Лучшие плагины сжатия изображений WordPress 2019 года
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Изображение способно передать историю из тысячи слов. Это заявление говорит все необходимое о важности использования изображений. Разработчики WordPress поняли, что включение изображений в контент веб-сайта, такой как блоги и реклама, помогает получить больше трафика и конверсии. Однако есть недостатки наряду с достоинствами использования слишком большого количества изображений на сайте, что требует обратиться за помощью к плагинам сжатия изображений.
Вы должны учитывать то, что использование слишком большого количества изображений уменьшает пространство на сервере.
Из-за большого количества изображений на сервере автоматически снижается скорость загрузки веб-страницы. Все вышеперечисленные проблемы на сайте приведут к высокому показателю отказов посетителей. Очевидно, что в результате, вы потеряете своих клиентов, а вы этого не хотите.
Таким образом, вот 5 лучших плагинов для сжатия изображений WordPress 2019 года, которые помогут вам использовать столько изображений, сколько вы хотите, не снижая скорость загрузки веб-страницы.
1. Оптимизатор и компрессор изображений Smush
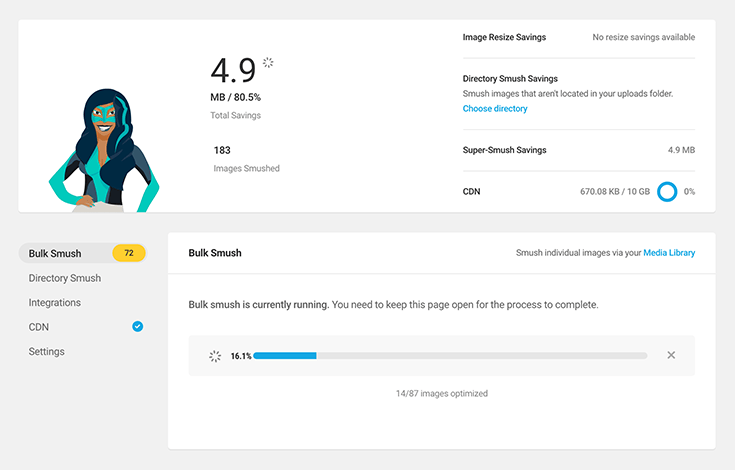
Smush является одним из наиболее часто используемых премиум плагинов, созданных для оптимизации и сжатия изображений. Удостоенный наград плагин обладает отличной способностью оптимизировать и сжимать изображения без ухудшения визуального качества. Он автоматически работает сам по себе и оптимизирует изображения на сервере вашего сайта, чтобы уменьшить нагрузку.
Он автоматически работает сам по себе и оптимизирует изображения на сервере вашего сайта, чтобы уменьшить нагрузку.
Плагин Smush сканирует каждое изображение на веб-сайте и отслеживает будущие загрузки изображений. Он также удаляет ненужные данные с изображений и сжимает их вместе с изменением размера, если это необходимо. Smush обладает качеством сжатия изображений из указанной папки. Кроме того, он также поддерживает премиальные плагины изображений, такие как NextGen Gallery, WPML, WP Retina 2x NextGen Gallery, WPML и WP Retina 2x.
Ключевые характеристики:
- Сжатие изображений без потерь и замедления работы сервера
- Поддержка GIF, JPEG и PNG файлов изображений
- Автоматическое масштабирование изображений
- Автоматическая оптимизация изображений
- Оптимизация изображения во всей сети
- Сжатие изображений на нескольких сайтах с международными и индивидуальными настройками
2. Оптимизатор изображений ShortPixel
ShortPixel — это один из плагинов для сжатия изображений высшего класса, который в полной мере оправдывает использование автоматизации. Вам просто нужно установить его один раз, и плагин будет автоматически изменять размер, и сжимать изображения. Плагин выбирает минималистичный подход путем оптимального использования ресурсов для снижения нагрузки на сервер. Кроме того, он отлично совместим с общей облачной сетью, VPS или выделенным веб-хостингом.
Вам просто нужно установить его один раз, и плагин будет автоматически изменять размер, и сжимать изображения. Плагин выбирает минималистичный подход путем оптимального использования ресурсов для снижения нагрузки на сервер. Кроме того, он отлично совместим с общей облачной сетью, VPS или выделенным веб-хостингом.
Это позволяет оптимизировать изображения, отправленные через FTP, и изображения в медиа-библиотеке. ShortPixel может использовать сжатие изображений, как без потерь, так и с потерями, а также глянцевое сжатие изображений JPG для профессиональных фотографов. Имеет функцию бесплатной оптимизации объемных изображений. Плагин также предоставляет отчет об оптимизации изображений за 40 дней и тестирует параметры оптимизации одним щелчком мыши.
Ключевые характеристики:
- Высококачественное сжатие с потерями
- Функция автоматического преобразования PNG в JPG
- Поддержка webps, WP Retina 2x, различных галерей изображений, WooCommerce и его плагинов
- Единый ключ API с возможностью интеграции нескольких сайтов
- Поддерживает Watermark и его плагины
3.
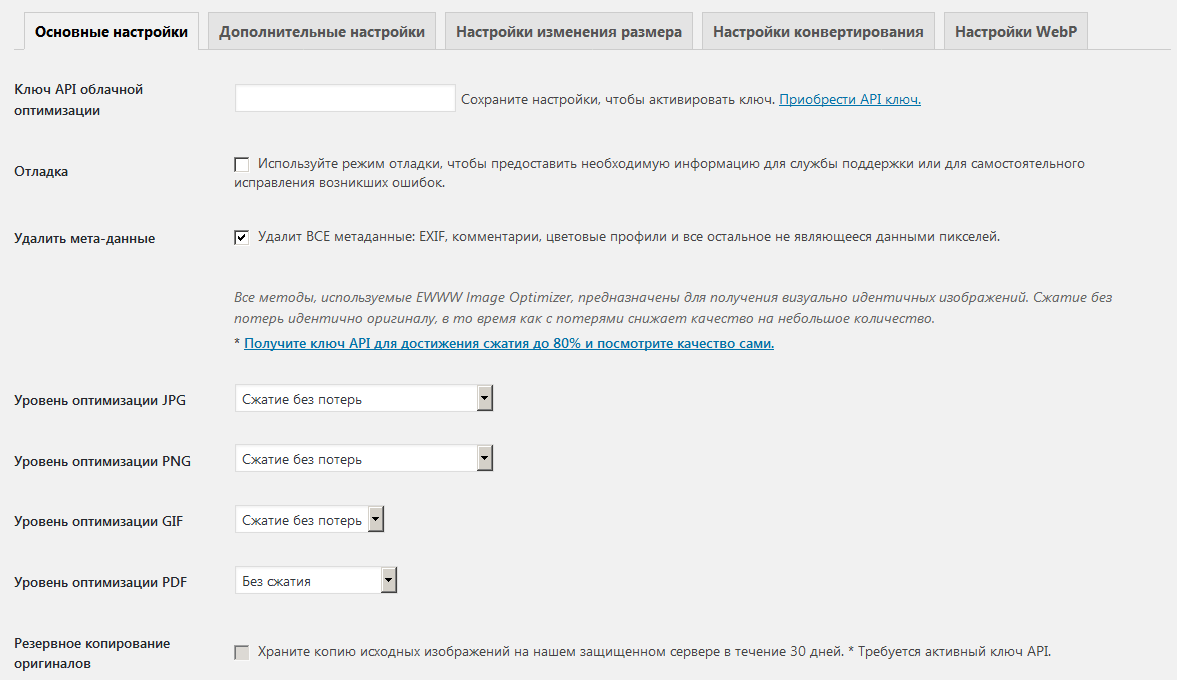
Оптимизатор изображений EWWW позволяет улучшить работу веб-сайта путем сжатия изображений. Это плагин оптимизации изображений без потерь, который позволяет сжимать изображения в соответствии с коэффициентом сжатия для файлов JPG, PNG, GIF и PDF. Плагин автоматически сжимает изображения в соответствии с форматом файла изображения. Вам доступны бесплатная и необязательная платная версия плагина
Плагин имеет защиту SSL для безопасности ваших файлов. Это дает возможность оптимизировать изображение на вашем сервере или любом другом конкретном сервере. Вы также можете оптимизировать объемные изображения из всей папки и пропустить уже оптимизированные. EWWW Image Optimizer плагин поддерживает редактор изображений WP, изображения WEBP, WP-CLI и NextGenGallery.
Ключевые характеристики:
- Фоновая оптимизация изображений
- Бесплатное резервное копирование изображений до 30 дней
- Автоматическое изменение размера
- Автоматическое сжатие без потерь и поддержка Retina
- Поддержка CDN для загрузки на облачный сервер
- Совместимость с Buddy и изображениями
4.
 TinyPNG: сжатие изображений JPEG и PNG
TinyPNG: сжатие изображений JPEG и PNG Данный плагин работает с онлайн-инструментами, доступными для сжатия изображений. Это позволяет оптимизировать изображения с помощью внешних инструментов без ущерба для скорости вашего сайта. Плагин дает возможность оптимизировать сжатие объемных изображений. Кроме того, он имеет функцию автоматической оптимизации изображений для вновь загруженных изображений.
Основным преимуществом этого плагина является то, что он позволяет хранить метаданные, даты создания, информацию об авторских правах и местоположение GPS, чтобы в полной мере использовать изображения с вашего сайта. У плагина имеется виджет приборной панели для мониторинга данных и статистики сжатия изображений. Он также может оптимизировать цветовые профили и сэкономить пространство за счет преобразования изображений в цветовые профили RGB.
Ключевые характеристики:
- Нет ограничений по размеру для оптимизации изображений
- Совместим с PNG и GIF
- После преобразования изображений сохраняются метаданные авторского права, дата создания и местоположение GPS
- Оптимизация нескольких сайтов с помощью единого ключа API
- Виджет приборной панели, чтобы отслеживать данные и статистику компрессии
5.
 Optimole
Optimole Optimole — это спасение для вашего бюджета. Это бесплатный плагин для сжатия изображений, который улучшает работу вашего сайта за счет уменьшения размера изображений. Другое важное преимущество использования Optimole для сжатия изображений заключается в том, что он сжимает изображения без каких-либо визуальных изменений. Проще говоря, Optimole обслуживает изображения в любом месте через CDN после изменения их размера и сжатия.
Кроме того, у Optimole есть отличная функция автопилота, которая экономит ваше время и завершает работу после однократной установки. Плагин имеет удобный современный интерфейс для отслеживания деятельности. Otimole также имеет три премиум-плана, состоящие из большей пропускной способности просмотра, дискового пространства, расположения CDN, приоритетной поддержки и пользовательского CNAME.
Ключевые характеристики:
- Охватывает 110 расположений серверов, обслуживающих изображения через CDN
- В платной версии разрешено 15 ГБ изображений (бесплатная версия — 1 ГБ)
- Пропускная способность просмотра 100 ГБ с платной версией (Бесплатная версия — 10 ГБ)
- Автоматическая оптимизация
- Обнаружение DPR вместе с поддержкой Retina и HiDPI
- Методы оптимизации без потерь и с потерями
- Современная приборная панель для удобного отслеживания
Имея так много хороших опций для оптимизации изображений, не забудьте сжать изображения вашего сайта, чтобы обеспечить наилучшие результаты.
Всем успешной работы и творчества!
Источник
Smush — Lazy Load Images, Optimize & Compress Images — Плагин для WordPress
Optimize images, turn on lazy load, resize, compress & improve your Google Page Speed with the incredibly powerful and 100% free WordPress image smusher, brought to you by the superteam at WPMU DEV!
And whether you spell it ‘optimise’ or ‘optimize’, Smush will compress images without a visible drop in quality.
Image optimization is the easiest way to make your site load super fast!
Награждённый оптимизатор изображений
Smush has been benchmarked and tested number one for speed and quality. It is also the award-winning, back-to-back proven crowd favorite image optimization & image compression plugin for WordPress.
- Lossless Compression – Strip unused data and compress images without affecting image quality.

- Lazy Load — Defer offscreen images with the flip of a switch.
- Bulk Smush – Optimize & compress up to 50 images with one click.
- Image Resizing – Set a max width and height and large images will scale down as they are being compressed.
- Incorrect Size Image Detection – Quickly locate images that are slowing down your site.
- Directory Smush – Optimize images even if they are not located in the media library.
- Automated Optimization – Asynchronously auto-smush your attachments for super fast compression on upload.
- Without Monthly Limits – Optimize all of your images up to 5MB in size, free forever (no daily, monthly, or annual caps).
- Gutenberg Block Integration – View all Smush stats directly in image blocks.
- Multisite Compatible – Offers both global and individual Multisite settings.
- Process All Your Files – Smush will process PNG, JPEG, and GIF files for optimum results.
- Super Servers — Smush images with no slowdown using WPMU DEV’s fast, reliable Smush API.

- Convert to WebP (Pro Only) — Upgrade and automatically serve images in Next-Gen WebP format.
- И многие другие!
Learn The Ropes With These Hands-On Smush Tutorials
Compress Image While Preserving Image Quality
Some image compression tools destroy images with as much as a 30% loss in quality. Our servers strip hidden bulky information from your images and reduce file size without affecting the appearance.
Smush meticulously scans every image you upload – or have already added to your site – cuts all the unnecessary data and scales it for you before adding it to your media library. And it can serve images in the WebP format.
Сжимает изображения из любых директорий
In addition to smushing your media uploads, you may want to compress the images stored in other folders. Smush now lets you compress any image in any directory so that you can optimize all the images on your site – including NextGEN images, images stored on Amazon S3 using WP Offload Media and images in EVERY WordPress plugin and theme package!
Compatible with Your Favorite Themes, Page Builders and Media Library Plugins
No matter what theme or plugins you use to better manage your WordPress media library, Smush has you covered. Check out just a few of the popular products Smush is working with to help make your site faster and more efficient:
Обнаружение изображений неправильного размера
Smush includes a wrong size image finder. Activate and your images will be highlighted with smart tips for scaling your images. Quickly locate the images that are keeping you from getting that perfect 100 on your Google PageSpeed test.
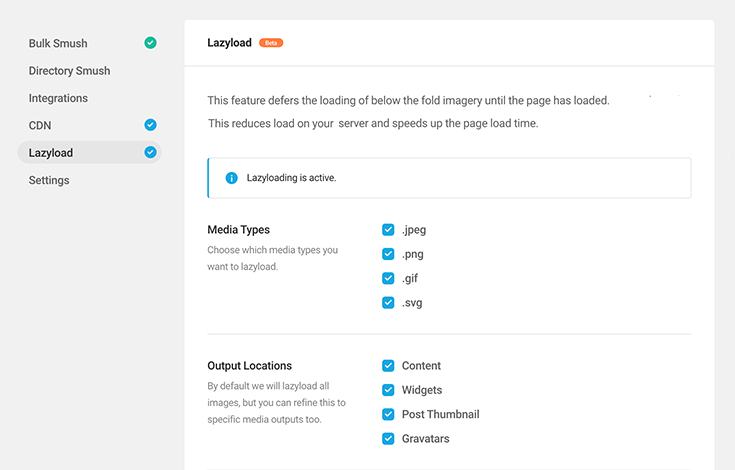
Применить отсроченную загрузку закадровых изображений
У Smush есть встроенная отложенная загрузка изображений. Если на ваших страницах есть множество изображений, которые находятся вне зоны первоначальной видимости, отложенная загрузка значительно ускорит вашу страницу, предоставляя только просматриваемые изображения и задерживая загрузку других изображений, находящихся ниже.
★★★★★
“Я даже не догадывался, что время загрузки моей страницы было снижено из-за изображений. Этот плагин почти вдове уменьшил время загрузки” — karlcw
★★★★★
“Я оптимизировала мои фотографии в Photoshop, но Smush сделал это процесс таким простым — он выполняет это автоматически. Я могу просто сидеть и наслаждаться скоростью.” — helen432
★★★★★
“Smush помог мне уменьшить общий размер файлов на моём сайте и увеличить скорость просмотра. Отличная работа, ребята!” — pdci
★★★★★
“It’s very discrete and does not bother me with an API key or other additional installation steps. The main dashboard of the plugin gives me nice insight. Overall it really fits my needs and I’ll be willing to upgrade to pro if my needs change. I’d recommend it to clients/friends without hesitation. Keep it up!” — tarkan_
Как на счёт мультисайтов?
Smush может использоваться для оптимизации изображений во всей сети! Используйте глобальные настройки или настройте каждый сайт индивидуально.
Smush очень лёгок в использовании – никаких сложный настроек программного обеспечения для сжатия! Оптимизируйте изображения в своей библиотеке по одному, или массово оптимизируйте по 50 изображений за раз. А также, настройте автоматическую оптимизацию, чтобы асинхронно уменьшать и сжимать некоторый, или все загружаемые изображения – это невероятно быстро.
The faster your site loads, the more Google, Bing, Yahoo, and other search engines will like it. Your site will load faster and rank higher.
Рекомендуемые плагины
- Hummingbird — Оптимизация скорости загрузки страниц
- Hustle — Всплывающие и выдвигающиеся окна, e-mail подписки.
- SmartCrawl — SEO Оптимизатор
- Defender — Безопасность, мониторинг и защита от хакерских атак
- Forminator — Form, Poll, and Quiz Builder
- Beehive — Customizable Google Analytics Dashboards
Smush может удовлетворить все ваши потребности по оптимизации изображений, бесплатно!
However, if you’d like Super Smush lossy compression, fast CDN image delivery, WebP conversion, automatic resizing, the ability to optimize (or optimise) images up to 32MB, bulk smush optimization for all your images in just one-click, auto-convert PNG to JPEG, the ability to Smush and make a copy of your full-sized images (to restore them at any point), you can always take the next step with WP Smush Pro. And get even more with her whole team of WordPress optimization hero friends (security, SEO, performance, support, and maintenance automation) – trusted by thousands of agencies and freelancers offering site maintenance services.
And get even more with her whole team of WordPress optimization hero friends (security, SEO, performance, support, and maintenance automation) – trusted by thousands of agencies and freelancers offering site maintenance services.
Конфиденциальность
Smush не взаимодействует с конечными пользователями на вашем веб-сайте. Единственная функция ввода данных в Smush, это подписка на новостную рассылку для администраторов сайта.
Smush uses a third-party email service (Mailchimp) to send informational emails (Opt-in) to the site administrator. The administrator’s email address is sent to Mailchimp and a cookie is set by the service. Only administrator information is collected by Mailchimp.
Smush отправляет изображения на сервера WPMU DEV, чтобы оптимизировать их для веб-сайтов. Это также включает передачу EXIF данных. EXIF данные будут либо удалены, либо возвращены как есть. Они не хранятся на серверах WPMU DEV.
Про нас
WPMU DEV is a premium supplier of quality WordPress plugins, services and support. Learn more here:
Learn more here:
https://wpmudev.com/
Don’t forget to stay up to date on everything WordPress from the Internet’s number one resource:
WPMU DEV Blog
Эй, и ещё кое-что… мы надеемся что вам нравится использовать наши бесплатные предложения также, как нам нравится создавать их для вас!
Контакты и благодарности
Изначально разработан Алексом Дунае на Dialect (dialect.ca, e-mail ‘alex’ собачка ‘dialect dot ca’), 2008-11.
6 лучших плагинов для оптимизации изображений для WordPress
Скорость веб-сайта – один из важных факторов, позволяющих занять первое место в Google. Каждая секунда на счету, особенно с ростом использования мобильных устройств. WordPress известен своей производительностью и универсальностью. Однако добавление слишком большого количества элементов все равно приведет к медленной загрузке вашего сайта WordPress. Некоторые темы могут сделать ваш веб-сайт красивым и гладким, но они часто содержат много высококачественных изображений, которые загружаются дольше. Поэтому, если вы хотите, чтобы ваш сайт работал быстрее, оптимизация изображений играет важную роль.
