Редактирование нового шаблона WordPress (eCommerce)
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
Приветствую,
Необходимо запустить готовый шаблон WordPress (Woocommerce) :
https://themeforest.net/item/mobimax-auto-parts-wordpress-theme-woocommerce/23941859
1)Установить на хостинг и подключить домен,
2)Создать мултиязычность на двух языках (UA/RU),
3)Совместно наполнить шаблон текстами, картинками (семантическое ядро имеется),
4)Наполнить каталог товаров, возможно совместно,
5)Подключить формы запросов с Битрих24,
6)Провести SEO оптимизацию,
7)При необходимости частично редактировать дизайн шаблона.
Магазин будет продавать запчасти для погрузчиков, информацию можно черпать со старого сайта.
- Ставки 13
- Отклоненные 1
дата онлайн рейтинг стоимость время выполнения
- 7 дней5000 UAH 7 дней5000 UAH
Здравствуйте.
 Готов настроить и внести правки в шаблон. Есть большой опыт. Обращайтесь.
Готов настроить и внести правки в шаблон. Есть большой опыт. Обращайтесь. - 5 дней4000 UAH 5 дней4000 UAH
Добрый день. Задание понятное, по времени займет 3-4 дня по стоимости 4000 грн. Вопрос когда можно приступить ?
- 9 дней6500 UAH 9 дней6500 UAH
Готов выполнить работу, имею большой опыт в работе с WordPress
Пишите, обсудим все детали. ставка скрыта фрилансером
- фрилансер больше не работает на сервисе
ставка скрыта фрилансером
- фрилансер больше не работает на сервисе
- 7 дней7000 UAH 7 дней7000 UAH
100% могу помочь со всеми задачами.

Можем начать с более базовых задач, если увидете что сработаемся – продолжать работу.
А вообще, готов от начала дожать весь проект до конца.
- 7 дней5000 UAH 7 дней5000 UAH
Здравствуйте. Сделаю с большим удовольствием, очень хорошо знаю WordPress, опыт более 7 лет.
На связи 24/7.
Примеры моих работ => Freelancehunt ставка скрыта фрилансером
- 11 дней1111 UAH 11 дней1111 UAH
Здравствуйте!
Есть большой опыт с WordPress, специализируюсь на нем.
Напишите подробнее в ЛС, пожалуйста.
- 10 дней5000 UAH 10 дней5000 UAH
Здравствуйте. Могу выполнить ваш проект. Готов детально всё обсудить. Если нужно работаю как ФОП. Буду рад сотрудничеству
1 год назад
163 просмотра
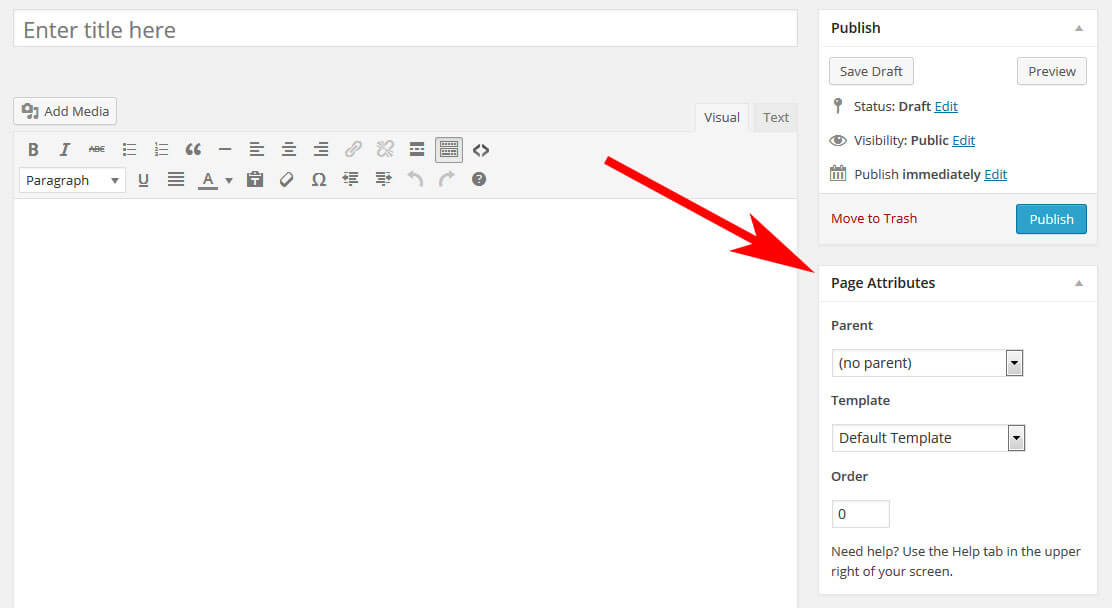
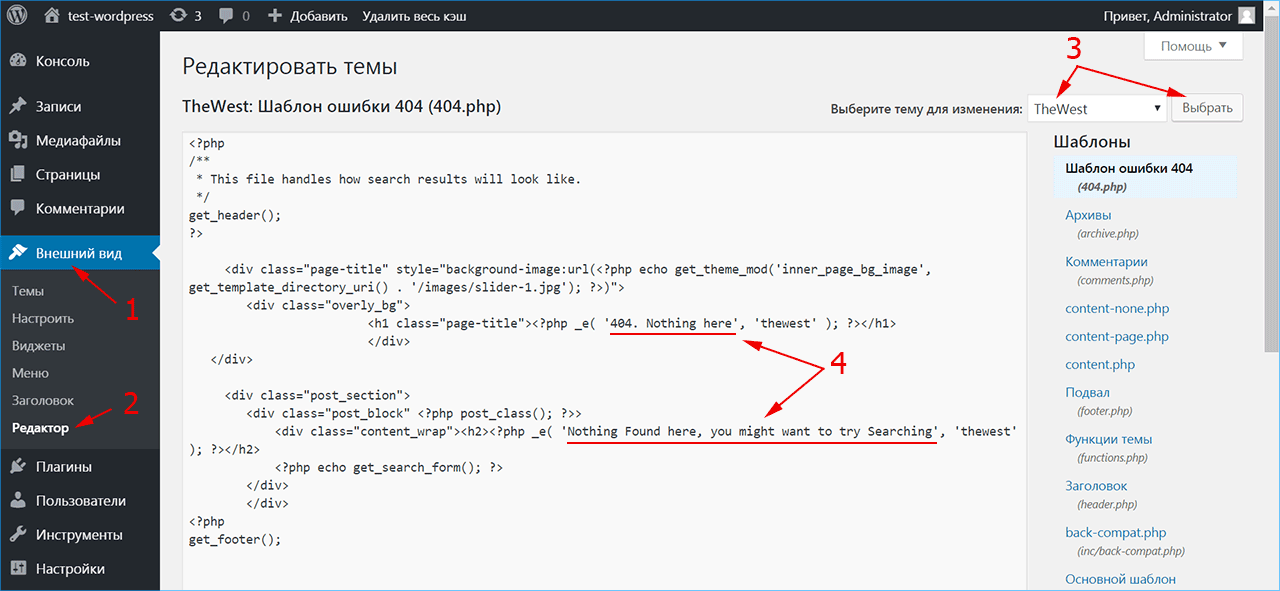
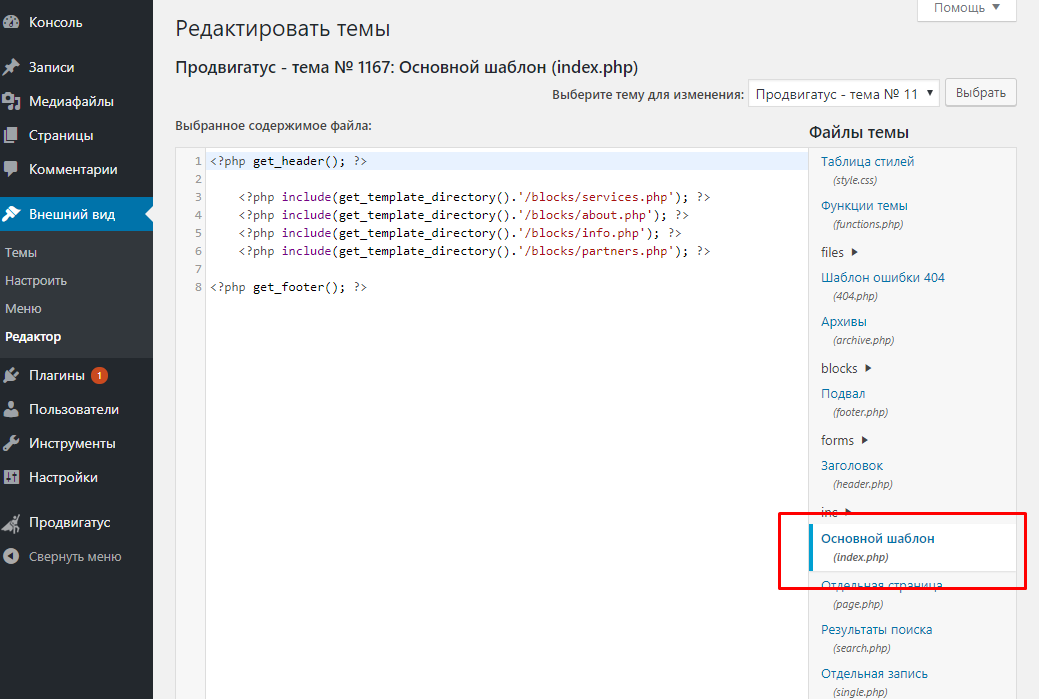
Узнайте, как находить и редактировать файлы WordPress
Что за файлЦЕНА: Бесплатно
Локатор строкЦЕНА: Бесплатно
Работать с WordPress может быть легко. По сравнению со многими другими системами управления контентом это действительно просто. Даже если вы не имеете ничего общего с кодом или дизайном, вы все равно можете создать свой блог WordPress, и вы можете начать писать и публиковать контент за считанные минуты. Если вам нужно расширить свой блог WordPress, вы можете сделать это, установив некоторые из миллионов плагинов и тем, доступных в Интернете.
