Бесплатная подборка mock-up файлов визиток
Сегодня мы демонстрируем одни из лучших дизайн-макетов PSD, которые помогут вам продемонстрировать свои работы. Эта великолепная коллекция макетов визитных карточек, выбранная группой дизайнеров. Хорошая визитка отражает вашу личность и индивидуальность. Дизайнеры знают, насколько важна работа, независимо от того, является ли это презентацией для клиента или работа в портфолио. Надеемся наша подборка Вам понравится!
1. Именная визитка PSD

Скачать
2. Бесплатная квадратная визитка PSD

Скачать
3. Бесплатные визитные карточки Mockup PSD

Скачать
4. Односторонняя визитка макет PSD

Скачать
5. Визитные карточки на подставке

Скачать
6. Бесплатная визитная карточка

Скачать
7. Бесплатный макет визитки-приглашения PSD

Скачать
8. Бесплатная вертикальная витрина с визитка

Скачать
9. Бесплатный PSD мокап визитки

Скачать
10. Бесплатные макеты визитных карточек

Скачать
11. Бесплатная визитная карточка Mock Up PSD

Скачать
12. Визитка макет PSD

Скачать
13. Макеты бесплатных визитных карточек

Скачать
14. визитка Mock Up PSD

Скачать
15. Визитка

Скачать
16. Бесплатный PSD мокап визитки

Скачать
17. Реалистичная визитная карточка Mockup PSD

Скачать
18. Макет бесплатной визитной карточки

Скачать
19. Макет визитки

Скачать
20. Корпоративная визитная карточка Mockup PSD

Скачать
21. Шаблоны для визитных карточек

Скачать
22. Лицевая и задняя стороны визитки Mockup PSD

Скачать
23. Серебряная визитная карточка Mockup PSD

Скачать
24. Шаблон визитки PSD

Скачать
25. Макет визитки на деревянном столе

Скачать
26. Бесплатный шаблон визитки PSD

Скачать
27. Бесплатная коллекция визитных карточек PSD

Скачать
28. Макет визитки PSD

Скачать
29. Шаблоны для визитных карточек PSD

Скачать
30. Горизонтальные и вертикальные бесплатные макеты для визитных карточек PSD

Скачать
Статьи по теме
Узнать больше интересного:
designe-r.in.ua
11 мокапов визиток в PSD

Привет. Я поздравляю сам себя и Вас, дорогие подписчики, с первой статьей в новом разделе, посвященному Мокапам.
Мокапы обычно нужны дизайнерам для предоставления красивого портфолио или презентации выполненной работы. Многие используют мокапы для создания своего портфолио, многие для того, чтобы перед печатью увидеть как будет смотреться футболка, буклет или визитка. Сейчас пойдет речь именно о визитках, и вообще в этом разделе будут выкладываться mock-up-ы визитных карточек. Я бы наверное не начал делать данный раздел, если бы не эти ребята — Визитки киев.
В этой статье я выкладываю 11 качественных PSD мокапов визиток. Все они выполнены в едином стиле, но с разным ракурсом. Радует размер: ширина каждого не менее 3500 пикселей. Сейчас я Вас познакомлю с макетами, которые есть в архиве. Также их можно будет скачать по отдельности.
В этом мокапе, помимо вставки четырех разных визиток, также есть выбор их цвета (оранжевый, синий, желтый и голубой)

Здесь тоже самое, только другой ракурс визиток

Классическое отображение визиток: один столбик основная сторона, другой столбик — ниц

Тоже самое, только ракурс строго сверху
 Скачать
Скачать
Разбросанные визитки могут понадобиться для презентации сразу нескольких Ваших работ

Стильное отображение сразу восьми визиток. Подойдет для фона или фулсайз-отображения портфолио

Одиночная визитка

Мокап 4-х визиток строго по центру и строго сверху

Одиночная визитка, повисшая в воздухе

Множество визиток, повисших в воздухе (8 штук)

Мокап двусторонней визитки

Обычно заказчику перед тем сделать печать визиток нужно посмотреть на визитку, как она будет смотреться. Иногда по финальному исходнику не поймешь: хорошо ли смотрится логотип, не слишком ли он большой, и уместен ли здесь такой шрифт. А вот с помощью таких вот мокапов можно в оочаю увидеть визитку, лежащую на столе. Вот именно для презентации макета очень выгодно применять такие мокапы. Архив весит без малого 250Mb, но качать вы будете напрямую с моего сервера.
bayguzin.ru
19 мокапов дизайна визитной карточки
Дизайн жизненно важен, если вы хотите создать правильное первое впечатление о себе. В этой статье представлены примеры дизайнов визитной карточки, которые могут быть использованы для вдохновения и учета в новых проектах.
Business Card Mock-Ups
goo.gl/I1lHYW


