Самый правильный переход сайта на HTTPS WordPress – info-effect.ru
На чтение 5 мин. Опубликовано
Привет! Недавно я делал переезд своего сайта WordPress с HTTP на HTTPS, в общем подключал SSL сертификат. Всё прошло достаточно быстро и успешно, без потери трафика! Была просадка 10%, но через неделю всё восстановилось. Конечно я боялся, интернет завален негативными отзывами, где люди пишут, что теряют до 90% своего трафика и он не возвращается. Слепо в это верить нельзя! Пока сам не попробуешь, не узнаешь, так и будете жить в догадках. Я дам вам самую простую и понятную инструкцию. Всё очень просто и быстро. Главное действовать по инструкции!
1. Купить, активировать и подключить SSL сертификат
Так как хостинг провайдеры у всех разные, то единой инструкции здесь нет. При покупке сертификата, вам предоставят инструкцию по его активации. Чтобы подключить его к сайту, если вы сами не знаете как, вам нужно обратиться в службу поддержки своего хостинга, чтобы они предоставили вам соответствующую инструкцию, которая подходит именно для вашей панели управления сайта.
2. Установить плагины WordPress HTTPS
Когда ssl активирован и подключен, сразу проверьте, чтобы ваш сайт открывался по обоим протоколам http и https. Если открывается, значит всё норм. Едем дальше. Теперь вам нужно установить два специальных плагина, которые сделают за вас всю самую тяжёлую и основную работу.
HTTP / HTTPS Remover. Этот плагин необходимо установить. Он сделает относительные ссылки. То есть, все ссылки в исходном коде будут отображаться без протокола, чтобы избежать возникновения ошибок смешанного содержимого. После перехода, когда трафик восстановится, можно удалить этот плагин, если у вас не будет возникать ошибок.

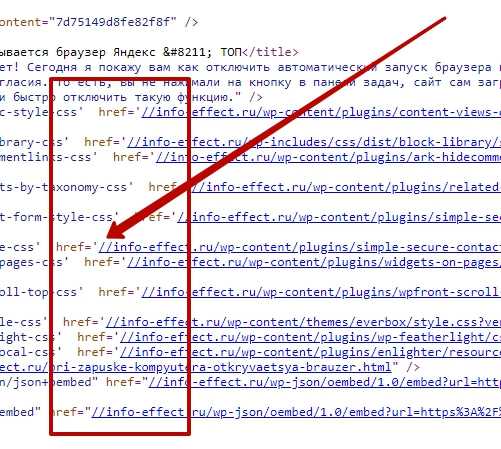
После установки и активации плагина, сделайте проверку! Откройте любую страницу на сайте, нажмите правой кнопкой мыши по любой области страницы. В открывшемся окне нажмите Посмотреть код страницы или исходный код. Все ссылки в коде должны отображаться без протокола передачи данных! То есть, без http и https (смотри скриншот ниже).

Really Simple SSL. Лучший плагин для подключения SSL! Просто установите его и активируйте. Всё остальное он сделает за вас.

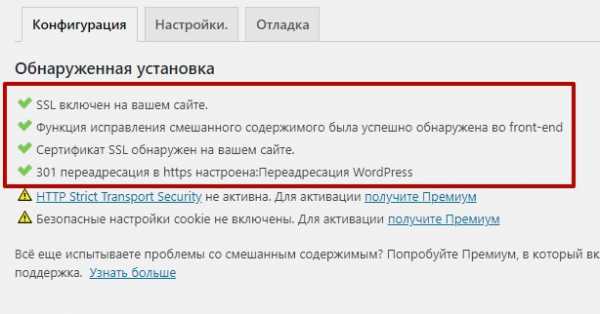
Обратите внимание. В настройках плагина должно отображаться четыре 4 зелёных галочки. Значит вы всё сделали правильно! Всё, больше здесь ничего делать не надо!

3. Добавить старый и новый сайты в Яндекс Вебмастер
Если сайт с http уже был ранее добавлен в вебмастер, добавьте только версию с https. Подтвердите права на сайт, следуя простой инструкции. Проверьте, что содержимое сайтов совпадает, и они доступны для робота. Сайт с https должен отвечать 200 OK. Сайт с http должен отвечать 301 Moved Permanently. Значит всё правильно настроено, редирект работает. Воспользуйтесь инструментом Проверка ответа сервера в Яндекс Вебмастере.
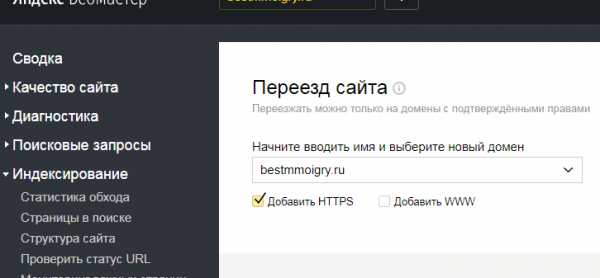
4. Сообщить Яндексу о смене главного зеркала
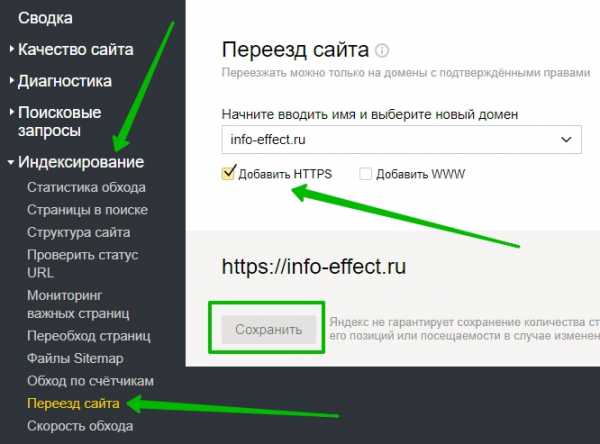
Нужно зайти в вебмастер, Индексирование – Переезд сайта. Поставьте галочку Добавить HTTPS и нажмите на кнопку Сохранить.

5. Добавить сайт в Гугл Вебмастер
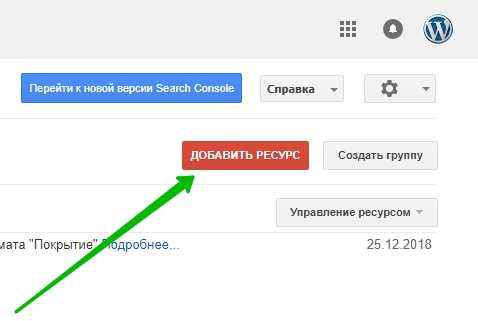
На главной странице, вверху справа, нажмите на кнопку Добавить ресурс. Добавьте сайт с адресом https. Подтвердите права на сайт.

У вас должно отображаться два ваших сайта с разными протоколами. Всё готово. Больше в гугле ничего делать не надо. В течении 1-2 недель новые страницы появятся в индексе. Всё просто.

6. Изменить протоколы в файле robots.txt
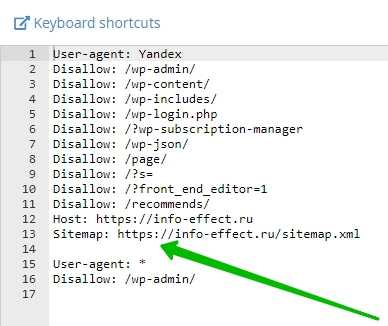
Откройте файл robots.txt. В параметрах Host и Sitemap укажите новые адреса с https. Сохраните файл.

