Примеры хорошего веб-дизайна
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
- Не усложняйте (если что-то можно сделать еще проще — делайте).

Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
Адаптивность
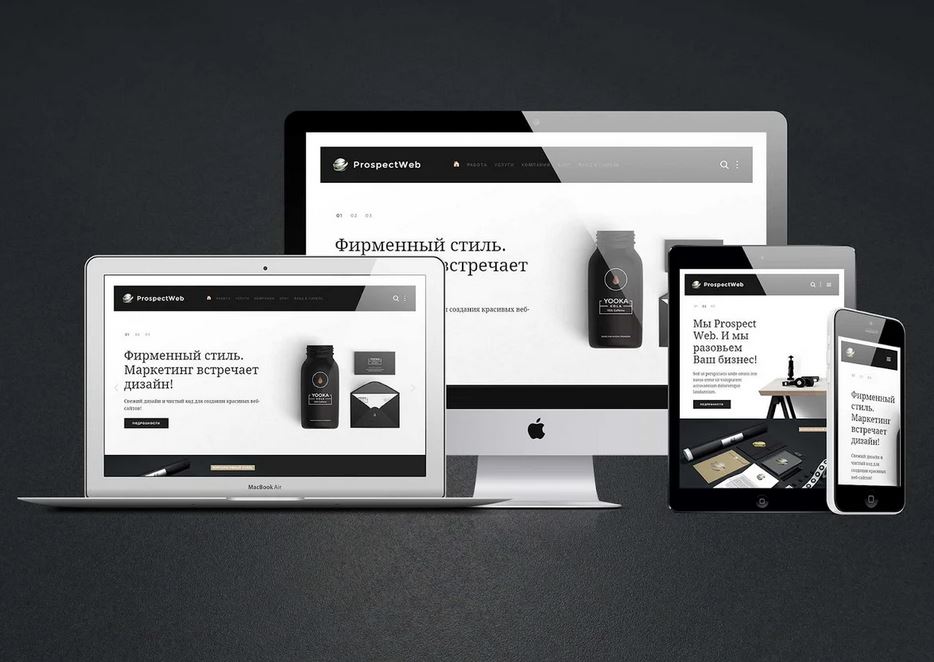
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
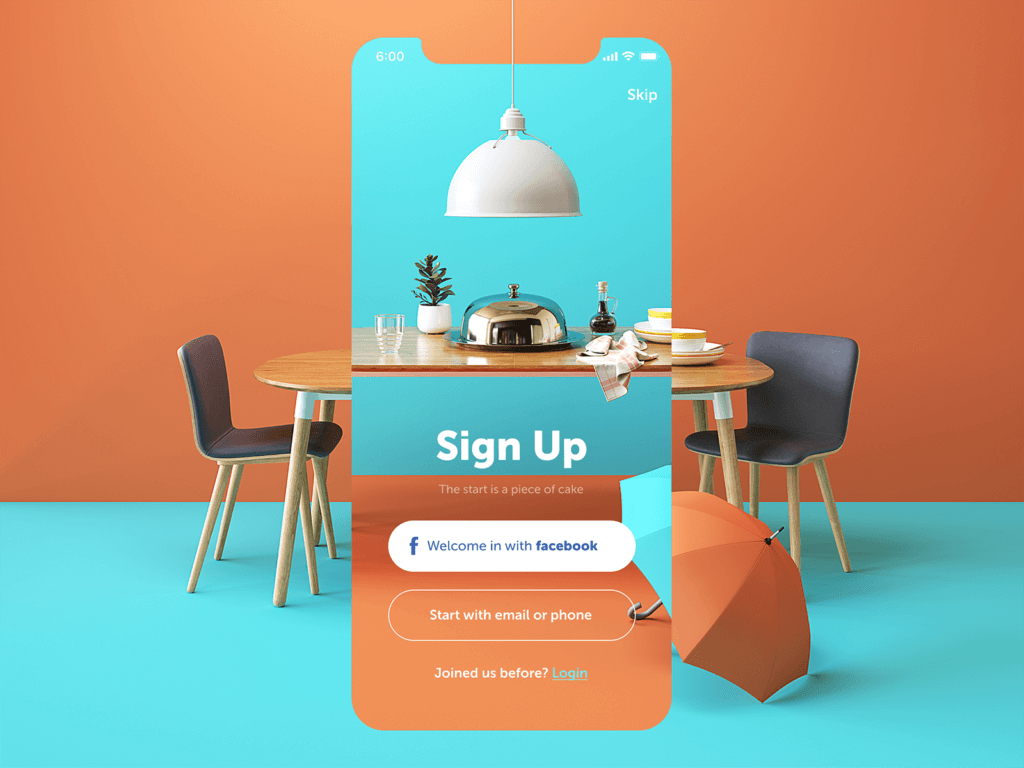
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
30 отличных ресурсов в 2021 — Дизайн на vc.ru
Создание сайтов и приложений — работа творческая, а вдохновение — один из основных инструментов веб-дизайнера. Но где его брать, особенно тем, кто только начинает осваивать профессию?
Мы собрали подборку ресурсов, где новички и опытные веб-дизайнеры смогут найти примеры лучших работ: лендингов, многостраничных сатов, веб- и мобильные приложений. Вы сможете увидеть образцы лучшего дизайна, поделиться опытом, получить советы от профессионалов, а также разместить свое портфолио и найти клиентов.