Но если вы станете более серьезно относиться к своему сайту, рано или поздно вам придется кое-что настроить. Независимо от того, насколько хороша тема или плагин, сколько вариантов у вас есть, просто невозможно сделать все доступным для редактирования. Например, вы сможете изменить заголовок и некоторые важные кнопки, но как сделать это, если конкретный элемент нельзя изменить с помощью Настройщика и параметров темы / плагина? Вы сами его модифицируете.
В зависимости от того, что вы знаете о WordPress, изменение файлов может занять две минуты или может привести к сбою всего сайта после нескольких часов настройки. Прежде чем приступить к изменению файлов, убедитесь, что вы осведомлены о том, что делаете, и что у вас всегда есть резервная копия, надежно размещенная в папке за пределами вашего сервера.
Если вы решили, что пора вносить изменения, вы можете застрять на первом шаге – найти правильный файл, в котором находится код. Поскольку WordPress состоит из десятков разных файлов, у новичка могут возникнуть проблемы с их поиском. У разработчиков WordPress нет проблем с этим, потому что они уже знают иерархию шаблонов наизусть. Но если вы не очень заинтересованы в программировании, вам следует знать об этих плагинах, которые могут вам очень помочь.
У разработчиков WordPress нет проблем с этим, потому что они уже знают иерархию шаблонов наизусть. Но если вы не очень заинтересованы в программировании, вам следует знать об этих плагинах, которые могут вам очень помочь.
Что за файл
ЦЕНА: Бесплатно
Как только вы поймете, что аббревиатура этого плагина – WTF, вы поймете, насколько он классный на самом деле. После того, как вы установите и активируете его, What the File создаст простой пункт меню прямо на вашей панели инструментов, рядом с вашим именем пользователя и вашей классной фотографией. Если вы сейчас откроете любую страницу своего сайта, вы сможете навести курсор на пункт меню What the File, и плагин сообщит вам, какие части шаблона были использованы для создания этой конкретной страницы.
Плагин позволит вам щелкнуть имя шаблона, после чего вы перейдете на страницу редактирования. Хотя это может быть полезно для внесения небольших изменений, будьте очень осторожны при редактировании файлов шаблонов непосредственно из WordPress.
Как вы уже видите, плагин довольно прост, но он может помочь вам определить части шаблона, которые вы хотите быстро изменить. Остальное зависит от тебя. Вот почему мы хотим представить еще один бесплатный плагин, который может помочь вам еще больше.
