Лучшие плагины WordPress для редактирования CSS Live Editor 2020
Что такое плагин WordPress CSS Live Editor?
Что искать в плагине WordPress CSS Live Editor
1 CSS Hero
2 Желтый карандаш
3 Пользовательский CSS TJ
4 SiteOrigin CSS
5 Микротемер
Бонус: Ultimate Tweaker
Последние мысли
Еще никогда не было так просто настроить дизайн вашего сайта. Используя плагин Live Editor WordPress CSS, теперь вы можете создать уникальный сайт, который соответствует вашим конкретным спецификациям дизайна и отражает имидж вашего бренда.
До недавнего времени использование CSS для изменения внешнего вида вашего сайта в основном оставалось на усмотрение веб-дизайнеров. Однако теперь доступен ряд плагинов для живого редактора WordPress CSS, которые помогут вам настроить свой сайт. Для некоторых требуются небольшие знания в области программирования, а для других не требуется никакого опыта программирования. И все они позволяют вам работать с интерфейсом вашего реального сайта в режиме реального времени.
И все они позволяют вам работать с интерфейсом вашего реального сайта в режиме реального времени.
В этой статье мы рассмотрим, что такое плагин живого редактора CSS, какие плагины живого редактора CSS для WordPress доступны и на что обращать внимание при их выборе.
Что такое плагин WordPress CSS Live Editor?
Плагин живого редактора CSS для WordPress позволяет настраивать дизайн вашей темы. Однако, в отличие от редактирования файлов CSS напрямую или использования стандартного плагина CSS, плагин живого редактора WordPress CSS позволяет вам работать с интерфейсом вашего сайта. Это означает, что вы можете наблюдать, как вносятся изменения, в реальном времени по мере их внесения.
Использование плагина живого редактора CSS для WordPress включает в себя ввод кода или настройку элементов управления в интерфейсе пользователя. Это означает, что вы можете наблюдать, как вносятся изменения по мере ввода. Мало того, работа на стороне веб-сайта, обращенной к посетителю, экономит ваше время, переключаясь между вкладками и постоянно нажимая кнопку обновления.
Плагины живого редактора CSS для WordPress, которые не требуют редактирования CSS, напрямую отображают панель управления в передней части вашего сайта, которая позволяет вам вносить изменения в дизайн вашего сайта через визуальный интерфейс. Это работает очень просто: вы просто указываете и щелкаете элемент на странице, а затем выбираете новый параметр из доступных параметров. Выбор одного из плагинов живого редактора WordPress CSS с этой функцией идеально подходит для тех, кто хочет настроить дизайн своего сайта, но не знает, как писать CSS.
Какой бы тип плагина живого редактора CSS для WordPress вы не использовали, конечные результаты по сути одинаковы. Вы можете создать оригинальный и индивидуальный дизайн для своего сайта. Благодаря компоненту живого редактора вы не только экономите время и силы, но и получаете удовольствие от процесса.
Что искать в плагине WordPress CSS Live Editor
То, что вы ищете от плагина живого редактора CSS, будет во многом зависеть от вашего уровня знаний CSS или опыта программирования.
Если вы не кодируете, не волнуйтесь, некоторые плагины CSS live-редактора были созданы для использования новичками. Однако вам нужно будет выбрать плагин живого редактора с панелью управления, которая позволяет вам просто указывать и щелкать, чтобы внести изменения. Тем не менее, стоит проверить, какие именно элементы вы можете настроить, поскольку каждый плагин отличается.
Более опытным разработчикам может понадобиться плагин, который позволит вам самостоятельно вводить или редактировать код. Хороший вариант – тот, который протянет вам руку помощи при написании кода и выделит любые ошибки. Другие функции плагина, которые стоит искать, независимо от вашего опыта:
- Работает ли он со всеми темами и плагинами WordPress?
- Есть ли готовые дизайны?
- Можете ли вы работать в черновом режиме перед публикацией изменений?
- Сохраняет ли он постепенные изменения по ходу работы, чтобы при необходимости можно было отменить свою работу?
- Предоставляет ли он подробную документацию, руководства и поддержку?
Итак, теперь вы знаете, что нужно учитывать, прежде чем делать выбор, давайте посмотрим на различные доступные плагины для живых редакторов WordPress CSS.
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1 CSS Hero
Информация и СкачатьПосмотреть демо
CSS Hero – это премиум-плагин для редактора тем WordPress, который позволяет настраивать практически все аспекты дизайна вашей темы. Он делает это с помощью интуитивно понятного интерфейса «укажи и щелкни», который работает в интерфейсе сайта, без необходимости вводить строку CSS, если хотите. Поэтому, даже если у вас нет никаких знаний в области программирования, вы все равно можете использовать этот плагин для изменения дизайна своего сайта.
CSS Hero имеет несколько особенно примечательных особенностей. Во-первых, он сохраняет все ваши изменения, так что вы можете отменить любую сделанную вами работу или вернуться к определенной точке рабочего процесса. Вам больше не нужно бояться ошибиться и взломать свой сайт.
Во-вторых, CSS Hero предоставляет «Готовые стили» и «Тематические оболочки». Это дает вам сотни дизайнов и 29 готовых макетов на выбор в качестве отправной точки для вашего сайта. Так что даже те из нас, у кого нет дизайнерского вдохновения или видения, могут создать сайт, которым можно гордиться.
CSS Hero – один из самых впечатляющих плагинов живого редактора CSS для WordPress, разработанный, чтобы вы могли легко настроить дизайн своего сайта, будь вы новичок в программировании или веб-разработчик. Перед покупкой CSS Hero всего за 19 долларов стоит проверить, будет ли этот плагин работать с вашей темой. CSS Hero работает с несколькими готовыми для Hero темами, и они предоставляют вам описание, процент совместимости (fyi Total имеет высокий рейтинг 99% – намного выше, чем у других самых продаваемых тем премиум-класса) и живой тестовый сайт для каждой. Вы также можете попробовать CSSHero RocketMode, чтобы сделать его доступным для вашей текущей темы.
2 Желтый карандаш
Информация и СкачатьПосмотреть демо
Yellow Pencil – это редактор визуальных стилей CSS WordPress и еще один плагин, не требующий программирования. Тем не менее, существует встроенный редактор CSS для тех, кто любит редактировать свои таблицы стилей вручную. Этот плагин работает на 100% в интерфейсе пользователя, позволяя вам видеть и работать над своим сайтом в режиме реального времени. Он был создан, чтобы позволить вам настроить любой элемент любой темы или плагина, и позволяет редактировать вашу тему за считанные минуты или переделывать весь дизайн вашего веб-сайта, если вы хотите.
