Создание сайта на WordPress за 1 500 руб., исполнитель Иван (hellnet) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Создание сайта.
hellnet
- 5.0
- (916)
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Создание сайта.
Выбор Kwork
z
«Грамотный продавец, помог разобраться во всех вопросах и выполнил работу быстрее моих ожиданий. Я рекомендую работу с Иваном!»
«Грамотный продавец, помог разобраться во всех вопросах и выполнил работу быстрее моих ожиданий. Я рекомендую работу с Иваном!»
Отзыв от zidkovd05, 3 месяца
«делали лендинг с блогом, все очень быстро и профессионально.
«делали лендинг с блогом, все очень быстро и профессионально. результатом довольна. спасибо.»
Отзыв от alinaalfandi, 3 месяца
k
«Нужна была оперативная верстка по дизайну и интеграция с WP. Иван, вдумчиво и оперативно выполнил заказ, учитывая заранее недочеты по дизайну. Рекомендую как ответственного и профессионального Продавца.»
«Нужна была оперативная верстка по дизайну и интеграция с WP. Иван, вдумчиво и оперативно выполнил заказ, учитывая заранее недочеты по дизайну. Рекомендую как ответственного и профессионального Продавца.»
Отзыв от klukva_agency, 3 месяца
k
«1. Нужно было очень быстро сделать лэндинг2. Справился сверх быстро и с безупречным качеством ! Я очень доволен. Огромное спасибо продавцу.»
«1. Нужно было очень быстро сделать лэндинг2. Справился сверх быстро и с безупречным качеством ! Я очень доволен. Огромное спасибо продавцу. «
«
Отзыв от korban9182, 4 месяца
a
«Огромное спасибо за работу. Оперативно, грамотно, профессионально, всё по делу. Перед тем, как нашла Ивана, я пыталась договориться с несколькими исполнителями и никак не получалось. Иван просто молодец: сразу понял задачу, предложил оптимальное решение, кроме того мы договорились о дополнительных работах. Всем рекомендую исполнителя, обязательно буду обращаться ещё!»
«Огромное спасибо за работу. Оперативно, грамотно, профессионально, всё по делу. Перед тем, как нашла Ивана, я пыталась договориться с несколькими исполнителями и никак не получалось. Иван просто молодец: сразу понял задачу, предложил оптимальное решение, кроме того мы договорились о дополнительных работах. Всем рекомендую исполнителя, обязательно буду обращаться ещё!»
Отзыв от alxmaleeva, 4 месяца
p
«Отличная работа. Я отношусь к разряду очень капризных заказчиков. Исполнитель всё терпеливо принимал во внимание и быстро реализовал все мои пожелания.
«Отличная работа. Я отношусь к разряду очень капризных заказчиков. Исполнитель всё терпеливо принимал во внимание и быстро реализовал все мои пожелания. Однозначно рекомендую и буду обращаться еще!»
Отзыв от pharmatex, 5 месяцев
v
«Очень доволен работой Ивана, нужно было быстро (за 2 дня) собрать мини сайт для рекламы на щитах, все сделал оперативно, рекомендую!»
«Очень доволен работой Ивана, нужно было быстро (за 2 дня) собрать мини сайт для рекламы на щитах, все сделал оперативно, рекомендую!»
Отзыв от vladimiryakushevich8, 5 месяцев
Посмотрите другие примеры работ
в профиле hellnet
Открыть портфолио
1 из 102
Посмотрите другие примеры работ
в профиле hellnet
Об этом кворке
Добрый день, создам сайт на базе WordPress. Делаю быстро и качественно, стараюсь сделать все максимально так как желает клиент, также всегда рад подсказать клиенту как лучше можно будет сделать шаблон, структуру сайта и т. д.
д.
Желаете себе сайт ? Вам ко мне, если вам нужен сайт под ключ, напишите мне что вам необходимо получить и всегда можно обсудить ваш проект.
В данный кворк входит услуга по установке CMS WordPress на ваш хостинг, его первичная настройка, подключение и настройка SSL (если ваш хостинг дает бесплатный LetsEncrypt), а также установка шаблона без настройки (рекомендую посмотреть ДЕМО шаблоны от Astra)
Если Вам нужен сайт «под ключ» пришлите ваш ТЗ или покажите сайт — пример, который вы бы хотели получить и я вам смогу назвать примерную цену такого проекта и сроки его реализации.
