9 лучших плагинов для редактирования внешнего интерфейса WordPress
Плагины для внешнего оформления страницы 1 WPBakery (ранее известный как Visual Composer – включен в тему Total WP )Ключевая особенность
2 Elementor (бесплатно)Ключевая особенность
3 Редактор контента MotoPress (бесплатно)Ключевая особенность
4 Live Composer (бесплатно)Ключевая особенность
Плагины для редактирования контента переднего плана 1 Editus (ранее Lasso)Ключевая особенность
2 Интерфейсный редактор (бесплатно)Ключевая особенность
3 Контент-менеджер для WordPressКлючевая особенность
4 Пограничный пост (бесплатно)Ключевая особенность
5 Гутенберг (бесплатно)Ключевая особенность
Заключение
Важной причиной популярности WordPress является простой в использовании интерфейс администрирования. Однако для некоторых пользователей (особенно нетехнических) создание сообщений и страниц с помощью панели управления WordPress может быть сложной задачей.
К счастью, доступно множество внешних плагинов WordPress, предлагающих тем, у кого меньше технических знаний, способ создавать контент и настраивать макеты, даже не касаясь серверной части WordPress.
В этом посте мы рассмотрим ряд полезных плагинов – для макета и редактирования контента – и расскажем о плюсах и минусах каждого из них. К концу у вас будет четкое представление о том, какие плагины вам подходят. Давайте начнем!
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
Плагины для внешнего оформления страницы
Плагины внешнего интерфейса для макета страницы дают вам полный контроль над дизайном вашего веб-сайта. Хотя вы можете использовать их для добавления и редактирования содержимого, они также позволяют добавлять элементы макета, такие как строки и столбцы, а также другие элементы содержимого, например ползунки. Давайте посмотрим на трех лидеров.
1 WPBakery (ранее известный как Visual Composer – включен в тему Total WP )
WPBakery Page Builder (ранее Визуальная Composer), вероятно, один из самых известных создателей страницы плагин для WordPress. Всего за 45 долларов вы можете добавить этот мощный плагин на свой сайт. Или вы можете рассмотреть премиальную тему, которая включает Visual Composer. Некоторые темы, такие как тема Total WordPress, включают в себя дополнительные модули и настройки элементов страницы, что дает вам еще больше возможностей для создания.
Переключение между внутренним и внешним редакторами Visual Composer очень просто – просто щелкните, чтобы изменить макеты сетки, добавить строки и столбцы, затем перетащите элементы содержимого на страницу, переставляя их по мере необходимости. У всех элементов также есть несколько вариантов и вариантов для настройки внешнего вида и функциональности вашей страницы.
Нужна помощь в начале работы с Visual Composer? Ознакомьтесь с нашим полным руководством по Visual Composer, которое проведет вас через весь процесс установки, настройки и создания страниц.
Ключевая особенность
- Более 45 элементов содержимого с возможностью перетаскивания
- Доступно более 150 сторонних надстроек
- Более 60 готовых макетов
- Плюсы: простота использования, предварительный просмотр в реальном времени, совместимость с большинством тем WordPress.
- Минусы: может потребоваться некоторая кривая обучения, часто требуются надстройки тем или плагинов для дополнительной функциональности.
Получите конструктор страниц WPBakery
2 Elementor (бесплатно)
Когда дело доходит до бесплатной страницы и варианта создания контента, на ум приходит Elementor. Этот мощный плагин содержит полезные элементы для создания контента, такие как столбцы, заголовки, изображения, интервалы, списки и другие ключевые функции, которые вы, возможно, захотите добавить в свои сообщения. Плагин также включает в себя готовые шаблоны, которые можно использовать для еще более быстрого запуска, а также возможность настраивать CSS (для настройки стиля).
Для тех, кто разбирается в коде, Elementor хорошо построен и имеет открытый исходный код. Так что, если вы хотите внести несколько изменений и поделиться, не стесняйтесь (хотя это довольно надежно – так что это больше, если вам нужно индивидуальное решение).
Ключевая особенность
- 23 бесплатных строительных блока
- +24 Больше профессиональных строительных блоков
- Простые в использовании предварительно отформатированные шаблоны
- Готов к переводу
- Плюсы: простота использования, шаблоны быстрого запуска, совместимость с большинством тем.
- Минусы: лучшие функции доступны в Pro (так что вы захотите обновить).
Скачать Elementor Builder
3 Редактор контента MotoPress (бесплатно)
Бесплатный редактор содержимого MotoPress позволяет создавать веб-сайты визуально, перетаскивая элементы содержимого. Этот плагин используется более чем на 10 000 веб-сайтов и имеет 4,8-звездочный рейтинг удовлетворенности, что делает его достойным вашего внимания. Также доступна премиум-версия плагина, которая добавляет дополнительные элементы контента и премиум-поддержку.
Также доступна премиум-версия плагина, которая добавляет дополнительные элементы контента и премиум-поддержку.
Хотя редактор содержимого MotoPress очень прост в использовании, плагин будет работать только с вновь созданными страницами, а не с вашим существующим контентом. Вы можете узнать больше об этом плагине в нашем обзоре конструктора MotoPress.
Ключевая особенность
- Более 30 элементов содержимого с возможностью перетаскивания
- Возможность расширения за счет надстроек
- Готовые макеты
- Плюсы: очень проста в использовании, доступны предварительные просмотры в реальном времени, бесплатно.
- Минусы: не работает с существующим контентом.
Получите редактор содержимого MotoPress
4 Live Composer (бесплатно)
Live Composer – это интерфейсный конструктор страниц с возможностью редактирования перетаскиванием. Он используется на более чем 10 000 веб-сайтов и имеет 4,8-звездочный рейтинг удовлетворенности, поэтому его стоит проверить.
Чтобы включить редактор, нажмите зеленую кнопку «Активировать редактор» на странице, которая затем позволяет перетаскивать элементы на страницу. В целом, он прост в использовании, и все элементы можно полностью настроить с точки зрения стиля и функциональности.
Ключевая особенность
- Более 30 элементов содержимого с возможностью перетаскивания
- Импорт и экспорт разделов или макетов
- Плюсы: Простота использования, Предварительный просмотр в реальном времени, Бесплатно, Для создания элементов не используются короткие коды.
- Минусы: не может использоваться с существующим контентом, добавляет пользовательские типы сообщений при установке.
Загрузите Live Composer
Плагины для редактирования контента переднего плана
В то время как предыдущий выбор плагинов позволяет редактировать ваш контент и макеты, плагины для редактирования внешнего интерфейса немного более ограничены. Проще говоря, эти плагины позволяют пользователям обновлять текст, изображения и другое содержимое ваших сообщений и страниц без использования панели управления WordPress. Давайте взглянем на трех лучших из существующих.
Давайте взглянем на трех лучших из существующих.
1 Editus (ранее Lasso)
Editus изначально был известен как Lasso и пришёл к нам от разработчиков Aesop Story Engine (ASE). Это интерфейсный редактор, который позволяет просматривать изменения в режиме реального времени. Editus – мощный инструмент, начиная с 99 долларов за использование на трех сайтах.
Использовать Editus просто, и к нему можно получить доступ одним щелчком мыши с небольшой панели инструментов, отображаемой над вашими сообщениями и страницами. Оттуда при выборе соответствующего содержимого отображается панель инструментов форматирования для дальнейшего редактирования.
Ключевая особенность
- Редактирование текста, ссылок, изображений и другого контента в реальном времени
- Поддержка избранных изображений
- Работает как с сообщениями, так и со страницами
- Совместимость с несколькими сайтами
- Плюсы: простой в использовании интерфейс, возможность расширения с помощью надстроек ASE, совместимость с большинством тем.

- Минусы: относительно дорого.
Получить Editus WP
2 Интерфейсный редактор (бесплатно)
Форматировать текст легко с помощью плагина Front-End Editor.
Front-end Editor изначально разрабатывался как функциональный плагин для возможного включения в ядро WordPress. Хотя это больше не похоже на план, плагин по-прежнему доступен для использования – по последним подсчетам, было установлено более 2000 установок с рейтингом удовлетворенности 4,2 звезды.
Интерфейсный редактор прост в использовании и не требует настройки после установки. После активации пользователь с разрешениями на редактирование, посещающий любую публикацию или страницу на вашем веб-сайте, может использовать как ссылку «Изменить страницу» на панели инструментов в верхней части экрана, так и ссылку «Изменить» под содержимым, чтобы разрешить редактирование.
Ключевая особенность
- Редактирование текста и ссылок в реальном времени
- Поддержка избранных изображений
- Работает как с сообщениями, так и со страницами
- Плюсы: простой в использовании интерфейс, бесплатно
- Минусы: ограниченная функциональность (например, вы не можете редактировать изображения), не работает со всеми темами.

Загрузите интерфейсный редактор
3 Контент-менеджер для WordPress
С помощью OTW Content Manager для WordPress вы можете быстро создавать адаптивные макеты для своих сообщений и страниц. Используйте параметры для пользовательского стиля, 50+ шорткодов для легкого создания страниц, редактирование интерфейса (конечно) и даже создавайте свои собственные шорткоды для использования. Просто вставьте шорткоды сборки страницы, перетащите их на место, внесите быстрые изменения стиля на лету и опубликуйте. Это так просто!
Для получения дополнительных возможностей Content Manager можно объединить с другими плагинами OTW, такими как их боковая панель и менеджер виджетов или Portfolio Manager Pro.
Ключевая особенность
- 50+ шорткодов
- Внешнее и внутреннее редактирование
- Настраиваемые боковые панели
- Плюсы: легко расширяется с помощью других плагинов OTW.
- Минусы: устаревший дизайн пользовательского интерфейса.

Получите Content Manager для WordPress
4 Пограничный пост (бесплатно)
Frontier Post – это бесплатный плагин, предназначенный для обеспечения полного управления публикациями из внешнего интерфейса вашего веб-сайта. Это выходит за рамки простого редактирования содержимого сообщений, позволяя пользователям с соответствующими разрешениями также создавать и удалять сообщения. Плагин в настоящее время используется более чем на 2000 активных веб-сайтах и имеет 4,9-звездочный рейтинг удовлетворенности.
Используя плагин, администраторы могут контролировать, как и когда редактировать сообщения, а также какие параметры доступны пользователям в интерфейсе. Кроме того, у вас есть полный контроль над разрешениями пользователей Frontier Post. Стандартные ссылки редактирования вызывают интерфейс Frontier, который представляет собой текстовый редактор, похожий на редактор WordPress TinyMCE. Вы также можете предварительно просмотреть свой пост перед публикацией.
Ключевая особенность
- Возможность редактировать текст, ссылки, изображения и т.д.
- Поддержка избранных изображений
- Работает с сообщениями, страницами и пользовательскими типами сообщений
- Возможность добавлять категории и теги
- Плюсы: знакомый интерфейс редактора WordPress, настраиваемый, бесплатный.
- Минусы: нет предварительного просмотра
Скачать Frontier Post
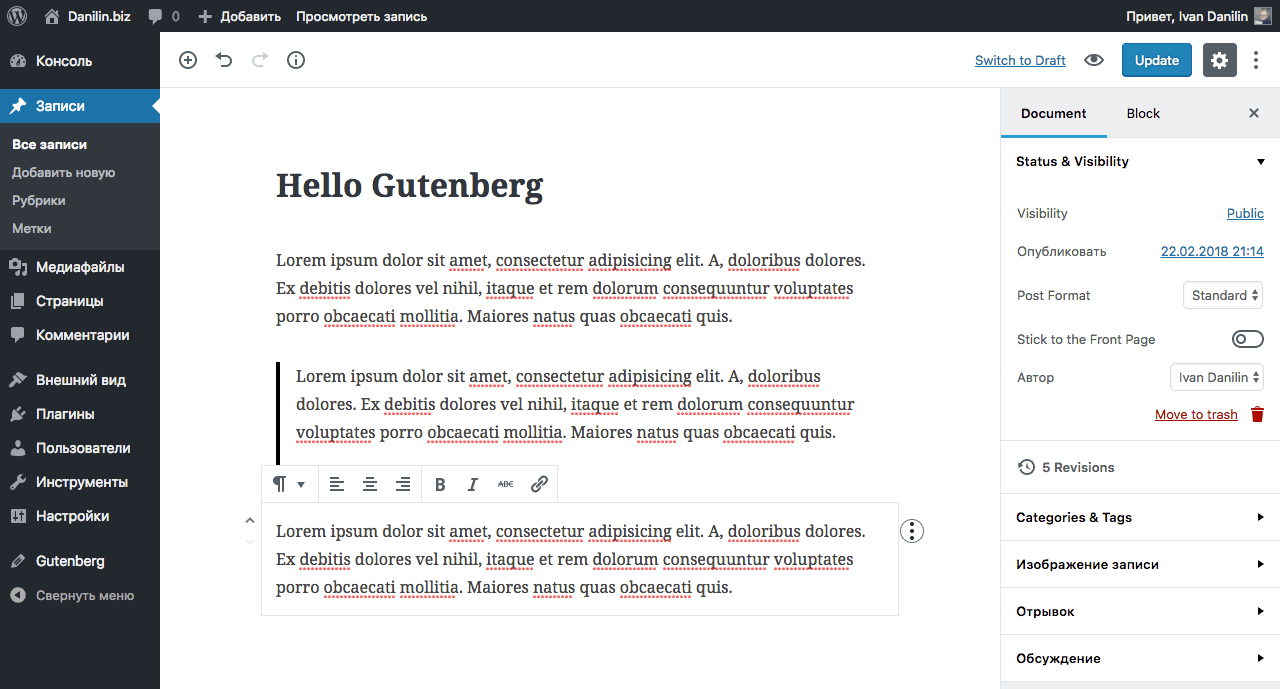
5 Гутенберг (бесплатно)
Наконец, нельзя не упомянуть Гутенберга. Этот бесплатный плагин для управления контентом скоро будет встроен в ядро WordPress, так что сейчас отличное время, чтобы попробовать. По сути, Gutenberg похож на многие другие конструкторы контента и страниц. Включены блоки, которые вы можете вставить, чтобы создать нужный макет.
