Как оптимизировать изображения в WordPress | REG.RU
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
ПопробоватьДля чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении.
 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. - растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
- Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
- Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте.
 Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой. - Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
- Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.
 Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки. - Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
-
1.
Откроите административную панель WordPress.
-
2.
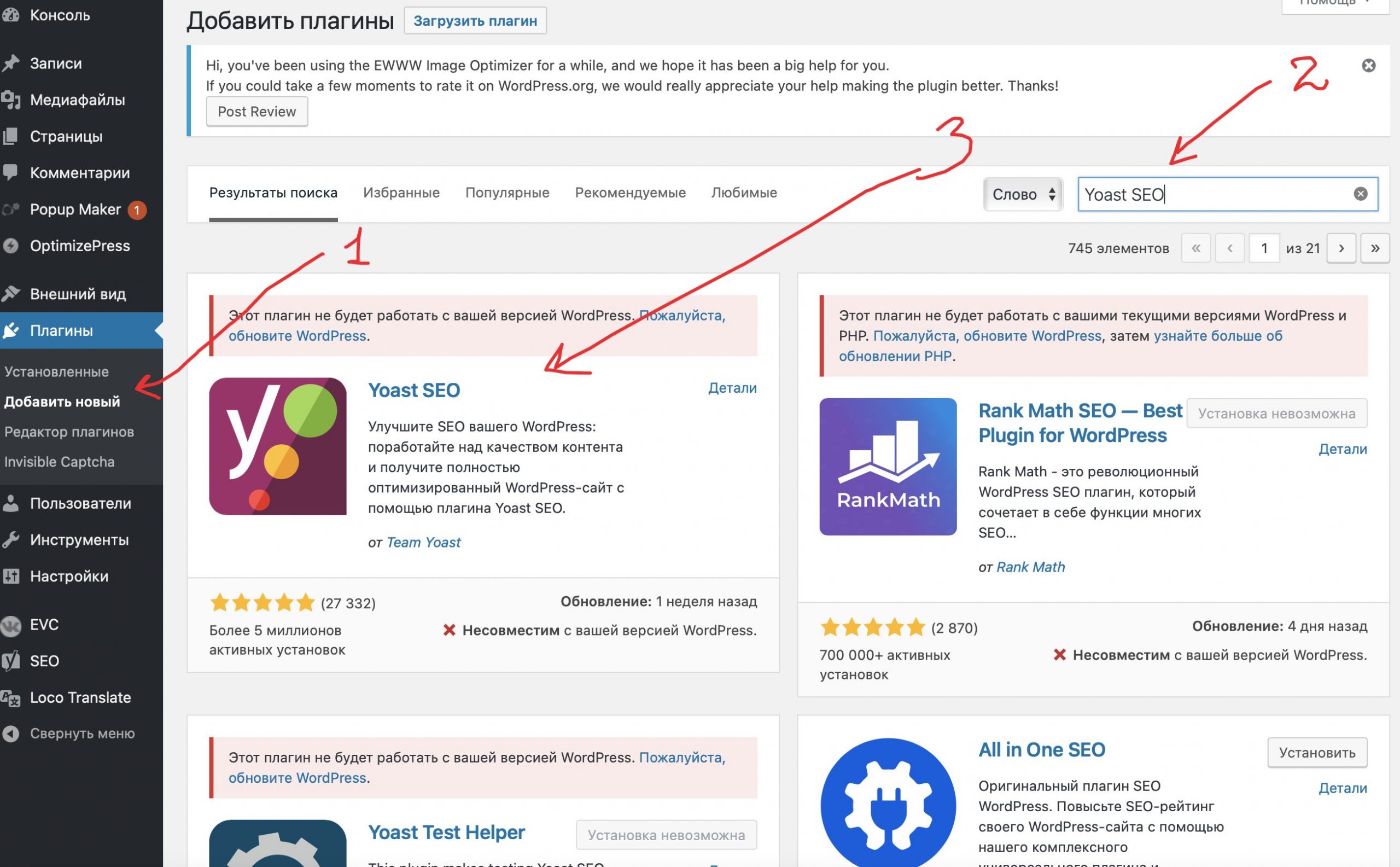
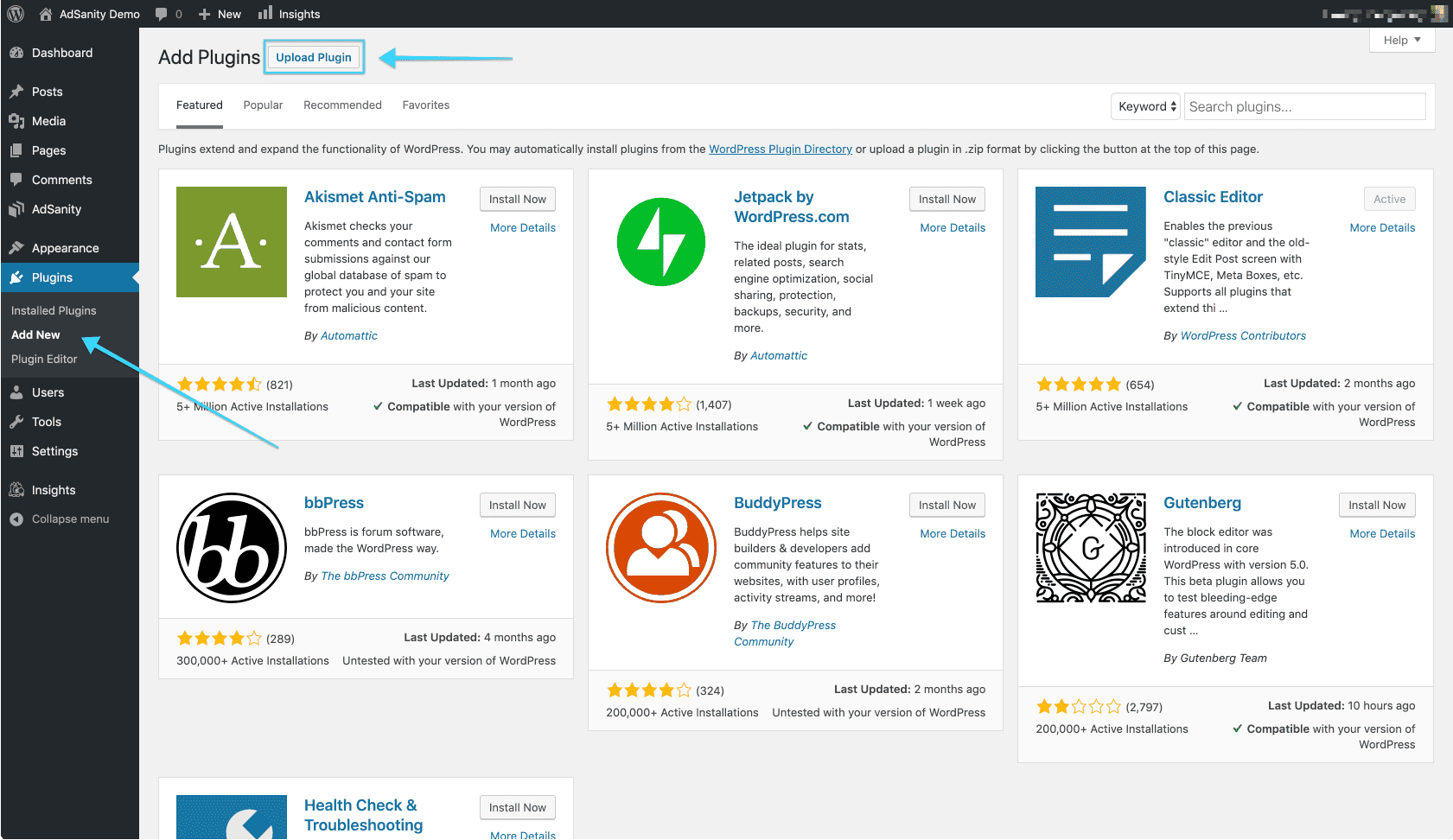
Перейдите в раздел «Плагины» и нажмите Добавить новый:
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
