Как создать карту сайта XML для вашего сайта WordPress
Карты сайта Google XML
ЦЕНА: Бесплатно
SEO от Yoast
ЦЕНА: Бесплатно
Карта сайта, как уже следует из названия, представляет собой карту вашего сайта. Чтобы быть более конкретным, карта сайта – это список всех страниц, найденных на вашем сайте.
Иногда этот список можно создать вручную, чтобы отобразить структуру вашего сайта. Показывая список своих страниц, вы можете показать свои основные категории и их подкатегории, чтобы пользователи могли перемещаться по нему. В прошлом этот метод был намного популярнее; Тем не менее, карта сайта есть на всех хорошо организованных веб-сайтах, но в несколько иной форме.
Вместо того, чтобы вручную создавать карту сайта и связывать все страницы вручную, современные технологии позволяют делать это автоматически. Вместо того, чтобы показывать карту сайта вашему посетителю, вам следует лучше организовать навигацию и использовать карту сайта только для поисковых систем.
При создании карты сайта для поисковых систем плагины WordPress сделают это за вас. Вместо обычного HTML документ будет написан в XML, и карта сайта будет очень важной частью вашего сайта. Когда у вас есть карта сайта, поисковые системы, такие как Google и Bing, будут более эффективны при индексации вашего сайта. Поскольку этот список сообщает ботам поисковых систем о структуре вашего веб-сайта, он точно знает, что искать. Это приведет к лучшему SEO, а значит, людям будет проще попасть на ваш сайт через поисковые системы.
В WordPress есть множество доступных плагинов, которые могут выполнять ту же работу и создавать карту сайта за вас. На самом деле не имеет значения, какой из них вы выберете, но мы рекомендуем использовать только один плагин. Использование нескольких плагинов может сбить с толку WordPress, а также поисковые системы, и вы действительно можете усугубить ситуацию, если создадите несколько карт сайта с разными плагинами. В следующих строках мы собираемся показать вам два популярных плагина для карт сайта.
Карты сайта Google XML
ЦЕНА: Бесплатно
Этот простой плагин, имеющий почти 18 миллионов загрузок и более 1 миллиона активных установок, определенно является одним из самых популярных для этой работы. Это не потому, что этот плагин дает вам множество вариантов на выбор, а потому, что он поможет вам начать работу за секунды. Все, что вам нужно сделать, чтобы создать карту сайта, – это установить плагин:
- Перейдите в Плагины -> Добавить новый
- Искать: «Google XML Sitemaps»
- Установите и активируйте плагин
- Перейдите в Настройки -> XML-карты сайта.
Когда вы перейдете к настройкам плагина, вы заметите, что ваша карта сайта уже создана. Плагин свяжет вас с вашей картой сайта, которую вы можете открыть в браузере для тестирования.
Хотя это делается буквально за секунды, Google XML Sitemaps дает вам возможность детально настроить карту сайта. Если вы прокрутите настройки, вы заметите, что можете выбрать, какие поисковые системы включить, вы сможете выбрать страницы, которые (не) хотите в своей карте сайта, и многое, многое другое.
Если вы прокрутите настройки, вы заметите, что можете выбрать, какие поисковые системы включить, вы сможете выбрать страницы, которые (не) хотите в своей карте сайта, и многое, многое другое.
Отличительной особенностью Google XML Sitemaps является то, что он будет продолжать автоматически обновлять вашу карту сайта. Если вы добавите страницу, плагин добавит ее в вашу карту сайта. Если вы удалите один, плагин поможет вам и сделает то же самое в файле XML.
SEO от Yoast
ЦЕНА: Бесплатно
Этот плагин является одним из самых популярных плагинов для WordPress. Его основная цель – контролировать ваш контент, чтобы добиться лучшего SEO, но в этой статье мы не будем вдаваться в подробности о SEO от Yoast. Поскольку плагин настолько популярен, вполне вероятно, что он также установлен на вашем WordPress. А когда дело доходит до карт сайта, нет необходимости устанавливать дополнительные плагины, поскольку SEO от Yoast предоставляет вам модуль, отвечающий за вашу карту сайта. Итак, если у вас установлен плагин, вот как вы можете создать карту сайта:
Итак, если у вас установлен плагин, вот как вы можете создать карту сайта:
- Перейдите к SEO> Карты сайта XML.