Поэтому, если вы хотите, чтобы ваш сайт работал быстрее, оптимизация изображений играет важную роль.
Какие данные содержит изображение?
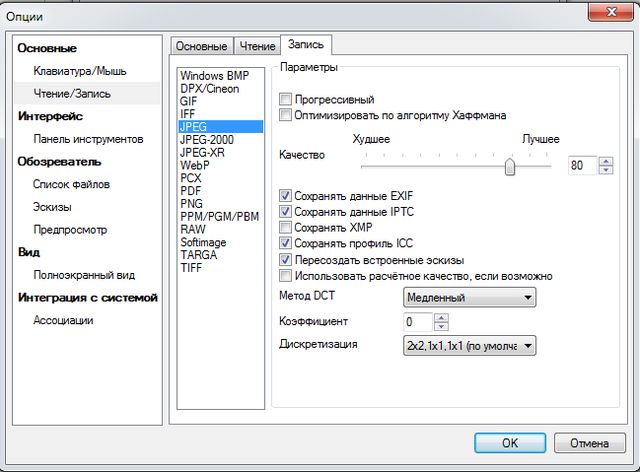
Что ж, большинство из нас не знает, что изображения также содержат данные. Это называется данными EXIF или файлом изображения обмена. Вы можете проверить некоторые данные EXIF при просмотре свойств изображения в Windows или macOS. Ниже приведен пример изображения, сделанного на iPhone 6. Вы можете просмотреть полную информацию об устройстве, диафрагме, выдержке и т. Д. При просмотре на MacBook.
EXIF-данные изображения, сделанного на iPhoneДля обычного владельца веб-сайта все эти данные в изображениях избыточны и совсем не нужны. Следовательно, вы можете сжать и удалить эти данные, чтобы уменьшить размер изображений перед загрузкой на свой веб-сайт.
Какие еще факторы влияют на скорость страницы?
Помимо данных EXIF изображений, есть много других факторов, которые влияют на скорость страницы.
Почему вы должны использовать плагины для оптимизации изображений?
WordPress по умолчанию не предлагает никаких механизмов для оптимизации загружаемых изображений. У вас есть следующие возможности для оптимизации изображений в WordPress:
У вас есть следующие возможности для оптимизации изображений в WordPress:
- Используйте такие инструменты, как Photoshop, для сохранения в сжатом веб-формате.
- Оптимизация с помощью онлайн-инструментов.
- Используйте плагин при установке WordPress.
Первые два варианта просты в использовании, но требуют времени для обработки большого количества изображений. Также вы должны использовать офлайн-решения для оптимизации изображений перед загрузкой на свой сайт. Это невозможно для обычного пользователя, который публикует регулярно. Поэтому проще всего использовать готовые плагины, предназначенные для этой цели.
Кроме того, плагины включают наиболее требовательные функции Google, такие как отложенная загрузка и обслуживание изображений в новейшем формате, таком как WebP. С помощью подключаемых модулей сжатия изображений вы также можете оптимизировать существующие изображения в медиатеке, чтобы уменьшить их размеры без значительного ухудшения их качества.
Предупреждение перед использованием плагинов
Прежде чем устанавливать плагин на свой действующий сайт, запомните следующие моменты:
- Плагины сжатия изображений сильно загружают сервер из-за своей природы. Если вам может потребоваться сжать сотни изображений, убедитесь, что у вас достаточно мощности сервера для этого. В противном случае ваша хостинговая компания может заблокировать или закрыть вашу учетную запись за использование большего количества ресурсов сервера.
- Большинство бесплатных плагинов не сохраняют исходное изображение. Это означает, что в случае проблем вы потеряете исходное изображение.
- Не забудьте протестировать функции плагина на тестовом сервере, особенно если вы выбираете сжатие с потерями и другой формат. В противном случае вы можете потерять исходное изображение без возможности восстановления.
- Если у вас есть сайт с фотографиями или данные EXIF изображения очень важны для вас, попробуйте автономные решения вместо использования плагинов.
 Вы должны жертвовать скоростью сайта на высокое качество / изображения большого размера.
Вы должны жертвовать скоростью сайта на высокое качество / изображения большого размера.
Что наиболее важно, некоторые хостинговые компании, такие как SiteGround, предлагают специальные плагины или настройки сервера для оптимизации изображений. В этом случае вы не делаете ту же оптимизацию другим плагином.
6 лучших плагинов для оптимизации изображений для WordPress
Вот некоторые из популярных плагинов для оптимизации и сжатия изображений, которые вы можете попробовать.
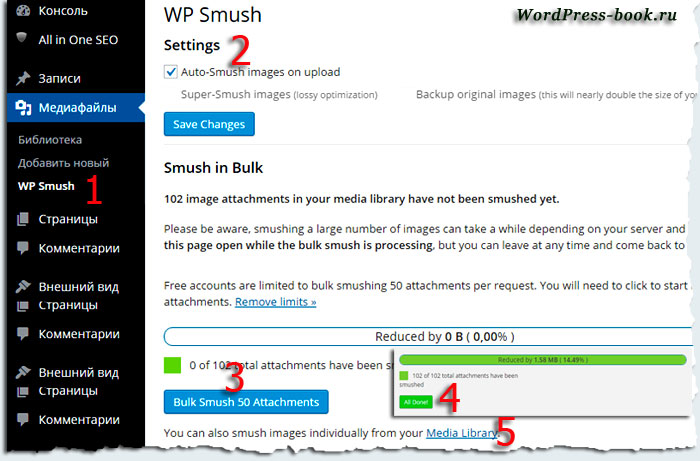
1. WP Smush
WP Smush это частично бесплатный плагин для оптимизации изображений. Премиум-версия поставляется с дополнительными функциями в виде ежемесячной подписки.
- Как и другие плагины оптимизации, вы можете автоматически сжимать изображения при загрузке на сайт.
- Вы можете проверить результаты оптимизации для каждого изображения или в целом.
- В бесплатной версии WP Smush вы можете массово оптимизировать не более 50 файлов изображений за раз.
 Вы также можете перейти в Медиатеку и индивидуально оптимизировать любое изображение. Вы можете сделать это, нажав на кнопку Smush напротив изображения.
Вы также можете перейти в Медиатеку и индивидуально оптимизировать любое изображение. Вы можете сделать это, нажав на кнопку Smush напротив изображения. - Плагин также предлагает функцию отложенной загрузки для повышения скорости сайта в инструменте Google PageSpeed Insights.
- WP Smush использует метод оптимизации без потерь для поддержания качества по умолчанию. Премиум-версия предлагает метод оптимизации с потерями для дальнейшего уменьшения размера файла с очень незначительным ухудшением качества. С помощью оптимизации с потерями вы можете уменьшить размер файла до 50 процентов, сохраняя при этом привлекательный вид изображений.
Ознакомьтесь с нашим подробным обзором WP Smush более подробно.
2. Оптимизатор изображения EWWW
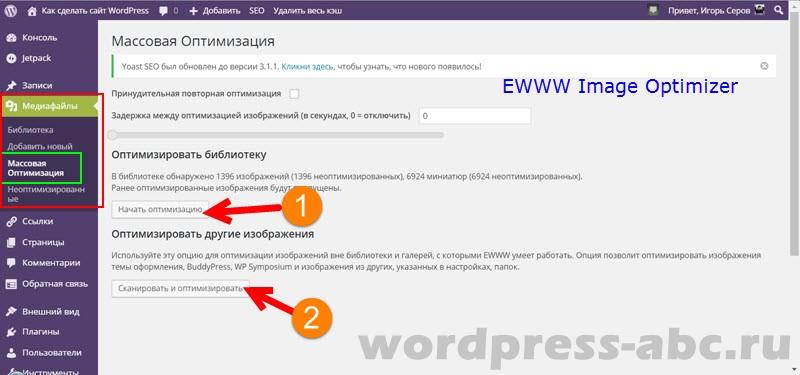
Оптимизатор изображения EWWW немедленно оптимизирует ваши файлы GIF, PNG и JPG в медиатеке. Это очень удобно, если на вашем сайте уже есть сотни изображений, которые занимают место на сервере и снижают производительность. Процесс оптимизации происходит на сервере, поэтому он будет завершен быстрее. Оптимизация любого файла изображения размером менее 1 МБ занимает всего несколько секунд. Однако новички могут столкнуться с трудностями при установке и настройке EWWW Image Optimizer. Например, плагин может создавать таблицы базы данных для хранения данных. Эти таблицы не будут удалены, даже если вы удалите плагин. Поэтому внимательно прочтите документацию к плагину и поймите, как он работает.
Процесс оптимизации происходит на сервере, поэтому он будет завершен быстрее. Оптимизация любого файла изображения размером менее 1 МБ занимает всего несколько секунд. Однако новички могут столкнуться с трудностями при установке и настройке EWWW Image Optimizer. Например, плагин может создавать таблицы базы данных для хранения данных. Эти таблицы не будут удалены, даже если вы удалите плагин. Поэтому внимательно прочтите документацию к плагину и поймите, как он работает.
3. Оптимизатор изображения ShortPixel
ShortPixel Оптимизатор изображений известен своим привлекательным пользовательским интерфейсом. После включения плагина он автоматически оптимизирует все файлы GIF, PNG и JPG в медиатеке. Вы можете выполнять массовую оптимизацию или индивидуально сжимать изображения в медиатеке. По умолчанию ShortPixel Image Optimizer использует метод сжатия без потерь, но вы также можете выбрать сжатие с потерями, чтобы уменьшить размер файла более агрессивно. Вы можете сохранить данные EXIF из файлов изображений или полностью удалить их. Вы можете выполнить резервное копирование всех изображений в медиатеке. Бесплатная версия плагина позволяет сжимать до 100 изображений в месяц, а платная версия сжимает больше изображений.
Вы можете выполнить резервное копирование всех изображений в медиатеке. Бесплатная версия плагина позволяет сжимать до 100 изображений в месяц, а платная версия сжимает больше изображений.
4. TinyPNG Сжатие изображений JPG и PNG.
Сжатие изображений JPG и PNG от TinyPNG предлагает более радикальный способ оптимизации вашей медиабиблиотеки. Он предлагает только метод сжатия с потерями, чтобы значительно уменьшить размер файла, в значительной степени сохраняя качество. Страница конфигурации плагинов позволяет вам делать много вещей, например, определять максимальное разрешение. Вы также можете выбрать предустановленные изображения, такие как миниатюры, маленькие, средние и большие. Хотя этот плагин имеет ряд ограничений, он по-прежнему неплохо справляется со своей задачей.
Бесплатная версия позволяет оптимизировать примерно 100 изображений в месяц.
5. Имсанитизм
Имсаниты это полностью бесплатный плагин с более чем 300K активных установок. Плагины автоматически изменят размер больших изображений, чтобы они соответствовали отображаемым в браузере. Вы также можете массово сжимать изображения или выборочно сжимать определенные изображения. Он позволяет настраивать качество, высоту и ширину оптимизированных изображений. Одна дополнительная функция, недоступная во многих плагинах, заключается в том, что плагин Imsanity также преобразует BMP в JPG для изменения размера изображений.
Вы также можете массово сжимать изображения или выборочно сжимать определенные изображения. Он позволяет настраивать качество, высоту и ширину оптимизированных изображений. Одна дополнительная функция, недоступная во многих плагинах, заключается в том, что плагин Imsanity также преобразует BMP в JPG для изменения размера изображений.
6. Измените размер изображения после загрузки.
Изменить размер изображения после загрузки – это более короткая версия плагина от команды ShortPixel. Как правило, когда вы загружаете на свой сайт изображения большего размера, они визуально уменьшаются. Однако изображение по-прежнему больше, но не уменьшается с точки зрения разрешения и размера файла. Это повлияет на скорость загрузки сайта, поскольку исходные изображения по-прежнему имеют больший размер. Поэтому лучше использовать изображения с фактическим размером, соответствующим вашему макету. Решение состоит в том, чтобы установить максимальную высоту и ширину изображений, чтобы уменьшить размер файла. Этот плагин делает это, изменяя размер больших изображений PNG, GIF и JPEG. Вы также можете сжать уже загруженные изображения и преобразовать PNG в JPEG, чтобы уменьшить размер.
Этот плагин делает это, изменяя размер больших изображений PNG, GIF и JPEG. Вы также можете сжать уже загруженные изображения и преобразовать PNG в JPEG, чтобы уменьшить размер.
Заключение
В настоящее время скорость сайта важна для SEO, а оптимизация изображений и сжатие является ключевым фактором. Каждый плагин оптимизации изображений имеет свои особенности. Поэтому вам необходимо прочитать документ, протестировать и выбрать подходящий плагин.
Как оптимизировать изображения в WordPress | REG.RU
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении. Как правило, они весят немного, поэтому их не нужно сжимать.
- растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате.
 Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте. Целесообразно уменьшить размер перед загрузкой.
Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
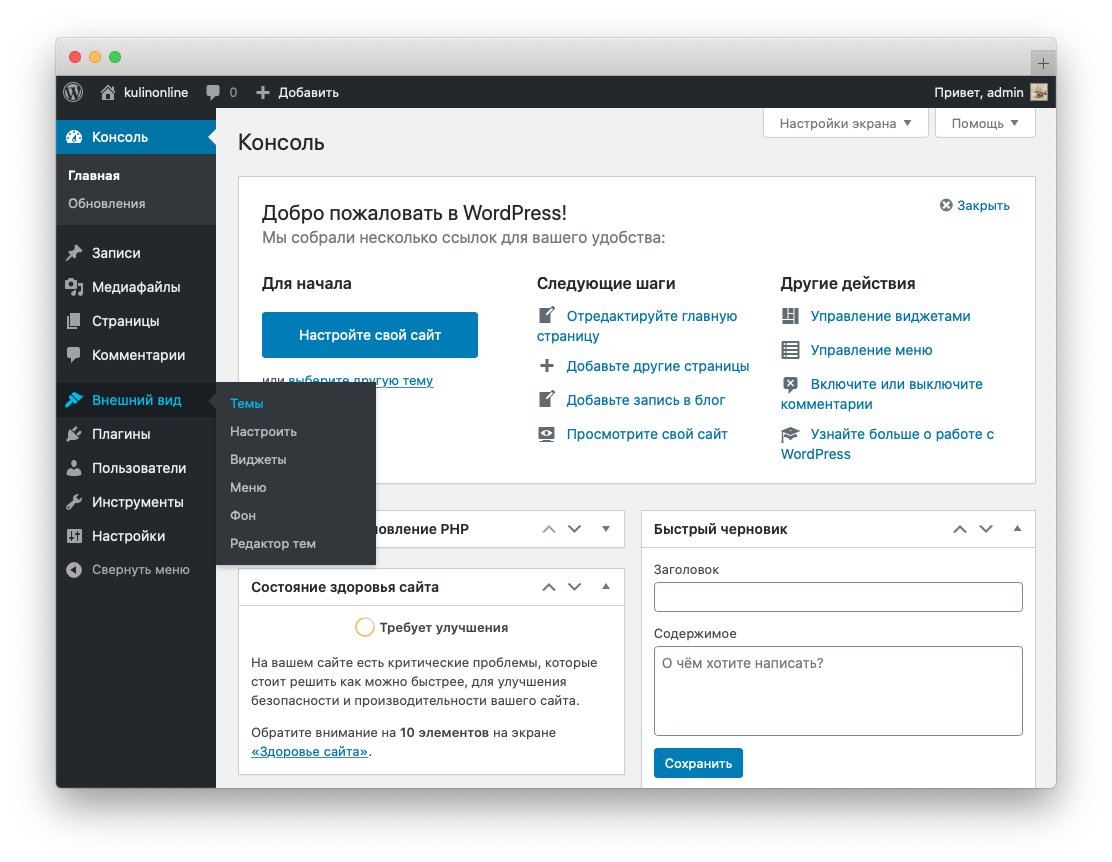
- org/HowToStep»> 1. Откроите административную панель WordPress.
- 2.
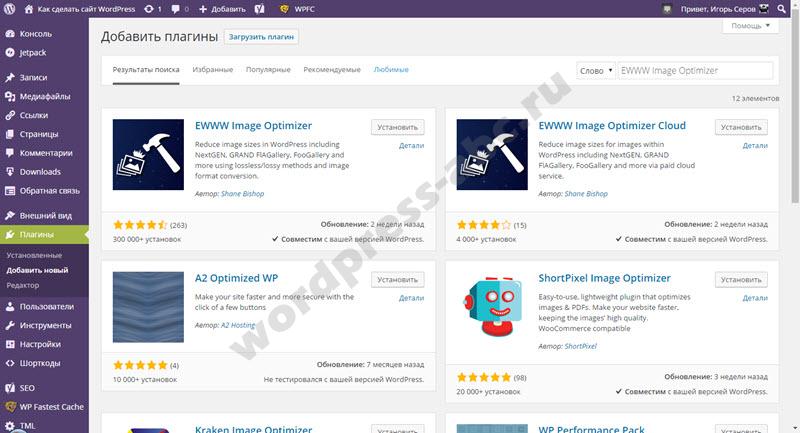
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
- 4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.
Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
- org/HowToStep»>
6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- 7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
- 8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
Введите имя и почту и нажмите Регистрация аккаунта:
- 7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
- 9.
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- org/HowToStep»>
10.
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
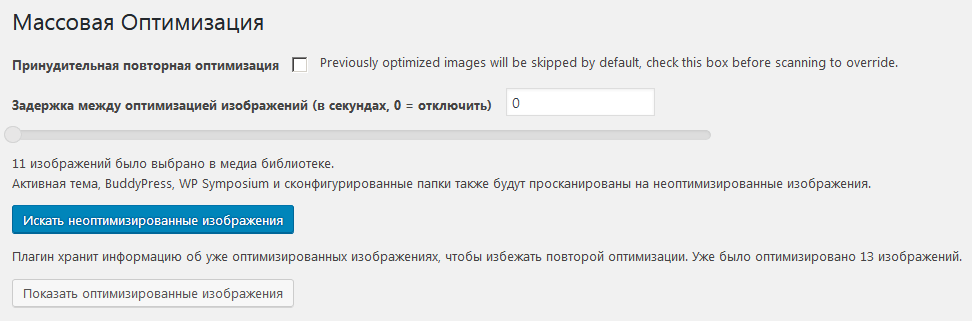
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP. Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.

Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Закажите услугу REG.SiteПопробуйте комплексное решение для создания сайта прямо сейчас!
Подробнее Помогла ли вам статья? 3
раза уже
помогла
Изображения WebP на WordPress, уменьшаем размер файла до 35%
Если вы хотите ускорить свой сайт WordPress, уменьшение размера изображений обеспечит большую отдачу от ваших инвестиций.
В среднем изображения составляют около половины размера файла веб-страницы, поэтому даже небольшие улучшения могут дать весомые результаты.
WebP – это современный формат изображений, который уменьшает размер изображений без изменения их внешнего вида. В среднем, преобразование изображения в WebP, может уменьшить его размер на 25-35% без заметной потери качества.
Что такое WebP
WebP – это графический формат, разработанный Google. Мы знаем форматы изображений, такие как JPEG или JPG и PNG, а WebP – альтернативный формат файлов для изображений.
WebP ориентирован на предоставление одного и того же файла изображения, только с меньшим размером файла. Сокращая размер ваших графических файлов, вы все равно сможете предоставлять посетителям вашего сайта такую же возможность, но ваш сайт будет загружаться быстрее.
