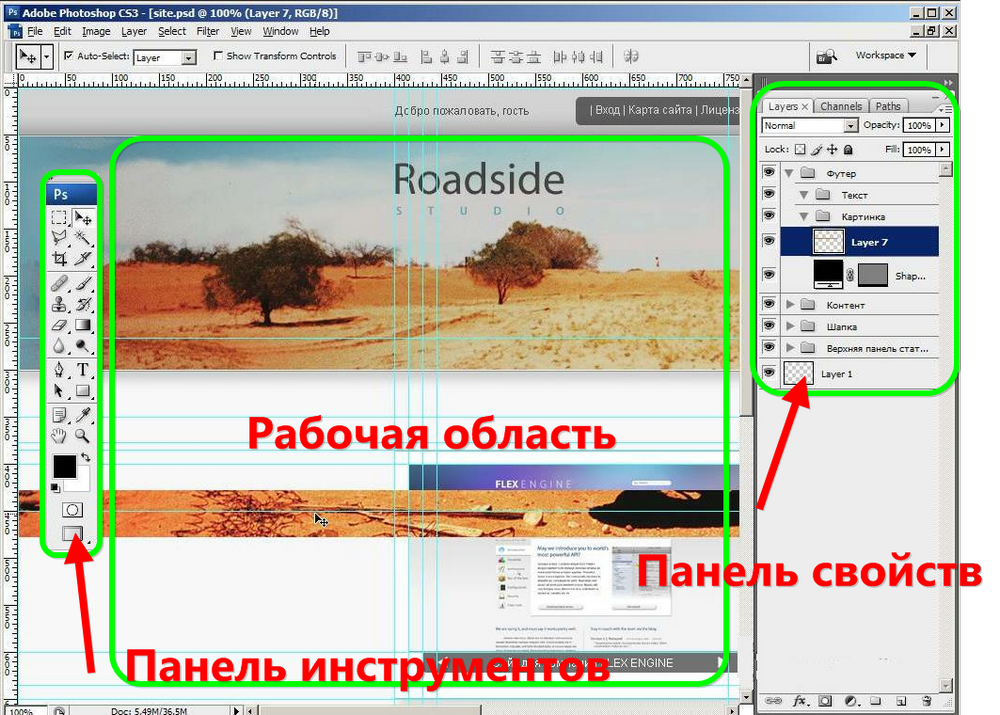
О верстке в Фотошопе
Иногда я рад, что технический прогресс подарил пользователям несметное количество средств для дизайна, оформления, верстки изданий разных типов и уровней сложности. В частности, я рад тому, что знакомый всем Word не стал единственным инструментом для верстки больших книг. Всем ясно, что для подобных задач существует тот же InDesgin.
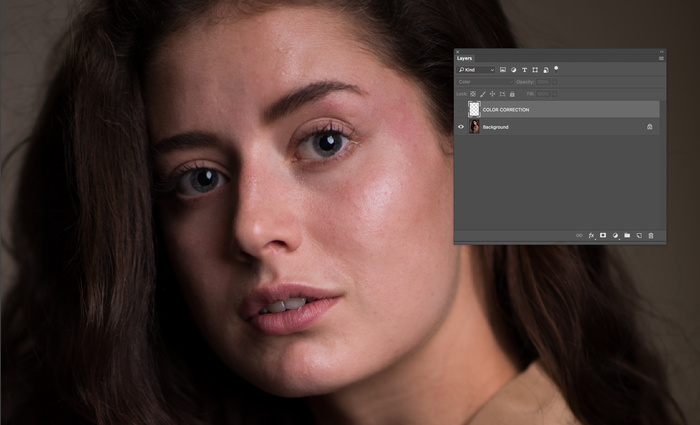
В момент такой радости я однажды наткнулся на феномен верстки журналов в Фотошопе. Вы спросите: как возможно верстать текст в программе, которая разработана для работы с графикой? Я отвечу вот такой картинкой:
Газета «Народный учитель» издается в УрГПУ с 1965 года.
