Кнопка Вверх для сайта | Добавь кнопку прокрутки «Наверх» бесплатно
Улучшите функциональность с помощью виджета
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать виджет Кнопка Вверх для сайта?
Еще больше удобства для пользователей
Улучшенный пользовательский опыт
Вернуться в начало страницы теперь можно в один клик
Увеличение конверсии
Кнопка Back to Top улучшит навигацию по странице и выведет конверсию на новый уровень
Функциональность на высоте
Удобный просмотр страниц выделит сайт среди конкурентов и привлечет новую аудиторию
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Кнопки Наверх совершенно бесплатно.
Создать виджет
В чем уникальность виджета для прокрутки страниц от Elfsight?
CONTROL
Комфортный просмотр и навигация
Чем проще и удобнее пользоваться сайтом — тем меньше хочется закрыть вкладку. Быстрая навигация с помощью кнопки Наверх позволит перейти в начало страницы в один клик. Лаконичный дизайн и функциональность сохраняется на любом устройстве: от персонального компьютера до смартфона.
POSITION
Установка без проблем в любую контентную зону сайта
Только вам решать — будет ли ваш виджет заметным или ненавязчиво укажет путь назад. Определите направление, отступ и раскладку. Найдите оптимальный вариант именно для вашего сайта.
STYLE
Индивидуальный дизайн за несколько секунд
Самостоятельно настроить дизайн виджета кнопки Вверх? Легко! Вам не понадобятся профессиональные навыки, просто оформите внешний вид кнопки в едином стиле страниц на сайте.
Примеры использования
Посмотрите реальные примеры использования виджета Кнопки Прокрутки, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции виджета кнопки Наверх в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Мы предложим вам огромный диапазон функций. Регулярные обновления будут стабильно под рукой, чтобы улучшить производительность вашего веб-сайта. А когда вы повстречаетесь с затруднениями, наша команда поддержки моментально с радостью поможет разобраться.
Легкий для понимания онлайн-редактор
При помощи нашего удобного редактора вы сможете быстро встроить любой виджет на ваш сайт! Больше не нужно искать разработчика или учиться писать код самостоятельно.
Люди, на которых можно рассчитывать
Беспроблемная настройка и регулярный контакт с нашими профессиональными специалистами обеспечит вам позитивный опыт знакомства с нашими виджетами.
Исключительный сервис приложений Elfsight
Облачные решения гарантируют высокую скорость загрузки и мгновенное автоматическое обновление независимо от оборудования которое вы используете.
Что говорят наши клиенты ❤️
Этот виджет — то, что я так долго искал! Отличный дизайн и функциональность Back to Top — стали решением для моего интернет-магазина. Все элементы можно с легкостью редактировать и подбирать индивидуально.
Очень простой виджет — легко редактировать и использовать. Было приятно пообщаться с техподдержкой — очень отзывчивая команда. Однозначно рекомендую!
Именно такой функционал я искал для своего сайта! Интуитивный интерфейс редактора, превосходный дизайн и функциональность — и все это по разумной цене!
Обожаю этот виджет. Дизайн на 100% подошел к цветовой гамме и концепту моего сайта. Понятное описание и легкие настройки — все можно сделать самому без помощи дизайнеров.
Понятное описание и легкие настройки — все можно сделать самому без помощи дизайнеров.
Хорошо разработанный продукт. Качество и дизайн на высоте! Очень доволен использованием.
Использовали виджет для сайта нашего клиента, были приятно удивлены возможностями и компетентностью техподдержки. Отвечали быстро и в итоге помогли во всех вопросах.
Часто задаваемые вопросы
Что такое кнопка Вверх для сайта?
Это стрелка, при нажатии на которую посетители смогут быстро перейти в верхнюю часть веб-страницы. Этот виджет расширяет возможности просмотра и делает более удобным использование вашего сайта, особенно если на нем много текстового контента.
Каким образом можно получить установочный код виджета?
Вы сможете получить код сразу после того, как создадите ваш плагин в онлайн демо или напрямую из панели администратора Elfsight.
Как я могу добавить кнопку Вверх на сайт?
Если вам нужно добавить виджет, следуйте этой памятке или напишите в службу поддержки.
- Создайте инструмент в конфигураторе, выберите на каких страницах хотите показывать кнопку.
- Сохраните изменения.
- Добавьте код на сайт или в макет.
Приложение совместимо с конструктором сайта, который я использую или моей CMS?
Конечно. Elfsight виджеты могут быть установлены на 99% всех конструкторов сайтов. Проверьте, вот список наиболее популярных из них: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Joomla, jQuery, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Jumpseller, Google Sites
Где лучше всего разместить кнопку прокрутки наверх для сайта?
Мы предлагаем добавить такую кнопку на страницы с большим количеством контента: многочисленными изображениями, сообщениями в блогах, ссылками, большими текстами и т.д. Вы можете выбрать, размещать ли стрелку на всех страницах вашего сайта, выбрать некоторые из них, или исключить какие-либо.
Можно ли добавить текст на виджет скролла?
Да, конечно. Есть возможность добавить текст, удалить его, изменить цвет и направление. Просто выберите шаблон, который вам лучше всего подходит, и отредактируйте его по желанию!
Могу ли я изменить внешний вид виджета после добавления кнопки прокрутки на сайт?
Если вы хотите внести какие-либо изменения в инструмент, вы можете сделать это через админку. Нажмите «Сохранить» после того, как отредактируете виджет, и они будут автоматически применены к вашему сайту. Если не получится, обратитесь в нашу службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Создавайте всплывающие окна для сайта и повышайте продажи
Создайте уведомление об использовании cookie-файлов на сайте
Как добавить кнопку «Вверх» в Elementor
Используя Elementor Popup Builder , вы можете создавать свои собственные кнопки возврата наверх. В нашем подробном руководстве вы найдете всю необходимую информацию. Создание всплывающего контейнера, настройка триггеров и добавление эффекта прокрутки — все это шаги, которые мы проведем вас шаг за шагом.
Настройте кнопку «Вернуться к началу» в Elementor
Для начала используйте Elementor , чтобы создать новое всплывающее окно и добавить в него кнопку возврата наверх. Шаблоны Elementor -> Шаблоны Elementor во всплывающих окнах панели управления WordPress.
Нажав «Добавить новое всплывающее окно», вы попадете в окно всплывающих окон Elementor, где вы можете внести изменения в любые существующие всплывающие окна или создать совершенно новое.
Добавьте новое всплывающее окно, нажав кнопку «Добавить новое всплывающее окно». В новом поле вы сможете выбрать тип шаблона и имя для вашего нового дизайна. Создайте новое всплывающее окно, и тип шаблона будет выбран заранее. При желании вы можете назвать шаблон как хотите. Мы предпочли простую кнопку «Наверх». Нажмите кнопку «Создать шаблон» после внесения этих двух изменений.![]()
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКак только вы откроете редактор Elementor, вам будет представлена библиотека готовых всплывающих окон. Вы можете использовать эти предустановленные всплывающие окна, однако они в основном предназначены для случаев, когда вам нужна форма подписки, уведомление о политике использования файлов cookie или любое другое типичное всплывающее окно. Воспользуйтесь кнопкой X, чтобы закрыть это окно, пока наша кнопка возврата к началу не будет завершена.
Настройка всплывающего контейнера
Когда вы выйдете из окна библиотеки Elementor, вы вернетесь в редактор Elementor и к начальной точке для всплывающих окон с настройками по умолчанию. Теперь нажмите на значок шестеренки, чтобы отобразить настройки всплывающего окна.
Теперь внесите эти изменения на вкладке « Макет ».
- Ширина: 100 пикселей.
- Высота: соответствует содержимому.

- Положение по горизонтали: справа.
- Положение по вертикали: снизу.
- Кнопка «Скрыть наложение» и «Выход».
Теперь измените следующее на вкладке « Стиль ».
- Цвет фона: прозрачный.
- Тень коробки: вернуться к значениям по умолчанию.
Просто включите «Предотвратить закрытие по клавише ESC» в настройках вкладки «Дополнительно». Это только в том случае, если посетитель случайно коснется кнопки ESC при прокрутке страницы вниз. Если это произойдет, мы хотим предотвратить исчезновение кнопки.
Наш всплывающий контейнер для кнопки «Вверх» теперь находится в правом нижнем углу, что является его наиболее обычным расположением.
Добавление кнопки «Вернуться наверх»
Здесь мы будем использовать виджет значка для установки в качестве кнопки. Вы также можете использовать виджет кнопки, если хотите.
Перетащите виджет значка и поместите его в указанное место.
Теперь у вас есть огромная коллекция иконок на выбор. Выберите нужный и добавьте якорную ссылку. Необходимо указать идентификатор области в верхней части страницы, которая будет использоваться в качестве якорной ссылки для действия нажатия кнопки «Вернуться вверх». просто добавьте виджет «Привязка меню» вверху ваших страниц и сообщений с правильным идентификатором.
Выберите нужный и добавьте якорную ссылку. Необходимо указать идентификатор области в верхней части страницы, которая будет использоваться в качестве якорной ссылки для действия нажатия кнопки «Вернуться вверх». просто добавьте виджет «Привязка меню» вверху ваших страниц и сообщений с правильным идентификатором.
Теперь добавьте анимацию входа для нашей задней иконки.
И теперь вы можете опубликовать эту страницу.
Условия и триггеры
Теперь, когда мы завершили этапы проектирования и разработки, нам нужно решить, где и когда отображать нашу кнопку возврата наверх. Условия или место показа всплывающего окна будут первым окном настроек, которое появится после нажатия кнопки «Опубликовать». Вам доступны различные альтернативы:
- Всплывающее окно «Весь сайт» будет отображаться на всех типах сообщений вашего сайта, включая архивы. Это наша предпочтительная конфигурация.
- Архивы. Всплывающее окно будет отображаться исключительно на страницах архива, и вы можете дополнительно управлять им в зависимости от типа контента публикации.

