Как настроить WordPress: Полное руководство
После того, как Вы купили домен и заказали хостинг, самое время произвести настройки wordpress. Блог нельзя использовать в том виде, в котором он сейчас находится. Нужно правильно настроить постоянные ссылки, выбрать и установить тему (дизайн), подключить все необходимые плагины.
Все эти настройки нужны для того, чтобы у блога был опрятный вид как для будущих посетителей, так и для поисковых роботов. Что положительно повлияет на дальнейшее поисковое продвижение.
Также нужно разобраться в меню консоли. Консоль еще называют “админкой”. Вы могли заметить, что в админке достаточно много дополнительных настроек.
Чтобы попасть в админку блога, нужно зайти по адресу site.ru/wp-admin/. Вместо site.ru подставьте название своего домена.
Содержание
- 1. Главная
- 2. Обновления
- 3. Записи. Все записи
- 3.1. Добавить новую
- Работа с картинками
- 3.2. Рубрики
- 3.3. Метки
- 4.
 Медиафайлы
Медиафайлы - 5. Страницы
- 6. Комментарии
- 7. Внешний вид. Темы
- 7.1. Настроить
- 7.2. Виджеты
- 7.3. Меню
- 7.4. Редактор тем
- 8. Плагины. Установленные
- 8.1. Добавить новый
- Плагин Yoast SEO
- 9. Пользователи
- 9.1 Ваш профиль
- 10. Инструменты
- 11. Настройки. Общие
- 11.1. Чтение
- 11.2. Обсуждение
- 11.3. Постоянные ссылки
- Яндекс метрика
- robots.txt
- Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
- Заключение
1. Главная
На главной странице находятся основная информация по всему блогу. С этой страницы можно добавить статью, произвести базовые настройки темы или увидеть последние комментарии сделанные к записи.
2. Обновления
В обновлениях можно посмотреть текущую версию WordPress, а также не требует ли он новых обновлений. Как только разработчики выпустят обновление, Вы это увидите в своей админке.
Не забывайте обновляться, если Вас просят об этом. Это защитит Вас от попыток взлома злоумышленниками.
3. Записи. Все записи
В этом меню можно увидеть все записи сделанные за все время. Также можно посмотреть сколько комментариев набрала каждая статья и к какой рубрике она относится.
Наведите курсор мышки на статью и появится подменю с помощью которого можно редактировать, перейти или удалить статью.
Если Вы после установки WordPress ничего не меняли, то у Вас уже будет первая тестовая запись. Наведите на нее и удалите. Если Вы по ошибке удалили запись, ее всегда можно восстановить из корзины. Если записи больше не нужны, то не забывайте очищать корзину.
3.1. Добавить новую
Прежде чем начать публиковать статьи в блог, нужно сделать несколько очень важных настроек. Сделайте их в пункте 8.1 и 11.3. После того, как Вы настроите постоянные ссылки или как их еще называют (ЧПУ), можете приступать к публикации статей.
Вверху пишется заголовок. Он должен быть не слишком длинным и не слишком коротким. После того, как введете заголовок над ним и с боку, появится постоянная ссылка. У нее будет такой вид, если Вы поставите специальный плагин, который находится в пункте 8.1 (можно изменить в ручную). Прописывайте постоянные ссылки (URL) латинскими буквами!
Он должен быть не слишком длинным и не слишком коротким. После того, как введете заголовок над ним и с боку, появится постоянная ссылка. У нее будет такой вид, если Вы поставите специальный плагин, который находится в пункте 8.1 (можно изменить в ручную). Прописывайте постоянные ссылки (URL) латинскими буквами!
В левом верхнем углу (знак +) будут инструменты, с помощью которых можно оформлять текст, добавлять картинки и ставить активные ссылки. Если Вы знакомы с программой Word, то проблем с этим не будет.
Если Вы впервые сталкиваетесь с таким редактором, то посмотрите видео-уроки на YouTube о том, как добавить статью на блог WordPress. После того, как статья добавлена и отформатирована, выберите или создайте для нее рубрику. Одна статья в одну рубрику, запомните это!
Установите изображение записи, это небольшая картинка к Вашей статье. Такие картинки поддерживают большинство тем. После того, как все готово нажмите на “Опубликовать”. Теперь перейдите на главную страницу своего блога и посмотрите, как выглядит Ваша запись.
Работа с картинками
При добавлении фотографий старайтесь всегда прописывать атрибут “Alt”. Если Вы используете свои фотографии, то это позволит Вам привлечь трафик из поисковых систем из раздела “картинки”.
Достаточно 2-3 слов о том, что изображено на самой картинке. Если не знаете что писать, лучше ничего не пишите.
Фото можно выровнять по центру или по краю. Если у Вас большая картинка и Вы хотите, чтобы при ее нажатии она открывалась в полном размере, то выберите “ссылка на медиафайл”. Если нужно перенаправить на другой сайт, то используйте произвольный url.
В настройка «размер изображения» Вы можете задать тот размер, который Вы хотите. Помните, что ширина самого блога редко превышает 1000 пикселей в ширину. Рекомендую ставить полный.
Следите за тем, чтобы все Ваши фотографии перед загрузкой на блог имели название латинскими буквами например, moy-dom.jpg.
3.2. Рубрики
Это меню предназначено для создания рубрик. Например, у Вас блог по кулинарным рецептам. Рубрики могут быть такие:
Рубрики могут быть такие:
- Салаты
- Закуски
- Супы
- Напитки
В название напишите свою рубрику. В ярлык напишите название этой же рубрики, но только латинскими буквами. Можно прописывать и кириллицей, но рекомендую сделать, как на примере.
У рубрик могут быть подрубрики. Например в “Салаты” могут входить такие подрубрики: “Салаты с курицей”, “Простые салаты”, “Рецепты салатов на зиму” итд. Подрубрики можно создать в меню “Родительская”.
Напишите 2-3 предложения описывающую вашу рубрику. Изложите самую суть. Обязательно сделайте его уникальным. Это значит, что Вы должны сами придумать это описание, а не скопировать его. Как только все поля будут заполнены, можно нажать на кнопку “Добавить новую рубрику”.
3.3. Метки
Метки нужны, чтобы сделать большой сайт более удобным для пользователя. Если Вы не планируете создавать большой портал с множеством рубрик и подрубрик, то метки лучше не использовать.
4. Медиафайлы
В этом разделе Вы найдете все фото, которые когда-либо были загружены на блог. Также Вы можете добавить новую фотографию в свою библиотеку. Это меню нам практически не понадобится, так как добавить фото к своей статье можно и в разделе 3.1.
