Кнопка Наверх в Elementor — elguide
Привет, друзья! В данной статье мы рассмотрим добавление кнопки «Наверх» (back to top button), которая возвращает пользователя в начало страницы, если она (страница) очень длинная. Данная кнопка актуальна для всех сайтов. Кнопка возврата в начало страницы в Elementor делается как при помощи плагинов, так и без них, используя стандартный функционал Элементора, в частности встроенный Popup builder. К сожалению, до этого мы не рассматривали подробно работу с конструктором попапов, хотя эта тема очень интересная и нужная в современных реалиях, но мы обещаем написать исчерпывающую статью на тему popup Elementor в ближайшее время.
Очень коротко расскажем что такое попап (pop-up). Pop-up — это всплывающее окно, который отображается поверх страницы сайта в браузере. Попап может появляться как без согласия пользователя, например в качестве окон с рекламой, или же открываться по определенному событию, будь то клик по кнопке или ссылке, или же при попытке закрыть веб-страницу. Триггером (с англ. trigger — «спусковой крючок»), а проще причиной открытия попапа, может быть что угодно и Elementor поддерживает большое их количество. Пользователи не очень любят всплывающие окна, которые появляются без их ведома, поэтому будьте аккуратны при их использовании, так как по статистике, сайты с такими окнами пользователи сразу закрывают.
Триггером (с англ. trigger — «спусковой крючок»), а проще причиной открытия попапа, может быть что угодно и Elementor поддерживает большое их количество. Пользователи не очень любят всплывающие окна, которые появляются без их ведома, поэтому будьте аккуратны при их использовании, так как по статистике, сайты с такими окнами пользователи сразу закрывают.
Мы будем делать такую кнопку при помощи самого Элементора, а использование плагинов мы рассмотрим позже в другой статье.
Для начала сделаем кнопку при помощи Элементора, не используя для этого специализированные плагины.
Прежде чем продолжить чтение, советуем Вам ознакомиться с нашей статьей про якорные ссылки в Elementor, так как там представлена информация, которая очень нам пригодиться.
Мы будем использовать конструктор всплывающих окон, любезно предоставленный разработчиками Элементора.
Создаем кнопку Наверх
Зайдем в раздел Шаблоны => Попапы в консоли WordPress.
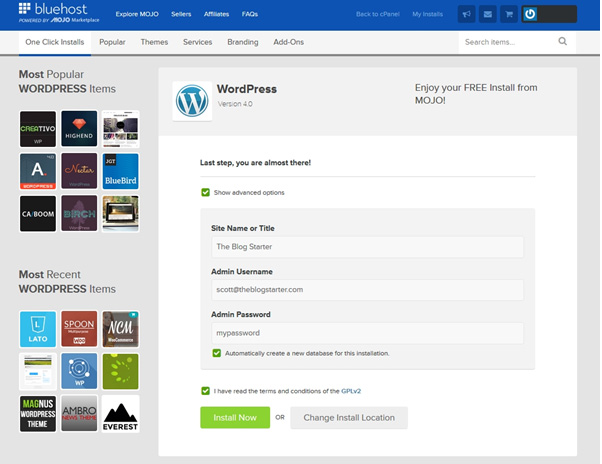
Откроется страница с шаблонами всех попапов. Вверху этой страницы кликаем на кнопку «Добавить новый» и в открывшемся окне вводим название шаблона нового всплывающего окна, после чего нажимаем «Создать шаблон».
Вверху этой страницы кликаем на кнопку «Добавить новый» и в открывшемся окне вводим название шаблона нового всплывающего окна, после чего нажимаем «Создать шаблон».
Вас автоматически перебросит в стандартный редактор Elementor для создания попапа. Не будем выбирать никаких встроенных шаблонов. Вот что у нас получится.
Добавим секцию и вставим в нее виджет Иконка. Выберем из библиотеки иконок значок «Chevron Up».
Далее отредактируем сам popup, чтобы он стал похож на кнопку «Наверх». Заходим в настройки попапа и устанавливаем минимальную ширину.
Затем меняем позицию popup, чтобы он переместился в правый нижний угол экрана. Для этого используем в настройках раздел «Позиция».
Далее убираем перекрытие фона и скрываем «крестик» для закрытия попапа
По умолчанию попап можно закрыть еще и кнопкой Esc на клавиатуре. Чтобы отключить такой функционал, зайдем в расширенные настройки popup и отключим закрытие по кнопке Esc.![]()
Далее, настроим отображение попапа на всем сайте (для примера). Для этого заходим в настройки отображения и указываем нужные настройки.
Нажимаем кнопку «Следующая для перехода в раздел «Тригеры» и активируем настройку отображения попапа при прокрутке страницы на 50% вниз.
