Продвинутый текстовый редактор wordpress — плагин TinyMCE Advanced
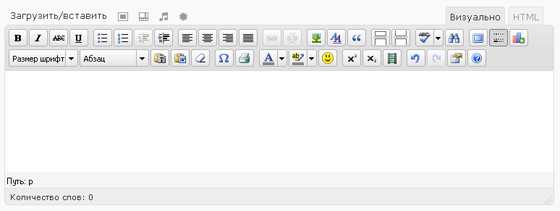
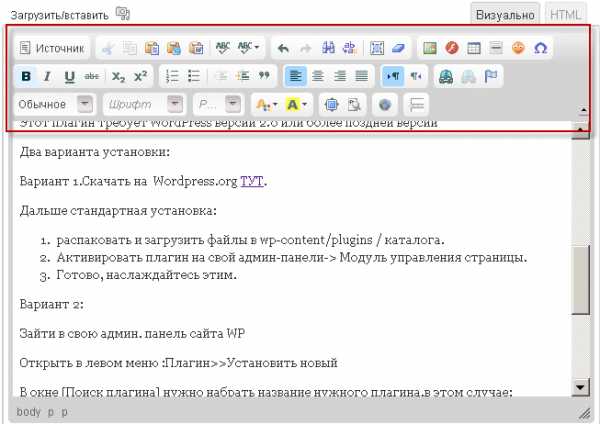
Есть у меня небольшой набор плагинов wordpress, которые смело можно называть «must have» для каждого блоггера, то есть обязательными к использованию. Устанавливаю по возможности практически одну и ту же сборку на все свои блоги, что позволяет сделать работу с системой более продуктивной, функциональной и удобной для посетителей. Думаю, в дальнейшем обзоры их всех вы найдете на страницах этого блога, про кое-какие модули уже успел рассказать, но большинство из них еще впереди. Сегодня речь пойдет о продвинутом текстовом редакторе TinyMCE Advanced – штука очень классная и практичная.Вообще в текстовом редакторе, по сути, вы проводите больше всего времени в wordpress – публикуете и форматируете текст, добавляете теги, категории wordpress, картинки вставляете, иногда приходится размещать таблицы и т.п. В общем, очень важно иметь под ругой функциональный, качественный инструмент. По умолчанию в системе wordpress есть свой редактор, но я бы все равно рекомендовал устанавливать TinyMCE Advanced. Вот так он выглядит в действии сейчас в админке блога wordpress inside:

Как вы видите иконок здесь для всяких действий более чем достаточно. Не буду сравнивать со стандартным, поскольку уже даже забыл как он выглядит, расскажу лишь про некоторые детали в TinyMCE Advanced. В первой строке у нас есть кнопки:
- форматирование wordpress шрифта (жирным, курсивом, с подчеркиванием и т.п.)
- создание обычных и нумерованных списков, а также отступов для текста
- выравнивание текста по краям, центру и всей ширине колонки
- создание и удаление ссылок
- вставка изображения
- редактирования css
- создание цитат
- вставка разделителей в wordpress читать далее и следующей страницы
- включение проверки орфографии, нахождения строки в тексте
- включение полноэкранного режима, а также отображение дополнительной строки функциональных клавиш для текстового редактора TinyMCE Advanced
- последняя кнопка – вставка голосования плагина wp-polls.
Вторая строка не менее важная и также содержит ряд интересных функций:
- выбор шрифта текста и форматирование абзаца
- вставка текста, вставка из Word, удаление всего форматирования
- добавление в текст произвольного символа и печать
- цвет для шрифта и фона, вставка смайлов (для их отображения нужно в настройках админки в меню «Написание» поставить галочку напротив пункта преобразования текстовых символов для смайлов в картинки)
- выделение текста в качестве верхнего и нижнего индексов
- вставка медиафайла
- отмена действия и его возобновление, редактирование атрибутов и помощь.
Этого, думаю, будет вполне достаточно дабы понять, что редактор TinyMCE Advanced просто супер функционален. Кстати, это лишь часть его возможностей, о других расскажу чуть дальше.
Установка и настройка TinyMCE Advanced
Скачать текстовый редактор TinyMCE Advanced можно с официального сайта вордпресс здесь. Следует заметить, что для разных версий wordpress (2.6, 2.7, 2.8+) нужно использовать свой дистрибутив. На момент написания статьи последняя версия плагина есть 3.2.7.
Установка стандартная – после скачивания разархивируем и загружаем на фтп блога в папку wp-content/plugins. Далее активируем TinyMCE Advanced из админки, после чего заходим в меню «Параметры» — «TinyMCE Advanced», где нужно произвести его настройку. Финальным аккордом есть очистка кэша браузера.
Перед тем как рассказать о настройке еще пару слов про функциональность модуля. По описанию на официальном сайте в него входит аж 15 других плагинов: Advanced HR, Advanced Image, Advanced Link, Context Menu, Emotions (Smilies), Date and Time, IESpell, Layer, Nonbreaking, Print, Search and Replace, Style, Table, Visual Characters и XHTML Extras. Все это возможно получить, установив лишь один TinyMCE Advanced! Кроме английского языка плагин поддерживает и некоторые другие локализации (немецкую, французскую, итальянскую, испанскую, русскую и т.д.). В общем, сомневаться в широких возможностях модуля не приходится.