Также Вы можете добавить новую фотографию в свою библиотеку. Это меню нам практически не понадобится, так как добавить фото к своей статье можно и в разделе 3.1.
5. Страницы
Не путать этот раздел с записями! Такие страницы нужны в основном для информации. Например, у меня на блоге есть отдельные страницы об авторе и о блоге. Вы можете создать страницу с контактами своей организации или любую другую информацию.
Сейчас у Вас есть тестовая страница. Посмотрите ее, попробуйте отредактировать и затем удалите.
В этом разделе Вы увидите все созданные страницы. Если нужно создать новую, то просто перейдите в меню “Добавить новую” и воспользуйтесь редактором, как в меню 3.1.
6. Комментарии
Тут Вы сможете видеть все комментарии сделанные вашими пользователями. Комментарии можно запрещать, одобрять и редактировать.
7. Внешний вид. Темы
По умолчанию WordPress предоставляет 3 темы. По дизайну они так себе и редко кто пользуется ими. Все три темы Вы можете видеть в этом меню. На просторах интернета есть большое количество сайтов, которые предлагают скачать бесплатные шаблоны.
На просторах интернета есть большое количество сайтов, которые предлагают скачать бесплатные шаблоны.
Я же рекомендую ставить темы из официального магазина WordPress. Во-первых, они бесплатные, а во-вторых на них нет вредоносного кода или вируса. Чтобы установить новый шаблон, достаточно нажать на “Добавить новую тему”.
Вы попадете в раздел, где можете выбрать ту тему, которая Вам нравится. Наведите курсор на любой шаблон и посмотрите, как он будет выглядеть. Можете выбрать тему, задав фильтр характеристик, которые Вам нужны. После того, как выбор будет сделан, нажмите на установить и активировать.
Не бойтесь ставить разные темы. Очень сложно с первого раза найти ту, которая будет нравиться. Все лишние темы Вы всегда можете удалить в любой момент. Рекомендую искать шаблоны во вкладках «популярные» и «свежие».
У бесплатных шаблонов есть и минусы. Они плохо оптимизированы под поисковые системы. Содержат лишний код, который тормозит загрузку сайта. Во многих темах встроены ссылки на чужие сайты, которые проблематично убрать.
У бесплатных тем ограничен функционал. Нет кнопок «поделиться» в соцсетях. Нет никакой поддержки. Придется разбираться в коде самому, а для новичков это настоящий кошмар.
- Лучшие бесплатные темы для WordPress
Или можно сразу же купить для своего проекта недорогой шаблон, который избавит от всех технических ошибок. Устанавливаете тему, настраиваете один раз под себя и пользуетесь.
Если возникнут вопросы по настройке темы, то вам всегда поможет русскоязычная служба поддержки бесплатно. Рекомендую сделать выбор из этих трех шаблонов.
JournalX – эта тема подойдет тем, кто хочет создать большой портал. Современный дизайн. Бесконечная прокрутка статьи, что положительно сказывается на времени посещении сайта. Чем дольше посетитель находится на сайте, тем выше сайт будет находиться в поисковой выдаче. Шаблон оптимизирован под SEO и мобильные устройства. В шаблон встроено 8 блоков под вашу рекламу. То есть можно сразу же вставить рекламные блоки в свою статью и зарабатывать на партнерских программах.
Cook It – эта тема подойдет тем, кто решил создать кулинарный сайт. Все самое необходимое под эту нишу, реализовано в теме Cook it. Рецепты, ингредиенты, видеорецепты итд. Лучшей темы под кулинарку не найти.
Root – этот шаблон можно использовать под личный блог, строительный сайт, женский портал итд. Универсальный шаблон, который можно настроить под себя. Несколько цветовых схем. Адаптивный дизайн. Оптимизирован под SEO. Настройка рекламы под партнерские программы для заработка. Кстати, мой блог работает именно на этой теме. Если Вы поставите этот шаблон, то я смогу помочь Вам с настройками.
7.1. Настроить
Тут можно произвести настройку темы WordPress. Например, изменить шрифты, установить логотип итд. Поиграйтесь с этими настройками, посмотрите, что изменится на блоге после их установок.
7.2. Виджеты
Виджеты – это такие элементы, из которых Вы можете сделать собственное меню на блоге. Виджеты могут располагаться внизу сбоку или вверху. Все будет зависеть от выбранной темы.
Я предпочитаю темы, у которых есть правая боковая колонка. У меня на блоге там размещен рекламный баннер и раздел с рубриками. В любой момент я могу добавить туда все, что угодно.
Удалите все лишние виджеты кроме рубрик. Чтобы добавить новый виджет, просто перетащите его из левой части в правую.
7.3. Меню
Тут Вы сможете создать и настроить свое собственное меню на WordPress и разместить его вверху или внизу блога. Я предварительно создал новую страницу, как это было описано в пункте 5. Настройки меню у меня выглядят вот так.
Теперь если зайти на блог, то можно увидеть добавленные в меню страницы. Можно создать несколько таких меню и разместить их, например, в самом низу.
7.4. Редактор тем
Подойдет опытным пользователям, которые знакомы с HTML. В этом редакторе можно вносить глобальные изменения темы. Если Вы не знакомы с кодом, то ничего там трогать не надо. Просто пропустите этот раздел.
8. Плагины. Установленные
Плагины – это специальные дополнения к WordPress, которые улучшают или упрощают работу с блогом. Плагинов существует великое множество. Не спешите устанавливать все подряд, так как это будет нагружать систему и скажется на медленной загрузки блога.
Плагинов существует великое множество. Не спешите устанавливать все подряд, так как это будет нагружать систему и скажется на медленной загрузки блога.
- Лучшие плагины для WordPress
- Как установить плагин WordPress
Будет медленная работа сайта – будут низкие позиции в поисковой выдаче. Достаточно установить несколько самых нужных и важных плагинов. Весь список установленных плагинов будет отображаться в этом разделе.
