Как сделать заглушку на сайт WordPress
Заглушкой называется временная главная страница, которая скрывает весь контент сайта и сообщает о том, что сайт временно не работает, находится на стадии разработки или ремонта. В некоторых случаях бывает необходимо использовать заглушку. В этой статье мы расскажем о том, как сделать заглушку на сайте WordPress, а также вы узнаете, в каких случаях её можно использовать и какие есть риски.
Оглавление
- 1 Для чего и в каких случаях нужна заглушка для сайта WordPress
- 2 Плагин заглушка для WordPress
Для чего и в каких случаях нужна заглушка для сайта WordPress
Цель страницы заглушки показать, что сайт временно не работает, но в скором времени начнёт работать. То есть по этому адресу не пустое место, а скоро будет сайт, поэтому посетителю есть смысл заглянуть сюда попозже. Часто на заглушке публикуются контакты или форма подписки. Например, если посетитель пришёл на сайт компании по какому-то вопросу, и не нашёл на него ответ, так как там пока заглушка, то увидев там контакты, он сможет обратиться по ним для решения вопроса. А если там есть форма подписки, то каждый желающий сможет подписаться — оставить свою почту или другой контакт, а затем получить на него уведомление, когда сайт заработает. Иногда заглушка не имеет всех этих элементов, а просто несёт информацию о том, что сайт временно не работает.
А если там есть форма подписки, то каждый желающий сможет подписаться — оставить свою почту или другой контакт, а затем получить на него уведомление, когда сайт заработает. Иногда заглушка не имеет всех этих элементов, а просто несёт информацию о том, что сайт временно не работает.
В каких случаях нужна заглушка:
- Если речь о сайте компании, которую часто ищут в интернете, но официального сайта пока нет, есть смысл поставить заглушку на разрабатываемый проект. Это покажет хотя бы какое-то присутствие в сети. На такой заглушке нужно указать контакты компании.
- Если сайт уже давно известен аудитории, и на него заходят, но сейчас происходят технические работы, которые делают его не работоспособным для аудитории. В этом случае нужно поставить заглушку, которая информирует о технических работах, можно указать примерное время, когда сайт снова начнёт работать.
Заглушку не нужно ставить, если вы делаете новый сайт, который ещё не продвинут, который никому не известен и сайт не принадлежит известной компании. На начальном этапе на такой сайт никто кроме администратора не заходит, поэтому смысла в заглушке здесь нет.
На начальном этапе на такой сайт никто кроме администратора не заходит, поэтому смысла в заглушке здесь нет.
У страницы заглушки есть целых две опасности, о которых обязательно нужно знать:
- Иногда заглушку включают, а выключить в нужное время забывают. В результате вебмастер считает, что сайт уже всем доступен, но на самом деле все видят только заглушку.
- Если сайт продвигается с помощью SEO в поисковике, то установка заглушки даже на несколько часов может привести к выпадению из поиска всех проиндексированных страниц, и после отключения заглушки, страницы в поиск не вернутся и позиции сайта не восстановятся.
Категорически запрещено устанавливать страницу заглушки на сайтах, которые уже продвинуты в поисковиках. Это приведёт к потере позиций.
Плагин заглушка для WordPress
Теперь рассмотрим несколько плагинов, которые позволяют создать страницу заглушки для сайта на WordPress.
Maintenance — простой и в основном русифицированный плагин для создания страницы заглушки в WordPress, он полностью бесплатный и готов предоставить всё необходимое для таких случаев. Среди возможностей плагина можно отметить следующее:
Среди возможностей плагина можно отметить следующее:
- Возможность включать и отключать страницу заглушки одной кнопкой.
- Можно написать свой текст — заголовок, описание и текст в подвале, которые будут видны на странице.
- Можно добавить свой логотип и изображение фона.
- Есть возможность сжимать изображения для более высокой скорости загрузки.
- Доступна настройка цветов, шрифтов и других элементов дизайна.
- Можно подключить аналитику для проверки статистики.
- Также есть и множество других настроек.
У плагина Maintenance нет премиум версии, он полностью бесплатный. Поэтому у него нет каких-то скрытых функций, которые доступны в платной версии. Всё, что нужно для страницы заглушки, можно найти в этом плагине, просто установив его.
WP Maintenance Mode & Coming Soon — это аналогичный плагин для создания заглушки для WordPress. Имеет примерно все те же возможности и ещё немного больше. Вот что он умеет:
- Можно включать и отключать заглушку одной кнопкой.

- Возможность включить или отключить индексирование страницы поисковиками.
- Возможность установить исключения для страниц или IP адресов.
- Можно задавать собственные тексты на странице, цвета и шрифты.
