HTML 5 Справочник всех тегов онлайн и примеры
❮ Главная Дальше ❯
= Новое в HTML5.
| Тег | Описание |
|---|---|
| <!—…—> | Определяет комментарий |
| <!DOCTYPE> | Определяет тип документа |
| <a> | Определяет гиперссылку |
| <abbr> | Определяет аббревиатуру или акроним |
| <acronym> | Не поддерживается в HTML5. Использовать <abbr> Вместо. Определяет акроним |
| <address> | Определяет контактные данные автора/владельца документа |
| <applet> | Не поддерживается в HTML5. Использовать <embed> or <object> Вместо. Определяет встроенный апплет |
| <area> | Определяет область внутри изображения-карты |
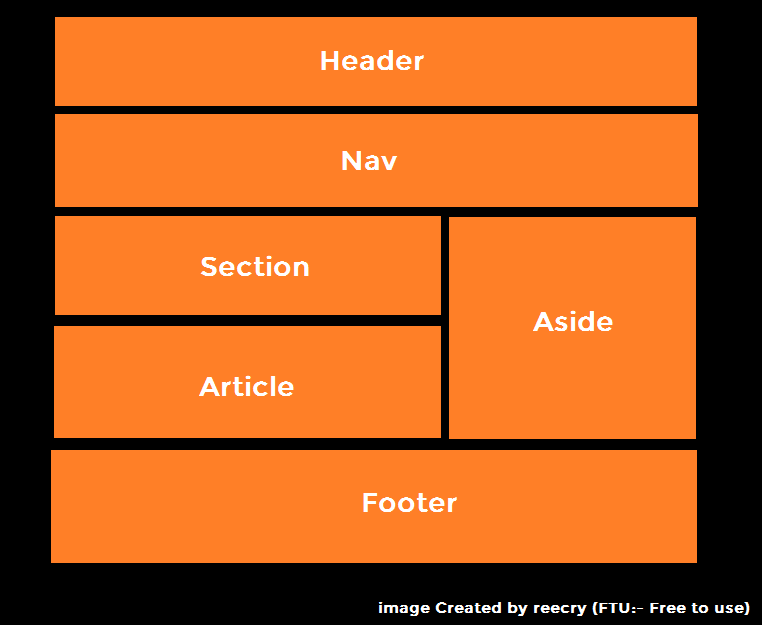
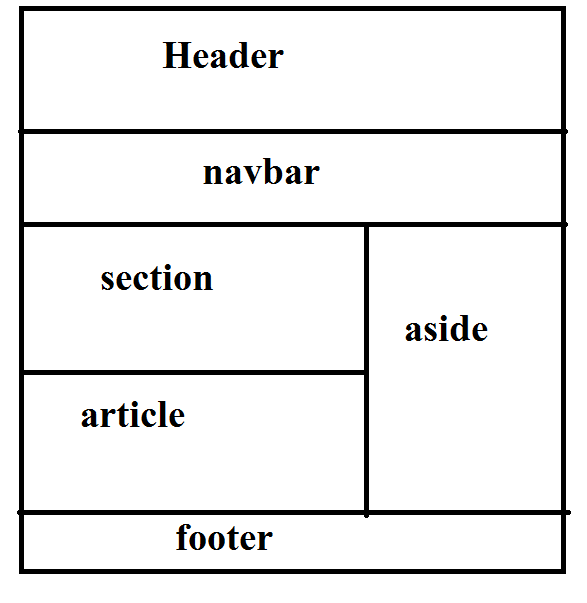
| <article> | Определяет статью |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <audio> | Определяет звуковое содержимое |
| <b> | Определяет полужирный текст |
| <base> | Указывает базовый URL-адрес/цель для всех относительных URL-адресов в документе |
| <basefont> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Задает цвет, размер и шрифт по умолчанию для всего текста в документе |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Вместо этого используйте CSS. |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <body> | Определяет тело документа |
| <br> | Определяет один разрыв строки |
| <button> | Определяет нажатую кнопку |
| <canvas> | Используется для рисования графики, на лету, с помощью сценариев (обычно JavaScript) |
| <caption> | Определяет заголовок таблицы |
| <center> | Не поддерживается в HTML5. Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть кода компьютера |
| <col> | Задает свойства столбца для каждого столбца в <colgroup> element |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <data> | Связывает данное содержимое с машинно-читаемым переводом |
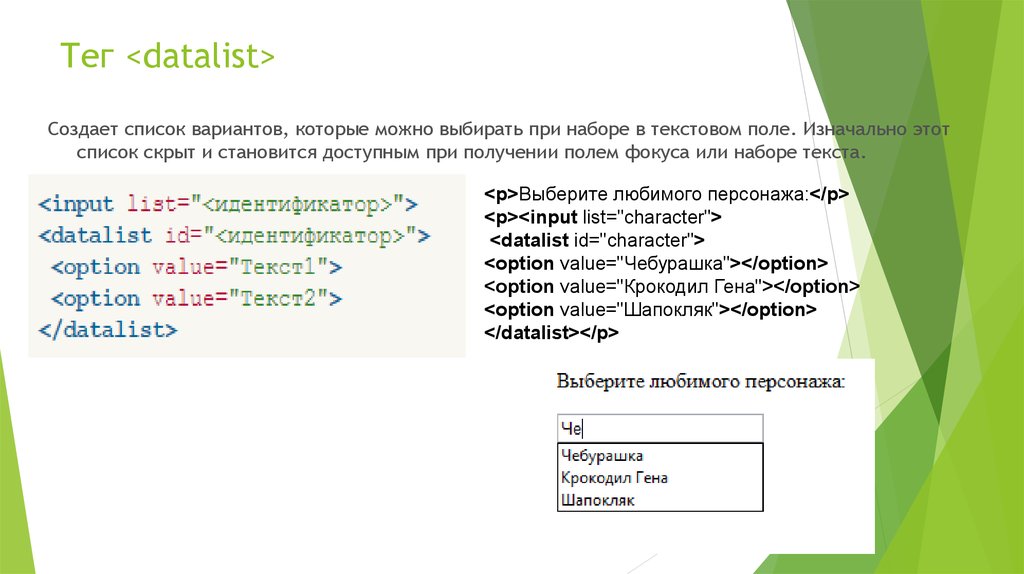
| <datalist> | Задает список предварительно заданных параметров для элементов управления вводом |
| <dd> | Определяет описание/значение термина в списке описания |
| <del> | Определяет текст, который был удален из документа |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <dfn> | Представляет определяющий экземпляр термина |
| <dialog> | Определяет диалоговое окно или окно |
| <dir> | Не поддерживается в HTML5. Использовать <ul> Вместо. Использовать <ul> Вместо.Определяет список каталогов |
| <div> | Определяет раздел в документе |
| <dl> | Определяет список описания |
| <dt> | Определяет термин/имя в списке описания |