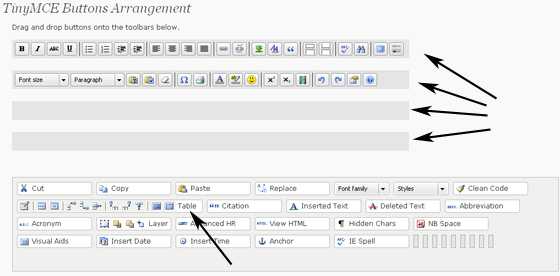
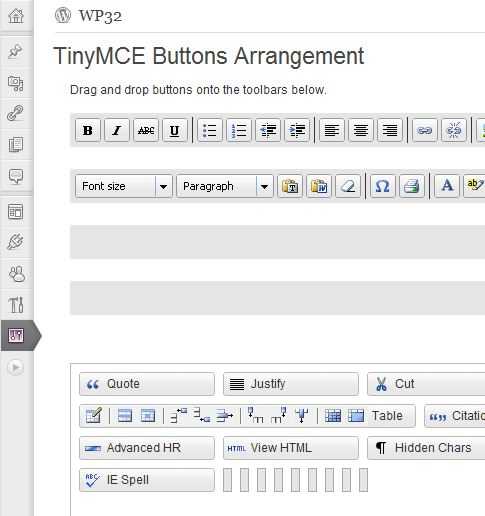
Настройка TinyMCE Advanced производится в админке блога в одноименном пункте меню. Процесс не сложный, скорее даже интересный. На странице вы увидите 4 строки текстового редактора, куда можно будет разместить различные функциональные клавиши:

Видите сколько там еще все припасено? Вникать в детали вам уже придется самостоятельно, благо все элементы подписаны и достаточно наглядные. Выделил бы отдельно, пожалуй, блок с функциями для работы с таблицами – позволит быстро и легко создавать, изменять их в тексте. Еще в TinyMCE Advanced можно импортировать в редактор пользовательский css файл стилей – тоже может пригодиться. В целом, как я и сказал с самого начала поста, модуль must have!
Дополнения для TinyMCE Advanced
В блоге есть парочка статей, рассказывающих о расширении возможностей плагина:
- Изменяем цвет текста в WordPress с помощью модуля TinyMCE Color Grid и не только. Данное решение создает здоровенную палитрую цветов в редакторе + добавляет еще одну полезную функцию. Также в статье найдете хак для functions.php, позволяющий заменять базовые цвета в TinyMCE Advanced на свои.
- Как подключить шрифт в WordPress редакторе — рассматриваю задачу установки новых пользовательских шрифтов в TinyMCE Advanced, а также добавление Google Fonts через обычные CSS стили.
Думаю, эти заметки вам пригодятся в работе. Если есть какие-то вопросы, задавайте их в комментариях.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!wordpressinside.ru
Плагин для редактирования текста WordPress. Как редактировать текст на WordPress
От автора: приветствую вас, друзья. Данную статью я решил назвать Плагин для редактирования текста WordPress. Как вы понимаете, это будет плагин, который поможет нам редактировать текст на WordPress, то есть работать с редактором в WordPress.
При создании новой статьи или страницы WordPress уже предлагает нам визуальный редактор, который подойдет в большинстве случаев. Вот как он выглядит в WordPress по умолчанию:
Как видим, функционал его небогатый. Однако, как отмечалось выше, для большинства случаев этих возможностей хватает. Но, как вы понимаете, человеку всегда мало, всегда хочется чего-то большего. И это нормально
Так и в случае с редактором. Когда-нибудь вполне может настать момент, когда вам будет не хватать чего-то и вы зададитесь вопросом: как же мне редактировать текст? как его оформить?
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВ этой ситуации вам поможет плагин, расширяющий возможности стандартного редактора и позволяющий редактировать текст так, как вам нужно. Знакомьтесь, это плагин TinyMCE Advanced. Он включает в себя десятки различных возможностей для редактирования текста, буквально на любой вкус и цвет.
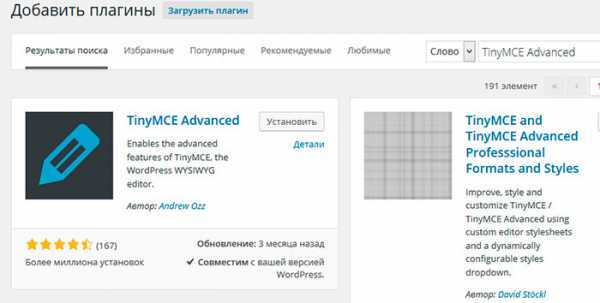
Как обычно, начинаем с поиска плагина.

Первый же найденный плагин в моем случае — наш. Давайте установим и активируем его. Собственно, этого достаточно, чтобы плагин заработал и мы смогли пользоваться продвинутыми возможностями редактирования текста. Давайте взглянем на новый редактор.
У нас появилось гораздо больше иконок на панели редактора. Также над панелью с иконками есть меню редактора, в пунктах которого сгруппированы его возможности.
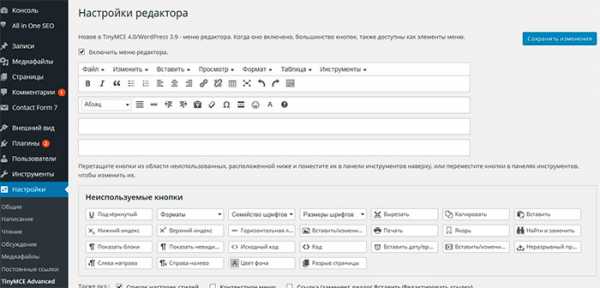
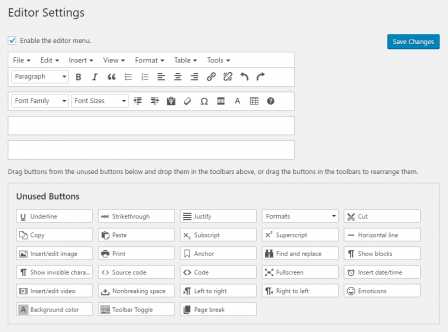
Давайте взглянем на настройки плагина, они находятся в меню Настройки — TinyMCE Advanced.