-
4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
-
5.
Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
-
6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- org/HowToStep»>
7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
-
8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
-
9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
-
5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
-
6.
Введите имя и почту и нажмите Регистрация аккаунта:
-
7.
Перейдите в указанную почту и нажмите кнопку из письма:
-
8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
-
9.

Настройте плагин и нажмите
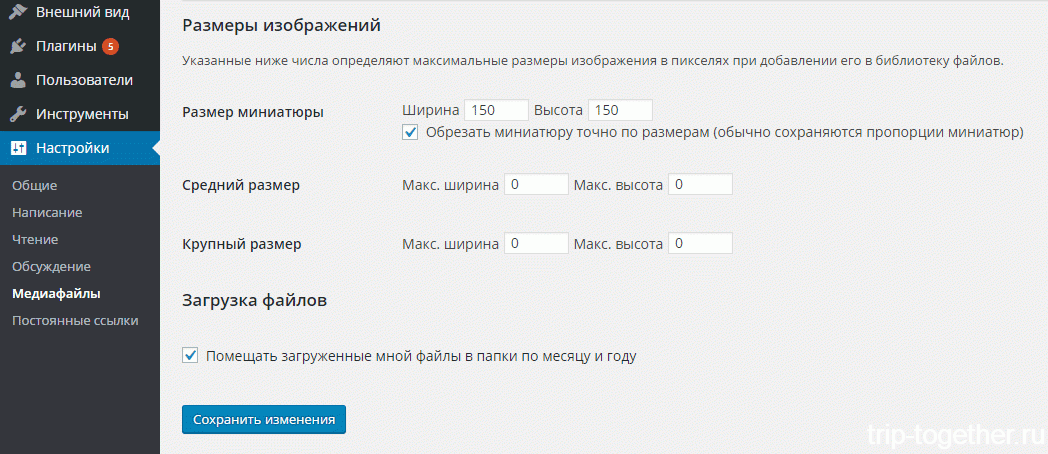
WordPress размеры изображений
-
10.
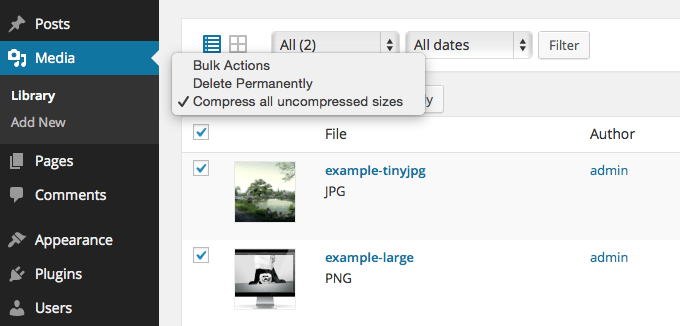
Перейдите в раздел «Медиафайлы». Выберите изображение, которое хотите сжать. Нажмите Другие детали и кликните Сжать напротив изображения, которое хотите оптимизировать.
