Три плагина карта сайта WordPress
От автора
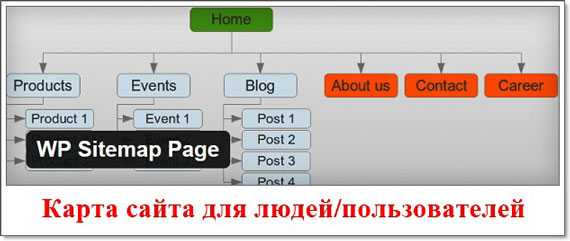
Карта сайта WordPress это важнейший инструмент ускоряющий индексацию страниц сайта. При помощи различных плагинов WordPress можно создать карту сайта различных форматов (XML, HTML, CVS). Для поисковиков важен формат XML. При этом нужно помнить, что карта сайта в формате XML не видна посетителям. Для посетителей карту сайта можно создать при помощи специальных плагинов. В этой статье я приведу три плагина для создания карты сайта, как для поисковиков, так и для посетителей.
Карта сайта WordPress для посетителей — Плагин WP Realtime Sitemap
Плагин WP Realtime Sitemap позволяет отображать на сайте сформированную им же карту сайта. Этот плагин не создает карту сайта в формате XML и не передает поисковикам созданную карту сайта. Плагин WP Realtime Sitemap создает карту сайта для внутреннего пользования и может отображать карту сайта в любом месте сайта WP.
Установка плагина WP Realtime Sitemap
Устанавливается плагин любым из трех стандартных способов (Подробно об установке плагинов читать ТУТ).
- Скачиваем zip архив плагина (ссылка выше) и устанавливаем на сайт при помощи загрузчика в административной панели;
- Ищем плагин на вкладке «Плагины» в окне «Поиск» и затем устанавливаем автоматически;
- Закачиваем распакованный архив плагина по FTP в каталог сайта.
Будем считать, что плагин установлен. Можно приступать к настройкам плагина WP Realtime Sitemap.
Отображение карты сайта на сайте WordPress
Для вставки карты сайта на страницы сайта нужно в визуальном редакторе добавить строку: wp-realtime-sitemap, в квадратных скобках при написании статьи.
Для вывода карты сайта в меню сайта, нужно создать Страницу на вкладке Консоль→Страницы→Создать новую. Дать странице имя, например, карта-сайта. В окне визуального редактора ввести код:
wp-realtime-sitemapПоместить сделанную страницу в любое созданное меню сайта (Консоль→ Внешний вид → Меню).
Настройки плагина WP Realtime Sitemap
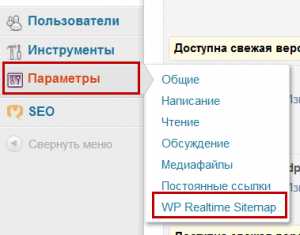
Заходим по адресу: Консоль→Параметры→WP Realtime Sitemap.

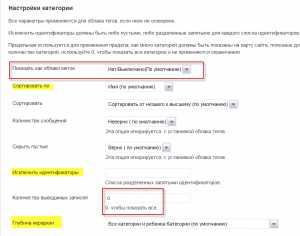
В открывшемся окне настройки плагина WP Realtime Sitemap заполняете нужные пункты. Вот несколько принципиальных настроек:
Можно включить/выключить показ страниц, категорий, сообщений и архивов на катре сайта.
При включении этих пунктов можно убрать из показа отдельную информацию, указав ID (идентификационный номер) ненужных к отражению материалов.
В настройках WP Realtime Sitemap можно включить показ категорий и мета тегов в виде облака. Выбрать можно либо показ облаком, либо списком.

В настройках плагина можно изменить заголовки всех элементов карты сайта: сообщения, страницы, меню, архивы, категории, теги.
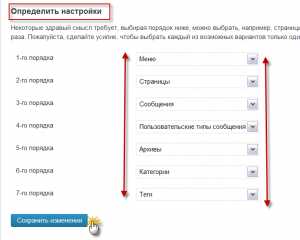
Также можно поменять все пункты меню местами.

По умолчанию иерархия карты сайта следующая:
- Меню;
- Страницы;
- Сообщения;
- Пользовательские типы сообщений;
- Архивы;
- Категории;
- Теги.
Плагин Google XML Sitemaps: карта сайта Wordpres для поисковиков
В отличие от плагина WP Realtime Sitemap плагин Google XML Sitemaps при установке генерирует специальную карту сайта в формате XML и информирует поисковые машины Google, Bing, Yahoo о созданной карте сайта. Этот плагин работает в режиме on-line. Карта сайта WordPress постоянно пополняется и отправляется поисковым машинам по мере публикации материала на сайте. Настройка плагина делается один раз при установке плагина.
Настройка плагина Google XML Sitemaps
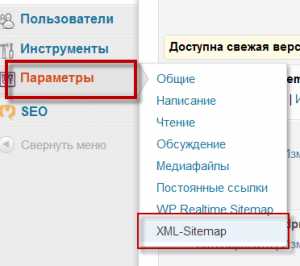
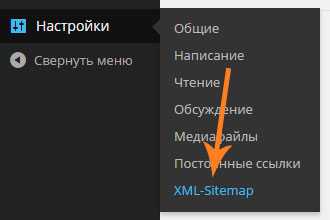
После установки плагина Google XML Sitemaps в меню «Параметры» появиться новый пункт «XML Sitemap». Это пункт настройки плагина Google XML Sitemaps.Открываем его.

В первой строке настройки видим запись с предложением, создать карту сайта в первый раз. Не спешите нажимать эту кнопку. Ознакомьтесь со всеми настройками плагина по умолчанию.
Сейчас нас интересует пункт «Расположение Вашего файла с картой сайта».
В настройке можно указать плагину, где расположена карта сайта XML. Возможны два варианта расположения карты сайта WordPress для плагина Google XML Sitemaps.
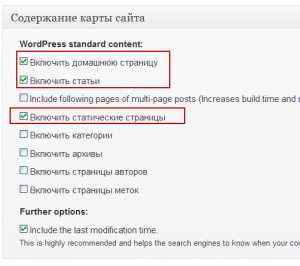
Определитесь с содержанием карты сайта

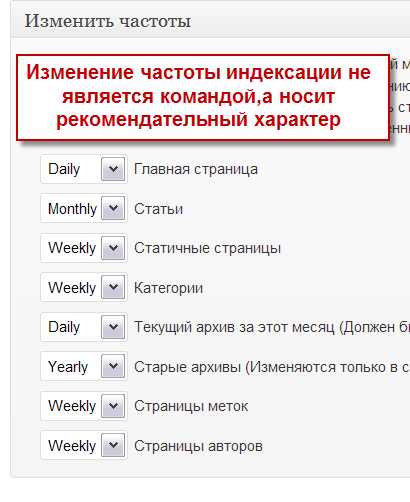
В настройках Google XML Sitemaps можно изменить частоту отправки карты поисковикам. Этот пункт настройки не является командой, а носит только рекомендательный характер.

