Как перенести сайт wordpress на другой хостинг ручным способом и плагином
Иногда в жизни вебмастера встает вопрос, как перенести сайт WordPress на другой хостинг или с локального сервера. Операции не сложные, но требуют пошаговых инструкций и знаний.
Содержание
- Как перенести сайт с хостинга на хостинг
- С помощью поддержки
- Подготовка и опасности
- Переносим сайт на другой хостинг с новым доменом
- Создание баз и перенос файлов
- Обновление данных в wp-config и базах
- Перенос без смены домена
- Создание домена на новом хостинге
- Как перенести сайт WordPress с локального сервера Denwer и Openserver на хостинг
- Denwer
- Openserver
- Использование Duplicator
- Чек лист операций
Как перенести сайт с хостинга на хостинг
С помощью поддержки
Обычно проблема решается запросом в службу поддержки. Хостинги современных провайдеров переманивают клиентов на свои сервера, предоставив услугу бесплатного переноса. Бесплатный перенос предоставляется при оплате хостинга хотя бы на месяц.
Бесплатный перенос предоставляется при оплате хостинга хотя бы на месяц.
На Beget нужно дать запрос в поддержку и отправить доступы от старого хостинга и FTP соединения, либо от панели администрирования.
Запрос в службу поддержки на перенос сайтаЕсли стандартная форма заявки на перенос сложная для заполнения, то создавайте простой тикет в поддержку.
При отсутствии услуги, в случае переноса на бесплатный аккаунт, нужно определиться как будет производится процесс:
- Ресурс переноситься на новый домен
- Адрес прежний, только на новом хостинге
- Копирование и загрузка баз данных
- Копирование и загрузка файлов WordPress
- Синхронизация DB и WP в wp-config
Подготовка и опасности
Выделил три опасности:
- Если вы новичок, то прошу не проделывайте процедуру
- Решили осуществлять перенос самостоятельно, то для начала отключите все плагины, особенно кэширования, которые активны в админке
- Процесс сложный, поэтому читайте подробно и делайте по шагам
Переносим сайт на другой хостинг с новым доменом
Для эксперимента перенесу WordPress на другой домен и хостинг между своими тестовыми сайтами, расположенных на разных реальных хостингах, возьму свой пробный блог kraski-sovet. ru расположенный на Eternalhost с панелью ISPmamager и перенесу на top.burn-photo.ru который на Beget.
ru расположенный на Eternalhost с панелью ISPmamager и перенесу на top.burn-photo.ru который на Beget.
Создание баз и перенос файлов
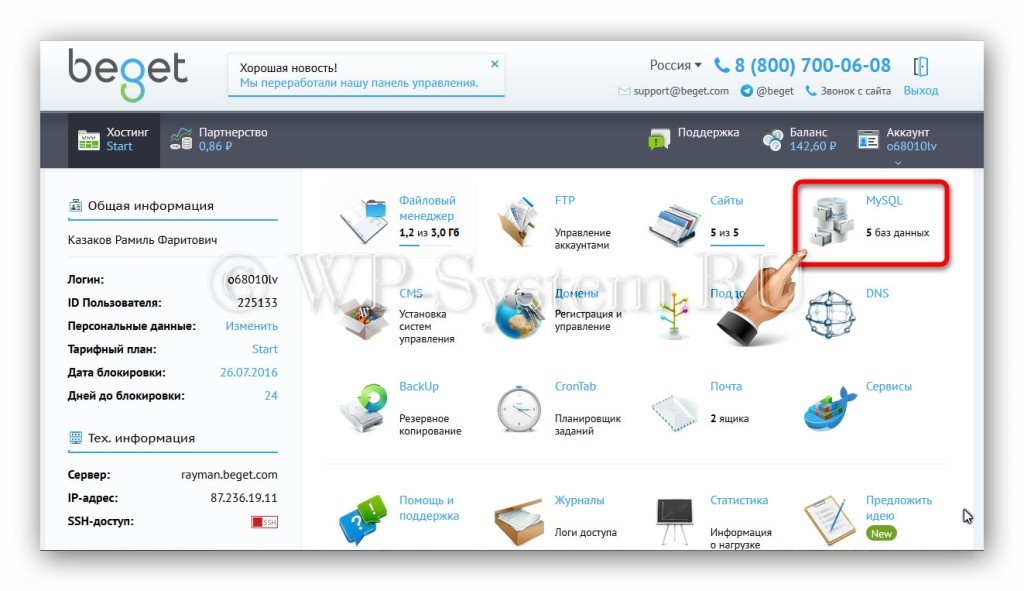
Чтобы полностью перенести сайт заходим в раздел MySQL.
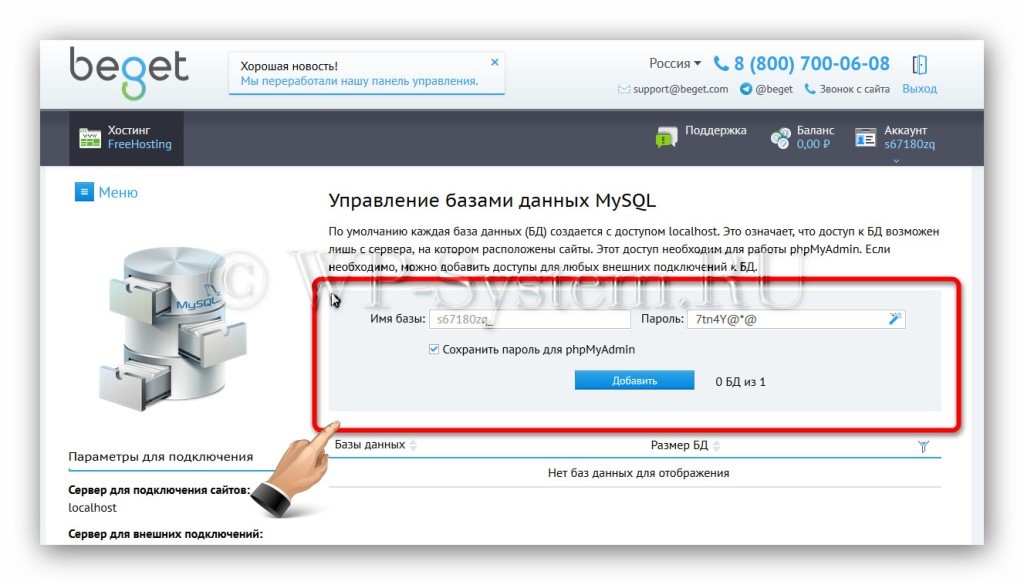
MySQL на БегетеСоздаем базу данных, вводим имя и пароль.
Создание новой базы данныхНа бегете удобно, что имя базы и пользователя всегда совпадают, а сервер всегда localhost. Запишем данные, которые вводили на скриншоте.
- Имя базы valent5k_8456
- Имя пользователя так же valent5k_8456
- Пароль от базы SKwovFrr
- Сервер localhost
- Этого достаточно жмем на Добавить.
Создаем папку под сайт на хостинге на который будем переносить, то есть на Бегете. Заходим в раздел сайты.
Создаем новую директорию.
Это название появится снизу в списке, находим значок цепочки, выбираем домен, который присоединяем к папке и нажимаем добавить.
В результате получается, что папка на хостинге присоединилась к домену, это показано в самом списке.
Дальнейшие действия рассмотрю на примере стандартной панели ISP на хостинге Eternalhost. Сначала заходим в раздел Базы данных, выбираем соответствующую сайту и нажимаем Скачать, произойдёт загрузка файла в Формате SQL.
Загрузка базы данных в ISPmanagerЛибо выбираем название базы, и на ссылку перейти.
Кнопка перейти в ISPВ открывшемся окне находим кнопку экспорт, выставляем быстрый режим, и нажимаем Вперед.
Загрузка через PHPMyAdminПроизойдет загрузка на жесткий диск компьютера. Далее скачиваем файлы WordPress, переходим в менеджер и ищем папку с названием сайта, по умолчанию она находится в директории www, а в ней уже все каталоги с названиями сайтов. В нашем случае это kraski-sovet, выделяем и находим Скачать.
Загрузка файлов движка WordPressБудет произведена скачка всего движка в формате архива ZIP. Обязательно перед скачиванием баз данных и архива деактивируйте все плагины. Так же можно воспользоваться FTP соединением, например через программу FileZilla.
Обновление данных в wp-config и базах
Для редактирования рекомендую программу notepad++ она бесплатная и на русском языке, скачайте и установите с официального сайта. Скачанный файл в формате SQL открываем через программу notepad++.
Запуск программы notepad++Далее нажимаем на сочетание клавиш Ctrl+F, откроется окно поиска, переходим во вкладку «Заменить», в поле «Найти» вводим старый домен, в «Заменить на» новый и нажимаем «Заменить все», одним щелчком мыши перепишем url.
Замена старого url на новыйПосле проведения процедуры notepad++ выведет во всплывающем окне количество измененных строк, в моем случае 18.
Сколько элементов было измененоРанее загружали файлы сайта, они пришли в формате zip разархивируем его, и откроем получившуюся папку. Внутри есть wp-config.php, открываем его с помощью notepad++.
Запуск notepad++ для изменения wp-config.phpНаходим доступы подключения к базе данных, их записывали ранее, когда создавали на новом хостинге. Вписываем имя пользователя и базы, пароль и сервер, не забываем сохранять изменения. Вот что было до изменения:
Вот что было до изменения:
Перезаписываем и сохраняем изменения, вот что должно получится.
wp-config с новыми даннымиПодготовку сделали, теперь ответственный момент, перенос всех объектов на сервер и проверка работы. Для дальнейших действий понадобится программа FileZilla подключаемся с помощью ее к новому сайту и переносим все файлы в корневую директорию.
Не советую использовать стандартный менеджер на самом хостинге, потому что он не корректно работает с папками, а также может без причины прервать процесс.
Слева папка на компьютере, справа директория сайта на хостинге, обводим все папки и файлы с левой стороны и нажатием правой кнопки мыши вызываем меню и выбираем Закачать на сервер. Ждём некоторое время и проверяем нет ли ошибок.
Закачка движка через FileZillaНеобходимо закачать базу данных, переходим в PHPMyAdmin, для этого заходим в раздел MySQL на Бегете (где он находится уже знаем), и заходим в нашу базу, созданную под перенос.