- Можно включить счётчик обратного отсчёта до того момента, когда заглушка будет убрана, форму подписки, ссылки на социальные сети, форму обратной связи и аналитику.
- Можно настроить бота, который будет отвечать в чате, если к нему обратится кто-то из посетителей.
- Есть возможность настроить GDRP, соглашение об обработке персональных данных.
Есть ещё большое количество плагинов, которые решают задачу с созданием страницы заглушки в WordPress. В основном они все бесплатные и имеют все те возможности, которые были рассмотрены выше. Увидеть остальные плагины для этой цели можно в хранилище WordPress.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Поставьте оценку первым.
Fancy Coming Soon — плагин-заглушка для режима обслуживания WordPress сайта
Для достижения успеха необходимо создать ажиотаж перед выходом продукции. Будь то обычный блог, 10-долларовая электронная книга или $35,000 электромашина Тесла – толика шумихи может творить чудеса для вашей маркетинговой кампании.
С точки зрения онлайн-маркетинга, при выпуске нового сайта или продукта стоит создать страничку Coming Soon. Это поможет вам собрать список адресов электронной почты, фанатов в группе Facebook, фолловеров в Twitter и потом взаимодействовать с ними посредством социальных сетей.
Смотрите также:
- Как создать страницу ‘Coming Soon’ накануне запуска WordPress сайта
- Стартовая страница-заглушка с помощью бесплатного WordPress плагина Coming Soon CC
- Руководство для новичков по настройке статических стартовых страниц в WordPress
- Как создать дочернюю тему WordPress — Правильный способ
Однако, даже если вы используете WordPress, запуск страницы Coming Soon может быть непосильной задачей без правильного плагина.
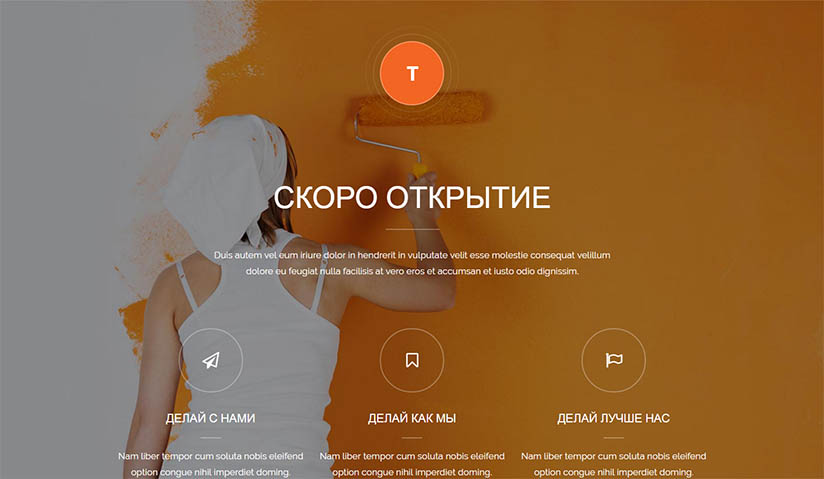
Fancy Coming Soon & Maintenance Mode – это плагин WordPress, разработанный Девом Шарма из WPKube. Это бесплатный плагин с оптимальным набором параметров для создания красивых страниц для анонсов выхода новой продукции, а также страниц, оповещающих о режиме техобслуживания сайта, когда вы переносите сервера, меняете темы или делаете ещё что-то клёвое со своим сайтом.
Для начала мы взглянем на различные параметры, доступные в этом плагине, а потом рассмотрим каждый из них более детально.
Плагин Fancy Coming Soon имеет следующие функции:
- Включениевыключение страницы Coming Soon в один клик из настройщика темы WordPress
- Изменение фонового изображения или использование однотонного фона
- Возможность использовать пользовательский CSS код на странице
- Изменение контента страницы без сложного HTML кода
- Подписка на новостную рассылку CTA от MailChimp
- Возможность использовать 3 социальные сети, чтобы поделиться новостью на странице Coming Soon или Maintenance Mode
Установка и настройка плагина
Установить плагин очень просто.
Теперь мы готовы заняться настройкой плагина. Для начала настройки зайдите в Внешний вид → Настроить.
Должна появиться ваша текущая тема. Для нашего примера мы используем Twenty Sixteen. Прямо под ней должны быть Fancy Coming Soon Settings. Выберите этот раздел, чтобы зайти в настройки плагина.
Там вы найдёте список параметров, доступных в этом плагине. Мы пройдёмся по всем, начиная с параметров фона. В конце мы зайдём в общие настройки и включим Coming Soon page.
Фоновое изображение и цвет
В настройках фона вы можете поэкспериментировать с фоновым изображением и цветом. Вы можете там настроить и другие параметры, как повторение и позиционирование фона.
