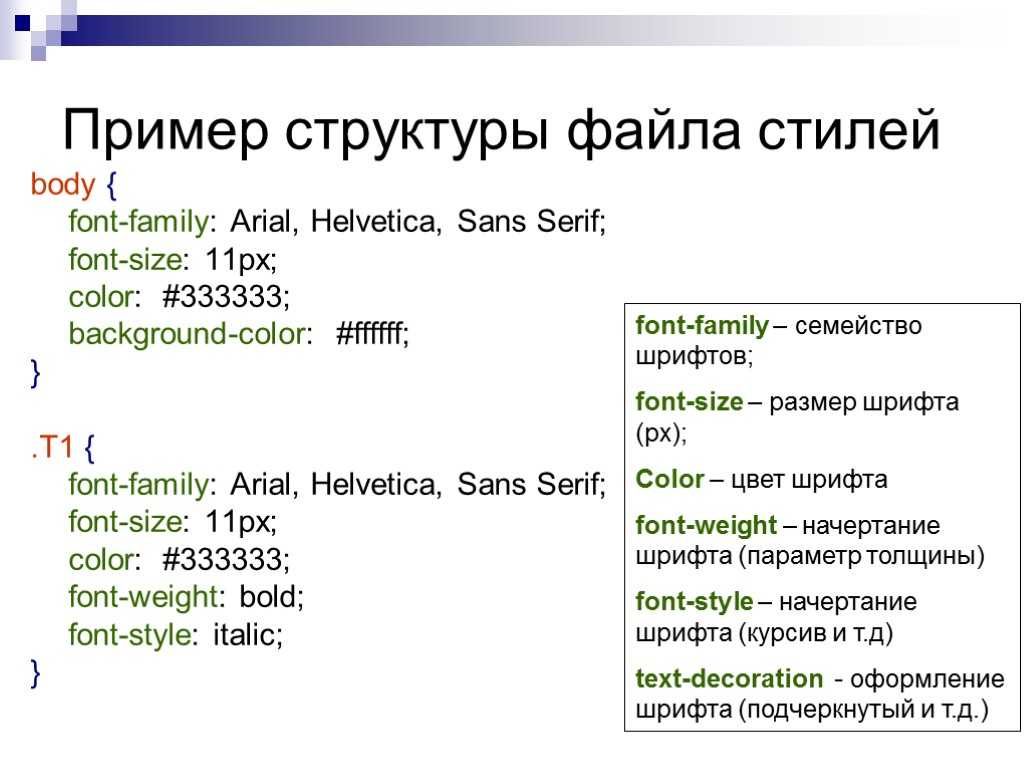
Приемы оформления границ блока с помощью CSS – Dobrovoimaster
Однажды я уже как то касался темы форматирования блоков средствами CSS в статье 5 CSS Стилей для блока с фоном. Сегодня расскажу как благодаря CSS3 мы можем расширить свои возможности при оформлении блочных элементов страницы.
Практически любой элемент, браузер воспринимает как прямоугольную область. С помощью CSS мы можем переопределить характеристики каждого блока-прямоугольника — его положение на странице, цвета, толщину и наличие границ, а также шрифт и оформление содержимого блока.
Мне хотелось бы поделиться некоторыми приемами стилизации границ, для получения различных эффектов оформления блоков. Экспериментируя с параметрами стиля вы всегда сможете добиться желаемого результата, благо возможности CSS3 это нам позволяют.
Работая над стилями, по прежнему стоит помнить о том, что каждый браузер отображает по своему, все что мы делаем. Например то как поддерживает CSS пресловутый Internet Explorer , начинает вызывать уже тошноту. В других современных браузерах все выглядит просто и со вкусом.
В других современных браузерах все выглядит просто и со вкусом.
1. Легкий Пресс
Обзовите этот эффект как хотите, я не стал умничать и назвал так «Легкий Пресс», потому что создается иллюзия легкой вдавленности блока с содержимым по отношению к основному, темному фону страницы. Похожую технику описывал в Эффект Высокой печати с CSS для текста, но в данном примере мы работаем с установкой цвета границ и тени, манипулируя параметром box-shadow в стиле. Тень для текста, это уже кому как надо.
CSS
#press {
background: #222;
color: #555; text-shadow: 0px 2px 3px #171717;
box-shadow: 0px 2px 3px #555;
-webkit-box-shadow: 0px 2px 3px #555;
-moz-box-shadow: 0px 2px 3px #555;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
} |
Добавляем немного округлости углам в пункте border-radius и замечательный блок готов.
Легкая Тень
Отображение легкой тени, доcтигается установкой границ с оттенками серого цвета, то есть подбором основного цвета и непосредственно оттенков нижней границы блока в параметрах border-bottom. Этот метод уже хорош тем, что поддерживается практически всеми современными браузерами, да и в целом не напрягает глаз пользователя.
