Как Установить WordPress На OpenServer В Автоматическом Режиме
Чтобы не использовать ресурсы интернета и не платить за хостинг, для создания своего проекта, лучше воспользоваться локальным сервером OpenServer.
Устанавливается на домашний компьютер (windows) и позволяет работать с любыми cms-системами.
В рамках данной статьи разберем на примере как установить wordpress на OpenServer буквально за 3 минуты и какие способы установки есть.
Подробнее: openserver-как пользоваться
Если для сайта или блога все готово, например:
- План блога
- Структура меню и рубрик
- Семантическое ядро
- Внешний вид
- Функционал
- Контент-план и пр.
Тогда можно сразу создавать блог на удаленном хостинге. Когда всего этого нет, локальный сервер как нельзя лучше подходит для таких целей.
Содержание
- Пошаговая установка wordpress на openserver
- Шаг 1 — Подготовка
- Шаг №2 — Создание корневой папки для сайта
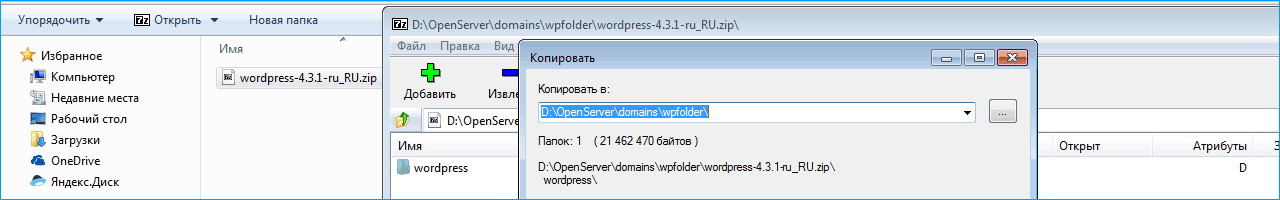
- Шаг №3 – Распаковка архива wordpress
- Шаг №4 – Запуск Openserver
- Шаг №5 Начало установки wordpress– настройка базы данных
- Шаг №6 — Запуск установки wordpress на openserver
- Видео — Как установить wordpress на openserver
- Ошибка установки wordpress на openserver
- Заключение
Пошаговая установка wordpress на openserver
Шаг 1 — Подготовка
Для начала, как всегда, скачиваем к себе на компьютер дистрибутивы самого сервера и движка вордпресс.
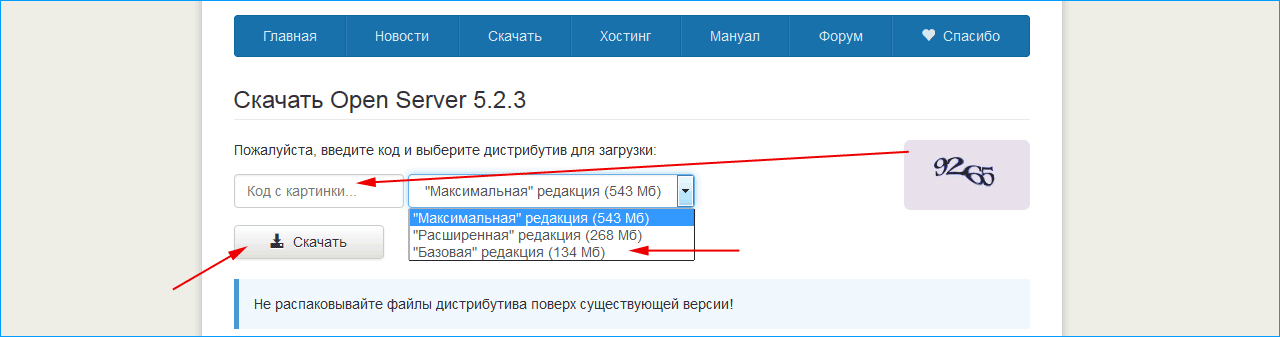
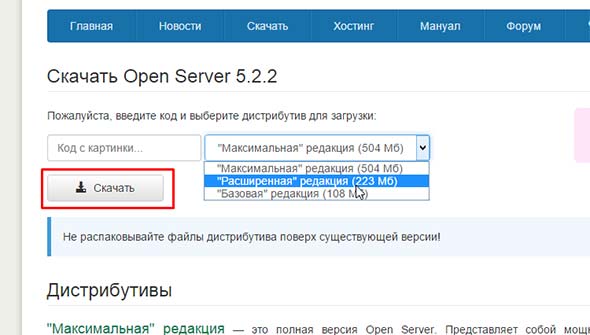
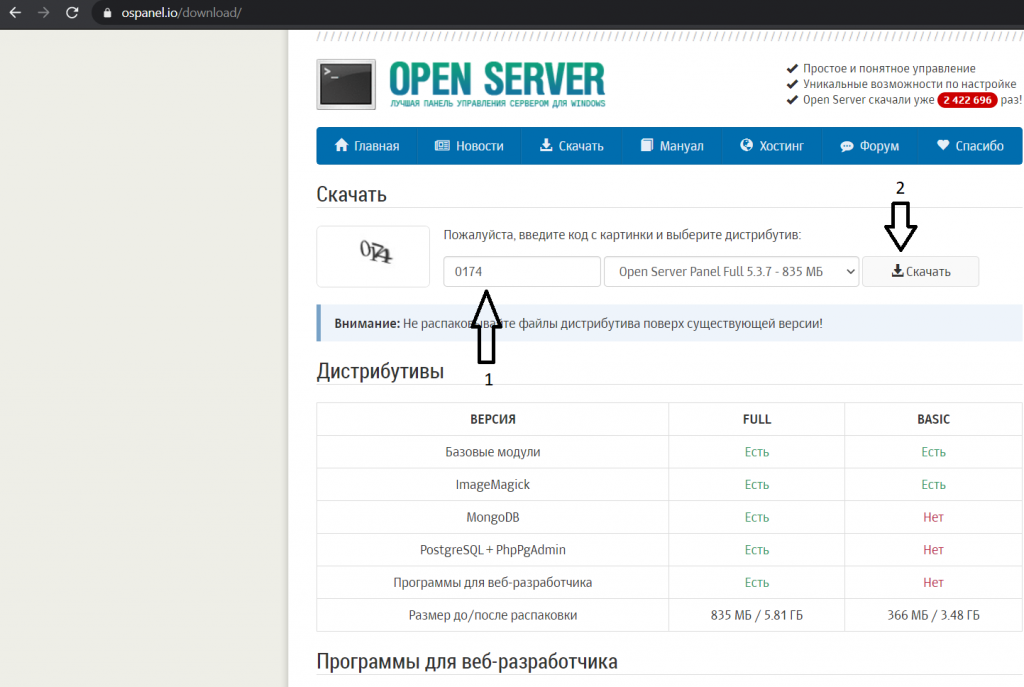
Скачать openserver на сайте разработчиков можно двумя способами:
- Быстро – пожертвовав символическую сумму на развитие проекта.
- Долго (пару часов) – бесплатно.
Как это сделать я показывал на странице «Установка и настройка openserver», там же есть видео по установке и первичной настройке сервера для cms-систем.
Скачать wordpress
Шаг №2 — Создание корневой папки для сайта
После того, как все скачано, установлено и настроено, можно переходить к созданию каталога, или корневой папки, куда будет распакован архив с папками и файлами wordpress.
Для этого создаем обычным способом папку с названием проекта, допустим, wp-2. Назвать папку можете как угодно, главное на латинице.
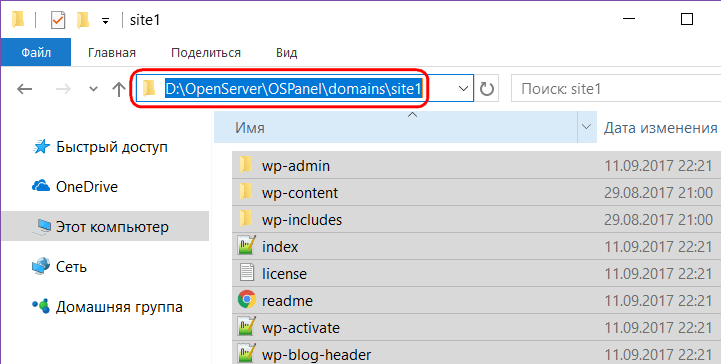
Все папки создаются по следующему пути:
Нужно выбрать диск, на который был распакован openserver. В моем случае – это диск D:/OpenServer/domains/wp-2
Шаг №3 – Распаковка архива wordpress
Распаковка архива wordpress в созданную папку (wp-2)
Шаг №4 – Запуск Openserver
Запустить openserver (если не запущен), или перезапустить (если запущен).
Это важный момент, потому как многие начинающие забывают это сделать. В результате папка не появляется в меню «мои проекты»
Шаг №5 Начало установки wordpress– настройка базы данных
На панели в меню «мои проекты» открываем созданную папку wp-2.
Как видно из скриншота нам понадобятся некоторые данные для создания базы данных и пользователя. Без них ничего не получится не только на локальном сервере, но и на удаленном хостинге.
Подробнее: Как установить wordpress на хостинге
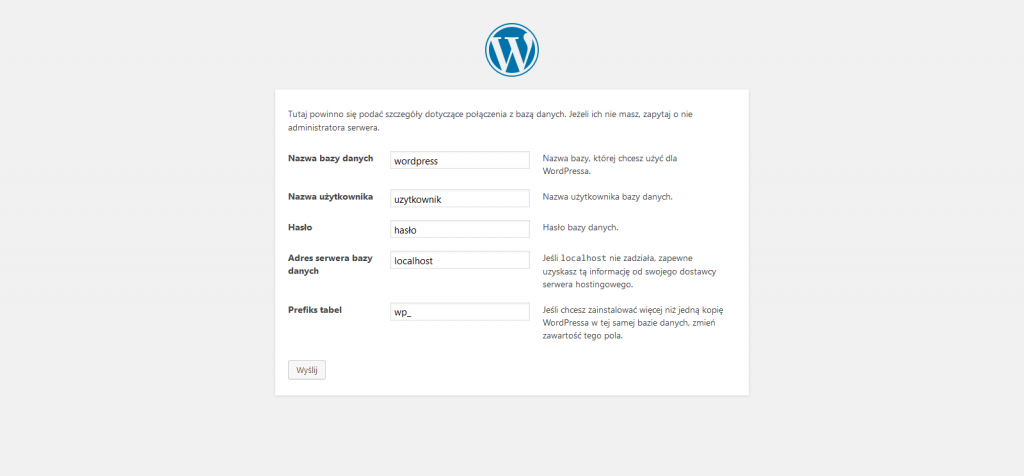
При нажатии на кнопку «вперед» переходим к следующему этапу установки – добавления имени базы данных, пользователя с паролем, сервера базы данных (в большинстве случаев — localhost) и можно изменить префикс таблиц (делается в целях безопасности).
Все эти данные доступны из пункта меню Дополнительно/PhpMyAdmin
Откроется панель для работы с базами данных, в которой необходимо создать свою базу и своего пользователя со всеми привилегиями (wp-2).
Для примера я создал название базы точно такое же, как и папка сайта.
Затем переходим к созданию пользователя для этой базы данных. Пункт меню «учетные записи пользователей».
Добавляем своего пользователя, выбираем хост – локальный и придумываем или генерируем пароль. Все эти данные необходимо запомнить для добавления на следующем шаге.
Отмечаем для нашего пользователя глобальные привилегии «отметить все» и внизу страницы нажимаем на кнопку «вперед».
На этом процесс работы с базами данных закончен. Осталось этими данными заполнить все поля для установки wordpress.
На моем примере это:
- Имя базы данных – wp-2
- Имя пользователя – eduard
- Пароль – придуманный вами
- Сервер базы данных – localhost
- Префикс таблиц — test
Жмем кнопку «Отправить»
Шаг №6 — Запуск установки wordpress на openserver
После успешного соединения с базой данных, запускается процесс установки самого движка wordpress.
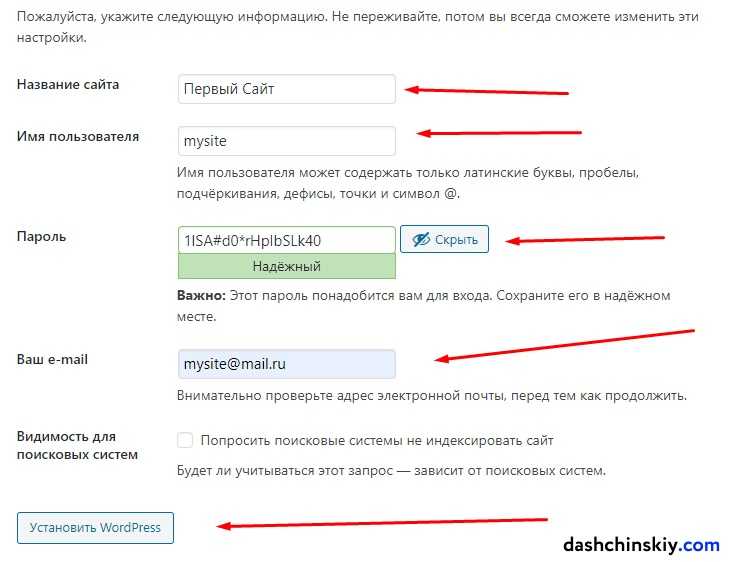
Подставляем нужные нам данные. Название сайта подставляем любое – его можно в процессе изменить, а вот все остальные данные изменить будет труднее.
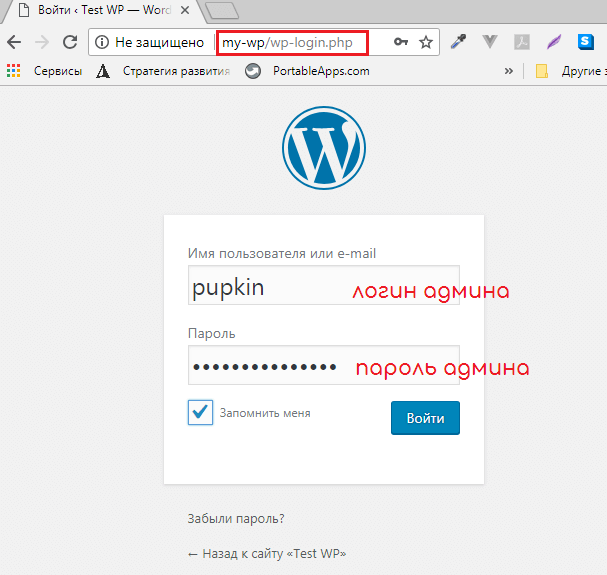
Поэтому придумываем раз и на всегда. Жмем кнопку «установить wordpress», вставляем на следующем шаге логин и пароль для входа и готово.
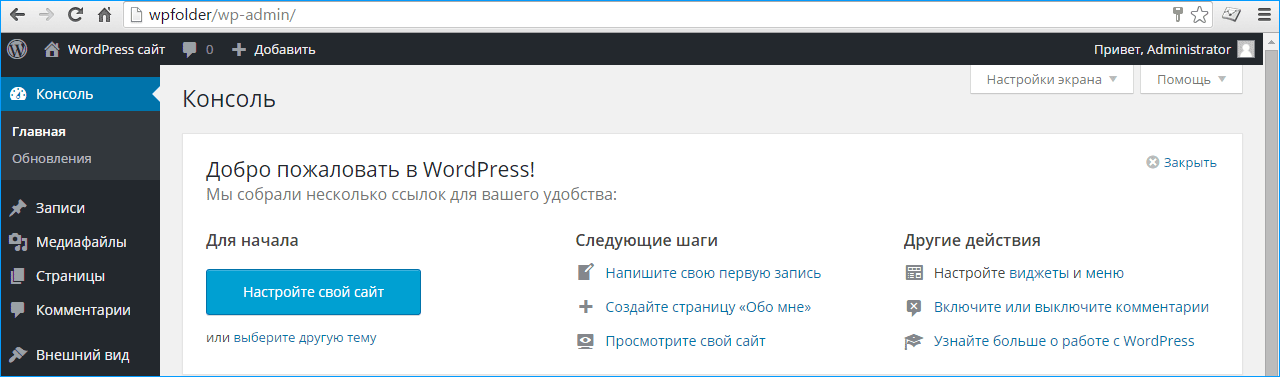
Это панель администратора wordpress.
Именно отсюда происходит все управление блогом, его настройки и наполнение контентом. Чтобы посмотреть, как выглядит фронтальная часть блога – сторона, которую видят пользователи, нужно перейти по ссылке с названием сайта «Мой первый сайт»
Видео — Как установить wordpress на openserver
Ошибка установки wordpress на openserver
В случае, когда в автоматическом режиме установить соединение с базой данных невозможно, установку можно сделать в ручном режиме.
Для этого нужно создать базу данных и пользователя, все как делалось на предыдущем шаге.
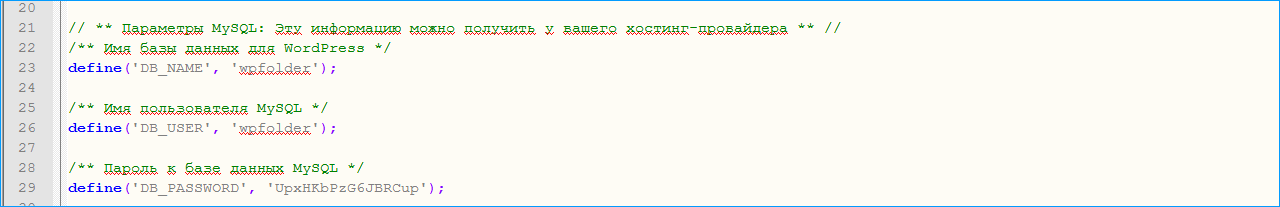
Открыть файл wp—config—sample.php и внести все необходимые данные в нужные поля. Переименовать данный файл в wp—config.php и перезапустить сервер.
Запустится сразу установка wordpress.
Заключение
Используйте openserver для тестирования своих проектов, как это делают большинство профессионалов. Это отличная альтернатива Denwer, Vertrigo, Xampp.
Знания как установить wordpress на openserver, помогут работать над своим блогом у себя на домашнем компьютере в любом месте и в любое время, без лишних затрат.
Успехов!
Как установить wordpress на openserver
Установка wordpress на openserver
Доброго времени суток, мне часто задают вопрос: как установит вордпресс на локальный компьютер (опен сервер) и про различные ошибки, которые встречаются при установке. И я понял, что установка wordpress на openserver, для многих, это очень сложная задача. Поэтому я решил написать эту статью и подробно описать весь процесс и разобрать самые основные ошибки. Поехали!
- Как установить wordpress на openserver (локальный компьютер)
- Меняем версию PHP в OpenServer
- Создание нового проекта на openserver
- Скачиваем и копируем файлы wordpress в папку проекта openserver
- Процесс установки wordpress на локальном сервере openserver
Как установить wordpress на openserver (локальный компьютер)
Перед установкой вордперсс нам нужно установить опенсервер и настроить его. Как его устанавливать я писал в этой статье: Установка OpenServer.
Меняем версию PHP в OpenServer
Сначала необходимо настроить версию php в openserver, так как новые версии wordpress работают с php версии 5.6 или выше.
Для этого мы заходим в настройки OpenServer и выбираем вкладку «Модули». В этой вкладке напротив пункта PHP ставим PHP-5.6 или выше. Лучше ставить ту версию, которую Вы планируете использовать на хостинге. И нажимаем кнопку «Сохранить». После чего OpenServer перезапустится.
Создание нового проекта на openserver
Далее создаем новую папку с проектом в папке /domains, которая находится в папке с установленным openserver. Название папки может быть любым. Например, wordpress.loc.
Создание базы данных в openserver
Для установки wordpress нужно создать базу данных, которая будет хранить в себе все данные сайта.