- AWWWARDS: веб-дизайнеры, разработчики и агентства со всего мира представляют свои работы, авторы лучших — получают награды.
- Ecomm.design: более 3000 сайтов для электронной коммерции с возможностью фильтрации по платформам, категориям, технологиям и трафику.

- Land-book: множество примеров лендингов, портфолио, блогов с удобным поиском по тегам.
- 99designs’ Discover: можно посмотреть примеры работ, найти клиентов, поучаствовать в конкурсах и некоммерческих проектах.
- Lapa Ninja: примеры лендингов, бесплатные обучающие материалы, шаблоны, иллюстрации и наборы элементов пользовательского интерфейса.
- Mediaqueri: примеры адаптивного дизайна, пригодится при создании макетов.
- Houseofbuttons: сайт, посвященный оформлению кнопок.
- Sitesee: галерея лучших современных сайтов, созданная профессионалами из разных стран с удобной фильтрацией по тематикам.
- One Page Love: витрина одностраничных сайтов для разных направлений бизнеса, десятки шаблонов, в том числе бесплатных.

- Mobbin: библиотека, содержащая больше 50 000 скриншотов мобильных приложений с возможностью поиска.
- Behance: база портфолио дизайнеров самых разных сфер, можно найти вдохновение и разместить свое портфолио.
- Colourlovers: палитры и примеры сочетания цветов.
- Dribbble: площадка, где можно не только черпать вдохновение, но и обмениваться опытом и получать фидбек от профессиональных веб-дизайнеров.
- Graphiclovedesign и Osasto на Tumblr блоги с образцами графического дизайна.
- CollectUI: ежедневно обновляющийся архив примеров пользовательского интерфейса на базе Dribbble.
- Siiimple: примеры минималистичного веб-дизайна.
- Creative Bloq: платформа с примерами работ и новостями для UX дизайнеров, иллюстраторов, 3D и VFX художников.
- Good Web Design: качественная подборка сайтов с удобным поиском по тегам, тут также можно подать заявку и разместить свою работу.

- Best Website Gallery: коллекция сайтов, которая регулярно пополняется с 2008 года, есть фильтрация по фреймворкам, стилям, CMS и цветовым решениям.
- Inspired UI: подборка скриншотов дизайна для мобильных устройств Android, iPhone и iPad .
- Hover States: архив нестандартных веб-проектов, которые экспериментируют с дизайном, интерактивностью и контентом.
- Iconfinder: одна из крупнейших в мире баз иконок и иллюстраций.
- Designmadeingermany: авторские подборки сайтов разных стилей и тематик.
- Designspiration: сайты, лендинги, 3D, UI/UX, мобильный дизайн, элементы интерфейса и многое другое.
- The Best Designs: подборка веб-сайтов для тех, кто любит сбалансированное минималистичное оформление.
- Screenlane: примеры качественных лендингов, мобильных и веб-приложений для разных платформ.

- Landingfolio: подборка лендингов для вдохновения, коллекция шаблонов и элементов UI.
- Pttrns: библиотека мобильных шаблонов пользовательского интерфейса для iOS и Android.
- Muz.li: плагин для Google Chrome (desktop и mobile) с подборками идей и новостями, собранными с разных платформ.
Ищите вдохновение, учитесь у лучших и не бойтесь экспериментировать! А когда придет время создавать ваше приложение — мы будем рядом и поможем воплотить ваши идеи в жизнь!
Переходите в дизайнер AppMaster.io и присоединяйтесь к чату нашего комьюнити в Telegram.
24 064 просмотров
12 блестящих примеров веб-дизайна, которые будут вдохновлять вас в 2023 году
Обучение / Руководства / Руководство по веб-дизайну
Вернуться к руководствам
Отличный дизайн веб-сайта помогает пользователям достигать своих целей и побуждает их возвращаться. Но если у вас нет под рукой девяти муз Греции, получить вдохновение и идеи может быть непросто.
Последнее обновление
2 марта 2023 г.Мы составили удобный список из 13 лучших примеров веб-дизайна, чтобы вы могли черпать вдохновение и подражать передовым методам проектирования на своем собственном веб-сайте, чтобы радовать своих пользователей. Давай начнем!
Гениальная расстановка приоритетов в процессе разработки веб-сайта
Продукты Hotjar Observe и Ask дают вам прямое представление о поведении пользователей для принятия решений по дизайну
Великолепный дизайн веб-сайта начинается и заканчивается потребностями пользователей. Лучшие дизайны отдают приоритет решению проблем пользователей превыше всего остального. Когда вы черпаете вдохновение из этих примеров, не забывайте адаптировать их к своим уникальным пользователям и продукту и проверять идеи с ключевыми группами клиентов.
Мы рассмотрим вас с лучшими примерами:
Дизайн домашней страницы
Отзывчивый веб-дизайн
Программный дизайн
Уписание наград
444444444444444444444444page webe websage webe дизайн
Хорошо спроектированная домашняя страница вызывает доверие, сообщает ценность и направляет пользователей к следующим шагам , демонстрируя уникальную способность вашего продукта решать их проблемы.
Давайте рассмотрим несколько отличных примеров дизайна домашней страницы веб-сайта.