Ключевая особенность
- Простые блоки содержимого
- Обратная совместимость сообщений
- Плюсы: Бесплатно и скоро станет основным.

- Минусы: не такой интуитивный, как у других строителей.
Скачать Gutenberg
Заключение
Хотя интерфейс администрирования WordPress спроектирован таким образом, чтобы его было легко использовать, многие пользователи, не обладающие техническими знаниями, по-прежнему считают его сложным. Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта из внешнего интерфейса, а не из панели управления WordPress, упрощает процесс и снижает нагрузку на тех, кто перемещается в незнакомой среде.
Мы хотели бы услышать о вашем опыте работы с плагинами для редактирования внешнего интерфейса WordPress, поэтому поделитесь своими советами и рекомендациями в разделе комментариев ниже!
Источник записи: https://www.wpexplorer.com
Лучшие варианты плагинов для редактора WordPress, которые вы можете попробовать
Выберите плагин редактора WordPress WordPress из этих вариантов.Конструктор страниц Elementor
Beaver Builder — конструктор страниц WordPress
Диви Строитель
BeBuilder
Конструктор контента Thrive
Гутентор
Конструктор страниц SiteOrigin
Редактор контента MotoPress
Конструктор страниц WPBakery для WordPress
визуальный композитор
Бризи
Themify Builder
Редактор контента MotoPress
Живой композитор
Жирная сетка
Сэндвич компоновщика страниц
Блоки контента (пользовательский виджет сообщений)
Заканчивая мысли об этих плагинах редактора WordPress
Ах, великий мир плагинов для редактора WordPress и все его удивительные возможности. Разве это не безумие, сколько визуальных редакторов WordPress сегодня на рынке?
Разве это не безумие, сколько визуальных редакторов WordPress сегодня на рынке?
В то время как wpDataTables предоставляет вам первоклассный опыт, когда дело доходит до создания любого типа таблицы, выбор плагина для редактора WordPress может быть проблемой.
И хотя мы все можем согласиться с тем, что хороший выбор редакторов WordPress — это плюс, проблема в том, что выбрать правильный может быть не так просто.
Есть несколько факторов, которые могут повлиять на ваш выбор правильного редактора WordPress.
Прежде всего, вы должны учитывать дизайн, функциональность, графику, простоту использования и то, насколько хорошо выбранный вами HTML-редактор WordPress соответствует вашим общим потребностям.
К счастью, мы здесь, чтобы помочь вам в этом, выбрав лучшие плагины для редактора WordPress.
Надеюсь, это облегчит вам выбор и поможет выбрать лучший редактор WordPress для вас.
Выберите плагин редактора WordPress WordPress из этих вариантов.

Конструктор страниц Elementor
Прошли те времена, когда вы использовали только текстовый редактор, который есть в WordPress.
Elementor — ведущий в мире плагин WordPress для создания перетаскивания, который действительно удивит даже самых требовательных пользователей.
Его скорость освещения — вот что отличает этот текстовый редактор WP от конкурентов. Несмотря на то, что вокруг него построено множество премиальных тем, есть также множество бесплатных шаблонов Elementor, которые вы можете проверить в Интернете.
Бессмысленно говорить, сколько владельцев веб-сайтов используют его в настоящее время для создания постов и страниц WordPress, потому что каждый месяц они добавляют все больше и больше пользователей. Но упомяну лишь об этом: несколько миллионов пользователей.
Наиболее важные функции этого классного визуального редактора WordPress включают в себя:
- Drag & Drop Editor — самый быстрый и интуитивно понятный редактор в WordPress. Просто перетащите и настройте
- Мобильное редактирование — переключитесь на мобильное представление и настройте каждый элемент, чтобы он идеально выглядел на любом устройстве.

- Без кодирования — создавайте высококачественные проекты без кодирования. Полученный код страницы компактен и оптимизирован для каждого устройства.
- Видеоуроки
- Библиотека шаблонов — выберите из более чем 300 красиво оформленных шаблонов, разработанных для любой отрасли и потребностей.
- Виджеты. Выбирайте из десятков виджетов для создания любого необходимого контента: кнопок, заголовков, форм и т. д.
- Готов к переводу — Elementor был переведен более чем на 50 языков, и список языков продолжает расти.
Beaver Builder — конструктор страниц WordPress
Beaver Builder — потрясающий текстовый редактор WordPress, которому доверяют более 500 000 веб-сайтов по всему миру. Beaver Builder позволяет вам создать красивый и полнофункциональный сайт WordPress за считанные минуты. Это не требует опыта программирования, и вы можете просто перетаскивать элементы.
Этот отличный плагин для редактора WordPress поставляется с потрясающей коллекцией великолепных шаблонов страниц, где вы можете настроить контент так, как считаете нужным.
Благодаря удобному интерфейсу и гибким темам позиционирование текста и изображений еще никогда не было таким простым. Вы можете пойти дальше и использовать все виджеты и шорткоды WordPress, которые вы хотели бы использовать, всего за несколько простых кликов. Beaver Builder также работает с сообщениями, страницами и пользовательскими типами сообщений.
Диви Строитель
Divi Builder — это визуальный конструктор страниц с перетаскиванием для любой темы WordPress, который делает создание и редактирование веб-сайтов проще, чем когда-либо.
Кривая обучения с этим удивительным визуальным редактором WordPress практически отсутствует. Интерфейс очень интуитивно понятен и невероятно прост для понимания. Однако это не означает, что этот редактор WP не предлагает множество полезных функций. Наоборот, вы будете поражены всеми возможностями и опциями, которые предлагает Divi Builder.
Вы можете легко перетаскивать строки и столбцы на свою страницу и использовать стандартные параметры, такие как копирование, вставка, отмена и повтор, при этом полностью контролируя поля и отступы.
Одной из наиболее важных функций этого классного плагина для редактирования WordPress является библиотека Divi. Он предлагает множество готовых макетов, позволяя сохранять макеты, разделы, строки и модули. Затем их можно использовать на вашем веб-сайте.
BeBuilder
BeBuilder, как и тема Divi Builder и Divi, является частью пакета тем. Этот редактор WordPress встроен в многоцелевую тему WordPress BeTheme, которая помогает создавать потрясающие веб-сайты. С его помощью и с более чем 600 готовыми шаблонами любой веб-дизайнер может легко запустить и запустить веб-сайт.
Вам не нужно иметь никакого опыта программирования, чтобы строить с их Live Builder. Это означает, что вы можете предоставить своим клиентам возможность эффективно и быстро вносить будущие изменения на веб-сайт.
Вы можете использовать его для внешнего или внутреннего редактирования, в зависимости от того, как он лучше всего работает для вас, чтобы создать или отредактировать лендинг, над которым вы работаете.
Конструктор контента Thrive
Thrive Content Builder — это плагин WordPress, который позволяет легко создавать привлекательные макеты и целевые страницы. С более чем 20 различными элементами контента, простой в использовании функцией перетаскивания, встроенной поддержкой лайтбоксов и более чем 100 предварительно созданными целевыми страницами на все случаи жизни, этот удивительный редактор сообщений WordPress предлагает все, что вам нужно для создания потрясающих и полнофункциональных постов. веб-сайты, которые будут выделяться среди конкурентов.
Гутентор
Gutentor — это продвинутый, но простой в использовании конструктор страниц WordPress для редактора Gutenberg. Создавайте шедевральные, идеальные до пикселя веб-сайты, используя современный способ WordPress. Он работает с любой темой, как и другие конструкторы страниц из этой статьи.
Конструктор страниц SiteOrigin
SiteOrigin Page Builder — один из популярных редакторов WP, который не только полон замечательных функций, но и очень прост в использовании для создания страниц. Что делает его еще более особенным, так это тот факт, что этот плагин для редактора WordPress совершенно бесплатный.
Что делает его еще более особенным, так это тот факт, что этот плагин для редактора WordPress совершенно бесплатный.
Он интегрируется с вашей текущей темой WP, и вы можете редактировать свои страницы и сообщения оттуда. Редактирование происходит на бэкенде (через стандартный экран редактирования в WordPress). Также есть некоторые функции перетаскивания для перевыравнивания блоков.
Редактор контента MotoPress
MotoPress Content Editor — это плагин для визуального редактора WordPress, который подключается к вашей теме WordPress и позволяет вам редактировать свои страницы и сообщения несколькими интересными и творческими способами.
Чтобы сделать вещи еще лучше, это редактор сообщений с перетаскиванием, что означает, что он действительно прост в использовании и позволяет редактировать свои страницы и сообщения в течение нескольких минут, а не месяцев.
Конструктор страниц WPBakery для WordPress
WPBakery Page Builder — это простой в использовании конструктор страниц с функцией перетаскивания, который поможет вам быстро и легко создать любой макет, который вы только можете себе представить. Хотя многие знают его как Visual Composer, его владельцы используют эту торговую марку для отдельного продукта.
Хотя многие знают его как Visual Composer, его владельцы используют эту торговую марку для отдельного продукта.
Вы можете получить доступ к редактору Frontend (встроенному редактору) или редактору Backend в любое время. WPBakery Page Builder поставляется в комплекте с двумя типами редакторов, позволяющими вам выбрать предпочтительный вид. Создайте свой веб-сайт WordPress с помощью внутреннего редактора схем или перенесите процесс создания страницы во внешний интерфейс и посмотрите свои результаты вживую.
визуальный композитор
Смущенный? Да, этот продукт — то, что раньше называлось WP Bakery. Тем не менее, новый Visual Composer — это бесплатный конструктор веб-сайтов на основе React, который позволяет вам создать свой собственный профессиональный веб-сайт.
Visual Composer позволяет вам создать профессиональный сайт, адаптированный к потребностям вашего бизнеса, используя полноценный конструктор страниц WordPress, шаблоны, блоки, элементы и расширения. Никаких навыков программирования не требуется, как и во многих, если не во всех конструкторах страниц, упомянутых в этой статье.
Бризи
Brizy — довольно новый плагин для редактора WordPress, но это не значит, что на него не стоит обращать внимание. В конце концов, он был разработан разработчиками ThemeFuse, которые уже довольно давно известны созданием популярных тем WordPress.
Когда дело доходит до Brizy, вы можете получить бесплатную или профессиональную версию этого удобного небольшого инструмента редактирования WP. Однако, если вы решите стать профессионалом, не пугайтесь ценника в 231 доллар, потому что это не подписка. Это разовая покупка, которая дает вам все профессиональные функции и обновляется на всю жизнь, и вы можете использовать ее на неограниченном количестве сайтов!
Themify Builder
Themify Builder — это редактор кода WordPress с двумя режимами редактирования — Frontend и Backend.
Это поможет вам сэкономить много времени благодаря простому в использовании интерфейсу с перетаскиванием, а также более чем 40 профессиональным макетам, которые предварительно встроены в этот удобный маленький редактор плагинов WordPress.
Чтобы сделать ситуацию еще лучше, каждый раз, когда вы решите отредактировать сообщение или страницу, вы получите предварительный просмотр того, как страница будет выглядеть после публикации.
Редактор контента MotoPress
Редактор контента MotoPress — это конструктор страниц WordPress с функцией перетаскивания, который поможет вам создать лучший веб-сайт с любой темой.
Вы можете визуально создавать страницы, сообщения или настраиваемые типы сообщений во внешнем интерфейсе — с множеством модулей контента и вариантов стилей. Это быстрое и веселое редактирование, без эффекта блокировки шорткода, удобный набор инструментов.
Живой композитор
Live Composer — это плагин для текстового редактора WordPress, который позволяет редактировать страницы в интерфейсе. Опыт программирования не требуется, и плагин работает по принципу перетаскивания, который очень прост для понимания.
Он поставляется с более чем 30 модулями контента, которые помогут вам быстро и легко создавать расширенные макеты и прекрасные дизайны.
Забудьте о редакторе TinyMCE. Это следующая лучшая вещь.
Жирная сеткаBoldGrid — это то, что некоторые люди считают лучшим визуальным редактором WordPress. Отличительной особенностью этого плагина для редактора WordPress является тот факт, что он полезен как для начинающих, так и для опытных разработчиков.
Он поставляется с целой коллекцией удобных плагинов, которые улучшат ваш опыт работы с WordPress и сделают создание веб-сайта увлекательным и простым процессом.
В отличие от других плагинов для создания страниц WordPress, рабочий процесс проектирования BoldGrid состоит из двух основных этапов — этапа вдохновения и этапа настройки.
Цель фазы вдохновения — дать вам возможность изучить различные дизайны веб-сайтов и стили контента, которые подходят для вашей отрасли. Этап настройки позволяет воплотить ваши творческие идеи в реальность.
Сэндвич компоновщика страниц
Page Builder Sandwich в основном работает как бесплатный плагин, но есть возможность перейти на Page Builder Premium, который предлагает целый ряд дополнительных опций и функций даже для самых требовательных пользователей.
Однако бесплатной версии этого компоновщика страниц более чем достаточно для начинающих, и ее также довольно легко понять, поскольку она в основном опирается на внешний визуальный конструктор страниц.
В результате вы можете редактировать свои сообщения и страницы с помощью нескольких простых кликов и без опыта программирования. Все сводится к манипулированию основными элементами содержимого перетаскиванием, такими как текстовые поля и изображения. Затем вы можете легко настроить размеры и цвет и увидеть все внесенные вами изменения в режиме реального времени.