<p>Добрый день, создам сайт на базе WordPress. Делаю быстро и качественно, стараюсь сделать все максимально так как желает клиент, также всегда рад подсказать клиенту как лучше можно будет сделать шаблон, структуру сайта и т. д.</p><p>Желаете себе сайт ? Вам ко мне, если вам нужен сайт под ключ, напишите мне что вам необходимо получить и всегда можно обсудить ваш проект. </p><p><strong>В данный кворк входит услуга по установке CMS WordPress на ваш хостинг, его первичная настройка, подключение и настройка SSL (если ваш хостинг дает бесплатный LetsEncrypt), а также установка шаблона без настройки (рекомендую посмотреть ДЕМО шаблоны от Astra)</strong></p><p>Если Вам нужен сайт «под ключ» пришлите ваш ТЗ или покажите сайт — пример, который вы бы хотели получить и я вам смогу назвать примерную цену такого проекта и сроки его реализации.</p>
</p><p><strong>В данный кворк входит услуга по установке CMS WordPress на ваш хостинг, его первичная настройка, подключение и настройка SSL (если ваш хостинг дает бесплатный LetsEncrypt), а также установка шаблона без настройки (рекомендую посмотреть ДЕМО шаблоны от Astra)</strong></p><p>Если Вам нужен сайт «под ключ» пришлите ваш ТЗ или покажите сайт — пример, который вы бы хотели получить и я вам смогу назвать примерную цену такого проекта и сроки его реализации.</p>
Фриланс услуга включает:
Адаптивный сайт
Установка на хостинг
Форма обратной связи
Админ-панель
Срок выполнения: 3 дня
Вид: Визитка
CMS: WordPress
Язык разработки: PHP
Фреймворк PHP: Без фреймворка
Интерфейс на JavaScript: Да
Фреймворк JavaScript: Без фреймворка
Используется CSS: Да
Фреймворк CSS: Без фреймворка
База данных: Предусмотрена
Тип БД: MySQL
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Как это работает?
Расскажите друзьям об этом кворке
Создание сайта на WordPress цена «Под ключ»
- 7500 грн — 20 000 грн — Фрилансеры. Низкая стоимость, часто компенсируется халатным исполнением и высокими рисками не завершения проекта. Оплачивайте по факту и обязательно читайте отзывы.
- 20 000 грн — 75 000 грн — Локальные веб-студии. Оптимальная цена качество, работа, как правило проводится по договору, компания является юридическим лицом со всей полнотой ответственности. оплата может быть 50/50 или по предоплате, обращайте внимание на портфолио, как свидетельство опыта.
- 75 000 грн — Брендовые компании. У них в портфели должны быть награды с международных конкурсов. Работая с ними вы получаете не только сайт, но и частичку их успеха, как тех кто разработал этот сайт. Важно учитывать, знакома ли ваша целевая аудитория с успехами студии, весомо ли для неё это.
Построение с чистого листа
CMS «WordPress» является бесплатным, и множество тем для него, а также дополнения также бесплатны. Однако многие такие решения оставляют желать лучшего по качеству, при этом к самой CMS претензий нет. Стоимость создания профессиональных решений порой достигает 200 000 грн. и отпугивает новичков. По этой причине некоторые пытаются самостоятельно создать сайт на Вордпресс, сделать первичную настройку, цена при этом не будет «кусаться».
Однако многие такие решения оставляют желать лучшего по качеству, при этом к самой CMS претензий нет. Стоимость создания профессиональных решений порой достигает 200 000 грн. и отпугивает новичков. По этой причине некоторые пытаются самостоятельно создать сайт на Вордпресс, сделать первичную настройку, цена при этом не будет «кусаться».
Между тем, чтобы воспользоваться всеми возможностями, которые предлагает эта платформа необходимо разбираться в программировании и множестве сопутствующих вещей. Не всем такое занятие под силу и одним из выходов становится обращение к профессиональным разработчикам.
Наши специалисты способны создать действительно уникальный ресурс максимально «заточенный» под конкретные требования заказчика. Мы поможем создать ресурс на Вордпресс, для интернета. Стоимость работ при этом будет зависеть от сложности поставленных задач, необходимости наполнения дополнительной настройки сервера и будет закреплена в договоре.
Профессиональная команда
Наша компания сделает сайт любой сложности на этой популярной платформе. Обращение к нам имеет очевидные плюсы:
Обращение к нам имеет очевидные плюсы:
- дизайнеры создают трендовые и удобные интерфейсы
- профессиональные разработчики, осуществляющие верстку любой сложности;
- программисты международного класса;
- отличное знание всех особенностей платформы;
- реализация уникальных плагинов и тем.
Перечислять можно и дальше, но уже становится очевидным, что Ваша заявка позволит создать профессиональный ресурс с максимальной функциональностью.