CSS
#shadow {
border: 1px solid #D6D3D3;
border-bottom: 2px solid #C4C2C2;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
} |
Прессованный
Так же как и «легкий пресс», эта техника оформления блоков довольно проста и для страниц сайта с темным фоном подойдет наилучшим образом. В данном примере я не использовал тени для границ, эффект вдавленности достигается подбором оттенков границ по отношению к основному фону и фону самого блока. Так же как и в предыдущих примерах добавил закругленность углам контейнера.
Так же как и в предыдущих примерах добавил закругленность углам контейнера.
CSS
#pressed {
color: #E6E0E0;
background: #111;
border: 1px solid #000;
border-right: 1px solid #353535;
border-bottom: 1px solid #353535;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
} |
Объемный
За основу этого метода стилизации границ, не особо заморачиваясь, взял стиль вывода цитат плагином «WP-Note», работу которого можно встретить почти в каждой статье моего блога.
Немного поэкспериментировал с параметрами стиля, закругленные углы приняли стальной отблеск, мягкая тень границ и замечательный блок для любого контента готов.
CSS
#note {
background-color: #EEF;
color: #4D4B4B;
border: 1px solid #999999;
border-radius: 10px 10px;
-moz-border-radius: 10px 10px;
-webkit-border-radius: 10px 10px;
box-shadow: 2px 2px 3px #999;
-webkit-box-shadow: 2px 2px 3px #999;
-moz-box-shadow: 2px 2px 3px #999;
} |
Вдавленные Линии
Идея конечно не нова, часто используется такая техника при создании списков и вертикальных меню. Хороший пример — блог уже знакомого нам Soh Tanaka. Достигается простым сочетанием верхней и нижней границ с различными оттенками цвета фона. Надо всегда иметь в виду, что first-child и last-child CSS селекторы не поддерживаются старыми браузерами. И это в настоящее время является занозой в заднице, для всех мастеров пытающихся идти в ногу со временем. Чтобы обойти этот косяк, вы можете использовать некоторые плагины JQuery, для поддержки старых браузеров. Хотя я считаю, что пора уже прекращать подстраиваться под тупорылые браузеры, пусть лучше они «ложатся под нас» ( мечтать не вредно ).
Хороший пример — блог уже знакомого нам Soh Tanaka. Достигается простым сочетанием верхней и нижней границ с различными оттенками цвета фона. Надо всегда иметь в виду, что first-child и last-child CSS селекторы не поддерживаются старыми браузерами. И это в настоящее время является занозой в заднице, для всех мастеров пытающихся идти в ногу со временем. Чтобы обойти этот косяк, вы можете использовать некоторые плагины JQuery, для поддержки старых браузеров. Хотя я считаю, что пора уже прекращать подстраиваться под тупорылые браузеры, пусть лучше они «ложатся под нас» ( мечтать не вредно ).
CSS
#indented ul{
margin: 20px 0; padding: 0;
list-style: none;
}
#indented ul li {
border-top: 1px solid #333;
border-bottom: 1px solid #111;
}
#indented ul li:first-child {border-top: none;}
#indented ul li:last-child {border-bottom: none;}
#indented ul li a {
padding: 10px;
display: block;
color: #fff;
text-decoration: none;
}
#indented ul li a:hover {background: #111;} |
Скошенные Границы
Техника оформления границ изображений, то есть создание рамки для картинки, отлично подойдет и для стилизации любого блока с контентом. Метод очень похож на способ создания двойных границ, который обычно и применяют для оформления изображений. Немного поколдовав со стилем, мы получим замечательный эффект тонких скошенных границ, используя универсальное свойство outline, одновременно устанавливающее цвет, стиль и толщину внешней границы.
Метод очень похож на способ создания двойных границ, который обычно и применяют для оформления изображений. Немного поколдовав со стилем, мы получим замечательный эффект тонких скошенных границ, используя универсальное свойство outline, одновременно устанавливающее цвет, стиль и толщину внешней границы.
CSS
#beveled img {margin: 20px 20px 20px 0;}
img.light {
outline: 1px solid #ddd;
border-top: 1px solid #fff;
padding: 10px;
background: #f0f0f0;
}
img.dark {
outline: 1px solid #111;
border-top: 1px solid #555;
padding: 10px;
background: #333;
} |
Смотреть Все Демо
На сегодня пожалуй и все. Сегодня мы с вами рассмотрели лишь несколько, отличных на мой взгляд, примеров оформления границ элементов страницы, без которых не обходится ни один
мало- мальски нормальный сайт.