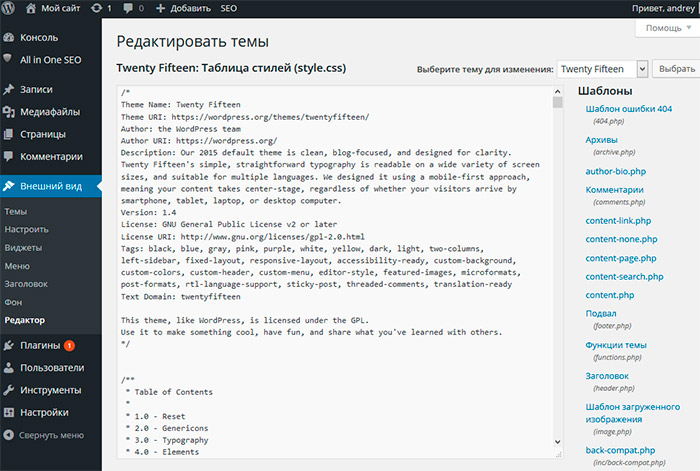
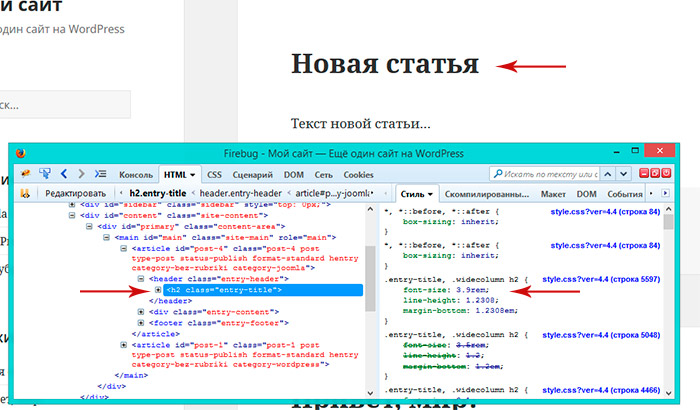
Локатор строк
ЦЕНА: Бесплатно
Если поиска правильного шаблона недостаточно, вам поможет String Locator. Представьте, что вы хотите изменить определенный HTML-элемент в своей теме или любом установленном вами плагине. Вы можете быстро найти элемент, проверив его в своем браузере, но у вас все равно будут проблемы с обнаружением файла, который отображал этот элемент. Поскольку теперь вы работаете с настраиваемыми темами и плагинами, файлы могут иметь имена, отличные от тех, к которым вы привыкли. Разработчик мог поместить код в отдельный файл, чтобы упростить дальнейшую разработку, и вы можете застрять в поиске кода в сотнях файлов. Вместо этого вы можете использовать String Locator.
Если вы решите использовать этот плагин, вам не придется беспокоиться о том, какой шаблон используется для создания конкретной строки, которую вы ищете.
Если вы ищете слово, целую фразу или фрагмент кода, этот плагин сможет его найти.
Все, что вам нужно сделать, это перейти в Инструменты -> Локатор строк и начать поиск. Затем плагин просканирует все файлы тем и плагинов, которые вы установили, и найдет поисковый запрос. Вы даже можете выбрать конкретную тему / плагин для плагина для поиска.
После того, как вы нажмете кнопку «Поиск» и подождите несколько секунд, пока String Locator совершит свою магию, в результатах отобразится строка, файл, в котором он находится, и номер строки. Плагин позволит вам редактировать этот конкретный файл и сразу же выделит вашу поисковую фразу!
Теперь вы можете изменить любую часть любой темы / плагина, вы можете перевести их жестко запрограммированные части и забыть о ручном сканировании файлов, которые вам неизвестны.
Хотя эти инструменты WordPress могут вам очень помочь, мы все же рекомендуем вам позаботиться о своем сайте. Если вы не совсем уверены, какие изменения вносите, убедитесь, что у вас всегда есть свежая резервная копия, и подумайте о том, чтобы нанять профессионала, который сделает всю работу за вас. Также обратите внимание, что многие разработчики не смогут помочь вам, если вы сделаете ошибку, изменив тему или плагин самостоятельно.
Также обратите внимание, что многие разработчики не смогут помочь вам, если вы сделаете ошибку, изменив тему или плагин самостоятельно.
Источник записи: https://firstsiteguide.com
Как правильно изменить тему WordPress (Полное руководство)
Планируете ли вы изменить тему WordPress на своем веб-сайте? WordPress позволяет пользователям очень легко изменять и управлять темами на своем сайте.
Тем не менее, вы должны помнить, что изменение внешнего вида вашего работающего веб-сайта является важным событием. Вам нужно помнить об определенных вещах до и после смены темы, чтобы не потерять данные и трафик веб-сайта.
В этой статье мы покажем вам, как правильно изменить тему WordPress с помощью пошагового контрольного списка.
Вот краткий обзор того, что вы узнаете из этой статьи:
- Что нужно сделать перед изменением темы WordPress
- Как установить тему WordPress
- Как изменить тему WordPress без выхода в эфир
- Как изменить Тема WordPress на живом сайте
- Как изменить тему WordPress вручную из базы данных
- Действия после изменения темы WordPress
Действия перед изменением темы WordPress
Хотя изменить тему можно всего за несколько кликов, вы должны принять некоторые меры предосторожности, прежде чем начинать процесс.
Мы рекомендуем вам просмотреть следующий контрольный список, чтобы убедиться, что процесс изменения вашей темы WordPress проходит гладко и вы не потеряете важные данные.
1. Скопируйте фрагменты из вашей текущей темы
Некоторые опытные пользователи WordPress любят настраивать свой веб-сайт, добавляя фрагменты кода непосредственно в файл functions.php своей темы.
Поскольку эти изменения были внесены один раз, о них обычно забывают.
Если вы или ваш веб-разработчик внесли эти изменения, обязательно просмотрите файлы вашей текущей темы и запишите весь дополнительный код, который вы добавили ранее. Это позволит вам добавить их позже в файл functions.php вашей новой темы или плагин WordPress для конкретного сайта.
Подробнее см. в нашем руководстве о том, как правильно добавить пользовательский код в WordPress.
2. Тестовое время загрузки
Прежде чем менять тему, вам следует проверить время загрузки вашего веб-сайта, чтобы вы могли легко сравнить разницу во времени загрузки страниц после внесения изменений на свой веб-сайт.
Помните, что скорость WordPress является важным фактором для пользовательского опыта и SEO, поэтому вам нужно убедиться, что новая тема работает быстрее, чем предыдущая.
Вы можете проверить скорость своего сайта с помощью инструмента тестирования скорости WordPress. Дополнительные инструкции см. в нашем руководстве о том, как запустить тест скорости сайта.
