Оптимизации мобильного сайта: руководство с примерами
Более 50% времени взрослый человек проводит в интернете. Огромное количество юзеров используют для интернет-серфинга мобильные устройства, дарящие автономность и комфорт. Поэтому неудивительно, что оптимизация сайта для мобильных устройств стала приоритетной задачей. Она необходима и информационным порталам, и коммерческим ресурсам. О том, как оптимизировать сайт под мобильные устройства, мы сейчас расскажем.
Виды мобильных сайтов
Изначально необходимо выбрать стратегию, которая будет использоваться для оптимизации мобильного сайта. Стоит ориентироваться на особенности бизнеса, состав целевой аудитории, прогнозируемое количество переходов, выделенный бюджет, сроки, позиции десктопной версии и другие факторы, от которых будет зависеть успешность проекта. Первый шаг заключается в выборе подходящей версии мобильного сайта, последние разделяют на 3 вида:
- мобильная версия с поддоменом.
 Речь идет об отдельном сайте, имеющем собственный созвучный поддомен;
Речь идет об отдельном сайте, имеющем собственный созвучный поддомен; - сайты с динамическим контентом. Десктопная и мобильная версии сайта будут иметь одинаковый адрес, однако разное наполнение. Мобильные версии лишены «пустого» контента, такого как реклама, ненужные тесты, разнообразные слайдеры и прочие элементы, замедляющие загрузку и тормозящие работу страниц;
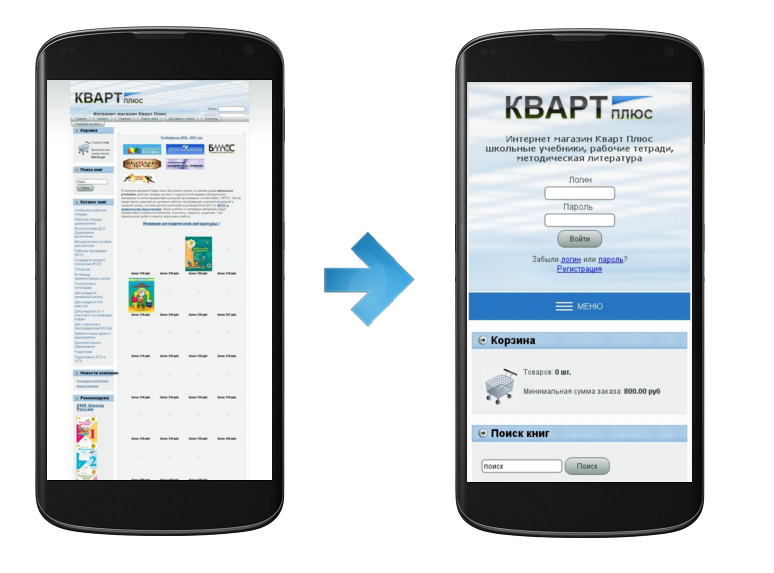
- адаптивные сайты. Контент и адрес такой же, как и у десктопной версии. Если пользователь посещает ресурс с мобильного устройства, то происходит адаптация под конкретные форматы: перестройка блоков, сужение слайдеров, изменение меню, иное.
Каждый вид имеет сильные и слабые стороны, выделить лучший невозможно. При выборе подходящего вида стоит оглядываться на конкурентов, предпочтения пользователей, задачи, которые должна решать мобильная версия, другие факторы. Однако большое количество экспертов, в том числе и представители Google, склоняются именно к адаптивной верстке.
Читайте также:
Комплексный аудит сайта, что входит, как сделать#SEO продвижение #SEO аудит
С чего начать оптимизацию мобильного сайта?
Как бы странно это ни звучало, но оптимизацию необходимо начинать с улучшения десктопной версии:
- составление релевантных метатегов;
- оптимизация старого или подготовка нового контента;
- выполнение микроразметки;
- оптимизация изображений;
- устранение технических ошибок;
- перелинковка, другие работы.

Если речь идет о мобильной версии на отдельном поддомене, то придется выполнять весь процесс оптимизации повторно, используя ту же схему, которая применялась для десктопа. Однако под мобильные версии подбираются короткие запросы из-за того, что на смартфонах или планшетах не слишком удобно печатать, поэтому пользователи в этом вопросе достаточно аскетичны. Нижеприведенная инструкция поможет оптимизировать мобильную версию, а также избежать распространенных ошибок.
Robots.txt
Настройка рассматриваемого файла выполняется индивидуально для каждого сайта, нередко для этой работы используется Google Mobile-friendly. Файл помогает поисковым роботам понять, какие страницы стоит сканировать. Он защищает от сканирования страницы, содержащие личную информацию о пользователях, зеркала и другие, неподлежащие индексированию. Неправильная настройка повлечет за собой ошибки в обработке данных. В первую очередь стоит проверить, не скрывает ли файл доступ к изображениям, а также js и css.