Стоимость создания сайта
Мы реализуем недорогие ВЕБ сайты на «WordPress» в кратчайшие сроки. Обратившись к нашим менеджерам и изложив свою концепцию сайта, вы получите предварительные расчеты. Окончательно определить цена сайта можно будет после внимательного изучения всех требований, предъявляемых к будущему ресурсу в том числе по управлению им.
Однако можем успокоить – стоимость складывается из объема только реальной работы. Каждая строчка кода, написанная нашими программистами, каждый дизайн, созданный дизайнерами, несет функциональную нагрузку. Мы ставим перед собой основную цель – создание максимально эффективных ресурсов в необходимые Вам сроки. При таком подходе раздувать сайт бесполезными дополнениями просто нерационально. Оставьте заявку в форме, что внизу, и мы ответим на все Ваши вопросы, при необходимости поможем составить Бриф.
Мы ставим перед собой основную цель – создание максимально эффективных ресурсов в необходимые Вам сроки. При таком подходе раздувать сайт бесполезными дополнениями просто нерационально. Оставьте заявку в форме, что внизу, и мы ответим на все Ваши вопросы, при необходимости поможем составить Бриф.
.
Все, что вам нужно знать
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Потратив месяцы или годы на написание своей книги, она заслуживает того, чтобы получить максимально возможную рекламу. Один из способов добиться этого — создать авторский веб-сайт WordPress для продажи ваших книг, обмена отрывками и демонстрации отзывов.
Таким образом, вы можете предложить своим читателям дополнительную ценность и создать платформу, основанную на
Благодаря WordPress сделать это на удивление легко. И в этом посте я собираюсь показать вам точные шаги, которые вам нужно предпринять, чтобы запустить и запустить свой собственный авторский веб-сайт.
И в этом посте я собираюсь показать вам точные шаги, которые вам нужно предпринять, чтобы запустить и запустить свой собственный авторский веб-сайт.
Шаг 0. Создайте правильный фундамент
Чтобы создать авторский веб-сайт на WordPress, вам понадобятся два основных элемента, прежде чем вы сможете приступить к самому интересному:
- Хостинг WordPress. Вот как выбрать хорошего хоста.
- Доменное имя. В идеале вы хотите, чтобы это было ваше имя (или псевдоним)
Большинство хостов WordPress автоматически установят WordPress для вас, поэтому начать работу довольно просто! И как только вы установите WordPress, вы можете начать делать свой авторский сайт немного больше… ваш .
Шаг 1. Найдите тему WordPress, созданную для создания веб-сайта автора WordPress
Тема WordPress является основой вашего авторского веб-сайта, поскольку она определяет внешний вид и функционирование вашего сайта на базовом уровне.
Вы можете найти бесплатные темы WordPress, но некоторые из лучших авторских/книжных тем стоят около 50 долларов.
Хотя вам могут не понадобиться все эти функции, следите за темами, которые включают следующее:
- Целевая или домашняя страница, на которой все внимание сосредоточено на вашей книге (или библиотеке).
- Поддержка WooCommerce для продажи цифровых и физических версий. Вы также можете рассмотреть Easy Digital Downloads, если все, что вы продаете, — это электронные книги. У некоторых тем есть собственные цифровые системы загрузки.
- Страница сведений о книге с изображениями, кнопками «Купить», описаниями и ссылками на торговые площадки, такие как Amazon и Barnes & Noble.
- Адаптивный дизайн, который позволяет пользователям читать превью электронных книг прямо со своих устройств.
- Какая-то функция, предлагающая удобочитаемый предварительный просмотр прямо с веб-сайта.
- Несколько платежных шлюзов, чтобы у вас было больше возможностей, чем у PayPal.

- Страница автора, на которой можно больше рассказать о себе.
- Модуль отзывов.
Так как же найти такие темы? Google обычно может найти несколько хороших вариантов, но вот некоторые из наших фаворитов, чтобы вы могли начать:
- Автор книги из Templatic
- Букер
- Коричневый
- Флэтбук
- В наличии
Шаг 2. Создайте целевую страницу
Ваша целевая страница — это то, что читатели видят, когда впервые посещают домашнюю страницу вашего сайта. Обычно вы хотите использовать его для продвижения своей последней книги.
