Редактор WordPress — Поддержка — WordPress.com
Содержание
Блоки
Добавление блока
Настройка блока
Изменение типа блока
Удаление блока
Настройки документа
Часто задаваемые вопросы

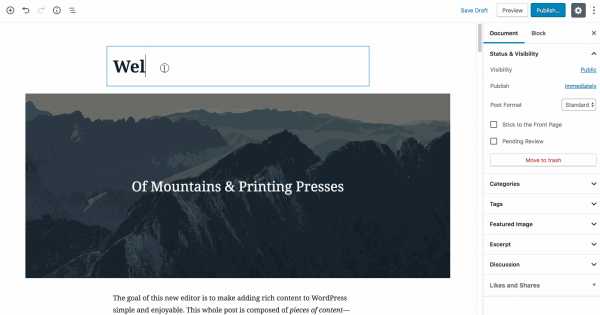
Редактор WordPress — это новейший редактор с уникальными возможностями для публикации материалов. Его можно использовать для создания разнообразных страниц и записей, а также управления их структурой. Вам больше не нужно беспокоиться о выравнивании и структурировании текста, цитат и изображений. Теперь каждый элемент в записи или на странице помещён в отдельный блок. А вы можете просто создавать содержимое.
Перемещайте, редактируйте, настраивайте каждый блок — этот редактор будет отображать визуальные элементы точно так же, как они будут выглядеть на вашем сайте. Это позволит вам не тратить время на предварительный просмотр и перепроверку содержимого, прежде чем нажать кнопку «Опубликовать».
Если внешний вид вашего редактора отличается от описанного в этом документе, ознакомьтесь с полезной информацией о различных редакторах, которые у нас есть.
Как это работает?
Блоки
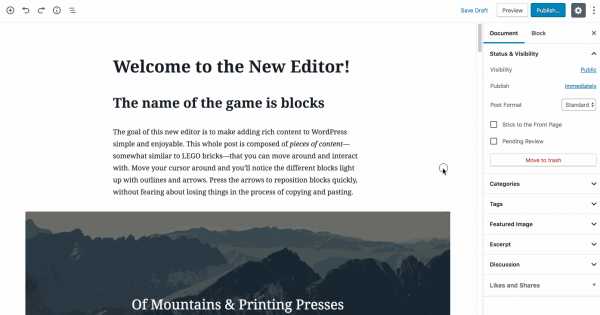
Редактор WordPress использует блоки как новый способ создания содержимого: Он превращает единый документ в набор отдельных, легко настраиваемых элементов с чёткой структурой.
Благодаря новому редактору вы получаете удобные возможности создания записей и страниц. Блоки позволяют быстро добавлять и настраивать различные медиафайлы и визуальные элементы (раньше для этого требовались шорткоды, пользовательский HTML-код и внедрённые объекты).
↑ Содержание ↑
Добавление блока
Существуют различные типы блоков , которые организованы по рубрикам и времени использования. Каждый блок можно редактировать или перемещать независимо от других блоков. Иногда некоторые блоки содержат свои собственные настройки форматирования, с помощью которых можно ещё более точно управлять макетом и функциональными возможностями.

Для добавления блока и выбора необходимого типа блока можно использовать различные способы.
- Нажмите значок ⊕ слева от любого пустого блока.
- Нажмите значок ⊕ в левом верхнем углу редактора.
- Нажмите клавишу «Ввод» (клавишу перевода строки), находясь в выбранном блоке, чтобы создать под ним новый блок.
- Нажмите значок
- Щёлкните три точки над выделенным блоком и выберите, куда добавить новый блок: выше или ниже текущего.
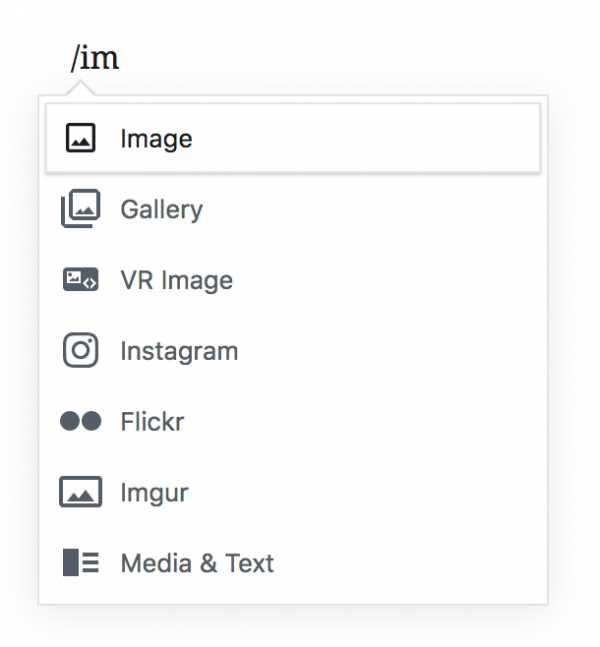
Типом блока по умолчанию является абзац, который можно использовать для обычного текста. С помощью любой кнопки ⊕ можно выбрать другой тип блока. Для поиска блоков также можно ввести косую черту, а затем имя блока, например, /image или /heading.
 Быстрая ссылка на тип блока
Быстрая ссылка на тип блокаЧтобы перетащить блок, щёлкните и удерживайте сетку из шести точек рядом с левым верхним углом блока или используйте стрелки «вверх» и «вниз» для перемещения отдельного блока в нужном направлении.
 Перемещение блоков
Перемещение блоков↑ Содержание ↑
Настройка блока
Каждый блок имеет собственные настройки. Чтобы их найти, выберите блок: в верхней части блока появится панель инструментов. Дополнительные настройки также находятся на боковой панели справа от редактора.
Примеры различных панелей инструментов блока
Панель инструментов абзаца Панель инструментов изображения Панель инструментов спискаНастройки блока — Панель инструментов
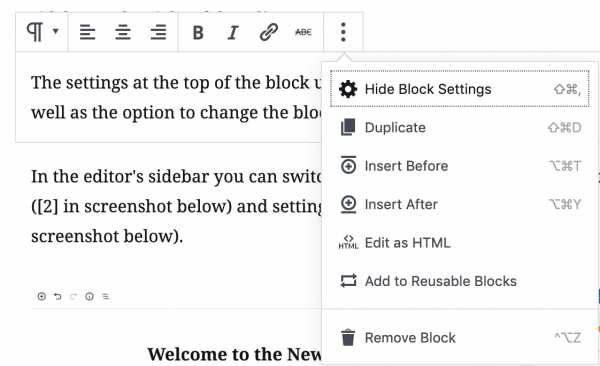
Для доступа к дополнительным опциям щёлкните три точки справа от панели инструментов блока.
- Скрыть параметры блока: закрывает меню настроек.
- Дублировать: создаёт на той же странице второй блок с таким же содержимым.
- Вставить до/после: добавляет новый блок до или после текущего.
- Редактировать как HTML: переключает блок в режим HTML для непосредственного редактирования его HTML-кода. В режиме редактирования HTML эта опция меняется на «Редактировать визуально».
- Добавить в мои блоки: позволяет создать блок, который можно использовать на других страницах с сохранением содержимого и оформления.
- Удалить блок: удаляет блок со страницы или из записи.
 Настройки блока
Настройки блокаНе весь код будет работать в режиме «Редактировать как HTML». Если ваш код имеет верный синтаксис и не содержит ошибок, убедитесь, что в нем используются только разрешенные теги HTML и нет кода с ограничениями на использование, например JavaScript.
Настройки блока — Боковая панель
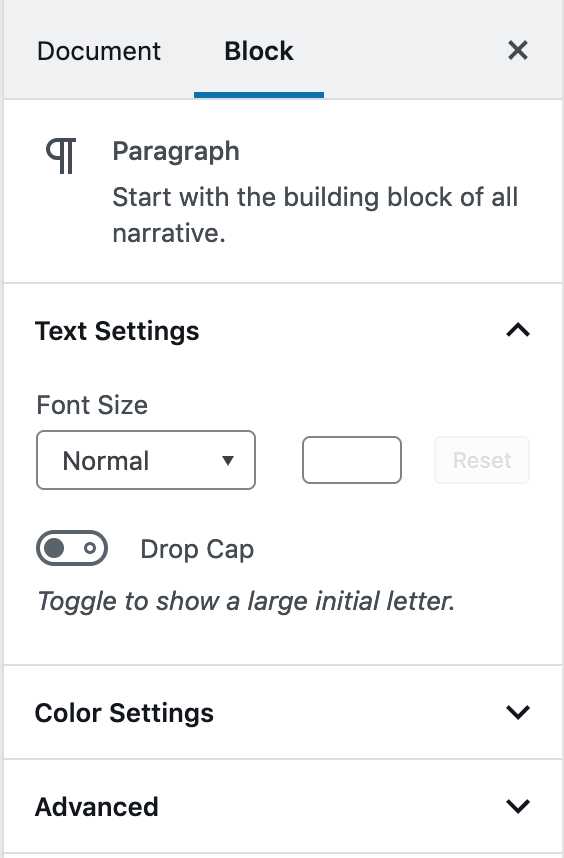
В настройках блока, расположенных в правой части экрана редактора, будут доступны различные опции в зависимости от типа выбранного блока.
На скриншоте справа активным блоком является «Абзац», поэтому у него можно изменить размер шрифта, шрифт и цвет фона. Также для него доступны расширенные опции: создание якорей и ссылок внутри страницы или добавление класса CSS.
Если вы не видите настройки блока в правой части окна редактора, щелкните значок настроек рядом с кнопкой «Опубликовать» или «Обновить», чтобы раскрыть боковую панель меню.
 Настройки блока на боковой панели могут включать дополнительные опции, которые зависят от типа редактируемого блока.
Настройки блока на боковой панели могут включать дополнительные опции, которые зависят от типа редактируемого блока.↑ Содержание ↑
Изменение типа блока
Можно ли изменить тип блока? Нет проблем! Каждый блок можно преобразовать в другой похожий или связанный тип блока. Например, изменить абзац на заголовок, список или цитату.