Убедитесь, что вы проверили время загрузки главной страницы, а также некоторых внутренних страниц.
3. Не теряйте код отслеживания
Некоторые пользователи добавляют код отслеживания аналитики непосредственно в файлы темы. Кроме того, существуют темы WordPress, которые позволяют добавлять код AdSense или Analytics на панель настроек.
Одна из самых частых ошибок новичков — игнорировать эти коды.
Убедитесь, что вы скопировали все коды отслеживания, чтобы вы могли добавить их на свой новый сайт после смены темы.
Чтобы гарантировать это в будущем, мы всегда рекомендуем пользователям устанавливать Google Analytics с помощью подключаемого модуля, такого как MonsterInsights, а для других кодов отслеживания мы рекомендуем использовать подключаемый модуль верхнего и нижнего колонтитула.
4. Сделайте полную резервную копию
Всегда рекомендуется создавать резервные копии ваших сообщений, изображений, плагинов и базы данных перед изменением темы.
Вы можете использовать плагин резервного копирования WordPress для создания резервной копии всего вашего сайта. Убедитесь, что вы загрузили эту резервную копию на свой компьютер, прежде чем двигаться дальше.
Этот шаг гарантирует, что вы сможете легко восстановить свой веб-сайт, если что-то пойдет не так.
5. Содержимое боковой панели
Боковые панели используются для добавления различных виджетов, включая социальные ссылки, рекламные объявления, формы подписки или контактную форму.
Запишите эти изменения. Если к виджету добавлен какой-либо пользовательский код, убедитесь, что вы скопировали и вставили этот код на свой компьютер, чтобы вы могли повторно использовать его в своей новой теме.
6. Держите свой сайт в режиме обслуживания
Рекомендуется переводить веб-сайт в режим обслуживания, когда вы вносите в него изменения. Вы же не хотите, чтобы ваши посетители видели строящийся сайт, верно?
Вы же не хотите, чтобы ваши посетители видели строящийся сайт, верно?
Для этой цели мы рекомендуем использовать плагин SeedProd. Это популярный плагин WordPress, который позволяет вам легко создавать красивые страницы, которые скоро появятся, и страницы в режиме обслуживания для вашего сайта.
Вы можете использовать бесплатную версию SeedProd, чтобы включить режим обслуживания. Существует также версия Premium, которая включает в себя готовые шаблоны, расширенные функции настройки и интеграцию с инструментами электронного маркетинга.
Чтобы ваш сайт оставался в режиме обслуживания, вам необходимо установить и активировать плагин SeedProd. Если вам нужна помощь, следуйте нашему пошаговому руководству по установке плагина WordPress.
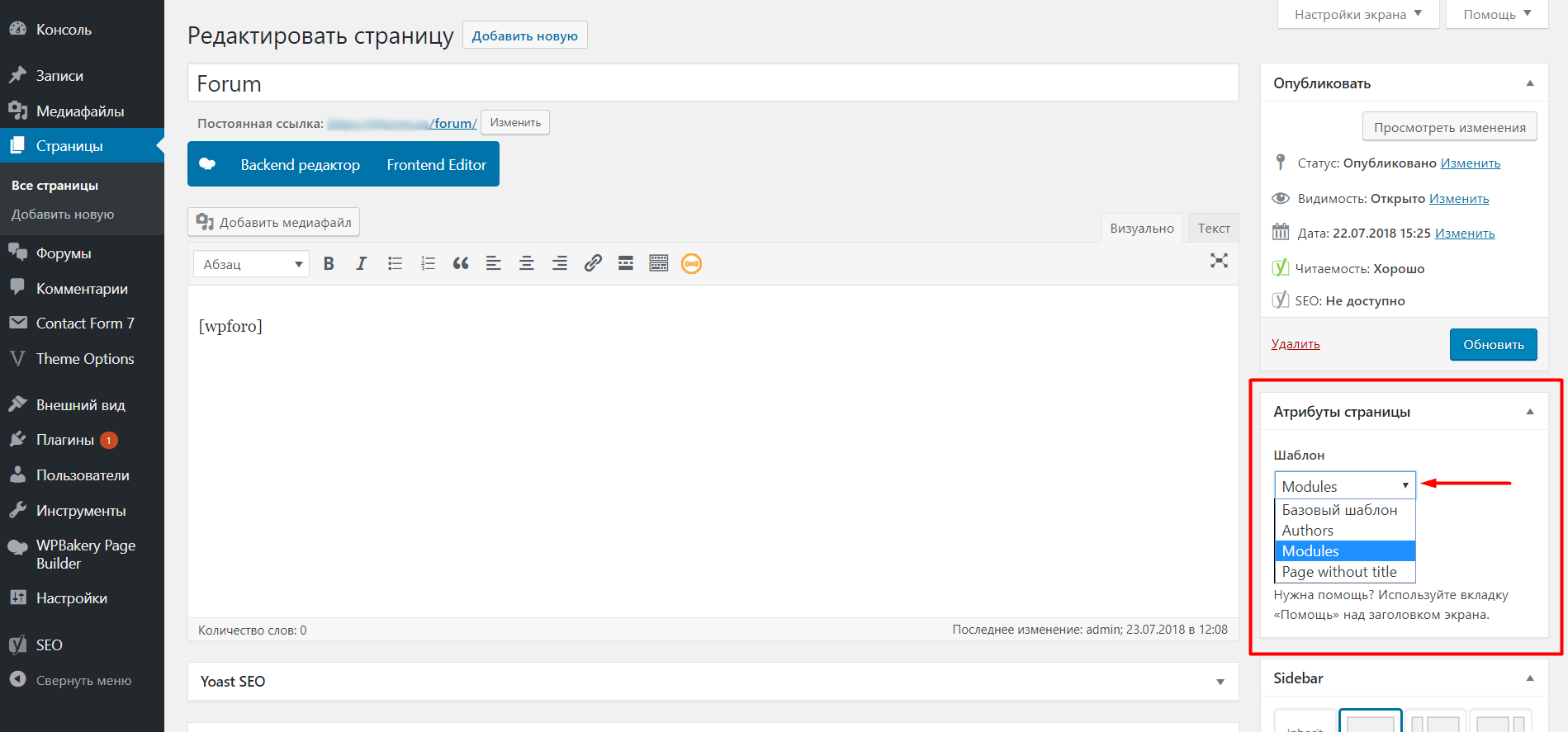
Затем перейдите к SeedProd » Страницы в панели администратора WordPress и нажмите «Настроить страницу режима обслуживания».