Elegant Business Card mockup
goo.gl/0r5PlO


Realistic Business Card Mockups
goo.gl/YlHjTx


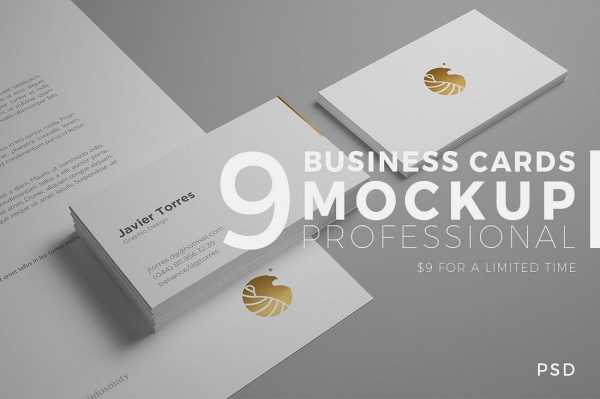
9 Business Cards Mockup Professional
goo.gl/I83IpC


Flyer and Business Card Mock-up
goo.gl/xcLKZf


3 Blank Business Cards Mockup
goo.gl/KrbMuC


7 Elegant Business Card Mockups
goo.gl/V6b7TK


Minimal Card Mockups
goo.gl/QFr7sq


Falling Business Cards Mockup
goo.gl/iWJz7o


Business Card Mockup 03
goo.gl/GDu0IM


10 Business Card Mock-Up Pack
goo.gl/TdvBFh


Journal & Business Card Mockups
goo.gl/wiAtRE


Business Card Mock-ups Vol.1
goo.gl/ImKHNq


Business Card Box Mock-Up 4
goo.gl/uOmlGW


7 Business Card Mockups – Vol 1
goo.gl/0S5wT0


Business Cards Mockup Pack – 2
goo.gl/Ei19VA


Business Card Mockup With Holding Hand
goo.gl/y0dOZN


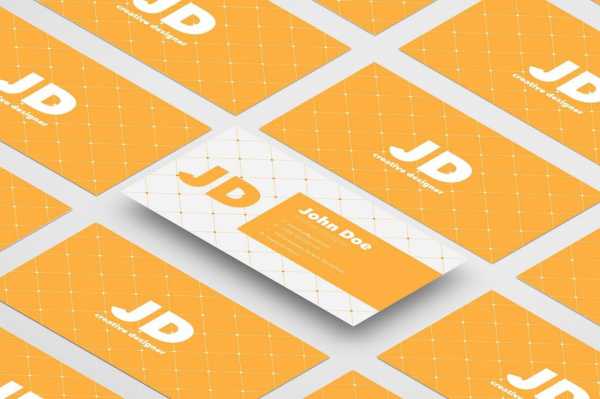
Isometric Business Cards Mockups
goo.gl/AqbX83


8 Realistic Business Card Mockups
goo.gl/gh2Cbt


ЭТО ИНТЕРЕСНО!
pt-blog.ru
5 бесплатных PSD мокапов визиток

День добрый. Коллекция мокапов на моем сайте пополняется и здесь уже есть что посмотреть и, самое главное, есть что качать. Вот и еще один набор мокапов пополнит эту коллекцию: 5 качественных PSD мокапа с изображением визиток. Легкие, простые мокапы с визитками на сером фоне. Примечательны эти мокапы тем, что в каждом PSD есть две версии: 90 на 50 мм, как мы все привыкли и визитки формата «Евро» 85 на 55 мм.
Так что дизайнерам визиток эти мокапы понравятся, так как они универсальные и подойдут для создания стилизованного портфолио визиток. Скажем, можно сделать отображение каждой линейки визиток пятью мокапами. Таким образом визитку можно будет оценить со всех ракурсов.
Последнее время без «встраивания» визитки в какой-либо мокап я не отсылаю макет визитки заказчику на просмотр. И как мы жили раньше? Ведь с помощью мокапа можно отлично показать, как будет смотреться визитка, лежащая на столе или в руке. Как она будет выглядеть под углом. Ну и на мокапе можно оценить сразу две стороны визитки, а то и два или три разных макета, где можно сравнить и выбрать удачный вариант.
По традиции я выкладываю все 5 мокапа одним архивом, а также каждый mockup по отдельности. Поехали:
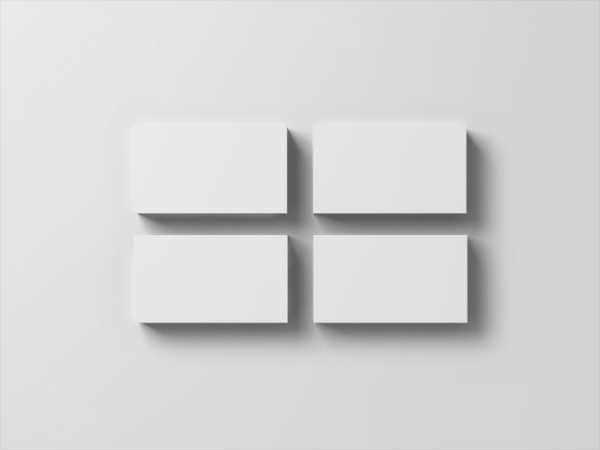
Мокап визиток. Вид сверху