Если вы запускаете свой сайт с помощью PageSpeed Insights, одна из многих рекомендаций – обслуживать изображения в форматах следующего поколения, таких как WebP:
Так как же формат Google WebP позволяет добиться такого уменьшения размера файла?
WebP поддерживает сжатие с потерями и без потерь, поэтому точное сокращение будет зависеть от того, используете ли вы сжатие с потерями или без потерь
При сжатии с потерями WebP для уменьшения размера файла использует так называемое «интеллектуальное кодирование». Интеллектуальное кодирование использует значения соседних пикселей в изображении для прогнозирования значений, а затем кодирует только разницу. Он основан на кодировке ключевых кадров VP8.
Интеллектуальное кодирование использует значения соседних пикселей в изображении для прогнозирования значений, а затем кодирует только разницу. Он основан на кодировке ключевых кадров VP8.
Без потерь WebP использует гораздо более сложный набор методов, разработанные командой WebP.
Какие веб-браузеры поддерживают WebP
Чтобы изображения WebP работали, их должен поддерживать веб-браузер посетителя. Хотя поддержка браузеров значительно выросла, совместимость с WebP все еще не является универсальной.
Изображения WebP поддерживаются популярными браузерами, такими как:
- Chrome (настольный и мобильный).
- Firefox (настольный и мобильный).
- Edge.
- Опера (настольный и мобильный).
Тем не менее, заметным препятствием является Safari. На момент написания этой статьи ни настольная, ни мобильная версии Safari не поддерживают изображения WebP. Apple кратко экспериментировала с поддержкой WebP для Safari в 2016 году, но с тех пор дальнейших действий не последовало.
В Internet Explorer также отсутствует поддержка WebP, но Edge поддерживает WebP, потому что он основан на Chromium.
В целом около 77% интернет-пользователей используют браузер, поддерживающий WebP. Хотя пользуются поддержкой большинства, но эти 23% слишком велики, чтобы их игнорировать. Ниже мы покажем, как справиться с этим, чтобы у всех ваших посетителей были одинаковые возможности:
Сравнение размеров WebP и JPG с PNG
В тестах по сжатию WebP Google обнаружил, что файл изображения WebP в среднем:
- на 25-34% меньше, чем сопоставимые изображения JPEG.
- на 26% меньше, чем сопоставимые изображения PNG.
Оба теста основаны на более чем 11 000 изображений, в том числе:
- Знаменитый Lenna image.
- 24 изображения из набора Kodak True Color Image.
- 100 изображений с Tecnick.com.
- Случайная выборка из более чем 11 000 изображений из Поиска картинок Google.
Как использовать изображения WebP на WordPress
Поскольку не все браузеры поддерживают изображения WebP, вы не можете просто загрузить файлы изображений WebP в свою медиатеку и напрямую использовать их в WordPress, как вы можете это делать с JPEG и PNG.
Опять же, 23% людей (включая всех пользователей Safari) используют веб-браузер, который не поддерживает WebP. Если вы конвертируете изображения WebP и используете их непосредственно в своем контенте, эти посетители не смогут видеть ваши изображения.
Но есть решение. Вместо прямой загрузки изображений WebP в WordPress вы можете использовать плагин WordPress, который преобразует ваши исходные изображения в формат WebP, а также предоставляет исходное изображение в качестве запасного варианта, если браузер посетителя не поддерживает WebP.
Например, если вы загрузите файл JPEG на свой сайт, плагин будет:
- Преобразовывать файл JPEG в WebP и использовать версию WebP для посетителей, просматривающих Chrome, Firefox и другие.
- Показывать оригинальный файл JPEG посетителям, просматривающим Safari и другие браузеры, которые не поддерживают WebP.
Таким образом, каждый сможет увидеть ваше изображение, и получить максимально быстрый доступ к страницам сайта.
Ниже мы рассмотрим некоторые из лучших плагинов WordPress для WebP.
Смотрите также:
Как добавить папки в медиатеку WordPress.
ShortPixel
ShortPixel – это популярный плагин для оптимизации изображений WordPress, который может помочь вам автоматически изменять размер и сжимать изображения, загружаемые на сайт WordPress.В рамках своего списка функций ShortPixel дает возможность автоматически конвертировать изображения в WebP и предоставлять эти изображения браузерам, которые поддерживают WebP.
ShortPixel имеет ограниченный бесплатный тариф, который позволяет бесплатно оптимизировать 100 изображений в месяц. После этого платные планы начинаются с 4,99 долл. США в месяц до 5000 изображений / кредитов или 9,99 долл. США единовременно за пакет из 10000 кредитов.
ShortPixel считает каждый размер изображения WordPress, который вы оптимизируете в качестве кредита. Поэтому, если вы хотите оптимизировать несколько размеров миниатюр изображений, одно изображение может использовать несколько кредитов. Для изображений нет ограничений на размер файла.
Для изображений нет ограничений на размер файла.
Вы можете распределить свои кредиты ShortPixel на неограниченное количество сайтов – все ваши сайты могут использовать одну и ту же учетную запись ShortPixel.
Чтобы использовать ShortPixel для обслуживания изображений WebP в WordPress, вам необходимо установить плагин с WordPress.org и добавить свой ключ API, который вы можете получить, зарегистрировавшись для бесплатной учетной записи ShortPixe.
На вкладке «Общие» вы можете настроить основные параметры работы оптимизации изображений. Например, какой уровень сжатия использовать и нужно ли изменять размер изображений:
Чтобы включить изображения WebP, перейдите на вкладку «Дополнительно» и:
- Установите флажок для изображений WebP.
- Установите флажок: Доставить версии WebP … (появляется после того, как вы отметите первый флажок).
- Выберите переключатель для использования синтаксиса тега <PICTURE> (появляется после проверки предыдущего поля).

- Оставьте значение по умолчанию: Только через выбор хуков WordPress.
Затем сохраните ваши изменения.
Imagify
Imagify – это популярный плагин для оптимизации изображений от того же разработчика, что и WP Rocket, который является одним из немногих плагинов для кэширования.Он может автоматически сжимать и изменять размер изображений, которые вы загружаете на свой сайт WordPress. Затем он преобразовывает их в WebP и предоставляет версии WebP посетителям с браузерами, которые его поддерживают.
С точки зрения возможностей, ShortPixel и Imagify имеют много общего. Разницу вы заметите в ценах. Принимая во внимание, что ShortPixel взимает с вас плату за изображения без ограничения размера для каждого изображения, Imagify взимает плату с общего размера файла без ограничения изображений.
Так что если вам нужно оптимизировать много больших изображений, подход ShortPixel может быть дешевле. Но если вам нужно оптимизировать множество маленьких изображений, плагин Imagify будет вам выгоднее.
Imagify имеет ограниченный бесплатный уровень, который позволяет оптимизировать 25 МБ в месяц. После этого платные планы начинаются с 4,99 долл. США в месяц на сумму до 1 ГБ или 9,99 долл. США за разовый кредит в 1 ГБ.
Как и ShortPixel, вы можете использовать свою учетную запись на неограниченное количество веб-сайтов.
Чтобы использовать Imagify для изображений WordPress WebP, вам нужно установить плагин с WordPress.org и добавить ключ API.
Активировав плагин, вы можете использовать поле «Общие настройки» для выбора уровня сжатия.
Чтобы включить изображения WebP, прокрутите вниз до раздела «Оптимизация» и найдите раздел «Формат WebP»:
- Установите флажок для создания веб-версий изображений.
- Установите флажок: Отображать изображения в формате webp…
- Выберите переключатель, чтобы использовать теги <picture>.
Optimole
Optimole – это плагин для оптимизации изображений WordPress, который работает немного иначе, чем Imagify и ShortPixel. Optimole может автоматически сжимать и изменять размер ваших изображений. Тем не менее, он также имеет две другие примечательные особенности:
Optimole может автоматически сжимать и изменять размер ваших изображений. Тем не менее, он также имеет две другие примечательные особенности:- Он может обслуживать ваши изображения через собственный CDN (работает на Amazon CloudFront).
- Он предлагает адаптивные изображения в режиме реального времени, в результате чего Optimole предоставит изображение оптимального размера для каждого посетителя. Например, кто-то, просматривая небольшой экран, получит изображение с более низким разрешением, чем тот, кто просматривает на экране Retina.
Этот подход аналогичен другим сервисам оптимизации / манипуляции в реальном времени, таким как Cloudinary, imgix, обработка изображений KeyCDN и другие.
В рамках этой оптимизации изображений в реальном времени Optimole может также доставлять изображения WebP посетителям с помощью браузеров, которые его поддерживают.
У Optimole есть ограниченный бесплатный план, который может обрабатывать показы изображений примерно до 5000 посетителей в месяц. После этого платные планы начинаются с $ 19 в месяц для ~ 25 000 посетителей.
После этого платные планы начинаются с $ 19 в месяц для ~ 25 000 посетителей.
Для начала вам необходимо установить плагин с WordPress.org и активировать его с помощью API-ключа, который вы получите при регистрации бесплатного аккаунта Optimole.
Как только вы это сделаете, Optimole начнет автоматически оптимизировать ваши изображения и доставлять их через CDN. Поддержка WebP включена по умолчанию, поэтому нет необходимости включать ее вручную.
Чтобы настроить другие параметры, такие как уровни сжатия и масштабирования, перейдите в раздел «Медиа» → «Optimole» → «Настройки»:
Поскольку Optimole обрабатывает доставку ваших изображений через собственный CDN, вам не нужно настраивать какие-либо правила.
Большинство современных браузеров поддерживают WebP, и около 77% интернет-пользователей имеют браузер, который поддерживает WebP. Однако некоторые браузеры, в частности Safari, по-прежнему не поддерживают WebP, поэтому вы не можете предоставлять изображения WebP всем посетителям.
Чтобы решить эту проблему, используйте один из представленных в этой статье плагинов WordPress. Они преобразуют изображения в WebP и отображают версии WebP посетителям, чьи браузеры поддерживают этот формат, при этом используют оригинальные изображения для посетителей, чьи браузеры его не поддерживают.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
6 WordPress плагинов по оптимизации изображений
Вы можете тратить огромное количество времени и денег на создание хорошего контента для своего интернет ресурса. Также вы можете делать ставку на привлечение трафика из социальных сетей, или улучшать юзабилити сайта. Однако, все это не гарантирует успеха, ведь каждый пользователь имеет свои критерии оценки полезности интернет-ресурса.
Тем не менее, есть одно явление, которое гарантированно отпугнет ваших пользователей. А именно — долгая загрузка сайта. Низкая скорость загрузки сайта является, пожалуй, одной из самых недооцененных, и в тоже время часто встречающихся проблем.
А именно — долгая загрузка сайта. Низкая скорость загрузки сайта является, пожалуй, одной из самых недооцененных, и в тоже время часто встречающихся проблем.
Одним из лучших способов увеличения скорости загрузки сайта является оптимизация изображений. В этой статье я решил рассказать вам об оптимизации изображений для WordPress сайтов.
В частности, я познакомлю вас с 6 WordPress плагинами по оптимизации изображений. Готовы? Тогда начинаем!
ShortPixel Image Optimizer
ShortPixel является отличным плагином по оптимизации изображений. Более того, кроме своей основной функции он имеет несколько дополнительных. Например, с помощью него можно увеличивать и уменьшать размер изображений, а также удалять EXIF данные. Последнее, кстати очень полезно при использовании картинок, взятых с поисковых систем (google картинки).
Данный плагин имеет более 20 тыс. скачиваний и рейтинг в 4.5 звезд. Поддерживается возможность оптимизации всех форматов изображений: JPEG, PNG, GIF а также PDF файлов.
После установки и активации плагина каждая загруженная картинка будет оптимизирована. Но нужно помнить, что у вас не будет возможности отключить эту опцию, как это можно делать в некоторых других плагинах.
При оптимизации изображений есть возможность выбора вариантов с потерей качества или без. Также будут оптимизированы не только картинки, но и их миниатюры.
После активации плагина необходимо получить API ключ. Для этого придется зарегистрироваться, перейдя по ссылке Sign Up в окошке с напоминанием.
Процесс регистрации довольно прост: указываете адрес электронной почты, получаете API ключ, указываете его перейдя в Настройки -> ShortPixel. Для вас будет доступна оптимизация 500 изображений и плюс 100 единиц каждый месяц. При необходимости можно приобрести премиум подписку за $4.99 с квотой на оптимизацию 5 тыс. изображений.
Стоит отметить, что ShortPixel совместим с такими плагинами как WPML и WooCommerce. Также все оптимизированные картинки будут иметь бэкапы. Таким образом, вы можете в любой момент восстановить изображение до прежнего состояния.
Таким образом, вы можете в любой момент восстановить изображение до прежнего состояния.
EWWW Image Optimizer
Image Optimizer является одним из самых популярных плагинов в своем роде. Он имеет более 300 тыс. скачиваний и рейтинг в 4.5 звезд. После установки плагина каждое загруженное изображение в формате JPEG, PNG и GIF будет оптимизировано. Также вы можете оптимизировать уже существующие картинки своего блога.
Одним из несомненных плюсов этого плагина является произведение процесса оптимизации на вашес сервере, вместо подключения к сторонним сервисам. Это означает что оптимизация изображений будет происходить намного быстрее.
После распаковки и активации плагина также потребуется установка некоторых файлов на вашем сервере. Для этого нужно нажать на Settings Page после успешной активации плагина.
При неуспешной попытке установки дополнений, Image Optimizer предоставляет облачный сервис. В этом случае процесс снижения веса картинок хоть и может занять чуть больше времени, но также является хорошим решением.
WP Smush
Wp Smush также является одним из самых популярных плагинов по оптимизации изображений. Он имеет более 400 тыс. скачиваний и рейтинг в 4.5 звезд.
Данный плагин имеет как платную, так и бесплатные версии. Различие заключается в том, что в платной версии оптимизация каждого изображения происходит несколько раз, причем с минимальной потерей качества.
Однако, хочется сказать что бесплатная версия тоже является хорошим решением, и переплачивать в этом случае нет смысла. Также в плагине предусмотрена возможность массовой оптимизации изображений вашего сайта.
Стоит отметить, что можно сжать изображения и по отдельности. Для этого нужно перейти в раздел Медиафайлы, нажать на изображение, которое хотите оптимизировать и выбрать функцию Smush. Эта возможность будет полезна при необходимости ужать какую-нибудь конкретную картинку, не трогая другие.
Kraken Image Optimizer
При помощи Kraken Image Optimizer вы можете сжимать изображения форматов JPEG, PNG и GIF. Для использования плагина, после его активации необходимо открыть аккаунт на их сайте для получения API ключа. Кстати, его можно использовать на нескольких сайтах одновременно. То есть, этот плагин не требует отдельной лицензии для каждого сайта.
Для использования плагина, после его активации необходимо открыть аккаунт на их сайте для получения API ключа. Кстати, его можно использовать на нескольких сайтах одновременно. То есть, этот плагин не требует отдельной лицензии для каждого сайта.
Kraken Image Optimizer имеет более 10 тыс. скачиваний и рейтинг в 5 звезд. Оптимизация изображений происходит согласно встроенному профилю с минимальной потерей качества. В то же время, вы можете самостоятельно установить уровень качества картинок при их оптимизации. Это можно сделать в настройках плагина.
Также у вас есть возможность управлять Exif данными, и даже некоторыми ее параметрами. Например, это может пригодится для отображения картинок в правильной плоскости.
Compress JPEG & PNG images
Compress JPEG & PNG images славится своим радикальным сжатием изображений, по причине чего некоторые картинки могут заметно потерять в качестве.
Данный плагин не имеет такие гибкие настройки как другие в этом списке. Например, у вас не будет возможности управлять уровнем сжатия изображений.
Например, у вас не будет возможности управлять уровнем сжатия изображений.
Тем не менее, Compress JPEG & PNG images неплохо справляется со своей работой, и результаты оптимизации довольно нелохи. Также плагин поддерживает возможность сжатия уже существующих в медиатеке файлов.
Optimus
Optimus — еще один отличный плагин с одним единственным недостатком: каждое оптимизируемое изображение должно «весить» не более 100 кб. Это ограничение связано с бесплатной версией программы.
Отличительной чертой данного плагина является интуитивно понятный процесс работы с ним. Optimus сжимает изображения по мере их загрузки в медиатеку.
Стоит помнить, что данный плагин не показывает результат «до» и «после». Таким образом, вы можете не заметить каких-нибудь изменений в его работе. Также из плюсов Optimus — это оптимизация всех миниатюр изображений.
Какой плагин выбрать
На самом деле, каждый из представленных выше плагинов очень хорошо справляется со своей работой. Но как бы там ни было, каждому из нас приходится принимать решения.
Но как бы там ни было, каждому из нас приходится принимать решения.
По опыту могу сказать, что при сжатии изображений лучшие результаты у следующих плагинов:
- Kraken Image Optimizer
- Compress JPEG & PNG
- EWWW Image Optimizer
Если вашей основной задачей является оптимизация изображений без всяких примочек — выбирайте Compress JPEG & PNG . Возможно, он будет лучшим вариантом для вас.
В случае если для вас важно наличие дополнительных опций, хорошим вариантом будет Kraken Image Optimizer.
Также хочется особо отметить ShortPixel Optimizer. Помимо отличных показателей сжатия изображений, он также обладает отличным, интуитивно понятным интерфейсом.
В заключение
На сегодняшний день, скорость загрузки сайта очень важна, и оптимизация изображений является одним из ее основных элементов. Также помните, что помимо пользователей, время загрузки сайта учитывается и поисковыми системами. Более того, сжатие картинок может здорово освободить место на вашем сервере.
Все приведенные выше плагины очень хорошо справляются со своими задачами, и надеюсь вы получите пользу от использования этих решений. Также вы можете выделить некоторое время на тестирование всех плагинов и выбора лучшего из них.
А на этом у меня все. Надеюсь, данная статья была вас полезной. Если это так, cделайте репост этого поста в социальных сетях, чтобы больше людей получили от нее пользу.
Сравнение 6 лучших плагинов для оптимизации изображений WordPress | [email protected]
Это 2020 год и речь идет о динамических веб-сайтах с множеством изображений, которые подходят не только пользователям настольных компьютеров, но и мобильных устройств.
С одной стороны, изображения при правильном использовании могут привлечь внимание пользователей и не дать вашим веб-страницам превратиться в скучные блоки текста.
С другой стороны, наполнение вашего сайта неоптимизированными изображениями может испортить удовольствие и сделать ваш сайт невыносимо медленным.
Но если вы используете WordPress, вам повезло, поскольку существует множество замечательных плагинов для оптимизации изображений WordPress. Они могут сделать всю работу за вас!
В этой статье мы перечислим лучшие плагины для оптимизации изображений WordPress.
Таблица-сравнение, что может предложить каждый плагин оптимизатора изображений WordPress
Что такое оптимизация изображения
Оптимизация изображения — это процесс, при котором вы адаптируете изображение к определенным критериям для вашего веб-сайта. Этот набор критериев включает размер, разрешение и правильный формат. В итоге изображения должны быть представлены таким образом, чтобы они не замедляли работу вашего сайта и не мешали пользователю.
Стоит отметить, что оптимизация изображения и сжатие изображения — не одно и то же. Сжатие изображения — это часть процесса оптимизации изображения, при котором размер изображения уменьшается с учетом качества изображения.
Как мы это проверили
Одним из наиболее важных аспектов оптимизации изображения является сжатие изображения — насколько можно уменьшить размер файла изображения практически без потери качества.
Сравним эффективность алгоритмов сжатия изображений, используемых перечисленными плагинами.
