Вордпресс темы для работы с Elementor
Но это было раньше. Элементор непрерывно развивается, что не может не радовать ). И теперь по большому счету с какой темой использовать практически не имеет значения. Но тем не менее кое какие рекомендации есть и возможно они вам помогут. Как я и говорил раньше в документации было всего три темы, теперь список значительно расширился. Дальше я приведу выдержку из документации Елементор в своем переводе думаю вам это может пригодится.
Какие темы лучше всего работают с Elementor?
С выпуском Elementor Theme Builder вы можете работать с любой темой и создавать ее хедер и футер, отдельные записи и архивные страницы.
Если вы разработчик или маркетолог и ищете самую быструю тему, скачайте нашу совершенно бесплатную тему barebone (обратите внимание, что эта тема предназначена только для пользователей Elementor Pro) https://github.com/pojome/elementor-hello-theme. Он работает очень быстро (загружается менее 1 секунды), и с помощью конструктора тем вы можете настроить его так, как хотите.
Elementor хорошо работает со всеми темами, которые соответствуют стандартам кодирования WordPress, но вот список тем, которые управляются разработчиками, которые заботятся о совместимости с Elementor:
Бесплатные И Премиум Темы
Phlox -свободная и совместимая тема с Elementor. Phlox поставляется с 25 + новыми свежими и красивыми демо. Настраиваемая многоцелевая тема, которая охватывает все типы веб-сайтов (например, магазин, блог, Новости, агентства, личные и многое другое).
Astra Theme — быстрая, элегантная и настраиваемая тема. Тема имеет более 50 готовых и полных веб-сайтов на основе Elementor, все они могут быть установлены всего одним щелчком мыши.
GeneratePress -отличная бесплатная тема. Быстрая, легкая и хорошо построена. Премиум-версия также отличная.
OceanWP — бесплатный многоцелевой шаблон WordPress идеально подходит для создания любых веб-сайтов, полностью настраиваемый, быстрый, SEO дружественный и идеально совместимый с Elementor.
Ashe — персональнай и мульти-авторских бесплатный шаблон WordPress. Минимальный, элегантный и мобильный дружественный макет с поддержкой WooCommerce shop (storefront) будет удивлять и вдохновлять ваших посетителей. Хорошо документирован и очень прост в использовании даже для начинающих WordPress. Отлично работает с Елементором.
Tesseract — простая, удобная и надежная тема. Очень хорошо интегрируется с Elementor.
Hestia — современная, материал дизайн тема, которая поставляется с Elementor готовых демо-сайтов, бесплатный каталог шаблонов и SEO оптимизирован для скорости.
Page Builder Framework — Page Builder Framework-это настраиваемая, быстрая и легкая тема WordPress, специально созданная для работы со конструкторами страниц, такими как Elementor.
