Как ускорить сайт на WordPress: пошаговое руководство
Если сайт работает медленно, то это сплошное разочарование и бесполезная трата сил. Ведь скорость сайта влияет не только на позиции в поисковой выдаче (скорость загрузки — один из факторов ранжирования в Google), но также на удобство использования и впечатление пользователей от сайта.
Впрочем, многие веб-мастеры хотели бы улучшить скорость своего сайта, но у большинства из них недостаточно технических знаний и опыта. Если история вам знакома, а сайт написан на WordPress, то это подробное руководство по оптимизации скорости для вас. Предлагаем ознакомиться с пошаговыми рекомендациями, следуя которым авторы статьи улучшили скорость работы своего сайта (www.maketecheasier.com).
Уменьшите вес сайта
Что происходит, когда пользователь заходит по ссылке на ваш сайт? Перед тем как он увидит страницу, браузер отправляет запрос этой страницы вашему серверу и полностью ее загружает.
1. Пересмотрите дизайн темы сайта
Произведите переоценку дизайна темы вашего сайта, проверьте есть ли на сайте ненужные элементы и удалите их. Нет смысла забивать боковое меню большим количеством информации — пользователю интересно только содержание. Вот часть элементов, которые вы можете удалить:
- замысловатое скольжение, анимация и эффекты
- различные виджеты в боковом меню
- реклама ( если на сайте ее слишком много). В некоторых случаях, вы можете заработать больше за счет меньшего количества рекламы.
2. Избавьтесь от ненужных плагинов
Существует два основных типа плагинов для WordPress: первый тип воздействует только на область администрирования, а второй позволяет добавлять контент на сайт. Что касается последнего типа, то такие плагины всегда сопровождаются дополнительными javascript и css файлами, которые добавляют веса вашему сайту.
Посмотрите на список плагинов и отключите все те, что уже не используются. Если плагин долгое время не обновлялся, то вы можете поискать альтернативные варианты плагинов, которые меньше весят и при этом могут выполнять работу более эффективно.
3. Сократите размер HTML, CSS и Javascript файлов
Существует два способа уменьшения общего размера сайта. Первый – объединить разные стили и javascript файлы в один. И второй – уменьшить файлы. Уменьшение в данном случае означает удаление ненужных пробелов, комментариев и объединение многочисленных повторяющихся кодов в один. Для этого вы можете использовать плагин W3 Total Cache
На странице настроек плагина W3 Total Cache в общих настройках («General Settings») установите режим «Minify».
Далее зайдете в «Minify», выберите раздел «HTML & XML» и отметьте галочками пункты «Enable», «Inline CSS Minification», «Inline JS Minification» и «Remove line break»
Затем идем в раздел “JS minification”. Это заковыристая настройка, так как работает для одних тем и не работает для других. Автору не повезло с этими настройками, но вы можете попробовать и посмотреть, применимо ли это для вашего сайта.
Это заковыристая настройка, так как работает для одних тем и не работает для других. Автору не повезло с этими настройками, но вы можете попробовать и посмотреть, применимо ли это для вашего сайта.
Единственное, что можно порекомендовать для этих настроек, это использовать «Minify» вместо «Combine only». Объединение нескольких javascript файлов вместе, может привести к нежелательным последствиям и поломать сайт.
Последнее, что нужно настроить это раздел «CSS minification». Данные настройки позволят вам уменьшить и объединить все CSS файлы, используемые в теме.
Чтобы получить наилучший эффект, откройте исходный код, скопируйте все CSS ссылки в поле «File URL» в разделе «CSS file management». Все скопированные, таким образом, CSS файлы будут уменьшены и объединены в один.
4. Оптимизируйте изображения
Как правило, изображения составляют основную массу файлов на сайте, поэтому очень важно их оптимизировать и постараться уменьшить размер таких файлов настолько, насколько это возможно. Wp Smush.it – отличный плагин, который оптимизирует изображения при загрузке на сайт. Кроме того, существует опция для оптимизации всех ранее загруженных изображений в один прием.
Wp Smush.it – отличный плагин, который оптимизирует изображения при загрузке на сайт. Кроме того, существует опция для оптимизации всех ранее загруженных изображений в один прием.
Увеличьте скорость загрузки сайта
Вот список способов, за счет которых вы также можете увеличить скорость загрузки сайта:
- закэшируйте сайт
- настройте кэш в браузере
- переключитесь на jquery от Google
- используйте отложенную загрузку javascript
- используйте отложенную загрузку изображений
- используйте асинхронный javascript
- используйте CDN
А вот плагины, которые сделают за вас всю работу, описанную выше.
1. W3 Total Cache
В предыдущем разделе мы рассмотрели тему минимизации, а здесь поговорим о плагине W3 Total Cache. Особенным этот плагин делает модуль кэширования. Сначала, включите модуль «Page Cache» в разделе общих настроек («General Settings»). Если ваш сайт расположен на виртуальном хостинге, то для режима кэширования страницы («Page cache mode») выберите «Disk: Basic». Если вы используете VPS или выделенный сервер, выберите «Disk: Enhanced».
Сначала, включите модуль «Page Cache» в разделе общих настроек («General Settings»). Если ваш сайт расположен на виртуальном хостинге, то для режима кэширования страницы («Page cache mode») выберите «Disk: Basic». Если вы используете VPS или выделенный сервер, выберите «Disk: Enhanced».
Прокрутите вниз страницы до раздела «Browser Cache» и установите галочку для активации.
Эти настройки будут распространяться как на кэш браузера, так и на кэш сайта. Кэш страницы – это просто статический HTML, который сохранится вместо динамической PHP страницы. Кэш браузера сообщит браузеру о том, что нужно закэшировать вашу страницу и сохранить ее для последующих посещений пользователями.
2. WP Deferred Script
Большинство javascript файлов блокируют загрузку, это означает, что сайт будет ждать до тех пор, пока все javascript файлы не будут обработаны, и только после этого загpузится контент. Это явление также известно как синхронная загрузка. Один из способов борьбы с этой особенностью – размещение javascript файлов внизу страницы.
WP Deferred Script – полезный плагин, который перемещает все стоящие в очереди скрипты вниз страницы. Он основан на lab.js и будет работать с большинством плагинов. Здесь нет настроек конфигурации. После активации, плагин будет автоматически помещать все загружаемые javascript файлы вниз страницы. Еще одна полезная особенность плагина в том, что javascript файлы будут загружаться асинхронно, т.е. параллельно с контентом.
3. Jetpack Photon
Другой хороший способ улучшения скорости – это загрузка всех изображений через CDN. Если у вас уже установлен jetpack плагин, активируйте Photon module, который автоматически включит CDN для изображений на вашем сайте.
Если вы используете внешний CDN, такой как, например, MaxCDN или Amazon CloudFront, то в качестве альтернативы, вы можете настроить CDN модуль в плагине W3 Total Cache.
4. Отложенная загрузка
Вы когда-нибудь замечали, как загружаются изображения, когда вы прокручиваете страницу вниз? Такое явление называется отложенной загрузкой и это еще один хороший способ улучшить скорость сайта. Плагин, который используется на сайте автора www.maketecheasier.com, называется Unveil Lazy Load, но если вы зададите в поиске запрос «lazy loading», то вы найдете большое количество вариантов плагинов, которые можете использовать. Некоторые из них даже оптимизированы для видео и iframe.
Плагин, который используется на сайте автора www.maketecheasier.com, называется Unveil Lazy Load, но если вы зададите в поиске запрос «lazy loading», то вы найдете большое количество вариантов плагинов, которые можете использовать. Некоторые из них даже оптимизированы для видео и iframe.
5. Google DFP (DoubleClick for Publishers)
Если вы используете рекламу на сайте, то должны знать, что она часто загружается дольше всего и может служить причиной медленной работы сайта. Самое скверное, что в большинстве случаев реклама загружается синхронно и блокирует обработку контента. Избавиться от этой проблемы можно за счет размещения рекламы в Google DFP . Для тех, кто не знает, Google DFP это программа для управления рекламными объявлениями.
На сайте автора www.maketecheasier.com используется скрипт jquery.dfp.js, для загрузки всех DFP тегов по запросу. В результате, загрузка сайта не замедляется. Реализация может оказаться довольно сложной и поэтому, автор статьи не стал рассматривать ее здесь.
Заключение
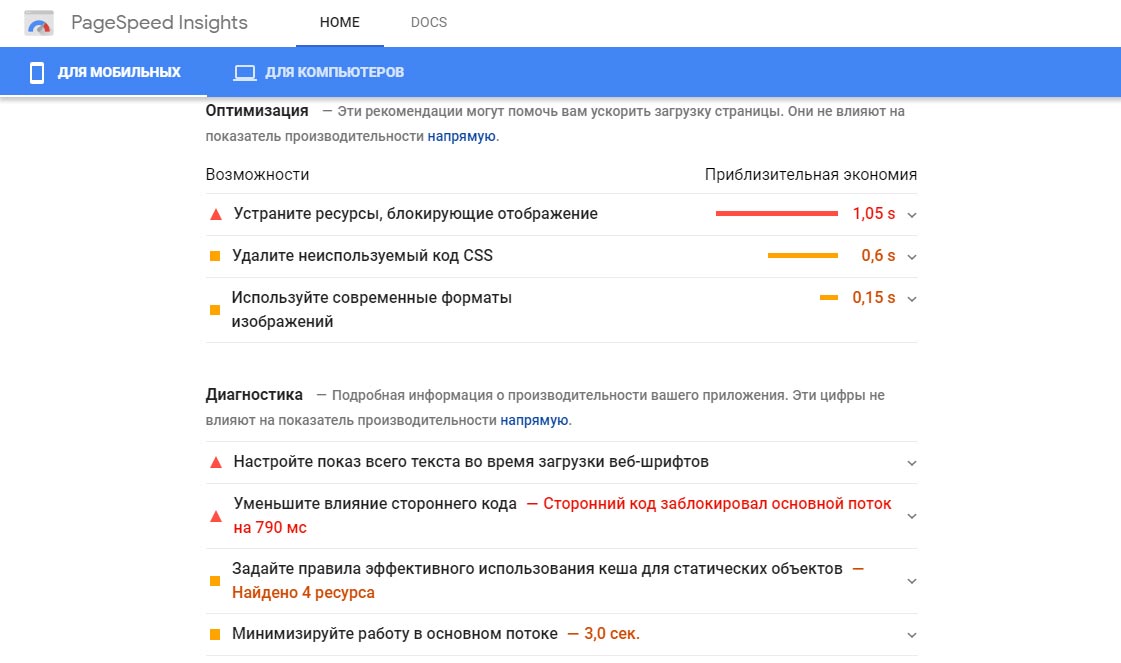
Если вы выполните все вышеперечисленные шаги, то сайт будет работать быстрее, чем прежде, даже если вы используете виртуальный хостинг. Для того чтобы проверить свой сайт на скорость воспользуйтесь инструментом Google PageSpeed Insights или аналогичным сервисом на русском языке sitespeed.ru (прим. переводчика). Просто введите в строке адрес вашего сайта, и сервис проанализирует скорость загрузки. Сделайте это до оптимизации сайта, и вы увидите большую разницу.
Перевод: Анна Лебедева
Оригинал статьи: maketecheasier.com
Продвижение сайта (SEO) на WordPress
Вордпресс является одной из самых популярных, т.к. бесплатная, простая в настройке, но при этом очень гибкая и позволяет сделать практически любой сайт.
В то же время для максимальной эффективности ее нужно правильно настроить. Далее я расскажу о всех моментах, которые нужно учесть.
Далее я расскажу о всех моментах, которые нужно учесть.
Требования к шаблону
Прежде чем мы перейдем к оптимизации WordPress, нужно определиться с шаблоном. Либо проверить текущий, если у вас уже есть сайт и вы его используете. Так как если шаблон не поддерживает нужный нам функционал, то одних только настроек самого движка нам будет недостаточно, чтобы настроить его для продвижения.
Скорость загрузки
Это важно как для алгоритмов ранжирования поисковых систем, так и для людей, которые будут заходить на ваш сайт.
Пользователи могут просто не дождаться загрузки и уйти к конкурентам. Поэтому на этот пункт нужно обратить особое внимание. Чем более нагруженным является шаблон, тем медленнее будет загружаться сайт.
При выборе шаблона обращайте внимание на количество тяжелой графики, текстур и прочих элементов, которые могут значительно затормозить скорость загрузки сайта. Чем меньше будет весить каждая страница — тем лучше. Да, скорость интернета у многих пользователей сейчас высокая. Но в то же время не забывайте о том, что многие пользуются интернетом со смартфонов. Поэтому перегружать страницу тяжеловесными элементами не стоит.
Чем меньше будет весить каждая страница — тем лучше. Да, скорость интернета у многих пользователей сейчас высокая. Но в то же время не забывайте о том, что многие пользуются интернетом со смартфонов. Поэтому перегружать страницу тяжеловесными элементами не стоит.
Далее в статье мы рассмотрим, как можно ускорить загрузку сайта. В том числе и как сжать изображения, чтобы они весили меньше и грузились быстрее без потери качества. Тем не менее, если шаблон будет перегружен графикой, это в конечном счете снизит скорость загрузки.
Отсутствие лишних блоков
Так как шаблоны создаются не под конкретную задачу, а по сути «для всех», то и добавляют в них всевозможные элементы, которые только могут понадобиться.
Зачастую это могут быть:
- списки авторов,
- списки пользователей,
-
облако тегов.

Словом, все то, что мы отображать на сайте не собираемся. Поэтому проверьте, чтобы в шаблоне была возможность отключать все эти блоки.
Адаптивность темы под мобильные устройства
В зависимости от тематики сайта число пользователей с мобильными устройствами может достигать 50%, а то и больше. Поэтому оптимизация темы под мобильные устройства сегодня уже давно не приятный бонус, а обязательное требование для сайтов.
Также нужно учесть разнообразие мобильных устройств и их разрешений. Сайт должен корректно отображаться на всех популярных разрешениях. А это:
- 1280px и более для компьютеров;
- 1024px — планшеты в альбомной ориентации;
- 768px — планшеты в портретной ориентации;
- 480px — мобильные устройства в альбомной ориентации;
-
320px — мобильные устройства в портретной ориентации.