Особо здесь и объяснять ничего не нужно, поскольку плагин русифицирован и все должно быть понятно. Например, мы можем включить или отключить меню редактора, можем добавить новых кнопок на панель редактора и т.д. Попробуйте поиграться с настройками, чтобы сконфигурировать редактор на свой вкус.
На этом данную статью можно завершать. Как видим, плагин полезен и однозначно может пригодиться вам, особенно если вы пишете много статей на сайте. Если вы хотите познакомиться с другими полезными плагинами, тогда рекомендую вам посмотреть уроки нашего курса для новичков — WordPress-ученик. На этом у меня все, удачи!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотретьwebformyself.com
TinyMCE Advanced — Плагин для WordPress
TinyMCE Advanced предоставляет блок «Классический параграф» и «Гибридный режим» для нового редактора блоков.
Вы сможете использовать старый добрый редактор TinyMCE для большинства задач, и в то же время иметь полный доступ к блокам и всем возможностям редактора блоков.
Версия плагина 5.3 позволяет использовать не только возможности предыдущих версий, но и кнопку очистки форматирования, дополнительные расширенные настройки для таблиц, а также импорт и экспорт настроек в файл.
Если вы хотите использовать старый «классический» редактор с WordPress 5.0 или новее, то этот плагин имеет настройку замены нового редактора старым. Если же вам нужен доступ к обоим редакторам сразу или дать возможность пользователям переключать редактор, то вам лучше установить плагин Classic Editor. TinyMCE Advanced полностью совместим с Classic Editor и другими плагинами восстанавливающими использование старого редактора в WordPress.
Как обычно этот плагин позволит вам добавлять, удалять и сортировать кнопки на панели инструментов в классическом блоке и блоке классического параграфа (если разрешите). Вы сможете сконфигурировать до 4 рядов кнопок, включая размеры и семейство шрифтов, цвета текста и фона и не только!
Кроме того, этот плагин добавляет возможности для сохранения тегов параграфов в текстовом режиме и импорта CSS классов из editor-style.css темы.
Некоторые возможности добавляемые плагином
- Блок классического параграфа, который может быть использован вместо или вместе с обычным блоком параграфа.
- Настройку и возможность установки классического параграфа или классического блока как блока по умолчанию в редакторе блоков.
- Поддержка преобразования большинства блоков по умолчанию в классические параграфы и наоборот, из классического параграфа в блоки.
- Возможность создания и редактирования таблиц в классических блоках и классическом редакторе.
- Больше возможностей для вставки списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классическом редакторе.
- Возможность установки размера и семейства шрифтов в классических блоках и классическом редакторе.
- И многое другое.
Privacy
TinyMCE Advanced does not collect or store any user related data. It does not set cookies, and it does not connect to any third-party websites. It only uses functionality that is available in WordPress, and in the TinyMCE editor.
In that terms TinyMCE Advanced does not affect your website’s user privacy in any way.
Best is to install directly from WordPress. If manual installation is required, please make sure that the plugin files are in a folder named «tinymce-advanced» (not two nested folders) in the WordPress plugins folder, usually «wp-content/plugins».
- I see an error like: «Failed to load plugin from url…»
These errors are usually caused by the file in question being blocked by some security setting on the server, or (rarely) by caching issues or wrong permissions.
The first step to debug this is to try to access the file directly in the browser (i.e. copy the URL and paste in the browser and press Enter).
If you see the file (that’s usually minified JS, so it is all on one line) chances are it was some sort of caching issue that is now resolved. Try using the editor again.
If you see an HTTP error (like 403 or 500) best would be to contact your web hosting company for help. In some cases deleting and re-installing the plugin may help.
- Tables look different (inline styles are missing) when I insert a table
Please see the new (as of version 5.2.0) advanced settings for tables. It is possible to disable use of inline styles for tables but that would make the table non-resizable in the editor. If the advanced tabs on the table, row, and column dialogs are enabled (default), it will still be possible to enter width and height values which are set as inline styles.
- No styles are imported in the Formats sub-menu
These styles are imported from your current theme editor-style.css file. However some themes do not have this functionality. For these themes TinyMCE Advanced has the option to let you add a customized editor-style.css and import it into the editor.
- I have just installed this plugin, but it does not do anything
Измените некоторые кнопки на одной из панелей инструментов, сохраните изменения, очистите кеш браузера и повторите попытку. Если это не сработает, попробуйте переустановить страницу редактирования несколько раз, удерживая Shift или Ctrl. Также может существовать сетевой кеш где-то между вами и вашим хостом. Возможно, вам придется подождать несколько часов, пока не истечет срок действия этого кеша.
- When I add «Smilies», they do not show in the editor
The «Emoticons» button in TinyMCE adds the codes for the smilies. The actual images are added by WordPress when viewing the Post. Make sure the checkbox «Convert emoticons to graphics on display» in «Options — Writing» is checked.
- The plugin does not add any buttons
Make sure the «Disable the visual editor when writing» checkbox under «Users — Your Profile» is not checked.
- I still see the «old» buttons in the editor
Re-save the settings or click the «Restore Default Settings» button on the plugin settings page and then set the buttons again and save.
- Other questions? More screenshots?
