Как сделать фейковую страницу в вк – Как Создать Фейковую Страницу Вконтакте
Как Создать Фейковую Страницу Вконтакте
На сегодняшний день социальная сеть Вконтакте пользуется большим успехом среди граждан разного возраста, пола, национальности. При общении с незнакомым человеком стоит уделять большое внимание для исследования его личности. Фейк очень распространенное явление. Как относиться к данному факту расскажет статья. Вы узнаете как создать фейковую страницу.
Быстрая навигация:
Фейковая страница Вконтакте и закон
Фейковая страница — это та же самая страница, но с другими данными. Фраза фейковая страница у многих ассоциируется с нарушением закона, обманом и прочими негативными вещами, но, на самом деле фейк, созданный Вконтакте достаточно безобиден. Скрытие подлинного имени или фамилии совсем не означает преступления. Как правило, фейковые страницы создают люди, которым нужно скрыть свои настоящие данные и позиционировать себя в качестве другого человека. Кроме этого, вымышленные имя и фамилию придумывают для того, чтобы отразить в социальной сети какие — либо товары или услуги, и, тогда они создают себе имя созвучное с «брендом». Например, девушка решила рекламировать Вконтакте интернет — магазин по продаже косметики, тогда она вполне может в своем профиле написать фамилию типа: Косметическая, Красивая и. т. д. Люди, занимающиеся йогой и духовными практиками, часто носят вторую фамилию: Светлая, Счастливый, Ангельская и. т. д. Это добавляет некого шарма.
Кроме этого, вымышленные имя и фамилию придумывают для того, чтобы отразить в социальной сети какие — либо товары или услуги, и, тогда они создают себе имя созвучное с «брендом». Например, девушка решила рекламировать Вконтакте интернет — магазин по продаже косметики, тогда она вполне может в своем профиле написать фамилию типа: Косметическая, Красивая и. т. д. Люди, занимающиеся йогой и духовными практиками, часто носят вторую фамилию: Светлая, Счастливый, Ангельская и. т. д. Это добавляет некого шарма.
Также люди создают фейки для того, чтобы просто не выставлять свое имя на всеобщее обозрение — почему бы и нет!? В данной статье мы рассмотрим различные нюансы касающиеся фейковых страниц и о том, как создать фейковую страницу Вконтакте.
Что такое фейковая страница Вконтакте
Фейком следует считать поддельную страницу. Ее можно создать абсолютно в любой социальной сети. Такой аккаунт – страница не собственной личности. Фейковый аккаунт может открыть для себя абсолютно любой человек, выдающий себя в социальной сети за иную реальную и выдуманную личность.
Для чего нужна фейковая страница Вк
Вымышленная страница может понадобиться как в личных интересах, так и для других целей, которые были озвучены выше. Если вы жаждете общения с кем то, но не хотите, чтобы некто узнал о том, что это именно ваша персона, фейковая страница вконтакте придется в такой ситуации как нельзя кстати. Данное поведение абсолютно не противоречит законам, если конечно подобное общение не несет в себе угроз для жизни.
Распространение рекламной информации в масштабных объемах тоже лучше совершать с таких страниц. В случае, если вы не желаете самостоятельно заниматься продвижением страницы и сообщества, где являетесь руководителем с фейка, можно воспользоваться услугами специалистов и вручить им такую страницу вместе с паролем.

Как создать фейковую страницу
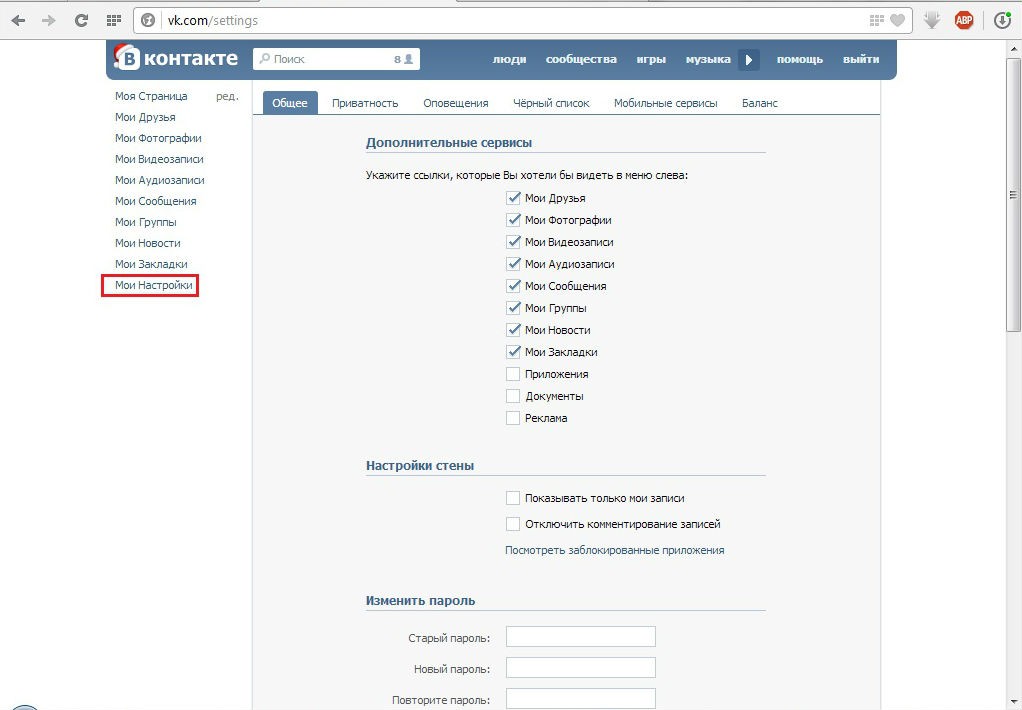
Теперь можно перейти практически к самому важному моменту и получить ответ на вопрос о том, как создать фейковую страницу в одной из самых популярных соц. сетей Вконтакте. В случае, когда у вас уже существует личная страница необходимо выйти из нее. Затем нужно зарегистрировать новую страницу с обязательным внесением новых данных. Для этого вам понадобиться новый телефонный номер и новая электронная почта. Все остальное проходит по стандартному плану. При введение персональных данных используйте новое вымышленное имя и фамилию. В графы, где необходимо вносить данные об учебе и работе, а также интересах, вы можете вносить абсолютно любую информацию. То же самое относится и к стране проживания, городу, номеру телефона. Важно знать, что некоторые из этих данных вносить совсем не обязательно.
Создавать фейковые страницы Вконтакте можно посредством специального сайта. Такой ресурс можно запросто найти на просторах всемирной сети используя строку запроса. Самым посещаемым сайтом для подобных вещей можно считать портал «СМС рег», который специально применяется для активации страниц в соцсетях. После того, как вы найдете сайт, необходимо пройти регистрацию. У создания страницы таким путем есть свои преимущества. Во-первых, вам не понадобиться приобретать новую сим карту, так как на сайте вы получите новый номер в виртуальном режиме, заплатив за это некую сумму. Это номер будет принадлежать именно вашему аккаунту. А новую страницу вы сможете активировать посредством пароля в смс сообщении. Одним лишь минусом такого рода регистрации аккаунта является ожидание проверочного кода. Иногда его приходится ждать около 2-3 часов, но это не постоянные издержки. Теперь вы знаете много информации о том, как сделать фейковую страницу Вконтакте.
Самым посещаемым сайтом для подобных вещей можно считать портал «СМС рег», который специально применяется для активации страниц в соцсетях. После того, как вы найдете сайт, необходимо пройти регистрацию. У создания страницы таким путем есть свои преимущества. Во-первых, вам не понадобиться приобретать новую сим карту, так как на сайте вы получите новый номер в виртуальном режиме, заплатив за это некую сумму. Это номер будет принадлежать именно вашему аккаунту. А новую страницу вы сможете активировать посредством пароля в смс сообщении. Одним лишь минусом такого рода регистрации аккаунта является ожидание проверочного кода. Иногда его приходится ждать около 2-3 часов, но это не постоянные издержки. Теперь вы знаете много информации о том, как сделать фейковую страницу Вконтакте.
Чем опасны фейковые страницы Вконтакте
Лично для владельца опасность фейковой страницы заключается только в том, что ее могут забанить за злоупотребление или в случае, если информация, исходящая с нее будет противоречить законам.
Как определить фейковую страницу вконтакте
Определить фейковую страницу достаточно просто, для этого не обязательно быть гением или обладать специальными программами по вычислению фейков. Во избежании уловки со стороны мошенников нужно просто посмотреть данные страницы и подумать логически, «а не мог ли этот пользователь создать фейковую страницу?».
Первое на что следует обратить внимание – аватарка. Главная фотография профиля должна быть естественной. Фейки как правило скачивают фото красоток или красавцев проработанных на фотошопе. Показывая яркий вид мошенники всего лишь навсего пытаются привлечь ваше внимание.
одной тематики, которую нужно раскрутить. Из этого можно сделать вывод, что все фото загруженные нескольким днями раньше и отсутствие долговременных записей уже свидетельствует о фейке.
Также стоит обратить внимание на подписчиков и друзей. При накрутке часто используются собачки (удаленные пользователи). Обнаружив большое количество «пустых» аккаунтов следует насторожиться.

kak-vk.ru
Как создать фейковую страницу ВКонтакте
Сегодня с уверенностью можно сказать, что социальная сеть ВКонтакте считается лидером по популярности, как у жителей РФ, так и некоторых других стран бывшего СССР. Такой ошеломительный успех обусловлен колоссальным количеством бесплатной информации, которая начала накапливаться с 2006 г. Сегодня можно запросто найти любимую музыку, игру или нужное приложение. Однако, такая всеобщая любовь к общению в этой соц. сети породила одно явление, называемое фейковыми страницами. В этой статье разберем что это, для чего создается, и также расскажем о классическом способе ее создания.
Что такое фейковая страница ВКонтакте?
Фейковая страница – это профиль, содержащий недостоверную информацию. Любой липовый аккаунт считается фейковым. Его создать может абсолютно каждый пользователь, даже имея родную страничку в этой сети. Таких страниц может быть множество, и создаются они для различных целей. Как правило, для банального сокрытия личности. И чтобы вы не столкнулись с неприятными сюрпризами, сейчас поговорим обо всех «за» и «против» создания фейковой страницы ВКонтакте.
И чтобы вы не столкнулись с неприятными сюрпризами, сейчас поговорим обо всех «за» и «против» создания фейковой страницы ВКонтакте.
Для чего нужна фейковая страница?
Липовая страничка создается для анонимности, заработка или просто в развлекательных целях. Однако нужно помнить, что эти действия могут привести к весьма серьезным последствиям, и самое безобидное — блокировка левой страницы. Для этого достаточно жалобы на ваш аккаунт. Среди распространенных причин создания фейковой страницы ВКонтакте есть такие:
- Анонимность. С такого профиля вы запросто сможете писать пользователям, а они не будут знать ваши истинные данные;
- Для накрутки Вк. Накручивая любое сообщество в этой социальной сети, будьте готовы к временной блокировке аккаунта. Многие не хотят рисковать своей страничкой и создают отдельную, липовую страницу для подобных целей;
- Реклама. Если у вас много друзей на фейковой странице, можно заняться раскруткой группы Вконтакте путем ее распространения.
 Имея большое количество друзей, не составит труда обзавестись армией рефералов, которые будут продвигать бизнес дальше, используя все ту же рекламу. Однако и тут есть подводные камни. Если страница будет заподозрена в противозаконных действиях, ее могут удалить.
Имея большое количество друзей, не составит труда обзавестись армией рефералов, которые будут продвигать бизнес дальше, используя все ту же рекламу. Однако и тут есть подводные камни. Если страница будет заподозрена в противозаконных действиях, ее могут удалить.
Еще одной из популярных причин создания фейковой страницы можно назвать монетизацию. Прибыль можно получить с помощью специальной биржи. Для этого необходимо иметь много подписчиков, добавляться в различные группы и размещать у себя на стене рекламу того или иного бизнеса. За такую работу компании, нуждающиеся в продвижении группы Вконтакте, платят деньги владельцам аккаунтов. Тариф и оплата напрямую зависят от количества друзей на странице, а также от сообществ, в которых вы состоите.
И вот теперь можно смело рассказать о правильных и лучших вариантах создания и оформления фейковой странички ВКонтакте. Нужно выйти из своего настоящего аккаунта, для начала. После в новом окне открыть главную страницу социальной сети и вписать личные данные в обозначенные поля. Теперь пройти стандартную регистрацию нового пользователя, которая одинакова для всех.
Теперь пройти стандартную регистрацию нового пользователя, которая одинакова для всех.
Подумайте, где жил, учился и работал ваш персонаж. Чем подробнее будет описана жизнь фейкового человека, тем больше страница будет вызывать доверие.
Как создать фейковую страницу?
Стоит подметить для тех, кто не знает, как создать фейковую страницу ВКонтакте, что этот процесс доступен даже для неподготовленных пользователей. Сразу приготовьте телефонный номер, который ранее не был замечен ВКонтакте. Фейковая страница ВКонтакте создается быстро и просто, и у вас это займет не больше 30-40 минут. Подробно изучите информацию профиля, с которого будете «лепить» своего персонажа. Для создания страницы с целью монетизации нужно перенести все данные с реального контакта в фейковый. Лучше всего переносить:
- видео ролики;
- музыкальные файлы;
- картинки.
После тщательного дублирования информации, выберите подходящий страничке аватар и можно приступать к загрузке фотографий. Их должно быть хотя бы 100 штук. Чем больше фото, тем больше фейковая страница ВКонтакте вызывает доверие у пользователей.
Их должно быть хотя бы 100 штук. Чем больше фото, тем больше фейковая страница ВКонтакте вызывает доверие у пользователей.
Ваша основная цель — создать полную копию реального аккаунта, который будет выглядеть естественно. Ограничений в выборе логина и пароля нет. Имена лучше всего выбирать нормальные, без фантазии и фанатизма. После всех, верно проделанных шагов, вам останется лишь вести фейковую страницу ВКонтакте, повышать ее популярность и активность.
Чтобы ваша новая липовая страничка не попала в поле зрения бдительной администрации социальной сети, которая может ее заблокировать, необходимо делать ее максимально реалистичной. Сделать это можно с помощью нехитрых приемов:
- Накрутка лайков на аву — это отличный способ показать другим пользователям, что старничка популярна.
- Фотографии. Загружайте только реальные снимки, ведь страница с фото владельца выглядит правдоподобной и не вызывает вопросов. Подобные снимки лучше всего выбирать на стоковых порталах или в фотобанке.
 Можно искать и на иностранных сайтах подходящие фотографии. Огромное количество фото можно найти в американских соц. сетях;
Можно искать и на иностранных сайтах подходящие фотографии. Огромное количество фото можно найти в американских соц. сетях; - Сообщества ВКонтакте. Ведите активную жизнь в сети. Вступайте в группы, комментируйте события, участвуйте в дискуссиях. Этим вы повышаете активность страницы и вызываете здоровый интерес к ней;
- Музыка и видео ролики. Загружайте файлы с любимыми песнями и клипами. Этот прием также способствует повышению доверия и реалистичности страницы;
- Друзья и подписчики. Это основной показатель активности страницы. Чем больше друзей, тем лучше для фейковой страницы ВКонтакте. Используя взаимный обмен, вы сможете увеличить число подписчиков;
- Имена для фейковых страниц. Этому фактору нужно уделить особенное внимание, если создатель профиля рассчитывает на его беспроблемное существование.
- Накрутка подписчиков — не менее важный элемент, который необходимо сделать, чтобы у пользователей не вызывало сомнений почему на странице нет друзей.

Чем опасны фейковые страницы Вконтакте?
Нужно понимать, что вопросом: «Как создать фейковую страницу ВКонтакте?» в большинстве случаев интересуются злоумышленники. Так, с созданной страницы от имени вашего знакомого, может запросто прийти сообщение с просьбой пополнить счет мобильного телефона, а дальше развивается все по стандартному плану. Вам приходит сообщение с просьбой указать номер карты, якобы для проверки данных. После этого деньги с вашего счета могут уйти в неизвестном направлении. Чтобы не попасться на удочку мошенников, важно знать, как определить фейковую страницу ВКонтакте на фоне реальных аккаунтов. Сделать это возможно, зная некоторые нюансы.
Как определить фейковую страницу ВКонтакте?
Тщательно изучайте профиль пользователя. Обратите внимание на число друзей. Если эта цифра перевалила за 3 тысячи, а в подписчиках числится еще столько же, скорее всего, это фейковый аккаунт. Аватар и имя владельца также помогут распознать подделку. Фотомодели или автомобили на главном фото, в совокупности с замысловатым именем, прямо указывают на фейк. Помимо этого, фото без друзей, собаки или кошки также часто относят к признакам фейковой страницы. Тут мож
Помимо этого, фото без друзей, собаки или кошки также часто относят к признакам фейковой страницы. Тут мож
bosslike.ru
Как создать фейк вконтакте?
В том чтобы создать фейк аккаунта вконтакте, нет никакой сложности, любой пользователь может сделать это. Как создать фейк вконтакте — это материал, который не только отвечает на этот вопрос, но и рассматривает дополнительные возможности, начиная, от зачем нужна фейк страница, и заканчивая чем это грозит.
Как и большинство, пользователей интернет-пространства, мы не поддерживаем идею создания фейк профиля вконтакте, но у каждого на этот счёт свои мысли. По большому счёту, у такого аккаунта есть как плюсы, так и минусы, но если вы знаете для чего вам нужна фейк страница вконтакте, тогда дело осталось за малым.
Инструкция как создать фейк вконтакте
Элементарная регистрация, вот и есть основа фейк страницы вконтакте. Зарегистрироваться вконтакте может каждый, но давайте разберёмся со всем по порядку. Сразу стоит, отметить очень важный момент, для того чтобы создать фейк вконтакте, вам понадобится телефонный номер, при создании нового аккаунта это обязательно. Если вы авторизованы на своей странице вконтакте, то нажимаем выйти, а затем кнопку [Регистрация].
Зарегистрироваться вконтакте может каждый, но давайте разберёмся со всем по порядку. Сразу стоит, отметить очень важный момент, для того чтобы создать фейк вконтакте, вам понадобится телефонный номер, при создании нового аккаунта это обязательно. Если вы авторизованы на своей странице вконтакте, то нажимаем выйти, а затем кнопку [Регистрация].
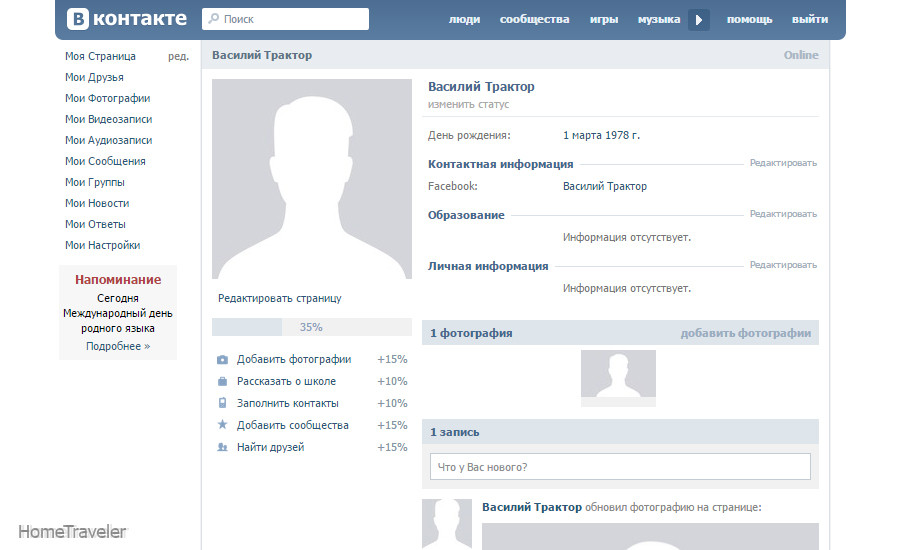
После чего во всплывающем окне, вам откроется форма заполнения имени и фамилии вконтакте, ели вы рассчитываете на долгую работу, вашей фейк страницы, то рекомендуем придумать, более реалистичное имя и фамилию.