JPG
Во-первых, давайте посмотрим, насколько хорошо плагин может сжимать изображение JPEG.
Исходное изображениеPNG
Теперь давайте сравним, насколько хорошо они могут сжимать файл PNG.
Исходное изображение6 плагинов для оптимизации изображений WordPress
К настоящему времени вы должны иметь базовое представление о том, что такое оптимизация изображений и насколько хорошо разные плагины сравниваются друг с другом, когда дело касается сжатия изображений.
Однако, оптимизация изображений касается не только сжатия изображений. Вы можете реализовать дополнительные методы для оптимизации изображений, повышения производительности сайта и удобства работы пользователей.
Мы составили подробный обзор каждого из этих плагинов, чтобы вы поняли, что они могут предложить, помимо сжатия.
1. Адаптивные изображения ShortPixel
ShortPixel Adaptive Images поставляется со всеми необходимыми функциями, которые помогут оптимизировать изображения WordPress и повысить производительность вашего сайта.
Вы получаете доступ к множеству функций и возможностей, включая алгоритм сжатия подписи ShortPixel. Это может помочь уменьшить размер файла изображения до 90% без какой-либо очевидной потери качества.
Тест оптимизации изображения ShortPixel
Размер файла PNG уменьшился на 63,17%. При использовании алгоритма с потерями конечный размер изображения уменьшился с 1,65 МБ до 622,27 КБ.
Посмотрите сравнение качества оригинального и сжатого изображении.
Для файла JPG мы увидели сокращение на 59,48% с 484 КБ до 196,11 КБ.
Плюсы ShortPixel
Помимо эффективного алгоритма сжатия, ShortPixel Adaptive Images имеет еще несколько замечательных функций для оптимизации ваших изображений и повышения производительности веб-сайта.
Во-первых, плагин предоставляет вам доступ к выделенной CDN образов (Content Delivery Network), которая представляет собой глобально распределенную сеть серверов. Как только пользователь попытается получить доступ к вашему веб-сайту, он доставит изображения с географически ближайшего сервера, что помогает уменьшить задержку при доставке изображений.
Вдобавок ко всему , у них также есть функция интеллектуальной обрезки, которая будет динамически обрезать и изменять размер изображений в зависимости от размера и разрешения экрана посетителей. Таким образом, если человек смотрит с ноутбука, изображение будет иметь размер 640 × 480 пикселей. Если они просматривают с мобильного телефона, изображение будет иметь размер 300 × 225 пикселей.
Это также дает вам доступ к отложенной загрузке изображений . Эта функция отдает предпочтение загрузке изображений, которые расположены в верхней части страницы, то есть сразу же видимы, как только посетитель заходит на вашу веб-страницу. Остальные изображения доступны только после прокрутки, что снижает начальную нагрузку на сервер, загружающий веб-сайт.
Минусы ShortPixel
На ShortPixel с его надежным набором функций особо не на что жаловаться. Однако, стоит отметить, что это не бесплатный плагин.
Плагин позволит вам бесплатно сжимать около 200 изображений в месяц. Если нужно больше, то придется перейти на премиальный план. Кроме того, вам нужно будет создать учетную запись ShortPixel, чтобы продолжать получать бесплатные 200 изображений.
Если нужно больше, то придется перейти на премиальный план. Кроме того, вам нужно будет создать учетную запись ShortPixel, чтобы продолжать получать бесплатные 200 изображений.
Ценообразование
Плагин следует модели freemium. Он в основном предоставляет функции CDN, отложенной загрузки и изменения размера изображений бесплатно без ограничений. Однако вы можете сжимать только до 200 изображений в месяц с бесплатной учетной записью.
Если нужно оптимизировать больше изображений, вам нужно будет выбрать один из их платных планов.
- 4,99 доллара США за 10 000 изображений в месяц.
- 9,99 долларов США за 24 000 изображений в месяц.
- 29,99 долларов США за 110 000 изображений в месяц.
Вы также можете перейти на разовый план вместо ежемесячной подписки.
Вывод
В целом, ShortPixel Adaptive Images — это действительно мощный и многофункциональный вариант с точки зрения оптимизации изображений. Он поставляется с множеством функций, включая мощный алгоритм сжатия изображений, CDN изображений, отложенную загрузку и интеллектуальную обрезку.
Кроме того, бесплатного плана с ограничением 200 изображений в месяц более чем достаточно для блогеров-любителей. Но если вы работаете с большим количеством изображений, то доступны платные тарифы по вменяемой цене. Начать работу с ShortPixel
2. Imagify
Imagify — популярный и мощный плагин WordPress для оптимизации изображений с более чем 300 000 активных установок.
В чем причина его огромной популярности?
Данный плагин дает контроль и гибкость с точки зрения оптимизации изображений. Он поддерживает широкий спектр типов файлов и даже преобразует изображения в формат файла WebP следующего поколения.
Тест оптимизации изображений Imagify
Imagify по непонятной причине указала, что изображение JPG уже оптимизировано и, следовательно, не производила никакого сжатия.
Для PNG была проделана работа по сжатию изображения с 1,65 МБ до 33,55 КБ, что привело к уменьшению размера на 98,02%, но с потерей качества.
Плюсы Imagify
С Imagify у вас есть доступ к трем уровням сжатия изображений от алгоритмов без потерь до алгоритмов с потерями. Это дает большую гибкость с точки зрения баланса между нормальным качеством изображения и его размером.
Это дает большую гибкость с точки зрения баланса между нормальным качеством изображения и его размером.
Также есть возможность при оптимизации конвертировать изображение в формат WebP .
Более того, плагин работает со всеми популярными типами файлов изображений, поэтому не возникает проблем с совместимостью.
Вы получаете доступ к средству изменения размера изображения, которое вы можете использовать для изменения размеров изображения прямо из бэкэнда WordPress.
Минусы Imagify
Самая большая проблема Imagify — то, что он позволяет бесплатно оптимизировать до 25 МБ изображений в месяц. Это очень мало даже для стартапов.
Большинство неоптимизированных изображений имеют размер около 1 МБ. Таким образом, каждый месяц вы можете использовать плагин для оптимизации максимум 25 изображений высокого качества или ниже.
Ценообразование
Бесплатно вы можете использовать плагин для оптимизации до 25 МБ изображений в месяц. Для чего-то большего вам нужно будет перейти на один из их тарифных планов.
Планы подписки начинаются с 4,99 долларов в месяц для оптимизации 1 ГБ изображений и до 55,99 долларов в месяц для оптимизации 50 ГБ изображений.
Также доступны годовые подписки и одноразовая оплата.
Вывод
В целом, Imagify предлагает множество качественных функций. Однако, с ежемесячным лимитом оптимизации изображений всего 25 МБ для бесплатных учетных записей, нас подталкивают к платным тарифам.
3. Optimole
Optimole — это плагин WordPress для оптимизации изображений, который поставляется с множеством инновационных функций, которые помогут полностью автоматизировать оптимизацию изображений.
Все, что нужно сделать, это установить и активировать плагин, а он сделает все остальное. Вам не придется беспокоиться о проблемах с производительностью сайта, связанных с тяжелыми файлами изображений.
Тест оптимизации изображений Optimole
Optimole хорошо показал себя при сжатии изображений JPG и PNG.
Для JPG размер файла уменьшен с 484 КБ до 217,8 КБ, что привело к уменьшению размера изображения на 45%. Он использует сжатие как с потерями, так и без потерь.
Он использует сжатие как с потерями, так и без потерь.
В случае с PNG удалось уменьшить размер изображения на 55% с помощью сжатия с потерями и без потерь.
Плюсы Optimole
Optimole поставляется с уникальной функцией, называемой динамической подачей изображений, которая в основном заменяет все URL-адреса ваших изображений на URL-адреса в облаке.
Теперь, когда пользователь посещает ваш сайт, все оптимизированные изображения будут обслуживаться с сервера Optimole. Пользователи получат доступ к высококачественным изображениям, размер которых динамически изменяется и настраивается для их конкретного окна просмотра.
Такой подход значительно увеличивает скорость загрузки и позволяет по-настоящему оптимизировать изображения для всех устройств одновременно. Вы даже можете настроить его на снижение качества изображения в случае, если пользователь использует более медленное соединение, просто чтобы убедиться, что скорость загрузки веб-сайта не нарушена.
Минусы Optimole
Самая большая проблема с Optimole заключается в том, что ни одно из сжатых изображений и изображений с измененным размером не хранится в вашей базе данных WordPress. Они создаются и обслуживаются в режиме реального времени.
Они создаются и обслуживаются в режиме реального времени.
Таким образом, у вас нет доступа ни к одному из оптимизированных изображений, и нет возможности использовать их в другом месте.
Ценообразование
Optimole поставляется бесплатно, если количество просмотров изображений не превышает 5000 в месяц. Этого более чем достаточно для начинающего блогера.
Как только ваш блог/веб-сайт начнет расти, вы можете легко перейти на один из платных тарифных планов.
Цена начинается с 22,52 доллара в месяц, что позволяет оптимизировать изображения до 25 000 ежемесячных посещений, и до 432,62 доллара в месяц для веб-сайтов, которые посещают 3 миллиона в месяц.
Вывод
Если вы только начинаете работу с сайтом или блогом WordPress, то переход на Optimole — отличный вариант.
Вы можете загружать очень много изображений, но до тех пор, пока ваш ежемесячный трафик составляет менее 5000 посетителей, вы можете оптимизировать их бесплатно.
Плагин также идеально подходит для пользователей, которые хотят автоматизировать всю процедуру оптимизации изображений и не напрягаться из-за нее.
4. Smush
Smush имеет более 1 миллиона активных установок, что делает его одним из самых популярных плагинов WordPress для оптимизации изображений. Он удобен для начинающих и известен своей простотой использования.
Плагин доступен как в бесплатной версии, так и в pro — версии.
Рассмотрим бесплатную версию плагина. Однако, мы приведем основные различия между бесплатной и премиум-версиями, чтобы помочь вам принять правильное решение.
Smush-тест оптимизации изображений
Smush уменьшил размер изображения на 1,6% (с 484 КБ до 477 КБ) с помощью сжатия без потерь.
В случае с PNG, он достиг сжатия 2,4% (от 1,65 МБ до 1,61 МБ) с использованием сжатия без потерь.
Плюсы Smush
В отличие от всех других плагинов в списке, Smush позволяет оптимизировать потенциально неограниченное количество изображений без необходимости обновления до премиум-плана.
Он использует алгоритм сжатия и уменьшает размер файла изображения без какой-либо потери качества.
Вы получаете доступ ко многим другим функциям оптимизации изображений, включая ленивую загрузку, поддержку изменения размера изображения и специальный детектор размера изображения, который может указывать на неоптимизированные изображения.
Обновившись до Smush Pro, вы получите доступ к их функции Smush Lossy Compression, которая может уменьшить размер изображения до 80%. Помимо этого, он может автоматически изменять размер ваших изображений до предварительно настроенной ширины и высоты. Вы также можете конвертировать изображения в формат WebP.
Минусы Smush
Бесплатная версия Smush может оптимизировать изображения размером менее 5 МБ. Кроме того, поскольку он использует алгоритм сжатия без потерь, уменьшение размеров файлов изображений очень ограничено.
Частично проблема решается обновлением до Smush Pro, где вы получаете доступ к сжатию с потерями. Кроме того, поддержка размеров файлов изображений увеличена до 32 МБ.
Однако, ни в бесплатной, ни в премиум-версии вы не сможете работать с изображениями размером более 32 МБ.
Ценообразование
Smush можно использовать совершенно бесплатно.
Если вы решите использовать Smush Pro, то можно подписаться на один из тарифных планов:
Вывод
Smush не имеет ограничений по количеству изображений, которые вы можете оптимизировать. Однако, с помощью бесплатного плагина вы ограничены только сжатием без потерь, поэтому размер файла изображения не будет значительно уменьшен.
Обновление до Smush Pro дает вам больше возможностей, и вы сможете использовать более агрессивные с алгоритмы сжатия. Начни с Smush
5. Оптимизатор EWWW
EWWW Image Optimizer — еще один популярный плагин WordPress для оптимизации изображений с более чем 800 000 активных установок.
Он соединяет вас с EWWW IO API, который автоматически оптимизирует все изображения, загружаемые на веб-сайт, включая изображения, которые уже были загружены до установки плагина.
Как и Smush, базовый плагин полностью бесплатен и позволяет оптимизировать неограниченное количество изображений. Однако, существует премиум-версия плагина с множеством дополнительных функций.
Однако, существует премиум-версия плагина с множеством дополнительных функций.
Здесь мы рассмотрим бесплатную версию плагина.
EWWW Image Optimizer тест оптимизации изображения
EWWW Image Optimizer обеспечил сжатие изображения для JPG на 3,3% (от 484 КБ до 431,1 КБ) с использованием алгоритмов без потерь.
Для PNG он сжал файл 1,65 МБ до 1,02 МБ (37,9%) с использованием алгоритма без потерь pixel perfect.
Плюсы EWWW
EWWW Image Optimizer бесплатно позволяет оптимизировать потенциально неограниченное количество изображений. Кроме того, плагин может работать с файлами изображений размером до 150 МБ — это довольно много. В любом случае, вы вряд ли встретите файл PNG или JPG такого размера.
Помимо этого, EWWW Image Optimizer позволяет применять алгоритмы сжатия с потерями или без потерь, которые могут помочь вам уменьшить размер файла до 50% без видимой потери качества.
Минусы EWWW
В бесплатной версии EWWW Image Optimizer есть только функция сжатия изображений. Нет возможности изменения размера изображения, отложенной загрузки и так далее.
Нет возможности изменения размера изображения, отложенной загрузки и так далее.
Ценообразование
Базовый плагин можно использовать бесплатно без каких-либо ограничений.
Однако, доступны тарифные планы прем, стоимость которых начинается с 0,002 доллара за изображение или от 5 до 15 долларов в месяц.
Вывод
EWWW Image Optimizer бесплатно предлагает одно из самых надежных способов сжатия изображений, не ограниченное какими-либо ограничениями. Если у вас ограниченный бюджет, и вам нужно работать с множеством изображений, то стоит попробовать этот плагин.
Однако, отсутствие каких-либо других параметров оптимизации изображения означает, что вам придется полагаться на другие инструменты, которые помогут с такими вещами, как изменение размера изображения, отложенная загрузка и т.д. Начни с Ewww
6. WP Compress
Плагин WP Compress WordPress для оптимизации изображений — это универсальное решение по оптимизации изображений. И, что самое главное, все полностью управляемо, вы можете запускать все на автопилоте.
Вы можете использовать его для оптимизации изображений вашего сайта, или добавить его и предоставить своим клиентам функции оптимизации изображений.
WP Compress тест оптимизации изображения
В нашем тесте оптимизации изображений мы обнаружили, что WP Compress позволяет оптимизировать изображение JPG с 484 КБ до 322,35 КБ (33,4%) с использованием сжатия без потерь.
Для PNG окончательный размер изображения после сжатия без потерь составляет 1,18 МБ вместо 1,65 МБ, что на 28,3% меньше.
Плюсы WP Compress
WP Compress предлагает гибридный CDN, объединяющий Google Cloud и BunnyCDN, чтобы очень быстро обрабатывать изображения.
Их процесс оптимизации изображений основан на трех отличительных особенностях.
Во-первых, изображения конвертируются в формат WebP следующего поколения. Затем, с помощью функции Adaptive Images он настраивает изображения для устройства посетителя и размера экрана. И, наконец, в качестве вишенки на торте, у нас есть доступ к функции отложенной загрузки изображений, которая еще больше повышает производительность веб-сайта.
Минусы WP Compress
На WP Compress особо не на что жаловаться. Это хорошо продуманный плагин WordPress для оптимизации изображений, в который включены все необходимые функции.
Ценообразование
Вы можете использовать WP Compress бесплатно, но оптимизируйте только до 100 МБ изображений в месяц. Этого достаточно для блогеров-любителей или людей, которые только начинают свой путь в интернете.
Однако, если вам нужно превысить лимит, то цена для оптимизации 1 ГБ изображений начинается с 5,95 долларов в месяц.
Вывод
В целом, WP Compress — надежный вариант для оптимизации изображений. Он поставляется со всеми необходимыми функциями.
Бесплатный тарифный план достаточно велик, позволяя оптимизировать изображения до 100 МБ в месяц. Начать работу с WP Compress
Другие плагины, о которых стоит упомянуть
Мы только что рассмотрели основных игроков на рынке плагинов для оптимизации изображений WordPress. Однако, если вы ищете немного большего разнообразия, то вот еще несколько плагинов, на которые стоит обратить внимание.
1. Compress JPEG & PNG Images
TinyJPG и TinyPNG — это пара самых популярных онлайн — сервисов сжатия изображений. У них есть плагин для WordPress, который позволяет оптимизировать изображения из вашего бэкенда WordPress.
Имея более 200 000 активных установок, плагин очень популярен в сообществе WordPress. Плагин поставляется с сопоставимыми функциональными возможностями, как и многие другие плагины из списка.
Он автоматически оптимизирует недавно загруженные изображения. Алгоритм сжатия может уменьшить около 40-60% для изображений JPEG и 50-80% для изображений PNG без какой-либо видимой потери качества.
Может автоматически изменять размер изображений до перенастроенной высоты и ширины. И самое главное, нет никаких ограничений по размеру файла, так что можно загружать изображения любого размера.
Бесплатная версия плагина позволяет оптимизировать около 100 изображений каждый месяц. Если вам нужно сжать что-то еще, нужно перейти на премиум-аккаунт. Начните работу с Tiny
Начните работу с Tiny
2. WP Retina 2x
WP Retina 2x плагин для оптимизации изображений ориентированный на создание графических файлов, которые требуются устройствам с высоким разрешением DPI. Плагин предназначен не столько для уменьшения размера файла изображения, сколько для доставки наилучшего изображения на устройство посетителей.
Если вы ведете блог с большим количеством изображений, например, если вы тревал-блогер, то вам приходится размещать на сайте только высококачественные картинки.
С одной стороны, если у посетителей недорогие медленные устройства, то вы теряете эту аудиторию из-за скорости. С другой — посетителям на дисплее retina нужно доставить изображения высокого качества, иначе это испортит впечатление.
Плагин гарантирует, что пользователь получает изображения нужного качества, которые подойдет именно для его устройства.
Плагин является бесплатным. Но существует Pro-версия, которая дает доступ к дополнительным функциям, таким как ленивая загрузка и Retina для полноразмерных изображений. Начни работать с WP Retina 2x
Начни работать с WP Retina 2x
3. Imsanity
Imsanity — еще один популярный бесплатный плагин WordPress для оптимизации изображений с более чем 300 000 активных установок.
По сути, это средство изменения размера изображения. Вы можете предварительно настроить максимальную ширину, высоту и качество изображения. Теперь, когда вы загружаете изображение на свой сайт, если оно превышает установленные параметры, плагин уменьшит его до ваших настроек.
Размеры изображений изменяются, как только вы их загружаете. Вы также получаете возможность массового изменения размера изображений, которые уже присутствуют в вашей медиатеке.
Вы можете использовать плагин для преобразования файлов BMP и PNG в JPG для лучшего сжатия и уменьшения размера файла.Начать работу с Imsanity
4. Optimus
Optimus — это простой и понятный плагин WordPress для оптимизации изображений.
Вы можете установить его на свой веб-сайт, и плагин начнет автоматически оптимизировать загруженные изображения. Также предусмотрены параметры массовой оптимизации, которые помогут оптимизировать все ранее загруженные изображения в вашей медиатеке.
