Настройка навигационного меню сайта CMS WordPress elementor
В данном видео-уроке мы научимся редактировать меню.
Тема урока: «Редактирование меню»
Добрый день. Тема урока: «Редактирование меню».
Меню почти всегда располагается в «Header». Для того, чтобы перейти к редактированию меню, нужно навести мышку на кнопку «Редактировать в Elementor» и нажать на кнопку «Header» в выпадающем меню, рисунок 1.
Рисунок 1 – выбор редакции header|body|footerРедактировать элемент, например, добавлять страницы в «Меню», нельзя. В открывшемся редакторе можно настраивать только визуальный вид меню. Также как и у всех других элементов, у «Меню» есть настройки внешнего вида, такие как:
- Эффект при наведении
- Отступы
- Выпадающее меню
- Выравнивание
И многое другое, рисунок 2.
Само меню как элемент настраивается в консоли. Для того, чтобы настроить или редактировать меню, в консоли администратора нужно навести курсор мыши на название сайта, которое располагается в левой части консоли. Затем в выпадающем меню нажать на кнопку «Консоль», рисунок 3.
Рисунок 3 – переход в консоль WordPressПерейдя в консоль WordPress, необходимо найти расположенную с левой стороны вкладку «Внешний вид», которая имеет маленькую иконку кисточки для рисования. Наведя курсор на вкладку «Внешний вид», в выпадающим справа меню нужно нажать на кнопку «Меню», рисунок 4.
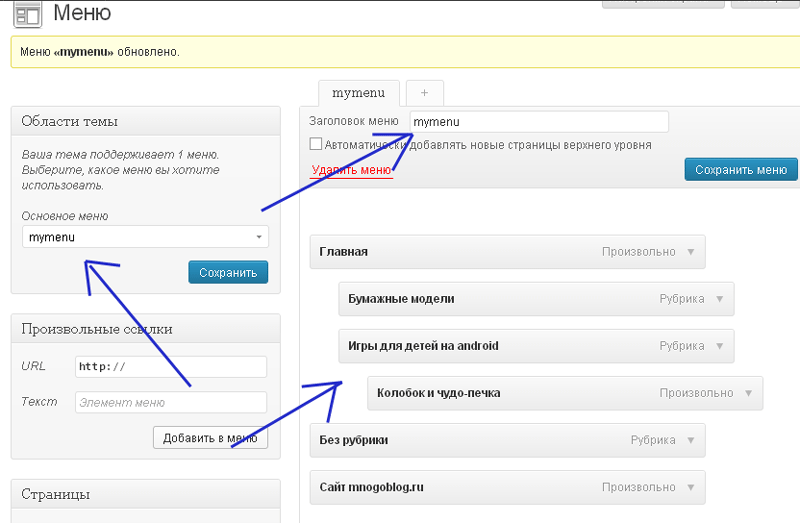
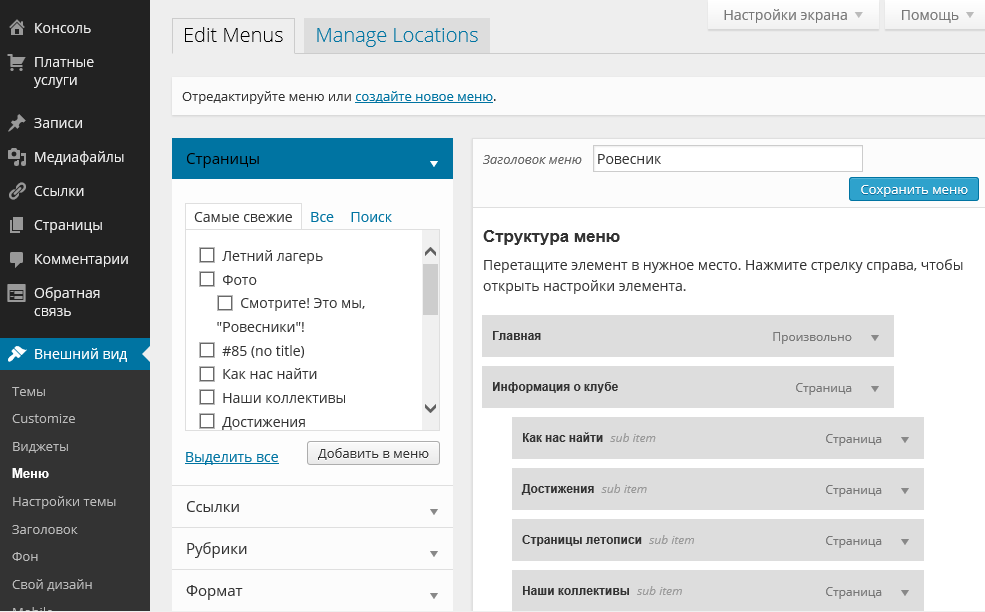
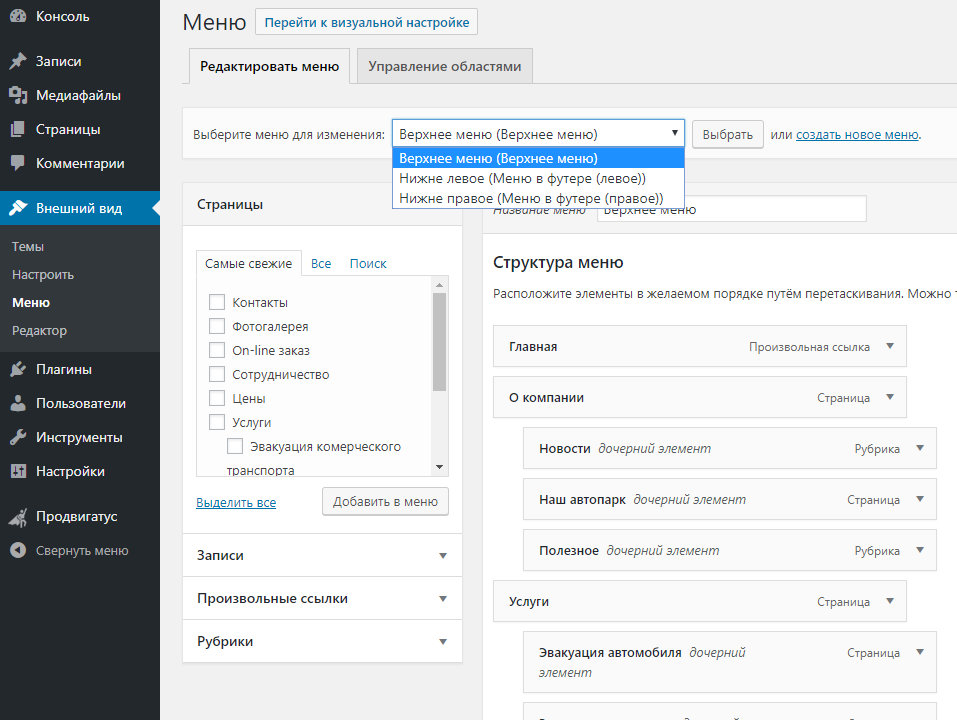
Рисунок 4 – панель редактирования менюЗдесь располагается главное меню, которое было установлено при создании сайта. Есть возможность выбрать из выпадающего списка другое меню, если потребуется. При этом, если потребуется, имеется возможность выбрать из выпадающего списка другое меню, рисунок 5.
