Как клонировать сайт на WordPress за 7 шагов
Вообще, клонирование – это неэтичная практика. Однако, иногда возникает необходимость дублировать сайт на WordPress, и такие задания можно встретить на биржах фриланса (кстати, с вполне законными целями).
В этой статье мы покажем вам, как легко клонировать сайт на базе WordPress за 7 простых шагов.
Что такое клонирование и зачем его использовать?
Идея клонирования сайта WordPress проста: вы делаете точную копию или дубликат одного сайта WordPress и располагаете его на другом домене.
Возможно, вам интересно, есть ли веские причины для этого? Есть!
Одним из реальных сценариев является перемещение сайта WordPress на новый хостинг или новый домен. Клонирование сайта позволит сэкономить вам часы работы.
Другое возможное использование — это когда вы разрабатываете сайт для клиента на локальном сервере. Как только проект будет выполнен, вы можете дублировать сайт WordPress и перенести его на сервер своего клиента.
Наконец, вы можете клонировать живой сайт WordPress на ваш локальный сервер для тестирования и разработки.
Клонирование сайта WordPress – не сложная процедура. Вы можете создать дубликат сайта за считанные минуты.
Шаг 1. Клонирование WordPress с использованием Duplicator Plugin
Для этой статьи мы будем использовать плагин Duplicator. Это мощный плагин для резервного копирования и переноса WordPress, который подойдет как для новичков, так и для профессионалов.
Первое, что вам нужно сделать, это установить и активировать плагин Duplicator.
Он работает из коробки, и вы можете начать использовать его без дополнительных настроек.
Шаг 2. Создание резервной копии WordPress с помощью Duplicator
Duplicator позволяет клонировать ваш сайт WordPress, создавая резервную копию, а затем распаковывая ее на новом месте.
Давайте продолжим и создадим резервную копию WordPress.
Во-первых, вам нужно открыть страницу Duplicator — Packages и нажать кнопку «Создать новый» вверху.
Это запустит мастер Duplicator, где вам нужно нажать следующую кнопку, чтобы продолжить.
Плагин отсканирует ваш сайт, чтобы проверить, все ли в порядке для начала работы. Если плагин обнаружит проблему, вы увидите предупреждение здесь.
Если все отмечено как «хорошо», нажмите кнопку «Создать», чтобы продолжить. Duplicator теперь будет создавать резервные копии базы данных WordPress, изображений, шаблонов, плагинов и всех других файлов.
Шаг 3. Подготовка к клонированию вашего сайта WordPress
Когда Duplicator завершит процесс резервного копирования, вы увидите ссылку для загрузки архива, который содержит файлы резервных копий и сценарий установщика.
Чтобы загрузить оба файла на компьютер, вам нужно нажать ссылку «Загрузить в один клик».
Оба файла чрезвычайно важны для правильного клонирования вашего сайта и его разворачивания в новом месте.
Шаг 4. Загрузите архив и установщик в новое место
Теперь, когда у вас есть полная резервная копия вашего сайта вместе с файлом установки Duplicator, следующий шаг — загрузить их в новое место.
Это новое местоположение может быть живым веб-сайтом или сайтом на вашем локальном сервере. Если это сайт на вашем локальном сервере, вам просто нужно скопировать и вставить файлы в подпапку внутри вашей папки, например:
C:\wamp\www\mynewsite\
Если это живой сайт на другом хосте WordPress, вам необходимо загрузить эти файлы в корневой каталог с помощью FTP-клиента.
Независимо от того, куда вы копируете файлы, вам необходимо убедиться, что папка полностью пуста и в ней нет других файлов или папок, кроме файла installer.php и вашего резервного файла zip.
Шаг 5. Импортирование
Просто посетите новый веб-сайт в веб-браузере и добавьте installer.php в конце URL-адреса.
example.com/installer.php
Не забудьте заменить example.com своим собственным доменным именем или адресом localhost вашего нового сайта.
Теперь вы увидите сценарий установки Duplicator на экране. Он автоматически ищет резервные файлы и основные параметры конфигурации. Если все хорошо, перейдите по ссылке и отметьте флажками условия и уведомления. После этого вы можете нажать следующую кнопку, чтобы продолжить.
На следующем экране Duplicator попросит вас ввести информацию о базе данных. Это база данных, которую вы хотите использовать для вашего нового клонированного сайта WordPress.
Не забудьте нажать кнопку «Test Database», чтобы убедиться, что введенная вами информация о базе данных верна.
После этого нажмите кнопку «Далее», чтобы продолжить.
Теперь Duplicator импортирует вашу базу данных и файлы. Затем он попросит вас обновить настройки для нового сайта.
Он автоматически обнаружит изменения и заполнит поля URL, Path и Title. Вы можете просто нажать кнопку «Далее», чтобы продолжить.
Теперь Duplicator завершит установку, и вы увидите кнопку входа в панель администратора. Нажав на нее, вы попадете в область администрирования нового клонированного сайта WordPress.
Шаг 6. Проверьте клонированный сайт
Теперь вы можете протестировать клонированный сайт. Мы рекомендуем тестировать как административную область, так и интерфейс вашего веб-сайта, чтобы убедиться, что все ваши данные на месте, и веб-сайт работает нормально.
Шаг 7. Удаление временных файлов
Как только вы убедитесь, что все импортировано правильно, вы удалите установочные файлы, созданные плагином Duplicator.![]()
На клонированном сайте WordPress перейдите на страницу «Duplicator» и нажмите кнопку «Удалить установочные файлы».
Вот и все, вы успешно клонировали сайт WordPress.
Послесловие
Как видите, клонирование сайта на WordPress не очень сложная задача, если вы дублируете свой собственный сайт. Если вы хотите скопировать другой сайт WordPress, то это незаконно, если у вас нет явного письменного разрешения.
Есть и другие способы клонирования сайта WordPress, например, вручную, что даже не требует доступа в панель администратора. Но с большим сайтом вы просто замучаетесь это делать.
Для большинства случаев мы рекомендуем использовать вышеуказанный метод, потому что он самый простой и надежный.
Надеемся, что эта статья поможет вам легко клонировать ваш сайт на WordPress.
Источник
|
100%
положительных отзывов. Всего Украина, Николаев |
|
 Всего 55 отзывов. Всего 55 отзывов.
Украина, Днепр |
|
|
100%
положительных отзывов. Всего Украина, Киев |
|
100%
положительных отзывов. Всего 125 отзывов. Всего 125 отзывов.
Россия, Москва |
|
|
100%
положительных отзывов. Всего 4 отзыва.
Россия, Калининград |
|
99%
положительных отзывов. Всего 195 отзывов. Всего 195 отзывов.
Беларусь, Могилев |
|
|
100%
положительных отзывов. Всего 1 отзыв.
Украина, Кривой Рог |
|
100%
положительных отзывов. Всего 43 отзыва. Всего 43 отзыва.
Россия, Санкт-Петербург |
|
|
100%
положительных отзывов. Всего 88 отзывов.
Россия, Москва |
|
|
Нет отзывов
Россия, Москва |
|
100%
положительных отзывов. Всего 156 отзывов. Всего 156 отзывов.
Россия, Красный Сулин |
|
|
100%
положительных отзывов. Всего 40 отзывов.
Россия, Санкт-Петербург |
|
|
100%
положительных отзывов. Всего 63 отзыва.
Россия, Санкт-Петербург |
|
97%
положительных отзывов. Всего 35 отзывов. Всего 35 отзывов.
Россия, Воронеж |
|
|
100%
положительных отзывов. Всего 2 отзыва.
Россия, Москва |
|
|
100%
положительных отзывов. Всего 8 отзывов.
Украина, Кривой Рог |
|
|
Нет отзывов
Россия, Нальчик |
|
100%
положительных отзывов. Всего 2 отзыва. Всего 2 отзыва.
Россия, Тула |
|
|
Нет отзывов
|
|
|
Нет отзывов
Россия, Санкт-Петербург |
|
|
Нет отзывов
Россия, Севастополь |
|
99%
положительных отзывов. Всего 225 отзывов. Всего 225 отзывов.
Россия, Санкт-Петербург |
|
|
100%
положительных отзывов. Всего 112 отзывов.
Россия, Санкт-Петербург |
|
|
100%
положительных отзывов. Всего 94 отзыва.
Украина, Киев |
|
98%
положительных отзывов. Всего 178 отзывов. Всего 178 отзывов.
Украина, Одесса |
|
|
100%
положительных отзывов. Всего 101 отзыв.
Россия, Екатеринбург |
|
|
100%
положительных отзывов. Всего 79 отзывов.
Украина, Николаев |
|
100%
положительных отзывов. Всего 61 отзыв. Всего 61 отзыв.
Россия, Самара |
|
|
100%
положительных отзывов. Всего 88 отзывов.
Украина, Донецк |
|
|
100%
положительных отзывов. Всего 61 отзыв.
Россия, Москва |
|
100%
положительных отзывов. Всего 30 отзывов. Всего 30 отзывов.
Россия, Рязань |
|
|
96%
положительных отзывов. Всего 35 отзывов.
Россия, Москва |
|
|
100%
положительных отзывов. Всего 62 отзыва.
Россия, Рязань |
|
100%
положительных отзывов. Всего 96 отзывов. Всего 96 отзывов.
Россия, Краснодар |
|
|
100%
положительных отзывов. Всего 16 отзывов.
Россия, Москва |
|
|
100%
положительных отзывов. Всего 26 отзывов.
Россия, Екатеринбург |
|
100%
положительных отзывов. Всего 21 отзыв. Всего 21 отзыв.
Россия, Курск |
|
|
100%
положительных отзывов. Всего 6 отзывов.
Украина, Николаев |
|
|
100%
положительных отзывов. Всего 20 отзывов.
Украина, Запорожье |
|
100%
положительных отзывов. Всего 10 отзывов. Всего 10 отзывов.
Узбекистан, Ташкент |
|
Как разместить сайт WordPress на хостинге
WordPress – это система, которая позволяет управлять интернет-ресурсом (интернет-магазин, сайт-визитка, официальный сайт компании). Файлы системы управления должны размещаться на самом интернет-проекте, куда их и нужно залить. Управление системой происходит через браузер.
Пользователь может выбрать два варианта размещения Вордпресс:
- Готовый хостинг под WordPress.
- Самостоятельное размещение WordPress.
Клиент обращается к проверенному провайдеру, который оказывает комплексные услуги: дает место для ресурса, помогает развернуть и правильно настроить систему управления сайтом.
Часто Вордпресс уже имеется на сайте (+ установлены специальные плагины).
Хостинг-провайдеры предлагают установку системы по желанию клиента. Система управления интернет-ресурсом устанавливается во время регистрации. Эта процедура занимает несколько секунд. Клиенту необходимо только указать, что он желает при создании сайта получить WordPress, а не другую систему.
Пользователь может столкнуться с ситуацией, когда хостинг не предлагает услугу установки Вордпресс. В некоторых ситуациях пользователю даже поможет системный администратор. Но тогда лучше поменять хостинг-провайдера.
Если придется устанавливать Вордпресс самостоятельно, то для начала необходимо пройти регистрацию на хостинге, а потом приступать к установке.
Алгоритм действий:
- Выполните заказ на сайте и осуществите оплату.
- Дождитесь получения данных для входа на сайт по FTP и для доступа к базе данных MySQL. Вся нужная информация высылается на Вашу почту или выдается на страничке сайта.
- Запомните, запишите всю полученную информацию с паролями-адресами.
Алгоритм установки WordPress
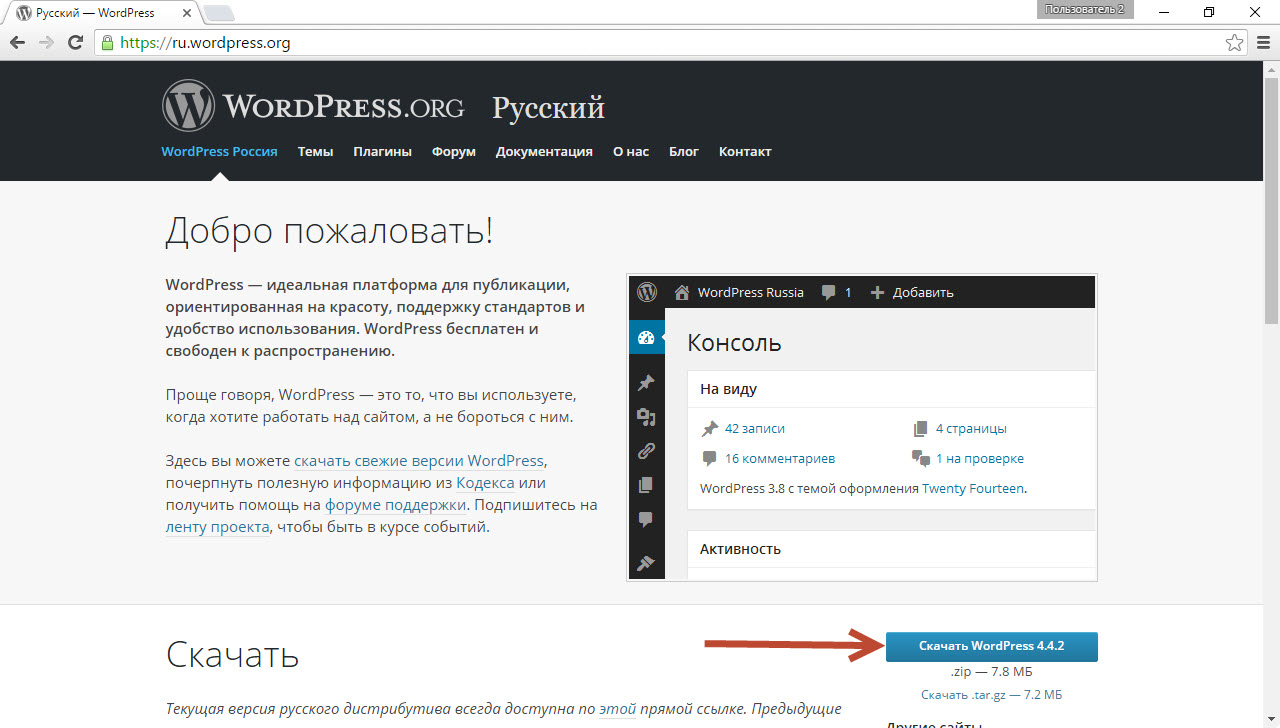
Процедуру можно разделить на ступени. Вначале зайдите на страницу ru.wordpress.org и скачайте последнюю версию системы. Скачанный файл нужно распаковать и найти шаблон файла конфигурации wp-config-sample.php. После переименовать этот шаблон в wp-config.php, затем открыть его в любом текстовом редакторе, заполняя настройки подключения к базе данных:
- Database_name_here – здесь введите имя базы данных MySQL, которое Вы получили от провайдера или создали самостоятельно.
