Как Стать Разработчиком WordPress
С более чем 76 миллионами пользователей, WordPress является самой популярной Системой Управления Содержимым (CMS). Благодаря такой популярности всегда есть люди, которые ищут разработчика WordPress для улучшения функционала своего сайта.
Улучшение WordPress включает в себя написание самостоятельного кода, который взаимодействует с базовым кодом WordPress. Если в процессе написания кода вы допустите ошибку, то вам не придется переустанавливать весь WordPress, так как базовый код останется нетронутым.
Вы можете бесплатно поделиться своей работой в хранилище WordPress или продавать ее на своем сайте или частных торговых площадках.
В данном руководстве, мы постараемся ответить на вопрос о том, как стать разработчиком WordPress и какие навыки для этого потребуются.
Какое программное обеспечение вам необходимо?
Что вы можете создать/разработать?
Вы можете изменить внешний вид сайта, расширить функционал, модифицировать панель управления и многое другое. При наличии глубоких знаний в области любого языка программирования, вы можете создать полностью новую страницу профиля пользователя или даже всю панель управления. Ваши возможности ограничены лишь вашими знаниями и желанием учиться новому.
При наличии глубоких знаний в области любого языка программирования, вы можете создать полностью новую страницу профиля пользователя или даже всю панель управления. Ваши возможности ограничены лишь вашими знаниями и желанием учиться новому.
Вы можете создать:
- Темы (шаблоны) – изменить внешний вид сайта;
- Плагины – изменить или расширить возможности WP;
- Виджеты – для отображения определённой информации;
- Целый WordPress сайт – комбинируя темы, плагины и пользовательский код для создания уникального сайта, основанного на желаниях клиента;
- Новые приложения, которые используют WordPress в качестве бэкенда с помощью REST API;
Создание тем
Темы определяют макет и стиль сайта на WordPress. HTML5, CSS3 и адаптивный дизайн являются неотъемлемой частью современных сайтов. Темы используют различные базовые функции WordPress, поэтому рекомендуется иметь базовые знания в PHP.
Рекомендованное руководство:
Темы эффективно работают поверх WordPress. Информация, вроде заголовка и контента записи отображается посредством написания определенных PHP-функций в HTML.
Информация, вроде заголовка и контента записи отображается посредством написания определенных PHP-функций в HTML.
Создание Плагинов
Плагины расширяют функционал WordPress без изменения базового кода. В основном для этого используется PHP, поэтому рекомендуются знания того, как вызвать и написать функцию. Плагин является отдельным кодом, который взаимодействует с WordPress при помощи функций, предоставляемых базовым кодом.
Рекомендованное руководство:
Вы можете добавлять новые функции, удалять стандартные, изменять стандартную информацию до ее фактического отображения (например, добавляя текст к заголовку записи) и многое другое.
Любое расширение функционала WordPress должно быть сделано при помощи создания плагина. Пользователь должен иметь возможность отключить плагин в любое время и продолжить работу с сайтом без каких-либо проблем или ошибок.
Что вам нужно знать?
Базовый код WordPress написан на стандартных языках программирования PHP и SQL. Фронтенд состоит из комбинации HTML и CSS, JavaScript, jQuery и AJAX. Вы можете использовать любой из них при модификации WordPress. Давайте взглянем на каждый из них в отдельности:
Фронтенд состоит из комбинации HTML и CSS, JavaScript, jQuery и AJAX. Вы можете использовать любой из них при модификации WordPress. Давайте взглянем на каждый из них в отдельности:
HTML (предпочтительно HTML5)
Семантически правильный HTML необходим для комфортного опыта использования вашего сайта пользователем. Правильный HTML обеспечит одинаковое отображение ваших страниц в любом браузере. Если ваш код содержит ошибки, браузер может неправильно трактовать его и плохо отображать части вашей страницы. Написание правильного HTML означает использование корректного синтаксиса. Синтаксис отвечает за общую структуру документа, порядок HTML элементов, правильное положение элементов и форматирование атрибутов.
HTML документ должен иметь правильную структуру, начиная с элемента DOCTYPE, открывающих тегов <html>, а затем раздела head с метаданными страницы, вроде заголовка каждой страницы, раздела body и наконец закрывающего тега </html>.
Элементы HTML в основном делятся на два типа: блочные и строчные элементы.
Каждый HTML элемент имеет правила того, что может быть помещено внутри него. В тегах параграфа допускается использование строчных элементов внутри них, вроде <b> (жирный), <i> (курсив), <a> (ссылка) и т.д. В них не могут содержаться блочные элементы, вроде <ul>, <div> и т.д. Эти требования различаются для каждого элемента.
Полезные источники:
- Скачать шпаргалку HTML;
- Чтобы узнать то том, что разрешается помещать внутри каждого HTML элемента, вы можете обратиться к странице W3c HTML;
- Чтобы проверить правильность (валидность) вашего кода, вы можете пропустить его через W3C HTML Validator;
CSS3 и адаптивный дизайн
Каскадные Таблицы Стилей (CSS) используются для стилизации вашей страницы и его контента. Вы можете изменить любую часть вашего сайта, начиная от цвета и шрифта текста до цветового фона. Вы можете быстро сделать заметные изменения, которые будут применены для всего вашего сайта.
Вы можете быстро сделать заметные изменения, которые будут применены для всего вашего сайта.
В США приблизительно 71% всего интернет трафика приходится на мобильные платформы. Именно поэтому очень важно обеспечить корректное отображение вашего сайта на любых устройствах. Медиа-запросы позволят вам определить то, как определённая часть вашего сайта будет себя вести в зависимости от размеров экрана, используемого для просмотра вашей страницы.
Полезные источники:
PHP
PHP (Процессор Гипертекста) — язык программирования, который делает страницу динамической. WordPress построен на PHP вместе с MySQL.
PHP заботится о фоновых задачах, вроде поиска записи в базе данных, а HTML используется для вывода результата PHP скрипта после того, как он завершит свои задачи.
Самые часто используемые функции PHP:
- Переменные – используются для хранения информации, вроде строк текста или чисел;
- Массивы – совокупность информации, которая присваивается переменной;
- Функции – используются для завершения задач и выдачи результата, который может быть использован позднее, результат может быть присвоен переменной;
- Условия – если 1 == 1 имеет значение true сделать что-либо, если 1 == 1 имеет значение false сделать что-то другое;
- Операторы сравнения – используются для сравнения одного значения с другим.
 Существует разница между =, == и === – это может оказать влияние на результат условных операторов;
Существует разница между =, == и === – это может оказать влияние на результат условных операторов;
Классы PHP
Для объектно-ориентированного программирования (OOP), необходимо знание классов PHP. Классы позволят вам формировать группы из переменных и функций, которые связанны друг с другом, в одном месте.
В WordPress, вся информация относящаяся к определенной записи, после извлечения из базы данных сохраняется как объект в классе под названием WP_Post.
Полезные источники:
- Посетите страницу WordPress codex для получения дополнительной информации – Class Reference/WP Object Cache;
База данных MySQL используется для хранения всей информации о WordPress сайте и она динамически извлекается при помощи PHP. Фактический контент каждой страницы и записи в WordPress сайта хранится в базе данных.
WordPress предоставляет набор PHP-функций для безопасного взаимодействия с базой данных WordPress и ваши инструкции всегда должны быть запущены с помощью соответствующей функции. Некоторые функции используют стандартные инструкции SQL, другие используют массивы информации.
Некоторые функции используют стандартные инструкции SQL, другие используют массивы информации.
Полезные источники:
JavaScript и jQuery
JavaScript позволяет вам изменить поведение контента на вашей странице и помогает сделать страницы чище и более дружелюбнее к пользователю. Например, если вы хотите показать текст после того, как пользователь нажмет кнопку, вы можете использовать для этого JavaScript.
jQuery — очень популярная библиотека для JavaScript и более старые ее версии включены в WordPress по умолчанию. Ее синтаксис немного отличается от JavaScript и упрощает способы выбора частей документа. Она позволяет вам связать несколько функций, что делает код более чистым и легким для понимания.
Оба могут быть написаны способом, который полностью отделяет их от HTML. Если JavaScript отключен пользователем, сайт должен продолжать успешно функционировать.
Полезные источники:
AJAX
Ajax (Асинхронный JavaScript и XML) позволяет вам отправлять или получать информацию без полной перезагрузки страницы. Это означает изменение содержимого страницы без ее перезагрузки. Например, если вы хотите создать поиск, где результаты будут отображаться прямо под полем поиска, вы можете использовать AJAX для отправки искомой информации, возвращения результат и его отображения без перезагрузки страницы.
Это означает изменение содержимого страницы без ее перезагрузки. Например, если вы хотите создать поиск, где результаты будут отображаться прямо под полем поиска, вы можете использовать AJAX для отправки искомой информации, возвращения результат и его отображения без перезагрузки страницы.
WordPress использует AJAX в панели управления. Например, при написании контента записей и страниц, он использует AJAX для автоматического сохранения черновика без вашего участия.
Вы можете использовать либо JavaScript, либо jQuery для создания AJAX запросов. Так как синтаксис jQuery более простой и понятный, вы наверняка захотите использовать именно его.
Полезные источники:
Примеры стандартов программирования WordPress
При создании тем или плагинов для WordPress, вы должны придерживаться стандартов и форматирования, которые были выбраны разработчиками WordPress. Начните с просмотра любого стандартного PHP файла, чтобы иметь общее представление о нем.
ЗАМЕТКА: Сохранять код настолько чистым и читабельным, насколько это возможно очень важно.
Одинарные/Двойные кавычки
Повторение HTML атрибутов – esc_attr()
При выводе строк в HTML атрибутах, всегда используйте функцию WordPress esc_attr() , чтобы избежать определённых символов и не дать кавычкам сломать HTML код.
ОтступИспользуйте табуляции, а не пробелы при отступах. Используйте пробелы между парами массива key => value так, чтобы => были все выровнены. Помещайте каждый ключ/значение на его собственную линию. Помещайте закрывающие круглые скобки на их собственные линии.