Рисунок 5 – выбор менюНовые элементы меню можно добавлять с помощью кнопки «Страницы», которая располагается слева от вкладок основного меню. Нажав в этом окошке на вкладку «Все», откроется список со всеми доступными элементами, которые можно добавить в меню. Выбрав нужный элемент, отметив его синей галочкой, требуется нажать на кнопку «Добавить в меню». После нажатия, в основном меню сразу появится добавленная страница. Затем, чтобы сохранить результат, следует нажать на кнопку «Сохранить меню», которая располагается в правом нижнем углу, рисунок 6.
Нажав в этом окошке на вкладку «Все», откроется список со всеми доступными элементами, которые можно добавить в меню. Выбрав нужный элемент, отметив его синей галочкой, требуется нажать на кнопку «Добавить в меню». После нажатия, в основном меню сразу появится добавленная страница. Затем, чтобы сохранить результат, следует нажать на кнопку «Сохранить меню», которая располагается в правом нижнем углу, рисунок 6.
Обновив страницу сайта, будет видно, что в меню добавилась новая вкладка, рисунок 7.
Рисунок 7 — добавленный элемент, вид на сайтеТакже в меню можно вставить ссылки на записи сайта, на категории товаров сайта, произвольные ссылки, рубрики и многое другое.
Произвольные ссылки, такие как номера телефонов, настраиваются следующим образом:
Во вкладке «Произвольные ссылки» в поле «url» следует вписать «Tel: (номер телефона)», а в поле «Текст ссылки» сам номер телефона. После нажатия на кнопку «Добавить в меню», в основном меню добавится номер телефона, рисунок 8.
Можно назвать меню собственным названием. Для этого в поле «Название меню», необходимо ввести название, а затем нажать на «Сохранить меню». Устанавливать местоположение меню не нужно, так как по умолчанию при создании сайта его добавляют в Header сайта.
Меню для мобильных устройств
Если требуется создать новое меню, например для мобильных устройств, нажать на подсвеченный текст «Создайте новое меню», который располагается рядом с вкладкой «Выбрать меню» в верхней части поля настройки меню, рисунок 9.
Рисунок 9 – создание нового менюПосле того, как меню будет названо, откроется возможность добавлять страницы в новое меню. Для этого также как и в прошлом меню, из списка всех доступных для добавления страниц, требуется выбрать нужные, затем нажать на кнопку «Добавить в меню», рисунок 10.
Рисунок 10 – добавление страниц в новое менюПосле того как элементы будут добавлены в новое меню, требуется нажать на кнопку «Сохранить меню». Теперь можно перейти в Elementor на сайте, обновить страницу, чтобы получить последние данные об изменениях и выбрать нужное меню из списка всех меню с левой стороны, рисунок 11.
Теперь можно перейти в Elementor на сайте, обновить страницу, чтобы получить последние данные об изменениях и выбрать нужное меню из списка всех меню с левой стороны, рисунок 11.
Теперь, чтобы новое созданное меню отображалось на мобильных устройствах, требуется продублировать элемент «Меню», затем выделить дубликат, которой появился под дублирующим элементом, выбрать для него новое созданное меню в панели настройки слева во вкладке «Menu». Далее, чтобы на мобильных устройствах отображалось только новое меню, следует выделить новое меню, перейти во вкладку «Адаптивность» и скрыть этот элемент для компьютерной и планшетной версии сайта, рисунок 12.
Рисунок 12 – настройка адаптивности элемента «МенюПосле нажатия на кнопку «Обновить», можно увидеть, как будет выглядеть добавленное меню в мобильной версии сайта. Для этого требуется перейти на редактирование мобильной версии сайта.
Спасибо за внимание. В следующем уроке будет рассматриваться тема: якорные ссылки Тема: «Якорные ссылки».
Как добавить меню в WordPress
С помощью хорошего меню можно направить посетителя на нужные страницы, подсветить определенные разделы, например, товары или контакты. Меню важно даже для лендинга: не все захотят вслепую листать страницу в поисках нужной информации. Отсутствие меню или плохая навигация по сайту могут подтолкнуть пользователя быстрее уйти с вашего ресурса.
Если вы только сели за создание меню WordPress и все выглядит непонятным, вы открыли правильную статью. В ней мы расскажем, как добавить меню в WordPress, и покажем 5 плагинов, которые сделают навигацию на вашем сайте более качественной и красивой.
