как сделать фон, создать баннер и шаблон канала
Первое, что видит пользователь при заходе на канал это шапка для ютуба или по – другому баннер. По нему посетитель определяет тему страницы, качество контента и личность автора.
Шапку ошибочно именуют обложка для ютуба 2560 х 1440. Это неверно. Обложка – картинка на ролике, которая называется превью.
Задача баннера рассказать о теме страницы, заинтересовать посетителя и создать первое впечатление.
Должен отвечать следующим требованиям:
- Соответствовать размерам.
- Корректно смотреться на компьютере и смартфоне.
- Содержать минимум текстов.
- Соотноситься с тематикой.
- Цеплять внимание.
- Кратко рассказывать о теме страницы.
- Размещать ссылки на социальные сети и красиво смотреться.
Изображение или фото автора усилит доверие и интерес. Людям нравиться общаться с человеком, а не абстрактной компанией. Большие компании часто называют именем конкретного человека как раз для большего доверия. Например, в дизайнерской студии Артемия Лебедева работает кроме Артемия еще 300 сотрудников.
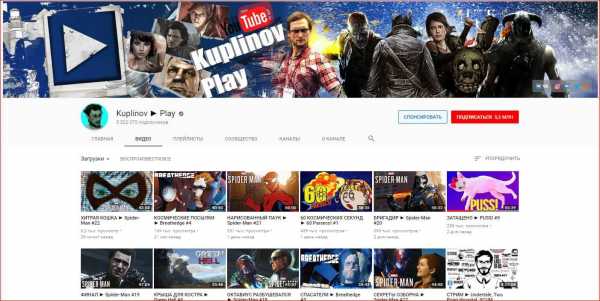
Пример баннера с фотографией Kuplinov play:

Дизайнерская шапка для канала ютуб, дает информацию о теме изображением персонажей из игр, цепляет внимание множеством деталей, минимум текста, выглядит на мобильниках и компьютерах одинаково, дизайн соотносится с темой страницы. Призыв к действию идет через картинку с кнопкой Play. В середине изображен Дмитрий Куплинов.
Размер и формат
Фон для шапки на ютуб можно сделать самостоятельно, или взять готовое изображение.
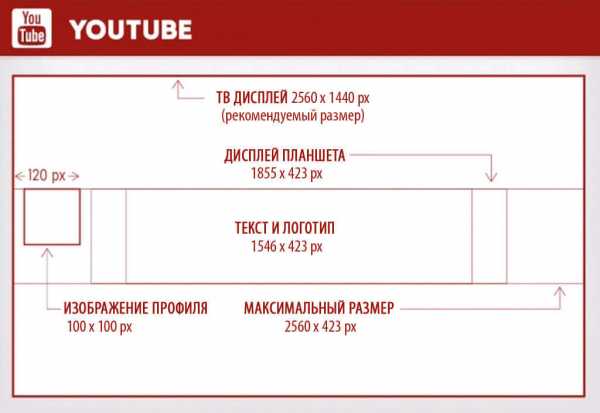
Картинка или фон будут выглядеть не одинаково на смартфоне и компьютере. Чтобы картинка смотрелась адаптивно, разрешение для шапки ютуба должно быть 2048 x 1152 минимум. Видеохостинг рекомендуют брать размер шапки для ютуба 2560 х 1440 и вес не больше 6 Мб.
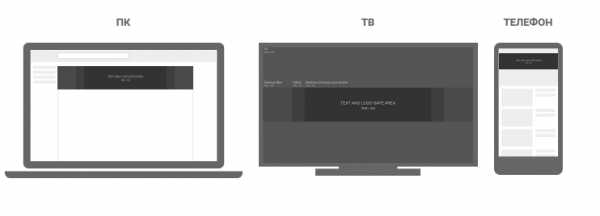
Когда загрузите – увидите отображение баннера на устройствах.

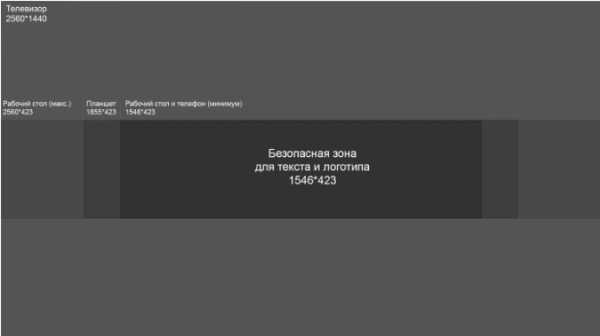
Люди заходят на ютуб со смартфонов и ПК и видят узкую часть картинки. Эта область называется «безопасной зоной». Информация из этой зоны будет корректно отображаться на любом гаджете (область 1546 x 423). Разместите основную информацию в этот блок.