Тем не менее, существует встроенный редактор CSS для тех, кто любит редактировать свои таблицы стилей вручную. Этот плагин работает на 100% в интерфейсе пользователя, позволяя вам видеть и работать над своим сайтом в режиме реального времени. Он был создан, чтобы позволить вам настроить любой элемент любой темы или плагина, и позволяет редактировать вашу тему за считанные минуты или переделывать весь дизайн вашего веб-сайта, если вы хотите.
Желтый карандаш позволяет легко выделять отдельные селекторы CSS, делая изменение темы быстрым и безболезненным. Этот плагин может похвастаться 300+ фонами, 600+ семействами шрифтов и 50+ анимациями на выбор, что позволяет вам настроить свою тему в соответствии с имиджем вашего бренда. Yellow Pages также поставляется с обширной документацией и поддержкой для тех, кто раньше не использовал плагины для живых CSS-редакторов WordPress.
Yellow Pencil обойдется вам в 23 доллара и совместим со всеми темами и плагинами WordPress. И снова отличный вариант как для начинающих, так и для опытных веб-дизайнеров.
3 Пользовательский CSS TJ
Информация и СкачатьПосмотреть демо
TJ Custom CSS от Theme Junkie – это бесплатный плагин WordPress, который позволит вам настроить свой сайт через интерфейсный интерфейс. Этот плагин был разработан для программистов, и его нельзя рекомендовать тем, кто не уверен в CSS.
Как и многие из этих плагинов, TJ Custom CSS использует диспетчер CSS для добавления пользовательского CSS на ваш сайт, отменяя любую тему или стили по умолчанию. К нему можно получить доступ и работать с ним на панели инструментов.
Однако TJ Custom CSS также позволяет вам просматривать ваши изменения в режиме реального времени. Используя Live Customizer, вы можете просматривать эффект, который оказывают ваши изменения при добавлении пользовательского CSS. Это может сэкономить вам много времени, так как вам не придется постоянно сохранять свою работу, переключать вкладки браузера и обновлять страницы.
TJ Custom – это очень простой плагин, который поможет вам создать уникальный сайт в точном соответствии с вашими требованиями. Если вам нравится возиться с кодом и у вас есть опыт настройки своей темы с помощью CSS, это может быть идеальным плагином для вас.
Если вам нравится возиться с кодом и у вас есть опыт настройки своей темы с помощью CSS, это может быть идеальным плагином для вас.
4 SiteOrigin CSS
Информация и СкачатьПосмотреть демо
SiteOrigin CSS – это бесплатный расширенный плагин для живого редактора WordPress CSS от SiteOrigin. Как сообщается, совместим со всеми темами WordPress, этот многофункциональный плагин предлагает набор инструментов для удовлетворения потребностей всех пользователей, независимо от их опыта программирования.
Для новичков SiteOrigin CSS предоставляет визуальный редактор. Он состоит из простого набора элементов управления, которые позволяют легко выбирать стили, цвета и другие параметры. Вам совсем не нужны навыки программирования, поэтому вы можете внести изменения в дизайн своего сайта всего за несколько кликов.
Для тех, у кого есть опыт редактирования CSS вручную и нужно делать больше, SiteOrigin поставляется с динамическим инспектором. Это поможет вам найти правильный селектор, который будет использоваться для выбора конкретного элемента, который вы хотите настроить. Часто это может быть самой сложной частью редактирования существующего CSS, поэтому это отличная помощь для тех, кто еще учится.
Часто это может быть самой сложной частью редактирования существующего CSS, поэтому это отличная помощь для тех, кто еще учится.
Для более продвинутых программистов мощный редактор CSS плагина SiteOrigin имеет автозаполнение как для селекторов, так и для атрибутов CSS. Это также поможет вам найти проблемы в вашем CSS перед его публикацией.
Какие бы функции этого плагина вы не использовали для настройки своего сайта WordPress, вся работа происходит в интерфейсе вашего сайта в режиме реального времени, поэтому вы можете следить за своими изменениями по мере их внесения.
5 Микротемер
Информация и СкачатьПосмотреть демо
Microthemer – это интуитивно понятный и мощный плагин для визуального интерфейса премиум-класса для редактирования CSS CSS. Он может настраивать внешний вид любой темы или плагина WordPress, и он достаточно легкий, чтобы не замедлять работу вашего сайта.
Microthemer предлагает варианты как для новичков, так и для профессионалов. Некодеры могут изменять такие элементы, как цвета, шрифты, фоновые изображения и макеты сайта, и это лишь некоторые из них. Разработчики могут работать в режиме предварительного просмотра в реальном времени, вручную кодируя CSS, SCSS и JavaScript.
Некодеры могут изменять такие элементы, как цвета, шрифты, фоновые изображения и макеты сайта, и это лишь некоторые из них. Разработчики могут работать в режиме предварительного просмотра в реальном времени, вручную кодируя CSS, SCSS и JavaScript.
Ключевой особенностью Microthemer является то, что он позволяет работать в черновом режиме. Вы можете попробовать новый дизайн для своего сайта или потратить время на пробу различных вариантов стиля, не влияя на восприятие вашей аудиторией вашего сайта. Затем вы можете опубликовать все свои изменения за один раз, когда будете довольны окончательным черновиком.
Microthemer поставляется с чрезвычайно подробными учебными пособиями, документацией и форумами поддержки, которые помогут вам максимально эффективно использовать этот плагин. Вы можете приобрести Microthemer за разовую плату в размере 45 долларов США, которая включает бесплатные обновления на всю жизнь.
Бонус: Ultimate Tweaker
Информация и СкачатьПосмотреть демо
Возможно, вы хотите изменить не только внешний вид своего веб-сайта, но и некоторые роли пользователей, страницу входа или другие функции WordPress. Здесь вам может пригодиться Ultimate Tweaker для WordPress. Плагин совместим с текущими версиями WordPress. Большинство браузеров с поддержкой JavaScript заставят их работать без проблем.
Здесь вам может пригодиться Ultimate Tweaker для WordPress. Плагин совместим с текущими версиями WordPress. Большинство браузеров с поддержкой JavaScript заставят их работать без проблем.
Ultimate Tweaker содержит более 260 различных уловок и настроек, которые позволяют пользователям (без знаний php или программирования) настраивать и настраивать WordPress. Несмотря на большое количество функций, плагин очень быстрый и оптимизирован для загрузки только используемых настроек (ленивая загрузка без использования памяти).
Плагин также поддерживает большинство тем, логотипов и значков и защищает контент (без контекстного меню, без выбора и без перетаскивания). Функция HTML Minifier помогает пользователям удалять комментарии, уменьшать HTML и создавать относительные URL-адреса.
Среди примечательных особенностей этого плагина – легкий интерфейс администратора с автосохранением, HTML Minifier и конструктор относительных ссылок, возможность скрывать мета-блоки на типах пользовательских страниц, диспетчер ролей, независимый от ролей режим настройки, в 2 раза быстрее / медленная загрузка, скрытие и роль администратора «Ultimate Tweaker».