- Username_here – имя пользователя базы данных MySQL.
- Localhost – адрес базы. В ряде случаев эту строку пропускают, информацию не вводят.
После ввода данных приступайте к работе с FTP. Скачайте туда все файлы из папки WordPress. Для закачки потребуется основная папка. При этом название папки может быть: public_html, httpdocs и т. п.
Помните, что Вы закачиваете только то, что находится в папке WordPress, а не саму папку.
Когда загрузка файлов прекратится, откройте браузер и запустите установку Вордпресс в корень сайта или отдельную папку. Введите в адресной строке: http://ваш_сайт.by/wp-admin/install.php/. Скрипт install.php отвечает за установку системы. Вам необходимо будет ввести запрошенные данные:
- Ваш email.
- Имя, пароль для авторизации проекта.
- Доступность сайта для поисковиков.
Введение данных завершите установкой. Настройки при необходимости можно изменить. На этом установка системы заканчивается.
Подводные камни
- Внимательно проверяйте информацию, которую вводите.
 Во время установки может выскочить уведомление ошибки в файле конфигурации. Это означает, что вы допустили ошибку в имени базы данных, пароле доступа или указали неправильное название, адрес.
Во время установки может выскочить уведомление ошибки в файле конфигурации. Это означает, что вы допустили ошибку в имени базы данных, пароле доступа или указали неправильное название, адрес. - Выбирайте для работы платные хостинги.
Чтобы не допустить ошибку, пользуйтесь услугами проверенных хостинг-провайдеров, которые не только предоставят место под Ваш ресурс, но и помогут выполнить необходимые настройки систем управления и баз данных.
Специалисты технической поддержки hb.by готовы бесплатно перенести всю информацию с предыдущего места размещения сайта. Для этого необходим бэкап сайта или предоставьте временный доступ нашему специалисту к Вашему хостинг-провайдеру, и мы перенесем и развернем Ваш сайт.
Как установить пиксель Facebook на Tilda и WordPress
Ильхом
Чакканбаев, интернет-маркетолог
SeopulsesВ этом материале специалист по интернет-рекламе Ильхом Чакканбаев подробно рассказывает, как создать пиксель Facebook, что делать, если пиксель создан, но нужно еще, и какие возможности для установки пикселя предусмотрены в Tilda и WordPress.
WordPress и Tilda — это популярные платформы, на которых можно создавать посадочные страницы и сайты, даже если у вас мало опыта. В отличие от многих CMS, у этих систем уже есть готовые решения, которые помогут без дополнительных знаний подготовить сайт к запуску рекламы. В этой статье мы расскажем, как создать пиксель Facebook и установить его на сайтах, работающих на Tilda и WordPress.
Целый месяц рекламы в Facebook Ads без комиссии
Первый раз запускаете рекламу в Facebook и Instagram через eLama? Не возьмем с вас комиссию!
Узнать подробностиЧто такое пиксель Facebook и для чего он нужен
Пиксель Facebook — это фрагмент кода, который устанавливается на вашем сайте и используется системой для отслеживания действий пользователя.
Благодаря пикселю можно:
- Оптимизировать рекламу, используя в качестве цели не клики, а выполненные на сайте действия. Например, благодаря пикселю можно настроить кампанию так, чтобы Facebook Ads чаще показывал вашу рекламу пользователям, которые с большей вероятностью оставят на сайте заявку.
- Догонять рекламой тех, кто ушел с сайта. Нацелить рекламу на тех, кто похож на посетителей вашего сайта.
- Отслеживать поведение пользователей: какие страницы посещают, сколько покупок совершают и на каких устройствах.
Чтобы пиксель работал корректно и передавал системе необходимые данные, нужно настроить отслеживание событий (как стандартных, так и специально настроенных). Подробнее о том, как это сделать, эксперты eLama рассказывали на вебинаре.
Добавить пиксель на сайт можно разными способами в зависимости от разных факторов. Часто для таких настроек требуется помощь веб-мастера.
В Tilda и WordPress предусмотрены упрощенные варианты установки пикселя, о которых мы подробно расскажем. Но для начала необходимо создать сам код пикселя.
Как получить код пикселя
Facebook Ads позволяет добавить уже существующий пиксель или создать новый. Расскажем пошагово, как это сделать.
Создать новый код
Откройте Events Manager или выберите в своем аккаунте в Ads Manager соответствующую вкладку.
Затем добавьте новый источник данных — пиксель Facebook.
Дайте ему понятное название.
Facebook Ads предлагает несколько вариантов установки кода на сайт. Выберите добавление кода вручную. Остальные способы предполагают работу со стандартными CMS и, например, не подойдут для Tilda. А отправка инструкций разработчику лишь пришлет код с инструкцией на указанную почту.
Скопируйте появившийся на экране код. Сохраните ID пикселя. Найти его можно в указанных на изображении ниже местах.
Если счетчик уже создан
Расскажем, где найти код пикселя, если счетчик уже создан. Для начала выберите во вкладке Event Manager нужный вам счетчик.
Для начала выберите во вкладке Event Manager нужный вам счетчик.
В выпадающем списке настроек выберите «Установить пиксель».
Как и в предыдущем способе, укажите, что добавляете код пикселя на сайт вручную. Затем скопируйте код и сохраните ID счетчика.
Если пиксель уже создан, но нужно еще
Для одного рекламного аккаунта можно создать только один пиксель. Но что делать, если пиксель один, а сайтов больше? Такое может произойти в тех случаях, когда:
- Необходимо создать отдельный пиксель для поддомена сайта, в то время как другие счетчики собирают данные другого поддомена или их общие данные.
- В портфеле компании есть несколько сайтов, а для нужного не подключена система аналитики.
- Вы хотите собирать общие данные с разных сайтов или поддоменов. Если у рекламируемого сайта имеется большое количество поддоменов (например для разных регионов), то можно создать отдельный пиксель, чтобы в дальнейшем создавать аудитории сразу со всех сайтов.
- Вы создали новый сайт.
Во всех перечисленных ситуациях придерживайтесь следующих правил:
1. Если оба сайта работают в одном типе бизнеса, то лучше создать один счетчик, который будет собирать общую статистику, и отдельные счетчики для каждого поддомена/сайта.
2. Для каждого нового пикселя необходимо создавать новый рекламный аккаунт. А чтобы управлять ими, потребуется бизнес-менеджер Facebook. Подробнее о том, как его настроить, читайте в справке eLama.
После подготовительных работ можно приступать к добавлению пикселя на сайт.
Как установить пиксель на сайт, созданный на Tilda
Стандартный способ — через настройки
В интерфейсе Tilda откройте редактирование сайта и перейдите к настройкам.
Добавьте ID пикселя в соответствующей ячейке во вкладке «Аналитика».
Чтобы изменения вступили в силу, снова опубликуйте все страницы.
Готово — пиксель установлен на ваш сайт.
Второй способ — установка вручную
В этом случае вам пригодится код пикселя, о котором мы писали выше.
Выберите вкладку «Еще» в настройках сайта и нажмите на «Редактировать код» в разделе «HTML-код для вставки внутрь HEAD».
В появившемся окне вставьте скопированный код. Напомним, что он должен быть скопирован целиком.
Сохраните код и не забудьте переопубликовать все страницы, чтобы изменения применились.
Важно: установить пиксель для сайтов на Tilda можно лишь на платных тарифах.
Как установить пиксель на сайт, который создан на WordPress
Через код сайта
Чтобы установить Facebook Pixel через админку WordPress, перейдите во вкладку «Внешний вид» и в выпадающем списке выберите «Редактор тем».
Среди файлов темы найдите header.php. Откройте его и вставьте код пикселя перед закрывающим тегом </head>.
Обновите файл и завершите установку пикселя.
С помощью плагина
Установите официальный плагин пикселя. Он разработан для сайтов, использующих WooCommerce — плагин для электронной коммерции с открытым исходным кодом. С его помощью можно создать и настроить интернет-магазин без глубоких знаний веб-разработки. Расскажем, как его установить.
Выберите в админке сайта вкладку «Плагины» и добавьте новый, в появившейся поисковой строке найдите необходимый плагин. Установите его, а затем активируйте.
Перейдите к настройкам. Запустите плагин во вкладке «Интеграция».
В появившемся окне войдите в свой профиль в Facebook и выберите страницу вашей компании.
Укажите нужный пиксель.
Если у вас уже создан каталог товаров, импортируйте его и завершите настройку.
Теперь пиксель на вашем сайте установлен, а вы можете переходить к запуску рекламы.
Как проверить работу пикселя
После того как пиксель добавлен, необходимо удостовериться, что он корректно передает данные системе. Это можно проверить с помощью расширения Facebook Pixel Helper — это быстро и удобно.
Если настройки корректны, то значок расширения в панели инструментов станет активным, а сама программа поделится информацией об установленных пикселях и событиях.
Если в настройках кода есть ошибка, система покажет вам соответствующее сообщение.
Вместо заключения
Пиксель не сможет передавать системе те данные, которые нужны для оптимизации кампаний, если не настроены события — действия пользователя, которые вы хотите отслеживать.
Tilda автоматически передает следующие события:
- Lead — пользователь заполняет любую форму на сайте.
- InitiateCheckout — пользователь нажимает кнопку оформления заказа.
Если вы хотите отслеживать другие действия пользователей, дополнительно настройте отправку их событий. Подробнее о стандартных событиях читайте в справке Facebook.
Процесс создания событий для сайтов на WordPress не отличается от их настройки в других CMS. Подробнее об особенностях работы с событиями мы рассказали на вебинаре «Facebook Pixel: настройка и возможности».
Архивы | WordPress.org
Архивы | WordPress.org17 декабря 2020 г.
Фонд Детского Радио3 ноября 2019 г.
7 октября 2019 г.
30 августа 2018
17 августа 2018
7 августа 2018
20 апреля 2018
18 апреля 2018 г.
28 марта 2018
14 марта 2018
13 марта 2018
28 февраля 2018 г.
Городской университет Нью-Йорка8 июня 2017 г.
28 мая 2016 г.
Национальный парад в честь Дня Пуэрто-Рико16 декабря 2015 г.
4 ноября 2015 г.
2 ноября 2015 г.
Frankfurter Allgemeine Blogs Департамент искусств, наследия и Гаелтахт Ирландии Институт Джейн Гудолл6 августа 2015 г.
The San Francisco Examiner19 июня 2015 г.
Суды и трибуналы Судебных органов Англии и Уэльса16 июня 2015 г.
15 июня 2015 г.
Блог о политике Microsoft в Европе1 апреля 2015 г.
18 марта 2015 г.
MIT Sloan Management Review29 января 2015
22 января 2015
2 декабря 2014 г.
Amnesty International, Корея12 сентября 2014 г.
Национальный музей африканского искусства Смитсоновского института Канадский исторический музей6 августа 2014 г.
24 июля 2014 г.
9 июля 2014 г.
7 июля 2014 г.
3 июня 2014 г.
18 апреля 2014 г.
4 марта 2014 г.
27 ноября 2013 г.
Олимпийский комитет Канады Университет Манитобы сегодня30 октября 2013 г.
24 сентября 2013 г.
19 августа 2013 г.
16 июля 2013 г.
9 июля 2013 г.
Академия лидерства NHS7 июня 2013 г.
Associated Students, Inc.- Государственный университет Сакраменто29 апреля 2013 г.
28 марта 2013 г.
Государственный университет Николс13 марта 2013 г.
4 марта 2013 г.
Генерал ВВС США Чак Йегер21 января 2013 г.
14 января 2013 г.
Независимые модные блогеры4 января 2013 г.
3 января 2013 г.
10 декабря 2012 г.
9 декабря 2012 г.
27 ноября 2012 г.
21 ноября 2012 г.
13 ноября 2012 г.
2 ноября 2012 г.
9 октября 2012 г.
5 октября 2012 г.
4 октября 2012 г.
25 мая 2012 г.
10 апреля 2012 г.
Американский фонд равных прав9 апреля 2012 г.
Asia Pacific Screen Awards8 апреля 2012 г.
Университет Мэри Вашингтон Проект по СПИДу Род-Айленд7 апреля 2012 г.
Film Independent в LACMA21 февраля 2012 г.
14 февраля 2012 г.
Венчурные партнеры OpenView11 февраля 2012 г.
2 декабря 2011 г.
24 ноября 2011 г.
Школа бизнеса Sprott16 ноября 2011 г.
15 ноября 2011 г.
The Campfire Film Foundation13 ноября 2011 г.
9 ноября 2011 г.
8 ноября 2011 г.
7 ноября 2011 г.
13 октября 2011 г.
3 октября 2011 г.
29 сентября 2011 г.
28 сентября 2011 г.
21 сентября 2011 г.
1 сентября 2011 г.
31 августа 2011 г.
29 августа 2011 г.
12 августа 2011 г.
31 июля 2011 г.
29 июля 2011 г.
28 июля 2011 г.
25 июля 2011 г.
22 июля 2011 г.
19 июля 2011 г.
18 июля 2011 г.
14 июля 2011 г.
29 мая 2011 г.
28 мая 2011 г.
ПФР Колледж инженерии и вычислений25 мая 2011 г.
Межконфессиональный жилищный альянс10 мая 2011 г.
7 мая 2011 г.
5 мая 2011 г.
30 апреля 2011 г.
17 апреля 2011 г.
10 апреля 2011 г.
3 апреля 2011 г.
Восточный технологический институт Инженерный колледж Университета Миссури19 марта 2011 г.
6 марта 2011 г.
26 февраля 2011 г.
13 февраля 2011 г.
12 февраля 2011 г.
Рэйчел Мэддоу Официальный личный веб-сайт5 февраля 2011 г.
6 января 2011 г.
5 декабря 2010 г.
3 декабря 2010 г.
1 декабря 2010 г.
The Official Star Wars Blog20 ноября 2010 г.
19 ноября 2010 г.
18 ноября 2010 г.
15 ноября 2010 г.
29 октября 2010 г.
20 октября 2010 г.
11 октября 2010 г.
8 октября 2010 г.
7 октября 2010 г.
5 октября 2010 г.
3 октября 2010 г.
21 сентября 2010 г.
14 сентября 2010 г.
7 сентября 2010 г.
27 августа 2010 г.
26 августа 2010 г.
19 августа 2010 г.
8 августа 2010 г.
4 августа 2010 г.
12 июля 2010 г.
9 июля 2010 г.
Крис Шифлетт и Мертвые крестьяне5 июля 2010 г.
The Economist (на китайском языке)1 июля 2010 г.
26 июня 2010 г.
25 июня 2010 г.
