Лучшие плагины для расширения возможностей блочного редактора WordPress
Рассмотренные ниже плагины для редактора Gutenberg добавляют в него новый функционал, который позволит вам еще усовершенствовать дизайн собственного сайта.
- Как работают плагины для редактора Gutenberg?
- Как улучшить редактор Gutenberg с помощью плагинов
- Gutenberg Blocks
- TinyMCE Advanced
- Stackable
- Atomic Blocks
- Advanced Rich Text Tools for Gutenberg
- Block Lab
- CoBlocks
- Advanced Gutenberg
- Block Gallery
- Kadence Blocks
- Как правильно выбрать плагин для редактора Gutenberg?
- Другие плагины для редактора Gutenberg
- Какие плагины для редактора Gutenberg стали лучшими для вас?
Есть несколько различных типов плагинов для редактора Gutenberg:
- Отдельные блоки – добавляют в редактор небольшие элементы.
 Они объединяются с блоками редактора Gutenberg для отображения собственных виджетов.
Они объединяются с блоками редактора Gutenberg для отображения собственных виджетов. - Библиотеки блоков – добавляют в редактор Gutenberg сразу несколько новых блоков с уникальными функциональными возможностями.
Другие плагины могут усовершенствовать сам редактор Gutenberg. Но большинство из них добавляют новые пользовательские блоки.
Что предлагают десять лучших плагинов для редактора Gutenberg.
Плагин поставляется более чем с 20 новыми блоками, включая несколько виджетов для электронной коммерции. Он также имеет собственную тему оформления Astra, которая хорошо интегрируется с блочным редактором WordPress.
Плагин расширяет возможности как классического, так и блочного редактора WordPress. В Gutenberg он добавляет возможность настройки панели инструментов. А также классический блок абзаца.
Кроме этого в нем есть гибридный режим, который сочетает в себе функционал редактора Gutenberg и классического встроенного редактора.
Плагин включает в себя блок контейнера, который поддерживает красивые полноэкранные макеты страниц. А также всплывающее окно с видео, блоки отзывов и минималистичная тема оформления Stackable.
А также всплывающее окно с видео, блоки отзывов и минималистичная тема оформления Stackable.
Плагин включает в себя блок с отзывами, таблицами цен и блок рассылки. А также виджеты аккордеонов и контейнеров.
Плагин добавляет несколько элементов для ввода текста прямо в редактор в виде дополнительных кнопок.
Плагин позволяет создавать собственные блоки с помощью HTML и PHP прямо в панели администрирования WordPress.
Плагин включает в себя около 30 блоков, каждый из которых поможет настроить страницу сайта по вашему вкусу.
CoBlocks имеет открытый исходный. Поэтому, если вы разработчик, то сможете внести свой вклад в его развитие.
Плагин добавляет несколько настраиваемых блоков, начиная с отображения товара WooCommerce и заканчивая созданием кнопок.
Он поставляется со встроенными ролями пользователей. Это позволяет настраивать доступ к этим блокам. Вы также сможете создавать макеты страниц с шестью адаптивными столбцами.
Компактный плагин, который включает в себя полноэкранные галереи и карусели. Вставьте блок галереи, настройте его из редактора, и все готово.
Вставьте блок галереи, настройте его из редактора, и все готово.
Простой, но эффективный конструктор страниц. Блок разметки строк – это самый важный его виджет. Он позволяет выбирать и настраивать несколько шаблонов страниц.
Если вы сосредоточены на веб-дизайне, то используйте три плагина: Stackable, Coblocks и Kadence Blocks. Они поставляются со всеми функциями, необходимыми для создания красивых и динамичных сайтов.
Плагин Atomic Blocks включает в себя несколько функциональных виджетов, многие из которых полезны для бизнеса. А также имеет встроенный конструктор страниц.
Для расширения функционала блочного редактора подойдет плагин TinyMCE или Advanced Rich Text Tools.