| <em> | Определяет подчеркнутый текст |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <fieldset> | Группирует связанные элементы в форме |
| <figcaption> | Определяет заголовок для <figure> Элемент |
| <figure> | Указывает автономное содержимое |
| <font> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет шрифт, цвет и размер текста |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <form> | Определяет HTML-форму для ввода данных пользователем |
| <frame> | Не поддерживается в HTML5. Определяет окно (фрейм) в фрейме |
| <frameset> | Не поддерживается в HTML5. Определяет набор фреймов |
| <h2> to <h6> | Определяет заголовки HTML |
| <head> | Определяет сведения о документе |
| <header> | Определяет заголовок документа или раздела |
| <hr> | Определяет тематическое изменение содержания |
| <html> | Определяет корень HTML-документа |
| <i> | Определяет часть текста в альтернативный голос или настроение |
| <iframe> | Определяет встроенный фрейм |
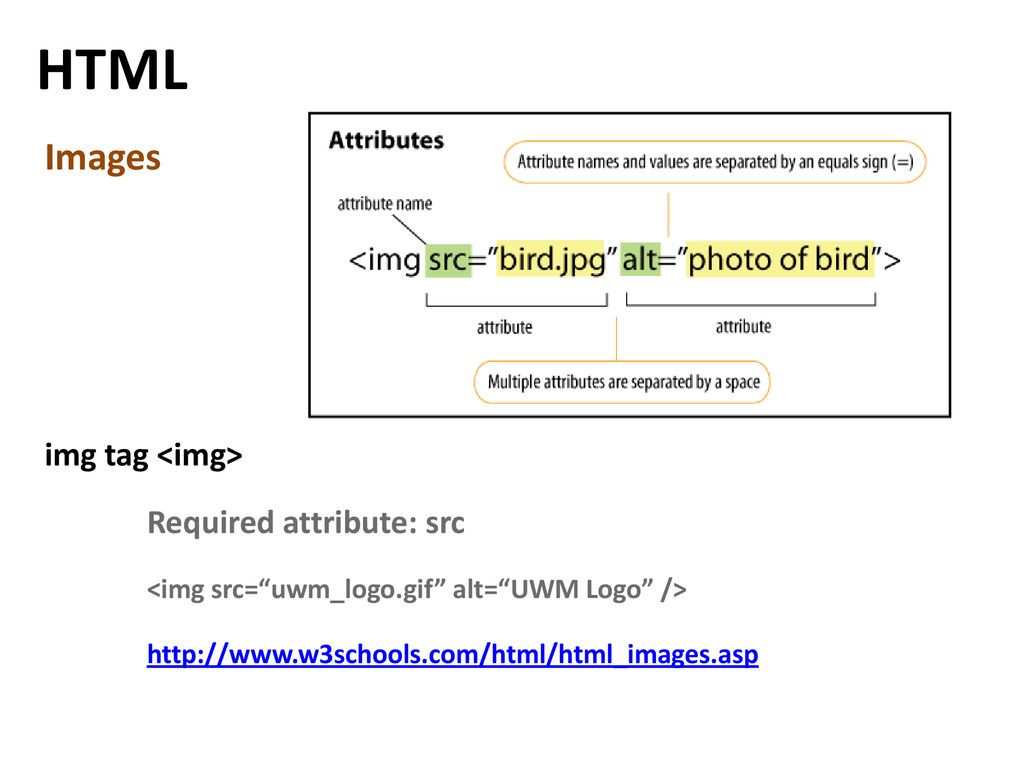
| <img> | Определяет изображение |
| <input> | Определяет элемент управления вводом |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <label> | Определяет метку для <input> Элемент |
| <legend> | Определяет заголовок для <fieldset> Элемент |
| <li> | Определяет элемент списка |
| <link> | Определяет связь между документом и внешним ресурсом (наиболее используемым для связывания с таблицами стилей) |
| <main> | Указывает основное содержимое документа |
| <map> | Определяет изображение на стороне клиента-Map |
| <mark> | Определяет выделенный/выделенный текст |
| <menu> | Определяет список/меню команд |
| <menuitem> | Определяет команду/пункт меню, который пользователь может вызвать из всплывающего меню |
| <meta> | Определяет метаданные HTML-документа |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчика) |
| <nav> | Определяет навигационные ссылки |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержимое для пользователей, которые не поддерживают кадры |
| <noscript> | Определяет альтернативное содержимое для пользователей, которые не поддерживают сценарии на стороне клиента |
| <object> | Определяет внедренный объект |
| <ol> | Определяет упорядоченный список |
| <optgroup> | Определяет группу связанных параметров в раскрывающемся списке |
| <option> | Определяет параметр в раскрывающемся списке |
| <output> | Определяет результат вычисления |
| <p> | Определяет абзац |
| <param> | Определяет параметр для объекта |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
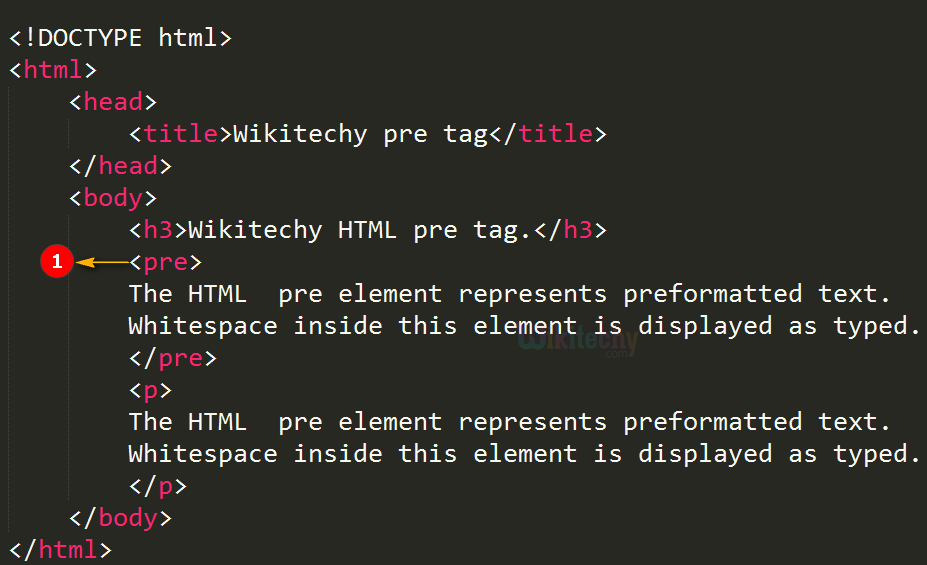