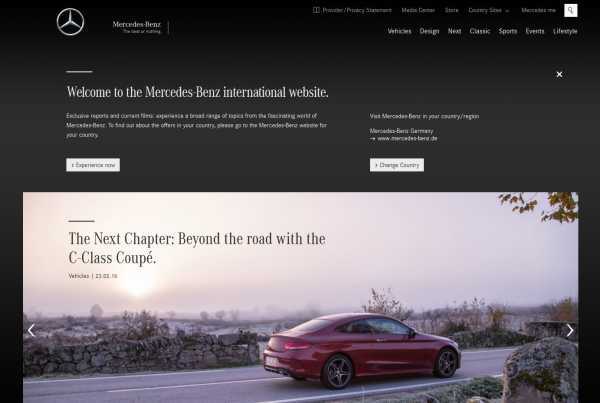
Дэвид Седарис отлично справляется с этой задачей: его домашняя страница всегда продвигает его последние работы.
Некоторые темы или услуги целевых страниц имеют более продвинутый дизайн, чем то, что делает Седарис, но ему удается сохранять чистоту и современность, направляя взгляды прямо на обложки своих книг и кнопки «Купить».
Если выбранная вами тема не имеет встроенной целевой страницы, подобной этой, вы можете использовать нечто, называемое компоновщиком страниц, чтобы создать ее с помощью перетаскивания (код не требуется!). Вот два урока с использованием:
- Элементор
- Диви Строитель
Шаг 3. Немедленно запустите список адресов электронной почты
Список адресов электронной почты — это самый простой способ бесплатно продавать свои книги. Кроме того, вы можете напомнить поклонникам о предстоящих выпусках и акциях, чтобы они без особых усилий возвращались на ваш сайт.
Джефф Гоинс делает потрясающие целевые страницы для всех своих книг, и у них есть большая обложка прямо рядом с формой подписки на список адресов электронной почты.
Несмотря на то, что это выходит на новый уровень, Джефф предлагает безумную ценность, если вы покупаете книгу и подписываетесь на список рассылки — с несколькими форматами файлов, тремя дополнительными рабочими листами и другими бонусами.
В этом посте показано, как создать новостную рассылку по электронной почте прямо из панели инструментов WordPress. И вот несколько советов, как получить больше подписчиков электронной почты.
Шаг 4. Включите отзывы или обзоры
Отзывы могут быть полезны как авторам художественной, так и документальной литературы. Чаще всего вы можете обратиться к влиятельным лицам в вашей отрасли и предоставить бесплатную версию своей книги. Затем вы просите их дать быстрый отзыв и, надеюсь, получите что-то взамен, что вы можете опубликовать на своем веб-сайте. Некоторые авторы также публикуют обзоры Amazon на своих веб-сайтах.
Как и почти во всех этих случаях, лучше всего найти тему WordPress с модулем отзывов. Если нет, у нас есть руководство по созданию ротационных отзывов WordPress бесплатно.
Шаг 5. Предоставьте несколько вариантов покупки книг
В идеале вы начинаете со списка адресов электронной почты и убеждаете читателей покупать прямо на вашем веб-сайте. Однако мы живем в эпоху, когда Amazon доминирует на книжном рынке, и вы, вероятно, будете продавать книги на нескольких платформах, таких как Barnes & Noble, Wal-Mart и Apple Store.
Однако мы живем в эпоху, когда Amazon доминирует на книжном рынке, и вы, вероятно, будете продавать книги на нескольких платформах, таких как Barnes & Noble, Wal-Mart и Apple Store.
Некоторые авторы продают только на этих торговых площадках. Но также довольно легко создать собственный книжный магазин, используя один из двух плагинов WordPress:
.- Easy Digital Downloads может помочь вам продавать электронные книги, но это не лучший вариант, если вы хотите продавать физические книги. Узнайте, как использовать Easy Digital Downloads.
- WooCommerce может помочь вам продавать как физические, так и электронные книги. А если вам не хочется хранить книги самостоятельно, такие сервисы, как BookBaby, распечатают и распространят их для вас. Узнайте, как использовать WooCommerce.
Шаг 6. Показать портфолио
Иногда нет необходимости в галерее или портфолио, но когда у вас есть респектабельная коллекция книг для продажи, вы захотите организовать их в фильтруемый портфель. У Хью Хоуи десятки книг, поэтому он показывает все обложки в портфолио с фильтрами, которые помогают читателям отфильтровывать конкретные книги.
У Хью Хоуи десятки книг, поэтому он показывает все обложки в портфолио с фильтрами, которые помогают читателям отфильтровывать конкретные книги.
В идеале выбранная вами тема должна иметь галерею или портфолио. Если нет, плагин Novelist WordPress предоставляет шорткод для книжной галереи:
Готовы ли вы создать свой авторский сайт на WordPress?
