Быстрый старт / Подробные инструкции / Добавление ссылок во ВКонтакте / Добавление ссылок во ВКонтакте / Taplink — Инструмент по развитию бизнеса в соц. сетях
Здесь вы найдете пошаговые инструкции по добавлению ссылок Таплинк во ВКонтакте. Для быстрого перехода к определенной инструкции нажмите на ссылку ниже:
Кнопка действия — главная кнопка вашего сообщества ВКонтакте, в которую необходимо добавить ссылку на ваш Таплинк. Всего один клик — и клиент звонит, пишет, бронирует, регистрируется и покупает.
- На странице своего сообщества нажмите на иконку настроек.
- Перейдите в раздел Информация.
- Выберите Кнопку действия.
- Включите Кнопку действия.
- Выберите тип действия Открыть сайт.
- Вставьте ссылку на ваш Таплинк в поле Ссылка.
- Нажмите на галочку.
Так выглядит «Кнопка действия» в шапке сообщества:
Почти то же самое, что и ссылка в профиле Инстаграм. Отображается сразу после текстового описания. Хорошо заметна при просмотре как с мобильного приложения, так и с компьютера.
Отображается сразу после текстового описания. Хорошо заметна при просмотре как с мобильного приложения, так и с компьютера.
- На странице своего сообщества нажмите на иконку настроек.
- Перейдите в раздел Информация.
- Вставьте ссылку на ваш Таплинк в поле Сайт.
- Нажмите на галочку.
Так выглядит ссылка в разделе «Информация»:
Еще одно специальное место для ссылок. При просмотре с компьютера блок хорошо заметен, а вот при просмотре с приложения этот раздел скрыт в «Подробной информации».
- На странице своего сообщества нажмите на иконку настроек.
- Перейдите в раздел Ссылки.
- Нажмите Добавить ссылку.
- Вставьте ссылку на ваш Таплинк в поле Ссылка.
- Добавьте текст в поле Описание.
- Нажмите на галочку.
Так выглядит ссылка в разделе «Ссылки»:
Во ВКонтакте вы можете добавлять кликабельную ссылку прямо в тексте поста. Да, это то, чего так многим не хватало в Инстаграме. Больше не нужно в каждой публикации отправлять аудиторию в описание профиля.
Да, это то, чего так многим не хватало в Инстаграме. Больше не нужно в каждой публикации отправлять аудиторию в описание профиля.
- На странице своего сообщества нажмите Создать запись.
- Добавьте необходимую информацию (текст, фото, видео и т.д.) и поясните, что «спросить/записаться/узнать подробности/купить» можно по ссылке.
- Вставьте ссылку на ваш Таплинк.
- Нажмите на галочку (или Опубликовать или Отправить).
Так выглядит ссылка в посте:
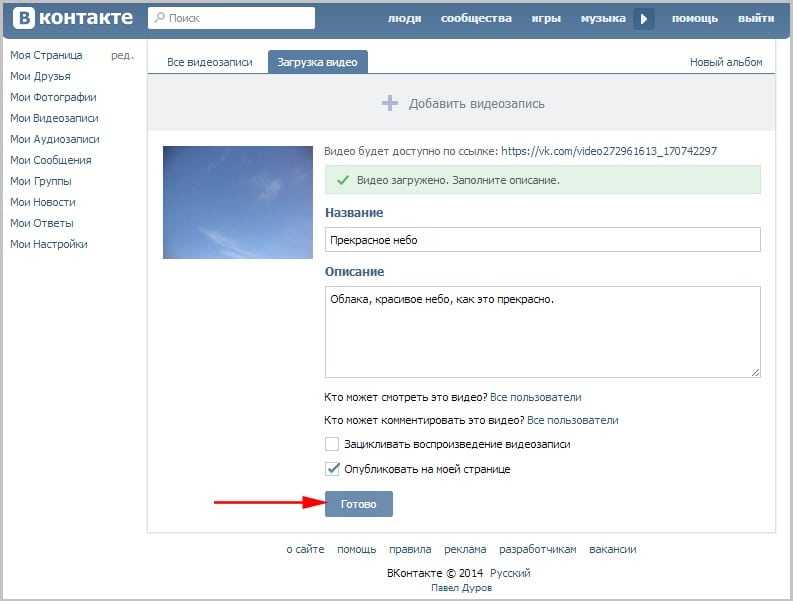
Если вы планируете размещать видео, то делайте его доступным для всех пользователей ВКонтакте и добавляйте в описании под видео призыв к действию и ссылку на ваш Таплинк. У вас уже есть размещенные видео? Тогда вы можете вернуться к ним и отредактировать описание, добавив под видео призыв к действию и ссылку на Таплинк.
- На странице своего сообщества нажмите Видео.
- Нажмите Загрузить видео.
- Нажмите Выбрать существующее (при выборе других способов ссылку тоже можно добавить).

- Выберите нужно видео.
- Нажмите Добавить.
- Введите Название.
- В поле Описание введите текст и здесь же вставьте ссылку на Таплинк.
- Нажмите Ок.
Обратите внимание! В браузерах и приложении ВК для iOS описание к видео отображается полностью. Но в приложении ВК для Android пользователи увидят только первую строчку. Поэтому мы рекомендуем указывать ссылку в самом начале описания видео или добавлять ее (и текст) в комментариях. Тогда ссылку увидит больше людей.
Так выглядят ссылки в описании и комментариях к видео в приложении ВК для Андроид:
Кликабельную ссылку можно также добавить и под каждой фотографией. Отправлять аудиторию с фото вы можете как на вашу главную страницу Таплинк для связи с вами через мессенджеры, так и на определенный товар в интернет-магазине вашего Таплинка.
- На странице своего сообщества нажмите Фото.
- Нажмите иконку +.
- Выберите фотоальбом, в который хотите загрузить фотографию.

- Выберите фотографию.
- Нажмите Добавить.
- Откройте загруженную фотографию.
- Нажмите на три точки.
- Выберите Редактировать.
- Выберите Редактировать описание.
- Добавьте текст и ссылку на ваш Таплинк.
- Нажмите Сохранить.
Так выглядит ссылка под фото:
Актуально для тех, у кого на Таплинке уже создан интернет-магазин. На каждый товар ВКонтакте можно добавить ссылку, которая соответствует вашему товару в Таплинке. Обращаем внимание, что на момент написания материала возможность добавить такую ссылку была только при создании товаров через компьютер.
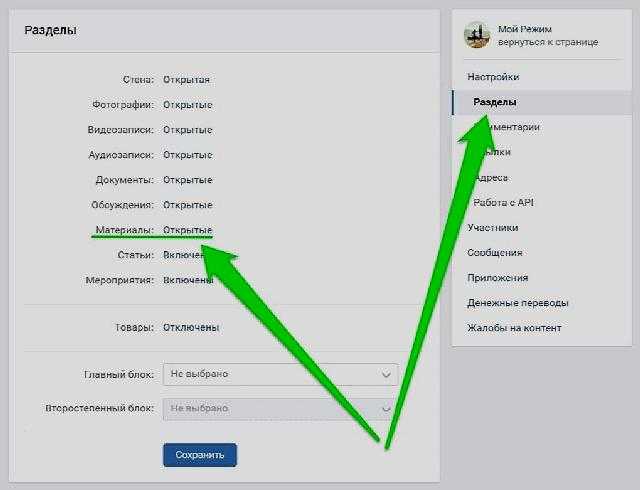
Сперва нужно включить этот раздел:
- На странице своего сообщества нажмите на Управление.
- Перейдите в Разделы.
- Пролистайте до настроек товаров и выберите Тип кнопки. В выпадающем списке вам нужно выбрать Ссылка на товар.
- Нажмите на Сохранить.

