Как сделать фото коллаж в Photoshop за 9 простых шагов
Мы все стремимся рассказать историю с помощью одной единственной фотографии. Однако, во многих случаях хорошо сконструированный коллаж может стать прекрасным способом открыть зрителю гораздо больше. Этот метод может пригодиться для фотографий с мероприятия, съемки недвижимости или даже семейной фотосессии!
Создать коллаж в Photoshop очень просто, поэтому давайте начнем. Обратите внимание, что я работаю с Photoshop CS3.
Выбор фотографий имеет решающее значение. Вам нужно выбрать такое сочетание элементов коллажа, чтобы отобразить все событие. Это означает, что вам необходимо взять несколько обширных снимков, которые показывают всю сцену, и несколько детализированных фотографий, которые отображают много фактуры и личностей. Без тех или иных история будет неполной, и не передаст тех эмоций, которые может передать.
Шаг 1. Откройте выбранные фотографии для коллажа в Photoshop
Откройте все выбранные изображения в Photoshop.
Шаг 2. Создайте новый файл
Создайте новый файл (Файл -> Новый). Его размер должен быть немного больше, чем тот, который вы хотите получить в итоге. Я всегда делаю его 20×30″ при 150ppi.
Шаг 3. Добавьте ваши фотографии по одной
Перейдите к одной из открытых фотографий, с помощью инструмента выделения выберите все (или нажмите CTRL+A). Нажмите CTRL+C, чтобы скопировать. Перейдите в новый документ и нажмите CTRL+V, чтобы вставить выделенное. Таким образом вы скопируете фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, то он будет поддерживать целостность качества изображения во время изменения его размера.
После того, как вы добавили все фотографии, из которых хотите создать коллаж, наступает черед расположить их! Перемещайте изображения до тех пор, пока не почувствуете, что такое расположение передает вашу историю наилучшим образом. После создания нескольких коллажей вы выработаете свой собственный стиль. Я предпочитаю либо создавать симметрию в макете, либо делать его похожим на пазл. Как говорится, для каждой истории свои потребности.
Шаг 5. Добавьте пространства между изображениями
Когда макет готов и фотографии подогнаны под соответствующий размер, вы можете создать тонкую белую линию между ними, чтобы добавить немного визуального пространства.
Чтобы сделать это, выберите слой изображения, который вы хотите переместить, и воспользуйтесь стрелками на клавиатуре, чтобы двигать его в разных направлениях. Использование стрелок на клавиатуре вместо мышки поможет создать одинаковое пространство между фотографиями.
В качестве альтернативы вы можете соединить их впритык и использовать Стиль слоя (выберите Обводка > Внутри), добавив белую или черную окантовку каждому изображению. Смотрите скриншот ниже.
После того, как ваш коллаж готов и фотографии разделены так, как вы хотите, самое время объединить все слои. Чтобы сделать это, нажмите Ctrl+Shift+E.
Шаг 7. Обрежьте готовое изображение
После объединения всех слоев в один, сделайте обрезку изображения так, чтобы белое пространство со всех сторон было одинаковым. На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
Шаг 8. Измените размер для использования онлайн
Возможно, вам придется изменить размер готового коллажа для использования в социальных медиа. Я рекомендую сохранять сжатый оригинал в формате JPEG для возможности повторно использовать его будущем.
Чтобы сжать коллаж до приемлемых для социальных сетей размеров, нажмите Alt+Ctrl+I. Размер может варьироваться в зависимости от социальных медиа-платформ, но я обычно использую 1000 пикселей по короткой стороне и 150ppi.
Шаг 9. Добавьте водяной знак, если желаете
Если вы хотите нанести водяной знак на свой шедевр, то сейчас самое время. После того, как вы сделаете это, не забудьте еще раз объединить все слои и сохранить файл в формате JPEG. Теперь вы готовы показать ваш коллаж миру.
Автор: Natalia Robert
Перевод: Татьяна Сапрыкина
App Store: Photoshop Express-Фоторедактор
УЛУЧШЕНИЕ И СТИЛИЗАЦИЯ ФОТОГРАФИЙ.
Реализуйте свой потенциал с Photoshop Express, быстрым и простым редактором фотографий, которым пользуются миллионы творческих людей. Редактируйте изображения, как профессионал, с помощью этой удобной многофункциональной цифровой студии на мобильном устройстве.
Photoshop Express предоставляет полный спектр бесплатных фотоэффектов и функций редактирования. Используйте рамки и текст, улучшайте цвета и образы, создавайте коллажи из фотографий, быстро исправляйте и улучшайте ваши достойные внимания моменты.
ФОТОФИЛЬТРЫ И ЭФФЕКТЫ
• Сделайте моменты ярче с помощью различных фильтров: «Монохромный», «Портрет», «Природа» и «Двухцветный».
• Поменяйте цветовую температуру, красочность и другие цветовые эффекты с помощью удобного ползунка.
• Удалите туман или дымку, чтобы создать насыщенный деталями пейзаж.
ПОТРЯСАЮЩИЕ КОЛЛАЖИ
• Создайте профессиональные фотоколлажи, используя готовые фоны, градиенты и макеты.
• Примените функцию преобразования стиля, чтобы привести все изображения в коллаже к одному виду.
• Дайте волю творчеству в редакторе коллажей, применяя уникальные эффекты.
РАМКИ И ТЕКСТ
• Добавьте индивидуальности стикерам, мемам и подписям.
• Измените стиль сообщений, используя множество шрифтов, цветов и настроек непрозрачности.
• Подберите рамку под цвет фото или свой вкус.
• Настройте размещение текста с помощью панорамирования, масштабирования и поворота.
• Добавьте водяные знаки, пользовательский текст или логотипы.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Кадрирование, выпрямление, вращение и зеркальное отражение фотографий.
• Автоматическое исправление контраста, экспозиции и баланса белого одним касанием.
• Добавление акцента на теме с помощью простых виньеток.
РАЗМЫТИЕ
• Привлеките внимание к определенным элементам и смешайте фон с помощью радиального размытия.
• Улучшайте изображения и создавайте эффект движения с помощью функций полного размытия.
УДАЛЕНИЕ ШУМА
• Устраните зернистость или уменьшите цветовой шум для получения кристально чистого изображения.
• Повысьте резкость деталей для создания лучших изображений.
КОРРЕКЦИЯ ПЕРСПЕКТИВЫ
• Исправляйте искривленные изображения автоматически.
• Исправьте искаженный угол съемки с помощью инструмента Трансформирование.
ТОЧЕЧНОЕ ВОССТАНОВЛЕНИЕ
• Уберите дефекты и пятна с фотографий.
Программа Photoshop Express создана компанией Adobe — разработчиком семейства Photoshop.
Условия использования Adobe:
Предназначено для лиц в возрасте 13 лет и старше. Требует принятия условий и положений политики конфиденциальности Adobe.
http://www.adobe.com/go/terms_linkfree_ru
http://www.adobe.com/go/privacy_policy_linkfree_ru
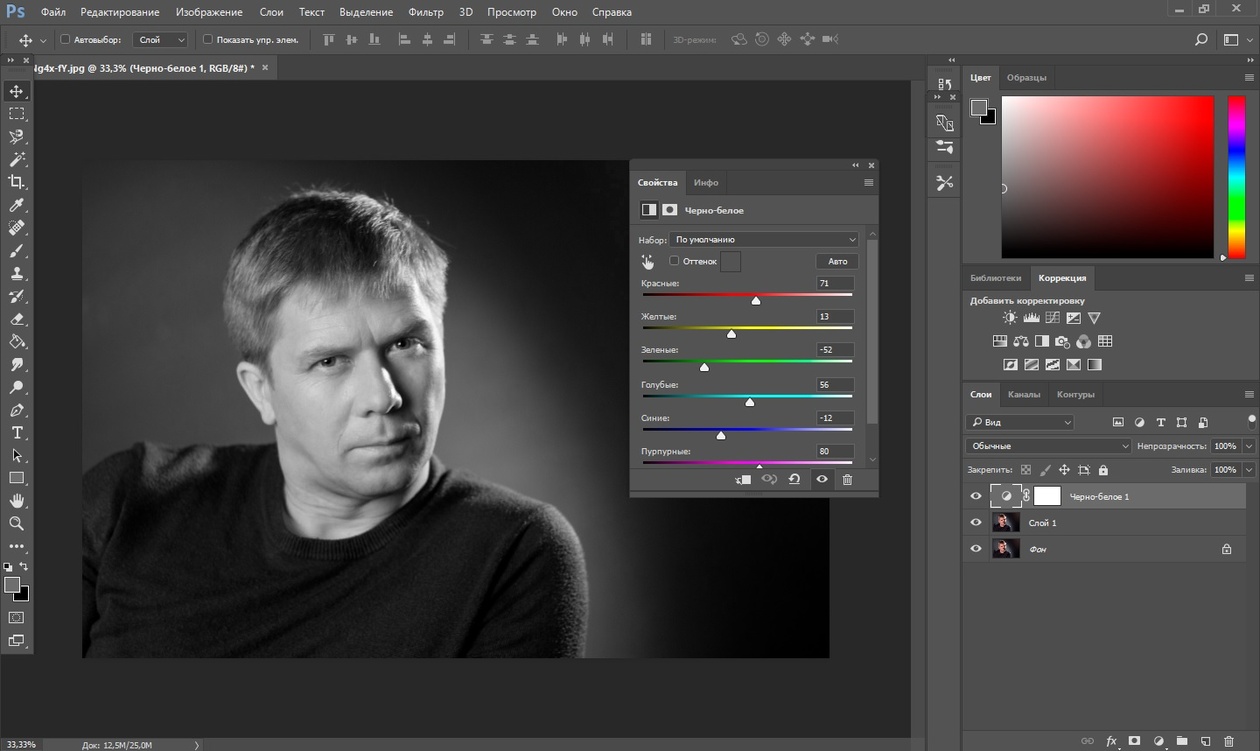
Как сделать виньетку в Фотошопе
Самый популярный эффект в обработке фотографий – это виньетирование. Однако, непрофессионалы редко знают, как его создать.
Однако, непрофессионалы редко знают, как его создать.
Шаг 1.
Исходное изображениеМы будем работать с этим фото размером 1920 x 1080 пикселей. В нем уже есть легкий эффект виньетирования, созданный из-за вспышки камеры при съемке. Мы же усилим эффект виньетирования, используя шесть разных методов.
Шаг 2.