Последние мысли
Все упомянутые здесь плагины живого редактора WordPress CSS представляют собой впечатляющие возможности, которые помогут вам настроить дизайн вашего сайта. Какой бы плагин вы ни выбрали, обязательно ознакомьтесь с предоставленной документацией, чтобы извлечь из него максимум пользы. Чем лучше вы понимаете, как пользоваться живым редактором, тем лучше вы будете создавать дизайн.
Используете ли вы плагин живого редактора CSS, и если да, то какой? Вы бы порекомендовали это? Пожалуйста, поделитесь любыми полезными советами или наблюдениями в комментариях.
Источник записи: https://www.wpexplorer.com
SiteOrigin CSS — Плагин для WordPress
SiteOrigin CSS — это простой, но мощный CSS-редактор для WordPress. Это дает вам визуальные элементы управления, которые позволяют редактировать внешний вид вашего сайта в режиме реального времени.
Мы создали редактор сайтов, который подойдет как начинающим, так и опытным пользователям. Новичкам понравятся простые визуальные элементы управления и предварительный просмотр в реальном времени. Опытным пользователям понравится автозаполнение кода, которое делает написание CSS быстрее, чем когда-либо.
Опытным пользователям понравится автозаполнение кода, которое делает написание CSS быстрее, чем когда-либо.
Инспектор
Самая сложная часть редактирования дизайна вашего сайта с использованием CSS — это найти правильный селектор для использования. Мощный инспектор, который поставляется с SiteOrigin CSS, делает это легко. Предоставляется полный предварительный просмотр вашего сайта, просто нажмите на элемент, и он поможет вам определить лучший селектор для использования на том элементе.
Инспектор поможет вам, даже если вы не знаете, что такое CSS-селектор.
Визуальный редактор
Не любите возиться с кодом? Нет проблем. SiteOrigin CSS имеет набор простых элементов управления, которые позволяют легко выбирать цвета, стили и размеры. В сочетании с инспектором вы сможете вносить изменения всего за несколько кликов.
Редактор CSS
SiteOrigin CSS имеет мощный редактор CSS, подобный которому вы обычно ожидаете только от высококлассных IDE. Он имеет автозаполнение как для селекторов CSS, так и для атрибутов. Он также содержит очень полезный CSS-линтинг, который поможет вам выявить проблемы в коде перед публикацией изменений.
Он имеет автозаполнение как для селекторов CSS, так и для атрибутов. Он также содержит очень полезный CSS-линтинг, который поможет вам выявить проблемы в коде перед публикацией изменений.
Это бесплатно
Мы стремимся сохранить SiteOrigin CSS бесплатным. Вы можете установить его на любое количество сайтов, не беспокоясь о лицензировании. Все будущие обновления и обновления будут бесплатными, и мы даже предлагаем бесплатную поддержку на наших дружественных форумах поддержки.
Работает с любой темой
Существует постоянно растущая коллекция потрясающих тем WordPress, и теперь с помощью SiteOrigin CSS вы можете редактировать каждую из них по своему вкусу. Неважно, какую тему вы используете, CSS SiteOrigin будет работать отлично.
Активно развивается
Мы активно развиваем SiteOrigin CSS. Следите за тем, что происходит, на GitHub .
Документация
Документация доступна на SiteOrigin.
Поддержка
Мы предлагаем бесплатную поддержку на форумах поддержки SiteOrigin .
SiteOrigin Premium
SiteOrigin Premium enhances SiteOrigin CSS with a Google Web Font Selector. Choose from hundreds of beautiful web fonts right in the visual editor.
SiteOrigin Premium includes access to our professional email support service, perfect for those times when you need fast and effective technical support. We’re standing by to assist you in any way we can.
- Инспектор для поиска элементов на вашем сайте.
- Простые визуальные элементы управления, включая загрузчик фоновых изображений.
- Полный редактор CSS, который работает в режиме реального времени с предварительным просмотром вашего сайта.
- Завершение кода для всех селекторов вашей темы.
- Загрузите и установите SiteOrigin CSS так же, как и любой другой плагин.
- Прочитайте документацию по использованию на SiteOrigin.
I have not a clue about CSS and don’t have the time to learn it. I need to be able to visually change things that sometimes cannot be changed with the theme, and this does the work beautifully.
Just the perfect app for wordpress. Musthave. And gthe best support ever! Five stars are not enough!
Este plugin es espectacular. Te permite modificar cualquier aspecto de tu tema, y lo mejor es que es completamente gratuito.
Combine this with SiteOrigin Unwind or Corp and you can build beautiful and unique websites in just a few hours.
something amazing, I try to add a wpforms css code to Custom CSS in customize section but didn’t work. But with this plugin it works, recommended !!
Excelente plugin. Excelente soporte. 100% Recomendado.
Excelente soporte. 100% Recomendado.
Посмотреть все 144 отзыва
«SiteOrigin CSS» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Greg Priday
- alexgso
«SiteOrigin CSS» переведён на 15 языков. Благодарим переводчиков за их работу.
Перевести «SiteOrigin CSS» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.5.5 — 30 September 2022
- Added a check to ensure WP Filesystem is setup.
1.5.4 — 28 September 2022
- Developer: Introduced definable Custom CSS file name and location using
siteorigin_custom_css_fileandsiteorigin_css_enqueue_css.
1.5.3 — 25 May 2022
- Updated WordPress
Tested up totag.
1.5.2 — 27 January 2022
- Updated
Tested up totag to5.9.
1.5.1 — 30 December 2021
- Basic Editor Theme Setting: Updated field to show selected option.
1.5.0 — 16 December 2021
- Basic Editor: Added a dark theme option.
- Ajax Saving: Resolved unintended slashes added during escaping.
1.4.3 — 29 November 2021
- Restored editor scrollbar.
- Added a fixed editor height.
1.4.2 — 08 November 2021
- Fixed string translation functions.
1.4.1 — 02 November 2021
- Removed Save button rounding.
- Fixed Visual Editor
1.4.0 — 11 October 2021
- Added Ajax saving. Users can now save in the expanded and visual editors without exiting to basic editor.
- Expanded/Visual toolbar buttons re-ordered for consistency between modes.
- Removed Font Awesome.
 Icons are now added via a custom font.
Icons are now added via a custom font.
1.3.2 — 20 July 2021
- Updated
Tested up totag.
1.3.1 — 10 July 2021
- Updated the Plugins page action link list.
1.3.0 — 14 June 2021
- Inspector: Added a new Border Radius setting to the Decoration tab.
- Allowed for right-clicking anywhere in the Basic Editor.
1.2.14 — 26 April 2021
- Resolved Photo Gallery by 10Web plugin conflict.
