57 примеров сайтов на wordpress — крупные бренды, блоги, компании
Вопреки устоявшемуся убеждению, что сайты на WordPress предназначены только для ведения блогов, предлагаю вашему вниманию подборку, на мой взгляд, просто офигенских сайтов, порталов, фирм и компаний, использующих данную систему для построения сайтов.
А вы все еще думаете, что вордпресс только блоггеры используют? Зря.
Мы в своей компании делаем сайты визитки, корпоративные сайты полностью на wordpress и при этом они хорошо выводятся я в топ поисковых систем. Итак, приготовьтесь созерцать примеры шикарных сайтов на wordpress.
Содержание
- 1 BBC America
- 2 Чикагский центр погоды
- 3 The Next Web
- 4 Van Heusen
- 5 United States Mission Geneva
- 6 Fauna & Flora International
- 7 Все про швецию и шведов
- 8 Tribune Media
- 9 Bata
- 10 Military Sealift Command
- 11 The Ford Story
- 12 Creative Ad Awards
- 13 Champagne Warehouse
- 14 Газета гарвардского университета
- 15 Startup Weekend
- 16 Perth Zoo
- 17 Gnome
- 18 PawPrintPets
- 19 CURE
- 20 CIO.
 gov
gov - 21 Kim Kardashian
- 22 Sony Music
- 23 Hip2Save
- 24 Time.com
- 25 The New Yorker
- 26 TechCrunch
- 27 The Official Star Wars Blog
- 28 Variety
- 29 MTV News
- 30 Beyonce
- 31 Ebay Inc
- 32 Playstation Blog
- 33 Best Buy
- 34 Xerox
- 35 Quartz
- 36 ESPN Product Blog
- 37 Nokia Conversations
- 38 Fortune
- 39 Facebook Newsroom
- 40 The NewYork Times Company
- 41 Marks & Spenser for Business
- 42 Google Ventures
- 43 Larry King LiveBlog
- 44 The Official Rackspace Blog
- 45 Philips DirectLife Coach Blog
- 46 ExpressJet Airlines
- 47 Inside BlackBerry
- 48 Rotary Means Business – Rotary Club
- 49 The Rolling Stones
- 50 The Walking Dead – AMC
- 51 The Mozilla Blog
- 52 The Wall Street Journal Law Blog
- 53 Dallas Mavericks
- 54 Snoop Dogg
- 55 SAP News Center
- 56 Wolverine Worldwide
- 57 Reuters News
- 57.
 1 Рекомендую ознакомиться с этими статьями:
1 Рекомендую ознакомиться с этими статьями:
- 57.
BBC America
Симпатичный пример сайта новостей — http://www.bbcamerica.com/
Чикагский центр погоды
http://chicagoweathercenter.com/
The Next Web
Портал медиа компании http://thenextweb.com/ – хороший и приятный пример сайта на wordpress
Van Heusen
Интернет магазин одежды для мужчин и женщин — http://vanheusen.com/
United States Mission Geneva
Homepage
Fauna & Flora International
Международный портал о природе (флора и фауна) — http://www.fauna-flora.org/
Все про швецию и шведов
https://sweden.se/
Tribune Media
Сайт на wordpress медиа агентства — http://www.tribunemedia.com/
Bata
Стильный и элегантный интернет магазин обуви http://www.bata.com/
Military Sealift Command
http://www. sealiftcommand.com/
sealiftcommand.com/
The Ford Story
Об автомобилях марки Ford — http://social.ford.com/
Creative Ad Awards
Креативное медиа бюро http://www.creativeadawards.com/
Champagne Warehouse
Портал о шампанском (интернет магазин) — http://www.champagnewarehouse.com/
Газета гарвардского университета
Home
Startup Weekend
Сайт про стартапы — http://startupweekend.org/
Perth Zoo
Австралийский сайт о животных — http://perthzoo.wa.gov.au/
Gnome
http://www.gnome.org/
PawPrintPets
Сайт о персональном консультировании владельцев домашних животных и прочих питомцев — http://pawprintpets.com/
CURE
Restoring hope through healing
CIO.gov
Какой-то там правительственный сайт, очень красивый и классный, копируйте адрес ссылки и вставляйте в браузер и наслаждайтесь — https://cio. gov/
gov/
Kim Kardashian
http://kimkardashian.celebuzz.com/
Sony Music
Сайт мега крутой компании с мировым именем — Sony, а сайтец на WP http://www.sonymusic.com/
Hip2Save
http://hip2save.com/
Time.com
Я думаю, что всем известный бренд — http://time.com/
The New Yorker
Портал об «америкосах». Стильно выполнен http://www.newyorker.com/
TechCrunch
http://techcrunch.com/
The Official Star Wars Blog
Официальный блог о «Звездных воинах» — http://www.starwars.com/news. Всем любителям саги — заходите и любуйтесь 🙂
Variety
http://www.starwars.com/news
MTV News
Сайт известного мирового развлекательного телеканала MTV — http://www.mtv.com/news/
Beyonce
Обожаете Beyonce? Так скажите ей об этом на ее официальном сайте, сделанном на WordPress — http://www. beyonce.com/
beyonce.com/
Ebay Inc
Блог мирового гиганта интернет торговли и аукциона — Ebay. http://blog.ebay.com/
Playstation Blog
Любите поиграть в свободное время в приставочки? Оформление официального блога Playstation вам точно придется по душе! http://blog.us.playstation.com/
Best Buy
Просто классный и достаточно известный интернет магазин Запада — http://stores.bestbuy.com/577/
Xerox
Ты есть практически в каждом офисе планеты — мой любимый копир, сканер. Это все про технику Xerox и сайт у них, между прочим, на вордпрессе 🙂 http://www.blogs.xerox.com/
Quartz
http://qz.com/
ESPN Product Blog
Всем спортивным фанатам и тем, у кого в доме есть спутниковое или кабельное телевидение должен быть знаком стиль этого спортивного сайта телеканала ESPN — http://product.espn.com/
Nokia Conversations
Общайтесь вместе с Nokia — http://conversations. nokia.com/
nokia.com/
Fortune
http://fortune.com/
Facebook Newsroom
Home
The NewYork Times Company
Известная газета, а тут и представительство в интернете — http://www.nytco.com/
Marks & Spenser for Business
http://marksandspencerforbusiness.com/
Google Ventures
Инвестиционный проект от Google. Вкладывает капитал в различные стартапы — http://www.gv.com/
Larry King LiveBlog
Блог известного телеведущего и журналиста Ларри Кинга — http://larrykinglive.blogs.cnn.com/
The Official Rackspace Blog
Philips DirectLife Coach Blog
http://www.directlife.philips.com/
ExpressJet Airlines
http://www.expressjet.com/
Inside BlackBerry
Сайт американской операционной системы для мобильных телефонов — http://blogs.blackberry.com/
Rotary Means Business – Rotary Club
http://rotarymeansbusiness. com/
com/
The Rolling Stones
Кто не знает эту великую рок четверку старичков 🙂 Добро пожаловать и на вордпресс — http://www.rollingstones.com/
The Walking Dead – AMC
Сайт сериала Ходячие мертвецы — http://www.amctv.com/shows/the-walking-dead
The Mozilla Blog
http://blog.mozilla.org/
The Wall Street Journal Law Blog
http://blogs.wsj.com/law/
Dallas Mavericks
Home
Snoop Dogg
Эй чуви это репчик от черного рэпера Снуп Доги Дога, а это его личный сайт блог — http://snoopdogg.com/. Стильно, модно, молодежно! 🙂
SAP News Center
http://www.news-sap.com/
Wolverine Worldwide
Homepage
Reuters News
http://blogs.reuters.com/us/
Как видите, подборка получилась довольно внушительная. Тут вам и блоги, и официальные странички известных музыкальных групп, личностей, корпораций и многие другие бренды, которые вам известны по сей день.![]()
Думаю, что эти примеры сайтов на wordpress вдохновят вас на творения на этом движке. Это самая популярная система управления сайтами в мире и зарубежом в частности. Это не говорит о том, что она там единственная и неповторимая.
Есть также и такая CMS TYPO3, та же самая Joomla. Кстати, если вы до сих пор не знаете, как перенести сайт joomla, то настоятельно рекомендую прочитать это в моей статье по ссылке. На этом все ребята, до встречи в новых заметках!
23 лучших веб-сайта, использующих тему Avada WordPress [Примеры]
Что такое тема Avada?
Разблокировать функции темы
Живое редактирование
Элементы дизайна
электронная коммерция
Примеры тем Avada
1 Тренировка седлбека
2 Тактика
3 Мэнни и я
4 Лодж Cobham River
5 Рассел Брэнд
6 Группа извержения
7 Крестьянское мороженое
8 Гороо
9 Заимствование Мон Туту
10 Рулон бумаги Panda.
11 Массовые впечатления
12 Дизайн Moni
13 Дизайн Spohn
14 Небесные цветы
15 Средства для чистки зеленых листьев
16 Graphictwister
17 RedBag Media
18 LittleBig Bikes
19 Колледж Гавайского университета в Мауи
20 Charter Bay Homes
21 RankPay
22 Габриэль Вермей Дизайн
23 Помпа Фитнес
Узнайте, подходит ли вам Avada
При таком большом количестве тем WordPress на выбор может быть сложно найти ту, которая подходит именно вам. Он должен соответствовать эстетике вашего бренда, но также должен быть удобен для навигации и внедрения на вашем веб-сайте.
Avada Theme предлагает все это – настройку, простую навигацию, предварительно созданные веб-сайты с загрузкой одним щелчком мыши и многое другое.
Что такое тема Avada?
