WordPress. Меню навигации. Часть 1 из 2. Категория: Web-разработка • CMS WoprdPress
WordPress позволяет создавать и настраивать меню прямо из админки, добавляя ссылки кликами по чекбоксам и меняя порядок ссылок простым перетаскиванием. В меню можно добавить ссылки на страницы, категории и отдельные посты. Можно добавлять свои произвольные ссылки и создавать многоуровневые меню.
Включаем поддержку произвольных меню
Для начала нужно зарегистрировать возможность использования произвольных меню. Для этого добвляем в файл functions.php вызов функции register_nav_menu() или register_nav_menus().
Регистрирует одно расположение меню, к которому затем в админке прикрепляется меню. Меню выводится в шаблоне функцией wp_nav_menu().
register_nav_menu($location, $description);
$location(строка, обязательный). Идентификатор расположения меню.
Идентификатор расположения меню.$description(строка, обязательный). Описание расположения меню, которое будет показываться в админке.
Функцию принято вызывать во время события after_setup_theme. Чтобы зарегистрировать сразу несколько расположений, можно использовать функцию register_nav_menus().
// пример регистрации двух меню
add_action(
'after_setup_theme',
function() {
register_nav_menu('header_menu', 'Меню в шапке');
register_nav_menu('footer_menu', 'Меню в подвале');
}
);Функция автоматически регистрирует поддержку навигационных меню для темы. При использовании этой функции нет необходимости предварительно вызывать функцию:
add_theme_support('menus');
Регистрирует сразу несколько расположений меню, к которым затем в админке прикрепляются меню. Меню выводятся в шаблоне функцией wp_nav_menu().
register_nav_menus($locations);
$locations(массив, обязательный). Массив с идентификаторами (ключи массива) и описаниями (значения ключей) каждого создаваемого меню.
Функцию принято вызывать во время события after_setup_theme. Чтобы зарегистрировать только одно расположение, можно использовать функцию
// пример регистрации двух меню
add_action(
'after_setup_theme',
function() {
register_nav_menus([
'header_menu' => 'Меню в шапке',
'footer_menu' => 'Меню в подвале'
]);
}
);Функция автоматически регистрирует поддержку навигационных меню для темы. При использовании этой функции нет необходимости предварительно вызывать функцию:
add_theme_support('menus');Создаем произвольные меню
После того, как меню зарегистрированы, идем в панель управления и создаем свои меню.
Вывод произвольных меню
Меню зарегистрированы и созданы, осталось добавить их в шаблон с помощью функции wp_nav_menu().
Выводит произвольное меню, созданное в панели: «Внешний вид • Меню». Какое именно меню навигации выводить, указывается в параметре theme_location или menu.
Чтобы тема поддерживала меню, нужно включить эту возможность с помощью:
add_theme_support('menus');
Или можно зарегистрировать место для меню, с помощью register_nav_menu(), тогда поддержка меню темой включиться автоматически.
wp_nav_menu([
'theme_location' => '',
'menu' => '',
'container' => 'div',
'container_class' => '',
'container_id' => '',
'menu_class' => 'menu',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul>%3$s</ul>',
'depth' => 0,
'walker' => '',
]);theme_location(строка). Идентификатор расположения меню в шаблоне. По умолчанию пустая строка.
Идентификатор расположения меню в шаблоне. По умолчанию пустая строка.menu(строка). Меню которое нужно вывести. Соответствие:id,slugили название меню. По умолчанию пустая строка.container(строка/false). Чем оборачиватьulтег. Допустимо:false,divилиnav. По умолчанию:'div'.container_class(строка)classу контейнера меню. По умолчанию:'menu-{slug}-container'.container_id(строка). Значение атрибутаidу контейнера меню. По умолчанию пустая строка.menu_class(строка). Значение атрибутаclassу тегаul. По умолчанию:'menu'.menu_id(строка). Значение атрибутаidу тегаul. По умолчанию:
По умолчанию: 'menu-{slug}'.items_wrap(строка)%3$s, остальное опционально. По умолчанию:'<ul>%3$s</ul>'.fallback_cb(строка). Функция для обработки вывода, если никакое меню не найдено. Установите пустую строку, чтобы ничего не выводилось, если меню нет. По умолчанию:'wp_page_menu'.before(строка). Текст перед тегом<a>в меню. По умолчанию пустая строка.after(строка). Текст после каждого тега</a>в меню. По умолчанию пустая строка.link_before(строка). Текст перед анкором каждой ссылки в меню. По умолчанию пустая строка.link_after(строка). Текст после анкора каждой ссылки в меню. По умолчанию пустая строка.
По умолчанию пустая строка.depth(число). Сколько уровеней вложенности показывать. По умолчанию ноль (все уровни).item_spacing(строка). Оставлять или нет переносы строк в HTML коде меню. Может быть:preserveилиdiscard. По умолчанию:preserve.echotrue) или возвратить для обработки (false). По умолчанию:true.walker(объект). Объект класса для построения меню. По умолчанию: объектWalker_Nav_Menu().
Чаще всего для указания, какое меню выводить, используют параметр theme_location:
wp_nav_menu([
'theme_location' => 'header_menu'
]);
Но можно использовать и параметр menu:
wp_nav_menu([
'menu' => 'Главное меню'
]);Результат будет одинаковый:
<div>
<ul>
<li>
<a href="http://www.
server.com/about-author/">Об авторе блога</a>
</li>
<li>
<a href="http://www.server.com/feedback/">Обратная связь</a>
</li>
<li>
<a href="http://www.server.com/test-page/">Тестовая страница</a>
</li>
<li>
<a href="https://wp-kama.ru/">Сайт WP-KAMA</a>
</li>
</ul>
</div>Пример создания меню
Допустим, при верстке шаблона был использован фреймворк Bootstrap 4. Чтобы не создавать стили для меню с нуля, нам нужно использовать свой шаблон, с классами bootstrap. Который выглядит так:
<nav>
<a href="#">Главная</a>
<button
type="button"
data-toggle="collapse"
data-target="#main-menu"
aria-controls="main-menu"
aria-expanded="false"
aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li> <!-- текущая страница -->
<a href="#">Link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Для начала просто вставим вызов функции и посмотрим, что получилось:
<nav>
<a href="<?= home_url(); ?>">Главная</a>
<button
type="button"
data-toggle="collapse"
data-target="#main-menu"
aria-controls="main-menu"
aria-expanded="false"
aria-label="Toggle navigation">
<span></span>
</button>
<?php
wp_nav_menu([
'theme_location' => 'header_menu',
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'main-menu',
'menu_class' => 'navbar-nav mr-auto',
'menu_id' => 'main-menu-ul',
]);
?>
</nav><nav>
<a href="http://www. server.com">Главная</a>
<button
type="button"
data-toggle="collapse"
data-target="#main-menu"
aria-controls="main-menu"
aria-expanded="false"
aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="http://www.server.com/about-author/">Об авторе блога</a>
</li>
<li>
<a href="http://www.server.com/feedback/">Обратная связь</a>
</li>
<li>
<a href="http://www.server.com/test-page/">Тестовая страница</a>
</li>
<li>
<a href="https://wp-kama.ru/">Сайт WP-KAMA</a>
</li>
</ul>
</div>
</nav>
server.com">Главная</a>
<button
type="button"
data-toggle="collapse"
data-target="#main-menu"
aria-controls="main-menu"
aria-expanded="false"
aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="http://www.server.com/about-author/">Об авторе блога</a>
</li>
<li>
<a href="http://www.server.com/feedback/">Обратная связь</a>
</li>
<li>
<a href="http://www.server.com/test-page/">Тестовая страница</a>
</li>
<li>
<a href="https://wp-kama.ru/">Сайт WP-KAMA</a>
</li>
</ul>
</div>
</nav>
Не хватает класса nav-item для элементов <li> и класса nav-link для элементов <a>. Давайте это исправим.
Давайте это исправим.
Класс nav-item для элементов <li> можно добавить в панели управления. Для этого отмечаем checkbox «Классы CSS» в настройках экрана и добавляем для каждого элемента меню класс nav-item:
Но выглядит это не очень красиво — нам нужен только один CSS-класс, а у нас целых пять. Да и как задать класс active для текущей странцы? Поэтому добавляем в файл functions.php следующий код:
add_filter(
'nav_menu_css_class',
function($classes, $item) {
/*
* Переменная $classes содержит
* Array(
* [1] => menu-item
* [2] => menu-item-type-post_type
* [3] => menu-item-object-page
* [4] => menu-item-1911
* )
*/
// переопределяем переменную $classes
$classes = [1 => 'nav-item'];
if ($item->current) {
// добавляем класс active для текущей страницы
$classes[2] = 'active';
}
return $classes;
},
10,
2
);
Осталось только добавить класс nav-link для элементов <a>:
add_filter(
'nav_menu_link_attributes',
function($atts, $item, $args, $depth) {
// добавляем класс nav-link для элементов <a>
$atts['class'] = 'nav-link';
return $atts;
},
10,
4
);И получаем в результате то, что нам нужно:
<nav>
<a href="http://www. server.com">Главная</a>
<button
type="button"
data-toggle="collapse"
data-target="#main-menu"
aria-controls="main-menu"
aria-expanded="false"
aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="http://www.server.com/about-author/">Об авторе блога</a>
</li>
<li>
<a href="http://www.server.com/feedback/">Обратная связь</a>
</li>
<li>
<a href="http://www.server.com/test-page/">Тестовая страница</a>
</li>
<li>
<a href="https://wp-kama.ru/">Сайт WP-KAMA</a>
</li>
</ul>
</div>
</nav>
server.com">Главная</a>
<button
type="button"
data-toggle="collapse"
data-target="#main-menu"
aria-controls="main-menu"
aria-expanded="false"
aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="http://www.server.com/about-author/">Об авторе блога</a>
</li>
<li>
<a href="http://www.server.com/feedback/">Обратная связь</a>
</li>
<li>
<a href="http://www.server.com/test-page/">Тестовая страница</a>
</li>
<li>
<a href="https://wp-kama.ru/">Сайт WP-KAMA</a>
</li>
</ul>
</div>
</nav>Поиск: CMS • Web-разработка • WordPress • Меню • Навигация • register_nav_menu • register_nav_menus • add_theme_support • wp_nav_menu • Bootstrap
Как добавить меню WordPress
Меню – это основной навигационный элемент и без него не обойдётся ни один сайт. В этой статье я расскажу вам, как можно добавить меню WordPress, используя для этого лишь стандартные возможности. У этой CMS достаточный встроенный функционал в части меню.
В этой статье я расскажу вам, как можно добавить меню WordPress, используя для этого лишь стандартные возможности. У этой CMS достаточный встроенный функционал в части меню.
Это вам тоже будет интересно:
Как добавить меню WordPress
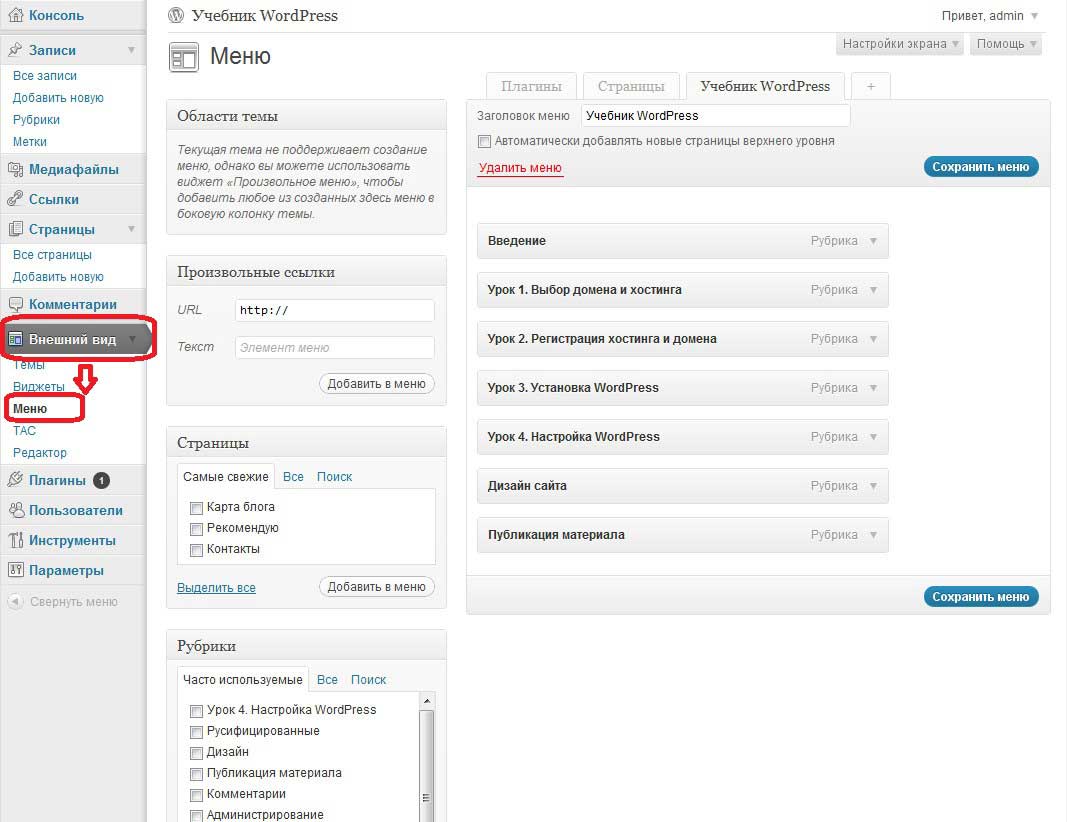
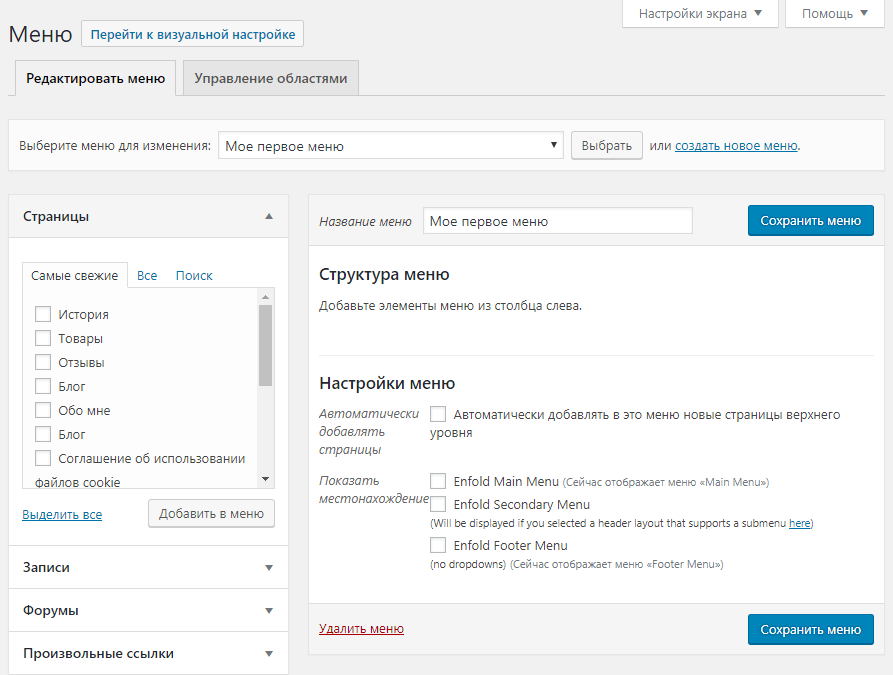
Переходим в пункт консоли «Внешний вид» и выбираем «Меню». Здесь есть две вкладки – «Редактировать меню» и «Управление областями». Чтобы добавить меню WordPress, необходимо перейти во вкладку «Редактировать меню» и потом нажать «Создать новое меню».