1.2.13 — 01 February 2021
- Inspector: Added support for WooCommerce single product tabs.
- Inspector: Highlight important classes when element with class is selected.
- Restored the scrollbar in the Custom CSS content field.
- Developer: Further changes for jQuery 3.5.
- Developer: For WP 4.9+ use the WordPress version of CodeMirror if available.
- Developer: Removed
socss-codemirror-show-hintas a dependency. The script can now be removed to disable hints.
1.2.12 — 12 December 2020
- Developer: jQuery updates for WordPress 5.6.
1.2.11 — 21 October 2020
- Fixed Background image setting writing to CSS.
1.2.10 — 09 September 2020
- Increased the specificity of the Save CSS button styling to prevent plugin conflicts.
1.2.9 — 29 July 2020
- Resolved Font Family field output.
1.2.8 — 22 May 2020
- Переименован в
custom_cssдля предотвращения конфликтов.
1.2.7 — 19 May 2020
- Восстановлена функциональность кнопки
Save.
1.2.6 — 15 May 2020
- Minor visual editor form styling fixes.
- Resolved PHP 7.4
preg_replace()warning. - Moved the basic editor Save button to the sidebar.
1.2.5 — 05 February 2020
- Removed
themeCSSlocalized script to prevent - Minor form styling fixes.

- Updated CSS NPM library.
- Rebuilt minified files using new build script.
1.2.4 — 17 January 2019
- Prefix so-css for all codemirror assets.
- Prevent JS error when attempting to set active element to null.
1.2.3 — 25 June 2018
- Add preview iframe ‘load’ event listener in
renderfunction. - Reverted change to stylesheet hook.
1.2.2 — 16 June 2018
- Removed reference to non-existent view.
1.2.1 — 15 June 2018
- Removed
1.2.0 — 6 June 2018
- Updated CSS library.
- UI changes to make it more obvious when viewing revision.
- Ensure revisions are sorted in descending time order.
- Don’t link to revision currently being displayed.
- Add search functionality to editor.
- Enable persistent search and JumpToLine.
1.1.
 5 — 19 September 2017
5 — 19 September 2017- Use
home_urlinstead ofsite_urlto determine where to open CSS preview. - Increment and decrement buttons work when value empty or zero. Also added repeating action while button held down.
- Scroll editor instead of the whole page so ‘Save’ button is always visible.
- Set color CSS on visual editor and inspector.
- Saving generated CSS to stylesheet file in uploads directory.
1.1.4 — 31 January 2017
- Updated CodeMirror to 2.25.2.
- Removed extra line padding.
- Better integration with WordPress.org translation.
1.1.3 — 31 January 2017
- Removed leading slash in paths after plugin_dir_url().
- Updated to latest CodeMirror.
- Fixed padding issue that was causing problems with Firefox and the color picker.
1.1.2 — 11 November 2016
- Ignore anything other than actual rules in media query subrules.
- Removed depreciated jQuery function.

- Updated CSSLint library.
- Updated minicolors.
1.1.1 — 28 September 2016
- Properly handle errors in frontend CSS.
- Added notice about SiteOrigin Premium.
1.1 — 26 September 2016
- Changed CSS parsing library. Fixed several issues with the visual editor mode.
- Added address bar to preview window.
- Small CSS fixes.
- Small changes to allow adding more visual editor fields.
1.0.8 — 15 August 2016
- Fixed action link.
- Support for GlotPress.
- Removed unused code.
- Handling of @imports for future addons.
1.0.7 — 4 July 2016
- Ensure user can copy/paste in editor via context menu.
- Added plugin action links
bodyelement to selectors window.
1.0.6 — 24 February 2016
- Disabled autocompletion on single item (automatic autocompletion).
- Fixed conflict with NextGen Gallery.

- Only display relevant linting messages.
1.0.5 — 21 January 2016
- Updated to latest version of Code Mirror.
1.0.4 — 10 November 2015
- Fixed CSS parsing when going into visual mode.
1.0.3 — 29 October 2015
- Changed video image
- Adjust revision times by GMT offset.
- Don’t overwrite media queries sub styles, rather just append them.
1.0.2
- Dequeue functionality that conflicted with WordPress color picker, if it’s enqueued.
- Removed wp_styles for compatibility with older versions of WordPress
1.0.1
- Fixed conflicts with CSS editor in SiteOrigin themes.
- Force dequeue scripts that cause problems with main editing interface.
- Made it easier to follow links with inspector enabled.
1.0
- Первая версия.
5 лучших плагинов CSS для WordPress
Настройка вашего WordPress никогда не была самой простой задачей. Раньше это требовало либо тратить время на то, чтобы научиться вносить изменения в CSS самостоятельно, либо вам приходилось нанимать веб-дизайнера, чтобы сделать эти изменения за вас.
Раньше это требовало либо тратить время на то, чтобы научиться вносить изменения в CSS самостоятельно, либо вам приходилось нанимать веб-дизайнера, чтобы сделать эти изменения за вас.
Даже если вы нашли идеальную тему WordPress, вы, вероятно, захотите внести изменения в общий дизайн, чтобы он на сто процентов соответствовал вашему бренду. Единственный способ сделать это — изменить код CSS.
К счастью, несколько плагинов могут помочь вам в этом, даже если вы не умеете программировать.
Ниже мы углубимся в преимущества использования плагина CSS для WordPress и выделим пять лучших плагинов CSS для WordPress на сегодняшний день, чтобы вы могли решить, какой плагин лучше всего подходит для вашего сайта.
Что искать в плагине WordPress CSS?
Конкретные функции, которые вы ищете в плагине WordPress CSS, будут зависеть от вашего текущего опыта программирования.
Некоторые люди могут предпочесть плагин, который полностью зависит от визуального редактора (то есть не требует навыков программирования), в то время как другие захотят больше контроля и предпочтут плагин, который позволяет использовать несколько форм редактирования CSS.
Если вы новичок, вам нужно найти плагин для редактирования в реальном времени, который позволяет вам щелкать и вносить изменения. Затем плагин автоматически создаст для вас функциональный код CSS. Некоторые плагины CSS даже имеют библиотеку дизайна, к которой вы можете подключиться, вместо того, чтобы полагаться исключительно на свое творчество.
Вот несколько вопросов, над которыми стоит подумать, пока вы ищете идеальный CSS-плагин для WordPress:
- Совместим ли он с темой, которую я сейчас использую?
- Есть ли в нем готовые шаблоны/предложения CSS?
- Включает ли подключаемый модуль визуальный редактор?
- Можно ли просматривать изменения в режиме реального времени?
От ваших ответов на эти вопросы будет зависеть, какой плагин лучше всего подходит для вашего сайта и потребностей редактирования.