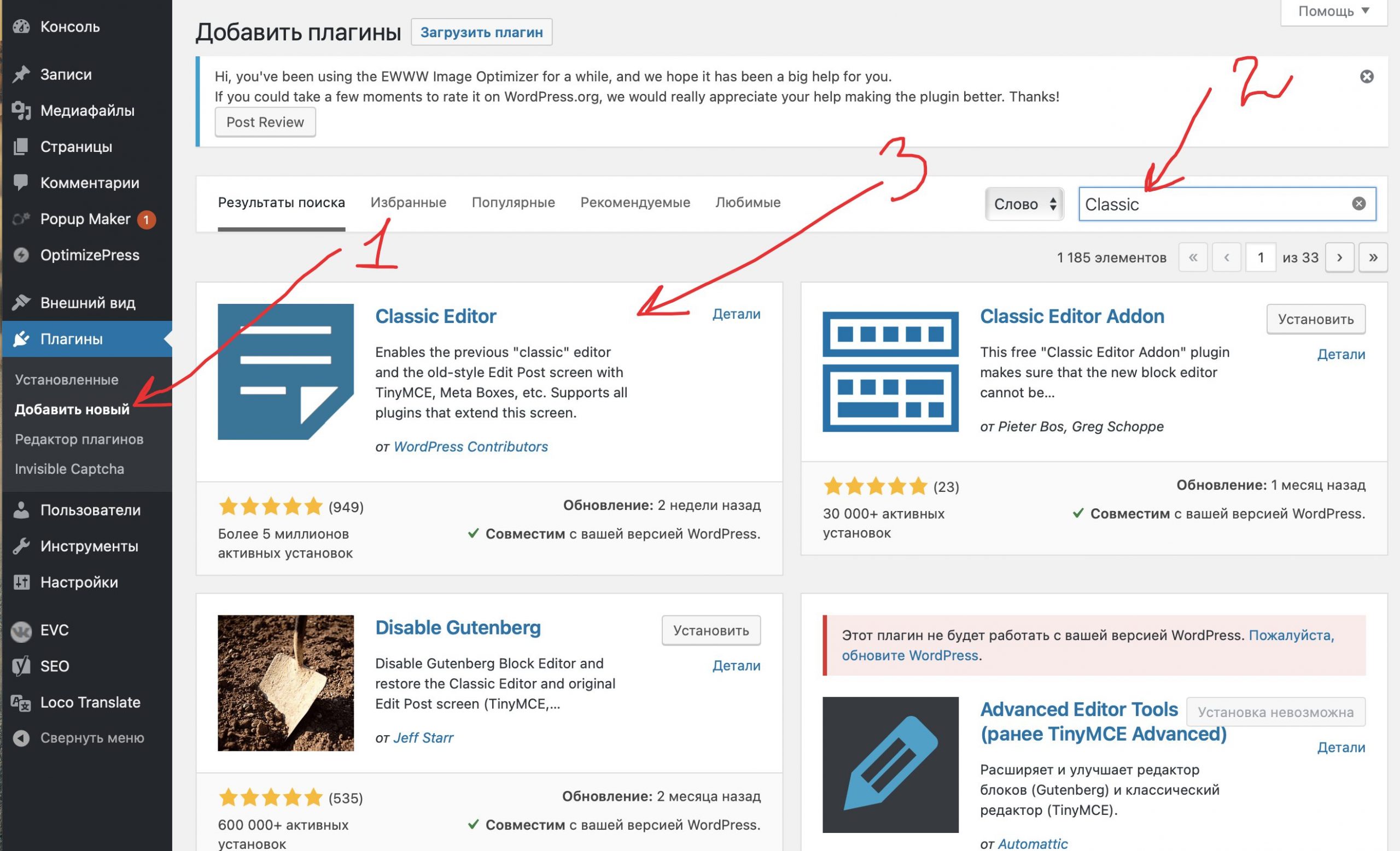
8.1. Добавить новый
Переключите вкладку на “рекомендуемые” и найдите такой плагин. Google XML Sitemaps. Если его нет в списке, то скопируйте название и введите его в строку поиска, как показано на картинке.
Установите и активируйте этот плагин. Он сразу же появится в списке установленных. Данный плагин создаст карту сайта и поможет поисковым системам разобраться во всей структуре Вашего блога.
Следующий плагин, который нам потребуется, это Cyr to Lat enhanced. Этот плагин преобразовывает слова из кириллицы в латиницу.
На картинке ниже наглядно видно работу этого плагина. В 1 варианте с плагином, во 2 без. Для поисковой системы Яндекс это не критично, он хорошо воспринимает такие ссылки. Ставить этот плагин или нет, решать только Вам.
В 1 варианте с плагином, во 2 без. Для поисковой системы Яндекс это не критично, он хорошо воспринимает такие ссылки. Ставить этот плагин или нет, решать только Вам.
Я привык к латинскому формату и всегда ставлю этот плагин. Найдите его, установите и активируйте.
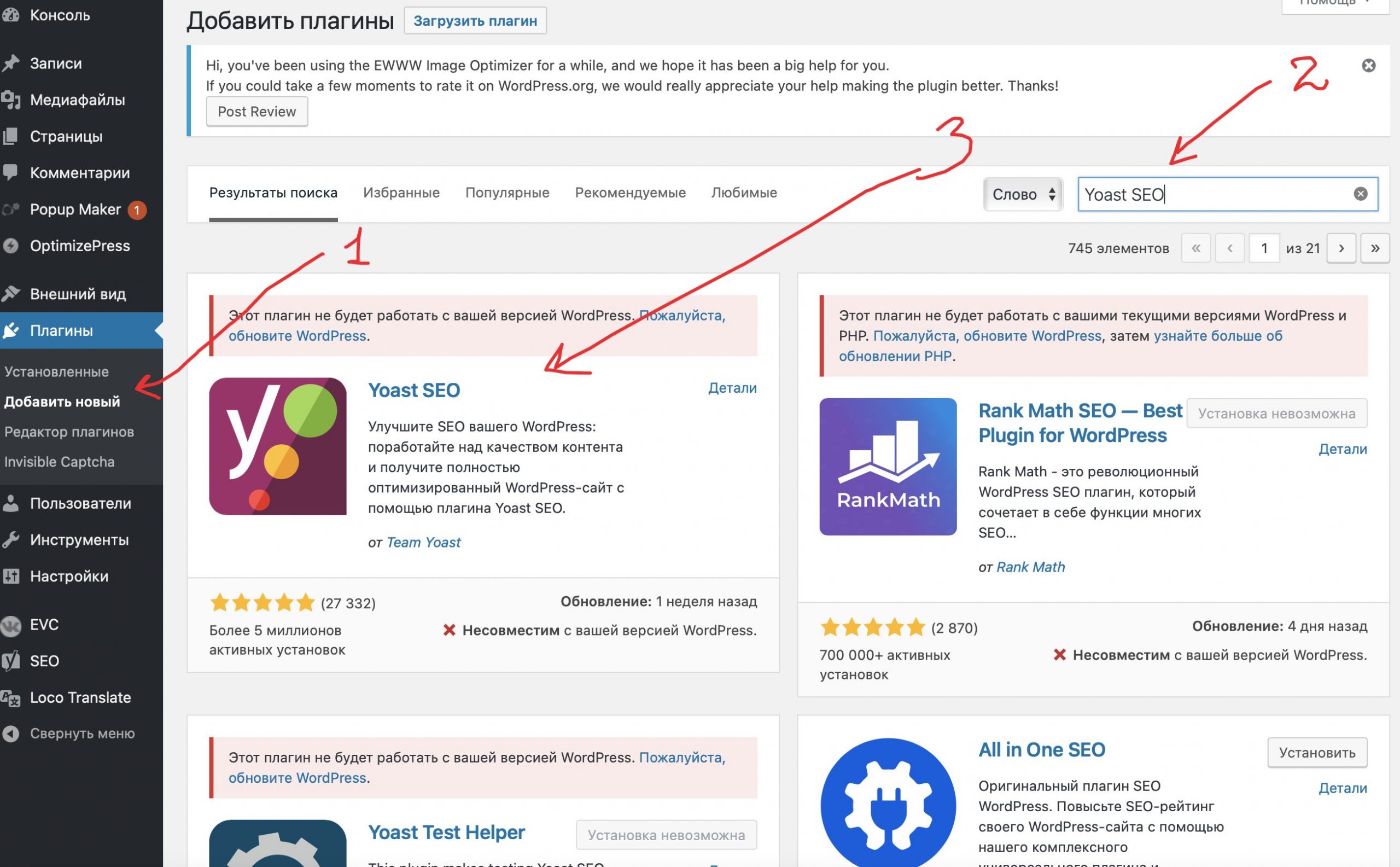
Плагин Yoast SEO
Также нам понадобится еще один плагин. Yoast SEO. Этот плагин помогает с поисковой оптимизацией. Если Вы умеете его настраивать, то обязательно устанавливайте.