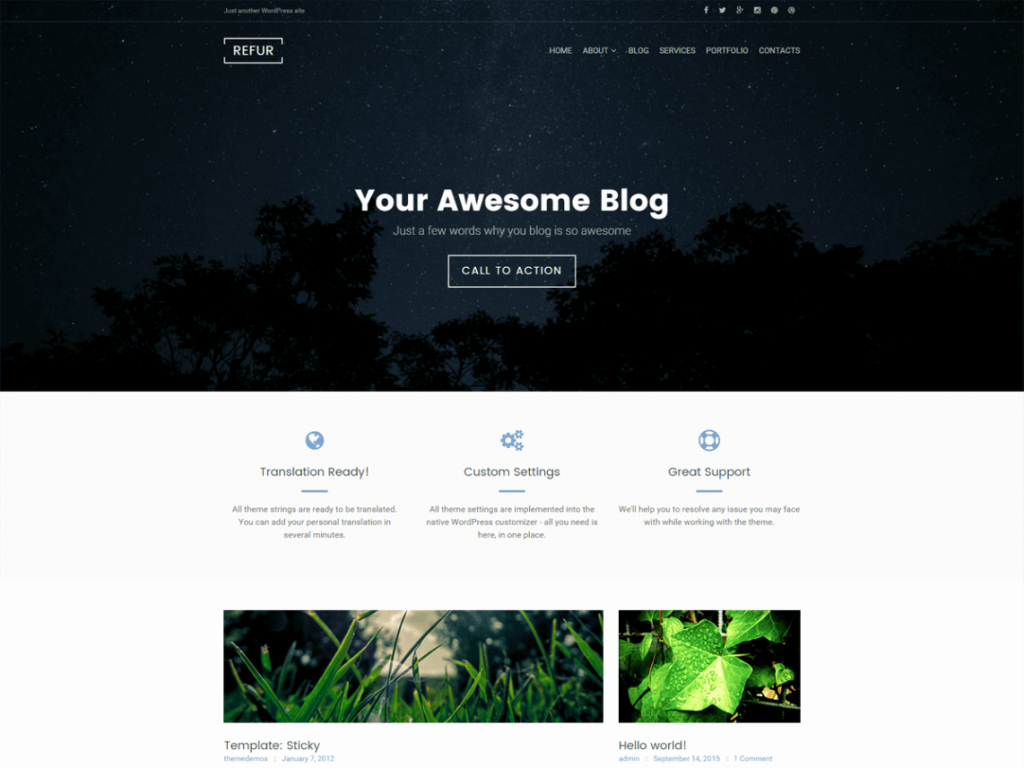
Rife Free — классная тема, которая включает в себя 20 шаблонов сайтов и выглядит эффектно.
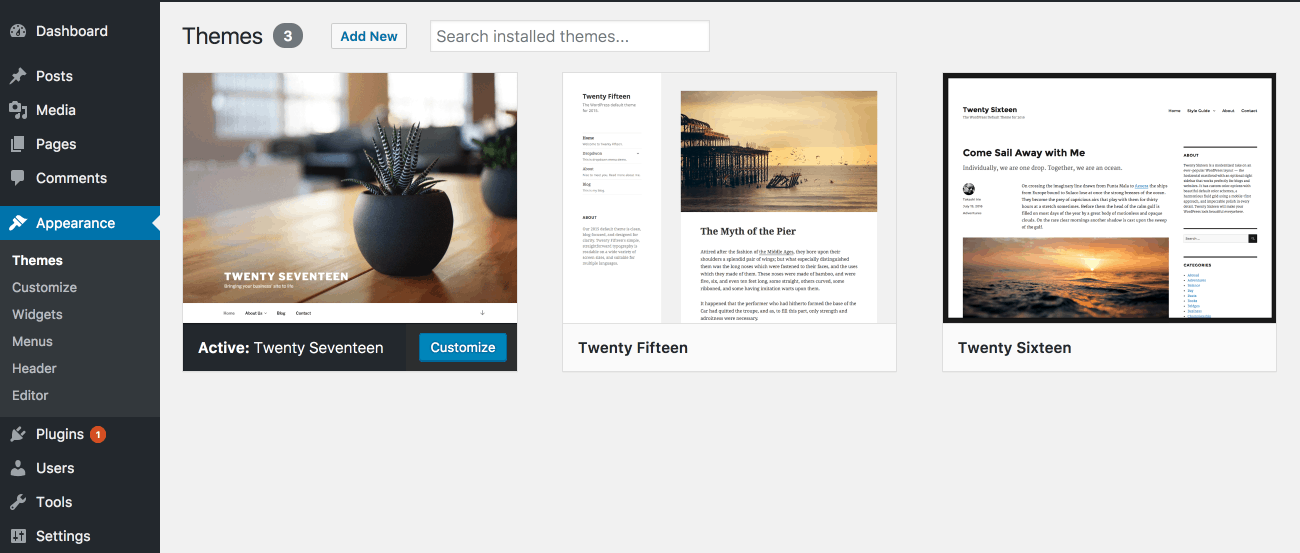
Twenty Sixteen — эта бесплатная тема имеет более 1 миллиона активных установок и является официальной темой на 2016 год.