Высококачественный PSD мокап визитки с двух сторон. Вид строго сверху. В PSD две папки: визитки 90 на 50 мм и 85 на 55 мм. Вес архива: 40.6Mb
Скачать
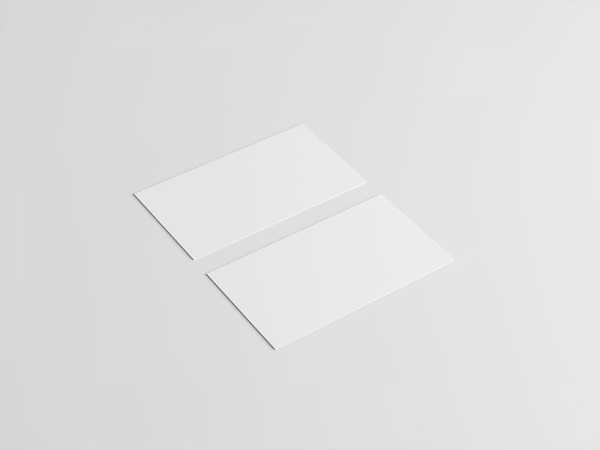
PSD mock-up визиток. Вид сбоку

Классический мокап визиток с изображением двух сторон. Мокап также как и предыдущий (как и все мокапы в этой сборке) имеют две папки слоев в PSD: версия 90 на 50мм и 85 на 55 мм. Вес архива: 47.8Mb
Скачать
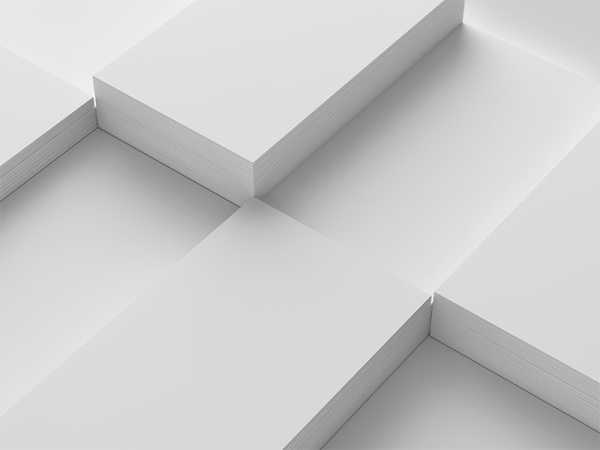
Mock-up визиток PSD

Интересное решение на этом мокапе: множество визиток лежат друг к другу под прямым углом. Пригодиться либо для какой-то фоновой заставки, либо для сравнения нескольких вариантов макетов визиток. Вес архива 58,8Mb
Скачать
Мокап «Летающие визитки»

6 визиток будто подвисших в воздухе изображены на этом мокапе. Также отлично подойдет для создания фонового изображения. Вес архива 43.8Mb
Скачать
PSD мокап визитки

PSD мокап визитки с двух сторон. Края визиток будто обрезаны. Такое изображение как и два предыдущих отлично ставить в полноэкранный слайдер или на фоновое изображение. Вес архива 12.7Mb
Скачать
На этом все. Спасибо за внимание. Надеюсь мокапы Вам пригодились. Внизу по ссылке вы можете скачать все 5 мокапов один архивом. Пока
bayguzin.ru
Создаем редактируемый мокап для визитки в Фотошоп / Фотошоп-мастер

В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.

Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.

Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
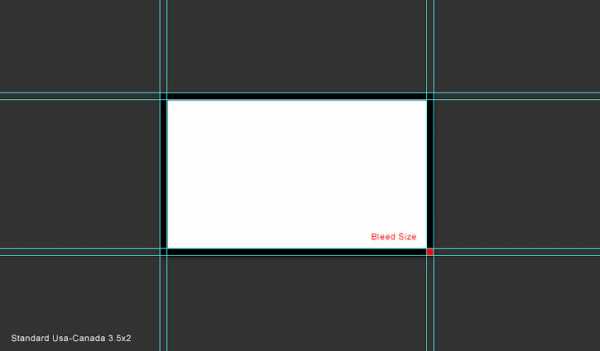
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.

Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
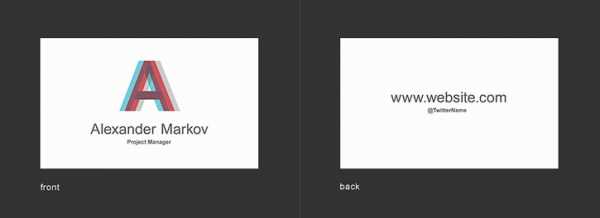
Для этого урока я разработал вот такой минималистичный дизайн.

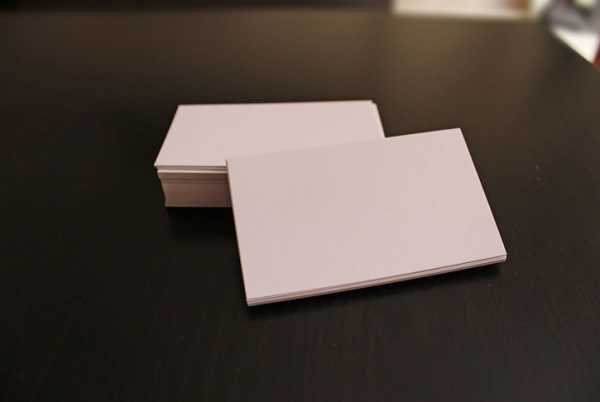
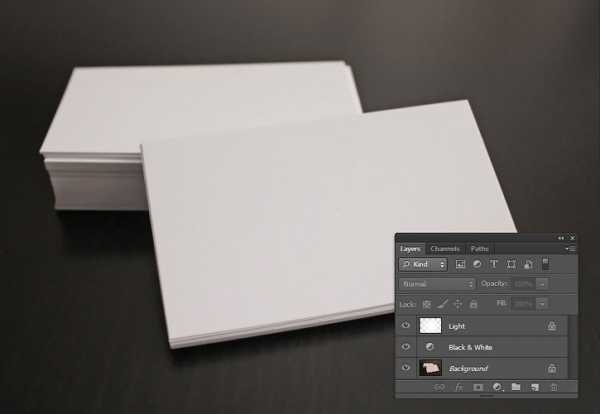
2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.

Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.

Шаг 3
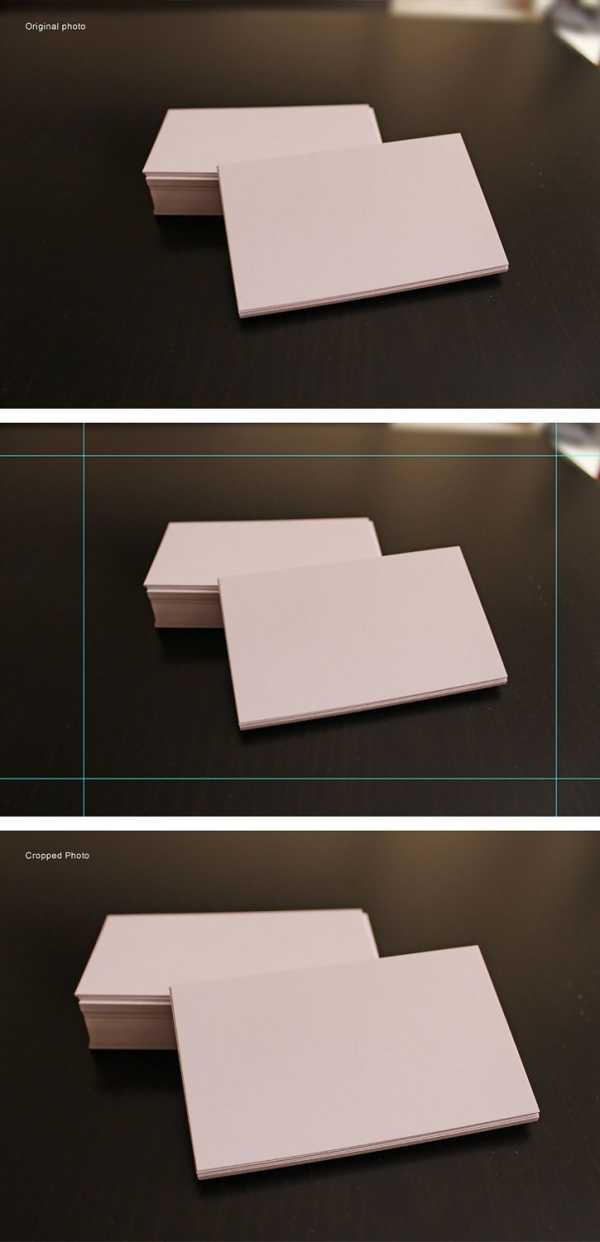
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.