Иногда мне кажется
Что жизнь на земле
Это просто первый круг ада…
7 Paca
Программа для быстрого и удобного наложения различных эффектов на изображения, а также конвертации из одного формата в другой (с установлением качества сжатия) Image Effect позволяет накладывать эффекты в реальном времени без вызова каких-либо дополнительных окон.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Лекция по теме «Блоки в HTML, CSS»
Лекция 18. Примеры стилевого оформления. Класс в таблице стилей. Блоки.
В HTML для позиционирования элементов на странице мы использовали таблицы. У таблиц есть как преимущества (легкость использования, одинаковое отображение браузерами), так и недостатки (объемный, нечитабельный код, нелогичность верстки и т.д.).
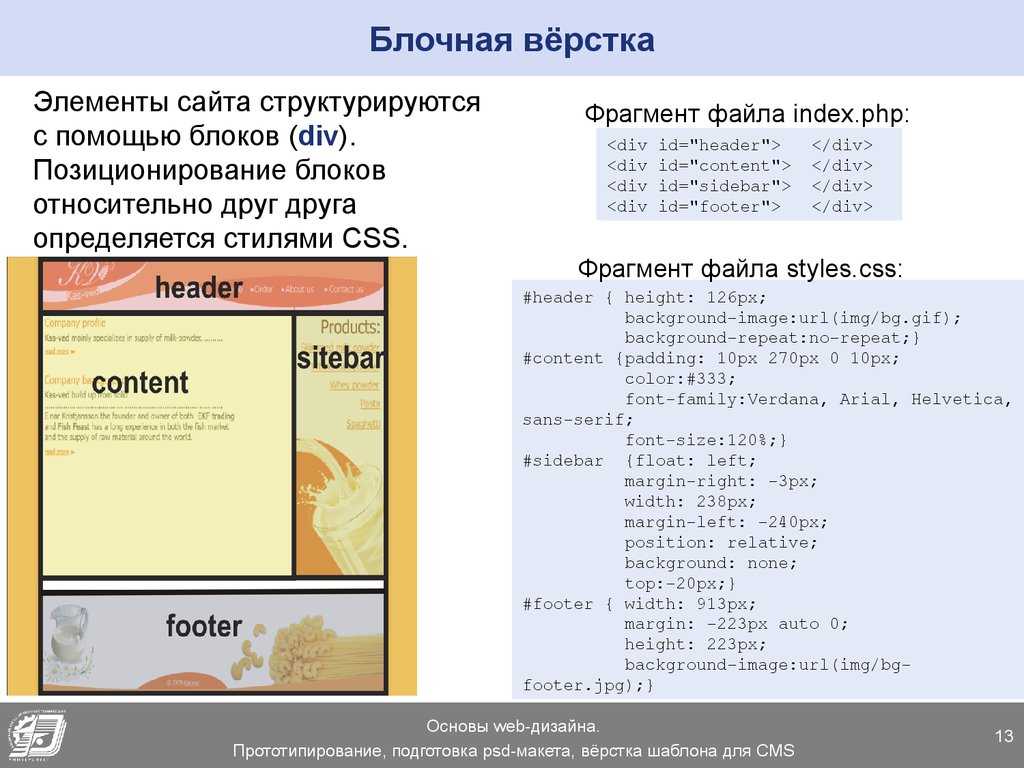
В CSS для позиционирования элементов используются блоки (div-ы). Код при этом становится компактным, логичным и легко изменяемым. К недостаткам блочной верстки можно отнести неодинаковую поддержку браузерами, поэтому приходится писать кроссбраузерный код (т.е. код, который отображается разными браузерами почти одинаково).
Итак, приступим. Предположим, у нас есть вот такая стандартная html-страница:
шапка сайта | |
меню | контент |
низ сайта | |
Эту страницу мы с вами делали в серии уроков,
посвященных HTML, а точнее в уроке 10 этой
серии, где мы и верстали ее с помощью таблицы. Эта страница имела следующий код:
Эта страница имела следующий код:
<html>
<head>
<title>CSS позиционирование</title>
</head>
<body>
<table width=»715″ border=»1″
align=»center» cellspacing=»0″ cellpadding=»10″>
<tr bgcolor=»darkred»>
<td colspan=»2″>шапка сайта</td>
</tr>
<tr bgcolor=»oldlace»>
<td >меню</td>
<td>контент</td>
</tr>
<tr bgcolor=»darkred»>
<td colspan=»2″>низ сайта</td>
</tr>
</table>
</body>
</html>
Теперь давайте посмотрим, как можно сверстать такую страницу средствами CSS.
Если визуально разделить
нашу страницу на прямоугольные блоки, то мы получим четыре блока: шапка сайта,
меню, контент и низ сайта.