1. Airbnb.
Скриншот главной страницы Airbnb, Источник: Airbnb
На главной странице Airbnb сразу же появляется форма поиска пункта назначения и даты, которую они пришли найти, направляя их к логическому следующему шагу на пути к покупке. На панели навигации есть привлекательные значки, которые сегментируют их списки на различные простые в использовании категории.
Дизайн также включает в себя интеллектуальную форму поиска, которая автоматически заполняет последний поиск пользователя, чтобы свести к минимуму трения при использовании сайта.
Их домашняя страница показывает потрясающую графику аренды по всему миру, чтобы создавать срочность и вдохновлять пользователей бронировать жилье на Airbnbs и отправляться в путешествие. Медиа-элементы, такие как видео прямо над панелью навигации, побуждают пользователей совершать конверсии.
Ориентированный на пользователя веб-дизайн Airbnb помог им привлечь больше клиентов, увеличить число бронирований и повысить узнаваемость бренда.
Совет от профессионалов: Airbnb — хороший пример для подражания веб-сайтам с разнообразным предложением продуктов, которые хотят предоставить пользователям быстрый и надежный способ выполнять поиск. Начните с добавления интуитивно понятной поисковой панели с параметрами фильтрации на свой веб-сайт, чтобы пользователи могли быстро находить то, что ищут.
2. Dropbox
Dropbox — это служба размещения файлов, которая предлагает облачное хранилище, синхронизацию файлов и клиентское программное обеспечение.
Скриншот главной страницы Dropbox, Источник: Dropbox
Дизайн главной страницы Dropbox состоит из привлекательных геометрических форм, наполненных примерами слайд-шоу того, чего пользователи могут достичь с помощью своего продукта. Простой и запоминающийся подзаголовок «Улучшайте работу с файлами» четко указывает, чего Dropbox помогает достичь пользователям. Dropbox также перечисляет свои лучшие функции в строке под подзаголовком , чтобы быстро суммировать их ценность в визуально привлекательной и легко усваиваемой форме .
Главная страница Dropbox не только помогает пользователям понять уникальное торговое предложение продукта, но и четко указывает им, что делать дальше. Панель навигации выделяется белым цветом на фоне более темных фигур внизу, чтобы выделить их «Начать» и «Найти план для вас» 9.0055 кнопки призыва к действию (CTA) — помогают пользователям совершать желаемые действия и способствуют оптимизации коэффициента конверсии .
Эти методы особенно полезны для многофункциональных веб-сайтов, таких как интерактивные веб-приложения для видеоконференций. Начните с использования методов сегментации, чтобы «разбивать» информацию на части таким образом, чтобы это было эстетично и легко для понимания. Это поможет вам направлять пользователей по ключевым функциям, позволяя им динамически взаимодействовать с представленной информацией.
3. Freshbooks
Freshbooks — компания, занимающаяся облачным программным обеспечением для бухгалтерского учета.
Скриншот домашней страницы Freshbooks, Источник: Freshbooks
Дизайн домашней страницы Freshbooks ясный и простой с минимальным текстом, простым бежевым фоном и стратегическим использованием пустого пространства.
Они использовали цветовой контраст в своих интересах с синими и зелеными кнопками CTA, которые выделяются на фоне, поэтому понятно, какие действия они хотят, чтобы пользователи выполняли , когда они прибудут.
Раздел навигации Freshbooks хорошо классифицирован, с такими ярлыками, как «Инструменты для поддержки вашего бизнеса», которые легко помогают посетителям найти решения для различных вариантов использования и демонстрируют сочувствие к их конкретным болевым точкам.
Этот дизайн особенно полезен для веб-сайтов, предлагающих простое решение сложных пользовательских проблем, таких как компании SaaS. Начните с определения четких категорий навигации, используя ярлыки, которые выделяют ключевые варианты использования, чтобы пользователи с большей вероятностью изучали ваш сайт и превращались в платных клиентов.
Совет для профессионалов: используйте Hotjar Тепловые карты , чтобы наблюдать, где пользователи нажимают, прокручивают и перемещаются по вашей домашней странице, и смотрите, какие части вашего дизайна заставляют их совершать конверсии. Используйте собранную информацию, чтобы принимать решения по дизайну домашней страницы и радовать пользователей.
Используйте собранную информацию, чтобы принимать решения по дизайну домашней страницы и радовать пользователей.
#Hotjar Инструменты тепловых карт
Источник: Hotjar
Лучший адаптивный дизайн веб-сайтов
Адаптивные веб-сайты обеспечивают пользователям оптимизированный, последовательный и адаптируемый интерфейс на различных устройствах и экранах — будь то мобильный телефон, настольный компьютер или планшет. .
Давайте рассмотрим несколько замечательных примеров компаний, которые успешно используют тенденции и методы веб-дизайна при создании адаптивных сайтов.
4. Shopify
Shopify — это глобальная платформа электронной коммерции, которая помогает пользователям легко настраивать интернет-магазины.
Скриншот веб-сайта Shopify, Источник: Shopify
Shopify предлагает единообразный пользовательский опыт (UX) на всех устройствах, адаптируя свои CTA и иллюстрации для пользователей, просматривающих сайт с настольных и мобильных устройств.