Плагин Block Gallery является отличным автономным дополнением, если вам необходим качественный виджет галереи. А Blocklabs идеально подходит для создания собственных блоков.
Плагины Gutenberg Blocks и Advanced Gutenberg добавляют общие виджеты, которые легко интегрируются с редактором Gutenberg.
Вот несколько плагинов, расширяющих приведенный выше список:
- Yoast SEO– теперь он легко интегрируется с редактором Gutenberg.
- Jetpack– добавляет в редактор Gutenberg блоки карт, форм и даже простой виджет оплаты.
- Google Fonts Typography– содержит 877 бесплатных и уникальных шрифтов с возможностью предварительного просмотра в режиме реального времени.
- Ninja Forms– отличный бесплатный конструктор форм.
- MetaSlider– позволяет создать четыре уникальных типа слайд-шоу прямо в редакторе Gutenberg.
- YouTube– позволяет вставлять видео c YouTube в записи и настраивать их внешний вид.
- Shortcodes Ultimate– библиотека блоков, включающая в себя несколько крошечных виджетов. В определенные блоки добавлена кнопка, которая позволяет вставлять необходимые шорткоды в текст.
- The Events Calendar – позволяет добавить настраиваемый календарь в любую запись или на страницу сайта.
Редактор Gutenberg включает в себя только самые необходимые блоки. Вот тут и приходят на помощь специализированные плагины, которые расширяют его функционал.
Вот тут и приходят на помощь специализированные плагины, которые расширяют его функционал.
Вадим Дворниковавтор-переводчик статьи «10 of the Best Gutenberg Plugins to Extend the WordPress Editor»
Как заменить стандартный редактор тем и плагинов в WordPress
Опубликовано: ADv Дата 28.03.2016 в рубрике Плагины WP Комментировать
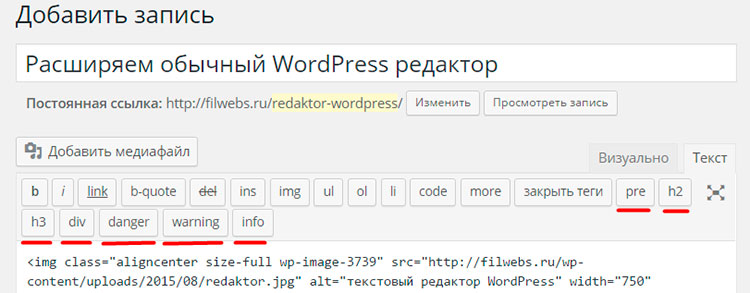
Стандартные редакторы тем и плагинов WordPress являются по сути простыми текстовыми редакторами. Они не предназначены для использования в качестве средства разработки. Их задачей является быстра правка кода вашей темы или плагина. Однако, если вам нужен более комфортный интерфейс для этих редакторов с подсветкой синтаксиса, нумерацией строк, подсветкой строк, тогда вы пришли по адресу. В сегодняшней статье мы покажем вам как заменить стандартный редактор тем и плагинов в WordPress.
Прежде чем редактировать свою тему или плагины, мы настоятельно рекомендуем сделать резервную копию своего WordPress сайта. В этом случае, если что-то пойдет не так и вы не сможете это исправить, вы всегда сможете восстановить WordPress из бекапа. Другим минусом редактирования своей темы или плагина на работающем сайте может стать ошибка, которая заблокирует вам доступ в админку WordPress. Поэтому очень важно, чтобы у вас был FTP доступ к вашему сайту, чтобы вы могли исправить ошибки вручную в случае форс-мажора.
Другим минусом редактирования своей темы или плагина на работающем сайте может стать ошибка, которая заблокирует вам доступ в админку WordPress. Поэтому очень важно, чтобы у вас был FTP доступ к вашему сайту, чтобы вы могли исправить ошибки вручную в случае форс-мажора.