Блоки контента (пользовательский виджет сообщений)
Content Blocks — это очень полезный плагин для редактора WordPress, который позволяет отображать содержимое определенного пользовательского сообщения в виджете в области содержимого с помощью шорткода. Некоторые из основных преимуществ этого текстового редактора WordPress включают в себя:
- Плагин Content Blocks позволяет пользователям использовать редактор WordPress WYSIWYG для редактирования контента и добавления изображений.

- Со стандартными текстовыми виджетами WordPress, отображающими содержимое в различных областях вашего шаблона, вы можете редактировать содержимое только с правами администратора. Однако этот плагин предоставляет доступ к пользовательским сообщениям и пользователям, не являющимся администраторами.
- Вы можете использовать функцию избранных изображений, чтобы отобразить их в виджете.
- Этот лучший редактор WordPress WYSIWYG совместим с плагином WPML Multi-Language и автоматически показывает правильный язык в области виджетов.
- Блоки контента могут быть включены в сообщения и страницы с помощью встроенной функции шорткода.
Гутенберг
Редактор Gutenberg заменил редактор WordPress по умолчанию, к которому мы привыкли на протяжении многих лет. В то время как редактор WordPress по умолчанию (или классический редактор, если вы хотите его так называть) по-прежнему предпочитают некоторые блоггеры, для создания веб-сайтов Гутенберг намного лучше, имея функции конструктора страниц.
Если вас устраивала старая панель инструментов визуального редактора, этот новый редактор блоков WordPress впечатлит вас еще больше.
Хотя редактор Gutenberg получил свою долю ненависти, когда он появился, люди начинают использовать его все больше и больше для
Редактор блоков Gutenberg представляет модульный подход к страницам и сообщениям: каждый фрагмент контента в редакторе, от абзаца до галереи изображений и заголовка, представляет собой отдельный блок.
И точно так же, как физические блоки, блоки WordPress можно добавлять, упорядочивать и переупорядочивать, что позволяет пользователям WordPress создавать мультимедийные страницы визуально интуитивно понятным способом — и без обходных путей, таких как шорткоды или пользовательский HTML.
Заканчивая мысли об этих плагинах редактора WordPressНа рынке никогда не было больше вариантов плагинов для редактора WordPress, чем сегодня, и, хотя это может быть здорово, вам также может быть очень сложно выбрать лучший плагин для текстового редактора WordPress для вас. Тем не менее, наличие опций — это всегда хорошо, и как только вы проведете небольшое исследование, вы поймете, что все эти плагины WordPress были созданы по-разному, и все они имеют определенную цель.
Тем не менее, наличие опций — это всегда хорошо, и как только вы проведете небольшое исследование, вы поймете, что все эти плагины WordPress были созданы по-разному, и все они имеют определенную цель.
Если вы все еще не знаете, как выбрать редактор WordPress, ознакомьтесь со списком полезных плагинов для сборки WordPress, которые мы выбрали для вас, и посмотрите, какой из них лучше всего соответствует вашим потребностям. Воспользуйтесь бесплатным пробным периодом и сделайте процесс редактирования WordPress проще, чем когда-либо.
Если вам понравилось читать эту статью об использовании плагина редактора WordPress, вы должны прочитать эту статью о плагинах кодов купонов WordPress .
Мы также писали о нескольких связанных темах, таких как вики-плагин WordPress, примеры таймера обратного отсчета WordPress, параметры плагина календаря WordPress и плагин викторины WordPress.
И если вы хотите проверить классные продукты, которые мы создали, у нас есть лучший плагин для таблиц WordPress и плагин бронирования WordPress с самым плавным UX.
Источник записи: wpdatatables.com
10 лучших плагинов для редактора WordPress на 2023 год
WordPress — самая популярная система управления контентом (CMS), поддерживающая более 43,2% веб-сайтов. Одной из главных причин его популярности является простота использования.
Еще одна причина популярности WordPress — редактор. Это позволяет вам изменять все, что вы видите на странице, с помощью простых элементов управления. Однако редактор по умолчанию ограничен в возможностях, которые он предлагает.
Здесь на помощь приходят плагины для редактора WordPress.
Они подключаются к WordPress и увеличивают количество настроек, которые вы можете сделать, и улучшают редактор по умолчанию различными способами.
Эти плагины разработаны, чтобы помочь вам создать веб-сайт с функцией простого перетаскивания или блоками, которые вы можете сохранить и использовать в дизайне веб-сайта.
Они предлагают функцию «что видишь, то и получишь» (WYSIWYG), позволяющую предварительно просмотреть свой веб-сайт и увидеть изменения по мере их внесения. Это очень гибкий способ создания страниц
Это очень гибкий способ создания страниц
В этой статье мы расскажем о 10 лучших плагинах для редактора WordPress, которые выделяются на основе функций, макетов, совместимости, гибкости, поддержки и цены.
Мы также обсудим, почему вы можете захотеть использовать плагин редактора WordPress.
Содержание
- Почему вам следует использовать плагин редактора WordPress?
- Ключевые элементы адаптивного плагина для редактора WordPress
- 10 лучших плагинов для редактора WordPress
- Spectra
- Elementor
- Beaver Builder
- Divi Builder
- Thrive Architect
- WPBakery 900 22
- Ultimate Blocks
- Brizy
- Visual Composer
- BeBuilder
- Подведение итогов
Почему вам следует использовать плагин редактора WordPress?
Добавление сообщений и создание страниц с помощью панели инструментов WordPress не самое интуитивное. К счастью, есть несколько плагинов для редактора WordPress, которые упрощают вам этот процесс.
К счастью, есть несколько плагинов для редактора WordPress, которые упрощают вам этот процесс.
Вы можете создавать контент, настраивать макеты и все остальное, даже не касаясь серверной части.
Вот несколько причин, по которым вам следует попробовать плагин редактора WordPress на своем веб-сайте:
Чтобы создать собственный веб-сайт без найма разработчика
Важность владения веб-сайтом невозможно переоценить. Но если у вас ограниченный бюджет, вы не сможете нанять веб-дизайнера или разработчика.
С помощью WordPress вы можете создать уникальный полнофункциональный веб-сайт с минимальными усилиями и без знания программирования.
На самом деле, основной причиной использования плагина для редактирования является создание веб-сайта без написания кода.
Плагины для редактора WordPress позволяют редактировать и настраивать ваш веб-сайт самым простым способом.
Они также могут предложить профессиональные шаблоны веб-сайтов, упрощающие создание уникального веб-сайта. Это поможет вам сэкономить с точки зрения затрат, времени и усилий.
Это поможет вам сэкономить с точки зрения затрат, времени и усилий.
Экономьте время на разработке веб-сайта
Плагины редактора WordPress могут поставляться с библиотекой профессионально разработанных шаблонов, блоков, макетов и элементов. Вы можете использовать их на своем сайте в несколько кликов.
Если вам не нужно создавать дизайн с нуля, это экономит много времени.
Все, что вам нужно сделать, это выбрать лучший шаблон и импортировать. Затем вы можете добавить такие элементы, как отзывы, кнопку призыва к действию, кнопки социальных сетей и оформить свой веб-сайт так, как вы хотите.
Ключевые элементы адаптивного плагина редактора WordPress
Как выбрать лучший плагин редактора WordPress для своего веб-сайта? Откуда вы знаете, что плагин является лучшим вариантом?
Вот некоторые функции, которые, по нашему мнению, должен иметь каждый плагин для редактора WordPress:
- Простота использования : Плагин должен быть простым в использовании и позволять вам добавлять сообщения и страницы и настраивать их без необходимости кодирования.

- Совместимость : Редактор должен быть совместим с темой и плагинами, которые вы используете на своем веб-сайте.
- Гибкость : Плагин должен быть гибким и позволять вам создавать страницы так, как вам нравится.
- Цена : Плагин редактора, который вы выбираете для своего веб-сайта WordPress, должен быть доступным и предлагать хорошее соотношение цены и качества. Большинство плагинов предлагают бесплатную версию, и лишь немногие из них полностью бесплатны.
- Поддержка : Если вы сталкиваетесь с проблемами при использовании плагина, поддержка всегда будет вашим преимуществом.
- Обновления : Обновленный плагин поможет вам обеспечить безопасность вашего веб-сайта. Плагин редактора следует регулярно обновлять, чтобы не отставать от последних версий WordPress.
10 лучших плагинов для редактора WordPress
Одна из лучших особенностей WordPress — это простой в использовании редактор. В обновлении 5.0 WordPress представил новый редактор под названием Gutenberg, который теперь называется блочным редактором.
В обновлении 5.0 WordPress представил новый редактор под названием Gutenberg, который теперь называется блочным редактором.
Это редактор «что видишь, то и получишь», который позволяет легко увидеть, что вы делаете, и какой эффект окажут ваши изменения.
Хотя редактор WordPress прост в использовании, он ограничен с точки зрения функций и параметров настройки. Вот где плагины редактора вступают в свои права.
Мы выбрали 10 лучших плагинов для редактора WordPress, которые, по нашему мнению, стоит проверить.
Spectra
Spectra — один из самых популярных конструкторов страниц, который работает с редактором WordPress по умолчанию.
Плагин на 100% удобен для новичков и расширяет функциональность редактора блоков по умолчанию.
Нам нравится плагин за его совместимость с родным редактором WordPress. Это быстрое и стабильное решение.
Плагин разработан с использованием чистого кода в соответствии с последними стандартами, обеспечивающими максимальную безопасность и рабочий процесс.
Spectra такой же, как и ваш редактор по умолчанию, что делает его очень интуитивно понятным для использования.
Начать работу с плагином очень просто. Просто выберите готовый шаблон, настройте и персонализируйте его, а также добавляйте страницы и сообщения на веб-сайт по мере необходимости.
Готовые шаблоны, разработанные профессионалами, упрощают редактирование.
Вы можете наслаждаться непревзойденной производительностью, скоростью, удобством использования и совместимостью со Spectra.
Основные возможности Spectra:
- Более 100 профессиональных шаблонов, каркасов и шаблонов
- Актуальные активы с супербыстрым редактированием
- Расширенные параметры дизайна веб-сайта недоступны в редакторе по умолчанию
- Организованная навигация и сворачиваемые вкладки в настройках блока
- Полный контроль над типографикой и цветами
- Библиотека уникальных и креативных блоков
- Возможность создавать веб-сайты по своему усмотрению с подробными параметрами настройки
- Бесконечная гибкость
- Сохраняйте согласованность дизайна, копируя и вставляя блочные стили
- Полная и бесшовная интеграция со сторонними инструментами
- Подробная документация и дружеская поддержка
Цены
Spectra — это бесплатный плагин для редактора WordPress.
Elementor
Когда дело доходит до создания и редактирования веб-сайта, Elementor — еще один отличный вариант. Бесплатная версия плагина поможет вам легко редактировать свой сайт.
Плагин предлагает мощную функцию перетаскивания на ваш веб-сайт и имеет более 4 миллионов активных установок.
Благодаря удобному интерфейсу и функциям плагин позволяет очень легко создавать, добавлять и настраивать страницы на веб-сайте.
Elementor также имеет обширную библиотеку шаблонов, блоков, модулей и шорткодов. Вы можете создать красивый веб-сайт, не учась программировать.
Хорошо написанный код поможет вам разработать чистый и эффективный веб-сайт, что приведет к улучшению SEO.
Elementor хорошо интегрируется со сторонними инструментами и совместим с большинством тем и плагинов WordPress.
Основные функции Elementor:
- Редактор перетаскивания в реальном времени с более чем 100 виджетами
- Выберите из обширной библиотеки из более чем 100 наборов для веб-сайтов
- Редактируйте целевые страницы, магазины электронной коммерции и все, что вам нравится
- Удобный для мобильных устройств, адаптивный дизайн, настраиваемый CSS и многое другое
- Согласованная работа в Интернете, включая глобальные цвета и шрифты
- Расширьте возможности WordPress с помощью безграничных возможностей
Цены
У Elementor есть бесплатная и платная версии. Вы можете приобрести премиум-версию от 49 долларов в год.
Вы можете приобрести премиум-версию от 49 долларов в год.
Beaver Builder
Если вы только начинаете работать с веб-сайтами, Beaver Builder — отличный вариант.
Плагин имеет более 1 миллиона активных установок и является мощным плагином редактора перетаскивания для WordPress. Плагин призван помочь вам создавать быстрые и эффективные страницы с минимальными усилиями.
Beaver Builder предлагает дружескую поддержку, которая выделяет плагин среди других. Он также имеет живые интерфейсные и фоновые редакторы, работающие в режиме реального времени. Вы можете просматривать изменения по мере их внесения, что делает настройку страниц очень интуитивно понятной.
Плагин предлагает множество шаблонов, модулей и демонстраций. Он имеет огромную библиотеку адаптивных и настраиваемых шаблонов, позволяющих вам легко настроить свой веб-сайт в кратчайшие сроки.
Конструктор Beaver построен с чистым кодом, который делает ваш сайт оптимизированным для SEO. Он также совместим с большинством тем и плагинов WordPress.
Основные функции Beaver Builder :
- Редактирование внешнего интерфейса без необходимости обновления для предварительного просмотра изменений
- Предлагает функцию перетаскивания для быстрого создания веб-сайтов
- Чистый код, стабильная платформа и хорошая документация
- Совместимость с темами и плагинами WordPress
- Мобильный, быстро загружается и оптимизирован для SEO
- Профессионально разработанные готовые шаблоны
- Предлагает шорткоды и виджеты
- Перевод готов
Ценообразование
Beaver Builder — это бесплатный плагин для редактора WordPress с премиум-версией по цене от 99 долларов в год.
Divi Builder
Divi — популярный визуальный конструктор WordPress, который позволяет создавать и настраивать веб-сайты с помощью функции перетаскивания.