- Одна страница – отображает всплывающее окно на всех отдельных страницах, сообщениях или других типах сообщений, включая авторов и страницы 404, или только на выбранном типе сообщений. Например, если вы просто хотите, чтобы кнопка «Наверх» появлялась в ваших записях в блоге.
- WooCommerce — Если ваш веб-сайт представляет собой магазин и работает на WooCommerce, Elementor предоставит вам отдельную возможность регулировать видимость всплывающих окон для всего магазина или 10 различных вариантов.
Установите свое условие или несколько условий, если вам требуется более расширенный контроль над видимостью всплывающих окон, а затем нажмите «Далее». Триггеры — это следующий элемент, который вам нужно настроить, это то, какое действие или действия должны предпринять ваши посетители, чтобы всплывающее окно появилось. Доступны различные альтернативы, которые вы можете комбинировать с расширенными правилами, чтобы создать оптимальную ситуацию для вашего сайта. Однако в нашем случае мы хотим, чтобы все было как можно проще, и единственный требуемый триггер — это триггер On Scroll.
Однако в нашем случае мы хотим, чтобы все было как можно проще, и единственный требуемый триггер — это триггер On Scroll.
Наша конфигурация – 50 процентов с направлением вниз – подразумевает, что всплывающее окно будет появляться, когда пользователи прокручивают до 50 процентов длины страницы. Это все, что нам нужно на данный момент. Вы можете пропустить Расширенные правила и просто нажать Сохранить & Закрыть в этом окне. Дайте Elementor несколько секунд, чтобы опубликовать новое всплывающее окно, которое будет служить кнопкой возврата наверх.
Никаких изменений не требуется для продвижения правил.
Добавление эффекта прокрутки
Хотя это функциональное решение, которое выполняет то, для чего оно предназначено, мы можем улучшить его, добавив эффект прокрутки. Вставьте приведенный ниже код CSS в предпочтительный пользовательский редактор кода.
html {
scroll-behavior: smooth !important;
}Заключительное слово
Несмотря на то, что большинство популярных тем WordPress имеют первоначальную функциональность, могут возникнуть ситуации, когда вы захотите использовать что-то еще. Как и выше, мы создали веб-сайт для наших клиентов, используя простую ванильную тему и Elementor Pro Page Builder. В этом случае вы можете использовать это решение для улучшения UX вашего веб-сайта, добавив приятную кнопку возврата наверх, над которой у вас есть полный контроль. Эту кнопку можно добавить на весь сайт или на отдельные его разделы. Вы можете настроить его и повторно использовать на любом веб-сайте, созданном с помощью конструктора страниц Elementor Pro.
Как и выше, мы создали веб-сайт для наших клиентов, используя простую ванильную тему и Elementor Pro Page Builder. В этом случае вы можете использовать это решение для улучшения UX вашего веб-сайта, добавив приятную кнопку возврата наверх, над которой у вас есть полный контроль. Эту кнопку можно добавить на весь сайт или на отдельные его разделы. Вы можете настроить его и повторно использовать на любом веб-сайте, созданном с помощью конструктора страниц Elementor Pro.
Мы надеемся, что вам понравилось это эссе и ответ, который мы предоставили. Пожалуйста, дайте нам знать, как это сработало для вас в комментариях!
Блок «Кнопки» — Поддержка
Используйте блок «Кнопки», чтобы предлагать пользователям выполнять действия с помощью ссылки в виде кнопки. Кнопка может быть ссылкой на другие страницы на вашем сайте или на внешнюю страницу. Это отличный способ обратить внимание пользователей на важные действия, которые они могут выполнять.
Содержание
Обучающее видео
↑ Содержание ↑
Добавление блока «Кнопки»
Чтобы добавить блок «Кнопки», нажмите значок инструмента вставки блоков «+» и выполните поиск по ключевому слову «кнопки». Нажмите на блок, чтобы добавить его в запись или на страницу. После добавления первой кнопки вы можете указать функцию, которую должна выполнять кнопка.
Добавление блока «Кнопки» (щёлкните, чтобы увеличить).💡
Добавление блока «Кнопки» с помощью инструмента вставки с косой чертойМожно набрать
/buttonsв новой строке и нажать Enter, чтобы быстро добавить новый блок «Кнопки».
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
↑ Содержание ↑
Панель инструментов блока
Для блока «Кнопки» существует два уровня.
- Ваши кнопки находятся в общем блоке «Кнопки». Он называется родительским блоком.
- Отдельные блоки Кнопка внутри родительского блока Кнопки.
После нажатия на родительский блок «Кнопки» появляются следующие опции панели инструментов.
- Изменение блока «Кнопки» на блок другого типа
- Перетаскивание маркера блока для перемещения блока
- Перемещение вверх и вниз
- Изменение выравнивания элемента (дополнительную информацию см. ниже)
- Изменить выравнивание по вертикали
- Другие опции панели инструментов
На панели инструментов отдельных блоков «Кнопки» есть следующие опции.
- Выбрать родительский блок «Кнопки»
- Стили кнопок (дополнительную информацию см.
 ниже)
ниже) - Перетаскивание маркера блока
- Перемещение вверх (влево) и вниз (вправо)
- Изменение выравнивания элемента (дополнительную информацию см. ниже)
- Изменить выравнивание по вертикали
- Изменить выравнивание
- Ссылка
- Полужирный шрифт, курсив и другие варианты форматирования текста
- Другие опции панели инструментов
Создание ссылки на кнопку
Чтобы добавить ссылку на кнопку, нажмите значок ссылки на плавающей панели инструментов, которая появляется при нажатии блока. Этот значок похож на отдельное звено металлической цепочки. Вы сможете вставить свою ссылку или искать существующие страницы и записи на своем сайте.
По умолчанию ссылки открываются на той же вкладке. Но можно сделать так, чтобы ссылка открывалась на новой вкладке.
Создание ссылки на кнопку (щёлкните, чтобы увеличить).Выравнивание кнопок
Вы можете выровнять кнопки по левому или правому краю, либо по центру. Сначала убедитесь, что выбираете родительский блок «Кнопки», как показано ниже.
Сначала убедитесь, что выбираете родительский блок «Кнопки», как показано ниже.
Затем выберите опцию выравнивания на панели инструментов:
Можно выбрать вариант выравнивания кнопок по левому или правому краю, либо по центру.
Также можно установить флажок Интервал между элементами, чтобы автоматически добавлять одинаковый интервал между кнопками в блоке.
↑ Содержание ↑
Настройки блока
Если нажать на блок, на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок шестерёнки ⚙️ в правом верхнем углу экрана.
Настройки блокаСтили
В настройках стилей можно указать, что кнопка будет иметь определенный цвет (Заполнение) или сплошную границу (Контур).
Книгопечатание
В разделе Оформление содержатся настройки для управления размером текста, отображаемого на кнопке.
Радиус границ
Опция радиуса границы позволяет придать кнопкам округлый вид. Если установить значение 0, то у кнопки будут прямые углы.
Если установить значение 0, то у кнопки будут прямые углы.
Настройки цвета
Для кнопок можно выбрать цвет текста и фона.
Выберите цвета, которые сделают кнопку заметной, и подходящий уровень контраста, чтобы текст легко читался. В новом редакторе есть специальные параметры, которые показывают, насколько людям, испытывающим затруднения при чтении, комфортно просматривать ваш текст.
Настройки отступов
Отступ — это пустое место в пределах границы блока. Отступ может выделить содержимое и сбалансировать макет страницы. В разделе Размеры настроек на боковой панели блока имеется отдельная опция для настройки отступа конкретной кнопки. Вы можете выбрать одинаковое значение для всех четырёх границ или разные значения для отступов сверху и внизу, а также сбоку.
Введите значение в разделе настроек отступа, чтобы задать одинаковый отступ для всех четырёх границ кнопки.
Если нажать значок отмены ссылки, можно указать разные значения отступа для верхней, нижней и боковых границ кнопки.
Настройки ширины
Настройки ширины позволяют задать ширину каждой кнопки в процентах.
Изменение ширины кнопок (щёлкните, чтобы увеличить)Горизонтальные и вертикальные кнопки
При первоначальном добавлении нескольких кнопок в родительский блок «Кнопки» они будут отображаться горизонтально. Кнопки можно расположить вертикально (то есть в столбик) с помощью настройки Преобразовать в вариант в блоке «Кнопки».
Преобразование кнопокВыравнивание кнопок (щёлкните, чтобы увеличить)Дополнительно
Отношение позволяет управлять атрибутом rel в ссылке на кнопку для добавления nofollow, а также выполнения ряда других функций.
Для создания перехода по страницам для кнопки можно использовать поле привязки HTML.
Для создания пользовательских CSS и наложения нужного стиля на блок используйте дополнительные классы CSS. Подробности.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Простая прокрутка до верхней кнопки — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Простой в использовании плагин WordPress с интуитивно понятным интерфейсом, который дает вам возможность легко и безопасно добавить кнопку «Прокрутить вверх» на ваш веб-сайт WordPress.![]()
Кнопка «Прокрутить вверх» появляется в правом нижнем углу веб-сайта, когда посетители прокручивают страницу вниз на вашем веб-сайте. Он появляется только тогда, когда посетители прокручивают веб-страницу вниз. В результате посетители вашего веб-сайта могут легко прокручивать страницу до самого верха одним нажатием кнопки. Это может быть особенно удобно для страниц с большим количеством текста/контента или в тех случаях, когда полоса прокрутки браузера недостаточно хороша (или вообще отсутствует, как на планшетах), чтобы включить прокрутку одним щелчком мыши на один экран. Это улучшит навигацию по вашему сайту, а также придаст ему более профессиональный вид.
Этот плагин дает вам более точный контроль над кнопкой «Прокрутить вверх», ее можно настроить на странице настроек плагина. Вы можете выбрать, где будет отображаться кнопка, например, домашняя страница или все страницы. Вы можете настроить стиль кнопки, используя и комбинируя 10 символов и 4 фона из библиотеки FontAwesome, в результате у вас есть 40 вариантов кнопок. Вы можете изменить размер кнопки, цвет (неограниченный) фона, цвет (неограниченный) символа и т. д. Если вам нужны дополнительные параметры, сообщите нам об этом, и мы будем рады их добавить.
Вы можете изменить размер кнопки, цвет (неограниченный) фона, цвет (неограниченный) символа и т. д. Если вам нужны дополнительные параметры, сообщите нам об этом, и мы будем рады их добавить.
Его цель — предоставить знакомый опыт пользователям WordPress. Вам не нужно редактировать какой-либо файл вашей темы, этот плагин сделает все за вас. Это просто подключи и работай, никаких утомительных настроек или взломов, просто установите, включите и начните пользоваться своей причудливой кнопкой «Прокрутить вверх». Это так просто! Кроме того, ваша кнопка «Прокрутить вверх» будет совместима со всеми основными браузерами и работать с любой темой.
Особенности
- Легкий и быстрый
- Безопасный код с использованием четких стандартов кодирования
- Интуитивно понятный интерфейс с множеством настроек
- Кроссбраузерная совместимость (работает в любом современном браузере)
- Совместимость со всеми темами WordPress
- RTL-совместимый (справа налево)
- Перевод готов
Основные характеристики:
- Поддержка дисплея Retina
- Встроенный FontAwesome (доступно 40 комбинаций иконок)
- Смена цвета фона (неограниченное количество цветов)
- Устройство смены цвета символов (неограниченное количество цветов)
- Сменный фон кнопки и символ
- Изменяемый размер кнопки
- Изменяемая продолжительность прокрутки
- Возможность включения/отключения кнопки
- Возможность отображения кнопки на полном веб-сайте или только на главной странице
- Кнопка автоматического скрытия в верхней части веб-страницы
- Предварительный просмотр в реальном времени
- И многое, многое другое!
Перевод
Этот плагин готов к переводу и уже переведен на несколько языков. Но если ваш язык недоступен, вы можете сделать его. Также возможно, что не все существующие переводы являются актуальными или правильными, поэтому вы можете вносить исправления. Многие пользователи плагина будут рады, если вы поделитесь своим переводом с сообществом. Спасибо за ваш вклад!
- Английский (по умолчанию)
- Русский (перевод Милены Киселевой)
- Немецкий (перевод Михаэля)
- Испанский (перевод Рамиро Гарсеса и Патрисио Толедо)
- Голландский (перевод Питера Лендерса)
- Французский (перевод Жана-Мишеля, Теофила Бетеля и Эрве Бузена)
Если вы хотите помочь перевести этот плагин, посетите страницу перевода.
Минимальные системные требования:
- Версия WordPress 4.9 или выше.
- Версия PHP 5.6 или выше.
- Версия MySQL 5.0 или выше.
Рекомендуемые системные требования:
- Версия WordPress 5.
 0 или выше.
0 или выше. - Версия PHP 7.0 или выше.
- Версия MySQL 5.6 или выше.
Вклад
Разработка плагинов — долгая и утомительная работа. Если вам полезен или нравится этот плагин, пожалуйста, найдите время, чтобы:
- Пожертвуйте, чтобы поддержать текущее развитие. Ваш вклад будет принят с благодарностью.
- Оцените и оцените этот плагин.
- Поделитесь с нами или просмотрите репозиторий GitHub, если у вас есть идеи или предложения по улучшению этого плагина.
«Простая кнопка прокрутки вверх» — один из собственных программных проектов Space X-Chimp.
Лицензия
Этот подключаемый модуль находится под лицензией Стандартной общественной лицензии GNU версии 3 (GPLv3) и распространяется бесплатно.
Коммерческое лицензирование (например, для проектов, которые не могут использовать лицензию с открытым исходным кодом) доступно по запросу.
Кредиты
- Значок этого плагина является защищенным авторским правом изображением, созданным командой Space X-Chimp. (С) Все права защищены.
- Баннер этого плагина является защищенным авторским правом изображением, созданным командой Space X-Chimp. (С) Все права защищены.
- Если не указано иное, все изображения созданы командой Space X-Chimp и защищены авторским правом. (С) Все права защищены.
- Bootstrap от Twitter, Inc., выпущенный по лицензии MIT.
- Bootstrap-checkbox — это проект Василия А., распространяемый по лицензии MIT.
- Font Awesome — проект с открытым исходным кодом, созданный Дэйвом Ганди. Шрифт выпущен под лицензией SIL OFL 1.1. Код выпущен под лицензией MIT.
Ссылки
- Сайт разработчика
- Специальная страница плагина на GitHub
- Специальная страница плагина на WordPress.org
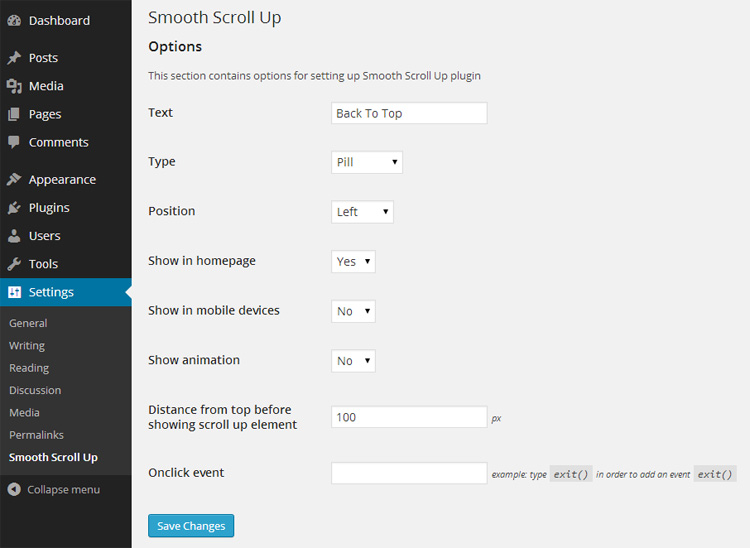
- Страница плагина. Разделы «Настройки» и «Предварительный просмотр».

- Кнопка «Прокрутить вверх» отображается в интерфейсе веб-сайта (тема Twenty Fifteen).
- Кнопка «Прокрутить вверх» (с прозрачностью), отображаемая в интерфейсе веб-сайта (тема Twenty Fifteen).
- Кнопка «Прокрутить вверх» отображается в интерфейсе веб-сайта (тема Twenty Sixteen).
Установите «Простую кнопку прокрутки вверх» так же, как и любой другой плагин WordPress.
Автоматически через область администрирования WordPress:
- Войдите в админку вашего сайта WordPress.
- Перейдите к «
Плагины» -> «Добавить новый». - Найдите этот плагин и нажмите «Установить».
- Активируйте этот плагин через вкладку «
Плагины».
Вручную через FTP-доступ:
- Загрузите копию (ZIP-файл) этого плагина с WordPress.org.
- Разархивируйте ZIP-файл.
- Загрузите распакованный каталог в каталог плагинов вашего веб-сайта (
/wp-content/plugins/).
- Войдите в админку вашего сайта WordPress.
- Активируйте этот плагин через вкладку «
Плагины».
После установки и активации пункт меню « Прокрутить вверх » появится в разделе « Настройки » области администрирования. Нажмите на нее, чтобы перейти на страницу настроек плагина.
Дополнительная помощь по установке плагинов
В. Будет ли этот плагин работать на моем веб-сайте wordpress.COM?
A. К сожалению, этот плагин доступен для использования только на веб-сайтах, размещенных на собственном хостинге (wordpress.ORG).
В. Могу ли я использовать этот плагин на своем языке?
А. Да. Этот плагин готов к переводу и уже переведен на несколько языков. Но если ваш язык недоступен, вы можете сделать его. Также возможно, что не все существующие переводы являются актуальными или правильными, поэтому вы можете вносить исправления. Многие пользователи плагина будут рады, если вы поделитесь своим переводом с сообществом.
 Спасибо за ваш вклад!
Спасибо за ваш вклад!Если вы хотите помочь перевести этот подключаемый модуль, используйте файл POT, который включен и помещен в папку
языков, чтобы создать файл перевода PO. Просто отправьте нам файл PO, и мы включим этот перевод в следующее обновление плагина.В. Как это работает?
A. Просто зайдите на страницу настроек плагина, выберите нужные настройки и нажмите кнопку «Сохранить изменения». Наслаждайтесь своей причудливой кнопкой «Прокрутить вверх». Это так просто!
Вы можете найти страницу настроек плагина в «Административная область WordPress» -> «Настройки» -> «Прокрутить вверх».В. Можно ли использовать разные кнопки/стрелки?
A. Этот плагин поставляется с иконическим шрифтом FontAwesome. Теперь вы можете настроить стиль кнопки, используя и комбинируя 10 символов и 4 фона из библиотеки FontAwesome, в результате у вас есть 40 вариантов кнопок.
 Вы можете изменить размер кнопки, цвет (неограниченный) фона, цвет (неограниченный) символа и т. д. Будущая версия может включать больше кнопок и/или возможность загрузки собственной графики кнопок.
Вы можете изменить размер кнопки, цвет (неограниченный) фона, цвет (неограниченный) символа и т. д. Будущая версия может включать больше кнопок и/или возможность загрузки собственной графики кнопок.В. Требует ли этот плагин модификации темы?
А. Абсолютно нет. Этот плагин полностью настраивается на странице настроек плагина, которую вы можете найти в административной области вашего сайта WordPress.
В. Требуются ли для этого знания HTML или CSS?
А. Абсолютно нет. Этот плагин можно настроить без знания HTML или CSS, используя простую в использовании страницу настроек плагина.
В. Не работает. Что может быть не так?
A. Как и в случае с каждым плагином, возможно, что-то не работает. Невозможно точно сказать, что может быть не так. Наиболее распространенной причиной этого является кеш веб-браузера. Каждый веб-браузер хранит кеш посещаемых вами веб-сайтов (страницы, изображения и т.
 д.), чтобы уменьшить использование полосы пропускания и нагрузку на сервер. Это называется кешем браузера. Очистка кеша браузера может решить проблему.
д.), чтобы уменьшить использование полосы пропускания и нагрузку на сервер. Это называется кешем браузера. Очистка кеша браузера может решить проблему.Если вы отправите запрос в службу поддержки на форуме поддержки плагина на WordPress.org, мы будем рады рассмотреть его и попытаться помочь. Пожалуйста, предоставьте как можно больше информации, включая ссылку на ваш веб-сайт, где можно увидеть проблему.
В. Последнее обновление WordPress не позволяет мне редактировать мой веб-сайт, на котором используется этот плагин. Почему это?
A. Этот плагин не может вызвать такую проблему. Скорее всего, проблема связана с настройками сайта. Это может быть просто кеш, поэтому попробуйте очистить кеш вашего веб-сайта (может быть, вы используете плагин для кеширования или какой-либо веб-сервис, такой как CloudFlare), а затем кеш вашего веб-браузера. Также попробуйте повторно войти на сайт, это тоже может помочь.
В. Куда сообщить об обнаруженной ошибке?
A.
 Сообщения об ошибках очень приветствуются! Пожалуйста, посетите нашу контактную страницу и сообщите. Благодарю вас!
Сообщения об ошибках очень приветствуются! Пожалуйста, посетите нашу контактную страницу и сообщите. Благодарю вас!В. Куда поделиться идеями или предложениями по улучшению плагина?
А. Приветствуются любые предложения! Пожалуйста, посетите нашу страницу контактов и поделитесь. Благодарю вас!
В. Мне нравится этот плагин! Могу ли я как-то помочь?
A. Да, любой вклад очень приветствуется! Пожалуйста, посетите нашу страницу пожертвований. Благодарю вас!
Многочисленные плагины, очень рекомендуемые, совмещенные с тем, что вам нужно, разница между другими возможностями персонализации, решение проблем совместимости с Safari, которые не могут быть найдены.
Хороший плагин, но была проблема с поведением прозрачного режима.
С версией Chrome для ПК проблем нет, но я подтвердил, что прозрачный режим отменяется при нажатии кнопки «наверх» на смартфоне, поэтому я удалил этот плагин.
5 минут с момента установки до завершения. Отлично выглядит, отлично работает. Просто не могу победить это!
Funciona bastante bien
Работает нормально. Имеет все необходимые настройки и многое другое. Спасибо его автору!
Я мог бы написать здесь длинный рассказ, но это не имеет смысла. Во вселенной плагинов WordPress все чаще и чаще случается, что плагины не делают то, что обещают их авторы, и/или создают неожиданные проблемы. Этот плагин отличается. Оно работает! Он делает то, что говорит. Выберите свои варианты, активируйте жучок и расслабьтесь. Проверено в следующих браузерах: Хром 62.0.3202.94 Версия для разработчиков Firefox 58.0b4 Опера 49.0.2725.39 Сафари 11.0.1 (13604.3.5) Вивальди 1.13.1008.21
Прочитать все 11 отзывов
«Простая кнопка прокрутки вверх» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Космический Икс-шимпанзе
4.
 46 — 06.09.2021
46 — 06.09.2021- Исправлено: Странное поведение тумблеров (кнопок ВКЛ/ВЫКЛ) на странице настроек плагина. (Спасибо Вернеру Краусу)
4.45 — 19 июля 2021 г.
- Обслуживание: Обеспечьте совместимость с будущей версией WordPress 5.8.
4.44 — 8 марта 2021 г.
- Обслуживание: Обеспечьте совместимость с будущей версией WordPress 5.7.
- Техническое обслуживание: Улучшена обработка опций. Прямое извлечение параметров из базы данных заменено обратным вызовом «_options». Файл «options.php» с добавленной функцией «_options».
4,43 — 14 февраля 2021 г.
- Улучшение: На странице настроек плагина раздел «Предварительный просмотр в реальном времени» был переработан и переписан для большего удобства использования.
- Улучшение: на странице настроек плагина некоторые параметры были переработаны для большего удобства использования.
- Улучшение: значение по умолчанию для параметров «Кнопка: символ», «Кнопка: цвет символа» и «Кнопка: цвет фона» изменено на «fa-стрелка вверх», «#fff» и «#ff4f7d» соответственно.
 . Это сделано для удобства использования, когда плагин только что установлен.
. Это сделано для удобства использования, когда плагин только что установлен. - Обслуживание: оптимизировано содержимое файлов «functional.php» и «enqueue.php»; Улучшено форматирование кода и комментирование. Добавлены новые функции («_load_on» и «_autoload») и переименованы некоторые функции («_add_container» -> «_generator»).
4.42 — 1 января 2021 г.
- Техническое обслуживание: дата авторского права обновлена для поддержки 2021 года.
4.41 — 8 декабря 2020 г.
- Обслуживание: Обеспечьте совместимость с будущей версией WordPress 5.6.
4.40 — 12 октября 2020 г.
- Исправлено: на странице настроек плагина высота кнопок слишком мала по сравнению с шириной.
- Улучшение: страница настроек плагина была переработана. Боковая панель добавлена ко всем вкладкам для удобства использования.
4.39 — 3 октября 2020 г.
- Новая функция: восстановление положения экрана после сохранения изменений.
 Больше не надоедает возвращаться к началу страницы после нажатия кнопки «Сохранить» на странице настроек плагина.
Больше не надоедает возвращаться к началу страницы после нажатия кнопки «Сохранить» на странице настроек плагина. - Обслуживание: Загрузка динамического контента на странице настроек плагина была обновлена до более гибкой.
4.38 — 10 августа 2020 г.
- Обслуживание: Обеспечьте совместимость с будущей версией WordPress 5.5.
- Улучшение: Измените цвет некоторых ссылок на странице «Плагины» на правильные эмоциональные цвета. (Спасибо Абдулле Хусейну)
4.37 — 20 марта 2020 г.
- Обслуживание: Обеспечьте совместимость с будущей версией WordPress 5.4.
- Обслуживание: минимальное требование к версии WordPress установлено на 4.9. Поддержка WordPress 4.8 и ниже прекращена.
- Техническое обслуживание: минимальное требование к версии PHP установлено на 5.6. Поддержка PHP 5.5 и ниже прекращена.
4.36 — 20 января 2020 г.
- Техническое обслуживание: Дата авторского права обновлена для поддержки 2020 года.

4.35 — 11 ноября 2019 г.
- Обслуживание: совместимость с предстоящей версией WordPress 5.3.
- Обновление платформы: библиотека Bootstrap обновлена до последней версии; v3.4.1.
- Обновление платформы: переработан элемент управления списком.
4.34 — 2 октября 2019 г.
- Обновлен французский перевод. (Спасибо Эрве Бузену)
4.33.1 — 16 июля 2019 г.
- Исправлено: начиная с PHP/7.1 выводит предупреждение: «Примечание: в /inc/php/versioning.php в строке 43 встречается неправильно сформированное числовое значение».
4.33 — 9 апреля 2019 г.
- Улучшение: параметры на странице настроек плагина лучше названы, описаны, отсортированы и сгруппированы.
4.32 — 31 марта 2019 г.
- Опция «Включить кнопку прокрутки вверх» удалена за ненадобностью.
- Framework обновлен: функция «_control_field» удалена за ненадобностью.
- Framework обновлен: улучшено комментирование кода.

- Framework обновлен: улучшен дизайн журнала изменений.
4.31 — 24 марта 2019 г.
- Обновлен фреймворк: добавлена функция «_plugin», которая возвращает массив с содержимым констант плагина. Упоминание о константах плагина заменено использованием функции «_plugin».
- Framework обновлен: улучшена функция «_settings_link».
- Framework обновлен: улучшена функция «_plugin_row_meta».
- Framework обновлен: улучшено форматирование кода.
- Framework обновлен: улучшено комментирование кода.
- Framework обновлен: обновлены все файлы перевода.
4.30 — 18 марта 2019 г.
- Улучшение: обновлена система отображения уведомлений
- Улучшено комментирование кода.
- Таблица стилей для серверной части оптимизирована.
4.29 — 1 марта 2019 г.
- Framework обновлен: Файл «page.php» разделен на следующие части: «page.php», «usage.php», «faq.
 php», «support.php ».
php», «support.php ». - Framework обновлен: файлы «settings.php», «usage.php», «faq.php», «support.php» перемещены в подпапку «tabs».
4.28 — 24 февраля 2019 г.
- Добавлен французский перевод. (Спасибо Эрве Бузену)
4.27 — 21 февраля 2019 г.
- Значение «Проверено до:» в файле readme изменено на 5.1 после полного процесса тестирования и обеспечения совместимости.
- Содержание раздела «Часто задаваемые вопросы» раздел обновлен.
- Некоторые тексты исправлены или заменены новыми.
- Все файлы перевода обновлены.
- Улучшено форматирование кода.
- Добавлен класс CSS «.custom-list» для отображения пользовательского списка, который используется на странице настроек плагина.
- Обновлен файл «humans.txt».
4.26 — 11 января 2019 г.
- Обновлено содержание раздела «Использование».
- Улучшено форматирование кода в файле «admin.js».

- Улучшено комментирование кода.
- Дата авторского права обновлена.
- Файлы перевода обновлены.
4.25 — 2 ноября 2018 г.
- Улучшение: Улучшен дизайн страницы настроек плагина.
4.24 – 23 октября 2018 г.
- Улучшение: Улучшен дизайн страницы настроек плагина.
4.23 — 9 окт. 2018 г.
- Обновлено содержимое раздела «Настройки».
- Обновлено содержимое раздела «Инструкции по использованию».
- Улучшен код CSS, который находится в файле «admin.css» и относится к разделу «FAQ».
- Улучшено комментирование кода.
- Файлы перевода обновлены.
4.22 — 24 июля 2018 г.
- Добавлен голландский перевод. (Спасибо Питеру Линдерсу)
- Блок кода, добавляющий динамический JavaScript, перемещен в отдельную функцию «_load_scripts_dynamic_js» в файле «enqueue.php».
- Блок кода, добавляющий динамический CSS, перемещен в отдельную функцию «_load_scripts_dynamic_css» в файле «enqueue.
php».
- Функция ‘_load_scripts_base’ удалена за ненадобностью.
- Улучшена функция ‘_load_scripts_admin’.
- Улучшена функция ‘_load_scripts_frontend’.
- Обновлен баннер Space X-Chimp, расположенный на странице настроек плагина. Изображение «banner.png» удалено.
- Некоторые тексты обновлены.
- Все файлы перевода обновлены.
4.21 — 13 июля 2018 г.
- Из файла enqueue.php удалено лишнее упоминание о константе «_SLUG».
- Все файлы перевода обновлены.
4.20 – 4 июня 2018 г.
- Исправлена ошибка, из-за которой данные плагина, хранящиеся в базе данных, не удалялись при удалении плагина.
- Содержимое файла uninstall.php перемещено в файл core.php. Файл uninstall.php удаляется.
- Исправлены некоторые тексты.
4.19 — 20 мая 2018 г.
- Добавлена новая константа «_FILE».
- Добавлена функция, которая запускается при активации плагина.
Теперь дата первой активации плагина фиксируется в базе данных.
4.18 — 6 мая 2018 г.
- Добавлено автоматическое управление версиями файлов CSS и JavaScript, чтобы избежать проблем с кэшем.
- Код CSS в файле «admin.css» оптимизирован.
4.17 — 25 апреля 2018 г.
- Исправлена ссылка «Настройки», расположенная в метастроке плагина на странице «Плагины». Суффикс «.php» был удален.
- Исправлена информация, хранящаяся в заголовке файлов перевода.
- Файлы перевода обновлены.
4.16 – 20 апреля 2018 г.
- Обновлены некоторые тексты, исправлены опечатки.
- Все файлы перевода обновлены.
- Информация об авторе плагина (включая имя, ссылки, авторские права и т.д.) была изменена в связи с тем, что плагин стал собственностью SpaceXChimp.
- Обновлен файл «humans.txt».
4.15 – 22 января 2018 г.
- Тексты обновлены.
- Год в тексте авторских прав обновлен.

- Элементы боковой панели переставлены.
- Файлы перевода обновлены.
4.14 – 13 ноября 2017 г.
- Плагин полностью протестирован на совместимость с WordPress версии 4.9.
- Улучшен код CSS.
4.13 – 28 октября 2017 г.
- Добавлен перевод на немецкий язык. (Спасибо Майклу)
- Обновлен испанский перевод. (Спасибо Патрисио Толедо)
- Исправлена ошибка, из-за которой сообщение «Привет» нельзя было скрыть.
4.12 — 23 сентября 2017 г.
- По просьбе некоторых пользователей страница настроек плагина, как и раньше, перемещена в пункт подменю в пункте меню верхнего уровня «Настройки».
- Исправлена проблема, из-за которой HTML-код кнопки отображался на странице, когда для параметра «Отображать кнопку включено» было установлено значение «Только домашняя страница».
4.11 — 19 сентября 2017 г.
- Исправлена ошибка, из-за которой отображался пункт подменю «Space X-Chimp» в пункте меню бренда.

- Добавлен фирменный текст нижнего колонтитула на странице настроек плагина.
4.10 — 17 сентября 2017 г.
- Жестко закодированные параметры радио в HTML заменены функцией PHP, которая динамически создает радио.
4.9 — 15 сентября 2017 г.
- Добавлен пункт меню верхнего уровня бренда.
- Пункт подменю плагина переместился в пункт меню бренда.
- Пункт меню плагина переименован.
- Вкладка «Автор» на странице настроек удалена.
- Обновлено содержимое вкладки «Поддержка» на странице настроек.
- Авторские права файлов плагинов изменены на «Space X-Chimp».
- Вкладка «Поддержка» переименована в «Поддержи меня».
- Вкладка «Использование» переименована в «Инструкции по использованию».
4.8 — 8 сентября 2017 г.
- Данные плагина, сохраненные в базе данных, обновлены до версии 0001.
4.7 — 30 августа 2017 г.
- Добавлен испанский перевод.
 (Спасибо Патрисио Толедо)
(Спасибо Патрисио Толедо) - Функция, отображающая элементы управления на странице настроек, вынесена в отдельный файл «controls.php».
- Функция «_setting» разделена на две функции: «_control_field» и «_control_switch».
- Добавлен класс CSS «control-switch» для флажков с пользовательскими стилями. Теперь плагин «bootstrap-checkbox.js» применяется только к флажкам с классом «control-switch».
- Имя группы параметра «_service_info» переименовано в «_settings_group_si».
- Улучшен файл «admin.css».
- Библиотека Font Awesome обновлена до версии 4.7.
- Улучшены функции постановки скриптов в очередь.
- Кнопка сохранения заменена новой более широкой кнопкой.
- Добавлена дополнительная кнопка сохранения, которая фиксируется в верхнем левом углу.
- Генерация текста справки вынесена в отдельную функцию PHP.
- Добавлена функция PHP для генерации параметров палитры цветов.
- Префиксы функций PHP изменены на «spacexchimp_p008_.

- Префиксы констант PHP изменены на «SPACEXCHIMP_P008_.
4.6 — 10 августа 2017 г.
- Обновлен русский перевод. (Спасибо Милене Киселевой)
- Навигация по вкладкам изменена.
- Исправлена ошибка, из-за которой боковая панель не скрывалась на мобильных устройствах.
- Код боковой панели перемещен в отдельный файл «sidebar.php».
- Вкладка страницы поддержки перемещена из внешнего источника в код плагина.
- Мой аватар перемещен из внешнего источника в папку плагина.
- Баннер перемещен из внешнего источника в папку плагина.
- Код кнопки PayPal обновлен.
4.5 — 8 августа 2017 г.
- Раздел предварительного просмотра на странице настроек изменен на предварительный просмотр в реальном времени.
- Улучшена таблица стилей в файле admin.css.
- Объявления «!important» в файле admin.css удалены.
- Улучшено форматирование кода в файле admin.
js.
- Улучшено комментирование кода.
- Загрузка дополнительного удаленного файла CSS, удаленного из файла admin.js.
- Некоторые операторы PHP if заменены на сокращенные.
- Удален встроенный код CSS, вместо него добавлен класс CSS. Функция ssttbutton_css_options удалена.
- Изменена сортировка постановки скриптов в очередь.
- Вкладка страницы «Семья» переименована в «Магазин».
- Добавлен рекламный баннер сайта моего магазина.
4.4.1 — 21 июня 2017 г.
- Устранена проблема смешанного содержимого HTTPS путем замены всех ссылок на HTTPS.
- Обновлено содержание раздела «Часто задаваемые вопросы».
4.4 — 16 июня 2017 г.
- На странице настроек плагина исправлен текст кнопок.
- На странице настроек плагина информация о номере версии плагина перемещена в шапку.
- Некоторые упоминания о константах заменены переменными для облегчения доступа.

- Обновлено содержимое вкладки «Использование».
- Обновлено содержимое вкладки «Часто задаваемые вопросы».
4.3 – 4 июня 2017 г.
- На страницу настроек плагина добавлена информация о номере версии плагина.
- Комментарий «Проверено до:» изменен на 4.8 после полного процесса тестирования.
- Файл «version.php» переименован в «versioning.php».
- Файл «versioning.php» обновлен до новой версии.
- Функция «_plugin_version_number» переименована в «_versioning».
4.2 — 26 мая 2017 г.
- Улучшена совместимость с PHP версии 5.2.
- Улучшены сокращения PHP.
- Добавлена функция генерации констант плагина.
- Некоторые константы теперь получают значение из данных заголовка плагина.
- Улучшена функция «_plugin_version_number».
- Добавлен файл «upgrade.php» для будущих обновлений.
4.1.1
- Исправлена ошибка, из-за которой отображалось предупреждение «Предупреждение: константы могут оцениваться только как скалярные значения».

4.1 — 24 мая 2017 г.
- Добавлена возможность выбора продолжительности прокрутки.
- Добавлены новые константы: «_SLUG», «_PREFIX», «_SETTINGS» и «_NAME».
- Значение константы «_VERSION» заменено информацией из данных заголовка плагина.
- Все ссылки на имя плагина, слаг, префикс заменены на константы.
- Добавлена функция отображения флажков и полей для сохранения настроек плагина в базу данных.
- Добавлены значения по умолчанию для пустых опций.
- Добавлена функция «_load_scripts_base» с базой скриптов и таблиц стилей.
- Исправлена опция включения/отключения.
- Добавлен префикс к имени переменной в функции WordPress ‘wp_localize_script’ для предотвращения конфликтов.
- Атрибут «имя» удален из тега «форма».
- Улучшено форматирование кода.
- Часто задаваемые вопросы раздел обновлен.
4.0.1 — 12 мая 2017 г.
- Исправлена ошибка, из-за которой отображались предупреждения «Предупреждение: Недопустимое смещение строки ‘версия’ in» и «Предупреждение: Недопустимое смещение строки ‘old_version’ in».
 (Спасибо Свену Бриллу)
(Спасибо Свену Бриллу)
4.0 — 8 мая 2017 г.
- Полностью переделан дизайн страницы настроек плагина.
- Добавлена дополнительная ссылка для пожертвований на страницу «Плагины».
- Переводы обновлены.
- Обновлен файл Readme для переводов.
- Рекламный баннер удален.
- Раздел «Использование» переименован в «Использование».
- Моя подпись Unicode добавлена в основной файл.
- Файл «front.css» переименован в «frontend.css».
- Файл smoothscroll.js переименован в «frontend.js».
- Кнопка пожертвования заменена на новую.
- Раздел «Пожертвовать» переименован в «Поддержка».
- Изображение ‘donate.png’ удалено.
- Параметры со страницы настроек перемещены в отдельный файл.
- Исправлена ошибка, из-за которой библиотека jQuery не загружалась в интерфейсе веб-сайта, если посетитель не авторизовался.
- Раздел «Использование» удален из области боковой панели.

- Добавлены стилизованные описания разделов на вкладке «Настройки».
- Добавлен дополнительный раздел «Поддержка».
- Добавлено меню навигации по вкладкам для страницы настроек.
- Добавлены дополнительные вкладки на странице настроек.
- Код файла «admin.css» улучшен и лучше прокомментирован.
- Файл «bootstrap-checkbox.min.js» переименован в «bootstrap-checkbox.js».
- Интегрирована полная версия фреймворка Bootstrap.
- Добавлен код CSS для пользовательских номеров списка на странице настроек плагина.
- Основной шрифт изменен на «Verdana».
- Весь код PHP и HTML лучше отформатирован.
- Переработан шапка на странице настроек плагина.
- Файл «LICENSE.txt» переименован в «license.txt».
- Добавлен файл «humans.txt».
- На странице настроек плагина атрибут «valign=’top’» удален из элемента «tr» HTML-таблицы и добавлен соответствующий аналог в CSS.
- Настройка «_service_info» добавлена в базу данных.

- Добавлена функция управления информацией о номере версии плагина.
- Добавлено сообщение «Привет», которое отображается, когда плагин только что установлен.
- Добавлено сообщение «Ошибка», которое отображается, когда пользователь пытается понизить номер версии плагина.
- Исправлен параметр, содержащий путь к исходным файлам во всех файлах перевода.
- Файл POT обновлен.
- Переводы обновлены.
3.2 — 28 октября 2016 г.
- Добавлен испанский перевод. (Спасибо Рамиро Гарсесу)
- Добавлен файл Readme.txt для перевода.
- Добавлена глобальная константа для текстового домена плагина.
3.1 — 3 сентября 2016 г.
- Добавлены префиксы к таблицам стилей и именам скриптов при использовании wp_enqueue_style() и wp_enqueue_script().
- Добавлена константа для хранения номера версии плагина.
3.0 — 30 августа 2016 г.
- Изменена структура файлов.

- Таблица стилей страницы настроек улучшена и лучше прокомментирована.
- Таблица стилей страницы настроек оптимизирована для мобильных устройств.
- Улучшен код JS.
- Файл «smoothscroll.js» помещен в очередь на странице настроек плагина для предварительного просмотра.
- Добавлена функция JavaScript для автоматического удаления «успешного» сообщения через 3 секунды.
- Флажки заменены классными триггерами с использованием инфраструктуры Bootstrap и компонента Bootstrap-checkbox.
- Исправлена ошибка, появлявшаяся при отключенной кнопке.
2.0.1 — 23 августа 2016 г.
- Файл POT обновлен.
- Обновлен русский перевод.
- Изображение «thanks.png» удалено.
- Объявление заменено на новое.
- Добавлена тема с названием плагина в адрес электронной почты на странице настроек.
- Функция «ssttbutton_enqueue_scripts_admin» переименована в «ssttbutton_load_scripts_admin».

- Функция «ssttbutton_enqueue_scripts_frontend» переименована в «ssttbutton_load_scripts_frontend».
2.0 — 8 апреля 2016 г.
- Некоторые изменения в дизайне страницы настроек.
- Добавлены постоянные переменные.
- Текстовый домен изменен на «простая кнопка прокрутки вверх».
- Добавлена совместимость с translate.wordpress.org.
- Все изображения перемещены в каталог «images».
- Изображение «btn_donateCC_LG.gif» теперь находится в каталоге «images».
- URI плагина изменен на репозиторий GitHub.
- Добавлено мое личное объявление о фрилансе.
- .pot файл обновлен.
- Обновлен русский перевод.
1.2 — 3 апреля 2016 г.
- Исправлено: Примечание: Неопределенный индекс: form_button в …/inc/page.php.
- Некоторые изменения в дизайне страницы настроек.
- URI плагина изменен на репозиторий GitHub.
- Добавлено мое личное объявление о фрилансе.

- .pot файл обновлен.
- Обновлен русский перевод.
1.1 — 27.02.2016
- Добавлен русский перевод.
1.0 — 26 февраля 2016 г.
- Первоначальный выпуск.
- Добавлен готовый к переводу (включен файл .pot).
0,3
- Релиз-кандидат.
0.2
- Бета-версия.
0.1
- Альфа-версия.
Мета
- Версия: 4,46
- Последнее обновление: 9 месяцев назад
- Активные установки: 10 000+
- Версия WordPress: 4.9 или выше
- Протестировано до: 5.9.4
- Версия PHP: 5.6 или выше
- Языки:
- Теги:
вернуться к началупрокрутить вверхпрокрутить вверхгладкая прокрутка
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
ПлагинSmooth Scroll Page Up/Down Buttons для WordPress
Детали приложения
Резюме
Плагин Smooth Page Scroll Up/Down Buttons для WordPress добавляет кнопки на каждую страницу вашего сайта, которые можно использовать для (плавной) прокрутки вверх или вниз только на один экран/страницу за раз. Это может быть особенно удобно для страниц с большим количеством текста/контента или в тех случаях, когда полоса прокрутки браузера недостаточно хороша (или вообще отсутствует, как на планшетах), чтобы включить прокрутку одним щелчком мыши на один экран.
Это может быть особенно удобно для страниц с большим количеством текста/контента или в тех случаях, когда полоса прокрутки браузера недостаточно хороша (или вообще отсутствует, как на планшетах), чтобы включить прокрутку одним щелчком мыши на один экран.
БОНУСНАЯ КНОПКА! При желании вы можете добавить кнопку «Вернуться наверх», которая вернет посетителя обратно в самый верх страницы.
Знание программирования (HTML, CSS, JavaScript, PHP) не требуется.
Особенности
- Расположение кнопок : выберите один из трех вариантов расположения кнопок — рядом друг с другом внизу справа, поверх друг друга внизу справа или одна вверху справа и другая внизу справа.
- Расстояние прокрутки : прокручивать всю страницу с каждым щелчком, половину страницы или сколько угодно дальше.
- Размер кнопок : выберите размер кнопок.
- Скорость прокрутки : установите скорость, с которой страницы должны прокручиваться с одной страницы на другую.
- Кнопка «Наверх» : по желанию добавьте дополнительную кнопку, которая возвращает пользователя на самый верх страницы.
Цены
Начиная с 0 долларов США в месяц.
Плагин Ultimate Messenger Chat Button
By Common Ninja
Попробуйте бесплатно!
App Info
Rating
Reviewers
19 reviews
Tags
buttonspagesmooth scrolltop
Developed By Senff — a11n
Common Ninja plugins
Some of the best Common Ninja plugins for WordPress
Browse our extensive collection плагинов, совместимых с WordPress, и легко встраивайте их в любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты для WordPress уже не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Testimonial плагины для WordPress
Галереи
Галереи плагины для WordPress
SEO
SEO плагины для WordPress
Контактная форма
Плагины контактной формы для WordPress
Forms
Плагины для WordPress
Социальные кормы
СООДЕЛИЧЕСКИЕ ПЛИЗИНА плагины для WordPress
Sliders
плагины Sliders для WordPress
Analytics
плагины Analytics для WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Security
Security plugins for WordPress
Translation
Translation Плагины для WordPress
Ads
Плагины Ads для WordPress
Video Player
Плагины Video Player для WordPress
Music Player
Плагины музыкального проигрывателя для WordPress
Backup
Плагины резервного копирования для WordPress
Privacy
Подключаемые плагины WordPress
Подключаемые для WordPress
.
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
Плагины для маркетинга по электронной почте для WordPress
Вкладки
Плагины для табов для WordPress
Членство
Плагины членства для WordPress
Popup
Popup Plugins для WordPress
Sitemap
плагины Sitemap для WordPress
Оплата
плагины Sitemap для WordPress
.
Плагины электронной коммерции для WordPress
Служба поддержки клиентов
Плагины службы поддержки для WordPress
Инвентарь
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Tabs plugins for WordPress
Social Sharing
Social Sharing plugins for WordPress
Social Feeds
Плагины социальных каналов для WordPress
Slider
Плагины Slider для WordPress
Обзоры
Плагины обзоров для WordPress
Portfolio
Плагины портфеля для WordPress
Членство
Плагины членства для WordPress
Forms
Forms Plugins для WordPress
Event Calendar
Events Events
Calendar
Events Events
.