В поле «Название меню» необходимо вписать название. Оно не отображается на сайте и используется лишь для того, чтобы вы могли друг от друга отличать все меню, если их у вас будет несколько. Затем нужно нажать «Создать меню». Появится пустое меню, которое необходимо заполнить.
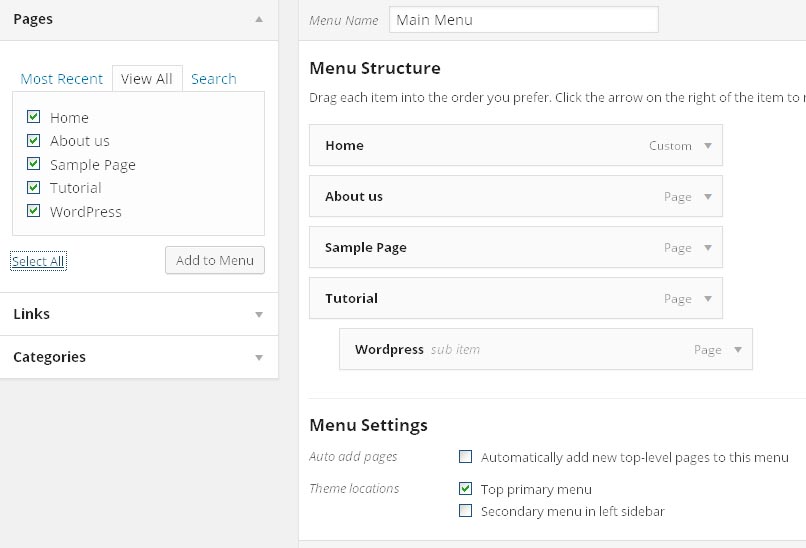
Создание меню
С левой стороны представлен список элементов, которые можно добавить в меню WordPress – страницы, произвольные ссылки и рубрики. Чтобы добавить в меню рубрики или страницы, необходимо раскрыть соответствующий список, выбрать вкладку «Все», отметить галочками нужное и нажать кнопку «Добавить в меню». Потом выбранные элементы появятся в меню, их можно будет видеть в секции «Структура меню».
Потом выбранные элементы появятся в меню, их можно будет видеть в секции «Структура меню».
Добавление элементов в меню
Так добавляются рубрики и страницы. С произвольными ссылками немного иначе. Необходимо в списке слева открыть «Произвольные ссылки», указать в поле «URL» нужный адрес (это может быть как внутренний адрес, так и внешний) и в поле «Текст ссылки» выписать название пункта меню. Затем нужно нажать «Добавить в меню» и этот пункт появится также в секции «Структура меню».
Добавление произвольных ссылок в меню
Итак, когда все необходимые пункты добавлены в будущее меню, следует знаться его структурой. Можно добавить меню WordPress любой сложности и вложенности – у каждого пункта может быть любое количество подпунктов. Чтобы сделать многоуровневое меню WordPress, необходимо мышкой подвинуть будущий подпункт немного вправо, а потом отпустить. Тогда рядом с ним появится надпись «Дочерний элемент» и родителем его будет тот пункт, который прямо над ним. Каждый пункт может стать как родительским, так и дочерним для любого другого пункта.
Каждый пункт может стать как родительским, так и дочерним для любого другого пункта.
Не забывайте, что, несмотря на то, что добавить меню WordPress возможно с любым количеством уровней, не рекомендуется делать более 2-х уровней подпунктов, так как это негативно скажется на поведенческих факторах, пользователям будет неудобно.
Благодаря реализованной функции drag and drop можно также мышкой менять местами все пункты. Таким образом, можно отсортировать их, как угодно.
Создание многоуровневого меню
Когда со структурой меню покончено, можно перейти ниже в секцию «Настройки меню». Тут всего две опции:
- Автоматически добавлять страницы. Если поставить тут галочку, то в меню будут включаться все новые страницы автоматически.
- Области темы. Здесь необходимо поставить галочку на той области шаблона, в которой следует выводить созданное меню.
Чтобы добавить меню WordPress, многие начинают искать в настройках возможность сделать его вертикальным или горизонтальным. На самом деле таких настроек нет. Будет меню вертикальным или горизонтальным предусматривается областью, созданной в шаблоне.
На самом деле таких настроек нет. Будет меню вертикальным или горизонтальным предусматривается областью, созданной в шаблоне.
Чтобы сохранить все внесённые изменения, необходимо нажать «Сохранить меню». И потом можно идти смотреть, как оно выглядит на сайте.
Вкладка «Управление областями» служит для того, чтобы разметить то или иное меню в какой-либо области, предусмотренной шаблоном. Это удобно, когда на сайте несколько меню. Области меню можно также определить в настройках шаблона WordPress.
Добавить меню WordPress можно не только в область меню, но и в область виджетов, в сайдбар, например. Для этого используется виджет «Произвольное меню».
Статьи по теме:
Как добавить виджет меню навигации в WordPress?
Панель администратора WordPress содержит большое количество настроек для настройки вашего сайта. Однако большинство владельцев сайтов полагаются на панель параметров темы или настройки настройщика и забывают использовать параметры по умолчанию. Говоря о меню, вы можете подумать о добавлении его в раздел верхнего или нижнего колонтитула. WordPress также предлагает виджет меню навигации, о котором многие люди не знают. В этой статье мы объясним, как добавить виджет меню навигации на сайт WordPress.
Говоря о меню, вы можете подумать о добавлении его в раздел верхнего или нижнего колонтитула. WordPress также предлагает виджет меню навигации, о котором многие люди не знают. В этой статье мы объясним, как добавить виджет меню навигации на сайт WordPress.
«Меню навигации» — это один из виджетов, который входит в стандартную установку WordPress. В отличие от других виджетов, в которые вы можете напрямую добавлять контент, вы должны сначала создать меню, которое будет отображаться в виджете меню навигации. Вы можете отображать виджет меню навигации на боковой панели, в верхнем и нижнем колонтитулах, а также в любой другой области, поддерживаемой вашей темой.
Теперь приходит путаница, в чем разница между меню навигации и обычным меню. Вот и ответ: меню навигации — это виджет, для которого в виджете должен отображаться элемент меню. Вы можете создать собственные ссылки для отображения в виджете меню навигации или использовать то же меню верхнего / нижнего колонтитула. Как уже упоминалось, вы можете вставить виджет во все области, поддерживаемые вашей темой.
Как уже упоминалось, вы можете вставить виджет во все области, поддерживаемые вашей темой.
- Вы можете показать список полезных статей коллекции и показать их на боковой панели.
- Показывать полезные ссылки в области виджетов нижнего колонтитула.
Еще одна путаница заключается в том, что вы можете использовать текст или настраиваемый HTML-код для отображения списка ссылок в области виджетов боковой панели и нижнего колонтитула. Если это так, вы можете задаться вопросом, чем виджет «Меню навигации» отличается от этих виджетов.
- Вы можете использовать один список меню в заголовке как основное меню или в боковой панели / нижнем колонтитуле как виджет меню навигации. Вы не можете использовать текстовые / пользовательские HTML-виджеты в качестве меню в верхнем или нижнем колонтитуле.
- Разработчики тем могут настраивать внешний вид виджетов, и поэтому меню навигации на боковой панели будет выглядеть красиво по сравнению с простым списком. Если вы используете виджет Custom HTML, вам необходимо настроить внешний вид с помощью собственного пользовательского CSS.

- Как правило, вы можете видеть, что просматриваемая в данный момент страница в меню навигации выделена (это также зависит от вашей темы). Это поможет вам создать документацию и учебные пособия, чтобы иметь коллекцию связанных статей.
Таким образом, использование виджета меню навигации полностью зависит от стиля вашей темы. В противном случае вы можете не найти никакой разницы между меню навигации и виджетами Текст / Пользовательский HTML.
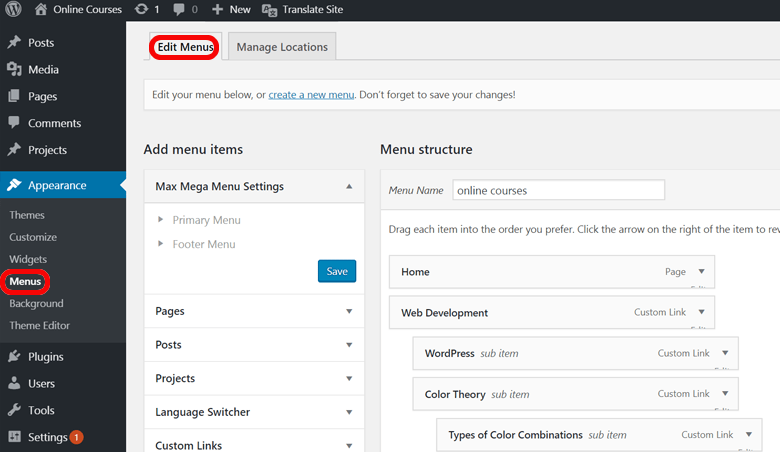
После входа в админ-панель WordPress перейдите в раздел «Внешний вид> Меню». Щелкните ссылку «создать новое меню».
Создание меню в WordPressДайте название вашему меню и нажмите кнопку «Создать меню».
Создать менюДобавьте ссылки в свое меню и нажмите «Сохранить меню» после заполнения пунктов списка.
Добавить ссылки в менюЭто все!!! Теперь вы создали пункт меню навигации, который похож на создание обычного пункта меню в WordPress.
Щелкните вкладку «Управление местоположениями», чтобы просмотреть все поддерживаемые местоположения меню по вашей теме. Стандартная тема «двадцать двадцать одна» предлагает основные и второстепенные местоположения. Вы можете щелкнуть раскрывающийся список и выбрать меню навигации, которое будет отображаться в этом месте.
Добавить меню в заголовокМногие другие темы предлагают несколько расположений меню, и вы можете назначить свое меню навигации в любом из поддерживаемых мест.
Поддерживаемые положения меню в темеТемы вроде двадцать двадцать одна не имеют боковой панели. В этом случае виджет меню навигации бесполезен. Однако вы можете добавить виджет меню навигации на боковую панель, если ваша тема поддерживает боковую панель.
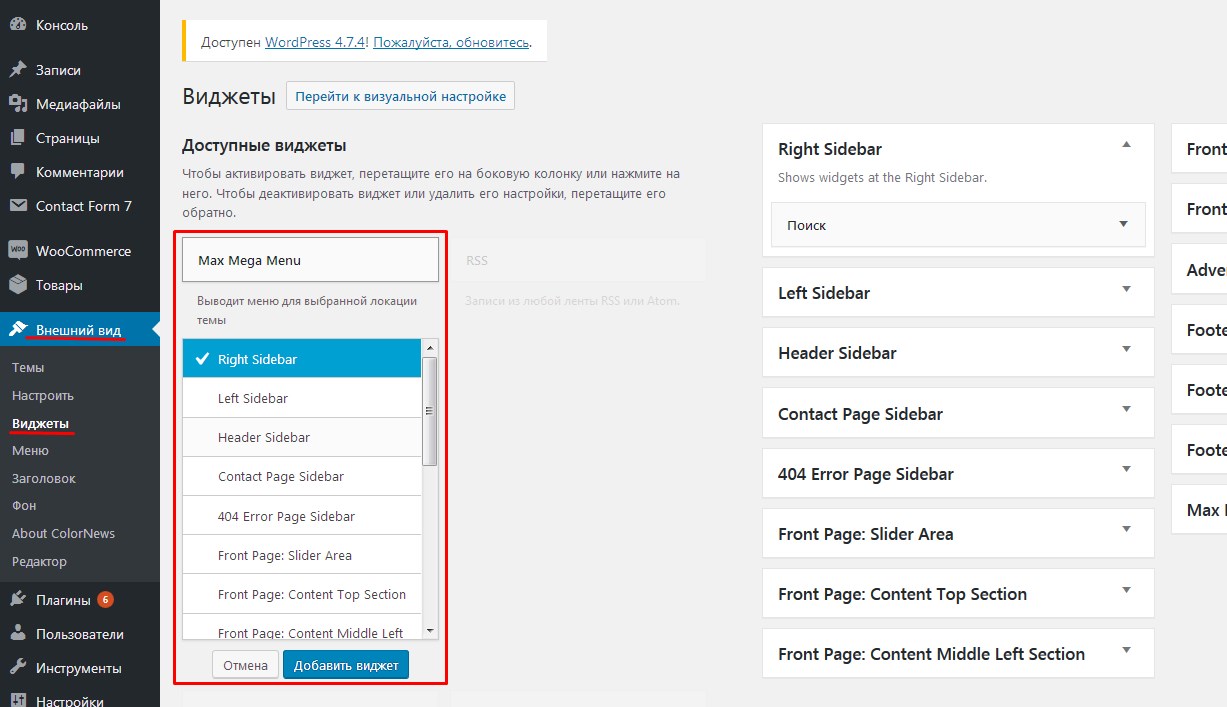
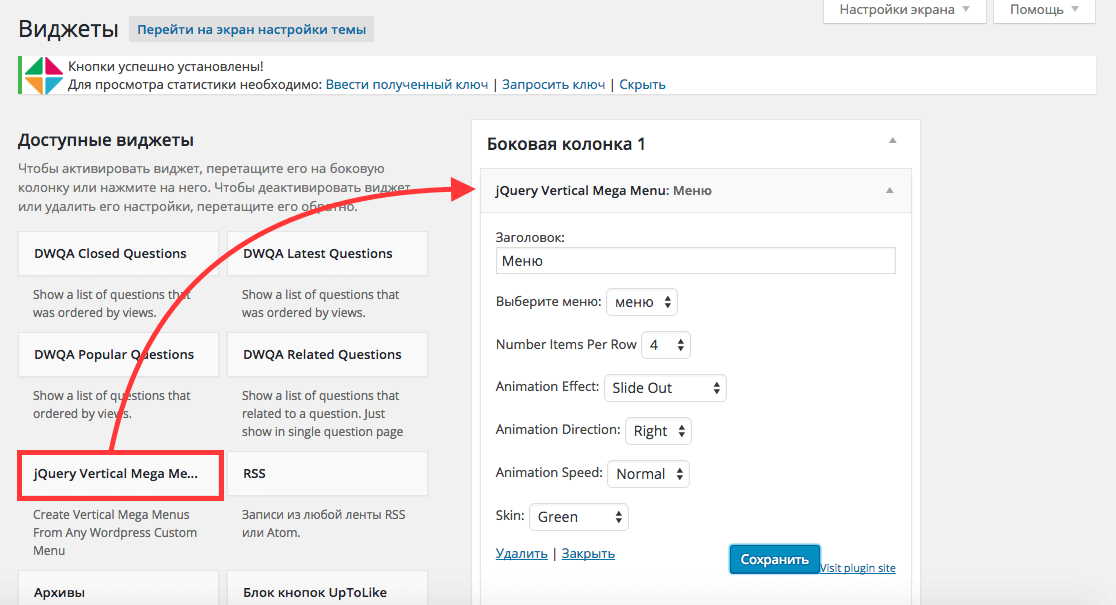
- Перейдите в раздел «Внешний вид> Виджеты».
- Перетащите виджет «Меню навигации» на боковую панель.
- Введите заголовок и выберите название своего меню навигации.
- Сохраните изменения.
- Просмотрите свой действующий сайт, чтобы увидеть виджет меню навигации в действии.
Подобно боковой панели, вы можете перетащить виджет «Меню навигации» в область нижнего колонтитула.