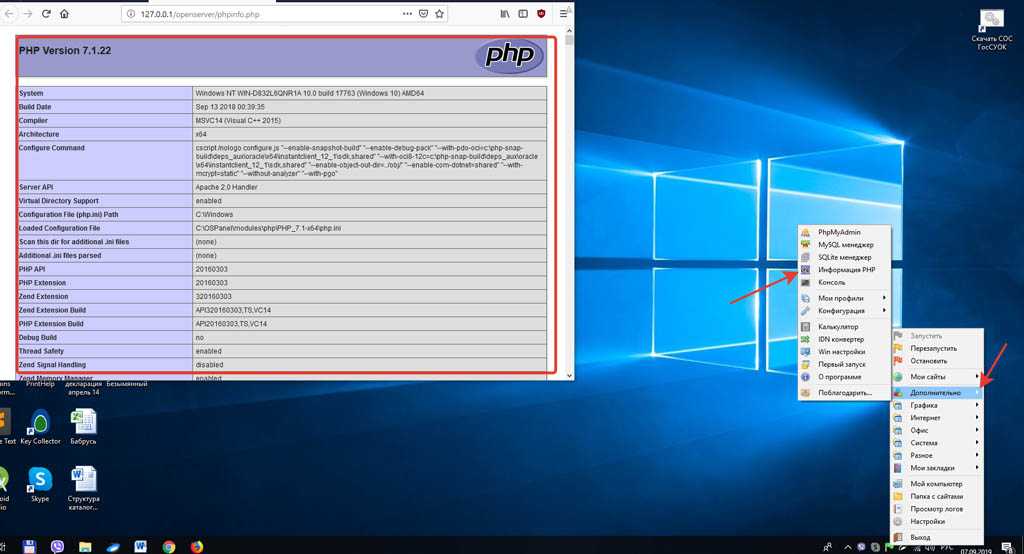
Для этого запускаем openserver и заходим в пункт «Дополнительно» и нажимаем «PhpMyAdmin».
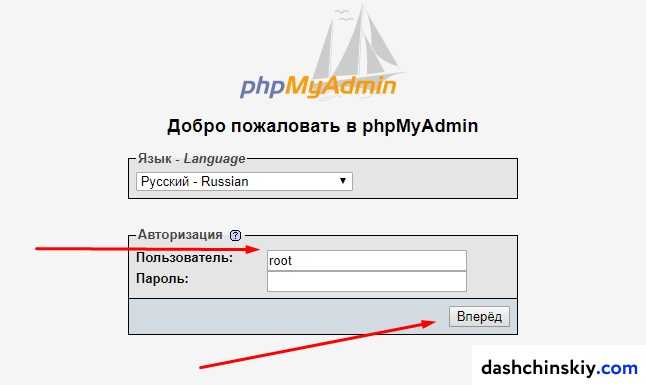
По умолчанию доступ осуществляется с логином root, а поля пароля оставляем пустым.
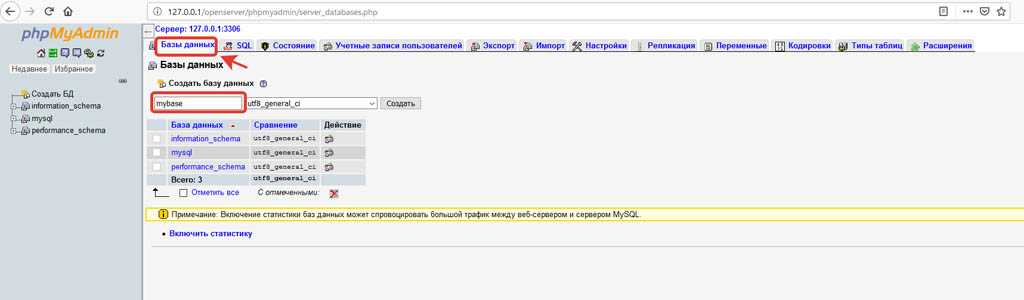
Для создания новой базы данных нажимаем слева в меню пункт «Создать БД». Вводим название базы данных (любое название) и выбираем кодировку utf8_general_ci. И нажимаем кнопку «Создать».
Скачиваем и копируем файлы wordpress в папку проекта openserver
Дальше скачиваем woprdpress, русскую версию можно скачать отсюда: https://ru.wordpress.org/download/
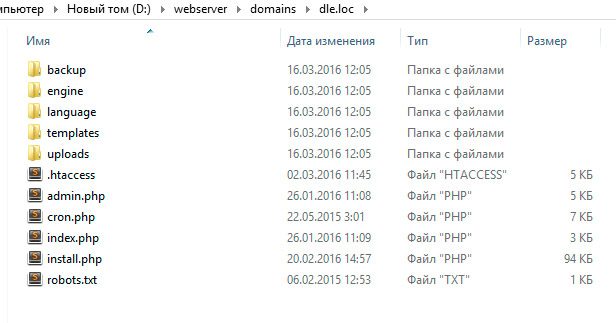
После скачивания мы получаем архив с файлами вордпресс, которые нам нужно скопировать в папку с нашим проектом на локальном компьютере.
Вот эти файлы нужно скопировать:
Процесс установки wordpress на локальном сервере openserver
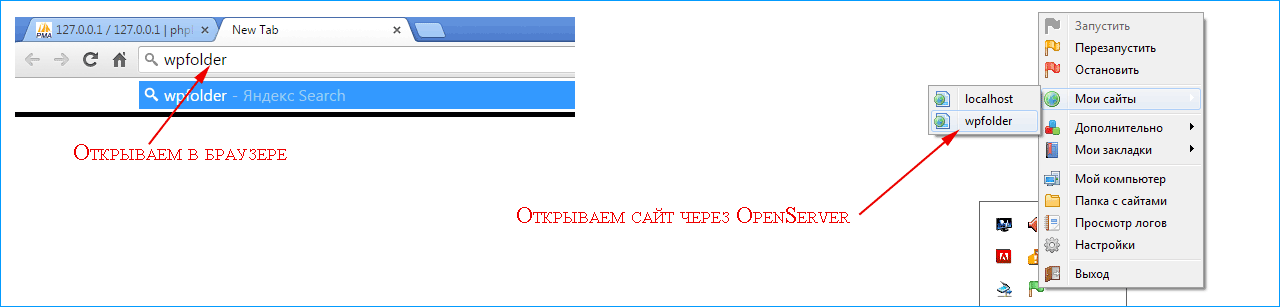
После того, как мы скопировали все файлы вордпресс нам нужно запустить проект и перейти на его адрес в браузере. Проще всего это сделать нажав на иконку openserver правой кнопкой мыши, выбрать пункт «Мои сайты» и нажать на нужный сайт. В данном случае это wordpress.loc
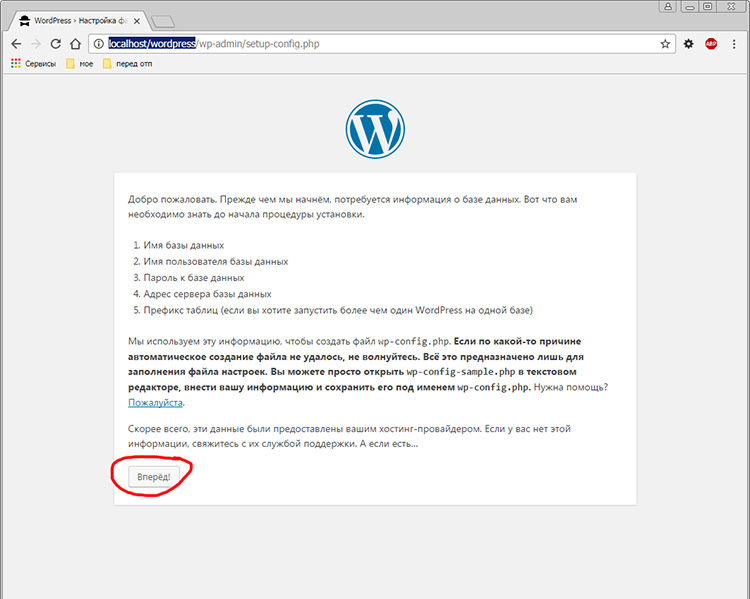
После данного действия откроется браузер в котором появиться вот такая картина:
Нажимает кнопку «Вперед!». Далее видим:
Далее видим:
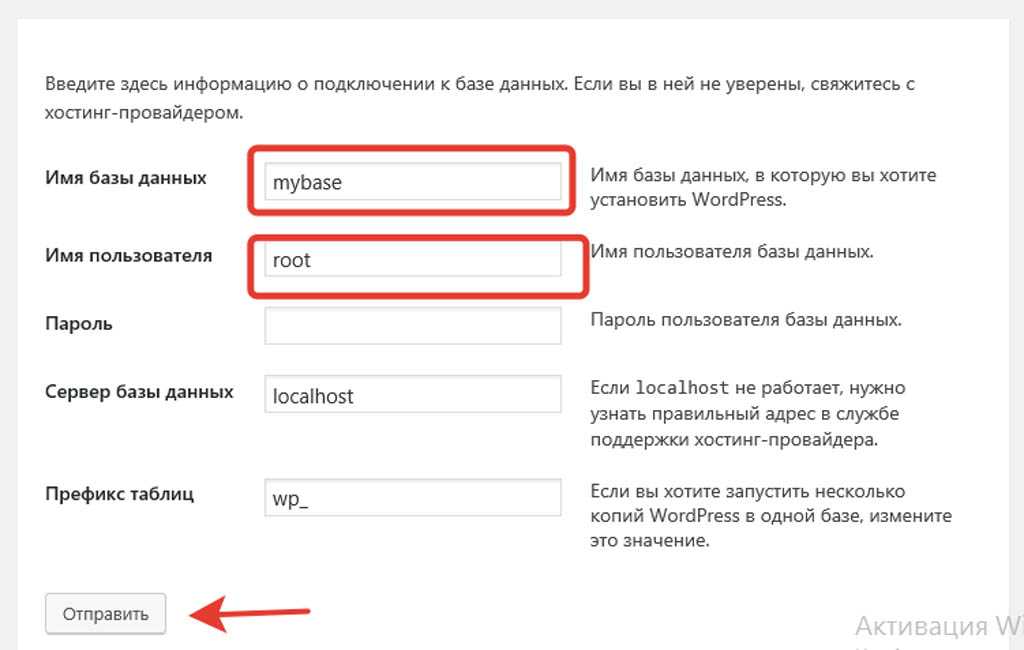
Здесь мы заполняем поля, пользуясь теми данными которые использовали для создания базы данных.
- Имя базы данных. Заполняем именем базы данных, которую создавали для этого сайта
- Имя пользователя. Пишем root (это значение по умолчанию в openserver). Также Вы можете создать своего пользователя базы данных — это делается в PhpMyAdmin, но для разработки сайта на локальном сервере подойдет и стандартный пользователь.
- Пароль. Оставляем пустым. (это значение по умолчанию в OpenServer)
- Сервер базы данных. Оставляем localhost.
- Префикс таблиц. Если Вы не опытный пользователь, то лучше оставить значение по умолчанию.
После заполнения нажимаем кнопку «Отправить». И видим:
Это сообщение говорит нам о том, что мы все пункты заполнили правильно и wordpress подключился к нашей базе данных. Жмем «Запустить установку»
Далее нам нужно заполнить данные для входа на сайт:
- Название сайта.
 Пишем название своего сайта. Можно использовать любое.
Пишем название своего сайта. Можно использовать любое. - Имя пользователя. Пишем имя пользователя, так же оно будет использоваться для входа в админку сайта. Поэтому не нужно использовать стандартное: «admin», а придумайте более сложное.
- Пароль. Придумайте пароль для входа в админку сайта. Запишите его. =)
- Ваш e-mail. Тут указываем свой email. Данный адрес будет использоваться для восстановления пароля, поэтому пишите действительно действующий адрес электронной почты.
- Видимость для поисковых систем. Так как этот сайт находится локально у нас на компьютере, то этот пункт можно пропустить, так как поисковые системы не будут иметь к нему доступ в любом случае.
Жмем «Установить WordPress». Далее у нас на экране появляется сообщение об успешной установки wordpress:
Все установка wordpress на openserver завершена! Теперь осталось зайти под логином администратора и преступать к разработке своего великого проекта. =)
=)
Заключение
Если это статья была Вам полезна или есть замечания поделитесь ими в комментариях, чтобы я смог учесть все ваши пожелания и создавать контент еще лучше.
Также Вы можете посмотреть видео на youtube. В котором я показываю весь процесс на примере:
Установка CMS WordPress на Open server: полная пошаговая инструкция от А до Я
Наилучшим решением является локальный сервер Openserver, который часто использую, потому что он удобен, абсолютно бесплатен и имеет множество руководств в интернете. В ходе статьи установим WordPress на Open server и рассмотрим некоторые аспекты процесса.
Установка программы на компьютер и начало работы
Для начала нужен набор программ и скачанных материалов, а именно:
- Скачанный на компьютер, установленный и корректно работающий Openserver, значок флажка должен гореть зеленым цветом
- Редактор notepad++ или аналогичный (возможно пригодится)
- Понимание как работают современные CMS
Создание базы данных
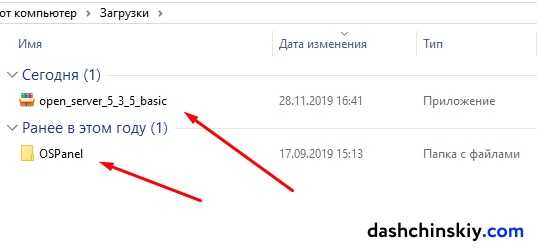
Первое, что необходимо сделать это создать новую базу данных под WordPress. Запускаем Openserver, если не знаете как его запустить, то в каталоге OSPanel на диске C (по умолчанию) находятся два файла запуска для версии 64 и 84 бит. Запускайте в соответствии со своей операционной системой. Хорошо что опенсервер не при ошибках не требует переустановки, ищите проблему в компьютере.
Запускаем Openserver, если не знаете как его запустить, то в каталоге OSPanel на диске C (по умолчанию) находятся два файла запуска для версии 64 и 84 бит. Запускайте в соответствии со своей операционной системой. Хорошо что опенсервер не при ошибках не требует переустановки, ищите проблему в компьютере.
exe запускающий openserver
В трее Windows появится значок флажка, он будет красным, нажав на него появится меню, выбираем Запустить.
Запуск локального сервера из трея
Если все хорошо, то значок станет зеленым. Далее открываем вкладку Дополнительно и выбираем PhpMyAdmin.
Запуск PhpMyAdmin в Open server
Откроется браузер по умолчанию и форма входа в PhpMyAdmin. Если не происходило никаких изменений в конфигурации программы, то Пользователь записываем как root, а пароль вообще не вводим и выбираем Вперед.
Логин и пароль пользователя Data base
Войдя в панель управления, сразу находим Создать БД, вписываем название и выставляем режим Сравнение. После нажимаем на создать, название появится в левом столбце.
После нажимаем на создать, название появится в левом столбце.
Создание БД
Давайте запишем текст, образовавшийся в процессе создания базы данных:
- Имя БД wpbaza
- Пароль отсутствует, мы его не создавали
- Имя пользователя root, по которому входили в PhpMyAdmin
- Сервер по умолчанию localhost
Загрузка WordPress 5
Следующий шаг – скачаем движок WordPress 5 с официального сайта, распакуем файлы и скопируем в Openserver. Заходим официальный [mack_link]репозиторий вордпресс[/mask_link] и загружаем свежую версию движка.
Загрузка WordPress
Загрузится архив, создайте на компьютере пустую папку и распакуйте в нее архив. Я проделал процедуру простым перетаскиванием.
Распаковка файлов движка на компьютер
CMS готова, опять открываем меню Openserver и выбираем Папка с сайтами.
Открываем папку с сайтами в Openserver
Откроется каталог domains на жестком диске, в него можно войти напрямую в каталоге OSPanel. В domains создаем новую папку, я сделаю wp-test.
В domains создаем новую папку, я сделаю wp-test.
Создание директории сайта
Открываем и копируем в нее ранее разархивированные файлы, так же простым перетаскиванием.
Конечно можно было сразу создать папку в domains и туда распаковать архив, но я всегда желаю иметь на компьютере чистую версию движка с которым работаю.
Загрузка фалов вордпресс на опенсервер
Пошаговое руководство установки WordPress 5 версии
Требуется обновить сервер, жмем на флажок программы в трее и выбираем Перезапустить. Тем самым мы обновим память Openserver и сможем работать далее с нашим сайтом.
Перезапуск локального сервера
Опять открываем меню программы и выбираем раздел Мои сайты и нажимаем на вновь созданный wp-test.
Запуск локального сайта в браузере
Автоматически откроется в браузере wp-test и начнется знаменитая 5 минутная установка, причем без всяких приставок localhost и названий ip шлюзов, жмем Вперед.
Можно не открывать меню, а просто ввести в адресной строке любого браузера http://wp-test.
Начало установки WordPress
Далее нужно вписать подключения базы данных, которую создавали в самом начале и нажимаем Отправить. Чтобы не запутаться смотрите на скриншот.
Синхронизация БД и CMS
Если процесс подключения прошел гладко, то система поздравит и предложит продолжить процесс, нажимаем Запустить установку.
Возможно возникнет ошибка, в 99% случаев виновата невнимательность, проверьте все буквы и цифры на правильность и повторите заново.
Процесс синхронизации прошел правильно
На следующей странице заполняем все поля и жмем Установить WordPress. Прописываем почту, к которой у вас есть доступ, в будущем пригодится, вдруг забудете пароль.
Задаем данные для входа в админпанель
Запустим процесс формирования движка, после чего перекинет на страницу входа в административную панель. Вводим логин и пароль и радуемся новому блогу WordPress, установленного на Openserver. В будущем страница входа в админпанель для локального сайт, созданного в рамках статьи, будет вида http://wp-test/wp-admin.
Вход в админку вордпресс
Проверьте устанавливаются ли плагины и шаблоны, нужно посмотреть работает ли БД.
Заключение
Подведем итог и напишем краткую пошаговую инструкцию действий:
- Создание базы данных
- Загрузка и распаковка WP
- Копирование файлов в директорию domains Openserver
- Запуск установки WordPress в браузере
- Привязка базы данных к вордпрессу
- Ввод начальной информации для завершения установки
Надеюсь информация была вам полезна и вы оставите положительный комментарий и поделитесь в социальных сетях. Успехов.
Как установить wordpress на openserver
Чтобы не использовать ресурсы интернета и не платить за хостинг, для создания своего проекта, лучше воспользоваться локальным сервером OpenServer.
Устанавливается на домашний компьютер (windows) и позволяет работать с любыми cms-системами.
В рамках данной статьи разберем на примере как установить wordpress на OpenServer буквально за 3 минуты и какие способы установки есть.
Если для сайта или блога все готово, например:
- План блога
- Структура меню и рубрик
- Семантическое ядро
- Внешний вид
- Функционал
- Контент-план и пр.
Тогда можно сразу создавать блог на удаленном хостинге. Когда всего этого нет, локальный сервер как нельзя лучше подходит для таких целей.
Пошаговая установка wordpress на openserver
Шаг 1 — Подготовка
Для начала, как всегда, скачиваем к себе на компьютер дистрибутивы самого сервера и движка вордпресс.
Скачать openserver на сайте разработчиков можно двумя способами:
- Быстро – пожертвовав символическую сумму на развитие проекта.
- Долго (пару часов) – бесплатно.
Как это сделать я показывал на странице «Установка и настройка openserver», там же есть видео по установке и первичной настройке сервера для cms-систем.
Шаг №2 — Создание корневой папки для сайта
После того, как все скачано, установлено и настроено, можно переходить к созданию каталога, или корневой папки, куда будет распакован архив с папками и файлами wordpress.
Для этого создаем обычным способом папку с названием проекта, допустим, wp-2. Назвать папку можете как угодно, главное на латинице.
Все папки создаются по следующему пути:
Нужно выбрать диск, на который был распакован openserver. В моем случае – это диск D:/OpenServer/domains/wp-2
Шаг №3 – Распаковка архива wordpress
Распаковка архива wordpress в созданную папку (wp-2)
Шаг №4 – Запуск Openserver
Запустить openserver (если не запущен), или перезапустить (если запущен).
