Иерархия шаблонов WordPress
Перейти к уроку…1. Вступление (06:43)2. Начинаем создавать тему (22:36)3. Подключение CSS и JS (28:01)4. Меню (38:35)5. Иерархия файлов темы (29:46)6. Основной цикл (26:10)7. Прилепленные посты (14:47)8. Поиск на сайте (08:54)9. Изображения (19:56)10. Дополнительные циклы (15:43)11. Конфигурируем Gutenberg (23:48)12. Форма обратной связи (27:21)13. Виджеты / Сайдбары (15:43)14. Пользователи (13:24)15. Комментарии (26:12)16. Антиспам без плагинов (10:19)17. Произвольные поля (25:36)18. Настройки темы (34:23)19. Типы постов (33:18)20. Таксономии (19:55)21. HTTP API (18:27)22. Локализация (32:37)
Урок 5
Содержание
- Что в видеоуроке?
- Пара слов про условные теги
- Структура файлов (схема)
- Пример для рубрик
- Пример для главной
Редактировали какие-нибудь готовые темы для WordPress? Наверное заметили, что в каждой своя структура файлов.
Например в одной из них за вывод рубрик отвечает category.php, а в другой это archive.php, в третьей вообще отсутствуют оба. Почему так?
Это потому, что существует порядок, следуя которому WordPress, в зависимости от текущей страницы сайта, ищет соответствующие файлы в директории темы и, если они существуют — подключает.
Этот урок должен раз и навсегда ответить на вопрос — какой из PHP-файлов темы используется для отображения той или иной страницы сайта?
Что в видеоуроке?
В этом уроке мы с вами приступим к натяжке других шаблонов вёрстки на нашу тему WordPress.
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
Страница поста блога:
Страница 404-й ошибки:
Страница категорий (рубрики на блоге)
«Статическая» страница блога:
Типо тоже обычная страница, но не совсем – потому что содержит форму:
Условные теги WordPress
Условные теги — это функции, которые позволяют определить что-либо и дать однозначный ответ (логическое true или false).
if.К примеру, функция is_single() позволяет определить, находимся ли мы, просматривая сайт в данный момент, на странице поста.
if( is_single() ) {
// делаем что-то для страницы записи
}Полный список условных тегов WordPress и их документацию вы найдёте здесь.
На некоторых схемах ниже, для того, чтобы обозначить, для какого типа страницы используются определенные файлы, я как раз таки задействовал условные теги.
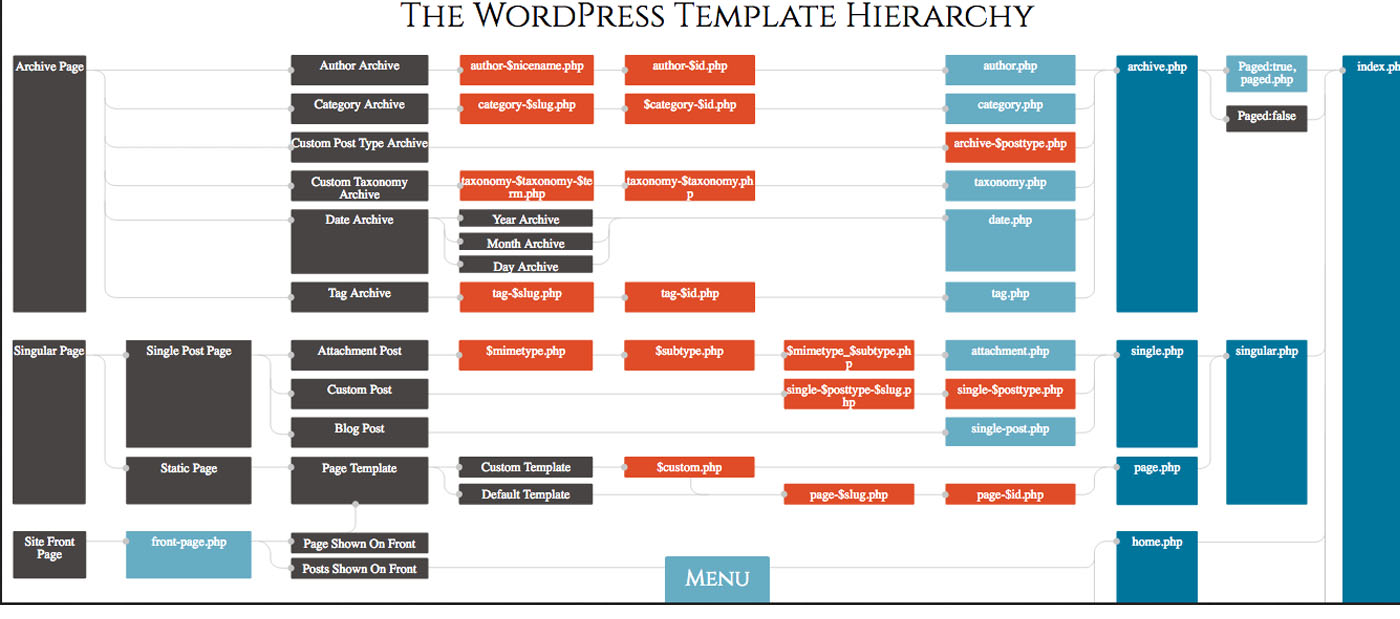
Структура файлов (схема подключения)
Кликните по картинке, чтобы открыть в полном размере.
На графике показан порядок, по которому WordPress запрашивает файлы. Есть и альтернативные варианты этой схемы, чуть более старые или урезанные, но рабочие, вот первый, а вот второй.
А теперь разберемся, что означает каждая переменная (на графике — со знаком $).
- $id
- Ну насчет ID понятно. Немного дополнительной информации вы найдете в этих статьях:
- Как узнать ID юзера?
- Как узнать ID рубрики?
- Как узнать ID поста?
- $slug
- Наряду с названием и айдишником, каждый объект в WordPress, будь то посты, комментарии или таксономии (искл.

- $nicename
- Это ник автора, и под ником подразумевается user_nicename — на моём опыте всегда совпадало с
user_login(именем пользователя). - $taxonomy
- Название таксономии
- $term
- Ярлык элемента таксономии
- $posttype
- Название типа поста, для которого используем данный шаблон.
- $mimetype, $subtype
- Как вы возможно уже поняли из схемы, это актуально для страницы вложений. Предположим, что во вложении у нас картинка PNG, то есть
image= $mimetype,png= $subtype,image-png= $mimetype-$subtype, по приоритету — в перечисленном порядке, как на схеме. - $custom
- Название файла шаблона страниц — про них всё подробно расписано здесь.

Пример для рубрик
Сразу же приведу пример для страницы с рубрикой с ID = 54 и ярлыком myphotos:
category-myphotos.phpв первую очередь WordPress ищет этот файл в папке с темой, если его не существует, то файл со следующего пункта списка,category-54.phpесли и этого файла нет в директории темы, то переходим к следующему пункту и так далее,category.php,archive.php,index.php;
Шаблон главной страницы WordPress
В чем отличие между index.php, home.php и front-page.php?
Уверен, что этот вопрос терзает многих, как когда-то терзал меня, особенно, если вы начали своё обучение WordPress не с теории, а с практики (я имею ввиду разбор и доработка уже готовых тем). Дело в том, что в таких темах может присутствовать либо front-page.php, либо вообще ни того и ни другого файла, index. же присутствует всегда. php
php
Разберем сам порядок. Сначала на схеме:
Комментирую — итак, когда мы находимся на главной странице, в первую очередь WordPress пытается подключить файл front-page.php, если же файла не существует, вторым шагом он проверяет, что указано в настройках Настройки > Чтение, короче говоря:
- если на главной странице отображаются последние записи блога, тогда сначала ищется и подключается файл
index.php, - если на главной отображается статическая страница, то применяются обычные правила для страниц (которые вы видели еще на первой схеме в начале поста).
Но файл front-page.php в любом случае остаётся в приоритете!
Купить курс
- 21 видеоурок
- Можно скачать готовый код после каждого урока
- Можно начать проходить курс сразу же после оплаты
- Достаточно базовых знаний HTML и CSS, чтобы пройти курс
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2023-м году
5000 р3500 р
Скидка 30% до 27 мая
Перейти к уроку. ..1. Вступление (06:43)2. Начинаем создавать тему (22:36)3. Подключение CSS и JS (28:01)4. Меню (38:35)5. Иерархия файлов темы (29:46)6. Основной цикл (26:10)7. Прилепленные посты (14:47)8. Поиск на сайте (08:54)9. Изображения (19:56)10. Дополнительные циклы (15:43)11. Конфигурируем Gutenberg (23:48)12. Форма обратной связи (27:21)13. Виджеты / Сайдбары (15:43)14. Пользователи (13:24)15. Комментарии (26:12)16. Антиспам без плагинов (10:19)17. Произвольные поля (25:36)18. Настройки темы (34:23)19. Типы постов (33:18)20. Таксономии (19:55)21. HTTP API (18:27)22. Локализация (32:37)
..1. Вступление (06:43)2. Начинаем создавать тему (22:36)3. Подключение CSS и JS (28:01)4. Меню (38:35)5. Иерархия файлов темы (29:46)6. Основной цикл (26:10)7. Прилепленные посты (14:47)8. Поиск на сайте (08:54)9. Изображения (19:56)10. Дополнительные циклы (15:43)11. Конфигурируем Gutenberg (23:48)12. Форма обратной связи (27:21)13. Виджеты / Сайдбары (15:43)14. Пользователи (13:24)15. Комментарии (26:12)16. Антиспам без плагинов (10:19)17. Произвольные поля (25:36)18. Настройки темы (34:23)19. Типы постов (33:18)20. Таксономии (19:55)21. HTTP API (18:27)22. Локализация (32:37)
Как редактировать тему WordPress — po’quello сайты на ВордПресс и ещё
Настройки главной страницы wordpress почти целиком зависят от установленной темы, вопрос «как редактировать главную страницу wordpress» возникает очень быстро и во многих темах, есть темы где к статической странице жестко привязана определённая страница, есть где надо поправить мелочь, но именно на неё настроек нет.
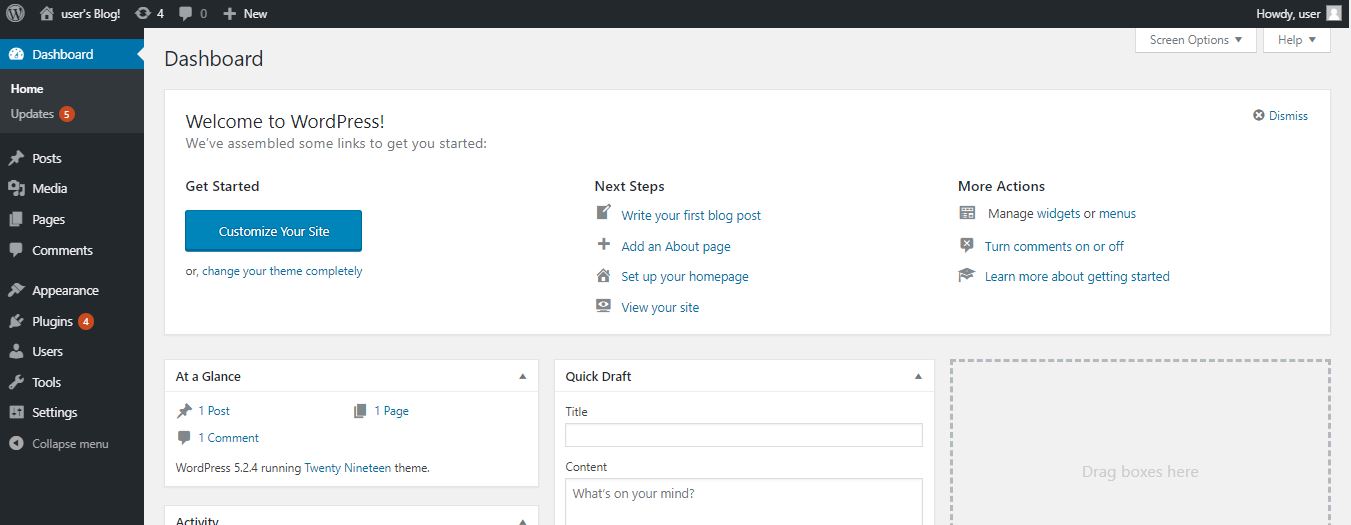
Настройки главной страницы которые есть в ВордПресс, и которые влияют на дальнейшие действия находятся в боковом меню админ-панели ВП, — выбираете «Настройки» и далее «Чтение», ещё вариант — в боковом меню «Внешний вид», «Настроить» ( или «Настроить» в верхнем админ-меню ) и далее в визуальном варианте «Настройки главной страницы».
