Конструктор Elementor для WordPress: темы, виджеты и элементы
Когда мы говорим о конструкторах страниц WordPress, то самым популярным и с наибольшим количеством активных инсталляций и наибольшим сообществом, безусловно, является Elementor. В настоящее время с его помощью создано более 8 миллионов сайтов. Многие эксперты рекомендуют его за простоту использования, быстроту и огромные возможности при создании сайтов WordPress.
Конструктор оснащен функцией перетаскивания и работает по любой теме, и вы можете одновременно использовать все виджеты Free, Pro и WordPress. Советуем прочитать эту статью, чтобы узнать больше об установке и настройке Elementor с помощью WordPress.
Почему выбирают Elementor Page Builder?
Elementor является одним из первых и одним из самых совершенных конструкторов страниц WordPress на сегодняшний день. Вокруг него образовалась огромная экосистема, и многие авторы создают полезные дополнения и шаблоны, которые можно использовать, чтобы сократить время, необходимое для конечного результата.
В случае Элементора конечным результатом может быть действительно отличный сайт, хорошо разработанный со всеми функциями, которые нужны или могут понадобиться в будущем. Если требуется дополнительная функциональность, ее можно легко реализовать с помощью шорткодов.
Особенности Elementor Page Builder
Бесплатная версия поставляется с ограниченным количеством элементов, но с версией Pro вы получаете такие дополнения, как QI, Ultimate Add Ons и т.д. Кроме того, у вас будет множество полезных элементов и шаблонов для легкого создания сайта.
Было бы несправедливо обойти вниманием дополнение Crocoblock для Gutenberg и Elementor, которое является одним из любимых инструментов для большинства пользователей, поскольку оно расширяет функциональные возможности родного Elementor.
Конструктор разделил свои функции на 4 категории.
1. Основные виджеты
Базовые виджеты поставляются с бесплатной версией, и их вполне достаточно для создания потрясающего веб-сайта, не требующего дополнительных опций, таких как содержание, портфолио или форма связи. Кроме того, в бесплатной версии нельзя создать название/меню навигации, поэтому можно найти какую-то крутую тему WordPress из меню навигации, которое вам нравится.
Кроме того, в бесплатной версии нельзя создать название/меню навигации, поэтому можно найти какую-то крутую тему WordPress из меню навигации, которое вам нравится.
2. Виджеты Pro
Виджеты Pro охватывают почти каждый аспект, который может потребоваться для создания любого веб-сайта. Добавляйте и выбирайте записи из разных категорий, типов публикаций или просто перечисляйте типы, таблицы цен, галерею, легкое встраивание социальных сетей, различные медиа-карусели, виджет Lottie и HotSpot (расскажем об этом позже).
3. Элементы темы
Элементы темы также поставляются с Elementor Pro, и они важны для создания всех страниц шаблонов и шаблона отдельной записи, конечно. Как вы знаете, есть страницы, динамически заполняемые таким содержимым, как категория, тег, автор и т.д.
Для этих страниц необходимо создать шаблон с элементами темы. То же касается единственной публикации, где можно создать хороший шаблон для своих записей, чтобы не создавать их каждый раз. Просто добавьте контент, как вы привыкли, и все готово.
Просто добавьте контент, как вы привыкли, и все готово.
4. Виджеты WooCommerce
И последнее, но важно не в последнюю очередь, виджеты WooCommerce. Эти виджеты позволяют легко создавать похожие на Theme Builder, страницы шаблонов и шаблон отдельного продукта, используя элементы WooCommerce.
Системные и хостинговые требования
Согласно странице системных требований Элементора, он должен работать даже со 128 МБ PHP, MySQL 5.6 или выше или MariaDB 10.0 или выше. Кроме того, он будет работать с любым PHP 7+. В целях тестирования я использовал VultrHF с 2 Гб памяти PHP.
Конечно, вам понадобится последняя версия WordPress и все остальные приложения.
Установите и настройте Elementor Page Builder
Установка бесплатной версии происходит так же, как и для любого другого плагина в репозитории плагинов WordPress. Войдите в информационную панель WordPress → Плагины → Добавить новый, найдите Elementor, установите и активируйте плагин.
Для версии Pro необходимо приобрести план, который автоматически создает аккаунт в Элементоре. Когда вы войдете в систему, увидите кнопку загрузки, чтобы загрузить последнюю версию Pro.
Когда вы войдете в систему, увидите кнопку загрузки, чтобы загрузить последнюю версию Pro.
Далее войдите на информационную панель WordPress → Плагины → Добавить новый и выберите Загрузить, найдите загруженный файл Elementor Pro со своего компьютера, установите и активируйте его.
Выделите пункт Elementor → нажмите Лицензия → нажмите кнопку Подключить и включить.
После нажатия вы автоматически перенаправляетесь на информационную панель Элементор, чтобы активировать его. Нажмите зеленую кнопку Включить, и все готово. Elementor Pro подключен и активирован.
После активации увидите подтверждение того, что конструктор активен. Однако, если создали сайт на промежуточном домене и не хотите покупать другую лицензию для прямого доступа, то можете легко отключить учетную запись на этой стадии и активировать ее в реальном домене.
Пора начать использовать конструктор и создавать свой вебсайт. Для примера следует использовать тему Hello.
Рекомендация
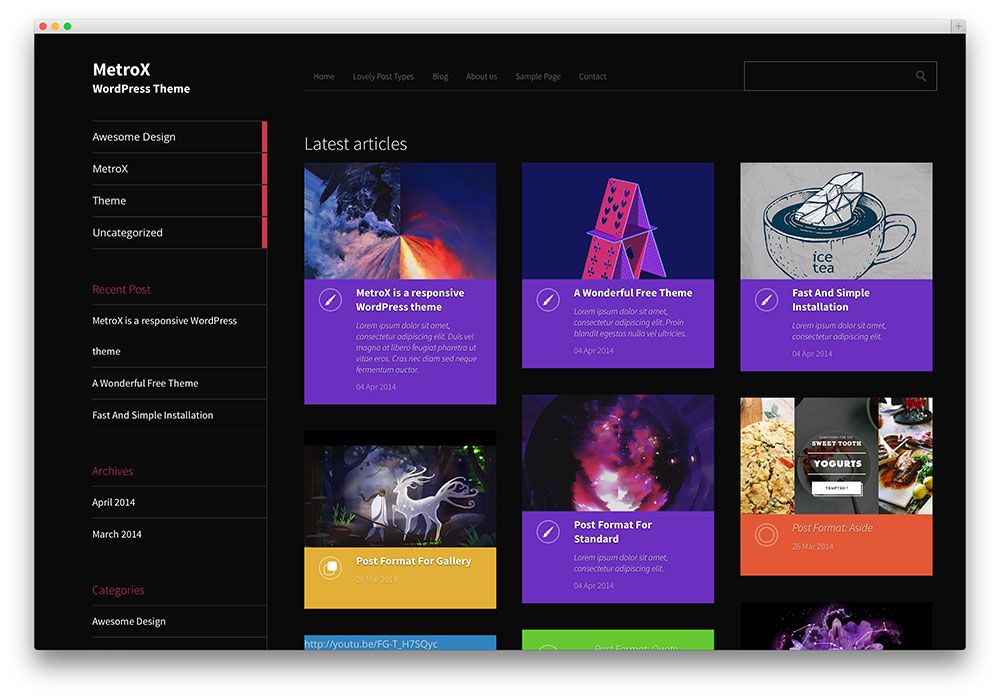
Но также можете использовать любые шаблоны из нашего обзора:ТОП-25: лучшие бесплатные темы с использованием Elementor
Для этого начнем с создания страницы «Домашняя страница». Выделите «Страницы» → «Добавить новую», назовите ее «Домашняя страница» и «Опубликуйте», затем нажмите кнопку «Редактировать с помощью Elementor».