После этого вам нужно будет выбрать шаблон для страницы режима обслуживания. Вы также можете использовать пустой шаблон и создать страницу с нуля.
Вы также можете использовать пустой шаблон и создать страницу с нуля.
Чтобы выбрать шаблон, просто наведите указатель мыши на миниатюру и щелкните значок галочки.
Теперь вы можете использовать конструктор страниц SeedProd с функцией перетаскивания, чтобы настроить страницу режима обслуживания. Просто добавьте новые блоки, перетащив их из меню слева.
SeedProd позволяет добавлять стандартные блоки для текста, изображений, кнопок и заголовков. Он также предлагает расширенные блоки, включая контактные формы, бесплатные раздачи, варианты обмена в социальных сетях и многое другое.
Не забудьте сохранить изменения, нажав кнопку «Сохранить» в правом верхнем углу. После этого перейдите на вкладку «Настройки страницы» и измените статус страницы, переключившись на «Опубликовать».
После этого вы можете перейти на страницу SeedProd » Pages , чтобы включить режим обслуживания. Все, что вам нужно сделать, это переключить режим обслуживания на «Активный».
Как установить тему WordPress
После соблюдения вышеуказанных мер предосторожности следующим шагом будет установка темы, которую вы хотите использовать на своем сайте.
На ваш выбор доступны тысячи бесплатных и платных тем WordPress. Тот факт, что вы читаете эту статью, означает, что вы, вероятно, нашли подходящую тему для своих нужд.
Если вы еще не выбрали тему, мы настоятельно рекомендуем вам следующие темы WordPress:
1. Divi
Divi — одна из самых популярных тем WordPress на рынке. Он работает на основе перетаскивания Divi Builder, который позволяет вам легко создавать веб-сайты любого типа.
Он поставляется с более чем 20 готовыми макетами и 46 различными элементами контента. Вы можете легко настроить каждый элемент своего сайта и видеть изменения в режиме реального времени.
2. Астра
Astra — легкая и оптимизированная по скорости тема WordPress. Он совместим с различными плагинами для создания страниц, такими как SeedProd, Beaver Builder, Divi и Visual Composer.
Это перевод и RTL-готовая тема. Это позволяет вам запустить свой веб-сайт на любом языке и даже создать многоязычный веб-сайт.
Astra можно легко интегрировать с плагином WooCommerce, поэтому вы можете легко создать интернет-магазин без особых хлопот. Вы также можете настроить верхний и нижний колонтитулы, макет и многое другое с помощью настройщика тем WordPress.
Наша любимая часть Astra — это все шаблоны начальных веб-сайтов, с которыми она поставляется.
3. StudioPress
Genesis — самая популярная тематическая структура WordPress, созданная командой StudioPress. Вы можете создавать потрясающие веб-сайты, используя платформу Genesis и другие темы StudioPress.
Если вы не знаете, StudioPress теперь является частью WP Engine, самой популярной управляемой хостинговой компании WordPress.
Самое приятное то, что вы получите более 35 тем StudioPress бесплатно, если подпишетесь на любой тарифный план хостинга WP Engine.
4.
 OceanWP
OceanWPOceanWP — адаптивная многоцелевая тема WordPress. Он предлагает несколько демонстрационных шаблонов, созданных для разных профессий и предприятий.
Он совместим с основными плагинами конструктора страниц. Вы также можете использовать различные расширения, чтобы вывести свой сайт на новый уровень.
5. SeedProd
SeedProd — лучший конструктор сайтов для WordPress с помощью перетаскивания. Мы уже упоминали, что вы можете использовать его для создания страницы режима обслуживания. Но вы также можете использовать его для создания пользовательской темы WordPress без написания кода.
SeedProd поставляется с более чем 28 профессионально разработанными темами, которые помогут вам начать работу. Вы можете легко настроить темы с помощью готовых блоков, смарт-разделов и тегов шаблонов WordPress.
После того, как вы выбрали тему, вам необходимо установить ее на свой сайт WordPress. Вы можете использовать любой из следующих 3 методов для установки темы WordPress:
- Использование параметра поиска темы WordPress
- Загрузка темы с панели инструментов WordPress
- Установка темы с использованием FTP
Вы можете обратиться за помощью к нашему руководству для начинающих о том, как установить тему WordPress.
Как изменить тему WordPress без запуска
После того, как вы установили новую тему, вы готовы переключать темы.
Тем не менее, всегда рекомендуется протестировать тему, прежде чем переключаться на нее на активном веб-сайте.
Таким образом вы сможете проверить совместимость новой темы с вашими существующими плагинами и убедиться, что все работает должным образом.
Существует два способа изменения темы WordPress без публикации:
1. Предварительный просмотр в реальном времени
По умолчанию WordPress позволяет предварительно просмотреть тему на веб-сайте, не изменяя ее.
Для этого перейдите к Внешний вид » Темы на левой боковой панели панели администратора.
На этой странице вы увидите все установленные темы на вашем сайте. Вам нужно навести указатель мыши на тему, которую вы хотите просмотреть, и нажать на Кнопка просмотра в реальном времени .
Это откроет вашу новую тему в настройщике тем WordPress. Теперь вы можете протестировать новую тему и убедиться, что все работает правильно.
Теперь вы можете протестировать новую тему и убедиться, что все работает правильно.
2. Плагин Theme Switcha
Другим вариантом является использование плагина Theme Switcha. Это позволяет вам предварительно просмотреть новую тему, не активируя ее.
Во-первых, вам необходимо установить и активировать этот бесплатный плагин. Далее перейдите в Settings » Theme Switcha с левой боковой панели панели администратора.
На странице настроек выберите параметр «Включить переключение тем», а затем прокрутите страницу вниз и нажмите Сохранить изменения .
Этот плагин теперь будет отображать все ваши установленные темы внизу этой страницы. Нажмите на новую тему, чтобы просмотреть ее на новой вкладке веб-браузера.
Как изменить тему WordPress на активном сайте
После того, как вы протестировали новую тему, пришло время начать процесс переключения темы на вашем сайте WordPress.
Для этого перейдите в Внешний вид » Темы на левой боковой панели панели администратора WordPress.
На этой странице вам нужно навести курсор мыши на тему, которую вы хотите использовать, а затем нажать кнопку Активировать , чтобы изменить тему WordPress.
Теперь вы можете посетить главную страницу своего веб-сайта, чтобы увидеть новую тему в действии.