7. Всё готово! Ждём переиндексации
У меня в поиске более 3 500 страниц. Склейка зеркал заняла по времени примерно 2-3 недели. Просадка -10% длилась неделю. Затем трафик восстановился.
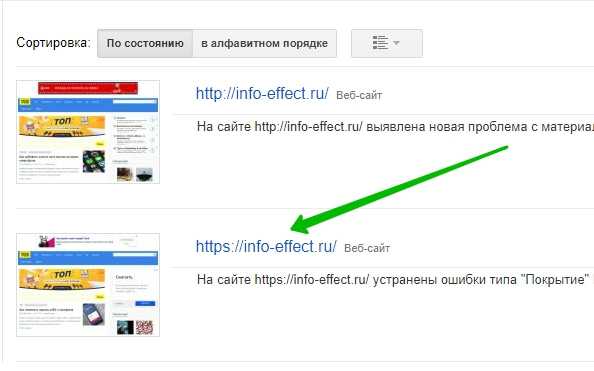
Обратите внимание. Как только процесс склейки завершится, вы увидите такую картину, смотри скриншот ниже. Новый адрес сайта будет главным зеркалом и должен отображаться вверху.

8. Ускоряем индексацию Sitemap XML
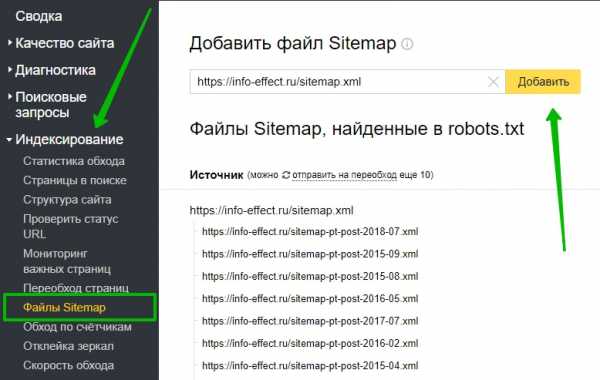
Чтобы ускорить переиндексацию, в вебмастере добавьте карту Sitemap по новому адресу на переобход.

Обратите внимание. Если карты у вас нет, обязательно установите себе плагин Google XML Sitemaps. Он автоматически создаст карту с новыми адресами.

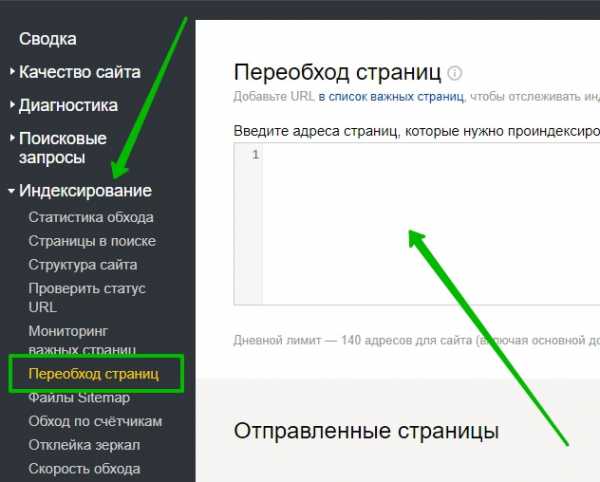
9. Переобход важных страниц Яндекс
Вы можете ускорить индексацию важных страниц, которые, например, находятся в ТОПе. Либо, если на вашем сайте не много страниц, можно вручную добавить их на переобход. Так они быстрее появятся в поиске и снова попадут в ТОП. Зайдите в вебмастер, перейдите на страницу: Индексирование – Переобход страниц. Добавьте URL адреса в поле, в колонку. Нажмите Отправить.

10. Терпение, терпение и ещё раз терпение
Если вы всё сделали правильно, по инструкции, весь процесс перехода должен пройти быстро и без проблем. Но, помните:
Остались вопросы? Напиши комментарий! Удачи!
info-effect.ru
Как WordPress сайт перевести на HTTPS
Приветствую друзья. Сегодня мы поговорим о такой актуальной теме как переезд сайта на WordPress на безопасный https протокол.
Признаться этот сайт я сам только недавно перевел на https, сомневался и медлил до последнего) Но после письма счастья от Яндекса понял что тянуть дальше уже нельзя.
Коммерческие же сайты я уже несколько лет как создаю изначально на данном протоколе, а теперь и все новые информационники буду создавать именно на https, и всем остальным рекомендую.
Для начала давайте разберемся, зачем это нужно?
Почему это важно — перевести сайт на Https
Во первых, что весьма логично, из соображений безопасности. Https обеспечивает безопасную передачу данных между клиентом и сервером за счет шифрованного SSL протокола. Это очень важно для работы онлайн сервисов, интернет-магазинов, и любых других сайтов, взаимодействующих с клиентом.
Во вторых, наличие безопасного протокола с некоторых пор является фактором ранжирования, т.е. сайты на https будут иметь более высокие позиции, чем сайты на обычном соединении, при прочих равных условиях.
Изначально только Гугл заявил о том, что он будет учитывать данный фактор при ранжировании. Но вот и Яндекс решил за ним подтянуться) На днях пришло оповещение об ошибке из инструментов вебмастера Яндекса следующего содержания: Главное зеркало сайта не использует HTTPS-протокол
Как видите, поисковики всеми силами намекают вебмастерам, что пора ребята жить в настоящем, интернет-технологии развиваются, не отставайте.
Ну а теперь перейдем к инструкции по переезду.
Как перевести сайт на WordPress на Https
Я не буду тут писать о том, как получить сертификат SSL, данная процедура может отличаться на разных хостингах и зависеть от продавца сертификата.
Могу только посоветовать тем кто еще не занялся этой задачей — переезжайте на хостинг Beget. Здесь получить SSL можно всего в пару кликов в админке, при том абсолютно бесплатно!
 В течении суток приходит уведомление на почту что теперь ваш сайт доступен по https протоколу. Не нужно ничего покупать, не нужно заморачиваться с прописыванием длинных ключей, настроек.
В течении суток приходит уведомление на почту что теперь ваш сайт доступен по https протоколу. Не нужно ничего покупать, не нужно заморачиваться с прописыванием длинных ключей, настроек.
Если обычного виртуального хостинга для ваших задач недостаточно, то здесь вы можете арендовать виртуальный сервер VDS/VPS.
Однако то что сайт доступен, еще не значит что больше ничего делать не нужно)
Открыв свой сайт на https вы почти наверняка увидите на нем какие-то ошибки, поехавшую верстку, сбитые настройки и т.д. Не пугайтесь, это нормальное явление.
Вот что нужно делать для полноценного переезда на https сайта на Вордпрессе:
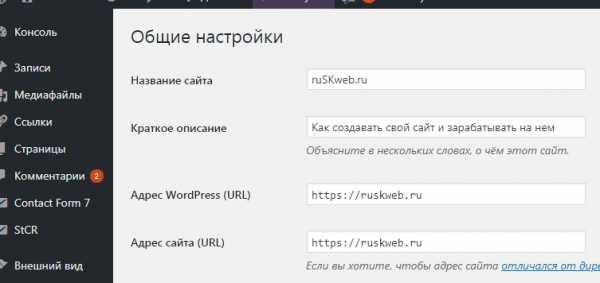
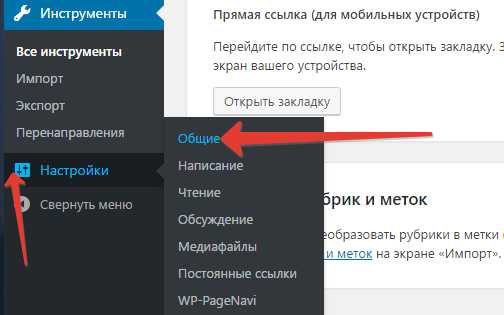
- Во первых зайти в админку вордпресса и поменять адрес сайта в Настройках — Общие