Выберите меню навигации в нижнем колонтитулеЭто будет выглядеть, как показано ниже, на стандартной теме WordPress двадцать двадцать одна.
Вид виджета меню навигации в нижнем колонтитулеВнешний вид виджета меню навигации зависит от стиля вашей темы. Простые темы, такие как GeneratePress и Astra, не предлагают стилизации виджетов. В этом случае вам может потребоваться добавить собственный CSS самостоятельно. Однако многие коммерческие темы предлагают индивидуальный стиль виджетов боковой панели. Это поможет вам выделить элементы навигационного меню на фоне основного контента. Ниже приведен пример темы Highend, которая показывает виджет меню навигации на боковой панели.
Меню навигации на боковой панелиПросмотры: 295
создайте лучшее мобильное меню для сайта WordPress — WordPressify
Мобильный трафик составляет около половины всего трафика веб-сайта в Интернете (может быть, и больше для вашей ниши), поэтому почти каждая тема WordPress в настоящее время рекламирует себя как адаптивная.
Но вот в чем дело – «адаптивный» означает лишь то, что ваш сайт будет адаптироваться к различным устройствам. И это не означает, что мобильные посетители получат качественный функционал. О том, что они в результате увидят, должны позаботиться именно вы.
WP Mobile Menu – это бесплатный плагин (есть премиум планы), который добавляет более удобное и функциональное навигационное меню в мобильную версию вашего сайта WordPress, независимо от вашей темы.
В обзоре WP Mobile Menu мы покажем, что он может сделать для вас, и как это работает на живом сайте WordPress.
Во-первых, плагин подходит не только для мобильных посетителей. Вы можете установить свои собственные контрольные точки активации мобильного меню, которые позволяет использовать это меню и для посетителей на компьютерах.
Во-вторых, можно создавать меню и в хедере и в футере, а также несколько меню, с опциями для правого и левого меню.
Вы можете выбрать один из нескольких типов меню, в том числе:
- оверлей,
- выдвижной контент,
- скольжение по содержанию,
- скольжение сверху.
Чтобы добавить контент в меню, можно использовать обычную функциональность меню WordPress, которая позволяет использовать тот же привычный интерфейс и поддерживать согласованность (или использовать другой набор ссылок меню для вашего мобильного меню),
Помимо возможности включать обычные ссылки меню, WP Mobile Menu также добавляет некоторые специальные функции для опций:
- Ajax live search – пользователи могут ввести свой запрос и мгновенно просмотреть результаты поиска – перезагрузка страницы не требуется.
- Профиль пользователя – включите профиль пользователя и аватар как часть вашего меню. Это отличный вариант для любого типа сайта или сообщества.
- Логотип – добавьте свой логотип как часть меню.
- WooCommerce – специальная интеграция с WooCommerce поможет вам включить корзины покупок пользователей, а также фильтры для покупок. Можно добавить липкую корзину в меню футера.
Помимо основной функциональности, вы получаете тонны настроек:
- цвет,
- шрифты,
- иконки,
- функциональность,
- и многое другое.
WP Mobile Menu может помочь любому сайту WordPress. Базовая функциональность – создание лучшего мобильного меню – полезна для любого типа сайта WordPress, поскольку все больше сайтов становятся мобильными.
Однако есть несколько типов сайтов, где WP Mobile Menu работает очень хорошо:
- Магазины WooCommerce – интеграция WP Mobile Menu с WooCommerce позволяет вам сделать покупки более удобными для пользователя, упрощая покупателям доступ к их корзинам и фильтрам товаров.
- Сайты для подписчиков / онлайн-курсы – поскольку вы можете создавать специальные меню, предназначенные только для вошедших в систему пользователей. Они упростят вошедшим в систему участникам перемещение по сайту. Кроме того, функция профиля пользователя позволяет добавить их аватар / профиль в меню (ниже вы увидите это в действии).
- Социальные сети / форумы – такая же идея, как и для сайтов членства.
Чтобы проверить работу плагина, выберем случайную популярную тему из WordPress.org – ColorMag. Вот как выглядит мобильное меню по умолчанию – это простой значок гамбургера, который раскрывает список меню:
Теперь установим WP Mobile Menu, используя его для создания пользовательского интерфейса.
После активации плагина WP Mobile Menu нужно назначить меню позицию WP Mobile Menu. Теперь вы получаете меню гамбургера слева и значок поиска справа. Меню также намного более компактно, что позволяет посетителям сразу увидеть больше вашего контента:
Меню гамбургера открывает полноразмерное меню:
А значок поиска открывает поиск в реальном времени Ajax, который автоматически предлагает контент, когда посетители вводят запросы в поле поиска:
Изображения, показанные выше – по умолчанию. Теперь рассмотрим множество вариантов, которые вы получаете для настройки работы мобильных меню.
Вкладка «Общие параметры»
Эта вкладка делает то, что говорит – то есть позволяет настроить общие параметры отображения мобильного меню.
Вверху вы можете установить свои собственные контрольные точки и выбрать, какие меню использовать. Опять же, вы получаете три разных пункта меню:
- Левое меню (заголовок).
- Правое меню (заголовок).
- Меню в футере.
Вы также можете настроить основные параметры того, какой тип меню использовать. Например, наложение по умолчанию против одного из типов слайдов. Также можно изменять некоторые настройки управления работой подменю:
Вкладка «Заголовок»
Во вкладке «Заголовок» можно настроить основные параметры для заголовка мобильного устройства, а не отдельные меню.
Вы получаете удобную опцию для перетаскивания элементов заголовка и возможность скрыть элементы, которые вы не хотите использовать. Здесь же можно выбрать, использовать ли:
- Липкий заголовок.
- Прозрачный заголовок.
- логотип,
- центровка,
- иконки,
- поиск,
- многое другое.
Смотрите также:
Плагин Admin Menu Tweaker для настройки меню в админке WordPress.
Вкладка «Футер»
Если вы включили меню в футере, вкладка «Футер» позволяет настроить его работу, в том числе указывать, нужно ли автоматически скрывать меню футера при прокрутке пользователем:
Вот пример того, как может выглядеть меню в футере:
Левое и правое меню
Вкладки «Левое меню» и «Правое меню» содержат идентичные наборы параметров, только для их соответствующей позиции.
В верхней части вы можете использовать элементы управления перетаскиванием и видимостью, чтобы управлять отображением содержимого:
- Левое меню – это содержимое актуального меню WordPress («Внешний вид» → «Меню»).
- Профиль пользователя – это выделенная функция, отображающая профиль пользователя.
- Логотип – вы можете включить логотип вашего сайта.
- Поиск – можно добавить поиск в меню.
У вас есть возможность показывать меню только для вошедших в систему пользователей, что является еще одной отличной функцией для сайтов участников или магазинов электронной коммерции. Например, вы можете создать специальное меню для всего содержимого вашего сайта, которое могут видеть только зарегистрированные пользователи.
Помимо этих важных настроек, плагин дает множество вариантов управления:
- Иконки.
- Фоновое изображение / цвет для вашего меню.
- Определение размеров / интервал.
Варианты идентичны для правой /левой позиции меню.
Вкладка «WooCommerce»
Если вы работаете в магазине WooCommerce, то во вкладке WooCommerce вы найдете несколько полезных вариантов создания меню, посвященных электронной коммерции. Поскольку почти половина электронной коммерции происходит на мобильных устройствах, это действительно отличный способ улучшить мобильные покупки в вашем магазине.
Вы можете добавить значок расширяемой корзины покупок. При нажатии открывается оверлей корзины пользователя (перезагрузка страницы не требуется). Помимо этого, вы также можете добавить общую сумму корзины в футере, что станет полезной функцией для ваших покупателей:
Можно добавить фильтры продуктов, которые будут появляться только на страницах вашего магазина и архива. И вы получаете замечательные функции, такие как возможность автоматически открывать панель корзины покупок после того, как покупатель добавляет товар в корзину и ограничивает поиск по заголовку только продуктами WooCommerce:
Вкладки «Цвета» и «Шрифты»
Как следует из названий, вкладки «Цвета» и «Шрифты» предоставляют полный контроль над цветами и шрифтами для всех опций меню.
Настройки здесь довольно подробные:
WP Mobile Menu имеет базовую бесплатную версию, доступную на WordPress.org.
В премиум варианте есть два основных плана, в зависимости от того, нужна ли вам функциональность WooCommerce:
- Профессиональный – $ 4.99 в месяц – все премиальные функции, кроме WooCommerce.
- Бизнес – $ 7.99 в месяц – все профессиональные функции плюс поддержка WooCommerce.
Кроме того, существует корпоративный план стоимостью 29,99 долл. США в месяц, который дает вам частный канал Slack и персонального менеджера.
Все планы предлагают 14-дневную гарантию возврата денег.
Тот факт, что WP Mobile Menu работает с любой темой, означает, что вы сможете предложить пользователям улучшенный мобильный интерфейс независимо от того, какая у вас тема.
Благодаря множеству параметров настройки WP Mobile Menu, вы сможете точно контролировать, как выглядят и работают ваши меню.
Наконец, добавление новой функциональности для живого поиска Ajax, профилей пользователей, WooCommerce и многого другого дает вам варианты, которые большинство простых тем просто не предлагают.
Поэтому независимо от того, какую тему вы используете, рекомендуем ознакомиться с WP Mobile Menu, особенно если у вас большой процент посетителей с мобильных устройств.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееКак добавить меню навигации в WordPress (Руководство для начинающих)
Вы хотите добавить меню навигации на свой сайт WordPress?
WordPress поставляется с интерфейсом меню с перетаскиванием, который можно использовать для создания меню заголовков, меню с раскрывающимися параметрами и многого другого.
В этом пошаговом руководстве мы покажем вам, как легко добавить меню навигации в WordPress.
Что такое меню навигации?
Меню навигации — это список ссылок, указывающих на важные области веб-сайта.Обычно они представлены в виде горизонтальной полосы ссылок вверху каждой страницы веб-сайта.
Меню навигации придает структуру вашего сайта и помогает посетителям найти то, что они ищут. Вот как выглядит меню навигации на WPBeginner:
WordPress позволяет очень легко добавлять меню и подменю. Вы можете добавлять ссылки на свои самые важные страницы, категории или темы, сообщения в блогах и даже настраиваемые ссылки, такие как ваш профиль в социальных сетях.
Точное расположение вашего меню будет зависеть от вашей темы WordPress.У большинства тем будет несколько опций, поэтому вы можете создавать разные меню, которые могут отображаться в разных местах.
Например, большинство тем WordPress имеют главное меню, которое отображается вверху. Некоторые темы могут включать дополнительное меню, нижний колонтитул или меню мобильной навигации.
Видеоурок
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание вашего первого пользовательского меню навигации
Чтобы создать меню навигации, вам нужно посетить страницу Внешний вид »Меню на панели администратора WordPress.
Во-первых, вам нужно дать название вашему меню, например «Главное меню навигации», а затем нажать кнопку «Создать меню». Это расширит область меню, и она будет выглядеть так:
Далее вы можете выбрать страницы, которые хотите добавить в меню. Вы можете либо автоматически добавлять все новые страницы верхнего уровня, либо выбирать определенные страницы из левого столбца.
Сначала перейдите на вкладку «Просмотреть все», чтобы просмотреть все страницы своего сайта. После этого установите флажок рядом с каждой страницей, которую вы хотите добавить в меню, а затем нажмите кнопку «Добавить в меню».
После того, как ваши страницы были добавлены, вы можете перемещать их, перетаскивая их.
Примечание: Пункты всех меню перечислены в вертикальном (сверху вниз) списке в редакторе меню. Когда вы размещаете меню на своем сайте, оно будет отображаться либо вертикально, либо горизонтально (слева направо), в зависимости от выбранного вами местоположения.
У большинства тем есть несколько разных мест, куда вы можете поместить меню. В этом примере мы используем тему 2020 по умолчанию, которая имеет 5 разных местоположений.
После добавления страниц в меню выберите место, где вы хотите отобразить меню, и нажмите кнопку «Сохранить меню».
Совет: Если вы не знаете, где находится каждое из мест, попробуйте сохранить меню в разных местах, а затем зайдите на свой сайт, чтобы посмотреть, как оно выглядит. Вероятно, вы не захотите использовать все местоположения, но вы можете использовать более одного.
Вот наше готовое меню на сайте:
Создание раскрывающихся меню в WordPress
Выпадающие меню, иногда называемые вложенными меню, представляют собой навигационные меню с родительскими и дочерними элементами меню. Когда вы наводите курсор на родительский элемент, все дочерние элементы появляются под ним в подменю.
Чтобы создать подменю, перетащите элемент под родительским элементом, а затем слегка перетащите его вправо. Мы сделали это с помощью трех подпунктов под заголовком «Услуги» в нашем меню:
Вот подменю на сайте:
Вы даже можете добавить несколько уровней раскрывающегося списка, чтобы ваше подменю могло иметь подменю.Это может выглядеть немного загроможденным, а многие темы не поддерживают многослойные раскрывающиеся меню.
В этом примере вы можете видеть, что «Дизайн логотипа» (дочерний элемент «Услуги») имеет два собственных дочерних элемента.
Добавление категорий в меню WordPress
Если вы используете WordPress для ведения блога, вы можете добавить категории блога в раскрывающемся меню WordPress. Делаем это на WPBeginner:
Вы можете легко добавлять категории в свое меню, щелкнув вкладку «Категории» в левой части экрана «Меню».Вам также может потребоваться щелкнуть вкладку «Просмотреть все», чтобы увидеть все свои категории.
Просто выберите категории, которые хотите добавить в меню, а затем нажмите кнопку «Добавить в меню».
Категории будут отображаться как обычные пункты меню внизу вашего меню. Вы можете перетащить их на место. Мы собираемся поместить все эти категории в пункт меню «Блог».
Вы хотите, чтобы на вашем сайте была страница блога, отдельная от вашей домашней страницы? Если да, ознакомьтесь с нашим руководством о том, как создать отдельную страницу для сообщений в блоге в WordPress.
Добавление пользовательских ссылок в меню навигации WordPress
Помимо категорий и страниц, WordPress также упрощает добавление пользовательских ссылок в ваше меню. Вы можете использовать его для ссылки на свои профили в социальных сетях, ваш интернет-магазин и / или другие веб-сайты, которыми вы владеете.
Вам нужно будет использовать вкладку «Пользовательские ссылки» на экране меню. Просто добавьте ссылку вместе с текстом, который хотите использовать в своем меню.
Вы даже можете проявить творческий подход и добавить в свое меню значки социальных сетей.
Редактирование или удаление пункта меню в меню навигации WordPress
Когда вы добавляете страницы или категории в свое настраиваемое меню навигации, WordPress использует заголовок страницы или название категории в качестве текста ссылки. Вы можете изменить это, если хотите.
Любой пункт меню можно редактировать, щелкнув расположенную рядом с ним стрелку вниз.
Здесь вы можете изменить название пункта меню. Здесь также можно нажать «Удалить», чтобы полностью убрать ссылку из меню.
Если у вас возникли проблемы с интерфейсом перетаскивания, вы также можете перемещать элемент меню, щелкнув соответствующую ссылку «Переместить».
Добавление меню WordPress в боковые панели и нижние колонтитулы
Вам не нужно просто придерживаться мест отображения вашей темы. Вы можете добавить меню навигации в любую область, в которой используются виджеты, например в боковую панель или нижний колонтитул.
Просто перейдите к Внешний вид »Виджеты и добавьте виджет« Меню навигации »на свою боковую панель.Затем добавьте заголовок для виджета и выберите нужное меню из раскрывающегося списка «Выбрать меню».