Остановимся только на верстке текста, ради которого газета и издается. Невнимание дизайнера обложки к тексту выдает ее «графическое» происхождение. Шапка неизменна в каждом номере «Народного учителя». Вроде бы как фон — радужный градиент — задает непринужденно-молодежное оформление газеты. И читатель вправе ожидать того же от шрифта, однако гарнитура в наборе отдает глухими 90-ми. Шрифт тяжеловесен, контрастирует с ярким, приветливым фоном, в конечном счете, заглушает его. Отношение к читателю у «шапки» — такое же наплевательское, как и по отношению к фону, ибо здесь всё случайно и непредсказуемо: синяя обводка, широкий набор резко переходит в узкий (шрифт Impact). Такое чувство, что газета сама не знает, чего хочет.
Шрифт тяжеловесен, контрастирует с ярким, приветливым фоном, в конечном счете, заглушает его. Отношение к читателю у «шапки» — такое же наплевательское, как и по отношению к фону, ибо здесь всё случайно и непредсказуемо: синяя обводка, широкий набор резко переходит в узкий (шрифт Impact). Такое чувство, что газета сама не знает, чего хочет.
«Учитель» почему-то набран с большой буквы, хотя не является именем собственным. Если же тут есть намек на миссию Учителя, то слишком робкий. Но всё это мелочи по сравнению с тем, что «УрГПУ» в «шапке», по сути, написано трижды. Если что-то газета и знает, так это название своего вуза.
Для типографов здесь большой простор: после «№» нет полагающегося отступа; прописные буквы набираются без разрядки; дефис набран вместо тире — для дизайнера это одно и то же; наконец, для ярых перфекционистов можно сделать так:
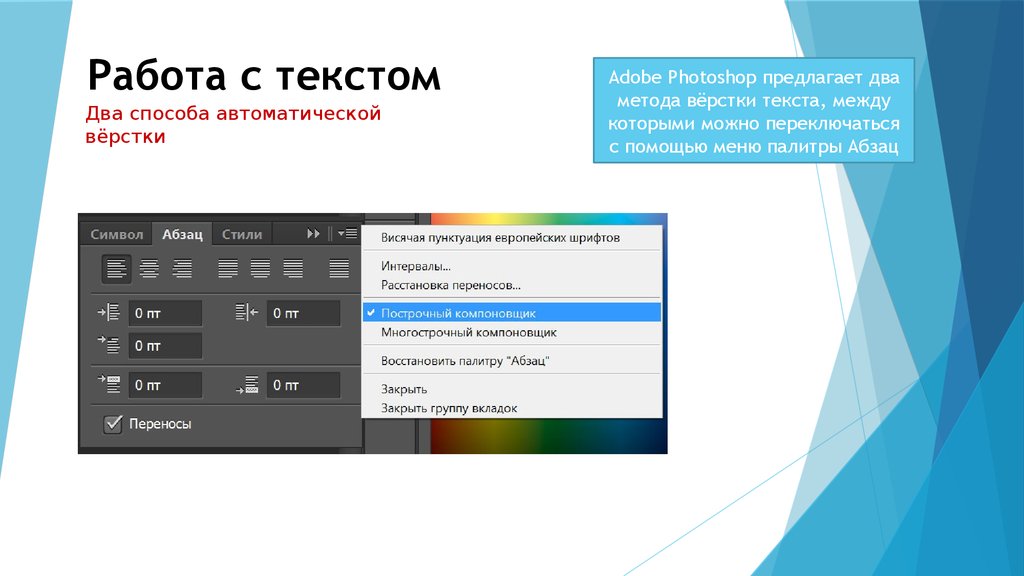
После шапки мы наталкиваемся на новые попытки дизайнеров усложнить восприятие текста. Для этого был выбран уже не градиент с белым цветом текста, как в шапке, а смена начертания текста. В качественных изданиях, будь то книги или журналы, как правило, используется какое-то одно начертание (полужирное или курсив) для выделения фрагмента текста. Например, заголовок традиционно делают полужирным, а выделения в тексте — на вкус издателя. Об этом пишет как А. Э. Мильчин в «Справочнике издателя и автора», так и А. Лебедев в § 79 «Ководства». В газете мы видим, что дизайнер пошел по простому пути, не усложняя себе жизнь: выделил весь текст обложки и зафигачил его полужирным курсивом целиком.