Далее перейдем к созданию товара и покажем, куда добавить ссылку на Таплинк. Для этого:
- На странице своего сообщества нажмите Товары.
- Нажмите Добавить товар.
- Заполните поля. Укажите Категорию, Название, Подкатегорию и Артикул (при необходимости) и Описание.
- Вставьте ссылку на соответствующий товар в интернет-магазине Таплинк.
- Добавьте фото и цену.
- Нажмите кнопку Создать товар.
Так пользователи будут видеть ссылку в описании товара:
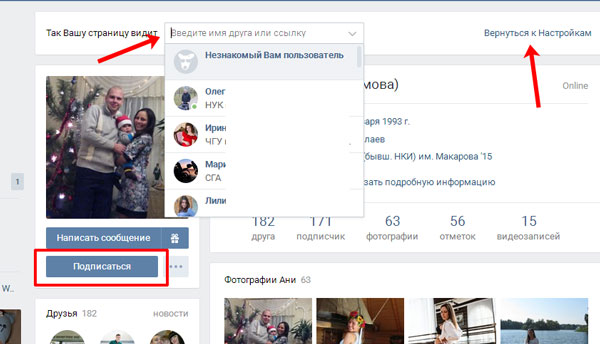
Особенно актуально для тех, у кого «прокаченный» личный профиль в ВК. При просмотре с компьютера ссылка отображается рядом в вашей фотографией. В мобильном приложении ссылка отображается в разделе «Подробная информация».
- На странице нажмите Редактировать.
- Выберите Контакты.
- Укажите ссылку в поле Личный сайт.
- Нажмите на галочку.
Так выглядит ссылка в описании профиля:
А еще ссылку на Таплинк можно добавлять в ходе личной переписки, в комментариях под фото, видео и постами, а также в обсуждениях. В ходе общения вы можете оставлять ссылку на главную страницу вашего Таплинка, на страницу с формой для оплаты или на конкретный товар в интернет-магазине, созданного на Таплинк. Ссылка указывается прямо в тексте сообщения.
В ходе общения вы можете оставлять ссылку на главную страницу вашего Таплинка, на страницу с формой для оплаты или на конкретный товар в интернет-магазине, созданного на Таплинк. Ссылка указывается прямо в тексте сообщения.
Ниже мы приведем пример, как добавить ссылку в первом комментарии обсуждения.
- На странице сообщества выберите Обсуждения.
- Нажмите иконку +.
- Введите название темы.
- Нажмите Ок.
- Наберите первое сообщение, добавьте ссылку на страницу Таплинк с подробной информацией.
- Нажмите отправить.
Так выглядит ссылка в обсуждении:
Как добавить ссылку на вк в ютуб – Как добавить ссылки на канале YouTube: инструкция для новичка
Содержание
Как добавить ссылки на канале YouTube: инструкция для новичка
Привет, ребята. В этом уроке мы поговорим про то, как добавить ссылки на канале YouTube, чтобы гости и подписчики могли перейти на другие ваши ресурсы и социальные сети.
Ссылки в шапке канала играют значительную роль, по ним очень часто переходят пользователи Ютуба. Вставив там ссылки на свои соц. сети, группы проекта или сайт, вы гарантированно конвертируете часть трафика с Ютуба в подписчиков на этих ресурсах.
Добавлять туда можно любые ссылки, даже на партнёрские продукты по основной вашей тематике. Многие так и делают, монетизируя этим самым свой канал с нуля.
Если у вас новый канал, то ссылки в шапке сразу не отображаются.
Чтобы добавить ссылки на YouTube-канал, нужно зайти в раздел «О канале», в котором мы вчера делали описание канала, и найти ниже описания кнопку «Ссылки».
Здесь ещё рекомендую сразу выбрать страну и добавить электронную почту для коммерческих запросов.
Либо второй вариант, — навести курсором на шапку канала и в правом верхнем углу нажать на появившийся карандашик, где нужно выбрать пункт «Изменить ссылки».
Отображаться в шапке может максимум 5 ссылок, сразу можно выбрать нужное количество и нажать «Добавить».
Добавляем по порядку ссылки. Первую добавляем ту, которая будет отображаться со значком и текстом. Я сделаю на свой основной блог. Дальше по популярности у меня идёт группа ВКонтакте, сообщество на Фейсбуке и поставлю линк на личный канал.
Нажимаем «Готово» и смотрим, что получилось в шапке.
Всё отлично, по необходимости потом можно будет что-то изменить. Можно переходить к следующему этапу настройки канала на Ютубе.
Всем пока.
подпишись и начни получать лучшие статьи первым
Подписаться
Подписалось уже 6999 человек
iklife.ru
Как добавить ссылки на канале Youtube и для чего они нужны
Привет всем!
Пользуетесь Ютубом? Уже создали свой личный канал? Сегодня мы рассмотрим главные принципы оформления. А главной нашей темой будет ответ на вопрос «Как добавить ссылки на канале Youtube?».
Оформление шапки канала на Ютубе
«Встречают по одежке, а провожают – по уму» — это народная мудрость проверена годами. И к Ютубу она тоже имеет отношение. Для того чтобы привлечь максимальное количество посетителей, вам понадобится не только качественное наполнение видеосюжетами, а и привлекательное оформление канала. Поэтому отнеситесь к этому этапу с большой ответственностью.
И к Ютубу она тоже имеет отношение. Для того чтобы привлечь максимальное количество посетителей, вам понадобится не только качественное наполнение видеосюжетами, а и привлекательное оформление канала. Поэтому отнеситесь к этому этапу с большой ответственностью.
Итак, зайдя в свой аккаунт, выберите в Меню Ютуба вкладку Мой канал. Перед вами появится серое длинное поле для вставки шапки канала (внешне оно похоже на обложку из Facebook). Слева будет находиться изображение из Google+, вы можете его изменить, нажав на кнопку-карандаш в верхнем правом углу. Поэтому, будьте готовы к тому, что меняя значок канала на Ютубе, вы меняете аватар на Google+.
Пользователям доступно загружать фото с компьютера, с альбома (с телефона, из записей и т.д.), из «Фото с вами» (если кто-то в Google+ отмечал вас ранее на своих изображениях), а также можно сделать фото с веб-камеры. Предупреждаю, изменение профиля происходит не моментально, оно займет некоторое время.
Для того чтобы поменять шапку, нажмите на синюю кнопку «Добавить оформление канала». Над кнопкой вам указано, как шапка будет представлена на компьютере, телевизоре и смартфоне. Загрузить фото вам разрешается с вашего ПК, из личных фото на Google+, а также из галереи, где для вас есть небольшой набор стандартных заготовок. Решили самостоятельно найти нужное фото?
Над кнопкой вам указано, как шапка будет представлена на компьютере, телевизоре и смартфоне. Загрузить фото вам разрешается с вашего ПК, из личных фото на Google+, а также из галереи, где для вас есть небольшой набор стандартных заготовок. Решили самостоятельно найти нужное фото?
Тогда обратите внимание на размер, поскольку рекомендуется загружать изображения 2560Х1440 и весом не более 4 МВ. Откадрируйте выбранное фото и нажимайте кнопку Выбрать. Ваше изображение сразу появится на экране. Если позже вы пожелаете изменить шапку, то кликайте на кнопку-карандаш в правом верхнем углу и выбирайте функцию «Изменить оформление канала». Теперь переходим к основной теме – это добавление ссылок.
Делимся ссылками с подписчиками на своем Youtube канале
Для этого вам потребуется зайти во вкладку «О канале». Первое что предлагается сделать – это написать описание. Советую почитать дополнительную литературу для грамотного совершения этой процедуры. В моей книге о Ютубе также подана эта информация.
Для чего нужно качественное описание? Дело в том, что люди и поисковики по-разному воспринимают поданную им информацию Для людей важна суть, а также маркетинговая составляющая, а для поисковиков – ключевые слова. Если вы упомянете в своем описании нужное количество высокочастотных запросов, то вывести канал на первые позиции в рейтинге станет для вас намного проще.
Если вы посмотрите несколько любых запросов в Ютубе, то заметите, что не всегда первые позиции занимают видео с наибольшим количеством просмотров, а все потому, что эти владельцы умеют эффективно продвигать свой канал. Количество просмотров этих каналов будет увеличиваться самостоятельно. Ведь занимая первые позиции, все больше людей будут даже из простого любопытства просматривать их видео. А вы хотели бы так?
После оформления описания можете вставить дополнительную электронную почту для коммерческих запросов. Если вас не интересует этот пункт, проходите мимо и настраивайте страну.
Теперь, наконец, мы добрались до ссылочной массы. Итак, под словом «Ссылки» активен лишь Google+. Это говорит о том, что на шапке канала вы увидите значок Google+, по которому пользователи смогут зайти и добавить вас в свои круги. Для того чтобы добавить другие ссылки или убрать имеющуюся, вам нужно нажать на кнопку-карандаш справа от Google+.
Итак, под словом «Ссылки» активен лишь Google+. Это говорит о том, что на шапке канала вы увидите значок Google+, по которому пользователи смогут зайти и добавить вас в свои круги. Для того чтобы добавить другие ссылки или убрать имеющуюся, вам нужно нажать на кнопку-карандаш справа от Google+.
Youtube разрешает своим пользователям добавлять до 5-ти пользовательских ссылок, нажав кнопку «Добавить». Вводите название ссылки: например: «Мой блог», «Подарок» или любое другое название. Главное правило состоит в том, чтобы название не превышало 30 символов. Таким же образом можете добавить ссылки на профили в соцсетях. Далее, справа от названия вставляйте URL-ссылку.
Нажав после этого снова кнопку Добавить, вам представится возможность оформить следующую ссылку и так на протяжении 5-ти раз. Вы можете использовать как все 5 ссылок, как и ни одной. Все зависит от вашего пожелания. При добавлении ссылок – совсем необязательно, чтобы все они имели отношение к лично вам. Можно таким образом помогать продвигаться чужому сайту, если у вас есть партнерские или дружеские отношения.
Рядом с такими ссылками можете писать в названии – «Рекомендую» и т.д. Google+, кстати, в любом случае будет содержаться в ваших ссылках, вы можете изменить лишь его видимость. Убрав галочку, которая проставлена по умолчанию напротив слов «Отображать ссылку поверх фонового изображения канала», вы делаете его невидимым для своих подписчиков. Значит, все желаемые ссылки добавлены, теперь смело жмите на кнопку Готово.
Ссылочная масса в шапке Youtube напоминает виджеты, которые можно устанавливать на сайтах. А посмотрите справа от статьи, ведь и у меня они тоже имеются. Увидели? Кстати, не забывайте ими пользоваться – делитесь полезной информацией со своими друзьями и подругами.
На Ютубе такие виджеты являются встроенной функцией, которую можно настроить и менять на любом этапе создания канала.
При желании увидеть, как ваш канал представлен подписчикам, выберите под фоновым рисунком: Просмотреть как: Подписчик. Это добавит вам уверенности в том, что вы сделали все правильно и что сервис отточен до мелочей.
Как всегда, призываю вас подписываться на обновления моего блога. Старался подать информацию максимально просто и понятно, поэтому можете смело делиться статьей с друзьями и вместе начинать оформлять свои каналы. Если появятся какие-то сложности или же просто захотите воспользоваться моими услугами, обращайтесь! Буду рад как проконсультировать, так и профессионально оформить ваш канал.
Всем пока!
Тысячи людей уже читают блог, почему тебя еще нет среди них?
andreyspektor.com
Как добавить ссылки на канале YouTube?
Если вы активно используете YouTube и у вас есть личный канал, то настало время оформить его должным образом. Ведь наверняка хотите привлечь внимание максимума пользователей к своим видео?
Давайте разберёмся, как добавить ссылки на канале YouTube.
Оформляем канал
Для привлечения как можно большего числа посетителей следует сделать канал привлекательным, а это требует тщательного подхода.
- Загляните во вкладку «Мой канал» – перед вами появится поле, куда устанавливается шапка канала.
 Слева находится картинка из соцсети Google+. Её легко поменять, нажав на кнопку редактирования.
Слева находится картинка из соцсети Google+. Её легко поменять, нажав на кнопку редактирования. - Пользователи могут загружать фотографии из своих альбомов на компьютере, телефоне и других мест. Ещё можно сделать снимок веб-камерой. Фотография сменится не сразу, а спустя небольшой промежуток времени.
- Теперь меняйте шапку, нажав на кнопку, посвящённую оформлению канала. Над ней обозначено, как будет выглядеть результат на мобильном телефоне и компьютере. Важен размер – больше 4 мегабайт загружать не следует.
Делимся ссылками
Когда канал готов, начинаем добавлять ссылки. На первом этапе составьте корректное описание. Поисковые системы заинтересованы в ключевых словах, а людям интригует суть. Рекомендуем упомянуть в описании максимум популярных запросов, ведь так будет намного проще выдвинуть канал на ведущие позиции.
Если посмотреть видеоролики, то выяснится, что на лидирующих местах не всегда оказываются те, у которых больше просмотров. Как правило, ведущие строчки занимают каналы, грамотно продвигаемые своими создателями.
Когда описание должным образом будет оформлено, укажите электронную почту для запросов коммерческого плана.
Делаем ссылки. Пока у вас там только символика Google+. Нажимаем на карандаш сбоку и добавляем пользовательские ссылки, указывая их наименования.
Важнейшее правило – название не должно быть длиннее 30 знаков.
Здесь же можно указать адреса ваших страниц в социальных сетях.
Допустимо использовать как все пять ссылок, так и одну. Это зависит от вашего желания. Когда будете добавлять ссылки, можете применять не только те, которые касаются лично вас, но и любые другие. Если вам понравился какой-нибудь сайт, можете сослаться на него, тем самым способствуя его продвижению.
В случае чего укажите в названии «рекомендую» или что-то подобное. Можно сделать ссылку видимой на фоновом изображении канала, поставив соответствующую галочку. При желании оцените, как вас видят подписчики, выбрав под фоновым рисунком соответствующий режим просмотра. Это позволит вам понять, насколько верно вы всё сделали.
Надеемся, что теперь у вас не возникнет вопросов по поводу создания ссылок. Правильное продвижение своего канала – это прямой путь к успешному привлечению пользователей, так что постарайтесь подойти к этому процессу с умом.
kto-chto-gde.ru
Пошагово как добавить ссылку в видео на Youtube
Все, кто хоть раз заходил на Youtube и просматривал там видеоролики, видели, что во время воспроизведения очень часто всплывают ссылки на другие ресурсы или видеоролики, каналы на Ютубе или просто любые текстовые послания. Многие задаются вопросом, как добавить ссылку в видео на Youtube? Все это реализуется с помощью так называемых аннотаций. Как сделать аннотации в Youtube Вы уже знаете, мы об этом писали ранее на нашем сайте. Но все же мы напомним Вам некоторые моменты. Отметим, что в видео ссылки можно добавлять только на проверенные сайты, связанные с Ютубом. Нельзя так взять и вставить любую ссылку в видео – все тщательно проверяется. Добавлять сайты нужно через Search Console. Сначала Вы добавляете через Search Console один ресурс, админы его проверяют, а потом можно добавлять и другие ресурсы. Далее в Вашем видео при показе аннотаций канал обращается в тот самый Search Console и проверяет подтверждены ли ссылки на внешние ресурсы. Выскажем предположение о том, что аннотациями нельзя злоупотреблять, потому что большое их количество может раздражать Ваших подписчиков на канал в Ютубе. На нижнем рисунке показан пример, как выглядит ссылка в видео на Ютубе.
Сначала Вы добавляете через Search Console один ресурс, админы его проверяют, а потом можно добавлять и другие ресурсы. Далее в Вашем видео при показе аннотаций канал обращается в тот самый Search Console и проверяет подтверждены ли ссылки на внешние ресурсы. Выскажем предположение о том, что аннотациями нельзя злоупотреблять, потому что большое их количество может раздражать Ваших подписчиков на канал в Ютубе. На нижнем рисунке показан пример, как выглядит ссылка в видео на Ютубе.
Как сделать ссылку в видео на Youtube
Перед нами стоит вопрос, как сделать ссылку в видео на Youtube? Для чего встраивать ссылки в видео? Это нужно, чтобы раскрутить свой канал на видеохостинге, поведать посетителям и подписчикам о своих каких-либо проектах или попросту сослаться на любое другое видео или канал. Такой подход позволяет пользователям расширить свой кругозор, узнать что-то новое кликнув на ссылки, которые приведут на другие ресурсы. Это, несомненно, приведет к тому, что Ваши видеоматериалы смогут набрать значительное количество просмотров на Youtube, а это приведет к повышению популярности канала.
Заходим в настройки своего канала на Youtube, далее заходим в «Менеджер видео». Напротив того видеоролика, который мы хотим изменить, нажимаем на ссылку «Изменить», а далее выбираем «Аннотации». Добавляем аннотацию, выбираем ее тип. Можно выбрать визуализацию ссылки (выноска, рамка, название, ярлык или примечание) во время воспроизведения видео. Там есть много полей для заполнения и различных вариантов: текст ссылки, стиль, временные рамки показа аннотации, поле «Ссылка», где мы выбираем ее тип. Обязательные условия добавления внешних ссылок в видео – это хорошая репутация канала, а также и статус аккаунта (он должен пройти подтверждение). Подтверждение канала на Ютубе происходит по телефону. Гугл хочет по телефону убедиться, что Вы не являетесь роботом. Также проследите, чтобы были включены «Внешние аннотации». И еще важно, как Вы добавляете свой сайт с «www» или без «www», потому что если Вы добавите в настройках с «www», а в аннотации без «www», то будет конфликт и внешняя ссылка будет неработоспособной.
Как добавить ссылку на канал Youtube
Мы разобрались с различными типами ссылок в видео. Теперь рассмотрим, как добавить ссылку на канал Youtube?
Если Вы создали много плейлистов на Youtube, залили много видеороликов, постоянно развиваете свой аккаунт, ссылаетесь на другие ресурсы и каналы, то Вам очень важно не запутаться и уметь делать ссылки на другие Ютуб-каналы. Чтобы реализовать ссылку на канал друга или Вашего знакомого, или просто на интересный канал, Вам нужно опять же создать новую аннотацию, как мы разобрали выше, ввести анкор ссылки, выбрать визуализацию, кликаем на «Ссылку», как показано на верхнем рисунке. В выпадающем меню из предложенных вариантов выбираем «Канал». Все, ссылка на Ютуб-канал готова. Но остается нерешенным последний вопрос – где взять ссылку на интересующий канал? Для этого под каждым видео есть аватарка автора видео, кликаем на нее и мы переходим на канал автора видео. Это и будет ссылка на автора или канал. Копируем ее из адресной строки в свою аннотацию, сохраняем. Ссылка на канал в Ютубе готова. Снимайте интересное видео, выкладывайте на Youtube, набирайте подписчиков и поклонников, развивайте свой канал и тогда о Вас все узнают. Удачи Вам.
Копируем ее из адресной строки в свою аннотацию, сохраняем. Ссылка на канал в Ютубе готова. Снимайте интересное видео, выкладывайте на Youtube, набирайте подписчиков и поклонников, развивайте свой канал и тогда о Вас все узнают. Удачи Вам.
socprka.ru
Инструкция по добавлению видео Вконтакте с YouTube
Социальные сети и прочие популярные проекты взаимосвязаны и иногда нужно разместить один контент сразу на двух ресурсах.
К примеру, нужно добавить видео с YouTube на страницу Вконтакте, а сделать это совсем не сложно. Разработчики Вконтакте уже давно добавили функцию легкого добавления роликов с популярных видеохостингов.
Как добавить видео с YouTube во Вконтакте? Необходимые шаги для этого — получить ссылку на видеоролик и воспользоваться одним из способов добавления. Вы можете опубликовать ролик в любой группе, добавить к себе на страницу или отправить на стену любого пользователя в пару простых действий.
Инструкция по добавлению видео Вконтакте с YouTube
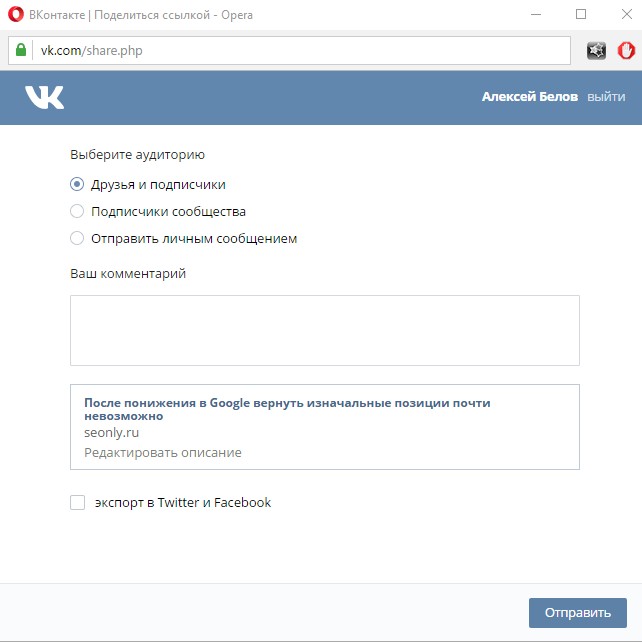
Для начала опишем самый простой способ добавления ролика на стену. Чтобы разместить видео на странице группы или профиля, сначала нужно получить ссылку на видео. Для этого открываем ролик и копируем ссылку из адресной строки:
Если ролик добавлен в плейлист и в адресной строке отображается слишком длинный URL, жмите «Поделиться» и вы получите прямую ссылку:
Эту ссылку нужно будет вставить в форму для написания сообщения на стене и через 2-3 секунды к вашему посту будет добавлена ссылка:
При использовании этого способа, на стене публикуется не видеозапись, а только ссылка на неё. Не самый лучший вариант, чтобы поделиться хорошим роликом, поэтому лучше добавить его на свою страницу и уже после этого отправлять на стены других пользователей.
Чтобы сделать это, переходите в свои видеозаписи и добавляйте новый видеоролик:
Откроется окно, где нужно выбрать способ добавления с другого сайта:
Остается вставить ссылку в верхнюю строчку и через несколько секунд все данные ролика будут скопированы:
Всё, сохраняйте ролик и теперь его можно отправлять другим пользователям, используя прикрепленный файл:
Также как и на страницу, можно загружать ролики с YouTube в группы.
Все эти варианты вам не подходят? Тогда скачивай видео с Ютуба через систему Savefrom.net и добавляй ролики Вконтакте со своего компьютера.
При использовании этого способа, вы становитесь автором ролика, но его могут удалить, так как сейчас активно удаляются копии (после обновления функционала для видео на Вконтакте).
Советую посетить следующие страницы:
— Как сделать автозапуск видео с YouTube?
— Видеокурсы по заработку на Youtube
— 8 миллионов долларов за видео на Youtube
webtrafff.ru
как указать в контактную информацию, как сделать ссылку, с телефона
Продвижение в социальных сетях можно сделать очень удобным, если знать, как добавить Инстаграм в ВК. Связка этих двух сервисов будет полезной, откроет доступ к ряду возможностей. В частности, это упрощение постинга, а также поиска пользователей.
Содержание
- Преимущества привязки Инстаграм к ВК
- Как выполнить привязку
- Как в Instagram оставлять ссылку на VK
- Способы вставить ВКонтакте ссылку на инсту
- Как отвязать аккаунты
- Репост и отметка
- Как оставить ссылку на инсту с телефона
- Видеообзор:
Преимущества привязки Инстаграм к ВК
Перед тем, как добавить Инстаграмм в ВК, нужно разобраться с плюсами этой опции. Все, кто занимается продвижением как ВКонтакте, так и в Instagram давно успели объединить эти две социальные сети. Тем более это сделать очень легко, просто и быстро. Их синхронизация не позволяет полностью объединить все переписки, обновления или контакты. Это всё же разные приложения с отличиями в политике и возможностях. Но есть в них и кое-что общее. А это такие основные плюсы:
Все, кто занимается продвижением как ВКонтакте, так и в Instagram давно успели объединить эти две социальные сети. Тем более это сделать очень легко, просто и быстро. Их синхронизация не позволяет полностью объединить все переписки, обновления или контакты. Это всё же разные приложения с отличиями в политике и возможностях. Но есть в них и кое-что общее. А это такие основные плюсы:
- Постинг одновременно в две социальные сети. Например, человек решил выложить фотографию в Инстаграм. После интеграции она появится на стене или в альбоме личной страницы ВКонтакте. Если в посте в Инсте есть геометки, хэштеги, описание, отметки других страниц, они также отобразятся и в ВК. При автопостинге видео могут возникнуть небольшие трудности. Оно не скопируется, как видеофайл, в ВК. На стене будет только обложка видеозаписи и актуальная ссылка на страницу в Instagram.
- Обмен контактами и друзьями. При синхронизации двух профилей в автоматическом режиме будет производиться поиск знакомых аккаунтов.