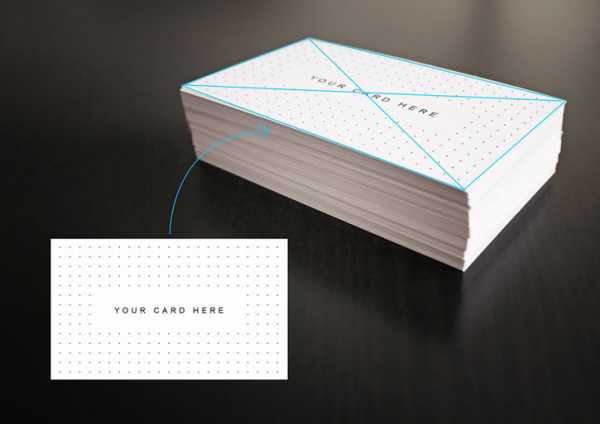
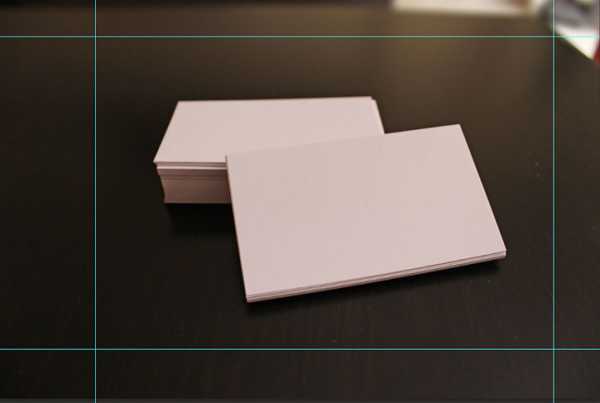
В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.

Шаг 4
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, — показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.

3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool (C) (Кадрирование) или выделяем нужную часть с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) и переходим Image – Crop (Изображение – Кадрировать).

Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.

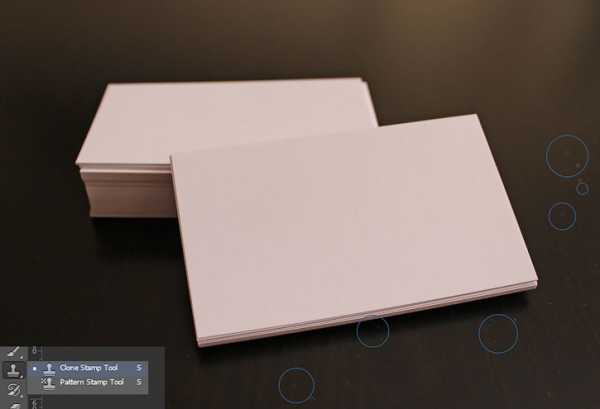
Шаг 3
Далее берем Clone Stamp Tool (S) (Штамп), зажимаем клавишу Alt и берем образец фона и переносим его на деталь, которую хотим удалить. Также для этой задачи подойдет инструмент Healing Brush Tool (J) (Лечащая кисть). Ниже готовое фото после ретуши.

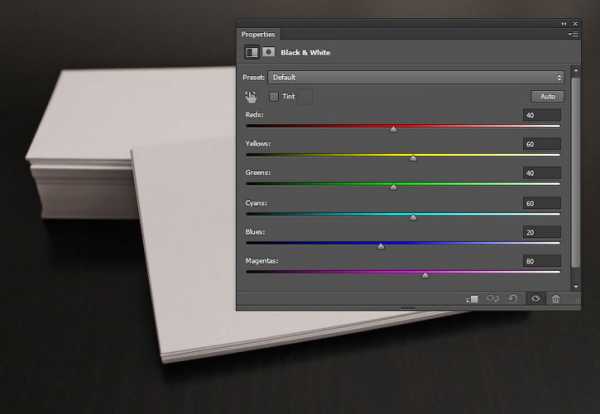
Шаг 4
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.

Шаг 5
Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool (B) (Кисть), выбираем максимально мягкую кисточку с Hardness (Жесткость) 0% и на новом слое (Ctrl+Shift+N) ставим белое пятно в центре рабочего полотна. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и получаем вот такой результат.