-
11.
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
- Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика. - Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Помогла ли вам статья?Да
раз уже помогла
reSmush.it: единственный бесплатный плагин оптимизации и сжатия изображений — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
reSmush. it Image Optimizer позволяет пользоваться бесплатной оптимизацией изображений
it Image Optimizer позволяет пользоваться бесплатной оптимизацией изображений
Этот плагин включает в себя массовую операцию по оптимизации всех ваших изображений в 2 клика! Измените уровень оптимизации изображения в соответствии с вашими потребностями!
Этот сервис используется более чем **400 000 веб-сайтов php на различных CMS (WordPress, Drupal, Joomla, Magento, Prestashop…).
Плагин предоставляет возможность исключить некоторые изображения из процесса оптимизации.
С августа 2016 года reSmush.it позволяет бесплатно оптимизировать изображения до 5 МБ!
- Простой интерфейс
- Загрузите
resmushit-image-optimizerв каталог/wp-content/plugins/. - Активируйте плагин в разделе «Плагины» админки WordPress.

- Все вновь загружаемые изображений будут автоматически оптимизированы!
Насколько хорош reSmush.it?
Поскольку мы оптимизировали более 15,000,000,000 изображений, у нас появились новые навыки. Наш сервис всё ещё находится в процессе развития, чтобы принести вам новые сумасшедшие функциональные возможности.
А как насчёт новых форматов изображений типа WebP?
Мы работаем над новым предложением, чтобы предоставить вам лучшее из этих новых функций. Наберитесь терпения, скоро всё будет 🙂
Есть ли опция «Оптимизировать при загрузке»?
Безусловно, эта опция включена для всех новых изображений, которые будут добавлены, и может быть отключена по желанию.
Есть ли поддержка Cron?
Да, для больших (как и для маленьких) медиа-библиотек вы можете запускать оптимизацию изображения с помощью Cronjobs.
Могу ли я выбрать степень оптимизации?
Да, по умолчанию уровень оптимизации установлен на 92.
 Но вы можете сильнее оптимизировать свои изображения, понизив это значение.
Но вы можете сильнее оптимизировать свои изображения, понизив это значение.Смогу ли я вернуть исходные файлы?
Да, исключив/запустив механизм возврата, вы получите исходное изображение.
Можно ли не сжимать определённые изображения?
Да, начиная с версии 0.1.2, вы можете исключать файлы из процесса оптимизации.
Есть ли риск потерять существующие изображения?
Нет! reSmush.it Image Optimizer создает копию оригинальных изображений и подвергает оптимизации только копии.
Это бесплатно?
Да! Абсолютно бесплатно, единственным ограничением является обработка изображений размером не более 5 МБ.
This is a must have plugin i have installed on my websites. Thanks for such a great free tool! I will recommend this as one of the best image free optimizer.
Unfortunately I had a lot of problems with resmush. it. Even running it on a fairly new and clean website with few other plugins.
1. Resmush.it constantly had problems connecting to a server.
2. When I tried uploading an image I sometimes had to wait for minutes before smushed it. I don’t know whether it had anything to do with the server connection issue.
3. When I tried to recreate all images it broke the site after which I had to install the site from a backup. The fact that there is an admin notice saying to backup the whole site before doing that only means that this is a common issue.
All in all I had very bad experience with the plugin and I don’t recommend it to anyone.
it. Even running it on a fairly new and clean website with few other plugins.
1. Resmush.it constantly had problems connecting to a server.
2. When I tried uploading an image I sometimes had to wait for minutes before smushed it. I don’t know whether it had anything to do with the server connection issue.
3. When I tried to recreate all images it broke the site after which I had to install the site from a backup. The fact that there is an admin notice saying to backup the whole site before doing that only means that this is a common issue.
All in all I had very bad experience with the plugin and I don’t recommend it to anyone.
It is free but I would recommend using a different one. Impossible to restore images No support No documentation on how to restore. Would look somewhere else
This was once a great plugin, but sadly it seems to have been abandoned. Hopefully that will change, but for now, no updates for over half a year and the support forum is littered with unanswered topics.
the plugin is great, but the service itself is remote so you depend on the network, this causes many stability issues and in the past weeks ițs been horrible.
Посмотреть все 130 отзывов«reSmush.it: единственный бесплатный плагин оптимизации и сжатия изображений» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- reSmush.it
«reSmush.it: единственный бесплатный плагин оптимизации и сжатия изображений» переведён на 10 языков. Благодарим переводчиков за их работу.
Перевести «reSmush.it: единственный бесплатный плагин оптимизации и сжатия изображений» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
0.4.11
- Missing image
0.4.10
- Partnership with Shortpixel
- fix crash bug when uploading non Image document in library (while log enabled)
0.
 4.9
4.9- Compatibility with WP 6.1.0
- Compatible with PHP 8.1.X
- Fixed issue on Undefined array key «file» in …/resmushit.php on line 114
0.4.8
- Incorrect library imported (fix
PHP Fatal error: Uncaught Error: Undefined constant “SECURE_AUTH_COOKIE” in /wp-includes/pluggable.php:923)
0.4.7
- Security fixes : CSRF protection for Ajax Calls
0.4.6
- Security fixes : protection in a WP’s way
0.4.5
- Security fixes : prevent XSS breachs
0.4.4
- Avoid SSL verifications if certificate of remote endpoints fails.