- Как показывает практика, продвижение и ведение аккаунтов сразу в разных социальных сетях будет эффективнее. Особенно, если оставлять в них ссылки друг на друга.
У современных людей есть личные аккаунты в разных социальных сетях. Сложно отыскать человека, который выбрал для себя только Instagram или зарегистрировался исключительно в ВКонтакте. Или он не заходит никуда кроме Одноклассников, или является фанатом Фейсбука. Да, есть любимые приложения, но и другими программами люди всё равно пользуются. Если речь идет о коммерческих профилях, то в разных социальных сетях и их аудитория будет отличаться.
Как выполнить привязку
О том, как сделать ссылку на Инстаграм ВКонтакте:
- Через социальную сеть VK.
- Через сервис Instagram
Перед тем, как добавить ссылку на Инстаграм ВКонтакте, необходимо:
- Открыть личный профиль соцсети.

- На главной странице под профилем нажать кнопку «Редактировать».
- Затем открыть раздел «Контакты».
- В графе «Личный сайт» указать ссылку на Instagram.
Если выполнять это действие через компьютер, тогда можно не просто добавить ссылку, а синхронизировать оба аккаунта. Для этого тоже следует зайти в раздел «Моя страница», открыть «Редактировать» под аватаром, выбрать раздел «Контакты». Внизу под основной информацией будет значок Instagram и надпись «Добавить». После нажатия появится новое окно, где потребуется указать логин и пароль от странички Instagram. Если на компьютере уже открыт аккаунт пользователя, система это обнаружат, осуществит интеграцию самостоятельно. Необходимо будет нажать кнопку «Сохранить» для сбережения настроек.
Связать два аккаунта можно и через сервис Instagram. Для этого необходимо:
- Открыть приложение, зайти в личный аккаунт.
- Открыть раздел профиля, нажав на значок с аватаром в правом нижнем углу.