Тема Avada – это тема WordPress номер один по продажам, в комплекте с интуитивно понятным конструктором веб-сайтов, десятками готовых к использованию элементов дизайна и рядом готовых шаблонов веб-сайтов для работы.
Одна из причин, по которой тема Avada настолько привлекательна, заключается в том, что она достаточно проста в использовании для новичков (без каких-либо знаний в области программирования), но достаточно гибкая, чтобы профессионалы могли настроить.
Вы сможете настраивать макет и цвета, выбирать шрифты из библиотеки Font Awesome и загружать изображения в ползунки и другие графические элементы. Чтобы сэкономить время, вы также можете создать свой веб-сайт WordPress, начав с одного из шаблонов, которые они предоставляют, и внося оттуда изменения.
Разблокировать функции темы
В Avada есть несколько функций, которые позволят вам создать веб-сайт, соответствующий вашему бренду. Интеграция с WooCommerce означает, что вы можете предложить интернет-магазин, а слайдеры изображений создают привлекательный способ отображения контента. Вы можете завести блог, поделиться информацией о событиях или даже добавить Карты Google, чтобы помочь пользователям найти ваше обычное местоположение.
Вот подробное описание некоторых из самых популярных функций Avada.
Живое редактирование
Avada обеспечивает максимальную гибкость дизайна с помощью своей системы содержания дизайна. Конструктор слияния темы позволяет вам мгновенно видеть ваши изменения с помощью внешнего редактора. У вас также будет полный контроль над своим сайтом из живого редактора, который позволяет вам взаимодействовать с каждым элементом дизайна и макетом на вашем сайте. Вы можете настроить каждую отдельную страницу и публикацию с помощью редактора. Это позволяет вам преобразовать ваш сайт, взяв любой обычный пост и воссоздав новый макет.
Элементы дизайна
Существует более 60 элементов дизайна с бесконечными возможностями комбинирования для создания динамичного многофункционального контента. В Avada есть все, что вам нужно, в Fusion Library – все, что вам нужно сделать, это выбрать, какую функцию вы хотите использовать на своем сайте, щелкнуть и перетащить ее на место и настроить по своему вкусу.
У вас будет много вариантов среди различных демонстраций, страниц, сообщений, портфолио, изображений, слайдеров, виджетов и многого другого. Вы можете быстро загрузить готовый дизайн веб-сайта одним щелчком мыши с помощью демо-импортера. Кроме того, вы можете удалить определенные элементы со своего сайта. Avada также реагирует на любые устройства, поэтому все элементы вашего дизайна будут отлично смотреться на смартфонах, планшетах, ноутбуках и настольных компьютерах.
электронная коммерция
Avada полностью оборудована, чтобы помочь вам создать интернет-магазин или каталог. Тема интегрирована с WooCommerce, поэтому вы можете продавать товары и услуги прямо со своего сайта.
Примеры тем Avada
Чтобы получить хорошее представление о том, насколько универсальной, привлекательной и функциональной является тема Avada, вот несколько веб-сайтов в разных отраслях, которые показывают вам, что небо действительно является пределом для этой темы.
1 Тренировка седлбека
Привлекательное меню-слайдер в сочетании с жирным шрифтом украшает веб-сайт Saddleback Rider Training. Использование оранжевого и черного цвета делает впечатления впечатляющими, а чистые полноразмерные разделы придают сайту элегантность.
Использование оранжевого и черного цвета делает впечатления впечатляющими, а чистые полноразмерные разделы придают сайту элегантность.
2 Тактика
Французское агентство по трудоустройству Taktik уникальным образом использует тему Avada. В верхней части сайта они настраивают своего рода «создай свое собственное приключение», где пользователь веб-сайта может идентифицировать себя в зависимости от того, какой сценарий лучше всего его описывает: соискатель работы или работодатель. Сделав этот выбор, они получают опыт, соответствующий их уникальным потребностям. Этот интерфейс отображается перед верхним меню и остальной частью домашней страницы, показывая читателю, что Taktik заботится о посетителе больше, чем о себе.
3 Мэнни и я
Manny & Me – агентство по уходу за детьми, которое помогает семьям общаться с квалифицированными учителями, репетиторами и нянями. В этом случае Avada используется для размещения полужирных разделов во всю ширину вместе с четкими кнопками CTA, чтобы направлять пользователя по сайту.
4 Лодж Cobham River
Cobham River Lodge в полной мере использует возможности Avada для визуального разбиения информации. Домашняя страница включает в себя блоки часто задаваемых вопросов с гармошкой, элементы стиля счетчика для выделения статистики и большой нижний колонтитул для ресурсов и навигации.
5 Рассел Брэнд
На веб-сайте Avada Рассела Брэнда используется крупная графика и полноразмерные разделы в темном цветовом формате. Навигационное меню представляет собой простой текст в сочетании со ссылками на сайты социальных сетей, чтобы стимулировать дальнейшее подключение.
6 Группа извержения
Домашняя страница Eruption отличается от типичного статического макета с креативным выравниванием текста и вертикальной графикой. Что наиболее впечатляет, так это использование анимированной типографики в главном заголовке.
7 Крестьянское мороженое
Glace Paysanne – компания по производству мороженого и десертов, которая играет с белым пространством и красочными изображениями и текстом, чтобы выделить свои продукты. Avada хорошо используется с липким меню вверху и кнопкой в правом верхнем углу, чтобы призвать посетителя веб-сайта к действию.
Avada хорошо используется с липким меню вверху и кнопкой в правом верхнем углу, чтобы призвать посетителя веб-сайта к действию.
8 Гороо
Goroo производит автомобильные коврики на заказ и демонстрирует свою продукцию в полноэкранном приветственном коврике. Остальная часть домашней страницы использует простую копию в сочетании с изображениями с отложенной загрузкой, чтобы обеспечить привлекательное движение. Кроме того, Goroo удваивает функцию типа галереи, чтобы продемонстрировать различные варианты продуктов, которые они предлагают.
9 Заимствование Мон Туту
Этот сайт использует Avada для отображения широкого изображения баннера вверху, которое контрастирует с формой вверху, что помогает адаптировать контент к уникальным потребностям пользователя. На домашней странице также используются поля сравнения, которые выделяют их точки, и иллюстрации для перехода в нижний колонтитул.
10 Рулон бумаги Panda.
Panda Paper Roll, компания по производству бумажных изделий для кассовых аппаратов и киосков, использует ряд элементов Avada для передачи своего опыта, в том числе виджет в стиле пробега для передачи статистики, социальную панель над их верхним меню и прокручиваемое меню клиента.
11 Массовые впечатления
Mass Impressions использует тему Avada с фиксированным фоном, чередуя макет с двумя столбцами и макет полной ширины. Темно-синий цвет с акцентами лосося создает эффектный образ.
12 Дизайн Moni
Moni Design – агентство графического дизайна и интернет-маркетинга. Тема Avada позволяет Moni Design четко организовать свой макет. На сайте есть видео фон с параллаксной прокруткой, чтобы привлечь внимание пользователей. Здесь также демонстрируется новая функция построения нижнего колонтитула Avada – Moni Design разумно использует нижний колонтитул для предоставления ссылок на все свои ссылки в социальных сетях.
13 Дизайн Spohn
Spohn Design – бутик-студия графического дизайна. Они используют тему Avada для создания чистой, привлекательной домашней страницы с простой и понятной навигацией. Пользователи получают вау-фактор от баннера с изображением, но стиль темы не слишком сложный или подавляющий.
14 Небесные цветы
Heavenly Blooms – компания, занимающаяся созданием цветочных композиций. Когда вы прокручиваете первую страницу вниз, вы заметите параллакс-прокрутку в полном объеме. В игру вступают также элементы фотогалереи Avada, которые позволяют компании легко продемонстрировать свою работу.
15 Средства для чистки зеленых листьев
Green Leaf Cleaners – экологически чистая клининговая компания. Тема Avada упрощает навигацию по этому простому веб-сайту, поэтому любой потенциальный клиент может быстро найти необходимые услуги по уборке или контактную информацию.
16 Graphictwister
Graphictwister предлагает услуги графического дизайна, поэтому будет правильно, если у него будет четкий, чистый и привлекательный веб-сайт. Он максимально использует возможности макета сетки темы Avada для отображения примеров своих услуг.
17 RedBag Media
RedBag Media предлагает веб-графику, брендинг и видео. Этот веб-сайт имеет параллакс-прокрутку, чтобы привлечь внимание пользователей, а затем ведет к макету сетки с примерами работы компании. Затем страница заканчивается контактной формой темы Avada, чтобы побудить пользователей связаться с вами.
Этот веб-сайт имеет параллакс-прокрутку, чтобы привлечь внимание пользователей, а затем ведет к макету сетки с примерами работы компании. Затем страница заканчивается контактной формой темы Avada, чтобы побудить пользователей связаться с вами.
18 LittleBig Bikes
Little Big Bikes использует тему Avada для интеграции своих сообщений в социальных сетях на главную страницу. На их сайте также есть интернет-магазин и слайдер с отзывами. Нижний колонтитул включает значки наград, форму подписки на рассылку новостей и три столбца навигации.
19 Колледж Гавайского университета в Мауи
На веб-сайте колледжа Гавайского университета Мауи есть видео-фон с кнопкой призыва к действию в центре. Далее по странице содержимое разделено на столбцы. Тема Avada также предоставляет надежный нижний колонтитул, который включает быстрые ссылки, ресурсы для студентов, контактную информацию и даже карту кампуса.
20 Charter Bay Homes
На веб-сайте Charter Bay Homes используется тема Avada для отображения привлекательного баннера и простого направления посетителей сайта к тому, что они ищут, с помощью организованной панели навигации.