Кликаем на кнопку «Следующая», пропускаем расширенные настройки и жмем кнопку «Сохранить и выйти».
Теперь, кнопка прокрутки будет появлять при скролле страницы вниз на 50%.
Настраиваем переход в начало страницы
Итак, первая половина дела сделана. Добавили кнопку «Наверх», но по клику на нее пока не происходит переход в начало страницы.
Для этого создадим якорь при помощи соответствующего виджета Elementor и добавим его в самый верх страницы. Если у вас пробелы в работе с якорями, рекомендуем почитать нашу статью «Якорные ссылки в Elementor». Дадим имя якорю back_to_up_btn (без знака #)
Затем возвращаемся к нашему попапу и в настройках иконки «Chevron Up» в поле «Ссылка» прописываем имя нашего якоря со знаком #. Сохраняем изменения и наслаждаемся результатом).
Сохраняем изменения и наслаждаемся результатом).
Последним этапом можете стилизовать кнопку на ваш вкус).
Страница с примером
Вот и все! Кнопка возврата в начало страницы готова. Большое спасибо за внимание! Ставим лайки, если статья помогла вам)
Заголовок
Виджет «Заголовок» относится к базовым виджетам Elementor, так как он один из основополагающих при создании любой страницы и используется очень часто. Данный
Читать полностью »
4 марта, 2021 Комментариев нет
Системные требования
Системные требования.
Elementor — очень мощный и функциональный конструктор страниц для CMS WordPress, поэтому требует для своей работы поддержку самых современных web-технологий и инструментов, которые обязательно должны поддерживаться на вашем хостинге.
Читать полностью »
8 февраля, 2022 Комментариев нет
Как добавить кнопку «Запросить цену» в WordPress
Вам нужно добавить кнопку «запросить цитату» на свой сайт WordPress? Многие компании предлагают услуги, которые плохо работают с фиксированными ценами, требуя от клиентов запрашивать расценки в зависимости от их конкретных потребностей.
Оглавление
Как работает запрос коммерческого предложения в WordPress?
Как добавить кнопку «Запросить цену» в WordPress
Как добавить кнопку «Запросить цену» в WooCommerce
Подведем итоги!
Если ваш бизнес попадает в любую из этих двух групп или имеет совершенно другую причину необходимости добавить кнопку на свой веб-сайт WordPress, не волнуйтесь. Добавить кнопку «запросить расценки» просто, и для этого может потребоваться немного больше, чем настройка плагина. Эта статья объяснит:
Как работает запрос коммерческого предложения в WordPress?
Взгляните на список лучших плагинов WordPress для запроса расценки, и вы заметите, что многие из них являются плагинами форм. Даже плагины, которые не являются плагинами прямой формы, могут создавать форму, позволяющую людям запрашивать цитаты, поскольку это простой и эффективный способ сделать это. Запрос предложения на веб-сайте WordPress не должен сильно отличаться с точки зрения клиента от подписки на информационный бюллетень или использования контактной формы для связи с владельцами веб-сайта.
Запрос предложения на веб-сайте WordPress не должен сильно отличаться с точки зрения клиента от подписки на информационный бюллетень или использования контактной формы для связи с владельцами веб-сайта.
Все дело в кнопке. Некоторые плагины создают кнопку как функцию и дают вам простой способ добавить ее на свой веб-сайт или даже автоматически добавить на определенные типы страниц. Другие плагины этого не делают, оставляя вам делать часть работы самостоятельно. Если у вас простой веб-сайт, содержащий всего несколько, скажем, страниц с описанием услуг, на которых нужна кнопка, это не должно быть проблемой. Но если у вас есть интернет-магазин и вам нужно добавить кнопку «запросить цену» на сотни страниц продуктов, это может стать проблемой.
Мы покажем вам, как справиться с обеими ситуациями, используя два разных плагина. С первым плагином вам нужно будет создать кнопку самостоятельно, а второй сделает это за вас и добавит на страницы продуктов WooCommerce.
Как добавить кнопку «Запросить цену» в WordPress
Если вы не используете WooCommerce для своего веб-сайта и вам нужно только добавить кнопку «запросить цену» на пару страниц, вы можете использовать любой плагин формы, чтобы создать форму и связать ее с кнопкой. Мы будем использовать Запрос цитаты плагин, однако, поскольку он поддерживает управление котировками и имеет множество дополнительных функций, доступных в его премиум-версии. Так что вперед, установите и активируйте плагин.
Плагин позволяет создавать цитаты как из внутреннего, так и из внешнего интерфейса. Поскольку мы создаем кнопку, которую клиенты, посещающие ваш веб-сайт, могут использовать при запросе предложения, мы будем использовать опцию внешнего интерфейса, которая обрабатывается формой «запросить цитату».