Когда создали или нашли картинку – адаптируйте под нужный формат. Для этого используйте бесплатные онлайн сервисы в интернете. В формате psd (предназначен для фотошопа) загружать нельзя. Ютуб принимает картинки в форматах JPG, JPEG.
Можно скачать готовую шапку для ютуба psd и только видоизменить под тематику. Готовые шаблоны для шапки youtube png могут иметь правообладателя.
Как поставить шапку на youtube
- Приготовить картинку. Проверить размер шапки для ютуба, дизайн, текст.
- Зайти на YouTube.
- Зарегистрировать аккаунт или войти.
- Кликнуть на значок аккаунта.
- В открывшемся меню кликнуть «Мой канал».
- На шапке нажать на значок фотоаппарата. Кликнуть «Добавить оформление канала».
- Перетащить картинку в поле для загрузки. Загруженные просматривайте в разделе «Ваши фотографии». Если картинки в формате jpg или png нет, – переходите в раздел «Галерея» и выбирайте готовый шаблон.
- Проверить результат на разных устройствах – смартфоне и ПК.
- Сохранить баннер.
Дальнейшее оформление (добавление ссылок на сайт и социальные сети) делать не обязательно.
Как сделать фон
Перед тем, как загрузить первое видео займитесь оформлением. Шапка для ютуба должна быть готова в первую очередь. Это делают в программе Photoshop, в онлайн сервисе Панзоид либо заказывают у дизайнеров. Можно взять готовый макет из интернета или на нашем сайте.
Программа Фотошоп
Скачать программу можно на сайте Adode. Программа платная, но Адоб даёт бесплатный пробный период.
- Установите и запустите программу на компьютере.
- Выбрать «Файл», далее «Новый». Задать размеры (шаблон шапки для youtube 2560 х 1440). Другие настройки в окне нужны дизайнерам, – их не трогаем.
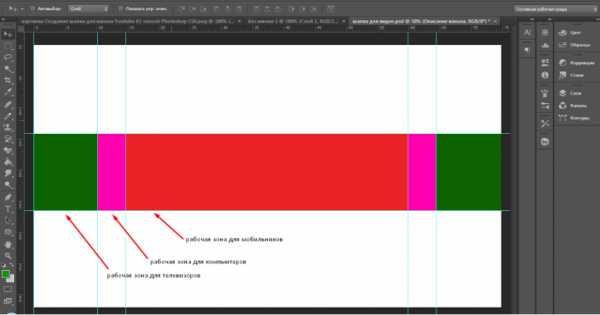
- Жмём «Сtrl + R» для отображения линеек.
- Навести курсор на линейку (вертикальную или горизонтальную) и вытянуть из них линию. Обозначить линиями границу «безопасной зоны» (размер 1546 x 423). Здесь располагаем основную информацию.
- Найдите в интернете страницы по схожей тематике. Посмотрите дизайн, положение текста.
- Комбинируйте «фишки» дизайна нескольких каналов или создайте собственные (нарисуйте пробный шаблон на листе бумаги).
- В Photoshop разметьте, где будет текст, название и картинки.
- Найдите картинки. Для поиска используйте только фото стоки (платные или бесплатные).
- После разметки приступайте к рисованию. Не бойтесь экспериментировать и менять дизайн. Цель – создать шапку, которая будет нравиться.
- Жмём «Файл», далее «Сохранить как».
Сохраните шапку в формате psd, если хотите доделать. Если работа готова – сохраняйте в формате JPG или PNG.
Онлайн в сервис Panzoid
- Зайти и зарегистрироваться на сайте Panzoid.
- Выберите тип шаблона для канала YouTube One. Минимальный размер баннера для ютуба 2048 х 1152;
- Используйте слои и инструменты.
- Добавляйте картинки или значки.
Panzoid делает простые шапки, для оригинального нужен Photoshop.
Шапка для ютуба под заказ
Если создаете ролики для заработка и продвижения бренда, то закажите работу у дизайнеров. Обратитесь в креативную студию или найдите частного дизайнера:
Студии разрабатывающие шапки YouTube: Cuberto, Red Collar, CreativePeople. Подгонят дизайн под тематику. Готовый шаблон вышлют на почту.
Фрилансеры – веб-дизайнеры на сайтах: FL, freelance, Kwork, Weblancer. Передайте веб-дизайнеру ТЗ (техническое задание), укажите срок сдачи и способ оплаты. После выполнения работы скачайте готовый баннер по ссылке фрилансера.
Главное правильно составить ТЗ и решить что изобразить. 80% аккаунтов – стандартные. Красивый баннер – преимущество, чтобы увеличить базу подписчиков.
Готовые шаблоны
В интернете можно скачать готовую шапку и потом переделать под личные цели.
Cкачать шаблон шапки для youtube 2048 х 1152 можно на нашем сайте. Картинки и фоны для оформления скачивайте в тематических разделах Майнкрафт, КС ГО, ГТА, аниме.
Готовые баннеры ищите в Интернете по запросу: «<тема сайта> шапка скачать psd». Бесплатные шапки для youtube популярны. После загрузки шаблона желательно изменить дизайн, чтобы уникализировать.
Шрифты для ютуба
Шрифты для текста выбирайте самостоятельно, Ютуб не ограничивает. Большой выбор шрифтов находится в программе фотошоп. Применяйте шрифт подходящий тематике. Выберете десять шрифтов, которые нравятся. Оцените дизайн сайта от 0 до 10 с каждым из них.
Красивые каналы youtube
Красивый баннер цепляет внимание. Пример тому страница «Бизнес Молодость» – страница по бизнесу с 750 000 подписчиков. Бизнес – скучная тема. Оказывается, можно оформить страницу и такой тематики чтобы смотрелась интересно.
Фон профиля “Бизнес Молодость”:
Соответствует тематике. При этом здесь нет надоевших фотографий рукопожатий, переговоров за столами в офисах, блокнотов и ручек паркер.
- Минимум текста.
- Расписание выхода новых роликов.
- Видно призыв к действию – “Подпишись на канал”.
«Аниме на русском» – канал с популярными аниме сериалами, 114 тысяч подписчиков.