21 RankPay
RankPay, веб-сайт с услугами SEO, сразу же имеет центральную панель поиска и лаконичную навигацию. Во время прокрутки появляются различные эффекты изображения, которые привлекают внимание пользователей и направляют взгляд на большие кнопки с призывом к действию.
22 Габриэль Вермей Дизайн
На любом веб-сайте с дизайном и фотографиями вы хотите, чтобы ваши работы отображались четко и красиво. Тема Avada тоже может это сделать, о чем свидетельствует минималистский веб-сайт Габриэль Вермей, который делает акцент на работе дизайнера. По мере прокрутки вниз портфолио разбивается на разные разделы на странице, ведущие к нижнему колонтитулу с кнопкой контакта.
23 Помпа Фитнес
Калифорнийская компания Pump Fitness предлагает индивидуальные индивидуальные режимы тренировок, массаж и приятные впечатления от просмотра благодаря своему сайту Avada WordPress. На его страницах реализована параллаксная прокрутка в сочетании с изображениями в высоком разрешении, чтобы четко показать преимущества и опыт тренажерного зала.
Узнайте, подходит ли вам Avada
Тема Avada для WordPress хорошо работает практически на любом типе веб-сайтов. Если вы хотите отображать портфолио, предлагать услуги клиентам или продавать уникальные продукты, Avada можно настроить в соответствии с вашими потребностями.
Кроме того, расширенные функции и элементы дизайна Avada означают, что ваш веб-сайт будет выделяться из толпы, а его простой конструктор тем упростит вам создание веб-сайта своей мечты. Попробуйте сами Avada, чтобы увидеть, как эта тема WordPress может работать на вас.
Примечание редактора: этот пост был первоначально опубликован в феврале 2020 года и был обновлен для полноты.
Источник записи: https://blog.hubspot.com
Создайте идеальный сайт на WordPress с помощью Toolset Blocks
Одна из проблем, возникающих при разработке пользовательского сайта WordPress, заключается в том, что это может занять слишком много времени или быть слишком сложным, если вы не являетесь опытным программистом. Но благодаря редактору блоков WordPress, известному как Gutenberg и Toolset Blocks, это занятие становится по силам даже не опытным пользователям.
Но благодаря редактору блоков WordPress, известному как Gutenberg и Toolset Blocks, это занятие становится по силам даже не опытным пользователям.
Набор инструментов претерпел изменения, так что он отлично работает в редакторе блоков WordPress. Объединение блоков инструментов с Gutenberg означает, что даже не кодеры могут легко создать веб-сайт, который они хотят, в бэкэнде, даже не используя HTML или CSS.
Гутенберг стал отличным способом создания пользовательских сайтов на WordPress
Создание Toolset Blocks, Toolset означает, что вам больше не нужно полагаться на внешний конструктор страниц для создания своих сайтов. Вместо этого вы можете использовать собственный конструктор страниц WordPress, Gutenberg, и комбинировать его с интегрированными плагинами, такими как Toolset Blocks.
Гутенберг был активен уже более года и преодолел многие проблемы, связанные с прорезыванием зубов, что означало, что он подвергся критике, когда был впервые запущен. Теперь он позволяет вам легко редактировать ваш сайт с возможностью его дальнейшего улучшения с помощью ряда отличных блочных плагинов.
Конечно, все еще отсутствуют некоторые основные функции, но они скоро будут доступны очень скоро. Несмотря на это, теперь вы можете создавать все, что захотите, используя блоки Gutenberg и Toolset.
Почему Toolset предан Гутенбергу
Набор инструментов ранее интегрировался с популярными конструкторами страниц, чтобы пользователи могли создавать красивые собственные веб-сайты, которые выделялись. Идея заключалась в том, что Toolset будет предоставлять бэкэнд, в то время как конструктор страниц может сделать его хорошо выглядящим на фронтэнде. Тем не менее, интеграция с несколькими различными плагинами, каждый из которых (по понятным причинам) имеет свои собственные интересы, трудно поддерживать с течением времени.
Таким образом, для Toolset имеет смысл взять на себя обязательство интегрироваться с основным редактором WordPress, так как он продолжал улучшаться. Это означало, что Toolset будет полностью работать с конструктором главных страниц в WordPress и сможет тратить больше времени на улучшение продукта, а не на адаптацию к потребностям множества сторонних разработчиков.
А как насчет пользователей, которые предпочитают придерживаться других конструкторов страниц?
Хорошей новостью является то, что пока Toolset будет полностью интегрирован со сторонними компоновщиками страниц. Поэтому вы все еще можете создавать веб-сайты, используя WordPress, Toolset и другой конструктор страниц.
Тем не менее, по мере того, как разработчики страниц продолжают вводить дальнейшие обновления, Toolset становится все труднее идти в ногу с каждым из изменений, вносимых отдельными плагинами. Еще неизвестно, как долго Toolset сможет поддерживать полную совместимость с каждым компоновщиком страниц.
Как Toolset Blocks помогают создавать собственные веб-сайты WordPress
Блоки инструментов расширяют возможности Gutenberg, предоставляя вам возможность создавать собственные профессиональные веб-сайты с помощью простого интерфейса, который предлагает Gutenberg. Ниже приведено несколько других преимуществ, которые блоки инструментов принесут на ваш сайт:
- Процесс создания вашего сайта становится намного проще.
 Ранее дизайнеру, возможно, приходилось создавать свой веб-сайт на отдельной платформе, прежде чем назначить разработчика для его реализации на WordPress. Но теперь дизайнер может добавлять свои проекты прямо в WordPress, не тратя лишних денег на разработчика и не откладывая проект.
Ранее дизайнеру, возможно, приходилось создавать свой веб-сайт на отдельной платформе, прежде чем назначить разработчика для его реализации на WordPress. Но теперь дизайнер может добавлять свои проекты прямо в WordPress, не тратя лишних денег на разработчика и не откладывая проект. - Используйте динамический контент. С помощью блоков инструментов вы можете перевести свой простой веб-сайт на новый уровень, заменив статический динамический контент. С динамическим контентом вы можете создать один шаблон с вашими блоками, зная, что WordPress будет извлекать нужный контент из базы данных в зависимости от типа поста, на который нажимает пользователь.
- Кодирование не требуется. Это верно, теперь вы можете создать полностью собственный веб-сайт, даже не используя CSS или HTML, благодаря Gutenberg и Toolset Blocks.
- Простой интерфейс для создания сайтов. Попрощайтесь с постоянным переключением между передней и задней панелью при создании веб-сайтов.
 С блоками Toolset Blocks и Gutenberg вы теперь можете построить все на бэкэнде и сразу же увидеть, как это будет выглядеть, когда вы нажмете кнопку «Опубликовать».
С блоками Toolset Blocks и Gutenberg вы теперь можете построить все на бэкэнде и сразу же увидеть, как это будет выглядеть, когда вы нажмете кнопку «Опубликовать». - Не нужно читать страницы документации. Учитывая, насколько просто проектировать и создавать веб-сайты с использованием блоков инструментов и Гутенберга, вы можете тратить меньше времени на чтение документации. На самом деле, довольно легко экспериментировать с блоками самостоятельно и посмотреть, как это работает.
- На вашем сайте установлено меньше плагинов . Поскольку вы можете создавать сложные веб-сайты, используя только блоки Gutenberg и Toolset, вам не нужно устанавливать несколько плагинов на свой веб-сайт. Поэтому ваш сайт будет менее раздутым, и им будет намного легче управлять.
Примеры того, что вы можете создать с помощью блоков инструментов
С помощью блоков инструментов вы можете добавить на свой сайт ряд важных, расширенных функций, которые превратят его из базового в профессиональный. Ниже у нас есть несколько примеров и как вы можете их создать.
Ниже у нас есть несколько примеров и как вы можете их создать.
Шаблоны для отображения пользовательских сообщений
Вы можете создавать шаблоны для каждого пользовательского типа сообщений, чтобы обеспечить одинаковый дизайн всех сообщений. Например, если у вас есть пользовательский тип поста «Gyms», вы можете создать шаблон, чтобы каждый отдельный пост в спортзале имел одинаковый дизайн.
- Перейдите в
2. Добавьте поля в шаблон, нажав кнопку + и выбрав блоки, которые вы хотите включить.
3. Сохраните и опубликуйте свой шаблон.
Каждый пост в вашем пользовательском типе поста теперь будет отображать один и тот же шаблон.
2. Построить архивные страницы
Архивы – это страницы со списком контента, сгенерированные WordPress, которые содержат посты с пользовательским типом поста. Например, у вас может быть архив всех тренажерных залов, которые вы опубликовали. Даже блог со всеми вашими опубликованными постами – это архив.
Например, у вас может быть архив всех тренажерных залов, которые вы опубликовали. Даже блог со всеми вашими опубликованными постами – это архив.
Используя блоки инструментов с Gutenberg, вы можете полностью настроить свой архив. Вы даже можете добавить фильтры в свой архив, чтобы в зависимости от того, что вы вводите, отображались только определенные сообщения. Например, тренажерные залы, которые открыты 24/7.
Ниже показано, как я создал архив для своего пользовательского типа поста «Gyms».
- Перейдите в Toolset-> Dashboard и выберите опцию Create Archive рядом с пользовательским типом записи.
2. Добавьте различные блоки, которые вы хотите отобразить для каждого сообщения. Вы можете добавлять блоки так же, как мы делали выше для наших шаблонов контента.
3. Измените количество столбцов, выбрав опцию « Блокировать навигацию» в верхнем левом углу страницы и выбрав цикл архивирования WordPress .