Плагин очень мощный и имеет множество конструктивных особенностей. Это поможет вам легко создать красивую страницу.
Divi предлагает самый быстрый и простой способ создания веб-сайта. Плагин поставляется с более чем 40 модулями контента, такими как кнопка призыва к действию, слайдеры, галереи, формы, блоги, отзывы и другие.
У Divi есть возможность редактировать и настраивать вашу страницу с нуля. Divi предлагает полный контроль над макетом страницы. Вы можете легко настраивать, смешивать и редактировать каждый аспект вашего веб-сайта.
Основные функции Divi :
- Помогает с легкостью создавать, проектировать и настраивать веб-сайты
- Усовершенствованная технология визуального построения
- Мощность для создания впечатляющих дизайнов с легкостью и эффективностью
- Функции WYSIWYG с перетаскиванием, здание
- Пользовательский элемент управления CSS
- Адаптивное редактирование
- Возможность сохранять дизайны и управлять ими
- Предлагает глобальные элементы и стили
- 200+ элементов сайта на выбор
- Полный контроль конструкции над всем
Цена
Divi — плагин премиум-класса, доступный за 89 долларов в год.
Thrive Architect
Thrive Architect — это плагин для редактора WordPress, похожий на Elementor. Он позволяет создавать красивые страницы на вашем веб-сайте с помощью простого перетаскивания.
Независимо от того, создаете ли вы целевую страницу или сообщение в блоге, Thrive Architect предлагает обширные функции, чтобы сделать ваши страницы выделяющимися.
Функция перетаскивания плагина позволяет легко выбирать элементы и размещать их на странице. Вы можете редактировать виджеты, дизайны и элементы на странице, не используя ни одной строки кода.
Плагин имеет более 20 виджетов, таких как текст, заголовок, фоновый раздел, переключатели, оглавление и другие, которые помогут вам создавать страницы.
Thrive Architect помогает создавать конвертируемые страницы. Он предлагает такие функции, как тестирование целевых страниц A/B, а также инструменты, помогающие измерять и улучшать ваши проекты.
Плагин предлагает полный контроль над дизайном, макетом, настройкой и адаптацией к мобильным устройствам, которые помогают вашему веб-сайту работать лучше с точки зрения SEO.
Основные функции Thrive Architect :
- Помогает создать сайт, ориентированный на конверсию
- Профессиональные шаблоны, доступные в несколько кликов
- Маленькая кривая обучения
- Предлагает динамические глобальные настройки цвета, централизованное управление шрифтами
- Легкий контроль над всеми элементами
- Полностью мобильная версия
- 100 элементов дизайна и построения сайтов
- Интегрируется со сторонними инструментами
- Совместимость с темами и плагинами WordPress
- Возможность создавать собственные шаблоны макетов страниц и блогов, чтобы сохранять и повторно использовать их позже
Цены
Thrive Architect — это плагин премиум-класса, доступный за 97 долларов в год.
WPBakery
WPBakery — это плагин для редактора WordPress, который обеспечивает полный контроль над вашим сайтом. Вы можете легко создать любой макет, который вы можете себе представить, с помощью простого перетаскивания.
Плагин упрощает добавление и дизайн страниц без каких-либо знаний в области программирования.
Плагин предлагает интуитивно понятные возможности редактирования внешнего и внутреннего интерфейса и совместим с большинством тем и плагинов WordPress.
Что нам нравится в плагине, так это доступность элементов контента, шаблонов и надстроек, которые помогут вам настроить веб-сайт за считанные минуты.
Также предлагает дружескую поддержку.
WP Bakery оптимизирован для поисковой оптимизации. Плагин готов к многоязычию, совместим с WooCommerce и предлагает эффект параллакса. Все, что делает создание веб-сайтов простым!
Основные функции WPBakery:
- Популярный WYSIWYG-редактор с интуитивно понятным интерфейсом редактирования для просмотра изменений по мере их возникновения
- Отмеченный наградами бэкэнд-редактор для создания ваших страниц, постов и пользовательских постов
- Совместимость с большинством тем и плагинов WordPress
- Уникальный репозиторий шаблонов с хорошо продуманными макетами
- 50+ элементов контента
- Позволяет создавать сообщения и страницы путем перетаскивания элементов
- 200+ уникальных дополнений
- Создавайте свои скины с вариантами дизайна
- Предлагает адаптивный дизайн
- Имеет конструктор сетки для постов, медиа, портфолио и других элементов страницы
- Оптимизация для SEO
- Профессиональная поддержка
Ценообразование
WPBakery — это плагин премиум-класса, который позволяет вам создать свой веб-сайт как профессионал за 56 долларов в год.
Ultimate Blocks
Ultimate Blocks, как следует из названия, представляет собой блочный плагин Gutenberg, предназначенный для расширения функциональности стандартного редактора WordPress.
Плагин добавляет уникальные и захватывающие блоки в редактор блоков. Используя эти блоки, вы можете создавать сообщения и страницы, чтобы привлекать и доставлять то, что вы ищете.
Будучи построенным на основе редактора блоков, плагин очень похож на использование.
Ultimate Blocks поможет вам создавать интересные посты, блоги и страницы. Но основное внимание плагина уделяется исключительно созданию сообщений в блогах.
Он предлагает такие элементы, как фильтр содержимого, обзор, отзыв, нажмите, чтобы твитнуть, оглавление, поле функций, окно уведомлений и многое другое.
Если вы ищете подключаемый модуль редактора для создания привлекательного контента, Ultimate Blocks может быть для вас.
Основные характеристики Ultimate Blocks :
- Предлагает 18 уникальных блоков, чтобы вывести ваш контент на новый уровень
- Предоставляет все в одном решении для создания лучшего контента для вашего блога
- 22 блока, которые помогут вам создать идеальный веб-сайт
- Красивое оглавление
- Реагирующие элементы
- Высокая оптимизация для SEO
- Предлагает два типа схемы
- Разработан с расчетом на скорость для обеспечения наилучшей производительности
- Возможность включения/отключения блокировки отдельных лиц
Цены
Ultimate Blocks — это совершенно бесплатный плагин.
Brizy
Brizy — относительно новый плагин для редактора WordPress, на который стоит обратить внимание. Он разработан ThemeFuse, известным созданием популярных тем WordPress.
Brizy предлагает бесплатную и премиальную версии с удобным инструментом редактирования WordPress. Это конструктор веб-сайтов нового поколения, который позволяет создавать веб-сайты за считанные минуты. Вам также не нужны знания программирования, чтобы начать работу с плагином.
Brizy — плагин для редактора сайтов для нетехнических специалистов. Он предлагает простой в использовании, но мощный функционал.
Вы можете создать веб-сайт с помощью простого перетаскивания и визуального редактирования. Плагин предлагает глобальные цвета, шрифты и более 36 мощных элементов на ваш выбор.
Элементы полностью адаптивны и имеют чистый код, чтобы помочь вам добиться хороших результатов с точки зрения SEO.
Плагин готов к переводу и позволяет переводить весь контент на сайте с помощью автоматического решения.
Brizy интегрируется со сторонними инструментами и совместим с темами и плагинами WordPress.
Основные характеристики Brizy:
- Инновационный визуальный конструктор для расширения возможностей и создания потрясающего современного веб-сайта
- Быстрый и интуитивно понятный редактор перетаскивания
- Предлагает адаптивный дизайн для мобильных устройств
- Три разных окна просмотра — рабочий стол, планшет и мобильное устройство для предварительного просмотра изменений
- Потрясающая скорость загрузки страницы
- Предлагает глобальные блоки и несколько страниц
- Профессионально разработанные готовые шаблоны, блоки и элементы
- Активная поддержка
Ценообразование
Brizy — это премиум-плагин редактора для WordPress с бесплатной версией. Вы можете приобрести премиум-план за 34 доллара в год.
Visual Composer
Visual Composer — это премиальный плагин для редактора WordPress. Это позволяет вам создать профессиональный веб-сайт за считанные минуты и расширить свой бизнес-сайт.
Это позволяет вам создать профессиональный веб-сайт за считанные минуты и расширить свой бизнес-сайт.
Плагин использует конструктор веб-сайтов с помощью перетаскивания, чтобы быстро создать веб-сайт, позволяя вам оформить свою страницу по своему желанию.
Он предлагает шаблоны, блоки, элементы и расширения в несколько кликов, позволяя вам создать потрясающий веб-сайт в кратчайшие сроки, не требуя знаний программирования.
Плагин идеально подходит для любого веб-сайта, от интернет-магазинов до дизайнеров и маркетологов.
Visual Composer предлагает варианты дизайна для идеальных макетов. Вы можете выбирать из сотен элементов контента и редактировать их в соответствии с вашим сайтом.
Плагин использует инструменты анализа, чтобы резко повысить ваш SEO-рейтинг и производительность, охватывая практически все, что вам может понадобиться.
Основные функции Visual Composer :
- Простой и легкий в освоении редактор перетаскивания WYSIWYG
- Элементы контента, шаблоны, стоковые изображения и дополнения из центра Visual Composer
- Более 300 уникальных элементов контента с широкими возможностями оформления
- Уникальные и профессиональные готовые шаблоны, созданные для различных ниш
- С легкостью выбирайте один из самых популярных крупных макетов и дизайнов верхнего, нижнего колонтитула и боковых панелей
- Возможность создавать всплывающие окна и резко повышать коэффициент конверсии
- Быстрое создание оптимизированного для мобильных устройств веб-сайта с идеальной точностью пикселей
- Интегрируется с вашими любимыми инструментами и службами
Цена
У Visual Composer нет бесплатной версии. Приобретите этот плагин по цене от 49 долларов в год с 30-дневной гарантией возврата средств.
Приобретите этот плагин по цене от 49 долларов в год с 30-дневной гарантией возврата средств.
BeBuilder
BeBuilder — это плагин для редактора WordPress, который позволяет создавать веб-сайты и магазины WooCommerce на профессиональном уровне. Это один из самых гибких плагинов, которые вы можете использовать.
Плагин предлагает более 3000 страниц для импорта, более 100 предопределенных разделов и более 80 элементов для добавления, редактирования и создания вашего веб-сайта.
Это невероятно быстрое и легкое приложение со 100% оценкой в GTmetrix и Google Page Speed Insights. Плагин предлагает гибкость для создания макета путем перетаскивания без замедления страниц.
BeBuilder на 100 % отзывчив и позволяет создавать все, что угодно, определяя стиль контейнера с помощью встроенного набора параметров.
Вы можете легко добавлять фоновые видео, фоновые изображения, цвета, градиенты и украшения.
Что нам нравится в BeBuilder, так это простота использования. Это позволяет вам редактировать контент в режиме реального времени и автоматически сохранять каждые 5 минут.
Это позволяет вам редактировать контент в режиме реального времени и автоматически сохранять каждые 5 минут.
Вы можете легко импортировать и экспортировать элементы на свою страницу, а также копировать и вставлять их куда угодно для дальнейшего использования.
Основные возможности BeBuilder :
- Самый гибкий редактор страниц для WordPress
- Визуальный редактор перетаскивания WYSIWYG
- 3000+ страниц для импорта
- 100+ предопределенных секций
- Более 80 элементов, которые можно добавлять, редактировать и перемещать по своему усмотрению
- 100% молниеносная скорость и легкость
- Просто перетащите и настройте
- Создавайте глобальные разделы и обертки и используйте их где угодно
- 100% отзывчивость для создания идеального веб-сайта
- Имеет фоновое видео, цвета и градиенты
- Параметры для отображения содержимого с использованием условий
- Улучшите свой рабочий процесс, не зная программирования
Ценообразование
BeBuilder — это премиальный плагин для редактора WordPress, доступный за 59 долларов в год.
Подведение итогов
Это подводит итог нашего списка 10 лучших плагинов для редактора WordPress.
В этой статье мы узнали, что такое плагин редактора WordPress, почему вы должны его использовать, а также основные функции, на которые следует обращать внимание в таких плагинах.
Мы также упомянули 10 лучших плагинов, а также их функции и цены. Большинство плагинов в этом списке имеют как бесплатные, так и платные версии.
Если у вас ограниченный бюджет, мы предлагаем начать с бесплатной версии и перейти на профессиональную версию, если вам нужны дополнительные инструменты. Они представляют собой небольшую инвестицию, которая может окупиться за счет экономии времени и усилий во время проектов.
Попробуйте один, попробуйте их все. Здесь обязательно найдется редактор, который соответствует вашим потребностям!
Что вы думаете об этих плагинах для редактора WordPress? Какой плагин вы используете на своем сайте? Думаете, мы упускаем какие-то замечательные плагины? Дайте нам знать!
Отдельная страница блога — Форма подпискиВаше имя
Раскрытие информации: Этот блог может содержать партнерские ссылки. Если вы совершите покупку по одной из этих ссылок, мы можем получить небольшую комиссию. Читать раскрытие. Будьте уверены, что мы рекомендуем только те продукты, которые мы лично использовали и которые верим, что они будут полезны нашим читателям. Спасибо за вашу поддержку!
Если вы совершите покупку по одной из этих ссылок, мы можем получить небольшую комиссию. Читать раскрытие. Будьте уверены, что мы рекомендуем только те продукты, которые мы лично использовали и которые верим, что они будут полезны нашим читателям. Спасибо за вашу поддержку!
Как использовать редактор WordPress
WordPress как CMS имеет невероятно надежный набор функций. Плагины и виджеты привлекают людей к платформе, но настоящая сила исходит от самого редактора WordPress. Независимо от того, какова ваша цель с платформой, вы будете использовать редактор постов/страниц в основном качестве. Поэтому мы хотим показать вам, как использовать редактор WordPress в полной мере, чтобы ваш контент сиял, а ваш сайт процветал.