Топ-5 плагинов CSS для WordPress
Сегодня на рынке существует множество различных плагинов CSS. Хорошая новость заключается в том, что не каждый плагин подойдет для вашего сайта и ваших целей дизайна.
Не существует «лучшего» плагина CSS, но есть лучший плагин CSS для вас. При этом вот пять лучших CSS-плагинов WordPress, доступных на сегодняшний день:
1. CSS Hero
CSS Hero — плагин премиум-класса, но он дает вам возможность визуально настраивать почти каждый аспект вашей текущей темы.
Чтобы внести изменения, просто наведите указатель мыши на любой элемент, который хотите отредактировать, и щелкните его. Кроме того, вы можете выполнять все эти настройки, не вводя ни одной строки кода.
Он также оснащен некоторыми уникальными функциями, такими как возможность сохранять изменения по мере их внесения. Таким образом, если вы допустили ошибку, вы можете просто вернуться к предыдущей точке сохранения.
Он также имеет множество стилей и скинов, которые вы можете применить. Это позволяет вам тестировать различные элементы дизайна, чтобы увидеть, что лучше всего работает с вашим сайтом, даже если у вас нет предыдущего опыта проектирования. Эта функциональность позволяет ему работать аналогично плагину для создания веб-сайтов WordPress. Хотя готовые шаблоны не такие надежные, они могут помочь вам легко добавить расширенные функции дизайна на ваш веб-сайт.
Хотя готовые шаблоны не такие надежные, они могут помочь вам легко добавить расширенные функции дизайна на ваш веб-сайт.
При использовании живого редактора вы также получите объяснение того, что делает каждый селектор CSS. Таким образом, вы не только вносите изменения в свой сайт, но и учитесь на этом пути.
Что касается совместимости темы, то она на 100 % совместима с любой темой в библиотеке CSS Hero. Кроме того, она предоставит вам оценку совместимости, чтобы вы могли увидеть, насколько хорошо она будет работать с вашей текущей темой.
2. SiteOrigin CSS
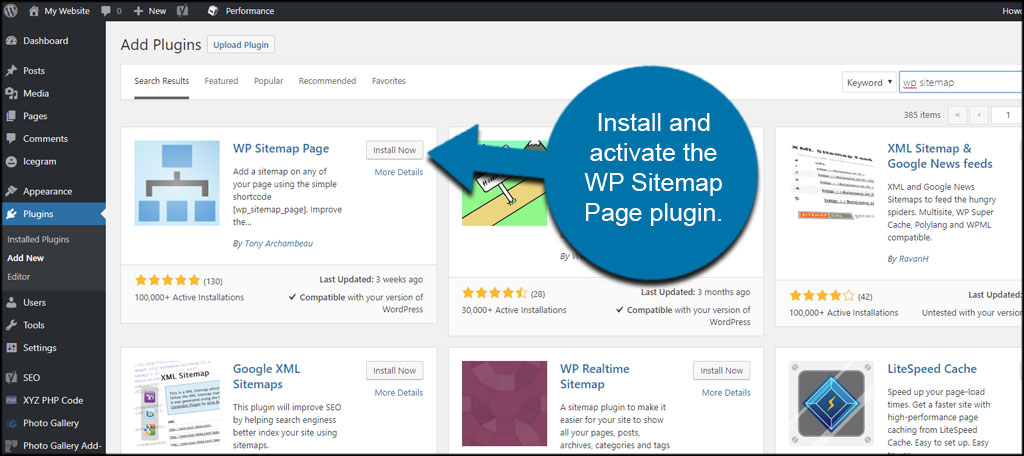
SiteOrigin CSS — невероятно многофункциональный плагин. Кроме того, это совершенно бесплатно. Он имеет функцию редактирования в реальном времени и совместим со всеми темами WordPress. Серьезно, независимо от того, какую тему вы используете, вы сможете использовать этот плагин для внесения в нее изменений.
Огромное количество функций, которые содержит этот плагин, позволяет ему конкурировать с другими премиальными опциями, представленными в этом списке. Независимо от вашего уровня навыков, вы сможете использовать этот плагин для своих нужд редактирования.
Независимо от вашего уровня навыков, вы сможете использовать этот плагин для своих нужд редактирования.
Начинающим пользователям понравится визуальный редактор. Он интуитивно понятен и прост в использовании и позволяет вносить изменения в такие вещи, как общий стиль макета, цвета, шрифты и многое другое. Всего несколько кликов, и вы сможете изменить стиль своего сайта. Плагин будет автоматически создавать новый код CSS по мере внесения изменений.
Если вы более продвинутый пользователь, вы можете использовать функцию динамического селектора, чтобы найти точный селектор CSS, который вы хотите отредактировать. Это одна из самых сложных частей редактирования кода CSS, поэтому она невероятно ценна.
Кроме того, есть опция самозавершения кода, которая поможет вам написать полнофункциональный код CSS. Его также можно использовать для поиска ошибок в вашем коде, прежде чем вы решите опубликовать его вживую.
3. Расширенный редактор CSS
Расширенный редактор CSS — это легкий плагин для редактирования CSS. Он очень прост в использовании и позволяет вносить изменения в CSS непосредственно из живого редактора, поэтому вы можете видеть свои изменения в режиме реального времени.
Он очень прост в использовании и позволяет вносить изменения в CSS непосредственно из живого редактора, поэтому вы можете видеть свои изменения в режиме реального времени.
Существует даже уникальная функция, позволяющая вносить изменения CSS для отдельных устройств и размеров экрана, будь то настольный компьютер, мобильные устройства или планшеты.
Однако этот плагин лучше подходит для пользователей более продвинутого уровня, отсюда и термин «Продвинутый» в названии плагина. Здесь нет функции «щелкнуть, чтобы выбрать», поэтому, если вы еще не знаете CSS, вы не найдете большой ценности в этом плагине.
Это инструмент, который поможет вам писать код более эффективно. Просто выберите устройство, для которого вы хотите начать писать CSS, и приступайте к работе. Если вы уже имеете опыт работы с CSS и вам нужен инструмент, который включает в себя функцию предварительного просмотра в реальном времени и возможность создавать определенные стили для определенных устройств, то это стоит проверить.
Кроме того, это совершенно бесплатно.
4. Microthemer
Microthemer — это простой в использовании визуальный редактор CSS. Это более легкий вариант (это означает, что он не оснащен всевозможными дополнительными функциями), но это также означает, что он не будет замедлять работу вашего сайта.
Поскольку он очень легкий, он также очень универсален и может использоваться для изменения внешнего вида практически любой темы или плагина, доступных в настоящее время.
Подходит для всех уровней квалификации, от новичков до опытных разработчиков. Например, даже не имея никакого опыта программирования, вы можете изменить такие вещи, как цветовая схема вашей темы, фон, макеты и структура, шрифты и многое другое. Те, у кого есть опыт программирования, могут использовать живой редактор, чтобы увидеть изменения CSS и JavaScript, отраженные в режиме реального времени.