- Создайте свою карту сайта
Как мы уже говорили, создать карту сайта очень просто, и есть множество других плагинов, которые отлично справятся с этой задачей. Независимо от того, какой из них вы использовали для создания карты сайта, теперь вы должны сообщить поисковым системам, где находится карта сайта. В следующих строках мы собираемся показать, как добавить его в Инструменты Google для веб-мастеров. Если вы все еще не добавили и не подтвердили свой сайт, узнайте, как добавить свой сайт в Инструменты Google для веб-мастеров.
- Перейдите в Инструменты Google для веб-мастеров
- Откройте свой сайт из списка
- Перейдите в Сканирование -> Карты сайта.
- Нажмите кнопку «Добавить / протестировать карту сайта».
- Введите расположение вашей карты сайта
- Нажмите кнопку «Тест», а затем нажмите кнопку «Отправить».

Готово. Ваша карта сайта создана, и Google получает уведомление об этом. Оставьте XML-файл на своем сервере, и пусть ваш плагин сделает свою работу.
Источник записи: https://firstsiteguide.com
Карта сайта. Что это такое и как ее создать (на примере WordPress)
Практически каждый человек, которому приходилось участвовать в создании и продвижении интернет-ресурсов, слышал термин “карта сайта”. Она создается для удобства пользователей, зашедших к вам на проект, а также для лучшей индексации вашего сайта поисковыми системами.
Как самостоятельно установить на блог карту сайта, вы узнаете из данного материала.
Кстати!
Страница с картой сайта не обязательно должна носить название «Оглавление» или “Карта сайта”. Для нее вполне подойдет и такое название — «Все статьи блога». Тут ваша фантазия ничем не ограничена — называйте ее так, как сами того хотите!
Когда поисковый робот заходит на ваш ресурс, в первую очередь, после файла «robots. txt», он ищет файл «sitemap.xml» (файл карты сайта для поисковиков). Делает он это для того, чтобы внести в свою поисковую базу все статьи, расположенные на ресурсе, если он заходит впервые, или только новые статьи, которых еще нет в индексе, если уже бывал там ранее. Карта необходима также для того, чтобы поисковому роботу было проще и удобнее сканировать ваш ресурс. Пройдя по всем ссылкам в карте, он добавит в индекс новые статьи.
txt», он ищет файл «sitemap.xml» (файл карты сайта для поисковиков). Делает он это для того, чтобы внести в свою поисковую базу все статьи, расположенные на ресурсе, если он заходит впервые, или только новые статьи, которых еще нет в индексе, если уже бывал там ранее. Карта необходима также для того, чтобы поисковому роботу было проще и удобнее сканировать ваш ресурс. Пройдя по всем ссылкам в карте, он добавит в индекс новые статьи.
Разумеется, создают карту не только для поисковых роботов. На самом сайте, в его пользовательской части, тоже обычно делается карта сайта, но для людей, удобно оформленная. Для быстрого поиска информации на вашем ресурсе — это своего рода оглавление сайта. Удобно!
Кстати!
- Карта сайта, которая делается для поисковиков, имеет вид неоформленного списка страниц на сером фоне. Такая карта называется XML-картой сайта.
- Карта сайта, которая создается для людей — обычных посетителей сайта, обычно оформлена в стиле сайта и называется HTML-картой сайта.

В идеале, вам нужно создать оба вида карт сайта.
Раньше, в эпоху статичных сайтов, карты сайта создавались вручную. Теперь же, чаще всего, карту сайта в автоматическом режиме создают специальные модули или плагины (еще их называют генераторами карты сайта). Т.е. вам достаточно просто добавить новую статью на сайт, и ссылка на нее автоматически появится в карте сайта.
Установка HTML-карты сайта (на примере WordPress)
Узнайте, на какой системе управления работает ваш сайт и найдите подходящий вам плагин карты сайта. Такие плагины уже разработаны для всех популярных CRM и чаще всего доступны бесплатно.Например, для CRM WordPress карту сайта можно будет формировать при помощи генератора карты сайта «DD Sitemap Generator».
Скачиваем его с официального сайта «wordpress.org» и устанавливаем. Если у вас другой движок – ищите плагин для него. Принцип их работы везде примерно одинаковый.
- Активируем установленный плагин. Кстати, плагин «DDSitemapGenerator» один из тех плагинов, которые не требуют настройки после установки.