В качественных изданиях, будь то книги или журналы, как правило, используется какое-то одно начертание (полужирное или курсив) для выделения фрагмента текста. Например, заголовок традиционно делают полужирным, а выделения в тексте — на вкус издателя. Об этом пишет как А. Э. Мильчин в «Справочнике издателя и автора», так и А. Лебедев в § 79 «Ководства». В газете мы видим, что дизайнер пошел по простому пути, не усложняя себе жизнь: выделил весь текст обложки и зафигачил его полужирным курсивом целиком.
Здесь можно придираться к самым разным мелочам: неразличение короткого и длинного тире; «стр. стр. стр. стр.»; двоеточие, которое в заголовках никогда не ставится; неожиданное чередование прописных и строчных букв в анонсах; непонятное внешнее «свечение» у прописных букв; появление скругленных углов у блоков с анонсами, в то время как вся обложка выдержана в прямых углах и т. д. Всё это действительно мелочи. Остается только снова обратиться к перфекционистам:
Вот так вот
Поля? Отступы? Всё это действительно неважно, господа. Обложка газеты — хороший пример ошибочно выбранного программного средства. Другая проблема — отсутствие навыков работы с ПО, но это уже из совершенно другой оперы. Здесь нет виноватых. В идеальном мире редакция газеты имеет штатного типографа, при отсутствии которого работа с текстом перекладывается на верстальщика. Если же нет и его, а газету делает 1-2 человека, то ее выпуск превращается в настоящий подвиг, а половина перечисленных мной изъянов оправдываются сложившейся в нашей стране ситуацией.
Обложка газеты — хороший пример ошибочно выбранного программного средства. Другая проблема — отсутствие навыков работы с ПО, но это уже из совершенно другой оперы. Здесь нет виноватых. В идеальном мире редакция газеты имеет штатного типографа, при отсутствии которого работа с текстом перекладывается на верстальщика. Если же нет и его, а газету делает 1-2 человека, то ее выпуск превращается в настоящий подвиг, а половина перечисленных мной изъянов оправдываются сложившейся в нашей стране ситуацией.
Почему нельзя верстать каталог в фотошопе
Автор Вадим Самохин На чтение 6 мин Просмотров 6.9к. Опубликовано Обновлено
Микроскопом тоже можно гвозди забивать
Программа Фотошоп (Adobe Photoshop) создана специально для работы с фотографиями и растровыми изображениями.
Мне в голову никогда не приходила мысль о том, что в Фотошопе можно верстать многостраничные каталоги. Но все изменилось в тот момент, когда потенциальный клиент мне задал вопрос: а вы можете мне сверстать многостраничный каталог продукции в программе Фотошоп (Adobe Photoshop)?
В первые секунды я потерял дар речи, не знал, что ему ответить. Не понимал: это шутка, розыгрыш или это серьезно заданный вопрос. К моему великому ужасу, вопрос был задан абсолютно серьезно.
Инвестируя всего пару минут своего времени, вы узнаете, что вы можете потерять, если выполните верстку вашего многостраничного каталога в программе Фотошоп.
Не погружаясь глубоко в детали, сразу доберемся до сути. Вы готовы? Тогда поехали.
Верстка каталога — это технический процесс размещения на полосе каталога текста, фотографий и иллюстраций.
Верстку каталога можно представить, как сборочный производственный конвейер, на который поступают различные комплектующие детали, и на выходе вы получаете готовое изделие.
В роли сборочного конвейера в случае верстки многостраничного каталога продукции выступает программа Индизайн (Adobe InDesign).
Компания Адобе разработала три специализированных программы, с помощью которых создаются многостраничные каталоги продукции:
- Программа Индизайн (Adobe InDesign) — это специальная программа для верстки.
- Программа Фотошоп (Adobe Photoshop) — это программа для работы с фотографиями и растровыми изображениями.
- Программа Иллюстратор (Adobe Illustrator) — это программа для создания векторных иллюстраций на компьютере.
Программа Фотошоп (Adobe Photoshop) создана для профессиональной работы с фотографиями. Но данная программа не предназначена для работы с текстом.
Вы можете спросить: Что означает, не предназначена для работы с текстом?
