Дочерняя тема WordPress плагин Child Theme Configuration
Дочерняя тема WordPress что это такое и для чего нужна? Именно этот немаловажный вопрос я и разберу в данной статье.
Дочернюю тему можно создать вручную, но проще и удобней использовать готовый, популярный плагин Child Theme Configuration. А теперь по порядку, и более развернуто.
Так для чего нужна дочерняя тема, и так ли она необходима? Дочерняя тема WordPress необходима для сохранения ваших правок в файлах темы, чтобы при очередном обновлении темы они не слетали. Согласитесь, будет обидно, если вы кропотливо настраивали тему под себя, а при очередном обновлении все ваши труды пойдут насмарку. Создание дочерней темы в начале разработки сайта на Вордпресс является необходимым и правильным этапом. Несомненно можно это сделать и без использования плагинов, но зачем «изобретать велосипед», если есть удобное и быстрое решение. В данной статье я буду описывать создание дочерней темы при помощи популярного плагина Child Theme Configuration. Ссылка на плагин в репозитории Вордпресс будет в конце статьи.
В данной статье я буду описывать создание дочерней темы при помощи популярного плагина Child Theme Configuration. Ссылка на плагин в репозитории Вордпресс будет в конце статьи.
Плагин для создания дочерней темы Child Theme Configuration
В админке WordPress переходим в «Плагины → Добавить новый». Пишем в поиске плагинов «Child Theme Configuration». Нажмите установить, дождитесь установки и активируйте.
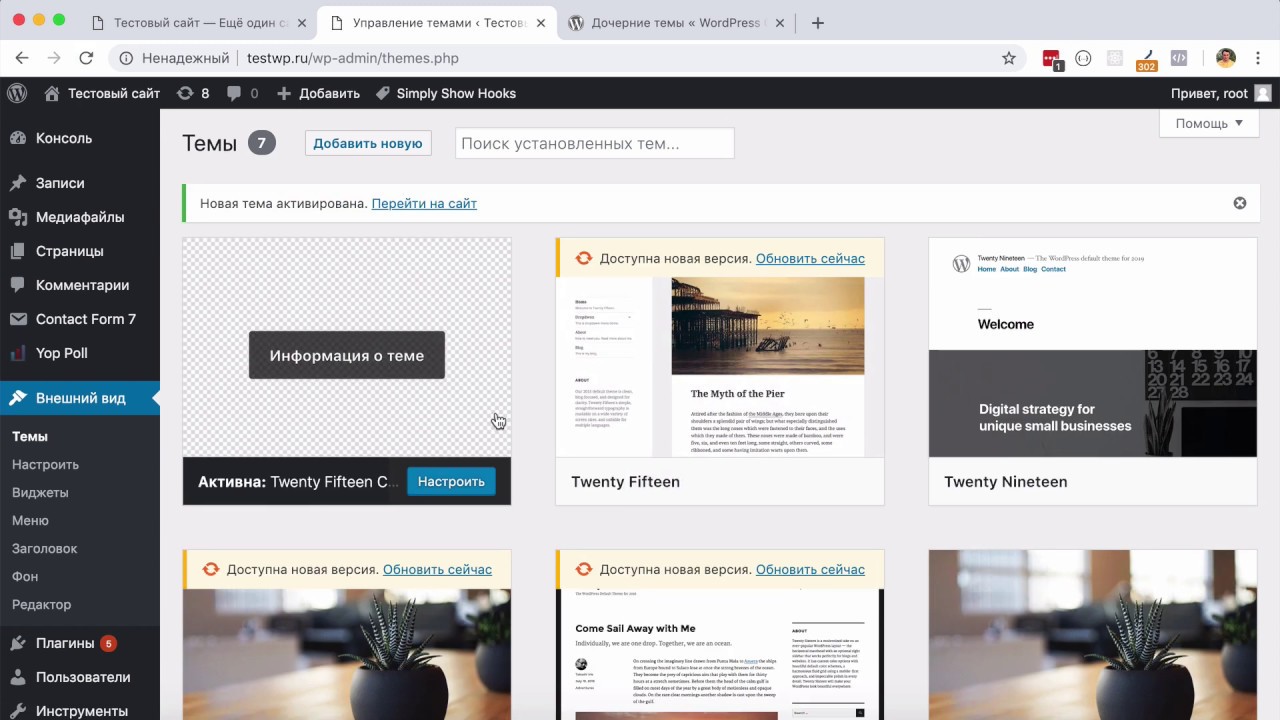
В подпункте меню «Инструменты» появится новый пункт «Дочерние темы, либо Child Themes«. Кликаем по этому пункту, перед вами появятся настройки плагина. Плагин имеет русский перевод. У вас будет доступна одна опция «Create New Child Theme». Выберите тему WordPress для которойтребуется создать дочернюю тему. Нажмите «Анализ», как на картинке ниже.