24 июня 2010 г.
Интернет-энциклопедия философии13 июня 2010 г.
ДокторИсмаил Раджи аль-Фаруки25 мая 2010 г.
15 мая 2010 г.
28 февраля 2010 г.
27 февраля 2010 г.
Бостонский университет25 февраля 2010 г.
Международные программы Бостонского университета19 февраля 2010 г.
10 января 2010 г.
Ночлег и завтрак по всей стране7 января 2010 г.
5 января 2010 г.
2 января 2010 г.
Представительство США в Женеве27 декабря 2009 г.
24 декабря 2009 г.
23 декабря 2009 г.
Родни «Darkchild» Джеркинс16 декабря 2009 г.
Лаборатория журналистики Нимана в Гарвардском университете11 ноября 2009 г.
13 октября 2009 г.
6 сентября 2009 г.
Республиканская ассоциация губернаторов13 августа 2009 г.
1 августа 2009 г.
Арканзасский университет в Литл-Рок24 июля 2009 г.
16 июня 2009 г.
1 июня 2009 г.
26 мая 2009 г.
11 мая 2009 г.
16 апреля 2009 г.
Клуб мальчиков и девочек Мидлендса4 апреля 2009 г.
29 марта 2009 г.
23 марта 2009 г.
9 марта 2009 г.
28 февраля 2009 г.
9 февраля 2009 г.
Школа цифровой фотографии8 февраля 2009 г.
4 февраля 2009 г.
Ирландский архитектурный фонд28 января 2009 г.
26 января 2009 г.
25 января 2009 г.
Ассоциация посетителей побережья Орегона12 января 2009 г.
24 декабря 2008 г.
21 декабря 2008 г.
10 декабря 2008 г.
Институт сетевых культур8 декабря 2008 г.
Университет Британской Колумбии7 декабря 2008 г.
27 ноября 2008 г.
25 ноября 2008 г.
21 ноября 2008 г.
19 ноября 2008 г.
Адвокатское бюро Лэйни Файнгольд17 ноября 2008 г.
13 ноября 2008 г.
11 ноября 2008 г.
7 ноября 2008 г.
6 ноября 2008 г.
5 ноября 2008 г.
4 ноября 2008 г.
3 ноября 2008 г.
Экстренная информация Pepperdine1 ноября 2008 г.
Доверительный фонд NHS Hospital Barnsley Hospital31 октября 2008 г.
Новости Carnival Cruise Lines Новые приключения мистераСтивен Фрай Моя скучная жизнь: онлайн-дневник Кевина Смита16 октября 2008 г.
Что делает сайт на WordPress?
Здесь, в DreamHost, мы любим WordPress. Это не только отличная платформа для создания веб-сайта, но и мощная система управления контентом (CMS).Хотя WordPress удобен для пользователя, его использование может быть немного сложным, если вы новичок в платформе.
Каждый сайт WordPress содержит стандартизированный набор компонентов; эти элементы составляют основные строительные блоки сайта WordPress. Как только вы узнаете, что каждый из них делает, использование платформы станет простым и полезным.
В этой статье мы познакомим вас с основными компонентами веб-сайта WordPress. Мы продемонстрируем, что делает каждый из них, и покажем вам, как их использовать самостоятельно.Давайте копаться!
1. Панель администратораПо мере использования WordPress вы хорошо познакомитесь с административной панелью. Это интерфейс, который вы используете для управления практически всеми аспектами своего сайта, от создания контента до изменения внешнего вида ваших страниц и добавления новых функций.
При первом входе в систему вы увидите вкладку Dashboard , которая обеспечивает легкий доступ к ключевым областям интерфейса администратора. Например, вы можете использовать это для просмотра новостей, связанных с WordPress, или для быстрого создания черновика сообщения.
Сама панель управления разделена на несколько страниц, каждая из которых посвящена важному аспекту вашего сайта. Вы можете перемещаться между ними, используя меню слева. Некоторые параметры также имеют дополнительные подстраницы, которые появляются при наведении курсора на этот элемент.
Многие экраны также содержат дополнительные параметры, которые по умолчанию скрыты. Чтобы увидеть их, вы можете использовать меню Параметры экрана в правом верхнем углу. При нажатии на нее откроется раздел, содержащий параметры, которые вы можете включить или отключить.
Рядом с этим вы также найдете опцию Help , которую вы можете выбрать, чтобы развернуть раздел с дополнительной информацией о текущем экране.
Если вы когда-либо не понимали, для чего предназначена каждая страница, вы можете обратиться к этому разделу для получения дополнительных сведений. В оставшейся части статьи мы также рассмотрим все основные части панели инструментов, чтобы вы знали, чего ожидать.
Компоненты WordPress + DreamHost
Наши автоматические обновления и надежные средства защиты избавляют вас от управления сервером, поэтому вы можете сосредоточиться на создании отличного веб-сайта WordPress.
2. ПостыСообщения являются важным компонентом WordPress и используются для создания различных типов контента. Чаще всего они используются для блогов, где каждое сообщение представляет собой новое обновление. Однако сообщения можно использовать для любого своевременного или регулярного контента, такого как новостные статьи, галереи изображений и т. Д.
Чтобы создать сообщение, вы воспользуетесь редактором WordPress. В настоящее время это выглядит так.
В данной статье мы будем иметь в виду этот интерфейс.Однако вскоре его заменит обновленная версия, названная редактором Гутенберга. Это обеспечит радикально другой опыт редактирования, поэтому мы рекомендуем вам ознакомиться с ним до того, как произойдет изменение.
Однако пока мы будем придерживаться классического редактора. Большинство вариантов не требуют пояснений. Вы можете добавить заголовок и ввести свой контент, который может включать текст наряду с различными типами мультимедиа.
Вы также можете переключаться между интерфейсом Visual , который показывает ваш пост так же, как он будет отображаться на реальном сайте, и редактором Text , который позволяет вам включать собственный код.
Закончив редактирование сообщения, вы можете сохранить его несколькими способами. Если вы хотите разместить его на своем сайте, вы можете нажать Опубликовать .
Однако вместо этого можно использовать Сохранить черновик . Это сохранит сообщение, но не сделает его общедоступным, что позволит вам редактировать его до того, как он будет опубликован.
Когда сообщение сохранено или опубликовано, вы увидите его в списке на экране Все сообщения .
Отсюда вы можете редактировать сообщения, просматривать их в интерфейсе пользователя и даже удалять те, которые не хотите оставлять.
Вы также можете выполнять массовые действия для нескольких сообщений, что особенно полезно, когда вы начинаете добавлять десятки или даже сотни сообщений.
3. СтраницыВо многом страницы WordPress очень похожи на сообщения. Они создаются и редактируются с использованием одного и того же интерфейса (который мы рассмотрели в предыдущем разделе) и могут содержать одни и те же типы контента. Так что же отличает страницы от других?
Основное отличие заключается в том, как они используются на вашем сайте.Страницы в основном предназначены для хранения статического, вневременного контента, который вряд ли будет регулярно меняться. Например, если вы хотите опубликовать статью или новость, такую как The State of Women in Tech 2018 , вы должны использовать сообщение. Напротив, если контент содержит статическую информацию о вашей компании или одном из ваших продуктов, например о хостинге WordPress, это должна быть страница.
Страницы также составляют структуру вашего сайта. Таким образом, вам понадобится хотя бы один, который обычно представляет собой домашнюю страницу или архив блога.Однако вы можете добавить любое количество страниц в зависимости от цели вашего сайта. Некоторые распространенные примеры включают страницу About Us с информацией о вашей компании или организации, страницу, содержащую вашу политику конфиденциальности, и страницу Contact , на которой посетители могут общаться с вами.
4. Плагины Плагины— одна из главных причин, по которой WordPress является самой популярной платформой для создания веб-сайтов в мире. Плагин WordPress — это программа, которую вы можете установить на свой сайт всего за несколько кликов.Это позволяет вам добавлять на свой сайт дополнительные функции без каких-либо технических знаний.
Самое замечательное в плагинах то, что их можно использовать практически для чего угодно. Некоторые плагины добавляют на ваш сайт незначительные новые функции, например, темный режим, который меняет цвета панели администратора. Однако некоторые плагины радикально влияют на ваш сайт. Jetpack добавляет десятки функций, например, включая статистику веб-сайтов, сеть доставки контента (CDN) и простой обмен в социальных сетях.
Вы можете увидеть установленные в настоящее время плагины на панели инструментов на экране Плагины .
Планы хостингаSom поставляются со встроенными плагинами. Например, планы DreamHost WordPress включают мощное решение для кеширования, которое помогает ускорить работу вашего сайта. Он также включает плагин Varnish HTTP Purge, который позволяет вам управлять кешем вашего сайта вручную.
Вы можете добавить бесплатные плагины на свой сайт прямо из панели управления, нажав Добавить новый . Это откроет каталог плагинов WordPress, где вы можете найти решения.
Чтобы добавить плагин на свой сайт, выберите Установить сейчас .
После того, как плагин будет установлен, кнопка изменится на Активировать .
Как только вы активируете плагин, его функциональность будет включена на вашем сайте. Затем вы можете настроить его или сразу начать использовать.
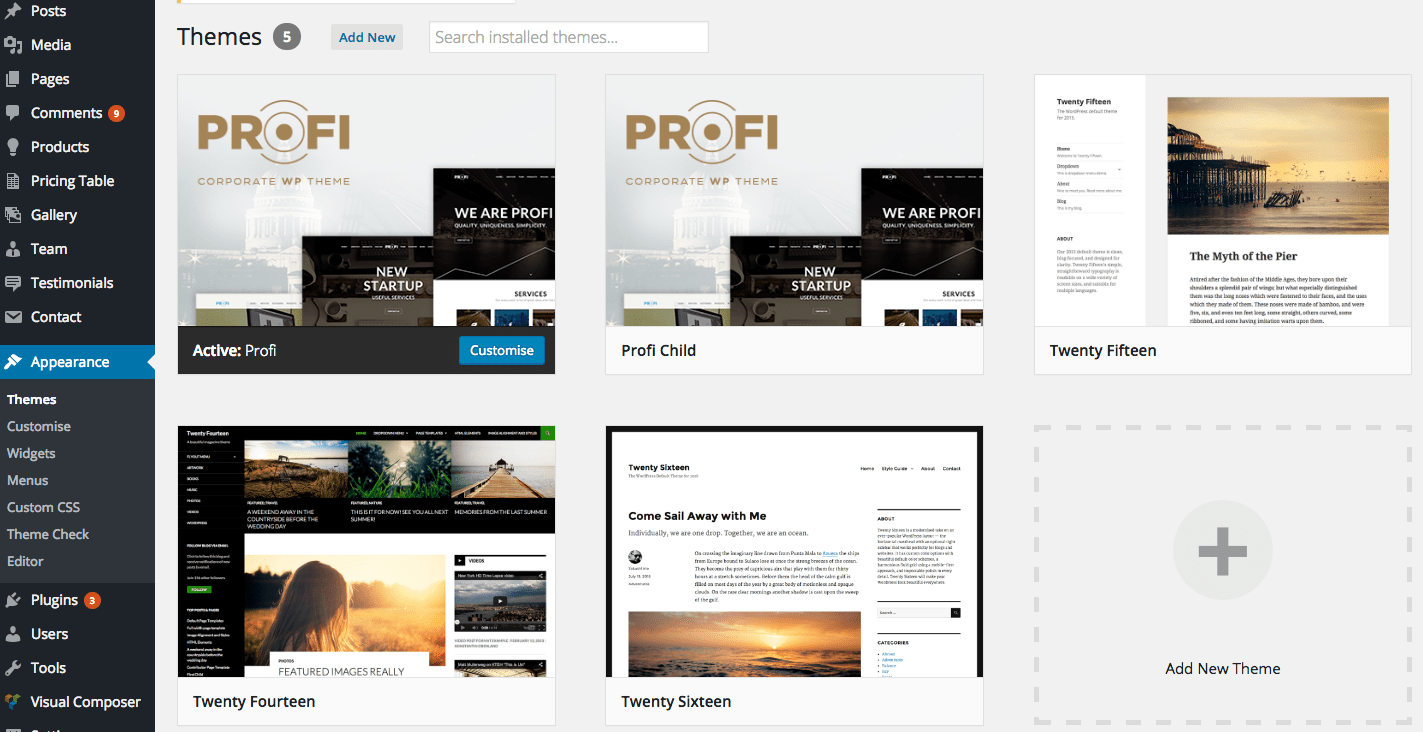
5. Темытемы WordPress — это то, как вы меняете внешний вид своего сайта. Вы можете думать о них как о «оболочке» вашего сайта, которая определяет, как ваш контент будет отображаться в интерфейсе пользователя. WordPress включает набор тем по умолчанию, которые могут быть полезны новичкам, но вы, вероятно, захотите что-то менее общее.
К счастью, доступны тысячи бесплатных тем WordPress, и вы можете получить многие из них прямо со своей панели инструментов. Начните с доступа к вашим текущим темам с Внешний вид > Темы .
Здесь вы можете Активировать тему , чтобы использовать ее на своем сайте. Однако, если вам нужны дополнительные параметры, вы можете нажать Добавить новый , чтобы просмотреть каталог тем WordPress.
Здесь вы найдете множество бесплатных опций, которые вы можете предварительно просмотреть, чтобы увидеть, как они будут выглядеть на вашем сайте.
Чтобы добавить тему на свой сайт, вы можете установить ее. Как только ваша новая тема будет создана, вы можете настроить ее, перейдя в Внешний вид > Настроить .
Этот интерфейс позволяет вам вносить изменения в вашу тему и видеть эффекты, которые она будет иметь, в режиме реального времени. Когда все будет готово, просто выберите Опубликовать , чтобы сохранить изменения.
6. КатегорииВ WordPress категория используется для маркировки и организации контента, что упрощает навигацию по сайту для посетителей.Категории могут быть широкими или более конкретными. Например, у вас может быть категория для новостей сообщений, которые затем могут иметь подкатегории для новостей компании , новостей отрасли и новостей событий .
Каждая созданная вами категория автоматически создает страницу, на которой будут отображаться все сообщения, относящиеся к этой категории. Таким образом, если вы назначите посту категорию Event News , его содержание будет отображаться на https://yoursite.com/category/event-news .
Вы можете назначать категории посту из редактора контента, который мы представили ранее.
Вы заметите, что прямо здесь можно создавать новые категории. Просто нажмите Добавить новую категорию и введите имя. Вы также можете выбрать родительскую категорию , если вы создаете подкатегорию.
Для просмотра категорий и управления ими перейдите к сообщениям > Категории .
Здесь вы можете создавать новые категории, а также редактировать или удалять существующие.