↑ Содержание ↑
Удаление блока
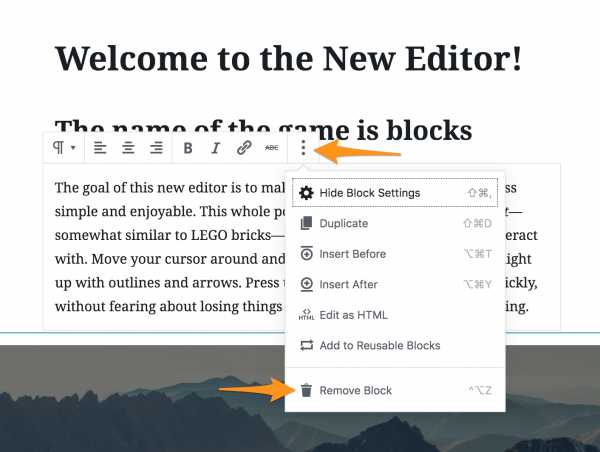
Для удаления блока выберите блок и щёлкните три точки над ним. Вы увидите настройки, где есть опция удаления данного блока.
 Удалить блок
Удалить блок↑ Содержание ↑
Настройки документа
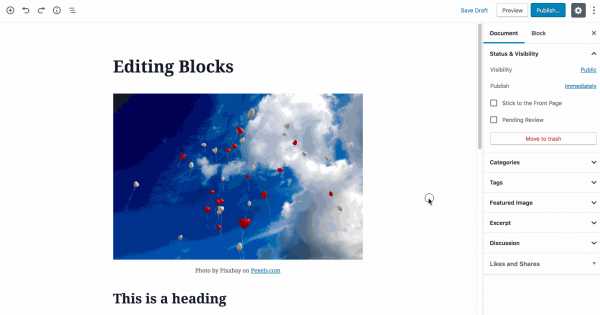
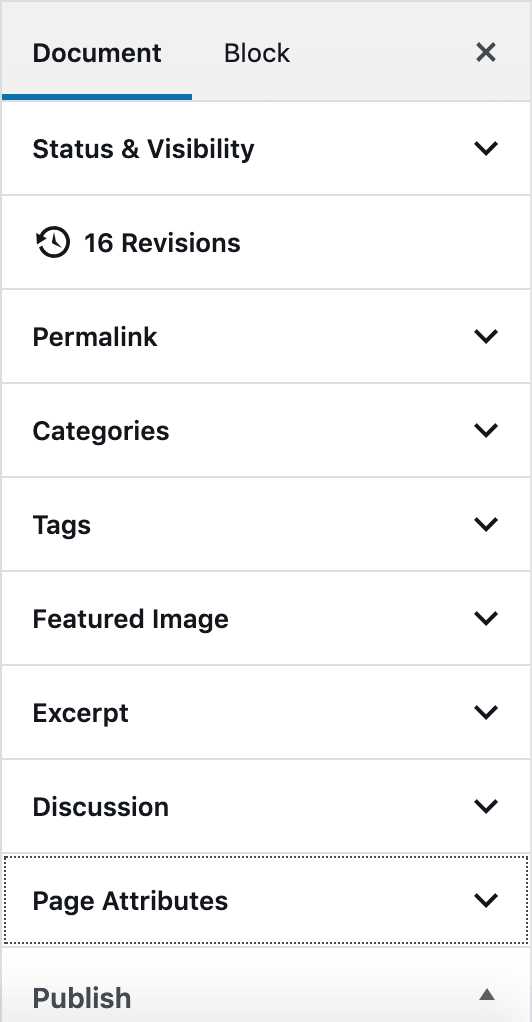
Справа в редакторе блоков находится меню Настройки документа. В нем можно добавить метки и категории, определить избранное изображение, просмотреть и изменить статус запись и т. д. Эти действия применяются к странице или записи в целом.
Щёлкните стрелку вниз рядом с каждым заголовком в настройках документа, чтобы редактировать конкретные опции.
 Настройки документа
Настройки документаЕсли вы не видите настройки документа в правой части окна редактора блоков, щелкните значок настроек в правом верхнем углу.
Дополнительные параметры
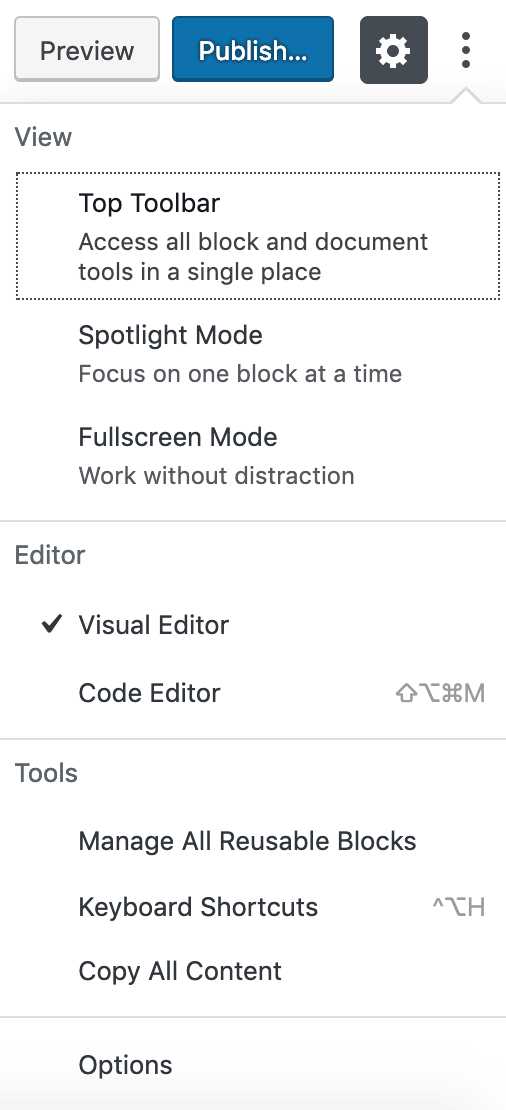
Настройте параметры редактирования в соответствии со своими потребностями с помощью трёх точек справа от значка настройки.
Просмотр
Показывает опции там, где отображаются панели инструментов блока при редактировании.
Редактор
По умолчанию открывается визуальный редактор. Переключитесь в редактор кода, чтобы просматривать всю страницу в виде HTML-кода.
Не весь код будет работать в режиме «Редактировать как HTML». Если ваш код имеет верный синтаксис и не содержит ошибок, убедитесь, что в нем используются только разрешенные теги HTML и нет кода с ограничениями на использование, например JavaScript.
Инструменты
Управляйте существующими блоками, которые можно использовать многократно, копируйте все содержимое для вставки на другую страницу или освойте комбинации клавиш быстрого доступа.
Параметры
Укажите, какие настройки документа будут видны на боковой панели.
 Дополнительные параметры
Дополнительные параметры↑ Содержание ↑
Распространённые вопросы
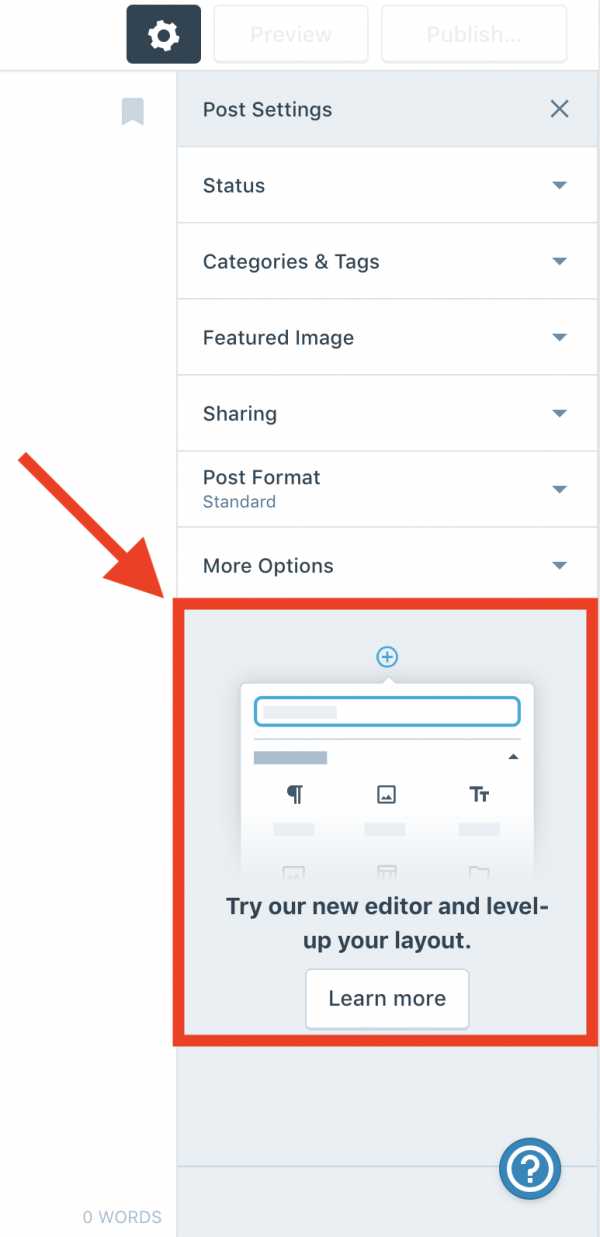
Когда на WordPress.com появится редактор WordPress?Он уже есть! Если вы создаете или редактируете новую запись, посмотрите на боковую панель — вы увидите предложение попробовать новый редактор. Нажмите кнопку «Узнать больше». Когда вы открываете новый редактор WordPress, он становится вашим редактором по умолчанию, пока вы не переключитесь обратно на Классический редактор.