Смотрите. Все очень просто. Когда вы открываете каталог или книгу, вы видите текст. Текст, который переходит с одной страницы на другую.
В программе верстки Индизайн текст с одной страницы на другую переходит в автоматическом режиме.
В программе Фотошоп специалист должен размещать текст на каждой странице вручную. В ручном режиме переносить текст с одной страницы на другую и заполнять текстом текстовые блоки.
Не понимая процесса верстки, можно упустить из виду одну маленькую, но очень важную деталь, деталь, которая может привести к потере вашего времени и денег. Эта маленькая и очень важная деталь называется правкой.
После того, как первая верстка завершена, она направляется на согласование заказчику. На этапе согласования в верстку обязательно вносится правка. Меняются фрагменты текстового описания. Часть текста выходит за выделенный для него объем текстового блока, и текст необходимо сократить. Где-то текста слишком мало, и его необходимо дописать.
Когда верстка выполняется в специальной программе для верстки Индизайн, правка вносится быстро и не создает новых ошибок при её внесении потому, что текст автоматически переходит с одной полосы на другую.
Но когда текстовая правка будет вноситься в программе Фотошоп, специалисту необходимо работать с каждой страницей в ручном режиме. И самое печальное то, что во время внесения правки он может сделать новые ошибки.
И самое печальное то, что во время внесения правки он может сделать новые ошибки.
Кажется, что в этом нет ничего страшного, любой человек может ошибаться. Да, совершенно верно, любой специалист может сделать ошибку. Но случай с правкой особенный потому, что, когда проверяют исправленный текст, все внимание проверяющего сосредоточено на корректируемых местах текста (текст, в который вносилась правка). Другие фрагменты текста, проверенные ранее, не проверяются повторно после внесения текстовой правки в каталог.
При заключительной (финальной) проверке верстки перед ее подготовкой к печати вместо оперативного согласования верстки в печать, в верстке будут обнаружены ошибки возникшие при внесении правок в ручном режиме. На их исправление потребуется время, которое не учитывалось в производственном графике.
Создается критическая ситуация, если не сдать макет в печать согласно утвержденного и согласованного графика, отпечатанный каталог не будет доставлен вам в согласованную дату.
Задержка с отгрузкой отпечатанного каталога может привести к большим финансовым и имиджевым потерям. Представьте себе ситуацию отсутствия каталога на открытии выставки или отсутствия каталога на общем собрании акционеров. О таком развитии событий и подумать страшно.
Но это еще не все.
В специализированной программе верстки Индизайн набранный в каталоге текст печатается с помощью специального шрифтового файла. В напечатанном каталоге буквы в тексте гладкие и ровные.
Программа Фотошоп растрирует все изображения, в том числе и текстовые блоки. В результате текст в напечатанном каталоге будет «пикселить» — линии шрифта вместо гладких и ровных превратятся в ломанные, состоящие из множества точек.
Получается, что верстка каталога в программе Фотошоп занимает больше времени потому, что текст на полосах размещается в ручном режиме. А напечатанный текст будет хуже по качеству, чем текст отпечатанного каталога, сверстанного в специализированной программе верстки — Индизайн.
Вы можете спросить: кто может предложить вам сделать верстку многостраничного каталога в программе Фотошоп? Верстку многостраничных каталогов в программе Фотошоп вам могут предложить сделать творческие специалисты, которые специализируются на создании дизайна и создании графического образа полос каталога.
Верстка — это техническая работа. Специалист по верстке сам ничего не придумывает. Он работает согласно утвержденного дизайна полосы, размещает на полосе текст, фотографии, иллюстрации и другие заданные в дизайне элементы оформления каталога.
Чтобы избежать потери ваших денег, времени (которого вам никто не вернет), сил и нервов, пожалуйста внимательно подойдите к выбору программы, в которой будет производиться верстка вашего многостраничного каталога.
Как создать гладкий и текстурированный веб-макет в Photoshop
В этом учебном пособии по веб-дизайну в Photoshop вы узнаете, как создать полный макет веб-страницы, который сочетает в себе гладкий и текстурированный внешний вид, используя комбинацию начального для промежуточных методов Adobe Photoshop.