7. ТегиТеги очень похожи на категории. Они также предназначены для маркировки контента, но их использование немного отличается. В то время как категории обычно являются относительно широкими и описывают тип контента или общую тему сообщения, теги гораздо более конкретны.
Теги могут использоваться для обозначения тем и ключевых слов, имеющих отношение к сообщению. Например, предположим, что вы написали сообщение под названием Как начать бизнес по выгулу собак .Вы можете назначить это категории, например, Business или Tutorial . Затем вы можете присвоить ему несколько описательных тегов, например собак , выгула собак , открытие бизнеса , бизнес-советов и животных .
Как и в случае с категориями, каждый тег также имеет свою собственную страницу, что позволяет пользователям легко находить связанный контент. Однако теги не являются иерархическими, что означает, что у них нет родителей или вложенных тегов.
Теги добавляются к сообщениям так же, как и категории.Фактически, раздел Tags расположен прямо под Categories в интерфейсе редактора.
Чтобы добавить тег, просто введите его в текстовое поле. Вы даже можете добавить сразу несколько тегов, разделив их запятыми.
Затем вы можете управлять своими тегами, открыв сообщений > тегов .
Этот экран работает точно так же, как страница Категории , которую мы рассмотрели ранее. Вы можете добавлять новые теги, редактировать существующие и даже удалять те, которые вам больше не нужны.
8. Медиа-библиотекаХотя текст является неотъемлемой частью любого сайта, вы, вероятно, захотите дополнить его некоторыми дополнительными материалами. Чаще всего используются изображения, но вы также можете загрузить видео, аудио или документы.
Здесь на помощь приходит медиа-библиотека. В этой библиотеке хранятся все медиа-файлы на вашем сайте.
Загрузить один или несколько файлов так же просто, как перетащить их из локальной папки на эту страницу.
Файлы будут загружены и добавлены в библиотеку.Затем вы можете включить их в сообщения и страницы, нажав кнопку Добавить медиа в любом редакторе содержимого.
Это открывает библиотеку во всплывающем окне, куда вы можете вставить нужные файлы.
Отсюда вы также можете редактировать файлы и устанавливать для них различные свойства, такие как альтернативный текст.
9. МенюМеню — это основная форма навигации на вашем сайте. Вместо того, чтобы полагаться на одно меню, вы можете создать несколько меню и вставить их в разные места.Например, одно меню может отображаться в заголовке вашего сайта, другое — на боковой панели, а третье — в нижнем колонтитуле.
Для управления меню перейдите к Внешний вид > Меню .
Если вы хотите создать новое меню, вам нужно только ввести имя и затем нажать Создать меню . Как только это будет сделано, вы сможете выбрать, какие страницы следует включить в меню и где вы хотите, чтобы оно отображалось.
Вы также можете добавить меню на свой сайт другим способом, используя так называемый виджет.Посмотрим, что это будет дальше.
10. ВиджетыВиджет — это тип контента, который вы можете добавить в определенные места на вашем сайте. Эти места известны как «области виджетов» и определяются вашей темой. Наиболее часто используемые области виджетов — это боковая панель и нижний колонтитул.
Сами виджеты добавляют на ваш сайт небольшие полезные функции, такие как панель поиска, список последних сообщений или RSS-канал. WordPress по умолчанию включает ряд виджетов, но вы можете добавить больше с помощью плагинов.
Чтобы разместить существующий виджет на своем сайте, начните с перехода к Внешний вид > Виджеты.
Доступные виджеты находятся слева, а области, в которых вы можете их разместить, — справа. Чтобы добавить виджет, просто перетащите его в одну из этих областей.
Как только вы это сделаете, вы можете настроить виджет.
Области виджетов автоматически сохраняются при добавлении или редактировании, поэтому нет необходимости вручную обновлять ваши изменения.
11.База данныхКаждому сайту нужна база данных для хранения своего содержимого и данных, и WordPress не исключение. Фактически, ваша база данных содержит весь контент вашего сайта, включая сообщения, страницы, пользователей, комментарии, теги, категории и многое другое.
Хотя это, пожалуй, самая важная часть вашего сайта, обычно вы не можете управлять своей базой данных непосредственно через панель администратора. Фактически, большинству пользователей никогда не нужно беспокоиться о базе данных, если только у вас с ней нет проблем или вы не создаете свой собственный плагин WordPress.
12. ПользователиЧто было бы с сайтом без пользователей? Пользователь WordPress — это любой человек, который может получить доступ к вашей панели инструментов. У каждого пользователя есть собственный профиль со своей личной информацией и учетными данными, а также ему назначается роль.
Роль пользователя определяет, что каждому человеку разрешено делать на вашем сайте. Например, администратор имеет полный доступ ко всем функциям и действиям, таким как публикация контента, установка плагинов, изменение темы сайта и т. Д.Однако подписчик сможет только просматривать информацию своего профиля и управлять ею.
Этой информацией можно управлять на странице Пользователи > Все пользователи .
Отсюда вы можете создавать новых пользователей или редактировать существующих.
В целях безопасности важно, чтобы вы назначили людям правильные роли и не давали слишком много разрешений пользователям, которым они не нужны.
13. КомментарииКомментарии — это идеальный способ позволить посетителям напрямую взаимодействовать с вашим контентом.Эта функция включена для сообщений по умолчанию, хотя обычно она отключена на страницах.
Однако вы можете отрегулировать свой раздел комментариев. В конце концов, некоторые комментарии могут исходить от автоматических спам-ботов или быть оскорбительными. Чтобы справиться с этим, вы можете управлять сообщениями посетителей на экране Комментарии .
Здесь вы можете видеть каждый комментарий, одобрять или удалять их, а также создавать ответы.
Вы также можете пометить комментарии как спам. Это поможет автоматически отфильтровывать похожие сообщения в будущем.
Чтобы на вашем сайте не появлялись потенциально опасные или оскорбительные комментарии, вы также можете отложить модерацию каждого комментария после его публикации. Таким образом, вы можете просмотреть и одобрить комментарии до того, как они будут опубликованы.
14. ИнструментыРаздел Tools — это набор различных функций, которые обычно не используются, но могут потребоваться некоторым пользователям. Эти инструменты в основном касаются импорта и экспорта данных.
Например, вы можете импортировать данные из многих различных платформ, таких как Blogger, LiveJournal, Tumblr и RSS-каналы.
Это полезно, если вы переносите блог с другой платформы на WordPress и не хотите ничего терять. Вы также можете экспортировать данные из WordPress, что позволит вам импортировать их на другой сайт.
Вам также может потребоваться экспортировать или удалить личные данные ваших пользователей.
Это относительно новая функция, добавленная, чтобы помочь сайтам WordPress соответствовать Общему регламенту защиты данных (GDPR).
15. НастройкиНаконец, мы подошли к странице Настройки . Как вы, наверное, догадались, именно здесь вы можете настроить определенные ключевые параметры на своем сайте.
Этот раздел состоит из нескольких подстраниц, каждая из которых касается различных аспектов вашего сайта. Например, настройки Writing позволяют вам установить конфигурации по умолчанию для ваших сообщений в блоге, а настройки Permalinks позволяют вам определять структуру URL-адресов вашего сайта.
На этих страницах можно настроить ряд параметров, и очень важно, чтобы вы сделали правильный выбор для своего сайта. Поэтому мы рекомендуем вам ознакомиться с нашим подробным руководством по настройкам WordPress.
Готовы создать свой сайт на WordPress?
Если вам нужна помощь в выборе платформы для ведения блога, понимании хостинга WordPress или выборе отличной бесплатной темы, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Основные компонентыWordPress гордится своей гибкостью и простотой использования практически для всех, независимо от их предыдущего опыта. Однако, чтобы получить максимальную отдачу от платформы, вам необходимо понимать, как работают ее основные компоненты и как их использовать.
В этой статье мы познакомили вас с наиболее важными основами WordPress. Это должно дать вам четкое представление о том, как работает ядро WordPress. Естественно, вы можете расширить то, что мы здесь обсуждали, добавив плагины, темы и даже свой собственный код на свой сайт.
У вас есть вопросы о ключевых компонентах платформы WordPress? Присоединяйтесь к сообществу DreamHost сегодня и давайте начнем обсуждение!
Службы разработки WordPress | Fiverr
Что делает WordPress?
WordPress — популярная система управления контентом, которая обычно используется для создания самых разных веб-сайтов. Поскольку WordPress имеет открытый исходный код, интегрируется с многочисленными надстройками и предлагает большой выбор шаблонов, его можно использовать для создания веб-сайтов с множеством различных функций и внешнего вида.
Почему мне следует использовать WordPress для моего сайта?
Когда дело доходит до создания вашего веб-сайта, существуют различные платформы, которые можно использовать. WordPress популярен, потому что он дает создателю веб-сайта массу свободы в отношении того, как он настроен, как он выглядит и какие функции он имеет. Некоторые платформы для создания веб-сайтов могут быть проще в использовании, но они предлагают более ограниченные возможности. Если вы хотите создать полностью настраиваемый веб-сайт, отвечающий всем вашим потребностям, WordPress — хороший выбор.
Почему я должен нанять эксперта по WordPress?
Хотя настроить элементарный веб-сайт или блог с помощью WordPress довольно просто, вам нужно будет нанять разработчика WordPress, если вам нужно настроить макет вашего веб-сайта или какие-то функции, которые не предлагаются в готовом виде.
Кто использует веб-сайты WordPress?
Хотя WordPress в первую очередь известен как платформа для блогеров, факт остается фактом: его может использовать любой, кто хочет создать веб-сайт.Его используют The Obama Foundation, игровые компании, такие как Angry Birds, СМИ, такие как Vogue, и многие другие.
Являются ли сайты WordPress бесплатными?
Короткий ответ — да, сайты WordPress бесплатны. Однако есть определенные шаблоны и плагины, за которые вам может потребоваться заплатить, если вы захотите их использовать, и вам также нужно будет заплатить некоторую (обычно небольшую) сумму за веб-хостинг, а также стоимость ваше доменное имя. Обратите внимание, что есть отдельная компания под названием WordPress.com (в отличие от WordPress.org, оригинального WordPress), за который вы должны заплатить, чтобы получить доступ к большинству функций.
Что означает открытый исходный код?
WordPress был создан независимыми разработчиками, и, поскольку им не управляет ни одна компания, нет команды поддержки клиентов, к которой можно было бы обратиться, когда вам понадобится помощь. Это означает, что для устранения ошибок, настройки вашего сайта или добавления функций вам нужно будет выяснить это самостоятельно или с помощью стороннего эксперта по WordPress.Хотя вы не сможете обратиться за помощью через сам WordPress, вы можете найти множество экспертов на выбор, выполнив поиск разработчиков WordPress в Интернете.
Не запускайте сайт WordPress, прежде чем пройти этот контрольный список
- Перед запуском WordPress
- Подготовка к настройке на WordPress
- Оптимизация WordPress
- Поддержка WordPress
Поднимите руку, если вы работаете над своим Сайт WordPress каждый день. Держите его поднятым, если у вас слишком большое количество плагинов, неопубликованный контент в блогах с начала 2015 года, слишком много неработающих ссылок, которые нужно подсчитать, комментарии, заполненные спамом, и несколько уродливых URL-адресов.Не волнуйтесь; Я тоже виноват. В периоды моей работы и концертов с 9 до 5 игнорирование моего сайта WordPress почему-то стало нормой.
Но это не обязательно.
Подобно уплате налогов или составлению идеального бизнес-плана, есть некоторые вещи, которые должен знать каждый владелец малого бизнеса. И эти обязательные навыки определенно распространяются на ваш сайт.
Впрочем, не беспокойтесь — я вас прикрыл. Чтобы оптимизировать ваш сайт WordPress (не отказываясь от того, что вам действительно нужно), я собрал свои любимые советы по SEO, которые выполняют двойную или даже тройную работу, то есть вы можете делать больше с меньшими затратами.
От выбора оптимизированной для SEO темы, которая задействует несколько устройств, до готовых плагинов, этот контрольный список поможет вам в кратчайшие сроки обновить неэффективный веб-сайт для получения гладкого веб-сайта с повышением рентабельности инвестиций. Ваш текущий уровень мастерства в WordPress не имеет значения. К тому времени, когда я закончу, вы будете начальником в по всем вещам, которые имеют значение в 2016 году.
Перед тем, как вы запустите WordPress
Проще говоря, я нахожу поддержание моего WordPress пугающим. Теперь я знаю, что это не может быть , которое сложно сделать — в конце концов, у сайта не было бы миллионов пользователей, если бы это было так невозможно понять.Несмотря на то, что так много людей воспевают его, некоторые вещи должны стать второй натурой для пользователей WordPress и их SEO.
Примерно за последний год я начал оптимизировать веб-сайты моих клиентов с помощью потрясающих плагинов, веб-хостинга и многого другого. Вот тогда я понял; WordPress — это золотая жила для SEO, а) ни одна другая платформа не обладает такими же возможностями, и б) вам не нужно писать код, чтобы начать работу.
Реклама
Продолжить чтение ниже
Но попасть в углубление SEO и увидеть рентабельность инвестиций невозможно в одночасье.Чтобы научиться успешно ориентироваться в самых глубоких и темных уголках WordPress, необходимо начать работу с основанием вашего веб-сайта.
Вот то, что я узнал (это много!), И считаю это контрольным списком для начинающих, чтобы сразу начать (с головой!) Приступить к поисковой оптимизации WordPress.
1.Веб-хостинг
Первый ключ к успешной навигации по WordPress — это настройка веб-хостинга. Я занимаюсь управлением своим виртуальным частным сервером (VPS) и резервным копированием моих данных, но в некоторых случаях у вас просто нет времени — и те, на которые вы определенно должны , найти время.Итак, когда дело доходит до времени, ресурсов, веб-сайта, который может настроить кто угодно, я всегда трачу лишние деньги на решение для хостинга.
Если у меня медленный, не отвечающий на запросы сайт, мой показатель отказов увеличится, а количество пользователей упадет. Существует огромная разница между сайтом, на загрузку которого требуется одна секунда, и десятью секундами, и если у вас есть последнее, вы с большей вероятностью потеряете пользователей. Прежде чем перейти к поставщику услуг хостинга, задайте себе следующие вопросы:
Реклама
Продолжить чтение ниже
- Есть ли у них поддержка плагинов?
- Какой тип поддержки резервного копирования они предлагают?
- Есть ли промежуточная среда?
- Какой объем полосы пропускания?
- Какую операционную систему они используют? Linux? Windows?
- Какие еще сайты входят в ваш диапазон IP?
Для получения дополнительной информации о выборе провайдера веб-хостинга прочтите этот пост на SEJ.