Из статьи узнаете:
- Как создать меню WordPress
- Как сделать меню в WordPress-конструкторе Elementor
- Плагины для создания меню в WordPress
В WordPress работа с меню может происходить несколькими способами:
- через стандартную функцию движка;
- с помощью кода;
- с использованием плагинов.

В инструкции ниже мы расскажем, как создать меню в вордпресс первым способом. Вид и расположение такого меню определяет выбранный шаблон сайта. В бесплатных WordPress-темах обычно это простое меню в шапке или подвале сайта с выпадающим списком.
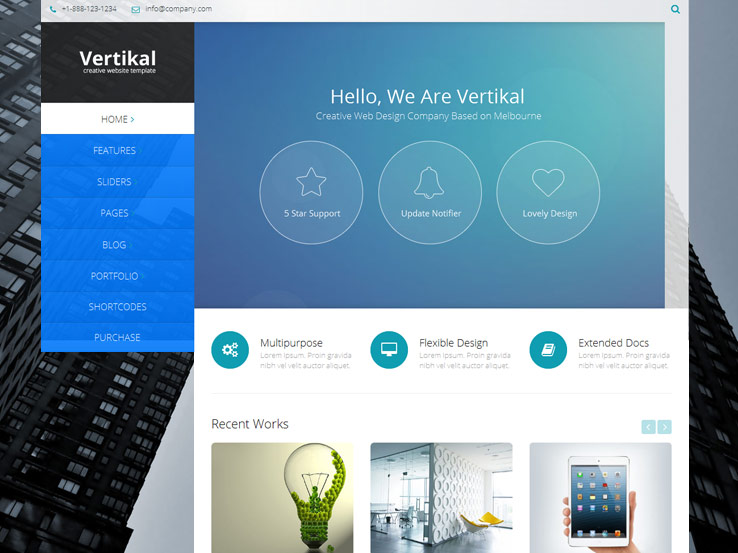
Если вы хотите сделать более интересное меню для вордпресса, с большими картинками, хорошими эффектами и подобным, вам понадобятся плагины навигации. О них мы расскажем ниже.
Также имейте в виду, что для большинства плагинов все равно сначала нужно создать стандартное меню для WordPress, поэтому лучше не пропускайте эту часть статьи.
Делайте блог на хостинге
Наша теплая поддержка на связи 24/7
Тестировать 30 дней бесплатно
Как создать меню WordPress
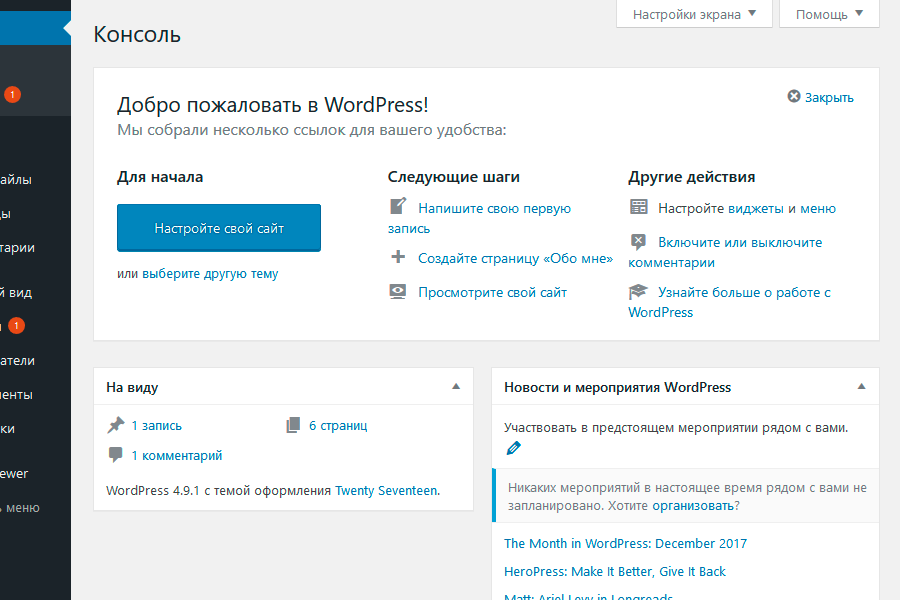
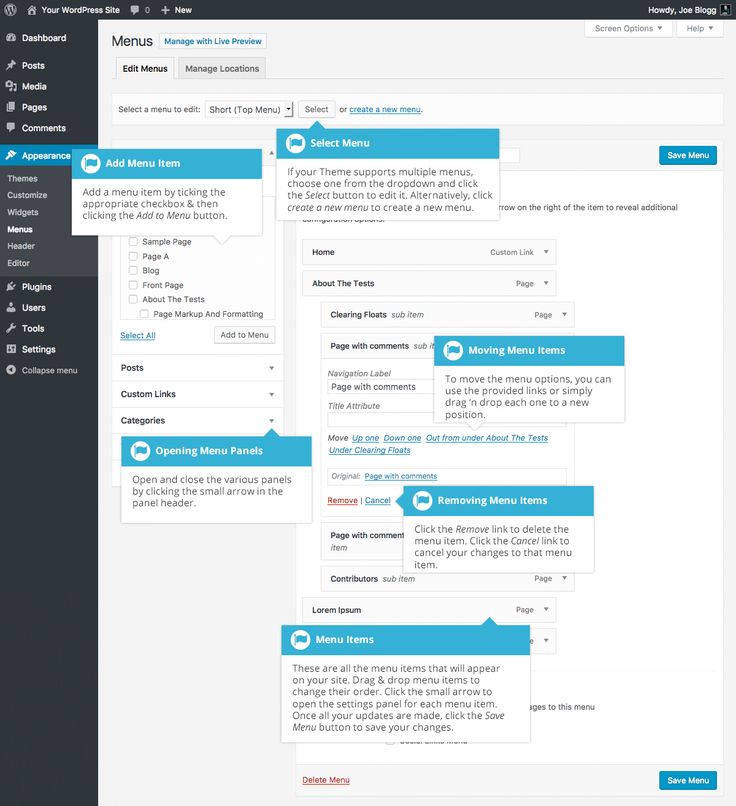
Чтобы создать меню в WordPress, первым делом зайдите в панель администратора. В меню слева выберите «Внешний вид» и перейдите в раздел «Меню».