Выделите «Страницы» → «Добавить новую», назовите ее «Домашняя страница» и «Опубликуйте», затем нажмите кнопку «Редактировать с помощью Elementor».
На странице редактирования увидите элементы, которые не можете редактировать, поскольку макет установлен по умолчанию. Чтобы использовать элемент на пустом полотне, выберите пункт Elementor Full Width или Canvas, нажав на значок шестеренки в нижнем левом углу.
Прежде чем начать создание сайта, не забудьте нажать на значок бургера в верхнем левом углу и установить все глобальные настройки, необходимые для остальной работы.
Настройки сайта очень похожи на настройку темы. Здесь можно выбрать глобальные цвета, шрифты, которые будете использовать и полную типографию сайта для каждого тега HTML.
Кроме того, можете настроить глобальный стиль кнопки, верхний колонтитул, нижний колонтитул, пользовательский CSS, если нужно, и все, что нужно, чтобы установить их и сохранять так на всем сайте, чтобы также сохранить согласованность.
Второй вариант – Theme Builder, позволяющий создавать страницы-макеты и шаблоны отдельных публикаций/продуктов. Они будут автоматически использоваться конкретной динамически созданной страницей, публикацией или продуктом. Как и любая тема WordPress должна иметь файлы шаблонов для отображения всего вышесказанного, конструктор позволит сделать это, не написав даже ни строчки кода.
Последний вариант – это настройки пользователя, где можно настроить свою рабочую среду в Элементоре. Это не влияет на сам сайт, кроме вашего пользовательского интерфейса как администратора.
Чтобы запустить свой сайт, все виджеты размещаются на левой боковой панели, и все можно редактировать визуально и перетаскиванием. Если вы хотите сделать это более простым способом, можно начать, используя один из готовых блоков или шаблонов, нажав значок папки.
Значок папки открывает всплывающее окно, где отображаются готовые блоки и шаблоны, а также сохраненные ранее. Можно сохранить созданный блок или целый шаблон и повторно использовать его на другой внутренней странице. Достаточно часто используют сохраненный блок для отзывов, определенный призыв к действию, который должен отображаться не на каждой странице, а на некоторых.
Достаточно часто используют сохраненный блок для отзывов, определенный призыв к действию, который должен отображаться не на каждой странице, а на некоторых.
Сайт должен отлично выглядеть на всех размерах устройств, и так же, как вы редактировали версию для настольных компьютеров, нужно отредактировать все остальные размеры.
Вы можете легко настроить видимость виджета или раздела на разных устройствах, что позволит иметь разное содержимое в подобном разделе, оставив один раздел видимым на компьютере, но скрытым на планшете и мобильном.
Чтобы редактировать версии для мобильных устройств и планшетов, щелкните значок режима реагирования внизу левой боковой панели. А сверху переключайтесь между разными размерами экрана.
Для большей наглядности мы добавили два раздела, где один скрыт на мобильном устройстве и планшете, а второй – на компьютере. Просмотрите пример ниже.
Конечный результат – на мобильном устройстве.
И конечный результат на рабочем столе имеет только один раздел, но другой.
Тест на производительность
Элементор работает достаточно хорошо и получает 100 баллов на GTMetrix, и другие инструменты тестирования показывают действительно отличную производительность. Обратите внимание, что мы не оптимизировали ни одно изображение, чтобы иметь одинаковый размер страницы и изображения для всех проводимых тестов.
- Результаты на GTMetrix
- Скрин с Pingdom Tools
- Скриншот с WebPageTest
Если вам нужен интуитивно понятный и простой в использовании конструктор страниц, элемент может охватить все аспекты, необходимые для создания хорошего веб-сайта. Создать идеальные сайты с точки зрения дизайна не так уж трудно, если вы хоть чуть-чуть знаете CSS.
С огромным сообществом и сотнями дополнений и внешних плагинов, расширяющих основные функции конструктора, мы не вижу ни одного типа веб-сайтов, которые невозможно создать с помощью Elementor.
Часто говорят, что Elementor раздут, загружается много ненужного кода, его трудно оптимизировать, но, как видите из тестов, кажется, что он работает достаточно хорошо. Мы проверили целевую страницу с 25 изображениями внутри и 7 разделами + верхний и нижний колонтитул, что выше среднего контента для домашней страницы.
Мы проверили целевую страницу с 25 изображениями внутри и 7 разделами + верхний и нижний колонтитул, что выше среднего контента для домашней страницы.
Еще одна замечательная особенность состоит в том, что кривая обучения не стремительна, но достаточно легка, и всего за несколько минут, используя некоторые готовые шаблоны или блоки, можно получить действительно красиво оформленный, современный веб-сайт.
Часто задаваемые вопросы
Могу ли я создать WooCommerce с помощью Elementor?
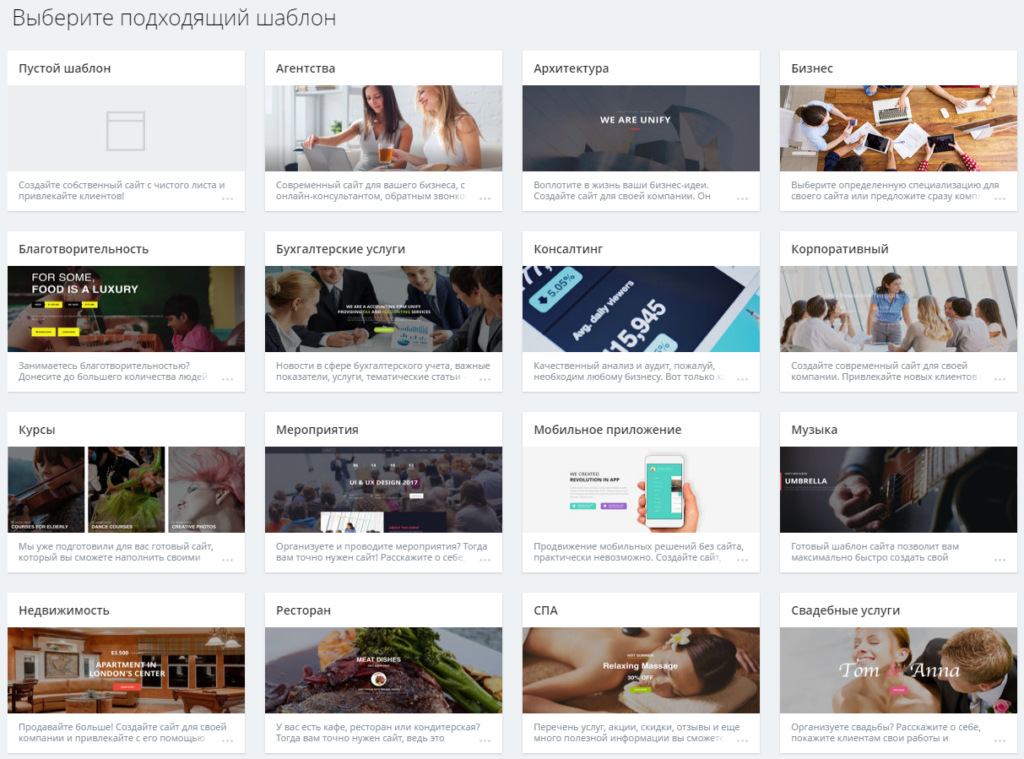
Есть ли у Elementor готовые шаблоны?