4. Перетащите переключатель в разделе «Стиль петли» на боковой панели, чтобы изменить количество столбцов.
5. Измените ряд других параметров, включая нумерацию страниц, порядок сообщений и, если вы хотите, добавить запрос.
6. Добавьте текст или дополнительные блоки до или после архива цикла, чтобы добавить контекст. Нажмите значок + до или после цикла.
3. Создайте собственный поиск
Пользовательский поиск – это идеальный способ для ваших пользователей найти именно то, что им нужно.
Давайте представим, что вам нужен тренажерный зал, который работает 24 часа в сутки, предлагает ежемесячные контракты и находится менее чем в 2 километрах от вашего дома. Обычно вам придется тратить время на прохождение каждого поста в спортзале, пока не найдете тот, который соответствует. Тем не менее, пользовательский поиск означает, что вы можете ввести свои требования в поисковые фильтры, и спортивные залы, которые соответствуют вашим потребностям, появятся в списке.
- Вставьте блок просмотра на любую страницу, которую вы хотите увидеть пользовательский поиск.
2. Включите опцию поиска в мастере создания вида.
3. Выберите контент, который вы хотите отобразить в качестве результатов вашего пользовательского поиска.
4. Добавить в зависимости от того поле поиска и кнопка поиска вы хотите создать фильтры. Например, ниже я добавил фильтр «Рейтинги», чтобы пользователи могли отображать только спортивные залы, которые выше определенного числа из пяти.
5. Используйте правую боковую панель, чтобы оформить свой пользовательский поиск так же, как мы использовали предыдущие функции.
Ниже показано, как выглядит наш тренажерный зал.
Начните создавать свой собственный сайт WordPress с помощью
Gutenberg и Toolset Blocks
уже сегодня
Загрузите блоки инструментов уже сегодня и узнайте, как легко создать свой собственный веб-сайт WordPress без какого-либо кодирования.
У вас есть опыт создания сайтов с использованием блоков Gutenberg и Toolset? Или у вас есть вопросы о том, как это работает? Дайте нам знать в комментариях ниже!
Перейти в блоки инструментов
примеров веб-сайтов WordPress
Несколько примеров из тысяч веб-сайтов WordPress, размещенных на 34SP.com.
manvfat.com
Manvfat.comТема
Плагины
- Гравитационные формы
- Расширенные настраиваемые поля Pro
- Йоаст SEO
О
MAN v FAT (www.manvfat.com) предоставляет контент и сообщество для мужчин, которые хотят похудеть. Мы не навязываем специальную диету, не навязываем коктейли, таблетки и не причудливые тренажеры. Мы поддерживаем, защищаем и информируем нормальных мужчин, которые просто хотят выиграть собственную битву с жиром. У нас есть очень популярный форум по снижению веса (www. talk.manvfat.com) и сотни профилей Удивительных Неудачников — мужчин, которые уже похудели, — которые поддерживают тех, кто работает над этим изменением.
talk.manvfat.com) и сотни профилей Удивительных Неудачников — мужчин, которые уже похудели, — которые поддерживают тех, кто работает над этим изменением.
www.operapm.ru
Operapm.co.ukТема
Плагины
- Тип набора инструментов
- Контактная форма 7
- Согласие на использование файлов cookie
- WP Google Карты
О компании
Opera – это инновационный коммерческий проект, управление развитием и консультирование по вопросам недвижимости. Он был основан ведущими деятелями отрасли в ответ на потребности клиентов в отраслевых экспертных знаниях под руководством директора.
thevoiceoverchap.com
Thevoiceoverchap.comТема
Плагины
- Akismet
- Контактная форма 7
- Перетаскивание
- Революционный слайдер
О
The Voiceover Chap — это веб-сайт британского озвучивающего артиста Лиама Джеррарда, который предоставляет услуги озвучивания многочисленным международным клиентам, от крупнейших компаний из списка FTSE 100 до новых небольших стартапов. На веб-сайте представлены аудиосэмплы и демонстрации, от аудиокниг до корпоративного повествования и рекламы. Страница представляет собой 1-страничный параллакс-сайт с образцами видео, аудио, контактными данными, ценами и многим другим.
На веб-сайте представлены аудиосэмплы и демонстрации, от аудиокниг до корпоративного повествования и рекламы. Страница представляет собой 1-страничный параллакс-сайт с образцами видео, аудио, контактными данными, ценами и многим другим.
www.walkerstone.com
Walkerstone.comТема
Плагины
- Шорткод Ultimate
О компании
Walkerstone — это обучающая компания B2B, специализирующаяся на курсах делового письма. Цель их веб-сайта — информировать посетителей об услугах обучения, чтобы они могли просматривать схемы курсов и бронировать места на курсах.
wyckeddrums.com
Wickeddrums.comТема
Плагины
- Visual Composer
- СлойСлайд
- Контактная форма 7
- Йоаст SEO
- Настольный пресс
Информация о
Wycked Drums была разработана для учителя игры на барабанах из Хай-Уикома и нацелена на повышение его престижа и расширение бизнеса. Его целевой рынок — от 6 до 18 лет, поэтому ему нужен был сайт, который понравится не только детям, но и их родителям. Мы выбрали внешний вид, вдохновленный граффити, намекающий на бунт (но не слишком), поскольку все барабанщики немного бунтарские, с видео и фотографиями в галерее, подчеркивающими его связи с лучшими исполнителями и примерами его игры. Мы сохранили общую функциональность простой, ожидая, что большинство посетителей придут с мобильных устройств и планшетов.
Его целевой рынок — от 6 до 18 лет, поэтому ему нужен был сайт, который понравится не только детям, но и их родителям. Мы выбрали внешний вид, вдохновленный граффити, намекающий на бунт (но не слишком), поскольку все барабанщики немного бунтарские, с видео и фотографиями в галерее, подчеркивающими его связи с лучшими исполнителями и примерами его игры. Мы сохранили общую функциональность простой, ожидая, что большинство посетителей придут с мобильных устройств и планшетов.
sharonleltd.co.uk
Sharonleltd.co.ukТема
Плагины
- Yoast SEO
- Отключить
- Сумасшедший
О компании
Наш сайт представляет собой портал в мир головных уборов, специально разработанный для того, чтобы дать обзор и историю компании, наши методы работы и многое другое. Основной акцент делается на том, чтобы предоставить нашим клиентам как можно больше информации на простом и понятном сайте. У нас также есть дополнительный скрытый аспект сайта для наших ведущих клиентов, который имеет более глубокий аспект Шэрон Ли и предлагает широкий спектр ресурсов и информации, недоступных для широкой публики.
У нас также есть дополнительный скрытый аспект сайта для наших ведущих клиентов, который имеет более глубокий аспект Шэрон Ли и предлагает широкий спектр ресурсов и информации, недоступных для широкой публики.
 com
Healeylifephotography.co.uk
Valdobson.co.uk
Chandosmedia.com
Gordonwells.co.uk
com
Healeylifephotography.co.uk
Valdobson.co.uk
Chandosmedia.com
Gordonwells.co.ukлучших сайтов WordPress 2022 года
Вот как начать.
Итак, вы ищете вдохновляющий дизайн веб-сайта WordPress. Или, может быть, вам нужны вдохновляющие шаблоны?
Возможно, у вас уже есть дизайн, и вы просто ищете конструктор веб-сайтов WordPress. В любом случае…
Вы обратились по адресу. Видите ли, многие люди, которым нужен веб-сайт WordPress, вкладывают много денег, чтобы получить его. Они нанимают чрезвычайно дорогих веб-дизайнеров, которые часто создают низкокачественные веб-сайты. Хотя я никого не виню, у меня есть для тебя идея получше.
Сделай сам. На этой странице вы найдете четкие инструкции, как это сделать, даже если у вас нет опыта. Я порекомендую вам пару инструментов, которым доверяю и которыми пользуюсь сам. Если вы решите приобрести инструмент, который я рекомендую, я получу небольшую комиссию без каких-либо дополнительных затрат для вас.
Если вы решите приобрести инструмент, который я рекомендую, я получу небольшую комиссию без каких-либо дополнительных затрат для вас.
Вы предпочитаете, чтобы за вас это сделал профессиональный веб-дизайнер? Я тебя прикрою. Прокрутите вниз, чтобы проверить моего рекомендуемого веб-дизайнера.
Давайте максимально упростим создание вашего сайта на WordPress. Добро пожаловать в мой гид!
Меня зовут Ральф де Гроот. Я основатель и автор My Codeless Website. Разбуди меня для отличного веб-дизайна. Я тоже люблю писать о примерах веб-сайтов!
После многих лет проб и ошибок я могу конфиденциально порекомендовать вам следующее, когда дело доходит до создания веб-сайта WordPress.
PS: Хотите привлечь больше посетителей на свой сайт WordPress? 👇
Я заключил партнерское соглашение с Foreignerds, чтобы увеличить посещаемость веб-сайта
Это отмеченное наградами маркетинговое агентство
Закажите бесплатную консультацию по маркетингу, чтобы увеличить трафик уже сегодня!
Продвигайте свой веб -сайт WordPress
Лучшие веб -сайты WordPress 2022.
Просмотр хоста / Демо ▶
Просмотр Тема / Демо ▶
1. Musty AppHTTPS://www.mightyp /
Этот веб-сайт представляет собой взрыв красок. Однако главной изюминкой является движущийся визуальный элемент на главной странице. Просто наведите указатель мыши на изображение, чтобы увидеть его магию. Как здорово!
Что нам нравится в этом веб-дизайне- Невероятные цвета
- Потрясающие анимации
- Отличный логотип
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
2. Customer.ioHomepage
. с оттенками фиолетового. Что интересно, так это основной визуальный элемент, который выглядит как нарисованный от руки. В целом сайт выглядит очень элегантно и аккуратно.