<html>
<head>
<title>CSS позиционирование</title>
<link rel=»stylesheet» type=»text/css» rel=»nofollow ugc» target=»_blank» href=»style.css»>
</head>
<body>
<div id=»header»>шапка сайта</div>
<div id=»menu»>меню</div>
<div id=»content»>контент</div>
<div id=»footer»>низ сайта</div>
</body>
</html>
Теперь, на странице style.css зададим те свойства, которые уже знаем, а именно ширину, высоту и фон каждого блока:
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
}
#content{
background:oldlace;
width:525px;
height:300px;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
Сейчас наша страница в браузере
(в уменьшенном варианте) выглядит так:
Такое позиционирование
элементов называется позиционированием в нормальном потоке.
По своей сути нормальный поток ничем не отличается от позиционирования элементов в HTML. И для верстки такой страницы без CSS, нам пришлось бы использовать таблицу, за неимением других вариантов. В CSS же нам предоставляются и другие схемы позиционирования:
- абсолютное позиционирование
- относительное позиционирование
- плавающая блоковая модель
Для определения схемы позиционирования используется свойство position, оно может принимать четыре значения, соответствующие выбранной схеме позиционирования:
- static — блок позиционируется в нормальном потоке. Это значение по умолчанию.
relative — относительное позиционирование (относительно нормального потока).
absolute — абсолютное позиционирование
fixed — фиксированное позиционирование (фиксируется
относительно области просмотра).
Рассмотрим абсолютное позиционирование.
Абсолютное позиционирование.
При этой схеме позиционирования расположение блока на странице не зависит от того, в каком месте html-кода расположен этот блок. Расположение каждого блока задается указанием, в каком месте экрана отобразить данный блок. Для этого существуют четыре свойства:
· left — указывает на сколько надо сместить блок относительно левого края окна.
· right — указывает на сколько надо сместить блок относительно правого края окна.
· top — указывает на сколько надо сместить блок относительно верхнего края окна.
· bottom — указывает на сколько надо сместить блок относительно нижнего края окна.
Вернемся к нашему примеру. Наши блоки

А вот блок content нужно расположить в другом месте, поэтому для него мы укажем свойство position:absolute и зададим смещение: от левого края окна на ширину блока menu, т.е. на 190 пикселов, а от верхнего края окна на высоту блока header, т.е. на 100 пикселов.
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
}
#content{
background:oldlace;
width:525px;
height:300px;
position:absolute;
left:190px;
top:100px;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
Теперь наша страница в браузере выглядит так:
Наш блок расположился не совсем так, как
ожидалось. Это от того, что мы не учли один нюанс: у браузеров есть свои,
встроенные таблицы стилей. И, если мы не задали какое-либо свойство, то
используется свойство по умолчанию.
Так, по умолчанию для элемента body определены поля, а мы их не учитывали при задании свойств смещения. Чтобы решить эту проблему, достаточно задать для body свойство margin:0px, т.е. явно указать размер полей (в нашем примере — их отсутствие). Добавим это в таблицу стилей:
body{
margin:0px;
}
Теперь наша страница
выглядит так, как мы и ожидали:
В принципе размеры смещения можно было задать и для каждого блока, иногда это необходимо. Главное, что необходимо запомнить: при абсолютном позиционировании следует задать для блока свойство position:absolute и свойства смещения относительно «родительского» элемента. В нашем примере родительским элементом для div-ов было окно браузера, но может быть и по-другому.
Предположим, мы решили добавить блок новостей на нашу страницу и разместить его в блоке контента, например, вот так:
Тогда в нашу html-страницу, в div мы добавим div id=»news»:
<html>
<head>
<title>css potision</title>
<link
rel=»stylesheet» type=»text/css»
rel=»nofollow ugc» target=»_blank» href=»style. css»>
css»>
</head>
<body>
<div id=»header»>шапка сайта</div>
<div id=»menu»>меню</div>
<div id=»content»>
контент
<div id=»news»>блок новостей</div>
</div>
<div id=»footer»>низ сайта</div>
</body>
</html>
Тогда в таблице стилей смещение мы будем указывать относительно блока content:
#news{
background:yellow;
width:150px;
height:280px;
position:absolute;
left:365px;
top:10px;
}
Ширина блока content равна 525 пикселов, а ширина блока news — 150 пикселов. Значит, смещение от левого края равно (525-150) 375 пикселов, но, чтобы блок не прилипал к правому краю, мы уменьшили смещение до 365 пикселов.
Аналогично рассчитываем
смещение от верхнего края: высота блока content равна
300 пикселов, а высота блока news — 280 пикселов. Значит смещение от верхнего края может
быть не более (300-280) 20 пикселов, мы сделали 10.
Значит смещение от верхнего края может
быть не более (300-280) 20 пикселов, мы сделали 10.
При абсолютном позиционировании, чтобы не запутаться с величинами смещения, определите сначала «родителя» и помните, что смещение происходит относительно «родителя».