Кто может использовать Elementor Page Builder?
(Всего посетителей: 122, сегодня: 1)
Алексей Шевченко
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Avada WordPress Theme | Конструктор сайтов для начинающих WordPress
Avada, созданная Themefusion, тема wordpress конструктор сайтов определяется как одна из самых полных тем WordPress сайтов, которые вы можете найти сегодня, потому что она имеет множество функций.
Вы можете использовать Avada для разработки одной из идей веб-сайта для предпринимателя.
Если вы ищете Avada тему информации, вы пришли в нужное место, потому что здесь мы будем очень подробно со всеми плюсами, минусами, различиями и как использовать его, чтобы иметь лучшие преимущества воспользоваться им!
Написано
Содержание
Affiliate Disclosure: Some links of products or services will send you to partner websites where we might get a commission by recommending their product & service.
Что такое тема Avada WordPress?
Создавайте удивительные веб-сайты быстро!
Начать строительство
Avada — это SEO готовый WordPress шаблон или тема, которая может значительно облегчить любой дизайн или макет, который вам требуется, простая в использовании и любимая для тех, кто предпочитает инвестировать немного больше в качественные шаблоны для WordPress и Woocommerce.
Очень важное достоинство, учитывая, что сегодня можно найти длинный список бесплатных и платных тем WordPress для интернет-магазинов, малого бизнеса, маркетинговых агентств и многого другого.
Шаблон Avada был создан в восьмом месяце 2012 года, через несколько месяцев он уже позиционировал себя как один из лучших шаблонов, которые можно использовать в качестве конструктора страниц drag and drop и номер 1 по продажам WordPress Theme на рынке Themeforest.
Ценообразование конструктора сайтов Avada
Купить сейчас
В настоящее время Avada стоит 69 долларов США, однако, когда она была выпущена в 2015 году, ее стоимость не превышала 40 долларов США.
По сравнению с популярными WordPress конструкторами сайтов, такими как Elementor или Divi, которые лицензируются на каждый год, для использования Avada вы приобретаете пожизненную обычную лицензию.
Находясь в среднем положении среди тем WordPress по цене, хотя к тому времени были и другие фавориты, которые были на виду у многих вебмастеров и пользователей, ищущих персональный сайт.
Однако через несколько после определенных рекомендаций и хороших результатов от его использования, его популярность росла экспоненциально, чтобы всего за два месяца стать тем, что мы видим сегодня!
Это означает, что благодаря своей популярности он пользуется большим спросом, его с большим успехом скачали более 140 000 пользователей WordPress.
Будучи одной из самых загружаемых тем на платформе, мы задаемся вопросом, чем она отличается от других тем? Узнайте об этом ниже.
Как работает Avada для создания сайтов WordPress?
Avada работает с объектно-ориентированной разработкой, это можно подтвердить, когда мы можем просто перетаскивать коробки, прямоугольники и другие фигуры, чтобы создать дизайн нашего сайта за несколько минут.
Обычно для настройки веб-страницы приходится писать код, но это проблема для тех, кто не знает основ программирования страниц или имеет достаточно новый проект, с небольшим количеством времени.
Avada предлагает удобный пользовательский интерфейс, довольно простой для тех, кто привык к бесплатным темам WordPress, однако, если вы новичок, вам понадобится не более двух часов, чтобы адаптироваться ко всем его функциям.
Это одна из главных причин, почему ее начали использовать, и сегодня это растущая тема WordPress.
Швейцарский армейский нож для тем WordPress
Есть много моментов, которые мы можем упомянуть, но чтобы не затягивать, мы собираемся раскрыть его самые важные качества, чтобы у вас было подробное представление о том, что вы можете получить с этой платной темой.
Знание кодирования не требуется
Объектно-ориентированный
Более широкая совместимость
Неограниченные цвета и больше творчества
Требования к Avada WordPress
Знание кодирования не требуется
Объектно-ориентированный
Более широкая совместимость
Неограниченные цвета и больше творчества
Требования к Avada WordPress
Попробуйте Avada прямо сейчас
Кто может воспользоваться опциями темы Avada?
Любой пользователь может сэкономить много времени и добиться лучших результатов с помощью визуального конструктора страниц Avada в WordPress, однако больше всего им смогут воспользоваться новички, не имеющие базовых знаний в HTML-коде.
Сколько раз у вас была отличная идея для веб-сайта, но вы чувствовали себя ограниченным в своих навыках веб-дизайна? Это случилось и с нами.
Но с Avada вы просто перетаскиваете элементы дизайна и указываете, будет ли это текстовая типографика или слайдер изображений — это так просто!
Через несколько минут у вас будут наиболее используемые плагины, например, WPML который поможет вам иметь ваш сайт на разных языках, BuddyPress, если вы хотите создать форум, Easy Digital Downloads, если вы заинтересованы в продаже инфопродуктов и многие другие.
Кроме того, если вам не нужен тот или иной плагин, просто снимите флажок во время деконфигурации, и плагин не будет установлен, экономя место и оптимизируя ваш сайт.
Преимущества самой продаваемой темы WordPress всех времен на Themeforest
Есть много причин, почему вы должны рассмотреть возможность установки темы Avada Premium WordPress Theme:
- Она экономит ваше время: Это не то же самое, что программировать код для перетаскивания текстовых полей и размещения их там, где вы хотите, всего за один день вы можете закончить это, время, которое, несомненно, заняло бы у вас гораздо больше без помощи Avada.
- Простота и интуитивность: Вам не нужны предварительные знания в области программирования, хотя многие пользователи с опытом в веб-дизайне используют его, особенно за его универсальность и скорость.
- Быстрая и простая настройка: Одна из самых распространенных проблем для новичков, создающих свой сайт, — это вопрос, какие плагины установить? Как его настроить? А Avada избавляет вас от всего этого.

- Качество и цена: Многие эксперты считают, что 60 долларов за тему Avada — это ничто по сравнению со всем тем временем и творчеством, которые вы можете привнести в свой сайт, где вы сможете запустить его в рекордно короткие сроки и увидеть, как он быстрее ранжируется.
- Большое количество загрузок говорит в пользу темы: не нужно спрашивать о ее преимуществах, достаточно посмотреть, сколько пользователей используют ее сегодня.