С настройщиком темы WordPress вы можете предварительно просматривать вид экрана на мобильных устройствах. В этом примере мы попытались поэкспериментировать с несколькими стандартными цветами фона.
В этом примере мы попытались поэкспериментировать с несколькими стандартными цветами фона.
Добавление логотипа сайта или страницы
Отображение логотипа важно для продвижения продукта. У большинства Coming Soon страниц есть логотип. И Fancy Coming Soon не стал исключением! Вы можете загрузить логотип размером 80 x 80 px через WordPress Media Uploader, и плагин дальше всё сделает сам.
Добавление контента и настройка шкалы завершения работ
Пример контента в настройках Page Content показывает реальный размер контента, который должен быть на Coming Soon странице. Контент можно разделить на 3 части – Заголовок, Основная часть и Футер. Вы можете вручную менять шкалу, показывающую процент выполненных работ по обслуживанию сайта.
Но этому плагину не хватает таймера обратного отсчёта или счётчика процентов AJAX, который периодически синхронизируется с сервером. Проверяется процент выполненных работ на сервере, и информация обновляется в браузере пользователей даже без обновления страницы.
Таймер обратного отсчёта будет отсчитывать время до запланированной даты выхода сайта в паблик. Информация будет меняться после обновления страницы.
Вы всегда можете настроить эту страницу и использовать её в качестве Coming Soon или Maintenance Mode.
Интеграция MailChimp
Тут можно настроить интеграцию новостной рассылки. Вам нужно всего лишь скопировать URL из текущей версии новостной рассылки в MailChimp и вставить тут. Вот урок, как это сделать.
Вы можете отключить подписку, просто оставив поле MailChimp Form Action URL пустым и нажать Save & Publish. На скриншоте видно, как будет выглядеть страница без формы подписки на новостную рассылку.
«Поделиться» в соцсетях
Уже есть электронный адрес и две главные социальные сети, но можно добавить ещё и LinkedIn, Instagram и Pinterest.
Активация Coming Soon Page
Мы уже обсудили функции плагина, но не обсудили, как активировать Coming Soon или Maintenance Mode страницу. Зайдите в параметры настройки плагина в настройках темы WordPress и выберите General. Поставьте галочку в чекбоксе Preview Coming Soon Page. Готово! Для отключения этой страницы уберите галочку.
Зайдите в параметры настройки плагина в настройках темы WordPress и выберите General. Поставьте галочку в чекбоксе Preview Coming Soon Page. Готово! Для отключения этой страницы уберите галочку.
Проверка скорости загрузки
Нельзя сделать обзор и не проверить плагин в деле. Мы решили запустить наш любимый инструмент для тестирования и проверить результаты.
Плагин получил оценку в 86 баллов, что является достойным результатом, поскольку наш сайт находился на shared хостинге, без использования WordPress кэширования. Количество запросов – 11, которое можно уменьшить до 9 или 10.
Итоги
Fancy Coming Soon – это относительно новый плагин в своём жанре на рынке WordPress, и имеет много достоинств. Он полностью адаптивен и имеет правильное соотношение нуждающихся в настройке параметров. Это отличный бесплатный плагин для блогеров и цифровых маркетологов.А что вы думаете об этом плагине? Делитесь своим мнением в комментариях.
 org
orgСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Bulk Page Stub Creator — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Это плагин разработчика для разработчиков WordPress, упрощающий процесс первоначальной настройки контента.
Это простой плагин; это дает вам область ввода текста. В первой строке вы вводите заголовок страницы, во второй строке вы вводите слаг. Затем вы повторяете процесс для стольких страниц, которые хотите создать.
Когда вы нажимаете кнопку
Для кого это предназначено
Этот плагин предназначен для разработчиков веб-сайтов, которые хотят ускорить процесс первоначальной настройки контента.
Это очень простой плагин по дизайну. Я написал его, чтобы ускорить процесс разработки моего собственного веб-сайта.
Я написал его, чтобы ускорить процесс разработки моего собственного веб-сайта.
Я вижу некоторые идеи о том, как это можно расширить, и если вы найдете это полезным, я открыт для предложений на странице GitHub Issues.
Как это вписывается в мой рабочий процесс
Сначала я планирую структуру своего сайта в документе карты сайта. Этот документ содержит имена страниц и слаги.
Затем я создаю другой документ из этого, в котором подробно описываются все метаданные страницы, такие как описания, заголовки, заголовки, текст содержимого, теги нижнего колонтитула и любые другие оптимизации, которые я хочу добавить.
Этот плагин позволяет мне быстро преобразовать мой документ карты сайта в настоящие заглушки страниц на веб-сайте с нужными мне слагами.
Затем отображается страница результатов, содержащая ссылки на страницы редактирования для всех новых страниц.
