Защита от копирования текста на сайте: 10 лучших способов
Автор: Интернет Хостинг Центр
Уникальность контента на сайте является одним из главных факторов ранжирования. Поисковые системы продвигают в топ ресурсы с уникальным содержанием — если же на странице размещен чужой авторский текст, который просто скопировали с другого сайта, поисковики накладывают санкции. А в таком случае страдают не только «воры», но и авторы, ведь технически они предоставляют дублированную информацию. Кроме того, очень часто ПС считают первоисточником не тот сайт, который первым опубликовал текст, а тот, который раньше проиндексировали. Чтобы избежать этого, нужно выстроить защиту от плагиаторов. В статье мы расскажем, как защитить сайт от копирования текста десятью разными способами.
Защита текста на сайте от копирования: 10 способов
- Запрет копирования текста через скрипт.

- Добавление ссылки на источник.
- Добавление названия бренда в тексте.
- Внутренняя перелинковка.
- Кросспостинг анонсов.
- Жалоба в Google.
- Социальные сигналы.
- Использование пингаторов.
- Метод Бурундука.
Ниже мы подробнее расскажем о каждом методе. Часть из них — это технические способы, которые могут обеспечить «механическую» защиту от ручного копирования текста с сайта, чтобы усложнить работу копипастерам. Остальные же направлены на повышение скорости индексации обновленной страницы и доказательство авторских прав на контент.
Это поможет защититься от воровства неопытными пользователями, но мы должны отметить, что полностью запретить копирование пока нельзя: при желании плагиатор сможет копировать контент, несмотря на все запреты. Тем не менее защищать сайт все равно стоит. Давайте разберемся, как именно это можно сделать.
Тем не менее защищать сайт все равно стоит. Давайте разберемся, как именно это можно сделать.
№1. Запрет копирования текста через скрипт
Самый банальный метод защиты — прописать запрет на выделение и копирование в коде страницы, где расположен авторский текст. Он реализуется с помощью специального фрагмента JavaScript-кода:
Этот скрипт нужно добавить перед закрывающим тегом </body> в конце страницы. Он запрещает сразу несколько действий: перетаскивание, выделение элементов веб-документа и вызов контекстного меню правой кнопкой мыши. Это указано во второй, третьей и четвертой строках соответственно. В результате пользователь не сможет выделить текст статьи непосредственно с веб-страницы и у него не получится открыть контекстное меню, чтобы просмотреть HTML-код и скопировать материал оттуда. Но это лишь при условии, что он не будет знать нужное сочетание клавиш для открытия вкладки с исходным кодом.
Защита вполне рабочая, однако есть несколько проблем. Во-первых, ее можно легко обойти — для этого достаточно обладать хотя бы маломальской компьютерной грамотностью и разбираться в меню и настройках браузера. Во-вторых, при копировании далеко не всегда преследуют цель украсть чужой контент и выдать его за свой. Гораздо чаще люди хотят просто процитировать сайт или поделиться чем-то с друзьями в социальных сетях. В таком случае, вы не просто не защитите текст от копипастеров, но и лишите себя полезных внешних ссылок и продвижения. Чтобы сайт был удобен для пользователей, раздражать их лишний раз не стоит.
№2. Запрет через CSS
Еще один технический способ защититься от неопытного копипастера — использовать отдельный CSS-стиль для запрета выделения текста. Чтобы настроить такую защиту, необходимо прописать следующий код:
Класс «noselect» прописывается в том же контейнере (т. е. внутри тега div), где находится уникальный текстовый материал, для которого и нужно запретить копирование. Хотя фактически эти строки запрещают только выделение текста, из этого следует и невозможность его копировать — по крайней мере, с самой веб-страницы.
е. внутри тега div), где находится уникальный текстовый материал, для которого и нужно запретить копирование. Хотя фактически эти строки запрещают только выделение текста, из этого следует и невозможность его копировать — по крайней мере, с самой веб-страницы.