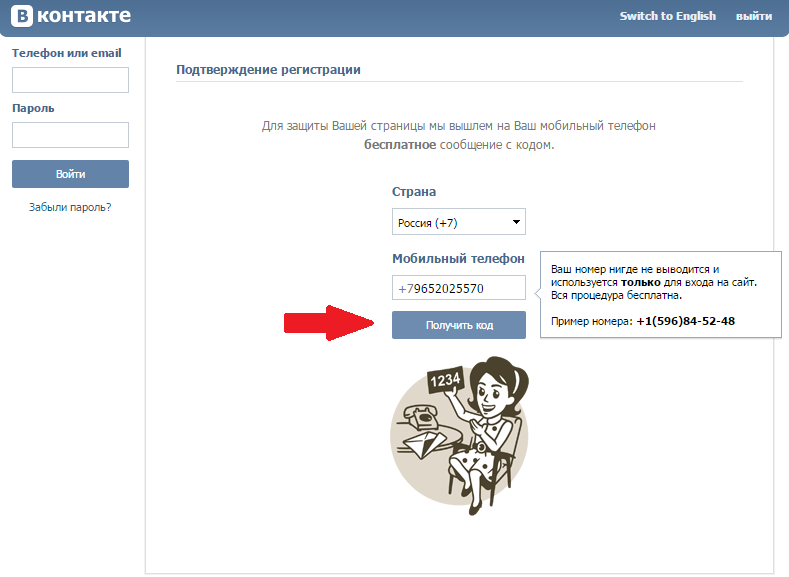
Затем, как вы ввели имя и фамилию для будущего фейка вконтакте, жмём зарегистрироваться, после этого вам откроется страница с пустым окном, для телефона, как мы и говорили, его лучше подготовить заранее. Вводим тел. номер и нажимаем кнопку, получить код.
На ваш моб. телефон, придёт СМС уведомление с кодом, который нужно ввести в поле [Код подтверждения], после этого, откроется новое окно где вы сформируете ваш будущий пароль. Пароль постарайтесь создать посложнее, но в то же время чтобы не забыть его, если вы собираетесь часто пользоваться фейк страницей, лучше сразу запишите его.
Пароль постарайтесь создать посложнее, но в то же время чтобы не забыть его, если вы собираетесь часто пользоваться фейк страницей, лучше сразу запишите его.
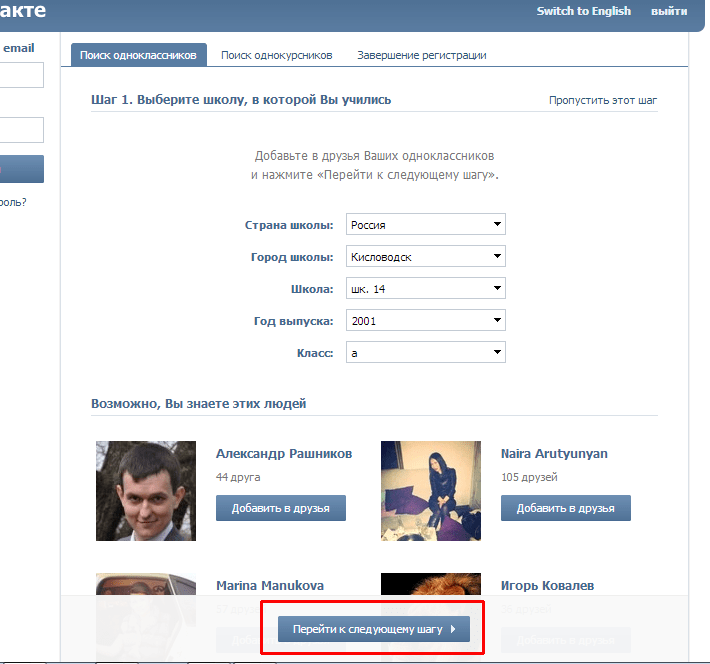
Когда этап создания пароля пройден, жмём кнопку [Войти на сайт], нас перенаправляет на страницу, выбора города в котором вы учились и школы. Вы можете, добавить как выдуманные данные, так и более-менее правильные, к примеру, вашу школу и город. Если вы не хотите вводить эти данные, то внизу есть кнопка пропустить поиск одноклассников. Второй шаг [Поиск однокурсников], полностью идентичен вышеописанному способу, и его кстати также можно пропустить.
И кульминация создания фейка вконтакте — это привязка электронной почты, и других социальных сетей. Как правило, их нет, поэтому мы нажимаем кнопку [Перейти на мою страницу]. Теперь вы сможете создать фейк вконтакте, поздравляем.
Как сделать фейк вконтакте более реалистичным
Для того чтобы администрация вконтакте, не наткнулась на ваш фейк профиль и не забанила его, вам потребуется сделать его приближенным к реальной странице. Есть несколько вариантов, развития событий.
Есть несколько вариантов, развития событий.
1. Фотографии
Для того чтобы ваш фейк профиль, выглядел более реалистично, вам потребуются, желательно настоящие, фотографии. Согласитесь когда на странице, есть реальные фотографии человека — это уже не совсем фейк, особенно для тех кто этого не знает. Фотографии можно брать, на бесплатных фотостоках и фотобанках, в зарубежных социальных сетях есть также огромное количество, тематически нужных вам фотографий.
2. Группы вконтакте
Обязательно проявите активность, вступите в несколько интересных вам групп, прокомментируйте несколько записей, и сделайте столько же репостов.
3. Аудио и видео
Добавьте аудио и видеозаписи, сделайте свой фейк вконтакте, более реальным. Это несложно, вы можете просто добавить свои любимые песни или видео.
4. Друзья
Ещё одним ключевым моментом, являются друзья вконтакте. Чем у вас их будет больше тем лучше. Вы можете с лёгкость, воспользоваться онлайн-сервисами, такие, к примеру, как взаимный обмен. Люди, которые, создают фейк вконтакте, без проблем добавляются в друзья.
Вы можете с лёгкость, воспользоваться онлайн-сервисами, такие, к примеру, как взаимный обмен. Люди, которые, создают фейк вконтакте, без проблем добавляются в друзья.
Теперь после того как все компоненты собраны, ваш фейк стал более реальным и похожим на настоящий аккаунт в контакте.
Зачем создавать фейк вконтакте
Причин создания фейка вконтакте может быть много, так как разнообразие медиаплощадки ВК, сегодня просто удивляет насыщенностью самых разных направлений. К примеру, одни зарабатывают на вступлениях в группы, другие создают фейк аккаунты для спам рассылки, третьи для использования вирусного маркетинга и этот список можно продолжать до бесконечности. Основными же направлениями, преобладающими в создании фейк страниц, можно выделить следующие группы и типы профилей.
1. Фейк вконтакте инкогнито — может преследовать самые разные цели, к примеру, вы создали страницу, максимально приблизили её к настоящей и теперь можете завязать переписку с человеком, который и представления не имеет, что это вы. Вместе с этим, инкогнито может вести спам рассылку, а также некоторые используют такие фейк аккаунты для дополнительных приглашений в свою группу.
Вместе с этим, инкогнито может вести спам рассылку, а также некоторые используют такие фейк аккаунты для дополнительных приглашений в свою группу.
2. Использования фейк страниц на сторонних ресурсах и приложениях, где авторизация происходит через соц. сеть вконтакте. Таким образом, вы можете оградить свою настоящую страницу, от блокировки со стороны администрации вконтакте, чаще всего используется для накрутки подписчиков.
Прежде чем создать фейк вконакте
Если вы создаёте фейк страницу вконтакте, как дополнительный инструмент, для тех или иных целей, будьте внимательны, а самое главное подумайте точно ли вам это надо? Для того чтобы создать хороший фейк аккаунт, вам стоит потрудиться или в самое что ни на есть ближайшее время, вашу страницу заблокируют, поверьте специальные программы и администрация вконтакте, не дремлет.
Мы рекомендуем прежде чем создавать фейк вконтакте, внимательно взвесить все за и против. Возможно, в вашем случае, все можно решить куда более честным методом, так, к примеру, на смену, всем надоевшему спаму, можно использовать рекламу вконтакте как таргетинговую, так и в сообществах. Альтернатива выбора есть всегда.
Стань популярнее в Instagram. Закажи лайки и подписчиков.
Оформить заказ можно по ссылке.
markapon.ru
Как сделать фейковые страницы в «Вконтакте» и «Одноклассниках»
В данной статье речь пойдет о фейковых страницах. Данный вопрос на самом деле сегодня представляет большой интерес. Особенно если учесть тот факт, что данные объекты пользуются широким спросом в современных социальных сетях. Что же собой представляет фейковая страница? Попробуем разобраться с этим вопросом.
Что собой представляет фейковая страница
Попытаемся составить общее представление о фейковой страничке. Это не что иное, как простой обман. Слово «fake» в переводе с английского языка означает поддельный. Фейковые страницы можно встретить в «Вконтакте» и других социальных сетях. Создаются они простыми мошенниками или недоброжелателями. Бывают случаи, когда фейковые страницы создаются только для подражания. Тогда никакого вреда в этом нет. Но очень часто целью создания подобных страниц является нанесение вреда честному пользователю социальной сети.
Нельзя сказать однозначно, ради какой цели создаются фейковые страницы. Может быть просто ради шутки. Но тем не менее, попробуем разобраться как создаются такие поддельные страницы.
Выбор жертвы
Предположим, вы задумались над созданием фейковой страницы. Первый и наиболее интересный момент – выбор потенциальной жертвы. Без этого создать новую страницу будет невозможно. Фейковая страница в любом виде есть не что иное, как просто копия одной из анкет пользователя социальной сети. Так что прежде, чем создавать фейковую страницу, подумайте, кого бы вы хотели продублировать.
После того, как вы найдете подходящий объект, можно приступать к изготовлению фейковой страницы. Данный процесс, как правило, занимает не больше получаса. Попробуем использовать стандартные методы, которые были известны еще несколько лет назад.
Шаг первый- сбор информации
Первое, что вам нужно сделать, после того как вы найдете подходящий объект – это собрать всю необходимую информацию. Все эти данные в последствии будут отображаться на нашей странице. Начать нужно с копирования анкетных данных. Если вы выбрали для копирования объект, который использует какие-то особые настройки приватности, этот процесс может занять некоторое время. Хотите создать фейковую страницу? Тогда просто скопируйте всю личную информацию о выбранном вами объекте в его же профиле.
Полученные строчки на всякий случай лучше сохранить в отдельном документе. Он вам понадобиться в случае возникновения неполадок и сбоев. Теперь можно двигаться дальше. Подобными объектами буквально переполнены все социальные сети. Создаются «Фейковые» страницы всего за несколько кликов мышью при условии, что у вас есть все анкетные данные о реальном пользователе.
Дополняем профиль
Для начала стоит остановиться на одном очень важном моменте. Кроме анкеты, нужно скопировать еще кое-какую информацию о пользователе. К такой информации относятся фотографии, аудиозаписи, видеоролики. Именно эти мелочи играют важную роль в создании фейковой странички.
В социальной сети «Вконтакте» фейковые странички обычно являются точной копией профиля «донора». Поэтому придется потратить некоторое время для придания нашей подделке достоверности, например, сохранить пару фотоальбомов. Лучше предварительно создать на своем компьютере несколько фотоальбомов, копированных с реальной анкеты пользователя, для создания фейковой страницы. Это поможет вам облегчить процесс в будущем. Когда все предварительные операции будут завершены, можно приступать к созданию «фейковой» страницы.
Регистрация
Начать, пожалуй, стоит с наиболее важного момента, а именно, с регистрации нового пользователя. Если завалить затею на этом этапе, то дальше что-либо делать будет бессмысленно.
Как уже было сказано ранее, фейковая страница является точной копией анкеты пользователя социальной сети, выбранного в качестве «донора». Соответственно, при регистрации вам нужно будет указать аналогичное имя. Для этого пройдите на главную страницу социальной сети и начните процесс регистрации. Укажите все необходимые данные. Теперь нужно вставить эту информацию из анкеты «жертвы».
Если вы сохранили эту информацию в виде отдельного документа на своем компьютере, то можете использовать его. Осталось только пройти авторизацию. Вот так и делают фейковые страницы. Полученный объект нельзя назвать завершенным. Мы еще не выполнили всех операций, необходимых для воссоздания профиля. Поговорим о дальнейших действиях.
Заполнение профиля
Фейковые страницы в социальных сетях представляют собой точную копию анкеты «донора». После успешного прохождения регистрации и заполнения всей необходимой информации в анкете, можно приступать к следующему шагу, а именно к наполнению странички. Для наполнения важно использовать те же объекты, что и у оригинала. Конечно же, речь идет о фотографиях и картинках. Прежде всего, необходимо поставить ту же аватарку, что и у оригинала. Для этого просто скопируйте фотографию с анкеты пользователя и сохраните на своем компьютере. После этого выберите пункт «загрузить аватарку» и используйте скопированное вами изображение. Далее необходимо сохранить выполненные изменения.
Если фейковая страница представляет собой точную копию страницы донора, то не остается ничего другого, как загрузить на нее фотоальбомы «жертвы». Если вы предварительно сохранили все нужные изображения в папках на своем компьютере, дело должно ускориться. Все что осталось сделать – это перейти во вкладку «Фотографии» и выбрать пункт «Создать альбом». Назвать его нужно так же, как и у оригинала. После этого загрузите в альбом сохраненные изображения. Сохраните выполненные изменения и вернитесь на главную страницу. Проверьте, что получилось в результате. За короткий промежуток времени вам удалось создать фейковую страницу. Осталось обсудить один важный момент.
Последствия
После подробного описания процедуры создания фейковой страницы нельзя оставить без внимания один очень важный момент. А именно – последствия, которые могут возникнуть после воплощения в жизнь подобной затеи.
Предположим, человек, решивший воспользоваться фейковой страницей, не смог восстановить к ней доступ. Данные проблемы выявятся на этапе доказательства владения профилем. Обычно для того чтобы доказать этот факт, требуется предоставить сканированные страницы паспорта. Конечно, у вас их быть не может. Еще один важный момент – это бан. Если будет раскрыт тот факт, что ваша страница является фейковой, то вас ждет наказание в виде штрафа. Администратор социальной сети закроет доступ к вашей страницы и внесет вас в особый список как мошенника. Согласитесь, приятного в этом мало. Поэтому старайтесь избегать возможности ощутить себя другим человеком в социальных сетях.
bezwindowsa.ru
Что такое Фейк ВКонтакте — Как создать фейковую страницу в ВК
Не многие рискнут со своей настоящей страницы вести себя не совсем адекватно, оскорблять, спорить.
Для этого как раз и создают «левые странички», фейковые аккаунты — фейк в переводе «подделка».
Часто можно встретить в переписке, замечания типа — «фейк», адресуя этот эпитет к тем кто повёл себя неблагопристойно.
Как правило у на страницах таких личностей очень мало естественного, история фотографий, или достоверная информация о личных контактных данных. Зачастую ради прикола, создают фейковую страницу известных людей и пишут от их имени.
Распознать это можно как раз таки анализируя данные страницы, фото, друзья.
Быстрая навигация:
Как создать фейк ВКонтакте.
Для этого вам нужно выйти со своей странички и зарегистрироваться снова, под вымышленными данными.
Использовать фейковую страничку совсем не обязательно чтобы кого то оскорблять но и просто для того чтобы не выдавать себя что онлайн. Например можно даже писать фейковые комментарии в группах, ставить лайки на свою настоящую страницу, всё что угодно.
Вконтакте есть и иностранцы, с 2017 года команда ВК активно переводит интерфейс соц сети на множество языков. Такое положение вещей делает возможным создание Фейков от имени граждан испанского, португальского, да почти из 40 стран происхождения людей, а потом общаться с помощью программы переводчика — TranslateIt! со своей жертвой. Хотя такой обман слишком коварен, а для забавы самое то.
Феномен ложных страниц в современном общении
Проблема ложных страниц — фейков, повсеместно встречается не только в соц. сети Вконтакте, но и в других ресурсах, не только России. Пользователи заводят дополнительные страницы, загружают чужие фотографии, меняют имена, изменяют пол, возраст и гражданство. Для чего? Как вы думаете? С нашей точки зрения, причиной является слабость. Потому как от настоящего имени, при высказывании остаются мало поддерживаемыми в своих высказываниях, а заменив себя на вымышленного, можно превзойти такие моменты количеством но не качеством. От имени фейковой страницы человек чувствует свободу и замечания сделанные ему, только веселят и подвигают на споры, раздражать других и от этого подпитывать своё ЭГО.
Более подробную информацию, смотрите в новой теме Как сделать (создать) фейковую страницу.
kak-vk.ru
Фейковая страница — это… Как создать фейковую страницу в «ВКонтакте»? Что такое фейк? :: SYL.ru
Пожалуй, в России и некоторых странах СНГ «ВКонтакте» является самой популярной социальной сетью. Это и неудивительно. Созданная в 2006 году, она стала самой настоящей «кладовкой» бесплатных видео, музыки, приложений и игр.
Но основное предназначение «ВК» – это обеспечение возможности общения между людьми. «ВКонтакте» на сегодняшний момент имеет порядка 90 миллионов зарегистрированных пользователей, среди которых имеются как настоящие странички, так и аккаунты несуществующих людей. В статье пойдет речь о таком явлении, как фейковые страницы в «ВК». Давайте разберёмся с этим подробнее.
Определение явления
Фейк – что это такое? Ответ особенно важен для начинающих пользователей, не догадывающихся, какие ловушки для них готовит Интернет. Фейковая страница – это аккаунт, на котором размещена ложная информация о его владельце. Она может создаваться как для попытки скрыть реальные данные о пользователе, так и для раскрутки какого-либо интернет-ресурса или же монетизации ресурса.
В настоящее время в социальной сети «ВКонтакте» существует огромное количество «липовых» страниц. К сожалению, раскрыть реальные данные владельца «фейка» практически невозможно. Поэтому при «путешествии» по «ВК» надо проявлять предельную осторожность.
Как создать фейковую страницу?
Для создания понадобится сим-карта, полчаса времени и страница-«донор». Для начала надо изучить информацию донорского аккаунта. И если в качестве цели стоит монетизация фейковой страницы, как можно более подробно продублировать данные настоящего ресурса на создаваемый. В том числе аудио-, видеофайлы, а также картинки. Далее следует подобрать аватар. Нужно выбирать обыкновенного человека с приятной, миловидной внешностью и загрузить порядка 100-150 фотографии «жертвы». Основным нюансом при создании фейка является то, что эта страница должна полностью имитировать настоящую, все должно выглядеть как можно естественнее. Логин и пароль на фейковые страницы устанавливаются абсолютно любые. В качестве первого может выступать номер мобильного телефона. Вернее, сим-карты, которая «участвовала» в регистрации «липового» аккаунта. При выборе имен для фейковых страниц не следует особенно проявлять фантазию. Они должны быть естественны и не вызывать подозрений.
После создания такой странички остается лишь ее вести, «попутно» добавляя как можно больше людей, вступая в самые разнообразные сообщества.
Для чего нужен «липовый» аккаунт?
Фейковые странички создаются абсолютно для разных целей. Самая безобидная причина – скрыть свои настоящие данные. Также с помощью фейков можно получать прибыль посредством монетизации ненастоящей странички. Данный процесс осуществляется с помощью специальных бирж, суть работы которых заключается в том, что пользователь социальной сети, имеющий огромное количество друзей и подписчиков, размещает у себя на стене рекламную информацию различного характера, вступает в сообщества. За это компании, рекламирующие свои товары или услуги, платят пользователю. Размер оплаты зависит от количества подписчиков, друзей и числа сообществ и групп.
Безусловно, такой тип заработка достаточно хорош, но мало кто захочет добавлять неизвестных людей в друзья и вступать в самые разнообразные группы с настоящей странички. Именно поэтому, а также по ряду менее «прибыльных» причин, и создаются фейки.
Другие способы монетизации
Фейковая страница – это в числе всего прочего и достаточно неплохой способ заработка в Сети. Для ее монетизации, с аккаунта создается сообщество с тематикой ресурса-партнера. Частично в группу накручиваются пользователи, частично приглашаются вживую.
Если группа будет популярна, то последует переход на сайт-партнер. В свою очередь, это «озолотит» владельца «липового» аккаунта.
Чем опасны фейковые страницы в «ВК»?
Зачастую они используются мошенниками. Например, создается страничка от имени близкого знакомого. Затем с неё приходят просьбы перевести деньги или же скинуть номер банковской карты, якобы для проверки или перепроверки данных. Для того чтобы не стать жертвой мошенников и не потерять денежные средства или доступ к собственной странице (а в Сети взломанные аккаунты пользуются огромным спросом), необходимо уметь различать «липовые» ресурсы от настоящих. Фейковые страницы – это не только «шалости», но и метод заработка и обмана пользователей «ВКонтакте». Что же необходимо обязательно знать пользователям?
Как распознать фейковую страницу?
Для этого надо внимательно изучить профиль аккаунта. Если число друзей превышает более 3000, а в подписчиках находится еще столько же, то страничка с 80% вероятностью является фейком. Также стоит обратить внимание на фотографию на аватаре и имя. Зачастую нерадивые создатели фейков на аватар ставят фотографию фотомодели и придумывают чудное и запутанное имя.
К тому же, как правило, и сами фотографии имеют «недочеты». Например, в большинстве случаев на фейковой странице изображен один человек, без друзей. Через поиск картинок, можно определить, что это за человек. Иногда мошенники выбирают фотографии людей, проживающих за рубежом. Это легко отличить по атрибутам, присущим другим народам и культурам. Благодаря поиску по картинкам, можно отыскать реального владельца фотографии, размещенной на фейковой странице.