Что нам нравится в этом веб-дизайне- Много пробелов
- Всплески цвета
- Отличный графический стиль
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
! Яркие цвета появляются на красивом черно-белом фоне.
 Визуальные эффекты анимированы, а информация аккуратно организована. Как это круто! Что нам нравится в веб-дизайне
Визуальные эффекты анимированы, а информация аккуратно организована. Как это круто! Что нам нравится в веб-дизайне - Потрясающий выбор цветов
- Отличная композиция
- Чем меньше, тем лучше
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
4. Элегантные темыurl: https://elegantthemes.com/
elet themes. помогает другим стартапам создавать отличные веб-сайты. У них потрясающие темы для веб-сайтов, и они приводят личный пример.
Анимация движения на их домашней странице очень хороша. Они отлично справляются с демонстрацией возможностей своего продукта.
Их собственная домашняя страница выглядит потрясающе.
Что нам нравится в этом веб-дизайне- Игривый дизайн
- Очистить призыв к действию
- Отличный пользовательский интерфейс
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
5. Limepay
Limepay URL: https://www.limepay.com.au/
Эта цветовая схема. Ты шутишь, что ли? Веб-сайт Limepay проделал огромную работу, оживив сайт, просто используя правильные цвета. Я люблю это. Обувь, плавающая над кассой, добавляет дополнительные размеры главной странице.
Что нам нравится в этом веб-дизайнеНайти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
6. ПончикURL: https://www.donut.app/
Пончик — отличный пример минималистического веб-дизайна. Их веб-сайт использует мало текста, но опирается на чистый и мощный дизайн. Их основная кнопка призыва к действию выглядит очень заманчиво и заставляет вас хотеть нажать еще до того, как вы ее прочтете.
Что нам нравится в этом веб-дизайнеЧистый веб-дизайн
- Удалить заголовок
- Удивительный дизайн кнопок
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
Этот веб-сайт — красивый веб-сайт, но он также рассказывает о красивых веб-сайтах WordPress. Отличный сайт для вдохновения! Что нам нравится в этом веб-дизайне
Отличный сайт для вдохновения! Что нам нравится в этом веб-дизайне - Отличная навигация
- Множество идей для веб-сайтов
- Приятная цветовая гамма
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
8. FRILLhttps://frill.co/
Розовые и розовые и упрощенные анимированные фон. выделить Frill из множества веб-сайтов. Основная изюминка? Ну, шрифт курсивный, что добавляет тематики всему сайту.
Что нам нравится в этом веб-дизайне- Минималистичная тема
- Больше изображений
- Дизайн в стиле Баухаус
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
9. Easytrax url https следить за состоянием своего автомобиля. Их веб-дизайн довольно игривый. Формы и светлая цветовая гамма делают сайт «легким и свежим». Отличная работа!
Их веб-дизайн довольно игривый. Формы и светлая цветовая гамма делают сайт «легким и свежим». Отличная работа!
Красивые иллюстрации
- Очень чистый веб-дизайн
- Красивые радиусы границ, которые отображают классные формы
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
9. Easytraxurl https следить за состоянием своего автомобиля. Их веб-дизайн довольно игривый. Формы и светлая цветовая гамма делают сайт «легким и свежим». Отличная работа!
Что нам нравится в этом веб-дизайнеКрасивые иллюстрации
- Очень чистый веб-дизайн
- Красивые радиусы границ, которые отображают классные формы
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
10. Магазин Maven
Магазин Maven url: https://www.storemaven.com/
stor из этих веб-сайтов, которые в основном кричат: «Мы знаем, что делаем». Их цветовая схема настолько мощная, в сочетании с искусной анимацией, что они способны дышать профессиональным отношением.
Что нам нравится в этом веб -дизайнеНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
11. WIIQARE 9. com/Wiiqare — стартап в известной нише «финтех». Это цифровой кошелек, который помогает вам откладывать деньги, которые можно использовать только для здоровья. Я люблю это. Их веб-сайт кажется чистым и игривым. Отличная работа!
Что нам нравится в этом веб-дизайнеНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
12. Betterworth URL: https://betterworth. com/
com/
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
Тем не менее, это здорово, чтобы вдохновить вас. Они сосредоточены на том, чтобы связать фермеров с потребителями, и, кажется, отлично справляются с этой задачей. Их веб-сайт полон причудливых форм и анимаций. Обязательно посмотрите на этот! Что нам нравится в этом веб-дизайнеКрасивые формы
- Веселые анимации
- Красивые прокручиваемые объекты
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
14. Bluehost URL: https://bluehost. com/
com/
признаться, я дружу с ребятами из Bluehost. При этом этот сайт определенно заслуживает место в списке.
Bluehost проделал отличную работу, объединив свежие цвета с яркими изображениями, сосредоточившись на конверсиях. Отличная работа!
Что нам нравится в этом веб -дизайнеНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демонстра .com
Хотя WPX больше не находится в стадии запуска, они определенно дышат стартовой атмосферой, которой должен обладать любой стартап-сайт. Игривость во всем дизайне представляет собой приятное сочетание профессионального хостинга и веселого стартапа.
Что нам нравится в этом веб-дизайне- Веселые анимации
- Очень четкий призыв к действию
- Много социальных доказательств
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
16. UTRUST
UTRUST URL: https://utrust.com/
UTRUP знаменитая «финтех» ниша. Мне нравится, что их веб-дизайн минимален и почти прост. Однако не заблуждайтесь, создать такой чистый дизайн сложнее, чем кажется.
Что нам нравится в этом веб-дизайнеПриятная цветовая гамма
- Отличное объяснение преимуществ продукта
- Хорошие анимации
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
17. Firescripthttps://firescript.ca/
. озноб! Голубоватый фон в сочетании с горой и анимированным облаком сделан очень хорошо. Красочные завитки в цвете логотипа — это просто изюминка. Любить это!
Что нам нравится в этом веб-дизайне- Простой, но стильный
- Призыв к действию в верхней части страницы
- Отличное социальное доказательство
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ/ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ/ДЕМО ▶
Веб-сайт! Вы можете определенно сказать, что на этом веб-сайте много работы, хотя она очень ограничена и лаконична.
 Здесь нет лишнего слова. Стиль письма, используемый на сайте, повышает его привлекательность. То, что нам нравится в этом веб-дизайне
Здесь нет лишнего слова. Стиль письма, используемый на сайте, повышает его привлекательность. То, что нам нравится в этом веб-дизайне - Белый и приглушенные цвета здесь так хорошо подходят
- Использование каллиграфии на сайте каллиграфии обязательно!
- Очень привлекательные изображения
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
19. Cutiepies PizzaURL: https://www.cutiepiespizza.com/
. чтобы увидеть смелый пример веб-сайта ресторана? Веб-дизайн, который не выбирает безопасный вариант, а просто делает заявление? Взгляните на это. Мне нравится их слоган в сочетании с сочным изображением. Веб-сайт заполнен удивительными изображениями и заманчивыми кнопками призыва к действию. Отличная работа!
Что нам нравится в этом веб-дизайне- Жирное фоновое изображение
- Приятная цветовая гамма
- Очистить кнопки призыва к действию в верхней части страницы
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демон веб-сайт, базирующийся в Германии. Мне нравится, как они используют большие и жирные изображения в сочетании с тонкими шрифтами. На веб-сайте есть несколько забавных анимаций прокрутки, которые делают сайт живым. Очень вдохновляюще!
Мне нравится, как они используют большие и жирные изображения в сочетании с тонкими шрифтами. На веб-сайте есть несколько забавных анимаций прокрутки, которые делают сайт живым. Очень вдохновляюще!
- Удивительные изображения
- Чистый веб-дизайн
- Хорошая анимация прокрутки
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
21. Ресторан Tio Luchin6 9 Расположен в Перу. Ресторан Tio Luchin, безусловно, является вдохновляющим примером веб-сайта ресторана! Когда вы откроете домашнюю страницу, вы увидите различные летающие объекты. Эти анимации в сочетании с плавающей кнопкой призыва к действию делают этот веб-дизайн отличным!
URL: http://www.tioluchin.com/
Что нам нравится в этом веб-дизайне- Уникальный стиль
- Игривый веб-дизайн
- Стильный брендинг с четким призывом к действию
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
22. Restaurant Rizzo
Restaurant Rizzo URL: https://www.rizzoby3r.it/
Rizzo is an Итальянский ресторан в — о да — Италии. Этот веб-сайт ресторана является примером того, как выглядит профессиональный и чистый веб-сайт. Сам дизайн выглядит так, будто вы просматриваете меню модного ресторана. Отличная работа!
Что вы можете узнать из этого примера веб-сайта ресторана- Элегантный стиль
- Классический дизайн
- Красивые формы
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
23. Ресторан HeatURL: https://heathbg.se/
. клуб из Швеции. Мне нравится, как этот веб-дизайнер выбрал несколько иной подход. Цветовая схема и формы на этом примере веб-сайта ресторана уникальны и определенно вдохновляют!
Что нам нравится в этом веб-дизайне- Темный и мощный дизайн
- Отличные фотографии
- Много пробелов
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
24. Ресторан Amali
Ресторан Amali url: https://www.amalinyc.com/
AMALI AMALI AMALI AMALI AMALIA.com/
AMALI AMALI AMALII.com/
AMALI AMALI. Ресторан находится в Нью-Йорке и имеет очень современный веб-сайт. Типографика в сочетании с яркими фоновыми изображениями делают этот сайт свежим и интересным! Мне очень нравится, как они используют последовательную цветовую схему во всем дизайне — отличная работа!