Нет этого предложения в редакторе? Его можно найти в консоли WP Admin. Для доступа к этой консоли вставьте /wp-admin в конце URL-адреса вашего сайта. На панели будет отображаться баннер с предложением попробовать новый редактор WordPress.
Позволяет ли новый редактор изменять записи и страницы прямо в конечной версии сайта?Ваше текущее содержимое будет выглядеть так же, как и раньше. Если вы редактируете существующую запись или страницу в новом редакторе, всё содержимое будет помещено в классический блок, который будет обрабатывать данную информацию точно так же, как это делалось в предыдущем редакторе.
Небольшая разница между тем, как ваше содержимое отображается в редакторе и на сайте, в основном связана с отображением разных визуальных элементов в вашей теме. Некоторые темы содержат стили, которые делают картинку в редакторе более похожей на конечный сайт, а в других темах таких стилей может не быть. Если, например, ваша тема содержит боковую панель, но вы не видите её в редакторе, то при отображении содержимого на сайте его ширина может оказаться немного другой.
Почему некоторые настройки доступны не на всех моих сайтах?Если для вашего сайта приобретен тарифный план WordPress.com Business, вы можете устанавливать плагины, позволяющие добавлять пользовательские блоки в редактор. Этих блоков не будет на другом сайте, где такой плагин отсутствует.
Некоторые настройки блоков («wide» или «full-width») должны поддерживаться в вашей теме. Одинаковые блоки могут присутствовать на разных сайтах, но какие-то настройки, применяемые для них, могут немного отличаться в зависимости от используемой темы.
Смогу ли я использовать старый редактор?В течение всего периода внедрения нового редактора WordPress вы сможете переключаться между редактором WordPress и классическим редактором для записей и страниц, но для некоторых других типов содержимого может требоваться старый редактор.
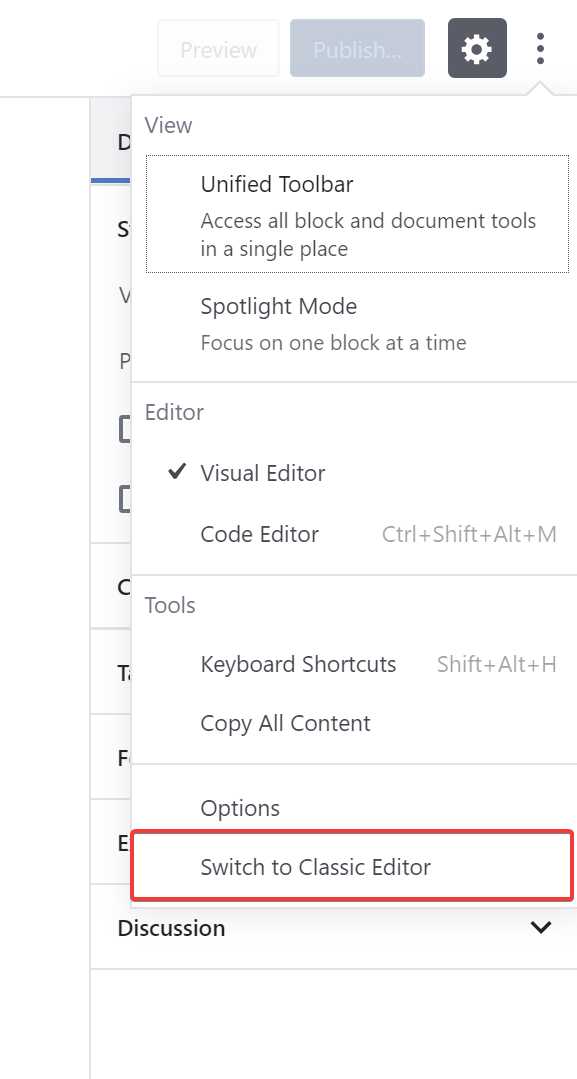
Для переключения на классический редактор щёлкните значок настроек ‘. . .’ в верхнем правом углу экрана редактирования.
Затем нажмите «Переключиться на классический редактор».
 Будут ли по-прежнему работать шорткоды?
Будут ли по-прежнему работать шорткоды?Да. В редакторе есть блок «Шорткод», в котором можно использовать шорткоды как раньше. В дальнейшем многие шорткоды будут преобразованы в отдельные блоки.
Будет ли этот редактор доступен для всех?Наша цель заключается в том, чтобы новый редактор WordPress был так же легко доступен для всех, как и предыдущие редакторы. И даже более того. Мы хотим, чтобы все могли им пользоваться. Согласно стандартам доступности WordPress, «весь новый или обновляемый код, выпускаемый на WordPress, должен соответствовать рекомендациям Руководства по обеспечению доступности веб-контента (WCAG) 2.0 на уровне AA». Без исключений. Если вы обнаружите проблему с использованием специальных возможностей, пожалуйста, свяжитесь с нами.
Нужно ли использовать какую-то специальную тему для нового редактора?Нет. Новый редактор блоков будет работать со всеми темами. Но, возможно, не все темы будут поддерживать специальные функции разметки (например, содержимое с настройками «wide» и «full width»).
Комбинации клавишru.support.wordpress.com
Визуальный редактор | WordPress.org Русский
Модератор Yui(@fierevere)
ゆい
осваивайте новый редактор блоков в WordPress 5
Я пробовал гутенберг. Там тоже самое же
В редакторе гутенберг также как и в старом всё на одной линии. Но при сохранении на сайте всё иначе. И также устанавливаешь курсор перед заголовком (хочешь его опустить вниз) нажимаешь enter и ничего не происходит. Ну и тд
- Ответ изменён 11 месяцев, 1 неделя назад пользователем 3vgeny.
(@sevlad)
wp.me/3YHjQ
Визуальный редактор
О каком редакторе речь?
Ок. выравнивание картинки сделал в стилях css: для img — margin-left: -10px;
Остальное пока не знаю как
Редакторы гутенберг или TinyMCE
- Ответ изменён 11 месяцев, 1 неделя назад пользователем 3vgeny.
(@sevlad)
wp.me/3YHjQ
Редакторы … TinyMCE
Также читал что в визуальном редакторе не советуют работать.
Вы какую-то ересь читаете, чесслово.
Например если заголовок отметить тегом h5 и после этого нажать enter то он создаёт пустую строку <h5></h5>
У меня сбрасывается на «абзац».
https://streamable.com/2t941
ЧЯДНТ?
Если тебе нужно допустим 3 пустые строки, то он удаляет их.
Всё верно он делает. Пустые строки — зло. Они разрушают форматирование. Если нужны визуальные отступы — это делается стилями. Но тем не менее их можно сделать, поставив пробел в каждой строке.
А по конкретным вопросам п2.
В общем понял что нужно просто приноровиться или привыкнуть не знаю. Допустим у меня в визуальном редакторе пустые строки не видно, а на странице видно. А в текстовом редакторе они создаются <h5>пробел</h5> Что по моему мнению извращение какое то. Хотя может это лучше, чем «пустая строка» не знаю. Стилями я замучаюсь всё делать. Это можно конечно и я смогу. Но простой админ юзер сайта хотел бы всё делать в визуальном редакторе и тут большая проблема что не совпадает то что показывается в редакторе с тем что на самом деле. Можно конечно постоянно тыкать предпросмотр в гутенберг редакторе. Но просто жаль что вот так всё не четко оказалось.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Стилями я замучаюсь всё делать.
Стили делаются один раз.
А в текстовом редакторе они создаются <h5>пробел</h5> Что по моему мнению извращение какое то.
Почему происходит у Вас такое извращение — это ищите. Я же показал, что такого не происходит. См инструкцию по поиску виновного в пп 3-6.
простой админ юзер сайта
Вы. простите, сейчас говорите как «простой» админ или как простой юзер?
