Визуальный редактор WordPress – плагин TinyMCE Advanced
 Дорогие читатели, сегодня мы поговорим об удобстве написания и оформления статей для блога. А именно, о плагине для WordPress TinyMCE Advanced.
Дорогие читатели, сегодня мы поговорим об удобстве написания и оформления статей для блога. А именно, о плагине для WordPress TinyMCE Advanced.
Содержание статьи:
Зачем нужен нормальный визуальный редактор WordPress
Возможно, вы уже воспользовались советом из статьи Windows Live Writer — программа для написания статей и пишете ваши записи через нее. А может она вам не понравилась. Да и разные ситуации, когда воспользоваться ей не предоставляется возможным и нужно писать статью через админку блога с использованием визуального редактора (WYSIWYG — “Что видишь, то и получаешь”).
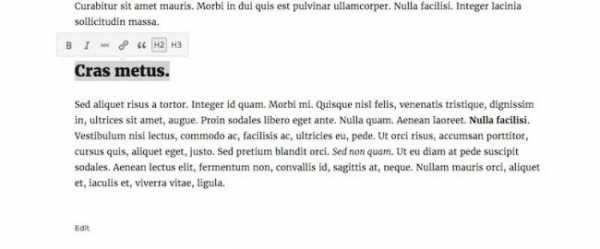
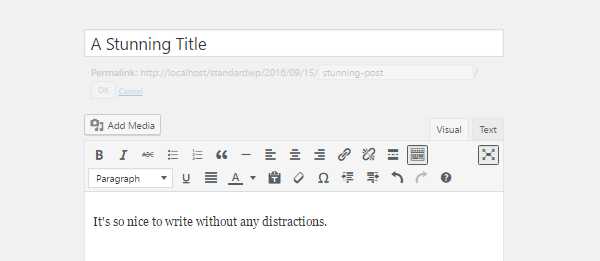
В WordPress встроен стандартный визуальный редактор, который не достаточно функционален и удобен в использовании. Выглядит он так:
Роль визуального редактора в жизни блогера огромна: каждому необходимо оформлять статьи красиво, аккуратно и удобно для зрительного восприятия. Кроме того работа с блогом должна доставлять удовольствие, а значит редактор должен быть удобен и просто в использовании, а его функционал – интуитивно понятен.
В общем, сегодня мы научимся устанавливать нормальный визуальный редактор на вордпресс, а поможет нам в этом плагин TinyMCE Advanced.
Не работает визуальный редактор WordPress?
Если по какой-то причине у вас вообще не работает стандартный визуальный редактор, не стоит переживать, он вам не нужен. Сразу переходите к установке плагина TinyMCE Advanced, который обеспечит вам расширенный полноценный визуальный редактор в вордпресс.
Установка плагина TinyMCE Advanced для WordPress
Установка стандартная. Удобнее всего скопировать название плагина «TinyMCE Advanced» в поиск плагинов и установить. Можете так же скачать плагин TinyMCE Advanced с официального сайта вордпресс. Если вы не знаете, как его установить, учитесь здесь.
Настройка плагина
- В админке блога: «Параметры» -> «TinyMCE Advanced». Открылись настройки плагина.
- Названия кнопок сейчас на английском, но не переживайте, при редактировании статьи визуальный редактор отобразится полностью на русском.
- Четыре строки сверху показывают строки визуального редактора, которые можно наполнять функциональными элементами. Ниже расположен перечень имеющихся кнопок. Перетаскивая левой кнопкой мыши значки, вы сможете расположить их в нужном порядке. Аналогично можно избавиться от ненужных инструментов: перетащите их мышью вниз.
- Обратите внимание, что чем больше инструментов вы добавите на панель редактора, тем медленнее он будет работать. Поэтому добавляйте только те кнопки, которыми вы пользуетесь.
Как отключить визуальный редактор WordPress
Если вдруг вы хорошо владеете html и редактор только мешает вам своими ошибками и глюками, возможно вы захотите его выключить. В WordPress это делается так: зайдите в раздел
Функционал и преимущества редактора TinyMCE Advanced
После того, как вы закончили настраивать редактор, откройте любую статью и возрадуйтесь! Теперь это уже похоже на серьезный редактор типа MS Word. Визуальный редактор для вордпресс TinyMCE Advanced обладает множеством свойств, которые помогут вам оформлять статьи, как пожелаете. Перечислю основные из них:
- Форматирование текста в один клик: выделение жирным, курсивом, подчеркнутым и т.д. Не забудьте сначала выделить участок текста, который хотите отформатировать.
- Выравнивание текста по левому, правому краю, центру и ширине.
- Добавление маркированных и нумерованных списков
- Стили для абзацев и заголовков
- Цитаты и аббревиатуры
- Добавление и редактирование медиафайлов
- Выбор цвета, размера и типа шрифта
- Выбор фона для текста
- Работа с таблицами
Это лишь немногие из функций визуального редактора TinyMCE. Полный перечень функций с описанием их работы читайте в следующей статье. Установка плагина TinyMCE Advanced для вордпресс и освоение данных инструментов позволит быстро и аккуратно оформить любую статью блога. В следующей статье я подробно расскажу о том, как пользоваться визуальным редактором, всех его возможностях и функциях.
pro-wordpress.ru
Лучшие плагины Front-End редактирования в Вордпресс
Большой популярностью WordPress является его простой в использовании интерфейс в административной панели сайта. Однако для некоторых пользователей, особенно нетехнических людей, создание записей и страниц с помощью панели инструментов WordPress может быть затруднительным. Тогда лучше использовать фронтэнд (Front-End) редактирование – редактирование контента непосредственно на сайте без входа в панель инструментов.
Существует множество функциональных плагинов для фронтэнд редактирования в вордпресс. Такие плагины позволяют легко создавать контент и настройки макетов, не затрагивая код WordPress. Поэтому технические знания здесь не нужны.

В этом посте мы рассмотрим девять плагинов:
- четыре для редактирования макета и контента,
- пять для редактирования только контента.
И укажем все плюсы и минусы каждого плагина. В итоге вы будете иметь четкую картину того, какие плагины подходят вам. Давайте начнем!
Плагины компоновки макета страницы
Плагины макета страницы позволяют полностью контролировать дизайн вашего сайта. Вы можете использовать их для добавления и редактирования контента. Также с их помощью можно добавлять элементы макета, такие как строки и столбцы, слайдеры и другие элементы.
1. Visual Composer ($45 — бесплатно с Total WP Theme)
Переключение на фронтэнд редактор Visual Composer и обратно осуществляется в один клик. Теперь вы можете изменить макеты сетки (зоны контента), добавить строки и столбцы, а затем перетащить элементы контента на страницу, переставляя их по мере необходимости. Все элементы также имеют несколько вариантов и варианты для настройки внешнего вида каждой зоны.
Особенности
- Более 45 элементов контента с перетаскиванием.
- Доступно более 150 сторонних дополнений.
- Более 60 готовых макетов
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, совместимость с большинством тем WordPress.
Минусы: не обнаружены.
2. Elementor (бесплатный)
Когда речь идет о бесплатной настройке страниц и контента, Elementor подойдет как нельзя лучше. Этот мощный плагин для конструирования поставляется с полезными элементами построения контента, такими как столбцы, заголовки, изображения, интервалы, списки и другие ключевые функции. Плагин включает предварительно созданные шаблоны, которые можно использовать для еще более быстрого запуска, а также вариант для пользовательского CSS (для настроек стиля). Для тех, кто хорошо разбирается в коде, будет полезно: Elementor хорошо построен и он с открытым исходным кодом.
Особенности
- 23 бесплатных блока для конструирования.
- +24 блока pro builder.
- Простые в использовании предварительно отформатированные шаблоны.
- Перевод на необходимый язык.
Плюсы: простой в использовании, быстрый запуск шаблонов, совместимый с большинством тем.
Минусы: лучшие функции доступны с Pro (по желанию можно обновить до платной версии).
3. MotoPress Content Editor (бесплатный)
Бесплатный редактор контента MotoPress позволяет создавать веб-сайты визуально, перетаскивая элементы контента. Используемый на более чем 10 000 веб-сайтов, плагин имеет рейтинг 4,8 звезды, что делает его достойным вашего рассмотрения. Также доступна версия для плагина премиум-класса, которая предлагает дополнительные элементы контента и премиум-поддержку.
Хотя MotoPress Content Editor очень прост в использовании, плагин будет работать только с новыми страницами, а не с уже существующим контентом. Вы можете узнать еще больше об этом плагине в нашем обзоре MotoPress.
Особенности
- Более 30 элементов перетаскивания контента.
- Расширяемый через дополнения.
- Готовые макеты.
Плюсы: очень прост в использовании, доступны предварительные просмотры в прямом эфире, бесплатный.
Минусы: не работает с существующим контентом.
4. Live Composer (бесплатный)
Live Composer — это конструктор страниц с редактированием перетаскивания. Он используется на более чем 10 000 веб-сайтов и имеет рейтинг удовлетворенности 4,8 звезды.
Активировать редактор можно, щелкнув зеленую кнопку «Активировать редактор» на своей странице в нижнем правом углу экрана. Затем можно перетаскивать элементы на странице, создавая свой уникальный дизайн. В целом плагин прост в использовании, все элементы могут полностью настраиваться с точки зрения стиля и функциональности.
Особенности
- Более 30 элементов перетаскивания контента.
- Импорт и экспорт разделов или макетов.
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, бесплатный, для создания элементов не используются шорт-коды.
Минусы: нельзя использовать с существующим контентом, добавляет настраиваемые типы постов при установке.
Перед установкой будет полезно узнать, какие вопросы могут возникнуть в процессе инсталляции плагина.
Плагины редактирования контента
В то время как предыдущий список плагинов позволяет редактировать контент и макеты, плагины для редактирования контента более ограничены. Проще говоря, эти плагины позволяют пользователям обновлять текст, изображения и другое содержимое постов и страниц без использования панели инструментов WordPress. Давайте посмотрим на пять лучших.
1. Editus (ранее Lasso) ($99)