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет краткое предложение |
| <rp> | Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby |
| <rt> | Определяет объяснение/произношение символов (для восточно-азиатских типографии) |
| <ruby> | Определяет аннотацию Ruby (для восточно-азиатских типографий) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет выборку выходных данных из компьютерной программы |
| <script> | Определяет сценарий на стороне клиента |
| <section> | Определяет раздел в документе |
| <select> | Определяет раскрывающийся список |
| <small> | Определяет меньший текст |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа (<video> И <audio>) |
| <span> | Определяет раздел в документе |
| <strike> | Не поддерживается в HTML5. Определяет текст зачеркивания |
| <strong> | Определяет важный текст |
| <style> | Определяет сведения о стиле для документа |
| <sub> | Определяет текст с подстрочным текстом |
| <summary> | Определяет видимый заголовок для <details> Элемента |
| <sup> | Определяет текст с надписью |
| <svg> | Определяет контейнер для графики SVG |
| <table> | Определяет таблицу |
| <tbody> | Группирует содержимое тела в таблице |
| <td> | Определяет ячейку в таблице |
| <template> | Определяет шаблон |
| <textarea> | Определяет многострочный элемент управления вводом (область текста) |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
| <th> | Определяет ячейку заголовка в таблице |
| <thead> | Группирует содержимое заголовка в таблице |
| <time> | Определяет дату и время |
| <title> | Определяет заголовок документа |
| <tr> | Определяет строку в таблице |
| <track> | Определяет текстовые дорожки для элементов мультимедиа (<video> И <audio>) |
| <tt> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Определяет телетайп текст |
| <u> | Определяет текст, который должен быть стилистически отличается от обычного текста |
| <ul> | Определяет неупорядоченный список |
| <var> | Определяет переменную |
| <video> | Определяет видео или фильм |
| <wbr> | Определяет возможный разрыв строки |
❮ Главная Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Тег input
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
HTML-форма с тремя полями ввода; два текстовых поля и одна кнопка Submit:
<form
action=»/action_page. php»>
php»>
First name: <input type=»text» name=»fname»><br>
Last name:
<input type=»text» name=»lname»><br>
<input type=»submit» value=»Submit»>
</form>
Определение и использование
Тег <input> определяет поле ввода, в которое пользователь может вводить данные.