Да, несмотря на то что большинство смартфонов сейчас уже имеют гораздо большее разрешение, чем 320px, таких устройств все еще много. И под них также нужно адаптировать сайты, т.к. это увеличивает количество посетителей.
Если вы выбираете платный шаблон, то в его описании обязательно будет указано, соответствует ли он описанным выше требованиям.
Вот пример, как это может выглядеть:
В нашем случае стопроцентное соответствие
Включить индексацию сайта поисковыми системами
В настройках WordPress можно отключить индексацию поисковыми системами. В таком случае движок сайта будет передавать поисковым роботам, чтобы они не индексировали сайт.
Такая функция может быть полезна, если ваш сайт еще в разработке либо наполняется контентом, то есть еще не готов. И вы не хотите, чтобы он отображался в результатах поиска в сыром виде.
Но крайне важно не забыть проверить перед финальным запуском сайта, что это ограничение снято.
Для этого нужно перейти через боковое меню админ-панели «Настройки», «Чтение». И убедитесь, что не стоит галочки в пункте «Попросить поисковые системы не индексировать сайт»:
Настройки на чтение в дашборде
Добавление сайта в «Яндекс.Вебмастер»
Для того чтобы получать информацию от «Яндекса» о нашем сайте (нет ли ошибок, все ли в порядке с индексированием и так далее), можно добавить сайт в его официальную панель.
В первую очередь, нам нужно это настроить на стороне «Яндекса». Для этого перейдите по ссылке. Для продолжения вам понадобится аккаунт на «Яндексе». Если его у вас нет, вам его сразу предложат сделать.
Попав в панель, вам первым делом нужно добавить сайт. Для этого нажмите на плюсик вверху дашборда:
добавление сайта в «Яндекс. Вебмастер»
Вебмастер»
После этого вам предложат написать домен вашего сайта:
Прописываем домен добавляемого сайта в панели «Яндекс.Вебмастер»
Отлично! Почти готово, теперь осталось только подтвердить права. Это можно сделать несколькими способами. Но удобнее и быстрее всего сделать это через метатег. Для этого копируем всю строку, которую «Яндекс» приписывает к нашему аккаунту:
Отображение кода верификации в «Яндекс.Вебмастер»
Теперь в этот код необходимо добавить файл шаблона — header.php, между тегами head:
Так выглядит блок кода между тегами head
После этого возвращаемся в «Яндекс.Вебмастер» и проверяем права. Можно вернуться на ту же страницу и нажать кнопку подтверждения:
Подтверждаем права
Добавление в Google Search Console
Здесь все аналогично с «Яндексом», но есть несколько небольших нюансов и различий в интерфейсе.
Переходим на сайт https://search.google.com/search-console и входим в свой аккаунт.
Слева вверху нажимаем на «Добавить новый ресурс»:
Добавление в Google Search Console
В открывшемся окне выбираем «Ресурс» с префиксом в URL:
Выбираем способ подтверждения
Именно он позволит нам подключить сайт через html-тег. Вводим адрес нашего сайта, а не только домен. Лучше всего скопировать из адресной строки в браузере, т.к. нужен адрес вместе с http://.
В появившемся окне выбираем пункт «Тег HTML»:
Выбираем способ подтверждения через тег HTML
Теперь он развернулся, и мы можем скопировать наш тег:
Уникальный код идентификации в Google Search Console
Далее все уже нам знакомо — также вставляем его в файл шаблона header. php, между тегами <head> и </head>. Возвращаемся в панель Google Search Console и нажимаем OK.
php, между тегами <head> и </head>. Возвращаемся в панель Google Search Console и нажимаем OK.
Если все сделали правильно, права подтверждены.
Читайте также:
Полное руководство по обновленному «Яндекс.Вебмастеру»
Настройка SSL-сертификата
Что касается настройки SSL-сертификата, то в основном он настраивается не на стороне WordPress. В первую очередь нужно получить сам сертификат.
По факту он позволяет вам подключить более защищенное соединение, чтобы данные пользователей были под защитой. И да, это и есть тот самый HTTPS в строке браузера. Ради этого нам и нужен SSL-сертификат.
SSL-сертификаты бывают платные и бесплатные. Бесплатный сертификат выдается только на 3 месяца, и его нужно продлять вручную.
Часто на хостинге этот функционал предоставляется бесплатно. Поэтому достаточно просто подключить эту опцию.
Поэтому достаточно просто подключить эту опцию.
Настройка зависит от хостинг-провайдера, поэтому обратитесь к техподдержке. Специалист вам расскажет, как установить сертификат на вашем хостинге.
Установка главного зеркала
Как и дубли страниц при переходе на SSL-сертификат (с HTTP и HTTPS), у сайта могут быть дубли при открытии сайта с WWW и без него.
С дублями, возникающими в результате работы SSL-сертификата мы только что разобрались, сейчас решим вопрос со вторым вариантом.
В первую очередь, коротко о вариантах с WWW и без него. Сегодня практической разницы у этих двух вариантов нет.
Раньше приставка WWW использовалась для того, чтобы указать, что веб-ресурс находится во всемирной паутине. Но сейчас все веб-сайты находится во всемирной паутине. Поэтому информационная необходимость в этой приставке уже отпала.
Другое дело, что ваш сайт уже может быть проиндексирован, и одна из версий определена поисковой системой как основная. По этой причине можете выбрать тот вариант, который отображается в поисковой выдаче.
По этой причине можете выбрать тот вариант, который отображается в поисковой выдаче.
Хотя и это не критично, ведь мы просто обновим информацию с поисковых систем в процессе создания основного зеркала. Поэтому можете выбрать тот вариант, который больше нравится. Только учитывайте, что без www адрес короче и удобней для написания. Итак, приступим.
Переходим через боковое меню в «Настройки», «Общие», и теперь дописываем к адресу выбранный вами вариант.
Переход в Общие настройки
Также нам нужно установить редирект, с одной версии адреса на другую. Для этого нужно отредактировать файл .htaccess и добавить в него инструкции для редиректа.
Редактировать его можно несколькими способами: через панель хостинга либо через FTP клиент.
Проще всего это сделать через хостинг. Для этого откройте файловый менеджер и перейдите в корневую папку на FTP. vashsite.ru
RewriteRule (.*) http://www.vashsite.ru/$1 [R=301,L]
vashsite.ru
RewriteRule (.*) http://www.vashsite.ru/$1 [R=301,L]
Не забудьте обратить внимание на то, есть ли у вас в файле .htaccess уже строка RewriteEngine On. Если есть, то дублировать ее не нужно.
Теперь нам нужно передать информацию об основном адресе в поисковые системы.
Переходим в «Яндекс.Вебмастер», в раздел «Индексирование», переезд сайта. На этой странице вы сможете выбрать варианты с или без HTTPS, а также добавить перед адресом WWW, или нет:
Указываем в Яндекс.Вебмастер» главное зеркало
Формирование ЧПУ
ЧПУ расшифровывается как «человекопонятный URL». То есть адрес страницы может быть https://site.ru/article4732, а может быть https://site.ru/remont-okna. Во втором случае человеку сразу будет понятно, о чем страница, поэтому такие URL так и называются. А также это понятно и поисковой системе, поэтому именно такой формат и нужно использовать для продвижения.
По умолчанию, сайт на WordPress не отображает адрес страниц в виде ЧПУ, а использует ID статьи.
Чтобы это исправить, переходим к боковому меню «Настройки», затем «Постоянные ссылки».
Мы увидим следующие настройки:
Настройки с указанием формата ссылок на посты
Из всего что есть, лучше выбрать пункт «Произвольно». Так мы получим максимальный контроль над структурой ссылкой. Мы сможем выбрать для себя любую структуру, вложенность, которая нам нужна.
В этом нам помогут теги, которым мы можем использовать. Они показаны прямо на этой же странице, чуть ниже. В структуру можно включить дату публикации, включая год, месяц, день или же минуту и секунду. Либо автора публикации.
Возможно, это пригодится, но я рекомендую использовать либо формат категория/название-статьи, либо сразу статью. Выбирайте в зависимости от вашей ситуации. Только учитывайте, чтобы получившийся URL был:
Только учитывайте, чтобы получившийся URL был:
- Коротким.
- Удобным для пользователей (понятным).
В том случае, если у вас блог, также перейдите в раздел «Настройки чтения» и укажите количество записей, которые будут отображаться в ленте.
Также советую установить плагин Cyr-To-Lat. Дело в том, что по-умолчанию WordPress будет брать название вашей статьи, и использовать его в URL-адресе. Но так как URL на латинице, а статья у вас будет написана кириллицей, с этим возникнут трудности. И ссылка на статью будет вида https://site.ru/ремонт-окна.
Плагин же решит эту проблему — он автоматически будет делать транслитерацию названия с русского на латиницу, чем сэкономит вам немало времени и нервов.
Удаление дублей страниц со слешем и без на конце
Движок может создавать различные URL для одних и тех же страниц. /])$ $1/ [L,R=301]
/])$ $1/ [L,R=301]
Удаление дублей статей из разделов архивов, авторов и т.д.
WordPress по умолчанию создает различные дополнительные каталоги для удобства пользователей. Но для продвижения это может негативно влиять, т.к. все эти каталоги будут дублировать контент с наших основных страниц.
Кроме этого, он будет создавать отдельные страницы для всех файлов, которые вы будете загружать в статьи. То есть видео, фото, аудио и так далее.
Исправить это все мы можем с помощью плагина Clearfy. Устанавливаем плагин, активируем его и переходим в раздел SEO, Дубли страниц.
Далее устанавливаем галочки, как на скриншоте.
Настройки удаления дублей страниц в плагине Clearfy
Заголовок Last Modified
Использование этого заголовка позволит повысить скорость индексации. Дело в том, что поисковики не знают заранее, когда обновлялась уже проиндексированная страница, и обновлялась ли. Чтобы это узнать, им нужно снова ее проиндексировать. И в конечном итоге это приведет к тому, что поисковый робот будет перепроверять старые статьи, а до новых может не добраться. Все это приведет к низкой скорости индексации новых материалов на сайте.
Чтобы это узнать, им нужно снова ее проиндексировать. И в конечном итоге это приведет к тому, что поисковый робот будет перепроверять старые статьи, а до новых может не добраться. Все это приведет к низкой скорости индексации новых материалов на сайте.
Чтобы этого не случилось, используется заголовок Last Modified. В нем мы сразу сообщаем роботу, когда последний раз страница обновлялась. Благодаря этому он может понять, что переиндексировать ее не нужно, и пойдет искать новые страницы.
Сообщать данные Last Modified мы можем через плагин Clearfy. Переходим в него в раздел SEO. И включаем заголовки Last Modified:
Настройка заголовка Last Modified в Clearfy
Создание XML-карты на WordPress
XML-карта используется, чтобы сообщить поисковым системам о всех страницах доступных для индексации. Это необходимо для ускорения индексации в Яндексе и Google.
На WordPress проще всего сделать xml-карту через плагин. Например, XML Sitemaps от автора Auctollo. Настройки у него крайне простые, достаточно указать, какие разделы нужно добавить в карту сайта.
Например, XML Sitemaps от автора Auctollo. Настройки у него крайне простые, достаточно указать, какие разделы нужно добавить в карту сайта.
Более подробно я рассказывал в статье о подключении XML-карты сайта. Можете с ней ознакомиться, если хотите разобраться точнее.
Файл robots.txt
В первую очередь, настроим файл robots.txt. Он используется поисковыми системами для получения информации о том, какие страницы подлежат индексации, а какие нет.
Особенно это важно, так как у нас будет большое количество системных папок и файлов. Поисковой робот может начать индексировать их вместо реальных страниц, и процесс индексации будет очень долгим.
Актуальную документацию для файла robots.txt можно прочитать в спецификации Google и Yandex.
Если хотите максимально подробно разобраться в этом вопросе, лучше прочитать об этом в первоисточнике. Т.к. у вашего сайта могут быть нюансы, известные только вам.
Тем не менее, если вы не вносили значительных изменений, вам подойдет и шаблонный robots.txt. Например, такого содержания:
User-agent: * Disallow: /wp-admin Disallow: /wp-includes Disallow: /wp-content/plugins Disallow: /wp-content/cache Disallow: /wp-json/ Disallow: /xmlrpc.php Disallow: /readme.html Disallow: /*? Disallow: /?s= Allow: /*.css Allow: /*.js Sitemap: https://site.ru/sitemap.xml
Если перевести на человеческий язык, инструкции в этом файле предназначены для всех поисковых систем, закрывают технически разделы движка от индексации, страницы с поиском по нашему сайту, и разрешают индексацию файлов стилей и JavaScript скриптов. Кроме этого, указывает путь к XML-карте.
Такого файла вполне будет достаточно. Его достаточно загрузить в корень ftp.
SEO плагин All in One SEO
С его помощью мы решаем не одну проблему, а сразу множество. Поэтому в рамках знакомства с этим плагином, закроем сразу несколько помех в продвижении.
Например, переходим в раздел «Общие настройки плагина», затем выбираем «Инструменты вебмастера».
Здесь мы можем подключить панели вебмастера «Яндекс» и Google, но гораздо проще. Достаточно кликнуть по нужной нам системе, и вставить код верификации:
Выбираем интеграцию нужного нам сервиса в настройках плагина All in One SEO
Все остальное плагин сделает сам, сэкономив нам кучу времени. Нужно только предварительно получить этот код от поисковых систем. Как это сделать, я описал выше.
Следующий раздел плагина — инструменты. Через него мы можем напрямую редактировать файлы robots. txt и .htaccess вместо обращения к хостингу и поиска этих файлов вручную, что значительно может сэкономить время.
txt и .htaccess вместо обращения к хостингу и поиска этих файлов вручную, что значительно может сэкономить время.
Доступ к редактированию файла через All in One SEO
Дубли страниц с одинаковыми мета-тегами
Да, это едва ли не главная фишка этого плагина. С его помощью мы можем автоматизировать мета-теги Title и Description на всем сайте. Таким образом мы сможем прописать вручную мета-теги на ключевых страницах, и автоматизировать их заполнение на второстепенных.
Для этого переходим в раздел «Вид в поисковиках плагина», вкладка «Общие настройки».
В первом блоке мы можем выбрать символ разделителя. На каком именно остановить свой выбор, не принципиально. Чаще всего для этого используют либо вертикальную черту, либо стрелки вправо.
Далее плагин нам предложит выбрать мета-теги для главной странице. Пока ничего нового, здесь мы еще автоматизацию затрагивать не будет, т. к. мета-теги на этой странице лучше заполнить вручную.
к. мета-теги на этой странице лучше заполнить вручную.
Теперь переходим на страницу типы контента. Здесь нам предлагают заполнить алгоритм создания заголовков и описаний для типов контента «Записи».
Это уже для нас интереснее, т.к. записей может быть очень много.
Ключевой элемент этих полей для нас заключается в том, что мы можем использовать теги. Именно благодаря них мы и сможем решить вопрос с уникальностью страниц.
Список тегов очень большой, и копировать их в эту статью нет смысла, т.к. их все можно просмотреть прямо на странице плагина.
Но логику работы с ними и интересные пары тегов рассмотрим прямо сейчас.
По-умолчанию, плагин предлагает выводить название «Записи», затем вертикальный разделитель и название:
Указываем сценарий создания заголовков для постов в All in One SEO
Эту комбинацию вы можете и использовать. Название плагин будет брать из настроек WordPress. По сути, это может быть любой текст, который вы добавите в это поле.
Название плагин будет брать из настроек WordPress. По сути, это может быть любой текст, который вы добавите в это поле.
Тут вы можете проявить фантазию и поэкспериментировать.
Или просто указать домен сайта.
Кроме этого, вы можете указать после заголовка рубрику, к которой относится «Запись». Или же ее автора, если это имеет принципиальное значение.
В том же случае, если статей на сайте огромное количество, и перебрать их вручную не представляется возможным, но при этом их все нужно сделать уникальными, можно пойти на следующую хитрость.
Добавить в шаблон дату создания «Записи», что позволит сделать все заголовки уникальными, даже если название Записей будет совпадать.
Что касается поля «Мета-описание» (мета-тег Description для страницы), то здесь даже больше вариантов.
Можно по полной использовать теги. К примеру:
«Заголовок» раздела «Категория» — «Название сайта». Статья опубликована автором «Имя автора», в «Дата публикации».
Статья опубликована автором «Имя автора», в «Дата публикации».
Да, к подобным описаниям могут быть вопросы, но если вам нужно заполнить 200, 300 а то и больше записей уникальными описаниями, это может стать настоящей проблемой. Но с этим плагином это все можно будет сделать за 10 минут и при этом наполнить страницы вполне осмысленным текстом.
Далее такой же функционал плагин All in One SEO Pack предлагает для «Страниц», а также медиафайлов и т.д. Разбирать подробно мы не будет, т.к. все остается неизменным. Только мы можем задать такой же алгоритм генерации, или отличный, и для других типов контента.
Читайте также:
Что такое SEO-статья и как правильно писать SEO-тексты
Оптимизация страниц
Помимо общей оптимизации метатегов, плагин All in One SEO Pack позволяет нам настроить их точечно для каждой страницы.
Для этого открываем редактирование любого поста на сайте и проматываем под текст. Теперь под ним появилось несколько новых блоков, через которые мы можем редактировать метатеги страницы. Мы также может использовать теги, как и в настройках плагина All in One SEO Pack.
Настройки с указанием заголовков и тега Description в All in One SEO Pack
Заголовок означает Title страницы, а мета-описание — тег Description.
Метаданные для социальных сетей
При размещении ссылки на сайт в соцсетях они их адаптируют, а также подгружают описание страницы, изображение и т.д.
Но если вы не укажете специально эту информацию, она может не подгрузиться или выберется случайным образом со страницы. Мы можем это исправить все тем же плагином All in One SEO Pack.
Помимо настройки метатегов, которые мы рассмотрели выше, мы можем добавить к нашей странице информацию для соцсетей. Для этого нужно переключиться на другую вкладку, в блоке с настройками плагина под статьей:
Для этого нужно переключиться на другую вкладку, в блоке с настройками плагина под статьей:
Вкладка Social в плагине All in One SEO Pack
В этом разделе мы можем добавить информацию для соцсетей Facebook и Twitter. Плагин позволяет передать следующую информацию:
- Заголовок.
- Описание.
- Изображение.
Крайне удобно то, что в плагине предусмотрен предпросмотр того, как ссылка будет выглядеть в соцсети.
Добавление микроразметки Schema в WordPress
Микроразметка позволяет структурировать внешний вид сниппета в выдаче поисковых системах.
Так выглядит сайт в результатах Яндекса без микроразметки
Поисковая система берет заголовок из метатега Title, описание либо из первого абзаца, либо из метатега description, либо из куска текста, где чаще встречается ключевое слово… то есть откуда угодно, и мы это контролировать никак не сможем. И это при том, что внешний вид сниппета крайне важен для продвижения и напрямую влияет на количество переходов.
И это при том, что внешний вид сниппета крайне важен для продвижения и напрямую влияет на количество переходов.
А так выглядит сайт с микроразметкой scherma.org в результатах поиска:
Пример сниппета, использующего микроразметку Schema
Отличия явные: добавлена картинка, которая привлекает внимание, в описании ингредиенты блюда, а ниже информация о времени готовки и количества порций.
А что крайне важно для нас, такой сниппет занимает больше места, а значит привлекает больше внимания, что в итоге приведет к более высокому CTR.
Чтобы подключить микроразметку к сайту, достаточно просто установить и настроить плагин. Отлично с этой задачей справляется плагин Schema от Hesham.
Плагин для добавления микроразметки Schema.org, который будем использовать
После его установки и активации, в боковом меню появится пункт Schema. Нажимаем на него, и сразу попадаем в настройки плагина.
Нажимаем на него, и сразу попадаем в настройки плагина.
Ничего сложного в них нет: просто добавляете информацию о сайте и своем бизнесе, адрес, лого, если есть.
Общие настройки плагина Schema
После этого вам нужно создать типы микроразметок для ваших публикаций. Для этого переходите в настройки плагина Types:
Переход в настройки types плагина Schema через боковое меню
Далее в настройках выбираете, какая информация из микроразметки Schema должна добавляться к вашим постам или страницам на WordPress.
Обратите внимание: вы можете выбрать правила таким образом, чтобы выбранная микроразметка применялась только к постам определенной категории.
Либо же наоборот, сразу по всем публикациям, включая и страницы, и категории.
Кэширование файлов
Что такое кэш сайта? При каждом обращении пользователя к странице, движок подгружает различные ресурсы, изображения, текст, из этого всего собирает страницу, которую затем и отдает пользователю.
Все это может занимать довольно длительное время и заставляет пользователя ждать. Чтобы ожидание не было слишком долгим, и придумали кэш.
Сайт заранее создает страницы, файлы стилей, изображения и сохраняет у себя в кэше. И при обращении пользователя отправляет ему уже готовый заранее контент. Да и движок сайта в итоге меньше работает, и хостинг так сильно не нагружается. Так как не приходится для каждого пользователя персонально создавать страницы.
Минус этого способа в том, что если мы обновим контент на странице, а в кэш она уже попала, то пользователю будет отдаваться не новая страница, а старая закэшированная.
Чтобы этого не случилось с вашим сайтом, я объясню, как все правильно настроить, на примере плагина WP Fastest Cache.
Открываем плагин, и на первой же вкладке нас ждут все ключевые настройки:
Настройки плагина WP Fastest Cache
В первую очередь, если английский язык вас отпугивает, то плагин переведен на русский язык. Чтобы его включить, в самом низу настроек можно выбрать русский язык:
Чтобы его включить, в самом низу настроек можно выбрать русский язык:
Переключаем язык в плагине на WP Fastest Cache русский
Не пугайтесь большого количества настроек, для включения кэша нас интересуют только некоторые из них.
А именно:
Первый пункт — «Кэширование», собственно, включает работу плагина. Его активируем однозначно.
Далее «Автоматическая предварительная генерация кэша всего сайта». Об этом мы и говорили выше. При активации, плагин в фоновом режиме создаст кэшированные версии всех элементов.
Каких?
Именно это мы и можем настроить, если активируем этот пункт. Так как после этого на экране появится модальное окно с доступными типами контента:
Выбираем, какие типы страниц будут кэшироваться
Я советую выбрать все пункты, а также выставить 4 страницы в минуту. Это означает, что плагин будет проводить кэширование страниц в медленном темпе, не особо нагружая хостинг. На самом деле, можете поэкспериментировать, и установить даже более высокое значение.
Это означает, что плагин будет проводить кэширование страниц в медленном темпе, не особо нагружая хостинг. На самом деле, можете поэкспериментировать, и установить даже более высокое значение.
Подтверждаем и двигаемся дальше.
«Не показывать кэшированную версию авторизованным пользователям» — тоже лучше активировать. Поскольку в большинстве случаев посетители не могут авторизоваться, а единственные авторизованные пользователи — это админы.
Таким образом, при включенном чек-боксе некэшированные страницы будут показываться только админам.
«Не показывать кэшированные версии мобильным устройствам» — можете активировать, если опасаетесь за отображение кэшированных страниц на мобильных устройствах. На как правило, все всегда корректно работает. Впрочем, можете заранее проверить сами и на основе этого выбрать, включать ли этот пункт.
Далее идут похожие пункты: «Очищать кэш при публикации новой записи или страницы» и «Очищать кэш при обновлении записи или страницы». Как раз их лучше включить. Они и избавят нас от проблемы, что пользователям могут показываться устаревшие страницы.
Как раз их лучше включить. Они и избавят нас от проблемы, что пользователям могут показываться устаревшие страницы.
Кэш в браузере тоже включаем. Это означает, что если пользователь уже открывал страницу сайта, то при повторном заходе на сайт он не будет заново ее скачивать с нашего сервера, а откроет сохраненную версию со своего устройства.
На этом настройку можно считать законченной. Только еще уточню, что плагин позволяет в любой момент очистить кэш. Очень удобно, если вы обновили многие страницы, и нужно обновить кэш.
Для этого достаточно перейти во вкладку «Очистка кэша» и нажать на кнопку «Удалить весь кэш»:
Панель удаления кэша в плагине WP Fastest Cache
Сжатие исходного кода
Это позволит нам сократить время загрузки страниц. Для этого возвращаемся к плагину WP Fastest Cache. Он также позволяет нам и сжать код.
Выбираем сжатие HTML, CSS, JS, а также их объединение в один файл. Однозначно все активируем. Это никак не отразится на работоспособности, но при этом увеличит скорость загрузки.
Однозначно все активируем. Это никак не отразится на работоспособности, но при этом увеличит скорость загрузки.
Настройки сжатия исходного кода в WP Fastest Cache
Сжатие изображений через плагин Smush
Сжатие изображений также обязательно нужно подключить, т.к. именно изображения имеют большой вес и сильно замедляют загрузку страниц.
Опять же, в этом направлении большой выбор плагинов, и все они хорошо сжимают картинки.
Могу посоветовать плагин Smush, он крайне популярный, часто обновляется, легко устанавливается и настраивается на лету.
После установки и открытия плагина вам зададут всего несколько вопросов, главный из которых — сжимать ли изображения при их загрузке?
Отвечайте да, и теперь сразу при загрузке изображений плагин будет проводить их сжатие. Только не забудьте провести массовую оптимизацию уже загруженных изображений.
Я проверил работу этого плагина, и он сжал изображения на 7,3%, что достаточно существенно:
Отчет плагина Smush о сжатии файлов
Для 120 изображений это составило целых 183 КБ. И это при том, что изображения изначально все были крайне маленького размера.
Заключение
Поздравляю, если вы добрались до конца статьи, не просканировав ее, а именно прочитав. Мы начали изучение оптимизации сайта на WordPress от базовых настроек, а в итоге рассмотрели настройку безопасности, внутреннюю оптимизацию и увеличение скорости.
Если вы внедрите все рассмотренные способы оптимизации в свой проект, то скорее всего сделаете уже больше, чем ваши конкуренты.
Главное не забывайте, что на этом не нужно останавливаться, и этого все еще недостаточно. Также не забывайте о развитии ресурса, добавлении качественного контента и регулярных обновлениях.
Оптимизация WordPress: регулярные действия для обслуживания
WordPress
Окт 09, 2021
Anna
7хв. читання
читання
Запуск веб-сайта заключается не только в публикации нового контента и разработке красивых страниц. Также необходимо выполнять много работы по обслуживанию WordPress, если вы хотите, чтобы всё шло гладко. Если вы не будете регулярно следить за своим сайтом, его производительность может начать снижаться, и вам понадобится оптимизация WordPress.
К счастью, большинство действий по обслуживанию WordPress лёгкие и простые в реализации. В этой статье мы поговорим о том, как улучшить работу сайта на WordPress, а именно:
- Контролировать время загрузки страницы.
- Очистить почтовые черновики и мусор.
- Обновить плагины и темы.
- Создать резервную копию своего сайта.
- Проверить наличие неработающих ссылок.
- Очистить кеш WordPress.
- Оптимизация WordPress базы данных .
- Обновить свои пароли.
Не пугайтесь количества задач в этом списке. Оптимизация WordPress не займёт много времени, и мы проведём вас через каждый этап. Перейдём непосредственно к делу!
Перейдём непосредственно к делу!
Оглавление
1. Мониторинг времени загрузки страницы
Время, необходимое для загрузки вашего сайта, играет важную роль, когда речь заходит об обеспечении отличного опыта для ваших посетителей. Если ожидание займёт слишком много времени, они могут расстроиться и уйти, что приводит к высокой частоте отказов. В свою очередь, это часто означает меньшее количество конверсий.
Как правило, ваш сайт должен загружаться менее двух секунд. Как только вы пересечёте эту линию, ожидание начинает пугать многих пользователей. Это означает, что вам нужно периодически проверять время загрузки вашего веб-сайта, вы можете это сделать с помощью службы Pingdom Tools (англ):
Чтобы использовать Pingdom Tools, просто введите основной URL-адрес своего сайта и выберите тестовый сервер. Ваши результаты будут зависеть от того, какой сервер вы используете. Например, если ваш сайт размещён на американском сервере, вы получите лучшие результаты, для тех, кто будет проходить тесты из Нью-Йорка или Сан-Хосе:
В любом случае ваши результаты всегда должны находиться под двухсекундной меткой на всех тестовых серверах. Вы также должны запускать эти тесты несколько раз, чтобы рассчитать среднее время загрузки и получить более точные результаты:
Вы также должны запускать эти тесты несколько раз, чтобы рассчитать среднее время загрузки и получить более точные результаты:
Нужно тестировать время загрузки своего сайта по крайней мере один раз в месяц, чтобы вы могли поймать любые проблемы и улучшить работу сайта на WordPress, прежде чем они станут слишком плохими. Если ваши страницы слишком долго загружаются, это указывает на основную проблему с вашим сайтом, и, значит, вам необходима оптимизация WordPress. К счастью, есть много простых способов, как улучшить сайт и ускорить его работу. Кроме того, вам нужно убедиться, что вы используете лучший веб-хостинг сайтов.
2. Очистите почтовые черновики и мусор
Чем дольше существует ваш веб-сайт в WordPress, тем больше будет «мусора», который будет накапливаться на вашей информационной панели. Например, будет много отброшенных почтовых проектов, ненужных страниц и комментариев и т. д.
В некоторых случаях все эти данные могут замедлить работу вашего сайта. Кроме того, всегда приятно держать ваш сайт упорядоченным. В связи с этим вы захотите периодически удалять ненужные элементы. Это задача, которую довольно просто выполнить прямо через панель управления.
В связи с этим вы захотите периодически удалять ненужные элементы. Это задача, которую довольно просто выполнить прямо через панель управления.
Начнём с удаления черновиков сообщений и страниц. Чтобы избавиться от них, перейдите во вкладку Все сообщения или Все страницы и проверьте, есть ли какие-либо элементы в категории Корзина:
Если есть, нажмите ссылку Корзина. Затем найдите минутку, чтобы убедиться, что нет никаких элементов, которые вы хотите сохранить среди этих черновиков. После того, как вы уверены, выберите все элементы в разделе Корзина и нажмите Массовые действия. Выберите параметр Удалить безвозвратно и нажмите кнопку Применить:
Вы можете повторить этот процесс с другим типом контента (сообщениями или страницами, если это необходимо).
Теперь, когда вы очистили свой мусорный ящик в WordPress, вы можете позаботиться об удалённых комментариях. Этот процесс работает так же, как и с сообщениями и страницами. Перейдите во вкладку Комментарии и проверьте, есть ли какие-либо элементы в категориях Спам и Корзина. Если есть, смело удалите их.
Этот процесс работает так же, как и с сообщениями и страницами. Перейдите во вкладку Комментарии и проверьте, есть ли какие-либо элементы в категориях Спам и Корзина. Если есть, смело удалите их.
После этой задачи по обслуживанию WordPress ваша панель инструментов должна стать более упорядоченной. В зависимости от того, сколько контента вы публикуете на своем сайте и сколько комментариев люди оставляют, вы можете делать это не реже одного раза в месяц.
3. Обновите плагины и темы
Плагины и темы — это лучшие инструменты в использовании WordPress. У вас есть тысячи возможностей (англ), многие из которых могут добавить жизненно важные функции на ваш сайт. Однако, многие плагины выполняют ответственную работу.
Если вы не обновляете свои плагины и темы, скорее всего, они начнут работать некорректно в какой-то момент. Старое программное обеспечение может вызывать конфликты с новыми версиями WordPress или другими плагинами. Кроме того, устаревшие плагины и темы могут привести к уязвимостям на вашем сайте, которые злоумышленники могут использовать для заражения вредоносными программами.
Кроме того, устаревшие плагины и темы могут привести к уязвимостям на вашем сайте, которые злоумышленники могут использовать для заражения вредоносными программами.
Чтобы избежать этих проблем, всё, что вам нужно делать, это время от времени проверять вкладку Плагины, чтобы узнать, есть ли какие-либо уведомления о доступных обновлениях:
То же самое относится к темам. Если доступно обновление, вы увидите уведомление во вкладке Темы. Затем вам просто нужно обновить ваши темы.
В некоторых случаях вы можете протестировать обновления своей основной темы или важных плагинов на промежуточном веб-сайте (англ), прежде чем устанавливать их на свой сайт. Это лишний кусок работы, но это может сэкономить много времени и проблем, если обновление по-прежнему работает немного ошибочно и оптимизация WordPress пройдёт удачно.
4. Создайте резервную копию своего сайта
Что касается задач по обслуживанию WordPress, резервное копирование вашего сайта — это лучшее, что вы можете сделать, чтобы улучшить свою безопасность и обеспечить бесперебойную работу. Наличие недавней резервной копии WordPress может спасти вас во многих ситуациях.
Наличие недавней резервной копии WordPress может спасти вас во многих ситуациях.
Например, если ваш сайт ломается, всё, что вам нужно сделать, это восстановить свою последнюю резервную копию. Это также верно, если вы удаляете важную информацию по ошибке или сталкиваетесь с проблемами совместимости с плагином.
Проблема в том, что большинство людей знают, что им следует сохранять резервные копии, но немногие из них действительно делают это. Это плохо, потому что оптимизация WordPress предоставляет вам множество возможностей, когда дело доходит до создания резервных копий вашего сайта.
Если вы не знаете, с чего начать, ознакомьтесь с нашим полным руководством по созданию резервной копии вашего сайта. В этой статье мы расскажем о том, как создать резервную копию WordPress с помощью плагинов через FTP и через панель управления, если вы являетесь пользователем Hostinger.
Насколько нам известно, никогда не бывает слишком много резервных копий. По крайней мере, вы должны создавать резервные копии своего сайта один раз в неделю. Однако, если вы публикуете новый контент несколько раз в неделю, вы можете настроить ежедневную систему резервного копирования для максимальной защиты.
Однако, если вы публикуете новый контент несколько раз в неделю, вы можете настроить ежедневную систему резервного копирования для максимальной защиты.
5. Проверьте наличие неработающих ссылок
Большинство страниц вашего сайта, вероятно, будут содержать несколько ссылок. Эти ссылки могут указывать на другие страницы вашего сайта или на внешние домены. По прошествии времени некоторые из этих ссылок могут перестать работать — или слететь — потому что их целевые URL перестают существовать.
Слетевшие ссылки — серьёзная проблема, потому что они могут запутать посетителей и сделать ваш сайт непрофессиональным. В конце концов, если ваша страница имеет несколько слетевших ссылок, посетители могут подумать, что она не обновлялась какое-то время или не была тщательно отредактирована.
Вы можете потратить время, чтобы проверить все сообщения и ссылки на страницы вручную. Однако это не практичный подход, если на вашем веб-сайте не очень мало контента. Для более крупных сайтов вы захотите использовать такой инструмент, как WP Broken Link Status Checker (англ):
Хотя этот плагин не обновлялся какое-то время, он по-прежнему остаётся одним из лучших решений для обнаружения неработающих ссылок на вашем сайте. Чтобы использовать его, вам нужно сначала установить и активировать плагин. Как только вы это сделаете, на панели инструментов появится новая вкладка Состояние ссылки WP. Нажмите Добавить новый вариант сканирования в этой вкладке:
Чтобы использовать его, вам нужно сначала установить и активировать плагин. Как только вы это сделаете, на панели инструментов появится новая вкладка Состояние ссылки WP. Нажмите Добавить новый вариант сканирования в этой вкладке:
На следующем экране вы можете настроить плагин для поиска как нерабочих ссылок, так и изображений, что является хорошим бонусом. Вы также можете определить, как далеко должен погружаться плагин, и какие типы нерабочих ссылок он должен тестировать (внутренние или внешние):
Когда всё будете готово, нажмите кнопку Сохранить и запустить и дайте плагину некоторое время выполнять свою работу. Процесс может занять некоторое время, в зависимости от размера вашего сайта. Когда это будет сделано, вы увидите уведомление об успешном завершении, подобное этому:
Если вы нажмёте на Результаты проверки, вы увидите список всех нерабочих URL-адресов, которые мог бы найти плагин, включая их якорный текст и на какой странице они расположены. Теперь вам нужно отредактировать эти страницы и заменить URL-адреса или удалить их. К слову, нерабочие ссылки — это не то, что появляется каждый день, к счастью, поэтому вам, вероятно, просто нужно будет повторить эту проверку каждые пару месяцев или около того.
Теперь вам нужно отредактировать эти страницы и заменить URL-адреса или удалить их. К слову, нерабочие ссылки — это не то, что появляется каждый день, к счастью, поэтому вам, вероятно, просто нужно будет повторить эту проверку каждые пару месяцев или около того.
6. Очистите свой кэш в WordPress
Кэширование вашего сайта — один из самых простых способов улучшить его производительность для возвращающихся посетителей. Способ, благодаря которому этот процесс работает, заключается в том, что браузеры ваших пользователей будут сохранять часть данных вашего сайта на своих компьютерах, поэтому им не нужно будет постоянно перезагружать страницы при каждом посещении.
Тем не менее, вам нужно время от времени очищать кэш, особенно когда вы делаете большие обновления на своем сайте. Это гарантирует, что все посетители смогут увидеть изменения. Если вы уже используете кэширующий плагин, этот процесс довольно прост, так как большинство из них включают встроенные функции, которые помогут вам очистить кэш.
Например, плагин WP Super Cache (англ) является популярным выбором. Если вы используете этот инструмент, всё, что вам нужно сделать, это посетить вкладку Настройки>WP Super Cache на панели управления. Плагин отправит вас на страницу настроек, и вы должны найти кнопку с надписью Очистить кэш на вкладке Easy:
Просто нажмите на эту кнопку, и это ещё одна задача обслуживания WordPress, которую вы можете вычеркнуть из своего списка! Обычно мы рекомендуем запускать эту задачу, когда вы вносите изменения на свой сайт. Таким образом, вы можете убедиться, что посетители видят последнюю версию вашего сайта, а не кэшированную копию.
Конечно, этот процесс может несколько меняться, в зависимости от того, какой плагин вы используете. В предыдущей статье мы рассмотрели, как очистить кэш, используя несколько часто используемых плагинов. Если тот, который есть на вашем сайте, отсутствует в этом списке, вам может потребоваться ознакомиться с его документацией.
7. Оптимизация WordPress базы данных
WordPress хранит всю информацию вашего сайта в базе данных. Каждая оптимизация WordPress, которую вы делаете на своем сайте, фиксируется в одной из таблиц этой базы данных. Проблема заключается в том, что по мере роста вашего сайта база данных имеет тенденцию накапливать много оставшейся информации. Ваши ненужные сообщения и черновики страниц, о которых мы говорили ранее, являются прекрасными примерами данных, которые WordPress сохраняет, даже если вам они никогда не понадобятся.
Вот почему это хорошая идея, чтобы периодически очищать всю информацию, которая вам не нужна, из вашей базы данных. Другими словами, вы захотите оптимизировать свою базу данных. Оптимизация WordPress может быть проведена вручную, если обратиться к своей базе данных с панели управления хостингом. Однако базы данных деликатные, и вам потребуется много времени, чтобы найти таблицы, которые нужно очистить.
В большинстве случаев мы рекомендуем использовать плагин оптимизации базы данных, такой как WP-Optimize (англ):
Этот плагин проверяет таблицы баз данных на наличие всей информации, которую WordPress больше не использует. Ещё лучше то, что вам не нужно ничего больше настраивать, как только вы настроите плагин.
Ещё лучше то, что вам не нужно ничего больше настраивать, как только вы настроите плагин.
После включения плагина перейдите на новую вкладку WP-Optimize на панели управления. Там вы увидите список всех данных, которые удалит плагин, включая почтовые исправления, спам, ненужные комментарии, и многое другое:
Затем вам просто нужно нажать кнопку Выполнить все выбранные оптимизации и позволить плагину делать свою магию. В большинстве случаев вы можете делать это каждые пару месяцев. Тем не менее, процесс настолько прост, что оптимизация WordPress может проводиться всякий раз, когда у вас есть несколько дополнительных минут.
8. Обновите свои пароли
Последнее, но не менее важное: обновление пароля — важная задача для обслуживания WordPress. Вероятно, вы знаете, что нужно часто менять пароли и никогда не использовать один и тот же. Однако на практике многие из нас не соблюдают эти правила всё время.
Есть много вещей, которые вы можете сделать, чтобы защитить свой веб-сайт в WordPress. Однако изменение пароля администратора каждые несколько месяцев так же просто. Таким образом, вы можете быть уверены, что никогда не будете повторно использовать пароли учётных записей, и вы минимизируете риск получения доступа к вашему сайту.
Однако изменение пароля администратора каждые несколько месяцев так же просто. Таким образом, вы можете быть уверены, что никогда не будете повторно использовать пароли учётных записей, и вы минимизируете риск получения доступа к вашему сайту.
Наряду с изменением собственного пароля вы должны поощрять других пользователей, имеющих доступ к вашей панели, делать то же самое. Это особенно важно, если вы не единственный человек с привилегиями учётной записи администратора.
Если вы не изменяли свой пароль некоторое время, потому что у вас возникли проблемы с запоминанием новых, мы рекомендуем использовать диспетчер паролей (англ). В большинстве случаев это поможет вам генерировать гораздо более безопасные пароли, чем вы могли бы придумать самостоятельно, и он запомнит их и для вас.
Заключение
Для каждого успешного сайта, который вы видите, есть много задач, и оптимизация WordPress может частично происходить в фоновом режиме, чтобы обеспечить бесперебойную работу. Оптимизация WordPress может быть не гламурным процессом, но это гарантирует, что ваш веб-сайт будет работать быстро, и не будет пугать посетителей. Кроме того, такие шаги, как резервное копирование вашего сайта и обновление паролей, также помогают сохранить ваш сайт в безопасности.
Кроме того, такие шаги, как резервное копирование вашего сайта и обновление паролей, также помогают сохранить ваш сайт в безопасности.
У вас есть вопросы как уаправлять сайтом или по любой из задач обслуживания WordPress, которые мы обсудили? Давайте поговорим о них в разделе комментариев ниже!
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Більше статей від Anna
Как оптимизировать сайт на WordPress: темы и плагины
Как оптимизировать сайт на WordPress, какие темы и плагины выбрать и каких ошибок стоит избегать в своей практике. Об этом на вебинаре Collaborator, прошедшем 6 октября, рассказал Иван Палий, Product Manager Sitechecker.
Предлагаем вам видеозапись вебинара, а под видео вы найдете текстовый обзор доклада.
В докладе Иван осветил следующие моменты:
- Известные сайты на WordPress.
- Выбор шаблона темы.
- Самые важные плагины для работы над сайтом.
- Полезные лайфхаки.
- Какие блоги читать, если вы работаете с WordPress.
В конце выступления Иван Палий поделился самыми запоминающимися ошибками (фейлами) в работе с WordPress.
Известные сайты на WordPress
Сайты на WordPress создают правительства разных стран, национальные корпорации, звезды. Это говорит об определенном уровне качества и доверия. То количество визитов, которое WordPress выдерживает, свидетельствует о том, что у него практически нет конкурентов среди платформ для создания информационных сайтов.
- news.microsoft.com (800 млн визитов* в месяц)
- www.thesun.co.uk (114 млн визитов в месяц)
- techcrunch\.com (15 млн визитов в месяц)
- www.whitehouse.gov (10 млн визитов в месяц)
- www.washington.edu (8 млн визитов в месяц)
- www.nationalarchives.gov.uk (1,8 млн визитов в месяц)
- thewaltdisneycompany.com (1,5 млн визитов в месяц)
- www.nginx.com (1,3 млн визитов в месяц)
* визиты в месяц по Similarweb
Другие примеры:
- https://kinsta.com/blog/wordpress-site-examples/
- https://www.isitwp.com/popular-big-name-brands-using-wordpress/
Почему WordPress
Основная ценность WordPress в том, что система позволяет запустить свой первый сайт без разработчика и начать получать трафик. Платформа берет на себя задачи, которые ранее пользователи делегировали разработчикам.
Доля рынка говорит сама за себя:
Источник: https://kinsta.com/wordpress-market-share/
Выбор шаблона темы
После установки WordPress необходимо выбрать тему. Тему может сделать разработчик, но проще ее купить.
Самыми популярными темами на WordPress являются универсальные. Лучше их и выбирать. При этом стоит учитывать, сколько сайтов вы планируете создавать. Если вам нужно много сайтов, но вы хотите скрыть, что вы их владелец, нужно выбрать несколько тем. Если нет необходимости скрывать, кому принадлежат сайты, лучше выбрать одну тему. Когда вы научитесь с ней работать, вам будет проще редактировать каждый новый сайт.
Самые популярные темы: https://themeforest.net/popular_item/by_category?category=wordpress
Важные плагины для работы с сайтом
Следующий важный выбор – выбор билдера страниц (Drag-and-Drop builder). С помощью плагина можно создавать продающие страницы.
Сравнение плагинов: https://athemes. com/reviews/best-wordpress-page-builder-plugins-compared/
com/reviews/best-wordpress-page-builder-plugins-compared/
WordPress изначально был создан для блоговых страниц – там вы можете использовать стандартные настройки темы, чтобы создать любой пост. Если нужно создать что-то более красивое, то билдер служит заменой Тильды. После создания продающей страницы вы можете скопировать эту структуру и использовать ее для новых страниц.
Рассмотрим и сравним несколько плагинов для WordPress.
Jetpack – это плагин с широкими возможностями. Дает встроенную статистику по посещениям страниц. Будет особенно полезен, если вы не хотите устанавливать код Google Analytics или Яндекс.Метрики.
У плагина есть встроенное бесплатное решение по CDN для картинок и статических файлов. За счет этого он помогает ускорить сайт. Jetpack быстрее всех отрабатывает и присылает сообщение, что сайт не работает. Есть настройка мобильной версии.
Akismet Anti-Spam – рабочее решение, позволяющее избежать спама. Разработан создателями Jetpack.
Sucuri Security – плагин, который позволяет увидеть попытки неудачных входов на ваш сайт с IP-адресами. На почту сразу приходят уведомления с указанием логина и IP.
Yoast SEO – самый популярный плагин для оптимизации сайта.
Contact Form 7 + Flamingo. Сайтам по лидогенерации необходима контактная форма, но проблема стандартной формы в том, что она не сохраняет все сообщения, которые приходят. Можно настроить отправку уведомлений при заполнении Contact Form 7, но сохраняться они нигде не будут. Поэтому стоит сразу установить плагин Flamingo, который сохраняет все сообщения в удобном виде.
EWWW Image Optimizer, Imagify – плагины, которые сжимают картинки при загрузке без потери качества, дают возможность конвертировать jpeg в png и наоборот.
W3 Total Cache – один из основных плагинов для оптимизации скорости с множеством бесплатных функций.
Инструкция по настройке: https://onlinemediamasters.com/w3-total-cache-settings/
UpdraftPlus предоставляет быстрое решение для создания бэкапов. Основная ценность: когда вы вносите изменения в плагин или тему, то можете вручную сделать копию и не переживать, что потеряете внесенные изменения. Еще лучше комбинировать UpdraftPlus с WP Rollback, который помогает откатывать плагин и тему к конкретной версии.
Основная ценность: когда вы вносите изменения в плагин или тему, то можете вручную сделать копию и не переживать, что потеряете внесенные изменения. Еще лучше комбинировать UpdraftPlus с WP Rollback, который помогает откатывать плагин и тему к конкретной версии.
Pretty Links – важный плагин для тех, кто делает сайты для слива трафика через ссылки редирект.
Democracy Poll – идеально подходит для создания опросов. Каждый новый проголосовавший пользователь увеличивает ценность страницы для следующих пользователей.
qTranslate X – плагин для внедрения мультиязычности. Если вы планируете сделать мультиязычный сайт и реализовать это через подпапки, а не через отдельные домены, то этот плагин поможет вам создать такие версии.
Список ссылок на интеграции с другими плагинами: https://qtranslatexteam.wordpress.com/integrated/
Paid Memberships pro – помогает внедрить платную подписку на сайте. Имеет около 90 дополнений, которые помогают интегрировать его с разными плагинами.
Cyr to Lat enhanced – подходит для транслитерации кириллицы в латиницу в URL.
Posts Modified Date – предназначен для отображения даты изменения поста.
Enhanced Category Pages – дает возможность создать отдельную страницу для страницы категории. По умолчанию WordPress размещает в категории все посты, которые вы опубликовали под ней. Если нужно создать лендинг или по-другому организовать ссылки, поможет данный плагин.
Redirection – создание редиректов, в том числе массовых редиректов в админке.
TinyMCE Advanced – расширяет стандартные возможности текстового редактора WordPress.
WP Post Ratings – дает возможность добавить рейтинг со звездочками в конце или начале статей.
Site Reviews – идеальная форма для сбора отзывов. Этот плагин позволяет сразу собирать отзывы и отображать их в красивом виде на странице.
Фейлы
Далее Иван рассказал про самые запоминающиеся ошибки в работе с WordPress и какие уроки он из них извлек.
1. Взлом сайта.
Взлом сайта.
Однажды у Ивана взломали сайт ivanpalii.com. Он заметил, что появились посещения страниц, которых не было на сайте.
Оказалось, что на сервер был внедрен файл, постоянно создающий новые страницы по низкочастотникам, на которые пошел трафик из Google. Но трафик шел не из тех стран и не по тем запросам, которые были нужны.
После обнаружения причин файл был удален, а на сервере установлена двухфакторная аутентификация.
2. Дубли страниц.
Как-то Иван пытался самостоятельно внедрить мультиязычность на kparser.com с помощью плагина qTranslate X. В итоге были созданы дубли англоязычных страниц по типу kparser.com – kparser.com/en/. Когда появились дубли, Google начал ранжировать обе версии страницы, трафик просел и потом долго восстанавливался.
С такой ошибкой может столкнуться каждый. Необходимо, чтобы весь англоязычный контент был на версии со слешем без каталога en.
3. Поспешное обновление тем и плагинов.
Третья ошибка касается всех проектов сразу. Когда появляется обновление, кажется, что в плагине или теме появилось что-то новое и интересное, и хочется обновить.
Важно понимать, что каждое обновление – это риск. Если возникнут проблемы с версткой, ошибки в коде, будьте готовы обращаться к разработчикам.
4. Ошибки canonical.
В плагине Yoast SEO по умолчанию есть возможность задавать значение тега canonical. Изначально Иван его задавал, а так как тег хорошо спрятан, то при изменении адреса страницы canonical часто оставался старый. В итоге проседал трафик, потому что реальный URL страницы не соответствовал тегу canonical.
Важно помнить, при работе с Yoast SEO лучше не задавать значение тега canonical. По умолчанию он все равно будет задан с актуальным адресом страницы. После каждого изменения сайта нужно сразу проводить технический аудит.
5. Недооценка количества спама через формы.
Какие блоги читать
Русскоязычные:
- wp-kama.
 ru – не только блог про WordPress, его разработчик еще создает плагины.
ru – не только блог про WordPress, его разработчик еще создает плагины. - misha.blog – блог Миши Рудрастых, разработчик на WordPress, делится разными нюансами.
- wordpressinside.ru.
Англоязычные:
- onlinemediamasters.com – много информации про оптимизацию скорости, про настройку конкретных плагинов.
- www.wpbeginner.com.
- woorkup.com – разные лайфхаки.
Когда вы начинаете работать с WordPress, то значительно прокачиваете свои знания. Важно не останавливаться, экспериментировать, не бояться ошибок, постоянно читать блоги, форумы с целью что-то реализовать. Так будет происходить развитие.
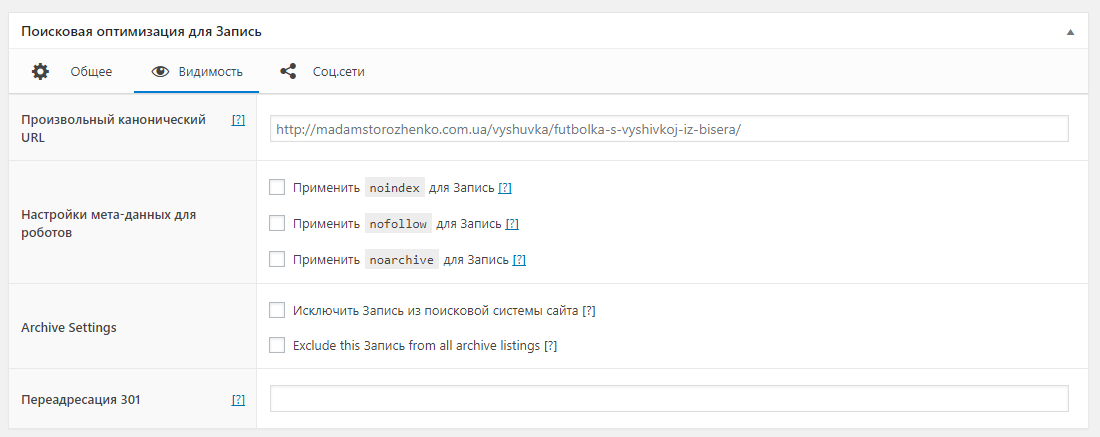
SEO оптимизация сайта на WordPress
Мы расскажем как сделать SEO-оптимизацию сайта на WordPressс помощью инструментов Rush Analytics, а также бесплатного SEO-плагина.
Навигация по статье:
- Установите плагин Yoast SEO
- Получите эффективные ключевые слова в Rush Analytics
- Напишите толковый Title
- Оптимизируйте подзаголовки
- Ключевые слова во вступительном абзаце
- Ключевые слова в заключительном абзаце
- Плотность ключевых слов
- Пользуйтесь подсказками Yoast SEO
- Ключевые слова в мета описании
- Не забывайте оптимизировать изображения
- Заключение
Итак, разберём пошагово основные моменты, с чего начать в первую очередь:
1.
 Установите плагин Yoast SEO
Установите плагин Yoast SEOДанный плагин является одним из лучших для базовой поисковой оптимизации сайта под Wordpress. Существует в двух версиях Premium и Free. Бесплатной версии будет вполне достаточно для проведения основных манипуляций в SEO, вплоть до создания XML карты сайта, подготовки дружественных к поисковым системам URL (ЧПУ, «человекопонятные урлы»), настройки RSS канала, добавление Open Graph и многого другого.
Для установки плагина перейдите в консоль (админку) Wordpress и выберите в боковом меню пункт Плагины -> Добавить новый (Admin> Plugins> Add New):
Введите Yoast SEO в поле поиска и нажмите «Установить»:
Теперь в том же окне нажмите «Активировать»:
Поздравляем, Yoast SEO установлен! Теперь вы можете использовать его для оптимизации своих статей.
2. Получите эффективные ключевые слова в Rush Analytics
Поиск ключевых слов — очень важный этап на стадии наполнения сайта, его текстовой оптимизации. Когда оптимизируете сайт под поисковые системы, у вас уже должна быть готовая семантика — набор поисковых, маркерных запросов, которые будете использовать в своих статьях и публикациях. В зависимости от эффективности этих запросов, вы будете получать трафик и позиции.
Когда оптимизируете сайт под поисковые системы, у вас уже должна быть готовая семантика — набор поисковых, маркерных запросов, которые будете использовать в своих статьях и публикациях. В зависимости от эффективности этих запросов, вы будете получать трафик и позиции.
Получить самые свежие и популярные ключевые слова можно в процессе составления семантического ядра онлайн:
Семантическое ядро (СЯ) — это фундамент, каркас, алгоритм и схема сайта. В Rush Analytics есть целый комплекс инструментов для его создания: от подбора ключевых слов до кластеризации (группировки).
Как быстро и качественно собрать СЯ? Читайте про сбор семантического ядра. Также вы можете получить консультацию в нашей техподдержке.
3. Напишите толковый Title
Наше семантическое ядро собрано, мы получили группы запросов. Теперь под каждую группу будем создавать в блоге страницы. Первое, с чем столкнемся при подготовке публикации, — это написание заголовка Title — важнейшая текстовая зона, мета-тег, который играет огромное значение в SEO. Именно его в первую очередь индексируют и ранжируют поисковики при появлении страницы в глобальной сети. Поэтому Title должен точно отвечать тексту и включать основные ключевые слова.
Именно его в первую очередь индексируют и ранжируют поисковики при появлении страницы в глобальной сети. Поэтому Title должен точно отвечать тексту и включать основные ключевые слова.
Быстро подготовить Title поможет наш инструмент Текстовый Анализатор SEO. Вы просто создаете новый проект, добавляете на анализ продвигаемые ключевые слова, предварительно уже откластеризированные по методу HARD, указываете точный город продвижения, отбираете конкурентов и запускаете анализ:
На выходе получаете рекомендации по оптимизации основных текстовых зон на вашей странице, которые даются на основе конкурентов ТОП10. Отчет можно скачать в виде Excel таблицы или Word-документа.
Подробнее как работать с результатами Текстового Анализатора читайте здесь.
Конечно, Title у всех очень разный и уникальный, поэтому его нужно дорабатывать вручную. В отчете Текстового Анализатора будут примеры Title у ТОП-5 конкурентов — они помогут вам определиться с заголовком.
Читайте также: Проверка позиций сайтов конкурентов
Итак, получив рекомендацию в ТА, задаем Title страницы с помощью плагина Yoast SEO:
Читайте также: Семантическая структура сайта
4.
 Оптимизируйте подзаголовки
Оптимизируйте подзаголовкиПодзаголовки h3-H6 на странице играют не меньшую роль, чем остальные текстовые зоны. Хорошо оптимизированные, удачно скомбинированные — они улучшают читабельность и структуру текста, влияют на успешность продвижения сайта.
Чтобы задать подзаголовок, просто выделите курсором текст и выберите в панели инструментов нужный заголовок.
Таким образом, выделенному тексту присвоится тег <h3> — подзаголовок второго уровня:
Очень важно: не выбирайте Заголовок 1 — WordPress автоматически генерирует его из названия статьи. h2 должен быть на странице только один !
В подзаголовки желательно включать наиболее частотные ключевые слова, а также соблюдать иерархию тегов, иначе это может негативно отразиться на ранжировании. Пример правильной иерархии:
— h2
— h3
— h4
—- h5
5. Ключевые слова во вступительном абзаце
Первый абзац, как и Title — это то, на что обращают внимание поисковики при индексировании страницы в первую очередь. Поэтому, вступительный абзац должен содержать фокусное ключевое слово и ярко отображать содержание всей статьи. Очень часто, именно фрагменты текста вступительного абзаца попадают в сниппет поисковой выдачи вместо мета описания, если поисковик посчитает, что он более релевантен запросу пользователя.
Поэтому, вступительный абзац должен содержать фокусное ключевое слово и ярко отображать содержание всей статьи. Очень часто, именно фрагменты текста вступительного абзаца попадают в сниппет поисковой выдачи вместо мета описания, если поисковик посчитает, что он более релевантен запросу пользователя.
Если ключевое слово отсутствует во вступительном абзаце — поисковая машина может понять, что текст слабо отвечает поисковому запросу и опустить его позицию.
Читайте также: Чистка семантического ядра
Присоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно
6. Ключевые слова в заключительном абзаце
Такая же логика применяется к заключительному абзацу. Поскольку последняя часть текста обычно является чем-то вроде вывода, поисковые системы ожидают, что при подведении итогов вы будете ссылаться на тему, о которой пишете — следовательно, алгоритмы будут искать фокусное ключевое слово.
В целом, плагин Yoast SEO проконтролирует, чтобы вы не забыли поместить ключевые слова во все важные текстовые зоны страницы — он покажет вам это в подсказках, о которых речь немного ниже.
7. Плотность ключевых слов
- Плотность ключевого слова — это количество точных вхождений ключевого слова на странице, прямопропорционально зависит от длины текста на странице (количества слов/символов). Поисковая система предполагает, что если ваше ключевое слово является центральной темой вашего текста, оно будет постоянно упоминаться. В вышеуказанном Текстовом Анализаторе, а точнее в сгенерированном им ТЗ, вы получите рекомендации по количеству вхождений для ваших ключевых слов и общему количеству слов/символов на странице.
Очень важно: Текстовый Анализатор разработан по специальному алгоритму, который учитывает поисковые фильтры, например «Баден-Баден» и устраняет переспам. Однако, из-за некачественных сайтов в ТОПе, которые попали в анализ, можно получить не совсем точные рекомендации. Совет: фильтровать список конкурентов на начальном этапе, перед созданием проекта в Текстовом Анализаторе.
Совет: фильтровать список конкурентов на начальном этапе, перед созданием проекта в Текстовом Анализаторе.
8. Пользуйтесь подсказками Yoast SEO
Одна из блестящих вещей в Yoast заключается в том, что после того, как вы написали текст и указали фокусное ключевое слово, плагин сам анализирует текст и показывает, что вы сделали хорошо, а что требует дополнительного улучшения в SEO.
Пройдитесь по всем советам и подсказкам, который выдал вам плагин. Их довольно много и, конечно, абсолютно все невозможно выполнить. Но если вы сделаете таким образом — это весьма положительно повлияет на ранжирование сайта.
Отталкивайтесь от показаний Yoast «датчиков» Читаемость и SEO:
Читайте также: Оптимизация под голосовой поиск
9. Ключевые слова в мета описании
Прелесть плагина еще в том, что он позволяет провести оптимизацию так называемого <meta description> или, другими словами, мета описания, которое будет выводиться в сниппете страницы в результатах поисковой выдачи.
Мета описание обязательно должно содержать основные ключевые слова. Важно, что плагин Yoast дает возможность увидеть как будет выглядеть ваш сниппет еще до публикации статьи, а также регулирует размер мета описания, что очень удобно:
10. Не забывайте оптимизировать изображения
Наконец, вы должны также включать ключевые слова в мета теги изображений. Не забывайте заполнять атрибут Alt! Подробнее о том как составить мета теги.
Просто нажмите на изображение в своем визуальном редакторе и выберите значок карандаша (Редактирование), который отобразится под ним. Когда откроется диалоговое окно, введите краткое текстовое описание изображения, включая ключевое слово в поле «Атрибут alt», и нажмите «Сохранить«:
Теперь ваши изображения также будут оптимизированы под поисковые системы. Это поможет найти вашу страницу тем пользователям сети, которые выполняют поиск по изображениям.
Читайте также: Как использовать og image
Заключение
Таким образом, используя рекомендации Текстового Анализатора в Rush Analytics + бесплатный плагин Yoast SEO можно подготовить достаточно качественный и привлекательный для поисковых машин контент в CMS WordPress. Надеемся материал будет полезен и наши советы по SEO помогут быстро оптимизировать ваш сайт!
Надеемся материал будет полезен и наши советы по SEO помогут быстро оптимизировать ваш сайт!
Конечно, есть еще много других кейсов, но мы решили рассказать о самых базовых и важных на наш взгляд.
Удачи!
WordPress для SEO: как сделать оптимизацию сайта
Содержание
- Почему важна SEO-оптимизация
- Настройка SEO-оптимизации на Вордпресс: инструкция
- WordPress в 2022 году
- Что делать, если не работает SEO-продвижение сайта на WordPress
По данным исследования компании W3Techs, 43% всех сайтов построены на WordPress. Доля рынка этой CMS составляет 64,2%. С каждым годом требования поисковых систем к оптимизации сайта на любом движке всё выше. Одна из причин — высокая конкуренция среди владельцев сайтов в Сети. Поэтому в материале мы расскажем, как сделать SEO-оптимизацию сайта на WordPress и какие плагины помогут в этом.
Почему важна SEO-оптимизация
Органический трафик — источник посетителей сайта и, возможно, его клиентов или подписчиков. Для многих веб-ресурсов трафик из поисковых систем является основным по сравнению с контекстом или таргетом.
Для многих веб-ресурсов трафик из поисковых систем является основным по сравнению с контекстом или таргетом.
Поисковики же совершенствуют алгоритмы, чтобы распознавать содержимое и структуру сайтов, а затем выстраивать их в поисковой выдаче по релевантности и полезности для пользователей. Поэтому если ваш контент не оптимизирован под требования Яндекса или Гугла, роботы этих систем сочтут ваш сайт неподходящим, не покажут его потенциальным клиентам или даже заблокируют.
Описанные в этом материалы правила SEO-оптимизации сайта на Вордпресс помогут вам получать больше трафика от поисковиков и тем самым повысить количество посетителей сайта. При правильно выстроенной воронке продаж они и станут покупателями ваших товаров или услуг.
Настройка SEO-оптимизации на Вордпресс: инструкция
Базовая настройка WordPress
Вордпресс имеет интуитивно понятный интерфейс, поэтому пользователи обычно осваивают базовую работу с ним за 1-2 дня. Однако есть и сложности, которые напрямую сказываются на SEO: дубли, открытая для индексации пагинация, технические адреса replytocom, WP-JSON и подобные детали. Но можно не избавляться от таких недостатков CMS вручную, а использовать удобные плагины, о которых мы расскажем в конце статьи.
Но можно не избавляться от таких недостатков CMS вручную, а использовать удобные плагины, о которых мы расскажем в конце статьи.
Перейдем к основе — как настроить WordPress при создании сайта.
- Авторизуйтесь в личном кабинете Вордпресс.
Если у вас еще нет учетной записи на WordPress.org, а ваш первый сайт еще не создан через эту CMS, то посмотрите инструкцию на официальном сайте. После авторизации в своем кабинете WordPress перейдите на консоль управления.
- Выберите для своего сайта оптимизированные темы, которые соответствуют тематике ресурса и при этом отвечают современным требованиям поисковиков. Темы называют SEO-дружелюбными, если доступны:
- верстка по стандартам HTML 5 и CSS 3;
- корректная расстановка заголовков h2 и h3;
- быстрая загрузка сайта.
Помимо этого ваш шаблон должен адаптироваться под экраны различных устройств — смартфонов, планшетов и так далее. Также учтите, чтобы выбранная тема одинаково отображалась во всех популярных браузерах: Яндекс. Браузер, Google Chrome, Opera, Firefox.
Браузер, Google Chrome, Opera, Firefox.
Если сложно решить вопрос с дизайном самому, вы можете заказать разработку темы у специалиста или приобрести одну из готовых в маркетплейсе Envato.
- Выберите главную версию своего сайта в разделе консоли «Настройки», если у вас есть версии вида https://www.site.ru и https://site.ru. Поисковики будут воспринимать их как два разных ресурса, которые дублируют друг друга и, соответственно, не содержат оригинальный контент.
На хостинге вы можете включить перенаправление с www и подключить защищенный SSL-сертификат. Его важно установить, и тогда вы получите зеленый замочек в адресную строку своего веб-ресурса — пользователи и поисковики будут больше доверять сайту, у которого безопасное соединение.
- Настройте подходящий формат URL. В Вордпресс есть несколько вариантов, из которых вы можете выбрать наиболее подходящий для целей SEO:
- стандартная структуру вида domain.com/?p=;
- ссылка по дате и названию страницы;
- ссылка по месяцу и названию страницы;
- подстановка цифр;
- формирование ссылки на основе названия записи;
- произвольная структура.