Editus изначально был известен как Lasso, и пришел к нам от разработчиков Aesop Story Engine (ASE). Это редактор интерфейсов, который позволяет просматривать изменения в режиме реального времени. Editus — мощный инструмент, стоимостью от 99 долларов США для использования на трех сайтах.
Редактирование в Editus доступно одним щелчком мыши с небольшой панели инструментов, отображаемой над постами и страницами.
Особенности
- Редактирование текста, ссылок, изображений и другого контента в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
- Совместимость с несколькими устройствами.
Плюсы: простой в использовании интерфейс, может быть расширен через дополнения ASE, совместим с большинством тем.
Минусы: относительно дорого.
2. Front-end Editor (бесплатный)

Первоначально редактор был разработан как плагин для возможного включения в ядро WordPress. И хотя это не произошло, плагин по-прежнему доступен для использования: более 2000 установок с рейтингом удовлетворенности 4,2 звезды.
Front-end Editor прост в использовании, нужная конфигурация доступна после установки. После активации пользователю предоставляется разрешение на редактирование. Посещая любой пост или страницу вашего сайта, можете использовать ссылку «Редактировать страницу» на панели инструментов в верхней части экрана и ссылку «Редактировать» под содержимым, чтобы разрешить редактирование.
Особенности
- Редактирование текста и ссылок в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
Плюсы: простой в использовании интерфейс, бесплатный.
Минусы: ограниченная функциональность (например, вы не можете редактировать изображения), не работает со всеми темами.
3. Content Manager for WordPress ($25)

С помощью Content Manager от разработчика OTWthemes можно быстро создавать гибкие макеты для заметок и страниц. В вашем распоряжении опции для пользовательского стиля, более 50 коротких кодов для упрощения создания страниц, редактирования интерфейса (конечно) и даже создания собственных коротких кодов. Просто вставьте короткие строчки для создания страниц, перетащите их на место, сделайте быстрые изменения стиля, а затем опубликуйте. Это так просто!
Дополнительные возможности Content Manager можно получить вместе с другими плагинами OTW, такими как Sidebar & Widget Manager или Portfolio Manager Pro.
Особенности
- 50+ коротких кодов.
- Редактирование спереди и сзади.
- Cusomtizable боковые панели.
Плюсы: легко дополняется другими плагинами OTW.
Минусы: дизайн датированного пользовательского интерфейса.
Смотрите также:
Какие плагинов для WordPress пригодятся любому коммерческому сайту
4. Frontier Post (бесплатный)
Бесплатный плагин, который позволяет полностью управлять почтовыми сообщениями с вашего сайта. Это выходит за рамки простого редактирования содержимого сообщений (записей), что позволяет пользователям с правильными правами доступа создавать и удалять записи. Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет рейтинг 4,9 звезды.
Используя этот плагин, администраторы могут контролировать, как и когда редактируются заметки (посты), а также какие параметры доступны для пользователей при фронтэнд редактировании. Кроме того, у вас есть полный контроль над полномочиями Frontier Post. Стандартные ссылки редактирования вызывают интерфейс Frontier, который является текстовым редактором, похожим на редактор WordPress TinyMCE. Вы также можете просмотреть свой пост перед публикацией.
Особенности
- Возможность редактирования текста, ссылок, изображений и т. д.
- Поддержка рекомендуемых изображений.
- Работает с заметками, страницами и настраиваемыми типами сообщений.
- Возможность добавления категорий и тегов.
Плюсы: знакомый интерфейс редактора WordPress, настраиваемый, бесплатный.
Минусы: нет предварительного просмотра.
5. Gutenberg (бесплатный)
Также мы должны упомянуть плагин Gutenberg. Этот бесплатный плагин для управления контентом вскоре будет встроен в ядро WordPress. Поэтому сейчас самое подходящее время, опробовать его. По сути, Gutenberg похож на многие другие редакторы разработчиков контента и страниц. Например, есть встроенные блоки, которые можно использовать для создания нужного макета.
Особенность
- Простые блоки контента.
- Совместимость с обратной записью.
Плюсы: бесплатный, скоро будет встроен в вордпресс.
Минусы: не такой интуитивный, как другие редакторы.
Хотя интерфейс администрирования WordPress прост в использовании, многие начинающие пользователи все же усложняют ситуацию. Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта фронтэнд, а не в панели инструментов WordPress, упрощает процесс и сокращает нагрузку для тех, кто перемещается по незнакомой среде.
Нам бы очень хотелось услышать о ваших впечатлениях, связанных с редактированием плагинов WordPress. Поделиться своими советами в разделе комментариев ниже!
Источник: wpexplorer.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 4.2 / 5. Количество голосов: 18

Смотрите также:
hostenko.com
TinyMCE Advanced — продвинутый редактор WordPress
(Последнее обновление: 09.05.2019)Доброго времени суток! TinyMCE Advanced — плагин для WordPress. Начиная с этой недели я собираюсь по возможности сконцентрироваться на теме — самые полезные и нужные плагины для WordPress. Обязательные плагины которые должны быть установлены сразу после создания сайта/блога, Вы можете о некоторых из них прочитать в этом блоге.
Сегодня я сфокусирую ваше внимание на плагине для WordPress TinyMCE Advanced. Данный модуль относится к категории — установка по возможности, то есть по вашему желанию или по другому рекомендуемый. Хотя его можно отнести к — должен быть установлен для хорошего оформления статей. Вот, как то, так.

Классический редактор WordPress
Сначала, дамы и господа, прежде чем мы приступим к основной теме статьи — установка и настройка редактора TinyMCE Advanced для wordpress, нужно выполнить дополнительные действие. Зачем? В WordPress 5, вместо классического редактора, внедрён новый блочный редактор Gutenberg.
Новый редактор Gutenberg конечно крутой, но на его освоение и привыкание надо время. Поэтому, нам надо первым делом вернуть классический редактор, то есть, старый редактор вордпресс к которому мы так все привыкли. Хотя это не обязательно.
Если вы хотите продолжать использовать предыдущий (классический) редактор в WordPress 5.0 и новее, TinyMCE Advanced имеет возможность заменить новый редактор на предыдущий. Если вы предпочитаете иметь доступ к обоим редакторам бок о бок или разрешить пользователям переключать редакторы, было бы лучше установить плагин Classic Editor. TinyMCE Advanced полностью совместим с Classic Editor.
Обратите внимание, что плагин TinyMCE Advanced работает и с классикой, и с новыми блоками Гутенберг.
Как вернуть старый редактор (классический)
Предпочитаете остаться со старым, добрым классическим редактором? Без проблем! Не удивительно, что старый редактор установили уже более 1 млн. пользователей. Поддержка плагина Classic Editor останется в WordPress до 2021 года включительно.
Плагин Classic Editor
Плагин Classic Editor
Classic Editor — официальный плагин от команды разработки WordPress, который восстанавливает старый классический вариант редактора и экрана редактирования записей. Для его установки зайдите Плагины — Добавить новый — Ввести название плагина. На странице модулей нажмите на кнопку «Установить» рядом с Classic Editor.