Подпишитесь на наш канал Youtube
- 1 Что такое редактор WordPress?
- 2 Основы редактора WordPress
- 3
Что такое блоки?
- 3.
 1
Как создать группу блоков
1
Как создать группу блоков - 3.2 Что такое многоразовые блоки?
- 3.
- 4 Основная надпись
- 5
Область блока/контента
- 5.1 Структура документа, количество слов и другая информация
- 6 Вкладка «Параметры блока»
- 7 Вкладка «Параметры документа»
- 8 Дополнительные метабоксы сообщений
- 9 Раскрывающийся список параметров редактора WordPress
- 10
Горячие клавиши глобального редактора блоков WordPress
- 10.1 Ярлыки документов
- 10.2 Ярлыки выбора
- 10.3 Блокировать ярлыки
- 10.4 Текстовые ярлыки
- 11 Подведение итогов
Что такое редактор WordPress?
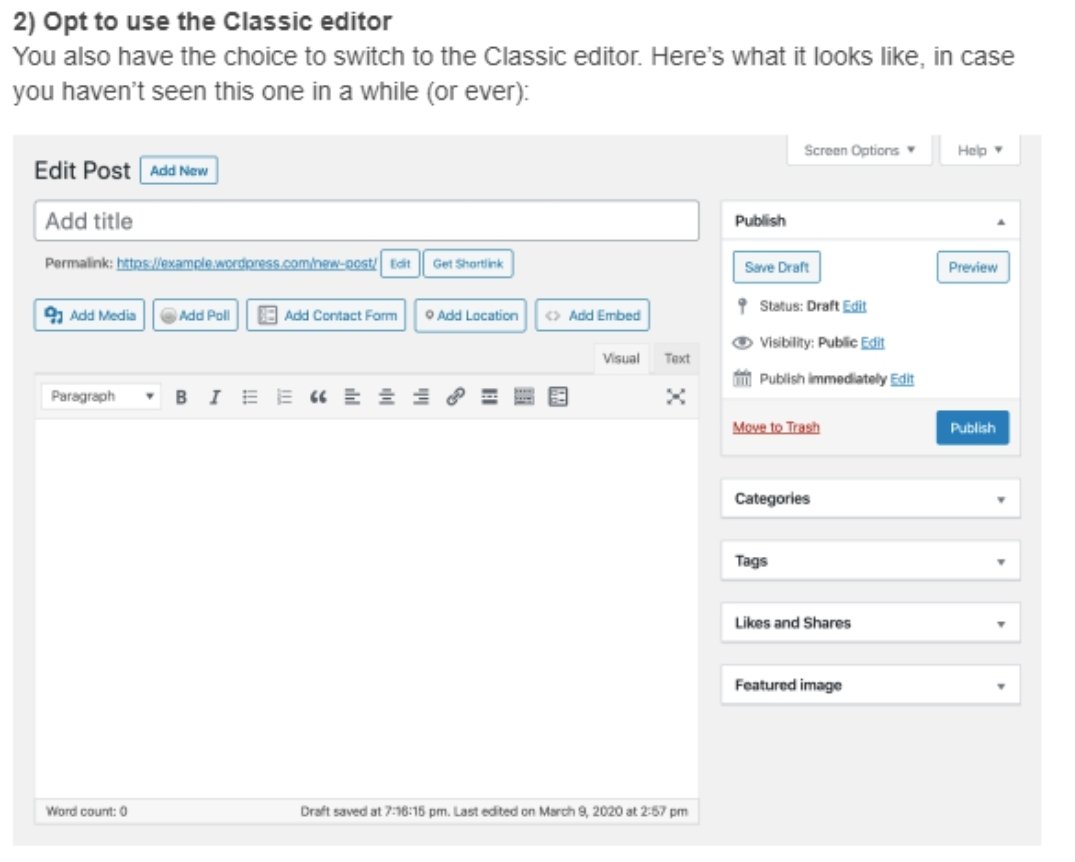
Технически есть три редактора WordPress, которые вы можете выбрать. С выпуском WordPress 5.0 редактор изменился с TinyMCE по умолчанию на редактор блоков, который у нас есть сегодня. На фоне этого изменения плагин редактора Gutenberg был выпущен в качестве моста для бета-тестирования новых функций редактора блоков, прежде чем превратить его в ядро WordPress.
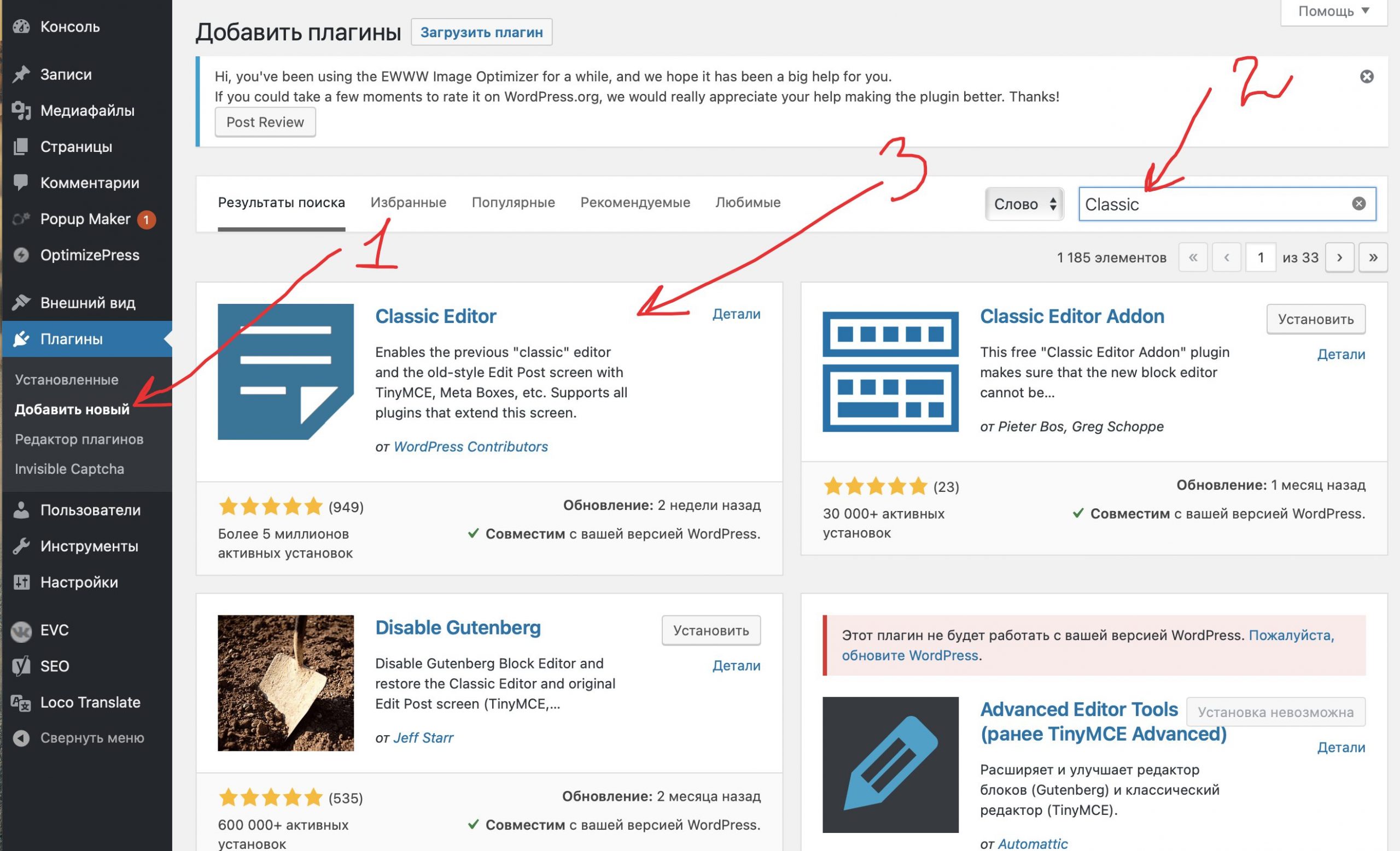
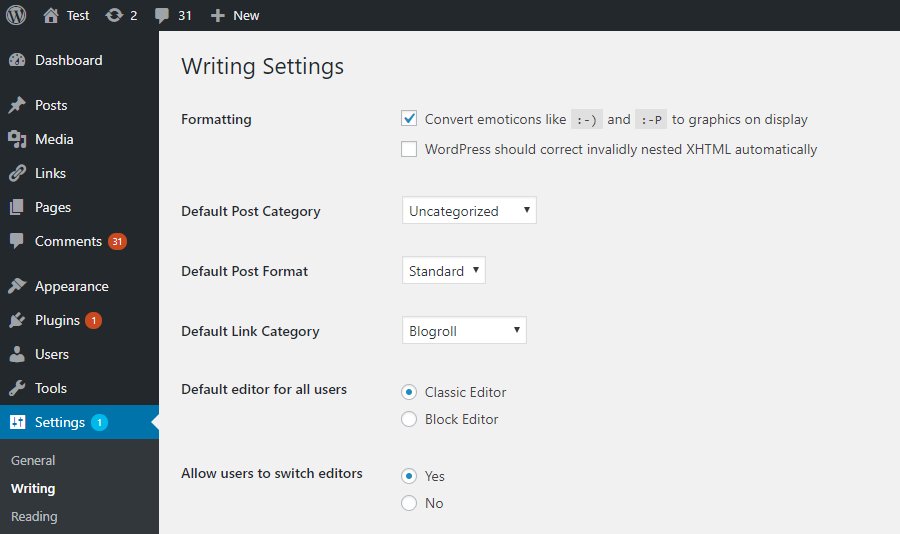
Несмотря на то, что редактор блоков по умолчанию используется в WP версии 5.0, вы можете выбрать любой из трех вариантов. Вы можете установить плагин Classic Editor, чтобы сохранить старый TinyMCE, плагин Gutenberg, чтобы сохранить новейшие функции (хотя и потенциально нестабильные) в вашем редакторе, или вы можете оставить редактор блоков по умолчанию.
Учитывая дополнительные шаги, связанные с использованием чего-либо, кроме редактора по умолчанию (а также присущую нестабильность и изменяющийся характер плагина Gutenberg), в этом посте мы сосредоточимся исключительно на редакторе блоков по умолчанию. Тем не менее, вы должны отметить, что основы одинаковы с Gutenberg, и TinyMCE, содержащийся в плагине Classic Editor, имеет паритет базовых функций с любым данным текстовым редактором или программным обеспечением для обработки текстов — не говоря уже о любых функциях, специфичных для WP, которые мы обсуждаем. более, обычно отличающиеся только эстетикой, а не функциональностью.
После всего сказанного давайте научимся пользоваться редактором WordPress.