Что нам нравится в этом веб-дизайне- Красивое фоновое изображение
- Четкий призыв к действию
- Отличная навигация по сайту
Найти веб-дизайнер 🚀
Просмотр хоста/демонстрация ▶
Просмотр Тема/Демо ▶
25. Беспочный тренер по фитнесуurl: https://mycodwebsite.com/coach-website-xamelit /
Первый пример сайта тренера был сделан нашей командой. Мне очень нравятся анимация прокрутки и чистый веб-дизайн. Однозначно вдохновляет!
Однозначно вдохновляет!
- Потрясающие объекты прокрутки
- Очень чистый дизайн
- Отличные изображения
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
26. Marie Mbouniurl: https://mariembouni.com/
. . Аллилуйя. Мне нравится сила этого образа. Он сразу привлекает ваше внимание и в то же время устанавливает авторитет. Анимация прокрутки на этом веб-сайте заставляет вас хотеть читать больше. Отличная работа!
Что нам нравится в этом веб-дизайне- Удивительное фоновое изображение
- Отличная цветовая гамма
- Очень чистый веб-дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
27. Ангел Швеции URL: http://angelofsweden. com/
com/
. мощный, потому что он сочетает в себе отличные изображения с красивыми формами. Раздел отзывов на главной странице — это то, что вам обязательно следует учитывать при создании собственного веб-сайта для коучей!
Что нам нравится в этом веб-дизайне- Невероятные изображения
- Мощные формы
- Стильная цветовая гамма
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
28. Zapheria Bellurl: https://zapheriabell.com/
. . Заферия Белл действительно справилась. Вы не можете смотреть на этот веб-сайт и не вдохновиться, чтобы поднять свою жизнь на новый уровень! Еще одна интересная функция, которая мне нравится, — это раздел «Начать здесь» в меню. Умный!
Что нам нравится в этом веб-дизайне- Невероятные изображения
- Четкий призыв к действию в верхней части страницы
- Стильная цветовая гамма
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
29. Мария Чарльз
Мария Чарльз url: https://mariacharles.co.uk/
Maria: https://mariacharles.co.uk/
Maria harl: https://mariacharles.co. из самых профессиональных примеров веб-сайтов визажистов, которые я когда-либо видел. Ничего себе — изображения, типографика, пробелы. Очень вдохновляющий сайт!
Что нам нравится в этом веб-дизайне- Удивительное полноэкранное фоновое изображение
- Хорошая структура меню
- Отличные изображения
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
30. Салонurl: https://www.the-salon.com.au/
. Этот сайт красоты выбрал для слайдера фоновое изображение, что на самом деле было отличным выбором. Обычно я не большой поклонник множества движений выше сгиба, но здесь это было выполнено великолепно!
Что нам нравится в этом веб-дизайне- Красивые личные изображения
- Отличный обзор меню
- Очистить структуру сайта
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
31. LAB salon and brow studio
LAB salon and brow studio URL: https://labsalonandbrowstudio.com/
Oh yes – это прекрасно для изучения! Этот сайт явно нанял профессионального дизайнера. Типографика идеально сочетается с выбранной цветовой гаммой. Изображения, используемые на этом веб-сайте, делают все очень профессионально.
Что нам нравится в этом веб-дизайне- Невероятные изображения
- Чистый копирайтинг
- Чистые кнопки призыва к действию
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
32. потому что он явно выбрал цветовую схему до того, как они приступили к разработке. Мне нравится, насколько легким и свежим кажется этот сайт. Отличная работа! Что нам нравится в этом веб-дизайне- Очень чистый дизайн
- Приятная цветовая гамма
- Отличная тонкая типографика
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
внимание вашего посетителя с большим изображением? Изучите примеры этого сайта.
 О да — вот как вы это делаете! Кроме того, копирайтинг на этом сайте очень силен. Они знают, как превратить посетителей в клиентов. Что нам нравится в этом веб-дизайне
О да — вот как вы это делаете! Кроме того, копирайтинг на этом сайте очень силен. Они знают, как превратить посетителей в клиентов. Что нам нравится в этом веб-дизайне - Невероятные изображения
- Чистый дизайн
- Приятная и мощная цветовая схема
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
34. Красовая комнатаURL: https://beautryr в Деревне Свободы. Они выбрали фоновое изображение продукта, которое сильно отличается от других в этом списке. Вдохновляющий пример!
Что нам нравится в этом веб-дизайне- Приятная цветовая гамма
- Чистый дизайн
- Уникальный стиль веб-дизайна
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
35 формы и причудливые образы. Мне нравится, что этот сайт платный и профессиональный. Очень вдохновляет! Что нам нравится в этом веб-дизайне
Мне нравится, что этот сайт платный и профессиональный. Очень вдохновляет! Что нам нравится в этом веб-дизайне - Очень чистый дизайн
- Отличная типографика
- Уникальный дизайн сайта визажиста
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
36. Телескопическая мачтаhttps://telescopicmast.com/
сайт сразу узнает дизайн телескопической мачты! Что здорово, так это использование нескольких видео и значков, объясняющих, что они делают. Как это круто!
Что нам нравится в этом веб-дизайне- Поддержка в чате
- Выпадающее меню
- Удобный интерфейс
Найти веб-дизайнера 🚀
Вдохновляющие шаблоны веб-сайтов WordPress,
Это мои любимые.
БОНУС: Elegant Themes URL: https://elegantthemes. com/
com/
Хотя официально этого не должно быть в этом списке — я не мог скрыть это от вас. Элегантные темы имеют удивительные темы веб-сайтов и приводят пример. Их собственная домашняя страница выглядит потрясающе .
Чему вы можете научиться на этом замечательном веб-сайте
- Игривый дизайн
- Очистить призыв к действию
- Отличный пользовательский интерфейс
Перейти на официальный сайт →
Другие примеры сайтов
УНИКАЛЬНЫЙ ДИЗАЙН
ЭКСПЕРТЫ WEBFLOW
ПРЕОБРАЗОВАНИЕ ВЕБ-ДИЗАЙНА
Мы команда из 20 дизайнеров, разработчиков и маркетологов, помогающих нашим клиентам создавать красивые веб-сайты. Не могу дождаться встречи с вами — посмотрите видео на моей домашней странице, чтобы узнать, как я работаю! 😃
✓ Это агентство веб-дизайна специализируется на индивидуальном дизайне, созданном с использованием WordPress
✓ Это агентство ориентировано на средний бизнес и обычно не работает с фрилансерами. Они создали более 300 веб-сайтов
Они создали более 300 веб-сайтов
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
Мы создаем собственные веб-сайты с помощью Webflow, которые помогут вам достичь ваших целей. От коммуникации бренда до сбора средств. От лидогенерации до конверсии. Посмотрите наше портфолио, чтобы увидеть, что мы строим!
✓ Работа с Seed, финансируемыми SaaS и технологическими стартапами Series-A по всему миру
✓ 2 года создания +100 проектов с технологиями No-code и Low-code, экономящими месяцы разработки и деньги
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
Мы создаем высококонверсионные воронки / бренды / веб-сайты, в которые люди влюбляются. Личные бренды, авторы, спикеры, инфлюенсеры, коучи, консультанты. Посмотрите мое видео, чтобы узнать, как мы работаем 👋
✓ Это агентство веб-дизайна специализируется на создании пользовательских веб-сайтов с использованием WordPress. Отлично подходит для личных брендов!
Отлично подходит для личных брендов!
Просмотр портфеля ▶
Просмотр веб-сайта ▶
Я заключил партнерские отношения с иностранцами, чтобы выращивать трафик веб-сайта
Они получили награду маркетинговое агентство
. чтобы увеличить трафик сегодня!
Продвигайте свой веб-сайт WordPress
БЕСПЛАТНАЯ КОНСУЛЬТАЦИЯ ПО МАРКЕТИНГУ
Хостинг веб-сайтов, который я рекомендую.
Где мне разместить мой веб-сайт WordPress? Перепробовав множество услуг хостинга, мы нашли 2, которые выделяются.
Bluehost →
❤ Отлично подходит для размещения одного веб-сайта
❤ Дешевый
❤ Отличная поддержка
WPX →
❤ Отлично подходит для размещения нескольких веб-сайтов
❤ Бесплатная миграция
Выбор подходящей страницы.
Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Рекомендуемый конструктор страниц →
Возьмите мое руководство по установке.
Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Загрузите руководство по установке →
Передовой опыт (БОНУС).
Заявите права на домен до того, как он исчезнет
Проверка домена →
Тратьте деньги с умом.
Мы рекомендуем Divi, он отлично подходит для начинающих и позволяет настроить все под себя.
Divi →
Создание веб-сайта WordPress
Вы можете использовать эти удивительные веб-сайты WordPress в качестве вдохновения для своего собственного веб-сайта. Конечно, вы не должны копировать эти сайты. Просто выберите свои любимые и смешайте их в своем идеальном дизайне.
Дизайн веб-сайта WordPress
Надеюсь, вам понравились эти примеры веб-сайтов WordPress. Если вам нужна помощь в разработке веб-сайта, обязательно запросите бесплатное предложение. Уверен, мы сможем вам помочь!
Уверен, мы сможем вам помочь!
Создатели веб-сайтов WordPress
Вы ищете конструктор веб-сайтов WordPress? Я большой поклонник Диви. Честно говоря, я использую его уже более 5 лет. Это такой мощный инструмент, но простой в использовании. Я не могу рекомендовать это достаточно!
Об авторе
Ральф де Гроот любит отличный веб-дизайн. На самом деле, вы можете разбудить его ночью, если найдете вдохновляющий веб-сайт. Помимо того, что он пишет на My Codeless Website, он также любит читать и путешествовать.