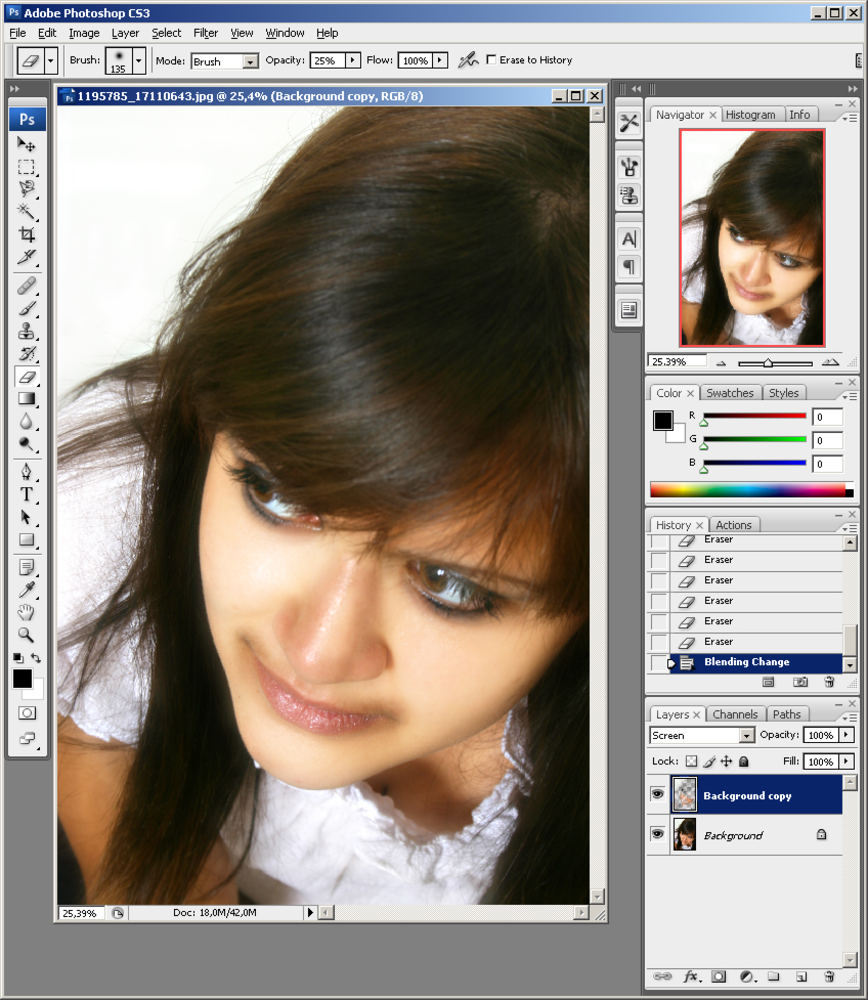
Способ 1Создайте новый слой (Ctrl + Shift + N) и залейте его (Alt + Delete) черным цветом. Установите Непрозрачность (Opacity) слоя 50%
Теперь возьмите Инструмент Ластик — Eraser Tool (Е), выберите мягкую круглую кисть, увеличьте ее размер и просто сотрите часть черного слоя в центре фото.
Этот метод самый простой, но его сложно редактировать после создания.
Шаг 3.
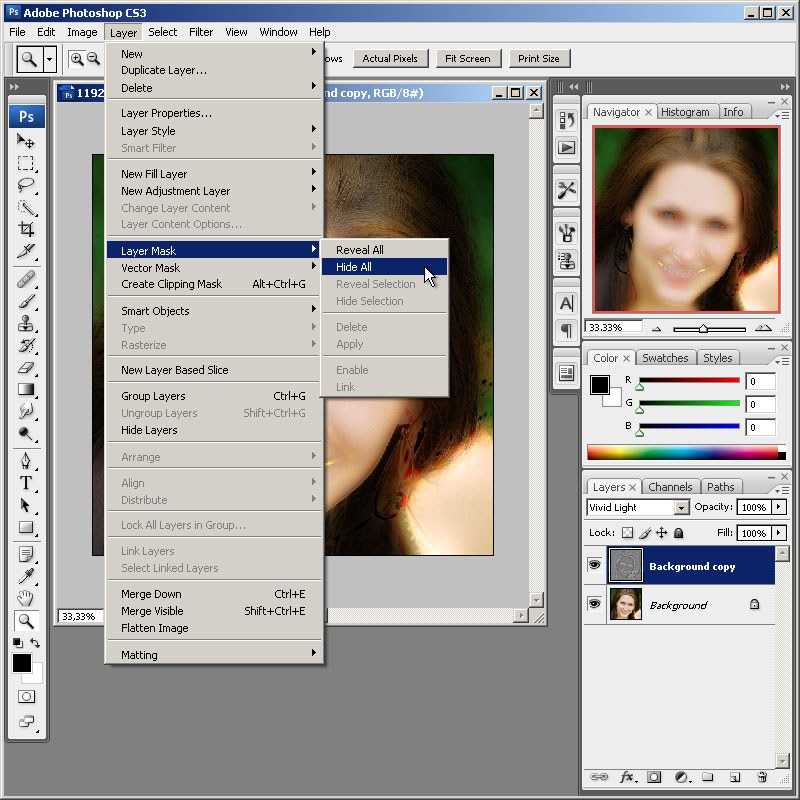
Способ 2Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color), выберите темный цвет, когда появится окно выбора цвета. В уроке использован темно-синий цвет.
Далее установите Непрозрачность (Opacity) слоя 50%.
Теперь перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All), чтобы добавить слою маску.
Теперь возьмите Инструмент Кисть – Brush Tool (B) и выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части заливки и открывая фотографию.
Шаг 4.
Способ 3
Создайте Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните центральную часть кривой вправо вниз. Если корректирующий слой не содержит маску, создайте ее (Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Если корректирующий слой не содержит маску, создайте ее (Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Затем возьмите Инструмент Кисть – Brush Tool (B), выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части эффекта корректирующего слоя.
Этот способ быстрый, относительно простой и позволяет вам редактировать размер и интенсивность эффекта виньетирования впоследствие.
Шаг 5.
Способ 4
Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%.
Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style).
Примените стиль Внутреннее свечение (Inner Glow) с такими настройками:
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 250 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 75%
— Колебание (Jitter) : 0%
Этот способ ограничен размерами вашего изображения, но все же его можно редактировать после создания.
Шаг 6.
Способ 5
Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%.
Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style).
Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Умножение (Multiply)
— снимите галочку Размыть (Dither)
— Непрозрачность (Opacity): 20%
градиент от белого к черному цвету
— поставьте галочку Обратить (Reverse) и Сглаживание (Anti-aliased)
— Стиль (Style): Радиальный (Radial)
— поставьте галочку Выровнять со слоем (Align with Layer)
— Угол (Angle): 90
— Масштаб (Scale): 150%:
Шаг 7.
 Способ 6
Способ 6Теперь кликните по холсту и создайте эллипс размером под ваше изображение. Перетяните выделение на центр вашего изображения.
Затем возьмите Инструмент Выделение контура — Path Selection Tool (A) и потом кликните по эллипсу, выделяя его. В верхней панели кликните на иконку Операции с контуром (Path Operations) и выберите пункт Вычесть переднюю фигуру (Subtract Front Shape) – таким образом эллипс инвертируется и откроется центральная часть изображения.
Шаг 8.
Способ 6Нажмите Ctrl + Т, чтобы перейти в режим Трансформирования (Free Transform mode), теперь зажмите клавиши Alt + Shift и немного растяните эллипс так, чтобы его края немного выступали за границы холста. Нажмите Ввод, чтобы применить трансформацию.
При активном Инструменте Эллипс — Ellipse Tool (U) откройте панель Свойств (Properties) и установите Растушевку (Feather) где-то 100 пикселей. Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers).
Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers).
Этот метод немного более сложен и занимает больше времени, но он и более гибкий. Вы можете изменить цвет, интенсивность, мягкость, размер, форму и расположение вашей виньетки в любое время.
Вы также можете создавать виньетки, используя другие векторные фигуры.
Шаг 9.
Финальное изображениеСуществует много разных способов создания эффекта виньетирования в Фотошопе, но этот урок поможет вам расширить ваши знания и поможет понять, как использовать разные инструменты для получения похожего конечного результата.
Добавить виньетку. Как добавить виньетку в фотошопе. Как сделать виньетку в фотошопе cs6. Как сделать фото виньетку. Как сделать виньетку в фотошопе cs5. Как сделать виньетку в фотошопе сс.
Ссылка на источник
Как сделать аватар в фотошопе.
 Подробный фотоурок
Подробный фотоурокДорогие друзья, сегодня хочу вам рассказать о том, как можно сделать аватар в фотошопе. После изучения этого урока вы научитесь делать такие аватары самостоятельно.
Делать мы будем вот такой красивый аватар. Размер аватара я сделал 100х100 пикселей.
Сначала сделаем простой аватар из фото, а после добавим простую анимацию.
Как сделать аватар в фотошопе
Для урока я подобрал вот такую картинку (исходник какртинки, шрифт для работы в фотошопе и сам исходный файл аватара в psd формате, вы можете скачать себе на компьютер, в конце новости есть ссылка на скачивание архива с файлами).
Перейдем к самому уроку.
Создание аватара из фото
1. Открываем в фотошопе нашу картинку File→Open (Файл→Открыть или CTRL+O).
2. Берем инструмент Crop (Кадрирование, C) и выбираем вот такие настройки:
В полях Witdh (Ширина) и Height (Высота) указываем значение: 100 px.
3. Далее просто выделяем квадратную область (ее можно двигать, если нажать клавишу Shift при рисовании или после выделения просто двигая область мышью)
После этого нажимаем Enter и у нас получается аватар размером 100 на 100 пикселей.
4. Теперь добавим нашему аватару обводу в 1 пиксель. Идем в палитру Windows→Layers (Окна→Слои или F7). Выделяем фоновый слой «Background» и кликаем по нему два раза мышкой (переводим фоновый слов в простой слой). Название слою даем любое и жмем OK.
Еще раз кликаем два раза по слою и попадаем в настройки стилей слоя. Выбираем пункт Stroke (Обводка), ставим такие настройки и нажимаем OK.
Теперь, добавим текстовую анимацию в наш баннер в виде бегающей буквы.
Сделать анимированный аватар в фотошопе
5. С помощью инструмента
Horizontal Type Tool (Горизонтальный текст, T), напишем текст «Sponge Bob». Настройки для текста применяем такие:
Настройки для текста применяем такие:6. Сделаем обводу для текста. В палитре Layers (Слои, F7) выбираем слой с текстом, кликаем по нему два раза левой кнопкой мыши и в стилях слоя для Stroke (Обводка) ставим такие настройки:
7. Далее копируем слой с текстом. В палитре Layers (Слои, F7) выбираем слой с текстом и нажимаем CTRL+J (получается копия слоя). После этого берем инструмент
Horizontal Type Tool (Горизонтальный текст, T), кликаем им по нашему тексту и удаляем (выделяем текст мышкой и нажимаем Delete) все буквы кроме «S».После этого для слоя с буквой «S», применяем заливку цветом, впалитре Layers (Слои, F7) кликаем по слою два раза и в стилях выбираем Color Overlay (Заливка цветом) , так же уберем у слоя обводку.
8. После этого копируем слой с буквой «S» — нажимаем CTRL+J. После этого сдвинем скопированный слой немного вправо (двигать слой можно клавишами «Вверх«, «Вниз«, «Вправо«, «Влево«). Далее берем инструмент
После этого копируем слой с буквой «S» — нажимаем CTRL+J. После этого сдвинем скопированный слой немного вправо (двигать слой можно клавишами «Вверх«, «Вниз«, «Вправо«, «Влево«). Далее берем инструмент
Далее по аналогии повторяем со всеми буквами.
В итоге должно получится, так:
9. Для анимации у нас все готово, приступим к ее созданию. Идем Windows→Animation (Окна→Анимация).
Далее в окошке кликаем по кнопочке Convert to Frame Animation (справа внизу) и переходим в окошко покадровой анимации.
10. Настроим наш первый кадр. Идем в палитру Layers, F7, и отключаем видимость ненужных нам слоев (что бы включить/выключить отображение слоя, нужно убрать
«глазик» рядом с его названием в палитре слоев).
11. Теперь скопируем наш кадр. В палитре Animation, нажимаем кнопку Dublicates selected frame (Копировать выбранный кадр).
