2021 Лучшие примеры фиолетовых тем WordPress для вдохновения в дизайне
Ищете лучшие примеры фиолетовых тем WordPress для вдохновения? Что бы вы ни хотели создать для своего следующего фиолетового веб-сайта или приложения, вы попали в нужное место. Независимо от вашей ниши, гармония и визуальная привлекательность — ключи к любому современному веб-сайту. Естественно, каждый бизнес хочет расти, и поэтому дизайн веб-сайта должен помогать вам в достижении этой цели. И выбор правильной цветовой схемы для вашего сайта может иметь решающее значение в этом путешествии. Если вы думаете, что фиолетовый — лучший вариант только для творческих ниш, подумайте еще раз. В следующих примерах фиолетовых тем WordPress вы увидите, сколько веб-проектов может сочетаться с этой загадочной цветовой схемой.
Лучше всего о премиальные темы WordPress в том, что у них нет входного барьера. Таким образом, если вы никогда не касались веб-дизайна, добро пожаловать, и вам будет весело. Боитесь, что сможете создать невероятно красивый веб-сайт без чьей-либо помощи? Забудь это. В наши дни мир движется быстро, и у нас нет времени терять зря. Сегодня предварительно разработанные макеты, мощные настройки, функциональность перетаскивания и другие полезности являются частью каждого варианта премиум-класса. Еще больше вкусностей вы найдете, нажав кнопку «Подробности». Итак, без лишних слов, вот список лучших примеров фиолетовых тем WordPress для вас.
В наши дни мир движется быстро, и у нас нет времени терять зря. Сегодня предварительно разработанные макеты, мощные настройки, функциональность перетаскивания и другие полезности являются частью каждого варианта премиум-класса. Еще больше вкусностей вы найдете, нажав кнопку «Подробности». Итак, без лишних слов, вот список лучших примеров фиолетовых тем WordPress для вас.
Кикер | Многофункциональная тема WordPress для блогов и журналов + Gutenberg
С Kicker вы можете создать веб-сайт, который будет выглядеть поистине невероятно. Точно сказать не могу? А как насчет более тысячи довольных пользователей, которые сделали свой выбор в пользу Kicker. И его молниеносная скорость загрузки страницы является одной из причин этого. Если вдаваться в подробности, ожидайте получить много. Итак, начнем с технологии AMP, которая поможет вашим страницам загружаться практически мгновенно. Затем тема может работать как с конструктором страниц Elementor, так и с редактором Gutenberg. Оба инструмента поставляются в комплекте с пакетом пользовательских шорткодов и блоков для настройки. Кроме того, вы можете перевести свой веб-сайт на любой язык, который вам может понадобиться. Список премиальных плагинов вас обязательно удивит. Таким образом, тема поддерживает Powerkit, elegro Crypto Payment, WooCommerce и GDPR Framework. Еще не убедили? Тогда не пропустите.
Кроме того, вы можете перевести свой веб-сайт на любой язык, который вам может понадобиться. Список премиальных плагинов вас обязательно удивит. Таким образом, тема поддерживает Powerkit, elegro Crypto Payment, WooCommerce и GDPR Framework. Еще не убедили? Тогда не пропустите.
Подробнее / Скачать
Qwery | Многоцелевая бизнес-тема WordPress + RTL
Ваш веб-сайт — это витрина вашего интернет-магазина в мире — убедитесь, что он впечатляет. И Qwery может вам в этом помочь. Это одна из лучших фиолетовых тем WordPress, которую можно добавить в список желаний. Если вы когда-нибудь думали собрать все преимущества в одном месте, Qwery — это то место. Современный, свежий, чистый, оптимизированный для скорости и производительности, он может помочь создать веб-сайт, который будет выглядеть поистине невероятно. Ключевым преимуществом Qwery является его универсальность. Таким образом, вы можете создать сайт любого типа, в том числе интернет-магазин. Что ж, более 60 готовых веб-сайтов уже ждут, когда вы отправитесь в путь.
Подробнее / Скачать
Panda — креативное маркетинговое агентство и тема WordPress для SEO
Подумайте об использовании темы Panda WordPress для создания веб-сайтов для бизнес-консалтинга, консультирования по инвестициям, корпоративных и индивидуальных компаний, финансовой компании, стратегического планирования и других видов тематических тематик. Это современная тема WordPress, которую вы можете легко изменить в интуитивно понятном режиме перетаскивания в конструкторе страниц Elementor. Тема Panda имеет полностью адаптивный макет, который безупречно подстраивается под все размеры экрана. Он поставляется с тремя готовыми демонстрациями домашней страницы, множеством внутренних страниц, портфолио и макетами блога. Вы можете свободно использовать все предварительно разработанные элементы темы, используя настройки по умолчанию, или применять необходимые изменения, используя встроенные функции темы.
Вы можете свободно использовать все предварительно разработанные элементы темы, используя настройки по умолчанию, или применять необходимые изменения, используя встроенные функции темы.
Подробнее / Скачать
Болтовня | Универсальная тема WordPress для блогов и новостных журналов Elementor + RTL
Независимо от вашей отрасли, продуктов или услуг, ваш веб-сайт должен выделяться на фоне конкурентов. И Blabber вам в этом поможет. Тема может работать для блогов, новостных порталов, развлекательных сайтов; вы называете это. Кроме того, в комплекте идет новая демоверсия казино. Поскольку Elementor является основным конструктором страниц, Blabber легко настроить даже при отсутствии навыков. В этом вся прелесть фиолетовых тем WordPress, перечисленных здесь — у них нет барьеров для входа. Это зависит от вашей ниши, но вы всегда можете начать с предварительно разработанной демоверсии и оттуда развиваться. Превратите свою страсть в прибыль, продавая свои продукты или услуги в Интернете.
Подробнее / Скачать
Сорняки | Целевая страница виртуальной реальности и тема WordPress для магазина
Не хотите, чтобы ваш сайт выглядел так же, как ваши конкуренты? С Уидлсом это было бы несложно. Этот шаблон премиум-класса может работать для магазинов виртуальных гаджетов и товаров, обзорных журналов или блогов. Его фиолетовый веб-дизайн будет великолепно смотреться на любом смарт-устройстве, на котором находится ваш пользователь. Это возможно благодаря полностью адаптирующемуся макету с поддержкой Retina. Поскольку Weedles использует WPBakery в качестве основного конструктора страниц, вы не столкнетесь с проблемами кодирования. Благодаря Revolution Slider легко удержать внимание пользователей на вашем веб-сайте. Затем вы можете создавать страницы продуктов для увеличения продаж в Интернете.
Подробнее / Скачать
Ниобе | Тема WordPress для тренажерного зала и тренера по питанию
Вы меняете дизайн существующего веб-сайта или думаете о ребрендинге? Это не имеет значения. Niobe может преобразить ваш сайт. Это настоящая награда для спортивных сайтов всех видов. Но также он может работать для спортивных блогов или журналов о здоровом образе жизни. Благодаря поддержке календаря событий можно легко планировать и управлять своими мероприятиями на ходу. Кроме того, ваши пользователи будут рады использовать калькулятор веса / роста, размещенный на вашем сайте. Кроме того, вы сэкономите время, представив преимущества своего бренда. Это возможно благодаря пакету предварительно разработанных внутренних страниц, включенных в Niobe. Прелесть темы в том, что вы можете легко настроить ее так, как вам нравится, и не иметь проблем с кодированием.
Подробнее / Скачать
Hoverex | Криптовалюта и тема WordPress для ICO + испанский
Есть много фиолетовых тем WordPress, и Hoverex выделяется среди них. Почему? Во-первых, он может работать с Elementor. Это означает, что нет никаких входных барьеров для тех, у кого не хватает навыков. Во-вторых, Hoverex — идеальный выбор для криптовалютных, ICO или финансовых сайтов любого типа. Есть вдохновляющая история о вашем бизнесе? Тогда воспользуйтесь демонстрацией фонового видео Elementor. Для вашего удобства тема доступна на двух языках — английском и испанском. Кроме того, он соответствует последним правилам GDPR, поэтому ваш веб-сайт будет работать без сбоев, несмотря ни на что. Вы также найдете расширенные криптографические диаграммы, таблицы, диаграммы, дорожные карты и официальные документы. Кроме того, вы можете настроить свои верхние и нижние колонтитулы, сделать свое содержимое удобным и многое другое.
Подробнее / Скачать
Playful — тема WordPress для клубов и магазинов Pole Dance
Тема Playful WordPress — это готовое решение для создания веб-сайтов клубов танцев на пилоне. Это многофункциональное решение для веб-дизайна, подходящее как для ведения блогов, так и для электронной коммерции. Тема имеет полностью редактируемый макет, которым вы можете легко управлять с помощью конструктора страниц Elementor. Он также полностью совместим со всеми блоками и стилями Гутенберга. Полная поддержка WooCommerce позволяет вам начать продавать в Интернете, используя функциональность встроенной темы. Когда бы вы ни захотели добавить на свой сайт дополнительные функции, вам пригодится совместимость темы с основными плагинами WordPress.
Подробнее / Скачать
Ludos Paradise | Блог о видеоиграх и тема WordPress для кланового киберспорта
Если вы хотите привлечь посетителей и увеличить продажи, то Ludos Paradise — ваш лучший выбор. Вы не найдете много фиолетовых тем WordPress, которые обладают такой же надежной функциональностью, как Ludos Paradise. Итак, если вы ищете что-то мощное, вам повезло. Он отлично подходит для любого игрового или развлекательного веб-сайта, включая блог, журнал или интернет-магазин. Более того, вы можете создать ажиотаж вокруг своего игрового бизнеса, открыв форумы и обсуждения. Игровая индустрия не имеет языковых границ, как и ваш веб-сайт. Помогает то, что плагин WPML входит в состав темы. Всем, от макетов страниц, диаграмм и совпадений до прямых трансляций и календарей событий, легко управлять. Не беспокойтесь, если вы хотите ускорить рабочий процесс разработки сайта. Для этого вы получите пакет пользовательских шорткодов, готовых сэкономить время.
Вы не найдете много фиолетовых тем WordPress, которые обладают такой же надежной функциональностью, как Ludos Paradise. Итак, если вы ищете что-то мощное, вам повезло. Он отлично подходит для любого игрового или развлекательного веб-сайта, включая блог, журнал или интернет-магазин. Более того, вы можете создать ажиотаж вокруг своего игрового бизнеса, открыв форумы и обсуждения. Игровая индустрия не имеет языковых границ, как и ваш веб-сайт. Помогает то, что плагин WPML входит в состав темы. Всем, от макетов страниц, диаграмм и совпадений до прямых трансляций и календарей событий, легко управлять. Не беспокойтесь, если вы хотите ускорить рабочий процесс разработки сайта. Для этого вы получите пакет пользовательских шорткодов, готовых сэкономить время.