Также предусмотрены параметры массовой оптимизации, которые помогут оптимизировать все ранее загруженные изображения в вашей медиатеке.
Также доступны премиум-версии плагина, которые включают в себя множество дополнительных функций. Начать работу с Optimus
Преимущества оптимизации изображений
С оптимизацией изображений вы получаете те же высококачественные изображения, но со значительно уменьшенными размерами файлов. Эта, казалось бы, небольшая вещь может помочь в развитии вашего сайта.
Вот список некоторых ключевых преимуществ оптимизации изображений.
Более высокая скорость загрузки страницы
Изображения являются необходимой частью современного веб-сайта, но они часто очень тяжелы.
Если у вас много неоптимизированных изображений, сайт будет тяжелым, следовательно, снизится скорость загрузки и общая производительность сайта.
Лучший пользовательский опыт
Поскольку изображения сайта загружаются быстрее, посетители смогут увидеть больше.
Повышение коэффициента конверсии
Веб-сайты, которые загружаются дольше, особенно дольше 2 секунд, имеют повышенный показатель отказов и начинают терять потенциальных посетителей . Таким образом, за счет сокращения времени загрузки, оптимизация изображений может косвенно улучшить коэффициент конверсии сайта.
Улучшает SEO
При ранжировании сайта поисковые системы принимают во внимание множество различных факторов. Один из них — время загрузки.
Современные алгоритмы поисковых систем, включая Google, предпочитают веб-сайты, оптимизированные для более высокой производительности . Таким образом, оптимизация изображений косвенно поможет занять более высокое место на странице результатов поисковой системы.
Меньше потребляемого дискового пространства
Меньший размер файла означает меньшую нагрузку на хостинг-сервер с точки зрения места для хранения и пропускной способности.
Более быстрое резервное копирование
Резервное копирование будет выполняться намного быстрее, если изображения оптимизированы и занимают меньше места для хранения.
Какие бывают типы файлов изображений
Какой выбрать формат изображения, зависит от его дальнейшего использования.
Вот три самых популярных типа файлов изображений, ниже мы рассмотрим где и почему используются эти форматы.
PNG
Формат файлов изображений PNG обычно заканчивается на .png.
Этот тип файла идеально подходит, если вы хотите встраивать высококачественные изображения в интерактивные документы и веб-страницы.
Формат файла соответствует алгоритму сжатия без потерь. Иными словами, данные изображения не теряются, а скорее сжимаются для уменьшения размера файла. В результате PNG представляют собой изображения относительно более высокого качества.
JPEG
JPEG (Joint Photographic Experts Group) или JPG — один из наиболее распространенных форматов файлов изображений.
Обычно он работает с алгоритмом сжатия с потерями. Здесь данные изображения теряются или удаляются, что приводит к значительному уменьшению размера файла. Но, в то же время, это может привести к ухудшению качества изображения.
Вы можете использовать алгоритмы с потерями и без потерь для изображений JPEG. Формат файла дает возможность настроить качество изображения, чтобы достичь правильного баланса между качеством и размером файла.
Его рекомендуют для проектов, где качество изображения не слишком важно, и вы готовы пожертвовать несколькими пикселями в пользу легкости.
Гифка
GIF использует только 256 цветов и обычно меньше по размеру. Из-за ограниченного цветового пространства размеры файлов резко уменьшаются.
Это идеальный формат, если вы хотите встраивать анимированные изображения. Он идеально подходит для веб-проектов, поскольку быстро загружаются и показываются пользователям. Вы можете найти изображения в формате GIF на страницах Tumblr и даже в рекламных баннерах.
WebP
WebP — это относительно новый формат изображений, разработанный Google и специально предназначенный для использования на веб-сайтах.
Он использует оптимизированный алгоритм сжатия, который сочетает лучшее: сжатие без потерь и сжатие с потерями. Вы сможете получать файлы размером от 20% до 35% меньше, чем JPEG . Но качество изображения не изменится.
Вы сможете получать файлы размером от 20% до 35% меньше, чем JPEG . Но качество изображения не изменится.
Google говорит, что они реализовали формат WebP для своих миниатюр YouTube, и это привело к увеличению скорости загрузки на 10%.
Однако, поскольку это более новый тип файла, его поддерживает только несколько браузеров: Chrome, Opera, Firefox и Microsoft Edge.
Заключение
Мы надеемся, что эта статья была полезной для вас и помогла найти идеальный плагин для оптимизации изображений, соответствующий вашему бюджету и требованиям.
Со своей стороны мы рекомендуем использовать ShortPixel или WP Compress. Оба плагина содержат все необходимые функции и возможности, которые помогут оптимизировать изображения вашего сайта.
Кроме того, их бесплатные планы имеют достаточно высокий лимит и достаточны для блогов и веб-сайтов, которые только начинают работать.
Для более объемных сайтов, вы всегда можете выбрать платные варианты, соответствующие вашим требованиям.
Smush — Ленивая загрузка изображений, оптимизация и сжатие изображений — плагин WordPress
Оптимизируйте изображения, включайте отложенную загрузку, изменяйте размер, сжимайте и улучшайте скорость страницы Google с помощью невероятно мощного и на 100% бесплатного средства удаления изображений WordPress, созданного суперкомандой WPMU DEV!
И независимо от того, пишете ли вы «оптимизировать» или «оптимизировать», Smush сжимает изображения без видимого падения качества.
Оптимизация изображений — это самый простой способ ускорить загрузку вашего сайта!
Оптимизатор изображения, удостоенный награды
Smush был проверен и испытан номером один по скорости и качеству.Это также отмеченный наградами, проверенный временем плагин для оптимизации и сжатия изображений для WordPress.
- Сжатие без потерь — удаление неиспользуемых данных и сжатие изображений без снижения качества изображения.
- Lazy Load — Отложите закадровые изображения щелчком переключателя.
- Bulk Smush — Оптимизируйте и сжимайте до 50 изображений одним щелчком мыши.
- Image Resizing — Установите максимальную ширину и высоту, и большие изображения будут уменьшаться по мере сжатия.
- Обнаружение изображения неправильного размера — быстро найдите изображения, которые замедляют работу вашего сайта.
- Directory Smush — Оптимизируйте изображения, даже если они не находятся в медиатеке.
- Автоматическая оптимизация — асинхронное автоматическое удаление вложений для сверхбыстрого сжатия при загрузке.
- Без месячных ограничений — Оптимизируйте все свои изображения размером до 5 МБ, бесплатно навсегда (без ежедневных, ежемесячных или годовых ограничений).
- Gutenberg Block Integration — Просматривайте всю статистику Smush прямо в блоках изображений.
- Multisite Compatible — Предлагает как глобальные, так и индивидуальные настройки мультисайта.
- Обработка всех файлов — Smush будет обрабатывать файлы PNG, JPEG и GIF для достижения оптимальных результатов.
- Super Servers — Создавайте изображения без замедления с помощью быстрого и надежного API Smush от WPMU DEV.
- Convert to WebP (только Pro) — обновление и автоматическое обслуживание изображений в формате Next-Gen WebP.
- И многое, многое другое!
Изучите канаты с помощью этих практических руководств по Smush
Сжать изображение с сохранением качества изображения
Некоторые инструменты сжатия изображений уничтожают изображения с потерей качества до 30%.Наши серверы удаляют скрытую объемную информацию из ваших изображений и уменьшают размер файла, не влияя на внешний вид.
Smush тщательно сканирует каждое изображение, которое вы загружаете или уже добавили на ваш сайт, удаляет все ненужные данные и масштабирует их для вас перед добавлением в вашу медиатеку. И он может обслуживать изображения в формате WebP.
Сжать любое изображение в любом каталоге
В дополнение к огромной загрузке медиафайлов, вы можете захотеть сжать изображения, хранящиеся в других папках.Smush теперь позволяет вам сжимать любое изображение в любом каталоге, чтобы вы могли оптимизировать все изображения на своем сайте, включая изображения NextGEN, изображения, хранящиеся на Amazon S3 с помощью WP Offload Media, и изображения в КАЖДОМ пакете плагинов и тем WordPress!
Совместимость с вашими любимыми темами, компоновщиками страниц и плагинами медиа-библиотеки
Независимо от того, какую тему или плагины вы используете для лучшего управления медиатекой WordPress, Smush поможет вам. Ознакомьтесь с некоторыми из популярных продуктов, над которыми работает Smush, чтобы сделать ваш сайт более быстрым и эффективным:
Обнаружение изображения неправильного размера
Smush включает средство поиска изображений неправильного размера.Активируйте, и ваши изображения будут выделены умными советами по масштабированию изображений. Быстро найдите изображения, которые мешают вам получить идеальную сотню в вашем тесте Google PageSpeed.
Отложить закадровые изображения
Smush имеет встроенную отложенную загрузку. Если на вашей странице есть несколько изображений ниже сгиба, отложенная загрузка значительно ускорит вашу страницу, обслуживая только просматриваемые изображения и задерживая другие вниз по странице.
★★★★★
«Я понятия не имел, что время загрузки моей страницы сокращается из-за изображений.Плагин почти вдвое сократил время, которое требовалось ». — karlcw
★★★★★
«Я оптимизирую свои фотографии в Photoshop, но Smush делает это так просто — он делает это автоматически. Я могу просто сесть и наслаждаться скоростью ». — helen432
★★★★★
«Smush помог уменьшить общий размер файлов на моем сайте и повысить скорость просмотра. Молодцы ребята!» — PDCI
★★★★★
«Это очень незаметно, и меня не беспокоит ключ API или другие дополнительные шаги по установке.Основная панель плагина дает мне хорошее представление. В целом это действительно соответствует моим потребностям, и я готов перейти на версию Pro, если мои потребности изменятся. Я без колебаний рекомендую его клиентам / друзьям. Так держать!» — таркан_
А как насчет мультисайта?
Smush можно использовать для оптимизации всех изображений по всей вашей сети! Используйте глобальные настройки или настройте каждый сайт индивидуально.
Smush очень прост в использовании — никаких запутанных настроек программного обеспечения для сжатия. Размещайте изображения в своей библиотеке по одному или загружайте до 50 изображений за раз.Кроме того, настройте автоматическое сжатие для асинхронного масштабирования и сжатия некоторых или всех изображений по мере их загрузки — это невероятно быстро.
Чем быстрее загружается ваш сайт, тем больше он понравится Google, Bing, Yahoo и другим поисковым системам. Ваш сайт будет загружаться быстрее и получит более высокий рейтинг.
Бесстыдные плагины (ины)
- Колибри — Оптимизация скорости страницы
- Hustle — всплывающие окна, слайды и подписка на электронную почту
- SmartCrawl — оптимизатор SEO
- Defender — Безопасность, мониторинг и защита от взлома
- Forminator — Конструктор форм, опросов и викторин
- Beehive — настраиваемые информационные панели Google Analytics
Smush бесплатно позаботится обо всех ваших нуждах в сжатии изображений!
Однако, если вам нужно сжатие Super Smush с потерями, быстрая доставка изображений CDN, преобразование WebP, автоматическое изменение размера, возможность оптимизации (или оптимизации) изображений размером до 32 МБ, массовая оптимизация для всех ваших изображений всего одним щелчком мыши, автоматическое преобразование PNG в JPEG, возможность Smush и создание копий ваших полноразмерных изображений (для их восстановления в любой момент), вы всегда можете сделать следующий шаг с WP Smush Pro.И получите еще больше со всей ее командой друзей-героев оптимизации WordPress (безопасность, SEO, производительность, поддержка и автоматизация обслуживания), которым доверяют тысячи агентств и фрилансеров, предлагающих услуги по обслуживанию сайтов.
Конфиденциальность
Smush не взаимодействует с конечными пользователями на вашем веб-сайте. Единственный вариант ввода, который есть у Smush, — это подписка на новостную рассылку только для администраторов сайта.
Smush использует стороннюю службу электронной почты (Mailchimp) для отправки информационных писем (Opt-in) администратору сайта.Адрес электронной почты администратора отправляется Mailchimp, а служба устанавливает файл cookie. Mailchimp собирает только информацию об администраторе.
Smush отправляет изображения на серверы WPMU DEV, чтобы оптимизировать их для использования в Интернете. Это включает передачу данных EXIF. Данные EXIF будут удалены или возвращены как есть. Он не хранится на серверах WPMU DEV.
О нас
WPMU DEV — это премиальный поставщик качественных плагинов, услуг и поддержки WordPress. Подробнее читайте здесь:
https: // wpmudev.com /
Не забывайте быть в курсе всего WordPress из ресурса номер один в Интернете:
WPMU DEV Blog
Эй, еще кое-что … мы надеемся, что вам понравятся наши бесплатные предложения так же, как мы любили делать их для вас!
Контакты и кредиты
Первоначально написано Алексом Дунае из Dialect (dialect.ca, электронная почта «alex» на «dialect dot ca»), 2008-11 гг.
Плагин оптимизации и сжатия изображений для WordPress и API от ShortPixel
Плагин оптимизации и сжатия изображений для WordPress и API от ShortPixel313 КБ 45 КБ
85% сжатие изображенияУ вас медленный сайт?
Бесплатная регистрацияПовысьте скорость вашего сайта и повысите рейтинг SEO
Введите URL своего веб-сайта ниже, чтобы узнать, что ShortPixel может сделать для вашего веб-сайта
ShortPixel повышает производительность веб-сайта за счет изменения размера, сжатия и обслуживания изображений из CDN.
Оптимизированные изображения меньше и визуально похожи на исходные изображения.
- Выберите свой уровень сжатия
- Теперь с CDN
- Поддерживаемые форматы: JPG, PNG, GIF, PDF, WebP, Avif
Плагин ShortPixel Image Optimizer WordPress
Плагин ShortPixel устанавливается прямо в вашу панель управления WordPress, где вы можете легко управлять процессом оптимизации изображений.
Все изображения будут обработаны автоматически. Настройте плагин ShortPixel для сжатия прошлых изображений и оптимизации истории вашего веб-сайта.
- Пакетная автоматизация
занимает секунды - БЫСТРЕЕ,
СОКРАЩЕННЫХ КОПИЙ - Быстрая обработка
старых и новых изображений - Конфиденциальность для всех
обработанных файлов
Счастливые пользователи Интернета
Более быстрая загрузка страницы означает больше просмотров, приятное взаимодействие с пользователем и лучший рейтинг в поиске.
ShortPixel использует передовую технологию сжатия, которая уменьшает размер изображения без разницы в качестве до и после, что ускоряет загрузку ваших страниц.
- Меньше использования полосы пропускания
- Быстрое резервное копирование
- Лучше поисковый рейтинг
- Супер быстрые сайты
- Пакетная оптимизация изображений
- Плагин для WordPress
- Качество изображения сохраняется
- Мощные алгоритмы
3456933218
изображения уже оптимизированы
на более чем 1 миллионе веб-сайтов более чем 500 000 пользователей по всему миру.
На данный момент мы сэкономили в Интернете более 600 000 ТБ трафика. ×
Установите наше новое приложение для Android, чтобы оптимизировать фотографии на мобильном устройстве и сэкономить много места.
Сравнение 6 лучших плагинов для оптимизации изображений WordPress
Часто недостаточно привлекательного контента. Каждый посетитель использует разные критерии, чтобы судить о том, стоит ли ваш сайт их времени, но немногие проблемы могут потопить вас так быстро, как медленная загрузка.
Существует множество факторов, которые могут повлиять на время загрузки, и использование изображений с высоким разрешением является одним из них. Размер их файла может быть невероятно большим. Большинство из нас испытали, каково это перемещаться по веб-сайту, заполненному изображениями, загрузка которых занимает вечность — опыт становится еще более неприятным, если вы пользуетесь Интернетом достаточно долго, чтобы помнить, когда скорость была не такой быстрой.
В наши дни обычное фиксированное интернет-соединение может легко обрабатывать изображения с высоким разрешением, но использование смартфонов продолжает расти, а мобильные соединения не так надежны.Имея это в виду, давайте взглянем на шесть плагинов для оптимизации изображений WordPress, которые могут обеспечить быструю загрузку вашего сайта!
Подпишитесь на наш канал Youtube
1. EWWW Image Optimizer
После установки и настройки EWWW Image Optimizer он автоматически оптимизирует любые изображения, которые вы загружаете в свой блог, если они являются файлами JPG, PNG или GIF. Он также включает функцию оптимизации всего вашего медиа-каталога, если у вас уже есть много изображений на вашем сайте.
Одним из преимуществ EWWW Image Optimizer является то, что процесс оптимизации по умолчанию происходит на ваших собственных серверах, а не при подключении к сторонней службе. Это означает, что ваши задачи по оптимизации потребуют меньше времени, что может пригодиться при работе с большими медиа-библиотеками, поскольку файлы обычного размера (<1 МБ) в идеале должны загружаться за несколько секунд.
Этот процесс локальной оптимизации стал возможным благодаря включению нескольких предварительно скомпилированных двоичных файлов, которые должны быть установлены из вашей локальной папки WordPress.Это означает, что некоторые пользователи могут столкнуться с трудностями при завершении процесса установки, если у них нет разрешения на выполнение файлов.
Для решения этой потенциальной проблемы EWWW Image Optimizer также предлагает функцию облачной оптимизации, которая, хотя и занимает немного больше времени, позволяет обойти этот процесс настройки. Также стоит отметить, что хотя плагин по умолчанию использует методы оптимизации без потерь, он также позволяет применять сокращения с потерями для еще большего уменьшения размера файла.
2. WP Smush
WP Smush — это плагин для оптимизации изображений от WPMU DEV, доступный как в бесплатном, так и в расширенном форматах. Как это часто бывает с плагинами такого типа, любые изображения, которые вы загружаете на свой сайт WordPress, будут автоматически оптимизированы (или заменены , как это называют разработчики плагинов).
Плагин также содержит опцию массовой оптимизации, которая, как следует из названия, позволяет решать несколько задач одновременно — идеально, если вы хотите сжать архив изображений после установки плагина.Эта массовая опция ограничена 50 файлами одновременно в бесплатной версии плагина.
Вы также можете оптимизировать изображения по отдельности, перейдя в свою библиотеку мультимедиа , щелкнув файл, который вы хотите сжать, и щелкнув опцию Smush в окне Attachment Details . Этот вариант может пригодиться, если по какой-то причине вы предпочитаете не использовать опцию массовой оптимизации и хотите сжать только несколько изображений.
По умолчанию WP Smush использует методы оптимизации без потерь, но его профессиональная версия включает опцию Super-Smush , которая оптимизирует каждое изображение несколько раз, используя методы сжатия с потерями.Утверждается, что этот метод может сократить размер файлов почти вдвое с минимальной потерей качества, но для целей нашей статьи мы будем придерживаться бесплатной версии плагина.
3. Оптимизатор изображения ShortPixel
ShortPixel не только хорошо показывает себя с точки зрения сжатия, но и обладает приятным интерфейсом. После установки и активации плагина все загружаемые вами файлы JPG, PNG и GIF будут автоматически оптимизированы, и этот плагин не позволяет вам вообще отключать эту опцию, как это делают многие другие.
Включен инструмент массовой оптимизации, и отдельные изображения можно сжать, открыв медиатеку в формате List View , где каждый файл будет отображаться с отдельной кнопкой Optimize Now рядом с ним.
ShortPixel позволяет выбирать между методами сжатия с потерями и без потерь, используя первый по умолчанию. Он оптимизирует все миниатюры изображений, созданные WordPress в процессе загрузки, способен удалять данные EXIF (или сохранять их по вашему выбору), может устанавливать максимальное разрешение для ваших изображений и, что самое главное, автоматически сохраняет резервную копию каждого изображение, которое вы загружаете в новую папку.