- Security fixes : escape POST, and admin user check for AJAX requests
0.4.3
- Compatibility with WP 6.0.1
- Security fix issues (https://www.pluginvulnerabilities.com/2022/02/01/wordpress-plugin-security-review-resmush-it-image-optimizer/)
- force int to ID in some SQL requests
- check that user is connected as admin/contributor for AJAX actions
- Message to indicate that there’s no collection of data in contacting remote feed service
0.
 4.2
4.2- Совместимость с PHP 8 + WP 5.8.2
0.4.1
- Официальная поддержка WP-CLI
- Исправление оптимизации cron-контекста
0.4.0
- Новая функция восстановления всех оригинальных изображений
0.3.12
- Исправлено: присвоение значения по умолчанию
- Протестировано на WP 5.7.1
0.3.11
- Исправлено: не работающая кнопка «Оптимизировать» при создании новой записи
- Исправлено: неправильно инициализированное стандартное значение переменных
- Протестировано на WP 5.5.1
0.3.10
- Исправление: устранена устаревшая функция
0.3.9
- Исправления: OWASP и исправление безопасности
0.3.8
- Исправление: предупреждение о переменной, которая не установлена (метаданные)
- Исправлено: добавлена проверка символов в верхнем регистре в расширении
0.3.7
- Исправлено: загрузка CSS + JS на каждой странице администратора, теперь ограничена страницами и медиафайлами reSmush.
 it.
it. - Исправлено: формат проверки ссылок меню администратора
0.3.6
- Исправлено: проблема с несколькими запусками cron
0.3.5
- Новое изображение заголовка, новое описание WP для страницы плагина
0.3.4
- Исправлена ошибка в номере версии
0.3.3
- Исправлен двойной запуск cron. Добавлен тайм-аут
- Исправление сообщения «Уменьшить на 0 (0 сохранено)», при отключенной статистике
- Возврат ошибки, если прикреплённый файл не найден на диске
0.3.2
- Исправление проверки переменных (создание уведомления)
0.3.1
- Исправление записи журнала (проблема с разрешением)
- Исправление ошибки «Уменьшить на 0 (0 сохранено)». Оптимизация одиночного вложения, если параметр «Оптимизировать при загрузке» отключен
0.3.0
- Добавлена опция удаления резервных копий
- Добавлен скрипт удаления старых резервных копий
- Изменено включение JS
0.
 2.5
2.5- Добавление функции сохранения EXIF
0.2.4
- Исправлена проблема с запросом SQL для префикса таблицы, отличного от «wp_»
0.2.3
- Исправлена ошибка в номере версии
0.2.2
- Исправлены автоматически переинициализирующиеся настройки.
0.2.1
- Полный французский перевод
- Исправление перевода плагина
0.2.0
- Добавление поддержки Cron
- Улучшения кода
- Исправлена проблема с большой медиатекой с ограничением при загрузке вложений
- Исправлены проблемы с путями журнала
0.1.23
- Добавлена ссылка «Настройки» на странице плагина
- Ограничение параметров reSmush.it только вложениями изображений
- Исправлено
RESMUSHIT_QLTY не определено
0.1.22
- Исправление некорректно возвращаемых метаданных вложений (исправляет проблемы с другими медиа-библиотеками)
0.
 1.21
1.21- Совместимость с WordPress 5.0
0.1.20
- Исправление ошибок, связанных с PHP 7.2
- Улучшения кода
0.1.19
- Исправление JS кнопки «Оптимизировать» для одного изображения
- Представление опции «Принудительная оптимизация» для одного изображения
0.1.18
- Устранение ошибки
filesize () : stat failed, при отсутствии файла изображения - Журнал проверки прав доступа к файлу
- Проверка расширений при загрузке (отмена использования API reSmush.it, если это не изображение)
- Увеличение времени ожидания API для больших изображений (10 секунд)
0.1.17
- Исправление ошибки (нерабочая оптимизация) при пакетной загрузке, если не выбрана опция «Оптимизировать при загрузке»
- Новый баннер заголовка для 4-миллиардного оптимизированного изображения
0.1.16
- Добавление исправления для поддержки allow_url_fopen
- Лента новостей, загруженная с URL-адреса через SSL
0.
 1.15
1.15- Ротация журнала, если файл слишком большой
0.1.14
- Протестировано до WordPress 4.9.5
- Новый контрибутор (resmushit)
- Завершение перевода
0.1.13
- Протестировано до WordPress 4.9.1
- Новый заголовок баннера для 3-миллиардного оптимизированного изображения 🙂
0.1.12
- Протестировано до WordPress 4.8.1
0.1.11
- Новый заголовок баннера для 2-миллиардного оптимизированного изображения 🙂
0.1.10
- Исправление словацкого перевода
0.1.9
- Исправление словацкого перевода
0.1.8
- Добавлен итальянский перевод (спасибо Cristian R.)
- Незначительные коррекции описания
0.1.7
- Добавлен словацкий перевод (спасибо Martin S.)
0.1.6
- Исправлена ошибка при загрузке изображений > 5 МБ
- Список файлов выше 5 МБ
- Незначительные коррекции перевода
0.