Если у вас есть любимые авторы, перейдите в Google и начните просматривать их веб-сайты. Вы заметите, что у некоторых известных авторов ужасные сайты, в то время как авторы — первоклассные. Но, взглянув как на хорошие, так и на плохие стороны, вы сможете лучше определить конкретные функции, которые вам нужны для вашего сайта.
Затем вы можете смешивать и сочетать функции, выделенные на этой странице, чтобы создать идеальный веб-сайт для авторов WordPress для вас .
Есть вопросы по созданию авторского сайта на WordPress? Дайте нам знать об этом в комментариях!
Была ли эта статья полезной?
НетСпасибо за отзыв!
Write Posts (Classic Editor) — Документация WordPress.
 org
orgПримечание . В декабре 2018 года WordPress 5.0 был выпущен с новым редактором. Эта статья была написана для давно доступного опыта редактирования в предыдущих версиях WordPress, который можно использовать в WordPress 5.0 и выше через плагин Classic Editor. Вас может заинтересовать пользовательская документация для нового редактора блоков.
Сообщения — это записи, которые отображаются в обратном порядке на главной странице и/или странице блога. Сообщения обычно имеют поля для комментариев под ними и включаются в RSS-канал вашего сайта.
Чтобы написать сообщение:
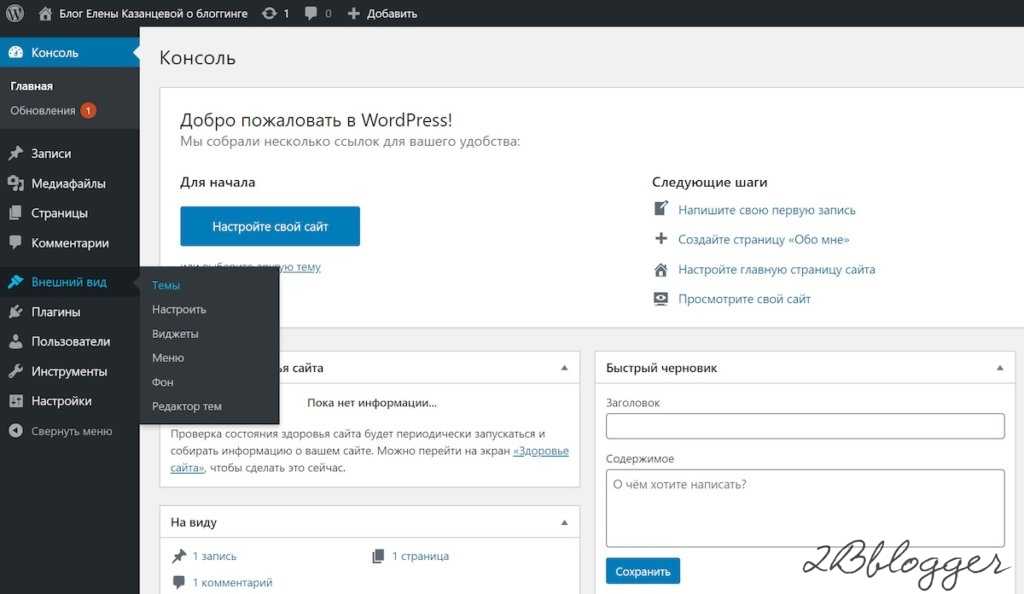
- Войдите в свой экран администрирования WordPress (панель управления).
- Перейдите на вкладку «Сообщения».
- Щелкните вложенную вкладку «Добавить новый».
- Начните заполнять пустые поля: введите заголовок сообщения в верхнем поле и введите содержание тела сообщения в основное поле редактирования сообщения под ним.
- При необходимости выберите категорию, добавьте теги и сделайте другие выборы в разделах под публикацией.
 (Каждый из этих разделов объясняется ниже.)
(Каждый из этих разделов объясняется ниже.) - Когда будете готовы, нажмите Опубликовать .
Вам доступно больше полей для редактирования, чем вы видите при первом входе в систему. Область «Параметры экрана» позволяет вам выбрать, какие поля сообщений будут отображаться или скрываться в области редактирования, что позволяет свести к минимуму беспорядок и настроить в соответствии с вашими потребностями.
Вы найдете вкладку «Параметры экрана» в самом верху экрана, и если вы нажмете на нее, вы увидите список доступных полей редактирования, которые вы можете использовать. Установите флажок для каждого поля сообщения, которое вы хотите отобразить, или снимите флажок, чтобы скрыть этот модуль. Щелкните вкладку «Параметры экрана» еще раз, чтобы закрыть вкладку.