- В правом верхнем углу будет значок меню, кликнуть по нему.
- Найти раздел «Настройки», затем «Аккаунт», из списка выбрать «Связанные аккаунты».
- Выбрать социальную сеть ВКонтакте.
- Перед тем, как указать Инстаграм в ВК, нужно будет ввести данные для входа в социальную сеть – логин и пароль. После нажать кнопку «Войти».
- После этого два аккаунта полностью объединятся.
Люди наивно думают, что после синхронизации двух профилей можно заходить в один через другой. Но выполнить такое действие невозможно. Так же, как и с одного приложения просматривать ленту другого. Лайки, комментарии под одной и той же записью в разных социальных сетях тоже будут отличаться.
Как в Instagram оставлять ссылку на VK
Большинство пользователей интересует не только, как добавить Инстаграм в ВК в контактную информацию. А возможно ли это сделать наоборот. То есть указать ссылку на профиль или группу ВКонтакте в Instagram. Зарубежная социальная сеть Instagram имеет совершенно другой интерфейс. В нём не предусмотрен раздел контактной информации пользователя. В целом пользователь может немного написать информации о себе. Но размещать ссылки можно в описании профиля. Для этого выполняют такие действия:
В нём не предусмотрен раздел контактной информации пользователя. В целом пользователь может немного написать информации о себе. Но размещать ссылки можно в описании профиля. Для этого выполняют такие действия:
- открыть сервис;
- нажать кнопку «Редактировать профиль» на основной странице под разделами «Публикации», «Подписки» и «Подписчики»;
- в новом окне в разделе «Сайт» указать URL адрес ВК.
Теперь, открывая профиль пользователя, все люди могут видеть этот адрес.
Способы вставить ВКонтакте ссылку на инсту
Самый простой вариант для размещения в ВКонтакте URL-адреса на страницу Инстаграм – это привязка аккаунтов друг к другу. Но существуют и другие методы. Как сделать ссылку на Инстаграм в ВК разными способами:
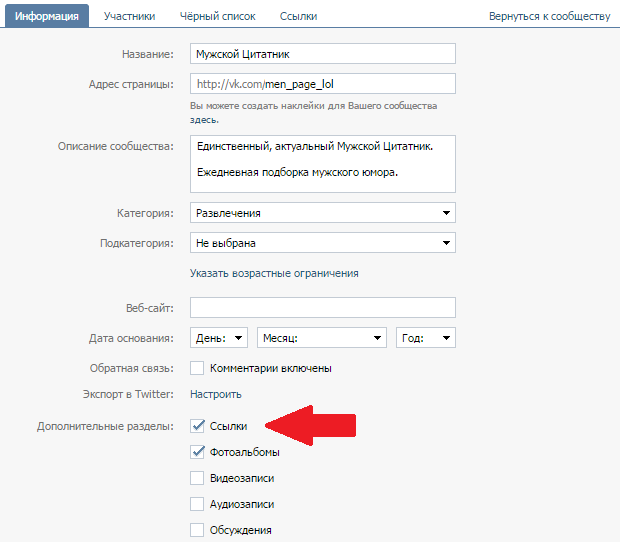
- Размещение веб-адреса в группе в разделе «Ссылки». Если пользователь является администратором сообщества, ему необходимо зайти в него, найти блок «Ссылки», нажать кнопку «Редактировать», потом «Добавить ссылку», вставить туда скопированный URL профиля из инсты.
 Желательно добавить описание и не забыть сохранить эти настройки.
Желательно добавить описание и не забыть сохранить эти настройки. - Размещение адреса в контактах паблика. Если очень хочется разместить контактную информацию именно в этом разделе, то придётся пойти на небольшую хитрость. В нем не предусмотрено отдельной графы для дополнительных ссылок или отметок Инстаграм. Поэтому можно добавить просто новый контакт, где в строчке email вставить URL профиля. Также обязательно заполнить строчку «Должность». Чтобы не создавать отдельный контакт, можно к уже существующему вписать в раздел email (если он свободен) веб-адрес инсты.
- Размещение адреса на стене личной странички. Это один из самых простых вариантов. Для этого нужно создать в ВК новую запись на стене. Вместо текста вставить URL Чтобы завлечь большее количество людей, удержать их внимание, можно написать интересный текст, прикрепить изображение. Можно закрепить запись вверху стены, чтобы больше людей смогли увидеть её.
Как отвязать аккаунты
Если человек знает, как в ВК добавить ссылку на Инстаграм, то разберётся и с удалением связи между аккаунтами. Это можно сделать через сайт ВКонтакте. Для этого через ПК:
Это можно сделать через сайт ВКонтакте. Для этого через ПК:
- зайти в настройки страницы;
- перейти в раздел «Настройка приложений». В этом же разделе дополнительно можно проверить, когда и откуда последний раз был выполнен вход на страницу. Можно проверить список разрешений и удалить из списка ненужные программы;
- найти в перечне Instagram, можно воспользоваться строкой поиска;
- нажать на крестик рядом с ним;
- соединение будет удалено со стороны VK.
Через Instagram тоже нужно выполнить некоторые действия:
- зайти в собственный профиль;
- открыть параметры страницы под значком трёх горизонтальных полосок в правом верхнем углу;
- найти в списке «Настройки», затем перейти в раздел «Аккаунт», из него в «Связанные аккаунты»;
- выбрать ВКонтакте, затем нажать «Отменить связь».
В этом случае все действия будут аналогичными, как и при добавлении профиля.
Также читайте: Сколько секунд сторис в Инстаграм: длина видео в истории, сколько хранится по времени
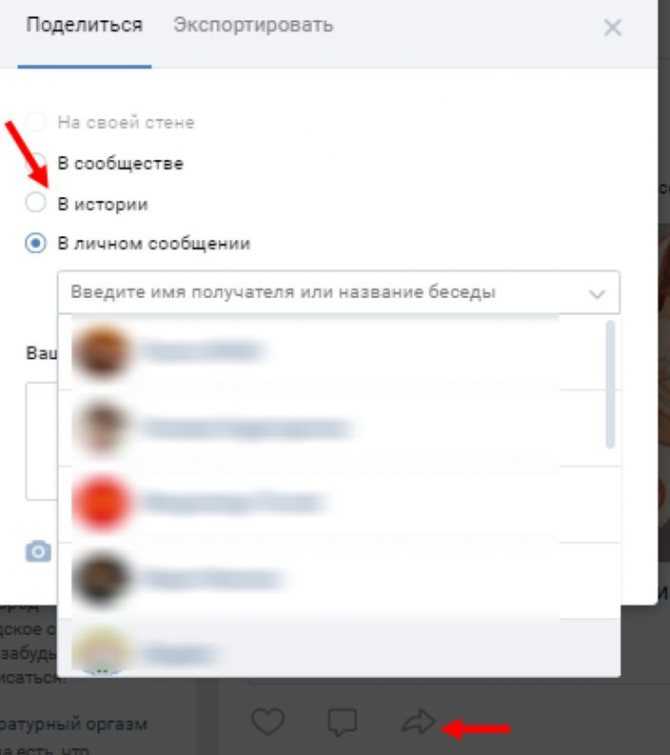
Репост и отметка
Мало пользователей знают о том, как добавить Инстаграм в ВК при помощи репоста записи. А это очень эффективный метод. Благодаря ему в записи будет и активный URL, по которому из социальной сети VK пользователи могут перенаправить сразу на страничку Instagram. Для этого следует:
А это очень эффективный метод. Благодаря ему в записи будет и активный URL, по которому из социальной сети VK пользователи могут перенаправить сразу на страничку Instagram. Для этого следует:
- зайти в профиль Instagram;
- найти нужную публикацию;
- нажать кнопку меню к ней в правом верхнем углу;
- выбрать из неё поделиться;
- затем с появившихся предложений выбрать ВК.
Чтобы сделать активным адрес профиля Instagram в посте VK, можно будет его отметить. Отметка ставится на фото, в описании или в комментариях. Для этого следует знать ник аккаунта в Инстаграм. Написать @, а затем уже ник. При написании первых букв, с которых он начинается, система будет автоматически высвечивать подходящие под запрос предложения. Первыми в списке будут подписчики, а за ними пойдут наиболее популярные пользователи социальной сети. При создании такой отметки она станет активной, и в аккаунт в Инстаграмме придет уведомление.
Как оставить ссылку на инсту с телефона
Многие люди не зная, как указать Инстаграм в ВК с телефона, просто размещают URL в описании к фото. А потом удивляются, почему это не даёт никакого результата. А всё из-за того, что веб-адрес просто не будет активным. По нему лишь единицы людей из сотен могут перейти. В остальных случаях люди пролистают эту запись и даже не обратят внимание на URL. Разместить адрес в соцсеть ВК можно при помощи графы «Веб-сайт». Ее можно найти в разделе редактирования основной информации.
А потом удивляются, почему это не даёт никакого результата. А всё из-за того, что веб-адрес просто не будет активным. По нему лишь единицы людей из сотен могут перейти. В остальных случаях люди пролистают эту запись и даже не обратят внимание на URL. Разместить адрес в соцсеть ВК можно при помощи графы «Веб-сайт». Ее можно найти в разделе редактирования основной информации.
Если знать, как оставить ссылку на Инстаграм в ВК, можно привлечь еще больше подписчиков на свою страничку. Таким подходом могут воспользоваться те люди, которые только начинают раскручивать Инстаграм-аккаунт. А в ВКонтакте у них уже была собрана большая аудитория, клиентская база. Так их можно просто переманить в другой сервис, предложив ту же самую услугу, но в новом формате.
В социальных сетях с каждым годом в разы увеличивается аудитория. Некоторые теряют свою популярность, другие только её набирают. Таким сервисом и является Инстаграм. Со временем он стал очень популярной торговой площадкой. В ней заинтересованы и покупатели, и продавцы. Во многих ситуациях автор аккаунта стремится повысить его популярность. Для привлечения большего количества посетителей можно использовать такой нестандартный подход, как приглашение их из других социальных сетей. В частности, такой является VK.
Во многих ситуациях автор аккаунта стремится повысить его популярность. Для привлечения большего количества посетителей можно использовать такой нестандартный подход, как приглашение их из других социальных сетей. В частности, такой является VK.
Видеообзор:
Все полезное о Инстаграм — instagramer.info
Официальный сайт — www.instagram.com
как указать в контактную информацию, как сделать ссылку, с телефона
Мы живем в век, когда доводится выстраивать коммуникации не в только в формате живого общения, но и в социальных сетях. Последние стали настолько актуальны, что какой-то одной платформы многим уже недостаточно, ведь те достоинства, которые есть у одной, отсутствуют у другой и наоборот. Начинающие и профессиональные блогеры и вовсе стараются быть активными во всех популярных соцсетях, дублируя ссылки-переходы с одной на другую. Можно таким образом обозначить свой Инстаграм в ВКонтакте, используя для этих целей приведенные ниже алгоритмы.
Начинающие и профессиональные блогеры и вовсе стараются быть активными во всех популярных соцсетях, дублируя ссылки-переходы с одной на другую. Можно таким образом обозначить свой Инстаграм в ВКонтакте, используя для этих целей приведенные ниже алгоритмы.
Преимущества привязки Инстаграм к ВК
Перед тем, как добавить Инстаграмм в ВК, нужно разобраться с плюсами этой опции. Все, кто занимается продвижением как ВКонтакте, так и в Instagram давно успели объединить эти две социальные сети. Тем более это сделать очень легко, просто и быстро. Их синхронизация не позволяет полностью объединить все переписки, обновления или контакты. Это всё же разные приложения с отличиями в политике и возможностях. Но есть в них и кое-что общее. А это такие основные плюсы:
- Постинг одновременно в две социальные сети. Например, человек решил выложить фотографию в Инстаграм. После интеграции она появится на стене или в альбоме личной страницы ВКонтакте. Если в посте в Инсте есть геометки, хэштеги, описание, отметки других страниц, они также отобразятся и в ВК.
 При автопостинге видео могут возникнуть небольшие трудности. Оно не скопируется, как видеофайл, в ВК. На стене будет только обложка видеозаписи и актуальная ссылка на страницу в Instagram.
При автопостинге видео могут возникнуть небольшие трудности. Оно не скопируется, как видеофайл, в ВК. На стене будет только обложка видеозаписи и актуальная ссылка на страницу в Instagram. - Обмен контактами и друзьями. При синхронизации двух профилей в автоматическом режиме будет производиться поиск знакомых аккаунтов. Человеку будет проще искать своих друзей из Контакта. При каждом новом пользователе, зарегистрированном в Инсте, будет приходить предложение подписаться на страницу.
- Как показывает практика, продвижение и ведение аккаунтов сразу в разных социальных сетях будет эффективнее. Особенно, если оставлять в них ссылки друг на друга.
У современных людей есть личные аккаунты в разных социальных сетях. Сложно отыскать человека, который выбрал для себя только Instagram или зарегистрировался исключительно в ВКонтакте. Или он не заходит никуда кроме Одноклассников, или является фанатом Фейсбука. Да, есть любимые приложения, но и другими программами люди всё равно пользуются. Если речь идет о коммерческих профилях, то в разных социальных сетях и их аудитория будет отличаться.
Если речь идет о коммерческих профилях, то в разных социальных сетях и их аудитория будет отличаться.
Как выполнить привязку
О том, как сделать ссылку на Инстаграм ВКонтакте:
- Через социальную сеть VK.
- Через сервис Instagram
Перед тем, как добавить ссылку на Инстаграм ВКонтакте, необходимо:
- Открыть личный профиль соцсети.
- На главной странице под профилем нажать кнопку «Редактировать».
- Затем открыть раздел «Контакты».
- В графе «Личный сайт» указать ссылку на Instagram.
Если выполнять это действие через компьютер, тогда можно не просто добавить ссылку, а синхронизировать оба аккаунта. Для этого тоже следует зайти в раздел «Моя страница», открыть «Редактировать» под аватаром, выбрать раздел «Контакты». Внизу под основной информацией будет значок Instagram и надпись «Добавить». После нажатия появится новое окно, где потребуется указать логин и пароль от странички Instagram. Если на компьютере уже открыт аккаунт пользователя, система это обнаружат, осуществит интеграцию самостоятельно. Необходимо будет нажать кнопку «Сохранить» для сбережения настроек.
Необходимо будет нажать кнопку «Сохранить» для сбережения настроек.
Связать два аккаунта можно и через сервис Instagram. Для этого необходимо:
- Открыть приложение, зайти в личный аккаунт.
- Открыть раздел профиля, нажав на значок с аватаром в правом нижнем углу.
- В правом верхнем углу будет значок меню, кликнуть по нему.
- Найти раздел «Настройки», затем «Аккаунт», из списка выбрать «Связанные аккаунты».
- Выбрать социальную сеть ВКонтакте.
- Перед тем, как указать Инстаграм в ВК, нужно будет ввести данные для входа в социальную сеть – логин и пароль. После нажать кнопку «Войти».
- После этого два аккаунта полностью объединятся.
Люди наивно думают, что после синхронизации двух профилей можно заходить в один через другой. Но выполнить такое действие невозможно. Так же, как и с одного приложения просматривать ленту другого. Лайки, комментарии под одной и той же записью в разных социальных сетях тоже будут отличаться.
Как в Instagram оставлять ссылку на VK
Большинство пользователей интересует не только, как добавить Инстаграм в ВК в контактную информацию. А возможно ли это сделать наоборот. То есть указать ссылку на профиль или группу ВКонтакте в Instagram. Зарубежная социальная сеть Instagram имеет совершенно другой интерфейс. В нём не предусмотрен раздел контактной информации пользователя. В целом пользователь может немного написать информации о себе. Но размещать ссылки можно в описании профиля. Для этого выполняют такие действия:
- открыть сервис;
- нажать кнопку «Редактировать профиль» на основной странице под разделами «Публикации», «Подписки» и «Подписчики»;
- в новом окне в разделе «Сайт» указать URL адрес ВК.
Теперь, открывая профиль пользователя, все люди могут видеть этот адрес.
Настройка импорта/экспорта
В самом конце привязки появится окно, в котором всего три пункта. Здесь можно выбрать, куда будут сохраняться ваши публикации из Инсты: на стену, в отдельный альбом, либо импортироваться только с определённым хэштегом. Также здесь можно выбрать альбом.
Также здесь можно выбрать альбом.
К сожалению, импорт ВКонтакте-Инстаграм до сих пор недоступен, что избавляет нас от огромного количества…не очень хорошего контента в «забугорной» социальной сети. Но при определенном желании можно делать репосты из Инсты в ВК.
Способы вставить ВКонтакте ссылку на инсту
Самый простой вариант для размещения в ВКонтакте URL-адреса на страницу Инстаграм – это привязка аккаунтов друг к другу. Но существуют и другие методы. Как сделать ссылку на Инстаграм в ВК разными способами:
- Размещение веб-адреса в группе в разделе «Ссылки». Если пользователь является администратором сообщества, ему необходимо зайти в него, найти блок «Ссылки», нажать кнопку «Редактировать», потом «Добавить ссылку», вставить туда скопированный URL профиля из инсты. Желательно добавить описание и не забыть сохранить эти настройки.
- Размещение адреса в контактах паблика. Если очень хочется разместить контактную информацию именно в этом разделе, то придётся пойти на небольшую хитрость.
 В нем не предусмотрено отдельной графы для дополнительных ссылок или отметок Инстаграм. Поэтому можно добавить просто новый контакт, где в строчке email вставить URL профиля. Также обязательно заполнить строчку «Должность». Чтобы не создавать отдельный контакт, можно к уже существующему вписать в раздел email (если он свободен) веб-адрес инсты.
В нем не предусмотрено отдельной графы для дополнительных ссылок или отметок Инстаграм. Поэтому можно добавить просто новый контакт, где в строчке email вставить URL профиля. Также обязательно заполнить строчку «Должность». Чтобы не создавать отдельный контакт, можно к уже существующему вписать в раздел email (если он свободен) веб-адрес инсты. - Размещение адреса на стене личной странички. Это один из самых простых вариантов. Для этого нужно создать в ВК новую запись на стене. Вместо текста вставить URL Чтобы завлечь большее количество людей, удержать их внимание, можно написать интересный текст, прикрепить изображение. Можно закрепить запись вверху стены, чтобы больше людей смогли увидеть её.
О плюсах синхронизации
- Отличная экономия времени. По два раза публиковать одни и те же посты – затруднительно. Пост для ВК, пост для Инсты – каждая секунда на счету для рядового контент-менеджера из среднестатической рекламной компании;
- Если пользователь перейдет на вашу страничку ВК, то он может заметить пост из Инстаграма.
 Перейдет туда и заодно подпишется на страничку из Инсты. Таким образом, задача СММщика будет полностью выполнена: он разместит посты и сэкономит время;
Перейдет туда и заодно подпишется на страничку из Инсты. Таким образом, задача СММщика будет полностью выполнена: он разместит посты и сэкономит время; - Все публикации размещаются в двух социальных сетях вместе с текстом. Размещать что-либо два раза вам не придется.
Как отвязать аккаунты
Если человек знает, как в ВК добавить ссылку на Инстаграм, то разберётся и с удалением связи между аккаунтами. Это можно сделать через сайт ВКонтакте. Для этого через ПК:
- зайти в настройки страницы;
- перейти в раздел «Настройка приложений». В этом же разделе дополнительно можно проверить, когда и откуда последний раз был выполнен вход на страницу. Можно проверить список разрешений и удалить из списка ненужные программы;
- найти в перечне Instagram, можно воспользоваться строкой поиска;
- нажать на крестик рядом с ним;
- соединение будет удалено со стороны VK.
Через Instagram тоже нужно выполнить некоторые действия:
- зайти в собственный профиль;
- открыть параметры страницы под значком трёх горизонтальных полосок в правом верхнем углу;
- найти в списке «Настройки», затем перейти в раздел «Аккаунт», из него в «Связанные аккаунты»;
- выбрать ВКонтакте, затем нажать «Отменить связь».