Отправьте сообщение на форуме поддержки или посетите домашнюю страницу TinyMCE Advanced.
«TinyMCE Advanced» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники5.3.0
- Updated for WordPress 5.3 and TinyMCE 4.9.6.
5.2.1
- Updated for WordPress 5.2.1 and TinyMCE 4.9.4.
- Fixed resetting of the advanced options on update when all were unselected.
- Fixed and improved keepig of paragraph tags in the Classic block.
5.2.0
- Updated for WordPress 5.2.
- Updated the buttons settings for the block editor toolbar. There are a few new limitations there: most buttons are now hidden in a drop-down and the users are not allowed to arrange the buttons.
- Added a new advanced settings section for tables. Makes it possible to better configure how tables are edited and whether to disable use of inline CSS styles. Note that disabling inline styles would make the tables non-resizable in the editor.
- Removed the option to enable pasting of image sources in some browsers. It was not working correctly.
- Added a new option to always keep paragraph tags in the Classic Paragraph and Classic blocks in the block editor.
- Updated exporting and importing of the settings. Now settings are exported to a (downloaded) file, and can be restored by uploading a previously exported settings file.
- Improved the block editor Clear Formatting button. If some text is selected, it only clears the styling from that text. If no selection, all styling from the paragraph is cleared.
5.0.1
- Fixed importing of backed-up settings.
- Updated the FAQ section in the readme.
5.0.0
- Added several new buttons to the rich-text toolbar in the block editor.
- Added functionality to add, remove and arrange most buttons on the rich-text toolbar in the block editor.
- Added alternative location for buttons for the rich-text component. That lets users move buttons that are not used frequently out of the way.
- Added settings for selected text color and background color.
- Improved fixes and enhancements for the Classic block.
- Improved the Classic Paragraph block and added support for converting from most blocks to classic paragraphs, and converting a classic paragraph into separate blocks.
4.8.2
- Fixes and improvements for 4.8.1.
- Added separate option to enable the Classic Paragraph block.
- Added converting of most default blocks to classic paragraphs, and from classic paragraphs to default blocks.
4.8.1
- Updated for WordPress 5.0.
- Added Hybrid Mode for the block editor. Includes a Classic Paragraph block that replaces the default Paragraph block.
- Added option to replace the block editor with the classic editor.
- Added another settings section for configuring the toolbars in the Classic block and the Classic Paragraph block.
- Added some CSS fixed for the Classic block.
- Fixed (removed) setting of inline CSS for table cells when inserting a table. Inline CSS is still added when a table is resized by dragging.
4.8.0
- Updated for WordPress 4.9.8 and TinyMCE 4.8.0.
4.7.13
- Updated the table and anchor plugins to 4.7.13 (2018-05-16). Fixes a bug in the table plugin in Edge.
4.7.11
- Updated for WordPress 4.9.6 and TinyMCE 4.7.11.
4.6.7
- Fixed compatibility with Gutenberg freeform block.
- Forced refresh of the TinyMCE plugins after activation.
- Updated for WordPress 4.9 and TinyMCE 4.6.7.
4.6.3
- Обновлено для WordPress 4.8 и TinyMCE 4.6.3.
4.5.6
- Updated for WordPress 4.7.4 and TinyMCE 4.5.6.
- Fixed PHP notice after importing settings.
4.4.3
- Updated for WordPress 4.7 and TinyMCE 4.4.3.
- Fixed missing «Source code» button bug.
4.4.1
- Updated for WordPress 4.6 and TinyMCE 4.4.1.
- Fixed multisite saving bug.
- Added new button in the Text editor to add or reset the line breaks. Adds line breaks only between tags. Works only when it detects that line breaks are missing so it doesn’t reformat posts with removed paragraphs.
4.3.10.1
- Fixed adding paragraph tags when loading posts that were saved before turning
wpautopoff. - Disabled the (new) inline toolbar for tables as it was overlapping the table in some cases.
4.3.10
- Updated for WordPress 4.5.1 and TinyMCE 4.3.10.
- Fixed support for adding editor-style.css to themes that don’t have it.
4.3.8
- Updated for WordPress 4.5 and TinyMCE 4.3.8.
- Separated standard options and admin options.
- Added settings that can disable the plugin for the main editor, other editors in wp-admin or editors on the front-end.
- Korean translation by Josh Kim and Greek translation by Stathis Mellios.
4.2.8
- Updated for WordPress 4.4 and TinyMCE 4.2.8.
- Japanese translation by Manabu Miwa.
4.2.5
- Updated for WordPress 4.3.1 and TinyMCE 4.2.5.
- Fixed text domain and plugin headers.
4.2.3.1
- Fix error with removing the
textpatternplugin.
4.2.3
- Updated for WordPress 4.3 and TinyMCE 4.2.3.
- Removed the
textpatternplugin as WordPress 4.3 includes similar functionality by default. - French translation by Nicolas Schneider.
4.1.9
- Updated for WordPress 4.2 and TinyMCE 4.1.9.
- Fixed bugs with showing oEmbed previews when pasting an URL.
- Fixed bugs with getting the content from TinyMCE with line breaks.
4.1.7
- Updated for WordPress 4.1 and TinyMCE 4.1.7.
- Fixed bug where consecutive caption shortcodes may be split with an empty paragraph tag.
4.1.1
- Fix bug with image captions when wpautop is disabled.
- Add translation support to the settings page. Button names/descriptions are translated from JS using the existing WordPress translation, so this part of the settings page will be translated by default. The other text still needs separate translation.
4.1
- Updated for WordPress 4.0 and TinyMCE 4.1.
