Как убрать сайт работает на WordPress: 3 провернных способа
В большинстве бесплатных тем есть зашитые разработчиками ссылки. Хорошо когда ссылки ведут на официальные сайты, или на страницы в социальных сетях, хуже если скрыт через скрипт и выводят разный контент. Но в статье ответим на вопрос как убрать «сайт работает на WordPress» (в переводе с PROUDLY POWERED BY WORDPRESS), линк ведет на официальный сайт вордпресса и зашивается в стандартные темы семейства Twenty.
Убрать через плагин
Отличным решением для новичков, и кому не хочется копаться в кодах это плагин. Есть крохотный «Remove Powered by WordPress», который имеет лишь одну настройку.
Устанавливается стандартно, можно через поиск по плагинам в админке вордпресс, либо скачиваем с сайта.
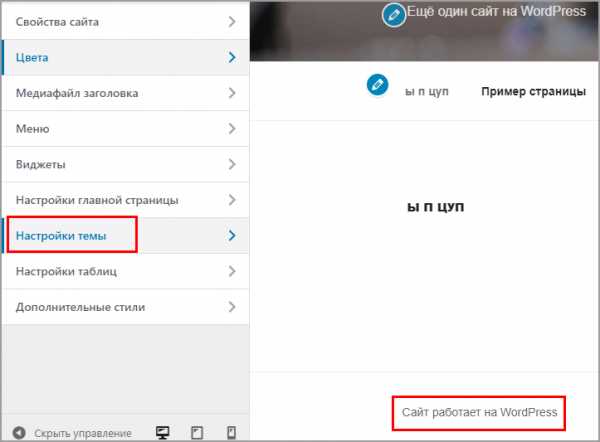
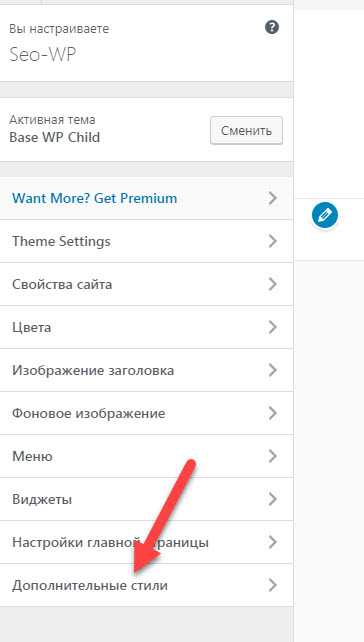
Remove Powered by WordPressЭкспериментировать буду на теме Twenty Seventeen, идем во Внешний вид > Настроить. Откроется страница, заходим в раздел Настройка темы, как видим надпись пока отображается.
 Настройки темы
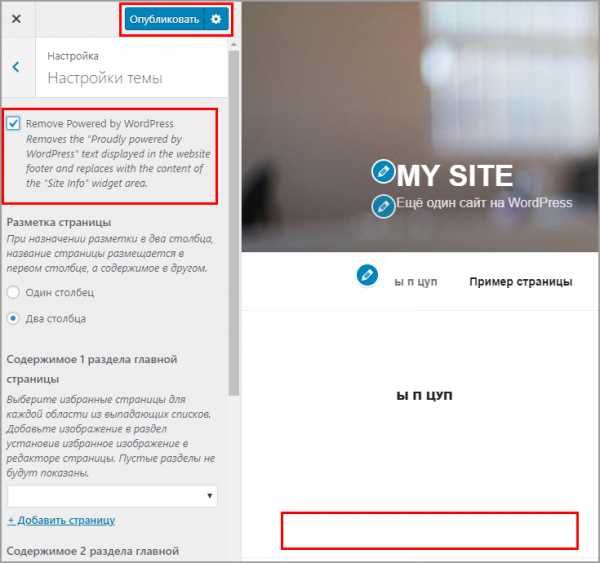
Настройки темыВ самом верху появиться раздел с чекбоксом, нажимаем на него, чтобы появилась галочка и наблюдаем как запись «Сайт работает на WordPress» исчезает, если результат вас устраивает, то нажимаем Опубликовать.
 Включаем чекбокс
Включаем чекбоксВ некоторых случаях настройки плагина выведены в отдельный пункт, называется Theme options, нажимая на него увидите тот же раздел, в котором включается плагин.
Themes OptionПлагин справляется со всеми шаблонами семейства Twenty :
- seventeen
- eleven
- sixteen
- fourteen
- twelve
- fifteen
- nineteen
- со свежей twenty
- Так же справляется с шаблонами от Themegrill, но не со всеми
- Может очистить надпись у шаблонов от команды Bulk
- Отключает текст в темплейте для интернет магазинов StoreFront
Если вы не сторонник устанавливать лишние дополнения, то предлагаю вам использовать метод с помощью CSS.
CSS код
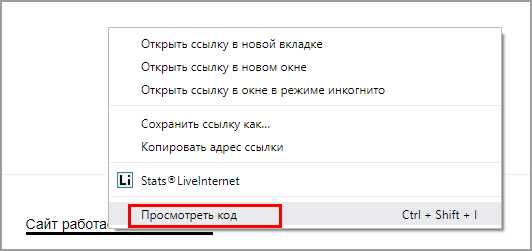
Предупрежу сразу, что убрать надпись сможем визуально, но в самом коде останется, то есть как говорят вебмастера скроем. Находим запись и нажимаем на ней правой кнопкой мыши и выбираем Просмотреть код.
 Запуск инструмента Просмотреть код
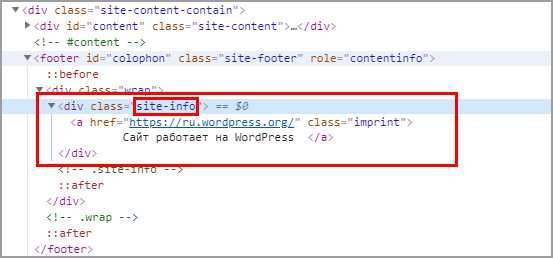
Запуск инструмента Просмотреть кодОткроется окно со всем HTML кодом страницы, находим блок, отвечающий за вывод надписи, нас интересует класс или id, привязанное к этому элементу. На скриншоте видно, что class имеет название site-info, запоминаем или записываем.
 Определение class
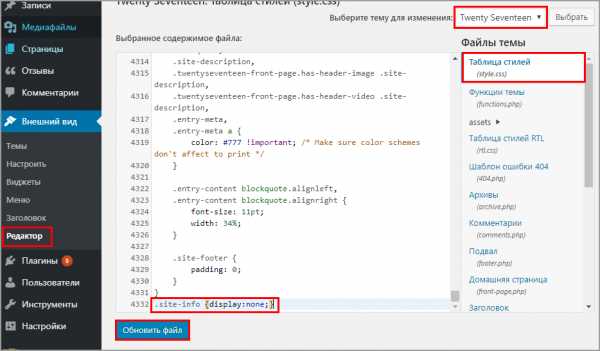
Определение classТеперь идем в админпанель Внешний вид > Редактор. Откроется страница со всеми основными файлами темы, нам нужен файл style.css. Прокручиваем документ до самого низа и вставляем код такого типа.
.site-info {display:none;}Не забудьте проверить тот ли шаблон выбран и по окончании нажать Обновить файл.
 Прописываем строки в style.css
Прописываем строки в style.cssПроверяем работу, идем на сайт и смотрим исчезла ли надпись. Если нет, то скорее всего не правильно определен class блока «Сайт работает на WordPress».
Обязательно при проверке обновите страницу путем нажатия клавишей Ctrl+F5, иначе изменения могут не появится, потому что срабатывает кеш браузера.
Этот способ не идеален, и ссылка остается, но если это не важно, то пользуйтесь, если хотите полностью отключить надпись, то переходим к следующему методу. Чтобы не возиться с кодами, лучше такие шаблоны удалять и искать более чистые.
Удаление из темы
Способ требует некоторой технической сноровки, но постараюсь написать подробно. Проблема заключается в том, чтобы найти тот файл, который регулирует вывод текста внизу. Обычно это footer.php, но в разных темах он спрятан в других местах.
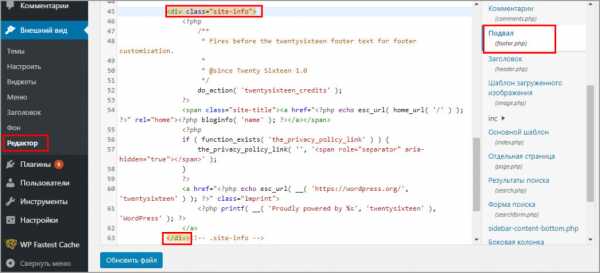
Ранее выяснили, что вывод идет в блоке с классом site-info. Давайте заглянем в файл футера footer.php и посмотрим есть ли там такой блок. Заходим в редактирование темы из админки, и находим Подвал, и правда блок с классом site-info есть.
 До удаления
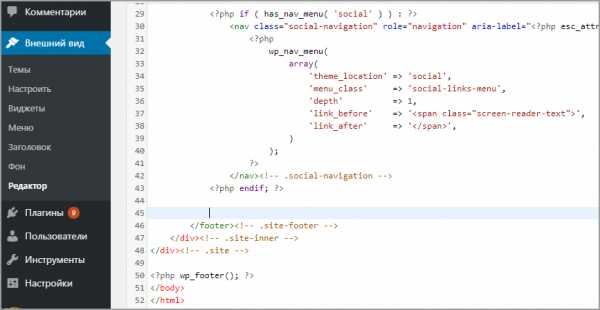
До удаленияТеперь обводим весь div с его содержимым и удаляем из шаблона. Не забываем нажать кнопку Обновить, вот что должно получится.
 После
ПослеОбязательно проверьте что очистили все грамотно, открывающий тег <div class=»site-info»>, содержимое и закрывающий </div>. Теперь проверяйте что получилось, содержимое должно исчезнуть и в мобильной версии тоже. На место надписи можно поставить копирайт или вставить счетчики аналитики яндекс метрики.
Для оптимизации лучше проводить такие операции через FTP соединение, и с применением дочерней темы, к сожалению не все шаблоны поддерживают данную функцию. Для более наглядного представления приложу собственное видео.
Чек лист действий
Подведем итог и кратко опишем, что нужно делать:
- Определяем класс
- Находим файл
- Стираем
- Сохраняем
- Проверяем на правильность проделанной работы
На этом закончу, вы узнали как убрать надпись «Сайт работает на WordPress» и теперь с легкостью можете его удалять или редактировать, успехов.
wpcourses.ru
Как убрать надпись «Работает на WordPress» правильно
Что бы убрать надпись внизу сайта «Proudly powered by WordPress» или «Работает на WordPress», многие вэбмастера и блогеры советуют править файл вашей темы footer.php, который можно найти по адресу /wp-content/themes/your-theme, удаляя из него конструкции между тегами div, имеющие класс site-info (например <div> тут php код выводящий «Работает на WordPress» </div><!-- .site-info -->), но к сожаление это не всегда работает, время проходит, и разработчики тем прячут это код где угодно. К примеру в шаблоне «Education-hub», который я использовал на вновь создаваемом сайте, код отвечающий за вывод копирайта находился в файле custom.php, который лежит по адресу /wp-content/themes/education-hub/inc/hook/ и выглядит кусок этого кода вот так
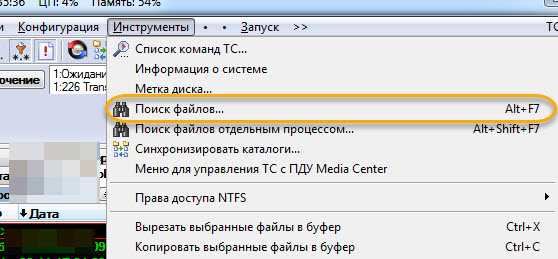
В итоге нет универсального способа убрать копирайт WordPress, но есть методы обнаружить это самый код, в любом файле вашей темы, для этого нужно воспользоваться поиском текста по файлам вашей темы, для этого конечно же все папку скачать с хостинга на ваш компьютер, для этого нужно воспользоваться файловым менеджером, я рекомендую Total Commander, он достаточно универсален.
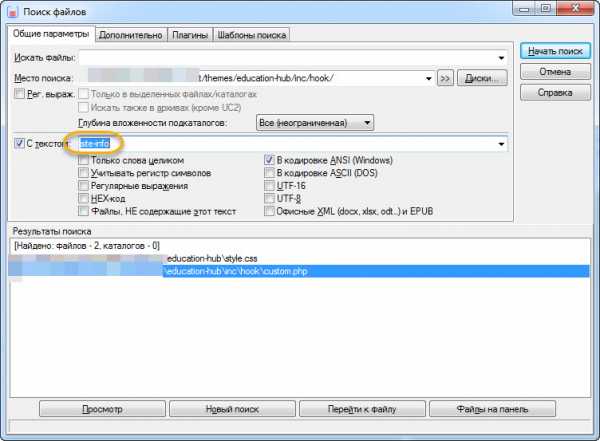
Ищем код вывода копирайта wordpress
Лучше всего воспользоваться поиском по определенному слову, но не по названиям файлов, а по содержимому, т.е. в Total Commandere это можно сделать нажав на Alt + F7 или через меню Инструменты -> Поиск файов...

