Как выглядят современные сайты: стили и элементы в Блоге
ОглавлениеСовременный дизайн сайта — это кропотливая работа веб-дизайнера, направленная на создание привлекательного декоративного оформления ресурса, удобного с функциональной точки зрения и приятного визуально. Стильный дизайн сайта должен отвечать новым тенденциям, адаптироваться под различные диагонали экрана, не потеряв графическую эстетичность.
От того, насколько качественно созданы и скомпонованы графические и художественные элементы, зависит успех и посещаемость веб-ресурса в целом, так как посетитель в первые секунды пребывания на нем, оценивает, в первую очередь, именно визуальные характеристики. Стоит заметить, что тренды меняются, и современный веб дизайн сильно отличается от того, который был еще пару лет назад.
Одна из главных задач веб-мастера, которая становится при разработке ресурса — это выбор стилистического направления.
Современные сайты могут кардинально отличаться друг от друга, но при их разработке важно учитывать несколько простых правил.
Современный сайт должен быть:
Стиль сайта — лишь один из многих компонентов дизайна. Однако именно он формирует его фирменные отличия, узнаваемость и привлекательность для посетителя. Современные сайты требуют больших усилий со стороны разработчиков, так как пользователя уже сложно удивить чем-то новым. Какие стили веб дизайна актуальны сегодня, что может предложить современный сайт и какими фишками его можно дополнить? Пришло время рассмотреть самые трендовые виды веб дизайна и стилистические решения.
Однако именно он формирует его фирменные отличия, узнаваемость и привлекательность для посетителя. Современные сайты требуют больших усилий со стороны разработчиков, так как пользователя уже сложно удивить чем-то новым. Какие стили веб дизайна актуальны сегодня, что может предложить современный сайт и какими фишками его можно дополнить? Пришло время рассмотреть самые трендовые виды веб дизайна и стилистические решения.
Как должен быть оформлен современный сайт
Единой закономерности для этого не существует, каждый ресурс индивидуален и уникален, а благодаря инновационным технологиям, появилась возможность реализовать самые креативные задумки. В веб-дизайне, как и любом другом виде искусства, существует масса направлений и ответвлений, и при этом, четких правил для разработчика не устанавливается.
Несмотря на это, создание графического дизайна требует следования новым тенденциям, которые сегодня диктуют свои условия. Например, пользователи и дизайнеры пришли к единому мнению, что современные сайты в минималистическом стиле более приемлемы и комфортны, а нагроможденный анимацией, всплывающими окнами и виде ресурс отходит в прошлое.
Кроме того, есть и практическая составляющая такого подхода — лишенный слайдов, музыкальных вставок и перегруженных фонов, ресурс, быстрее загружается и откликается на действия посетителя.
Трендовые стили веб дизайна
Современные сайты с оригинальной, свежей идеей имеют больше шансов на успех, чем аналоги с массой ненужных элементов. Web-дизайнеры не перестают удивлять новыми стилевыми направлениями, которые уже смогли оценить пользователи некоторых страниц. Мы не будем рассматривать классические приемы, такие как минимализм, METRO, типографика или FLAT дизайн. Предлагаем ознакомиться с самыми интересными вариантами, в которых представлены современные сайты.
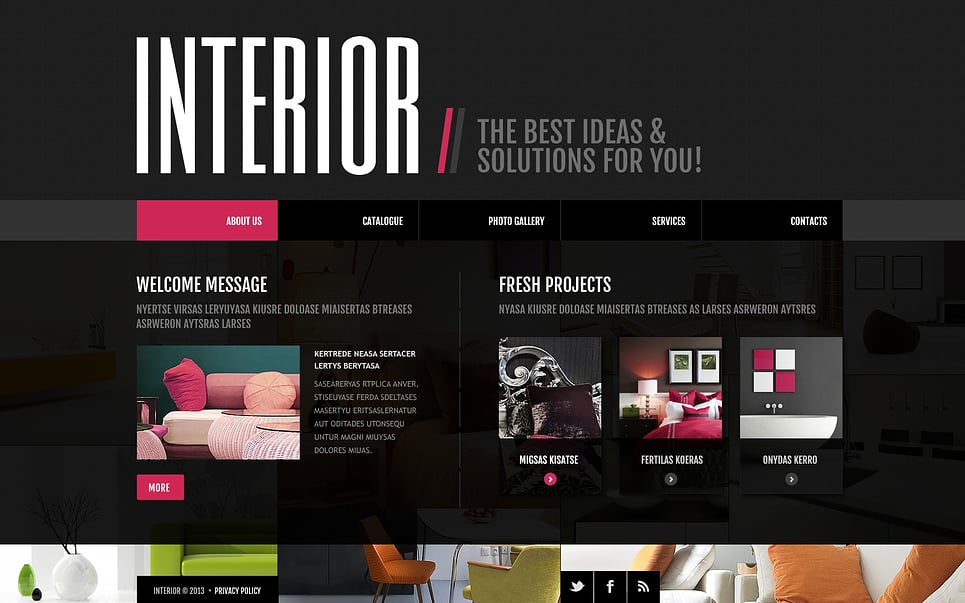
Текст, перекрывающий графический контент
Стандартное оформление страниц в какое-то время наскучило пользователям и возникла потребность в новом подходе. В тот момент возникла идея создания перекрывающего контента.