Скорость загрузки страниц
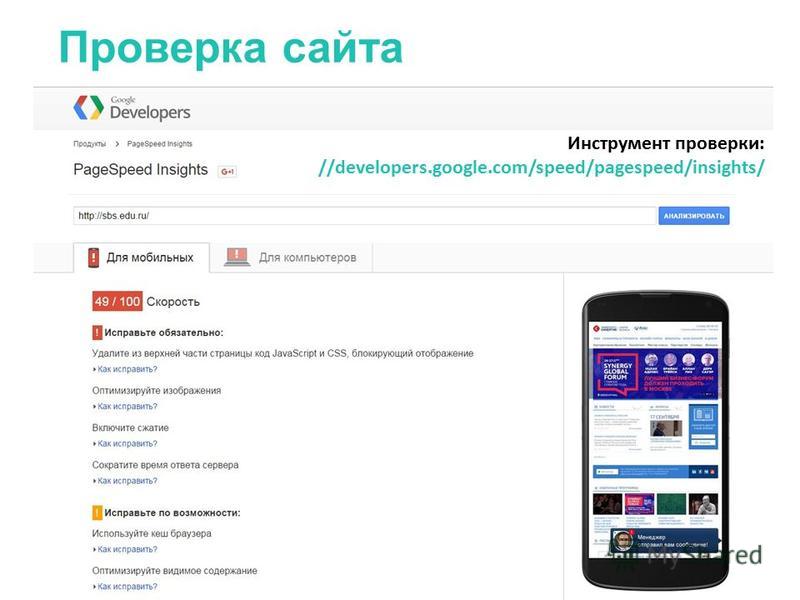
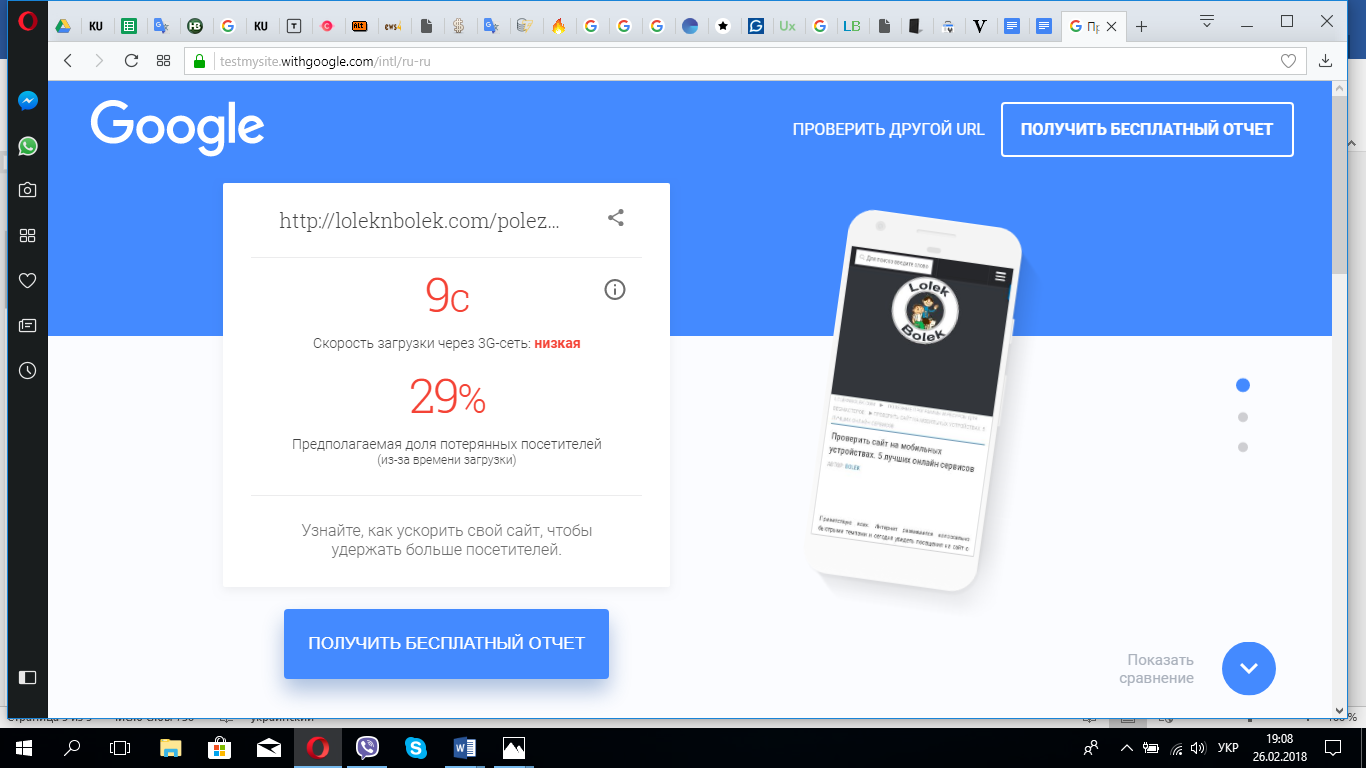
В рамках адаптации сайта под мобильные устройства стоит провести проверку скорости загрузки страниц. Медленная загрузка может оттолкнуть посетителей, ведь они покидают сайт, если страница не отобразилась через 3-5 секунд после выполнения перехода. Для решения этой задачи можно использовать инструмент PageSpeed Insights от Google. После выполнения проверки вы можете увидеть следующие оценки:
- 90-100 баллов – отличный результат;
- 50-90 баллов – средний результат;
- менее 50 баллов – негативный результат, свидетельствующий о том, что страницы загружаются достаточно медленно.
Вместе с оценкой вы получите полезные рекомендации от Google, которые можно применять для повышения скорости загрузки. Придерживайтесь их, чтобы устранить проблему.
Тег viewport
Рекомендация актуальна для сайтов с адаптивной версткой. Необходимо проверить, прописан ли метатег viewport в коде страницы. Он подсказывает бразеру, что формат страницы нужно изменить под тип устройства. Если тег не будет вписан в код, то пользователи увидят десктопную версию страницы, но в уменьшенном варианте. Это неудобно и некрасиво, возможны баги во время коммуникации пользователя с интерфейсом.
Необходимо проверить, прописан ли метатег viewport в коде страницы. Он подсказывает бразеру, что формат страницы нужно изменить под тип устройства. Если тег не будет вписан в код, то пользователи увидят десктопную версию страницы, но в уменьшенном варианте. Это неудобно и некрасиво, возможны баги во время коммуникации пользователя с интерфейсом.
HTTP-заголовок Vary
Эта рекомендация ориентирована на динамический контент, на наличие которого стоит указать поисковым роботам. Сделать это можно с помощью HTTP-заголовка Vary. Поисковые роботы Google будут производить сканирование контента для мобильных устройств, к сожалению, у системы «Яндекс» таких роботов пока нет. Просмотр HTTP-заголовки выполняется с помощью функции «Проверка ответа сервера», которую можно найти в «Яндекс.Вебмастер».
Настройка переадресации
Переадресация необходима сайтам, которые имеют мобильную версию на поддомене. Если пользователь использует для серфинга мобильное устройство, то он в автоматическом режиме будет перенаправлен с десктопа на m.
Тег alternate
Тег подается в форме <link rel=»alternate»/>, он необходим для того, чтобы поисковые роботы могли определить не только мобильную версию, но и языковые варианты. После этого пользователю предлагается оптимальный вид страницы, что зависит от условий перехода. При настройке необходимо помнить о том, что URL страниц должны быть указаны полностью и вместе с протоколами (http, https).
Например, есть сайт http://m.vesna.com, в этом случае тег будет выглядеть так:
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=» http://m.vesna.com«>;
Использование Apple touch icon
Apple-touch-icon. Png – изображение, которое будет использоваться в качестве закладки на домашнем экране мобильных устройств на операционной системе iOS (на macOS не распространяется).