Шапка для ютуба снимает вопросы о тематике. Понятно без лишних вопросов. Посетители, кому интересно аниме на русском языке сразу видят, что это то, что искали.
ЕвгенБро – тематичный развлекательный канал по игре Майнкрафт. На баннере ссылки на страницы ВК, инстаграм. Аскетично, но понятно о чём. Евген Бро известен среди геймеров, поэтому авторы не стали морочиться с созданием тематической картинки, поставив на неё имя автора.

Более 1000 роликов и обзоров модов по майну, понимание аудитории привели к 2 400 000 подписчиков. Популярность игры не падает, поэтому число подписчиков будет расти.
Coffi Channel – игровой профиль, 4,5 миллиона подписчиков. Делает обзоры по играм SAMP, CS:GO, GTA.

Красивый и интересный дизайн баннера со ссылкой на ВК.
Крутая шапка для ютуба
Очень крутое оформление страницы у Mr. Marmok, с 6,7 миллиона подписчиков.
Развлекательный игровой аккаунт. Успех в смешной озвучке видео игр и качестве роликов. Видно, что над оформлением серьёзно поработали. На каждый ролик установлена стильная обложка, крутые фирменные видео заставки – интро Мармока сделаны на высочайшем уровне.

Считают, что, если канал популярный, то у него красивый дизайн. Это не так. Так происходит потому, что уже популярным блоггерам, с постоянной аудиторией и много тысячным количеством видео нет задачи привлечь внимание, цель – удивить.
На страницу американца шведского происхождения видео блоггера Феликса Чельберга, известного под именем Пью Дипай подписано более 66 миллионов подписчиков.

Главный фоновый баннер PewDiePie спартанский по оформлению. Имя и репутация блоггера работают сами за себя. На его страницу подписываются просто из-за популярности, и дизайн никого не интересует.
Американское реслинг шоу – постановки с драками. Создатели баннера организации WWE постарались выглядеть круто. Это удалось. Чёрный фон шапки ютуба с крутыми парнями смотрится убедительно. У WWE более 33 миллионов подписчиков. Это тот случай когда популярность и красивый дизайн присутствуют на канале одновременно.