В этом случае все действия будут аналогичными, как и при добавлении профиля.
Также читайте: Сколько секунд сторис в Инстаграм: длина видео в истории, сколько хранится по времени
Кросспостинг и автопостинг из Инстаграма в группу Вконтакте
- smmplanner.com.
- smmbox.com.
- publbox.com.
- amplifr.com/ru.
- pur.ninja.
Связываем Инстаграм и ВКонтакте
Делаем ссылку на Инстаграм во ВКонтакте
Копируем ссылку в Инстаграме на свой профиль
Репост и отметка
Мало пользователей знают о том, как добавить Инстаграм в ВК при помощи репоста записи. А это очень эффективный метод. Благодаря ему в записи будет и активный URL, по которому из социальной сети VK пользователи могут перенаправить сразу на страничку Instagram. Для этого следует:
- зайти в профиль Instagram;
- найти нужную публикацию;
- нажать кнопку меню к ней в правом верхнем углу;
- выбрать из неё поделиться;
- затем с появившихся предложений выбрать ВК.

Чтобы сделать активным адрес профиля Instagram в посте VK, можно будет его отметить. Отметка ставится на фото, в описании или в комментариях. Для этого следует знать ник аккаунта в Инстаграм. Написать @, а затем уже ник. При написании первых букв, с которых он начинается, система будет автоматически высвечивать подходящие под запрос предложения. Первыми в списке будут подписчики, а за ними пойдут наиболее популярные пользователи социальной сети. При создании такой отметки она станет активной, и в аккаунт в Инстаграмме придет уведомление.
Как оставить ссылку на инсту с телефона
Многие люди не зная, как указать Инстаграм в ВК с телефона, просто размещают URL в описании к фото. А потом удивляются, почему это не даёт никакого результата. А всё из-за того, что веб-адрес просто не будет активным. По нему лишь единицы людей из сотен могут перейти. В остальных случаях люди пролистают эту запись и даже не обратят внимание на URL. Разместить адрес в соцсеть ВК можно при помощи графы «Веб-сайт». Ее можно найти в разделе редактирования основной информации.
Ее можно найти в разделе редактирования основной информации.
Если знать, как оставить ссылку на Инстаграм в ВК, можно привлечь еще больше подписчиков на свою страничку. Таким подходом могут воспользоваться те люди, которые только начинают раскручивать Инстаграм-аккаунт. А в ВКонтакте у них уже была собрана большая аудитория, клиентская база. Так их можно просто переманить в другой сервис, предложив ту же самую услугу, но в новом формате.
В социальных сетях с каждым годом в разы увеличивается аудитория. Некоторые теряют свою популярность, другие только её набирают. Таким сервисом и является Инстаграм. Со временем он стал очень популярной торговой площадкой. В ней заинтересованы и покупатели, и продавцы. Во многих ситуациях автор аккаунта стремится повысить его популярность. Для привлечения большего количества посетителей можно использовать такой нестандартный подход, как приглашение их из других социальных сетей. В частности, такой является VK.
Частые проблемы
Иногда интернет-ресурса VK нет среди доступных для объединения с Instagram социальных сетей. Поэтому Инстаграм не связывается с ВК, посты не публикуются в обоих соцсетях. Для решения проблемы можно попробовать выполнить переустановку Instagram или написать в службу техподдержки.
Поэтому Инстаграм не связывается с ВК, посты не публикуются в обоих соцсетях. Для решения проблемы можно попробовать выполнить переустановку Instagram или написать в службу техподдержки.
Бывает, что связать Instagram и BK не удаётся из-за географического положения. В этом случае соцсеть присутствует в перечне, но публикации автоматически не постятся в неё. Это происходит из-за того, что пользователь находится на территории стран, где соцсеть ВК запрещена. Например, постит публикации в Украине. В этом случае сделать публикацию будет невозможно. При загрузке процесс зависнет, потом появится сообщение об ошибке. Чтобы сделать такую публикацию из Инстаграм, следует включить VPN, создать соответствующие настройки для обоих сервисов.
Как добавить Инстаграм в ВК и указать ссылку в контактной информации
Современные социальные сети уже плотно вошли в жизнь пользователей. Люди делятся своими достижениями, впечатлениями и фотографиями на просторах интернета, так как это удобно и быстро. В статье пойдет речь о том, как добавить ссылку Инстаграм в ВК.
В статье пойдет речь о том, как добавить ссылку Инстаграм в ВК.
Для чего добавлять ссылку
Синхронизация двух социальных сетей облегчает процесс импорта собственного медиаконтента на просторы интернета. Каждый раз выкладывать одни и те же фотографии/видео по разным страницам занятие, мягко говоря, утомительное. Поэтому команда разработчиков обзавелась функцией синхронизации данных в ВК и Instagram.
С помощью опции можно указать собственную информацию в одном аккаунте, а данные отобразятся в другом. К примеру, если в ВК стена открыта для общего просмотра, то на ней, с условиями синхронизации, будут отображаться публикации с Инстаграм. Стоит только написать правильный синопсис.
В каком месте можно разместить активную ссылку
Как правило, активная ссылка обязана храниться непосредственно во внутреннем профиле Вконтакте. Конечно, поставить линк можно и на стене странички, однако эффективней будет размещение в настройках аккаунта. Для совершения действий потребуется:
- Зайти в параметры учетной записи.

- Открыть в профиле контактный раздел.
- Отыскать поля для введения ссылок на сторонние ресурсы.
- Изменить содержание строчки, указав ссылку на собственную страницу.
Вставленная информация будет переводить новых посетителей на профиль в Инстаграме.
Как добавить гиперссылку: все способы
Отличительной чертой ВК от Инстаграма считается возможность ввода активной гиперссылки на непривязанный ресурс. Линк указывается в настройках профиля, в разделе «Контакты». Чтобы сделать ссылку на социальную сеть Инстаграм через Вконтакте, потребуется выполнить указанные действия:
- Открыть веб-браузер и кликнуть на имя пользователя на верхней панели страницы.
- Отыскать раздел с редакцией профиля.
- Развернуть блок с контактами.
- Тапнуть на вкладку «Настройка импорта» напротив ярлыка Instagram.
- Авторизоваться в собственной учетной записи.
- Дать разрешение на считывание личной информации.

- Выбрать пространство для импорта медиафайлов (стена, альбом, по хэштегам).
- Кликнуть на графическую клавишу «Сохранить».
Если пользователь привязывает к описанию профиль через браузер, то стоит помнить, что ручной ввод ссылки не имеет смысла. Социальная сеть способна автоматически определять имя веб-серфера после первого входа в ресурс. Однако используя для сохранения линка смартфона, следует копировать информацию в буфер обмена, так как система не распознает юзернейм.
Чтобы осуществить задачу, потребуется зайти в учетную запись Инсты и выделить URL-источник.
На Android
Вставить ссылку на Инстаграм с телефона не составит труда, для этого следует придерживаться данной инструкции:
- Включить мобильную программу «Вконтакте».
- Авторизоваться в социальной сети.
- На нижней панели кликнуть на ярлык с тремя полосками.
- Открыть профиль для редактирования.
- Нажать кнопку «Редактировать».

- Развернуть блок с контактами.
- Отметить инстаграм как личный сайт.
- Сохранить изменения и перезапустить приложение.
На iPhone
Чтобы в ВК сделать ссылку на Инстаграм через телефон на базе iOS необходимо следовать следующим действиям:
- Запустить мобильное приложение.
- Авторизоваться в социальной сети.
- Открыть параметры учетной записи.
- Кликнуть на фотографию и провести редактирование.
- Отыскать блок с контактами.
- Вписать необходимый линк в соответствующее поле.
Когда процесс редактирования будет завершен, на основной страничке будет отображаться активная ссылка в Инсту, однако импорт файлов будет отключен.
На компьютере
Добавить активную гиперссылку на собственную страницу Инстаграм можно следующим образом:
- Открыть социальную сеть с помощью обозревателя, установленного на ПК.

- Авторизоваться в Инсте и зайти в настройки.
- Скопировать URL-источник в буфер обмена.
- Запустить аккаунт ВК и зайти в параметры системы.
- Оставить линк на стене или переместить в настройки страницы в разделе «Контакты».
Внимание! С помощью веб-браузера на стационарном компьютере можно оформить импорт файлов.
Как привязать группу в ВК к Инстаграм
К сожалению, полноценная группа ВК не может объединиться с Инстаграм на данный момент. По крайней мере в ВК сделать подобную процедуру невозможно, если в компьютере не установлен специализированный сервис. Совместить соцсети можно с помощью платного ресурса «Onemorepost.ru». Программа предназначена для совершения автоматических публикаций в социальных сетях. Что потребуется сделать:
Что потребуется сделать:
- Отыскать программу в веб-браузере.
- Пройти этап регистрации, создав новую учетную запись.
- Добавить собственные аккаунты ВК и Инстаграм во внутреннее пространство сайта.
- Выбрать нужные сети для связки.
- Согласиться с условиями объединения профилей.
- Копировать активную ссылку ВК/Инстаграм и вставить в сервис.
Соблюдая приведенную инструкцию, пользователь привяжет группу Вконтакте к Инсте.
Настроить синхронизацию импорта/экспорта между аккаунтами
Успешно настроить импорт фотографий и других файлов между Инстаграм и ВК поможет использование раздела параметров. Манипуляции для синхронизации:
- Открываем раздел настроек.

