Адаптация Сайта под Мобильный | Студия WEB24
Каждый из нас привык пользоваться смартфоном для поиска информации в Интернет, доля посетителей с мобильных устройств растет ежедневно и на начало 2021 года достиг показателя 68%, потому создание мобильной версии сайта — это как никогда актуальная и востребованная услуга. Адаптация сайта для мобильных позволяет компании охватить больше аудитории и увеличить доход от продаж товаров или услуг. Наша компания предлагает комплексный подход по анализу уже созданных интернет проектов, их оптимизации и мобильной адаптации.
Адаптивность позволяет интернет сайтам и приложениям корректно отображаться на различных устройствах. Адаптивная версия сайта — это специальный дизайн веб-страниц, при котором элементы сайта меняют свой размер и расположение при разных разрешениях дисплея. Сайт автоматически адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон или планшет. Благодаря такому типу верстки сайт будет удобно и понятно отображаться на различных устройствах. Адаптация сайта компании под любое устройство посетителя — это стратегическое бизнес-решение, которое хоть и потребует дополнительных затрат времени и средств, но будет полезно. Это способ привлечь новую аудиторию, обеспечив пользователям с мобильными устройствами удобство в пользовании сайтом.
Благодаря такому типу верстки сайт будет удобно и понятно отображаться на различных устройствах. Адаптация сайта компании под любое устройство посетителя — это стратегическое бизнес-решение, которое хоть и потребует дополнительных затрат времени и средств, но будет полезно. Это способ привлечь новую аудиторию, обеспечив пользователям с мобильными устройствами удобство в пользовании сайтом.
Как проверить мобильную версию
Поисковые системы предлагают бесплатные онлайн-сервисы по тестирование мобильной версии сайта. Для этого вам достаточно перейти по ссылке:
https://search.google.com/test/mobile-friendly?hl=ru
Далее укажите в поле URL своего сайта. Анализ занимает несколько секунд, система определит, настроен ваш сайт под мобильные устройства или нет, а также даст рекомендации что именно нужно оптимизировать.
Особенности адаптивных сайтов
1 — УДОБНО ИСПОЛЬЗОВАТЬЭлементы управления адаптированы для мобильных устройств. Реализована поддержка жестов: прокрутка, увеличение, листание и другие функции.
Реализована поддержка жестов: прокрутка, увеличение, листание и другие функции.
Сайт дружелюбен и способен привлечь внимание пользователя к нужным товарам, акциям или скидкам.
3 — ЛЕГКО ЧИТАТЬКрупный шрифт и продуманный текст позволяют посетителям комфортно ознакомиться с ассортиментом.
4 — УНИВЕРСАЛЬНОСТЬСайт самостоятельно подстраивается под текущий размер экрана. Ваш контент одинаково хорошо будет отображаться и на маленьком и на большом устройстве.
Влияние мобильной версии на ранжирование сайта и конверсию
В таких поисковых системах, как Яндекс и Гугл, адаптивность — один из факторов, влияющих на позицию сайта в поисковике, так как это в первую очередь критерий удобства для пользователей. В качестве базового показателя поисковики оценивают время посетителя на сайте. Если пользователь закрывает страницу сразу после ее открытия, то его не устроил формат отображения. Такие страницы теряют свои позиции в топе.
Конверсия – это соотношение числа пользователей страницы, выполнивших на нем какие-либо действия, к общему числу заходивших на сайт. Адаптивность страницы для мобильных устройств напрямую влияет на конверсию, потому что многие клиенты совершают операции через смартфоны. Удобное расположение кнопок, правильный размер шрифта и эстетический дизайн увеличивают активность пользователя.
Адаптация сайта — это стратегическое бизнес-решение, которое хоть и потребует дополнительных затрат времени и средств, но будет полезно!
Базовые идеи мобильной адаптации
- Отсутствие Flash-элементов. Флэш-элементы — это динамические изображения, графики и др. Не все устройства поддерживают возможность их показа, поэтому пользователи увидят белый экран;
- Настройка меню. Меню для мобильных устройств должно быть небольшим и лаконичным. Откажитесь от неудобных и больших конструкций;
- Упрощение форм регистрации.
 Большие формы отпугнут пользователя. Лучше предложить синхронизировать данные с аккаунтом в соцсетях;
Большие формы отпугнут пользователя. Лучше предложить синхронизировать данные с аккаунтом в соцсетях; - Разрешение экрана. Нет универсального разрешения экрана для мобильных телефонов. В настройке кода нужно учесть любой размер;
- Скорость. Мобильная версия должна быть быстрой.
Что мы предлагаем
Наша компания предлагает услуги по созданию и настройке адаптивной версии сайта, независимо от платформы, на которой он сделан. Комплексный подход включает такие этапы:
- Анализ текущей верстки и структуры сайта.
- Проработка стратегии адаптации сайта под мобильные устройства.
- Адаптация дизайна под мобильные устройства.
- Верстка и программирование адаптивного для мобильных устройств сайта.
- Тестирование сайта на мобильных устройствах.
Результат оказания услуги: удобный адаптивный для всех мобильных устройств сайт!
Для того, чтобы заказать адаптацию сайта под мобильные устройства, узнать точные цены для вашей компании, звоните: +38 (066) 688-85-66 — Viber, Whatsapp, Telegram, или отправляйте запросы на наш email: info@web24. com.ua
com.uaМобильная адаптация сайта: объясняем, зачем она нужна
Замечали ли Вы, как неудобно использовать горизонтальную полосу прокрутки во время просмотра web-страницы со смартфона или планшета? Чтение с экрана размером в 960 пикселей или чуть больше превращается в трату времени на поиск меню и масштабирование. Проблема в том, что изначально сайт пишется под экраны мониторов компьютеров. Но с появлением огромного количества карманных девайсов, необходимость использовать исключительно ПК — отпала. Количество пользователей мобильного WWW растет не по дням, а по часам.
Новинки от Yandex, или детальнее о мобильных версиях
Чтобы не потерять своего потенциального клиента или подписчика, владельцам сайтов необходимо позаботиться об удобстве их использования пользователями карманных гаджетов. Вот для этого и нужна мобильная адаптация сайта под современные устройства. О пользователях позаботился и Yandex, разработав алгоритм «Владивосток». Его работа направлена на поиск «приспособленных» сайтов.
Его работа направлена на поиск «приспособленных» сайтов.
Предположим: пользователь заходит в сеть с телефона, набирает в поисковой строке Yandex запрос и нажимает «Найти». Алгоритм ранжирует по запросу ресурсы в порядке пригодности и комфортности их использования на конкретном девайсе — адаптация под мобильные устройства гарантирует высшие позиции в поиске, а неадаптированные сайты будут опускаться на низшие. Итог очевиден!
Как «понравиться» алгоритму «Владивосток»? Необходимо соблюдать важные правила адаптации сайта:
- Отсутствие горизонтальной прокрутки, или оптимизация под экран.
- Не должно быть элементов типа flash, Silverlight-плагины и Java-апплеты, а видеоролики должны обязательно поддерживать html 5.
- Текст на страницах должен быть размером не менее 12 px (пикселей). Тестирование показали, что именно такой размер текста максимально комфортен (безопасен для глаз) для чтения на карманных устройствах.

Обратимся к статистике
Компания «Google» последние 7 лет ведет статистику пользователей интернет. Согласно собранным данным:
- В 2010 году приблизительно 92,3% пользователей применяли для выхода в сеть персональный компьютер.
- В 2013 году лишь 54,2% для выхода в интернет использовали ПК, остальные 45,8% пользовались девайсами.
- В 2015 году по подсчетам «Google» объем поисковых запросов с гаджетов в разы превысил объем запросов с ПК.
Адаптация — эффективное решение, содействующее сайту (бизнесу) приобрести новых посетителей, не потеряв уже приобретенных. Стать максимально доступным!
Чем грозит потеря мобильного трафика?
Помимо очевидных преимуществ, адаптация дизайна сайта под устройства с маленьким экраном позволит:
- Бороться за максимальную посещаемость.
- Стать дружественным для Google, Yandex и другим ПС.

- Уменьшить показатель отказов на сайте
- Занять лидирующие позиции в выдаче по запросам. Профессиональная адаптация дизайна под мобильную версию сайта даст возможность привлекать не только пользователей стационарных компьютеров, но и смартфонов с планшетами.
- Получить трафик своих конкурентов, которые пренебрегли адаптацией.
Если владелец сайта хочет показать своим пользователям, что заботится об их интересах, адаптация для мобильных устройств дизайна должна быть обязательно проведена. Доказано, что доверие к качественно сделанным сайтам, у пользователей, выше, даже чем к конкурентным более выгодным предложениям, но на менее привлекательных площадках. Пользователь никогда не вернется на сайт, если при первом его открытии с девайса он оказался неудобочитаемым.
Признаки качественной мобильной адаптации сайта
- Быстрая загрузка. Если страница открывается в течение 8-10 секунд — это плохие показатели, проверить скорость загрузки можно в сервисе Google Test Speed.
 Посетители ресурса не будут ждать, пока грузятся картинки и фото, чтобы прочитать информацию на странице. Они закроют ее и выберут в поиске новый ресурс, который будет грузиться максимум 3-4 секунды. При адаптации убираются все «тяжеловесные» элементы — фото, flash объекты, ненужная графика, улучшающая внешний вид страниц при их просмотре с большого экрана.
Посетители ресурса не будут ждать, пока грузятся картинки и фото, чтобы прочитать информацию на странице. Они закроют ее и выберут в поиске новый ресурс, который будет грузиться максимум 3-4 секунды. При адаптации убираются все «тяжеловесные» элементы — фото, flash объекты, ненужная графика, улучшающая внешний вид страниц при их просмотре с большого экрана.
- Удобочитаемое содержимое страниц. Пользователь не закроет нужную страницу, если ему хорошо видны буквы, ему не нужно выполнять никаких дополнительных манипуляций с экраном или сайтом, чтобы увидеть необходимую информацию. Корректная адаптация под мобильные девайсы позволит сделать страницу максимально дружественной и приятной к просмотру и чтению.
- Удобные кнопки и меню. Чем удобнее в эксплуатации страница, тем выше конверсия. Добиться удобства использования легко — необходимо устранить «неудобства» использования самого девайса. А именно — вызов маленьких объектов «большими» пальцами.

- Максимальная функциональность. Мобильная версия должна быть такой же функциональной и понятной, как «полновесный» сайт. Профессиональная адаптация шаблона под мобильные устройства предоставит посетителю возможность без затруднений сделать заказ, совершить покупку, связаться с представителем, подписаться на рассылку и так далее.
- Комфортное и дружественное usability ресурса. Простота и ясность web-страницы при необходимости выполнить определенное действие — как отличное освещение магазинной витрины. Придя на страницу, пользователь не должен испытывать неудобств: задумываться над тем, как ему что-то увидеть, открыть, заказать. Адаптация создаст визуально видимую в целом страницу с вертикальной прокруткой, понятным навигационным набором, строкой поиска и так далее.
Адаптирован ли сайт — способы проверки
Можно ли и как проверить адаптацию сайта под мобильные устройства без помощи web-мастеров? Существуют несколько методов:
- Яндекс.
 Вебмастере от Yandex. Сервис выполняет полную диагностику ресурса и определяет его «мобилопригодность».
Вебмастере от Yandex. Сервис выполняет полную диагностику ресурса и определяет его «мобилопригодность». - Удобный инструмент «Screenfly» от Google. Запуск приложения выполняется онлайн по адресу страницы.
- Mobile-friendly быстрый сервис от Google. Определение по Url странице.
Как создать адаптивный сайт?
Осталось выяснить вопрос: как сделать адаптацию сайта под мобильные устройства? Для всех используемых сегодня CMS (Joomla, WordPress, 1С-Битрикс, Opencart, Drupal, MODX, UMI и многие другие) существуют определенные плагины, с помощью которых web-страницы «переводятся» в мобильные версии. Но к большому сожалению, все они шаблонные.
Что это значит? Например, width — атрибут html, определяющий ширину объекта, в плагине будет иметь значение «auto». Аналогичные параметры будут установлены и на media screen (атрибут html для показа объекта на screen), CSS (внешний вид документа). Эти параметры не подстраиваются под условия каждого конкретного сайта самостоятельно.
При шаблонных плагинов сайт может:
- отображаться некорректно;
- не работать;
- внешне (портится дизайн) выглядеть неприглядно;
- отображать некорректно определенные элементы и так далее.
Делать самостоятельно или доверить профессионалам?
Профессиональная адаптация сайта под мобильные устройства — непростой процесс, стоимость которого окупится трафиком и сэкономленным временем на исправление недочетов. Он необязательно будет связан с полным изменением дизайна сайта. Специалисты оценят возможности уже существующего ресурса, и будут работать (модифицировать его) с ними. Это сэкономит средства и время, ведь при адаптации сайта необходимо учесть массу нюансов (в том числе и нововведения в алгоритмах ранжирования поисковых систем).
Поскольку каждый проект индивидуален, то и принятые технические решения по его «приспособлению» будут аналогичными.
Оптимизация сайта под мобильные устройства
Оптимизация сайта под мобильные устройства – обязательный этап SEO-продвижения. Согласно статистике, собранной «Яндекс.Радаром», с каждым годом объем мобильного трафика увеличивается на 50–60%. Из-за этого степень mobile friendly оптимизации стала важным фактором ранжирования в Яндекс и Google. Приоритет при индексации отдается именно версиям сайта, отображаемым на мобильных устройствах.
Методы оптимизации сайта для мобильных устройств
Среди методов мобильной оптимизации сайтов ярко выделяется создание адаптивного дизайна, а также разработка копии веб-ресурса на отдельном шаблоне или поддомене. Разберем особенности каждого случая более подробно.
Создание адаптивной верстки
Главное преимущество адаптивной верстки – не надо оптимизировать 2 версии сайта: десктопную и мобильную. При заходе через смартфон или ПК запросы идут на один и тот же сервер, который отправляет пользователю одинаковый HTML-код — содержимое на сайте подстраивается под разрешение экрана при помощи свойств CSS.
При заходе через смартфон или ПК запросы идут на один и тот же сервер, который отправляет пользователю одинаковый HTML-код — содержимое на сайте подстраивается под разрешение экрана при помощи свойств CSS.