Чтобы настроить плагин ShortPixel, вам будет предложено ввести ключ API во время процесса активации, который предоставляется бесплатно при регистрации по электронной почте в их списке подписок и не требует никакой дополнительной информации. Бесплатная регистрация дает вам право на 100 сжатий изображений в месяц , а кредиты для дополнительных задач можно приобрести отдельно или заработать, направив новых пользователей в службу.
4. TinyPNG Сжатие изображений JPG и PNG
TinyPNG Compress JPG & PNG Images является более радикальным, чем другие плагины, которые мы упомянули в этом списке, когда дело доходит до оптимизации изображений.Он использует только методы сжатия с потерями, которые позволяют резко уменьшить размер файлов, в основном сохраняя качество изображений, подвергающихся процедуре.
Плагин не предлагает много параметров конфигурации на странице настроек, так как вы не можете изменять используемые им методы сжатия. Однако вы можете выбрать максимальное разрешение для загружаемых изображений, выбрать именно тот размер, который вы хотите сжать (например, эскиз, средний и т. Д.), А также сохранить или нет информацию об авторских правах для каждого файла, если он доступен.
Несмотря на эти ограничения, изображения TinyPNG работают очень хорошо, когда дело доходит до процесса оптимизации, и наши тесты не показали очевидного снижения качества изображений после их обработки.
5. Optimus
Хотя Optimus превосходно работает, когда дело доходит до фактического процесса оптимизации, бесплатная версия этого плагина включает довольно удушающий предел размера файла 100 КБ для изображений, которые вы можете обрабатывать, что по сути делает его прославленной демонстрацией.Как правило, вы пытаетесь получить от до 100 КБ, а не уменьшать его еще больше. Он работает очень хорошо и просто, но в основном это плагин премиум-класса.
При этом Optimus имеет простое меню настроек, что делает его хорошим выбором, если вы ищете полную производительность и не заинтересованы в точной настройке деталей процесса оптимизации.
По умолчанию Optimus (простите за каламбур) оптимизирует изображения по мере их загрузки, но он не будет отображать детали сжатия в окне Attachment Details каждого файла или в меню, поэтому вам придется вручную сравните размеры файлов, чтобы заметить разницу.
Этот плагин оптимизирует не только загружаемые вами файлы, но и изображения разных размеров, которые WordPress автоматически создает для этих медиафайлов (например, миниатюры, маленькие, средние и большие).
6. Imagify
Imagify — новый продукт в области плагинов оптимизации изображений, но он сделал себе имя из-за того, насколько полезен и прост весь процесс, а также из-за того, сколько опций вы получаете от бесплатного плагина.
Вы можете выбрать одну из трех различных настроек для оптимизации — Нормальный, Агрессивный и Ультра.Как правило, Aggressive — хорошее место, где вы можете уменьшить размер файла без заметного падения качества изображения. При переходе в режим «Ультра сжатие» на изображениях могут наблюдаться размытие, небольшая пикселизация, потеря цветового соотношения и незначительные артефакты. Однако это сжатие с потерями невероятно эффективно для уменьшения размера файла.
Вы просто регистрируетесь, берете у них API-ключ и перемещаетесь по своим файлам. Вы можете индивидуально оптимизировать изображение в библиотеке по изображению, запустить массовую оптимизацию, и любые загружаемые вами изображения будут обрабатываться через любой процесс по умолчанию, который вы настроили.В целом Imagify изучила другие плагины, представленные на рынке, и очень хорошо применила извлеченные уроки.
Давайте проверим их
До сих пор мы рассмотрели отдельные функции каждого плагина, а также их плюсы и минусы. Теперь пора посмотреть, как они на самом деле работают друг с другом, когда дело доходит до их намеченной цели: оптимизации изображений. Мы разделили фактическое тестирование между файлами JPG и PNG, поскольку они являются наиболее часто используемыми типами графических файлов на большинстве веб-сайтов, и выбрали одно изображение со средним размером файла для каждого из них.
Чтобы получить наилучшие результаты, мы по возможности выбирали оптимизацию изображений с потерями, но это оказалось невозможным с WP Smush и Optimus из-за отсутствия альтернатив. Несмотря на несоответствие результатов, полученных с помощью этих конкретных плагинов, мы решили, что было бы лучше включить их вместе с остальными для завершения, поскольку они остаются одними из самых популярных инструментов оптимизации изображений, доступных для WordPress.
Напоминаем всем, что эти результаты далеко не исчерпывающие.Ваш опыт может варьироваться в зависимости от того, какое конкретное изображение вы выбираете для оптимизации, и эти результаты следует рассматривать только как пример того, как каждый плагин работает индивидуально.
Оптимизация JPG
| Плагин | Размер оригинального файла | Оптимизированный размер файла | Оптимизация% | Метод сжатия |
|---|---|---|---|---|
| EWWW Image Optimizer | 531 КБ | 70,9 КБ | 87% | С потерей |
| WP Smush | 531 КБ | 488.1 КБ | 6,3% | без потерь |
| Представьте себе | 531 КБ | 117,8 КБ | 77,8% | Агрессивный |
| Оптимизатор изображения ShortPixel | 531 КБ | 81 КБ | 85% | С потерей |
| TinyPNG Сжать изображения JPEG и PNG | 531 КБ | 64,9 КБ | 88% | С потерей |
| Оптимус | 69 КБ | 52 КБ | 24.64% | без потерь |
Как мы видим, плагины, которые применяли метод оптимизации с потерями, получили примерно одинаковые оценки по всем направлениям. Из-за его небольшого преимущества, когда дело доходит до процента сжатия (плюс все его дополнительные функции), мы будем рекомендовать вам использовать TinyPNG, если вы используете на своем сайте в основном файлы JPG.
EWWW тоже довольно близок. Однако помните, что он имеет немного более сложную настройку, чем некоторые другие.
Оптимизация PNG
| Плагин | Исходный размер файла | Оптимизированный размер файла | Оптимизация% | Метод сжатия |
|---|---|---|---|---|
| EWWW Image Optimizer | 841 КБ | 240,8 КБ | 72,1% | С потерей |
| WP Smush | 841 КБ | Не применимо | Не применимо | без потерь |
| Представьте себе | 841 КБ | 743.4 КБ | 11,6% | Агрессивный |
| Оптимизатор изображения ShortPixel | 841 КБ | 200 КБ | 75% | С потерей |
| Сжать изображения JPG и PNG | 841 КБ | 218,8 КБ | 71% | С потерей |
| Оптимус | 69 КБ | 63 КБ | 8,6% | без потерь |
В этом раунде ShortPixel Image Optimizer лидировал с небольшим преимуществом над победителями в последнем разделе — снова без заметного снижения качества оптимизированных изображений.
ShortPixel был одним из наших любимых плагинов для использования на этапе тестирования этого списка из-за его интуитивно понятного меню настроек, которое включало подробные описания для каждой функции. Его единственным недостатком является то, что он ограничивает вас максимум 100 изображениями в месяц, и вам необходимо приобретать кредиты для любых дополнительных задач оптимизации — так же, как и занявший второе место, TinyPNG Compress JPG & PNG Images.
Заключение
Хотя оптимизация изображений не заставит ваш сайт волшебным образом загрузиться за миллисекунды, это одна из тех вещей, которые показывают, что вы учитываете каждую деталь.Даже если сэкономленные вами ресурсы несущественны с точки зрения пропускной способности (и давайте посмотрим правде в глаза, пропускная способность довольно дешевая), посетители с медленным подключением определенно будут благодарны за это.
Просто имейте в виду, что хотя мы, возможно, тестировали все эти плагины с разными изображениями, вы обнаружите, что результаты различаются в зависимости от изображения, которое вы используете. Если вы хотите серьезно заняться оптимизацией изображений для своих собственных проектов, мы рекомендуем вам потратить время на индивидуальное тестирование некоторых из наших лидеров, чтобы лично убедиться, какой плагин вы предпочитаете.
Были ли у вас разные результаты с помощью любого из этих плагинов оптимизации изображений? Дайте нам знать и подпишитесь на раздел комментариев ниже!
Статья из избранного изображения: Михаил Грачиков / shutterstock.com
Сравнение 7 лучших плагинов для сжатия изображений WordPress [2021]
Я помню время, когда сжимал изображения в этом блоге. раньше было бесплатным.
Благодаря разработчику плагина Smush.it , мы очень испортились и привыкли к бесплатному сжатию изображений .
За последние несколько месяцев все, что мы знали о бесплатном сжатии изображений, изменилось.
Сейчас большинство плагинов WordPress, доступных в Интернете, предлагают небольшую квоту на бесплатное сжатие, и тогда вам придется платить, если ваше использование выше.
Итак, в этом посте я подумал, что было бы неплохо посмотреть на все существующие инструменты сжатия изображений WordPress (бесплатные и платные).
Те, у кого есть небольшой или средний блог WordPress, могут использовать нескольких плагинов WordPress для оптимизации всех своих существующих / будущих загрузок бесплатно .
Это может занять много времени, но я знаю, что когда вы начинаете, деньги важнее времени .
Тем, у кого большой или средний блог, возможно, стоит подумать о платном варианте. Это поможет вам быстрее загружать ваш блог и порадует ваших читателей .
Вот формула:
- Счастливые читатели = Хороший блог = Более высокий рейтинг = Больше денег
Это хорошая формула, но давайте перейдем к настоящему бизнесу .Вот некоторые из лучших плагинов WordPress для сжатия изображений.
(Как всегда, я постараюсь указать как можно больше важных моментов об этих плагинах, чтобы помочь вам принять осознанное решение. Круто?)
Лучшие плагины WordPress для сжатия изображений: сделайте сайт быстрее
- ShortPixel
- Оптимизатор изображений Imagify
- ImageKit
- Optimus
- TinyPNG: сжатие изображений JPEG и PNG
- ImageRecycle
- Kraken
Поехали…
1.ShortPixelShortPixel — разработчик специально для WordPress. Они предлагают бесплатных и платных счетов (как и все остальные). Хотя есть одна действительно крутая часть об этой услуге, о которой я расскажу вам через минуту.
Характеристики:
- Поддерживает оптимизацию с потерями и без потерь.
- Поддерживает JPG, PNG, GIF и PDF.
- Восстановить исходное изображение в любое время.
- Сжимайте все старые загрузки одним щелчком мыши.
- Автоматическая обработка новых изображений при загрузке.
- Нет ограничения на размер файла.
- Бесплатная и платная квоты обрабатываются отдельно .
- Таким образом, у вас всегда будет 100 бесплатных сжатий изображений.
- Сохраните и храните резервную копию ваших исходных изображений в отдельной папке.
- Возможность оптимизировать все изображения (эскизы) или только исходное изображение.
- Возможность сохранить или удалить тег EXIF изображения.<Прочтите о теге EXIF здесь>
Бесплатный счет:
- 100 бесплатных изображений сжатия каждый месяц.
- Программа «Приведи друга»: на каждого привлеченного пользователя вы получаете еще еще 100 изображений каждый месяц.
Платный аккаунт (10 000 изображений):
- 9,98 $ за изображения размером 10К.
- Приобретенная квота никогда не истекает.
- Предлагает ежемесячную подписку.
- Поддерживаемый способ оплаты — PayPal.
Простота использования:
Легко настроить, интерфейс очень приятный. Вы поймете, что я имею в виду, когда начнете выполнять массовое сжатие изображений с помощью этого плагина. Вы можете прочитать мой подробный обзор Shortpixel.
Советы по использованию:
После того, как вы создали бесплатную учетную запись, войдите в свою админку и возьмите ключ API. Установите и активируйте плагин ShortPixel WordPress.
Добавьте ключ API из Настройки> ShortPixel.
Перейдите в Медиа> Библиотека> Bulk ShortPixel , чтобы оптимизировать свои старые изображения.
В этом плагине есть одна замечательная вещь: вы можете отменить сжатие эскизов.
Это гарантирует, что ваша бесплатная квота составляет , используется только для изображений большего размера, что в большинстве случаев является причиной медленной загрузки страниц.
Этот плагин регулярно обновляется и имеет 20K + активных установок с отметкой 4.7-звездочный рейтинг .
ShortPixel — это идеальное решение для сжатия изображений и PDF в WordPress.
Создать бесплатный аккаунт || Создать платный аккаунт
2. Оптимизатор изображения ImagifyЭто плагин от разработчика плагина WP-Rocket .
Он имеет все основные функции, такие как массовое сжатие и изменение размера изображения .
Он предлагает 3 различных уровня сжатия и, в зависимости от типа вашего блога, вы должны выбрать 1 из 3 :
- Нормальный , алгоритм сжатия без потерь.Качество изображения не изменится.
- Агрессивный , алгоритм сжатия с потерями. Более сильное сжатие с крошечной потерей качества , которое в большинстве случаев вообще не заметно.
- Ultra , метод максимальной степени сжатия с использованием алгоритма с потерями.
- С опцией резервного копирования вы можете изменить свое решение, когда захотите, , восстановив ваши изображения до их исходной версии или оптимизировав их на другом уровне сжатия.
В ближайшие дни они также планируют добавить в функцию преобразования изображений в формат WebP .
Этот плагин также совместим с WooCommerce и NextGen Gallery.
Характеристики:
- Поддерживает JPG, PNG и GIF.
- Изменение размера изображения на лету.
- Изменение размера в процентах.
- Скоро появится поддержка PrestaShop, Magento, Shopify и Joomla .
- Изображения размером более 5 МБ будут сжаты только с платной учетной записью.
Бесплатный счет:
- 25 МБ бесплатно каждый месяц.
- Бонус 25 МБ при регистрации.
Платный аккаунт (10 000 изображений):
- 4,99 доллара США в месяц за 1 ГБ данных.
Простота использования:
Onboarding довольно прост и, как и другие плагины, вам нужно создать бесплатную учетную запись и получить свой API-ключ.
Плагин прост в использовании, и как только вы настроите параметры, вы можете сразу начать его использовать.
Вы можете включить или отключить параметр сжатия эскизов.
Помимо сжатия, больше всего в этом плагине мне нравится интерфейс .
Он гладкий и выглядит так, как будто вы находитесь в игре.
В целом, это хороший плагин, и, поскольку он принадлежит тем же людям, что и плагин WP-Rocket, я считаю, что это хороший выбор для тех, кто ищет надежность.
Единственное, на что вы, , могли бы захотеть обратить внимание, прежде чем выбрать этот, — это цена.
Скачать плагин || Создать аккаунт
3. ImageKitImageKit — новичок, но он предлагает достойные упоминания функции. Обратите внимание, что он отличается от всех других плагинов сжатия изображений, перечисленных здесь, поскольку изображения будут загружаться с сервера imagekit. Это идеально подходит для тех, кто хочет разгрузить загрузку изображений с веб-сервера.
Что больше всего хотелось бы в Imagekit, так это возможность управления тем, как и где будет отображаться изображение. Специально для фотографов, которые хотят указать максимальные размеры изображения, могут воспользоваться преимуществами ограничения размера изображения в зависимости от функции устройства пользователя.
На мой взгляд, ImageKit — это не только плагин сжатия изображений, но и CDN для изображений. Это идеально подходит для любого типа веб-сайтов, но туристический блогер, фотограф или любой сайт WordPress, на котором нужно использовать много изображений, найдут эту услугу полезной.
Панель управления интуитивно понятна, а настройки легко настраиваются. Вы также можете увидеть статистику, и если вы внесете какие-то серьезные изменения, вы можете очистить кеш одним щелчком мыши.
Они предлагают 14-дневную бесплатную пробную версию, и после этого вы можете решить, хотите ли вы перейти на платную версию или нет.Поскольку оплата производится на основе использования полосы пропускания, а не количества изображений, в 14-дневной пробной версии вы легко сможете оценить свой счет.
Вы можете загрузить плагин WordPress из официального репозитория для подключения к ImageKit.
На мой взгляд, Imagekit идеально подходит для тех, кто использует много изображений на своем сайте WordPress, или для людей с ограниченной пропускной способностью.
Скачать плагин | Посетите ImageKit
4. OptimusЭто еще одно популярное решение, которое, я уверен, понравится многим из вас.Optimus кажется отличной альтернативой плагину Smush.it, так как он позволяет бесплатно сжимать все изображения размером <100 КБ.
Характеристики:
- Поддержка JPEG, PNG.
- Объемное сжатие.
Бесплатный счет:
- Безлимитное сжатие изображений <100Кб.
- Поддерживает прогрессивный JPEG.
Оплаченный счет:
- 19 долларов единовременно за неограниченное сжатие изображений.
- Максимальный размер файла 5 МБ.
- Поддерживает преобразование WebP.
По цене Optimus HQ стоит каждой копейки.
Но мне бы очень хотелось увидеть улучшения в их функции объемного сжатия. Если вы остановите массовое сжатие между ними и запустите процесс позже, он снова начнет сжимать все изображения. Было бы лучше, если бы он мог пропускать те изображения, которые уже были обработаны.
Скачать Optimus бесплатно || Получить Optimus Pro
5.TinyPNG: сжатие изображений JPEG и PNGTinyPNG — это несколько популярный онлайн-сервис для сжатия изображений.
Характеристики:
- Автоматическое сжатие новых изображений.
- Поддерживает только файлы JPEG и PNG.
- Массовая оптимизация.
- Функция изменения размера изображения.
- Преобразование CMYK в RGB.
- Единый API можно использовать для нескольких сайтов.
- Нет ограничений по размеру файла.
Бесплатный счет:
- 500 изображений сжимаются каждый месяц.
Платный аккаунт (10 000 изображений):
- 10 000 изображений стоит 85,50 $ (Один из самых дорогих для активных пользователей).
Использование плагина:
После активации плагина перейдите в Настройки> Медиа.
Получите здесь свой бесплатный ключ API, добавьте его и настройте любые дополнительные параметры, которые захотите.
Перейдите в Медиа> Сжать все изображения и начните сжимать все свои старые изображения.Вы также можете перейти к загрузчику мультимедиа и выборочно сжимать отдельные изображения (что является хорошей идеей для экономии вашей квоты).
Создать аккаунт на TinyPNG || Скачать плагин
6. ImageRecycleЯ говорил об этом в более ранней публикации об онлайн-инструментах сжатия изображений.
Во время исследования этого поста я узнал больше об их плагине WordPress, и я зарегистрировался для получения бесплатной учетной записи.
В этом плагине есть одна замечательная особенность: он перечисляет всех изображений в папке вашей темы.Вы можете выбрать отдельные изображения или выбрать все и сжать эти изображения. Приитти круто, да?
Характеристики:
- Поддерживает файлы JPG, PNG, GIF и PDF.
- Все планы поддерживают несколько веб-сайтов.
- Поддерживает дополнительные учетные записи, и вы можете определить для них квоту (подходит для агентств).
- Поддерживает восстановление исходных файлов (изображения + PDF) за один месяц.
- Сжимайте всех предыдущих изображений в WordPress одним щелчком мыши или сжимайте изображения выборочно.
Бесплатный счет:
- 15-дневная пробная версия.
- Квота 100 МБ.
Платный аккаунт (10 000 изображений):
- 30 долларов за 10К изображений.
- Действительно 1 год.
Простота использования:
Плагин довольно прост в использовании и в большинстве случаев он автоматически определяет ваш API , если вы вошли на их онлайн-портал из того же браузера.
- Примечание: Это напрямую ведет к загрузчику мультимедиа для сжатия , что может не подойти пользователям .Первый экран после активации API должен быть в настройках плагина.
В любом случае, вы можете получить к нему доступ, выбрав Настройки> ImageRecycle.