Раздел «Добавьте элементы меню» содержит страницы вашего сайта, записи, специальные ссылки и категории. Вы можете добавить любой из этих пунктов в меню всего за несколько кликов.
Вы можете добавить любой из этих пунктов в меню всего за несколько кликов.
Но прежде чем начать добавлять элементы, дайте своему меню короткое название, например «навигация в шапке сайта». Посетитель сайта не будет видеть название меню, оно для вашего удобства: у вас может быть несколько разных вариантов меню на странице, например в хедере и футере. Так вам будет легче их различать.
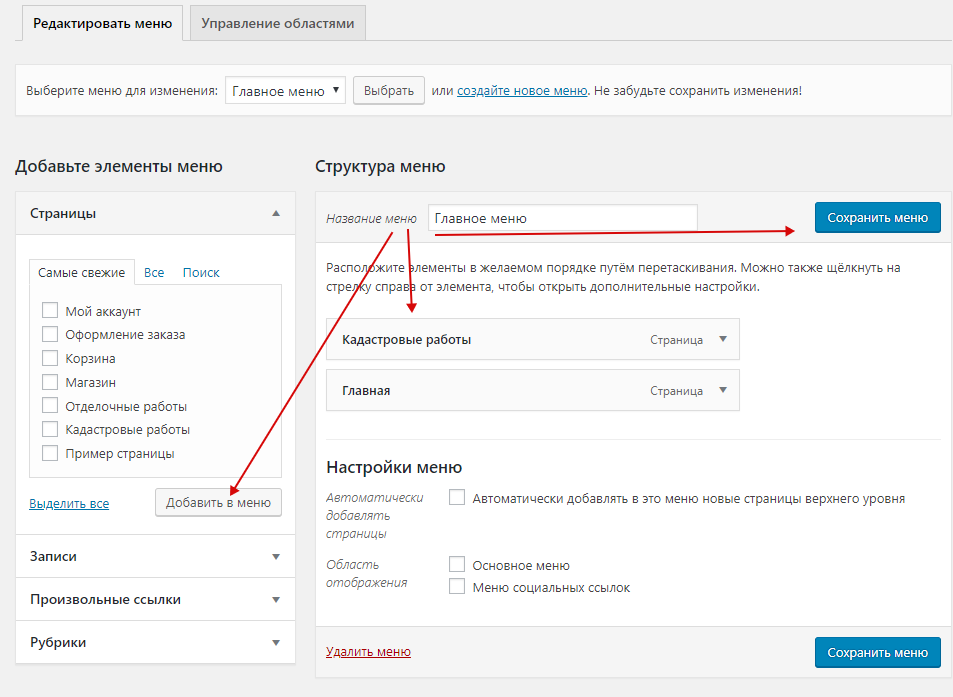
Введите имя будущего меню в строке «Название меню» и нажмите «Создать меню».
Теперь слева вы можете добавлять элементы в свое меню. Это могут быть опубликованные страницы и записи с вашего сайта, произвольные ссылки или созданные вами категории.
Как добавить пункт меню в WordPress: выберите страницу, запись или категорию или укажите произвольную ссылку и нажмите «Добавить в меню».
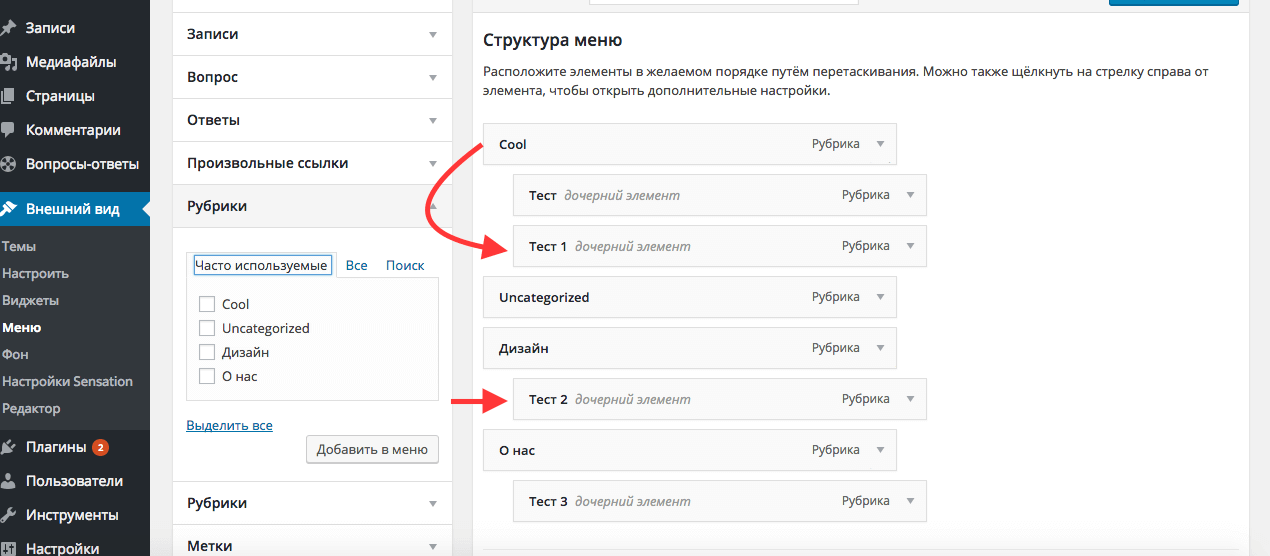
Справа в области «Структура меню» можно перетаскивать пункты меню, чтобы расставлять их в нужном порядке, редактировать или удалять.