- Затем прописываем 301 редирект в серверных настройках в файле .htaccess, он должен лежать в корне сайта. На разных хостингах могут работать разные варианты таких редиректов, а некоторые не работать, пробуйте что подойдет именно вам.
Мне подошел следующий вариант на Бегете:RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]еще возможен такой вариант
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]или такой
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]еще вариант
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Копировать и вставлять нужно в самый верх файла htaccess. После того как сохраните изменения — откройте сайт и проверьте работу редиректа. При открытии страницы по обычному url должна происходить мгновенная автоматическая переадресация на безопасное соединение.
- Далее самое интересное — нужно поменять старые урлы в нашей базе данных на новые с https. Внимание! Перед данной операцией настоятельно рекомендую сделать бэкап базы данных, как на хостинге, так и себе на винчестер скиньте. Выполняйте ее только если уверены в своих силах, в противном случае вы можете потерять данные своего сайта и он вообще перестанет работать.
Для тех кто не хочет ковыряться с базой данных можно это сделать с помощью плагина Easy HTTPS (SSL) Redirection, данный плагин позволяет включить автоматические редиректы сайта и всех ссылок с обычного соединения на https.
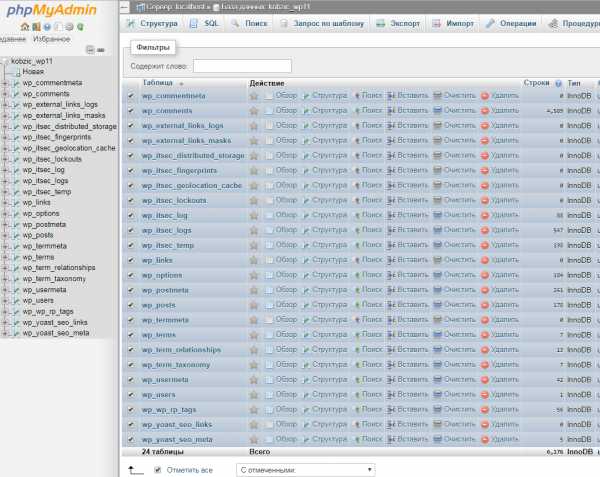
Я же предпочитаю делать все вручную, дабы не засорять сайт лишними плагинами — т.е. захожу в phpmyadmin, экспортирую все таблицы базы данных сайта (внизу чекбокс — отметить все).
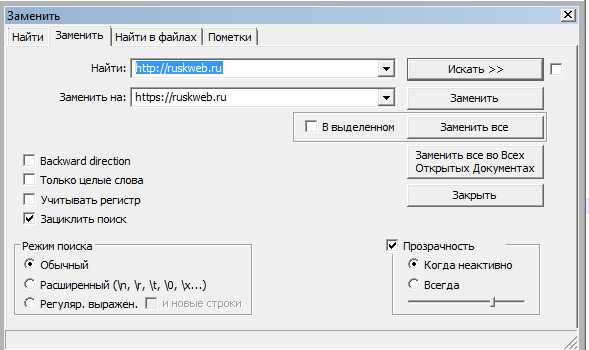
Далее кнопка Экспорт, формат SQL и вперед. Затем делаем копию этого файла и отправляем ее куда-то в безопасную папочку) А вторую копию открываем в текстовом редакторе типа Notepad ++.Открываем Поиск (CTRL+F) переключаемся на вкладку Заменить. Вводим в первую строчку свой старый адрес с http а в строчку Заменить вводим новый адрес с https, вот так:
Жмем Заменить все и сохраняем файл. Далее открываем наш phpmyadmin с базой данных, выделяем опять все таблицы и… удаляем их) Это нужно для того что бы импортировать новую исправленную БД. После удаления заходим во вкладку Импорт, выбираем наш исправленный файл и жмем Вперед скрестив пальцы. Если все прошло удачно и не вылезло никаких ошибок, то поздравляю, самое сложное позади)Если база данных не хочет импортироваться то у вас проблемы) Это может быть или ограничение хостинга на размер загружаемых файлов БД например (можно увеличить попросив хостера), или ошибки при импорте (можно попробовать изменить настройки Импорта). Если совсем все плохо то возвращайте базу данных из предварительно сделанного бэкапа на хостинге. - После того как разобрались с базой данных, иногда может возникнуть необходимость проделать похожие операции с файлами шаблона, стилей. Возникает такая необходимость как правило, если вы вносили правки и эти файлы в свое время и использовали там ссылки со старыми url с http протоколом.
Просто открываем эти файлы и исправляем на новый адрес. - Теперь перейдем к файлу robots.txt, он хранится в корне сайта (если вы его когда-то создавали вообще). Открываем его и редактируем директивы host и sitemap (если они там у вас были прописаны). Так это будет выглядеть в готовом виде:
Разумеется адрес сайта должен быть ваш. Сохраняем обновленный файл роботса на сервере. - Далее нужно обрадовать Яндекс тем, что вы наконец то решили переехать на https. Открываем инструменты вебмастера, вкладку Индексирование — Переезд сайта. Ставим чекбокс Добавить HTTPS и жмем Сохранить

Остается подождать 1-2 недели, когда этот самый переезд произойдет. Но это еще не все. В том же Яндекс Вебмастер добавьте новый сайт (по сути ваш же) с https урлом. Внесите все необходимые настройки — добавьте Sitemap, выберите региональность (или ее отсутствие). Теперь именно этот сайт в Яндекс Вебмастере будет вашим основным. Спустя пару недель в него переедут данные из старого урла, в выдаче постепенно адреса тоже заменятся. - Для Гугла все еще проще — создаем новый сайт в настройках вебмастера Гугла, опять же с адресом https. Все. Больше делать ничего не нужно, теперь это ваш основной сайт в инструментах.
Поздравляю, на этом перенос сайта на https закончен! Внимательно изучите работу сайта после переезда, походите по разным страницам, понажимайте кнопочки, особое внимание уделите функционалу, проверьте его работу.
Обратите внимание на значок в строке браузера — соединение должно быть безопасным.