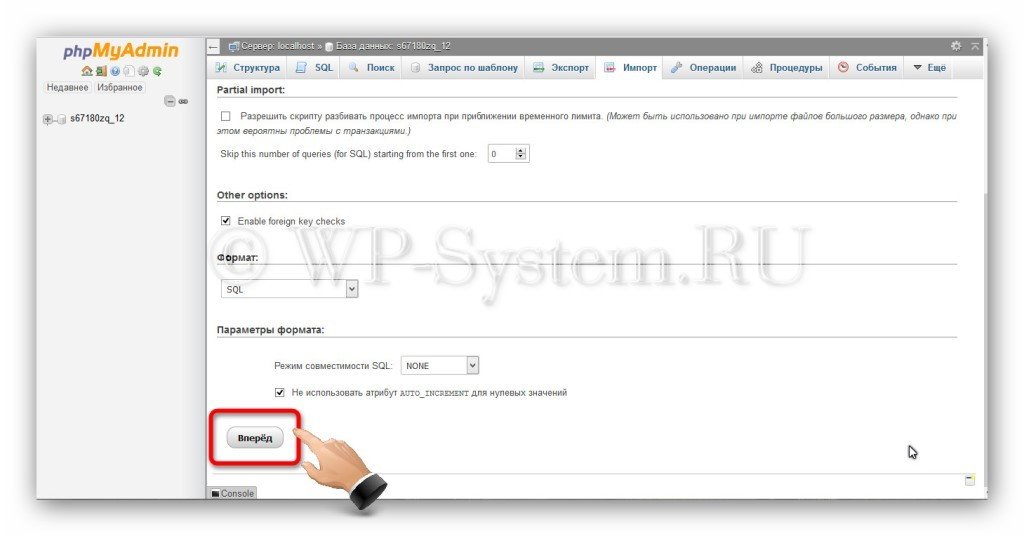
На открывшейся странице выбираем слева нашу базу и находим кнопку Импорт в верхней панели. Сразу нажимаем на «Выберите файл», находим на компьютере базу данных, которую мы меняли и сохраняли ранее. Название появилось, значит все соответствует требованиям.
Загрузка DBПролистываем страницу вниз и нажимаем Вперед.
Кнопка ВпередЕсли всё хорошо, то система поздравит вас с успешной загрузкой, а в левой панели появятся таблицы базы данных для нового сайта. Перенос завершен, зайдите на сайт, в админку, побродите по статьям и записям, проверьте все параметры.
База данных полностью загрузиласьЕсли сайт не отобразился, то по новой проверьте все имена, логины и пароли, которые вписывали в процессе переноса WordPress на другой домен и хостинг. Обычно ошибка кроется в невнимательности.
Не забываем про редирект на https в htaccess если к новому ресурсу присоединен ssl сертификат, необходимо его настроить. Для наглядности процесса приложу видео.
Перенос без смены домена
Как ни странно, но перенос на тот же адрес, осуществляется сложнее. Советую так же обратится в службу поддержки, но если будет отказ, то читайте инструкцию ниже.
Создание домена на новом хостинге
Для начала нужно добавить новый домен в панель Бегета. Входим в раздел «Домены и поддомены».
Создание нового домена на BegetНа открывшейся странице делаем соответствующие настройки
- Пишем адрес который будем переносить
- Выбираем кнопку добавить
- Новый домен появится в конце списка
Теперь необходимо прописать новые NS номера, чтобы делегировать работу домена новому хостеру. Мы не переносим домен, а делегируем обслуживание. Советую обратиться в службу поддержки старого хостинга и попросить сменить NS номера на новые, они не в праве вам отказать. Например, у Бегета NS номера выглядят так.
ns1.beget.com
ns2.beget.com
ns1.beget. pro
pro
ns2.beget.pro
Вы берёте этот список и отправляете старому хостеру, с просьбой изменить номера на новые.
Запрос в службу поддержки старого хостинга на смену NS номеровПо прошествию 24 часов, это максимальное время когда обновляются DNS, можно продолжать. А дальше, как в предыдущем пункте, единственное не нужно изменять адрес в базе данных, когда мы ее приготавливали к загрузке на новый хостинг, все шаги идентичны.
Как перенести сайт WordPress с локального сервера Denwer и Openserver на хостинг
Шаги по переносу WordPress с локального сервера на хостинг полностью совпадают со случаем когда домен изменяется. Покажу где в каждой программе находится база данных и файлы движка, а дальше по старой схеме.
Denwer
Находим движок и базу данных. В зависимости от того как устанавливался WordPress, оттуда и скачиваем файлы. В моем случае путь до WordPress D:\denver\home\localhost\www\test-blog.ru
Расположение WordPress на DenwerDatabase у Денвера находиться по такому адресу http://localhost/Tools/phpMyAdmin, там знакомый нам кабинет PHPMyAdmin, как правильно пользоваться уже знаем. Есть нюанс, адрес сайта для замены может отличаться, вводим адрес сайта который создавали локально на Денвере, в моем случае test-blog.ru
Есть нюанс, адрес сайта для замены может отличаться, вводим адрес сайта который создавали локально на Денвере, в моем случае test-blog.ru
Видим что перед названием блога через слеш стоит localhost. Если просто заменим одно название на другое, то у нас получиться, что новый домен будет открываться по адресу localhost/top.burn-photo.ru, что является ошибкой. Значит нам нужно ввести во вкладке замены, в верхнем поле localhost/test-blog.ru, а в нижнем просто top.burn-photo.ru, и заменяем, тогда процесс пройдёт как надо.
Правильная замена доменаА дальше по старой схеме, разобранной в начале.
Openserver
На Openserver, процедура не отличается от остальных. Чтобы скачать движок заходим в папку Жесткий диск > Openserver> osppanel > domains. В этой папке должны быть сайты установленные вами ранее.
Расположение вордпресс в OpenserverБаза данных можно открыть через диалоговое окно в трее Windows нажав на флажок, выбрать дополнительно, и найти строчку PHPMyAdmin
Запуск PHPMyAdmin в панели опенсервераЗапустится хранилище баз данных в браузере, экспортируем её, и действуем согласно схеме разобранной выше. Начиная с раздела исправляли wp-config.php и заменяли домены в MySQL.
Начиная с раздела исправляли wp-config.php и заменяли домены в MySQL.
Не забываем про текст localhost при замене доменного имени как в OpenServer, это очень важный момент.
Использование Duplicator
Как перенести wordpress с помощью плагина миграции, пробовал три варианта, ни один как надо не срабатывает.
- Сохраняют в SQL формате
- Переносит не все объекты
- Отказываются работать, если сайт большой
Но разберем процедуру в Duplicator, схема не отличается от остальных методов, единственное отпадает пункт с изменением домена в базе. Процесс не сложный, разберу его в видео формате.
Чек лист операций
Чтобы подвести итог всей статьи напишу чек лист операций, которые нужно проделать в любом случае.
- Создание базы данных на новом хостинге
- Загрузка со старого хостинга (либо из локального сервера) базы данных и WordPress с сервера
- Редактирование и замена доменов
- Привязка файлов и базы в wp-config.
 php
php - Проверка работы и исправление поломок
На этом я закончу статью, пишите ваши комментарии, буду рад на них ответить, успехов!
Пожалуйста, оцените материал:
Как перенести сайт на вордпресс
Сайт, написанный на WordPress, состоит из файлов в формате PHP, файлов контента (изображения и другая информация) и базы данных (БД) в формате SQL. Чтобы самостоятельно перенести сайт на WordPress на другой хостинг, недостаточно просто разместить файлы сайта на услуге нового хостинг-провайдера. Перенос сайта на WordPress на другой хостинг — сложная процедура, которая потребует от вас определенного багажа знаний и опыта в сфере разработки или веб-администрирования. Данная инструкция подробно описывает, как перенести сайт WordPress на другой хостинг, а также помогает устранить возможные ошибки.
Во избежание проблем при переносе на серверы REG.RU вы можете бесплатно воспользоваться помощью наших специалистов: Как перенести сайт на хостинг REG. RU.
RU.
Месяц хостинга в подарок за перенос сайта в REG.RU
Промокод на 1 месяц бесплатного пользования виртуальным хостингом или VPS с операционной системой Linux. Акция распространяется на заказ новой услуги или продление существующей.
Инструкция по переносу сайта на WordPress на хостинг REG.RU
Определите, в какой папке находятся файлы вашего сайта. Например, в панели управления ISPmanager корневая директория указана в разделе WWW-домены:
Если вы осуществляете перенос WordPress на хостинг с локального сервера, корневая директория по умолчанию: *Z:homelocalhostwww*.
Вне зависимости от их месторасположения, перечень файлов сайта на WP выглядит следующим образом:
Определите, какую базу данных (БД) использует ваш сайт. Для этого перейдите в корневой каталог сайта и в файле wp-config.php найдите следующие строки:
- u1234567_database — база данных, которую использует сайт;
- u1234567_dbuser — пользователь, от имени которого сайт подключается к базе данных;
- password — пароль для подключения к базе данных.

Перейдите в phpmyadmin. Используйте для входа имя и пароль пользователя базы данных. Кликните по названию БД:
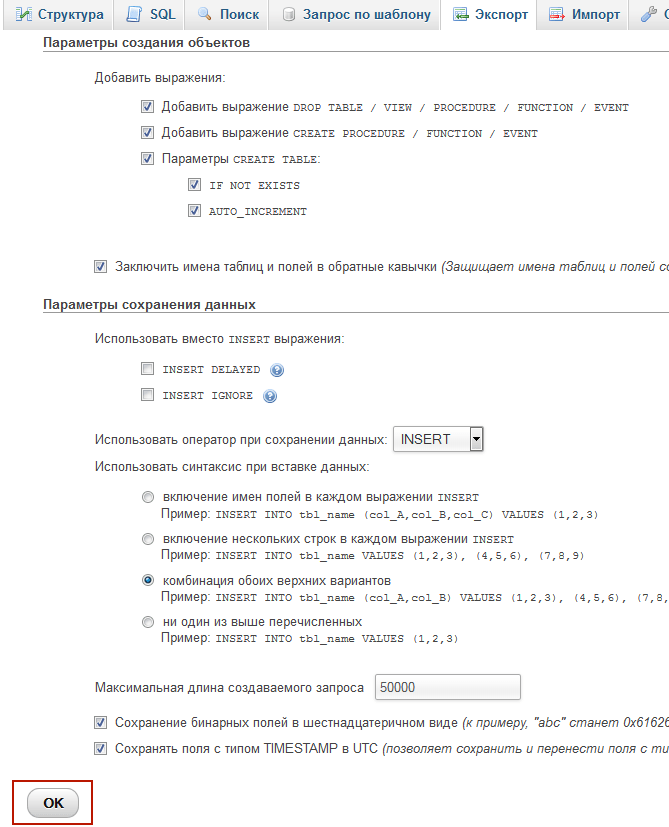
Перейдите во вкладку Экспорт, выберите формат SQL и нажмите ОК:
Определите, в какую папку загрузить файлы вашего сайта. Корневая папка создается автоматически при добавлении домена в панель управления хостингом. Если вы уже добавили доменное имя, перейдите к шагу 9.