Вот пример настраиваемого нижнего колонтитула WordPress, созданного на веб-сайте Сайеда Балхи.
Дальнейшее развитие с меню навигации
Если вы хотите создать действительно эпическое меню с множеством ссылок, у нас есть руководство о том, как создать мегаменю в WordPress. Это позволяет создать раскрывающийся список с множеством элементов, включая изображения.
Мега-меню — отличный вариант, если у вас большой сайт, например интернет-магазин или новостной сайт.Этот тип меню используется такими сайтами, как Reuters, Buzzfeed, Starbucks и т. Д.
Часто задаваемые вопросы о меню WordPress
Вот некоторые из наиболее частых вопросов, которые мы слышим о меню навигации WordPress от новичков.
1. Как добавить ссылку на домашнюю страницу в меню WordPress?
Чтобы добавить свою домашнюю страницу в меню навигации, вам нужно будет щелкнуть вкладку «Просмотреть все» в разделе «Страницы». Оттуда вы должны увидеть свою домашнюю страницу.
Установите флажок рядом с «Домой» и нажмите «Добавить в меню».Не забудьте сохранить изменения.
2. Как добавить несколько меню навигации в WordPress?
В WordPress вы можете создать столько меню, сколько захотите. Чтобы разместить меню на своем веб-сайте, вам нужно будет добавить его в одно из мест меню вашей темы или в область виджетов, как мы показали выше.
Чтобы добавить несколько меню навигации на свой сайт WordPress, сначала создайте меню, следуя нашему руководству выше.
Чтобы разместить их на своем сайте, щелкните вкладку «Управление местоположениями».
Отсюда вы можете выбрать, какое меню вы хотите отображать в местах меню, доступных в вашей теме.
Если вы хотите добавить новое расположение меню на свой сайт, см. Наше руководство о том, как добавить пользовательские меню навигации в темы WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить меню навигации в WordPress. Вы также можете ознакомиться с нашими руководствами о том, как стилизовать меню навигации в WordPress и как создать липкое плавающее меню навигации в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создавать собственные меню в WordPress, легко!
WordPress — одна из тех платформ, на которых можно делать практически все. Достаточно провести пару минут в панели администратора, и вы сможете сделать свой сайт таким, каким вы хотите. То же самое и с пользовательским меню . Создавать их и управлять ими очень просто , и каждый может это сделать.
Очень важно иметь интуитивно понятные и хорошо организованные меню, которые упростят пользователям поиск на вашем сайте того, что им нужно. Тщательно организуйте и структурируйте свои категории, потому что меню должно работать как карта для вашего веб-сайта. Он должен направлять ваших посетителей к тому контенту, который они ищут.
Как создавать собственные меню в WordPress
Создать собственное меню на самом деле очень просто. Я использовал Twenty Fifteen, тему WordPress по умолчанию, чтобы показать вам все шаги, которые необходимо предпринять для создания собственных пользовательских меню.
Давайте сделаем шаг за шагом.
Чтобы настроить меню вашего веб-сайта по умолчанию, вы должны войти в панель управления WordPress, нажать на Внешний вид , а затем на Меню . Первое, что вам нужно сделать, это дать меню имя, а затем нажать кнопку Создать меню .
После его создания вы можете начать добавлять свои пункты меню. Все категории, сообщения и страницы вашего веб-сайта собраны в левом столбце, и оттуда вы можете просто добавить их в свои пользовательские меню всего за несколько кликов.
Прежде всего, вам нужно нажать на Страницы и Просмотреть все . Выберите все страницы, которые вы хотите отобразить в вашем меню (используйте флажки рядом с названиями страниц).
Я выбрал для теста все, но вы должны использовать только те, которые вам нужны.
После выбора пунктов меню вы можете изменить их порядок. Все, что вам нужно сделать, это перетащить их в нужное место. Вот как вы собираетесь организовать свои пользовательские меню.
Помимо стандартных меню, вы также можете создавать подменю. Просто перетащите пункт меню вправо от другого пункта меню. Вот так:
Подменю работают как раскрывающиеся меню. Если вы хотите, чтобы определенный элемент принадлежал другому, все, что вам нужно сделать, это перетащить его немного вправо, прямо под «родительским элементом».
Как выбрать расположение пользовательского меню
Теперь, когда у вас готово настраиваемое меню, пора выбрать, где вы хотите его разместить.Но здесь нужно знать одну важную вещь.
Не все темы WordPress поддерживают несколько меню. Количество меню по умолчанию — два: первичное и вторичное (в случае Twenty Fifteen второе называется Меню социальных ссылок ). Затем, в зависимости от параметров настройки вашей темы, вы можете использовать больше. Например, некоторые темы позволяют создавать меню нижнего и верхнего колонтитула отдельно от меню по умолчанию.
Второстепенное меню может появляться во многих разных местах в зависимости от структуры вашей темы и общей идеи, которая была у дизайнера для темы.Здесь нет жестких правил, поэтому вам просто нужно экспериментировать и всегда видеть, как выглядят ваши меню, когда вы размещаете их в определенном месте.
Меню нижнего колонтитула, очевидно, будет находиться в нижнем колонтитуле, и оно может содержать такие элементы, как «Контакты», «О нас» или любые другие элементы, которые также можно найти в основном меню.
Теперь, в моем случае, вы увидите только два пункта меню — основной и социальный — потому что тема Twenty Fifteen поддерживает только их. Но если в вашей теме есть больше меню, вы можете управлять ими на вкладке Управление местоположениями прямо здесь:
Итак, сколько меню использовать — это ваш выбор.Если вы планируете использовать более двух меню, заранее проверьте настройки темы.
Как удалять и переименовывать пункты меню
Чтобы удалить элементы из настраиваемого меню, щелкните маленькую стрелку справа на каждой странице. Вы увидите некоторые сведения об этой странице и кнопку Удалить внизу. Щелкните по нему, и этот элемент будет удален.
Сделайте то же самое, чтобы переименовать пункты меню. Нажмите на их текущее имя и измените его.
Наконец, нажмите одну из двух доступных синих кнопок Меню сохранения .Это эффективно сохранит все внесенные вами изменения.
Как добавить пользовательские ссылки в меню
Все, что вам нужно сделать, это нажать на Пользовательские ссылки в левом столбце, и на этом этапе вы можете добавить любую ссылку в свое меню. Для каждой ссылки нужен URL-адрес , (уникальный веб-адрес) и текст ссылки (имя ссылки в меню). Нажмите Добавить в меню , и все готово.
Эти настраиваемые ссылки полезны в тех случаях, когда вы хотите создать ссылку на страницу, которая не была указана в левом столбце, например, на весь внешний веб-сайт.
Как делать ссылки на страницы категорий или теги
Хотите добавить категории сообщений в свое меню? Щелкните вкладку Категории в том же левом столбце и выберите те, которые должны появиться в вашем меню. Действуйте так же, как и с другими предметами.
Как добавить социальное меню
Создать меню для социальных сетей даже проще, чем создать обычное. Щелкните ссылку «Создать новое меню» , введите имя и щелкните Создать меню .
Следующий шаг — установить флажок Меню социальных ссылок внизу и использовать вкладку Пользовательские ссылки , чтобы добавить ссылки на социальные сети.
Например, вы можете ввести «Twitter» в качестве текста ссылки и вставить адрес своей учетной записи Twitter в поле URL . Затем нажмите Добавить в меню, , и ваша учетная запись Twitter будет добавлена в социальное меню.
Не забывайте всегда нажимать на Меню сохранения перед предварительным просмотром или закрытием страницы.
Вот как выглядят мои два пользовательских меню после выполнения описанных выше шагов (я использовал тему Twenty Fifteen):
Было ли вам полезно это руководство? Сообщите нам, каким был ваш первый опыт создания настраиваемого меню в WordPress.
Бесплатный гид
5 основных советов по ускорению работы сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
11 лучших плагинов меню WordPress для расширения функциональности встроенного меню WordPress
От мегаменю до красивых вкладок и анимации — существует множество способов отформатировать меню в WordPress. Возможно, вы обнаружите, что вам нужно разместить в меню тысячи категорий продуктов, или, может быть, вы просто хотите, чтобы оно выглядело немного более красочно. Вот почему мы хотим выделить некоторые из лучших плагинов меню WordPress на рынке.
В WordPress уже есть меню — зачем мне дополнительный плагин?
Отличный вопрос! Есть несколько ответов, многие из которых связаны с тем, что меню WordPress несколько ограничено:
- Вы не можете создавать большие мегаменю с меню WordPress по умолчанию.
- Многие темы и меню по умолчанию WordPress не имеют поддержки мультимедиа, например изображений продуктов.
- Иногда вы обнаруживаете, что ваше меню WordPress не реагирует или просто не очень хорошо выглядит на мобильных устройствах.
- На самом деле у вас есть только один макет стандартного меню WordPress, тогда как многие плагины предлагают несколько шаблонов.
- Вы не получаете особой технической поддержки по меню WordPress, но заплатив за один из дополнительных плагинов меню WordPress, вы ее обеспечите.
- Эффекты перехода и анимация доступны по умолчанию в меню WordPress.
- Создание меню в WordPress несколько утомительно. Часто лучше найти плагин с перетаскиванием или визуальным конструктором.
На какие особенности следует обратить внимание при исследовании плагинов меню WordPress?
Если посмотреть на преимущества, становится ясно, что наличие плагина открывает гораздо больше возможностей для ваших меню, особенно при запуске веб-сайта электронной коммерции.Что еще замечательно, так это то, что многие плагины меню WordPress действительно дешевы или бесплатны.
Итак, на какие особенности следует обратить внимание при проведении исследования?
- Адаптивный дизайн меню, который всегда хорошо смотрится на смартфонах и планшетах.
- Несколько шаблонов, которые помогут вам начать создание меню.
- Опции для создания больших и обширных мегаменю.
- Поддержка мультимедиа и значков, чтобы сделать ваше меню более наглядным.
- Либо перетаскивание, либо визуальные дизайнеры, чтобы вам не приходилось самостоятельно визуализировать меню на серверной части WordPress.
- Полная интеграция со всеми темами WordPress и WooCommerce.
- Инструменты для настройки каждого элемента меню, включая шрифты, цвета и размеры. Также неплохо иметь возможность закрепить меню.
- Уникальные стили меню, например, вертикальный формат или формат с вкладками.
Лучшие плагины меню WordPress
Теперь, когда вы точно понимаете, что искать в отличном плагине меню, продолжайте читать, чтобы узнать о наших фаворитах и причинах, по которым вы могли бы рассмотреть их по сравнению с другими.
Плагин Max Mega Menu — ваш помощник, если вы заинтересованы в бесплатном мегаменю с некоторыми отличными функциями. Вам нужно будет выполнить обновление, чтобы получить некоторые из более продвинутых инструментов, но средний веб-сайт должен хорошо работать с бесплатной версией.
Плагин Max Mega Menu
Плагин имеет несколько отличных стартовых функций, таких как возможность настраивать несколько местоположений меню и довольно приятный редактор перетаскивания. На самом деле он работает вместе с редактором меню WordPress по умолчанию, но добавляет некоторые другие элементы, чтобы упростить работу и обработку большого мегаменю.
Как уже упоминалось, бесплатную версию можно загрузить немедленно, но вы также можете рассмотреть возможность перехода на лицензию Pro или Business. Это обеспечит дополнительные функции, такие как закрепленное меню, настраиваемый стиль элементов и логотип меню. Это начинается с 29 долларов в год.
Лучшие характеристики
- Тот факт, что плагин бесплатный и предлагает обширный список инструментов по этой цене.
- Он использует обычную область меню WordPress, поэтому тем, кто знаком, может быть легче создавать.
- Вы можете разместить виджеты WordPress внутри меню, чтобы показывать такие вещи, как изображения и другие ссылки.
- Мегаменю имеет несколько форматов, таких как всплывающие меню, подменю, меню с вкладками и вертикальные форматы. В бесплатной версии поддерживаются
- иконок.
- Предусмотрено несколько анимаций движений, таких как затухание, скольжение и т. Д.
- Поддержка WooCommerce и Easy Digital Downloads включена в премиум-версии.
- Плагины премиум-класса имеют отличные визуальные эффекты, такие как липкие меню, настраиваемый стиль элементов и значки.
Почему вам стоит выбрать Max Mega Menu?
Мне нравится плагин Max Mega Menu для тех, кто не хочет ничего платить за замечательное решение для мегаменю. Стандартные функции должны работать для большинства малых и средних предприятий, и цена обновления неплохая, если вам нужно что-то вроде мегаменю с вкладками.
Со многими из этих подключаемых модулей вы обнаружите, что их названия довольно просты и точно скажут вам, что они делают. Плагин Responsive Menu — один из них, поскольку он превращает ваше текущее меню в красивое, удобное для мобильных устройств.Такой плагин можно использовать, если вы покупаете тему WordPress и понимаете, что мобильное меню не так уж и хорошо.
С другой стороны, возможно, вы даже работаете со старой темой, которая изначально не имела адаптивного меню.
Плагин адаптивного меню
Плагин Responsive Menu устраняет любые проблемы, которые могут возникнуть с дизайном, поскольку конструктор визуален, и нет необходимости использовать код или нанимать разработчика. У него есть бесплатная версия с основными функциями, такими как анимация меню и подменю.
Чтобы получить более продвинутые инструменты, обновите до премиум-версии по цене от 19,99 долларов в год.
Лучшие характеристики
- Прекрасная отправная точка для создания адаптивного меню с более чем 150 настраиваемыми параметрами.
- Вы можете настроить множество элементов, например текст, цвет границы и фон.
- Загрузите изображения для использования в качестве фоновых фотографий.
- Вы можете создавать собственные настраиваемые триггеры меню.
- Можно загружать и другие визуальные элементы, например логотипы и значки.
- Премиум-версия поддерживает анимацию каждого отдельного пункта меню.
- Непрозрачность цвета настраивается.
- Включите строку заголовка для объявлений или продаж.
Почему вам стоит выбрать адаптивное меню?
Если вас не устраивает текущий вид меню на мобильных устройствах, подумайте о подключаемом модуле Responsive Menu. Многие разработчики тем заявляют, что их темы адаптивны, но я видел, как многие меню ужасно выглядят на телефоне или планшете.Этот плагин — доступный способ полностью изменить ваше меню.
3. Адаптивное меню WP
Плагин WP Responsive Menu очень похож на плагин Responsive Menu, который мы описали выше. Оба варианта стоит протестировать, если вы хотите поменять местами свое текущее меню и убедиться, что оно хорошо реагирует на него. Это также сводится к личным предпочтениям, поскольку этот плагин имеет различные анимации, значки и другие элементы, которые вы можете предпочесть плагину Responsive Menu.
Плагин WP Responsive Menu
В целом, плагин WP Responsive Menu имеет достойную бесплатную версию с такими функциями, как красивые адаптивные шаблоны и поддержка добавления вашего логотипа.
Обновление до версии Pro обойдется вам в 25 долларов за один сайт, но оно предоставляет несколько замечательных функций, таких как интеграция с WooCommerce, отображение значков социальных сетей и поддержка шрифтов Google.
Лучшие характеристики
- Плагин превращает ваше текущее меню в красивое слайд-меню без особых усилий.Это займет всего несколько минут. Все меню также отзывчивы.
- Он имеет несколько бесплатных визуальных опций, таких как возможность добавления некоторых значков, а также вашего логотипа.
- Вы можете скрыть любые нежелательные или загромождающие элементы меню, когда оно переходит в адаптивный режим.
- Открытие и закрытие меню выполняется с помощью простых движений вместо того, чтобы нажимать меньшие кнопки.