Как изменить тему WordPress вручную
Иногда ошибка может сделать вашу панель администратора WordPress недоступной. В этом случае вы не сможете изменить тему, используя описанный выше метод.
Чтобы восстановить свой веб-сайт, вам необходимо восстановить его из резервной копии или устранить ошибку WordPress, вызывающую проблему.
Однако, если у вас нет резервной копии, вы можете изменить тему вручную с помощью phpMyAdmin.
Этот метод позволяет сообщить WordPress, какую тему использовать, изменив информацию в базе данных.
Во-первых, вам нужно подключиться к вашему веб-сайту с помощью FTP-клиента и перейти в папку /wp-content/themes/.
Здесь вы сможете увидеть все темы, которые в данный момент установлены на вашем сайте. Вы также можете установить тему WordPress через FTP, если вы ее не видите.
Вы также можете установить тему WordPress через FTP, если вы ее не видите.
Затем вы хотите записать имя папки темы, которую вы хотите использовать, потому что она понадобится вам позже.
После этого вам нужно зайти в cPanel вашей учетной записи хостинга WordPress. На этой странице вам нужно будет прокрутить вниз до раздела «Базы данных» и затем нажать phpMyAdmin .
Как только вы войдете в phpMyAdmin, вы увидите список баз данных в левой части экрана. Просто нажмите на базу данных, которую вы используете для своего сайта WordPress.
Далее он покажет вам список таблиц в этой базе данных. Вам нужно нажать на таблицу «wp_options», чтобы открыть ее.
Примечание : По умолчанию WordPress использует wp_ в качестве префикса для имен таблиц. Однако можно использовать другой префикс базы данных, как показано на изображении выше.
Теперь вам нужно найти строки шаблона и таблицы стилей на правой панели.
Затем щелкните ссылку Edit в строке «template», чтобы открыть редактор.
Здесь вам нужно изменить значение в поле option_value на имя темы, которую вы хотите использовать. Обычно оно совпадает с именем папки в папке /wp-content/themes/, которую вы скопировали ранее.
Когда вы закончите, нажмите кнопку Перейти , чтобы сохранить изменения. Затем повторите тот же процесс для строки «таблица стилей».
После внесения изменений в обе строки вы можете перейти на свой веб-сайт, чтобы увидеть новую тему в действии.
Действия после смены темы
После того, как вы изменили тему на своем веб-сайте, вам нужно позаботиться о некоторых вещах, прежде чем отключать режим обслуживания.
Вы можете проверить следующий контрольный список того, что нужно сделать после смены темы WordPress:
1. Протестируйте свой веб-сайт
Во-первых, вам нужно убедиться, что все функции, плагины и виджеты работают правильно.
Вам следует уделить некоторое время тестированию своего веб-сайта и проверить различные элементы, включая сообщения, раздел комментариев, изображения и контактную форму.
2. Кросс-браузерная совместимость
Браузеры имеют тенденцию отображать некоторые вещи по-разному.
Чтобы убедиться, что ваш веб-сайт хорошо отображается во всех основных браузерах, вам следует протестировать его в различных веб-браузерах, включая Google Chrome, Firefox, Safari и Internet Explorer.
3. Добавьте код отслеживания
После того, как вы протестировали функции и кросс-браузерную совместимость, вы должны добавить аналитику и код отслеживания AdSense на свой сайт.
Вы можете использовать подключаемый модуль MonsterInsights, чтобы добавить код отслеживания Google Analytics. Это позволит вам правильно настроить аналитику и просматривать подробную статистику сайта прямо в панели управления WordPress.
4. Отключение режима обслуживания
Отключение режима обслуживания
Вы можете отключить режим обслуживания на своем сайте, чтобы он заработал.
Если вы используете плагин SeedProd, просто перейдите на страницу SeedProd » Pages на панели инструментов WordPress и нажмите переключатель «Неактивно», чтобы отключить режим обслуживания.
5. Проверка времени загрузки
Вам нужно снова зайти на веб-сайт Pingdom, чтобы проверить время загрузки домашней страницы после смены темы.
Затем сравните это со временем загрузки, когда была установлена ваша старая тема. Если вы видите какие-либо существенные различия, вы можете следовать нашему руководству, чтобы улучшить скорость WordPress.
6. Мониторинг показателя отказов
После переключения тем вы должны отслеживать показатель отказов вашего сайта.
Если ваша новая тема неудобна для пользователя и сложна в навигации, это может увеличить показатель отказов вашего сайта.
Вы можете добавить связанные сообщения, виджет популярных сообщений и хлебные крошки, чтобы уменьшить показатель отказов и увеличить количество просмотров страниц.
7. Спросите об отзывах
Вы также можете попросить своих пользователей оставить отзывы и предложения по улучшению дизайна вашего сайта. Вы можете использовать формы опроса или онлайн-опрос для сбора информации от пользователей.
Вы можете поделиться новым дизайном со своими подписчиками, используя службу маркетинга по электронной почте, и спросить их предложения. Это поможет вам понять, что они хотели бы улучшить.
Мы надеемся, что это пошаговое руководство помогло вам легко изменить тему WordPress. Возможно, вы захотите ознакомиться с нашим списком обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
15 лучших тем WordPress для полнофункционального редактирования сайта в 2023 году (БЕСПЛАТНО)
Follow @Cloudways
Полнофункциональное редактирование сайта произвело революцию в том, как пользователи управляют сайтами WordPress, предлагая им полный контроль без технических сложностей.
Полноценные темы редактирования сайта используют блочный макет и совместимы с блочными плагинами Gutenberg, что позволяет добавлять виджеты и надстройки. Тем не менее, количество тем для полного редактирования сайта весьма ограничено; в настоящее время репозиторий WordPress предлагает только 50+ таких тем.
Поскольку полное редактирование сайта все еще является относительно новой концепцией, вам может потребоваться некоторое время, чтобы освоиться, и вы не хотите усложнять адаптацию сложной темой.
Итак, чтобы помочь вам сделать правильный выбор темы для полного редактирования сайта WordPress, я перечислил 15 лучших претендентов вместе с их функциями, ежедневными загрузками и рейтингами пользователей.
Содержание
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Что такое полное редактирование сайта в WordPress?
Прежде чем я перечислю лучшие темы для полного редактирования сайта, давайте быстро узнаем об основных обновлениях. Пропустите эту часть, чтобы перейти непосредственно к списку, если вы уже знакомы с функциональностью.