Когда я тестировал этот плагин, я понял, что мой блог сильно замедлился. Это могло быть по множественным причинам , так что это не должно мешать вам попробовать. Но поскольку это случилось со мной, я считаю, что лучше хотя бы сообщить вам об этом.
После настройки параметров перейдите в Media> ImageRecycle , чтобы начать сжатие.
Одна вещь, которая мне очень нравится в этом плагине, — это то, что вы можете отсортировать изображений по размеру, , что полезно, когда вы хотите сначала позаботиться о действительно больших изображениях.
В целом, их плагин WordPress довольно надежен и может стать вашим следующим плагином WordPress для оптимизации изображений.
Получите 15-дневную бесплатную пробную учетную запись для ImageRecycle || Скачать плагин
7. KrakenЕще один платный плагин, пользующийся большой популярностью.
С более чем 10 тысячами загрузок и общим рейтингом 4.7/5, выглядит очень многообещающе.
Их веб-сервис позволяет загружать и сжимать изображения с веб-страницы , загружая всех изображений в одну заархивированную папку.
Характеристики:
- Поддерживает JPG, PNG и GIF.
- WP-CLI поддерживается.
- Сохраняет резервную копию исходного изображения в облачном хранилище.
- Изменение размера изображения.
- Сохранить данные EXIF выборочного изображения.
Бесплатный счет:
- 100 МБ только разовое тестирование.
- Максимально допустимый размер — 1 МБ.
Платный аккаунт (10 000 изображений):
- 4,50 $ / мес (в расчете на прочие услуги).
Простота использования:
Плагин также прост в настройке, как и все остальные плагины сжатия изображений в этом списке.
Вот как выглядит страница настроек:
Вариант сохранения определенных данных, таких как Copyright , довольно умен.
Было бы хорошо, если бы другие плагины также последовали этой тенденции.
Одна большая вещь , которой не хватает в этом плагине, — это массовая оптимизация изображений. Поэтому он не идеален для тех, кто хочет оптимизировать существующие изображения. Вам нужно будет вручную сжать их.
Вот как настроить этот плагин:
Скачать плагин || Создать бесплатный аккаунт
(Так как скорость страницы является одним из факторов для лучшего пользовательского опыта , а также фактор ранжирования поисковой системы , мы можем ожидать запуска аналогичных плагинов в ближайшие дни.Я буду продолжать добавлять новые плагины сжатия изображений WordPress по мере их обнаружения.)
Заключение
Я собрал эти службы из приведенного выше списка, который предлагает бесплатных квот на сжатие изображений каждый месяц. Если у вас небольшой или начинающий блог, этого должно хватить на , чтобы удовлетворить ваши ежемесячные потребности.
Сервисы, предлагающие бесплатную квоту на сжатие изображений каждый месяц:
Платные услуги в зависимости от характеристик и цен:
Это платные услуги, которые мне нравятся по характеристикам, пользовательскому опыту и ценам.
- ShortPixels
- Imagekit
- Optimus
- Imagify
- Kraken
- ImageRecycle
- TinyPNG
На мой взгляд, TinyPNG вряд ли заслуживает быть в этом списке из-за своей высокой цены и ограниченных возможностей.
Imagify — это то, что я рекомендовал бы для платной услуги сжатия изображений.
Опять же, я буду продолжать добавлять новые плагины для сжатия изображений WordPress в будущем.
Какие плагины сжатия изображений WordPress вы используете и почему?
Вам понравилось читать это руководство? Поделитесь этим списком со своими пользователями WordPress в Facebook и Twitter.
8 лучших плагинов для сжатия изображений WordPress для ускорения работы вашего сайта
Сжатие изображений помогает оптимизировать изображения, которые вы добавляете на свой веб-сайт, и тем самым повышает производительность вашего сайта. Фактически, оптимизация изображений играет важную роль в определении того, как скоро загрузится ваш сайт.Вам нужно найти баланс между размером и качеством изображения, и есть несколько инструментов, которые помогут вам в этом. В этой статье мы обсудим некоторые из лучших плагинов сжатия изображений WordPress, которые помогут вам ускорить работу вашего сайта.
Методы сжатия изображений WordPress
Когда вы рассматриваете сжатие изображения, вы увидите, что существует два разных метода сжатия. Это сжатие с потерями и без потерь. Давайте быстро попробуем понять разницу между ними.
Сжатие без потерь
Сжатие с потерями означает, что некоторые данные из вашего изображения будут потеряны при сжатии. Однако в результате может наблюдаться некоторое снижение качества. Кроме того, этот тип сжатия необратим. Даже в этом случае многие веб-сайты предпочитают этот тип сжатия из-за того, что он значительно уменьшает размер файла. И как следствие, это положительно скажется на скорости загрузки вашего сайта. JPEG — это формат изображения, поддерживающий сжатие с потерями.
Сжатие без потерь
Сжатие без потерь, как следует из названия, не приводит к значительному снижению качества изображения после сжатия. Это потому, что он удаляет из изображения только ненужные метаданные. И, что вполне предсказуемо, уменьшение размера файла также будет минимальным при сжатии без потерь. Примером формата изображения без потерь является PNG.
Плагины сжатия изображений WordPress
WordPress сам сжимает изображения, когда вы загружаете их в медиа-библиотеку.Однако этого не всегда будет достаточно для оптимизации скорости вашего сайта. Вот где плагины сжатия изображений WordPress могут иметь значение. Читайте, чтобы узнать о лучших из них.
ShortPixel
ShortPixel — отличное решение, которое поможет вам изменить размер и сжать изображения на вашем веб-сайте, чтобы сайт загружался быстрее. Кроме того, он также будет обслуживать изображения из CDN. Плагин легко интегрируется с вашим сайтом WordPress и автоматически оптимизирует все загружаемые вами изображения.Кроме того, вы сможете настроить плагин для оптимизации изображений, которые вы загрузили ранее.
Shortpixel — отличный вариант среди плагинов сжатия изображений WordPress для сжатия и изменения размера ваших изображений.Характеристики
- Измените размер и сжимайте изображения на вашем сайте WordPress.
- Обслуживайте изображения через CDN для повышения производительности сайта.
- Поддерживает несколько форматов, таких как JPEG, GIF, PNG, PDF и т. Д.
- Обеспечивает конфиденциальность всех ваших изображений.
Вы можете получить ShortPixel бесплатно, если у вас меньше 100 изображений для оптимизации в месяц. Для большего количества изображений вы можете найти различные тарифные планы, начиная с 3,99 долларов США в месяц.
Optimole
Optimole предлагает надежную оптимизацию изображений и доставку для вашего веб-сайта с автоматическим сжатием. В зависимости от браузера пользователя он определит правильный размер изображения для показа. Кроме того, он предлагает CDN для более эффективного обслуживания изображений, а также предлагает отложенную загрузку при их отображении.Этот инструмент гарантирует, что изображения оптимизируются в реальном времени и легко обслуживаются вашими пользователями.
Optimole — еще один инструмент, который предлагает автоматическое сжатие изображений для вашего сайта WordPress.Характеристики
- Автоматически оптимизирует изображения для вашего сайта WordPress.
- Определяет правильный размер изображения в зависимости от точки зрения зрителя.
- Обслуживает изображения через CDN и предлагает отложенную загрузку.
- Поддерживает все устройства и размеры экранов.
- Поддерживает сжатие как с потерями, так и без потерь.
Для получения стартового пакета Optimole вам придется тратить 22,52 доллара в месяц.
EWWW Оптимизатор изображения
Оптимизатор изображенийEwww может решить проблемы с производительностью вашего сайта. Это поможет вам оптимизировать существующие изображения, а также автоматически сжимать будущие загрузки. Плагин не имеет ограничений по скорости или размеру файла. Он имеет функцию «Адаптивное управление», которая помогает вам определить наиболее подходящий формат файла для ваших изображений. Кроме того, вы найдете такие функции, как автоматическое масштабирование, отложенная загрузка, Auto-WebP и т. Д.
Это отличный вариант для оптимизации изображений на вашем сайте WordPress.Характеристики
- Автоматически оптимизируйте изображения с помощью прогрессивной визуализации.
- Премиум-сжатие для таких типов файлов, как JPG, PNG и PDF.
- Оптимизируйте все изображения на вашем сайте, не ограничиваясь медиатекой WordPress.
- Помогает выбрать лучший формат изображения, подходящий для различных сценариев.
Стандартный план будет стоить вам 7 долларов в месяц.
Smush Pro
Это один из самых популярных плагинов для сжатия изображений WordPress, который имеет несколько дополнительных функций. Вы сможете оптимизировать все изображения на своем сайте одним щелчком мыши, сохранив при этом резервные копии исходных изображений. Нет ограничений на размер файлов, а плагин предлагает быстрый CDN для более быстрой загрузки изображений. В целом, плагин — отличный вариант для быстрого выполнения всех ваших рекомендаций Google PageSpeed, когда дело доходит до изображений.
Это популярный вариант среди плагинов сжатия изображений WordPress.Характеристики
- Массовая оптимизация изображений на вашем веб-сайте WordPress в один клик.
- Автоматическое изменение размера и масштабирования.
- Создание резервных копий исходных образов.
- Нет ограничений по размеру при оптимизации изображений.
- Изображение CDN.
Вы можете получить Smush Pro за 5 долларов в месяц, и есть 7-дневная бесплатная пробная версия.
Imagify
Imagify поможет вам сжать изображения на вашем сайте WordPress в один клик. Вы можете настроить его таким образом, чтобы изображения автоматически сжимались до указанного уровня.Это также дает вам возможность отменить сжатие или выбрать другой уровень сжатия. Более того, Imagify помогает вам показывать оптимизированные и адаптивные изображения на всех устройствах.
Imagify — отличный инструмент для автоматической оптимизации изображений и массовой обработки.Характеристики
- Легко изменяйте размер и оптимизируйте изображения с помощью удобного интерфейса.
- Опции массовой оптимизации.
- Три различных уровня сжатия на выбор.
- Поддерживает различные форматы, такие как JPG, PNG, PDF и т. Д.
- Возможность подключения к хорошо документированному API.
Вы можете получить план Starter бесплатно, который поможет вам редактировать примерно 200 изображений в месяц. Для большего объема приобретайте их платные планы по цене от 4,99 долларов в месяц.
WP Сжатие
С помощью WP Compress вы сможете автоматически оптимизировать изображения на основе входящего трафика и повысить скорость загрузки страницы вашего сайта. Благодаря быстрой загрузке веб-сайта вы сможете значительно улучшить пользовательский интерфейс и коэффициент конверсии.Кроме того, он использует продвинутые алгоритмы для уменьшения размера файла без ущерба для качества. Кроме того, WP Compress гарантирует, что изображения передаются из центра обработки данных, ближайшего к местоположению пользователя, для достижения лучших результатов.
WP Compress — уникальный инструмент для оптимизации изображений на вашем сайте.Характеристики
- Автоматическая оптимизация изображений и скриптов вашего сайта.
- Оптимизировать изображения в зависимости от местоположения посетителя, устройства, браузера и т. Д.
- Предоставляет пользователю изображения из расположенного поблизости центра обработки данных.
- Восток для установки.
Персональный план членства в WPCompress обойдется вам в 9 долларов в месяц. Есть бесплатная пробная версия на 7 дней.
Сжать изображения JPEG и PNG
Этот плагин поможет вам легко сжимать изображения JPG и PNG. Изображения будут автоматически оптимизированы при загрузке. Кроме того, вы сможете оптимизировать существующие изображения в медиатеке по отдельности или в большом количестве. Кроме того, плагин помогает сохранить важные метаданные, например информацию об авторских правах.
Это хороший бесплатный вариант для автоматической оптимизации изображений.Характеристики
- Автоматическая оптимизация изображений на вашем сайте.
- Поддерживает JPEG и анимированный PNG.
- Совместим с WooCommerce и WPML.
- Массовая оптимизация существующих изображений.
Вы можете бесплатно скачать плагин из репозитория плагинов WordPress.
reSmush.it
Это еще один популярный вариант оптимизации изображений на вашем сайте WordPress.Он поддерживает файлы JPG, PNG и GIF. Кроме того, это дает вам возможность исключить определенные продукты из оптимизации.
Этот плагин предлагает расширенные алгоритмы для оптимизации изображений вашего сайта.Характеристики
- Оптимизация изображений на основе reSmush.it API.
- Поддерживает форматы PNG, JPG и GIF.
- Измените уровень оптимизации в соответствии со своими потребностями.
- Возможность исключения изображений из сжатия.
Плагин доступен в репозитории WordPress для бесплатной загрузки.
Надеюсь, эти плагины сжатия изображений WordPress помогут вам ускорить работу вашего сайта. Не стесняйтесь оставлять нам комментарии, если у вас есть какие-либо сомнения или опасения.
Дополнительная литература
10 лучших бесплатных плагинов для оптимизации изображений (WordPress 2021)
Обновлено: 2 января 2021 г. Автор: Dessign Team
Вы ищете лучший бесплатный плагин для оптимизации изображений для WordPre ss? мы собрали отличный список самых бесплатных и несколько лучших платных плагинов для оптимизации изображений, чтобы замедлить загрузку ваших изображений и оптимизировать ваш веб-сайт, если вы используете большие изображения, чтобы улучшить взаимодействие с пользователем и повысить скорость загрузки веб-сайтов.
Что искать в бесплатном подключаемом модуле оптимизатора изображений?
- Автоматическая оптимизация
- Ленивый загрузчик
- Сколько изображений можно сжать с помощью бесплатной версии
- Массовая 000363 Оптимизация 0003 Качество
Получите лучший доступный хостинг WordPress для своего нового веб-сайта по специальной цене. Bluehost и SiteGround являются лучшими хостингами, рекомендованными WordPress.org с круглосуточной поддержкой, 99,99% времени безотказной работы и 30-дневной гарантией возврата денег.
Активных установок: 1+ миллион | Рейтинг: 4,7 из 5 звезд (8000+ отзывов) | Производительность: 98% | Обновления и поддержка: Да | WordPress: 5.3+
Измените размер, оптимизируйте, оптимизируйте и сжимайте все ваши изображения с помощью невероятно мощного и на 100% бесплатного средства удаления изображений WordPress, созданного суперкомандой WPMU DEV!
Smush был протестирован и проверен номером один на предмет скорости и качества и является отмеченным наградами, постоянно зарекомендовавшим себя популярным плагином оптимизации изображений для WordPress.
- Сжатие без потерь — удаление неиспользуемых данных без ухудшения качества изображения
- Ленивый загрузчик — откладывание закадровых изображений с помощью переключателя
- Массовое сжатие — Оптимизация до 50 изображений одним щелчком мыши
- Изменение размера изображения — установка максимальной ширины и высота и большие изображения будут уменьшаться по мере сжатия.
- Обнаружение изображения неправильного размера — Быстрое обнаружение изображений, которые замедляют работу вашего сайта.
- Смещение каталога — Оптимизация изображений, даже если они не находятся в библиотеке мультимедиа.
- Автоматическая оптимизация — Асинхронное автоматическое сжатие ваших вложений для сверхбыстрого сжатия при загрузке
- Неограниченное и бесплатное — Оптимизация всех ваших изображений размером до 5 МБ навсегда (без ежедневных, ежемесячных или годовых ограничений)
- Интеграция с блоком Гутенберга — Просмотр всей статистики Smush напрямую в блоках изображений
- Совместимость с несколькими сайтами — Глобальные и индивидуальные настройки нескольких сайтов
- Обработка всех файлов — Smush обрабатывает файлы PNG, JPEG и GIF для достижения оптимальных результатов.
- Super Servers — Smush изображения без замедления с помощью быстрого и надежного Smush API от WPMU DEV
Автоматически сжимайте и изменяйте размер огромных фотографий до 32 МБ.Используйте Smush Pro CDN для предоставления потрясающих высококачественных изображений из 45 мест по всему миру.
Массовая оптимизация каждого изображения, которое вы когда-либо добавляли на свой сайт, одним щелчком мыши. Удвойте экономию и исправьте Google PageSpeed с помощью лучшего оптимизатора изображений, который когда-либо знал WordPress.
Активных установок: 70,000 | Рейтинг: 4,5 из 5 звезд (300+ отзывов) | Производительность: 98% | Обновления и поддержка: Да | WordPress: 5.3+
С помощью плагина WP offload media вы можете легко загрузить свою существующую медиа-библиотеку. Вы даже можете выгружать свои медиафайлы в фоновом режиме, занимаясь чем-то еще, и позволить системе выгрузки медиафайлов делать свою работу. Возможна также массовая разгрузка носителей.
Кроме того, плагин позволяет вам полностью контролировать свои файлы из облака через медиа-библиотеку. Вы даже можете управлять настройками конфиденциальности, не выходя из медиатеки, и решать, кто может сохранять или скачивать ваши медиафайлы.
Одним из самых больших преимуществ решения WP Offload Media является возможность уменьшения пространства для хранения на сервере. Выгрузив файлы в систему управления медиаресурсами Publitio, вы можете удалить файлы с сервера и освободить место для хранения.
Имейте в виду, что качество изображения и видео для выгружаемых файлов настраивается по умолчанию. Вы можете выбрать разные значения. Например, каждое выгруженное видео перекодируется в формат 480p, при этом вы можете выбрать один из следующих форматов качества видео: 360p, 480p, 720p и 1080p.Конечно, чем больше формат, тем больше размер видео и потребуется больше времени на его перекодирование.
Активных установок: 1+ миллион | Рейтинг: 4.8 из 5 звезд (1060+ отзывов) | Производительность: 99% | Обновления и поддержка: Да | WordPress: 5.3+
Autoptimize упрощает оптимизацию вашего сайта. Он может агрегировать, минимизировать и кэшировать скрипты и стили, по умолчанию вставляет CSS в заголовок страницы, но также может встраивать критический CSS и откладывать агрегированный полный CSS, перемещает и откладывает скрипты в нижний колонтитул и минимизирует HTML.Вы можете оптимизировать и отложить загрузку изображений (с поддержкой форматов WebP и AVIF), оптимизировать шрифты Google, асинхронный неагрегированный JavaScript, удалить основные эмодзи WordPress и многое другое. Таким образом, он может улучшить производительность вашего сайта, даже если он уже использует HTTP / 2! Доступен обширный API, позволяющий адаптировать Autoptimize к конкретным потребностям каждого сайта.
Активных установок: 70,000 | Рейтинг: 4,5 из 5 звезд (200+ отзывов) | Производительность: 98% | Обновления и поддержка: Да | WordPress: 5.3+
БЫСТРАЯ ОБРАБОТКА ИЗОБРАЖЕНИЙ ДЛЯ БЫСТРОЙ ЗАГРУЗКИ ВЕБ-САЙТОВ НА ЛЮБОМ УСТРОЙСТВЕ
Наша технология позволяет уменьшать размер изображений без каких-либо визуальных изменений. Человеческий глаз не может их обнаружить, но браузер поймет разницу Optimole хранит детали ваших изображений в безопасности. Optimole лучший бесплатный оптимизатор изображений из имеющихся.
Активных установок: 400 000 | Рейтинг: 4,5 из 5 звезд (700+ отзывов) | Производительность: 98% | Обновления и поддержка: Да | WordPress: 5.3+
Значительно уменьшите размер файлов изображений без потери качества, ускорьте загрузку сайта, улучшите SEO и сэкономьте деньги на пропускной способности.
Ускорьте свой веб-сайт с помощью более светлых изображений без потери качества.
Imagify — это самый продвинутый инструмент сжатия изображений, теперь вы можете использовать его прямо в WordPress. После включения все ваши изображения, включая миниатюры и изображения сетчатки из WP Retina x2, будут автоматически оптимизированы на лету, когда вы добавите их в WordPress.
