Вордпресс регистрация на сайте
Здравствуйте, дорогие читатели блога! Сегодня мы поговорим о регистрации на сайте WordPress, о создании своей уникальной формы регистрации и поразмышляем для каких сайтов регистрация необходима, а где она как корове седло. Я уже однажды затрагивал этот вопрос, когда писал статью о том, как закрыть контент от незарегистрированных пользователей.Но сегодня речь пойдет немного о другом.
Статья получилась объемная, поэтому предлагаю воспользоваться быстрой навигацией:
Какие стандартные функции регистрации на сайте предоставляет движок WordPress?
Как добавить пользователей вручную, используя возможности WordPress?
Плагин регистрации на сайте WordPress.
Настройка плагина Theme My Login.
Какие стандартные функции регистрации на сайте предоставляет движок WordPress?
Движок WordPress очень популярен среди начинающих сайтостроителей, в первую очередь благодаря огромному количеству бесплатных учебных материалов. Обо всех преимуществах данного движка я рассказывал в статье – что учесть при выборе движка сайта.
Обо всех преимуществах данного движка я рассказывал в статье – что учесть при выборе движка сайта.
Изначально разработчиками WordPress не было предусмотрено внедрение формы авторизации, есть лишь форма авторизации, которая обычно доступна по адресу sait.ru/wp-admin
Да по сути форма регистрации никогда и не нужна была здесь, ведь WordPress является блоговым движком. А зачем блогу зарегистрированные пользователи?
Блог является авторской страницей и дневником. Меня удивляют, некоторые личности, которые пытаются впихнуть форму регистрации в свой блог. Она здесь как корове седло!
Совсем другое дело, если вы используете WordPress для управления большим порталом или форумом.
Перед тем как устанавливать форму регистрации на сайт, задайтесь вопросом нужна ли она здесь? Люди очень ленивы, и никогда не будут делать лишних телодвижений. Заставить народ регистрироваться могут лишь следующие причины:
1. Общение. Но для общения существуют социальные сети, форумы и почта.

2. Какая-то выгода. Это может быть возможность оставить ссылку на свой сайт, получить доступ к закрытому разделу или возможность получить какие-то привилегии.