Далее настраиваем анимацию для второго кадра. В палитре Layers (F7) отключаем видимость ненужных нам слоев. Оставляем только основной текст и красную букву «P».
12. Далее копируем еще один кадр и по аналогии настраиваем его уже для следующей буквы и так далее. В итоге у меня получилось 9 кадров:
13. Уже теперь можно нажать кнопочку «Play» и посмотреть анимацию. Так же можно настроить время показа кадра, так как у нас все кадры практически одинаковые, время для каждого кадра можно поставить одно и тоже (выделяем с клавишей Shift, все наши кадры, кликаем правой кнопкой мыши под любым кадром), я выбрал 0,2 секунды.
14. Все осталось только настроить, что бы наша анимация повторялась постоянно, для этого кликаем левой клавишей мыши надписи Once (Один раз, находится слева внизу) и в выпадающем списке выбираем пункт Forever (Постоянно).
15. Сохраняем нашу анимацию, идем меню File→Save for Web & Devices (Файл→Сохранить для веб… или ALT+SHIFT+CTRL+S). В окошке справа выбираем формат файла «GIF» и нажимаем OK.
Вот и все урок закончен, открываем полученный файл у себя на компьютере в любом браузере или просмотрщике изображений и любуемся анимацией:
Теперь можно себя похвалить, мы научились самостоятельно делать анимированные аватары в фотошопе!
Вы так же можете этот анимированный аватар скачать бесплатно в PSD формате (ссылка на скачивание архива с файлами — в конце новости).
У вас есть вопросы по уроку? Может, что то не получается? Пишите в комментариях, с радостью на них отвечу.
Давайте вместе изучать этот интересный и загадочный мир программы Adobe Photoshop.
Как сделать водяной знак в Фотошопе (Photoshop) — Блоги Мам
Простая пошаговая инструкция, с помощью которой каждый сделает водяной знак в Фотошопе (Photoshop) на фотографиях, которые вы выкладываете в Интернете. Водяной знак поможет защитить их от несанкционированного использования. Автор поста — Наталья Горобец, ведущая блога Mama’s Brand.
Водяной знак поможет защитить их от несанкционированного использования. Автор поста — Наталья Горобец, ведущая блога Mama’s Brand.
Есть разные способы нанесения водяного знака. Расскажу, как делаю я. Перед тем, как разместить фотографию в Интернет, я подготавливаю ее копию размером 400х600 пикселей.
Теперь приступим к созданию водяного знака.
Создадим в фотошопе новый файл для web размером 640х480 пикселей с прозрачным фоном.
Возьмем инструмент Horizontal Type Tool (Горизонтальный текст).
В верхнем меню выберем подходящий шрифт. В моем случае, это шрифт, которым написан заголовок блога.
Я возьму шрифт Times New Romans. Цвет шрифта сделаем белым.
В окне слоев нажимаем на указанную иконку и создаем новый слой.
Затем печатаем текст:
Теперь в окне слоев нажимаем на указанную иконку (Стиль слоя). В списке выберем параметр Тиснение. Можете поиграть с параметрами настройки или оставить значения по умолчанию.
Надпись стала рельефной.
Затем в окне слоев уменьшим насыщенность слоя. Для этого регулируем параметры Непрозрачность и Заливка.
Надпись станет прозрачной, практически невидимой.
Затем сохраним полученный результат в формате psd. В дальнейшем мы будем использовать его для нанесения на изображения. (О том, где взять бесплатные картинки для блога — читайте в одной из следующих статей на сайте).
Откройте то изображение, на которое вы хотите нанести водяной знак в Photoshop. Я покажу нанесение водяного знака на фотографию моего сынишки.
Заходим в Файл-Поместить и выбираем наш сохраненный водяной знак. Надпись вместе с рамкой трансформации появится в центре изображения:
Теперь можно изменить размер надписи. Для того, чтобы она пропорционально изменялась в размере, нажимаем и удерживаем Shift, при этом тянем за угол рамки трансформации.
Кроме того, с помощью рамки трансформации можно вращать надпись и поместить ее по вертикально или диагонали.
Чтобы переместить водяной знак на нужное место, воспользуемся инструментом Перемещение
В верхнем меню выбираем Слои-Выполнить сведение. Затем сохраняем изображение, Файл-Сохранить.
Теперь вы знаете, как сделать водяной знак в фотошопе. Результат выглядит ненавязчиво за счет своей прозрачности, но в то же время его хорошо видно на фото.
Желаю Вам успешной работы!
Наталья Горобец (мама Наташа).
Как сделать фото панораму с помощью Photoshop
Как собрать — сделать панораму из PhotoshopСоздать панораму в Photoshop CS очень просто. Вам не нужно вручную подставлять фото, выравнивать их и сводить все детали — всю эту тяжелую сделает за вас сам Photoshop.
Создание панорамы в Photoshop: пошаговая инструкция
Шаг 1 — Выбираем чередующиеся фото для вашей панорамы. Важно, чтобы фото были одинаково размера, формата и сделанные с небольшим углом. Как снимать фотографии для Панорамы я описал в своей статье тут ( смотрите ссылку)
Шаг 2 — Открываем Photoshop и выбираем в Меню — Файл — Автоматизация — Photomerge
Шаг 3 — В окне запуска Объединения фото выбираем режим Авто ( его достаточно ) и с помощью кнопки Обзор добавляем ваши фото для создания панорамы.
Шаг 4 — Photoshop автоматически открывает выбранные фото, загружает их, как слои и начинает подгонку в панораму.
Шаг 5 — в результате работы Фотошопа вы получаете готовое панорамное изображение с рваными краями. Это связано с тем, что вы не всегда сможете идеально выбрать нужный угол и ракурс съемки.
Шаг 6 — Обрезание фото панорамы командой Crop.
Для этого используйте маркеры на концах рамки и тяните их в сторону изображения. Когда вырежете нужные кадр — жмите Ентер, чтобы обрезать остатки.
Шаг 7 — Сохраняйте готовое фото — команда — Сохранить как Веб
Вот и все! Вы создали новую панораму!
У вас нет Photoshop? Не проблема — читайте обзор — Как сделать панораму с помощью бесплатных программ!
Не хотите читать? Смотрите видео 🙂
Видео инструкция — как сделать панораму с помощью Photoshop CS
Основные требования к фотографированию панорам — читайте в статье!
Как сделать слайд-шоу в фотошопе
Слайд-шоу — это, по сути, видео из неподвижных изображений. Они расположены последовательно, что позволяет им переходить от одного к другому различными способами. Создать слайд-шоу в Photoshop легко, выполнив несколько простых шагов. Кроме того, слайд-шоу можно сделать в программе Фото-ШОУ или Power Point, пошаговая инструкцция здесь https://ocomp.info/kak-sdelat-slayd-shou-iz-fotografiy.html
Что нужно учитывать при создании слайд-шоу в Photoshop
Есть несколько вещей, которые вы должны рассмотреть, прежде чем начать делать слайд-шоу в Adobe Photoshop. Прежде всего, ваши изображения работают в режиме слайд-шоу? Если у вас их всего несколько, слайд-шоу не лучший способ показать ваши фотографии.
Другая вещь, на которую стоит обратить внимание, это ориентация изображения. Неоднократный переход от портретных к пейзажно-ориентированным сценам может разочаровать. Особенно, если сцена выдвигается к краям, создавая слайд-шоу разных размеров.
Неоднократный переход от портретных к пейзажно-ориентированным сценам может разочаровать. Особенно, если сцена выдвигается к краям, создавая слайд-шоу разных размеров.
Перед открытием Photoshop необходимо изменить размер всех изображений до одинакового размера. Если вы этого не сделаете, фотографии будут дрожать при переходе. Чем выше скорость, тем очевиднее.
Используйте пакет программного обеспечения для редактирования, который может выполнять пакетную обработку изображений. Lightroom — отличная программа для этого, но вы также можете использовать Photoshop «Actions» или «Image Processor».
Я бы выбрал разрешение 1920 x 1080 пикселей, так как это настройка по умолчанию для всех современных мониторов, что означает меньше проблем в будущем. Как только они будут готовы, давайте начнем.
Откройте Photoshop и откройте… ваше первое изображение. Не волнуйтесь, если это не вступительная сцена; Вы можете перестроить их позже.
Далее нам нужно создать временную шкалу для добавления изображений. Перейдите в Окно> Временная шкала.
Перейдите в Окно> Временная шкала.
Нажмите на кнопку «Создать видео», расположенную внизу экрана, в середине.
На данный момент у вас есть только одно изображение на вашей временной шкале, поэтому нам нужно добавить еще. Для этого нажмите значок киноленты на панели инструментов «Таймлайн» внизу, расположенной слева.
Нажмите на Добавить медиа, чтобы добавить больше сцен.
Когда у вас есть добавленные изображения, вы можете разместить их в любом порядке. Все, что вам нужно сделать, это перетащить их.
По умолчанию каждая сцена длится всего пять секунд. Вы можете увеличить или уменьшить продолжительность каждого изображения. Для этого нажмите и перетащите левый или правый край.
Здесь нужно учитывать переходы. Если вы хотите сделать плавный переход между сценами, они могут длиться от одной секунды до столько, сколько вы хотите. Если вы используете переход в одну секунду, то 50% этого будет охватывать первое изображение, а остальные 50% будут покрывать второе. Сегмент в пять секунд может иметь четыре секунды или меньше из-за переходов, примите это во внимание.
Сегмент в пять секунд может иметь четыре секунды или меньше из-за переходов, примите это во внимание.
Чтобы добавить переходы между изображениями, щелкните значок двойного тона над кинолентой на панели инструментов временной шкалы.
Здесь вы можете выбрать такие переходы, как «Fade With Black / White» или «Cross Fade». Внизу вы можете изменить продолжительность каждого перехода. Нажмите на тот, который вы хотите, и перетащите его между выбранными изображениями.
Чтобы удалить переход, нажмите на него и нажмите клавишу «Удалить» или нажмите «Отменить».
Как только у вас все изображения в порядке и вы изменили длину своих сцен, пришло время для звука. Если вы не хотите аудио, вы можете пропустить этот шаг.
Чтобы добавить звук, нажмите на значок музыкальной ноты под кинолентой. Отсюда выберите свой трек и вставьте его.
Вы можете редактировать дорожку, перетаскивая ее в стороны, чтобы уменьшить длину. Нажмите и перетащите, чтобы разместить звук в правильном порядке.
Чтобы закончить, нужно нажать на значок гамбургера Render Video. Это берет всю информацию, которую вы добавили, и создает видео для вас. Он спросит вас, где вы хотите сохранить его.
Существуют и другие параметры, которые вы можете использовать и настраивать, такие как частота кадров и добавление дополнительных строк видео для нескольких сложных переходов или эффектов. Это требует немного знаний о том, что вы делаете, а также немного терпения.
Учебное пособие по Photoshop для начинающих с закладками
Когда вы впервые открываете Adobe Photoshop, легко в течение минуты в замешательстве щелкнуть мышью по нему, а затем вместо этого набрать номер телефона фрилансера. Поверьте, вы не одиноки в этом.
Это невероятно мощное программное обеспечение для проектирования, в котором много работы, в том числе множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы можете легко научиться использовать его для создания красивой, убедительной графики. Все, что для этого требуется, — это введение в основные элементы — на простом английском языке.
Все, что для этого требуется, — это введение в основные элементы — на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, которые помогут извлечь из них максимальную пользу. Мы также включили туда несколько отличных ресурсов на случай, если вы захотите узнать об инструменте более подробно.