CSS — Относительное позиционирование
При относительном позиционировании блока надо задать свойство position:relative и свойства смещения. Смещение в этом случае будет происходить не относительно «родительского» элемента (как при абсолютном позиционировании), а относительно самого блока в нормальном потоке. Это будет понятнее на примере. Пусть у нас есть html-страница с тремя div-ами:
<html>
<head>
<title>Относительное позиционирование</title>
<link rel=»stylesheet» type=»text/css» rel=»nofollow ugc» target=»_blank» href=»style.css»>
</head>
<body>
<div id=»blok1″>Блок 1</div>
<div id=»blok2″>Блок 2</div>
<div id=»blok3″>Блок 3</div>
</body>
</html>
Давайте зададим в таблице стилей размеры и границы этих блоков:
#blok1, #blok2, #blok3 {
border:1px solid red;
width:150px;
height:50px;
}
Сейчас наша страница в браузере выглядит так:
Теперь давайте изменим положение второго блока, для этого добавим в страницу стилей правило:
#blok1, #blok2, #blok3 {
border:1px solid red;
width:150px;
height:50px;
}
#blok2{
position:relative;
left:50px;
top:25px;
}
Теперь наша страница выглядит так:
Наш второй блок сместился
вниз и вправо относительно того места, где бы он находился в нормальном потоке. Остальные же блоки остались на своих местах. Практически относительное позиционирование
применяется достаточно редко, поэтому мы не будем больше уделять этому внимание
и рассмотрим плавающие блоки.
Остальные же блоки остались на своих местах. Практически относительное позиционирование
применяется достаточно редко, поэтому мы не будем больше уделять этому внимание
и рассмотрим плавающие блоки.
Плавающие блоки
Эти блоки нельзя позиционировать с точностью до пиксела, как в предыдущих схемах, но именно эта схема позиционирования очень распространенна. Без плавающих блоков обходится редкий сайт, а уж сделать «резиновую» верстку сайта без них и вовсе невозможно.
Такие блоки могут свободно перемещаться по странице, подобным образом ведут себя картинки в HTML, выровненные с помоьщью параметра align.
Плавающие блоки определяются свойством float, который определяет будет ли блок плавающим и в какую сторону он будет перемещаться. Возможны три варианта:
- left — блок прижимается к левому краю, остальные элементы обтекают его с правой стороны.
- right — блок
прижимается к правому краю, остальные элементы обтекают его с левой
стороны.

- none — блок не перемещается и позиционируется согласно свойству position.
Давайте посмотрим на примере. Пусть у нас есть html-страница со следующим кодом:
<html>
<head>
<title>Позиционирование блоков</title>
<link rel=»stylesheet» type=»text/css» rel=»nofollow ugc» target=»_blank» href=»style.css»>
</head>
<body>
<div id=»blok1″>Текст блока 1</div>
Просто какие-то элементы на странице. Это может быть просто
текст, ссылки, списки, картинки и т.д.
</body>
</html>
И страница style.css со следующим кодом:
#blok1{
border:1px solid red;
width:150px;
height:50px;
}
Сейчас наша страница в браузере выглядит так:
Давайте сделаем наш блок плавающим и прижмем его
к левому краю:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
Теперь наша страница в браузере выглядит так:
Теперь прижмем блок к правому краю:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
Теперь наша страница в браузере выглядит так:
А что будет, если плавающих блоков на странице несколько? Давайте добавим в нашу html-страницу еще один блок:
<html>
<head>
<title>Позиционирование блоков</title>
<link
rel=»stylesheet» type=»text/css»
rel=»nofollow ugc» target=»_blank» href=»style. css»>
css»>
</head>
<body>
<div id=»blok1″>Текст блока 1</div>
<div id=»blok2″>Текст блока 2</div>
Просто какие-то элементы на странице. Это может быть просто
текст, ссылки, списки, картинки и т.д.
</body>
</html>
И зададим им разные значения свойства float:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
Теперь наша страница в браузере выглядит так:
А если у них будут одинаковые значения? Например:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
Тогда второй блок прижмется к правому краю первого блока:
Аналогична будет ситуация при одинаковых значениях right:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
Обратите внимание: сначала к правому краю прижмется блок 1, а уже к нему прижмется блок
А что делать, если мы
хотим, чтобы блоки были прижаты к правому краю, но располагались бы один под
другим. Для этого существует свойство clear, которое
определяет, какие стороны плавающего блока не могут соседствовать с другими
плавающими блоками. У этог свойства может быть задано одно из четырех значений:
Для этого существует свойство clear, которое
определяет, какие стороны плавающего блока не могут соседствовать с другими
плавающими блоками. У этог свойства может быть задано одно из четырех значений:
- left — блок должен располагаться ниже всех левосторонних блоков.