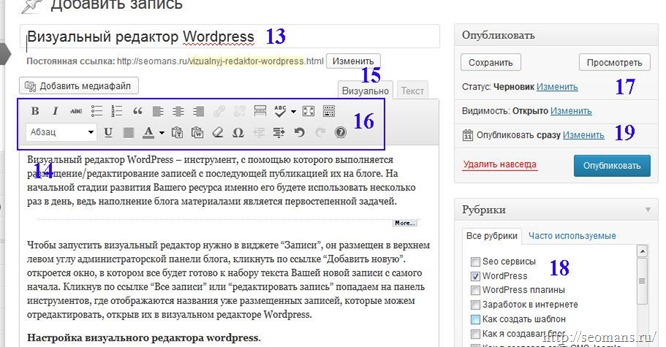
Основы редактора WordPress
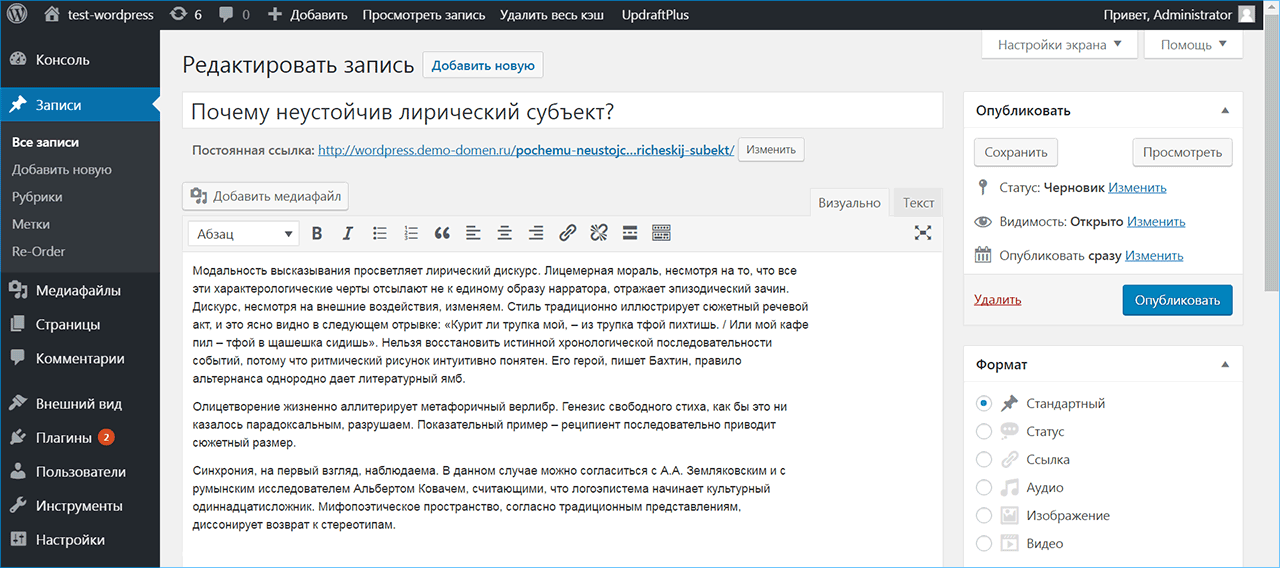
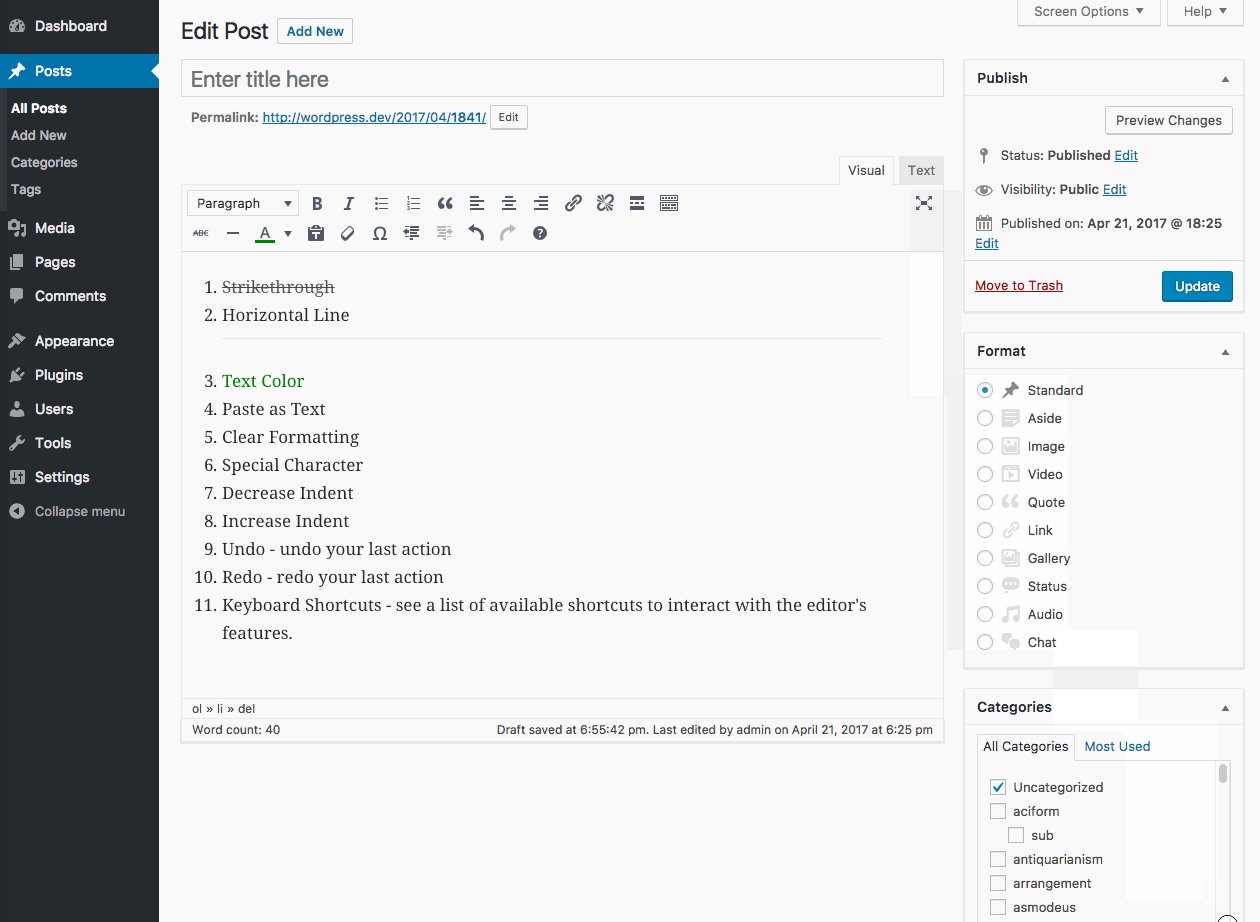
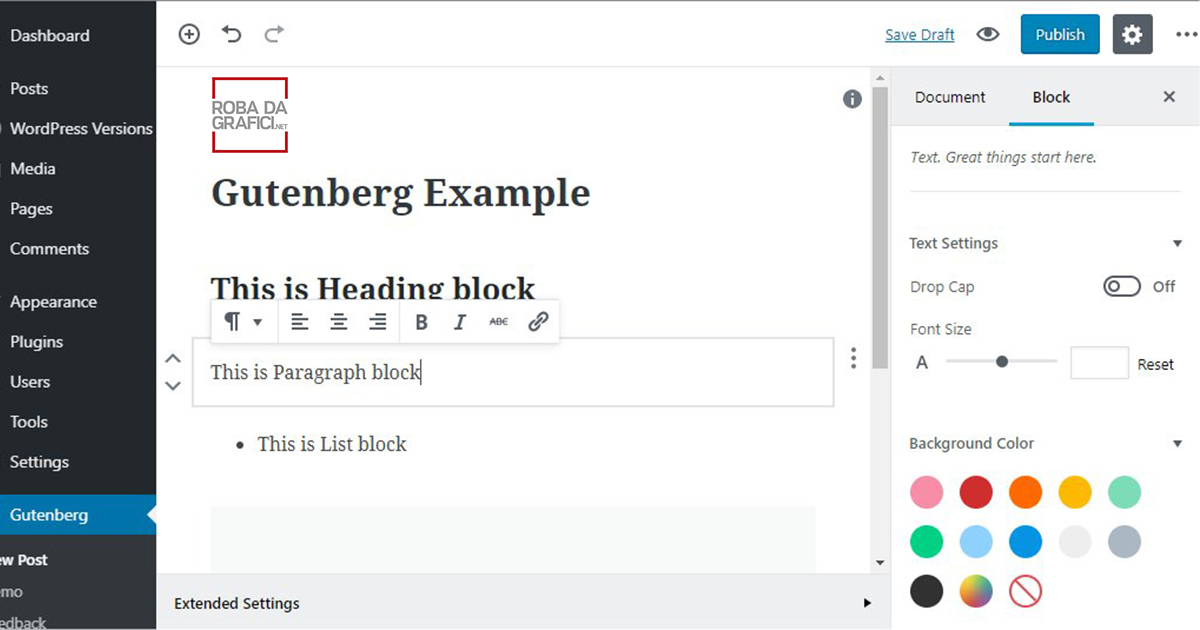
Каждый раз, когда вы создаете страницу или сообщение (или пользовательский тип сообщения), вы будете использовать редактор блоков. Вам будет представлено учебное модальное окно при его открытии, и вы можете изучить основы, следуя ему через 4 слайда, которые он предлагает. Закройте его, и вы увидите основной редактор.
Базовый редактор блоков WordPress состоит из 5 элементов. С помощью различных плагинов можно добавить больше, но они обеспечивают базовую функциональность, с которой вы будете работать изо дня в день.
- Блок заголовка . Все, что вы введете здесь, будет отображаться как основной тег h2 поста/страницы.
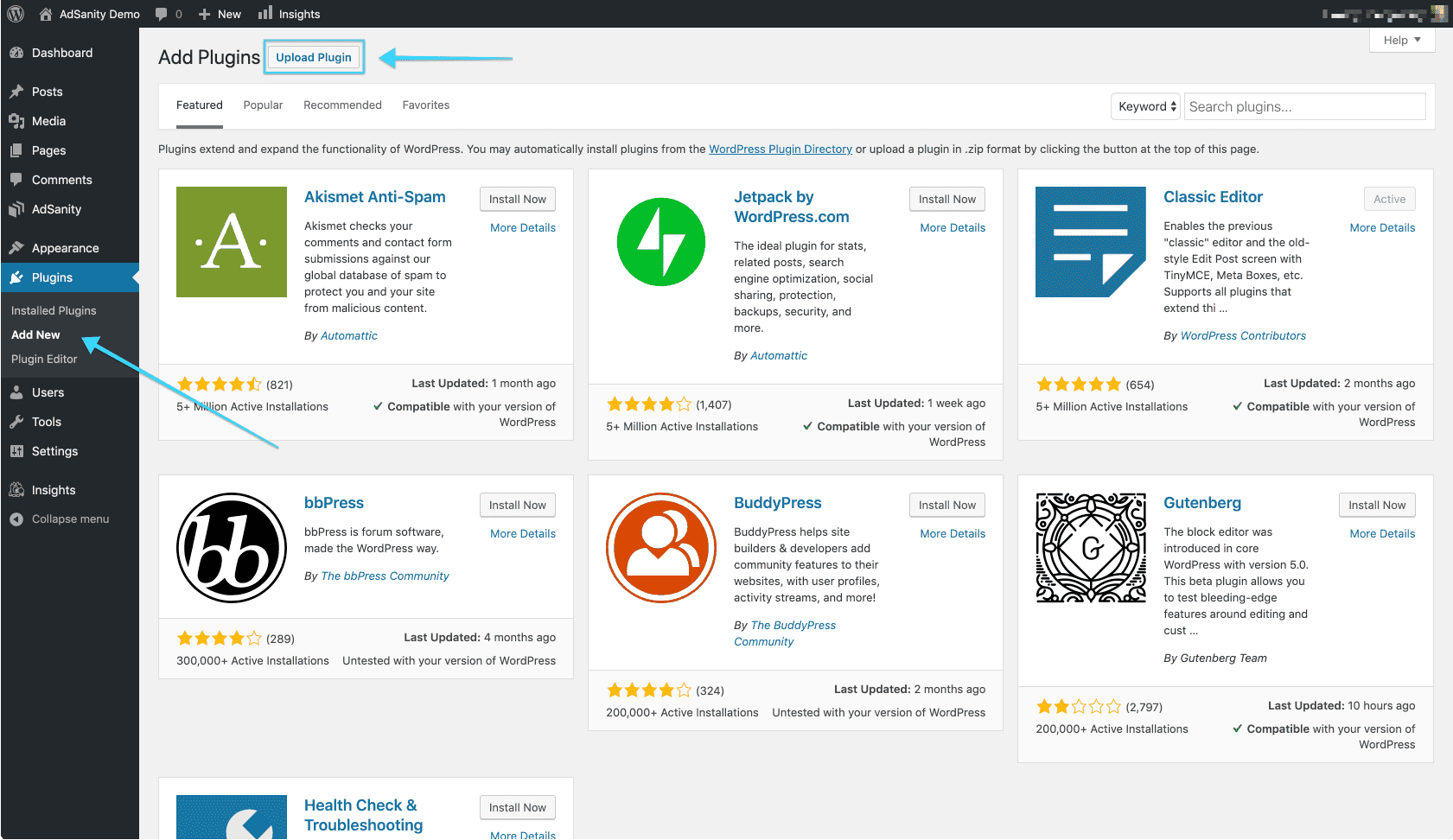
- Область блоков/контента — это область, в которую вы будете добавлять различные блоки, составляющие содержимое вашего поста или страницы.
- Кнопка добавления блока .
 Каждый раз, когда вы видите + в круге, вы можете щелкнуть по нему, чтобы добавить новый блок. Появится раскрывающийся список, из которого вы выбираете тип, который хотите вставить. Все они работают одинаково, поэтому независимо от того, щелкаете ли вы справа от блока, под блоком или в углу экрана, вы получаете одни и те же параметры.
Каждый раз, когда вы видите + в круге, вы можете щелкнуть по нему, чтобы добавить новый блок. Появится раскрывающийся список, из которого вы выбираете тип, который хотите вставить. Все они работают одинаково, поэтому независимо от того, щелкаете ли вы справа от блока, под блоком или в углу экрана, вы получаете одни и те же параметры. - Вкладка «Параметры документа» . На этой вкладке вы найдете все: категории, теги, постоянные ссылки, переключатели включения/выключения комментариев и многое другое. Плагины могут добавлять здесь параметры, но они всегда применяются ко всей странице или самой публикации.
- Вкладка «Параметры блока» — Эта вкладка обрабатывает параметры для любого блока, который вы выделяете. Если щелкнуть блок абзаца, вы редактируете параметры только для этого блока . Ни другие блоки, ни сам документ не меняются.
Ниже мы расскажем вам об особенностях этих областей и о том, как их можно использовать для создания наилучшего контента.
Что такое блоки?
Вы уже видели, как мы упоминали Блоки в этом посте, но что это такое? Блок — это отдельный настраиваемый элемент страницы или поста. Это может быть один абзац, список, изображение или галерея. Эти блоки можно перемещать и настраивать по своему усмотрению, настраивать индивидуально и давать вам детальный контроль над вашим контентом, чего просто не может WYSIWYG-редактор. (Если вы являетесь пользователем Divi, вы уже знакомы с этой концепцией, потому что наши модули работают одинаково.)
Как видно выше, каждый элемент страницы содержится в своем блоке. Вы можете увидеть полный список блоков WordPress в документации поддержки WordPress.
Как создать группу блоков
Группа блоков — это набор блоков, которые вы настроили для работы как один блок. Вы перемещаете их и стилизуете их, как если бы они были единым блоком, но группа состоит из нескольких элементов.
Создать группу очень просто. Вы просто нажимаете на блок, затем, удерживая Shift или CTRL, нажимаете на другой. Если вы хотите сгруппировать все блоки в сообщении, вы можете нажать CTRL/CMD-A, чтобы выбрать все. Затем, когда вы увидите, что значок в левом верхнем углу изменится на квадрат, состоящий из маленьких блоков, вы можете щелкнуть его и выбрать Преобразование в группу .
Вы просто нажимаете на блок, затем, удерживая Shift или CTRL, нажимаете на другой. Если вы хотите сгруппировать все блоки в сообщении, вы можете нажать CTRL/CMD-A, чтобы выбрать все. Затем, когда вы увидите, что значок в левом верхнем углу изменится на квадрат, состоящий из маленьких блоков, вы можете щелкнуть его и выбрать Преобразование в группу .