 1.5
1.5- Управление ошибками, когда веб-сервис недоступен
- Изменение допустимого размера файл с 2 МБ до 5 МБ
0.1.4
- Исправления CSS
0.1.3
- Исправление перевода
- Коррекция изображений в новостной ленте
0.1.2
- Удаление оригинального файла при удалении вложения
- Исключение вложения из оптимизации reSmush.it (флажки)
- Добавление французского перевода
- Оптимизация кода
- Проверка 4.6.x
- Исправление мелких ошибок
0.1.1
- Оптимизация при загрузке
- Статистика
- Сервисы журналирования
- Перестроение интерфейса
- Лента новостей с feed.resmush.it
0.1.0
- Основа плагина
- Пакетный оптимизатор
Мета
- Версия: 0.4.11
- Обновление: 7 месяцев назад
- Активных установок: 200 000+
- Версия WordPress: 4.
 0.0 или выше
0.0 или выше - Совместим вплоть до: 6.1.0
- Языки:
Chinese (Taiwan), Dutch, English (US), French (France), German, Portuguese (Brazil), Russian, Spanish (Colombia), Spanish (Ecuador), Spanish (Spain) и Spanish (Venezuela).
Перевести на ваш язык
- Метки:
imageimage optimizationoptimizerresmush.itsmush
- Дополнительно
Оценки
Посмотреть все- 5 звёзд 98
- 4 звезды 3
- 3 звезды 7
- 2 звезды 2
- 1 звезда 19
Войдите, чтобы оставить отзыв.
Участники
- reSmush.it
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Сравнение 7 лучших плагинов сжатия изображений WordPress (2023)
Вы ищете лучший плагин сжатия изображений WordPress для своего веб-сайта?
Плагины сжатия изображений позволяют легко оптимизировать изображения в WordPress для повышения скорости и производительности автоматически.
В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.
Когда вам нужен плагин для сжатия изображений WordPress?
Изображения больше по размеру, чем обычный текст, поэтому они загружаются дольше и могут замедлить работу вашего веб-сайта.
Впрочем, вы наверняка слышали поговорку: «картинка стоит тысячи слов». Изображения делают ваш контент более привлекательным и интерактивным.
Чтобы повысить скорость вашего сайта WordPress, вам необходимо оптимизировать изображения для Интернета.
Поскольку оптимизация ваших изображений может ускорить загрузку вашего сайта, это улучшит вашу поисковую оптимизацию WordPress и поможет вам получить больше трафика.
Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля над качеством изображений на вашем сайте.
Однако не всем пользователям удобно работать с программой редактирования изображений. Для некоторых людей оптимизация каждого изображения, которое они загружают, кажется большой работой.
К счастью, есть несколько плагинов WordPress для сжатия изображений, которые могут помочь вам в этом. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
При этом давайте взглянем на лучшие плагины для сжатия изображений WordPress и на то, как они сочетаются с точки зрения оптимизации изображений, производительности и качества.
1. EWWW Image Optimizer
EWWW Image Optimizer — лучший плагин для сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете на лету.
Он также может сжимать и оптимизировать ранее загруженные изображения в большом количестве.
Несмотря на то, что ваши изображения сжаты, будет очень сложно определить разницу между сжатым и несжатым с точки зрения качества.
Кроме того, весь процесс сжатия и оптимизации автоматизирован. Это включает в себя масштабирование изображения для соответствия размеру страницы и устройства, отложенную загрузку и даже преобразование в формат изображений WebP следующего поколения.
Он также может оптимизировать изображения, созданные другими плагинами WordPress и хранящиеся вне папок вашей медиатеки. Этот плагин поддерживает оптимизацию JPG, PNG, GIF и даже PDF.
Также доступна бесплатная версия плагина, которая позволяет выполнять оптимизацию изображений на собственном сервере. Это может быть полезно для владельцев веб-сайтов WordPress, обеспокоенных конфиденциальностью.
Это может быть полезно для владельцев веб-сайтов WordPress, обеспокоенных конфиденциальностью.
Тем не менее, сайты с большим количеством изображений или сайты с большим трафиком захотят выбрать платный план, поскольку он включает CDN, оптимизирующий изображения, который автоматически сжимает и конвертирует изображения по мере их просмотра.
Лучше всего то, что EWWW Image Optimizer очень доступен по цене. Планы начинаются с 7 долларов в месяц и поддерживают неограниченное количество изображений. Если у вас более одного сайта, вам понадобится более дорогой план.
В ваш план включен механизм кэширования, оптимизация CSS/JS и оптимизация шрифтов Google, которые помогут вашему сайту загружаться еще быстрее.
2. Optimole
Optimole — еще один отличный вариант плагина для сжатия изображений WordPress.
Использование этого плагина требует быстрого создания учетной записи и настройки ключа API. После этого его легко использовать, и он дает вам полный контроль над оптимизацией изображения.
Optimole использует CDN изображений, поэтому ваши изображения будут загружаться быстро, независимо от того, откуда приходят ваши посетители. С CDN ваши изображения оптимизируются в режиме реального времени и доставляются посетителям вашего сайта в идеальном размере.
Вы можете просматривать все оптимизированные изображения на одной панели инструментов, что упрощает настройку параметров сжатия для отдельных изображений.
Позволяет настраивать такие параметры, как качество сжатия, изменение размера больших изображений, отложенная загрузка и многое другое.
Существует даже уникальная настройка, которая автоматически помечает ваши изображения водяными знаками. Это отлично подходит для фотографов, которые пытаются защитить свою работу.