Шаг 6
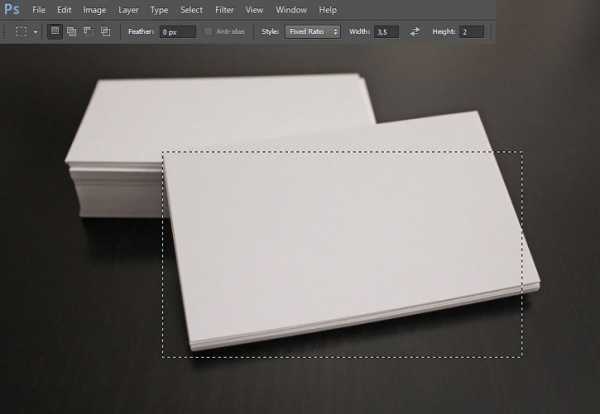
Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool (M) (Прямоугольное выделение), на верхней панели переключаемся на режим Fixed Ratio (Задан. пропорции) и вводим пропорции нашей карточки – 3,5 х 2 дюйма.
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.

Шаг 7
С помощью Paint Bucket Tool (G) (Заливка) на новом слое заливаем выделение любым цветом и называем слой «Фронтальная сторона». На этом слое и будет добавлен дизайн визитки.

Шаг 8
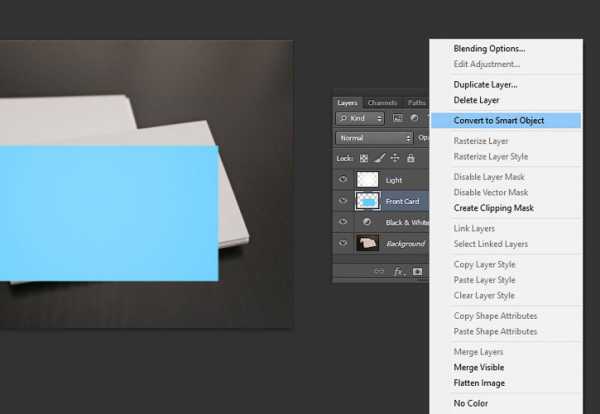
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 9
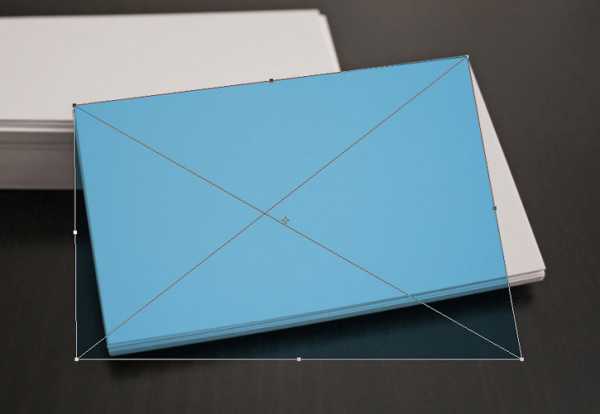
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.

Шаг 10
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.

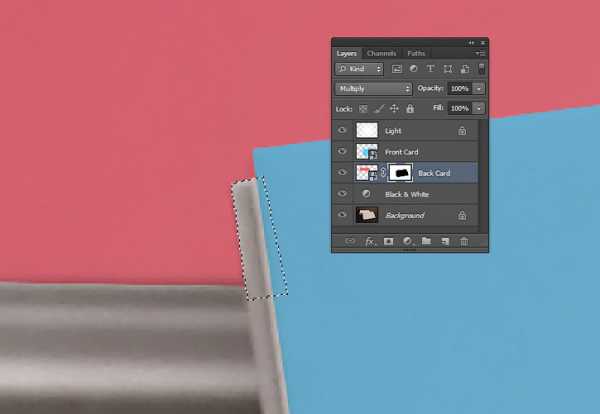
Шаг 11
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
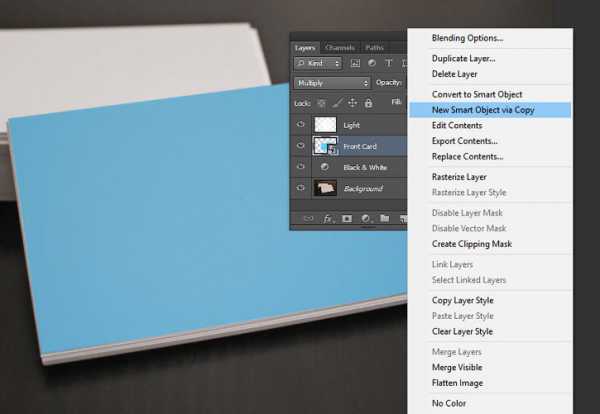
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.