- Add the
textpatternplugin that supports some of the markdown syntax while typing, (more info). - Add the updated ‘table’ plugin that supports background and border color.
4.0.2
- Fix showing of the second, third and forth button rows when the Toolbar Toggle button is not used.
- Fix adding the
directionalityplugin when RTL or LTR button is selected. - Show the »Advanced Options» to super admins on multisite installs.
- Add the
linkplugin including link rel setting. Replaces the Insert/Edit Link dialog when enabled. - Include updated »table» plugin that has support for vertical align for cells.
4.0.1
Fix warnings on pages other than Edit Post. Update the description.
4.0
Updated for WordPress 3.9 and TinyMCE 4.0. Refreshed the settings screen. Added support for exporting and importing of the settings.
3.5.9.1
Updated for WordPress 3.8, fixed auto-embedding of single line URLs when not removing paragraph tags.
3.5.9
Updated for WordPress 3.7 and TinyMCE 3.5.9.
3.5.8
Updated for WordPress 3.5 and TinyMCE 3.5.8.
3.4.9
Updated for WordPress 3.4 and TinyMCE 3.4.9.
3.4.5.1
Fixed a bug preventing TinyMCE from importing CSS classes from editor-style.css.
3.4.5
Updated for WordPress 3.3 or later and TinyMCE 3.4.5.
3.4.2.1
Fix the removal of the media plugin so it does not require re-saving the settings.
3.4.2
Compatibility with WordPress 3.2 and TinyMCE 3.4.2, removed the options for support for iframe and HTML 5.0 elements as they are supported by default in WordPress 3.2, removed the media plugin as it is included by default.
3.3.9.1
Added advanced options: stop removing iframes, stop removing HTML 5.0 elements, moved the support for custom editor styles to editor-style.css in the current theme.
Attention: if you have a customized tadv-mce.css file and your theme doesn’t have editor-style.css, please download tadv-mce.css, rename it to editor-style.css and upload it to your current theme directory. Alternatively you can add there the editor-style.css from the Twenty Ten theme. If your theme has editor-style.css you can add any custom styles there.
3.3.9
Compatibility with WordPress 3.1 and TinyMCE 3.3.9, improved P and BR tags option.
3.2.7
Compatibility with WordPress 2.9 and TinyMCE 3.2.7, several minor bug fixes.
3.2.4
Compatibility with WordPress 2.8 and TinyMCE 3.2.4, minor bug fixes.
3.2
Compatibility with WordPress 2.7 and TinyMCE 3.2, minor bug fixes.
3.1
Compatibility with WordPress 2.6 and TinyMCE 3.1, keeps empty paragraphs when disabling the removal of P and BR tags, the buttons for MCImageManager and MCFileManager can be arranged (if installed).
3.0.1
Compatibility with WordPress 2.5.1 and TinyMCE 3.0.7, added option to disable the removal of P and BR tags when saving and in the HTML editor (wpautop), added two more buttons to the HTML editor: wpautop and undo, fixed the removal of non-default TinyMCE buttons.
3.0
Support for WordPress 2.5 and TinyMCE 3.0.
2.2
Deactivate/Uninstall option page, font size drop-down menu and other small changes.
2.1
Improved language selection, improved compatibility with WordPress 2.3 and TinyMCE 2.1.1.1, option to override some of the imported css classes and other small improvements and bugfixes.
2.0
Includes an admin page for arranging the TinyMCE toolbar buttons, easy installation, a lot of bugfixes, customized «Smilies» plugin that uses the built-in WordPress smilies, etc. The admin page uses jQuery and jQuery UI that lets you «drag and drop» the TinyMCE buttons to arrange your own toolbars and enables/disables the corresponding plugins depending on the used buttons.
ru.wordpress.org
TinyMCE Advanced — продвинутый редактор WordPress. Плагин для редактирования текста WordPress
Разобравшись с основным функционалом административной панели в WordPress. Наибольшее количество времени, после формирования основы нашего сайта, мы будем уделять статьям, их написанию и оптимизации. Для набора и форматирования записей в WordPress внедрен редактор, однако он очень уступает плагинам специализированным под эти нужды. После установки и настройки плагина визуального и html редактора Tinymce Advanced осуществлять редактирование записей будет гораздо проще.
Существует много плагинов-редакторов текста, одним из таковых является функциональный плагин, который выбрали для себя огромное количество людей — TinyMCE Advanced.
Навигация по статье:
Для того что бы начать пользоваться и тестировать данный плагин TinyMCE Advanced нужно скачать и установить его, как это сделать представлено ниже в видео уроке.
Описание плагина TinyMCE Advanced
Плагин дополнение к редактору TinyMCE Advanced существует очень давно и наверное у 90% пользователей платформы WordPress он установлен и ежедневно используется.
Плагин TinyMCE Advanced очень прост, но в то же время дает весь необходимый функционал при работе со страницами и записями.
Благодаря TinyMCE Advanced мы можем добавить к нашему стандартному редактору, доступному после , большое количество новых кнопок, которые безусловно пригодятся вам.
Переоценить данный плагин практически не возможно, он используется ежечасно, каждая минимальная и тонкая настройка станет простой и доступной с помощью TinyMCE Advanced.
Видео обзор TinyMCE Advanced, его установка и настройка
В данном видео вы увидите преимущества доступные при установке и работе с TinyMCE Advanced.
Чем TinyMCE Advanced лучше стандартного
Для тех кто еще не знает предназначения плагинов у нас есть специальный , остальные же могут окунуться в статью с головой.