Пропустите эту часть, чтобы перейти непосредственно к списку, если вы уже знакомы с функциональностью.
Полное редактирование сайта рассматривает каждую часть вашего сайта как блок, что позволяет пользователям легко настраивать свои сайты с помощью функции перетаскивания. Это позволяет пользователям работать со страницей и глобальными элементами в едином интерфейсе, а также вводит новые инструменты разработки.
Хотите узнать больше? Я рассказал о концепции полного редактирования сайта, новых изменениях, его активации и шагах по созданию темы в подробном блоге. Этот блог также включает мнения сообщества WordPress о плюсах и минусах FSE в этом блоге.
Зачем вам нужна тема для полнофункционального редактирования сайта в WordPress?
Вам нужна полная тема редактирования сайта, чтобы пользоваться возможностями FSE, которые включаются при использовании блочной темы в версии WordPress 5.9.
В то время как репозиторий тем WordPress предлагает 4600+ тем , только несколько тем поддерживают функцию полного редактирования сайта, что дает им преимущество перед конкурентами.
Таким образом, важно получить тему FSE из списка лучших тем WordPress, чтобы приступить к полному редактированию сайта на WordPress. Кроме того, темы FSE включают новые шаблоны, блоки и глобальные стили, что позволяет вам играть с блоками для создания шаблонов и многого другого.
Лучшие бесплатные темы для полнофункционального редактирования сайта WordPress
Теперь, когда вы знаете о полном редактировании сайта и важности установки темы WordPress FSE, давайте перечислим 15 лучших тем, которые помогут вам сделать правильный выбор темы.
1. Wabi
— Источник изображения: WordPress
Wabi сочетает в себе типографику, разнообразную цветовую систему и чистоту, чтобы предоставить все, что вы ожидаете от идеальной темы WordPress.
Вы также можете наслаждаться полной совместимостью функций редактирования сайта с новым редактором тем. Вы получаете несколько стилей, включая темные, светлые и динамические цветовые схемы, соответствующие теме вашего бренда.
Идеально подходит для писателей, его акцентный цвет отличает его от конкурентов и позволяет вам блистать минималистичным дизайном и стилем.
Рейтинг пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем, Wabi получает 103 загрузки в день в репозитории тем WordPress.
— Источник изображения: WordPress
2. Aino
— Источник изображения: WordPress
Aino — это блочная тема WordPress, которая поддерживает все функции редактирования сайта. Он позволяет создавать расширенный макет страницы с помощью предварительно разработанных блоков. Вы можете использовать эту тему для создания веб-сайта электронной коммерции, сайта с фотографиями или даже своего личного блога.
Рейтинг пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем, Айно получает 40 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
3. Hansen
— Источник изображения: WordPress
Hansen — это тема WordPress для полного редактирования сайта, которая предлагает большое количество шаблонов страниц и шаблонов блоков, чтобы облегчить пользователям и позволить им поэкспериментируйте с дизайном.
Вы можете использовать редактор визуальных блоков для удобного оформления всех разделов вашего веб-сайта благодаря редактору перетаскивания.
Рейтинги пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем Хансен получает 23 загрузки в день в репозитории тем WordPress.
-Источник изображения: WordPress
4. Двадцать двадцать два
-Источник изображения: WordPress
Twenty Twenty-Two-пионер из всех тем, что он был вместе с WordPress 5.9выпуск версии. Он вращается вокруг идеи создания уникальных и креативных веб-сайтов с абсолютной простотой.
Сосредоточив внимание на теме птиц, он предлагает цветовую палитру, вдохновленную природой, в сочетании с универсальными элементами макета и надежной типографикой. Вы можете настроить цвета, макет и типографику каждой страницы вашего сайта. Редактор позволяет переключаться между различными настройками для ваших шаблонов, сайта и частей шаблона.
Рейтинги пользователей
— Источник изображения: WordPress
Ежедневных загрузок
В среднем, Twenty Twenty-Two получает 7500 загрузок в день в репозитории тем WordPress и является самой загружаемой темой полного редактирования сайта WordPress .
— Источник изображения: WordPress
5. WeCodeArt
— Источник изображения: WordPress
WeCodeArt — это SEO-оптимизированная тема WordPress для полного редактирования сайта, созданная в первую очередь для повышения производительности веб-сайта. Его полная функция настройки позволяет вам настроить дизайн вашего веб-сайта, поскольку вы сосредоточены на достижении высоких показателей PageSpeed.
Вы можете использовать все функции редактирования сайта с этой темой, чтобы получить полный контроль над своим сайтом. Самое приятное то, что вы можете использовать эту тему FSE со всеми основными конструкторами страниц WordPress, включая Brizy, Elementor, Divi и другими, чтобы украсить свой сайт.
Простая функция перетаскивания позволяет всем пользователям экспериментировать с дизайном своего сайта независимо от их технического мастерства. И нет, это не только для новичков; те из вас, кто более технически ориентирован, могут сделать еще один шаг вперед с этой темой с ее основными блоками, оптимизированными с помощью разметки Bootstrap.
Рейтинг пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем WeCodeArt получает 45 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
6. Tove
— Источник изображения: WordPress
Tove — это яркая и живописная тема для полного редактирования сайта, подходящая для ресторанов, кафе и веб-сайтов, ориентированных на анимацию. Однако вы можете настроить его для любой ниши благодаря универсальным функциям компоновки.
Однако вы можете настроить его для любой ниши благодаря универсальным функциям компоновки.
Tove требует, чтобы у вас была версия 11.5 Gutenberg (или любая более поздняя версия), чтобы использовать функцию полного редактирования сайта.
Благодаря более чем 40 шаблонам блоков и различным оформлениям верхних и нижних колонтитулов вы можете использовать эту гибкую тему для украшения сайта вашего бренда. Он сочетает в себе макет с четкой типографикой, чтобы представить ваш контент визуально впечатляющим образом.
Оценки пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем Туве получает 50 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
7. Bricksy
— Источник изображения: WordPress
Bricksy — еще одна блочная тема WordPress для полного редактирования сайта с современным макетом. Его шаблоны блоков позволяют нетехническим и техническим пользователям создавать свои страницы с помощью перетаскивания. Всего за несколько кликов, дизайнерские макеты и перемещение блоков здесь и там вы можете создать свой веб-сайт с нуля.
Всего за несколько кликов, дизайнерские макеты и перемещение блоков здесь и там вы можете создать свой веб-сайт с нуля.