Адаптация контента под ширину экрана
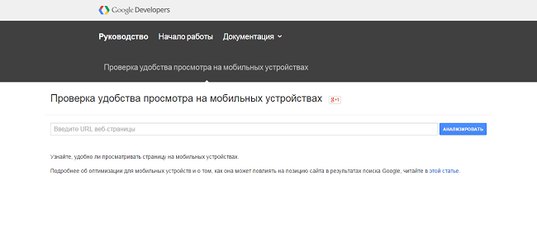
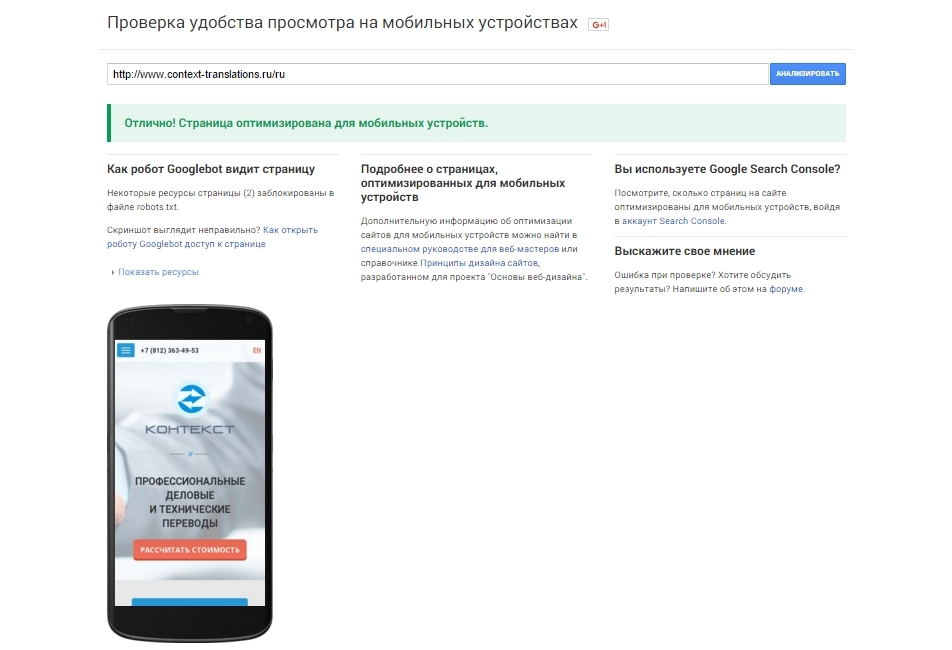
Контент, размещенный на странице, должен адаптироваться под ширину экрана. Пользователь не должен уменьшать или увеличивать страницу, наблюдать пустое пространство по бокам или горизонтальную прокрутку. Для оценки этого параметра можно использовать инструмент Google mobile-friendly. После проверки появится надпись, свидетельствующая о том, что страница оптимизирована или не оптимизирована под мобильные устройства. На базе полученной информации нужно будет принимать решение и исправлять ошибки, используя подсказки сервиса.
Шрифт
Шрифт, используемый для мобильной версии, должен быть удобочитаемым. Слишком маленький будет плохо заметен, слишком большой – растянется по экрану, обеспечивая некорректное отображение. Варианты шрифта можно тестировать, чтобы подобрать оптимальное и удобное решение.
Кнопки
Аналогично ситуация обстоит с элементами, на которые пользователь будет кликать. Они должны быть адаптированы не только под миниатюрный детский или женский палец, но и под большой мужской. Если для перехода или другого целевого действия нужно будет сделать много кликов, то это оттолкнет пользователя. Надписи на интерактивных элементах тоже должны быть удобочитаемыми.
Они должны быть адаптированы не только под миниатюрный детский или женский палец, но и под большой мужской. Если для перехода или другого целевого действия нужно будет сделать много кликов, то это оттолкнет пользователя. Надписи на интерактивных элементах тоже должны быть удобочитаемыми.
Ссылки и расстояние между ними
Если ссылки будут расположены слишком близко друг к другу, то пользователю будет неудобно на них кликать. Все это обеспечит многократные пустые переходы, раздражение и, возможно, потерю потенциального клиента.
Миниатюрные картинки
Уменьшенные картинки используются при оптимизации мобильных сайтов с динамическим контентом, имеющими отдельный html-код. В этом случае обязательно нужно прописать ссылки на уменьшенные варианты изображений, иначе картинки будут отображаться некорректно. Пользователь точно не обрадуется, если на экране мобильного устройства появится растянутое изображение, имеющее ширину 1800 пикселей. Для мобильной версии с динамическим контентом достаточно картинки шириной 500-800 пикселей, которая имеет меньший вес и не повлечет за собой медленную загрузку страницы.
Для мобильной версии с динамическим контентом достаточно картинки шириной 500-800 пикселей, которая имеет меньший вес и не повлечет за собой медленную загрузку страницы.
Удаление Flash
Мобильные устройства не поддерживают Flash, многие десктопные браузеры активно отказываются от этой технологии, а компания Adobe прекратит реализовать ее в текущем году. Поэтому Flash лучше не использовать на мобильных версиях.
Устранение лишнего контента
Экран компьютера или ноутбука более большой, чем экран смартфона или планшета, поэтому лишний контент необходимо спрятать. Например, можно убрать лишние картинки, описание статей и все то, что мешает корректному отображению и загрузке.
Больше пользы, меньше рекламы
Реклама – раздражающий фактор, особенно если речь идет о мобильных устройствах. Негативную реакцию стоит ожидать на рекламные объявления, размещенные между строками контента. Да, полностью искоренить рекламу не получится, однако сократить ее количество в мобильной версии можно и нужно.
Да, полностью искоренить рекламу не получится, однако сократить ее количество в мобильной версии можно и нужно.
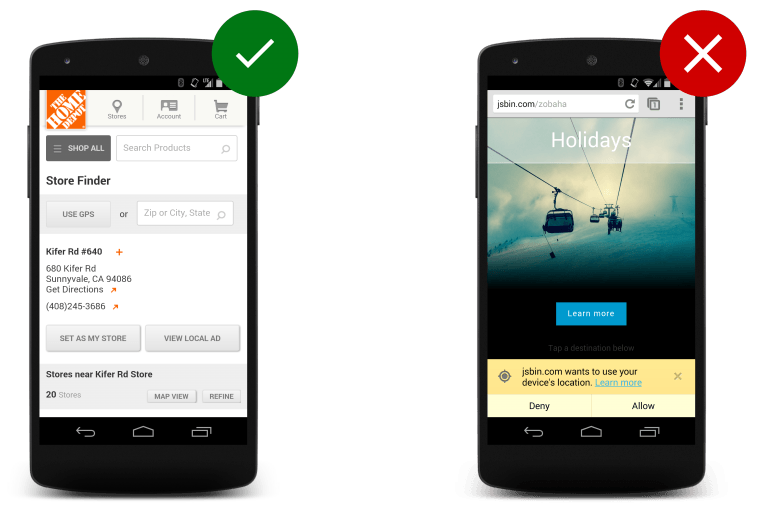
Отказ от pop-up окон
Компания Google не слишком жалует всплывающие окна, которые мешают просматривать контент и обеспечивают нецелевые переходы на сайт рекламодателя. В это же время огромные баннеры, разворачивающиеся на весь экран, способны вывести из себя самого уравновешенного человека. Такой формат можно оставить в десктопной версии, но не в мобильной (предварительно изучите список разрешенных pop-up). Для проверки оптимизации сайта под мобильные устройства целесообразно использовать сервис search.google.com, который поможет собрать информацию и о технических, и о визуальных аспектах.