ПОЧЕМУ ИСПОЛЬЗУЙТЕ IMAGIFY ДЛЯ ОПТИМИЗАЦИИ ИЗОБРАЖЕНИЙ?
У вас уже есть много неоптимизированных изображений? Не проблема, вам понравится Bulk Optimizer, который оптимизирует все ваши существующие изображения одним щелчком мыши.
Imagify может напрямую изменять размер ваших изображений, вам больше не придется терять время на изменение размера изображений перед их загрузкой .
Доступны три уровня сжатия:
- Нормальный, алгоритм сжатия без потерь. Качество изображения не изменится.
- Агрессивный, алгоритм сжатия с потерями. Более сильное сжатие с небольшой потерей качества, в большинстве случаев это даже не заметно.
- Ultra, наш самый надежный метод сжатия с использованием алгоритма с потерями.
С опцией резервного копирования вы можете в любой момент передумать, восстановив свои изображения до их исходной версии или оптимизировав их до другого уровня сжатия.
ShortPixel Повысьте SEO-рейтинг вашего веб-сайта, количество посетителей и, в конечном итоге, ваши продажи за счет оптимизации любого изображения или PDF-документа на вашем веб-сайте.
ShortPixel — это простой в использовании, легкий плагин оптимизации изображений, который можно просто установить и забыть, который может сжимать все ваши прошлые изображения и документы PDF одним щелчком мыши. Новые изображения автоматически изменяют размер / масштаб и оптимизируются на лету, в фоновом режиме. Он также совместим с любыми галереями, слайдерами или плагинами электронной коммерции.
Short Pixel использует минимум ресурсов и хорошо работает с любым общим, облачным, VPS или выделенным веб-хостингом. Он может оптимизировать любое изображение, которое у вас есть на вашем веб-сайте, даже изображения, которые не указаны в библиотеке мультимедиа, например, в галереях, таких как NextGEN, Modula, или добавленные напрямую через FTP!
Сжатие изображений с потерями и без потерь доступно для наиболее распространенных типов изображений (JPG, PNG, GIF и WebP), а также для файлов PDF.
Мы также предлагаем глянцевое сжатие JPEG, которое представляет собой очень высококачественный алгоритм оптимизации с потерями. Специально разработан для фотографов!
Оптимизированные изображения означают лучший пользовательский опыт, лучшие результаты PageSpeed Insights или GTmetrix, лучший Google PageRank и больше посетителей.
Проведите мгновенный тест сжатия изображений на своем сайте или сожмите несколько изображений, чтобы убедиться, что они вам нравятся.
Почему ShortPixel — лучший выбор, когда речь идет об оптимизации изображений или сжатии PDF?
- популярный плагин с более чем 200 000 активных установок в соответствии с WordPress
- сжатие изображений JPG, PNG, GIF (неподвижных или анимированных), а также документов PDF
- опция для автоматического преобразования PNG в JPG, если это приведет к уменьшению изображений.Идеально подходит для больших изображений в формате PNG.
- без ограничения размера файла
- возможность свободно конвертировать любой JPEG, PNG или GIF (даже анимированные!) В WebP для большей любви Google. Как включить WebP?
- возможность включать сгенерированные изображения WebP в интерфейсные страницы с помощью тега
вместо .
- , совместимый с WP Retina 2x — все изображения Retina автоматически сжимаются. Как получить выгоду от дисплеев Retina?
- оптимизируйте эскизы, а также избранные изображения.Вы также можете выбрать отдельные эскизы, чтобы исключить из оптимизации.
- возможность оптимизировать любое изображение на вашем сайте, включая изображения в NextGEN Gallery и любые другие галереи изображений или слайдеры
- интегрируется с типом поля post_image Gravity Forms, оптимизируя изображения при загрузке
- избранные изображения могут быть автоматически изменены перед оптимизацией с помощью 2 разных варианта. Нет необходимости в дополнительных плагинах, таких как Imsanity
- преобразование CMYK в RGB
- Круглосуточная звездная поддержка (24/7) напрямую от разработчиков.
- легко протестируйте версий изображений с потерями / без потерь одним щелчком мыши в медиатеке
- отлично подходит для фотографов : сохраняйте или удаляйте данные EXIF из ваших изображений, сжимайте изображения с опцией без потерь
- хорошо работает с обоими Веб-сайты HTTPS и HTTP
- использует прогрессивный JPEG для больших изображений, чтобы ускорить отображение изображений
- Вы можете запускать плагин ShortPixel на нескольких веб-сайтах или на нескольких сайтах с одним ключом API
- это безопасно для тестирования и используйте плагин: все исходные изображения можно восстановить одним щелчком мыши, по одному или сразу.
- «Массовая» оптимизация всех существующих изображений в библиотеке мультимедиа или в любой галерее одним щелчком мыши
- отлично подходит для электронной коммерции веб-сайты, использующие WooCommerce или другие плагины
- отлично работает с галереей NextGEN, Foo Gallery и любыми другими галереями и слайдерами
- , совместимыми с WP E веб-сайты, размещенные на ngine, и все основные хостинг-провайдеры
- , совместимые с плагинами WPML и WPML Media
- пропускают уже оптимизированные изображения
- , совместимые с плагинами водяных знаков
- возможность деактивировать автоматическую оптимизацию изображений при загрузке
- изображений, оптимизированных менее 5 % — это бонус
- WooCommerce, WP offload S3 и WP Stateless совместимый
- Отчет об оптимизации за 40 дней со всеми деталями изображения и общим
reSmush.Это Image Optimizer позволяет использовать бесплатную оптимизацию изображений на основе reSmush.it API. reSmush.it обеспечивает уменьшение размера изображения на основе нескольких продвинутых алгоритмов. API принимает файлы JPG, PNG и GIF размером до 5 МБ .
Этот плагин включает массовую операцию по оптимизации всех ваших изображений за 2 клика! Измените уровень оптимизации изображения в соответствии со своими потребностями!
Этой службой пользуются более 400 000 веб-сайтов на различных CMS (WordPress, Drupal, Joomla, Magento, Prestashop…).
В плагине есть возможность исключить некоторые картинки оптимизатора.
С августа 2016 года reSmush.it позволяет бесплатно оптимизировать изображения размером до 5 МБ!
Optimus автоматически уменьшает размер загружаемых файлов мультимедиа. В зависимости от изображения и формата возможно уменьшение размера до 70%. На изображение можно сэкономить несколько килобайт — эта экономия положительно влияет на производительность веб-сайта блога. Что больше всего впечатляет в технологии сжатия: качество изображений сохраняется.
КАК ЭТО РАБОТАЕТ?
Во время процесса загрузки изображений в медиатеку подключаемый модуль Optimus одновременно отправляет изображения на сервер Optimus , где поступающий материал обрабатывается и отправляется обратно в оптимизированной форме. После этого плагин Optimus сохраняет версию изображения с уменьшенным размером файла в медиа-библиотеке.
Оптимизация изображений — , включая миниатюры — выполняется в фоновом режиме и вне поля зрения пользователя.Прирост сжатия изображения для каждого файла отображается Optimus в библиотеке мультимедиа в виде процентного значения, см. Снимок экрана.
Из файлов изображений извлекается лишняя информация, которая сохраняется программами обработки изображений и даже не является необходимой для отображения изображения. Таким образом, качество графики остается неизменным, а размер изображения может быть значительно уменьшен. Если вы хотите, Optimus сохраняет всю информацию об авторе, EXIF и авторских правах, содержащуюся в фотографиях — коэффициент сжатия будет соответственно ниже.
EATURES
- Progressive JPEG
- Уменьшение размера файла во время загрузки
- Оптимизация всех изображений предварительного просмотра фотографии
- Никаких корректировок кода не требуется
- Дополнительно: без удаления метаданных EXIF и IPTC
- Дополнительно: HTTPS соединение для передачи изображений (Optimus HQ)
- Дополнительно: преобразование в формат изображений WebP (Optimus HQ)
- Дополнительно: отключить автоматическую оптимизацию во время процесса загрузки
- Оптимизировано для мобильных приложений WordPress и Windows Live Writer
- Более выгодная скорость страницы, влияние на фактор ранжирования
- Более быстрое время загрузки страниц блога
- Поддержка WooCommerce
- Поддержка нескольких сайтов WordPress
- Массовая оптимизация (оптимизация существующих изображений)
- Оптимизация изображений, сгенерированных WP Retina 2x (вкл.преобразование в WebP)
КОНФИДЕНЦИАЛЬНОСТЬ
- После оптимизации изображения и процесса передачи сервер Optimus немедленно удаляет все временно сохраненные файлы. Никаких файлов не хранится!
- Серверы Optimus находятся в Германии.
EWWW Image Optimizer, Уменьшите размеры изображений в WordPress, включая NextGEN, GRAND FlAGallery, FooGallery и другие, используя методы без потерь / с потерями и преобразование формата изображения.
Зачем использовать оптимизатор изображения EWWW?
- Без ограничений скорости и неограниченный размер файла.
- Smooth Handling с оптимизацией до пикселя с использованием лучших в отрасли инструментов и прогрессивного рендеринга.
- High Torque , поскольку мы предлагаем вам лучшее соотношение сжатия / качества, доступное с нашими параметрами с потерями для файлов JPG, PNG и PDF.
- Adaptive Steering с интеллектуальными опциями преобразования для получения изображения в нужном формате для работы (JPG, PNG или GIF).
- Бесплатная парковка Основной плагин бесплатен и всегда будет бесплатным.Однако наши платные услуги предлагают сжатие до 80% и множество других функций!
- Всеобъемлющий охват: ни одно изображение не останется позади, оптимизируйте все на своем сайте, кроме библиотеки мультимедиа WordPress.
- Безопасность прежде всего: все коммуникации защищены шифрованием SSL.
- Помощь на дороге: первоклассная поддержка заложена в нашей ДНК. В то время как клиенты API получают высший приоритет, мы внимательно отвечаем на все вопросы службы поддержки.
- Pack a Spare: бесплатных резервных копий изображений позволяют хранить исходные изображения в течение 30 дней.
Изображения могут быть оптимизированы с помощью инструментов на вашем собственном сервере бесплатно (jpegtran, optipng, pngout, pngquant, gifsicle, cwebp) или могут быть оптимизированы с помощью специализированных серверов, которые используют лучшие инструменты, доступные в режиме без потерь или с потерями. Наше сжатие с потерями использует уникальные алгоритмы для достижения максимального сжатия при сохранении визуальных потерь. Ваши изображения можно даже преобразовать в наиболее подходящий формат файла, используя соответствующие параметры.Использование EWWW I.O. API позволит плагину работать на любой платформе хостинга, а также может быть желательным, если вы не можете или не хотите использовать функцию exec () на своем сервере, или предпочитаете разгрузить потребности в ресурсах оптимизации.
Сделайте свой веб-сайт быстрее за счет оптимизации изображений JPEG и PNG. Этот плагин автоматически оптимизирует все ваши изображения путем интеграции с популярными сервисами сжатия изображений TinyJPG и TinyPNG.
ОСОБЕННОСТИ
- Автоматическая оптимизация новых изображений при загрузке.
- Расширенная оптимизация фона для ускорения рабочего процесса.
- Оптимизируйте отдельные изображения, уже находящиеся в вашей медиатеке.
- Простая массовая оптимизация существующей медиа-библиотеки.
- Автоматически изменять размер загружаемых огромных изображений, устанавливая максимальную ширину и / или высоту для более разумного отображения в браузере.
- Более быстрое отображение изображений JPEG с прогрессивным кодированием JPEG.
- Выберите, чтобы сохранить метаданные об авторских правах, дату создания и местоположение GPS в исходных изображениях.
- Поддерживает сжатие анимированных PNG.
- Выберите, какие размеры эскизов изображения можно оптимизировать.
- Поддержка нескольких сайтов с помощью одного ключа API.
- Совместимость с WPML.
- Совместимость с WooCommerce (см. Ниже).
- WP Retina 2x совместим.
- WP Offload S3 совместим.
- Следите за своим использованием на странице настроек и во время массовой оптимизации.
- Цветовые профили автоматически переводятся в стандартный цвет RGB.
- Преобразование CMYK в RGB для экономии места и повышения совместимости.
- Виджет приборной панели с вашей общей экономией.
- Оптимизируйте и изменяйте размер загружаемых файлов с помощью мобильного приложения WordPress.
- Нет ограничений по размеру файла.
Этот плагин позволяет оптимизировать изображения WordPress с помощью Kraken.io API, самого передового в мире API для оптимизации и изменения размера изображений. Этот плагин позволяет оптимизировать и изменять размер новых и существующих загружаемых изображений WordPress с помощью API Kraken.io Image Optimizer. Поддерживаются как режимы оптимизации без потерь, так и интеллектуальные режимы оптимизации с потерями.Поддерживаемые типы файлов: JPEG, PNG и GIF (включая анимированный GIF). Максимальный размер файла составляет 32 МБ. Даже при использовании оптимизации Kraken.io с потерями наша система делает все возможное, чтобы каждый раз обеспечивать высокое качество результатов. Вы можете просто установить плагин и не беспокоиться.
Для получения более подробной информации, включая подробную документацию, планы и цены, посетите Kraken.io.
Hammy ускоряет работу вашего веб-сайта, создавая и обслуживая изображения с измененными размерами для области содержимого в зависимости от ширины содержимого.
Hammy берет ваши обычные изображения содержимого (только в сообщениях и на страницах, а не в пользовательских типах сообщений) и регенерирует несколько изображений меньшего размера. Когда человек посещает ваш веб-сайт, он автоматически предоставляет ему наиболее подходящее изображение (или самое маленькое из возможных). Это улучшает работу, особенно на мобильных устройствах. Здесь используется новый код изображения WP 3.5.
БУДЕТ РАБОТАТЬ НА МОЕЙ ТЕМЕ?
Да! (единственное исключение составляют темы без стандартных сообщений или страниц)
КАК ЭТО РАБОТАЕТ?
При активации тег заменяется тегом
Он также принимает любые классы или альтернативные названия исходного изображения. Он не вносит никаких изменений в вашу базу данных (т.е. контент или изображения, которые у вас уже есть, остаются нетронутыми).
ЧТО ЕЩЕ НУЖНО ЗНАТЬ?
- Поддерживает Retina
- Использует код изображения WordPress 3.5 (без внешней зависимости)
- Вам нужно, чтобы потратил несколько минут на настройку и игру с точками останова и выбор правильного родительского контейнера , чтобы все было правильно.
- Хэмми фильтрует вывод каждый раз, но ему нужно только один раз сгенерировать изображение с измененным размером.
Какие самые лучшие бесплатные плагины для оптимизатора изображений WordPress?
Лучшие бесплатные плагины WordPress для оптимизатора изображений: Smush Image Compression , WP Offload Media Plugin, SG Optimizer, Optimole, Imagify
Какие лучшие бесплатные плагины WordPress для оптимизатора изображений?
Представьте. Значительно уменьшите размер файлов изображений без потери качества, ускорьте загрузку веб-сайта, улучшите SEO и сэкономьте деньги на пропускной способности.
Какой самый популярный бесплатный плагин для оптимизатора изображений WordPress?
Smush Image Изменяйте размер, оптимизируйте, оптимизируйте и сжимайте все ваши изображения с помощью невероятно мощного и на 100% бесплатного средства удаления изображений WordPress, созданного суперкомандой WPMU DEV!
Топ 5 бесплатных плагинов для оптимизатора изображений WordPress в 2021 году
Вы ищете бесплатный плагин для оптимизатора изображений WordPress? Плагин оптимизатора изображений оптимизирует все ваши изображения WordPress и повысит производительность вашего сайта.
Из этой статьи вы узнаете:
Почему вам следует использовать плагин Image Optimizer на своем веб-сайте WordPress?
Если вы используете слишком много изображений на своем веб-сайте, вы должны использовать плагин оптимизации изображений. Одно высококачественное изображение имеет большой размер, и если на вашем веб-сайте слишком много высококачественных изображений, загрузка вашего веб-сайта займет слишком много времени.
Если ваш сайт не загружается быстрее, пользователи покидают ваш сайт, и, таким образом, рейтинг вашего сайта в поисковых системах упадет.Это не означает, что вам не следует использовать изображения. Вы должны использовать изображения везде, где это необходимо в своем блоге, потому что изображение увеличивает вовлеченность, чем длинный контент.
Здесь вам помогут плагины оптимизатора изображений. Они уменьшат размер изображений вашего веб-сайта без ущерба для качества изображения и повысят производительность вашего веб-сайта. Вам просто нужно выбрать лучший плагин для оптимизации изображений.
Теперь проверьте эти бесплатные плагины оптимизатора изображений, которые вы можете использовать на своем веб-сайте WordPress в 2021 году.
Топ 5 бесплатных плагинов для оптимизатора изображений WordPress 2021
1. EWWW Image Optimizer
EWWW Image Optimizer — лучший плагин для оптимизации изображений для WordPress. Он может мгновенно оптимизировать изображения, когда вы загружаете изображение на свой веб-сайт. Вы также можете массово оптимизировать старые изображения в WordPress.
Чтобы использовать этот плагин, вам не требуется никакой учетной записи или регистрации. Если вы хотите получить дополнительное преимущество, вы можете зарегистрироваться и получить ключ API.
Загрузка / Подробнее
2.reSmush.it
reSmush.it — мощный плагин для оптимизации изображений. Тот же EWWW Image Optimizer, reSmush.it также мгновенно оптимизирует недавно загруженное изображение. У вас также есть возможность массовой оптимизации изображений, загруженных на ваш сайт.
Есть только один недостаток использования этого плагина: вы не можете оптимизировать изображение размером более 5 МБ.
Загрузка / Подробнее
3. Сжатие и оптимизация нечетких изображений
Smush Image Compression and Optimization — самый популярный плагин для оптимизации изображений для WordPress.Когда вы загружаете изображения в WordPress, они автоматически оптимизируются этим плагином.
Вы также можете сжимать старые изображения. В бесплатной версии вы можете оптимизировать 50 изображений за раз. После этого вам нужно снова нажать кнопку оптимизации, чтобы оптимизировать еще 50 изображений. В премиум-версии вы можете оптимизировать все изображения одним щелчком мыши и с более высокой оптимизацией.
Загрузка / Подробнее
4. Оптимизатор изображения ShortPixel
ShortPixel также является наиболее часто используемым плагином для оптимизации изображений WordPress.Чтобы использовать этот плагин, вам необходимо предоставить идентификатор электронной почты для получения ключа API. В бесплатной версии можно оптимизировать только 100 изображений. Чтобы оптимизировать больше изображений, вы можете перейти на платную версию.
Когда вы активируете плагин, он запускает процесс оптимизации изображений вашего сайта. Этот плагин хранит ваши исходные изображения в отдельной папке, и вы также можете сравнить исходное и сжатое изображение с помощью этого плагина.
Загрузка / Подробнее
5. TinyPNG Сжатие изображений JPG и PNG
TinyPNG также является одним из самых популярных инструментов сжатия изображений для WordPress.В бесплатной версии вы можете оптимизировать только 100 изображений за месяц. Вы можете оптимизировать изображение сразу после его загрузки. Вы также можете массово оптимизировать ранее загруженные изображения.
Если вы используете слишком много изображений на своем веб-сайте, вам следует использовать премиум-версию, иначе второй вариант — вы можете выбрать другой плагин.
Загрузка / Подробнее
Последние мысли
Это лучшие плагины оптимизатора изображений для WordPress. Сообщите нам, какой из них вы используете на своем веб-сайте WordPress, используя раздел комментариев ниже.