Рассмотрим процесс добавления домена в панели управления ISPmanager. Перейдите в раздел Доменные имена и нажмите Создать:
Введите Доменное имя, выберите из раскрывающегося списка локальный IP-адрес, поставьте галочку в графе «Создать WWW-домен» и «Создать почтовый домен», если вы планируете пользоваться почтой на хостинге. Нажмите
Теперь перейдем к импорту базы данных. Для этого понадобится новая база данных и уже созданный дамп старой БД. В разделе Главное выберите пункт Базы данных и нажмите Создать:
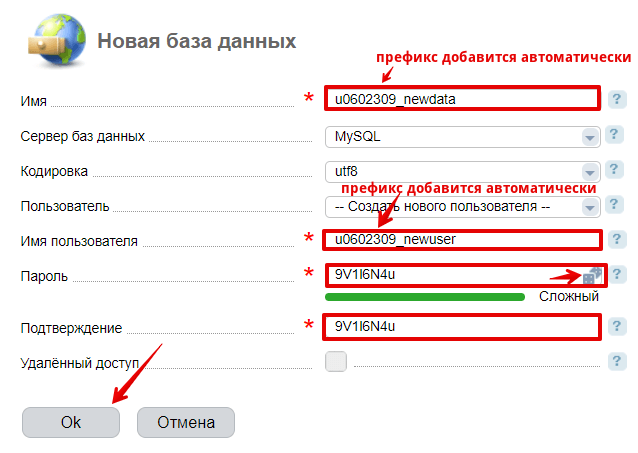
На открывшейся странице Новая база данных укажите Имя (при этом к нему автоматически добавится префикс вашего логина хостинга вида u1234567) и Имя пользователя. Скопируйте пароль, указанный в конфигурационном файле сайта (шаг 3), или сгенерируйте новый Пароль. Затем нажмите Ок:
Скопируйте пароль, указанный в конфигурационном файле сайта (шаг 3), или сгенерируйте новый Пароль. Затем нажмите Ок:
Перейдите в phpMyAdmin на новой услуге хостинга и выберите базу данных, в которую будет импортирован дамп (резервная копия БД):
Перейдите во вкладку Импорт, нажмите кнопку Выберите файл и загрузите файл с компьютера. Нажмите ОК:
Если у вас настроен плагин кэширования, очистите папку wp-content/cache:
Проверьте работоспособность сайта с помощью файла hosts. Прежде чем открыть сайт в браузере, очистите кэш.
Готово! Теперь вы знаете, как перенести сайт WordPress на другой хостинг.
Частые ошибки после переноса WordPress на другой хостинг:
Причина: неверно указаны данные для подключения к базе данных в файле wp-config.php.
Решение: проверьте атрибуты доступов к базе данных. В файле wp-config.php
- u1234567_database — база данных, которую использует сайт;
- u1234567_dbuser — пользователь, от имени которого сайт подключается к базе данных;
- password — пароль для подключения к базе данных.

В параметре DB_HOST должно быть указано localhost или 127.0.0.1
Если все данные верны, проверьте, нет ли лишних символов или пробелов.
Посмотреть и изменить пароль базы данных можно по инструкции.
Причина: в файле wp-config.php указана пустая база данных или в нем неверно задан префикс базы данных.
Решение: если база данных пустая, загрузите дамп по данной инструкции (см. шаг 13). Также проверьте корректность префикса БД. Таблицы в базе данных имеют вид: wp_options, где wp — это любой набор букв и цифр:
Префикс в конфигурационном файле wp-config.php в строке $table_prefix = ‘wp_’; должен совпадать с префиксом таблиц базы данных. В нашем примере это — wp_:
Причина: корневая папка сайта отсутствует, в ней нет файлов или назначены некорректные права.
Решение: проверьте наличие файлов сайта, а также корректность прав на папки и файлы сайта. В большинстве случаев права выглядят так:
Если права на файлы и папки отличаются от указанных, измените их по инструкции.
Возможно, некорректные правила заданы в файле .htaccess. Проверьте корректность файла или загрузите стандартный файл .htaccess для CMS WordPress.
Причина: отсутствует файл .htaccess.
Решение: загрузите файл .htaccess с локального сервера на хостинг в корневую папку сайта или вставьте стандартный файл .htaccess для CMS WordPress.
Как видите, самостоятельный перенос WordPress на другой хостинг — довольно сложный и длительный процесс. Если у вас возникли проблемы или вопросы при переносе, обратитесь в техническую поддержку.
WordPress перенос на другой хостинг. Плагин
Специализированные плагины могут упростить перенос WordPress на другой хостинг. Плагин обеспечивает простую настройку, автоматическое резервное копирование данных в процессе миграции, а также подтверждение того, что данные не повреждены.
Но большинство подобных плагинов платные, а бесплатные версии не гарантируют качественный перенос. Подробнее об этом вы можете узнать на официальной странице плагинов, например VaultPress или WP Backitup.
Около 17% веб сайтов построены на WordPress платформе. Эта CMS набирает популярность в кругах большинства разработчиков. Как же быть с уже существующими сайтами, на других движках или вообще без них? Значит ли это, что перенос сайта на wordpress платформу займет массу времени, усилий и денег? Или нужно вообще все начать заново?
Перенос сайта на WordPress на самом деле легче нежели вы можете представить. В этой статье мы рассмотрим процесс переезда сайта шаг за шагом, на реальном примере. Постараемся охватить и обсудить все существующие с этим проблемы.
Основные шаги
Вот главные моменты, которые нельзя упустить при миграции сайта на WordPress:
- Оцените существующий сайт. Работайте аккуратно рассматривая страницы существующего сайта. Определите все типы контента (страницы, фотогалереи, ресурсные страницы и т.д.), рассмотрите поля и формы. Запишите все на бумаге и создайте резервную копию существующего сайта.
- Подготовьте место обитания нового сайта.
 Настройте WordPress и подготовьте все для импорта контента.
Настройте WordPress и подготовьте все для импорта контента. - Импорт контента. Перенесите контент на новую платформу. Для маленьких сайтов это можно делать вручную. Для больших проектов можно использовать плагины.
- Перенесите дизайн сайта. Переделайте стандартную тему WordPress в соответствии с дизайном существующего сайта.
- Пересмотрите, протестируйте. Осторожно проверьте все еще раз и сделайте резервную копию нового сайта. Внесите корректировки, настройте редирект url со старого сайта на новый. Тестируйте!
Это базовый план переноса сайта на новую платформу. Теперь рассмотрим каждый из этапов подробнее.
Начните с плана
Ключевой момент успешного переезда сайта – оценка существующего веб проекта. Вам надо осмыслить, как импортировать и структурировать контент в WordPress. Основные моменты переноса сайтов не меняются, вся сложность в деталях, которые специфичны для каждого проекта.
Ниже список вопросов, которыми надо руководствоваться при оценке контента:
- Сколько контента должно быть импортировано? Количество страниц, изображений и т.д.
- Возможно, импортировать контент вручную? Или надо использовать инструмент?
- Если использовать инструмент, существует ли он?
- Можно ли организовать контент в «постах» и «страницах», или он отличается от стандартных типов?
- Нужно ли переносить дополнительные элементы контента (поля ввода, примеры, видео и т.д.)?
- Поменяется ли структура URL? Если да, то надо не забыть о редиректе со старых страниц на новые.
- Открыт ли контент для общего доступа? Или существуют страницы только для зарегистрированных пользователей?
Настройка WordPress
Перед тем как перенести контент, нужно подготовить wordpress. Если Вы только экспериментируете, установите wordpress локально. В ином случае, надо это сделать на хостинге.
Когда WordPress установлен, можно действовать!
Настройка URL
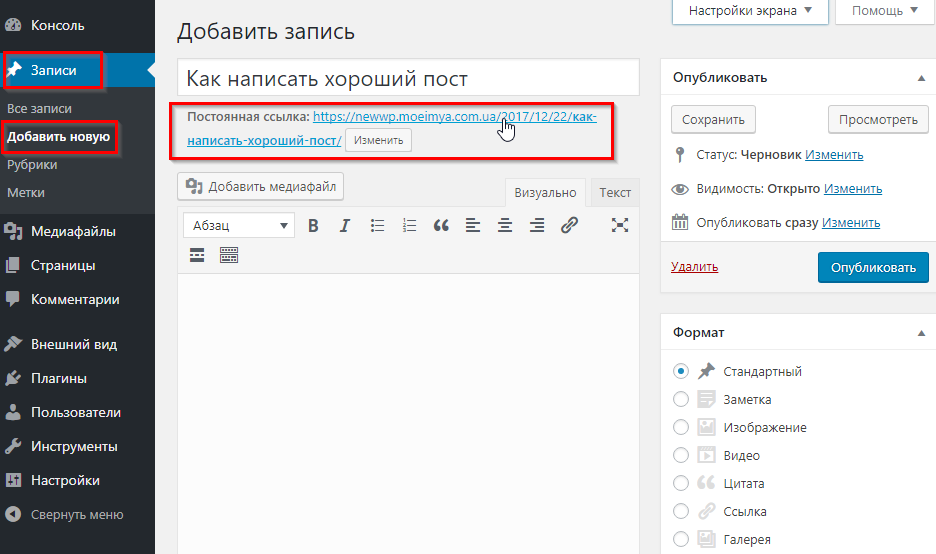
Перейдите в Settings –> Permalinks для внесения изменений. В большинстве случаев, ссылки лучше хранить в виде названия поста.
В большинстве случаев, ссылки лучше хранить в виде названия поста.
Аккаунты пользователей
Если на вашем сайте были зарегистрированы пользователи, необходимо создать для них аккаунты в установленном wordpress. После окончания переноса сайта, будет хорошо сообщить пользователям об этом по email.
Необходимые плагины
Плагины подбираются под конкретные нужды сайта (контактная форма, слайдер контента, галерея, социальные закладки и т.д.). Вот официальная директория плагинов. Единственное, обратите внимание на организацию резервного копирования данных (backup).
Импорт контента в платформу WordPress
Это рутинная и ответственная работа!
Если ваш старый сайт использовал CMS, возможен вариант автоматического импорта контента. Пересмотрите список скриптов позволяющих сделать это. Следуйте инструкциям и сделайте это!
Если ваша старая CMS не в списке, или сайт самописный, с количеством страниц не более 100, тогда лучше всего сделать все вручную. Копируйте и вставляйте контент, записывая перенесенные url страниц.
Копируйте и вставляйте контент, записывая перенесенные url страниц.
Если в вашем распоряжении база данных с контентом в несколько тысяч, тогда придется позаботиться о специалисте. Или найти решение для автоматического импорта.
Перенос дизайна сайта
Если вам не так критичен новый дизайн, можно просто подобрать существующую тему. Или подкорректировать стандартную (заменить логотип, футер и поменять цветовую гамму).
В случае переноса раскрученного и узнаваемого пользователями сайта, лучше всего сохранить дизайн прежним.
Работаем с исходным кодом
На собственном опыте, лучше всего работать с исходным кодом в браузере. Если брать файлы с хостинга, можно сделать множество ошибок. В браузере мы видим сайт таким, каким видят его пользователи.
В Google Chrome это делается так: Меню -> Инструменты -> Исходный код, или нажатие правой кнопки мыши для вызова контекстного меню.
Создание темы
Если Вы новичок в этом, узнайте более об использовании тем в кодексе. Можно создать новую тему с нуля, но лучше просто отредактировать существующую. Так вероятнее всего, будет меньше ошибок, и проще будет ориентироваться.
Можно создать новую тему с нуля, но лучше просто отредактировать существующую. Так вероятнее всего, будет меньше ошибок, и проще будет ориентироваться.
Для исходной темы подойдет стандартная Twenty Twelve, которую можно скачать с нашего сайта (ZIP).
Файл стилей
Первым шагом в создании темы будет копирование существующих стилей в файл стилей wordpress темы: style.css
Для этого достаточно открыть этот файл для редактирования, поменять информацию о теме (закомментированная в начале файла), вставить стили со старого сайта.
НЕ забудьте о url картинок! Вероятнее всего они поменяются в связи с новой структурой папок. Поэтому внимательно следите за этим как в файле стилей, так и в теме соответственно.
Шапка (Header) сайта
Следующим шагом будет создание верхушки сайта. Здесь надо объединить структуру текущего html кода с кодом WordPress шаблона. В нашем примере, мы будем действовать так:
- Продублируем HTML структуру старого сайта
- Заменим статическое меню на WordPress меню
- Используем WordPress title тег и оставим wp_head крючок.

- Сделаем слияние других релевантных тегов из старой шапки сайта.
Старый HTML код шапки
Новый код шапки (HEADER.PHP)
Рассмотрим все что мы сделали!
Doctype
Убедитесь что перенесли старый doctype. В ином случае, использование нового HTML5 doctype для кода старых спецификаций, может вызывать перебои в работе шаблона (особенно в старых браузерах).
Мета теги
Как правило переносятся все основные теги. Исключением в нашем случае является подключение файла стилей, которое вставляется автоматически с помощью wp_enqueue_style в файле functions.php
Скрипты
Со скриптами могут возникать трудности. Если скрипт подключен на каждую страницу сайта (например, главный файл скриптов или скрипт шрифта), тогда можно смело прописать его в header или footer темы. Если необходимо подключить только на определенной странице, тогда можно использовать условные теги.
wp_head
Вставьте внизу тега. WordPress использует это для подключения собственных скриптов и стилей темы. Также для установленных плагинов. Без wp_head, большинство фронт-энд плагинов не будут работать.
body_class
Заметьте применение нашего тега. WordPress использует его для предоставления серии полезных классов для тега. Эти классы вставляются в зависимости от типа страницы автоматически.
WordPress меню
Вывод WordPress меню, это одно из самых сложных заданий при переносе сайта на этот движок. В нашем примере, мы имеем меню с простой разметкой, которая использует active класс (сгенерированный с помощью PHP), для определения просматриваемой страницы. Функция wp_nav_menu очень гибкая и предоставляет множество встроенных решений для организации меню. В примере, мы взяли стили с active класса и поместили их в эквивалентный wordpress класс current-menu-item.
Как правило в подвале сайта меньше всего изменяется. Все так, как в случае с шапкой сайта. Сделаем слияние HTML кода.
Старый HTML код футера
Новый код футера (FOOTER.PHP)
Некоторые из футеров сложно перенести на wordpress тему. Например, которые содержат меню и разные виджеты. Большинство из футеров простые, как в нашем примере. Главное не забудьте вставить тег перед
Использование CMS значительно повышает эффективность работы администратора сайта. Особенно в условиях необходимости его масштабирования. Также расширяются возможности по SEO-оптимизации и доработке функциональности. Перенос работающего HTML-сайта на WordPress – распространённая задача, она решается алгоритмами, отточенными многолетним опытом тысяч разработчиков.
Мы покажем шаги, необходимые для успешной миграции HTML-сайта на CMS WordPress. Все их можно выполнить самостоятельно.
Суть задачи по переносу сводится к конвертации статических HTML-страниц в формат, подходящий для WordPress, также использующий, помимо HTML/CSS, и PHP-код. То есть один в один перенести код без оптимизации под CMS не получится, он не будет работать.
Далее появляется развилка. Если для вас важно сохранение текущего дизайна сайта (есть хороший трафик, оформление привычно и узнаваемо среди аудитории), то придётся немного повозиться с подгонкой текущего дизайна под формат WP без изменений. Для этого можно использовать плагины (о них дальше).
Также вы можете вручную собрать аналогичный шаблон для WordPress, но этот вариант для новичков неприемлем – он требует навыков опытного разработчика, скорее всего, придётся заказывать эту работу у специалиста. Придётся дополнительно вложиться, зато получите качественный результат.
Если же вы можете позволить себе изменить дизайн без особого ущерба для дела, то можно просто взять более-менее похожий (или совершенно не похожий) шаблон для WP, скопировать материалы (вручную или плагинами), добавить соответствующие формы, коммуникации и прочее из того, что было на оригинальном сайте, и получить сайт с прежним контентом, прошедший редизайн. Это более простой в реализации вариант.
Это более простой в реализации вариант.
Изначально нужно проанализировать, что из функциональности задействовано на HTML-сайте и подыскать соответствующие плагины либо встроенные инструменты, которые смогут их воспроизвести на WP. Сразу отметим, что это будет несложно, у CMS куча возможностей – там всё есть. Составьте чеклист из необходимого, и вы без труда это найдёте – лишь бы ничего не упустили. И не забудьте сделать бэкап текущей версии HTML-сайта.
Шаг 1 – выбираем хостинг, устанавливаем WordPress и создаём базу данных
Выбор хостинга – важнейший момент. От его качества зависит то, как ваш сайт будет работать – быстро ли, стабильно ли, удобно ли администрировать и вносить тонкие настройки. С 2005 года официально рекомендованным хостингом WordPress.org является Bluehost – крупнейший зарубежный провайдер услуг, обслуживающий более 2 миллионов доменов.
Читайте также
По всему миру разбросано 118 дата-центров, штаб-квартира расположена в американском штате Юта. Серверы для управления всей этой империей там занимают около 5 000 квадратных метров. Всё работает на SSD-дисках, пространства выделяют много, даже на минимальном тарифе для сайтов WordPress ($2.63/мес) его 50 Гб.
Серверы для управления всей этой империей там занимают около 5 000 квадратных метров. Всё работает на SSD-дисках, пространства выделяют много, даже на минимальном тарифе для сайтов WordPress ($2.63/мес) его 50 Гб.
Провайдер славится надёжностью, абузоустойчивостью – ваш сайт никогда не закроют просто так лишь потому, что кто-то из конкурентов подал липовую или даже обоснованную чем- то жалобу. Серверы хостинга работают в облаке, используется технология CDN, так что их расположение не влияет на скорость работы сайтов в рунете – она стабильно высокая. Зарубежное происхождение в случае с Bluehost выступает в чистом виде плюсом, опасаться этого фактора нет оснований.
Вам потребуется новая база данных для работы с материалами сайта. Зайдите в раздел «Базы данных», далее в поле «Создать новую базу данных», потом впишите имя пользователя, название БД и пароль доступа к ней. Далее из раздела «Softaculous App Installer» выберите WP и запустите автоматическую установку. В процессе необходимо будет указать используемую (только что созданную) базу данных. Теперь у вас есть хостинг с установленным WP и готовой к работе БД.
Теперь у вас есть хостинг с установленным WP и готовой к работе БД.
Bluehost предоставляет круглосуточную техподдержку, дарит домен на первый год (если потребуется его регистрация), бесплатный SSL, а также обеспечивает 100% манибек в течении 30 дней. Для оптимизированного WP-хостинга вы также получите автоматические установку и обновление до новых версий, доступ к Microsoft Office 365, доменную почту, сотни бесплатных шаблонов, а также удобную и мощную панель управления.
Шаг 2 – работа с дизайном
В зависимости от выбранного пути – подбора похожей темы, использования плагина для переноса существующей либо её ручной адаптации к использованию в связке с WP, открывается 3 различных алгоритма действий. Опишем их в общих чертах.
Выбор нового шаблона
В панели управления в разделе «Дизайн» находится магазин шаблонов. Выберите подходящий и установите его в 1 клик и сделайте активным. Далее в настройках шаблона вы сможете подогнать его дизайн под свои требования (логотип, колонки, цвета, фоны и прочее). Это самый простой способ – создать с нуля сайт на WP с новым шаблоном, а потом подогнать его функциональность и перенести контент.
Это самый простой способ – создать с нуля сайт на WP с новым шаблоном, а потом подогнать его функциональность и перенести контент.
Конвертация HTML-шаблона
Тут вам помогут сторонние веб-сервисы вроде Theme Matсher, способные обработать и сгенерировать подходящий для WP дизайн на основе HTML-темы. Просто введите название текущего домена, и сервис преобразует файлы темы в формат для WP. Потом вы их просто скачаете и установите через панель управления как новый шаблон. Обычно результат получается хорошим, но могут потребоваться доработки. Это оптимальный вариант для тех, кто желает сохранить дизайн (по крайней мере, основные его элементы), но не владеет продвинутыми навыками кодинга.
Ручная адаптация шаблона под WP
Темы для WordPress состоят из нескольких файлов – style.css, index.php, header.php, sidebar.php и footer.php. Нужно создать пустые заготовки под них, а потом ковырять HTML-шаблон, выбирая из него необходимые элементы (стили и HTML-структуру) и вставляя их в нужные файлы будущего шаблона WP. Также потребуется добавление элементов синтаксиса CMS в различные области для того, чтобы тема оформления была принята системой. Это работа для специалиста, новичкам она не под силу, поэтому даже не будем подробно описывать процесс.
Также потребуется добавление элементов синтаксиса CMS в различные области для того, чтобы тема оформления была принята системой. Это работа для специалиста, новичкам она не под силу, поэтому даже не будем подробно описывать процесс.
Шаг 3 – перенос контента
На этом этапе снова появляется развилка – ручной перенос контента либо автоматизированный при помощи плагина.
Перенос материалов вручную
Если у вас немного контента, лучше использовать этот вариант. Для этого необходимо скопировать HTML-код материалов в редактор, создав предварительно соответствующие статические страницы под это дело. Копируем только код, заключенный в теги
Перенос сайта на другой хостинг WordPress + видеоурок
Всем привет! Сегодня решил показать вам как осуществляется перенос сайта на другой хостинг, по примеру того как я перенес свой блог на другой аккаунт хостинга JINO.RU.
Итак, для размещения своего блога (deffekt.ru) в сети, я пользуюсь услугами хостинга Jino. ru и буду пользоваться дальше, хоть они редиски меня иногда и огорчают своей техподдержкой…
ru и буду пользоваться дальше, хоть они редиски меня иногда и огорчают своей техподдержкой…
На данном хостинге у меня есть несколько аккаунтов. То есть, как вы понимаете это разные совершенно аккаунты и платить за них необходимо отдельно за каждый.
На двух из этих аккаунтов у меня работает по одному сайту, на третьем ничего нет, раньше было, но сейчас проект закрыт и удален. Поэтому аккаунт пуст, но на нем есть средства. Они никуда не расходуются потому что никакие услуги не подключены.
На каждом отдельном аккаунте хостинга Джино.ру можно разместить до 3 сайтов, при этом не переходя на более дорогой тариф, то есть получается что я не использую оба аккаунта на полную мощность, а плачу вдвое больше.
Поэтому я решил собрать так сказать все яйца в одну корзину и перенести оба сайта на один аккаунт хостинга Джино, что по сути тоже самое что и перенос сайта на другой хостинг. Заодно я смогу записать все это на видео и поделиться с вами этим небольшим кейсом.
И первое, с чего я должен начать переезд — это:
Создание резервной копии всех файлов сайта и упаковка в архивИду в аккаунт — источник, то есть откуда я буду переносить свой блог ▼
Контрольная панель «Джино»
В контрольной панели, в блоке «Управление», который справа от блока «Услуги» переходим в раздел «Резервные копии».
На любом хостинге есть такой раздел, где автоматически создаются бекапы всех файлов нашего сайта и бекапы (резервные копии) баз данных, на тот случай если полетит сервер и причин этого может быть множество. Одна из самых частых — это DDOS атаки на ресурсы клиентов. Это наверняка наиболее частая проблема…
В данном разделе уже есть резервные копии нашего сайта и базы данных за какой-то определенный период времени, для того что бы у нас была возможность откатить (вернуть) наш сайт к состоянию на момент какого-то времени, например нескольких дней назад.
Итак, здесь я жму на ссылочку «Файлы» напротив даты 22. 11.2013, как вы можете видеть в этот день была создана резервная копия и сайта и базы данных, мне это подходит, на момент переноса было 25.11.2013 но за те дни что прошли никаких существенных и несущественных изменений на блоге не было, поэтому буду восстанавливать именно этот дамп.
11.2013, как вы можете видеть в этот день была создана резервная копия и сайта и базы данных, мне это подходит, на момент переноса было 25.11.2013 но за те дни что прошли никаких существенных и несущественных изменений на блоге не было, поэтому буду восстанавливать именно этот дамп.
После перехода в данную резервную копию я попадаю в такой вот как бы проводник, где я могу перемещаться по всем вложенным папкам и выбрать для восстановления даже какой-нибудь конкретный файл:
Восстановление резервной копии файлов от 22.11.2013
Выберите файл или папку, которые хотите восстановить. Дамп будет помещен в директорию backups/2013-11-22 (перейти в файловый менеджер).
На изображении слева, вы видите тот самый проводник, я перехожу по ссылке «domains», открывается окошко проводника с содержимым как на изображении справа, здесь мы видим те домены (сайты) что есть на данном хосте. У меня как видите тут только один мой блог (deffekt.ru) и домен третьего уровня (adm-vmfx. myjino.ru), который дает Джино для бесплатного тестового периода ознакомления с хостингом.
myjino.ru), который дает Джино для бесплатного тестового периода ознакомления с хостингом.
Легким движением руки я включаю радиокнопку (ставлю точку в отверстии) слева от папки «deffekt.ru», ставлю галочку в чекбоксе «запаковать в архив» и нажимаю кнопочку «Восстановить». Упаковка резервной копии сайта Деффект.ру в архив — началась, как было написано выше, над скриншотами проводника: Дамп будет помещен в директорию backups/2013-11-22 (перейти в файловый менеджер). После того как мы нажали кнопку восстановить, сверху под заголовком появятся 2 сообщения ▼
Восстановление резервной копии файлов от 22.11.2013Задание поставлено в очередь. В зависимости от объема данных восстановление может занять достаточно долгое время.
Идет процесс восстановления domains/deffekt.ru от 22.11.2013. В зависимости от объема данных это может занять достаточно долгое время, в течение которого вы не сможете создать новое задание на восстановление. (Отмена).
Это говорит о том, что сайт может весит какое-то количество мегабайт и даже гигабайт и для упаковки всех файлов в архив потребуется какое-то время, поэтому я жду, когда исчезнет данное сообщение (желтого цвета), потому что процесс архивирования видеть здесь нет возможность, а когда исчезнет данное сообщение — это будет сигналом к тому что дамп восстановлен и упакован в архив.
Итак, я перезагрузил страницу раздела «Резервные копии» и вижу что сообщение желтого цвета исчезло, теперь мне нужно скачать весь этот архив на свой компьютер, для последующей его загрузки на сервер другого аккаунта хостинга Джино.ру.
Перехожу в «Файловый менеджер» с помощью самого верхнего пункта меню справа.
Здесь, я снова вижу «Проводник», как мы уже знаем, наш архив находится в директории (domains/deffekt.ru).
Перехожу в папку с архивом ▼
Клацаю по полю архива и оно выделяется зеленым цветом → нажимаю кнопку «Скачать себе» ▼
Загрузка архива на мой компьютер началась! После того как резервная копия скачалась, мне необходимо загрузить ее в другой аккаунт JINO. RU, куда я осуществляю перенос сайта.
RU, куда я осуществляю перенос сайта.
Важный момент, перед тем как продолжить перенос сайта на другой хостинг, мне необходимо подключить самые основные услуги, без которых я не смогу ничего сделать, а именно:
- Дисковое пространство 10 Гб
- Поддержка PHP
- СУБД MySQL 4 Гб
Услуги, подключены, идем дальше.
Итак, я вошел в другой аккаунт хостинга Джино, для этого использую другой браузер, браузер Google Hrome. Из контрольной панели → в блоке «Управление» → перехожу в «Файловый менеджер» → в директорию (папку) «domains» и прямо сюда загружаю архив с файлами блога, с помощью специального блока «Загрузка файлов» ▼
Нажимаю кнопку «Выбрать файл» → с помощью проводника выбираю файл (архив) на своем компьютере, который находится в папке «Загрузки» → и жму кнопку «Загрузить». Все, загрузка сайта на сервер началась! Это займет какое-то время, а пока мы перейдем к следующему шагу.
Перехожу снова в Яндекс браузер, где открыт прежний аккаунт хостинга Джино, опять же из контрольной панели → в блоке «Управление» перехожу в раздел «Управление базами MySQL» и сразу во вкладку «phpMyAdmin» ▼
Жму «Войти» и в новой вкладке открывается phpMyAdmin ▼
Слева, в меню вы можете видеть что есть 2 БД (базы данных MySQL), перехожу в БД _deffekt (то есть с префиксом _deffekt) и сразу во вкладку «Экспорт» ▼
Здесь просто жму кнопку «ОК», потому что нужно оставить все так как есть!
- Способ экспорта: Быстрый — отображать минимум настроек
- Формат: SQL
Внизу экрана, в левом нижнем углу сразу покажется загрузка резервной копии базы данных, то есть всего содержимого (таблиц), которое мы затем загрузим в новый аккаунт, во вновь созданную БД.
Поэтому жду окончания загрузки и сразу иду в новый аккаунт хостинга Джино для того что бы создать новую БД и импортировать в нее все содержимое!
В новом аккаунте иду в раздел «Управление базами MySQL» и здесь мне необходимо создать новую БД ▼
В блоке «Новая база данных» → в поле ввода пишу префикс deffekt, имя БД ,соответственно имя DB (data base) будет выглядеть так: rustamborisov_deffekt. Это позволяет быстрее ориентироваться среди баз данных, понимать к какому сайту (блогу) относится та или иная БД → нажимаю кнопку «Создать». Сразу после нажатия, чуть выше, появится новая база данных. Ниже вы можете видеть специальный чекбокс (создать дополнительного пользователя), поставив который мы можем создать еще одного пользователя — логин и пароль для доступа к этой базе данных, по мима основного. Я этого делать не стану, одного пока что достаточно.
Это позволяет быстрее ориентироваться среди баз данных, понимать к какому сайту (блогу) относится та или иная БД → нажимаю кнопку «Создать». Сразу после нажатия, чуть выше, появится новая база данных. Ниже вы можете видеть специальный чекбокс (создать дополнительного пользователя), поставив который мы можем создать еще одного пользователя — логин и пароль для доступа к этой базе данных, по мима основного. Я этого делать не стану, одного пока что достаточно.
Итак, резервная копия базы данных экспортирована и скачана на мой компьютер, новую базу данных в новом аккаунте хостинга Джино я создал, теперь необходимо зайти, здесь же, в phpMyAdmin и произвести импорт содержимого резервной копии базы данных в новую, только что созданную БД.
Импорт базы данных MySQL в phpMyAdmin со старого аккаунта в новую базу данныхПерехожу во вкладку «phpMyAdmin» и нажимаю ссылочку «Вход» ▼
На главной, в меню справа выбираю необходимую базу данных, напомню что все это я делаю в том аккаунте хостинга Jino. ru куда я переношу свой блог. Справа выбираю базу _deffekt, то есть нажимаю на название. Попадая в данную, вновь созданную базу мы видим что она совершенно пустая. Перехожу во вкладку «Импорт» ▼
ru куда я переношу свой блог. Справа выбираю базу _deffekt, то есть нажимаю на название. Попадая в данную, вновь созданную базу мы видим что она совершенно пустая. Перехожу во вкладку «Импорт» ▼
Здесь нас интересует самое первое действие:
Импортируемый файл → Обзор вашего компьютера → кнопка «Выберите файл» — нажимаю и выбираю с помощью проводника файл экспорта базы данных → adm-vmfx_deffekt.sql
Все остальные настройки оставляю так как есть и в самом низу жму кнопку «ОК» → импорт начался, теперь ждем окончания и нам будет показано сообщение о том что «Импорт успешно завершен». Все, база данных полностью готова к подключению к сайту (cms WordPress). Идем дальше!
Все это мы делали пока на сервер загружался архив с файлами сайта, если быть точнее то движок WordPress, который и управляет всем содержимым моего блога. Архив благополучно загрузился. Теперь мне необходимо поместить его на домен Деффект.ру, но домен еще не привязан к новому аккаунту хостинга Джино. Привязываю!
Удаление домена из старого аккаунта хостинга ДжиноНо прежде, удалю его из старого аккаунта. Захожу в аккаунт источник, который у меня открыт в Яндекс браузере и из контрольной панели, с помощью блока «Домены» ▼
Захожу в аккаунт источник, который у меня открыт в Яндекс браузере и из контрольной панели, с помощью блока «Домены» ▼
Перехожу в раздел «Мои домены» ▼
Напротив, домена deffekt.ru жму красную ссылку «Удалить». Готово! Теперь нужно привязать домен в новый аккаунт.
Привязка домена к новому аккаунту хостинга ДжиноПерехожу в новый аккаунт, который открыт в браузере Гугл Хром и из контрольной панели → через блок «Домены» → перехожу по ссылке «Привязать домен» ▼
Теперь, когда домен привязан к этому аккаунту я иду в «Файловый менеджер» и переношу архив с резервной копией сайта на него, затем распаковываю и подключаю базу данных!