<input> элементы используются в элементе <input> для объявления элементов управления вводом, которые позволяют пользователям вводить данные.
Поле ввода может меняться различными способами в зависимости от атрибута Type.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <input> | Да | Да | Да | Да | Да |
Советы и примечания
Примечание: Элемент <input> пуст, он содержит только атрибуты.
Совет: Используйте <label> для определения меток для <input> элементов.
Различия между HTML 4,01 и HTML5
Атрибут «align» является навестить поддерживается в HTML5.
В HTML5 тег <input> имеет несколько новых атрибутов, а атрибут Type имеет несколько новых значений.
Различия между HTML и XHTML
В HTML тег <input> не имеет конечного тега.
В XHTML тег <input> должен быть правильно закрыт, как это <input />.
Атрибуты
= Новое в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| accept | file_extension audio/* video/* image/* media_type | Указывает типы файлов, которые принимает сервер (только для type=»file») |
| align | left right top middle bottom | Не поддерживается в HTML5. Задает выравнивание входного изображения (только для type=»image») |
| alt | text | Задает альтернативный текст для изображений (только для type=»image») |
| autocomplete | on off | Указывает, должен ли элемент <input> включать Автозаполнение |
| autofocus | autofocus | Указывает, что элемент <input> должен автоматически получать фокус при загрузке страницы |
| checked | checked | Указывает, что элемент <input> должен быть предварительно выбран при загрузке страницы (для type=»checkbox» or type=»radio») |
| dirname | inputname. dir dir | Указывает, что направление текста будет отправлено |
| disabled | disabled | Указывает, что элемент <input> должен быть отключен |
| form | form_id | Указывает одну или несколько форм, к которым принадлежит элемент <input> |
| formaction | URL | Задает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы (для type=»submit» and type=»image») |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Указывает, как данные формы должны кодироваться при отправке на сервер (для type=»submit» and type=»image») |
| formmethod | get post | Определяет метод HTTP для отправки данных в URL-адрес действия (для type=»submit» and type=»image») |
| formnovalidate | formnovalidate | Определяет, что элементы формы не должны проверяться при отправке |
| formtarget | _blank _self _parent _top framename | Указывает, где отображать ответ, полученный после отправки формы (для type=»submit» and type=»image») |
| height | pixels | Задает высоту элемента <input> (только для type=»image») |
| list | datalist_id | Ссылается на элемент <datalist>, содержащий предварительно определенные параметры для элемента <input> |
| max | number date | Задает максимальное значение для элемента <input> |
| maxlength | number | Указывает максимальное число символов, допустимое в элементе <input> |
| min | number date | Задает минимальное значение для элемента <input> |
| multiple | multiple | Указывает, что пользователь может ввести более одного значения в элементе <input> |
| name | text | Задает имя элемента <input> |
| pattern | regexp | Задает регулярное выражение, которое проверяется значением <input> элемента |
| placeholder | text | Задает краткую подсказку, описывающую ожидаемое значение элемента <input> |
| readonly | readonly | Указывает, что поле ввода предназначено только для чтения |
| required | required | Указывает, что поле ввода должно быть заполнено перед отправкой формы |
| size | number | Задает ширину (в символах) элемента <input> |
| src | URL | Указывает URL-адрес изображения для использования в качестве кнопки отправки (только для type=»image») |
| step | number | Задает юридические интервалы номеров для поля ввода |
| type | button checkbox color date datetime-local file hidden image month number password radio range reset search submit tel text time url week | Указывает тип <input> элемент для отображения |
| value | text | Задает значение элемента <input> |
| width | pixels | Задает ширину элемента <input> (только для type=»image») |
Глобальные атрибуты
Тег <input> также поддерживает Глобальные атрибуты в HTML.