Если ваш сайт не подходит под эти запросы? то нет смысла ставить форму регистрации.
Ладно, хватит лирики, перейдем к технической части.
Итак, допустим у вас есть сайт на WordPress и вы решили, что вам нужно добавить несколько пользователей. Сделать это можно двумя способами — добавить пользователей вручную, используя стандартные возможности движка или установить форму регистрации поставив все на автомат.
Как добавить пользователей вручную, используя возможности WordPress?
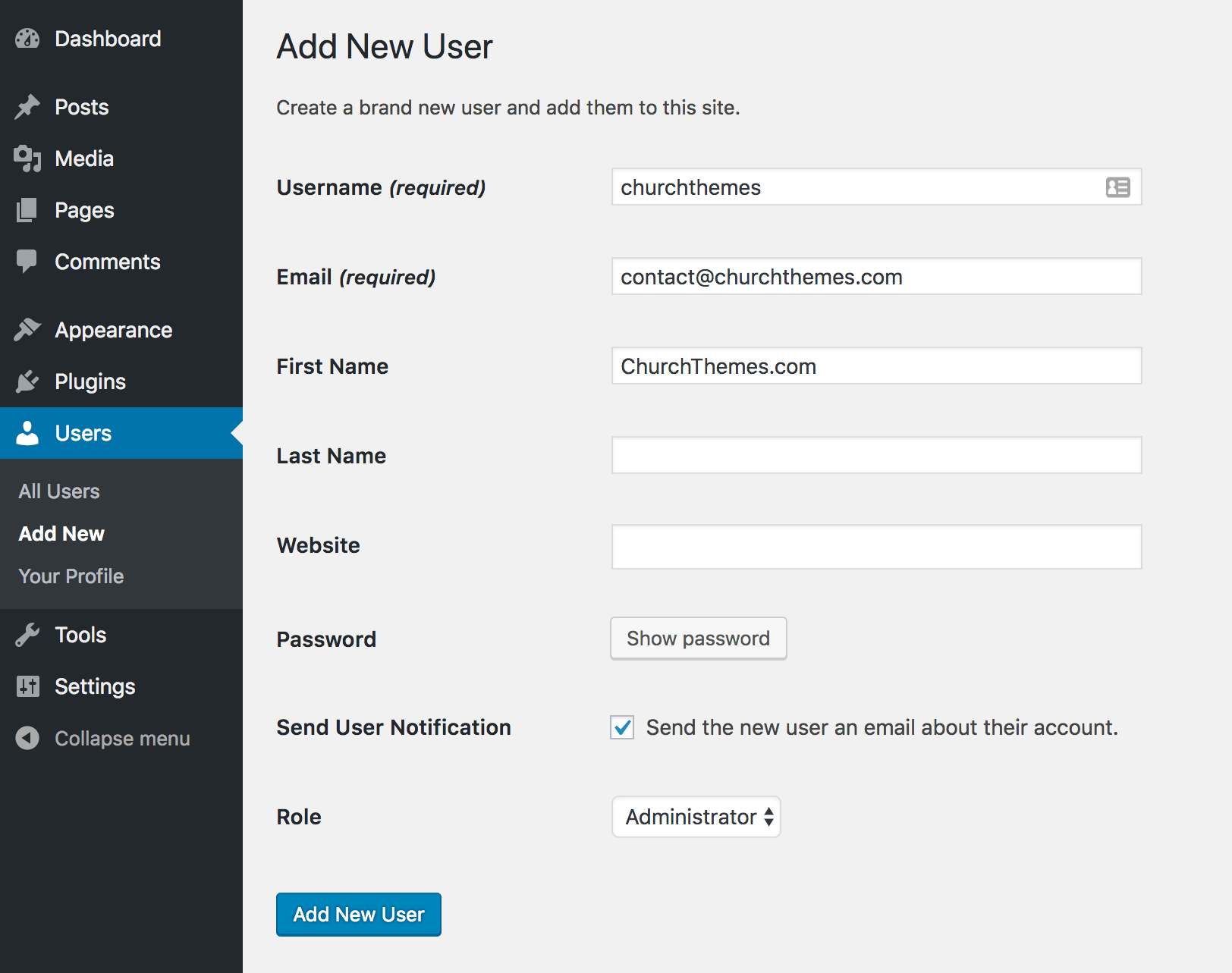
В админке сайта есть такой пункт «Пользователи» и «Добавить нового»:
На появившейся странице следует ввести данные нового пользователя, сгенерировать пароль и установить его роль – администратор, подписчик или автор.
Права нового участника будут зависеть от того, какую роль вы ему отведете. Если это администратор, то он может делать все, что угодно – создавать записи, добавлять и удалять новых пользователей, редактировать шаблон сайта и т. д. Если это участник, то его права значительно ограничены. Участник может лишь создавать и редактировать записи. Но опубликовать их не сможет.
Если это администратор, то он может делать все, что угодно – создавать записи, добавлять и удалять новых пользователей, редактировать шаблон сайта и т. д. Если это участник, то его права значительно ограничены. Участник может лишь создавать и редактировать записи. Но опубликовать их не сможет.
Вот как выглядит админка такого пользователя:
Получается благодаря стандартным возможностям WordPress можно добавлять пользователей, но только для одной цели – в качестве автора или модератора.
Плагин регистрации на сайте WordPress.
Согласитесь, стандартная возможность WordPress добавлять пользователей не очень удобна. Поэтому существует очень большой выбор дополнений возможности WordPress в виде плагинов.
Русифицированных плагинов регистрации не так много, но вот англоязычных предостаточно. Я не знаю какой плагин регистрации самый лучший. Но поискав информацию, я решил остановиться на плагине Theme My Login.