Для вычисления «липового» аккаунта особое внимание нужно уделить профилю. Если он заполнен рекламными ссылками, комментарии к фотографиям представляют собой «поле брани», а друзья «пользователя» – это странички с огромным количеством рекламы и ссылок на неизвестные ресурсы, то определенно, это фейковая страница.
Если приходило сообщение, то по его содержанию можно понять, что это писал спам-бот, а не реальный человек.
Если от фейкового аккаунта приходит заявка в друзья, то следует ее отклонить. И не проявлять любопытства в данном случае. Иначе фейк сможет выкрасть пароль аккаунта и использовать страничку «ВК» в собственных целях.
Итоги
Итак, в статье был дан ответ на вопрос, что это такое — фейк. Понимание этого необходимо, чтобы выработать определённые и безопасные правила поведения в Сети. Фейковая страница – это хорошая рекламная площадка и практически идеальный инструмент для зарабатывания денег и кражи паролей у реальных пользователей «ВКонтакте».
В настоящее время в «ВК» находится очень много «липовых» аккаунтов. Как правило, популярных людей или же иностранцев. Жертвами фейков становятся доверчивые пользователи социальной сети, подвергая опасности свою страницу, а также личные данные и даже денежные средства.
Для того чтобы различить фейковый аккаунт, нужно обращать внимание на наполнение профиля: фотографии, имя, содержание комментариев, друзей и сообщества.
Для того чтобы не «нарваться» на фейк, надо быть предельно внимательным и осторожным. Ведь собственная предусмотрительность является основным оружием для борьбы с «липовыми» страницами. Администрация «ВКонтакте» не следит за появлением фейковых аккаунтов.
www.syl.ru
Как сделать фейковые страницы в «ВКонтакте» и «Одноклассниках»? Фейковая страница
Итак, сегодня мы поговорим с вами о том, что такое фейковая страница. Это на самом деле довольно интересный вопрос. Особенно если учитывать тот факт, что в современных социальных сетях данные объекты являются довольно популярными. Попробуем же раскрыть с вами смысл данной фразы, а затем научимся создавать подобного рода странички.
Смысл
Что же, начнем мы с вами с того, что попытаемся составить хотя бы общее представление о сегодняшнем объекте социальных сетей. Фейковая страница — это не что иное, как самый настоящий обман. Откуда такое утверждение? Если перевести слово «fake» с английского языка, то можно понять, что нам придется иметь дело с подделкой (или копией).
Как правило, фейковые страницы «ВКонтакте» и других социальных сетях создаются мошенниками. Или, например, вашими недоброжелателями. Иногда это может быть просто подражание, тогда в этом деле нет никакого вреда, но довольно часто данная затея является самым настоящим злом, которое несет в себе одну цель — навредить честному пользователю. Так что нельзя однозначно сказать, фейковая страница — это вред или шутка. Тем не менее, сейчас мы посмотрим с вами, каким образом создаются подобного рода копии. Например, из добрых побуждений.
Подбор жертвы
Если вы задумались, как создать фейковую страницу, то давайте с вами начнем с наиболее интересного момента. А именно — с выбора так называемой жертвы. Без этого создать что-то будет очень трудно. Фактически невозможно.
Любая фейковая страница — это не что иное, как копирование данных с одной анкеты в другую. Причем полностью. Начиная с аватарки, заканчивая группами и информацией на странице. Так что хорошенько подумайте, кого бы вам хотелось продублировать. Когда вы найдете ваш объект обожания, можно будет подумать, как сделать фейковую страницу. Обычно данный процесс занимает не больше 30 минут. Мы попробуем воспользоваться стандартными методами, которые были популярны несколько лет назад.
Собираем информацию
Следующий шаг, после того как вы выбрали «донора» информации, — это сбор необходимых нам данных. Они будут отображаться на нашей страничке. Начнем с вами с того, что потребуется перенести все анкетные данные. Если вы выбрали человека, который не использует специальные настройки приватности, то данный процесс не займет много времени.
Думаете над тем, как создать фейковые страницы? Тогда просто перепишите (а лучше выделите и скопируйте в буфер обмена) все, что только относится к личной информации вашего «донора» в его же профиле. Теперь на всякий случай запишите полученные строчки в отдельный документ и сохраните его. Он пригодится вам в случае возникновения разнообразных сбоев и неполадок. Так что теперь давайте продвигаться дальше. Ведь данными объектами переполнены и «Одноклассники». Фейковая страница создается буквально в несколько кликов, после того как вы получили данные из анкеты реального пользователя.
Дополняем профиль
Но для начала мы остановимся с вами на еще одном довольно важном моменте. Например, помимо анкеты нам придется скопировать некоторые дополнительные данные. К ним относятся аудиозаписи (не обязательно, но желательно), фотографии (как правило, именно они играют важную роль в данном деле), фильмы и видеоролики (тоже не столь обязательны).
Обычно фейковые страницы «ВКонтакте» досконально точно копируют профиль жертвы. Значит, придется потратить время и, например, сохранить несколько фотоальбомов с реальной анкеты для нашей подделки. Лучше будет, если вы создадите на компьютере несколько папочек с названиями альбомов, а потом сохраните туда определенные картинки. Это облегчит старания в будущем. Когда вы разделаетесь с поставленной задачей, можно выяснять, как сделать фейковую страницу рабочей.
Регистрация
Итак, начнем с вами с наиболее важного момента. Это не что иное, как регистрация нового пользователя. Если «завалиться» на данном этапе, то можно и вовсе забыть о затее. Фейковая страница — это, как уже было сказано, точная копия анкеты человека, выбранного в качестве жертвы. Значит, нам придется указать аналогичное имя пользователя.
Зайдите на главную страницу желаемой социальной сети, а затем начните регистрироваться. Укажите все данные, которые только от вас требуются. Их необходимо брать из анкеты «донора». Если вы сохраняли полученную информацию в отдельный документ на компьютере, то можете воспользоваться им. Пройдите авторизацию. Вот так и создаются фейковые страницы в «Контакте». Правда, сейчас наш объект нельзя назвать законченным. Ведь мы еще проделали не все, что от нас требуется, дабы воссоздать чей-то профиль. Сейчас мы с вами поговорим о том, что же еще от нас нужно.
Заполняем профиль
Фейковые страницы в «Контакте» или любой другой социальной сети — это точная копия анкеты нашей жертвы. Когда мы прошли с вами регистрацию и получили аналогичное имя, а также заполнили всю информацию в анкете, можно приступить к следующему этапу. Это наполнение странички теми же объектами, что и у оригинала. Речь идет о картинках и фотографиях.
Для начала придется поставить ту же аватарку, что и у оригинального профиля. Просто скопируйте фотографию с анкеты, сохраните себе, а затем пройдите авторизацию в социальной сети под логином и паролем, используемым в качестве нашего фейка. Нажмите на «Загрузить аватарку» и выберите необходимый нам объект. Изменения требуется сохранить.
Раз уж фейковая страница — это точная копия так называемого донора, то нам не остается ничего, кроме как создать точно такие же фотоальбомы и загрузить туда определенные фотографии. Если вы сохраняли графические файлы по отдельным папкам на компьютере, то дело должно пройти быстро и просто. Перейдите в «Фотографии», а потом нажмите на «Создать альбом». Назовите его точно так же, как и в оригинале, а затем залейте туда точно такие же картинки. Сохраните изменения и перейдите на главную страничку. Посмотрите, что у вас получилось. Всего за небольшой промежуток времени у нас готова фейковая страница. Правда, теперь нам надо обсудить еще один немаловажный момент. Какой именно? Сейчас узнаете.
Последствия
После того как мы с вами создали подделку, нельзя не поговорить еще об одном довольно важном моменте. Это последствия, которые могут возникнуть после данной затеи.
Например, человек, который решил воспользоваться фейком, не сможет восстановить к нему доступ. Все проблемы выявятся на этапе доказательства владения профилем. Обычно для данной затеи требуется предоставить скан паспорта. Его, естественно, у нас быть не может на зарегистрированное имя.
Второй момент — это бан. Если вас раскроют как фейк, то с огромной долей вероятности вы схлопочете штраф. Администрация сайта прикроет доступ к страничке и пометит вас в особый список качестве мошенника. Согласитесь, не очень хороший исход. Так что старайтесь избегать соблазна почувствовать себя другим человеком в социальной сети. Тем не менее, теперь вы знаете, как создать фейковую страницу в интернете.
fb.ru
Как сделать свайп вверх в Инстаграм-стори (сторис в Инсте)
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
В данном обзоре мы узнаем, как сделать свайп вверх в истории (стори) Инстаграм, какими иными полезными возможностями обладает обозначенная функция. И что собой в принципе представляет это понятие.
Далеко не все знают, что swype – это действие, которое практически каждый пользователь абсолютно любой социальной сети проделывает постоянно. А, кроме того, скользящее движение пальцем по экрану гаджета используется и в простом управлении собственным смартфоном.
Становится ясно, что практически весь современный интерфейс смартфона на любой платформе строится именно на этой методике. Мы открываем управляющие панели, листаем иконки, активируем выдвижные разделы, скользя по экрану.
Второе значение данного термина отличается. Это ввод текстового сообщения в заданное поле без отрыва пальца от дисплея.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Как делать свайп вверх в Инстаграм-историях, и что это такое
Возможностей применения метода в этой социальной сети – огромное количество.
Например:
- Если провести пальцем в интерфейсе с левой стороны к правой, то откроется режим публикации. Именно тут вы сможете мгновенно записать новое видео и отправить его на суд зрителей. Или вставить фотографию из услужливого открывшегося альбома. Обратное движение, разумеется, закроет раздел.
- Сверху в направлении книзу, быстрый доступ в галерею. Зачастую используется для публикации новых фото.
- Разбирая, как сделать историю в Инстаграм со свайпом, вставить текст – мы тоже обращаемся к этому методу. На любом месте оформленного изображения в сторис достаточно приложить палец к точке, и вы сможете ввести туда свое сообщение.
Но особое внимание вызывает способ быстрого перенаправления читателя. То есть, это прикрепленная ссылка, которая зачастую раскрывает суть поста или дает больше информации по нему, приводит на страницу покупки товара, если это продающий текст. И сам переход как раз и происходит с помощью скольжения.
Обычно она прикрепляется внизу сообщения, у нее есть пометка – провести вверх. Если пользователь выполнит это действие, то он автоматически будет перенаправлен по указанному автором адресу. Доступно и удобно. Но не это главный момент, несложно понять, как в Инстаграмме сделать свайп на пост: ссылку в сторис недостаточно просто указать. Нужно как-то заинтересовать читателя до перехода. Есть масса вариаций, как выполнить такой маневр. От действительно интересного контента, который вызывает желание дочитать и перейти на сайт, до уловок в стиле нарисованного волоса на экране. Логично предположить, что первым интуитивным желанием пользователя будет смахнуть его, как раз движением вверх.
Как обычно используется ссылка
Нам уже понятно, что целью автора становится перенаправление читателя на какой-то ресурс, страницу в социальной сети. Соответственно, чаще всего свайп в истории Инстаграмма делают как простой перевод аудитории на канал реализации продукта. Если такой в принципе есть. В противном случае, перенаправлять пользователей можно для получения читателей на свою основную страницу. Ведь далеко не всегда после прочтения очередной публикации юзер переходит в профиль, чтобы посмотреть, ничего ли он не пропустил из последнего.
Также есть рекламный вариант. Когда целью ссылки становится ресурс иного автора, его личная страница, блог или сайт. Создается пост, в котором он во всех красках описывает достижения определенного человека, повествует об увлекательном контенте, который выходит из-под его пера. И после всех этих громких дифирамбов ненавязчиво крепится УРЛ, направляющий прямиком к контенту.
Если сам создатель публикации пользуется заслуженным доверием у своей аудитории, то она вполне возможно заинтересуется и совершит переход.
На проверку, вопрос, как прикрепить сторис свайп в истории Инстаграма становится весьма актуальным. Ведь это не просто основной, но практически и единственный ненавязчивый инструмент перенаправления трафика. Да, всегда есть возможность вставить адрес в комментариях или подписях. Но это выбивается из общего дизайна поста, поэтому смотрится инородно. И то, что покажется пользователю некрасивым – не будет эффективным. Как показывает практика, в вопросе выбора читатель всегда смотрит на два ключевых аспекта. Первый – призыв к действию, насколько грамотный, лаконичный он был. Попал ли он в точку. И сам вид перехода, удобен ли он, выглядит ли естественным.
Как добавить ссылку на свайп в сториз в Инстаграмме, пошаговая инструкция
От теоретических отступлений перейдем непосредственно к практике. Посмотрим, как же технически выполняется это действие. И, как оказывается, это весьма просто. Главное – заранее определить содержание поста и цель перехода. То есть, сама публикациям должна уже содержать адекватную причину для посещения удаленного ресурса. Простейший вариант – незаконченная мысль. Если чтение обрывается на самом интересном месте, то его хочется продолжить. Если же мысль была вполне себе законченной, то обычно создается переход, где располагаются подобные, схожие посты. Иначе у пользователя просто не будет мотивации.
С этим разобрались. Перейдем к самой инструкции, как сделать и добавить ссылку в истории Инстаграм по свайпу вверх, ведь активация возможна исключительно этим движением. Настроить по-другому у вас не получится.
Создание stories
Какой конкретно контент вам следует загружать, советовать не будем. Все зависит от направления вашего канала, предпочтений активных подписчиков и множества других факторов. Это может быть как фото, так и видео-материалы. Разумеется, очень важно сделать ее максимально интересной. Ведь она служит основным проводником для прилепленной ссылки и гарантирует успех перехода. Нет смысла разбираться, как оставлять свайп в Инстаграме, если по нему просто не будут переходить. Сама сторис может считаться даже оберткой для этого действия.
И чем ярче, привлекательнее она будет, тем выше шанс, что подписчик захочет добраться и до конфеты, скрывающейся под ней.
Итак, загружаем новое фото или видео, выбираем уже созданное в галерее, используем бумеранг в реальном времени, нет разницы. Главное – создаем контент. Второй шаг – это редактура. Сама платформа предоставляет огромный массив инструментов. Нанесение фильтров, добавление эффектов, обработка, внедрение подписей и указателей. Делаем все по нашему вкусу.
Помните, что зачастую вся информация, которая уходит к подписчикам через истории, должна отличаться от той, что публикуется на регулярной основе на странице. Нет, стилистически лучше как раз выдержать идентичный дизайн. Но ее направленность – вот что обязано отличаться. Ведь если регулярные фото и подписи на канале идентичны, то какой толк от дополнительных вливаний той же информации? Она не вызовет интереса.
Да и про призыв к действию не забываем. В противном случае, человек может даже и не узнать, что задумывался переход на какой-то сайт. Захлопнет ленту после прочтения и все.
Переходим к следующему шагу, как сделать сторис со свайпом в Инсте, а Инстаграм, к слову, не всем дает этот шанс. Новички с новым аккаунтом такой функции не имеют. Остальные же идут к следующему этапу.
Жмем «поделиться ссылкой»
В верхней плашки панели управления, наряду с инструментами редактуры будет значок цепи. Это и есть искомая нами функция.
И что примечательно, она многоразовая. У вас есть шанс разместить не одну, а сразу множество ссылок в условиях story. Звучит превосходно? Но делать мы этого не будем. Причина очевидна, чем больше вы усердствуете с таким методом, тем меньше он будет цениться аудиторией. Да и администрация может посмотреть неодобрительно. Поэтому стоит соблюдать регламент, один раз на 4-5 новых фото или видео. Чаще – нелогично, да и опасно. Многие, узнав, как сделать свайп в стори Instagram начинают пользоваться этим способом хаотично и в необъятных количествах. И ведет это только к одному – к падению интереса со стороны пользователей. Соблюдайте меру.
Сразу два адреса вставить можно, но лишь в случаях, когда им сопутствует целая серия фотографий или несколько различных тезисов в тексте.
Вставляем подпись
После оформления внизу страницы будет размещена надпись «подробнее», а также небольшая визуальная стрелка. Стоит сказать, что дизайн самой социальной сети в этом плане очень ненавязчивый, визуально не слишком сильно заметны все это. Поэтому нам и нужна подпись. Она призвана просто приковать внимание человека к стрелке, заставить его нажать на кнопку «подробнее». Это и есть главное искусство, как делать свайп в Инстаграмме, Инстаграм-сторис дает нам все шансы для самостоятельного продвижения этого перехода.
Подпись должна быть яркой. Существует множество вариаций:
- Информативная. Раскрываем суть, даем дополнительные указания. Сообщаем, что по стрелке пользователь увидит часы работы, регламент приема и иное.
- Выгодная. Обозначаем скидки, акции, распродажи. Все аспекты которых будут указаны ниже.
- Шутливая. Часто это работает отлично, небольшая шутка, которая в комичной манере просит осуществить скользящее нажатие. Все любят юмор, главное, чтобы он был к месту.
Оформляем и привлекаем внимание
Наносим финальные штрихи. Проверяем наличие:
- Интересной идеи по контенту.
- Призыва к выполнению действия.
- Подписи.
Не стесняемся использовать визуальные эффекты. Это важный фактор того, как поставить свайп в сторис в Инстаграмме. Ведь ничего не привлекает внимание так, как именно внешний вид поста.
Стараемся создать единую цепочку визуальных эффектов, которые заставят читателя хотя бы перевести взгляд на стрелку социальной сети. Это уже половина победы.
Но строго не рекомендуется допускать откровенную ложь. Если вы сообщаете своей аудитории, что готовы пойти на значительные скидки или проводите интересную акцию, подробности которой он узнает при посещении основной страницы, то предложение должно действительно существовать. И это не надуманный маркетинговый ход, а реальный розыгрыш или уценка товара. Иначе обманутый человек не только не попадается на уловку второй раз, он может и пожаловаться в администрацию за распространение лживой информации. А так и до теневого бана недалеко.
Как добавить свайп в истории Инстаграм для IGTV
Очевидно, что для перенаправления на TV платформу социальной сети у самого автора должны быть какие-то видео там. В противном случае, это не только лишено логики, но и в техническом плане невозможно. Сайт просто не позволит прикрепить адрес.
Если же ролики у нас имеются, и что не менее важно – они способны увлечь и заинтересовать переходящего, переходим к инструкции по созданию:
- Открываем наши стори в социальной сети.
- По стандарту записываем видео в любом из представленных форматов. Или создаем фото, а также выбираем из существующих в галерее.
- В правом углу сверху мы найдем соответствующую иконку, чтобы поделиться изображением или роликом.
- Выбираем IGTV.
- В открывшемся окне необходимо определить, на какое конкретно видео мы будем лить трафик. Причем там же есть возможность просмотреть превью, чтобы точно быть уверенным в своем выборе.
- Соглашаемся со сделанным и видим, что с видеороликом теперь связан обозначенный пост. А сам значок скрепки стал белого цвета.
- Если на то есть желание, допустимо добавить различное оформление. С помощью ГИФ-ок или представленной платформой анимации.
Кто может пользоваться функцией
Мы узнали, как прикрепить ссылку в сторис Инстаграм, свайп оказался вполне простой фишкой, но с огромным потенциалом. Но при этом, не каждому клиенту социальной сети доступна такая методика.
В самом начале правила администрации были строги. Только верифицированные аккаунты в принципе могли делиться ссылками. Опасения понятны, ведь если каждый сможет посылать трафик из Инсты по своему усмотрению, то в скором времени на просторах сети начнут процветать различные мошенники. Что обычно заканчивается воровством паролей, кошельков, сведений банковских карт и схожими трудностями.
Но со временем вожжи немного приспустили, дали шанс для бизнес-аккаунтов с 10 тысячами подписчиков также пользоваться функцией. А что примечательно, если оформлять перенаправления конкретно на IGTV, то можно и не иметь такого огромного количества фоловеров. Правда, в этом случае показ будет только для ЦА. А значит, в плане раскрутки бизнеса, это не идеальная стратегия.
А вот поделиться чем-то интересным с постоянной аудиторией – что же, тоже неплохо.
Поэтому это простой способ, как добавлять ссылку в истории Инстаграм, свайп для абсолютно любого аккаунта доступен, но только для собственной ЦА. И плюс напрямую на сервис IGTV. Социальная сеть таким нехитрым образом старается раскрутить эту функцию, который пока не стал особо популярным.
Примеры различных решений
Как уже говорилось, вариаций огромное количество. Под стрелкой может скрываться:
- Вторая часть статьи.
- Большее число схожих фото.
- Основной аккаунт.
- Чужой профиль.
- Магазин с продукцией.
- Информация по скидкам и акциям.
- Сведения по регламенту работу.
- Промо-коды.
В чем польза для бизнеса
Естественно, вопрос, как сделать свайп вверх в Инсте в сториз обычно интересен коммерческим профилям. Ведь это простейший способ маркетинга. Это не только перенаправления трафика с самой Инсты, это еще и создание подготовленной аудитории. Не холодные переходы, когда человек сам не уверен, куда и зачем он отправился. Это уже практически подготовленный к покупке клиент.
Своего рода мини-воронка продаж, которая переводит его уже на полноценные продающие скрипты, что расположились на основном сайте магазина.