- Создаем на сайте новую страницу. Именно страницу — не путайте со статьей!
- Даем ей название. К примеру, «Все статьи блога» или «Оглавление».
- Добавляем ее в меню.
- Вставляем в ее тело код плагина, предварительно переключившись в режим «Текст», после чего публикуем страницу кнопкой «Опубликовать».
Теперь данный генератор карты сайта для WordPress автоматически будет добавлять ссылки на новые посты вашего ресурса на эту страницу.
Если у вас уже размещена хотя бы пара статей, то они сразу же отобразятся на этой странице. Ну а если же ваш блог только начал свое существование и не имеет в своем арсенале ни единой статьи, то данная страница пока будет пустой.
XML-карта сайта (на примере WordPress)
Второй генератор карты сайта для WordPress называется «Google XML Sitemap». В отличие от первого плагина, «Google XML Sitemap» создает карту сайта в XML формате (что понятно из названия). Других отличий от предыдущего варианта нет – ни в процессе установки, ни в процессе эксплуатации. Хотя, многие опытные вебмастера говорят, что для лучшей индексации ресурса необходимо использовать плагин от Google, а первый вариант карты предназначен больше для пользователей. Первый плагин не создаст нам карту в XML формате, а второй – запросто. А для поисковой системы и робота, который придет индексировать ваш ресурс, для более качественной индексации необходима карта именно в этом формате. Так что, возможно имеет смысл установить именно генератор XML-карты сайта для WordPress.
Хотя, многие опытные вебмастера говорят, что для лучшей индексации ресурса необходимо использовать плагин от Google, а первый вариант карты предназначен больше для пользователей. Первый плагин не создаст нам карту в XML формате, а второй – запросто. А для поисковой системы и робота, который придет индексировать ваш ресурс, для более качественной индексации необходима карта именно в этом формате. Так что, возможно имеет смысл установить именно генератор XML-карты сайта для WordPress.
Эти два плагина являются обязательными — устанавливать их необходимо в первую очередь после установки движка на хостинг. Скачать плагин «Google XML Sitemap», как и все предыдущие плагины, можно с официального сайта выбранного движка или с других авторитетных ресурсов.
Важно!
Не стоит брать код с сомнительных источников – туда могут запихнуть всякую гадость, к примеру, исходящие ссылки.
Устанавливаем плагин и сразу же активируем его. Все готово! Да, вот так все просто! Этот плагин также не требует от пользователя какой-либо настройки и готов к работе сразу после установки. Ну а если у вас есть какие-либо проблемы в настройках карты, то плагин сообщит вам об этом красным уведомлением на странице с настройками. И пропустить такое сообщение вряд ли будет возможно!
Ну а если у вас есть какие-либо проблемы в настройках карты, то плагин сообщит вам об этом красным уведомлением на странице с настройками. И пропустить такое сообщение вряд ли будет возможно!
Посмотреть созданную карту блога можно по адресу «адрес сайта/sitemap.xml». Роботы, пришедшие на блог, зайдут по данному адресу, просканируют файл карты и занесут новые статьи к себе в базу данных, а оттуда они уже попадают в выдачу той или иной поисковой системы.
Кстати, добавив карту, не забудьте сообщить о ней поисковым системам. Для этого необходимо для начала добавить свой ресурс в инструменты для вебмастеров Google и Yandex, а также подтвердить права на сайт. Там, в специальном разделе, вы сможете сообщить поисковику о своей карте сайта.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
Как установить и настроить плагин Google XML Sitemaps для WordPress
Как установить и настроить плагин Google XML Sitemaps для WordPress В этой статье описывается, как установить подключаемый модуль Google XML Sitemaps для WordPress.
Хотя подключаемый модуль называется «Google XML Sitemaps», создаваемый им XML-индекс карты сайта также действителен для Yahoo, Bing и других поисковых систем.
Google XML Sitemaps — это плагин WordPress. Вы должны установить WordPress на свой сайт, прежде чем сможете установить Google XML Sitemaps. Информацию о том, как установить WordPress, см. в этой статье.
Содержание- Установка Google XML Sitemaps
- Настройка файлов Sitemap Google XML
- Дополнительная информация
Установка Google XML Sitemaps
Чтобы установить плагин Google XML Sitemaps, выполните следующие действия:
- Войдите на свой сайт WordPress как администратор.
- На левой панели щелкните Плагины.
- Щелкните Добавить новый.
- В текстовом поле «Поиск» введите карты сайта google xml, а затем нажмите «Плагины поиска».

- В столбце «Имя» найдите Google XML Sitemaps и нажмите «Подробности».
Есть несколько плагинов с похожими именами. Чтобы убедиться, что вы выбрали правильный плагин, убедитесь, что его автором является Arne Brachhold.
- Щелкните Установить сейчас.
- После того, как WordPress завершит установку плагина, нажмите «Активировать плагин».
Настройка Google XML Sitemaps
После установки подключаемого модуля Google XML Sitemaps его можно настроить. Для этого выполните следующие действия:
- Войдите на свой сайт WordPress как администратор.
- На левой панели щелкните Параметры, а затем щелкните XML-Sitemap. WordPress отображает URL-адрес файла карты сайта в верхней части страницы.
- В разделе «Основные параметры» выберите поисковые системы, которые вы хотите уведомлять об обновлениях блога.
- В разделе «Содержимое карты сайта» выберите типы контента WordPress, которые вы хотите включить в индекс карты сайта.

- Просмотрите оставшиеся настройки по умолчанию, которые подходят для большинства веб-сайтов, и внесите необходимые изменения.
Существует множество дополнительных настроек, которые можно использовать для более точного управления процессом создания карты сайта. Для получения дополнительной информации обо всех этих настройках посетите http://www.arnebrachhold.de/projects/wordpress-plugins/google-xml-sitemaps-generator/help.
- Щелкните Параметры обновления.
Дополнительная информация
Для получения дополнительной информации о Google XML Sitemaps посетите https://wordpress.org/plugins/google-sitemap-generator.
Получить хостинг WordPress
Детали статьи
- Уровень: Начальный
Другие статьи в этой категории
- Установка плагина Wordfence Security
- Установка Akismet
- Установка и настройка форума bbPress на WordPress
- Установка и настройка WooCommerce
- Установка и настройка 2Checkout
- Настройка платежей PayPal для WordPress
- Установка и настройка подключаемого модуля Google XML Sitemaps
- Установка и настройка плагина Postie
- Отключение плагинов в WordPress
- Установка и настройка плагина системы комментариев Disqus
- Установка и настройка подключаемого модуля EWWW Image Optimizer
- Установка и настройка подключаемого модуля расширенного редактора TinyMCE
- Плагины WordPress A2 Hosting не рекомендует
- Исчезающие плагины WordPress
- Установка и использование подключаемого модуля P3
- Установка и настройка подключаемого модуля UpdraftPlus
- Установка и настройка плагина LiteSpeed Cache для WordPress
- Управление плагинами на управляемом WordPress хостинга A2
- Установка и использование подключаемого модуля Query Monitor
- Включение автоматического обновления для плагинов WordPress
- Перевод сайта WordPress с помощью плагина GTranslate
- Настройка статистики сайта для WordPress
- Генератор карт сайта XML для WordPress
- Установка плагина Auto Image Alt Attribute в WordPress
- Установка плагина Online Users Stats для WordPress
- Создание истории действий пользователя для WordPress
- Мониторинг производительности базы данных MySQL в WordPress
- Самостоятельные логины для WordPress
- Очистка базы данных WordPress с помощью подключаемого модуля Advanced Database Cleaner
- Оптимизация базы данных WordPress
- Монитор WordPress Ошибка
- Клонирование контента в WordPress
- Переключение пользователей для WordPress
- Тестовая электронная почта для WordPress
- Страница гостевой книги для WordPress
- Встраивание шрифтов Adobe в сайты WordPress
- Система записи на прием для WordPress
- Прилепленное меню на WordPress
- Отображение случайных сообщений в WordPress
- Формы обзора сайта для WordPress
- Отключение обновлений плагинов
- Изменение шрифтов с помощью классического редактора WordPress
- Бесконечная прокрутка для WordPress
- Использование плагина Search Exclude для исключения записей WordPress, страниц в поиске
- Импорт пользователей из файла CSV в WordPress
- Создание юридических страниц в WordPress