- right — блок должен располагаться ниже всех правосторонних блоков.
- both — блок должен располагаться ниже всех плавающих блоков.
- none — никаких ограничений нет, это значение по умолчанию.
Давайте в нашем последнем примере зададим это свойство для второго блока:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:right;
clear:right;
}
Теперь получилось так, как и хотелось: один блок под другим:
В предыдущем уроке, мы с вами с помощью абсолютного позиционирования делали вот такую страницу:
Давайте посмотрим, как ее можно сделать с помощью
плавающих блоков. Итак, код самой страницы следующий:
Итак, код самой страницы следующий:
<html>
<head>
<title>Позиционирование блоков</title>
<link rel=»stylesheet» type=»text/css» rel=»nofollow ugc» target=»_blank» href=»style.css»>
</head>
<body>
<div id=»header»>шапка сайта</div>
<div id=»menu»>меню</div>
<div id=»content»>
контент
<div id=»news»>блок новостей</div>
</div>
<div id=»footer»>низ сайта</div>
</body>
</html>
На странице style.css зададим сначала размеры и фон для наших блоков:
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
}
#content{
background:oldlace;
width:525px;
height:300px;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
#news{
background:yellow;
width:150px;
height:280px;
}
Сейчас наши блоки располагаются в нормальном
потоке, т. е. один под другим. Нам надо сделать блоки menu и content плавающими
и левосторонними. А блок news должен прижиматься к правому краю, т.е. его мы сделаем
правосторонним плавающим блоком:
е. один под другим. Нам надо сделать блоки menu и content плавающими
и левосторонними. А блок news должен прижиматься к правому краю, т.е. его мы сделаем
правосторонним плавающим блоком:
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
float:left;
}
#content{
background:oldlace;
width:525px;
height:300px;
float:left;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
#news{
background:yellow;
width:150px;
height:280px;
float:right;
}
Наша страница в браузере выглядит так:
Посмотрим на наш блок новостей, видно, что он располагается ниже текста в блоке content. А ведь мы хотели, чтобы блок новостей был справа, а текст обтекал бы его слева.
Почему же у нас так не
получилось? Потому что наш блок news в html-коде располагается ниже текста и его будет
обтекать только тот текст, который расположен ниже его. Чтобы исправить это
надо поместить наш div=»news» выше текста (т.е. до слова «контент»):
Чтобы исправить это
надо поместить наш div=»news» выше текста (т.е. до слова «контент»):
<html>
<head>
<title>Позиционирование блоков</title>
<link rel=»stylesheet» type=»text/css» rel=»nofollow ugc» target=»_blank» href=»style.css»>
</head>
<body>
<div id=»header»>шапка сайта</div>
<div id=»menu»>меню</div>
<div id=»content»>
<div id=»news»>блок новостей</div>
контент
</div>
<div id=»footer»>низ сайта</div>
</body>
</html>
Вот теперь наш блок новостей находится на своем месте:
А чтобы он не прижимался вплотную к верхнему и
правому краям, мы добавим для этого блока значение полей:
#news{
background:yellow;
width:150px;
height:280px;
float:right;
margin:10px;
}
Теперь мы добились такого
же результата, как и при абсолютном позиционировании.
Согласитесь, что с помощью плавающих блоков верстать страницу проще: не надо рассчитывать пикселы, да и код короче. К тому же при «резиновой» верстке мы и не можем указать точное расположение блока на экране, а с помощью плавающих блоков нам это и не нужно, достаточно указать лишь ориентир (слева, справа, ниже или в той же линии).
Фиксированные блоки
Как вы помните при фиксированном позиционировании блок фиксируется относительно области просмотра. В некотором смысле фиксированные блоки похожи на фреймы. Только внутри фрейма доступна прокрутка, а внутри блока нет.
У фиксированных блоков есть один существенный недостаток: они не поддерживаются браузерами Internet Explorer. А потому использовать их пока не следует. Поэтому здесь мы лишь укажем синтаксис такого правила, если хотите попробуйте сами (например, в браузере Opera).
#blok{
position:fixed;
left:0px;
top:0px;
}
Блок с идентификатором «blok» будет при
прокрутке страницы оставаться на месте.