Именование Переменных, Функций и КлассовПеременные и функции. Всегда используйте нижний регистр и отделяйте слова нижним подчеркиванием. Имя должно (кратко) объяснять для чего та или иная переменная или функция нужна.
Классы. Имена классов должны быть написаны с большой буквы и слова должны быть разделены нижним подчеркиванием так, чтобы их можно было легко отличить от переменных и функций.
Лицензирование Тем и Плагинов
Если вы продаете вашу работу на собственном сайте, можете пропустить данный раздел.
Однако, если вы планируете поделиться вашей темой или плагином в хранилище WordPress.org, она ДОЛЖНА быть бесплатной и выпущена под GPL-совместимой лицензией.
GPL расшифровывается как Стандартная Общественная Лицензия и дает пользователям вашей работы определенные права при скачивании и ее использовании. WordPress разработчики рекомендуют GNU Стандартную Общественную Лицензию, версии 2 или более позднюю.
Все файлы вашей работы должны соответствовать этой лицензии, включая любые сторонние библиотеки, которые вы используете. Вы должны иметь право на распространение любых сторонних библиотек, если они включены в вашу работу. Важно, чтобы вы точно понимали, какие именно права это дает пользователям вашей работы.
Как правило, они гарантируют, что вы сохраните соответствующие авторские права на оригинальную работу. Они позволяют пользователям изменять вашу работу и распространять ее полностью или частично. Они должны хранить оригинальные указания об авторских правах, а также копию выбранной вами лицензии при передаче. Пользователи должны четко указать, что гарантии на программное обеспечение не существует. Если пользователь изменяет и распространяет программное обеспечение, должно быть ясно, что он внес изменения и не распространяет оригинальную работу.
Они позволяют пользователям изменять вашу работу и распространять ее полностью или частично. Они должны хранить оригинальные указания об авторских правах, а также копию выбранной вами лицензии при передаче. Пользователи должны четко указать, что гарантии на программное обеспечение не существует. Если пользователь изменяет и распространяет программное обеспечение, должно быть ясно, что он внес изменения и не распространяет оригинальную работу.
Вы не должны блокировать какие-либо функции плагина, которые станут доступны после оплаты, любая платная функциональность должна являться отдельным плагином. Вы можете рекламировать платный плагин в любой манере до тех пор, пока реклама не станет слишком навязчивой или раздражающей.
Полный список правил, относительно работы с хранилищем WordPress, может быть найден по данной ссылке Справочник разработчика.
Создание WordPress сайта для клиента
Если вы делаете WordPress сайт специально для клиента, обычно вам потребуется создать и тему, и плагины. Любые функции/возможности, которые будут не связаны с темой, должны быть вынесены в отдельный плагин, чтобы клиент в будущем мог легко сменить тему без потери важного функционала. Очень важно видеть четкую картину того, что от вас хочет клиент, прежде чем соглашаться браться за работу.
Любые функции/возможности, которые будут не связаны с темой, должны быть вынесены в отдельный плагин, чтобы клиент в будущем мог легко сменить тему без потери важного функционала. Очень важно видеть четкую картину того, что от вас хочет клиент, прежде чем соглашаться браться за работу.
Поиск клиентов
WordPress очень популярная платформа. Множество людей и компаний занимающихся малым бизнесом хотят иметь свой собственный сайт с определенным функционалом, который они не могут сделать сами.
Однако для начала вы должны сделать свои собственные темы, плагины и загрузить их в хранилище WordPress. Ничто другое не продаст вас лучше, чем практический опыт. Чем больше и профессиональней ваше портфолио, тем выше шансы, что вы найдете высокооплачиваемую работу. Даже создание демо WordPress сайта может сделать ваше портфолио более значимым — некоторым людям просто нужна помощь при запуске.
Вы должны иметь хорошее понимание желаний вашего клиента, а также какой набор навыков позволит вам стать успешным фрилансером. Поэтому, никогда не помешает взглянуть на это с другой стороны и посмотреть, каких WordPress разработчиков ищут люди.
Поэтому, никогда не помешает взглянуть на это с другой стороны и посмотреть, каких WordPress разработчиков ищут люди.
Самым лучшим способом найти работу, является поиск фриланс запросов. Вы также можете сами предложить свои услуги на этих сайтах и надеяться на то, что вы будете выбраны из тысячи других претендентов, но у вас будет больше клиентов, если вы сами будете проявлять инициативу.
Некоторые популярные фриланс площадки:
Контракты и счета-фактуры
При соглашении с клиентом очень важно иметь письменное доказательство вашего соглашения. Вы должны составить контракт, который будет подписан вами и клиентом. Контракт должен четко указывать вашу ставку за работу и ее объем. Он также должен содержать то, получаете ли вы фиксированную плату или почасовую. Должен присутствовать крайний срок доставки клиенту, а также время необходимое клиенту для завершения оплаты по ее завершению.
После завершения работы вы должны отправить клиенту счет-фактуру, которая будет содержать список выполненных работы, дату выполнения, окончательную стоимость и т. д.
д.
Оба этих документа защитят вас юридически. Если у вас нет доказательства соглашения, то клиент может просто не заплатить вам, в таком случае мало что можно сделать. Они также обеспечивают то, что обе стороны знают о том, что именно от вас требуется.
Существует множество онлайн сервисов для создания профессиональных цифровых контрактов и счет-фактур со всей необходимой информацией. Убедитесь в том, что полностью ознакомились с документами отправленными клиенту.
СОВЕТ: Всегда обращайтесь к договорному праву вашей страны, перед написанием контракта и принятием работы.
Сервисы по созданию контрактов
Сервисы по созданию счет-фактур
Налоги и доходы
Законы о налогах и доходах различаются от страны к стране, поэтому очень важно понимать, когда вы будете считаться самозанятым и в каком случае будете обязаны платить налоги.
Например в Великобритании, если вы регулярно продаете лицензии на тему, которую вы создали, то вы считаетесь самозанятым. Если вы предоставляете услуги по созданию сайтов клиентам, то вы считаетесь самозанятым. Если ваш доход от данной деятельности превышает £2500, то вы должны платить за них налоги. Если он превышает £85,000 в год, то вы также должны платить за него НДС. Незнание своего законодательства в этой сфере может привести к финансовым и юридическим проблемам.
Если вы предоставляете услуги по созданию сайтов клиентам, то вы считаетесь самозанятым. Если ваш доход от данной деятельности превышает £2500, то вы должны платить за них налоги. Если он превышает £85,000 в год, то вы также должны платить за него НДС. Незнание своего законодательства в этой сфере может привести к финансовым и юридическим проблемам.
Заключение
Надеемся, это руководство помогло вам ответить на вопрос о том, как стать разработчиком WordPress. Как только вы узнаете, как именно WordPress использует темы и плагины, применить ваши навыки программирования для его изменения не составит большого труда. То чего вы можете достичь, ограничено лишь вашими знаниями и желанием расширить их.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Должны ли веб-разработчики использовать WordPress? — Разработка на vc.ru
Плюсы и минусы использования WordPress
Если вы веб-разработчик, и вы не уверены, следует ли использовать WordPress для создания веб-сайтов или вы должны кодировать их самостоятельно. Прочтите эту статью, чтобы узнать, должны ли веб-разработчики использовать WordPress.
Эта статья может быть полезна не только для веб-разработчиков, но и для людей, которые хотят сделать сайт или нанять кого-то, чтобы сделать его для них, но ничего не знают о кодировании и веб-разработке.
Плюсы
1. Дешевые шаблоны
В WordPress есть много дешевых шаблонов и тем, которые легко интегрировать и сэкономить деньги, если вы найдете хороший учебник YouTube. Просто взгляните на такие сайты, как ThemeForest, где продаются шаблоны и темы менее чем за 20 $.

2. Удобен для новичка
Одним из самых больших плюсов WordPress является то, что почти каждый может научиться пользоваться им, просто посмотрев пару видео на YouTube, где, вероятно, потребуется несколько месяцев, чтобы научиться кодировать.WordPress имеет свой пользовательский интерфейс, который позволяет быстро что-то изменить, установить или обновить плагины, добавить изображения или все, что вы хотите, что сокращает время, необходимое для создания веб-сайта. Так что если вы хороший веб-разработчик, но вам нужно создать какой-то базовый веб-сайт, например блог, может быть быстрее использовать WordPress. На самом деле, этот блог построен на WordPress, потому что мне было проще использовать WordPress и быстро создать блог, который тратит больше времени на программирование для создания точно такой же вещи.
3. Плагины
Плагины — это одна вещь, которая иногда бывает очень хорошей, а также очень плохой. Это хорошо из-за всех функций, которые вы можете получить, но это также плохо, потому что их нужно регулярно обновлять, что может очень раздражать, если у вас установлено 20 плагинов.
Плагины могут использоваться для добавления таких вещей, как формы входа, формы подписки, инструменты для аналитики, а также некоторые инструменты SEO, которые могут значительно повысить рейтинг вашего сайта в Google. С другой стороны, если вы создаете свой сайт с кодом, вы не получите таких функций, как с плагинами.
Минусы
1. В первую очередь для блоггеров
WordPress — это программа, изначально созданная для создания блогов, и это то, что она делает лучше всего. Другие типы веб-сайтов, которые являются более динамичными, как некоторые веб-сайты, которые используются для предоставления некоторых программных услуг, таких как веб-хостинг, редактирование изображений и т.д. Если вы хотите сделать веб-сайты такими же, вы либо не сможете этого сделать с WordPress или это будет очень непрактично. Лучше написать код самостоятельно или нанять кого-нибудь, кто сделает это за вас.
С другой стороны, если вы хотите создать более статичный веб-сайт, например блог или какой-либо веб-сайт для компании, которая просто демонстрирует свои услуги, например веб-сайт ресторана. Для таких типов веб-сайтов WordPress более практичен, и те люди, для которых вы создаете веб-сайт, даже не будут беспокоиться о том, как вы создали их веб-сайт, они будут беспокоиться только о том, что веб-сайт выглядит плохо.
Для таких типов веб-сайтов WordPress более практичен, и те люди, для которых вы создаете веб-сайт, даже не будут беспокоиться о том, как вы создали их веб-сайт, они будут беспокоиться только о том, что веб-сайт выглядит плохо.
2. Темы
Выше я говорил, что темы очень дешевые, и это плюс, но эти темы очень похожи, и большинство людей хотят, чтобы их веб-сайт выглядел уникально, а это значит, что вам нужно либо изменить тему, либо они найдут кого-то еще, чтобы сделать это для них.Если вы создаете веб-сайт с кодом, вы можете создать веб-сайт так, как этого хотят покупатели, и нет предустановленных функций, которые могут не соответствовать требованиям покупателей.
Вывод
WordPress — это очень хороший программный продукт, который очень полезен, если вы хотите создать блог, ресторанный сайт или любой другой веб-сайт, предназначенный для демонстрации услуг, сайт, который в основном статичен.
Если вам понравилась эта статья, обязательно поделитесь ею с друзьями.
Что такое разработчик WordPress? 5 обязательных навыков, если вы хотите им стать
WordPress используется множеством разных компаний для своих систем управления контентом. Таким образом, потребность в разработчиках WordPress растет. Возможно, вы даже видели объявления о вакансиях на эти должности.
Таким образом, потребность в разработчиках WordPress растет. Возможно, вы даже видели объявления о вакансиях на эти должности.
Но что именно делает разработчик WordPress? Читайте дальше, чтобы узнать, что влечет за собой эта работа и какие навыки вам необходимы для достижения успеха.
Что такое разработчик WordPress?
Разработчик WordPress выходит за рамки возможности добавлять контент в WordPress и устанавливать тему. Хотя им действительно нужно знать о доступных инструментах, они также должны уметь создавать, а не просто использовать настраиваемый контент для WordPress. Это могут быть плагины, модули и темы.
Разработчикам WordPress требуются обширные знания об инфраструктуре платформы и навыки программирования для работы в этой среде. Таким образом, знакомство с PHP очень важно для разработчиков WordPress. WordPress написан на PHP.
Какие навыки нужны разработчикам WordPress?
Разработчики WordPress должны быть знакомы с WordPress. Для них важно иметь глубокое понимание плагинов, тем и уже предлагаемых для WordPress. Нет смысла кодировать то, что уже есть в наличии.
Нет смысла кодировать то, что уже есть в наличии.
Помимо этого, разработчик WordPress должен понимать внутреннюю работу платформы. Им необходимо понимать, как загружается контент, общие проблемы, которые могут возникнуть, как оптимизировать сайт, как настраивать страницы и как увеличить посещаемость сайта. Для этого потребуется опыт веб-программирования.
Навыки кодирования для разработки WordPress
1. HTML
Любой, кто использует WordPress, может извлечь выгоду из изучения HTML. WordPress упрощает доступ к HTML для страницы. В редакторе страниц все, что вам нужно сделать, это переключить редактор с визуального на текстовый. Это покажет HTML и даст вам более точный контроль над форматированием страницы.
HTML – это язык разметки, а не язык программирования, но все же это очень мощный инструмент. Вы можете использовать HTML для настройки своей страницы и даже добавлять такие элементы, как кнопки. Особенно полезно иметь некоторое представление о HTML, если вы хотите использовать в своих сообщениях встроенный контент, например твиты и видео на YouTube. Понимание атрибутов HTML для встроенного содержимого поможет вам понять, как изменить, настроить размер или форматирование содержимого.
Понимание атрибутов HTML для встроенного содержимого поможет вам понять, как изменить, настроить размер или форматирование содержимого.
Есть много отличных ресурсов для изучения HTML. Если вас пугает кодирование, начните с введения в основные теги HTML . Вы быстро узнаете, насколько на самом деле простой HTML.
Связанный: Лучшие сайты для качественных примеров HTML-кодирования
2. PHP
Серверная часть WordPress работает на PHP, что делает его одним из наиболее важных языков программирования для разработчика WordPress. PHP – это язык сценариев на стороне сервера, который используется для связи между веб-сайтом и сервером. Для WordPress это означает, что весь контент сайта передается через PHP.
Все файлы ядра WordPress написаны на PHP. Это и код, который взаимодействует с сайтом, например плагины, написан на PHP. Это даже нужно для оформления тем. Интерфейс разработан таким образом, что разработчики используют функции PHP для вызова различных элементов дизайна, которые они хотят стилизовать.
PHP – это язык сценариев с открытым исходным кодом, широко используемый в Интернете. Следовательно, доступно множество учебных пособий. Вы можете получить хорошее представление о PHP, создав простой веб-сайт , использующий этот язык.
3. CSS
PHP необходим для доступа к элементам дизайна в темах WordPress, но чтобы изменить стиль, вы должны быть знакомы с каскадными таблицами стилей (CSS). Это язык стиля, который определяет, как будет выглядеть веб-сайт. Он также позволяет вам настроить стиль для разных размеров экрана или устройств.
CSS – самый важный язык для настройки дизайна. У него свой синтаксис, но это простой язык, который можно быстро выучить. Каждая команда в основном состоит из двух частей: селектора и объявления. Селектор выбирает то, что вы хотите стилизовать, а объявление определяет стиль. И есть много отличных шпаргалок по CSS, которые делают использование языка еще проще.
4. JavaScript
JavaScript позволяет добавлять интерактивные элементы на веб-сайт. Вы можете использовать его для управления поведением и содержанием вашего веб-сайта, что делает его очень мощным языком. Это отличный инструмент для превращения статической страницы в интерактивную.
Вы можете использовать его для управления поведением и содержанием вашего веб-сайта, что делает его очень мощным языком. Это отличный инструмент для превращения статической страницы в интерактивную.
JavaScript работает в браузере, а не на сервере, и запускается сразу после загрузки страницы. Таким образом, хотя PHP – это сценарии на стороне сервера, JavaScript – это сценарии на стороне клиента.
JavaScript наиболее эффективен в WordPress в сочетании с PHP. JavaScript может сделать страницу интерактивной, но не может изменять или получать доступ к информации, хранящейся на сервере. PHP, с другой стороны, может работать с сервером, но не так хорош, как JavaScript для создания интерактивных элементов.
Связанный: The Ultimate JavaScript Cheat Sheet
5. MySQL
Хотя вам нужен PHP для передачи информации с сервера WordPress на веб-сайт, сервер работает на MySQL. MySQL основан на SQL, который является языком запросов к серверу. Все реляционные базы данных используют языки, основанные на SQL.
Если вы хотите взаимодействовать с базой данных, вам необходимо знать MySQL. Младшим разработчикам WordPress может не потребоваться знание MySQL, но это может вывести ваши навыки на новый уровень.
Узнайте, как стать разработчиком WordPress
Многие веб-сайты полагаются на WordPress как на свою систему управления контентом. Это создало спрос на разработчиков WordPress, которые могут предложить глубокое понимание того, как работает WordPress, и какие функции, плагины и темы доступны.
Однако знакомства с WordPress недостаточно, чтобы быть разработчиком WordPress. Чтобы действительно стать разработчиком WordPress, вам необходимо уметь программировать на платформе WordPress. Это может означать создание собственных тем и плагинов или настройку страницы путем редактирования кода.
Ключевые навыки программирования, которые помогут вам перейти на следующий уровень, включают HTML, PHP, CSS, MySQL и JavaScript. Если у вас нет навыков программирования, HTML – отличное место для начала, а JavaScript очень полезен. Но PHP будет самым важным языком для изучения для любого разработчика WordPress.
Но PHP будет самым важным языком для изучения для любого разработчика WordPress.
Курс Разработчик сайта на CMS WordPress в «Специалист»
Код курса: Т-ВПРЕСС-Ж
CMS: разработка и управление сайтом
Веб-дизайн
Веб-программирование
Эту Программу повышения квалификации
в нашем Центре успешно закончили
131 человек!
Хотите создать собственный сайт с нуля? Нацелены овладеть для решения этой задачи необходимыми инструментами и навыками? Стоит задача изучить PHP и WordPress? Тогда вы верно выбрали образовательную программу!
Пройдя этот образовательный трек, вы освоите популярные инструменты создания сайтов. Изучите HTML и CSS, PHP и WordPress. Создадите собственный сайт с нуля. Несомненное преимущество образовательной программы в том, что она позволит вам обучаться с нуля и дойти до решения сложных практических задач, увидеть реальный результат.
Изучите HTML и CSS, PHP и WordPress. Создадите собственный сайт с нуля. Несомненное преимущество образовательной программы в том, что она позволит вам обучаться с нуля и дойти до решения сложных практических задач, увидеть реальный результат.
В комплексную программу подготовки входят четыре курса:
Язык гипертекстовой разметки HTML при помощи тегов и других элементов передаёт информацию о том, как построен текст и как он должен выводиться на экран. Язык каскадных таблиц CSS позволяет оформить веб-страницу, задав необходимые цвета, шрифты и другие элементы стиля. Во время обучения вы получите начальные навыки работы в HTML и CSS, а также научитесь применять интерактивные возможности последних версий – HTML 5 и CSS 3.
Язык PHP очень популярен у веб-разработчиков во всем мире. С помощью PHP веб-разработчики создают сложные сайты, имеющие развитые функции, активно взаимодействующие с пользователем. Цель нашего курса – дать вам первоначальные навыки создания веб-сайтов на PHP. На курсе рассматривается последняя версия интерпретатора – PHP 8. В процессе обучения вы реализуете проект по созданию простого веб-сайта.
На курсе рассматривается последняя версия интерпретатора – PHP 8. В процессе обучения вы реализуете проект по созданию простого веб-сайта.