Появится вот такая форма поиска, где мы вписываем интересующий нас текст, искать нужно именно текст

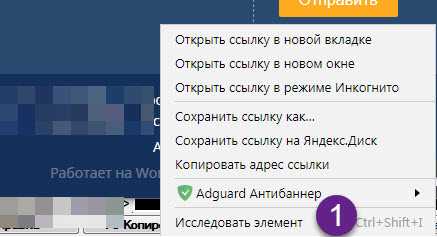
Можно попробовать искать «copyright» или «site-info», но разработчики могут по другому обозвать это участок кода, тогда проще всего посмотреть имя класса, который отвечает за внешний вид выводимого копирайта, для этого нужно воспользоваться отладчиком, который сейчас имеет любой браузер (если конечно вы не пользуетесь Amigo ))), для этого просто нужно нажать ПРАВОЙ кнопкой мыши на интересующую нас надпись на сайте, и посмотреть какой класс отвечает за внешний вид надписи «Работает на WordPress»
Делаем правой кнопкой на надпись, выбираем «Исследовать элемент»

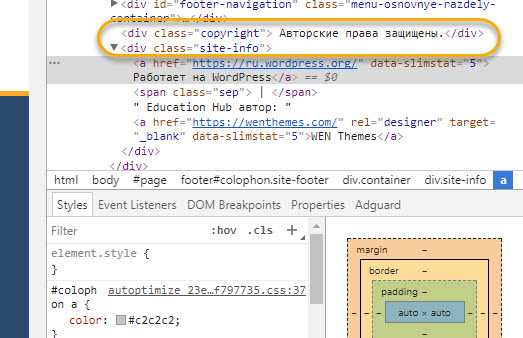
Затем смотрим в окно отладчика, и ищем какой класс стоит выше этой надписи.