Все картинки ниже кликабельны Для увеличения изображения, кликните по нему.
Плагин проанализирует вашу тему, и выдаст информационные сообщения о успешном анализе, либо о ошибках в теме. Далее будут пронумерованные разделы с настройками, все на русском языке. По сути, вы можете ничего не менять и оставить все настройки по умолчанию. Единственное, в настройках пункта 7, вы можете указать свои данные для дочерней темы. А именно — название, описание, указать авторство, страницу дочерней темы. Нажмите Create New Child Theme.
Далее будут пронумерованные разделы с настройками, все на русском языке. По сути, вы можете ничего не менять и оставить все настройки по умолчанию. Единственное, в настройках пункта 7, вы можете указать свои данные для дочерней темы. А именно — название, описание, указать авторство, страницу дочерней темы. Нажмите Create New Child Theme.
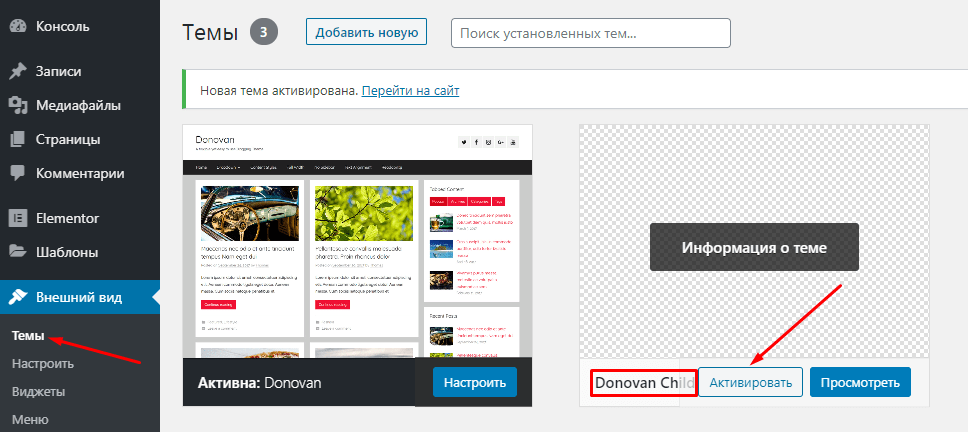
Ваша дочерняя тема создана, но не активирована. Перейдите по ссылке в информационном сообщении, просмотрите тему и активируйте.
Теперь в пункте меню «Внешний вид» у вас появятся два одинаковых изображения установленных тем, но с разными названиями.
Чтобы изменить изображение дочерней темы, и для внесения правок в файлы темы, надо снова перейти к настройкам плагина Child Theme Configuration. Напомню, наводим мышкой на — Инструменты, кликаем на «Дочерние темы». В верхней консоли меню плагина, нажмите на «Файлы». Перед вами появятся все файлы родительской темы. Если требуется внести правки в какой то файл, то поставьте галочку возле файла и нажмите «Скопировать выбранные в дочернюю тему». Теперь в редакторе тем, в дочерней теме появятся перенесенные файлы, в которых вы можете делать правки. В этом же пункте меню, вы можете загрузить изображение для обложки дочерней темы.