- Вы можете обновить, чтобы получить поддержку кнопок социальных сетей в вашем меню.
- Включите строку поиска в ваше меню.
- Свяжите меню с WooCommerce, чтобы отображать свои продукты и категории.
Почему вам следует рассмотреть адаптивное меню WP?
Плагин WP Responsive Menu — хорошее решение для тех, кто хочет иметь удобное для мобильных устройств меню, не тратя слишком много времени на разработку. Он также имеет некоторые бесплатные визуальные функции для таких вещей, как логотипы и значки.
С WP Mobile Menu мы подошли к еще одному варианту превращения вашего обычного меню WordPress в более привлекательное решение для мобильных интерфейсов.Еще раз протестируйте все плагины «мобильного меню», чтобы убедиться, что вы найдете свой любимый.
Плагин WP Mobile Menu
В этом, в частности, есть некоторые интересные дополнительные функции, такие как скользящие меню, раздел об авторских правах и баннер заголовка. Вы даже можете импортировать или экспортировать свои меню для использования в других местах.
Бесплатная версия не так уж и плоха, но мы считаем, что настоящая ценность — это премиум-версия. К сожалению, это периодические расходы в размере 4,99 доллара в месяц, но это может окупиться для некоторых компаний, которым нужны такие вещи, как альтернативные меню на каждой странице.Вы также можете выбрать план WooCommerce за 7,99 долларов в месяц для некоторых потрясающих меню электронной коммерции.
Лучшие характеристики
- Возможность обновления плагина для включения широкого спектра инструментов WooCommere, таких как ссылки на учетные записи в скользящей тележке, фильтр мобильных продуктов и значок корзины в меню.
- Фоновые изображения для вашего меню.
- Параметры для скрытия определенных элементов вашего меню при отображении в мобильном интерфейсе.
- Премиум-инструменты для добавления меню нижнего колонтитула, баннеров заголовков и более 2000 значков.
- Инструменты для импорта и экспорта ваших меню на другие веб-сайты и с них.
Почему вам стоит выбрать мобильное меню WP?
Рассмотрите плагин WP Mobile Menu, если вам нужно новое адаптивное меню с некоторыми уникальными функциями для электронной коммерции и визуальных эффектов.
Плагин QuadMenu создает мегаменю и легко интегрирует его в вашу текущую тему. Доступно несколько типов меню, включая мегаменю, карусель и меню с вкладками.
WordPress Mega Menu — плагин QuadMenu
Визуальная настройка является ключевой для этого плагина, поскольку вы можете настраивать параметры цветов, шрифтов и элементов меню, видя изменения прямо перед собой.Этот визуальный редактор более продвинутый, чем обычная панель инструментов меню WordPress и даже некоторые другие плагины в этом списке.
Бесплатная версия имеет приличный список функций, некоторые из которых включают несколько местоположений меню, поддержку дочерних тем, а также меню значков и тележек. Чтобы добавить дополнительные меню, такие как вкладки, вход в систему и социальные меню, обновите версию до версии Pro за единовременную плату в размере 15 долларов. Вы можете выбрать один из более дорогих планов, если вам нужен плагин на большем количестве веб-сайтов.
Лучшие характеристики
- Интеграция меню, которая может выполняться вручную или автоматически с помощью подключаемого модуля.
- Разместите свое меню в нескольких различных областях вашего веб-сайта.
- Плагин позволяет создавать больше, чем просто мегаменю, включая значки, поиск, корзину, вкладки, меню входа в систему, социальные сети и меню регистрации.
- Создавайте неограниченное количество тем меню для своих веб-сайтов.
- Предусмотрено множество альтернативных форматов, таких как липкие меню или мегаменю вне холста.
- Вы можете добавить немного веселья в свое меню, используя шрифты Google или выпадающую анимацию.
- Все наиболее распространенные макеты меню уже разработаны, поэтому их можно быстро интегрировать с вашей текущей темой.
- Редактор перетаскивания намного проще в использовании, чем обычная область меню WordPress.
- Все меню отлично смотрятся на мобильных устройствах.
Почему вам стоит рассмотреть мега меню WordPress — QuadMenu?
Плагин QuadMenu имеет наибольший смысл, если вам нужен широкий выбор пунктов меню. Это не только для мегаменю, поэтому, если вы планируете создать другие меню, например карусель или социальное меню, подумайте об этом как о лучшем решении. Кроме того, вы получаете премиум-версии на всю жизнь.
Некоторые плагины меню доступны только в качестве премиальных покупок. У этого есть как преимущества, так и недостатки. Плохо то, что вы не можете протестировать его с помощью бесплатной версии, а некоторым компаниям могут не понадобиться все расширенные функции. Однако обычно это также означает низкую единовременную плату за установку плагина, на которую вы не можете жаловаться. (Ах да, и вы обычно получаете гораздо лучшую службу поддержки).
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасUberMenu — плагин WordPress Mega Menu
UberMenu — это высоко оцененное решение, обеспечивающее потрясающее мегаменю для всех типов устройств.В этих меню могут быть большие изображения, товары и списки ваших категорий. Доступны гибкие макеты для создания чего угодно, от меню с вкладками до чего-то более наглядного. Что замечательно в UberMenu, так это то, что оно включает расширенный контент и функции, но для того, чтобы в этом разобраться, не требуется особого ума.
Плагин стоит 21 доллар на торговой площадке CodeCanyon, и это единовременная плата, если вы не продолжите платить за поддержку клиентов.
Лучшие характеристики
- Вы можете быстро и легко добавлять изображения в свои меню, извлекая из избранных изображений или загружая их со своего компьютера.
- Создавайте сложные и красивые меню с помощью визуальной системы на основе сетки.
- Плагин поддерживает некоторый чрезвычайно сложный контент, такой как карты, панели поиска и контактные формы. Вы даже можете реализовать свой собственный код, чтобы показать все, что вы хотите.
- В визуальном настройщике имеется более 50 параметров стиля, которые можно настроить, включая заголовки и интервалы.
- Генератор динамического меню создает для вас все меню, вытягивая такие вещи, как сообщения и страницы.
- Сохранение AJAX гарантирует, что вы никогда не потеряете свою работу.
- Вы можете легко организовать большую коллекцию пунктов меню на вкладках.
Почему вам стоит рассмотреть UberMenu — плагин WordPress Mega Menu?
UberMenu очень пригодится тем, кто хочет сделать уникальное меню. Пользовательский HTML, шорткоды и виджеты помогают добавлять что угодно, от карт в контактные формы. Вы могли бы честно добавить в свое меню все, что угодно.
Нам также нравится плагин для тех, кто хочет автоматически создавать пункты меню — например, из ваших сообщений в блоге.
7. Плагин меню WordPress — адаптивное меню Superfly
Плагин Superfly Responsive Menu продается на CodeCanyon по цене 26 долларов. И снова мы продолжаем видеть, что плагины меню не такие уж и дорогие, но они потенциально могут превратить вашу навигацию в нечто действительно особенное.
Плагин Superfly Responsive Menu
Чем Superfly отличается от других? Это специально для создания вертикальных меню. И они красивые.
Некоторые боковые меню имеют более уникальный перекошенный дизайн, чтобы помочь вашей компании выделиться.Вы можете добавлять такие элементы, как кнопки и изображения социальных сетей, а также предлагать полноэкранный режим, который может появиться, когда кто-то его запросит. Многие триггеры могут быть изменены на бэкэнде, поэтому вы можете сделать так, чтобы ваше меню выполняло множество действий, таких как отправка контента, прокрутка и многое другое.
Лучшие характеристики
- Вы можете переключить любые скучные меню, которые есть в вашей теме, прямо на забавное, творческое вертикальное меню.
- Добавьте фоновое изображение в свое меню, при этом кнопки меню будут отображаться.
- Создайте панель значков, которая больше похожа на небольшое ненавязчивое меню приложения.
- Предоставьте пользователям доступ к полноэкранному меню, чтобы вы не потеряли их внимание.
- Используйте встроенную библиотеку значков, чтобы добавить некоторые визуальные элементы в меню.
- Включено довольно много режимов меню, таких как скользящее, статическое, компактное и перекошенное меню.
- Области содержимого можно настроить с помощью пользовательского кодирования или коротких кодов.
- Функция плавной прокрутки включена для одностраничных веб-сайтов, для которых требуется постоянная навигация.
- Анимации, которые поставляются с плагином, основаны на CSS3, и они выглядят действительно красиво по сравнению с некоторыми другими анимациями, которые мы тестировали.
Почему вам стоит рассмотреть плагин меню WordPress — адаптивное меню Superfly?
Плагин Superfly предназначен для владельцев бизнеса, которые копаются в вертикальном меню. Если это ваш стиль, это один из самых простых способов добиться этого. Это особенно полезно, если ваша текущая тема этого не поддерживает.
Я склонен думать, что вертикальное меню более игривое и креативное, поэтому я, скорее всего, порекомендую его компаниям или частным лицам такого типа.
8. Главное меню Mega
Плагин Mega Main Menu стоит 16 долларов на CodeCanyon, что делает его одним из самых дешевых вариантов премиум-класса в этом списке. Это один из наших любимых плагинов меню, поскольку он позволяет добавлять несколько типов визуальных элементов из раскрывающихся списков. У вас также есть неограниченное количество цветов на выбор, что означает, что вы можете оформить свое меню в соответствии с текущим веб-сайтом.
Плагин Mega Main Menu
Одна из причин, по которой мне нравится этот плагин, заключается в том, что разработчики предоставляют вам демонстрационную панель инструментов, чтобы вы могли протестировать и посмотреть, нравится ли вам интерфейс.Измените расположение значков, попробуйте разные цвета и загрузите свои собственные изображения для брендинга. Вы действительно можете составить собственное меню из этой демонстрации и посмотреть, подходит ли оно для вашей компании.
Лучшие характеристики
- Создавайте липкие меню одним нажатием кнопки.
- Создавайте красивые выпадающие меню, не тратя много времени.
- Вы можете добавлять изображения, логотипы и значки.
- Выберите один из десяти различных раскрывающихся форматов, таких как ссылки, виджеты или шорткоды.
- Неограниченное количество цветов и коллекция шрифтов Google Fonts позволяют полностью настроить.
- Вы даже получаете доступ к более чем 1600 векторным иконкам.
Почему вам стоит выбрать главное меню Mega?
Этот плагин выглядит как отличный выбор для тех, кто хочет плагин премиум-класса, но хочет немного сэкономить.
Он также работает достаточно хорошо, если вы планируете использовать в меню такие визуальные элементы, как изображения и значки.
9. Меню героя
Hero Menu можно приобрести за 20 долларов, и оно дает вам доступ к красивому конструктору перетаскивания, полностью адаптивным шаблонам меню и довольно простым инструментам для создания мегаменю.Плагин предназначен для создания как простейших меню, так и самых больших мегаменю. Что замечательно, так это то, что вам не придется тратить слишком много времени на его выполнение.
Плагин Hero Menu
WooCommerce также может быть интегрирован с Hero Menu, что делает его довольно универсальным для продвижения ваших продуктов и категорий. Интуитивно понятный пользовательский интерфейс настроен как визуальный конструктор, помогающий вам при добавлении нового меню или пункта меню и предоставляющий все настройки прямо в одном месте.Это также конструктор с перетаскиванием, чтобы упростить задачу.
Лучшие характеристики
- Меню героя ссылается непосредственно на WooCommerce, чтобы раскрыть некоторые из наиболее важных элементов любого интернет-магазина (например, корзину покупок).
- Включайте в свои продукты всевозможные элементы, например кнопки социальных сетей и изображения.
- Выберите из 60 предустановок цвета и широкий выбор шрифтов, чтобы ваше меню выглядело идеально.
- Конструктор мегаменю работает в интерфейсе перетаскивания с множеством настроек, которые вы можете проверить.
- Разместите свое меню в любом месте веб-сайта. Также есть поддержка вертикальных меню.
- Плагин адаптивен и имеет «залипающий» пункт меню, если он вам нужен.
- Имеется большая библиотека иконок.
Почему вам стоит выбрать меню героя?
Если вам нравятся конструкторы с перетаскиванием, этот плагин предлагает лучший вариант в этом списке. Это также отлично подходит для пользователей WooCommerce, поскольку вы можете включать такие элементы, как ваша корзина покупок, в меню.
10.WP Мега Меню Pro
Вот еще одно решение с отличными отзывами, большим количеством продаж и списком функций, которое прекрасно выглядит по той цене, по которой оно продается: WP Mega Menu Pro. Цена в настоящее время составляет 19 долларов США, с возможностью продления поддержки клиентов.
Интерфейс и процесс создания меню чист, но я бы сказал, что он не такой интуитивно понятный, как у конкурентов. Что замечательно в этом плагине, так это то, что он поставляется с набором виджетов для добавления модулей для контактной информации, списков продуктов и т. Д.
Плагин WP Mega Menu Pro
Меню также работает рука об руку с панелью инструментов меню по умолчанию, так что вы получаете преимущества визуального конструктора и то, к чему вы, возможно, уже привыкли. Что еще круто, WP Mega Menu Pro запускает вас с 10 шаблонов, многие из которых требуют лишь небольшой работы, чтобы запустить что-то красивое, например, полноценное мегаменю.
Лучшие характеристики
- Десять предустановленных шаблонов позволяют создавать что угодно, от списков новостей до меню продуктов и магазинов до портфолио.
- Плагин предлагает как горизонтальные, так и вертикальные меню, и даже вертикальные поддерживают некоторые функции мегаменю.
- Настройте цвета, значки и шрифты, чтобы все соответствовало дизайну вашего веб-сайта.
- Добавьте вкладки в свое меню, чтобы втиснуть в меню больше информации и страниц.
- Вы получаете более 100 вариантов настройки.
- Липкое мегаменю прокручивается по мере того, как пользователь перемещается вниз по странице. Не все другие плагины мегаменю имеют липкие меню.
- Добавьте уникальные функции в свои меню, например кнопку регистрации или строку поиска. Плагин даже включает опции для WooCommerce и собственный логотип.
Почему вы выбрали WP Mega Menu Pro?
Плагин WP Mega Menu Pro имеет один из самых длинных списков функций и инструментов настройки. Кроме того, шаблоны являются одними из самых красивых на рынке.
Мы рекомендуем это людям, которые хотят, чтобы в их плагин меню было всего понемногу.Вы получаете значки, шаблоны, шрифты, обложки, фоны и многое другое — и все это по разумной цене.
11. WP Mega Menu
WP Mega Menu предлагает интуитивно понятную систему перетаскивания для создания интерактивных меню навигации. Вы можете использовать различные значки виджетов, изображения и вкладки, чтобы создавать свои персонализированные меню, а благодаря настраиваемым цветам, шрифтам и атрибутам вы можете легко создавать различные стили.
Этот плагин помогает создать меню, которое привлекает посетителей, с возможностью включения различного медиа-контента, такого как галерея, аудио, видео, значки в меню.
Плагин WP Mega Menu
WP Mega Menu — это многофункциональный плагин для адаптивного мегаменю с бесплатной версией. Бесплатная версия доступна в каталоге плагинов WordPress, а версия WP Mega Menu pro поставляется с лицензионным тарифным планом, начиная с 29 долларов за лицензию на один сайт.
Лучшие характеристики
- Гибкий инструмент перетаскивания.
- Структура строки-столбца для составления меню. Добавьте строки и предопределенные столбцы в
для создания макета меню. - Возможность добавлять продукты в свои меню для привлечения потребителей и увеличения количества потенциальных клиентов.
- Неограниченное количество пунктов меню и предлагает стильную и интерактивную многоуровневую навигацию по вашему сайту
. - Предварительно определенные виджеты функций для использования в качестве пунктов меню.