Фоновый баннер – не только красивое изображение. Это полезный элемент. Добавляйте в фон детали, текст, призывы к действию, ссылки на социальные сети и подписчиков будет больше.
shapka-youtube.ru
Создать публикацию блога – Бесплатный онлайн-конструктор баннеров – Crello
Создать свои шапки для блога без каких-либо усилий
Неотъемлемой частью любого современного блога является поглощающий визуальный контент. Это могут быть либо статические, либо анимированные изображения, главное, чтобы они были хорошо сделаны. Для создания выдающегося дизайна требуется время и усилия. Более того, нужно поместиться в формат блога, чтобы качество изображения не испортилось.
Crello включает в себя коллекцию из 60 000 000+ фото и 10 500+ элементов дизайна, которые можно использовать для своих нужд. Вы просто открываете расширенный поиск Crello, вводите ключевые слова, находите нужное изображение для своей темы блога и сразу же начинаете работать.
Создайте обложки блогаСоздать потрясающие шапки для блога без затрат
Есть так много блогов, но почему некоторые из них выделяются? Это благодаря отличному дизайну. Конечно, можно нанять дизайнера, который создаст изображения для вашего блога. Но есть другой выход: сделать все самостоятельно и сэкономить деньги.
Какие преимущества Crello? Он бесплатный, имеет более 10 500 элементов дизайна в своей коллекции, использовать Crello легко и приятно. Что еще нужно блогеру для создания превосходного визуального контента?
Обычная шапка для блогаЗахватывающая шапка для блогаСоздайте свою обложку блогаСоздать привлекательные шапки для блога, которые удивят других
Быть уникальным легко, если вы знаете, как выделиться. Блоги с захватывающим визуальным контентом всегда привлекают больше посетителей и чаще получают новых подписчиков. Теперь можно создавать потрясающий контент самостоятельно. Просто переделайте шаблоны, измените цвета, отредактируйте текст и добавьте новые элементы дизайна. Коллекция изображений составляет более 60 000 000 фотографий.
Получите идеальное изображение для своих аккаунтов в соцсетяхСоздайте свой дизайнcrello.com
Как создать шапку канала для Youtube за 7 простых шагов?
Шапка канала на Youtube – первое, что встречает пользователь, перешедший с главной страницы или рекомендаций. Это значит, в большинстве случаев, что он уже видел какой-то из роликов и заинтересован в контенте. Оформление канала может поддержать интерес или создать неблагоприятное впечатление. Качество и содержание шапки сильно влияет на решение пользователя подписаться на канал
Содержание страницы
Требования к оформлению и советы
К шапкам для ютуб-каналов выдвигаются определенные требования. Так как сайт подстраивается и под смартфоны, и под ноутбуки, разрешение шапки должно быть достаточно большим, чтобы качественно отображаться на разных устройствах. Оптимальное разрешение – 2560х1440 пикселей.
Советы по созданию шапки для канала на Youtube:
- не стоит использовать слишком детализированные изображения, рассматривать их подолгу никто не станет, а шапка должна «сработать» — передать важную информацию, запомниться, зацепить или дополнить контент канала;
- компания может разместить контактные данные и/или ссылку на основной сайт – это обеспечит дополнительный приток клиентов;
- при наличии основного ресурса удачным решением будет разместить в шапке логотип;
центр композиции должно занимать название канала или изображение, иллюстрация.
Зачастую начинающие каналы выбирают для центра композиции именно иллюстрацию с текстом, а вот известные уже могут пользоваться только узнаваемым логотипом по желанию.
Последовательность действий
Создать шапку можно с помощью графических программ, онлайн-сервисов и платформ. Выберем наиболее простой вариант – воспользуемся функциями графического сервиса Canva в онлайн-режиме. Алгоритм действий по созданию шапки канала:
- зарегистрироваться/авторизоваться в сервисе;
- выбрать заготовку или начать работу с чистого макета;