После установки плагин требует дополнительной настройки. Если Вы не знаете, как его настроить, то пока не устанавливайте его. Меню «редактор плагинов» пропустим, так как оно нам не понадобится.
9. Пользователи
В этом разделе нет ничего интересного. Он нужен для того, чтобы можно было добавлять новых людей. Например, авторов и администраторов, которые могут публиковать статьи за Вас. Если у Вас есть доверенное лицо, то можете добавить его сюда.
Он нужен для того, чтобы можно было добавлять новых людей. Например, авторов и администраторов, которые могут публиковать статьи за Вас. Если у Вас есть доверенное лицо, то можете добавить его сюда.
9.1 Ваш профиль
Тут можно заполнить свои данные и выбрать, как отображать имя автора в статьях. По умолчанию используется Ваш логин, который Вы указали при регистрации.
Также в этом разделе Вы всегда можете сменить пароль и email.
10. Инструменты
Этот раздел можно смело пропустить, здесь пока нет ничего интересного. При добавлении новых плагинов, некоторые из них будут находиться именно здесь.
11. Настройки. Общие
Самое важное меню почему-то находится в самом конце. Прежде чем начать публиковать статьи и создавать новые страницы, нужно произвести настройки.
Напишите название своего сайта. Описание должно быть короткое и понятное. Оно должно содержать всю суть Вашей ниши. Краткое описание можно пропустить. Если есть что написать, то заполните. Можно написать какой-нибудь слоган.
Можно написать какой-нибудь слоган.
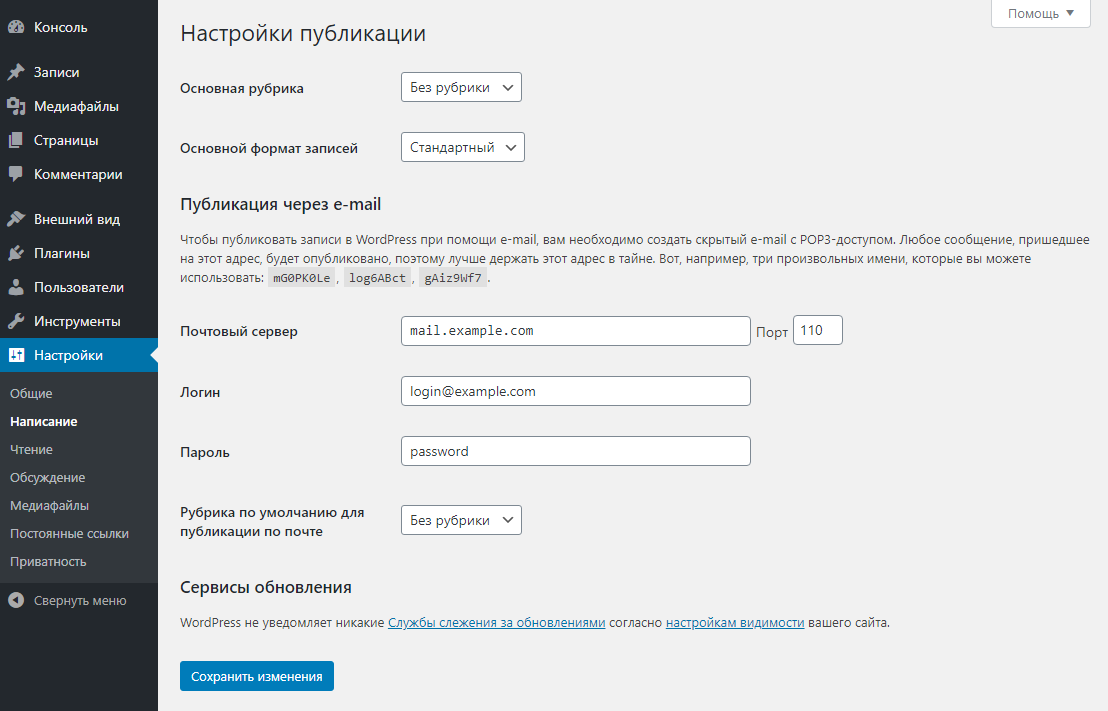
Адрес WordPress и адрес сайта. Тут Вы можете указать то, как будет отображаться Ваш блог. Например, с www или без. https или http. Это очень важный параметр, заполните его обязательно.
Если Вы регистрировали домен и хостинг по моему видео-уроку, то у Вас должен быть сертификат защищенного протокола https. Значит – настройки ставьте, как на картинке. Выберите формат даты и времени тот, который Вам нужен. Меню “написание” пропускаем.