«Простой админ» — это оксюморон в принципе. И именно его задача сделать так, чтобы было удобно простому юзеру. Если не устраивает «из коробки» (большинство не испытывает «проблем», озвученных Вами).
А если Вы «простой юзер», которому что-то не удобно/не так, то у Вас есть 2 пути: научится реализовывать хотелки или нанимать специалистов. В «научится» может помочь и наш форум.
и тут большая проблема что не совпадает то что показывается в редакторе с тем что на самом деле.
Во первых это не так в подавляющем большинстве случаев.
Во вторых — если для конкретных задач/условий что-то не так — задача админа сделать так, как удобно (Вот тут ещё до рождения гутенберга я показывал несколько реализаций)
В третьих это есть одна из задач гутенберга (блочного редактора). Возможно Вам просто нужно научиться с им работать. //Да, он пока ещё очень сырой и неудобен, но возможно для Вас будет проще, чем TinyMCE//
И в любом случае обязательно изучить CSS (Ваши » Стилями я замучаюсь всё делать» говорят что Вы не понимаете для чего они служат и как работают).
(@perdyllo)
раздражающие вещи при работе с визуальным редактором. В нём просто невозможно работать нормально
Миллион пользователей работает с этим редактором нормально. А вот миллион первому что-то не так. В связи с этим вспоминается поговорка про того танцора, которому постоянно кое-что мешает…. 🙂
С наступающим!
Я только своих стилей вручную прописал 500 строк в simple css. Можно ещё дописать конечно. Но не я буду в дальнейшем размещать контент на сайте. Сегодня нужен такой отступ, завтра другой. И кто будет в текстовом редакторе стили указывать? В визуальном редакторе это делается по ходу (редактирование). Там и не требуется каких-то особых стилей на сайте, поидее всё это должно делаться в визуальном редакторе.
Спасибо за ссылки, буду разбираться с редактором.
(@perdyllo)
Но как сделать допустим чтобы снизу или сверху фотки текст как бы примыкал к картинке (например указать автора фото).
Вот как-то так….
http://joxi.ru/brRzGwMtJP064r
Не догадались задать это в настройках картинки? Сразу на форум жаловаться на «плохой редактор»?
Чтобы текст по левому краю был на одной вертикальной линии с картинкой
Странно….. Почему это у меня получилось? Хоть по левому, хоть по правому…И без всяких танцев с бубном? http://joxi.ru/krDzGv3tEYRZR2
- Ответ изменён 11 месяцев, 1 неделя назад пользователем O.
- Ответ изменён 11 месяцев, 1 неделя назад пользователем O.
(@sevlad)
wp.me/3YHjQ
Я только своих стилей вручную прописал 500 строк в simple css.
Количество строк не говорит ни о качестве ни о правильности. А «simple css» вообще не понятно что и зачем. (Что опять как бэ намекает..)
Сегодня нужен такой отступ, завтра другой.
Это, простите, бред и ересь. Никогда так не нужно и противопоказано.
И кто будет в текстовом редакторе стили указывать?
В редакторе не указываются стили. Там могут указывать классы/id элементов, которым нужны индивидуальные стили (как напр на моём скриншоте). Вот если такое реально нужно (а это НЕ нужно в подавляющем большинстве случаев), то оно не сложно реализуется несколькими способами.
Повторяю намёк: если есть конкретные вопросы/задачи — см п2 и наверняка Вам помогут найти решения.
O(@perdyllo)
Прописывал 2 вида кода в function.php
Я только своих стилей вручную прописал 500 строк в simple css
Извините, но это называется «Горе от ума»… Тем самым вы еще более усугубили возможные глюки вашего секретного сайта на секретной теме и возможно вызванные этой самой темой и непонятно какими плагинами.
Плагин simple custom css скачивается с ru.wordpress.org и отлично удобно всегда работал, просто добавляешь свои пользовательские стили и всё. Из файла functions.php некорректно работающие коды я естественно удаляю сразу.
Текст по левому краю картинки или по правому у меня тоже получается делать. Проблема была в том, что текст который под картинкой, уезжал влево. Проблема решена -10px в стилях на все картинки. Но не понятно почему это всё так. В редакторе на одной линии всё и без отступов. Ставишь допустим enter в редакторе ничего не происходит. Открываешь предпросмотр там уже с отступом. Хочешь текст перенести на новую строку в нужном месте, он абзац ставит (большой отступ) в текстовом редакторе enter ставишь он не реагирует ни в визуальном ни на сайте. Ну вот просто если надо легко и удобно написать например так под картинкой:
-блабла
-блабла2
-блабла3
Визуальный редактор сделает так:
-блабла
-блабла2
-блабла3
А зачем он мне абзац когда не нужен? Или я иногда хочу разместить текст сразу под картинкой без отступа. А иногда двойной отступ. То как разве удобно это делается в редакторе?
(@perdyllo)
Лично я использую темы (бесплатные, из оф каталога) в которых можно настраивать всё и вся. В том числе и абзацы. Например не только отступы, но даже межстрочный интервал и некоторые другие параметры http://joxi.ru/brRzGwMtJP0zEr
Вы же до сих пор не только не дали адрес своего проблемного сайта, но даже не упомянули названия темы. Все это наводит на мысль что вы используете некую древнюю тему, найденную на помойке. Косвенно это подтверждается вашим стремлением к изучению всякой ереси типа:
Также читал что в визуальном редакторе не советуют работать
Или еще хуже — вы создаете сайт на локальном хостинге.
- Ответ изменён 11 месяцев, 1 неделя назад пользователем O.
Тема framer
Просто гуглю по проблеме и там так пишут люди, что мол это что-то вроде плохого тона и спецы так не делают. Куча инфы и жалоб на это нагугливается, что редактор ведёт себя не так как люди того ожидают.
Но как я уже сейчас понял, приноровиться всё же можно к нему.
Всех с наступающим )
ru.wordpress.org
Как включить стандартный редактор страниц ВП?