Суть задумки такова — задаются разнообразные пересечения текста с графическими блоками. На практике это выглядит весьма эффектно, перемещающаяся плашка в дизайне придает сайту живости и неординарности. Кроме блоков, в пересечении участвует текст, желательно, выделенный крупным жирным шрифтом. Такой каламбур на самом деле, упорядочен и статичен, плашка, дизайн которой может быть самым разным, больше не выглядит обычным элементом.
На практике это выглядит весьма эффектно, перемещающаяся плашка в дизайне придает сайту живости и неординарности. Кроме блоков, в пересечении участвует текст, желательно, выделенный крупным жирным шрифтом. Такой каламбур на самом деле, упорядочен и статичен, плашка, дизайн которой может быть самым разным, больше не выглядит обычным элементом.
Похожий стиль демонстрируют такие современные сайты, как elegantseagulls.com и carbonbeauty.com. Пересечения и наслоения в них реализованы по-разному, однако, имеют общие черты.
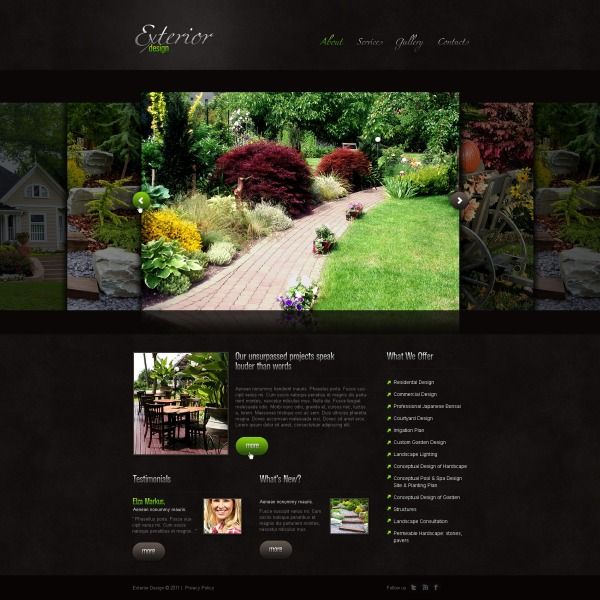
Макеты с асимметрией и «ломаной» сеткой
Отсутствие центрированного баланса — модная фишка, в которой оформляются современные сайты. Ассиметричные линии, блоки, бары, в совокупности с наслаиванием элементов, выглядят необычно, чем выделяются среди схожих по тематике страниц. Здесь работают свои правила, а нестандартная сетка пользуется спросом у заказчиков. Это современный дизайн сайта, который передает эмоции, создает ощущение динамичности.
Duotone и оверлей поверх изображений
Раньше двутон с наложением цвета использовался в фотографировании, а сейчас таким оформлением могут похвастаться современные сайты. Выразительный спецэффект уже получил одобрение широкой аудитории и даже перекочевал в некоторые приложения.
Выразительный спецэффект уже получил одобрение широкой аудитории и даже перекочевал в некоторые приложения.
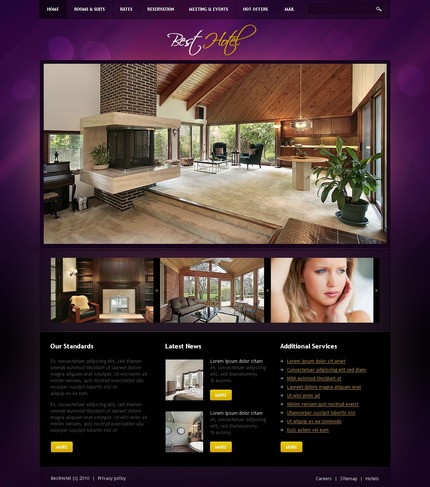
Веб дизайн сайта в современном ретро с иллюстрациями
Винтажный стиль в сочетании с новыми технологиями показывает впечатляющий результат. Современные сайты, оформленные таким образом, направлены на демонстрацию истории продукта или компании, смотрятся дорого и солидно. Декорирование может содержать элементы античности, композиции начала ХХ века, которые вызовут у некоторых посетителей ностальгию. Помимо прочих преимуществ, такой дизайн отлично вписывается в минималистичное оформление.