Читайте также:
60 лучших бесплатных SEO инструментов#SEO продвижение #SEO аудит #Инструменты #Аналитика
На что еще стоит обратить внимание во время оптимизации сайта под мобильные устройства?
Во время оптимизации необходимо помнить о косвенных характеристиках, которые оказывают влияние на продвижение, удобство и глубину просмотра страниц:
- простая и удобная навигация.
 Все пункты меню должны хорошо просматриваться, а также быть доступными в мобильной версии сайта (в том числе и «хлебные крошки»). Удобная навигация поможет юзеру хорошо ориентироваться на сайте и быстро находить то, что его интересует;
Все пункты меню должны хорошо просматриваться, а также быть доступными в мобильной версии сайта (в том числе и «хлебные крошки»). Удобная навигация поможет юзеру хорошо ориентироваться на сайте и быстро находить то, что его интересует; - быстрый набор. Необходимо добавить ссылки с номеров телефонов, благодаря которым клиент сможет осуществить набор без ошибок, делая несколько кликов. Такая мелочь может оказать положительное влияние на рост количества обращений, особенно если речь идет о коммерческом ресурсе;
- местоположение. Многие пользователи не выключают на смартфонах и планшетах функцию, позволяющую определить местоположение. Наличие учета местоположения облегчит процесс оформления заказа, поиска ближайшего склада или магазина, выбора способа доставки. Конечно, предварительно пользователь дает разрешение на то, чтобы ресурс получил доступ к данным о его локации;
- возможность перейти на десктопную версию, что актуально для сайтов на поддомене.
 Возможно, юзер захочет работать не с мобильной, а с десктопной версией – это его право, которое нельзя отбирать. Обязательно добавьте ссылку, с помощью которой пользователь сможет осуществлять переходы между мобильным и десктопным форматами.
Возможно, юзер захочет работать не с мобильной, а с десктопной версией – это его право, которое нельзя отбирать. Обязательно добавьте ссылку, с помощью которой пользователь сможет осуществлять переходы между мобильным и десктопным форматами.
Можно ли вместо мобильной версии использовать приложение?
Некоторые компании отказываются от мобильных версий сайта в пользу приложений, ориентированных на операционные системы Windows Phone, Android, iOS и другие. Это удобно, ведь приложение обеспечивает корректную работу, может быть наделено уникальными функциями, которые в десктопе реализовать невозможно. Однако приложения требуют инвестиций, ведь каждая операционная система для мобильных устройств имеет индивидуальные технические характеристики.
Еще один нюанс – цепочка действий. Переходя на сайт из поисковой системы, клиент сразу попадает на мобильную версию, поэтому ему не придется выполнять дополнительные действия. Скачивание и установка приложения – более длительный процесс, который может отпугнуть пользователя. Поэтому лучше комбинировать возможности десктопа, приложения и мобильной версии сайта для достижения максимального результата. Приложения наиболее актуальны для коммерческих проектов: финансово-кредитные организации, службы такси и доставки, интернет-магазины, иные.
Поэтому лучше комбинировать возможности десктопа, приложения и мобильной версии сайта для достижения максимального результата. Приложения наиболее актуальны для коммерческих проектов: финансово-кредитные организации, службы такси и доставки, интернет-магазины, иные.
В заключение
Удобство мобильной версии сайта зависит от правильности выполнения вышеперечисленных работ. Если пользователь не может попасть пальцем по ссылке или кнопке оформления заказа, то он уйдет. Его отпугнут медленно загружающиеся картинки, большие объемы рекламы, обрезанное меню и прочие ошибки. В связи с этим разработку мобильной версии лучше доверить профессионалам, после создания рекомендуется на протяжении определенного времени тестировать сайт, чтобы выявить и быстро устранить текущие проблемы.
технические факторы ранжирования. Часть II
В прошлой части мы начали обсуждать технические факторы ранжирования сайта: микроразметку, sitemap, robots.txt, удобство навигации и верстку контента. В этой статье мы поговорим об остальных технических факторах, отвечающих за скорость загрузки сайта, его адаптивность и безопасность для пользователя.
В этой статье мы поговорим об остальных технических факторах, отвечающих за скорость загрузки сайта, его адаптивность и безопасность для пользователя.
Какие технические факторы обсудим:
- Скорость загрузки сайта.
- Адаптивность верстки
- Наличие атрибута rel=”alternate”.
- Корректное отображение в разных браузерах.
- Отсутствие вирусов и вредоносного контента.
- Наличие атрибута ALT у изображений.
Сайт быстро загружается
Посетителям приятнее пользоваться сайтом, который быстро загружается. Когда сайт долго грузится, кажется, что на нем что-то сломалось. Сразу хочется закрыть страницу.
Быстрая загрузка особенно важна для тех, кто заходит с мобильных устройств: интернет на телефоне не всегда быстрый. Согласно исследованию Google, если сайт загружается дольше 10 секунд, то вероятность того, что пользователь выйдет, увеличивается на 123%.
Как проверить скорость загрузки сайта
1. С помощью Google PageSpeed Insights. Вставьте ссылку на свою страницу в строку, сервис проанализирует скорость ее загрузки на мобильных устройствах и компьютерах. А еще вы получите рекомендации, как улучшить результат:
Вставьте ссылку на свою страницу в строку, сервис проанализирует скорость ее загрузки на мобильных устройствах и компьютерах. А еще вы получите рекомендации, как улучшить результат:
Google показал, что мобильная версия этой страницы недостаточно оптимизирована из-за того, что макет смещается во время просмотра (CLS)
First Contentful Paint (FCP) — время загрузки контента. Чтобы улучшить этот показатель, попросите верстальщика удалить неиспользуемый код CSS.
First Input Delay (FID) — время, через которое пользователь сможет начать что-то делать на сайте. Для улучшения этого показателя, попросите верстальщика сократить объем JavaScript.
Largest Contentful Paint (LCP) — скорость загрузки самого большого изображения или текстового блока. Попросите верстальщика удалить лишний JavaScript, чтобы увеличить скорость загрузки.