Установка классического редактора
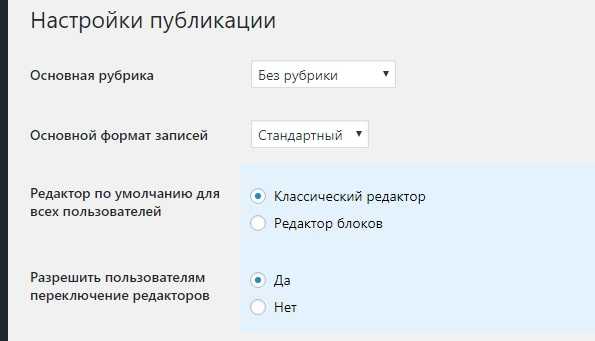
После установки нажмите «Активировать». После этого, перейдите Настройки — пункт Написание. Здесь, установите Редактор по умолчанию — Классический редактор, а в — Разрешить пользователям переключение редакторов — Да (вы сможете переключиться на редактор блоков и на оборот):

Настройка публикации в WordPress
Всё! Теперь, для того, чтобы добавить новые возможности для редакторов нам понадобится следующий plagin.
TinyMCE Advanced плагин
TinyMCE Advanced представляет блок Классический абзац и Гибридный режим для нового редактора блоков (Гутенберг)
TinyMCE продвинутый — редактор для WordPress. Версия 5.0 является основным обновлением TinyMCE Advanced. В нем представлены дополнительные кнопки и настройки для панелей инструментов «Rich Text» в редакторе блоков. Подобно панелям инструментов Классического редактора, большинство кнопок могут быть добавлены, удалены или переставлены.
Описание плагина
Plugin представляет блок «Классический абзац» и Гибридный режим для нового редактора блоков Gutenberg. Если вы не совсем готовы переключиться на Редактор блоков лучше использовать блок Классический абзац и Гибридный режим. Он позволяет вам продолжать использовать знакомый редактор TinyMCE для большинства задач и в то же время дает вам полный доступ ко всем блокам и новым функциям в редакторе блоков.
Плагин позволит вам добавлять, удалять и размещать кнопки, которые отображаются на панели инструментов визуального редактора в классическом абзаце и классических блоках в новом редакторе блоков, а также в классическом редакторе (если он включен плагином). Там вы можете настроить до четырех рядов кнопок, включая Размер шрифта, Семейство шрифтов, цвета текста и фона, таблицы и многие другие.
Некоторые функции
- Гибридный режим, который позволяет вам использовать лучшее из обоих редакторов.
- Включает блок «Классический абзац», который можно использовать вместо или вместе с блоком абзаца по умолчанию.
- Поддерживает преобразование большинства блоков по умолчанию в «классические» абзацы и из классических абзацев обратно в блоки по умолчанию.
- Поддержка создания и редактирования таблиц в Классических блоках и Классическом редакторе.
- Дополнительные параметры при вставке списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классическом редакторе.
- Возможность установить семейство шрифтов и размеры шрифтов в классических блоках и в классическом редакторе.
- И много других.
И так, добавляем функциональность редактора WordPress.
Установка и настройка плагина TinyMCE Advanced
Установка плагина стандартная, через админку вордпресс. Плагины — Добавить новый и в поле для поиска вводим название TinyMCE Advanced:

Установка и активация плагина
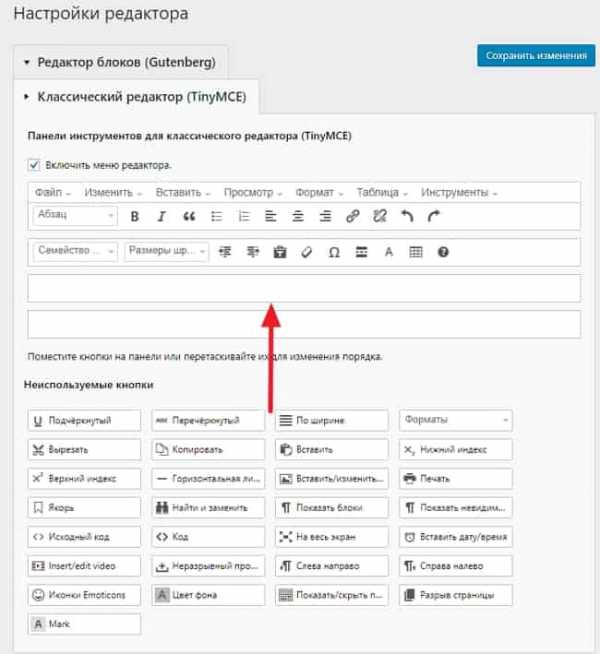
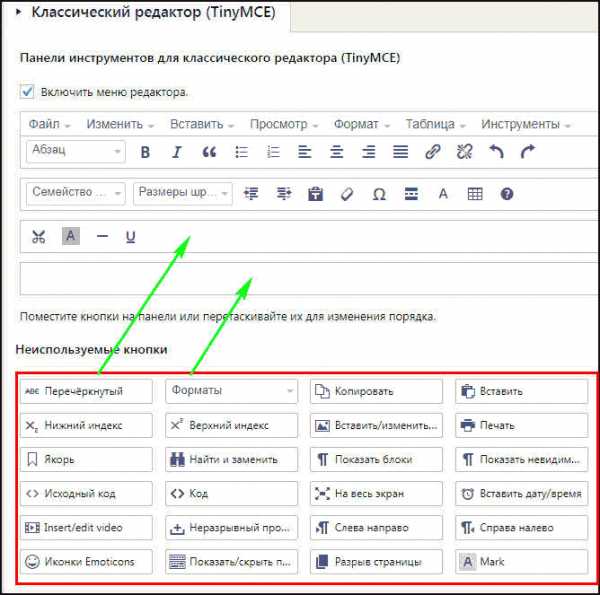
После успешной установки и активации продвинутого TinyMCE, у вас в разделе «Настройки» появится подраздел с аналогичным названием модуля — TinyMCE Advanced, нажимаем. И мы попадаем на страницу настроек, чтобы добавить кнопки на панель редактора и различных функций к вашему классическому редактору и редактору блоков (Гутенберг). Вкладка Классический редактор TinyMCE:

Настройки редактора WordPress
Процесс настроек визуального классического редактора совсем не сложный. Всё полностью на русском языке. Как видите у вас есть четыре поля и Неиспользуемые кнопки. Простым нажатием мышки поместите/перетащите кнопки на панель или перетаскивайте их для изменения порядка расположения их.
Чуть ниже на странице, настройте Параметры, Дополнительные параметры и Управление.
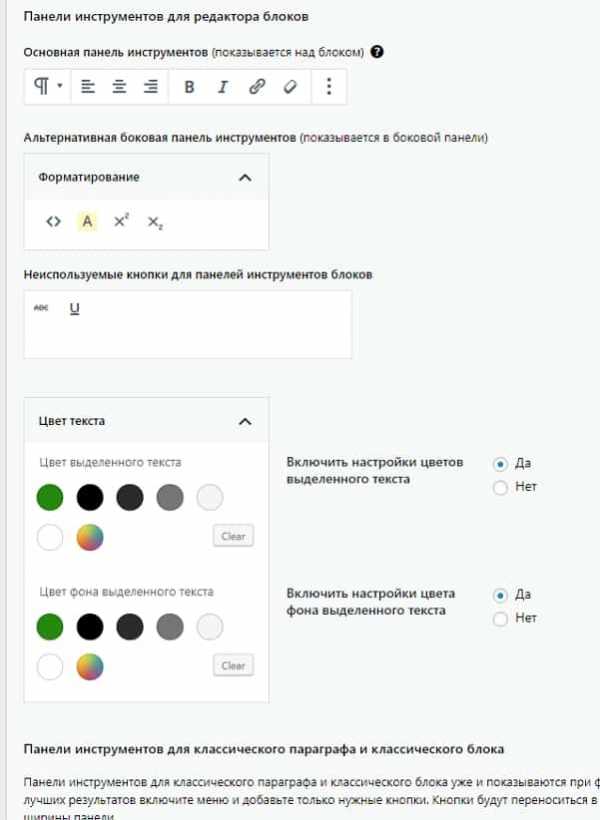
Так же настройте новый редактор, вкладка редактор блоков:

Настройка нового редактор Gutenberg
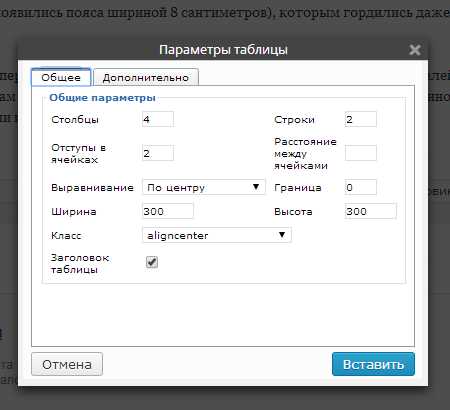
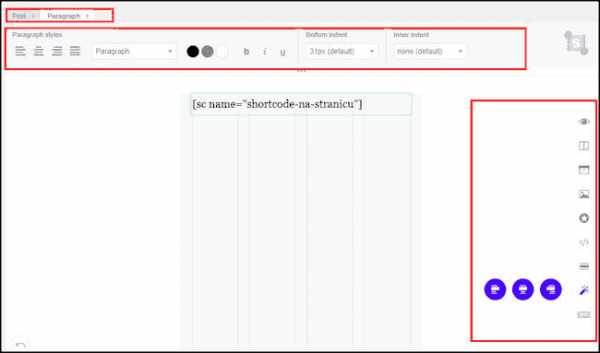
Как работать с кнопками конечно я показывать не буду, да вы и сами лучше меня знаете. Отмечу только то, что теперь можно с легкостью вставлять в статью таблицу. Настраивать её и задавать нужные параметры:

Вставлять в статью таблицу
И кнопка Якорь (навигация в статье) пригодится — многие блогеры используют в тексте якоря на всю катушку. Кнопка вставка видео в текст статьи- тоже полезная штука. Вот пожалуй и всё на сегодня. Работать с новым и старым редактором теперь будет классно. У вас получатся с новыми функциями красиво оформленные статьи.
А я прощаюсь с вами. До новых встреч. Всем пока и удачи.
wordpressmania.ru
Визуальные редакторы WordPress | Gold WordPress
Мифы о конструкторах
Тема регулярно поднимается в различных уголках интернета. При этом однозначного ответа о целесообразности создания сайта данным способом нет. Дать его невозможно по причине разности интересов и принципов веб-проектов. К примеру, вы собираетесь создать доску объявлений. Это серьезная задумка, которая потребует создания площадки практически с 0. Будущий сайт должен отвечать запросам современной ЦА, быть адаптированным под конкретную нишу, если это необходимо. Так сайты по продажи автомобилей и жилья кардинально отличаются кодом, дизайном и наполнением. Можно изначально заложить в веб-ресурсе возможность расширения на смежные ниши. В общем, все зависит от фантазии основателя, его финансов и стремлений. Потребуется детальная проработка кода не одним, а целым штатом специалистов разного профиля.
Путь развития блога или интернет-магазина не нуждается в подобных глобальных решениях. Для их создания вполне подойдет конструктор. 90% новичков ищут ответы на популярных форумах, где и делятся своими мыслями о предполагаемом использовании визуальных редакторов. Здесь начинается самое интересное: малоопытные пользователи сталкиваются с тотальной критикой данного решения. Мол необходимы знания HTML и CSS, навыки работы со скриптами, и вообще создание сайта требует от вас уровня мега-мастера программирования. Настроение новичков падает, многие отказываются от затеи. Остается 10-15% тех, кто решает идти до конца. Они спрашивают у «профессионалов» о вариантах решения проблема. Те отвечают, что могли бы помочь, но это стоит денег. Специально для них они готовы сделать скидку. Уже проследили схему? Форумчане и не думали о реальной помощи, а играли на банальной неопытности и наивности оппонента.
Разберемся в вопросе с подлинно-профессиональной точки зрения. Мнения о неполноценности сайтов, сделанных в конструкторах, появились не из воздуха. Подобных сервисов в интернете много, и далеко не все предлагают качественный результат. Рассмотрим конкретные претензии:
- вшитая и визуальная реклама. Веб-специалисты уверяют, что получить ресурс с чистой структурой нереально. Обязательно закрадется рекламная ссылка, которая испортит репутацию веб-сайта в глазах поисковой системы. Проблема актуальна для бесплатных версий. Купите минимальный тариф, и реклама пропадет. Стоимость сопоставима с ценой хостинга;
- однотипный внешний вид. Готовые решения визуальных редакторов строятся на базе стандартных шаблонов: якобы никакой индивидуальностью здесь и не пахнет. Абсурдная точка зрения! Конструкторы используют не для поиска готового решения. В них стиль корректируется по индивидуальным критериям. Никто не мешает начать все и с буквально чистого листа;
- не попадают в Топ выдачи. Очередное ошибочное мнение. Индексация зависит от ряда показателей. Ключевыми являются структура, контент и уровень домена. Выяснили, что первая ничем не уступает ресурсам, сделанным вручную. Контент должен быть уникальным, интересным, востребованным – зависит от автора. Бесплатная версия редактора предполагает домен 3 уровня. Он является главной проблемой для продвижения. Решается она покупкой и привязкой нормального домена 2 уровня.
У веб-конструкторов есть главный плюс и основной минус. Первый заключается в простоте освоения и использования. Сервисы построены на базе функции Drag-and-Drop: выбирайте элемент, редактируйте и перетаскивайте его на нужное место. Система автоматически генерирует адекватный код. Многим его хватает на весь период существования проекта. Продвинутые версии предполагают 75-80% открытого кода, который правится вручную. Недостатком является отсутствие возможности переноса ресурса на другой хостинг в дальнейшем. Варианты данного обзора его лишены, ведь сегодня мы говорим не о веб-сервисах, а плагинах.
WPBakery Page Builder
$ 45 на момент написания статьи
Непревзойденный лидер в мире визуальных редакторов страниц в WordPress. Данный плагин прошел тернистый путь от простенького инструмента до комплексного плагина для сайта. В актуальном наборе дополнения содержатся элементы не только для редактирования внешнего вида ресурса, но и внутренних панелей, блока SEO, отдельных частей кода. Название WPBakery расширение получило не так давно. Ранее оно было известно миру как Visual Composer. Первоначальная версия утилиты вышла еще 22 мая 2011 года. Плагин относится к категории «Премиум» и не имеет бесплатной версии. Годовая стоимость составляет 45-250$. На момент написания обзора (07.05.2019), дополнение приобрели 380 000+ пользователей. Средний показатель рейтинга составляет 4,5 звезды из 5.
Разработчики WPBakery достигли оптимального соотношения простоты и многофункциональности. Чтобы вы понимали масштаб, это единственное расширение с обширной электронной энциклопедией. В ней содержится все: от руководства установки до известных вариаций компоновки. Правда, она переведена только на английский язык. Не обходится без регулярных обновлений с глобальными правками. Основным преимуществом WPBakery является возможность многостороннего редактирования без вмешательства в код не только страниц, но и записей, портфолио, отзывов, прайс-листов, галерей и авторского резюме. Это здорово помогает при конструировании блогов, лендингов, корпоративных ресурсов. При этом дополнение легко устанавливается, работает с любыми шаблонами и не конфликтует с прочими расширениями. В последних версиях разработчики вообще добавили функцию, позволяющую создавать плагинные гибриды на основе WPBakery.
Чтобы начать работу, устанавливаем WPBakery как обычное расширение. Переходим в одноименную вкладку главного меню и задаем настройки. Их немного и на первых парах достаточно «По умолчанию». На будущее приводим пояснения:
- основные настройки – активируем адаптивный дизайн и Гугл-кириллицу;
- Role Manager – права доступна администраторов;
- дизайн элементов – цветовая гамма, стиль, размеры и прочее;
- индивидуальные CSS – добавляем свои стили и таблицы. Пригодится веб-мастерам;
- лицензия – автоматические обновления и авторская поддержка;
- Shortcodes – для своих наработок.
Использование WPBakery осуществляется через уникальный композер. Есть две вариации – Backend Editor и Frontend Editor. Первая подразумевает настройку из административной панели, а вторая – полностью визуальный редактор. По ходу предлагаются предустановленные шаблоны. Пользоваться или не обязательно. Необходимые элементы выбираются из меню Add element. Здесь есть ряд, текстовые блоки, делители, информационные сообщения, форма комментариев, слайдеры и многое другое. Также разработчики предлагают фильтры изображений, расширенный инструментарий, аддоны с дополнительными элементами, эффектами и Parallax-фоны. Большим преимуществом является частично русский перевод.
Beaver Builder
Прямой конкурент WPBakery, набирающий популярность. Данное расширение из той же категории «Премиум». Нужно сказать, оно очень похоже на предыдущего оппонента. Аналогия прослеживается на этапе установки, настройки, работы. Активация занимает несколько минут. В случае с Beaver Builder настройки по умолчанию можно не трогать. Если зашли от имени главного администратора, сразу приступаем к созданию страниц. Имеется две панели для работы: в админке и верхней строке визуального просмотра. Иногда жалуются, что вторая не появляется. Рекомендуем проанализировать список установленных дополнений. Нередко пользователи намеренно блокируют вывод верхней строки специальными инструментами.
Создание страницы начинается с выбора ее типа и стиля. Представлено 3 варианта: домашняя, контентная и ваша собственная, шаблонная. Пользователю доступно 15+ стандартных вариантов страниц, которые правятся по желанию, и чистый бланк. Компактный интерфейс вмещает в себя большое количество функций. Однако за счет простой подачи и пояснений вопросов не возникает. Функционал аналогичен WPBakery, поэтому останавливаться на нем не будем. С Beaver Builder разберется даже новичок без опыта работы с подобными расширениями. Недостатком является отсутствие русского языка.
Простота – это критерий, в котором Beaver Builder ушел вперед. Открытым остается вопрос стоимости. Здесь выгода не очевидна, так как за этот плагин придется заплатить от 99 до 399$. Разница с ценовым предложением конкурента WPBakery колоссальная. Справедливости ради, не понятно, чем она обусловлена. Из-за этого многие принимают решение не в пользу Beaver Builder. Со второго года стоимость пакетов снижается на 40%, что приводит к диапазону от 59 до 239$. Последний вариант пакета выгоднее аналогичного от WPBakery на 11 долларов, но компенсация разницы стартовых цен займет более 13 лет…
Elementor
Бесплатные «строители» для ВП встречаются редко. Ярким представителем безвозмездной категории является это дополнение. Elementor не просто стал хорошей альтернативой для любителей и веб-мастеров, но и взял оливковую ветвь лидерства. Всего на базе расширения созданы и успешно работают 2+ млн. ресурсов. Как и большинство аналогичных продуктов, Elementor имеет премиум-версию. Она предусматривает пакеты для 1, 3 или 999 сайтов. Обходятся тарифы в 49, 99 и 199$ соответственно. В последние годы Pro-версия плагина дышит в спину потомку Visual Composer. Но это не значит, что ее срочно нужно покупать. Многим хватает и бесплатного варианта. На момент 7 мая 2019 года в него входит 83 функции. Повод познакомиться с ним поближе.
Elementor не имел под собой коммерческой основы. Он создавался на интерес группой специалистов, долгое время всенародно правился и дополнялся. Результатом стал плагин, который отвечал повседневным нуждам как новичков, так и веб-мастеров. Перечислим основные преимущества расширения.
- Универсальность. Работает с любыми темами без пейдж-билдеров.
- Большой каталог инструментов. Слайдеры, карусели, блоки текста и информации, виджеты, формы комментирования и прочее.
- Детальное редактирование. Выбранный элемент многосторонне правится: цвет, шрифт, размер, анимация, эффекты – это далеко не все из доступного.
- Расширенная библиотека готовых шаблонов. Намного больше, чем в аналогичных платных дополнениях. Конечно же, все правится по желанию.
Возможности плагина не уступают тем же Beaver Builder, WPBakery. И без того большой набор инструментов регулярно пополняется посредством обновлений. Последние протекают без ущерба созданным формам, что избавляет от ряда неудобств. Из особенностей функционала отметим наличие удобного встроенного внутреннего редактора, возможность использования набора современных виджетов, создания нескольких страниц по единому шаблону и их импорт для других сайтов. Также есть функция работы только с центральной областью, без шапки, сайтбара и подвала. Инструментарий полностью адаптивный, что гарантирует качественное отображение элементов в мобильной версии. Elementor отлично подойдет как для информационных, так и коммерческих ресурсов.
MotoPress
Очередной коммерческий проект, который полюбился миллионам по всему миру. Точная дата появления проекта не известна. В сегодняшний обзор MotoPress попал не просто так. У него тернистая, интересная история развития. Изначально утилита создавалась как альтернатива стандартному визуальному редактору контента WordPress – панели, с которой мы работаем в записях. Ожидаемый успех к разработке не пришел, так как она не имела изюминки. При этом дополнение отлично справлялось с возложенными на нее функциями. Продукт MotoPress Content Editor долгое время не модернизировался создателями. Их внимание поглотил новый проект – MotoPress Slider. Речь идет о расширении для работы со слайдерами в записях. Его главной особенностью являлась функция полноценного редактирования изображения в рабочей области. Это избавляло от покупки дорогостоящих графических программ и просто экономило время.
На данный момент, MotoPress Slider стал бонусом для премиум-пакетов. MotoPress Content Editor занял центральное место в ассортименте продуктов компании. Он подвергся глобальной модернизации, по итогу которой в него добавлен функционал для работы не только с записями, но и страницами. Недостаток в лице невозможности редактирования ранее созданных информационных блоков также устранен. Установка Content Editor аналогична любому дополнению. В левой колонке главного меню появляется одноименная ссылка, ведущая в панель. Последняя представлена двумя зонами: центральной для создания структуры в визуальном режиме и боковой колонкой инструментов в левой части экрана. Целью команды разработчиков было реализовать решения, позволяющие создавать структуры профессионального уровня с применением простейших элементов и функции Drag-and-drop. Результатом стал следующий инструментарий:
- текст;
- изображения;
- сетка элементов;
- кнопки;
- социальные иконки;
- видео и аудио;
- звуковые эффекты;
- вкладки;
- таблицы;
- счетчики статистики;
- карты;
- конструкции HTML;
- виджеты;
- пространственные элементы;
- визуальные эффекты.
От конкурентов продукт отличает ряд особенностей. Во-первых, уникальная и полноценная панель визуального редактирования. Нередко пользователи отмечают, что она удобнее и понятнее аналогов конкурентов. Во-вторых, дополнение подойдет для работы с любыми темами, совместимо со многими сторонними расширениями. В частности, пакеты MotoPress полностью адаптированы под Multisite. В-третьих, имеются вшитые Гугл-шрифты, стили и шаблоны. Продукт совместим с WPML-технологиями. Автоматические обновления проходят регулярно и незаметно для пользователей. MotoPress переведен на несколько языков, но русского среди них нет. Есть демо-версия с сильно урезанным функционалом. Она не подойдет для серьезной работы. Цена премиального пакета зависит от количества ресурсов и необходимости аддонов. 1 сайт обойдется в 29$/год, 5 – 47 долларов, а неограниченное их количество – 139. Стоимость пакетов премиум-инструментария составляет 69$ для одного ресурса и 179$ для «Без ограничений». Unlim-набор брать не выгодно, однако, сгенерировать нечто среднее за разумные деньги не составит труда.
Live Composer
Известный бесплатный визуальный редактор. Толчком к его созданию стал банальный интерес. Со временем плагин дорабатывался несколькими командами разработчиков. Отсутствие автоматических обновлений, огрехи любительского перевода и редкие сбои не играют в плюс расширению. Однако оно имеет функционал, сравнимый по масштабу с коммерческими проектами. Отметим, что Live Composer предназначен для работы только с таблицами. Записи придется править в других плагинах. Это может плохо сказаться на скорости работы и структуре веб-сайта.
Несмотря на ряд недостатков, Live Composer устанавливается и используется миллионами. Его отличает доступность, простота, понятность и удобство. Активация осуществляется в панели администратора. Рабочая зона представлена большим окном редактора и нестандартным меню внизу экрана. В последнем масса разделов, каждый из которых соответствует определенному блоку функций. Рекомендуем заранее позаботиться об установке файлов перевода. Их можно бесплатно скачать на форумах. Рабочий процесс предполагает несколько этапов.
- Выбор шаблона. Есть предустановленные варианты. Их можно скачать, либо загрузить собственные шаблоны.
- Поиск элементы. Они находятся в меню модулей (крайняя левая вкладка).
- Настройка выбранного. Перетаскиваем элемент в рабочую область, правим с помощью микшеров, стрелок и прочего. Все на уровне потяни, разверни, напиши и прочее. Никакого кода и HTML-конструкций.
- Сохранение результатов. Функция предпросмотра сэкономит время.
Live Composer не так прост, как кажется. Плагин предусматривает массу полезных настроек. К примеру, можно указать тип страницы (ПК или мобильная), стилизовать элементы до уникального уровня, импортировать данные из аналогичных дополнений и т.п. Live Composer формирует грамотную структуру и практически не оставляет мусорных файлов, кодовых конструкций. Эти преимущества, а также большой набор инструментов и тотальная бесплатность, делают Live Composer выгодным и перспективным вариантом.
VelocityPage Drag and Drop Builder
Оптимальный вариант для тех, кто хочет быстро добавить стильные и современные элементы на сайт. Плагин создает, редактирует новые и старые страницы, работает с контентом. Отметим, что дополнение подойдет для только создаваемых записей: внешний вид ранее опубликованных правится, однако, текстовый блок игнорируется. Результатом станет кривая и косая разметка постов. Проблема кроется в алгоритме редактирования контента из фронтэнда. В прочем, во многих подобных расширениях работа с записями вообще не предусмотрена.
VelocityPage попал в обзор не случайно. От аналогов он отличается рядом особенностей. Первая из них – настраиваемая панель. В меню модулей можно переставлять кнопки местами, формировать перечень часто используемого, менять высоту строки. Нельзя изменить только ширину колонки. Дополнительных аддонов для VelocityPage не предусмотрено. Не спешите расстраиваться: функционал плагина близок к набору инструментов в максимальных пакетах Beaver Builder и WPBakery. Модули в утилите представлены блоками. Среди них есть текст, изображения, медиафайлы, чаты, форумы, комментарии и многое другое. Ориентирование в рабочей зоне осуществляется простым перетаскиваем. Параметры элементов по типу формы, цвета, размеров и др. изменяются в 1 клик.
Проект является коммерческим, и цена порадует далеко не каждого. Завышенную стоимость разработчики компенсируют расширенный функционалом и оперативной поддержкой клиентов. Акцент на последней сделан не случайно. Сегодня пользователь не привык разбираться в нюансах самостоятельно. Намного проще написать в саппорт и получить грамотный ответ. С внятностью и скоростью отклика поддержки нередко возникают проблемы. Обычно первыми в очереди стоят держатели самых дорогих наборов. Компания-разработчик VelocityPage решила проблему, обеспечив одинаково качественную поддержку и любителям, и бизнесменам. Если не устраивает сервис, в течение 30 дней можно подать жалобу и вернуть деньги.
Заключение
Визуальные редакторы в WordPress решают сразу несколько проблем. Во-первых, они позволяют быстро и без знания HTML, CSS, шорткодов и прочего менять содержимое и структуру страниц и записей. Во-вторых, при этом не страдает их структура, скорость загрузки. В-третьих, не нужно тратиться на услуги специалистов. Новичок быстро разберется с функционалом и самостоятельно реализует задумки. Однако перечисленные преимущества характерны лишь для проверенных плагинов. Найти таковые не просто: в интернете масса информации на разный лад. Мы проанализировали ее за вас и составили Топ, который отвечает актуальным задачам новичков и профессионалов. Удачных проектов!
wpcustom.ru
3 полезных совета для максимальной отдачи от Визуального Редактора WordPress
Визуальный редактор WordPress – это полезный инструмент, который даёт вам представление о том, как будет выглядеть контент после публикации. Он оснащён функциями, которые помогают упростить процесс создания и форматирования контента для вашего сайта. И хотя визуальный редактор – это полезный инструмент, у него есть свои ограничения.