Вы также можете работать в так называемом черновом режиме. Это позволяет вам опробовать множество различных изменений дизайна без необходимости запускать их в жизнь. Таким образом, вы можете часами менять дизайн своего сайта, а затем одновременно внедрять все эти изменения.
Таким образом, вы можете часами менять дизайн своего сайта, а затем одновременно внедрять все эти изменения.
Наконец, вы можете создавать дизайн для экрана определенного размера. Таким образом, вы можете создавать определенные элементы сайта, которые появляются при просмотре вашего сайта на мобильном устройстве или планшете.
Это плагин WordPress премиум-класса, но для получения доступа к плагину на всю жизнь требуется только единовременная плата.
5. TJ Custom CSS
TJ Custom CSS — это бесплатный плагин WordPress, который дает вам внешний интерфейс для настройки кода CSS на вашем сайте.
По сути, этот плагин упрощает настройку внешнего вида ваших тем и плагинов без необходимости редактирования кода CSS, связанного с каждым из этих элементов. В некотором смысле этот плагин действует как импровизированная дочерняя тема. Эта функция великолепна, потому что вы знаете, что ваш CSS (и, следовательно, дизайн вашего сайта) не будет меняться каждый раз, когда вы обновляете свои темы или плагины.
Однако это более продвинутый плагин. Вам нужно знать, как писать код CSS, чтобы максимально использовать этот плагин. Без существующих навыков CSS вы действительно ничего не сможете сделать.
Но для более продвинутых пользователей этот плагин может быть очень полезен. Вы также можете просмотреть свои изменения в режиме реального времени. Таким образом, вместо того, чтобы обновлять экран или сохранять изменения, вы можете видеть, как ваш код напрямую влияет на дизайн в режиме реального времени.
В целом, это легкий плагин для WordPress, который поможет более продвинутым разработчикам вносить изменения CSS на свой сайт и видеть, как эти изменения выглядят в момент их внесения.
Преимущества использования CSS-плагина WordPress
В прошлом внесение визуальных изменений в тему WordPress требовало много работы и знаний в области программирования.
Сегодня плагин CSS для WordPress дает вам расширенные навыки редактирования без необходимости знать ни строчки кода.
Вот некоторые из самых больших преимуществ, которые может предоставить плагин CSS:
1. Помогает вам идентифицировать селекторы CSS
Одна из самых сложных частей настройки кода CSS — найти правильный селектор CSS, а также различные элементы, которые может быть вложенным. Не найдя правильный селектор, вы можете в конечном итоге изменить неправильный элемент CSS или внести изменения только для того, чтобы ваш сайт по-прежнему выглядел прежним.
Плагин CSS может помочь вам найти нужный элемент для редактирования, а также может предоставить вам параметры, которые вы можете изменить (если вы не хотите писать код CSS самостоятельно).
2. Вы можете видеть свои изменения в режиме реального времени
В прошлом для внесения изменений CSS на сайт требовалось отредактировать файл, сохранить его и обновить сайт WordPress, чтобы увидеть, как выглядят изменения. Иногда вам даже приходилось очищать кеш, иначе изменения не отображались.
Это означало, что мы много туда-сюда тратили кучу времени. Но с плагином WordPress CSS вы можете внести изменения и посмотреть, как это выглядит в режиме реального времени, это дает гораздо больше возможностей для экспериментов и творческого контроля.
Но с плагином WordPress CSS вы можете внести изменения и посмотреть, как это выглядит в режиме реального времени, это дает гораздо больше возможностей для экспериментов и творческого контроля.
3. Вы можете редактировать практически любую тему WordPress
Большинство качественных плагинов WordPress CSS совместимы с широким спектром различных тем. Это означает, что вы не ограничены выбором тем.
Это также может быть полезно, если вы используете несколько сайтов, использующих разные темы. Таким образом, этот тип плагина может помочь улучшить ваш рабочий процесс, поскольку вы будете знакомы с тем, как вносить изменения независимо от того, какую тему вы используете в фоновом режиме.
4. Они подходят для начинающих
Теперь не каждый плагин WordPress CSS будет создан для начинающих. Некоторые созданы, чтобы помочь пользователям продвинутого уровня более эффективно редактировать код CSS.
Однако многие из этих плагинов созданы для тех, у кого нет опыта программирования. С помощью этих плагинов очень легко настроить дизайн. Некоторые плагины (как вы узнаете ниже) даже оснащены шаблонами дизайна, темами оформления и стилями на выбор.
С помощью этих плагинов очень легко настроить дизайн. Некоторые плагины (как вы узнаете ниже) даже оснащены шаблонами дизайна, темами оформления и стилями на выбор.
5. Сохранять изменения стиля при обновлении темы
Если вы не обновите стили CSS темы или плагина должным образом, эти изменения могут быть перезаписаны после обновления темы или плагина.
Однако, когда вы вносите изменения с помощью подключаемого модуля CSS, все они сохраняются в этом подключаемом модуле. Таким образом, ваши изменения дизайна сохранятся даже при всех ваших обновлениях WordPress.
Это реально экономит время!
Какой плагин WordPress CSS лучше всего подходит для вашего сайта?
К этому моменту у вас должно быть четкое представление о том, как можно использовать плагины CSS и как они могут изменить процесс создания сайтов WordPress.
Все плагины, упомянутые в списке выше, являются надежными вариантами. Тем не менее, они по-прежнему не подходят для каждого владельца веб-сайта. Например, плагин TJ Custom CSS создан для более продвинутых пользователей WordPress, которые уже знают, как писать код CSS. другие плагины, такие как CSS Hero и SiteOrigin CSS, созданы для начинающих.
Например, плагин TJ Custom CSS создан для более продвинутых пользователей WordPress, которые уже знают, как писать код CSS. другие плагины, такие как CSS Hero и SiteOrigin CSS, созданы для начинающих.
Какой бы плагин вы ни использовали, вы должны потратить некоторое время на чтение отзывов пользователей и просмотр документации и учебных пособий. Это поможет вам понять, сможете ли вы легко использовать плагин.
В конце концов, чем лучше вы будете использовать плагин, тем больше уникальных дизайнов вы сможете создать.
Кевин Вуд
Кевин Вуд пишет о технологиях и человеческом потенциале. Вы можете найти его в его виртуальных домах Wooden Writing и Counter Culturist.
SiteOrigin CSS — плагин WordPress
- Детали
- Отзывы
- Монтаж
- Развитие
Опора
SiteOrigin CSS — это простой, но мощный редактор CSS для WordPress. Это дает вам визуальные элементы управления, которые позволяют вам редактировать внешний вид вашего сайта в режиме реального времени.