Если там написано что соединение не безопасное, значит на странице скорей всего присутствуют небезопасные ссылки, найдите их и поменяйте на безопасные.
Проще всего найти такие ошибки можно инструментом Просмотреть код (CTRL+SHIFT+I) на данной странице, вкладка Security, там вы увидите все ошибки безопасности на данной странице:

Почти наверняка у вас поначалу что-то собьется, будет не работать. Такого почти не бывает, что бы после перехода не было никаких проблем на сайте, ниже опишу распространенные проблемы и варианты их решения.
Проблемы возникающие при переезде WordPress на безопасное https соединение
- Могут слететь настройки некоторых плагинов, виджетов.
Решение: настроить по новой) Тут уж ничего не поделать. - Могут слететь настройки шаблона.
Решение: опять же, прописать настройки заново. Особых проблем возникнуть не должно. - Может поехать верстка.
Решение: скорей всего вы вносили правки в файлах стилей, вроде style.css и прописывали в нем абсолютные пути. Поменяйте url в файлах стилей на относительные или пропишите новые урлы с https. Тоже самое касается и всех правок файлов шаблона — если вы вставляли в них ссылки, то нужно будет поменять урлы ссылок на безопасный протокол. - Может возникнуть циклическая переадресация. Это когда происходит бесконечное перенаправление страницы, возникает обычно в результате неправильных настроек редиректа.
Решение: попробуйте использовать другие способы 301 редиректа на https в .htaccess. Иногда ошибка может возникнуть если на вашем хостинге есть настройка перевода сайта на https, и вы дополнительно еще и в админке вордпресса поменяли адрес в настройках. - Перестали работать видео с ютуба, грузиться фреймы. Это возникает из-за того, что iframe подгружается с небезопасного соединения http.
Решение: если есть возможность и сайт, откуда грузится фрейм, поддерживает https, то достаточно будет просто изменить url на безопасный. Если же такой возможности нет, то либо придется удалять данный фрейм, либо придется потанцевать с бубном. Подробнее о способах можно почитать тут - Может упасть сайт и отказываться работать. Скорей всего вы где-то наделали ошибок, вариантов может быть множество.
Решение: если сами не можете отыскать причину проблемы — обратитесь в службу поддержки вашего хостинга, они должны помочь.
На этом все, надеюсь данная статья поможет с переездом вашего Вордпресс сайта на https, удачи!
ruskweb.ru
Как перевести WordPress на HTTPS: просо о сложном
Сегодня в интернете наблюдаются тенденции к безопасности личных данных, и в связи с этим стал популярен протокол HTTPS, который можно получить, установив на свой сайт SSL-сертификат. Современные поисковые алгоритмы большое внимание уделяют наличию сертификата у сайта, а также новые версии браузеров предупреждают пользователей о небезопасности соединения при посещении сайта на HTTP. Поэтому перейти на HTTPS рано или поздно придётся каждому.
Перевод сайта на HTTPS – это задача, требующая определённых действий. В этой статье я расскажу о том, как перевести WordPress на HTTPS. Пошаговая инструкция позволит сохранить все ссылки при переезде, а также не потерять прогресса в продвижении в поисковых системах.
Итак, инструкция состоит из нескольких шагов.