OsTende — красивая тема, сделанная с помощью Elementor, для сайтов связанных с театром.
Bstone — многоцелевая, гибкая и бесплатная тема WordPress, которая легко настраивается и оптимизируется. Он совместим со всеми основными плагинами WordPress, включая Elementor, с различными хуками, фильтрами и готовыми к импорту демо.
Gumbo — это современная тема WordPress, созданная для подкастеров. Gumbo поддерживает все основные Плагины подкастинга WordPress и имеет множество функций, которые делают подкастинг намного проще. Тема полностью совместима с Elementor и даже включает в себя пользовательские элементы Elementor и шаблоны для использования.
Neve имеет минималистский подход, чтобы помочь пользователям быстро создавать хорошо продуманные сайты. С переносом встроенных прямо в тире, это легко начать работу с любым из его встроенных демок.
Добавление боковой панели с помощью редактора сайта — Поддержка
Многие веб-сайты, особенно блоги, содержат боковую панель с дополнительной информацией, например с изображением, текстом «Обо мне», ссылками на другие записи, профилями в социальных сетях и многим другим.
В этом руководстве будет показано, как добавить боковую панель с помощью редактора сайта. Чтобы воспользоваться описанным здесь методом, необходимо использовать тему, которая поддерживает редактор сайта.
В этом руководстве
- Создание боковой панели в пустом шаблоне
- Добавление боковой панели в шаблоне индекса или архива
Как правило, элемент боковой панели можно добавить с помощью блока «Столбцы» с макетом 70/30, где малый столбец будет боковой панелью.
Перейдите в раздел Внешний вид → Редактор сайта, щёлкните значок своего сайта в верхнем левом углу и выберите
Создание боковой панели в пустом шаблоне
- Выберите пустой шаблон.
- Нажмите кнопку инструмента вставки блоков + и вставьте блок «Столбцы».
- Установите макет с двумя столбцами и выберите соотношение 70/30.

- В малом столбце добавьте любые блоки на боковую панель.
- В большом столбце добавьте блок Содержимое записи . Это позволит динамически отображать содержимое страницы или записи, для которой позже будет применён пустой шаблон (см. шаг 7.)
- Нажмите кнопку Сохранить.
- Отредактируйте страницу или запись, где вы хотите иметь боковую панель. В настройках, расположенных в правой части, найдите параметр Шаблон. Выберите здесь пустой шаблон.
Теперь на любой странице или в записи, где используется пустой шаблон, появится боковая панель рядом с содержимым страницы или записи.
Добавление боковой панели в шаблоне индекса или архива
Шаблон Индекс предназначен для отображения записей. Шаблон Архив предназначен для отображения записей с конкретной рубрикой или меткой. Благодаря добавлению боковой панели в любой из этих шаблонов она появится на ваших страницах записей, а также на страницах рубрик и меток.
Перейдите в раздел Внешний вид → Редактор сайта, щёлкните значок своего сайта в верхнем левом углу и выберите Шаблоны. Затем сделайте следующее.
- Выберите шаблон Индекс.
- В представлении В виде списка выберите блок цикла запросов и преобразуйте его в блок «Столбцы».
- Установите для блока «Столбцы» макет с двумя столбцами в разделе настроек блока «Столбцы».
- Используя представление
- В малом столбце добавьте любые блоки на боковую панель.
- Нажмите кнопку Сохранить.
То же самое можно сделать и для других шаблонов, таких как «Страница», «Главная страница», «Одна запись», 404 или Поиск.
Чтобы создать многократно используемый компонент «Боковая панель», мы рекомендуем сохранить его как блок Часть шаблона. Это позволит легко добавить готовую боковую панель позже, а не создавать боковую панель с нуля для каждого шаблона.
Это позволит легко добавить готовую боковую панель позже, а не создавать боковую панель с нуля для каждого шаблона.
Ваша оценка:
WordPress, как начать с пустой темы?