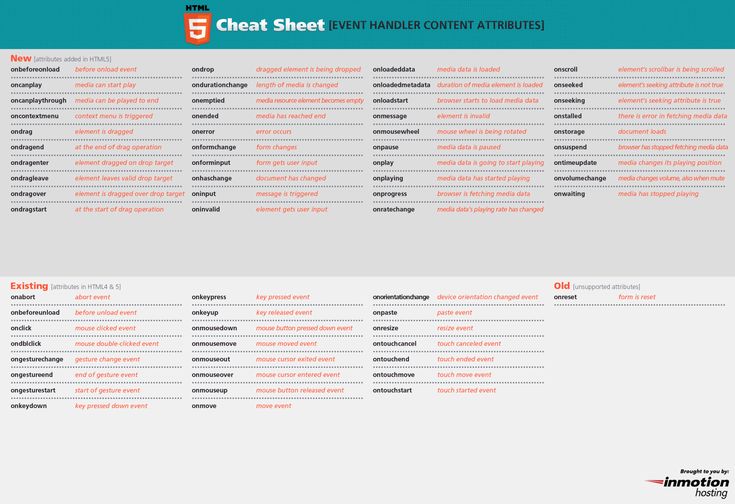
Event Attributes
Тег <input> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML Учебник: HTML Forms
HTML DOM Ссылки:
- Input Button Object
- Input Checkbox Object
- Input Color Object
- Input Date Object
- Input Datetime Object
- Input DatetimeLocal Object
- Input Email Object
- Input FileUpload Object
- Input Hidden Object
- Input Image Object
- Input Month Object
- Input Number Object
- Input Password Object
- Input Range Object
- Input Radio Object
- Input Reset Object
- Input Search Object
- Input Submit Object
- Input Text Object
- Input Time Object
- Input URL Object
- Input Week Object
Параметры CSS по умолчанию
Нет.
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
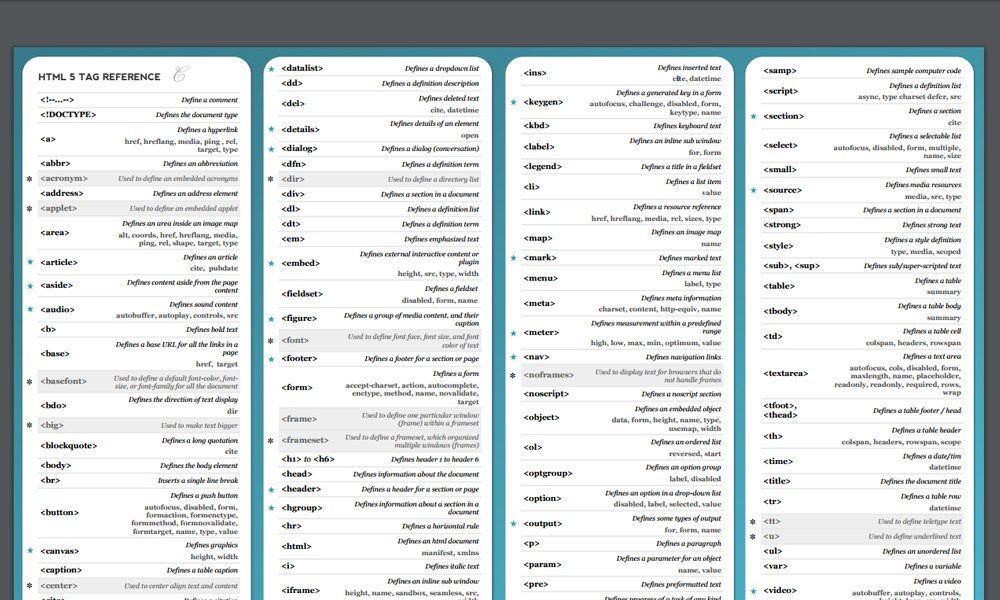
Список HTML тегов на одной странице. Справочник по тегам HTML5
HTML — язык гипертекстовой разметки. В его основе лежат так называемые теги. Теги — это некие элементы обвертки, задающие формат и свойства элементов веб-страницы. На одной странице мы собрали для вас актуальный справочник тегов HTML.
Всего насчитывается более ста элементов разметки. Каждый имеет ряд атрибутов и собственный синтаксис. Справочник по тегам HTML поможет быстрой найти нужный вам элемент.
Список тегов HTML
Ниже в таблице представлен список тегов HTML5 с кратким описанием на русском языке.