Подобное решение достигается за счет использования технологии CSS3 Media Queries или CSS-фреймворков — готового набора правил CSS, позволяющих управлять стилями элементов на сайте в зависимости от устройства входа. Это позволяет сделать дизайн и функциональность сайта идентичными при заходе с любого устройства — меняться будет только расположение, размер, внешний вид элементов на странице по вертикали.
Среди плюсов адаптивной верстки также выделяются:
- Единый URL для всех версий сайта.
- Отсутствие лишних элементов на странице.
- Корректное отображение страниц на всех устройствах.
-
Длительная загрузка страниц при наличии тяжелых элементов: видео, широкоформатных изображений, анимации и т.
 д.
д. - Необходимость в сокращении информации при отображении страниц на смартфонах.
Разработка сайта с mobile-friendly дизайном наиболее правильное решение.
Способы оптимизации адаптивной верстки
Разработка интернет магазинов или многостраничных веб-сайтов с адаптивной версткой — отраслевой стандарт. Адаптивный сайт предполагает не только наличие дизайна, подстраивающегося под любой браузер или диагональ экрана смартфона, но и работу с интерфейсом.
Важно чтобы все элементы на странице были взаимосвязаны с интерфейсом сайта и выполняли полезное действие, в противном случае нефункциональный элемент требуется удалить для упрощения дизайна. Так, например, при нажатии на номер телефона должен производиться звонок с мобильного, а клик по карте — учитывать местоположение пользователя к ближайшей точке магазина или склада.
Для улучшения адаптивного дизайна можно сделать следующее:
-
Масштабировать видео и изображения через свойства CSS под размер экрана.
 В качестве изображения на сайте рекомендуем использовать картинки в формате SVG — векторная графика не теряет качество при изменении масштаба.
В качестве изображения на сайте рекомендуем использовать картинки в формате SVG — векторная графика не теряет качество при изменении масштаба. - Упростить функциональность сайта — снизить количество используемых скриптов и объемных изображений, убрать калькуляторы и расчет доставки со страниц в корзину, и т. д. Дополнительную информацию можно перенести в отдельные элементы страницы: например, скрыть комментарии под отдельной кнопкой или добавить к товарам на сайте скрываемое описание.
- Переработать меню — для многостраничных веб-сайтов есть смысл частично скрыть пункты меню или реализовать Hamburger-меню. Важно чтобы на гаджетах с небольшой диагональю экрана не появлялась горизонтальная полоса прокрутки — это затрудняет использование сайта.
Кроме того, важно оптимизировать шрифты и рекламные блоки для правильного отображения элементов на всех устройствах. Для этого может потребоваться добавление скрипта на изменение числа отображаемых блоков на странице в зависимости от диагонали экрана используемого пользователем устройства.
Мобильная версия
Альтернативным вариантом оптимизации считается создание мобильной версии — например, запуск копии сайта на поддомене или разработка отдельного шаблона. Одна из сложностей реализации такого варианта – настройка правильной связи между аналогичными страницами обеих версий, чтобы десктопная и мобильная версии не конкурировали между собой. Для этого версии связываются в вебмастерах Google и Yandex, либо пропишите атрибуты rel=»alternate» и rel=”canonical”. Это не позволит роботам индексировать страницы обеих версий как дубли и как следствие — предотвратит снижение позиций в выдаче.
Вариант с отдельным поддоменом
Данный вариант наиболее трудозатратный в реализации. При входе с мобильного устройства, сервер переадресует пользователя на другой поддомен с мобильной версией сайта. Таким образом на десктоп и мобильные устройства будет передаваться разный HTML-код и формироваться отдельные URL-адреса под каждую страницу сайта.
Преимущество мобильной оптимизации сайта через создание версии на поддомене – это высокая скорость загрузки. Основной минус — изменение URL-адресов и необходимость в дальнейшей настройки взаимосвязи версий.
Версия на отдельном шаблоне
Еще один способ оптимизации дизайна страниц под мобильные устройства — создание копии сайта на отдельном шаблоне. В данном случае URL-адрес остается идентичным при заходе с любого устройства, меняется только HTML-код. При заходе пользователя на сайт сервер определяет тип используемого устройства и отправляет соответствующую версию страницы.
Основным преимуществом данного метода оптимизации является статичность URL, что избавляет от необходимости работ по оптимизации версий для SEO. Из минусов стоит выделить необходимость в разработке скрипта по определению типа устройства, с которого пользователь заходит на сайт. А также незначительные отличия дизайна мобильной версии от десктопной для упрощения интерфейса и ускорения загрузки страниц при заходе со смартфонов.
Способы оптимизации мобильных версий
Мобильные версии сайтов необходимо оптимизировать отдельно от десктопных. Основные требования поисковых систем к мобильным страницам следующие:
- Отсутствие тяжеловесных элементов — Silverlight-плагины, Flash-элементы или Java-апплеты серьезно замедляют загрузку страницы и могут некорректно отображаться на некоторых смартфонах. Кроме того, следует отключить неиспользуемые плагины CMS и скрипты. Критически важно, чтобы веб-страницы открывались на мобильных гаджетах менее 5 секунд.
- Адаптация под небольшие экраны — шрифты и изображения должны подстраиваться под диагональ смартфонов, также обязательно наличие полосы прокрутки. В мобильной версии сайта ссылки должны оставаться кликабельными, а формы связи и заказа — функциональны.
-
Редактирование рекламных блоков — реклама не должна закрывать контент на странице. Для этого изменяется количество рекламных блоков, а также убираются все всплывающие окна, баннеры и Pop-Up.

При создании сайтов с оптимизацией под мобильные устройства часто приходится урезать функциональность для повышения юзабилити — например, упрощать интерфейс или дизайн страниц. В таком случае необходимо предоставить пользователям возможность использования полноразмерного сайта, независимо от используемого устройства.
Как проверить сайт на оптимизацию для мобильных?
Проверять качество оптимизации мобильной версии можно через инструментарий Google и Yandex, либо сторонние сервисы. Определить скорость загрузки можно через GooglePageSpeed Insights, получить детализированную статистику — через вебмастеры.
Также оптимизаторы используют сервисы:
- Внутренний инструмент Google Search Console — Mobile Friendly
Определить качество оптимизации сайта с мобильного также можно через инструменты разработчика любого браузера. Для этого требуется открыть консоль (Ctrl+Shift+I) и выбрать отображение нужной версии сайта.
Обратите внимание! После каждого редактирования исходного кода или изменения оформления сайта рекомендуется провести проверку всех затронутых страниц.
Итог. Какой вариант лучше?
Согласно исследованию Яндекс.Радара, с начала 2020 года количество мобильного трафика в РФ выросло на 57%, подобная тенденция также прослеживается и в статистике за прошлые годы. В 2020 каждый сайт обязан быть оптимизирован под смартфоны и планшеты — в противном случае есть риск потери более половины потенциальных клиентов.
Кратко подытоживая, можно определить следующее:
- Адаптивный дизайн — лучшее решение на сегодня, предотвращающее необходимость настроек переадресации клиентов между десктоп и мобильной версиями, а также не требующее изменения исходного кода. При разработке сайта с нуля лучше выбрать вариант с адаптивным дизайном.
-
Мобильная оптимизация сайта на отдельном поддомене — запуск оптимизированной версии на отдельном поддомене целесообразен для крупных проектов с большой аудиторией.
 Например, для социальных сетей, интернет-магазинов или сайтов-агрегаторов. Отдельная версия позволит сохранить традиционный дизайн сайта или сохранить его функциональность в десктоп-версии.
Например, для социальных сетей, интернет-магазинов или сайтов-агрегаторов. Отдельная версия позволит сохранить традиционный дизайн сайта или сохранить его функциональность в десктоп-версии. - Разработка на отдельном шаблоне — подобное решение позволяет избежать изменения URL-адресов сайта. Данный вариант оптимально подходит для крупных многостраничных сайтов, которым разработка нового адаптивного дизайна может быть нецелесообразна.
Если вам требуется разработка дизайна сайта, можете обратиться к нам, в Первый Бит. Поможем разработать уникальный адаптивный сайт для интернет-магазина, корпоративного сайта лендинга. А также доработать или продвинуть в поисковой выдаче уже запущенные сайты.
Адаптация сайта под мобильные устройства 📱 цена 17 000 руб
Наша фабрика — мощное предприятие с большими возможностями производства деревянных изделий: есть все необходимое оборудование, чтобы изготавливать продукцию от пиломатериалов до деревянных окон, дверей и мебели. Но при этом, как на многих российских производственных предприятиях, здесь довольно смутно понимали, что такое маркетинг в Интернете. А ведь это необходимо в нынешних условиях рынка — большинство потенциальных клиентов приходят из поисковых систем.
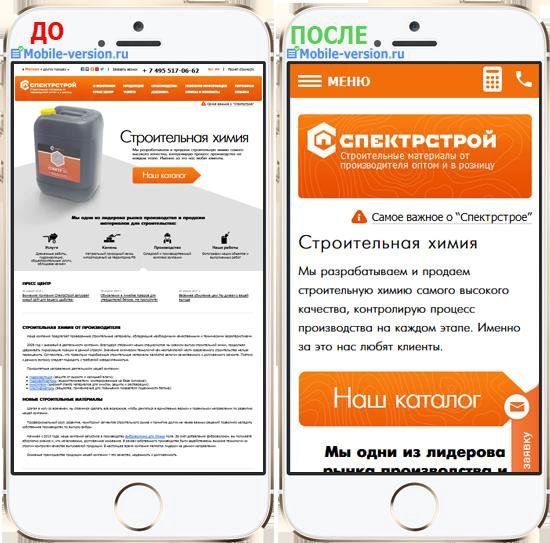
Придя на фабрику, я первым делом подключила корпоративный сайт http://lmdoors.ru к системам аналитики, чтобы получать данные о посещаемости и поведении пользователей. И обнаружила, что 30% пользователей ежедневно заходят к нам со смартфонов и планшетов. Но так как портал не оптимизирован для просмотра с мобильных устройств, то вместо нормального содержания страницы эти пользователи видят обрезанные до середины предложения и картинки. Естественно, моментально уходят. Естественно, от этого растет количество отказов. И что мы видим? 1) Заинтересованные нашими товарами клиенты нашли наш сайт в соцсетях и перешли на него (а это уже результат, ведь народ в Интернете ленив, недоверчив и неохотно переходит по коммерческим ссылкам) 2) Мы теряем этих заинтересованных пользователей — ну, пусть 30 % в день это 30 человек, немного. Но в неделю — это уже 200 пользователей, а в месяц — 800, а это уже цифра! Терять 800 заинтересованных клиентов каждый месяц. Вы готовы на это? Лично я — нет. 3) Мы теряем и позиции в Яндексе, потому что количество отказов пользователей постоянно растет.
В общем, для меня сразу было ясно, как день, что нужно делать мобильную версию. Я пыталась найти подрядчика в своем городе (Екатеринбурге), изучала предложения агентств, искала вариант через знакомых. Огромного бюджета у меня не было, а то, что мне предлагали, было долго, дорого, и цена мне казалась неоправданно завышенной. Я рискнула расширить свой ареал поисков, и нашла в поисковиках Mobile-version.ru. Заинтересовали сроки работ (до 1 недели) и сама технология. А еще — то, что отзывы клиентов у Mobile-version были даны с телефонами (хороший маркетинговый прием для повышения доверия, которым мало кто рискует пользоваться). Оставила заявку через форму — просто на пробу, было интересно, как быстро отреагируют — заинтересованность и профессиональность подрядчика можно считать и по этому критерию. Мне почти сразу позвонил Сергей, мы достаточно долго общались по нашей задаче — и по разговору я поняла, что человек, действительно, сеошник и разбирается в интернет-маркетинге, так как он смог ответить на несколько моих вопросов, которые на тот момент меня интересовали — и дал мне интересные советы, которыми я тут же воспользовалась. Это меня и подкупило, так что я определилась с подрядчиком.
Сложно было согласовать подрядчика у дирекции — руководство разволновалось, что нужно давать логины и пароли незнакомым людям. У меня тоже была, конечно, такая боязнь. Но, с другой стороны, любой подрядчик может быть изначально незнаком, и любой, даже знакомый, может подвести. А эти ребята почему-то вызывали доверие. Да к тому же готовы были работать с небольшим авансом (остальная сумма перечисляется после приема работы). Поэтому я рискнула, даже зная, что в случае чего буду материально ответственной за потраченные средства компании. Мы договорились на неделю работы — но уже через 2 дня после перечисления оплаты у нас была новая мобильная версия сайта. Мы не ожидали, это был такой приятный сюрприз! Руководство даже велело передать парням, что они «зайки»:)) Я так поняла, что над нашим ресурсом, написанным на древнем движке, они трудились даже ночами, вот что значит клиентоориентированность!
Отловленные баги, которые мы нашли при просмотре сайта с разных мобильных устройств, оперативно поправили. Да и сейчас, если мы что-то обнаруживаем, то я сразу пишу Сергею, и они это правят. Хотя тут дело больше в особенностях движка и браузера, чем в работе мобильной версии. А в целом на всех мобильных экранах наш сайт теперь отображается корректно, и — о радость! — Яндекс Вебмастер наконец-то признал его адаптивным под мобильные устройства. А это значит, что мы поднимемся в мобильной выдаче, так как исправлена главная ошибка, мешающая ему это сделать. Пока я не вижу резкого прироста количества переходов с мобильных, тут у нас все впереди, но мы и сами стараемся (исправляю технические ошибки, пишу сниппеты, пишу уникальные тексты). Но люди проводят больше времени, растет глубина просмотров, падают отказы. А это уже результат.
В общем, если вы решите, что у ребят тут отзывы накрученные, будете сильно неправы. Мой отзыв реальный, и я уверена, что отзывы остальных клиентов — тоже. Просто они так работают. Хорошо и быстро выполняют свою работу. Честно — мне даже жаль, что работа над созданием мобильной версии нужна только однократно, такого подрядчика терять не хочется, хочется и дальше сотрудничать.
Светлана Воронова (см. фото), маркетолог фабрики «Лесные мануфактуры»
Мобильная адаптация сайта bootstrap цена в веб-студии Up-Site заказать услугу
Цель заказа услуги “Мобильная адаптация” — корректное отображение сайта на всех типах мобильных устройств.
В первую очередь нужно разобраться, что подразумевается под “мобильной адаптацией”.
Вам не нужно заказывать мобильную адаптацию, если:
- У вас нет сайта.
- На ваш сайт не заходят люди и вас это устраивает.