Цены основаны на количестве посетителей в месяц. Бесплатный плагин позволяет принимать до 5000 посетителей в месяц. В то время как платные планы начинаются с 19,08 долларов США в месяц при ежегодной оплате и поддерживают до 25 000 посетителей в месяц.
3. ShortPixel Image Optimizer
ShortPixel Image Optimizer — еще один отличный плагин для сжатия изображений WordPress.
Он обладает расширенными функциями и дает вам возможность выбирать форматы сжатия. Он начинает сжимать изображения, как только вы активируете плагин, и сохраняет исходные изображения в отдельной папке.
Если вы используете бесплатный плагин, вам потребуется получить ключ API, указав свой адрес электронной почты.
Базовая бесплатная учетная запись позволяет сжимать до 100 изображений в месяц, и вам нужно будет перейти на их платные планы, чтобы увеличить этот лимит.
Вы даже можете просто конвертировать PNG в JPEG и наоборот одним нажатием кнопки.
Он также совместим с WooCommerce, галереей NextGEN и плагинами перевода WPML.
Если вы используете Cloudflare в качестве CDN WordPress, вы можете интегрировать эту службу, чтобы ваши изображения автоматически обновлялись до новой версии.
ShortPixel также очень доступен по цене. Планы основаны на количестве изображений и начинаются с 4,99 долларов США в месяц до 5000 изображений в месяц.
Планы основаны на количестве изображений и начинаются с 4,99 долларов США в месяц до 5000 изображений в месяц.
4. reSmush.it
reSmush.it — еще один отличный плагин для сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагает вариант массовой оптимизации для старых изображений.
У вас есть полный контроль над качеством изображения и сжатием с помощью простого в использовании ползунка.
Он использует API reSmush для оптимизации изображений и позволяет вам выбирать уровень оптимизации для ваших загрузок.
Недостатком является отсутствие разных уровней сжатия. Это также ограничивает оптимизацию загрузками размером менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полном размере.
5. Сжатие изображений JPEG и PNG
Сжатие JPEG и PNG создано командой TinyPNG, и вам нужно будет создать учетную запись, чтобы использовать плагин. С бесплатной учетной записью вы можете оптимизировать только 500 изображений в месяц.
С бесплатной учетной записью вы можете оптимизировать только 500 изображений в месяц.
Он может автоматически сжимать изображения при загрузке, а также выполнять массовую оптимизацию старых изображений.
Настройки плагина позволяют вам выбрать, какие размеры изображений вы хотите оптимизировать. Вы также можете установить максимальный размер исходных загрузок. Плагин автоматически изменит размер изображений, превышающих этот размер.
Вы также можете сохранить данные изображения, такие как время и дата, информация об авторских правах и местоположение GPS, в файлах JPEG.
6. WP Rocket
WP Rocket — лучший плагин кэширования WordPress на рынке. Он очень удобен для начинающих и поможет сделать ваш сайт быстро работающим.
В WP Rocket есть функции оптимизации изображений, такие как отложенная загрузка, которая загружает изображения только при их просмотре.
Они также разработали плагин под названием Imagify. Этот плагин позволяет оптимизировать все ваши изображения одним щелчком мыши. Он также изменит размер ваших изображений на лету и позволит вам восстановить исходный размер ваших изображений.
Он также изменит размер ваших изображений на лету и позволит вам восстановить исходный размер ваших изображений.
У вас также есть полный контроль над настройками оптимизации и сжатия изображений. Все ваши изображения будут оптимизированы в соответствии с вашими предпочтениями.
7. Jetpack
Jetpack — это мощный набор плагинов WordPress, который объединяет основные функции WordPress в одном плагине. Основное внимание уделяется безопасности, производительности и маркетингу.
Функции оптимизации изображения относятся к категории производительности. Чтобы включить сжатие изображений, все, что вам нужно сделать, это включить один параметр. Никаких дополнительных настроек для вас не требуется.
Он автоматически оптимизирует ваше изображение и предоставляет изображения вашим посетителям с помощью CDN. Это снижает нагрузку на ваш сервер и обеспечивает более быструю загрузку изображений для ваших посетителей.
Чтобы получить доступ к оптимизации изображения, вы также можете использовать бесплатную версию плагина.
Если вам нравится идея Jetpack, но вы ищете плагины для замены всех функций Jetpack, ознакомьтесь с нашим руководством по лучшим альтернативам плагину WordPress Jetpack.
Результаты сравнительного теста для плагинов сжатия изображений
Теперь, когда вы знаете о различных вариантах сжатия изображений WordPress, давайте посмотрим, как они сравниваются друг с другом с точки зрения производительности.
Чтобы измерить это, мы провели тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Тестирование сжатия изображений JPEG
Мы использовали следующее изображение JPEG для наших тестов, его размер 118,3 КБ .
Мы не трогали настройки плагина и тестировали сжатие с готовыми настройками. Вот результаты наших тестов:
| Плагин | Сжатый размер | Сохранено (%) | Метод |
|---|---|---|---|
| EWWW Image Optimizer | 64 КБ | 54,24% | Без потерь |
| Optimole | 64 КБ | 54,24% | Без потерь |
| Оптимизатор изображений ShortPixel | 72 КБ | 39,30% | Без потерь |
reSmush. it it | 78 КБ | 20,81% | Без потерь |
| Сжатие изображений JPEG и PNG | 118,1 КБ | 2 % | С потерями |
Тестирование сжатия изображения PNG
Затем мы хотели протестировать изображение PNG, чтобы увидеть, как наши соперники оптимизируют его.