URL должен быть человекопонятным — сокращенно это называется ЧПУ. Как правило, читателям комфортнее видеть и использовать ссылки, по которым понятно, что это за страница. Например, как на скрине ниже — выбрана ссылка на основе названия записи.
Настройте автоматический перевод адреса страницы из кириллицы в латиницу. По умолчанию CMS генерирует ссылки на русском языке, и в российском Интернете достаточно сайтов с такими URL. Однако среди владельцев сайтов считается, что лучше делать ссылки на транслите или на английском языке. Ссылка на скрине выше — это переведенное на английский язык название статьи.
Если вы хотите включить автоматический перевод адреса на английскую версию, используйте плагин Cyr-To-Lat для Вордпресс.
На сайте желательно составлять структуру так, чтобы можно было найти нужный материал не дольше, чем за три клика от главной страницы. Например: Главная — Блог — Статья в блоге. Или: Главная — Раздел каталога «Холодильники» — Холодильник конкретной марки.
- Загрузите базовые плагины. В конце статьи мы дадим список продвинутых плагинов, а сейчас перечислим те, которые нужны для стартовых настроек SEO в Вордпресс:
- Kama Spamblock — для борьбы со спамерами на ресурсе, если там включены комментарии или отзывы;
- Shortcodes Ultimate — для формирования коротких кодов, чтобы упростить работу с контентом;
- Ajax Search Lite — для поиска в режиме реального времени по вашему сайту;
- Clearfy — для оптимизации CSS, JS, HTML и предотвращения засорения веб-ресурса;
- WP Super Cache — популярное расширение для кэширования.
В зависимости от своих задач можете выбрать один или несколько подходящих плагинов и скачать их.
- Откройте сайт для индексации, защитите ресурс от дублей и запретите пагинацию для канонических URL
Эти важные настройки можно сделать через один плагин — All in One Seo Pack. Для его установки перейдите в меню консоли в «Плагины» — «Добавить новый». В этом разделе найдите плагин по названию.
В этом разделе найдите плагин по названию.
Теперь на панели администратора появился раздел «All in One SEO». Зайдите туда.
- Чтобы защитить сайт от контента, который дублируется, поставьте галочки как на скрине ниже. Дублирование часто происходит на сайтах на Вордпресс, поэтому важно сделать это сразу, чтобы поисковики не восприняли ваш ресурс как некачественный из-за повторяющегося контента.
- Выберите отключение заголовка по умолчанию, чтобы устанавливать заголовки и описания самостоятельно через плагин. Также используйте разметку Schema.org — так поисковики смогут создавать расширенные сниппеты сайта в выдаче.
- Откройте сайт для индексирования. Так вы даете поисковикам понять, что страницы готовы к просмотру пользователями, оптимизированы, и их можно находить. Если вам нужно закрыть какие-то разделы от индексирования, например, архивы статей, страницы 404, записи с пагинацией. Пагинация означает, что сервер возвращает не все результаты сразу, а выдает их частями, по страницам.

Для сохранения выбранных параметров нажмите «Обновить настройки».
- В разделе «Настройки конфиденциальности» составьте пользовательское соглашение и укажите его в настройках. После базовой настройки оно обычно генерируется автоматически. Пользовательское соглашение сайта желательно иметь всем сайтам, будь то в Рунете или на зарубежном ресурсе для оптимизации в выдаче Google.
- Сформируйте файлы robots.txt и sitemap.xml
Robots.txt содержит параметры индексирования сайта для роботов поисковых систем — какие страницы нельзя обрабатывать, например, неработающие. Чтобы сформировать файл, вы можете использовать упомянутый плагин All in One Seo Pack. В разделе Robots.txt вы прописываете правила, которые разрешают или запрещают индексацию конкретных страниц.
Если у вас есть доступ к хостингу или ftp, можете создать файл вручную в обычном приложении «Блокнот», а затем загрузить в корневую папку веб-ресурса. Примерный код выглядит как на скрине ниже.
В конце файла обязательно укажите ссылку на XML-карту сайта. В примере это адрес mysite.com/sitemap.xml.
Чтобы сгенерировать этот упомянутый файл sitemap.xml, вы можете использовать:
- онлайн-генераторы;
- модуль SEO-плагина;
- плагин Google XML Sitemaps.
Если в процессе вы получаете несколько файлов sitemap, то в директиве robots.txt укажите их все.
На этом вы закончили базовую подготовку ресурса к оптимизации. На первых порах она кажется сложной, но после настройки нескольких своих сайтов вы будете делать это за несколько минут.
Теперь перейдем к контенту и отдельно рассмотрим работу с изображениями сайта на WordPress.
Оптимизация контента
Содержимое сайта — это его «начинка». Разумеется, ресурс должен быть интересен и полезен посетителям, которых вы привлекаете на него. Если это сайт интернет-магазина, то нужны описания товаров, каталог, корзина. Если вы размещаете статьи в блоге, контролируйте качество текста и верстку. О самом наполнении мы рассуждать не будем — это тема целого цикла материалов. Рассмотрим именно техническую составляющую оптимизации контента.
О самом наполнении мы рассуждать не будем — это тема целого цикла материалов. Рассмотрим именно техническую составляющую оптимизации контента.
- Заполните Title и Description
Так называются основные метатеги страницы, от которых зависит ее положение в поисковой выдаче. Title отражает тему публикации, Description — кратко описывает ее основные тезисы.
В Вордпресс к заполнению этих метатегов предъявляются следующие требования:
- Title — до 70 символов, лучше ограничиться 60 знаками;
- Description — до 320 символов, где оптимально прописать 160-200 знаков;
- эти два метатега должны быть уникальными у каждой страницы сайта;
- в текст Title и Description нужно включать одну или несколько ключевых фраз — запросов, по которым пользователи смогут найти веб-страницу;
- для привлечения внимания можно включать запоминающиеся спецсимволы в сниппет, который будет виден на странице поиска, в этом помогает генератор сниппетов Google.
- Заполните заголовки уровней h2-H6
На ранжирование в том числе влияет h2. Он должен быть единственным на странице, поэтому будьте внимательны — не используете ли вы h2 в логотипе компании или еще где-нибудь.
Он должен быть единственным на странице, поэтому будьте внимательны — не используете ли вы h2 в логотипе компании или еще где-нибудь.
Также h2 должен включать одно или несколько ключевых слов и отражать содержание статьи. При этом h2 и Title нужно делать разными.
Остальные подзаголовки — h3-H6 — предназначены для разделения страницы на смысловые части. Благодаря такому плану статьи посетителю будет легче ориентироваться в тексте или наборе данных о товаре. Не нарушайте иерархию подзаголовков: h5 не может идти сразу h3.
В Вордпресс вы можете задать стандартный вид h2-H6, чтобы ваши страницы были похожи между собой. Это делается в настройках записи, раздел «Записи» в консоли.
- Проверьте URL и его длину
Идеальный адрес веб-страницы — короткий и легко запоминающийся. Например, https://romi.center/ru/learning для блога.
Оптимальная длина URL — до 70 знаков. Обязательно убедитесь, что канонический адрес задан в настройках SEO-плагина. Это требуется для определения главной страницы из тех, которые имеют схожее содержимое.
Это требуется для определения главной страницы из тех, которые имеют схожее содержимое.
- Настройте микроразметку
В понятие микроразметки включается расширенное отображение сайта в результатах поиска:
- рейтинг, если ваше заведение, к примеру, получило оценку посетителей;
- хлебные крошки, то есть путь до текущей страницы;
- упорядоченный сниппет в соответствии с запросом, например, у афиши кинотеатров конкретный список выносится в результаты выдачи;
- контактные данные, которые позволяют связаться с компанией еще до перехода на сайт.
Это самые популярные примеры микроразметки, которые косвенно влияют на оптимизацию ресурса на Вордпресс. Благодаря этим сведениям вы как бы сообщаете алгоритмам — я предлагаю такие-то товары, вот их карточки и мои контакты. А пользователи будут чаще обращать внимание на сайт с микроразметкой, чем на скучную одинокую строчку, где есть только название ресурса и ссылка.
Вы можете настроить микроразметку через плагины, например, WP-Postratings, kk Star Ratings.
- Внедрите элементы добавочной ценности
Так называют те компоненты страницы, которые максимально адаптируют ее для неподготовленного читателя. Вы поможете пользователю быстро сориентироваться и найти нужные сведения. Если вы этого не сделаете — посетитель растеряется, запутается и уйдет на другой ресурс, более понятный и структурированный.
Какие элементы добавочной ценности можно внести на сайт через Вордпресс:
- содержание статьи, для добавления вручную воспользуйтесь инструкцией или скачайте плагин Table of Contents Plus;
- блоки внимания — выделяйте важные моменты через цитату, предупреждение, справку или ошибку;
- информацию об авторе или редакции, чтобы на вашем ресурсе не сработал фильтр YMYL, который «подкосил» многие сайты весной 2019 после обновления алгоритма; для добавления таких сведений к статье подойдут плагины Simple Author Box и Starbox;
- интерактивные элементы, например, маленький бейдж с информацией о приложении; подходящий вариант плагина — WP-Appbox.