- подобрать изображение и обработать его;
- прописать название канала;
- добавить графические элементы по желанию.
Для примера создадим шапку для канала, посвященного здоровому питанию.
Начало работы
Выбирать изображение и заготовку под свой дизайн нужно тщательно. Заранее подумайте, какой вы хотели бы видеть шапку, смогла бы она привлечь внимание лично у вас, будь вы на месте пользователя.
Авторизовавшись в сервисе, выберите нужное направление дизайна на главной странице.
Выбор дизайна шапки в сервисе Canva
В будущем, если нужны будут исправления в шапке канала, их можно сделать здесь же в разделе «Ваши дизайны».
Выбор шаблона шапки
После открывается основная страница. Здесь просто можно выбрать подходящий шаблон по тематике вашего контента, а затем заменить в нем то, что не устраивает. Работу можно начинать и с пустого макета, не выбирая заготовку, но с ней создавать дизайн проще, особенно, если такого опыта нет.
Выбор сетки изображения
Можно добавить сетку для коллажа и самостоятельно разработать дизайн с нуля, скомбинировав изображения. Для добавления коллажа используйте «Элементы» — «Сетки».
Изображения и графика
Рисунки и иллюстрации в шапке должны отображать тематику контента. В нашей шапке акцент будет сделан на надписи, а изображения только выступят насыщенным фоном. Добавить их можно несколькими способами:
- подобрать на вкладке «Элементы» — «Фото» изображение, поискав нужное по ключевым словам;
- загрузить собственное подготовленное авторское изображение в высоком качестве через «Загрузки»;
- выбрать абстрактное или минималистичное изображение на вкладке «Фон».
Последний вариант особенно актуален, если нужно сделать надпись на шапке, как в нашем случае.
Выбор фона шапки
Подобранные изображения можно редактировать при помощи встроенных инструментов на верхней панели. Здесь же размещены кнопки для редактирования прозрачности, перемещения объектов на первый/второй план.
Выбор графических элементов
Добавить графические элементы можно для того, чтобы акцентировать внимание на каких-либо участках шапки или выделить текст. Для этого мы добавим геометрическую фигуру, которая могла бы выделить надпись на ярком фоне. Найти подходящий элемент можно на вкладке «Элементы» — «Графика». Кликнув на добавленный объект, вы вызовете панель настроек графики вверху: цвет, расположение, прозрачность, группирование и другие.
Текст
Остается добавить название канала в центре, чтобы сделать акцент, и работа над шапкой будет завершена. Мы работали с нуля, потому нужно добавлять текстовое поле через «Текст» и кнопку на вкладке. Если вы использовали шаблон, в нем зачастую предусмотрены поля для текста, его нужно только отредактировать.
Добавление текста
Желательно разместить все надписи в центре композиции, чтобы они точно отобразились на любых устройствах. При добавлении текста вверху появляются настройки: шрифт, цвет, наклон, интервалы между строками и буквами и многое другое. Обратите внимание, текст должен читаться легко, без замысловатых шрифтов, иначе его будет сложно запомнить.
Сохранение шапки
Сохраните шапку кнопками на верхней панели в высоком качестве. Остается добавить ее на канал и наблюдать за реакцией аудитории. Внести правки или создать на базе готовой еще одну шапку можно на главной странице сервиса.
Резюме
Итак, шапка готова и теперь ваш канал выделяется среди миллионов подобных. Взглянув на шапку, пользователь сразу понимает, о чём ваш канал. Дизайн и качество исполнения говорят ему, что автор заботится о своих зрителях и настроен на длительную работу над своим каналом, и, следовательно, на этот канал стоит подписаться.
Вот так, потратив на создание шапки канала для Youtube всего несколько минут, вы обеспечите долговременный рост числа подписчиков и развитие канала. Не откладывайте — сделайте шапку прямо сейчас!
vrogov.ru
Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.
- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.


Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере. Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.
<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.
Размещение на WordPress

Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin. Пример:;
- Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.

Как создать шапку для сайта в программе XHeader
Приветствую, друзья! Если вам нужно создать шапку сайта или блога, то программа для создания шапок для сайта HXEADER — поможет в этом. Программа XHEADER будет интересна тем, у кого нет фотошопа, и очень даже пригодится тем, у кого нет никаких навыков работы в онлайн графических редакторах.
Бесплатную англоязычную версию я скачала на сайте разработчика XHEADER.COM – это правило без исключений. Весит она около 50 мегабайт. При запуске программы XHeader и при сохранении готовой шапки появляется окошко с предложением приобрести полноценную ее версию, но я жала «No thanks», поскольку не собираюсь открывать скорняжное производство, а при создании сайтов на заказ пользуюсь услугами профессиональных дизайнеров. Или клиенты предоставляют свои материалы. Нужда была разовая, хотя мне очень понравилось работать в программе, которая не требует вообще никаких мозгов. А если они есть и применить их, то результата можно добиться отличного. Вообще думаю сделать новые шапки для страниц в социальных сетях, правда, там требуемые размеры очень сильно отличаются от заложенного в программу стандарта.
Что мы имеем, установив программу XHeader. Во-первых, порядка 500 готовых дизайнов шапок для сайтов и блогов различных тематик, которые можно использовать как базу. Размеры шапки 950 на 175 пикселей. Вполне нормальные размеры, в соответствии с современными требованиями, но если ширина сайта чуть больше или меньше, как изменить размер, в программе я не нашла, потому увеличивала готовый хедер на недостающие 10 px по ширине в другом редакторе.
Как создать шапку сайта в программе
В шаблон шапки можно вставлять изображения, писать текст с эффектами или без них. Тексты вставляются и скопированные, с помощью клавиш ctrl+v. Есть достаточно большой выбор шрифтов. А вот палитра слабовата. И пипетки нет, как в фотошопе. Этот момент нужно предусмотреть заранее, если требуется сохранить гармонию в цвете.
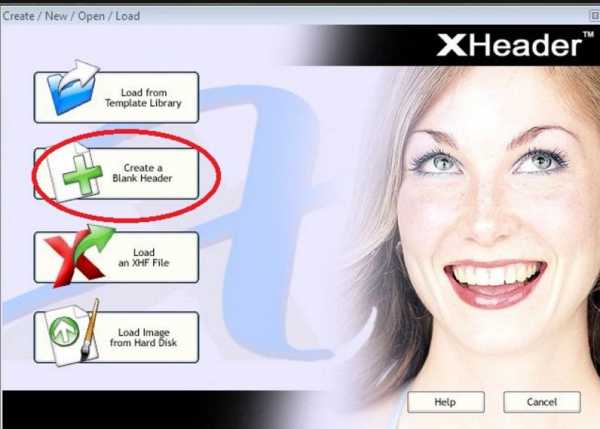
Порядок действия примерно такой, как на картинках. Обратите внимание, если будете работать в XHEADER: все блоки на шапке двигаются, независимо от последовательности их размещения или загрузки. Например, можно от одного текста вернуться к предыдущему, переместить его, отредактировать. Так же и с загруженными картинками.
 Как вы видите, я выбрала создание новой шапки.
Как вы видите, я выбрала создание новой шапки.
 И тут же открылся выбор шаблона.
И тут же открылся выбор шаблона.
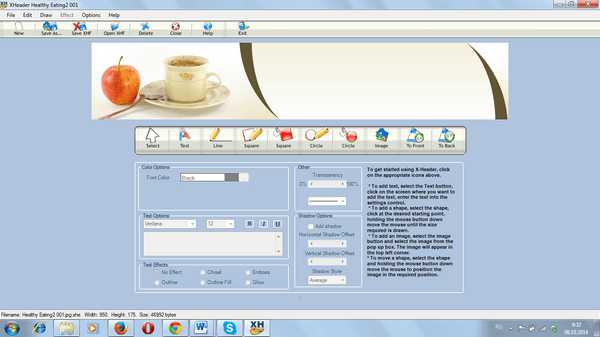
 Удобный интерфейс программы. Меню доступно для каждого шаблона, с которым мы «колдуем».
Удобный интерфейс программы. Меню доступно для каждого шаблона, с которым мы «колдуем».
 Здесь я пытаюсь вставить текст, подобрав нужный шрифт, размер, цвет. Есть и функция заливки.
Здесь я пытаюсь вставить текст, подобрав нужный шрифт, размер, цвет. Есть и функция заливки.
А вот и результат, сделанный на скорую руку. Шаблон, выбранный сначала, слетел, когда неудачно отменила какое-то действие, поэтому на ходу заменила его на другой из списка.
Как вам программа? Да!!! Совсем забыла! Не забудьте сжать картинку перед загрузкой на сайт. Моя шапка с сосисками в полном размере в формате PNG весила 171 kb, после сжатия стала весить 31,9 kb. Это очень важно — не нагружать сайт тяжелыми изображениями.
nadezhdakhachaturova.ru
|
Информация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Скорее, эта статья для новичков, своего рода школа молодого автора. В ней мы рассмотрим, как самостоятельно с помощью штатной компьютерной программы Paint и онлайн-сервиса (или программы) Pixlr, легко, просто и бесплатно сделать шапку для web-сайта или блога. Простейший способ создания шапки сайтаКак один из вариантов, выберите в интернете и скачайте фон вашей будущей шапки. Можно в поисковике забить фразу «Фоны для сайта» и выбрать подходящее изображение. Мне, к примеру, нравится сайт бесшовных фонов: А можно ввести поисковый запрос: «Бесплатные шапки для сайта» и что-то подобрать там, или посетить сайт: Затем в специальной бесплатной программе редактирования графических изображений Pixlr на готовую шапку просто нанести название web-ресурса. Таким образом, путешествуя по различным полезным ресурсам, можно собрать себе целую коллекцию фонов и шапок. А теперь немного посложнее
Приступим, непосредственно, к созданию шапки web-сайтаЗаходим на интернет-портал Pixlr. Он простой и бесплатный. В сети интернет можно посмотреть статьи о преимуществах этого редактора, скачать уроки по работе с ним. Загружаем шапку. Находим симпатичную картинку, которая гармонировала бы по цвету и накладываем её на шапку справа. Следующий баннер — с необрезанной картинкой. В сервисе BannerFans делаем ободок к шапке. Цвета будем выбирать специально яркие, чтобы показать, что возможности для творческих решений огромные. Если изображение красочное, тогда делаем такого же цвета название сайта и ободок шапки. Не допускаем излишне насыщенных красок. В самом начале шедевра у Вас может не получиться, но пробуйте, дерзайте. Всё зависит от вашего желания и вкуса. Удачи! На этом всё. Спасибо за внимание. Ваш Л.М. |
dynamic-site.ru
как сделать без программ в сервисах самому
Продвижение в социальных сетях с упором на рентабельность рекламной кампании