Метод с использованием CSS более надежен, чем скрипты, потому что отключить стили в браузере сумеет далеко не каждый пользователь. Придется потратить время на изучение путей обхода этого запрета, что само по себе способно отпугнуть обычных воришек. Для специалиста же подобные ограничения на сайте не станут серьезной преградой: HTML-код страницы все еще будет доступен для просмотра и копирования.
№3. Добавление ссылки на источник
Этот метод не ставит никаких ограничений на выделение и копирование текста, поскольку рассчитан в большей мере на роботов (парсеров), автоматически собирающих информацию с разных сайтов, а также — на невнимательность плагиаторов, копирующих статьи вручную.
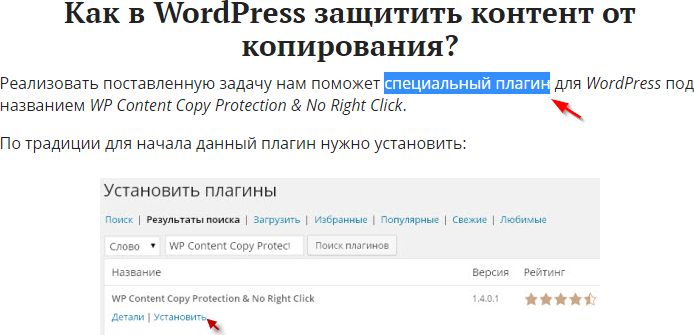
Если же у вас не самописный проект, а используется система управления контентом или конструктор, реализовать такую защиту будет еще проще. Найдите в библиотеке расширений подходящий плагин (например, для WordPress подойдет Append Link on Copy) и установите его на свой ресурс.
Плюс этого метода в том, что помимо эффективной защиты от обвинений в плагиате он дает также бесплатные обратные ссылки, что позитивно сказывается на трастовости сайта. Однако есть и недостатки. Специалист или просто внимательный копипастер может просто вырезать ссылку после вставки и опубликовать текст без нее. Да и обычному пользователю это может не понравится.
№4. Добавление названия бренда в тексте
Это решение не запрещает копирование, но фактически делает его бессмысленным, поскольку контент слишком специфичный для того, чтобы можно было использовать его где-то вне контекста. А контекст в вашем случае — это ваш бренд и сайт. Пишите (или ставьте копирайтерам соответствующие задачи) тексты, которые будут уникальными не только технически, но и с точки зрения содержания. Упоминайте название компании или свое имя/фамилию, если речь о личном бренде, используйте примеры из собственной практики, вписывайте больше фактов, конкретных описаний, рассказывайте об особенностях своей продукции. Проще говоря, уникализируйте контент с помощью деталей, которые относятся именно к вам и вашему опыту.
Чем меньше общих фраз и больше специфических подробностей, тем сложнее ворам выдать ваш текст за свой. Им придется тратить время на вычитку статьи, подмену названий, подбор других примеров и изменение сведений. Гораздо легче написать новый материал. Или открыть следующую ссылку в поисковой выдаче, если копипастеру нет разницы, у кого копировать. В любом случае защита сработает, и авторский контент останется нетронутым.
Гораздо легче написать новый материал. Или открыть следующую ссылку в поисковой выдаче, если копипастеру нет разницы, у кого копировать. В любом случае защита сработает, и авторский контент останется нетронутым.
№5. Внутренняя перелинковка
Как правило, роботы сканируют и копируют тексты со страниц в том виде, в каком они представлены. Речь идет не только о парсерах, но и о краулерах — ботах поисковых систем, которые индексируют сайты. Это значит, что вместе со статьей они «воруют» и ссылки, вписанные в ее текст. Если вы будете постоянно ссылаться на другие статьи в своем блоге или просто любые внутренние страницы, которые имеют значение, это поможет поисковикам точнее определить оригинальный источник, а вам — нарастить ссылочный вес за счет публикации кликабельных анкоров плагиаторами.
Конечно, опытный копипастер может просто поудалять их или даже заменить на собственные, но тогда перед ним встанет вопрос: тратить время на правку вашего контента или взять менее проблемный материал из другого источника.