По своему функционалу он мне очень понравился – легкий, минимум настроек понятных даже ребенку, возможность перенаправлять пользователя после авторизации на определенные страницы, возможность предварительной модерации и проверки e-mail автоматически.
Единственный минус это отсутствие русификации. Плагин на английском. Но когда я искал о нем информацию, то читал, что он русифицирован. Скорее всего русификация была для более ранних версий. В любом случае можно его настроить и так, если же предпочитаете работать исключительно с русскоязычными плагинами, то можете его перевести. Как это сделать я писал здесь.
Настройка плагина Theme My Login
Как я уже написал выше, настроек здесь минимум. При желании, если разбираетесь в CSS коде, можно изменить форму авторизации до неузнаваемости, задав свои стили в файле theme-my-login/ theme-my-login.css
Вот собственно скриншоты всех настроек:
Подобных плагинов много, есть так же те, что позволяют авторизоваться с помощью соц. сетей. Я просто в качестве примера привел один из самых простых.
Что ж мы уже рассмотрели 2 способа регистрации пользователей на сайте вордпресс. Первый, используя стандартные возможности CMS. Второй – при помощи плагина. Если у вас есть интересное дополнение, напишите об этом в комментариях.
Как настроить страницу регистрации WordPress
хотеть улучшить страницу регистрации ваш Сайт WordPress и сделай это больше подходит к теме по умолчанию вашего сайта? Тогда это руководство для вас!
Вы узнаете в этом уроке как сделать страницу регистрации и входа на вашем сайте WordPress более привлекательной для ваших новых участников, и как интегрировать регистрационную форму в тему вашего сайта вместо использования классического стиля WordPress!
Используя только два расширения, Вы будете в состоянии примените тему вашего сайта по умолчанию к странице регистрации / подключение, добавить выбор пароля et добавить вопрос по борьбе со СПАМом…