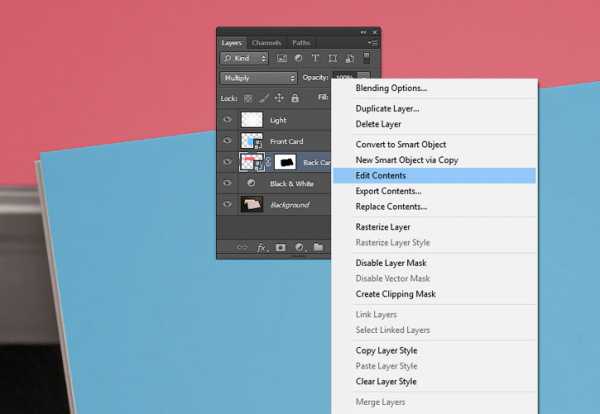
Шаг 12
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.

Шаг 13
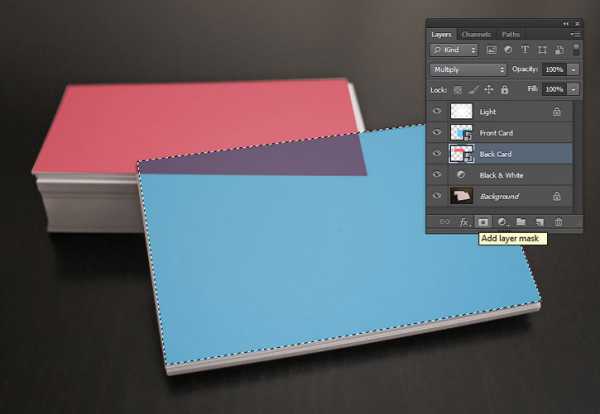
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.

Шаг 14
Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).

Шаг 15
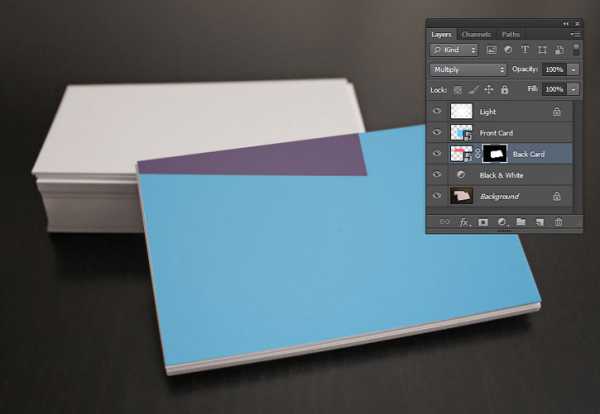
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.

Шаг 16
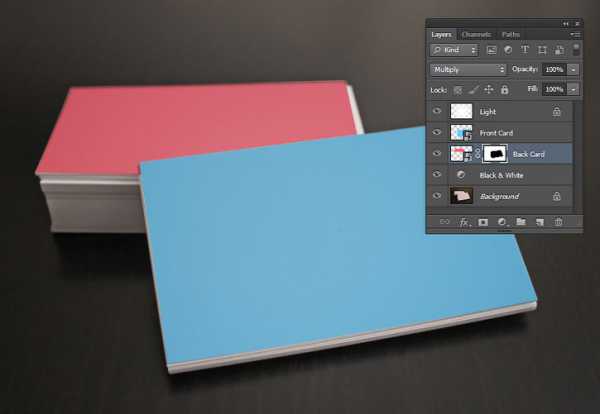
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool (L) (Лассо) мы выделяем нужный фрагмент и на маске закрашиваем его черным цветом.

Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
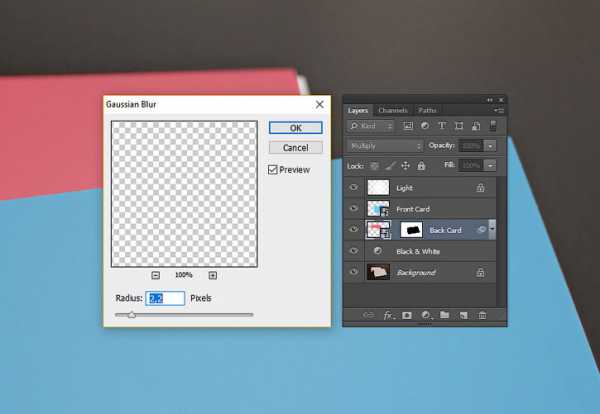
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).