Смотрите также:
В этой статье мы покажем, как выжать из визуального редактора WordPress максимум, и расскажем о некоторых плагинах и настройках CSS, которые помогут улучшить ваш пользовательский опыт.
1. Добейтесь большего со стандартным визуальным редактором
Давайте начнём с базы. Если вы изучили визуальный редактор вдоль и поперёк, то вы можете пропустить этот пункт и приступить к следующему.
Визуальный редактор VS. Текстовый редактор
WordPress оснащён как визуальным, так и текстовым редактором. Текстовый редактор показывает вам исходный текст с разметкой HTML и позволяет вам настроить текст полностью:
Внутри самого текстового редактора вы можете непосредственно манипулировать изображениями и другими медиа файлами вместо того, чтобы использовать кнопку Add Media.
Визуальный редактор использует принцип WYSIWYG. Это дает вам гораздо лучшее представление о том, как ваш контент будет выглядеть после публикации, в редакторе вы будете видеть отформатированный текст и все изображения. Однако, он не покажет, как страница или запись впишутся в вашу тему, также нет ширины записи, стиля текста и цвета гиперссылки.
Помните, что в текстовом или визуальном редакторе вы всегда редактируете один и тот же блок контента, но с разных сторон. Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
Поскольку изменения происходят независимо от редактора, который вы используете, вы можете переключаться между ними в процессе создания контента. Переключаться из визуального в текстовый редактор (или наоборот) очень просто, достаточно нажать на соответствующую вкладку в верхнем правом углу редактора записей:
Кнопки Визуального Редактора
По умолчанию, визуальный редактор отображает один ряд кнопок. Для того, чтобы отображать второй ряд, вы можете нажать на значок панели инструментов, часто эту кнопку называют Kitchen Sink. Каждая кнопка в панели показывает значок, но вы можете открыть подсказку, наведя курсор на кнопку:
Большинство значков очевидны, но есть и менее понятны. Давайте взглянем на них поближе.
Цитата
Кнопка цитаты используется для отображения цитируемого текста. Способ отображения зависит от вашей темы. К примеру, вот так выглядят цитаты в фронт-энде Divi:
Другие же темы могут использовать цветную рамку или большие кавычки. Перед публикацией лучше проверить, как выглядит цитата, и изменить что-то в настройках, если вам не понравится.
Вставить тег Читать далее
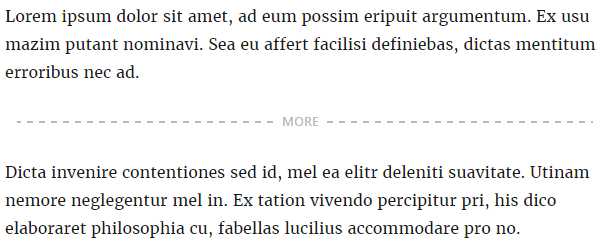
Эта кнопка вставляет горизонтальную линию для разрыва текста, как на изображении ниже:

Линия Read More не отображается в фронтэнде сайта, когда вы публикуете пост. Линия просто контролирует длину отрывка текста, который будет отображаться в вашей ленте записей. Текст оборвётся там, где вы расположите линию.
Вставить как текст
Кнопка Paste as Text используется для того, чтобы очистить текст, который вы скопировали из другого источника, от форматирования. Если вы просто скопируете и вставите, то текст может отобразиться в совершенно отличном от нужного формата виде. Кнопка Paste as Text убирает всё форматирование и тэги HTML.
Очистить форматирование
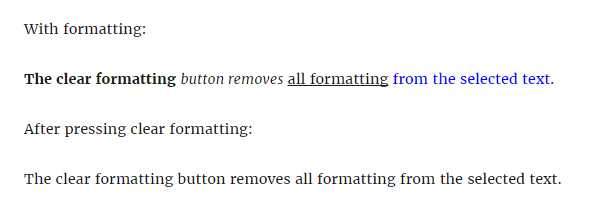
Вы можете использовать эту кнопку, чтобы удалить всё форматирование (включая полужирное начертание, курсив, подчеркивание и цвет) из выделенного фрагмента текста:

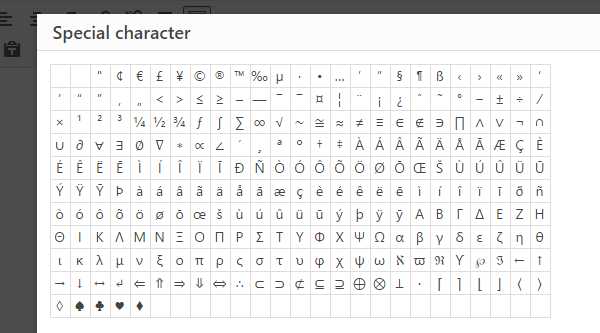
Специальные символы
Кнопка Special Character позволяет вставить символы, которых обычно не найти на клавиатуре, но при нажатии на кнопку появится всплывающее окно:

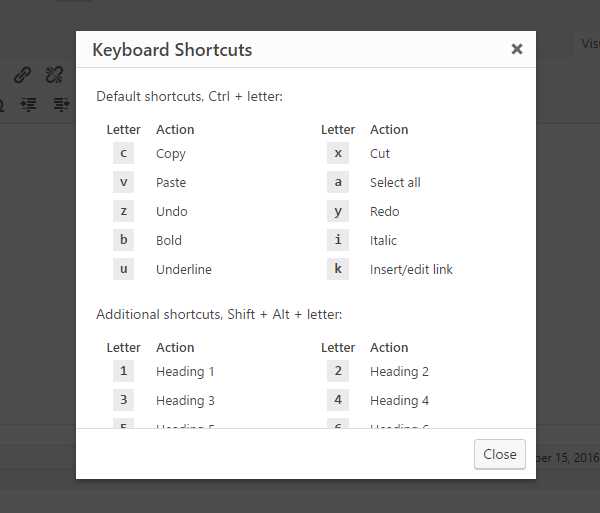
Сочетание клавиш
Нажав кнопку Keyboard Shortcuts, вы увидите всплывающее окно, которое покажет встроенные в редактор клавиши быстрого доступа. Вы можете использовать их для ускорения процесса выполнения определённых задач:

Сочетания клавиш могут предложить некоторые дополнительные функции, отсутствующие в панели инструментов, к примеру, «копировать», «вставить» и «код». «Код» используют для выделения блоков кода в тексте:
Полноэкранный режим
Некоторых людей отвлекает окружение редактора. Если вы предпочитаете чистое рабочее пространство, то нажмите на эту кнопку и избавьтесь от боковых панелей и сконцентрируйтесь на контенте.