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цветов фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Слои — безусловно, самый важный элемент Photoshop — и, на мой взгляд, они одна из причин, по которым многие люди в отчаянии вскидывают руки. Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Где находится: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Pro Совет: Всегда назовите свои слои. Их организованность поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
В верхней строке меню выберите «Слой»> «Создать»> «Слой» …
Выбранный слой будет выделен синим цветом.Чтобы отредактировать определенную часть вашего изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаза»: щелкните этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем перетащите слой или группу на кнопку «Создать новый слой» или щелкните слой правой кнопкой мыши, чтобы выбрать «Дублировать слой» или «Дублировать группу». Введите имя слоя или группы и нажмите ОК.
Введите имя слоя или группы и нажмите ОК.
Pro Tip: Вы можете делать со слоями всевозможные классные вещи — и хотите верьте, хотите нет, создание анимированных GIF-файлов — одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, просмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Что он делает: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять пользовательские цвета для содержимого.Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят яркость вашего визуального контента и унифицируют ваши цветовые схемы.
Где он расположен: По умолчанию у него есть собственный модуль в верхнем правом углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», — это внизу панели инструментов слева, обозначенное двумя перекрывающимися полями:
Чтобы создать свой собственный цвет:
Откройте палитру цветов, дважды щелкнув верхнее поле в модуле «Цвет» или в том меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком на нем, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (например, # 1fb1ee), введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в «Образцы», если вы щелкните «Добавить в образцы».
Pro Совет: Возьмите цвета своей компании и сохраните их как «Образцы», чтобы вы могли ссылаться на них и повторно использовать их при разработке визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Что он делает: Инструмент «Текст» позволяет добавлять пользовательские шрифты в вашу базу данных и дает доступ к расширенным настройкам шрифтов, которые придают вашему тексту серьезный стиль.
Где находится: Панель инструментов слева от вас, внизу.
После того, как вы щелкните значок инструмента «Текст», все параметры и параметры шрифта появятся в верхней части экрана. Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль.Обязательно выберите слой с желаемым текстом для его редактирования.
Чтобы добавить текст к изображению:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали. Нажмите значок «T» на левой боковой панели, перетащите текстовое поле в любую конкретную область, где должен отображаться текст, и все готово.
Каждый раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других опций, чтобы поменять местами.
Pro Совет: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите этот пост в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Прочтите этот пост в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Чтобы узнать больше о шрифтах и инструменте «Текст», просмотрите этот видеоурок.
4. Пользовательские кисти и инструмент «Кисть»
Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные кончики кистей без лицензионных отчислений.С помощью настроек кисти вы можете изменять размер, форму и прозрачность мазков кисти для достижения ряда различных визуальных эффектов.
Кисти— отличный способ добавить визуальные акценты к вашему контенту. Photoshop начинает с хорошей подборки кистей, которые можно использовать для очистки графики и создания основных визуальных эффектов.
Где находится: Панель инструментов слева.
После того, как вы щелкните значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана. Эти настройки позволяют изменять размер кисти, непрозрачность, поток и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop. (Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
Эти настройки позволяют изменять размер кисти, непрозрачность, поток и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop. (Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
Для использования кисти:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов в контент. При использовании инструмента кисти я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали другие элементы.Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может дать вашей кисти совершенно другой вид и стиль. Не бойтесь немного поиграть со всеми своими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволит вам выбирать отдельные элементы, всю графику и определять, что копируется, вырезано и вставлено в вашу графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов для использования в Photoshop. Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Как только вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» становится намного проще в использовании.
Во-первых, выделите желаемую область. Затем просто щелкните правой кнопкой мыши и выберите в раскрывающемся меню, что вы хотите сделать. Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графику:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте ее.
После того, как вы выбрали область изображения, просто скопируйте ее.
Затем откройте вкладку для текущего проекта и вставьте ее как новый слой. Выделите слой объекта (ов), который хотите выделить. Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, после чего у вас будет несколько вариантов, в том числе:
A) Выбор «Слой через копирование» для копирования объекта (ов) из этого слоя и создания собственного слоя.
Pro Совет: Чтобы выделить всю графику и включить все слои, выделите все слои и затем используйте инструмент «Выбрать».После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Правка»> «Копировать слияние». Это скопирует весь рисунок, чтобы вы могли вставить его как отдельный слой.
B) Выбор «Свободного преобразования» для масштабирования, поворота, перемещения и отражения выбранных вами объектов. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этой публикации.)
(Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этой публикации.)
Pro Tip: Один действительно изящный трюк, который вы можете сделать с помощью «Свободного преобразования», — это наложить скриншоты PDF-файла, чтобы получилось 3D-изображение, подобное приведенному ниже для нашей вводной электронной книги Pinterest.Вы можете найти визуальный обзор приведенных ниже шагов, но прочитайте этот пост в блоге, чтобы получить пошаговое руководство.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, посмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, который позволяет вам перемещать отдельные элементы вашего изображения.
Инструмент «Перемещение» работает как с отдельными слоями, так и с графикой в целом — если (помните, как это сделать?) Вы выделите все свои слои. Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент «Перемещение»:
Щелкните значок «Переместить» в левой строке меню и просто перетащите объект (ы), которые хотите переместить. Чтобы переместить все объекты в один слой, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Для масштабирования, поворота, перемещения и отражения объектов:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях.Используйте ярлык CTRL + T или Command + T (для Mac), чтобы запустить свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время трансформации, чтобы сохранить пропорции ваших элементов.
7. Инструмент масштабирования
Что он делает: Инструмент «Масштаб» позволяет приближать определенные области изображения и уменьшать масштаб, чтобы увидеть происходящее с высоты птичьего полета.
Где находится: В верхней строке меню выберите Просмотр > Увеличить или Просмотр > Уменьшить.
Чтобы использовать инструмент масштабирования:
Либо выберите параметры масштабирования в меню «Просмотр» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Базовый ластик во многом похож на кисть. Вы можете изменить размер и жесткость кончика ластика для достижения различных эффектов, таких как смешивание и затухание. Background Eraser использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Вы можете изменить размер и жесткость кончика ластика для достижения различных эффектов, таких как смешивание и затухание. Background Eraser использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик — один из самых полезных инструментов в Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не использовали такой ластик.
Где находится: Панель инструментов слева.
Для использования основного ластика:
После того, как вы нажмете значок ластика, все настройки появятся вверху экрана. Эти настройки позволяют изменить размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов Photoshop, ластик работает только на специально выбранном слое. Прежде чем приступить к стиранию, убедитесь, что у вас есть нужный слой.
Для использования ластика фона:
Этот инструмент — чудо, позволяющее сэкономить время. Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать средство «Ластик для фона», нажмите и удерживайте значок ластика, пока не появится выдвигающееся меню. Выберите «Ластик для фона».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер ластика фона и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, который хотите стереть.
Pro Tip: Не бойтесь использовать большой ластик для Background Eraser. Так как он удаляет определенные цвета с изображения, он не стирает невыделенные цвета.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент для обрезки
Что он делает: Инструмент «Обрезка» позволяет кадрировать изображение. Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это основной инструмент, но вы будете использовать его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить часть свободного пространства по краям.
Где находится: Панель инструментов слева.
Для использования инструмента «Кадрирование»:
Выберите значок, указанный на снимке экрана, в строке бокового меню и перетащите рамку на область, которую вы хотите обрезать.Чтобы настроить поле обрезки, просто нажмите и перетащите маленькие якорные прямоугольники по бокам и углам поля обрезки.
Pro Совет: Вы можете увеличить размер холста, чем он должен быть, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите это сообщение в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения сторон. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
10. Инструмент для заливки
Что он делает: Инструмент «Заливка», ранее называвшийся «Заливка», заполняет любую сплошную область выбранным вами цветом. Он отлично подходит для однотонного фона или окраски больших площадей. Его также можно использовать для нанесения узоров на ваши изображения. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект выцветшего фона любого цвета по вашему выбору.
Где это находится: В верхней строке меню выберите Layer > New Fill Layer. Оттуда у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Для заливки сплошной области цветом:
Сначала выберите слой, который хотите залить сплошным цветом. Затем в верхней строке меню выберите Layer > New Fill Layer > Solid Color . .. Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
.. Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
Затем появится окно выбора цвета. Здесь вы можете выбрать, какой сплошной цвет вы хотите заливать. Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем рисунке), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить узоры к изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки через простой поиск Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда откроется окно «Новый слой» с предложением назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать узор и его масштаб.Так как я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), узор, который я выбираю в Pattern Fill, изменяет небо:
Чтобы использовать инструмент «Градиент»:
Чтобы применить градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Gradient. .. Оттуда откроется окно «Новый слой» с предложением назвать новый слой цветовой заливки.Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем появится окно «Градиентная заливка». Поиграйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от предлагаемого по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, показанный ниже:
11.
Что он делает: Этот удобный небольшой инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Для использования инструмента «Пипетка»:
Выберите значок на боковой панели. Затем найдите тот цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
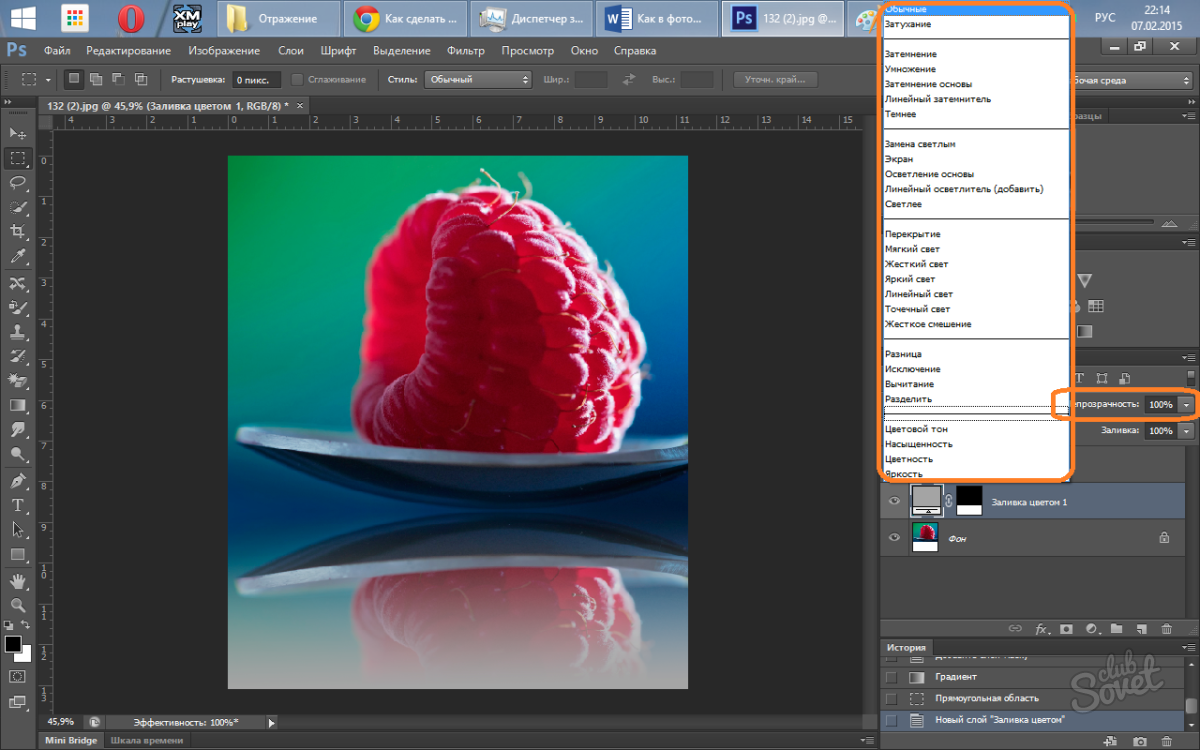
После извлечения цвета вы увидите, что он отображается как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенное средство выбора цвета, где вы можете затем настроить и сохранить цвет в образце для будущего использования.