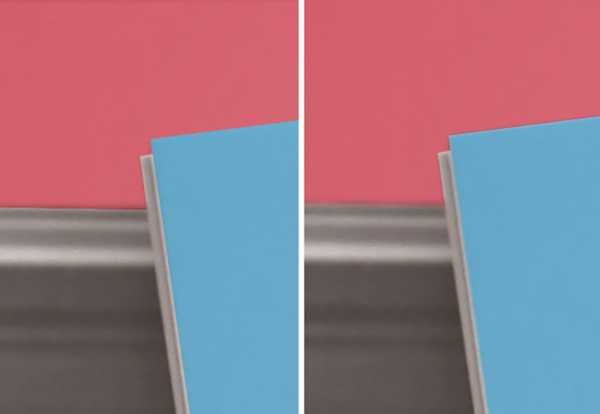
Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.

Шаг 19
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.

Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.

Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.

Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.

Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.


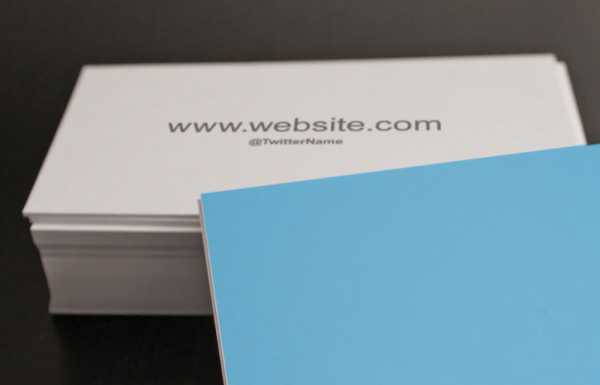
Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.


На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки.

Автор: Gianluca Giacoppo
photoshop-master.ru
Мокапы визитных карточек | Mockup Download
Визитка является одним из лучших способов оставить впечатление о себе новым клиентам или работодателям. Но в цифровом мире шаблон визитной карточки это не то, что вы можете просто передать физически. Как правило, это шаблоны, как например в этой статье.
Эти мокапы можно скачать бесплатно и в них имеются элементы (например, текстуры и цвет),которые легко доступны для редактирования.
Фотореалистичный мокап
Удивительный набор фотореалистичных визиток, представленных в PSD и содержащих смарт-объекты. Вы можете отредактировать отражающие тени для придания более реалистичного вида.

Скачать бесплатно
Красочные цвета
Творческий шаблон PSD для демонстрации вашего дизайна визитной карточки с обоих сторон.

Скачать бесплатно
Визитные карточки на фоне черной текстуры
Как насчет демонстрации вашей визитной карточки на потрясающе реалистичной картонной текстуре, с яркими голубыми красками при печати?

Скачать бесплатно
Визитки в стиле минимализма
Аккуратный набор PSD шаблонов, в которых есть реалистичные тени и смарт-объекты, чтобы продемонстрировать ваш стилизованный дизайн.

Скачать бесплатно
Реалистичный Mockup
Профессиональный черно-белый дизайн визитной карточки в высоком разрешении, выполненный в реалистическом стиле.

Скачать бесплатно
Мокап вертикальной визитной карточки
Мокап с черным фоном и реалистичной текстурой бумаги, изображающей стопку визиток с передней и задней сторонами.

Скачать бесплатно
Черно-белый мокап визитных карточек
Набор визитных карточек в высоком разрешении. Вы можете легко изменить цвет фона, и дизайн со смарт-слоями. Вы также можете изменить тени и блики.

Скачать бесплатно
Темные визитные карточки
Стопка темных визитных карточек внутри картонной коробки.

Скачать бесплатно
Если вы ищете дизайн визитной карточки, то его можно заказать, либо посмотреть мокапы визиток на нашем сайте.
Смотреть визитные карточки
mockupdownload.ru
Mockup-файлы для визиток
Сегодняшняя подборка посвящена дизайнерам, специализирующимся на айдентике. Хотите, чтобы визитка, которую нужно показать заказчику выглядела презентабельнее? Воспользуйтесь созданными специально для этого mockup-файлами. Мы собрали для вас шаблоны для визитных карточек, использовав которые вы сможете «примерить» свой дизайн и убедиться в его совершенстве!
Business cards mockup by Raul Taciu

6 Business Card Template Presentations (Psd)

Business Card 3D Mock-Up

Psd Business Card Mock-Up Vol 1

Psd Business Card Mock-Up Vol 2

Business Card 008

Business Card 007

Business Card 006

Business Card 005

Business Card 004

Business Card 002

Carti de vizita

Colorful Business Card MockUp

Verticle Business Cards Mockup

Stack Business Card MockUp

Free PSD: Business Cards Mockup

Realistic Business Card MockUp

Business Card Mock-up (PSD) by Szesze15

Business Card Mockup

Автор подборки — Дежурка
Смотрите также:
- 40 бесплатных шаблонов визитных карточек
- 10 туториалов для создания визитки
- Шесть источников mockup-файлов
www.dejurka.ru