На персональных компьютерах и планшетах главная кнопка призыва к действию Shopify находится справа от поля формы. На небольших мобильных дисплеях он находится внизу, поэтому отображается четко и обеспечивает интуитивно понятный интерфейс для пользователей, прокручивающих вниз на устройствах с сенсорным экраном.
Мобильная версия также сворачивает поле подписки по электронной почте в небольшой значок, который расширяется при нажатии, чтобы побуждать пользователей к конверсии, не перегружая экран.
Скриншот мобильного сайта Shopify Источник: Shopify
Совет профессионала : дизайн Shopify отлично подходит для сайтов электронной коммерции, которые хотят вдохновить пользователей идеями для начала работы. Начните с адаптации мест размещения CTA для использования на конкретных устройствах и рационализации меню и изображений, чтобы удалить ненужные шаги и обеспечить отзывчивый и последовательный опыт.
5. Slack
Slack — это платформа для обмена сообщениями на рабочем месте.
Скриншот веб-сайта Slack, источник: Slack0020 . Например, их меню навигации сжимается до «значка гамбургера» на мобильных устройствах, а значок поиска выделяется, чтобы облегчить пользователям интуитивно понятный просмотр.
Гибкая, отзывчивая сетка Slack также быстро адаптируется к устройствам различных размеров . Они используют макет с тремя колонками на настольных компьютерах и макет с одной колонкой на мобильных устройствах для таких элементов, как логотипы клиентов.
Он выделяет и персонализирует призывы к действию в зависимости от того, откуда пользователь заходит на сайт: на настольном компьютере это «Попробовать бесплатно», а на мобильном устройстве — «Получить Slack для iOS». Этот индивидуальный опыт побуждает пользователей к действию.
Скриншот мобильного сайта Slack Источник: Slack. Имитируйте их адаптивный дизайн, сосредоточившись на ключевых элементах навигации, таких как адаптируемые меню, CTA и макеты сетки.
6. WIRED
WIRED — американский журнал, посвященный влиянию новых технологий.
Скриншот веб-сайта WIRED, источник: WIRED
Веб-сайт WIRED имеет динамическую структуру с несколькими колонками и боковой панелью на настольных устройствах, которая меняется на одну колонку на мобильных устройствах для удобства навигации пользователей.
Соотношения изображения также адаптируются к устройству — прямоугольный размер на настольном компьютере становится соотношением 16:9 на мобильном устройстве.
Для большей простоты на мобильных устройствах значки функций поиска и фильтрации новостных лент свернуты в одну расширяемую кнопку. Их навигационное меню оптимизировано, видны только их логотип, значок меню и ссылка для подписки.
Скриншот веб-сайта WIRED для мобильных устройств, Источник: WIRED
Совет от профессионалов: Если вы планируете разместить на своем веб-сайте много контента, обратитесь к WIRED за вдохновением. Их сайт — отличное напоминание о важности адаптивного и гибкого дизайна. Начните с настройки всех элементов мультимедиа — изображений, видео, текстовых полей и заголовков — для разных размеров экрана.
Лучший дизайн страницы оформления заказа
Хорошо продуманная страница оформления заказа помогает пользователям завершите свой заказ, введите свою информацию и выберите такие параметры, как «способ доставки» без каких-либо проблем. Плохо оформленные страницы оформления заказа могут удерживать клиентов от совершения покупок, увеличивая количество отказов от корзины и отток клиентов.
Давайте рассмотрим несколько замечательных примеров дизайна страницы оформления заказа, чтобы вдохновили вас на создание собственного удобного интерфейса оформления заказа для пользователей.
7. Walmart
Walmart — многонациональная розничная компания, управляющая сетью гипермаркетов.
Скриншот страницы оформления заказа Walmart, Источник: Walmart
В дизайне страницы оформления заказа Walmart приоритет отдается ясности: они ограничивают отвлекающие факторы, отображая только форму оформления заказа и товары в вашей корзине, что облегчает покупателям беспрепятственное перемещение по кассе процесс.
Упрощенный трехшаговый процесс оформления заказа не приводит пользователя к новой странице для каждого шага, где он мог бы щелкнуть мышью. Вместо этого Walmart использует боковую панель оформления заказа на странице, чтобы упростить процесс, позволяя пользователям совершать покупки без регистрации учетной записи, что обеспечивает беспроблемный пользовательский интерфейс.
Они также включают опцию «хранение корзины»: пользователям сообщается, что их информация хранится до 72 часов, поэтому они могут завершить оформление заказа позже. Хранение корзины дает покупателям возможность вернуться, когда им это удобно, без необходимости начинать с — и, возможно, добавить больше товаров в свою корзину.
Совет: Walmart — отличный пример гиганта розничной торговли с беспроблемным дизайном касс. Создайте простой и интуитивно понятный процесс оформления заказа, сократив количество шагов, включая хранение корзины, и используя боковые панели на странице, чтобы пользователям не приходилось загружать новую страницу на каждом этапе процесса.
8. Nike
Nike — всемирно известная компания по производству спортивной одежды с веб-сайтом электронной коммерции, на котором представлено несколько различных товаров.
Скриншот страницы оформления заказа Nike. Источник: Nike
Nike использует минималистичный дизайн и текст на странице оформления заказа, позволяя пользователям совершать покупки в три простых шага и без входа в систему.
Интерфейс оформления заказа реагирует на действия пользователя: a зеленая галочка появляется, когда пользователи правильно ввели свои данные, поэтому они знают, что было зарегистрировано и что делать дальше.
Страница оформления заказа Nike также автоматически заполняет адреса, поэтому пользователю не нужно вводить свои данные несколько раз, что снижает вероятность брошенных корзин.
Страница оформления заказа Nike — отличный пример минимального дизайна с оптимальной эффективностью. Начните с упрощения процесса оформления заказа, автоматически выполняя трудоемкие шаги, и убедитесь, что каждый элемент реагирует на пользовательский ввод, чтобы пользователи могли видеть, что их информация зарегистрирована.
9. ASOS
ASOS — интернет-магазин модной одежды и косметики.
Скриншот страницы оформления заказа ASOS, Источник: Asos
ASOS доказывает, что лучшие страницы оформления заказа не обязательно самые яркие: они имеют простой дизайн с оптимизированным текстом, включая четкие, конкретные информационные поля для заполнения пользователем.
Их упрощенная форма напоминает пользователям о том, что находится в их корзине, четко отображая цену, любые дополнительные расходы и все доступные варианты доставки, поэтому вся информация находится в одном месте для пользователей. Значки доверия на странице оформления заказа также убеждают пользователей в том, что их финансовая информация находится в безопасности.
Если вы хотите создать интуитивно понятный процесс оформления заказа, такой как ASOS, ограничьте отвлекающие факторы на странице и отображайте всю ключевую информацию о оформлении заказа в одном месте, чтобы пользователи могли прокручивать и точно видеть, какие данные они предоставили на каждом этапе.
Профессиональный совет : используйте Hotjar Session Recordings , чтобы наблюдать за тем, как пользователи взаимодействуют с вашей страницей оформления заказа. Отслеживайте, где они застревают, где они падают или где они делают развороты, чтобы быстро исправить любые ошибки или проблемы и упростить процесс оформления заказа.
Пример записи сеанса Hotjar
Отмеченный наградами дизайн веб-сайта
Учитесь у лучших из лучших. Взгляните на эти отмеченные наградами примеры дизайна веб-сайтов и подумайте, как вы можете переназначить их, чтобы они соответствовали конкретным потребностям ваших пользователей и достигли ваших целей продукта .
10. IBM
IBM — многонациональная технологическая компания, получившая награду Awwwards «Сайт месяца» в июле 2021 года.0003
Привлекательный дизайн IBM предлагает посетителям захватывающий визуальный и слуховой опыт . Пользователям сначала предлагается надеть наушники, чтобы получить полное представление о веб-сайте, но даже если они пропустят этот шаг, их заинтересует адаптивный фон, который перемещается при навигации по странице.
Они также используют визуальное повествование, чтобы объяснить, как их инструменты работают в реальном мире, превращая сложные инструменты (ИИ) и их видение продукта в легко понятный опыт для пользователей. Посетители сайта также могут изучить три истории пользователей с помощью функций, подобных видеоиграм, чтобы узнать больше об инструменте IBM Watson.
Наконец, макет веб-сайта IBM хорошо сбалансирован, с большим заголовком, привлекающим внимание пользователей, и жирным синим CTA.
Веб-сайт IBM — отличный пример оптимизированного сайта, ориентированного на сложную концепцию. Чтобы подражать их дизайну, проявите творческий подход: думайте о своем сайте как о захватывающем опыте и ищите способы вызвать восторг у пользователей с помощью изображений, аудио и движущейся графики.
11. Hyer
Hyer — компания по аренде частных самолетов, получившая награду «Веб-сайт месяца (2022)» от Премия CSS Design Awards .
Скриншот победившего веб-дизайна Хайера. Источник: Hyer
Источник: Hyer
Хайер производит сильное впечатление на посетителей веб-сайта своей поразительной иллюстрацией , которая медленно перемещается по экрану при прокрутке.
Это центральное изображение рассказывает историю, но благодаря стратегическому использованию пустого пространства оно не кажется ошеломляющим. Hyer побуждает пользователей узнавать больше о своем бренде, не будучи слишком расплывчатым, что побуждает клиентов осмотреться и начать свое путешествие.
Сайт имеет простой, но эффективный слоган, два понятных CTA и легкодоступную панель навигации, помогающую пользователям интуитивно ориентироваться на сайте.
Хайер — хороший пример веб-дизайна, основанного на центральном изображении или фокусе. Воплотите их дизайнерские идеи на практике, приняв подход «меньше значит больше»: постарайтесь заинтересовать пользователей на своей домашней странице, но не обязательно сразу рассказывать им обо всем. Используйте привлекательный минималистичный дизайн, чтобы посетители сайта могли самостоятельно открыть для себя ваш бренд.
12. Superlist
Superlist — это приложение для управления задачами и проектами, которое меняет способ работы и сотрудничества команд. Они выиграли Awwwards «Сайт месяца» в апреле 2021 г. продолжайте изучать сайт, предоставляя уникальный опыт работы с продуктом .
Для облегчения навигации в Superlist есть небольшая кнопка со значком стрелки, указывающая, что на странице есть что посмотреть. Когда вы прокручиваете страницу, уникальная анимация, яркие цвета и меняющиеся формы вовлекают пользователей в процесс знакомства с продуктом. Superlist также включает в себя игривые, динамические значки, которые передают индивидуальность их бренда — их значок загрузки представляет собой молнию, заполняющуюся зарядом.
Дизайн Superlist — хороший вариант для SaaS-компаний, которым нужен современный дизайн, который направляет пользователей через интерактивные элементы. Сосредоточьтесь на создании плавной прокрутки и добавьте динамические интерактивные элементы с понятными метками и значками.
Вот еще несколько мест, где вы можете вдохновиться веб-дизайном, который создаст привлекательный опыт для ваших пользователей:
Behance : найдите примеры веб-дизайна или ознакомьтесь с их категорией интерактивного дизайна
Dribbble : поиск примеров веб-дизайна или интерактивного дизайна
Awwwards : посмотрите на победителей, чтобы найти сайты и элементы, которые вам нравятся и которым вы хотите подражать
Ваши конкуренты: проверьте сайты ваших конкурентов, чтобы найти идеи для веб-сайтов и элементов или посмотреть, что вы могли бы сделать лучше.
Ваши пользователи: ваши пользователи должны быть вашим самым важным источником вдохновения. Поговорите с пользователями, чтобы узнать, какие элементы дизайна они хотели бы видеть больше на вашем веб-сайте, и оцените, насколько ваш дизайн в настоящее время отвечает их потребностям.

Профессиональный совет : используйте такие продукты Hotjar’s Ask, как 9Виджеты 0055 Surveys и Feedback позволяют напрямую получать информацию от клиентов, когда они просматривают ваш сайт.
Веб-дизайн, ориентированный на пользователя, позволяет вам установить тесную связь со своей аудиторией, повысить узнаваемость бренда и предоставить пользователям постоянный опыт, которого они с нетерпением ждут.
Адаптируйте отличные примеры веб-дизайна к потребностям ваших пользователей, чтобы создать динамичный веб-сайт и мощный UX.
Гениальная расстановка приоритетов в процессе разработки веб-сайта
Продукты Hotjar Observe and Ask дают вам прямое представление о поведении пользователей, помогая принимать решения по дизайну.
Часто задаваемые вопросы о вдохновении в веб-дизайне
Передовой опыт веб-дизайна
Предыдущая глава
Ошибки веб-дизайна
Следующая глава
20 примеров портфолио веб-дизайна
Вдохновляйтесь Быть внештатным веб-дизайнером непросто. Клиенты заняты больше, чем когда-либо — трудно даже привлечь их внимание, не говоря уже о том, чтобы заставить их обратиться по поводу запуска проекта.
Клиенты заняты больше, чем когда-либо — трудно даже привлечь их внимание, не говоря уже о том, чтобы заставить их обратиться по поводу запуска проекта.
Даже будучи высококвалифицированным профессионалом, вам все равно нужно потратить время на создание сильного портфолио веб-дизайна, чтобы продемонстрировать свой опыт и свои прошлые проекты — онлайн-портфолио, которое позволит вам прорваться сквозь шум и выделиться среди конкурентов.
К сожалению, многим веб-дизайнерам-фрилансерам нелегко дается создание онлайн-представительства и портфолио. Вы бы предпочли делать отличную работу для своих клиентов, чем рассказывать о себе и своих навыках. Поэтому, чтобы помочь вам начать создавать свой собственный сайт-портфолио и привлечь больше клиентов и клиентов, мы собрали 20 вдохновляющих примеров портфолио веб-дизайна от дизайнеров-фрилансеров и творческих студий со всего мира.
Прежде чем мы перейдем к списку, давайте посмотрим, что входит в звездное портфолио веб-дизайнеров.
Что включить в веб-сайт портфолио веб-дизайна
Чтобы ваше портфолио веб-дизайна выделялось, обязательно включите следующие основные элементы:
- Они привлекают внимание клиентов на с использованием ярких цветов, оригинальных изображений, или интерактивные элементы, чтобы выделиться среди конкурентов.
- Они формируют каждый элемент вокруг идеального клиента. Вместо того, чтобы просто говорить о том, что вы делаете, они объясняют, что вы делаете для ваших клиентов, с упором на преимущества, а не на функции или услуги.
- Вырезали весь ненужный пух. Лучшие портфолио веб-дизайна не усложняют излишне — они упрощают навигацию и всегда направляют посетителей к желаемому результату.
- Они показывают путь проектирования с помощью тематических исследований. Потенциальные клиенты хотят знать, что вы можете решить их проблемы, и лучший способ объяснить, как вы этого добьетесь, — подробно изучить конкретные примеры.
 Объясните проблемы, стоящие за проектом, и то, как ваше решение их преодолело, и выделите измеримые результаты каждого проекта.
Объясните проблемы, стоящие за проектом, и то, как ваше решение их преодолело, и выделите измеримые результаты каждого проекта. - Они создают доверие, используя социальное доказательство и другие сигналы доверия. Потенциальные клиенты доверяют рекомендациям других, даже тех, кого они не знают. Вы также можете включить другие сигналы доверия, такие как описание вашего процесса и отражение убеждений клиентов в вашем тексте.
- Они придают немного индивидуальности. Клиенты нанимают людей, а не бренды — добавление нескольких личных штрихов в ваше портфолио поможет установить связь с вашими идеальными клиентами.
- Они содержат четкий призыв к действию. Поскольку ваше портфолио предназначено для привлечения новых клиентов, убедитесь, что вы спрашиваете их об их бизнесе. Четкий CTA позволяет клиентам узнать, что им делать дальше, будь то настройка звонка, заполнение контактной формы или что-то еще.
Теперь, когда мы знаем , что должно войти в ваше портфолио веб-дизайнера, давайте взглянем на некоторые примеры от других дизайнеров.
20 великолепных примеров портфолио веб-дизайна, которые вдохновят вас
#1: Джон Генри Мюллер
Ссылка на портфолио: https://johnhenrymuller.com/
Джон привносит в свое портфолио массу индивидуальности с помощью ярких цветов, дружелюбных фотографий и понятных копий, которые помогают привлечь тип клиентов, с которыми он любит работать. Также стоит ознакомиться с его потрясающими (и остроумными) кейсами как отличным примером того, как добавить индивидуальности в собственное портфолио.
#2: Оливье Гийе
Портфолио Ссылка: https://www.olivier-guilleux.com/
Портфолио Оливье сочетает минималистский дизайн с яркими цветами, а также тонкую анимацию на главной странице, чтобы привлечь внимание посетителей. Элементы его портфолио, такие как этот, подробно описывающий его работу в блоге о дизайне AA13, эффективно демонстрируют его дизайнерские навыки, и каждый из них включает четкий призыв к действию, чтобы узнать о его дизайнерских услугах. Это отличный пример использования минимального дизайна для достижения максимального эффекта.
Элементы его портфолио, такие как этот, подробно описывающий его работу в блоге о дизайне AA13, эффективно демонстрируют его дизайнерские навыки, и каждый из них включает четкий призыв к действию, чтобы узнать о его дизайнерских услугах. Это отличный пример использования минимального дизайна для достижения максимального эффекта.
#3: Рамси Тейлор
Ссылка на портфолио: http://rumz.org/
Рамси специализируется на создании интерактивных онлайн-историй, поэтому вполне уместно, что его портфолио включает в себя элементы его мастерства интерактивного дизайна. При просмотре копии его сайта появляются интерактивные элементы, которые накладываются на страницу — каждый элемент ссылается на окончательную опубликованную работу, демонстрируя как его прошлые работы, так и его таланты в уникальном форм-факторе, который обязательно запомнится клиентам.
#4: Рафаэль Алейхо
Ссылка на портфолио: https://aleixo.me/
Портфолио не обязательно должно быть слишком сложным, а одностраничное портфолио фронтенд-разработчика Рафаэля прямо указывает на суть: он демонстрирует свое дизайнерское мастерство . Уникальное движение прокрутки слева направо позволяет ему включать несколько проектов на одну страницу, а щелчок по каждому проекту вызывает более подробное тематическое исследование. Темная тема помогает красочным скриншотам появляться, а вертикальное меню упрощает навигацию по сайту.
Уникальное движение прокрутки слева направо позволяет ему включать несколько проектов на одну страницу, а щелчок по каждому проекту вызывает более подробное тематическое исследование. Темная тема помогает красочным скриншотам появляться, а вертикальное меню упрощает навигацию по сайту.
#5: Джаррод Драйсдейл
Ссылка на портфолио: https://studiofellow.com/
Да, сайт-портфолио Джаррода прекрасен, но его копия действительно сияет здесь. Его страница «Услуги» четко объясняет, как его проекты помогают клиентам в достижении их целей, со ссылками на подробные тематические исследования, демонстрирующие ценность его работы. Способность Джаррода связать дизайн с результатами — это то, к чему вы должны стремиться в своем собственном портфолио веб-дизайна.
#6: Рамон Гилаберт
Ссылка на портфолио: https://gilabert.design/
Дизайн портфолио Рамона успокаивающий и красивый, и дизайн особенно хорошо адаптируется к мобильным устройствам, что важно, когда более половины веб-трафика в наши дни приходится на мобильные устройства. Его тематические исследования особенно эффективны, они перечисляют конкретные результаты и объясняют его взгляды на проект.
Его тематические исследования особенно эффективны, они перечисляют конкретные результаты и объясняют его взгляды на проект.
#7: Alex Coven
Ссылка на портфолио: https://www.alexcoven.com/
Как и сайт Рамона, портфолио Алекса отличается минималистичным дизайном, но что делает его по-настоящему особенным, так это великолепная навигация. Меню появляется с левой стороны и содержит большую часть контента сайта, что позволяет Алексу использовать большую часть страницы, чтобы продемонстрировать свои лучшие работы. Это уникальный подход, и он работает очень хорошо.
#8: The Wonder Jam
Ссылка на портфолио: https://thewonderjam.com/
Наша первая студия! Дуэт дизайнеров Элли и Адам Леман ставит своих клиентов на первое место в каждой части портфолио веб-дизайна The Wonder Jam. От широкого использования отзывов, дружелюбных фотографий клиентов, четких описаний и прозрачных цен на их услуги, каждый элемент служит одной и той же цели: поставить успех своих клиентов на первое место и в центр.
#9: Стивен Хэнли
Ссылка на портфолио: https://www.steven-hanley.com/
Стивен — цифровой дизайнер со склонностью к смелой типографике, которая занимает центральное место в его портфолио — по адресу по крайней мере, пока вы не нажмете на один из его тематических исследований. Сногсшибательные цвета, выразительные заголовки и интерактивный дизайн — все это вместе демонстрирует дизайнерские способности Стивена и привлекает его идеальных клиентов.