| Тег | Краткое описание |
|---|---|
| <!—…—> | Комментарий. Подробнее |
| <!DOCTYPE> | Определяет тип документа. Подробнее |
| <a> | Ссылка, гиперссылка, якорь. Подробнее Подробнее |
| <abbr> | Определяет текст как аббревиатуру. Подробнее |
| <address> | Контактная информация автора или владельца документа. Подробнее |
| <area> | Определяет область на карте-изображении |
| <article> | Статья |
| <aside> | Контент в стороне (содержимое не является основным на странице по смыслу) |
| <audio> | Позволяет вставить воспроизводимый аудио файл. Подробнее |
| <b> | Полужирный текст. Подробнее |
| <base> | Задает базовый URL или атрибут target для относительных ссылок в документе. Подробнее |
| <bdi> | Область, где написание текста может имееть другое направления. Подробнее Подробнее |
| <bdo> | Устанавливает направление написания текста. В отличии от <bdi> направление указывается физическое направление Подробнее |
| <blockquote> | Цитата. Подробнее |
| <body> | Указывает область body документа. Подробнее |
| <br> | Перенос строки. Подробнее |
| <button> | Кликабельная кнопка. Подробнее |
| <canvas> | Используется для рисовании графики с помощью скриптов |
| <caption> | Подпись таблицы. Подробнее |
| <cite> | Сноска на название материала. Подробнее |
| <code> | Используется для вставки компьютерного кода в текстовом виде. Подробнее Подробнее |
| <col> | Задает характеристики колонок в таблице. Подробнее |
| <colgroup> | Определяет группу из одной или более колонок таблицы для форматирования. Подробнее |
| <datalist> | Используется для определения предопределенных вариантов на выбор при вводе в текстовом поле. Подробнее |
| <dd> | Определяет описание термина из тега <dt> в списке терминов <dl>. Подробнее |
| <del> | Текст, который удален в новой версии документа. Подробнее |
| <details> | Определяет дополнительную информацию, которую пользователь может просмотреть или скрыть. Подробнее |
| <dfn> | Указывает, что содержимое является термином. Подробнее |
| <dialog> | Определяет диалоговое окно или интерактивный элемент |
| <div> | Блочный элемент — один из основных элементов верстки. Подробнее Подробнее |
| <dl> | Определяет список определений. Подробнее |
| <dt> | Название термина в списке определений <dl>. Подробнее |
| <em> | выделенный по смыслу текст (обычно, текст выделенный курсивом). Подробнее |
| <embed> | Контейнер для внешнего приложения |
| <fieldset> | Группа связанных элементов в форме. Подробнее |
| <figcaption> | Заголовок для <figure> элемента |
| <figure> | Определяет автономную группу из нескольких элементов (например картинка с подписью) |
| <footer> | Нижний колонтитул |
| <form> | Определяет форму пользовательского ввода. Подробнее Подробнее |
| <h2> — <h6> | Заголовки HTML разного уровня: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Подробнее |
| <head> | Указывает область head документа. Подробнее |
| <header> | Блок заголовка |
| <hr> | Горизонтальная линия — тематический разделитель. Подробнее |
| <html> | Корневой элемент. Сообщает браузеру, что данный документ является HTML документом. Подробнее |
| <i> | Выделяет текст курсивом. Подробнее |
| <iframe> | Определяет встроенный фрейм |
| <img> | Изображение, картинка. Подробнее |
| <input> | Поле для ввода, элемент формы. Подробнее Подробнее |
| <ins> | Текст, который был добавлен в новой версии документа. Подробнее |
| <kbd> | Текст введенный с клавиатуры или названия кнопок клавиатуры. Обычно выделен моноширинным шрифтом. Подробнее |
| <label> | Метка для поля ввода. Обычно содержит подпись поля. Подробнее |
| <legend> | Заголовок элементов <fieldset>. Подробнее |
| <li> | Элемент списка. Подробнее |
| <link> | Определяет привязку внешнего ресурса (чаще всего, привязку таблицы стилей CSS). Подробнее |
| <main> | Основной контент |
| <map> | Контейнер для <area>. Определяет пользовательскую карту на изображении |
| <mark> | Выделенный текст (обычно с помощью подсветки фона). Подробнее Подробнее |
| <menu> | Контейнер для списка пунктов меню |
| <menuitem> | Определяет элементы, которые пользователь может вызвать из контекстного меню |
| <meta> | Используется для определения мета-данных документа. Подробнее |
| <meter> | Измеритель значений в заданном диапазоне |
| <nav> | Контейнер для навигационных элементов |
| <noscript> | Альтернативный контент для пользователей, отключивших скрипты |
| <object> | Определяет встроенный объект |
| <ol> | Определяет нумерованный список. Подробнее |
| <optgroup> | Определяет группу связанных вариантов в выпадающем списке. Дает название группы. Подробнее Дает название группы. Подробнее |
| <option> | Параметр (вариант выбора) в выпадающем списке. Подробнее |
| <output> | Результат вычислений. Подробнее |
| <p> | Абзац. Подробнее |
| <param> | Задает параметры для встроенных объектов |
| <picture> | Контейнер для нескольких изображений |