Окончательный результат
Вот над чем вам предстоит работать. Посмотреть большую версию можно здесь.
Скачать
Вы можете скачать исходные файлы этого урока (PSD и стоковые фотографии).
- photoshop_sleek_textured.zip (ZIP-файл, 9,3 МБ)
Настройка документа Photoshop и фона
1 Первое, что мы хотим сделать, это создать новый документ с размерами 1024×1050 .
2 Следующим шагом будет изменение цвета фона. Используя Paint Bucket Tool из палитры инструментов, залейте фоновый слой цветом #F0EEDB . 3 Далее мы хотим добавить изображение на наш фон. Я нашел отличное фото на Deviantart по адресу и вы можете скачать его здесь. Вам нужно будет изменить его размер, чтобы он соответствовал вашему документу, и скопировать его пару раз, чтобы заполнить документ. Чтобы сохранить этот шаг, вы можете продолжить и получить увеличенную версию изображения в наших исходных файлах.
4 Как только изображение появится в документе, уменьшите его непрозрачность примерно до 82% , и оно будет выглядеть примерно так:
Создание заголовка макета
5 заголовок. С помощью инструмента «Прямоугольная область» сделайте выделение, подобное следующему, примерно в пикселе от верхней части документа и залейте его цветом #000000 . нашего слоя и выбрав параметры смешивания в раскрывающемся меню: 7. Уменьшите непрозрачность слоя примерно до 9.0016 95% поэтому немного фона исчезает, и ваш документ должен выглядеть примерно так: 8 Следующий шаг — добавление логотипа к нашему заголовку. Я выбрал шрифт Geneva CY . Разместите свой текст так же, как показано ниже, и нарисуйте симпатичную маленькую линию шириной 1px рядом с ним. 9 Теперь добавьте эти параметры смешивания к вашему текстовому слою и к созданной вами широкой линии 1px . 10 Затем используйте простой шрифт, такой как Helvetica, чтобы добавить слоган с цветом шрифта #25B2F8 . Ваш окончательный результат должен выглядеть следующим образом для вашего логотипа:
Ваш окончательный результат должен выглядеть следующим образом для вашего логотипа:
Создание навигации: фон
11 Теперь пришло время сделать навигацию для нашего сайта. Используя инструмент «Прямоугольник со скругленными углами», создайте прямоугольник со скругленными углами, как показано ниже, в правой части заголовка.
12 Теперь мы хотим вставить следующие параметры наложения на его слой. 13 Это должно выглядеть примерно так после заполнения
Создание навигации: добавление текста
14 Давайте добавим немного текста, хорошо? Для нашей активной ссылки мы хотим использовать цвет #ABAE80 , а для других наших ссылок мы будем использовать цвет #393939 . Расположите его примерно так: 15 Далее мы хотим пойти дальше и разделить наши ссылки. Используя инструмент Rectangle Marquee Tool, сделайте выделение шириной 1px между всеми вашими ссылками и перейдите в Edit > Clear на слое Rounded Rectangle.
Заголовок готов!
16 Как только вы сделаете это между всеми вашими ссылками, ваш заголовок будет готов, и он будет выглядеть примерно так:
Работа над фотобаннером: настройка текстуры
17 Теперь мы хотим продолжить работу над нашим баннером. По сути, мы делаем своего рода «слайд-шоу» из разных постов, которые можно было бы отобразить. Я нашел отличное стоковое фото на SXC, которое можно найти здесь. Идите вперед и измените его размер в своем документе и выберите часть изображения, которую вы считаете наиболее привлекательной по размеру, как показано ниже: на слой ваших стоковых фотографий:
Работа над фотобаннером: вставляем заголовок изображения
19 Мы хотим, чтобы наш заголовок отображался на изображении, показывая, какой пост он представляет в нашем слайд-шоу. Прежде чем мы добавим текст, мы хотим добавить для него красивый небольшой фон. Используя инструмент Rectangle Marquee Tool, сделайте выделение, подобное следующему, и нижнюю часть изображения и залейте его цветом #000000 .