- Ищем контактное меню.
- Нажимаем на блок интеграции со сторонними сетями.
- Вставляем в соответствующие поля необходимые гиперссылки.
- Выбираем ресурс Instagram.
- Авторизуемся в сети, введя логин и пароль.
- Нажимаем вкладку «Инстаграм импорт в Вконтакте.
- В открывшемся разделе подтвердить действие.
- Выбираем альбом Вконтакте, в котором будут храниться фотографии.
Стоит учесть, что импортированные снимки будут сохраняться в выбранный раздел ВК. Кроме альбомов, предоставляется возможность для публикации фотографий с хэштегами.
Чтобы добавить активную ссылку на Инстаграм через Вконтакте, следует ознакомиться с данной статьей. Выше описаны подробные инструкции, которые помогут объединить две социальных сети.
Все способы добавить ссылку из Вконтакте на Инстаграм
Автор: Егор Денисов
Содержание
- Где взять линк
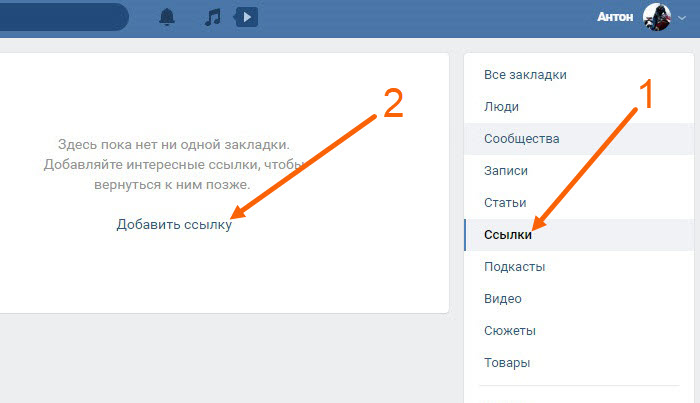
- Куда можно вставить ссылку Вконтакте
- Указать ссылку в Историях Инстаграма на ВК
- Удачные места размещения
Ссылку на свой профиль в Инстаграме можно добавлять в другие социальные сети. Это способ, как найти друзей или обменяться дополнительными контактами со знакомыми. В ВК сделать ссылку на Инстаграм возможно через интеграцию сервисов, добавив в публикацию и установив в статус.
Это способ, как найти друзей или обменяться дополнительными контактами со знакомыми. В ВК сделать ссылку на Инстаграм возможно через интеграцию сервисов, добавив в публикацию и установив в статус.
В Инстаграме ссылка состоит из никнейма пользователя, то есть: впереди идет адрес сайта, а после – логин. Также, получить активный линк можно с браузерной версии, скопировав адрес сверху. Дополнительный способ – попросить друзей, чтобы они прислали ссылку на страницу.
Как скопировать URL с браузерной версии:
- Зайти с компьютерной версии в Инстаграм.
- Авторизоваться – перейти на свою страницу.
- Скопировать ссылку на профиль.
Теперь, можно перейти в Вконтакте и вставить в любое удобное место для размещения. С публикациями проще: пользователь копирует адрес, вставляет в создание публикации VK и получает не только ссылку, но и отображение поста на странице.
С синхронизацией VK и Instagram линк не нужен. Но владелец страницы должен заранее авторизоваться в Instagram, чтобы быстро соединить две страницы. В профиле ВК появится никнейм и прямая ссылка, с возможностью перехода. Отображается в разделе «Контактная информация», если профиль открыт.
В профиле ВК появится никнейм и прямая ссылка, с возможностью перехода. Отображается в разделе «Контактная информация», если профиль открыт.
Как в VK добавить ссылку на Инстаграм через интеграцию:
- Не нашли ответа?Задать вопрос мы подготовим и вышлем вам ответ на e-mail
- Мощная прокачка Инстаграм аккаунта
- Бесплатные и платные сервисы для раскрутки
- Зайти на страницу в ВК.
- Сверху «Редактировать» — Контактная информация.
- Появится значок «Инстаграм» — Настроить Импорт.
- В открывшейся вкладке ввести логин и пароль от второй страницы.
- Подтвердить связку профилей.
На странице в ВК появится отдельный альбом, куда будут публиковаться фотографии из Instagram. Пользователь может указать в настройках конфиденциальности «Открыт для всех», «Закрыт» или «Доступен только друзьям».
Куда можно вставить ссылку Вконтакте
Ссылку на Инстаграм используют:
- в описании профиля.
 Раздел «Контакты», как веб-сайт или настройка импорта;
Раздел «Контакты», как веб-сайт или настройка импорта; - в статусе. Вставляют значок «собачки» и никнейм;
- в публикациях. Делают URL на пост.
В статусе адрес получается неактивным, чтобы найти пользователя ник указывают в строке поиска Instagram.
Как добавить ссылку в статус Вконтакте:
- Скопировать или запомнить свой никнейм из Инстаграма.
- Перейти в ВК – нажать по строке статуса.
- Ввести: «@» и вставить логин.
Желательно, перед ссылкой указать слово: «Instagram» или сделать любую другую пометку.
Инструкция, как сделать активный адрес в разделе «Сайт»:
- Зайти в ВК – сверху «Редактировать».
- Контакты – строка: «Личный сайт».
- Скопировать URL из Инстаграма.
Теперь на странице появится полный адрес страницы. Пользователи смогут переходить и подписываться на профиль. Ссылками также обмениваются в личных сообщениях. Отправляя линк в ВК, появится сам адрес и миниатюра аватарки, без описания профиля.
Указать ссылку в Историях Инстаграма на ВК
Если у владельца профиля более 10 000 подписчиков и доступна функция «Ссылки» в Историях – можно добавит URL на страницу в Вконтакте.
Но такую Историю лучше разместить в Актуальном, чтобы подписчики смогли перейти и подписаться:
- Зайти в Инстаграм – выбрать: «Сторис».
- Добавить новую публикацию – загрузит фото или видео.
- Выбрать сверху значок скрепки – Добавить URL.
- Указать Линк на страницу в ВК.
- Подтвердить размещение.
Ссылка будет указана снизу изображения и подписчики смогут перейти по ней, если сделают свайп вверх. Приложение автоматически перенаправит на браузерную версию или установленный ВК на смартфоне.
Также, разместить URL на профиль в другой социальной сети можно текстом:
- Перейти в создание публикации для Stories.
- Выбрать: «Текст» — вставить адрес на профиль.
- Сохранить.
Но в таком случае Линк будет некликабельным и подписчикам нужно будет её скопировать, чтобы перейти на страницу.
Для указания URL в Сторис нужно использовать сокращенную форму адреса: без Https и личных знаков. Например, указать только домен социальной сети и свой никнейм.
Удачные места размещения
Удачнее всего размещать линк в статусе и публикациях. В первом случае, она будет заметна для подписчиков и друзей. В публикациях – пользователь сможет перейти по ссылке и сразу попасть на фотографию, видео.
Как добавить ссылку на пост с телефона:
- Зайти на страницу в Инстаграм.
- Выбрать свою публикацию – три точки сверху.
- Копировать линк.
Теперь, нужно вернуться в ВК и вставить ссылку в публикации. Перед размещением дождаться загрузки страницы, пока не появится миниатюра фотографии. После – поделиться записью с друзьями.
В ВК сделать ссылку на Инстаграм можно в описании к снимку. К примеру, если пользователь размещает фотографию и хочет поделиться своим профилем в другой социальной сети. Перед публикацией, нужно перейти в раздел: «Описание» и вставить ранее скопированный адрес.
4 шага для добавления кликабельной телефонной ссылки в HTML
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Попробуйте еще раз поискать, и мы постараемся.
Анна Фицджеральд
Обновлено:
Опубликовано:
Размещение номера телефона на веб-сайте может повысить доверие к вашему бизнесу, привлечь потенциальных клиентов и порадовать существующих.
Чтобы пользователям было как можно проще связаться с вами или кем-то из вашей команды, вы можете сделать номер телефона интерактивным в HTML. Это отличная UX-стратегия, учитывая, что на мобильные устройства приходится примерно половина веб-трафика во всем мире. Это означает, что более половины посетителей вашего веб-сайта будут использовать одно и то же устройство, чтобы найти ваш бизнес в Интернете и позвонить.
Это отличная UX-стратегия, учитывая, что на мобильные устройства приходится примерно половина веб-трафика во всем мире. Это означает, что более половины посетителей вашего веб-сайта будут использовать одно и то же устройство, чтобы найти ваш бизнес в Интернете и позвонить.
В этом посте мы рассмотрим процесс создания телефонных ссылок в формате HTML или ссылок «нажмите, чтобы позвонить».
Как связать номер телефона в HTML
- Создайте элемент привязки.
- Введите свой номер телефона в атрибут href.
- Добавить тел: перед номером в кавычках.
- Включить текст в элемент привязки.
1. Создайте якорный элемент.
Для начала создайте элемент привязки с пустым атрибутом href. Это будет выглядеть так:
2. Введите свой номер телефона в атрибут href.
Поместите номер телефона в атрибут href внутри открывающего тега. Этот атрибут href (гипертекстовая ссылка) обеспечивает работоспособность гиперссылки. Это будет выглядеть так:
Этот атрибут href (гипертекстовая ссылка) обеспечивает работоспособность гиперссылки. Это будет выглядеть так:
3. Перед номером в кавычках добавьте тел:.
Теперь добавьте tel: внутри атрибута href перед номером телефона. И тел:, и номер телефона должны быть заключены в кавычки без пробелов и тире. Это будет выглядеть так:
4. Включите текст в элемент привязки.
В элемент привязки можно включить текст. Хотя это и не обязательно, это может сделать призыв к действию более очевидным для пользователей. Вот код рядом с тем, как он будет выглядеть для пользователей в интерфейсе веб-сайта.
См. Pen Как связать номер телефона в HTML [со связанным текстом] от HubSpot (@hubspot) на CodePen.
Если вы хотите включить номер телефона и сделать его единственным текстом, на который ссылается текст, поместите номер телефона в якорный элемент и поместите его внутри тега абзаца. Это будет выглядеть так:
Это будет выглядеть так:
См. Pen Как связать номер телефона в HTML [с текстом] от HubSpot (@hubspot) на CodePen.
Как связать номер телефона с расширением в HTML
Если у номера телефона, который вы хотите сделать кликабельным, есть расширение, вам нужно будет сделать дополнительный шаг.
- Вы создаете якорный элемент.
- Введите tel: и номер телефона в атрибуте href.
- Теперь после номера телефона добавьте букву «р» и добавочный номер. Это будет выглядеть так:
При нажатии на эту ссылку «щелкните, чтобы позвонить» пользователь услышит набранный номер, затем секундную паузу, затем набранный добавочный номер.
Как связать телефонный номер с кодом страны в HTML
Если телефонный номер, который вы хотите сделать кликабельным, имеет код страны, вам потребуется выполнить еще один дополнительный шаг.
- Вы создаете якорный элемент.
- Введите tel: и номер телефона в атрибуте href.
- Теперь перед номером телефона добавьте значок плюса (+) и код страны. Это будет выглядеть так:
Как добавить телефонную ссылку в формате HTML на ваш веб-сайт
Телефонную ссылку в формате HTML или ссылку «нажмите, чтобы позвонить» можно включить в различные части вашего веб-сайта. Ваша контактная страница и верхний или нижний колонтитул являются одними из наиболее распространенных. Давайте рассмотрим примеры включения этих интерактивных ссылок на веб-сайте WordPress.
Страница контактов
Точные действия по добавлению телефонной ссылки HTML на страницу контактов будут различаться в зависимости от используемой платформы и шаблона. Ниже приведен общий процесс.
- Для начала выберите готовый шаблон страницы контактов.
- Затем нажмите на блок с примером номера телефона.

- Щелкните значок с тремя точками.
- Нажмите Редактировать как HTML .
- Замените существующий номер телефона элементом привязки: (603)111-2298
- Нажмите Сохранить черновик и Предварительный просмотр .
Верхний и нижний колонтитулы
Точные действия по добавлению телефонной ссылки в формате HTML в верхний или нижний колонтитулы зависят от платформы и используемого шаблона. Ниже приведен общий процесс.
- На панели инструментов нажмите Внешний вид > Виджеты .
- В разделе «Нижний колонтитул» добавьте любые нужные блоки. Ради этой демонстрации я добавлю только блок абзаца.
- Когда будете готовы, нажмите Обновить .
- Теперь перейдите на одну из ваших страниц.

- Прокрутите вниз до области нижнего колонтитула и щелкните блок абзаца.
- Добавьте свой номер телефона, затем щелкните значок с тремя точками.
- Нажмите Редактировать как HTML .
- Заключите номер телефона в якорный элемент и добавьте href=»tel:6031112298″ в открывающий тег.
- Нажмите Сохранить черновик и Предварительный просмотр .
Как оформить телефонную ссылку в формате HTML
Чтобы оформить телефонную ссылку в формате HTML, вам потребуется добавить пользовательский CSS.
Например, вы хотите, чтобы номер телефона был выделен жирным шрифтом, оранжевым цветом и без подчеркивания. Вот код CSS и то, как ссылка «нажми и позвони» будет отображаться во внешнем интерфейсе:
См. Pen Как оформить телефонную ссылку в формате HTML от HubSpot (@hubspot) на CodePen.
Pen Как оформить телефонную ссылку в формате HTML от HubSpot (@hubspot) на CodePen.
То, как вы добавите этот CSS на свой веб-сайт, зависит от используемой вами платформы. Например, если вы создаете свой сайт в WordPress, вы должны добавить этот CSS на вкладку «Дополнительные CSS» в настройщике WordPress.
Добавление ссылок «Click to Call» на ваш веб-сайт
Отображение номера телефона на вашем веб-сайте может помочь привлечь и обрадовать потенциальных и существующих клиентов — сделать их интерактивными еще лучше для UX. Хорошая новость заключается в том, что создать телефонную связь очень просто. Вам просто нужно немного знать HTML и CSS, чтобы создавать и оформлять эти ссылки и вставлять их в разные области вашего сайта.
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/html-file-path»>
Как создать раскрывающееся меню в формате HTML [+ примеры]
23 августа 2022 г.
Как использовать тег
в HTML
17 августа 2022 г.

Что такое XHTML и чем он отличается от HTML?
16 августа 2022 г.
Элементы блочного уровня и встроенные элементы уровня в HTML и CSS
10 августа 2022 г.