Первым делом вам необходимо установить и активировать плагин WP Editor. После активации плагин добавит новое меню «WP Editor» в сайдбар административной панели WordPress. Клик по нему переместит вас на страницу настроек плагина.
Как вы видите, есть три вкладки для редактора тем, редактора плагинов и редактора зписей. Вы можете заменить стандартный WordPress редактор в этих местах на предлагаемый плагином. На вкладке основных настроек можно выбрать опцию, чтобы скрыть и заменить стандартный редактор ВП, или же можно оставить и родной и редактор плагина одновременно.
Каждый их редакторов, предлагаемых плагинов, имеет свои собственные настройки. Нажмите на Theme Editor для того, чтобы изменить его настройки. Вы заметите большое количество различных опций. Можно выбрать цветовую схему редактора темы, и также задать расширения файлов, которые будут доступны для редактирования. Среди других опций, вы сможете выбрать подсветку активной строки, отображение нумерации строк, изменение размера шрифта и т.д. Также можно активировать загрузку файлов, что позволит загружать файлы прямо из редактора темы.
Вы заметите большое количество различных опций. Можно выбрать цветовую схему редактора темы, и также задать расширения файлов, которые будут доступны для редактирования. Среди других опций, вы сможете выбрать подсветку активной строки, отображение нумерации строк, изменение размера шрифта и т.д. Также можно активировать загрузку файлов, что позволит загружать файлы прямо из редактора темы.
Если у вас включен редактор записей, то обратите внимание на то, что плагин не заменяет Визуальный редактор записей WordPress, он только подменяет текстовый. Все ваши кнопки форматирования из текстового редактора останутся теми же. Плагин добавит в редактор только цвета, подсветку и нумерацию строк.
Замечательная штука при использовании WordPress в том, что он предлагает вам выбор.
Мы надеемся, что эта статья помогла вам выбрать альтернативу для своего стандартного WordPress редактора тем и плагинов.
Rating: 0.0/5 (0 votes cast)
wordpressплагинредактор
Теги: wordpress плагин редактор
Об авторе ADv
Занимаюсь разработкой сайтов и магазинов на WordPress. Оказываю платные помощь и консультации. Skype: advokat_b
Предыдущая статья: 7 лучших бесплатных плагинов для Google Maps в WordPress
Следующая статья: Как использовать SMTP сервер для отправки писем в WordPress
5 лучших плагинов для внешнего интерфейса WordPress для простого создания контента
Вы когда-нибудь хотели, чтобы вы могли редактировать и писать сообщения WordPress из внешнего интерфейса вашего сайта? Если это так, вам повезло, потому что плагины для редактора внешнего интерфейса WordPress могут воплотить эту мечту в реальность.
С их помощью вы, и, возможно, другие пользователи на вашем сайте , можете редактировать сообщения без необходимости заглядывать в панель управления WordPress.
В этом посте я собрал 5 отличных плагинов для внешнего интерфейса WordPress, которые помогут вам начать работу. Вы увидите пару компоновщиков страниц, но я также думаю, что откопал некоторые варианты, не относящиеся к компоновщикам страниц, с которыми вы, возможно, раньше не сталкивались.
И чтобы помочь вам увидеть их в действии, я изучил каждый плагин в этом списке.
Давайте сразу перейдем…
Elementor
Хорошо, Elementor — это больше полнофункциональный конструктор страниц, чем просто интерфейсный редактор WordPress. Но у него один из самых гладких интерфейсов среди конструкторов страниц, поэтому в крайнем случае он представляет собой надежный редактор для постов.
Вы можете перетаскивать элементы с боковой панели, чтобы добавить их на свою страницу. А Elementor теперь поддерживает встроенное редактирование текста, поэтому написание контента и его форматирование очень просты:
Если вы заинтересованы в Elementor, обязательно ознакомьтесь с нашим подробным обзором Elementor. Бесплатная версия должна хорошо работать для базового редактирования внешнего интерфейса, но версия Pro также добавляет множество полезных функций для создания страниц, таких как настоящее создание тем.