Теперь в редакторе тем, в дочерней теме появятся перенесенные файлы, в которых вы можете делать правки. В этом же пункте меню, вы можете загрузить изображение для обложки дочерней темы.
На этом создание дочерней темы завершенно. Как видите, с плагином Child Theme Configuration создать дочернюю тему за пару минут не составит никакого труда.
Что такое дочерняя тема на WordPress? Плюсы, минусы, и больше
Многие наши пользователи спрашивают нас, какой шаблон мы используем? Наш ответ заключается в том, что мы используем нестандартную вторичную тему построена на фреймворке. Последующий вопрос большую часть времени состоит из двух частей. Что такое фреймворк в WordPress? Вторая часть вопроса — это то, что является вторичной темой WordPress? Мы уже объяснили, что такое фреймворк WordPress в наших предыдущих статьях. В этой статье, мы сделаем все возможное, чтобы ответить на вопросы, как что такое вторичная тема WordPress, когда вы должны создать дочернюю тему, зачем люди создают дочерние темы, и наконец преимущества и недостатки использования дочерней темы. Мы надеемся, что после прочтения данной статьи вы будете иметь четкое понимание того, что такое дочерняя тема в WordPress, и вы будете знать, следует ли вам использовать дочернюю тему или нет.
Мы надеемся, что после прочтения данной статьи вы будете иметь четкое понимание того, что такое дочерняя тема в WordPress, и вы будете знать, следует ли вам использовать дочернюю тему или нет.Что такое дочерняя тема WordPress
Дочерняя тема WordPress эта тема, которая наследует функциональность из другой темы WordPress, родительской темы. Дочерние темы часто используются, когда вы хотите настроить или подправить существующую тему WordPress без потери возможности обновить эту тему. В прошлом не было простого способа обновления темы WordPress без потери всех пользовательских настроек и изменения, которые вы внесли. Это превращается в хаос, когда все вдруг что вы видите, широко используемый скрипт в популярной теме имеет большое возможностей, и вам нужно обновить вашу тему как можно скорее. Это становится непростой выбор, ведь с одной стороны, вы потеряете все пользовательские стили при обновлении. С другой стороны, вы рискуете взлому вашего сайта если Вы не обновляют достаточно быстро.
Сообщество WordPress решили решить эту проблему путем введения понятия тема родителей и дочерняя тема. Дочерняя тема в WordPress унаследует все функциональные возможности, характеристики, и код родительской темы без внесения каких-либо изменений в родительскую тему. Это позволило пользователям изменять стили родительской темы и добавлять/изменять характеристики без потери возможности обновления родительской темы.
В теории, любая тема WordPress может иметь дочерние темы, однако не все темы WordPress имеют хорошие родительские темы. Родительская тема с ограниченным функционалом и особенностями, это не идеальный кандидат родительской темы в большинстве случаев. Мы будем говорить об исключениях см. далее в статье.
Хорошим родителем темы также известны как фреймворки, как правило, содержит собственные хуки и фильтры. Это позволяет дизайнерам и разработчикам создавать надежные пользовательские сайты на WordPress с помощью дочерней темы достаточно быстро.
Почему люди используют дочерние темы WordPress?
Дизайнеры и разработчики используют дочерние темы для ускорения их развития. При использовании хорошей родительской темы, Вы можете существенно сократить время, необходимое Вам для создания сайта на WordPress. Все хорошие родительские темы с фреймворком предлагают много функциональности и возможностей настройки, поэтому вам не придется кодировать все. Пользователи часто создают дочерние темы чтобы подправить существующую тему без потери возможности обновления родительской темы, если это необходимо.
При использовании хорошей родительской темы, Вы можете существенно сократить время, необходимое Вам для создания сайта на WordPress. Все хорошие родительские темы с фреймворком предлагают много функциональности и возможностей настройки, поэтому вам не придется кодировать все. Пользователи часто создают дочерние темы чтобы подправить существующую тему без потери возможности обновления родительской темы, если это необходимо.
Создание дочерней темы в WordPress может быть также просто, как создание нового style.css — файла в новой папке. Все, что вам действительно нужно, это одна строка в ваш новый style.css для заголовка, который определяет шаблон. Надежная родительская тема может иметь столько файлов шаблона в качестве родительской темы, если не больше. Дочерняя тема может иметь шаблон файлов, которые не доступны даже в родительской теме.
Когда вы используете дочернюю тему?
Решение использовать дочернюю тему часто зависит от ваших потребностей. Большинство сайтов, которые мы будем строить для себя и наших клиентов являются дочерними темами с фреймворком. В редких случаях, когда проект слишком сложный или слишком простой, то мы строим его как автономная настраиваемая тема WordPress. В качестве разработчиков WordPress, нам необходимо оптимизировать наш рабочий процесс при качественного создания темы. Создание дочерней темы из существующих рамок помогает нам достичь всего этого.
В редких случаях, когда проект слишком сложный или слишком простой, то мы строим его как автономная настраиваемая тема WordPress. В качестве разработчиков WordPress, нам необходимо оптимизировать наш рабочий процесс при качественного создания темы. Создание дочерней темы из существующих рамок помогает нам достичь всего этого.
Для пользователей мы рекомендуем дочерние темы только если вы окажетесь постоянно добавляем новые функции для вашей темы в файл functions.php и/или постоянно добавляя/изменяя файл style.css вашей темы. В этих случаях мы настоятельно рекомендуем использовать дочернюю тему. Некоторое время назад во время нашей встречи говорили о WordPress, один из членов спросил нас, что если только добавлять пользовательские стили? Лучше использовать дочернюю тему или пользовательские CSS плагины?
Ответ зависит от того, как смекалка и удобно тебе с технологией. Если вы изменяете только стили для нескольких элементов с помощью пользовательских CSS плагинов, работает просто отлично. Однако, если вы будете изменять всю цветовую гамму, изменять в CSS, и т. д., то вы определенно должны рассмотреть возможность использования дочерней темы.
Однако, если вы будете изменять всю цветовую гамму, изменять в CSS, и т. д., то вы определенно должны рассмотреть возможность использования дочерней темы.
Выбирать хорошую родительскую тема важно
Все темы WordPress, в рамках родительской темы, но не все родительские темы вмещают фреймворки. Мы не можем подчеркнуть это точно. Хотя любая тема WordPress может иметь дочерние темы, не все из них предназначены для использования в качестве фреймворков. Мы видели многочисленных новичков, которые делают ошибки создания дочерней темы из родительской темы, которые не предлагает много функциональных возможностей.
При создании дочерней темы, где вы вынуждены заменять большую родительскую тему, файлы, то вы должны переосмыслить ваш процесс. Например, вам очень нравится тема двадцать одиннадцать, и вы решили создать дочернюю тему. В вашей дочерней теме, у вас был файл style.css, и файл functions.php. Вы решили, что вам не нравится, как выглядит футер, поэтому добавили footer. php. Для заголовка и др. Если это так, то Вы не должны выбирать двадцать одиннадцать качестве родительской темы. Скорее вы должны использовать его как стартер темы, которые вы включаете в свои собственные темы.
php. Для заголовка и др. Если это так, то Вы не должны выбирать двадцать одиннадцать качестве родительской темы. Скорее вы должны использовать его как стартер темы, которые вы включаете в свои собственные темы.
У нас было несколько пользователей, которые создали пользовательские дочерние темы, которые действительно должны быть совершенно независимыми пользовательскими темами, потому что в них были переопределены почти все файлы родительской темы.
Короче говоря, вы должны использовать дочернюю тему, когда вам нужна функциональность, особенности, и мощность родительской темы без написания большого количества кода для себя.
Преимущества использования дочерней темы
Как и в большинстве случаев, существуют преимущества и недостатки использования дочернюю тему в WordPress. Давайте взглянем на преимущества первого.
1. Безопасные Обновления
Дочерняя тема автоматически наследует особенности, стили и шаблоны родительской темы. Это позволяет Вам вносить изменения в ваш сайт с помощью дочерней темы без какого-либо изменения родительской темы. Когда новая версия родительская тема появляется, вы смело можете обновлять его как и все ваши изменения, будут сохранены в дочерней темы.
Когда новая версия родительская тема появляется, вы смело можете обновлять его как и все ваши изменения, будут сохранены в дочерней темы.
2. Легко расширяется
Дочерняя тема построена на мощном фреймворк позволяет большую гибкость без необходимости писать много кода. Вы можете выборочно изменять только файлы шаблонов и функций, которые Вам необходимы, минуя другие файлы шаблона. Вы можете добавить новые функции и многое другое.
3. Резервный Безопасный
При создании полноценной темы, когда вы должны думать обо всех возможных сценариев и код для них. Однако, когда вы работаете на дочерней теме и вы забудете код для чего-то, то всегда есть родительская тема функциональность которой доступна как запасной вариант.
Недостатки использования дочерней темы
Один из самых больших недостатков использования дочерней темы это время которое нужно вложить, чтобы узнать о родительской темы. Существует кривая обучения, особенно когда вы работаете с прочной основой, потому что каждый из них имеет свои хуки и фильтры. Вы действительно должны знать те, чтобы максимизировать потенциал. На наш взгляд, эта кривая обучения — это одноразовая вещь. Например первые несколько дочерних тем, которые вы создаете, могут занять больше времени, но после этого вы будете создавать сайты на заказ в тот же самый отрезок времени. Ваши показатели улучшатся.
Вы действительно должны знать те, чтобы максимизировать потенциал. На наш взгляд, эта кривая обучения — это одноразовая вещь. Например первые несколько дочерних тем, которые вы создаете, могут занять больше времени, но после этого вы будете создавать сайты на заказ в тот же самый отрезок времени. Ваши показатели улучшатся.
Другой недостаток часто указывал на то, что разработчики вашей родительской темы могут потерять интерес и отказаться от нее, падение функции, которые Вы использовали в вашей дочерней теме, или принести изменение, которое полностью разрушает вашу дочернюю тему. Это не так плохо, как кажется. В основном потому, что все хорошие темы WordPress с открытым исходным кодом и GPL. Если Разработчик родительской темы покидает проект, то ничего и не говорит, что вы должны отказаться от его использования. Часто бывают времена, когда другие люди один за другим занимаются над проектом. Если разработчик из исходной темы удалит определенную функцию, тогда вы можете просто добавить его в вашу дочернюю тему. У вас есть Код для него. Наконец, если они делают резкие изменения, которые вам не нравятся, то вы всегда можете избежать обновления. Тема обновления имеет решающее значение, когда её безопасно эксплуатировать. Мы всегда рекомендуем пользователям обновлять темы, потому что это помогает обеспечить в будущем совместимость с другими скриптами и плагинами.
У вас есть Код для него. Наконец, если они делают резкие изменения, которые вам не нравятся, то вы всегда можете избежать обновления. Тема обновления имеет решающее значение, когда её безопасно эксплуатировать. Мы всегда рекомендуем пользователям обновлять темы, потому что это помогает обеспечить в будущем совместимость с другими скриптами и плагинами.
Если вы используете коммерческий фреймворк как базовый, то у вас есть доступен вариант поддержки, чтобы помочь вам обновить вашу тему или устранить неполадки. Также Платформа как основа не будет просто так исчезать, потому что есть стабильный бизнес компании с тысячами клиентов по всему миру. Например, они удалили некоторые встроенные виджеты, но они сделали их публично доступными в виде плагинов для тех, кто все же хочет использовать его.
Вывод
Важно знать, что, хотя вы всегда можете создать дочернюю тему WordPress к любой теме, иногда вам может не понадобиться дочерняя тема. Подумайте о количестве изменений, которые вы запланировали для вашей дочерней темы, если вы планируете незначительные изменения, то вы всегда можете создать файл пользовательского стиля в CSS вашей темы или использовать пользовательские плагины CSS. Если изменения будут слишком экстремальными, где вы окажетесь в переопределение файлов ядра родительской темы, то вам, вероятно, следует создавать собственную тему.
Если изменения будут слишком экстремальными, где вы окажетесь в переопределение файлов ядра родительской темы, то вам, вероятно, следует создавать собственную тему.
Мы надеемся, что эта статья поможет вам понять, что представляет собой родительская тема в WordPress и является ли она подходит для Вас или нет. Если вы думаете, что мы что-то пропустили, то, пожалуйста, дайте нам знать в комментариях ниже.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Дочерние темы премиум-класса от Understrap — Understrap
Дочерние темы премиум-класса от Understrap
Компания Understrap с гордостью объявляет о переиздании наших семи дочерних тем премиум-класса для платформы тем Understrap. Эти дочерние темы прошли боевые испытания и включают в себя некоторые из наших лучших практик, накопленных за годы создания пользовательских дочерних тем. Они предназначены для работы сразу после установки или в качестве удобной отправной точки для разработчиков.
Родительская тема Understrap и дочерняя стартовая тема будут всегда быть бесплатным и с открытым исходным кодом.
7 прекрасных дочерних тем
Платформа тем Understrap WordPress создана для разработчиков, а наши семь уникальных красивых дочерних тем позволяют добавить штрих профессионального дизайнера в ваши пользовательские проекты WordPress.
Каждая тема предназначена для определенного типа бизнеса, организации или цели, а это означает, что у вас есть простая готовая отправная точка, которую вы можете расширить с помощью своих навыков разработки.
Каждая тема полностью переработана для Bootstrap 5 , работает с шаблонами блоков WordPress , протестирована на доступность и готова к работе с Gutenberg .
Изучите темы + живые демонстрации
TechEventPortfolioMasonryBlogCORECorporateBootstrap 5 Across The Board
Следуя по стопам родительской темы Understrap, мы обновили эти дочерние темы Understrap, чтобы использовать исключительно Bootstrap 5 в будущем. Воспользуйтесь новейшими функциями Bootstrap, такими как меню вне области холста для навигации по всему сайту.
Воспользуйтесь новейшими функциями Bootstrap, такими как меню вне области холста для навигации по всему сайту.
Шаблоны блоков для целевых страниц
Редактирование домашней страницы в настройщике WordPress или с помощью виджетов — это последнее десятилетие. Мы преобразовали наши пользовательские элементы дизайна в шаблоны блоков, которые поставляются в комплекте с каждой темой. Это означает, что мы используем основные блоки WordPress и улучшаем их с помощью минимальных служебных классов CSS и Bootstrap. Смешивайте и подбирайте эти шаблоны блоков, чтобы за считанные минуты создавать собственные домашние и целевые страницы.
WP 5.9 Шаблоны блоков с дочерними темами UnderstrapПерестроен с учетом специальных возможностей
Understrap гордится тем, что в репозитории тем WordPress.org он отмечен как «готовый для специальных возможностей». Мы сохранили это обязательство с этими дочерними темами Understrap. При необходимости мы переопределяем цвета и шаблоны Bootstrap по умолчанию, чтобы загружать доступные комбинации цветов и обеспечивать плавную навигацию с помощью клавиатуры и возможности чтения с экрана.
Google Core Web Vitals и PageSpeed Optimized
Мы переработали эту тему, сосредоточив внимание на Core Web Vitals, инициативе Google по повышению скорости загрузки страниц. Мы заменили Font Awesome на значки Bootstrap, используя встроенные SVG вместо внешнего шрифта. И общий объем пользовательского CSS был сокращен, так что мы можем просто сосредоточиться на создании быстрого сайта на основе Bootstrap.
Подходит для разработчиков и поддерживает Gutenberg
Эти темы созданы для разработчиков и идеально подходят для использования в качестве следующего начального шаблона для вашего следующего тематического проекта. Все последние инструменты сборки готовы к работе и включены, включая npm, SASS, PostCSS и Rollup.js. Мы создали некоторые базовые CSS-коды и определили несколько надежных переменных Bootstrap, чтобы приступить к вашей пользовательской разработке.
Прекращение обратной совместимости навсегда
Чтобы было ясно, эти темы полностью переработаны с нуля. Если вы использовали премиальные дочерние темы Understrap (или Overstrap) в прошлом, эти новые темы потребуют от вас внесения некоторых обновлений на ваших сайтах WordPress, особенно вокруг домашней и целевой страниц. Нет ничего невозможного в том, чтобы обновить свой сайт со старой версии конкретной дочерней темы, но думайте об этом как об установке «новой» темы, а не просто как об обновлении.
Если вы использовали премиальные дочерние темы Understrap (или Overstrap) в прошлом, эти новые темы потребуют от вас внесения некоторых обновлений на ваших сайтах WordPress, особенно вокруг домашней и целевой страниц. Нет ничего невозможного в том, чтобы обновить свой сайт со старой версии конкретной дочерней темы, но думайте об этом как об установке «новой» темы, а не просто как об обновлении.
Наша гарантия
Наши дочерние темы премиум-класса создаются разработчиками для разработчиков, а это значит, что мы понимаем, насколько сложно ориентироваться в предпочтениях клиента и выборе программного обеспечения, когда вы выбираете тему для своего нового проекта. Вот почему мы сделали покупку детской темы Understrap Premium Child на 100 % безрисковой благодаря нашему 24-часовому льготному периоду. Если вы приобрели темы и у вас есть какие-либо проблемы или вопросы, которые мешают вам использовать их для своих проектов, просто напишите нам по электронной почте в течение 24 часов, и мы полностью вернем вашу покупку. Это означает, что вы можете использовать темы для вращения, абсолютно без риска.
Это означает, что вы можете использовать темы для вращения, абсолютно без риска.
Установите тему BB и дочернюю тему
Тема Beaver Builder не требуется для плагина Beaver Builder, но это отличная тема фреймворка с чистым кодом и множеством параметров, которые устанавливаются в настройщике WordPress.
Вы можете проверить, включает ли ваша версия Beaver Builder эту тему, на странице с ценами на Beaver Builder. Если вы хотите добавить тему, вы можете легко перейти на другую премиум-версию.
Вы можете выбрать между видеоинструкцией по установке здесь или письменной инструкцией ниже. Установка дочерней темы Beaver Builder не является обязательной, но мы настоятельно рекомендуем это сделать.
Должен ли я использовать дочернюю тему Beaver Builder?
Технически нет, но мы настоятельно рекомендуем установить дочернюю тему Beaver Builder. Вот длинный ответ, который объясняет, что такое дочерняя тема Beaver Builder и почему вы должны ее установить.
Вот длинный ответ, который объясняет, что такое дочерняя тема Beaver Builder и почему вы должны ее установить.
Вы можете создать свою собственную дочернюю тему, но мы упростили эту задачу, предоставив вам дочернюю тему для загрузки и установки.
Дочернюю тему не нужно обновлять при обновлении родительской темы Beaver Builder.
Системные требования
См. системные требования для просмотра и сборки с помощью подключаемого модуля и темы Beaver Builder.
Загрузите тему Beaver Builder и дочернюю тему
Загрузите zip-файлы темы Beaver Builder и дочерней темы со страницы Моя учетная запись.
Если вы являетесь пользователем Mac/Safari и загрузка отображается в виде папки, а не zip-файла, вы не сможете установить, поскольку WordPress требует загрузки zip-файла. Посмотрите, как загрузить zip-файл в Safari.
Установите тему и дочернюю тему
- В панели администратора установки WordPress выберите