- Ссылка WhatsApp на WordPress
- Предотвращение XSS-уязвимостей в WordPress
- Оптимизируйте сайты WordPress с помощью WP Fastest Cache
- Сбросить содержимое в WordPress
- Ограничение попыток входа в систему на WordPress
- Включение режима обслуживания в WordPress
- Удаление префикса категории из URL-адреса страницы WordPress
- Создание короткой ссылки в WordPress
- Заголовки безопасности HTTP в WordPress
- Отключить XML-RPC с помощью оптимизированного плагина A2 в WordPress
- Установка плагина BoldGrid Impression для WordPress
- Изменение URL-адреса страницы входа администратора WordPress по умолчанию
- Реализация двухфакторной аутентификации (2FA) для WordPress
- Установка Google Authenticator для WordPress
- Добавление корзины покупок PayPal в WordPress
- Оптимизация базы данных WordPress
- Повышение производительности WordPress
- Поддержка SVG в WordPress
- Темный режим для WordPress
- Показать всплывающее сообщение в WordPress
- Создание резервной копии WordPress с помощью плагина All-in-One WP Migration
- Создание динамических форм в WordPress
- Обновление плагина WordPress
- Баннер соответствия требованиям к файлам cookie в WordPress
- Администрирование базы данных WordPress с помощью плагина WP Data Access
- Настройка политик паролей для WordPress
- Отключить создание эскизов в WordPress
- Остановить WordPress от создания изображений разных размеров без плагина
- Как избежать обнуленных тем и плагинов WordPress
- Встраивание кодов JavaScript и HTML в WordPress
- Поиск и замена данных в WordPress
- Проверка регистрации пользователя для WordPress
- Настройка сжатия изображений в WordPress
- Защита от копирования контента в WordPress
- Отображение связанных сообщений в WordPress
- Блокировка сообщений в WordPress
- Отображение календаря событий в WordPress
- Преобразование WordPress в безголовый WordPress
- Настройка функции загрузки файлов в сообщения или страницы WordPress
- Отображение ленты Twitter в WordPress
- All-in-One (AISEO) SEO-рейтинг WordPress плагин
- Разрешить пользователям публиковать сообщения с помощью внешнего интерфейса WordPress
- Настройка меню администрирования WordPress и панели инструментов
- Средство проверки неработающих ссылок для WordPress
- MonsterInsights — плагин Google Analytics для WordPress
- Установка плагина расширения функции доставки WooCommerce
- Установка плагина Really Simple SSL для WordPress
- Оптимизация изображений для WordPress с помощью LiteSpeed Cache
Показать больше
Была ли эта статья полезной для вас? Тогда вам понравится наша поддержка. Испытайте преимущества хостинга A2 уже сегодня и получите предварительно защищенный и предварительно оптимизированный веб-сайт. Ознакомьтесь с нашими планами веб-хостинга сегодня.
Испытайте преимущества хостинга A2 уже сегодня и получите предварительно защищенный и предварительно оптимизированный веб-сайт. Ознакомьтесь с нашими планами веб-хостинга сегодня.
Что такое XML Sitemap? Как создать XML-карту сайта в WordPress: полное руководство
XML-карта сайта — это список URL-адресов, необходимый для поисковой оптимизации. Это то, что помогает донести информацию о вашем сайте до поисковых систем.
XML-карта сайта в WordPress похожа на карту города, которая отображает все важные детали и места. С помощью этой «карты» поисковые системы читают ваш сайт.
Чуть больше года назад Тьерри Мюллер, менеджер программы по связям с разработчиками в Google, предложил «интегрировать базовую XML-карту сайта в ядро WordPress и внедрить API XML-карты сайта, чтобы сделать его полностью расширяемым».
Эта идея понравилась разработчикам во всем мире, и они с радостью перешли к реализации этой идеи. Давайте узнаем, что из этого вышло.
Теперь вы можете пользоваться нашими новыми высокоэффективными услугами и выполнять свою задачу в два раза быстрее, чем раньше. Если у вас есть вопрос, пожалуйста, свяжитесь с агентством веб-разработки Wishdesk.
Если у вас есть вопрос, пожалуйста, свяжитесь с агентством веб-разработки Wishdesk.
Что такое XML-карта сайта?