В итоге видим что это класс ‘site-info’, но еще выше есть класс ‘copyrigt’, по этим именам уже и ищем в Total Commander файлы, находим php код который они обрамляют, и удаляем? Нет! Это бесполезно.
Как правильно убрать копирайт
Все темы у wordpress обновляются разработчиками, это обязательная процедура для всех, самое главное — исправляются уязвимости тем, и как следствие вашего сайта, поэтому при очередном обновлении ваши манипуляции буду удалены.
Вносите все правки в дочернюю тему, основная тема при обновлении удалит все ваши изменения и дополнения, и копирайт опять появится на сайте
В общем, если вы их будите вносить в файлы самой темы, и надписи опять появятся, поэтому лучше если у вас уже есть дочерняя тема, и соответственно свой css файл, который не зависит от обновлений, в него та и добавим css код, который «спрячет» надпись, это самый простой и надежный вариант. Я добавил вот такой, присвоил обоим классам свойства none
/*Убираем надпись Работает на WordPress | Education Hub автор: WEN Themes*/ .copyright { display : none; } .site-info { display : none; }
/*Убираем надпись Работает на WordPress | Education Hub автор: WEN Themes*/ .copyright { display : none; } .site-info { display : none; } |
В итоге в подвале сайта нет ни какой информации о том на чем, и каким образом работает ваш сайт, это лишняя информация для ваших посетителей, к тому же если вы делаете сайт на заказ, это вообще мовитон))))
Как обойтись без дочерней темы
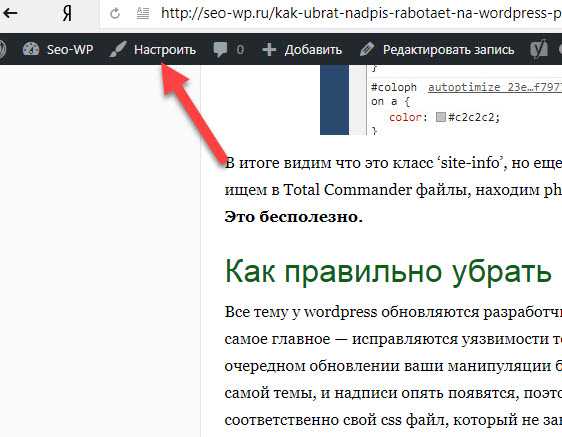
Ну если же вы совсем ленивы, и не хотите делать дочернюю тему, о чем разжева.. написанно у меня тут, то можно воткнуть этот css код в специальное поле, которое возможно есть в настройках вашей темы, этот тоже прокатит, хотя менее профессионально. Для этого нажмите так

Затем

И сюда вставляете css код с вашим классом, на двух темах, которые были у меня в работе, (я делал сайты на них), этот класс назывался site-info, код выглядит так. Ну а если такого поля в настройках вашей темы нет, то тогда либо меняйте тему, либо делайте дочернюю.
.site-info { display : none; }
.site-info { display : none; } |
Если вы используете плагин кэширования, то обязательно удалите кэш в его настройках, а если не используете, то очень зря, ваш сайт тормозит и создает нагрузку на сервер, страницы грузятся медленно, что отрицательно скажется на поисковой оптимизации… блин опять меня понесло. Любимая тема просто. Все.
seo-wp.ru
27 лучших плагина WordPress этого года
От автора
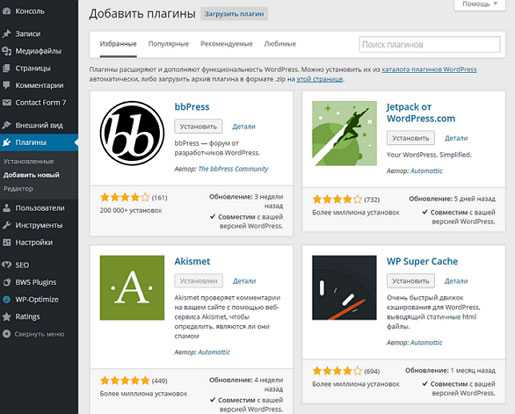
На момент написания статьи в каталоге плагинов WordPress (WordPress Plugin Directory) числились 55 328 плагинов. Разобраться в таком количестве расширений трудно не только начинающему пользователю, но и профессионалу. В этой статье я хочу показать 27 лучших плагина WordPress, которые использую сам и знаю, что используют большинство профессионалов.
Если вы не знаете, как установить плагин WordPress, читайте эту статью, чтобы узнать. Не помешает почитать про белый экран, обновление плагинов и резервное копирование.
Важно! Не используйте все рекомендованные плагины. Установка каждого нового плагина должна быть направлена на решение конкретной задачи, влияющей на улучшение работы сайта и упрощения его администрирования. Установка однотипных плагинов и плагинов ради развлечения, только помешают работе сайта.
Почему только 27 лучших плагина WordPress?
На самом деле, вместе с лучшими альтернативами в статье предложены около 40 отличных плагина WordPress, которые помогут сделать ваш сайт лучше.
WPForms

Если вашему сайту WordPress нужна контактная форма, то простой плагин WPForms для вас. Плагин имеет мощный инструмент перетаскивания, который вы можете использовать для создания красивых онлайн-форм всего за несколько минут.
Бесплатный вариант плагина «WPForms Lite», можно установить из консоли сайта по названию или скачать на его странице ТУТ.
Особенности WPForms pro
WPForms это универсальный магазин для создания любой формы WordPress, включая формы заказа, формы опроса, формы пожертвований, формы подписки на электронную почту и т.д.
WPForms поставляется с десятками предварительно построенных шаблонов форм, которые отлично адаптируются к вашему рабочему процессу и экономят ваше время. Он включает в себя все расширенные функции, такие как: интеграция электронной почты, интеграция платежей, условная логика, поиск, и многое другое.
Используется на более чем миллионе сайтов!
MonsterInsights
Если вы делаете сайт для людей, вам нужно знать статистику посещаемости вашего сайта и её анализ. Вы должны знать, как люди находят сайт, откуда входят и как используют. MonsterInsights лучший и очень популярный плагин, который упростит синхронизацию вашего сайта с аналитическим сервисом Google Analytics.
С помощью MonsterInsights вы можете включить различные варианты сбора статистики всего за несколько кликов без необходимости добавлять код слежения в файлы шаблона.
Посещаемость вашего сайта будет, выводиться на панель инструментов WordPress, что избавит вас от посещения своего профиля Google Analytics.
Облегченная версия плагина доступна для бесплатного скачивания с официального каталога WordPress ТУТ. Также доступна из консоли сайта на вкладке Плагины>>Добавить новый.
Yoast SEO

Для меня Yoast SEO лучший плагин оптимизации сайта WordPress из 27 лучших плагина WordPress. Этот помощник позволит вам легко оптимизировать сайт WordPress для продвижения в поисковых системах. Yoast SEO заботится обо всей технической стороне SEO для вашего сайта. Страница плагина в каталоге ТУТ.
Настройки плагина позволяют:
- Создать пользовательские шаблоны заголовков (title) и описаний (description) для всех видов контента сайта: постов, разделов, меток, форм.
- Позволяет легко закрыть от поисковиков выбранные типы контента сайта, чтобы он не попал в индекс и поисковую выдачу. Используемый метод не требует редактирования файла robots.txt.
- Создать SEO заголовок и описание всего сайта, отличное от названия сайта в общих настройках.
- Включить создание карт сайта для постов, рубрик, меток, картинок, форм, вложений.
- Синхронизировать сайт с социальными сетями.
Перечисленные возможности плагина, могут быть применены не только для всего сайта, но для каждого поста, рубрики, метки, формы в отдельности. Удобная техническая форма, которую добавляет плагин под каждый материал сайта, позволяет в режиме онлайн проводить SEO оформление, SEO анализ материала и делать исправления важные для оптимизации.
Sucuri

Полное название «Sucuri Security — Auditing, Malware Scanner and Security Hardening». Это плагин для защиты веб-сайта от вредоносных программ, атак и других потенциальных уязвимостей. Страница плагина ТУТ.
После активации Sucuri весь трафик вашего сайта будет проходить через их серверы CloudProxy, и каждый запрос проверяется на наличие вредоносных кодов. Таким образом, Sucuri снижает нагрузку на ваш сервер и повышает производительность сайта, при этом блокирует весь вредоносный трафик от доступа к вашему серверу.
Плагин предлагает своим пользователям набор функций безопасности для веб-сайта, каждый из которых призван оказать положительное влияние на их безопасность:
- Аудит безопасности
- Мониторинг целостности файлов
- Удаленное сканирование вредоносных программ
- Мониторинг черного списка
- Действия после взлома
- Уведомления о безопасности
- Брандмауэр сайта (премиум версия)
Его антивирусная программа контролирует ваш сайт каждые 4 часа, чтобы исключить попадание потенциальных уязвимостей и вредоносных программ.
Он отслеживает все, что происходит на вашем сайте, включая изменения файлов, последний вход, неудачные попытки входа в систему и многое другое …
Он позволяет проводить сканирование на стороне сервера для защиты вашего сайта от зараженных и зараженных сервером заражений.
Я бы внес в список лучших плагина WordPress альтернативу: плагин безопасности Wordfence Security.
OptinMonster

Знаете ли вы, что более 70% посетителей сайта, покидающих ваш сайт, никогда не вернутся? Почему? Потому что большинство людей находят ваш блог, читают его и уходят и это естественно. Было бы неплохо, если бы вы могли мотивировать некоторых из этих людей подписаться на ваш блог? Именно в этом OptinMonster может вам помочь.
OptinMonster помогает вам расширить список адресов электронной почты и получить больше подписчиков с помощью всплывающих окон и других типов высоко конвертирующих визуальных форм.
Вы можете выбрать идеальный тип кампании, который легко привлекает внимание ваших посетителей, например всплывающее окно, плавающий бар, полноэкранный приветственный лист и многое другое.
Благодаря мощному механизму таргетинга и сегментации вы можете показывать персонализированное сообщение каждому посетителю вашего сайта на основе своего географического местоположения, источника реферала, страницы или раздела вашего сайта и т.д.
UpdraftPlus

UpdraftPlus один из лучших плагинов для WordPress для резервного копирования сайта, с миллионом активных установок.
С бесплатной версией плагина которые вы можете скачать на его странице (https://wordpress.org/plugins/updraftplus), можете легко настроить полные, ручные или запланированные резервные копии всех файлов вашего сайта, включая базу данных, плагины и темы. Восстановление ваших файлов простое и вы можете сделать его с минимальными техническими знаниями.
Лучше всего, плагин поддерживает несколько облачных хранилищ, включая Google Диск, Dropbox и Amazon S3.
Хотя бесплатная версия полностью заполнена всеми необходимыми функциями, вы можете легко улучшить основные функциональные возможности премиальной версией.
Лучшие альтернативы в статье 7 Плагинов резервного копирования WordPress сайта и статье Akeeba Backup WordPress.
Constant Contact

Constant Contact — это самый популярный сервис электронной почты для малого бизнеса. Он поставляется с множеством настраиваемых шаблонов электронной почты, которые помогут начать работу. Когда вы начнете, вам будет предложено выбрать вашу отрасль и ваш предыдущий опыт работы с электронным маркетингом. Основываясь на выборе, вы получите настроенные контент и рекламные идеи, которые помогут вам повысить уровень маркетинга по электронной почте.
Constant Contact позволяют быстро и легко захватывать информацию о посетителе прямо с вашего сайта WordPress. Если вы хотите собирать адреса электронной почты, контактные данные или отзывы посетителей, вы можете настроить свои формы с полями данных, которые лучше всего подходят для вас. Лучше всего, этот плагин доступен для всех пользователей WordPress, даже если у вас нет учетной записи Constant Contact.
Лучшая альтернатива: MailChimp Forms by MailMunch
Beaver Builder

Полное название «WordPress Page Builder — Beaver Builder». Это один из лучших конструкторов для создания страниц WordPress, посадочных страниц, лендинг пейдж с перетаскиванием элементов и быстрой настройкой. Бесплатная версия: Beaver Builder Plugin, Lite Version.
Плагин позволит создавать веб-сайт так, как вы хотите, не зная каких-либо навыков кодирования. Вы можете легко перетаскивать элементы, чтобы создавать красивые посадочные страницы, страницы информации, страницы контактов и т.д.
Beaver Builder поставляется с десятками великолепных шаблонов страниц, поэтому вы можете легко запускать свой дизайн сайта без знаний с нуля. Вы можете выбрать шаблон, заменить изображения и текст, а затем нажать публикацию.
Beaver Builder работает с любой темой WordPress, давая вам полный контроль над вашим контентом. Если вы перестали использовать плагин, ваш контент перенесется в редактор WordPress.
Лучшая альтернатива: Elementor
WooCommerce

WooCommerce самая популярная платформа для электронной коммерции на платформе WordPress. Несомненно, это самое лучшее решение, которое позволит вам продавать как цифровые, так и физические товары на вашем веб-сайте.
Благодаря сотням бесплатных и платных расширений WooCommerce упрощает сбор и расширение вашего магазина, поэтому вы можете начать продавать продукты за считанные минуты.
Если вы хотите создать интернет-магазин пользовательской сборки, вы можете легко нанять разработчиков WooCommerce благодаря большому сообществу.
WooCommerce поставляется в комплекте с оплатой по PayPal, кредитной карте и банковским переводом. Для получения дополнительных платежных шлюзов вы можете установить необходимые плагины.
WooCommerce отлично переведен на русский язык, понятен в настройках, почти не требует редактирования кода. Я редактирую форму регистрации пользователя для покупки, которая по умолчанию, включает более 12 полей.
Альтернативы в статье обзор пяти плагинов электронной торговли.
AddToAny
Плагин AddToAny Share Buttons скачан полмиллиона раз и протестирован до версии wp 5.0, которой еще нет. Он позволяет делиться информацией на сайте с другими пользователями через соц. сети на базе Share платформы AddToAny.
Есть кнопки Facebook, Twitter, Pinterest, Google, WhatsApp, LinkedIn, Tumblr, Reddit и более 100 других сайтов и приложений для обмена и социальных сетей.
Альтернативы:

Плагин «Head and Footer Scripts Inserter» дает возможность легко и быстро вставлять собственные скрипты (HTML, JavaScript и CSS) в разделы заголовка (head) и/или нижнего колонтитула (footer) рабочего шаблона сайта.
Работает плагин независимо от тем и автоматически переносит пользовательские скрипты при смене темы сайта. Пользовательские скрипты (HTML с JavaScript, CSS и другие) нужно добавить на странице настроек плагина, всё остальное плагин сделает за вас.
Он автоматически добавит скрипты в разделы сайта, не меняя ни одного из файлов темы и не замедляя ваш сайт. Это действительно полезно в случае обновления или смены темы, потому что ваши скрипты никогда не будут потеряны!
Похожие плагины:
LiveChat
 Плагин чата из лучших плагина WordPress
Плагин чата из лучших плагина WordPressПлагин «LiveChat – WP live chat plugin for WordPress» лучший инструмент для создания чата, который позволит вам связаться с посетителями вашего сайта и направить их в нужном направлении. Страница плагина ТУТ.
Добавление поддержки чата на ваш сайт позволяет мгновенно общаться с посетителями и клиентами онлайн и оперативно решать вопросы или проблемы. Благодаря LiveChat плагину WordPress вы можете не только увеличить свои продажи — так как это самый быстрый способ устранить возражения покупателей, но и создавать более прочные отношения с клиентами.
Альтернатива: WP Live Chat Support
Photo Gallery by Envira

Плагин Photo Gallery by Envira — Responsive Image Gallery for WordPress лучший плагин для создания WordPress галерей. Он поставляется с набором готовых шаблонов, которые позволяют легко настраивать внешний вид вашей галереи.
Плагин позволяет создавать красивую отзывчивую фотогалерею и видео галерею для сайта WordPress за считанные минуты. Это означает, что ваша галерея изображений всегда будет отлично смотреться на всех устройствах (мобильных устройствах, планшетах, ноутбуках и компьютерах).
Плагин отлично оптимизирован для работы в Интернет и на сервере. Авторы заявляют, что плагин самый быстрый плагин для создания фотогалереи WordPress из всех существующих и поэтому входит в этот обзор лучших плагина WordPress.
ThirstyAffiliates

ThirstyAffiliates Affiliate Link Manager — обязательный плагин для аффилированных маркетологов, который позволит вам легко организовать все ваши партнерские ссылки в одном месте. Вы можете группировать свои партнерские ссылки в иерархические категории.
Управление вашими ссылками в ThirstyAffiliates означает, что если вам нужно изменить партнерский URL, это можно сделать из панели ThirstyAffiliates, а не менять ссылку в сотнях статей.
Также вы можете заменить длинные некрасивые URL-адреса на кроткие красивые ссылки.
TablePress
Плагин TablePress позволяет легко создавать и управлять отзывчивыми таблицами в WordPress. Вы можете редактировать данные таблицы, легко вставлять их в свои сообщения и страницы.
Дополнительная библиотека JavaScript добавляет такие функции, как сортировка, разбиение на страницы, фильтрация и многое другое для посетителей сайта. Таблицы можно импортировать и экспортировать из/в файлы Excel, CSV, HTML и JSON.
Revive Old Post

Плагин «Revive Old Posts — Auto Post to Social Media evive Old Post» позволяет автоматически делиться своими новыми и старыми сообщениями на своих учетных записях в социальных сетях. Он позволяет вам делиться своим контентом на нескольких платформах, включая Facebook, Twitter. Интегрирован с Google Analytics.
Жемчужина лучших плагина WordPress, аналогов нет, есть альтернатива: модуль плагина JetPack.
EWWW Image Optimizer
Изображения основная причина медленной работы сайта. Плагин EWWW Image Optimizer автоматически сжимает ваши изображения в блогах без снижения качества.
Используемый алгоритм сжатия картинок может существенно повлиять на скорость вашего сайта. Поскольку большинство пользователей не оптимизируют свои изображения перед их загрузкой, плагин EWWW Image Optimizer, может быть чрезвычайно полезен.
Разумеется, если вы хотите оптимизировать изображение для Интернета перед загрузкой, этот плагин вам не нужен.
WP SMUSH

Smush Image Compression and Optimization
Smush Image Compression and Optimization – это бесплатный плагин для сжатия изображений на сайте. Большие файлы изображений могут замедлять работу вашего сайта. Серверы плагина сожмут фото, уменьшат его размер, удалят ненужную информацию (EXIF) без потери качества. На сегодня у плагина более 2,7 миллиона активных установок и он по праву должен быть в списке лучших плагина WordPress.
Альтернативы:
WP Mail SMTP

WP Mail SMTP от WPForms помогает устранить проблему доставки электронной почты, с которой сталкиваются многие сайты WordPress. Устраняется проблема путем маршрутизации писем через надлежащий протокол SMTP (Simple Mail Transfer Protocol) вместо протокола вашего сервера хостинга.
Популярные почтовые клиенты, такие как Gmail, Outlook постоянно совершенствуют свои услуги для уменьшения спама электронной почты. Однако правильной проверки подлинности нет, и электронные письма часто попадают в папку СПАМ, либо не доставляются вообще. WP Mail SMTP решает эту проблему.
Coming Soon Page

Плагин Coming Soon Page & Maintenance Mode by SeedProd является самым популярным (600 000+ пользователей) плагином включающим режим обслуживания сайта (Maintenance).
Когда вы создаете новый веб-сайт, использование этого плагина быстрый и простой способ захвата потенциальных клиентов и увеличения списка подписчиков.
В настройках плагина есть возможность показывать таймер обратного отсчета, социальный обмен и отслеживание посещений.
Также плагин пригодиться, если вы работаете над новым дизайном или изменениями сайта. С помощью плагина вы можете быстро создать красивую страницу «Технического обслуживания».
User Role Editor

Плагин User Role Editor отличный плагин для администрирования ролей пользователей сайтов электронной торговли, корпоративных сайтов или любого типа веб-сайтов с несколькими авторами различных прав доступа.
Better Search Replace

Better Search Replace плагин WordPress, который помогает быстро находить и заменять различные элементы на вашем сайте. Эта работа очень похожа на функцию «Найти и заменить» в Microsoft Word или эквивалентном программном обеспечении.
Этот плагин, нужен не всегда, а для исправления ошибок при переносе сайта на новый сервер или новый домен.
Ad Inserter

«Ad Inserter — WordPress Ads Management with AdSense Header Integration» лучший плагин из 27 лучших плагина WordPress для размещения рекламы на сайте и монетизации сайта.
Кроме этого Ad Inserter предоставляет множество дополнительных опций для вставки любых кодов JavaScript, CSS, HTML, PHP, кодов аналитики, отслеживания или другой рекламы в любом месте сайта на страницах, постах, виджетах.
W3 Total Cache

W3 Total Cache мощнейший плагин с миллионами активных установок для кэширования WordPress. Кэширование улучшает производительность вашего сервера, кэшируя каждый элемент вашего сайта, а также предлагает интеграцию сети доставки контента.
Независимо от того, размещен ли ваш сайт на хостинге или выделенном сервере, вы сможете использовать плагин для повышения производительности веб-сервера и сокращения времени загрузки страницы.
Он предлагает поддержку Google Accelerated Mobile Pages (AMP) и Secure Socket Layer (SSL).
Разработчики утверждают, что плагин может обеспечить экономию пропускной способности до 80% путем минимизации, процесс уменьшения размера вашего HTML, CSS, JavaScript и фидов без негативного воздействия.
W3 Total Cache сложен в настройке, поэтому рекомендую лучшую альтернативу, плагин «WP Super Cache». 2 млн. активных установок. https://ru.wordpress.org/plugins/wp-super-cache/
WP-Optimize
WP-Optimize эффективный инструмент для автоматической очистки базы данных WordPress, чтобы она работала с максимальной эффективностью. Удаляет все ненужные данные (файлы с ошибками, спам комментарии, устаревшие копии, корзину). Также пингбэки, трекбэки, истекшие временные параметры, пустые метки и массу других ненужных данных.
Альтернатива: Optimize Database after Deleting Revisions
wpForo Forum
 Список лучших плагина WordPress завершает форум.
Список лучших плагина WordPress завершает форум.wpForo Forum лучший плагин для создания форума WordPress. Полноценное, но легкое решение для создания инструмента коллективного обсуждения на сайте WordPress. Поставляется с современными и отзывчивыми макетами и стилями форума. Этот плагин предоставляет все необходимое для создания эффективного и профессионального сообщества. Мощный и красивый форум с уникальными функциями.
Альтернатива: Asgaros Forum
Вывод
Статья называется 27 лучших плагина WordPress. На самом деле в ней вместе с альтернативами, 37 плагина, тестированных на версии wp 4.9.5, а некоторые проверены на версии wp 5.0. Я знаю, что все предложенные плагины исправно обновляются и прослужат не только в этом 2018 году, но и в далекой перспективе.
©www.wordpress-abc.ru
Похожие посты:
www.wordpress-abc.ru
Как убрать или изменить надпись «Сайт работает на WordPress»
Здравствуйте, дорогие читатели! Сегодня мы поговорим о том, как убрать или изменить надпись внизу блога «Сайт работает на WordPress». Данный урок будет особо полезен тем, кто впервые создал сайт на WordPress и не хочет, чтобы данная надпись красовалась внизу сайта.
Как убрать надпись «Сайт работает на WordPress»?
И так, давайте перейдем к практическому примеру. Заменять надпись мы будем из шаблона twentytwelve, но по аналогии вы сможете удалить или заменить надпись из любого шаблона.
1. Открываем файл footer.php. Данный файл находится в корневой папке вашей активной темы (wp-content\themes\ваша_тема\footer.php). Открыть файл можно и с помощью блокнота, но я рекомендую пользоваться программой Notepad++, но на крайний случай сойдет и блокнот.
Также footer.php можно редактировать и через административную панель сайта. Для этого нужно перейти в Внешний вид -> Редактор -> Подвал (footer.php).
2. Найдите в footer.php строчку «Proudly powered by».
3. Удаляем весь участок кода с надписью Proudly powered by.
После удаления строчки кода сохраняем файл, и не забываем залить его обратно на хостинг. В случае если редактируете файл через административную панель, после удаления кода нажмите кнопку «Обновить файл».
Как изменить надпись «Сайт работает на WordPress»?
Для изменения надписи нужно после удаления участка кода вставить свою ссылку. Вот пример ссылки:
<a href="https://wp-lessons.com/">Уроки WordPress</a>
Вот как наша ссылка будет выглядеть в коде файла footer.php:
Вот такой результат получился после добавления новой надписи в подвал сайта:
Как видите, удалить или изменить надпись достаточно просто, и я не думаю что у Вас возникнут какие-либо сложности.
В случае если что-то не получилось или возникли вопросы — пишите в комментариях.
Здравствуйте, дорогие читатели! Сегодня мы поговорим о том, как убрать или изменить надпись внизу блога «Сайт работает на WordPress». Данный урок будет особо полезен тем, кто впервые создал сайт на WordPress и не хочет, чтобы данная надпись красовалась внизу сайта. Как убрать надпись «Сайт работает на WordPress»? И так, давайте перейдем к практическому примеру. Заменять надпись мы будем из шаблона twentytwelve, но по аналогии вы сможете удалить или заменить надпись из любого шаблона. 1. Открываем файл footer.php. Данный файл находится в корневой папке вашей активной темы (wp-content\themes\ваша_тема\footer.php). Открыть файл можно и с помощью блокнота, но я рекомендую пользоваться программой Notepad++, но на крайний случай сойдет и блокнот. Также footer.php…
Проголосуйте за урок
Рейтинг: 4.46 ( 15 голосов ) 100wp-lessons.com
Почему WordPress? | WordPress Mania
(Последнее обновление: 23.05.2019)Привет всем! Друзья и товарищи, я подготовил небольшую статью — Почему WordPress — для тех, кто только задумывается или уже решил окончательно создать свой сайт (к стати, вот здесь, подробная инструкция в картинках и видео, по созданию своего автономного веб-ресурса) и не знает, какой движок выбрать. А также, для пользователей Blogger мечтающих перейти на новый уровень, то есть, стать самостоятельными и не зависимыми от прихоти бесплатного блогохостинга blogspot.
В общем, продолжаю агитировать за мою любимую CMS Вордпресс.

Наилучшие возможности WordPress ждут вас
Постараюсь, по крайней мере, попытаюсь рассказать начинающим веб-мастерам своими словами, почему WordPress лучшая, почти идеальная платформа для сайта или персонального блога, приведу примеры сайтов работающих на WordPress и так далее.
Почему CMS WordPress?
Итак, если вы выбираете платформу для сайта, советую обратить своё внимание на ВордПресс – абсолютного лидера и чемпиона среди бесплатных CMS во всем Интернете. По информации W3Techs, сегодня на движке WordPress работают 33% всех сайтов в мире, то есть, каждый 3 сайт в Интернете работает на WP (и мои пять, в том числе).
WordPress появился в 2003 году, когда Mike Little и Matt Mullenweg создали форк b2/cafelog. Даже тогда требовалась элегантная, хорошо продуманная личная издательская система. Сегодня WordPress построен на PHP и MySQL и лицензируется под GPLv2
Рейтинг CMS
WordPress продолжает лидировать на российском рынке CMS. Согласно последним исследованиям компании iTrack, WordPress является наиболее востребованной платформой в российском сегменте сети (42,8 % от общей доли систем управления сайтами) за которой следует Joomla (15,2 % рынка). Третью позицию по числу инсталляций занимает коммерческое решение 1С-Битрикс (9,8 %), четвертую — система OpenCart, контролирующая примерно 4 % российского рынка CMS.

Рейтинг CMS по версии iTrack
Это в первую очередь связано с её доступностью. Система управления контентом (CMS) WordPress распространяется по свободной лицензии GNU GPL, благодаря чему может использоваться всеми желающими, не зависимо от своей подготовки, как на собственном сервере/хостинге, так и на домене wordpress.com.
На блогохостинге WordPress.com также бесплатно создается домен третьего уровня (инструкция по wordpress.com). Хостинг помогает создавать красивые и функциональные веб-сайты и блоги. WordPress.com — это отличная площадка для любых авторов: от начинающих блогеров и предпринимателей до крупных брендов, например TIME, TED и Spotify:

Главная страница ru.wordpress.com
CMS WordPress можно использовать для создания блогов, сайтов компаний, лендингов, интернет-магазинов, порталов с возможностью регистрацией пользователей. Только вы решаете, над чем работать — будь то корпоративный сайт, портфолио или личный блог. Функциональность движка во многом зависит от того, какие плагины на него установлены. Широкий выбор плагинов WordPress поможет реализовать любую задумку, а возможности настройки удовлетворят самые взыскательные требования.
На официальном сайте https://ru.wordpress.org/ (сайт на русском языке) можно в любое время бесплатно скачать самую последнею версию WP и установить её на хостинг.

Встречайте самый популярный WordPress
Многие хостинги представляют возможность установить движок Вордпресс автоматически. Как например мой любимый хостинг Beget. Как создать сайт на бегет ссылка в начале поста.
В последствии, движок (темы, плагины) можно будет обновлять из панели управления сайта (консоль), как в автоматическом режиме, так и в ручном:

Обновление WordPress
Даже, если вы ещё «зелёный чайник» и впервые будете устанавливать движок для веб — проекта (сайта, блога или Интернет магазина) знаменитая пятиминутная установка не должна вызвать у вас вообще, ни каких затруднений. Поверьте моему опыту (года три наверное), это легко и просто. Кроме того, на официальном сайте вы найдете ответы практически на любые вопросы и в дополнение к этому, существует огромное количество блогов в помощь новичкам, по освоению CMS (и у меня есть тоже).
Комьюнити (интернет-сообщество — группа людей со сходными интересами, которые общаются друг с другом в основном через Интернет) WP огромно и включает в себя миллионы пользователей и разработчиков, и в том числе русскоязычных.
Еще, в пользу WordPress — одной из важнейшей особенностей является его масштабируемость и адаптируемость к нуждам владельца. Платформа создана таким образом, что любой её компонент можно расширить и дополнить при помощи бесплатных плагинов и тем/шаблонов. Плагины расширяют и дополняют функциональность WordPress. К вашим услугам 54 478 плагинов которые можно легко установить из админпанели:

Панель управления WordPress — плагины
Есть, как небольшие плагины, так и целые фреймворки, которые позволяет сооружать сложные конструкции, как форум bbPress, нишевая социальная сеть (плагин BuddyPress) или интернет-магазин (плагин WooCommerce). На WP можно создать сайт практически для любых целей, от персонального блога до интернет -магазина. И что самое главное, сделать это может практически любой человек даже, не знакомый с программным кодом.
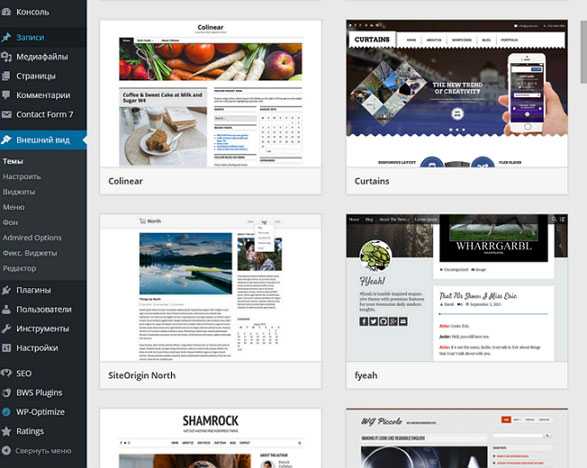
Для вашего сайта вы можете подобрать и установить любую бесплатную тему (2109 шт.) прямо из консоли управления:

Темы для сайта WordPress
Если вам нужна более функциональная тема (Premium), то можно её купить не дорого, благо разработчиков тем и сайтов для продажи полно. При установке плагинов или тем нужно стараться делать выбор в пользу наиболее качественных. Они видны по количеству установок и скачиваний. В общем, выбирая в качестве CMS (системы управления сайтом) WordPress, вы получите мощный инструмент, возможности которого ограничиваются лишь вашей фантазией и способностями. Вот, как то, так.
Примеры сайтов на WordPress
Их, такое огромное количество, что все перечислить, даже за свою жизнь, не возможно. Приведу лишь несколько. В первую очередь конечно, это мой данный блог, а также, мои сайты.
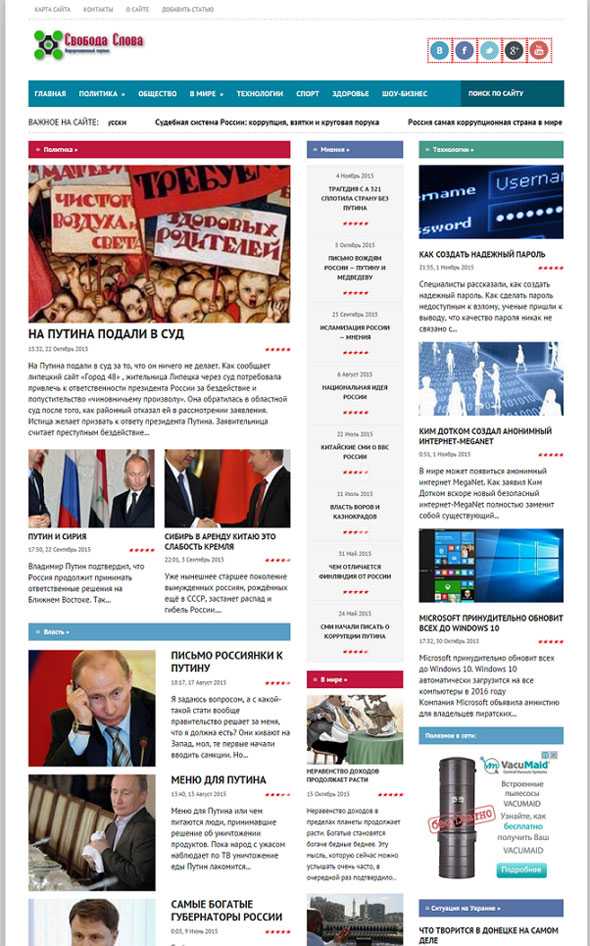
Пример сайта на WordPress: Информационный сайт «Свобода слова» — https://svobos.ru/

Сайт работающий на WordPress
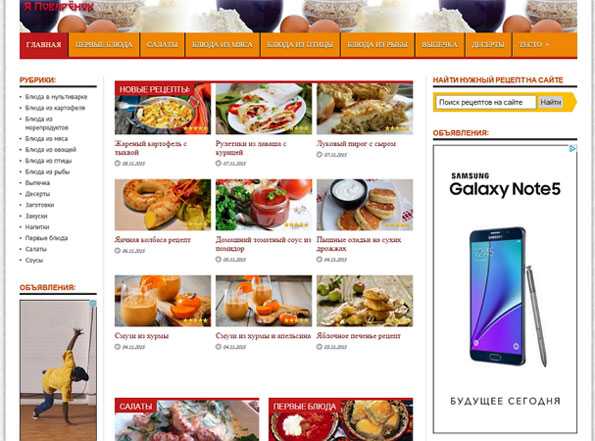
Пример сайта на WordPress: Сайт кулинарных рецептов «Я Поварёнок» — https://japovarenok.ru/

Кулинарный сайт -работает на ВордПресс
Пример сайта: AppleMix — http://applemix.ru/

Сайт на вордпресс
Пожалуй, ещё стоит упомянуть всем известный Лайфакер — http://lifehacker.ru/

Лайфакер
Когда в 2003 году никому не известный программист Мэтт Мюлленвег (Matt Mullenweg) выпустил движок WordPress, кто бы мог подумать, что он станет настолько популярным во всем мире? Лучшего движка, наверное уже не придумать. А зачем придумывать, что то лучшее, если есть — идеал.
WordPress — качественная платформа для публикации, ориентированная на красоту, поддержку стандартов и удобство использования. WP — это то, что вы используете, когда хотите работать над сайтом, а не бороться с ним.
И в заключение
Тестировал бесплатные CMS Joomla!, Drupal — не понятно и сложно, надо изучать длительное время, а оно мне надо? Выбрал окончательно и на всегда WordPress — легко, комфортно, даже ребёнок справится. Рекомендую всем. Создайте полнофункциональный вебсайт на движке WP и вы не пожалеете.
Вот и всё, совсем коротко — почему Вордпресс лучшее решение для создания сайта.
Если что, я вам в помощь. На этом позвольте откланяться, до новых встреч. Удачи всем.
wordpressmania.ru
Порядок загрузки функций и файлов WordPress сайта
wordpress — это самая популярная бесплатная платформа для создания сайтов в интернете. И свою популярность WordPress заслужил в основном благодаря тому, насколько легко и просто с ним работать.
Для того, чтобы создать свой сайт на WordPress, не нужно разбираться в коде и знать, как все утроено. Но если вы начинающий разработчик или просто опытный пользователь, и вам интересно узнать, как работает WordPress, тогда эта статья для вас.


Смотрите также:
В этом посте мы разберемся шаг за шагом, что происходит внутри WordPress, когда вы загружаете сайт в браузере, и поэтапно распишем порядок загрузки функций и файлов WordPress. Поехали!
Зачем нужно знать, как работает WordPress?
wordpress — это open-source проект, а значит любой может изучать его исходный код и учиться создавать свои плагины и шаблоны.
Если вы будете знать основы того, как работает WordPress под капотом, это поможет вам углубить свои познания в разработке. Также это просто познавательно с точки зрения того, как, казалось бы, элементарные вещи на самом деле.
Порядок загрузки WordPress
Итак, вы вбили в адресную строку браузера URL WordPress-сайта и нажали Enter. Произошел резолвинг доменного имени, и ваш браузер обратился по конкретному IP-адресу к хостинг-серверу с запросом на загрузку сайта.
Что происходит дальше в последующие доли секунды, пока сайт не отобразится в окне браузера?
1. Загрузка файла wp-config.php
В первую очередь идет обращение к главному конфигурационному файлу wp-config.php в корневом каталоге WordPress.
Оттуда извлекаются глобальные переменные для WordPress сайта, а также информация для подключения к Базе Данных.
11 советов по настройке файла wp-config.php
2. Загрузка стандартных констант
После загрузки wp-config.php WordPress извлекает значения стандартных констант. Они включают такую информацию как расположение upload-каталога (wp-content/), максимальный размер файла и все остальные константы, которые прописаны в wp-config.php.
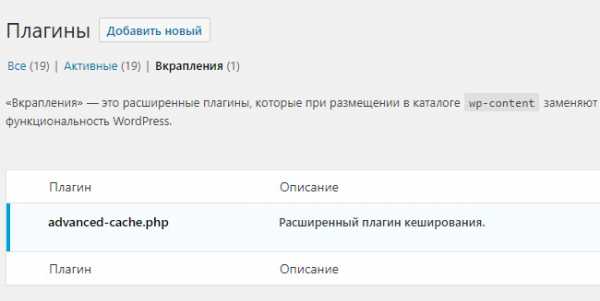
3. Загрузка файла advanced-cache.php
Если файл advanced-cache.php есть на сайте, WordPress загружает его на данном этапе. Этот файл является так называемым «Вкраплением» в терминологии плагинов WordPress.

Он создается автоматически, если на сайте настроен один из кэш-плагинов. Этот файл содержит конфигурационную информацию для работы кэширования сайта.
4. Загрузка файла wp-content/db.php
WordPress позволяет разработчикам создавать свои абстрактные слои БД и загружать их через файл db.php. Как правило, этот файл может использоваться некоторыми кэш-плагинами для оптимизации работы БД.
Поэтому, если такой файл существует, он загружается на этом этапе.
5. Подключение к MySQL и Базе Данных
Теперь у WordPress достаточно информации для соединения с MySQL сервером и подключения к указанной в wp-config.php или db.php Базе Данных.
Если по какой-то причине WordPress не удается подключиться к БД, вы увидите на экране сообщение «Error establishing database connection» на белом фоне.
6. Загрузка файла object-cache.php или wp-includes/cache.php
WordPress теперь загрузит файл object-cache.php, если такой есть. Если нет, то попытается загрузить файл wp-includes/cache.php. Если и такого нет, то следующий шаг.
7. Загрузка файла wp-content/sunrise.php
Если сайт является частью Мультисайт-сети WordPress, то будет загружен файл wp-content/sunrise.php.
8. Загрузка библиотеки локализации
Теперь загружается файл wp-includes/l10n.php для включения системы локализации. На данном этапе будет учтен выбранный язык, региональные параметры и файлы для перевода.
9. Загрузка Multisite-плагинов
Опять же, если сайт находится в сети wordpress Multisite, теперь будут загружены Multisite-плагины.

10. Выполнение функции «muplugins_loaded»
Выполняется функция (или в терминологии WordPress — Action) muplugins_loaded для сетевых плагинов wordpress Multisite.
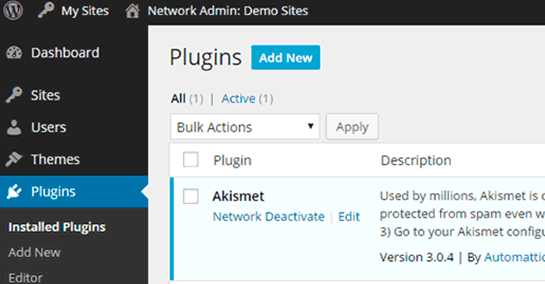
11. Загрузка всех активированных плагинов
WordPress теперь загрузит все остальные активированные плагины на сайте.
Список активированных плагинов хранится в Базе Данных в таблице wp_options в поле active_plugins.
Таким образом на этапе загрузки игнорируются все установленные, но неактивные плагины.
12. Загрузка файла pluggable.php
Файл pluggable.php хранит функции, которые могут быть переопределены WordPress-плагинами.
WordPress проверит, определены ли функции из файла pluggable.php какими-то другими активными плагинами. Если нет, будут определены функции из pluggable.php.
13. Выполнение функции «plugins_loaded»
Аналогично muplugins_loaded для плагинов wordpress Multisite, теперь будет выполнена функция plugins_loaded. Эта функция позволяет разработчикам привязать свои собственные функции и выполнить их после загрузки всех активных плагинов WordPress.
14. Загрузка Rewrite Rules
Будут загружены правила переопределения ссылок.
Другими словами, будут загружены SEO-понятные постоянные ссылки вместо ссылок вида /?p=10467
15. Инициализация $wp_query, $wp_rewrite, $wp
Теперь WordPress загрузит такие объекты:
- $wp_query: Глобальная переменная, которая содержит класс WP_Query. Она сообщает WordPress, что контент запрашивается в типичном для WordPress query-формате.
- $wp_rewrite: Глобальная переменная, которая содержит класс WP_Rewrite. Содержит Rewrite-правила и функции для переопределения URL при загрузке контента.
- $wp: Глобальная переменная, которая содержит класс WP. Содержит функции, которые будут парсить ваш запрос и выполнять загрузку главной очереди (main query).
16. Выполнение функции «setup_theme»
WordPress выполняет функцию setup_theme, необходимую на этапе перед загрузкой темы оформления.
17. Загрузка файла functions.php дочерней темы
Файл functions.php содержит набор функций и инструкций, применимых для каждой темы оформления индивидуально.
Если вы используете дочернюю тему, то на данном этапе будет загружен functions.php именно дочерней темы.
В противном случае будет загружен functions.php от основной активной темы оформления.
18. Загрузка файла functions.php родительской темы
Если используется дочерняя тема, то после загрузки functions.php из дочерней темы будет загружен functions.php основной родительской темы.
19. Выполнение функции «after_setup_theme»
Функция after_setup_theme исполняется после того, как WordPress определился с тем, какая тема оформления активна на данный момент, и загрузил ее файл functions.php.
Это первое действие применимое к активное теме.
20. Настройка текущего User Object
Теперь WordPress загружает объект текущего пользователя. Это позволяет WordPress понять, какие запросы могут быть выполнены в дальнейшем в соответствии с текущей ролью пользователя и его привилегиями.
21. Выполнение функции «init»
На данном этапе WordPress загрузил уже всю необходимую информацию для работы. Теперь выполняется функция init.
Эта функция позволяет разработчикам добавлять свой код, который должен быть выполнен сразу после того, как WordPress загрузил и выполнил все предыдущие пункты.
22. Выполнение функции «widget_init»
Функция widget_init позволяет разработчикам регистрировать виджеты и выполнять код, необходимый для работы виджетов.
23. Выполнение функции «wp()»
Теперь WordPress вызывает функцию wp() из файла wp-includes/functions.php.
Эта функция задает глобальные переменные $wp, $wp_query, $wp_the_query и дальше вызывает $wp->main.
24. Парсинг запросов
У WordPress теперь есть вся нужная информация для обработки пользовательских запросов. Для начала идет проверка на rewrite-правила переопределения.
Затем загружаются все фильтры, action-хуки и отправляется запрос на загрузку header-части сайта.
25. Выполнение запросов
Если по заданному запросу контент не обнаружен, WordPress определяет переменную is_404.
В противном случае WordPress продолжает загрузку остальных запросов.
- Будет выполнено WP_Query->get_posts()
- Далее запускается функция DO_ACTION_REF_ARRAY ‘pre_get_posts’ для объекта WP_Query.
- Теперь выполняется apply_filters для зачистки запросов и некоторых финальных проверок.
- Теперь загружаются сами записи (посты) из БД, применяются фильтры posts_results и the_posts.
Этап выполнения запросов закончен, и WordPress выдает загруженные записи.
26. Выполнение функции template_redirect
Выполняется функция template_redirect прямо перед тем, как WordPress определяет, какой шаблон загружать.
27. Загрузка Feed-шаблона для RSS
Если запрашиваемый контент относится к RSS-feed, WordPress загружает соответствующий Feed-шаблон.
28. Загрузка основного шаблона (темы)
Наконец-то!
WordPress начинает загружать файлы текущей активной темы в соответствии с ее иерархией.
Как правило все начинается с файла, который содержит главный цикл (WordPress Loop).
29. Выполнение функции «shutdown»
В самом конце перед завершением исполнения всего PHP-кода WordPress запускает последнюю функцию shutdown.
На этом этапе работа WordPress выполнена и закончена.
30. Загрузка страницы сайта в браузере
Весь «подготовленный» PHP-код со стороны WordPress передается на исполнение веб-серверу хостинга.
Веб-сервер обрабатывает PHP-код и передает в браузер пользователю готовый HTML-код вместе со стилями и скриптами (CSS и JavaScript) для загрузки самой страницы.
Браузер производит рендеринг этой страницы с помощью полученного от веб-сервера HTML, CSS и JavaScript, и в результате вы видите (визуально) запрошенную страницу сайта.
Итоги
Итак, мы расписали подробно 30 шагов, которые необходимы WordPress для загрузки сайта. Ну окей, последний 30-ый пункт выполняется уже без участия WordPress, но все же.
А теперь задумайтесь!
Все эти 30 пунктов от момента нажатия Enter в адресной строке браузера и до загрузки страницы происходят буквально за считанные миллисекунды! Фантастика, правда?
Источник: wpbeginner.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 5 / 5. Количество голосов: 3

Смотрите также:
hostenko.com