Cumulative Layout Shift (CLS) — совокупный сдвиг верстки. В отчете Google покажет конкретные части макета, где верстка сдвигается. Поправьте их с верстальщиком.
Проверка показала, что в этих блоках происходит сдвиг
Рекомендации по увеличению скорости
2. С помощью Рingdom. Укажите ссылку на сайт и выберите локацию для проверки. Сервис покажет скорость загрузки, вес страницы и подскажет, как улучшить результат:
Сервис показал, что главная страница, которую мы проверили, загружается за 4,75 секунды. Это нормальный результат
Чтобы увеличить скорость сайта, воспользуйтесь инструкцией из нашего блога.
Сайт корректно отображается на разных устройствах
Раньше люди посещали сайты в основном с компьютера или ноутбука, у которых ширина экрана не сильно отличается. Теперь же устройств с доступом в интернет стало намного больше: появились смартфоны, планшеты, умные часы, телевизоры со смарт-ТВ. Чтобы не терять покупателей, сайт должен быть одинаково удобен для экранов разной величины. Способность сайта подстраиваться под разные экраны называется адаптивностью.
Что такое адаптивность
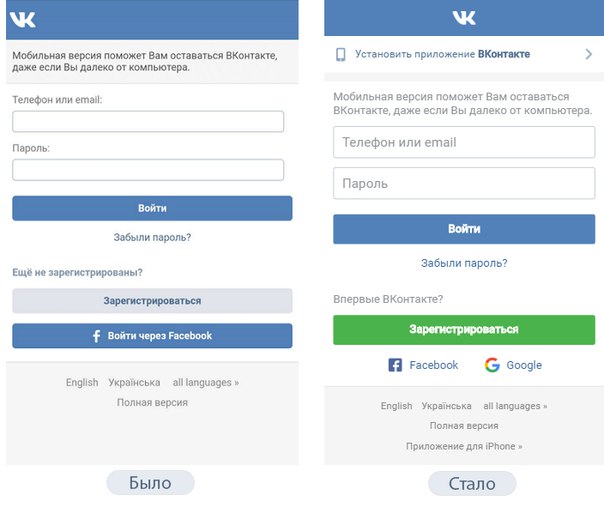
Благодаря адаптивной верстке сайт автоматически подстраивается под экраны разной диагонали: компьютера, планшета, телефона. Сайт с неадаптивным дизайном может полностью отображаться на компьютере, а на телефоне съехать, так что им станет неудобно пользоваться. Пользователи скорее закроют неудобный сайт и перейдут на тот, где информация хорошо читается, элементы навигации удобно расположены и интуитивно понятны.
Сайт с неадаптивным дизайном может полностью отображаться на компьютере, а на телефоне съехать, так что им станет неудобно пользоваться. Пользователи скорее закроют неудобный сайт и перейдут на тот, где информация хорошо читается, элементы навигации удобно расположены и интуитивно понятны.
Поисковые системы скорее отдадут приоритет в поиске сайту, который удобен, так как он выполнит задачу пользователя.
Главная страница nic.ru на десктопе
Мобильная версия главной страницы nic.ru
Пример главной страницы на десктопе
Сайт не адаптирован для телефона, все блоки съехали, на пункты сложно нажимать
Как проверить адаптивность страниц
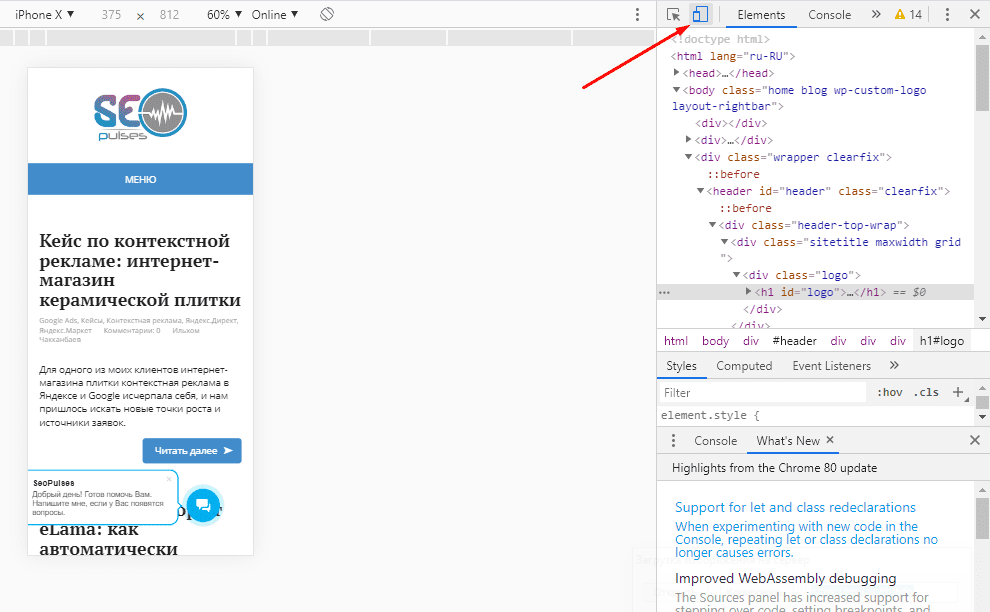
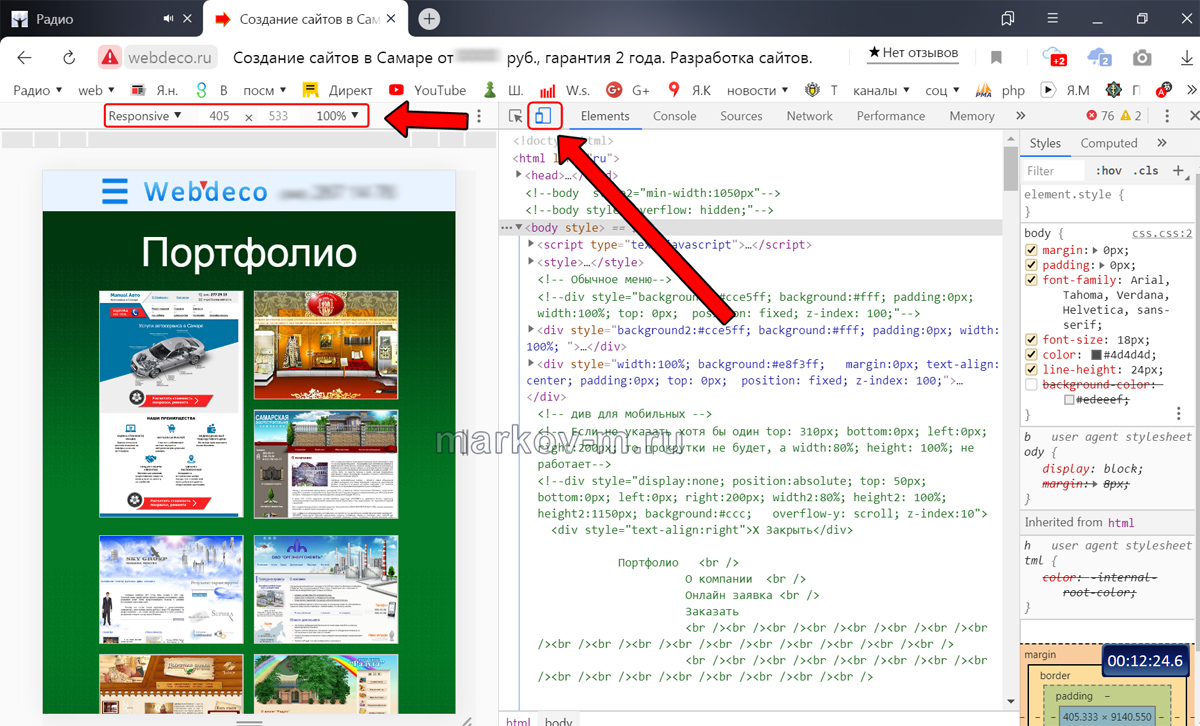
С помощью инструмента разработчика вы сможете посмотреть, как выглядит страница на разных экранах.