Получение сертификата
Для того, чтобы сайта открывался по HTTPS необходимо приобрести SSL сертификат. Существует три вида сертификатов:
- Domain Validation (DV) – подходит для простых сайтов вроде блогов, принадлежащих частным лицам.
- Organization Validation (OV) – такой сертификат следует приобрести для сайтов, которые принадлежат юридическим лицами, то есть организациям.
- Extendet Validation (EV) – этот сертификат необходим для сайтов, работающих с деньгами непосредственно – банки и платёжные системы.
Сегодня почти все хостинги позволяют купить сертификат в прямо панели управления, а также произвести его установку на домен. Замечу, что хостинг Beget, которым пользуюсь я, даёт возможность получать SSL-сертификат бесплатно на неограниченное количество доменов, на неограниченное время.
Я не стану рассказывать подробно о том, как установить сертификат, так как у каждого хостинга процедура будет отличаться. В крайнем случае, если возникнут вопросы, вы сможете обратиться в службу поддержки хостинга.
Итак, перед тем, как перевести WordPress на HTTPS, приобретите SSL-сертификат на хостинге и установите его на домен.
Перенаправление на HTTPS
После успешной установки SSL сертификата на ваш домен, сайт должен открываться по двум адресам:
http://example.ru и https://example.ru
http://example.ru и https://example.ru |
Однако, это не правильно. Необходимо, чтобы у сайта был только один адрес, тот, который с HTTPS. Для этого нужно сделать редирект 301 с HTTP на HTTPS, то есть установить вечное перенаправление.
Чтобы это сделать, откройте в корневой папке сайта файл .htaccess и в самом начале, пред всем, что там уже написано, внесите эти строки:
RewriteCond %{HTTPS} !=on RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
RewriteCond %{HTTPS} !=on RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L] |
После этого попробуйте перейти на ваш сайт с HTTP. Если вы всё сделали правильно, то вас должно перекинуть на HTTPS. Обратите также внимание на то, что перенаправление должно работать не только на главной странице, но и на всех остальных. Например, переход по адресам:
http://example.ru/post или http://example.ru/category/post
http://example.ru/post или http://example.ru/category/post |
должен перевести на:
https://example.ru/post или https://example.ru/category/post
https://example.ru/post или https://example.ru/category/post |
Установите редирект с HTTP на HTTPS таким образом, чтобы перенаправление на HTTPS осуществлялось с любого адреса с HTTP.
Изменение ссылок
Сейчас будет веселье!
Если после описанных выше действий, вы при переходе на ваш сайт видите зелёный замочек в адресной строке, то вам удалось перевести WordPress на HTTPS и данный шаг можно пропустить и сразу приступать к следующему.
Если замочек не зелёный, то на вашем сайте есть элементы, которые ссылаются на HTTP и нарушают зашифрованную передачу данных. Это могут быть изображения, которые остались со старыми ссылками, счётчики, проставленные вручную какие-либо ссылки. В таком случае вам нужно проделать этот шаг.
Чтобы перевести все имеющиеся ссылки на сайте на HTTPS, проделайте операцию поиска и замены в базе данных. Самый простой способ – это скачать базу данных на свой компьютер. Для этого откройте базу через приложение PHPMyAdmin на вашем хостинге и там перейдите во вкладку «Экспорт». Нажмите кнопку «Вперёд» и скачайте базу данных на свой компьютер.
На компьютере создайте копию файла базы данных и работайте в ней (чтобы ничего не испортить). Откройте файл баз через текстовый редактор, например, через NotePad++, нажмите комбинацию клавиш Ctrl+F и перейдите во вкладку «Заменить».
В поле «Найти» запишите http:// а в поле «Заменить» — https:// и затем нажмите кнопку «Заменить все».
В результате этой операции в базе данных будут заменены все ссылки, имеющие в своём составе http://
Теперь нужно загрузить эту обновлённую базу обратно. Для этого в том же приложении PHPMyAdmin перейдите во вкладку «Импорт» и, нажав на кнопку «Выберите файл» укажите на обновлённый файл базы данных на вашем компьютере. После этого нажмите на кнопку «Вперёд» (внизу) и начнётся загрузка новой базы на сайт.
Конечно же, если вы на сайте делаете ссылки на другие сайты, которые работают по HTTP, после данной операции они перестанут работать (я имею в виду ссылки). Вам придётся вручную исправлять их обратно на HTTP. Но таких ссылок на сайте мало, так как сегодня большинство сайтов уже перешло на HTTPS. При этом замочек не должен иметь какое-либо предупреждение об опасности соединения.
После успешной загрузки базы данных снова проверьте ваш сайт. Если при переходе на него замочек около адреса всё равно не зелёный, то очистите кеш браузера. Если и после этого он не зелёный, то перейдите в консоли WordPress в пункт «Внешний вид», подпункт «Виджеты» и просмотрите все виджеты «Текст». Возможно, в них спрятаны какие-либо ссылки с HTTP. Чтобы перевести WordPress на HTTPS окончательно, их тоже необходимо исправить.
После этого снова проверьте сайт с очисткой кеша браузера – стал ли замочек зелёным. В большинстве случаев уже всё успешно. Однако в частных ситуациях бывает, что и это не всё, то есть, остались ещё ссылки с HTTP.
Чтобы узнать, какие ещё остались ссылки с HTTP, откройте исходный код сайта с браузере (через правый клик мышки) и поищите (через сочетание клавиш CTRL+F) по запросу http:// Вы увидите все имеющиеся ссылки с таким протоколом. Останется их только найти в файлах сайта и исправить.
Чтобы перевести WordPress на HTTPS исправьте имеющиеся на сайте ссылки с http:// на https:// с помощью функции поиска и замены в базе данных, а также проверьте виджеты «Текст».
Настройка индексации в поисковиках
Если вы прошли три шага, описанных выше и видите при переходе на сайт зелёный замочек в адресной строке, а также у вас исправно работает редирект, значит вам удалось перевести WordPress на HTTPS. Осталось настроить всё это дело в поисковых системах, чтобы не потерять продвижение.
Для начала в корневой папке сайта откройте файл robots.txt и измените в нём директивы Host и Sitemap. В обоих исправьте адреса на HTTPS.
Host: http://example.ru Sitemap: https:// example.ru/sitemap.xml
Host: http://example.ru Sitemap: https:// example.ru/sitemap.xml |
Затем необходимо перевести сайт на HTTPS в Яндексе. Перейдите в кабинет вебмастера Яндекса, откройте в нём ваш сайт, и попадите в раздел «Индексирование» и подраздел «Переезд сайта». Установите здесь галочку на «Добавить HTTPS» и потом нажмите кнопку «Сохранить».
Яндексу нужно будет несколько недель, чтобы полностью перевести сайт на HTTPS.
Затем нужно перевести сайт на HTTPS в Google. Тут по-другому. Перейдите в кабинет вебмастера Google и добавьте туда ваш сайт с HTTPS. По мере индексации, на которую уйдёт несколько недель, поисковик поймёт, какой сайт основной и начнёт показывать в поиске его.
Статьи по теме:
wp-system.ru
Перевод сайта на WordPress с http на https (Let’s Encrypt) за 7 минут
Автор Алексей На чтение 6 мин. Опубликовано
Последнее изменение поста: 24 октября 2018 в 0:39
Приветствую вас уважаемые читатели. Сегодня я расскажу как перевести WordPress сайта с http на https (Let’s Encrypt) за 7 минут на хостинге Бегет, на остальных хостингах это займет я так думаю побольше времени, так как вам в ручную скорее всего придется заказывать SLL, но не суть в любом случае все остальные шаги такие же.
Зачем подключать SLL (переходить на безопасное соединение)
Еще в прошлом году правительство США поручило всем местным федеральным сайтам перейти на HTTPS и сделать это до конца 2016 года. Также разработчики Mozilla Firefox заявили, что скоро перестанет поддерживать небезопасные HTTP-соединения в браузере и в добавок ко всему этому в Google заявили, что начиная с января 2017 года Chrome будет помечать все сайты, работающие через протокол HTTP и передающие конфиденциальную информацию как небезопасные, это все открытая информация о которой знаю я, а мало ли подобной закрытой информации, не исключено что остальные разработчики браузеров последуют таким же путем. Да к стати в Google обещает давать приоритеты сайтам с HTTPS, следовательно вы должны вырасти в поиске над теми у кого http.
Так что скоро скорее всего скоро будет массовый переход на HTTPS. В любом случае рано или поздно вы по любому с этим столкнетесь. И чтобы не рисковать снижением трафика, переводите сайты с HTTP на HTTPS.
Так же хочу отметить, что когда вы покупаете SSL сертификат для домена, вы переходите на новую версию протокола HTTP — HTTP/2 (https), которая позволяет выполнять множество запросов в рамках одного соединения, благодаря чему значительно повышается производительность сайтов. Следовательно нагрузки на хостинг тоже сокращаются, так же рекомендую использовать на сайте php 7, оно шустрее.
Вот еще можете почитать статью Moving Toward SSL размещенную на официальном сайте wordpress 1 декабря 2016. Она подтверждает выше сказанное, кроме того в ней написано, что если не будет сертификата на домене, в начале (или в течении, я чет не допер до конца) 2017 года, то у вас не будут работать некоторые важные функции в WP. В конечном итоге сертификат должен быть у всех, а хостинги не дающие SSL, идут в «бан» системы. Так что если ваш хостинг не раздает SSL как мой, то наверное стоит задуматься о переезде.
Думаю этой информации будет достаточно, что бы вы решились перейти на HTTPS. И так приступим. Что бы все не расписывать решил записать видео, так будет нагляднее я думаю.
Резюмирую видео!
Шаг 1. Подготовка к установке SLL
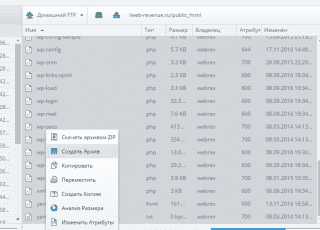
Первым делом сделайте резервные копии сайта и базы данных. Сделать то можно как вручную: за архивировав к файлы в корне сайта

и скачав бэкап базы на пк (нужно зайти в mysql, далее в phpMyAdmin и на вкладке «экспорт» выбрать метод экспорта и нажать вперед. Либо сделать все это в разделе backup вашего хостинга, как показано в видео.
Шаг 2. Заказ и получение SLL сертификата от Let’s Encrypt на хостинге Beget
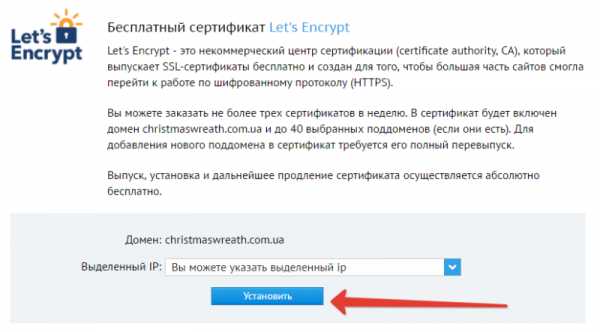
Переходим в панель управления хостинга в раздел «сайты», на против сайта на который хотите установить SSL жмете на http, далее «установить SSL сертификат» и «установить». После чего должно выйти уведомление, что заявка на выпуск сертификата отправлена. И через некоторое время на почту придет сообщение, что сертификат установлен на ваш домен.
Шаг 3. Настройка WordPress по работе с протоколам HTTPS
Переходим в админку сайта во вкладку настройки и выбираем общие, там есть 2 строки: Адрес WordPress (URL) и Адрес сайта (URL), меняем в них протокол на https.