Так что переходите к Настройки котировок> Формы. У вас будет форма под названием «Запросить расценки», ожидающую вас. Это единственная форма, которую вы сможете создать с помощью бесплатной версии плагина. У вас будет возможность изменить его настройки и макет.
У вас будет возможность изменить его настройки и макет.
Если вы решите сначала отредактировать его настройки, вы сможете настроить такие параметры, как имя формы, а также внешний вид кнопки «отправить», тип устройства, на которое нацелена форма, а также защиту от спама. Однако имейте в виду, что некоторые из этих параметров доступны только в премиум-версии плагина.
После того, как вы закончите настройку, вы можете перейти к редактированию макета формы. Плагин использует для формы редактор с перетаскиванием и позволяет вам легко выбирать, какие поля вы хотите иметь в форме и в каком порядке. Вы также можете создавать многостраничные формы и добавлять в них собственный HTML-код с помощью премиум-версии.
Для каждого поля, которое у вас есть, вы можете получить доступ к настройкам, которые включают метку поля, является ли это обязательным полем, размер полей с точки зрения ширины, описание, текст заполнителя и класс CSS.
Обратите особое внимание на первое появившееся поле — он называется «Служба» и дает пользователям возможность выбирать, для каких из ваших услуг они запрашивают расценки. . Если вам не нужно их выбирать, вы можете просто удалить это поле. Если вы хотите настроить услуги, перейдите на Котировки> Услуги сделать так. Возможно, лучше всего закончить редактирование формы и сначала сохранить изменения.
. Если вам не нужно их выбирать, вы можете просто удалить это поле. Если вы хотите настроить услуги, перейдите на Котировки> Услуги сделать так. Возможно, лучше всего закончить редактирование формы и сначала сохранить изменения.
Когда вы закончите и все будет сохранено, вам нужно будет добавить форму на страницу. Вы можете сделать это, скопировав короткий код формы и добавив его на созданную вами страницу, или перейдя к Настройки котировок> Настройки> Инструменты и нажав кнопку «Установить страницы». Затем плагин создаст для вас страницу с формой. Вы найдете его на других страницах по адресу Страницы> Все страницы.
Теперь, когда у вас есть страница «запросить расценки», вы можете скопировать ее адрес. Перейдите к страницам, на которых вы хотите добавить кнопку «запросить цитату», и с помощью редактора блоков создайте кнопку в любом месте страницы.
Вы можете установить любой цвет для кнопки, какой хотите, любой стиль и настройку, если вы не забыли связать кнопку со страницей «запросить цитату».![]() Если при настройке «Связать ссылку» в параметрах кнопки возникают проблемы с привязкой кнопки к странице — что может произойти — просто используйте параметры, которые появляются над кнопкой, когда вы нажимаете на нее, чтобы добавить на нее ссылку. И с этим все будет готово!
Если при настройке «Связать ссылку» в параметрах кнопки возникают проблемы с привязкой кнопки к странице — что может произойти — просто используйте параметры, которые появляются над кнопкой, когда вы нажимаете на нее, чтобы добавить на нее ссылку. И с этим все будет готово!
Если вам нужно, вы можете повторить процесс на любом количестве страниц, даже создав разные формы для разных страниц, если это необходимо.
Как добавить кнопку «Запросить цену» в WooCommerce
Для пользователей WooCommerce, которые хотят использовать плагин для добавления кнопок «запросить цену» на свои страницы продуктов, YITH Запросить предложение для WooCommerce солидный выбор. Этот плагин позволяет клиентам добавлять продукты в список, который они могут позже отправить вам для запроса цены. Плагин добавит кнопку «добавить в цитату» на страницы продуктов, создаст для вас страницу «запросить цитату», а также базовую форму, которая позволяет клиентам вводить свои имена, адреса электронной почты и сообщения при запросе цитаты.
Плагин доступен в бесплатной и премиальной версии. Бесплатная версия будет иметь меньше опций, но даст вам представление о том, что может делать премиум-версия, даже если она сама по себе может быть достаточной для ваших нужд. Так что вперед, установите и активируйте плагин.
После установки и активации плагина перейдите на YITH> Запросить цену для доступа к настройкам. Вы сможете выбрать страницу «запросить расценки», страницу, которая ссылается на кнопку. Вы можете также оставить его на странице по умолчанию, поскольку это тот, который плагин создает для вас. Вы можете выбрать, использовать ли для кнопки кнопку или ссылку, текст, который будет отображаться на кнопке, скрыть ли кнопку «добавить в корзину», а также макет страницы. Наконец, у вас будет возможность включить в форму политику конфиденциальности.
Когда вы установите все параметры, перейдите к Продукция> Все продукты, и получить доступ к любой странице продукта.![]() Вы заметите новую кнопку с названием «добавить в цитату» или любой другой текст, который вы ввели. Кнопка позволит покупателям добавить выбранное количество товаров в список расценок.
Вы заметите новую кнопку с названием «добавить в цитату» или любой другой текст, который вы ввели. Кнопка позволит покупателям добавить выбранное количество товаров в список расценок.
После добавления элементов они будут показывать ссылку, которая позволяет им получить доступ к странице запроса предложения, которая будет содержать элементы, которые они запросили, а также форму цитаты, которую они могут использовать для отправки запроса.
Когда они отправят вам запрос, вы получите его по электронной почте. В зависимости от версии плагина вы также можете отслеживать запросы через вкладку «Запрос» и отвечать пользователям различными способами. Что касается нашей миссии по добавлению кнопки «запросить предложение» на страницы продуктов в магазине WooCommerce, она оказалась успешной. Мы добавили кнопку и создали возможность для клиентов запрашивать расценки.
Подведем итоги!
По той или иной причине ваш бизнес может позволять клиентам запрашивать расценки на товары или услуги. Если вы ищете способы позволить им сделать это с помощью вашего веб-сайта WordPress, не волнуйтесь — вы можете легко настроить форму запроса, используя различные плагины. Однако, если вы хотите добавить кнопку «запросить цену», вам придется либо сделать дополнительный шаг, добавив кнопку, либо установить плагин, который создает эту кнопку для вас. Что бы вы ни выбрали, мы показали вам способ сделать это.
Если вы ищете способы позволить им сделать это с помощью вашего веб-сайта WordPress, не волнуйтесь — вы можете легко настроить форму запроса, используя различные плагины. Однако, если вы хотите добавить кнопку «запросить цену», вам придется либо сделать дополнительный шаг, добавив кнопку, либо установить плагин, который создает эту кнопку для вас. Что бы вы ни выбрали, мы показали вам способ сделать это.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Как добавить кнопку «Вернуться наверх» в Elementor
Вы когда-нибудь сталкивались с чрезвычайно обширной страницей и нуждались в возврате наверх? Прокрутка может раздражать, особенно на мобильных устройствах, но вы можете смягчить это, используя Elementor в WordPress, чтобы добавить кнопку «Вернуться к началу».![]()
Кнопки обычно являются важным компонентом сайтов WordPress, и Elementor упрощает их создание. Люди часто хотят видеть, что они могут вернуться к началу страницы без прокрутки. Кнопка «Вернуться к началу» Elementor работает здесь очень хорошо.
В этом уроке мы научим вас, как добавить кнопку возврата наверх Elementor в конструктор страниц Elementor за три простых шага.
Важность наличия кнопки «Вернуться к началу»
Вы можете спросить, какой веб-сайт требует кнопки «Вернуться к началу». И ответ — одностраничный сайт.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВеб-сайты, которые просто содержат всю информацию на определенной странице, называются одностраничными веб-сайтами. Я знаю, что это очевидно, но в этом дизайне есть один существенный недостаток. Страницы становятся очень длинными. Это может раздражать посетителей, которые хотят быстро вернуться в топ.
На самом деле, чтобы вернуться наверх, некоторые пользователи могут просто закрыть браузер и ввести URL-адрес. Это если они решат вернуться.
Это если они решат вернуться.
Большинство страниц веб-сайтов недостаточно длинные, чтобы заслуживать эту опцию. Однако есть исключения, так что это действительно зависит от содержания вашего сайта.
Пожалуйста, помните, что эта кнопка в WordPress предназначена не только для страниц; это также работает для статей. Мы также должны рассмотреть возможность включения оглавления для очень длинных записей, чтобы помочь читателям быстро найти то, что они ищут.
В зависимости от контекста, для статей длиннее 2000 слов или длинного контента может потребоваться кнопка возврата наверх. Это простой подход, позволяющий посетителям вернуться к началу публикации, если есть какие-либо ссылки или другие призывы к действию, которые они хотят использовать.
Добавление кнопки «Вернуться к началу»
Создание кнопки возврата наверх — простая операция, которую можно быстро выполнить, если выполнить следующие шаги. Просто имейте в виду, что для классов CSS требуется Elementor Pro .
Добавить кнопку
Elementor можно использовать для редактирования страницы, на которую вы хотите добавить кнопку «наверх». Чтобы войти в режим редактирования, щелкните маркер раздела в верхней части.
Добавьте идентификатор CSS, введя его в поле «Идентификатор CSS» на вкладке «Дополнительно» на левой панели.
Добавьте на свою страницу виджет «Кнопка» или любой другой виджет, который позволяет добавить ссылку, например текст, значок или даже изображение. Вы можете поставить его где угодно.
В поле «Ссылка» укажите идентификатор CSS для области в верхней части страницы, которую вы только что указали. Для начала добавьте префикс «#».
Теперь нажмите кнопку и вот вы сделали это!
Размещение кнопки
Установка положения кнопки, очевидно, необходима перед внесением каких-либо изменений на вашу страницу. Кнопка обычно находится в правом нижнем углу экрана.
Откройте вкладку «Дополнительно» на левой панели и выберите параметр «Позиционирование» для виджета «Кнопка». Установите ширину на пользовательскую и положение на стабильную. » Таким образом вы сможете перемещать свою кнопку по своему усмотрению.
Установите ширину на пользовательскую и положение на стабильную. » Таким образом вы сможете перемещать свою кнопку по своему усмотрению.
Поместите кнопку в нужное место, перетащив ее туда (например, в правый нижний угол).
Вы также можете точно настроить местоположение, отрегулировав горизонтальное и вертикальное смещения. Вот и все.
Если вы хотите изменить внешний вид кнопки, щелкните страницу «Стиль». Не забудьте сохранить свою работу и опубликовать ее, когда закончите.
Скрыть или показать кнопку “Вернуться к началу”
Это немного отличается, когда речь идет о функциях скрытия или отображения. Кнопку возврата наверх в нижней части страницы можно легко перетащить наверх страницы, если вы используете бесплатную версию плагина.
Как только они достигнут дна, они могут просто щелкнуть по нему, и он исчезнет из их поля зрения.
Однако, если у вас установлен и запущен Elementor Pro, вы можете легко «приклеить» кнопку внизу страницы. Использование «эффекта липкой прокрутки», доступного только в профессиональной версии, является единственным решением.![]()
Поскольку к кнопке можно получить доступ из любого места сообщения или страницы, вариант закрепления более гибкий.
Подведение итогов
С Elementor легко создавать красивые страницы для вашего сайта WordPress. Даже если у вас есть доступ только к бесплатной версии, вы можете многое с ней сделать. Действия, которые вам нужно выполнить в бесплатной версии, могут отличаться от тех, которые вам нужно выполнить, если вы используете профессиональную версию , так что имейте это в виду.
Бесплатная версия может быть достаточной для ваших целей, в зависимости от того, для чего она вам нужна. Версия Pro, с другой стороны, определенно стоит дополнительных денег во многих ситуациях.
Тем не менее, я надеюсь, что этот урок показал вам, как просто добавить кнопку «наверх» в Elementor . С помощью нескольких быстрых щелчков здесь и там вы можете упростить прокрутку людей назад к началу любой страницы или публикации на вашем сайте.
Виджет кнопки «Назад» — Плагин WordPress
Версия: 1.![]() 5.3 Обновлено: 02.02.2022 Требуется версия WordPress: 4.4 Проверено до: 5.9 Добавлено: 2020-02-20 Автор: Tom Anbinder Категория: Плагины WordPress [контакт]
5.3 Обновлено: 02.02.2022 Требуется версия WordPress: 4.4 Проверено до: 5.9 Добавлено: 2020-02-20 Автор: Tom Anbinder Категория: Плагины WordPress [контакт]
От: $19,99 / год
Виджет кнопки «Назад» для WordPress.
19,99 долл. США Один сайт1 год обновлений и поддержки30-дневная гарантия возврата денегКупить
$49,99 Неограниченное количество сайтов1 год обновлений и поддержки30-дневная гарантия возврата денегКупить
Виджет кнопки «Назад» — это легкий плагин, который позволяет добавить кнопку «Назад» на ваш сайт WordPress.
После включения плагина вы найдете новый виджет «Кнопка «Назад»» в панели администратора (в «Внешний вид > Виджеты»).
Кроме того, вы можете использовать шорткод [alg_back_button] или alg_back_button() Функция PHP.
Настройки виджета
- Заголовок
- Заголовок виджета.
- По умолчанию:
- По умолчанию:
- Перед кнопкой
- Выводится перед кнопкой.
- По умолчанию: Нет
- После кнопки
- Выводится после кнопки.
- По умолчанию: Нет
- Этикетка кнопки
- Этикетка кнопки.
- По умолчанию:
Задняя часть
- По умолчанию:
- HTML-класс кнопки
- HTML-класс кнопки. Например. попробуйте
кнопку.- По умолчанию: Нет
- HTML-стиль кнопки
- HTML-стиль кнопки. Например. попробуйте
цвет фона: красный;.- По умолчанию: Нет
- Тип кнопки
- Тип кнопки. Возможные значения: Кнопка; Простой текст.
- По умолчанию:
Кнопка
- По умолчанию:
- Функция JS кнопки
- Функция JavaScript, используемая для кнопки.
 Возможные значения: назад; идти (-1).
Возможные значения: назад; идти (-1).- По умолчанию:
назад
- По умолчанию:
- Скрыть на главной странице
- Устанавливает, должна ли кнопка быть скрыта на главной странице вашего сайта.
- По умолчанию:
нет
- По умолчанию:
WPML/Polylang
Для многоязычных сайтов, использующих WPML или Polylang, название кнопки можно легко перевести на другие языки с помощью [alg_back_button_translate] 9Шорткод 0044 (используется непосредственно в опции «Ярлык кнопки»):
[alg_back_button_translate lang="FR" lang_text="Retour" not_lang_text="Назад"]
Или в более расширенном формате:
[alg_back_button_translate lang="FR" ]Retour[/alg_back_button_translate][alg_back_button_translate lang="DE"]Zurück[/alg_back_button_translate][alg_back_button_translate not_lang="FR,DE"]Назад[/alg_back_button_translate]
Бесплатная версия
Этот плагин представляет собой премиум-версию бесплатного "Назад Плагин «Виджет кнопок».![]()
Список изменений
1.5.3 - 02/02/2022
- Dev - Добавлены опции "Font Awesome" ("Загрузить" и "URL").
1.5.2 - 14/07/2021
- Dev - Шорткод -
show_on_url_paramиshow_on_url_param_valueдобавлены атрибуты.
1.5.1 — 07.12.2021
- Dev — плавающая кнопка — добавлены опции «Установить как шорткод».
1.5.0 - 07.12.2021
- Dev - Widget - добавлены опции "Скрыть параметр URL".
- Dev - Шорткод -
hide_on_url_paramиhide_on_url_param_valueдобавлены атрибуты. - Dev - Рефакторинг кода.
1.4.0 - 19/04/2021
- Исправить - Параметры меню - Заменить URL - Опция исправлена.
- Dev — добавлены «Параметры плавающей кнопки».
- Dev - Настройки - Основной рефакторинг кода.
- Проверено до: 5.7.
1.3.0 - 03.
- Dev — добавлены «Параметры меню».
- Dev -
тип- добавлена опцияhref. - Dev — Локализация —
load_plugin_textdomainперемещено в действиеinit.
1.2.4 - 12.11.2020
- Dev - Shortcodes -
[alg_back_button]-fa(Font Awesome) добавлен атрибут. - Проверено до: 5.6.
1.2.3 - 31.08.2020
- Проверено до: 5.5.
1.2.2 - 20/03/2020
- Dev - Шорткоды -
[alg_back_button]- Добавлены атрибуты языка (т.е. перевода) (langиnot_lang_text). - Dev — обновлен текст ссылок действий администратора.
1.2.1 — 03.03.2020
- Dev — Добавлены ссылки для действий администратора.
- Dev - Версия плагина теперь сохраняется в опциях сайта.
1.2.0 — 20.02.2020
- Dev — добавлена опция «Скрыть на первой странице».

- Dev - Рефакторинг кода.
- Добавлена ссылка на версию Pro.
1.1.2 — 26.11.2019
- Dev — Небольшой рефакторинг кода.
- Проверено до: 5.3.
1.1.1 - 21.06.2019
- Dev - добавлена опция "Кнопка JS функция".
1.1.0 — 06.05.2019
- Dev — шорткоды теперь применяются к метке кнопки (и добавлен шорткод
[alg_back_button_translate]). - Проверено до: 5.2.
1.0.1 - 03.01.2019
- Dev - Обновлены описания виджетов.
- Dev — к кнопкам добавлены стандартные классы.
- Dev — добавлен файл POT.
- Dev — файл readme.txt обновлен.
1.0.0 — 08.02.2017
- Начальная версия.
Вы просматриваете: Виджет кнопки «Назад» — Плагин WordPress От: $19,99 / год
Выберите параметры
Блок кнопок — Поддержка WordPress.
 com
comИспользуйте блок кнопок , чтобы побуждать посетителей к действию с помощью ссылки в виде кнопки. Ваша кнопка может ссылаться на другие страницы вашего сайта или на внешнюю страницу. Это отлично подходит для привлечения внимания к самой важной вещи, которую вы хотите, чтобы ваши посетители сделали.
Содержание
Видеоруководство
↑ Содержание ↑
Добавить блок кнопок
Чтобы добавить блок + , нажмите на блок 0006 Средство вставки значок и найдите «кнопки». Нажмите на нее, чтобы добавить блок к публикации или странице. Как только вы добавите свою первую кнопку, вы можете ввести то, что вы хотите, чтобы кнопка говорила.![]()
💡
Добавление блока кнопок с помощью инструмента для вставки косой чертыИспользуя клавиатуру, вы также можете ввести
/buttonsв новой строке и нажать Enter, чтобы быстро добавить новый блок кнопок .
Для получения дополнительной информации см. наши подробные инструкции по добавлению блоков.
↑ Table of Contents ↑
Панель инструментов блока
Существует два уровня блока кнопок :
- Общий блок кнопок содержит ваши кнопки. Это известно как родительский блок .
- Отдельные блоки Button внутри родительского блока Buttons .
При нажатии на родительский блок кнопок появится панель инструментов:
Родительский блок кнопок панель инструментовЭти параметры:
- Изменить блок кнопок на другой тип блока
- Перетащите ручку блока, чтобы изменить положение блока
- Переместить вверх и вниз )
- Изменить вертикальное выравнивание
- Изменить ширину (широкую или полную ширину, если поддерживается темой)
- Другие параметры панели инструментов
Отдельные Кнопочные блоки предлагают следующие параметры на своей панели инструментов:
Индивидуальный Блок кнопок Панель инструментовЭти параметры:
- Выбрать родительский блок кнопок
- Стили кнопок (подробнее об этом ниже)
- Ручка блока перетаскивания
- Переместить вверх (влево) и вниз (вправо)
- Изменить выравнивание элемента (слева, по центру, справа или на равном расстоянии между ними)
- Изменить вертикальное выравнивание (сверху, посередине или снизу)
- Изменить ширину (широкую или полную ширину, если поддерживается темой)
- Ссылка
- Полужирный шрифт, курсив и другие параметры форматирования текста
- Другие параметры панели инструментов
Связывание кнопки
Чтобы добавить ссылку на кнопку, щелкните значок Ссылка, который отображается на плавающей панели инструментов. при нажатии на блок. Значок выглядит как реальное звено в металлической цепи. Вы сможете вставить свою ссылку или выполнить поиск по существующим страницам и сообщениям вашего сайта.
при нажатии на блок. Значок выглядит как реальное звено в металлической цепи. Вы сможете вставить свою ссылку или выполнить поиск по существующим страницам и сообщениям вашего сайта.
По умолчанию ссылки будут открываться на той же вкладке, если только вы не решите настроить ссылку на открытие в новой вкладке.
Связывание кнопки (Нажмите, чтобы увеличить)↑ Содержание ↑
Настройки блока
При нажатии на блок вы найдете дополнительные настройки блока на правой боковой панели. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок ⚙️ (шестеренка) в правом верхнем углу, чтобы открыть настройки.
Нажмите на значок ⚙️, чтобы открыть настройки блока.Настройки ширины
Настройки ширины позволяют определить ширину каждой кнопки в процентах.
Изменение ширины кнопок (Нажмите, чтобы увеличить)Настройки цвета
Вы можете выбрать цвет текста и фона для кнопок.
Выберите цвета, которые сделают кнопку заметной, и обязательно найдите приятный контраст для удобства чтения. Параметры доступности встроены в новый редактор, чтобы предупредить вас, когда текст может стать неразборчивым для людей с нарушениями чтения.
Параметры доступности встроены в новый редактор, чтобы предупредить вас, когда текст может стать неразборчивым для людей с нарушениями чтения.
Типографика
Настройки Типографика содержат параметры для управления размером текста, отображаемого на кнопке.
Настройки отступов
Отступы — это пустое пространство внутри границы блока, которое может внести ясность в ваш контент и настроить баланс макета страницы. Вы можете найти возможность настроить заполнение определенной кнопки в разделе «Размеры» настроек боковой панели вашего блока. Вы можете установить единое значение для всех четырех границ или установить разные значения для отступов сверху вниз и сбоку.
Введите значение в настройках отступов, чтобы добавить такие же отступы вокруг четырех границ кнопки.
Если щелкнуть значок разъединения, можно добавить разные значения отступов для верхней и нижней и боковых границ кнопки.
Радиус границы
Опция радиуса границы позволяет придать кнопкам более округлый вид.![]() Установка этого параметра на 0 означает, что кнопка имеет острые края.
Установка этого параметра на 0 означает, что кнопка имеет острые края.
Ориентация
При первом добавлении нескольких кнопок к родителю Блок кнопок , они будут отображаться горизонтально (т.е. рядом друг с другом). Вы можете отобразить кнопки вертикально (т.е. сложить в столбец) с помощью настройки Ориентация на боковой панели родительского блока Кнопки .
При включении параметра Разрешить перенос на несколько строк кнопки будут перемещаться на следующую строку, когда на мобильном устройстве недостаточно места (рекомендуется). Если этот параметр отключен, все кнопки останутся на одной линии, несмотря ни на что.
Кнопки преобразованияДополнительно
Ссылка rel управляет атрибутом rel ссылки кнопки, для добавления nofollow среди прочего.
Поле привязки HTML можно использовать для создания перехода страницы к вашей кнопке.![]()
Используйте Дополнительные классы CSS для написания пользовательского CSS для стилизации блока. Учить больше.
Универсальные планы и цены
«Изоляция сайта» заставляет меня несколько раз нажимать кнопку «Назад» на страницах со встроенными видео YouTube | Форум поддержки Firefox
«Изоляция сайта», кажется, заставляет меня несколько раз нажимать кнопку «Назад» на страницах со встроенными видео YouTube
jpawlick4
В настоящее время я создаю сайт на WordPress. Он имеет много встроенных видео YouTube.
На страницах со встроенными видео YouTube, чтобы вернуться на предыдущую страницу, мне нужно несколько раз нажать кнопку «Назад». Если я щелкну правой кнопкой мыши кнопку «Назад», я увижу, что страница, на которой я сейчас нахожусь, была указана несколько раз.
Эта проблема указана во многих других вопросах поддержки. Я обнаружил, что если отключить «Изоляцию сайта» (URL about:config -> установить для fission.autostart значение false -> перезапустить Firefox), проблема исчезнет.
Однако меня интересует пользовательский опыт для тех, кто зайдет на мой сайт. Что я могу сделать, чтобы «Изоляция сайта» не вызывала эту проблему?
Спасибо, Джефф
Сейчас я создаю сайт на WordPress. Он имеет много встроенных видео YouTube. На страницах со встроенными видео YouTube, чтобы вернуться на предыдущую страницу, мне нужно несколько раз нажать кнопку «Назад». Если я щелкну правой кнопкой мыши кнопку «Назад», я увижу, что страница, на которой я сейчас нахожусь, была указана несколько раз. Эта проблема указана во многих других вопросах поддержки. Я обнаружил, что если отключить «Изоляцию сайта» (URL about:config -> установить для fission.autostart значение false -> перезапустить Firefox), проблема исчезнет. Однако меня интересует пользовательский опыт для тех, кто зайдет на мой сайт.![]() Что я могу сделать, чтобы «Изоляция сайта» не вызывала эту проблему? Спасибо,
Джефф
Что я могу сделать, чтобы «Изоляция сайта» не вызывала эту проблему? Спасибо,
Джефф
Выбранное решение
Все ответы (7)
Дропа- 10 ведущих участников
Вы также связывались с WordPress, так как это сайт, который вы используете для создания веб-сайта.
Полезно?
jpawlick4 Владелец вопроса
Если это поможет, временная версия моего сайта https://stgronli-cp708. wordpresstemporal.com/. Вы должны быть в состоянии проверить проблему без входа в систему. Например, в верхней строке меню нажмите «Уведомления». Затем нажмите «Домой». Если вы щелкнете правой кнопкой мыши кнопку «Назад», оба будут перечислены несколько раз (по крайней мере, для меня).
wordpresstemporal.com/. Вы должны быть в состоянии проверить проблему без входа в систему. Например, в верхней строке меню нажмите «Уведомления». Затем нажмите «Домой». Если вы щелкнете правой кнопкой мыши кнопку «Назад», оба будут перечислены несколько раз (по крайней мере, для меня).
Полезно?
jpawlick4 Владелец вопроса
@DontHaveCow: Обновление. Да, теперь я также спросил WordPress. Ожидание ответа. Но я думаю, что у Mozilla будет лучшая точка зрения, чтобы помочь ответить на вопрос.
Изменено
Полезно?
jonzn4SUSE- 10 ведущих участников
 05.22, 00:57
05.22, 00:57
Я только что протестировал с выключенным Fission, и мне пришлось щелкнуть несколько раз, чтобы вернуться к Linux. Я очистил кеш и перезапустил браузер перед тестированием.
Изменено
Полезно?
jonzn4SUSE- 10 ведущих участников
Вот видео моего рабочего стола, показывающее проблему. У меня та же проблема с включенным или выключенным Fission.
Полезно?
jonzn4SUSE- 10 ведущих участников
![]() 05.22, 1:20
05.22, 1:20
Я также провел тест в режиме устранения неполадок, и никаких проблем не возникло. Придется вмешаться кому-то более сообразительному в плане Дев.
Изменено
Полезно?
jpawlick4 Владелец вопроса
Выбранное решение
Я нашел решение, которое мне подходит!
При создании кода для встраивания на YouTube.com вы можете выбрать «Использовать режим повышенной конфиденциальности».