Переместить и распаковать файлы сайта в папке Деффект.руПерехожу в файловый менеджер → в папку «domains» (здесь лежит архив) → кликаю на него и сверху нажимаю кнопку «Распаковать» ▼
Захожу в папку «deffekt.ru» и нажимаю сверху кнопку «Вставить» ▼
Вхожу в распакованный архив, тут все файлы сайта (движка Вордпресс), в самом низу нажимаю ссылку «Выделить все» → сверху нажимаю кнопку «Переместить» и захожу в корень сайта, то есть сейчас мы находимся в папке «deffekt. ru», а она лежит в корне сайта, я просто перехожу в директорию domains/deffekt.ru и нажимаю «Вставить». Готово! Все файлы на месте, то есть мы сейчас перенесли сайт на другой хостинг, точно также переносят сайт и с локального хостинга. Теперь необходимо подключить к сайту (к движку WordPress) базу данных.
ru», а она лежит в корне сайта, я просто перехожу в директорию domains/deffekt.ru и нажимаю «Вставить». Готово! Все файлы на месте, то есть мы сейчас перенесли сайт на другой хостинг, точно также переносят сайт и с локального хостинга. Теперь необходимо подключить к сайту (к движку WordPress) базу данных.
Иду в корень сайта (блога Деффект.ру) → domains/deffekt.ru и нахожу тут файл: wp-config.php → открываю его прямо здесь, с помощью удобного онлайн html редактора хостинга Джино и меняю там следующее ▼
В онлайн html редакторе меняю три параметра что подчеркнуты линией, те что обведены квадратом так и оставляю и жму сохранить! Запускаю сайт deffekt.ru — все отлично работает!
Ну вот и все, теперь я сделаю тоже самое со вторым сайтом, который кстати работает на cms OpenCart (OcStore) и чуть позже тоже выложу отдельный пост о том как перенести OpenCart на другой хостинг.
Видео о том как перенести сайт на другой хостингПеренос сайта на другой хостинг — завершен!Если вам пригодился мой пост о том как правильно осуществить перенос сайта на другой хостинг — поделитесь им с коллегами, друзьями, добавляйте в закладки! Кнопочки ниже, пишите свои вопросы, комментарии!
С уважением, Борисов Рустам.
Миграция WordPress на новый сервер Ubuntu 20.04 в DigitalOcean
В предыдущей главе мы улучшили безопасность и производительность с помощью настроек конфигурации Nginx. В этой статье я расскажу вам о шагах, необходимых для переноса существующего сайта WordPress на новый сервер.
Причин для переноса сайта может быть много. Возможно, вы переходите с одного веб-хостинга на другой. Если вы перемещаете сайт на сервер, который вы настроили с помощью SpinupWP, следующее руководство будет работать, но я рекомендую использовать нашу документацию по переносу сайта на сервер SpinupWP для получения более конкретных инструкций. Обещаю, это сэкономит вам время и нервы. 🙂
Обещаю, это сэкономит вам время и нервы. 🙂
Еще одна веская причина для переноса сайта — вывод сервера из эксплуатации. Мы не рекомендуем обновлять операционную систему (ОС) сервера. То есть мы не рекомендуем обновлять Ubuntu, хотя Ubuntu может это поощрять. Правда в том, что при обновлении ОС живого сервера многое может пойти не так, и это просто не стоит заморачиваться.
Гораздо безопаснее запустить новый сервер, перенести существующие сайты и отключить старый сервер. Такой подход позволяет проверить, все ли работает на новом сервере, прежде чем переключать DNS и направлять на него трафик.
Если вы еще не завершили предыдущие главы, чтобы запустить новый новый сервер, вам следует начать с самого начала. (Заинтересованы в очень быстром и простом способе предоставления новых серверов, настроенных для размещения WordPress? Узнайте, как работает SpinupWP.) Приступим!
Безопасное копирование файлов
Прежде чем мы начнем перенос файлов, нам нужно найти лучший способ скопировать их на новый сервер. Есть несколько методов, в том числе SFTP, но самый безопасный и быстрый способ — использовать SCP.
Есть несколько методов, в том числе SFTP, но самый безопасный и быстрый способ — использовать SCP.
SCP позволит нам копировать файлы с сервера на сервер, не загружая их сначала на наш локальный компьютер. Под капотом SCP использует SSH; поэтому нам нужно сгенерировать новый ключ SSH, чтобы мы могли подключиться к нашему старому серверу с нового сервера. На вновь подготовленном сервере создайте новый ключ SSH с помощью следующей команды:
ssh-keygen -t rsa -b 4096 -C "ваш_сервер_ip_или_имя_хоста"
Затем скопируйте открытый ключ в буфер обмена. Вы можете просмотреть открытый ключ, например:
кошка ~/.ssh/id_rsa.pub
На старом сервере добавьте открытый ключ в ваш файл author_keys:
sudo echo "public_key" >> ~/.ssh/authorized_keys
Затем убедитесь, что вы можете подключиться к старому серверу с нового сервера, используя SSH.
ssh [email protected]
Если вам не удается подключиться, вернитесь и проверьте предыдущие шаги, прежде чем продолжить.
Миграция файлов
Мы начнем с переноса файлов сайта, включая WordPress и любые файлы в корневом каталоге. Введите следующую команду с нового сервера. Не забудьте заменить IP-адрес вашего старого сервера и путь к корню веб-сайта.
scp -r [email protected]:~/ashleyrich.com ~/ashleyrich.com
С файлами покончено, пришло время добавить сайт в Nginx.
Конфигурация Nginx
Есть несколько способов добавить сайт в Nginx:
- Создать новую конфигурацию на основе главы 3
- Скопируйте конфиг со старого сервера
Рекомендую скопировать существующую конфигурацию, как вы знаете, она работает. Однако начать заново может быть полезно, особенно если ваш файл виртуального хоста содержит много избыточных директив. Вы можете загрузить zip-архив с полными конфигурациями Nginx в качестве новой отправной точки.
В этом примере я скопирую существующую конфигурацию. Как и в случае с данными сайта, скопируйте файл с помощью SCP:
scp -r ashley@pluto.ashleyrich.com:/etc/nginx/sites-available/ashleyrich.com ~/ashleyrich.com
Затем переместите файл на место и убедитесь, что он принадлежит привилегированному пользователю:
sudo mv ashleyrich.com /etc/nginx/sites-available sudo chown root: root /etc/nginx/sites-available/ashleyrich.com
Последний шаг — включить сайт в Nginx, подключив виртуальный хост к каталогу enable-sites:
sudo ln -s /etc/nginx/sites-available/ashleyrich.com /etc/nginx/sites-enabled/ashleyrich.com
Перед проверкой правильности нашей конфигурации мы должны скопировать наши SSL-сертификаты.
Сертификаты SSL
Права доступа к файлам сертификатов более заблокированы, поэтому вам нужно будет подключиться по SSH к старому серверу и сначала скопировать их в свой домашний каталог.
sudo cp /etc/letsencrypt/live/ashleyrich.com/fullchain.pem ~/ sudo cp /etc/letsencrypt/live/ashleyrich.com/privkey.pem ~/
Затем убедитесь, что у нашего пользователя SSH есть доступ для чтения/записи:
sudo chown ashley *.pem
Вернитесь на новый сервер, скопируйте сертификаты.
scp -r [email protected]:~/*.pem ~/
Мы собираемся сгенерировать новые сертификаты с помощью Let’s Encrypt после переключения DNS (см. «Завершение работы»), поэтому мы пока оставим файлы сертификатов в нашем домашнем каталоге и обновим конфигурацию Nginx, чтобы отразить новые пути.
sudo nano /etc/nginx/sites-available/ashleyrich.com
Вам необходимо обновить директивы ssl_certificate и ssl_certificate_key .
ssl_certificate /home/ashley/fullchain.pem; ssl_certificate_key /home/ashley/privkey.pem;
Чтобы подтвердить правильность директив, еще раз проверьте конфигурацию Nginx:
sudo nginx -t
Если все выглядит хорошо, перезагрузите Nginx:
sudo service nginx reload
Spoof DNS
Рекомендуется протестировать новый сервер на ходу. Мы можем сделать это, подменив наш локальный DNS, что гарантирует, что старый сервер останется активным для ваших посетителей, но позволит вам протестировать новый сервер. На вашем локальном компьютере добавьте запись в свой
На вашем локальном компьютере добавьте запись в свой /etc/hosts , который указывает IP-адрес нового сервера на домен сайта:
46.101.3.65 ashleyrich.com
После обновления, если вы обновите сайт, вы увидите сообщение «Ошибка установления соединения с базой данных», поскольку мы еще не импортировали базу данных. Давайте займемся этим дальше.
Прежде чем продолжить, помните, что домен теперь указывает на IP-адрес нового сервера. Если вы обычно подключаетесь к серверу по SSH, используя имя хоста, это больше не будет работать. Вместо этого вы должны использовать SSH для каждого сервера, используя их IP-адреса, пока миграция не будет завершена.
Импорт базы данных
Прежде чем мы сможем выполнить импорт, нам нужно создать базу данных и пользователя базы данных. На новом сервере войдите в MySQL, используя пользователя root:
mysql -u root -p
Создать базу данных:
СОЗДАТЬ БАЗУ ДАННЫХ ashleyrich_com НАБОР СИМВОЛОВ utf8mb4 COLLATE utf8mb4_unicode_520_ci;
Затем создайте пользователя базы данных с привилегиями для новой базы данных:
CREATE USER 'username'@'localhost' IDENTIFIED BY 'password'; ПРЕДОСТАВЬТЕ ВСЕ ПРИВИЛЕГИИ НА ashleyrich_com.* КОМУ 'username'@'localhost'; ПОЛНЫЕ ПРИВИЛЕГИИ; ВЫХОД;
Позаботившись об этом, пришло время экспортировать данные. Мы собираемся использовать mysqldump для выполнения экспорта базы данных. Если вам нужно сделать что-то более сложное, например исключить типы записей или выполнить поиск и замену данных, я бы рекомендовал использовать WP Migrate DB Pro.
Чтобы экспортировать базу данных, выполните следующую команду со старого сервера, заменив учетные данные базы данных теми, которые находятся в вашем файле wp-config.php:
mysqldump -u DB_USER -p DB_NAME > ~/export.sql
Вернитесь на новый сервер и передайте файл экспорта базы данных:
scp -r [email protected]:~/export.sql ~/
Наконец, импортируйте базу данных:
mysql -u DB_USER -p DB_NAME < export.sql
Если какая-либо информация о соединении с базой данных отличается от той, что была на старом сервере, вам потребуется обновить файл wp-config., чтобы отразить эти изменения. Обновите сайт, чтобы убедиться, что учетные данные базы данных верны. Если все работает, вы должны увидеть сайт. php
php
Пришло время протестировать
Теперь у вас есть точная копия рабочего сайта, работающего на новом сервере. Пришло время проверить, все ли работает так, как ожидалось.
Для сайтов электронной коммерции вы должны подтвердить, что процесс оформления заказа работает, а также любые другие важные пути. Помните, что это всего лишь клон живого сайта, поэтому все, что сохранено в базе данных, не сохранится, так как вскоре мы повторно импортируем данные.