Настраивается выбор «На главной странице отображать» либо статическую страницу, либо последние записи.
В темах проблемы жесткой привязки главных страниц бывают и с статическими страницами и с страницами записей, при выборе статической страницы, выбор домашней (главной) страницы и страницы записей не всегда обязателен, смотрите, пробуйте варианты.
От выбора статической страницы или записи зависит какой файл будет включать ВордПресс — page.php (front-page.php) или home.php (index.php).
Когда редактируем тему wordpress на уровне кода надо помнить что правка может привести при последующей активации темы к вываливанию сайта, в том числе и из админки , то есть доступа не будет ни к сайту, ни к админке вордпресс. Выход из неприятной ситуации конечно банален — зайти через панель сайта, и уже в менеджере файлов сайта всё поправить, или заменить убитый файл рабочим по ftp, но надо помнить и предусмотреть чтобы такая возможность была под рукой. Код файлов php влияет на поведение и расположение блоков. Следует учитывать что цвета, шрифты, размещение на странице и т. п. можно обычно вывести настройками в css файлах.
Выход из неприятной ситуации конечно банален — зайти через панель сайта, и уже в менеджере файлов сайта всё поправить, или заменить убитый файл рабочим по ftp, но надо помнить и предусмотреть чтобы такая возможность была под рукой. Код файлов php влияет на поведение и расположение блоков. Следует учитывать что цвета, шрифты, размещение на странице и т. п. можно обычно вывести настройками в css файлах.
Для одиночных сайтов WP доступ к редактору Тем осуществляется через «Внешний вид» бокового меню в админ-панели, в установке сети сайтов через «Мои сайты» — «Темы».
Редактор позволяет выбрать тему из установленных (меню над правым верхним углом редактора). В колонке с правой стороны окна расположен выбор файлов темы. Каталоги (вложения) обозначены справа треугольником и раскрываются при выборе — это более глубокий уровень, он нам сейчас не нужен, зрим в корень. Файлы отображаются в скобках под названием или сразу названием с расширением. Ищем здесь page.php, front-page.php ,home.
index.php — основной файл шаблона, wordpress использует его когда нет других подходящих под запрос файлов,
page.php — шаблон главной (домашней) страницы,
home.php — шаблон страницы записей,
front-page.php — первая страница, при наличии закрепляется (читается) ВП как главная.
Это порядок очереди, если ВордПресс не находит нужную страницу. При отсутствии front-page.php в корне темы, появляется возможность выбора статической страницы из имеющихся других страниц.
Вот теперь смотрим каталоги, точнее каталог page-templates. При наличии в каталоге page-templates файлов шаблонов, появляется возможность выбрать для каждой страницы свой тип шаблона в админке, из тех что в наличии. Сюда можно и нужно добавлять полезные страницы шаблонов с разной разметкой, сразу после добавления — шаблоны появляются в опциях свойств страниц и записей с названием прописанным в начале файла-шаблона.
При выборе нужного файла, он появляется в окне редактора (в момент открытия редактора там обычно комплектный файл коррекции свойств темы style. css), пара слов о коде — в wordpress обычно в этих файлах используются условные операторы (if, else и т.п.), запросы файлов и данных через функции, организация выводимых данных в блоки и присвоение классов и меток, при выводе групп контента (анонс статей, поиск по признакам) используются циклы, организованные условными операторами .
css), пара слов о коде — в wordpress обычно в этих файлах используются условные операторы (if, else и т.п.), запросы файлов и данных через функции, организация выводимых данных в блоки и присвоение классов и меток, при выводе групп контента (анонс статей, поиск по признакам) используются циклы, организованные условными операторами .