Это важный момент, потому как многие начинающие забывают это сделать. В результате папка не появляется в меню «мои проекты»
Шаг №5 Начало установки wordpress– настройка базы данных
На панели в меню «мои проекты» открываем созданную папку wp-2.
Как видно из скриншота нам понадобятся некоторые данные для создания базы данных и пользователя. Без них ничего не получится не только на локальном сервере, но и на удаленном хостинге.
При нажатии на кнопку «вперед» переходим к следующему этапу установки – добавления имени базы данных, пользователя с паролем, сервера базы данных (в большинстве случаев — localhost) и можно изменить префикс таблиц (делается в целях безопасности).
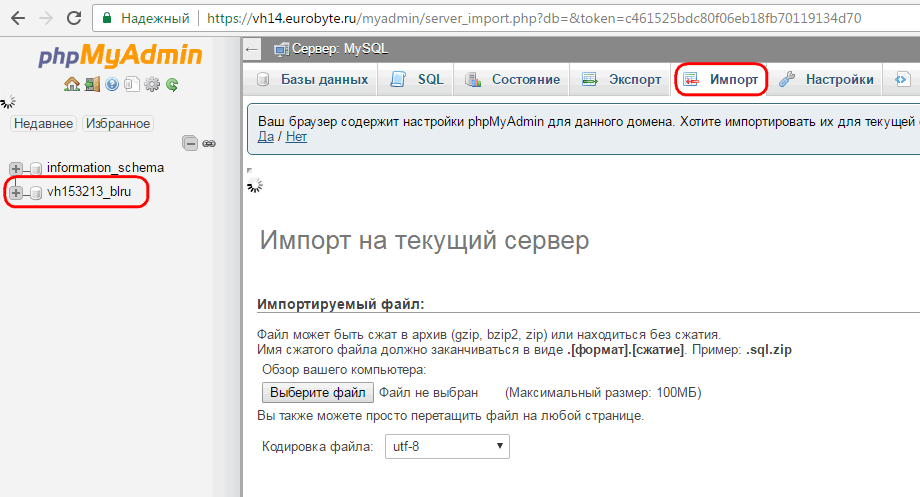
Все эти данные доступны из пункта меню Дополнительно/PhpMyAdmin
Откроется панель для работы с базами данных, в которой необходимо создать свою базу и своего пользователя со всеми привилегиями (wp-2).
Для примера я создал название базы точно такое же, как и папка сайта.
Затем переходим к созданию пользователя для этой базы данных. Пункт меню «учетные записи пользователей».
Добавляем своего пользователя, выбираем хост – локальный и придумываем или генерируем пароль. Все эти данные необходимо запомнить для добавления на следующем шаге.
Отмечаем для нашего пользователя глобальные привилегии «отметить все» и внизу страницы нажимаем на кнопку «вперед».
На этом процесс работы с базами данных закончен. Осталось этими данными заполнить все поля для установки wordpress.
На моем примере это:
- Имя базы данных – wp-2
- Имя пользователя – eduard
- Пароль – придуманный вами
- Сервер базы данных – localhost
- Префикс таблиц — test
Жмем кнопку «Отправить»
Шаг №6 — Запуск установки wordpress на openserver
После успешного соединения с базой данных, запускается процесс установки самого движка wordpress.
Подставляем нужные нам данные. Название сайта подставляем любое – его можно в процессе изменить, а вот все остальные данные изменить будет труднее.
Поэтому придумываем раз и на всегда. Жмем кнопку «установить wordpress», вставляем на следующем шаге логин и пароль для входа и готово.
Это панель администратора wordpress.
Именно отсюда происходит все управление блогом, его настройки и наполнение контентом. Чтобы посмотреть, как выглядит фронтальная часть блога – сторона, которую видят пользователи, нужно перейти по ссылке с названием сайта «Мой первый сайт»
Чтобы посмотреть, как выглядит фронтальная часть блога – сторона, которую видят пользователи, нужно перейти по ссылке с названием сайта «Мой первый сайт»
Видео — Как установить wordpress на openserver
Ошибка установки wordpress на openserver
В случае, когда в автоматическом режиме установить соединение с базой данных невозможно, установку можно сделать в ручном режиме.
Для этого нужно создать базу данных и пользователя, все как делалось на предыдущем шаге.
Открыть файл wp—config—sample.php и внести все необходимые данные в нужные поля. Переименовать данный файл в wp—config.php и перезапустить сервер.
Запустится сразу установка wordpress.
Заключение
Используйте openserver для тестирования своих проектов, как это делают большинство профессионалов. Это отличная альтернатива Denwer, Vertrigo, Xampp.
Знания как установить wordpress на openserver, помогут работать над своим блогом у себя на домашнем компьютере в любом месте и в любое время, без лишних затрат.
Быстрая установка WordPress на Openserver: пошаговое руководство
В современной разработке только новички делают сайты сразу на хостинге, профессионалы сначала создают проект локально на компьютере, а потом переносят на хостинг.
Установка WordPress
28.1k.
Наилучшим решением является локальный сервер Openserver, который часто использую, потому что он удобен, абсолютно бесплатен и имеет множество руководств в интернете. В ходе статьи установим WordPress на Open server и рассмотрим некоторые аспекты процесса.
Содержание
- Установка программы на компьютер и начало работы
- Создание базы данных
- Загрузка WordPress 5
- Пошаговое руководство установки WordPress 5 версии
- Заключение
Установка программы на компьютер и начало работы
Для начала нужен набор программ и скачанных материалов, а именно:
- Скачанный на компьютер, установленный и корректно работающий Openserver, значок флажка должен гореть зеленым цветом
- Редактор notepad++ или аналогичный (возможно пригодится)
- Понимание как работают современные CMS
Создание базы данных
Первое, что необходимо сделать это создать новую базу данных под WordPress. Запускаем Openserver, если не знаете как его запустить, то в каталоге OSPanel на диске C (по умолчанию) находятся два файла запуска для версии 64 и 84 бит. Запускайте в соответствии со своей операционной системой. Хорошо что опенсервер не при ошибках не требует переустановки, ищите проблему в компьютере.
Запускаем Openserver, если не знаете как его запустить, то в каталоге OSPanel на диске C (по умолчанию) находятся два файла запуска для версии 64 и 84 бит. Запускайте в соответствии со своей операционной системой. Хорошо что опенсервер не при ошибках не требует переустановки, ищите проблему в компьютере.
В трее Windows появится значок флажка, он будет красным, нажав на него появится меню, выбираем Запустить.
Запуск локального сервера из треяЕсли все хорошо, то значок станет зеленым. Далее открываем вкладку Дополнительно и выбираем PhpMyAdmin.
Запуск PhpMyAdmin в Open serverОткроется браузер по умолчанию и форма входа в PhpMyAdmin. Если не происходило никаких изменений в конфигурации программы, то Пользователь записываем как root, а пароль вообще не вводим и выбираем Вперед.
Логин и пароль пользователя Data baseВойдя в панель управления, сразу находим Создать БД, вписываем название и выставляем режим Сравнение. После нажимаем на создать, название появится в левом столбце.
Давайте запишем текст, образовавшийся в процессе создания базы данных:
- Имя БД wpbaza
- Пароль отсутствует, мы его не создавали
- Имя пользователя root, по которому входили в PhpMyAdmin
- Сервер по умолчанию localhost
Загрузка WordPress 5
Следующий шаг – скачаем движок WordPress 5 с официального сайта, распакуем файлы и скопируем в Openserver. Заходим официальный [mack_link]репозиторий вордпресс[/mask_link] и загружаем свежую версию движка.
Загрузка WordPressЗагрузится архив, создайте на компьютере пустую папку и распакуйте в нее архив. Я проделал процедуру простым перетаскиванием.
Распаковка файлов движка на компьютерCMS готова, опять открываем меню Openserver и выбираем Папка с сайтами.
Открываем папку с сайтами в OpenserverОткроется каталог domains на жестком диске, в него можно войти напрямую в каталоге OSPanel. В domains создаем новую папку, я сделаю wp-test.
Создание директории сайтаОткрываем и копируем в нее ранее разархивированные файлы, так же простым перетаскиванием.
Конечно можно было сразу создать папку в domains и туда распаковать архив, но я всегда желаю иметь на компьютере чистую версию движка с которым работаю.
Загрузка фалов вордпресс на опенсерверПошаговое руководство установки WordPress 5 версии
Требуется обновить сервер, жмем на флажок программы в трее и выбираем Перезапустить. Тем самым мы обновим память Openserver и сможем работать далее с нашим сайтом.
Перезапуск локального сервераОпять открываем меню программы и выбираем раздел Мои сайты и нажимаем на вновь созданный wp-test.
Запуск локального сайта в браузереАвтоматически откроется в браузере wp-test и начнется знаменитая 5 минутная установка, причем без всяких приставок localhost и названий ip шлюзов, жмем Вперед.
Можно не открывать меню, а просто ввести в адресной строке любого браузера http://wp-test.
Начало установки WordPressДалее нужно вписать подключения базы данных, которую создавали в самом начале и нажимаем Отправить. Чтобы не запутаться смотрите на скриншот.
Чтобы не запутаться смотрите на скриншот.
Если процесс подключения прошел гладко, то система поздравит и предложит продолжить процесс, нажимаем Запустить установку.
Возможно возникнет ошибка, в 99% случаев виновата невнимательность, проверьте все буквы и цифры на правильность и повторите заново.
Процесс синхронизации прошел правильноНа следующей странице заполняем все поля и жмем Установить WordPress. Прописываем почту, к которой у вас есть доступ, в будущем пригодится, вдруг забудете пароль.
Задаем данные для входа в админпанельЗапустим процесс формирования движка, после чего перекинет на страницу входа в административную панель. Вводим логин и пароль и радуемся новому блогу WordPress, установленного на Openserver. В будущем страница входа в админпанель для локального сайт, созданного в рамках статьи, будет вида http://wp-test/wp-admin.
Вход в админку вордпрессПроверьте устанавливаются ли плагины и шаблоны, нужно посмотреть работает ли БД.
Заключение
Подведем итог и напишем краткую пошаговую инструкцию действий:
- Создание базы данных
- Загрузка и распаковка WP
- Копирование файлов в директорию domains Openserver
- Запуск установки WordPress в браузере
- Привязка базы данных к вордпрессу
- Ввод начальной информации для завершения установки
Надеюсь информация была вам полезна и вы оставите положительный комментарий и поделитесь в социальных сетях. Успехов.
Пожалуйста, оцените материал:
Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
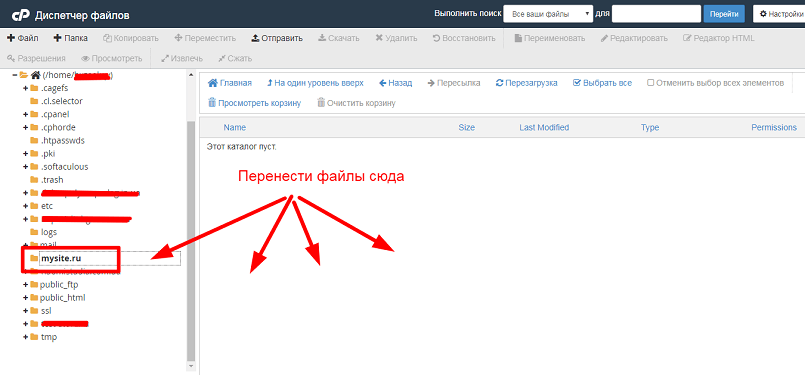
Перенос сайта wordpress на OpenServer
Задача по перемещению сайта wordpress на локальный сервер нужна для обновления и тестирования новых версий самой системы и установленных расширений.
Новых тем, плагинов не на рабочей версии сайта, а на его копии. Без боязни поломки своего сайта.
Без боязни поломки своего сайта.
Многие пользователи копируют свой сайт на локальный сервер. Для приобретения навыков кодирования, работая с html, css, php и так далее.
Работающий сайт использовать для этих целей неудобно и не безопасно.
- Создаем базы данных на OpensServer
- Импорт базы данных
- Изменения в корневой папке
- Доработка после переноса
Общие шаги для переноса сайта wordpress на локальный сервер.
Внимание! При переносе сайта на локальный веб-сервер, рекомендуется сначала делать полный бекап всего сайта.
Первое, что делаем это резервную копию своего сайта. К резервной копии относятся:
Первое, что делаем это скачиваем файлы сайта и базу данных в виде архива к себе на компьютер. Я уже скачал.
Затем в папке domains локального сервера OpenServer, создаем корневую папку сайта.
Например, у меня wp.ru. Распаковываем в нее архив с сайтом. Название корневой папки может быть любым.
Название корневой папки может быть любым.
Создаем базы данных на OpensServer
.
Для этого нажимаем на зеленый флажок в панели задач компьютера. После чего всплывает меню, в котором при прикосновении к строке Дополнительно.
Всплывает целый список программ, утилит, скриптов, файлов и так далее Где нажимаем вверху списка на PhpMyAdmin.
Появляется форма для Авторизации, где в строке Пользователь пишем root, а строку Пароль оставляем пустой. Как показано на картинке формы.
Нажимаем Вперед
Раскрывается утилита PhpMyAdmin открывая, доступ к созданию базы данных.
Здесь нажимаем на Базы данных. После чего нужно будет прописать имя базы данных wpru. Можно без пользователя и пароля.
Кодировку из выпадающего списка ставим utf8_general_ci и нажимаем Создать. Не перепутайте имя базы данных с корневой папкой wp.ru
Импорт базы данных
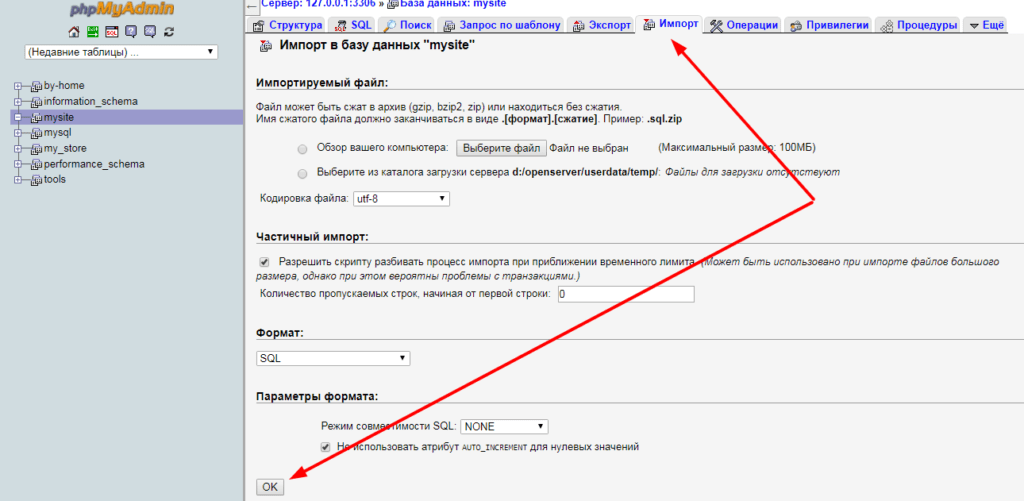
Теперь выделяем нашу созданную базу и начинаем Импорт базы данных нашего намеченного к перемещению сайта.
Жмем Выберите файл с компьютера. Открывается диалоговое окно где находим файл базы данных.
Выделяем файл и жмем Открыть начнется импорт. Ждем скачивание, будет происходит какое-то время.
Для входа в административную панель. Изменим адрес сайта в базе данных.
Находим файл wp_options
Нажимаем как показано стрелкой и далее в открывшейся странице нажимаем на карандашик.
Открывается поле для изменения адреса сайта.
Вносим изменения и жмем Вперед далее нужно сделать еще одно изменение в файле home.
Здесь производим аналогичные действия как и в предыдущем
примере. С базой данных на этом все.
Изменения в корневой папке
Переходим в корневую папку wp.ru где находим файл wp-config.php. Открываем с помощью блокнота notepad++ и вносим изменения как показано на картинке.
Имя пользователя будет root, c которым заходили в PhpMyAdmin.
Далее после всех произведенных изменений. Локальный сервер необходимо Перезапустить.
Попробуем открыть наш сайт на локальном сервере.
Можно открыть с помощью поисковой строки в браузере прописав, wp.ru.
Может вместо сайта появиться страница с ошибкой.
Это означает что сайт находится на защищенном протоколе https. Можно проделать следующее в файле htaccess внести изменения с помощью блокнота notepad++.
Отмеченное желтым цветом удалить и сохранить изменения в блокноте. Перезагружаем локальный сервер. После чего изменения вступят в силу. Снова запускаем наш сайт.
Доработка после переноса
Нужно поменять старые адреса на новые. Также ссылки на различные формы, включая партнерские и изображения и так далее. Иначе они не будут работать на локальном сервере.
Вручную проделать все изменения практически невозможно.
Для этих целей необходимо установить плагин. Это- плагин Velvet Blues Update URLs. Плагин можно добавить из административной панели сайта
Это- плагин Velvet Blues Update URLs. Плагин можно добавить из административной панели сайта
Можно скачать по ссылке с официального сайта
(https://wordpress.org/plugins/velvet-blues-update-urls/)
После установки плагина в консоли административной панели нажимаем на Инструменты. В выпадающем меню нажимаем Update URLs.
В открывшейся странице производим действия как показано внизу на картинке.
И нажимаем кнопку Update URLs NOW. После чего появляется страница с результатами всех изменений, включая адреса старые на новые.
Последнее что нужно сделать это зайти в Настройки-Общие в консоли административной панели и изменить адреса.
А в меню Главная изменить адрес на wp.ru
Вот теперь все.
Похожие темы:
Установка wordpress на openserver — установка вордпресс на опен-сервер
Известно ли вам, что можно запустить WordPress на домашнем компьютере для обучения и тестирования? Этой возможностью часто пользуются дизайнеры тем и разработчики плагинов, чтобы ускорить процесс их развития.
Обычный пользователь может использовать локальный сервер для проверки новых плагинов и внесения серьезных изменений в WordPress, перед тем, как применить их на живом сайте.
Существует несколько наиболее распространенных способов запустить WordPress на обычном компьютере. Это можно сделать, собрав и сконфигурировав локальный сервер вручную, либо воспользовавшись готовой сборкой. Таких сборок достаточно много в интернете, пожалуй, самая популярная из них – это Denwer. Но в данной статье будет описываться установка WordPress на Openserver, поскольку он более современный и простой в использовании.
Подразумевается, что на вашем компьютере уже запущена готовая сборка Open Server. Если это не так, то можно загрузить ее с официального сайта. Установка производится элементарно, всего в несколько кликов. Кроме того, можно запустить эту сборку даже с внешнего накопителя.
Содержание
- Создание нового виртуального домена Open Server
- Настройка базы данных Open Server
- Установка WordPress
- Устранение неполадок в работе Open Server из-за конфликта со Skype
- Заключение
Создание нового виртуального домена Open Server
Первым делом, вам потребуется создать свой виртуальный домен, в директорию которого потом и будет устанавливаться WP. Для этого, зайдите в меню Open Server, нажав на соответствующую иконку, находящуюся в панели задач Windows, и выберите пункт «Папка с сайтами».
Для этого, зайдите в меню Open Server, нажав на соответствующую иконку, находящуюся в панели задач Windows, и выберите пункт «Папка с сайтами».
В открывшемся каталоге создайте новую папку и дайте ей название, в дальнейшем это будет адрес вашего сайта, например, mysite.ru. Именно в эту папку и будут распаковываться все файлы ВордПресс. Затем, зайдите в меню Опен Сервер и нажмите «Перезапустить», чтобы активировать только что созданный адрес своего виртуального домена.
Настройка базы данных Open Server
Open Server поставляется с PhpMyAdmin – веб-приложением, позволяющим управлять базами данных MySQL. До того, как начать установку самого WordPress, необходимо создать для него новую базу данных в Open Server.
Нажмите на иконку Опен Сервер, что находится в панели задач Windows, откройте вкладку «Дополнительно» и выберите пункт «PHPMyAdmin». Откроется новое окно браузера, где нужно будет ввести логин и пароль. По умолчанию, логин должен быть «root», а пароль пустым. Войдя в панель управления PhpMyAdmin, выберите вкладку «Базы данных», введите имя для новой БД и нажмите кнопку «Создать».
По умолчанию, логин должен быть «root», а пароль пустым. Войдя в панель управления PhpMyAdmin, выберите вкладку «Базы данных», введите имя для новой БД и нажмите кнопку «Создать».
Установка WordPress
После того, как виртуальный домен и база данных будут созданы, загрузите самый свежий дистрибутив WordPress с официального сайта. В скачанном архиве будет находиться папка, содержимое которой нужно извлечь в директорию виртуального домена, а именно, в папку mysite.ru.
Теперь, можно запускать установку WordPress, набрав в браузере адрес своего виртуального домена, в данном случае «mysite.ru». Перед вами откроется страница создания конфигурационного файла ВордПресс wp-config.php, где нужно просто нажать кнопку «Вперед».
Вы перейдете на другую страницу, где вам необходимо будет ввести несколько строчек для настройки базы данных, таких как:
- Имя базы данных – название, под которым вы создавали новую БД в PHPMyAdmin;
- Имя пользователя – стандартно, root;
- Пароль – стандартно, пустая строка;
- Сервер базы данных – желательно указать 127.
 0.0.1;
0.0.1; - Префикс таблиц – буквы, добавляющиеся в название всех таблиц БД.
Как только все нужные данные будут вами введены, нажмите кнопку «Отправить», если они указано верно, то создастся новый конфигурационный файл, и вы получите соответствующее уведомление. Нажмите «Запустить установку».
На открывшейся странице заполните данные для настройки своего сайта. Вы должны будете дать ему название, выбрать логин и пароль для администратора, а также ввести адрес его электронной почты. В завершении, нажмите кнопку для запуска установки.
Начнется установка WP, в процессе которой будут созданы новые таблицы в БД, после чего, вы увидите сообщение о ее успешном окончании. Теперь, ваш сайт будет доступен по адресу только что созданного виртуального домена, в данном случае «mysite.ru».
Устранение неполадок в работе Open Server из-за конфликта со Skype
Если у вас установлен и запущен Скайп, то Опен Сервер может работать нестабильно или не запускаться вообще. Конфликт возникает из-за того, что Apache, входящий в состав Опен Сервер, использует тот же 80 порт, что и Скайп. Существует простое решение этой проблемы. Откройте Скайп, перейдите к его настройкам, а потом, к расширенным настройкам. Там, снимите флажок с опции «использовать порт 80 и 443 в качестве альтернативы для входящих соединений». Сохраните настройки и перезапустите Скайп. Теперь, порт свободен, а значит проблема конфликта решена.
Конфликт возникает из-за того, что Apache, входящий в состав Опен Сервер, использует тот же 80 порт, что и Скайп. Существует простое решение этой проблемы. Откройте Скайп, перейдите к его настройкам, а потом, к расширенным настройкам. Там, снимите флажок с опции «использовать порт 80 и 443 в качестве альтернативы для входящих соединений». Сохраните настройки и перезапустите Скайп. Теперь, порт свободен, а значит проблема конфликта решена.
Заключение
Проделав такие нехитрые действия, можно спокойно проводить любые тесты на WordPress, не боясь нарушить работу живого сайта. Кроме того, не нужно тратить деньги на хостинг, домен и даже интернет, можно работать полностью в автономном режиме, с любого компьютера. Достаточно просто скопировать папку Open Server на флешку и запускать сервер где угодно.
Установка WordPress на OpenServer — Пошаговое руководство
Openserver является бесплатным комплексом, который оснащен программным компонентом, обеспечивающим клиенту доступ к услугам и ресурсам. Он отличается удобным, многофункциональным интерфейсом, обладает мощными возможностями по администрированию и настройке компонентов. Установить wordpress на openserver просто, однако начинающие разработчики часто сталкиваются со сложностями во время проведения процедуры. Порой им требуется помощь опытных программистов, для установки программного обеспечения, являющегося достаточно мощной серверной платформой.
Он отличается удобным, многофункциональным интерфейсом, обладает мощными возможностями по администрированию и настройке компонентов. Установить wordpress на openserver просто, однако начинающие разработчики часто сталкиваются со сложностями во время проведения процедуры. Порой им требуется помощь опытных программистов, для установки программного обеспечения, являющегося достаточно мощной серверной платформой.
Содержание
- 1 Установка программы на компьютер и начало работы Open Server
- 2 Создание базы данных
- 3 Загрузка WordPress 5
- 4 Пошаговое руководство установки WordPress 5 версии
- 5 Проверяем установился ли вордпресс
- 6 Заключение
Установка программы на компьютер и начало работы Open Server
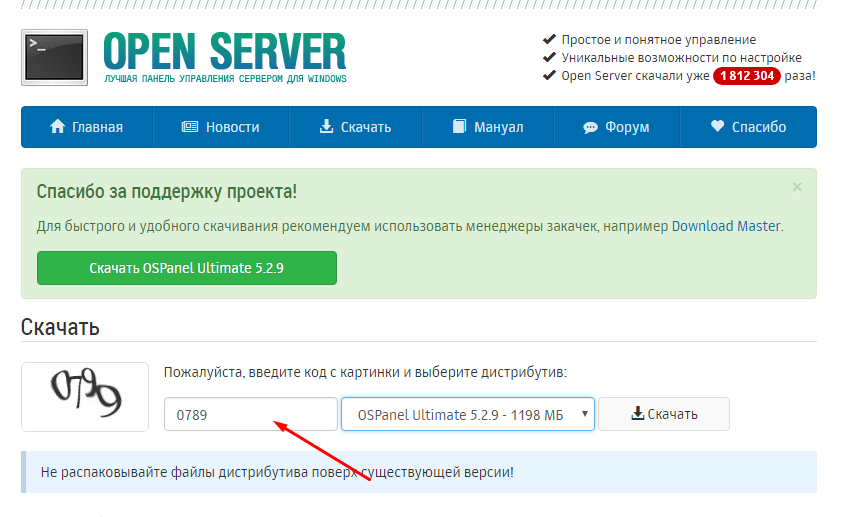
Openserver отличается простой инсталляцией и конфигурированием, а также наличием графического интерфейса. Перед началом использования программного продукта, необходимо скачать его на компьютер. Порядок установки openserver с официального сайта:
Перейдите на страницу загрузки на сайте разработчиков ospanel. io. В качестве установочного файла следует выбрать базовую версию и начать ее загрузку. Разработчики предлагают возможность быстрого скачивания за добровольное пожертвование, также доступна бесплатная загрузка, на которую уходит примерно 2-3 часа.
io. В качестве установочного файла следует выбрать базовую версию и начать ее загрузку. Разработчики предлагают возможность быстрого скачивания за добровольное пожертвование, также доступна бесплатная загрузка, на которую уходит примерно 2-3 часа.
После скачивания в компьютере появится EXE-файл, который необходимо запустить.
Следует задать путь для установки локального сервера и нажать клавишу «Извлечь». В будущем придется постоянно переходить по этому пути, поэтому его нужно запомнить или записать.
Нужно выбрать папку назначения и нажать на кнопку ИзвлечьДождаться окончания процесса извлечения и перейти по пути установки программного обеспечения, затем запустить находящийся там файл.
Запустить файл Open Server.exeВыбрать язык интерфейса и подтвердить операцию по установке патчей для Microsoft Visual C++.
Выбрать язык интерфейсаПодтвердить операцию по установке патчей для Microsoft Visual C++Завершить настройку. К следующему этапу взаимодействия с программой можно перейти после перезагрузки компьютера.
Запуск опен сервера производится путем нажатия сначала на флажок красного цвета, затем во всплывающем окне на зеленый флажок с надписью «Запустить».
Для запуска OpenServer нажать на надпись с зеленым флажком ЗапуститьВ разделе мои проекты выбрать «localhost». На вновь открывшейся странице появится уведомление о правильной работе сервера.
В разделе мои проекты выбрать «localhost»Во время загрузки нередко появляется окно с предупреждением о безопасности Windows . Для решения данной проблемы рекомендуется внести в белый список Apache HTTP Server из брандмауэра Защитника Windows, нажатием кнопки «Разрешить доступ».
Создание базы данных
Перед тем как перейти к установке WordPress, требуется создание новой базы данных. Для этого следует запустить ранее установленное ПО, затем в разделе «Дополнительно» найти клавишу «phpMyAdmin» и однократно нажать на нее.
В разделе «Дополнительно» нажать на «phpMyAdmin»Происходит автоматическое открытие нового окна браузера, с полями вода данных, для входа в панели управления phpMyAdmin. Нужно ввести пользовательское имя root, ввести пароль root, затем нажать кнопку «Вперед».
Нужно ввести пользовательское имя root, ввести пароль root, затем нажать кнопку «Вперед».
Откроется панель управления phpMyAdmin, где есть вкладка «Создать БД», туда нужно вписать название и выставить режим «Сравнение».
Ввести название базы данных, выбрать сравнение.После того как введено имя, следует нажать кнопку «Создать». База данных создана, теперь можно выйти из phpMyAdmin и закрыть вкладку.
Загрузка WordPress 5
Системные характеристики Opеnserver подходят для WоrdPress, поэтому практически никогда не возникает проблем при установке вордпресс и при использовании этих программ.
Чтобы создать локальный сайт нужно открыть Проводник, далее перейти в папку OpenServer, открыть папку domains в ней создать папку, например, mywordpress.
Создать папку mywordress в папке domainsПосле этого скачать свежую версию WordPress 5 с официального сайта wordpress.org. Рекомендуется скачивание дистрибутивов CMS, предложенные только официальным сайтом, т. к. различные ресурсы, предлагающие «сборки», «готовые решения» и т.д. могут содержать лишний код, который либо ссылается на посторонние сайты, либо дает доступ к содержимому личного сайта.
к. различные ресурсы, предлагающие «сборки», «готовые решения» и т.д. могут содержать лишний код, который либо ссылается на посторонние сайты, либо дает доступ к содержимому личного сайта.
Далее нужно содержимое полученного архива перенести в папку локального сайта. В нашем случае mywordpress. Для этого откройте архив с файлами вордпресс в Проводнике или архиваторе, далее откройте папку wordress внутри архива, выделите все файлы и папки и простым перетаскиванием поместите файлы в папку mywordpress.
Распаковать файлы простым перетаскиванием в папку локального сайта.Пошаговое руководство установки WordPress 5 версии
Перед тем, как установить wordpress 5 версии, необходимо обновление сервера. Для выполнения данной функции, нужно нажать на флажок программы и выбрать «Перезапустить». Таким способом происходит обновление памяти Openserver для дальнейшей работы с сайтом.
Далее следует открыть меню программы и выбрать раздел «Мои сайты», затем нажать на mywordpress.
В браузере автоматически откроется указанный инструмент, после чего начинается установка программы.
Нажать клавишу «Вперед», и во вновь открывшемся окне заполнить информацию о БД, которую создавали ранее: имя базы данных и пользователя, пароль, хост.
Отправить данные на проверку.
Заполнить все поля и нажать на кнопку «Отправить»Если подключение выполнено верно, то система предложит продолжить процесс, после этого нужно «Запустить установку», нажав на клавишу с таким же описанием.
Запустить установку WordressСледующая страница потребует информацию, где нужно заполнить следующие поля:
— наименование сайта;
— имя пользователя;
— пароль;
— адрес e-mail.
Указание адреса электронной почты в будущем поможет восстановить пароль, если пользователь ее потеряет или забудет.
Запустить процедуру формирования CMS, после этого WordPress самостоятельно занимается созданием нужных таблиц в базе данных и пользователя — администратора сайта. После завершения, программа автоматически перенаправит на страницу входа в административную часть.
После завершения, программа автоматически перенаправит на страницу входа в административную часть.
Чтобы открыть ее, требуется логин и пароль и можно ознакомиться новым блогом WordPress, установленным на Openserver.
Проверяем установился ли вордпресс
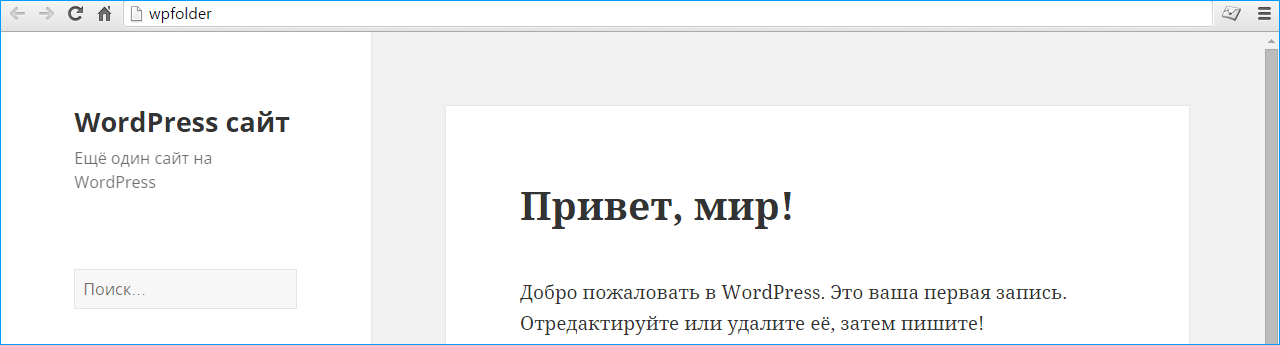
Чтобы проверить корректность работы нужно открыть ту часть сайта, которая предназначена для пользователей. Если все выполнено правильно, на странице появится информация о создании еще одного сайта на вордпресс.
Сайт установился и работаетПроверить администраторскую часть можно перейдя по ссылке: название_сайта/wp-login.php и введя логин и пароль администратора. При правильном функционировании появится окно, где можно настроить свой сайт и добавить туда необходимые материалы.
Консоль Wordress тоже работает.Заключение
С помощью оpenserver можно легко настроить локальную серверную среду на персональном компьютере или ноутбуке с Windows. К тому же данная процедура является абсолютно бесплатной, если нет желания поддержать проект и не выбрать быструю платную загрузку. С помощью Опен Сервер можно провести тестирование шаблонов WordPress, плагины, а также другие веб-сайты на php.
С помощью Опен Сервер можно провести тестирование шаблонов WordPress, плагины, а также другие веб-сайты на php.
Возможность установки ВоpдПрeсс на Openserver поможет сохранить денежные средства, сэкономит время на процессе тестирования и отладки нового проекта или фичи. Кроме этого, можно установить несколько экземпляров WordPress и баз данных для работы (включая Multisite).
виртуализации SCO OpenServer | /> vi Ядро
Rock so Надежная крышка с SCO Unix и VMware vSphere
OpenServer® Release 6.0 — впечатляющая операционная система для недорогого стандартного оборудования с поддержкой больших файлов и поддержкой широкого массива современных приложений. XINUOS теперь владеет правами на название «SCO», XINUOS выпустила несколько вариантов UNIX, в частности OpenServer и UnixWare. Эти системы широко используются в небольших офисах, системах торговых точек (POS) и развертываниях серверов баз данных бэк-офиса.
Используя UnXis OpenServer 6 версии 1.0.0 для VMware в качестве основы, UnXis создала оптимизированное виртуальное устройство для VMware. Это виртуальное устройство использует подмножество существующих и обновленных драйверов устройств, которые обеспечивают оптимальную производительность для сред vSphere с предустановленными инструментами vmware.
OpenServer 6 в настоящее время официально не поддерживается в vSphere 5.5. Однако поддерживаются более старые версии SCO OpenServer и UnixWare. Матрицу совместимости гостевых ОС можно найти здесь: http://www.vmware.com/resources/compatibility/search.php)
SCO OpenServer 6: UNIX на Intel x86
Новые функции:
- Поддержка нескольких процессоров. OpenServer 6 увеличил поддержку многопроцессорности с 4 до 32 процессоров, используя преимущества более современного и современного оборудования. SVR5 — это усиленное ядро, которое работает на недорогих стандартных серверах и способно к почти линейному масштабированию по мере добавления ресурсов в систему.

- Ipfilter для функций брандмауэра и NAT. Технология Ipfilter позволяет настроить OpenServer 6 в качестве брандмауэра.
- Многопоточное ядро. Благодаря включению технологии SVR5 в OpenServer Release 6 это ядро теперь поддерживает более современные приложения.
- Включает KDE. С добавлением KDE OpenServer 6 теперь имеет современный полнофункциональный рабочий стол, обеспечивающий большую простоту использования.
- Расширенная поддержка памяти. Поддержка памяти увеличена с 4 ГБ до 64 ГБ в OpenServer 6. Это позволяет продукту запускать и поддерживать более мощные приложения и оборудование
- IP-сек. Шифрует все пакеты TCP/IP для обеспечения безопасности и реализует функциональность виртуальной частной сети (VPN).
- OpenSSH и OpenSSL. Эти сетевые протоколы позволяют входить в систему и выполнять команды на удаленном компьютере. Они обеспечивают безопасную зашифрованную связь между двумя ненадежными хостами по незащищенной сети.
- Привилегии ядра.
 Ядро SVR5 предоставляет точный механизм привилегий. Используя мелкие привилегии, система может предоставлять подмножество полномочий root двоичным файлам, позволяя им достигать определенных целей, не подвергая систему потенциальным злоупотреблениям/эксплойтам.
Ядро SVR5 предоставляет точный механизм привилегий. Используя мелкие привилегии, система может предоставлять подмножество полномочий root двоичным файлам, позволяя им достигать определенных целей, не подвергая систему потенциальным злоупотреблениям/эксплойтам. - Поддерживает NFS v3 с TCP. Сетевая файловая система (NFS) — это стандартный отраслевой протокол для обмена файлами в сети. В NFS v3 добавлена поддержка больших файлов и NFS по протоколу TCP.
- Зашифрованная файловая система и архивы. Эта файловая система шифрует данные, хранящиеся на диске. Затем данные могут быть расшифрованы с помощью закрытых ключей.
- Файловая система VXFS . Ведется журнал высокопроизводительной файловой системы VXFS, что обеспечивает целостность данных в случае аппаратного сбоя.
- Поддержка оперативной памяти. С OpenServer 6 вы можете добавить в систему дополнительную память без перезагрузки системы.
Поддерживаемые функции vSphere:
- VMotion
- Хранилище VMotion
- DRS — планировщик динамических ресурсов
- HA — Высокая доступность
Требования к системным ресурсам VMware:
Судя по документации, ограничений не так много, и я уверен, что даже самые маленькие среды смогут это поддерживать.
- Хранилище данных с не менее 11 ГБ свободного места на диске для хранения виртуальной машины OpenServer 6.0.0V for VMware. Обратите внимание, что после завершения импорта для вашей виртуальной машины можно настроить дополнительное дисковое пространство.
- Виртуальный коммутатор, который может использоваться OpenServer 6.0.0V для VMware в качестве виртуальной сетевой карты.
- Не менее 1 ГБ свободной памяти. Обратите внимание, что объем памяти, используемый вашей виртуальной машиной, может быть увеличен после завершения импорта.
Выпуски SCO OpenServer 6:
| Версия для начинающих (пробная версия) | Корпоративная версия | |
| Пользователи | 2 | 10 |
| Память | 1 ГБ | 4 ГБ |
| ЦП | 1 | 4 |
| Ограничения | Специальная отметка пользователя | Нет |
Сначала загрузите ISO-образ OpenServer 6. 0.0.V (который содержит сжатый файл OVF) — доступен здесь: ссылка
0.0.V (который содержит сжатый файл OVF) — доступен здесь: ссылка
Инструкции по развертыванию:
- После загрузки образа ISO извлеките файл ISO, чтобы открыть файл OVF.
- Запустите веб-клиент VMware vSphere и импортируйте файл OVF. Выберите свой экземпляр vCenter Server -> Действия -> Развернуть шаблон OVF.
- На экране «Источник» перейдите к расположению шаблона OVF. Затем выберите «Открыть и далее» на экране сведений о шаблоне OVF.
- На экране лицензионного соглашения с конечным пользователем прочитайте и примите лицензионное соглашение.
- Просмотрите сведения о шаблоне и нажмите кнопку Далее.
- На экране «Имя и местоположение» укажите уникальное имя для вашей виртуальной машины (также укажите местоположение инвентаря)
- Выберите узел или кластер для развертывания устройства.
- Выберите хранилище данных для файлов конфигурации виртуального устройства (это не должно быть в хранилище данных NFS, поскольку устройству требуются полностью подготовленные диски, однако SCO OpenServer, поскольку операционная система поддерживает NFS v3).

- Выберите виртуальную сеть.
- Просмотрите итоговый экран и выберите «Далее», а затем «Готово».
Если все пойдет хорошо, устройство следует импортировать в вашу среду vSphere.
Инструкции по настройке ОС:
- Включите виртуальную машину.
- Введите региональные настройки клавиатуры.
- Примите лицензионное соглашение с конечным пользователем (EULA).
- Выберите сценарий лицензии * (вариант 5 для семидневной пробной версии).
- Введите полное доменное имя хоста (sco6.gemini.com).
- Введите IP-адрес/маску подсети и шлюз по умолчанию.
- Введите IP-адрес основного сервера имен.
- Просмотрите сводку настройки сети.
- Выберите почтовую систему.
- Выберите языковой стандарт.
- Введите пароль root (варианты: определите пароль или произносимый пароль будет выбран для вас).
- Выберите уровень безопасности системы (по умолчанию: традиционный)
- Выберите настройки входа в систему SCO.

- Выберите часовой пояс.
- Установить имя почтового сервера.
- Сервер перезагрузится.
- Войдите и получайте удовольствие! KDE также включает почтовый клиент Mozilla Thunderbird.
Справочные документы:
http://ftp.sco.com/pub/openserver600v/600v/iso/openserver600v_v100vm/osr600v_vmware_1.0.0_GSG.html
http://www.sco.com/products/unix/virtualization/ faq.html
Нравится:
Нравится Загрузка…
Опубликовано в VMware vSphere с тегами SCO OpenServer 6, SCO UNIX, SCO vSphere, UNIX, виртуализация SCO OpenServer, виртуализация SCO OpenServer, виртуализация SCO UNIX, VMware vSphere 5.5, Xinuos в Гаретом Хогартом. Оставить комментарий Ищи:Блогролл
- кормачоган
- Дин Эмерсон
- определитьIT
- Рэйхеффер
- вкдкс133
- виртуализированный гик
- вмфокус
Последние сообщения
- Учебные заметки VCP 6.
 5 – номер экзамена 2V0-622
5 – номер экзамена 2V0-622 - Даты защиты VCDX
- Развертывание vRealize 7 Orchestrator
- Усовершенствования WSFC/MSCS vSphere 6.x
- Ресурсы для изучения VCP6-DCV
Следите за блогом
Введите свой адрес электронной почты, чтобы следить за этим блогом и получать уведомления о новых сообщениях по электронной почте.
Адрес электронной почты:
Подписаться на @viGareth
Метки
3PAR 3PAR Active Directory Руководство по передовой практике 3PAR Зонирование ткани 3PAR 3PAR LDAP-интеграция HP 3PAR HP 3PAR StoreServ HP 3PAR StoreServ 7400 Рекомендации по производительности SAN Устройство хранения ВКАП VCAP-DCD VCAP5-DCD VCDX VCDX5-DCV Виртуализированное хранилище Виртуальное хранилище VMware Сертификация VMware vmware размер ввода-вывода VMware vExpert Виртуальная сеть хранения данных VMware VMware VSAN VMware vSphere VMware vSphere 5.5Заявление об отказе от ответственности
Любые взгляды или мнения, выраженные здесь, являются исключительно моими собственными. Я несу исключительную ответственность за весь контент, опубликованный здесь. Это личный блог, а не блог компании. Опубликованный здесь контент не прочитывается, не рецензируется и не утверждается заранее моим работодателем и не обязательно представляет или отражает взгляды или мнения моего работодателя или любого из его подразделений, дочерних компаний или деловых партнеров.
Я несу исключительную ответственность за весь контент, опубликованный здесь. Это личный блог, а не блог компании. Опубликованный здесь контент не прочитывается, не рецензируется и не утверждается заранее моим работодателем и не обязательно представляет или отражает взгляды или мнения моего работодателя или любого из его подразделений, дочерних компаний или деловых партнеров.
Nginx против Apache: лучший веб-сервер для WordPress?
Опубликовано в Производительность, время безотказной работы, WordPress от WP Engine
Последнее обновление: 19 сентября 2022 г.
Чтобы запустить веб-сайт WordPress, вам необходимо разместить его на веб-сервере. Это то, что позволяет веб-браузерам запрашивать данные вашего сайта. Тем не менее, есть несколько вариантов веб-сервера, выбор которых может усложнить задачу.
Несмотря на то, что существует множество веб-серверов, наиболее популярными являются Apache и NGINX. Но какой из двух веб-серверов лучший?
Эти два веб-сервера обрабатывают более 50% всего веб-трафика. Несмотря на то, что они имеют много общих качеств, вам нужно знать о различиях, которые помогут вам выбрать правильный вариант для вашего сайта. В этой статье мы обсудим различия между NGINX и Apache. Затем мы рассмотрим, как вы можете установить WordPress на обоих типах серверов. Давайте начнем!
Несмотря на то, что они имеют много общих качеств, вам нужно знать о различиях, которые помогут вам выбрать правильный вариант для вашего сайта. В этой статье мы обсудим различия между NGINX и Apache. Затем мы рассмотрим, как вы можете установить WordPress на обоих типах серверов. Давайте начнем!
Сравнение производительности: NGINX и Apache
Как мы упоминали ранее, NGINX и Apache являются наиболее популярными вариантами веб-серверов. Они могут справляться с разнообразными рабочими нагрузками и работать с другим программным обеспечением для формирования стеков LAMP и LEMU. Однако для точного сравнения этих веб-серверов вам необходимо понять, чем они отличаются.
Apache
Apache является старшим из двух серверов и был впервые выпущен и разработан Фондом программного обеспечения Apache в 1995 году Робертом Маккулом. С 1996 года Apache является ведущим веб-сервером и используется примерно на 38,7% веб-сайтов. В настоящее время Apache Foundation продолжает выпускать версии для Apache.
Модуль Apache предоставляет ряд преимуществ, в том числе:
- Варианты предустановки: Apache предустановлен в основных дистрибутивах Linux.
- Сообщество пользователей: Apache имеет большое сообщество пользователей, предлагающих помощь друг другу.
- Система динамической загрузки модулей: Эта система не дает вам прикасаться к основному пакету при обновлении сервера.
- URL перезаписывается в .htaccess : Apache 2 использует mod_rewrite для чистой перезаписи.
- Модульная конструкция: Благодаря модульной конструкции Apache предлагает больше возможностей для настройки и гибкости.
- Конфигурация сервера с использованием файла httpd.conf : Настройка проста, так как вам не требуется доступ к основному файлу apache2.conf .
- Действовать как «шлюзовый» сервер: Apache также может выполнять функцию обратного прокси-сервера.

Сервер Apache — это удобный веб-сервер с множеством функций настройки. Программное обеспечение также совместимо с серверами Unix и Windows.
NGINX
NGINX был выпущен в 2004 году Игорем Сысоевым, основателем NGINX Inc., для решения проблемы C10K. Это проблема, с которой сталкиваются веб-серверы при обработке 10 000 или более одновременных запросов на подключение.
Чтобы решить эту проблему, NGINX был разработан как асинхронная, неблокирующая и основанная на событиях архитектура. Это одно из основных различий между NGINX и Apache. Это также одна из причин, по которой примерно 32,1% веб-сайтов используют NGINX.
NGINX предоставляет множество других преимуществ, например:
- Облегченная конструкция : NGINX может работать на минимальном аппаратном обеспечении и использует меньше памяти, чем Apache.
- Обработка статического содержимого : NGINX обеспечивает лучшую обработку статического содержимого при правильной настройке.

- Высокая скорость отклика : NGINX сохраняет высокую скорость отклика при интенсивном трафике.
- Удобный дизайн : Кривая обучения проще, а NGINX удобен для начинающих.
- Модульная установка : Конструкция этого сервера допускает гибкие сборки и ряд сторонних модулей.
- Обратный прокси-сервер: NGINX Plus предлагает программный обратный прокси-сервер с возможностями, аналогичными аппаратным решениям, по более низкой цене.
NGINX и NGINX Plus часто рассматриваются как лучшие варианты для веб-сайтов с высокой посещаемостью из-за их возможностей балансировки нагрузки для обработки более высоких нагрузок. Он также идеально подходит для поддержания максимальной производительности на сайтах с большим количеством статического веб-контента.
В чем разница между Apache и NGINX?
Хотя NGINX и HTTP-сервер Apache похожи, между ними есть много различий. Самое большое различие заключается в том, как эти веб-серверы обрабатывают несколько клиентских запросов. Apache использует разветвленное решение, а NGINX использует неблокирующий цикл обработки событий.
Apache использует разветвленное решение, а NGINX использует неблокирующий цикл обработки событий.
Apache предоставляет многопроцессорные модули (MPM), которые определяют, как работает обработка запросов. Разветвленный подход упрощает замену архитектуры обработки соединений. Модули, используемые в этом подходе, являются дополнениями к основной функциональности Apache. Каждый многопроцессорный модуль запускает отдельный процесс для обработки запросов к серверу.
Одним из примеров является mpm-worker — модуль, который создает процессы, обрабатывающие несколько потоков. Каждый поток представляет собой одно соединение с сервером. Добавление этого модуля позволяет масштабировать сервер и позволяет управлять большими объемами трафика.
NGINX отличается и порождает только рабочие процессы для одновременной обработки запросов. Эти процессы являются неблокирующими событиями, которые постоянно проверяют и обрабатывают несколько запросов. Эта непрерывная проверка создает петлю. Все события в цикле являются асинхронными и удаляются из цикла при закрытии соединения.
Все события в цикле являются асинхронными и удаляются из цикла при закрытии соединения.
Какое лучшее программное обеспечение для веб-сервера WordPress?
И Apache, и NGINX хорошо работают с хостингом WordPress. Однако NGINX может быть лучшим вариантом, если вы хотите повысить производительность. Давайте посмотрим, как установить WordPress на оба типа серверов, чтобы вы были готовы начать работу с любым из них.
Как установить WordPress на Apache
Чтобы установить WordPress на Apache, вам потребуется настроить стек LAMP (Linux, Apache, MySQL и PHP). Обычно это делается на сервере Ubuntu.
Шаг 1. Создайте пользователя Sudo на своем сервере
Чтобы создать пользователя, войдите на сервер как пользователь root. Затем используйте приведенную ниже команду add user , чтобы создать новую учетную запись:
$ adduser username
Сервер предложит вам установить и подтвердить пароль. Затем заполните данные для пользователя. Затем вы можете предоставить этому пользователю доступ sudo . Этот доступ позволяет пользователю выполнять команды, которые обычно выполняются пользователем root.
Затем вы можете предоставить этому пользователю доступ sudo . Этот доступ позволяет пользователю выполнять команды, которые обычно выполняются пользователем root.
Чтобы добавить пользователя в группу sudo , введите следующую команду:
$ usermod -aG sudo username
Затем вам нужно войти на сервер как пользователь sudo для остальной части процесса установки.
Шаг 2. Установка веб-сервера Apache
Чтобы установить Apache, вам потребуется менеджер пакетов Ubuntu apt . Это значение по умолчанию на серверах Ubuntu. Ввод следующей команды sudo запускает установку после ввода пароля:
$ sudo подходящее обновление $ sudo apt install apache2
Затем вы увидите пакеты, которые будут установлены, и сколько места на диске потребуется. Нажмите Y , а затем . Введите , чтобы начать установку.
Шаг 3: Установите сервер базы данных MySQL
Далее вам необходимо установить систему управления базой данных MySQL. Следующая команда в диспетчере пакетов запустит установку:
Следующая команда в диспетчере пакетов запустит установку:
$ sudo apt install mysql-server
Пакеты и необходимое дисковое пространство будут отображаться снова. Чтобы начать установку, нажмите Y и установите пароль root.
Шаг 4: Установите PHP
PHP — это часть стека LAMP, которая преобразует код в динамическое содержимое. Чтобы установить его, вы должны ввести следующую команду:
$ sudo apt install php libapache2-mod-php php-mysql
После этого PHP должен установиться без проблем. Вам нужно будет перезапустить сервер, чтобы завершить установку стека. Для этого введите следующую команду:
$ sudo systemctl перезапустить apache2
Теперь ваш стек LAMP установлен и настроен.
Шаг 5. Настройка виртуальных хостов
Виртуальные хосты инкапсулируют сведения о конфигурации и являются рекомендуемым шагом. Инкапсуляция позволяет размещать на сервере более одного веб-сайта.
Серверы Apache по умолчанию используют каталогов /var/www/html , которые неудобны для нескольких веб-сайтов. Чтобы создать виртуальный хост, вам необходимо настроить структуру каталогов в /var/www для домена нового веб-сайта.
Чтобы создать виртуальный хост, вам необходимо настроить структуру каталогов в /var/www для домена нового веб-сайта.
Используйте следующую команду для создания этой структуры:
sudo mkdir /var/www/new_domain
Измените new_domain на домен вашего веб-сайта. Затем создайте файл index.html с образцом содержимого с помощью команды nano :
$ nano /var/www/new_domain/index.html
файл хоста. Следующая команда создает файл конфигурации:
$ sudo nano /etc/apache2/sites-available/your_domain.conf
Затем добавьте следующий блок конфигурации:
ServerAdmin [email защищен] имя_сервера новый_домен Псевдоним сервера www.new_domain DocumentRoot /var/www/new_domain Журнал ошибок ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log вместе
Следующая команда включает файл, а вторая отключает сайт по умолчанию на сервере:
$ sudo a2ensite new_domain.conf $ sudo a2dissite 000-default.conf
Теперь ваш виртуальный хост должен быть настроен и работать. Этот вновь созданный каталог следует использовать для установки WordPress.
Шаг 6. Установите WordPress
После настройки стека LAMP вы можете установить WordPress. Загрузите последнюю версию WordPress и установите ее с помощью следующей команды:
$ sudo apt update $ sudo apt install wordpress php libapache2-mod-php mysql-server php-mysql
Затем настройте Apache для WordPress и создайте базу данных MySQL. Затем используйте интерфейс веб-браузера WordPress для завершения настройки веб-сайта. Это включает в себя создание названия сайта и установку пароля.
Как установить WordPress на NGINX
Чтобы установить WordPress на NGINX, вам нужен сервер с одним из поддерживаемых NGINX дистрибутивов. Если вы используете Linux, вы будете создавать стек LEMU (Linux, NGINX, MySQL и модуль NGINX).
Шаг 1: Установите MySQL
Перед запуском создайте пользователя сервера с доступом sudo . Войдите на свой сервер как пользователь root и используйте следующую команду для создания новой учетной записи:
Войдите на свой сервер как пользователь root и используйте следующую команду для создания новой учетной записи:
$ adduser username
Вам необходимо ввести и подтвердить пароль, прежде чем заполнять данные пользователя. Затем вы можете предоставить этому пользователю доступ sudo . Этот доступ позволяет пользователю выполнять команды, которые обычно выполняются пользователем root.
Чтобы добавить пользователя в группу sudo , введите следующую команду:
$ usermod -aG sudo username
Войдите на сервер как пользователь sudo и используйте следующую команду для установки MySQL:
$ sudo apt-get установить mysql-сервер
Введите новый пароль root. Затем можно запустить инструмент настройки MySQL. Это мастер настройки, который проведет вас через процесс установки.
Шаг 2. Создание базы данных MySQL
Когда MySQL будет готов, вы можете создать новую базу данных. Вам также необходимо создать нового пользователя с правами управления. Для этого войдите в корневую учетную запись MySQL и введите следующие команды:
Для этого войдите в корневую учетную запись MySQL и введите следующие команды:
$ sudo mysql -u root -p mysql> СОЗДАТЬ БАЗУ ДАННЫХ wordpress; mysql> СОЗДАТЬ ПОЛЬЗОВАТЕЛЯ [электронная почта защищена] ИДЕНТИФИКАЦИЯ 'secure_password'; mysql> ПРЕДОСТАВИТЬ ВСЕ ПРИВИЛЕГИИ НА wordpress.* TO [email protected]; mysql> УДАЛИТЬ ПРИВИЛЕГИИ; mysql> Выход Пока
Команда Flush Privileges гарантирует, что MySQL распознает внесенные вами изменения. Вы должны изменить имя пользователя и пароль по умолчанию, чтобы они соответствовали вашим предпочтениям.
Шаг 3: Установка WordPress
Перед установкой WordPress необходимо создать папку для временного файла с помощью следующей команды:
$ cd /var/www/ $ sudo wget http://wordpress.org/latest.tar.gz $ sudo tar xzvf last.tar.gz
Эта команда также загружает и распаковывает WordPress.
Шаг 4: Настройка WordPress
Затем создайте копию файла конфигурации WordPress и переименуйте его, используя следующие команды:
$ cd /var/www/wordpress $ sudo cp wp-config-sample.php wp-config.php
Вы можете обновить ключи SALT в файле для повышения безопасности. Использование nano открывает файл wp-config.php и позволяет искать ключи SALT:
$ sudo nano wp-config.php
Замените ключи вновь сгенерированными, а затем сохраните и выйти из файла.
Шаг 5: Установите PHP
Хотя вы можете использовать модуль NGINX, вы все равно должны установить PHP. Для этого вы можете использовать следующую команду:
$ sudo apt-get install -y php7.0 php7.0-common php7.0-mbstring php7.0-gd php7.0-intl php7.0-xml php7. 0-mysql php7.0-mcrypt
Это необходимо, поскольку WordPress использует несколько расширений, не включенных в модуль NGINX.
Шаг 6. Установите модуль NGINX
Наконец, вам необходимо установить предварительно скомпилированный модуль NGINX для операционной системы вашего сервера. Используйте следующую команду для установки модуля для PHP:
$ sudo apt-get install unit-php $ перезапуск службы sudo $ sudo curl -X PUT --data-binary @/usr/share/doc/unit-php/examples/unit.config --unix-socket /run/control.unit.sock http://localhost/config $ curl http://localhost:8300/
Эти команды также проверяют правильность работы модуля NGINX и PHP.
Далее вам необходимо установить и настроить NGINX с открытым исходным кодом. Вы можете установить готовый пакет из основной ветки. К ним относятся последние функции и исправления. После этой настройки WordPress будет готов к использованию.
Продолжайте учиться с помощью WP Engine
Apache и NGINX — самые популярные варианты программного обеспечения для веб-серверов. Но в битве между NGINX и Apache, кто окажется победителем? Хотя они во многом похожи, сервер NGINX обеспечивает лучшую производительность для веб-сайтов с высокой посещаемостью. Однако Apache имеет более широкое сообщество с большим количеством документации.
Конечно, вам понадобится несколько вещей, чтобы разработать выдающийся веб-сайт. К ним относятся правильные инструменты, лучшие ресурсы и первоклассный веб-хостинг!
Для получения дополнительных ресурсов по SEO и веб-ресурсам, таких как оптимизация WordPress и понимание ошибок HTTP 400, посетите наш Центр ресурсов, чтобы улучшить свой сайт.
Как использовать Adminer для простого управления базами данных с помощью одного PHP-файла
Управление базами данных MySQL является одним из основных требований профессионального разработчика WordPress. Администратор значительно упрощает эту задачу.
Каждому сайту WordPress для работы требуется база данных — именно там WordPress хранит все важные данные ваших сайтов. Хотя phpMyAdmin уже много лет является основным инструментом управления базами данных MySQL/MariaDB, Adminer является отличной альтернативой. Он поставляется с множеством полезных функций и более красивым пользовательским интерфейсом, и все это в одном легком PHP-файле, который вы можете быстро развернуть на своем сервере.
В этом посте вы узнаете об Adminer, о многих преимуществах, которые он предлагает по сравнению с phpMyAdmin, и о том, как вы можете использовать его для управления своими базами данных. Мы также рассмотрим, как DevKinsta использует Adminer для упрощения управления базами данных WordPress в локальных средах разработки.
За работу!
Хотите упростить управление базами данных MySQL? Входите, Админ. ✅ Узнайте больше о его преимуществах (и почему это лучший выбор, чем phpMyAdmin) прямо здесь👇Нажмите, чтобы твитнутьЧто такое администратор?
Adminer (ранее phpMinAdmin) — это бесплатный инструмент управления базами данных с открытым исходным кодом на основе PHP. Его очень просто развернуть на вашем сервере. Чтобы использовать его, все, что вам нужно сделать, это загрузить его единственный файл PHP, навести на него свой браузер и войти в систему.
Страница входа администратора также поддерживает управление другими базами данных, такими как PostgreSQL , SQLite , MS SQL , Oracle , SimpleDB , Elasticsearch , MongoDB и Firebird . Он также доступен на 43 языках. Администратор предоставляет простой в использовании интерфейс, улучшенную поддержку многих функций MySQL, более выдающуюся производительность и повышенную безопасность.
Теперь рассмотрим, как установить Adminer.
Как использовать Adminer
Но прежде чем вы начнете его установку, вот несколько основных требований для того, чтобы Admin работал на вашем сервере:
- Установить PHP 5, 7 или 8
- Драйвер базы данных (например, MySQL, PostgreSQL и т. д.)
Вот и все!
Загрузите последнюю версию Adminer с их официального сайта. Вы также можете найти версии Adminer только для MySQL и только для английского языка. Если вы управляете базой данных MySQL или MariaDB (например, для сайта WordPress), вы можете получить эти более легкие варианты.
Загрузка последней версии AdminerВ качестве альтернативы, если вы используете терминал, вы можете загрузить его прямо в свой каталог с помощью 9Команда 0026 curl .
curl -o https://github.com/vrana/adminer/releases/download/v4.7.8/adminer-4.7.8.php
Adminer 4.7.8 — последняя стабильная версия. Он добавляет поддержку только что выпущенного PHP 8.0. Вы можете изменить номер версии администратора в приведенном выше URL-адресе загрузки кода, если доступна новая версия.
Он добавляет поддержку только что выпущенного PHP 8.0. Вы можете изменить номер версии администратора в приведенном выше URL-адресе загрузки кода, если доступна новая версия.
После загрузки вы можете поместить этот файл .php в любое место на вашем сервере, например в его корневую папку. Однако хорошей практикой является размещение всех ваших сторонних инструментов в отдельном каталоге (например, поставщик , активы и т. д.).
Вы установили Adminer на свой сервер. Его конструкция plug-and-play означает, что Adminer будет работать практически на любом сервере.
Как получить доступ к Adminer
Чтобы получить к нему доступ, все, что вам нужно сделать, это перейти по ссылке через браузер.
Например, если вы разместили его в корневом каталоге вашего веб-сайта, вы можете получить к нему доступ, посетив https://your-website.com/adminer-4.7.8.php . Если у вас нет настроенного доменного имени, вы также можете получить к нему доступ через IP-адрес вашего сервера или среду localhost.
Отсюда вы можете войти в любую базу данных, установленную на вашем сервере. Вы также можете оставить поле базы данных пустым. Администратор покажет вам список всех баз данных на следующем экране.
Если установить флажок Постоянный вход в систему , ваши данные для входа будут сохранены, чтобы вы могли легко вернуться к этому сеансу позже по ссылкам сбоку.
Администратор перечисляет все базы данных, если вы не укажете однуФункции администратора
Adminer включает множество функций, упрощающих управление базами данных. Пришло время глубоко погрузиться в них.
Подключение к серверу базы данных
Как объяснялось ранее, вы можете подключиться к любому серверу базы данных, поддерживаемому администратором. Для сервера базы данных MySQL имя пользователя по умолчанию — root, , а пароль по умолчанию — пустая строка. Здесь также можно выбрать существующую базу данных для управления.
Создание новой базы данных
Щелкните ссылку Создать базу данных , чтобы создать новую базу данных MySQL. Введите имя базы данных и выберите ее тип сопоставления. Для баз данных WordPress рекомендуемый тип сопоставления — utf8mb4_unicode_ci .
Создание новой базы данных в AdminerПосле создания базы данных вы можете изменить ее различные аспекты, такие как имя базы данных, схему, пользователей и таблицы.
Задайте имя базы данных и тип сопоставления для создания базы данных.Теперь вы создали новую базу данных MySQL. На следующей странице будут показаны дополнительные параметры для заполнения ее таблицами, столбцами и т. д.
Найдите новую базу данных в раскрывающемся меню и заголовке.Изменить имя базы данных и тип сопоставления
Щелкнув ссылку Изменить базу данных , вы сможете изменить ее имя и тип сопоставления. Если вы только что создали базу данных и допустили опечатку, это будет очень кстати.
Например, я изменил тип сопоставления базы данных с utf8_unicode_ci на utf8mb4_unicode_ci .
Изменение базы данных в AdminerПримечание: Если ваша база данных уже используется каким-либо приложением, убедитесь, что сделанные здесь изменения также отражены в коде вашего приложения.
Изучение схемы базы данных
Схема базы данных относится к логической конфигурации, которая определяет, как связаны все элементы базы данных. В MySQL схема является синонимом базы данных. Значит, они относятся к одному и тому же.
Однако в других базах данных, таких как PostgreSQL и Oracle, схема относится к набору таблиц. Это только часть базы данных.
WordPress использует MySQL для своей базы данных. Следовательно, его схема — это, по сути, его таблицы со своими столбцами. Администратор даже позволяет вам перемещать поля схемы и играть с ними по своему усмотрению.
Это отличный способ изучить все тонкости типичной структуры базы данных WordPress.
Проверка данных и структуры таблиц
При нажатии на любую таблицу вы увидите более подробную информацию о ней. По умолчанию администратор направит вас к таблице 9.0026 Показать структуру вкладку. Здесь вы найдете информацию о столбцах таблицы, такую как их имена, типы и индексы.
Если щелкнуть таблицу, вы увидите ее «Структуру».В приведенном выше примере показаны сведения о таблице wp_options. Именно здесь WordPress хранит все свои важные настройки. Затем вы можете перейти на вкладку Select data , чтобы увидеть все значения, хранящиеся в этой таблице.
Просмотр всех данных таблицы по столбцамКак видите, пользовательский интерфейс здесь намного проще для глаз, чем тот, который можно найти в phpMyAdmin.
Изменить настройки таблицы и столбца
Щелкните ссылку Изменить таблицу вверху, чтобы изменить настройки таблицы и столбца.
Для таблицы можно изменить ее имя, механизм и тип сопоставления. Внизу вы также можете найти параметры для установки значения таблицы по умолчанию для запуска автоинкрементов и можете ли вы установить для ее столбцов значение по умолчанию и комментарии.
Что касается столбцов, вы можете изменить их имена, тип, длину и тип сопоставления.
Вы также можете добавлять или удалять столбцы, нажимая кнопки + и x . Кнопка Drop полностью удалит таблицу базы данных, поэтому используйте ее с осторожностью.
После внесения изменений не забудьте нажать кнопку Сохранить .
Вставка новых записей и обновление существующих
Нажмите ссылку Новый элемент , чтобы перейти к Вставка: <имя_таблицы> вкладка.
Вставка новой записи в столбцы таблицы базы данных Здесь вы можете добавить новую строку в свою таблицу. Администратор перечисляет имена столбцов и их типы, чтобы вы могли быстро их ввести. Вы также можете запустить хеш-функцию для введенного вами значения, чтобы зашифровать их автоматически. Очень полезно, если данные конфиденциальны, например, пароль. Например, WordPress хранит свои пароли в базе данных, используя алгоритм MD5.
Администратор перечисляет имена столбцов и их типы, чтобы вы могли быстро их ввести. Вы также можете запустить хеш-функцию для введенного вами значения, чтобы зашифровать их автоматически. Очень полезно, если данные конфиденциальны, например, пароль. Например, WordPress хранит свои пароли в базе данных, используя алгоритм MD5.
Редактировать существующую запись так же просто. Например, если вы хотите изменить описание своего сайта, вы можете отредактировать blogdescription Значение параметра в вашей таблице wp_options .
Редактирование существующей записи базы данных в AdminerЗатем введите описание нового блога в поле option_value и нажмите кнопку Сохранить , чтобы изменения вступили в силу.
Изменение описания сайта WordPress с помощью администратораПоиск данных во всех таблицах
Администратор позволяет вам искать любые данные во всех таблицах базы данных одновременно. Он покажет вам таблицы, которые, скорее всего, содержат это значение.
Когда я искал термин home , Adminer вытащил таблицу wp_options как наиболее вероятный кандидат. Щелкнув по нему, я увидел точный столбец и строки, в которых администратор нашел его в базе данных.
При нажатии на таблицу, указанную под результатом поиска, вы увидите более подробную информацию о ней. Отсюда вы можете выполнить более детальный поиск в этой таблице.
Глубокий поиск в предложенной таблицеНапример, я могу отредактировать значение параметра home и изменить URL-адрес домашней страницы моего сайта.
Усекать, удалять, перемещать и копировать таблицы
Администратор позволяет выполнять многие операции над таблицами непосредственно с панели управления базой данных.
Легко выполнять SQL-операции с таблицамиВы можете выполнять множество SQL-запросов к таблицам, выбирая их и нажимая кнопки ниже.
Например, если вы хотите удалить все комментарии на своем сайте, вы можете выбрать wp_comments и нажмите кнопку Truncate . Он очистит все строки в таблице, но сохранит существующую структуру столбцов. Нажатие кнопки Drop полностью удалит таблицу.
Он очистит все строки в таблице, но сохранит существующую структуру столбцов. Нажатие кнопки Drop полностью удалит таблицу.
Отсюда вы также можете Переместить или Копировать таблицу в другую базу данных. С опцией Overwrite это быстрый и грязный способ передачи данных сайта, таких как сообщения и комментарии, с одного сайта на другой.
Создание таблиц, представлений, процедур и событий
Вы можете использовать администратора для создания новых таблиц, представлений, подпрограмм и событий.
Создать новую таблицу просто с помощью администратораФункция Создать таблицу позволяет определить полную схему таблицы, включая ее столбцы и вложенные значения.
Опытные пользователи могут использовать другие расширенные функции администратора для определения представлений, процедур, функций и событий MySQL.
Легко создавайте многие другие функции SQL с помощью администратораИмпорт или экспорт базы данных
Администратор позволяет легко импортировать базу данных MySQL. Все, что вам нужно сделать, это загрузить резервную копию .sql или . sql.gz (рекомендуется) и запустите его. Этот метод является простым способом восстановления базы данных MySQL.
Все, что вам нужно сделать, это загрузить резервную копию .sql или . sql.gz (рекомендуется) и запустите его. Этот метод является простым способом восстановления базы данных MySQL.
Аналогично, резервное копирование существующей базы данных также очень просто с помощью Adminer. Щелкните ссылку Экспорт , а затем выберите параметры экспорта, такие как тип вывода, формат и другие параметры базы данных. Вы также можете выбрать таблицы, которые хотите экспортировать.
Экспорт базы данных в AdminerПо умолчанию Adminer поддерживает экспорт базы данных с помощью Открыть , Сохранить или Выход GZIP с SQL , CSV , CSV; или TSV . Однако вы можете легко расширить эту функциональность с помощью плагинов администратора. Я расскажу о них позже в этой статье.
Выполнение SQL-запросов
Вам не нужно иметь дело с неуклюжим пользовательским интерфейсом администратора, чтобы выполнить SQL-запрос. Просто зайдите на экран команды SQL и выполните любой запрос, который вы хотите.
Просто зайдите на экран команды SQL и выполните любой запрос, который вы хотите.
Обратите внимание на подсветку синтаксиса. Администратор даже связывает выделенные ключевые слова SQL с их официальной документацией.
Перед выполнением запроса вы можете ограничить количество его строк, настроить его на прекращение выполнения при обнаружении ошибки и отображать вывод только для ошибок.
Отображение и создание привилегий (пользователей)
Вы можете использовать администратора для создания новых пользователей с индивидуальными привилегиями для вашей базы данных. В большинстве случаев в этом нет необходимости, но если вы хотите создать нового пользователя, у вас есть возможность сделать это быстро.
Ссылка меню «Привилегии» в AdminerСоздание пользователя базы данных в AdminerРасширенные возможности настройки
Вы можете расширить или перезаписать стандартные функции Adminer с помощью своего пользовательского кода, используя его класс по умолчанию Adminer . Для этого вам нужно определить функцию adminer_object , которая возвращает пользовательские значения для класса Adminer.
Для этого вам нужно определить функцию adminer_object , которая возвращает пользовательские значения для класса Adminer.
Например, если вы хотите настроить имя, отображаемое в заголовке и заголовке страницы, вы можете сделать это с помощью этого кода:
Теперь вы можете увидеть пользовательское имя, которое мы установили («Администратор для Kinsta») в разделе заголовка.
Настройка заголовка администратора с его API расширенийЕсть еще много интересных вещей, которые вы можете делать с помощью расширений администратора. Вы можете узнать больше о расширениях администратора на их справочной странице API.
Плагины администратора
Плагины администратора — это готовые к использованию расширения, которые можно использовать для простого расширения функций администратора по умолчанию.
Например, если вы хотите экспортировать базу данных в формате XML, вы можете установить подключаемый модуль Adminer dump-xml. Аналогичным образом, если вы хотите экспортировать базу данных в виде сжатого ZIP-файла, вы можете подключить расширение dump-zip.
Расширение параметров вывода администратора по умолчанию с помощью плагиновНа официальном веб-сайте перечислены некоторые из самых популярных плагинов администратора. Там же вы найдете информацию о том, как настроить и использовать плагины администратора.
Темы администратора
Одной из самых крутых функций администратора является возможность создания тем. На официальном сайте перечислены некоторые готовые дизайны, которые вы можете использовать прямо сейчас.
Подключите тему администратора, чтобы изменить ее внешний вид.Чтобы использовать тему администратора, вам нужно поместить файл темы adminer.css в тот же каталог, где находится adminer.php .
Это так просто.
Полностью переделайте администратора с его темами.Вышеприведенный пример — это тема Hydra, указанная на веб-сайте администратора. Это темная тема на основе Material Design для администратора.
Еще одна тема для администратора (mvt) в действииНекоторые другие хорошие примеры тем для администратора — дизайн, похожий на Bootstrap, и тема для администратора от pematon. Используя любую из вышеперечисленных тем в качестве шаблона, вы можете настроить их по своему вкусу, изменив файл CSS.
Adminer против phpMyAdmin
Теперь, когда мы изучили многие функции Adminer, пришло время посмотреть, как Adminer сравнивается с phpMyAdmin, лидером отрасли. Вот краткий обзор того, как они складываются на разных фронтах:
Adminer и phpMyAdmin: сравнение функций
phpMyAdmin поддерживает только базы данных MySQL, в то время как Adminer поддерживает многие другие базы данных. Adminer также доступен только для MySQL.
Редактирование и создание таблиц в phpMyAdmin — рутинная работа по сравнению с Adminer.
Выбор данных в пакетном режиме и их одновременное редактирование удобно для администратора. В этой области вам не хватает phpMyAdmin.
Вы также можете посмотреть Adminer Editor, вариант Adminer, ориентированный на редактирование базы данных. Он работает одновременно только с одной базой данных, и вам нужно подключить его к другой базе данных, чтобы он заработал.
Есть некоторые области, в которых phpMyAdmin превосходен. Например, он поддерживает гораздо больше языков и форматов экспорта, чем Adminer. Его большая пользовательская база гарантирует наличие процветающего сообщества, которое готово помочь вам, если вы столкнетесь с какой-либо проблемой.
Администратор против phpMyAdmin: Безопасность
По словам команды администратора, « Безопасность является приоритетом №1 при разработке администратора. ” Например, администратор блокирует доступ к базам данных без установки пароля в бэкенде. Он также ограничивает количество попыток подключения для защиты от атак грубой силы или SQL-инъекций.
Дизайн администратора с поддержкой plug-and-play также означает, что вы можете быстро удалить его со своего сервера, когда он больше не нужен. Если вы хотите использовать его снова в будущем, вы можете быстро загрузить его обратно. Вы не можете сделать то же самое с phpMyAdmin.
Используя плагин администратора login-ssl, вы можете подключиться к серверу базы данных MySQL с помощью SSL. Панель администратора также подскажет вам, доступна ли новая версия, поэтому вы можете быть уверены, что всегда используете последнюю версию.
Администратор против phpMyAdmin: Производительность
Согласно независимому тесту Юрай Хайдух, Adminer в среднем на 28% быстрее, чем phpMyAdmin. Хотя они опубликовали эти результаты еще в 2009 году, когда Adminer был еще в зачаточном состоянии, это единственный доступный независимый тест производительности (пока).
Поскольку Adminer содержит всего один облегченный файл, вы можете развернуть его даже на сервере с самыми ограниченными ресурсами.
Администратор против phpMyAdmin: взаимодействие с пользователем
Использование администратора очень просто с самого начала, в отличие от phpMyAdmin. Вам не нужно возиться с какой-либо конфигурацией или настройками. Это просто работает.
Администратор также предоставляет улучшенный и удобный пользовательский интерфейс. Настройка таблиц, столбцов и их значений с помощью Adminer невероятно проста. Так же как и импорт базы данных или создание резервных копий.
Кроме того, плагины и темы администратора позволяют настраивать его функции и интерфейс в соответствии с вашими требованиями. Это делает Adminer явным победителем с точки зрения взаимодействия с пользователем.
Администратор против phpMyAdmin: размер файла
Администратор — это компактный инструмент управления базами данных. Это как минимум 28x раз меньше, чем phpMyAdmin, хотя он поддерживает больше типов баз данных, чем phpMyAdmin.
Последняя полнофункциональная версия Adminer (v4.
7.8) имеет размер 478 КБ , а последняя версия phpMyAdmin (v5.0.4) — 13,7 МБ (плюс, это сжатый файл для загрузки). Разница в размере файла становится еще более заметной, если учесть версию Adminer только для MySQL ( 354 КБ ).
Как использовать Adminer с WordPress
Нет особого способа использовать Adminer с WordPress. Он работает одинаково со всеми базами данных MySQL. Загрузите его PHP-файл, разместите его в любом месте на своем сервере и получите доступ к нему из браузера. После входа в Adminer вы можете исследовать с его помощью базу данных вашего сайта WordPress.
Я рекомендую вам удалить файл администратора с вашего сервера, как только вы закончите его использовать. Если оставить его без присмотра на вашем сервере в течение длительного периода времени, ваша база данных может стать уязвимой.
Был плагин WordPress под названием ari-adminer, который позволял вам получать доступ к Admin прямо из вашей панели управления WordPress.
Однако он был закрыт и больше не доступен для загрузки уже почти два года из-за критической проблемы с безопасностью.
Следующим лучшим способом использования Adminer с WordPress является DevKinsta.
DevKinsta и администратор: простое управление базой данных WordPress
DevKinsta, бесплатный набор инструментов локальной разработки Kinsta, использует Adminer в фоновом режиме для управления своим менеджером баз данных.
Доступ к диспетчеру баз данных DevKinstaНажмите кнопку Менеджер баз данных на панели управления DevKinsta, чтобы получить доступ к администратору.
Менеджер баз данных DevKinsta стал красивее АдминистраторМенеджер баз данных DevKinsta поддерживает все функции администратора, описанные ранее в этом посте. Вы можете использовать его для переключения между различными базами данных, просмотра и редактирования таблиц, управления значениями базы данных, импорта и экспорта баз данных, выполнения SQL-запросов и многого другого.