11.1. Чтение
Поставьте галочку анонс и нажмите сохранить изменения. Это снизит вероятность воровства Вашего уникального контента.
11.2. Обсуждение
В этом разделе можно настроить свой черный список. Если Вы видите, что Вам кто-то оставляет спам-комментарии, то Вы можете занести его в черный список. Достаточно добавить IP адрес, который можно увидеть в комментариях или составить свой список стоп-слов.
Например, если добавить слова: www, http://, скачать, бесплатно, то такие комментарии не пройдут автоматическую модерацию. Настройки медиафайлов можно смело пропустить.
Настройки медиафайлов можно смело пропустить.
11.3. Постоянные ссылки
Одна из самых важных настроек WordPress находится именно здесь. Это настройка постоянных ссылок. Поставьте галочку на “Название записи” и нажмите сохранить изменения.
Теперь Ваши ссылки будут иметь удобный и читабельный вид, как для людей, так и для поисковых систем. После этих настроек можно смело приступать к публикации своей первой статьи!
Яндекс метрика
Чтобы узнать сколько человек посещают блог, на него нужно установить специальный счетчик. Этот счетчик будет показывать подробную информацию о пользователе. Рекомендую установить Яндекс Метрику.
Если у Вас еще нет почты от Яндекса, то зарегистрируйте ее прямо сейчас, это займет несколько минут. После того как Вы попали внутрь, нажмите на “Добавить счетчик”.
Далее заполните: имя счетчика и адрес сайта, поставьте галочку “я принимаю условие”, создать счетчик. Поставьте галочку на вебвизор и нажмите сохранить. Ниже Вы увидите код счетчика, который нужно установить.
Скопируйте его и перейдите в админку своего блога, как показано на картинке ниже. Найдите в правой колонке и нажмите на “Заголовок (header.php)”. Вставьте скопированный код в свободное место. Лучше это сделать, где заканчивается </head>.
Нажмите обновить файл. Вернитесь в список счетчиков, нажав на “Счетчики”. Через несколько минут счетчик обновится и загорится зеленым. Если этого не произошло, выйдете из аккаунта и зайдите заново.
Готово! Через какое-то время счетчик будет фиксировать всех посетителей на Вашем блоге. Нажмите на название и Вы попадете в основное меню.
Если Вы хотите разобраться со всеми возможностями этого инструмента, то обратитесь к руководству.
robots.txt
Если Вы не знаете, что такое robots.txt и для чего он нужен, то можете почитать в справке Яндекса. Чтобы не мучиться и не составлять его самостоятельно, Вы можете просто его скачать.
Не забудьте исправить в файле свой сайт заменив site.ru и site.ru/sitemap.xml на свой. Также пропишите http или https. Теперь его нужно закачать к себе на сервер в корневую папку, где установлен Ваш блог.
Также пропишите http или https. Теперь его нужно закачать к себе на сервер в корневую папку, где установлен Ваш блог.
Если вы пользуетесь хостингом «Бегет», который я рекомендую, то загрузить этот файл вы можете следующим образом. Зайдите в хостинг и нажмите «Файловый менеджер».
Найдите папку с вашим сайтом и зайдите в нее нажав 2 раза. Вы должны увидеть вот это:
Зайдите в эту папку нажав 2 раза. Теперь вы попали в корневую папку своего сайта. Теперь нажмите «Загрузить файлы» и «Browse…»
Выберите файл и нажмите на кнопку «Загрузка». Файл загружен на сайт.
Теперь можете проверить. Введите в поисковой строке такой запрос:
в место site.ru подставьте свой сайт. Также учтите значение https или http.
Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
Заказать хостинг и купить домен
Заключение
Теперь Ваш блог полностью настроен и готов к работе. Начните наполнять его качественными статьями для людей. Начните потихоньку разбираться в SEO (поисковая оптимизация).
Начните наполнять его качественными статьями для людей. Начните потихоньку разбираться в SEO (поисковая оптимизация).
Как только Ваш блог достигнет посещаемости в 500 человек в сутки, то купите уникальную тему. Если у Вас остались вопросы, то обязательно задавайте их в комментариях ниже.
С уважением, Сергей Смирнов.
Установка и настройка WordPress в Docker из командной строки
Опубликовано:
Используемые термины: CMS, Wordpress, Docker, Linux, MariaDB.
В данной инструкции мы рассмотрим процесс работы с Wordpress из командной строки. Эти навыки будут полезны для автоматизации каких-либо процессов, связанных с данной CMS. Наша работа будет выполняться в системе семейства Linux. Сервисы мы будем поднимать внутри контейнеров.
Подразумевается, что на нашем компьютере уже установлен Docker с docker-composer. В противном случае, читаем инструкцию Установка Docker на Linux.
Запуск Wordpress в Docker
Установка из командной строки
Управление плагинами
Примеры команд
Поднимаем Wordpress в Docker
На момент написания инструкции, в samples docker docs можно было найти пример композера для развертывания контейнеров mysql и wordpress. Его мы возьмем за основу, но поменяем некоторые параметры, и кое-что добавим.
Предположим, что наш проект будет хранится относительно каталога /opt/wordpress. Создадим его:
mkdir /opt/wordpress
После создадим композер-файл:
vi /opt/wordpress/docker-compose.yml
version: «3.9»
services:
db:
image: mariadb:latest
hostname: wp_database
container_name: wp_database
volumes:
— db_data:/var/lib/mysql
restart: always
environment:
TZ: «Europe/Moscow»
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: ${DB_NAME}
MYSQL_USER: ${DB_USER}
MYSQL_PASSWORD: ${DB_PASSWORD}
wordpress:
depends_on:
image: wordpress:latest
hostname: wp_app
container_name: wp_app
volumes:
— wordpress_data:/var/www/html
ports:
— «8000:80»
restart: always
user: www-data
environment:
TZ: «Europe/Moscow»
WORDPRESS_DB_HOST: ${DB_HOST}
WORDPRESS_DB_USER: ${DB_USER}
WORDPRESS_DB_PASSWORD: ${DB_PASSWORD}
WORDPRESS_DB_NAME: ${DB_NAME}
cli:
depends_on:
— db
— wordpress
image: wordpress:cli
hostname: wp_cli
container_name: wp_cli
— wordpress_data:/var/www/html
restart: «no»
user: www-data
environment:
TZ: «Europe/Moscow»
WORDPRESS_DB_HOST: ${DB_HOST}
WORDPRESS_DB_USER: ${DB_USER}
WORDPRESS_DB_PASSWORD: ${DB_PASSWORD}
WORDPRESS_DB_NAME: ${DB_NAME}
volumes:
db_data: {}
wordpress_data: {}
* в файле мы описали 3 контейнера, 2 из которых будут запускаться и работать постоянно — для wordpress и СУБД, а cli мы будем запускать по необходимости. Обратите внимание, что в качестве значений для настройки подключения к базе данных мы указали переменные — их мы зададим через .env файл.
Обратите внимание, что в качестве значений для настройки подключения к базе данных мы указали переменные — их мы зададим через .env файл.
- image — образ, из которого будет разворачиваться контейнер.
- hostname — задаем имя хоста. По именам контейнеры одного композера могут обращаться друг к другу.
- container_name — задаем имя, которое будет задано контейнеру после его запуска.
- volumes — прокидывает в контейнер директорию сервера. Таким образом, важные данные не будут являться частью контейнера и не будут удалены после его остановки.
- restart — режим перезапуска. В нашем случае всегда (always) — после перезагрузки сервера, наши контейнеры запустятся.
- environment — задает системные переменные. В данном примере, временную зону и пароли. Некоторые системные переменные имеют свои особенности для конкретного контейнера, например, WORDPRESS_DB_HOST задает в настройках Wordpress базу данных для хранения информации.

- depends_on — указываем, какие контейнеры должны быть запущены, чтобы мог запуститься текущий контейнер.
- ports — при необходимости, указываем порт, который будет наш сервер пробрасывать запрос внутрь контейнера.
Создаем файл .env, в котором перечислим переменные, необходимые для композера:
vi /opt/wordpress/.env
DB_HOST = db
DB_USER = wordpress
DB_PASSWORD = wordpress
DB_NAME = wordpress
* в данном примере мы оставили значения из примера официальной документации. В рабочей среде стоит задать более стойкий пароль (DB_PASSWORD). DB_HOST должен соответствовать имени сервиса с контейнером СУБД.
Переходим в каталог с композер-файлом и запускаем проект:
cd /opt/wordpress
docker-compose up -d
Система загрузит нужные образы и запустит контейнеры. В итоге, мы должны увидеть:
…
Creating wp_database . .. done
.. done
Creating wp_cli … done
Creating wp_app … done
Убедимся, что наши контейнеры запущены:
docker ps | grep wp_
Мы должны увидеть 2 контейнера — wp_app и wp_database.
И так, мы подняли на внешнем порту 8000 веб-приложение с установленным CMS WordPress и СУБД MariaDB, которая принимает запросы по внутреннему порту 3306. Попробуем перейти на страницу <IP-адрес сервера>:8000
Если мы обращаемся к серверу по сети, и на нем используется брандмауэр, то необходимо будет открыть порт 8000. В зависимости от утилиты управления фаерволом, наши команды будут отличаться.
а) IPTABLES (как правило, на системах deb):
iptables -A INPUT -p tcp —dport 8000 -j ACCEPT
б) Firewalld (как правило, на системах rpm):
firewall-cmd —permanent —add-port=8000/tcp
firewall-cmd —reload
Но мы не будем выполнять установку через веб-интерфейс.
Устанавливаем Wordpress через командную строку
Для завершения установки нам нужно выбрать предпочитаемый язык и прописать настройки для доступа к базе данных. После будут созданы необходимые таблицы в базе данных. Чаще всего, это делают в веб-интерфейсе, но мы рассмотрим вариант работы с wp-cli.
Завершаем установку системы управления следующей командой:
docker-compose run —rm cli wp core install —url=dmosk.local:8000 —title=»Dmosk Local Blog» —admin_name=admin —[email protected] —skip-email —admin_password=password
* в данном примере мы запустили наш контейнер с wp-cli и дали команду на установку CMS со следующими опциями:
- url — адрес сайта. В примере по умолчанию, контейнер стартует на 8000 порту, поэтому мы указываем его. В вашем случае порт может быть другой или доступ может осуществляться через entry point.
- title — заголовок для сайта. Можно указать произвольный текст.

- admin_name — имя администратора для входа в систему управления.
- admin_email — адрес электронной почты администратора.
- skip-email — не отправлять приветственное письмо на адрес администратора.
- admin_password — пароль для доступа к панели управления.
Установим русский язык:
docker-compose run —rm cli wp language core install ru_RU
И активируем его:
docker-compose run —rm cli wp language core activate ru_RU
Система развернута. Попробуем перейти на страницу <IP-адрес сервера>:8000 — должна открыться страница сайта.
Работа с плагинами
Рассмотрим примеры работы с плагинами из командной строки при помощи WP-CLI.
Установить плагин:
docker-compose run —rm cli wp plugin install «Classic Editor»
Активировать плагин:
docker-compose run —rm cli wp plugin activate «classic-editor»
* обратите внимание на другое название при обращении к плагину.
Деактивация:
docker-compose run —rm cli wp plugin deactivate «classic-editor»
Удаление:
docker-compose run —rm cli wp plugin delete «classic-editor»
Полный список команд можно посмотреть на официальном сайте.
Пример команд
Отдельно приведем некоторые дополнительные команды, которые могут быть полезны в процессе работы.
Работа с docker-compose
Остановка всех сервисов из композер-файла:
docker-compose down
Остановка всех сервисов из композер-файла с удалением данных:
docker-compose down —volumes
Работа с WP-CLI
Мы будем писать только команду для утилиты wp без запуска ее через докер.
Изменить страницу сайта:
wp option set siteurl https://www.dmosk.ru:8000
Изменить домашнюю страницу сайта:
wp option set home https://www.dmosk.ru:8000
Как вручную установить WordPress на пустой сайт
Kinsta предлагает простую установку WordPress одним щелчком мыши, но могут быть случаи, когда вам нужно установить WordPress вручную. Обычный сценарий, который мы видим, — это если вы уже создали новую установку WordPress в Kinsta, но с возможностью не устанавливать WordPress. Это оставляет вас с пустым сайтом. Выполните следующие действия, чтобы установить WordPress вручную. Это проще, чем вы думаете!
Примечание: Если у вас есть пустой сайт в Kinsta и вам ничего от него не нужно (конфигурация), более быстрый способ приступить к работе — просто удалить сайт и создать его заново, используя простую установку WordPress. вариант в MyKinsta. В противном случае вы можете выполнить следующие шаги.
Мгновенно ускорьте свой сайт WordPress на 20%
Воспользуйтесь преимуществами самых быстрых серверов Google и сети Premium Tier, поддерживаемой более чем 275 CDN Cloudflare по всему миру, для невероятно быстрой загрузки. Входит бесплатно во все планы WordPress.
Начните сегодня
Как вручную установить WordPress
В этом руководстве мы предполагаем, что у вас уже есть пустой сайт, созданный на панели инструментов MyKinsta.
Шаг 1
Первое, что вам нужно сделать, это загрузить последнюю версию WordPress с сайта WordPress.org. Сюда входят все установочные файлы.
Загрузите WordPressШаг 2
После завершения загрузки извлеките все содержимое файла .zip на свой компьютер.
Файлы WordPressШаг 3
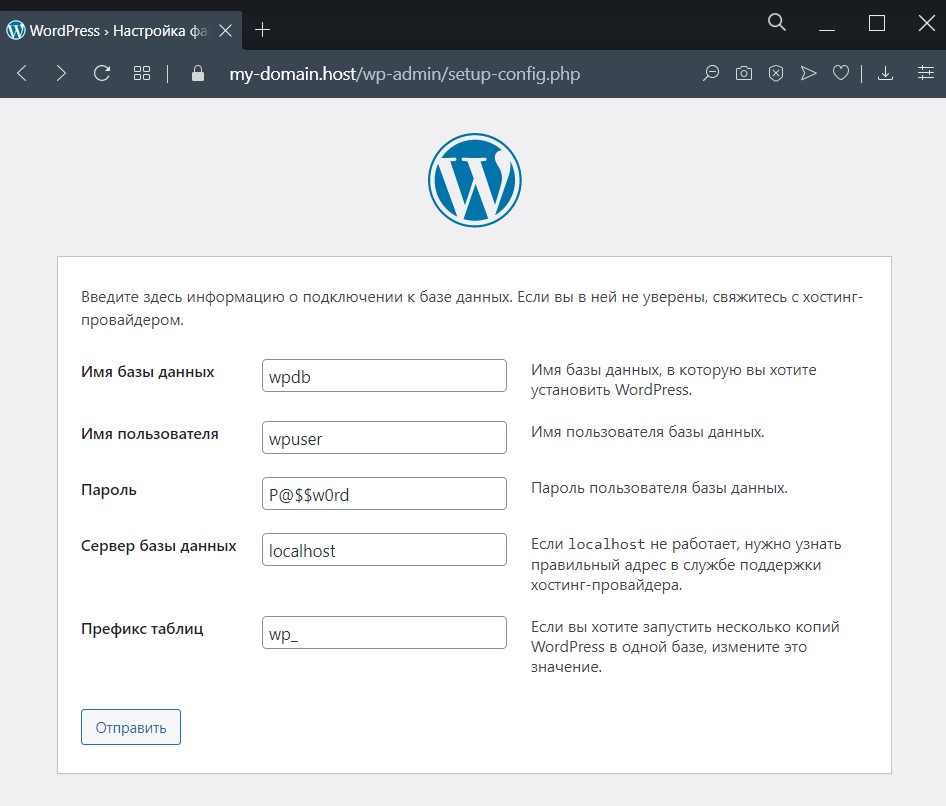
Переименуйте файл wp-config-sample.php в wp-config.php и откройте файл для редактирования настроек MySQL.
Обновите значения DB_NAME , DB_USER и DB_PASSWORD . Вы можете получить их на экране информации вашего сайта на панели инструментов MyKinsta. В Kinsta значение DB_HOST может оставаться как localhost.
Настройки MySQL в wp-config.php
Шаг 4
В целях безопасности мы рекомендуем создавать уникальные ключи безопасности WordPress. Эти ключи безопасности представляют собой набор случайных переменных, которые улучшают шифрование информации, хранящейся в файлах cookie пользователя. Вы можете сгенерировать их с помощью инструмента секретного ключа WordPress.org.
Эти ключи безопасности представляют собой набор случайных переменных, которые улучшают шифрование информации, хранящейся в файлах cookie пользователя. Вы можете сгенерировать их с помощью инструмента секретного ключа WordPress.org.
Шаг 5
Теперь, когда ваш файл wp-config.php обновлен, пришло время загрузить файлы установки WordPress на сервер. Поэтому вам нужно подключиться через SFTP к вашему пустому сайту Kinsta.
Затем загрузите содержимое папки «wordpress» на локальном компьютере в папку /www/sitename/public . Примечание: вы можете удалить файл readme.html в корне папки, так как он не нужен. В зависимости от скорости вашего соединения передача файлов займет несколько минут.
Шаг 6
Теперь вы можете перейти на пустой сайт для установки WordPress. В этом случае мы будем использовать временный URL-адрес Kinsta ( https://yoursite.kinsta.cloud ).
Уже используется личный домен
Если вы использовали опцию личного домена при создании нового сайта, вы можете использовать свой личный домен. Просто убедитесь, что вы добавили свой домен.
Если вы еще не указали свой DNS, вы можете сделать это в первую очередь. В противном случае вы можете установить WordPress без указания DNS, отредактировав файл hosts.
В противном случае вы можете пока использовать временный URL-адрес и изменить его на собственный домен позже.
Шаг 7
Когда вы впервые зайдете на свой сайт, вы увидите программу установки WordPress и вам нужно будет выбрать язык, который вы хотите использовать для панели инструментов WordPress. Затем нажмите «Продолжить».
Язык установки WordPressШаг 8
Выберите имя сайта, имя пользователя и скопируйте пароль в безопасное место. Введите свой адрес электронной почты и нажмите «Установить WordPress». Если вы пока не хотите, чтобы поисковые системы сканировали ваш сайт, вы также можете включить параметр: запретить поисковым системам индексировать этот сайт. Вы всегда можете сделать это позже.
Вы всегда можете сделать это позже.
Вы увидите подтверждение об успешном завершении и получите электронное письмо, содержащее URL-адрес для входа и имя пользователя.
Установка WordPress вручную успешнаПосле этого вы можете войти на свой сайт WordPress. Если вы используете временный URL-адрес, вы можете следовать приведенным ниже дополнительным инструкциям о том, как изменить его на свой личный домен.
Установка WordPress – Панель инструментовШаг 9
Последний шаг очень важен. Поскольку вы установили WordPress вручную, вам потребуется обратиться за помощью в нашу службу поддержки, чтобы установить плагин Kinsta MU. Этот плагин управляет полным кэшем страниц, CDN и другими функциями на вашем сайте WordPress. Просто откройте тикет, и наша команда установит его для вас.
Заменить временный URL-адрес на личный домен
Если вы установили WordPress на временный URL-адрес Kinsta, вам в какой-то момент потребуется обновить его своим личным доменом.
Шаг 1
Добавьте свой домен на сайт в MyKinsta, сделайте его основным и направьте свой DNS на Kinsta.
Шаг 2
Если вы используете HTTPS, установите сертификат SSL на панели управления MyKinsta в разделе «Инструменты».
Установите бесплатный SSL-сертификатШаг 3
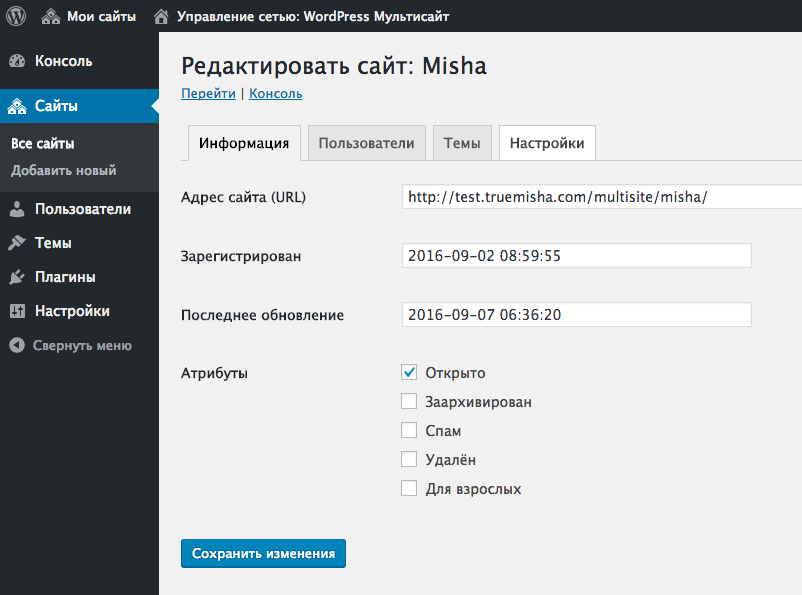
Войдите в панель администратора WordPress и перейдите в «Настройки» → «Основные». Затем обновите URL-адрес вашего WordPress-адреса и URL-адрес сайта с вашим личным доменом.
Адрес WordPress и адрес сайтаШаг 4
Если вы используете HTTPS, вы также захотите перенаправить весь HTTP-трафик на HTTPS. Вы можете использовать инструмент Force HTTPS, чтобы включить эту опцию на панели инструментов MyKinsta.
Force HTTPSВот и все! Вы установили WordPress вручную, и ваш сайт запущен и работает через HTTPS с собственным доменом.
Как установить WordPress | База знаний Nexcess
Главная
10 сентября 2019 г.
Джейсон Добри
Как клиенты Nexcess могут установить WordPress на свои серверы с помощью SFTP.
Но сначала…
Если вы недавно зарегистрировали или перенесли свой домен, этот метод не сработает примерно через 48 часов после того, как мы переназначим этот домен на сервер.
Шаг 1: Загрузите WordPress
Используйте веб-браузер для загрузки файлов WordPress на свой компьютер. Разархивируйте файлы и сохраните их в месте, которое вы сможете легко найти позже.
Шаг 2: Создайте базу данных MySQL
Создайте базу данных и пользователя для WordPress с помощью процедуры, описанной в разделе Как создать базу данных и пользователей MySQL с помощью SiteWorx.
Шаг 3: Передача файлов с помощью SFTP
ВНИМАНИЕ : При загрузке файлов WordPress загружайте файлы в папку WordPress, а не в саму папку.
Хотя SFTP — не единственное средство загрузки файлов, для простоты в этом документе другие параметры игнорируются. Если вам нужна помощь с SFTP, обратитесь к разделу Как передавать файлы на сервер с помощью SFTP.
С помощью SFTP-клиента перейдите в каталог вашего веб-сайта и выберите подкаталог html.
Загрузите содержимое папки WordPress в этот каталог. После завершения ваше дерево папок будет похоже на то, что показано ниже.
Шаг 4: Установите WordPress
Откройте браузер и перейдите по следующему веб-адресу, но замените «example.com» своим доменным именем.
http://example.com/wp-admin/install.php
При установке WordPress вам будет предложено ввести название вашего сайта, учетные данные для входа и адрес электронной почты. Вам также будет предложено ввести учетные данные базы данных. Введите эту информацию и нажмите «Установить WordPress», чтобы завершить установку. Для полностью управляемого хостинга WordPress вам подойдет Nexcess.
Джейсон Добри
Развивайте свой онлайн-бизнес быстрее с новостями, советами, стратегиями и вдохновением.
Перенос с хостинга Pantheon на хостинг Nexcess
Перенос с хостинга SiteGround на хостинг Nexcess
Перенос с хостинга Bluehost на хостинг Nexcess
Перенос домена с GoDaddy
Руководство по миграции: перенос мой сайт Wix на Nexcess
Как перейти на Nexcess с Webflow
Перенос с хостинга HostGator на хостинг Nexcess
Руководство по миграции: перенос магазина Shopify на Nexcess
Перенос с хостинга Kinsta на хостинг Nexcess
Перевод с Хостинг InMotion на хостинг Nexcess
Перенос с хостинга Hostinger на хостинг Nexcess
- .
 htaccess
htaccess - Партнеры
- Приложения
- Резервное копирование
- Биллинг
- Бизнес
- CDN
- CDN SSL
- Клиентский портал
- Сети доставки контента (CDN) 90 169
- Инструменты панели управления
- Задания Cron
- Базы данных
- Сайты разработчиков
- Домен Управление
- Drupal
- Электронная коммерция
- Электронная почта
- Корпоративный хостинг
- ExpressionEngine
- FTP
- Управление файлами
- Начало работы
- Хостинг
- Управление IP
- Magento
- Magento 1
- Magento 2
- Разное
- Следующий cess
- Службы электронной почты Nexcess
- NodeWorx
- Другие приложения
- Другие передовые практики
- PCI DSS
- PWA
- Производительность
- Отчеты и мониторинг
- SSH
- SSL
- Скрипты
- Безопасность
- SiteWorx
- StoreBuilder
- Сторонние клиенты
- WPQuickStart
- Веб-дизайн
- Веб-разработка
- Управление веб-сайтами
- Веб-сайты
- WooCommerce
- WordPress
Мы используем файлы cookie, чтобы понять, как вы взаимодействуете с нашим сайтом, чтобы персонализировать и оптимизировать ваш опыт, а также адаптировать рекламу.

 Медиафайлы
Медиафайлы