Проблемы и трудности при добавлении
Частенько возникают технические ошибки, которые просто не позволяют крепить адрес. Придется подождать, проблема зачастую в серверах. А также, бывает, что сам автор указывает местоположение в некорректном формате или с ошибкой. Тогда придется создавать все заново.
Кроме того, если бизнес-аккаунт имеет более 10 тысяч подписчиков, это не всегда дает ему право на функцию. Ведь роботы платформы могут посчитать, что часть аудитории накручена. И их не будут принимать в расчет.
И да, важно иметь последнюю версию приложения. Не забудьте обновиться в ПлейМаркете.
Вот, собственно и все, что нужно знать о том, как создать, поставить свайп в истории Инстаграм. Остается лишь применить полученные знания на практике.
как Рудольф Гесс улетел в Британию из Третьего рейха в 1941 году — РТ на русском
80 лет назад один из ближайших соратников Гитлера Рудольф Гесс совершил перелёт из Третьего рейха в Великобританию. О мотивах и последствиях поступка влиятельного нацистского функционера историки спорят до сих пор. Одни утверждают, что причиной стал иррациональный порыв самого Гесса и никакой особой роли в истории его поступок не сыграл. Другие же считают, что второй после Гитлера человек в НСДАП пытался воплотить в жизнь некие поручения фюрера и, возможно, смог оттянуть открытие Второго фронта. Дискуссии ведутся и вокруг того, совершил ли Гесс в дальнейшем суицид в тюрьме или же был убит неизвестными.
10 мая 1941 года заместитель Адольфа Гитлера по партии Рудольф Гесс на угнанном самолёте совершил перелёт из Германии в Великобританию. Это было настолько невероятно, что, по свидетельствам современников, британский премьер-министр Уинстон Черчилль даже не сразу поверил в произошедшее.
Политика вместо математики
Рудольф Гесс родился 26 апреля 1894 года в Александрии (Египет) в семье состоятельного коммерсанта из Германии, который вёл бизнес на Ближнем Востоке. Начальное образование он получил в местной немецкой школе, а в 12 лет был отправлен на учёбу в Германию. Гесс-младший мечтал о карьере математика, но родители настояли на его поступлении в Высшую коммерческую школу в Швейцарии и деловой практике в Гамбурге.
После начала Первой мировой войны Гесс ушёл в армию. Он отличился, воюя в пехоте, был дважды ранен и произведён в офицеры. Под конец войны он перевёлся в авиацию.
Также по теме
«Суть нацистского режима»: как Гитлер планировал создать «расу господ»7 июня 1938 года в Австрии начали действовать нацистские законы об «охране германской крови». Населению аннексированной страны…
Война подорвала материальное благополучие семьи Гессов. Демобилизовавшись, Рудольф донашивал военную форму, потому что у него не было денег даже на покупку гражданского костюма. Он поступил в Мюнхенский университет, но от учёбы его отвлекала политика. Гесс увлёкся националистическими и антикоммунистическими идеями, стал убеждённым антисемитом. Он участвовал в кровавых расправах с активистами Баварской советской республики и других левых политических образований на территории Германии. Кроме того, он вступил в оккультное и политическое Общество Туле. Там Гесс познакомился с немецким географом Карлом Хаусхофером, одним из основоположников геополитики, с которым долгое время затем поддерживал дружеские отношения.
В 1920 году Гесс вступил в Национал-социалистическую немецкую рабочую партию (НСДАП), познакомился с Адольфом Гитлером и стал его помощником.
«Гесс по складу характера нуждался в идейном менторе, и он нашёл его в лице Гитлера. Он был первым из известных личностей, кто начал пропагандировать мессианство Гитлера, создавая его культ», — рассказал в интервью RT историк и писатель Константин Залесский.
- Рудольф Гесс
- globallookpress.com
- © Scherl
В 1923 году Гесс принял участие в попытке нацистского государственного переворота, известного как «Пивной путч». Через некоторое время после провала этой авантюры он сдался полиции и был заключён вместе с Гитлером в крепость Ландсберг. Там он помогал нацистскому лидеру писать его книгу «Майн кампф». По словам историков, Гесс оказал влияние на формирование захватнической концепции «жизненного пространства».
После освобождения из тюрьмы Гесс стал личным секретарём Гитлера. Вскоре он женился на активистке нацистского движения Ильзе Прёль. В 1932 году Гесс возглавил центральную партийную комиссию НСДАП, а несколько месяцев спустя стал «заместителем фюрера по партии».
«Гитлеру был необходим такой человек, как Гесс. Лидеру НСДАП было лень самому заниматься партийным строительством. После прихода партии к власти в Германии его больше занимала деятельность по нацификации всей страны, а партийную работу он свалил на Гесса. Дела эти были непростыми, так как в партийной структуре НСДАП царил сумбур», — рассказал Залесский.
- Рудольф Гесс выступает по радио в канун Рождества, 1936 год
- globallookpress.com
- © Scherl
В 1933 году Гесс получил статус имперского министра и право осуществлять партийный контроль над деятельностью государственных органов, а также принимать решения от имени Гитлера. Будучи убеждённым антисемитом, он, по словам историков, сыграл важную роль в подготовке и принятии расовых законов, по которым в дальнейшем были обречены на бесправие и гибель миллионы евреев. В 1939 году Гесс вошёл в Имперский совет обороны и был провозглашён «вторым преемником» Гитлера после Германа Геринга.
Полёт Гесса
10 мая 1941 года сообщник Гитлера совершил поступок, причины которого историки не могут объяснить до сих пор. Сев за штурвал истребителя, Гесс тайно вылетел в Великобританию. Причём к этому перелёту политик Третьего рейха готовился заранее: пытался вступить в переписку с представителями британской элиты, изучал сводки погоды, сверялся с гороскопами и готовил самолёт.
По словам историков, Гесс попытался добраться до шотландского поместья герцога Дугласа Гамильтона — влиятельного представителя британской элиты, состоявшего в родстве с королевской семьёй и лично знакомого с сыном Карла Хаусхофера. Но искомое поместье с воздуха Гесс не обнаружил и выпрыгнул с самолёта с парашютом, после чего его задержали бойцы местной гражданской самообороны. Будучи в форме офицера-лётчика, Гесс поначалу назвался чужим именем. Но военные быстро поняли, что перед ними не простой пилот, и доложили о задержанном командованию.
Также по теме
«Не имеет аналогов в истории»: как Нюрнбергский процесс изменил мир75 лет назад начался Нюрнбергский процесс — суд над высшим руководством нацистской Германии и организациями Третьего рейха. По его…
«О том, что происходило после задержания и до конца войны, мы имеем лишь отрывочные сведения. Британия до сих пор не раскрыла всех связанных с этими событиями материалов», — говорит Залесский.
По его словам, перелёт в Британию нацистского функционера столь высокого уровня сначала показался руководству страны настолько невероятным, что глава правительства Уинстон Черчилль даже не поверил в произошедшее.
Согласно версии, распространённой сегодня в западной публицистике, Гесс заявил, что прибыл в Британию по личной инициативе с целью убедить официальный Лондон в целесообразности заключения мира с Германией по следующему принципу: Третьему рейху — континентальная Европа, а Британии — заморские территории. Однако всерьёз идеи Гесса якобы никто не воспринял. После бесед с несколькими высокопоставленными чиновниками Гесс был взят под стражу как военнопленный и до конца войны содержался в комфортабельных условиях на специально отведённой для этих целей вилле.
- Обломки самолёта Гесса в музее
- Flickr
- © danielp
«До перелёта Гесс входил в ближайшее окружение Гитлера, а тот постоянно муссировал идеи о том, что ни Германии, ни Великобритании война не нужна. Согласно нацистским теориям, англичане в расовой иерархии занимали такое же положение, как и немцы, поэтому проливать кровь друг друга было бы неправильно. Более того, Гитлер утверждал, что британцы якобы готовы принять его идеи, а против них выступает только кучка «купленных» политиканов. Гесс же всё это воспринимал», — отметил Залесский.
По его словам, на этом фоне Гесс действительно мог решить, что для прекращения войны достаточно одного лишь толчка, и самостоятельно отравиться в Британию.
«Существуют версии, что Гитлер мог специально отправить Гесса на переговоры, однако, по свидетельствам современников, нацистский фюрер был в ярости, когда узнал о полёте. Он объявил Гесса сумасшедшим и стал преследовать его окружение. Для инсценировки это выглядит странно», — рассуждает Залесский.
- Герман Геринг, Карл Дёниц и Рудольф Гесс на Нюрнбергском процессе
- © United States Army Signal Corps photographer — Harvard Law School Library, Harvard University
По мнению доцента ГАУГН Дмитрия Суржика, мотивы Гесса для современной исторической науки всё ещё остаются дискуссионным вопросом.
«Пока можно только выдвигать предположения. Мог ли Гесс полететь по своей инициативе? Да, мог. Для этого у него были необходимые навыки и мотивы. Но так ли это на самом деле, мы не знаем», — подчеркнул эксперт.
По словам Константина Залесского, есть определённое рациональное зерно и в версиях историков, которые говорят, что за полётом Гесса могут скрываться гораздо более серьёзные причины, чем принято считать.
- Тюрьма Шпандау
- © www.usarmygermany.com
«Нельзя ничего утверждать, но позиция Великобритании после нападения Гитлера на Советский Союз выглядела очень странно. Британцы почему-то не торопились воспользоваться ситуацией и ударить Третьему рейху в спину. Вообще, их действия против Германии некоторое время были не слишком активными. Невозможно что-то говорить наверняка, но, возможно, Гесс озвучил какую-то информацию, заставившую Лондон действовать именно таким образом», — отметил Залесский.
После войны Гесс стал подсудимым на Нюрнбергском трибунале. 1 октября 1946 года он был признан виновным в преступлениях против мира, военных преступлениях и преступлениях против человечности и приговорён к пожизненному заключению. Содержался Гесс в тюрьме Шпандау в Западном Берлине. С 1966 года он был там единственным заключённым.
«Даже пожилого и больного Гесса из тюрьмы не выпустили. Британцы ссылаются на то, что они были готовы освободить Гесса, а против выступала советская сторона. Но мы не знаем достоверно, не было ли это лишь заявлениями, за которыми ничего не стояло», — подчеркнул Залесский.
17 августа 1987 года Гесс был обнаружен в тюрьме мёртвым. Согласно официальной версии, он совершил суицид. Однако есть немало противников этой версии, утверждающих, что перед смертью заключённого изолировали от работавшего с ним персонала, на теле были странные повреждения, а сразу после смерти Гесса возле его трупа находились неизвестные в военной форме. Сторонники предположений об убийстве бывшего нацистского функционера усматривают мотивы возможного преступления в том, что советское руководство якобы было потенциально согласно отпустить Гесса на свободу, но он мог выдать некие политические секреты.
По словам младшего научного сотрудника ИВИ РАН Константина Софронова, вокруг перелёта Гесса, его общения с британскими чиновниками и смерти до сих пор ходит много слухов. Однако они не подтверждаются никакими документами, и могут быть просто связаны с высоким положением Гесса в Германии и чрезмерным интересом общественности ко всему загадочному.
«В этой истории много непонятного. Можно делать различные предположения, но получится ли у нас когда-либо узнать правду, с уверенностью сказать нельзя», — резюмировал Константин Залесский.
Структурная разметка и текст с написанием справа налево в HTML
Целевая аудитория: Программисты XHTML / HTML (использующие редакторы или сценарии), разработчики сценариев (PHP, JSP и т. Д.), Менеджеры веб-проектов и все, кому нужно лучше понимать, как размечать текст с направлением справа налево на веб-странице.
Как мне использовать атрибут dir и соответствующую разметку, чтобы задать направление текста для структурных элементов в HTML?
Атрибут dir используется для установки основного направления текста для отображения.Это важно для включения HTML в сценариях с письмом справа налево, таких как арабский, иврит, сирийский и тхана. С помощью этих шрифтов написано множество разных языков, включая арабский, иврит, пушту, персидский, синдхи, сирийский, дивехи, урду, идиш и т. Д.
В этой статье рассматривается базовое использование атрибута dir для структурной разметки в HTML на уровне документа и для таких элементов, как абзацы, таблицы и формы. Для обработки двунаправленного текста с помощью встроенной разметки и вам следует прочитать отдельную статью, «Встроенная разметка и двунаправленный текст в HTML ».Он также описывает некоторые другие элементы и атрибуты, связанные с направлением.
Базовое направление
Многие примеры в этом документе показаны в виде изображений, чтобы избежать проблем у тех, у кого браузер не производит то, что было задумано.
Щелкните изображение, чтобы увидеть, как оно выглядит в вашем браузере, и увидеть фактический текст.
Примеры кода, содержащие текст на арабском языке и иврите, могут отображаться по-разному в зависимости от того, какой редактор используется.В этой статье текст с письмом справа налево в примерах кода представлен ПЕРЕВОДАМИ В ЗАПИСИ, а текст слева направо — в нижнем регистре. Весь текст в образцах кода отражает направление символов, хранящихся в памяти, а не отображаемый результат. Исходная версия текста в верхнем регистре будет читаться справа налево.
Чтобы увидеть полный исходный код, щелкните и просмотрите исходный текст на отображаемой странице.
Прежде чем мы начнем, нам нужно представить важную концепцию.
Чтобы текст выглядел правильно при отображении HTML-страницы, нам необходимо установить направленный контекст этого текста. Мы будем ссылаться на этот контекст как на базовое направление для текста.
Принципиально важно установить соответствующее базовое направление для двунаправленного алгоритма Unicode, чтобы произвести ожидаемый порядок отображаемого текста. Правильное указание основного направления также устанавливает правильное выравнивание текста по умолчанию.
В HTML базовое направление либо явно задается ближайшим родительским элементом, который использует атрибут dir, либо, при отсутствии такого атрибута, базовое направление наследуется от направления документа по умолчанию, которое находится слева направо. вправо (LTR).
Настройка страницы с написанием справа налево
Добавляйте dir = "rtl" к тегу html каждый раз, когда общее направление документа — справа налево. Это устанавливает базовое направление для всего документа.
Атрибут dir не требуется для документов с базовым направлением слева направо, так как это По умолчанию.
... Добавление dir = "rtl" к элементу html приведет к тому, что блочные элементы и столбцы таблицы начнутся на
вправо и течь справа налево. Все блочные элементы в документе унаследуют этот параметр, если направление не переопределено явно.
Обратите внимание, однако, что хотя предполагается, что элемент title наследует эту направленность, а спецификация HTML5 призывает браузеры применять направленность элемента title к строке заголовка, на момент написания браузеры в настоящее время этого не делают.Посмотрите, какие браузеры это поддерживают. В основных браузерах добавление символов Юникода U + 202B (RLE) и U + 202C (PDF) вокруг текста заголовка упорядочит текст справа налево.
На рисунке ниже показано, как выглядит содержимое до (слева) и после (справа) добавления атрибута dir к тегу html .
Языковые теги.
В то время как вы объявляете направленность документа в теге html, не забудьте объявить язык документа с использованием атрибутов lang и / или xml: lang (см. Объявление языка в HTML).Однако не делайте ошибки, предполагая, что декларации языка указывают направление, или наоборот! Даже если тег скрипта используется в значении атрибута языка, это не имеет никакого отношения к направленности текст в пользовательском агенте. Вы всегда должны объявлять направленность с помощью атрибута dir.
Работа с браузерами, которые меняют браузер хром
Обратите внимание, что в Internet Explorer и Opera применение направления справа налево в теге html или body также повлияет на пользовательский интерфейс.В обоих этих браузерах полоса прокрутки появится в левой части окна.
Кроме того, когда направление применяется в окнах сообщений предупреждений JavaScript тега html в Internet Explorer, таких как показанное на рисунке
ниже будет зеркальное отображение — обратите внимание, как желтый значок в диалоговом окне JavaScript
справа отображается поле, и логический порядок текста, <арабский> W3C <иврит>, отображается справа налево (см. какие браузеры это делают).
Этого не происходит в браузерах, таких как Firefox, Safari или Chrome.
Некоторые носители языков, использующих сценарии с написанием справа налево, предпочитают, чтобы направленность пользовательского интерфейса была связана с
окружение рабочего стола, а не содержание конкретного документа. Из-за этого они могут предпочесть не объявлять направленность документа.
в теге html или body. Чтобы избежать этого, не помечая каждый элемент блока в документе, вы можете
добавить элемент div, окружающий все остальное содержимое в
документ сразу внутри элемента body и примените к нему атрибут dir.Затем направленность будет унаследована всеми другими блочными элементами в
тело документа, но не засчитывает изменения в браузере chrome. Если вы это сделаете, вы должны убедиться, что вы добавили атрибут dir также к элементу заголовка, чтобы покрыть его элемент заголовка, значения атрибутов и т. Д.
Базовая разметка
Используйте атрибут dir в элементе блока только тогда, когда вам нужно изменить базовое направление содержимого в этом блоке. Не используйте ли , а не CSS (почему).
На рисунке показаны два абзаца в документе с письмом справа налево. Оба абзаца идентичны, за исключением добавления dir = "ltr" во второй.
Наиболее очевидное отличие состоит в том, что второй абзац теперь выровнен по левому краю. Однако обратите внимание, в частности, что относительные положения элементов в каждой строке идут в противоположных направлениях, потому что базовое направление было изменено. (С другой стороны, символы в пределах каждого слова по-прежнему появляются в том же направлении.Порядок символов в каждом показанном слове определяется двунаправленным алгоритмом Unicode, а не атрибутом dir . Более подробно это объясняется в статье Встроенная разметка и двунаправленный текст в HTML ).
Ниже приведен пример того, как разметить блочный элемент с базовым направлением слева направо в документе с письмом справа налево.
Но, мягко! Какой свет вон вон вон разбивается?
Это восток, а Джульетта - солнце.
Выравнивание при транспортировке
Атрибут dir в элементе блока влияет на выравнивание его содержимого на странице, как можно увидеть в примере в предыдущем разделе.
В некоторых случаях вы хотите, чтобы блок текста был выровнен одинаково, независимо от направления его содержимого, например, этот (который находится на странице слева направо):
Для этого вы можете добавить встроенный элемент, например span (или bdi , если поддерживается), который окружает все содержимое блочного элемента, и применить к нему атрибут dir .
Например, чтобы воспроизвести пример, показанный чуть выше, используйте следующий код.
АРАБСКИЙ и ИВРЕЙСКИЙ… 
АРАБСКИЙ и HEBREW… 
Работа с таблицами
Параметр атрибута dir также влияет на поток столбцов в таблице. На следующем рисунке показана таблица в
документ с письмом справа налево (т.е.тег html включает dir = "rtl" ). Содержимое ячеек таблицы выровнено по правому краю, поток содержимого в каждой ячейке — справа налево, а столбцы также идут справа налево.
В таблице ниже к элементу таблицы добавлен код dir = "ltr" , например:
…
Обратите внимание, как изменился порядок столбцов, как содержимое ячеек теперь выровнено по левому краю (посмотрите на числа) и как поток слов в каждой ячейке теперь слева направо (хотя сами слова все еще читать по буквам в одном направлении).
Что не изменилось, так это выравнивание самой таблицы внутри содержащего ее блока. Он все еще справа.
Если по какой-то причине вы хотели использовать разметку (а не стили), чтобы таблица отображалась слева, а также переупорядочить столбцы (возможно, потому, что вы видите таблицу как часть блока направления слева направо ), вам нужно будет обернуть его чем-то вроде элемента div и добавить dir = "ltr" к этому элементу для достижения этого эффекта.См. Третью визуализацию таблицы ниже, которая теперь выровнена по левому краю.
Обратите внимание, что нам не нужно повторять атрибут dir в самой таблице, но столбцы идут слева направо.
Не сходите с ума по разметке!
Установив базовое направление на уровне тега html, вам не нужно использовать атрибут dir для блочных элементов нижнего уровня, если только вы не хотите изменить базовое направление для этого элемента.
Как отмечалось в разделе Работа с браузерами, которые изменяют Chrome браузера, иногда вы можете не
используйте элемент html . В этом случае следует применить направление к другому элементу высокого уровня, от которого направление может быть унаследовано.
(см. выше).
Ненужное использование атрибута dir потенциально создает ненужную дополнительную работу для обслуживание страницы, а также влияет на пропускную способность.
Исходный код арабской страницы в следующем примере показывает неправильное использование.Остальные атрибуты dir здесь избыточны, если dir = "rtl" был
добавлены к элементу html — без них алгоритм двунаправленного текста Unicode создал бы такое же отображение.
ВНИМАНИЕ! В этом разделе описаны функции, представленные HTML5 для удовлетворения потребностей в тексте, направление которого не известно заранее. Основные функции поддерживаются всеми основными браузерами, кроме Microsoft Edge и Internet Explorer.
Эти функции, при использовании, как описано ниже, не причиняют вреда браузерам, которые их не поддерживают, но там, где браузеры предоставляют поддержку двунаправленного текста, которая в противном случае недоступна при использовании разметки. Следовательно, имеет смысл начать использовать их сейчас, чтобы по мере улучшения поддержки браузером ваш контент извлекал выгоду.