Подробнее / Скачать
Камелия | WordPress тема флористической студии флориста
Одна из замечательных особенностей Camelia заключается в том, что она может работать для множества веб-проектов. Будь то цветочный магазин, свадебное мероприятие или дизайнерское агентство, Camelia подойдет им всем. Он поставляется с пятью красивыми дизайнами домашней страницы, которые вы можете использовать в своих интересах. Позже вы можете легко настроить его по своему вкусу, даже не имея навыков программирования. Кроме того, вы найдете пакет форм бронирования и контактных форм, которые вы можете использовать для взаимодействия со своей аудиторией. Планируете проводить мероприятия? Без труда! Camelia поддерживает плагин Events Calendar и упрощает рабочий процесс планирования с первого дня. Когда дело доходит до продажи в Интернете, плагин WooCommerce поможет. У вас есть огромный инвентарь для демонстрации? Тогда будет разумно использовать для этого Mega Menu. И не забывайте, что ваш блог — отличный способ бесплатно продвигать свой бизнес.
Он поставляется с пятью красивыми дизайнами домашней страницы, которые вы можете использовать в своих интересах. Позже вы можете легко настроить его по своему вкусу, даже не имея навыков программирования. Кроме того, вы найдете пакет форм бронирования и контактных форм, которые вы можете использовать для взаимодействия со своей аудиторией. Планируете проводить мероприятия? Без труда! Camelia поддерживает плагин Events Calendar и упрощает рабочий процесс планирования с первого дня. Когда дело доходит до продажи в Интернете, плагин WooCommerce поможет. У вас есть огромный инвентарь для демонстрации? Тогда будет разумно использовать для этого Mega Menu. И не забывайте, что ваш блог — отличный способ бесплатно продвигать свой бизнес.
Подробнее / Скачать
Piqes | Тема WordPress для творческих стартапов и агентств
Когда вы ищете лучшие фиолетовые темы WordPress, Piqes должен занять первое место в вашем списке. Современный и свежий, его определенно стоит попробовать. Как правило, Piqes может работать для бизнес-сайтов и корпоративных веб-сайтов любого типа. Та же история с нишами веб-дизайна, фотографии или разработки мобильных приложений. Каким бы ни был ваш талант, Piqes поможет продемонстрировать его всему миру. Его сверхчувствительный и универсальный макет соответствует требованиям как поисковых систем, так и требовательных клиентов. В результате ваш веб-сайт с большей вероятностью окажется в верхней части списка популярности. Для настройки вы получите мощь конструктора страниц с перетаскиванием. Кроме того, тема соответствует последним требованиям GDPR, чтобы ваш веб-сайт работал бесперебойно, несмотря ни на что. Итак, если вы выбираете броский внешний вид, Piqes здесь, чтобы вам помочь.
Как правило, Piqes может работать для бизнес-сайтов и корпоративных веб-сайтов любого типа. Та же история с нишами веб-дизайна, фотографии или разработки мобильных приложений. Каким бы ни был ваш талант, Piqes поможет продемонстрировать его всему миру. Его сверхчувствительный и универсальный макет соответствует требованиям как поисковых систем, так и требовательных клиентов. В результате ваш веб-сайт с большей вероятностью окажется в верхней части списка популярности. Для настройки вы получите мощь конструктора страниц с перетаскиванием. Кроме того, тема соответствует последним требованиям GDPR, чтобы ваш веб-сайт работал бесперебойно, несмотря ни на что. Итак, если вы выбираете броский внешний вид, Piqes здесь, чтобы вам помочь.
Подробнее / Скачать
Родос | Многоцелевая тема WordPress для бизнеса
Rhodos — еще один популярный образец фиолетовых тем WordPress для изучения. Этот универсальный вариант подойдет всем, кто хочет получить универсальное решение для своих нужд. Итак, назовите любую существующую сегодня нишу и посмотрите, насколько великий Родос сделает все остальное. Кроме того, добавлена домашняя страница видео, которая поможет рассказать вашу историю и заинтересовать пользователей. В общей сложности вы получите десять уникальных дизайнов домашней страницы, которые сможете использовать в своих интересах. Затем перейдите к пользовательским шорткодам и модулям и продемонстрируйте, как вы можете изменить жизнь своих пользователей. Конечно, плагин WooCommerce — это вишенка на вершине при продаже вещей в Интернете. Что бы вы ни хотели отредактировать в макетах страниц, используйте для этой задачи Elementor. Излишне говорить, что Rhodos — это оптимизированный для SEO вариант, который отлично смотрится на всех интеллектуальных устройствах, существующих сегодня.
Итак, назовите любую существующую сегодня нишу и посмотрите, насколько великий Родос сделает все остальное. Кроме того, добавлена домашняя страница видео, которая поможет рассказать вашу историю и заинтересовать пользователей. В общей сложности вы получите десять уникальных дизайнов домашней страницы, которые сможете использовать в своих интересах. Затем перейдите к пользовательским шорткодам и модулям и продемонстрируйте, как вы можете изменить жизнь своих пользователей. Конечно, плагин WooCommerce — это вишенка на вершине при продаже вещей в Интернете. Что бы вы ни хотели отредактировать в макетах страниц, используйте для этой задачи Elementor. Излишне говорить, что Rhodos — это оптимизированный для SEO вариант, который отлично смотрится на всех интеллектуальных устройствах, существующих сегодня.
Подробнее / Скачать
Muji | Тема WordPress для салонов красоты и спа
Создайте невероятно красивый веб-сайт, который сочетает в себе разные оттенки фиолетового с Muji. Он отличается чистым дизайном, который подойдет для любого современного блога, журнала или веб-сайта-портфолио. Итак, чем же Muji отличается от других фиолетовых тем WordPress? Посмотрим. Во-первых, это отличный выбор для сайтов о красоте и благополучии всех видов. Это означает, что вы можете продвигать парикмахерскую, маникюрный бар или спа-агентство и повышать свою репутацию в Интернете. Затем Muji может работать с плагином Booked, чтобы назначать встречи онлайн. Боитесь не настраивать макеты страниц. Прелесть Muji в том, что он поддерживает конструктор страниц WPBakery, который не требует от вас обучения программированию. Кроме того, тема поддерживает плагины GDPR Framework, Revolution Slider и ThemeREX Addons. В качестве вишенки на торте также есть плагин Instagram Feed.
Он отличается чистым дизайном, который подойдет для любого современного блога, журнала или веб-сайта-портфолио. Итак, чем же Muji отличается от других фиолетовых тем WordPress? Посмотрим. Во-первых, это отличный выбор для сайтов о красоте и благополучии всех видов. Это означает, что вы можете продвигать парикмахерскую, маникюрный бар или спа-агентство и повышать свою репутацию в Интернете. Затем Muji может работать с плагином Booked, чтобы назначать встречи онлайн. Боитесь не настраивать макеты страниц. Прелесть Muji в том, что он поддерживает конструктор страниц WPBakery, который не требует от вас обучения программированию. Кроме того, тема поддерживает плагины GDPR Framework, Revolution Slider и ThemeREX Addons. В качестве вишенки на торте также есть плагин Instagram Feed.
Подробнее / Скачать
ConFix | Тема WordPress для выставок и мероприятий
Выбирать фиолетовые темы WordPress — это разумно. Почему? Это способ создать более привлекательный и увлекательный веб-сайт. Если вы выберете ConFix, вы увидите, насколько это легко для глаз. Таким образом, это может упростить вам привлечение посетителей и заставить их проводить больше времени на вашем веб-сайте. Тема может отлично подойти для выставочных центров, музеев, художественных галерей или издательств. Как правило, неважно, что вы хотите изобразить, ConFix поможет сделать ваш сайт запоминающимся. Какие бы мероприятия, семинары или встречи вы ни хотели провести, Календарь событий поможет вам в этом. Есть несколько отличных макетов галереи для демонстрации лучших ваших работ. Изучите цветовую палитру, чтобы найти способ использовать уникальный фиолетовый дизайн веб-сайта, чего бы вы ни хотели достичь.
Если вы выберете ConFix, вы увидите, насколько это легко для глаз. Таким образом, это может упростить вам привлечение посетителей и заставить их проводить больше времени на вашем веб-сайте. Тема может отлично подойти для выставочных центров, музеев, художественных галерей или издательств. Как правило, неважно, что вы хотите изобразить, ConFix поможет сделать ваш сайт запоминающимся. Какие бы мероприятия, семинары или встречи вы ни хотели провести, Календарь событий поможет вам в этом. Есть несколько отличных макетов галереи для демонстрации лучших ваших работ. Изучите цветовую палитру, чтобы найти способ использовать уникальный фиолетовый дизайн веб-сайта, чего бы вы ни хотели достичь.
Подробнее / Скачать
Веб-сайт, на который легко смотреть, — это веб-сайт, который вы можете создать с помощью Rare Radio. Этот яркий шаблон WP может работать для современного онлайн-радио, музыкальных групп, ди-джеев или других развлекательных сайтов. Его современный фиолетовый дизайн дает вам возможность сказать почти все, что угодно. Кроме того, это отличный выбор для тех, кто работает в музыкальной индустрии, в сфере видео или мероприятий. Более того, вы можете отображать свои отзывчивые ленты Insta на своем веб-сайте и поддерживать интерес пользователей. Тема поддерживает конструктор страниц WPBakery для легкой настройки страницы. Посмотрите его красивые демоверсии и выберите ту, которая вам подходит. Люди хотят использовать экспертов. Имея это в виду, ваш веб-сайт должен показывать, что вы являетесь экспертом. Итак, заведите блог и поделитесь там полезными советами. Обучающие видео также являются отличным дополнением к вашему сайту.
Кроме того, это отличный выбор для тех, кто работает в музыкальной индустрии, в сфере видео или мероприятий. Более того, вы можете отображать свои отзывчивые ленты Insta на своем веб-сайте и поддерживать интерес пользователей. Тема поддерживает конструктор страниц WPBakery для легкой настройки страницы. Посмотрите его красивые демоверсии и выберите ту, которая вам подходит. Люди хотят использовать экспертов. Имея это в виду, ваш веб-сайт должен показывать, что вы являетесь экспертом. Итак, заведите блог и поделитесь там полезными советами. Обучающие видео также являются отличным дополнением к вашему сайту.