Плагины для комментариев для WordPress
Аналитика
Аналитические плагины для WordPress
Откройте для себя плагины и приложения для других платформ
Найдите больше приложений для вашей платформы
Дополнительные плагины
Найдите еще
Классные плагины
Как создать кнопку прокрутки «Вверх» посетители
прокручивают вверх в любое время на вашем веб-сайте с помощью интерактивной кнопки. Все, что требуется, — это один щелчок, чтобы создать привлекательную кнопку «Прокрутить вверх» и улучшить навигацию по вашему сайту. Проверьте это Elementor учебник , чтобы узнать, как создать кнопку прокрутки вверх без кодирования. Зачем нужна кнопка прокрутки вверх на веб-сайте Кнопка прокрутки вверх не является какой-то базовой или встроенной функцией для создания веб-сайтов. За годы исследований данных UX-дизайнеры обнаружили, что наличие кнопки «Прокрутить вверх» улучшает взаимодействие с пользователем на веб-сайте. Итак, давайте рассмотрим лучшие варианты использования, когда функция прокрутки вверх необходима для вашего веб-сайта.
Итак, давайте рассмотрим лучшие варианты использования, когда функция прокрутки вверх необходима для вашего веб-сайта.
⭐ Если у вас очень длинные страницы или посты на вашем веб-сайте, хорошим выбором будет создание кнопки прокрутки вверх. Если посетители вашего сайта теряются на длинных страницах и сообщениях, они могут легко прокрутить страницу вверх с помощью кнопки.
⭐ Чтобы упростить навигацию и улучшить пользовательский интерфейс вашего веб-сайта, прокрутите вверх до нужной кнопки. В обычном дизайне веб-сайта панель навигации располагается вверху страницы. Вы можете упростить изучение своего веб-сайта и вернуться туда, куда вы хотите, создав кнопку прокрутки вверх.
⭐ Когда посетитель вашего веб-сайта хочет вернуться в верхнюю строку меню, он должен использовать мышь или коврик для мыши на своем ноутбуке. Но с помощью простой, но полезной кнопки «Прокрутить вверх» только одним щелчком мыши посетители сайта могут сразу перейти к верхней части вашего сайта.
Если вы исследуете веб-сайты с хорошим рейтингом UX, вы обнаружите, что кнопка «Прокрутка вверх» не залипает, отзывчива и имеет броский внешний вид. Создание кнопки прокрутки вверх на вашем веб-сайте WordPress зависит от вашего уровня знаний и ресурсов, которые у вас есть. Здесь мы перечислили все возможные способы создания кнопки прокрутки вверх.
1. Получите потрясающий виджет прокрутки вверх из библиотеки ElementorСоздание кнопки прокрутки вверх с помощью библиотеки Elementor не требует кода. Все, что вам нужно сделать, это получить популярную библиотеку Elementor с помощью кнопки прокрутки вверх. Затем все, что вам нужно сделать, это добавить кнопку на страницу и опубликовать с ее помощью веб-страницу.
2. Настройте значок виджета, чтобы превратить его в кнопку прокрутки вверх С помощью существующих виджетов Elementor вы можете превратите их в кнопку прокрутки вверх с помощью простых знаний CSS. В этом случае виджет Icon Elementor — лучший виджет, который можно превратить в кнопку прокрутки вверх. У вас должны быть глубокие знания в разработке веб-сайтов с помощью Elementor.
В этом случае виджет Icon Elementor — лучший виджет, который можно превратить в кнопку прокрутки вверх. У вас должны быть глубокие знания в разработке веб-сайтов с помощью Elementor.
Если вы знакомы с программированием и имеете опыт разработки веб-сайтов, то без использования каких-либо библиотек Elementor или зависимости виджета вы можете создать прокрутку назад к верхняя кнопка. Вы должны запишите пользовательскую кодировку , а затем добавьте ее в файл function.php на панели управления WordPress.
Преимущества использования библиотеки Elementor для создания кнопки прокрутки вверхПрежде чем перейти к руководству Elementor по созданию прокрутки, давайте сравним приведенные выше методы.
Если у вас нет опыта программирования, создание кнопки прокрутки вверх будет большой проблемой. Вы должны привлечь других разработчиков, и в этом методе это будет стоить денег и времени. С другой стороны, когда вы конвертируете виджет Elementor в кнопку прокрутки вверх, вы не можете свободно настраивать их по своему усмотрению. Там вы столкнетесь с множеством препятствий при настройке.
С другой стороны, когда вы конвертируете виджет Elementor в кнопку прокрутки вверх, вы не можете свободно настраивать их по своему усмотрению. Там вы столкнетесь с множеством препятствий при настройке.
Учитывая вышеизложенное, проще и экономит время разработка кнопки прокрутки вверх с помощью библиотеки Elementor. Вы получите готовый виджет или расширение, чтобы без кодирования можно было мгновенно создать потрясающую кнопку Scroll To Top. Более того, с помощью конструктора веб-сайтов Elementor вы получите максимальную гибкость в разработке внешнего вида Scroll back to top. Кроме того, вы можете легко реализовать эту потрясающую функцию на своем веб-сайте самостоятельно. Таким образом, использование библиотек Elementor для создания кнопки «Прокрутить вверх» — лучший выбор со всех сторон.
Поделитесь учебником Elementor по созданию кнопки прокрутки «Вверх» Пришло время поделиться учебным пособием Elementor по созданию интерактивной кнопки «Прокрутить вверх» для вашего веб-сайта WordPress. Среди лучших библиотек Elementor для целей обучения мы выбрали Essential Addons For Elementor . Эта потрясающая библиотека Elementor содержит 80+ виджетов , и ей доверяют 1 миллион+ активных пользователей.
Среди лучших библиотек Elementor для целей обучения мы выбрали Essential Addons For Elementor . Эта потрясающая библиотека Elementor содержит 80+ виджетов , и ей доверяют 1 миллион+ активных пользователей.
Для установить и активировать Essential Addons для плагина Elementor на панели инструментов вашего веб-сайта и начните следовать этому руководству по Elementor шаг за шагом. Если вы ищете видеоурок, то посмотрите здесь.
Шаг 1. Включите расширение «Прокрутка вверх» из Essential Addons Elementor Library Сначала перейдите на панель Essential Addons на панели управления WordPress и перейдите на вкладку Extensions .![]() Поскольку Essential Addons прокручивает вверх, функция является расширением. Теперь переключите, чтобы мгновенно включить расширение. Не забудьте нажать на «Сохранить настройки» после включения функции.
Поскольку Essential Addons прокручивает вверх, функция является расширением. Теперь переключите, чтобы мгновенно включить расширение. Не забудьте нажать на «Сохранить настройки» после включения функции.
Откройте страницу или публикацию в Elementor со своего веб-сайта, где вы хотите создать кнопку прокрутки вверх. Нажмите на значок шестеренки или настроек в нижней левой части «Панель Elementor» , чтобы получить доступ к « Настройки страницы» . Затем прокрутите, чтобы найти параметр «EA Scroll To Top» , и просто переключите его, чтобы активировать. Это бесплатное расширение в Essential Addons. Так что вам не нужно будет обновляться до PRO.
Расширение «Прокрутить вверх » будет отображаться в предварительном просмотре в реальном времени. На изображении ниже показано, как будет выглядеть стандартный макет «EA Scroll To Top» :
Теперь пришло время настроить внешний вид кнопок «Прокрутка вверх».
После выполнения всех вышеперечисленных шагов и настройки пришло время поделиться своей потрясающей страницей с кнопкой прокрутки вверх со всем миром. Для этого нажмите кнопку «Опубликовать» для своего лица. Кнопка прокрутки вверх мгновенно появится на вашем сайте вот так.
✨ Бонус: расширенные функции кнопки прокрутки вверх, которые вы получите только с Essential AddonsВот как легко вы можете создать кнопку прокрутки вверх, используя расширение Essential Addons, «Прокрутка вверх» . Помимо помощи в прокрутке страницы вашего сайта, вот список более эксклюзивных функций этого расширения.
➡️ Не только для одной страницы или публикации, но вы также можете включить кнопку прокрутки вверх глобально для всего сайта .![]()