- Анимационные эффекты.
- Полный контроль скорости реакции путем определения точки останова.
Почему вы выбрали WP Mega Menu?
Если вы хотите создавать и управлять многослойными мегаменю, вам следует попробовать плагин WP Mega Menu.Сначала выберите бесплатную версию, если вас устраивают основные функции, или обновитесь до профессиональной, если вам нужны расширенные функции. WP Mega Menu также совместимо с большинством популярных тем на рынке, так что вам не стоит особо об этом беспокоиться.
Вам нужно реализовать индивидуальное меню на своем сайте? Ознакомьтесь с этим списком лучших плагинов меню WordPress и выберите подходящий для себя! 🔖💪Нажмите, чтобы написать твитКакой из лучших плагинов меню WordPress подходит вам?
Некоторые из этих плагинов не помогут вашему сайту.Однако мы рассмотрели широкий спектр плагинов для меню, чтобы у каждого была возможность сделать свое меню красивым на всех устройствах.
Вот некоторые окончательные рекомендации:
- Max Mega Menu — подумайте об этом, если вам нужен надежный бесплатный плагин для меню.
- Адаптивное меню — Используйте этот плагин, если вам не нравится ваше текущее мобильное меню.
- WP Responsive Menu — Это тоже для дизайна мобильных меню, но это более быстрый процесс создания.
- WP Mobile Menu — это также плагин мобильного меню, но он лучше всего подходит для электронной коммерции.
- WordPress Mega Menu — QuadMenu — Рассмотрите этот плагин, если вам нужно несколько дизайнов меню, а не только мегаменю.
- UberMenu — плагин WordPress Mega Menu — Нам нравится этот плагин для создания автоматических меню, например, из ваших текущих сообщений в блоге.
- Плагин WordPress Menu — Superfly Responsive Menu — Используйте этот плагин, если вам нравятся вертикальные меню.
- Mega Main Menu — Отлично подходит для более дешевой премиальной версии мегаменю.
- Hero Menu — Воспользуйтесь этим плагином, если вам нужен лучший конструктор с перетаскиванием.
- WP Mega Menu Pro — Рассмотрите этот вариант, если вы хотите всего понемногу в одном пакете. Этот плагин можно считать лучшим по цене.
Вот и все! Если у вас есть какие-либо вопросы и / или комментарии о лучших плагинах меню WordPress, сообщите нам об этом ниже.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как добавить меню навигации в WordPress: Руководство для начинающих
Вы не знаете, как добавить меню навигации в WordPress?
WordPress на самом деле включает довольно удобный интерфейс , который поможет вам добавлять меню в WordPress без необходимости знать какой-либо код.Но если вы еще не знакомы с WordPress, все равно будет сложно погрузиться в создание своего первого меню.
В этом посте я покажу вам все, что вам нужно знать, чтобы создать подробное, уникальное меню навигации, подобное тому, которое мы используем здесь, в WPKube:
К концу этой публикации вы узнаете, как:
- Создать новое меню WordPress
- Выберите, где будет отображаться это меню
- Добавить элементы навигации в ваше меню
- Создание более сложных структур навигации, таких как вложенные раскрывающиеся меню
- Использование меню WordPress в виджетах
Давайте сразу перейдем к созданию меню навигации!
Шаг 1. Создайте меню навигации
Прежде чем вы сможете начать добавлять ссылки и элементы навигации в свое меню, вам нужно на самом деле… создать меню! Итак, начнем с самого начала…
Для доступа к интерфейсу меню навигации:
- Зайдите в панель управления WordPress
- Нажмите Внешний вид → Меню
Теперь вы находитесь в интерфейсе Menus .Он должен предложить вам немедленно создать меню. Вот все, что вам нужно сделать на данный момент:
- Укажите название меню — это чисто внутреннее имя, чтобы помочь вам запомнить меню — ваши посетители его не увидят.
- После ввода своего имени нажмите Создать меню.
И все! Вы только что создали меню.
Шаг 2: Назначьте свое меню желаемому месту
После того, как вы создадите меню, WordPress покажет вам экран, который частично включает параметр под названием Настройки меню .На этом этапе вас особенно интересует опция Отображать местоположение :
Указывает WordPress, куда вставить меню навигации в действующей версии вашего сайта. Например, на WPKube ( и большинство других веб-сайтов ) главное меню навигации заметно расположено в заголовке.
К сожалению, названия этих местоположений различаются от темы к теме — , поэтому фактические местоположения, которые вы видите в интерфейсе, могут отличаться от местоположений на снимке экрана с моего примера сайта.
Итак, какое место выбрать?
Что ж, если вы хотите создать «стандартное» меню навигации, как мы используем здесь, в WPKube, вам обычно нужно выбрать вариант, который включает слово «Primary». Обычно вы видите это в списке примерно так:
- Первичный
- Главное меню
- Главное меню навигации
В некоторых темах может не быть слова «Основная», что может немного усложнить задачу. Так что, если вы нигде не видите «Основное» в списке местоположений, вы также можете попробовать такие местоположения, как:
Как только вы найдете нужное меню, установите флажок и нажмите Сохранить меню :
Шаг 3. Добавьте элементы в меню навигации
Теперь вы почти закончили! Все, что осталось сделать, это добавить элементы, которые появятся в вашем меню навигации.
Этот раздел будет самым длинным в этом руководстве, потому что вы можете многое сделать, добавляя элементы меню навигации.
Я начну с нескольких общих советов о том, как:
- Добавить новый пункт меню навигации
- Настройка элемента меню навигации
- Изменение порядка элементов меню навигации
- Удалить пункт меню навигации
Затем я дам вам несколько руководств о том, как выполнять определенные действия, например:
- Создание раскрывающегося меню под обычными пунктами меню навигации
- Создание неактивной родительской категории для раскрывающегося меню
- Добавление пользовательских ссылок
Как добавить новый элемент меню навигации
Чтобы добавить элемент в меню навигации, воспользуйтесь боковой панелью слева:
На этой боковой панели вы должны заметить, что есть разные разделы для:
- Страницы — это позволяет вам добавлять ссылки на любую из ваших опубликованных страниц .
- Сообщений — это позволяет добавлять ссылки на любые опубликованные вами сообщения .
- Пользовательские ссылки — позволяет добавлять пользовательские ссылки. Это могут быть внутренние или внешние ссылки.
- Категории — это позволяет вам добавлять ссылки на различные категории в вашем блоге.
В зависимости от конкретной темы и / или подключаемых модулей, которые вы используете, вы также можете увидеть дополнительные разделы с элементами меню, которые относятся к вашему сайту .
Допустим, вы хотите добавить ссылку на страницу Contact . Все, что вам нужно сделать, это:
- Установите флажок для вашего Контакт стр.
- Нажмите Добавить в меню
После того, как вы нажмете Добавить в меню , вы должны увидеть его под Структура меню в правой части интерфейса:
Как настроить элемент меню навигации
По умолчанию WordPress будет использовать фактическое имя публикации / страницы / категории для текста в меню навигации.
Но если вы хотите изменить это, все, что вам нужно сделать, это щелкнуть значок Стрелка вниз рядом с любым пунктом меню, и вы можете изменить его текст:
Как изменить порядок пунктов меню навигации
Как только вы начнете добавлять несколько пунктов меню, вам может понадобиться изменить их порядок.
Чтобы изменить порядок пунктов меню, все, что вам нужно сделать, это перетащить их в желаемом порядке:
Вы также можете перетащить пункт меню под другой пункт меню для создания подменю:
Я более подробно расскажу, как работает эта конкретная функция подменю.
Как удалить элемент меню навигации
Чтобы удалить элемент из меню:
- Щелкните значок Стрелка вниз справа от элемента
- Выбрать Удалить
Как создать раскрывающееся подменю
Выпадающие меню — довольно распространенная функция на многих веб-сайтах. Если вы не уверены, что я имею в виду, вот пример с моего тестового сайта:
Чтобы создать такое меню, все, что вам нужно сделать, это изменить порядок пунктов меню так, чтобы они располагались «внутри» родительского пункта меню, например:
Как только вы это сделаете, WordPress пометит каждый элемент в раскрывающемся списке меткой подпункт .
Вы также можете создать несколько уровней вложенности, например:
Во внешнем интерфейсе это будет выглядеть примерно так ( фактический дизайн зависит от вашей темы ):
Наконец, если вы работаете с подобными раскрывающимися меню, вы часто будете сталкиваться с ситуациями, когда вы не хотите, чтобы люди могли щелкнуть элемент родительского меню (то есть элемент меню, который пользователь наводит курсор, чтобы открыть раскрывающееся меню).
Для этого вам необходимо добавить новый пункт меню Custom Links :
- Добавьте символ # в поле URL
- Введите желаемый текст в поле Текст ссылки
- Нажмите Добавить в меню
Тогда:
- Используйте перетаскивание, чтобы сделать элемент, который вы только что добавили, родительской категорией
- Отредактируйте только что добавленный элемент, удалите знак #, чтобы поле URL оставалось пустым ( это временное решение, потому что WordPress не позволяет вам сразу добавить пустой элемент )
И все! Теперь пользователи могут навести указатель мыши на этот элемент, но не смогут нажимать на него — только доступ к раскрывающимся элементам.
Как добавить пользовательские ссылки в меню навигации
Вы ознакомились с этим в предыдущем разделе, но давайте подробнее рассмотрим Custom Links .
Пользовательские ссылки полезны, потому что они позволяют вам:
- Быстрая ссылка на любое место на вашем сайте, даже если это не обычная запись или страница WordPress.
- Добавьте внешние ссылки на другие сайты.
Чтобы добавить настраиваемую ссылку:
- Перейдите в раздел Custom Links на левой боковой панели
- Введите URL-адрес, на который должна быть ссылка на элемент, в поле URL-адрес
- Введите текст пункта меню в поле Текст ссылки
- Нажмите Добавить в меню
Как редактировать элементы меню с помощью предварительного просмотра
Во всех приведенных выше примерах я показал вам, как добавить меню навигации в WordPress с помощью специального интерфейса Menus .
Но на самом деле WordPress включает другой способ, позволяющий редактировать меню , одновременно просматривая изменения в в реальном времени.
Хотя я не думаю, что это самый простой способ создать новое меню с нуля, вам будет полезно предварительно просмотреть, как элементы меню будут выглядеть на вашем действующем сайте. Это поможет вам убедиться, что ваше меню хорошо выглядит и им легко пользоваться.
Для доступа к нему:
- Перейдите к Внешний вид → Настроить .
- Выберите меню на боковой панели настройщика WordPress
- Выберите свое меню (вы должны увидеть название меню, которое вы создали)
- Используйте аналогичный интерфейс для добавления новых элементов или изменения порядка элементов
Когда вы вносите изменения в свое меню, предварительный просмотр вашего сайта будет автоматически обновляться, чтобы отразить эти изменения.
Как отобразить меню навигации WordPress в виджете
Наконец, я хочу закончить, показав вам, как вы можете отобразить меню WordPress на боковой панели ( или любая другая виджетная область ).
Вот как это сделать:
- Перейти к Внешний вид → Виджеты
- Найдите меню навигации Виджет
- Перетащите виджет Меню навигации в желаемое место
- Дайте виджету (необязательно) название
- Выберите меню с помощью раскрывающегося списка Select Menu — меню будут перечислены по внутреннему имени, которое вы им дали.
- Нажмите Сохранить
И все! Вы должны увидеть свое меню в соответствующей области виджетов:
Завершение работы
На этом мы завершаем наше руководство по добавлению меню навигации в WordPress! Надеюсь, вы сочли это полезным и умеете делать все, что вам нужно.
А если нет — вы всегда можете оставить комментарий, и мы постараемся помочь.
И если вас интересуют более удобные для новичков руководства, подобные этому, вы можете узнать, как установить темы WordPress и плагины WordPress.
Бесплатный плагин меню ресторана WordPress, плагин WooCommerce Food Menu
Особенности плагина меню ресторана WordPress
Легко создавайте онлайн-меню для ресторанов, кафе и других типичных заведений общественного питания на любом веб-сайте WordPress. Плагин меню ресторана MotoPress WordPress абсолютно бесплатный! Более 6 тысяч установок на WordPress.org.
Дополнения к плагину WordPress Restaurant Menu
Благодаря надстройкам плагина WordPress Restaurant Menu вы можете предложить чрезвычайно выгодные и подходящие варианты и сделать обслуживание клиентов действительно ценным.Более того, легко повысить лояльность клиентов и улучшить удержание благодаря простоте и удобству этого плагина WordPress для меню еды.
Дополнения к меню ресторана
Продавайте еду и напитки в Интернете
Поднимите свои продажи на новый уровень, позволяя посетителям совершать покупки в Интернете через безопасную и популярную платежную систему.
Размещая заказ, ваши покупатели смогут выбрать способ оплаты: PayPal или наложенный платеж. Как зарегистрированные, так и незарегистрированные пользователи могут совершать покупки благодаря плагину WordPress для меню ресторана.Система также предоставляет вашим покупателям статусы заказа (обработка, отгрузка и отправка) и электронные письма с подтверждением / уведомлением.
Больше подобранных продуктов, которые могут вам понравиться
Адаптивный дизайн
Это плагин WordPress для меню «Еда и напитки», который нравится пользователям за красивый дизайн. Крайне важно, чтобы ваше онлайн-меню выглядело великолепно на любом устройстве, где бы вы ни находились.
Плагин меню ресторана гарантирует оптимальный просмотр на всех мобильных устройствах, в том числе и на маленьких.Изображения пунктов меню и категорий выглядят четкими, а текст полностью читается без прокрутки.
Неограниченное количество настраиваемых категорий
Создавайте категориально организованные списки блюд и напитков с нашим пятизвездочным меню ресторана — плагином заказа WordPress (например, завтрак, обед, ужин; меню напитков, меню десертов; завтрак на ходу) для удобного поиска и навигации через меню.
Инструменты администратора позволяют настраивать каждую категорию, добавляя соответствующее изображение, заголовок, описание и значок (стандартный или пользовательский).Вы также можете создать дочернюю категорию для каждой родительской, если в меню много пунктов.
Различное оформление меню
С этим замечательным сайтом WordPress для создания меню, который можно использовать в Интернете, абсолютно вам решать, как представить онлайн-меню. Мы убедились, что плагин меню ресторана WP идеально подходит для любого дизайна. Макет сетки или списка можно применить к пунктам и категориям меню, что позволит вам найти лучший способ отображения меню в зависимости от количества элементов или категорий, дизайна и ширины веб-сайта.
Несколько настроек в параметрах шорткода сделают все, чтобы вы отобразили красивое и простое меню ресторана.
Импорт и экспорт пунктов меню
Все необходимые настройки по переносу вашего сайта на новый хост или простое резервное копирование никоим образом не повлияют на данные, созданные с помощью плагина меню ресторана WordPress. Вы можете безопасно экспортировать и импортировать все элементы меню и категории для дальнейшего использования на других веб-сайтах и продолжать вносить обновления.С этим плагином быстрого меню ресторана это довольно простой процесс, требующий пары щелчков мышью в панели администратора WordPress.
Вкусные изображения без ограничений
Фотографии ваших блюд — это настоящая реальность, которую ищет каждый покупатель. Оживите присутствие вашего ресторана или кафе в Интернете привлекательными изображениями, чтобы покорить каждого посетителя с первого взгляда. Функциональность плагина WordPress для меню ресторана позволяет вам установить избранное изображение для любого пункта меню, категории меню и снабдить каждый пункт меню отдельной галереей изображений.Картинка всегда стоит тысячи слов, покажите, насколько вкусны ваши изделия с неограниченным количеством изображений, и ждите множества поклонников!