TinyMCE Advanced существует для создания в удобном визуальном и кодовом форматах ваших публикаций, для изменения и создания стиля написания уникальных текстов. Редактор, предложенный в базовом пакете WordPress, мягко говоря убогий, и имеет только основные инструменты.
Как видим в подтверждение сказанного выше далеко со стандартным редактором не разгонишься, вот по этой причине нам на помощь и идет TinyMCE Advanced с его расширенным функционалом.
С первого взгляда понятно что наши возможности значительно вырастут с таким функционалом возможностей TinyMCE Advanced. Тот кто хоть раз работал с текстовыми редакторами сможет легко разобраться в иконках и возможностях плагина. Для тех же кому хочется не искать нужные элементы методом тыка разберем основные возможности и настройки TinyMCE Advanced.
Что даст нам TinyMCE Advanced
Итак, использование расширенного редактора TinyMCE Advanced позволит нам добавить и использовать следующие возможности:
- Легкое и удобное создание таблиц непосредственно при написании статьи. Редактирование и наполнение которых не вызовет у вас неудобств.
- Расширенное и удобное форматирование структуры страницы. Возможность создания и регулирования размещения слоев ( блоки).
- Вам так же станет доступно ставить верхние и нижние индексы.
- Менять цвет фона текста с TinyMCE Advanced можно очень легко без использования CSS.
- Внедрять видео файлы станет гораздо удобнее с редактором TinyMCE Advanced.
- Изменять размер шрифта.
- Широкий выбор семейства шрифтов.
- Набор горячих клавиш добавит вам скорости написания и форматирования ваших текстов.
- Станет доступна очистить одной клавишей всего форматирования.
Эти и другие возможности пригодятся вам в формировании ваших творений с WordPress.
Плагин постоянно обновляется что не может нас не радовать, ведь это основной признак того что о вашем комфорте думают разработчики.
Пользуясь TinyMCE Advanced вы будете писать ваши посты уверенным в своих возможностях, желаем вам вдохновения и уникальных текстов, встретимся в следующем
Возможные проблемы с TinyMCE Advanced и методы их решения
Плагин TinyMCE Advanced написан на PHP, так же как и любая программа она может по тем или иным причинам не работать. Ниже описаны проблемы, с которыми чаще всего сталкиваются пользователи. Чем же болеет редактор для WordPress.
Не работает визуальный редактор WordPress TinyMCE Advanced
В случае если при подключении плагина вы не можете его редактировать
crabo.ru
7 плагинов для работы с текстом в WordPress
Всем привет! Сегодня я расскажу о самых интересных плагинах. На этот раз рассмотрим плагины для работы с текстом в WordPress. Перейдем к ним.
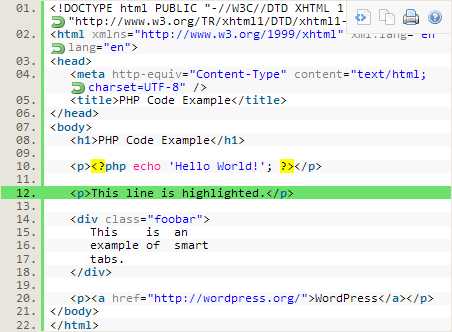
1. SyntaxHighlighter

Интересный плагин, который предназначен для красивого отображения кода, подсвечивая его. Для того чтобы ваш код выглядел, как на изображении заключаем его в тег php. Скачать плагин можно тут.
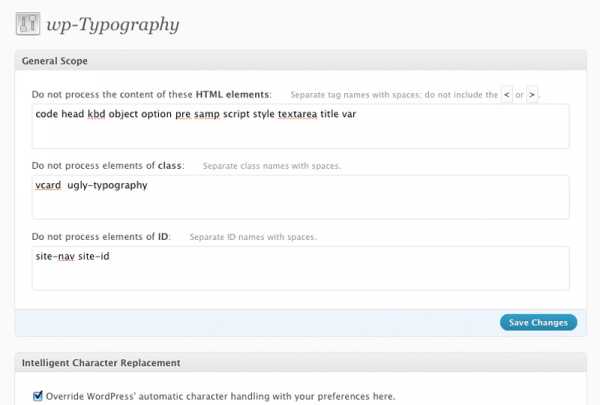
2.Wp-Typoghaphy

Плагин автоматически исправит ваш текст, под ваши же требования, указав их в настройках. Используется для соблюдения типографических правил в статье. Например (с) и (p) могут заменяться автоматически на © и ℗.
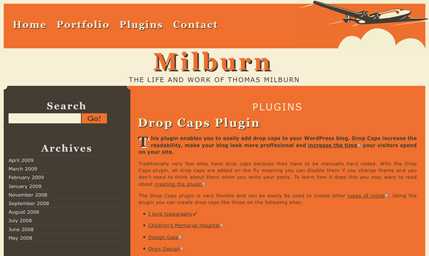
3. Drop Caps Plugin

Когда мы начинали читать новую книгу авторы старались начать ее с первой заглавной буквы, которую вырисовывали, делали завитушки. Плагин Drop Caps Plugin как раз и дает возможность начинать каждый абзац CSS-стилизованной буквой. Скачать плагин.