№6. Кросспостинг анонсов
Мы уже говорили, что защита контента от копирования включает в себя и способы ускорения индексирования страниц. Один из них предполагает, что сразу после публикации статьи должны быть опубликованы и анонсы со ссылками на нее. Обычно посты выкладывают в аккаунтах бренда в социальных сетях, но для увеличения шансов можно дополнительно размещать их на тематических площадках и форумах (Дзен, Хабр, VC, Blogspot и пр.). Это называется кросспостингом. Чем больше ссылок на ваш текст будет размещено вне сайта на разных популярных платформах, тем скорее поисковик обратит на него внимание и внесет в базу. Однако очень важно следить за содержанием самих подводок: если они будут везде одинаковы, робот может посчитать их одним анонсом.
Кросспостинг нужен, чтобы поисковые роботы правильно установили первоисточник и не «отдали» ваши авторские права ресурсу, который украл контент и просто был быстрее проиндексирован. Если у вас выходит много статей и постить анонсы к каждой слишком затратно по времени, можно использовать специальные сервисы и программы, которые оптимизируют этот процесс (Пистон Постер, Best Persons).
Если у вас выходит много статей и постить анонсы к каждой слишком затратно по времени, можно использовать специальные сервисы и программы, которые оптимизируют этот процесс (Пистон Постер, Best Persons).
№7. Жалоба в Google
Если ваш контент уже был скопирован и просьба его удалить, отправленная плагиатору, не возымела успеха, вы можете отстоять свое авторство с помощью служб поддержки поисковых систем. Google соблюдает DMCA — документ, охраняющий право на интеллектуальную собственность в цифровую эпоху, т. е. гарантирует авторам защиту от незаконного копирования и распространения их произведений в интернете. Это относится и к уникальным текстам на сайтах.
Если сайт-плагиатор выше вас в поисковой выдаче, воспользуйтесь панелью удаления материалов и создайте новое заявление согласно инструкции. Если проблема возникла с другим продуктом Google, заполните заявку по этой форме. Внимательно прочитайте указания, впишите все требующиеся данные и отправьте. Когда проверка подтвердит факт неправомерного дублирования, Google удалит ресурс-нарушитель из поиска. Однако опубликованные материалы на нем сохранятся и будут доступны по ссылкам из других источников. Стоит иметь это в виду, если вас волнуют не только позиции в выдаче, но и сам факт кражи. В этом смысле за защитой придется обращаться в суд.
Внимательно прочитайте указания, впишите все требующиеся данные и отправьте. Когда проверка подтвердит факт неправомерного дублирования, Google удалит ресурс-нарушитель из поиска. Однако опубликованные материалы на нем сохранятся и будут доступны по ссылкам из других источников. Стоит иметь это в виду, если вас волнуют не только позиции в выдаче, но и сам факт кражи. В этом смысле за защитой придется обращаться в суд.
№8. Социальные сигналы
Повысить скорость индексации можно разными способами, часто для этого используются так называемые социальные сигналы: лайки пользователей, репосты в соцсети, комментарии и отзывы. Это чем-то похоже на кросспостинг, только «анонсы» делаете не вы, а ваши пользователи, оставляя ссылки на статью в своих аккаунтах. Чем выше активность на странице, чем больше посетители взаимодействуют с вашим контентом, комментируют или лайкают его, тем скорее поисковики заметят и проиндексируют сайт. А по их негласному правилу, кто первым внесен в базу, тот и является первоисточником. Конечно, большую роль играет и авторитет веб-ресурса. Но в этом тоже помогут активные читатели: если людям нравится ваш текст и они это демонстрируют, то и роботы сочтут его заслуживающим доверия.
Конечно, большую роль играет и авторитет веб-ресурса. Но в этом тоже помогут активные читатели: если людям нравится ваш текст и они это демонстрируют, то и роботы сочтут его заслуживающим доверия.