12. Опции смешивания
Что он делает: Параметры наложения включают в себя целый ряд функций для улучшения внешнего вида или вашей графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоя и выяснить, какие из них порадуют вас.
Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоя и выяснить, какие из них порадуют вас.
Где он расположен: В верхней строке меню выберите Layer > Layer Style > Blending Options… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Для использования параметров наложения:
Сначала выберите слой, к которому вы хотите применить параметры и эффекты наложения. Затем откройте параметры наложения и выберите тот, который хотите применить. Благодаря разнообразию доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Получайте удовольствие от них и экспериментируйте с разными слоями, изображениями и текстами.![]() Вот посмотрите, что предлагается:
Вот посмотрите, что предлагается:
Например, на изображении ниже я выделил свой текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просмотреть.
Кроме того, Photoshop предлагает ряд действительно полезных сочетаний клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и т. Д.Ознакомьтесь с этим сообщением в блоге, чтобы получить полный список, включая ярлыки для некоторых из упомянутых выше инструментов.
Так вот, было бы нереально гарантировать, что вы станете мастером Photoshop на этом этапе — но это не то, для чего это руководство предназначено. Мы надеемся, что предоставили вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Мы надеемся, что предоставили вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Удачных фотошопов!
Основы Photoshop: 5 шагов
Я считаю, что Photoshop — лучшая программа для создания обоев.Инструментов много, и можно делать много разных вещей. Я покажу вам, как сделать очень простые обои.1. Вы должны получить тему для обоев. Например, фильмы, животные, автомобили и достопримечательности. В этом уроке моей темой будет Pixar. Это анимационная студия, снявшая такие фильмы, как Monster Inc, Cars and Toy Story.
2. После того, как вы выбрали тему, вам необходимо получить фоновое изображение, которое будет основным изображением обоев.Вам также понадобится логотип для этого урока. Например, если вы выберете Lamborghini, вам понадобится логотип, или если вы выберете Pixar, как я, вам понадобится логотип Pixar. Убедитесь, что фон вашего логотипа прозрачный.
Это мои фотографии:
Windows – Пуск> Панель управления> Оформление и персонализация> Дисплей> Настроить разрешение
Mac – Кнопка Apple> Об этом Mac> Подробнее Информация> Дисплеи
4. Теперь откройте фоновое изображение и логотип.
5. Перетащите фоновое изображение в новый документ, который вы создали. Измените размер изображения и сделайте его подходящим.
6. Переименуйте слой в « Background Picture »
7. Создайте новые направляющие, перейдя в « View> New Guide »
Сделайте три вертикальные направляющие на 0% , 50% и 100%
Сделайте три горизонтальные направляющие на 40% , 50% и 60%
9. Выделите прямоугольную форму и сделайте заливку градиентной. Теперь нажмите на градиент, откроется новое окно. Поместите две маленькие коробки слева в середину. Сделайте цвет нижней части белым. Теперь нажмите на верхний небольшой прямоугольник справа. Сделайте непрозрачность 0%. Теперь нажмите на левую сторону (вверху), чтобы создать новую маленькую коробку. Убедитесь, что это 0%. Затем щелкните « Ok ».
10. Используйте инструмент «Прямоугольник», чтобы создать прямоугольную форму в прямоугольной рамке, которую образуют направляющие.
11. Дважды щелкните слой прямоугольной рамки и установите непрозрачность около 50%.
12. Теперь создайте новый слой и поместите его поверх всех слоев.
13. Выберите инструмент градиента и выберите последнюю предустановку градиента. Измените стиль на радиальный, щелкните и перетащите снизу документа вверх.Это приведет к исчезновению.
14. Теперь сохраните две копии. Один PSD, другой PNG. Используйте «PNG» в качестве обоев.
40 лучших руководств по созданию фотоэффектов в Photoshop
Фотоэффекты никогда не устареют. Если вы ищете интересные уроки по фотоэффектам в Photoshop, чтобы оживить вашу коллекцию изображений, этот обзор был составлен для вас. Есть 40 фантастических руководств, которые помогут вам стать настоящей рок-звездой Photoshop!
Здесь вы найдете популярные техники наклона и сдвига, эффекты акварели, эффекты Instagram, эффекты Polaroid и винтажные эффекты и многое, многое другое.Не стесняйтесь выбирать эффект изображения, который вам больше всего нравится, и следуйте ему, чтобы создавать поистине потрясающие произведения искусства.
1. Как разместить изображения в Instagram с помощью Photoshop
Узнайте, как создать фильтр «Нэшвилл» из Instagram за несколько простых шагов.
Просмотреть руководство → Загрузить экшен Photoshop →
2. Как придать вашим фотографиям эффект винтажного поляроида
Это простое пошаговое руководство покажет вам, как добавить старый винтажный стиль Polaroid к вашим обычным фотографиям с помощью Photoshop.Регулировка цвета изображения и применение кистей Photoshop мгновенно преобразует изображение в старое.
Просмотреть руководство → Загрузить экшен Photoshop →
3. Как создать классные эффекты акварели в Photoshop
Многие известные дизайнеры, такие как Бруно Фуджи, Марго Мейс, Рафаэль из My Dead Pony, Stina Person, используют эффект акварели в своих иллюстрациях, и это выглядит фантастически. В наши дни вам не нужны акварельные краски, чтобы добавить этот потрясающий эффект к вашему изображению, Photoshop поможет вам выполнить эту задачу.
Просмотреть руководство → Загрузить экшен Photoshop →
4. Как создать фильтры Instagram в Photoshop
Instagram — это круто, я прав? Еще один отличный урок по созданию фильтра Instagram.
Просмотреть руководство → Загрузить экшен Photoshop →
5. Как быстро разместить фотографии из Instagram в Photoshop
Вы будете удивлены, насколько коротким и простым будет это руководство. Это настолько быстро, что вы узнаете, как добавить винтажный эффект к своему изображению всего за три шага.
Посмотреть руководство →
6. Как добавить быстрые эффекты к вашим личным фотографиям
Это учебное пособие для начинающих и среднего уровня, позволяющее добавить классный эффект боке к вашим личным изображениям.
Просмотреть руководство → Загрузить экшен Photoshop →
7. Как создать фотоэффект в стиле фильма в Photoshop
Всем нравятся фотоэффекты, которые очень легко воссоздать. Этот урок научит вас добавлять крутой кинематографический эффект фильма.
Просмотреть руководство → Загрузить экшен Photoshop →
8. Как создать модный ретро-фотоэффект
Три действительно простых шага, которые покажут вам, как создать ретро-эффект. Если эти три шага по-прежнему кажутся слишком сложными, вы можете загрузить экшен Photoshop, чтобы добавить ретро-эффект к своему изображению одним щелчком мыши.
Просмотреть руководство → Загрузить экшен Photoshop →
9. Как создать супер крутой эффект акварели за 10 шагов
В этом уроке есть десять простых шагов по созданию акварельной картины, вдохновленной иллюстратором Скоттом Хансеном, с использованием масок и акварельных кустов для воссоздания потрясающего изображения.
Просмотреть руководство → Загрузить экшен Photoshop →
10. Как создать эффект сдвига и наклона в Photoshop
Этот учебник проведет вас через создание изображения Tift-Shift.
Просмотреть руководство → Загрузить экшен Photoshop →
11. Как добавить глубину резкости к вашим фотографиям
В Photoshop есть фильтр Lens Blur Filter, он позволяет контролировать глубину. Также вы можете выбрать место на картинке, где она будет нанесена.Все еще не знаете, как это работает? Взгляните на это руководство.
Просмотреть руководство → Загрузить экшен Photoshop →
12. Как создать реалистичный эффект разбитого стекла
Это простой и быстрый урок о том, как применить реалистичный эффект разбитого стекла к фоновому изображению с помощью кистей Photoshop.
Просмотреть руководство → Загрузить экшен Photoshop →
13. Как добавить эффект HDR к вашим фотографиям
В этом руководстве вы найдете инструкции о том, как создать потрясающий фотоэффект HDR.Основная цель этого урока — объединить несколько экспозиций одной и той же сцены в одно изображение, чтобы создать больший динамический диапазон, чем способна ваша камера.
Просмотреть руководство → Загрузить экшен Photoshop →
14. Как создать утечки света и ломо-эффекты с помощью действий
В этом кратком руководстве вы узнаете, как создавать эффекты ломо и световые блики для ваших фотографий. Также есть краткий видеоурок по установке и запуску действий.
Просмотреть руководство → Загрузить экшен Photoshop →
15. Как создать винтажное произведение искусства с помощью старых газет и акварельных кистей
Это пошаговое руководство по созданию потрясающего акварельного винтажного произведения искусства на фоне старой газеты.
Просмотреть руководство → Загрузить экшен Photoshop →
16. Работа над картиной «Гроза приближается»
Посмотреть руководство →
17.Как придать вашим фотографиям эффект темного обработанного ломо
Следуйте этому простому руководству, чтобы создать крутой темный эффект стиля ломо с высокими контрастами, синими тенями и прожженными виньетками.
Просмотреть руководство → Загрузить экшен Photoshop →
18. Метод фотографического тонирования и ретуши
Это отличный метод ретуши фотографий, который сделает ваши личные фотографии супер крутыми.
Просмотреть руководство → Загрузить экшен Photoshop →
19.Как придать вашим фотографиям крутой аналоговый ретро-эффект
Утечки света, размытие цвета, размытие и выцветание — все это распространенные проблемы при обработке пленки. Хотя эти проблемы не так сильно влияют на цифровые камеры, в этом руководстве вам будет показано, как воссоздать эти потрясающие эффекты.
Просмотреть руководство → Загрузить экшен Photoshop →
20. Как придать вашим фотографиям эффект винтажного фото
Винтаж сегодня в моде.Итак, это руководство поможет вам создавать потрясающие изображения в винтажном стиле с помощью Photoshop.
Просмотреть руководство → Загрузить экшен Photoshop →
21. Как создать эффекты стиля Hipstamatic и Instagram с помощью Photoshop
Иногда видеоуроки лучше для понимания, чем обычные тусовки со скриншотами. Классный урок по созданию эффектов Instagram.
Посмотреть руководство →
22. Как применить цветовой эффект к фотографии
Применение цветового эффекта может полностью изменить ваше изображение.Это краткое руководство покажет вам, как добавить к вашей фотографии красивый уютный эффект.
Просмотреть руководство → Загрузить экшен Photoshop →
23. Как улучшить детализацию с помощью коррекции
Хотите добавить к изображению эффект детализации в стиле HDR? Из этого туториала Вы узнаете, как это сделать.
Посмотреть руководство →
24. Как имитировать зернистость пленки в изображении с помощью Photoshop
В этом кратком руководстве по Photoshop вы узнаете, как имитировать зернистость пленки.