Рекомендации провайдера веб-хостинга:
Преимущества SEO:
2. CDN
Любой, кому нужно немного повысить скорость своего веб-сайта, знает силу CDN (сети доставки контента). CDN меняет способ обработки статического контента вашим сайтом, такого как изображения, javascript и CSS. CDN кэширует ваш статический контент, чтобы ускорить загрузку страницы, сократить время отклика и сделать веб-сайт в целом более быстрым, что помогает вам занять более высокое место в поисковых системах.
Реклама
Читать ниже
Звучит круто? Это. Мне нравится все, что заставляет меня выглядеть так, будто я приложил больше усилий, чтобы мой сайт стал быстрее, чем я. И после обширных дорожных испытаний я обнаружил, что наличие CDN по праву является самым простым и быстрым способом сделать так, чтобы скорость вашего сайта выглядела безупречно для поисковых систем.
Рекомендации CDN:
Преимущества SEO:
- Повышенная скорость веб-сайта
- Меньшее время отклика
3.SEO Friendly Theme
Давайте посмотрим правде в глаза: большинство из нас обычно не заботятся о поиске наиболее оптимизированной для SEO темы WordPress. Было бы хорошо, но на самом деле, скорее всего, вы потратите время, просто пытаясь выяснить, какая тема выглядит лучше всего. Большое спасибо владельцам бизнеса, которые прилагают усилия, чтобы найти тему, оптимизированную для SEO.
Реклама
Продолжить чтение ниже
Чтобы помочь вам перейти от созерцания красивых дизайнов к загрузке идеально оптимизированных для SEO тем; Я собрал невероятный набор основных функций, которые помогут вам в кратчайшие сроки очистить свои закладки.
- Чистый и быстрый код: С чистой структурой кода вы можете уменьшить нагрузку на страницы и увеличить возможность сканирования ваших страниц.
- Файлы CSS и Javascript: В Google меньше значит больше, и ограниченное количество файлов CSS и Javascript поможет.
- Простой макет: Простой дизайн облегчит пользователям переход от страницы к странице.
- Адаптивный: Как мы знаем, Google дает преимущество адаптивным сайтам при поиске с мобильных устройств, поэтому выбор адаптивной темы WordPress даст вам в целом лучший пользовательский опыт.
- Разметка схемы: Разметка схемы сообщает поисковым системам, где наиболее релевантный контент по вашей теме.
SEO-рекомендации WordPress:
Преимущества SEO:
- Повышенная скорость веб-сайта
- Проиндексировано больше страниц
Приступая к настройке WordPress Во время процесса вы захотите начать прочесывать основы и копаться в руководствах, поскольку мы приступаем к основным традициям SEO при настройке вашего веб-сайта WordPress.Часто вы находите старый контент, который нужно выбросить, или плагины, которые нужно деактивировать, но иногда вы сталкиваетесь с новыми сокровищами, которые стоит использовать. Ниже я расскажу о шагах, которые нельзя пропустить при запуске сайта WordPress.
Реклама
Продолжить чтение ниже
4. Плагин кеширования
Плагин кэширования переводит ваш веб-сайт из «супер» в «отличный» одним простым щелчком. В отличие от большинства плагинов, плагин кеширования редко считается ненужной загрузкой. Вместо этого этот плагин переводит время загрузки страницы на новый уровень, повышая производительность веб-сайта и меняя динамический контент на статический.Может показаться, что это сложно принять (особенно, если ваш сайт не является подключаемым), но это одна из тех вещей, к которым вам нужно адаптировать свой стиль.
Рекомендации плагина для кеширования:
Помните, как только вы активируете плагин, перейдите к настройкам, чтобы включить ваш кеш.
Преимущества SEO:
Реклама
Продолжить чтение ниже
- Повышенная скорость веб-сайта
- Повышенная производительность сайта
5.Категории
В последний раз, когда я управлял веб-сайтом клиента, у него была категория под названием «Путешествия» и тег под названием «Путешествие», которые создавали дублированный контент и повторяющиеся заголовки. Я закончил тем, что не индексировал теги и начал вручную очищать теги, что было одной большой головной болью. Если ваши страницы бесполезны для поисковиков (например, заархивированные страницы), не индексируйте их.
В WordPress ваши категории — это широкие темы ваших сообщений в блоге — пишете ли вы о еде, путешествиях, моде и т. Д.Думайте о категориях как о своем оглавлении. А в WordPress вы должны категоризировать свое сообщение, иначе вы попадете в раздел «без категорий», который никому не поможет.
Рекомендации по категориям:
Реклама
Продолжить чтение ниже
- Придерживайтесь общих тем. Лично я выбираю пять общих элементов, которые будут обновляться ежемесячно.
- Держите каждое сообщение максимум до 1–2 категорий.
- Не забудьте добавить контент на страницы таксономии и архива.
- Все категории должны представлять ключевое слово, которое пользователь будет искать.
Преимущества SEO:
- Улучшенный пользовательский интерфейс.
- Обеспечивает легкий доступ к страницам для индексирования.
6. Теги
Прошли те времена, когда тегирование вашего контента в WordPress означало, что вы были либо зациклены на ключевых словах, либо сбиты с толку, либо просто любили перечислять более 20 релевантных слов. Независимо от того, хотите ли вы узнать основы или исправить текущий статус тега, ваши теги WordPress должны пережить возрождение, которое выходит за рамки наполнения ключевыми словами.
Если вы еще не на борту, продолжайте читать; мой клиент получает 100 000 уникальных посетителей в месяц. Более 3% из них упоминаются тегами, перечисленными в поисковой выдаче.
Реклама
Продолжить чтение ниже
Рекомендации по тегам:
- Ограничьте теги соответствующими темами, которые вы затронули в сообщении.
- Не каждое сообщение нужно отмечать тегами.
- Делайте теги короткими и понятными; не более двух слов.
- Ежемесячно удаляйте избыточно используемые и недостаточно используемые теги.
Преимущества SEO:
- Улучшенный пользовательский интерфейс.
- Повышение вовлеченности.
7. Постоянные ссылки
Постоянные ссылки в WordPress отлично подходят для множества вещей — структурирования ваших URL-адресов с помощью ключевых слов, создания коротких ссылок, повышения рейтинга в поиске и многого другого.
Если вы просто любите смотреть на SEO-дружественные структуры URL-адресов (поднимает руку!), Думаете об изменении своих URL-адресов или хотите немного повысить свой рейтинг в поиске, есть бесконечные возможности обновить это в WordPress .
Реклама
Продолжить чтение ниже
Пример постоянной ссылки для SEO:
www.searchenginejournal.com/how-to-optimize-wordpress/
Пример не очень удобной для SEO постоянной ссылки:
www .searchenginejournal.com /? p = 2043
Рекомендации по постоянным ссылкам:
- Параметр имени сообщения является безопасным выбором, поскольку это делает URL-адреса короткими.
- Если у вас большой сайт, вы можете указать даты или категорию перед параметром имени публикации.
- Не используйте символы «&», «?», «!» В URL-адресе.
- Используйте дефис (-) вместо подчеркивания (_).
Преимущества SEO:
- Повышенная проходимость для поисковых систем.
- Повышение рейтинга поиска при использовании ключевых слов.
8. Спам-комментарии
Спамеры, ваше время почти прошло. В новых версиях WordPress нет ссылок, которые публикуются в комментариях — виагра, слова, о существовании которых я не знал, вещи, которые можно увидеть только на Booble, я не буду скучать по вам.Множество спам-комментариев, упакованных в одно сообщение в блоге, не предлагающее ничего, имеющего отношение к теме, может повредить вашему сайту. В конце концов, ваш сайт не будет работать со спам-комментариями.
Реклама
Продолжить чтение ниже
Рекомендации по спам-комментариям:
- Запретить анонимную публикацию.
- Используйте CAPTCHA для предотвращения автоматической рассылки спама.
- Используйте атрибут «nofollow».
- Запретить гиперссылки.
- Используйте плагин Askimet для отслеживания спам-комментариев.
Вот скриншот того, что вы получаете с плагином Askimet:
Преимущества SEO:
- Повышение доверия к сайту
Оптимизация WordPress
Кажется, что все, что управляется WordPress, создает (или, скорее, создает ) превращается в золото. Платформа точно знает, чего хотят подключенные бизнес-клиенты, от тем до плагинов, и как решать любые проблемы, с которыми они могут столкнуться.И эти нижеприведенные функции во всех отношениях оптимизируют для SEO.
Реклама
Продолжить чтение ниже
Для тех, кто не может найти время, чтобы изучить SEO с нуля (мы все там были), этот раздел для вас.
9. Мета-заголовки, мета-описания и многое другое
Давайте начнем с того, что скажем: мне нравится плагин Yoast SEO. Мне нравятся мета-заголовки, мета-описания, хорошо организованное размещение XML-файлов Sitemap, и давайте не будем забывать о массовом редакторе — все это.Доказано, что мета-заголовки и описания увеличивают трафик и вовлеченность, и они заслуживают места в 2016 году.
Рекомендации по мета-заголовкам и описаниям:
Преимущества SEO:
Реклама
Читать дальше
- Увеличение количества кликов в поисковой выдаче.
10. XML Sitemaps
Как упоминалось выше, плагин Yoast SEO предлагает функцию карты сайта, и вам нужно знать, как ее использовать.Когда дело доходит до SEO, наличие карты сайта — неизбежное зло. Карта сайта содержит все ваши сообщения и страницы в виде списка, который поисковая система может легко прочитать.
Рекомендации для XMP Sitemap:
- На вкладке плагина Yoast SEO перейдите к своим XML-файлам Sitemap.
- Нажмите «Добавить карту сайта» и отправьте.
Преимущества SEO:
11. Внутренние ссылки
Между внутренними, внешними и моими любимыми сообщениями я никогда не задумываюсь. . Но этот плагин, WP Optimize By xTraffic, как раз для этого. И мне это нравится. Вместо случайных ссылок на сообщения, этот плагин позволяет мне создавать гладкую архитектуру сайта и отправлять ссылки на соответствующие страницы на моем сайте.
Реклама
Продолжить чтение ниже
Рекомендации по внутренним ссылкам:
- Ссылка на страницы в глубине вашего веб-сайта.
- Ссылка максимально естественна для читателя.
- Используйте разумное количество ссылок (т.е. 100 внутренних ссылок для блога на 1000 слов нецелесообразно).
Преимущества SEO:
- Создает чистую архитектуру сайта
- Распределяет авторитет страницы по всему сайту
12. Альтернативные теги изображения
Самое замечательное в WordPress то, что вам не нужно понимать сложный HTML или Javascript для редактирования тегов alt ваших изображений. Я могу не только оптимизировать изображения простым нажатием кнопки, но и без добавления плагина.
Рекомендуемые теги alt для изображений:
- Назовите свой файл изображения естественной фразой, содержащей ключевые слова.Я всегда указываю свой бренд.
- Напишите информативное описание тега alt изображения.
- Укажите название своего бренда в описании атрибуции альтернативного изображения.
Преимущества SEO:
- Лучшее взаимодействие с пользователем.
- Более высокие шансы появиться при поиске изображений.
13. Теги заголовка
Не то, чтобы я был против длинных статей без перерывов, но когда дело касается моих статей, я хочу, чтобы они были немного более интересными.Простите, минималисты, но моя философия больше, больше. Я не устаю видеть статьи, заполненные тегами h2, h3 и h4 от начала до конца.
Рекомендации по тегу заголовка:
Реклама
Продолжить чтение ниже
- Назовите свой файл изображения естественной фразой, содержащей ключевые слова. Я всегда указываю свой бренд.
- Напишите информативное описание тега alt изображения.
- Укажите название своего бренда в описании атрибуции альтернативного изображения.
Преимущества для SEO:
- Более читаемый, легко усваиваемый контент для читателей.
- Повышение вовлеченности пользователей.
14. Тег rel = «canonical»
Никому не нравится, когда его контент крадут (по крайней мере, я точно не хочу). И я не знаю, как вы, но меня всегда беспокоит, что мой контент будет украден одним из этих парсеров.
Чтобы с этим бороться, я включил тег rel = «canonical» для страниц на сайтах моих клиентов.Он сообщает поисковым системам, где на их сайте существуют исходные URL-адреса контента. Это устраняет проблемы с дублированным контентом.
Реклама
Продолжить чтение ниже
rel = ”canonical” рекомендации по тегу:
- Если ваш контент публикуется на другом веб-сайте, используйте плагин Yoast SEO, чтобы добавить тег rel = ”canonical”.
Преимущества SEO:
- Устранение проблем с дублирующимся контентом.
15. Robots.txt
Если бы у нас был доллар за все файлы robots.txt, которые мне пришлось бы исправить, блокирующие поисковые системы от качественного контента, я был бы сейчас довольно богат. Для тех из вас, кто не знаком с этим термином, robots.txt — это, по сути, файл, который сообщает поисковым системам, на что смотреть и на что не смотреть на вашем сайте. В поисковых системах, таких как Bing и Google, где количество веб-сайтов процветает, этот метод управления выдачей может сэкономить вам много времени и денег.
Реклама
Продолжить чтение ниже
Рекомендации robots.txt:
- Запретить файл readme.html в файле robots.txt.
- Разрешить индексирование всего остального качественного содержания в файле robots.txt.
- Все еще не уверены? Загрузите этот плагин.
Преимущества SEO:
- Устранение проблем с дублирующимся контентом.
Обслуживание WordPress
Когда владельцы бизнеса выходят на новые территории WordPress, это обычно происходит в форме обновления контента и форм привлечения потенциальных клиентов.Это позволяет получить более высокие цены и более сложный контент, чем мы привыкли. Но давайте не будем забывать об основах, которые привели нас к этому. Между резервным копированием вашего сайта, оптимизацией заголовков и очисткой мета-заголовков и описаний, которые могли бы сделать, обслуживание вашего сайта WordPress может истощать. Ниже вы узнаете о некоторых из самых больших и простых способов защитить свой сайт WordPress.
Реклама
Продолжить чтение ниже
16. Неработающие ссылки
Независимо от того, как мои неработающие ссылки выходят из строя — заканчиваясь блестящей ошибкой сервера или не найденной необходимой полунудой, — обряд перехода по неработающей ссылке всегда будет актуален. на мой взгляд (и достойный передергивания отчет о целостности): 504, 404 и, самое главное, мягкий 404.Итак, я подумал о том, что бы я делал по-другому. В настоящее время создание отчета о целостности (команда Mac) или Xenu (командный ПК) вытаскивает все вызывающие ностальгию ссылки, которые вам, возможно, придется исправить.
Рекомендации по неработающим ссылкам:
Реклама
Продолжить чтение ниже
- Загрузите Integrity или Xenu и исправьте все появляющиеся внешние ссылки.