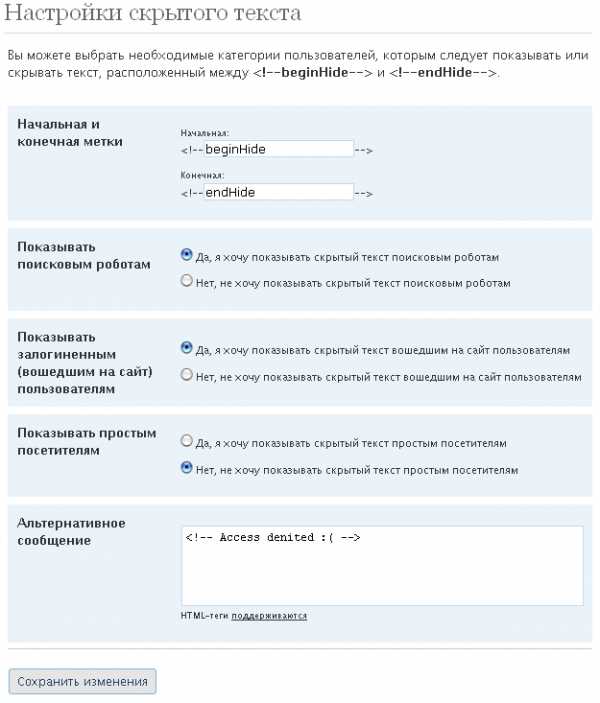
4. Hidden Content

Данный плагин помогает закрыть текст от пользователей. Например чтобы скачать файл или просмотреть текст надо зарегистрироваться. Скачать плагин.
5. Dean’s FCKEditor For WordPress
Плагин меняет ваш html редактор текста на более расширенный FCK-Editor редактор с большими возможностями изменения и редактирования текста. Скачать можно здесь.
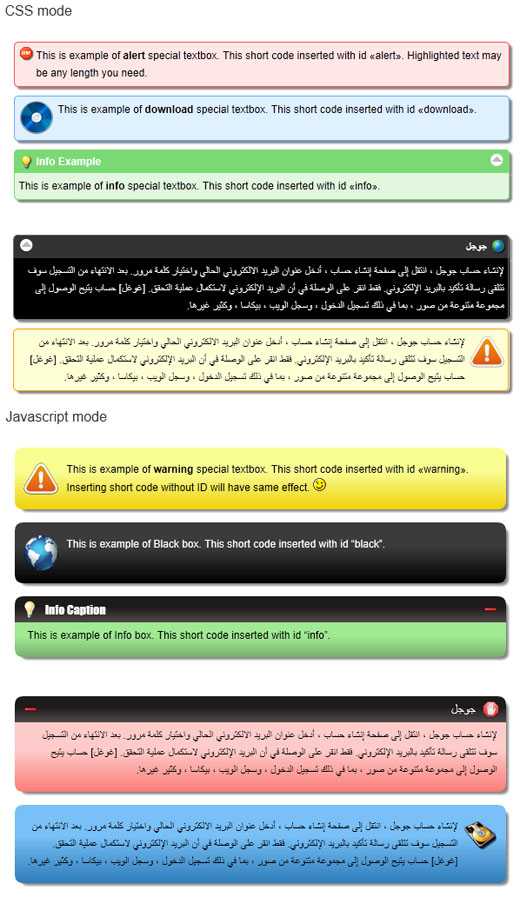
6. Special Text Boxes
Отличный плагин! Иногда в статье надо выделить важный текст, на помощь приходит плагин Special Text Boxes. Скачать Special Text Boxes.

7. WordPress TinyMCE Advanced
Многофункциональный редактор текста скачать его можно тут.

Вот пожалуй на этом все. Я часто буду выкладывать обзоры с плагинами, так что не забывайте подписываться, чтобы получать новости первыми.
iglous.ru
Classic Editor — Плагин для WordPress
Classic Editor — официальный плагин от команды разработки WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее, зависящее от старого редактора.
Classic Editor — официальный плагин, который будет полностью поддерживаться как минимум до 2022 года, или так долго, как потребуется.
Плагин добавляет следующие возможности:
- Администраторы могут устанавливать редактор для всех пользователей по умолчанию.
- Администраторы могут разрешать пользователям менять их редактор по умолчанию.
- Если разрешено, то пользователи могут выбирать редактор для каждой записи.
- Каждая запись открывается в том редакторе, который использовался для её изменения в последний раз. Это сделано для целостности редактирования содержимого.
Кроме того, плагин Classic Editor включает в себя несколько фильтров, которые позволяют другим плагинам управлять настройками и выбором редактора для каждой записи и каждого типа записи.
По умолчанию, этот плагин полностью скрывает функциональность добавленную новым редактором блоков («Gutenberg»).
- Настройки по умолчанию
При активации этот плагин восстановит предыдущий (классический) редактор WordPress и скроет новый редактор блоков (Gutenberg).
Эти установки могут быть изменены на экране Настройки => Написание.- Настройки по умолчанию для сети
Имеются две возможности:
- При активации для сети этот плагин установит классический редактор по умолчанию и предотвратит изменение настроек редактора пользователями и администраторами сайтов.
Эти установки могут быть изменены и редактор по умолчанию для сайтов сети могут быть выбраны на экране настроек сети. - Без активации для сети каждый администратор сайта сможет активировать плагин и выбрать возможности для пользователей своего сайта.
- При активации для сети этот плагин установит классический редактор по умолчанию и предотвратит изменение настроек редактора пользователями и администраторами сайтов.
- Не могу найти ссылку «Переключиться на классический редактор»
Она в основном меню редактора блоков, посмотрите скриншот.
«Classic Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.5
- Поддержка WordPress 5.2 и Gutenberg 5.3+.
- Enhanced and fixed the «open posts in the last editor used to edit them» logic.
- Исправлен механизм добавления состояния записи, теперь оно доступно для других плагинов.
1.4
- On network installations removed the restriction for only network activation.