Если вам нужно разгруппировать их, просто нажмите кнопку раскрывающегося списка с тремя точками и выберите «Разгруппировать».
Блоки снова будут функционировать как отдельные блоки.
Что такое многоразовые блоки?
Вы можете превратить любой блок из одноразового блока в многоразовый блок из меню настроек. Многоразовый блок — это не шаблон, а глобальный блок для вашего сайта. Вы создаете блок или группу блоков, а затем нажимаете Добавить в многоразовые блоки .
Любые изменения или правки, внесенные в этот повторно используемый блок, затем отражаются на всем сайте, изменяя каждый экземпляр блока, а не только тот, который вы редактировали. У нас есть полное руководство по многоразовым блокам, с которым вы можете ознакомиться для получения дополнительной информации по этой теме.
У нас есть полное руководство по многоразовым блокам, с которым вы можете ознакомиться для получения дополнительной информации по этой теме.
Основная надпись
Блок заголовка, как показано выше, является основным тегом h2 вашего сообщения или страницы. Он также сгенерирует слаг постоянной ссылки для сообщения, но его можно отредактировать после того, как вы сохранили сообщение хотя бы один раз. Это также будет то, что селекторы CSS, такие как .post-title и .entry-title . (Однако ваши SEO-плагины позволяют указать, что будет отображаться в поисковых системах.)
Это единственный блок в редакторе WordPress, который вы не можете удалить или переместить. Вы должны использовать настройки CSS или внешнего компоновщика страниц, чтобы настроить больше.
Блок/Область содержимого
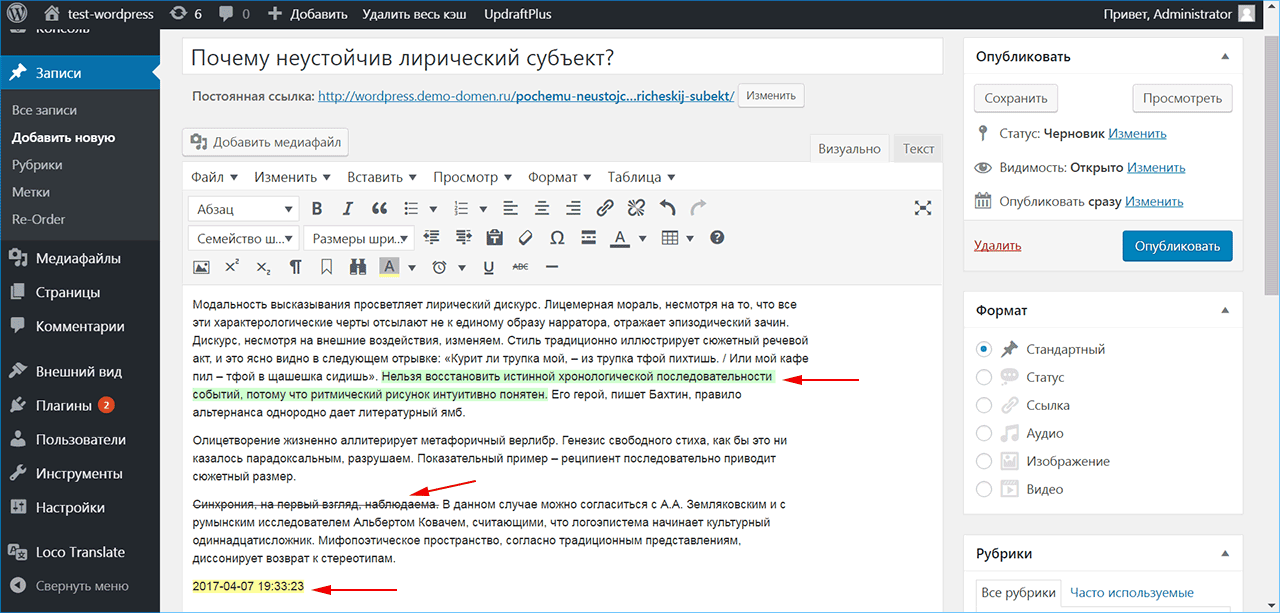
По сути, областью содержимого можно считать место, где вы печатаете. Если вы хотите, вы можете начать печатать, написать весь пост, даже не рассматривая блоки. Во всех основных отношениях это заменяет простую область WYSIWYG в TinyMCE и является самым большим изменением в редакторе WordPress с… ну… когда-либо.
Во всех основных отношениях это заменяет простую область WYSIWYG в TinyMCE и является самым большим изменением в редакторе WordPress с… ну… когда-либо.
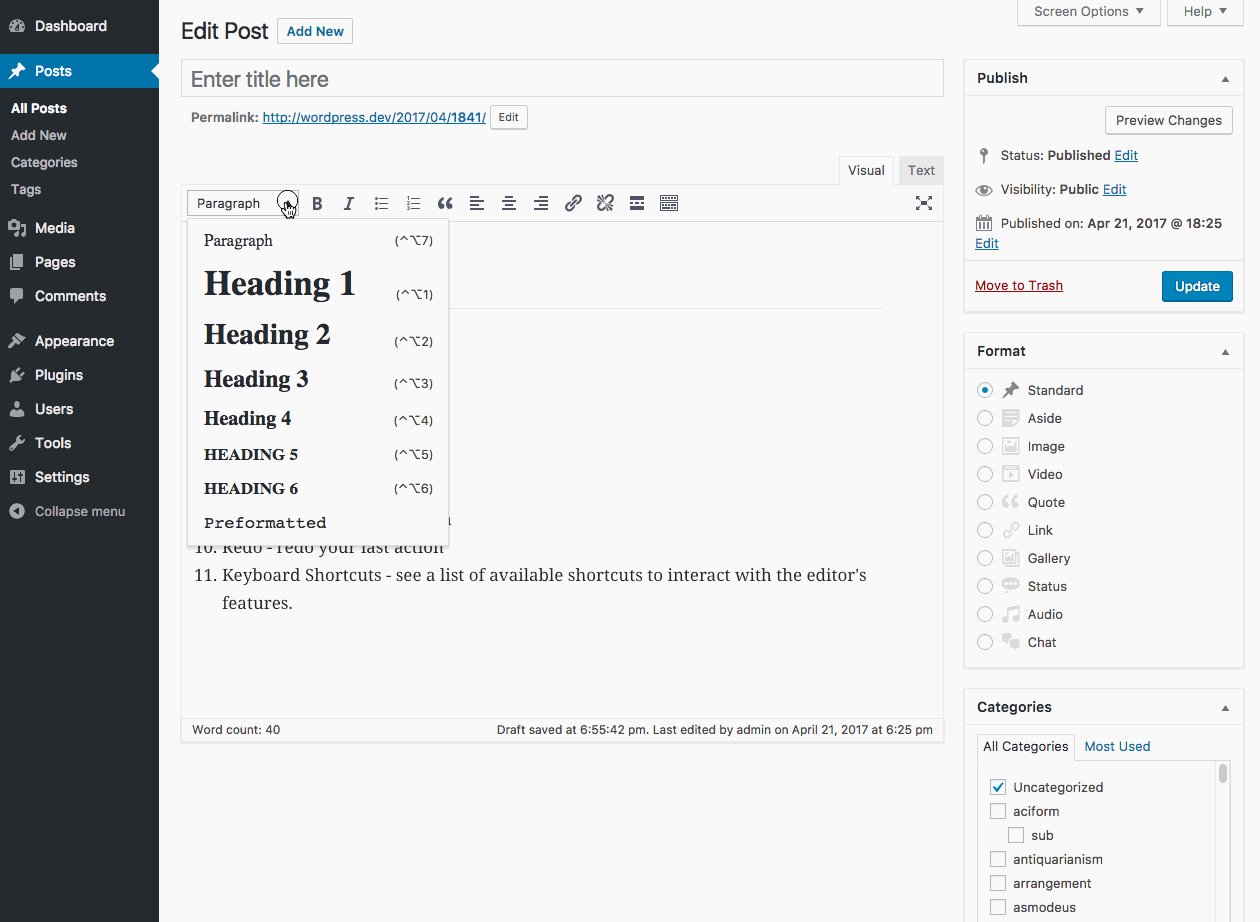
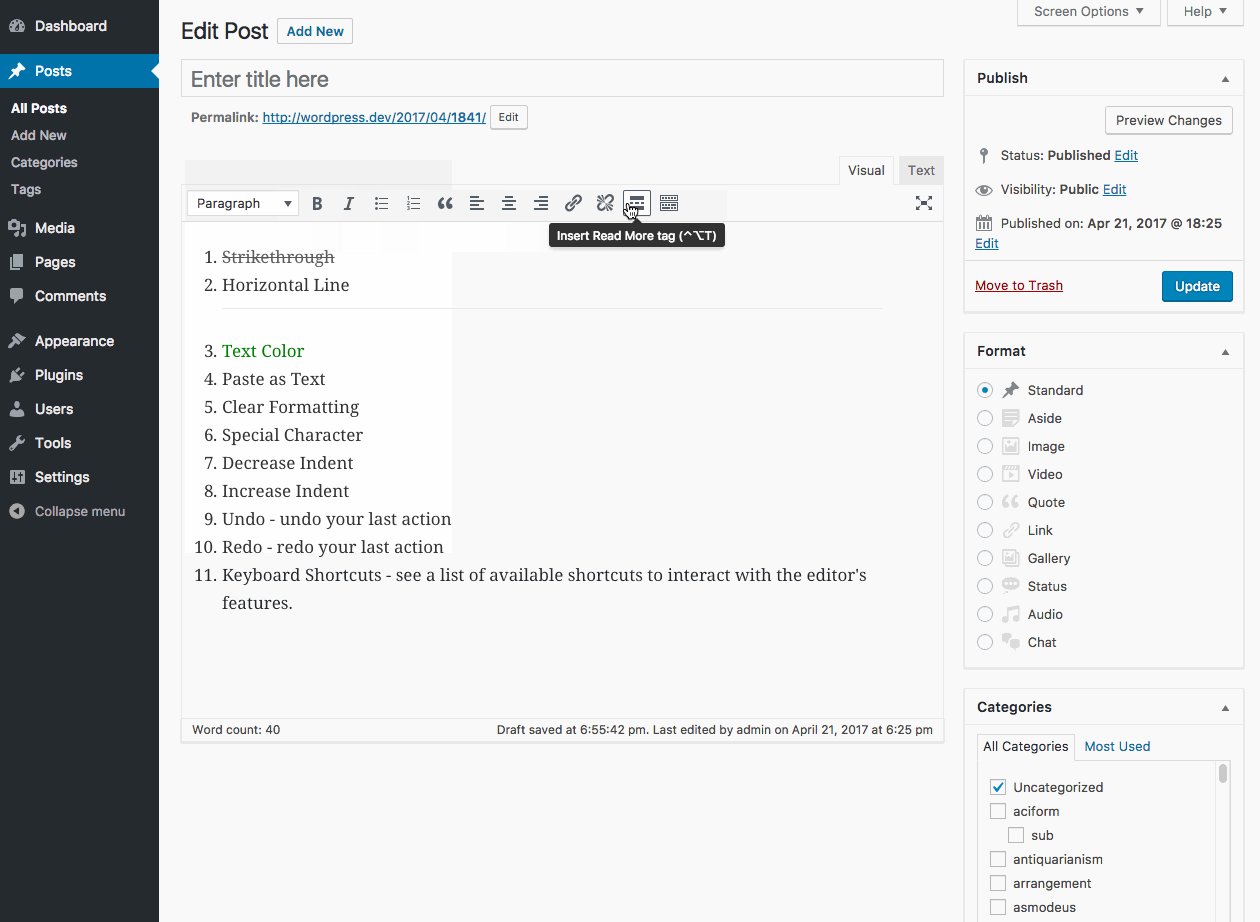
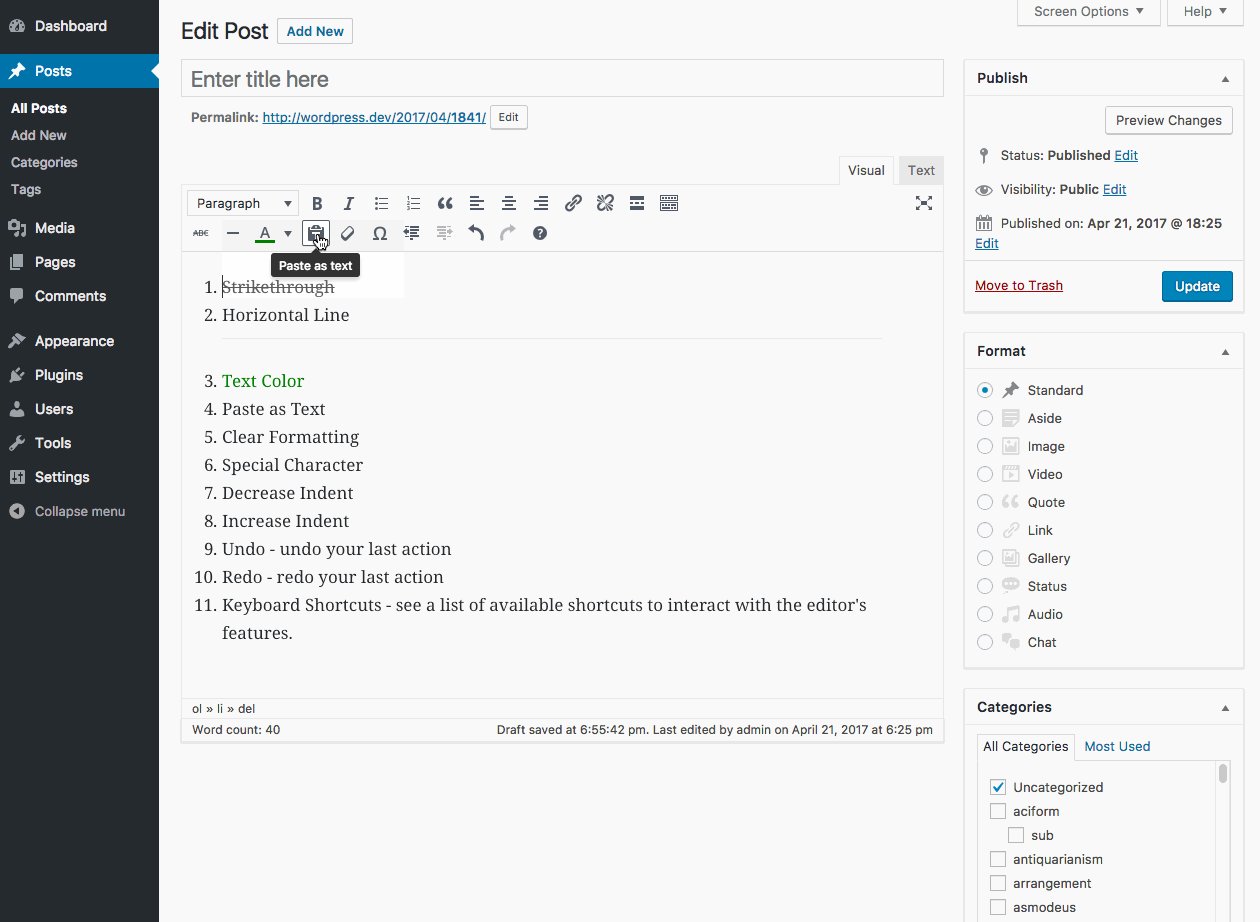
Однако с помощью редактора блоков вы можете сделать намного больше. Каждый раз, когда вы нажимаете «ввод» или «возврат», вы добавляете новый блок абзаца. Чтобы добавить другой тип блока (любого типа), нажмите + в кружке, и вы получите раскрывающийся список всех доступных блоков. Обязательно прокрутите, потому что они тоже настроены в разных категориях. Вы также можете выполнить поиск определенного блока, если знаете, какой тип вам нужен.