От элементов добавочной ценности зависят впечатления и действия пользователей: насколько комфортным и понятным будет для них ваш ресурс, сколько времени они здесь проведут. А эти поведенческие факторы уже влияют на продвижение вашего веб-ресурса в органической выдаче.
Оптимизация изображений
Полотно текста без иллюстраций плохо воспринимается пользователями. На развлекательных ресурсах добавляют смешные картинки и gif-изображения, на информационных — полезные скриншоты и инфографику.
Есть пара правил использования картинок для сайта на Вордпресс.
- Вес картинки — не более 100 КБ
Если вам нужно добавить красивое фото в разрешении Ultra HD, придется пожертвовать качеством. Сжать такое изображение без потерь не удастся, загрузить без сжатия — тоже.
Чтобы не оптимизировать каждую картинку по отдельности и вручную, используйте автоматизированные решения: Smush, EWWW Image Optimizer или TinyPNG.
Если вам нужен удобный плагин для проверки предпросмотра изображения, используйте лайтбокс: Easy FancyBox или FooBox.
- Атрибуты изображений Alt и Title
Alt — это альтернативное описание изображения, которое отображается, если из-за слабого соединения Интернет не может отобразить пользователю саму картинку. Title — краткий заголовок картинки, который отображается при наведении курсора на нее.
В атрибут Alt умеренно включают ключевые слова, потому что именно по Alt поисковик «может судить», что изображено на иллюстрации. Также алгоритму помогают нейросети, способные распознавать объекты.
Title и Alt должны отличаться и не быть слишком длинными. Даже в Alt обычно включают всего несколько слов.
WordPress в 2022 году
Переходим от теории к актуальной информации — изменения в новой версии WordPress и многофункциональные плагины, которые к ней подходят.
Изменения в WordPress 6.0
В официальном дайджесте Вордпресс сообщается, что новая версия 6.0 включает более 500 улучшений, а 400 ошибок были исправлены. Теперь при наполнении сайта через эту обновленную CMS можно:
- во время написания текста сохранять существующие стили, создавать продвинутые облака меток и значки социальных сетей;
- включать в блочные темы несколько вариантов стиля, чтобы менять внешний вид сайта за пару кликов;
- использовать 5 новых настроек шаблона: автор, дата, рубрики, метка и таксономия — схема классификации;
- задействовать изображение записи или страницы в блоке обложки;
- фильтровать поиск по нескольким авторам и настраивать то, что будет выводиться при отсутствии результатов поиска;
- использовать дополнительные к основным сочетания клавиш, чтобы выбирать сразу несколько блоков, перетаскивать их или удалять;
- блокировать те разделы контента, которые не должны изменяться при редактировании — например, если вы поручаете дизайнеру исправить только отдельные блоки;
- использовать новые инструменты оформления — дизайн цветной панели, уровни прозрачности цветов, отступы, поля, типографика сразу в нескольких блоках.

Актуальные плагины для SEO-оптимизации в WordPress
Вкратце перечислим 12 популярных и функциональных плагинов, которые охватывают различные задачи оптимизации сайта, созданного на Вордпресс. Они упростят вашу работу с контентом и сделают веб-ресурс лучше и для пользователей, и для поисковых машин.
- Yoast SEO. Бесплатной версии достаточно для первой настройки Вордпресс, а затем вы сможете анализировать страницы по ключевикам, использовать техническую поисковую оптимизацию и карту сайта — XML Sitemaps. Плагин помогает связать сайт и корпоративные социальные сети.
- Rank Math. Можно управлять метатегами noindex, nofollow, noarchive для всех классификаций или отдельных веб-страниц. Плагин интегрируется с консолью Google и оснащен встроенным анализом ошибки 404.
- All in One SEO Pack. Выше вы уже использовали его для базовой настройки Вордпресс. Вам доступны интуитивно понятный интерфейс, XML Sitemap и поддержка Google Analytics.
 Работает автоматическая оптимизация заголовков для различных поисковых алгоритмов и генерация необходимых метатегов.
Работает автоматическая оптимизация заголовков для различных поисковых алгоритмов и генерация необходимых метатегов.
- Clearfy Pro. Оптимально дополняет Yoast SEO. Удаляет дубли страниц, лишние фрагменты кода, прячет внешние ссылки в чужих комментариях. Усиливает защиту веб-ресурса за счет удаления названий скриптов или перенаправления.
- SEO Framework. Это быстрый и простой SEO-плагин без платных версий и рекламы. Помогает новичкам, которым важнее поддерживать скорость и работоспособность сайта, а не внедрять модные навороты. Есть гибкая настройка таргетинга на ключевики.
- SEOPress. Тоже достаточно простой плагин, но считается более мощным, чем SEO Framework. Работает с метатегами, описаниями, картой сайта, редиректами. Можно использовать версию для начинающих, а в дальнейшем включить расширенные настройки.
- Google XML Sitemaps. Это специализированный плагин для работы с картой сайта.
 Дополняет плагин Yoast, который может упустить мусорные страницы и по ошибке включить их в sitemap. Карту сайта лучше сделать один раз и качественно — потом к этому возвращаться не придется.
Дополняет плагин Yoast, который может упустить мусорные страницы и по ошибке включить их в sitemap. Карту сайта лучше сделать один раз и качественно — потом к этому возвращаться не придется.
- Broken Link Checker. Помогает в буквальном смысле «уследить» за контентом, которого стало слишком много. Проверяет битые ссылки, отсутствующие иллюстрации. Отвечает за директиву disallow, то есть запрещает поисковым системам использовать неработающие URL вашего сайта. Последнее спасает ваш сайт от того, что его воспримут как неработающий или замусоренный.
- Redirection. Поставляется бесплатно и работает с редиректом битых ссылок, который поможет вам перенаправить пользователя с неработающих ссылок на валидные версии вашего сайта.
- WP Super Cache. Включает кэширование и тем самым сразу увеличивает скорость работы вашего веб-ресурса. Пользователи довольны — поисковые алгоритмы тоже.
- W3 Total Cache.
 Тоже увеличивает производительность сайта и скорость его работы. Также помогает минимизировать сторонние JavaScript и CSS.
Тоже увеличивает производительность сайта и скорость его работы. Также помогает минимизировать сторонние JavaScript и CSS.
- Rel Nofollow Checkbox. Это плагин для закрытия сделок и размещения партнерских ссылок. Проверяет качество внешних веб-ссылок, чтобы поисковики не понизили вас в выдаче за упоминание сомнительных ресурсов.
Если вы только начинаете СЕО-оптимизацию своего сайта на WordPress и не хотите разбираться в профессиональных тонкостях, обратите внимание на эти три вышеуказанных плагина:
- Yoast SEO;
- Clearfy Pro;
- WP Super Cache.
С ними вы полностью настроите веб-ресурс с нуля, оптимизируете его страницы и скорость их загрузки. Для контроля доступа по имени хоста, IP-адресу, диапазону IP и другим параметрам также может пригодиться плагин Htaccess.
Что делать, если не работает SEO-продвижение сайта на WordPress
В завершение рассмотрим стандартные ошибки, которые совершают владельцы сайтов на Вордпресс при SEO-оптимизации.
- Не установлен часовой пояс. Настройка влияет на количество просмотров и отсеивает часть трафика. Установить нужный часовой пояс можно в меню «Настройки», вкладка «Общие».
- Нет XML-файла карты сайта с постоянными ссылками ваших страниц, разделов, меток. Для работы с sitemap воспользуйтесь плагином Yoast SEO — он является профильным для WordPress.
- Постоянные ссылки ресурса не оптимизированы для пользователей. В меню «Настройки» во вкладке «Общие» выберите «Постоянные ссылки». Там желательно отметить вариант category/post.
- Не создано главное меню сайта. Без удобной навигации посетители просто не найдут нужный раздел. Создать главное меню можно в разделе «Внешний вид» на вкладке «Меню». Чтобы разместить его, перейдите на соседнюю вкладку «Управление областями».
- Новый контент размещается нерегулярно. Тем самым вы уменьшаете число ключевых слов, за которые алгоритмы смогут «зацепиться», чтобы повысить вас в поиске.
 Вы можете планировать публикации наперед, указывая в редакторе точную дату и время записи вместо «Опубликовать сразу». Также есть возможность размещать посты через отправку email — зайдите в «Настройки», «Написание». Это поможет вам дополнять публикации, например, с телефона, когда вы далеко от компьютера и не можете зайти в CMS.
Вы можете планировать публикации наперед, указывая в редакторе точную дату и время записи вместо «Опубликовать сразу». Также есть возможность размещать посты через отправку email — зайдите в «Настройки», «Написание». Это поможет вам дополнять публикации, например, с телефона, когда вы далеко от компьютера и не можете зайти в CMS.
Также бывает, что проблема с SEO — в следующих распространенных причинах:
1) сайт закрыт для индексации, особенно это касается важных страниц — главной, каталога, корзины;
2) в robots.txt стоят неправильные директивы;
3) в поисковике всплывает много ваших мусорных страниц;
Чтобы исправить подобные недочеты, перечитайте инструкцию по базовой настройке в начале статьи или зайдите в Яндекс.Вебмастер и убедитесь, что нужные URL открыты.
Помимо этого стоит вспомнить о полезных плагинах и следить, чтобы:
- не было битых ссылок и несуществующих страниц;
- теги сайта индексировались, то есть рубрики были сделаны приоритетом в таксономии;
- веб-ресурс работал на высокой скорости.

SEO-оптимизация сайта на WordPress — не настолько сложный процесс, как может показаться на первый взгляд. Аналитические показатели, конкуренция и качество контента тоже влияют на SEO, но они не связаны с работой Вордпресс. Начните с малого, постепенно осваивайте новые настройки и плагины — и скоро ваш ресурс займет лидирующие места в выдаче.
Частые вопросы
Что такое SEO-оптимизация сайта на Вордпресс?SEO — это поисковая оптимизация веб-ресурса, аббревиатура образована от search engine optimization. Это процесс, которые делает сайт более качественным и подстраивает его под требования поисковиков. В итоге такой ресурс получает более высокие позиции в органической выдаче. А Вордпресс — это одна из CMS, систем управления контентом сайта. Можно выбрать ту CMS, которая отвечает задачам вашего сайта, но в материале мы рассматривали оптимизацию на Вордпресс.
Можно ли не заниматься SEO, если сайт небольшой и содержит однотипные материалы?Оптимизировать ли сайт — ваш выбор. Но вопрос здесь в том, достигнете ли вы той цели, с которой создавали этот ресурс. Если вы ведете блог, то читателям может быть неудобно просматривать неоптимизированные страницы, а из-за алгоритмов поисковиков люди могут даже не отыскать ваш сайт. Если вы продаете товары, то люди будут путаться в структуре сайта и долго ждать загрузки страниц, а привлекать их придется через дорогую контекстную рекламу — органический трафик вы не получите.
Но вопрос здесь в том, достигнете ли вы той цели, с которой создавали этот ресурс. Если вы ведете блог, то читателям может быть неудобно просматривать неоптимизированные страницы, а из-за алгоритмов поисковиков люди могут даже не отыскать ваш сайт. Если вы продаете товары, то люди будут путаться в структуре сайта и долго ждать загрузки страниц, а привлекать их придется через дорогую контекстную рекламу — органический трафик вы не получите.
Есть удобные плагины, которые автоматизируют большинство настроек оптимизации. Вам нужно будет просто скачать их и использовать в интерфейсе WordPress. Если вы совсем не хотите заниматься оптимизацией и даже созданием сайта, вы можете нанять SEO-специалиста и веб-мастера.
Следующая статья: « Оплата Яндекс.Директ: нюансы и лайфхаки
Содержание
- Почему важна SEO-оптимизация
- Настройка SEO-оптимизации на Вордпресс: инструкция
- WordPress в 2022 году
- Что делать, если не работает SEO-продвижение сайта на WordPress
Оцените статью:
Средняя оценка: 4. 5 Количество оценок: 182
5 Количество оценок: 182
Понравилась статья? Поделитесь ей:
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Как оптимизировать сайт WordPress | Ускорить WordPress
Как оптимизировать ваш сайт WordPress | Ускорьте WordPress — NamecheapВремя имеет значение — ускорьте свой сайт уже сегодня
Получить EasyWP
Вы когда-нибудь посещали веб-сайт, который долго загружается? Внимание охватывает то, чем они являются в 21 веке, вполне вероятно, что вы спрыгнули с этого сайта в течение нескольких секунд. Теперь представьте, что это происходит с вашим онлайн-бизнесом.
Теперь представьте, что это происходит с вашим онлайн-бизнесом.
Если вы заметили, что производительность вашего веб-сайта WordPress немного снижается, есть простые решения для решения этой распространенной проблемы. Небольшая задержка во времени загрузки серьезно повлияет на количество посетителей вашего онлайн-бизнеса. Не только клиенты могут уходить, но и время загрузки влияет на рейтинг поисковой оптимизации. Уменьшение времени загрузки значительно увеличит конверсию, поэтому оптимизация вашего сайта WordPress должна быть главным приоритетом. Как решить проблемы со временем загрузки WordPress?
Ознакомьтесь с нашими советами и рекомендациями по ускорению вашего сайта WordPress и узнайте, как EasyWP может оптимизировать производительность.
- WordPress slow down
- Consider audience
- Hosting
- Look at plugins
- Image Optimization
- Video Optimization
- CDN
- WordPress caching
- Maintenance
- Keep it simple
Why does WordPress slow вниз?
Согласно недавним опросам, проведенным Akamai и Gomez. com, миллионы пользователей ожидают, что веб-сайт полностью загрузится менее чем за 2 секунды. Более 75% онлайн-покупателей, которые испытывают трудности с сайтом электронной коммерции, не вернутся, и большинство из них также предупредят своих друзей и семью.
По оценкам, 73% мобильных пользователей посещали веб-сайты, которые работали слишком медленно или даже не работали. Учтите, что даже секунда задержки загрузки может стоить бизнесу снижения конверсии на 7%. Эти статистические данные начинают складываться с точки зрения потерянного дохода.
com, миллионы пользователей ожидают, что веб-сайт полностью загрузится менее чем за 2 секунды. Более 75% онлайн-покупателей, которые испытывают трудности с сайтом электронной коммерции, не вернутся, и большинство из них также предупредят своих друзей и семью.
По оценкам, 73% мобильных пользователей посещали веб-сайты, которые работали слишком медленно или даже не работали. Учтите, что даже секунда задержки загрузки может стоить бизнесу снижения конверсии на 7%. Эти статистические данные начинают складываться с точки зрения потерянного дохода.
Существует множество причин, по которым ваш сайт WordPress может загружаться медленно. Наиболее распространенные из них легко определить. Ниже приведен краткий список технических причин, на которые следует обратить внимание:
Медленные серверы на выбранном хостинге
Устаревшая версия WordPress
Изображения слишком велики
страницы размещены
Слишком много плагинов
JavaScript или CSS слишком длинные
Сжатие не активировано
Учитывайте свою аудиторию
Когда вы думаете о своем веб-сайте WordPress, легко потеряться во всех интересных функциях и привлекательных презентациях. Это почти безграничные возможности сделать яркий веб-сайт, чтобы показать миру. Однако также очень легко поддаться искушению добавить массу функций и забыть о своей аудитории. Если ваша основная демографическая группа клиентов и читателей — инженеры высокого уровня из Силиконовой долины, то, во что бы то ни стало, выберите возможности Cadillac of WordPress. Эти сообразительные пользователи также ценят скорость, но, как правило, более терпеливо и тонко оценивают, когда речь идет о отличных веб-сайтах, которые, как они знают, привлекут их внимание высококачественным контентом.
Это почти безграничные возможности сделать яркий веб-сайт, чтобы показать миру. Однако также очень легко поддаться искушению добавить массу функций и забыть о своей аудитории. Если ваша основная демографическая группа клиентов и читателей — инженеры высокого уровня из Силиконовой долины, то, во что бы то ни стало, выберите возможности Cadillac of WordPress. Эти сообразительные пользователи также ценят скорость, но, как правило, более терпеливо и тонко оценивают, когда речь идет о отличных веб-сайтах, которые, как они знают, привлекут их внимание высококачественным контентом.
Однако, если вы продаете шарфы ручной работы пользователям, которые плохо знакомы с электронной коммерцией, учтите, что более медленное время загрузки или сложная навигация нанесут огромный ущерб вашим продажам. Даже если аудитория находится где-то посередине, как и большинство, оптимизируйте свой веб-сайт WordPress с учетом технологий конечного пользователя.
Первым шагом в оптимизации веб-сайта WordPress является проверка времени загрузки. Существует множество инструментов для решения этой задачи.
Существует множество инструментов для решения этой задачи.
С Pingdom.com можно просто ввести URL-адрес и установить тест для различных географических местоположений, не нужно регистрироваться или подписываться на что-либо. Прокрутка результатов вниз даст подробную статистику по времени загрузки через изображение, запросы домена, тип контента и многое другое.
Другими сайтами для проверки качества являются GMetrix, LoadImpact и, в частности, профилировщик производительности P3 Plugin. P3 от WordPress поможет определить, какие плагины вызывают наибольшее время загрузки и как.
Как выбор веб-хостинга может повлиять на скорость вашего сайта
Выбор места размещения вашего веб-сайта может сильно повлиять на скорость. Когда дело доходит до принятия решения о размещении, не выбирайте самый дешевый вариант, поскольку вы действительно получаете то, за что платите. Если на сервере веб-хостинга слишком много запросов, работа начинает замедляться, и этот фактор не может контролироваться владельцем сайта. Скорость в этом случае контролируется хостом. Владелец веб-сайта может выполнять все необходимые задачи и проверки для оптимизации сайта, но если хост не работает на максимальной скорости, то для повышения производительности необходимо обновление или смена хостов.
Скорость в этом случае контролируется хостом. Владелец веб-сайта может выполнять все необходимые задачи и проверки для оптимизации сайта, но если хост не работает на максимальной скорости, то для повышения производительности необходимо обновление или смена хостов.
Многие новички выбирают вариант виртуального хостинга, что означает, что веб-сайт размещается вместе с тысячами других на том же IP-адресе или сервере. Это может быть опасно с точки зрения низкого уровня безопасности. Кроме того, с точки зрения скорости, если другие веб-сайты имеют более высокий трафик, общий сервер будет замедляться при большой загрузке популярного контента, мультимедиа или аудио. Это может привести к краху сервера. Если ваш сайт действительно собирается взлететь, спланируйте заранее, выбрав лучшую альтернативу виртуальному хостингу.
Можно выбрать выделенный хост-сервер, также известный как управляемый сервер. Как правило, это более дорогой способ, но и более надежный, поскольку веб-сайт арендует весь сервер только для себя. Это может быть хорошим выбором, если у вас есть надежный онлайн-бизнес электронной коммерции с большим ежедневным трафиком.
Это может быть хорошим выбором, если у вас есть надежный онлайн-бизнес электронной коммерции с большим ежедневным трафиком.
При выборе хорошего хоста веб-сайта подумайте о возможностях масштабирования. Надежный сервис предложит на выбор множество вариантов, которые можно адаптировать к стратегии роста вашего бизнеса. Хорошей альтернативой, если вам нужен экономичный и надежный общий хост для хостинга-однодневки, является EasyWP от Namecheap. Он в три раза быстрее, чем другие хосты WordPress, а его надежность позволяет малым предприятиям быстро масштабироваться без простоев.
Плагины могут замедлить работу
WordPress предлагает так много отличных, захватывающих опций для добавления на веб-сайт, что может возникнуть соблазн переусердствовать в отделе дизайна. Хотя не у всех есть минималистская эстетика, ошибка в сторону «меньше значит больше» поможет оптимизировать скорость вашего малого бизнеса.
Чтобы компенсировать все модные плагины, которые вы хотите сохранить, лучше регулярно обновлять их до последних версий. Это стратегический и надежный план обслуживания, которого должны придерживаться все владельцы веб-сайтов.
Это стратегический и надежный план обслуживания, которого должны придерживаться все владельцы веб-сайтов.
Если вы используете простую тему и добавляете правильные плагины, ваш веб-сайт WordPress может иметь современный внешний вид, который вы хотите, современный внешний вид и желаемый внешний вид, но не удваивает время тяжелой загрузки, которое происходит со слишком большим количеством колокольчики и свистки.
Оптимизация изображения: ваши фотографии слишком большие?
Оптимизация изображений для ускорения — это ключ к работе быстро загружаемого сайта WordPress и одна из наиболее распространенных причин, по которой веб-сайт может отображаться слишком долго.
Лучший способ оптимизировать ваши фотографии или иллюстрации — это начать еще до их загрузки в WordPress. В Photoshop есть возможность сохранить изображение в формате .JPG и «Сохранить для Интернета». Если у владельца веб-сайта нет доступа к Photoshop, есть несколько удобных плагинов, таких как:
Free Image Optimizer
Этот бесплатный и простой онлайн-сервис позволяет изменять размеры и сжимать изображения.
 Также есть загружаемая настольная версия. Как просто это может быть!
Также есть загружаемая настольная версия. Как просто это может быть!TinyPNG
TinyPNG — популярный инструмент для интеллектуальных методов сжатия с потерями для изменения размера файлов PNG. Хотя он убирает некоторые цвета на изображениях, он не заметен человеческому глазу, но отлично подходит для увеличения скорости загрузки.
Compressor.io
Компрессор берет большие файлы и уменьшает их до 90% без разницы в качестве. Настоятельно рекомендуется профессиональным фотографам с подробными изображениями, которые могут замедлить работу веб-сайта.
Все эти варианты популярны и удобны для новичков. Все эти плагины и инструменты помогают уменьшить размер изображения без потери желаемого высокого качества.
Используйте плагин галереи для отображения фотографии и искусства
Если ваш веб-сайт посвящен фотографии, фотожурналистике, изобразительному искусству или представляет нескольких профессионалов в этих областях, плагин галереи — это то, что вам нужно. Выбор правильного плагина является ключевым, поскольку не все созданы равными не только с точки зрения эстетики, но и скорости.
Выбор правильного плагина является ключевым, поскольку не все созданы равными не только с точки зрения эстетики, но и скорости.
Многие веб-сайты используют галереи, чтобы представить работу в комплексном, чистом дизайне, который дополняет внешний вид. Хотя WordPress предлагает плагин для фотогалереи, некоторые пользователи обнаружили, что эта опция по умолчанию имеет низкую производительность. Он также может эстетически противоречить желаемому дизайну.
Особенности, которые следует искать в отличном плагине галереи, включают адаптивный JavaScript и удобство использования на мобильных устройствах. Аудитория, просматривающая на своем мобильном телефоне, должна иметь возможность масштабировать, сжимать, чтобы закрыть, провести по горизонтали, чтобы переключить элементы, и провести по вертикали, чтобы закрыть изображение. Эти галереи называются галереями jQuery с поддержкой HTML5.
Из самых популярных галерей WordPress Envira выигрывает гонку как самая быстрая (и бесплатная). Envira имеет самый высокий рейтинг за простоту использования и соответствие коду WordPress, что упрощает установку для новичков. Второе место по скорости занимают NextGEN и Foo Gallery. Все они являются удобными для мобильных устройств, быстрыми и отзывчивыми вариантами для всех уровней творческих профессионалов.
Envira имеет самый высокий рейтинг за простоту использования и соответствие коду WordPress, что упрощает установку для новичков. Второе место по скорости занимают NextGEN и Foo Gallery. Все они являются удобными для мобильных устройств, быстрыми и отзывчивыми вариантами для всех уровней творческих профессионалов.
Оптимизация видео WordPress
По данным HubSpot, более 60% пользователей говорят, что они с большей вероятностью купят продукт после просмотра видео с его изображением. Имея это в виду, любому владельцу малого бизнеса было бы разумно включить видео на свой сайт WordPress. Поскольку пропускная способность во всем мире улучшается, по-прежнему разумно опасаться тяжелого видео, которое замедляет работу веб-сайта.
Загрузка видео напрямую на сайт WordPress гарантирует, что оно значительно замедлится. К счастью, есть плагины и другие методы, которые могут помочь. Если вы создаете ссылку с YouTube, просто выберите вставку кода в сообщение, и видео все равно будет размещено на стороннем сайте, а не на WordPress.
Плагины, которые легко понять и встроить в HTML5, YouTube и Vimeo, в изобилии. Одними из самых популярных являются адаптивные плагины для встраивания видео, такие как Responsive Video Embeds. Этот плагин помещает видео в iFrame, который настраивается для разных экранов, включая мобильные, и поддерживает множество сайтов видеохостинга.
Плагин Video Gallery WordPress за небольшую плату идеально подходит тем владельцам веб-сайтов WordPress, у которых есть много видео для показа. Он имеет кнопки социальных сетей и возможность настраивать параметры меню. Хотя кривая обучения немного выше, стоит приложить усилия, чтобы иметь возможность размещать множество видео в одном месте.
Другим отличным плагином для галерей является Video Gallery, который позволяет легко создавать плагины для пользовательских, определенных кадров видео, выбранных для показа.
Используйте сеть доставки контента (CDN) для своего сайта WordPress
Когда дело доходит до географии, без сети доставки контента (CDN) замедление работы предсказуемо. Сети доставки контента гарантируют, что независимо от того, где клиент просматривает веб-сайт, время загрузки будет относительно одинаковым.
Сети доставки контента гарантируют, что независимо от того, где клиент просматривает веб-сайт, время загрузки будет относительно одинаковым.
При использовании CDN клиенты, посещающие веб-сайт, получают статические файлы с ближайшего к их географическому местоположению сервера. Поскольку CDN построена через серверы по всему миру, статические файлы, размещенные в CDN, будут более доступными.
Время загрузки намного меньше, как и нагрузка на ключевой веб-хост, поскольку CDN выполняет большую часть тяжелой работы. Некоторые владельцы веб-сайтов предпочитают размещать только части своего сайта в CDN с помощью плагинов, предназначенных для галерей фотографий, но оба варианта очень хорошо подходят для оптимизации WordPress.
Рекомендуемые CDN:
MaxCDN
MaxCDN предлагает полный контроль над вашим сайтом в режиме реального времени с надежными мерами безопасности. Их глобальная сеть охватывает 90 стран, оптимизированных для высокоскоростного доступа.

CacheFly
CacheFly предоставляет пользователям полосу пропускания по запросу, которая обеспечивает плавную передачу файлов даже в часы высокой нагрузки. Интерфейс прост в использовании и идеально подходит для потокового видео.
Incapsula
Incapsula защищает ваш веб-сайт WordPress от хакеров и ускоряет исходящий трафик, увеличивая производительность на 50%, используя при этом гораздо меньшую пропускную способность.
Кэширование WordPress — самый простой способ увеличить скорость сайта
Поскольку WordPress предлагает динамические HTML-страницы, они создаются каждый раз, когда пользователь посещает любую страницу вашего сайта, а не только начальную домашнюю страницу. WordPress проходит сложный процесс, чтобы найти и создать эту страницу и каждый раз публиковать ее, тем самым замедляя работу веб-сайта.
Кэширование сохраняет эти шаги для использования в будущем. С помощью плагина кэширования владельцы веб-сайтов WordPress устраняют все периоды тяжелой загрузки, возникающие при каждом запросе.
С помощью плагина кэширования владельцы веб-сайтов WordPress устраняют все периоды тяжелой загрузки, возникающие при каждом запросе.
Некоторые рекомендуемые плагины для значительного сокращения времени загрузки, которые легко установить и активировать:
WP Super Cache
Плагин WP Super Cache отлично подходит для начинающих и используется на более чем 2 миллионах веб-сайтов. Его легко установить и настроить, однако в результате ему может не хватать обширных функций.
WP Rocket
WP Rocket предоставляет премиум-версию за годовую плату без необходимости настройки. Он работает с минификацией JS и CSS и дает информацию о потенциальных ловушках и предложениях.
W3 Total Cache
W3 Total Cache — очень популярный плагин с многочисленными функциями для систем кэширования PHP и методов минимизации. Этот плагин лучше всего рекомендуется для опытных пользователей из-за его сложного интерфейса.