1. Чтобы открыть инструменты, используйте горячие клавиши (Ctrl + Alt + I), либо кликните правой кнопкой мыши и выберите пункт «Исследовать элемент».
Так выглядят инструменты разработчика
2. Нажмите на вкладку Responsive и выберите устройство, на котором нужно показать страницу:
Есть разные смартфоны и возможность задать свою величину
Так страница будет выглядеть на iPhone X:
Проверьте, чтобы в мобильной версии был большой размер кнопок и разборчивый шрифт, а также удобство навигации
Текст удобно читать, кнопки большие
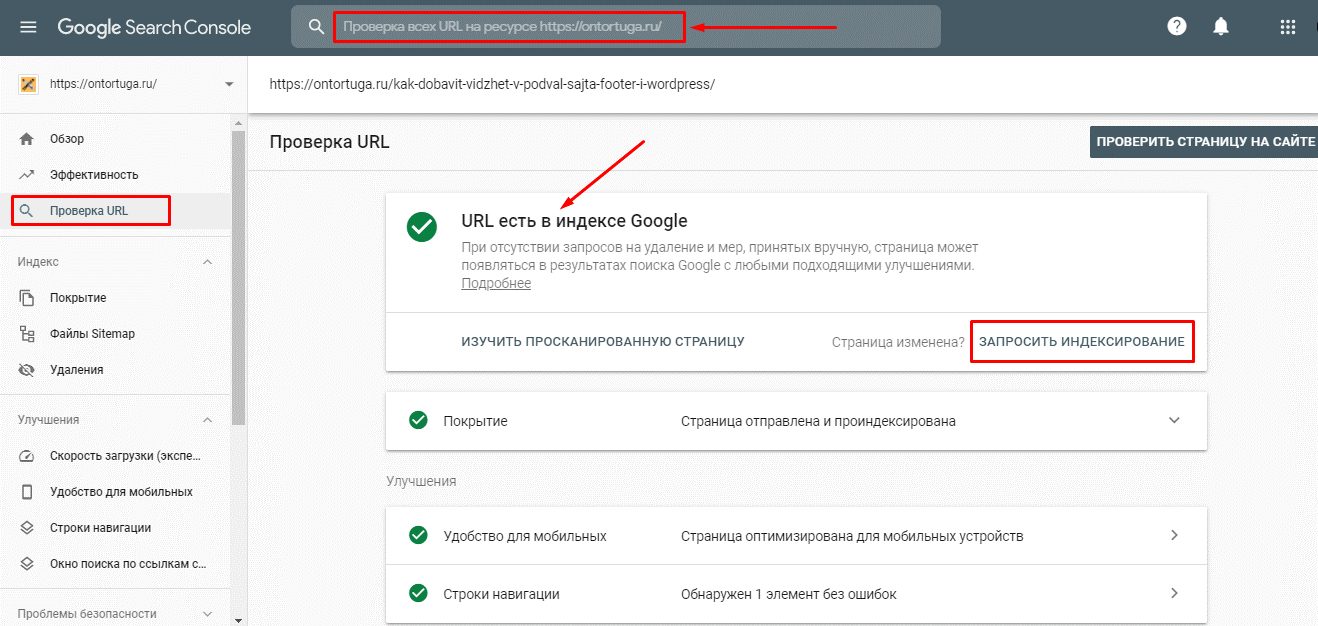
С помощью сервиса Google Search Console. Укажите ссылку на страницу, сервис проанализирует, адаптивна ли она.
Укажите ссылку на страницу, сервис проанализирует, адаптивна ли она.
Главная страница nic.ru адаптирована для мобильных устройств
Чтобы настроить адаптивную верстку, вы можете обратиться к дизайнеру, чтобы он подготовил подходящие макеты для разных экранов, а затем к верстальщику, чтобы он их внедрил.
Используется атрибут rel=”alternate”
Тег rel=”alternate” показывает поисковым роботам, что у страницы есть версии на других языках. Благодаря этому атрибуту посетители из Германии получат страницу на немецком, а из России — на русском.
Как найти rel=”alternate”
Атрибут rel=”alternate” располагается внутри тега <head> в HTML-коде страницы:
Пример использования rel=”alternate” со ссылками на страницы для других стран на сайте cheapflights.com
1. <link rel=»alternate» hreflang=»es» href=»https://www.es.cheapflights.com» /> — страница на испанском языке.
2. <link rel=»alternate»…> — контейнер для ссылки.
3. hreflang — на каком языке страница и для какого она региона.
4. href — ссылка.
Как проверить rel=”alternate”
1. Вручную. Откройте исходный код страницы (Ctrl + U) или правой кнопкой мыши → «Просмотр кода страницы». Затем начните поиск по странице (Ctrl + F) по сочетанию rel=”alternate”:
На этой странице нет атрибута
Чтобы внедрить на сайт rel=”alternate”, обратитесь к верстальщику.
Сайт корректно отображается в разных браузерах
Кроссбраузерность — это способность сайта отображаться одинаково хорошо во всех браузерах. HTML и CSS могут по-разному обрабатываться разными движками браузеров. Из-за этого бывает так, что анимация на баннере работает в Chrome, а в FireFox — нет.