Если вы довольны тем, что все работает должным образом, пришло время выполнить миграцию.
Миграция с минимальным временем простоя
На загруженных сайтах вполне вероятно, что база данных изменилась с момента выполнения предыдущего экспорта. Чтобы обеспечить целостность данных, нам необходимо предотвратить изменение базы данных работающим сайтом во время переноса. Для этого мы выполним следующие действия:
Для этого мы выполним следующие действия:
- Обновим активный сайт, чтобы показать сообщение «Скоро вернусь»
- Экспорт активной базы данных со старого сервера
- Импорт действующей базы данных на новый сервер
- Переключить DNS так, чтобы он указывал на новый сервер
Чтобы запретить работающему сайту изменять базу данных, мы покажем следующую страницу «Скоро вернусь»:
<голова>
Скоро вернусь
<стиль>
body { выравнивание текста: по центру; отступ: 150 пикселей; }
h2 { размер шрифта: 50 пикселей; }
body {цвет фона: #e13067; шрифт: 20px Helvetica, без засечек; цвет: #fff; высота строки: 1,5 }
статья { дисплей: блок; ширина: 650 пикселей; поле: 0 авто; }
<тело>
<статья>
Скоро вернемся!
В настоящее время мы проводим техническое обслуживание сервера.
Мы скоро вернемся!
Мы сохраним это как страницу index.html , загрузим ее в корень веб-сайта и обновим Nginx для обслуживания этого файла вместо index.php .
На старом сервере измените файл виртуального хоста вашего сайта:
sudo nano /etc/nginx/sites-available/ashleyrich.com
Убедитесь, что директива index выглядит так, как показано ниже, что обеспечит загрузку нашей страницы «Скоро вернется» для всех запросов вместо WordPress:
index index.html index.php;
После этого перезагрузите Nginx. Ваш действующий сайт будет недоступен. Если вы используете кеширование Nginx FastCGI, любые кешированные страницы будут по-прежнему обслуживаться из кеша. Однако запросы к admin-ajax.php и WordPress REST API завершатся ошибкой. Поэтому вы не сможете использовать плагины, такие как WP Migrate DB Pro, для выполнения миграции.
Прежде чем продолжить, вы должны убедиться, что ваш активный сайт действительно показывает страницу «Скоро вернусь», проверив ее с другого устройства или удалив запись с вашего /etc/hosts , который мы добавили ранее.
Переключатель
Теперь, когда рабочий сайт не работает, пришло время еще раз экспортировать и импортировать базу данных (как мы сделали выше), чтобы любые изменения, которые произошли в базе данных во время тестирования, были перенесены. Однако на этот раз вам не нужно будет создавать базу данных или пользователя базы данных.
После завершения экспорта/импорта вы можете добавить запись обратно в файл /etc/hosts (если вы его удалили), чтобы можно было быстро проверить успешность переноса базы данных. Убедившись, что все работает должным образом, войдите в панель управления DNS и обновите записи A, чтобы они указывали на новый сервер. Изменение ваших DNS-записей запустит маршрутизацию трафика на ваш новый сервер. Однако имейте в виду, что DNS-запросы кешируются, поэтому любой, кто недавно посещал ваш сайт, скорее всего, все равно будет перенаправлен на старый сервер и увидит страницу «Скоро вернется». Как только компьютер пользователя повторно запрашивает записи DNS домена, они должны быть перенаправлены на новый сервер.
Однако имейте в виду, что DNS-запросы кешируются, поэтому любой, кто недавно посещал ваш сайт, скорее всего, все равно будет перенаправлен на старый сервер и увидит страницу «Скоро вернется». Как только компьютер пользователя повторно запрашивает записи DNS домена, они должны быть перенаправлены на новый сервер.
Мы используем Cloudflare в качестве нашего DNS-провайдера с TTL 300 секунд. Это означает, что большинство пользователей быстро перенаправляются на новый сервер, когда мы вносим изменения в DNS. Однако, если ваш DNS TTL выше, я бы рекомендовал снизить его за несколько дней до выполнения миграции. Это обеспечит более быстрое распространение изменений DNS среди ваших пользователей.
Завершение
Теперь, когда новый сервер работает, нам нужно позаботиться о нескольких незавершенных делах, но, к счастью, мы уже рассмотрели их в предыдущих главах:
- Добавить cron Unix
- Убедитесь, что автоматическое резервное копирование запущено
- Создайте новый SSL-сертификат с помощью Let’s Encrypt
Это все, что нужно знать о переносе сайта WordPress на новый сервер. Если вы выполните шаги, описанные здесь, у вас должна быть плавная миграция с небольшим временем простоя. В следующей главе мы расскажем, как поддерживать работоспособность вашего сервера и сайтов с помощью постоянного обслуживания и мониторинга.
Если вы выполните шаги, описанные здесь, у вас должна быть плавная миграция с небольшим временем простоя. В следующей главе мы расскажем, как поддерживать работоспособность вашего сервера и сайтов с помощью постоянного обслуживания и мониторинга.
Как перенести сайт WordPress на другой сервер с помощью Updraft Migrator
Создание веб-сайта может быть сложным и трудоемким процессом, который обычно состоит из 3 этапов производства — Разработка, Подготовка и Производство . Каждый из этих этапов имеет свой собственный URL-адрес для доступа к веб-сайту; поскольку такие пользователи должны знать, что при переносе сайта на каждом этапе важно, чтобы пользователь удостоверился, что все перенесено правильно и без каких-либо ошибок. Если что-то пойдет не так на одном из этих этапов, это может привести к поломке веб-сайта.
Если что-то пойдет не так на одном из этих этапов, это может привести к поломке веб-сайта.
Помимо процесса разработки нового или измененного веб-сайта, многие пользователи также выполняют миграцию при перемещении сайта на другой домен.
Типичная миграция веб-сайта включает следующие задачи:
- Переместить все файлы и папки
- Переместить базу данных
- Изменить все URL-адреса в базе данных, чтобы они соответствовали новому домену
В этом блоге мы расскажем, как легко перенести веб-сайт на другой сервер с помощью функции UpdraftPlus Migrator. Используя надстройку Migrator, пользователь может перенести или клонировать свой веб-сайт за считанные минуты, причем Migrator даже позаботится о замене сериализованной базы данных. Пользователям Migrator не придется иметь дело с FTP или CPanel при загрузке файлов и папок, поскольку Migrator перемещает все это в фоновом режиме для вас.
Приступая к работе
Чтобы начать работу, установите копию надстройки Migrator или обновите ее до UpdraftPlus Premium. Пакет разработчика поставляется с неограниченным количеством дополнительных лицензий.
Пакет разработчика поставляется с неограниченным количеством дополнительных лицензий.
Чтобы объяснить, как работает Migrator, мы предположим, что у вас есть сервер для разработки и подготовки.
Предполагая, что все работы по разработке вашего сайта завершены, следующим этапом будет перенос его на промежуточный сервер. Во-первых, убедитесь, что на промежуточном сервере установлена свежая копия WordPress. Затем, чтобы выполнить процесс миграции, установите и активируйте функцию UpdraftPlus Migrator как на сервере разработки, так и на промежуточном сервере.
Прежде чем продолжить, убедитесь, что вы отключили все прокси-серверы между вами и вашим сайтом, такие как Cloudflare, прокси-сервер GoDaddy «Preview DNS» или режим Opera Turbo/Road, поскольку они потенциально могут мешать процессу клонирования. Кэширование и минимизация плагинов также могут быть причиной проблем с миграцией. Если возможно, отключите их перед созданием резервной копии или, в качестве альтернативы, отключите их, если миграция затормозится.
Перенос веб-сайта на другой сервер с помощью Migrator
- Чтобы начать процесс миграции, войдите на свой промежуточный веб-сайт.
- Перейдите в «Настройки»> «Резервные копии UpdraftPlus»> «Миграция / клонирование».
- Нажмите кнопку «Получить резервную копию с удаленного сайта» в разделе «Миграция».
Откроются настройки. Нажмите на кнопку «Создать ключ».
Скопируйте сгенерированный ключ. Это понадобится вам для следующих нескольких шагов. Ключ действует как мост для передачи данных от источника к целевому сайту.
- Затем войдите на свой сайт разработки.
- Перейдите в «Настройки»> «Резервные копии UpdraftPlus»> «Миграция / клонирование».
- В разделе «Миграция» нажмите кнопку «Отправить резервную копию на другой сайт».
Нажмите ссылку «Добавить сайт» и добавьте сгенерированный ключ сайта, созданный на предыдущих шагах, в поле «Ключ сайта», а затем нажмите «Добавить сайт».
После добавления ключа вы должны увидеть URL-адрес целевого сайта. Это означает, что вы готовы перейти с сервера разработки на промежуточный сервер. Нажмите кнопку «Отправить».
После нажатия кнопки «Отправить» вам будет предложено выбрать параметры, которые вы хотите клонировать. Выберите все параметры, кроме «Ядро WordPress», так как вы уже установили WordPress на целевой сайт.
- Отметив все необходимые параметры, нажмите кнопку «Отправить».
- Теперь UpdraftPlus начнет процесс переноса вашего сайта на целевой сайт. Это может занять некоторое время в зависимости от размера вашего сайта.
- После завершения процесса вы должны увидеть новую резервную копию в «Существующих резервных копиях».
Эта новая резервная копия указывает на то, что исходный сайт успешно отправил резервный набор на целевой сайт.
Восстановить резервную копию на целевом сайте
Выполнив указанные выше действия на целевом сайте, нажмите кнопку «Восстановить» и выберите все параметры.
Далее вы увидите флажок для параметров восстановления базы данных. Ставим галочку и продолжаем процесс. Поскольку мы восстанавливаем базу данных исходного сайта, нам необходимо обновить URL-адреса новыми URL-адресами сайта.
Подождите, пока UpdraftPlus завершит процесс миграции. После завершения выйдите из панели управления и войдите снова. Вы должны увидеть, что ваш сайт успешно перенесен.
Вот оно! Перенести веб-сайт с одного сервера на другой с помощью Migrator действительно так просто.
Получите Migrator, перейдя на UpdraftPlus Premium или добавив функцию Migrator сегодня.
Саджид Сайяд
Как перенести ваш сайт с помощью универсального решения WP Migration - ThemeFusion
Перейти к содержимомуКак мы можем вам помочь?
Поиск:
26/01/2021
Этот документ расскажет вам, как перенести ваш веб-сайт с локальной установки на работающий сервер или с одного сервера на другой, используя плагин All-In-One WP Migration в качестве нашего примера инструмента. По сути, независимо от того, где вы перемещаете сайт из и в, и какой метод вы используете , процесс останется прежним. По сути, мы делаем резервную копию одного сайта в одном месте и восстанавливаем эту резервную копию в другом месте. Читайте пошаговое руководство по переносу сайта Avada с помощью All-In-One WP Migration.