После того, как вы настроите экран редактирования, ваши параметры будут сохранены, поэтому вам не придется выбирать или скрывать их снова при следующем входе в систему.
Классический редактор — начало страницы
Поле заголовка/заголовка
Это поле должно содержать заголовок вашего сообщения. Вы можете использовать любую фразу, слово или символ. (Избегайте использования одного и того же заголовка более чем на одной странице.) Вы можете использовать запятые, апострофы, кавычки, дефисы/тире и другие типичные символы в сообщении, например «Мой сайт — вот смотрю на тебя, малыш». Затем WordPress очистит его, чтобы сгенерировать удобное для пользователя и допустимое URL-адрес имя сообщения (также называемое «слаг сообщения»), чтобы создать постоянную ссылку для сообщения.
Вы можете использовать любую фразу, слово или символ. (Избегайте использования одного и того же заголовка более чем на одной странице.) Вы можете использовать запятые, апострофы, кавычки, дефисы/тире и другие типичные символы в сообщении, например «Мой сайт — вот смотрю на тебя, малыш». Затем WordPress очистит его, чтобы сгенерировать удобное для пользователя и допустимое URL-адрес имя сообщения (также называемое «слаг сообщения»), чтобы создать постоянную ссылку для сообщения.
Постоянная ссылка
Постоянная ссылка означает «постоянная ссылка». Это означает, что URL-адрес сообщения не раскрывает идентификатор сообщения, который может быть изменен (например, при переходе на другую систему ведения блога), а скорее содержит удобное для пользователя имя сообщения, полученное из заголовка сообщения, которое также может измениться, хотя не рекомендуется, но более контролируемым способом. Это имя сообщения (также называемое «слаг сообщения» или просто «слаг») можно редактировать, в зависимости от ваших настроек постоянных ссылок, с помощью кнопки «Редактировать». (Чтобы изменить настройки, перейдите на Экраны администрирования > Настройки > Постоянные ссылки). Постоянная ссылка создается автоматически на основе заголовка, который вы установили для сообщения, и отображается под полем заголовка. Знаки препинания, такие как запятые, кавычки, апострофы и недопустимые символы URL, удаляются, а пробелы заменяются тире для разделения каждого слова. Если ваш заголовок «Мой сайт — вот смотрю на вас, малыш», он будет очищен, чтобы создать слаг «мой-сайт-здесь-смотрит-на-вас-ребенок». Вы можете вручную изменить это, возможно, сократив его до «мой-сайт-смотрит-на-вас-малыш».
(Чтобы изменить настройки, перейдите на Экраны администрирования > Настройки > Постоянные ссылки). Постоянная ссылка создается автоматически на основе заголовка, который вы установили для сообщения, и отображается под полем заголовка. Знаки препинания, такие как запятые, кавычки, апострофы и недопустимые символы URL, удаляются, а пробелы заменяются тире для разделения каждого слова. Если ваш заголовок «Мой сайт — вот смотрю на вас, малыш», он будет очищен, чтобы создать слаг «мой-сайт-здесь-смотрит-на-вас-ребенок». Вы можете вручную изменить это, возможно, сократив его до «мой-сайт-смотрит-на-вас-малыш».
Поле для копирования основного текста
Пустое поле, куда вы вводите текст, ссылки, изображения, ссылки на изображения и любую информацию, которую хотите отобразить на своем сайте. Вы можете использовать либо визуальный (WYSIWYG) редактор, либо текстовое представление для создания своих сообщений. Дополнительные сведения о текстовом представлении см. в разделе ниже «Визуальный и текстовый редактор».
Ящик публикации
Содержит кнопки, управляющие состоянием вашего сообщения. Основные состояния: Черновик и Опубликовано. Проект означает, что сообщение не было опубликовано и остается в статусе черновика для создателя сообщения. Статус Published означает, что сообщение было опубликовано и доступно на вашем сайте.
Кнопка предварительного просмотра
Позволяет просмотреть сообщение перед публикацией.
Сохранить черновик
Позволяет сохранить сообщение как черновик, а не сразу публиковать его. Чтобы вернуться к своим черновикам позже, перейдите в «Сообщения» — «Редактировать» в строке меню, затем выберите свое сообщение из списка.
Статус
Если вы выберете конкретный статус публикации (нажмите Редактировать рядом с Статус:Черновик ) и нажмете кнопку «Обновить публикацию» или кнопку «Опубликовать», этот статус будет применен к публикации. Например, чтобы сохранить публикацию со статусом Pending Review , выберите Pending Review в раскрывающемся списке Статус публикации и нажмите Сохранить как ожидание. (Вы увидите все сообщения, упорядоченные по статусу, перейдя в «Экраны администрирования»> «Сообщения»> «Редактировать»).