Многие веб-приложения с языковым интерфейсом с письмом справа налево или источником данных с написанием справа налево должны отображать и / или принимать в качестве входных данных как LTR-, так и RTL-данные.Приложение часто не знает и не может контролировать направление данных.
HTML5 и dir = auto
HTML5 добавил автоматическое значение к атрибуту dir, которое может здесь помочь. Значение auto указывает браузеру посмотреть на первый строго типизированный символ в элементе и определить, каким должно быть базовое направление элемента. Если это еврейский (или арабский и т. Д.) Символ, элемент получит направление rtl. Если это, скажем, латинский символ, направление будет ltr.
В некоторых случаях это может не дать желаемого результата, но в подавляющем большинстве случаев должно дать ожидаемый результат.
Значение auto пригодится для сценариев, описанных ниже.
Корректировка отображения текста противоположного направления в элементе
input Интернет-магазин книг, продающий книги на многих языках, должен работать с оригинальными названиями книг независимо от языка пользовательского интерфейса.Таким образом, название книги на иврите или арабском языке может появиться в интерфейсе на английском языке, и наоборот (эта проблема на самом деле гораздо более распространена на страницах RTL). Направление заголовка может быть доступно как отдельный атрибут, но, скорее всего, это не так.
В следующем примере мы ищем заголовок на иврите, הצהחת קידוד תװי CSS , в пользовательском интерфейсе на английском языке.
Если с исходным кодом не было сделано ничего особенного, вы заметите, что (а) слово «CSS» появляется не в том месте (оно должно быть слева) и (б) текст остается выровненным по левому краю. а не вправо.Возможно, что еще хуже, пользовательский опыт ввода данных в противоположном направлении может быть довольно неудобным в некоторых случаях из-за скачка курсора и знаков препинания во время ввода данных и трудностей при выборе текста.
До HTML5 для предотвращения таких проблем требовалось, чтобы пользователь задавал направление поля, используя специфичные для браузера последовательности клавиш или контекстные меню, или чтобы страница использовала сценарии и логику для оценки направления данных — и использовала их во многих местах, где они необходим.Такую логику нелегко реализовать, поскольку она требует использования длинных таблиц символов сильного RTL и / или сильного LTR и становится неочевидной, когда строка содержит и то, и другое.
Вот что мы ожидаем увидеть, если просто добавим dir = "auto" к тегу input .
Поскольку первый строгий символ пишется справа налево, значение auto заставляет поле ввода также располагаться справа налево.
Сейчас стоит использовать эту разметку, если вы не можете предоставить альтернативный способ применения направления к полю ввода.По крайней мере, сейчас это будет работать для некоторых пользователей, а позже будет работать для всех браузеров. Тот же принцип применим и к другим функциям HTML5, описанным в этой статье.
Посмотрите, какие браузеры поддерживают auto в теге input таким образом.
Отображение двунаправленного текста в текстовом поле
и до элементов Элементы textarea и до могут содержать более одного абзаца текста. Спецификация HTML5 гласит, что если вы используете dir = "auto" для этих элементов, вы будете назначать направление каждому абзацу независимо в соответствии с направлением первого строгого символа в этом абзаце.
Посмотрите, какие браузеры поддерживают auto для элементов до , а какие — для элементов textarea .
Направление отчета на сервер
Когда вы заставляете браузер динамически применять правильное направление к тексту в поле формы, используя dir = "auto" , используя JavaScript, или даже используя определенные для браузера нажатия клавиш или контекстные меню, эта информация используется для будут потеряны, как только вы выберете отправить и отправите данные на сервер.
Новый атрибут dirname в HTML5 позволяет передавать эту информацию на сервер, чтобы ее можно было повторно использовать при отображении текста в другом контексте.
Вот пример его использования:
Значение dirname может быть любым (но не пустым).Когда он установлен, форма передает направление элемента серверу, используя указанное вами имя. Таким образом, если пользователь переключает направление поля ввода формы в приведенном выше примере на RTL и вводит مرحبا, то при отправке формы тело отправки будет выглядеть так:
comment =% D9% 85% D8% B1% D8% AD% D8% A8% D8% A7 & commentdir = rtl & mode = добавить
Процент экранированного кода представляет собой арабское слово, введенное пользователем.
Информация о направлении затем может использоваться для применения правильного направления к тексту, когда он отображается на другой странице.
Этот атрибут, конечно, также может использоваться для представления направления поля ввода, когда dir установлен на rtl или ltr . Это может быть полезно для базы данных, в которой хранятся данные на разных языках.
Посмотрите, какие браузеры поддерживают dirname .
Вставка текста
Приложения часто вставляют текст на страницу во время выполнения, извлекая информацию из базы данных или другого места, будь то сценарии на стороне сервера, такие как PHP, с использованием AJAX или каким-либо другим методом.Такой текст может быть многоязычным / мультискриптом, и направление текста может быть неизвестно заранее. Обратите внимание, что текст с несколькими текстами гораздо чаще встречается на страницах с преобладанием текста справа налево, чем на других страницах.
Такой вставленный текст обычно является встроенным, и значение auto атрибута dir и другого элемента, называемого bdi (также представленного в HTML5), играют полезную роль в обработке таких ситуаций. Их использование для встроенной разметки более подробно описано в статье Встроенная разметка и двунаправленный текст в HTML .
Иногда полезно вставить содержимое уровня блока на страницу и определить направление при его добавлении. Это может быть полезно, например, на форуме, где сообщения публикуются как на урду, так и на английском языке, или где текст в одном сообщении представляет собой смесь абзацев на иврите и английском языке. Просто добавьте dir = "auto" к элементу, который окружает каждое сообщение, и первый строго типизированный символ в элементе будет определять направление содержимого этого элемента.
Спецификация HTML5 дает пример, относящийся к сеансу чата.Учитывая следующую наценку:
Студент : Как написать «Как вас зовут?» на арабском?
Учитель : ما اسمك؟
Студент : Спасибо.
Учитель : Написано "رًا".
Учитель : Вы умеете писать «Пожалуйста»?
Студент : "من فضلك", не так ли?
Браузер отобразит следующее:
Обратите внимание, как при поиске первого строго типизированного символа браузер пропускает текст в элементе bdi .Он также пропускает текст в элементах скрипта , стиля и textarea , а также в любом элементе с атрибутом dir .
Также обратите внимание, что этот подход не является надежным: последний абзац в этом примере неверно интерпретируется как текст с письмом справа налево, поскольку он начинается с арабского символа. Это приводит к выравниванию строки по правому краю и тексту «правильно?» быть слева от арабского текста.
Посмотрите, какие браузеры поддерживают dir = auto .
Браузеры могут позволять пользователям задавать базовое направление полей ввода формы с помощью нажатия клавиш. Наличие правильного набора базовых направлений может значительно улучшить взаимодействие с пользователем, особенно если вводимый текст содержит знаки препинания и числа. К сожалению, в каждом браузере это делается по-разному. В этом разделе описано, как это сделать для некоторых основных браузеров настольных компьютеров.
В некоторых случаях вам потребуется настроить вашу систему, чтобы это работало. Например, для Internet Explorer вам может потребоваться установить пакет для иврита и , чтобы включить клавиатуру на иврите, прежде чем это будет работать.
Chrome: Щелкните правой кнопкой мыши элемент input или textarea , чтобы открыть подменю Writing Direction . Выберите Справа налево или Слева направо . Это устанавливает значение атрибута dir элемента, который затем становится доступным для скриптов.
Safari: Щелкните правой кнопкой мыши элемент input или textarea , чтобы открыть подменю Paragraph Direction .Выберите Справа налево или Слева направо . Это устанавливает значение атрибута dir элемента, который затем становится доступным для скриптов.
Firefox: Установите направление с помощью сочетания клавиш CTRL / CMD + SHIFT + X , которое циклически переключает LTR и RTL. Он не устанавливает значение атрибута dir элемента и поэтому невидим для скриптов.
Internet Explorer: Используйте CTRL + LEFT SHIFT для LTR и CTRL + RIGHT SHIFT для RTL.(Эти комбинации клавиш также используются для этой цели в большинстве продуктов Microsoft, например, в диалоговых окнах Windows, Блокноте и Word.) Они устанавливают значение атрибута dir элемента, который затем становится доступным для скриптов.
Попробуйте:
ילות הבינאום, W3C!
Почему пользователи нажимают правый призыв к действию чаще, чем левый
Место, где вы размещаете призыв к действию, может влиять на то, будут ли пользователи нажимать на них или нет. Большинство дизайнеров сосредотачиваются только на том, как выглядят их кнопки призыва к действию.Но игнорирование размещения кнопок на самом деле может стоить вам кликов.
Пользователи просматривают домашние страницы по определенному шаблону. Фокус домашней страницы - это большая центральная область, которую пользователи впервые видят, когда заходят на ваш сайт. Он доминирует в верхней части вашей домашней страницы и содержит ваш призыв к действию. Если вы разместите призыв к действию в той области, куда пользователи смотрят в последнюю очередь, вы заставите пользователей чаще нажимать на ваш призыв к действию.
Диаграмма Гутенберга: Терминал
Координатор домашней страницы часто имеет изображение продукта, заголовок, вспомогательный текст и кнопку с призывом к действию.Пользователи будут смотреть на ваш заголовок, вспомогательный текст и изображение продукта, чтобы узнать о вашем продукте.
Однако после того, как они узнают о вашем продукте, они должны увидеть вашу кнопку с призывом к действию, чтобы они могли принять меры. Размещение призыва к действию в области терминала позволяет пользователям быстро и легко нажимать вашу кнопку, потому что она находится в области, где заканчивается их шаблон просмотра.
Терминальная область - это нижняя правая область фокуса вашей домашней страницы. Это происходит из диаграммы Гутенберга, древней концепции, разработанной Эдмундом К.Арнольд. Обычно он используется для оптимизации дисплеев с ограниченным количеством элементов.
Он разделяет ваш дисплей на четыре области. Основная оптическая зона находится вверху слева, зона сильного пара вверху справа, зона слабого пара внизу слева и конечная зона внизу справа. Глаза пользователя естественным образом начинаются с основной оптической области и перемещаются по дисплею и вниз в серии движений к области терминала.
Кнопка в области терминала - это убедительный призыв к действию, поскольку она находится в конце шаблона просмотра пользователя.Когда шаблон просмотра подходит к концу, пользователям не нужно оглядываться, чтобы найти вашу кнопку с призывом к действию. Размещение кнопки призыва к действию в любой другой области может вызвать у вас клики, но не так эффективно, как размещение ее в области терминала.
Левый и правый призыв к действию
Есть много центральных пунктов домашней страницы, которые помещают свои кнопки призыва к действию в нижнем левом углу. Это слабая залежь, на которую пользователи обращают меньше всего внимания. Пользователи могут скользить глазами по вашей кнопке с призывом к действию, но не зацикливаются на ней надолго.
Когда пользователь заканчивает просмотр и заканчивается в зоне терминала, он должен переместить глаза обратно в слабую паровую зону, чтобы щелкнуть кнопку призыва к действию. Это не только заставляет пользователей больше двигать глазами, но и возвращение к слабой паровой области - неестественное движение, которое идет вразрез с их ритмом просмотра. Призывы к действию относятся к области терминала, потому что они последнее, что нужно видеть пользователям, чтобы действовать.
В приведенном ниже примере идеально расположены элементы фокуса домашней страницы.Заголовок, который пользователи читают первыми, находится в основной оптической области, куда пользователи впервые смотрят. Вспомогательный текст, который пользователи читают после заголовка, находится в сильной незакрашенной области, где пользователи переводят взгляд на секунду.
Изображение продукта, на которое пользователи смотрят после прочтения, находится в области слабого пара. Это лучшее место для изображения продукта, потому что изображения имеют более длительную визуальную фиксацию. Размещение его в слабой паровой области означает, что изображение не будет слишком долго зацикливаться на других элементах.
Каждый элемент размещен так, чтобы он соответствовал естественной картине просмотра пользователя. Призыв к действию в области терминала позволяет пользователям быстро и легко действовать.
Разница между левым и правым призывом к действию может показаться только его размещением. Но если вы посмотрите глубже, то место, где вы разместите свой призыв к действию, может повлиять на то, будут ли пользователи нажимать на них или нет. Знание этого позволит вам эффективно продвигать и демонстрировать свой продукт, заставляя пользователей действовать.
Филиалы
Управление контактами - поддержка сигналов
Сигнальные контакты
Для контактов, сохраненных в списке контактов вашего телефона, значок контакта отображается рядом с их именем в индивидуальном чате.
Кто появляется в списке контактов?- Другие пользователи Signal, сохраненные в списке контактов вашего телефона.
- Если вы посмотрите на свой список контактов в Signal, синяя буква во внешнем столбце укажет, что это контакт Signal
- Другие пользователи Signal, которые не сохранены на вашем телефоне и с которыми вы делите группу, ранее отправляли сообщения или явно одобрили.
- Ваш Signal PIN восстанавливает этих несохраненных пользователей Signal при повторной установке.
- Если у вас установлен Signal в качестве приложения для SMS / MMS по умолчанию, вы также увидите в списке контакты, не относящиеся к Signal.
- Сохраните этого человека в списке контактов своего телефона, чтобы изменить то, как вы видите его имя.
- Откройте приложение контактов Android и отредактируйте запись контакта, чтобы изменить имя.
- Сохраните контакт во внутренней памяти телефона / локально, а не на SIM-карте или "в облаке".«
- Этот значок контакта будет отображаться рядом с именем вашего контакта в индивидуальном чате.
- Сохраните этого человека в списке контактов своего телефона и назначьте изображение, чтобы вы могли видеть его вместо фотографии профиля.
- Включите этот параметр, чтобы просмотреть сохраненную информацию о контакте. Перейдите в Настройки сигнала> Чаты > включить Использовать фотографии из адресной книги (Android) или Использовать фотографии системных контактов (iOS).
- Откройте приложение контактов Android и отредактируйте запись контакта.
- Добавьте + и код страны к номеру контакта.
- Для номеров из Бразилии номер должен начинаться с +55, за которым следует код города. Например, +55 21 (мобильный).
- Для номеров из Аргентины номер должен начинаться с +549, за которым следует код города. Например, +549 11 (мобильный).
- Для номеров из Кот-д'Ивуара номер должен начинаться с +225, за которым следует двузначный код провайдера. Например, +225 07 (8-значный номер мобильного телефона).
- В Signal нажмите Написать , чтобы просмотреть свой список контактов Signal.
- Потяните вниз свой список контактов, чтобы обновить его.
- Перейдите в «Настройки Android»> «Учетные записи»> «Сигнал»> «Меню»> «Удалить учетную запись». Предупреждение об очистке данных неверно, ваши сообщения не будут удалены.
- В Signal нажмите Написать , чтобы просмотреть список контактов Signal.
- Потяните вниз свой список контактов, чтобы обновить его.
Контакты должны быть заблокированы, чтобы их можно было удалить из вашего списка контактов Signal.Чтобы узнать, как кого-то заблокировать, нажмите здесь.
Сигнальные контакты
Для контактов, сохраненных в списке контактов вашего телефона, значок контакта отображается рядом с их именем в индивидуальном чате.
Сохраненный контакт
| |
| | Несохраненное |
- Другие пользователи Signal, сохраненные в списке контактов вашего телефона.
- Другие пользователи Signal, которые не сохранены на вашем телефоне и с которыми вы делите группу, ранее отправляли сообщения или явно одобрили.
- Ваш Signal PIN восстанавливает этих несохраненных пользователей Signal при повторной установке.
- Откройте приложение «Контакты iPhone» и отредактируйте запись контакта, чтобы изменить имя.
- Сохраните контакт.
- Сохраните этого человека в списке контактов своего телефона и назначьте изображение, чтобы вы могли видеть его вместо его фотографии профиля Signal.
- Включите этот параметр, чтобы просмотреть сохраненную информацию о контакте. Перейдите в Настройки сигнала> Внешний вид > включить Использовать системные контактные фотографии .
- Откройте приложение «Контакты iPhone» и отредактируйте запись контакта. Не забудьте указать код города и / или код страны для номера телефона вашего контакта.
- Для номеров из Бразилии номер должен начинаться с +55, за которым следует код города.Например, +55 21 (мобильный).
- Для номеров из Аргентины номер должен начинаться с +549, за которым следует код города. Например, +549 11 (мобильный).
- В Signal нажмите «Написать», чтобы просмотреть список контактов Signal.
- Потяните вниз свой список контактов, чтобы обновить его.
Контакты должны быть заблокированы, чтобы их можно было удалить из вашего списка контактов Signal. Чтобы узнать, как кого-то заблокировать, нажмите здесь.
Сигнальные контакты
Для контактов, сохраненных в списке контактов вашего телефона, значок контакта отображается рядом с их именем в индивидуальном чате.
Сохраненный контакт
| |
| Несохраненное |
Только контакты Signal, которые перечислены в списке контактов Signal вашего телефона, будут отображаться на рабочем столе Signal.Если вы не видите других контактов Signal, попробуйте обновить список контактов.
Обновите список контактов Signal- Обновите свои контакты в Signal Android или Signal iOS.
- Убедитесь, что ваш мобильный телефон подключен к Интернету.
- На рабочем столе Signal перейдите в Настройки сигнала> Настройки ...> Импортировать сейчас .
- Выполните указанные выше действия для редактирования на Android или iOS
- На рабочем столе Signal перейдите в «Настройки сигнала»> «Настройки»...> Импортировать сейчас .
- Выберите имя контакта, перейдите в настройки чата и выберите Удалить . Это уберет ваш контакт с левой панели. Вы по-прежнему можете получать сообщения или звонки от этого контакта.
- Или заблокируйте этот контакт на мобильном телефоне. Вы не будете получать сообщения или звонки от этого контакта.
Разворот страницы с левой страницей как номер страницы 1
Редакция 1.2
Возможно, вам пригодится следующий совет, который я просто добавляю, так как это вопрос, который я получаю часто. «Может ли моя левая страница автоматически нумероваться как страница 1, когда я использую развернутые страницы?» Мой ответ: да, может. Вот шаги, которым нужно следовать.
Примечание: Если вы используете более позднюю версию InDesign, приведенные ниже шаги могут больше не иметь смысла - см. Перезапись этого сообщения в блоге - InDesign: лицевание страниц с нечетными левыми страницами
Опции нумерации и разделов
Начните с создания многостраничного документа с разворачивающимися страницами (отметьте «разворачивающиеся страницы») в диалоговом окне нового документа.
Дважды щелкните маленький черный треугольник в верхней части первой страницы (это маркер раздела). Появится следующее диалоговое окно.
Теперь включите параметр Нумерация начальной страницы и начните со страницы номер 2. Нажмите OK, чтобы применить.
Теперь вы должны увидеть палитру страниц, показанную выше. Итак, как мы можем перенумеровать эту страницу 2, вернув ее на первую страницу, не сдвигая страницы назад по порядку?
Начните со сдвига, щелкая первую и последнюю страницу в палитре страниц (чтобы выбрать все страницы).Теперь откройте всплывающее меню палитры страниц и включите «Размещать вместе». Это поместит квадратные скобки вокруг всех разворотов на две страницы.
Теперь снова выберите маркер раздела и в «Параметры нумерации и раздела» установите для параметра «Нумерация начальной страницы» значение 1.
Нажмите ОК, чтобы применить, и задача выполнена 🙂
Удачного мастер-пейджинга.
39 Вдохновляющие примеры страниц контактов
Большинство страниц контактов разработаны с учетом функций.
Они наносят адрес электронной почты, телефон и местоположение на простой фон и называют это днем.
Но основные страницы контактов не вдохновляют посетителей на общение и общение.
Другие страницы позволяют легко связаться с компанией - и это здорово.
Кроме того, это также может увеличить расходы на обслуживание клиентов.
Итак, что же делает страницу «Контакты» идеальной?
Замечательная страница «Свяжитесь с нами» находит правильный баланс между упрощением связи с компанией и совместным использованием ресурсов, которые пользователи могут использовать, чтобы сразу же ответить на свои вопросы.
Продолжайте читать, чтобы открыть для себя 39 примеров страниц «Связаться с нами», которые выходят за рамки основ и, надеюсь, вдохновят вас вывести свой сайт на новый уровень.
39 Превосходная страница контактов Примеры, которые вам нужно увидеть
1. Брокерские заметки
На первый взгляд контактная страница Broker Notes выглядит довольно пустой.
Нет ни графики, ни причудливой копии, только простая старая контактная форма.
Отлично подходит для UX, но не так хорош, чтобы вдохновлять пользователей на общение.
Итак, что выделяется на этой странице?
Раскрывающееся меню в разделе «Чем мы можем вам помочь?» позволяет пользователям сообщить причину, по которой они обращаются к сайту.
Это упрощает сортировку запросов и как можно скорее отвечает на важные контакты.