Если вы настраиваете несколько сайтов локально с помощью DevKinsta, вы можете переключаться между их базами данных с панели администратора. Просто выберите базу данных, которую хотите использовать, в раскрывающемся меню в верхнем левом углу.
Вы можете посетить документацию DevKinsta для получения дополнительной информации о его диспетчере баз данных.
Познакомьтесь с Adminer, инструментом управления базами данных, который сделает вашу жизнь намного проще. ⬆️Нажмите, чтобы твитнуть. Он не только имеет более легкий след, но и намного быстрее работает с ним. Он находится в стадии медленного, но постоянного развития. В последней версии Adminer добавлена поддержка сред PHP 8, что делает ее перспективной.Если вы хотите поэкспериментировать с Adminer, вы можете практически мгновенно создать локальный сайт WordPress с помощью DevKinsta и начать исследовать его базу данных с помощью Adminer.
Теперь ваша очередь: каков ваш опыт работы с администратором? У вас есть вопросы об управлении базами данных с помощью Adminer или DevKinsta? Если это так, поделитесь ими в разделе комментариев.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории с 35 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
SaaSHub - Альтернативы программного обеспечения и обзоры
Независимый рынок программного обеспечения
Регистрация | Логин
Сегодня Новый Вчерашний день Еженедельно Ежемесячно + Почта
Испытайте развитие
Test Evolve — комплексное решение для автоматизации тестирования для вашей гибкой команды.
 Гибкие инструменты тестирования и аудита с отчетами облачной панели управления в режиме реального времени. Быстрое и гибкое тестирование с подробными результатами тестирования и информацией о качестве.
→
Гибкие инструменты тестирования и аудита с отчетами облачной панели управления в режиме реального времени. Быстрое и гибкое тестирование с подробными результатами тестирования и информацией о качестве.
→- Тестирование/Автоматизированное тестирование
- Хорошая альтернатива: Тестигма, Функционайз, Тестим, Кобитон, Мабл
- Проверено
Солнечный посох
Solar Staff связывает предприятия из стран с развитой экономикой с фрилансерами из развивающихся регионов. →
- Программное обеспечение для управления персоналом и расчета заработной платы/инструменты для фрилансеров
- Хорошая альтернатива: Tipalti, Deel
- Проверено
гидрана
Мы создаем платформу для совместной работы, состоящую из инструментов для каждого этапа вашего продукта/проекта, где результат одного инструмента дополняет другие, что позволяет упростить вашу работу с одним подключением, в одном месте, с одним счетом.
 →
→- Производительность/SaaS
- Цены обновлены: freemium € 6,0 / в месяц (на пользователя)
- Проверено
Поиск по сайту 360
Site Search 360 расширяет и улучшает встроенную CMS или поиск товаров с помощью автозаполнения, семантического поиска, фильтров, фасетов, подробной аналитики и множества параметров настройки.
- Средства веб-разработки/поисковая система
- Спонсируется
Киллеркода
Интерактивные среды обучения Kubernetes Linux DevOps. Запускайте сценарии Katacoda на Killercoda! →
- Инструменты DevOps/инструменты программирования
- Избранное
Ведущийбоксер
LeadBoxer — это платформа для генерации лидов, которая помогает вам получать больше потенциальных клиентов для вашей команды продаж. С LeadBoxer вы можете идентифицировать, квалифицировать и управлять всеми своими лидами в одном месте, а также следить за тем, чтобы ни одна возможность не была упущена или упущена из виду.
 →
→- Формы генерации/привлечения потенциальных клиентов
- Хорошая альтернатива: Lead Forensics, Leadfeeder
- Проверено
Не пропустите самые популярные стартапы в нашем еженедельном отчете!
Warmbox.ai
Разогрейте свой почтовый ящик с холодной почтой и никогда больше не попадайте в спам! →
- Электронная почта/Подогрев электронной почты
- Избранное
Кайрос игра
Kairos — это мобильное приложение, которое превращает повседневную жизнь вашего ребенка в увлекательную видеоигру. Каждое задание приближает вашего малыша к спасению планеты от злых инопланетян! →
- Детское образование/родительский
- Хорошая альтернатива: Octopus от Joy, Joon .
- Утверждено
QMetry
Платформа цифрового качества №1 с поддержкой искусственного интеллекта.
 →
→- Контроль качества/отслеживание ошибок
- Проверено
Создатель счетов от Saldo Apps
Создавайте, отправляйте и управляйте профессиональными счетами с помощью Invoice Maker от Saldo Apps с ноутбука или телефона. Простейшее программное обеспечение с множеством шаблонов. Попробуйте бесплатную пробную версию, чтобы убедиться в удобстве этой услуги на собственном опыте. →
- Выставление счетов и выставление счетов/Бухгалтерия малого бизнеса
- Цены обновлены: платно 4,99 доллара США в месяц
Z-библиотека
ZLibraryЧасть проекта Z-Library. Самая большая в мире библиотека электронных книг. →
- Электронные книги/библиотека электронных книг
- 8+ недавних упоминаний - прочитайте их на странице обзоров Z-Lib
бант.ио
bant.io — это универсальное решение для генерации лидов, которое помогает автоматизировать привлечение клиентов.
 →
→- Генерация потенциальных клиентов/Автоматизация маркетинга
- Проверено
SliceLedger.io
Самая ожидаемая блокчейн-сеть. →
- Криптовалюты/Блокчейн
- Утверждено
RichAds
Глобальная сеть высококачественной поп-рекламы. →
- Реклама/рекламные сети
- Утверждено
Extrieve Digital Suite
Пакет Extrieve Digital Suite для захвата позволяет захватывать документы из различных источников, включая сканеры, мобильные устройства и папки. →
- Автоматизация документов/хранение файлов
- Утверждено
OnePitch.co
OnePitch — это бесплатный сервис, который помогает специалистам по связям с общественностью и брендам находить журналистов и связываться с ними, чтобы зарабатывать места в СМИ в ведущих и торговых изданиях.
 →
→- Связи с общественностью/маркетинг
- Проверено
LEAD.bot
Создайте взаимосвязанную рабочую силу, установив преднамеренные связи между сотрудниками. Объединяйте сотрудников из разных команд для встреч за кофе, наставничества, взаимного обучения и расширения сотрудничества. . →
- Коммуникации/Управление персоналом
- Проверено
Следующая корзина
Перенос продуктов, клиентов, заказов, сообщений в блогах и других данных в несколько кликов. Поддержка всех платформ электронной коммерции и CMS, бесплатная демо-версия, круглосуточная техническая поддержка. →
- Электронная коммерция/Инструменты электронной коммерции
- Проверено
БыстроСохранитьСейчас
FastSaveNow — это бесплатный онлайн-загрузчик и конвертер видео, который вы можете использовать для загрузки видео из социальных сетей и любой популярной платформы по ссылке.
 →
→- Загрузчик видео/менеджер загрузки
- Проверено
Регпак
Regpack — это решение для адаптации, которое позволяет организациям регистрироваться и взимать плату за свои услуги в Интернете. →
- Управление мероприятиями/управление членством
- Проверено
Гибкая CMMS
Современное облачное программное обеспечение для обслуживания LimbleCMMS помогает вам легко управлять активами, PM, WO и многим другим. →
- Управление техническим обслуживанием/CMMS
- Проверено
ControlMap.io
Программное обеспечение ControlMap для управления соответствием требованиям кибербезопасности — это мощное программное обеспечение, которое помогает масштабировать и автоматизировать процесс соответствия и аудита. →
- Безопасность и конфиденциальность/Соответствие
- Проверено
Атлантик.
 Нет
НетКомпания Atlantic.Net, основанная в 1994 году, является надежным и отмеченным наградами поставщиком облачных услуг. Мы предоставляем высококачественные облачные решения, VPS, выделенные и управляемые услуги, а также решения HIPAA и PCI-Ready Hosting Solutions. →
- Управление облачными вычислениями/соответствием HIPAA
- Проверено
Симеон Клауд
Simeon Cloud — это инструмент резервного копирования для Microsoft 365, который автоматизирует конфигурации Microsoft Office 365, включая управление жизненным циклом, совместимость с несколькими арендаторами, автоматическую подготовку и многое другое. →
- Облачные вычисления/ИТ-автоматизация
- Дата выхода: 01.01.2018
- Проверено
DumpsCafe
Мы на dumpscafe.com обеспечиваем 100% проходные результаты для всех наших подписанных студентов. Мы рекомендуем нашим подписчикам загружать наши последние вопросы о мозговых дампах перед тем, как появиться на экзамене.
 →
→- Обучение/подготовка к экзаменам
- Проверено
SaaSHub
Найдите и продвигайте программное обеспечение, которое поможет вам развивать свой бизнес или повысить производительность. →
- Рынок программного обеспечения/Рекомендации по программному обеспечению
- Проверено
LibHunt
LibHunt отслеживает упоминания программных библиотек в соответствующих социальных сетях. На основе этих данных можно найти самые популярные проекты и их альтернативы. →
- Обнаружение/разработка программного обеспечения
- Проверено
Фрескопад
Fresco — это простая онлайн-доска, которая позволяет командам совместно работать в режиме реального времени над множеством готовых и пользовательских шаблонов. Отслеживайте задачи, экспортируйте данные и повышайте продуктивность совещаний.
 →
→- Управление продуктом/сотрудничество в команде
- Добавлено в набор инструментов: TOMOMI
РаботаJapan.com
Япония и глобальная доска объявлений, ориентированная на японцев. →
- Прием на работу и набор/поиск работы
- Хорошая альтернатива: Flexjobs, действительно
- Утверждено
нТаск
Умные команды используют бесплатную платформу управления проектами и задачами, чтобы делать больше. Управляйте всеми своими задачами, проектами, собраниями и многим другим с помощью единой гибкой платформы, в которой есть все. →
- Управление проектами/управление задачами
- Проверено
Мои раскраски онлайн
Мои раскраски онлайн - это центр лучших раскрасок для детей, который делает занятия по раскрашиванию образовательными, веселыми и развлекательными для детей.
 →
→- Детское образование/игры
- Проверено
PublicCalculators.com
Этот онлайн-калькулятор GST вычисляет подлежащую уплате сумму GST. Не беспокойтесь о том, как работает расчет GST. →
- Онлайн-калькуляторы/GST
- Проверено
Интервалы
Возьмите под контроль свои проекты и узнайте, куда уходит ваше время, с помощью настраиваемых рабочих процессов и подробных, содержательных отчетов. →
- Управление проектами/управление задачами
- Проверено
Оссисто
Ossisto связывает фирмы с виртуальными помощниками, имеющими опыт в веб-дизайне, административных задачах, исследованиях и многом другом. →
- Бизнес и коммерция/Офис и производительность
- 1 Новый отзыв
Редактор иконок от RedKetchup
Просматривайте и редактируйте значки Windows (файлы ICO) прямо из браузера.
 Создавайте значки с 8-битной, 24-битной или 32-битной глубиной цвета. Извлеките все слои файла ICO в виде изображений PNG.
→
Создавайте значки с 8-битной, 24-битной или 32-битной глубиной цвета. Извлеките все слои файла ICO в виде изображений PNG.
→- Веб-иконки/Favicon
- Проверено
Генератор фавиконок от RedKetchup
Настройте текст фавикона, цвета, шрифт и углы. Сгенерируйте изображения favicon всех необходимых размеров. Получите HTML-код фавиконки для всех браузеров и платформ. →
- Программное обеспечение для графического дизайна/инструменты для рисования
- Проверено
Как я могу разместить свой продукт на главной странице?
Сравнить программное обеспечение
Управление базой данных в одном файле PHP
- Администратор
- Редактор администратора
- Плагины
- Новости
- Форумы
- Ошибки
- Код
Почему Adminer лучше, чем phpMyAdmin?
Замена phpMyAdmin с Adminer , и вы получите более аккуратный пользовательский интерфейс, лучшую поддержку функций MySQL, более высокую производительность и большую безопасность. См. подробное сравнение.
См. подробное сравнение.
Приоритеты развития администратора: 1. Безопасность, 2. Взаимодействие с пользователем, 3. Производительность, 4. Набор функций, 5. Размер.
Скриншоты
Скринкаст о возможностях администратора и использовании плагинов (19:31, Игорь Хлина)
Загрузки
- Администратор 4.8.1 (.php, 465 КБ), только английский (.php, 310 КБ)
- Adminer 4.8.1 для MySQL (.php, 356 КБ), только английский (.php, 208 КБ)
- Исходники (.zip, 785 кБ), Текущая версия разработки
- Пожертвовать: Paypal, Patreon, Revolut
- Последняя стабильная версия (используйте, например,
wget):https://www.adminer.org/latest[-mysql][-en].php - Журнал изменений, блог
- Пользовательские пакеты: пакет Дебиан, пакет Arch Linux, плагин вордпресс, друпал модуль, Докер, Докетт, расширение джумла, плагин Мудл, расширение TYPO3, CMS сделал простой модуль, Ларавель, Ларавель, Ларавель, AMPPS, Электрон, Джексон
- Adminer также связан с Nette Framework (на котором работает этот сайт).

- Старые версии
Функции
- Подключение к серверу базы данных с именем пользователя и паролем
- Выберите существующую базу данных или создайте новую
- Список полей, индексов, внешних ключей и триггеров таблицы
- Изменить имя, механизм, сопоставление, автоинкремент и комментарий таблицы
- Изменить имя, тип, сопоставление, комментарий и значения по умолчанию для столбцов
- Добавление и удаление таблиц и столбцов
- Создание, изменение, удаление и поиск по индексам включая полнотекстовые
- Создание, изменение, удаление и связывание списков по внешним ключам
- Создание, изменение, удаление и выбор из представлений
- Создание, изменение, удаление и вызов хранимых процедур и функций
- Создание, изменение и удаление триггеров
- Список данных в таблицах с результатами поиска, агрегирования, сортировки и ограничения
- Вставить новые записей , обновить и удалить существующие
- Поддерживает все типы данных , большие двоичные объекты через передачу файлов
- Выполнение любой команды SQL из текстового поля или файла
- Экспорт структуры таблицы, данных, представлений, подпрограмм, баз данных в SQL или CSV
- Печать схемы базы данных , связанной внешними ключами
- Показать процессов и убить их
- Показать пользователей и права и изменить их
- Отображение переменных со ссылками на документацию
- Управление событиями и разделами таблиц (MySQL 5.
 1)
1) - Схемы, последовательности, типы пользователей (PostgreSQL)
- Широкие возможности настройки опции
Требования
- Работает с MySQL, MariaDB, PostgreSQL, SQLite, MS SQL, Oracle, Elasticsearch, MongoDB, SimpleDB (плагин), Firebird (плагин), ClickHouse (плагин) — улучшите свой драйвер
- Поддерживает PHP 5, 7 и 8 с включенными сеансами
- Доступно на многих языках включая английский (43) - Создать новый перевод
- Бесплатно для коммерческого и некоммерческого использования (лицензия Apache или GPL 2)
Безопасность является приоритетом №1 при разработке Adminer. Администратор не позволяет подключаться к базам данных без пароля и ограничивает скорость попыток подключения для защиты от атак грубой силы. Тем не менее, подумайте о том, чтобы сделать администратора недоступным для публики, добавив в белый список IP-адреса, которым разрешено подключаться к нему, защитив паролем доступ к вашему веб-серверу, включив подключаемые модули безопасности (например, требуя OTP) или настроив логин метод. Вы также можете удалить Adminer, если он больше не нужен, это всего лишь один файл, который легко загрузить в будущем. В прошлом у администратора были некоторые ошибки безопасности, поэтому обновляйте его всякий раз, когда администратор сообщает вам, что доступна новая версия (спросите своего администратора, если вы не можете обновить себя).
Вы также можете удалить Adminer, если он больше не нужен, это всего лишь один файл, который легко загрузить в будущем. В прошлом у администратора были некоторые ошибки безопасности, поэтому обновляйте его всякий раз, когда администратор сообщает вам, что доступна новая версия (спросите своего администратора, если вы не можете обновить себя).
Использование: Просто поместите файл adminer.css рядом с adminer.php .
- Несколько стилей от Pematon
- Несколько стилей Роберта Месароса
Каталожные номера
- 27 сентября 2022 г. Cloudways (английский)
- 11.08.2022 TechRepublic (английский)
- 2022-08-02 HowtoForge (английский)
- 01.08.2022 Tecmint (английский)
- 2022-05-30 Новости хакеров (английский)
- 24.01.2022 Стандарты Linux (английский)
- 18.01.2021 Кинста (английский)
- 30.12.2020 Пользователи Adminer 3.7.1 и старше могли быть взломаны (английский)
- 2020-02-01 Analyzegear (японский)
- 01.
 04.2019 Журнал Linux (английский)
04.2019 Журнал Linux (английский) - 13 февраля 2018 г. TechRepublic (английский)
- 21 февраля 2016 г. Youtube (португальский)
- 2015-08-17 Блог сообщества SourceForge (английский)
- 17 июля 2014 г. Журнал Linux (английский)
- 31 января 2014 г. Ubuntu Geek (английский)
- 2014-01-29 Tecmint (английский)
- 15.10.2012 Журнал Postgres OnLine (английский)
- 19 апреля 2012 г. Linux.com (английский)
- 19 марта 2012 г. SourceForge.net (английский)
- 09.11.2011 Карьера в Linux (английский)
- 27.10.2010 SitePoint (английский)
- 13.10.2010 CodingThis.com (английский)
- 03.02.2010 FreakZion (английский)
- 12.01.2010 Здрояк (Чехия)
- 28 декабря 2009 г. PHP triky (английский)
- 2009-09-10 WordPress-Zone (немецкий)
- 2009 г.-08-27 php|arch (английский)
- 18.08.2009 CodeDiesel (английский)
- 17 августа 2009 г. Склад веб-ресурсов (английский)
- 2009-08-02 Википедия (англ.
 )
) - 04.09.2008 Ленц Гриммер (английский)
- 21 августа 2008 г. Linux.com (английский)
- 03 июля 2008 г. SourceForge.net (английский)
- 21.11.2007 Programujte.com (чешский)
- 25.07.2007 Root.cz (чешский)
- 25 июля 2007 г. PHP triky (чешский)
Более…
XAMPP против MAMP против Local против DesktopServer
Простой в использовании локальный тестовый сервер — один из самых важных инструментов в арсенале разработчика WordPress. Разработка в локальной среде позволяет быстро и легко вносить изменения в сайты разработки без необходимости передачи файлов куда-либо. Это также значительно снижает риск внесения и нарушения изменений на работающем веб-сервере.
Хотя на многих компьютерах можно разместить сайт WordPress без необходимости установки каких-либо дополнительных пакетов, есть несколько преимуществ, которые может предложить выделенная локальная среда разработки. Например: большинство разработчиков работают над несколькими проектами, поэтому очень полезно иметь возможность быстро запустить новый веб-сервер с выделенными URL-адресами.
Если вы разрабатываете тему или плагин для WordPress, также часто необходимо убедиться, что ваш код хорошо работает на разных серверах с разными версиями PHP и MySQL. Возможность переключать их на лету или, по крайней мере, выбирать разные конфигурации для разных сайтов разработчиков чрезвычайно полезна.
Прежде всего, вам не обязательно быть системным администратором, чтобы иметь возможность запускать, поддерживать и отключать среды разработки на локальном сервере. Поэтому нам нужно что-то простое в использовании, которое сделает за нас большую часть тяжелой работы.
Обратите внимание, что в этой статье я не буду рассматривать локальные среды разработки на основе CLI. У нас есть еще одна полная статья, посвященная Laravel Valet, VVV (Vagrant), шасси и т. д.
Существует довольно много различных приложений и инструментов, которые соответствуют этим требованиям, но сейчас мы сравним четыре инструмента на основе графического интерфейса, которые кажутся для меня крупнейшие игроки в этой области: XAMPP, MAMP (Pro), DesktopServer и Local.