Мы создали интерфейс редактирования сайта, который подойдет как новичкам, так и опытным пользователям. Начинающим понравится простое визуальное управление и предварительный просмотр в реальном времени. Опытным пользователям понравится автодополнение кода, которое делает написание CSS быстрее, чем когда-либо.
Inspector
Самая сложная часть редактирования дизайна вашего сайта с помощью CSS обычно заключается в поиске правильного селектора. Мощный инспектор, который поставляется с SiteOrigin CSS, упрощает эту задачу. При просмотре полного предварительного просмотра вашего сайта просто нажмите на элемент, и это поможет вам определить лучший селектор для использования для этого элемента.
Инспектор поможет вам, даже если вы понятия не имеете, что такое селектор CSS.
Визуальный редактор
Не любите возиться с кодом? Без проблем. SiteOrigin CSS имеет набор простых элементов управления, упрощающих выбор цветов, стилей и размеров. В сочетании с инспектором вы сможете вносить изменения всего за несколько кликов.
SiteOrigin CSS имеет набор простых элементов управления, упрощающих выбор цветов, стилей и размеров. В сочетании с инспектором вы сможете вносить изменения всего за несколько кликов.
Редактор CSS
SiteOrigin CSS имеет мощный редактор CSS, подобный которому вы обычно ожидаете только от высококлассных IDE. Он имеет автозаполнение как для селекторов CSS, так и для атрибутов. Он также имеет очень полезный CSS-линтинг, который поможет вам выявить проблемы в вашем коде, прежде чем публиковать свои изменения.
Это бесплатно
Мы стремимся сделать SiteOrigin CSS бесплатным. Вы можете установить его на любое количество сайтов, не беспокоясь о лицензировании. Все будущие обновления и обновления будут бесплатными, и мы даже предлагаем бесплатную поддержку на наших дружественных форумах поддержки.
Работает с любой темой
Существует постоянно растущая коллекция удивительных тем WordPress, и теперь с SiteOrigin CSS вы можете редактировать каждую из них по своему вкусу. Независимо от того, какую тему вы используете, SiteOrigin CSS будет работать идеально.
Независимо от того, какую тему вы используете, SiteOrigin CSS будет работать идеально.
Активно разрабатывается
Мы активно разрабатываем SiteOrigin CSS. Следите за тем, что происходит на GitHub.
Документация
Документация доступна на SiteOrigin.
Поддержка
Бесплатная поддержка доступна на форумах поддержки SiteOrigin.
SiteOrigin Premium
SiteOrigin Premium дополняет SiteOrigin CSS с помощью Google Web Font Selector. Выбирайте из сотен красивых веб-шрифтов прямо в визуальном редакторе.
SiteOrigin Premium включает доступ к нашей профессиональной службе поддержки по электронной почте, идеально подходящей для тех случаев, когда вам нужна быстрая и эффективная техническая поддержка. Мы готовы помочь вам любым возможным способом.
- Инспектор для поиска элементов на вашем сайте.
- Простое визуальное управление, включая загрузчик фонового изображения.
- Полноценный редактор CSS, работающий в режиме реального времени с предварительным просмотром вашего сайта.

- Автозавершение кода для всех селекторов вашей темы.
- Загрузите и установите SiteOrigin CSS так же, как и любой другой плагин.
- Прочтите документацию по использованию на SiteOrigin.
Я ничего не смыслю в CSS, и у меня нет времени на его изучение. Мне нужно иметь возможность визуально изменить то, что иногда нельзя изменить с помощью темы, и это прекрасно работает. Просто выберите ту часть вашего веб-сайта, которую вы хотите изменить, и с помощью визуальной опции вы сможете сделать это быстро и эффективно. Если вы не знаете CSS и не хотите его изучать, этот плагин просто необходим. Я ненавидел каждый раз, когда мне нужно было изменить какой-то код CSS, исследуя Интернет, чтобы увидеть, как это записать. Больше не надо. С этим плагином покончено. Большое спасибо создателям.
Просто идеальное приложение для wordpress. Должен иметь. И самая лучшая поддержка! Пяти звезд недостаточно!
Эффектный плагин Este. Te allowe modificar cualquier аспекто де tu tema, y lo mejor es que es completamente gratuito.
В сочетании с SiteOrigin Unwind или Corp вы сможете создавать красивые и уникальные веб-сайты всего за несколько часов.
что-то удивительное, я пытаюсь добавить код css wpforms в пользовательский CSS в разделе настройки, но не работает. Но с этим плагином работает, рекомендую!!
Плагин Excelente. Excelente soporte. 100% Рекомендую.
Прочитать 144 отзыва
«SiteOrigin CSS» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Грег Прайдей
- Алексгсо
1.5.5 — 30 сентября 2022 г.
- Добавлена проверка настройки файловой системы WP.
1.5.4 — 28 сентября 2022 г.
- Разработчик: введено определяемое имя и местоположение файла Custom CSS с использованием
siteorigin_custom_css_fileиsiteorigin_css_enqueue_css.
1.5.3 — 25 мая 2022 г.
- Обновлен WordPress
Протестировано до тега.
1.5.2 – 27 января 2022 г.
- Обновлен
Проверено до тегадо5.9.
1.5.1 – 30 декабря 2021 г.
- Настройка темы основного редактора: поле обновлено для отображения выбранного параметра.
1.5.0 — 16 декабря 2021 г.
- Базовый редактор: добавлен параметр темной темы.
- Сохранение Ajax: устранены непреднамеренные косые черты, добавленные во время экранирования.
1.4.3 — 29 ноября 2021 г.
- Восстановлена полоса прокрутки редактора.
- Добавлена фиксированная высота редактора.
1.4.2 – 08 ноября 2021 г.
- Исправлены функции перевода строк.
1.4.1 — 02 ноября 2021 г.
- Убрано округление кнопки «Сохранить».
- Исправлена функциональность ссылки Visual Editor
Перейти к.
1.4.0 — 11 октября 2021 г.
- Добавлено сохранение Ajax. Теперь пользователи могут сохранять в расширенном и визуальном редакторах, не выходя в основной редактор.
- Кнопки расширенной/визуальной панели инструментов переупорядочены для соответствия между режимами.
- Удален шрифт Awesome. Иконки теперь добавляются с помощью пользовательского шрифта.
1.3.2 – 20 июля 2021 г.
- Обновлен
Проверено до тега.
1.3.1 — 10 июля 2021 г.
- Обновлен список ссылок действий на странице плагинов.
1.3.0 — 14 июня 2021 г.
- Инспектор: на вкладку «Украшение» добавлен новый параметр «Радиус границы».
- Разрешен щелчок правой кнопкой мыши в любом месте базового редактора.
1.2.14 — 26 апреля 2021 г.
- Устранена проблема с фотогалереей из-за конфликта плагинов 10Web.