- Как только вы установите тему, она выдаст вам около 40 примеров, и вы сможете использовать один из
Вы уже знаете о преимуществах Avada в WordPress! Осмелитесь ли вы использовать его?
Недостатки темы Avada
Как вы хорошо знаете, в темах шаблонов или приложений не все так радужно, всегда нужно учитывать его слабые стороны, особенно по отношению к другим приложениям.
- Не freemium: Является одним из основных барьеров, почему многие пользователи еще не адаптировались, предпочитая бесплатные темы.
- Очень немногие привыкли к объектному программированию: Вам нужно немного поэкспериментировать, прежде чем вы сможете представить себе все преимущества.
Готово! Это все слабые стороны Avada в WordPress, хотя мы приглашаем вас попробовать ее и оставить нам свои впечатления в комментариях.
Отзывы о теме Avada
Отзывы о самой продаваемой теме WordPress Avada очень положительные как по ее функциональности, так и по интуитивности для пользователей, что делает ее одним из лучших вариантов, если вы хотите инвестировать в платную тему.
Многие эксперты из сообщества WordPress рекомендуют его, особенно если вы считаете себя новичком с очень амбициозными проектами, которые потребуют больше ресурсов, чтобы не усложнять их.
Аналогично, если вы хотите получить готовый сайт за несколько часов или дней, то это идеальная тема для вас, потому что вам нужно только перетащить кнопки, коробки, цвета или любой «объект», который вы хотите, и указать его на своем сайте.
Ко всему прочему, имея небольшой опыт, вы сможете делать это быстрее и быстрее, если хотите запустить несколько сайтов разных тем или с одинаковыми темами, особенно используя эксклюзивные шаблоны тем WordPress.
Если у вас есть какие-либо вопросы о avada wordpress тема конструктор сайтов вы можете заполнить контактную форму, мы ответим как можно скорее, чтобы помочь вам.
Попробуйте Avada прямо сейчас
Подробнее о WordPress Blog.
6 лучших конструкторов тем для WordPress 2023
Ищете лучший конструктор тем для WordPress?
С помощью конструктора тем вы можете создать адаптивный веб-сайт с помощью перетаскивания. Это отличное решение, если вы не можете найти готовую тему, которая вам нравится, или если вы просто хотите больше гибкости для создания своих сайтов или сайтов ваших клиентов.
Вам повезло, потому что пространство для создания тем WordPress недавно претерпело некоторые быстрые улучшения, отчасти благодаря конкуренции со стороны некоторых из самых популярных в мире плагинов для создания страниц. Там, где несколько лет назад у вас была всего пара жизнеспособных вариантов, теперь вы избалованы выбором, когда дело доходит до высококачественных конструкторов тем.
В этом посте мы рассмотрим шесть лучших вариантов. Все эти инструменты позволяют использовать визуальный интерфейс перетаскивания для полной настройки темы. Некоторые из них являются специальными конструкторами тем, в то время как другие представляют собой плагины для создания страниц, которые расширились до пространства для создания тем.
В любом случае вы получите отличный инструмент, позволяющий настроить все или только некоторые элементы вашей темы.
Давайте углубимся.
WordPress Theme Builders и Page Builders
В этот момент вы можете встретить такие термины, как «drag-and-drop» и «визуальный интерфейс», и подумать: «Эй, это звучит очень похоже на Плагин для создания страниц WordPress».
Если это ты, то ты прав на 100%! Конструкторы страниц и конструкторы тем очень похожи на и имеют много пересекающихся функций. Они также не являются взаимоисключающими — один и тот же плагин может быть как конструктором страниц, так и конструктором тем. Фактически, многие из инструментов в этом списке являются плагинами для создания страниц WordPress, которые также предлагают функции создания тем (обычно в их премиальных версиях).
Основное различие между конструктором страниц WordPress и конструктором тем заключается в следующем:
- Конструктор страниц позволяет создавать индивидуальный дизайн для отдельного элемента контента, например, для отдельной записи в блоге.
- Конструктор тем позволяет создавать шаблоны, которые автоматически применяются к некоторому/всему вашему контенту. Например, шаблон, который автоматически применяется к каждому отдельному посту в блоге. Как только вы публикуете сообщение в блоге, оно автоматически добавляет информацию из редактора WordPress в заранее определенные точки в шаблоне — вам не нужно воссоздавать дизайн для каждого сообщения в блоге, как в конструкторе страниц.
 Подробнее о том, как это работает, в следующем разделе.
Подробнее о том, как это работает, в следующем разделе.
Кроме этого, все остальное в них очень похоже. Например, вы будете использовать один и тот же интерфейс Elementor независимо от того, создаете ли вы одноразовый дизайн с помощью бесплатной версии или создаете свои шаблоны тем с помощью Elementor Pro и Theme Builder.
На что обратить внимание в конструкторе тем WordPress
Прежде чем перейти к лучшим конструкторам тем, я думаю, что важно просмотреть некоторые из наиболее важных частей конструктора тем по двум причинам:
- Это поможет сфокусировать поиск.
- Это позволит мне определить некоторые ключевые термины, которые вы будете часто встречать, такие как «одиночные игры» и «динамический контент».
Объяснение важной терминологии
В приведенном ниже сравнении я буду использовать много терминов, которые, если вы новичок, могут показаться немного запутанными/непонятными. Я сделаю это, потому что конструкторы тем по своей сути несколько сложны, поскольку они требуют хотя бы базового понимания шаблонов WordPress и пользовательского контента (даже если вам не нужно напрямую взаимодействовать с этими концепциями).
Итак, вместо того, чтобы пытаться объяснить эти термины для каждого инструмента, я просто объясню их один раз в этом разделе.
Во-первых, есть концепция шаблонов , которую я затронул, когда представлял разницу между конструкторами страниц и конструкторами тем. Большинство конструкторов тем работают, позволяя вам создавать столько шаблонов, сколько вы хотите, а затем собирать их вместе, как лего. Для сайта WordPress есть четыре «основных» типа шаблонов, с которыми вы будете работать:
- Заголовок – говорит сам за себя.
- Нижний колонтитул – говорит сам за себя.
- Single — это шаблон для «одиночного» контента. Это может быть отдельный пост в блоге или страница. Или, если вы используете настраиваемые типы сообщений, это может быть дизайн для отдельного элемента в пользовательском типе сообщений — например, отдельного продукта WooCommerce.
- Архив — это шаблон страницы, на которой перечислены несколько элементов контента.
 Например, страница вашего блога, страница категории, страница тега и т. д. Если вы используете настраиваемые типы сообщений, это также может быть шаблон, в котором перечисляется весь контент в заданном пользовательском типе сообщений (например, все ваши продукты WooCommerce).
Например, страница вашего блога, страница категории, страница тега и т. д. Если вы используете настраиваемые типы сообщений, это также может быть шаблон, в котором перечисляется весь контент в заданном пользовательском типе сообщений (например, все ваши продукты WooCommerce).