Бесплатная версия должна хорошо работать для базового редактирования внешнего интерфейса, но версия Pro также добавляет множество полезных функций для создания страниц, таких как настоящее создание тем.
Цена: Free или Pro от $49
Получить Elementor
Статья продолжается ниже .
Это, вероятно, самый плавный, полнофункциональный интерфейсный редактор контента, который вы найдете для WordPress — вам просто нужно заплатить за него!
С помощью Editus вы можете вводить и редактировать текст прямо в интерфейсе вашего сайта. Посмотрите, как это просто:
Работать с текстом в Editus очень просто. Но это также ни в коем случае не ограничивается текстом. Если щелкнуть значок Plus , можно вставить:
- Изображения
- «Персонажи»
- Цитаты
- Эффект параллакса
- Аудиоплеер
- Видео
- Встраивание Google Maps
Когда вы вставляете эти элементы, вы получаете новые параметры внешнего интерфейса, которые позволяют вам управлять ими. Например, вот как выглядит управление изображением:
Например, вот как выглядит управление изображением:
Вы также можете управлять настройками публикации — например, редактировать ее статус или URL-слаг.
В целом, интерфейс Editus прост в использовании. И если вы просто ищете надежный интерфейсный редактор сообщений WordPress, это, вероятно, лучшее, что вы найдете.
Цена: От 99 долларов за использование на 3 сайтах или от 199 долларов за использование на неограниченном количестве сайтов
Получить Editus
Frontier Post
Frontier Post использует другой подход, чем Editus. Термин «редактор внешнего интерфейса» по-прежнему применяется, но он использует этот термин немного по-другому.
Статья продолжается ниже
В то время как Editus позволяет вам визуально редактировать сообщения в интерфейсе вашего сайта, Frontier Post делает обычный редактор WordPress доступным на интерфейсе для вас и других пользователей.
В интерфейсе вашего сайта вы сможете:
- Просмотреть существующие сообщения или создать новое сообщение
- Написать контент с помощью редактора TinyMCE, добавить теги и категории и т.

Например, вот список моих текущих сообщений на моем тестовом сайте. Вы можете либо щелкнуть, чтобы отредактировать одно из этих сообщений, либо нажать кнопку Создать новое сообщение :
Затем вы можете написать свои сообщения с помощью редактора TinyMCE, включая вставку медиафайлов с помощью обычного интерфейса медиатеки и добавление категорий/тегов:
На самом деле это не делает процесс редактирования более удобным, но это отличный способ уберечь клиентов или пользователей от серверной части WordPress, при этом позволяя им создавать и редактировать контент.
Вы также получаете множество пользовательских разрешений, чтобы точно контролировать кто может делать что .
Цена: Бесплатно
Получить Frontier Post
WP Quick FrontEnd Editor
WP Quick FrontEnd Editor — нечто среднее между Editus и Frontier Post.
По сути, это дает вам кнопку на панели инструментов, которую вы можете щелкнуть, чтобы быстро активировать текстовый редактор внешнего интерфейса при просмотре сообщения. Этот редактор не такой наглядный, как Editus, но он более оптимизирован, чем Frontier Post, и все же имеет некоторые визуальные элементы.
Этот редактор не такой наглядный, как Editus, но он более оптимизирован, чем Frontier Post, и все же имеет некоторые визуальные элементы.
Статья продолжается ниже
Вот что я имею в виду:
Это очень удобно, потому что позволяет быстро вносить изменения в контент без необходимости использования серверной части. И поскольку нет определенного поля редактирования, в нем все еще есть некоторые аспекты визуального дизайна.