- Загрузите плагин Redirection и исправьте ошибки 404, перечисленные в ошибках сканирования Google Search Console.
Преимущества SEO:
17. Резервное копирование вашего сайта
Хорошее резервное копирование вашего веб-сайта не обязательно означает, что вы увеличиваете свое присутствие в Интернете. Это означает, что вы экономите все свои усилия по поисковой оптимизации. Когда вы выбираете резервное копирование своего сайта — ежедневное, еженедельное, ежемесячное — выигрывают все.
Рекомендации по резервному копированию:
- Создайте резервную копию своего веб-сайта с помощью cPanel, если вы чувствуете себя технически подкованным.
- Если cPanel звучит как что-то из-за короткого замыкания, выберите такой плагин, как Backup Buddy.
Преимущества SEO:
Идти в ногу с темпами развития технологий WordPress сложно. Даже те из нас, кто настроен на новейшие плагины и программное обеспечение, могут найти это подавляющим. (Сукури? Давай, я только что разобрался в Wordfence!)
Реклама
Продолжить чтение ниже
Так что неудивительно, что владельцы малого бизнеса могут немного споткнуться, ориентируясь во все более взаимосвязанном мире WordPress. Иногда даже самые благонамеренные и технически подкованные предприниматели могут ошибиться.В этой статье есть все, от кеширования вашего веб-сайта и этикета комментариев до robots.txt. Не стесняйтесь делиться собственным опытом в комментариях.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: Все рекомендации по инструментам не связаны с SEJ или автором .
Кредиты изображений
Показанное изображение: pressmaster / Shutterstock.com
Все скриншоты сделаны Анной Кроу. Снято в марте 2016 г.
Как создать сайт на WordPress в 2021 году
Еще в 2017 году в компании, в которой я работал, была возможность изучить веб-дизайн.
Я начал изучать HTML, CSS и Javascript. Мне это очень понравилось. Пока не столкнулся со своими первыми ошибками. Позже мне поручили сторонний проект: настоящий веб-сайт. Я был в восторге, мои коллеги были рядом, когда я просил о помощи.
Несколько месяцев спустя я работал над бесплатным заданием WordPress для НПО.
Позвольте мне заявить, что мы работали на туристическом рынке, а я занимался маркетингом. Но существовала культура, позволяющая людям осваивать новые навыки.
Я любитель «сделай сам» и понял, что кривая обучения для изучения кода намного дольше, чем ожидалось. С WordPress все работало иначе.
Забегая вперед, в 2020 году я закончил работу с разработчиками Colibri, Colibri — популярным конструктором страниц WordPress с функцией перетаскивания.
С такими инструментами сегодня все так просто.WordPress действительно может дать людям возможность создать веб-сайт с нуля в кратчайшие сроки. А источники вдохновения для веб-сайтов просто… повсюду в Интернете.
Теперь вот шаги:
- Выберите свое доменное имя
- Приобрести хостинг для веб-сайтов
- Ознакомьтесь с интерфейсом WordPress
- Установить тему WordPress
- Создайте свой сайт на WordPress
- Установить жизненно важные плагины WordPress
Поскольку некоторых шагов недостаточно для создания суперкалифрагилистическогоxpialidocious веб-сайта, у меня для вас есть один бонус в конце руководства: советы и рекомендации по UX-дизайну.
Но прежде чем перейти к теме, я хочу пролить свет на другую тему. Обещаю, это не займет много времени.
Сколько стоит сайт на WordPress?
Если мы хотим разбить стоимость веб-сайта WordPress, мы должны включить следующее:
- Покупка домена: от 15 долларов в год
- Приобретение хостинга: цены начинаются от 8 долларов в год Тема
- WordPress. Теперь, в зависимости от уровней настройки и количества функций, которые вы хотите включить, вы можете начать с 0 долларов.Если вы не хотите ограничиваться базовым веб-сайтом, годовые планы на тему WordPress будут стоить около 70 долларов.
- плагинов для WordPress. Многие из них бесплатны, но если вам нужны расширенные возможности, вам нужно будет перейти на платный план.
Это означает, что самый простой веб-сайт будет стоить от 23 долларов в год. В тот момент, когда вам понадобятся расширенные функции темы, стоимость вырастет примерно до 100 долларов в год.
Когда вы обновляете плагины, вы можете платить около 200-500 долларов в год.
Если вы хотите сделать что-то на заказ и вам нужно вызвать разработчика WordPress, затраты могут превысить 1000 долларов в первый год.
Для интернет-магазинов затраты могут значительно возрасти, потому что вам нужно много функций, а производительность и безопасность являются первоочередными задачами.
Теперь, когда мы это прояснили, пришло время перейти к сути нашей сегодняшней темы: как создать веб-сайт на WordPress в 2021 году.
1. Выберите ваше доменное имя
Источник: https://unsplash.com/photos/N1XUwR8iOf0
Если вы еще этого не знали, доменное имя — это название вашей компании или продукта.Имена могут быть очень полезными, поэтому не спешите при выборе доменного имени. Если вы чувствуете, что у вас холодные ноги, не волнуйтесь, существуют инструменты, которые могут вам помочь.
Советы и рекомендации по выбору доменного имени веб-сайта
Некоторое время назад я проводил мозговой штурм для домена веб-сайта для бизнеса и понял, что «Wazz» звучит довольно интересно. Коротко, легко запомнить. Но как только я погуглил, ну… позвольте мне сказать, я разразился смехом. На британском сленге это означало «мочеиспускание».Действительно, ребята, проведите свое исследование.
Позже я захотел дать название своему фото-сайту. Я анализировал «самогон». Это было так мило, романтично, как в сказке … но это было не так. Судя по всему, имелось в виду «незаконно дистиллированный или контрабандный алкоголь».
Итак, убедитесь, что ваше имя уникальное, запоминающееся и не имеет странного значения на английском или другом популярном языке (например, испанском), если вы хотите выйти на международный уровень. Если у вас местный бизнес, вы можете пропустить это.
Теперь давайте взглянем на небольшой контрольный список для выбора доменного имени для вашего веб-сайта WordPress:
- Составьте список ключевых слов, релевантных для вашего бизнеса / продукта.Подумайте, что должны чувствовать пользователи после использования продукта. Допустим, у вас есть линия продуктов для кожи на основе натуральных ингредиентов. Ваш список может содержать такие слова, как «кожа», «уход», «безопасный», «натуральный», «красивый», «свежий» и т. Д. Используйте такие инструменты, как Namelix или Novanym, для создания идей доменных имен.
- Проверьте значение вашего нового доменного имени. Я всегда гуглил это так: «{вставить имя здесь} означает». Я закончу со словарными пояснениями. Затем я, , перехожу к изображениям Google и смотрю, как оно совпадает.Может быть, есть певец с таким именем, персонаж из мультфильма манга и т. Д. Если да, вам нужно будет повторить процесс.
- Найдите имя домена в Facebook или LinkedIn , чтобы узнать, есть ли бизнес-страница с таким именем.
- Проверьте, есть ли в продаже домен веб-сайта . Для многих сайтов лучшим доменом верхнего уровня (TLD) является «.com», за которым следуют «.org», «.net» или «.io».
- Купите себе доменное имя . Вы можете сделать это через регистратора доменов, например GoDaddy, или через вашего хостинг-провайдера.
И это подводит нас к следующей главе.
2. Приобрести хостинг для веб-сайтов
Каждый веб-сайт, который вы когда-либо посещали, размещен на сервере. Это означает, что вам нужно будет приобрести веб-хостинг у хостинг-провайдера.
Учитывая, что мы создаем веб-сайт на WordPress, вы можете выбрать тарифный план на сайте WordPress.com или у другого стороннего хостинг-провайдера.
Позвольте мне кое-что прояснить, прежде чем мы продолжим. Есть wordpress.com и wordpress.орг. Разница в том, что на WordPress.com вы можете разместить и создать веб-сайт. На WordPress.org вы обычно приобретаете темы и плагины для своего веб-сайта, который размещен в другом месте. Вы можете сравнить планы WordPres.com здесь.
Гипотеза этого руководства заключается в том, что вы действительно хотите создать бренд и иметь полный контроль над своим веб-сайтом. Это означает, что вы обратитесь к стороннему хостинг-провайдеру.
Существует три основных хостинга: общий хостинг, VPS и управляемый хостинг. В первом случае ресурсы сервера распределяются между несколькими сайтами.В конечном итоге, если эти сайты будут расти, как и ваш, вы можете столкнуться с проблемами производительности. Вы можете понять, что вам нужна услуга VPS или план управляемого хостинга.
Итак, вы должны иметь в виду при выборе хостинг-провайдера: каковы ваши бизнес-цели?
Если вы выберете VPS-хостинг, ресурсы будут по-прежнему доступны, но вы получите некоторый контроль над ними. Вы также увидите улучшения с точки зрения безопасности и производительности.
Управляемый хостинг — это своего рода услуга «à la carte».Вы получите свой собственный физический сервер, и вы увидите повышение производительности и безопасности.
Конечно, все может быть сложнее, но я просто хотел нарисовать общую картину хостинга.
Далее, когда будете анализировать планы, присмотритесь к:
- Стоимость
- Хранилище
- Поддержка
- Производительность
У некоторых хостинг-провайдеров есть некоторые дополнительные функции, такие как предложение домена (например, Namecheap), конструктор веб-сайтов (например, GoDaddy), параметры электронной коммерции и т. Д.
Вы, наверное, заметили, что некоторые веб-сайты используют HTTP или HTTPS. Что с ними?
HTTP — основа современной сети. Он соединяет браузеры и серверы и работает на основе запроса-ответа. Теперь дополнительная буква «s» означает, что соединение с веб-сайтом зашифровано, а данные, передаваемые на веб-сайт, безопасны.
Допустим, пользователь производит оплату на вашем веб-сайте или входит в учетную запись. Информация, которую вводит пользователь, будет частной. В безопасности от взлома.Это происходит с помощью технологии SSL, что означает «Secure Sockets Layer». Для потребителей вид «HTTPS» означает доверие, потому что вы можете защитить их данные и конфиденциальность. Это означает, что вам потребуется получить сертификат SSL.
Убедитесь, что выбранный вами план также включает это.
В тот момент, когда вы приобретаете план хостинга и настраиваете данные для входа, единственной недостающей частью будет сам WordPress. Большинство хостинг-провайдеров позволяют вам установить WordPress с их панели инструментов / мастера.Все довольно интуитивно понятно.
Как вы войдете на свой сайт? Очень просто. Просто введите в браузере адрес своего веб-сайта и добавьте к нему «/ wp-admin», как показано ниже.
3. Ознакомьтесь с интерфейсом WordPress
Панель управления WordPress состоит из 9 разделов. Давайте посмотрим на них.
Настройки WordPress
Внутри этого раздела есть еще 7 пунктов меню. Я кратко опишу здесь самые важные вещи, которые необходимо сделать.
- В разделе « Общие » вы можете настроить заголовок сайта, слоган, URL, часовой пояс, формат времени и даты, а также язык.
- В разделе « Чтение » вы «указываете» WordPress, какая страница служит домашней страницей, а какая — вашим «блогом». Это важный шаг. Вы также можете выбрать, сколько сообщений в блоге может отображаться на странице или если вы хотите, чтобы ваш веб-сайт был проиндексирован Google.
- В разделе « Обсуждение » вы собираетесь настроить комментарии в блоге.
- Внутри « Media » вы можете установить максимальные размеры в пикселях для использования при добавлении изображения в библиотеку мультимедиа.
- Внутри « Permalinks » вы установите формат своих URL.
- Вы можете определить страницы своей политики конфиденциальности внутри « Privacy ».
Лучший способ войти в панель «Настройки» — ввести все эти элементы и заполнить недостающую информацию, просто чтобы убедиться, что вы не пропустите ничего важного. Все довольно просто, так что не стесняйтесь.Вся настройка выполняется менее чем за 30 минут.
страниц и сообщений WordPress
Что вам нужно знать, так это то, что ваш контент будет находиться внутри «страниц» или «сообщений». Здесь вы будете проводить 95% своего времени.
«Страницы» статичны. У вас может быть «домашняя страница», «страница услуг», страница «свяжитесь с нами», вы поняли. Под сообщениями вы можете разместить свои последние статьи в блоге, возможно, ваше портфолио. Это динамические страницы, потому что они автоматически размещают новейшее содержимое вашего веб-сайта вверху.
Когда вы выберете «Сообщения» на панели управления, вы сможете создавать сообщения, визуализировать все сообщения и управлять тегами и категориями.
Вы можете создать новое сообщение, выбрав «Добавить новый», как показано выше, или перейти к «Все сообщения», а затем выбрать «Добавить новый».
То же самое для страниц.
То, что вы увидите в своих «Все страницы» или «Все сообщения», — это некоторые страницы и сообщения по умолчанию, развернутые вашей темой.
Теперь, как вы можете редактировать сообщение или страницу?
При наведении курсора на страницы и сообщения по умолчанию вы увидите несколько вариантов: редактировать, быстрое редактирование, корзину, просмотр.На скриншоте выше также есть «Редактировать в Colibri». Это связано с тем, что мы установили плагин, который позволяет настраивать страницы с помощью конструктора Colibri WordPress (но об этом мы поговорим чуть позже).
СМИ WordPress
Сюда входят все ваши медиа: изображения и видео. Вы можете перетащить их или загрузить.
Вы также можете добавить мультимедиа с уровня вашего сообщения / страницы. Я расскажу вам больше по этой теме позже.
WordPress комментариев
Четвертый раздел панели инструментов называется «Комментарии».Здесь вы можете управлять комментариями к своим сообщениям. Вы получите массу спам-комментариев, которые можно переместить в спам или в корзину. Вы можете одобрить соответствующие.
Меню «Внешний вид»
На этом уровне вы можете:
- Найдите, установите и активируйте тему (подробнее в следующей главе).
- Настройте виджеты, чтобы добавить блоки контента на боковые панели, нижние колонтитулы и другие области вашего сайта.
- Определите меню вашего веб-сайта WordPress.
- Добавьте фоновое изображение на свой сайт.
- Отредактируйте код своей темы в «Редакторе тем» (рекомендуется, только если вы разработчик).
Теперь, когда вы активируете определенные плагины, вы можете увидеть несколько новых пунктов меню под «Внешний вид». В этом случае, поскольку мы активировали тему Skyline, мы видим возможность настроить ее в разделе «Настройки SkylineWP». Каждая тема может иметь свою настройку.
«Установить плагины» — еще один дополнительный пункт меню, добавленный темой Skyline.Здесь вы увидите несколько рекомендаций по плагинам, которые хорошо работают со Skyline.
Это приводит нас к следующему пункту меню.