Как из такого редактора переключится на классический
При помощи плагина Classic Editor
Воистину, в правильно поставленном вопросе содержится бо́льшая часть ответа.
То есть получается без плагина редактировать страницы как раньше больше не получиться?
Модератор Yui(@fierevere)
ゆい
в версии 5.0 и выше — стандартным считается редактор блоков
это нормально, когда старые возможности возвращают официальным плагином. Т.е. его не кто-то там сделал, а те же разработчики, которые занимались сопровождением компонента редактора до этого и они же будут поддерживать его как минимум до начала 2022 г.
То есть получается без плагина редактировать страницы как раньше больше не получиться?
нет, не получится
это нормально, когда старые возможности возвращают официальным плагином.
Все-таки, согласитесь, не совсем нормально, когда люди в массовом порядке не хотят пользоваться новым редактором.
не совсем нормально, когда люди в массовом порядке не хотят пользоваться новым редактором.
Это не нормально, но вполне в современном тренде. И такая фигня не только в IT. O tempora, o mores! как в свое время сказал Марик Т. Цицерон.
но вполне в современном тренде.
Людям всегда не нравится все новое.
А еще больше им не нравится, когда это новое насаждается насильно, без учета их мнения.
да уж, такова наша жизнь) Спасибо всем за ответы!)
Модератор Yui(@fierevere)
ゆい
, не совсем нормально, когда люди в массовом порядке не хотят пользоваться новым редактором.
Classic Editor
новое насаждается насильно, без учета их мнения.
как будто без альтернатив
Classic Editor
как будто без альтернатив
«альтернативно» — это появилась бы третья вкладка «редактор блоков», рядом с «текст» и «визуальный редактор»
а как сейчас, то да, без альтернатив в движке «искаропки»
ru.wordpress.org
WordPress Editor — Плагин для WordPress
WordPress + TinyMCE + Font Awesome + Bootstrap
This plugin extends the buttons on the Visual Editor toolbar.
It includes 20 plugins for WordPress Editor (TinyMCE)
Features
- Insert Many Icons from Font Awesome Set easily, Change their Size or Border!
- Support HTML Templates (We will add many predesigned templates soon!)
- Insert Table of Contents based on headings
- Insert sample of codes, and colorize them
- Insert emotiocons
- Change Text Colors and Back Colors
- Great Context Menu
- Print, Paste as Text, Find and Replace, Insert Media, Special Characters, Horizontal Line, Read More Tag, Page Break Tag, Anchor, DateTime
- Support for creating and editing tables.
- Search and Replace in the editor.
- Show Blocks, Show Invisible Characters
- Insert predefined styles and Clear Formatting
- More options when inserting lists.
- Ability to set Font Family and Font Sizes.
- Full Screen and Preview Options
- And many others.
Minimum Requirements
- WordPress 3.8 or greater
- PHP version 5.2.4 or greater
- MySQL version 5.0 or greater
Automatic installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you dont need to leave your web browser. To do an automatic install, log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
In the search field type «Best Editor» and click Search Plugins. Once youve found our plugin you can view details about it such as the the point release, rating and description. Most importantly of course, you can install it by simply clicking «Install Now».
Manual installation
The manual installation method involves downloading our plugin and uploading it to your webserver via your favourite FTP application. The WordPress codex contains instructions on how to do this here.
Updating
Automatic updates should work like a charm; as always though, ensure you backup your site just in case.
- No styles are imported in the Formats sub-menu.
These styles are imported from your current theme editor-style.css file. However some themes do not have this functionality.
Eddig többet is kipróbáltam, de most ez a legjobb! Köszönöm!
The best plugin I found for the visual editor. Thank you
It seems to work fine, but for woocommerce the editor does not appear when creating a product, some way to integrate it? It would be good to improve it or in any case how to integrate it with simple code to other editing spaces. regards
Очень качественный плагин. Всем рекомендую.
This plugin has the clean codes and has the best practice of doing the process.
Please support us! Thank you
Посмотреть все 8 отзывов«WordPress Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиru.wordpress.org
WordPress 5.0 — как установить классический редактор
Здравствуйте, друзья. Вчера мир увидел WordPress 5.0 и новый редактор Gutenberg стал доступен для всех. Только вот многих владельцев сайтов ждали проблемы совместимости с шаблонами и плагинами. Темы, установленные ранее, давно не обновляемые, не поддерживают новый редактор.
Сами разработчики, предвидя подобную ситуацию, предложили способ вернуть старый редактор для WordPress 5.0, вынеся его в отдельный плагин. Это решение подойдёт для всех, кто не собирается менять тему, ему не нужны возможности блочного редактора Gutenberg, и, вообще, он привык к классике.
Если же вы рассчитываете проверить удобство и оптимизацию создания контента в новом редакторе, тогда придётся дождаться обновления вашей темы (если оно будет) или подобрать новый шаблон для сайта.
Как вернуть старый редактор для WordPress 5.0
Вернуть классический редактор можно, и тем самым решить проблему совместимости. Для этого потребуется установить плагин Classic Editor.
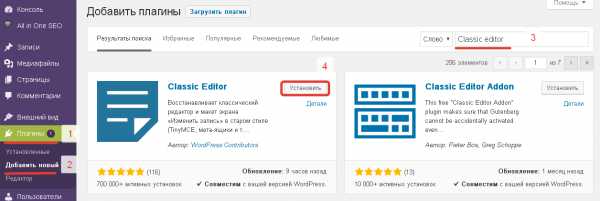
- Откройте раздел Плагины -> Добавить новый.
- В строке поиска вводите Classic Editor.
- Нажимаете на кнопку Установить.
- И обязательно жмёте кнопку Активировать, после установки.

Плагин автоматически подключает старый редактор. Но в некоторых шаблонах этого не происходит. Для этого нужно выполнить небольшую настройку.
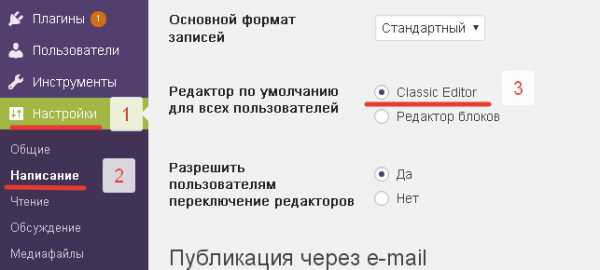
- Откройте раздел Настройки -> Написание.
- Выберите редактор по умолчанию Classic Editor.

Возможные проблемы после установки классического редактора
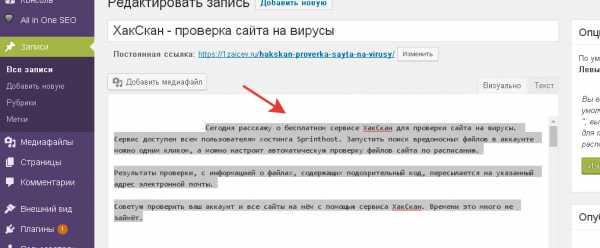
В моём шаблоне Customizr Pro я столкнул с проблемой, когда перейдя к редактированию записи, классический вид редактора появился, а содержимое статьи нет.