1.2.13 — 01 февраля 2021 г.

- Инспектор: добавлена поддержка вкладок отдельных товаров WooCommerce.
- Инспектор: выделять важные классы, когда выбран элемент с классом.
- Восстановлена полоса прокрутки в поле Пользовательский контент CSS.
- Разработчик: Дальнейшие изменения для jQuery 3.5.
- Разработчик: Для WP 4.9+ используйте версию CodeMirror для WordPress, если она доступна.
- Разработчик: удалено
socss-codemirror-show-hintкак зависимость. Скрипт теперь можно удалить, чтобы отключить подсказки.
1.2.12 — 12 декабря 2020 г.
- Разработчик: обновления jQuery для WordPress 5.6.
1.2.11 — 21 октября 2020 г.
- Исправлена запись настроек фонового изображения в CSS.
1.2.10 — 09 сентября 2020 г.
- Повышена специфичность стиля кнопки «Сохранить CSS» для предотвращения конфликтов плагинов.
1.2.9 – 29 июля 2020 г.
- Вывод поля Resolved Font Family.

1.2.8 — 22 мая 2020 г.
- Текстовое поле
custom_cssпереименовано для предотвращения конфликтов.
1.2.7 – 19 мая 2020 г.
- Восстановлена функциональность кнопки
Сохранить.
1.2.6 — 15 мая 2020 г.
- Незначительные исправления стиля формы визуального редактора.
- Решенный PHP 7.4
preg_replace()предупреждение. - Кнопка Сохранить базового редактора перемещена на боковую панель.
1.2.5 — 05 февраля 2020 г.
- Удален локализованный скрипт
themeCSSдля предотвращения предупрежденияpreg_replace(). - Незначительные исправления стиля формы.
- Обновлена библиотека CSS NPM.
- Минимизированные файлы пересобраны с использованием нового скрипта сборки.
1.2.4 — 17 января 2019 г.
- Префикс so-css для всех активов codemirror.

- Предотвращение ошибки JS при попытке установить для активного элемента значение null.
1.2.3 — 25 июня 2018 г.
- Добавлен прослушиватель событий загрузки iframe предварительного просмотра в функцию рендеринга .
- Отменено изменение хука таблицы стилей.
1.2.2 – 16 июня 2018 г.
- Удалена ссылка на несуществующее представление.
1.2.1 — 15 июня 2018 г.
- Удален суффикс
.minиз новых таблиц стилей для плагинов CodeMirror.
1.2.0 — 6 июня 2018 г.
- Обновлена библиотека CSS.
- Пользовательский интерфейс изменен, чтобы сделать его более очевидным при просмотре версии.
- Убедитесь, что ревизии отсортированы в порядке убывания времени.
- Не ссылаться на текущую отображаемую версию.
- Добавить функцию поиска в редактор.
- Включить постоянный поиск и JumpToLine.
1.
 1.5 — 19 сентября 2017 г.
1.5 — 19 сентября 2017 г.- Используйте
home_urlвместоsite_url, чтобы определить, где открывать предварительный просмотр CSS. - Кнопки увеличения и уменьшения работают, когда значение пусто или равно нулю. Также добавлено повторяющееся действие при нажатой кнопке.
- Редактор прокрутки вместо всей страницы, поэтому кнопка «Сохранить» всегда видна.
- Установите цвет CSS в визуальном редакторе и инспекторе.
- Сохранение сгенерированного CSS в файле таблицы стилей в каталоге загрузки.
1.1.4 — 31 января 2017 г.
- CodeMirror обновлен до версии 2.25.2.
- Удалено дополнительное заполнение строки.
- Лучшая интеграция с переводом WordPress.org.
1.1.3 — 31 января 2017 г.
- Удалена ведущая косая черта в путях после plugin_dir_url().
- Обновлен до последней версии CodeMirror.
- Исправлена ошибка заполнения, которая вызывала проблемы с Firefox и палитрой цветов.

1.1.2 – 11 ноября 2016 г.
- Игнорировать все, кроме фактических правил в подправилах медиазапросов.
- Удалена устаревшая функция jQuery.
- Обновлена библиотека CSSLint.
- Обновлены мини-цвета.
1.1.1 — 28 сентября 2016 г.
- Правильная обработка ошибок в интерфейсе CSS.
- Добавлено уведомление о SiteOrigin Premium.
1.1 — 26 сентября 2016 г.
- Изменена библиотека синтаксического анализа CSS. Исправлено несколько проблем с режимом визуального редактора.
- Добавлена адресная строка в окно предварительного просмотра.
- Небольшие исправления CSS.
- Небольшие изменения, позволяющие добавлять дополнительные поля визуального редактора.
1.0.8 — 15 августа 2016 г.
- Ссылка с фиксированным действием.
- Поддержка ГлотПресс.
- Удален неиспользуемый код.
- Обработка @imports для будущих дополнений.

1.0.7 — 4 июля 2016 г.
- Убедитесь, что пользователь может копировать/вставлять в редакторе через контекстное меню.
- Добавлены ссылки на действие плагина
- Добавить классы для элемента
bodyв окно селекторов.
1.0.6 — 24 февраля 2016 г.
- Отключено автозаполнение по одному элементу (автоматическое автозаполнение).
- Исправлен конфликт с NextGen Gallery.
- Отображать только релевантные сообщения анализа.
1.0.5 — 21 января 2016 г.
- Обновлено до последней версии Code Mirror.
1.0.4 — 10 ноября 2015 г.
- Исправлен синтаксический анализ CSS при переходе в визуальный режим.
1.0.3 – 29 октября 2015 г.
- Изменено видеоизображение
- Скорректировать время ревизии по смещению по Гринвичу.
- Не перезаписывайте подстили медиа-запросов, а просто добавляйте их.
1.
 0.2
0.2- Функциональность удаления из очереди, конфликтующая с палитрой цветов WordPress, если она поставлена в очередь.
- Удалены wp_styles для совместимости со старыми версиями WordPress
1.0.1
- Исправлены конфликты с редактором CSS в темах SiteOrigin.
- Принудительно удалить из очереди сценарии, вызывающие проблемы с основным интерфейсом редактирования.
- Упрощен переход по ссылкам с включенным инспектором.
1.0
- Первоначальный выпуск.
Мета
- Версия: 1.5.5
- Последнее обновление: 6 месяцев назад
- Активные установки: 200 000+
- Версия WordPress: 3.9 или выше
- Протестировано до: 6.0.3
- Языки:
китайский (Тайвань), датский, голландский, голландский (Бельгия), английский (США), французский (Франция), галисийский, итальянский, русский, испанский (Колумбия), испанский (Эквадор), испанский (Мексика), испанский ( Испания), испанский (Венесуэла), шведский и украинский.