Полезные виджеты
Добавьте тщательно организованное меню в качестве виджета боковой панели, и пусть оно всегда будет под рукой любого посетителя веб-сайта. Вы можете выбрать, отображать ли все меню или только некоторые горячие предложения. Он будет идеально смотреться на настольных компьютерах и будет автоматически настроен для правильного просмотра на мобильных устройствах. Отличный способ, чтобы ваша боковая панель была полезной и в то же время свободной от беспорядка, и это может быть выполнено благодаря этому плагину WordPress для меню еды.
Интегрирован с MotoPress Builder
Можете ли вы назвать лучшую альтернативу для редактирования веб-сайта, чем решение WYSIWYG? Благодаря полной интеграции плагина WordPress Restaurant Menu с MotoPress WordPress Page Builder вы можете свободно поиграть с каждой настройкой в Интернете и выбрать лучший способ показать свое меню намного быстрее и проще, чем с помощью короткого кода по умолчанию, добавленного в TinyMCE. Настроив меню с помощью редактора контента, вы увидите все элементы меню прямо в области сайта и визуально измените внешний вид меню.Прекрасно работает с MotoPress WordPress Slider.
Профессиональная поддержка плагина WordPress Restaurant Menu
Если вы заметили какую-либо ошибку или у вас есть мало полезное предложение по улучшению плагина, позвольте услышать ваш голос! Представители службы поддержки MotoPress всегда готовы своевременно ответить на ваши вопросы и обсудить идеи. Профессиональные технические специалисты всегда ищут лучшие варианты и стремятся применить на практике все, что они узнают от пользователей.
Вы также можете посмотреть краткое видео-руководство Кори Эштон о том, как использовать плагин WordPress Restaurant Menu для своего веб-сайта.
Если вы ищете более расширенные специализированные надстройки и для плагина Restaurant Menu, обратите внимание на следующие:
Демо-контент плагина WordPress Restaurant Menu
Скачать демо-контент (xml)
Что такое меню WordPress? (Как создать меню на своем сайте?)
Хотите знать, что такое меню WordPress? Или хотите иметь красивое меню WordPress на своем веб-сайте WordPress? В меню WordPress может быть много вещей, которые вам могут быть интересны.
Первая и самая важная причина использования меню — это навигация. Меню — отличный навигатор для посетителей вашего сайта. Вот почему большинство меню WordPress также называют меню навигации WordPress.
В этом посте мы объясним, что такое меню WordPress, их типы, а также как создавать меню в WordPress и многое другое. Давайте начнем.
Меню WordPress — это список определенных ссылок на страницы вашего веб-сайта. Обычно размещаемый в разделе заголовков веб-сайтов, он позволяет посетителям с легкостью перемещаться по вашему веб-сайту.С помощью меню вы можете направлять посетителей к определенному сообщению или странице. Более того, вы даже можете предоставлять настраиваемые ссылки через свои меню.
Например, вы также можете увидеть меню навигации в области заголовка нашего сайта.
Меню WordPress обычно прикрепляется ко всем страницам вашего веб-сайта, а не только к вашей домашней странице. Чтобы пользователи могли переходить к определенной странице или публикации независимо от того, где они находятся на вашем сайте.
Создать меню в WordPress очень просто. Многие из лучших тем WordPress включают предварительно подготовленную демонстрацию в качестве основного меню навигации, которое вы можете легко настроить позже.
Вы можете легко создавать и изменять меню WordPress с помощью параметра « Внешний вид >> Меню » на панели инструментов. Мы объясним весь процесс создания меню в следующих разделах.
Меню в WordPress просты. Вы создаете его, добавляете в него элементы, а затем публикуете его. После этого ваши посетители смогут увидеть и использовать меню.
Количество меню , и расположения меню , однако, зависит от конкретной темы WordPress, которую вы используете.
Вы можете добавлять меню только в те места меню, которые определены темой WordPress. Вы не можете создавать и отображать меню в местах, не определенных заранее темой.
Например, тема WordPress по умолчанию Twenty Twenty One предоставляет вам два пункта меню.
Но, кроме того, вы также можете добавить настраиваемые меню на боковые панели и в расположение виджетов. Теперь давайте посмотрим, какие типы меню используются в WordPress.
В WordPress есть разные типы меню.Это зависит от таких вещей, как расположение меню или количество уровней в вашем меню.
Если вы хотите классифицировать меню по уровням, то у вас есть два типа меню:
Одноуровневое меню имеет только один уровень элементов. Нажав на эти элементы, вы перейдете к ссылке, содержащейся в элементах.
Этот тип меню является наиболее распространенной формой меню, которую можно найти на большинстве веб-сайтов. Аналогично, социальное меню , как правило, одноуровневые меню, поскольку они содержат только ссылки на страницы социальных сетей.
Например, вы можете увидеть меню навигации и меню социальных ссылок на демонстрационном веб-сайте «Путешествия» темы Zakra.
С другой стороны, многоуровневое меню состоит из двух или более уровней элементов. В первую очередь вы увидите только первый слой или основные пункты меню. Но если вы наведите указатель мыши на основной элемент или щелкните его, появятся его подпункты. Уровни могут продолжаться бесконечно в соответствии с потребностями веб-сайта.
Два самых популярных типа многоуровневых меню:
- Выпадающие меню
- Мегаменю.
Выпадающие меню: WordPress Выпадающие меню имеют выпадающий интерфейс. Если вы наведете указатель мыши на основной элемент, появится выпадающий список его подпунктов.
Если вы хотите узнать больше, ознакомьтесь с нашей статьей о создании раскрывающегося меню в WordPress.
Мега-меню: Мега-меню WordPress, как следует из названия, представляют собой большие меню в WordPress. Они содержат множество элементов, представленных в раскрывающемся списке. Если просто щелкнуть или навести указатель мыши на основной элемент, откроется огромное количество подпунктов на выбор.
Создать меню WordPress проще, чем кажется. Чтобы сделать это еще проще, мы покажем вам, как создать меню WordPress, шаг за шагом.
Как упоминалось выше, ваша тема WordPress может иметь готовое меню. Просмотрите свой сайт, чтобы увидеть, как он выглядит. Если вы хотите настроить существующее меню, прокрутите вниз до раздела « E) Как настроить меню WordPress? ‘.
Если вы хотите создать новое меню и отобразить его на своем сайте, вы можете начать выполнять указанные здесь шаги прямо сейчас.
Во-первых, войдите в свою панель управления WordPress. После входа в систему вы увидите панель управления, как на скриншоте ниже.
Обратите внимание, что слева от вас находится меню панели инструментов WordPress. Это также дает вам представление о том, что такое меню и каким оно должно быть.
На вкладке Внешний вид в меню панели инструментов выберите опцию Меню . Это покажет вам ваш редактор меню.
Это окно редактора вашего меню.Это место содержит все меню вашего сайта WordPress. Если у вас еще нет меню на вашем сайте, вы увидите сообщение «Создайте свое первое меню ниже».
Для создания вашего самого первого меню на вашем сайте:
Дайте название своему меню в поле названия меню.
Затем нажмите кнопку Создать меню .
Поздравляем! Вы только что создали меню WordPress для своего сайта.
Ваше меню WordPress создано, но в нем нет никаких элементов.Элементы, которые вы добавляете в свое меню, могут быть сообщениями блога, страницами или настраиваемыми ссылками. Просто выполните следующие действия, чтобы добавить различные элементы в свое меню:
В разделе Добавить пункты меню вы увидите разные панели. Здесь вы можете выбрать, что хотите добавить в свое меню. Есть страницы, сообщения, настраиваемые ссылки и категории.
Найдите панель «Страницы» в разделе « Добавить пункты меню» .
На этой панели щелкните Просмотреть все. Это покажет вам список всех страниц, опубликованных на вашем сайте.
Просто проверьте страницы, которые вы хотите добавить в свое меню, и нажмите Добавить в меню .
После того, как вы нажмете кнопку Добавить в меню , страницы будут добавлены в ваше меню WordPress. Вы можете убедиться в этом, заглянув в раздел «Структура меню » слева. Там появятся выбранные и добавленные элементы.
Добавление сообщений, пользовательских ссылок и категорий также выполняется аналогичным образом.
Просто щелкните панель с именем Сообщения.
Щелкните, чтобы просмотреть все. Установите флажки по своему вкусу и нажмите Добавить в меню .
Вы также можете направлять своих пользователей к категории сообщений, а не к отдельной публикации.
Сначала щелкните панель Категории .
Затем нажмите Просмотреть все , установите флажки, которые вы хотите добавить, и нажмите Добавить в меню .
Чтобы направить пользователей на страницу или сообщение, которого нет на вашем веб-сайте, вы можете использовать настраиваемые ссылки.Чтобы добавить пользовательские ссылки на свой сайт:
Щелкните панель Custom Links .
Введите URL-адрес. В поле с запросом текста ссылки введите имя этого пункта меню.
Наконец, нажмите кнопку Добавить в меню .
Как упоминалось ранее, элементы, которые вы добавляете в свое меню, появятся в разделе структуры меню. Проверьте, добавлены ли желаемые элементы в ваше меню. Наконец, чтобы сохранить элементы, которые вы добавили в свое меню, нажмите кнопку Сохранить меню .
Готово! Вы создали свое меню и добавили в него пункты. Теперь ваше меню готово к публикации на вашем веб-сайте.
Вы добавили все элементы, необходимые для вашего меню WordPress. Но это пока только в приборной панели.
Чтобы перенести меню из панели управления на свой сайт, вам необходимо опубликовать меню WordPress.
Чтобы опубликовать свое меню, вы можете выполнить три различных, но простых процесса.
В окне редактора меню посмотрите на раздел структуры меню.Внизу есть пункты меню, поддерживаемые вашей темой. Установите флажок для желаемого местоположения и нажмите кнопку Сохранить изменения .
Вы также можете сделать это:
В окне редактора меню вы увидите две разные вкладки. Меню редактирования и Управление местоположениями .
Когда вы перейдете на вкладку «Управление местоположениями» , вы увидите два столбца: «Расположение темы » и «Назначенное меню». В столбце «Местоположение темы» вы можете назначить различные местоположения для своего меню.
Чтобы назначить местоположение вашему меню, щелкните поле рядом с желаемым местоположением. Это откроет список имеющихся у вас меню. Нажмите на меню, которое хотите добавить в это место.
После того, как вы закончите, нажмите кнопку Сохранить изменения .
Ваше меню WordPress теперь опубликовано на вашем сайте. Посетители теперь смогут использовать меню для навигации.
Еще один метод добавления меню на ваш сайт с помощью виджетов. Это наш любимый вариант, потому что с его помощью вы узнаете истинное количество мест в меню.
Виджеты — это блоки содержимого в WordPress, которые вы можете добавлять в определенные области, определенные вашей темой WordPress. Поскольку меню также являются блоками контента, они также считаются своего рода виджетами.
И количество мест, куда может перейти ваше меню, ограничено используемой вами темой WordPress. Хотя некоторые популярные темы отображают только два местоположения меню на вкладке местоположений меню, существует множество других областей, где вы можете добавить меню, например, нижний колонтитул.
Один из способов узнать, сколько областей может занимать ваше меню, — это посетить вкладку виджетов в меню панели инструментов.
Чтобы начать добавлять меню через виджеты, перейдите в Внешний вид >> Виджеты .
После этого вы попадете в окно виджетов. Там вы увидите количество мест, в которые вы можете добавить свои виджеты. Для темы Twenty Twenty One по умолчанию вы можете добавлять свои виджеты только в одно место, а именно в нижний колонтитул. Внутри этой области нижнего колонтитула к теме добавлены четыре виджета.
Но если вы используете одну из лучших тем, скажем, Zakra или ColorMag, то у вас будет более десятка таких областей виджетов.Например, ColorMagTheme имеет более двадцати таких мест, где вы можете добавлять свои виджеты.
Итак, не забудьте выбрать хорошую тему с множеством этих областей виджетов и других опций.
Теперь перейдем к основной части: добавить меню в определенное место очень просто. Вы просто перетаскиваете виджет меню навигации в нужное место. Например, чтобы добавить меню в заголовок, перетащите меню навигации в область виджетов боковой панели заголовка.
После этого вам нужно будет указать заголовок для вашего виджета или меню.И вам нужно будет выбрать, какое меню вы хотите добавить, с помощью переключателя Select Menu. Наконец, нажмите кнопку «Сохранено», чтобы сохранить свое меню в этой области.
И все. Вы только что использовали возможности виджетов для добавления меню на свой веб-сайт. Вы можете использовать эту идею для добавления других виджетов в разные места на вашем сайте.
По мере роста вашего сайта вам может потребоваться внести изменения в меню WordPress. Вы можете добавить новый элемент или удалить существующий.Какой бы ни была потребность в вашем меню, WordPress с легкостью ее выполнит.
Если вам кажется, что элемент не входит в ваше Меню, вы можете удалить его всего несколькими щелчками мыши.
Перейдите в окно редактора меню . Найдите элемент, который хотите удалить. Щелкните значок стрелки в правом углу этого элемента.
В нижней части панели вашего элемента нажмите кнопку Удалить . Наконец, нажмите кнопку Save Changes , чтобы применить это новое изменение к вашему меню.
Этот пункт был удален из вашего меню.
Иногда элемент, который мы хотим оставить наверху, скользит в середину или вниз из-за нашего порядка выбора. Но не бойтесь, потому что вы можете легко изменить их порядок.
Чтобы изменить расположение пунктов меню, просто перетащите их и разместите в нужном вам порядке.
После того, как вы закончите, нажмите Сохранить меню , чтобы сохранить порядок ваших позиций.
Возможно, вы захотите направить своих пользователей на свою страницу в социальных сетях, чтобы регулярно сообщать им о вашем сайте.Для этого вам понадобится социальное меню.
Социальное меню — это меню со ссылками, которые направляют посетителей на вашу страницу в социальных сетях, таких как Facebook, Instagram, Twitter или другие.
Создать социальное меню так же просто, как добавить в него собственные ссылки. Это и есть недостаток.
В окне редактора меню щелкните ссылку Создать новое меню .
Выберите имя для своего меню и затем нажмите кнопку Создать меню .
Используйте панель «Пользовательские ссылки», чтобы добавить ссылки на свою страницу в социальных сетях.
Когда вы закончите добавлять ссылки на страницы социальных сетей, нажмите Меню «Сохранить» , чтобы сохранить свое социальное меню.
Кроме того, вы можете создавать меню социальных иконок, используя такой плагин, как Social Icons.
Пока что у нас есть меню только с одним уровнем. Но иногда мы хотим добавить меню с большим количеством элементов, которые необходимо распределить по категориям.
Для этого нам нужно меню с большим количеством уровней.Первый уровень должен служить основным заголовком. Затем уровни после этого будут служить подзаголовками или отдельными элементами.
Но не пугайтесь разговоров о многоуровневом меню. Интерфейс « перетащите и оставьте » делает его простым.
Создать многоуровневые меню со структурой «родитель-потомок» (родительский, являющийся основным заголовком, а дочерний элемент, являющийся подзаголовком или пунктами меню), так же просто, как создание других меню.
Перейдите в окно редактора меню .Для этого вы можете перейти в Внешний вид >> Настроить .
Выберите меню, которое вы хотите превратить в многоуровневое меню.
Найдите дочерний предмет. Перетащите и поместите его под родительским элементом, немного правее.
Вы заметите, что дочерний элемент имеет отступ. Теперь рядом с его названием будет тег, подпункт. Вы можете сделать то же самое с другими элементами, чтобы создать многоуровневое меню.