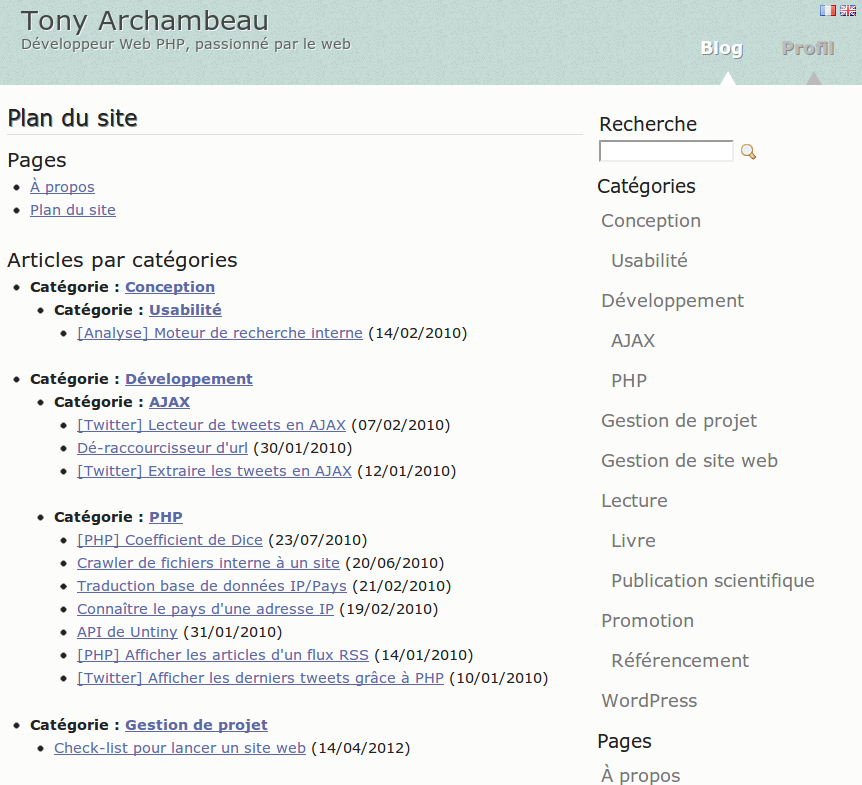
Предлагаем вам сначала взглянуть на то, о чем мы говорим в следующих параграфах. Как выглядит карта сайта в формате XML?
Это не очень понятно или полезно для большинства пользователей. В основном файлы Sitemap создаются для поисковых систем.
Почему XML-карта сайта в WordPress важна для SEO?
Карта сайта в формате XML важна для поисковой оптимизации, поскольку упрощает поиск ваших страниц. Это идеальный способ продвижения вашего бизнеса. Если на сайте нет карты сайта, то мы обязательно рекомендуем ее создать.
Каким веб-сайтам нужна карта сайта в формате XML?
Google рекомендует иметь карту сайта в формате XML для следующих типов сайтов:
- крупные сайты
- недавно созданных сайтов с несколькими внешними ссылками
- сайт с большим количеством мультимедийных файлов
- сайтов с изолированными страницами или страницами с плохими ссылками
Краткие советы о том, как создать превосходную XML-карту сайта
- Карта сайта вашего веб-сайта должна отображаться за site.
 com/sitemap.xml
com/sitemap.xml - Если карта сайта создана по другому адресу, просто перенаправьте на site.com/sitemap.xml
- XML Sitemap в WordPress должен без проблем взаимодействовать с файлом robots.txt
- Карта сайта XML не должна содержать более 50 000 ссылок
- В карте сайта не должно быть ошибок 404
- Отправка файла Sitemap в формате XML в Google
- Приоритет высокопроизводительных страниц в XML Sitemap
- Избегайте URL-адресов «noindex» в карте сайта
- Если сайт большой, создайте динамическую XML-карту сайта
- Изменить время модификации при внесении серьезных изменений
Как создать карту сайта для вашего сайта WordPress
Существует 3 способа создания карты сайта XML в WordPress:
- настроить карту сайта вручную
- использовать специальные плагины
- доверьте это Wishdesk
Первый способ — настроить карту сайта вручную.
Если вас интересует веб-дизайн, вы можете попробовать настроить карту сайта вручную. Во-первых, вам нужно помнить, что создаваемая карта сайта должна содержать все основные страницы вашего сайта. В конце концов, именно карта сайта поможет Google и другим поисковым системам их индексировать.
Во-первых, вам нужно помнить, что создаваемая карта сайта должна содержать все основные страницы вашего сайта. В конце концов, именно карта сайта поможет Google и другим поисковым системам их индексировать.