Кастомные иллюстрации
Уникальная графика, создающаяся под определенный продукт, его айдентику, шрифты. Современный дизайн сайтов в таком исполнении приносит не только узнаваемость, но и неплохую конверсию — если верить статистике, ресурсы с кастомными иллюстрациями конвертируют лиды в 7 раз лучше.
Брутальный веб-дизайн
Современные сайты с неотесанными, будто незавершенными компонентами, приводит в восторг аудиторию. Урбанистический фон в сочетании с хаотично размещенными элементами делает вызов гламуру, порядку. Брутальный современный дизайн сайтов в стиле минимализма с рукописными или затертыми шрифтами — смелое решение для того, чтобы выделиться из серой массы.
Урбанистический фон в сочетании с хаотично размещенными элементами делает вызов гламуру, порядку. Брутальный современный дизайн сайтов в стиле минимализма с рукописными или затертыми шрифтами — смелое решение для того, чтобы выделиться из серой массы.
Стильные текстуры в фоне
Фоновые текстуры снова в тренде, новый подход освежил эту модель оформления, возродив популярность и востребованность. Это могут быть плиточные формы с повторяющимися деталями, которые персонализируют сайт и повышают конверсию. Опытные веб-дизайнеры умело сочетают стиль с нестандартными иконками и другими фрагментами, подгоняя общую композицию под ТЗ.
Градиенты 2.0
Современные сайты с плавными цветовыми переходами смотрятся свежо и динамично, привлекают внимание и успокаивают. Это комфортное декорирование, которое снова стало модным, исключив из палитры грязные оттенки.
Продуманные анимации и UI-эффекты
Начав свой путь с примитивного формата типа «Кликни меня!», сегодня современный сайт, содержащий легкую анимацию в совокупности с эффектами UI выглядит достойно. Он вызывает пользователя на контакт, взаимодействует, где-то заигрывает с ним, вовлекая в процесс. Часто используются юмористические миниатюры, располагающие к хорошему настроению и позитиву. А положительные эмоции всегда работали на успешность ресурса.
Он вызывает пользователя на контакт, взаимодействует, где-то заигрывает с ним, вовлекая в процесс. Часто используются юмористические миниатюры, располагающие к хорошему настроению и позитиву. А положительные эмоции всегда работали на успешность ресурса.
Масштабируемая SVG-графика
Для реализации такого стиля используется векторная графика, которая при увеличении не покрывается пикселями и не теряет внешний вид. Отредактировать в CSS такие элементы проще простого, а весят они очень мало, что на пользу быстрой загрузке страницы. В целом, современные сайты с масштабируемыми изображениями — это интересно, модно, увлекательно, хочется досмотреть до конца.
Изометрия в дизайне
Сложный в создании, но очень эффектный прием, где объединяются 2 и 3D графика. В таком сочетании картинка смотрится необычно, раскрывает новые грани плоских предметов, заинтересовывает пользователя. Тем, кто хочет получить современные сайты с индивидуальным подходом — изометрия именно то что нужно.
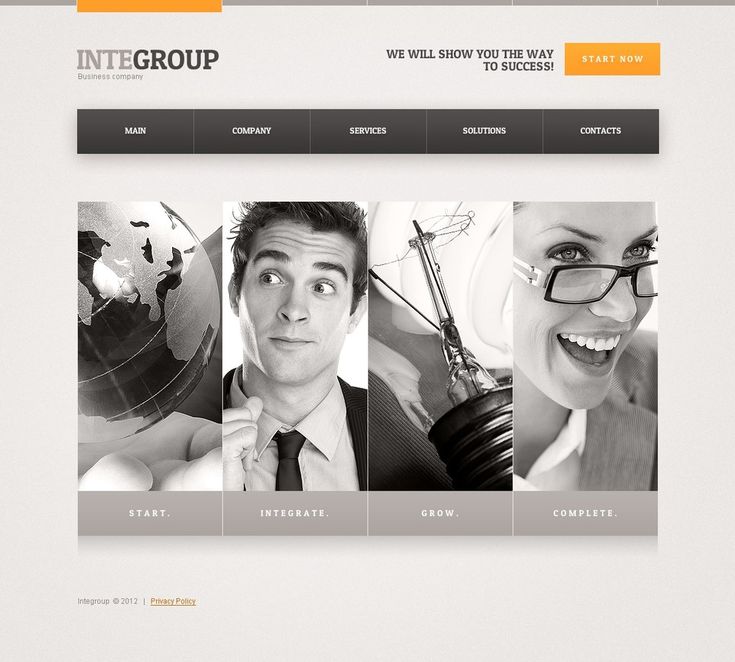
Разделенный экран
Сплит-экраны удерживаются в трендах еще с 2015 года. Разделенный экран позволяет дизайнеру сделать сразу несколько акцентов, используя контрастные картинки или видео. Со стороны юзабилити — это хорошая возможность продемонстрировать максимальное количество информации, при этом, подать ее в неординарном формате. Кроме того, разделение экрана способствует организации контента, навигации и возможности сравнения.