#10: Angle2
Ссылка на портфолио: https://angle2.agency/
Еще одно интерактивное портфолио с отличной типографикой. Интерактивный заголовок Angle2 сразу привлекает ваше внимание. Когда вы прокручиваете вниз, угловой дизайн продолжает их тематические исследования и услуги, предоставляя уникальное, но в чем-то сплоченное и привлекательное портфолио агентства.
#11: Branex
Ссылка на портфолио: https://www.branex.com/
Портфолио веб-дизайна Branex выделяется по двум основным причинам: красочный дизайн и подробные тематические исследования. Благодаря ярким градиентам и уникальной палитре сайт, безусловно, выделяется среди обычных бизнес-шаблонов, а их подробные тематические исследования охватывают как дизайн, так и окончательные результаты.
Благодаря ярким градиентам и уникальной палитре сайт, безусловно, выделяется среди обычных бизнес-шаблонов, а их подробные тематические исследования охватывают как дизайн, так и окончательные результаты.
#12: Up Late Studio
Ссылка на портфолио: https://upl8.com/
Одностраничное портфолио Up Late Studio выводит неоновую тему на совершенно новый уровень. Яркие цвета и мигающие вывески делают веб-сайт запоминающимся портфолио, но остальная часть дизайна демонстрирует немного больше ограничений, с отзывами клиентов и слайд-шоу прошлой работы.
#13: Момкай
Ссылка на портфолио: https://www.momkai.com/
Momkai — студия дизайна, построенная на простоте — их портфолио понятное, легкое для понимания и особенно хорошо работает на мобильных устройствах. В каждом тематическом исследовании, подобном этому из их работы с компанией Bugaboo, производящей коляски, демонстрируется их работа в области веб-дизайна и графического дизайна с помощью комбинации анимированных изображений, видео, скриншотов и убедительного текста. Это простой дизайн, который работает с большим эффектом.
Это простой дизайн, который работает с большим эффектом.
#14: Sage McElroy
Ссылка на портфолио: http://sagemcelroy.com/
Личный сайт Sage относится к редкому типу портфолио, в котором хорошо работают темные темы. Дружественный текст и подробные тематические исследования переходят прямо к портфолио, демонстрирующему работу Сейджа, и есть много возможностей связаться по электронной почте, чтобы узнать о новых проектах. Все необходимое для отличного портфолио, без лишних слов.
#15: Jake Dow-Smith
Ссылка на портфолио: https://dow-smith.com/
Минималистский сайт Джейка Доу-Смита использует уникальный подход к демонстрации своих портфолио. Каждая часть представлена в виде короткого встроенного видео, показывающего посетителям не только то, как выглядят сайты, но и то, как они работают.0193 работа . Сайт также возвращается к началу при прокрутке — забавный штрих, хотя и немного сбивающий с толку посетителей.
#16: Gin Lane
Ссылка на портфолио: https://www.ginlane.com/
Примечание редактора: с момента написания этой статьи Gin Lane закрыла свой агентский бизнес и основала новую компанию. называется Pattern — этот пост относится к их портфолио на момент публикации.
Великолепная типографика, использование цвета и движения, подробные тематические исследования — Джин Лейн имеет одно из лучших портфолио по веб-дизайну. Сайт также работает на мобильных устройствах так же хорошо, как и на настольных компьютерах, идеально подстраиваясь под дизайн меньшего экрана. И смайлики добавляют причудливую нотку дружественному тексту.
#17: Мэтт Олпински
Ссылка на портфолио: https://mattolpinski.com/
Нам нравится, как Мэтт уравновешивает свои услуги и предложения продуктов на своем сайте. тематические исследования, такие как этот для фитнес-сайта FitLegit. Каждое тематическое исследование включает в себя анализ подхода Мэтта к дизайну, охватывающего все: от цветов до типографики и информационной архитектуры. Завершением каждого тематического исследования является отзыв клиента, а также призыв к действию, чтобы рассказать об услугах Мэтта. Это мастер-класс по составлению отличных тематических исследований веб-дизайна.
Завершением каждого тематического исследования является отзыв клиента, а также призыв к действию, чтобы рассказать об услугах Мэтта. Это мастер-класс по составлению отличных тематических исследований веб-дизайна.
#18: Дэвид Хеллманн
Ссылка на портфолио: https://davidhellmann.com/
Причудливый «прыгающий» заголовок и темная тема в портфолио Дэвида сразу привлекают ваше внимание, и внимание к мелким деталям сохраняется. на остальной части сайта. Дэвид также включает фотографии из своей ленты в Instagram, добавляя индивидуальности профессиональному сайту.
#19: ZURB
Ссылка на портфолио: https://zurb.com/
Сайт Зурба обладает яркой индивидуальностью. Космическая тема продолжается через их типографику и копирайтинг, а их тематические исследования (например, из их работы над Men’s Wearhouse) подробно описывают их уникальный подход к тому, чтобы помочь клиентам открыть для себя «Дизайн-инсайты». В качестве бонуса они также спрятали 42 коровы в самых неожиданных местах на своем участке — посмотрите, сможете ли вы найти их всех!
#20: Ники Тесла
Ссылка на портфолио: https://nickytes.