WordPress – популярная платформа для создания сайтов. Разработчики сделали её простой в установке и доступной для новичка. На занятиях вы не просто изучите возможности WordPress, но и постепенно разработаете и запустите собственный сайт по выбранной тематике. Вы придумаете структуру и рубрики будущего сайта, выберете стиль оформления, подключите необходимые виджеты и плагины, перенесёте сайт на хостинг, подключите веб-аналитику и задействуете возможности платформы для SEO-продвижения ресурса. Итогом обучения станет готовый к использованию сайт в интернете.
После завершения обучения вы будете уметь:
- создавать web-страницы, содержащие все необходимые компоненты: текстовое наполнение, гиперссылки, графическое наполнение;
- самостоятельно создавать полноценный сайт путем определения иерархии взаимодействия web-страниц между собой;
- грамотно разрабатывать интерактивные формы для взаимодействия пользователя с web-сервером;
- эффективно использовать возможности каскадных таблиц стилей CSS для повышения функциональности и улучшения оформления web-сайта;
- использовать технологию фреймов;
- настраивать и создавать простые сценарии PHP;
- устанавливать, настраивать, управлять и администрировать WordPress;
- управлять темами, контентом, структурой сайта, меню и виджетами;
- устанавливать WordPress на локальный сервер;
- работать с таксономии, создавать «правильные» темы WordPress, применять на практике хуки, писать свои темы оформления и плагины.

Учитесь у ведущих профессионалов-практиков. Приходите в «Специалист».
Заказ добавлен в Корзину.
Для завершения оформления, пожалуйста, перейдите в Корзину!
Документы об окончании
В зависимости от программы обучения выдаются следующие документы:
Удостоверение*
Свидетельство
Cертификат международного образца
*Для получения удостоверения вам необходимо предоставить копию диплома о высшем или среднем профессиональном образовании.
По окончании каждого отдельного курса, входящего в Программу повышения квалификации, в вашем личном кабинете формируются электронные сертификаты об обучении по каждому отдельному курсу. По окончании обучения по Программе повышения квалификации вы получаете Удостоверение о повышении квалификации по этой программе. Если вы проходили курсы, входящие в Программу повышения квалификации, по отдельности, то вы получите Удостоверения за каждый пройденный курс.
Если вы проходили курсы, входящие в Программу повышения квалификации, по отдельности, то вы получите Удостоверения за каждый пройденный курс.
Обязательно уточняйте перед заключением договора, какой документ Вам будет выдан после окончания обучения!
Все документы ЦентраГлавная > Курсы > Курсы по системам управления контентом (CMS)
Разработчики WordPress принудительно обновили плагин Jetpack на 5 млн сайтов — «Хакер»
Компания Automattic, разрабатывающая CMS WordPress, развернула принудительное обновление для популярного плагина Jetpack на 5 000 000 сайтов, где тот установлен.
Jetpack предоставляет своим пользователям бесплатные функции для безопасности, производительности и управления сайтом, включая защиту от брутфорс-атак, резервное копирование, безопасный вход в систему и сканирование на наличие вредоносных программ. Плагин создан и поддерживается самой компанией Automattic, которая также разрабатывает WordPress.
Недавно в Jetpack нашли уязвимость, скрывавшуюся в функции Carousel, благодаря которой можно отображать комментарии для каждого изображения. Никаких подробностей об этом баге пока не сообщается, однако известно, что Automattic решила проблему, изменив логику авторизации.
В заявлении компании сказано, что баг затрагивает все версии плагина, начиная с Jetpack 2.0, выпущенного в ноябре 2012 года. Разработчики Jetpack добавляют, что им не известно об эксплуатации этой проблемы хакерами в реальных атаках.
«Но теперь, когда вышло обновление, это лишь вопрос времени, когда кто-то попытается воспользоваться этой уязвимостью», — предупреждают разработчики.
Так как специалисты подготовили и принудительно распространяют патчи для всех версий плагина, начиная с версии 2.0, в настоящее время статистика загрузок, доступная на WordPress Plugins, повреждает, что обновления уже получили большинство установок.
Это не первый раз, когда Automattic выпускает принудительные обновления безопасности для исправления плагинов или самой CMS. Ранее разработчик ядра WordPress Сэмюэл Вуд (Samuel Wood) говорил, что данная функция использовалась «много раз», хотя не уточнял деталей. В 2015 году другой разработчик WordPress заявлял, что функция принудительного обновления плагинов использовалась только пять раз с момента ее появления в 2013 году.
Ранее разработчик ядра WordPress Сэмюэл Вуд (Samuel Wood) говорил, что данная функция использовалась «много раз», хотя не уточнял деталей. В 2015 году другой разработчик WordPress заявлял, что функция принудительного обновления плагинов использовалась только пять раз с момента ее появления в 2013 году.
Как стать разработчиком на WordPress?
Ну что же, прошло 5 лет, как я веду блог и вот уже позади 500 постов. Самое важное, что за это время практически ни один из них не утратил свою актуальность, а те, которые её утратили, были обновлены.
Пару раз читатели жаловались, что им трудно ориентироваться на блоге, особенно тем, которые только начинают в WordPress, поэтому это будет своего рода пост-содержание.
Прямо для самых начинающих, с нуля
К сожалению таких постов у меня практически нет, так как мой блог посвящён именно разработке на WordPress, а не работе с готовыми темами.
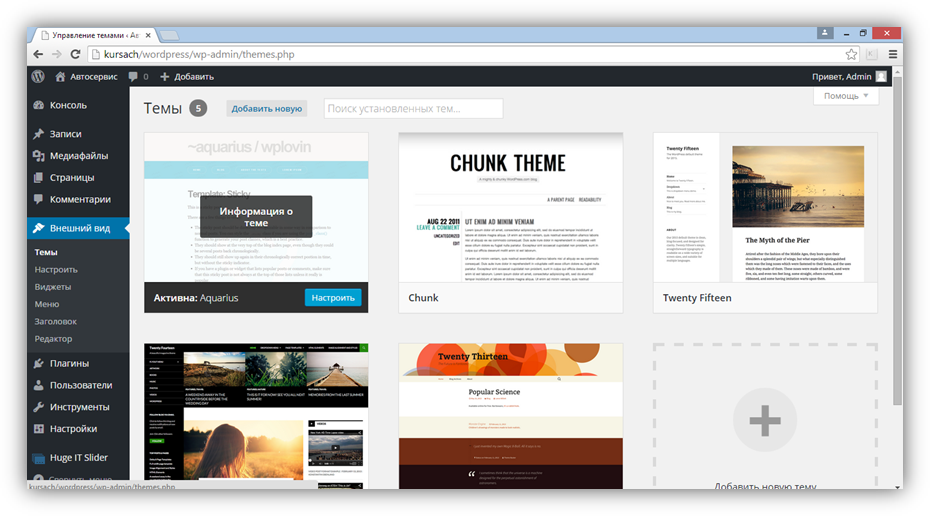
Если быть точным, то такой пост только один — про то, как устанавливать плагины на WordPress.
А хотя ещё есть небольшое руководство о том, как бороться с кракозябрами на русском сайте.
Для начинающих разработчиков тем
Если вы только начинаете создавать темы, или только хотите начать, то в первую очередь рекомендую этот старый пост про создание тем с нуля.
Дальше — интереснее, у многих возникают проблемы с тем, что в какой файл вставлять в теме, полный разбор всех возможных вариантов файлов WordPress есть в этой статье, также по этой теме будет полезно почитать про шаблоны страниц.
Записи и страницы
Тут есть одна вещь, которую вы должны знать в совершенстве — WP_Query (ну и соответственно циклы WP).
Дальше идут произвольные поля и изображения к постам, без них никуда.
Рубрики и метки
Забегая вперёд, рубрики и метки можно объединить одним словом — таксономии, и тут есть одна мега-важная функция для работы с ними — get_terms().
Всё остальное сводится к работе с функциями, которые есть в Кодексе.
Меню
Один из важнейшых элементов темы WordPress, подробнее — тут.
Виджеты и сайдбары
Начинаем изучать отсюда.
Копаем глубже
Хуки и functions.php
Если вы шли в этом посту по порядку, то уже столкнулись с хуками при работе с виджетами или меню. К сожалению пока что у меня нет исчерпывающего руководства по работе с ними, но возможно скоро будет — это очень интересно!
Произвольные типы постов и таксономии
Очень и очень крутые штуковины, позволяют сделать из вашего блога WordPress любой сложности сайт. Про типы постов тут, про таксономии тут.
Всё остальное
Если вы хотите поизучать другие темы, рекомендую вам перейти на страницу кодекса и попереключаться между категориями — там порой есть не только функции, но и ссылки на подробные руководства.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как стать разработчиком WordPress [что вам нужно знать]
WordPress – самая популярная в мире система управления контентом (CMS) с открытым исходным кодом. По данным W3Techs, 37,8% всех веб-сайтов в Интернете работают на WordPress. Миллионы людей и предприятий используют WordPress для ведения блогов, электронной коммерции, сайтов портфолио и многого другого.Пользователям не нужны навыки программирования для создания веб-сайта на WordPress. Это очень удобная система, и пользователи имеют полную свободу настройки благодаря различным доступным плагинам, темам и настройкам.
Но кто делает эти темы и плагины? Вот тут и появляются разработчики WordPress. Большинство людей не знакомы с глубокими техническими аспектами и часто обращаются за помощью к разработчикам для своих веб-сайтов. Проблемы с резервным копированием, обеспечение безопасности своего сайта, редизайн и настройка своего веб-сайта – это лишь некоторые из общих трудностей пользователей, с которыми могут помочь разработчики.
Проблемы с резервным копированием, обеспечение безопасности своего сайта, редизайн и настройка своего веб-сайта – это лишь некоторые из общих трудностей пользователей, с которыми могут помочь разработчики.
Разработка WordPress – привлекательный карьерный путь для технологически мыслящих людей, поскольку разработчики востребованы во всем мире.
Чем занимается разработчик WordPress?
Разработчик WordPress обычно управляет внешней и внутренней разработкой веб-сайтов WordPress. В их задачи могут входить создание пользовательских тем и плагинов, создание каркасов или карт сайта, а также кодирование с использованием различных навыков программирования, таких как HTML, CSS и JavaScript. Они также могут просматривать и отлаживать официальную кодовую базу WordPress, чтобы программное обеспечение оставалось обновленным и согласованным.