Вы получаете довольно подробный текстовый редактор, включая возможность:
- Добавить медиа с помощью обычного интерфейса медиатеки WordPress
- Добавить, изменить или удалить избранное изображение сообщения
- Редактировать заголовок
Если вы просто хотите простой и бесплатный редактор интерфейса WordPress, этот вариант кажется отличным вариантом.
Цена: Бесплатно
Получить WP Quick FrontEnd Editor
Brizy
Как и Elementor, Brizy технически является компоновщиком страниц. Но я думаю, что встроенный опыт визуального редактирования Brizy делает его хорошо подходящим в качестве внешнего редактора контента.
Но я думаю, что встроенный опыт визуального редактирования Brizy делает его хорошо подходящим в качестве внешнего редактора контента.
В то время как большинство компоновщиков страниц используют боковые панели или всплывающие окна, чтобы помочь вам стилизовать/управлять элементами, Brizy старается сохранить как можно больше опций во встроенном редакторе.
Вот пример. Допустим, вы хотите добавить кнопку в свой дизайн. Практически любой другой конструктор страниц будет использовать боковую панель или всплывающее окно для управления этой кнопкой. Но с Brizy опыт работы без проблем:
И он также обеспечивает действительно плавное редактирование встроенного текста:
Цена: Бесплатно
Получить Brizy
Бонус: CSS Hero
Хорошо, это не редактор контента. Но в духе внешнего редактирования мы добавляем CSS Hero в качестве бонуса, потому что он может помочь вам оформить стиль вашего контента из внешнего интерфейса.
Это не позволит вам на самом деле редактировать текст и изображения. Но это поможет вам стилизовать все, предлагая удобный интерфейс редактора CSS.
Вот некоторые из способов, которыми он может помочь вам оформить контент:
- Изменение шрифта и цвета заголовка или содержимого вашего сообщения
- Преобразование ссылки «Подробнее» в кнопку
- Добавление стиля к вашим изображениям или избранным изображениям
- Делайте что-нибудь еще с помощью CSS!
Итак, CSS Hero — это , а не интерфейсный редактор WordPress для текста . Но это интерфейсный редактор для CSS , удобный для начинающих.
Если вы заинтригованы, обязательно ознакомьтесь с нашим полным обзором CSS Hero.
Заключительные мысли о лучших плагинах для фронтенд-редактора WordPress
Если вы заинтересованы в реальном редактировании контента для своих постов, Editus, вероятно, лучший вариант, хотя он и не бесплатный. WP Quick FrontEnd Editor — еще один надежный вариант, хотя реальный опыт редактирования не такой удобный, как в Editus.
WP Quick FrontEnd Editor — еще один надежный вариант, хотя реальный опыт редактирования не такой удобный, как в Editus.
Frontier Post предлагает другой подход к редактированию внешнего интерфейса, позволяя вам и разрешенным пользователям управлять сообщениями и редактировать их с внешнего интерфейса вашего сайта.
А если вы хотите получить больше возможностей для создания страниц, Elementor и Brizy предлагают два отличных интерфейса редактирования.
Знаете другие отличные плагины для редактирования интерфейса? Дайте нам знать об этом в комментариях!
Хотите узнать больше о WordPress?
Подпишитесь на нашу еженедельную рассылку новостей WordPress.
Каждую пятницу вы будете получать новости, учебные пособия, обзоры и выгодные предложения из пространства WordPress.