Мы рассмотрели наиболее интересные стилистические решения, которые отличаются неординарностью и оригинальным подходом. На самом деле, их можно комбинировать и смешивать, придумывать новые направления, использовать все технические и программные инструменты, создавая современные сайты.
Какой выбрать современный дизайн сайтов
Важно помнить, что современные сайты — это прежде всего, маркетинговый инструмент, который должен работать на благо владельца. Поэтому, при выборе дизайна, необходимо отталкиваться от психографических характеристик целевой аудитории, тематики ресурса и продвигаемого продукта.
Для реализации того или иного дизайна, следует учитывать оба составляющих компонента: технический и художественный, которые определяют направление работы.
читайте также Кабинетные маркетинговые исследования: польза и возможности
Evolve — создаем современные сайты — Яндекс Кью
Популярное
Сообщества
Web-Evolve — создаем современные сайты
Мы — современная веб-студия. С 2012 года создаем сайты от лендинга до интернет-магазина. Ответим на вопросы, в которых мы разбираемся.
web-evolve.ru
Позвонить
1 подписчик
7 ответов
Web-Evolve — создаем современные сайты2г
65
Александрюрист, создание сайтов
UPD2. В итоге всё заработало внезапно. Понял, когда в метрике увидел и http и https. В… Развернуть
спрашиваетРоман SEO & PPC · 1 ответ
1.
Web-Evolve — создаем современные сайты2г
848
Александрюрист, создание сайтов
спрашиваетТатьяна Поливода · 2 ответа
Татьяна, зайдите в личный кабинет налоговой — https://lkfl2.nalog.ru/lkfl/login. Зайти в кабинет можно через госусулги. Перейдите на страницу «профиль», далее вкладка «информация о… Читать далее
Web-Evolve — создаем современные сайты2г
Александрюрист, создание сайтов
спрашиваетЕгор Дегтярев · 6 ответов
Да, простой SSL сертификат устанавливают на хосинге, где расположен сайт.
Большинство популярных хостингов бесплатно предоставляют SSL сертификаты. Посмотрите на свой тариф.
Если Ваш… Читать далее
Посмотрите на свой тариф.
Если Ваш… Читать далее
Web-Evolve — создаем современные сайты2г
118
Александрюрист, создание сайтов
спрашиваетВасилий Поздеев · 1 ответ
Добрый день! Есть несколько способов, однако не один из них не дает 100% гарантию полного восстановления сайта, к сожалению. 1. Нам нужно вернуть все файлы на сервере и из базы данных… Читать далее
Web-Evolve — создаем современные сайты2г
4,3 K
Александрюрист, создание сайтов
спрашиваетa.simontsev · 14 ответов
Я — профессиональный разработчик веб студии. Когда-то начинал с нуля. Без профильнго образования. Расскажу свою историю, когда я искал клиентов на создание сайта и не имел портфолио. Этап… Читать далее
Web-Evolve — создаем современные сайты2г
195
Анонимный вопрос · 1 ответ
Меню. 1. Открываем панель администратора. Далее Внешний вид – Меню.
2. Для создания меню нажимаем Создайте новое меню.
3. В появившемся поле Название меню введите нужное вам имя… Читать далее
1. Открываем панель администратора. Далее Внешний вид – Меню.
2. Для создания меню нажимаем Создайте новое меню.