| <pre> | Предварительно отформатированный текст. Подробнее |
| <progress> | Индикатор выполнения (прогресса) |
| <q> | Цитата в тексте. Подробнее |
| <rp> | Альтернативный текст, если браузер не поддерживает тег <ruby>. Подробнее |
| <rt> | Аннотация к содержимому тега <ruby>. Подробнее Подробнее |
| <ruby> | Контейнер для символов и их расшифровки (в основном для Восточно-азиатских символов, иероглифов). Подробнее |
| <s> | Перечеркнутый текст. Подробнее |
| <samp> | Текст, являющийся результатом выполнения компьютерной программы (обычно выводится моноширинным шрифтом). Подробнее |
| <script> | Определяет скрипт или подключение скрипта из внешнего ресурса. Подробнее |
| <section> | Раздел |
| <select> | Определяет выпадающий список или список с множественным выбором. Подробнее |
| <small> | Текст шрифтом меньшего размера. Подробнее |
| <source> | Определяет ресурс для тегов <video>, <audio> и <picture>. Подробнее Подробнее |
| <span> | Строчный элемент. Подробнее |
| <strong> | Текст, выделенный по значению. Обычно отображается полужирным. Подробнее |
| <style> | Определяет контейнер для определения CSS стилей документа. Подробнее |
| <sub> | Отображает текст в виде нижнего индекса. Подробнее |
| <summary> | Заголовок внутри тега <details>. Подробнее |
| <sup> | Отображает текст в виде верхнего индекса. Подробнее |
| <table> | Определяет таблицу. Подробнее |
| <tbody> | Определяет область контента в таблице. Подробнее |
| <td> | Ячейка в таблице <table>. Подробнее Подробнее |
| <textarea> | Многострочное поле для ввода. Подробнее |
| <tfoot> | Определяет группу строк в нижней части таблицы <table> — нижний колонтитул. Подробнее |
| <th> | Ячейка — заголовок в таблице <table>. Подробнее |
| <thead> | Определяет группу строк в верхней части таблицы <table> — верхний колонтитул. Подробнее |
| <time> | Дата и/или время. Подробнее |
| <title> | Заголовок HTML документа. Подробнее |
| <tr> | Определяет строку в таблице. Подробнее |
| <track> | Определяет текстовую дорожку для тегов <video> и <audio> Подробнее |
| <ul> | Определяет маркированный список. Подробнее Подробнее |
| <var> | Используется для обозначения содержимого тега как переменной. Подробнее |
| <video> | Позволяет вставить воспроизводимое видео. Подробнее |
| <wbr> | Место, где допускается перенос строки. Подробнее |
Устаревшие теги HTML
Чем заменить устаревший тег HTML? В большинстве случаев подойдут каскадные таблицы стилей CSS. Также, существуют альтернативы не используемым в новой спецификации тегам и в пределах HTML. Ниже в таблице представлены устаревшие теги HTML с вариантами их замены.
| Тег | Краткое описание |
|---|---|
| <acronym> | Акроним. Используйте тег <abbr> вместо него. Подробнее |
| <applet> | Встроенный апплет. Используйте <embed> или <object> вместо него. Подробнее Подробнее |
| <basefont> | Задает цвет, размер, и семейство шрифта всего текста в документе. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <big> | Текст большего размера. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <center> | Отцентрованный текст. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <dir> | Список директорий. Используйте <ul> вместо него. Подробнее |
| <font> | Определяет цвет, размер и семейство шрифта. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <frame> | Фрейм внутри <frameset>. Используйте <iframe> вместо него |
| <frameset> | Определяет набор фреймов. Для добавления нескольких встроенных фреймов используйте несколько <iframe> элементов Для добавления нескольких встроенных фреймов используйте несколько <iframe> элементов |
| <noframes> | Альтернативный текст, если фреймы <frame> не поддерживаются |
| <strike> | Перечеркнутый текст. Используйте <del> или <s> вместо него |
| <tt> | Моноширинный текст. Используйте каскадные таблицы стилей CSS вместо него |
| <u> | Подчеркнутый текст. Используйте каскадные таблицы стилей CSS вместо него |
Тег HTML5 audio — Tutorial Republic
Advertisements
Тема: Теги HTML5 СправочникПредыдущая|Следующая
Описание
Элемент используется для встраивания аудиоконтента в документ HTML без использования дополнительных плагинов, таких как Flash игрок.
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Блок |
|---|---|
| Содержимое: | <источник> , <трек> и текст |
| Начальный/конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | Новое в HTML5 |
Синтаксис
Основной синтаксис тега :
HTML / XHTML:
> Тег в действии.
Пример
Попробуйте этот код » Аудио, использующее набор элементов управления браузера по умолчанию, с альтернативными источниками.
Пример
Попробуйте этот код »Совет: Вы можете поместить контент, такой как текст или ссылку для скачивания, внутрь аудиоэлемента, чтобы предоставить альтернативный контент в случае, если браузер не поддерживает аудиоконтент или каким-то образом не удалось загрузить исходный аудиофайл.