Как сделать подменю в WordPress и отредактировать название пункта:
Чтобы переместить пункт меню выше, ниже или сделать вложенный список, просто перетащите его в нужное место.
Чтобы изменить название элемента меню, нажмите на стрелку рядом с ним.
Дальше выберите, где вы хотите разместить созданное меню. Большинство тем WordPress имеют несколько разных опций, в которых можно добавить меню. В моем случае я использую стандартную тему Twenty Twenty One, поддерживающую два варианта расположения меню: главное меню и дополнительное. Я могу выбрать один из них или оба.
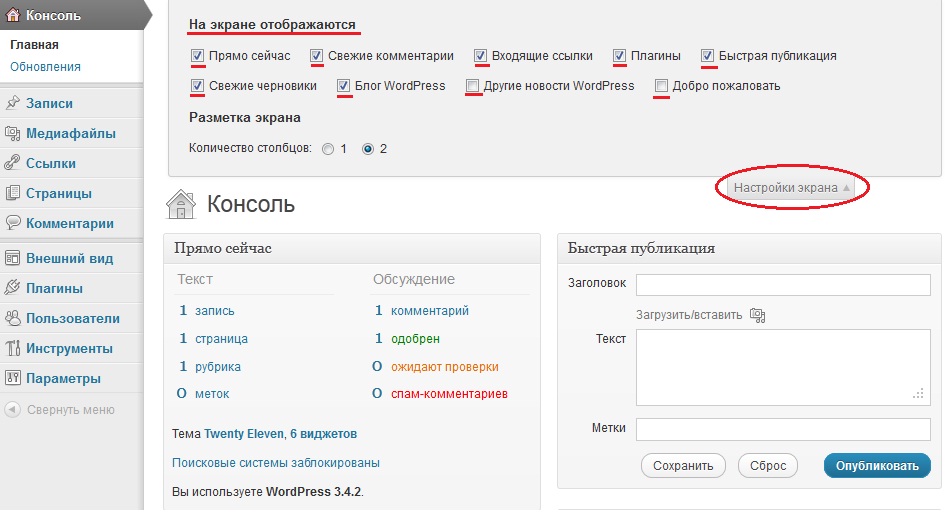
Область расположения вы можете выбрать двумя способами:
- внизу страницы, в разделе «Настройки меню», с помощью чекбокса «Область отображения»;
- перейдя вверху страницы на вкладку «Управление областями».
Если вы не уверены, где находится каждое предлагаемое расположение меню, попробуйте сохранить его в разных местах, параллельно заходя на свой сайт, чтобы увидеть, как оно выглядит «вживую».
В разделе «Настройки меню» также есть пункт «Автоматически добавлять страницы». Если вы поставите флажок в этом чекбоксе, WordPress будет автоматически добавлять в меню новые страницы, не относящиеся к каким-либо разделам или категориям.
Когда вас будет устраивать созданная навигация, нажмите «Сохранить меню».
🔔 Если в разделе «Внешний вид» вы не можете найти пункт «Меню», это значит, что для вашего сайта используется редактор страниц. Для управления меню перейдите на вкладку «Внешний вид» → «Редактор» и измените блок навигации.
Нажмите в редакторе «+» в месте, где вы хотите добавить меню. Из списка блоков выберите блок «Навигация».
Выделите блок с навигацией и измените его по своим пожеланиям.
Как сделать меню в WordPress-конструкторе Elementor
Если вы используете бесплатную версию Elementor, чтобы создать меню WordPress, вам нужно выполнить действия из предыдущего раздела.
Для того чтобы использовать стандартный виджет навигации Nav Menu, вам нужно установить любую платную версию Elementor Pro.
Хостинг с предустановленным WordPress и заботливой поддержкой 24/7 🔥
Смотреть тарифы
При заказе хостинга на полгода — зарегистрируем 🎁 домен в подарок!
При покупке на год — скидка 20%
☝️ Гарантируем вернуть деньги в течение 30 дней, если вам что-то не понравилось или не подошло.
Плагины для создания меню в WordPress
Как мы говорили в начале статьи, со стандартными инструментами WordPress и бесплатным шаблоном удастся сделать простое меню с минимумом функций. Если вам интересна кастомизация меню WordPress, но самостоятельно писать код навигации вы не готовы, рекомендуем использовать плагины.
В этом разделе собрали для вас 5 плагинов для настройки меню WordPress. Искали популярные, чтобы для них было достаточно инструкций, с нормальными бесплатными версиями и регулярно обновляемые.
В названии большинства плагинов меню вы увидите «mega menu». В WordPress мега-меню обычно называют большие меню, которые при расширении отображают все подменю сразу. Так посетителям вашего сайта не придется перемещаться по сложному меню с кучей вложений, чтобы найти страницу или продукт, который они ищут.
Наглядный пример: при наведении на «Каталог товаров» в меню отображается наполнение категорий «Поводки», «Игрушки», «Корм» и «Другое».
Кстати, это меню я сделала с помощью плагина Mega Menu Builder 👇
✔️ Mega Menu Builder
Это мой личный фаворит: связка Elementor + ElementsKit Elementor addons, в котором находится Mega Menu Builder. Такой вариант показался мне наиболее удобным: с ним красивое и функциональное WordPress-меню можно сделать за 10-15 минут даже новичку.
Такой вариант показался мне наиболее удобным: с ним красивое и функциональное WordPress-меню можно сделать за 10-15 минут даже новичку.