Мы использовали следующее изображение в формате PNG для теста, и его размер составляет 99,4 КБ .
Вот результаты наших тестов:
| Плагин | Сжатый размер | Сохранено (%) | Метод |
|---|---|---|---|
| EWWW Image Optimizer | 97 КБ | 1,9% | Без потерь |
| Optimole | 41 КБ | 64% | Без потерь |
| Оптимизатор изображений ShortPixel | 36 КБ | 56% | С потерями |
| reSmush.it | 36 КБ | 56% | Без потерь |
| Сжатие изображений JPEG и PNG | 34,3 КБ | 54% | С потерями |
Какой плагин для сжатия изображений лучше для WordPress?
Если вы ищете лучший плагин для сжатия изображений, то EWWW Image Optimizer — лучший выбор.
Он предлагает высокий уровень сжатия без ущерба для качества изображения, а также оснащен CDN изображений и другими функциями, которые оптимизируют скорость вашего веб-сайта.
Еще один отличный вариант для сайтов с меньшим трафиком — Optimole. Он работает полностью в фоновом режиме и заботится об оптимизации изображений за вас, а также может бесплатно посещать до 5000 посетителей в месяц.
Если вы ищете недорогой плагин, предлагающий высокий уровень сжатия и преобразования изображений, обратите внимание на ShortPixel.
Мы надеемся, что это сравнение лучших плагинов для сжатия изображений WordPress было полезным для вас. Вы также можете ознакомиться с нашим руководством для начинающих по поисковой оптимизации изображений для оптимизации изображений для поисковых систем, а также с нашим экспертным выбором лучших сервисов электронного маркетинга для бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Вы также можете найти нас в Твиттере и Facebook.
Топ-10 лучших плагинов для сжатия изображений WordPress [2023]
Оптимизация и сжатие изображений на вашем веб-сайте WordPress дает много преимуществ. К ним относятся повышение скорости и производительности вашего сайта — оба важных фактора ранжирования для поисковой оптимизации (SEO). Что еще более важно, изучение того, как сжимать размер изображения в WordPress, улучшит пользовательский интерфейс вашего сайта.
Давайте рассмотрим 10 лучших плагинов для сжатия изображений WordPress, которые могут ускорить ваш сайт:
1. Smush
2. TinyPNG
3. EWWW Image Optimizer
4. Optimus
900 02 5. Оптимоле6. Оптимизатор изображений ShortPixel
7. WP Compress
8. Imsanity
9. Imagify
10. reSmush.it
Получите скидку 60% на управляемый WordPress
Мы’ весь месяц празднуем 20-летие WordPress — предложение заканчивается 31 мая
Посмотреть планы управляемого хостинга
1.
 Smush
SmushSmush — один из лучших плагинов для сжатия изображений, доступных для WordPress. С помощью этого плагина вы можете оптимизировать все свои изображения и настроить каждый сайт индивидуально одним щелчком мыши, сохраняя при этом резервные копии исходных изображений.
Используя Smush, любые новые изображения, которые вы загружаете, будут автоматически оптимизированы. Вы можете уменьшить размер изображения до 5 МБ — по отдельности или сразу — без ущерба для качества изображения.
Некоторые другие функции Smush включают:
- Несколько стилей.
- Изменение размера изображения.
- Автоматическая оптимизация.
- Многосайтовая совместимость.
- Параметры программного обеспечения сжатия.
- Совместимость с WP All Import, WP Media Folder, WPML.
2. TinyPNG
TinyPNG — еще один отличный плагин для сжатия изображений для WordPress, который сделает ваш сайт быстрее. Плагин позволяет автоматически сжимать все ваши изображения без ущерба для качества. Это сжатие включает сокращение или устранение метаданных и удаление избыточных данных, отвлекающих артефактов.
Это сжатие включает сокращение или устранение метаданных и удаление избыточных данных, отвлекающих артефактов.
Некоторые из других функций TinyPNG включают в себя возможность:
- Сжимать существующие изображения в вашей медиатеке по отдельности или в пакетном режиме.
- Выберите размер изображения, которое вы хотите оптимизировать.
- Установите максимальный размер исходных загрузок, который будет автоматически изменен, если они превысят этот размер.
- Сохранение важных метаданных, таких как информация об авторских правах, местоположение GPS в файлах JPEG, а также время и дата.
Полностью управляемый хостинг WordPress и полностью управляемый хостинг WooCommerce от Nexcess объединились с TinyPNG, чтобы предоставить исправление для изображений большого размера.
3. EWWW Image Optimizer
EWWW Image Optimizer — еще один отличный инструмент для сжатия изображений в WordPress. Как только вы включите плагин EWWW Image Optimizer, он автоматически сожмет все новые или существующие изображения на вашем сайте. EWWW Image Optimizer также не предлагает ограничений по скорости или размеру файла.
EWWW Image Optimizer также не предлагает ограничений по скорости или размеру файла.
Среди других функций EWWW Image Optimizer:
- Идеальная оптимизация.
- Сжатие премиум-класса.
- Массовая оптимизация.
- Автоматическое масштабирование.
- Ленивая загрузка.
4. Optimus
Optimus — еще один популярный плагин, который можно использовать для сжатия изображений в WordPress. С помощью этого плагина вы можете уменьшить размер файла изображения до 70% без потери качества.
Среди других функций Optimus:
- Автоматическая оптимизация исходных изображений и изображений предварительного просмотра.
- Совместимость с WordPress Multisite и WooCommerce.
- Поддержка мобильных приложений WordPress и Windows Live Writer.
- Коррекция кода не требуется.
5. Optimole
Optimole — еще один отличный плагин для сжатия изображений WordPress. Он обеспечивает надежную оптимизацию изображений и их доставку на ваш сайт с автоматическим сжатием.
Обратите внимание, что Optimole потребует быстрого создания учетной записи, а также установки и настройки ключа API. Но с полной автоматизацией и широким набором функций плагин поможет вам очистить тяжелые изображения и объемные веб-страницы.
Некоторые другие функции Optimole включают в себя:
- Оптимизация на основе формата.
- Интеллектуальное кадрирование.
- Понижение качества для более медленных соединений.
- Полная поддержка конструкторов страниц, таких как Elementor.
- Поддержка изображений Retina и WebP.
6. ShortPixel Image Optimizer
ShortPixel Image Optimizer — еще один из лучших плагинов для сжатия изображений WordPress. Плагин позволяет вам изменять размер и сжимать как изображения, так и файлы PDF, а также сохраняет исходные копии, чтобы вы могли восстановить их при необходимости.
Оптимизатор изображений ShortPixel также позволяет выбирать форматы сжатия. Как только вы активируете плагин, он начнет сжимать изображения и сохранять исходные изображения в отдельной папке.
Среди других функций ShortPixel Image Optimizer:
- Возможность сжатия любых файлов JPG, JPEG, JPEG 2000, JPEG XR, PNG и GIF.
- Возможность преобразования любого файла JPEG, PNG или GIF в WebP или AVIF.
- Автоматическое преобразование PNG в JPG, если это приведет к уменьшению размера изображения.
- Оптимизация миниатюр и избранных изображений.
7. WP Compress
WP Compress — один из самых полезных плагинов для оптимизации изображений WordPress. Это позволяет вам автоматически оптимизировать ваши изображения на основе входящего трафика, чтобы уменьшить размер файлов и сократить время загрузки.
WP Compress также адаптирует ваши изображения, чтобы они соответствовали размеру экрана вашего пользователя, без видимой разницы в качестве между браузерами.
Некоторые другие функции WP Compress включают в себя:
- CDN для быстрой доставки изображений в местоположение пользователя.
- Предотвращение чрезмерного сжатия.

- Сохранение данных EXIF.
8. Imsanity
Imsanity — идеальный плагин сжатия изображений WordPress для блогов, которым не требуется хранить на своем веб-сайте оригинальные изображения с высоким разрешением. Это также идеально, если вы не хотите самостоятельно изменять размер изображений перед их загрузкой.
Imsanity поможет вам автоматически изменить размер больших файлов изображений и выбрать нужный размер и качество. Вы также можете установить максимальную ширину и высоту ваших изображений, и плагин автоматически изменит размер любых изображений, которые превышают эти параметры.
Некоторые другие функции Imsanity включают в себя:
- Функция массового изменения размера ранее загруженных изображений.
- Преобразование неоптимизированных типов файлов, таких как BMP и PNG, в JPG.
9. Imagify
Imagify — это расширенный плагин для сжатия изображений WordPress, который помогает сжимать недавно загруженные изображения вместе с существующими изображениями в вашей медиа-папке WordPress. Этот плагин также дает вам возможность отменить сжатие или выбрать другой уровень сжатия. Он предоставляет оптимизированные и отзывчивые изображения во всех средах.
Этот плагин также дает вам возможность отменить сжатие или выбрать другой уровень сжатия. Он предоставляет оптимизированные и отзывчивые изображения во всех средах.
Imagify предоставляет вам доступ к трем уровням сжатия изображения, которые обеспечивают гибкость балансировки качества изображения с его размером:
1. Нормальный, который не влияет на качество изображения.
2. Агрессивный, имеющий небольшую, но незначительную потерю качества.
3. Ультра, который является самым сильным методом сжатия изображений и использует алгоритм с потерями (это означает, что он уменьшает размер файла, отбрасывая менее важную информацию).
10. reSmush.it
reSmush.it — еще один популярный способ сжатия изображений на сайтах WordPress. С помощью этого плагина вы можете исключать определенные типы изображений из сжатия.
reSmush.it автоматически сжимает изображения размером до 5 МБ при загрузке. Он также предоставляет возможность массовой оптимизации для старых изображений.
Некоторые другие функции reSmush.it включают:
- Поддержка файлов PNG, GIF и JPG.
- Различные уровни оптимизации.
- Ведение журнала файлов для разработчиков.
- Оптимизирована статистика изображений.
- Сохранение данных EXIF при оптимизации.
- Возможность не сохранять резервные копии образов.
Рассмотрите вариант хостинга с помощью Nexcess
Полностью управляемый хостинг WordPress и полностью управляемый хостинг WooCommerce от Nexcess объединились с TinyPNG, чтобы предоставить исправление для изображений слишком большого размера. Плагин Compress JPEG & PNG images от TinyPNG доступен вам без дополнительной платы! Мы делаем сайты быстрыми с помощью сжатия изображений премиум-класса, встроенной CDN и расширенного кэширования.
Еще не являетесь пользователем Nexcess? Ознакомьтесь с нашими решениями для полностью управляемого хостинга WordPress и полностью управляемого хостинга WooCommerce. Есть вопросы о наших планах? Поговорите с экспертом сегодня.