(Вы увидите все сообщения, упорядоченные по статусу, перейдя в «Экраны администрирования»> «Сообщения»> «Редактировать»).
Видимость
Определяет, как ваш пост будет отображаться в мире. (нажмите Редактировать рядом с Видимость ) Публичные сообщения после публикации будут видны всем посетителям веб-сайта. Сообщения, защищенные паролем, публикуются для всех, но посетители должны знать пароль для просмотра содержимого сообщения. Частные сообщения видны только вам (и другим редакторам или администраторам вашего сайта).
Редакции
Нажмите Обзор , чтобы увидеть все изменения, которые вы внесли в свое сообщение.
Планирование
Чтобы запланировать публикацию публикации на будущее время или дату, нажмите Изменить рядом со словами «Опубликовать немедленно». Вы также можете изменить дату публикации на дату в прошлом, чтобы посты были датированы задним числом. Измените настройки на желаемое время и дату. Вы также должны нажать кнопку Опубликовать , когда вы закончите публикацию, чтобы опубликовать ее в желаемое время и дату.
Вы также должны нажать кнопку Опубликовать , когда вы закончите публикацию, чтобы опубликовать ее в желаемое время и дату.
Поле формата
Позволяет выбрать формат сообщения. Стиль и внешний вид обрабатываются отдельными темами.
Рубрики Ящик
Общая тема поста. Для блога типично иметь 7-10 категорий контента. Читатели могут просматривать определенные категории, чтобы увидеть все сообщения в категории. Вы можете управлять своими категориями, выбрав «Экраны администрирования» > «Сообщения» > «Категории».
Поле тегов
Это микрокатегории для сообщения, аналогичные включению индексных записей для страницы. Посты с похожими тегами связываются вместе, когда пользователь нажимает один из тегов. Теги должны быть включены с правильным кодом в вашей теме, чтобы они отображались в вашем сообщении. Добавьте новые теги к сообщению, введя тег в поле и нажав «Добавить». Вы также можете щелкнуть ссылку «Выбрать из наиболее часто используемых тегов», чтобы увидеть все теги, используемые сайтом.
Отрывок
Резюме или краткий тизер вашего сообщения, который может отображаться на главной странице вашего сайта, а также в категории, архивах и на страницах поиска, отличных от отдельных сообщений. Примечание. Выдержка обычно не отображается по умолчанию. Он появляется в вашем сообщении только в том случае, если вы изменили файл шаблона со списком сообщений, чтобы использовать the_excerpt() вместо the_content() для отображения отрывка вместо полного содержания сообщения. Если это так, WordPress автоматически использует в качестве выдержки первые 55 слов содержимого вашего поста или содержимое перед быстрым тегом . Если вы используете поле «Отрывок» при редактировании поста, оно будет использовано несмотря ни на что. Для получения дополнительной информации см. Отрывок.
Отправить трекбэки
Способ уведомления устаревших систем блогов о том, что вы связались с ними. Если вы свяжете другие блоги WordPress, они будут автоматически уведомлены с помощью пингбэков. Никаких других действий не требуется. Для тех блогов, которые не распознают пингбэки, вы можете отправить трекбэк в блог, введя адрес(а) веб-сайта в это поле, разделяя каждый пробел пробелом. Для получения дополнительной информации см. Обратные ссылки и Пингбэки.
Никаких других действий не требуется. Для тех блогов, которые не распознают пингбэки, вы можете отправить трекбэк в блог, введя адрес(а) веб-сайта в это поле, разделяя каждый пробел пробелом. Для получения дополнительной информации см. Обратные ссылки и Пингбэки.
Пользовательские поля
Пользовательские поля позволяют добавлять информацию на ваш сайт. В сочетании с дополнительным кодом в ваших файлах шаблонов или плагинах настраиваемые поля могут изменить способ отображения сообщения. В основном они используются плагинами, но вы можете вручную отредактировать эту информацию в этом разделе.
Обсуждение
Параметры для включения интерактивности и уведомления о ваших сообщениях. В этом разделе находятся два флажка: Разрешить комментарии к этому сообщению и Разрешить обратные ссылки и пингбэки к этому сообщению . Если флажок Разрешение комментариев снят, никто не может оставлять комментарии к этому конкретному сообщению. Если флажок Разрешить эхо-запросы снят, никто не может публиковать пингбеки или трекбеки к этому конкретному сообщению.