Изменения в файлах темы не сохраняются при обновлениях темы, так что для сохранения необходимо или создать дочернюю тему, или вносить правки всякий раз после обновления, или запретить обновление.
Для сохранения правок .css можно использовать пользовательский файл — некоторые темы прописывают такой выбор в меню админ-панели, также есть плагины для создания custom.css, и наконец в самом wordpress есть такая возможность в визуальных настройках «Дополнительные стили» с куда менее удобным редактором.
Разница между home.php и front-page.
 php в WordPress
php в WordPressРазным веб-сайтам нужны разные файлы для вызова нужных им функций и отображения контента посетителям. Вот почему вам нужно знать разницу между home.php и front-page.php.
Вы, наверное, уже видели, как разные файлы шаблонов WordPress могут отображать главную страницу вашего сайта разными способами. В некоторых темах есть макеты, которые кардинально меняют это, что позволяет вам настраивать визуальные эффекты помимо стандартных.
Независимо от того, разрабатываете ли вы свой собственный шаблон или устраняете проблемы, которые могут возникнуть на вашем веб-сайте, важно знать роль, которую играет каждый файл в вашей установке WordPress.
WordPress — это самая популярная в мире система управления контентом (CMS), которая представляет собой платформу, которая помогает владельцам бизнеса публиковать и поддерживать веб-сайты в Интернете.
Его функции могут быть расширены за счет использования настраиваемых визуальных шаблонов и плагинов WordPress, которые помогают системе стать именно такой, какой вам нужно.
Вот все, что вы узнаете из этой статьи:
- Что такое файлы home.php и front-page.php?
- Что такое иерархия шаблонов?
- В чем разница между home.php и front-page.php?
- В чем разница?
Вы готовы?
Что такое файлы home.php и front-page.php?WordPress работает, объединяя несколько файлов для вызова определенных функций и отображения страниц, запрашиваемых пользователями. Есть один для вашего отдельного просмотра сообщения, другой для боковой панели и даже один для нижнего колонтитула вашего сайта.
То же самое относится и к home.php и front-page.php. Эти два файла присутствуют в вашей установке WordPress и служат схожим, но разным целям.
Вот почему вы должны знать разницу между home.php и front-page.php в WordPress. Их использование не по назначению может повлиять на производительность вашего сайта, сломать ваши страницы и навредить вашему пользовательскому опыту.
Как и большинство других php-файлов WordPress для конкретных шаблонов, файлы home. php и front-page.php обычно находятся в папке wp-content внутри каталога темы. В случае, если они присутствуют, вы сможете найти их с помощью FTP-браузера хостинга WordPress.
php и front-page.php обычно находятся в папке wp-content внутри каталога темы. В случае, если они присутствуют, вы сможете найти их с помощью FTP-браузера хостинга WordPress.
Чтобы шаблон правильно работал с WordPress, он должен следовать соответствующей иерархии среди своих файлов и функций.
Это относится к порядку, в котором платформа ищет определенные страницы для отображения пользователю. В этом случае мы обсуждаем главную страницу, которая отображается, когда ваш посетитель получает доступ к верхнему уровню вашего сайта.
В настройках WordPress в разделе «Чтение» вы можете выбрать, что отображать на главной странице вашего сайта. Есть два варианта: ваши последние посты и статическая страница.
В случае, если выбран вариант «последние сообщения», WordPress сначала будет искать файл front-page.php. Если он не найден, он попытается отобразить home.php. Если ни front-page.php, ни home.php не найдены, то будет использоваться index. php.
php.
Если вы выберете статическую страницу, вам будет предложено выбрать пользовательскую главную страницу и страницу сообщений. Если файлы не найдены, используется та же иерархия, что и выше.
На изображении ниже вы можете увидеть всю иерархию шаблонов WordPress, включая все файлы:
Источник: Справочник по темам WordPress.orgПоняв, как работает эта иерархия, вы сможете увидеть, насколько важно знать различия между home.php и front-page.php, а также использовать правильные файлы в зависимости от вашего шаблона. цели.