14+ отличных примеров веб-сайтов WordPress для вдохновения
Итак, вы используете WordPress в качестве программного обеспечения для своего веб-сайта и ищете примеры веб-сайтов WordPress для вдохновения и подтверждения того, что вы делаете правильный выбор.
WordPress поддерживает более 30% Интернета. Он известен своей универсальностью и простотой использования (да, есть кривая обучения. Нет, это не является непреодолимым). Короче говоря, это невероятно популярный выбор программного обеспечения для вашего сайта.
Но прежде чем мы погрузимся в примеры веб-сайтов WordPress в дикой природе, давайте поговорим о нескольких общих заблуждений о WordPress.
WordPress — это система управления контентом — веб-жаргон для обозначения места, где вы можете войти на свой веб-сайт, чтобы создавать, редактировать и управлять своим контентом.
Он также «с открытым исходным кодом», что означает, что его поддерживает сообщество. Программное обеспечение и сообщество с открытым исходным кодом живут и работают в WordPress. орг . Здесь каждый может получить бесплатную копию программного обеспечения. Он также известен как самостоятельный WordPress, потому что вы должны предоставить сервер для работы программного обеспечения.
WordPress. или это как купить дом. Вы можете сделать все настройки, которые хотите, но вы также отвечаете за сантехнику и электричество.
Узнайте, как настроить собственный сайт WordPress с нуля, здесь.
А еще есть WordPress. ком. Это коммерческая компания и служба, которая предлагает веб-сайтам, работающим на их установке WordPress (программного обеспечения). Они объединяют хостинг, поддержку, услуги и программное обеспечение в одну подписку. Вордпресс. ком это как снять квартиру. Вы можете платить за обновления, но на самом деле все зависит от вашего арендодателя… включая техническое обслуживание.
ком. Это коммерческая компания и служба, которая предлагает веб-сайтам, работающим на их установке WordPress (программного обеспечения). Они объединяют хостинг, поддержку, услуги и программное обеспечение в одну подписку. Вордпресс. ком это как снять квартиру. Вы можете платить за обновления, но на самом деле все зависит от вашего арендодателя… включая техническое обслуживание.
Посмотреть планы и возможности WordPress.com здесь.
Какое отношение это имеет к примерам веб-сайтов WordPress?
Думайте о поиске конструктора веб-сайтов, как о поиске автомобиля. Вы имеете в виду марку / модель, и вы, вероятно, хотите увидеть, как они проезжают по дороге, чтобы увидеть, как они на самом деле выглядят. Однако вы также заботитесь о как они работают . Хорошо разгоняется? Обладает ли он необходимыми тяговыми возможностями? Как расход бензина?
Таким же образом следует смотреть на платформу веб-сайта. Дизайн веб-сайта — это просто немного HTML и CSS. Его можно создать где угодно. Однако функциональность больше зависит от таких вещей, как хостинг, интеграция, функции, плагины и т. д.
Его можно создать где угодно. Однако функциональность больше зависит от таких вещей, как хостинг, интеграция, функции, плагины и т. д.
Мы собрали следующие примеры WordPress не только для того, чтобы показать вам, как они1338 выглядеть , но как веб-сайты WordPress могут функционировать , чтобы вы могли быть уверены, что у вас есть веб-сайт, который соответствует как желаемому стилю, так и необходимой функциональности.
Общие примеры веб-сайтов
Давайте начнем с общего обзора надежных примеров веб-сайтов WordPress. Мы выбрали эти примеры на основе функциональности, дизайна и удобства использования. Помните, WordPress известен своей гибкостью. Он невероятно настраиваемый, а это значит, что вы можете выполнить почти 91 338 любых задач 9.1339 с сайта.
Компания Уолта Диснея
Хотите узнать, насколько эффективен WordPress? Даже компания Уолта Диснея присоединилась к нам. Этот веб-сайт является отличным примером надежного и чистого макета для бизнеса. Навигация понятна, сетка «Последние новости» дает посетителям представление о том, что происходит в компании, а информация об акциях является хорошим дополнением для информирования потребителей о финансовом состоянии компании (имейте в виду, что вам не нужно быть публичной компании, чтобы сделать что-то подобное. Какую еще информацию вы могли бы показать здесь, чтобы помочь посетителям узнать о вас больше?).
Навигация понятна, сетка «Последние новости» дает посетителям представление о том, что происходит в компании, а информация об акциях является хорошим дополнением для информирования потребителей о финансовом состоянии компании (имейте в виду, что вам не нужно быть публичной компании, чтобы сделать что-то подобное. Какую еще информацию вы могли бы показать здесь, чтобы помочь посетителям узнать о вас больше?).
Очевидно, у остальных из нас может не быть бюджета Диснея. В настоящее время вы читаете веб-страницу, которая находится на WordPress.
Имея это в виду, вот еще несколько примеров.
Trefecta
Не все веб-сайты должны быть шедеврами дизайна, но если вы хотите более визуального восприятия, веб-сайт Trefecta — отличное место для вдохновения. Изображение заголовка представляет собой карусель (что означает, что оно меняется автоматически) и содержит отдельный призыв к действию для каждого изображения, что дает посетителям возможность глубже погрузиться в каждый слайд. Нам также понравилась разбивка под заголовком, которая служит еще одной точкой навигации для посетителей в дополнение к главному меню в левой части страницы.
Нам также понравилась разбивка под заголовком, которая служит еще одной точкой навигации для посетителей в дополнение к главному меню в левой части страницы.
Штаб-квартира Journeyman
На самом деле, для более доступного дизайна, вот веб-сайт журнала WordPress с готовой темой (от StudioPress), готовым логотипом (от Tailor Brands), и бесплатные изображения стоимостью 5 долларов… другими словами, нулевой веб-дизайн и менее 100 долларов затрат на дизайн.
Получите хостинг WordPress (со связанными темами и перетаскиванием).
Просмотр параметров темы WordPress.com.
Пример свадебного веб-сайта
Свадебные веб-сайты — это отличный способ сообщить гостям информацию о важном дне, показать свою индивидуальность и опубликовать новости / фотографии / что-либо еще, чем вы можете поделиться с теми, кто связан с вашей свадьбой. Учитывая, что этот веб-сайт имеет более короткий срок службы, чем, скажем, бизнес-сайт, вам понадобится что-то, что легко настраивать, редактировать и управлять. Вот отличный пример того, что вы можете сделать со свадебным веб-сайтом WordPress:
Вот отличный пример того, что вы можете сделать со свадебным веб-сайтом WordPress:
Tyler and Tayler
Свадебный веб-сайт Tyler and Tayler — отличный пример того, как простую тему можно превратить в забавный персонализированный веб-сайт без необходимости создавать что-то сложное. Их история включает в себя забавные иллюстрации, а далее на странице они разместили свои фотографии помолвки, чтобы все могли насладиться ими. Все эти элементы делают их веб-сайт уникальными для них без необходимости тратить время или деньги на что-то полностью индивидуальное.
Получите хостинг WordPress (со связанными темами и перетаскиванием).
Просмотр параметров темы WordPress.com.
Пример веб-сайта фотографии
Веб-сайты фотографии посвящены портфолио работ. При поиске примера веб-сайта WordPress, который послужит источником вдохновения для вашей фотографии, обратите особое внимание на параметры макета для вашей работы. Вы хотите быть уверены, что демонстрируете свои фотографии творчески, не жертвуя пользовательским интерфейсом (быстрая скорость загрузки фотографий, простая навигация, высококачественные изображения и т. д.). Вот несколько примеров веб-сайтов с фотографиями на WordPress, которые нам понравились:
д.). Вот несколько примеров веб-сайтов с фотографиями на WordPress, которые нам понравились:
Джереми Чоу
Что отличало веб-сайт Джереми Чоу, так это баланс фотографии и текста. Да, веб-сайт с фотографиями предназначен для демонстрации вашей работы… но это не значит, что вы не можете использовать хороший текст, чтобы помочь посетителям рассказать о себе и своей работе. Если вы ищете веб-сайт с фотографиями, который сочетает в себе текст и изображения, это отличный сайт для вдохновения.
OANA FOTO
Противоположным спектром является этот пример веб-сайта, который фокусируется исключительно на фотографии. Вся домашняя страница представляет собой карусель фотографий, как и раздел портфолио с приятной интерактивной функцией прокрутки. Веб-сайт OANA FOTO просто показывает, что правильный способ иметь веб-сайт фотографии WordPress — все зависит от ваших потребностей и того, как вы хотите общаться со своими посетителями.
Получите хостинг WordPress (со связанными темами и перетаскиванием).
Просмотр параметров темы WordPress.com.
Пример веб-сайта электронной коммерции
Все веб-сайты электронной коммерции посвящены их продуктам. Хороший веб-сайт электронной коммерции должен иметь высококачественные изображения продуктов, быть простым в навигации и фокусироваться на том, что вы можете предложить своим покупателям! Вы также захотите включить подробные описания продуктов и простой процесс оформления заказа. Вот несколько наших любимых примеров веб-сайтов электронной коммерции WordPress:
House of Whiskey
Хороший веб-сайт электронной коммерции сводится к нескольким основным вещам: высококачественным фотографиям товаров, удобной навигации и простой оплате. Этот веб-сайт от House of Whiskey отвечает всем этим требованиям. Что особенно выделялось для нас, так это то, насколько проста домашняя страница. Как только вы попадаете на домашнюю страницу, у вас есть два основных варианта: узнать больше о House of Whisky или начать делать покупки. Навигация настолько проста, что посетителям не составит труда!