Щелкните Меню сохранения , чтобы сохранить внесенные вами изменения
Теперь у вас есть меню с более чем одним уровнем.Этот процесс можно использовать для создания раскрывающихся меню и мегаменю.
До сих пор вы создавали меню через панель управления. Недостатком этого является то, что вы не можете мгновенно просмотреть изменения, внесенные в меню. Но WordPress решает эту проблему с помощью предварительного просмотра в реальном времени. В WordPress есть функция WordPress Customizer, которая позволяет создавать и редактировать меню в режиме реального времени.
На панели инструментов WordPress перейдите на вкладку Внешний вид и нажмите Настроить .
Справа в меню настройки щелкните Меню .
Щелкните Создать новое меню .
Введите имя для вашего меню в поле Имя меню . Выберите Расположение меню . Для этого установите флажок, в котором указано желаемое местоположение. Щелкните Далее .
Пора добавить элементы в ваше меню. Для начала нажмите кнопку Добавить элементы .
Как только вы нажмете кнопку, в правой части меню настройщика отобразится список элементов.Щелкните по элементу, который хотите добавить. Если вы хотите добавить страницы, щелкните панель Pages . Щелкните по страницам, которые хотите добавить. То же самое и с сообщениями, тегами и категориями.
Чтобы добавить пользовательские ссылки, щелкните панель «Пользовательские ссылки». Заполните URL-адрес, введите текст ссылки, который должны видеть ваши посетители. Затем нажмите Добавить в меню .
Когда вы закончите создавать и добавлять элементы в свое Меню. нажмите кнопку Добавить элементы еще раз.
Вы заметите, что ваши элементы и меню уже добавлены в предварительный просмотр справа.Вы только что стали свидетелями волшебства настройщика WordPress в режиме Live Preview.
Когда вы закончите добавлять элементы и настраивать меню с помощью предварительного просмотра, наконец нажмите кнопку «Опубликовать» вверху, чтобы Опубликовать свое меню на своем сайте.
Вы только что создали меню с предварительным просмотром в реальном времени. Панель инструментов или предварительный просмотр в реальном времени, вы можете выбрать тот вариант, который вам удобнее.
Меню — это просто набор ссылок на определенное место на вашем сайте для удобной навигации.Но меню не всегда должно быть просто списком ссылок. Они не всегда должны быть обычным текстом.
Простые меню можно создавать с помощью самого WordPress. Но создание сложных меню, таких как мегаменю, может оказаться непростой задачей. Вот почему существуют плагины меню. Здесь мы поговорим о некоторых очень популярных плагинах меню WordPress, которые упрощают создание сложных меню.
- Max Mega Menu: Max Mega Menu — это плагин для превращения вашего меню в мегаменю.Это бесплатный плагин для меню от megamenu.com. С помощью этого плагина вы можете внести практически любые изменения в свое меню. Вы можете добавить расположение меню и назначить ему темы. Есть виджеты, которые сделают ваше меню еще более интерактивным.
- WP Mega Menu: WP Mega Menu — отличный инструмент для создания мегаменю в WordPress. WP Mega Menu — это бесплатный плагин меню. Но есть премиум-версия, которая открывает больше возможностей. Также есть интерфейс перетаскивания для настройки ваших меню.Вы можете сделать свое меню привлекательным, встраивая карты Google, демонстрируя продукты в меню, добавляя привлекательные значки и многое другое.
Плагины меню WordPress переносят весь ваш сайт прямо в строку меню. Они делают ваше меню более стильным, привлекательным и интерактивным. Чем больше пользовательский опыт, тем больше посетителей будет посещать ваш сайт.
Заключение
Мы надеемся, что эта статья помогла вам узнать, что такое меню WordPress и как их создавать.С помощью меню вы можете улучшить навигацию по сайту, что в конечном итоге выведет ваш сайт на более высокий уровень.
Как вы думаете, эта статья может быть полезна и другим? Тогда продолжайте и делитесь этим, распространяйте информацию.
Если вы собираетесь создать более крупный веб-сайт и, следовательно, нуждаетесь в большом меню, то плагины меню очень полезны. Хотите узнать больше о плагинах? Возможно, вам понравится прочитать об основных плагинах WordPress для создания профессионального сайта.
Поделись сейчас15 лучших плагинов меню WordPress @ MyThemeShop
WordPress — потрясающая платформа, которая позволяет вам изменять дизайн вашего сайта в соответствии с вашими потребностями.Будь то виджеты, нижний колонтитул или меню веб-сайта.
Если говорить о меню, то они играют важную роль, помогая пользователю легко ориентироваться на вашем веб-сайте.
WordPress предоставляет несколько параметров меню по умолчанию, которые вы можете использовать и до некоторой степени изменять.
Хотя для лучшей настройки и получения максимальной отдачи от меню вашего веб-сайта, доступно множество плагинов меню WordPress , с помощью которых вы можете настроить меню на своем веб-сайте в соответствии с вашими потребностями.
Хорошее меню помогает увеличить вовлеченность пользователей на ваш сайт. Более того, это помогает пользователю легко перемещаться и просматривать контент, который они ищут.
Это поможет вам снизить показатель отказов вашего сайта, что в дальнейшем поможет вам повысить рейтинг в поисковых системах.
В этом посте мы рассмотрим 15 лучших плагинов меню для WordPress , которые помогут вам создавать меню на вашем веб-сайте так, как вам нравится.
Мы тщательно отобрали лучшие плагины для меню, которые помогут вам извлечь максимальную пользу из меню на вашем веб-сайте. Используйте эти плагины для создания идеальных меню для вашего сайта WordPress.
с более чем 150 опциями , Responsive Menu — это бесплатный плагин меню WordPress , который вы можете использовать, чтобы добавить больше возможностей меню на вашем веб-сайте.
Используя этот бесплатный плагин, вы можете изменить заголовок меню, заголовок кнопки, цвет заголовка меню, верхнее расположение, цвет текста меню, скорость анимации слайдов, параметры экспорта и импорта и многие другие параметры.
Функции, предлагаемые Responsive Menu, больше, чем у плагина премиум-класса.
Интерфейс плагина довольно прост, и вам не нужно много опыта в программировании, чтобы использовать плагин.
Само название описывает, что делает этот бесплатный плагин. С помощью подключаемого модуля Page Specific Menu Items вы можете отображать элементы меню в соответствии со страницей, которую в данный момент просматривает посетитель.
Он также позволяет пользователям выбирать меню для выбора пунктов меню в соответствии со страницей.
Плагин получил отличные отзывы от пользователей, которые считают, что этот плагин помогает удерживать клиентов, поскольку он показывает элементы меню в соответствии с удобством пользователя.
Этот простой в использовании виджет WordPress поможет вам реализовать настраиваемые меню на вашем веб-сайте с помощью шорткода .
Плагин помогает создавать красивые меню, которые визуально привлекательны, позволяя использовать древовидную систему отображения вместо обычного горизонтального размещения сверху.
Плагин обеспечивает почти полный контроль над большинством параметров, доступных при вызове функции WordPress wp_nav_menu ().
Виджет мастера пользовательского меню с выдающимися отзывами и мега загрузками — хороший вариант, если вы хотите настроить меню на своем веб-сайте .
Главное меню 4 Mega
Mega Main Menu — это премиум-плагин , который довольно популярен среди разработчиков WordPress.
Этот простой, но мощный плагин предоставляет вам более 10 вариантов дизайна для раскрывающихся меню.С помощью Mega Menu вы можете играть с раскрывающимися меню, добавляя ссылки, изображения, виджеты и многое другое.
Плагин поддерживает 600+ шрифтов Google и 1600+ векторных иконок , чтобы помочь вам легко создавать свои меню.
Если вы серьезно настроены сделать свой веб-сайт более привлекательным и красивым, вы определенно можете попробовать этот плагин.
5 Главное меню Liquida (LMM)
LMM — это плагин премиум-класса для меню WordPress . Плагин хорош как для новичков, так и для разработчиков.Плагин также предоставляет замечательную возможность для разработчиков тем, поскольку они могут интегрировать плагин со своим новым дизайном тем.
LMM поможет вам создать ультрасовременное меню на вашем веб-сайте WordPress. Он включает в себя множество вариантов размещения, таких как горизонтальное и вертикальное расположение меню.
Это поможет вашему сайту выделиться среди остальных сайтов, использующих обычное меню по умолчанию.
Вы также можете реализовать различные виджеты в разделе меню, такие как Google Fonts, Font Awesome icons и т. Д.
Для веб-сайта электронной коммерции вы можете интегрировать корзину покупок WooCommerce и Easy Digital Downloads в меню своего веб-сайта. Эти отличительные особенности выделяют этот плагин премиум-класса среди плагинов основного меню, доступных в Интернете.
Admin Menu Editor — это бесплатный плагин для WordPress, который популярен среди многих владельцев веб-сайтов WordPress и блоггеров.
Он помогает вам управлять заголовками меню, классами CSS, URL-адресами, изменять разрешения меню, перемещать меню и подменю и многие другие различные параметры.Плагин предоставляет вам большую гибкость в управлении меню на вашем веб-сайте более эффективным способом.
Admin Menu Editor также поставляется с версией Pro, которую вы можете использовать для установки разрешений для каждой роли, а также для скрытия меню от всех, кроме определенного пользователя.
Nav Menu Roles — это бесплатный плагин WordPress, который предлагает уникальную функцию отображения специального меню для зарегистрированных пользователей.
Плагин скрывает пользовательские пункты меню в зависимости от различных ролей пользователя. .Например, Если вы хотите показывать конкретную ссылку зарегистрированным участникам вашего веб-сайта или только вышедшим из системы пользователям или только определенному типу пользователей, этот плагин поможет вам во всех таких случаях.
Используя плагин, вы можете добавить настраиваемые флажки с настраиваемой маркировкой . Плагин позволяет легко перемещаться по меню на вашем веб-сайте, увеличивая вовлеченность пользователей.
Nav Menu Roles — это простой плагин, который предоставляет множество функций, которые редко предлагаются в бесплатных плагинах меню.В основном это позволяет пользователям, вошедшим в систему, видеть дополнительные параметры, недоступные для обычных пользователей.
Этот премиальный плагин поможет вам реализовать профессиональные меню для вашего веб-сайта WordPress.
Он поставляется с тремя различными мобильными версиями, 9 потрясающими цветовыми темами, различными позициями, формами, сеткой и многими другими функциями. Плагин предлагает более 361 векторных иконок вместе с красивой сеткой.
Вы можете использовать плагин для размещения ваших меню в разных местах.Кроме того, вы можете использовать несколько вложенных уровней в меню.
Используя Sky Mega Menu, вы можете реализовать потрясающие анимации, такие как масштабирование, слайд, наклон и затухание, чтобы ваши меню выглядели потрясающе.
Wah Menu For WordPress — это премиальный плагин , который поможет вам создавать интерактивные дизайны меню для вашего веб-сайта. Плагин поддерживает шорткод, который вы можете реализовать где угодно на своем веб-сайте.
It предлагает 750+ шрифтов , а также до 8 ссылок меню и 8 цветов акцента для создания красивых меню для вашего веб-сайта.
Плагин предлагает полную настройку, предоставляя соответствующие настройки ширины меню, цвета выделения, ссылок и значков. Будучи плагином премиум-класса, вы можете рассчитывать на мощный инструмент для создания меню на бэкэнде.
Благодаря поддержке значков социальных сетей и двух стилей тем вы можете создавать настраиваемые меню для своего веб-сайта WordPress.
ПлагинNOO Menu предлагает настраиваемое меню WordPress, которое позволяет создавать потрясающе красивые и профессиональные меню для вашего веб-сайта WordPress.
Плагин предлагает высокоинтерактивный интерфейс, с помощью которого вы можете настроить практически каждую часть меню на своем веб-сайте.
Плагин позволяет создавать 100% адаптивные мобильные меню . Вы можете отображать текст, видео, форму, виджет и ссылку в подменю с помощью редактора гибкой структуры меню.
Max Mega — один из тех немногих плагинов меню WordPress , которые предлагают полностью адаптивную реализацию меню.Он предоставляет встроенный редактор тем с настраиваемыми переходами и не дает вам много играть с кодом CSS меню.
Эта функция делает Max Mega выдающимся плагином, который могут использовать новички для создания красивых меню для своего веб-сайта WordPress.
Плагин легкий и предотвращает длительную загрузку веб-сайта.
Легко перетаскивать Конструктор меню поможет вам легко настроить существующие меню, а также правильно разместить меню в нескольких местах меню.Вы также можете включить переходы меню, такие как постепенное исчезновение, постепенное увеличение, скольжение и скольжение вверх.
Suppamenu — это бесплатный плагин для меню WordPress , который позволяет настраивать меню на вашем веб-сайте, не затрагивая какие-либо аспекты его кодирования. Версия плагина по умолчанию предлагает 10 тем на выбор при создании меню.
Вы также можете перейти на профессиональную версию плагина, которая предоставляет множество дополнительных функций.
Плагин по умолчанию позволяет создавать раскрывающиеся списки до 3 уровней.Он также предоставляет варианты подключения профилей социальных сетей вместе с поддержкой WooCommerce для веб-сайтов электронной коммерции.
Hero Menu — это премиальный плагин для WordPress , который вы можете использовать на своем веб-сайте WordPress для создания совершенно современных и потрясающих разделов меню.
Вы можете выбрать один из нескольких стилей меню, включая такие функции, как отображение эскизов сообщений или отображение элементов с четкими значками. Интерфейс плагина достаточно интерактивный и простой в использовании .
Вы можете добавлять сообщения, категории, страницы и даже пользовательские ссылки в свои меню.
Hero Menu — это полностью адаптивный плагин, который позволяет создавать великолепные меню как для мобильных устройств, так и для ПК.
С его конструктором меню перетаскивания вы также можете включить корзину WooCommerce, если у вас есть веб-сайт электронной коммерции.
14 Superfly
Superfly — отличный плагин для меню и желательно для тех, кто хорошо владеет языками кодирования, такими как HTML и CSS .Этот премиум-плагин поддерживает как сенсорные экраны, так и рабочий стол.
С Superfly вы можете выбирать из множества классных анимаций, которые можно применить к своим меню. Вы можете настроить каждый элемент своего меню и даже написать собственный код CSS и HTML.
Вы можете использовать множество различных параметров, таких как блестящая панель значков, фоновые изображения для меню, редактор форматированного текста для стилизации пользовательского контента и шорткода и т. Д.
Итак, теперь, когда мы обсудили так много плагинов для меню, пришло время обсудить лучший из них.
WP Mega Menu — это плагин премиум-класса от MyThemeShop, который позволяет создавать красивые индивидуальные меню для вашего веб-сайта WordPress. Вы можете отображать категории, подкатегории и сообщения в своих меню.
Используя плагин, вы можете предлагать пользователю различные типы параметров навигации, с помощью которых они могут найти соответствующую тему, которую они ищут.
Плагин предлагает молниеносную установку и предлагает гладкий и красивый интерфейс, который позволяет вам создавать меню на вашем веб-сайте в соответствии с вашими потребностями.
Вы можете выбирать из различных эффектов загрузки и настраиваемых фильтров . Кроме того, вы можете использовать различные макеты, цвета и фоны для создания потрясающих меню.
Плагин разрабатывается путем написания удобного для поисковых систем кода , который позволяет вам даже контролировать содержание и мета-описание ваших меню. Используя мощные возможности связывания в ваших меню, поможет вам повысить рейтинг в поисковых системах .
Итак, это был наш список, включающий лучшие плагины меню, которые помогут вам предоставить пользователям удобную возможность навигации.