Давайте!
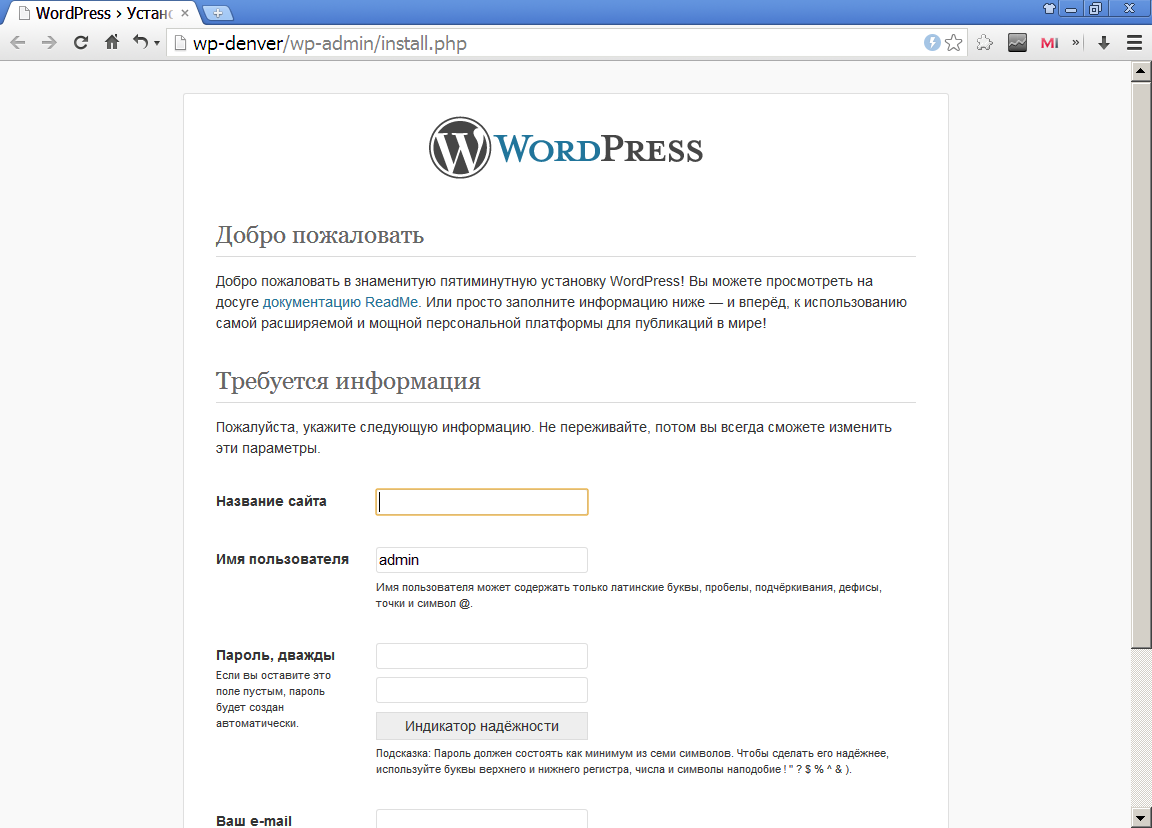
Как вы знаете, WordPress сохранил тему по умолчанию для страницы регистрации и входа с момента своего создания . ..
..
И это немного Моче сохранить такой стиль для своего сайта, особенно если у него много посетителей …
Rappel: После применения этого руководства у вас будет всего 5 полей вместо двух.
Как я уже говорил, в этом руководстве вы узнаете, как интегрировать тему вашего сайта WordPress, чтобы сделать страницу регистрации включенной на сайт, и добавить некоторые поля, такие как: выбор пароля, проверка вопроса и т. Д.
Начнем с установки приставок
Шаг 1. Установка расширений
Войдите в личный кабинет (YourSite.com/ wp-admin), откройте страницу расширений и нажмите «добавлять» вверх.
Theme My Login: позволяет изменять тему страницы регистрации …
Поместите в поле поиска «Тема Мои Войти«затем нажмите Enter.
Затем нажмите «установить сейчас«и подтвердите в новом окне, нажав кнопку»OK«.
После установки расширений активируйте их, нажав «Активировать расширение«. ..
..
WangGuard: Добавить вопрос по борьбе со СПАМом
То же самое и с расширением Wangguard, выполните поиск, затем установите и подтвердите!
Активируйте, и все готово!
Шаг 2: настройка
Измените тему (автоматически) и активируйте выбор пароля с помощью Theme My Login:
В меню «Настройки«, нажмите на «Тема Мои Войти«, затем на новой странице выберите»Модули«.
Проверять «Активировать пользовательские пароли«и нажмите кнопку»Сохранить изменения«.
Примечание: Существуют и другие варианты, такие как безопасность, которая позволяет заблокировать посетителя после нескольких попыток регистрации (робота) …
После этого перейдите в свой FTP-клиент (Filezilla) и измените файл «тема-мой-логин.css«который находится в папке расширения Тема Мои Войти.