Пошаговое руководство по созданию карты сайта вручную:
- Используйте текстовый редактор для ввода важных ссылок на веб-страницу.
- Сохраните эти данные в формате XML.
- Проверить недавно созданную карту сайта на наличие ошибок.
- Для проверки используйте различные бесплатные инструменты.
Второй способ — автоматическая настройка карты сайта
Однако, если вы предпочитаете надежность, наглядность и скорость, то вам лучше использовать специальные плагины WordPress, которые автоматически генерируют карту сайта в формате XML.
Как правило, все эти плагины работают так:
- Вы устанавливаете плагин.
- Вы вводите URL своего сайта.
- Автоматически создает карту сайта.
Но не забывайте, что каждая карта сайта должна быть настроена под конкретный сайт индивидуально. Необходимо учесть все нюансы сайта, чтобы правильно его настроить.
Необходимо учесть все нюансы сайта, чтобы правильно его настроить.
Третий способ — позволить Wishdesk сделать это быстро
Чтобы не переживать обо всех нюансах или что-то упустить, вы можете обратиться к нашим веб-разработчикам.
Это освободит ваше время для более привычных вам дел и позволит избежать проблем с настройкой XML-карты сайта в WordPress. Есть нюансы при настройке XML карты сайта, которые необходимо учитывать. Только специалисты по веб-разработке знают, как с ними бороться.
Топ 6 плагинов WordPress для создания карты сайта
1. Yoast SEO
Возможности Yoast SEO:
- автоматически создавать XML карту сайта в WordPress
- включает все изображения в карту сайта
- улучшает индексацию вашего визуального контента
- может создать дополнительную выделенную карту сайта
- позволяет вручную исправлять ошибки в карте сайта
- — многофункциональный плагин .
Активные установки: более 5 миллионов
Цена: бесплатно / 89 евро
2.
 All-in-One SEO Pack
All-in-One SEO PackAll-in-One SEO Pack функции:
от 1 до 1
6 интуитивное использование
Активные установки: более 2 миллионов
Цена: $55,3
3. Google XML Sitemaps
Google XML Sitemaps функции:
3
Активные установки: более 2 миллионов
Цена: бесплатно
4. Генератор карты сайта
Функции генератора карты сайта:
- использует внешний сервис
- исследует URL-адреса на вашем сайте как обычный пользователь
- создает карту сайта
- очистить настройки
- индексирует различные типы файлов в карту сайта
- создает карту сайта для видео и изображений
- ежедневных обновлений карты сайта
Активные инсталляции: Более 10 000
Цена: БЕСПЛАТНО / Запускается по номеру 35
5.
 Sitemap от BestWebsoft
Sitemap от BestWebsoftSitemap от BestWebsoft.
Активные установки: Более 60 000
Цена: БЕСПЛАТНО /Запускается по цене $ 20,98
6. Google XML Sitemap Generator
Google XML Sitemap Features:
SEEMAP.
Активные установки: более 30 000
Цена: бесплатно
XML Sitemap в ядре WordPress
В 2019 году группе участников пришла в голову идея, что было бы здорово поместить XML Sitemap в ядро WordPress. Эта идея получила большую поддержку, и было решено, что ее следует реализовать.
Эта идея получила большую поддержку, и было решено, что ее следует реализовать.
Плагин Core Sitemaps все еще находится в стадии разработки и может быть протестирован. Планируется, что этот основной плагин может индексировать домашнюю страницу, страницу сообщений, пользовательские сообщения, теги и категории, таксономии и другие. Еще одно новшество заключается в том, что страницы не могут генерировать более 2000 URL-адресов на одну карту сайта.
Хотим обратить ваше внимание на то, что XML карта сайта действительно важна, иначе она не была бы включена в ядро WordPress.
Проверить карту сайта в формате XML на своем веб-сайте
XML Sitemap в WordPress Core — отличная новинка, но пока он не настроен идеально, лучше использовать уже полезные и проверенные плагины.
Чтобы проверить карту сайта вашего сайта, введите домен сайта + /sitemap.xml и все. Например, наша карта сайта находится по адресу https://wishdesk.com/sitemap.hml.
Чтобы получить помощь в настройке плагинов для создания XML-карты сайта, обратитесь в агентство поддержки и обслуживания WordPress.