Если флажок Разрешить эхо-запросы снят, никто не может публиковать пингбеки или трекбеки к этому конкретному сообщению.
Автор сообщения
Список всех авторов блога, которых вы можете выбрать для указания в качестве автора сообщения. Этот раздел отображается только в том случае, если у вас есть несколько пользователей с авторскими правами в вашем блоге. Чтобы просмотреть список пользователей, см. Экраны администрирования > Пользователи. Дополнительные сведения см. в разделе Пользователи и авторы.
Классический редактор — нижняя часть страницы
Примечание: Вы можете установить основные параметры для письма, такие как размер почтового ящика, способ преобразования тегов смайликов и другие детали, выбрав Экраны администрирования > Настройки > Написание.
Вы можете сказать или показать миру что угодно на своем сайте WordPress. Вот несколько советов, которые вам нужно знать, чтобы помочь вам писать свои сообщения в WordPress.
Практика доступности
Чтобы соответствовать веб-стандартам доступности, не забудьте включить описания ALT и TITLE в ссылки и изображения, чтобы помочь вашим пользователям, например
Проверка орфографии и корректура
Доступны плагины проверки орфографии, но даже они не могут проверить все. Некоторые серьезные писатели будут писать свои сообщения в текстовом редакторе с проверкой орфографии, проверяя все правописание и тщательно подтверждая его, прежде чем копировать и вставлять в WordPress.
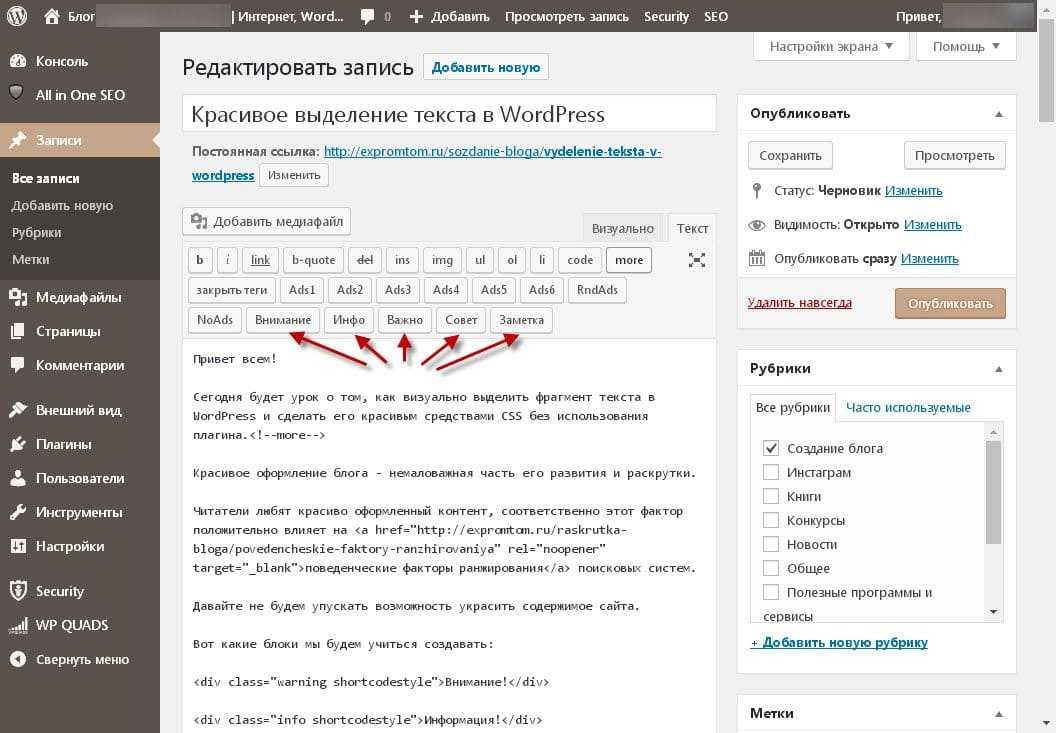
При написании сообщения у вас есть возможность использовать визуальный или текстовый режим редактора. В визуальном режиме вы можете видеть свой пост как есть, а в текстовом режиме вы видите код и заменяете кнопки редактора WYSIWYG быстрыми тегами. Эти быстрые теги объясняются следующим образом.
- b –
- i –
- b-quote —

- del –
- —
- ins –
- ul –
- ol –
- li –
- code –
 Обычно задает текст моноширинным шрифтом
Обычно задает текст моноширинным шрифтом , например Courier. - more –
(подробнее...)), при переходе по которым отображается остальная часть содержимого сообщения. Страница - —