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 12 тысяч раз
Месяц работаю над WordPress, создавая темы. В противном случае, когда я начинаю новый проект, я всегда начинаю с существующей темы, которую я изменяю.
Чего я хочу, так это полностью почистить тему и добавить в нее то, что мне нужно для сайта.
Но моих знаний WordPress недостаточно для этого. Итак, я спрашиваю вас, знаете ли вы замечательную книгу, веб-сайт и т. д., где они просто объясняют, как создать новую тему (понимают все функции WordPress, объясняют все функции в файле functions.
Спасибо
- wordpress
- wordpress-theming
2
Ромен спросил:
…как создать новую тему (понять все особенности WordPress, объясняя все функции в файле functions.php, как добавить правильно размещать содержимое WordPress).
Начните с кодекса http://codex.wordpress.org/Main_Page, который равен
онлайн-руководство по WordPress и живой репозиторий для WordPress информация и документация.
Я создал все файлы и сохранил их в папке, а затем загрузил их по мере необходимости. Я скопировал их из этого простого руководства, и, хотя в нем говорится, что это создание разработанной темы, в нем нет ничего, кроме базовой пустой темы:
http://blog.spoongraphics.co.uk/tutorials/how-to-build-a-custom. -wordpress-theme-from-scratch
Вы можете скачать простейшую тему для wordpress здесь:
http://wordpress. org/extend/themes/simplest
org/extend/themes/simplest
После того, как вы взглянете на это и создадите тему Используя эту простую тему, вы лучше поймете Кодекс WordPress и сможете следовать предложениям @markratledge о Кодексе.
В любом случае, я решил не читать весь кодекс и использую эту тему («Самая простая») в качестве шаблона для своих тем.
Вам следует ознакомиться со Starkers by Elliot Jay. Демонстрация
Много раз мне помогало начать с нуля. Он имеет основные файлы и не CSS.
1
wordpress.org будет вашей лучшей отправной точкой для вашего
(понимание всех функций WordPress, объяснение всех функций в файле functions.php, как правильно добавлять содержимое сообщений WordPress).
Вы можете создавать темы WordPress с нуля, следуя некоторым методам
- С помощью Youtube , но это будет не очень профессионально
- Используя Google , да, вы найдете много сайтов, которые покажут вам процесс, и это эффективно и бесплатно
- Используя Udemy или Lynda , вы узнаете обо всем процессе с необходимыми знаниями, такими как иерархия wordpress, инструменты и стандарты для wordpress и т.
д. - Используя wordpress.org , это наиболее желательный и профессиональный способ изучения WordPress, поскольку это основное место для всего, что происходит вокруг WordPress.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Пустая тема для WordPress –
спросил
Изменено 10 лет, 1 месяц назад
Просмотрено 3к раз
Мне нужно создать новую форму сайта WordPress. Поэтому я думаю, мне нужна пустая тема, чтобы сделать это. Мне нужно знать, где я могу найти такую тему, и мне нужен учебник, который поможет мне создать мою первую тему WordPress с нуля.
Поэтому я думаю, мне нужна пустая тема, чтобы сделать это. Мне нужно знать, где я могу найти такую тему, и мне нужен учебник, который поможет мне создать мою первую тему WordPress с нуля.
Я новичок в этом мире. Пожалуйста, мне нужна ваша помощь.
- wordpress
- wordpress-тематика
4
Если вы начинаете без знаний WP, я считаю, что вам лучше изменить пустую тему, чем создавать ее с нуля.
Вот отличный учебник, которым я пользовался, когда начинал делать собственные темы. HTML устаревает семантически, но он научит вас всем рабочим частям темы WP.
В качестве стартовой темы я использую HTML5 Boilerplate, которая полна качественного HTML5 и дополнительных функций, таких как кэширование файлов, кросс-браузерная готовность, готовность мобильных устройств и кэширование файлов, и это лишь некоторые из них. Также у него есть минимальный стиль по умолчанию.