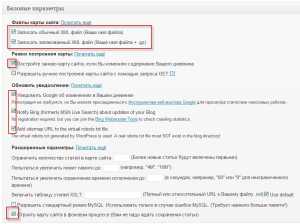
В пункте «Постройте карту сайта заново при обновлении дневника» должна стоять галочка.
Поставьте галочки в двух пунктах. Записывать карту как обычный файл XML и записывать карту как упакованный файл. Упакованный файл немного снижает нагрузку на сервер.

После заполнения этого пункта, не трогая остальные можно нажимать
Больше трогать ничего не нужно. Нужно запастись терпением и ждать итогов работ плагина Google XML Sitemaps. Если все нормально плагин сообщит, что карта сайта создана, покажется число создания и в настройках будет указан адрес, где карта сайта расположена.
Плагин Google XML Sitemaps создает карту сайта по адресу: Ваш_сайт/sitemap.xml. Кликнув по адресу можно посмотреть, как ваша карта выглядит. После создания карт сайта можно добавить их размещение в файл Rotots.txt.
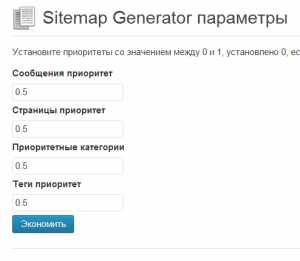
Можно создать дополнительную карту-сайта при помощи плагина Sitemap Generator
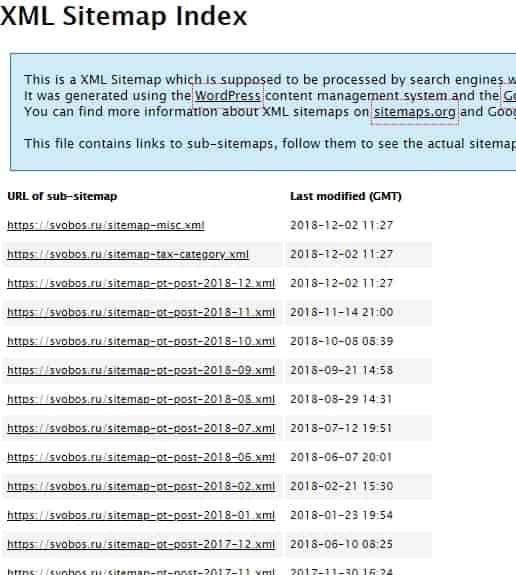
Устанавливаете плагин Sitemap Generator одним из удобных способов. В меню консоли появляется пункт «Sitemap Generator». Этот плагин создает карту-сайта в трех форматах: XML,HTML,CVS. Для поисковиков важен формат XML. При открытии пункта меню Sitemap Generator → Generator вы можете увидеть фактические адреса созданных карт.
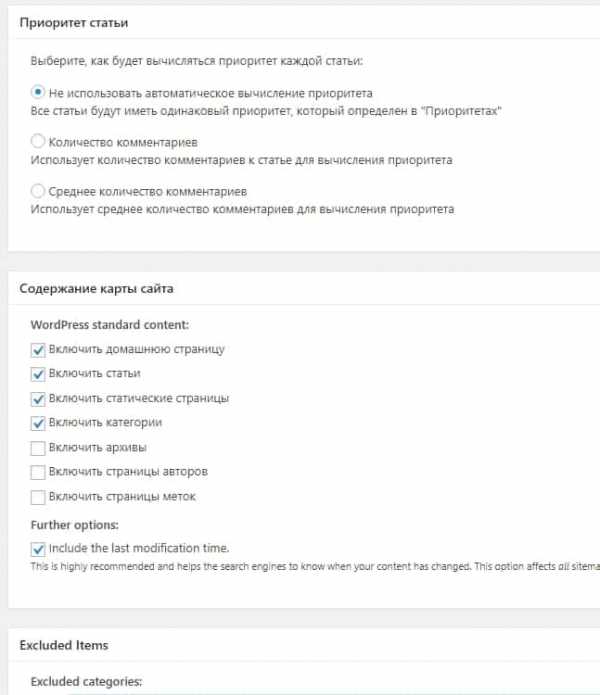
Также можно настроить содержание карты расставив приоритеты в настройках. Значение «0» исключит пункт из карты сайта. Нормальный приоритет 0.5.

Этот плагин (Sitemap Generator) только создает карты сайта, но не поддерживает связи с поисковиками. URL карты сайта XML можно и нужно отправлять в веб-инструменты Google WebMasters и Яндекс Вебмастер вручную.
Подведем итог выше изложенного
- WordPress предлагает массу инструментов для создания карты сайта. Для поисковых машин важны карты сайта в формате
xmlиxml.gz. - При добавлении материала на сайт карта сайта должна обновляться. Чтобы не делать это вручную,
лучшеустановить плагин с автоматическим обновлением карты сайта Google XML Sitemaps. - Карта сайта WordPress для посетителей создается при помощи сторонних плагинов. В статье предложен плагин WP Realtime Sitemap. Я использую плагин: SEO HTML Sitemap.
Вот такие три плагина карта сайта WordPress! Успехов в изучении WordPress.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
Карта сайта HTML для WordPress
(Последнее обновление: 08.10.2019)Всем привет! После длительного отсутствия — я снова с вами друзья. Как сделать HTML карту сайта (Sitemap HTML) для людей используя плагины. Сегодня хочу представить вам альтернативу плагину Dagon Design Sitemap Generator — карта сайта HTML для WordPress, в связи с тем, что он давно не обновляется (хотя работает исправно). Нам пора подстраховаться, то есть, найти замену ему. А они есть и не мало, и при этом весьма хорошие, а может даже лучше, чем популярный Dagon Design Sitemap Generator.