Неверный адрес электронной почты
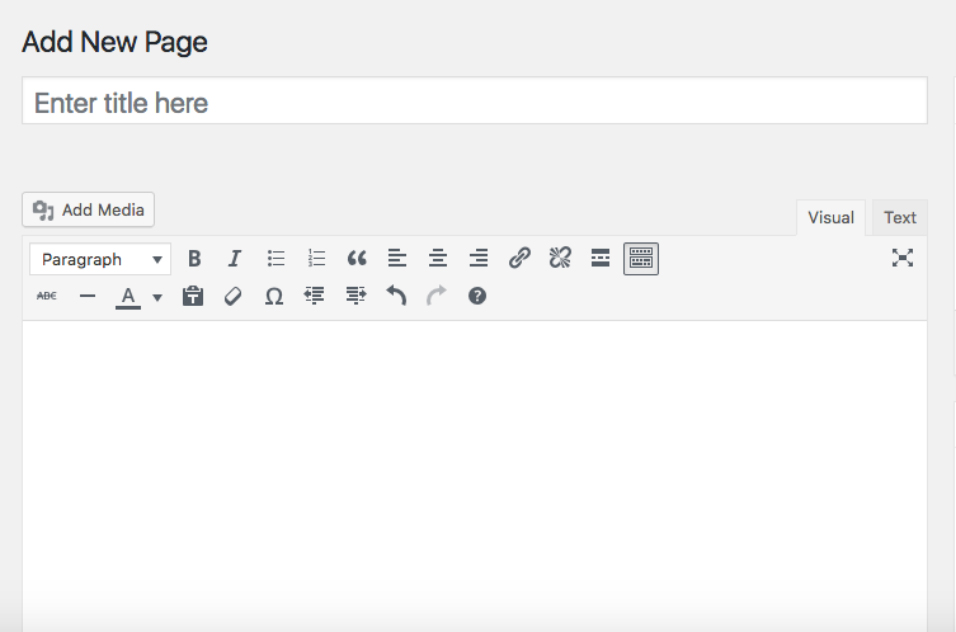
Как использовать классический редактор в WordPress и почему
- Фейсбук
- Твиттер
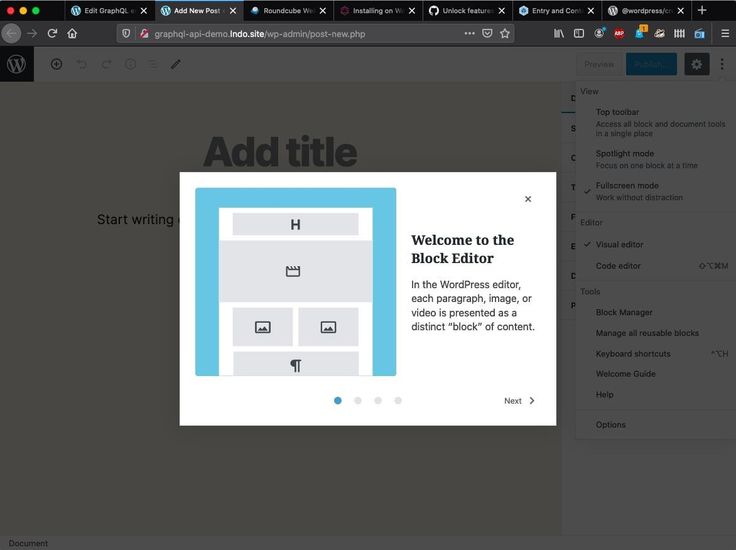
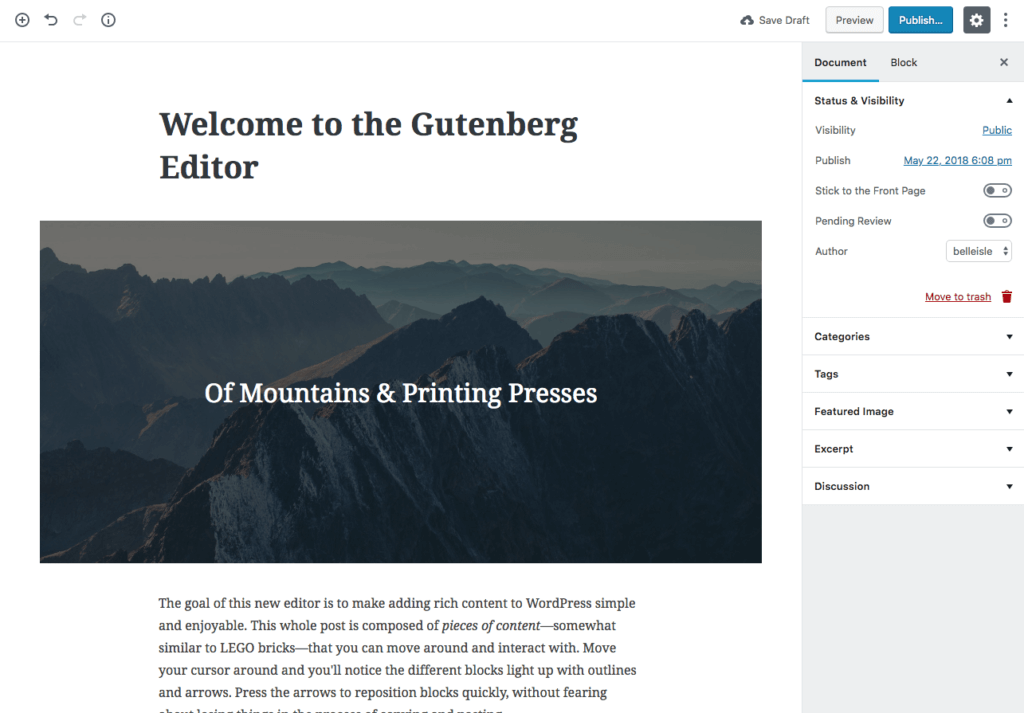
В последние дни 2018 года WordPress представил новый редактор записей и страниц под названием Gutenberg*, и мир обрадовался. И под «обрадовались» я подразумеваю, что они почти повсеместно обрушили осуждение и ненависть на беззащитного нового редактора. Пользователи привыкли к тому, что стало известно как «классический редактор» в WordPress, а современный новый редактор блоков заставил многих недоуменно почесать затылок.
И под «обрадовались» я подразумеваю, что они почти повсеместно обрушили осуждение и ненависть на беззащитного нового редактора. Пользователи привыкли к тому, что стало известно как «классический редактор» в WordPress, а современный новый редактор блоков заставил многих недоуменно почесать затылок.
Но такова человеческая природа, не так ли? Неважно, является ли изменение улучшением, нам просто не нравятся никакие изменения. Предполагалось, что Генри Форд сказал: «Если бы я спросил людей, чего они хотят, они бы ответили, что им нужна более быстрая лошадь». Это значит, что им не нужны машины. Они не могли видеть будущее так, как Генри.