Такой метод хорошо подходит для защиты от копирования описаний товаров в каталоге интернет-магазина.
№9. Использование пингаторов
Наиболее эффективным методом по уменьшению времени индексирования является пингование. Его суть заключается в мгновенном уведомлении поисковых систем о выходе нового материала на сайте. Для этого в Яндекс.Вебмастере и Google Search Console можно попросить роботов сделать переобход страниц, либо воспользоваться специальными сервисами-пингаторами. Один из таких — FeedBurner PingShot, который автоматически сообщает Google, что на сайте опубликован новый контент, причем делает это моментально через RSS-канал. Его сложно настроить, но результат стоит потраченного времени.
Если веб-ресурс работает на CMS, скорее всего, для отправки пингов уже существует отдельный плагин. Найдите его в библиотеке и установите. В популярных системах вроде WordPress и Joomla проблем с этим точно не возникнет.
Пингаторы не обеспечат защиту от копирования в прямом смысле, но очень помогут с индексацией и, следовательно, определением авторских прав.
№10. Метод Бурундука
Данный вид защиты изобрел аналитик Алексей Жуков, по нику которого он и был назван. Он также нацелен на ускорение индексации и правильное определение первоисточника поисковиками. Суть заключается в создании ссылочного анкор-листа из уникальных фрагментов текста. Проще говоря, необходимо разбить часть материала на оригинальные предложения длиной до 100 символов и применить их в качестве анкоров для ссылок, которые затем будут размещены на других интернет-площадках. Поскольку текст анкор-листа будет полностью совпадать с уникальным текстом на странице, поисковый робот с высокой долей вероятности сочтет ваш сайт оригинальным источником. Это сделает копирование нецелесообразным.
Поскольку текст анкор-листа будет полностью совпадать с уникальным текстом на странице, поисковый робот с высокой долей вероятности сочтет ваш сайт оригинальным источником. Это сделает копирование нецелесообразным.
Такая защита достаточно эффективна, но не лишена минусов. Во-первых, придется вкладывать деньги в покупку ссылок. Во-вторых, при изменении исходного текстового материала нужно будет менять и анкоры.
Заключение
Защита контента от копирования — трудоемкий процесс, который требует не столько прямого запрета на копирование, сколько улучшения SEO-показателей сайта, а именно его авторитета и скорости индексации. Мы рассказали о десяти распространенных методах, которые помогут защитить авторское право на контент, если применять их с умом. Надеемся, статья была для вас полезной.
Как запретить копирование с сайта с помощью CSS
Ранее были рассмотрены два варианта того, как запретить копирование контекста с сайта: с помощью JavaScript (легко обходится отключением JS в браузере) и с помощью прозрачного блока CSS на весь экран, который перекрывает доступ до элементов страницы (легко обходится, удалением этого элемента со страницы с помощью инструментов разработчика браузера). В этой статье расскажу про ещё один способ того, как усложнить жизнь тем, кто ворует чужой контент с помощью CSS свойства
В этой статье расскажу про ещё один способ того, как усложнить жизнь тем, кто ворует чужой контент с помощью CSS свойства user-select и на этом пожалуй остановлюсь. Нет идеальной защиты. На крайней случай, можно всегда нанять секретаршу, которая всё перепечатает (если конечно нет нормального сисадмина, разбирающегося в том, как работают сайты, в штате).
CSS свойство
user-select что оно умеет и для чего предназначеноCSS свойство user-select управляет поведением выделения текста и других элементов на странице, в частности, позволяет запретить выделение текста. Нормальным применением этого свойства будет запретить выделение текста на тех элементах страницы, которые служат указателями, например, в панели вкладок на странице с аккордеоном. Этого же можно добиться, заменив текст картинками, но зачем усложнять и утяжелять страницу? CSS свойство user-select не влияет на поведение поисковых роботов, поэтому его также применяют на сайтах для обеспечения защиты текста от копирования.
Заданные значения этого свойства наследуются, поэтому, можно глобально запретить выделение (а значит и копирование) во всём документе, назначив ему значение none.