Подробнее / Скачать
Тедисс | Тема WordPress для игровой площадки и детского сада
Какие бы чувства вы ни хотели вызвать на своем веб-сайте, Tediss может помочь вам в этом. Наслаждайтесь его красочным фиолетовым дизайном и посмотрите, насколько Tediss может вам помочь. Во-первых, он может работать с детскими веб-проектами любого типа. Таким образом, можно построить учебное заведение, игровую площадку, детский сад и даже сайт детского кафе. Поскольку Tediss поддерживает плагин Booked, вы можете упростить процедуру планирования встреч. Хорошая новость заключается в том, что Tediss создан с расчетом на скорость. Это означает, что страницы вашего веб-сайта будут загружаться быстро, что сделает ваших пользователей более счастливыми при просмотре ваших страниц. Во-вторых, соответствие GDPR означает, что ваш веб-сайт соответствует последним правилам веб-дизайна. Это не только выделяет ваш сайт, но и привлекает нужных клиентов. Наконец, что может быть лучше, чем настроить свой сайт, не платя деньги профессионалам?
Поскольку Tediss поддерживает плагин Booked, вы можете упростить процедуру планирования встреч. Хорошая новость заключается в том, что Tediss создан с расчетом на скорость. Это означает, что страницы вашего веб-сайта будут загружаться быстро, что сделает ваших пользователей более счастливыми при просмотре ваших страниц. Во-вторых, соответствие GDPR означает, что ваш веб-сайт соответствует последним правилам веб-дизайна. Это не только выделяет ваш сайт, но и привлекает нужных клиентов. Наконец, что может быть лучше, чем настроить свой сайт, не платя деньги профессионалам?
Подробнее / Скачать
DJ Rainflow | Тема WordPress для музыкальных групп и музыкантов
Если вас не устраивает ваш веб-сайт и результаты, которые он получает, измените его дизайн. У нас есть решение. DJ Rainflow — популярный образец фиолетовых тем WordPress для ярких веб-сайтов. Было бы здорово использовать эту тему для создания веб-сайта музыкальной группы, ди-джея, радио, мероприятий или развлекательного агентства. Всего у вас будет три творческих демонстрации, которые вы можете использовать в своих интересах. Это отличный выбор, если вы не уверены в своей дизайнерской концепции. Итак, вы можете начать с заранее разработанного решения, а затем настроить его по своему вкусу. В этом прелесть премиальных тем WordPress. Они предоставляют вам все необходимые инструменты для точной настройки вашего веб-сайта без каких-либо навыков программирования. На этот раз DJ Rainflow поддерживает WPBakery для настройки ваших макетов. А пользовательские шорткоды еще больше ускорят ваш рабочий процесс.
Всего у вас будет три творческих демонстрации, которые вы можете использовать в своих интересах. Это отличный выбор, если вы не уверены в своей дизайнерской концепции. Итак, вы можете начать с заранее разработанного решения, а затем настроить его по своему вкусу. В этом прелесть премиальных тем WordPress. Они предоставляют вам все необходимые инструменты для точной настройки вашего веб-сайта без каких-либо навыков программирования. На этот раз DJ Rainflow поддерживает WPBakery для настройки ваших макетов. А пользовательские шорткоды еще больше ускорят ваш рабочий процесс.
Подробнее / Скачать
Вапестер | Креативный магазин сигарет и тема для вейп-магазина WooCommerce
Vapester — еще один вариант премиум-класса, который сегодня выделяется среди фиолетовых тем WordPress. Как это может принести пользу вашему бизнесу? Что ж, это может помочь сделать его видимым в Интернете. Более того, вы можете использовать его для интернет-магазина модной одежды, кальян-бара или любого другого проекта электронной коммерции. Помогает то, что плагин WooCommerce для этого входит в пакет. Итак, вы можете выбрать одну из трех предварительно разработанных демонстраций и варианты расположения вашего меню. Затем вы можете добавить свою историю, представить свою команду и начать блог. Важно взаимодействовать с вашей аудиторией, поэтому Vapester поддерживает плагины MailChimp и Contact Form 7. Для настройки макета страницы вам поможет Elementor. Это один из наиболее рекомендуемых инструментов, поэтому рассчитывайте, что он вам понравится. Соответствие GDPR и SEO-оптимизация также являются частью пакета.
Помогает то, что плагин WooCommerce для этого входит в пакет. Итак, вы можете выбрать одну из трех предварительно разработанных демонстраций и варианты расположения вашего меню. Затем вы можете добавить свою историю, представить свою команду и начать блог. Важно взаимодействовать с вашей аудиторией, поэтому Vapester поддерживает плагины MailChimp и Contact Form 7. Для настройки макета страницы вам поможет Elementor. Это один из наиболее рекомендуемых инструментов, поэтому рассчитывайте, что он вам понравится. Соответствие GDPR и SEO-оптимизация также являются частью пакета.
Подробнее / Скачать
ТанТум | Тема WordPress для проката автомобилей, скутеров, лодок и велосипедов
Успешный веб-сайт не пылится онлайн. Если вы хотите создать тот, который принесет вам результаты, тогда TanTum — ваш лучший союзник. Тема лучше всего подходит для сайтов служб аренды транспорта. Для этого на борту есть функция бронирования. Итак, какой бы транспорт вы ни предлагали в аренду, делайте это как профессионал. С TanTum вы получаете пакет предварительно разработанных макетов домашней страницы, внутренние страницы, представляющие ваш бренд, и множество модулей, которые можно изучить. Благодаря поддержке WooCommerce вы можете продавать вещи в Интернете и сразу же получать прибыль. Деловое общение актуально и помогает быстрее заключать сделки. Для этого в TanTum есть расширенные контактные формы, сильные отзывы и поддержка MailChimp. Забудьте о создании блога, чтобы посетители узнали больше о ваших продуктах или услугах.
С TanTum вы получаете пакет предварительно разработанных макетов домашней страницы, внутренние страницы, представляющие ваш бренд, и множество модулей, которые можно изучить. Благодаря поддержке WooCommerce вы можете продавать вещи в Интернете и сразу же получать прибыль. Деловое общение актуально и помогает быстрее заключать сделки. Для этого в TanTum есть расширенные контактные формы, сильные отзывы и поддержка MailChimp. Забудьте о создании блога, чтобы посетители узнали больше о ваших продуктах или услугах.
Подробнее / Скачать
Maxify | Тема для блога WordPress с новостями о стартапах и бизнес-новостях
Вы не просто хотите, чтобы ваш веб-сайт был под завязку; вы хотите взаимодействия. В этом вам может помочь Maxify. Это может быть один из ваших любимых вариантов для вашего следующего большого дела. Во-первых, он может работать для бизнес-сайтов и корпоративных сайтов любого типа. Во-вторых, ваш веб-сайт, построенный с учетом всех лучших правил веб-дизайна, может выделиться среди конкурентов. Это особенно актуально сегодня, когда новые сайты появляются, как грибы под дождем. Чтобы начать сегодня, вам не нужно учиться программировать. В теме есть все, что вам может понадобиться, чтобы пропустить сложные вопросы и получить результат уже сегодня. Элементарный конструктор страниц пригодится при настройке макетов страниц. Instagram Feed покажет ваши отзывчивые ленты прямо на нашем веб-сайте и привлечет больше внимания к вашему контенту. Другие преимущества включают сверхбыструю загрузку страницы, функцию прокрутки вверх и оптимизацию SEO.
Это особенно актуально сегодня, когда новые сайты появляются, как грибы под дождем. Чтобы начать сегодня, вам не нужно учиться программировать. В теме есть все, что вам может понадобиться, чтобы пропустить сложные вопросы и получить результат уже сегодня. Элементарный конструктор страниц пригодится при настройке макетов страниц. Instagram Feed покажет ваши отзывчивые ленты прямо на нашем веб-сайте и привлечет больше внимания к вашему контенту. Другие преимущества включают сверхбыструю загрузку страницы, функцию прокрутки вверх и оптимизацию SEO.
Подробнее / Скачать
RexCoin | Многоцелевая тема WordPress для криптовалюты и монет ICO
RexCoin не зря попадает в список фиолетовых тем WordPress. Это может помочь вам создать впечатляющий веб-сайт. Поскольку он универсален, вы можете использовать его для различных веб-проектов. Тем не менее, было бы здорово использовать RexCoin для криптовалютных или финансовых сайтов. Что бы ваш бизнес ни предлагал за деньги, он все равно может собирать средства и принимать пожертвования. Тема поддерживает мощный плагин ThemeREX Addons для управления вашими пользовательскими типами сообщений, ключами API или профилями в социальных сетях. Конечно, у него действительно отзывчивый дизайн, отвечающий требованиям всех современных интеллектуальных устройств. Каждую страницу вашего сайта стоит посетить, включая верхние и нижние колонтитулы. Вы можете легко добавить немного дополнительной атмосферы к последнему с помощью мощного конструктора макетов. Плагины GDPR Framework, M Chart и Live Chat Support также входят в комплект.
Тема поддерживает мощный плагин ThemeREX Addons для управления вашими пользовательскими типами сообщений, ключами API или профилями в социальных сетях. Конечно, у него действительно отзывчивый дизайн, отвечающий требованиям всех современных интеллектуальных устройств. Каждую страницу вашего сайта стоит посетить, включая верхние и нижние колонтитулы. Вы можете легко добавить немного дополнительной атмосферы к последнему с помощью мощного конструктора макетов. Плагины GDPR Framework, M Chart и Live Chat Support также входят в комплект.
Подробнее / Скачать
Если ваш сайт незабываемый, давайте изменим ситуацию с помощью AlphaColor. Этот премиальный шаблон WP выбирают многие, так что теперь ваша очередь. Красочный и свежий, он может стать отличным выбором для издательств, полиграфических предприятий или студий веб-дизайна. Итак, что бы вы ни делали лучше всего, покажите, чем ваши продукты или услуги отличаются. Тема использует конструктор страниц Elementor в качестве основного инструмента для настройки макетов страниц. Но хорошая новость в том, что при необходимости вы можете использовать конструктор страниц WPBakery, поскольку тема поддерживает оба варианта. А что насчет Гутенберга? Ну, тоже наслаждайся. Получать прибыль в Интернете также легко благодаря интеграции с WooCommerce. Вы всегда можете использовать собственные шорткоды и виджеты, чтобы продемонстрировать свои навыки и достижения, что может стать ключевым моментом, чтобы выделиться из массы.
Но хорошая новость в том, что при необходимости вы можете использовать конструктор страниц WPBakery, поскольку тема поддерживает оба варианта. А что насчет Гутенберга? Ну, тоже наслаждайся. Получать прибыль в Интернете также легко благодаря интеграции с WooCommerce. Вы всегда можете использовать собственные шорткоды и виджеты, чтобы продемонстрировать свои навыки и достижения, что может стать ключевым моментом, чтобы выделиться из массы.
Подробнее / Скачать
Доктор Паттерсон | Тема WordPress для медицины и здравоохранения
Доктор Паттерсон — это корпоративный фиолетовый шаблон WP для вашего вдохновения. Во-первых, он может лучше всего работать на медицинских, клинических, медицинских или хирургических веб-сайтах. Вы можете создать блог о стиле жизни, медицинский портал или журнал о красоте и заявить о себе там. В общей сложности вы получите шесть красивых демонстраций, которые можно использовать в качестве отправной точки для дизайна своей домашней страницы. Позже вы всегда можете настроить его так, как вам нравится, и не трогать для этого ни единой строчки кода. Помогает то, что на борту есть конструктор страниц WPBakery, который позволяет вам делать этот трюк. Затем тема включает управление встречами для удобства ваших пользователей. То, как вы представляете свои услуги в Интернете, может иметь значение для вашего бизнеса. Для этого вы можете использовать встроенные типы сообщений, такие как услуги, отзывы или члены команды. Благодаря простой и понятной документации у вас будет резервная копия на каждом этапе.
Помогает то, что на борту есть конструктор страниц WPBakery, который позволяет вам делать этот трюк. Затем тема включает управление встречами для удобства ваших пользователей. То, как вы представляете свои услуги в Интернете, может иметь значение для вашего бизнеса. Для этого вы можете использовать встроенные типы сообщений, такие как услуги, отзывы или члены команды. Благодаря простой и понятной документации у вас будет резервная копия на каждом этапе.
Подробнее / Скачать
Smart Casa | Тема WordPress для домашней автоматизации и технологий
Давайте продолжим и рассмотрим еще один образец фиолетовых тем WordPress. Вы хотите представить новое приложение для домашней автоматизации или интеллектуальную технологию? Тогда Smart Casa — идеальное решение для этого. Хотите завести блог дизайнера или мебельный магазин? Без труда! Тема проста в использовании и редактировании, даже если вы новичок с небольшими навыками программирования. В этом вся прелесть фиолетовых тем WordPress — у них нет барьера для входа. Вы увидите, что использование конструктора страниц WPBakery — это весело и не требует от вас обучения программированию. Затем вы получите несколько предварительно разработанных внутренних страниц для представления вашего бренда, продуктов, команды и услуг. Таким образом, вы сразу же экономите время и переходите туда, где ваша аудитория уже ищет ваши услуги. Плагины Revolution Slider и ThemeREX Addons также включены.
Вы увидите, что использование конструктора страниц WPBakery — это весело и не требует от вас обучения программированию. Затем вы получите несколько предварительно разработанных внутренних страниц для представления вашего бренда, продуктов, команды и услуг. Таким образом, вы сразу же экономите время и переходите туда, где ваша аудитория уже ищет ваши услуги. Плагины Revolution Slider и ThemeREX Addons также включены.
Подробнее / Скачать
Lingvico | Тема WordPress для языкового центра и учебных курсов
Lingvico — отличный шаблон WP, созданный для всех видов образовательных сайтов. Итак, если вы хотите добавить немного дополнительного цвета к своим веб-сайтам, Lingvico — это то, что вам нужно. Этот премиальный шаблон WP поставляется с Elementor в качестве основного конструктора страниц, так что вы можете сэкономить массу времени. Lingvico может работать с различными веб-проектами, поэтому для вашего удобства у него есть два готовых стиля домашней страницы. Добавляя красочные ползунки на домашнюю страницу, вы можете привлечь больше заинтересованных пользователей и новых посетителей сайта. Кроме того, тема следует лучшим правилам SEO, чтобы помочь вашему сайту оставаться на вершине рейтинга. Кроме того, тема поставляется с мощным плагином LMS для отображения ваших курсов в Интернете. Чтобы начать правильное путешествие, Lingvico поддерживает плагин GDPR Compliance. Наконец, вам пригодится плагин Booked для увеличения количества бронирований онлайн.
Кроме того, тема следует лучшим правилам SEO, чтобы помочь вашему сайту оставаться на вершине рейтинга. Кроме того, тема поставляется с мощным плагином LMS для отображения ваших курсов в Интернете. Чтобы начать правильное путешествие, Lingvico поддерживает плагин GDPR Compliance. Наконец, вам пригодится плагин Booked для увеличения количества бронирований онлайн.
Подробнее / Скачать
Отек | WordPress тема Wellness & Spa
Если вам не хватает идей, когда дело доходит до фиолетовых тем WordPress, попробуйте Edema. Он стильный и свежий, и его можно выбрать для сайтов о моде и красоте. В сети нет недостатка в конкуренции; поэтому ваш веб-сайт должен отличаться, чтобы выделяться среди других. Edema может изменить ваш сайт и сделать его продолжением вашего бизнеса. Благодаря поддержке WooCommerce, продавать вещи в Интернете становится проще простого. Попытка управлять своими бронированиями может быть сложной задачей. Для этого Edema имеет встроенную функцию бронирования. Затем вы можете создать многоязычный веб-сайт с помощью интеграции WPML. Хотите добавить баллы в банк кармы вашего сайта? Затем используйте фоны с эффектом параллакса. Поддержка мегаменю и липких меню, а также множество шорткодов также являются частью пакета.
Затем вы можете создать многоязычный веб-сайт с помощью интеграции WPML. Хотите добавить баллы в банк кармы вашего сайта? Затем используйте фоны с эффектом параллакса. Поддержка мегаменю и липких меню, а также множество шорткодов также являются частью пакета.
Подробнее / Скачать
WealthCo | Свежая тема WordPress для бизнеса и финансового консалтинга
Сделайте свой бизнес-сайт более ярким с WealthCo. Кто сказал, что финансовые сайты должны быть скучными? С WealthCo дизайн вашего веб-сайта станет намного лучше. Этот премиум-вариант подходит для любого бизнес-сайта или корпоративного веб-сайта. Для настройки используйте возможности конструктора страниц WPBakery. Таким образом, вы сможете создавать красивые вещи без чьей-либо помощи. Более того, вы можете быть уверены, что на вашем веб-сайте отмечены все флажки передового опыта. Это потому, что тема поставляется со встроенным плагином GDPR Framework. Адаптивный макет, оптимизированный для SEO код, управление галереей, чего еще вы ищете? Также важно, как выглядят ваши верхние и нижние колонтитулы. Хорошо то, что вы всегда можете персонализировать их, пока не начнете гордиться. Было бы хорошо иметь редактора Гутенберга? Наслаждайся этим.
Хорошо то, что вы всегда можете персонализировать их, пока не начнете гордиться. Было бы хорошо иметь редактора Гутенберга? Наслаждайся этим.
Подробнее / Скачать
Заключительные слова о лучших примерах фиолетовых тем WordPress
Итак, что вы думаете о фиолетовых темах WordPress, перечисленных здесь? Чувствуете себя готовым начать свой путь по разработке сайта? Конечно, все начинается с правильного варианта, который поможет вам достичь вашей маркетинговой цели. И вам решать, какие вкусности необходимы для этого. Прокрутите внимательно и найдите свой любимый.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Шаблон Microsoft Word WordPress Theme, другие, шаблон, текст, другие png
Шаблон Microsoft Word WordPress Theme, другие, шаблон, текст, другие pngтеги
- шаблон,
- текст,
- другие,
- материал,
- обои для рабочего стола,
- данные,
- форма,
- тема,
- WordPress,
- бумага Продукт,
- бумага,
- персонаж,
- Microsoft Word,
- Майкл Пейдж,
- управление,
- досье,
- документ,
- компьютер Иконки,
- письмо,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 781x1024px
- Размер файла
- 675.
 32KB
32KB - MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
- Шаблон досье для сигарет Документы Microsoft Word, армейские шаблоны, шаблон, текст, резюме png 781x1024px 675.32KB
- Шаблон системы управления документами Microsoft Word Form, Document, шаблон, резюме, другие png 858x800px 306.01KB
- Иллюстрация сертификата, Бумага Академический сертификат Золотой сертификат, Золотой шаблон сертификата, текст, клипарт, материал png
5458x8000px
8.
 19MB
19MB - Текст наложения Hello Kitty, шрифт Hello Kitty, привет, котенок, фиолетовый, текст, логотип png 600x450px 56.16KB
- черный горошек, горошек шаблон, черный горошек, угол, белый, прямоугольник png 3600x3600px 228.94KB
- синяя и бирюзовая рамка, градиентные волнистые линии, синий, угол, текст png 2136x3982px 274.07KB
- Шаблон Академического сертификата, Красный Сертификат Шаблон, коричневый и красный сертификат иллюстрации, текст, прямоугольник, клипарт png 6198x4382px 3.25MB
- Сертификат успеваемости, Шаблон Академического свидетельства, Сертификат Пустой бланк, текст, клипарт, биографические данные png
4452x6244px
1.
 57MB
57MB - Значок инфографики, последовательность заголовков PPT, шесть разных цветов бумаги, шаблон, угол, текст png 2997x2845px 459.17KB
- синий абстрактный, синий, синий фон материала решетки, угол, затенение, симметрия png 1217x3368px 1.24MB
- Фирменный красный, шаблон визитной карточки, рамка, деловая женщина, белый png 1000x1000px 343.28KB
- Система управления документами Компьютерные иконки Формат файлов документов, другие, Разное, текст, прямоугольник png 512x512px 10.65KB
- почерк, рукописный шрифт, почерк, Разное, текст, другие png
3590x2222px
697.
 03KB
03KB - Шаблон постера, шаблон постера, синий и зеленый, угол, другое, реклама Плакат png 2066x2810px 125.49KB
- заметка, Post-it note Документ, Post-it note, Разное, прямоугольник, другие png 800x804px 179.44KB
- синий и белый шаблон приглашения, рамка Структура структуры текста, Пустой шаблон сертификата, граница, прямоугольник, клипарт png 6000x4105px 8MB
- Логотип бренда Blue Sky, красиво оформленный пригласительный материал, сертификат, абстрактная живопись, синий, угол, текст png 613x792px 100.5KB
- Бумага для печати и письма Letter, розовая сердцевидная рамка, красная и пурпурная сердечная рамка, любовь, фиолетовый, рамка png
709x981px
69.
 74KB
74KB - Белая пустая бумага для сертификатов, Шаблон, Сертификат, текст, клипарт, логотип png 5458x8000px 8MB
- Квадратная евклидова прямоугольная форма, технология фона, синий и бирюзовый квадратный рисунок, синий, угол, другой png 1300x1302px 1.52MB
- Microsoft PowerPoint Благодарственное письмо Шаблон слайд-шоу, хорошие новости, текст, прямоугольник, презентация png 840x883px 171.52KB
- Марка, фон металлические линии, угол, белый, текст png 1800x1200px 214.98KB
- красно-белая рамка, рамка, шаблон сертификата, прямоугольник, симметрия, док png
1778x1208px
1.
 04MB
04MB - Логотип Microsoft Word, Microsoft Word Office Open XML Document Компьютерные иконки Компьютерный файл, Word File Icon, синий, угол, текст png 1024x1024px 17.27KB
- Бумага для печати файлов Папки для документов, стопка, угол, текст, прямоугольник png 600x494px 82.79KB
- Графический дизайн, элемент PPT, информация, три белые картины декора, угол, мебель, этикетка png 611x615px 164.34KB
- Геометрический №, четырехслойная диаграмма опций, инфографика, синий, угол png 1084x620px 144.13KB
- Любовь, любовь евклидово трехмерное пространство, любовь и любовь WordArt бесплатно, 3D Компьютерная графика, текст, сердце png
747x643px
157.
 53KB
53KB - Красный, геометрическая текстура моды справочный материал, угол, другие, мода Девушка png 1229x854px 112.3KB
- Площадь, Модная Площадь, инфографика, синий, угол png 650x607px 304.32KB
- Бумажный документ, документ, Разное, карандаш, стек png 1200x1125px 1.03MB
- белая бумага с синей подкладкой, настольный ноутбук Notepad ++, мобильные телефоны, страница, разное, угол, текст png 1459x1600px 259.16KB
- три прямоугольных коллажа, Учебное пособие по редактированию PicsArt Studio, другие, разное, стекло, рамка png 530x753px 90.92KB
- org/ImageObject»> Бумажный пергамент Microsoft Word Рамки, границы страницы, шаблон, фотография, другие png 1600x1600px 551.75KB
- Логотип Компьютерные Иконки, Кристофер Финч, текст, товарный знак, другие png 1455x1454px 1.42MB
- рамка, золотая рамка, иллюстрация золотой рамки, Разное, рамка, золотая рамка png 547x800px 127.34KB
- Евклидово, рама, шаблон, рамка, синий png 2163x2892px 108.14KB
- Флажок, Зеленый правильный знак, значок флажка и флажка, угол, другие, лист png 512x512px 5.72KB
- Aadhaar шаблон документа формы Microsoft Word, Бидезидор Кироль, шаблон, сервис, другие png
1200x630px
355.
 3KB
3KB - Золотой, Золотой фон текстура волнистые линии материала, угол, коричневый, золотой Рама png 800x800px 102.28KB
- Сердце значок рисования, рисованной материал в форме сердца, оранжевое сердце иллюстрации, любовь, текст, сердце png 1000x1000px 18.34KB
- белая панель с красным сердцем иллюстрация, шаблон Microsoft PowerPoint Desktop тема любви, тег, любовь, текст, прямоугольник png 1280x909px 419.45KB
- Синие евклидовы, большие волны синие линии фон, синие произведения искусства, синий, угол, текст png 1513x1107px 1.24MB
- Документ Информационная организация Письмо, документ, разное, угол, текст png
1024x1024px
57.
 92KB
92KB - прокрутка оберточной бумаги, Desktop Scroll, прокрутка, Разное, другие, пергамент png 1000x1300px 1.66MB
- X mark Компьютерные иконки Галочка, x mark, угол, логотип, другие png 512x512px 2.32KB
- N, Пламя материал письма, другие, текст, треугольник png 600x600px 223.57KB
- красный и черный, кривая орнамент, png Материал, компьютер, оранжевый png 1772x1772px 534.83KB
- розовое сердце иллюстрация, Adobe Illustrator Сердце, сердце фон, сердца, розовое Сердце, мультфильм png 1636x1616px 161.3KB
- org/ImageObject»> Торжественное открытие, Paper Logo Brand, Торжественное открытие, фиолетовый, угол, текст png 6016x2149px 268.36KB
Как создать свой шаблон wordpress
Создание простой темы для WordPress
Публикуем перевод статьи Nick La — это пособие по работе с темами WordPress. Пост был опубликован в 2011 году, но принципы и подходы, описанные в материале, до сих пор актуальны. Если у вас будут замечания и комментарии, пишите их под постом: дополним, расширим статью. Далее материал будет идти от первого лица.
Эта статья поведает вам о том, как создать самую простую тему для WordPress. Хотя Codex и предоставляет обширную документацию по этому вопросу, но мне она кажется несколько сложной для новичка. Поэтому в данном «туториале» я расскажу принципы работы тем для WordPress и покажу как адаптировать под них сырой HTML-шаблон. При этом от вас не требуется знание PHP, но хорошо если вы владеете Photoshop и CSS для создания дизайна.
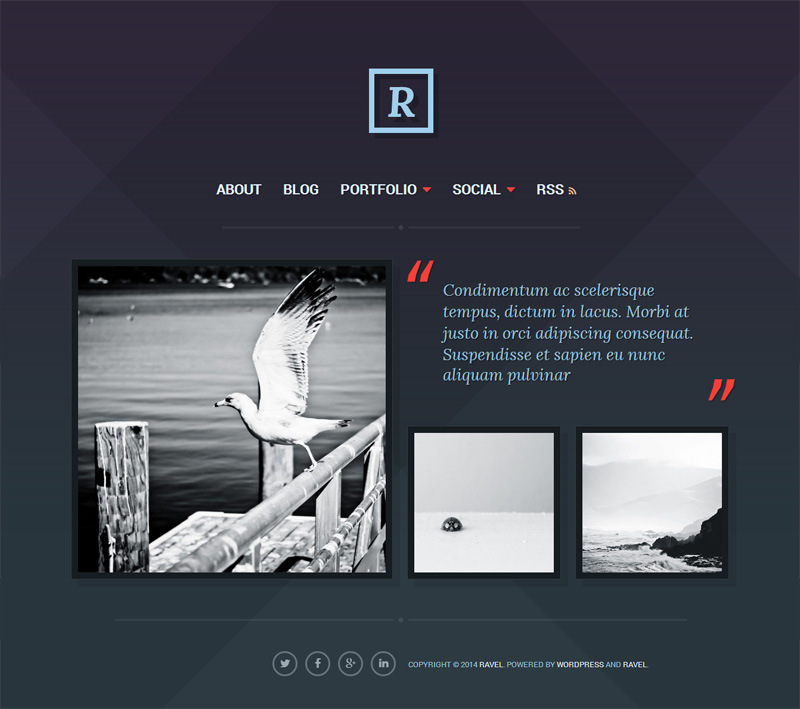
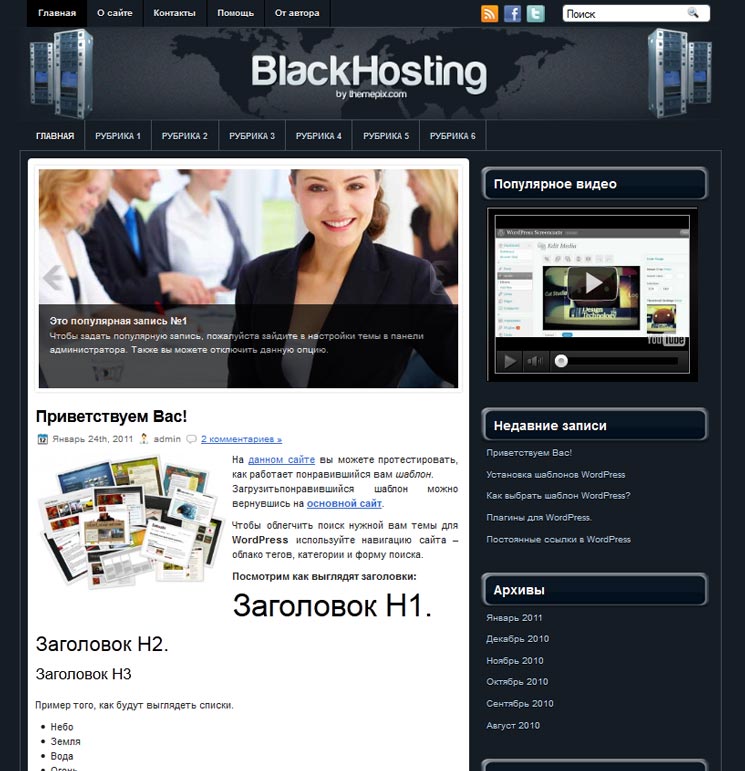
1. Frontend блога
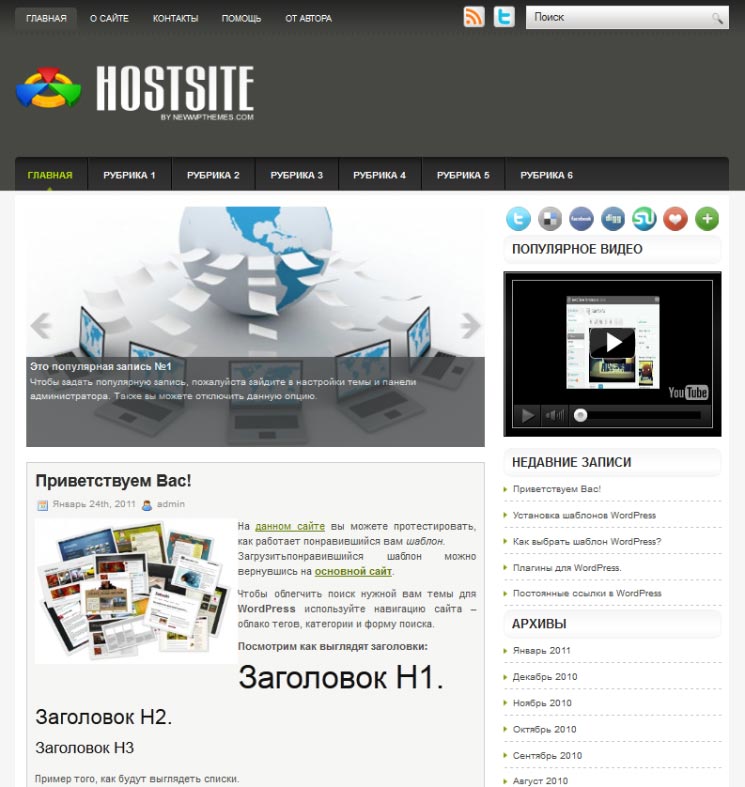
До того как мы начнём, давайте взглянем на стандартную тему WordPress и разберёмся из чего она состоит. Отметим элементы: шапка, заголовок поста, форма поиска, навигация, подвал.
Отметим элементы: шапка, заголовок поста, форма поиска, навигация, подвал.
Стандартный Frontpage ( index.php )
Стандартный Single ( single.php )
2. Photoshop-макеты
Основываясь на внешнем виде стандартной темы, разработайте Photoshop-макеты для вашего блога. Для примера я использую GlossyBlue — одну из моих бесплатных тем. Скачайте demo.zip, чтобы увидеть готовый файл Photoshop.
3. HTML и CSS
Когда PSD-дизайн готов, создайте HTML+CSS шаблон каждой страницы. Следуя шагам этой инструкции, вы можете использовать мои HTML файлы GlossyBlue из demo.zip. Распаковав архив, вы увидите index.html, single.html и page.html. Далее я буду использовать их для превращения в шаблон.