Ну, Форд не был смешным, так что, наверное, неудивительно, что он на самом деле не говорил о более быстрых лошадях. Но дело в том, что большинству из нас вообще не нравятся перемены. Редактор Gutenberg — это серьезное изменение, и он присутствует по умолчанию каждый раз, когда вы устанавливаете WordPress.
Проблема с Гутенбергом
Редактор до Гутенберга существовал очень-очень давно. Многие плагины WordPress были разработаны для расширения его функциональности и настройки его работы. И если вы думаете о работе в панели администратора WordPress, создании нового поста или страницы, вы обычно не просто развлекаетесь. У вас есть работа, и вы хотите войти, сделать работу и уйти.
Многие плагины WordPress были разработаны для расширения его функциональности и настройки его работы. И если вы думаете о работе в панели администратора WordPress, создании нового поста или страницы, вы обычно не просто развлекаетесь. У вас есть работа, и вы хотите войти, сделать работу и уйти.
Это невозможно, когда основной инструмент, который вы используете для выполнения работы, был выброшен и заменен странным новым устройством, которое заставляет вас выполнять поиск в Google только для того, чтобы узнать, как добавить изображение в сообщение.
Доброжелательные участники WordPress услышали отчаянные крики людей и выпустили плагин с изобретательным названием «Классический редактор». И за короткий промежуток времени его установили миллионы пользователей WordPress.