То есть статья есть, только её не видно. Текст можно увидеть, если выделить его. Этот «глюк» устраняется достаточно просто.
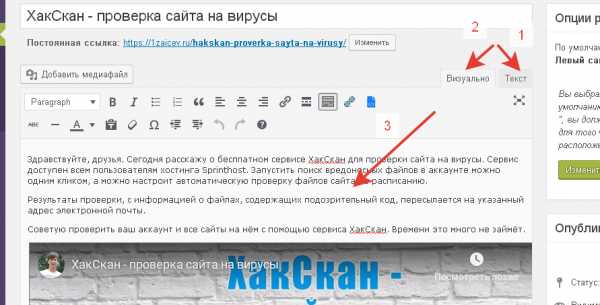
Нужно переключиться с визуального режима в текстовый и обратно.

Заключение
Новый редактор имеет большие возможности, работа в нём радикально отличается от классического оформления контента. Но подходит Gutenberg не для всех шаблонов.
Я давно подумывал о смене шаблона, а теперь будет действительно весомый повод создать собственный шаблон для своего блога.
Всем желаю успеха и беспроблемного обновления движка до версии 5.0.
С уважением, Максим Зайцев
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
1zaicev.ru
Плагины для редактора wordpress | MnogoBlog
Здравствуйте, сегодня рассмотрим плагины, позволяющие изменить стандартный Редактор Записей/Страниц/Постов в wordpress – добавить в него кнопочки, функции и др.
Скачать исходники для статьи можно ниже
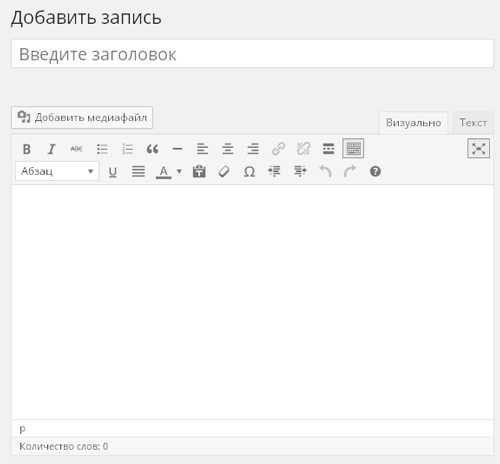
Начнем с того, что стандартный Редактор Записей / Страниц выглядит следующим образом:

1. TinyMCE Advanced
Сведения о плагине:
Сайт: “wordpress.org/plugins/tinymce-advanced/screenshots/”
Загрузок: 4,599,853
Последнее обновление: 2014-12-18
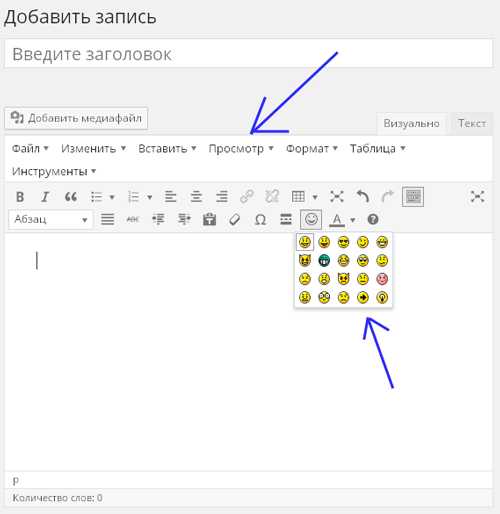
После активации плагина ваш редактор будет выглядеть следующим образом:

Редактор стал похож на MS Word – появилась верхнее меню с подпунктами, а также дополнительные кнопочки.
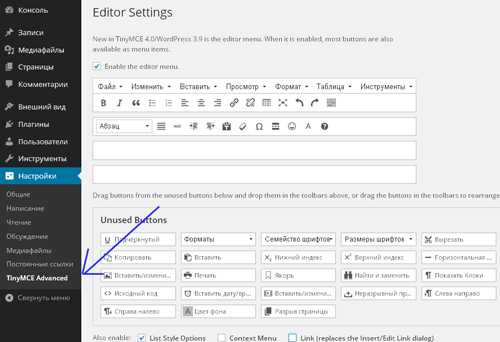
Вы можете переставлять, добавлять, удалять кнопки редактора, если зайдете в настройки плагина (админка wordpress – в левом меню пункт “Настройки” – подпункт TinyMCE Advanced):

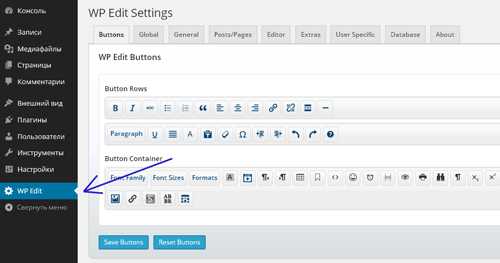
2. WP Edit
У данного плагина есть как бесплатная, так и платная версия.
Функциональность бесплатной версии впечатляет.
Сведения о плагине:
Сайт: “https://wordpress.org/plugins/wp-edit/”
Загрузок: 174,776
Последнее обновление: 2015-1-5

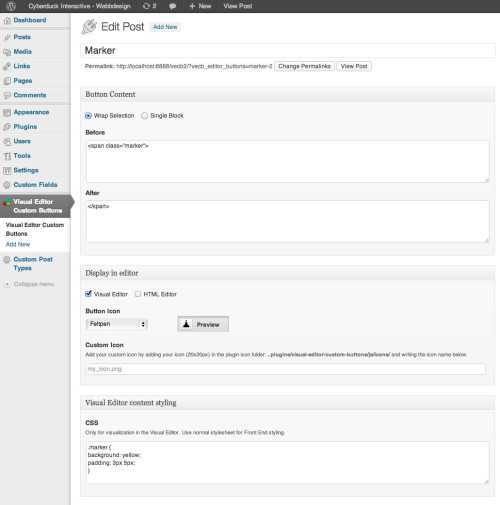
3. Visual Editor Custom Buttons
Сведения о плагине:
Сайт: “wordpress.org/plugins/visual-editor-custom-buttons/”
Загрузок: 40,836
Последнее обновление: 2014-8-13
Позволяет добавить пользовательские (свои) кнопки в редактор wordpress.