Как стать разработчиком WordPress
Владельцы веб-сайтов всегда ищут разработчиков WordPress, которые помогут им настроить и оптимизировать свои веб-страницы. Это означает, что всегда есть рынок хороших разработчиков.
Это означает, что всегда есть рынок хороших разработчиков.
Чтобы стать разработчиком WordPress, вам нужно начать с изучения основ WordPress, если вы еще этого не сделали. Есть несколько технических аспектов WordPress, и разработчикам нужно потратить время на их изучение, чтобы они могли преодолеть проблемы создания функционального веб-сайта WordPress.
Чтобы освоить разработку WordPress и начать свою карьеру в качестве разработчика WordPress, вам необходимо выполнить следующие шаги:
Изучите основы программирования
Вам необходимо разбираться в технологиях, если вы хотите начать свою карьеру в качестве разработчика WordPress. Как разработчику вам необходимо знать как минимум основы HTML, CSS, PHP и JavaScript. Это позволит вам проводить необходимую отладку и устранение неполадок, а также работать с основными функциями платформы.
Например, вам понадобится PHP при настройке журналов ошибок WordPress на веб-сайтах и JavaScript, когда вы хотите, чтобы внешние ссылки открывались автоматически в новых вкладках. Знание CSS и HTML позволит вам настраивать темы WordPress.
Знание CSS и HTML позволит вам настраивать темы WordPress.
Посвятите время чтению и обучению
Существует множество материалов для чтения и онлайн-курсов по разработке WordPress. После того, как вы освоите основы, начните читать ресурсы по WordPress, чтобы расширить свою базу знаний.
Ниже перечислены несколько избранных ресурсов, которые помогут вам понять и сориентироваться на различных этапах становления разработчика WordPress:
- Кодекс WordPress: это онлайн-руководство, написанное разработчиками WordPress, охватывает практически все, что вы когда-либо хотели знать о WordPress. Начните с основ создания веб-сайта, а затем переходите к более сложным и техническим аспектам. Вы сможете освоить интерфейс WordPress с точки зрения конечного пользователя.
- Ресурсы для разработчиков WordPress: список официальных ресурсов для разработчиков, таких как руководства по интерфейсам программирования приложений (API), созданных и скомпилированных WordPress. Он создан, чтобы помочь разработчикам найти соответствующие ресурсы и инструменты, необходимые для разработки WordPress.

Исходный кодекс WordPress
Обучение – это путь на всю жизнь, и вам нужно будет постоянно прилагать усилия, чтобы поддерживать свои знания и навыки в актуальном состоянии. В техническом мире дела идут быстро, поэтому ни на одном этапе не пренебрегайте своим профессиональным развитием.
Всегда лучше оставлять место в своем рабочем графике для изучения нового и обновления мира WordPress.
Присоединяйтесь к сообществам и устанавливайте правильные связи
WordPress имеет одно из крупнейших глобальных сообществ, посвященное улучшению платформы и установлению новых связей. Присоединение к ним и активное участие поможет вам устранить неполадки в программном обеспечении или любые другие проблемы с веб-сайтом, а также приобрести новые навыки и улучшить свои знания.
Потратьте некоторое время на чтение блогов успешных разработчиков, следите за ними в социальных сетях, делитесь своими мыслями и отзывами, посещайте (физические или виртуальные) мероприятия и слушайте выступления. Вы можете быть в курсе последних отраслевых тенденций, анонсов и новых выпусков, общаясь с другими разработчиками.
Существует огромное и поддерживающее мировое сообщество, так что извлеките из него максимум пользы!
Сузьте область вашего внимания в WordPress
WordPress – это многогранная платформа, требующая больших технических знаний. Вместо того, чтобы быть средним по многим параметрам, ваша карьера будет лучше, если вы станете специалистом по одному элементу WordPress.
Вот несколько областей специализации, которые вы, возможно, захотите рассмотреть:
- Разработка плагинов: разработчики отвечают за создание собственных плагинов. Плагины могут быть доступны пользователям бесплатно или за плату. Иногда их также покупает третье лицо, например компания.
- Разработка основного программного обеспечения: если вы хотите внести свой вклад в саму платформу WordPress, вы можете стать разработчиком в этой области. Это означает, что вы можете создавать и редактировать основной код WordPress. Вы можете исправлять ошибки, сотрудничать с другими разработчиками и продвигаться вверх.
- Разработка тем: разработчики в этой области создают собственные темы для отдельных клиентов или выпускают их (бесплатно или за дополнительную плату) через каталог тем WordPress. Темы также можно продавать через сторонний веб-сайт.
Добровольно принимайте проекты на практике
Практика ведет к совершенству. После того, как вы овладеете каким-либо аспектом разработки WordPress, самое время применить эти знания на практике. Вы можете создать свое портфолио, добровольно взявшись за несколько проектов в начале своей карьеры.
Но знайте себе цену и не работайте бесплатно дольше, чем нужно. Вскоре по мере развития ваших знаний, навыков и опыта у вас появится клиентская база.
Возьмите своего первого клиента
Если вы только начинаете, не паникуйте. Есть множество уловок, которые вы можете использовать, чтобы найти своего первого клиента, от запроса рекомендаций до проведения бесплатного семинара. Работая с клиентами, вы столкнетесь с новыми проблемами, с которыми вы, возможно, не справились бы самостоятельно.
Чем больше у вас опыта, тем больше у вас будет клиентов. Как только у вас появится несколько счастливых клиентов, они начнут рекомендовать вас своим друзьям и другим участникам своей сети.
Как только вы начнете принимать больше работы и клиентов, очень важно отслеживать все и правильно управлять своим временем и рабочей нагрузкой.
Продолжай учиться!
Работа разработчика WordPress требует множества различных навыков, от сложных, таких как языки, до более простых, таких как переговоры с клиентами и маркетинг ваших услуг. Вы всегда можете и должны стремиться узнать больше. Книги, вебинары, онлайн-курсы и учебные пособия, а также неформальное взаимное обучение с другими разработчиками – это лишь некоторые из способов, с помощью которых вы можете продолжать повышать квалификацию.
Вы даже можете поступить в колледж по информатике, чтобы стать разработчиком. Многие люди идут по этому пути, хотя обычно это не обязательно. Чем больше вы знаете, тем больше престижных проектов и клиентов сможете привлечь.
Подведение итогов
Работать разработчиком WordPress интересно и может быть прибыльным. Поначалу это может показаться пугающим и даже недоступным, но WordPress – одно из лучших мест для изучения разработки из-за его поддерживающего и обширного сообщества (не говоря уже о невероятном спросе на услуги).
В разработке WordPress нет единого пути к карьере, но следование этим пунктам поможет вам двигаться в правильном направлении:
- Начните с изучения языков веб-разработки, таких как HTML, CSS и Java.
- Читайте материал, изучайте и смотрите онлайн-курсы и учебные пособия.
- Решите, на какой области вы хотите сосредоточиться, и приступайте к делу.
Жду начала вашей карьеры разработчика WordPress – удачи!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
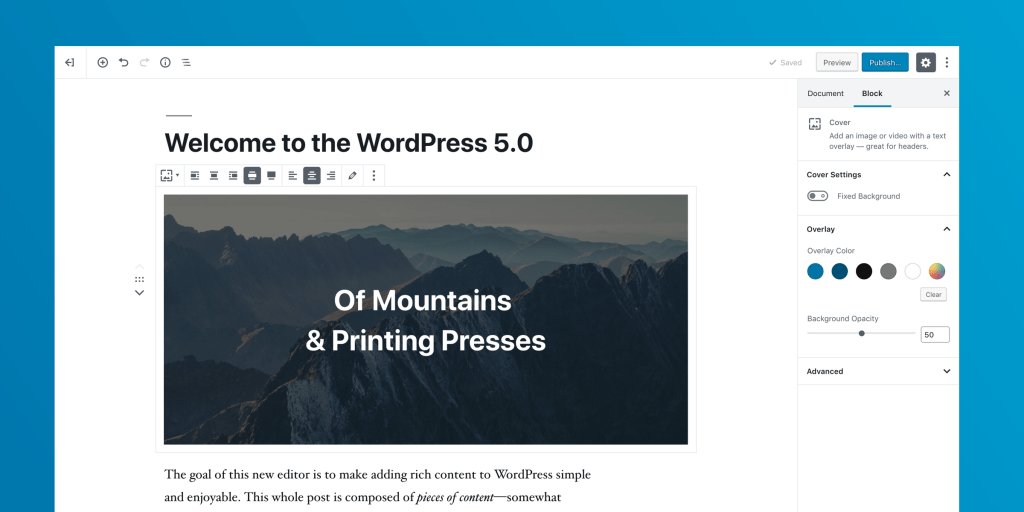
Начало работы | Справочник редактора блоков
Просматривать: Главная / Начало работыGutenberg — это кодовое название совершенно новой парадигмы в создании и публикации сайтов WordPress, которая нацелена на революцию всего опыта публикации, как Гутенберг сделал печатное слово. Сейчас проект находится на второй фазе четырехэтапного процесса, который затронет каждую часть WordPress — редактирование, Настройка (которая включает полное редактирование сайта, шаблоны блоков, блочные директории и темы на основе блоков), сотрудничество и многоязычность. — и ориентирован на новый опыт редактирования, редактор блоков (который является темой текущей документации).
Условные обозначения:
- Устройство для вставки блоков
- Область содержимого редактора блоков
- Боковая панель настроек
Новый блочный редактор, использующий систему блоков для создания и форматирования контента, предназначен для создания многофункциональных и гибких макетов для веб-сайтов и цифровых продуктов. Контент создается в блоках вместо произвольного текста со вставленными медиафайлами, вставками и шорткодами (хотя есть блок шорткода).