Во-вторых, существует концепция динамического содержимого , которое идет рука об руку с шаблонами. Чтобы создать один шаблон, который, например, автоматически применяется к каждой публикации в блоге, вам нужен способ динамической вставки содержимого из каждой публикации в блоге. То есть нужно уметь сказать: «сюда поставьте заголовок из редактора, туда поместите список категорий блога, добавьте туда имя автора блога и т.д.».
Динамический контент позволяет вам это сделать — вы можете добавить виджет, который автоматически извлекает основную информацию WordPress, например заголовок сообщения.
Однако многие конструкторы тем позволяют сделать еще один шаг вперед, а также динамически вставлять настраиваемый контент, например, контент из настраиваемых полей, которые вы добавили с помощью подключаемого модуля, такого как Advanced Custom Fields (ACF). Это действительно мощная функция, потому что она позволяет вам создавать действительно настраиваемые сайты WordPress без необходимости знать какой-либо код.
Это действительно мощная функция, потому что она позволяет вам создавать действительно настраиваемые сайты WordPress без необходимости знать какой-либо код.
На что обратить внимание при выборе конструктора тем
После объяснения этих терминов, вот мои рекомендации по некоторым ключевым областям, которые следует учитывать при выборе лучшего конструктора тем WordPress для ваших нужд:
- Удобный конструктор — все эти инструменты имеют визуальные конструкторы с возможностью перетаскивания, но вы можете предпочесть подход одного из них другому.
- Готовые шаблоны — для экономии времени большинство инструментов включают импортируемые шаблоны. Вы захотите просмотреть их, чтобы увидеть, нравится ли вам эстетика.
- Отображение условного шаблона — вы захотите иметь возможность точно контролировать, где и когда использовать ваши шаблоны. Например, может быть, вы хотите использовать один шаблон заголовка для сообщений в блоге и другой для страниц.

- Интеграция динамического контента — если вы используете такие плагины, как ACF, Meta Box, Pods или Toolset, вам нужно убедиться, что вы можете легко вставлять динамический контент из этих плагинов.
- Интеграция темы — если вы все еще хотите использовать часть существующей темы, убедитесь, что ваш конструктор тем поддерживает этот «хирургический» подход. Не все.
Теперь давайте перейдем к лучшим конструкторам тем WordPress.
Активный на более чем пяти миллионах сайтов WordPress, Elementor является самым популярным плагином для создания страниц WordPress. С премиум-версией Elementor Pro вы можете взять тот же визуальный конструктор Elementor с помощью перетаскивания и применить его ко всей своей теме.
Вы сможете создавать шаблоны для различных частей вашей темы, таких как:
- Верхний колонтитул
- Нижний колонтитул
- Одиночные файлы
- Архивы
Затем вы можете условно применить эти шаблоны где угодно на ваш сайт. Например, вы можете использовать один дизайн поста для всех постов в блоге. Или вы можете создавать уникальные шаблоны для разных категорий, тегов, авторов и т. д.
Например, вы можете использовать один дизайн поста для всех постов в блоге. Или вы можете создавать уникальные шаблоны для разных категорий, тегов, авторов и т. д.
С Elementor Pro 3.0 (недавно выпущенным примерно в сентябре 2020 г.) вы можете управлять всеми своими шаблонами из одного интерфейса, что очень удобно.
Интерфейс Elementor также довольно быстрый, удобный и включает в себя множество вариантов дизайна/стиля.
Elementor Pro также намного больше, чем просто конструктор тем — вы также получаете доступ к другим премиальным функциям, включая, в первую очередь, конструктор всплывающих окон, который позволяет создавать все виды всплывающих окон с помощью одного и того же перетаскивания. сброс интерфейса.
Еще одно преимущество заключается в том, что существует оживленный рынок сторонних надстроек Elementor, которые могут еще больше расширить функциональные возможности создания страниц и тем.
👉 Узнайте больше в нашем полном обзоре Elementor Pro
Основные характеристики
- Визуальный конструктор с перетаскиванием
- Адаптивные элементы управления
- Создание неограниченного количества шаблонов для вашей темы
- Условное отображение шаблона 90 030
- Простое управление всеми шаблонами из один интерфейс (начиная с Elementor 3.
 0)
0) - Предварительно разработанные шаблоны для различных частей темы
- Импортируемые полноценные шаблоны, называемые «наборами сайтов»
- Динамический контент — специальные виджеты для основного контента WordPress и встроенные интеграции для ACF, Набор инструментов, модули и метабокс
- Интеграция с WooCommerce через WooCommerce Builder
- Конструктор всплывающих окон
- Встроенная интеграция с электронной почтой
- Работает с существующей темой (или может полностью заменить ее) плагин доступен на WordPress .org, вам понадобится Elementor Pro, чтобы получить доступ к функциям создания тем.
Есть три плана. Функции одинаковы во всех трех планах, но каждый план имеет разное ограничение на число сайтов: 9.0003
- 1 сайт — 49 долларов США
- 3 сайта — 99 долларов США
- 1000 сайтов ( без ограничений* ) — 199 долларов США
Все планы включают один год поддержки и обновлений. Чтобы продолжить получать поддержку/обновления после первого года, вы можете получить скидку 25%.

* Это в основном неограниченная лицензия, но команда Elementor перешла на ограничение в 1000 сайтов, потому что некоторые люди злоупотребляли неограниченным ограничением лицензии и перепродавали / делились лицензиями.
Дополнительная информация / Скачать
Thrive Theme Builder уникален в этом списке тем, что это настоящая тема WordPress, а не плагин, как все эти другие инструменты.
В то время как другие конструкторы тем создают впечатление, что вы создаете дизайн своего веб-сайта с нуля, Thrive Theme Builder больше похож на настраиваемую тему. Вы начнете с базовой темы Shapeshift, которая поставляется с кучей различных шаблонов.
В мастере настройки вы можете выбрать, какие шаблоны вам нужны, что поможет вам быстро настроить и запустить целостный сайт со всеми важными элементами. Затем, если вам нужен больший контроль, вы можете войти и полностью отредактировать эти шаблоны, используя визуальный интерфейс перетаскивания. Или вы также можете создавать свои собственные шаблоны с нуля.

Однако, поскольку все начинается с темы Shapeshift, все сайты Thrive Theme Builder примерно будут иметь одинаковую эстетику. Это не обязательно критика, потому что эстетика Shapeshift действительно чистая и современная. Но это то, что нужно иметь в виду. Вы также не сможете использовать другую тему.
Еще одна вещь, о которой следует помнить, это то, что продукты Thrive Themes представляют собой своего рода закрытую экосистему, которая отличается от всех других плагинов. С Elementor, Divi и большинством других конструкторов тем существует оживленный рынок сторонних расширений. Это не относится к Thrive.
Опять же, это не обязательно критика, потому что это зависит от предпочтений. Это похоже на дебаты между Android и iOS — вам нужна открытость Android или закрытая экосистема iOS, где все «просто работает»? Учитывая, что оба они чрезвычайно успешны, явно не существует одного «правильного» ответа.