Просмотреть руководство → Загрузить экшен Photoshop →
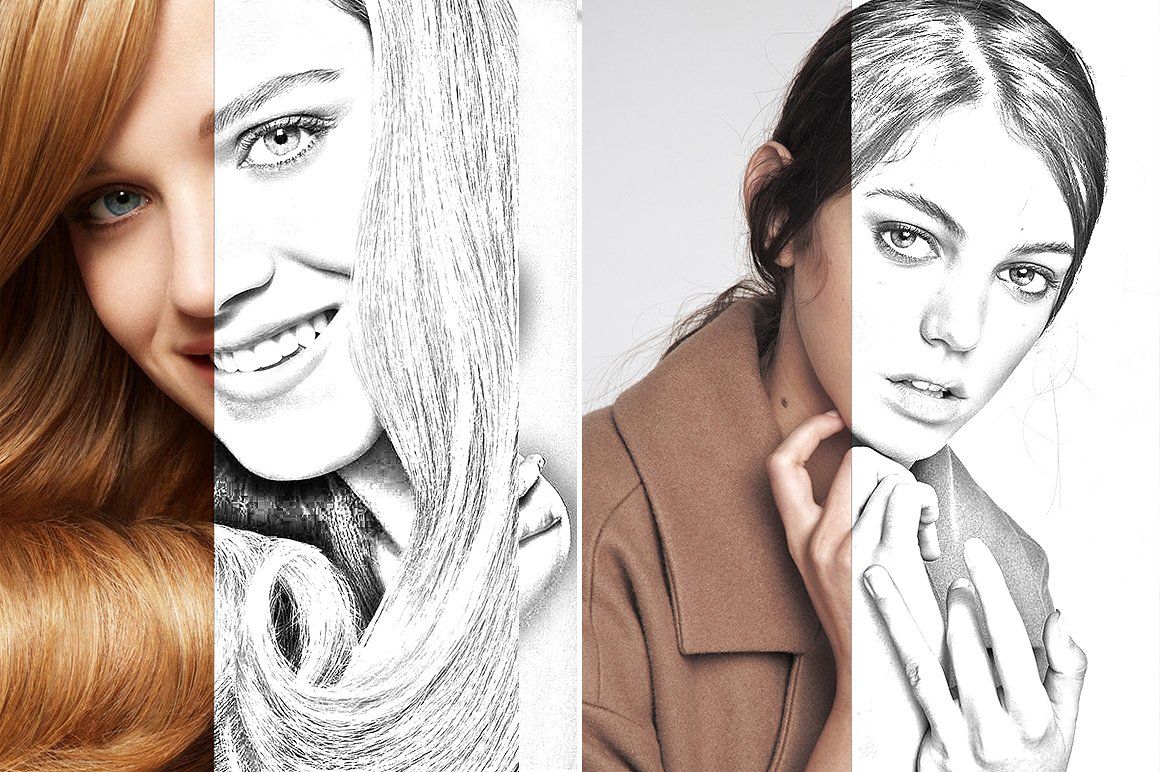
25. Как преобразовать портретное фото в цветной эскиз в Photoshop
Это пошаговое руководство покажет вам, как преобразовать портретную фотографию в карандашный набросок. Типичный эскиз обычно черно-белый, но с помощью этого урока вы узнаете, как раскрасить эскиз в исходные цвета фотографии.
Просмотреть руководство → Загрузить экшен Photoshop →
26. Как воссоздать эффект Нашвилля в Instagram
С помощью этого замечательного урока вы можете воссоздать Instagram Nashville Effect.Для достижения этого стиля вы будете использовать разные корректирующие слои для цветокоррекции.
Посмотреть руководство →
27. Как создать эффект полос размытия мертвой зоны с помощью Photoshop
В этом уроке Photoshop вы узнаете, как создать потрясающий эффект размытия движения. Для этого вам нужно раскрасить фотографию, а затем выбрать один столбец пикселей и растянуть его по изображению, чтобы образовались полосы цветов.
Посмотреть руководство →
28.Как добавить неразрушающий эффект бликов линз к вашим фотографиям в Photoshop
Не внося никаких постоянных изменений, с помощью этого урока вы можете добавить к своему изображению популярный эффект бликов.
Просмотреть руководство → Загрузить экшен Photoshop →
29. Как раскрашивать изображения градиентами в Photoshop
Из этого урока вы узнаете, как раскрасить изображение с помощью настраиваемых градиентов. Автор этого руководства проведет вас через настройку изображения карты градиента.Кроме того, этот урок расскажет вам, как применять разные цвета к разным уровням яркости изображения.
Просмотреть руководство → Загрузить экшен Photoshop →
30. Как создать сказочный фотоэффект
В этом уроке вы узнаете, как добавить к своему изображению волшебный эффект мечты. Добавление боке, бликов солнечного света и фильтров превратит вашу фотографию в настоящий шедевр.
Посмотреть руководство →
31. Как создать винтажную игрушечную камеру
Этот видеоурок покажет вам, как превратить вашу фотографию в изображение в винтажном стиле.
Посмотреть руководство →
32. Как покрасить желтый Lamborghini
Посмотреть руководство →
33. Как использовать Photoshop, чтобы превратить день в сумерки
Фотографировать ночью — непростая задача. Поэтому иногда проще преобразовать дневную фотографию в ночную с помощью Photoshop.
Просмотреть руководство → Загрузить экшен Photoshop →
34. Как добавить частичные цветовые эффекты к вашим фотографиям
Научитесь преобразовывать цветное изображение в черно-белое, а затем раскрывать части изображения с помощью масок слоя.
Посмотреть руководство →
35. Как создать эффект «тостера» в Instagram
Это еще один невероятный урок о том, как создать эффект «Тостер» в Instagram.
Посмотреть руководство →
36. Как создать простой эффект ломо-фото
В этой статье вы найдете подробное объяснение того, как использовать действия. Экшены Photoshop — очень удобный инструмент, который поможет сэкономить ваше время и усилия.
Посмотреть руководство →
37.Как превратить обычную фотографию в картину маслом
Из этой статьи вы научитесь создавать эффект масляной живописи.
Просмотреть руководство → Загрузить экшен Photoshop →
38. Как создать портретный эффект в стиле Dragan
Вы когда-нибудь видели работы Анджея Грагана? Его фотографии отличаются высокой контрастностью и специфическими цветами. Этот урок научит вас имитировать этот потрясающий эффект.
Просмотреть руководство → Загрузить экшен Photoshop →
39.Как придать вашим фотографиям гламурный эффект с помощью очаровательного макияжа
Макияж меняет все. В этом простом руководстве вы узнаете, как с помощью макияжа придать гламурному образу обычный образ.
Просмотреть руководство → Загрузить экшен Photoshop →
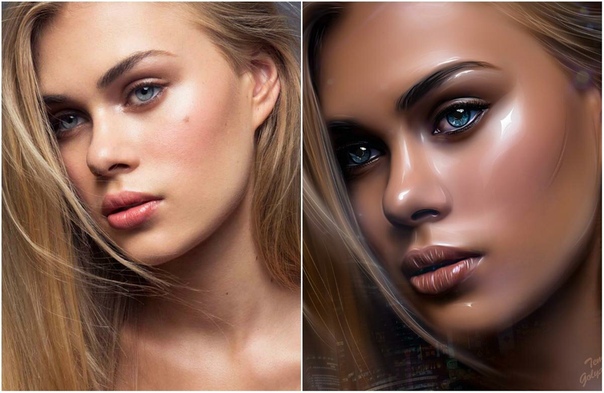
40. Как создать эффект шоколадной кожи
Просмотреть руководство → Загрузить экшен Photoshop →
Как создать коллаж в Photoshop за 9 простых шагов
Мы все стремимся рассказать историю с помощью одного изображения.Однако во многих случаях хорошо собранный коллаж — отличный способ привлечь зрителя к полному впечатлению. Рассмотрите этот метод, чтобы поделиться фотографиями с мероприятия, съемки недвижимости или даже семейной фотосессии!
Коллажи легко собрать в Photoshop, поэтому давайте пройдемся по этапам. Обратите внимание, что я работаю на Mac с Photoshop CS3, поэтому в вашей системе могут быть небольшие различия в необходимых ключевых командах.
Выбор фото имеет решающее значение. Вы хотите выбрать сочетание шкал, охватывающих все событие.Это означает, что вы выбираете несколько широких снимков, которые показывают всю сцену, и несколько подробных фотографий, которые демонстрируют много текстуры и индивидуальности. Без того или другого история не будет полной и не будет содержать тех эмоций, которые могли бы.
Шаг 1. Откройте выделенные изображения в Photoshop
Откройте все выбранные фотографии в Photoshop. Вам нужно выбрать минимум три, но не перегружайте их слишком большим количеством. Обычно я ограничиваю выбор фотографий не более чем восемью. Помните, что чем больше фотографий вы выберете, тем сложнее будет рассмотреть детали каждой из них.
Шаг 2. Создайте новый файл
Создайте новый файл (File -> New). Обязательно сделайте его немного больше, чем хотите. Я всегда делаю это 20 × 30 дюймов при 150 пикселей на дюйм.
Шаг 3. Добавьте изображения по одному
Перейдите к одной из открытых фотографий и, используя инструмент выделения, выберите все (или нажмите command + A). Нажмите Command + C, чтобы скопировать. Щелкните новый документ и нажмите Command + V, чтобы вставить. Это перенесет фотографию в новый документ на отдельный слой.В зависимости от размера и разрешения фотографии, которую вы принесли, вам может потребоваться отрегулировать размер. Для этого нажмите Command + T, чтобы преобразовать. Используйте угловой узел и, удерживая нажатой клавишу Shift, отрегулируйте масштаб фотографии, пока он не станет достаточно маленьким, чтобы можно было удобно перемещаться по новому холсту документа.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, он сохранит целостность качества изображения при увеличении и уменьшении размера.
Шаг 4. Создайте свой макет
После того, как вы добавили все изображения, которые вы хотите в коллаж, самое время выложить фотографии! Здесь вы будете перемещать фотографии, пока не почувствуете, что они лучше всего рассказывают вашу историю.Вы откроете для себя свой собственный стиль после создания нескольких коллажей. Обычно я предпочитаю либо симметрию в макетах, либо делать их похожими на взаимосвязанную головоломку. При этом потребности у каждой истории немного разные.
Шаг 5. Добавьте интервал между изображениями
Когда вы определились с макетом и все фотографии имеют нужный размер, вы можете создать тонкую белую рамку между изображениями, чтобы дать немного визуального пространства. Этот шаг не является обязательным, и количество белого пространства, которое вы добавляете между фотографиями, определяется личными предпочтениями.
Для этого выберите слой изображения, который вы хотите переместить, затем с помощью клавиш со стрелками переместите его в нужном направлении. Использование клавиш со стрелками вместо перемещения с помощью мыши поможет отслеживать расстояние, чтобы расстояние между фотографиями было равномерным.
В качестве альтернативы вы можете соединить их друг с другом и с помощью стиля слоя (выбрать «Обводка»> «Внутренний») добавить белую или черную рамку вокруг каждого изображения. См. Снимок экрана ниже.
Шаг 6.Объединить все слои
Когда у вас есть коллаж и фотографии расположены так, как вы хотите, вы готовы объединить все слои. Для этого нажмите Command + Shift + E.
Шаг 7. Обрежьте окончательное изображение
После объединения коллажа в один слой обрежьте лишнее белое пространство по краям, чтобы оно было ровным. Эта внешняя белая рамка на моих коллажах обычно очень узкая, поэтому я не утруждаю себя измерениями. Убедитесь, что это выглядит ровно со всех сторон.
Шаг 8.Изменение размера для использования в Интернете
Чтобы коллаж соответствовал вашим потребностям в социальных сетях, вы можете изменить его размер после завершения. Я рекомендую сохранить исходный плоский коллаж в формате JPEG для возможного повторного использования в будущем.
Чтобы изменить размер коллажа и довести его до размеров, удобных для социальных сетей, нажмите Opt + Command + I. Размер варьируется в зависимости от платформы социальных сетей, но я обычно сохраняю его на 1000 пикселей по короткому краю и 150 пикселей на дюйм.
Шаг 9. При желании добавьте водяной знак
Если вы хотите нанести водяной знак на свой шедевр, сейчас самое время.Добавьте свой водяной знак и обязательно объедините все слои еще раз, чтобы сохранить в формате JPEG. Теперь вы готовы поделиться им со всем миром.
Вы сделали коллажи? Есть дополнительные советы? Пожалуйста, поделитесь в комментариях ниже.
Как создать свои собственные значки в Photoshop CC
В этом уроке я покажу вам, как создать собственную библиотеку значков в Photoshop. Если вы снимаете видео на YouTube, являетесь графическим дизайнером или работаете в стартапе, вам это будет особенно полезно.Сначала вы узнаете, как сделать значок многократного использования из существующих значков или логотипов, которые вы найдете в Интернете (не забудьте уважать авторские права). Затем вы узнаете, как превратить нарисованный вручную логотип или значок в цифровой элемент дизайна многократного использования. В качестве бонуса вы получите введение в очень полезные библиотеки Photoshop. Пора начать создавать библиотеки, которые будут хорошо служить вам долгие годы.
Создание видеоресурсов youtube
Эти шаги на самом деле можно использовать для чего угодно, но для примера мы создадим набор значков для использования в видео на YouTube.Нам понадобится лайк, комментарий и значок подписки.
Метод № 1 Превратите найденные изображения в значки
В этом случае мы перейдем на YouTube и зацепим значок «Нравится», большой палец вверх.
Шаг 1. Сделайте снимок экрана со значком.
- На Mac нажмите Cmd + Shift + 4 и перетащите область для захвата.
- В Windows это клавиша Print Scr. Затем перейдите в Photoshop, создайте новый документ и нажмите Ctrl + V, чтобы вставить снимок экрана.
Шаг 2. Измените размер изображения
Выберите «Изображение»> «Размер изображения» (посмотрите, насколько оно маленькое в настоящее время в правом нижнем углу)
Выберите Сохранить детали 2.0 для метода повторной выборки.
Установите ширину на 1000 пикселей, этого будет достаточно для трассировки.
Шаг 3. Сделайте выделение
Используйте Волшебное желание и выберите белый цвет вокруг формы.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение. Теперь должен быть выбран только значок.
Шаг 4. Создайте контур
Откройте панель контуров в Photoshop (Окно> Путь)
Выберите Сделать рабочий контур , если он неактивен, убедитесь, что ваш выбор активен
Вот где Photoshop превратит выделение в векторный контур.(Вам не нужно использовать инструмент «Перо», потому что PS сделает это за вас.)
По умолчанию, допуск установлен на 2,0, это будет работать. Меньшее число = более сложный путь, большее число, более простой путь.
Теперь вы увидите путь, созданный вокруг формы. Это называется рабочим контуром на панели контуров. При необходимости вы можете использовать инструмент «Перо», чтобы очистить путь.
Мы прокладываем пути, потому что они Векторы. Это означает, что вы можете сделать их настолько большими или маленькими, насколько захотите, и они всегда будут иметь острые края.В отличие от пикселей, они не зависят от решения.
Шаг 5. Превратите путь в форму.
Теперь мы хотим создать нестандартную форму. Это упрощает использование в будущем.
Выберите «Правка»> «Определить произвольную фигуру»
Нажмите «ОК», и новый значок большого пальца будет добавлен в вашу библиотеку форм.
Я покажу вам, как использовать форму в следующих шагах, и несколько полезных советов по использованию библиотек в шаге 9.
Изготовление иконки по собственному рисунку
Теперь мы рассмотрим создание иконки по эскизу.Вы можете перейти к шагу 9, если не создаете другую форму.
Вот значок, который я быстро нарисовал карандашом на куске бристольской бумаги. Очевидно, использование маркера на гладкой бумаге облегчит эту задачу, но я хочу, чтобы этот урок был полезен для любого изображения и ограничивался «идеальными» изображениями.
Я получил его в Photoshop, сделав снимок на своем телефоне. Вы также можете использовать сканер, если он у вас есть.
Шаг 6. Получение чистого контура
Поскольку карандашный набросок не имеет сплошного тона, нам нужно сделать его более четким.Если у вас чистый рисунок, вы можете пропустить этот шаг.
Примените небольшое размытие к рисунку, чтобы размазать все области вместе. Фильтр> Размытие> Размытие по Гауссу (посмотрите, как я это делаю, на видео выше).
Выберите Cmd / Ctrl + L для уровней. Сожмите треугольники на уровнях, чтобы сделать значок более плотным и четким.
Изображение не обязательно должно хорошо выглядеть, просто оно должно иметь красивую, четко очерченную форму.
Шаг 7. Делаем выделение
Так же, как мы сделали со значком большого пальца, используйте волшебную палочку, чтобы выбрать белую область (я использовал инструмент лассо, чтобы очистить темные области на бумаге, вы можете видеть на видео).
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение. Теперь должен быть выбран только значок.
Как и раньше, создайте рабочий контур на панели «Контуры». На этот раз установите допуск 8,0, это сгладит неровности.
Возможно, вам понадобится инструмент «Перо», чтобы немного уточнить траекторию. Вот руководство по использованию инструмента «Перо».
Шаг 8. Создайте форму
Выберите Edit> Define Custom Shape
Чтобы быстро повторить
- 1.Выберите фигуру
- 2. Создайте рабочий контур
- 3. Создайте произвольную форму из контура
Создание значков на основе произвольных форм
Шаг 9. Использование фигур.
Здесь мы создадим несколько иконок из фигур и сохраним их для будущего использования.
Создайте новый документ. Он может быть любого размера, здесь мы использовали 1920 × 1080 (размер видео HD)
Я также создал серый фон. Мы не будем использовать фон, это вспомогательный слой, чтобы мы могли видеть, что вы делаете во время работы.
Создайте новый слой
Шаг 10. Открытие библиотеки
Выберите инструмент «Форма»
На верхней панели инструментов вы увидите набор фигур из Photoshop. Их гораздо больше, давайте их возьмем.
Щелкните значок шестеренки и выберите Все. Когда появится диалоговое окно, выберите «Добавить».
Теперь вы увидите все формы, которые поставляются с Photoshop, и многое другое 🙂
Вы также заметите, что наш большой палец и пользовательский значок тоже там.Когда вы создаете форму, они идут туда.
Шаг 11. Использование фигур
Выберите прямоугольник с речевым квадратом
Убедитесь, что вы выбрали Shape в левом раскрывающемся меню. (Путь к фигуре или пиксели)
Перетащите на холст, чтобы создать форму. Удерживайте Shift, чтобы сохранить пропорции.
Обратите внимание, что вы также можете выбрать цвет заливки и обводки, а также толщину обводки (контура),
Шаг 12
Создайте новый слой
Выберите форму большого пальца, которую мы создали ранее
Перетащите фигуру над речевым пузырем и установите для нее белую заливку без обводки.
Теперь у нас есть значок «палец вверх»!
Шаг 13.
Выделите оба слоя, которые составляют верхнюю иконку, и нажмите Cmd / Ctrl + G, чтобы создать группу.
Создайте еще несколько значков, используя те же шаги, что и выше. Обратите внимание на наш значок с нашего рисунка. Убедитесь, что каждый находится в группе.
Совет: нажмите Cmd / Ctrl + J, чтобы продублировать значки, чтобы вы могли изменять каждый из них и не начинать с нуля.
Теперь мы собираемся создать CC-библиотеку иконок.Не на CC? Вы должны сохранить изображения в формате PSD и сделать резервную копию в Dropbox или на диске.
Шаг 14. Создание библиотеки иконок.
Сейчас у нас есть все значки на странице. Теперь я покажу вам, как сохранить их для использования в будущем, а также подрезать каждую.
Удалите серый фон, он нам больше не нужен.
Как использовать панель библиотеки в Photoshop
Шаг 15. Создайте библиотеку
Откройте панель библиотеки. Окно> Библиотека
В меню панели «Библиотека» (вверху справа) выберите «Создать новую библиотеку»
. Теперь вы увидите новую библиотеку.Я назвал его значками
Шаг 16. Добавление элементов в библиотеку
Поскольку мы помещаем каждый значок в группу, его легко добавить в библиотеку. (Резюме: выберите слои и нажмите Cmd / Ctrl + G, чтобы поместить в группу)
Перетащите группу из панели слоев в библиотеку.
И вы увидите, что значок теперь находится в библиотеке. Это так просто!
Перетащите каждую группу в библиотеку, и вы увидите, что ваш набор значков был добавлен в библиотеку. Сохранять не нужно, потому что библиотека синхронизируется в облаке, и эти значки будут доступны на любом компьютере, в который вы входите. с вашей учетной записью Creative Cloud.
Использование библиотек Creative Cloud.
Существует несколько способов использования библиотек Creative Cloud, мы рассмотрим их сейчас.
Шаг 17. Использование библиотеки
Вы можете перетаскивать элементы из библиотеки прямо в документ Photoshop
Если дважды щелкнуть значок в библиотеке, он откроется как новый документ. Обратите внимание, что он красиво обрезан.
Если вы хотите использовать значок в других программах, не принадлежащих Adobe, таких как Final Cut, или загружать их на веб-сайты, их следует сохранить.
Выберите «Файл»> «Сохранить для Интернета».
По умолчанию требуется использовать jpg. Если хотите сохранить прозрачность, сохраните как PNG.
Другой вариант — использовать их в других приложениях Adobe. Большинство приложений Creative Cloud имеют панель «Библиотека», и элементы используются в программах совместно.
Например, здесь я могу открыть библиотеку в Premiere Pro, перетащить значки на шкалу времени моего видео и использовать их в видеороликах на YouTube.
Вы это уловили? Мне не пришлось делать ничего лишнего. Только что созданные значки доступны для использования в Premiere Pro автоматически.Они также есть в InDesign, Illustrator и других приложениях.
Это был большой урок. Я действительно надеюсь, что вы нашли это полезным, и не забудьте ознакомиться с другими уроками здесь, в PhotoshopCAFE, где у нас есть лучшие бесплатные уроки Photoshop для дизайнеров И фотографов.
Спасибо
Колин
Как сделать водяной знак в Photoshop
Ранее Кортни опубликовала руководство по созданию водяных знаков в Lightroom.Сегодня я сделаю краткое руководство по созданию водяных знаков в фотошопе, используя снимки экрана.
Я использую CS6, но это также работает в Photoshop Creative Cloud ( Примечание редактора : в видео выше я / Кортни воссоздал тот же процесс, но в Adobe Creative Cloud в его последней версии), но шаги должны быть такими же или аналогично в других версиях Photoshop.
Добавление водяных знаков к изображениям очень важно при использовании изображений в блоге или Facebook.Это хороший способ рекламировать название вашей компании будущим клиентам, а также защитить ваши изображения от использования кем-либо, кроме вас самих.
Для тех, кто не занимается бизнесом, это один из способов защитить ваши изображения от кражи. И хотя водяные знаки не защитят ваши изображения на 100%, по крайней мере, это еще один шаг к сдерживанию потенциальных воров.
Я скоро иду на курсы по кинематографии, поэтому мне нужно сделать водяной знак для моих работ в этом году. Давайте посмотрим, как создать водяной знак в Photoshop.Если у вас есть готовый логотип, это займет около минуты. В противном случае это займет около 2 минут.
Как сделать водяной знак в Photoshop
1. Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать».Теперь вы решите размер водяного знака. Если вы используете водяные знаки только для веб-изображений, я рекомендую изменить размер нового документа в соответствии с размером ваших файлов веб-размера.
В моем блоге используются изображения размером 900 x 600 пикселей. Если вы планируете использовать водяные знаки для полноразмерных изображений, я бы рекомендовал сделать исходный файл размером 2500 пикселей на 2500 пикселей для водяного знака с высоким разрешением, который можно использовать на полноразмерных изображениях.
Итак, я ввел в документ размеры изображения в своем блоге, установил разрешение 72 (для высокого разрешения я бы рекомендовал 300) и нажал OK.
2. Затем вы можете выбрать свои шрифты или скопировать свой логотип на новый документ.Я использую несколько разных шрифтов для своего логотипа, поэтому я напечатал свой водяной знак. Используйте черный как свой цвет. Если вы хотите создать ощущение многомерности, вы можете использовать другие оттенки серого.
Для цветного водяного знака преобразуйте его в оттенки серого, прежде чем переносить на новый документ.
Как видите, я напечатал свой логотип на всю ширину изображения. Я сделал его больше, чем размер, который я на самом деле буду использовать, чтобы качество не ухудшилось, если я решу использовать его больше, чем «норма» для меня. Если вы планируете каждый раз использовать один и тот же размер, вы можете сделать его таким, какой хотите, чтобы он отображался здесь на ваших изображениях.
Просто помните, вы всегда можете сделать его меньше, чтобы он не стал пикселизированным, при увеличении вы столкнетесь с проблемами пикселизации.
3. Возьмите инструмент «Область» и нарисуйте прямоугольник вокруг водяного знака. 4. Затем перейдите в Edit> Define Brush Preset. Назовите свою кисть и нажмите ОК. 5. Ваша новая кисть будет в вашем каталоге кистей.Мне нравятся картинки, но вы также можете щелкнуть маленькую рамку и показать имена файлов.
Вы можете уменьшить непрозрачность кисти или изменить цвет.Очень просто. Теперь водяные знаки на этих изображениях!
Недодержка здесь (даже после небольшой работы в Photoshop, что противоречит цели пленки) — вот почему я хожу на курсы кино!
* Ссылки ниже являются партнерскими ссылками. Спасибо за поддержку.
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Laurie Flickinger — Автор
Я жена, мать троих детей и фотограф, увлекающийся естественным освещением.Фотография — моя страсть, моя отдушина и мое здравомыслие. Моя любовь к фотографии началась, как и у большинства MWAC, когда родился мой первый ребенок. Я снимаю на Nikon D700 и несколько объективов с постоянным фокусным расстоянием. Когда я не узнаю все, что могу о фотографии, я люблю читать, украшать свой дом, проводить время у озера, бездумно смотреть телевизор и смеяться с девушками. Сайт | Instagram
12 способов заработать деньги с помощью Photoshop и редактирования фотографий
С ростом популярности цифровых фотографий программное обеспечение для редактирования фотографий, такое как Adobe Photoshop, становится все более популярным и популярным.
Однако изучить Photoshop не так-то просто. Программное обеспечение дорогое, и кривая обучения довольно крутая. Вам действительно нужно посвятить себя изучению всех тонкостей программного обеспечения. Если вы хотите преуспеть в Photoshop, вам нужно проявить не только технические навыки.
Тем не менее, обучение использованию возможностей Photoshop может быть очень полезным. Освоение области визуальной графики Photoshop может обеспечить вам достойный доход. Сильные навыки редактирования и творчества в Photoshop могут открыть для вас возможности карьерного роста, независимо от того, хотите ли вы заниматься этим на постоянной основе или в качестве бизнеса с частичной занятостью.Когда мне нужно написать эссе или статью, это тоже пригодится, потому что я могу делать потрясающую инфографику и много других интересных вещей.
Вот 12 способов заработать на фрилансе, используя свои навыки Adobe Photoshop:
1. Запустите службу редактирования фотографий.Один из возможных вариантов бизнеса, который вы можете начать, — это открыть компанию по редактированию фотографий, такую как Fixthephoto. Вы можете предложить услуги редактирования цифровых изображений и оптимизации изображений, при которых вы, по сути, берете не идеальную цифровую фотографию клиента и превращаете ее в шедевр.Как «фотодоктор» вы можете удалить с фотографии ненужных людей и предметы, вставить кого-то или что-то в фотографию, исправить переэкспонированные или недоэкспонированные фотографии, преобразовать цветные фотографии в черно-белые (и наоборот) или сделать такая простая вещь, как удаление эффекта красных глаз с фотографий. Вы также можете выполнить цветокоррекцию, изменение фона, регулировку контрастности и увеличение размера. По мнению printtopeer, главное — предлагать качественную работу по разумным ценам.
2. Напишите уроки Photoshop.Вы можете написать и продать свой учебник на сайтах статей или в каталогах статей по цене от 10 до 100 долларов в зависимости от длины и качества вашего учебника. Будьте готовы написать учебник объемом не менее 1000 слов с подробными и пошаговыми скриншотами. Примеры тем учебника могут включать фотоэффекты / манипуляции, современный дизайн веб-макетов, специальные эффекты или эффекты фильтров. Вы можете использовать такие сайты, как eHow.com, или найти объявления о вакансиях фрилансеров на сайтах, где требуется контент в Photoshop.
3. Создайте обучающий сайт и зарабатывайте на рекламе.Вы также можете создать свой собственный блог или веб-сайт, где будете публиковать учебные пособия, которые вы пишете, и монетизировать сайт с помощью рекламы. Вы можете использовать ссылки контекстной рекламы, такие как Google AdSense, использовать сеть баннерной рекламы, такую как BurstMedia, или комбинацию различных рекламных моделей и сетей.
4. Создание видеоуроков.Вы также можете заработать, создав видео-версии своих уроков по Photoshop.Вы можете монетизировать его с помощью рекламы или присоединившись к таким рекламным программам, как Партнерская программа YouTube. Вы можете прочитать статью «8 способов заработать деньги на онлайн-видео», чтобы узнать больше о том, как превратить свои видео в деньги.
5. Зарабатывайте, создавая стоковые фотографии.Вы можете комбинировать свои навыки фотографии и Photoshop для создания стоковых фотографий. Фотографии могут быть использованы в качестве содержания фильма или видеопроизводства или подготовки исходного материала.Также существует ряд сайтов стоковой фотографии, таких как Dreamstime, которые принимают взносы от фрилансеров, и вы можете зарабатывать от 20% до 65% от продажной цены ваших стоковых фотографий, в зависимости от эксклюзивности вашего предложения. Подробнее читайте в публикации Как заработать на Stock Photography
6. Запустите службу восстановления фотографий.Вы также можете запустить службу восстановления изображений, чтобы улучшить качество или восстановить поврежденные / старые изображения, включая выцветшие, окрашенные, рваные, отсутствующие части, плохой цвет, фотографии, поврежденные водой.Исторические общества, музеи и даже семьи со старыми семейными фотографиями и фотографическими реликвиями могут воспользоваться этим типом услуг. Вы можете исправить цвет, удалить фоновые изображения или удалить других людей с изображения. Другие услуги могут включать копирование старых фотографий, даже тех, которые не нуждаются в ремонте.
7. Начните бизнес в области графического дизайна.Вы можете позиционировать себя как художник-график, основной опыт которого — редактирование в Photoshop. Сайт фрилансера upwork.com, например, разместило около 843 новых вакансий для поиска специалистов по Photoshop. Одно объявление о вакансии с диапазоном оплаты от 1000 до 5000 долларов поступило из магазина свадебных канцелярских товаров, который ищет графических дизайнеров для создания изображений продуктов для своего магазина электронной коммерции. Другим нужна помощь в дизайне брошюры, редактировании цифровых изображений, создании макета в фотошопе домашней страницы нового веб-сайта, удалении фоновых изображений, обложки и шаблона страницы для печатного каталога, среди прочего. Вы можете профессионально редактировать изображения и готовить их к любому выходу.
8. Начните бизнес по созданию фона страницы в социальной сети или логотипа.Все больше и больше компаний переходят на Twitter и Facebook, чтобы взаимодействовать со своими клиентами и коллегами. Этим профессионалам и компаниям требуется индивидуальный дизайн для фоновых шаблонов и изображений профилей их фан-страниц. Этим компаниям необходимо креативно включить свой бренд и информацию, которую они должны передать в своем фоновом режиме или изображениях профилей фан-страниц.Это растущая ниша, которую может занять эксперт по Photoshop.
9. Начните бизнес веб-дизайна.Согласно Global Graphics, компании веб-дизайна из Торонто, вы можете создавать профессиональные веб-дизайны и фотографические шаблоны. Вы можете создавать профессиональные веб-дизайны и фотографические шаблоны. Как эксперт по Photoshop, вы можете предоставить макет и общую графическую тему сайта. Существуют также возможности настройки тем блогов, например, с использованием шаблонов WordPress, включая фоны и индивидуальный дизайн заголовков.Затем вы можете объединиться с веб-программистом или разработчиком для кодирования созданного вами веб-дизайна.
10. Начните бизнес по дизайну футболок, используя свои фотошопы.Другой вариант — начать бизнес по дизайну футболок с изображений, созданных в Photoshop. Используя Photoshop, вы можете создавать классные рисунки, которые отлично подойдут для футболок и другой одежды. Футболки — один из самых популярных предметов одежды в мире, и ваша оригинальность, креативность и умение пользоваться Photoshop могут позволить вам создавать уникальные дизайны для вашего бизнеса по производству футболок.
11. Начните бизнес по производству поздравительных открыток.Изображения, которые вы создаете в Photoshop, также можно использовать для создания поздравительных открыток. Вы можете создавать специальные карточки с современной атмосферой; создавать абстрактные и графические изображения, а также карточки с использованием специального типографского дизайна. Вы можете продавать свои творения известным компаниям, выпускающим поздравительные открытки, или создать собственную линию поздравительных открыток. Прочтите «Начать бизнес по производству поздравительных открыток», чтобы узнать, как начать свой собственный бизнес по производству открыток.
12. Начать бизнес в области художественного дизайна .Обладая знаниями в Photoshop, вы можете создавать художественный дизайн для компакт-дисков, журналов, открыток и рекламных щитов. Вы также можете создавать книги и обложки электронных книг. Другие возможности включают дизайн упаковки продукта, постеры с фильмами и даже онлайн-рекламу.
Выше приведены лишь некоторые идеи о том, как с помощью Photoshop можно зарабатывать деньги. Сообщите нам о других способах, которыми вы или кто-то из ваших знакомых использовали Photoshop, чтобы начать бизнес и зарабатывать на жизнь.
Первоначально опубликовано 15 февраля 2010 г. Обновлено 18 марта 2020 г.
Звездный рейтинг GD
загрузка …
Звездный рейтинг GD
загрузка …