Блокирассматривают абзацы, заголовки, мультимедиа и встраиваемые элементы как компоненты, которые, будучи объединены вместе, составляют контент, хранящийся в базе данных WordPress, заменяя традиционную концепцию текста произвольной формы встроенными мультимедиа и шорткодами.Новый редактор разработан с прогрессивным улучшением, что означает, что он обратно совместим со всем унаследованным контентом, а также предлагает процесс преобразования и разделения классического блока на эквивалентные блоки с использованием синтаксического анализа на стороне клиента. Наконец, блоки предлагают расширенные возможности редактирования и управления форматированием.
Editor предлагает новые богатые возможности для пользователей с визуальными инструментами создания, перетаскиванием и мощными улучшениями для разработчиков с современными пакетами поставщиков, повторно используемыми компонентами, богатыми API-интерфейсами и хуками для изменения и расширения редактора с помощью пользовательских блоков, пользовательских стилей блоков и плагинов. .
Научитесь использовать редактор блоков для создания мультимедийных сообщений и страниц.
Учебное пособие по созданию блока # Учебное пособие по созданию блока
Узнайте, как создать свой первый блок для редактора блоков WordPress. Это руководство охватывает все, что вам нужно знать, чтобы начать работу с редактором блоков, от настройки среды разработки, инструментов до освоения новой модели разработки.
Наверх ↑
Разработка для редактора блоков # Разработка для редактора блоков
Если вы хотите расширить функциональные возможности редактора блоков или создать на его основе подключаемый модуль, обратитесь к документации разработчика, чтобы найти всю информацию об основных концепциях, необходимых для начала работы, об API редактора блоков и его архитектуре.
Наверх ↑
Внесите вклад в редактор блоков # Внесите вклад в редактор блоков
Все, что вам нужно знать, чтобы начать работать над редактором блоков. Если вас интересует дизайн, код, сортировка, документация, поддержка или интернационализация редактора блоков, вы найдете здесь руководства, которые помогут вам.
Билл Эриксон — разработчик WordPress (15 лет опыта)
Билл превзошел мои ожидания.Обновленный сайт стал молниеносно быстрым, визуально привлекательным, расширяемым и простым в обслуживании. Я без колебаний рекомендую работу Билла.
Джер Фортенберри
DeedClaim
Как я разрабатываю сайты на WordPress
Изготовлен на заказ в соответствии с вашими потребностями
Вашему бизнесу требуется нечто большее, чем общая тема с небольшими настройками. В нестандартных темах много ненужных функций.
Минимальные плагины
Плагинылегко установить, но их сложно удалить.Веб-сайты с десятками плагинов могут стать карточным домиком — вы не знаете, что произойдет, если вы его отключите. Я использую стандартные плагины, когда они имеют смысл (например, форма обратной связи), и создаю вашу уникальную функциональность с нуля.
Редактировать так же просто, как документ Word
Цель CMS — позволить вам управлять контентом самостоятельно, без участия разработчика. Я сосредотачиваюсь на том, чтобы сделать бэкэнд-редактирование таким же простым в использовании, как и интерфейс.
Быстрее конкурентов
А 0.Увеличение скорости мобильного сайта за 1 секунду может увеличить коэффициент конверсии на 8-10%. Я могу обеспечить скорость и эффективность, с которыми не может сравниться ни одна стандартная тема.
Доступен всем пользователям
15% посетителей имеют какой-либо уровень инвалидности, и число исков о доступности растет. Я создаю веб-сайты, соответствующие стандартам 2.1 Руководства по обеспечению доступности веб-контента (WCAG).
Долговечность
Интернет быстро меняется, но вам не нужен новый веб-сайт каждые несколько лет.Я могу построить для вас прочную основу, которая будет адаптироваться к вашим будущим потребностям.
«Билл всегда профессионален. Он услужливый, и с ним легко поговорить. Он доставил с опережением графика и в рамках бюджета. И, прежде всего, он невероятно опытный разработчик WordPress.
Конечный продукт — это веб-сайт, который отлично выглядит, прост в использовании, быстро загружается и дает нам возможность почти мгновенно масштабировать посещаемость веб-сайта более чем на 900% . Я не мог быть счастливее!
Ян Хантер
NexRep
Как мы решаем ваши проблемы
Успешный веб-проект требует тесного сотрудничества дизайнеров и разработчиков.Два моих партнера по дизайну и я вместе работали над более чем 100 проектами за последние пять лет.
Проблемы, которые мы решаем, находятся на пересечении дизайна и кода.
Для исключительно быстрого веб-сайта требуется дизайн, ориентированный на производительность. Для интуитивно понятного редактирования требуется дизайн, построенный с четким пониманием работы редактора контента WordPress.
1
Discovery
Мы садимся и выясняем, что именно вам нужно для вашего сайта.Это включает в себя анкету, аудит дизайна и технический обзор вашего текущего сайта. В конце этого этапа мы создаем план для вашего нового веб-сайта, основанный на ваших конкретных потребностях.
2
Дизайн
Мы разрабатываем ключевые страницы вашего сайта на основе нашего плана с самого начала. Мы создаем руководство по стилю и начинаем исследование дизайна ключевых страниц. Мы продолжим итерацию, пока не получим макеты, соответствующие требованиям плана.
3
Разработка
Мы воплощаем макеты в реальность.Мы копируем ваш существующий сайт, удаляем все ненужные плагины и создаем полностью настраиваемую тему. Мы интегрируем аудит производительности и доступности на протяжении всего процесса разработки.
Блог— Билл Эриксон
8 сентября 2020 г.
InnerBlocks с блоками ACF
Используйте InnerBlocks для вставки любого блока (основного или настраиваемого) внутри вашего настраиваемого блока ACF. Установите контент по умолчанию, ограничьте, какие блоки можно использовать, и многое другое.
25 июня 2020 г.
Как удалить основные блоки WordPress
Хотя я пытаюсь поддерживать все основные блоки в создаваемых мной темах, иногда имеет смысл удалить некоторые из них.Обычно это происходит из-за того, что я построил собственный блок…
19 июня 2020 г.
Код отладки с «красивой печатью»
Функция отладки, которая делает print_r () более доступным.
15 июня 2020 г.
Найм разработчика для присоединения к нашей команде
Я ищу разработчика WordPress, который поможет нам создавать собственные темы WordPress и поддерживать наших клиентов. Это идеальная роль для разработчика WordPress с ограниченной внештатной работой…
10 апреля 2020 г.
Устранение спама с помощью настраиваемой приманки
Настраиваемая приманка — это простой и эффективный способ устранения спама.Если скрытое поле в вашей форме заполнено, вы можете быть уверены, что отправлено…
6 апреля 2020 г.
Использование SpinupWP в качестве сервера разработки
SpinupWP предоставляет вам возможности управляемого хоста WordPress на ваших собственных недорогих и масштабируемых серверах. Это отличная среда для разработки.
1 апреля 2020 г.
Разработка темы Gutenberg — Советы для успеха
Новый веб-сайт NexRep полностью построен с использованием редактора блоков Gutenberg.Мы создали десятки сайтов WordPress, таких как NexRep, которые полагаются на редактор блоков для создания насыщенных и интересных…
13 марта 2020 г.
Подписка по электронной почте для конкретных категорий с помощью WPForms
Почти все наши пищевые блоггеры и клиенты издателей используют подписки по электронной почте, чтобы побудить читателей присоединиться к их рассылке по электронной почте. Мы часто настраиваем заголовок и описание формы…
21 февраля 2020 г.
Развертывание кода на основе Git на Big Scoots
Руководство по настройке git для развертывания кода на Big Scoots, популярном управляемом хосте WordPress.
30 октября 2019 г.
Функция цвета SASS
Укажите цвета своего бренда и используйте функцию color (), чтобы добавить их в таблицу стилей.
28 октября 2019 г.
Блоки многократного использования доступны в области администрирования WordPress
Доступ ко всем блокам многократного использования в бэкэнде WordPress. Здесь вы можете редактировать блоки многократного использования, и они будут обновляться по всему сайту.
Где и как нанять разработчика WordPress (места и советы)
Найти опытного и профессионального разработчика WordPress может быть действительно долгой, изнурительной и сложной задачей.Существуют буквально сотни сайтов с миллионами участников, которые борются за проекты и занижают цены друг друга.
Проблема в том, что многие из этих гладиаторов еще далеко не готовы к выходу на арену. Многие сайты фактически не тратят время на проверку своих поставщиков, вместо этого позволяя естественному отбору (рейтинги и обзоры) отбирать самых слабых участников с течением времени. Это приводит к плохому пользовательскому опыту для многих клиентов, которые разочаровываются и быстро теряют веру в процесс разработки.Это также может быть довольно дорогостоящим, поскольку некоторым приходится опробовать несколько разработчиков, прежде чем найти того, с которым они уверены, что смогут работать.
К счастью, существует несколько платформ, которые действительно принимают меры, чтобы улучшить условия найма для своих пользователей и фактически привлечь профессиональные таланты на свои сайты. В этой статье мы рассмотрим восемь отличных источников и закончим некоторыми советами о том, как найти и нанять лучших разработчиков WordPress.
Надежные источники для поиска и найма разработчиков WordPress
Здесь, в Kinsta, мы круглосуточно и без выходных фокусируемся на предоставлении высокопроизводительных управляемых услуг хостинга WordPress.И хотя в нашей команде работают высококвалифицированные разработчики, мы не предоставляем услуги индивидуальной разработки. Приведенный ниже список является надежными источниками, которые мы составили лично, чтобы помочь вам сэкономить время, деньги и нервы, связанные с общением с некачественными разработчиками WordPress. Фактически, мы также направляем клиентов к этим источникам.
- Codeable.io
- Вакансий WordPress
- Огромное количество вакансий
- Топталь
- Карьера в Stack Overflow
- WP нанят
- ClickWP
- Эффект режима
1. Codeable.io
Codeable предназначен для предоставления аутсорсинговых услуг WordPress и полностью сосредоточен на поиске талантливых разработчиков и клиентов. Он также предлагает ряд вариантов для обработки платежной стороны проектов. Мы имели удовольствие взять интервью у Пера Эсбенсена, генерального директора Codeable, и приятно видеть их приверженность созданию сообщества разработчиков WordPress.