После чего вас выбросит из административной панели, соответственно перелогиниваетесь и заходите в админку снова.
Далее идем в раздел плагины — установленные и отключаем плагины защиты, если такие имеются (возможно нужно будет отключить и еще какие нибудь плагины)
Теперь нам нужно заменить в базе данных старые адреса сайта (http://site.ru) на новые (https://site.ru), сделать то можно несколькими способами, но самый простой на мой взгляд способ, установить плагин Better Search Replace и с помощью него заменить все адреса.
После того как плагин изменит все адреса, на первых парах устанавливаем и активируем плагин WordPress Force HTTPS, он заставит сайт принудительно работать через HTTPS. Данный плагин не обязательный, при условии что вы настроили все в .htaccess
.htaccess для WordPress сайта работающего по протоколу HTTPS
AddDefaultCharset utf-8
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
RewriteCond %{SERVER_PORT} !^443$
RewriteCond %{HTTP_HOST} ^www.web-revenue.ru$ [NC]
RewriteRule ^(.*)$ https://web-revenue.ru/$1 [R=301,L]Если вы работаете так же как и я на хостинге Beget, то он вам подойдет в 90% случаев (только не забудьте заменить в двух последних строчках адрес сайта на свой), на других хостингах может отличатся. И так же перед тем как менять содержимое своего .htaccess сделайте на всякий случай его копию, мало ли.
Включаем все ранее отключенные плагины и отключаете уже не нужные (Better Search Replace и WordPress Force HTTPS — при условии что поправили .htaccess).
Вносим изменение в robots.txt
И так весь файл робот по сути выкладывать смысла нет, в нем нужно заменить по идее только строчку Sitemap и Hots, в случае если она у вас прописана с протоколом.
У меня эти две последние строки сейчас выглядят так:
Host: web-revenue.ru Sitemap: https://web-revenue.ru/sitemap_index.xml
Включаем режим SSL в плагине защиты
Если у вас нет плагинов защиты, то не парьтесь. Лично у меня установлен плагин защиты iThemes Security, там есть вкладка SSL

Если на нее перейти, то увидите

Режим SSL в пользовательской части сайта, выбираем весь сайт, и SSL для консоли управления ставим галочку на против Обязательное использование SSL для панели управления. Если не чего не включать, все равно все работает по SSL. Так что смотрите сами включать или нет, я включил, прироста нагрузок не заметил.
С настройками WordPress все! Осталось уведомить поисковики что вы перехали на HTTPS. Углубляться в то не буду, это все наглядно показано в видео выше.
Если остались вопросы, задавайте, не стесняйтесь!
Ссылка на ресурсы из видео (статьи):
Хостинг: beget.com
Плагин WordPress Force HTTPS: ru.wordpress.org/plugins/wp-force-ssl
Плагин Better Search Replace : ru.wordpress.org/plugins/better-search-replace
Яндекс.Вебмастер
Google Search Console
В дополнение хочу сказать, забыл указать про проблемы со смешанным содержимым (когда у вас вместо зеленого значка замочка с лева, круглешок с восклицательным знаком или красный треугольник с восклицательным знаком, в общем не зеленый замочек), тогда можете считать, что ваш переход на https до конца еще не осуществлен, и вам в следующую статью: Смешанное содержимое HTTPS: как его найти и исправить.
web-revenue.ru
Easy HTTPS Redirection (SSL) — Плагин для WordPress
Используйте этот плагин только если вы уже установили SSL сертификат на ваш сайт и HTTPS работает корректно.
После установки SSL сертификата на ваш сайт, вы хотите использовать «HTTPS» адреса (URL) ваших веб-страниц.
Вам необходимо заставить поисковые системы индексировать HTTPS-версии ваших веб-страниц.
Этот плагин поможет вам автоматически настроить перенаправление на HTTPS-версию любого URL когда кто-либо пытается зайти на не-HTTPS-версию.
Допустим, вы хотите использовать HTTPS URL для следующей страницы на вашем сайте:
www.example.com/checkout
Этот плагин будет делать это, если кто-то будет использовать URL как указано ниже в адресной строке браузера:
http://www.example.com/checkout
Он будет автоматически перенаправлять на HTTPS-версию страницы:
https://www.example.com/checkout
Таким образом вы всегда показываете посетителям HTTPS-версию страницы или сайта.
Вы можете перенаправлять весь домен на HTTPS URL или выбрать несколько страниц для перенаправления.
Video Tutorials
Принудительно загружать статические файлы через HTTPS
Если вы использовали SSL с первого дня существования вашего сайта, то все статические файлы уже встроены с использованием HTTPS URL. В этом случае проблемы нет.
Тем не менее, если у вас есть существующий сайт, на котором есть много статических файлов, встроенных в записи и страницы с использованием не-HTTPS адресов, вам будет необходимо изменить эти адреса. В противном случае браузер будет показывать предупреждение SSL вашим посетителям.
Этот плагин имеет опцию, позволяющую принудительно загружать эти статические файлы с использованием HTTPS URL динамически.
Это позволит сделать веб-страницу совместимой с SSL.
Возможности плагина
- Действия: Перенаправлять автоматически для всего домена. Таким образом, все URL будут перенаправляться на HTTPS-версии автоматически.
- Действия: Перенаправлять автоматически для нескольких страниц. Пользователь может ввести адреса URL, которые будут автоматически перенаправлены на HTTPS-версии.
- Принудительно использовать HTTPS URL для статических файлов (изображения, файлы JavaScript, таблицы стилей CSS и т.п.).
Подробности см. на странице плагина Простое Перенаправление на HTTPS.
ru.wordpress.org
Как перевести WordPress на https протокол (на Beget.ru)
О чем речь?
Когда вы заходите на сайт и отправляете в нём свои данные, например, оформляете или оплачиваете заказ, данные от вашего устройства передаются на сервер сайта и там уже обрабатываются. Сам процесс передачи данных по умолчанию происходит без шифрования! То есть в открытом виде. Ввели номер карточки и отправился номер карточки. Понятное дело, что в таком виде данные лакомый кусочек для всех видов гнусных представителей интернета (спамеры, кардеры и тд).
Чтобы обезопасить себя и посетителей своего сайта данные нужно обязательно шифровать. Для этого используется специальный SSL-сертификат безопасности. Такой сертификат может быть выдан как спец. сервисами, так и вашим собственным хостингом.
Зачем это нужно мне?
- Безопасность клиентов + выше доверие («Надёжный» сайт)
- Гугл (все сайты с http будут в Chrome Not Secure)
- Яндекс.Касса ( обязателен для подключения к системе для сайта)

Пошаговая установка SSL-сертификата на Beget
Регистрируемся в лучшем хостинге для WordPress, если ещё не успели. Далее переносим туда домен, с которым будете работать или регистрируете новый прямо там. Заходите либо в раздел «Домены», либо в раздел «Сайты», если сайт уже работает.
Раздел «Сайты»Раздел «Домены»Нажимаем заветную кнопку и жмём «Установить SSL сертификат»

Читаем информацию и жмём «Установить». Выделенный IP адрес можно не приобретать (660р в год), но он положительно скажется на репутации вашего сайта.