Как сделать HTML карту сайта WordPress для людей
Как создать карту сайта WordPress для людей?
Для создания Sitemap HTML (карты сайта HTML для людей/посетителей) даже опытные блогеры используют простые и легкие плагины WordPress — это намного проще, установил, активировал и управляй теми или иными опциями модуля. Согласны со мной? Тогда вперёд, выбирайте из представленных ниже подходящий для вас плагин содержания wordpress и будет вам счастье. И так, друзья, html карта сайта WordPress на любой вкус. Подборка плагинов.
Лучшие плагины для создания HTML карты сайта (блога) WordPress

PS Auto Sitemap — плагин для автоматического построения HTML карты сайта
Плагин PS Auto Sitemap — данный модуль предназначен для автоматического построения карты сайта HTML, с некоторыми настройками и выбора стиля оформления карты сайта:
Выбор стиля оформления карты сайта из 12 вариантов
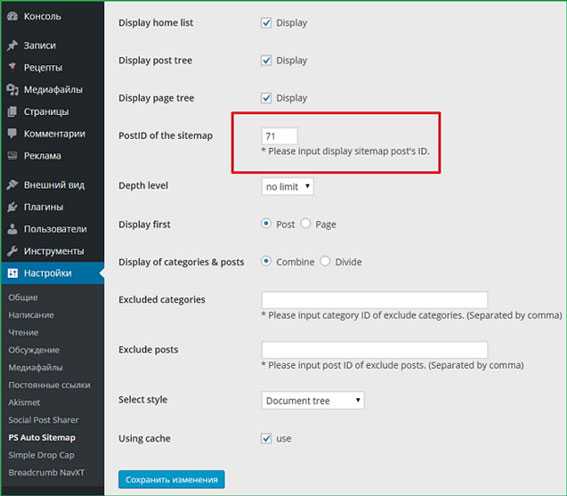
Создать карту сайта для WordPress с помощью PS Auto Sitemap очень легко, даже для начинающих. Для этого, установите плагин стандартным методом, через панель управления WP, поиск по плагинам. Вводите название PS Auto Sitemap, нажимаете Enter, установить и активировать плагин. После этого, создаёте новую страницу с названием например, карта сайта или содержание сайта и в режиме Текст вставляете шорткод — <!— SITEMAP CONTENT REPLACE POINT —>, затем, смотрите адрес страницы в браузере, там нам нужно запомнить ID страницы. Например, как у меня — post=71. Далее, опубликуйте вновь созданную страницу и перейдите в настройки плагина: Настройки — PS Auto Sitemap:

Настройка карты сайта
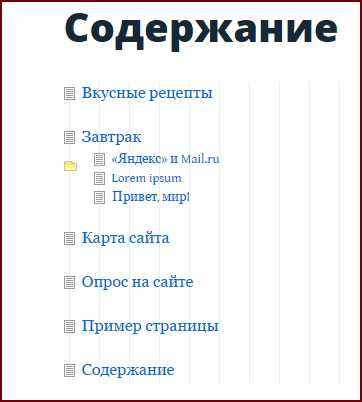
Отмечаете нужные вам параметры, выбираете оформление карты и главное, укажите ID страницы где будет отображаться ваше содержание блога. Нажимаете сохранить изменения и смотрите, что получилось (на тестовом блоге мало статей и поэтому карта сайта маловата):

Карта сайта HTML на WordPress
Идем далее. Следующий простой плагин для создания html карты сайта от Александры Вовк (многие наверняка слышали это имя).
Плагин Hierarchical HTML Sitemap — иерархическая HTML карта сайта WordPress

Плагин Hierarchical HTML Sitemap — карта сайта WordPress
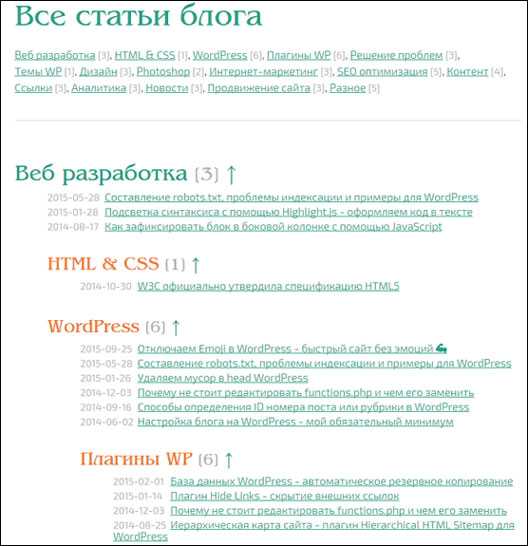
Данный плагин позволяет вывести на одной странице иерархическую HTML карту статей, разбитых по рубрикам. Достоинство Hierarchical HTML Sitemap в том, что это совсем простенький плагин, без всяких не нужных опций, только с нужным функционалом и без подключения дополнительных .css/.js файлов (отсутствие подключения дополнительных файлов более чем положительно влияет на скорость загрузки сайта), только на чистом PHP — коде. Выглядит карта сайта будет так:

Все статьи сайта — плагин Hierarchical HTML Sitemap
Естественно, размер и цвет, а также все отступы и другие моменты оформления будут такими-же, как у стандартных элементов вашего сайта/блога. Установить и активировать плагин можно так же стандартным методом, через админпанель. После создание новой страницы для своей карты вам нужно вставить в режиме «Текст» шорт код — [htmlmap] и затем опубликовать страницу.
Обратите внимание: По-умолчанию карта сайта будет выводить облако рубрик (в самом вверху, смотрите скриншот) и без списка страниц. Чтобы отключить облако рубрик, включить вывод страниц или исключить определенные посты, страницы или рубрики, воспользуйтесь дополнительными атрибутами шоткода:
[htmlmap] - вывод полной карты сайта с облаком рубрик, без страниц. [htmlmap showpages] - вывод полной карты сайта со списком страниц. [htmlmap hidecloud] - вывод полной карты сайта без облака рубрик, без страниц. [htmlmap hidecloud showpages] - вывод полной карты сайта со списком страниц и без облака рубрик. [htmlmap exclude_cat="1,34"] - вывод карты сайта с исключением рубрик с ID 1 и 34 (будут исключены все посты с этих рубрик). [htmlmap exclude="3546,7398"] - вывод карты сайта без поста с ID 3546 и без страницы с ID 7398. [htmlmap showdescription] - вывод описаний для каждой категории. [htmlmap hidedate] - вывод названия статей в карте без даты публикации поста.
Да, если у вас очень много постов, например 1000, будет «простыня», но, как пишет Александра (создатель плагина): «в этом и преимущество карты сайта — бегло пройтись по всем заглавиям, оценить тематику, найти интересные для себя публикации».
Плагин Simple Sitemap — HTML карта сайта WP
Очень простой плагин для вывода содержания всех статей вашего сайта. Достаточно установить его, активировать и выбрать в настройках нужные параметры:

Настройка плагина Simple Sitemap
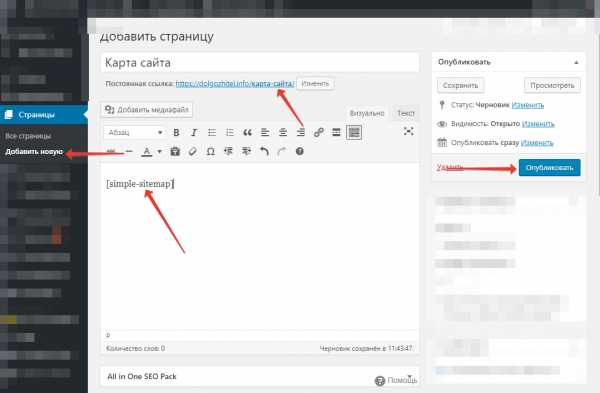
Опять же, как и всегда, нужно создать новую страницу с любым названием «Все статьи блога» или «Содержание сайта» и так далее. В режиме «Текст» вставить шорткод [simple-sitemap], затем опубликовать вновь созданную страничку — готово.
И напоследок. Плагин на который стоит обратить внимание это:
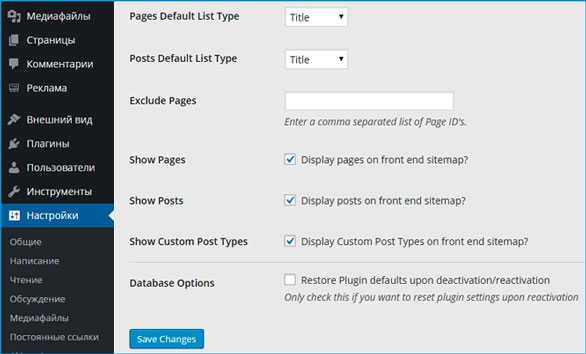
Плагин WP Sitemap Page — карта сайта для людей/пользователей

Карта сайта HTML на WordPress — плагин WP Sitemap Page
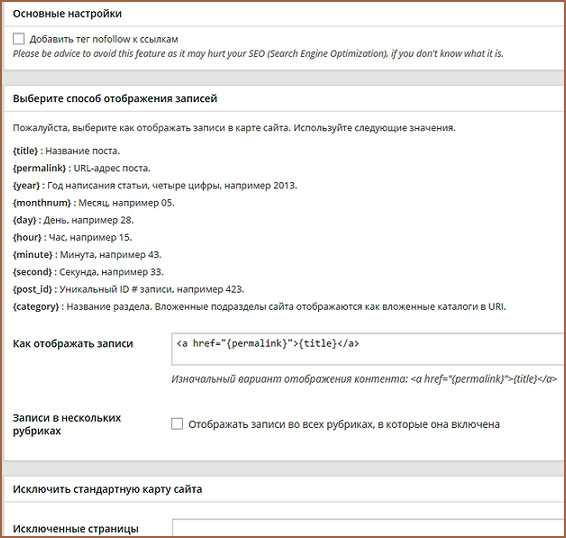
Очень хороший плагин с дополнительными настройками и главное, на русском языке. Так, что трудностей для вас ни каких не будет. И что интересно (больше ни где не встречал), в этом плагине предусмотрено возможность добавить тег nofollow к ссылкам, конечно, если вам это необходимо:

Настройка карты сайта — плагин WP Sitemap Page
Для отображения стандартной карты сайта вставьте [wp_sitemap_page] на вновь созданную страницу, а если нужно дополнительные шорткоды для отображения какого-либо определенного контента в вашей карте сайта, то вы их найдёте так же в основных настройках.
Вот пожалуй и всё, дорогие товарищи, о чём я сегодня хотел вам рассказать. Надеюсь, вы подберёте, то, что вам подходит больше всего из представленных модулей, а я на этом с вами прощаюсь. Удачи и до новых встреч.
И в заключение
Новость от Google: HTML-карта сайта не нужна с точки зрения SEO
Сотрудник Google Джон Мюллер выразил в Reddit своё согласие с мнением о том, что HTML-карты больше не нужны сайтам.
«Я согласен. Когда речь идёт о SEO… для небольших сайтов, то ваш сайт должен быть в любом случае доступен для сканирования (а если вы используете популярную CMS, то почти всегда всё будет хорошо). Для крупных сайтов они также не будут полезны (используйте файлы Sitemap, обычные перекрёстные ссылки, проверяйте с помощью краулера по своему выбору)».
Что касается пользователей, то здесь HTML-карты могут быть по-прежнему полезны, но не всегда:
«Я думаю, это хороший сигнал того, что на сайте плохая навигация и внутренний поиск, если пользователи обращаются к HTML-карте».
P.S. Если вы ищете XML карта сайта для поисковиков, то материал находится, здесь.
wordpressmania.ru
Как создать карту сайта в WordPress.Создание файла sitemap.xml на WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)?
Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами.
Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Также есть некоторые ограничения в использовании карты сайта, а именно:
- в карте сайта должно быть не более 50000 URL;
- размер файла sitemap.xml не должен превышать 10 МБ.
Карта сайта — важнейший атрибут любого сайта. Она является помощником поисковых систем, и если вы хотите продвинуть свой сайт в интернете — создание карты сайта обязательно!
Создание файла sitemap.xml на WordPress
Для создания карты сайта мы будем использовать плагин Google XML Sitemaps. И так, приступим!
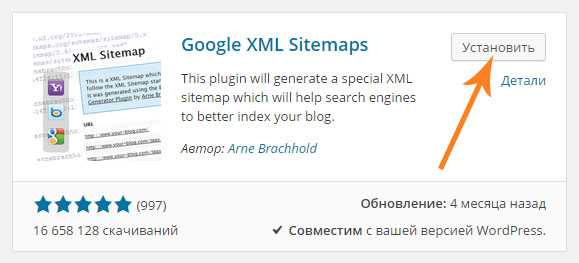
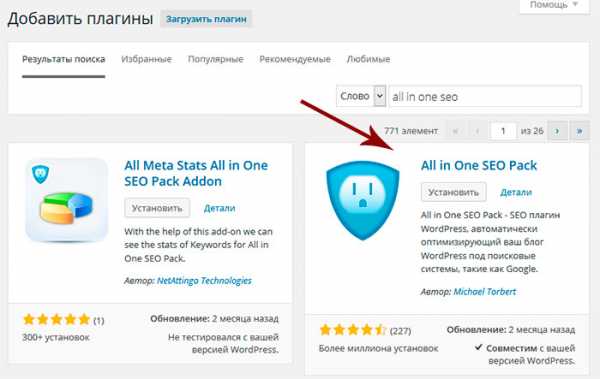
1. Переходим в Плагины -> Добавить новый.
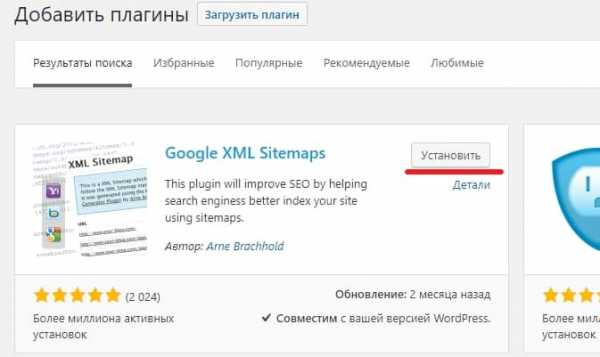
2. В поле поиска пишем Google XML Sitemaps и нажимаем кнопку Enter на клавиатуре для поиска.
3. Устанавливаем плагин нажав кнопку «Установить».

4. После установки необходимо активировать плагин. Для этого нажимаем кнопку «Активировать плагин».
Настройка плагина Google XML Sitemaps
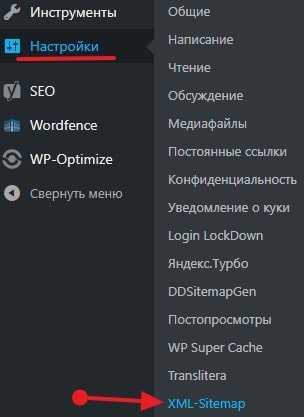
5. После активации плагина перейдите в Настройки -> XML-Sitemap.

6. В открывшейся странице мы видим настройки карты сайта. Здесь нам нужно изменить следующее:
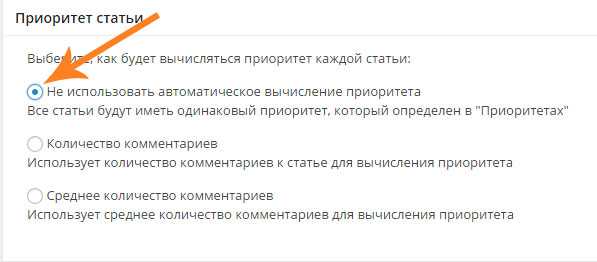
В настройках приоритета статьи рекомендую ставить значение «Не использовать автоматическое вычисление приоритета».

В содержании карты сайта отметьте галочками те пункты, которые вы хотите включить в карту сайта.

Если есть категории или записи которые вы хотите исключить из карты сайта, отметьте их в настройках Excluded items.
Остальные опции настраиваются индивидуально для каждого проекта. Также все настройки можно оставить по умолчанию, если нет желания что-то в них менять. Акцентирую ваше внимание на том, что даже с настройками по умолчанию все будет прекрасно работать.
После того как вы внесли изменения, нажмите кнопку «Обновить параметры».
7. Карта сайта создается сразу после активации плагина. Ссылку на вашу карту сайта вы увидите в самом верху страницы настроек (Настройки -> XML-Sitemap).
Как видите, создание карты сайта в WordPress задача достаточно простая, и ее создание под силу даже самым неопытным пользователям.
Еще раз напомню, что карта сайта помогает продвигать ваш сайт в поисковых системах, и ее наличие является обязательным на каждом сайте.
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)? Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами. Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт. Также есть некоторые ограничения в использовании карты сайта, а именно: в карте сайта должно быть не более 50000 URL;…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.49 ( 38 голосов ) 100wp-lessons.com
Карта сайта (Sitemap) для Google и Яндекс
(Последнее обновление: 01.05.2019)Привет, коллеги! В этом посте я расскажу вам как создать и настроить Sitemap (карта сайта) для WordPress, для поисковых систем таких как Яндекс, Google, Bing, Поиск@Mail.Ru. Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей. Что представляет из себя карта сайта XML вы наверное уже знаете.

Плагин Google XML Sitemaps для WordPress
Напомню: это список страниц вашего сайта/блога, который не видят ваши посетители, а хорошо видна только поисковым системам. XML файл Sitemap позволяет сообщить Google и Yandex о страницах вашего сайта, чтобы они гарантированно попали в индекс поисковых систем.
XML Sitemaps может помочь поисковикам определить местонахождение страниц сайта, блога, время их последнего обновления, частоту обновления и важность относительно других страниц веб-ресурса для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Что такое Sitemap?
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе. Документ XML содержит инструкции для роботов поисковых систем.
Sitemap — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам.
Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
Как создать файлы Sitemap для сайта WordPress?
Создать карту блога или сайта на WordPress нам поможет плагин Google XML Sitemaps. Который генерирует XML файл, обновляет его и так далее. Вам достаточно плагин установить, настроить его и можно о нём забыть. Установка Google XML Sitemaps стандартная.
Плагин Google XML Sitemaps Вордпресс
Один из лучших плагинов WP. Он будет предоставлять полную XML-карту сайта для поисковых систем. Его установили уже более 24 243 146 раз.
Плагин Google XML Sitemaps
Используйте этот плагин, он значительно улучшит SEO. Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Кроме того, он уведомляет все основные поисковые системы каждый раз, когда вы создаете сообщение о новом контенте. Модуль совершенно бесплатен и переведён на русский язык (правда не полностью, но самое важное переведено).
Установите плагин обычным способом, используя функцию Плагины — Добавить новый. В поле поиска введите его название Google XML Sitemaps:

Установка плагина из админ панели
Настройка XML Sitemaps
После успешной установки и активации плагина, его нужно настроить. В разделе «Настройки» нажмите на XML-Sitemap:

Настройки xml sitemap
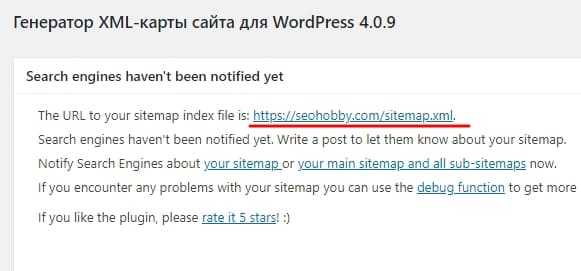
Откроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:

Ссылка на xml карту вашего сайта
Вы можете на неё нажать и посмотреть как она родная выглядит:

XML-карта сайта для поисковых систем
Важные настройки на нашем родном и могучем русском языке, поэтому вам не составит ни какого труда во всем разобраться. Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам. Указать какие категории исключить из карты, содержание карты сайта, приоритеты, частоту изменений и так далее. Примерно, вот так, должно быть:

Настройки для своего сайта карты xml
Архивы, метки и страницы авторов включать в карту сайта не надо. Хотя я лично теги/метки в карте использую.
После всех настроек обязательно нажмите «Обновить параметры». Готово. Дальнейшее действие это — добавить файл Sitemap в вебмастере поисковых систем, чтобы ускорить индексирование сайта вордпресс. А также прописать ссылку на карту в robots.txt.
Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Теперь при написание статьи, плагин будет сообщать поисковым системам (не всем, а только Гугле, Bing, Yahoo и Ask.com) об обновление вашего блога. Плагин автоматически обновит вашу карту сайта, если вы опубликуете сообщение, так что больше ничего не нужно делать
Для остальных поисковых систем делать нужно вот это — читайте здесь.
Обратите внимание, друзья, функция XML Sitemaps есть в SEO плагинах All in One SEO Pack и Yoast SEO.
Всего доброго и до новых встреч. Пока, пока!
wordpressmania.ru
Как сделать HTML-карту сайта в WordPress — AWayne
Автор Alexander Wayne На чтение 3 мин. Просмотров 45 Обновлено 12.04.2019
Создать HTML-карту сайта можно: вручную или с помощью плагинов. В первом случае вам необходимо создать страницу с ссылками на все записи и страницы – самостоятельно. Во втором – просто установить плагин, настроить, разместить шорткод.
Первый вариант рассматривать нет смысла. А вот на втором мы остановимся подробнее.
Плагины HTML-карты сайта
В каталоге WordPress много плагинов, с помощью которых можно создать HTML-карту сайта. Рассмотрим наиболее популярный.
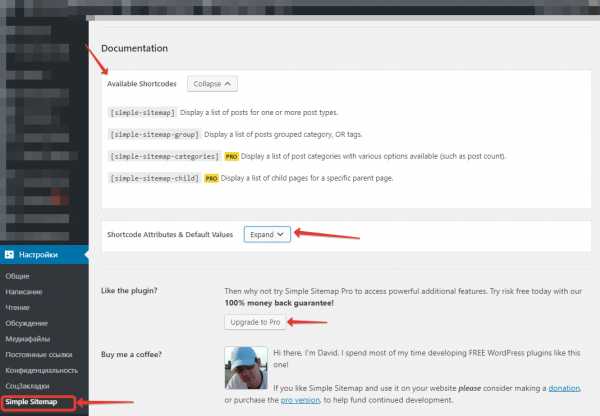
Simple Sitemap — Create a Responsive HTML Sitemap
Более 70 000 активных установок и почти 5 звезд рейтинга. Плагин поддерживает русский язык, его легко настроить, автор регулярно выпускает обновления.
Для установки перейдите в “Плагины” – “Добавить новый”, введите название плагина в поле поиска и кликните на кнопку “Установить”.
 После “Установить” сразу нажимаем на “Активировать”
После “Установить” сразу нажимаем на “Активировать”После активации плагина можно перейти на страницу настроек. А их и нету, зато есть куча шорткодов с пояснениями на английском. Не каждый поймет в чем соль.
А тут все просто: необходимо создать страницу через стандартный функционал WordPress и вставить туда один из представленных шорткодов. Каждый шорткод будет отображать информацию в том или ином виде. Можно самостоятельно редактировать шорткоды.

Есть два стандартных шорткода: simple sitemap – отображает все статьи в виде списка. И simple sitemap group – разбивает все статьи по рубрикам или меткам.
Два остальных шорткода доступны только в ПРО-версии.
С помощью вкладки “Shortcode Attributes & Default Values” вы сможете изменять стандартный внешний вид HTML-карты сайта, добавляя или наоборот убирая какие-то элементы.
В качестве примера возьмем стандартный шорт-код и разместим его на странице. Все очень просто. Идем в “Страницы”, где создаем новую страницу. Ее можно назвать просто: “Карта сайта” или “Список материалов”.

Не забывайте настроить релевантную ссылку, чтобы пользователи могли быстро открыть эту страницу в случае необходимости.
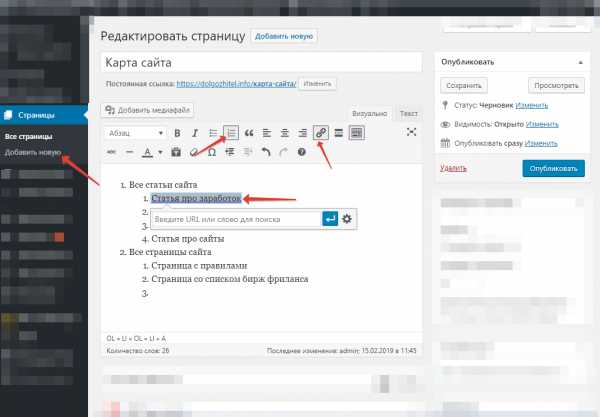
После публикации вы можете перейти на страницу и посмотреть на результат. Если там будет что-то вроде этого, то вы все сделали правильно.
Другие плагины
Вы можете использовать другой плагин. Как правило, все они работают по одному принципу, так что проблем возникнуть не должно.
Вам точно также надо будет установить и активировать плагин, перейти в настройки, взять там шорткод, создать страницу и разместить этот шорткод там. Все просто.
Создать HTML-карту сайта самостоятельно
Тут вы должны будете прописывать каждый элемент карты сайта самостоятельно. Необходимо точно также создать страницу, где уже будет не шорткод, а вручную созданная карта.
Реализовать ее можно как с помощью списков, так и просто текстом.

Если у вас очень много статей и страниц, то создание HTML-карты сайта может превратиться в самый настоящий ад. Вам придется прописывать и ставить ссылку на каждую из них.
Именно поэтому я рекомендую воспользоваться первым способом. Там весь процесс автоматизирован, и даже если вы будете создавать новые статьи – они автоматически будут добавляться в карту сайта.
Заключение
Как видите, создать HTML-карту сайта можно двумя разными способами. Один из них простой – нужно будет просто установить плагин и добавить шорткод, другой сложный – предполагает монотонную и скучную работу.
В любом случае, решать вам. Моей задачей было лишь кратко рассказать вам о том, как это реализовать. На этом все.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( Пока оценок нет )
awayne.biz
7 плагинов для создания карты сайта на WordPress / WordPress плагины / Постовой

Карта сайта — исключительно важный файл любого сайта, поскольку он содержит информацию обо всех страницах сайта, времени их последнего обновления, частоту обновления и важность относительно других страниц сайта. Конечно, он не гарантирует, что страницы будут проиндексированы поисковыми системами, но значительно увеличивает вероятность этого события, поскольку содержит ключевую исходную информацию для этого процесса.
Именно поэтому настоятельно рекомендуется установить подходящий плагин и сгенерировать карту сайта сразу же после установки самого WordPress. В дальнейшем вам не придется заниматься обновлением этого файла, так как плагин сам будет отслеживать добавление новых страниц или публикаций в блоге.
Настоятельно рекомендуется создать подобный файл и для видео- и фотоматериалов — правильная индексация и оптимизация медиа-материалов позволит значительно увеличить трафик к вашему сайту.
Ну а теперь, когда вы оценили большое значение карты сайта рассмотрим некоторые, лучшие на мой взгляд, плагины для WordPress, выполняющие эту несложную, но очень важную работу.
WordPress SEO by Yoast
WordPress SEO by Yoast несомненно относится к категории «must have». Он выполнит все необходимые операции для качественной поисковой оптимизации, будь то оптимизация одной страницы, сайта в целом или создание карты сайта.После установки плагина в панели настроек вы сможете установить соответствующие опции, создать карту для медиа-материалов, страниц и публикаций в блоге. Плагин отлично работает и в режиме мультисайта.
Смотрите также:
10 лучших WordPress SEO плагинов
Стоимость: Free-версия и Premium от $69