3. В появившемся поле Название меню введите нужное вам имя… Читать далее
Первый
Web-Evolve — создаем современные сайты2г
100
Александрюрист, создание сайтов
Анонимный вопрос · 1 ответ
Добрый день. Дам наиболее широкий способ изменить информацию на сайте, который поможет в будущем менять другие надписи по аналогии. Способ 1. Скачать папку с темой оформления через FTP… Читать далее
Из курса: SharePoint для управления проектами (современная тема)
Классические сайты против современных сайтов
— [Преподаватель] Мы находимся здесь, на нашей информационной панели SharePoint, и в этом ролике я собираюсь рассказать вам о различиях между использованием сайта в классическом стиле SharePoint для управления проектами и сайта SharePoint в новом современном стиле. Я также собираюсь показать вам примеры обоих. Начнем с классического сайта. Мы собираемся перейти сюда, на сайт годового отчета. И этот сайт был создан с использованием шаблона сайта проекта. Это шаблон сайта SharePoint по умолчанию, который поставляется с SharePoint прямо из коробки, но он доступен только в классическом стиле, и это то, что мы видим здесь. Мы находимся на главной странице сайта этого проекта и видим, что на главной странице есть временная шкала. Теперь мы фактически добавили вторую временную шкалу, но это то, что также доступно на этом типе сайта. Мы также видим, что здесь слева у нас есть небольшой индикатор, который сообщает нам, когда наша следующая задача должна быть выполнена, а также сообщает нам, просрочена ли задача. На сайте также есть стандартная библиотека документов, у нас есть список задач, и мы можем пойти дальше и взглянуть на него. Список задач также содержит эти временные рамки и список задач, и это стандартный список. В нем есть строки и столбцы, но здесь есть несколько функций, пара столбцов, которые были добавлены, например статус задачи, и это уникально для этого списка задач в классическом стиле.
Я также собираюсь показать вам примеры обоих. Начнем с классического сайта. Мы собираемся перейти сюда, на сайт годового отчета. И этот сайт был создан с использованием шаблона сайта проекта. Это шаблон сайта SharePoint по умолчанию, который поставляется с SharePoint прямо из коробки, но он доступен только в классическом стиле, и это то, что мы видим здесь. Мы находимся на главной странице сайта этого проекта и видим, что на главной странице есть временная шкала. Теперь мы фактически добавили вторую временную шкалу, но это то, что также доступно на этом типе сайта. Мы также видим, что здесь слева у нас есть небольшой индикатор, который сообщает нам, когда наша следующая задача должна быть выполнена, а также сообщает нам, просрочена ли задача. На сайте также есть стандартная библиотека документов, у нас есть список задач, и мы можем пойти дальше и взглянуть на него. Список задач также содержит эти временные рамки и список задач, и это стандартный список. В нем есть строки и столбцы, но здесь есть несколько функций, пара столбцов, которые были добавлены, например статус задачи, и это уникально для этого списка задач в классическом стиле.

Содержание
современных дизайнов веб-сайтов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть домашнюю страницу DSX
Домашняя страница DSX
Посмотреть исследование веб-интерфейса Lay
Исследование веб-интерфейса Lay’s
Посмотреть исследование веб-интерфейса Lay
Исследование веб-интерфейса Lay’s
Просмотреть целевую страницу «Истории продуктов»
Целевая страница Product Stories
Посмотреть исследование веб-интерфейса Lay 5
Изучение веб-интерфейса Lay’s 5
Просмотр Carlab — Целевая страница по аренде автомобилей
Carlab — Целевая страница по аренде автомобилей
Посмотреть целевую страницу сайта строительной отрасли
Целевая страница веб-сайта строительной отрасли
Вид #5 4niture — Домашняя страница v2 p3
#5 4niture — Домашняя страница v2 p3
Посмотреть дизайн логотипа буквы G
Дизайн логотипа в виде буквы G
Просмотр заголовка веб-сайта о моде
Заголовок веб-сайта о моде
Посмотреть страницу продукта Mixmax
Страница продукта Mixmax
Посмотреть Дизайн целевой страницы VR
Дизайн целевой страницы VR
- 44″ data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Посмотреть Дизайн целевой страницы SAAS
Дизайн целевой страницы SAAS
View Alibo — дизайн целевой страницы страхового сайта
Alibo — Дизайн целевой страницы сайта страхования
Посмотреть BainGood — многоцелевой шаблон для бизнеса и агентства
BainGood — универсальный шаблон для бизнеса и агентств
Просмотреть логотип буквы L Логотип L Education l современный логотип l
L буквенный логотип L Education логотип l современный l логотип
Посмотреть Adra — современный и креативный набор шаблонов Elementor
Adra — набор шаблонов Modern & Creative Elementor
Посмотреть современный логотип для BLACK BEAN
Современный логотип для BLACK BEAN
Просмотр веб-сайта Grow Credit
Веб-сайт Grow Credit
См.