Давайте присоединимся к ним и установим сами, я покажу как это сделать.
Установка классического редактора WordPress
Войдите в панель администратора WordPress.
В левой колонке навигации наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить новый».
В поле «Поиск плагинов…» введите «Классический редактор».
Найдя плагин, нажмите кнопку «Установить сейчас».
Когда плагин будет установлен, нажмите кнопку «Активировать».
Настройка классического редактора
Ну собственно настройки нет. После активации плагина Гуттенберг исчезает.
Но это не на самом деле нет.
Вы по-прежнему можете использовать редактор Gutenberg, если хотите, для конкретной страницы или публикации или просто для того, чтобы узнать, как он работает. Вот как получить к нему доступ.
В левой колонке навигации наведите указатель мыши на ссылку «Настройки» и щелкните ссылку «Запись».
В разделе «Разрешить пользователям переключать редакторы» установите переключатель «Да».
Прокрутите вниз и нажмите кнопку «Сохранить изменения».
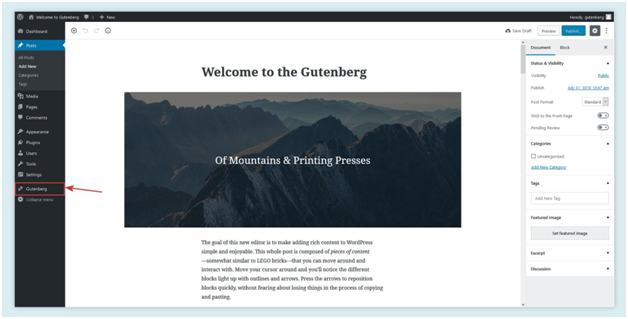
Теперь, когда вы начинаете новую запись или страницу, справа вы увидите раздел «Редактор».
Когда вы нажмете ссылку «Переключиться на редактор блоков», вы попадете в редактор Гутенберга.
Переключение между редакторами при написании сообщения
Если вы находитесь в редакторе Gutenberg и хотите вернуться к классическому редактору, вы можете сделать это.
Если вы находитесь в середине сообщения, сохраните его перед переключением редакторов ! Контент поста не сохраняется при переключении редакторов.
Щелкните многоточие в главном меню редактора блоков.
И нажмите ссылку «Переключиться на классический редактор».
Назад в будущее
Должно быть сложно, если посмотреть на это с корпоративной точки зрения WordPress, потратить годы на разработку чего-то, что вы считаете замечательным, а затем заставить большинство ваших пользователей ненавидеть это.
Я видел, как отец WordPress, Мэтт Мулленвег, представил раннюю демонстрацию Gutenberg на конференции за пять лет до того, как он был выпущен, так что это не было чем-то, что они собрали за одну ночь или купили у разработчика в даркнете.
WordPress мог заставить всех использовать Gutenberg, но они, несомненно, знали, что независимые разработчики плагинов представят свои собственные плагины для отключения редактора Gutenberg (что они быстро и сделали), поэтому они стиснули зубы и придумали официальный Classic. Плагин редактора для WordPress.
Надо отдать им должное. Но тот факт, что существует более пяти миллионов активных установок Classic Editor, в значительной степени говорит об этом (количество активных установок достигает только пяти миллионов, поэтому фактическое число, вероятно, намного выше).
Но так ли это плохо?
Если вы объективно посмотрите на редактор в WordPress, как на инструмент , редактор блоков Gutenberg является значительным улучшением по сравнению со старым «классическим» редактором TinyMCE.
Редактор Gutenberg — это скорее инструмент дизайна, и, возможно, именно здесь многие старожилы WordPress теряют нить. Они привыкли к тому, что часть дизайна WordPress намного сложнее, и они скучают по тем дням.

 Они объединяются с блоками редактора Gutenberg для отображения собственных виджетов.
Они объединяются с блоками редактора Gutenberg для отображения собственных виджетов.