Сделать это можно так:
<style>
body {
-ms-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
}
</style>Для всех браузером: -ms, -moz, -webkit и основное свойство user-select.
Как обойти блокировку копирования CSS свойством
user-selectCSS свойство user-select не отключает контекстное меню браузера, поэтому в два клика открывается инструментарий разработчика и значения свойства либо переводятся в all, либо просто удаляются.
Для того, чтобы усложнить жизнь тем, кто ворует чужой контент, можно прописать это свойство отдельным элементам страницы таким, как div, span, p, и другим контейнерам, куда помещается текст, который нужно защитить от копирования. Но опять же, — от секретаря с наманикюренными ногтями или от человека, чуть разбирающегося в HTML и CSS это не спасёт. К тому же, всегда можно сохранить всю страницу и открыть её на редактирование в MS Word.
Но опять же, — от секретаря с наманикюренными ногтями или от человека, чуть разбирающегося в HTML и CSS это не спасёт. К тому же, всегда можно сохранить всю страницу и открыть её на редактирование в MS Word.
Как разрешить копировать лишь часть контента
Для того, чтобы можно было хоть что-то скопировать, можно задать дополнительный CSS-класс, в котором отключить запрет на выделение:
<style>
.enable {
-ms-user-select: all;
-moz-user-select: all;
-webkit-user-select: all;
user-select: all;
}
</style>Тогда, можно управлять тем, что поддаётся выделению (и копированию) и тем, что стандартными средствами выделить в браузере не получится (даже при отключенном в браузере JavaScript). Например,
<p>Это то, что можно выделить</p> <p>А вот это не утащишь! =)</p>
Выводы
Таким образом с помощью CSS свойства user-select можно дополнительно усложнить жизнь тем, кто ворует контент и защитить сайт от копирования текста, но решения о том, как развидеть то, что уже показано на мониторе пользователя просто не существует. Если показали, — значит дали шанс использовать. А уж как поведёт себя пользователь с полученной информацией, предсказать невозможно.
Если показали, — значит дали шанс использовать. А уж как поведёт себя пользователь с полученной информацией, предсказать невозможно.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Как скопировать текст с заблокированного сайта в Chrome
Многие веб-сайты прилагают все усилия, чтобы защитить себя и свой контент, блокируя попытки просто выделить, щелкнуть правой кнопкой мыши и скопировать весь свой текст. Но если вы хотите скопировать текст с заблокированного сайта в Chrome по причинам отсутствия плагиата или нарушения авторских прав, есть несколько обходных путей.
В конце концов, иногда вам просто очень нравится то, что вы прочитали, и вы хотите сохранить это для дальнейшего использования или, может быть, вы хотите сохранить это для чтения в автономном режиме.
Копирование из исходного кода страницы
Исходный код веб-страницы включает текст на веб-странице. Вам придется скопировать и вставить только те части, которые вы хотите, и удалить теги HTML и CSS.
В зависимости от того, как владелец сайта настроил свой сайт, этот метод может работать или не работать. Некоторые сайты полностью отключают щелчок правой кнопкой мыши, а другие отключают только параметр копирования.
Чтобы скопировать текст с заблокированного сайта в Chrome, откройте Chrome и веб-сайт или страницу, с которой вы хотите скопировать текст.