20 Теперь уменьшите непрозрачность примерно до 59% , и у вас должно получиться что-то похожее на следующее: 21 Теперь мы можем добавить наш заголовок. Для названия категории я использовал #FFFFFF для моего цвета шрифта, но снизил непрозрачность его слоя до 60% . Для заголовка я использовал тот же метод, но только уменьшил его до 85% . Ваше изображение будет выглядеть примерно так:
Работа над фотобаннером: разработка номеров превью поста
22 С левой стороны я добавил место, чтобы вы могли выбрать, какое сообщение просматривается. Все, что я сделал, это использовал инструмент Elliptical Marquee Tool, чтобы нарисовать круги, заполнить их черным цветом и поместить внутрь белый текст. 23 Для моего активного круга номер 3 я использовал следующие параметры наложения на его слое:
Фотобаннер сайта готов!
24 К этому моменту ваш заголовок будет готов и должен выглядеть примерно так:
Дизайн тизеров сообщений
25 Теперь пришло время перейти к тому, как будут отображаться наши сообщения. Используя инструмент Rectangle Marquee Tool, сделайте выделение, подобное следующему, и залейте его цветом #FFFFFF . 26 Теперь мы хотим продолжить и вставить следующие параметры наложения на слой:
Используя инструмент Rectangle Marquee Tool, сделайте выделение, подобное следующему, и залейте его цветом #FFFFFF . 26 Теперь мы хотим продолжить и вставить следующие параметры наложения на слой:
Дизайн пост-тизера завершен!
27 Все, что мы сейчас делаем, это просто оформляем пост так, как мы хотим. Для заголовка я использовал цвет #211213 и стандартный цвет #000000 для описания. Продолжайте и разместите его, как показано ниже, с помощью инструмента «Текст»
Создание боковой панели макета: поле заголовка
28 Вы можете использовать этот макет для остальных своих сообщений. Далее мы хотим перейти на нашу боковую панель. Первое, что мы хотим сделать, это создать поле заголовка. Итак, используя инструмент «Прямоугольная область», сделайте выделение, как показано ниже, и залейте его цветом 9.0016 #000000 .
29 Теперь вставьте следующие параметры наложения на его слой: 30 Ваш результат должен выглядеть следующим образом: 31 Теперь давайте добавим немного текста. Добавьте свой заголовок с цветом шрифта #323232 и используйте следующие параметры смешивания на его слое: 32 Вы получите что-то вроде этого:
Добавьте свой заголовок с цветом шрифта #323232 и используйте следующие параметры смешивания на его слое: 32 Вы получите что-то вроде этого:
Создание боковой панели макета: поля содержимого боковой панели
33 Далее нам нужно сделать поле для размещения нашего контента. Снова используя инструмент Rectangle Marquee Tool, создайте прямоугольник, подобный следующему, и заполните его цветом 9.0016 #000000 . 34 Затем вставьте следующие параметры наложения в свой слой: 35 Продолжайте и добавьте контент и повторите эти шаги, и вы получите что-то похожее на следующее:
Нижний колонтитул макета
36 Мы почти закончили! Последний шаг — добавить нижний колонтитул. Используя инструмент Rectangle Marquee Tool, сделайте выделение, подобное следующему, в нижней части нашего документа и залейте его цветом #000000 . 37 Теперь добавьте к этому слою следующие параметры наложения:
Поздравляем! Готово!
38 Просто добавьте текст, и все! Ваш шаблон готов. Когда все сказано и сделано, ваши окончательные результаты должны выглядеть следующим образом:
Когда все сказано и сделано, ваши окончательные результаты должны выглядеть следующим образом:
Резюме
Надеюсь, вам понравился этот урок и вы сочли его полезным для будущего веб-дизайна!
Эти учебные пособия должны дать вам жизненно важные навыки, которые люди ищут в веб-дизайнере! Ваши клиенты, будь то колледж или художник, должны быть впечатлены, если вы можете предоставить им уникальный, визуально привлекательный и простой в использовании веб-сайт.
Создание макета направляющей в Photoshop CC
В этой статье мы узнаем о функции макета направляющей в Adobe Photoshop CC.
Раньше, чтобы создать макет направляющих, подобный тому, что у меня здесь, нам приходилось создавать их вручную, перетаскивая все направляющие с линеек, или с помощью надстроек, таких как Gridify, для создания автоматического макета. Теперь Adobe включила эту автоматическую функцию прямо в программное обеспечение.