Плагин можно использовать бесплатно, платная версия ElementsKit с большим количеством шаблонов меню стоит $39 в год для одного сайта. В плагине есть не только навигация по сайту, он предоставляет более 70 разнообразных расширений: ленты соцсетей, виджеты галереи, контактные формы, отзывы и другие удобные функции.
Очень советую посмотреть короткий видеоурок на английском по этой связке. В нем доступно и наглядно показано, как сделать меню на WordPress бесплатно с помощью Mega Menu Builder. Если не знаете английский, в описании видео есть текстовая пошаговая инструкция — используя Google Translate тоже удастся разобраться.
✔️ Max Mega Menu
Max Mega Menu
Max Mega Menu автоматически интегрируется в существующее меню. Дальше вы можете добавить в него любой виджет WordPress, изменить стиль с помощью редактора тем и изменить поведение меню с помощью встроенных настроек.
Есть бесплатная версия плагина, есть платная $29 за один сайт в год. В платной версии есть «липкое» меню, меню-аккордеон, можно добавлять собственные шрифты, иконки, интеграцию с WooCommerce, а также у вас будет доступ к службе поддержки.
✔️ WordPress Mega Menu — QuadMenu
Плагин QuadMenu имеет щедрую бесплатную версию: доступны вертикальное и горизонтальное меню, «липкое» меню, различные шаблоны для них, поддержка Google Fonts, иконки, строки для поиска на сайте.
Платная версия стоит $49 для одного сайта. С ней вы получаете доступ к службе поддержки на год, а также:
- возможность добавлять вкладки в меню;
- меню с прокруткой-«каруселью»;
- опцию логина и регистрации пользователя на сайте через элемент в меню;
- меню с ссылками на социальные сети.

Также даже бесплатная версия QuadMenu поддерживает адаптивность, то есть новое меню будет хорошо смотреться на любом размере экрана.
✔️ Responsive Menu
В адаптивной навигации Responsive Menu есть более 150 настроек, которые можно комбинировать, чтобы создать желаемое меню. Плагин подходит для многоязычных сайтов. Он хорошо сочетается с WPML и Polylang и позволяет изменять меню в зависимости от языка сайта, который выбирают пользователи.
Платная Pro-версия стоит $49 в год для одного сайта. С ней вы получаете интеграцию меню из WooCommerce, отображение значков социальных сетей, поддержку шрифтов Google, более широкий выбор анимации кнопок и предпросмотр изменений.
✔️ If Menu — Visibility control for Menus
Этот плагин нужен не для каждого сайта, но, возможно, вы ищете именно такие функции. С If Menu можно гибко настраивать, как отображается меню для разных групп пользователей. Вы можете показать больше элементов меню для клиентов, изменять меню для пользователей из разных стран, скрывать меню для посетителей с мобильных телефонов.
Вы можете показать больше элементов меню для клиентов, изменять меню для пользователей из разных стран, скрывать меню для посетителей с мобильных телефонов.
Платная версия стоит $20 в год для одного сайта. С ней можно обращаться в службу поддержки, устанавливать правила отображения меню на основе геолокации посетителя, а также есть интеграция с другими плагинами.
Что о нас пишут клиенты:
Очень много плюсов. Стабильный хостинг, грамотная поддержка, быстрое и компетентное реагирование. А еще лояльное отношение к клиенту!
Тестировать хостинг 30 дней
Надеемся, что нам удалось раскрыть тему, как сделать меню в вордпрессе. Главный совет — не бойтесь экспериментировать с плагинами. Выбирайте тот, который удовлетворит большую ваших потребностей и пожеланий. Присмотритесь к тем вариантам, которые мы описали выше. Все они имеют бесплатные версии, так что не придется тратиться зря.
Если в процессе захотите поделиться своими лайфхаками или советами, пишите в комментариях 💬
Вам могут пригодиться другие статьи о WordPress 👇
- Как выбрать лучший хостинг для WordPress
- Как ускорить сайт на WordPress
- Лучшие плагины для WordPress
- Лучшие бесплатные шаблоны для WordPress — ТОП 75
- Как добавить Favicon на WordPress
Как создать пользовательское меню навигации в WordPress
- Фейсбук
- Твиттер
Хотите упростить навигацию по сайту? Хотя веб-сайт WordPress по умолчанию, как правило, прост в навигации, новые посетители могут легко заблудиться. По этой причине многие разработчики создают свои собственные меню навигации, чтобы помочь посетителям.
По этой причине многие разработчики создают свои собственные меню навигации, чтобы помочь посетителям.
Меню навигации имеют решающее значение для помощи посетителям в навигации по вашему веб-сайту. Чем больше разделов добавлено на ваш веб-сайт, тем сложнее посетителям, впервые зашедшим на него, ориентироваться на нем. Вы всегда хотите, чтобы ваш веб-сайт был компактным и удобным для навигации в любое время.
Сегодня я продемонстрирую несколько способов создания пользовательского навигационного меню.
Зачем создавать пользовательское меню навигации
Настроить меню в WordPress довольно просто, и это должно быть одним из первых действий, которые вы делаете на своем веб-сайте. Они предлагают веб-сайту множество преимуществ, которыми можно воспользоваться.
Наиболее известным преимуществом меню является помощь посетителям в поиске пути на вашем веб-сайте. В то же время они позволяют продвигать собственный контент, поскольку он всегда отображается в меню навигации.
И меню используются не только для отображения контента. У них могут быть другие параметры, такие как контактная информация, аффилированные сделки, дочерние веб-сайты и т. д.
Существует множество типов меню на выбор, но наиболее распространенным способом их разделения являются статические и плавающие меню. Статическое меню остается на одном месте на странице, а плавающее будет следовать за посетителями по мере их прокрутки.
Оба варианта имеют свои преимущества, и их одинаково легко реализовать с помощью подходящего плагина.