Навигация настолько проста, что посетителям не составит труда!
Страница продукта также является отличным источником вдохновения:
Различные фильтры обеспечивают индивидуальный подход к покупкам, а высококачественные фотографии продуктов объединяют все это, что делает эту страницу отличным примером эффективной страницы коллекции продуктов.
Sodashi
Sodashi — отличный пример создания чего-то уникального. Компания по уходу за кожей использует индивидуальный дизайн на WordPress, что означает, что они создали дизайн, который точно соответствует их спецификациям. Нам особенно понравился чистый внешний вид, простая навигация и использование текста, чтобы объяснить, что такое Sodashi.
Но вот что замечательно в WordPress:
Вы можете не только использовать тему WordPress, чтобы получить точный внешний вид веб-сайта, но вы также можете создать что-то совершенно уникальное, если хотите. Все зависит от ваших потребностей, вашего бюджета и целей, которые вы ставите перед веб-сайтом.
Получите хостинг WordPress (со связанными темами и перетаскиванием).
Просмотр параметров темы WordPress.com.
Пример сайта художника
Вам нужно продемонстрировать свое искусство? Сайт художника — отличный способ создать цифровое портфолио своих работ. На этих веб-сайтах должно быть легко ориентироваться, они должны быть сосредоточены на ваших произведениях искусства и позволять потенциальным клиентам / комиссионерам легко связываться с вами. Вот пример отличного сайта художника на WordPress:
Эми Пол
Иногда лучше меньше, да лучше… и именно это делает веб-сайт Эми таким эффективным. Чистый макет привлекает ваше внимание прямо к ее творчеству, которое размещено спереди и по центру. Нам особенно понравилось, что Эми показывает только одно произведение искусства на главной странице. Это отличный пример веб-сайта портфолио на WordPress, который хорошо подходит для мастеров-сделай сам, которым просто нужно место для демонстрации своей работы в легко усваиваемом формате.
Получите хостинг WordPress (со связанными темами и перетаскиванием).
Просмотр параметров темы WordPress.com.
Пример музыкального веб-сайта
Подобно веб-сайтам исполнителей, музыкальные веб-сайты полностью посвящены музыке . Это означает, что если вы создаете музыкальный веб-сайт, вам понадобится проигрыватель, чтобы посетители могли слушать вашу работу на вашем сайте. Вы также захотите дать людям возможность связаться с вами, перечислив каналы социальных сетей, даты туров и места, где они могут купить ваши альбомы! Вот яркий пример музыкального веб-сайта, созданного с помощью WordPress:
7th Ave Band
На веб-сайте 7th Ave Band выделяется музыкальная страница. Копия перед музыкальным проигрывателем — отличный способ рассказать о группе и о том, чем они занимаются. Нам также понравилось, как в музыкальном проигрывателе предусмотрены возможности обмена в социальных сетях, поэтому поклонники могут делиться альбомом в социальных сетях, слушая его на веб-сайте. И последнее, но не менее важное: на сайте есть несколько мест, где фанаты могут купить альбом, от официального магазина до кнопки на музыкальном проигрывателе. Если вы ищете простой сайт для демонстрации своей музыки, это отличный источник вдохновения.
И последнее, но не менее важное: на сайте есть несколько мест, где фанаты могут купить альбом, от официального магазина до кнопки на музыкальном проигрывателе. Если вы ищете простой сайт для демонстрации своей музыки, это отличный источник вдохновения.
Получите хостинг WordPress (со связанными темами и перетаскиванием).
Просмотр параметров темы WordPress.com.
Пример веб-сайта для бизнеса
Сильный веб-сайт для бизнеса демонстрирует ваши услуги, дает клиентам возможность связаться с вами и обеспечивает социальное подтверждение. Посетители должны иметь возможность точно знать, кто вы и что вы делаете, когда они попадают на их сайт, и они должны иметь возможность легко переходить к тому, что они ищут, с вашей домашней страницы. Вот несколько примеров сильных бизнес-сайтов WordPress:
Smart Chameleon
Smart Chameleon — отличный пример интерактивного веб-сайта, построенного вокруг бренда. Как бизнес, который создает цифровые впечатления, вы ожидаете, что их собственный веб-сайт будет отличным цифровым опытом! От интерактивного шрифта до окна чата в правом нижнем углу и флип-карточек, демонстрирующих их проекты, этот сайт является отличным источником вдохновения для тех, кто хочет реализовать больше интерактивности и творчества на своем сайте (без необходимости создавать что-то совершенно индивидуальное). — этот веб-сайт создан на тему под названием Astra, FYI!
— этот веб-сайт создан на тему под названием Astra, FYI!
BS&A Software
Этот веб-сайт для бизнеса на WordPress является отличным примером того, как организовать свой контент, когда у вас есть что предложить своей аудитории. В BS&A Software есть видеоуроки, справочные документы, поддержка, услуги и т. д. Упорядочить всю эту информацию интуитивно понятным способом – немалая задача, и этот макет отлично с этим справляется. Если у вас есть значительный объем контента для вашего сайта и вы смотрите, как другие компании организуют свой контент, начните с этого для вдохновения.
Получите хостинг WordPress (со связанными темами и перетаскиванием).
Просмотр параметров темы WordPress.com.
Примеры личных веб-сайтов
Личные веб-сайты — это именно то, что кажется… личным! Будь то веб-сайт с резюме или портфолио, который вы используете для бронирования, или блог, который вы используете для создания контента, этот тип сайта предназначен для продвижения вашего личного бренда в Интернете и владения своим пространством в Интернете. Личный веб-сайт должен быть простым в редактировании, управлении и настройке. Вот пример личного веб-сайта WordPress для вдохновения:
Личный веб-сайт должен быть простым в редактировании, управлении и настройке. Вот пример личного веб-сайта WordPress для вдохновения:
Мишель Санчес
Легко увлечься демонстрацией своей индивидуальности и творчества на личном веб-сайте. И хотя добавление некоторого чутья — это нормально, вы не хотите жертвовать ясностью во имя творчества. Веб-сайт Мишель — отличный пример личного веб-сайта на WordPress, который отдает приоритет доставке важной информации посетителям простым способом. Заголовок сильный, призыв к действию четкий, а навигация точно подсказывает посетителям, куда и за чем идти.
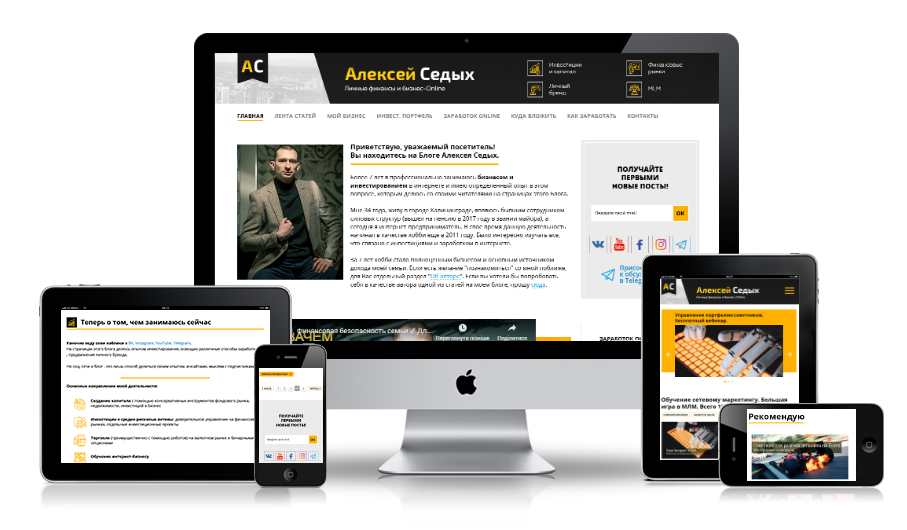
Владимир Страйник
Мы взяли сайт Владимира Страйника в качестве примера универсальности WordPress. Вы действительно можете создать все, что захотите: от шаблонного, легко заполняемого веб-сайта до полностью индивидуального интерактивного веб-сайта, подобного этому. Главное — помнить, каковы ваши общие цели. Для Владимира, дизайнера, он хотел бы продемонстрировать свои навыки на своем личном сайте. С другой стороны, если вы просто ищете место, где можно начать вести блог и делиться своими мыслями со всем миром, вы, вероятно, не нужно , чтобы создать что-то нестандартное. Сначала определите свои потребности, а затем приступайте к делу.
С другой стороны, если вы просто ищете место, где можно начать вести блог и делиться своими мыслями со всем миром, вы, вероятно, не нужно , чтобы создать что-то нестандартное. Сначала определите свои потребности, а затем приступайте к делу.
Получите хостинг WordPress (со связанными темами и перетаскиванием).
Просмотр параметров темы WordPress.com.
Дальнейшие действия
В конце концов, выбор платформы для веб-сайта выходит далеко за рамки дизайна. Почему? Потому что все веб-страницы состоят из HTML и CSS с добавлением нескольких скриптов. Это означает, что шаблон веб-сайта a ny может существовать на любой хорошей веб-платформе.
На чем ВЫ хотите сосредоточиться, так это на элементах дизайна и функциональности, доступных на выбранной вами платформе.
Пошаговая настройка самостоятельного веб-сайта WordPress здесь.
Получите пакетную подписку на WordPress.com с бесплатными темами здесь.
Если вы считаете, что WordPress соответствует дизайну и , функциональным потребностям вашего веб-сайта, вы можете изучить шаблоны WordPress от ThemeForest, StudioPress, Elegant Themes или JetPack — всех поставщиков, которых я использую для своих сайтов и клиентов.

 gov
gov