По сути, независимо от того, где вы перемещаете сайт из и в, и какой метод вы используете , процесс останется прежним. По сути, мы делаем резервную копию одного сайта в одном месте и восстанавливаем эту резервную копию в другом месте. Читайте пошаговое руководство по переносу сайта Avada с помощью All-In-One WP Migration.
Обратите внимание. В этом примере мы используем бесплатную версию All-In-One WP Migration, которая имеет ограничения как по размеру сайта, так и по месту назначения. Пожалуйста, посетите сайт ServMask, чтобы узнать об их платных расширениях, включая популярное Multisite Extension.
Обзор
Установка плагина
All-in-One WP Migration доступен в репозитории WordPress. Это означает, что его можно установить и активировать прямо из WordPress. Перейдите к Плагины> Добавить страницу плагина и найдите «Миграция All-In-One WP». Когда он появится на странице, вам просто нужно нажать «Установить», а затем, когда это будет завершено, вам нужно будет нажать «Активировать». Плагин теперь установлен, и к нему можно получить доступ из главного меню WordPress.
Плагин теперь установлен, и к нему можно получить доступ из главного меню WordPress.
All-In-One WP Migration Plugin
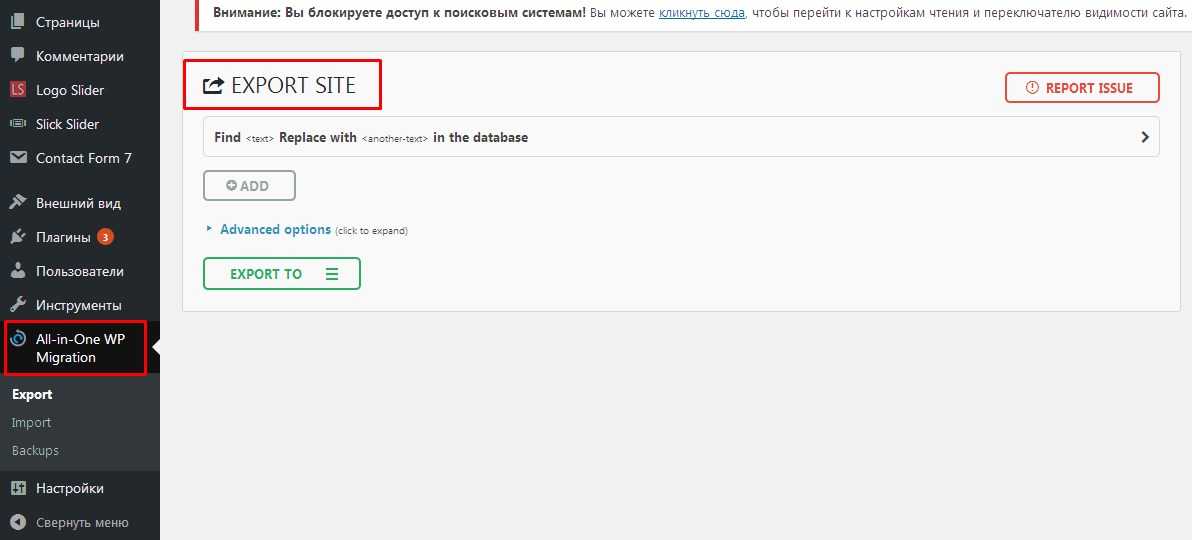
Экспорт сайта
All-in-One WP Migration не имеет никаких настроек и использует очень упрощенный подход к задаче переноса вашего сайта. Любые параметры включены в рабочий процесс экспорта и импорта. Причина этого и то, почему этот процесс сильно отличается от описанного в разделе «Как перенести ваш сайт с помощью Duplicator», заключается в том, что плагин All-In-One WP Migration экспортирует только содержимое и базу данных вашего сайта, а не сам WordPress. Таким образом, чтобы импортировать сайт в новое место, WordPress должен быть уже установлен. Посмотрим, как все это работает.
Для начала просто щелкните ссылку All-in-One WP Migration в меню панели управления WordPress. Первое, что вы видите, это очень обтекаемая страница с большой кнопкой «Экспортировать в» внизу. На самом деле это так же просто, как нажать на эту кнопку, чтобы продолжить. Существуют дополнительные параметры, и при необходимости вверху есть функция «Найти и заменить», но большинство пользователей могут просто нажать «Экспортировать в» и продолжить процесс.
Существуют дополнительные параметры, и при необходимости вверху есть функция «Найти и заменить», но большинство пользователей могут просто нажать «Экспортировать в» и продолжить процесс.
Доступные параметры являются параметрами исключения, а некоторые предназначены исключительно для устранения неполадок. Большинству пользователей не нужно или они не захотят исключать какой-либо контент своего сайта, но стоит посмотреть, применимы ли какие-либо из вариантов к вашему сайту.
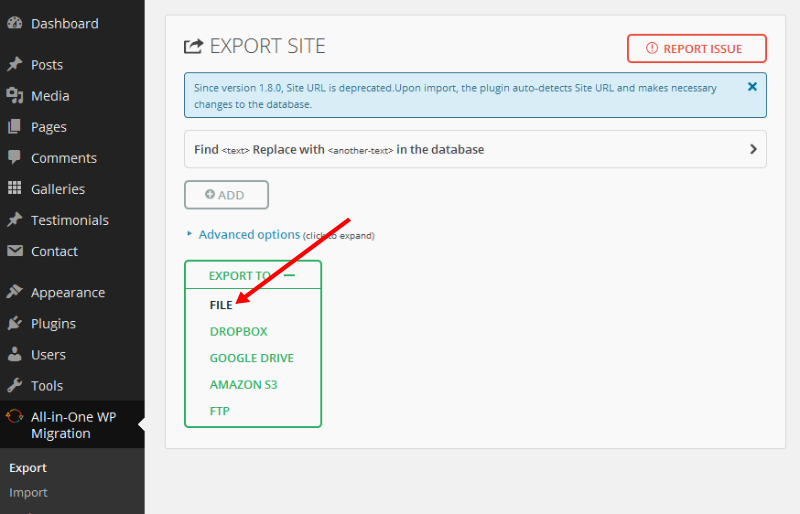
После того, как вы выбрали какие-либо параметры, следующее, что нужно сделать, это нажать кнопку «Экспортировать в». Появится раскрывающийся список с очевидным выбором того, куда экспортировать файл. В бесплатной версии All-In-One WP Migration доступна только опция «Файл». Все остальные опции являются отдельными расширениями, которые вы можете приобрести. Для нашего примера мы просто собираемся экспортировать в файл.
Затем подключаемый модуль подготавливает файл экспорта. Это может занять некоторое время, в зависимости от размера вашего сайта. В конце процесса вы увидите кнопку «Скачать». Файл также хранится в разделе «Резервные копии» по адресу 9.0343 Миграция All-In-One WP > Резервные копии . Нажмите кнопку «Загрузить», чтобы загрузить файл экспорта на локальный компьютер. Опять же, это может занять некоторое время, в зависимости от размера файла и скорости вашего интернета.
В конце процесса вы увидите кнопку «Скачать». Файл также хранится в разделе «Резервные копии» по адресу 9.0343 Миграция All-In-One WP > Резервные копии . Нажмите кнопку «Загрузить», чтобы загрузить файл экспорта на локальный компьютер. Опять же, это может занять некоторое время, в зависимости от размера файла и скорости вашего интернета.
Когда у вас есть файл, вы готовы перейти к процессу импорта. Это происходит на вашем новом сервере.
838 483 Компании доверяют Avada
Получить Avada
838 483 Компании доверяют Avada
Получить Avada
838 483 Предприятия доверяют Avada
Получить Avada
Импорт сайта
Теперь у вас есть файл экспорта, пора завершить миграцию вашего сайта. Независимо от того, перемещаете ли вы сайт с локальной производственной площадки на новый сервер или с одного хоста на другой, процесс одинаков.
Отправной точкой для импорта сайта является новая установка WordPress в месте назначения. Если это совершенно новый сайт, то все, что вам нужно сделать, это организовать хостинг и доменное имя, а также установить WordPress в новой учетной записи. Если вы перемещаете сайт с одного хостинга на другой и хотите избежать простоев, вам необходимо выполнить несколько дополнительных шагов. Есть много способов сделать это, в зависимости от вашего хостинга, но в основном вы хотите иметь возможность войти в свою новую учетную запись и импортировать сайт перед сменой серверов имен. Мой любимый способ сделать это — получить IP-адрес новой учетной записи и использовать файл hosts на моем компьютере для временного сопоставления IP-адреса с доменным именем, чтобы я мог завершить импорт и только тогда, когда сайт будет перенесен. , изменить серверы имен. В этом видео показан процесс.
Если это совершенно новый сайт, то все, что вам нужно сделать, это организовать хостинг и доменное имя, а также установить WordPress в новой учетной записи. Если вы перемещаете сайт с одного хостинга на другой и хотите избежать простоев, вам необходимо выполнить несколько дополнительных шагов. Есть много способов сделать это, в зависимости от вашего хостинга, но в основном вы хотите иметь возможность войти в свою новую учетную запись и импортировать сайт перед сменой серверов имен. Мой любимый способ сделать это — получить IP-адрес новой учетной записи и использовать файл hosts на моем компьютере для временного сопоставления IP-адреса с доменным именем, чтобы я мог завершить импорт и только тогда, когда сайт будет перенесен. , изменить серверы имен. В этом видео показан процесс.
Хорошо, поэтому, когда у вас установлена свежая копия WordPress в месте назначения, вам нужно снова установить плагин миграции All-In-One WP. Как только вы это сделаете, перейдите к Import. Диалоговое окно, которое вы видите, такое же простое, как и диалоговое окно «Экспорт». Единственное, на что следует обратить внимание, это то, что у вас может быть низкий максимальный размер загружаемого файла, как показано на изображении ниже, в зависимости от вашего хостинга. На веб-сайте Servmask есть хорошие инструкции о том, как это исправить.
Единственное, на что следует обратить внимание, это то, что у вас может быть низкий максимальный размер загружаемого файла, как показано на изображении ниже, в зависимости от вашего хостинга. На веб-сайте Servmask есть хорошие инструкции о том, как это исправить.
На втором изображении видно, что я увеличил размер загружаемого файла.
ВАЖНОЕ ПРИМЕЧАНИЕ. All-In-One WP Migration имеет встроенный лимит в 512 МБ для загрузки файлов. Чтобы решить эту проблему для больших сайтов, необходимо приобрести неограниченное расширение.
Когда вы будете готовы к загрузке, просто нажмите кнопку «Импортировать из» и перейдите к файлу, который вы загрузили ранее.
После того, как вы выбрали файл, подключаемый модуль приступает к подготовке загрузки. Вы увидите всплеск активности по подготовке загрузки, проверке совместимости расширений и т. д., а затем откроется экран, который позволит вам узнать, что если продолжить с этого момента, файлы и базы данных будут перезаписаны.