Например, если вы выберете «Я брокер, желающий разместить рекламу в Broker Notes», вы перейдете к другой форме, чтобы поделиться дополнительной информацией о вашей фирме.
Объявление
Продолжить чтение ниже
Маленькая полоска внизу позволяет узнать, сколько времени осталось в форме, чтобы пользователи с меньшей вероятностью были раздражены.
2.Sleeknote
Sleeknote использует формат, аналогичный Broker Notes: они спрашивают, чем они могут помочь, и предоставляют ссылки, чтобы забронировать демонстрацию или стать партнером.
Если пользователю нужно что-то еще, ему предлагается заполнить контактную форму.
Еще одна отличительная особенность Sleeknote - это чат в реальном времени, где пользователи могут связаться с ними, чтобы узнать больше о том, что они предлагают, или задать вопросы.
Реклама
Продолжить чтение ниже
Упрощение поиска информации служит двум целям.Он:
- Помогает клиентам найти то, что им нужно.
- Уменьшает количество контактов, которыми должен управлять бренд.
Другими словами, это беспроигрышный вариант.
3. Yeti
Страница контактов Yeti выделяется по нескольким причинам.
Во-первых, они предлагают красивый (и фирменный) фото фон. Это поразительно, не отрываясь от копии.
Текст немного дерзкий: «Хотя мы хорошо разбираемся в дымовых сигналах, есть более простые способы связаться с нами.”
В нижней части страницы Yeti предлагает ряд ресурсов, в том числе ответы на часто задаваемые вопросы о продуктах, информацию о гарантиях и ссылки для проверки остатка на подарочных картах.
Реклама
Продолжить чтение Ниже
Но они также не скрывают контактную информацию, что может только расстроить пользователей.
Нажав на кнопку «Отправить нам письмо», вы попадете прямо в контактную форму.
Найти легко, но не так-то просто. (Что также помогает держаться подальше от надоедливых ботов.)
4. BrightLocal
BrightLocal сохраняет свою контактную страницу простой, но персонализирует ее именами и лицами группы поддержки.
Это помогает пользователям почувствовать, что они общаются с реальными людьми, а не просто с безликим брендом.
Они также спрашивают, являются ли пользователи текущими клиентами, что позволяет им предоставлять более качественные услуги, понимая, есть ли у контакта, вероятно, возникнет вопрос или потребуется обслуживание.
Объявление
Читать ниже
5.RedBull
В веб-сайте RedBull есть за что любить, но их контактная страница действительно выделяется .
Как и Yeti, они используют яркое изображение в качестве фона.
Они также предоставляют раскрывающийся список категорий, чтобы пользователи могли поделиться тем, в чем им нужна помощь.
Чуть ниже стандартной контактной формы они предоставляют специальную форму только для членов прессы, что приятно (и, вероятно, сокращает количество запросов от прессы, которые они получают через обычную контактную форму!)
Реклама
Продолжить чтение ниже
6.Chipotle
Контактная страница Chipotle начинается с непринужденного тона, который соответствует их корпоративному бренду: «У вас есть вопросы, у нас есть ответы на все, что угодно, Chipotle».
Затем на странице предлагается обширный список часто задаваемых вопросов (который, опять же, помогает свести эти контакты к минимуму).
Мне очень нравятся две вещи на этой странице.
Во-первых, они встают прямо перед вами, чтобы вы знали, что время отклика больше, чем обычно.
Реклама
Продолжить чтение ниже
Ура для установки ожиданий.
Но у них также есть чат-бот, который помогает людям ориентироваться в часто задаваемых вопросах.
Chipotle обеспечивает идеальный баланс между ограничением количества электронных писем и отличным обслуживанием клиентов.
7. MeUndies
Если вам нравится забавное нижнее белье, попробуйте MeUndies.
Бренд предлагает веселую атмосферу, и это отражено на их странице контактов.
Как и большинство других брендов, они в первую очередь пытаются направить пользователей в свой справочный центр.
Не можете найти то, что вам нужно?
Реклама
Продолжить чтение ниже
Они позволяют легко связаться со своим «CheekSquad» через чат, электронную почту, текстовые сообщения или в социальных сетях.
8. Podia
Сколько раз вы обращались в службу поддержки клиентов и проводили дни в ожидании ответа?
Podia начинает с того, что подчеркивает свое короткое время ожидания, что действительно разумно, особенно с учетом того, что в наши дни многие люди работают удаленно.
Они также делятся часами чата и фотографиями своей службы поддержки, чтобы напомнить клиентам, что они будут разговаривать с реальным живым человеком.
9. Проект «Средний палец»
Если вы ищете книгу о том, как избавиться от синдрома самозванца, я не могу порекомендовать эту книгу.
Реклама
Продолжить чтение ниже
Но мы здесь, чтобы поговорить о страницах контактов.
Итак, вот контактная страница The Middle Finger Project:
Формально, это не очень интересно, правда?
Но мне нравится дерзкий язык и «Я действительно хочу сказать…» и кнопка отправки:
Я не знаю, какова средняя скорость стаи волков, но звучит неплохо.
Кто сказал, что страницы контактов должны быть скучными?
Реклама
Читать ниже
10.Brands to life
Brands to life - это австралийское агентство по брендингу и креативу, которое помогает, ну, в общем, воплощать бренды в жизнь.
У них уникальный бренд, простой и понятный.
Их контактная страница включает всю стандартную информацию - имя, местонахождение, адрес электронной почты и т. Д.
Страница кажется простой, но она соответствует остальной части их сайта и их общему брендингу, что позволяет пользователю узнать, кто этот бренд и чего он может ожидать.
Реклама
Продолжить чтение ниже
Это просто говорит о том, что страницы контактов не обязательно должны быть красивыми, особенно если личность вашего бренда проста.
11. Kick Point
Kick Point отлично справляется с отсеиванием людей, с которыми они не хотят работать, с самого начала - «Не отправляйте нам свое электронное письмо,« Уважаемые господа ». - довольно сильное утверждение, чтобы ваша контактная форма была в центре внимания!
Чуть ниже на странице контактов команда сообщает, сколько времени им требуется, чтобы ответить.
Реклама
Продолжить чтение ниже
Это все относительное и фирменное.
Копаю.
12. Гольф-центр Лидса
Чему нас может научить поле для гольфа в создании отличной контактной страницы?
Во-первых, они упрощают онлайн-бронирование, что, вероятно, является основной причиной, по которой люди переходят на их веб-сайты.
Смарт.
Чуть ниже они перечисляют всю свою контактную информацию - телефон, электронную почту, даже факс.
Но что действительно выделяется, так это их контактная форма, в которой есть изящный маленький флажок, чтобы люди могли подписаться на их информационный бюллетень.
Пользователи должны установить флажок - они не скрытны, но это простой способ увеличить количество подписчиков на рассылку новостей.
Реклама
Продолжить чтение ниже
13. Nebular
Nebular - американское агентство цифровых разработок.
Их веб-сайт смелый и громкий, и их контактная страница придерживается этой темы.
Самоуничижительный юмор всего в нескольких строках демонстрирует, кем они являются как бизнес, а жирные цвета перенесены с остальной части сайта.
Просто, но эффективно.
14. Basecamp
Кто указан на другом конце этой контактной формы?
Реклама
Продолжить чтение ниже
С некоторыми компаниями вы никогда не узнаете.
Basecamp, однако, показывает улыбающиеся (хотя и нарисованные) лица своих команд прямо в верхней части контактной формы.
Они также включают ссылки для регистрации, получения дополнительной информации об их предложениях и ценах.
В результате их контактная страница выглядит приветливой и простой в использовании.
15. ConvertKit
ConvertKit известен своими инструментами автоматизированного обслуживания электронной почты, предназначенными для того, чтобы помочь клиентам получить максимальную отдачу от их маркетинга.
Реклама
Продолжить чтение ниже
Их контактная страница подчеркивает одну из их основных целей - успех клиентов.
Чуть ниже главного изображения клиенты могут щелкнуть, чтобы посетить базу знаний, обратиться за поддержкой или изучить основы на своих семинарах.
И, как и многие другие бренды, они предлагают чат прямо на странице контактов, что может помочь уменьшить разочарование клиентов, помогая им сразу найти нужную информацию.
Реклама
Продолжить чтение ниже
16. Moon Pie
Moon Pie имеет одну из моих любимых учетных записей в Твиттере (серьезно, проверьте это), поэтому я собирался проверить их контактную страницу для этого списка.
К сожалению, на их контактной странице не было ни единого ироничного очарования, но оно невероятно хорошо изложено.
Для начала они предлагают простые ссылки, по которым можно позвонить или связаться с каждым из представительств бренда, а также показать, где разместить оптовые заказы.
Чуть ниже они делятся часто задаваемыми вопросами, такими как «Где я могу найти MoonPies в моем районе». и "Кошерны ли MoonPies?"
Реклама
Продолжить чтение ниже
Только после того, как они поделятся этой информацией, они предоставят вам контактную форму.
Контактная форма вообще не скрыта, но они обязательно сделают все возможное, чтобы ответить на ваши вопросы, прежде чем предоставить вам контактную форму.
17. Taco Bell
Вот еще один бренд, известный своим язвительным социальным присутствием.
Как и MoonPies, Taco Bell использует прямую, но непринужденную информацию на своей странице контактов.
Они запрашивают контактную информацию и сначала пытаются направить пользователей на свои страницы часто задаваемых вопросов.
Что действительно выделяется, так это то, что Taco Bell позволяет клиентам выбирать, как получить ответ, включая опцию «Ответ не требуется.”
Реклама
Продолжить чтение Ниже
Это заставляет меня чувствовать, что есть большая вероятность, что они действительно ответят мне.
18. Focus Lab
Дело в том, что контактные страницы должны быть функциональными.
Если вы слишком увлечетесь дизайном, вы можете просто расстроить пользователей.
Но то, что он должен работать, не означает, что он не может быть творческим.
Focus Lab создала эту потрясающую интерактивную контактную форму, которая позволяет пользователям сообщать свое имя, потребности и бюджет (что имеет решающее значение для работы с клиентами).
Он уникален, что является частью привлекательности его бренда.
Реклама
Продолжить чтение ниже
И если форма кажется слишком большой, вы можете прокрутить немного вниз, чтобы найти их электронную почту, местоположение и учетные записи в социальных сетях.
19. 99Designs
Страницы контактов часто превращаются в универсальное поле, на сортировку которого может уйти много времени.
99Designs решает эту проблему, разделяя запросы в зависимости от необходимости с помощью одной ссылки для запросов на помощь и отдельной страницы для запросов по связям с общественностью.
Если время поддержки сокращается, возможно, стоит поискать способы разбить вашу контактную форму на отдельные почтовые ящики.
Реклама
Продолжить чтение ниже
20. Freshbooks
Freshbooks используют свою контактную страницу, чтобы привлечь внимание к одному из своих аргументов - отличной поддержке клиентов.
Они не предлагают форму поддержки по электронной почте, а скорее поощряют клиентов звонить и разговаривать с реальным, живым человеком.
В мире чат-ботов и форм электронной почты это здорово освежает!
Они также выделяют то, что предлагают, и приглашают пользователей узнать больше обо всем, что может предложить их программное обеспечение.
Реклама
Продолжить чтение ниже
Это почти половина целевой страницы / половина контактной страницы. И если вы ожидаете, что на вашей странице с контактами окажется много людей, не являющихся клиентами, это хорошая стратегия.
22. Five
Теперь я могу быть неравнодушен к странице контактов Five с нами (полное раскрытие информации : я работал с ними в прошлом ), но я одержим ее раскрывающимся списком из основной навигации .
При наведении курсора на навигацию вверху это раскрывающееся меню появляется на каждой странице веб-сайта, что позволяет пользователям легко задавать вопросы, где бы они ни находились.
Реклама
Продолжить чтение ниже
23. Xbox
Моя любимая часть страницы контактов Xbox - «Служба поддержки инвалидов».
Я еще не видел, чтобы другая компания добавляла эту функцию на свою страницу контактов.
По мере того, как доступность становится все более важной для SEO, я надеюсь, что мы начнем видеть, что все больше брендов используют эти типы контактов.
Спасибо за руководство, Xbox!
24. Zendesk
Zendesk дает нам атмосферу в стиле Матрицы, предлагая выбрать между разговором с продавцом или просмотром справочного центра.
Объявление
Продолжить чтение ниже
Вы примете красную или синюю таблетку?
Это обычная практика. Я начинаю замечать тенденции в области SaaS.
По мере того, как компании сокращают накладные расходы или работают с минимальным количеством сотрудников, они заставляют вас искать ответ самостоятельно в справочном центре.
Но, если вы хотите купить, у вас есть возможность поговорить с человеком.
25. Dollar Shave Club
Пока я надеялся на единорога или какой-то сарказм, просматривая страницу контактов Dollar Shave Club, я был приятно удивлен, обнаружив эту интерактивную страницу контактов.
Dollar Shave Club объединяет справочный центр со своей страницей контактов на основе вашего запроса.
Реклама
Продолжить чтение ниже
26. Kinsta
Kinsta, хостинговая компания WordPress премиум-класса, является одной из моих любимых хостинговых компаний WordPress.
В основном потому, что я наблюдал, как скорость страницы утроилась после перехода на Kinsta.
Но хостинг WordPress Kinsta - не единственное, что мне нравится.
Контактная страница Kinsta отвечает на вопросы напрямую, при этом указывается прямой адрес электронной почты и чат.
Полное раскрытие информации: в прошлом я предоставлял услуги копирайтинга для Kinsta.
Реклама
Продолжить чтение ниже
27. Swab the World
Swab the World становится одним из моих любимых веб-сайтов, в основном из-за его необычной копии.
Вы можете увидеть на странице контактов Swab the World, они передают свой разговорный тон даже в минимальной копии на странице.
Плюс, я люблю кричать на обычную почту. Кто-нибудь все еще любит получать обычную почту? 🙋♀️
28. Shopify
Shopify обслуживает дружественную страницу контактов с теплой приветливой улыбкой в визуальных эффектах.
Реклама
Продолжить чтение ниже
Что еще более важно, Shopify разбивает разделы поддержки, которые могут вам понадобиться.
Shopify выделяет свои форумы сообщества, справочный центр и контактную информацию для поддержки.
Заметили расположение?
Это означает, что пользователи обращаются за помощью на форум, а затем в справочный центр, пока, наконец, вам не понадобится помощь человека.
29. Trello
Подобно Shopify, Trello обращается к сообществу Trello, чтобы помочь пользователям получить поддержку.
Реклама
Продолжить чтение ниже
По мере того, как все больше клиентов начинают пользоваться вашими услугами или продуктом, полезно предоставлять дополнительную поддержку от других пользователей, которые могли столкнуться с той же проблемой.
Тем не менее, когда ничего не помогает, пользователи могут напрямую связаться с командой поддержки Trello.
30. PayPal
Служба поддержки клиентов PayPal определяет общие запросы, которые она получает, на своей странице контактов.
Ниже показано, как PayPal выделяет проблемы с паролями, платежами, пожертвованиями, спорами и т. Д.
Однако, если вы все еще не можете найти решение, PayPal предоставляет дополнительные ссылки, чтобы помочь пользователям быстро найти ответы.
Реклама
Продолжить чтение ниже
32. Ben & Jerry's
Хотя Ben & Jerry's - один из моих любимых брендов мороженого (привет любителям Phish Food!), Дизайн и текст веб-сайта Ben & Jerry всегда были на виду. верхняя часть моего списка.
Опять же, как и в PayPal, Ben & Jerry’s предоставляет раздел часто задаваемых вопросов с наиболее часто задаваемыми вопросами, чтобы ускорить время ответа.
33. Друзья
Команда Friends остается верна своему бренду с однотонными цветами и игривыми копиями.
По мере того, как вы продолжаете прокручивать страницу «Свяжитесь с нами», Friends рассказывает о своих многочисленных офисах, чтобы дать потенциальным клиентам представление о повседневной жизни в Friends.
34. Bite Size Entertainment
Bite Size Entertainment сделала интересный поворот на своей странице контактов.
Реклама
Продолжить чтение ниже
Вместо включения формы они используют встроенную интерактивную карту, чтобы выделить рестораны, бары и кафе рядом с офисом.
Bite Size Entertainment демонстрирует свою индивидуальность, используя вдохновляющие тексты, такие как «работа вашей будущей мечты», и переходя на личные темы с помощью «разговоров за чашкой кофе».
Даже на странице контактов с нами тон разговора передается по всему сайту.
35. Poo-Pourri
Послушав несколько лет назад подкаст с Сьюзи Батиз, я стал большим поклонником копии Poo-Pourri.
Реклама
Продолжить чтение ниже
Они напрямую воздействуют на свою целевую аудиторию, как вы можете видеть в чате: «Расскажите нам немного о себе.”
36. Squatty Potty
Squatty Potty стал большим событием после его премьеры на Shark Tank и этого ролика на YouTube, который стал вирусным.
Но уникальное чувство юмора и любовь Squatty Potty к 💩 - не единственное, что мне нравится в этом бренде.
Реклама
Продолжить чтение ниже
Squatty Potty - это страница контактов с нами, на которую вы захотите взглянуть.
Squatty Potty не только предоставляет контактную форму, но и включает организованный ниже раздел часто задаваемых вопросов, чтобы помочь быстрее ответить на ваши вопросы.
37. Velocity
Velocity - это маркетинговое агентство B2B, которое уже много лет заставляет меня смеяться над копией своего веб-сайта.
Он играет на своих собственных услугах, признавая, что если вы попадаете на эту страницу, вы находитесь на «более поздних этапах пути к покупке B2B».
Если вы специалист по поисковой оптимизации, вам понравится, как Velocity добавила маршруты к своим офисам, отправив тонны местных сигналов в поисковую выдачу, указав конкретные железнодорожные станции, кинотеатры, мосты и многое другое.
38. Энн Хэндли
Энн Хэндли долгое время была фаворитом фанатов команды Search Engine Journal.
Реклама
Продолжить чтение ниже
Но мы не просто поклонники рассказов Анны.
Ее страница "Контакты" снова прибивает.
После того, как Энн очарует вас своей копией выше, она подробно расскажет, как написать ей по электронной почте, чтобы получить более быстрый ответ.
39. Солнцезащитные очки Pit Viper
Должен признать, я купил пару этих солнцезащитных очков, основываясь только на дизайне веб-сайта и копии Pit Vipers.
Из-за пограничного грубого и язвительного копирования веб-сайта и использования шрифта без комиксов, как ботанику-оптимизатору сложно не захотеть покупать на этом сайте.
Страницы для связи - это татуировки вашего сайта
Это печально, но факт, страницы для связи - это татуировки с вашего веб-сайта.
Реклама
Продолжить чтение ниже
Вы знаете, что они там, но, вероятно, забыли позаботиться о них и подправить их.
Контактные страницы должны сначала указать функцию.Но, как показывают эти примеры, страницы контактов не обязательно должны быть скучными.
Не бойтесь сделать свою страницу интересной с помощью красивых фотографий, интерактивных элементов и оригинального копирайтинга, которые подчеркнут индивидуальность вашего бренда.
Дополнительные ресурсы:
Кредиты на изображения
Рекомендуемое изображение: Создано автором, сентябрь 2020 г.
Все скриншоты сделаны автором, сентябрь 2020 г.
29 лучших примеров страниц для связи ваш [Обновлено на 2021 год]
Страницы "Свяжитесь с нами".Они есть у всех, они нужны, но действительно ли вы обращаете внимание на стоящую за ними стратегию?
Это правда, не так ли? Об одной из самых ценных страниц вашего веб-сайта обычно думают позже. Это одна из тех вещей, которые должны быть там, но достаточно часто вы добавляете необходимую информацию и оставляете ее как есть. Какая трата!
Само название страницы является призывом к действию; Относитесь к нему с некоторым уважением.
Страницы «Свяжитесь с нами» часто становятся полезными для нового посетителя с миссией.Именно сюда они обращаются, когда у них возникает вопрос и они действительно хотят поговорить с сотрудником вашей организации.
Они существуют для обслуживания пользователей с целью предоставления им информации о том, как они могут связаться с вами.
Целью каждой страницы контактов является преобразование путем четкого и эффективного представления методов (-ов) как можно быстрее связаться с компанией.
Но как это выглядит?
Свяжитесь с нами страница передового опыта
Вот несколько рекомендаций, которые следует учитывать при составлении следующей страницы связи с нами:
- Установите ожидания. Для чего использовать эту форму? Когда можно ожидать ответа и как? Все это должно быть адресовано на вашей странице. Заверьте пользователя, что вы свяжетесь с ним. Выделите время ответа или сообщите , от кого они будут получать сообщения.
- Избегайте ненужных копий. Цель вашей страницы контактов - одна из самых прямых. Если информация не направлена на объяснение того, как кто-то может с вами общаться, ее не должно быть.
- Не запрашивайте лишнюю информацию. Делайте поля формы как можно короче и по существу. Информация, которую вы запрашиваете, должна иметь смысл для того, что будет получено. Это не только упростит заполнение формы, но и заставит людей чувствовать себя более комфортно
- Предложите несколько способов связи с вами. Иногда пользователи хотят поговорить с вами по телефону или в чате, а не заполнять форму. Обязательно дайте им возможность выбрать наиболее удобный для них метод.
- Персонализируйте как можно больше. Используйте такие функции, как интеллектуальный контент и условная логика, чтобы адаптировать страницу к потребностям пользователя. У вас есть другой набор вопросов к потенциальному клиенту, чем к пользователю, которому нужна поддержка? Убедитесь, что на вашей странице отображаются правильные вопросы и информация независимо от личности.
- Включите видео: Имейте в виду, что ваша страница "Свяжитесь с нами" является целевой страницей, и одним из самых эффективных способов увеличения конверсии целевой страницы является добавление видео.Мы заметили, что существует простая трехэтапная структура, помогающая добиться цели. Во-первых, объясните, почему зрителю нужно решение; Во-вторых, объясните, в чем состоит решение; И в-третьих, объясните, что будет дальше, если они воспользуются этим решением (или как оно работает).
🔎 Связано: The Selling 7: лучшие видео примеры целевой страницы
Теперь, когда вы знаете, какие страницы для связи с нами лучше всего, готовы увидеть несколько звездных примеров?
Вам повезло.Мы подготовили эту статью с помощью всей нашей команды!
Мы выбрали наши любимые страницы контактов и даем вам знать, почему они нам нравятся, что они могли бы сделать лучше, и немного вдохновляем вас для следующего редизайна страницы контактов.
1. Приложение Marvel
Какой забавный пример! Эта страница связи с нами от Marvel позволяет пользователям заполнить простую общую форму или сегментировать себя, чтобы найти конкретную помощь, в которой они нуждаются (например, продажи, пресса или поддержка).
Далее, настоящая фотография, используемая в разделе местоположения, помогает представить бренд и дает представление о корпоративной культуре компании (кажется, что сотрудники получают удовольствие от своей работы, это плюс).
🔎 Связано: Полное руководство по проектам редизайна веб-сайтов для предприятий
С точки зрения дизайна, добавление визуальных подсказок помогло бы направлять взгляд пользователя, подсознательно подталкивая его к информации ниже сгиба.
Итог: Проявите индивидуальность.Эта страница подчеркивает культуру их бренда с помощью иллюстраций и реальных фотографий, что делает их чрезвычайно доступными.
2. Элегантная заметка
Вместо того, чтобы просто заполнять форму, Sleeknote также предлагает пользователю помощь со ссылками, направленными на поиск дополнительной информации или выполнение популярных действий. Они также позаботились о том, чтобы добавить социальное доказательство с помощью проверенных логотипов.
Визуально замечательно, что форма короткая, а вся информация организована сжато, но постоянный интервал между элементами может улучшить восприятие и ускорить прокрутку к другим областям страницы.
Они даже зашли так далеко, что добавили красочный призыв к действию внизу страницы, чтобы продвинуть пользователей дальше по воронке с помощью бесплатной пробной версии. Они действительно позволяют этой странице делать тяжелую работу!
Итог: Сделайте это, не стесняйтесь указать следующий шаг на своей странице контактов. Вы привлекаете их внимание, используйте его, чтобы направлять их дальше по вашей воронке!
3. Zendesk
Zendesk удовлетворил все основные потребности своей страницей «Контакты», сохранив при этом чистый дизайн и даже включив элементы самостоятельного выбора.На странице у них есть два направления для пользователя: либо поговорить с членом их отдела продаж, либо перейти в справочный центр для поддержки продукта и учетной записи.
Выбирая путь заранее, веб-сайт может показывать пользователю наиболее релевантный для него контент и, в свою очередь, упрощает пользователям поиск того, что они ищут. Есть что-то более неприятное, чем невозможность найти на веб-сайте то, что вам нужно.
Они также включают информацию о местоположении со ссылкой на карту.
Итог: Простота имеет большое значение. Дайте понять пользователю, в каком направлении им следует следовать, если он ищет помощи по чему-то конкретному.
4. Страхование ягод *
* Примечание редактора: Berry Insurance является клиентом IMPACT.
Berry Insurance делает много хороших вещей со своей контактной страницей.
Во-первых, ура, реальные фотографии реальных людей в их реальном офисе! В мире веб-сайтов, изобилующего моделями из стоковых фотографий, ваша страница контактов - идеальное время, чтобы показать свое истинное лицо.
Отсюда Berry Insurance включает в себя все различные способы связи с ними, позволяя вам выбрать тот, который вам больше нравится - будь то через форму, чат, телефон или электронную почту.
Наряду со всей этой информацией, которую они включили, когда вы можете ожидать ответа от члена их команды, и подробные маршруты проезда о том, как добраться до их офиса, включая ориентиры.
Наконец, они включили список членов своей команды на случай, если вы хотите связаться с кем-то конкретно (и снова включили фотографии реального человека, с которым будет разговаривать).
Итог: В зависимости от вашей отрасли не бойтесь предоставлять информацию о своей команде, поэтому, если ваш посетитель ищет кого-то конкретно, он может обратиться напрямую, вместо того, чтобы проходить общий конвейер.
5. Freshworks
Когда мы в последний раз просматривали страницу контактов Freshworks, у них была форма за кнопкой «Get In Touch», которая открывала лайтбокс в разделе героев.
Теперь они вытащили форму из кнопки «Связаться с нами», а также вытащили телефонные номера для справок о продажах для каждого местоположения.
Это упрощает пользователям поиск нужной информации, а размещение формы прямо на странице устраняет один ненужный шаг для связи.
Итог: Обратите внимание на то, как пользователь взаимодействует с вашей страницей, используя программное обеспечение для тепловых карт, такое как HotJar или Lucky Orange, и внесите необходимые изменения, чтобы сделать страницу более успешной. Выделяйте ключевые важные элементы, чтобы пользователю не приходилось искать их на странице.
6.Медь
В этом примере очевидно, что компания Copper уделила особое внимание тому, чтобы страница для связи с нами соответствовала внешнему виду всего их веб-сайта.
Используемые цвета соответствуют бренду, а образ улыбающейся женщины привлекает и непринужден, что заставляет людей чувствовать себя более комфортно, задавая вопрос или оставляя отзывы.
Итог: Чем более доступным кажется ваш бренд, тем более склонен к взаимодействию пользователь.
7. Полоса
Stripe выполняет почти все основные флажки для успешной страницы контактов. У него чистый дизайн, который дает понять, как связаться с их командой, а контент на странице имеет теплый и дружелюбный тон.
Что нам больше всего нравится на этой странице, так это то, как они демонстрируют несколько компаний, с которыми они работают, рядом с формой. Демонстрация компаний, использующих их программное обеспечение, заставила меня задуматься: «Если эти крупные компании доверяют Stripe, почему бы мне не доверять», и помогала облегчить любые сомнения, которые могут возникнуть у посетителей по поводу обращения к их отделу продаж.Увидев эти логотипы, я подумал: «Если эти крупные компании доверяют Stripe, почему бы и мне не доверять».
Самое большое, чего не хватает на этой странице, - это тип контактной информации, доступной пользователю. Форма отличная, но пользователи не сообщают о местонахождении или каких-либо телефонных номерах.
Итог: Социальное доказательство ОГРОМНОЕ. Если он у вас есть, выставляйте его напоказ! Добавление этого дополнительного элемента доверия рядом с точкой конверсии - это победа.
8. Йети
Yeti гордится тем, что продает качественную посуду для напитков и кулеры, предназначенные для любителей активного отдыха.
На всем сайте они размещают фотографии на тему природы и заголовки, такие как «Создано для дикой природы», чтобы укрепить свой бренд уличной рекламы и найти отклик у аудитории.
Эти усилия не заканчиваются на их странице контактов.
Слишком часто компании рассматривают страницы контактов как второстепенную задачу в процессе разработки и в конечном итоге создают общую шаблонную страницу.
Нам нравится, что Yeti размещает свой бренд и голос на странице контактов с красивым изображением туриста.Они добавляют к этому дерзкую строку: «Хотя мы хорошо разбираемся в дымовых сигналах, есть более простые способы связаться с нами и ответить на ваши вопросы».
Несмотря на то, что все эти элементы великолепны и на ней представлено много важной информации (часы работы, корпоративный адрес и т. Д.), На странице действительно отсутствует форма. Призыв к действию «Отправить электронное письмо» лучше использовать в виде формы в лайтбоксе, а не открываться в новой вкладке.
Итог: Просто потому, что страницы для связи с нами являются стандартной необходимостью, это не означает, что их содержание и их тон должны быть такими же.Оставайтесь верными своему бренду на этой странице, как и на любой другой.
9. Atlassian
Atlassian - это компания-разработчик корпоративного программного обеспечения, которая предлагает ряд различных продуктов, направленных на поддержание организованности крупных компаний.
Специализируясь на организации, неудивительно, что их страница контактов очень чиста и хорошо организована. Они позволяют посетителям легко найти нужный отдел и связаться с ним.
Они также позаботились о том, чтобы страница выглядела теплой, дружелюбной и заслуживающей доверия, предоставив возможность связаться с основателями и дать обратную связь напрямую.
🔎 Связано: Как создать стратегию обмена сообщениями о бренде, которая понравится вашей аудитории
Хотя добавление настоящих хедшотов тоже здорово, мы не знаем, с кем разговариваем. Добавление этого дополнительного индивидуального подхода будет иметь большое значение для демонстрации пользователю вашей заботы.
Итог: Не бойтесь быть уязвимыми. Atlassian сильно рискует здесь, прося открытых отзывов, но мы уверены, что откровенные отзывы, полученные через эту страницу, позволили им улучшить свое взаимодействие с пользователем.
10. Речные бассейны и спа *
* Примечание редактора: River Pools and Spas является клиентом IMPACT.
Как и IMPACT, River Pools and Spas включает видео о том, чего ожидать и что, как они обещают, произойдет, когда вы заполните эту форму.
Они привлекают немного больше внимания к видео, чтобы убедиться, что вы смотрите и знаете, что делать дальше. Это не только гарантирует, что вы получите необходимую информацию, но и познакомитесь с их командой в процессе.
Итог: Мы все знаем, что это может быть сложно, когда вы выбираете большой проект, который нужно выполнить у вас дома, и кто будет с вами связываться и когда. С этими типами видео посетители могут быть спокойны, зная, в чем именно заключается процесс.
11. Infinum
Иногда «короткий и приятный» путь - лучший выход. Компания Infinum, занимающаяся разработкой приложений, применяет этот простой подход.
Как только вы попадаете на страницу, вас приветствуют гигантским дружелюбным «Привет.”
Оттуда они сообщат вам, что они здесь, чтобы помочь вам, и вам будут предложены три простых варианта. Страница чистая, доступные действия очень четко отображаются, а ограниченное количество контента на странице легко читается.
Здесь есть все, но пользовательский опыт после нажатия на адрес электронной почты оставляет желать лучшего. Вместо того, чтобы предоставлять пользователю форму на странице, автоматически открывается почтовый клиент вашего компьютера по умолчанию, чтобы вы могли написать компании электронное письмо.Это неуклюже и нежелательно.
Итог: Не переусердствуйте. Иногда простой дизайн и четкое выделение того, что пользователь явно ищет, могут быть очень эффективными.
12. Разработка Zeroqode (ранее Bubblewits)
Zeroqode Development, разработчик мобильных приложений, продвигает свою страницу контактов на один шаг вперед, превращая ее в источник потенциальных клиентов. Первое, что вы видите по прибытии, - это их короткая контактная форма, но действительно интересная часть находится прямо под ней, где они включают таблицу цен со ссылками на «Начать работу.”
По сути, это половина страницы с ценами!
Каким бы умным он ни был, на странице все еще, к сожалению, отсутствуют некоторые визуальные подсказки, которые помогли бы пользователю прокрутить вниз, чтобы увидеть ее.
Итог : не существует сводов правил, в которых говорилось бы, что ваша страница для связи с нами должна иметь нижнюю часть формы воронки, и все. Поэкспериментируйте с использованием страницы "Контакты" для дальнейшего отбора потенциальных клиентов.
13. Dollar Shave Club
Dollar Shave Club (DSC) действительно хочет помочь посетителю, и они доказывают это, когда вас буквально приветствует дружелюбное раскрывающееся меню, спрашивая, как они могут вам помочь на этой уникальной странице контактов.
Вместо того, чтобы напрямую связывать вас с кем-то, DSC старается помочь вам сначала найти ответ самостоятельно, экономя ваше время и энергию.
Каждый вопрос, на который вы отвечаете в раскрывающемся списке страницы, переводит вас на более мелкий вопрос, пока вы (надеюсь) не найдете то, что вам нужно. Если вы почему-то этого не сделали, они включили призыв к действию, который изменяет содержание страницы на более традиционный вид «контакта».
DSC со временем предлагает более традиционную страницу контактов, но они могут разместить эту информацию где-нибудь на целевой странице контактов.Это не повредит потоку, но улучшит ощущение, будто вам нужно перепрыгнуть через обручи, чтобы схватить настоящего человека.
Кроме того, учитывая, что у Dollar Shave Club, как известно, очень забавный копирайтинг, мы хотели бы, чтобы некоторые из этих личностей были включены на страницу.
Bottomline: Проявите индивидуальность и не упускайте важные элементы на своей странице контактов.
14. Buzzworthy Studio
Buzzworthy - громкий бренд, что очень заметно на их сайте, и их страница контактов не является исключением.Объемный текст и потрясающее ценностное предложение приводят к привлекательному призыву к действию. Контактная информация также присутствует, но им удалось привлечь ваше внимание к тому, на чем они действительно хотят, чтобы вы сосредоточились - CTA Start A Project.
Хотя нам нравится CTA, в настольной версии он слишком низок на странице. Общий дизайн страницы можно было бы улучшить, если бы они переоценили отзывчивые разрывы, а пользователь страдает от слишком большого количества пробелов между элементами, особенно когда нет визуальной подсказки, призывающей их продолжить прокрутку.
Итог: Большой текст как графика не всегда работает, но они добиваются успеха с минимальными элементами дизайна из-за отличного копирайтинга. Обычно обычную контактную страницу всегда можно улучшить с помощью отличного разговорного копирайтинга.
15. Squarespace
Минималистичный дизайнSquarespace сильно отличается от некоторых других примеров, которыми мы поделились, но именно поэтому он вошел в наш список!
Вместо подхода «или / или» к своей странице «Связаться с нами» Squarespace определила, что пользователи заходят на эту страницу, чтобы найти информацию в одной из шести категорий.
После того, как пользователь сделает выбор, ссылка приведет вас к простой для заполнения форме или справочному центру по темам, которые он просматривает в своем собственном темпе.
Это просто, по делу и направляет пользователя именно туда, куда ему нужно.
Итог: Не бойтесь подыгрывать тому, кто вы есть. Самое замечательное на этой странице - это то, что все ответы буквально помещены в «квадраты»!
16. Решения для здоровья Fitbit
Это отличный пример страницы, сочетающей в себе простоту и стиль.Мы видели много простых страниц контактов, которые мы любим и хвалили, но Fitbit сделал их лучше. Пользователь встречает простое заявление о том, что делать на странице и каков будет последующий ответ.
Затем пользователь может определить, кто он (вероятно, чтобы его информацию можно было направить в наиболее подходящее место), и заполнить короткую форму. Все стилизовано. Все фирменное. Пользователь не пропустит ни секунды в этом опыте.
Если вы хотите поговорить о чем-то еще, они предложили пользователю несколько других вариантов.
Итог: Если у вас есть разные решения для разных типов пользователей, которым требуется разная информация в форме, создайте взаимодействие с пользователем, которое позволит пользователю определить, кто они.
17. Adobe
Сейчас Adobe отлично выполняет сегментацию.
По прибытии посетителей спрашивают, ищут ли они продажи или поддержку, и в любом случае пользователь может выбрать способ получения дополнительной информации.Они могут ссылаться на форумы сообщества, быть перенаправлены в службу поддержки или просто позвонить по одному из множества предоставленных телефонных номеров.
Оттуда пользователь может увидеть глобальные местоположения и даже перейти к очень конкретным ссылкам, связанным с запросами СМИ, спонсорством и исследованиями. Наконец, если ни один из этих вариантов не понравился вам, вы можете просто позвонить им по их номеру 800 или поговорить с ними в чате. Эта страница - выигрыш со всех сторон!
Единственное, чего действительно не хватает на этой странице, так это фирменного стиля Adobe.Это просто и по делу. Все дело в информации на странице, и это правильно. Но пользователям остается очень простая страница, которая не дает никаких указаний на согласованность дизайна. Сделайте витрину!
Bottomline: Это отличный макет для добавления множества полезных ссылок на одну страницу, не перегружая их. Подумайте о том, какую информацию вы должны предоставить своим пользователям, можете ли вы изменить порядок элементов, чтобы сделать их более полезными?
18. Mailchimp
Mailchimp начинается с простого и прямого заголовка, который идет прямо в модуль самостоятельного выбора.
Возможность самоидентификации направляет пользователя именно туда, куда ему нужно, чтобы получить наиболее важную информацию для своего путешествия.
Отсюда есть простой почтовый адрес и несколько прямых ссылок на очень конкретные вопросы «свяжитесь с нами», касающиеся API и злоупотреблений.
В целом, нам нравится, как Mailchimp развивал эту страницу, но у нее нет формы. Простая форма или чат в реальном времени уберет границу для получения ответа, даже с такой полезной страницей.
Итог: Подумайте о вопросах, которые вы часто задаете, и добавьте эту очень конкретную информацию на свою страницу контактов. Вы получите нужную информацию пользователям и избавите себя от лишних хлопот.
19. Ремонт анкерного фундамента *
* Примечание редактора: Anchor Foundation Repair является клиентом IMPACT.
Нам нравится, как Anchor Foundation Repair показывает изображение команды на своей странице контактов, чтобы пользователь знал, с кем он будет разговаривать и работать.
Вместе с фотографией команды они поясняют, что если вам нужна бесплатная смета, позвоните им. По любой другой причине используйте форму ниже.
Anchor Foundation Repair также требует двух вещей перед заполнением формы: фотографии ваших проблемных областей помогут вам получить наиболее эффективное обслуживание и узнать больше о процессе и о том, как узнать ваше предложение.
Хотя создание видео сделало бы эту целевую страницу еще более успешной в отношении того, как получить вашу цитату, это промежуточный этап создания, пока вы не сможете загрузить это видео, чтобы помочь ответить на некоторые вопросы, которые могут возникнуть у людей.
Ниже формы Anchor Foundation Repair включает социальное доказательство от клиентов, которые ранее работали с ними.
Итог: Мы знаем, что всем нравится читать отзывы, прежде чем запрашивать работу в компании, с которой они никогда раньше не работали, не скрывайте свои отзывы, делайте их впереди и в центре внимания.
20. Hootsuite
Hootsuite позволил очень легко связаться с ними на их странице контактов.
Вероятно, отражая обычное поведение пользователей, они начинают страницу с простой формы продажи.Если это не то, что вам нужно, они предоставят другие способы связи и поиска ответов справа от этой формы, включая социальные сети и их справочный центр.
Наконец, у вас есть список всех их международных офисов на случай, если вы захотите связаться с кем-то еще в вашем районе.
Продажи явно являются здесь главным приоритетом Hootsuite, но мы должны предположить, что многие пользователи также обращаются к этой странице за поддержкой.
Мы бы предпочли, чтобы поддержка на этой странице имела такой же вес, как и продажи, и чтобы у пользователя было больше возможностей для выбора.
Итог: Если у вас есть многоцелевая страница "Связаться с нами", убедитесь, что вы предоставляете свои пользовательские параметры и не переносите их в стандартную одностраничную форму.
21. PayPal
Нас действительно привлекает то, насколько ориентирована на пользователя эта страница!
Копия немедленно начинает диалог, показывая наиболее распространенные проблемы, с которыми сталкиваются пользователи, а затем требует от них выбрать свой путь.
Если ничего из этого не подходит, они могут ввести свой поисковый запрос в строку поиска вверху страницы.Затем PayPal предоставляет четыре других, более традиционных способа связи: написать нам, спросить у сообщества, в центр разрешения проблем и позвонить нам.
Чтобы поднять страницу на ступеньку выше, пользователям будет полезна форма или функция чата. Иногда вам просто хочется протянуть руку помощи.
Итог: Подходите к странице контактов с нами с точки зрения решения. Ваш посетитель, скорее всего, имеет в виду что-то, о чем он хотел бы услышать от вас, работайте оттуда.
22. Базовый лагерь
С первого прикосновения к этой странице вы знаете, с кем будете разговаривать и сколько времени пройдет, прежде чем они ответят.
В довершение ко всему, эта страница не может быть больше посвящена бренду! Иллюстрации делают пользовательский опыт максимально совместимым с тем, что есть на других страницах.
Также приятно видеть, как долго и когда вы можете ожидать ответа от команды.