Вы можете добавлять видеоблоки YouTube, изображения, галереи, аудиоплееры, списки, цитаты и многое другое. Каждый из них имеет свои собственные настройки и параметры стиля. Кроме того, чем больше вы используете блок, тем редактор WordPress распознает его как часто используемый и перечислит под 9.0097 Наиболее часто используемый , чтобы вам больше не приходилось прокручивать или искать его. Многоразовые блоки и группы блоков также могут отображаться в разделе «Наиболее используемые».
Многоразовые блоки и группы блоков также могут отображаться в разделе «Наиболее используемые».
Если вы посмотрите на изображения в этом разделе, (1) указывает на кнопки изменения порядка, которые вы получаете для каждого блока, когда он выбран (просто нажмите на него, чтобы выбрать). (2) указывает на раскрывающийся список, который позволяет вам удалить блок, а также отредактировать его содержимое как HTML, клонировать его или добавить вокруг него новые блоки.
Однако эти параметры и настройки отличаются от вкладки «Параметры блока» в правом верхнем углу экрана, о которой мы упоминали выше и обсуждаем в следующем разделе ниже.
Структура документа, количество слов и другая информация
В верхней панели инструментов страницы у вас есть i в круге. Нажмите на нее, и вам будет представлено полное изложение того, из чего состоит ваш документ.
Пока вы используете блоки заголовков, у вас будет Структура документа появляется в дополнение к количеству слов, номеру абзаца и количеству блоков. Если у вас нет блоков заголовков, этого раздела там не будет. Вы можете щелкнуть любой элемент схемы документа, чтобы перейти непосредственно к этому блоку. Эта функция бесценна для длинных документов.
Если у вас нет блоков заголовков, этого раздела там не будет. Вы можете щелкнуть любой элемент схемы документа, чтобы перейти непосредственно к этому блоку. Эта функция бесценна для длинных документов.
Если щелкнуть значок вложенного списка рядом с этим, вы также увидите упорядоченный список всех блоков в сообщении, а не только заголовки для схемы.
Опять же, вы можете щелкнуть что-либо в списке, чтобы перейти непосредственно к этому блоку и выбрать его.
Вкладка «Параметры блока»
В правом верхнем углу редактора WordPress вы увидите вкладку с надписью Block . Пока у вас выбран блок, вы получите контекстный набор опций для этого типа блока. Однако любые внесенные вами изменения повлияют только на один выбранный вами блок.
Вы можете изменить размер эскиза изображения на этой вкладке, добавить цветной фон к абзацу, чтобы создать оповещение, или, например, настроить размер шрифта в заголовке. Если у вас есть Вкладка Блок открыта, параметры меняются на выбранный вами блок. Если у вас выделен блок абзаца, вы увидите это.
Если у вас выделен блок абзаца, вы увидите это.
Если выбран блок изображения, вкладка «Блок» изменится на эту.
Каждый блок будет иметь определенные параметры, которые вы можете настроить внутри них, которые применяются только к этому типу блока (и будут отображаться только в этом конкретном блоке). Однако каждый блок имеет раздел Advanced на вкладке, который позволяет применять классы CSS к этому блоку. Затем вы можете стилизовать их по своему усмотрению, используя внешние таблицы стилей и код.
Вкладка «Параметры документа»
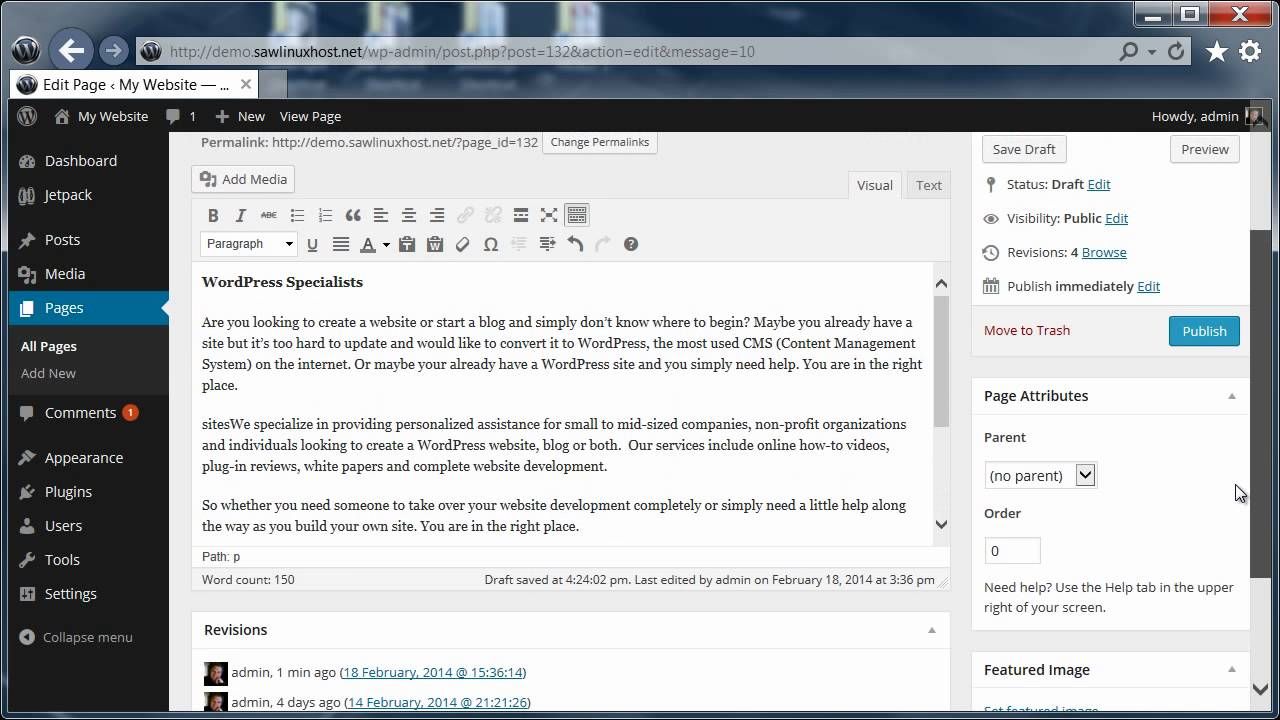
Слева от вкладки «Параметры блока» находится вкладка «Документ » «Параметры» . Если вы использовали WordPress в прошлом, они будут вам знакомы. Здесь вы сможете настроить категории вашего сообщения, теги, добавить избранное изображение, настроить слаг постоянной ссылки, добавить отрывок для использования в теме / SEO, а также включить или отключить комментарии.
Каждый из этих разделов в значительной степени идентичен тому, где и что они были в редакторе TinyMCE WYSIWYG. Они применяются ко всему сообщению или странице, а не к отдельному блоку или всему сайту. Кроме того, как вы можете видеть на изображении выше, есть окно параметров WP Rocket. Некоторые плагины будут применять поля к этой области, но они всегда будут относиться непосредственно к самому документу, а не столько к содержимому или блокам.
Дополнительные почтовые метабоксы
В метабоксы поста подключаемые модули добавляют новые параметры и возможности для самого контента. Они появляются в самом конце области контента, под блоками.
То, что отображается в этом разделе (если оно вообще есть), будет зависеть от того, какие плагины вы установили (или какие-либо функции темы, которые могут использовать эту область). SEO-плагины широко используют эту область и все остальное, что позволит вам каким-то образом взаимодействовать с содержимым страницы, а не с деталями документа.
Раскрывающийся список параметров редактора WordPress
Если щелкнуть значок раскрывающегося списка с тремя точками в правом верхнем углу экрана, появится большой вертикальный раскрывающийся список. Здесь вы можете настроить ряд параметров, каждый из которых относится к самому редактору, а не к документу, блокам или содержимому.
По большей части это довольно простые варианты, такие как управление повторно используемыми блоками, предоставление списка сочетаний клавиш или повторное открытие приветственного руководства, о котором мы упоминали в начале.
Однако некоторые из наиболее часто используемых параметров находятся в самом верху. В частности, переключатели для верхней панели инструментов , полноэкранного режима и режимов визуального редактора/редактора кода .
Переключатель Top Toolbar означает, что вместо того, чтобы параметры для выбранного блока отображались в виде контекстного меню в левом верхнем углу блока, как мы упоминали выше, он будет находиться в фиксированной области в верхней части экрана.
Полноэкранный режим включает или выключает панель администратора WordPress. Если вы отключите полноэкранный режим, вы увидите левую боковую панель с типичными параметрами панели инструментов, такими как сообщения, страницы, внешний вид, настройки, инструменты и т. д.
И переключатели Visual/Code Editor работают точно так же, как в редакторе TinyMCE. Примеры в этом посте до сих пор были с визуальным редактором. То есть вы видите визуальное представление поста по мере его написания. Вы получаете кнопки для нажатия, контекстные меню и визуализацию настроек в реальном времени по мере их изменения. Однако редактор кода — это всего лишь код. У вас будет простое текстовое поле, в котором вы будете писать в виде простого текста и HTML.
Обычно это делается для устранения проблем с редактором или для точной настройки отдельной области или блока. Или, возможно, вставить контент, написанный во внешнем редакторе, который не будет правильно форматироваться в нескольких блоках.
Редактор блоков использует определенные теги HTML, чтобы указать WordPress, какие блоки отображать, поэтому убедитесь, что вы сохранили весь код, похожий на , без изменений. В противном случае все может стать довольно грязным.
Глобальные ярлыки редактора блоков WordPress
Редактор блоков также поставляется с собственным набором отличных сочетаний клавиш. Они не все такие же, как TinyMCE, но одинаково полезны и так же важны для изучения. Запоминание самых полезных из них сэкономит вам много времени и усилий, исходя из опыта. Вы можете нажать Shift+Alt+H , чтобы отобразить следующий список ярлыков в самом редакторе WordPress.
Ярлыки документов
- Переключение между визуальным редактором и редактором кода — Ctrl+Shift+Alt+M
- Открыть меню навигации блока – Shift+Alt+O
- Показать или скрыть боковую панель настроек — Ctrl+Shift+,
- Перейти к следующей части редактора — Ctrl+` или Shift+Alt+N
- Перейти к предыдущей части редактора — Ctrl+Shift+` или Shift+Alt+P
- Перейти к ближайшей панели инструментов — Alt+F10
- Сохраните изменения — Ctrl+S
- Отменить последние изменения — Ctrl+Z
- Повторить последнюю отмену – Ctrl+Shift+Z
Ярлыки выбора
- Выделить весь текст при вводе.
 Нажмите еще раз, чтобы выбрать все блоки — Ctrl+A
Нажмите еще раз, чтобы выбрать все блоки — Ctrl+A - Очистить выбор – ESC
Ярлыки блокировки
- Дублировать выбранный блок(ы) – Ctrl+Shift+D
- Удалить выбранный блок(ы) – Shift+Alt+Z
- Вставить новый блок перед выбранным(и) блоком(ами) – Ctrl+Alt+T
- Вставить новый блок после выбранного блока(ов) – Ctrl+Alt+Y
- Удалить несколько выбранных блоков — del или backspace
- Изменение типа блока после добавления нового абзаца — /
Текстовые ярлыки
- Сделать выделенный текст полужирным — Ctrl+B
- Сделать выделенный текст курсивом — Ctrl+I
- Преобразование выделенного текста в ссылку — Ctrl+K
- Удалить ссылку – Ctrl+Shift+K
- Подчеркнуть выделенный текст – Ctrl+U
Подведение итогов
Редактор WordPress прошел долгий путь за последнее десятилетие, и текущий редактор блоков определенно достаточно мощный, чтобы помочь нам в следующем.