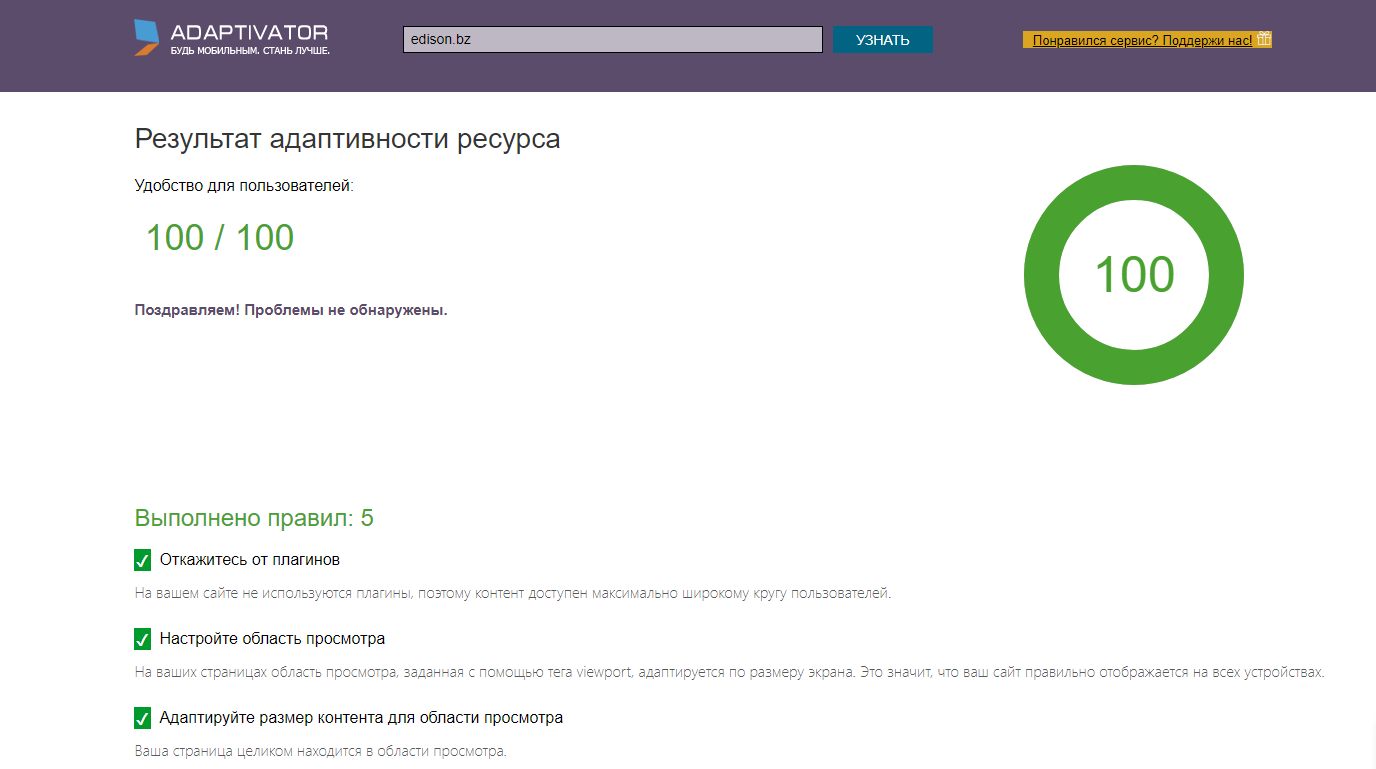
- Ваша целевая аудитория принципиально не использует смартфоны и планшеты.
- Ваш сайт получает оценки 100/100 от Google по скорости загрузки и удобству для пользователей.
Оптимизация сайтов под мобильные устройства: всё по полочкам
Цель заказа услуги “Мобильная адаптация” — корректное отображение сайта на всех типах мобильных устройств.
В первую очередь нужно разобраться, что подразумевается под “мобильной адаптацией”.
Виды оптимизации сайта под мобильные устройства
- Адаптивный дизайн (адаптивная верстка, Responsive Design) — простыми словами, сайт делается “резиновым”, контент страниц подстраивается под разрешение экрана.
- Динамическая подстановка контента — устанавливается тип устройства, с которого пользователь зашел на страницу, и выдается соответствующий вариант отображения контента.
- Мобильная версия (m.site.ua) — для мобильных пользователей создается отдельный сайт, как правило, на поддомене “m.”.
Каждый из методов имеет свои преимущества и недостатки. Мы можем реализовать любой из трех вариантов оптимизации под мобильные устройства. Если не оговаривается отдельно, под мобильной адаптацией мы имеем в виду именно адаптивный дизайн. Этот вариант официально одобряется и поощряется Google и имеет наиболее существенные преимущества по сравнению с другими решениями: относительная простота реализации, небольшие расходы на поддержку, дополнительные плюсы в поисковом продвижении.
Если вы заказываете в Up-Site разработку нового сайта, мы делаем его адаптивным по умолчанию. В век мобильных технологий по-другому нельзя.
Как проверить, оптимизирован ли сайт под мобильные устройства
Зайти на него со смартфона и проверить:
- все ли правильно, красиво отображается;
- можете ли вы читать текст сразу, без увеличения;
- легко ли попадать пальцем по кнопкам, ссылкам;
- нет ли необходимости прокручивать страницу вправо-влево.
- Воспользоваться инструментом проверки удобства просмотра на мобильных устройствах от Google.
Зачем нужна мобильная адаптация
28,2% от всех пользователей Интернета Украины используют мобильные устройства для выхода во всемирную сеть.
Почти треть — это много или мало? Подумайте о том, что это не просто цифра, а огромное количество людей, которые хотят и готовы покупать ваши товары или услуги!
Ответьте, пожалуйста, на три вопроса о вашей целевой аудитории
- Это в основном жители крупных городов?
- Их средний возраст — от 18 до 45 лет?
- Уровень достатка — средний и выше?
Если вы утвердительно киваете, прогнозируемая доля мобильных пользователей в вашей целевой аудитории — 56%. Больше половины!
И вы еще сомневаетесь, сделать ли сайт удобным для людей, которые хотят укрепить ваше финансовое благосостояние?
Виды оптимизации сайта под мобильные устройства
Клиенты, зашедшие на сайт, страдают от неудобства и уходят к конкурентам, у которых сайт нормально работает на смартфонах. Поисковые системы занижают позиции неоптимизированных сайтов, в результате чего потенциальные клиенты не видят ваш сайт в поиске и не попадают на него.
А вот что происходит на сайтах, адаптированных под мобильные устройства
Посетители влюбляются в ваш интернет-магазин, с удовольствием проводят на нем время, делают заказы и рассказывают друзьям.Поисковые системы также не остаются равнодушными: быстрым, mobile friendly сайтам выдаются более высокие позиции в поиске, что обеспечивает вам приток клиентов.
Цена услуги “Мобильная адаптация” — 2500 грн.
Окончательная стоимость формируется после согласования технического задания с заказчиком.
Сроки выполнения — 2-3 недели.
Нужно быстрее? Сообщите нам об этом.
Почему стоит заказать услугу “Мобильная адаптация” в веб-студии Up-Site
- Профессионализм: делаем работу качественно.
- Порядочность: если сайт адаптировать нецелесообразно (например, по причине того, что он безнадежно устарел, морально или функционально), мы честно говорим об этом и предлагаем другие решения.
- Ответственность: если наши менеджеры назвали вам сроки, вы получите выполненную работу в срок. Внутренние бизнес-процессы и эффекты законов Мерфи не должны влиять на результаты.
- Цены: ниже средних по рынку и на них также распространяется принцип ответственности, согласованная цена не меняется.
как поисковики учитывают адаптивность при ранжировании
Нравится статья?
Понравится и работать с нами.
НачатьИ Google, и Яндекс учитывают адаптивность сайта при ранжировании – алгоритмы для этого существуют с 2015 года. Высокая скорость загрузки в сетях 3G и удобство для пользователей смартфонов – это уже давно большое преимущество в борьбе за выход в ТОП мобильной выдачи.
Но с 1 июля 2019 года Гугл включил для всех новых сайтов mobile-first индексацию. Это значит, что если ваш сайт еще не адаптирован под мобильные устройства, он будет терять позиции даже в десктопной выдаче. Разберемся, в чем суть нововведения, как быть владельцам сайтов и что учесть при мобильной адаптации.
Суть алгоритма mobile-first index от Google
Раньше поисковики учитывали мобильную адаптацию при ранжировании, но не делали на ней акцента – это был просто один из факторов. Когда вы искали информацию с настольного компьютера или ноутбука, Google предлагал вам десктопные результаты.
В этой выдаче могли занимать верхние строчки даже сайты, не оптимизированные для мобильных. Гугл сканировал и учитывал при ранжировании обычную версию для десктопа.
Какие изменения вступили в силу вместе с алгоритмом mobile-first index:
- На любом устройстве теперь отображаются результаты мобильного индекса – даже если вы вводите запрос с обычного настольного компьютера.
- Приоритет в поисковой выдаче на любых устройствах получают сайты с высокой скоростью загрузки, адаптированные для мобильных.
- Самостоятельных десктопных результатов поиска больше не будет. Ваши позиции в мобильной выдаче Google неизбежно будут влиять и на продвижение традиционной версии сайта.
В чем причины нововведения
У Google есть основания ориентироваться именно на мобильную аудиторию и буквально принуждать сайты адаптироваться под ее нужды:
1. Мобильная аудитория планомерно растет.
Компьютеры в качестве инструмента для выхода в интернет уступают свое место смартфонам. Людей, которые владеют и пользуются компьютерами, сегодня в мире почти в 2 раза меньше, чем пользователей мобильных устройств. Сайты получают больше половины трафика именно с мобильных, причем процент увеличивается с каждым годом.
Данные за 2018 год: доля мобильной аудитории уверенно превышает 50%
2. Мобильная аудитория покупает.
Со смартфона можно за 5 минут заказать клининг, купить подарок в интернет-магазине или записаться на прием к врачу. По статистике, пользователи смартфонов делают небольшие покупки, но обращаются регулярно и оплачивают заказ часто сразу же, с мобильного устройства. Это идеальная аудитория для малого и среднего бизнеса.
3 способа адаптировать сайт для мобильных, чтобы сохранить позиции в ТОПе
Как оставаться на плаву в новых условиях? Срочно адаптировать сайт, чтобы ваши позиции в выдаче на всех устройствах не обрушились из-за mobile-first индексации.
Как именно можно это сделать:
- Создать мобильную версию – отдельный упрощенный сайт со своим кодом HTML и своим URL. Минус: в этом случае придется настроить переадресацию между версиями и управлять сразу двумя сайтами.
- Проработать адаптивный дизайн сайта. URL в этом случае один, контент единый, но элементы интерфейса автоматически меняют вид и подстраиваются под маленький экран смартфона или обычный монитор. Своим клиентам мы советуем остановиться именно на адаптивном дизайне – так удобнее управлять сайтом и отслеживать показатели, да и технических сложностей гораздо меньше.
- Использовать ускоренные AMP и Турбо-страницы – максимально упрощенные версии страниц вашего сайта, которые загружаются за секунду и легко адаптируются под любое устройство. Это не замена мобильной адаптации, а дополнение к ней или временное решение, ведь часть пользователей захочет перейти с ускоренной страницы на полную версию сайта. И там тоже должно быть удобно.
Так выглядит AMP-страница в Гугл: стандартное оформление, минимум «тяжелого» контента и ссылка на полную версию сайта. Турбо-страницы Яндекс создаются по тому же принципу.
Что еще почитать: Турбо и AMP страницы: как работают и чем удобны
Чек-лист мобильной адаптации сайта в 2019 году
Посмотрим, на что обратить особое внимание при адаптации в свете последних нововведений.
Вот основные параметры сайта, который подходит под новые алгоритмы, получает преимущество при ранжировании и нравится пользователям:
- Быстро загружается – посетителям не приходится ждать перехода на сайт 15-20 секунд.
- По наполнению мобильная версия полностью соответствует десктопной, контент один для любого устройства.
- Текст легко читается без увеличения, нет горизонтальной прокрутки – все элементы умещаются в ширину экрана.
Главную страницу адаптированного сайта стоматологии легко просматривать даже на небольшом экране
- Все интерактивные элементы встроены с использованием технологии HTML5, а не Flash, Java или Silverlight (на мобильных они либо не поддерживаются, либо медленно загружаются).
- Для всех страниц прописаны заголовки и метатеги, используется та же микроразметка, что и для основной версии сайта.
- Все кнопки и ссылки легко нажимаются на сенсорном экране. Между элементами навигации должно быть достаточное расстояние, чтобы пользователь не промахивался.
Пример – инструменты связи и корзина в магазине дверной фурнитуры. Кнопки крупные, заметные и всегда остаются на экране, даже при прокрутке вниз.
- Всплывающих окон нет либо они легко сворачиваются в одно касание.
- На страницах с длинным текстом или списком товаров есть кнопка прокрутки вверх, чтобы в один клик вернуться к началу.
- Можно перейти на основную версию сайта по ссылке.
- На всех типах мобильных правильно отображаются поисковые иконки favicon (в виде логотипа, а не квадрата с первой буквой названия).
Фавиконка сайта стоматологии – уменьшенный логотип клиники.
Что еще почитать: Адаптивный дизайн для интернет-магазина
Как проверить свой сайт
Используйте бесплатные сервисы поисковых систем. Проверку можно сделать в Яндекс.Вебмастере или в сервисе Google «Проверка оптимизации для мобильных».
Если сайт не оптимизирован для просмотра с мобильных, сервис Гугл подскажет, какие есть проблемы
Обязательно дополните автоматическую проверку ручной. Возьмите в руки смартфон и пройдитесь по всем разделам и страницам, начиная с главной, попробуйте сделать заказ или написать в чат. Так вы сразу «наткнетесь» на проблемные места и поймете, что исправить в первую очередь.
Используйте для теста несколько устройств. Важно посмотреть, как отображается сайт на экранах с разной диагональю, как видят его устройства Apple, а как – смартфоны на Android.
Чтобы измерить скорость загрузки, пользуйтесь специальными сервисами – GTmetrix, Test My Site, PageSpeed Insights и другими.
Техническая сторона адаптации
Адаптировать сайт или создать мобильную версию – большая работа, в которой много технических деталей. Нужно корректно прописать теги и метатеги в коде всех страниц, настроить редиректы, открыть поисковым роботам доступ к изображениям на сайте и не забыть про множество других тонких настроек.
Чтобы вы могли не отвлекаться на всё это от основных задач, мы берем на себя мобильную адаптацию сайта для более эффективного SEO-продвижения. Пока вы работаете с клиентами и развиваете бизнес, команда «Эврики» делает ваш сайт удобным и современным.Обсудить проектМобильная версия или адаптивная вёрстка? — Блог — полезно о WEB. | создание сайтов и мобильных приложений в Южно-Сахалинске
Мобильные клиенты атакуют и побеждают! Больше половины посетителей вашего сайта используют для работы с ним мобильные устройства. Это значит, что ваш ресурс должен быть адаптирован для просмотра на мобильных устройствах. И точка.
Сегодня разберёмся, что здесь к чему, зачем это надо и как это делается, чтобы быть во всеоружии для встречи с разработчиком.
Что происходит?
Мы уже сообщили вам, по данным Google и Яндекс больше половины посетителей вашего сайта используют для его просмотра мобильные устройства, в основном телефон. Конечно, многое зависит от специфики сайта, данные могут серъёзно различаться для игрового сайта или сайта промышленного дизайнера, но средние значения именно таковы, и на них стоит ориентироваться.
Глобальное соотношение мобильного и десктопного трафика по данным googleЗачем это нужно?
Вспомните же, пожалуйста, всегда ли был позитивным опыт взаимодействия с Интернетом посредством телефонного браузера? Нет, не всегда, возьмём на себя смелость ответить за вас. По кнопке не попадёшь, поле не заполнишь, всё скачет вверх-вниз, какие-то окна поперёк экрана, текст не читается. Одним словом — бесит. Ругаемся, закрываем, забываем. И сайт навсегда теряет ваше доверие лишь потому, что владелец ресурса, либо из неверно понятой бережливости, либо по незнанию, которое, как известно, от ответственности не освобождает, либо доверившись нерадивому разработчику, либо злонамеренно проигнорировал необходимость мобильной адаптации сайта.
Гуманное отношение к пользователю — залог успеха вашего сайтаПомимо того, что сделать сайт удобным для просмотра (кстати, на любых устройствах) нужно из простого чувства человеколюбия, ещё и Google с Яндексом нас стимулируют. Уже с 2015 года они учитывают мобильную дружелюбность сайта в своих алгоритмах ранжирования поисковой выдачи. Чем хуже адаптация, тем ниже ваш ресурс в поисковой выдаче, тем меньше посетителей и клиентов, меньше денег и так далее. Последствия очевидны.
Что делать?
Собственно вариантов действий не так много, точнее — всего два:
Адаптация контента
мобильному посетителю показывается тот же сайт, но адаптированный для небольшого экрана смартфона
Преимущества
- меньший объём работ, а стало быть и их стоимость
- информация изменяется в одном месте, без дублирования, хотя это и не обязательно, грамотный разработчик сможет развернуть систему управления так, чтобы не было мучительно больно
Недостатки
- адпатированные сайты зачастую прячут от мобильного пользователя те сервисы и ресурсы, которые мобильному пользователю нужны также, как и десктопному. Иначе потребуется разработка двух вариантов, что сводит на нет преимущества этого метода в стоимости и дополнительно утяжеляет сайт
- контент, который мобильному посетителю не показывают, просто скрывается нехитрыми техническими приёмами, но браузеру всё-равно приходится это невидимое пользователю содержимое подгружать, замедляя загрузку страницы в целом
- у посетителя нет возможности выбора версии — посетитель получает тот вариант сайта, который определился в соответствии с его устройством
- при помощи инструментов адаптации сложнее, а иногда просто невозможно, решать сложные, специафические задачи. Например адатировать комлпексную таблицу или сложные формы фильтрации и отбора
- разработчик должен «распыляться», он не может сосредоточиться на потребностях одной категории пользователей, а постоянно находится в поисках компромиссных решений. К тому же квалификация такого разработчика должна быть выше, а следовательно его работа будет стоить дороже.
Мобильная версия
мобильный посетитель перенаправляется на другую версию сайта — мобильную
Преимущества
- содержимое тщательно скомпоновано и подобрано для мобильного клиента, отсутствие крупных элементов, допустимых на десктопных версиях, но неприемлемых на мобильных, картинки нужного размера, читаемый шрифт, доступные и удобные элементы управления
- небольшой объём сайта в байтах, и как следствие — высокая скорость загрузки, что повышает ранжирование поисковиками и доставляет удовольствие пользователям с низкой скоростью доступа в интернет
Недостатки
- необходимость сопровождать два шаблона, т.е. два варианта сайта и тратить на это больше ресурсов
- сложности с поисковой оптимизацией — мобильная версия располагается на другом домене, например m.domain.ru, стало быть воспринимается как другой сайт, что не очень хорошо для поисковых систем и станет головной болью для вашего поискового специалиста
Как проверить?
Самый простой способ — использовать свой мобильный телефон для просмотра своего же сайта, прикинувшись посетителем. Попользоваться им и оценить, что к чему с точки зрения пользователя.
Конечно, есть и специальные инструменты для проверки. Основные:
-
Mobile Friendly от Google:
оценка соответствия сайта требованиям к мобильным ресурсам
https://search.google.com/test/mobile-friendly
-
Проверка мобильных страниц от Яндекс:
такая же фича, но от Яндекса
https://webmaster.yandex.ru/site/tools/mobile-friendly/ проверить можно только свои ресурсы, на которые вы подтвердили права в Яндекс.Вебмастере.
-
PageSpeed Insights:
Google сервис для оценки скорости загрузки сайта в целом, как на десктопах, так и на мобильных клиентах.
Измеряет скорость сайта в процентач.
Сразу предупредим, не требуйте от своих разработчиков 100% результата, это мало реально, но стремится нужно.
developers.google.com/speed/pagespeed/insights
Как исправить?
Прежде всего — обратитесь к профессионалам, а уж после этого проследите, чтобы сделали без ошибок.
Чек-лист
Основных ошибок при разработке мобильной версии или адаптации сайта для мобильных устройств
- Медленная загрузка страницы. Дольше трех секунд никто ждать не будет.
- Неудобная и труднодоступная навигация. Уже практически сложился стандарт мобильной навигации - иконка и выдвигающаяся панель навигации.
- Слишком мелкие элементы управления. Кнопки и ссылки должны быть приспособлены для touch взаимодействия. Пользователь будет использовать свой, простите, палец.
- Труднодоступные контакты. Первое что должен увидеть посетитель — кто вы, и как с вами связаться.
- Сложные формы. Если они есть — задача максимально их упростить, уберите маловажные поля. Руководствуйтесь принципом минимальной достаточности.
- Не читается текст. Размер, цвет и стиль шрифта, межстрочные и межблочные расстояния. Всё должно способствовать комформтному чтению. Даже если текста не много.
- Плохо организован поиск. Если на вашем сайте есть больше трех единиц информации и нет поиска, или поисковую форму невозможно отыскать, это проблема.
Сделаем выводы?
Несмотря на то, что большинство интернет-консультантов советует остановить свой выбор на адпатированной версии сайта, мы, как обычно, рекомендуем сильно подумать.
Насколько важны для пользователей сервисы или информация, предоставляемая вашим ресурсом? Какие эффекты вы получаете от сайта? Ответьте себе на эти вопросы, чтобы определиться.
Мобильная версия потребует больше затрат и усилий по развитию и сопровождению, но зато она — как профессиональные бутсы для футболиста. Может футболист играть в простых кедах? Да запросто. С пацанами на поле за школой. А на уровне чемпионата мира? То-то и оно.
Как выполнять тестирование мобильных веб-сайтов
Тестирование мобильных веб-сайтов, как следует из этого термина, означает процесс тестирования веб-сайтов или веб-приложений в многочисленных мобильных браузерах. Это существенно помогает в проверке производительности и внешнего вида веб-приложения в различных мобильных браузерах, таких как Chrome, Safari, Opera и т. Д.
Целью этого руководства является объяснение того, почему для предприятий критически важно проводить тестирование мобильного Интернета. Впоследствии он также продемонстрирует три различных метода проведения тестирования мобильного Интернета.
Почему тестирование мобильных веб-сайтов имеет значение для бизнеса?
Давайте начнем с некоторых ключевых статистических данных:
Цифры, приведенные выше, ясно показывают, как смартфоны стали неотъемлемой частью жизни человека. Рост использования мобильных устройств также привел к повышенным ожиданиям пользователей, поскольку они ожидают, что все будет легко доступно через их смартфоны.
Для частных лиц и предприятий (любого размера), стремящихся обеспечить свое цифровое присутствие, это означает наличие веб-сайтов, хорошо оптимизированных для смартфонов самых разных производителей и моделей.Проще говоря, для того, чтобы веб-сайт мог охватить более широкую аудиторию, он должен пройти тестирование мобильного Интернета, чтобы обеспечить безупречный опыт работы с мобильными устройствами.
Преимущества тестирования мобильных сайтов.
Мобильное веб-тестирование также дает командам разработчиков следующие преимущества:
- Позволяет командам тестировать и оптимизировать свои веб-сайты для нескольких мобильных браузеров, таких как Chrome, Safari, Samsung Internet и т. Д.
- Позволяет разработчикам оценивать, как веб-сайт отображается на мобильные браузеры, установленные на уникальных операционных системах, таких как Android и iOS.Это помогает гарантировать отсутствие проблем совместимости для комбинации целевого устройства, браузера и ОС.
- Оптимизация веб-сайтов для мобильных устройств повышает общее удобство использования веб-сайта. Кроме того, это помогает достичь более высоких позиций в поисковых системах, поскольку Google считает удобство использования для мобильных устройств одним из факторов ранжирования. Это приводит к лучшей видимости веб-страниц.
На высоком уровне мобильное веб-тестирование помогает создавать веб-сайты, которые работают быстрее и адаптируются к мобильным устройствам.Эти веб-сайты обеспечивают удобство работы пользователей на широком спектре мобильных устройств.
Как проводить тестирование мобильного веб-сайта
Теперь давайте изучим три интуитивно понятных метода тестирования мобильного веб-сайта.
Метод 1. Использование мобильной эмуляции в Chrome
Можно просмотреть или протестировать мобильную версию веб-сайтов с помощью DevTools для мобильной эмуляции. Чтобы просмотреть мобильную версию веб-сайта в Chrome, выполните следующие действия:
- Запустите Chrome и перейдите на веб-сайт для тестирования на мобильных устройствах.
- Откройте Инструменты разработчика, доступные в Настройки -> Дополнительные инструменты -> Инструменты разработчика . Пользователи macOS могут использовать ярлык fn + f12 . Пользователи Windows могут использовать Control + Shift + J.
- Выберите панель переключения устройства .
- Выберите устройство для эмуляции из доступного списка устройств Android и iOS.
- После этого будет отображена мобильная версия этого веб-сайта на выбранном устройстве. Можно также проверять определенные веб-элементы в мобильном представлении, используя функцию Inspect помимо панели переключения устройства.См. Изображение ниже для ясности:
Примечание: Этот метод имитирует только стандартные окна просмотра в браузере Chrome. Однако это не самый точный способ протестировать мобильную версию веб-сайта, поскольку это всего лишь симуляция устройства. Он не может имитировать все аспекты реального мобильного устройства.
Также прочтите: Как проверить элемент на iPhone Safari для Windows
Метод 2: Использование облака реального устройства BrowserStack для тестирования мобильных веб-сайтов в реальном времени на реальных устройствах Android и iOS
Самый эффективный и точный способ работы мобильные веб-тесты предназначены для тестирования их на реальных устройствах.Это помогает разработчикам и тестировщикам оценивать поведение веб-сайта в мобильных браузерах, установленных на реальных смартфонах Android или iOS.
Облако реальных устройств BrowserStack, насчитывающее более 2000 реальных устройств и браузеров, предоставляет командам QA идеальную инфраструктуру тестирования для всестороннего тестирования мобильных веб-приложений.
Протестируйте свой сайт на реальных устройствах прямо сейчас
В реальном облаке устройств доступны:
- Последние и устаревшие версии реальных смартфонов Android от таких поставщиков, как Samsung, OnePlus, Motorola и т. Д.
- Последние и устаревшие телефоны Apple, такие как iPhone X, iPhone 11, iPad, iPhone 6 и т. Д.
- Поддержка нескольких версий популярных мобильных браузеров, таких как Chrome, Safari, Opera и т. Д.
- DevTools для Chrome и Safari для точной проверка веб-элементов.
Чтобы начать веб-тестирование в реальном времени на реальных мобильных устройствах, выполните следующие действия:
- Зарегистрируйтесь для получения бесплатной пробной версии BrowserStack Live.
- После этого выберите ОС (Android, iOS) и желаемый телефон.На изображении ниже представлена панель Live Dashboard, где можно выбрать желаемую комбинацию ОС и браузера с устройством.
На изображении выше представлен сеанс тестирования мобильного веб-сайта в реальном времени в Chrome на Samsung S20 +.
Попробовать BrowserStack Live бесплатно
Разработчики и QA также получают доступ ко многим ценным функциям. Ниже перечислены некоторые из них:
- Мгновенный доступ к DevTools для проверки целевых веб-элементов.
- Дросселирование сети для имитации работы веб-страниц в плохих сетевых условиях.
- Можно проверить, предоставляет ли веб-сайт результаты, зависящие от местоположения, с помощью тестирования местоположения.
- Интеграция с популярными инструментами сообщения об ошибках, такими как Jira, Slack и т. Д., А также с инструментами CI / CD, такими как Jenkins, Maven и т. Д.
Этот метод мобильного веб-тестирования является самым простым и удобным, поскольку члены команды получают мгновенное доступ к широкому спектру реальных устройств прямо из их браузеров без какой-либо сложной настройки. Кроме того, облако устройств обновляется через регулярные промежутки времени, что делает новейшие устройства доступными круглосуточно и без выходных для тестирования по требованию.
Метод 3. Использование инструмента адаптивной проверки BrowserStack
Интернет сильно фрагментирован на тысячи типов устройств и версий браузеров. Следовательно, наличие адаптивного веб-сайта обязательно для любого бизнеса в 2021 году и в последующий период. Вот почему адаптивный веб-дизайн имеет первостепенное значение для роста бизнеса в цифровом мире.
BrowserStack’s Responsive Checker — это бесплатный инструмент, который позволяет отдельным лицам и командам проверять, как их веб-сайт отображается на широком спектре устройств, включая такие популярные, как iPhone X, Galaxy Note 10, iPad Pro и т. Д.Это помогает выявить любые ошибки рендеринга или несоответствия при просмотре на разных устройствах.
Инструмент чрезвычайно интуитивно понятен в использовании. Просто нужно ввести URL-адрес целевого веб-сайта, а затем нажать кнопку Проверить . После этого веб-сайт загружается на различные устройства с уникальными разрешениями экрана, и пользователи могут щелкнуть нужное устройство, чтобы проверить, правильно ли отображается веб-страница.
Бесплатная программа проверки адаптивного дизайна
Несколько рекомендаций, которые следует учитывать при тестировании мобильных веб-сайтов
- Всегда предпочитайте тестировать веб-сайты в реальных мобильных браузерах для получения точных результатов.
- Протестируйте мобильный веб-сайт в различных сетевых условиях, чтобы оптимизировать его производительность для каждого пользователя, используя разные полосы пропускания.
- Выполните тестирование географического местоположения для веб-сайта, чтобы убедиться, что он предоставляет точные результаты при доступе из разных мест на мобильных устройствах.
- Проверьте наиболее часто возникающие ошибки пользовательского интерфейса и исправьте их, если таковые имеются.
- Протестируйте сайт на устройствах с самыми популярными размерами экрана.
- Протестируйте веб-сайт в браузерах, наиболее часто используемых вашей целевой аудиторией (например, Chrome, Safari, Firefox и т. Д.).).
Как упоминалось ранее, распространение мобильных устройств продолжится в будущем. У компаний нет другого выбора, кроме как оптимизировать свои веб-сайты для мобильных платформ, чтобы обслуживать как можно большую аудиторию.
Методы, описанные выше, помогут разработчикам и QA выявлять ошибки в мобильных версиях своих веб-сайтов. Это позволит избежать ошибок на мобильных веб-сайтах, обеспечить положительный пользовательский опыт и сохранить конкурентное преимущество в постоянно меняющейся области.
Как тестировать мобильные сайты в разных сетевых условиях?
Сегодня все в Интернете! Согласно HootSuite, в самом 2020 году добавилось 321 миллион пользователей, в результате чего общее количество интернет-пользователей приблизилось к 4,4 миллиардам. Сейчас Интернетом пользуется почти 60% мирового населения. Большинство из этих людей используют мобильные устройства для доступа в Интернет, и ожидается, что их число будет расти.
Источник: GStatДаже в последние пару лет трафик настольных компьютеров продолжает падать, а мобильный трафик продолжает расти.Благодаря высокоскоростным мобильным сетям, которые позволяют людям искать и получать любую информацию за секунды.
По данным CNBC, к 2025 году почти три четверти (72,6 процента) интернет-пользователей будут выходить в Интернет исключительно через свои смартфоны, что эквивалентно почти 3,7 миллиардам человек, что делает крайне важным оптимизировать ваш веб-сайт для адаптивного веб-дизайна.
Ранее мы опубликовали статью, в которой рассказывается о важности дизайна, ориентированного на мобильные устройства, в 2021 году и о том, как компании уже предпринимают прогрессивные шаги по оптимизации работы на мобильных веб-сайтах.Но что должно быть в центре внимания, так это наличие четкого контрольного списка адаптивного веб-дизайна для обеспечения беспрепятственного взаимодействия с пользователем. Важнейшая часть этого опыта — скорость.
Вы знаете, что потеряете много трафика и продаж, если ваш сайт будет загружаться медленно? Согласно Google, даже задержка времени загрузки мобильного телефона в 1 секунду может повлиять на конверсию до 20%. Для успеха вашего бизнеса, а в некоторых случаях и для выживания крайне важно, чтобы ваш веб-сайт загружался на мобильных устройствах быстрее.
При тестировании скорости вашего мобильного веб-сайта вы должны помнить, что мониторинг производительности вашего веб-сайта при высокоскоростном подключении к Интернету не даст вам точных результатов.Почему? Потому что мобильные устройства — это совсем другое дело — это не компьютер, на котором люди обычно выходят в Интернет по высокоскоростному соединению.
На самом деле, на мобильных телефонах медленная передача данных и скорость интернета являются обычным явлением, особенно когда люди находятся в пути. Это делает для вас чрезвычайно важным мониторинг и тестирование ваших веб-сайтов в различных сетевых условиях для анализа производительности вашего веб-сайта. Тестирование на переменных скоростях помогает анализировать и обеспечивать удобство работы пользователей на мобильных устройствах. Это также поможет вам улучшить рейтинг в поисковых системах, поскольку поисковые системы предпочитают сайты, которые загружаются быстро.
Check LT Browser: браузер нового поколения для создания, тестирования и отладки мобильных сайтов
Хотите знать, как протестировать свои мобильные сайты в разных сетях? Что ж, решение — моделирование. С помощью сетевого моделирования вы можете проверить, как ваш веб-сайт ведет себя в разных сетях, и убедиться, что ваш веб-сайт оптимизирован при доступе в таких сетях. Сетевое моделирование упрощает тестирование и мониторинг вашего мобильного веб-сайта и помогает обеспечить удобство работы ваших мобильных пользователей.
Почему мобильный опыт имеет решающее значение для успеха вашего бизнеса и каковы препятствия?
80% покупателей использовали мобильный телефон в обычном магазине, чтобы просмотреть обзоры продуктов, сравнить цены или найти альтернативные адреса магазинов. Как уже говорилось выше, мобильные пользователи доминируют в использовании Интернета, и каждому бизнесу необходимо понимать, как опыт работы с мобильным веб-сайтом может стать ключевым моментом в их воронке конверсии. Фактически, тестирование пользовательского опыта — один из наиболее важных аспектов тестирования, который должен принять бренд.
Причина, по которой беспроблемный пользовательский интерфейс является основным фактором для пользователей при совершении покупки. Вот несколько распространенных жалоб пользователей мобильных сайтов:
ИсточникИсторически сложилось так, что препятствием для мобильных устройств были устройства, тяжелые элементы дизайна, но что подчеркивает проблему, так это состояние сети. Мобильные сети лучше работают, когда они находятся в зоне покрытия окружающей среды, что является ограничивающим фактором. Более медленная сеть вызывает задержку и может не отображать веб-сайт для пользователя, что приводит к более высокому показателю отказов.
Согласно отчету McKinsey, 61% могут не посещать сайт, с которым у них возникла проблема с доступом, а 40% могут переключиться на конкурентов. Хотя скорость страницы — лишь один из многих факторов, влияющих на рейтинг, она очень важна.
Как LT Browser может помочь в решении этой проблемы?
LT Browser — это настольное приложение, которое поможет вам мгновенно просматривать, создавать и отлаживать свой мобильный веб-сайт на более чем 45 разрешениях мобильных устройств, планшетов и даже настольных устройств. Моделирование сетевых условий — одна из основных функций LT Browser, которая упрощает разработчикам и дизайнерам тестирование веб-сайта на начальных этапах.
Одним нажатием кнопки вы можете протестировать свой веб-сайт на разных скоростях сети и посмотреть, как ваш веб-сайт выглядит или ведет себя на разных скоростях. С помощью LT Browser вы можете выполнить тест на удобство использования в медленных сетях и отлаживать на ходу. Давайте посмотрим, как можно использовать LT Browser для регулирования сети.
Я протестировал магазин электронной коммерции Wayfair, используя LT Browser для моделирования различных сетей для мобильных устройств.
Давайте проанализируем, как веб-сайт Wayfair работает в медленной сети 3G.
Сначала я вошел в LT Browser, поискал wayfair в Google и сменил мобильную сеть. Для этого мне пришлось нажать на функцию регулирования сети и выбрать либо сеть Fast 3G, либо медленную сеть 3G, либо автономный режим. Для этой демонстрации я выбрал опцию Slow3G.
После выбора параметра Slow3G в разделе «Регулирование сети» я щелкнул значок отладки и открыл встроенные инструменты разработчика. Затем перейдите на вкладку «Производительность» и нажмите кнопку записи, чтобы начать новую запись.
СКАЧАТЬ LT BROWSER
Угадайте, что?
Веб-сайтWayfair в медленной сети 3G занял около 30 000 миллисекунд в медленной сети 3G. Это полминуты !!
Сайт не загружается должным образом до 30 000 миллисекунд в медленной сети 3G. Это полминуты !!
Чем дольше загружается ваш сайт, тем выше показатель отказов. Согласно Google, показатель отказов для мобильных сайтов резко возрастает через 3 секунды.
Как улучшить просмотр веб-сайтов с мобильных устройств с помощью браузера LT?
Если вы разработчик, вы можете использовать регулирование сети в браузере LT, чтобы заранее спланировать, как проецировать веб-страницу в случае потери сети или низкой скорости сети. Вы можете проверить, как ваш веб-дизайн ведет себя в различных сетевых условиях, и разработать оптимизированный дизайн на будущее.
Но это еще не все. Чтобы увеличить общую скорость загрузки страниц, вы можете создавать отчеты о производительности с помощью встроенной интеграции Lighthouse.Вы можете анализировать передовой опыт, оценку SEO, доступность и многое другое, чтобы убедиться, что производительность вашего сайта не влияет на работу пользователей и поисковую выдачу.
Это отчет о производительности Wayfair в сети Fast3G.
Аналогичным образом разработчики могут тестировать на ранней стадии разработки, обеспечивая оптимальное использование
- пакеты или скрипты
- удаление ненужного CSS
- минимизирует CSS или javascript перед его запуском.
- Создавайте адаптивные изображения.
LT Browser также обладает богатым набором функций, которые помогут вам с мобильным просмотром веб-сайта:
- Сравните мобильный вид веб-сайта при двух разрешениях устройства бок о бок.
- Создает отчет об ошибках, чтобы помочь вам отладить любую проблему при рендеринге веб-сайта.
- Сторонние интеграции, которые помогут вам делать скриншоты ошибок, выделять их и делиться ими с коллегами.
- Видеозапись ваших тестовых сессий.
- Делайте снимки экрана на всю страницу вашего веб-сайта.
- Встроенный носитель для сохранения всех ваших снимков экрана и видеозаписей для доступа к ним в любое время.
- Включить указатель мыши для прокрутки сенсорного экрана.
- Горячая перезагрузка, чтобы помочь вам выполнить адаптивное тестирование локально размещенных веб-сайтов.
Заключение:
В этом быстро меняющемся онлайн-мире клиенты приобретаются или теряются за секунды, особенно на мобильных устройствах, поскольку этим клиентам не хватает времени. Для предприятий, желающих конвертировать этих пользователей в доход, крайне важно обеспечить им беспроблемный опыт.Если они находят ваш веб-сайт легким для навигации в изменяющихся сетях, тенденция оставаться на веб-сайте выше. Поэтому для успеха вашего бизнеса и, во многих случаях, для выживания крайне важно, чтобы ваш веб-сайт был адаптивным с точки зрения пользователя и был доступен при различных скоростях сети.
С помощью LT Browser вы можете проверять свой веб-сайт на разных скоростях сети и подключениях. Не только регулирование сети, но и LT Browser включает функции, которые помогут вам улучшить общий опыт разработки и тестирования вашего мобильного веб-сайта.
Ритеш Шетти
Ритеш работает контент-менеджером в LambdaTest. Ранее работал в сфере глубоких технологий и искусственного интеллекта, любит отражать свои идеи о технологиях и инновациях.
Автор:
Ритеш ШеттиРитеш работает контент-менеджером в LambdaTest. Ранее работал в сфере глубоких технологий и искусственного интеллекта, любит отражать свои идеи о технологиях и инновациях.
Какой мобильный дизайн лучше всего подходит для оптимизаторов?
Время от времени в индустрии оптимизации конверсии возникают большие споры.Были дебаты о карусели, дебаты о гамбургер-меню, дебаты о верхних строчках и т.д.
Оптимизаторыобсуждают еще один вопрос: какой мобильный дизайн лучше всего подходит для оптимизаторов?
Это m (точечный) дизайн, адаптивный дизайн или адаптивный дизайн? У всех трех вариантов есть свои уникальные плюсы и минусы с точки зрения UX и SEO, но какой из них больше всего подходит для тех, кто регулярно проводит эксперименты и тесты?
Во-первых, что такое дизайн m (точка)?
Дизайнм (точка) — оригинальное решение для мобильных посетителей.До появления дизайна m (Dot) мобильные посетители должны были ждать, пока загружается весь сайт, а затем изо всех сил пытаться ориентироваться в дизайне и пользовательском интерфейсе, созданном для посетителей настольных компьютеров.
Сегодня трудно представить себе сайт, на котором не было бы какого-либо мобильного решения типа .
При использовании дизайна m (точка) вы должны создать отдельную версию своего сайта, специально оптимизированную для мобильных пользователей. Например, это был дизайн Facebook m (точка)…
Как правило, вы заметите меньше контента, упрощенную навигацию, меньше изображений и т. Д.
Что такое адаптивный дизайн?
Адаптивный дизайн — новое решение проблемы мобильных посетителей.Вместо того, чтобы создавать совершенно отдельный сайт, вы можете просто создать одну версию, которая реагирует на разные размеры экрана.
Вот как это определяет Google…
Адаптивный веб-дизайн, первоначально определенный Итаном Маркоттом в A List Apart, отвечает потребностям пользователей и устройств, которые они используют. Компоновка меняется в зависимости от размера и возможностей устройства. Например, на телефоне пользователи будут видеть контент, отображаемый в виде одного столбца; планшет может отображать одно и то же содержимое в двух столбцах.
Итак, например, вот как сайт HAUS выглядит на компьютере…
А вот и тот же сайт на мобильном телефоне…
Видите, как дизайн сайта буквально реагирует на размер устройства посетителя? Это адаптивный дизайн в действии.
Что такое адаптивный дизайн?
Адаптивный дизайн, также известный как динамический дизайн, — еще одна современная альтернатива дизайну сайтов m (Dot). Здесь сервер определяет тип устройства, которое использует посетитель, а затем загружает правильную версию сайта.
Так, например, если вы просматриваете страницы на iPad, сервер загрузит версию сайта для планшетов.
По сути, у вас есть три разные версии вашего сайта…
- Настольный сайт;
- Планшетный сайт;
- Мобильный сайт.
Скачиваются только необходимые ресурсы. Например, если посетитель прибывает через мобильное устройство, контент и изображения для настольной версии загружаться не будут.
Каков текущий мобильный рынок?
Вам не нужна еще одна статья, чтобы рассказать, что люди используют несколько устройств и мобильный трафик растет. Для целей этой статьи вам просто нужно запомнить одну вещь…
- Люди несколько раз переключают устройства перед покупкой.
Джоэл Харви из Conversion Sciences объяснил это аудитории CXL Live несколько лет назад…
Джоэл Харви, Науки о конверсиях:
«Почти 50% мобильных исследователей начинают с поисковых систем.Остальные запускаются на фирменных сайтах и в фирменных приложениях. Итак, я бы предположил, что многие из них — это бренды, к которым они уже близки, и я бы также предположил, что значительная часть — это Amazon.
Для привлечения новых клиентов давайте сосредоточимся на поисковых системах. По мере того, как эти люди ищут, они решают, что им нужно, они уточняют свой набор соображений. Что происходит, когда они обращаются?
Интересно, что подавляющее большинство совершает покупки в магазинах, и это не должно вызывать удивления.Но давайте проигнорируем это, давайте сосредоточимся на путях цифровой конверсии. Среди тех, кто совершает цифровые преобразования, более чем вдвое перешли на настольные компьютеры и планшеты… 45% по сравнению с 17%.
Итак, они проводят исследование на мобильных устройствах и переходят на настольные компьютеры, чтобы завершить покупку. И это тоже происходит на ваших сайтах «.
Итак, нужно быть готовым к посетителям, использующим самые разные устройства. Несколько лет назад это была разбивка того, как готовятся 500 ведущих ритейлеров, согласно Pure Oxygen Labs…
Как видите, m (точка) стремительно уменьшалась.
Отзывчивый дизайн быстро влез. Он определенно получил статус мейнстрима и занимает много внимания…
Было обнаружено, что больше розничных торговцев используют адаптивный дизайн, чем адаптивный дизайн. Несколько лет назад ожидалось, что оно вырастет до 20% (и более). Почему?
Брайан Клэйс из Pure Oxygen Labs объясняет…
Брайан Клэйс, Лаборатория чистого кислорода:
«Он предлагает розничным торговцам решение« Златовласки »: страницы mdot работают быстро, но используют отдельные URL-адреса и их труднее оптимизировать.Адаптивные страницы интегрированы для упрощения обслуживания и SEO, но медленные и перегруженные для мобильных пользователей. Динамически обслуживаемые страницы — это «правильное» решение, сочетающее в себе лучшее из одного URL, оптимизированного для устройства макета и быстро загружаемых страниц, которые просты в обслуживании и удобны для мобильного SEO ». (через Pure Oxygen Labs)
Итак, в конце концов, сайты m (Dot) уходят, в то время как адаптивный дизайн и адаптивный дизайн борются за лидирующие позиции.
Рост гибкого мобильного дизайна
Было созданом (точек) сайтов, потому что это лучше, чем пытаться загрузить полную версию сайта для ПК на мобильном устройстве.Их также было довольно легко создать, а это значит, что они не потребуют слишком много ресурсов.
К сожалению, существует обширный список проблем, связанных с тем, чтобы делать что-то быстрым и дешевым способом…
- Вам необходимо управлять двумя отдельными сайтами и оптимизировать их.
- Перенаправление вызывает более медленное время загрузки, что, как мы все знаем, убивает конверсию.
- Google не очень любит переадресацию (потому что для нее требуются дополнительные ресурсы).
- Вы когда-нибудь пытались поделиться ссылкой m (точка) с кем-нибудь на рабочем столе? Это ужасный опыт.
- Собираетесь ли вы создавать новый поддомен для каждого устройства? Таблетки? Игровые приставки? Умные телевизоры?
Эти проблемы привели к расцвету адаптивного дизайна. Фактически, он решает три основные проблемы, с которыми сталкиваются m (точечные) сайты…
- Вам нужно управлять и оптимизировать только один сайт.
- Наличие только одного URL-адреса означает отсутствие проблем с перенаправлением.
- Социальный обмен снова выглядит хорошо.
Фактически, Google уже публично рекомендовал адаптивный дизайн в прошлом. После публикации этой диаграммы…
Google подтвердил свое предпочтение адаптивному дизайну…
Адаптивный веб-дизайн: обслуживает один и тот же HTML-код по одному и тому же URL-адресу независимо от устройства пользователя (например, настольный компьютер, планшет, мобильный телефон, невизуальный браузер), но может отображать изображение по-разному в зависимости от размера экрана. Google рекомендует адаптивный веб-дизайн, поскольку это самый простой в реализации и сопровождении шаблон дизайна.
Но осторожно добавил, что Google не поддерживает какой-либо конкретный формат URL, если страницы и все ресурсы страниц доступны.
Адаптивный дизайн также является стандартной практикой для инструментов целевой страницы…
Проблемы с адаптивным дизайном
Но нет ничего идеального, правда? У адаптивного дизайна есть свои проблемы, как и у m (точка).
Во-первых, адаптивный дизайн означает, что все, начиная с настольной версии, загружается, даже на мобильное устройство… Даже если оно не используется в мобильной версии.Кроме того, адаптивный дизайн требует принятия ряда решений. «Следует ли это показать на этом устройстве?»
Джоэл объясняет, как адаптивный дизайн может повлиять на скорость…
Джоэл Харви, Науки о конверсиях:
«Адаптивный дизайн, потому что им приходится принимать все эти решения — и все становится лучше, но — два года назад Internet Retailer обнаружил, что для крупных компаний электронной коммерции с адаптивным дизайном на их создание в среднем уходило 18,24 секунды. домашние страницы для загрузки.
Это более чем многовато «.
Иногда, продолжает Джоэл, адаптивный дизайн принимает неправильные решения…
Джоэл Харви, Науки о конверсиях:
«Итак, мы хотим улучшить работу наших посетителей с мобильных устройств, мы собираемся использовать адаптивный интерфейс.
Но он будет принимать глупые решения, и, кстати, ради этого мы поставим под угрозу коэффициент конверсии настольных компьютеров.
Это не означает, что отзывчивость — это не то направление, в котором нужно идти, это просто означает, что вы должны делать это ответственно.Вы принимаете решения и все проверяете ».
Когда Джоэл говорит, что «мы собираемся поставить под угрозу коэффициент конверсии настольных компьютеров», он имеет в виду, что для развертывания адаптивного дизайна требуется редизайн настольных компьютеров.
Слишком часто редизайн делается на основе субъективных мнений и фактических исследований конверсии. Результат? Танк переоборудования.
Еще одна серьезная проблема заключается в том, что вместо оптимизации работы на мобильных устройствах и на рабочем столе по отдельности вы должны оптимизировать и то, и другое.Это проблема, поскольку посетители с компьютеров и с мобильных устройств очень разные.
Это также ограничивает ваши возможности тестирования. Допустим, вы провели A / B-тест своего адаптивного дизайна, и в результате конверсия снизилась на 15%.
При детализации можно заметить, что мобильным посетителям понравился вариант, а посетителям настольных компьютеров — нет. Поскольку посетителей настольных компьютеров больше, результаты вашего теста уменьшаются.
Представьте, что вы могли бы развернуть эту разновидность для мобильных посетителей, но сохранить контроль для посетителей настольных компьютеров.
Преимущества и проблемы адаптивного мобильного дизайна
Хотя адаптивный дизайн, безусловно, привлекает внимание, Брайан утверждает, что многие компании переходят на адаптивный дизайн для решения проблем, возникающих из-за адаптивного дизайна…
Брайан Клэйс, Лаборатория чистого кислорода:
«Выделенные мобильные сайты были первым в отрасли мобильным решением; адаптивный дизайн представляет собой второе поколение отрасли. Но, как и его предшественник, Responseive имеет собственные технические недостатки, которые незаметно подталкивают розничных продавцов к динамически обслуживаемым решениям.”(Через Pure Oxygen Labs)
Итак, чем адаптивный вариант отличается от адаптивного?
Он легче, что означает более быструю загрузку
Как упоминалось выше, одна из самых больших проблем с адаптивным дизайном — это скорость.
Поскольку адаптивный дизайн означает загрузку всего с настольной версии, даже когда вы заходите на сайт с мобильного устройства, Брайан говорит, что критики справедливо относятся к адаптивному дизайну, скептически относясь к нему…
Брайан Клэйс, Лаборатория чистого кислорода:
«Ритейлеры правы, осторожно относясь к отзывчивости, учитывая влияние скорости страницы на онлайн-конверсию и поисковый рейтинг.”(Через Pure Oxygen Labs)
Благодаря адаптивному дизайну посетителям нужно только загрузить ресурсы для этой конкретной версии вашего сайта.
Например, если посетитель прибывает через мобильный телефон, ему нужно только загрузить мобильные ресурсы. Ресурсы рабочего стола не загружаются. В результате необходимости загружать меньше ресурсов скорость загрузки страницы увеличивается.
Питер Нельсон из UnDelay.io, адаптивного конструктора целевых страниц, описывает тест скорости, который провела его команда, и как адаптивность сочетается с отзывчивостью…
Питер Нельсон, UnDelay.io:
«Мы действительно провели собственное тестирование производительности около года назад. Мы использовали Dotcom-Monitor, который дал нам водопад, время загрузки и вес страницы.
Мы загрузили тот же контент, формы, изображения, копии и т. Д. На платформы наших конкурентов, которые предлагают гибкое решение.
Вес нашей мобильной страницы в среднем был примерно на 75% меньше, чем у них ».
Итак, хотя даже Питер признает, что многое изменилось как для UnDelay.io, так и для их конкурентов в этой быстрорастущей отрасли, адаптивность оказалась значительно быстрее, чем отзывчивая.
Catchpoint Systems также проверила скорость адаптивного дизайна по сравнению с адаптивным дизайном. Они создали два идентичных сайта на WordPress. У обоих был одинаковый текст и изображения, одинаковое содержание. Неудивительно, что оба сайта работали одинаково на компьютере.
Однако, когда вы переключаетесь на мобильную связь, все становится интереснее…
Как вы можете видеть, адаптивная версия работает значительно быстрее, чем адаптивная, как выяснили Питер и его команда.
Но, конечно, умные оптимизаторы могут сделать контент более удобным для мобильных устройств.Поэтому они решили оптимизировать изображения, так как исходный контент сайта был сильно перегружен визуальными эффектами…
В этом есть все преимущества, но вы все равно увидите, что адаптивная технология работает быстрее.
Наконец, они объединили CSS и JavaScript, чтобы уменьшить количество загружаемых объектов…
Опять же, преимущества по всем направлениям, но адаптивность по-прежнему работает быстрее. Мне не нужно говорить вам, насколько ценна эта скорость, это сэкономленное время.
Оптимизация для каждого устройства, упрощая тестирование
Выше мы также рассмотрели ограничения оптимизации и тестирования, связанные с адаптивным дизайном.Adaptive дает вам больше контроля и гибкости.
Питер помогает объяснить, почему это важно для оптимизаторов…
Питер Нельсон, UnDelay.io:
«С Adaptive у вас есть гибкость, позволяющая полностью изменить путь клиента к любому типу устройства. Поскольку потребители в среднем используют 2,6 устройства для конвертации, это означает, что каждое устройство используется для разных целей.
Вот почему вам нужно настроить путь к покупке в зависимости от типа устройства. Он начинается с анализа намерений посетителя в отношении каждого устройства.Чего они хотят достичь с помощью своего мобильного устройства? Какова их главная цель? »
Итак, потребители используют несколько устройств, прежде чем совершить конверсию. В этом нет ничего удивительного. Но подумайте о последствиях этого. Они используют разные устройства на разных этапах воронки для разных целей.
В очень простом примере они могут использовать ваш мобильный сайт для исследовательских целей, а затем ваш десктопный сайт для фактических конверсий. Что вы должны сделать? Вам следует оптимизировать мобильные устройства, чтобы облегчить исследования, и оптимизировать настольные компьютеры, чтобы упростить конвертацию.
В этом конкретном примере, зачем тратить время на то, чтобы подтолкнуть мобильный трафик к конверсии, когда они собираются проводить исследования?
С адаптивным дизайном вы должны либо найти общий язык, который удовлетворит обоих, но не использовать все имеющиеся возможности. или используют все возможности на одном конце спектра, не обращая внимания на другой конец.
По сути, вы можете пожертвовать настольным компьютером ради мобильного устройства или мобильным устройством ради настольного компьютера или планшетом ради мобильного устройства… что угодно.
С адаптивным интерфейсом вам не нужно. Вы можете создать отдельное путешествие, оптимизированное для отдельной цели.
Питер добавляет, что в некоторых версиях адаптивного дизайна предпринимаются шаги по упрощению оптимизации для каждого устройства…
Питер Нельсон, UnDelay.io:
«Отзывчивый действительно имеет возможность скрывать контент на мобильных и настольных устройствах, что полезно для тестирования небольших изменений, таких как заголовки или изображение. Но имейте в виду, что каждое изменение увеличивает вес страницы, которая и без того тяжелая.
Это не изящное решение, позволяющее вносить большие изменения, включая серьезные изменения конструкции с уникальной функциональностью для каждого типа устройства; настольный компьютер, планшет и телефон. Отзывчивость не очень хорошо справляется с этим и может стать настоящей головной болью, если не невозможной ».
Еще один важный момент, который стоит затронуть, — это A / B-тестирование. Мы говорили о проблемах, которые мешают адаптивному дизайну, когда дело доходит до реального тестирования. С адаптивным дизайном работает примерно так…
Итак, если у вас есть трафик, вы можете одновременно запустить A / B-тест на мобильном устройстве, A / B-тест на планшете и A / B-тест на настольном компьютере.Кроме того, вы можете запустить A / B-тест на мобильном устройстве с целью получения электронных писем, пока вы запускаете A / B-тест на компьютере с целью получения денег в банке.
Но… Это ресурсоемкий
Все это звучит великолепно, так какого черта кто-то использует адаптивные сайты или сайты m (точка)? Ну, потому что у адаптивного дизайна тоже есть свои недостатки. А именно, что для реализации…
требуется много человеческих и денежных ресурсов.Брайан Клэйс, Лаборатория чистого кислорода:
«Самая большая проблема при динамическом обслуживании — это уровень усилий.По своей природе он интегрирует обслуживание мобильного контента в основной веб-сервер и логику страницы. Это часто требует согласованных усилий старших разработчиков.
Если вы согласитесь с трудностями внедрения, динамический показ (включая адаптивный дизайн, включающий обнаружение на стороне сервера) будет легче соответствовать правилам мобильной поисковой оптимизации Google.
Динамически обслуживаемые мобильные страницы могут решить проблемы со скоростью загрузки адаптивного дизайна, избегая при этом требований мобильного SEO для сайтов mdot.”(Через Retail Dive)
Приложение адаптивного дизайна не является стандартным предложением среди конструкторов целевых страниц, это не самое популярное мобильное решение, о нем не так часто говорят, как о его конкурентах и т. Д.
Питер возвращает нас к тому моменту, когда впервые была представлена адаптивная технология…
Питер Нельсон, UnDelay.io:
«Adaptive существует уже некоторое время, и первыми реализациями Adaptive были сайты с 30-40 шаблонами, по одному для каждой модели устройства.
Это решило проблему доставки настроенной версии, но затраты на разработку и обновление сайта были огромными. Только представьте, что вам нужно обновить столько шаблонов для простых обновлений продуктов. Это большая работа.
В то время только более крупные компании, располагавшие ресурсами, могли воспользоваться преимуществами адаптивной технологии ».
Ух ты… 30-40 разных шаблонов? Готов поспорить, что никто не читает это и не думает: «Звучит весело». Времени разработчика не хватает, особенно старшего разработчика.Маленькие и даже средние компании просто не имеют ресурсов, чтобы взяться за такой дизайн, даже если бы они этого захотели.
Как развивается адаптивный дизайн
В статье UXPin написал…
Отзывчивый дизайн останется популярным, но это может быть связано с тем, что мы еще не нашли достойного решения для тяжелого обслуживания, которое требует адаптация. Адаптивный дизайн не умер, несмотря на очевидную любовь Интернета к адаптивному дизайну, поэтому вполне возможно — по крайней мере теоретически — что мы увидим некоторые улучшения, которые сделают адаптивный веб-дизайн из воды.
Я согласен. Адаптивный дизайн по-прежнему становится все более доступным для малого бизнеса. Я ожидаю, что отзывчивость будет эквивалентом m (точка) в не столь отдаленном будущем.
Пока все еще находится в стадии бета-тестирования, вы можете видеть, что шаги уже были предприняты адаптивными конструкторами перетаскивания, такими как UnDelay.io…
Питер Нельсон, UnDelay.io:
«Последние технические достижения адаптивного дизайна устранили все недостатки.Теперь создавать страницу с адаптивным дизайном так же удобно, как и с адаптивным шаблоном.
Это достигается с помощью построителей перетаскивания, которые можно связать, отсоединить, а затем снова связать заново. Вы можете настроить свой шаблон на рабочем столе, и, как и в случае с адаптивным, изменения перенесутся на другие устройства и будут отлично выглядеть.
Но для оптимизации с целью повышения конверсии шаблоны хороши только в качестве отправной точки. Настоящая проверка — оценить, насколько эффективна оптимизация для каждого типа устройства.
Например, предположим, вы хотите создать вариант мобильной версии с существенными изменениями. Вы хотите протестировать новые изображения, текст или добавить функциональные возможности, такие как липкий заголовок, всплывающее окно или прокрутка по щелчку. Вы можете внести все эти изменения только в мобильное устройство, отключив компоновщики компьютеров, планшетов и мобильных устройств.
Затем, если вы хотите изменить дизайн кнопок на всех трех типах устройств, вы можете просто повторно установить связь, и изменения будут применены ко всем трем версиям ».
Несмотря на то, что адаптивность все еще в моде, я не удивлюсь, если вся отрасль движется к адаптивному будущему.
Оптимизация мобильных устройств — это не только проблема технологий
Талия Вольф из GetUplift попадает в самую точку о дебатах об адаптивном и адаптивном подходах…
Талия Вольф, GetUplift.co :
«Проблема с адаптивным или отзывчивым дизайном заключается в том, что они оба фокусируются на устройстве, а не на самом мобильном посетителе. В адаптивном и адаптивном дизайне основное внимание уделяется разрешению экрана, устройству, которое использует клиент, и макету, который он должен представлять.
Посетители с мобильных устройств — это гораздо больше, чем просто устройства или разрешения экрана, у них другое состояние ума, чем у посетителей с компьютеров, и им требуется опыт, подтверждающий это. Это не просто технологическая проблема, мобильная оптимизация — тоже стратегическая задача.
В то время как настольный посетитель удобно сидит за своим столом и имеет все время, чтобы читать и конвертировать, мобильный посетитель обычно находится в пути, выполняет несколько задач одновременно и использует несколько устройств одновременно.Мобильные посетители даже ищут различную информацию, информацию в режиме реального времени. Мобильные посетители заслуживают другого опыта — такого, который отвечает как их эмоциональным, так и поведенческим потребностям.
Посетители с мобильных устройств — это не посетители мини-компьютеров, разделенные на размер их устройства или экрана. Чтобы действительно привлечь больше мобильных посетителей, вы должны сначала лучше их узнать, понять их уникальное поведение (например, их шаблоны поиска на сайте). Не менее важно понимать их эмоциональное состояние, контекст, в котором они находятся, их мотивы и эмоциональные триггеры.
Без этого и адаптивный, и адаптивный дизайн обречены на провал. Только после того, как вы проведете исследование и начнете относиться к мобильным посетителям как к другому типу клиентов, вы сможете по-настоящему повысить качество обслуживания тех, кто совершает конверсию ».
У обоих есть плюсы, у обоих есть минусы. Ваш сайт потерпит неудачу из-за того, что вы выбрали адаптивный, а не адаптивный? №
На самом деле все сводится к следующему…
- Вы знаете, кто ваша аудитория?
- Знаете ли вы, чем отличается поведение вашей мобильной аудитории (vs.рабочий стол)? Как насчет поведения аудитории ваших планшетов?
- Знаете ли вы, что они ищут на каждом устройстве? Чего они пытаются достичь?
- Провели ли вы надлежащее исследование конверсии, чтобы выявить проблемные области и упростить для них поиск и выполнение поставленных задач на этом устройстве?
Если вы ответили утвердительно, вы в лучшей форме, чем большинство людей, спорящих, что лучше — адаптивный или адаптивный.
Заключение
Вкратце…
- м (точка) не мертв, но его жизненно важные органы слабые.
- Отзывчивый привлекает много внимания, но имеет неоспоримые проблемы со скоростью и гибкостью. Это по-прежнему наименее популярный из трех вариантов.
- Adaptive решает основные проблемы адаптивного дизайна и теоретически лучше подходит для оптимизации, но требует больших человеческих и денежных ресурсов. Технологии начинают это исправлять; ожидайте значительного роста в этом пространстве.
- Более важным, чем эта дискуссия, является понимание вашей аудитории, их поведения на разных устройствах, их желаний / потребностей на разных устройствах и того, как облегчить им получение того, что они хотят / нуждаются на каждом устройстве.
Итак, какой мобильный дизайн лучше всего подходит для оптимизаторов? Для достижения наилучших результатов придерживайтесь адаптивного или адаптивного подхода, но помните, что этот спор носит чисто технологический характер… Оптимизация мобильных устройств требует гораздо большего.
Мобильная веб-разработка — руководства для разработчиков
Мобильные устройства имеют совсем другие аппаратные характеристики по сравнению с настольными или портативными компьютерами. Их экраны обычно меньше, очевидно, но они также обычно автоматически переключают ориентацию экрана между портретным и альбомным режимами, когда пользователь поворачивает устройство.Обычно у них есть сенсорные экраны для ввода данных пользователем. Такие API-интерфейсы, как геолокация или ориентация, либо не поддерживаются на настольных компьютерах, либо гораздо менее полезны, и эти API-интерфейсы предоставляют мобильным пользователям новые способы взаимодействия с вашим сайтом.
Работа с маленькими экранами
Адаптивный веб-дизайн — это термин, обозначающий набор методов, которые позволяют вашему веб-сайту адаптировать его макет по мере изменения среды просмотра — наиболее очевидно, размера и ориентации экрана. Он включает в себя такие методы, как:
- Гибкие макеты CSS для плавной адаптации страницы при изменении размера окна браузера
- использование медиа-запросов для условного включения правил CSS, соответствующих ширине и высоте экрана устройства.
Метатег области просмотра указывает браузеру отображать ваш сайт в масштабе, соответствующем устройству пользователя.
Работа с сенсорными экранами
Чтобы использовать сенсорный экран, вам необходимо работать с событиями DOM Touch. Вы не сможете использовать псевдокласс CSS : hover , и вам нужно будет разрабатывать интерактивные элементы, такие как кнопки, с учетом того факта, что пальцы толще указателей мыши. См. Эту статью о разработке для сенсорных экранов.
Вы можете использовать указатель или мультимедийный запрос с любым указателем для загрузки различных CSS на устройство с сенсорным экраном.
Оптимизация изображений
Чтобы помочь пользователям, чьи устройства имеют низкую или дорогую полосу пропускания, вы можете оптимизировать изображения, загружая изображения, соответствующие размеру и разрешению экрана устройства.Вы делаете это в CSS, запрашивая высоту, ширину и соотношение пикселей экрана.
Вы также можете использовать свойства CSS для реализации визуальных эффектов, таких как градиенты и тени без изображений.
Мобильные API
Наконец, вы можете воспользоваться преимуществами новых возможностей мобильных устройств, таких как ориентация и геолокация.
Написать кроссбраузерный код
Для создания веб-сайтов, которые будут приемлемо работать в разных мобильных браузерах:
- Старайтесь избегать использования специфичных для браузера функций, таких как свойства CSS с префиксом поставщика.
- Если вам действительно нужно использовать эти функции, проверьте, реализуют ли другие браузеры свои собственные версии этих функций, и нацелите их тоже.
- Для браузеров, которые не поддерживают эти функции, предоставьте приемлемый запасной вариант.
Например, если вы устанавливаете градиент в качестве фона для некоторого текста с помощью свойства с префиксом поставщика, такого как -webkit-linear-gradient , лучше всего включить другие версии с префиксом поставщика linear-gradient () объектов недвижимости.Если вы этого не сделаете, по крайней мере, убедитесь, что фон по умолчанию контрастирует с текстом: таким образом, страница будет по крайней мере использоваться в браузере, который не нацелен на ваше правило linear-gradient .
См. Этот список свойств, специфичных для Gecko, и этот список свойств, специфичных для WebKit, и таблицу Питера Беверлоо свойств, зависящих от поставщика.
Использование таких инструментов, как CSS Lint, может помочь найти подобные проблемы в коде, а препроцессоры, такие как SASS и LESS, могут помочь вам создать кроссбраузерный код.
Позаботьтесь о сниффинге пользовательского агента
Желательно, чтобы веб-сайты определяли определенные функции устройства, такие как размер экрана и сенсорные экраны, с помощью методов, перечисленных выше, и соответствующим образом адаптировались. Но иногда это непрактично, и веб-сайты прибегают к синтаксическому анализу строки пользовательского агента браузера, чтобы попытаться различить настольные компьютеры, планшеты и телефоны, чтобы предоставить разный контент для каждого типа устройства.
Если вы это сделаете, убедитесь, что ваш алгоритм верен и вы не обслуживаете устройство неправильного типа, потому что вы не понимаете строку пользовательского агента определенного браузера.См. Это руководство по использованию строки пользовательского агента для определения типа устройства.
Тестируйте в нескольких браузерах
Протестируйте свой веб-сайт в нескольких браузерах. Это означает тестирование на нескольких платформах — по крайней мере, iOS и Android.
10 ключевых аспектов стратегии мобильного веб-дизайна
Брайан Кейл (Brian Casel) — веб-дизайнер и соведущий Freelance Jam, интерактивного веб-шоу для независимых профессионалов, создающих веб. Свяжитесь с Брайаном в Twitter @CasJam.Теперь пути назад нет.Интернет стал мобильным. Больше пользователей выходят в Интернет из большего количества мест на большем количестве устройств, чем когда-либо прежде. Что это значит для веб-дизайнеров и владельцев сайтов? Это означает, что в каждом проекте, который мы делаем, мы должны использовать мобильную стратегию.
Ваша стратегия будет отличаться в зависимости от типа проекта, над которым вы работаете, но не заблуждайтесь, вам действительно нужна какая-то стратегия того, как ваш веб-сайт (или веб-сайт вашего клиента) функционирует в мобильной среде. Независимо от того, разрабатываете ли вы сайт, который в основном статичен (действительно ли что-нибудь в Интернете действительно статично?), Новостной сайт, управляемый контентом, или интерактивное веб-приложение, лучше всего придерживаться всестороннего подхода, включающего в себя вдумчиво взгляните на пользовательский опыт вашего мобильного сайта.
В этой статье я стремлюсь выделить 10 важных моментов, которые вам, как веб-дизайнеру, разработчику или владельцу сайта, необходимо учитывать в начале своего проекта дизайна мобильного сайта. Эти идеи затрагивают все аспекты процесса, от стратегии до разработки и реализации. Но важно заранее отчитаться за эти моменты, чтобы обеспечить успешный запуск вашего мобильного сайта.
1. Определите свою потребность в мобильном сайте
Обычно проект мобильного веб-сайта возникает при одном из следующих обстоятельств:
Это совершенно новый веб-сайт, требующий как настольной, так и мобильной стратегии.
Это редизайн существующего веб-сайта, который будет включать новый мобильный сайт.
Это добавление мобильного сайта к существующему сайту для настольных компьютеров, которое не изменится.
Каждое из этих обстоятельств сопряжено с различным набором требований, которые помогут вам определить лучший путь вперед при рассмотрении пунктов, обсуждаемых ниже.
2. Рассмотрите бизнес-цели
В большинстве случаев вы, как дизайнер / разработчик, нанимаетесь клиентом для разработки мобильного сайта для своего бизнеса.Каковы бизнес-цели в отношении веб-сайта, особенно мобильного сайта? Как и в любом дизайне, вам нужно будет расставить приоритеты для этих целей, а затем передать эту иерархию в свой дизайн. При переводе дизайна на мобильные устройства вам нужно сделать еще один шаг и сосредоточиться только на нескольких приоритетных задачах для бизнеса.
Возьмем для примера сайт Hyundai. Если вы загрузите hyundai.com в браузере на компьютере, первое, что вы увидите, — это большие жирные изображения, которые вызывают эмоциональную связь с их автомобилями.Кроме того, вы видите надежную навигацию, ссылки на различные преимущества владения Hyundai, поиск по сайту и ссылки на социальные сети.
Теперь загрузите hyundai.com в свой мобильный браузер, и у вас будет урезанная версия веб-сайта. Тем не менее, самая заметная особенность остается прежней: относительно большое изображение их последней модели автомобиля, за которым следуют несколько других (оптимизированных для мобильных устройств) изображений автомобилей. В мобильной версии вы не видите сложной навигации и других выносков. Они решили сосредоточить свой мобильный сайт на своей основной бизнес-цели — вызвать эмоциональную связь со своими автомобилями с помощью ярких изображений.
3. Изучите данные прошлого, прежде чем двигаться вперед
Если этот проект представляет собой редизайн (в настоящее время большинство проектов веб-дизайна) или добавление мобильного сайта к существующему веб-сайту, можно надеяться, что этот сайт отслеживает трафик с помощью Google Analytics (или другого программного обеспечения для отслеживания показателей). Целесообразно изучить данные, прежде чем погрузиться в дизайн и разработку.
Анализируйте такие вещи, как устройства и браузеры, с которых пользователи получают доступ к сайту. Хотя вы хотите быть уверены в том, что сайт построен с учетом поддержки устройств, вы можете настроить эти браузеры как высшие приоритеты, когда вы переходите от дизайна к разработке, тестированию и запуску.
4. Практикуйте адаптивный веб-дизайн
Поскольку каждый год выпускается так много новых мобильных устройств, дни проверки вашего сайта в нескольких веб-браузерах и запуска прошли. Вам нужно будет оптимизировать свой сайт для множества браузеров для настольных компьютеров и мобильных устройств, каждый из которых имеет разное разрешение экрана, поддерживаемые технологии и пользовательскую базу. Как рекомендовано в известной статье «Адаптивный веб-дизайн», вы можете одновременно создавать возможности для настольных и мобильных устройств.Цитата из этой статьи:
«Вместо того, чтобы приспосабливать отдельные проекты к каждому из постоянно растущего числа веб-устройств, мы можем рассматривать их как аспекты одного и того же опыта».
Используя новейшие и передовые веб-технологии, такие как HTML5, CSS3 и веб-шрифты, вы можете масштабировать свой сайт и адаптировать его к любому устройству, на котором он просматривается. Это то, что мы называем адаптивным веб-дизайном.
5. Простота — это золото, но…
Как правило, при преобразовании дизайна сайта для настольных компьютеров в формат для мобильных устройств вы хотите упростить все, где это возможно. На это есть несколько причин. Уменьшение размера файла и времени загрузки — всегда хорошая идея для мобильного сайта. Беспроводные соединения, хотя и быстрее, чем в прошлые годы, по-прежнему относительно медленные, поэтому чем быстрее загружается ваш мобильный сайт, тем лучше.
Соображения удобства использования в мобильном Интернете также требуют упрощенного подхода к дизайну, макету и навигации.Имея в вашем распоряжении меньше экранной площади, вам нужно с умом выбирать размещение элементов. Короче говоря: лучше меньше, да лучше.
Однако мы все еще можем создавать красивые дизайны, оптимизированные для мобильных устройств. CSS3 дает нам потрясающий набор инструментов для создания таких вещей, как градиенты, тени и закругленные углы, не прибегая к громоздким изображениям. Это не значит, что вы вообще не можете использовать изображения.
Ознакомьтесь с этими примерами мобильных сайтов, которые обеспечивают отличный баланс между простотой и красотой.
6. Обычно лучше всего работают одностолбцовые макеты
Когда вы думаете о макете, лучше всего работает структура с одним столбцом. Это не только помогает управлять ограниченным пространством на меньшем экране, но также помогает легко масштабировать между различными разрешениями устройства и переключаться между портретным и альбомным режимами.
Используя методы адаптивного веб-дизайна, вы можете взять макет сайта с несколькими столбцами для настольных компьютеров и адаптировать его к макету с одним столбцом. Новый мобильный веб-сайт Basecamp отлично справляется с этим.
7. Вертикальная иерархия: мыслите сложными терминами
Есть ли на вашем сайте много информации, которую необходимо разместить на мобильной версии сайта? Хороший способ упорядочить вещи простым и удобоваримым способом — настроить разборную навигацию. Продвигая свою одноколоночную структуру еще дальше, вы можете складывать фрагменты большого содержимого в складывающиеся модули, которые позволяют пользователю открывать интересующий их контент и скрывать остальное.
Посетите мобильный сайт Высшей лиги бейсбола.Вверху страницы находится кнопка с надписью «Команды». Нажатие на нее расширяет страницу, перечисляя 30 команд по вертикали на странице с одним столбцом.
8. Переходите от «Clickable» к «Tappable»
В мобильном Интернете взаимодействие осуществляется посредством касания пальцем, а не щелчков мышью. Это создает совершенно иную динамику с точки зрения удобства использования.
При преобразовании дизайна сайта для настольных компьютеров в дизайн для мобильных устройств вам необходимо пересмотреть свои «интерактивные» элементы — ссылки, кнопки, меню и т. Д. — и сделать их «доступными для нажатия».«В то время как настольный Интернет хорошо поддается ссылкам с небольшими и точными активными (кликабельными) областями, мобильный Интернет требует более крупных и объемных кнопок, которые можно легко нажимать большим пальцем.
Кроме того, в мобильном интернете нет состояния зависания. В большинстве случаев, когда что-то настроено на выполнение при наведении курсора (например, выпадающее меню навигации), это фактически происходит при первом нажатии при просмотре на мобильном устройстве. Второе нажатие на мобильном сайте делает то же самое, что и первое нажатие на настольном сайте.Это может вызвать путаницу у мобильных пользователей, а это значит, что вам придется перенастроить состояние наведения для мобильных устройств.
9. Обеспечьте обратную связь при взаимодействии
Говоря о взаимодействии, вам нужно убедиться, что вы предоставляете очевидную обратную связь для любых действий, которые происходят в интерфейсе вашего мобильного сайта.
Например, когда пользователь нажимает ссылку или кнопку, рекомендуется, чтобы эта кнопка визуально меняла состояние, чтобы указать, что она была нажата и действие было инициировано. Обычно белая ссылка становится полностью синей на iPhone при нажатии.Эта визуальная обратная связь знакома большинству пользователей, и вам стоит воспользоваться ею.
Еще одна хорошая практика — включить состояния загрузки для действий, загрузка которых может занять немного больше времени. Используйте анимированное изображение загрузки, чтобы указать, что что-то происходит. Basecamp Mobile отлично справляется с этой задачей, показывая вращающийся загружаемый gif при загрузке следующей страницы.
Помните, в настольные браузеры встроены различные индикаторы, показывающие, что что-то происходит. В мобильных браузерах это не так очевидно, поэтому важно встроить визуальную обратную связь в дизайн вашего мобильного сайта.
10. Проверьте свой мобильный веб-сайт
Как и в любом другом проекте, вам необходимо протестировать свой мобильный веб-сайт на максимально возможном количестве устройств. Без владения всеми этими устройствами может быть довольно сложно найти способы точного тестирования каждого из них. Он будет включать в себя комбинацию установки SDK разработчика для платформы (например, iPhone SDK и Android SDK) и использования веб-эмуляторов для просмотра других мобильных платформ.
В этой статье подробно рассказывается, как протестировать мобильный веб-сайт на самых популярных платформах.
Вперед!
Надеюсь, эта статья дала некоторое представление о том, как вы приступаете к новому проекту по дизайну мобильного сайта. Не забудьте оставить в комментариях ниже любые другие советы, которые вы сочтете полезными при разработке для мобильного Интернета.
Заинтересованы в дополнительных мобильных ресурсах? Попробуйте Mashable Explore , новый способ найти информацию по вашим любимым темам Mashable.
Сайт не оптимизирован для мобильных устройств? Вы можете попрощаться с рейтингом Google — Gist
Google внедряет индексацию «Сначала мобильные» и как создать удобный для мобильных устройств сайт, который Google не ненавидит.
В последние годы Google все больше и больше настаивает на том, чтобы все веб-сайты были удобными для мобильных устройств.Это имеет смысл, поскольку с 2009 года количество поисковых запросов на мобильных устройствах постоянно растет и, наконец, в 2018 году они превзошли поисковые запросы на компьютерах. (Согласно отчету Statista)
Поисковые запросы в Google для мобильных устройств
Google объявляет о первом индексировании мобильных устройств26 марта В 2018 году Google официально объявил, что будет использовать первую индексацию для мобильных устройств. Это означает, что они будут индексировать веб-сайты на основе их мобильной версии, а не настольной версии (как это делалось в прошлом).Это обновление появилось в то время, когда мобильные поисковые запросы становятся большинством, а поисковые запросы на настольных компьютерах становятся меньшинством.
Google всегда стремился помочь как можно большему количеству поисковиков. Таким образом, с появлением мощной тенденции мобильного поиска они вынуждены адаптироваться к наиболее популярным средствам поиска.
Повредит ли мой рейтинг сайт, не оптимизированный для мобильных устройств?С апреля 2015 года, в котором оптимизаторы поисковых систем окрестили «Mobilegeddon», Google официально начал повышать рейтинг поисковых сайтов, оптимизированных для мобильных устройств, и наказывать сайты, не оптимизированные для мобильных устройств.
Исследование, проведенное Blue Corona (компания цифрового маркетинга), показало, что сайты, которые не переходили на мобильные платформы до обновления в 2015 году, подверглись значительному штрафу за сокращение трафика на 50% +. Этот штраф произошел из-за того, что Google снизил свой рейтинг SEO, в результате чего меньше людей просматривали и нажимали на их сайт.
То же исследование показало, что в 2015 году 70% веб-сайтов на первой странице Google были оптимизированы для мобильных устройств. Из 70%, оптимизированных для мобильных устройств, после перехода на них коэффициент конверсии стремительно увеличивался.
Одно тематическое исследование компании HVAC из Аллентауна, штат Пенсильвания, показало, что через год после перехода на адаптивный мобильный сайт коэффициент конверсии вырос на 1750%. Несмотря на определенно впечатляющий рост продаж, эта статистика правдоподобна, особенно для сайтов, привлекающих большую базу мобильных пользователей.
Что вообще означает «мобильность»?Стоимость и преимущества сайтов, оптимизированных для мобильных устройств, очевидны, но что на самом деле означает быть «оптимизированными для мобильных устройств»? Согласно Google, это означает, что ваш сайт:
- Не использует программное обеспечение, которое обычно не встречается на телефонах (также известное как Flash).
- Использует текст, который можно прочитать без увеличения масштаба.
- Автоматически настраивает контент веб-сайта, чтобы пользователям не приходилось поворачивать экран или масштабировать.
- Размещает ссылки на достаточном расстоянии друг от друга, чтобы можно было легко выбрать нужное.
Если у вас есть веб-сайт и вы хотите проверить или проверить, адаптирован ли он для мобильных устройств, вы можете использовать тест Google на удобство для мобильных устройств. Если вам нужно внести изменения в свой веб-сайт, вы всегда можете установить адаптивную тему на WordPress или другую систему управления контентом.
Основываясь на блогах, которые Google публикует, мы можем с уверенностью предположить, что компании, которые не оптимизируются для мобильных устройств, потеряют свои позиции в рейтинге. В то же время компании, которые внедряют и используют мобильные сайты на ранней стадии, имеют и будут продолжать получать более высокие рейтинги.
Обнаружение устройств для веб-оптимизации
Обнаружение устройств для веб-оптимизации | Устройство АтласПовышайте коэффициент конверсии, понимая, как клиенты воспринимают ваш веб-контент на устройстве. уровень.
С учетом множества устройств и пользовательских контекстов мобильные аудитории требуют принципиально иного подход к максимальному увеличению доходов от мобильной рекламы и конверсии. DeviceAtlas позволяет обрабатывать весь трафик оптимально.
Запросить пробную версию Веб-оптимизация и производительностьСегментировать посетителей по устройству
Оптимизация взаимодействия с пользователем и снижение показателя отказов за счет сегментации посетителей в соответствии с их устройством. профиль.
DeviceAtlas точно определяет запросы с любого мобильного устройства, настольного браузера, сканера или бота, поэтому что визит может быть направлен на индивидуальный подход к типу устройства или обработан в наиболее соответствующий способ.
Точная идентификация устройств Apple и iOS
DeviceAtlas позволяет точно определить модель устройства Apple (телефон или планшет). используя наш клиентский компонент.
Читать далееАдаптация контента
Убедитесь, что ваш сайт легкий, невероятно быстрый и простой в навигации.DeviceAtlas позволяет динамически адаптировать контент, чтобы каждый посетитель получил оптимальные впечатления от просмотра. Будь то используемое устройство — смартфон, планшет, настольный компьютер или устройство низкого уровня, у вас есть только один шанс первое впечатление.
DeviceAtlas предоставляет всю информацию, необходимую для принятия правильных решений по адаптации контента.
Боты часто представляют собой неизвестное количество в веб-трафике.DeviceAtlas позволяет понять трафик ботов, что позволяет снизить затраты на сервер и полосу пропускания.
Читать далееОкупаемость производительности
53% мобильных пользователей покидают веб-сайт, загрузка которого занимает более 3 секунд, но Среднее время загрузки сайта при подключении к сети 3G составляет 19 секунд. Посмотрите, насколько улучшен Интернет производительность может принести пользу вашему бизнесу.
0510152025Скорость сайта на мобильном (секунды) Годовой доход (долл. США) 0 долл. США.880 млн долл. США 1,091 млн долл. США 1,302 млн долл. США 1,514 млн долл. США 1,725 млн долл. США 1,936 млн долл. США Оптимизировано с помощью DeviceAtlas Время загрузки: Рост дохода <3сек: 675 000 долл. США Средняя скорость в отрасли: 19секВыберите свой ежемесячный трафик и среднюю ценность конверсии, чтобы увидеть, какую прибыль мы можем обеспечить ты.
Увеличение выручки: 675 тыс. Долл. США
Ежемесячный трафик: 1 005 000 Средняя цена продажи: $ 80Руководство по выживанию при адаптации контента
Эта электронная книга поможет вам понять методы сегментации и адаптации устройств.В нашем В руководстве вы найдете советы по созданию первоклассных мобильных приложений.
СкачатьСделайте ваш отзывчивый веб-сайт ярче благодаря обнаружению на стороне сервера
В этом документе описаны 3 простых метода для достижения значительного повышения производительности адаптивного сайты, использующие адаптивные изображения, оптимизацию JavaScript и CSS и оптимизацию для доступных пропускная способность.