Как вы помните, элементы могут быть блочными и строчными (урок 8). По умолчанию для каждого элемента его вид определен, так элементы div и p являются блочными, а span и a — строчными. Но иногда это необходимо изменить, для этого используется свойство display. Это свойство может принимать одно из четырех значений. Рассмотрим все четыре на примерах.
display:block
Это значение делает элемент блочным. Предположим, мы решили сделать вертикальное меню. Для этого на html-странице мы напишем следующий код:
<html>
<head>
<title>css display</title>
<link rel="stylesheet" type="text/css" rel="nofollow ugc" target="_blank" href="style.css">
</head>
<body>
<div>
<a rel="nofollow ugc" target="_blank" href="index.html">Главная</a>
<a rel="nofollow ugc" target="_blank" href="about_us.html">О нас</a>
<a rel="nofollow ugc" target="_blank" href="contact.html">Контакты</a>
</div>
</body>
</html>
Зададим на странице style.css стиль для наших ссылок, причем только для ссылок, которые находятся в div-е с (тогда другие ссылки на странице, если они будут, останутся без изменения или им можно будет задать другой стиль):
#menu{width:200px;
background:yellow;
}
#menu a{color:#2b3845;
text-decoration:none;
}
#menu a:hover{color:#92A9BF;
background:blue;
}
Сейчас наши ссылки выглядят так:
Главная О нас Контакты
Элемент a является строчным, поэтому наши ссылки расположились в одну строку и их размер зависит от текста. Но мы хотели сделать вертикальное меню, для этого мы и добавим нашим ссылкам свойство display:block:
#menu{width:200px;
background:yellow;
}
#menu a{color:#2b3845;
text-decoration:none;
display:block;
}
#menu a:hover{color:#92A9BF;
background:blue;
}
Теперь наше меню выглядит так:
ГлавнаяО насКонтакты
Обратите внимание, так как теперь наши ссылки
стали блочными элементами, то и размер у них стал одинаковый, равный ширине
родительского div-а.
display:inline
Это значение делает элемент строчным. Предположим, мы хотим разместить на странице параграф, который должен начинаться с заголовка. На html-странице мы напишем следующий код:
<html>
<head>
<title>css display</title>
<link rel="stylesheet" type="text/css" rel="nofollow ugc" target="_blank" href="style.css">
</head>
<body>
<h5>Заголовок.</h5> <p>Текст параграфа</p>
</body>
</html>
Сейчас наша страница выглядит так:
Заголовок.
Текст параграфа
Добавим на страницу style.css стили для наших элементов:
h5, p{display:inline;
}
Теперь наша страница выглядит так, как мы и хотели:
Заголовок.
Текст параграфа
display:list-item
Это значение делает любой элемент частью списка. Используется он редко, да и поддерживается браузерами не в полной мере. Но
давайте все-таки посмотрим пример. Пусть у нас есть три заголовка одного
уровня, и мы хотим оформить их списком. Для этого на html-странице мы напишем:
Используется он редко, да и поддерживается браузерами не в полной мере. Но
давайте все-таки посмотрим пример. Пусть у нас есть три заголовка одного
уровня, и мы хотим оформить их списком. Для этого на html-странице мы напишем:
<html>
<head>
<title>css display</title>
<link rel="stylesheet" type="text/css" rel="nofollow ugc" target="_blank" href="style.css">
</head>
<body>
<ul>
<h6>Заголовок</h6>
<h6>Заголовок</h6>
<h6>Заголовок</h6>
</ul>
</body>
</html>
Сейчас наши заголовки выглядят, как положено:
Заголовок
Заголовок
Заголовок
На странице стилей напишем всего одно свойство:
h6{display:list-item;
}
В результате получим список из заголовков:
Заголовок
Заголовок
Заголовок
display:none
Это значение убирает элемент со страницы. Очень
часто используется для формирования раскрывающихся меню сайтов, например, с
помощью языка javascript. Вы, наверно, встречали такие меню, где при щелчке по
пункту меню раскрывается список подпунктов. Вот в таких меню и используется
значение display:none.
Очень
часто используется для формирования раскрывающихся меню сайтов, например, с
помощью языка javascript. Вы, наверно, встречали такие меню, где при щелчке по
пункту меню раскрывается список подпунктов. Вот в таких меню и используется
значение display:none.
Надо сказать, что в CSS есть еще одно свойство на первый взгляд похожее на display:none. Это свойство, отвечающее за видимость блока — visibility. Оно может принимать два значения: visible (отображать) и hidden (сделать невидимым).
Различия здесь следующее: display:none скрывает элемент, как будто его и не было, а visibility:hidden делает элемент прозрачным. Понятнее будет на примере. Пусть у нас есть пять параграфов:
<html>
<head>
<title>css display</title>
<link rel="stylesheet" type="text/css" rel="nofollow ugc" target="_blank" href="style.css">
</head>
<body>
<p>Параграф 1</p>
<p>Параграф 2</p>
<p>Параграф 3</p>
<p>Параграф 4</p>
<p>Параграф 5</p>
</body>
</html>
Сейчас наша страница выглядит так:
Параграф 1
Параграф 2
Параграф 3
Параграф 4
Параграф 5
Давайте зададим для второго параграфа свойство display:none, а для четвертого — свойство visibility:hidden:
#p2{display:none;
}
#p4{visibility:hidden;
}
Посмотрим, что получилось:
Параграф 1
Параграф 3
Параграф 5
Как видите, второй параграф отсутствует, а
четвертый — невидим, но место под него оставлено. В этом и заключается разница.