Доступ к Photoshop Guide Layout
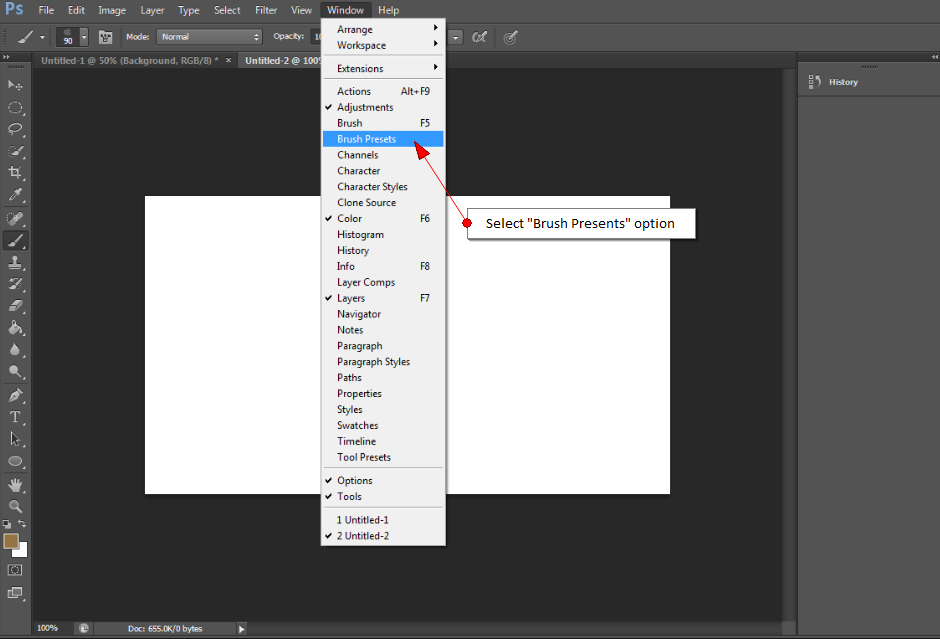
Чтобы получить доступ к параметру «Макет направляющей», перейдите в меню «Вид» в верхней части экрана и выберите «Новый макет направляющей».
Откроется окно макета направляющей. Обратите внимание, что это доступно только в Photoshop CC.
Направляющие макеты позволяют нам легко добавлять любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк. Мы также можем добавить желоб между направляющими и поля вдоль внешней стороны документа.
Если вы ранее не использовали эту функцию, поле будет заполнено настройками по умолчанию из восьми столбцов, каждый из которых разделен отступом в 20 пикселей.
Вы можете добавить направляющие к уже имеющимся в документе или очистить существующие направляющие и добавить только новые. Это можно сделать, установив флажок в правом нижнем углу.
Если вы не видите обновленный макет при вводе значений в поля, убедитесь, что справа установлен флажок «Предварительный просмотр».
Использование интервала между столбцами
Пространство между столбцами и строками называется полем между столбцами. По умолчанию Photoshop устанавливает отступ в 20 пикселей, но вы можете изменить его на все, что вам нужно. Например, если вам нужен документ с 4 столбцами, каждый из которых имеет расстояние в 10 пикселей между ними, вы можете легко сделать это с помощью интервала желоба.
По умолчанию Photoshop устанавливает отступ в 20 пикселей, но вы можете изменить его на все, что вам нужно. Например, если вам нужен документ с 4 столбцами, каждый из которых имеет расстояние в 10 пикселей между ними, вы можете легко сделать это с помощью интервала желоба.
Настройка ширины столбца
По умолчанию Photoshop создает столбцы с равными интервалами, но вы можете установить ширину самостоятельно, введя значение в поле «Ширина».
Если мы не хотим, чтобы они все были слева, мы можем центрировать столбцы по центру документа, установив флажок «Центрировать столбцы» в левом нижнем углу.
Строки можно добавлять так же, как и столбцы. Сначала установите флажок «Ряды», затем добавьте количество рядов, высоту и желоб.
Добавление полей