Что такое столбцы HTML и как их использовать?
01 августа 2022 г.
Элементы HTML: что это такое и как их использовать
25 июля 2022 г.
hubspot.com/website/html-slider»>Таблицы HTML: когда их использовать и как их создавать и редактировать
14 июля 2022 г.
com/website/html-line-break»>
Понимание путей к файлам HTML и их использование
24 августа 2022 г.
Как создать ползунок диапазона в HTML + CSS
15 июля 2022 г.
Что нужно и что нельзя делать при добавлении разрыва строки в HTML
04 июля 2022 г.
Как добавить ссылку на адрес электронной почты в WordPress
- Фейсбук
- Твиттер
Важным компонентом любого веб-сайта является возможность связаться с владельцем. Это особенно верно, если сайт посвящен бизнесу. Что делать, если вы хотите, чтобы кто-то отправил электронное письмо о продуктах или услугах, которые вы предлагаете?
Ввод кода ссылки электронной почты WordPress относительно прост. Хотя это не самый предпочтительный способ отправки сообщения, добавление ссылки не требует особых усилий. Я сейчас расскажу, почему вам следует воздерживаться от ссылок по электронной почте в сообщениях и на страницах.
В этом уроке я покажу вам, как изменить код «a href» ссылки, чтобы отправить сообщение, а не открыть веб-сайт. Людям требуется всего несколько секунд, чтобы отправлять вам сообщения прямо из вашего поста или страницы.
Использование кода для привязки адреса электронной почты в WordPress
В этом уроке я покажу вам, как добавить ссылку электронной почты на страницу контактов. Как только вы поймете, как это работает, вы можете добавить ссылки электронной почты в различные области WordPress, которые принимают текст HTML. Например, вы можете разместить их в сообщениях, страницах и виджетах на боковой панели.
Редактирование в визуальном редакторе
Перейдите в область «Страницы» WordPress и нажмите «Добавить новую».
Назовите эту новую страницу как «Свяжитесь со мной» или что-нибудь подобное. Если это бизнес, вероятно, имеет смысл использовать что-то вроде «Свяжитесь с нами». На этой странице создайте строку текста, которую люди должны прочитать, чтобы они могли связаться с вами для получения дополнительной информации.
Выделите часть текста «свяжитесь с нами» и нажмите кнопку «Вставить ссылку».
Вместо ссылки «http:», которую вы, вероятно, создали раньше, на этот раз вы начнете с « mailto: ». Это сообщает устройству посетителя, что ссылка ведет на адрес электронной почты. После команды mailto: добавьте адрес, который вы хотите использовать.
Это должно выглядеть примерно так (замените «ggexample.com» на ваш домен):
[ht_message mstyle=»info» title=»» show_icon=»» id=»» class=»» style=»» ]mailto :[email protected][/ht_message]
Щелкните стрелку, чтобы применить изменения и сохранить ссылку.
После внесения изменений нажмите кнопку «Опубликовать» или «Обновить» на странице. Это зависит от того, была ли у вас уже страница контактов или нет. В моем примере у меня уже была доступна страница «Свяжитесь со мной».
Теперь у вас есть рабочая ссылка на электронную почту прямо на странице контактов вашего сайта.
Использование точного кода для ссылок
Что делать, если вы хотите использовать точный HTML-код для добавления ссылки? Разместить не так сложно. Вместо домена веб-сайта вы просто меняете его на приглашение «mailto:».
На странице контактов щелкните вкладку «Текст» над редактором.
В этой области показаны все элементы HTML-кодирования, которые в настоящее время находятся в сообщении, на странице и во многих виджетах. В этом случае вы можете увидеть элемент кодирования « a href », который мы создали на предыдущем шаге.
Как видите, HTML почти идентичен тому, как вы создаете ссылку на веб-сайт. Единственным исключением является то, что вы используете «mailto:» и адрес электронной почты вместо «http:» и URL-адреса веб-сайта.
Вот как это выглядело бы, если бы вы вручную добавили HTML-код (замените «ggexample.com» своим доменом):
[ht_message mstyle=»info» title=»» show_icon=»» id=» ” class=”” style=”” ] com”>свяжитесь с нами.[/ht_message]
Очень важно не забыть добавить “ », чтобы закрыть код. В противном случае к ссылке будет добавлено каждое слово после « a href ».
Этот код можно использовать во многих разделах веб-сайта. Например, вы можете добавить текстовый виджет на боковую панель и ввести приведенный выше код, чтобы создать ссылку электронной почты.
Проблемы, возникающие из-за ссылок электронной почты
Прежде чем вы начнете добавлять ссылки электронной почты к своим сообщениям и страницам, вам необходимо рассмотреть некоторые проблемы, с которыми вы столкнетесь. Хотя ссылка может показаться достаточно простой, она может вызвать немало головной боли в самом ближайшем будущем.
Открывает доступ к спаму
Люди часто используют роботов-скрейперов для поиска в Интернете адресов электронной почты. По сути, эти боты собирают учетные записи электронной почты по ссылкам, подобным приведенным выше, и добавляют их в базу данных для спама.
Хотя практика продажи списков адресов электронной почты не так распространена, как в начале 2000-х годов, она по-прежнему достаточно распространена, чтобы заполнить ваш почтовый ящик нежелательными сообщениями.
Вы также должны быть осторожны, так как хакеры будут массово рассылать спам благодаря извлечению адресов с веб-сайтов. Эти сообщения могут варьироваться от фишинговых писем с целью кражи вашей информации до распространения вредоносных программ.
Использование хорошей защиты от спама уже должно быть на веб-хостинге. Однако может быть проще избегать ссылок в сообщениях и на страницах.
Осложнения при отправке электронной почты
Использование ссылок электронной почты в WordPress заставляет устройство посетителя открывать его или ее основную платформу электронной почты. Например, новое окно сообщения с использованием Outlook откроется, если оно установлено у посетителей. К сожалению, это часто приводит к проблемам, если у кого-то на устройстве сохранено более одного адреса электронной почты.
Люди часто жалуются на то, что команда «mailto:» отправляет сообщения с неправильного адреса ответа для определенных пользователей. Что, если бы у вас был адрес, который вы используете для контактов, а другой — для личных сообщений для друзей и семьи? Когда вы нажимаете на ссылку электронной почты, она может быть отправлена с неправильного адреса с вашего устройства.
Как избежать спама, если вам нужен контактный адрес электронной почты
Хотя описанное выше для привязки адреса электронной почты в WordPress технически работает, это, вероятно, не самый эффективный метод. Он открывает ваш почтовый ящик для широкого круга вопросов. Проще и, возможно, эффективнее использовать контактные формы в WordPress.
Вот некоторые из лучших плагинов для добавления этой функции на ваш сайт.
Контактная форма Jetpack
Jetpack поставляется с множеством модулей для самых разных целей. В этом случае он включает в себя простую контактную форму, которую вы можете добавить одним нажатием кнопки. Хотя это не остановит весь спам, это избавит вас от удаления вашего адреса с сайта.
Хотя это не остановит весь спам, это избавит вас от удаления вашего адреса с сайта.
Ninja Forms
Ninja Forms — это надежный конструктор контактных форм, которым может пользоваться каждый. Вы можете настроить платежные системы, настроить поля и включить защиту от спама, например элементы Google reCaptcha. Он также широко популярен среди пользователей WordPress, поскольку у него более 900 000 активных установок.
Contact Form 7
Contact Form 7 — один из самых популярных разработчиков форм для WordPress. Благодаря более чем трем миллионам активных установок огромное количество пользователей находят его простым в реализации и настройке. Он также использует элементы защиты от спама, такие как CAPTCHA и интеграцию с фильтрацией Akismet.
Контакты важны для любого веб-сайта
Предоставление посетителям возможности связаться с вами очень важно. Добавить ссылку на адрес электронной почты в WordPress можно, но более целесообразно использовать контактную форму. В любом случае предоставление средств для связи с вами может улучшить отношения с клиентами или открыть для себя другие возможности.
В любом случае предоставление средств для связи с вами может улучшить отношения с клиентами или открыть для себя другие возможности.
Какие средства защиты от спама вы используете на своем сайте? Увеличило ли взаимодействие между вами и посетителями добавление ссылки на электронную почту или контактную форму?
- Фейсбук
- Твиттер
Как добавить ссылку на фотографию в постоянном контакте — Учебник
Вот краткое руководство о том, как добавить ссылку на фотографию в Постоянном Контакте.
Есть много причин, чтобы добавить ссылки на фотографии в ваши постоянные рассылки Контакт:
- Читателям вернуться на ваш сайт
- Для включения дополнительной информации
- Чтобы «активировать» изображения кнопок
- Хотя бы потому, что люди будут пытаться НАЖАТЬ на ваши фотографии!
Вот как добавить ссылку на фото в #ConstantContact Click To Tweet
1. Войдите в свою учетную запись и откройте шаблон, который вы будет использовать.
Войдите в свою учетную запись и откройте шаблон, который вы будет использовать.
2. Перейдите к БЛОКУ, куда вы добавите изображение, и щелкните значок карандаша, чтобы войти в РЕЖИМ РЕДАКТИРОВАНИЯ
3. Переместите курсор в то место, где вы хотите разместить изображение, и нажмите на вкладку «ИЗОБРАЖЕНИЕ» в верхнем левом углу боковой панели.
4. библиотека изображений, где вы можете выбрать изображение/фотографию, которую хотите вставить
Обратите внимание, что ваша библиотека может иметь изображения только на боковой панели, в отличие от массива выше – в любом случае прокрутите, чтобы найти изображение, которое вы хотите вставлять.
ИЛИ вы можете ЗАГРУЗИТЬ новую фотографию или изображение, нажав кнопку «Загрузить файл» в правом верхнем углу этого всплывающего окна.
5. изображение, и вы увидите новое окно с увеличенной версией изображения и рядом параметров и настроек внизу.
Возможные варианты:
- Добавление кликабельной ссылки (мы будем использовать эту)
- Будем ли мы отслеживать клики (всегда оставляйте это значение включенным — флажок должен быть установлен)
- Добавление подписи (она появится в виде текста под изображением)
- Добавление описания изображения (это текст, который появится, когда читатель наведет курсор на изображение — всегда полезно добавить это. Вы можете видеть в этом примере, что я использовал ЗАРЕГИСТРИРОВАТЬСЯ СЕЙЧАС, чтобы побудить людей нажать на кнопку, чтобы зарегистрироваться )
- Настройка выравнивания (нет, по левому краю, по правому краю или по центру) Если вы хотите, чтобы изображение отображалось ПРАВОЙ СТОРОНОЙ от текста в этом блоке, вы должны установить его на ВЫРАВНИВАНИЕ ПО ПРАВОМУ
- Установка размеров (это изменяет размер изображения) Вы также можете использовать ползунок ниже, чтобы изменить размер и визуальный редактор, активируемый перетаскиванием изображения, как показано ниже.

- Вы также можете РЕДАКТИРОВАТЬ изображение — обрезать и добавить к фотографии рамку — нажав кнопку «Редактировать изображение».
ПРИМЕЧАНИЕ. Если по какой-то причине вы НЕ ВИДИТЕ эти параметры, как показано на рисунке, попробуйте нажать на маленький значок ШЕСТЕРЕНКИ — они должны появиться.
6. Добавьте ССЫЛКУ — URL-адрес — в поле «Интерактивная ссылка» — скопируйте и вставьте его или введите с нуля
В этом примере я буду использовать URL-адрес целевой страницы регистрации. Я открыл страницу в новой вкладке, чтобы КОПИРОВАТЬ адрес
Затем вернулся во всплывающее окно и ВСТАВИЛ адрес в поле «Интерактивная ссылка»
окно маленькое — вы можете прокрутить его назад, чтобы убедиться, что оно завершено
Нажмите кнопку «ВСТАВИТЬ», и изображение со ссылкой появится в блоке. и вы можете изменить размер изображения, щелкнув по нему, все еще находясь в режиме редактирования, и перетащив любой угол изображения. Вы увидите изменение размера визуально и в цифрах
Вы увидите изменение размера визуально и в цифрах
Если у вас новейший интерфейс CC, у вас может быть возможность перетаскивать изображения из вашей библиотеки (которые появятся на боковой панели). В этом случае перетащите фотографию в нужное место, войдите в режим редактирования, чтобы увидеть перечисленные выше параметры, добавьте ссылку в поле, как указано.
Если вам нужна дополнительная помощь в том, как добавить ссылку на фотографию в Constant Contact или в каком-либо аспекте вашего электронного маркетинга, позвоните мне по телефону 212.664.1872 — я буду рад помочь вам максимально использовать ваши рассылки!
Сохранить
СОХРАНИТЬ
СОХРАНИТЬ
СОХРАНИТЬ
СОХРАНИТЬ
Сохранить
Сохранить
Сохранить
Сохранить
Советы по сохранению 9000
Контактный блог.0009
Как добавить медиафайлы в свой профиль LinkedIn
Вот краткое руководство о том, как добавить медиафайлы в свой профиль LinkedIn.
 Кто-то…
Кто-то…Должен ли я создать информационный бюллетень LinkedIn?
Недавно вы, возможно, получили уведомление по электронной почте или в уведомлениях LinkedIn, позволяющее…
Здоровый подход к социальным сетям
В последнее время появилось много новостей о негативных и изнурительных последствиях, которые…
Готовы ли вы к 2022 году?
Да, конец 2021 года почти наступил — ВЫ готовы к 2022 году?
The…
Einen Link in einer Kampagne hinzufügen
Hinweis
Wenn du zu unserem neuen Wie du den neuen Builder verwendest, erfährst du in den Artikel Eine E-Mail mit dem neuen Builder gestalten.
Du kannst Mailchimp verwenden, um deine Abonnenten zu deiner Website, deinem Shop oder deiner Landingpage zu führen. Wenn du die Editor-Symbolleiste in Inhaltsblöcken vom Typ Text oder Bild verwendest, kannst du für deine Kampagne die Option добавить ссылки (Links hinzufügen) nutzen, und mithilfe von Klick-Tracking erfährst du, wer diese Links anklickt.
In diesem Artikel erfährst du, wie du deiner E-Mail-Kampagne einen Link hinzufügst.
Перед началом
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- Wir unterstützen die Protokolle mailto:, http und https und du kannst sie verwenden, um innerhalb einer Kampagne Links zu erstellen. FTP-Links oder mobile Deep-Links werden nicht unterstützt.
- Merge-Tag-Links, включая *|ARCHIVE|* или *|UPDATE_PROFILE|* , не найдено в Klick-Berichten verfolgt werden.
- Da mailto-Links nicht auf eine Webseite, sondern auf ein E-Mail-Programm verweisen, können sie in deinen Kampagnenberichten auch nicht als Klicks verfolgt werden.
- Gib beim Verwenden von mailto-Links nur eine einzige E-Mail-Adresse an.
- Verwende eine vollständige URL, um оптимальный Ergebnisse zu erzielen. Verkürzte Links können manchmal Триггер спамфильтра.