Google XML Sitemaps
Девять лет разработки, совершенствования и более миллиона загрузок — Google XML Sitemaps точно знает, что нужно основным поисковым системам, таким как Google, Yandex, Bing или Yahoo. Работает со всеми типами публикаций WordPress, так что нет необходимости в установке других плагинов для обработки пользовательских типов публикаций. Кроме того рассылает уведомления поисковикам при добавлении или удалении публикаций.
All in One SEO Pack
Еще один инструмент «все-в-одном» для всесторонней поисковой оптимизации сайта в целом, и в том числе для создания карты сайта.Имеет разносторонние настройки, возможность устанавливать правила включения или исключения определенной категории материалов в создаваемую карту, оповещение (немедленное или по расписанию) Google и Bing о добавлении нового материала.
Стоимость: Free-версия и Unlimited за $79

Premium SEO Pack
Комплексный плагин премиум-класса, который позволит получить подробный отчет по каждой странице, выявить узкие места и устранить их, повысив скорость загрузки страниц. Он очень эффективен при общей и всесторонней поисковой оптимизации.Что касается создания карты сайта, то тут нечего и описывать — все операции (при обновлении или добавлении страниц) выполняются автоматически, при этом учитывается все — от обычных публикаций WordPress до изображений и видеороликов.
Стоимость: $31

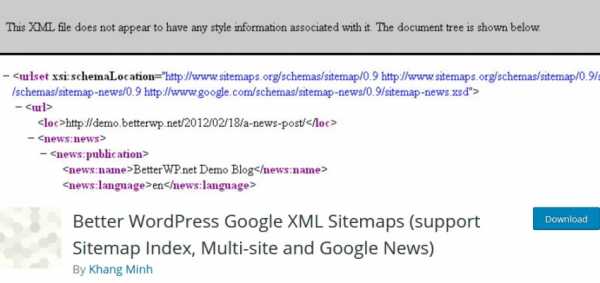
Better WordPress Google XML Sitemaps
Очень легкий и удобный WordPress плагин. Он автоматически создает карту сайта и поддерживает ее в актуальном состоянии. Умеет разбивать большие карты на отдельные файлы, содержащие определенное количество индексированных страниц. По сути плагин относится к категории «поставил и забыл».Стоимость: Бесплатно

Youtube Video Sitemap generator
Если вы часто используете в своем блоге видеоролики из Youtube, то вам стоит обратить внимание на Youtube Video Sitemap generator. Этот плагин специально «заточен» под поиск в сообщениях блога ссылок на видеоролики YouTube. Результатом его работы является отдельный файл video_sitemap.xmlСтоимость: Бесплатно

Sitemap Generator
Sitemap Generator хорошо работает на виртуальных серверах. Если ваш сайт расположен именно на таком хостинге, то этот плагин определенно стоит попробовать. Наряду с индексацией обычных публикаций в блоге поддерживает индексацию видеоматериалов.Стоимость: от 0€ до 35€ в месяц в зависимости от ограничения на количество URL.

postovoy.net
Карта сайта WordPress. Как сделать
От автора: добро пожаловать, уважаемые подписчики и читатели. Ознакомившись с этим уроком, вы найдете всю необходимую вам информацию о том, что из себя представляет карта сайта WordPress, необходима ли она и, собственно, как сделать карту сайта на WordPress. В уроке вы узнаете несколько способов создания карты сайта sitemap для WordPress.
SITEMAP.XML — НЕОБХОДИМ ЛИ ОН?
Итак, сразу определимся со следующим моментом: под картой сайта чаще всего подразумевается именно файл sitemap.xml. Располагается он чаще всего в корневой директории вашего проекта. Наличие карты сайта на самом деле не является обязательным, однако, этот файл будет отнюдь не лишним.
Ведь карта сайта упрощает поисковикам индексирование сайта. Поисковики могут обойтись и без файла sitemap (карты сайта), постепенно просканировав сайт и найдя все его страницы. Однако, создав sitemap, мы ускорим процесс, поможем узнать о появлении новой статьи, а также дадим поисковику другие полезные данные для построения индекса по проекту. Ведь в sitemap мы не только помещаем ссылки на всевозможные материалы сайта, но и прочие полезные сведения: частота обновления, важность той или иной статьи по указанным URL, последнее изменение страницы. Эти данные, конечно, не столь важны, первостепенную важность заключается именно в ссылках, в адресах URL.
Ну и прежде, чем мы приступим к созданию карты сайта, давайте озвучим некоторые ограничения, которые следуем учитывать при генерировании sitemap. Ограничения очень просты: максимальное количество адресов в файле — 50000 URL и максимальный размер файла — 10 Мб. Вот и все ограничения.
Может так статься, что у вас масштабный портал, где количество ссылок перевалит за отметку в 50000 или размер файла будет больше 10 Мб. В этом случае данные ограничения можно обойти, воспользовавшись советами из официальной документации. Например, файл можно сжать в gzip или же можно использовать несколько файлов sitemap, указав их в файле индекса sitemap.
Итак, мы выяснили, что есть такое карта сайта и для чего она нужна. Теперь давайте рассмотрим несколько способов ее создания.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсГЕНЕРАТОРЫ SITEMAP.XML
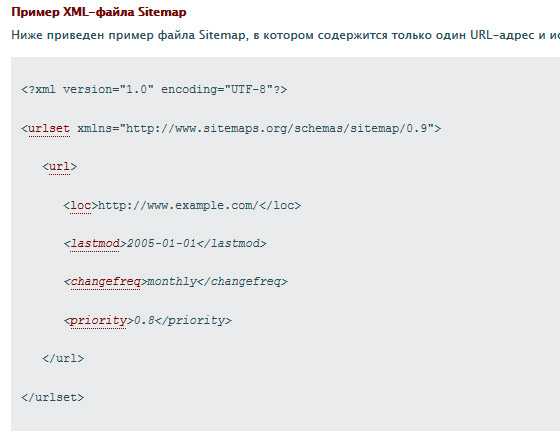
Стоит упомянуть, что карта сайта может быть создана вами самостоятельно, вручную. Поскольку это обычный файл xml, то мы его можем создать в любом текстовом редакторе. Формат sitemap можно найти в документации, ссылку на которую я давал выше.