Зачем сперва создавать статический HTML? Главным образом это нужно потому, что это значительно упростит процесс разработки. Обычно я создаю HTML файл для каждого шаблона, проверяю их валидность (HTML и CSS разметку) во всех браузерах. После этого остаётся лишь вырезать и вставить код WordPress. Так что можно уже не беспокоиться об ошибках в HTML или CSS.
После этого остаётся лишь вырезать и вставить код WordPress. Так что можно уже не беспокоиться об ошибках в HTML или CSS.
4. Как работает тема WordPress
Если вы перейдёте к папке стандартной темы ( wp-content/themes/default ), то увидите много php-файлов (называемых файлами шаблонов) и один файл style.css . Для формирования страницы WordPress обычно использует несколько файлов шаблонов (index.php , header.php, sidebar.php, и footer.php).
Подробнее в Codex: «Архитектура сайта» и «Иерархия шаблонов» .
5. Дублирование файлов шаблонов
Скопируйте папку HTML из GlossyBlue в папку wp-content/themes . После этого перейдите в директорию темы default , скопируйте comments.php и searchform.php в папку glossyblue .
6. Style.css
Перейдите в папку темы default , откройте файл style.css . Скопируйте закомментированный в начале файла текст и вставьте в style.css темы GlossyBlue . Если хотите, можете изменить название и данные об авторе.
Если хотите, можете изменить название и данные об авторе.
7. Разделение файлов
Теперь нам нужно понять где разделить HTML-файлы на части: header.php , sidebar.php , и footer.php . На скриншоте ниже видно упрощённую версию моего index-файла, а также принцип его деления.
8. Header.php
Откройте index.html . Вам нужно вырезать участок от верха до места, где заканчивается , вставить его в новый php-файл и сохранить как header.php . Перейдите в папку темы default , откройте новый header.php . Скопируйте и замените теги, где этого требует php-код: title, link, таблицы стилей, h2 и div >
Меню навигации ( wp_list_pages ) Замените тэги li в ul > на ;
9. Sidebar.php
Вернитесь к index.html , вырежьте код с того места, где начинается form > и до закрытия тега div > , поместите его в новый php-файл и сохраните как sidebar.php .
- Замените form > со всем содержимым на .

- Замените теги li категорий на
- Замените теги li архивов на
Вернитесь к index.html . Извлеките оттуда код от div > включительно с тегом div > и до конца /html затем поместите в новый footer.php .
Недавние записи Тут я использовал query_post для отображения 5 последних записей в блоге.
«Последние комментарии» «Последние комментарии» сгенерированы плагином (включён в папку темы).
11. Index.php
Теперь в вашем index.html должен остаться только div > . Сохраните файл как index.php . Впишите строки: get_header , get_sidebar , и get_footer в том порядке, как они встречаются в шаблоне.
12. Разбор цикла
Цикл последовательно отображает записи блога в зависимости от ваших настроек. Скриншот ниже иллюстрирует его работу. Изначально цикл проверяет наличие записей и если таковых не находит, то выдает сообщение «Not Found».
13. Копирование цикла
Перейдите к директории темы default , откройте index.php . Скопируйте цикл из стандартного index.php в свой — между div > . После этого замените статический текст тегами шаблона WordPress: post date, title, category, comments, next и previous link.
14. Предпросмотр темы
Поздравляю! Вы создали публичную часть (основную часть шаблона). Теперь зайдите в административную панель, перейдите к закладке Design, вы должны увидеть тему GlossyBlue . Активируйте её и перейдите к публичной части, чтобы посмотреть результат в действии.
15. Single.php
Пришло время создать шаблон single.php . Если хотите, можете повторить шаги, перенося код из стандартной темы. Но мне кажется более простым использовать только что созданный index.php , сохранив его как single.php . Откройте single.php из стандартной темы и скопируйте теги шаблона в нужные места. Далее подключите comments_template . На следующем скриншоте отображены внесенные мною изменения:
На следующем скриншоте отображены внесенные мною изменения:
16. Page.php
Теперь новый single.php сохраните с названием page.php . Уберите дату записи, форму комментариев, ссылки следующий/предыдущий. Вот, собственно, и всё — ваш шаблон page.php готов .
17. Удаление файлов HTML
Удалите все файлы HTML из папки glossyblue (они нам больше не понадобятся). Технически этого достаточно для создания базовой темы WordPress. Вы, наверное, заметили, что в стандартной теме больше PHP-файлов. Что же, на самом деле, они вам не так уж необходимы, если требуется простая тема. Например, если search.php или 404.php не будет в папке темы, WordPress автоматически использует index.php для отображения страницы. Читайте Template Hierarchy для более подробного рассмотрения.
18. Шаблон страницы WordPress
А теперь последний пример — я покажу вам как использовать Page Template для создания страницы Архива, которая будет содержать список всех записей на вашем блоге (удобно для карты сайта). Скопируйте archives.php из папки стандартной темы. Удалите ненужный код и получите что-то вроде этого:
Скопируйте archives.php из папки стандартной темы. Удалите ненужный код и получите что-то вроде этого:
Тут я использовал query_post ( showposts=-1 означает «отобразить все записи»), чтобы перечислить все записи.
Теперь зайдите в панель администратора, создайте новую страницу и назовите её Archives. В выпадающем списке шаблонов выберите Archives.
Дополнительная литература
Просмотрите список Плагины WordPress, возможно, они покажутся вам полезными. Для более углублённого изучения читайте WordPress Theme Hacks.
Учебник по WordPress: Как создать тему WordPress из HTML (часть 1)
Если вы начали с веб-сайта HTML (+ CSS), вам не нужно все бросать при переходе на WordPress. Вы можете преобразовать свой HTML в WordPress и запустить свой (теперь более мощный) веб-сайт на динамической платформе WordPress.
А может, дело не в этом. Возможно, вам просто интересно, как преобразовать HTML-дизайн клиента в полноценную тему WordPress. Или, может быть, вы хотите изучить основы программирования WordPress (+ PHP) с более знакомой стороны HTML.
Или, может быть, вы хотите изучить основы программирования WordPress (+ PHP) с более знакомой стороны HTML.
Какой бы ни была причина, по которой вы здесь сегодня, это руководство по WordPress познакомит вас с основами создания темы WordPress из HTML. Вы можете следовать этому руководству, чтобы создать свою тему с нуля, или вы можете перейти на Github и загрузить стартовую тему WPExplorer, которая предоставляет «пустой холст» для создания вашей темы со всеми необходимыми файлами шаблонов и кодом для начала работы. Так что, если вы один из тех людей, которые предпочитают учиться, читая код, загрузите стартовую тему, пропустите руководство и посмотрите, как все работает … В противном случае получите редактор кода (я использую и рекомендую Notepad ++ или SublimeText) и готовый браузер., а затем следуйте этому простому руководству до конца.
Именование вашей темы WordPress
Прежде всего, мы должны дать вашей теме уникальное имя, что не обязательно, если вы создаете тему только для своего веб-сайта. В любом случае, нам нужно дать вашей теме имя, чтобы ее можно было легко идентифицировать при установке.
В любом случае, нам нужно дать вашей теме имя, чтобы ее можно было легко идентифицировать при установке.
Общие предположения на данный момент:
- У вас есть index.html и таблица стилей CSS.
- У вас есть рабочая установка WordPress с хотя бы одной темой, например Twenty Fourteen.
- Вы уже создали папку с темой, в которой будете сохранять новую тему WordPress ?
Вернемся к названию вашей темы WordPress. Откройте редактор кода, скопируйте и вставьте содержимое таблицы стилей в новый файл и сохраните его как style.css в папке темы. Добавьте следующую информацию в самый верх только что созданного style.css :
Не оставляйте теги комментариев (/ … /). Сохраните изменения. Эта информация сообщает WordPress название вашей темы, автора и тому подобные вещи. Важной частью является название темы, которое позволяет вам выбирать и активировать тему через панель управления WP.
Разбиение вашего HTML-шаблона на файлы PHP
В этом руководстве также предполагается, что ваш HTML-шаблон расположен слева направо: заголовок, контент, боковая панель, нижний колонтитул. Если у вас другой дизайн, возможно, вам придется немного поиграть с кодом. Это весело и супер просто.
Если у вас другой дизайн, возможно, вам придется немного поиграть с кодом. Это весело и супер просто.
Следующий шаг включает создание четырех файлов PHP. С помощью редактора кода создайте index.php, header.php, sidebar.php и footer.php и сохраните их в папке своей темы. На данный момент все файлы пусты, поэтому не ждите от них каких-либо действий. В целях иллюстрации я использую следующие файлы таблиц стилей index.html и CSS:
INDEX.HTML
CSS СТИЛЬНЫЙ ЛИСТ
Вы можете взять оба кода, если вам не с чем работать. Просто скопируйте и вставьте их в свой редактор кода, сохраните, создайте четыре файла PHP, о которых мы только что упомянули, и приготовьтесь к следующей части. Откройте ваш вновь созданный (и пустой) header.php. Войдите в существующую установку WordPress, перейдите в раздел Внешний вид – >> Редактор и откройте header.php. Скопируйте весь код между тегами и вставьте его в файл header. php. Ниже приведен код, который я получил из файла header.php в теме Twenty Fourteen:
php. Ниже приведен код, который я получил из файла header.php в теме Twenty Fourteen:
Затем откройте файл index.html и скопируйте код заголовка (т.е. код из раздела
… В любом месте между тегами в файле header.php, чтобы связать вашу таблицу стилей. Не забудьте также поместить открывающие теги и в header.php, как показано выше. Сохраните все изменения.
Скопируйте второй раздел (т.е. <div >
из index.html во вновь созданный index.php и добавьте…
… На самом верху и…
… До абсолютного дна. Эти три строки извлекают header.php, sidebar.php и footer.php (в указанном порядке) и отображают их в index.php, который объединяет ваш код. Сохраните все изменения. На этом этапе ваш файл index.php должен выглядеть так:
Затем скопируйте содержимое из разделов боковой панели и нижнего колонтитула в index.html в sidebar.php и footer.php соответственно.
Добавление постов
Ваш HTML-шаблон скоро превратится в тему WordPress. Нам просто нужно добавить свои сообщения. Если у вас есть сообщения в блоге, как бы вы отобразили их в своей настраиваемой теме «HTML-to-WordPress»? Вы используете особый тип функции PHP, известный как цикл. Цикл – это просто специализированный фрагмент кода, который отображает ваши сообщения и комментарии, где бы вы его ни разместили.
Нам просто нужно добавить свои сообщения. Если у вас есть сообщения в блоге, как бы вы отобразили их в своей настраиваемой теме «HTML-to-WordPress»? Вы используете особый тип функции PHP, известный как цикл. Цикл – это просто специализированный фрагмент кода, который отображает ваши сообщения и комментарии, где бы вы его ни разместили.
Теперь, чтобы отобразить ваши сообщения в разделе содержимого шаблона index.php, скопируйте и вставьте следующий код между тегами
, как показано ниже:
Это позаботится о ваших сообщениях. Легко, как азбука. На данном этапе (и с использованием примеров файлов, представленных в этом руководстве) ваш header.php должен выглядеть следующим образом:
Ваш sidebar.php должен выглядеть так:
Ваш footer.php должен выглядеть так:
Вы заметили закрывающие теги и в нижнем колонтитуле? Не забудьте включить их тоже.
Ваш style.css должен выглядеть примерно так:
И ваш index.php должен выглядеть примерно так:
Опять же – это основано на веб-сайте слева направо с заголовком, контентом, боковой панелью и макетом нижнего колонтитула. Вы следите? Все пять файлов должны быть сохранены в папке вашей темы. Назовите папку как хотите и сожмите ее в ZIP-архив с помощью WinRar или аналогичной программы. Загрузите новую тему в свою установку WordPress, активируйте ее и посмотрите, как преобразованная тема работает!
Вы следите? Все пять файлов должны быть сохранены в папке вашей темы. Назовите папку как хотите и сожмите ее в ZIP-архив с помощью WinRar или аналогичной программы. Загрузите новую тему в свою установку WordPress, активируйте ее и посмотрите, как преобразованная тема работает!
Это было легко, правда? Вы можете стилизовать свою тему по своему усмотрению, но большинство функций, которые нам нравятся в WordPress, все еще неактивны, так как… это руководство охватывает основы преобразования HTML-шаблонов в WordPress и должно иметь большое значение для вас, как новичка. В следующем уроке мы будем принимать вещи на ступеньку выше, и играть с другими аспектами программирования WordPress (например, файлы шаблонов и шаблонов теги), которые позволят вам превратить ваши шаблоны HTML Какой бы путь вы как. Оставайтесь в курсе!
Создание шаблона страницы для WordPress
Зачастую, при использовании WordPress, необходимо создавать настраиваемый шаблон для страницы. Наверняка вы могли заметить, что многие сайты на WordPress имеют разные макеты для разных страниц. Пользовательская страница позволяет вам создавать разный внешний вид для обычных страниц в WordPress. Если вы новичок в WP и никогда не делали этого раньше, не бойтесь — создание настраиваемого шаблона страницы для вашего сайта проще, чем вы думаете.
Наверняка вы могли заметить, что многие сайты на WordPress имеют разные макеты для разных страниц. Пользовательская страница позволяет вам создавать разный внешний вид для обычных страниц в WordPress. Если вы новичок в WP и никогда не делали этого раньше, не бойтесь — создание настраиваемого шаблона страницы для вашего сайта проще, чем вы думаете.
Большинство тем для WP содержат файл страницы (page.php), который содержит шаблон страницы по умолчанию, используемый на каждой странице, если не указан конкретный тип. Если вам нужна страница с другим макетом или форматом, чем шаблон страницы по умолчанию, необходимо создать собственный тип шаблона. При разработке шаблонов для WP необходимы базовые знания HTML, CSS и PHP. Однако, вы можете воспользоваться готовыми темами WordPress — www.inbenefit.com, если не обладаете нужными навыками.
Создание шаблона страницы
Чтобы создать собственный шаблон, вам понадобится текстовый редактор. Для Windows можно использовать обычный блокнот. В противном случае вам понадобится какая-нибудь простая система редактирования, например FileZilla или Dreamweaver. В любом случае выполните следующие действия:
В противном случае вам понадобится какая-нибудь простая система редактирования, например FileZilla или Dreamweaver. В любом случае выполните следующие действия:
Откройте текстовый редактор.
Введите следующую строку кода в поле ввода:
Это единственная строка, необходимая для файла шаблона. Она информирует WordPress о том, что файл предназначен для шаблона и будет рассматриваться как «CustomPage01». В действительности вы можете придумать любое название. Нам понадобится этот идентификатор позже.
Сохраните файл на рабочем столе как custompage01.php. Название файла может быть любым, но лучше, чтобы оно соответствовало идентификатору шаблона, для более легкого поиска в будущем.
Откройте любое приложение для работы FTP. Это может быть FileZilla или любая другая программа. Вам нужно напрямую подключиться к веб-хостингу и получить доступ к корневой папке WordPress.
Перейдите в каталог /wp-content/themes/. Найдите папку темы, которую вы используете и загрузите в нее созданный файл PHP.
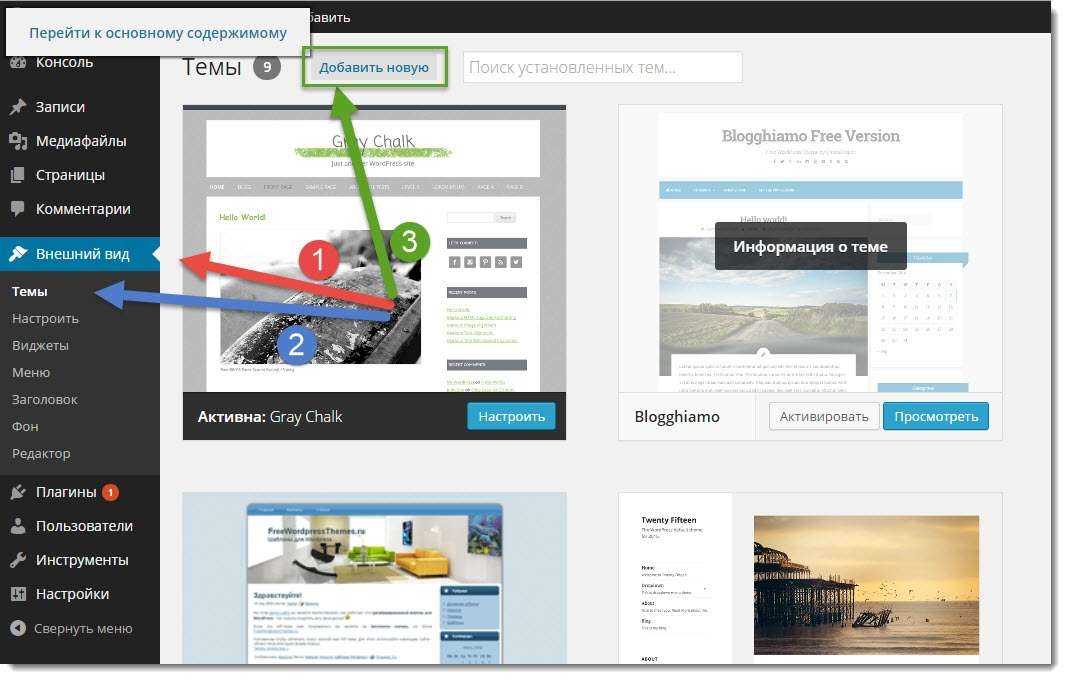
Как только загрузка будет завершена, войдите в панель администратора WordPress и создайте новую, или отредактируйте существующую страницу:
Новый шаблон страницы будет доступен в выпадающем списке Template (Шаблон). Используйте этот список, чтобы найти и выбрать созданный шаблон:
Нажмите кнопку Publish (Опубликовать) или Update (Обновить), что сохранить изменения на странице.
Если вы зайдете на страницу в браузере, то увидите пустое место. Это связано с тем, что в созданном вами файле нет кода, чтобы сообщить WordPress, как отображать контент. Теперь в игру вступают ваши навыки HTML, PHP и CSS.
Подготовка шаблона
В действительности вы можете добавить любую форму HMTL, скрипт PHP или тег шаблона в файл custompage01.php, который вы хотите использовать. Возможно было бы полезно почитать немного о том, что вы можете сделать на уровне кодирования, прежде чем использовать этот шаблон. Вы также можете включить сценарии веб-сайта для различных целей.
Один простой способ начать с работать с шаблонами — скопировать основную информацию из файла page.php в тему, которую вы используете. Это даст вам отправную точку и может быть полезно, когда вы впервые научитесь программировать. Выполните следующие шаги:
Откройте через FTP папку с темой, которую используете (мы сохранили ранее в нее файл custompage01.php).
Откройте файл page.php для редактирования. Вы можете скачать этот файл напрямую, что может быть лучшим выбором, если вы допустите ошибку при кодировании. Внесение изменений в копию файла более безопасно, чем внесение корректировок на веб-сайт сразу в продуктив.
Когда вы откроете файл page.php, вы увидите заголовок шаблона. В начале файла вы увидите список комментариев, которые нам не нужны. Скопируйте содержимое файла без комментариев и вставьте в файл custompage01.php, как показано на рисунке ниже:
После того как вы скопировали код, сохраните файл custompage01.php и загрузите его в каталог хостинга для своей темы. Вы можете выполнить те же действия, что и выше.
Вы можете выполнить те же действия, что и выше.
Из-за того, что мы скопировали весь код из page.php, ваш настраиваемый шаблон страницы будет выглядеть точно так же, как и остальная часть сайта. Здесь вы можете отредактировать файл custompage01.php с помощью HTML, CSS или PHP, чтобы он был уникальным.
В данном случае не требуется много навыков программирования, чтобы настроить основной функционал для ваших целей. Тем не менее определитесь, хотите ли вы создать собственный макет для своей страницы. Например, страница не будет отображать какой-либо контент, который вы вводите в WordPress, без ввода класса для области
Представляем Canvas: собственный шаблон пустой страницы
Сегодня мы представляем Canvas — собственный шаблон пустой страницы в Elementor. Canvas работает с любой темой и позволяет создавать всю страницу в Elementor. Ни шапки, ни футера, только Elementor.
Elementor, безусловно, является одним из самых быстрых инструментов для создания целевых страниц. Тем не менее, до сих пор при создании целевых страниц возникала одна постоянная проблема — удаление верхнего и нижнего колонтитула.
Тем не менее, до сих пор при создании целевых страниц возникала одна постоянная проблема — удаление верхнего и нижнего колонтитула.
Я рад сообщить, что теперь вам больше не нужно бороться, чтобы удалить верхние или нижние колонтитулы, или установить какой-либо плагин для их удаления!
Встречайте Elementor Canvas. С Canvas вы можете полностью редактировать шаблон с чистого листа в Elementor. Ни верхнего, ни нижнего колонтитула, ничего не мешает вам создавать самые потрясающие целевые страницы. Это идеально подходит для целевых страниц, страниц, которые скоро появятся, и других страниц, на которых вы хотите создать весь контент страницы в Elementor. (Скачать Canvas, встроенный в Elementor)
Неважно, какую тему вы используете. Используйте Twenty Seventeen, используйте любую премиальную тему… Черт, даже используйте тему WordPress 2005 года 😜:
Как это работает
Чтобы реализовать шаблон Canvas, перейдите на панель инструментов страницы WordPress и в поле атрибутов страницы под шаблоном выберите шаблон Elementor Canvas. Теперь отредактируйте страницу с помощью Elementor, и вы увидите полную страницу внутри редактора.