Ключевые особенности
- Актуальная тема WordPress, не плагин, как и другие инструменты
- Визуальный конструктор с перетаскиванием
- Адаптивное управление
- Начать с базовой темы Shapeshift
- Мастер простой настройки для выбора базовых шаблонов
- Полный доступ для редактирования существующих шаблонов или создания собственных
- Создание неограниченного количества шаблонов
- Поддержка динамического содержимого, включая настраиваемые поля
- Интеграция с WooCommerce
- Интегрированные инструменты построения списков (и интеграции)
Цена
Вы можете получить доступ к Thrive Theme Builder как часть Thrive Suite, который стоит 19 долларов США.
 в месяц (оплачивается ежегодно) за доступ ко всем продуктам Thrive Themes, включая Thrive Leads (создание списка адресов электронной почты — наш обзор), Thrive Architect (конструктор страниц — наш обзор) и Thrive Optimize (A/B-тестирование — наш обзор) .
в месяц (оплачивается ежегодно) за доступ ко всем продуктам Thrive Themes, включая Thrive Leads (создание списка адресов электронной почты — наш обзор), Thrive Architect (конструктор страниц — наш обзор) и Thrive Optimize (A/B-тестирование — наш обзор) .Thrive Suite также позволяет использовать все плагины/темы на 25 личных веб-сайтах. Если вы хотите использовать их на клиентских сайтах, вам понадобится лицензия агентства, которая стоит 49 долларов в месяц для использования на 50 личных или клиентских сайтах.
Подробнее / Скачать
Хотя Brizy не так уж и стар, он быстро разросся и привлек большое количество поклонников, а разработчики постоянно внедряют новые функции, такие как создание тем.
Одной из самых уникальных особенностей Brizy является визуальный редактор с функцией перетаскивания. Хотя визуальный редактор сам по себе не уникален, команда Brizy проделала большую работу, сохранив как можно больше настроек «встроенными», что сокращает время, затрачиваемое на перемещение вперед и назад между областью настроек боковой панели.
 . Это небольшая вещь, но я думаю, что она обеспечивает действительно плавный и быстрый дизайн.
. Это небольшая вещь, но я думаю, что она обеспечивает действительно плавный и быстрый дизайн.Если говорить только об опыте редактора, у Бризи, возможно, лучший редактор в этом списке, по крайней мере, на мой взгляд. Эти вещи довольно субъективны, поэтому вы можете предпочесть другой инструмент.
Еще одной уникальной функцией является встроенный инструмент Brizy Sync , который в основном похож на облачное хранилище для всех ваших шаблонов/блоков. Вы можете сохранить шаблон на одном сайте, а затем легко использовать его на других сайтах без необходимости импортировать/экспортировать что-либо вручную.
Существует также не-WordPress версия Brizy под названием Brizy Cloud, которая действует как своего рода альтернатива Squarespace/Wix. Вам это может понравиться, и вы получите его бесплатно как часть своей покупки, но это немного выходит за рамки этого поста.
Основные функции
- Визуальный конструктор с функцией перетаскивания
- Адаптивные элементы управления
- Создание неограниченного количества шаблонов
- Условное отображение шаблонов
- Конструктор мегаменю, еще одна уникальная функция 90 027 Динамический контент, включая интеграцию для ACF, Toolset , Pods и Meta Box
- Интеграция с WooCommerce
- Встроенная интеграция с электронным маркетингом
- Конструктор всплывающих окон
- Интегрированный облачный сервис Brizy
Цена
Хотя на WordPress. org есть бесплатная версия Brizy, вам понадобится Brizy Pro для доступа к функциям создания тем.
org есть бесплатная версия Brizy, вам понадобится Brizy Pro для доступа к функциям создания тем.
Здесь есть три плана:
- Персональный — 49 долларов за использование до 3 сайтов и один год поддержки/обновлений.
- Studio — 99 долларов за использование на неограниченном количестве сайтов и один год поддержки/обновлений.
- Lifetime — 299 долларов США за использование на неограниченном количестве сайтов и пожизненную поддержку/обновления. Это ограниченная по времени сделка .
Дополнительная информация / Скачать
Divi — одна из самых популярных существующих тем WordPress. Это комбинация темы и компоновщика страниц (или вы также можете использовать конструктор страниц как отдельный плагин). Однако, в отличие от Thrive Theme Builder, функции создания темы не интегрированы в саму тему — это в основном плагин, как и другие инструменты.
Начиная с Divi 4.0, вы сможете использовать визуальный интерфейс Divi с функцией перетаскивания для создания шаблонов для верхнего и нижнего колонтитула и основного текста (включая одиночные и архивные шаблоны).
Одной из сильных сторон Divi является то, что он включает в себя множество наборов полнофункциональных шаблонов, которые помогут вам быстро приступить к работе с прочной основой.
Как и Elementor, Divi также имеет оживленный рынок сторонних расширений, которые могут добавлять дополнительные функции к основному плагину.
- 👉 Узнайте больше в нашем полном обзоре Divi
- 👉 Divi vs Elementor
Основные характеристики
- Визуальный интерфейс с функцией перетаскивания
- Множество вариантов стиля/дизайна
- Адаптивные элементы управления
- Отображение условного шаблона
- Полноценные шаблоны сайта под названием «Тематические пакеты»
- Поддержка динамического контента для собственного контента WordPress и настраиваемых полей
- Интеграция с WooCommerce
- Использование в качестве темы или плагина 9 0035
- 89 долларов США за один год поддержки и обновлений
- 249 долларов США за пожизненную поддержку и обновления
- 👉 Узнайте больше в нашем полном обзоре Beaver Builder
- 👉 Beaver Builder vs Divi
- Создание неограниченного количества шаблонов
- Условное отображение шаблона
- Динамические данные, включая поддержку настраиваемых полей
Цена
Divi доступен как часть членства Elegant Themes, которое дает вам доступ ко всем плагинам и темам Elegant Themes, включая Bloom для подписки по электронной почте и Monarch для обмена в социальных сетях.
Существует два варианта приобретения членства — оба позволяют неограниченное использование на личных и клиентских сайтах:
Дополнительная информация / загрузка
Beaver Builder — один из самых авторитетных и известных плагинов для создания страниц WordPress. С расширением Beaver Themer вы можете взять тот же визуальный интерфейс Beaver Builder с перетаскиванием и применить его ко всей своей теме.
В целом, Beaver Builder не имеет каких-либо ярких функций, которые выделяются — он просто… надежен. Это может звучать как критика, но это не так. Вместо того, чтобы постоянно добавлять новые функции, как в некоторых других инструментах, команда Beaver Builder просто сосредоточилась на том, чтобы сделать функции, которые у них есть, супернадежными, что ценят многие люди.
Таким образом, хотя список функций не поразит вас, он также не подведет вас сбоями или ошибками, что так же важно, как и яркий список функций.
Вы получаете надежный, гладкий интерфейс, довольно чистый код (для конструктора страниц) и все, что вам нужно для разработки собственной темы WordPress.
Основные характеристики ive elements
Цена
Чтобы использовать Beaver Builder в качестве конструктора тем, вам потребуется премиум-версия Beaver Builder , а также премиум-расширение Beaver Themer.
Beaver Builder стоит 99 долларов за использование на неограниченном количестве сайтов, а Beaver Themer стоит 147 долларов за использование на неограниченном количестве сайтов. Итак, в целом вы рассчитываете на 246 долларов, чтобы использовать Beaver Builder для создания тем на неограниченном количестве веб-сайтов.
Дополнительная информация / Скачать
Oxygen уникален в этом списке тем, что это плагин, который полностью заменяет вашу тему WordPress. С чем-то вроде Elementor Pro ваша тема все равно «загружается», даже если вы замените каждый шаблон одним из Elementor Pro.
Тем не менее, Oxygen 100% заменяет вашу тему. Это, наряду с некоторым действительно чистым кодом (для конструктора тем), приводит к легковесным готовым веб-сайтам, по крайней мере, в моем тестировании. То есть, если для вас крайне важны производительность и качество кода, Oxygen, вероятно, является лидером в этих отношениях.
Еще одна область, в которой Oxygen выделяется, — это сайты с пользовательским контентом. Oxygen позволяет легко вставлять динамический контент из собственной информации WordPress или настраиваемых полей (например, тех, которые вы добавили с помощью расширенных настраиваемых полей).
Все остальные инструменты делают то же самое. Тем не менее, Oxygen делает еще один шаг вперед, а также включает в себя полезные функции, которые позволяют добавлять динамический контент в повторители и циклы и использовать условную логику для отображения/скрытия динамических данных. Хотя это расширенные функции, они действительно важны, если вы создаете сайты, основанные на пользовательском контенте.
Хотя это расширенные функции, они действительно важны, если вы создаете сайты, основанные на пользовательском контенте.
Одной из моих любимых функций является интеграция редактора блоков (Gutenberg), что очень удобно, если вы создаете клиентские сайты. Он позволяет визуально создавать собственные пользовательские блоки с помощью интерфейса перетаскивания Oxygen. Затем вы или ваши клиенты сможете легко использовать эти блоки во время работы в редакторе блоков.
Единственным недостатком Oxygen является то, что, хотя у него есть визуальный редактор с перетаскиванием, я не думаю, что он так удобен для начинающих пользователей. По этой причине это отличный вариант для разработчиков/продвинутых пользователей, но, вероятно, не лучший выбор для обычного пользователя, который просто хочет немного больше контролировать свой сайт.
Основные характеристики
- Визуальный конструктор с функцией перетаскивания
- Адаптивные элементы управления
- Механизм компоновки Flexbox (упрощает создание горизонтальных и вертикальных макетов)
- Самый чистый код среди всех инструментов в этом списке.

- Динамическое содержимое, включая настраиваемые поля.
- Включение динамического содержимого в повторители или циклы. настраиваемое поле, которое не разрешено большинством других конструкторов тем
- Конструктор блоков Gutenberg с перетаскиванием, это очень круто
- Интеграция с WooCommerce
Цена
Все планы Oxygen выставляются единовременно, что означает вы получаете пожизненную поддержку и обновления. Кроме того, все планы допускают неограниченное использование как на личных сайтах, так и на сайтах клиентов.
Благодаря этому пожизненному предложению и неограниченному использованию трудно превзойти Oxygen с точки зрения стоимости.
Есть три плана, каждый со своими особенностями.
- Basic — $99 — доступ к основному конструктору Oxygen. Это все, что вам нужно для большинства сайтов.
- WooCommerce — $149 — добавляет поддержку WooCommerce.
 Вам, очевидно, понадобится это для магазинов электронной коммерции.
Вам, очевидно, понадобится это для магазинов электронной коммерции. - Агентство — $169 — добавляет поддержку конструктора блоков Gutenberg.
Дополнительная информация / Скачать демоверсию
Какой лучший конструктор тем для WordPress?
Теперь важный вопрос: какой конструктор тем для WordPress в целом лучший?
Ну, я думаю, многое зависит от ваших личных потребностей в функциях, уровня знаний и бюджета, поэтому я не могу дать одну единственную рекомендацию для всех ситуаций. У всех этих инструментов есть свои плюсы и минусы, и все они являются качественными инструментами со своими правами (именно поэтому они в списке).
Однако, учитывая, что я использовал все эти инструменты на данный момент, я бы выделил три из этих конструкторов тем WordPress для разных ситуаций.
В целом лучший конструктор тем для «большинства» людей
Во-первых, я бы сказал, что лучший конструктор тем для большинства человек — это Elementor Pro. Я просто не думаю, что какой-либо другой инструмент соответствует его набору функций. Вы получаете множество виджетов, множество параметров стиля и другие полезные инструменты, такие как конструктор всплывающих окон. Его также довольно легко использовать новичкам, и, поскольку он настолько популярен, найти помощь очень легко. Есть множество видеороликов на YouTube, а группа Elementor Community в Facebook насчитывает более 75 000 участников, которые будут рады помочь, если у вас возникнут проблемы.
Я просто не думаю, что какой-либо другой инструмент соответствует его набору функций. Вы получаете множество виджетов, множество параметров стиля и другие полезные инструменты, такие как конструктор всплывающих окон. Его также довольно легко использовать новичкам, и, поскольку он настолько популярен, найти помощь очень легко. Есть множество видеороликов на YouTube, а группа Elementor Community в Facebook насчитывает более 75 000 участников, которые будут рады помочь, если у вас возникнут проблемы.
По сути, если вы не знаете, с чего начать, вы не ошибетесь с Elementor Pro, потому что он идеально подходит для баланса функций, простоты использования и цены.
Лучший конструктор тем для опытных пользователей или сайтов с пользовательским контентом
С другой стороны, если вы более продвинутый пользователь (или разработчик), вы можете предпочесть Oxygen. Хотя я не думаю, что Oxygen — самый удобный инструмент для начинающих в этом списке, у него есть много преимуществ — в первую очередь, чистота кода. Если вы относитесь к тому типу людей, которые жалуются на качество кода в других конструкторах страниц, Oxygen, безусловно, лучший инструмент для вас.
Если вы относитесь к тому типу людей, которые жалуются на качество кода в других конструкторах страниц, Oxygen, безусловно, лучший инструмент для вас.
Я бы также сказал, что Oxygen отлично подходит для создания сайтов с пользовательским контентом (с динамическими данными из настраиваемых полей) благодаря своим функциям, таким как повторители, циклы, условная логика и многое другое. Хотя все эти инструменты позволяют работать с пользовательским контентом, Oxygen идет дальше всех.
Лучший конструктор тем для новичков
Наконец, если вы абсолютный новичок, Thrive Theme Builder может стать для вас лучшим вариантом из-за его подхода. В отличие от всех этих других инструментов, которые являются плагинами, Thrive Theme Builder — это настоящая тема (как и Divi, но она другая). Это, наряду с шаблонным подходом, позволяет очень легко настроить и запустить целостный сайт.
Однако недостатком этого подхода к теме является то, что вы теряете большую часть гибкости других инструментов. Так что — хорошо для новичков, но не лучший вариант для людей, которым нужна 100% гибкость.
Так что — хорошо для новичков, но не лучший вариант для людей, которым нужна 100% гибкость.
Самый доступный конструктор тем для WordPress
Наконец, давайте быстро поговорим о цене.
Если у вас ограниченный бюджет, два самых доступных конструктора тем для одного сайта:
- Elementor Pro за 59 долларов США для использования на одном сайте
- Brizy Pro за 49 долларов США.для использования на трех сайтах
И если вы ищете пожизненную неограниченную сделку, ваши варианты:
- 99 долларов США за пожизненный уровень Oxygen начального уровня на неограниченном количестве сайтов или 169 долларов США за высший уровень ( с интеграцией WooCommerce и конструктором блоков Gutenberg).
- 249 долларов за пожизненное членство в Elegant Themes (Divi) и использование на неограниченном количестве сайтов.
- 299 долларов США за пожизненное членство в Brizy Pro и использование на неограниченном количестве сайтов — ограниченная по времени сделка, в будущем она может исчезнуть .

У вас есть вопросы о выборе лучшего конструктора тем WordPress для ваших нужд? Спрашивайте в комментариях!
Колин НовичокКолин Новичок — наемный писатель-фрилансер с опытом работы в SEO и аффилированном маркетинге. Он помогает клиентам повысить их узнаваемость в Интернете, в основном пишет о цифровом маркетинге и WordPress. Вы можете нанять его, чтобы написать для вашего сайта.
Конструктор страниц с перетаскиванием для WordPress
Themify Builder — самый мощный и интуитивно понятный конструктор и конструктор страниц для WordPress. Создавайте любые мыслимые макеты! Просто выберите, перетащите и наблюдайте, как ваш красивый сайт оживает перед вашими глазами с предварительным просмотром в реальном времени и без единой строки кода. Лучшая часть? Автономный плагин Themify Builder —
бесплатно !Доступно как
- Темы Themify
Конструктор встроен во все темы Themify как часть нашей платформы Themify.

Плагин Builder БЕСПЛАТНО можно использовать с любой темой WordPress!
В Builder включено более 40 профессиональных дизайнов (и наш список макетов растет!). Просто импортируйте макет, замените текст и изображения, и все готово! Вы можете создать потрясающую целевую страницу за считанные минуты.
Посмотреть демоверсииПеретаскивание
Проектируйте и стройте, перетаскивая элементы одним щелчком мыши. Это так просто!Предварительный просмотр
Мгновенно просматривайте изменения, которые вы внесли в свой дизайн, с помощью нашей интуитивно понятной функции предварительного просмотра в реальном времени.Отменить/Повторить
Не уверены, что вам нравятся изменения? Нет проблем, просто отмените его. Всегда можно переделать!Копировать/Вставить
Копируйте/вставляйте модули и строки с одной страницы на другую, не затрагивая весь макет.
Импорт/экспорт
Импорт определенного модуля или строки с одного компьютера на другой (например, данные электронной почты клиентам)Дубликат
Duplicate помогает ускорить создание прототипа за счет быстрого клонирования существующих модулей и строк.
Создайте практически любую сетку макета с помощью параметров столбца Builder. Строки и столбцы могут быть вложены в подстроки или столбцы. Каждая возможная комбинация отзывчива!
Детали макетаможно использовать повторно, и их можно включить в Builder. При обновлении части макета любая страница, использующая эту часть макета, также будет обновлена одновременно.
Оживите свой дизайн анимационными эффектами, которые запускаются, когда элементы присутствуют в области просмотра. Themify Builder включает более 60 анимационных эффектов прямо из коробки!
Получите полный контроль над внешним видом вашей страницы. Настраивайте все, от цвета, фона, шрифта, интервалов, границ и даже до общего цвета темы!
Шрифты Google
Фон слайдера
Фоновое видео
Параллаксная прокрутка
Палитра цветов
Наложение ряда
Ответный
И внешний, и внутренний интерфейс вашего веб-сайта адаптивны и прекрасно отображаются на настольных компьютерах, планшетах и мобильных устройствах.
Система кэширования
Builder поставляется с собственной системой кэширования, которая сокращает ресурсы сервера и может быстрее обрабатывать страницы.Оптимизация для SEO
Весь контент, созданный в Builder, на 100% оптимизирован для SEO и полностью индексируется поисковыми системами.Модульная конструкция
Builder имеет модульную структуру и оптимизирован для повышения производительности. Ресурсы и файлы загружаются только тогда, когда они используются.Многосайтовая поддержка
Builder работает на отдельных сайтах WordPress или в многосторонних сетях. Вы можете использовать Builder для запуска любого количества веб-сайтов!Возможность перевода
Основной код Builder полностью локализован с использованием стандартов WordPress, что позволяет переводить его на любой язык.
Нужно больше, чем то, что включено в модули Builder? Builder полностью расширяется путем установки дополнений!
Мозаика
Создавайте собственные красивые макеты плитки для своих фотогалерей, сообщений в блогах, продуктов электронной коммерции и многого другого!WooCommerce
Показ продуктов WooCommerce в любом месте конструктораСвязаться с
Простая контактная формаСлайдер Pro
Создавайте потрясающие слайдеры с эффектами перехода и анимацииПлитки Themify
Перетаскивайте плитки для создания макетов Windows 8 MetroИмидж Про
Украшайте изображения с помощью фильтров изображений, наложения цвета/изображения и эффектов анимации
Конструктор работает с любым типом сообщений, включая все настраиваемые типы сообщений по теме и другим плагинам.

Builder использует редактор WordPress для поддержки форматирования расширенного текста, HTML и шорткодов.
Построенный с использованием стандартов и лучших практик WordPress, Themify Builder работает с любым плагином, который использует те же стандарты WordPress. Гарантированно работает с любой темой, попробуйте наш плагин Builder сегодня и создавайте сайты быстрее, чем раньше — бесплатно!
Themify Builder включен во все темы Themify как часть платформы Themify, поэтому вы можете получить либо тему Themify, либо только отдельный плагин Builder. Автономный плагин Builder будет работать с любой темой WordPress и доступен по цене
БЕСПЛАТНО . Темы или плагинМогу ли я создавать темы с помощью плагина Builder?
Нет. Плагин Builder не является плагином модификации темы; он работает вместе с установленной темой. Плагин Builder предназначен для изменения макета контента с помощью модулей перетаскивания.
Могу ли я по-прежнему использовать плагины Builder после истечения срока моего членства?
Да, вы по-прежнему можете сохранить и использовать плагин Builder, который вы уже загрузили во время вашего членства. Однако у вас больше не будет доступа к загрузке файлов, обновлениям или поддержке.Включен ли подключаемый модуль Builder в мое членство в Single Theme, Master Club или Lifetime Club?
Да, любая покупка Single Theme, Master или Lifetime Club включает плагин Builder.Нужен ли мне плагин Builder при работе с темой Themify?
Нет. Builder уже «встроен» в каждую тему Themify как часть Framework темы. Плагин Builder необходим только для тем, отличных от Themify.Работает ли плагин Themify Builder с фреймворком StudioPress, WooThemes и т. д.?
Да. Плагин Builder полностью совместим со StudioPress, WooThemes и другими темами премиум-класса.У меня нет Paypal…
Вам не нужна учетная запись Paypal для оплаты (принимаются все основные кредитные карты).