Другим решением для ускорения темпа работы ваших онлайн-клиентов являются такие методы, как использование плагина LazyLoad. Этот плагин гарантирует, что загружаются только медиафайлы «в верхней части сгиба», если зритель не прокручивает страницу вниз, загружаясь по мере того, как зритель читает. Ваши зрители будут благодарны вам за то, что вы сэкономили их пропускную способность и терпение. Хотя Lazyload зависит от Javascript, он не скрывает контент от поисковых систем. Использование Lazyload не влияет на SEO. Google отобразит страницу и будет ждать, пока пользователь прокрутит ее, тем самым не влияя на ваш рейтинг в обычных результатах поиска.
Привыкайте к обслуживанию и обновлениям
Базы данных могут забиваться и занимать ненужное место на диске. Причины могут быть любыми: от нескольких черновиков и редакций постов до неиспользуемых медиафайлов, старых плагинов, устаревшего кода и многого другого. Регулярное управление базой данных является обязательным и не слишком техническим с помощью нескольких простых инструментов.
WP Optimize и WP Sweep помогают владельцу веб-сайта удалять редакции постов и старые теги при оптимизации базы данных.
Обновления веб-сайта WordPress — это очевидная передовая практика. WordPress обновит свою безопасность, исправит ошибки и представит новые функции. Плагины также будут предлагать обновления и исправления ошибок. Без этого веб-сайт может легко стать уязвимым для атак или краха из-за собственного устаревшего веса. Последние версии всего программного обеспечения ускорят работу сайта и сделают его удобным для пользователя.
Приобретая привычку обновлять и поддерживать базы данных, владелец малого бизнеса вступает на путь постоянного публичного присутствия в Интернете.
Самый простой способ: сделайте все проще с Namecheap EasyWP
Оптимизация является частью работы по созданию и поддержке веб-сайта для малого бизнеса. Несмотря на то, что существует множество шагов для обеспечения максимальной скорости работы веб-сайта, эти шаги не должны быть сложными или трудными для изучения.
EasyWP от Namecheap легко разбивает все задачи по оптимизации и хранит все в одном месте. От хостинга до сборки и установки, Namecheap экономит время, деньги и нервы, сохраняя при этом скорость и отзывчивость вашего бизнеса WordPress.
Вам также может понравиться
Хостинг WordPress
Начните бесплатно сегодня*
Простота — это свобода! Использование EasyWP для настройки и управления вашим сайтом позволяет вам вернуться к остальной части вашего бизнеса.
*30 дней бесплатной пробной версии. Продлевается автоматически до отмены.
Получить хостинг WordPress
Близкий
Оптимизация изображений в WordPress — Smashing Magazine
- 21 мин чтения
- WordPress, СМИ, Оптимизация, Рабочий процесс
- Поделиться в Twitter, LinkedIn
Об авторе
Аделина Цукэ — писатель и блогер WordPress в ThemeIsle и CodeinWP. Она также управляет их партнерскими отношениями с другими изданиями и следит за тем, чтобы…
Больше о
Аделина ↬
Она также управляет их партнерскими отношениями с другими изданиями и следит за тем, чтобы…
Больше о
Аделина ↬
Медленный сайт беспокоит всех. Это не только отпугивает посетителей, но и влияет на SEO. Таким образом, попытка поддерживать его «в форме», безусловно, является одним из основных пунктов, на который следует обратить внимание, когда вы управляете бизнесом или даже личным сайтом.
Существует множество способов ускорить ваш сайт WordPress, каждый из которых дополняет другой. Универсального метода нет. Улучшение скорости вашего сайта на самом деле является суммой большего количества этих методов. Одним из них является оптимизация изображений, которую мы подробно рассмотрим в этом посте.
Одним из них является оптимизация изображений, которую мы подробно рассмотрим в этом посте.
Итак, читайте дальше, чтобы узнать, как вручную и автоматически оптимизировать все изображения на вашем сайте WordPress. Это пошаговое руководство по оптимизации изображений, которое сделает ваш сайт легким и быстрым.
Важность оптимизации изображений
Согласно Snipcart, три основные причины, по которым изображения влияют на ваш сайт WordPress:
- Они слишком велики. Используйте меньшие размеры. Об этом я расскажу позже в статье.
- Их слишком много , что требует столько же HTTP-запросов. Использование CDN поможет.
- Они способствуют синхронной загрузке элементов вместе с HTML, CSS и JavaScript. Это приводит к увеличению времени рендеринга. Последовательное отображение изображений (через ленивую загрузку) предотвратит загрузку ваших изображений одновременно с другими элементами, что ускорит загрузку страницы.

Так что да, оптимизация изображений — это необходимая практика, чтобы сделать ваш сайт легче. Но сначала вам нужно выяснить, что заставляет ваш сайт загружаться медленно. Здесь вмешиваются тесты скорости.
Еще после прыжка! Продолжить чтение ниже ↓
Как проверить скорость вашего сайта WordPress
Существует множество инструментов, которые проверяют скорость вашего сайта. Самый простой способ — Pingdom.
Pingdom — популярный инструмент, используемый как обычными пользователями, так и разработчиками. Все, что вам нужно сделать, это открыть Pingdom и вставить URL-адрес вашего сайта WordPress, выбрать местоположение, наиболее близкое к местоположению центра обработки данных вашего хостинга (на основе серверов вашего хостинга), и начать тест. Если на вашем сайте установлена CDN, расположение имеет большое значение. Но об этом чуть позже.
Что хорошо в этом инструменте, так это то, что, независимо от того, насколько прост его интерфейс, он отображает расширенную информацию о том, как работает веб-сайт, что является чистой музыкой для ушей разработчиков.
Из этой статистики вы узнаете, хорошо ли работает ваш сайт или его нужно улучшить (или и то, и другое). Это хорошо, потому что дает вам много данных и советов по страницам, запросам и другим проблемам, а также по анализу производительности.
(Большой предварительный просмотр)(Большой предварительный просмотр)(Большой предварительный просмотр)На той же странице GTmetrix — еще один классный инструмент, похожий на Pingdom, который будет глубоко анализировать скорость и производительность вашего сайта.
(Большой предварительный просмотр)Примечание : GTmetrix обычно показывает более медленный веб-сайт WordPress, чем Pingdom; вот как инструмент вычисляет метрики. Расхождений нет, просто GTmetrix измеряет время полной загрузки, в отличие от Pingdom, который считает только время загрузки.
Время загрузки вычисляет скорость после полной обработки страницы и завершения загрузки всех файлов на этой странице. Вот почему время загрузки всегда будет быстрее, чем время полной загрузки.
Время полной загрузки происходит после процесса загрузки, когда страница снова начинает передавать данные, что означает, что GTmetrix включает время загрузки при расчете скорости страницы. По сути, он измеряет весь цикл ответов и переводов, которые он получает с рассматриваемой страницы. Отсюда более медленное время.
Google PageSpeed Insights — еще один популярный инструмент для проверки скорости вашего сайта. В отличие от первых двух инструментов, которые отображают производительность вашего сайта только на настольных компьютерах, официальный инструмент тестирования Google также хорошо измеряет скорость мобильной версии вашего сайта.
Кроме того, Google также даст вам лучшие рекомендации о том, что нужно улучшить на вашем сайте, чтобы ускорить загрузку.
Обычно с помощью любого из этих трех инструментов вы можете определить, насколько сильно ваши изображения влияют на скорость вашего сайта.
Как ускорить ваш сайт WordPress
Конечно, поскольку эта статья посвящена оптимизации изображений, вы правильно догадались, что это один из методов. Но прежде чем углубиться в оптимизацию изображения как таковую, давайте кратко поговорим о других способы, которые помогут вам, если на вашем сайте загружено множество изображений .
Но прежде чем углубиться в оптимизацию изображения как таковую, давайте кратко поговорим о других способы, которые помогут вам, если на вашем сайте загружено множество изображений .
Кэширование
Кэширование — это действие по временному сохранению данных в кэше, чтобы, если пользователь часто обращается к вашему сайту, данные автоматически доставлялись без повторного прохождения процесса начальной загрузки (который происходит, когда файлы сайта запрашивается впервые). Кэш — это своего рода память, которая собирает данные, которые запрашиваются много раз из одного и того же окна просмотра, и используется для увеличения скорости обслуживания этих данных.
Кэширование на самом деле очень простое. Независимо от того, делаете ли вы это вручную или устанавливаете плагин, он может быть реализован на вашем сайте довольно быстро. Одними из лучших плагинов являются WP Super Cache, W3 Total Cache и WP Super Cache — они оба бесплатны и имеют лучший рейтинг в официальном репозитории WordPress. org.
org.
Сети доставки контента
CDN будет запрашивать контент вашего сайта с ближайшего сервера к точке доступа ваших читателей. Это означает, что он хранит копию вашего сайта во многих дата-центрах, расположенных в разных местах по всему миру. Как только посетитель зайдет на ваш сайт через свое домашнее местоположение, ближайший сервер запросит ваш контент, что приведет к более быстрому времени загрузки. Cloudflare и MaxCDN (теперь StackPath) — самые популярные решения для WordPress.
Сжатие GZIP
С помощью этого метода вы можете сжать файлы вашего сайта, сделав их меньше. Это уменьшит пропускную способность вашего сайта и ускорит передачу соответствующих файлов в браузер.
Как WP Super Cache, так и W3 Total Cache поставляются с функцией сжатия GZIP, которую вы можете включить после установки. Кроме того, многие популярные хостинг-провайдеры WordPress уже включили эту функцию в своих стандартных пакетах. Чтобы узнать, включено ли сжатие GZIP на вашем сайте, используйте этот инструмент для быстрой проверки.
Вы также можете добавить сжатие GZIP на свой сайт WordPress вручную, изменив файл .htaccess.
Другими простыми и распространенными (иногда опущенными) трюками могут быть использование облегченной темы WordPress , деактивация ненужных плагинов (тех, которые вы больше не используете или те, которые вам временно не нужны) и очистка вашего База данных WordPress регулярно.
Внимание к этим деталям также способствует сокращению времени, необходимого WordPress для создания и отображения страницы. Иногда многофункциональная тема или плагин могут стать основным фактором замедления работы вашего сайта. Плагины кэширования могут вмешаться в эту ситуацию, но лучше сделать ваш сайт WordPress как можно более легким и чистым.
Оптимизация изображений
Это очень эффективный и простой метод, который способствует ускорению вашего сайта WordPress. И это сегодняшняя тема, поэтому давайте разобьем ее на части.
Зачем нужна оптимизация изображения?
В настоящее время веб-сайты используют больше визуальных элементов, чем когда-либо, чтобы привлечь внимание пользователя. Популярность мультимедиа (изображения, видео, подкасты) за последние пять лет настолько возросла, что владельцы сайтов стали использовать страницы, которые становятся все более графическими и насыщенными изображениями.
Популярность мультимедиа (изображения, видео, подкасты) за последние пять лет настолько возросла, что владельцы сайтов стали использовать страницы, которые становятся все более графическими и насыщенными изображениями.
В этот самый момент нас окружают миллиарды изображений, видео и графики высокого разрешения. Они являются ключом к лучшей конверсии сайтов, следовательно, к лучшему маркетингу и визитным карточкам.
Иногда люди забывают или просто не уделяют должного внимания тому факту, что регулярная загрузка изображений постепенно влияет на скорость их сайта WordPress.
Это должно быть вашей главной заботой, особенно если у вас сайт с большим количеством изображений и ваш контент в основном основан на изображениях и визуальных элементах.
Как оптимизировать изображения вашего веб-сайта
Это можно сделать либо вручную, либо с помощью плагинов. Начнем с ручного метода. (Это в основном для тех из вас, кто очень заинтересован в том, чтобы контролировать свой сайт и делать все самостоятельно. ) Оптимизация изображений вручную также поможет вам в значительной степени понять, как плагины (автоматический метод, о котором мы поговорим чуть позже) работа.
) Оптимизация изображений вручную также поможет вам в значительной степени понять, как плагины (автоматический метод, о котором мы поговорим чуть позже) работа.
Если вы хотите автоматизировать процесс оптимизации изображения, у вас есть резервная копия. Существует множество отличных плагинов WordPress, которые могут сэкономить вам много времени, а также обеспечить отличные результаты. Мы поговорим об этом подробнее и протестируем несколько инструментов позже.
Оптимизируйте изображения веб-сайта вручную
Оптимизация может означать многое. Здесь мы можем говорить о сжатии, изменении размера, использовании правильных форматов, обрезке и так далее.
Используйте правильный формат изображения
Как определить, какой формат лучше всего подходит для изображений вашего сайта и какой из них более устойчив к редактированию и сжатию? Ответ заключается в том, что не существует общего лучшего формата, но есть рекомендуемые форматы, основанные на содержании каждого изображения.
PNG в основном используется для графики, логотипов, иллюстраций, значков, эскизов дизайна или текста, поскольку его можно легко редактировать в фоторедакторах, сохраняя при этом отличное качество после сжатия. Это потому, что PNG без потерь — они не теряют никаких важных данных во время сжатия.
JPG более популярен среди фотографов, обычных пользователей или блоггеров. Он с потерями и может быть сжат до меньших размеров, сохраняя при этом хорошее качество, видимое невооруженным глазом. JPG — это формат, который поддерживает миллионы цветов, поэтому люди используют его в основном для фотографий. Он также поддерживает высокие уровни сжатия.
Альтернативой JPG и PNG может быть WebP , формат веб-изображений, представленный Google, роль которого заключается в предоставлении еще меньших размеров, чем JPG (или любых других форматах), при сохранении качества изображения, аналогичного последнему. Формат WebP допускает сжатие как с потерями, так и без потерь. По данным Google, изображение WebP может быть на 34% меньше, чем изображение JPG, и на 26% меньше, чем изображение PNG.
По данным Google, изображение WebP может быть на 34% меньше, чем изображение JPG, и на 26% меньше, чем изображение PNG.
Но у формата изображения WebP есть свои минусы, например, он пока не поддерживается всеми браузерами или WordPress по умолчанию (для этого вам нужны инструменты). Узнайте больше о том, как интегрировать изображения WebP с WordPress.
Вывод относительно форматов изображений состоит в том, что универсально правильного формата не существует. Это действительно зависит от типа изображений, которые вам нужны на вашем сайте. Если вы используете фотографии с большим разнообразием цветов, JPG может быть подходящим форматом, потому что он хорошо сжимает фотографии с большим количеством цветов, которые можно значительно уменьшить. Он не подходит для изображений с несколькими цветовыми данными, такими как графика или скриншоты.
Давайте проведем быстрый тест. Я сохранил изображение JPG, содержащее множество цветов, а затем преобразовал его в PNG. После конвертации фото стало намного больше по размеру. Затем я использовал инструмент ImageResize.org для сжатия обоих изображений (я выбрал этот инструмент, потому что он позволял мне сжимать оба формата и использовать файлы размером более 1 МБ).
Затем я использовал инструмент ImageResize.org для сжатия обоих изображений (я выбрал этот инструмент, потому что он позволял мне сжимать оба формата и использовать файлы размером более 1 МБ).
Это несжатое изображение (через MyStock.photos):
(Большой предварительный просмотр)И вот результаты:
(Большой предварительный просмотр)С другой стороны, PNG является правильным форматом, если вы используете много скриншотов, графика, логотипы или прозрачные изображения — как правило, изображения с очень небольшим количеством цветов или изображения, содержащие блочные цвета (например, переходы между светлым и темным фоном). PNG без потерь и часто может привести к очень маленькому размеру после сжатия, который в противном случае мог бы быть больше, чем JPG. Сохранение таких изображений в формате JPG может сделать их некачественными и размытыми.
Проведем еще один тест. Я сохранил скриншот панели управления WordPress как в формате JPG, так и в формате PNG. Затем я использовал один и тот же ImageResize. org для сжатия каждого формата. Стоит отметить, что файл PNG был сохранен в значительно меньшем размере, чем JPG.
org для сжатия каждого формата. Стоит отметить, что файл PNG был сохранен в значительно меньшем размере, чем JPG.
Это изображение:
(Большой предварительный просмотр)Результаты после сжатия:
(Большой предварительный просмотр)Узнайте максимальный размер отображения ваших изображений
Если вы занимаетесь оптимизацией изображений самостоятельно, вы должны сначала узнать каков их максимальный размер дисплея. Поскольку ваш сайт является адаптивным, все изображения, которые вы загружаете, будут отображаться с разным разрешением в зависимости от области просмотра пользователя (устройства, с которого они просматривают ваш сайт).
Максимальный размер экрана — это максимальное разрешение, которое может принять изображение, включая все потенциальные области просмотра и экраны, которые могут получить к нему доступ.
Как проверить максимальный размер отображаемого изображения?
Сначала откройте страницу или сообщение, содержащее изображение, которое вы хотите проверить. Вам нужно изменить размер браузера вручную (уменьшать его постепенно, перетаскивая его края) до точки, в которой изображение переходит к самому большому размеру. Эта точка называется «точкой останова» — потому что размер изображения внезапно ломается.
Вам нужно изменить размер браузера вручную (уменьшать его постепенно, перетаскивая его края) до точки, в которой изображение переходит к самому большому размеру. Эта точка называется «точкой останова» — потому что размер изображения внезапно ломается.
После того, как изображение перешло к большому размеру, нажмите правую кнопку мыши -> Проверить (если ваш браузер Chrome). Наведите указатель мыши на URL-адрес изображения в правом верхнем углу экрана, и вы увидите как размеры, в которых оно обслуживается, так и его исходные размеры (внутренние). Последнее — это то, что пользователи будут загружать, а первые представляют собой максимальный размер изображения на этой странице.
(Большой предварительный просмотр) Имея в виду эту информацию, теперь вы можете изменить размер и обрезать изображение, чтобы оно соответствовало заданным размерам. Таким образом, вы убедитесь, что оптимизируете его эффективно, чтобы он по-прежнему отлично выглядел на экране и в то же время не занимал много места на вашем сайте.
Например, если вы хотите, чтобы ваши изображения были совместимы с Retina, отредактируйте их, используя удвоенный максимальный размер дисплея для лучшего качества. Изображение на скриншоте имеет размер 428×321 пикселей, поэтому увеличьте его до 856×642 пикселей для лучшего качества Retina.
Изменение размера и обрезка изображений
Когда вы имеете дело с файлами, размеры которых намного больше, чем обычно требуется для демонстрации на вашем сайте, вы можете просто изменить их размер или обрезать и только затем загрузить на свой сайт. Вы сэкономите место на диске и сделаете свой сайт легче.
Конечно, если у вас есть фотопортфолио и вам важно, чтобы посетители увидели ваши работы в первозданном виде, то да, у вас есть реальный мотив представить их в лучшем виде.
Вы также можете обрезать свои изображения в любое время, если есть только одна деталь, которую вы хотите показать людям, и нет причин загружать широкое полное изображение, если остальная часть контента избыточна.
Сжать изображения
Во всех фоторедакторах есть эта опция, когда они спрашивают вас, с каким качеством вы хотите сохранить отредактированное изображение. Обычно вы идете с качеством 100% (по понятным причинам), но вы можете немного понизить его, скажем, до 70-80%. Вы не заметите большой разницы, если изображение уже имеет огромное разрешение. В этом случае его размер будет меньше.
После того, как вы установили более низкий процент качества и сохранили изображение, вы можете еще раз оптимизировать то же изображение, используя онлайн-инструмент, чтобы еще больше уменьшить его размер.
JPEG Optimizer и JPEG.io имеют процент сжатия около 60%, а TinyPNG (если вы решили работать с PNG) около 70%. Kraken хорош для обоих форматов, возвращая файлы примерно на 70% меньше за счет сжатия с потерями.
Пользователи Mac могут попробовать ImageOptim, который сжимает форматы JPG и PNG до 50%.
Включить оптимизацию изображений на автопилоте
Чтобы автоматизировать процесс оптимизации изображений на вашем сайте, вам потребуются инструменты (также известные как плагины WordPress). Это означает, что они будут делать все то, о чем мы говорили ранее, но на автопилоте.
Это означает, что они будут делать все то, о чем мы говорили ранее, но на автопилоте.
Существует несколько автоматических решений WordPress для оптимизации изображений, но в этом посте я представлю вам только те, которые имеют надежные функции, которые могут предоставить полный набор для полной оптимизации изображений.
Я также покажу вам тесты, которые я провел с каждым из следующих трех инструментов, чтобы вы могли наблюдать за всем в деталях.
Сравним Optimole, ShortPixel и Smush.
Optimole
(Большой предварительный просмотр)Optimole, вероятно, самый сложный из всех, поскольку он включает в себя все функции, которые могут понадобиться для эффективной оптимизации изображений. Так что, если вы ищете интеллектуальную оптимизацию изображений во всех ее аспектах, вам может понравиться Optimole.
Optimole передает ваши изображения в облако, где они оптимизируются. Затем оптимизированные изображения просеиваются через CDN, что ускоряет их загрузку. Плагин заменяет URL-адрес каждого изображения на собственный.
Плагин заменяет URL-адрес каждого изображения на собственный.
Адаптация изображений к размеру экрана каждого пользователя — еще одна ключевая функция Optimole. Это означает, что он автоматически оптимизирует ваши изображения до нужного размера в зависимости от области просмотра пользователя, поэтому, если вы видите изображение с планшета, оно обеспечит идеальный размер и качество для стандарта планшета. Эти преобразования выполняются быстро, не занимая дополнительного места на вашем сайте.
Еще один умный подход, который вам понравится в Optimole, — это способность определять, когда у пользователя более медленное соединение. Когда он распознает медленное соединение, плагин сжимает изображения на вашем сайте с большей скоростью, чтобы это не повлияло на время загрузки страницы ваших посетителей.
Если вам нужна отложенная загрузка, плагин также позволяет использовать ее на вашем сайте. Вы просто ставите галочку в одном поле, и Optimole делает всю работу за вас.
Еще одна интересная особенность Optimole заключается в том, что она не оптимизирует все изображения в вашей медиатеке WordPress автоматически. Он оптимизирует только те изображения, которые люди запрашивают, заходя на страницу вашего сайта. Так что не паникуйте, если вы устанавливаете плагин и ничего не происходит. Как только изображение будет запрошено пользователем, плагин сделает то, что я уже объяснил выше. Это очень экономит место, поскольку этот плагин использует только одно изображение, которое он преобразует в облаке в зависимости от запросов пользователей и устройств.
Он оптимизирует только те изображения, которые люди запрашивают, заходя на страницу вашего сайта. Так что не паникуйте, если вы устанавливаете плагин и ничего не происходит. Как только изображение будет запрошено пользователем, плагин сделает то, что я уже объяснил выше. Это очень экономит место, поскольку этот плагин использует только одно изображение, которое он преобразует в облаке в зависимости от запросов пользователей и устройств.
Что мне нравится в этом плагине, так это то, что он умный и эффективный и никогда не выполняет ненужной работы или преобразований. Мы используем его на трех наших сайтах: ThemeIsle, CodeinWP и JustFreeThemes. Вы можете проверить их как демоверсии.
ShortPixel
(Большой предварительный просмотр) ShortPixel — популярный плагин WordPress, который отлично подходит для массовой оптимизации изображений. Плагин работает на автопилоте и по умолчанию оптимизирует каждое изображение, которое вы загружаете в свою медиатеку. Однако вы можете отключить эту опцию, если она вам не нужна.
Плагин предлагает сжатие с потерями, глянцевое изображение и сжатие без потерь, которое можно применять даже к миниатюрам. Все измененные изображения сохраняются в отдельной папке на вашем сайте, где вы всегда можете вернуться назад и вперед, чтобы отменить/повторить оптимизацию. Например, преобразовать обратно из без потерь в с потерями и наоборот, или просто восстановить исходные файлы.
Кроме того, если вы перейдете в медиатеку WordPress и выберете представление списка вместо представления сетки, которое используется по умолчанию, вы заметите, что последний столбец держит вас в курсе состояния сжатия. Таким образом, вы можете вручную просмотреть все изображения и сжать/распаковать те, которые вам нужны. Для каждого изображения вы увидите, на какой процент оно было сжато.
Если вы хотите оптимизировать их все сразу, просто выберите «Массовые действия» -> «Оптимизировать с помощью ShortPixel» (или любой из его подпунктов) и нажмите «Применить». Ваши изображения будут сжаты всего за несколько секунд.
Кроме того, ShortPixel позволяет автоматически конвертировать PNG в JPG, создавать WebP-версии изображений и оптимизировать файлы PDF. Он также обеспечивает преобразование CMYK в RGB. Он работает с сервисом Cloudflare CDN для загрузки оптимизированных изображений на облачный сервер.
Смуш
(Большой превью)Smush — еще одно известное имя в мире плагинов для WordPress. Это дружественный инструмент, который оптимизирует ваши изображения в процессе работы. Smush поставляется с красивой панелью отслеживания, где он держит вас в курсе общей экономии вашего веб-сайта, сколько элементов еще не оптимизировано, сколько уже оптимизировано и какие методы он использовал для этого.
Он также имеет массовое сжатие, отложенную загрузку, автоматическое преобразование PNG в JPG и интеграцию с CDN. Как и ShortPixel, Smush также добавляет статус сжатия к каждому изображению в вашей медиатеке, поэтому вы можете управлять ими по отдельности или массово.
Smush по умолчанию использует сжатие без потерь, стремясь максимально приблизить изображения к исходной версии. Недостатком этого плагина является то, что он не предлагает такого же количества функций в бесплатной версии, как вышеупомянутые плагины. За некоторые базовые функции нужно платить.
Недостатком этого плагина является то, что он не предлагает такого же количества функций в бесплатной версии, как вышеупомянутые плагины. За некоторые базовые функции нужно платить.
Тестирование трех плагинов оптимизации изображений
Я взял следующее изображение 904 КБ с сайта MyStock.photos и прогнал его через серию тестов с тремя плагинами, представленными выше.
(Большой предварительный просмотр)Вот как выполненные плагины:
- Оптилюл: 555 КБ (312 КБ, если вы выберете высокий уровень сжатия)
- Shortpixel: 197,87 KB
- : 197,87 KB
- 4: 197,87 KB
- 44124: 197,87 KB
- : 197,87 KB
- 4449124 : 197,87 KB
- 449124 : 7
*Optimole и ShortPixel используют сжатие с потерями, а Smush использует сжатие без потерь.
Следующий подход еще интереснее.
Я загрузил это изображение на свой сайт WordPress и впоследствии использовал его в своем блоге. Оба Optimole и ShortPixel автоматически уменьшили его размер, чтобы он соответствовал моему разрешению экрана и макету поста. Таким образом, вместо того, чтобы использовать изображение размером почти 1 МБ, уменьшенное, чтобы соответствовать сообщению, я теперь использую то же самое изображение , уменьшенное до максимального размера экрана . Плагины нашли правильный размер и размеры, необходимые в моем сообщении в блоге, и соответствующим образом изменили изображение.
А это уменьшенные размеры для каждого плагина:
- Optimole: 158 КБ, 524×394 пикселя
- ShortPixel: 71,7 КБ, 768×577 пикселей
- Smush: не оптимизирован для этого конкретного запроса размер, но большего размера; в целом неплохой результат, только качество изображения немного ухудшилось.
 (Большой предварительный просмотр)
(Большой предварительный просмотр) - Optimole (на этот раз я установил автоматическое сжатие) вернул больший размер, но с меньшими размерами и с лучшим качеством, как видно невооруженным глазом. Optimole каким-то образом нашла отличное сочетание размера и габаритов, так что качество здесь не сильно ухудшится. (Большой превью)
- Optimole : 798 KB with Auto compression level, 480 KB with High compression level
- ShortPixel : 400.58 KB
- ShortPixel обеспечивает наилучшие показатели оптимизации (около 70-80%), в то время как Optimole находится где-то на уровне 40% при автоматическом уровне сжатия и 70% при высоком уровне сжатия.
- Optimole лучше адаптирует контент к области просмотра пользователей и интернет-соединению. Если вы установите его на Авто, он будет знать, как последовательно уменьшать размер и сохранять отличное качество. Мне нравится, что он знает, как манипулировать всеми этими переменными, поэтому он помогает улучшить время загрузки вашего сайта и отображать высококачественные изображения для ваших посетителей.
- Кэширование страниц
- Кэширование браузера
- Сжатие Gzip
- Минификация
- Объединение файлов
- Устранение блокировки рендеринга JavaScript
- Управление API Heartbeat
- Отложенная загрузка
- Интеграция CDN 900
- Возможность локального размещения сценариев отслеживания (например, Google Analytics или Facebook Pixel)
- Оптимизация базы данных
- Интеграция с Cloudflare
- Предварительная загрузка DNS
- Отключение Heartbeat API
- Отложенная загрузка изображений
- Локальная аналитика хоста
- Предварительное подключение
- Gzip-сжатие
- Браузерное кэширование
- Базовая минификация для HTML и CSS (но не JavaScript)
- Возможность отключить смайлики WordPress
- Исключить правила для исключения определенных пользователей/контента из кэширования
- Инструмент для интеграции с CDN
- Оптимизация изображений
- Оптимизация базы данных
- Более продвинутая минификация, включая поддержку минимизации JavaScript
- Инструмент для устранения ресурсов JavaScript, блокирующих рендеринг
- Возможность асинхронной загрузки Google Fonts
- Ленивая загрузка
- Сжатие Gzip
- Кэширование в браузере
- Как кэшировать содержимое
- Как часто обновлять кэш CDN на ваш выбор.
WP Super Cache на 100% бесплатен.
Подробнее / Загрузка
W3 Total Cache — еще один популярный бесплатный плагин для кэширования на WordPress.org.
Это самый многофункциональный плагин кэширования, который я когда-либо использовал… но это также и самый сложный плагин кэширования, который я когда-либо использовал. На самом деле, я написал в блоге 2500 слов только о том, как настроить W3 Total Cache, что совершенно отличается от WP Rocket, WP Fastest Cache или WP Super Cache.