Положи это CSS вместо предложенного, и при желании измените цвета и другие элементы внешнего вида …
[CSS]
.авторизоваться {
отступ: 5px; размер шрифта: 18px; цвет: серый; выравнивание текста: по левому краю! важно;
}
.логин p.error {
обивка: 5px;
граница: 1px solid # c00;
цвет фона: # ffebe8;
цвет: #333;
}
.login p.message {
обивка: 5px;
граница: 1px solid # e6db55;
цвет фона: # ffffe0;
цвет: #333;
}
Метка формы .login {
Дисплей: блок;
}
.login форма p.forgetmenot label {
дисплей: встроенный;
}
# wp-submit {width: 220px; font-size: 20px; color: white; background: # C00000; border: solid 1px # 8D0000; -webkit-border-radius: 3px; -moz-border-radius: 3px; — khtml-border-radius: 3px; border-radius: 3px; margin: 1px; padding: 4px;}
.логин вход {
background: #FBFBFB none repeat scroll 0 0; border: 1px solid #uzzy; font-size: 5px; margin-bottom: 5px; margin-right: 5px; margin-top: 24px; padding: 16px; width: 6%; граница-изображение: начальная;
}
. mu_register .подсказка {
mu_register .подсказка {
размер шрифта: 12px;
краю дна: 10px;
Дисплей: блок;
}
.mu_register label.checkbox {
дисплей: встроенный;
}
# pass-Strength-result {
стиль границы: сплошной;
ширина границы: 1px;
Запас: 12px 5px 5px 1px;
обивка: 3px 5px;
выравнивания текста: центр;
ширина: 200px;
}
# pass-Strength-result.strong,
# pass-Strength-result.short {
шрифта: жирный;
}
# pass-Strength-result {
цвет фона: #eee;
цвет границы: #ddd! important;
}
# pass-Strength-result.bad {
цвет фона: # ffb78c;
цвет границы: # ff853c! important;
}
# pass-Strength-result.good {
цвет фона: # ffec8b;
цвет границы: # fc0! important;
}
# pass-Strength-result.short {
цвет фона: # ffa0a0;
цвет границы: # f04040! важно;
}
# pass-Strength-result.strong {
цвет фона: # c3ff88;
цвет границы: # 8dff1c! important;
}
[/ Css]
Вот обзор:
Теперь посмотрим, как добавить проверочный вопрос . ..
..
Включите проверочные вопросы с помощью WangGuard:
Перед тем как открыть дашборд, зарегистрируйтесь на этой странице: http://wangguard.com/getapikey
Заполните форму по мере необходимости, нажмите кнопку «Отправить«.
После завершения регистрации вы получите электронное письмо на свой почтовый ящик, нажмите на ссылку для активации.
На той же странице войдите в свою учетную запись, используя те же контактные данные, что и в электронном письме.
Скопируйте код API.
Откройте панель управления своего сайта, затем нажмите «WangGuard» в меню слева.
Вставьте это код API и нажмите кнопку «Варианты обновления«.
Тогда в «Вопросы безопасности«, добавьте вопросы и ответы на них.
Нажмите на «Создать вопрос«однажды поставил информацию на вопрос.
Примечание: Если вы зададите несколько вопросов, они будут автоматически меняться каждый раз при загрузке страницы регистрации. Так что не задавайте ни одного вопроса, потому что это облегчит доступ к роботам.
Так что не задавайте ни одного вопроса, потому что это облегчит доступ к роботам.
Посмотрим результаты
Результаты:
Вот предварительный просмотр страницы регистрации перед применением CSS стиль :
А вот и текущая страница (easytutoriel.com/ войти /? действие = зарегистрироваться), очевидно, с CSS стиль :
И это все!
Если у вас возникли проблемы на каком-либо этапе, не стесняйтесь обращаться ко мне за помощью.
И если вы знаете какие-либо другие способы или советы, чтобы сделать страницу регистрации более привлекательной, буду признателен!
Создайте учетную запись WordPress.org (несколько языков)
Стенограмма (оригинал/английский)
Есть много способов принять участие в проекте WordPress.
Дополнительную информацию о различных командах можно найти на сайте make.WordPress.org.
Общение между различными командами осуществляется через WordPress Slack.
Информацию о том, как присоединиться к WordPress Slack, можно найти по адресу make.WordPress.org/chat.
Здесь вы найдете информацию о том, как зарегистрироваться и начать работу со Slack. А также ссылки для установки приложений Slack, которые доступны для устройств Windows, Mac, iOS и Android.
Чтобы получить доступ к WordPress slack, сначала вам нужно зарегистрироваться или войти в свою учетную запись WordPress.org.
Чтобы зарегистрировать учетную запись WordPress.org, перейдите на страницу login.WordPress.org и щелкните ссылку «Создать учетную запись».
На странице: make.WordPress.org/chat вы также увидите ссылку «Войти на WordPress.org».