2. Плагины для визуального редактора
Стандартный визуальный редактор имеет все основные функции, необходимые для создания и форматирования вашего контента. Однако, есть много других способов, которые вы можете использовать для форматирования. Вы можете сделать это в текстовом редакторе, разметив текст с помощью соответствующих HTML-тегов. Конечно, многие люди не знакомы с кодом, в то время как другие просто предпочитают делать это в визуальном редакторе.
К счастью, сейчас возможно быстро и просто добавить функциональные возможности визуального редактор с помощью плагинов. В этом разделе мы взглянем на два отличных плагина для улучшения вашего визуального редактора.
Не забывайте, что некоторые функции работают только с конкретным плагином. Если вы используете функции, которые работают благодаря шорткоду или плагину, то они могут перестать работать после отключения плагина. То есть, после удаления плагина вам нужно будет провести небольшое форматирование.
TinyMCE Advanced
С более чем миллионом установок, TinyMCE Advanced пользуется огромным успехом у пользователей WordPress. Это лёгкий в использовании плагин, который позволяет добавлять, изменять и удалять кнопки с панели инструментов визуального редактора WordPress. Он также позволяет вам настроить до четырех рядов кнопок, которые удовлетворят ваши нужды.
В наличии есть дополнительные кнопки Font Family, Font Sizes, Insert Date/Time, Page Break и многие другие. TinyMCE Advanced также упрощает создание и настройку таблиц. Плагин позволяет вам включить меню редактора, которое предлагает ещё больше параметров для создания и редактирования контента.
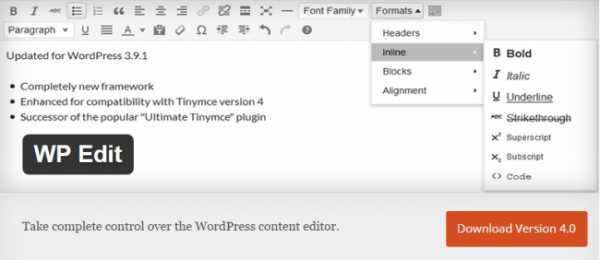
Обратите внимание, что дополнительные кнопки не появится автоматически после установки, так что вам нужно перейти в раздел плагина Settings и настроить новую панель инструментов. После установки экран вашего редактора будет выглядеть следующим образом:
Основные характеристики:
- Кнопки drag-and-drop для настройки вашей панели инструментов
- Создание и редактирование таблиц
- Дополнительные параметры для вставки списков
- Поиск и замена функций
- Выравнивание текста
- Возможность вставить разрыв страницы
- Возможность добавить смайлики
Цена: Бесплатно
WP Edit

WP Edit не такой популярный, как TinyMCE Advanced — 100,000 активных установок, но он также предлагает целый ряд функций. Бесплатная версия добавляет визуальному редактору много функций и имеет варианты макета, которые могут использовать и записи, и страницы.
Премиум версия WP Edit Pro включает в себя два дополнительных ряда кнопок и дополнительных функций, к примеру, 80 готовых стилей, интеграция с Dropbox и Google Fonts. Вы также можете использовать пользовательские шрифты и создавать пользовательские стили редактора.Основные характеристики:
- Простая вставка медиа файлов, например, изображений, видео и иллюстраций
- Создание и редактирование таблиц
- Простой доступ к шорткодам
- Вставка колонок в поле контента с помощью шорткодов
- Разрешённые шорткоды в полях виджетов
Цена: Базовый плагин бесплатный, а цена премиум версии начинается от $17.50.
3. Настройка отображения контента в редакторе
У визуального редактора WordPress есть одно огромное ограничение, которое не решается вышеперечисленными плагинами. Хотя визуальный редактор и дает вам представление о том, как ваш контент будет выглядеть, но по-прежнему существуют различия между тем, что вы видите в редакторе и как ваш контент выглядит во фронтэнде сайта. Использование кнопки предварительного просмотра может показаться вам неудобным.
Конечно, было бы здорово, если бы в визуальном редакторе можно было увидеть, как контент будет выглядеть после публикации. К счастью, вы можете настроить визуальный редактор так, чтобы он лучше подходил вашей теме.
Также можно использовать фронтэнд редактор, как в Divi 3.0. Этот интуитивно понятный редактор позволяет редактировать страницы или записи прямо во фронтэнде вашего веб-сайта, не используя код.
Выводы
Хотя визуальный редактор WordPress – это полезный инструмент, но он имеет свои ограничения. Применяя советы, изложенные в этой статье, вы можете усилить визуальный редактор и улучшить процесс создания контента. Давайте вспомним:
- Максимально используйте стандартный визуальный редактор: Стандартный визуальный редактор имеет множество функций, особенно если вы знакомы с интерфейсом.
- Добавьте пользовательский функционал: Плагины типа TinyMCE Advanced и WP Edit могут расширить возможности визуального редактора WordPress.
- Настройте отображения контента в редакторе: Если вы чувствуете себя уверенно с кодом, то дальнейшая настройка достаточно проста.
А у вас есть секреты настройки визуального редактора WordPress? Поделитесь ими с нами в комментариях!
Источник: elegantthemes.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 5 / 5. Количество голосов: 2