В чем разница между home.php и front-page.php?Файл home.php считается главной индексной страницей сайта WordPress. По умолчанию это первый контент, который отображается, когда посетители заходят на ваш сайт на верхнем уровне.
Поскольку WordPress изначально разрабатывался как CMS, ориентированная на ведение блогов, роль home.php заключалась в том, чтобы всегда отображать последние опубликованные сообщения. В конце концов, посетители обычно хотят видеть новейшие материалы при посещении блога.
В конце концов, посетители обычно хотят видеть новейшие материалы при посещении блога.
Файл front-page.php относится к функции, которая позже была добавлена в WordPress. Поскольку он перерос свою ориентированность на блоги, пользователям понадобился способ отображать статическую пользовательскую страницу в качестве указателя вместо списка последних сообщений.
Чтобы понять разницу между home.php и front-page.php, вам следует подумать, когда вы должны использовать каждый файл. См. ниже:
Последние сообщения на главной странице Источник: Кодекс WordPressПо умолчанию WordPress отображает последние опубликованные сообщения на вашем веб-сайте на главной странице. Это означает, что ваши посетители увидят список ваших последних статей при доступе к верхнему уровню вашего сайта. Такая конфигурация обычно идеальна для блогов, так как последние новости всегда имеют приоритет.
В этом случае файл home.php используется для вызова и отображения ваших последних сообщений в активном макете шаблона. Следуя иерархии шаблонов, если WordPress не находит home.php, он возвращается к front-page.php, а затем, при необходимости, к index.php.
Следуя иерархии шаблонов, если WordPress не находит home.php, он возвращается к front-page.php, а затем, при необходимости, к index.php.
Если ваш веб-сайт не является блогом или вы хотите отображать определенную страницу в качестве первой части контента, которую видят ваши посетители, вам необходимо выбрать эту опцию. Любую страницу, созданную в WordPress, можно сделать главной.
Когда эта опция активна, WordPress по умолчанию использует front-page.php. Затем этот файл вызовет выбранную главную страницу и отобразит ее.
В чем разница?Знание ролей каждого файла в вашей установке WordPress полезно при устранении неполадок и важно при создании шаблона, соответствующего вашим потребностям. Ошибки при создании, именовании и редактировании этих файлов могут привести к нарушению работы нескольких функций на вашем веб-сайте.
Способность различать их роли также важна при анализе работы шаблона. Например, шаблоны, использующие home.php для создания статической домашней страницы без последних сообщений блога, неверны.
Например, шаблоны, использующие home.php для создания статической домашней страницы без последних сообщений блога, неверны.
Это может привести к несовместимости с другими областями в конфигурациях WordPress и сторонними плагинами, которые предполагают использование правильного файла.
Что касается безопасности WordPress, важно знать, что делают ваши файлы, чтобы убедиться, что они не содержат вредоносных программ и не нанесут вреда вашему веб-сайту или вашим посетителям. Это особенно рискованно при загрузке пиратских тем WordPress в Интернете.
Конечно, могут быть случаи, когда вы загружаете и устанавливаете шаблон, который не содержит ни home.php, ни front-page.php в своем каталоге. Если это произойдет, WordPress будет использовать иерархию шаблонов для поиска подходящего контента для отображения в качестве домашней страницы.
Изучив разницу между home.php и front-page.php в WordPress , вы сможете работать с этими инструментами, чтобы отображать то, что вы хотите, на домашней странице вашего сайта.
Поскольку не все используют WordPress для поддержки блогов, такая гибкость доступна благодаря таким файлам, как home.php и front-page.php. В следующий раз, когда вы будете иметь дело с этими файлами, следите за своими конфигурациями и их поведением.
Пришло время улучшить свои знания и узнать больше деталей, чтобы улучшить свою стратегию. Загрузите наше бесплатное руководство по WordPress для корпоративных блогов!
Разница между home.php и front-page.php
В этой статье объясняется разница между темами WordPress home.php и front-page.php в отношении отображения главной страницы вашего сайта. Для достижения наилучших результатов войдите в административную область вашей установки WP и следуйте тексту.
Цель
Цель этого поста — прояснить любую путаницу с различными файлами шаблонов тем, которые WordPress может использовать для отображения главной страницы (также известной как домашняя страница). В частности, мы сосредоточимся на следующих файлах шаблонов:
-
front-page. php
php -
home.php -
index.php
В зависимости от конфигурации один из этих шаблонов будет использоваться для отображения главной страницы. Чтобы определить, какой файл будет использоваться, мы должны посмотреть на настройку главной страницы WordPress. Этот параметр находится в области администрирования WP по следующему адресу:
Панель управления > Настройки > Чтение > Отображение на главной странице
Для параметра «Отображение на первой странице» доступны два параметра:
- Ваши последние сообщения
- Статическая страница
Таким образом, в зависимости от выбранного здесь параметра, WordPress будет использовать либо front-page.php , home.php , index.php , либо какой-либо другой файл для отображения главной страницы. Вот как это работает.
Настройка главной страницы = Ваши последние сообщения
Когда для параметра «Отображение главной страницы» установлено значение «Ваши последние сообщения», WordPress сначала проверяет шаблон front-page.. Если  php
php front-page.php существует, он будет использоваться для отображения ваших последних сообщений на главной странице, независимо от того, существуют ли также home.php или index.php .
Если front-page.php не найден, то WordPress будет использовать home.php , если он существует. И если ни front-page.php , ни home.php не существуют, то WordPress будет использовать файл index.php для отображения ваших последних сообщений.
Таким образом, вот порядок, в котором WordPress использует эти файлы шаблонов, когда параметр «Главная страница» настроен на отображение «Ваши последние сообщения»:
front-page.php → home.php → index.php
Пока все хорошо.
Параметр главной страницы = статическая страница
Здесь все становится сложнее. Когда вы выбираете «Статическая страница» для параметра «Главная страница», становятся доступными два дополнительных параметра:
- «Главная страница» (выберите из существующих страниц) .
- Страница сообщений (выбрать из существующих страниц)

Примечание: хотя бы один из этих подпараметров должен быть указан, чтобы параметр «Статическая страница» оставался активным. То есть, если вы выберете «Статическая страница», но не укажете ни «Главную страницу», ни «Страницу сообщений», WordPress автоматически вернет настройку обратно к «Ваши последние сообщения».
Теперь давайте рассмотрим каждую из этих настроек «статической страницы»..
Настройка главной страницы = статическая страница: главная страница
сначала проверяет front-page.php . Если он существует, WordPress будет использовать его для отображения содержимого указанной страницы в качестве главной страницы. Если front-page.php не существует, WordPress проверяет следующие файлы, чтобы определить, какой шаблон использовать:
front-page.php → page-custom.php → page.php → index. php
php
Это немного абстрактно, поэтому давайте рассмотрим реальный пример. Допустим, вы выбрали страницу «О программе» для настройки. Отображается главная страница > статическая страница > главная страница. Нажмите здесь для скриншота. В этом сценарии WordPress проверяет наличие следующих файлов шаблонов и использует первый найденный для отображения содержимого страницы «О программе»:
front-page.php → page-about.php → page.php → index.php
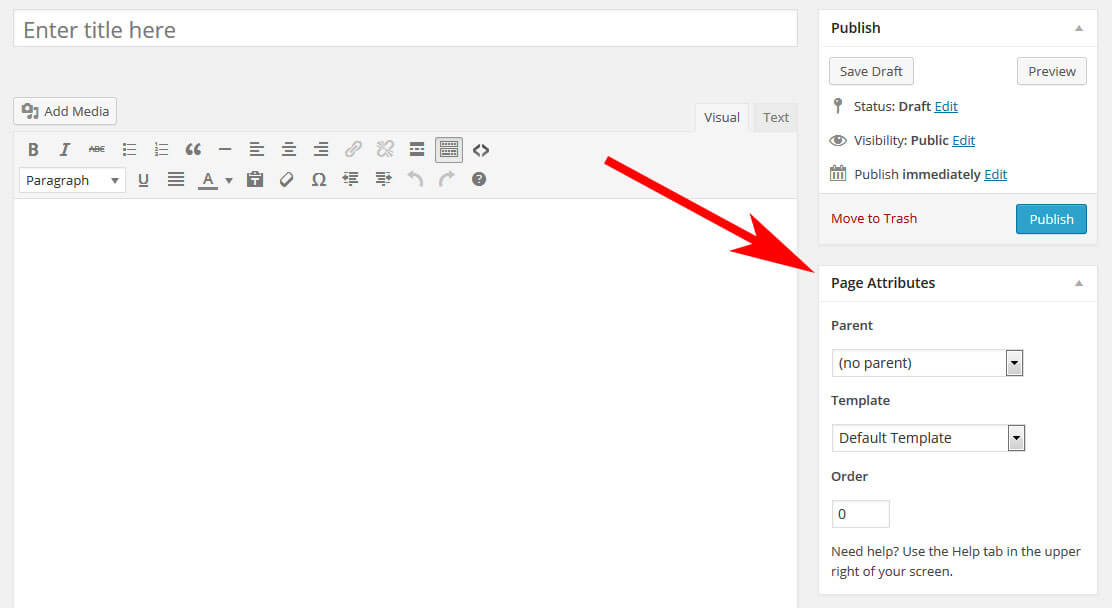
любой шаблон страницы, указанный на панели «Атрибуты страницы» на экране «Редактировать страницу». Нажмите здесь для скриншота.
Важно помнить, что для настройки «Статическая страница: Первая страница» WordPress отображает содержимое выбранной Страницы, используя файл шаблона, обнаруженный первым в иерархии. Это обеспечивает максимальную гибкость.
Также обратите внимание, что в этом сценарии, когда для параметра Главная страница установлено значение «Статическая страница», шаблон home. ни для чего не используется. php
php
Настройка главной страницы = статическая страница: страница сообщений
Другой параметр для статической страницы, «Страница сообщений», делает нечто совершенно другое. Вместо определения того, что отображается на главной странице сайта (также известной как домашняя страница), этот параметр определяет, какая страница должна использоваться для отображения сообщений блога. То есть, если этот параметр включен, выбранная Страница будет использоваться для отображения сообщений блога.
Таким образом, параметр «Статическая страница: Страница сообщений» позволяет указать место для отображения сообщений блога. Это может быть полезно, если вы также включили пользовательскую страницу для главной страницы с помощью параметра «Статическая страница: главная страница». Таким образом, вы можете настроить главную страницу для отображения некоторого статического контента, а затем отображать свои сообщения в блоге по URL-адресу выбранной страницы сообщений.
Важно понимать, что этот параметр не отображает контент на главной странице, а отображает сообщения блога на выбранной странице. И сообщения в блоге отображаются с помощью index.php , который переопределяет любой пользовательский шаблон страницы, который может быть на месте. Единственный шаблон темы, который может переопределить index.php в этом случае, это home.php , как вы можете визуализировать, используя таблицу, представленную в следующем разделе.
Вот иерархия шаблонов для настройки «Статическая страница: Страница сообщений»:
home.php -> index.php
Резюме
Теперь вы понимаете, почему необходимо писать 500 словесное сочинение о разнице между front-page.php и home.php : это может быть очень запутанным в зависимости от того, как настроен ваш сайт. Если вы все еще ломаете голову над тем, что происходит, вот краткое изложение, которое должно все прояснить:
- Независимо от каких-либо настроек, если
front-page.существует, WordPress будет использовать его для отображения содержимого. первой страницы. php
php - Независимо от настроек, если ни
front-page.php, ниhome.phpне существуют, WordPress будет использоватьindex.phpдля отображения главной страницы. - Если для параметра «Отображение на главной странице» установлено значение «Ваши последние сообщения», а
front-page.phpне существует, WordPress будет использоватьhome.php(если он существует). - Если для параметра «Отображение главной страницы» установлено значение «Статическая страница: главная страница», WordPress будет использовать выбранную страницу, если
front-page.phpне существует. - Если для параметра «Отображение главной страницы» установлено значение «Статическая страница: страница сообщений», WordPress будет использовать
home.phpдля отображения сообщений блога по URL-адресу выбранной Страницы.