Как проверить кроссбраузерность
Вручную. Посмотрите с помощью отчета в Яндекс.Метрике. Зайдите во вкладку «Отчеты» → «Технологии» → «Браузеры» и проверьте, с каких браузеров ваш сайт чаще всего посещают. Установите эти браузеры и откройте на них сайт. Элементы должны корректно отображаться, а верстка — не разваливаться.
По Метрике видно, что чаще всего сайт посещают с Chrome и Яндекс.Браузера — их нужно проверить в первую очередь
Чтобы настроить кроссбраузерность, обратитесь к верстальщику.
На сайте нет вирусов и вредоносного кода
Компьютерный вирус — это вредоносная программа, которая незаметно устанавливается на компьютер вместе с файлами и приносит вред системе: замедляет работу, блокирует доступ к важным функциям и файлам.
Вирус Petya шифрует файлы и требует деньги за их восстановление
Вредоносный код — это скрипты веб-сервиса, которые используют уязвимость системы, чтобы загрузить файлы на компьютер или украсть информацию. Загрузить вирусы на сайт могут злоумышленники, взломавшие систему. А еще бывает так, что на десктопе проблем нет, а в мобильной версии вредоносный код есть, и сайт перенаправляет на небезопасные ресурсы. О том, какие бывают вирусы, мы рассказали в отдельной статье.
Пользователи быстро покидают сайты и страницы с вирусами, потому что браузеры и антивирусы предупреждают их об угрозе. Поисковые системы понижают в выдаче небезопасные сайты.
Поисковые системы понижают в выдаче небезопасные сайты.
Результаты сканирования сайта в отчете Антивируса RU-CENTER
Что говорит о том, что на сайте могли появиться вирусы
1. При переходе на сайт из поисковой выдачи появляются предупреждения об угрозе безопасности:
Браузер предупреждает об угрозе безопасности
2. Замедление скорости работы сайта. Например, сайт загружался за 2 секунды, а стал за 5.
3. Предупреждения от антивирусов.
Если на сайте появилась одна из проблем, срочно проверьте ресурс на наличие вредоносных файлов.
Проверка сайта состоит из двух этапов:
1. Проверка контента. Злоумышленникам проще всего разместить вредоносную программу на сайте через комментарии, которые открыты для всех посетителей, поэтому проверку нужно начать с них. Проверьте все картинки, видео и прочие файлы, которые добавляют пользователи через комментарии.
2. Проверка кода. Нужно перепроверить все элементы сайта вручную и с помощью автоматических сервисов, о которых расскажем ниже.
Как проверить, то что на сайте нет вирусов
1. C помощью сервиса Яндекса:
Яндекс не нашел вредоносного контента на nic.ru
Google не нашел вредоносного контента на nic.ru
3. С помощью сервиса от антивируса Dr.Web. Добавьте ссылку на сайт, и сервис покажет, есть ли на сайте вирусы или подозрительные перенаправления:
Dr.Web подтвердил, что на nic.ru нет вредоносного контента
Бороться с небезопасными файлами помогают антивирусы. В блоге мы уже рассказывали о том, как работает Антивирус RU-CENTER, который может автоматически «вылечить» файлы.
Атрибут ALT у изображений
Атрибут ALT — обязательный элемент в теге <img> в HTML-коде сайта. Он передает роботу поисковой системы информацию о содержании картинки. Если у пользователя не будут открываться картинки на сайте, то вместо них высветится содержимое атрибута ALT. Также благодаря ALT изображения с сайта могут индексироваться в поиске по картинкам.
Атибут ALT на главной странице nic. ru
ru
Текст из атрибута выводится на страницу, когда картинка не открывается
Как заполнить ALT
- Длина текста не больше 125 символов.
- Содержание атрибута описывает то, что изображено на картинке, или ее функцию:
<img src=»kot.jpg» alt=»Серый кот с голубыми глазами»>;
<img src=»kot.jpg» alt=»Картинка для баннера»>.
- Не должно быть спама вроде «Купить в Москве», «Скачать бесплатно».
Нет
<img src=»fruits.jpg» alt=»Купить фрукты в Химках»>
Да
<img src=»fruits.jpg» alt=»Спелые апельсины и яблоки»>
Чтобы поправить ALT, обратитесь к верстальщику.
Мы рассказали о самых популярных технических факторах ранжирования. В следующей части поговорим о внутренней оптимизации: тегах <title> и <description>, перелинковке и навигации.
Перейти ко всем материалам блога
Рекомендуем
Сайт не оптимизирован для мобильных устройств? Вы можете попрощаться со своим рейтингом Google — Gist
Google внедряет индексацию «Mobile First» и как создать удобный для мобильных устройств сайт, который Google не ненавидит
В последние годы Google прилагает все больше и больше усилий, чтобы гарантировать, что все сайты являются мобильными. Это имеет смысл, поскольку с 2009 года количество поисковых запросов с мобильных устройств постоянно растет, а в 2018 году они, наконец, превзошли поисковые запросы на настольных компьютерах. (Согласно отчету Statista)
Это имеет смысл, поскольку с 2009 года количество поисковых запросов с мобильных устройств постоянно растет, а в 2018 году они, наконец, превзошли поисковые запросы на настольных компьютерах. (Согласно отчету Statista)
Google Mobile Searchs
Google объявляет об индексации Mobile First26 марта 2018 года Google официально объявил, что будет использовать индексацию Mobile First. Это означает, что они будут индексировать веб-сайты на основе своей мобильной версии, а не версии для настольных компьютеров (как это делалось в прошлом). Это обновление появилось в то время, когда поиск с мобильных устройств становится большинством, а поиск с настольных компьютеров — меньшинством.
Google всегда стремился помочь как можно большему числу пользователей. Таким образом, с мощной тенденцией мобильного поиска они вынуждены адаптироваться к самым популярным средствам поиска.
Не повлияет ли сайт, оптимизированный для мобильных устройств, на мой рейтинг? С апреля 2015 года Google официально начал вознаграждать поисковый рейтинг сайтов, удобных для мобильных устройств, и наказывать сайты, не оптимизированные для мобильных устройств.
Исследование, проведенное Blue Corona (компания цифрового маркетинга), показало, что сайты, которые не перешли на мобильные платформы до обновления в 2015 году, получили значительный штраф за сокращение трафика на 50 %+. Это наказание наступило из-за того, что Google снизил свой рейтинг SEO, в результате чего меньше людей увидели и нажали на их сайт.
То же исследование показало, что в 2015 году 70% веб-сайтов на первой странице Google были оптимизированы для мобильных устройств. Из 70% мобильных устройств коэффициент конверсии, как правило, резко возрастал после перехода.