Кодируемый
Разработчики проходят предварительную проверку перед тем, как им будет разрешено присоединиться к службе, а сотрудники Codeable лично просматривают портфолио и резюме.У них более 25000 клиентов и всего 300 экспертов по WordPress. Принимаются только 2% поступающих. Это должно сразу сказать вам, насколько они избирательны, когда дело касается разработчиков, которых они допускают на свою платформу. Им нужно только лучшее из лучшего, что, в свою очередь, может сэкономить вам много времени и сэкономить разочарование как покупателя.
Специально для клиентов Kinsta мы разработали специальную скидку. Получите кредит в размере 60 долларов на свой первый проект Codeable или бесплатную 1-часовую консультацию, если вы решите нанять.Получите кредит!
2. Вакансии WordPress
WordPress Jobs — это официальная страница со списком вакансий WordPress (хотя и несколько сбивающая с толку, размещенная в домене WordPress.net). Они просматривают каждое сообщение перед тем, как принять его, и объявления остаются активными в течение 21 дня. На доску попадают только вакансии, связанные с WordPress. Вакансии включают в себя различные категории, такие как разработка, дизайн, производительность, разработка плагинов, настройка темы, миграции и многое другое.
Вакансий WordPress
В то время как случайные объявления о вакансиях, не требующие больших усилий, проходят через доску объявлений WordPress, вы обычно видите только серьезные проекты и предлагаемые здесь вакансии на полный рабочий день — два фактора, которые, естественно, привлекают более качественных кандидатов.В общем, это отличное место для начала поиска своего разработчика.
3. Разрушение работы
Журнал Smashing Magazine, известный как одно из самых популярных и качественных публикаций по веб-разработке, также выпускает Smashing Jobs. Листинги здесь платные — 225 долларов за перечисление штатных вакансий и 75 долларов за выступления фрилансеров, что помогает поддерживать высокое качество в целом. Вакансии остаются активными в течение 60 дней, а если вы некоммерческая организация, им также предоставляются скидки. Их основной сайт ежемесячно посещает более 4 миллионов пользователей, так что вы можете быть уверены, что доску по трудоустройству привлечет большая аудитория.
Разрушительная работа
Smashing Jobs также имеет репутацию используемого s
нескольких крупных компаний, таких как Amazon, Electronic Arts, Tesla Motors, MIT, Activision и т. Д., И имеет солидный послужной список в привлечении лучших специалистов в области разработки.
4. Toptal
Toptal позиционирует себя как место, куда можно пойти, если вы хотите нанять «из 3% лучших внештатных специалистов». Его интенсивная предварительная проверка со стороны разработчиков направлена на подтверждение этого утверждения. Они похожи на Codeable, но также охватывают все области разработки, а не только WordPress.Стоимость найма кого-то составляет залог в размере 500 долларов, который может быть применен к вашему первому счету, когда вы найдете подходящего разработчика WordPress.
Топталь
Новые участники должны пройти стандартное собеседование с рекрутером, за которым следует рассчитанная по времени алгоритмическая задача. Затем они сталкиваются с другой проблемой, пока старший разработчик проверяет их работу. Наконец, их просят выполнить тестовый проект. Toptal работал со многими известными брендами, такими как Airbnb, HP, J.P. Morgan и Zendesk.
5. Карьера в Stack Overflow
Находка для разработчиков по всему миру, Stack Overflow — это первая точка вызова для многих ежедневных технических вопросов. Тогда вполне естественно, что они предложили решение для подбора работодателей и разработчиков в виде Stack Overflow Careers. Если вы ищете дешевый способ найти разработчика, это не место. Это для компаний и предприятий, серьезно настроенных на поиск лучших талантов. Стоимость доступа к их доске поиска кандидатов начинается с 2499 долларов (годовой платеж).
Карьера в Stack Overflow
Как работодатель, вы можете связаться с разработчиками через индивидуальные объявления о вакансиях, создание страницы компании для привлечения приложений или просто поиск в профилях разработчиков кандидата с нужным набором навыков. Главный сайт Stack Overflow получает более 50 миллионов уникальных посетителей в месяц, а списки вакансий отображаются по всему сайту (даже на боковой панели). Это гарантирует, что ваше объявление будет ежедневно видеть глобальная аудитория.
6. WP нанят
WP нанят.com был создан Джеромом Дегл’инноченти, фанатиком WordPress. Это была одна из первых досок вакансий WordPress, запущенная еще в 2010 году. Ее цель — объединить малый и крупный бизнес с талантливыми разработчиками WordPress. Это 100% WordPress, ничего больше!
WP нанят
Вы можете быстро опубликовать вакансию на WordPress, которую увидят более 1000 экспертов WordPress. И угадай что? Публикация вакансии совершенно бесплатна. Ищете ли вы новый дизайн WordPress, помощь с миграцией или разработку плагинов, вы легко найдете нужных специалистов.
7. ClickWP
ClickWP специализируется на предоставлении надежной поддержки для частных лиц и предприятий, использующих WordPress. Некоторые из их услуг включают ежемесячные планы и задачи по запросу для настройки веб-сайта, настройки темы, восстановления вредоносных программ или взлома, резервного копирования, миграции WordPress и многого другого. Если вам нужна базовая работа по разработке, такая как настройка плагина, настройка темы WordPress или настройка CSS, ClickWP может быть очень экономичным и быстрым решением .
ClickWP
ClickWP возглавляет Дэвид Ван, блоггер и маркетолог с 10-летним опытом работы с WordPress. Если вам нужно выполнить некоторые базовые задачи разработки и вы не хотите беспокоиться о поиске разработчика, мы рекомендуем обратиться к нему, чтобы узнать, чем они могут помочь. Если у вас есть более сложные задачи разработки, любой из шести других источников, упомянутых выше, также подойдет.
8. Эффект режима
Mode Effect, основанная Коди и Ракель Ландефельд в 2010 году, создает решения для веб-разработки для магазинов электронной коммерции и корпоративных компаний.Они специализируются на WooCommerce и разработке расширений, чтобы помочь увеличить продажи и расширить функциональность вашего магазина. Они также предлагают комплексные услуги по редизайну веб-сайтов и разработке пользовательских тем. Если вам нужно что-то построить для вашего магазина, чего не существует, или настроить интеграцию, эти ребята могут это сделать.
Эффект режима
Mode Effect работал с такими крупными брендами, как Disney, CompTIA, movile, Phoenix Suns и, конечно же, WooCommerce. Работая с Automattic, они даже разработали официальный WordPress.com на сайте партнерской программы refer.wordpress.com. Обязательно посмотрите наше интервью с Коди Ландефельдом.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасА как насчет Upwork, Freelancer.com и Fiverr?
Вы, несомненно, уже слышали о других платформах, таких как Upwork (ранее Elance и oDesk), Freelancer.com и Fiverr. На этих сайтах определенно много талантливых разработчиков WordPress, но ответственность за проявленную должную осмотрительность для получения удовлетворительного результата будет лежать на вас. Если вы впервые пытаетесь найти разработчика, эти платформы могут оказаться сложными и потребовать много времени, чтобы получить максимальную отдачу.
Рекомендуемая статья: Как использовать Fiverr для сокращения деловой нагрузки
WordPress Сервисные компании
В последние годы появилось большое количество консультантов и компаний по обслуживанию WordPress, чтобы помочь владельцам сайтов WordPress.Они предоставляют поддержку, обслуживание WordPress и услуги веб-разработки. Некоторые из них предлагают ежемесячные планы вместе с одноразовыми исправлениями для всех ваших потребностей WordPress. Вот некоторые из самых популярных провайдеров, с некоторыми из которых мы лично работали и рекомендуем.
SkyrocketWP
SkyrocketWP предлагает обслуживание WordPress, поддержку и хостинг, созданный для работы с WordPress, для людей, которые предпочитают развивать свой бизнес. Мы даже провели с ними тематическое исследование, убедитесь, что вы посмотрите!
SkyrocketWP
WP-Тоник
WP-Tonic предлагает действительно эксклюзивные услуги консьержа и техническое обслуживание для занятых владельцев бизнеса.Нет времени исправлять проблемы с WordPress? Пусть WP-Tonic позаботится об этом за вас. Они также ведут популярный подкаст, в котором проводят интервью с владельцами предприятий и разработчиков WordPress, чтобы получить полную информацию о том, что происходит в отрасли.
Предлагаемое чтение: как начать подкаст с помощью WordPress.
WP-Тоник
WP усиливает
WP Buffs предлагает планы обслуживания WordPress для серьезных владельцев веб-сайтов и партнеров агентства white label. Как говорится на их странице: «Передайте привет своему новому техническому директору WP!» Кстати.WP Buffs с гордостью принимает Kinsta 🙂
Баффы WP
Вот еще несколько, которые стоит посетить.
Имея это в виду, мы перейдем к предложениям по оценке потенциальных сотрудников. Они полезны для любого из упомянутых нами сайтов, но особенно ценны, если вы нанимаете из менее специализированных кадровых ресурсов, таких как Upwork или Fiverr.
Как нанять высококачественного разработчика WordPress (5 шагов)
Когда вы ищете идеального разработчика WordPress, важно понимать, что вы обязаны с самого начала задавать тон и тщательно исследовать своих кандидатов.Если вы этого не сделаете, вы в конечном итоге потратите много времени туда и обратно и, скорее всего, получите работу или проект ниже номинальной. Детальная проверка следующих пяти областей будет иметь большое значение для отделения пшеницы от плевел с самого начала.
1. Проверьте рейтинги и обзоры и настаивайте на просмотре предыдущих работ
Рейтинги и обзоры предыдущей работы над платформой — очевидный элемент, который нужно проверять в первую очередь при оценке кандидатов, но не останавливайтесь на достигнутом; вам также следует искать портфолио, количество завершенных проектов и код, который у них есть в Интернете.