Все это означает, что если вы новичок или случайный пользователь, я бы рекомендовал держаться подальше от W3 Total Cache и использовать один из этих других плагинов.
Однако, если вы разработчик или опытный пользователь, который хочет контролировать каждый мельчайший аспект работы кэширования на вашем сайте, это может быть отличным вариантом. Например, у вас есть доступ к:
- Кэшированию страниц
- Кэшированию браузера
- Кэшированию базы данных
- Кэшированию объектов
- Кэшированию фрагментов
W3 Total Cache также может помочь вам с минимизацией файлов и подключением к CDN по вашему выбору.
Дополнительная информация / Загрузка
WP-Optimize начинался как плагин для оптимизации базы данных, а затем превратился в более полнофункциональный плагин для оптимизации скорости WordPress, который может:
- Внедрять кэширование страниц
- Сжимать изображения Конечно, он также может оптимизировать вашу базу данных.

Также есть премиум-версия, которая может:
- Планирование очистки базы данных
- Удаление потерянных (неиспользуемых) образов
- Ленивая загрузка изображений
- Оптимизация отдельных таблиц базы данных Это.
Бесплатная версия доступна на WordPress.org. После этого платная версия начинается с 39 долларов в год.
Дополнительная информация / Скачать
Autoptimize — это популярный бесплатный плагин, который поможет вам оптимизировать HTML, CSS и JavaScript вашего сайта. Однако он не кэширует страницы.
Во-первых, это помогает вам реализовать две популярные тактики:
- Минификация — это уменьшает размер кода вашего сайта без изменения его функциональности за счет удаления ненужных символов, таких как разрывы строк и пробелы.
- Объединение — уменьшает количество запросов на вашем сайте за счет объединения отдельных файлов в один.
Кроме того, он также может помочь вам отложить загрузку определенных скриптов, асинхронный JavaScript, ленивую загрузку изображений и удалить некоторые основные вещи, такие как смайлики.

В целом, Autoptimize — еще один хороший плагин для сопряжения с плагином кэширования или кэшированием на уровне сервера вашего хоста.
Подробнее / Скачать
Asset CleanUp — еще один полезный бесплатный плагин для оптимизации скриптов вашего сайта.
Как и Perfmatters, он позволяет вам условно загружать или выгружать сценарии по мере необходимости. Например, вы можете ограничить загрузку некоторых скриптов только на определенных страницах.
Опять же, это полезно, если у вас есть скрипты, которые без необходимости загружают свои скрипты по всему сайту. Например, Contact Form 7 загружает свои скрипты на каждой отдельной странице, что не является необходимым. Asset CleanUp позволит вам ограничить его только вашей контактной страницей, что позволит вам снизить количество запросов для каждой другой страницы вашего сайта.
Помимо этой функции, Asset CleanUp также предлагает ряд других функций, которые помогут вам оптимизировать сценарии на вашем сайте, в том числе:
- Минификация
- Конкатенация файлов (объединение файлов)
- Удаление смайликов и значков Dashicons как шрифты
- Отложить синтаксический анализ JavaScript
- Оптимизация Google Fonts
Однако Asset CleanUp не выполняет кэширование, поэтому вам нужно соединить его с одним из плагинов кэширования в этом списке (если ваш хост WordPress не уже внедрить кэширование для вас).

Базовый плагин Asset CleanUp бесплатный, но есть и премиум-версия, которая дает вам еще более детальный контроль над вашими скриптами. Версия Pro начинается с 39 долларов за использование на одном сайте.
Дополнительная информация / Загрузка
В среднем изображения составляют около 50 процентов размера файла среднего веб-сайта. Таким образом, если вы можете уменьшить размер файлов изображений вашего сайта, вы можете значительно уменьшить размер файла, что ускорит работу вашего сайта.
Существует множество плагинов для оптимизации изображений WordPress, но мой личный фаворит — ShortPixel.
Когда вы загружаете изображения в WordPress, ShortPixel автоматически:
- Изменяет их размер до максимальных размеров, которые вы можете выбрать
- Сжимает их с использованием алгоритмов сжатия с потерями или без потерь (по вашему выбору)
Он также включает другие полезные оптимизации изображений тактики, такие как:
- Преобразование WebP для браузеров, которые его поддерживают
- Преобразование PNG в JPG
Если вам нужен немного другой подход, ShortPixel также предлагает отдельный плагин ShortPixel Adaptive Images.
 Этот плагин по-прежнему оптимизирует ваши изображения, но он также обслуживает их из глобальной CDN и обеспечивает адаптивные размеры изображений в зависимости от области просмотра каждого посетителя. Например, при просмотре со смартфона изображение будет меньше, чем при просмотре с экрана 4K.
Этот плагин по-прежнему оптимизирует ваши изображения, но он также обслуживает их из глобальной CDN и обеспечивает адаптивные размеры изображений в зависимости от области просмотра каждого посетителя. Например, при просмотре со смартфона изображение будет меньше, чем при просмотре с экрана 4K.Этот тип оптимизации изображений в реальном времени является новой тактикой, которая становится все более и более популярной. Это похоже на такие сервисы, как Cloudinary и imgix.
Для обоих плагинов вы получаете 100 кредитов в месяц бесплатно. После этого платные планы начинаются с 4,99 долларов в месяц.
Дополнительная информация / Загрузка
Lazy Load — это бесплатный плагин от команды WP Rocket, который помогает с одной конкретной частью производительности: отложенной загрузкой.
При ленивой загрузке вы можете отложить загрузку ресурсов нижней части страницы (таких как изображения или видео), пока пользователь не начнет прокручивать страницу вниз. Это ускоряет начальную загрузку страницы вашего сайта, что повышает воспринимаемую производительность.

Всего Lazy Load от WP Rocket позволяет выполнять отложенную загрузку:
- изображений
- фреймов iframe
- видео YouTube (включая возможность замены встроенного видео миниатюрой до тех пор, пока посетитель не нажмет, чтобы воспроизвести видео, что очень удобно) тактика оптимизации, если вы встраиваете много видео на свой сайт).
Если вы уже используете WP Rocket, вам это не нужно, так как отложенная загрузка уже встроена в плагин WP Rocket.
Подробнее / Скачать
Какие плагины для оптимизации скорости WordPress самые лучшие?
Многие из этих плагинов делают разные вещи, поэтому я не могу рекомендовать какой-то один плагин. Вместо этого речь идет о выборе правильного набора плагинов, которые помогут вам ускорить работу вашего сайта.
Во-первых, каждому сайту WordPress нужен плагин для кэширования (если, конечно, ваш хост еще не реализует кэширование на уровне сервера).
Мы включили в этот список несколько высококачественных плагинов кэширования — вот краткий обзор:
- WP Rocket — это мой фаворит, потому что он прост в использовании, а также реализует множество других методов оптимизации производительности, помимо кэширования.
 Однако он поставляется только в премиум-версии, поэтому вам придется заплатить за это удобство.
Однако он поставляется только в премиум-версии, поэтому вам придется заплатить за это удобство. - WP Fastest Cache — у него есть бесплатная версия, и он хорошо сочетает в себе простоту использования, но при этом дает вам доступ к некоторым важным методам оптимизации производительности, помимо кэширования.
- WP Super Cache — это отличный плагин, если вам нужно что-то бесплатное и очень простое. Отлично подходит для нетехнических пользователей с ограниченным бюджетом.
- W3 Total Cache — содержит множество функций и параметров конфигурации. Я не думаю, что это хороший вариант для обычных пользователей, потому что это слишком сложно, но опытные пользователи и разработчики, вероятно, оценят детальный контроль.
- WP-Optimize — у этого есть уникальный подход с интеграцией базы данных и оптимизацией изображений.
В целом, если вы являетесь постоянным пользователем WordPress, я бы посоветовал использовать WP Rocket, если вы готовы заплатить 39 долларов за удобство.
 Если вам нужно бесплатное решение, я бы порекомендовал WP Fastest Cache или WP Super Cache.
Если вам нужно бесплатное решение, я бы порекомендовал WP Fastest Cache или WP Super Cache.Как только вы установите качественное кэширование, вам также понадобятся другие плагины для оптимизации внешнего интерфейса вашего сайта.
Во-первых, я бы сказал, что вы должны выбрать либо Perfmatters, либо Asset CleanUp. Оба дают вам полный контроль над скриптами вашего сайта и над тем, когда и где они загружаются. Хотя управление сценариями немного сложно, это отличный способ уменьшить количество HTTP-запросов на вашем сайте.
Оба могут также помочь с рядом других небольших оптимизаций производительности, таких как отключение шрифта emoji.
Автооптимизация также является хорошим вариантом для оптимизации сценариев, хотя он не дает возможности включать/отключать такие сценарии, как Perfmatters и Asset CleanUp.
Затем вам также понадобятся некоторые плагины для оптимизации изображений вашего сайта. Там я бы рекомендовал ShortPixel для сжатия/автоматического изменения размера.
 Если вы не выбрали плагин, реализующий отложенную загрузку (например, WP Rocket или Perfmatters), вы также можете использовать бесплатный плагин Lazy Load от WP Rocket для отложенной загрузки изображений.
Если вы не выбрали плагин, реализующий отложенную загрузку (например, WP Rocket или Perfmatters), вы также можете использовать бесплатный плагин Lazy Load от WP Rocket для отложенной загрузки изображений.Наконец, помните, что эти плагины в основном ориентированы на оптимизацию внешнего интерфейса вашего сайта. Однако есть и другие важные аспекты производительности WordPress.
Во-первых, вам нужен быстрый хостинг. Чтобы найти наиболее оптимизированный по производительности хостинг для вашего бюджета, ознакомьтесь с нашей коллекцией самых быстрых хостингов WordPress (с реальными данными о производительности).
Во-вторых, вам нужна быстрая тема — ознакомьтесь с нашей коллекцией самых быстрых тем WordPress (также с реальными данными о производительности).
У вас есть вопросы о выборе между этими плагинами для оптимизации скорости? Спросите в разделе комментариев!
Колин Новичок
Колин Новичок — наемный писатель-фрилансер с опытом работы в SEO и аффилированном маркетинге.
 Он помогает клиентам повысить их узнаваемость в Интернете, в основном пишет о цифровом маркетинге и WordPress. Вы можете нанять его, чтобы написать для вашего сайта.
Он помогает клиентам повысить их узнаваемость в Интернете, в основном пишет о цифровом маркетинге и WordPress. Вы можете нанять его, чтобы написать для вашего сайта.Как выполнить оптимизацию веб-сайта WordPress с помощью Autoptimize
- Фейсбук
- Твиттер
Одним из наиболее важных аспектов создания веб-сайта WordPress является оптимизация. Зачастую строится ровный, чистый участок. Однако фактическая оптимизация веб-сайта WordPress по той или иной причине не учитывается.
Возможно, дизайнер веб-сайта просто не понимает оптимизацию WordPress, или, может быть, они думают, что это просто не имеет значения. Какой бы ни была причина, оптимизация сайта WordPress является обязательной.
Что такое оптимизация веб-сайта WordPress?
Когда я говорю об оптимизации WordPress, я говорю о ряде вещей, которые связаны друг с другом, чтобы веб-сайт работал лучше. Некоторые вещи, которые вы хотите оптимизировать на любом сайте, включают:
- Агрегирование, минимизацию и кэширование скриптов и стилей
- Внедрение CSS в заголовок страницы
- Встроенный CSS
- Перемещение и откладывание скриптов в нижний колонтитул
- Минимизация HTML
- 0 Оптимизация изображений
- Ленивая загрузка изображений
- Оптимизировать шрифты Google
- Асинхронный неагрегированный JavaScript
- Удалить WordPress Core Emoji Cruft
Скорее всего, в приведенном выше списке есть много вещей, которые вы не понимаете, и это нормально.
 Если вы не разработчик, оптимизация описанных выше проблем будет пропущена и никогда не будет выполнена.
Если вы не разработчик, оптимизация описанных выше проблем будет пропущена и никогда не будет выполнена.При этом я нашел отличный плагин, который может выполнять все вышеперечисленное и оптимизировать ваш сайт WordPress всего за несколько кликов. В большинстве случаев этот процесс повысит производительность. И это идеально подходит как для посетителя, так и для поисковой системы.
Давайте посмотрим, как оптимизировать веб-сайт WordPress с помощью плагина Autoptimize WordPress.
Оптимизация веб-сайта WordPress с помощью Autoptimize
Плагин Autoptimize — это универсальный плагин для оптимизации веб-сайта WordPress. Это фантастический способ оптимизировать ваш сайт, особенно если вы не понимаете приведенные выше термины.
Во-первых, вы хотите установить и активировать плагин Autoptimize из панели администратора WordPress.
После установки и активации плагина нажмите «Настройки» > «Автооптимизация», и вы попадете на страницу настроек плагина оптимизации.

Теперь, когда вы находитесь на главной странице настройки плагина Autoptimize, давайте посмотрим, как должна выглядеть установка.
Автооптимизация установки плагина
На странице настройки доступно множество опций для плагина. То, как вы ее заполните и что вы решите сделать, будет зависеть от того, что вы хотите. На самом деле нет неправильного способа заполнить настройки. Это вопрос того, как вы хотите, чтобы WordPress работал.
Не стесняйтесь экспериментировать с настройками, пока не получите именно то, что хотите.
Когда вы перейдете на страницу основных настроек, вы увидите четыре вкладки:
- JS, CSS и HTML
- Изображения
- Дополнительно
- Оптимизировать больше
Параметры JavaScript
9000 & вкладка HTML, чтобы начать. В первом поле представлены параметры JavaScript. К ним относятся возможность оптимизации кода JavaScript путем:- агрегирования JS-файлов
- агрегирования встроенного JS
- форсирования JavaScript в
- Возможность исключения скриптов
- Добавление оболочки «Try-Catch»
Установите флажок «Оптимизировать код JavaScript», и вам откроются остальные параметры для работы.

Параметры CSS
Прокрутите немного вниз до параметров CSS и нажмите «Оптимизировать код CSS», чтобы включить его. Вы увидите следующие параметры:
- Агрегировать файлы CSS
- Агрегировать встроенный CSS
- Генерировать данные: URI для изображений
- Встроить и отложить CSS
- Встроить все CSS
- Исключить CSS из автооптимизации
Опять же, вы можете заполнить эту область так, как считаете нужным. Несколько вещей, которые следует помнить при заполнении параметров CSS плагина:
- Не все параметры хороши для больших сайтов. Для небольших сайтов, да. Для больших сайтов с большим трафиком, вероятно, лучше не включать параметры «Встроенный CSS».
- Возможно, вам не следует включать параметр «Создать данные: URI для изображений». На самом деле это может привести к уменьшению количества запросов при загрузке вашего веб-сайта, но заставит изображения обслуживаться через ваш хостинг-сервер, а не через CDN.

Параметры HTML и CDN
Прокрутите немного вниз, и вы увидите еще две области параметров для плагина: параметры HTML и CDN. Эти две коробки говорят сами за себя.
Для области HTML вы можете либо включить эту функцию и оптимизировать код HTML, либо отключить ее. Параметр CDN позволяет вам ввести корневой URL-адрес CDN, чтобы включить CDN для автоматически оптимизированных файлов. Если вы решите сделать это, введите этот URL-адрес.
Информация о кэше и другие параметры
Последние две области параметров для этой конкретной вкладки включают раздел «Информация о кэше» и раздел «Разные параметры». Область Cache Info просто показывает текущую информацию о кэше. В разделе «Разные параметры» есть еще три варианта на выбор. Включите или отключите те, которые вы хотите.
Примечание: Не забудьте нажать «Сохранить изменения» или «Сохранить изменения и очистить кэш», чтобы убедиться, что все выбранные вами параметры вступили в силу.

Изображения
Теперь нажмите на вкладку «Изображения», чтобы перейти в область, где вы можете оптимизировать изображения WordPress с помощью плагина Autoptimize. Вы увидите, что есть два раздела.
- Оптимизация изображений
- Ленивая загрузка изображений
Сделайте свой выбор и двигайтесь дальше.
Extras
Если вас интересуют некоторые из дополнительных опций, предоставляемых этим плагином, нажмите на вкладку «Extras» и посмотрите, есть ли что-то, что вы хотите включить.
Оптимизация Google Fonts никогда не бывает плохой идеей, равно как и удаление основных эмодзи WordPress. Оба эти варианта ускорят работу сайта.
Дополнительная оптимизация
Если вам интересно, на вкладке «Дополнительная оптимизация» будут показаны другие надстройки и варианты плагинов, которые сделают автоматическую оптимизацию более мощной при интеграции. Это еще больше улучшит оптимизацию сайта WordPress.

Оптимизация производительности WordPress не должна быть сложной. Вам просто нужны правильные инструменты и несколько кликов, чтобы выполнить оптимизацию веб-сайта WordPress.
Я надеюсь, что эта статья показала вам, насколько легко оптимизировать ваш веб-сайт WordPress. Вы уже оптимизировали свой сайт WordPress? Какие еще инструменты оптимизации вы использовали в прошлом?
- Фейсбук
- Твиттер
Служба оптимизации скорости WordPress (
Наконец, команда, которой вы можете полностью доверять, позволяет сократить время загрузки до 2 секунд
WP Buffs специализируется на оптимизации скорости для сайтов WordPress всех типов и размеров. Никогда не беспокойтесь о медленной загрузке время, из-за которого ваши посетители уходят, или Google снова наказывает ваш сайт за низкую техническую производительность. Наша служба оптимизации скорости нацелена на то, чтобы ваш сайт загружался менее чем за две секунды и улучшал ваши основные веб-жизненные показатели.

Заказать звонок
Управляемые услуги WordPress Speed
Наши опытные инженеры разработали проверенный процесс оптимизации вашего сайта
Способы оптимизации
📷 Оптимизация изображений
Мы используем сжатие без потерь, чтобы оптимизировать все ваши изображения без ущерба для качества. Мы также будем автоматически сжимать любые изображения, которые вы загрузите в будущем.
⌛ Ресурсы, блокирующие рендеринг
Мы перемещаем файлы JavaScript/CSS, код Font Awesome и Google Fonts туда, где они не повлияют на время загрузки визуальных элементов для ваших посетителей.
🔽 Сократите Javascript и CSS
Мы концентрируем все скрипты и стили, минимизируем и сжимаем их, добавляем заголовки с истекающим сроком действия, кэшируем ваш сайт и перемещаем стили в шапку страницы, а скрипты в футер.
🧳 Использование кэширования браузера
Мы создали регулярно обновляемую сохраненную версию вашего сайта.
 Когда люди посещают ваш сайт, им показывается кэшированная версия с более быстрой загрузкой, вместо того, чтобы загружать весь сайт целиком.
Когда люди посещают ваш сайт, им показывается кэшированная версия с более быстрой загрузкой, вместо того, чтобы загружать весь сайт целиком.🎛️ Включить сжатие
Мы включаем сжатие Gzip с вашего сервера или откуда доставляются ваши активы. Это означает меньшее время загрузки и более быстрый веб-сайт в целом.
🗑️ Удалить строки запроса
URL-адреса со знаком «?» не кэшируются определенными кэширующими прокси-серверами или CDNS. Это может означать упущенную возможность для увеличения скорости, поэтому мы оптимизируем их.
📉 Проверка времени отклика сервера
Медленные веб-сайты часто возникают из-за того, что они живут на неподходящем сервере. Мы будем следить за ресурсами вашего хостинг-провайдера и при необходимости рекомендовать изменения.
🤝 Объединить запросы
Мы уменьшаем количество запросов, которые требует ваш веб-сайт, объединяя все ваши CSS и JS и перемещая то, что мы можем, в нижний колонтитул, что может помочь сократить время загрузки.

🛀 Ленивая загрузка изображений
Ленивая загрузка фреймов и изображений на вашем сайте сокращает время загрузки и экономит пропускную способность. Мы стараемся не использовать внешние JS-библиотеки, чтобы свести к минимуму вызовы.
➡️ Inline Critical CSS
Технически CSS должен быть объявлен только в заголовке, поэтому мы встраиваем самый важный CSS и загружаем то, что не является абсолютно необходимым, после того, как страница будет отрисована.
Сотни восторженных отзывов
Мирей, We Love Lenses
«У нас не было никаких проблем с момента работы с WP Buffs, и мы считаем, что наш магазин WooCommerce в We Love Lenses на 100% безопасен и надежен».
5/5
Corrin Campbell@CorrinCampbellПодробнее
Я здесь, чтобы сказать… @thewpbuffs каждый день спасают мое кровяное давление на много-много баллов.
Испанская игровая площадка@SpanishPlaygrd Лучшая команда веб-сайтов @Indepreneur_io!
Лучшая команда веб-сайтов @Indepreneur_io!Подробнее
Недавно я начал с @thewpbuffs для поддержки #WordPress на испанской игровой площадке. Больше никаких ошибок, никакого стресса — какое облегчение! #баффтастик
Доктор Линда, акушер-гинеколог@drlindaobgynПодробнее
#bufftastic @thewpbuffs делает фантастическую работу. Мне так приятно. Их время ответа на мои проблемы с веб-сайтом является образцовым. ЛЮБЛЮ ВАС, ПАРНИ!!!
Jacob H.
Подробнее
Мы работали с одной из лучших компаний. Это разумные цены, НЕВЕРОЯТНОЕ обслуживание клиентов и качество. Мы работаем с WP Buffs…
Эшли Б.
Подробнее
Команда делает мою жизнь намного проще! Раньше мы управляли нашим веб-сайтом самостоятельно, и когда мы сталкивались с препятствиями, поиск решений иногда занимал недели.
Лето О. ..
..
Читать больше
Я использовал баффы W сделали для меня. Я чувствую, что работаю с другом и партнером…
Райан Кэри
Подробнее
Я воспользовался этой услугой в своем бизнесе и был очень впечатлен их профессионализмом и организацией. У них так много ресурсов…
Christy Coleman
Читать далее WP 900 Buffs превзойдет ожидания ваших клиентов! Они хороши в своем деле… Вы не будете разочарованы, выбрав WP Buffs!
Shannon O’Neill
2
- 3 Подробнее Они невероятно отзывчивы, предлагают быстрые решения проблем, которые я им отправляю, и находят время, чтобы описать все.
 ..
..Наши результаты оптимизации скорости
WordPress Скорость имеет решающее значение для вашего сайта, поэтому мы превосходим других поставщиков
Скорость
РезультатыВот с чего начал один из наших клиентов. Ой .
Итак, мы внесли некоторые изменения и вернули их в нужное русло. Стрела !
Доказано, что медленный веб-сайт приводит к более высокому показателю отказов посетителей, покидающих ваш сайт, и ухудшению пользовательского опыта. Поисковые системы, такие как Google, также отслеживают скорость вашего сайта и могут оштрафовать ваш сайт за медленную загрузку, что повредит вашему рейтингу в поиске.
Сотрудничайте с нами , вашей командой экспертов WordPress, чтобы оптимизировать ваш сайт для скорости для лучшего взаимодействия с пользователем и улучшения оценки Google Core Web Vitals.
«Будь то улучшение времени загрузки моего изображения или рекомендуемые плагины для использования, я был действительно впечатлен баффами».

Исаак ОксонОснователь Инженерно-строительной академии
«Раньше я был рабом компьютера, пытаясь исправить то, что не должен был делать. Теперь все, что я делаю, это сосредотачиваюсь на том, что я люблю».
Дэн О’КоннорВладелец Dan O’Connor Training
«Я могу ежемесячно получать четырехзначную дополнительную прибыль благодаря программе White Label WP Buffs».
Ян КохВладелец WP Mastery
Планы обслуживания, включающие оптимизацию скорости
Премиум-пакеты поддержки WordPress, включающие наши услуги скорости
Получите наши услуги оптимизации скорости WordPress в одном из наших планов обслуживания, которые включают другие услуги для безопасных обновлений, безопасности, неограниченного редактирования, и более. Наши инженеры удовлетворят все ваши технические потребности в WordPress за фиксированную плату.

Скорость
ПакетыПоддерживать
Для стандартного обслуживания сайта WPОптимизация скорости
Не включено
Защитить
Для сайтов WP, требующих правок
и безопасностиОптимизация скорости
Не включено
Выполнить
Для расширенных функций
WP SitesОптимизация скорости
См. планы
Пользовательский
Для сайтов с пользовательским кодом
WPОптимизация скорости
См. планы
Пользовательский Про
Для пользовательских сайтов с расширенными функциямиОптимизация скорости
См. планы
Отлично подходит для сайтов электронной коммерции
Наши сервисы скорости WordPress идеально подходят для сайтов с электронной коммерцией, членством и другими динамическими функциями.
 Предоставьте своим онлайн-клиентам быстрый и надежный опыт работы на вашем веб-сайте с помощью наших услуг по оптимизации.
Предоставьте своим онлайн-клиентам быстрый и надежный опыт работы на вашем веб-сайте с помощью наших услуг по оптимизации.Работает для пользовательских сайтов
У вас есть специально созданная тема или плагин, который отлично работает функционально, но не «создан для скорости»? Наши услуги по оптимизации скорости могут помочь! Мы работаем над ускорением работы сайтов с различными конфигурациями, поэтому мы вас поддержим.
Наши специалисты позаботятся о вашем сайте
Ознакомьтесь с нашими планами ухода
Наши ежемесячные пакеты включают оптимизацию скорости, неограниченное количество правок, постоянную безопасность, экстренную поддержку, еженедельное обслуживание и другие услуги.
Подберите план ухода
Ответьте на несколько вопросов о своем бизнесе и своих веб-сайтах, и наш инструмент предоставит вам рекомендуемый пакет WordPress.
Часто задаваемые вопросы о скорости
Общие вопросы, которые мы получаем о службах оптимизации скорости WordPress
Скорость
Часто задаваемые вопросыКак работает служба оптимизации скорости WordPress от WP Buffs?
Благодаря многочасовой ручной оптимизации и плагинам премиум-класса, предлагаемым бесплатно в соответствии с нашими планами обслуживания, мы создаем сайты достаточно быстро, чтобы оказать значительное положительное влияние на управляемые нами веб-сайты.

Во время адаптации наша команда проводит полный аудит вашего веб-сайта и среды хостинга. Это позволяет нам создать и выполнить уникальный план для вашего сайта, чтобы значительно сократить время загрузки.
Мы также постоянно поддерживаем скорость вашего веб-сайта. Быстрая загрузка веб-сайта — это одно, но сохранение быстрой загрузки в долгосрочной перспективе — это настоящий переломный момент.
Мы также сотрудничаем с плагинами премиум-класса WP Rocket и WP Smush Pro , чтобы предоставить вам бесплатный доступ к обоим плагинам в рамках вашего плана обслуживания. Это обеспечивает превосходное кэширование и сжатие изображений на ваших веб-сайтах.
Можете ли вы гарантировать, что мой веб-сайт загрузится менее чем за 2 секунды в соответствии с вашим планом обслуживания?
Хотя нашей целью всегда является достижение времени загрузки менее 1 секунды , мы никогда не даем общих обещаний, когда речь идет о времени загрузки веб-сайтов, которыми мы управляем.
 Любой, кто дает такие обещания, просто пытается продать вам свои услуги и заставить вас провести вашу кредитную карту раньше, чем позже.
Любой, кто дает такие обещания, просто пытается продать вам свои услуги и заставить вас провести вашу кредитную карту раньше, чем позже.При этом большинство веб-сайтов, которыми мы управляем, загружаются менее чем за 2 секунды , что является рекомендуемым временем загрузки согласно Google.
Все веб-сайты разные, и в зависимости от некоторых аспектов веб-сайта может быть невозможно добиться времени загрузки менее 2 секунд! Например, если ваш веб-сайт находится на виртуальном хостинге (наряду с 20 000 других веб-сайтов) и имеет 20 объявлений Google, обслуживающих внешний контент, скорее всего, ваш веб-сайт будет работать медленно.
Но если вы прислушаетесь к совету наших инженеров по скорости, убедитесь, что ваш веб-сайт находится на подходящем хостинге, и отлично сбалансируете потребности маркетинга и роста с помощью минималистских методов оптимизации скорости, достижение времени загрузки менее 2 секунд не должно быть проблемой.
Могут ли WP Buffs помочь мне перейти на более быстрый хост?
Мы точно сможем! Мы сотрудничаем с несколькими хостинг-провайдерами, с которыми тесно сотрудничаем на протяжении многих лет.