Итог: Придайте своему бренду лицо! Сообщение пользователю о том, кто будет на другом конце его взаимодействия, укрепляет доверие и заставляет людей чувствовать себя более комфортно и уверенно, что они на самом деле разговаривают с другим человеком, а не с ботом.
23. HubSpot
Страница контактовHubSpot позволяет пользователям «выбирать свой путь», чтобы помочь им быстро получить наиболее актуальные ответы, которые им нужны.
По мере того, как пользователь прокручивает страницу, он находит местные номера телефонов для внутренних и международных местоположений HubSpot, и они даже предоставляют маршруты проезда к ближайшей штаб-квартире!
Наконец, на странице есть функция живого чата. Если вам понадобится помощь, прямо сейчас вы можете щелкнуть мышью и начать разговор.
Какой бы полезной ни была страница, было бы неплохо видеть ссылки перехода, основанные на глобальных регионах, чтобы помочь пользователю перемещаться по длинной странице.
Итог: Рассмотрите свою аудиторию географически. Если ваша аудитория лучше всего обслуживается из их собственного местоположения, убедитесь, что они могут легко найти лучший источник.
24. Кофе в голубой бутылке
Страница связи с намиBlue Bottle Coffee очень упрощена, но именно это делает ее великолепной.Это дает вам возможность оставаться на связи (с помощью формы подписки), изображение, чтобы оставаться в курсе, несколько способов связаться с различными отделами и очень короткую контактную форму.
Поскольку страница настолько проста, было бы здорово, если бы они могли использовать интеллектуальный контент для предварительного заполнения поля электронной почты в контактной форме, если пользователь ввел его в поле подписки. Это небольшой жест, но пользователи оценят его.
Итог: Мы рассмотрели множество примеров, которые включают ТОННУ информации, этот упрощает задачу.Не бойтесь изложить основные элементы и оставить все как есть.
25. InVision
В последний раз, когда мы просматривали страницу контактов InVision, она была частью гораздо более крупной страницы компании, которая предоставляла пользователю множество аспектов информации, которую любой пользователь потенциально мог искать на странице контактов с нами.
InVision теперь использует другой подход с упрощенной специальной страницей контактов. На этой странице контактов у них есть форма, в которой вы можете выбрать тему, и если вы выберете конкретную тему, она перенаправит вас на другую страницу.Хотя это хорошо, потому что приводит вас в нужное место, перенаправление происходит медленно, поэтому вы можете начать заполнять форму и быть перенаправлены на новую страницу. Нет визуального сигнала о том, что вас могут перенаправить.
Итог: Иногда лучше меньше, да лучше, но не забирайте слишком много важной информации.
26. Отклонить
Unbounce покрыли все свои базы на своей странице контактов.
Они предложили несколько способов связи с ними в зависимости от ваших потребностей, от обращения к специалисту до запросов о партнерстве, плюс, помимо этого, они указали местоположение своих раскопок, а также номера телефонов.
Они даже побуждают людей «позвонить нам - а еще лучше - зайти в наш штаб, чтобы поздороваться лично».
Поскольку Unbounce имеет множество различных способов связи, приятно видеть самые популярные причины, по которым люди обращаются к ним и как с ними связаться. Выделение этой личности на первый план показывает, что вы приветливы, и побуждаете их к общению.
Итог: Будьте дружелюбны!
27. Счастливый апельсин
Эта страница переходит к сути.
Как только он загрузится, вам будет представлена простая форма для связи с нами во всплывающем модальном окне. Если вы не хотите связываться с ними напрямую, просто нажмите вне модального окна и выберите один из множества вариантов, которые могут помочь пользователю в его путешествии.
Это отличный путь к центру знаний, который живет за пределами формы.
Теперь, как бы хороша ни была модальная форма, у пользователя нет возможности пройти мимо формы, а затем вернуть ее обратно. Он использует это или теряет, и это может сильно расстраивать некоторых пользователей.
Итог: Подумайте о том, как вы можете изолировать функции, которые действительно нужны вашим пользователям, на своей странице «Контакты», чтобы все было очень легко и очевидно.
28. УДАР
IMPACT - первая такая целевая страница, на которой мы действительно видим видео об этом. Основываясь на принципах «Они спрашивают, вы отвечаете», одним из семи продаваемых видеороликов, которые выведут ваши продажи и маркетинг на новый уровень, являются видеоролики с целевой страницей.
В этом видео IMPACT рассказывает о том, что произойдет после того, как пользователь заполнит форму, и когда вы можете ожидать нашего ответа.Это также делает наш бренд более человечным и укрепляет доверие, фактически знакомя вас с членом нашей команды, с которым вы будете работать.
Итог : Добавьте видео на целевую страницу. Видео могут помочь укрепить доверие и ответить на любые сомнения, которые могут возникнуть при заполнении формы. Они помогают посетителю целевой страницы понять, что в их интересах поделиться своей информацией с вашей компанией, поскольку они обеспечивают пассивную среду взаимодействия, где посетители могут воспринять ваше сообщение с очень небольшими усилиями.
29. Понедельник
Понедельник не только предоставляет типичную форму для связи, но и предоставляет пользователю ссылки, которые направляют его на другую ценную информацию, которая кажется общими болевыми точками - изучение программного обеспечения, как его используют другие команды и как получить мгновенные ответы в их ресурсах поддержки.
Они также уделили особое внимание тому, чтобы добавить социальное доказательство, указав, сколько организаций используют их инструменты, и продемонстрировали логотипы некоторых из самых известных.
Итог: Предоставьте пользователям другие возможности для сбора информации, пока они ждут вашего ответа.
Итог, вот что вам нужно знать
Если вы думаете о том, чтобы обновить свою страницу контактов, помните о наших передовых методах и просто будьте внимательны! Вы всегда хотите думать о том, как вы можете быть более полезными для своих пользователей.
Сделайте задания максимально легкими для пользователя и не забывайте устанавливать правильные ожидания, когда они получат ответ от вас.
🔥
Продолжайте: 46 лучших примеров целевых страниц, которые вдохновят вас в 2021 году [обновлено] 🤔 Или, может быть, этот: 27 лучших примеров страниц «О нас» на 2020 год и как создать однуквадратных электронных подарочных карт | Центр поддержки Square
С помощью Square eGift Cards вы можете легко продавать цифровые подарочные карты клиентам, которые ищут подарки в последнюю минуту, или тем, кто живет далеко.
После того, как вы создадите сайт для заказа бесплатных подарочных карт, ваши клиенты смогут отправлять электронные подарочные карты по электронной почте.Их можно использовать для покупок в магазине, на Square Online или у избранных партнеров Square, таких как Magento.
Стоимость карты eGift
С картами eGift вы будете платить комиссию 2,9% + 30 ¢, когда ваш клиент покупает у вас карту eGift через страницу онлайн-заказа. Нет никаких предварительных затрат на установку электронных подарочных карт, а также никаких затрат на создание или обслуживание вашего сайта для заказа электронных подарочных карт.
Если вы продаете свои электронные подарочные карты через приложение Square, вы будете платить по тарифу, основанному на наших стандартных тарифах на обработку карт:
Проведенная магнитная полоса, вставленные чип-карты или бесконтактные платежи (NFC): 2.6% + 10 ¢
Ручной ввод или операции с файлами: 3,5% + 15 ¢
Средства от продажи карты eGift включены в ваш следующий перевод, и при оплате покупателем своей карты eGift комиссия не взимается.
Настройка электронных подарочных карт
Вы можете настроить карты eGift из онлайн-панели Square Dashboard. Для этого:
Посетите раздел Gift Cards на своей онлайн-панели Square Dashboard> выберите eGift Cards > Настройте .
Переключить Продать карты eGift в магазине , чтобы включить эту опцию в приложении Square.
Выберите дизайн для своей карты eGift или загрузите файл. Рекомендуемый размер изображения для нестандартного дизайна - 640 x 400 пикселей на дюйм.
Из вашего приложения Square:
Войдите в свое приложение и нажмите Настройки в верхней левой боковой панели.
Tap Подарочные карты .
Включить Продать электронные подарочные карты в магазине .
Ознакомьтесь с нашим видеоуроком «Начало работы с подарочными картами», чтобы получить дополнительную информацию о том, как настроить электронные подарочные карты для вашего бизнеса.
Настройка параметров подарочной карты
Вы можете удалить индивидуальный дизайн из онлайн-панели Square Dashboard. Для этого:
Посетите раздел Подарочные карты на своей онлайн-панели Square Dashboard. На вкладке eGift Cards > выберите Configure > Manage Designs .
Нажмите X в левом углу, чтобы удалить свой дизайн> Сохранить .
Для настройки суммы подарочной карты:
Посетите раздел Настройки на панели управления подарочными картами.
Настройте суммы своей карты eGift.
Примечание : Предустановленные суммы должны быть от 1 до 2000 долларов.
Как отредактировать и отключить сайт заказа электронных подарочных карт
Посетите раздел Gift Cards на своей онлайн-панели Square Dashboard> выберите eGift Cards > Настройте .
Щелкните синий URL-адрес сайта, указанный ниже Продайте электронные подарочные карты в Интернете , чтобы изменить свой сайт заказа.
Чтобы отключить сайт заказа электронных подарочных карт, переключите Продать электронные подарочные карты над URL вашего сайта на Выкл. .
Как продавать карты eGift своим клиентам из приложения Square:
Вы можете продавать электронные подарочные карты из приложения Square на всех устройствах (iOS, Android, Square Register и Square Terminal). Обязательно обновите свое приложение, чтобы получить новейшие функции.
Чтобы продать подарочную карту:
В библиотеке предметов нажмите Подарочные карты > Электронная подарочная карта .
Поверните экран лицом к покупателю> попросите его выбрать дизайн, сумму электронной подарочной карты и ввести адрес электронной почты.
Завершить продажу.
Примечание : Клиенты получат карту eGift по электронной почте, и они смогут распечатать ее или отправить другу.
Установка сумм по умолчанию для электронных подарочных карт
По умолчанию в приложении Square Point of Sale отображаются суммы в размере 10, 15, 20, 25 и 50 долларов по умолчанию, которые должны быть загружены на карту eGift.Если вы хотите установить собственные суммы по умолчанию и отключить возможность загрузки пользовательских сумм, выполните следующие действия:
Посетите раздел подарочных карт на своей онлайн-панели Square Dashboard> Настройки .
Меньше Сумма карты eGift введите предпочтительные значения по умолчанию> Сохранить .
Переключите Разрешить настраиваемые суммы в положение «Выкл.», Чтобы отключить эту опцию в приложении Square.
Как ваши клиенты заказывают свои электронные подарочные карты
С сайта заказа карты eGiftВаши клиенты могут сделать заказ на вашей индивидуальной странице заказа электронной подарочной карты, где они могут выбрать дизайн электронной подарочной карты, сумму, дату доставки, а также добавить личное сообщение и информацию о получателе.Ваш клиент также введет свою платежную информацию и получит электронное письмо с подтверждением своего заказа.
После того, как вы настроили электронные подарочные карты в своей учетной записи, вы можете поделиться своим уникальным URL-адресом страницы заказа электронных подарочных карт со своими клиентами. Чтобы найти страницу своего заказа, перейдите в раздел «Карты электронного подарка» на своей онлайн-панели Square Dashboard и скопируйте URL-адрес, который находится под тумблером «Продать карты электронного подарка в Интернете» .
Убедитесь, что вы разместили ссылку на страницу заказа электронной подарочной карты со своего корпоративного веб-сайта и страниц в социальных сетях.Узнайте больше о способах продвижения ваших электронных подарочных карт среди клиентов.
Из приложения Square Point of SaleЕсли вы настроили продавать карты Square eGift через приложение Square Point of Sale, вы можете загружать и отправлять карты eGift получателям, пока вы находитесь в магазине.
Чтобы загрузить и отправить электронную подарочную карту в приложении Square Point of Sale:
Создайте новую продажу или откройте существующий тикет.
Tap Библиотека > Подарочные карты > Продать электронную подарочную карту.
Выберите дизайн своей электронной подарочной карты.
Выберите предустановленную сумму загрузки или введите произвольную сумму.
Введите адрес электронной почты получателя карты eGift> коснитесь Готово .
Нажмите Вернуться к продаже , чтобы завершить транзакцию.
Как только транзакция будет завершена, получателю будет немедленно отправлена электронная подарочная карта по электронной почте.
Из местного каталога «Дари и получай»:
Клиентытакже могут заказывать электронные подарочные карты через локальный каталог Give and Get.Местный каталог Give and Get - это список предприятий, которые предлагают карты Square eGift. Это позволяет покупателям просматривать и приобретать электронные подарочные карты у местных предприятий, в том числе у вас. Если клиент решит купить электронную подарочную карту для вашей компании через локальный каталог предоставления и получения, он будет перенаправлен на ваш сайт заказа электронной подарочной карты для завершения покупки. Местный каталог Give and Get также представлен и продвигается избранными партнерами, чтобы побудить больше клиентов поддерживать местный бизнес.
Для поиска вашей компании или других компаний, предлагающих электронные подарочные карты, в локальном каталоге Give and Get:
В локальном каталоге предоставления и получения введите адрес или нажмите Использовать текущее местоположение .
При необходимости примените дополнительные фильтры, например категорию бизнеса.
Выберите компанию, у которой вы хотите заказать электронную подарочную карту, и продолжите процесс оформления заказа на сайте заказа электронной подарочной карты этой компании.
Примечание . В поиске будут отображаться только компании, предлагающие Square eGift Cards. Компании, которые предлагают в магазине только физические подарочные карты, не будут отражены.
Изображение, название компании и местоположение, которые представляют вашу компанию в каталоге Give and Get Local, являются дизайном карты электронного подарка, а также названием и местоположением компании, которые вы связали со своей учетной записью Square.
Чтобы обновить внешний вид вашей компании и вашего местоположения в каталоге Give and Get Local, перейдите на вкладку Account & Settings на своей онлайн-панели Square Dashboard.
Чтобы обновить изображение карты электронного подарка, связанной с вашей компанией, в каталоге Give and Get Local:
1. Посетите страницу карты электронного подарка на своей онлайн-панели Square Dashboard.
2. Выберите «Управление дизайнами» > добавьте дизайн и загрузите желаемое изображение.
Если ваша компания продает карты eGift через Square и вы обрабатываете платежи вместе с нами, у вас должна быть возможность быть включенным в местный каталог Give and Get, посетив вкладку eGift Cards на своей онлайн-панели Square Dashboard и выбрав Показать ссылка на мои электронные подарочные карты в общедоступных каталогах .Как только вы включите это, ваша компания должна немедленно появиться в локальном каталоге предоставления и получения.
Если вы хотите исключить свою компанию из этого каталога, но по-прежнему хотите продавать карты электронного подарка через свой личный сайт карты электронного подарка, посетите раздел «Карты электронного подарка» на своей онлайн-панели Square Dashboard и отключите параметр Показать ссылку на мои карты электронного подарка в общедоступных каталогах . Как только вы отключите это, упоминание вашего бизнеса будет удалено из всех каталогов, включая те, которые принадлежат нашим партнерам, но вы по-прежнему сможете продвигать свой бизнес и продавать электронные подарочные карты в Интернете через свой личный сайт электронной подарочной карты, используя свой собственный URL-адрес. .
Если вы больше не хотите предлагать электронные подарочные карты для продажи в Интернете, перейдите на свою онлайн-панель Square Dashboard и выключите Продать электронные подарочные карты в Интернете .
Как ваши клиенты проверяют баланс своей электронной подарочной карты
Ваши клиенты могут проверить баланс своей карты eGift в исходном электронном письме с картой eGift, нажав кнопку Просмотреть свою карту eGift . На странице будет информация об остатке на карте, истории транзакций, способах погашения и исходном сообщении о подарке.
Примите свои электронные подарочные карты
Вы можете принимать карты eGift через приложение Square Point of Sale, либо введя 16-значный код погашения, либо сняв деньги с подарочной карты клиента в файле, либо просмотрев адрес электронной почты или номер телефона клиента в каталоге клиентов. Ваши клиенты также могут использовать ваши электронные подарочные карты для размещения заказов через Square Online.
Примечание : карты eGift можно обменять на любые ваши местоположения. Все продажи карт eGift будут обрабатываться выбранным местом для отчетности.
Примечание : карты eGift не могут быть погашены при интеграции сторонней электронной коммерции.
Charge eGift Card с кодом погашения
Добавьте товары в корзину или введите произвольную сумму.
Tap Заряд > Подарочные карты .
Введите 16-значный код погашения> нажмите Charge , чтобы выбрать платежную карту для транзакции.
Завершите поток платежей.
Зарядная карта электронного подарка в файле
Если вы связали электронную подарочную карту клиента с его профилем в Каталоге клиентов, вы сможете быстро найти ее и списать с нее оплату в точках продажи и в квадратных счетах.
Добавьте товары в корзину или введите произвольную сумму.
Tap Charge> Кредитные и подарочные карты в файле .
Выберите клиента с подарочной картой в файле или выполните поиск по электронной почте или номеру телефона> нажмите Charge , чтобы выбрать платежную карту для транзакции..
Завершите поток платежей.
Если на подарочной карте недостаточно средств, вы можете использовать Split Tender для завершения продажи.
Повторно отправить электронную подарочную карту
Войдите в раздел Gift Cards на своей онлайн-панели Square Dashboard.
На экране обзора найдите распродажу eGift Card, введя номер подарочной карты или выбрав период времени в селекторе диапазона дат.
Выберите транзакцию> щелкните Отправить повторно .
Введите адрес электронной почты получателя> нажмите Отправить повторно .
Очистить баланс для карт eGift
Вы можете погасить баланс электронной подарочной карты как в приложении Square, так и на онлайн-панели Square Dashboard.
Примечание : Очистка баланса электронной подарочной карты - это постоянное действие, которое нельзя отменить. Вашему клиенту не будут возвращены средства, снятые с карты eGift.Кроме того, возмещение на карту eGift не приводит к автоматическому очищению баланса, поэтому вам придется очистить его вручную.
Из приложения Square
В разделе Checkout нажмите Gift Cards .
Выберите Проверить баланс .
Введите 16-значный номер карты eGift> Продолжить .
Нажмите Очистить баланс > выберите причину> Очистить .
Из онлайн-панели Square Dashboard
Войдите в раздел Продажи вашей онлайн-панели Square Dashboard> Транзакции .
Искать распродажу eGift Card по:
Фильтрация поиска транзакций по позициям> введите eGift Card .
Поиск по номеру квитанции о покупке карты eGift.
Поиск по последним 4 цифрам карты eGift.
Обнаружив транзакцию, выберите ее и щелкните номер синей карты eGift в сведениях о транзакции.
Нажмите Очистить баланс .
Чтобы подтвердить этот запрос, введите остаток на текущем балансе электронной подарочной карты.
Щелкните Очистить .
Повторная загрузка карты электронного подарка
Карту eGift можно повторно загрузить из приложения Square.
Для этого:
В разделе Checkout нажмите Gift Cards > Check Balance .
Введите 16-значный номер карты eGift> Продолжить .
Нажмите Добавить значение > выберите предустановленную сумму или введите произвольную сумму> Загрузить .
Нажмите Начисление > завершите транзакцию.
Привязка карты eGift к профилю клиента
Связывание электронной подарочной карты клиента с его профилем клиента позволяет быстро списывать средства с его электронной подарочной карты в файле во время покупок в торговой точке и из счетов, отправленных по электронной почте.
Примечание: Сотрудники, управляющие картами электронных подарков в файле, должны иметь разрешение «Добавление и удаление карт клиентов в точке продажи файла » для их набора разрешений.
Ссылка по электронной почте
Электронная подарочная карта добавляется в качестве подарочной карты в файл в профиле получателя после успешной доставки электронной подарочной карты по электронной почте. Если профиль клиента не был создан ранее, карту можно найти по электронной почте.
Примечание : Карты электронного подарка, продаваемые в приложении Square, не связываются автоматически с клиентом, но вы можете вручную добавить карту электронного подарка в профиль клиента.
Ссылка по номеру телефона
Клиент может привязать свою электронную подарочную карту к своему номеру телефона после того, как получит карту по электронной почте:
Выберите Просмотрите свою карту eGift из электронного письма с картой eGift.
Введите 10-значный номер телефона и> Далее .
После этого кассир сможет списать средства с eGift Card, выполнив поиск по номеру телефона при выборе кредитных и подарочных карт в типе тендера Файл во время оформления заказа.
Просмотр истории транзакций электронной подарочной карты
Из онлайн-панели Square Dashboard
Войдите в раздел Продажи вашей онлайн-панели Square Dashboard> Транзакции .
Найдите распродажу eGift Card с помощью: - Фильтрация поиска транзакций по позициям> введите eGift Card .
Обнаружив транзакцию, выберите ее и щелкните номер синей карты eGift в сведениях о транзакции.
Чтобы просмотреть квитанции по каждой транзакции с подарочной картой, щелкните номер квитанции под столбцом Квитанции .
Из приложения Square
В разделе Checkout нажмите Gift Cards > Check Balance .