После того, как вы заказали сертификат (а сделать я советую это сразу ко всем вашим доменам), нужно подождать минут 20-30. Вам должно прийти письмо об успешной регистрации сертификата. Только после этого переходите к следующему этапу!
Как проверить, что всё хорошо? Рядом с доменом будет галочка.
Пошаговая подготовка WordPress сайта к работе на https в 3 шага
Вам крупно повезло, что ваш сайт на Вордпресс. То, что владельцы обычных сайтов вынуждены делать часами (перебирать варианты) у вас получится сделать при помощи трёх простых шагов. Повторю! Делать это нужно после того, как сертификат выпущен и вам пришло письмо об этом на почту.
Шаг №1 «Обновляем настройки WordPress»
Для этого меняем всего две строчки в разделе «Настройки — Общие»

Здесь вам нужно добавить одну букву «S» к адресу своего сайта. Примерно вот так
После сохранения система нас выбрасывает на вход. Вводим свои данные и видим первую приятную новость. Наша панель управления уже защищена!
Мы с вами на верном пути. На сайте теперь все ссылки с https, но это ничего не значит. Есть как минимум две проблемы, которые нужно решить: существование версий страниц с http — они никуда не делись и работают как и раньше и, возможно, только частичная защита сайта.
Шаг № 2. Частичная защита сайта
Если у вас установлен шаблон «Aquarelle», то вы можете пропустить второй шаг. В нашем случае все обновляется автоматически.
Если же у вас другой шаблон, то возможны проблемы. Например, сайт buketio.ru мы пока не успели перевести на Aquarelle и там стоит какая-то другая тема. С ней после обновления вышло вот так.
Если через 5-10 минут после обновления настроек у вас в браузере (и даже в режиме «икогнито») не видно «замочка», значит самое время это исправить. Нам поможет плагин HTTP / HTTPS Remover, который уберет все упоминания http из файлов сайта. Настроек у него нет и сразу после установки и активации у меня уже было вот так.
Однако, это никак не исправляет существования дублей нашего сайта. Например, если я открою сайт по обычному (старому) варианту — //buketio.ru/stoimost, то увижу примерно такую картину.
Шаг № 3. Убираем копии страниц с http
Если с главной страницей вордпресс справляется и открывает нужную версию, то внутренние страницы, к сожалению, остаются без изменений. Но это тоже легко исправляется при помощи плагина Easy HTTPS (SSL) Redirection. Очень простой и бесплатный вариант. Поставьте галочки, как на скрин ниже и сохраните.
Всё, теперь наш сайт будет работать корректно по новому адресу. Поздравляю!
www.siteskill.ru
Как настроить HTTPS для WordPress
Если вы серьезно относитесь к безопасности вашего сайта и к данным ваших посетителей, то вам следует перейти на защищенный протокол HTTPS. В данной статье мы подробно рассмотрим процесс создания и подписания SSL сертификата и подключение его к сайту на WordPress.
Что такое HTTPS
HTTPS это защищенный протокол для обмена данными между вашим сайтом и его посетителями. Он позволяет шифровать весь трафик между вашим веб-сервером и браузером вашего клиента. Это предотвращает возможность злоумышленникам и интернет-провайдерам подменивать или просматривать такие данные, как пароли, номера кредитных карт, адреса электронной почты.
Для многих веб-сайтов протокол HTTPS уже давно стал стандартом (включая сайты WordPress.org и WordPress.com), а для интернет-магазинов, платежных систем, систем онлайн-банкинга и других ресурсов связанных с финансами и обработкой личных данных, HTTPS стал неотъемлемой и в некоторых случаях обязательной частью.
В августе 2014 года поисковый гигант Google объявил, что наличие поддержки протокола HTTPS уже является одним из факторов при ранжировании поисковой выдачи. Но стоит отметить, что подключив HTTPS ваш сайт не «взлетит» в поисковой выдаче, поскольку наличие HTTPS является не единственным и далеко не самым весомым фактором ранжирования, но при одинаковых прочих показателях, Google отдаст предпочтение защищенному сайту.
Следует также отметить, что HTTPS (поверх SSL/TLS) работает немного медленнее, чем обычный HTTP протокол, поскольку серверу и клиенту приходится тратить некоторое время на установление защищенного соединения и шифрование данных, но в большинстве случаев разница совсем не заметна.
SSL сертификаты
Для настройки HTTPS на вашем сайте, вам сперва потребуется приобрести SSL сертификат. Мы рекомендуем рассматривать только крупных и проверенных поставщиков SSL сертификатов, например Comodo, Thawte, VeriSign, GeoTrust и GoDaddy. Чаще всего сертификаты от этих поставщиков можно приобрести у вашего хостинг-провайдера или регистратора доменных имен.
Типы сертификатов бывают разными, например с возможностью использовать на одном домене или на нескольких, с возможностью использования на поддоменах, с различными типами шифрования данных и прочее. Цены на сертификаты в среднем начинаются от $9 в год (за самые простые сертификаты) и доходят до $400 в год и выше.
Процесс приобретения зависит от типа сертификата и поставщика. Мы рассмотрим пример с сертификатом PositiveSSL от Comodo, который можно приобрести за $9 в год у регистратора NameCheap. Такой сертификат подтверждает владение доменом и выпускается в течение нескольких часов. Некоторые более дорогие сертификаты требуют наличие юридического лица и оформление соответствующих юридических документов.
Создание и подписание SSL сертификата
Перед тем как подписать сертификат у поставщика, вам необходимо его создать. Сделать это можно с помощью утилиты openssl, которая по умолчанию присутствует в OS X и в большинстве Linux дистрибутивах. Если вы используете Windows и у вас нет SSH доступа к любому Linux серверу, то вы можете рассмотреть OpenSSL для Windows или Cygwin.
Для создания нового SSL сертификата и запрос на его подпись, воспользуйтесь следующей командой:
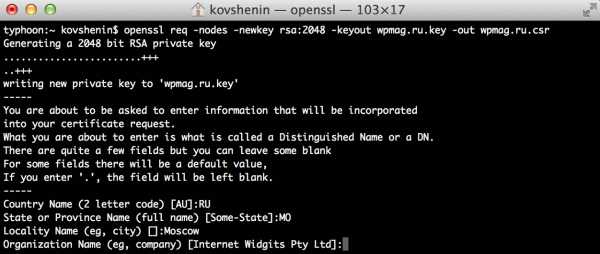
openssl req -nodes -newkey rsa:2048 -keyout wpmag.ru.key -out wpmag.ru.csr