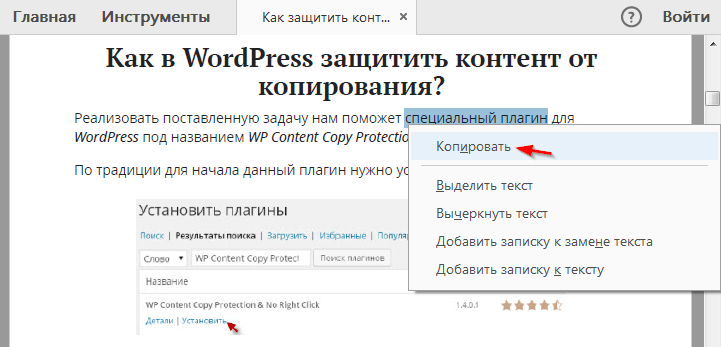
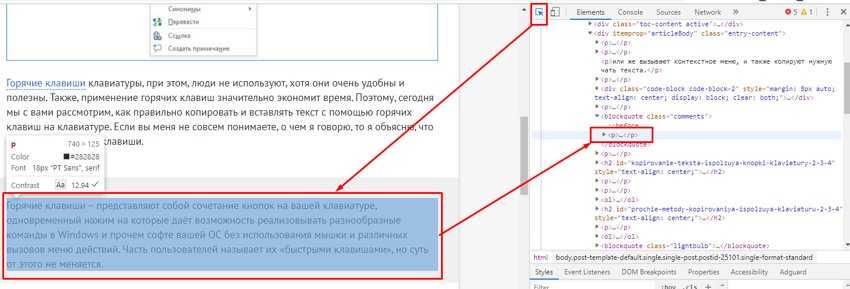
Щелкните правой кнопкой мыши веб-страницу, чтобы открыть раскрывающееся меню параметров. Не выделяйте текст первым. Выберите «Просмотреть исходный код страницы» или «Проверить». Последний вариант позволяет перейти непосредственно к определенной области исходного кода.
Будет открыта новая часть веб-страницы, содержащая исходный код веб-страницы. Это код, который содержит всю информацию, доступную на странице, на языке HTML, которую ваш браузер переводит на страницу, видимую на вашем устройстве.
Используйте сочетание клавиш Ctrl + F , чтобы открыть панель поиска. Введите первые несколько слов части текста, которую вы хотите скопировать. Это выделит часть исходной страницы, которая содержит необработанный текст, который вы ищете, заключенный в различные типы кодирующих скобок.
Это выделит часть исходной страницы, которая содержит необработанный текст, который вы ищете, заключенный в различные типы кодирующих скобок.
Выберите часть текста, которую вы хотите скопировать, щелкните правой кнопкой мыши и нажмите «Копировать».
Затем вы можете вставить текст в любое место. Если есть какие-либо специальные коды или форматирование, вам придется удалить их самостоятельно после вставки текста.
Отключение Javascript
Владельцы сайтов часто используют JavaScript, чтобы запретить кому-либо копировать их содержимое. Чтобы скопировать текст с заблокированного сайта в Chrome, отключите JavaScript на сайте. Когда Chrome пытается загрузить страницу, все команды JavaScript также отключаются, что позволяет скопировать текст.
Откройте Chrome и перейдите в правый верхний угол. Нажмите на три точки и в появившемся раскрывающемся меню выберите опцию «Настройки».
Нажмите «Конфиденциальность и безопасность» и прокрутите вниз, пока не увидите «Настройки сайта», и нажмите на него. Если вы не видите раздел «Конфиденциальность и безопасность», нажмите «Дополнительно», чтобы открыть дополнительные параметры. В более старых версиях Chrome эта опция указана в дополнительных настройках.
Если вы не видите раздел «Конфиденциальность и безопасность», нажмите «Дополнительно», чтобы открыть дополнительные параметры. В более старых версиях Chrome эта опция указана в дополнительных настройках.
В открывшемся разделе найдите и отключите параметр JavaScript для своего браузера.
Перезапустите браузер и перейдите на сайт, чтобы скопировать текст. Не забудьте снова включить JavaScript после завершения копирования, так как без него некоторые сайты могут работать некорректно.
Если вы хотите регулярно копировать текст с заблокированного сайта в Chrome, вы можете отключить JavaScript только для этого сайта. Щелкните правой кнопкой мыши слева от URL-адреса, чтобы просмотреть параметры для конкретного сайта. Выберите «Настройки сайта».
Прокрутите, пока не увидите JavaScript, и установите для него значение «Заблокировано».
Блокирует JavaScript только для одного сайта, а не для всех.