- Added support for network administrators to choose the default network-wide editor.
- Fixed the settings link in the warning on network About screen.
- Properly added the «Switch to Classic Editor» menu item to the Block Editor menu.
1.3
- Fixed removal of the «Try Gutenberg» dashboard widget.
- Fixed condition for displaying of the after upgrade notice on the «What’s New» screen. Shown when the Classic Editor is selected and users cannot switch editors.
1.2
- Исправлено переключение редактора с экрана добавления новой записи до сохранения в черновики.
- Исправлена опечатка в URL редактирования для
classic-editorquery var. - Определение WordPress 5.0 более не использует номер версии. Исправлена ошибка с тестированием 5.1-alpha.
- По умолчанию пользователи не могут менять редактор, изменено значение настройки.
- Добавлена возможность отключения плагина Gutenberg, требование к версии WordPress снижено до 4.9.
- Добавлен фильтр
classic_editor_network_default_settings.
1.1
Исправлена ошибка с возможной загрузкой редактора блоков для типов записей, не поддерживающих редактор, если пользователям разрешен выбор редактора.
1.0
- Обновлено для WordPress 5.0.
- Изменено название «Gutenberg» на «Редактор блоков».
- Обновлен вид интерфейса настройки
- Removed disabling of the Gutenberg plugin. This was added for testing in WordPress 4.9. Users who want to continue following the development of Gutenberg in WordPress 5.0 and beyond will not need another plugin to disable it.
- Added support for per-user settings of default editor.
- Added support for admins to set the default editor for the site.
- Added support for admins to allow users to change their default editor.
- Added support for network admins to prevent site admins from changing the default settings.
- Added support to store the last editor used for each post and open it next time. Enabled when users can choose default editor.
- Added «post editor state» in the listing of posts on the Posts screen. Shows the editor that will be opened for the post. Enabled when users can choose default editor.
- Added
classic_editor_enabled_editors_for_postandclassic_editor_enabled_editors_for_post_typefilters. Can be used by other plugins to control or override the editor used for a particular post of post type. - Added
classic_editor_plugin_settingsfilter. Can be used by other plugins to override the settings and disable the settings UI.
0.5
- Updated for Gutenberg 4.1 and WordPress 5.0-beta1.
- Removed some functionality that now exists in Gutenberg.
- Fixed redirecting back to the Classic Editor after looking at post revisions.
0.4
- Fixed removing of the «Try Gutenberg» call-out when the Gutenberg plugin is not activated.
- Fixed to always show the settings and the settings link in the plugins list table.
- Updated the readme text.
0.3
- Updated the option from a checkbox to couple of radio buttons, seems clearer. Thanks to @designsimply for the label text suggestions.
- Some general updates and cleanup.
0.2
- Update for Gutenberg 1.9.
- Remove warning and automatic deactivation when Gutenberg is not active.
0.1
Начальная версия.
ru.wordpress.org
Редактор CKEditor для WordPress | www.wordpress-abc.ru
Вступление
CKEditor это текстовый редактор для создания страниц и постов сайта. Это визуальный редактор, а это значит, что редактируемый текст в редакторе выглядит почти так, как будет выглядеть на сайте. Получается это из-за использования веб-функций общего редактирования, таких как Microsoft Word и OpenOffice.
Особенности редактора WordPress с CKEditor
- Заменить по умолчанию редактор WordPress с CKEditor
- Оставить комментарий с CKEditor обеспечить стиле и красочным Комментарии (по желанию).
- Встроенный файловый менеджер и менеджер загрузки.
- Строить-в WordPress «читать далее» Button.
- Управление выходной формат.
- Настраиваемые кнопки на панели инструментов
- Интеграция с WordPress кнопки средствах массовой информации:
- Управление и вставить смайлики в сообщении.
- Настроить кожи редактора.
- … И многое другое.
Этот плагин требует WordPress версии wp 3.2 или более поздних версий. Последнее тестирование плагина на версии wp 4.3.16.
Два варианта установки плагина CKEditor
Вариант 1.
Скачать на Wordpress.org (https://wordpress.org/plugins/ckeditor-for-wordpress/).
Далее стандартная установка:
- Распаковать и загрузить файлы в wp-content/plugins корневого каталога;
- Активировать плагин;
- Готово, наслаждайтесь этим.
Вариант 2.
- Зайти в свою админ. панель сайта WordPress;
- Открыть в меню: Плагин→Добавить новый;
- В окне [Поиск плагина] нужно набрать название нужного плагина, в этом случае: CKEditor;
- В открывшейся таблице с вариантами найти нужный плагин. Он будет на первых местах;
- Под названием плагина Установить/Детали, выбираем Установить.
- Установка автоматическая. На открывшейся странице нужно активировать плагин, нажав [Активировать].
Редактор CKEditor для WordPress — Настройка плагина
В настройках можно выбрать две темы, два цвета тем и еще несколько простых настроек. После изменения настроек незабываем [Сохранить].

Вывод
Плагин Редактор CKEditor значительно расширяет возможности визуального редактирования и оформления статей и страниц сайта. Напомню, по умолчанию система использует визуальный редактор TinyMCE и если хотите расширить функционал редактора, лучше установить плагин TinyMCE Advanced. Он тестируется под все новые версии.
Этот плагин позволит вам добавлять, удалять и упорядочивать кнопки, которые отображаются на панели инструментов Visual Editor. Вы можете настроить до четырех строк кнопок, включая размер шрифта, семейство шрифтов, цвета текста и фона, таблицы и т. д.

©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
www.wordpress-abc.ru