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Для начала определимся с понятием шапки. Это обложка или баннер, который видит пользователь, когда заходит на канал. Это лицо и имидж вашего канала, то что в первую очередь бросается в глаза. Шапка сочетает в себе 2 важные задачи:
- Быстрое знакомство посетителя с тематикой и контентом.
- Придание уникальности каналу, выделение его из огромного количества других ресурсов.
Проведенные исследования показали, что практически всегда решение пользователя остаться на канале или покинуть его зависит от шапки. Правильно разработанная обложка позволяет отфильтровать трафик: остаются только заинтересованные пользователи, для которых актуальна тематика канала. Также данный баннер является претензией канала на дальнейшее серьезное существование и развитие. Поэтому очень важно сделать шапку для Ютуба качественно, дабы не упасть лицом в грязь перед потенциальными подписчиками. Разберем, как сделать шапку для Ютуба онлайн и с помощью программы Фотошоп.
Какие имеются требования?
Прежде чем создать шапку для Ютуба, ознакомимся с основными требованиями.
- Разрешение. Оптимальным является 2560х1440 пикселей, тогда баннер будет хорошо отображаться на любых устройствах (ПК, смартфонах, планшетах и т.д.). На картинке ниже представлены оптимальные размеры для каждого устройства.

- Обратите внимание, что чем больше экран техники, тем больше размер безопасной зоны. Безопасная зона — это часть баннера, на которой нужно размещать основную информацию о канале: название, логотип, основное направление. Лучше всего данные элементы располагать в пределах 1546 на 423 пикселя в центре, тогда обложка будет отлично смотреться на любых устройствах.
- Размер шапки для Youtube. Оптимальный вариант — 2 Мбайт. Более тяжелые изображения проблематично загрузить на сайт.
- Формат. Специалисты рекомендуют выбирать изображения в .jpg. Данный формат позволяет уместить качественную картинку в 2 Мб сохранением хорошего разрешения.
Как сделать шапку для Ютуба в Фотошоп
Если вы владеете данной программой, то вам не составит особого труда сделать шапку для Ютуб канала, используя ее функционал. Представляем небольшую инструкцию, как сделать шапку на Ютуб канал в Фотошоп:
- Скачиваем основу — любую понравившуюся картинку, которую мы будет адаптировать под себя. При выборе картинки не забывайте требования, указанные выше.
- Открываем изображение и устанавливаем показатель «Прозрачность» на 40%. Открываем «Окно», затем «Слои» и 2 раза нажимаем на «Background». Мы создали слой и сделали его простым, назовем его фоновым.
- 2 раза жмем на слой и перед нами открывается меню с его настройками: можно выбрать заливку, отрегулировать яркость и насыщенность. В данном разделе можно воспользоваться градиентной заливкой с помощью инструментов «Градиента» и «Цвета».
- Теперь скачиваем и открываем понравившиеся картинки в соответствие с тематикой сайта или подготавливаем ваш логотип, изображения продукции, фотографии сотрудников и так далее. Подгоняем изображения под нужный размер, нажимая Ctrl+T. Теперь вставляем картинки в шапку в виде нового слоя.
- Открываем инструмент «Горизонтальный текст» и прописываем название канала.
- Вот и разобрали, как в Фотошопе сделать шапку для Ютуба. Сохраняем.