Теперь отредактируйте страницу с помощью Elementor, и вы увидите полную страницу внутри редактора.
Другой способ установить шаблон холста — через недавно добавленную панель «Параметры страницы». Это обеспечивает плавный переход к представлению второй функции, которую мы добавляем: Настройки страницы .
Настройки страницы — в Elementor
В сегодняшнем выпуске представлен новый набор параметров под названием «Настройки страницы», который позволяет вам управлять некоторыми очень простыми и полезными настройками на странице из Elementor.
Это означает, что вам больше не нужно возвращаться к панели инструментов, чтобы изменить заголовок, изменить шаблоны или даже опубликовать страницу!
Эта функция настроек является большим шагом вперед, помогая вам делать больше прямо из Elementor Page Builder, без необходимости переключаться между панелью инструментов и редактором.
Подпишитесь на наш канал на YouTube
Оформление всей страницы
Измените фон всей страницы и выберите цвет, изображение или градиентный фон. Вы получаете все параметры настройки, которые у вас обычно есть для изображения и градиента, поэтому вы можете настроить их правильно.
Вы получаете все параметры настройки, которые у вас обычно есть для изображения и градиента, поэтому вы можете настроить их правильно.
Вы также можете установить отступы для всей страницы, что очень удобно для создания дополнительного пространства вокруг всей страницы. Например, если у вас есть страница с большим фоновым изображением, вы можете использовать отступы, чтобы обрамить содержимое и показать больше фона.
Публикация страницы из Elementor
Параметр «Статус публикации» позволяет опубликовать страницу, над которой вы сейчас работаете, из Elementor, без необходимости возвращаться на панель управления. Вы также можете установить статус страницы как черновик, ожидающий проверки, закрытый или опубликованный.
Выбор шаблона страницы
Как упоминалось ранее, вы можете установить шаблон страницы как Canvas в настройках страницы или установить любой другой шаблон страницы, доступный на вашем сайте WordPress.
Скрыть заголовок страницы
Еще одна полезная опция, которую мы добавили в настройки страницы, — это возможность скрыть заголовок страницы h2. Раньше для удаления заголовка приходилось использовать CSS, код или другой плагин. Теперь вы переключаете кнопку в Elementor, и название исчезает.
Раньше для удаления заголовка приходилось использовать CSS, код или другой плагин. Теперь вы переключаете кнопку в Elementor, и название исчезает.
Эта функция скрывает заголовок с помощью селектора WordPress h2 по умолчанию (h2.entry-title). Это селектор, который темы чаще всего используют для заголовка страницы.
Однако, если в вашей теме используется другой селектор, вы можете перейти на панель инструментов Elementor и настроить другое имя селектора, поэтому Elementor по-прежнему сможет скрывать его для тем с другими селекторами заголовков.
Изменить заголовок страницы
Помимо скрытия заголовка, вы также можете настроить его в настройках страницы, не возвращаясь к панели управления. Просто введите новый заголовок, и он мгновенно появится на странице.
Буквица
Elementor растет не только как конструктор для страниц, но и для постов в блогах.
Буквица — это функция, которая в основном предназначена для сообщений в блогах Elementor, позволяя вам сделать первую букву вашего виджета текстового редактора буквицей (очень большая первая буква).
Это очень полезная функция, которая широко используется в различных письменных форматах как онлайн, так и офлайн. Вы, наверное, видели его в статьях блогов и журналов, а также в книгах.
Проверьте эту функцию в виджете «Текстовый редактор».
Отладчик
Мы добавили обработчик ошибок для редактора, чтобы вы могли легко понять проблемы совместимости и конфликты с темами, плагинами, конфигурациями сервера и надстройками.
Эту функцию можно увидеть, выбрав «Панель управления» > Elementor > «Информация о системе» > «Отладчик»
Режим обслуживания
Мы также добавили в Elementor новую функцию «Режим обслуживания», упрощающую переключение вашего сайта в режим «В разработке». или Скоро и создайте страницы режима обслуживания с помощью Elementor.
С помощью этой функции вы можете перевести свой сайт в режим обслуживания и создать его так, чтобы посетители его не видели.
Если вы выберете режим обслуживания, веб-сайт будет возвращать посетителям и поисковым системам ответ HTTP 503, что означает, что сайт временно закрыт на техническое обслуживание, зайдите позже.
Если вы выберете Скоро появится, веб-сайт будет возвращать посетителям и поисковым системам ответ HTTP 200, что означает, что сайт индексируется.
Мы опубликуем более подробный обзор этой функции в следующем посте.
Проверьте это здесь: Панель управления > Elementor > Инструменты > Режим обслуживания > Скоро / в разработке
Новые БЕСПЛАТНЫЕ шаблоны
Чтобы помочь вам лучше познакомиться с шаблоном Blank Canvas, мы выпускаем 3 новых БЕСПЛАТНЫХ шаблона шаблоны целевых страниц, которые уже встроены с заполнителем логотипа и меню социальных значков.
Эти шаблоны также демонстрируют недавно добавленные функции разделителя и градиента. Мы рекомендуем протестировать эти новые шаблоны и убедиться, насколько проще создать целевую страницу с помощью шаблона страницы Canvas.
Резюме
В этой версии мы сосредоточились на том, чтобы сделать Elementor более стабильным компоновщиком страниц с лучшей совместимостью с другими плагинами и серверами.
Мы также постарались оптимизировать код, чтобы все стало быстрее. Мы стремимся улучшить рабочий процесс дизайнера и добавили несколько интересных новых функций, предназначенных для более опытных и профессиональных пользователей Elementor. Пользователи, которые ежедневно работают с Elementor.
Этот выпуск довольно многофункциональный, и я надеюсь, что вы найдете время, чтобы опробовать все новые функции:
- Пустой холст
- Стиль всей страницы
- Публикация из Elementor
- Выбрать шаблон страницы
- Скрыть заголовок страницы
- Редактировать заголовок страницы
- Буквица
- Отладчик
- Режим обслуживания
- Бесплатные шаблоны
Я хотел бы услышать, что вы думаете об этих функциях. Пожалуйста, добавьте свои мысли в комментариях ниже.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и информацию из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Бен Пайнс
Продуктовый евангелист и старший менеджер по продуктовому маркетингу. Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят. Следите за мной в Твиттере
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
пустых тем WordPress
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
bootScore » Мощная бесплатная стартовая тема WordPress Bootstrap 5
Гибкая структура темы WP с полной поддержкой WooCommerce, встроенным компилятором Sass и множеством готовых к использованию шаблонов.
Текущая версия 5.2.1.1
Узнать больше Загрузить
Тема
Проектируйте, разрабатывайте и запускайте быстрее с помощью Bootstrap 5, ведущей в мире адаптивной и ориентированной на мобильные устройства CSS-инфраструктуры и WordPress.
Используйте большое количество готовых шаблонов для страниц, постов, категорий, авторов и архивов, а также готовые шаблоны заголовков.
Посмотреть шаблоны тем »
Плагины
Расширьте bootScore с помощью полезных плагинов WordPress, специально написанных для этой темы. Каждый плагин использует Bootstrap или добавляет его к сторонним плагинам.
Используйте Isotope для фильтрации любого типа сообщений или показа их в слайд-шоу Swiper. Используйте Bootstrap с контактной формой 7, анимируйте целевые страницы с помощью библиотеки AOS или добавьте на свой сайт согласие на использование файлов cookie, совместимое с GDPR/CCPA.
Обзор плагинов »
Магазин
Создавайте магазины WooCommerce с бесшовной интеграцией Bootstrap и встроенной корзиной покупок Ajax Offcanvas.
Посетите магазин, загрузите темы и плагины через WooCommerce. Если вы планируете создать интернет-магазин, вы можете посмотреть, как работает касса.
Обзор магазина »
Документы
bootScore на 100% настраивается с помощью кода. Прочитайте здесь, как использовать и редактировать эту тему.
Нет настроек Customizer или Backend. Создайте свой Bootstrap на лету с включенным исходным кодом и встроенным компилятором scssphp. Для настройки требуются базовые знания HTML, CSS/SCSS и, возможно, некоторые навыки работы с PHP и JavaScript. Никакого перетаскивания, только простой код.
Читать документы »
Блог
Объявления и новости, а также общие сообщения или советы и рекомендации по bootScore. Хотите быть в курсе? Подпишитесь на информационный бюллетень.
Тема плагина
/ от Basti
Хотите знать об обновлениях WooCommerce 6.9.0, 6.9.1 и 6.9.2 за последние три дня? 6.9.0 изменена языковая строка в form-login.php. Вот быстрое обновление для этого файла.
Подробнее »
Тема Bootstrap
/ by Basti Критических изменений нет. Если вы используете v5.2.0.0, просто обновитесь через загрузчик темы
Подробнее »
Плагин
/ by Basti
Это обновление содержит полностью переработанный модальный модуль Bootstrap и изменяет ссылку на него.
Подробнее »
Новости
/ by Basti
Как было объявлено в предыдущих сообщениях организации, это третий и последний шаг после перехода на GitHub. , переименовывая репозитории и перемещая комментарии в задачи.
Подробнее »
Тема Bootstrap
/ от Basti
Это большое обновление, которого мы ждали долгое время. Стабильная версия Bootstrap 5.2.0 вышла во вторник, 19 2022 года, и поехали! Релиз содержит множество улучшений и несколько интересных новых функций.
Подробнее »
Плагин
/ by Basti
Подробнее »
Тема плагина
/ от Basti
отсутствие непрозрачности в последних версиях браузеров Google Chrome и Microsoft Edge.
Подробнее »
Плагин
/ by Basti
Возможно, вы заметили, что плагин bS Cookie Consent был удален из магазина. Он просто перестал быть актуальным и юридически небезопасным. Теперь у нас есть кое-что получше.
Подробнее »
Тема
/ by Basti
Это обновление содержит множество исправлений, улучшений и готовит к следующим. Изначально планировалось, что релиз выйдет вместе с Bootstrap 5. 2.0, но последние два месяца Bootstrap ведет себя очень тихо. Теперь мы знаем почему.
2.0, но последние два месяца Bootstrap ведет себя очень тихо. Теперь мы знаем почему.
Подробнее »
Плагин
/ by Basti
Оба файла являются наиболее загружаемыми плагинами здесь и получают обновление в шорткодах. Теперь можно показывать кастомные типы постов по терминам-слагам, а отдельные элементы по id.
Подробнее »
Новости
/ by Basti
33 сообщения в документации вызвали около 600 комментариев. На все из них были даны ответы, но поддержка через комментарии достигла своего предела.
Подробнее »
Просмотреть все »
Скачать
Скачать файлы, нажав на соответствующую кнопку.