Как создать пользовательское меню навигации
Создать меню навигации довольно просто, и существует множество способов сделать это.
В этом уроке я покажу вам три способа настройки меню. Я покажу, как создать его без плагина, как создать липкое или плавающее меню и как использовать плагин Max Mega Menu.
Метод 1: Настройка меню без плагинов
Шаг 1: Перейдите в настройщик вашей темы
Интуиция большинства людей заключается в том, чтобы использовать плагин для создания стильного меню, но вы можете сделать это без использования одного плагина. Фактически, многие темы имеют свои собственные параметры меню, которыми вы можете воспользоваться. А некоторые плагины даже требуют наличия меню.
Фактически, многие темы имеют свои собственные параметры меню, которыми вы можете воспользоваться. А некоторые плагины даже требуют наличия меню.
Таким образом, это может быть неизбежно в зависимости от подключаемого модуля.
Просто имейте в виду, что все изменения, внесенные в систему меню вашей темы, относятся к этой конкретной теме. Таким образом, при смене темы вам придется заново настраивать меню.
Нажмите «Внешний вид» и выберите «Настроить».
Здесь вы можете настроить практически каждый аспект вашей темы. В нашем случае мы хотим настроить меню, поэтому нажмите на опцию «Меню».
Шаг 2: Настройте свои меню
Здесь вы можете настроить любые существующие меню на вашем веб-сайте или создать новое.
Примечание: В этом уроке я покажу, как сделать новый, но в этом нет необходимости, если он у вас уже есть. Вместо этого вы должны сосредоточиться на его настройке.
Чтобы отредактировать существующее меню, просто нажмите на название меню. Чтобы создать новое меню, нажмите на кнопку «Создать новое меню».
Чтобы создать новое меню, нажмите на кнопку «Создать новое меню».
Теперь будет предложено создать имя для меню. Введите имя и нажмите кнопку «Далее». Далее вам нужно добавить некоторые пункты меню. Нажмите на кнопку «+ Добавить товары».
WordPress позволяет добавлять пользовательские ссылки, страницы, сообщения, категории и теги в качестве пунктов меню. В большинстве случаев настраиваемые ссылки являются наиболее универсальным вариантом использования. Позволяет добавить любую ссылку в меню. Например, вы можете создать домашнюю страницу и использовать ссылку на свою домашнюю страницу.
Конечно, некоторые из основных опций, например домашняя, уже существуют в разделе страницы. Добавьте столько пунктов меню, сколько необходимо.
Меню появится в том месте, где оно находится в вашей теме. Вы можете просматривать все изменения в режиме реального времени в редакторе тем.
В моем случае. используя тему Poseidon, меню находится вверху.
Если вы недовольны положением, вам придется в значительной степени настроить свою тему. Таким образом, я рекомендую переключиться на другую тему.
Метод 2: Как создать липкое меню
Шаг 2: Установка липкого меню
Плагин Sticky Menu (или что угодно!) на прокрутке позволяет легко добавить липкое меню на ваш сайт WordPress. Его очень легко настроить с помощью этого плагина, но вам уже понадобится меню на вашем веб-сайте или сначала создайте его. таким образом, вам нужно будет сначала следовать методу 1.
Плагин сделает всю работу, и вам просто нужно знать CSS ID меню, и этот плагин сделает его липким для вас. Вы всегда можете изменить меню всякий раз, когда добавляете новый контент или разделы на свой сайт.
Начните с нажатия «Плагины» и выбора опции «Добавить новый» на левой панели администратора.
Найдите Sticky Menu в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете Sticky Menu (или что угодно!) на плагине Scroll, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Добавьте залипающее меню
Первое, что вам нужно, это идентификатор CSS.
Чтобы получить его, просто посетите действующую страницу вашего сайта. Перейдите в меню вашего сайта и щелкните его правой кнопкой мыши. Выберите опцию «Проверить». Вы увидите, как экран вашего браузера разделяется между веб-сайтом и кодом. Прокрутите код, пока не найдете следующую строку.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
В левой панели администратора нажмите Настройки и выберите Sticky Menu (или Anything !) вариант.
На активной странице вместо CSS ID у вас будет реальный ID номер. Выделите и скопируйте его и вставьте в первое текстовое поле.
Остальные настройки на этой странице просты. Они управляют различными визуальными настройками, такими как непрозрачность и эффекты. Наиболее важные из них расположены внизу и определяют, будет ли закрепленное меню присутствовать на экранах определенных размеров.
Наиболее важные из них расположены внизу и определяют, будет ли закрепленное меню присутствовать на экранах определенных размеров.
Или другими словами, на мобильных устройствах.
Важно понимать, что мобильные устройства имеют маленькие экраны, а экран может занимать липкое меню, поэтому многие разработчики не используют липкие элементы любого типа в мобильных версиях своих веб-сайтов.
Если вы удовлетворены внесенными изменениями, нажмите кнопку «Сохранить изменения».
Теперь вы можете перейти на свой веб-сайт и убедиться, что липкое меню работает.
Имейте в виду, что если вы не можете прокрутить страницу достаточно далеко вниз, она не будет двигаться. Если это не работает, еще раз проверьте правильность идентификатора CSS и наличие перед ним #. Помните, что вы всегда можете добавить пробел в верхней части экрана, если считаете, что это будет выглядеть лучше в любое время.
Метод 3: Использование Max Mega Menu
Шаг 1: Установите Max Mega Menu
Для многих разработчиков параметров редактирования меню по умолчанию недостаточно. Многие разработчики берут на себя ответственность за настройку того, что они могут делать с кодом, но вы можете добиться тех же результатов с помощью плагина. Одним из таких плагинов является Max Mega Menus.
Многие разработчики берут на себя ответственность за настройку того, что они могут делать с кодом, но вы можете добиться тех же результатов с помощью плагина. Одним из таких плагинов является Max Mega Menus.