Теги в данном файле хранят следующие сведения:
loc — URL страницы
lastmod — модификация, изменение страницы
changefreq — возможная частота изменения страницы
priority — важность страницы (возможное значение от 0,0 до 1)
Однако, сами понимаете, ручное создание карты — дело неблагодарное и более-менее оправдано только для визитки, насчитывающей несколько страниц. Если же у вас уже хотя бы несколько десятков страниц, тогда данный способ никуда не годится.
И здесь нам помогут онлайн сервисы, которые пройдутся по вашему ресурсу и сгенерируют файл sitemap. Подобных сервисов много и найти их можно по простому запросу «sitemap generator». Многие из таких сервисов предлагают нам тут же в режиме онлайн сгенерировать карту сайта с определенными ограничениями, часто это максимальное количество URL в 500 адресов. После регистрации или же за символическую плату в несколько долларов эти ограничения снимаются и мы сможем сгенерировать полную карту сайта.
Способ, как мы видим, крайне простой и подходит для большинства проектов. Но есть способ еще проще, который просто идеально подойдет владельцам сайтов WordPress. Давайте его и рассмотрим в следующей части статьи.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсWORDPRESS — СОЗДАНИЕ КАРТЫ САЙТА С ПОМОЩЬЮ ПЛАГИНА
Итак, у нас есть сайт на WordPress и нам необходима карта сайта для поисковых систем. Простая задача, которая в WordPress решается предельно просто благодаря плагинам. Как вариант, мы могли бы использовать популярнейший плагин Google XML Sitemaps. Однако, если вы не хотите ставить лишний плагин, я предлагаю выбрать вам вариант два в одном. Полагаю, практически все из вас знают и используют плагин All in One Seo Pack (AOSP). Так вот, в последних версиях данного плагина появился модуль для работы с картой сайта.
Если вы еще не используете такой полезный плагин, как AOSP, тогда давайте установим его. В админке идем в меню добавления нового плагина и в поиске набираем запрос «all in one seo». Один из первых найденных результатов — наш. Плагин устанавливался уже более миллиона раз, что является безусловным свидетельством его популярности.

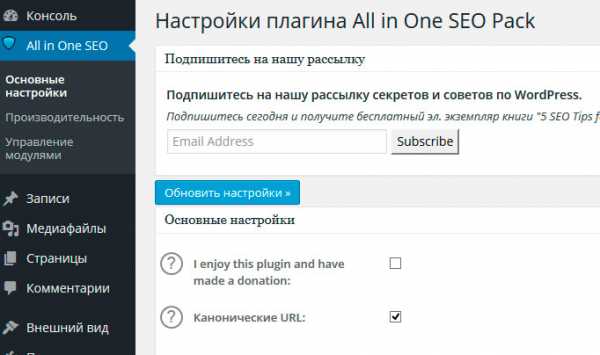
Проходим стандартную процедуру установки плагина. После инсталляции плагина в меню вы найдете новый раздел, который так и называется — All in One SEO.

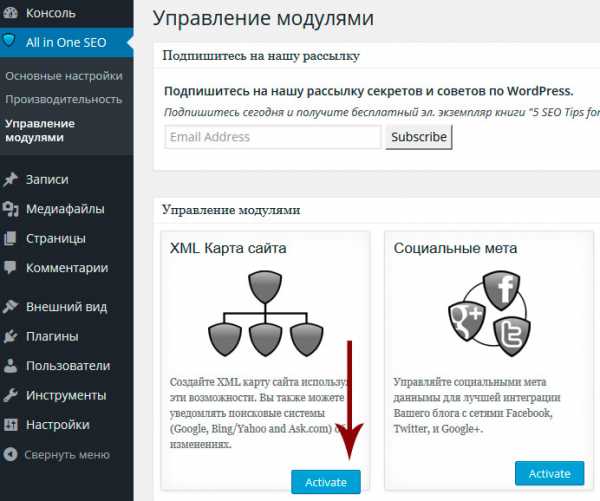
Поскольку нас интересует создание карты, мы уделим внимание именно работе с модулем генерирования sitemap.xml, а не прочим настройкам и работе с плагином SEO. Итак, чтобы создать карту, нам для начала необходимо включить модуль XML Карта сайта, изначально он выключен. Двигаемся в меню Управление модулями и активируем плагин.

После активации модуля в меню появится дополнительный пункт — XML Карта сайта. Заходим в него. Плагин русифицирован, поэтому все настройки просты и интуитивно понятны. Здесь стоит остановиться лишь на отдельных нюансах.
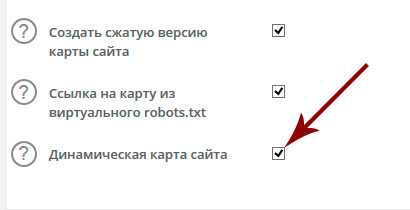
По умолчанию файла sitemap вы не найдете, он не создается физически, а генерируется на лету. За это отвечает пункт Динамическая карта сайта, он по умолчанию включен.

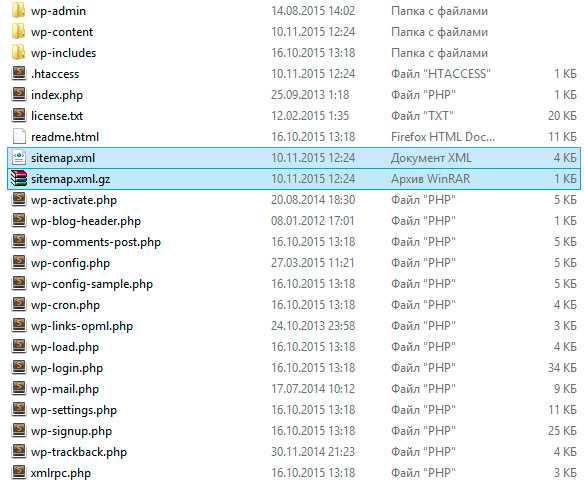
Если вы хотите все же иметь физический файл sitemap.xml в корне, тогда отключите данную настройку и обновите настройки, нажав кнопку внизу Обновить карту сайта. После этого в корне вашего ресурса вы увидите два новых файла: sitemap.xml.gz и sitemap.xml.

Архив sitemap.xml.gz — ни что иное, как сжатая версия карты сайта. Если вы считаете его лишним, тогда можно отменить его создание, отключив настройку Создать сжатую версию карты сайта.
Это все касалось физического файла sitemap.xml. Если же нас устраивает генерирование карты сайта на лету, тогда оставляем настройку Динамическая карта сайта включенной. Обратите внимание, что использование динамической карты предполагает постоянные ссылки, о чем вас и предупреждает плагин соответствующим сообщением вверху страницы. Включите их в меню настроек сайта.
В остальном настройки плагина, думаю, вам понятны. Возможности плагина позволяют задавать приоритет, устанавливать частоту сканирования, исключать из карты рубрики или страницы и многое другое. Очень удобный инструмент. Думаю, на этом мы можем завершать статью. Обязательно проверьте, доступна ли карта вашего сайта по адресу /sitemap.xml.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсJoomla-Ученик
12 фишек без которых Вы не создадите полноценный сайт на Joomla!
Смотретьwebformyself.com