Это позволяет вам легко открывать каждую вкладку в том порядке, который я запланировал (а не в алфавитном порядке, как в WordPress по умолчанию) и вставлять оставшуюся мета на страницы.
Если это похоже на ваш рабочий процесс, то этот плагин может сэкономить вам время!
- Основная административная страница создателя заглушки массовой страницы
- Результаты создания заглушки массовой страницы
- Если WordPress обнаруживает, что запрошенные слаги либо недействительны, либо уже используются, он автоматически переименовывает слаг в неконфликтующее имя.
Если вы устанавливаете через административную панель, просто найдите «Bulk Page Stub Creator» и нажмите кнопку «Установить».
Если вы загружаете ZIP-файл, просто извлеките папку в каталог /wp-content/plugins/ вашего сайта.
На странице завершения установки вам нужно нажать активировать , чтобы включить плагин.
После установки вы найдете плагин в панели администратора, в меню Инструменты , под Массовое создание заготовок страниц .
Я не хочу указывать слаг (url) для каждой страницы
Если вы оставите каждую вторую строку пустой, WordPress автоматически сгенерирует слаг на основе заголовка вашей страницы.

Я хочу массово создать другой тип записи, возможно ли это?
В данный момент нет. Но вам очень просто изменить блок кода, который создает страницы. Это просто
вызов одной из функций WordPress с именемwp_insert_post(). Эта же функция используется для создания всех типов постов с помощью
, просто изменяя параметрpost_type.Документацию по функции
.wp_insert_post()можно найти в официальном кодексе по адресу:- https://codex.wordpress.org/Function_Reference/wp_insert_post
Вы можете найти код в плагине в файле
include/process-data.phpподbpsc_bulk_create_pages().У меня есть еще одна отличная идея для плагина
Отлично! Откройте вопрос на https://github.com/rtpHarry/BulkPageStubCreator-WordPress/issues и давайте его обсудим.
Спасибо! работает отлично! удобно и быстро создавать страницы было!
Прочитать все 2 отзыва
«Bulk Page Stub Creator» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- rtpГарри
1.1
- 21.11.2017
- Обновить поддерживаемую версию WordPress до 4.9
- Исправление опечаток в документации
- Исправление ошибок унифицированных переменных, отображаемых, когда WP_DEBUG включен
1.0
- 01.10.2014
- Первоначальный выпуск
Мета
- Версия: 1.1
- Последнее обновление: 1 месяц назад
- Активные установки: 200+
- Версия WordPress: 4.0 или выше
- Протестировано до: 6.1.1
- Теги:
admindeveloper
- Расширенный вид
Плагин Bulk Page Stub Creator для WordPress
Сведения о приложении
Это плагин разработчика для разработчиков WordPress, упрощающий процесс первоначальной настройки контента.
Это простой плагин; это дает вам область ввода текста. В первой строке вы вводите заголовок страницы, во второй строке вы вводите слаг. Затем вы повторяете процесс для стольких страниц, которые хотите создать.
Когда вы нажмете кнопку Создать заглушки , она автоматически создаст все заглушки для вас.
Для кого это предназначено
Этот плагин предназначен для разработчиков веб-сайтов, которые хотят ускорить процесс первоначальной настройки контента.
Это очень простой плагин по дизайну. Я написал его, чтобы ускорить процесс разработки моего собственного веб-сайта.
У меня есть несколько идей о том, как это можно расширить, и если вы найдете это полезным, я открыт для предложений на странице GitHub Issues.
Как это вписывается в мой рабочий процесс
Сначала я планирую структуру своего сайта в документе карты сайта. Этот документ содержит имена страниц и слаги.
Затем я создаю другой документ из этого, в котором подробно описываются все метаданные страницы, такие как описания, заголовки, заголовки, текст содержимого, теги нижнего колонтитула и любые другие оптимизации, которые я хочу добавить.![]()
Этот плагин позволяет мне быстро преобразовать мой документ карты сайта в настоящие заглушки страниц на веб-сайте, дополненные нужными слагами.
Затем отображается страница результатов со ссылками на редактирование всех новых страниц.
Это позволяет вам легко открывать каждую вкладку в том порядке, который я запланировал (а не в алфавитном порядке, как в WordPress по умолчанию) и вставлять оставшуюся мета на страницы.
Если это похоже на ваш рабочий процесс, то этот плагин может сэкономить вам время!
Цены
Начиная с $0 в месяц.
Плагин Ultimate Social Votes
By Common Ninja
Попробуйте бесплатно!
App Info
Rating
Reviewers
2 reviews
Tags
admindeveloper
Developed By rtpHarry
Common Ninja plugins
Some of the best Common Ninja plugins for WordPress
Browse our extensive collection of WordPress compatible плагины и легко встраивайте их в любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.