Этот плагин позволяет дополнительно настраивать существующие меню в WordPress. Таким образом, вам нужно будет сначала создать меню с помощью WordPress.
И, как и большинство плагинов, первым шагом является его установка и активация для использования. Подробные инструкции см. в предыдущем шаге установки.
Шаг 2: Откройте Мегаменю
Нажмите на Мегаменю и выберите опцию Расположение меню.
Плагин разбивает все настройки меню на разные разделы, которые я выделю.
Расположение меню позволяет выбрать, где находятся текущие меню, и переместить их в другое место. Это позволит вам легко менять местоположение на лету.
Шаг 3. Настройка существующих меню
Нажмите «Темы меню», когда закончите работу с этим разделом.
Здесь вы действительно можете приступить к настройке существующих меню. Этот раздел разбит на несколько вкладок. Междустрочный интервал, эффекты тени, эффекты наведения и почти все, что вы можете себе представить, можно добавить или удалить здесь. Просто просматривайте настройки, пока не будете удовлетворены.
Примечание: Вы не можете просматривать изменения, которые вы вносите, как в настройщике тем, поэтому вы можете оставить вторую вкладку открытой, чтобы сохранить изменения и быстро просмотреть их. .
Обязательно сохраните внесенные изменения.
Параметр «Общие настройки» содержит только один параметр — вывод CSS. Просто выберите лучший вариант для вашего сайта. Наконец, раздел инструментов позволяет очистить кеш и удалить данные плагина.
Имейте в виду, что вы можете достичь всего в этом плагине, написав CSS самостоятельно, но это лучший вариант для начинающих.
Всегда помогайте своим посетителям находить ваш контент
Система навигации определенно может помочь вашим посетителям найти новые разделы, блоги и другой контент, предлагаемый вашим сайтом. Это может даже помочь увеличить продажи и партнерские ссылки, направляя клиентов в нужные области.
Это может даже помочь увеличить продажи и партнерские ссылки, направляя клиентов в нужные области.
И не забывайте всегда следить за тем, чтобы ваши пункты меню были понятными и правильно связывались.
Планируете ли вы сделать липкие элементы видимыми на мобильных устройствах? Упростила ли навигация посетителям настройка вашего меню?
- Фейсбук
- Твиттер
Настройка меню WordPress с помощью пользовательских классов
Логотип WPMU DEVНастройка меню WordPress с помощью пользовательских классов
Хасан Ахтар Хасан Ахтар – 19 апреля 2022 г.
5 комментариев
Стандартное меню в WordPress, хотя и мощное и легкое для добавления практически в любую тему, оставляет желать лучшего, когда дело доходит до стиля.
Не говоря уже о том, что встроенные классы меню WordPress могут сбивать с толку. Есть таксономия типа элемента меню, текущий родитель меню, текущий предок меню и целая куча других селекторов путаницы, которые вы можете выбрать, чтобы сделать стиль вашего меню таким же забавным, как выдергивание волос.
Есть таксономия типа элемента меню, текущий родитель меню, текущий предок меню и целая куча других селекторов путаницы, которые вы можете выбрать, чтобы сделать стиль вашего меню таким же забавным, как выдергивание волос.
Стандартное меню WordPress может выглядеть так:
В данном случае это серая полоса с более темным серым наведением. Не так много, чтобы смотреть, не так ли?
Простое наведение курсора на красный фон потребует от вас знания нескольких селекторов CSS, а их имена довольно длинные.
Но, к счастью, WordPress также дает вам возможность добавлять пользовательские классы в ваши меню, что значительно упрощает процесс их стилизации.
Таким образом, вместо того, чтобы использовать инструменты разработчика вашего браузера для нацеливания на какое-то встроенное, почти бессмысленное имя меню, вы можете создать свои собственные классы меню, которые намного легче запомнить и намного проще стилизовать.
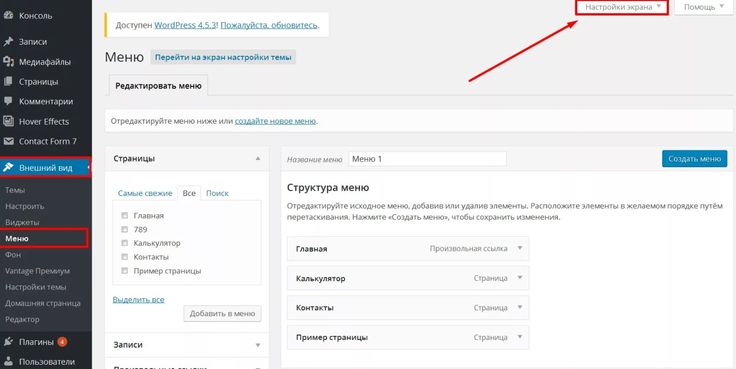
Чтобы использовать пользовательские классы, они должны быть показаны. Вы делаете это в админке вашего меню.
Вы делаете это в админке вашего меню.
Обязательно установите флажок для пункта Классы CSS в раскрывающемся меню Параметры экрана. После этого откройте страницу, которую хотите отредактировать. Вы заметите, что к вашим пунктам меню добавлен новый раздел.
В это поле можно ввести любое имя. Вы не хотите использовать какие-либо селекторы, такие как # или . (период). Просто введите текст класса, как показано на изображении ниже.
Я выбрал имя класса redback , который легко запомнить.
После того, как меню сохранено, вы можете ввести пользовательский CSS в любом месте, где вы обычно это делаете — либо в файле style.css, либо в пользовательском плагине CSS. Здесь я выбрал следующее правило CSS: его состояние наведения, чтобы использовать красный фон.
Вы даже можете использовать пользовательские классы для добавления логотипов в пункты меню, например:
Те же самые принципы применяются к пользовательским классам.