Основное различие между MAMP, XAMPP, DesktopServer и Local заключается в возможности управления несколькими сайтами и простоте использования. В то время как Local и DesktopServer позволяют настраивать доменные имена для локальных сайтов, XAMPP и MAMP (если вы не используете Pro) этого не делают. Если вы ищете бесплатную альтернативу, XAMPP и Local — очевидный выбор. Остальные приложения предлагают платные версии с большим количеством функций.
Если вы используете WP-CLI в своей повседневной работе, вам может не понравиться Local. Вы не можете напрямую просто войти в рабочий каталог и выполнить команды CLI. Вам нужно будет пройти через их приложение, чтобы открыть контейнер SSH отдельно для каждого сайта. Лично я ежедневно использую WP-CLI, и именно это удерживает меня от полного перехода на Local с MAMP Pro.
Давайте более подробно рассмотрим эти локальные среды разработки WordPress.
XAMPP
XAMPP, произношение которого, возможно, произносится как «Шамп», вероятно, является старейшей локальной средой разработки и, возможно, самой сложной. XAMPP расшифровывается как Apache MariaDB, PHP и Perl для X-платформы. Это, безусловно, единственный локальный сервер, который по-прежнему рекламирует поддержку Perl как основную функцию, поэтому, если вы хотите сохранить TMTOWTDI, то этот сервер определенно для вас. Хотя вы также можете найти инструмент командной строки Perl, опционально доступный в MAMP Pro.
XAMPP расшифровывается как Apache MariaDB, PHP и Perl для X-платформы. Это, безусловно, единственный локальный сервер, который по-прежнему рекламирует поддержку Perl как основную функцию, поэтому, если вы хотите сохранить TMTOWTDI, то этот сервер определенно для вас. Хотя вы также можете найти инструмент командной строки Perl, опционально доступный в MAMP Pro.
Установка
Установка XAMPP кажется достаточно простой: просто загрузите правильный установщик с их веб-сайта и запустите его. Однако на практике, возможно, не так много. Сначала я попытался установить XAMPP под новым пользователем на своем ноутбуке Mac. Установщик работал нормально, но это все, что он сделал. Как только установка была завершена, и я нашел приложение, которое мне нужно было запустить (подсказка для пользователей Alfred/Spotlight в качестве средств запуска приложений: оно называется не «XAMPP», а интуитивно называется «Диспетчер приложений»), я не смог получить сервер для запуска.
Я списал это на то, что у меня уже были установлены MAMP и Local на этой машине и, вероятно, был какой-то конфликт. К сожалению, XAMPP никогда не выдавал мне никаких ошибок, которые я мог бы отследить. Он просто вечно пытался запустить свой сервер.
К сожалению, XAMPP никогда не выдавал мне никаких ошибок, которые я мог бы отследить. Он просто вечно пытался запустить свой сервер.
После неудачной попытки я создал виртуальную машину MacOS, чтобы предоставить XAMPP абсолютно чистый лист, который ему был нужен. Опять же, процесс установки прошел гладко. На этот раз сервер запустился, как и ожидалось.
Начало работы с WordPress
Интерфейс SHAMP Интерфейс XAMPP, по крайней мере, на MacOS, менее чем интуитивно понятен. Может быть, это потому, что я привык к большему количеству приложений, но мне потребовалось некоторое время, чтобы понять, что большая часть интерфейса XAMPP существует как веб-приложение на локальном хосте. Оттуда он предлагает ссылки для загрузки модулей Bitnami для WordPress и других приложений. Для MacOS вам необходимо установить WordPress непосредственно в каталог сайта XAMPP, так как в последнее время нативные модули OS X устарели. Вам нужно будет установить XAMPP-VM для Mac, чтобы иметь возможность устанавливать надстройки XAMPP отдельно.
Установщик битнами работал достаточно хорошо. Мне пришлось перезапустить его пару раз, прежде чем я понял, что мне также нужно вернуться в «Диспетчер приложений» и включить MySQL. Когда он закончил свою работу, у меня была новая установка WordPress по адресу 127.0.0.1, а это не совсем то, что я хотел. Я думал, что в какой-то момент этого процесса я смогу выбрать имя хоста, например «wp-local.dev», но это не так.
Чтобы использовать имена хостов, отличные от «//localhost», вы должны погрузиться в конфигурацию Apache XAMPP и определить их самостоятельно. Затем вам нужно отредактировать файл hosts вашего компьютера, чтобы настроить доменное имя. Хотя технически это то, что требуется для любой локальной настройки разработки, большинство других вариантов, которые мы здесь рассматриваем, делают это для вас довольно легко. Я не очень впечатлен XAMPP только по этой причине.
Обзор
XAMPP начинается с глупого произношения (мы все согласны, его следует произносить как «zamp») и продолжает тенденцию с неуклюжим процессом установки, неинтуитивным интерфейсом и отсутствием функций. XAMPP не так уж и плох. Он существует дольше, чем большинство веб-разработчиков, и предлагает работоспособное решение. XAMPP — это платформа с открытым исходным кодом, которая поддерживает все основные операционные системы, включая Windows, MacOS, Linux и т. д. Кроме того, она абсолютно бесплатна.
XAMPP не так уж и плох. Он существует дольше, чем большинство веб-разработчиков, и предлагает работоспособное решение. XAMPP — это платформа с открытым исходным кодом, которая поддерживает все основные операционные системы, включая Windows, MacOS, Linux и т. д. Кроме того, она абсолютно бесплатна.
После мучительного процесса установки у меня нет желания загружать виртуальную машину Windows или Linux только для того, чтобы проверить это. Я дам XAMPP презумпцию невиновности и скажу, что, возможно, приложение для Mac — просто их слабое звено. Если вы ищете локальную среду разработки на MacOS и вам не нужно писать на Perl, я не рекомендую XAMPP.
XAMPP не позволяет переключаться между разными версиями PHP, вместо этого он имеет разные пакеты загрузки с включенными разными версиями PHP.
Рейтинг XAMPP
; ; ; ; ; ( 1/5 точки с запятой )
Мех. По крайней мере, он поставляется с деинсталлятором.
MAMP (Pro)
MAMP (который поставляется без руководства по произношению, поэтому я предполагаю, что оно произносится как «картошка») — второй по продолжительности локальный сервер, о котором я знаю. Опять же, с аббревиатурами здесь, MAMP означает Mac Apache MySQL и PHP. Раньше это было приложение только для MacOS, но теперь оно доступно и для Windows. Так что, если вы когда-нибудь хотели перейти на Windows для локальной разработки, MAMP — это вариант.
Опять же, с аббревиатурами здесь, MAMP означает Mac Apache MySQL и PHP. Раньше это было приложение только для MacOS, но теперь оно доступно и для Windows. Так что, если вы когда-нибудь хотели перейти на Windows для локальной разработки, MAMP — это вариант.
Установка
Установка MAMP была проще простого по сравнению с SHAMPP. Вы, вероятно, можете объяснить это тем, что MAMP ориентирован на платформу Mac, потому что установщик выглядит и чувствует себя как дома в MacOS. Он работает быстро и фактически устанавливает приложение под названием MAMP. Кроме того, он устанавливает MAMP Pro, который вы можете использовать в качестве бесплатной пробной версии в течение 2 недель, но после этого он будет стоить вам 79 долларов.
Начало работы с WordPress
MAMP — довольно универсальное предложение, и бесплатная версия не содержит установщиков для WordPress или каких-либо других приложений. Вам придется потратить 5 минут, чтобы сделать это самостоятельно. С MAMP (бесплатно) это требование «сделай сам» просто включает в себя распаковку последней версии WordPress в корневом каталоге MAMP по умолчанию в /Applications/MAMP/htdocs/ , создание базы данных. Вы можете сделать это через phpMyAdmin (легкодоступный со стартовой страницы MAMP http://localhost), а затем следуйте обычным инструкциям по установке WordPress. Веб-сайт MAMP даже дает вам фрагменты PHP для подключения к MySQL, которые вы можете использовать в качестве шпаргалки.
Вы можете сделать это через phpMyAdmin (легкодоступный со стартовой страницы MAMP http://localhost), а затем следуйте обычным инструкциям по установке WordPress. Веб-сайт MAMP даже дает вам фрагменты PHP для подключения к MySQL, которые вы можете использовать в качестве шпаргалки.
Однако с MAMP Pro вы получаете установщик пакетов для WordPress (и других приложений), который действительно упрощает создание сайта за считанные секунды.
Обзор
MAMP, как и XAMPP, не очень помогает в создании виртуальных хостов. Хотя он дает вам несколько вариантов для серверных сред (вы можете использовать Apache или Nginx, а также выбирать между парой версий PHP и MySQL), он не позволяет вам запускать несколько типов сред одновременно или выполнять любая работа по созданию новых сайтов для вас. MAMP Pro также предоставляет Python, Perl и Ruby через командную строку.
MAMP Pro, с другой стороны, делает все это и многое другое с помощью простого в использовании, хотя и уродливого, собственного приложения. Вы также можете легко переключаться между различными версиями PHP, несколько версий PHP включены в приложение, но вы всегда можете загрузить дополнительные версии через их встроенный установщик.
Вы также можете легко переключаться между различными версиями PHP, несколько версий PHP включены в приложение, но вы всегда можете загрузить дополнительные версии через их встроенный установщик.
Полное раскрытие: MAMP Pro — мой ежедневный водитель. Я использую MAMP Pro уже несколько лет и считаю его надежным, адекватно настраиваемым и немного медленнее, чем Local. Последняя версия MAMP Pro даже поставляется с установщиками для различных приложений, включая WordPress. Установщик WordPress работает хорошо и достаточно интуитивно. Это позволяет вам настроить имя пользователя, пароль, пользователя / пароль базы данных и т. Д. Во время процесса. MAMP Pro также позволяет создавать собственные SSL-сертификаты во время создания сайта, хотя вам необходимо добавить сертификат в цепочку ключей macOS, чтобы избежать отображения ошибок SSL в браузерах.
Рейтинг MAMP
;;; ; ; ( 3/5 точки с запятой )
MAMP (бесплатно) определенно прост в установке и использовании, но не подойдет разработчикам, которым необходимо настроить несколько сайтов.
Рейтинг MAMP Pro
;;;; ; ( 4/5 точки с запятой )
MAMP Pro продолжает с того места, где остановился MAMP, и стоит своей цены в 79 долларов. Честно говоря, я не ставлю последнюю точку с запятой только потому, что мне нужно сделать еще два обзора, и я не хочу реорганизовывать эту интуитивно понятную рейтинговую систему.
DesktopServer
До недавнего времени DesktopServer был единственной локальной средой на основе графического интерфейса, созданной специально для разработчиков WordPress. Насколько я могу судить, DesktopServer связывает XAMPP и служит расширением для сервера XAMPP, который автоматически устанавливает WordPress и автоматически создает для вас виртуальные серверы и записи файлов хостов.
Существует платная версия DesktopServer, в которую добавлены такие функции, как поддержка мультисайтов (подсказка: вы можете просто конвертировать сайт в мультисайт вручную), а также некоторые утилиты и интеграции. Основная причина обновления заключается в том, что бесплатная версия позволит вам создать только три сайта, а премиум-версия за 100 долларов в год снимает это ограничение.
Основная причина обновления заключается в том, что бесплатная версия позволит вам создать только три сайта, а премиум-версия за 100 долларов в год снимает это ограничение.
Как объяснил Марк Бензакин, операционный менеджер в ServerPress, в этом ограничении трех сайтов есть нечто большее.
Во-первых, ограничение на 3 сайта. На самом деле это не ограничение в том смысле, что вы можете создавать столько сайтов, сколько хотите, но вы ограничены количеством сайтов, которыми вы можете управлять одновременно. Другими словами, у вас всегда может быть три сайта, но чтобы создать новый, вам нужно удалить один, чтобы освободить место для него.
Установка
Я начинаю думать, что этот раздел установки немного лишний, так как процесс установки DesktopServer почти такой же, как MAMP или XAMPP. Вы просто запускаете установочный пакет и нажимаете кнопку «Далее», пока не поймете, что на самом деле нажали кнопку с надписью «Готово». Это сработало!
Начало работы с WordPress
Честно говоря, просто продолжайте нажимать кнопку «Далее». Вот где DesktopServer действительно сияет по сравнению с MAMP/XAMPP. Поскольку оно создано специально для разработки WordPress, приложение DesktopServer в первую очередь представляет собой мастер, который позволяет вам устанавливать новые установки WordPress под своими собственными 9 настройками.1712 .dev.cc доменных имен. Это отлично работает и очень быстро.
Вот где DesktopServer действительно сияет по сравнению с MAMP/XAMPP. Поскольку оно создано специально для разработки WordPress, приложение DesktopServer в первую очередь представляет собой мастер, который позволяет вам устанавливать новые установки WordPress под своими собственными 9 настройками.1712 .dev.cc доменных имен. Это отлично работает и очень быстро.
Обзор DesktopServer
Для разработчика WordPress, который не хочет возиться со слишком большим количеством настроек, DesktopServer — отличный вариант. Какая-то часть меня хочет расстроиться из-за ограничения в три сайта в бесплатной версии. Но он так много делает для вас бесплатно, что я думаю, что было бы трудно продавать, если бы бесплатная версия не ограничивалась количеством сайтов, которые вы можете установить.
Как давний пользователь MAMP Pro, я бы хотел, чтобы DesktopServer имел лучший пользовательский интерфейс управления сайтом. Мне также не хватает возможности настраивать версии PHP и MySQL, которые, кажется, полностью отсутствуют в DesktopServer.
В общем, пользовательский интерфейс DesktopServer немного странный, так как это, по сути, мастер с бесконечным циклом, а не традиционное приложение. Так что он действительно предназначен для внесения нескольких больших изменений, таких как копирование, перемещение и удаление сайтов. Это гораздо менее интуитивно понятно, когда вы просто хотите проверить состояние вещей.
Следуя тому же набору, что и XAMPP, DesktopServer не позволяет переключаться между разными версиями PHP, что делает его менее интересным для меня.
В целом, я бы сказал, что DesktopServer хорошо работает для разработчиков сайтов WordPress. Это может быть немного базовым для тех, кому нужно разрабатывать и тестировать темы или плагины в различных сценариях развертывания. Он доступен как для Windows, так и для Mac.
Рейтинг DesktopServer
;;;; ; ( 3/5 точки с запятой )
DesktopServer очень прост в использовании и позволяет быстро начать работу с WordPress, но может быть слишком простым для разработчиков, которым необходимо тестировать в различных серверных средах.
Local
Local — самое быстрое, интуитивно понятное и хорошо продуманное приложение среди всех. Первоначально называвшийся Pressmatic, Local позже был приобретен Flywheel, который с тех пор бесплатно раздает его всем новым пользователям. Flywheel также недавно был приобретен WP Engine, поэтому Local теперь является продуктом WP Engine.
Local содержит множество полезных функций, включая веб-сервер Apache или Nginx, сертификаты SSL, поддержку MailHog и XDebug. Local также позволяет разработчикам создавать свои собственные надстройки для изменения или расширения функций Local.
Помимо бесплатной версии Local предлагает два платных плана для отдельных лиц и групп стоимостью 20 и 50 долларов в месяц соответственно. Недавно Local был переименован в Local «Lightning», который, как следует из названия, работает молниеносно. Для сравнения, он работает быстрее, чем любое приложение, которое я рассмотрел в этой статье.
Установка
Local Lightning даже не поставляется с установочным пакетом, как другие приложения, которые я рассматривал до сих пор. Вместо этого вы просто запускаете приложение, и если вы запускаете его впервые, вас встретит следующий экран:
Вместо этого вы просто запускаете приложение, и если вы запускаете его впервые, вас встретит следующий экран:
Local — это кроссплатформенное приложение, которое поддерживает все основные операционные системы. Хотя раньше Local Lightning работал в виртуальных контейнерах, он использует программное обеспечение системного уровня для запуска ваших сайтов, что делает его намного быстрее. Local отлично справляется с изоляцией своего программного обеспечения, и вы даже можете использовать Local вместе с чем-то вроде MAMP или XAMPP. Вы также можете настроить разные версии MySQL/PHP для каждого сайта при его создании с возможностью загрузки разных версий.
Начало работы с WordPress
Как и DesktopServer, Local — это предложение, ориентированное на WordPress, поэтому всякий раз, когда вы создаете новый сайт, это готовый сайт WordPress. Более того, Local дает вам довольно много вариантов с точки зрения типа сервера (Apache или Nginx), версии PHP и MySQL. Настройка нового сайта в Local выполняется довольно быстро, и ее можно сделать еще быстрее, настроив схему, которая по существу копирует все файлы, базы данных, файлы конфигурации и локальные настройки.
Отзыв
Я не могу сказать достаточно хороших слов о Local. Это действительно лучшее из обоих миров между чем-то вроде DesktopServer или MAMP и более продвинутыми/ориентированными на разработчиков средами разработки WordPress.
Как упоминалось ранее, Local предлагает различные варианты серверной среды и автоматически настраивает WordPress (включая оба варианта мультисайта) для вас. Он предоставляет простой интерфейс для обмена сайтами в Интернете с помощью Ngrok. Он автоматически настроит SSL для ваших сайтов, интегрирует MailHog с открытым исходным кодом для перехвата исходящих писем… список можно продолжить. Самое приятное в Local то, что все это в настоящее время включено в бесплатную версию продукта.
Local также поставляется с установленным по умолчанию WP-CLI, но вы не можете просто открыть папку своего сайта и начать выполнять команды WP-CLI. Вам нужно открыть оболочку сайта в Local. Local делает это очень просто, просто щелкните правой кнопкой мыши имя сайта на боковой панели и выберите «Открыть оболочку сайта». Опыт вокруг этого может быть лучше.
Опыт вокруг этого может быть лучше.
То же, что и Mamp Pro, Local также позволяет вам переключаться между различными версиями PHP, но вы не можете установить пользовательскую версию PHP. Тем не менее, Local поставляется с 2-3 предустановленными версиями PHP, что упрощает тестирование в разных средах.
Local также поддерживает надстройки, разработанные сообществом, которые помогают изменять и расширять функциональность приложения. Хотя их самая последняя версия Local Lightning поддерживает только один аддон из 5, предлагая вам включить поддержку XDebug для PHPStorm.
Локальный рейтинг
;;;;, • ( 4,5/5 точки с запятой )
Локальный почти идеален. Это наиболее полное решение для локальной разработки на основе пользовательского интерфейса для разработчиков WordPress на рынке, и оно ошеломляюще бесплатное. Я бы дал ему идеальную 5, если бы WP-CLI каким-то образом был доступен напрямую.
Какая лучшая локальная среда разработки WordPress?
Изо дня в день я по-прежнему использую MAMP Pro для большей части своей локальной разработки. Не только потому, что я использую его уже много лет и уже укоренился, но и потому, что мне часто приходится получать доступ к своим сайтам разработки через интерфейс командной строки. Со встроенным терминалом PHPStorm очень легко запускать команду CLI на лету без необходимости просматривать пользовательский интерфейс приложения и отдельно открывать терминал, как показано в Local.
Не только потому, что я использую его уже много лет и уже укоренился, но и потому, что мне часто приходится получать доступ к своим сайтам разработки через интерфейс командной строки. Со встроенным терминалом PHPStorm очень легко запускать команду CLI на лету без необходимости просматривать пользовательский интерфейс приложения и отдельно открывать терминал, как показано в Local.
Если бы я работал над операционной системой Windows, что я мог бы сделать в какой-то момент, и, возможно, даже если бы я начинал с нуля сегодня, Local был бы очевидным выбором.
После того, как вы выбрали инструмент для локальной среды разработки, ознакомьтесь с нашими советами по наилучшей настройке для вашей локальной среды разработки WordPress.
Что вы используете для своего локального WordPress или других проектов веб-разработки? Есть ли другие инструменты на основе графического интерфейса, которые, по вашему мнению, мне следовало бы упомянуть в этом списке? Есть ли что-то еще, о чем вы хотели бы узнать больше, когда дело доходит до настройки вашей локальной среды разработки? Дайте нам знать об этом в комментариях!
Эта статья была первоначально написана Джеффом Гулдом в 2017 году и с тех пор обновлялась.