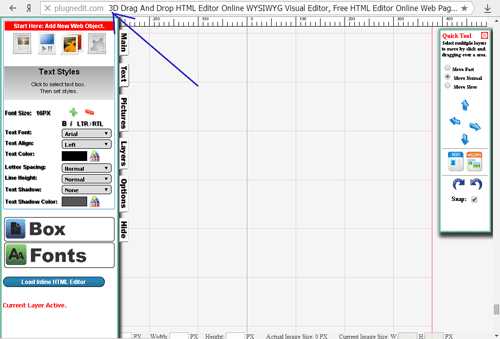
4. Plug-N-Edit Drag & Drop HTML Visual Editor with Web Page Builder WYSIWYG
Сведения о плагине:
Сайт: “wordpress.org/plugins/plugnedit/”
Загрузок: 259,877
Последнее обновление: 2015-1-14
Сторонний Редактор (переходит по ссылке на другой сайт, где и находиться редактор) с эффектом перетаскивания (Drag & Drop).
После создания странички нужно сохранить код в HTML редакторе wordpress.

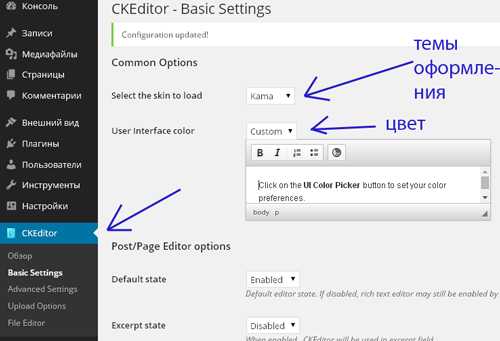
5. CKEditor for WordPress
Сведения о плагине:
Сайт: “wordpress.org/plugins/ckeditor-for-wordpress/”
Загрузок: 575,982
Последнее обновление: 2014-10-30
Редактор на русском языке!
Редактор отличный – понравился интерфейс + возможность регулировать цвета + функционал.

На скриншоте выше стоит тема – Kama:

Далее идут плагины примочки – это не расширенные редакторы, а плагины дорабатывающие конкретные функции редактора:
6. Pods – Custom Content Types and Fields
Сведения о плагине:
Сайт: “wordpress.org/plugins/pods/”
Загрузок: 233,838
Последнее обновление: 2014-12-30
Позволяет легко добавлять пользовательский контент и поля в ваши посты из редактора.
7. Just Writing
Сведения о плагине:
Сайт: “wordpress.org/plugins/just-writing/”
Загрузок: 6,422
Последнее обновление: 2015-1-6
Дорабатывает интерфейс полноэкранного режима Редактора (скрывает все кнопки, оставляя только поле для написания текста), однако, на данный момент нет поддержки wordpress 4.1.
8. HTML Editor Syntax Highlighter
Сведения о плагине:
Сайт: “wordpress.org/plugins/html-editor-syntax-highlighter/”
Загрузок: 35,092
Последнее обновление: 2014-10-15
Это отличный инструмент для тех, кто любит писать HTML-код в своих постах. Даже простой код нуждается в отладке и данный плагин в этом поможет.
Основное преимущество этого плагина – это подсветка синтаксиса, что позволяет легче понять код. Теги окрашены в зеленый цвет, а текст в черный и т.д.
9. WP Editor
Сведения о плагине:
Сайт: “wordpress.org/plugins/html-editor-syntax-highlighter/”
Загрузок: 226,358
Последнее обновление: 2014-5-16
Данный плагин заменяет по умолчанию плагин/тема редакторы, а также стр./пост редакторы. Интеграция с CodeMirror и FancyBox.
mnogoblog.ru
Бесплатный визуальный редактор WordPress
Стандартный редактор WordPress отличается скудностью своих возможностей. Действительно, там присутствуют только самые необходимые инструменты для работы с текстом, чего хватит обычному блогеру, но творческой душе будет негде развернуться.
В этой статье мы расскажем вам о плагине, который создаёт продвинутый редактор WordPress. Это не просто добавление дополнительных инструментов в стандартный редактор, это полноценный новый визуальный инструмент.
Редактор WordPress Simply Symphony Adaptive Editor
Simply Symphony Adaptive Editor – это революционный редактор WordPress, который позволяет создать страницу или запись практически любой сложности. Это один из лучших вариантов редакторов из бесплатного разряда плагинов. О другом похожем решении вы можете узнать тут.
Начинать нужно с обычного – скачайте, установите на свой и активируйте плагин Simply Symphony Adaptive Editor. После активации вы увидите новый пункт в консоли «Simply Symphony». Тут настройки плагина, в них можно вообще не заходить.
Для того чтобы использовать этот редактор WordPress, следует обратить внимание на верхний бар консоли, на пункт «Simply Symphony». Нажмите на него, и появится два подпункта – «Создать страницу» и «Создать запись». Выберите необходимое, и вы окажетесь в визуальном редакторе WordPress.
Рассмотрим, какие есть инструменты в этом редакторе страниц и записей:
- Переключение между просмотром на мобильном экране или на компьютерном. Очень удобная опция, если учесть современную погоню за адаптивностью дизайна.
- Создание текстовой области. Есть большие возможности по настройке дизайна этого элемента.
- Создание заголовков так же с большим количеством настроек дизайна.
- Установка в запись изображений и видео. Можно навсегда забыть о дополнительных плагинах для мультимедиа, всё это теперь можно делать одним кликом.
- Меню можно вывести в любом месте страницы или записи и создать можно навигационный элемент любой сложности.
- Есть кнопки для того, чтобы откатить изменения, если что-то пошло не так.
- И наконец, стандартные для всех редакторов WordPress кнопки для публикации, сохранения и удаления проекта.
Основным достоинством этого редактора WordPress является то, что каждый элемент в нём имеет ряд тонких настроек, что позволяет кастомизировать его практически под любую идею. Это отличное качество для бесплатного плагина такого рода.
wpuroki.ru