Как создать шапку для канала Youtube с помощью специальных сервисов
Есть более простой способ создания шапки для Youtube онлайн — специализированные сервисы, онлайн-редакторы. Разберем наиболее популярные их них.
Canva (https://www.canva.com/ru_ru/). Это удобный сайт для создания шапки для Youtube с максимально удобной системой навигаций. Здесь можно создать шапку для канала Youtube онлайн, а также для постов различных социальных сетей или электронной переписки. Здесь есть бесплатные обложки, но выбор их очень ограничен. Лучше использовать платные варианты, стоит они 1-3 доллара. После покупки и загрузки баннера, перед вами откроется интерфейс для его редактирования. Инструменты максимально просты: вы можете заменить текст, шрифт, вставленные рисунки заменить на собственные.
Ikomee (https://www.bannerwoo.com/). Это бесплатный сервис, позволяющий создать шапку для Ютуба онлайн высокого качества. Ресурс дает возможность создавать информационную графику, накладывать на готовые рисунки и фотографии текст. Единственное ограничение — интерфейс и функционал на английском языке.
Fotor (https://www.fotor.com/ru/). Имеется англоязычная и русскоязычная версия. Здесь можно создать шапку для Ютуба онлайн бесплатно, используя широкий выбор инструментов и богатую галерею шаблонов и иконок. Помимо этого, вы можете загрузить собственное фото и превратить его в шапку.
FotoJet (https://www.fotojet.com/). Данная площадка заточена на прекрасную половину человечества. Поэтому если ваш канал имеет женскую тематику, здесь вы сможете сделать шапку для Ютуба онлайн, которая не оставит равнодушной ни одну девушку. В меню собрано огромное количество шаблонов, посвященных теме свадьбы, путешествий и торжеств. Преобладает нежная цветовая гамма. Имеется опция загрузки и редактирования собственных изображений.
Photovisi (https://www.photovisi.com/ru). Это отличный вариант для оформления игровых каналов. Если вы не знаете, как сделать шапку майнкрафт для Ютуба — это то, что доктор прописал. К сожалению, бесплатных шаблонов вы здесь не найдете, зато есть бесплатный графический редактор.
Как сделать крутую шапку для канала Youtube: рекомендации специалистов
Создание шапки для Ютуба онлайн — дело не простое, ведь вы буквально рисуете свое лицо. Вот несколько советов, как сделать красивую шапку для канала Youtube.
- Никогда не забывайте о своей аудитории. Баннер должен отвечать интересам ЦА, цеплять ее как рыбку на крючок.
- Соблюдайте корпоративный стиль. У вас есть компания (салон красоты, магазин, производство продукта питания)? Наверняка у вас есть корпоративный цвет, логотип, девиз, фирменный стиль? Тогда вам нужно сделать шапку для Ютуба онлайн бесплатно в соответствии с выбранным корпоративным стилем. Это позволит выработать у зрителей ассоциацию между каналом и магазином/продуктом/услугой.
- Соответствие контенту. Очень легко увлечься дизайном и забыть о самом главном. Да, вы можете найти безумно красивый шаблон, но соответствует ли он тематике канала? Тщательно проверяйте каждую мелочь. Лучше использовать объекты, которые отражают суть вашей деятельности. Если вы продаете игрушки, разместите фотографии счастливых детей и самих игрушек. Если канал посвящен видеоиграм, вставьте логотипы этих игр.
- Максимум индивидуальности. Не бойтесь экспериментировать и использовать яркие цвета.
- Правильно сочетайте цвета. Если вы чувствуете, что с подбором цветовой палитры у вас проблемы, воспользуйтесь специализированными сервисами: Coolors, Pictaculous или Cohesive Colors.
- Не забывайте про визуальную иерархию. Самый важный элемент должен быть самым крупным — его пользователь прочтет в первую очередь.
- Не перебарщивайте! Не надо пытаться засунуть в один баннер всю продукцию, использовать более 3 разных шрифтов и вставлять кучу текста. Так вы только перегружаете внимание зрителя и он ничего не поймет.
Надеемся, данный материал, как сделать шапку для Ютуба без программ и в Фотошоп будет полезен. Пробуйте различные варианты и выбирайте наиболее удобный для вас.
semantica.in