Плагины
Существует множество функций, которыми нельзя управлять только по темам, например SEO-оптимизация, безопасность и резервное копирование веб-сайтов, таблицы, формы, функции электронной коммерции и многое другое. Плагины призваны компенсировать отсутствие таких опций.
Вот небольшое руководство по установке, активации и деактивации подключаемых модулей. Все это интуитивно понятно и удобно.
Пользователи
На этом уровне вы решите, у кого есть доступ к вашему сайту. Вы можете предоставить доступ участникам, приглашенным авторам, редакторам и многим другим, в зависимости от ваших потребностей.
Инструменты
В разделе «Инструменты» у вас будет возможность импортировать и экспортировать данные инструментов в другие системы управления контентом (например, Blogger) и из них.
Также есть раздел «Состояние сайта», в котором представлена важная информация о вашей конфигурации WordPress и элементах, требующих вашего внимания, с некоторыми советами.
Поскольку мы должны соблюдать политику конфиденциальности, здесь вы можете экспортировать или удалить личные данные своих пользователей.
На этом мы завершили главу о панели управления WordPress.
Давайте займемся более интересным делом.
4. Как установить тему WordPress
Для этого вам нужно перейти на панель администратора WordPress, нажать «Внешний вид» в левом меню, затем «Темы».
Затем нажмите кнопку «Добавить».
Вы увидите множество отображаемых шаблонов, и вы можете отфильтровать их по последним, избранным, популярным… или по функциям.
Мы с гордостью сообщаем, что наши собственные темы Mesmerize и Colibri включены в 20 самых популярных тем WordPress.
В тот момент, когда вы выбираете тему, нажмите «Установить», затем «Активировать».
Вы также можете активировать свою тему WordPress, если вернетесь в Внешний вид-> Темы.
Весь процесс установки также объясняется в нашем руководстве.
Теперь вы готовы к рок-н-роллу!
через GIPHY
5. Создайте свой сайт на WordPress
В WordPress дизайн вашего веб-сайта зависит от выбранной вами темы. Если вам нужно что-то дополнительное, ну … вам может потребоваться найти что-то, чтобы восполнить недостающие функции.
Обычно каждая тема WordPress имеет 2 дизайна: один для блога и один для страниц. Цвета ограничены, особых настроек нет. Это означает, что в определенное время плагины пригодятся.
Теперь в темах WordPress есть настройщик тем с базовыми функциями. Они хорошо подходят для тех, кому не нужны какие-либо специальные функции и которые хотят создать свой сайт очень быстро. При необходимости вы можете добавить свои собственные стили CSS. Просто убедитесь, что вы выбрали тему, макет которой соответствует вашему собственному видению.
Как настроить тему? Просто зайдите в Внешний вид-> Настроить.
С левой стороны вы можете выбрать, что изменить: содержимое, меню и т. Д.Справа находится предварительный просмотр вашего веб-сайта. Вы можете изменить текст в реальном времени, щелкнув значок карандаша.
С другой стороны, у нас есть конструкторы WordPress. Это плагины, которые помогают создавать действительно уникальные веб-сайты. Вы можете полностью изменить макет своей темы.
В нашем случае Skyline предварительно устанавливает такой конструктор под названием Colibri, мы будем использовать его в качестве примера.
В зависимости от версии темы, бесплатная или платная, у вас есть различные элементы, с которыми можно поиграть: от заголовков, определенных разделов страницы до более мелких компонентов, таких как призывы к действию, вкладки, счетчики, аккордеоны и многое другое.
Вы можете отредактировать свою тему, как и раньше, из «Внешний вид» -> «Настроить» или воспользоваться ярлыком, как показано ниже.
Какие изменения? Вы получите доступ к большему количеству функций в Настройщике.
Помимо использования настройщика, есть еще один вариант настройки веб-сайта в WordPress — редактор по умолчанию. Вы можете получить к нему доступ из опции «Редактировать» под каждым сообщением и страницей. Кроме того, как только вы добавите новую запись или страницу, вы попадете прямо в редактор по умолчанию (если у вас не активирован конструктор).
Итак, в следующей главе мы подробно расскажем, как:
- Создайте веб-сайт WordPress с помощью конструктора страниц WordPress
- Создайте сайт WordPress с помощью редактора WordPress по умолчанию
A. Как создать сайт на WordPress с помощью бесплатных конструкторов сайтов
Конструкторы веб-сайтов WordPress помогут вывести настройщик WordPress на совершенно новый уровень. Вы сможете настроить все: заголовки, содержимое страницы, нижние колонтитулы, меню навигации, глобальный, индивидуальный стиль, что угодно! Навыки дизайна или программирования не требуются!
Обычно это процесс перетаскивания.И вам не нужно беспокоиться о мобильном дизайне, конструкторы позаботятся о гибкости.
Как изменить настройки веб-сайта в Настройщике
Посмотрите на левую боковую панель. Теперь прокрутите вниз до «Общие настройки».
Здесь можно настроить:
- Название вашего веб-сайта.
- Общая цветовая схема и типографика вашего сайта.
- Шаблоны для блога, верхнего и нижнего колонтитула: какой фон использовать, интервалы, границы, тени и т. Д.
- Интервал: внутри кнопок, столбцов и т. Д.
- Пользовательский стиль CSS
Как создавать контент в WordPress с помощью конструкторов
Как упоминалось ранее, если вы хотите создать новую страницу веб-сайта, перейдите в «Страницы» и выберите «Добавить новый». Вы будете перенаправлены в редактор WordPress по умолчанию, в котором вы дадите название своей странице. Затем выберите «Редактировать с помощью Colibri», как показано ниже.
Если вы хотите отредактировать существующую страницу WordPress, просто нажмите «Редактировать в Colibri».
Как добавить разделы на свои страницы WordPress
Каждый знак «+» на левой боковой панели открывает окно с блоками и компонентами. Вы можете прокрутить вниз, пока не найдете дизайн, который вам нравится, или просто введите категорию. Вот категории, доступные в конструкторе Colibri: Hero Accent, О программе, Возможности, Контент, Призыв к действию, Блог, Счетчики, Портфолио, Фотогалерея, Отзывы, Клиенты, Команда, Контакт, Часто задаваемые вопросы и Цены.
Это предварительно определенные шаблоны, которые будут соответствовать выбранной вами цветовой схеме.
При выборе одного из блоков и щелчке по значку «+», отображаемому на блоке, блок будет расположен внизу страницы.
Вы можете перемещать их куда хотите, перетаскивая раздел с левой боковой панели.
Также есть опция для «пустых» блоков.
Это означает, что вы можете настроить их по своему усмотрению. В конце концов, вы даже можете сохранить свой дизайн для дальнейшего использования.
С помощью значка настройки в правом верхнем углу каждого раздела вы можете настроить количество элементов в строке, вы можете изменить порядок элементов, добавить новые блоки и даже удалить весь раздел .
Как настроить разделы вашей страницы WordPress
Если вы хотите изменить текст в своих разделах, вы можете сделать это в строке, то есть внутри самого раздела, вживую.
Оперативное редактирование текста на кнопках недоступно. Управлять ими можно будет на панели слева.
Если вы хотите изменить изображение на своем сайте, все это интуитивно понятно. Начните с выбора вашего изображения.
Вы также сможете увидеть его на панели слева.Щелкните изображение. Вы увидите новое всплывающее окно с просьбой загрузить изображение или выбрать его из библиотеки. Если вы выбрали загрузку, вы можете сделать это путем перетаскивания.
Теперь, возвращаясь к панели, которую я только что упомянул, у нее есть 3 основных варианта: Макет, Стиль и Дополнительно. Каждый раз, когда вы выбираете раздел из предварительного просмотра веб-сайта справа, вы видите соответствующую панель раздела.
Давайте рассмотрим их по очереди:
Здесь вы можете настроить ширину и высоту контейнера на уровне конструкции.. Проще говоря, контейнер — это фактическое пространство, которое занимает блок. Внутри контейнера вы размещаете контент (текст, изображения).
Вы также можете настроить интервал вашего содержимого и насколько близко к верху или низу он будет размещен.
Вы также можете добавлять новые строки в свой блок.
На этом уровне вы можете настроить фон вашего блока или добавить разделители. Разделители — это визуальные подсказки, которые сигнализируют, когда раздел веб-сайта заканчивается или начинается.
А вот и самое интересное, ребята!
От типографики и интервалов до отзывчивости — здесь вы можете получить мельчайшие детали веб-сайта.
Вы можете создавать вариации в зависимости от состояния элемента: нормальное или при наведении.
Если вы выберете определенный элемент в блоге, скажем, заголовок, та же панель появится слева.
Это означает, что вы можете более детально редактировать.
Говоря о заголовках и более подробных элементах, они называются «компонентами». Посмотрим, как с ними можно поиграть.
Как использовать компоненты на вашем сайте WordPress
Компоненты относятся к заголовкам, ползункам, разделителям, кнопкам, каруселям, ценам и многому другому. Доступ к ним можно получить так же, как и к блокам. Они сидят бок о бок и имеют функцию перетаскивания. Colibri предлагает 40 компонентов.
Как упоминалось ранее, вы можете настроить их на панели слева, выбрав «макет», «стиль» или «расширенный».
Скорость реагирования на мобильные устройства
В мире множества устройств жизненно важно иметь полностью адаптивный веб-сайт. По умолчанию Skyline является адаптивной для мобильных устройств темой. Это означает, что его секции будут подстраиваться под различные устройства. Если вы хотите предварительно просмотреть, как ваш сайт WordPress выглядит на планшетах или мобильных устройствах, вы можете сделать это, играя с элементами управления в левом нижнем углу.
Вы также можете скрыть определенные функции на мобильном устройстве, например, в «расширенных» параметрах.
Как создать меню в настройщике WordPress
Теперь предположим, что вы разработали свои страницы и вам нужно добавить их в меню. На панели справа у вас есть все ваши разделы, упорядоченные сверху вниз, как на вашем сайте. Нижний колонтитул — это ваш последний раздел. Под ним вы увидите некоторые дополнительные функции.
Здесь вы можете создать свое меню.
После выбора «Создать новое меню» вы сможете присвоить своему меню имя и выбрать для него место размещения (верхний, нижний колонтитул, страницы и т. Д.)).
При выборе «Далее» вы сможете добавлять свои страницы в меню с помощью параметра «Добавить элементы». Нет ничего проще.
Как работать с виджетами WordPress
Я уже упоминал, что виджеты — это блоки контента, которые вы можете добавлять на боковые панели, нижние колонтитулы и другие области вашего сайта.
При использовании плагина построителя WordPress вы будете использовать виджеты только для боковых панелей WordPress, потому что у вас есть предварительно разработанные макеты нижнего колонтитула.
Обычно боковые панели используются на страницах блогов. Каждая тема имеет разные параметры виджетов, от панелей поиска, недавних сообщений и комментариев, социальных виджетов до изображений и видео. Допустим, вы хотите показать свой профиль Instagram на боковой панели, для этого есть виджет Instagram WordPress.
Один из моих любимых виджетов — это тот, который позволяет настраивать редактирование HTML. Я считаю это действительно мощным.
Это как бы то ни было. Поздравляем, ваш сайт WordPress запущен и работает!
Теперь давайте проверим другой метод создания сайтов в WordPress.
B. Как создать веб-сайт WordPress с помощью редактора WordPress по умолчанию (Gutenberg)
Я сделаю это очень быстро. Этот редактор все еще является новым в WordPress (он является редактором WordPress по умолчанию с декабря 2018 года), но он постоянно развивается благодаря вкладу сообщества.
Классический редактор WordPress выглядел так:
Теперь у нас:
Теперь вам нужно знать, что не все темы совместимы с этим новым редактором.Вам нужно найти одного готового для Гутенберга.
Дизайн макета в редакторе WordPress по умолчанию ограничен. Он также основан на блоках. Как вы, вероятно, узнали в предыдущей главе, блоками может быть что угодно: заголовки, изображения, кнопки, видео и т. Д.
Итак, почему я не настаиваю на этой теме: если вы проверите обзоры Гутенберга, самые свежие обзоры имеют 1 звезду. Это плохой опыт. Даже если с момента запуска прошло уже 2 года и много обновлений в середине, это все еще находится в зачаточном состоянии.WordPress теперь полагается на сообщество для создания новых блоков, чтобы опыт редактирования мог развиваться.
Сейчас инструмент работает как текстовый редактор с низким энергопотреблением для стилизации.
Есть инструменты, такие как Kadence, которые могут вам помочь, но мы еще не достигли этого.
6. Установите важные плагины WordPress
Экосистема WordPress состоит из тем и плагинов
Существуют тысячи доступных плагинов WordPress, которые могут расширить функциональность или добавить новые функции на ваш сайт.
Это очень короткое руководство по установке плагина.
Наши рекомендации по плагинам
| Тип плагина | Что он делает | Рекомендация |
| Конструктор WordPress | Предоставляет вашей теме функциональные возможности перетаскивания | Колибри |
| Плагины SEO для WordPress | Минимальные изменения веб-сайта, которые могут помочь ему в органическом ранжировании | Yoast SEO |
| Плагины WordPress Forms | Используйте формы для сбора ценных данных пользователей (разумеется, с их согласия). | Форминатор |
| Электронный маркетинг | Разрабатывайте маркетинговые кампании, чтобы оставаться на связи со своими подписчиками и клиентами. | Mailchimp для WordPress |
| Плагины безопасности | Удаление вредоносных программ и защита от несанкционированного входа. | Реактивный ранец |
| Плагины WordPress для электронной коммерции | Чтобы помочь вам создать интернет-магазин. | WooCommerce |
| Антиспам | Не позволяйте своему сайту публиковать вредоносный контент. | https://akismet.com/ |
| Аналитика | Помогает понять ваш трафик и поведение пользователей. | Google Analytics |
А теперь давайте перейдем к другой теме: скорости страницы.
И ваши посетители, и Google очень заботятся о скорости вашего сайта.
Почему Google?
Скорость — важный фактор, который необходимо учитывать при органическом ранжировании, то есть здесь:
Почему скорость сайта плохая для пользователей и, в конечном итоге, для вас?
Что ж, если вы предложите им плохой опыт, они могут не заинтересоваться вашим предложением или даже не вернуться в ближайшее время.
Согласно исследованию Google 2018 года, 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (Holy Moly!).
И взгляните на это!
Как загрузка страницы влияет на посетителей мобильных устройств (примечание: отказ означает уход с сайта)?
.
Итак, как вы можете это исправить, а также улучшить общую производительность вашего веб-сайта, чтобы вы не получали отрицательные оценки как со стороны пользователей, так и со стороны Google?
Я выбрал 2 непринужденных решения (их гораздо больше, но довольно технических).