Свойство visibility так же, как и свойство display, чаще всего применяется совместно с javascript.
В этом и заключается разница.
Свойство visibility так же, как и свойство display, чаще всего применяется совместно с javascript.
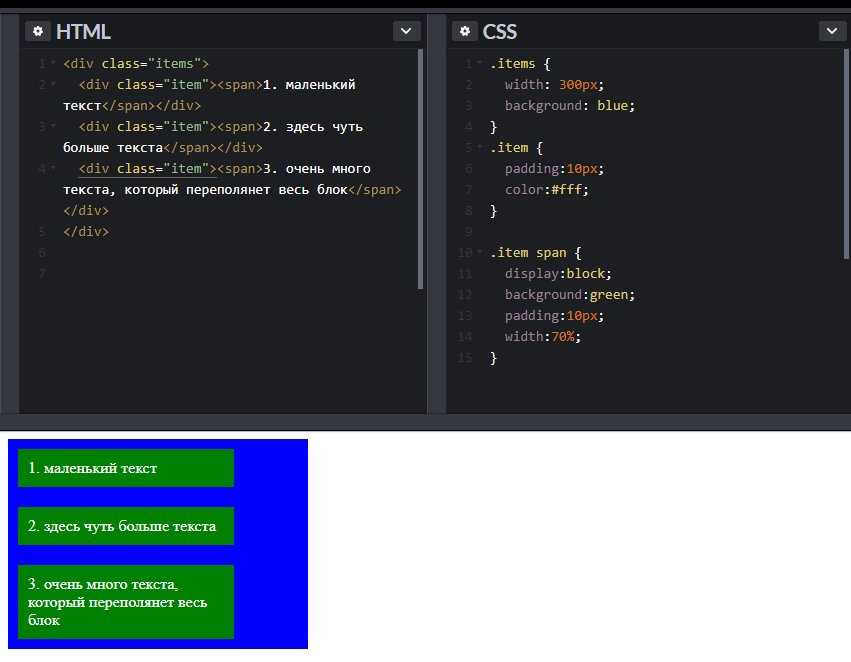
Как вы думаете, что будет, если блочному элементу задать меньшие размеры, чем его содержимое? Ваш ответ будет зависеть от того, в каком браузере вы работаете. Предположим мы задали блоку размер 200х100 пикселов и поместили в него текст, явно превышающий эти размеры. Ниже приведен рисунок, где отображено поведение различных браузеров в такой ситуации:
Как видите, одни браузеры растягивают блоки,
чтобы вместить содержимое, а другие перекрывают блок содержимым. Конечно,
лучшего всего контролировать размеры объектов, но это не всегда возможно. Как
же быть тогда? Воспользоваться свойством overflow. Это свойство может принимать четыре значения:
· visible — если содержимое превышает размеры блока, оно все-равно останется на экране. Результат будет такой же, как на рисунке выше.
· hidden — браузер отрежет содержимое,
которое превышает размер блока.
· scroll — блок будет снабжен полосами прокрутки, причем как горизонтальной, так и вертикальной.
Здесь располагается какой-либо текст, который явно не помещается в указанные размеры блока. И в этом случае текст будет по-разному отображаться в различных браузерах.
auto — блок будет снабжен только теми полосами прокрутки, которые необходимы.
Здесь располагается какой-либо текст, который явно не помещается в указанные размеры блока. И в этом случае текст будет по-разному отображаться в различных браузерах.
Надо сказать, что на практике свойство overflow используется редко, но знать о его существовании все-таки стоит.
Редактируемые блоки стилей — CSS-трюки
Мы знаем, что разные элементы HTML выполняют разные функции. Это очевидно, когда мы их видим. Но некоторые элементы HTML работают за кулисами, и иногда мы просто не думаем о них как о связанных с элементами, которые должны быть визуальными. Но давайте совершим небольшое путешествие, чтобы сделать некоторые элементы визуальными, которых нет по умолчанию, и посмотрим, насколько странными (и, возможно, полезными!) это может быть.
Когда вы увидите HTML-код, например:
Я отобразлю этот текст.
Это интуитивно понятно. Например, браузер будет отображать этот элемент абзаца текста.
Но этот абзац существует в более крупном документе HTML, например:
<голова> <мета-кодировка="UTF-8">Мой сайт <тело>Я собираюсь отобразить этот текст.
Почему «Мой веб-сайт» не отображается так же, как абзац? Чем отличается <заголовок> и
Если мы откроем этот HTML-документ в браузере и проверим этот элемент