Сделать снимок экрана
Если вы не можете напрямую скопировать содержимое, вы все равно можете сделать снимок веб-страницы с помощью расширения Screen Capture. После установки этого расширения рядом с адресной строкой в браузере Chrome появится значок камеры. Нажмите на этот значок, чтобы сделать скриншот всей веб-страницы.
После установки этого расширения рядом с адресной строкой в браузере Chrome появится значок камеры. Нажмите на этот значок, чтобы сделать скриншот всей веб-страницы.
Затем вы можете сохранить его в формате JPG, PNG или PDF на своем устройстве.
Если вы не хотите устанавливать расширение, просто нажмите кнопку Print Screen или PrtSc на клавиатуре. Вы можете вставить это в любой редактор изображений или приложение для обработки текстов, которое поддерживает изображения. Однако некоторые владельцы сайтов блокируют эту опцию.
Для более длинных веб-страниц вы также можете делать скриншоты с прокруткой в Windows.
Вариант печати
Используйте Ctrl + P , чтобы вызвать экран «Печать страницы», и выберите параметр «Сохранить страницу как PDF», чтобы сохранить изображение веб-страницы на вашем устройстве.
Установить расширение
Еще один способ скопировать текст с заблокированного сайта в Chrome — установить расширение. Эти расширения блокируют команду с веб-сайта, позволяя свободно копировать текст в обычном режиме.
Эти расширения блокируют команду с веб-сайта, позволяя свободно копировать текст в обычном режиме.
Одним из наиболее популярных вариантов является «Простое разрешение копирования». После установки откройте нужную веб-страницу, щелкните значок «Простое разрешение копирования» справа от URL-адреса и начните копирование. Включить копирование работает аналогично. Оба варианта просты в установке и использовании.
Вывод
Поскольку веб-сайты изо всех сил стараются защитить свой контент от кражи в Интернете, именно конечные пользователи страдают, когда они не могут скопировать даже имя или адрес с веб-страницы. С помощью вышеперечисленных методов вы можете обойти проблему блокировки сайтов их письменным контентом.
Кристал Краудер
Кристал Краудер более 15 лет проработала в сфере высоких технологий, сначала в качестве специалиста по информационным технологиям, а затем в качестве писателя. Она работает, чтобы научить других, как максимально эффективно использовать свои устройства, системы и приложения. Она всегда в курсе последних тенденций и всегда находит решения распространенных технических проблем.
Она работает, чтобы научить других, как максимально эффективно использовать свои устройства, системы и приложения. Она всегда в курсе последних тенденций и всегда находит решения распространенных технических проблем.
Подпишитесь на нашу рассылку!
Наши последние учебные пособия доставляются прямо на ваш почтовый ящик
Подпишитесь на все информационные бюллетени.
Регистрируясь, вы соглашаетесь с нашей Политикой конфиденциальности, а европейские пользователи соглашаются с политикой передачи данных. Мы не будем передавать ваши данные, и вы можете отказаться от подписки в любое время.
javascript — Как запретить пользователю выбирать и копировать текст с моей веб-страницы
спросил
Изменено 5 лет, 9 месяцев назад
Просмотрено 18 тысяч раз
Я знаю, что для этого можно использовать javascript, но отключив javascript в веб-браузере, пользователь может легко копировать текст. Есть ли способ для этого с помощью CSS?
Есть ли способ для этого с помощью CSS?
- JavaScript
- HTML
- CSS
8
Если вы не хотите, чтобы кто-то скопировал ваш текст, не размещайте его в Интернете.
Интернет-источник виден, доступен для чтения и копирования.
Даже со всеми трюками CSS, JavaScript или воображения, которые вы можете провернуть, ничто не помешает пользователю вручную прочитать и скопировать ваш текст в другой документ/местоположение.
Лучшее, на что ты способен надеяться сделать разозлить человек настолько, чтобы отбить у них охоту копировать ваш текст. Но, как и со всеми остальными вещами, кто-то настойчивый сможет это осуществить.
Это то, что мы, люди, делаем.