Атрибуты, специфичные для тега
В следующей таблице показаны атрибуты, характерные для тега .
| Атрибут | Значение | Описание |
|---|---|---|
автовоспроизведение | автовоспроизведение | Этот логический атрибут указывает, что звук автоматически начнет воспроизводиться, как только он сможет это сделать, не останавливаясь для завершения загрузки данных. |
органы управления | органы управления | Если указано, браузеры будут отображать элементы управления, позволяющие пользователю управлять воспроизведением звука, например воспроизведение/пауза, громкость и т. д. |
петля | петля | Этот логический атрибут указывает, что звук будет автоматически начинаться заново по достижении конца. |
приглушенный | приглушенный | Этот логический атрибут указывает, будет ли изначально отключен звук. Значение по умолчанию — false, что означает, что звук будет воспроизводиться. |
предварительная нагрузка | авто | Предоставляет браузеру подсказку о том, следует ли загружать сам звук или его метаданные. Атрибут autoplay может переопределить этот атрибут, потому что если вы хотите автоматически воспроизводить звук, браузеру, очевидно, потребуется его загрузить. Атрибут autoplay может переопределить этот атрибут, потому что если вы хотите автоматически воспроизводить звук, браузеру, очевидно, потребуется его загрузить. |
источник | URL-адрес | Указывает расположение аудиофайла. Кроме того, вы можете использовать предпочтительный тег , так как он допускает несколько вариантов. |
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.
Совместимость с браузерами
Тег поддерживается всеми основными современными браузерами.
Базовая поддержка —
|
Дополнительная литература
См. учебник по: HTML5 Audio, HTML5 Video.
Связанные теги: <источник> , <дорожка> , <видео> .
Предыдущая страница Следующая Страница
Ссылка HTML
❮ Главная Следующий ❯
| Тег | Описание |
|---|---|
| Определяет комментарий | |
| Определяет тип документа | |
| <а> | Определяет гиперссылку |
| <сокращение> | Определяет аббревиатуру или акроним |
| <акроним> | Не поддерживается в HTML5. Вместо этого используйте . Вместо этого используйте . Определяет аббревиатуру |
| <адрес> | Определяет контактную информацию для автора/владельца документа |
| <апплет> | Не поддерживается в HTML5. Вместо этого используйте |
| <область> | Определяет область внутри карты изображения |
| <артикул> | Определяет артикул |
| <в сторону> | Определяет содержимое помимо содержимого страницы |
| <аудио> | Определяет встроенный звуковой контент |
| Определяет полужирный текст | |
| <база> | Указывает базовый/целевой URL-адрес для всех относительных URL-адресов в документе |
| <базовый шрифт> | Не поддерживается в HTML5. Вместо этого используйте CSS. Указывает цвет, размер и шрифт по умолчанию для всего текста в документе |
| Изолирует часть текста, которая может быть отформатирована в другом направлении из другого текста вне его | |
| Переопределяет текущее направление текста | |
| <большой> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS. Определяет большой текст |
| <цитата> | Определяет раздел, цитируемый из другого источника |
| <тело> | Определяет тело документа |
| | Определяет одиночный разрыв строки |
| <кнопка> | Определяет нажимаемую кнопку |
| <холст> | Используется для рисования графики на лету с помощью сценариев (обычно JavaScript) |
| <заголовок> | Определяет заголовок таблицы |
| <центр> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет центрированный текст |
| <цитировать> | Определяет название произведения |
| <код> | Определяет часть компьютерного кода |
| <кол> | Указывает свойства столбца для каждого столбца в элементе |
| Указывает группу из одного или нескольких столбцов в таблице для форматирования | |
| <данные> | Добавляет машиночитаемый перевод данного контента |
| <список данных> | Указывает список предопределенных параметров для элементов управления вводом |
| <дд> | Определяет описание/значение термина в списке описаний |
| <удалить> | Определяет текст, который был удален из документа |
| <детали> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать. |
| Указывает термин, который будет определен в содержимом | |
| <диалог> | Определяет диалоговое окно или окно |
| <каталог> | Не поддерживается в HTML5. Вместо этого используйте
Определяет список каталогов |
| <дел> | Определяет раздел в документе |
| <дл> | Определяет список описаний |
| <дт> | Определяет термин/имя в списке описаний |
| Определяет выделенный текст | |
| <встроить> | Определяет контейнер для внешнего приложения |
| <набор полей> | Группирует связанные элементы в форме |
| Определяет заголовок для элемента | |
| <рисунок> | Указывает автономный контент |
| <шрифт> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS. Определяет шрифт, цвет и размер текста |
| <нижний колонтитул> | Определяет нижний колонтитул для документа или раздела |
| <форма> | Определяет форму HTML для пользовательского ввода |
| <кадр> | Не поддерживается в HTML5. Определяет окно (фрейм) в наборе фреймов |
| <набор кадров> | Не поддерживается в HTML5. Определяет набор кадров |
Отдо | Определяет заголовки HTML |
| <голова> | Содержит метаданные/информацию для документа |
| <заголовок> | Определяет заголовок для документа или раздела |
| <час> | Определяет тематическое изменение содержимого |
| Определяет корень документа HTML | |
| <я> | Определяет часть текста в альтернативном голосе или настроении |

 5+
5+