Смотрите также:
hostenko.com
Лучший визуальный редактор для wordpress. Плагин Classic Editor
Данная инструкция завершена, но в ней имеются ссылки на ещё не опубликованные материалы. Прошу не пугаться, если какая-то из ссылок не откроется. Скоро всё заработает! 🙂
С уважением, Александр.
Визуальный редактор — самый удобный и быстрый способ публикации материалов на сайте. Он используется при создании записей и страниц, некоторые плагины так же используют его в своих настройках.
Мы бегло рассмотрели возможности визуального и текстового режима редактора в заметке , а теперь давайте немного углубимся и пробежимся по основным кнопкам.
Как только вы установите WordPress, редактор будет выглядеть очень бедным и не функциональным:
Вы меня извините, но я нарочно буду обрезать некоторые изображения по высоте, чтобы не растягивать и без того длинные статьи. Если видите резкий обрыв снизу изображения — это значит, что там ничего полезного нет. В каких-то конкретных случаях я буду обращать на это внимание.
В общем, как вы видите, кнопок редактор предлагает не так много, как хотелось бы. Но даже их хватает для того, чтобы эффективно работать над материалами.
Здесь есть всё необходимое для базового форматирования:
- Полужирное, курсивное и зачёркнутое выделение текста
- Маркированный и нумерованный списки
- Выделение текста как цитаты с оформлением
- Горизонтальная разделительная линия
- Выравнивание текста слева, по центру и справа
- Вставка и удаление ссылки
- Кнопка «Разрыв страницы»
- Кнопка активации дополнительных возможностей
- Кнопка перехода в полноэкранный режим
Работают данные кнопки в двух режимах, рассмотрим оба.
Пример 1
Понять, как работает этот способ, очень просто: вы нажимаете на нужное вам оформление в панели инструментов и начинаете набирать текст. Кнопка визуально вдавливается и кажется нажатой.
Любой текст, который будет введён в этом режиме, автоматически получит тот вариант оформления, который активен в панели инструментов.
Взгляните:
Первые два предложения я писал не нажимая на кнопку [B], написал их и нажал Enter. В редакторе сформировался новый пустой абзац, перед вводом которого я нажал на кнопку полужирного начертания и стал вводить текст.
Всё, что я ввёл — автоматически становилось полужирным. Для того, чтобы отключить применение этого стиля, достаточно отжать кнопку и тогда следующее символы будут уже без оформления.
Таким же образом работают и все остальные варианты оформления.
Пример 2
Есть другой способ, который (на мой личный взгляд) более удобный и быстрый. Заключается он вот в чём: сначала вы пишете простыню текста без оформления, а потом уже оформляете ваш текст как пожелаете.
Тот же самый текст я мог сначала просто написать:
Затем необходимо выделить тот абзац, который я хочу сделать полужирным и нажать на соответствующую кнопку на панели инструментов:
После этого наш абзац станет полужирным. Отжимать кнопку [B] для этого не понадобится — оформление применится ко всему выделенному тексту автоматически.
Пример 3
WordPress, как и Microsoft Word, позволяет вам выполнять разнообразные действия не мышкой, а клавиатурными сочетаниями. Для каждого действия есть свой набор кнопок, нажимая которые, применяются те или иные стили.
Например, если бы во втором примере этой инструкции мы не нажали кнопку [B] на панели инструментов, а воспользовались комбинацией «Ctrl» и «B» (пишется как Ctrl+B, кнопка «B» — английская, от слова «Bold»), то полужирное выделение сразу бы применилось на наш абзац.
О клавиатурных сочетаниях будет материал в конце этой инструкции.
Активация дополнительных кнопок
В какой-то момент вы поймёте, что текущих возможностей редактора вам не хватает и хотелось бы выделять текст подчёрнутым стилем или же задавать заголовки в тексте. Для этого надо активировать дополнительную панель инструментов.
Находим вот эту кнопку:
Появится второй ряд кнопок, которые добавляют новые возможности в ваш редактор:
Здесь мы с вами уже можем наблюдать дополнительные варианты для оформления текста, пробежимся по ним слева-направо:
- Создание заголовков любого из шести доступных уровней
- Подчёркивание текста
- Выравнивание текста по ширине страницы
- Задание цвета текста
- Активация режима вставки текста из буфера обмена без форматирования
- Очистка форматирования у выделенного фрагмента текста
- Вставка специальных символов
- Удаление и добавление отступов слева у абзацев
- Отмена или повтор предыдущего действия
- Справка по работе с редактором
Как вы можете убедиться, уж этих-то возможностей действительно хватит для работы над текстом и его оформлением.
От автора: приветствую вас, друзья. Данную статью я решил назвать Плагин для редактирования текста WordPress. Как вы понимаете, это будет плагин, который поможет нам редактировать текст на WordPress, то есть работать с редактором в WordPress.
При создании новой статьи или страницы WordPress уже предлагает нам визуальный редактор, который подойдет в большинстве случаев. Вот как он выглядит в WordPress по умолчанию:
Как видим, функционал его небогатый. Однако, как отмечалось выше, для большинства случаев этих возможностей хватает. Но, как вы понимаете, человеку всегда мало, всегда хочется чего-то большего. И это нормально
Так и в случае с редактором. Когда-нибудь вполне может настать момент, когда вам будет не хватать чего-то и вы зададитесь вопросом: как же мне редактировать текст? как его оформить?
В этой ситуации вам поможет плагин, расширяющий возможности стандартного редактора и позволяющий редактировать текст так, как вам нужно. Знакомьтесь, это плагин TinyMCE Advanced. Он включает в себя десятки различных возможностей для редактирования текста, буквально на любой вкус и цвет.
Как обычно, начинаем с поиска плагина.
Первый же найденный плагин в моем случае — наш. Давайте установим и активируем его. Собственно, этого достаточно, чтобы плагин заработал и мы смогли пользоваться продвинутыми возможностями редактирования текста. Давайте взглянем на новый редактор.
У нас появилось гораздо больше иконок на панели редактора. Также над панелью с иконками есть меню редактора, в пунктах которого сгруппированы его возможности.
Давайте взглянем на настройки плагина, они находятся в меню Настройки — TinyMCE Advanced.
Особо здесь и объяснять ничего не нужно, поскольку плагин русифицирован и все должно быть понятно. Например, мы можем включить или отключить меню редактора, можем добавить новых кнопок на панель редактора и т.д. Попробуйте поиграться с настройками, чтобы сконфигурировать редак
girlsgameland.ru
Плагин редактор текста wordpress: подробный обзор 4 вариантов
В статье подробно разберём один плагин редактор текста wordpress, который добавит множество новых возможностей и полезных мелочей. Данные инструменты построены на прямом внедрении стилей в код статьи, другими словами классы id не привязываются, а вставляются посредством прописи атрибута style.
И хочу предостеречь сразу от использования, потому как код текста страницы становиться очень мусорным, но если использовать с умом то творчество с wordpress становиться ещё проще.
Плагин TinyMCE Advanced
Неоспоримый TinyMCE Advanced от команды, сотрудничающей с разработчиками wordpress. Лидер рынка, предоставляющий весь функционал, чтобы расширить возможности стандартного визуального редактора. Что предоставит плагин пользователю:
- Добавляет, а не изменяет стандартный вид
- Новый вид таблиц
- Крутые шрифты
- Контекстное меню правой кнопкой мыши
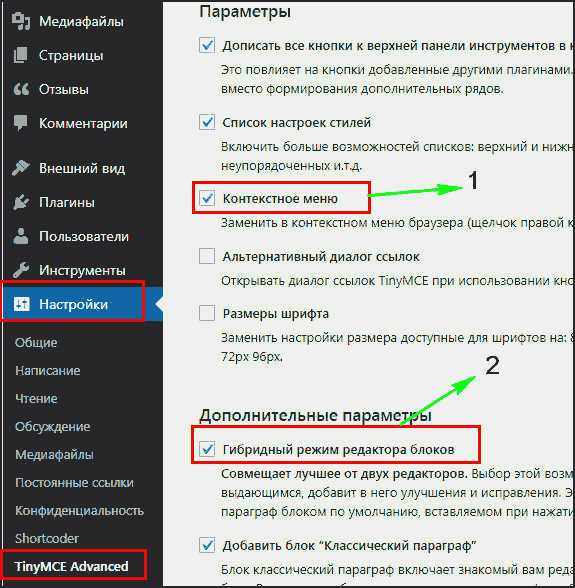
Отмечу что нужно донастроить, переходим в меню в раздел TinyMCE Advanced. Отмечаем несколько галочек. Они отлично расширят функционал и помогут облегчить написание текста
 контекстное меню в TinyMCE Advanced
контекстное меню в TinyMCE Advanced- Устанавливаем чекбокс контекстное меню, теперь редактировать текст ещё удобнее, при нажатии правой кнопкой мыши появляется не окно браузера, а помощник плагина.
- Гибридный режим, позволяет совмещать стандартный с новым видом
Отмечу возможность сохранения тега br (если не известно, то это разрыв строки, не путать с параграфом). Используем с осторожностью, по умолчанию они обрезаются, но если необходимо то ставим пункт здесь.
Сохранение тегов в редакторе wordpressТеперь настроим те инструменты, которые хотим видеть на экране. Перетаскиванием левой кнопки, помещаем всё на места, существует создание дополнительной строчки. Создавайте удобное пространство для работы.
 перенос кнопок в активную область плагина
перенос кнопок в активную область плагинаПосмотрим на панель созданную плагином в визуальном редакторе. Выглядит очень понятно, как настроено администратором, а не в произвольном порядке.

Одного варианта достаточно, остальные немного уступают и приходится к ним привыкать, но обзор нужно делать полностью, поэтому встречайте других претендентов.
Советую почитать: как создавать шорткоды плагином, пригодится знать как создавать произвольные поля, а так же изменение удобства стандартного редактора кода тем.
Если возникли проблемы с использованием, то смотрите видео:
Wp-edit обновленный вордпресс плагин
Сложный инструмент wp-edit, имеет кучу бестолковых настроек. Но вбирает в себя множество возможностей вордпресс, например:

- Создание шорткодов
- Так же перетаскиванием настраиваем панель
- Изменение стиля отображения визуального редактора (скрытие ссылок автора)
- Отключение базового wordpress фильтра, который стирает span, br, p
- Очищение, управление количеством ревизий дабы не захламлять базу данных
- Управление единицами измерения (пиксели, пункты, проценты)
- Отключение вкладки “текст”
- Добавление полей в базу данных
По моему мнению, большинство настроек лишние, мне нужно расширение, а обилие возможностей запутывает.
Setka-editor современный расширенный редактор для текста wordpress
Новый плагин для wordpress называется setka editor. Разработка русских программистов, но почему- то нет родного языка перевода. Добавляет собственную вкладку, с удобным и нестандартным набором команд. Понравился внешний вид и разброс на три блока:
 Русская разработка setka-editor
Русская разработка setka-editorУдобно пользоваться и создавать новое оформление, позволяет настроить почти все прихоти. Отступы, цвета, встраивание кодов, резиновых групп элементов, спойлеры, шорткоды, побродите по инструментам и оцените какой это фундаментальный проект.
Надёжный ckeditor
Плагин ckeditor создан давно, не обновлялся уже 3 года. Однако работает на новых версиях wordpress и отлично устанавливается на guttenberg. Стандартный набор не выделяется ничем, старый дизайн кнопок, показывает запущенность разработки.
Но работает как надо, понравилась кнопка вставки блоков div резиновых и адаптивных. для мини обзора приведу список достоинств:
- Существует интеграция с style.css что упростит верстку
- Так же имеется система проверки орфографии SKAYT
- Изменение html сущностей
- Изменение направления текста
- Поддержка загрузки bmp картинок
- Прав доступа по должностям, для тех кто работает с копирайтерами
Вернём старый редактор wordpress
После внесения guttenberg в ядро wordpress не все пользователи остались в восторге, поэтому нужно вернуть старый редактор. Тема статьи подходящая, поэтому советую ставить дополнение от разработчиков называется Ckassic Editor, он вернёт старое окно и наложит его поверх гутенберга.
В статье разобрали несколько плагинов редакторов текста для CMS WordPress, постарались максимально обхватить тему, поискав лучшие варианты и написав о них текст.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru

