Как создать сайт на WordPress — пошаговая инструкция!
Научим создавать свои игры, сайты и приложения
Начать учитьсяНовое
Чтобы разработать свой сайт, уже не обязательно обращаться в студии или собирать команду специалистов. Это могут сделать и новички. А конструкторы сайтов и CMS помогут всё организовать. Об одной из лучших среди таких систем мы поговорим в этой статье — расскажем, как сделать крутой сайт на WordPress.
Что такое WordPress и чем отличается от других CMS
WordPress — это CMS-система или движок, на базе которого можно создать сайты для любых целей. Это могут сайты-объявления о мероприятиях, личный блог, визитка или огромный интернет-магазин. У WordPress достаточно инструментов, чтобы воплотить всё это.
Платформу любят не зря. Давайте рассмотрим несколько основных её преимуществ, благодаря которым WordPress всё ещё на пике популярности:
Бесплатная разработка.
 Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.
Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.Разнообразие инструментов и настроек. В отличие от любого конструктора, CMS WordPress позволит вам сделать уникальный дизайн сайта и не будет загонять в рамки.
Плагины и гайды.
Развитое сообщество. Пусть у WordPress нет официальной техподдержки, в комьюнити всегда найдётся человек, который ответит на ваш вопрос.
Низкий порог вхождения. Не нужно быть крутым IT-специалистом, чтобы сделать сайт и научиться управлять им. У WordPress понятный интерфейс, где трудно запутаться.

Есть и недостатки. Например, сайты на WordPress «славятся» уязвимостью из-за своего открытого кода. Но и здесь каждый может снизить риски. О том, как правильно это сделать, поговорим во второй половине статьи.
Новое
Что такое WordPressЧитать →
Как создать сайт на WordPress: полное руководство
Итак, вы решили взяться за сайт и всё-таки выбрали WordPress. Это уже хорошее начало, но теперь важно познакомиться со всеми инструментами платформы, чтобы добиться лучшего результата. Мы поможем: расскажем, как пройти от нуля к готовому сайту в пошаговой инструкции.
Шаг № 1. Зарегистрируйте хостинг и домен
Хостинг даст вам возможность разместить сайт на сервере, без этого его нельзя будет открыть. А значит, нужно выбрать сайт, которому вы хотите это доверить. Если знаете хорошие варианты, выбирайте из них или ориентируйтесь на отзывы.
Первый шаг — зарегистрироваться на сайте, где вы хотите оплатить хостинг для вашего проекта на WordPress. Заполните мини-анкету, подтвердите вашу почту и заходите в личный кабинет. Это займёт всего пару минут.
После этого можно выбрать хостинг. Где бы вы ни регистрировали его, вам предложат несколько тарифов на любой кошелёк. А во многих ещё и тестовый период от 10 до 30 дней. Таким мы и воспользуемся.
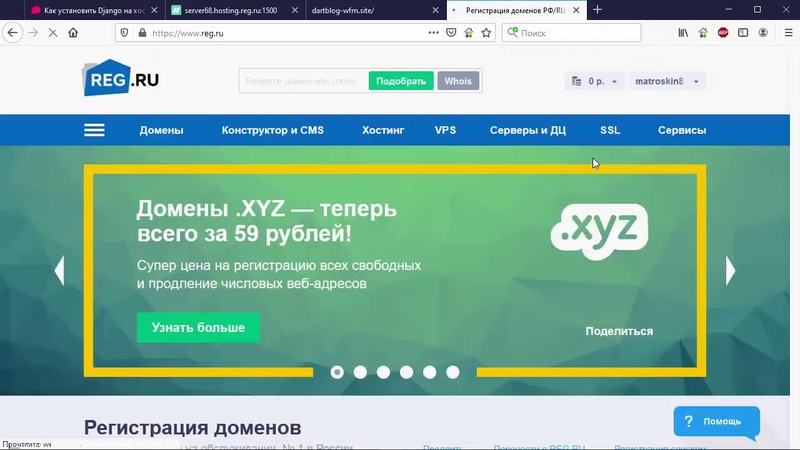
В личном кабинете ищем кнопку Купить хостинг, выбираем любой тариф и жмём Попробовать бесплатно. Дальше reg.ru попросит привязать номер телефона. Делаем это и наблюдаем, как в личном кабинете появляется строка с хостингом. Готово!
Теперь — к регистрации домена. Это уникальное имя вашего сайта, поэтому обойтись без него тоже не получится. Если у вас серьёзный проект, которым вы хотите пользоваться дальше, советуем купить его.
На reg.ru таких не предлагают, поэтому покупаем домен. Предположим, что нам нужно создать сайт на WordPress для вымышленного благотворительного ивента в пользу приюта «Кошкин дом». Поэтому выбираем подходящее имя для сайта и регистрируем. Готово!
Шаг № 2. Установите CMS WordPress
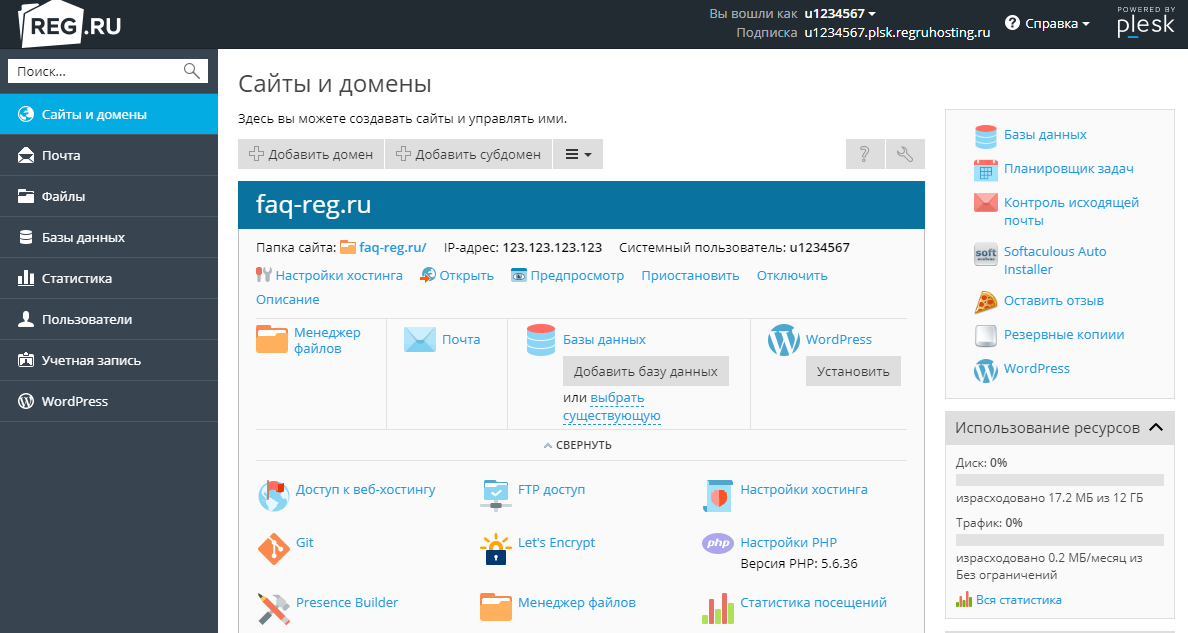
Теперь проверьте, привязан ли новый домен к хостингу, который вы зарегистрировали. Для этого просто кликните на его название. После этого можно привязать CMS. Для этого найдите на той же странице графу
Когда вы попадёте в панель управления, можно будет посмотреть всю информацию о вашем хостинге на первой же странице. Но пока нас больше интересует вкладка Установка CMS слева. Нажмите на неё.
Нажмите на неё.
После этого вы попадёте на панель CMS, где вам сразу предложат несколько популярных вариантов. Платформа WordPress будет одной из первых, что вы увидите в списке. Жмите Установить
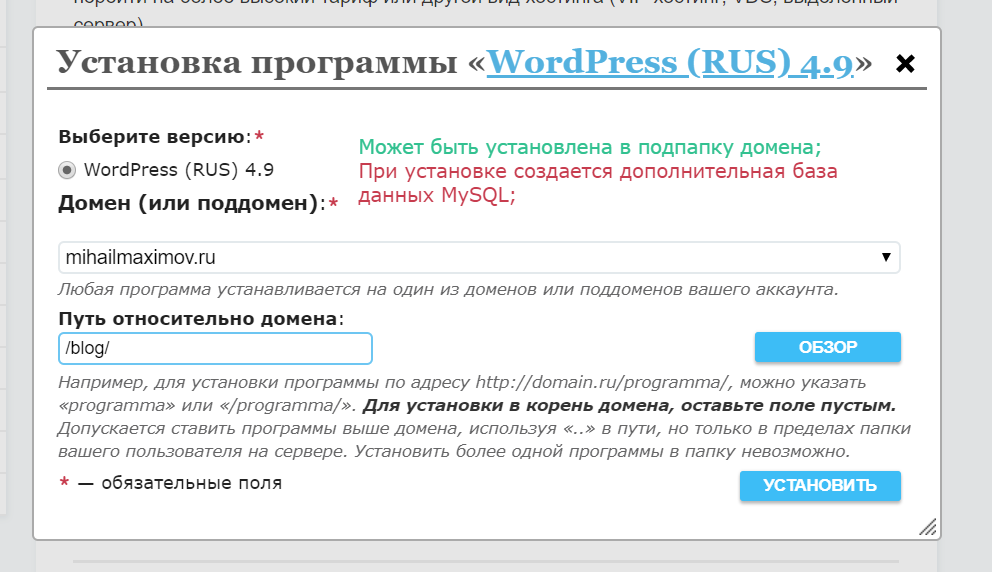
На следующей странице можно будет уточнить детали для установки CMS. Одни из важнейших — логин и пароль для входа в админку. Можете сразу установить их либо изменить позже. Также здесь можно сразу задать тему для сайта, но пока не будем торопиться. Жмём Установить в самом конце страницы и ждём загрузки.
После этого вы получите уведомление, что CMS успешно установлена. Теперь можно переходить по ссылке на панель администратора wordpress.com — она показана на той же странице в графе Административный URL и имеет такой вид:
http://ваш-домен/wp-admin/
Шаг № 3.
 Подготовьте админку к работе
Подготовьте админку к работеХостинг и домен подключены, CMS установлена, но это не значит, что вы уже готовы работать над сайтом. Теперь важно заняться настройками платформы.
Первое, чем мы займёмся, — обновим WordPress. О том, что это нужно сделать, вам подскажет уведомление сверху. Перейдите по ссылке на административной панели и нажмите Обновить версию, а после подождите пару минут.
Шаг № 4. Выберите подходящую тему
У вас уже есть простенький и рабочий сайт. Но теперь нужно сделать из него тот, что подойдёт для вашей цели. А для этого нужно настроить его дизайн. Чтобы справиться с этим, обратимся к темам.
Но теперь нужно сделать из него тот, что подойдёт для вашей цели. А для этого нужно настроить его дизайн. Чтобы справиться с этим, обратимся к темам.
На консоли слева найдите вкладку Тема и кликните на неё. Вы попадёте в каталог шаблонов дизайна, которые можно примерить на сайт WordPress. Обратите внимание: некоторые из них платные.
Выбирайте ту, которая больше всего соответствует вашей идее. Чтобы облегчить себе задачу, отсортируйте темы во вкладке Фильтр характеристик. Там можно выбрать тип сайта, макет и функции. Также вы можете бесплатно создать свою тему с нуля в Инструменты → Редактор тем.
Напоминаем, что у нас будет сайт для благотворительного мероприятия приюта «Кошкин дом». Само собой, полностью подходящего шаблона в каталоге нет. Но мы выбрали тему Photology — в ней только полезные для нас блоки.
Каждую тему можно заранее просмотреть. А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
Шаг № 5. Добавьте нужные косметические плагины
Это опциональный шаг — вы можете не расширять возможности WordPress, чтобы создать сайт. Хватит и базовых. Но если хотите упростить себе работу и добавить новых функций, вот 6 полезных плагинов для дизайна сайта:
Elementor Website Builder. Позволяет создавать сайты из блоков, как в конструкторе, добавляет 90 новых блоков контента.
Fonts Plugin. Пополняет WordPress новыми шрифтами — больше 1000 штук.
NextGEN Gallery. Добавляет 3 новых типа галерей с изображениями для сайта.

Smart Slider 3. Позволяет добавить на сайт слайдер изображений с разными эффектами.
WP Go Maps. Помогает добавить карту на сайт.
Image Hover Effects. Крутой плагин, который поможет настроить и кастомизировать анимации при наведении курсора на элемент интерфейса.
Обратите внимание!
Не все плагины совместимы с вашей версией WordPress. Убедитесь, что они подходят друг другу, прежде чем устанавливать их.
Шаг № 6. Наполните сайт контентом
Теперь всё готово к работе — можно приступать к самому сайту. Для этого перейдём во вкладку Внешний вид на административной панели, где мы уже сохранили темы. Выберите из них подходящую и активируйте, если ещё этого не сделали. А дальше найдите кнопку Настроить прямо под ней.
А дальше найдите кнопку Настроить прямо под ней.
После этого вы попадёте на экран редактирования дизайна. Прямо здесь вы сможете менять надписи в любом месте блоков, но нам пока ещё рано. Сначала займёмся цветами, изображениями и блоками. Всё это можно редактировать в двух вкладках справа, в верхнем углу.
Начнём с главного — с обложки. Чтобы изменить её, кликаем по блоку и ищем в меню слева кнопку Заменить. Дальше выбираем на компьютере нужную картинку и вставляем её. Можно изменить и другие параметры, но уже в Настройках справа. Меняем размер, наложение цвета, точку фокусировки.
Рядом с вкладкой Настройки вы найдёте Стили. А в них — три подраздела: Типографика, Цвета и Макет. Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Теперь время подумать про структуру макета. Пройдитесь по выбранному шаблону и подумайте, какую информацию вы хотите разместить на ресурсе. Удалите лишние блоки, если они нашлись. Чтобы сделать это, кликните по блоку, найдите выпадающее меню и кнопку Удалить в нём.
Если же блок, наоборот, нужно добавить, ищите знак «+» в чёрном квадрате справа. Нажмите его, а затем выберите из меню блок, который хотите внести в макет. А дальше пройдитесь по всем частям сайта и доведите до нужного результата по дизайну.
Мы добавим в проект самое важное: карту с контактами, блок с организаторами и галерею с небольшим описанием пушистых участников выставки.
Визуал готов, теперь — к тексту. Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Когда закончите с текстом, отредактируйте его. Через меню Стили поправьте размер, цвет и шрифт. Если хотите больше выбора, добавьте специальные плагины — об одном из них мы писали выше. Сайт на WordPress готов!
Обратите внимание!
Обычный текст в блоке нельзя сделать заголовком. Для этого нужно добавить особое поле Заголовок и разместить в макете. Там же можно будет выбрать его уровень.
Как создать сайт с нуля самостоятельноЧитать →
Шаг № 7. Настройте SEO
Мы создали одностраничный сайт, но этого всё ещё недостаточно. Мало просто оформить его и выложить, нужно позаботиться о том, чтобы как можно больше людей его увидели. И в этом поможет SEO.
И в этом поможет SEO.
Сайты на WordPress неплохо индексируются, но чтобы улучшить результат, нужно установить правильные плагины. Вы можете почитать описания и отзывы, чтобы выбрать любой. Мы же остановимся на Yoast SEO. Он бесплатный и совместим с последней версией WordPress.
Вернитесь во вкладку Плагины на административной панели WordPress и через поиск отыщите плагин. После нажмите Установить и Активировать. Если всё пройдёт как надо, в меню слева появится ещё одна вкладка — Yoast SEO. Там вы сможете управлять оптимизацией вашего сайта.
Чтобы начать, зайдите туда и кликните по вкладке Первая настройка. Плагин предложит вам серию вопросов о сайте, чтобы минимально оптимизировать его. Ответьте на них и приложите логотип, если он есть. А после нажмите Посетить управления SEO внизу.
Вы попадёте в консоль. Здесь будут отображаться все уведомления о работе SEO на вашем сайте. Также обратите внимание на вкладку Настройки в меню слева, прямо под консолью Yoast SEO. Там можно включить и выключить некоторые функции плагина, заполнить список ключевых слов для страниц, добавить метатеги и настроить «хлебные крошки».
А если вы не знаете, как это сделать правильно, обратитесь к библиотеке знаний — такие есть у многих популярных SEO-плагинов. Например, Yoast SEO academy.
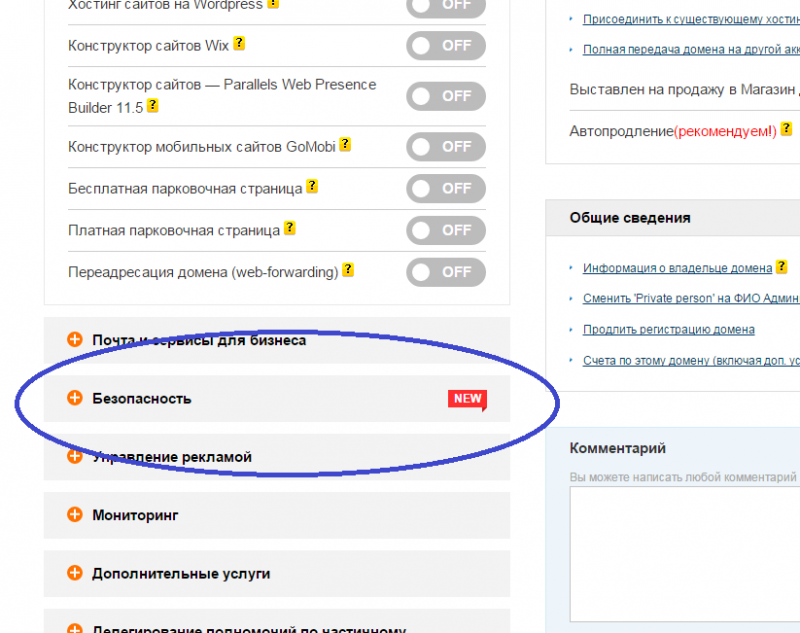
Шаг № 8. Позаботьтесь о безопасности
В начале статьи мы упоминали о том, что сайты на базе WordPress бывают уязвимы из-за открытого кода платформы. И это действительно так, но вы можете создать несколько барьеров, которые будут отделять ваш ресурс от мошенников. И первое, что важно сделать, — заказать SSL-сертификат.
SSL-сертификат — это как паспорт для вашего сайта на WordPress и других платформах. Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
Заказать такой сертификат проще всего там, где вы купили домен. Некоторые платформы предлагают его купить, получить в подарок или даже заказать бесплатно на небольшой срок. В reg.ru, например, его можно получить бесплатно на 6 месяцев, чем мы и воспользуемся. Для этого заходим на страницу хостинга, ищем Заказать бесплатный SSL-сертификат и подтверждаем.
Когда вы подтвердите покупку у себя на почте, сертификат появится в вашем личном кабинете, но пока будет неактивным. На его подготовку нужно время — это займёт от 3 до 7 дней.
После его нужно будет активировать. И самый быстрый способ сделать это — установить плагин Really Simple SSL. Находим его в магазине плагинов платформы WordPress и активируем. После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.
После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.
Когда всё будет готово, протокол в адресе вашего сайта изменится с http на https. Это означает, что ресурс использует безопасное подключение.
Также советуем установить специальный плагин, который повысит уровень защиты сайта. Их много, можете выбрать любой по оценкам пользователей и совместимости в вашей версией WordPress. Мы остановимся на Jetpack. Он поможет:
автоматически создавать резервные копии сайта;
оптимизировать сайт, чтобы улучшить его скорость загрузки;
проверять на вредоносное ПО и т. д.
Шаг № 9. Подключите системы аналитики
Как врачу важно следить за состоянием пациента, так и веб-мастеру — за жизненными показателями его сайта, в т. ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
Сперва нужно будет зарегистрироваться в самом сервисе. Если у вас ещё нет почты на yandex.ru, её придётся создать. После этого войдите в аккаунт на Яндекс Метрика — вы попадёте к списку ваших счётчиков. Если раньше вы не имели дело с сервисом, он будет пуст, но мы сейчас это исправим. Ищем кнопку Создать счётчик сверху и нажимаем.
Вы попадёте к форме создания счётчика. Здесь нужно будет заполнить несколько граф: название, адрес сайта, ваш часовой пояс и почту, куда Яндекс Метрика будет присылать уведомления. Если вам нужна расширенная аналитика действий людей на сайте, включите последнюю опцию в форме — она отключена по дефолту. А дальше просто нажмите Создать счётчик внизу.
Но не закрывайте вкладку: она ещё понадобится!
После этого Яндекс Метрика предложит подключить счётчик на сайт. Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
На сайте WordPress можно добавить счётчик двумя способами: через плагины и вручную, кодом. Первый проще и быстрее всего, поэтому воспользуемся им. Для этого снова отправляемся во вкладку Плагины → Добавить новый и ищем Яндекс Метрику.
Установите и активируйте плагин, а после найдите его в меню слева, во вкладке Настройки. Затем вернитесь к настройкам счётчика, которые мы просили не закрывать, и найдите номер вашего счётчика. А потом просто вставьте его в окошко, которое предложит плагин, и нажмите Сохранить.
После этого появится зелёное уведомление о том, что настройки сохранены. Теперь можно вернуться в личный кабинет Яндекс Метрика. Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
Ответы на частые вопросы
Пора ответить на самые частые вопросы о сайтах на WordPress, которые интересуют начинающих веб-мастеров. А для наглядности сделаем это на примере нового сайта, который мы вместе создали в этой статье.
Что нужно для создания сайта на WordPress?
Чтобы сделать свой сайт на базе этой платформы, вам не пригодятся глубокие знания по программированию или дизайну. Зато нужно будет кое-что другое:
хостинг — место на сервере, где будут храниться данные сайта;
домен — уникальное имя ресурса, его можно купить или зарегистрировать бесплатно;
идея — важно чётко понимать, какую задачу должен выполнять сайт и для чего;
фото или иллюстрации — сделанные вами или со стоков;
время — создать простой сайт можно за 10–20 минут, но если хотите сделать его хорошо и как следует настроить, держите в запасе пару дней.

Всё остальное — опционально.
Обратите внимание!
Если сайт нужен вам для коммерческих целей, используйте только собственные фото, видео и иллюстрации или купите их на стоке. Не вставляйте изображения из поиска — у каждого из них есть авторы. Так вы рискуете нарушить их права.
Как сделать страницы и посты на сайте WordPress?
Если вы хотите сайт на несколько страниц, их легко добавить к главной. Для этого найдите в меню слева вкладку Страницы. Вы можете сразу нажать Добавить новую или сделать это в самом разделе со страницами, вверху экрана.
Дальше вы попадёте в редактор. По возможностям он ничем не отличается от того, с которым вы работали на главной странице. Здесь можно точно так же добавлять разные блоки: от обложки до футера. А с помощью меню Настройки и Стили менять их внешний вид. Попробуйте — это просто!
Попробуйте — это просто!
Если вы установили плагин Yoast SEO, здесь же можно будет настроить поисковую оптимизацию для вашей страницы. Он оценит качество заголовков, ключевых вхождений и читабельности. Оптимизация — важный пункт в разработке сайта на WordPress, поэтому не пожалейте на него сил.
Когда страница будет готова, скопируйте её уникальный адрес, а потом вернитесь в редактор главной. Если хотите, чтобы через неё можно было попасть на новую страницу, сначала напишите её название в макете, а затем вставьте ссылку. Или сделайте то же самое, только с кнопкой. Когда вы сохраните макет, по щелчку на неё можно будет попасть на вашу новую страницу.
Теперь — о постах. Если вы хотите создать блог и разместить на нём первую запись, отправляйтесь по пути Записи → Добавить новую. После этого вы снова попадёте в редактор. Он точно такой же, как и для новой страницы, поэтому вам будет нетрудно разобраться в нём.
Как добавить логотип на сайт WordPress?
Для сайта легко можно выбрать и загрузить иконку — маленькую картинку рядом с названием ресурса на вкладке браузера. Чтобы сделать это, перейдите по пути Внешний вид → Настроить в личном кабинете.
Когда попадёте в настройки, перейдите в Свойства сайта. Здесь же можно указать его название и краткое описание. Но нам больше интересна иконка. Изменить её можно в самом низу, там же будут указаны все требования для изображений. Просто нажмите Выберите иконку сайта, найдите файл с лого подходящего формата и вставьте. Иконка изменится.
Не забудьте нажать Опубликовать сверху, чтобы сохранить результат.
Как настроить меню на сайте WordPress?
Страницы готовы, теперь пора заняться навигацией по сайту. Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
А если у вас блог, вы сможете разместить здесь ссылки на рубрики постов по тому же принципу. Всё просто!
Как создать форму обратной связи на сайте WordPress?
Здесь снова помогут плагины. Таких много: LiveForms, Kali Forms, HappyForms и другие, название которых заканчивается на Forms. Они нужны только для того, чтобы добавить форму обратной связи. Но об этом не придётся беспокоиться, если у вас уже есть Jetpack. Этот плагин добавляет много новых функций, включая формы разных типов и не только. С ним вам не придётся устанавливать кучу плагинов и нагружать сайт.
Итак, установим форму обратной связи на главную страницу нашего сайта. Для этого жмём на «+» там, где хотим её добавить и ищем в меню блок Формы. А дальше просто выбираем и размещаем.
Здесь же можно будет отредактировать все графы: удалить или добавить, изменить описание и кнопку, вставить заголовок. А если хотите изменить дизайн формы, напоминаем: для этого пригодится меню Стили справа.
Как стать разработчиком сайтов в 2023 году
Сегодня мы вместе разобрались, как сделать свой сайт на WordPress даже тем, кто никогда такого не делал. Это оказалось проще, чем кажется. Но если разработка для вас или вашего ребёнка — не хобби, а план на будущее, стоит дополнить практику обучением. У вас есть несколько вариантов, как это сделать:
в вузе;
на курсах;
самостоятельно.

Лучшие IT-вузыЧитать →
У каждого из этих способов обучения есть преимущества и недостатки, поэтому выбирайте с умом. Например, на университет уйдёт больше времени, чем на курсы. А самостоятельные занятия хороши только тогда, когда у вас есть чёткий план и дисциплина. Плюс, если вы хотите качественных знаний, без наставника не обойтись.
Один из лучших вариантов научиться веб-разработке — это занятия в профильной онлайн-школе. Там вы или ваш ребёнок сможет двигаться от темы к теме вместе с опытным преподавателем. И в каждой из них — закреплять успехи на личных проектах. Так, на курсе по разработке сайтов в Skysmart Pro дети и подростки учатся:
работать с интерфейсом пользователя;
кодить на HTML, CSS и Javascript;
создавать прототипы сайтов;
разбираться в основах дизайна и многому другому.

Каждый блок в программе заканчивается большим проектом. Так, к концу курса студент сам разрабатывает с нуля несколько сайтов: визитку, генератор резюме, интернет-магазин и другие. Всё это готовые ресурсы, которые можно разместить в портфолио. Попробуйте начать с вводного урока — это бесплатно!
В Minecraft можно больше, чем просто играть
Нескучное программирование, используем творческий потенциал на максимум, создадим свои собственные трехмерные миры и игры, изучим основы кодирования и логики. А там рукой подать до IT
Алёна Федотова
Автор Skysmart
К предыдущей статье
Новое
Что такое виртуальная машина и зачем она нужна?
К следующей статье
Новое
Что такое WordPress
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Как установить WordPress
В этом уроке я попытаюсь легко и доступно рассказать, как установить WordPress.
Сначала мы рассмотрим, как это делается в ручном режиме, начиная со скачивания официальной версии дистрибутива, и вплоть до публикации первого поста.
Во второй части урока я продемонстрирую, как легко можно выполнить всю эту процедуру за 5 минут, используя автоматические сервисы по созданию и хостингу сайтов на WordPress.
Итак, поехали!
Ручная установка
Вы можете посмотреть подробную видео инструкцию по ручной установке WordPress в следующем ролике:
Целью этого урока является именно установка WordPress, поэтому в первой части я опущу процедуру регистрации хостинга и доменного имени сайта. Предположим, что у вас уже есть домен (адрес вашего сайта в Интернете), и вы воспользовались услугой хостинга (получили дисковую квоту на сервере хостинг-провайдера). Важным требованием к хостинг-провайдеру для успешной установки последней версии WordPress является поддержка PHP5 и MySQL5. Но за это можете не переживать, почти все современные хостинг-провайдеры своевременно следят за выходом новых версий и обновляют свои сервисы регулярно. Так что с этим проблем быть не должно.
Но за это можете не переживать, почти все современные хостинг-провайдеры своевременно следят за выходом новых версий и обновляют свои сервисы регулярно. Так что с этим проблем быть не должно.
Скачиваем дистрибутив WordPress
Первым делом нам нужно будет скачать установочный дистрибутив WordPress. Загружаем последнюю русскую или английскую версию и сохраняем себе на компьютер. Этот архив нам понадобится в ближайшее время.
Загружаем WordPress на сайт
Чтобы загрузить WordPress, нужно воспользоваться консолью управления на вашем сайте либо через FTP-клиент. Я расскажу на примере консоли cPanel.
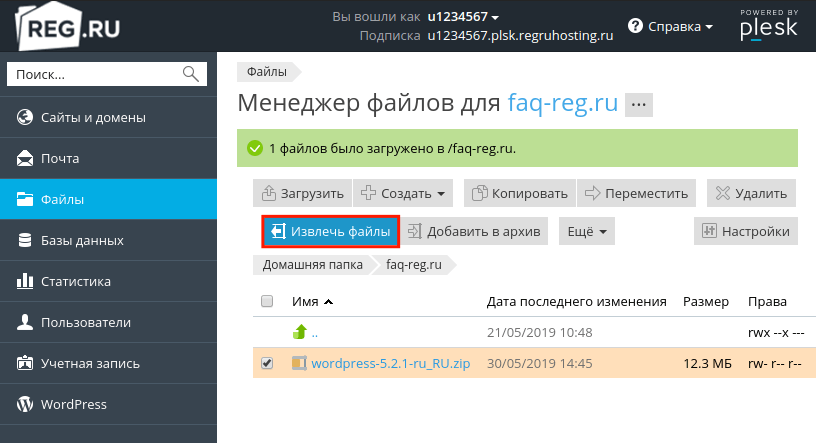
Заходим в cPanel и выбираем Диспетчер файлов (логин и пароль для доступа к панели управления должен выдавать ваш хостинг-провайдер). Откроется встроенный файловый менеджер, и вы сразу попадете в каталог «public_html», он нам и нужен. В корень этого каталога загружаем недавно скачанный дистрибутив WordPress с вашего компьютера. После загрузки увидим примерно следующую картину:
После загрузки увидим примерно следующую картину:
Теперь нужно распаковать архив. Если вы хотите сделать WordPress основным движком вашего сайта, распаковывать содержимое архива нужно прямо в корень папки «public_html». Я, для примера, установлю WordPress в отдельную папку «blog». Таким образом, попасть на созданный сайт можно будет, перейдя по адресу «www.мойсайт.com/blog». Обратите внимание, что распаковав архив в корень «public_html», вы получите каталог «wordpress», внутри которого будут лежать все файлы. Чтобы весь сайт работал на WordPress, нужно перенести содержимое этого каталога в корень «public_html». Я же просто переименую папку «wordpress» в «blog».
Итак, клацаем правой кнопкой по архиву «wordpress-3.2.1-ru_RU.zip» и жмем «Extract», в появившемся окошке подтверждаем — «Extract files» в каталог «public_html». Появился каталог «wordpress»; правой кнопкой переименовываем — Rename — «blog». После этого архив «wordpress-3.2.1-ru_RU.zip» можно удалить. Получится вот так:
Получится вот так:
Создаем базу данных
После этого необходимо из консоли управления cPanel создать для WordPress базу данных. Из главного меню cPanel выбираем «Мастер баз данных MySQL». Вводим имя базы данных, пусть это тоже будет «blog».
Переходим к следующему шагу мастера и задаем имя пользователя с паролем. Жмем «Создать пользователя» и на следующем шаге задаем для этого пользователя все привилегии. Готово. Мы создали новую базу данных и прикрепили к ней нового пользователя. Эти данные нам потребуются на следующем шаге. Панель управления cPanel нам больше не нужна, можем смело закрывать ее и переходить к следующему шагу.
Первичная настройка WordPress
Пришло время перейти непосредственно к вашему сайту. Набираем в адресной строке www.мойсайт.com/blog (или просто www.мойсайт.com, если вы распаковали архив в корневой каталог сайта), и, если все прошло удачно, вы сразу же увидите:
Не теряемся, жмем Создать файл настроек. Видим:
Видим:
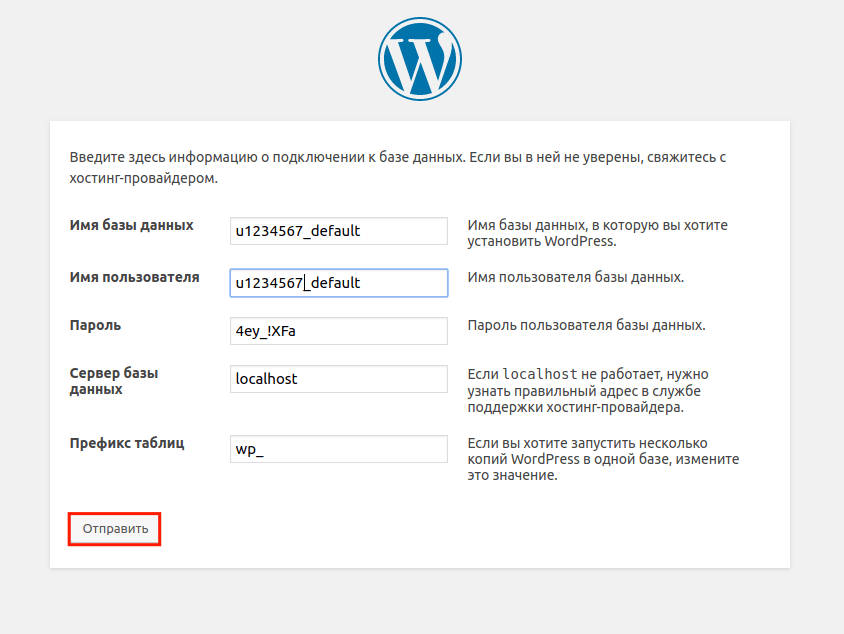
Жмем Вперёд! и вводим Имя базы данных, Имя пользователя и Пароль, который мы указывали на этапе создания пользователя базы данных WordPress. Последние 2 поля оставляем такими, как есть.
Жмем Отправить. Если данные введены правильно, и мы указали на действительно существующую базу данных, увидим следующее сообщение:
Жмем Запустить установку. На следующем этапе указываем регистрационную информацию: Заголовок сайта (например Мой Блог), Имя пользователя, Пароль, e-mail и т.д.
Последний этап, жмем Установить WordPress, и вуаля!
Все готово. Имя пользователя и пароль понадобятся нам чтобы войти в Консоль управления сайтом. Жмем Войти и вводим имя и пароль.
И вот она, заветная Консоль управления! Можете сразу приступать к творчеству, перейдя к меню «Записи» в левом боковом меню. А можете посмотреть, как будет выглядеть ваш сайт. В самом верху Консоли находится имя сайта (у меня на картинке это «My Blog») — просто нажмите сюда.
Так будет выглядеть ваш сайт сразу после установки WordPress. Это стандартная тема Twenty Eleven. Сверху название и заглавная картинка, под ней меню. Ниже вы видите первый тестовый пост. Справа от него — навигация и прочие элементы.
В дальнейшем, чтобы снова зайти в Консоль управления сайтом, перейдите по адресу www.мойсайт.com/blog/wp-admin (или www.мойсайт.com/wp-admin в зависимости от директории установки WordPress) и введите Имя пользователя и Пароль.
Автоматическая установка
Вы можете посмотреть инструкцию по автоматической установке WordPress в следующем ролике:
В первой части урока я рассказал, как установить WordPress на сайт в ручном режиме. Как видите, ничего сложного, весь процесс займет у новичка не более 10 минут. Но эта процедура все же накладывает определенные ограничения. Предполагалось, что у вас уже есть зарегистрированный домен www. мойсайт.com и есть доступ к панели управления сайтом для создания новой базы данных. Но что если вы не покупали домен и не регистрировали хостинг? Если вы не собираетесь тратить время на освоение cPanel, а просто хотите попробовать WordPress в деле?
мойсайт.com и есть доступ к панели управления сайтом для создания новой базы данных. Но что если вы не покупали домен и не регистрировали хостинг? Если вы не собираетесь тратить время на освоение cPanel, а просто хотите попробовать WordPress в деле?
Как раз для этого и существуют специализированные сервисы в Интернете по созданию и хостингу сайтов на WordPress. Их задача — максимально упростить процесс установки WordPress. По сути, от вас ничего не требуется, ни домен, ни хостинг, ни создание базы данных. Все предоставляется вам автоматически, и уже через 5 минут вы получаете готовый сайт на WordPress. Как это выглядит и работает, я покажу на примере сервиса Hostenko — хостинг для WordPress.
Hostenko — мастер создания сайтов на WordPress
Итак, заходим на сайт. Сразу видим красивый и интуитивно понятный интерфейс страницы:
Вся информация об услугах сервиса размещена на первой странице. Нас интересует большая зеленая кнопка Зарегистрироваться. Жмем на нее.
Жмем на нее.
Регистрация
Попадаем на страницу выбора тарифа. Сервис предусматривает 14 дней тестового полноценно функционального режима, по окончанию которого будет предложено перейти на один из оплачиваемых тарифов. Жмем Попробовать и заполняем регистрационную форму.
Нужно указать действительный адрес e-mail, на него придет письмо с кодом активации. Жмем Продолжить.
Проверяем электронную почту, переходим по активационной ссылке в письме и сразу попадаем в Личный Кабинет.
Видим, что осталось 14 тестовых дней. В нашем распоряжении 500 Мб дискового пространства и возможность создать 1 сайт. Жмем Создать сайт.
Сервис предлагает сразу выбрать одну из готовых тем оформления. Если вам понравилась какая-то тема, просто наведите на нее мышкой и нажмите Создать сайт. Я же создам сайт со стандартной темой.
На этом этапе нужно указать домен. Если у вас уже есть доменное имя, выбираете вторую опцию и указываете его. Если нет, указываем субдомен на свое усмотрение.
Если у вас уже есть доменное имя, выбираете вторую опцию и указываете его. Если нет, указываем субдомен на свое усмотрение.
Опять заполняем регистрационную форму, но на этот раз для доступа к Консоли управления WordPress. Это последний шаг. Нажав на кнопку Создать, вы автоматически попадаете в точно такую же Консоль, как я описывал в первой части урока. Перейти к самому сайту вы можете по адресу «субдомен.hostenko.com».
Если сейчас вернуться назад в Личный Кабинет, то увидим, что дисковое пространство заполнено на 29,7 мегабайт. Нажав на ссылку «Управление хостингом» сразу под названием вашего сайта, увидим скрытую информацию, как получить FTP доступ или как зайти в управление базой данных.
Вывод
Итак, вы видите, что я создал 2 сайта на WordPress. Перый — quicklemon.com/blog — в полностью ручном режиме. Второй — zhyrnov.hostenko.com — в автоматическом с помощью сервиса Hostenko. Оба сайта выглядят абсолютно одинаково, оба работают на WordPress 3.2.1 со стандартной темой Twenty Eleven.
Оба сайта выглядят абсолютно одинаково, оба работают на WordPress 3.2.1 со стандартной темой Twenty Eleven.
Второй вариант более простой, так как требует меньше времени и меньше навыков.
Надеюсь, что я рассказал на доступном языке всю процедуру установки WordPress, и вы сами смогли убедиться, что это просто. Если у вас возникли какие-то вопросы, с радостью отвечу на них в комментариях.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Загрузите и установите WPML для получения автоматических обновлений
WPML включает собственный процесс автоматического обновления и установки. После того, как вы один раз установите базовый плагин WPML, вы сможете автоматически установить его компоненты и получать обновления непосредственно от администратора WordPress.
Перед установкой убедитесь, что ваш сайт соответствует минимальным требованиям WPML.
На этой странице
- Первая установка WPML
- Регистрация WPML для получения автоматических обновлений
- Регистрация сайтов разработки
- Отмена регистрации WPML
- Обновление WPML
- Обновления WPML отсутствуют на странице плагинов
- Проверка обновлений
- Обновление сайтов, использующих WooCommerce Multilingual
Первая установка WPML
При первом использовании WPML его можно установить вручную с помощью подключаемого модуля OTGS Installer . Это также позволяет вам зарегистрировать WPML, чтобы вы могли получать автоматические обновления для будущих версий.
- Войдите в свою учетную запись WPML.org и перейдите в раздел Загрузки .
- Загрузите подключаемый модуль установщика OTGS . Это позволяет установить все необходимые компоненты WPML.
- Войдите на свой сайт.
 В панели администратора WordPress перейдите к Плагины → Добавить новый и нажмите Загрузить плагин . Выберите ZIP-файл, который вы загрузили из своей учетной записи, и нажмите .Установить сейчас .
В панели администратора WordPress перейдите к Плагины → Добавить новый и нажмите Загрузить плагин . Выберите ZIP-файл, который вы загрузили из своей учетной записи, и нажмите .Установить сейчас .
- Активация программы установки OTGS . Затем нажмите Зарегистрировать WPML и Получить ключ для этого сайта . Это перенаправит вас на WPML.org для создания ключа сайта.
Регистрация WPML
- Загрузите и активируйте плагин WPML Multilingual CMS. Это базовый плагин WPML, который нужен каждому сайту.
- Мастер установки WPML запускается автоматически после завершения загрузки. Мастер установки поможет вам добавить языки на ваш сайт, выбрать формат языкового URL-адреса и режим перевода. Он также определяет и предлагает, какие другие компоненты WPML вам нужны, на основе плагинов, уже установленных на вашем сайте.

Если ваш сайт размещен на WordPress.com, невозможно использовать плагин OTGS Installer для установки WPML. Вместо этого вам нужно загрузить подключаемый модуль WPML Multilingual CMS со страницы «Загрузки», а затем вручную загрузить и активировать его на своем сайте. Мастер установки поможет вам зарегистрировать WPML и загрузить любые дополнительные компоненты WPML, которые могут вам понадобиться.
Вы также можете узнать об установке бета-версий и версий WPML для разработки.
Регистрация WPML для получения автоматических обновлений
Чтобы использовать подключаемый модуль установщика OTGS или воспользоваться мастером установки WPML, необходимо зарегистрировать WPML. Регистрация позволяет получать автоматические обновления непосредственно администратору WordPress.
В зависимости от типа учетной записи WPML, которую вы покупаете, вы можете установить ее на различное количество производственных сайтов. Кроме того, вы получаете дополнительные ключи сайта, которые можно использовать на сайтах разработки:
| Тип счета | # ключей производственной площадки | # ключей сайта разработки |
| Блог | 1 | 3 |
| ЦМС | 3 | 9 |
| Агентство | Без ограничений | Без ограничений |
Для регистрации WPML:
- Запустите мастер установки и нажмите Получите ключ для этого сайта на шаге регистрации.
 Если на вашем сайте уже настроен WPML, вы можете зарегистрироваться, перейдя в раздел Плагины → Добавить новый и щелкнув вкладку Коммерческий . Нажмите Получить ключ для этого сайта , чтобы сгенерировать ключ сайта в вашей учетной записи WPML.
Если на вашем сайте уже настроен WPML, вы можете зарегистрироваться, перейдя в раздел Плагины → Добавить новый и щелкнув вкладку Коммерческий . Нажмите Получить ключ для этого сайта , чтобы сгенерировать ключ сайта в вашей учетной записи WPML.
Регистрация с плагинов. вы хотите назначить сайту.
- Скопируйте сгенерированный ключ сайта и вставьте его в поле мастера настройки, чтобы завершить регистрацию вашего сайта.
После регистрации вы будете автоматически получать обновления для WPML и его компонентов на сайт, который вы только что зарегистрировали, и сможете легко загружать любые другие доступные компоненты WPML.
Установка компонентов WPML в мастере установкиУстановка компонентов WPML на вкладке «Коммерческие» страницы «Добавить подключаемые модули»
Регистрация сайтов разработки
WPML предоставляет вам в 3 раза больше ключей рабочих сайтов для использования на сайтах разработки. Это означает, что вам не нужно «тратить» ключи рабочего сайта на сайты разработки.
Это означает, что вам не нужно «тратить» ключи рабочего сайта на сайты разработки.
Сайты, которые регистрируют WPML с использованием ключа сайта разработки, отображают баннер в верхней части интерфейса своего сайта и серверной части, указывающий, что это сайт разработки. Помимо этой разницы, вы можете получать автоматические обновления и использовать все функции WPML, как обычный ключ сайта.
Когда вы будете готовы перевести сайт разработки в рабочую среду:
- Войдите в свою учетную запись WPML.org и перейдите к списку зарегистрированных сайтов.
- Щелкните значок шестеренки рядом с сайтом, который вы хотите перевести в рабочую среду.
- Вернитесь на свой сайт, и вы увидите, что баннер больше не отображается.
Если вы продолжаете видеть баннер после перехода сайта в рабочую среду, вам необходимо сгенерировать новый ключ сайта и повторно зарегистрировать WPML.
Если вам нужно переместить свой сайт обратно на ключ сайта разработки, вам нужно отменить регистрацию WPML и зарегистрироваться заново.
Если вы часто перемещаете свой сайт между разработкой, промежуточной и рабочей версиями, вы также можете настроить для него автоматическую регистрацию WPML с помощью PHP.
Проблемы с регистрацией? См. некоторые распространенные советы по устранению неполадок.
Если вы используете бесплатный плагин Toolset Types, включенный в вашу учетную запись WPML, убедитесь, что вы зарегистрировали его как 9Плагин 0029 WPML
вместо плагина Toolset . Следуйте нашим инструкциям о том, как зарегистрировать бесплатный плагин Toolset Types, чтобы узнать подробности.Отмена регистрации WPML
Вы можете отменить регистрацию своего сайта, чтобы прекратить автоматическое получение обновлений или освободить ключ сайта от сайта, который вам больше не нужен.
Чтобы отменить регистрацию:
- Перейдите к Плагины → Добавить новый и щелкните вкладку Коммерческий .

- Нажмите Отменить регистрацию WPML на этом сайте .
- Затем войдите в свою учетную запись WPML и нажмите Зарегистрировать WPML на своих сайтах , чтобы просмотреть список сайтов, которые вы зарегистрировали.
- Щелкните значок Корзина рядом с сайтом, для которого вы больше не хотите получать обновления.
Обновление WPML
Автоматическое получение обновлений WPML
Как только вы зарегистрируете WPML на своем сайте, вы будете получать обновления автоматически.
Всякий раз, когда доступна новая версия WPML, в разделах Обновления и Плагины панели управления WordPress появляются уведомления.
Обновления WPML будут отображаться на панели администратора, как и любые другие обновления WordPress.
Обновления не влияют на ваш контент (включая переводы), но перед выполнением каких-либо обновлений мы рекомендуем сделать резервную копию вашей базы данных. Это включает в себя WordPress, вашу тему и плагины.
Чтобы сделать резервную копию базы данных, вы можете использовать такие плагины, как Duplicator и BackupBuddy. Вы также можете сделать дамп базы данных с помощью панели управления хостингом.
Если вы предпочитаете не получать обновления автоматически, вы можете обновить свой сайт вручную.
Обновления WPML отсутствуют на странице подключаемых модулей
Мы постепенно выпускаем новые версии WPML для клиентов. На странице Плагины вашего сайта будет показано обновление WPML только после того, как мы выпустим его на 100% веб-сайтов.
Вот почему вы можете не увидеть новые версии на своем сайте после того, как мы объявим о них. Мы применяем этот процесс ко всем плагинам WPML. Сюда входят надстройки, такие как WooCommerce Multilingual и ACF Multilingual.
Постепенные выпуски помогают нам убедиться, что каждое обновление работает нормально, прежде чем отправлять его всем. Если мы что-нибудь обнаружим, мы можем приостановить развертывание, исправить проблемы и безопасно продолжить.
Если выпуск не устраняет конкретную проблему на вашем сайте, лучше подождать, пока обновление не появится само по себе.
Если вы хотите получить выпуск немедленно, выполните действия, описанные в следующем разделе о проверке обновлений.
Проверка обновлений
Как упоминалось выше, WPML выпускает новые обновления постепенно. Это означает, что не все получат автоматическое обновление одновременно.
Если вы хотите обновить WPML до получения обновления:
- Перейдите на страницу Плагины → Добавить новый .
- Перейдите на вкладку Коммерческий .
- Нажмите Проверить наличие обновлений . Это проверяет наличие обновлений, которые находятся в процессе выпуска, и позволяет вам обновлять свои плагины.

Обновление сайтов, использующих WooCommerce Multilingual
Если вы используете многоязычный магазин с WPML и WooCommerce Multilingual, мы рекомендуем обновлять плагины в следующем порядке:
- Плагин WPML Multilingual CMS
- Другие Плагины WPML (включая Многоязычный WooCommerce )
- WooCommerce
инструмент для совместной разработки интерфейсов.
Figma: инструмент для совместной разработки интерфейсов. Ценообразование ВойтиНачать бесплатно Начать бесплатно Начать бесплатноFigma объединяет всех в процессе проектирования, чтобы команды могли создавать более качественные продукты и быстрее.
Начало работыНайдите больше идей. Отправляйте более качественные продукты.
Независимо от того, проводите ли вы мозговой штурм, разрабатываете прототипы или создаете решения, Figma помогает командам согласовывать свои действия на раннем этапе и оставаться синхронизированными, от первоначальной идеи до готового продукта.
Проектирование, итерация, повторение
Создавайте высококачественные проекты и интерактивные прототипы, используя централизованную систему проектирования для обеспечения единообразия.
Ознакомьтесь с функциями
Воплотите дизайн в жизнь
Проектируйте более эффективно с помощью ресурсов с возможностью поиска и общих стилей в одном доме — централизованно и доступно для всей вашей компании.
Build systems
Build the bridge
Повысьте удобство работы благодаря постоянным обсуждениям и общему языку между дизайнерами и разработчиками.
Непрерывная работа
Вовлеките всех в процесс с помощью FigJam — интерактивной доски, на которой команды могут искать идеи, согласовывать планы и продвигать работу вперед.
Познакомьтесь с FigJam
Figma действительно объединяет разные части команды, и не только дизайнеров, но и продакт-менеджеров и инженеров. Количество и качество обратной связи в десять раз лучше, чем раньше.

 Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.
Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.