2
-webkit-touch-выноска: нет; -webkit-user-select: нет; -khtml-user-select: нет; -moz-user-select: нет; -ms-user-select: нет; выбор пользователя: нет;
15
Невозможно помешать кому-то достаточно решительному скопировать текст вашего веб-сайта. Даже если бы существовал какой-то гипотетически идеальный способ блокировки копирования и вставки или загрузки страниц, чтобы их можно было только просматривать, а не сохранять (чего нет), кто-то, у кого достаточно времени и мотивации, может просто напечатать текст вручную, если он действительно хочет это.
Даже если бы существовал какой-то гипотетически идеальный способ блокировки копирования и вставки или загрузки страниц, чтобы их можно было только просматривать, а не сохранять (чего нет), кто-то, у кого достаточно времени и мотивации, может просто напечатать текст вручную, если он действительно хочет это.
Сеть предназначена для того, чтобы быть открытой. И хорошо, что это тоже. Извлечение данных с веб-страницы, созданной в 1991 году, не представляет особой сложности. Попробуйте сделать то же самое с документом Microsoft Word той же эпохи, но без использования продукта Microsoft.
1
Аналогичный вопрос с некоторыми хорошими ответами, так что я не буду описывать старое.
Что бы вы ни делали, пользователь по-прежнему сможет просматривать исходный код страницы и копировать что-либо оттуда. Единственный способ полностью предотвратить это — вообще не отображать текст (например, отображать изображение или динамически создавать изображение, которое не очень удобно для доступа)
Интернет с открытым исходным кодом, бесплатный для чтения, нет способа чтобы предупредить людей копировать контент даже с помощью java-скрипта, но вы можете предупредить через CSS. трюк, как показано ниже.
трюк, как показано ниже.
Попробуйте это…
р
{
-webkit-touch-выноска: нет;
-webkit-user-select: нет;
-khtml-user-select: нет;
-moz-user-select: нет;
-ms-user-select: нет;
выбор пользователя: нет;
}
5
-webkit-touch-выноска: нет; -webkit-user-select: нет; -khtml-user-select: нет; -moz-user-select: нет; -ms-user-select: нет; выбор пользователя: нет;
Это хороший способ запретить пользователю выбирать текст. И это не плохой ответ. Например, если вы работаете над веб-сайтом, который использует Canvas (HTML5) и позволяет пользователям перетаскивать элементы на этот холст; если пользователь выходит из определенной зоны холста, текст начнет «выбираться». Что некрасиво. Так что по очевидным эргономическим причинам это хороший способ.
То, что ищут ваш клиент и многие другие, невозможно, потому что они не понимают, как передаются веб-страницы, но эти клиенты, вероятно, будут довольны тем, что пользователю будет «трудно» копировать текст. . Существуют и другие варианты использования, когда текст, который может быть помечен как некопируемый, может быть полезной функцией, например, вы хотите, чтобы пользователь мог легко скопировать некоторый текст, не копируя то, что не имеет смысла копировать, например метаданные, например отметка времени.
. Существуют и другие варианты использования, когда текст, который может быть помечен как некопируемый, может быть полезной функцией, например, вы хотите, чтобы пользователь мог легко скопировать некоторый текст, не копируя то, что не имеет смысла копировать, например метаданные, например отметка времени.
Что касается предыдущих ответов, они, похоже, указывают, что способ сделать это с помощью css — это свойство user-select css, однако это не позволяет тексту выглядеть выделенным, но он все равно будет копироваться в буфер обмена. Тем не менее, это лучшее, что вы можете получить, используя только CSS, и это может отговорить некоторых пользователей от копирования вашего контента.
Javascript сделает еще один шаг вперед и затруднит копирование из окна браузера без использования инструментов разработчика.
-webkit-touch-выноска: нет; ; -webkit-user-select: нет; -khtml-user-select: нет; -moz-user-select: нет; -ms-user-select: нет; выбор пользователя: нет;
Текст не будет выделен, но в некоторых случаях мы можем скопировать текст.