Проверить рейтинг разработчиков WordPress
Солидное портфолио демонстрирует, что разработчик действительно способен создавать высококачественные проекты и реализовывал их в прошлом. Доступные репозитории кода (например, на Github) показывают, что у них есть хоть какая-то приверженность современным методам разработки, и дают вам возможность фактически просмотреть их код.
Вы также можете сделать еще один шаг и попросить их пройти тест на кодирование. Это простой способ отфильтровать людей, у которых нет необходимого уровня навыков.В TestDome есть отличный тест PHP и WordPress, который вы можете потребовать от кандидатов. Для этого они должны уметь решать проблемы кодирования на PHP, а также отвечать на вопросы о WordPress API и архитектуре.
2. Не поддавайтесь лоуболл-ценообразованию
Хороший разработчик должен действительно приносить вам деньги, а не стоить вам денег. Не поддавайтесь соблазну обещаниям дешевой разработки на аутсорсинге, поскольку чаще всего вы получаете то, за что платите. Это заманчивое предложение не будет выглядеть так привлекательно, когда вам придется отказаться от всего проекта и переделать его с нуля.
Будьте осторожны с предложениями дешевой разработки
Низкие цены, конечно, не всегда указывают на низкое качество. Ознакомьтесь с фактическими стандартными рыночными ставками, а затем используйте другие наши соображения, чтобы делать оценки в каждом конкретном случае.
3. Требуйте эффективной связи
Никто не может быть доступен 24/7, но заинтересованный разработчик будет стремиться своевременно ответить на ваши вопросы и убедиться, что вы знаете, когда и как с ним можно связаться в рабочее время.Манера общения также имеет решающее значение. Ранние признаки нестабильности или нечеткости здесь являются классическими индикаторами проблем в будущем.
Настаивайте на четком общении с самого начала и уходите, если это не происходит. Возможность определить, можете ли вы эффективно общаться с ними, важна для долгосрочных отношений. Хороший разработчик не только умеет хорошо кодировать, но также должен уметь общаться с нетехническим человеком.
Хороший разработчик #WordPress должен уметь эффективно общаться с нетехническим человеком.👍Нажмите, чтобы написать твит4. Выполните платное тестовое задание
Помимо бесплатного тестирования кода, небольшой платный тестовый проект обычно расскажет вам все, что вам нужно знать о подходе разработчика к работе. Считайте их лидером потерь. Если дела пойдут плохо, значит, вы только что потерпели неудачу в большом проекте с тем же разработчиком. Если все пойдет хорошо, у вас есть отличное свидетельство того, что более широкий проект будет гладким.
5. Согласуйте объем работы
И последний совет для найма разработчика WordPress — убедиться, что все участвующие стороны понимают объем работы и / или проекта.Часто клиенты нанимают разработчиков в спешке для выполнения работы, которая не была полностью определена. А из-за недопонимания это обычно приводит к незавершенному проекту, потере времени и денег, а иногда и к разрушению отношений.
Заключение
Поиск подходящего разработчика для вашего проекта может показаться сложной задачей, но вы в основном на полпути, просто заглядывая в нужные места. Каждый из восьми вышеупомянутых сайтов — отличный ресурс, если вы готовы платить за качество.Независимо от того, откуда вы отправляете своих разработчиков, следование нашему контрольному списку из пяти пунктов — отличный способ гарантировать качество. Подведем итоги:
- Проверяйте отзывы и настаивайте на просмотре портфолио. Попросите их пройти тест кода.
- Не поддавайтесь тактике заниженного ценообразования.
- Требуйте эффективного общения от вашего разработчика.
- Выполните платный тестовый проект.
- Согласуйте объем работы.
Нам бы хотелось услышать о вашем опыте приема на работу разработчиков WordPress.Есть ли какие-то лучшие сайты, о которых мы не упоминали, для поиска и найма разработчиков WordPress? Или советами, которыми вы хотите поделиться? Свяжитесь с нами через комментарии и дайте нам знать!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Шаблон описания вакансии разработчика WordPress
Этот шаблон описания должности
разработчика WordPress включает список наиболее важных обязанностей и ответственности разработчика WordPress .Он настраивается и готов к публикации на досках вакансий. Используйте его, чтобы сэкономить время, привлечь квалифицированных кандидатов и нанять лучших сотрудников.Профиль вакансии разработчика WordPress
Разработчики WordPress несут ответственность как за внутреннюю, так и за внешнюю разработку, включая создание тем и плагинов WordPress. У них разные навыки программирования, такие как PHP, HTML5, CSS3 и JavaScript. Они также понимают эстетику (понимание расположения элементов на экране, выбора цвета и шрифта и т. Д.).
Чтобы привлечь разработчика WordPress, который наилучшим образом соответствует вашим потребностям, очень важно написать четкое и точное описание должности разработчика WordPress.
Описание работы разработчика WordPress
Мы ищем опытного и увлеченного разработчика WordPress, который присоединился бы к нашей ИТ-команде! Как разработчик WordPress в нашей компании вы будете нести ответственность как за внутреннюю, так и за внешнюю разработку, включая создание тем и плагинов WordPress.
Мы ожидаем, что вы хорошо разбираетесь в последних отраслевых тенденциях и системах управления контентом.
Обязанности и ответственность разработчика WordPress
- Разработка и внедрение новых функций и функций
- Создание и управление архитектурой веб-сайта
- Обеспечение высокой производительности и доступности, а также управление всеми техническими аспектами CMS
- Помощь в разработке эффективных, быстро реагирующих дизайн и превратив его в рабочую тему и плагин.
- {{Добавьте сюда другие соответствующие обязанности.}}
Требования и квалификация разработчика WordPress
- Хорошее понимание интерфейсных технологий, включая HTML5, CSS3, JavaScript, jQuery
- Опыт создания пользовательских интерфейсов для веб-сайтов и / или веб-приложения
- Опыт проектирования и разработки веб-сайтов с адаптивным дизайном
- Комфортная работа с такими инструментами отладки, как Firebug, инспектор Chrome и т. д.
- Способность понимать изменения CSS и их последствия для обеспечения единообразия стиля на разных платформах и браузерах
- Способность преобразовывать комплексный макет и каркасы в рабочие HTML-страницы
- Знание того, как взаимодействовать с RESTful API и форматами (JSON, XML)
- Хорошее понимание инструментов управления версиями кода {{таких как Git, SVN и Mercurial}}
- Хорошее понимание внутренней разработки PHP
- {{Не забудьте упомянуть любые фреймворки, библиотеки или любые другие технологии, относящиеся к вашему проекту} }
- {{Укажите требуемый уровень образования или сертификата}}
Вы используете современное программное обеспечение для подбора персонала? Если нет, то вы упускаете.Посмотрите, как ваша жизнь может быть проще. Начните бесплатную 14-дневную пробную версию TalentLyft.
Начать бесплатную пробную версиюБезопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы убедимся, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас возникли проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet. Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt.Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind. Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы узнали, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real.Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet.Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 65c10644ccbe9ac8.
Разработчик WordPress — Celarity
Что такое разработчик WordPress?
Подобные должности:
Разработчик программного обеспечения, Разработчик PHP, Программист PHP
Когда дело доходит до разработки WordPress, существует множество различных мнений о том, что на самом деле означает название или роль.Некоторым фирмам нужен только разработчик для создания собственных плагинов и модулей WordPress (WP), в то время как другим необходимо иметь возможность разрабатывать тему WP; некоторым фирмам нужен тот, кто может делать и то, и другое.
Эксперты в области разработки WordPress обычно могут создавать как собственные плагины и модули, так и разрабатывать темы — все это основано на их знании фреймворка PHP.
Чем обычно занимается разработчик WordPress?
Разработчики WordPress обладают рядом навыков и обширными знаниями о WordPress и языке программирования гипертекстового препроцессора (PHP).
WordPress Разработчиков не только:
Front-End разработчики или Back-End разработчики
Все, что видно на веб-сайте (известное как интерфейс), было разработано Front-End разработчиком. Front-End разработчики имеют опыт работы с HTML / CSS, фреймворками JavaScript, JQuery и адаптивным дизайном. Back-End-разработчики необходимы, чтобы сервер, приложение и база данных взаимодействовали друг с другом. Back-end разработчики используют серверные языки, такие как PHP, Ruby, Python, Java и.net для создания приложения и такие инструменты, как MySQL, Oracle и SQL Server, для поиска, сохранения или изменения данных и предоставления их пользователю во внешнем коде. Эти разработчики специализируются на серверной части веб-сайтов, приложений и программного обеспечения.
WordPress Разработчики имеют знания как о внешнем, так и о внутреннем интерфейсе, но создают очень специализированную работу для платформы WordPress — это их специальность!
Важные показатели для разработчика WordPress
- Частота ошибок
- CPU
- Время взаимодействия
- Время реакции на взаимодействие
- Визуализация страницы
- Обработка DOM
Заработная плата разработчика WordPress
США, данные для разработчика WordPress, предоставленные работодателем:
- 25-й процентиль $ 63.9 К
- В среднем 69,9 долл. США тыс.
- 75-й процентиль $ 75,1 K
Описание работы разработчика WordPress
Бонусная копия для описания вакансии или объявления о вакансии разработчика WordPress!
Скопируйте следующий текст и вставьте его в свое собственное описание должности или в наш загружаемый шаблон в разделе, который выглядит следующим образом: <ВСТАВЬТЕ ОПИСАНИЕ ЗАДАНИЯ КОПИЯ ИЗ ПУБЛИКАЦИИ В БЛОГЕ>
Как разработчик WordPress в
- Хорошее знание платформы WordPress
- Используйте свое глубокое понимание библиотеки WP и других распространенных практик для создания отличных продуктов на основе WP
- Разрабатывать собственные плагины, модули и темы WP
- Убедитесь, что ваши новые пользовательские творения работают должным образом во всех средах, преодолевая конфликты с популярными темами и плагинами
Посетите страницу «Полное руководство по найму цифровых талантов», чтобы получить больше цифровых описаний вакансий!
.