Одно из исследований компании HVAC в Аллентауне, штат Пенсильвания, показало, что через год после перехода на адаптивный мобильный сайт коэффициент конверсии вырос на 1750%. Несмотря на впечатляющий рост продаж, в эту статистику можно поверить, особенно для сайтов, привлекающих большую базу мобильных пользователей.
Что вообще означает «Для мобильных устройств»?Стоимость и преимущества сайтов, оптимизированных для мобильных устройств, очевидны, но что на самом деле означает быть «дружественными для мобильных устройств»? По данным Google это означает, что ваш сайт:
- Не использует программное обеспечение, которое обычно не встречается на телефонах (также известное как Flash)
- Использует текст, который можно прочитать без увеличения.

- Автоматически настраивает содержимое веб-сайта, чтобы пользователям не приходилось поворачивать экран или масштабировать.
- Размещает ссылки на достаточном расстоянии друг от друга, чтобы было легко щелкнуть нужную ссылку.
Если у вас есть веб-сайт и вы хотите проверить его на совместимость с мобильными устройствами, вы можете использовать Google «Тест на совместимость с мобильными устройствами». Если вам нужно внести изменения в свой веб-сайт, вы всегда можете установить адаптивную тему в WordPress или другой системе управления контентом.
Основываясь на блогах, которые публикует Google, мы можем с уверенностью предположить, что компании, которые не оптимизируют для мобильных устройств, увидят, что их рейтинг исчезнет. В то же время компании, которые на раннем этапе внедряют и используют преимущества мобильных сайтов, имеют и будут продолжать видеть более высокие рейтинги.
Проверьте совместимость вашего веб-сайта на мобильных устройствах
Почему важно иметь веб-сайт, адаптированный для мобильных устройств?
Бесплатные инструменты SEO
на платформе SEOmator
Тестер Robots. txt
txt
Тестер robots.txt — это утилита, используемая для проверки содержимого файла robots.txt веб-сайта, который инструктирует сканеры поисковых страницы или разделы сайта не должны индексироваться.
БЕСПЛАТНО
Бесплатный инструмент SEO-аудита
Бесплатный инструмент SEO-аудита анализирует внутренние и внешние элементы веб-сайта, такие как ключевые слова, метатеги и обратные ссылки, для выявления технических и связанных с содержанием проблем, которые могут мешать его видимости и ранжированию в поисковых системах.
БЕСПЛАТНО
Бесплатно Google SERP Checker
Инструмент Google SERP Checker позволяет пользователям проверять позицию своего веб-сайта или определенных страниц на страницах результатов поисковой системы Google (SERP) по целевым ключевым словам.
БЕСПЛАТНО
Бесплатный инструмент проверки поисковой выдачи Bing
Бесплатный инструмент проверки поисковой выдачи Bing похож на подзорную трубу для оценки эффективности вашего веб-сайта в поисковой системе, позволяя вам следить за своим положением на страницах результатов поисковой системы Bing и соответствующим образом корректировать свою стратегию SEO.
БЕСПЛАТНО
Бесплатный инструмент для проверки обратных ссылок
Бесплатные инструменты для проверки обратных ссылок подобны картам сокровищ для создания ссылок вашего веб-сайта, помогая вам находить новые возможности для ссылок и перемещаться по морям Интернета, чтобы улучшить видимость и рейтинг вашей поисковой системы.
БЕСПЛАТНО
Бесплатное исследование ключевых слов
Бесплатные инструменты исследования ключевых слов SEO подобны компасу для стратегии содержания вашего веб-сайта, направляя вас к ключевым словам и фразам, которые помогут вам ориентироваться в поисковых системах и достигать своей целевой аудитории.
БЕСПЛАТНО
Page Crawl Test
Бесплатный инструмент сканирования для SEO похож на фонарик в темноте, освещая закоулки и закоулки вашего веб-сайта, которые поисковые системы могут найти с трудом, и помогая вам оптимизировать способность сканирования и видимость вашего сайта. .
БЕСПЛАТНО
Тест мобильной поддержки
Бесплатный инструмент тестирования мобильной поддержки — это своего рода личный помощник для вашего веб-сайта. Он обеспечивает удобную навигацию и использование на крошечных экранах мобильных устройств, а также позволяет оптимизировать ваш сайт для мира, который становится все более ориентированным на мобильные устройства.
Он обеспечивает удобную навигацию и использование на крошечных экранах мобильных устройств, а также позволяет оптимизировать ваш сайт для мира, который становится все более ориентированным на мобильные устройства.
БЕСПЛАТНО
URL HTTP Header Test
Бесплатный инструмент проверки заголовков для SEO похож на детектива, просматривающего код вашего веб-сайта, чтобы проверить правильность ваших заголовков и убедиться, что они правильно отформатированы и оптимизированы для помощи поисковым системам. лучше понять ваши страницы.
БЕСПЛАТНО
Тест скорости веб-сайта
бесплатный инструмент для проверки скорости веб-сайта похож на секундомер для измерения производительности вашего веб-сайта, измеряя скорость загрузки ваших страниц и предоставляя информацию об улучшении взаимодействия с пользователем и видимости в поисковых системах.
БЕСПЛАТНО
Проверка внутренних ссылок
Инструмент анализа внутренних ссылок похож на путеводитель по вашему веб-сайту, помогая вам перемещаться по различным страницам и разделам и гарантируя, что ваши посетители и сканеры поисковых систем смогут легко найти то, что они собой представляют. находясь в поиске.
находясь в поиске.
БЕСПЛАТНО
Плотность ключевых слов
Бесплатный инструмент плотности ключевых слов для SEO подобен микроскопу для содержания вашего веб-сайта, предоставляя информацию о частоте используемых ключевых слов и фраз, что позволяет оптимизировать ваш контент как для пользователей, так и для поисковых систем.
БЕСПЛАТНО
Извлечение метатегов
Бесплатный инструмент извлечения метатегов для SEO похож на библиотекаря вашего веб-сайта, каталогизирует и систематизирует важную информацию, содержащуюся в метатегах, помогая поисковым системам понять содержание ваших страниц и делая их более информативными. найти.
БЕСПЛАТНО
Sitemap Finder
Бесплатный инструмент проверки карты сайта для SEO похож на GPS для вашего веб-сайта, гарантируя, что все страницы вашего веб-сайта должным образом индексируются поисковыми системами, и помогает им понять структуру и иерархию вашего сайта, чтобы они могли легко найти и просканировать все важные страницы.

 Речь идет об отдельном сайте, имеющем собственный созвучный поддомен;
Речь идет об отдельном сайте, имеющем собственный созвучный поддомен;