Создание нового ключа в OS X
После запуска, OpenSSL вас попросит заполнить некоторые данные о новом сертификате. При запросе Common Name (FDQN) введите ваш домен, без http:// и без www (даже если домен с www является для вас основным). После заполнения всех остальных данных у вас появится два новых файла. Для примеров мы будем использовать «wpmag.ru»:
- wpmag.ru.key — приватный ключ к вашему новому сертификату
- wpmag.ru.csr — запрос на подписание нового сертификата
Приватный ключ необходимо всегда хранить в тайне. Ни в коем случае не выкладывайте его в общий доступ, не пересылайте по электронной почте и не теряйте его. Файл с расширением .csr необходимо отправить на подпись поставщику SSL сертификатов.
В случае с PositiveSSL приобретенного через NameCheap перейдите в раздел SSL Certificates в панели управления и нажмите «Activate Now» рядом с вашим новым сертификатом. Обращаем ваше внимание, что у NameCheap вы можете подписать сертификат для вашего домена в зоне .ru, не зависимо от того, где вы приобрели сам домен.
На следующей странице необходимо выбрать тип используемого веб-сервера и вставить содержимое вашего файла .csr в текстовое поле:
Запрос на подпись SSL сертификата
После проверки запроса NameCheap предложит пройти процесс верификации вашего домена. Самым простым способом является верификация по электронной почте в рамках вашего домена, например [email protected].
После верификации домена и заполнения дополнительных данных на NameCheap, ваш сертификат отправится на подпись в Comodo и спустя несколько часов, подписанный сертификат придет вам на указанный электронный адрес. Как правило это zip-архив, содержащий несколько .crt файлов.
Для работы с веб-серверами nginx или Apache эти файлы необходимо «склеить» в один .crt файл в определенном порядке. Названия файлов в вашем случае могут отличаться, но главное, чтобы ваш сертификат (в наших примерах это wpmag.ru.crt) шел первым, а сертификат с «Root» в названии — последним.
- wpmag.ru.crt
- COMODORSADomainValidationSecureServerCA.crt
- COMODORSAAddTrustCA.crt
- AddTrustExternalCARoot.crt
Сделать это можно в любом текстовом редакторе или с помощью утилиты cat на OS X и в Linux-подобных системах:
cat wpmag.ru.crt COMODORSADomainValidationSecureServerCA.crt COMODORSAAddTrustCA.crt AddTrustExternalCARoot.crt > wpmag.ru-bundle.crt
Таким образом ваш SSL сертификат (вместе с другими) будет находится в новом файле wpmag.ru-bundle.crt, а ключ к сертификату — wpmag.ru.key, который вы сгенерировали ранее. Эти два файла потребуются для настройки HTTPS на вашем сервере.
Настройка SSL сертификата на сервере
Многие хостинг-провайдеры позволяют установить новый SSL сертификат через панель управления аккаунтом. Если эта возможность доступна у вашего провайдера, рекомендуем ею воспользоваться. Если же вы администрируете ваш сервер самостоятельно, то придется вручную подключить новый сертификат к вашему веб-серверу.
Подключение SSL сертификата в nginx
В конфигурации веб-сервера nginx для вашего домена необходимо включить поддержку SSL (порт 443) и указать путь к файлам вашего сертификата:
server {
listen 80;
listen 443 ssl;
server_name wpmag.ru;
ssl_certificate /path/to/wpmag.ru-bundle.crt;
ssl_certificate_key /path/to/wpmag.ru.key;
...
}
Убедитесь в том, что у пользователя nginx (или www-data) есть права на чтение файлов сертификата. Напоминаем, что файл .key является секретным ключом, и располагать его в общедоступном месте (например в директории htdocs, www или public_html) не следует.
После изменения файла конфигурации, перезагрузите сервис nginx.
Подключение SSL сертификата в Apache
Для работы с WordPress мы всегда рекомендуем веб-сервер nginx, но если по какой-либо причине вы все еще используете Apache, то подключить SSL сертификат можно следующими директивами внутри раздела VirtualHost или в общем разделе, в зависимости от вашей конфигурации:
SSLCertificateFile /path/to/wpmag.ru-bundle.crt SSLCertificateKeyFile /path/to/wpmag.ru.key
Если вы используете директиву VirtualHost, убедитесь в том, что она распространяется на 443-й порт, а не только на 80-й. После внесения изменений в конфигурацию, перезапустите сервис Apache.
Настройка HTTPS в WordPress
После внесения изменений в конфигурацию веб-сервера, ваш сайт на WordPress должен автоматически стать доступным по протоколу HTTPS, но на этом работа не завершена. Все ссылки на сайте и в административной панели продолжат использовать протокол HTTP.
Изменить основной протокол сайта с HTTP на HTTPS можно в разделе Параметры → Общие в панели администрирования WordPress.
Настройки адреса сайта в WordPress
Эти же настройки можно задать в конфигурационном файле wp-config.php с помощью констант WP_HOME и WP_SITEURL. Это может быть полезно, если вы совершили ошибку при написании домена, и сайт вдруг стал недоступным.
После внесения изменений в адрес сайта, все ссылки будут по умолчанию использовать протокол HTTPS. К сожалению это не касается тех ссылок, которые вы разместили вручную например в статьях или страницах WordPress.
Замена http на https в статьях и страницах WordPress
Если у вас небольшое количество статей и страниц на сайте, вы можете вручную отредактировать их и изменить протокол в ссылках. Для существующих сайтов с большим объемом контента, такой метод будет слишком трудозатратным, поэтому предлагаем рассмотреть две альтернативы.
Если вы используете WP-CLI, то быстро выполнить поиск с заменой можно командой search-replace:
wp search-replace 'http://wpmag.ru' 'https://wpmag.ru'
Второй альтернативой является PHP-скрипт Search Replace DB, который также выполняет поиск с заменой, но предоставляет при этом графический интерфейс.
Использовать поиск с заменой напрямую в базе данных MySQL (в том числе и на файлах экспорта) мы не рекомендуем, поскольку некоторые данные WordPress хранит в сериализованных массивах, и подобные данные портятся при смене длинны строк (https длиннее чем http).
В любом случае, перед любыми манипуляциями с базой данных, советуем сделать резервную копию. После поиска с заменой, зайдите на ваш сайт и убедитесь в том, что все старые ссылки начинаются с https://.
Редирект с http на https
Последним шагом в настройке HTTPS является закрытие вашего HTTP сайта и перенаправление всего трафика на новый протокол с шифрованием. Сделать это надежнее всего на уровне веб-сервера.
В nginx необходимо разбить директиву server на два блока. Первый будет слушать 80-й порт и перенаправлять трафик на HTTPS, а второй (основной) блок будет выполнять запросы по 443 порту (не забудьте убрать 80-й из основного блока).
server {
listen 80;
server_name wpmag.ru;
rewrite ^(.*) https://$host$1 permanent;
}
server {
listen 443 ssl;
server_name wpmag.ru;
...
}
В Apache внутри директивы VirtualHost, в общем разделе или в подключаемом файле .htaccess можно добавить следующее условие для редиректа на HTTPS:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
После внесения изменений в конфигурацию, не забудьте перезагрузить веб-сервер.
Проверка правильности настройки HTTPS
Самой частой проблемой при настройки HTTPS в WordPress являются ссылки и ресурсы, загружаемые по протоколу HTTP. Например, если вы вставили изображение или JavaScript файл по протоколу HTTP, то по умолчанию он не будет исполняться. В таком случае надежнее всего загрузить данный файл на собственный сайт, и встроить его используя протокол HTTPS или с помощью протоколо-независимого формата //example.org/path/to/file.js.
В адресной строке браузеров Google Chrome и Firefox появятся специальные значки, если целостность HTTPS соединения нарушается какой-либо ссылкой на HTTP файл, так что при работе с вашим сайтом обращайте внимание на зеленый замок слева от адреса сайта. Этот замок должен всегда оставаться зеленым.
Иконка защищенного соединения в браузере Chrome
Также для проверки правильности настройки протокола HTTPS на вашем сервере, рекомендуем попробовать утилиту SSL Server Test от Qualys. Вбив адрес вашего сайта вы сможете получить подробный отчет о том, как настроен HTTPS на вашем сайте: валидность вашего сертификата, правильность редиректа с http на https, доступные методы шифрования и многое другое.
Заключение
Если вы содержите веб-сайт, который позволяет посетителям ввести адрес электронной почты (например оставив комментарий), номер телефона (заполнив форму обратной связи), и особенно если вы работаете с фактическими адресами, номерами кредитных карт и прочей конфиденциальной информацией, мы рекомендуем вам немедленно перейти на защищенный протокол HTTPS.
Учтите, что форма для входа в WordPress также является открытой для мошенников, если она не защищена протоколом HTTPS, особенно если вы часто посещаете свою «админку» из интернет-кафе, ресторанов и прочих публичных мест. То же самое касается работу с вашим сайтом на WordPress через мобильное приложение.
Если у вас остались вопросы по настройке HTTPS в WordPress, оставьте комментарий и мы обязательно вам ответим.
wpmag.ru