Эйнен Линк erstellen
So fügst du deiner Kampagne eine Webdresse hinzu:
- Klicke im Abschnitt Content (Inhalt) des Kampagnen-Builders auf Edit Design (Design beiten) .
- Klicke im Schritt Design auf einen Inhaltsblock vom Typ Текст , um ihn zu bearbeiteten.
- Füge den zu verlinkenden Text ein und markiere ihn.
- Klicke in der Werkzeugleiste auf das Link-Symbol .
- Щелкните во всплывающем диалоговом окне Вставьте или отредактируйте ссылку (ссылка, указанная ниже) в раскрывающемся меню и поле Веб-адрес (веб-адрес) .
- Gib den Clickthrough-Link in das Feld Веб-адрес (URL) (веб-адрес [URL]) ein.
- Щелчок на «Вставка» (Einfügen) .
Der Editor unterstützt außerdem Tastenkombinationen zum Hinzufügen von Links. Отметить текст и проверить сочетание вкусов Befehlstaste+K oder Befehlstaste+L (Mac) beziehungsweise STRG+K oder STRG+L (PC), um das Pop-up-Dialogfenster Insert or Edit Link (Link einfügen oder bearbeiten) zu öffnen.
Отметить текст и проверить сочетание вкусов Befehlstaste+K oder Befehlstaste+L (Mac) beziehungsweise STRG+K oder STRG+L (PC), um das Pop-up-Dialogfenster Insert or Edit Link (Link einfügen oder bearbeiten) zu öffnen.
Unterschiedliche Arten von Links
Links können deine Abonnenten zu unterschiedlichen Orten oder Optionen weiterleiten. Verwende das Dropdown-Menü im Dialogfenster Вставить/редактировать ссылку (Link einfügen/bearbeiten) , um auszuwählen, was du in deiner Kampagne verlinken möchtest.
- Веб-адрес
Erstelle einen Ссылка на другой веб-сайт. URL-адрес должен быть абсолютным Ссылка, расположенная по адресу http:// или https:// enthält. Um Text mit einer Telefonnummer zu verlinken, gib tel:deineNummer in das Feld Веб-адрес (URL) (веб-адрес (URL) ein. Verlinkte Nummern funktionieren möglicherweise nicht auf siedem Telefon. - Адрес электронной почты (адрес электронной почты)
Erstelle einen mailto:-Link (Empfängeradresse)2, mit dem du eine einzelne E-Mail-Adresse festlegen kannst, an welche die Antworten gerichtet werden, wenn Abonnenten auf den Link klicken . Полное поле «Тема сообщения (Betreff der Nachricht)» и «Тело сообщения (Nachrichtentext)» вместе с автоматическим определением содержания и текстовым оформлением электронной почты, при нажатии на ссылку по электронной почте.
Полное поле «Тема сообщения (Betreff der Nachricht)» и «Тело сообщения (Nachrichtentext)» вместе с автоматическим определением содержания и текстовым оформлением электронной почты, при нажатии на ссылку по электронной почте. - Anchor Link (Sprungmarke)
Verwende Sprungmarken zum Erstellen eines Inhaltsverzeichnisses für deine Kampagne. - File (Datei)
Du kannst alle Dateien, die bei Mailchimp hochgeladen werden, innerhalb einer Kampagne verlinken, damit Abonnenten sie herunterladen können. - Merge-Tag
Du kannst auch Merge-Tags verwenden, um einen Link zu erstellen. Wenn du deinen Link erstellst, gib das Merge-Tag in das Feld Веб-адрес (URL) (веб-адрес [URL]) ein oder kopiere es in das Feld. Wenn du Links wie z. B. Опция «Переслать другу» (An einen Freund weiterleiten) erstellst, verwende das *|FORWARD|*-Merge-Tag, um Automaticisch einen Link zu diesem Formular zu erstellen.
- Кнопка (Schaltfläche)
Um eine Schaltfläche anstelle eines Text-oder Bildlinks hinzuzufügen, verwende den Schaltflächeninhaltsblock.
Ссылки гештальт
Wenn du eine Mailchimp-Kampagne erstellst, verwende die Werkzeugleiste im Bearbeitungsbereich, um Stile wie Unterstreichung oder Textfarbe auf deine Links anzuwenden. Du kannst die Schriftstile für jeden Abschnitt einer Kampagne ebenfalls individuell festlegen.
Щелкните в Dialogfenster Вставьте или отредактируйте ссылку (Link einfügen oder bearbeiten) auf den Dropdown-Link Дополнительные параметры (Erweiterte Optionen) um zusätzliche Gestaltungsmerkmale und Verhaltensweisen für deine Links festzulegen. Du kannst ein Attribut für den «Title (Titel)» hinzufügen, die CSS-Klasse festlegen und den Link so einstellen, dass er in einem neuen Fenster geöffnet wird.
Das Attribut „Title (Titel)“ zeigt Text an, wenn ein Empfänger den Mauszeiger über einen Link bewegt. Mit der CSS-Klasse kannst du eine Klasse für den Link definieren, der voraussetzt, dass du einen CSS-Stil-Abschnitt entweder zum Vorlagencode oder innerhalb des Quellcodes für einen Inhaltsblock vom Typ Text oder Code hinzufügst.
Mit der CSS-Klasse kannst du eine Klasse für den Link definieren, der voraussetzt, dass du einen CSS-Stil-Abschnitt entweder zum Vorlagencode oder innerhalb des Quellcodes für einen Inhaltsblock vom Typ Text oder Code hinzufügst.
Nachdem du die zusätzlichen Optionen hinzugefügt hast, click auf die Schaltfläche Вставка (Einfügen) , um die Änderungen zu übernehmen.
Направить на ссылку, раздел, всплывающее окно, адрес электронной почты или номер телефона с помощью действия Click
В этой статье вы узнаете, как направить действие щелчка на ссылку , на раздел , адрес электронной почты и/или номер телефона для элемента, чтобы ваши клиенты могли быстро получить доступ к другим ссылкам, разделу, отправить электронное письмо или позвонить вам, не покидая страницу.
Этот совет можно применить к любому типу страницы, и он очень удобен при применении к странице контактов вашего магазина с прямой отправкой по электронной почте и набором номера по телефону.
В этом видеоруководстве вы найдете подробную информацию о настройке Click action:
Настройте свои страницы с помощью PageFly бесплатно здесь
Направьте на другую ссылку
- прямая ссылка на (кнопку, значок или блок — проверьте хлебные крошки, чтобы убедиться, что вы выбрали правильный)
- Шаг 2: перейдите на вкладку «Общие» > ДЕЙСТВИЕ > Нажмите «Действие» > выберите Перейдите по URL-адресу в раскрывающемся меню .
- Шаг 3: Введите URL-адрес, вставив нужный URL-адрес в поле. Если вы хотите, чтобы он был связан с какими-либо коллекциями/продуктами/страницами/сообщениями в блоге в вашем магазине, вы можете нажать на соответствующую кнопку.

- Шаг 4. Включите Открыть в новой вкладке , чтобы действие перенаправлялось на другую вкладку (необязательно).
Вы можете загрузить PDF-файл с помощью кнопки, чтобы клиенты могли его загрузить. Проверьте эту статью для более подробной информации.
Направление во внутренний раздел страницы
Назовите раздел
Если вы хотите направить элемент во внутренний раздел страницы, вам нужно сначала назвать раздел .
Примечание : Все ваши разделы в редакторе страниц автоматически называются «Раздел», поэтому для выбора правильного раздела предлагается изменить название каждого раздела, чтобы четко классифицировать его.
Приведенный ниже gif-файл лучше продемонстрирует, как это сделать. Вы можете изменить имя своего раздела, используя настройку ATTRIBUTES:
Вы можете посмотреть это видео о том, как назвать раздел:
youtube.com/embed/VUwQuPKRE5Q?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Направить на внутренний раздел страницы
- Шаг 1: Выберите элемент, в который вы хотите вставить прямую ссылку (кнопка, значок или блок — проверьте навигационные крошки, чтобы убедиться, что вы выбрали правильный)
- Шаг 2. Перейдите на вкладку Общие > ДЕЙСТВИЕ > нажмите Действие > выберите Прокрутите до раздела в раскрывающемся меню .
- Шаг 3: Выберите раздел в раскрывающемся списке.
Этот gif даст вам лучшую демонстрацию того, как связать элемент с определенным разделом существующей страницы.
В этом видео вы лучше продемонстрируете, как связать элемент с определенным разделом существующей страницы
youtube.com/embed/XL8x0OnkrBQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Верхнее смещение: Расстояние между верхним краем экрана браузера и целевым разделом
Вы можете проверить этот GIF, чтобы узнать, как настроить Верхнее смещение:
Верхнее смещение работает на странице следующим образом:
Открыть всплывающее содержимое
Этот щелчок помогает открыть всплывающее окно с видео Youtube или другим контентом магазина (например, коллекцией , продукт, запись в блоге).
- Выберите элемент, в который вы хотите вставить ссылку (кнопка, иконка или блок — проверьте хлебные крошки, чтобы убедиться, что вы выбрали правильный).
- Перейти к вкладка «Общие» > ДЕЙСТВИЕ > Нажмите Действие > Выберите Открыть всплывающее окно в раскрывающемся меню .

- Выберите Всплывающее содержимое в раскрывающемся меню: Youtube Video или Store Content , затем вставьте URL-адрес и измените другие настройки для соответствующего содержимого.
Ссылка на номер телефона
- Шаг 1: Выберите элемент, в который вы хотите вставить ссылку (кнопка, иконка или блок — проверьте хлебные крошки, чтобы убедиться, что вы выбрали правильный).
- Шаг 2. Перейдите на вкладку «Общие» > ДЕЙСТВИЕ > Нажмите «Действие» > . Выберите Номер телефона в раскрывающемся меню .
- Шаг 3: Введите номер телефона в поле. Например: (+0) 111 222 333.
Ссылка на адрес электронной почты
- Шаг 1: Выберите элемент, в который вы хотите вставить ссылку (кнопка, значок или блок — проверьте хлебные крошки чтобы убедиться, что вы выбрали правильный).

- Шаг 2. Перейдите на вкладку «Общие» . > ДЕЙСТВИЕ > Нажмите «Действие» > . Выберите «Отправить электронное письмо » в раскрывающемся меню .
- Шаг 3: Щелкните значок в поле «Отправить сообщение электронной почты», чтобы вставить сведения об электронном письме (включая адрес электронной почты, тему электронного письма, содержание электронного письма).
Наконец, Сохранить и опубликовать , чтобы проверить результат на странице Live .
Если у вас есть дополнительные вопросы, присоединяйтесь к нашему сообществу. Это сообщество эксклюзивно для Продавцов PageFly всего с нашими экспертами и продавцами со всего мира!
ПРИСОЕДИНЯЙТЕСЬ К СООБЩЕСТВУ PAGEFLY
Спасибо за ваш отзыв!
Была ли эта страница полезной?
ДА НЕТ
Это руководство трудно понять
Это руководство не то, что мне нужно
Этому руководству нужны дополнительные примеры
Другое
Гиперссылки, ссылки на адреса электронной почты и привязки | Документация Plesk Obsidian
Чтобы вставить гиперссылку в текст:
- Выделите текст, который вы хотите сделать ссылкой.

- На панели инструментов модуля Текст и изображения щелкните значок .
- Выполните одно из следующих действий:
- Чтобы добавить ссылку на другую веб-страницу на своем сайте, выберите параметр Страница этого сайта . В меню Select page выберите целевая веб-страница или раздел веб-страницы, где вы разместили якорь.
- Чтобы добавить ссылку на веб-страницу или файл, расположенный на другом сайте,
выберите вариант Веб-страница или файл в Интернете и введите
адрес. Например,
http://example.com. - Чтобы добавить ссылку на документ или другой загружаемый файл, который вы ранее загружались через диспетчер документов (как описано в Документах и других загружаемых материалах Файлы), выберите параметр Документ на этом site и выберите целевой файл.
- В меню Открыть ссылку в выберите, где вы хотите открыть
целевая страница.
 Вы можете открыть его в том же или в новом
окно или вкладку браузера.
Вы можете открыть его в том же или в новом
окно или вкладку браузера. - В поле Заголовок введите описание, которое должно отображаться при пользователи помещают указатель мыши на ссылку.
- Нажмите OK .
Примечание: Вы также можете добавить гиперссылки на внешние веб-сайты на страницу веб-сайта. навигационный блок. Чтобы добавить такую ссылку, перейдите на Страницы , в меню рядом с кнопкой Добавить страницу нажмите Добавить внешнюю ссылку .
Если у вас есть длинная веб-страница, состоящая из нескольких разделов, рассмотрите вставка оглавления со ссылками на эти разделы вверху страницы, чтобы помочь посетителям вашего сайта перемещаться по содержимому страницы. Сделать это можно с помощью так называемых якорей.
Чтобы добавить ссылки на разные разделы веб-страницы:
Вставьте привязку в начале каждой секции.

В текстовом блоке выделить с помощью указателя мыши раздел заголовок или, если заголовка нет, первая буква в начало абзаца.
На панели инструментов модуля Text & Images щелкните значок .
Укажите имя якоря и нажмите OK.
Имена якорей должны начинаться с буквы латинского алфавита. Они могут содержать буквы латинского алфавита, подчеркивание и цифры. За пример:
section_1.Повторите эти шаги, чтобы добавить необходимое количество якорей.
Вставить оглавление или список разделов вверху страница.
Добавить гиперссылки в оглавление или список разделов.
- Выделите указателем мыши название раздела.
- На панели инструментов модуля Text & Images щелкните значок .
- Оставьте опцию Ссылка на страницу этого сайта выбранной.
- В меню Выберите страницу выберите нужное имя якоря.

- Нажмите OK .
- Повторите эти шаги, чтобы добавить гиперссылки на все нужные вам разделы.
Чтобы вставить ссылку на адрес электронной почты в текст:
- Выберите текст, который вы хотите сделать ссылкой.
- На панели инструментов модуля Текст и изображения щелкните значок .
- Укажите адрес электронной почты и нажмите OK .
Если вы хотите указать несколько получателей электронной почты или предварительно определить тему сообщения, используйте следующий альтернативный метод:
Выберите текст, который вы хотите сделать ссылкой.
На панели инструментов модуля Текст и изображения щелкните значок .
Выберите параметр Веб-страница или файл в Интернете и введите
mailto:<адрес>. Например,mailto:[email protected].
Вы также можете:
Укажите несколько получателей в поле Кому, разделяя адреса с запятой (,) или точкой с запятой (;). Например:
mailto:[email protected],[email protected].Примечание: Адреса лучше разделять точкой с запятой, т.к. у пользователей Microsoft Office Outlook могут возникнуть проблемы с отправка электронной почты на адреса получателей, разделенные запятыми. Microsoft Office Outlook 2003 и более поздние версии не распознавать запятую как разделитель адресов электронной почты, если они специально для этого настроены. Подробнее см. статью на http://support.microsoft.com/kb/820868.
Предварительно определите строку темы сообщения. Например:
mailto:[email protected]?subject=My%20Subject.Добавить получателей в списки копий и скрытых копий. Например:
mailto:[email protected]?subject=My%[email protected]&bcc=address2@example.