На странице «Создать учетную запись» вы можете указать свое имя пользователя (строчные буквы и цифры), и установите предпочтительный адрес электронной почты для своей учетной записи.
После заполнения обоих этих полей нажмите «Создать учетную запись». В этом окне также должно отображаться приглашение проверить электронную почту на наличие ссылки для подтверждения, чтобы установить пароль для вашей учетной записи.
Здесь мы можем добавить дополнительную информацию, такую как URL-адрес веб-сайта, ваше местоположение, род занятий и интересы. Не беспокойтесь о том, чтобы заполнить все это, так как вы можете заполнить их позже с более подробной информацией, после настройки вашей учетной записи, отредактировав свой профиль на WordPress.org.
Затем проверьте свою учетную запись электронной почты и проверьте наличие письма от WordPress.org.
В электронном письме вы увидите ссылку, которая приведет вас на страницу, где вы можете установить свой пароль для учетной записи WordPress.org.
Теперь, когда мы настроили нашу учетную запись WordPress.org, мы можем вернуться на страницу make.WordPress.org/chat
Вы увидите, что содержимое этой страницы изменилось.
Под заголовком раздела «Присоединение к команде WordPress в Slack»
Вы увидите некоторую информацию, которая сообщит вам, что для вас настроена учетная запись электронной почты, которая перенаправляет на вашу собственную учетную запись электронной почты.
После этого абзаца вы увидите ссылку, по которой нужно щелкнуть, чтобы получить приглашение от WordPress Slack. Нажмите на эту ссылку.
Содержимое страницы снова изменится, сообщая, что вам отправлено приглашение.
Идите вперед и проверьте свою электронную почту, не забудьте также проверить папки со спамом, на всякий случай.
В моем почтовом ящике появилось новое электронное письмо от Slack, в котором есть ссылка для присоединения к Make WordPress Slack.
Нажав на это, вы перейдете на страницу настройки своей учетной записи в Slack.
Введите ваше полное имя — здесь я ввел фиктивное имя для целей этого видео. Также обязательно используйте хороший надежный пароль.
Вы также можете принимать электронные письма из Slack. Поскольку это демо-счет, для этого видео я не буду получать электронные письма.
Нажмите «Создать учетную запись». Настройка учетной записи и загрузка следующей страницы может занять некоторое время, поэтому наберитесь терпения.
Когда вы войдете, вам будут доступны некоторые опции, в том числе отправка сообщения другу или коллеге по команде, чтобы сообщить им, что вы присоединились к WordPress Slack, вы также можете добавить изображение профиля и настроить уведомления предпочтения.
Также есть ссылки для загрузки приложения Slack для текущего устройства.
Слева под каналами вы увидите несколько каналов по умолчанию, чтобы вы могли начать. Вы можете добавить или удалить (присоединиться или покинуть) любой из доступных каналов.
Чтобы добавить канал (или присоединиться к нему), щелкните значок плюса рядом с каналами или ссылку «Добавить канал» под списком.
Здесь я выберу добавление канала #accessibility… Когда вы впервые щелкнете по каналу, вы увидите некоторую информацию об этом канале, включая описание темы, время встречи, дату создания, а также количество участников в команде.
Вы можете либо щелкнуть предварительный просмотр (для краткого обзора), либо щелкнуть присоединиться в правом верхнем углу.
Предварительный просмотр позволяет сканировать канал, не присоединяясь к нему и не добавляя его в список каналов. В предварительном просмотре вы можете щелкнуть, чтобы добавить или присоединиться к этому каналу.
Теперь, когда вы настроили Slack, самое время вернуться и внести некоторые данные в свой профиль WordPress. org.
org.
Изображение вашего профиля загружается из вашего Gravatar, поэтому настройка вашей учетной записи gravatar.com с подходящей фотографией профиля — отличное место для начала.
После этого вернитесь на страницу своего профиля WordPress и настройте свои профили на форуме и WordPress.org.
Руководство для начинающих по ролям и разрешениям пользователей WordPress
Хотите лучше понять роли и разрешения пользователей WordPress?
WordPress поставляется с системой управления ролями пользователей, которая определяет, что пользователь может и что не может делать на вашем сайте. Знание этих пользовательских ролей и разрешений необходимо по мере роста вашего сайта WordPress.
В этом руководстве мы подробно рассмотрим роли и разрешения пользователей WordPress, чтобы вы могли лучше управлять своим сайтом.
Что такое роли и разрешения пользователей WordPress?
Правильное использование ролей пользователей и разрешений WordPress дает вам полный контроль над вашим веб-сайтом WordPress и может помочь повысить безопасность вашего веб-сайта.
Пользователи — это люди, которые уже зарегистрировались на вашем сайте, и каждому пользователю назначается определенная роль при создании его учетной записи.
Роль пользователя состоит из определенных возможностей или разрешений, определяющих действия, которые они могут выполнять на вашем веб-сайте.
По умолчанию после установки WordPress доступно пять пользовательских ролей по умолчанию:
- Администратор
- Редактор
- Автор
- Участник
- Абонент
Вы можете увидеть полное визуальное сравнение между каждой ролью пользователя, просмотрев инфографику ниже:
Кроме того, вы можете прочитать сводку каждой роли пользователя и их возможностей и разрешений ниже.
1. Роль администратора
На обычном веб-сайте WordPress роль администратора является самой влиятельной ролью пользователя. Пользователи с ролью администратора могут добавлять новые сообщения, редактировать сообщения любых пользователей и удалять эти сообщения.
Кроме того, они могут устанавливать, редактировать и удалять плагины и темы.
Самое главное, пользователи с правами администратора могут добавлять и удалять пользователей, а также изменять информацию о существующих пользователях, включая их пароли.
Эта роль в основном зарезервирована для владельцев сайтов и дает вам полный контроль над вашим блогом WordPress. Если вы используете многопользовательский сайт WordPress, вам нужно быть очень осторожным с тем, кому вы назначаете роль администратора.
2. Роль редактора
Пользователи с ролью редактора в WordPress имеют полный контроль над разделами контента вашего сайта.
Они могут добавлять, редактировать, публиковать и удалять любые сообщения на сайте, в том числе написанные другими. Редактор также может модерировать, редактировать и удалять комментарии.

3. Роль автора
Пользователи с ролью автора могут писать, редактировать и публиковать свои собственные сообщения. Они также могут удалять свои собственные сообщения, даже если они уже опубликованы.
При написании постов авторы не могут создавать новые категории, но могут выбирать из существующих. Они также могут добавлять теги к своим сообщениям.
Авторы могут просматривать комментарии, даже ожидающие рассмотрения, но они не могут модерировать, одобрять или удалять любые комментарии.
У них нет доступа к настройкам сайта, плагинам или темам, поэтому это роль пользователя с низким уровнем риска. Единственным исключением является возможность удалять собственные опубликованные посты.
4. Роль участника
Пользователи с ролью участника могут добавлять новые сообщения и редактировать свои собственные сообщения, но они не могут публиковать сообщения.
При написании сообщений они могут выбирать из существующих категорий и создавать свои собственные теги.
Самым большим недостатком роли участника является то, что они не могут загружать файлы, поэтому они не могут добавлять изображения к своим сообщениям.
Участники также могут просматривать все комментарии веб-сайта, но не могут одобрять или удалять комментарии.
Наконец, у них нет доступа к настройкам веб-сайта, плагинам или темам, поэтому они не могут изменить какие-либо настройки на вашем сайте.
5. Роль подписчика
Пользователи с ролью подписчика могут входить на ваш сайт WordPress, обновлять свои профили пользователей и менять свои пароли.
Они не могут писать сообщения, просматривать комментарии или делать что-либо еще в вашей админке WordPress.