● Оптимизировать изображения
Изображения на ваш веб-сайт нельзя загружать в исходном размере. Также попробуйте использовать PNG вместо JPEG (у них меньше цветов).
Smush — наш предпочтительный плагин WordPress для сжатия изображений. Вы не увидите заметного снижения качества, а скорость загрузки страницы будет оптимизирована.
● Кэширование
Проще говоря, кеш предоставляет временное хранилище для контента, к которому позже можно будет получить доступ. Ваш веб-сайт загружается по-разному, если один и тот же посетитель посещает его впервые или в пятый раз.
Почему?
Когда вы имеете дело с кешированием браузера, ваш браузер сохраняет копию файлов с веб-сайта на устройстве пользователя
(жесткий диск, мобильный телефон). Когда веб-сайт кэшируется, браузеру нужно только загружать новые или обновленные части страницы, и ему не нужно инициировать новый запрос к серверу. То же самое произойдет, если вы нажмете кнопку «назад», ваш браузер отобразит страницу из кеша. Это
также очень полезно при медленном интернет-соединении, страницы загружаются быстро.
Хотите узнать больше о том, как работает кеширование? Читайте здесь.
Мы рекомендуем следующие инструменты:
➔ W3 Total Cache (W3TC) улучшает SEO и удобство использования вашего сайта за счет повышения его производительности и сокращения времени загрузки.
➔ Колибри. У него также есть некоторые дополнительные функции, которые нам нравятся, например, сжатие файлов Javascript, HTML и CSS.
Теперь, как вы можете проверить, насколько быстро загружается ваш сайт?
У Google есть как раз инструмент, который поможет вам в этом, а также несколько идей по исправлению.
Бонус: советы и рекомендации по UX-дизайну
Помните, как я говорил «нет предела» с конструкторами страниц WordPress?
Ну… всегда есть «но». При разработке веб-сайта вы всегда должны помнить о своей аудитории
или о покупателях (как любят говорить маркетологи). Вы должны предоставить им отличный опыт на своем веб-сайте, это то, что означает UX (пользовательский интерфейс).
Итак, для этого есть определенные правила, которым вы должны следовать, чтобы обеспечить беспроблемный пользовательский интерфейс.
Удовлетворение потребностей пользователей
Пользователи веб-сайта не хотят слишком много думать. Им нужна полезная информация, которую можно легко просмотреть и понять. Им не нужен опыт, состоящий из множества щелчков мышью или множества перемоток вперед и назад.
Люди ищут мгновенного удовлетворения: быстро и легко находят то, что им нужно. Если этого не происходит на вашем веб-сайте, они будут искать другой.
Визуальная иерархия
Не все части веб-сайта рассматриваются одинаково, некоторые из них важнее других (формы, кнопки, заголовок, ценностное предложение и т. Д.).
Где вы хотите, чтобы ваш пользователь приземлился? Куда вы хотите, чтобы он щелкнул?
Используйте визуальные подсказки, чтобы помочь ему достичь того, чего вы хотите. Все элементы на страницах должны вести себя как экскурсовод.
Исследователи обнаружили, что пользователи, читающие слева направо, просматривают веб-сайты по Z-образной схеме.
Это означает, что именно сюда вы должны направить самую важную информацию.
Простая навигация
Вы должны сделать панель навигации простой, не вводите слишком много параметров.Вы можете столкнуться с парадоксальной ситуацией выбора, когда пользователи будут перегружены возможностями.
Страницы должны иметь внутренние ссылки на другие релевантные страницы, чтобы навигация была удобной, и пользователь не должен был нажимать «назад» много раз, чтобы перейти на предыдущие страницы.
Используйте пустое пространство. Белое пространство позволяет организовать информацию в области удобоваримого контента. Это позволит пользователям чувствовать себя более комфортно и не перегружать их огромным объемом данных.
Та же цветовая схема (согласованность)
Избегайте слишком темных или очень ярких цветов на своем веб-сайте.Они могут отослать пользователей. Вы можете использовать более яркие цвета, чтобы выделить важные аспекты вашего сайта.
Используйте одинаково сбалансированные цвета. Вот немного вдохновения.
И еще кое-что, прежде чем перейти к следующему принципу дизайна UX. Цвета имеют значение во всем мире, они связаны с различными эмоциями. Эта инфографика проливает свет на эту тему.
Используйте эффективное письмо
Не используйте преувеличенные копии и кликбейт-копии.Пишите со здравым смыслом, на естественном языке, не используйте жаргон (не все знакомы с некоторыми техническими словами).
Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста, как рекомендует Smashing Magazine.
Используйте социальное доказательство
Почему я должен доверять вам, вашему бизнесу или вашей продукции?
Мы, люди, существа социальные. Мы живем в сообществах, у нас есть друзья и семья.Они могут быть нашими влиятельными лицами. Нам очень важно их мнение.
.
Позвольте мне привести вам несколько примеров:
● Рейтинги и отзывы
● Отзывы
● Количество клиентов («вы в хорошей компании»).
● Логотипы клиентов
● Примеры использования, подтвержденные результатами
● Пресса и награды
Кроме того, если вы хотите узнать о последних тенденциях в дизайне, ребята из Coastal Creative сделали замечательную инфографику по этой теме.
Выводы
Мы можем назвать это пленкой, не так ли?
Мы хотели пройти короткий путь, чтобы не перегружать вас информацией. Но, в конце концов, дьявол кроется в деталях. Мы только что показали вам вид с вертолета.
Дело в том, что вы можете запустить свой веб-сайт менее чем за 2 часа. Но чем больше функций, страниц и контента вы хотите добавить, тем больше времени это займет. И никогда не пренебрегайте последними тенденциями веб-дизайна.
И напоследок, если вы любитель DIY, вам обязательно нужно попробовать наш конструктор Colibri!
Вот видео о том, как создать страницу веб-сайта WordPress с использованием множества функций.
Теперь, если вам понравилась эта статья, и вы хотите узнать больше о том, как создать веб-сайт WordPress, не забудьте подписаться на наш канал Youtube и подписаться на нас в Twitter и Facebook!
Алина — специалист по цифровому маркетингу, увлекающаяся веб-дизайном. Когда она не разрабатывает стратегию, она занимается фотографией, слушает подкасты по истории и психологии и играет со своими двумя собаками и кошкой.
WordPress — Инструментарий | UAB
Платформа WordPress доступна преподавателям, администраторам, исследователям и сотрудникам, заинтересованным в представлении своих исследований.В настоящее время мы предлагаем один фирменный шаблон, а владельцы сайтов добавляют свой собственный контент и управляют им.
Пункты меню, копия, боковые панели и изображения взаимозаменяемы и могут быть настроены владельцем сайта в соответствии с конкретными потребностями сайта. Подробнее о поддержке, которая будет предоставлена владельцам сайтов, читайте в разделе ниже.
Превью на sites.uab.edu
Ниже приведены несколько примеров существующих сайтов на платформе:
Наша команда создала шаблон сайта WordPress, который отвечает на некоторые часто задаваемые вопросы о том, как использовать основные функции сайта UAB WordPress.Щелкните этот сайт, чтобы увидеть, есть ли ответы на какие-либо из ваших вопросов на одной из страниц шаблона.
Веб-сайт стилей WordPress
Любая дальнейшая поддержка, помимо вашего исходного запроса сайта и ответов на веб-сайте стилей WordPress, будет осуществляться CampusPress, нашим поставщиком услуг хостинга и управления WordPress. В административной части всех сайтов WordPress есть ссылки для связи со службой поддержки CampusPress, а также полезная база знаний и документация.
CampusPress предлагает на своем веб-сайте руководства пользователя и видеоуроки по всем аспектам управления сайтом.Обучение работе с WordPress также доступно для всех преподавателей UAB и сотрудников LinkedInLearning.com.
Нужна дополнительная помощь в создании вашего сайта WordPress?
Варианты оплаты за услуги теперь доступны через Bell Media, официального партнера UAB по цифровому маркетингу. Вы можете просмотреть информационное руководство One Sheet (.pdf), в котором рассказывается о нашем партнерстве с Bell Media и о том, как начать работу.
Содержимое
Не собирайте секретные данные через онлайн-форму. Сюда входят номера социального страхования и информация, защищенная FERPA или HIPAA.Для получения дополнительной информации о секретных данных см. Страницу классификации данных UAB IT.
Единственным платежным шлюзом, одобренным UAB, является Touchnet. Чтобы узнать о вариантах онлайн-оплаты, обратитесь. Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
Всегда включайте поле reCaptcha2 в каждую форму. Это поможет предотвратить отправку спам-форм, которые могут привести к удалению формы и / или сайта веб-группами по работе с университетами или UAB Data Security.
Правил
Пожалуйста, не заявляйте, что материалы могут быть поданы анонимно. В среде электронной почты UAB все отправленные формы будут включать отслеживаемый IP-адрес в целях безопасности.
- Формы на вашем сайте сканируются Google и включаются в результаты поиска Google. Если вы не используете форму, пожалуйста, отмените публикацию формы (и пункта меню, если применимо), чтобы запретить общедоступный поиск.
Ознакомьтесь с нашими правилами использования бренда, необходимыми для веб-сайтов UAB
Все сайты будут размещены на сайтах бесплатно.uab.edu. Имена / URL-адреса сайтов обычно представляют собой имя или BlazerID преподавателя, запрашивающего или отвечающего за сайт, то есть sites.uab.edu/blazerid или sites.uab.edu/blazelab. Запросы об исключениях будут рассматриваться в индивидуальном порядке.
Узнайте больше о регистрации доменного имени здесь.
Для наших пользователей UAB, у которых в настоящее время есть веб-сайт на labs.uab.edu/____, нашем предыдущем решении Joomla для веб-сайтов лабораторий / исследований, мы просим владельцев этих сайтов запросить веб-сайт исследовательской лаборатории на нашей платформе WordPress и вручную перенести свой контент на него. к весне 2021 г.
Для сайта, который будет размещен на платформе WordPress UAB, отдел по связям с университетом будет решать в каждом конкретном случае, подходит ли цель сайта для платформы. Владельцы и участники сайтов должны соблюдать те же правила ответственности, что и пользователи любой другой платформы, предлагаемой UAB.
- Для кого эти сайты?
сайтов на WordPress предназначены для исследователей и преподавателей и должны быть профессионально ориентированы.Если сайт в настоящее время размещен на labs.uab.edu, его следует переместить на sites.uab.edu.
- Кому не нужны эти сайты?
Сайты WordPress на этой платформе не предназначены для школ, колледжей, отделов или других организационных единиц. Сайты этих групп по-прежнему будут размещаться на Joomla по адресу www.uab.edu. Студенческие организации должны размещаться на Engage.Мероприятия в кампусе должны быть перечислены на calendar.uab.edu.
- Как мне получить помощь?
Вся поддержка, выходящая за рамки исходного запроса сайта, будет осуществляться CampusPress. В административной части всех сайтов WordPress есть ссылки для связи со службой поддержки CampusPress, а также полезная база знаний.
- Какие плагины доступны? Могу я добавить свой?
На платформе уже доступно множество предустановленных плагинов.Служба поддержки CampusPress контролирует все аспекты установки и обслуживания надстроек, а также саму платформу WordPress. Запросы на установку дополнительных плагинов следует направлять в службу поддержки CampusPress.
Вы можете просмотреть полный список доступных плагинов здесь.
- Смогу ли я добавить свой собственный CSS на мой сайт?
Мы оставляем права на редактирование / добавление CSS только для нашей веб-команды по работе с университетами в целях соблюдения принципов и стандартов бренда UAB.Плагины — отличный помощник для настраиваемых функций и уникальных вариантов макета по мере необходимости.
- Сколько тем доступно?
При запуске будет доступна одна тема на основе Maisha Lite с относительно простым макетом в стиле блога и легкими элементами управления. Тема будет отображать логотип и текстовый знак UAB вверху и стандартный нижний колонтитул внизу — ни один из них не может быть удален.Мы планируем развернуть больше в будущем.
- Как мне войти?
Интерфейс администрирования (также известный как сторона администратора) sites.uab.edu доступен только BlazerID. Пользователи, идентифицированные как администраторы сайта при запросе сайта, получат повышенные привилегии и смогут добавлять дополнительных пользователей после утверждения и запуска сайта.
- Получу ли я сайт автоматически, если отправлю запрос?
Сайты должны быть одобрены административным офисом организационных подразделений перед созданием, так же как сайты Joomla в настоящее время утверждаются и создаются.
- Будут ли веб-коммуникации или веб-операции перемещать мой контент с другого сайта или платформы?
За все содержание сайта отвечает администратор сайта.Ответственность за перенос нового или существующего контента на сайт будет лежать на администраторе сайта. Тем не менее, Web Operations может предоставить заархивированный архив каталога изображений текущего сайта Joomla по запросу, чтобы помочь в этом процессе.
Отправить запрос
10 преимуществ использования WordPress для поддержки веб-сайта вашей компании
WordPress существует с 2003 года и является самым популярным программным обеспечением для ведения блогов на рынке.За последние несколько лет WordPress также стал предпочтительным программным обеспечением для управления контентом для веб-сайтов, не связанных с блогами. Вот 10 основных причин, почему WordPress так популярен и почему вы можете подумать о переходе на платформу WordPress для веб-сайта вашей компании.1. Простота использования
WordPress очень прост в использовании и имеет интуитивно понятный интерфейс. Добавление новых страниц, сообщений в блогах, изображений и т. Д. На регулярной основе несложно и может быть выполнено быстро. Поскольку технология настолько проста, время, затрачиваемое на форматирование, значительно сокращается.
2. Управляйте своим сайтом с любого компьютера
WordPress основан на браузере. Вы можете войти в систему с любого компьютера, подключенного к Интернету, и управлять своим сайтом.
3. Не требуется редактирование HTML или программное обеспечение FTP
WordPress является автономной системой и не требует программного обеспечения для редактирования HTML (такого как Adobe Contribute или Dreamweaver). Вы можете создать новую страницу или сообщение в блоге, отформатировать текст, загрузить изображения (и отредактировать их), загрузить документы, видеофайлы, галереи изображений и т. Д.и все это без необходимости в дополнительном программном обеспечении HTML или FTP.
4. Поисковые системы любят сайты WordPress
Код WordPress очень чистый и простой, что позволяет поисковым системам легко читать и индексировать контент сайта. Кроме того, каждая страница, сообщение и изображение могут иметь свои собственные ключевые слова, описание и заголовок метатега и быть оптимизированы для определенных ключевых слов, что обеспечивает очень точную поисковую оптимизацию. Вы также можете использовать теги для дальнейшего улучшения ваших усилий по поисковой оптимизации.
5. Вы контролируете свой сайт
Больше не нужно ждать, пока ваш веб-дизайнер внесет на ваш сайт простые обновления.