Мы управляем несколькими веб-сайтами с каждым из наших предпочтительных хостинг-провайдеров, поэтому мы можем поручиться за их качество хостинга, поддержку клиентов и сосредоточиться на скорости.
Самое главное, все наши предпочитаемые хосты предоставляют бесплатную миграцию для регистрации на них.
Наша команда будет рада порекомендовать хостинг-провайдера, который, по нашему мнению, лучше всего соответствует конкретным потребностям вашего веб-сайта (включая желание, чтобы сайт загружался быстрее). Как только вы зарегистрируетесь у своего нового хостинг-провайдера, мы будем работать с ним и вами, чтобы контролировать вашу миграцию. Их группа миграции выполнит миграцию, но наша команда позаботится о том, чтобы все прошло гладко и без простоев.
Когда миграция будет завершена, мы возьмем на себя управление вашей средой хостинга для оптимизации , чтобы убедиться, что ваш веб-сайт максимально использует свой новый, быстрый сервер!
Предлагает ли WP Buffs разовые услуги по оптимизации скорости?
Мы предоставляем услуги по оптимизации скорости только тем, кто хочет сделать свой сайт быстрее и сохраните его в долгосрочной перспективе.

Однократная оптимизация скорости может помочь вашему веб-сайту загружаться быстрее сейчас, но поскольку ваш сайт будет продолжать меняться в течение следующих недель и месяцев, сайт снова будет замедляться, если только кто-то не будет постоянно оптимизировать его скорость.
Мы сотрудничаем с людьми, чтобы управлять скоростью их веб-сайтов не только сегодня и завтра, , но и на будущее.
Хотя мы не рекомендуем приобретать одноразовую оптимизацию скорости, если вы решите выбрать этот вариант, мы рекомендуем загрузить нашу электронную книгу по оптимизации скорости и поработать с кем-нибудь (возможно, с фрилансером), чтобы сделать все, что мы делаем для ускорить веб-сайты.
Гибкость, которая масштабируется вместе с вами
Белые планы
Круглосуточная поддержка под вашим собственным брендом с нашими планами постоянного обслуживания сайтов WordPress.
Постоянная безопасность
Наконец, команда, которой вы можете полностью доверять, защищает WordPress и обеспечивает конфиденциальность пользовательских данных.

Резервные копии WordPress
Ваши облачные резервные копии основных файлов и баз данных полностью управляются с помощью Amazon S3 и восстановления в один клик.
Неограниченное количество изменений веб-сайта
Ваша личная техническая команда внесет любые необходимые изменения в ваш сайт WordPress.
Еженедельные обновления
Ваши плагины, темы и основные файлы будут обновляться каждую неделю в часы низкой посещаемости.
Круглосуточная служба экстренной помощи
Ваш сайт проверяют 1440 раз в день. Мы принимаем меры в течение 60 секунд, если он не работает.
Как ускорить сайт WordPress в 2022 году
Содержание
Ultimate 2022 Руководство по повышению производительности сайта WordPressВас интересуют лучшие способы повышения скорости вашего сайта? Вот руководство Ultimate 2022 и советы по повышению, оптимизации и тому, как повысить производительность WordPress.
Прежде всего, вы должны знать, что оптимизация скорости веб-сайта — это очень трудоемкий процесс, и некоторые из методов, упомянутых в этой статье, потребуют значительного времени для реализации.

Если у вас нет времени, чтобы сделать это, наши специалисты могут предоставить вам услуги по ускорению сайта WordPress.
Так что прямо сейчас вам, наверное, стоит спросить себя, стоит ли тратить на это столько времени.
Наша команда экспертов провела годы, анализируя, какие показатели приносят пользу веб-сайтам с самым высоким рейтингом в поисковых системах, и разработала собственный контрольный список, который будет использоваться как для ускорения WordPress, так и для его рейтинга.
Стоит отметить, что если вы ведете бизнес, рекомендуется предпринять все необходимые шаги для оптимизации вашего веб-сайта, поскольку это окажет непосредственное влияние на ваш бизнес.
Первый реальный шаг, который вы можете сделать для ускорения WordPress, — это использовать инструмент Google Lighthouse, чтобы лучше ознакомиться с проблемами, затрагивающими ваш сайт.
Следующим шагом будет сжатие изображений, чтобы сократить время, необходимое для загрузки первого цветного пикселя на вашем веб-сайте.
 Быстрая оценка показала бы, что такой проект займет около 3 месяцев на веб-сайтах, которые предлагают много контента на основе изображений.
Быстрая оценка показала бы, что такой проект займет около 3 месяцев на веб-сайтах, которые предлагают много контента на основе изображений.После того, как вы предпримете эти начальные шаги, обновите свой веб-сайт и оптимизируете его загрузку, вы сразу же увидите повышение своего рейтинга в поисковой системе Google. С другой стороны, ваш коэффициент конверсии увеличится в общей сложности на 3 процента.
Общеизвестно, что поисковая система Google отдает приоритет веб-сайтам, которые загружаются быстро, и ранжирует их более положительно.
Шаги, которые вы предпримете, используя этот пост в качестве цели, поначалу будут иметь незначительное влияние, но в долгосрочной перспективе вы увидите значительное улучшение с точки зрения рейтинга и загрузки вашего сайта.
Независимо от того, каким веб-сайтом или бизнесом вы управляете, мы настоятельно рекомендуем вам решить вопросы, связанные с оптимизацией скорости, поскольку ни один пользователь не любит веб-сайт, который загружается слишком долго.

Значение скорости веб-сайтаСкорость — важный фактор, который необходимо учитывать как при улучшении SEO, так и при построении инфраструктуры.
Но поскольку это сложный и технический вопрос, нужно хорошо разбираться в разных аспектах. В этой части упоминаются некоторые жизненно важные факторы, требующие большего внимания.
Как загружаются веб-страницы?
На поверхности пользователь открывает свой браузер по выбору и вводит URL-адрес. Когда вы вводите URL-адрес, с вашей стороны отправляется DNS-запрос.
Эта проблема напрямую связана с вашим доменом и хостинг-провайдером.
Например, хостинг-провайдер, такой как GoDaddy, хранит все ваши файлы и информацию локально. Теперь все становится интереснее; DOM начинает загружать все файлы HTML, CSS, а также JavaScript. Но он редко запускает все необходимые скрипты или загружает веб-страницу.
DOM запрашивает у сервера дополнительные ресурсы для корректной работы.
 Здесь все начинает идти под откос, кульминацией чего является очень медленная загрузка вашего сайта. Это краткое описание могло бы помочь вам найти несколько идей о том, что вы можете сделать, чтобы улучшить свой веб-сайт.
Здесь все начинает идти под откос, кульминацией чего является очень медленная загрузка вашего сайта. Это краткое описание могло бы помочь вам найти несколько идей о том, что вы можете сделать, чтобы улучшить свой веб-сайт.
Факторы, замедляющие работу вашего сайтаИтак, кто наши первые подозреваемые?
- Изображения в большинстве случаев являются основной причиной снижения скорости загрузки. Особенно долго загружаются большие изображения
- Проблемы с хостингом
- Плагины, приложения, виджеты и все сторонние скрипты могут снизить скорость загрузки вашего сайта
- Плохо оптимизированные темы
- Множественные перенаправления также влияют на скорость загрузки вашего сайта
- То, как написан ваш встроенный код JavaScript, также является важным фактором .
, если мы считаем, что все это присутствует на вашем сайте, то этот цепной эффект значительно снизит скорость вашего сайта.
 Таким образом, в этом посте будут рассмотрены определенные ресурсы, которые вы можете использовать, и показатели, за которыми вы должны следить, чтобы значительно оптимизировать скорость вашего сайта.
Таким образом, в этом посте будут рассмотрены определенные ресурсы, которые вы можете использовать, и показатели, за которыми вы должны следить, чтобы значительно оптимизировать скорость вашего сайта.
Инструменты для тестирования скорости веб-сайта и другие ресурсыПервый ресурс, указанный здесь, — это инструмент Google и раздел Google Suggested Insights. Вам может быть интересно узнать, какие метрики на самом деле анализируют эти инструменты, особенно при тестировании скорости или какие пользовательские метрики учитываются.
Нам необходимо в некоторой степени ознакомиться с тем, как работают эти инструменты, иначе будет намного сложнее понять, почему рейтинг вашего сайта застрял.
Мы знаем, что Google отдает предпочтение веб-сайтам, которые загружаются быстрее. Их предполагаемая оценка находится где-то между 1 и 3 секундами.
Так что ориентируйтесь на этот период времени, но если есть возможность увеличить скорость загрузки, дерзайте.
 Мы также предлагаем взглянуть на веб-сайты ваших конкурентов и проанализировать скорость их веб-сайтов, чтобы установить планку, по которой вы можете судить о своем собственном веб-сайте.
Мы также предлагаем взглянуть на веб-сайты ваших конкурентов и проанализировать скорость их веб-сайтов, чтобы установить планку, по которой вы можете судить о своем собственном веб-сайте.
1. Отчет о пользовательском опыте ChromeОтчет о пользовательском опыте Chrome предназначен для предоставления полезной информации о том, как реальные пользователи взаимодействуют с веб-сайтами.
К сожалению, лучше всего это работает на сайтах с большим количеством посетителей. Его можно найти в BigQuery.
Вам также необходимо базовое понимание языка SQL, чтобы помочь вам в этом.
2. Маяк
Lighthouse — это аналитический инструмент, который выбирают веб-разработчики и администраторы. Его можно найти в разделе «Инструменты разработчика» Chrome.
Находясь на веб-странице, нажмите «Проверить элемент» и перейдите в верхнее меню «Аудит». Запустите Lighthouse оттуда и просмотрите только что подготовленный для вас отчет.

Что-то, что в случае этого инструмента очень полезно, так это то, что оно предоставляет общие примеры того, как вы могли бы решить свои проблемы.
Он также предоставляет отчет о скорости 3G-интернета, несмотря на то, что почти все операторы уже перешли на 4G. Но это означает, что мобильные пользователи также сосредоточены в этом отчете.
Хотя это может занять некоторое время, это почти всегда дает плодотворные результаты, которые вы можете использовать для улучшения своего веб-сайта.
3. Page Speed Insight
Page Speed Insight — еще один удобный и интересный инструмент для ускорения работы WordPress. Этот инструмент также включает отчет о взаимодействии с пользователем Chrome.
Но, как и в случае с последним инструментом, если на вашем сайте мало посетителей, точность анализа менее надежна.
Этот инструмент анализирует, как был создан ваш веб-сайт, и предлагает меры по его улучшению.
 В целом, предложенные меры полезны для оптимизации скорости сайта.
В целом, предложенные меры полезны для оптимизации скорости сайта.
Инструменты для проверки скорости мобильных устройств и функциональности веб-сайтаЭтот веб-сайт предлагает лучший инструмент для сравнения скорости вашего веб-сайта.
Он анализирует скорость загрузки вашего веб-сайта, как если бы он открывался на мобильном телефоне, и предоставляет отчет об этом.
Предоставляются метрики в реальном времени, чтобы помочь вам улучшить взаимодействие с пользователем вашего веб-сайта даже для тех, кто использует мобильные устройства.
Это удивительный инструмент, поскольку он устанавливает равную планку и стандарт для всех разработчиков со всего мира, чтобы судить о скорости загрузки их веб-сайтов.
В дополнение к инструменту, упомянутому выше, мы также предлагаем Pingdom и GTmetrix для проверки скорости и функциональности вашего веб-сайта, хотя они не связаны с Google, но не забудьте хотя бы попытаться проверить, согласуются ли их результаты.

Мы предоставили практическое решение наиболее важных ошибок в GTmetrix, которое вы можете легко использовать для увеличения скорости загрузки вашего сайта.
Вам может понадобиться: Как улучшить скорость сайта, исправив ошибки GTmetrix?
Показатели скорости веб-сайта: каковы некоторые из факторов измерения скорости?
– Что такое First Paint?Первая краска — это первая незаблокированная краска на экране. Проще говоря, это первое изменение пикселя на экране. Таким образом, первое изменение, которое происходит, называется первой краской.
– Что такое First Contentful Paint?Первая содержательная краска — это первый раздел, отображаемый на веб-странице. Это может быть, например, панель навигации или любая другая часть веб-страницы, которая называется первой отрисовкой контента.
– Что такое первая значимая краска?Первая осмысленная краска — это первый контент, который можно просмотреть.
 Чтобы уточнить, это тот момент, когда вы говорите: «Да! Именно поэтому я пришел на этот сайт».
Чтобы уточнить, это тот момент, когда вы говорите: «Да! Именно поэтому я пришел на этот сайт».
– Сколько времени до интерактивности?Время до интерактивности — это время, необходимое для того, чтобы веб-сайт стал визуально готовым и доступным для просмотра. Это означает, что вы можете взаимодействовать с ним, но он не будет работать.
Чтобы было ясно, это когда все на веб-странице загружено, но вы все еще не можете использовать функции.
Итак, когда пользователи смогут использовать веб-страницу? Обратите внимание, что конечный пользователь является основным показателем для измерения скорости веб-сайта. Все инструменты ускорения веб-сайта чрезвычайно ориентированы на пользователя.
– Содержимое DOM загруженоСодержимое DOM загружено, когда все HTML-коды загружены и проанализированы. Веб-сайты должны обратить особое внимание на этот вопрос и действовать более осознанно.
Если вы уже поняли, что ответ на вопрос «Как ускорить WordPress» требует много времени и сил, вы можете доверить это нашим специалистам:
НАЧАТЬ🚀 Мы ускорим ваш сайт WordPress
Наши специалисты ускорят сайт WordPress и оптимизируют скорость страницы.

Ответы на: Как ускорить WordPress?
HTTP/2HTTP/2 определенно может увеличить скорость всего. Но в какой степени зависит от разных условий.
PreconnectPrefetch, Preconnect и Preload чрезвычайно важны для увеличения скорости вашего сайта. Мы знаем, что Google учитывает это в поисковой выдаче.
Если вы проверите любой элемент на веб-странице, вы увидите, что Google получает определенные URL-адреса в разделе «Предварительная выборка», чтобы загружать их быстрее.
Так вы быстрее доберетесь до места назначения. Это поможет вам увеличить скорость загрузки вашего сайта.
Включить кэширование и использование сети доставки контента
Кэширование — важная функция для использования. Обязательно проведите исследование по этому вопросу, чтобы вы могли эффективно реализовать его. То же самое относится и к CDN.

Затраты ресурсов на эти две точки в конечном итоге обязательно окупятся.
Сжатие изображенияСамый простой способ оптимизировать скорость веб-сайта — сжать все изображения.
Если вы используете WordPress, это довольно легко сделать с помощью различных бесплатных плагинов и онлайн-сайтов.
Optimizilla — один из таких инструментов. Вы даже можете использовать программное обеспечение для настольных компьютеров и сохранять изображения для Интернета или правильно сжимать их, чтобы оптимизировать и сжимать изображения.
Оптимизация кодов JavaScriptВы можете легко оптимизировать и сжимать коды и другие ресурсы. Знакомство с процессом поможет вам при сжатии кода, но это может стать немного техническим.
Представьте, что у вас есть очень оптимизированный для SEO контент с несколькими обратными ссылками, но даже при всем этом ваш рейтинг в Google не улучшился.

Вы можете подозревать, что это может быть связано со скоростью загрузки вашего веб-сайта, но все в порядке, если вы запустите его через веб-сайт для проверки скорости. В этом случае лучше нанять разработчика, чтобы он взглянул на ваш код.
Оптимизация веб-сайта иногда становится сложной задачей, и у вас не остается другого выбора, кроме как обратиться за профессиональной помощью. Подобно тому, как вы искали помощь в SEO, вам понадобится помощь разработчика, чтобы выяснить, почему ваш сайт работает медленно или ваш код написан небрежно.
Могут быть переменные, которые нелегко обнаружить и которые могут быть видны человеку, не имеющему технических знаний. В то же время есть вещи, которые вы можете сделать, чтобы улучшить скорость вашего сайта без необходимости специализации.
18 способов ускорить работу вашего сайта WordPressИтак, мы спросили более 100 разработчиков, что они предлагают менее технически подкованным людям по ускорению WordPress, поэтому вам нужно нанять разработчика только в крайнем случае.
 .
.1. Проверьте скорость вашего веб-сайта
Прежде всего, давайте воспользуемся аналитическим инструментом, чтобы проверить, что может быть не так с нашим веб-сайтом, и есть ли простой способ это исправить.
Проверьте скорость своего сайта с помощью Google PageSpeed или любого другого онлайн-сайта. Все они дадут вам знать, сколько времени требуется вашему сайту для загрузки при обычном соединении.
Основываясь на полученных нами предложениях, вы должны установить скорость своего веб-сайта где-то между 2 и 3 секундами. Посетители ожидают, что ваш сайт загрузится как минимум за 2 секунды.
Обратите внимание, что мы рассматриваем пользователей, которые ищут конкретную вещь, а не пользователей, которые часто посещают ваш веб-сайт и не беспокоятся о том, что загрузка сайта занимает 5 секунд.
Не менее 40% новых посетителей покинут ваш сайт, если его загрузка займет больше времени, чем в среднем.
– Каковы лучшие инструменты для проверки скорости пользователя?Наибольшей популярностью среди опрошенных нами разработчиков пользовались:
- Google Page Insight
- GTmetrix
- Пингдом
- Тест веб-страницы
- Google Маяк
Мы предлагаем использовать сочетание этих инструментов, чтобы лучше понять, что может быть реальной проблемой, из-за которой ваш веб-сайт загружается медленнее.

Лучшим выбором для недавно созданных сайтов являются GTmetrix и Lighthouse.
Эти два параметра предоставляют точную информацию о текущем состоянии вашего веб-сайта и о том, как его можно улучшить. Детали, предоставляемые этими двумя инструментами, чрезвычайно полезны при оптимизации вашего веб-сайта.
Оценка 70 плюс от этих инструментов — это нормально, а 80 плюс — еще лучше; указывая, что ваш сайт будет загружен в течение 3,5 секунд или раньше. Загрузка в течение +8 секунд (даже 5) очень важна, и вам обязательно следует подумать об улучшении вашей инфраструктуры, будь то ваша тема или хост-провайдер.
В дополнение к этим двум, Pingdom — это простой и бесплатный инструмент, который позволяет узнать, какие параметры необходимо улучшить.
Но также обязательно используйте бесплатные инструменты, предоставляемые Google, для оптимизации скорости веб-сайта, устранения потенциальных проблем и функциональности.
Мы предлагаем использовать инструменты, предоставляемые Google, поскольку они учитывают показатели.

Ваша цель — повысить рейтинг вашего веб-сайта за счет оптимизации скорости вашего веб-сайта, чтобы лучше всего следить за их аналитикой.
В дополнение к этому, Google вложил много средств в улучшение своих инструментов, чтобы разработчики и пользователи могли с уверенностью на них положиться.
Мы уверены, что вы можете найти основные проблемы низкой скорости загрузки с помощью этих инструментов.
Для этого загрузите нужный веб-сайт с помощью Chrome и щелкните правой кнопкой мыши страницу, выберите «Проверка», а затем «Аудит».
Аудит содержит описание проблем, которые необходимо исправить, хотя предлагаемые решения довольно непрактичны и устарели.
Инструмент «Покрытие» в консоли Google — лучший выбор, поскольку он доступен в поисковой консоли Google.
Причина, по которой это лучше, заключается в том, что поисковый робот Google использует реальные данные, чтобы показать вам причину проблем с вашим сайтом. Всего одним щелчком мыши вы поймете, что ИИ Google считает проблематичным.

Это чрезвычайно важно, потому что у Google почти бесконечные ресурсы и он может сканировать неограниченное количество веб-сайтов. В процессе сканирования, если у вашего веб-сайта возникла проблема с загрузкой, сканер предпримет еще одну попытку, прежде чем пропустить ваш веб-сайт, оставив его без индекса.
То есть, если они не проиндексированы, они не будут отображаться и в Google.
2. Оптимизация изображений вашего веб-сайтаОптимизация изображений вашего веб-сайта — это самый надежный способ сократить время загрузки и ускорить работу WordPress.
Хороший способ осмыслить важность сжатия изображений — подумать о принтере. Печать изображения с большим количеством цветов занимает больше времени и больше как с точки зрения времени, так и количества ресурсов, необходимых для его печати.
Аналогичный аргумент можно распространить и на изображения веб-сайтов. Если у вас есть изображения, которые не были оптимизированы и сжаты, любому браузеру требуется больше времени для их загрузки.
 У людей, с которыми мы беседовали, есть несколько советов о том, что еще нужно сделать при загрузке изображений.
У людей, с которыми мы беседовали, есть несколько советов о том, что еще нужно сделать при загрузке изображений.У нас есть два предложения по оптимизации изображений перед их загрузкой на веб-сайт: TinyPNG и Optimizilla.
3. Выберите правильное разрешение изображения«Большинство администраторов, незнакомых с этими принципами, просто копируют изображение из Unsplash и загружают его на свой веб-сайт.
Такие изображения обычно имеют более высокое разрешение, чем требуется на вашем веб-сайте; вероятно, пригодный для печати даже. Их разрешение составляет 300 точек на дюйм, поэтому имейте в виду, что при загрузке изображений на веб-сайт вам нужно только 72 точки на дюйм».
Если вы используете изображение, которое выступает в качестве баннера вашего веб-сайта, оно не должно быть больше 1500 пикселей и выше 72 с точки зрения разрешения. Если вы загрузите изображение с разрешением 300 DPI, оно будет около 4000 пикселей, и тогда скорость вашего сайта снизится.

Оптимизировав все изображения на своем веб-сайте, вы, скорее всего, освободили значительное количество места, а также увеличили скорость своего веб-сайта.
Выберите определенное разрешение для изображений в разных разделах и придерживайтесь его. Существуют различные инструменты, которые вы можете использовать для изменения размера изображения с Photoshop на GIMP. Стоит отметить, что GIMP можно использовать бесплатно.
4. Источники для загрузки подходящих изображенийОчень часто вы можете выбрать размер изображения, которое собираетесь загрузить. Мы рекомендуем загрузить веб-версию или, по крайней мере, загрузить самую большую версию, а затем сохранить ее как веб-версию.
5. Выберите правильный формат изображенияФормат изображения напрямую влияет на то, сколько времени потребуется для его загрузки.
При загрузке изображения с ShutterStock вы можете выбрать веб-версию с разрешением 72 DPI, а не стандартные 300 DPI, или вы можете уменьшить их DPI и размеры изображения, если ваш источник изображения другой.

Убедитесь, что формат изображения — PNG или JPEG. Это поможет ускорить работу WordPress.
6. Установите плагин отложенной загрузки для загрузки изображенийЭтот полезный плагин загружает только те изображения, которые необходимы, если пользователь не нажимает на них для их просмотра, поэтому не все изображения нужно предварительно загружать, что увеличивает скорость загрузки.
Будут загружены только изображения в поле зрения пользователя, поэтому загрузка всей страницы займет меньше времени. Вы можете найти его на WordPress под названием Lazy Load — Optimize Images.
Если вы используете WordPress, вы также можете использовать Autoptimize, который сжимает изображения для вас. Существуют также аналогичные бесплатные плагины, которые выполняют подобные задачи.
Если вам нужны лучшие практики SEO-оптимизации WordPress и вы хотите повысить рейтинг своего веб-сайта, это руководство поможет вам: Как улучшить WordPress SEO 2020?
7. Удалите ненужные слайды, видео и изображения
Удалите ненужные слайды, видео и изображения Другим вариантом ускорения работы WordPress может быть удаление изображений и видео, которые вы считаете ненужными, с ключевых страниц.
Эти элементы увеличивают время, необходимое для загрузки первого значимого цветного пикселя (количество времени, необходимое для загрузки первого контента на вашем веб-сайте), поэтому вы можете обойти это, просто удалив их и значительно улучшив скорость своего веб-сайта.
Эффективный способ сделать это — просмотреть все изображения и удалить ненужные. Отличным инструментом для этой цели является SEMrush, который анализирует статус вашего сайта.
Этот веб-сайт предоставляет отличный обзор возможных проблем с вашим веб-сайтом и предлагает ненужные носители, которые необходимо удалить.
WordPress — идеальная платформа для тех, кто не так искусен в повышении скорости своего сайта.
Этому способствует каждая мелочь, от сжатия изображения до темы с аккуратно написанным кодом.
 Это потому, что есть темы, которые невероятно сложно использовать.
Это потому, что есть темы, которые невероятно сложно использовать.Они будут запускать многочисленные сценарии, шрифты и запросы, которые создают проблемы при попытке загрузить веб-сайт.
Обязательно выберите тему, которая не занимает много места. Также попросите своего веб-разработчика использовать код, соответствующий вашим потребностям. Несмотря на то, что в конечном итоге это может стоить дороже, оно того стоит, поскольку в долгосрочной перспективе ваш сайт будет загружаться быстрее.
Стоит отметить, что общедоступные темы, обычно встречающиеся в WordPress, имеют множество функций, которые вы, возможно, даже никогда не используете.
Все эти ненужные функции замедляют скорость вашего сайта и уменьшают время отклика сервера. Поэтому постарайтесь либо не использовать бесплатные темы, либо отключить ненужные виджеты.
8. Используйте только основные плагиныСтарайтесь не перегружать свой сайт различными плагинами и надстройками, когда пытаетесь ускорить работу WordPress.

Некоторые из этих подключаемых модулей могут конфликтовать друг с другом.
Многие новички в WordPress совершают ошибку новичка, устанавливая любой плагин, который кажется важным или имеет много активных пользователей.
Хотя на самом деле они могут быть полезны, они также снижают скорость вашего сайта, если они не являются необходимыми.
Некоторые приложения, такие как whatsapp gb, помогут вам выполнить некоторые действия за пределами вашего веб-сайта.
9. Проверьте свои плагины и убедитесь, что они работаютМы рекомендуем вам время от времени проверять ваши плагины, чтобы убедиться, что они все еще работают должным образом.
WordPress постоянно меняется, поэтому плагины должны идти в ногу с этими изменениями, чтобы предотвратить любые сбои в работе формы. Обязательно обновите свои плагины и проверьте их журналы изменений.
Плагины для оптимизации, о которых мы упоминали, очень удобны, и если вы не можете найти веб-разработчика, который поможет решить проблемы со скоростью вашего сайта, это лучший способ увеличить ваш сайт, по крайней мере, до управляемой степени.

Мы не предлагаем отключить все ненужные плагины, а скорее удаляем те, в которых вы сейчас не нуждаетесь.
Вы будете удивлены, насколько улучшится ваш веб-сайт после деактивации второстепенных плагинов.
Для этого мы рекомендуем Query Monitor.
Эти плагины анализируют, какие плагины замедляют работу вашего сайта. Используйте анализ, чтобы отключить ненужные плагины.
10. Удалите ненужные виджетыТакже необходимо учитывать сторонние коды, которые значительно замедляют работу вашего веб-сайта. Некоторые из этих кодов — Facebook или Google Double Click Ads.
Другие — это отзывы клиентов, онлайн-чаты, настройки, которые добавляют новые функции на веб-сайты. Хотя это также влияет на скорость вашего сайта.
Проверьте, какие из них вам действительно нужны, и удалите те, которые не оказывают существенного влияния на ваш сайт. Обязательно сохраняйте и устанавливайте только те, которые действительно необходимы.

Большинство инструментов с технологией отслеживания, таких как Facebook Pixel или Google Analytics, обычно снижают скорость веб-сайта.
Поскольку они были разработаны сторонними организациями, такие аспекты, как загрузка на менее оптимизированных веб-сайтах, не учитывались. Даже если вы попросите свою команду разработчиков взглянуть на эти инструменты, они мало что смогут сделать.
Попробуйте запускать проверку вашего WordPress раз в несколько месяцев, чтобы отключить те, которые вы не использовали в последнее время. Если вы не можете удалить какие-либо плагины, обязательно используйте плагины только на определенных страницах.
Например, если вы использовали чат-бота Drift на своем веб-сайте, вам необходимо убедиться, что он отключен в разделе блога вашего веб-сайта.
Вы также должны проверить, работает ли код в фоновом режиме в разделе блога, так как это вполне возможно. Удаление его из раздела блога значительно улучшит скорость вашего сайта.

Если вы хотите использовать плагин на определенной странице, мы рекомендуем использовать Организатор плагинов. Этот плагин помогает вам идентифицировать и систематизировать плагины, которые очень часто используются на определенных страницах, а также отключать их и их код. Вы также можете установить правила загрузки этих плагинов.
Но следует обратить внимание на то, что отключение и изменение категорий для плагинов может иметь некоторые непредвиденные последствия, поэтому убедитесь, что у вас есть резервная копия вашего веб-сайта, прежде чем вносить эти изменения.
11. Обратите внимание на скорость загрузки Google AdsЕсли вы размещаете рекламу на своем веб-сайте, стоит отметить, что это также может в определенной степени снизить скорость вашего веб-сайта, но, очевидно, поскольку это увеличивает ваши расходы, это важно.
Загрузка рекламы на плохо оптимизированном веб-сайте может добавить не более 5 разделов к общему времени загрузки.