Эта роль пользователя особенно полезна, если у вас есть членские сайты, интернет-магазин или другой сайт, на котором пользователи могут регистрироваться и входить в систему. чтобы добавить интерфейсную страницу входа и виджеты в WordPress.
Бонус: роль суперадминистратора
Эта роль пользователя доступна только в многосайтовой сети WordPress.
Пользователи с ролью суперадминистратора могут добавлять и удалять сайты в многосайтовой сети. Они также могут устанавливать плагины и темы, добавлять пользователей и выполнять сетевые действия в многосайтовой настройке WordPress.
Думайте об этом, как об административном доступе к каждому сайту в сети.
Как настроить существующие роли пользователей и разрешения в WordPress
Роли пользователей WordPress по умолчанию имеют возможности, которые подходят для большинства веб-сайтов и блогов WordPress.
Например, если вы управляете веб-сайтом журнала, то роль «Редактор» может быть назначена старшему персоналу, роль пользователя «Автор» может быть назначена младшим сотрудникам, а роль «Сотрудник» может быть назначена приглашенным авторам.
Но иногда вам может понадобиться настроить разрешения и возможности, назначенные роли, для конкретных нужд вашего веб-сайта.
Подобно роли автора по умолчанию, которая позволяет пользователям публиковать свои собственные сообщения, а также дает им возможность удалять свои опубликованные сообщения. В этом случае вы можете удалить возможность, которая позволяет авторам удалять свои сообщения.
В этом случае вы можете удалить возможность, которая позволяет авторам удалять свои сообщения.
Существуют некоторые плагины, которые добавляют определенные роли на ваш веб-сайт, например, плагин роли модератора комментариев.
Но если вы хотите настроить роли пользователей WordPress, проще всего использовать плагин Members. Он позволяет вам просто создавать, управлять и изменять роли пользователей на вашем веб-сайте.
Первое, что вам нужно сделать, это активировать и установить плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации у вас появится новый пункт меню «Участники» в панели администратора WordPress.
Вам нужно перейти к Members » Roles и затем нажать на роль пользователя, которую вы хотите изменить.
В этом примере мы будем редактировать роль «Автор», но вы можете выбрать роль, наиболее подходящую для ваших нужд.
Это приведет вас к экрану, где вы можете полностью настроить возможности для этой роли.
Чтобы удалить возможность для роли, просто установите флажок «Запретить». Если вы хотите добавить новую возможность, установите флажок «Предоставить».
Здесь мы установим флажок «Запретить» для возможности пользователя «Удалить сообщения».
Если вы не установите флажок для доступной роли, у этого пользователя не будет этой возможности.
Когда вы закончите настройку своей роли, обязательно нажмите кнопку «Обновить».
Вносимые вами изменения автоматически применяются ко всем существующим пользователям с этой ролью и ко всем новым пользователям, которым назначена эта роль.
Как создавать пользовательские роли в WordPress
Еще одна вещь, которую вы можете сделать, — это создавать полностью настраиваемые роли пользователей в WordPress с уникальными наборами возможностей.
Для этого мы будем использовать тот же плагин, что и выше.
Просто перейдите к Members » Add New Role и затем дайте вашей новой роли имя.
В этом случае мы создадим роль разработчика, которую мы можем предоставить разработчику WordPress с определенными разрешениями.
В левой колонке есть разные разделы со списками доступных возможностей. Мы выберем вкладку «Внешний вид», а затем добавим возможности редактирования, установки и обновления тем.
После этого обязательно нажмите кнопку «Добавить роль», чтобы сохранить роль пользователя.
Далее вы можете создать нового пользователя и назначить этому пользователю новую роль.
Для этого перейдите в Users »Add New и введите информацию о новом пользователе.
В нижней части экрана вы увидите раздел «Роли пользователей».
Просто установите флажки для ролей пользователей, которые вы хотите назначить новому пользователю, а затем нажмите кнопку «Добавить нового пользователя».
Теперь вы создали новую пользовательскую роль пользователя WordPress и назначили ее новому пользователю.