Рейтинг пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем, Bricksy получает 150 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
8. Ona
— Источник изображения: WordPress
Ona от DeoThemes — это минимальная тема WordPress для полного редактирования сайта. Как и другие темы FSE, он предлагает несколько предопределенных шаблонов блоков, которые позволяют создавать сайт с интересным дизайном.
Специально созданная для пользователей, ищущих высокую скорость, эта оптимизированная тема вращается вокруг Core Web Vitals и предлагает отличный пользовательский интерфейс. Ona требует, чтобы у вас был активен плагин Gutenberg (11.7 или более новая версия).
Рейтинги пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем Ona получает 80 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
Дополнительная информация: Я спросил Эрика Карковака, дизайнера и разработчика WordPress, о его любимых темах для полного редактирования сайта, и вот его мнение:
Привет, Сарим! Пока мои фавориты — @frostwp, Tove и Bricksy
.— Эрик Карковак (@karks88) 7 марта 2022 г.
9. Frost
— Источник изображения: FrostWP
Frost — тема для полнофункционального редактирования сайта WordPress, которая преобразует опыт создания веб-сайта с помощью редактора блоков WordPress. Эта современная тема предлагает готовые шаблоны и элементы дизайна для быстрого создания сайта.
Дизайнеры и разработчики ценят удобство и интуитивность Frost для мгновенного создания оптимизированных сайтов.
10. Allele
— Источник изображения: WordPress
Allele — это современная тема для полнофункционального редактирования сайта WordPress, предлагаемая DesignOrbital. Эта чистая тема предлагает предварительно определенные шаблоны блоков и полностраничные шаблоны, которые помогут вам создавать привлекательные веб-сайты.
Эта чистая тема предлагает предварительно определенные шаблоны блоков и полностраничные шаблоны, которые помогут вам создавать привлекательные веб-сайты.
Несмотря на то, что это бесплатная тема, она также предлагает версию Pro, в которой разблокированы такие функции, как все шаблоны, поддержка по электронной почте, страница компании и форум поддержки. Аллеле про стоит $79 .
Оценки пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем Allele получает 70 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
11. Blockbase
— Источник изображения: WordPress
Blockbase — это тема для полного редактирования сайта, созданная Automattic. Он предлагает различные минимальные шаблоны и дизайны, которые вы можете настроить с помощью глобальных стилей для создания потрясающих веб-сайтов.
Динамические элементы позволяют изменять макет страницы по своему вкусу. Кроме того, вы можете добавить предварительно определенные шаблоны блоков и части шаблона и сохранить индивидуальные настройки для повторного использования. Кроме того, Automattic предлагает недавно выпущенную дочернюю тему под названием Mayland (Blocks).
Кроме того, вы можете добавить предварительно определенные шаблоны блоков и части шаблона и сохранить индивидуальные настройки для повторного использования. Кроме того, Automattic предлагает недавно выпущенную дочернюю тему под названием Mayland (Blocks).
Рейтинги пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем Blockbase получает 180 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
12. Gutena
— Источник изображения: WordPress
Gutena — бесплатная тема WordPress FSE, созданная ExpressTech Systems. Эта тема на основе блоков предлагает множество шаблонов блоков и полностраничных шаблонов, чтобы облегчить вашу работу по созданию веб-сайта.
Gutena сочетает в себе функциональные возможности блочных тем и классическую панель инструментов, чтобы предоставить своим пользователям оптимальное решение.
Оценки пользователей
— Источник изображения: WordPress
Ежедневные загрузки
В среднем, Gutena получает 35 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
13. WAWMALL
— Источник изображения: WordPress
WAWMALL — чистая тема для полнофункционального редактирования сайта WooCommerce. Тема имеет страницу уведомлений и страницу приветствия для администратора и в настоящее время предлагается в экспериментальном состоянии.
Поставляется с более чем 30 шаблонами блоков и множеством пользовательских стилей блоков. У вас должна быть версия Gutenberg не ниже 11.6 (или новее), чтобы использовать тему WOWMALL в WooCommerce.
Рейтинги пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем WOWMALL получает 25 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
14. Stewart
— Источник изображения: WordPress
Stewart — современная тема для полнофункционального редактирования сайта WordPress, предлагаемая Automattic. В основном созданный для сайтов, ориентированных на контент, он упрощает навигацию по вашему сайту через левую боковую панель и повышает удобство для пользователя благодаря своей отзывчивости.
В основном созданный для сайтов, ориентированных на контент, он упрощает навигацию по вашему сайту через левую боковую панель и повышает удобство для пользователя благодаря своей отзывчивости.
Простой дизайн этой темы позволяет вашему контенту выделяться, и вы также можете стилизовать его с помощью параметров настройки. Цветовая схема по умолчанию из оранжевого и серого придает вашему блогу чистый вид.
Рейтинги пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем Стюарт получает 40 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
15. Скейтпарк
— Источник изображения: WordPress
Skatepark — еще одна тема для полного редактирования сайта, предлагаемая Automattic (силой WordPress и WooCommerce). Эта современная тема придает смелый вид вашему сайту.
Благодаря таким функциям, как графическая цветовая схема, поддержка двухцветного изображения и игривая сетка, у вас есть все необходимое для создания потрясающего веб-сайта, который не только отзывчив, но и удобен для глаз. Кроме того, параметры настройки позволяют оптимизировать дизайн по своему вкусу и создать собственный внешний вид.
Кроме того, параметры настройки позволяют оптимизировать дизайн по своему вкусу и создать собственный внешний вид.
Рейтинг пользователей
– Источник изображения: WordPress
Ежедневные загрузки
В среднем Skatepark получает 70 загрузок в день в репозитории тем WordPress.
— Источник изображения: WordPress
Резюме
Выбор правильной темы для полнофункционального редактирования сайта WordPress имеет решающее значение для плавного редактирования; иначе вы запутаетесь в технических деталях.
FSE полностью изменил способ взаимодействия пользователей со своим веб-сайтом, а это означает, что вы можете извлечь выгоду из функциональности только с помощью тем WordPress для полнофункционального редактирования сайта, которые предлагают безупречные услуги и пользуются доверием пользователей по всему миру.
В этом блоге упоминаются лучшие темы в соответствии с их популярностью и отзывами пользователей, так что вы можете выбрать любую, которая лучше всего соответствует вашим требованиям.

 Готов настроить и внести правки в шаблон. Есть большой опыт. Обращайтесь.
Готов настроить и внести правки в шаблон. Есть большой опыт. Обращайтесь.