Чтобы решить эту проблему, вы можете попросить хостинг-провайдера внести некоторые изменения в способ отображения своих объявлений или использовать отложенную загрузку. Таким образом, реклама будет отображаться только после того, как пользователь прокрутит страницу рядом с ней.
12. Уменьшите количество перенаправленийПеренаправление на внешние источники удлинит процесс загрузки. Это увеличит время, необходимое пользователю для загрузки вашего сайта.
Один из способов уменьшить количество переадресаций — сократить URL-адреса и не использовать HTTPS или WWW в ссылке. Этот шаг предотвращает объединение перенаправлений.
13. Обновите поставщика услуг веб-хостингаЕще одна вещь, на которую вы, возможно, захотите обратить внимание, — это смена текущего поставщика услуг размещения, если он не может улучшить ваши услуги или перейти на более выгодный план.
Большинство людей используют услуги хостинга, которые в лучшем случае являются средними, когда они начинают, что справедливо, когда вы только начинаете осваивать вещи, но у них есть свои недостатки, поэтому, возможно, лучше инвестировать в них.
 лучший план от более надежного поставщика.
лучший план от более надежного поставщика.Вы определенно почувствуете разницу, когда перейдете на тарифный план, использующий облачное пространство для хостинга. Будет разница дня и ночи.
Если вы используете общий хост, настоятельно рекомендуется перейти к отдельному поставщику услуг хостинга, такому как SiteGround. Даже если это может стоить вам больше, это лучше для вас в долгосрочной перспективе.
Обязательно найдите идеальный для вас план, чтобы ускорить работу WordPress, поскольку существуют разные планы, но мы рекомендуем вам выбрать тот, который также имеет сеть доставки контента.
Фантастическое предложение, от которого невозможно отказаться!
НАСЛАЖДАЙТЕСЬ НАШИМ СПЕЦИАЛЬНЫМ ПРЕДЛОЖЕНИЕМ!
14. Убедитесь, что ваш хост-провайдер предлагает поддержкуВозможность связаться со службой поддержки вашего хост-провайдера, если что-то пойдет не так с загрузкой вашего веб-сайта, и вам понадобится помощь.

Ежемесячно проверяйте скорость вашего сайта с помощью рекомендованных нами инструментов и спрашивайте у службы поддержки, какие вероятные причины могут быть для увеличения.
Они, вероятно, сначала очистят ваш кеш, а затем проверят, какие другие причины могут быть для этого внезапного замедления.
Надеемся, что после этого скорость вашего сайта вернется к нормальным 2-3 секундам. Они могут порекомендовать вам обновить план до более быстрого сервера или оптимизировать кеш и сеть CDN.
15. Используйте высококачественного провайдера DNSМногие пользователи регистрируют домены через провайдеров, таких как GoDaddy или NameCheap, и они также предоставляют вашу службу DNS.
Это бесплатная услуга, но в большинстве случаев из-за ее бесплатности качество и скорость крайне низкие. Возможно, стоит взглянуть на вашего провайдера DNS, если вы начнете испытывать замедление на своем веб-сайте.
Мы рекомендуем использовать качественных провайдеров DNS, таких как Cloudflare.
 Этот провайдер предлагает наилучшую доступную инфраструктуру вместе с оперативной и надежной поддержкой. Этот простой пункт ускорит WordPress как минимум на 40%.
Этот провайдер предлагает наилучшую доступную инфраструктуру вместе с оперативной и надежной поддержкой. Этот простой пункт ускорит WordPress как минимум на 40%.
16. Обязательно используйте сети доставки контентаЕще один способ повысить скорость веб-сайта — использовать сеть доставки контента или CDN.
Поставщик услуг CDN идентифицирует статические ресурсы, такие как изображения, и оптимизирует их для быстрого распространения по всему миру. Использование CDN оказывает значительное влияние на скорость вашего сайта.
Использование CDN будет означать, что ваш контент будет доступен во всем мире больше, чем раньше.
Настройка CDN довольно проста и не требует больших затрат. Поэтому мы настоятельно рекомендуем вам изучить использование CDN.
Большинство служб CDN включают раздел автоматического сжатия. Это означает, что код вашего веб-сайта будет сокращен, что ускорит загрузку для конечного пользователя.
В коде обычно много пустого места, чтобы веб-разработчикам было проще вносить в него свои изменения.
 Хотя важно отметить, что браузеры на самом деле не учитывают эти пробелы при загрузке.
Хотя важно отметить, что браузеры на самом деле не учитывают эти пробелы при загрузке.Сокращение кода на самом деле превращается в более понятный для браузера код. Это также уменьшает размеры файлов, уменьшая их размер почти на 60%.
Но какой CDN выбрать? Опять же, мы рекомендуем Cloudflare. Этот поставщик услуг надежен и обеспечивает отличную поддержку, значительно повышая скорость и безопасность вашего сайта.
Использование высококачественных сервисов CDN и DNS станет отличным стимулом для вашего веб-сайта, поэтому обязательно сделайте правильный выбор.
17. Включить кэшированиеВеб-кэширование работает следующим образом: сразу запускается версия вашего веб-сайта, а на следующем этапе загружаются его обновления.
Менее важные разделы загружаются первыми, поэтому начальная загрузка не задерживается. Вы можете сделать это, добавив код в тело веб-сайта или используя плагин.
Плагины, которые мы рекомендуем для ускорения работы WordPress, — это Swift Performance (который мы используем на нашем собственном веб-сайте), WP Super Cache и W3 Total Cache.

Справедливое предупреждение, однако, оба этих плагина немного сложны, когда дело доходит до их настройки. Таким образом, вы, возможно, не сможете запустить его очень легко, и в худшем случае вы можете причинить больше вреда, чем пользы.
Самый простой плагин для этой цели — WP Rocket. Все основные параметры предварительно настроены здесь и установлены по умолчанию, поэтому вы можете установить его и сразу начать использовать.
Предлагается бесплатная версия, но премиум-версия поставляется с онлайн-поддержкой.
Мы заверяем вас, что этот плагин поможет оптимизировать скорость вашего сайта и довести ее до диапазона 1-2 секунды.
Стоит отметить, что все функции вашего веб-сайта необходимо отслеживать. От рейтинга кликов до количества времени, проведенного на странице, и частоты сбоев страниц или неработающих ссылок. Вы можете отслеживать все это с помощью MOZ, который измеряет все эти критерии.
Используя эти факторы, вы можете эффективно улучшить SEO, а также смешивать и сопоставлять данные из Google Analytics, SEMrush, чтобы получить точное представление о функциональности вашего веб-сайта.

18. Повышение скорости веб-сайта при просмотре с мобильных устройств
Если вы планируете продавать с разных устройств, вам следует учитывать возможность просмотра с мобильных устройств.
Ускоренные мобильные страницы или AMP — это технология, разработанная Google, которая обеспечивает простой просмотр вашего веб-сайта и показывает только необходимую информацию.
Страницы на базе AMP хранятся на серверах поисковых систем и загружаются практически без задержек.
Вот что происходит, когда кто-то просматривает наш веб-сайт со своего телефона. Пока пользователь просматривает страницу, полная версия загружается в фоновом режиме без их ведома. Эта простая задача значительно поможет ускорить работу WordPress.
Внедрение AMP требует хорошего понимания технических аспектов WordPress. Плагин для этой цели — AMP для WP.
Мы написали полную подробную статью о плагинах WordPress AMP, не стесняйтесь проверить ее: 5 лучших плагинов WordPress AMP
6 лучших плагинов кэширования для WordPress чрезвычайно полезно для ускорения WordPress. Ниже мы представим 5 лучших плагинов кэширования, которые помогут вам в этом.
Ниже мы представим 5 лучших плагинов кэширования, которые помогут вам в этом.
Что такое кэш?Кэш — это временное хранилище, из которого можно быстро получить доступ к данным в случае запроса на них. После отправки запроса компьютер выполняет несколько процессов, прежде чем отобразить соответствующую информацию.
Кэш решает проблему постоянной отправки и получения данных, сохраняя некоторые из них во временном пространстве. Это позволяет вашему браузеру быстрее получать доступ к вещам.
Форма кэширования также может использоваться на веб-сайтах WordPress. Это ускорит работу WordPress и улучшит функциональность.
Как вы знаете, WordPress — это система управления динамическим контентом, означающая, что всякий раз, когда пользователь посещает ваш веб-сайт, WordPress запрашивает информацию из базы данных, а затем отправляет веб-страницу в браузер пользователя.
Это само по себе приводит к тому, что ваш сайт загружается медленнее для посетителей.
 В частности, если несколько пользователей одновременно пытаются получить доступ к вашему сайту.
В частности, если несколько пользователей одновременно пытаются получить доступ к вашему сайту.Кэширование позволяет вашему веб-сайту WordPress обойти многие из этих шагов и пропустить этап обработки данных.
Например, вместо того, чтобы загружать страницу каждый раз с нуля, ваш плагин кэширования создает первоначальную загрузочную копию, и эта копия отображается для пользователей, когда они хотят снова загрузить вашу веб-страницу, и это приведет к значительному ускорению вашего Вордпресс.
Почему кэширование так важно?Кэширование ускоряет загрузку вашего сайта.
Вам необходимо правильное кэширование, чтобы ускорить загрузку. Поэтому обязательно настройте высокофункциональную систему кэширования.
Веб-сайт, который загружается быстро, обеспечивает более оптимальное взаимодействие с пользователем, а также помогает значительно повысить уровень вовлеченности, поскольку ваш веб-сайт будет загружаться более плавно.

Веб-сайт с более быстрой загрузкой позволяет направлять больше трафика, и все это происходит органично через поисковые системы. Google оценивает веб-сайты, которые загружаются быстрее, выше с точки зрения SEO, и они отображаются выше в списке результатов.
На этом давайте взглянем на лучшие плагины кэширования, которые помогут вам ускорить работу WordPress. Обязательно прочтите это, если хотите ускорить работу WordPress с помощью бесплатных плагинов.
Swift PerformanceГлавной особенностью Swift Performance, по которой мы используем его для веб-сайтов, которые мы разрабатываем, являются его автоматические настройки, которые могут значительно повысить скорость загрузки веб-сайта одним щелчком мыши.
Результаты испытаний показывают, что это дополнение может ускорить веб-сайты WordPress до 440%. Более того, вам не нужны какие-либо знания в области кодирования, чтобы использовать Swift Performance.
Оптимизация изображений (уменьшение размера и определение правильных размеров), кэширование, оптимизация кодов CSS и JS, оптимизация базы данных, которую использует веб-сайт, и заказ подключаемых модулей, используемых веб-сайтом, — вот некоторые из наиболее важных функций Swift Performance.

АвтооптимизацияАвтооптимизация — отличное дополнение для удаления ненужных символов в теме и кодах WordPress. Эти символы могут быть пробелами и символами новой строки. Это один из способов повысить скорость сайта. Autoptimize поможет вам сжать и оптимизировать коды CSS, HTML и JavaScript наилучшим образом для ускорения работы WordPress.
Для этого просто установите дополнение и выберите в меню настроек коды, которые хотите оптимизировать. Вы также можете добавить к нему скрипты, чтобы НЕ сжимать и оптимизировать конкретный код. HTML-коды в верхнем и нижнем колонтитулах также будут сжаты, если вам это нравится.
WP RocketWP Rocket — один из лучших плагинов кэширования. Он очень прост в использовании и не требует от вас обширных знаний WordPress, чтобы использовать его.
Позволяет внедрить кэширование на вашем сайте одним простым щелчком мыши. Его краулер автоматически вызывает страницы вашего веб-сайта, чтобы активировать кеши на вашем веб-сайте.

После этого плагин включает рекомендуемые настройки кэширования для WordPress, которые включают сжатие Gzip, кэширование страницы и предварительную загрузку кэша.
WP Rocket также предлагает два режима, которые вы можете выбрать, чтобы улучшить функциональность вашего сайта. Это включает в себя поддержку отложенной загрузки изображений для CDN и DNS, а также сжатие файлов и многих других типов файлов, которые помогут вам ускорить работу WordPress.
Проверьте это, если хотите узнать, как настроить WP Rocket для ускорения WordPress?
W3 Total CacheW3 Total Cache — один из самых популярных плагинов кэширования в WordPress. Это комплексный плагин, который включает в себя различные навороты. На первый взгляд, это может показаться пользователям запутанным плагином.
Он включает в себя функции, которые могут вам понадобиться из отличного плагина кэширования для ускорения работы WordPress.
Кэш веб-страниц, кэш объектов, сжатие Gzip, поддержка сжатия, поддержка CDN и многое другое.
 Поэтому некоторым может показаться, что работа с этим плагином поначалу немного сложна, но как только вы немного прочитаете о нем, вы начнете разбираться во всем самостоятельно.
Поэтому некоторым может показаться, что работа с этим плагином поначалу немного сложна, но как только вы немного прочитаете о нем, вы начнете разбираться во всем самостоятельно.
WP Super CacheWP Super Cache — популярный бесплатный плагин с множеством функций, рекомендованный многими хостинг-провайдерами.
Этот плагин обладает всеми практическими функциями, а также помогает увеличить скорость вашего сайта за счет сжатия Gzip, кэширования страниц и использования кеша перед загрузкой, поддержки CDN и это только часть его функций. Он имеет две вкладки, одна с комплексными настройками, а другая с базовыми настройками.
Sucuri SecuritySucuri Security — один из лучших брандмауэров и плагинов безопасности WordPress. Sucuri действует как брандмауэр вашего веб-сайта и уже имеет предустановленные параметры, позволяющие выполнять веб-кеширование и сжатие gzip одним простым щелчком мыши.

Это лучший выбор для любого веб-сайта. Это связано с тем, что Sucuri является брандмауэром DNS. Это также означает, что он кэширует ваш контент, чтобы пользователи могли запросить доступ еще до достижения места назначения. Это повышает практичность вашего веб-сайта, поддерживая его в отличной форме.
Топ 5 плагинов AMP для WordPressAMP — это один из проектов Google, целью которого является увеличение скорости загрузки в мобильных браузерах.
Если вы хотите добавить функциональность AMP на свой веб-сайт WordPress, вам понадобится плагин AMP. Мы рассмотрим это более подробно ниже.
Что такое AMP и нужно ли его использовать?AMP означает ускоренную мобильную страницу, означающую, что мобильные браузеры быстро загружают страницы. Этот проект был запущен Google с целью значительно повысить скорость загрузки на мобильных устройствах.
Для реализации этого на страницах будет использоваться код AMP Framework.
 Кроме того, Google будет кэшировать AMP-страницы, чтобы пользователи быстрее загружались при поиске в Google. Кроме того, плагины кеша, предоставляемые хостинг-провайдерами, также специализируются на этом вопросе.
Кроме того, Google будет кэшировать AMP-страницы, чтобы пользователи быстрее загружались при поиске в Google. Кроме того, плагины кеша, предоставляемые хостинг-провайдерами, также специализируются на этом вопросе.
Почему необходимо устанавливать плагин AMP?Справедливо сказать, что это зависит от множества факторов.
Также есть четкие доказательства того, насколько эффективен плагин AMP для увеличения скорости загрузки веб-сайта и показателя отказов. Events Ticket Center провел исследование по этому вопросу, и цифры говорят сами за себя.
- 10-процентное снижение показателя отказов
- 6-процентное увеличение количества просмотренных страниц
- 13-процентное увеличение времени, проводимого на веб-сайте
- 100-процентное увеличение коэффициента конверсии покупок
Но AMP не для всех оказался столь эффективным. Некоторые веб-сайты, такие как Kinsta, заметили, что из-за AMP их веб-сайт не работает в 59% случаев.

Поэтому мы призываем вас попробовать его на себе и посмотреть, поможет ли он вам или заблокирует ваш сайт. Все плагины AMP легко устанавливаются и настраиваются в WordPress. Так что попробуйте сами и обратите внимание на данные Google Analytics. Обратите внимание на нисходящие или восходящие тенденции, чтобы помочь вам принять это решение.
AMP для WPПлагин AMP для WP имеет больше функций, чем другие плагины AMP для WordPress, поэтому это наш лучший выбор для установки и запуска AMP на вашем веб-сайте WP.
С помощью этого плагина вы сможете:
- Диспетчер плагинов AMP — который позволяет отключать определенные функции плагина только в версии AMP .
- Пользовательский редактор AMP — который позволяет вам переопределять контент, который вы написали в публикации или на странице, чтобы вы могли добавлять другой контент только для AMP.
- Поддержка Google Adsense (AMP-AD) с 4 различными рекламными местами в макете! Первый плагин с такой возможностью.

- Правильные канонические теги rel, что означает, что Google знает исходную страницу.
- Поддержка AMP WooCommerce
- Включение/выключение поддержки страниц и сообщений на AMP
После установки AMP для WP появится мастер установки. После того, как вы внесли некоторые основные изменения в настройки, вы будете перенаправлены в раздел, где вы можете управлять функциями плагина. Чтобы изменить внешний вид вашего AMP, вы можете выбрать одну из многочисленных тем AMP, доступных в премиум-версии, а затем настроить эту тему.
Бесплатная версия имеет только одну тему и предоставляет минимальные возможности настройки. Если вы считаете, что официальный плагин AMP является узким с точки зрения его возможностей, и вам не нравится, как он работает, то AMP для WP — это правильный плагин для вас, поскольку он предлагает гораздо больше настроек и гибкую функциональность.
Плагин предлагает различные планы, и самый базовый, который включает в себя множество других расширений, стоит 149 долларов в год.

Плагин AMPЭто официальный плагин AMP для WordPress, анонсированный и представленный Google для WordPress.
Полностью бесплатна и очень проста в использовании. Все, что вам нужно сделать, это активировать и приступить к работе. Хотя недостатком является то, что он не дает вам много места для того, как AMP визуально влияет на ваш контент и какие функции он будет выполнять для вас.
Например, если вы перейдете в раздел настройки WordPress, у вас будет доступ только к следующим параметрам:
- Цвет текста и цвет фона
- Выбор между светлой или темной темой
Кроме того, у вас будет доступ к нескольким простым настройкам, таким как наличие определенного и отдельного URL-адреса для страниц AMP и какие сообщения должны использоваться AMP. У вас также будет отдельный раздел анализа, позволяющий добавлять сценарии анализатора (созданные для отслеживания) на страницы AMP.
Короче говоря, это чрезвычайно простой и гибкий способ включить AMP на вашем веб-сайте WordPress.
 Обратите внимание, что если вы хотите использовать этот плагин и Yoast одновременно, вам необходимо установить плагин Glue for Yoast SEO & AMP, чтобы добавлять метаданные SEO в контент AMP.
Обратите внимание, что если вы хотите использовать этот плагин и Yoast одновременно, вам необходимо установить плагин Glue for Yoast SEO & AMP, чтобы добавлять метаданные SEO в контент AMP.
WeeblrAMPWeeblrAMP — еще один плагин WordPress, который предлагает обширный список функций, которые не предоставляются официальным плагином AMP. У него также есть бесплатная и премиальная версии, аналогичные остальным:
- Возможность делать резервные копии вашего контента WordPress, такого как сообщения, страницы, категории, и архивировать их
- Аналитика
- Интеграция таких плагинов, как Yoast SEO, Jetpack, Beaver Builder и Elementor
- Премиум поддержка
- Интеграция с Mailchimp, контактной формой 7 и формами Gravity
- Интеграция электронной коммерции с WooCommerce для удобной цифровой загрузки
- Интеграция с пикселем Facebook
- Поддержка Polylang для многоязычных страниц AMP
У вас есть доступ к обширной панели инструментов для управления всеми различными настройками, которые может предложить WeeblrAMP.
 Он предлагает различные варианты, чтобы настроить его так, как вы хотите. Он также предоставляет пользовательский интерфейс для управления такими деталями, как:
Он предлагает различные варианты, чтобы настроить его так, как вы хотите. Он также предоставляет пользовательский интерфейс для управления такими деталями, как:- Цвет и стиль
- Какая информация может быть включена
- CSS, чтобы настроить его так, как вы хотите
Бесплатную версию WeeblrAMP можно загрузить с WordPress.org, а премиум-версия стоит 39 долларов США.в год.
Better AMPBetter AMP — это лучший выбор, который предлагает больше возможностей, чем официальный подключаемый модуль AMP, одобренный Google.
Однако в нем отсутствуют некоторые функции, доступные в таких плагинах, как AMP для WP или weeblrAMP . Если вы ищете умеренный плагин AMP с разумными функциями и ожиданиями, то это правильный выбор для вас.
Установите плагин, активируйте его и приступайте к настройке основных параметров. Вы также можете редактировать строку текста, используемую в содержимом AMP.

После этого вы можете перейти в раздел настройки WordPress и внести необходимые изменения. Это огромный плюс для этого плагина. Его раздел настройки дает вам доступ к:
- Сменный стиль для различных разделов AMP
- Сменные цвета
- Возможность активировать Google Analytics Tracker
- Добавить код CSS или HTML
- Автоматический переход мобильных пользователей к содержимому AMP
- Выберите тип записи и таксономию для AMP
WP AMPWP AMP менее популярен по сравнению с другими, но предлагает множество функций. Как и Better AMP, он позволяет настраивать внешний вид AMP, и это огромная победа для большинства людей.
Например, вы можете изменить заголовок темы по своему усмотрению. Помимо этого параметры настройки WP AMP включают в себя множество функций, которые позволяют вам:
- Выбрать тип публикации
- Мелкие изменения каждой темы, включая заголовок
- Включить ссылки на социальные сети
- Добавить аналитические скрипты, включающие Google Analytics, Facebook Pixel и т.
 д.
д. - Активировать панель уведомлений о файлах cookie
В настоящее время WP AMP предоставляет пользователям только одну тему, но разработчики планируют расширить диапазон предлагаемых вариантов темы и включить различные надстройки для повышения ее функциональности.
WP AMP также имеет бесплатную версию под названием WP AMP Lite, но если вы хотите получить доступ к дополнительным функциям, мы рекомендуем вам приобрести весь плагин за 49 долларов..
Какой плагин AMP выбрать?Если вы ищете самый простой способ использовать AMP на своем веб-сайте, то официальный плагин AMP — наиболее логичный выбор для вас. Хотя он не предлагает широкий спектр функций своих конкурентов, он довольно прост в использовании и предлагает приемлемую функциональность.
Если вы ищете максимальную функциональность, то лучшим выбором для вас будет AMP для WP или weeblrAMP . У них явно больше возможностей.

Вот как он должен выглядеть на живом веб-сайте:
(Большой превью)Если вы спросите меня, Optimole лучше адаптировался к этому конкретному запросу и окну просмотра пользователя (в данном случае экран моего ноутбука) .
Теперь давайте быстро взглянем на , как эти плагины адаптируются к экранам мобильных устройств :
Я следовал той же процедуре. Я сразу активировал один плагин и запросил ту же страницу сайта через свой мобильный телефон (Android). Результаты:
Optimole : 96 КБ, 389×292 пикселей. ShortPixel : 19 КБ, 300×225 пикселей. Smush : изображение не оптимизировано для мобильных устройств.
Мой мобильный демонстрационный экран:
(Большой предварительный просмотр)Как и в первом примере, Optimole вернул более крупную и более качественную версию, а ShortPixel преобразовал изображение в лучший размер, но с небольшой потерей качества.
Первоначально я использовал образ размером 6 МБ для основного теста рабочего стола, но, поскольку Smush не разрешает файлы размером более 1 МБ в своей бесплатной версии (другие разрешают), мне пришлось выбрать образ размером менее 1 МБ.
Я все равно проведу этот тест только с Optimole и ShortPixel.
Итак, давайте проведем четвертый тест, на этот раз на увеличенном изображении.
Исходный образ имеет 6,23 МБ .
(Large preview)The optimized sizes are:
There’s also EWWW Image Optimizer plugin that, аналогично Smush, использует только сжатие без потерь и уменьшает изображения только на довольно небольшой процент.
Выводы после четырех тестов:
Если бы мне нужно было сопоставить не только результаты тестов, но и другие особенности плагинов (то есть простоту и удобство использования), я бы выбрал Optimole. Но ShortPixel также является отличным претендентом, которого я горячо рекомендую. Smush также является достойным вариантом, если вы готовы заплатить за него или вы фотограф, который хочет, чтобы их изображения обрабатывались как можно меньше.
Подведение итогов
Не стоит недооценивать влияние оптимизации изображения. Изображения всегда являются одной из основных причин медленной работы сайта. Google не любит медленные веб-сайты, как и ваши посетители и клиенты. Особенно, если вы ищете монетизацию через свой сайт WordPress. Неоптимизированный сайт повлияет на ваш SEO, понизит вашу поисковую выдачу, повысит показатель отказов и приведет к потере денег.
Независимо от того, предпочитаете ли вы оптимизировать изображения вручную или выбираете плагин для автоматизации, вы увидите хорошие результаты раньше, чем позже.
Какие еще методы вы используете для проверки изображений на своем сайте WordPress?
10 лучших плагинов для оптимизации скорости WordPress
Если вы хотите ускорить свой сайт WordPress, ваше путешествие всегда должно начинаться с быстрого хостинга WordPress.
Но как только вы разберетесь с хостингом, есть ряд полезных плагинов для оптимизации скорости WordPress, которые могут помочь вам улучшить внешнюю оптимизацию вашего сайта.
Когда я говорю «Плагины для оптимизации скорости WordPress», вы сразу же можете подумать о плагинах для кэширования. И да, в этом списке есть несколько плагинов для кэширования, потому что внедрение надежного кэширования страниц является важной частью ускорения вашего сайта.
Однако производительность — это нечто большее, чем , просто кэширование , поэтому мы не ограничивали эту коллекцию плагинами для кэширования. Мы также включили другие плагины, которые помогут вам оптимизировать определенные части вашего сайта, такие как загрузка ваших скриптов, сжатие изображений, отложенная загрузка и многое другое.
Продолжайте читать, чтобы узнать о 10 лучших плагинах для повышения производительности WordPress.
WP Rocket — один из лучших универсальных плагинов производительности WordPress. Это может помочь вам внедрить кэширование страниц, а также множество других тактик оптимизации производительности.
Как только вы активируете WP Rocket, он автоматически реализует ряд методов оптимизации производительности, в том числе:
Кроме того, WP Rocket включает в себя удобный интерфейс, в котором вы можете настроить другие методы оптимизации, такие как:
Я думаю, что WP Rocket — лучший плагин производительности WordPress для начинающих, потому что он отлично справляется с упрощением всего. Например, в интерфейсе есть очень удобные пояснения, что делает каждая настройка. Кроме того, тот факт, что все это находится в одном плагине, сводит к минимуму проблемы совместимости.
Например, в интерфейсе есть очень удобные пояснения, что делает каждая настройка. Кроме того, тот факт, что все это находится в одном плагине, сводит к минимуму проблемы совместимости.
Те же самые факторы делают его удобным для тех, кто хочет сэкономить время и упростить работу.
Однако «минус» в том, что WP Rocket — это премиальный плагин — он стоит от 49 долларов..
В конце концов, вы как бы платите за удобство и простоту. Вы можете выполнить почти все, что делает WP Rocket, с помощью бесплатных плагинов — просто это будет сложнее, и вам, вероятно, придется использовать несколько плагинов.
Вы можете узнать больше в нашем полном обзоре WP Rocket.
Дополнительная информация / Скачать
Perfmatters поможет вам оптимизировать множество небольших частей вашего сайта WordPress. Он не кэширует страницы, но это отличный вариант в сочетании с плагином для кэширования.
Во-первых, Perfmatters может помочь вам отключить множество мелких настроек в WordPress, которые не нужны большинству сайтов. Например, шрифт emoji, номер версии WordPress, Dashicons и другие.
Например, шрифт emoji, номер версии WordPress, Dashicons и другие.
Все это небольшие изменения сами по себе, но в совокупности они могут удалить ряд ненужных HTTP-запросов.
Он также имеет мощный инструмент управления скриптами, который позволяет условно загружать JavaScript/CSS на определенных страницах. Например, если ваш плагин контактной формы загружает свои сценарии по всему сайту, вы можете использовать Perfmatters, чтобы изменить это так, чтобы он загружал свои сценарии только на вашей странице контактов. Это еще один отличный способ сократить количество ненужных HTTP-запросов по всему сайту.
Другие полезные настройки производительности включают в себя:
Это также может помочь вам подключиться к CDN.
В целом, если вы уже используете плагин кэширования (или ваш хост делает кэширование за вас), это отличный вариант для оптимизации множества мелких частей производительности WordPress.
Perfmatters стоит всего 24,9 доллара.5 для использования на одном сайте.
Дополнительная информация / Загрузка
С почти идеальным рейтингом 4,9 звезды по более чем 3000 отзывов WP Fastest Cache является одним из самых популярных и популярных бесплатных плагинов кэширования на WordPress.org.
Установив флажок, вы можете включить кэширование страниц, что упрощает начало работы.
Кроме того, бесплатная версия также поддерживает:
Если вам нужно еще больше функций оптимизации, есть также премиум-версия, которая добавляет:
Премиум-версия стоит от 59 долларов.
Подробнее / Загрузка
WP Super Cache — еще один популярный бесплатный плагин для кэширования. Он принадлежит Automattic, той же компании, что и WordPress.com, WooCommerce и Jetpack.
Лучшее в этом плагине — его простота. Если вы новичок, вы можете просто установить его, поставить галочку в одном поле, и все готово.
Если вам нужно немного больше контроля, есть также область расширенных настроек, где вы можете настроить:
