Профессия Верстальщик — ТОП курсов по вёрстке сайтов для начинающих
В наше время создание сайтов — актуальная задача и профессия — возможность для многих освоить новую профессию, получать заказы или создавать сайты для себя и зарабатывать на этом.
С чего начать? Научитесь верстать
На старте вам будут необходимы базовые знания и навыки создания сайтов, а именно знания по HTML/CSS верстке сайтов.
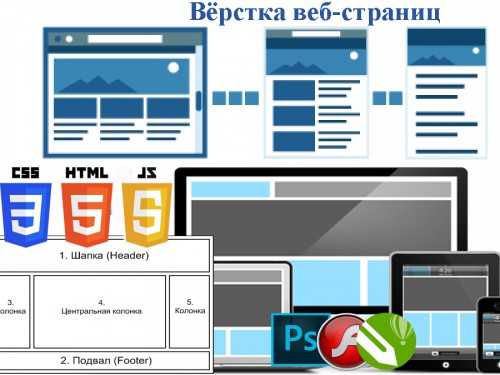
Вёрстка сайтов — это создание страниц сайта с использованием специальных языков, которые для этого предназначены HTML и CSS. С помощью HTML создаётся структура/каркас визуальной составляющей сайта. Соответственно, без HTML верстка просто невозможна!
HTML – это стандартизированный язык разметки (от англ. HyperText Markup Language), применяется для создания веб-страниц. Можно сказать, что вы как бы размечаете/ описываете с помощью HTML, где будут размещены: заголовок, изображения, меню, описания/тексты и т.д.
Работу с HTML можно сравнить с созданием макета-чертежа, который понятен вашему компьютеру.
Каскадная таблица стилей CSS (Cascading Style Sheets) придаст индивидуальный стиль, раскрасит в яркие сочные цвета, ваши уже размеченные страницы.
В CSS собраны шрифты, цвета, отдельные блоки, которыми вы наполняете свою размеченную страницу. Внося изменения в код, вы подбираете подходящие цвета, шрифты, оформление блоков.
1. Курсы по вёрстке сайтов, с которых рекомендуем начать
Интерактивный курс HTML/CSS – вёрстка сайтов на практике
Курс рассчитан на тех кто не любит много теории и готов «сразу в бой». На практике вы изучите основы языков HTML и CSS, научитесь создавать адаптивные HTML страницы сайта. В процессе курса сверстаем многостраничный сайт, адаптированный под мобильные устройства.
Курс Основы HTML/CSS — верстка сайтов с нуля
Курс рассчитан для тех кто любит для начала изучить побольше теории..jpg) Это наглядная видео-Азбука HTML/CSS — самые-самые основы в практике, как создаются сайты на HTML своими руками. Также этот курс помогает разобраться, как самостоятельно находить и исправлять ошибки при написании кода. Потому что помогает закрыть пробелы в самых основах знаний HTML/CSS — базовых языков, без которых сегодня не существует ни один сайт в интернете.
Это наглядная видео-Азбука HTML/CSS — самые-самые основы в практике, как создаются сайты на HTML своими руками. Также этот курс помогает разобраться, как самостоятельно находить и исправлять ошибки при написании кода. Потому что помогает закрыть пробелы в самых основах знаний HTML/CSS — базовых языков, без которых сегодня не существует ни один сайт в интернете.
С помощью данных курсов вы сможете быстро войти в процесс создания сайтов и освоить на практике основы HTML/CSS.
По итогам прохождения вы имеете свое первое портфолио из созданных в процессе учёбы сайтов. А параллельно курсу сможете создать свой первый собственный сайт, например о себе.
2. Профессиональный уровень
После получения первых знаний по вёрстке, можно переходить на профессиональный уровень, чтобы получать первые заказы или зарабатывать, создавая сайты.
Начальный уровень профессии верстальщик — это умение верстать по макету, используя HTML и CSS.
Следующий уровень — это обязательное владение HTML, CSS и JavaScript. На этом уровне владения веб-вёрсткой профессия называется и верстальщик, и frontend-разработчик.
Чёткой границы между верстальщиком и frontend-разработчиком не определено, по сути эти понятия не различаются. Все различия в большинстве случаев сводятся не к названию, а к компетенциям, которыми владеет человек.
beONmax предлагает 2 профессиональных курса по созданию сайтов с нуля для начинающих. В них вы пройдёте полный цикл от работы с дизайн-макетом сайта до создания полноценного сайта на практике. Курсы ведут профессиональные эксперты-преподаватели с многолетним опытом создания сайтов для компаний и фриланс-заказов.
Курс ВЕБ-разработчик — с нуля до результата
Полный пошаговый курс из 97 уроков + практика для frontend-разработчиков. Освойте все современные инструменты и технологии разработки сайтов и начните зарабатывать на этом.
— HTML5, CSS3, Bootstrap, JavaScript — на реальных проектах
— Photoshop, Avocode, Figma, Zeplin — работа c графикой для веб
— FlexBox, Sass/Scss/Less, БЭМ, Git/GitHub, Gulp, CSS Grid
— Личный сайт-портфолио, где разместите все свои проекты, созданные в этом и других курсах
Курс Верстальщик сайтов — HTML 5, CSS 3, Bootstrap, JavaScript
Курс включает 3 базовых технологии верстальщика: HTML5, CSS3, JavaScript, а также HTML-framework Bootstrap и другие дополнительные профессиональные инструменты.
Научитесь верстать по дизайнерским макетам — адаптивно, семантически, кроссбраузерно, с анимацией и интерактивными JavaScript элементами. Разберётесь с нарезкой макетов Photoshop, Figma, Zeplin.
Освоите базовые принципы работы с документацией.
В данных курсах применяется системный подход и рассматриваются все шаги и этапы разработки сайтов от идеи сайта до оптимизации. Если в начальных курсах длительность видео-уроков составляла около 5ч чистого времени, то длительность каждого из этих курсов будет около 25-35ч чистого видео с практикой от преподавателя. Если вы нацелены на обучение всерьез — будьте готовы к тому, что обучение может занять от 1 до 3-х месяцев и более. Время того стоит — вы научитесь создавать свои проекты или выполнять заказы и хорошо зарабатывать на фрилансе.
ИТАК, ПОДВЕДЁМ ИТОГИ
Пройдя данные курсы вы:
— Получите системные знания по основам HTML/CSS и практические навыки профессиональной вёрстки сайтов
— Получите практику создания сайтов, которой часто реально не хватает
— На практике создадите 5-10 разнообразных проектов в личное портфолио
— Создадите свой личный сайт-портфолио, куда сможете разместить все созданные проекты для демонстрации потенциальным заказчикам и работодателям
— Сможете начать поиск работы и рассматривать вакансии на должность Junior fronend-разработчик/верстальщик сайтов
— Сможете выполнять свои первые заказы на фриланс.
Кто-то даже возьмёт в реализацию первые заказы даже в процессе обучения
— Определитесь с направлениями своего дальнейшего развития в профессии веб-разработчика
3. Расширение своих навыков
Пройдя обучения базовым технологиям создания сайтов, вы сможете определиться с дальнейшим своим развитием как профессионала в данной области.
Направлений развития много:
— углубления в верстку и frontend-разработку
— освоение новых технологий, фреймворков, библиотек
— применение полезных инструментов для профессиональных веб-разработчиков
— backend-разработка
— применение фреймворков и CMS в разработке сайтов
— оптимизация и продвижение сайтов
— веб-дизайн
— и многое другое
На beONmax каждый студент может попробовать разные направления и определиться: что ему больше нравится, что получается, куда хочется углубиться. Для этого и существует единая подписка.Курсы доступны по единой подписке — от 90руб в месяц — без дополнительных оплат за новые курсы (которые будут опубликованы во время действия вашей подписки).
beONmax – образовательная платформа для обучения во всех сферах IT/Web: программирование, верстка, создание сайтов, дизайн и веб-дизайн, маркетинг и продвижение.
Вы можете учиться у разных преподавателей, перенимая опыт и знания у каждого.
Благодарим вас за ваш выбор!
Именно вместе с вами мы смогли сохранить лучшие цены на качественное обучение.
Стремительный рост числа довольных студентов и высокопрофессиональная работа нашей команды и руководства позволили сделать качественное обучение доступным для каждого!
Делитесь информацией, если наши курсы вам понравятся, ваше активное участие в распространении информации о качественном и доступном обучении позволит сохранить цены очень доступными и в будущем.
Включайтесь!
Учитесь у лучших!
Открывайте свои новые возможности!
команда beONmax
Также смотрите Статью-навигатор по курсам beONmax, которая поможет вам разобраться какие IT-профессии вы можете получить, купив подписку.
Обучение веб-разработке | BrainsCloud.ru
Иван
Приятная подача материала, от простого к сложному
Просто самый понятный ментор в моей практике, очень доступно все рассказывает, всегда делает урок на основе практики, приятная подача материала, от простого к сложному, очень доволен, что приобрел курсы именно у Дмитрия, спасибо Вам!
Виктор
Видео 100% полезное
Огромное Вам спасибо за Ваши уроки, Дмитрий. Благодаря, которым я смог достичь своих целей и найти абсолютно все ответы на свои вопросы, которые меня ставили в тупик уже пару месяцев. Видео 100% полезное. Спасибо!!! Желаю Вам здоровья и удачи в ваших…
Илья
Прошёл курс по HTML и CSS для начинающих. Спасибо большое Дмитрий за этот материал!!! Начал проходить этот курс, вообще не разбираясь в этом направлении. Теперь немного понимаю что к чему, хотя это всего лишь начало))) Всё здорово!!!! Без лишнего!!…
Крейда Антон Игоревич
Помог мне открыть мир верстки
Хочу сказать большое спасибо за курс Дмитрию который помог мне открыть мир верстки и т. д. В целом хочется похвалить за контент, ведь все доступно и понятно и не так страшно начинать развиваться дальше. Также хочется отметить приятный голос, что очень…
д. В целом хочется похвалить за контент, ведь все доступно и понятно и не так страшно начинать развиваться дальше. Также хочется отметить приятный голос, что очень…
Виталий
На старости лет я решил кардинально поменять сферу деятельности
Хотел бы поблагодарить Дмитрия за замечательный и доходчивый курс. На старости лет я решил кардинально поменять сферу деятельности и, будучи гуманитарием и полным нулём в html/css, пройдя этот курс, я получил вполне конкретные базовые знания и базово…
Алина
За первые пять занятий узнала больше, чем из 700страничной книги
Огромное спасибо за такой прекрасный курс. За первые пять занятий узнала больше, чем из 700страничной книги. Все легко и понятно. Вы потрясающий педагог. С удовольствием продолжу обучение дальше!
Евгений
Автор курса, Дмитрий Валак, явно знает о чем учит
Я давно увлекаюсь версткой (аж с 2007го), но важно еще учиться правильно. С 2007го я учился сам (как получалось) и на форумах по верстке с меня постоянно угорали (верстал я табличной версткой). А вот пояснить конкретно, что не так, никто и не трудилс…
А вот пояснить конкретно, что не так, никто и не трудилс…
Макс
Все очень круто, максимально просто и профессионально
Прошел курс Создание сайтов на HTML и CSS для начинающих. Все очень круто, максимально просто и профессионально. Очень понравился ваш курс также хотелось би увидеть аналогичный курс по Javascript и научится чему-то новому и интересному. Если у вас ес…
Денис
Учтены все мелочи, на которые многие не обращают внимания
Привет Дмитрий. Прохожу курс для начинающих, начал абсолютно с нуля, хочу развиваться в этой сфере дальше, сейчас на 20ом уроке +- . Вы большой профессионал, не пожалел, что приобрёл курс, все очень профессионально подготовлено, и учтены все мелочи…
Александр Владимирович Кучеренко
Я увидел Ваше видео на Youtube, просмотрел дважды
Здравствуйте, Дмитрий! Меня всегда увлекало все, что так или иначе связано с компьютерами. В школе информатика была любимым предметом, книги про компьютеры и автоматику — любимыми книгами. В 90-х поступил в университет на факультет автоматики и вычис…
В 90-х поступил в университет на факультет автоматики и вычис…
Валерий
Дорогу осилит идущий
Изучил данный курс и наконец-то пришло понимание того, что из себя представляет тот самый загадочный «таск-менеджер Gulp», а так-же Bootstrap, SASS и прочие «полезные и питательные» инструменты разработки. Для полноценного понимания материалов курса…
Александр
Так! хотелось бы начать с того что я «перелопатил» гору всякой инфы по-поводу всяческих курсов в Киеве…да,я нашел много разных крутых IT академий с их отличными курсами(так о них писалось),после которых обещают чуть ли не работу в этих же академиях…
Абдумалик
Здраствуйте! Прошел курсы Создание сайтов на HTML и CSS, скажу что курс был разработан на высоком уровне. Видно что проффесионал своего дела. Мне очень понравился этот курс. Хочется так же пройти курсы по Js, надеюсь что вы нас еще раз обрадуете)
Нурдаулет Торегалиев
Спасибо вам Дмитрий вы самый лучший учитель
Мне понравился этот курс. Я много мечтал чтобы записаться и накопил много денег чтобы стать студент в этом курсе. И вот я окончил курс и учил много интересов и много полезных вещей. Спасибо вам Дмитрий вы самый лучший учитель который я встречал и я о…
Я много мечтал чтобы записаться и накопил много денег чтобы стать студент в этом курсе. И вот я окончил курс и учил много интересов и много полезных вещей. Спасибо вам Дмитрий вы самый лучший учитель который я встречал и я о…
Хаким
Помимо меня Ваш курс изучили еще два моих младших брата
Здравствуйте, Дмитрий. Спасибо Вам большое за курс. Рассказываете все очень понятно, без воды, по делу. Я сам веб-дизайнер и мне было очень интересно узнать о верстке сайтов. Нравится, что в верстке одни и те же вещи можно делать разными путями….
Дмитрий
Заполнил все пробелы, разобрался в том что не получалось и прогресс пошел.
Дмитрий спасибо за ваши курсы! Проходил много до этого и совсем не получалось верстать , решился снова на начальный уровень и не пожалел. Заполнил все пробелы, разобрался в том что не получалось и прогресс пошел.
Дмитрий
Стоит своих денег. Да даже, скорее всего, намного больше.
Отличный курс, настолько отличный, что даже неожиданно! Всё доступно объяснено, легко для повторения. По прохождению даже этого курса для начинающих можно уверенно верстать страницы. Кто сомневается — никаких сомнений! Стоит своих денег. Да даже, ско…
По прохождению даже этого курса для начинающих можно уверенно верстать страницы. Кто сомневается — никаких сомнений! Стоит своих денег. Да даже, ско…
Никита
Могу сказать, что от курса остались только положительные эмоции
Прошел курс «Создание сайтов на HTML и CSS для начинающих». Могу сказать, что от курса остались только положительные эмоции. Благодаря этим урокам, я ознакомился со многими вещами как в html, так и в css. Очень понравился 3 блок, потому что в нем был…
Александр
После Ваших уроков как-то у других и учиться не хочется
Добрый день! Курс очень крутой, очень много полезных моментов для себя нашёл, которых нет на бесплатных марафонах. После Ваших уроков как-то у других и учиться не хочется. Спасибо большое! С нетерпением жду от Вас других курсов и видеороликов на YouT…
Степан
Дмитрий очень кратко и ясно объясняет материал
Наблюдаю за Дмитрием продолжительное время, благодаря данному человеку у меня появился стимул стремиться к приобретению новых навыков с сфере компьютерного кода. Дмитрий очень кратко и ясно объясняет материал, все его курсы можно смотреть на одном ды…
Дмитрий очень кратко и ясно объясняет материал, все его курсы можно смотреть на одном ды…
Nikita
Я прошел курс и не пожалел потраченных денег и времени
Я начал изучать Python, чтобы освоить профессию бэкенд-разработчика. Но для этого нужно знать и фронтенд. Конечно очень много крутых курсов есть по HTML и CSS, но эти все курсы на английском языке, в котором я не силен. Большинство курсов на русском…
Евгений
Это первый шаг к профессиональной верстке
Прошел курс полностью. Мне понравилось. Это первый шаг к профессиональной верстке. Были некоторые проблемы из-за изменения текущих версий некоторых плагинов и библиотек, но все решаемо. И раздел по адаптивности сокращен, на мой взгляд. В остальном, о…
Элла
Я в полнейшем восторге от курса, однозначно советую всем!
Спасибо Дмитрию огромное, за этот интереснейший и полезнейший курс, состоящий из большого количества тем, которые автор очень доходчиво и понятно объясняет в мельчайших подробностях, что позволяет сформировать четкое представление того, что надо дела. ..
..
Иван
Автор действительно понимает, что рассказывает
От курса остались только положительные впечатления. Автор действительно понимает, что рассказывает и делает это максимально доступно и понятно. На курсе разбираются все аспекты создания сайта — от построения «скелета» веб-страницы до загрузки на хост…
Alexandr
Очень понравилась подача, без «воды», доступно и понятно
Прошел курс «HTML и CSS для начинающих». Остался очень доволен. Дмитрий, вам огромное спасибо и большой респект за курс! Очень понравилась подача, без «воды», доступно и понятно. Домашние задания, чтоб усвоить материал! Супер!!!
Татьяна
Очень нравится заниматься по данным видеоурокам
Очень нравится заниматься по данным видеоурокам. Понятно, содержательно. Есть д/з с самостоятельной проверкой, а также материалы урока, которые можно скачать. Мне нравится. Советую!!!
Илья
Ваши уроки, знания, это своего рода быстрая отправная точка
Спасибо Дмитрий, за ваш курс, очень внятно и подробно преподносите информацию. Вы помогаете многим, таким как, кто не уверен в себе но хочет изменится, тем кто хочет научится и не обладает финансовыми возможностями для своего образования. Теми знания…
Вы помогаете многим, таким как, кто не уверен в себе но хочет изменится, тем кто хочет научится и не обладает финансовыми возможностями для своего образования. Теми знания…
Евгений
С конца 20-го года беру уже заказы на вёрстку
Учился по курсам Дмитрия весь 20-й год, понравилась глубокая, подробная и актуальная информация с наглядными примерами работы той или иной технологии. С конца 20-го года беру уже заказы на вёрстку, до сих пор возвращаюсь к этим курсам(купил у Димы вс…
Андрей
Все темы изложены четко и понятно
Всем привет! Прошел обучение у Дмитрия «Html и CSS для начинающих», с начало сомневался: брать курс или нет? После прохождения понял, что сделал правильно что взял. Все темы изложены четко и понятно. Буду брать и другие курсы Дмитрия. Единственное, х…
Олег
Эти курсы — одни из самых лучших по основам HTML и CSS
Начинал несколько курсов по HTML, но одни были похожи на простое перечитывание документации, другие — слишком упрощённые. Случайно наткнулся на курсы Димы и в итоге они мне понравились больше всех, потому что, с одной стороны, всё объясняется про…
Случайно наткнулся на курсы Димы и в итоге они мне понравились больше всех, потому что, с одной стороны, всё объясняется про…
Иван
Спасибо Дмитрию за его «творение»! Прошел Html и CSS для начинающих. Подача четкая и по делу, чувствуется профессионал своего дела. Рекомендую к приобретению! Буду и дальше использовать в своем обучении продукты Дмитрия! Цена очень даже приятная. Вс…
Павел
Не сдавайтесь, идите до конца! Всем терпения!
Данный курс прошел примерно за пол месяца. Темп подачи материала вначале не устраивал, много приходилось останавливать видео и разбираться, т.к. иногда не было комментария что делается в моменте. Раз и все, а что нажал неизвестно. Один раз снач…
Melisbek uulu Beksultan
Вы очень хорошо проводите уроки мастер своего дела
Отличный курс, я собираюсь на курсы по FrontEnd разработке благодаря вам у меня есть старт, вы очень хорошо проводите уроки мастер своего дела процветания вам ! пламенный привет из Кыргызстана !!!!
Евгений
Дмитрий всё доступно и довольно подробно объясняет
Данные курсы отлично подойдут тем, кто не может или не хочет принимать участие в различных вебинарах, подстраиваться под расписание и предпочитает обучаться самостоятельно, в удобное для себя время.
Карим
Когда начал «верстать в одного», были мысли забросить это все дело
Изначально начал изучать «верстку» не правильно, тобишь сразу с практики. Кстати по вашемууроку на примере сайта «Mogo».))) Когда понял, что ничего сам сделать немогу, решил приобрести обучающий курс. Сразу скажу, любое обучение связанное с интел…
Oleg
Данный курс рекомендую, если не хотите 90% времени тратить на гугл
Доброго времени суток Друзья! Хочу выразить благодарность Дмитрию за предоставленные курсы. На данный момент завершаю прохождение курса по верстке с помощью инструментов gulp, sasss, bootstrap. До покупки курса пробовал верстать на ломанной сборке…
Эрнест
По началу обучался в интернете, то что знал было не понятно до конца
По началу обучался в интернете, то что знал было не понятно до конца, где и когда использовать margin, padding, div и т.д не было понятно. Спасибо, Дмитрий за этот курс в котором объяснил основы.
Кирилл
Данный курс считаю отличным началом на своем пути
Хочу сказать огромное спасибо Дмитрию. Свой путь в сфере создания сайтов я начал именно с Ваших уроков, которые с каждым днем развивают мне все больше и больше. Неважно, уроки в ютубе или здесь — они все информативные, полезные и хорошо объяснены. Да…
Алексей
Вообще очень импонировал преподаватель в видео
Всем привет! Решился на отзыв заранее, не первый раз сталкиваюсь с онлайн обучением. Много всяких аферистов. Но этот курс по моей тематике просто вызвал у меня очень большое доверие. Как преподаватель доносит информацию, само качество видео-уроков, у…
Василий
Курс по вёрстке транспортной компании был просто мега полезным
Дмитрий, хочу вас поблагодарить, курс по вёрстке транспортной компании был просто мега полезным! Думаю, что в финальную стадию проекта было бы полезно включить normalize — может ошибаюсь. Чуть позже собираюсь пройти курс «Профессиональная вёрстка» и. ..
..
Виталий
Для начинающих доступно и понятно!
Курс понравился! Для начинающих доступно и понятно! Большое спасибо за работу и потраченное время! Пойдём дальше развиваться и практиковаться!
Сергей
Сверстал сайт «Mogo» — было круто
Сверстал сайт «Mogo» — было круто. Сейчас приступил к верстке «ActiveBox». Думаю о приобритении курса «HTML & CSS с нуля для начинающих». Присоединяйтесь!
Сергей Буров
Теперь моя верстка начинается только с gulp и scss
Новый шаг в развитии. Теперь моя верстка начинается только с gulp и scss. Это действительно очень редкий курс в котором Дмитрий рассказывает все возможные нюансы и новые подходы в верстке сайтов. Больше всего понравилось … да все наверно. Всем удач…
Арслан
Сам в веб-разработке не так давно и узнал много нового
Спасибо, Дмитрий, за такой курс по созданию сайта. Сам в веб-разработке не так давно и узнал много нового. Очень понравилась подача материала, без воды, как говорится, сразу практика. Круто, что ты показываешь свои ошибки в работе над сайтом и расска…
Круто, что ты показываешь свои ошибки в работе над сайтом и расска…
Артём
Прошёл с огромным удовольствием и энтузиазмом
Потрясающий курс от потрясающего автора. Прошёл с огромным удовольствием и энтузиазмом, ибо сразу понял, что я, как новичок, научусь многому новому и очень интересному для себя.
Сергей
Огромным плюсом является индивидуальный подход и прямое общение
Отличный курс. Однозначно стоит своих денег. Огромным плюсом является индивидуальный подход и прямое общение с преподавателем. Это намного ускоряет понимание материала и обучение. Дмитрий специалист своего дела. Всегда на связи, поможет и объяснит…
Рафаэль
Очень доволен, профессионально, разборчиво, много полезного узнал
Очень рад, что нашел сначала канал на youtube, ну а затем и прямую ссылку на сайт Дмитрия, курсом по верстке сайта Логистики очень доволен, профессионально, разборчиво, много полезного узнал из него. Спасибо!
Никита
Дмитрий все отлично объясняет и помогает понять сложные вещи
Отличный курс. Все четко и по делу, ничего лишнего. Брал курс с наставником. Созванивались с Дмитрием несколько раз, разбирали непонятные моменты. Дмитрий все отлично объясняет и помогает понять сложные вещи. Большое спасибо. Надеюсь скоро появится к…
Все четко и по делу, ничего лишнего. Брал курс с наставником. Созванивались с Дмитрием несколько раз, разбирали непонятные моменты. Дмитрий все отлично объясняет и помогает понять сложные вещи. Большое спасибо. Надеюсь скоро появится к…
Olzhas
Очень доходчиво все объясняется, без воды.
Спасибо за курс. Очень доходчиво все объясняется, без воды . С учетом 2-4 часа в день прошёл курс чуть меньше чем за месяц. Дальше ждём курс по js! Дмитрий спасибо.
Эдуард
Очень доволен всем
Я не особо разбираюсь в языках программирования но этот курс прошел за 10 дней. Очень доволен всем, жду JS.
Евгений
Спасибо Дмитрию за такой отличный курс
Спасибо Дмитрию за такой отличный курс по профессиональной, быстрой и комфортной верстке сайтов. Очень рад, что купил твои курсы. Из этого курса я узнал что такое GULP, Bootstrap, SASS научился нормально кодить. Огромное спасибо за твой курс, а та…
Сергей
Никакой «воды», все четко и по делу
Здравствуйте. Курсы Дмитрия хороши, прежде всего, простотой и ясностью объяснения материала. Никакой «воды», все четко и по делу. Материал разложен «по полочкам» — от простого к сложному. Но самое главное, что я уже давно занимаюсь веб-разработкой и,…
Курсы Дмитрия хороши, прежде всего, простотой и ясностью объяснения материала. Никакой «воды», все четко и по делу. Материал разложен «по полочкам» — от простого к сложному. Но самое главное, что я уже давно занимаюсь веб-разработкой и,…
Tural Kerimov
У вас все шансы стать профессионалом в будущем
Отличный курс, подача материала прекрасна, размеренно и никакой спешки. Придерживаясь правил и советов которые дает Дмитрий у вас все шансы стать профессионалом в будущем. Чувствуется рука мастера и талант преподавателя.
Роман Ушаков
Знания были но они были разрознены и не хватало практики
Всем привет! До того как попасть к Дмитрию Валаку, я самостоятельно изучал сайтостроение. Знания были но они были разрознены и не хватало практики. И вот я чисто случайно нашёл в интернете сайт Димы. Начал заниматься, обучение очень нравится и сразу…
Руслан Ахметчев
Вот мечта и осуществилась!
Доброго времени суток, Дмитрий! Прежде всего хочу сказать огромное спасибо за твои труды в плане обучения. Вкладываешь в уроки прям всю душу, все рассказывается и объясняется в мельчайших подробностях. Работаю инженером — электроником в ЦОДе, даже пр…
Вкладываешь в уроки прям всю душу, все рассказывается и объясняется в мельчайших подробностях. Работаю инженером — электроником в ЦОДе, даже пр…
Виктор Оберемко
Честно говоря, сомневался: брать курс или нет?
Всем привет! Прошел обучение у Димы, честно говоря, сомневался: брать курс или нет? Сейчас однозначно бы ответил себе «да». На протяжении всего курса получал обратную связь в течение 1-2-ух дней, что реально очень приятно. Те знания, которые дае…
Андрей Блинников
После твоего первого ответа на мою первую домашку я чуть со стула не упал
Спасибо тебе огромное за твои уроки. Они действительно очень крутые. Всего за 1 месяц смог очень многому научиться. Даже в голове не было мысли, что смогу под конец верстать те макеты, что ты мне давал. Был приятно удивлён. Твои уроки очень красиво с…
Екатерина Ерофеева
Уже взяла курс для продвинутых и очень жду следующие курсы
 Решила взять курс с наставничеством, так как знала, что у меня будет маленькая тележка вопросов :)
У меня была кое-какая теоретическая база, перед курсом. Но это была просто каша в голове. Этот курс по…
Решила взять курс с наставничеством, так как знала, что у меня будет маленькая тележка вопросов :)
У меня была кое-какая теоретическая база, перед курсом. Но это была просто каша в голове. Этот курс по…Александр Крюков
Уж если я чего решил…
Всем привет! Меня зовут Александр. Вот уже 55 лет я «топчу» эту бренную землю. Решил я как-то: «Научусь делать сайты!». Ну и как в песне у Владимира Семеновича (это Высоцкий — кто не знает): «Уж если я чего решил, то выпью обязательно…». Полазил по…
Егор Бондарь
Единственный курс в рунете, в котором вы будете работать с реальным человеком
Дмитрий, огромное Вам спасибо за такой прекрасный курс! Всё очень доступно и предельно ясно, никакой воды, только реальные примеры! За месяц работы с Вами уже достаточно уверенно разбираюсь в HTML/CSS/HTML5/CSS3, более того, благодаря Вашим практичес…
Екатерина
Оказалось, это как раз то, чего мне не хватало
Я не являюсь полным новичком в верстке, и уже начальные знания были, нужно было кое-что вспомнить, подтянуть и понять в каких именно местах допускаю ошибки. И тут, на просторах интернета мне попался курс Дмитрия. Решила попробовать и не ошиблась! Ока…
И тут, на просторах интернета мне попался курс Дмитрия. Решила попробовать и не ошиблась! Ока…
Илья
Он не сулит золотых гор и не обещает за две недели сделать из вас супер профи
Прежде всего в меня курсе Дмитрия привлекла его открытость и честность. Он не сулит золотых гор и не обещает за две недели сделать из вас супер профи. Он не скрывает, что придется много и тяжело работать для достижения результата. Материал подается ч…
Раиль Исаев
На выходе я получил огромный багаж знаний и много практики
Курс просто замечательный! В видео уроках, Дима всё очень доходчиво и понятно объясняет! Материал весь только по делу, никаких лишних деталей нету. Только то, что необходимо для верстальщика. Самое главное не скучно, как бывает у большинства обуча…
Анжелика Александрова
Определилась, как и где я хочу зарабатывать верстальщиком
Обучение у тебя мне очень нравится! Освоила классный редактор Brackets и поняла, как должны выглядеть файлы html и css, что такое красивый код. Познакомилась с новыми для меня псевдо-классами и тегами html5. Научилась правильно раскраивать макет в Фо…
Познакомилась с новыми для меня псевдо-классами и тегами html5. Научилась правильно раскраивать макет в Фо…
Почему мы верстаем только на WebFlow — Embacy на vc.ru
39 716 просмотров
О WebFlow
Согласно «Вордстату», запросов WebFlow в 18 раз меньше чем Tilda и почти в 100 раз меньше чем WordPress. Поэтому рассказываем.
Если в двух словах, WebFlow — это конструктор, в котором можно делать сайты, лендинги, блоги и всё остальное. Это умеют и другие конструкторы, но в WebFlow можно закодить кастомно отдельные элементы, если нужно.
Процесс создания сайта простой, как на любом конструкторе: перемещаешь дизайн-элементы в редактор, задаешь им классы, располагаешь, как нужно, делаешь адаптивы — и сайт готов.
Панель редактирования WebFlow
Что ещё есть
- WebFlow University и отзывчивая поддержка.
 Все вопросы, которые у нас когда-либо возникали, решались одним из этих путей.
Все вопросы, которые у нас когда-либо возникали, решались одним из этих путей. - CMS для управления контентом на сайте. Для управления большими сайтами. К ней можно прикрутить бэкэнд.
- Набор шаблонов для сайтов по типам бизнеса. Как бесплатных так и платных, которые удобно разделены по категориям. Удобно для не-дизайнеров. Поэтому в этот раздел мы даже не заходим
Мы пользуемся этим инструментом уже три года.
В WebFlow представлена неплохая библиотека готовых шаблонов, и при необходимости любой шаблон можно кастомизировать, собрать страницы по собственным макетам и продолжать юзать WebFlow в качестве CMS для управления контентом.
Мария Юркина, CMO for PRAVO TECH, Case.one, 2nd.law
Нам нужен был инструмент под задачи агентства
Мы работаем по спринтам. 1 неделя = 1 спринт, за который мы успеваем сделать дизайн и верстку.
Поэтому у нас есть правила, которые помогают придерживаться темпа:
- Сайт должен быть сверстан самим дизайнером. При любых других подходах не всегда получается перенести дизайн из макета в верстку пиксель к пикселю.
- Нам нужно верстать быстро. Потому что скорость — наше главное оружие.
- Финальная работа должна быть кастомной. Другие конструкторы не подходят, потому что сделать что-то, не соответсвующее шаблону платформы, — трудно.
В итоге WebFlow подошел под наши задачи лучше других решений (других конструкторов и кастомной верстки).
WebFlow vs другие конструкторы
Тем, кто не знает основ верстки, удобнее работать в Tilda и аналогах.
Но на WebFlow можно делать шикарные сайты выше уровня, поэтому всем дизайнерам рекомендую изучить базу по верстке и переходить на WebFlow.
Если вы фрилансер, то WebFlow хорош большим количеством международных клиентов и, соответственно, большим заработком.
Артём Кузнецов, арт-директор сервисов, «Платформа НТИ»
Плюсы WebFlow
Гибкость платформы
В WebFlow дизайнер не ограничен шаблонами платформы. 95% своих идей дизайнер сможет точно реализовать с помощью WebFlow. Например горизонтальный скролл. Другие конструкторы не такие гибкие.
Прямая интеграция с After Effects
С помощью плагина для After Effects можно очень просто делать сложные анимации. Нужно просто отрендерить её через плагин и прямо с рабочего стола закинуть в редактор. Мы тратим на одну анимацию 20–30 минут.
Удобная работа с классами
В WebFlow элементам можно присвоить класс. Например, нам нужен синий заголовок с шрифтом Proxima Nova 48 кегля. Мы один раз его создаем и называем «синий заголовок с шрифтом Proxima Nova 48 кегля». И каждый раз, когда нам нужен синий заголовок с шрифтом Proxima Nova 48 кегля, мы указываем название класса, и он в один клик становится синим заголовком с шрифтом Proxima Nova 48 кегля.
Мы один раз его создаем и называем «синий заголовок с шрифтом Proxima Nova 48 кегля». И каждый раз, когда нам нужен синий заголовок с шрифтом Proxima Nova 48 кегля, мы указываем название класса, и он в один клик становится синим заголовком с шрифтом Proxima Nova 48 кегля.
В других конструкторах нужно отдельно менять каждый элемент: его размер, шрифт, цвет.
Не нужно извращаться в мобильной версии
Большинство трафика приходит с мобайла, поэтому мы много работаем над мобильной версией. Например, перерисовываем иллюстрации и убираем какие-то элементы.
В Tilda на мобильной версии отображаются все элементы десктопа, ты не можешь их убрать, только за экран, в отличие от WebFlow, где есть функция «скрыть». В итоге мобильные версии на Tilda получаются костыльными и дольше грузятся из-за лишних элементов.
Большое количество интеграций
Также WebFlow поддерживает интеграцию с множеством сервисов, например Shopify, Ecwid и так далее, что позволяет встраивать функциональность магазина, CRM-системы, инструментов SMS- и email-рассылок и многое другое.
Несколько лет мы пользовались Tilda и Readymag. Эта связка на должном уровне закрывала наши задачи по созданию веб-страниц.
Но по мере роста скилов мы сталкивались с всё более изощрёнными хотелками заказчиков и всё чаще натыкались на острые углы софта: Tilda оказалась местами неповоротливой, а у Readymag довольно скромная функциональность и ряд форматных ограничений.
Появился запрос на более гибкий инструмент, так мы пришли к WebFlow. И если Tilda это скорее «про маркетинг», то WebFlow однозначно «про дизайн». Бомбический анимационный блок с возможностью импорта ключей из After Effects, куча шаблонов с трендовыми визуальными эффектами, приятный интуитивный интерфейс.
А когда вам понадобится кастомная форма заявки, и вы побежите к своему фронтендеру, он скажет вам спасибо за возможность работать с чистым кодом. На данный момент мы только начали осваивать этот инструмент, но уже видим в нём большой потенциал для реализации самых разных дизайн-задач
Дима Джаман, «FarFor» digital crew
Минусы WebFlow
Порог входа
Разобраться в WebFlow сложнее, чем в других конструкторах.
Стоимость.
Мы платим $70 месяц, чтобы два члена нашей команды могли одновременно находиться в WebFlow. Минимальная стоимость — $18 (есть тариф за 12, но он не функциональный). Другие конструкторы стоят в несколько раз дешевле.
WebFlow vs вёрстка кодом
В WebFlow есть лучшие стороны от визуального редактора и чистого HTML.
Дизайнерам удобно работать с понятным интерфейсом, а верстальщикам — с привычными элементами и стилевыми свойствами.
Так получается очень удобный инструмент на стыке двух миров, с помощью которого можно без глубокого знания кода сделать очень приличную, производительную и чистую верстку.
Даниил Мельничук, frontend Qlean
Плюсы WebFlow
Кодинг без кодинга
В WebFlow дизайнер показывает программе, как расположены блоки на макете, и она пишет за него код, который потом можно экспортировать на свой хостинг.
Дешевле
Для сравнения зайдите в раздел с вакансиями на vc. ru и посмотрите зарплату фронтендеров.
ru и посмотрите зарплату фронтендеров.
Финальная ответственность на дизайнере
Дизайнер и верстальщик — одно лицо, поэтому:
- не размывается ответственность;
- результат такой, как задумывалось;
- нет траты времени и нервов на битву с верстальщиками.
Мы расстраиваемся, когда делаем дизайн без верстки. Прямо сейчас у нас идут две затяжные битвы с внешними верстальщиками.
Минусы WebFlow
Технические ограничения WebFlow
Если вы умеете верстать, то их нет. Если не умеете, то не сможете сделать то, что выходит за базовую функциональность WebFlow кастомно: поиск, слайдер, сложную анимацию.
Абсфуцированный JavaScript
Если вы хоститесь не на WebFlow, а выгрузили код к себе на хостинг, то в него будет сложно внести коррективы, потому что он будет упрощенным.
Одно разрешение для десктопа и одно разрешение для мобайла
Для десктопа и мобайла вам нужно брать за основу только одно разрешение, от которого будут отталкиваться остальные.
С WebFlow можно жить, но есть инструменты лучше.
Из минусов:
— Нет нормального превью изменений. Только катишь в прод и смотришь уже по факту.
— Нет нормальной истории изменений. Хотя бы относительно текущей версии. Сейчас изменения выглядят как «что-то изменилось на главной».
— Нет возможности откатить эти самые изменения, когда они висят в черновике (точнее staged for publish).
— Возможность изменить страницы, которые автоматически генерятся на основе контента — вообще зло. Оно меняется некорректно, выглядит вообще дико. Пишет, что собирается публиковать изменения. А в итоге не сохраняет их (к счастью).
Дмитрий Шмаков, frontend Revolut, соорганизатор MoscowJS
Вывод
Мы верстаем на WebFlow, потому что нам важен кастомный результат при высокой скорости работы.
Рекомендуем WebFlow, если:
- вам важно делать нешаблонные решения быстро;
- у вас сильные дизайнеры и слабые верстальщики;
- давно хотели попробовать что-то кроме Tilda и Readymag.

Не рекомендуем, если:
- у вас сильная команда вестальщиков и фронтов;
- наоборот, никто даже в дизайне не разбирается, а лендинг на Tilda и так конвертит.
Ulta BOGO — Покупайте больше, экономьте больше
перейти к основному содержанию
- Дом /
- Специальные предложения /
- Покупайте больше, экономьте больше
- ПОКУПАЙТЕ БОЛЬШЕ СОХРАНИТЕ БОЛЬШЕ
- ПОДАРКИ ПРИ ПОКУПКЕ
- ПРОДАЖА
- КУПОН
Купите пустую палитру Buxom Palette (2547459) и 6 наборов теней для век по цене 40 долларов США (действительны до 23 января)
Приобретите полноразмерный набор IT Cosmetics CC+ Cream and Customizable Kit (2594100 или 2594101) за 46 долларов США (действителен до 03.04.23)
Только онлайн кудри Купи 1, получи 1 со скидкой 40%
(действителен до 22.
 10.22)
10.22)Tarte Sugar Rush minis 5 за 25 долларов
(действителен до 24.02.23)
Палитра Sugar Rush Sweet Tarte 2 за 39 долларов
(действителен до 31.12.22)
Увлажняющая ванна с маслом ши Купи 1, получи 1 со скидкой 40%
(действителен до 15.10.22)
Сущность Купить 2 получить 1 бесплатный
(действителен до 22.10.22)
Только онлайн L’Oreal Eye and Lip Купи 1, получи 1 со скидкой 50%
(действителен до 22.10.22 или пока есть в наличии)
Купите только любой продукт Elemis Pro Collagen онлайн и получите очищающий бальзам Pro Collagen Cleansing Balm (2601438) за 15 долларов США (действителен до 29 октября)./22 или пока есть в наличии)
Уидад выберите шампунь и кондиционер 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
DevaCurl выберите шампуни и кондиционеры 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.
 10.22)
10.22)Джойко Уход за волосами 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
Биолаж 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
Матрица 2 за 25 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
Briogeo Superfoods выбирает шампуни и кондиционеры 2 за 40 долларов!
(действителен до 22.10.22)
Коллекция Ulta Beauty выбирает косметику, кисти, спонжи, инструменты для красоты, ногти и кожу Купить 2 получить 1 бесплатный
(действителен до 22.10.22)
Шампунь Nioxin select Cleanser, кондиционер Scalp Therapy и средства для ухода за кожей головы и волосами 2 за 30 долларов!
(действителен до 22.10.22)
Пол Митчелл Выберите товары 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.
 10.22)
10.22)Шампунь и кондиционер American Crew 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
Онлайн Только Повседневные Люди Отдыхают На Пляже Солнцезащитный Крем Для Лица Купи 1, получи 1 со скидкой 30%
(действителен до 15.10.22 или пока есть в наличии)
Купите продукцию Clinique на 37 долларов и получите набор Greatest Hits (2598035) за 49,50 долларов США (действителен до 28.01.23 или пока товар есть в наличии)
Clinique Совершенно другой увлажняющий крем Купи 1 получи 1 бесплатно
(действителен до 17.10.22)
Только в Интернете. Купите продукты Lancôme на сумму 42 доллара и получите набор Lancôme Beauty Box (2601434) за 75 долларов США (действителен до 31 декабря 2022 года или пока товар есть в наличии)
Наверх
BH Косметика | Высококачественная доступная косметика и кисти
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Герои БХ
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Быстрая покупка
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Пожалуйста, попробуйте еще раз.
Посмотреть дополнительную информацию
Верните меня в Бразилию — палитра пигментов 35 цветов
4.65 Звезд 9425 отзывов
4,65 9425
20,00 $
Фирменное розовое золото — набор кистей из 13 предметов
4.84 звезды 1541 отзыв
4,84 1541
MSRP: 26,00 долл. США
19,50 долл. США
Затерянные в Лос-Анджелесе — 16 цветов палитры теней
4,84 звезды 106 отзывов
4,84 106
17,00 $
LOOKIN’ LIKE A SNACK — Палитра теней из 9 цветов
4,93 звезды 14 отзывов
4,93 14
MSRP:
15,00 долл. США
США
11,25 долл. США
НЕ БЕСПОКОИТЬ — Shimmer Gloss
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Быстрая покупка
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Посмотреть дополнительную информацию
Кремовая жидкая губная помада Double Dare
Больше цветов
Быстрая покупка Кремовая жидкая губная помада Double Dare
True-To-You — набор из 10 кистей для лица и глаз с дорожным футляром
5. 0 Звезд 1 отзыв
0 Звезд 1 отзыв
5,0 1
MSRP: 29,00 долл. США
21,75 долл. США
Встретимся в Малибу — Shadow Quad
Завораживающий Миконос — Shadow Quad
Культовый в Исландии — Shadow Quad
5.0 Звезд 1 отзыв
5,0 1
Магнитный в Майами — Shadow Quad
1,0 звезды 1 отзыв
1,0 1
Экстаз в Египте — Shadow Quad
Милашка в Кабо — Face Quad
Power Play — Палитра теней из 24 цветов
20,00 $
Румяна Flatter Me Quad
Больше цветов
10,00 $
Быстрая покупка Румяна Flatter Me Quad
In the Buff — универсальная палетка для лица
Больше цветов
$12,00
Быстрая покупка In the Buff — универсальная палетка для лица
Unleashed — Палитра теней из 6 цветов
Больше цветов
Быстрая покупка Unleashed — Палитра теней из 6 цветов
Серия путешествий: Escapade — набор из 6 мини-кистей для лица и глаз с сумкой
MSRP:
15,00 долл. США
США
11,25 долл. США
ПОИСК ПО КАТЕГОРИИ
ЦВЕТНЫЕ ПАЛИТРЫ
В ПРИОБРЕТЕНИЕ
ЛИЦО
В МАГАЗИНЕ
ГУБЫ
В МАГАЗИНЕ
Наборы кистей для макияжа | Набор кистей
- По умолчанию
- Популярность
- Цена: от низкой к высокой
- Цена: от высокой к низкой
- А — Я
- Процентная скидка
- Новейшие поступления
Мин. диапазон цен
диапазон цен
Макс. диапазон цен
$ Изменить минимальную цену $ Изменить максимальную цену
- 4+ (11)
- Аксессуар (12)
- Наборы кистей (12)
Продукты
True-To-You — набор из 10 кистей для лица и глаз с дорожным футляром
5.
 0 Звезд 1 отзыв
0 Звезд 1 отзыв5,0 1
Рекомендуемая производителем розничная цена: 29,00 долл. США
21,75 долл. США
Серия путешествий: Escapade — набор из 6 мини-кистей для лица и глаз с сумкой
MSRP: 15,00 долл. США
11,25 долл. США
Возьмите меня обратно в Бразилию — набор кистей из 10 предметов
4,86 звезд 416 отзывов
4,86 416
Рекомендуемая производителем розничная цена: 26,00 долл.
 США
США19,50 долл. США
Фирменное розовое золото — набор кистей из 13 предметов
4.84 звезды 1541 отзыв
4,84 1541
MSRP: 26,00 долл. США
19,50 долл. США
Marble Luxe — Набор кистей из 10 предметов
4.
 89 Звезд 1127 отзывов
89 Звезд 1127 отзывов4,89 1127
MSRP: 42,00 долл. США
31,50 долл. США
Constellation — Набор из 12 кистей для лица и глаз
5.0 звезд 7 отзывов
5,0 7
Рекомендуемая производителем розничная цена: 28,00 долл.
 США
США21,00 долл. США
Weekend Vibes Brunch Bunch — Набор кистей из 11 предметов
4,84 звезды 89 отзывов
4,84 89
MSRP: 28,00 долл. США
21,00 долл. США
Hello Holo — Набор кистей из 10 предметов
4.
 33 звезды 6 отзывов
33 звезды 6 отзывов4,33 6
MSRP: 28,00 долл. США
21,00 долл. США
Remix Dance Brush Beat — Набор из 10 кистей для лица и глаз с сумкой
4.42 звезды 24 отзыва
4,42 24
Рекомендуемая производителем розничная цена: 28,00 долл.
 США
США21,00 долл. США
Bombshell Beauty — Набор кистей из 10 предметов
4.88 Звезды 360 обзоров
4,88 360
MSRP: 26,00 долл. США
19,50 долл. США
Серия Travel — Набор из 7 кистей для лица и глаз с сумкой
4.
 9 Звезды 21 отзыв
9 Звезды 21 отзыв4.9 21
MSRP: $20,00
$15.00
СКАЖИ ЭТО! — Набор из 6 кистей для глаз с сумкой
4.73 звезды 41 отзыв
4,73 41
Рекомендуемая производителем розничная цена: 19,00 долл.