Обзор плагинов кеширования для WordPress 2019 – WP-Club
Кеширование сайта на WordPress всегда вызывало и вызывает много вопросов, причём не только у начинающих разработчиков сайтов, но и у многих уже опытных мастеров. Зачастую существует большое количество плагинов кеширования, но какой из них даст максимальную эффективность и как будет работать сайт.
Я протестировал каждый плагин кеша WordPress, который смог найти. Я – люблю настраивать свои сайты для абсолютно лучшего времени загрузки страницы.
В: Почему скорость сайта так важна?
- О: Это улучшает взаимодействие с пользователем (особенно для мобильных устройств), увеличивает количество конверсий / продаж и экономит затраты на серверы (для более крупных и загруженных веб-сайтов). С болью снова становится весело!
Готовы ли вы увидеть лучшие плагины кеша WordPress ?!
WordPress Cache Testing Environment
Протестировано с использованием (3) различных сред VPS:
- APACHE – 2-ядерный процессор, 4 Гб оперативной памяти, жесткие диски SSD.

- LITESPEED (предприятие) – 6-ядерный процессор, 12 Гб оперативной памяти, жесткие диски SSD. Php 7.2, mariaDB 10.1, кэш объектов Redis / Memcache, GZIP включен.
- NGINX – 1-ядерный процессор, 1 Гб оперативной памяти, жесткие диски SSD. Php 7.0, mariaDB 10.x, GZIP включен. (Нет лака или redis / memcache … Извините!)
Мои серверы работают очень быстро с низким использованием ресурсов. Те, кто на переполненных серверах, могут получить разные результаты. Разница в 100 мс в результатах моих тестов может означать разницу в 1-3 секунды на вашем сервере!
Два (2) разных сценария:
- BUSY store – тема компоновщика страниц с почти 100 запросами (много изображений, скриптов, плагинов и динамических элементов). Тестирование способности плагина кеша обрабатывать занятые / раздутые сайты.
- SIMPLE blog – минималистская тема с 10 запросами (без веб-шрифта или сторонних ресурсов, только 1 CSS и 1 JS).
 Тестирование возможности плагина кеша для ускорения уже оптимизированных сайтов.
Тестирование возможности плагина кеша для ускорения уже оптимизированных сайтов.
Я нахожу оба сценария подходящими для тестирования плагинов кеша. Занятые сайты показывают, как большинство нетехнических пользователей (и даже некоторые программисты) создают свои сайты с помощью множества потенциально конфликтующих плагинов и скриптов CSS / JS. Бережливые сайты показывают, как создаются наиболее профессионально разработанные / разработанные сайты.
Тестирование управления и мониторинга:
- В основном стандартные настройки – кеширование включено, комбинировать CSS / JS (без минификации), без кеширования в браузере, если возможно, redis / memcache объектное кеширование. Любые изменения конфигурации, получающие лучшие результаты, были упомянуты в подробных примечаниях!
- Использование GTmetrix – их оценки были более последовательными, а серверы не перегружались, как Pingdom. Локальное тестирование также является хорошей идеей, но в этот раз я предпочел тестирование в реальных условиях.

- ВСЕ плагины – протестированы только для сценария BUSY на Apache.
- ЛУЧШИЕ плагины – протестированы для сценария BUSY на Apache, LiteSpeed и NGINX. А также ПРОСТОЙ сценарий на Apache.
- Записанные начальные и повторные загрузки – первые посещения обычно медленнее, поэтому я показываю результаты для первой загрузки, а также общее среднее значение для повторных посещений.
- МИНИМАЛЬНЫЕ запросы третьих сторон – имели 1 веб-шрифт Google и избегали CDN и Google Analytics из-за их несовместимого времени ответа.
- Проигнорированное количество запросов и размер страницы – не то, о чем я беспокоюсь, так как меньшее количество запросов или меньший размер страницы не всегда означает лучшую производительность (иногда, даже хуже!).
- Игнорируемые оценки скорости страниц – игнорируемые оценки страниц, такие как «A, B, C» или «95/100». Они предназначены только в качестве контрольного списка для улучшения загрузки страницы, но на самом деле не отражают время загрузки!
- Будущее тестирование – поскольку я буду обновлять этот обзор в ближайшие годы, цифры и примечания могут быть изменены, чтобы отразить последние результаты.

*** РЕДАКТИРОВАТЬ ***: Я получил в основном отличные отзывы от разработчиков плагинов, но также несколько жалоб на предположения о неточностях, потому что мои настройки не были характерны для других серверов и веб-сайтов. Некоторые утверждали, что GTmetrix была плохой контрольной переменной и могла колебаться вверх или вниз на 25-30%. Другие говорили, что все плагины кеша построены по-разному и делают больше, чем просто кеширование, и что было несправедливо или невозможно сравнивать их только в одной среде. С тех пор я добавил тесты для LiteSpeed и NGINX вместо Apache.
Я заметил, что те, кто жалуется, – те, кто не согласен с результатами. Просто как тот. Это правда, что мой тест не отражает все возможные сценарии. Я чувствовал, что большинство возможностей были справедливо учтены в моем тестировании с 3 серверами / 2 сценариями. Что касается GTmetrix, у меня не было проблем с тестированием с сервера Даллас-США в 3 часа ночи. Каждый плагин тестировался 10-20 раз, времена были плотно упакованы, а выбросы выбрасывались.
Что касается GTmetrix, у меня не было проблем с тестированием с сервера Даллас-США в 3 часа ночи. Каждый плагин тестировался 10-20 раз, времена были плотно упакованы, а выбросы выбрасывались.
Я хочу уточнить, что хотя мое официальное тестирование началось всего несколько дней назад, я уже использовал многие из этих плагинов. Использовали их на моих сайтах, клиентских сайтах, а также на разных серверах. Я не только знаком с ними, но и всегда был в моих интересах, чтобы они бежали как можно быстрее. Проще говоря, некоторые набрали больше очков, а некоторые – ниже. Любой, кто хочет оспорить эти результаты (и я призываю вас), может провести свои собственные тесты. Несколько разработчиков плагинов теперь запрашивают мой отзыв и / или уже работают над улучшением своих плагинов. Я думаю, что это лучший результат для всех!
Что я не проверял (но стоит упомянуть):
- Время загрузки с мобильных устройств – не дайте себя одурачить, казалось бы, незначительными 0,1 с (100 мс) различиями во времени загрузки Большинство пользователей используют медленные соединения с мобильными телефонами, что усиливает разницу в скорости.

- Среда общего хостинга – обеспечивает более реалистичные результаты для среднего пользователя, но трудно добиться последовательного тестирования.
- Зарегистрированные пользователи – частное кэширование ускоряет работу сообществ, сайтов, форумов и магазинов, но в значительной степени хлопотно и поэтому многие плагины все еще не кэшируются.
- Динамические страницы – чистые динамические сайты с интенсивным использованием базы данных, такие как форумы / покупки с большим количеством запросов к базе данных или смешанными вызовами контента.
- Большая нагрузка – сайты с высоким трафиком могут работать медленнее при ресурсоемком кэшировании или быстрее при предварительно подогретом кэшировании.
- Объединение плагинов производительности – их легче сравнивать, если вы не смешиваете плагин, хотя некоторые получают лучшие результаты таким образом.
- Время загрузки – некоторые настройки показывают более быструю загрузку для пользователей (через задержанные ресурсы), но более высокие времена загрузки для тестов.
 Это чрезвычайно важный фактор, но пока он не повлиял на мое тестирование.
Это чрезвычайно важный фактор, но пока он не повлиял на мое тестирование. - Собственные среды – некоторые плагины, такие как SG Optimizer (Siteground), LiteSpeed Cache (LiteSpeed) или Breeze (Cloudways), предназначались для их собственных серверов, поэтому очевидно, что мои тестовые серверы не всегда могут получить лучшие результаты. Я попробовал некоторые в их идеальной среде и могу говорить о том, как они сравниваются с другими.
Различные механизмы кэширования и сценарии их предполагаемого использования:
- STATIC / FULL-PAGE CACHING – значительно снижает нагрузку на сервер (повышенная эффективность одновременно обслуживает больше посетителей). Может быть сделано на уровне сервера (LiteSpeed Cache, Varnish), который быстрее, или на уровне php, который медленнее.
- BROWSER CACHE – дешевый способ кеширования, сохраняя информацию в браузере пользователя, чтобы им не приходилось перезагружать. Это очень быстро, поскольку файлы загружаются локально из браузера пользователя, но сложно заставить его загружать обновленные страницы.

- OBJECT CACHE – создан для ускорения уже оптимизированных сайтов (максимальная скорость и минимальные возможности) или для сайтов, требующих 100% динамических страниц. Он работает за счет сокращения общих вызовов базы данных, сохраняя эти «объекты» в памяти или на диске.
- УПРАВЛЕНИЕ АКТИВАМИ (images / CSS / JS) – уменьшает влияние или конфликт различных аспектов раздутого сайта со многими функциями. Слияние, минификация, асинхронность, включение / исключение и т. Д.
- FULL-FEATURED – имеет несколько механизмов кэширования, а также обеспечивает другие оптимизации, связанные с производительностью (например, управление активами).
- СЧЕТ ТЕСТА СТРАНИЦ – на мой взгляд, худшими являются те, которые направлены на получение хороших оценок A + на тестах скорости страницы вместо фактического сокращения времени загрузки страницы… своего рода мошенничество и обслуживание пользователей, которые не знают ничего лучше!
Примеры случаев использования – статические сайты (где содержимое редко изменяется) могут использовать сверхбыстрое полностраничное кэширование, динамические сайты (множество изменений содержимого, таких как магазины / форумы / зарегистрированные пользователи) должны использовать кэш объектов, медленные базы данных должны использовать диск или память кэш, медленные диски должны использовать кэш-память, ограниченная память должна использовать дисковый кэш, сайты с небольшим количеством посетителей нуждаются в предварительно подогретом кеше и т. И даже в этом есть умные способы обойти вещи. Мир кеширования стремительно развивается благодаря (и нет, спасибо) раздутым темам, плагинам и компоновщикам страниц.
И даже в этом есть умные способы обойти вещи. Мир кеширования стремительно развивается благодаря (и нет, спасибо) раздутым темам, плагинам и компоновщикам страниц.
[Как правильно выбрать плагин кэша] – напишет это когда-нибудь.
Решение проблем с кешем – сделайте резервную копию файла htaccess и убедитесь, что вы удаляете настройки, оставленные неустановленными плагинами кеша. Если ваш сайт ломается, просто зайдите на свой FTP и переименуйте папку плагина кеша. По умолчанию восстановление выполняется для восстановления htaccess, удаления каталога «cache» и файлов кеша в каталоге «wp-contents».
ЛУЧШИЕ плагины кеша WordPress
Самые быстрые плагины кеша WordPress, в порядке моих личных предпочтений. Я забочусь не только о скорости, но и о возможностях, простоте использования и способности приспосабливаться к различным ситуациям. Я рекомендую протестировать различные плагины и конфигурации, чтобы добиться максимальной производительности для вашей установки. Некоторые плагины для кэширования будут работать по-разному в зависимости от вашего сервера и дизайна / кодировки веб-сайта. Прокрутите вниз, чтобы увидеть мои подробные заметки к обзору.
Некоторые плагины для кэширования будут работать по-разному в зависимости от вашего сервера и дизайна / кодировки веб-сайта. Прокрутите вниз, чтобы увидеть мои подробные заметки к обзору.
APACHE (без кеша – занято 3,00 с / 2,10 с , просто 1,00 с / 597 мс ):
- Swift Performance Lite (бесплатно) – занято 1,04 с / 890 мс , просто 768 мс / 570 мс .
- Быстродействие (платное) – занято 911мс / 900мс , просто 644мс / 453мс .
- WP Rocket (платный) – занято 1.05 с / 1.02 с , просто 659 с / 426 мс .
- Простой кэш (бесплатно) – занято 1.07 с / 993 мс , просто 498 мс / 458 мс .
- LiteSpeed Cache (бесплатно) – занято 982ms / 1.02s , просто 569ms / 532ms .
- Бриз (бесплатно) – занято 1,35 с / 1,04 с , просто 528 мс / 496 мс .
- Cache Cache (бесплатно) – занято 1.21 с / 955 мс , просто 557 мс / 460 мс .
- Powered Cache (бесплатно) – занято 1,28 с / 938 мс , просто 748 мс / 680 мс .
- WP Fastest Cache (бесплатно) – занято 1,30 с / 963 мс , просто 573 мс / 527 мс .

- Borlabs Cache (платный) – занято 1.19 с / 1.04 с , просто 919 мс / 723 мс .
- Кэш Yasakani (бесплатно) – занят 1.30 с / 1.07 с , просто 851 мс / 568 мс .
Свифт легко идет впереди; невероятный бесплатный и платный вариант! Это просто работает и работает так красиво; не думаю, что это кеширование или нет. Ракета респектабельная 2-ая. Simple Cache – мой личный фаворит для бережливых сайтов (особенно с кэшированием объектов Redis). LiteSpeed & Breeze быстро разлетаются, но при первой загрузке немного прилипают (возможно, лучше улучшить предварительное кэширование, возможно?). Comet / Powered / Fastest – отличная бесплатная связка с хорошими платными предложениями. Borlabs очень качественный и с отличными возможностями, хотя и медленнее других. Ясакани – неизвестный (и БЕСПЛАТНЫЙ) новичок.
LITESPEED (без кэша – занято 1.61 с / 1.05 с ):
- Swift Performance Lite (бесплатно) – занято 933мс / 712мс .
- Быстродействие (платное) – занято 921мс / 715мс .

- Простой кэш (бесплатно) – занят 940мс / 742мс .
- LiteSpeed Cache (бесплатно) – занято 934мс / 741мс .
- Бриз (бесплатно) – занято 1,20 с / 746 мс .
- WP Rocket (платный) – занято 1,45 с / 746 мс .
- WP Fastest Cache (бесплатно) – занято 1,49 с / 755 мс .
- Cache Cache (бесплатно) – занят 1.43s / 771ms .
- Яшакани Кэш (бесплатно) – занят 1.41с / 787мс .
- Кэш Borlabs (платный) – занят 1.69s / 779ms .
- Powered Cache (бесплатно) – занят 1.56s / 846ms .
Свифт снова чемпион. Simple Cache остается быстрым и плавным, мой давний фаворит по причине! LiteSpeed опережает всех на своих собственных серверах, но я ненавижу липкость… (хотя многие не замечают и не заботятся). Бриз великолепен сразу после LS (легкая липкость), быстр для магазинов и немного медленнее для постов; сейчасЯ понимаю, почему он так любим. Ракета была быстрой, но раздражающей, чтобы активировать; медленные 1-ые загрузки, проблемы с объединением CSS / JS и постоянное чтение кеша из предыдущих плагинов. Самый быстрый кеш и был быстрым сразу; посты загружаются быстрее, продукты медленнее при первой загрузке. Комета 1-й нагрузки медленные; очень быстро, когда кэш построен. Yasakani 1st загружает: продукты быстро, но сообщения медленнее. Borlabs Cache обладает отличными функциями, но медленной 1-й загрузкой (быстрой после) и требует «allow_url_fopen», что было неудобно. Powered Cache (объектное кеширование) 1-я загрузка имела быстрые продукты, но липкие посты в блоге, я предпочел сайт без него
Самый быстрый кеш и был быстрым сразу; посты загружаются быстрее, продукты медленнее при первой загрузке. Комета 1-й нагрузки медленные; очень быстро, когда кэш построен. Yasakani 1st загружает: продукты быстро, но сообщения медленнее. Borlabs Cache обладает отличными функциями, но медленной 1-й загрузкой (быстрой после) и требует «allow_url_fopen», что было неудобно. Powered Cache (объектное кеширование) 1-я загрузка имела быстрые продукты, но липкие посты в блоге, я предпочел сайт без него
NGINX (без кеша – занято 1.78s / 1.34s ):
- Swift Performance Lite (бесплатно) – занято 1.11с / 850мс .
- Swift Performance (оплачивается) – занято 982мс / 854мс .
- Бриз (бесплатно) – занято 1,23 с / 920 мс .
- Простой кэш (бесплатно) – занято 1,27 с / 925 мс .
- Cache Enabler – занят 1.31с / 910мс .
- WP-FFPC – занят 1,20 с / 920 мс .
- WP Fastest Cache (бесплатно) – занято 1,39 с / 918 мс .
- WP Rocket (платный) – занят 1.58s / 937ms .
- LiteSpeed Cache (бесплатно) – занято 1,28 мс / 969 мс .
- Cache Cache (бесплатно) – занято 1,47 с / 956 мс .
- Borlabs Cache (платный) – занят 1.56 с / 940 мс .
- Powered Cache (бесплатно) – занято 1,46 с / 979 мс .
- Яшакани Кеш (бесплатно) – не проверено.
Свифт безраздельно властвует. Бриз (в его родном NGINX) достигает вершины горы не только быстро, но и быстро! Простой кэш (даже без memcache) доминирует, как всегда и серьезно, вам может понравиться это поверх Breeze! Cacher Enabler (дома на NGINX) выглядит шокирующе на 5-м месте! WP-FFPC, также показавший сюрприз на 6-м месте … с APCu и предварительным кэшированием, это может быть даже быстрее, чем Breeze! Fastest Cache (медленные продукты 1-й загрузки) снова побеждает Comet, преодолевает LiteSpeed AND Rocket. Честно говоря, я не понимаю, что случилось с Ракетой; много медленных нагрузок, несмотря на еще 20 шансов, может быть, это нужно ? Borlabs снова ударил медленными 1-ю загрузками, а иногда и медленнее, чем без кеша. Работает кеш медленно. Yasakani не был протестирован, потому что он нуждался в поддержке SQLite; не стоит хлопот для меня.
Работает кеш медленно. Yasakani не был протестирован, потому что он нуждался в поддержке SQLite; не стоит хлопот для меня.
*** ЗАМЕЧАНИЯ: простой кэш с кешированием объектов или WP-FFPC с APCu и предварительным кешированием может легко стать # 1. Кроме того, Swift и Comet требуют редактирования конфигурации NGINX (переписывает) для работы, Rocket не делает, но работает лучше с ним. Кроме того, я также протестировал эти плагины на сервере Apache Cloudways с обратным прокси-сервером NGINX (Varnish включен), и рейтинг плагинов остался прежним!
СРЕДНИЕ плагины WordPress для кеша
Эти плагины кеша либо: менее известны (новые на рынке или устарели), полностью уступают другим, перечисленным выше, и могут иметь или не иметь свои собственные уникальные особенности. Все они бесплатные плагины. Избранное отмечены красным (см. Подробные заметки).
APACHE (нет кеша – занято 3,00 с / 2,10 с ):
- Альфа-кеш – занят 1.6с / 1.3с .
- Batcache – занят 2.0с / 1.
5с .
- Тупый кэш – не проверен.
- Кэширование браузера с помощью .htaccess – занято 2.6s / 2.0s .
- Cache Enabler – занят 1.8с / 1.6с .
- Кэш для производительности WordPress – занят 1.9s / 1.6s .
- Cachify – занят 1.9s / 1.3s .
- Dessky Cache – занят 1.6s / 1.1s .
- FOCUS Object Cache – занят 2.6s / 2.2s .
- Gator Cache – занят 1.6s / 1.1s .
- Hyper Cache – заняты 1.6с / 1.1с .
- Hyper Cache Extended – заняты 1.6с / 1.1с .
- Ускорение – Кэширование браузера – заняты 1.6с / 1.6с .
- Vendi Cache – занят 1.7 с / 1.2 с .
- Вивио Свифт – занят 1.7с / 1.6с .
- WP LCache – не проверял.
- WP Speed of Light – занят 1.71с / 1.1с .
- WP Super Cache – занят 2.0с / 1.7с .
- WP-Cache.com – занят 1.0с / 1.0с .
- WP-FFPC – занят 1,5 с / 1,0 с .
ПЛОХИЕ плагины кеша WordPress
Эти плагины кэша имеют низкую производительность или другие потенциальные проблемы, и их следует избегать! Они упоминаются только потому, что они несколько известны в сообществе WordPress. Я также вообще избегал плагинов, которые не обновлялись в течение года и / или обзоров в среднем менее 4 звезд. Есть слишком много вариантов, чтобы проверить каждый из них.
Я также вообще избегал плагинов, которые не обновлялись в течение года и / или обзоров в среднем менее 4 звезд. Есть слишком много вариантов, чтобы проверить каждый из них.
APACHE (нет кеша – занято 3,00 с / 2,10 с ):
- A2 Optimized WP – не тестировался.
- Полный кэш сайта для KeyCDN – не проверено.
- Колибри – занят 1.8с / 2.1с .
- MemcacheD – твой друг – занят 2.6s / 2.4s .
- Memcached Redux – занят 2.6s / 3.5s .
- Оптимизатор SG – медленный и липкий.
- Super Static Cache – занят 1.7 с / 1.4 с .
- W3 Total Cache (W3TC) – занято 1,5 с / 2,0 с .
- Деформационный кэш – занят 2.3с / 2.5с .
- WP Fast Cache – занят 2.5s / 1.0s .
- WP Optimize Speed By xTraffic – не тестировалось.
- WP Roids – заняты 1.6с / 2.4с .
- WP Spider Cache – не тестировался.
- WPBase Cache – не тестировался.
Подробные обзоры плагинов WordPress Cache
A2 Optimized WP
- Ужасные отзывы, и я слишком ленив, чтобы настроить свой тестовый сайт на сервере моего друга А2.
Alpha Cache
- Хороший маленький плагин, который работал сразу. Я никогда не слышал о них и не обнаружил хорошего увеличения скорости, но ничего не меняющего жизнь. Похоже, что это не очень хорошо оптимизировало для WooCommerce, страницы с категориями товаров / товаров были медленными.
Batcache
- Он не имеет настроек и прост в использовании (с использованием memcache), но, честно говоря, довольно медленный. Я думал, что это будет как один из тех невероятных плагинов кеша объектов, но это не так. Не удивлен, так как он не обновлялся 2 года.
Blunt Cache
- Хороший плагин для разработчиков, чтобы настроить свои собственные специальные функции кэширования для тем и плагинов. Фантастическая идея, но ее нельзя использовать 99% постоянных пользователей.
Borlabs Cache
- Еще один популярный плагин премиум-кэша от известного немецкого разработчика. Присяжный многими как на лучший плагин кэш , но я не согласен.
 Предварительно созданный кеш немного несовершенен; требуется некоторое время для разогрева, и у вас может не быть иного выбора, кроме как съесть медленную начальную нагрузку. Бен очень любезно объяснил мне, что медленный «холодный старт» заключается в том, что Borlabs Cache полностью обрабатывает CSS без мошенничества (игнорируя оператор @import, затем загружая другие CSS-файлы и создавая дополнительные запросы). Он также недавно внедрил новую функцию индексации кеша, которая предварительно нагревает ваш сайт, используя XML-карту сайта из вашего плагина SEO.
Предварительно созданный кеш немного несовершенен; требуется некоторое время для разогрева, и у вас может не быть иного выбора, кроме как съесть медленную начальную нагрузку. Бен очень любезно объяснил мне, что медленный «холодный старт» заключается в том, что Borlabs Cache полностью обрабатывает CSS без мошенничества (игнорируя оператор @import, затем загружая другие CSS-файлы и создавая дополнительные запросы). Он также недавно внедрил новую функцию индексации кеша, которая предварительно нагревает ваш сайт, используя XML-карту сайта из вашего плагина SEO. - Он также объясняет, что другие плагины имеют более быстрое время отклика, потому что они используют перенаправление .htaccess в статический кеш, где он решил сделать обход по PHP, чтобы включить его мощную функцию кэширования фрагментов (отлично подходит для WooCommerce и т. Д.), Которую он не утверждает, что другие Плагин имеет. К сведению: метод перенаправления htaccess является причиной, по которой некоторые плагины требуют, чтобы вы отредактировали свою конфигурацию (переписали) в NGINX, прежде чем они смогут работать должным образом.

- Также есть проблема с Borlabs не отключать / очищать свой кеш при отключении. 2 моих сервера продолжали загружать кеш Borlabs вместо других плагинов кеша. Мне очень хотелось, чтобы этот понравился, поскольку владелец (Бен) был очень добр ко мне в обмене электронными письмами. Возможно, ваш опыт будет отличаться от моего.
- С учетом сказанного, это быстро, как только он нагреется. Также действительно хороший набор функций, может кешировать «обновления фрагментов» (WooCommerce), и это интересно!
- Нажмите здесь, чтобы купить . Используйте мой код купона «BCAFWPJN» для 5% скидки!
Breeze (хостинг Cloudways)
- ОТЛИЧНО! Страницы загружаются быстро, легко и быстро, и производительность WooCommerce! Он лучше работает в тестах на глаз, чем на скорости. Я использовал это на сервере Apache, который был не оптимальной средой для этого плагина. Использование его на Cloudways или на любом сервере NGINX (особенно с Varnish) даст вам рекордную скорость! Начальные загрузки могут появляться медленнее, чем другие плагины с улучшенными механизмами предварительного кэширования.
В любом случае, я понимаю, почему многие используют Breeze как самый быстрый кеш-плагин.
- Вдохновлен WP Speed of Light, вдохновленный одним из моих любимых Simple Cache.
- ОБНОВЛЕНИЕ: я должен попробовать Breeze на установке Cloudways, и это действительно очень быстро. Самое смешное, что LiteSpeed Cache выигрывал даже быстрее, чем Breeze, но не позволяйте этому обмануть вас. Бриз определенно чувствовал себя быстрее при начальных и повторных визитах. Я надеюсь, что это добавляет кеширование объектов и предварительное кеширование, чтобы удержать позиции против Simple Cache и WP-FFPC.
Browser Caching with .htaccess
- Ужасные оценки и прерывистые скорости. Иногда быстро, иногда медленно.
Cache Enabler (хостинг KeyCDN)
- По общему признанию вдохновлен “Cachify”, но Cachify работал лучше на моем сервере Apache. Я почти не заметил разницы в скорости для большинства страниц, и мне пришлось много раз проходить повторное тестирование, чтобы получить результаты, которые я поделил выше.
 Мой опыт не имеет смысла, так как этот плагин любим людьми, которых я уважаю. Многие говорят, что это самая удивительная вещь за все время и быстрее, чем другие плагины кеша. Некоторые говорят, что это действительно медленно или разрушило их SEO.
Мой опыт не имеет смысла, так как этот плагин любим людьми, которых я уважаю. Многие говорят, что это самая удивительная вещь за все время и быстрее, чем другие плагины кеша. Некоторые говорят, что это действительно медленно или разрушило их SEO. - У меня было ощущение, что вам нужен NGINX или какая-то конкретная конфигурация сервера, чтобы добиться максимальной производительности, и я был прав! Включите NGINX, и эта вещь сработает на всех цилиндрах. Я не использовал их, но вы можете пойти быстрее с этими расширенными советами / переписывает Cache Enabler ! *** БОНУС: Я только что понял, что для серверов Apache есть расширенные возможности переписывания. Я мог бы проверить это в будущем!
Cache for WordPress Performance (Jody Nesbitt)
- Я уважаю этих парней, но плагин дал мрачные результаты. Иногда быстрее, иногда без разницы. Даже в самом быстром виде он никогда не опускался ниже, чем другие плагины, набранные с первой попытки.
Cachify
- Средние скорости с использованием Apache.
 Вроде медленно при первой загрузке и быстрее при повторном посещении. Я полагал, что это было предназначено для серверов NGINX или чего-то еще, но скорости были и на моих серверах NGINX медленными. Может быть, это потому, что у меня не установлены memcache или apc? Уточняйте, потому что, черт возьми, не быстро, используя режим «память» или «жесткий диск». Мне нравится, что им легко пользоваться, но если честно, результаты просто средние. Попробуйте вики ?
Вроде медленно при первой загрузке и быстрее при повторном посещении. Я полагал, что это было предназначено для серверов NGINX или чего-то еще, но скорости были и на моих серверах NGINX медленными. Может быть, это потому, что у меня не установлены memcache или apc? Уточняйте, потому что, черт возьми, не быстро, используя режим «память» или «жесткий диск». Мне нравится, что им легко пользоваться, но если честно, результаты просто средние. Попробуйте вики ?
Comet Cache (та же компания, что и s2Member)
- Раньше один из моих любимых бесплатных плагинов для кеша, но теперь он превосходит другие. Мне нравится, что вы получаете довольно быструю загрузку даже при первом посещении, а настройки содержат полезные объяснения о том, что делает каждая функция. Все еще хороший выбор, если у вас больше ничего не работает.
- Если вам нравится бесплатная версия, PRO VERSION того стоит!
Dessky Cache
- Приятно удивлен этот малоизвестный плагин. Я ничего не ожидал, но это было довольно быстро сразу.
 Также крайне минимальные настройки. Это примерно как подключи и играй, как вы можете получить.
Также крайне минимальные настройки. Это примерно как подключи и играй, как вы можете получить.
FOCUS Object Cache
- Бывают моменты, когда я предпочитаю динамический кеширование объектов, а не кеш страниц, и мне нравится их умная идея использования локальной файловой системы. Он МОЖЕТ предложить быструю загрузку без риска конфликтов CSS или JS и полностью динамические просмотры страниц. Единственная проблема заключается в том, что он предназначен для медленных серверов (особенно медленных серверов баз данных). Настоятельно рекомендуется для динамических страниц на медленном сервере. Однако на моем быстром сервере этот плагин замедлял работу моего сайта (как и ожидалось).
Full Site Cache for KeyCDN
- Работает только с сайтами на серверах KeyCDN (которых у меня нет). И я не могу удержаться, но подозреваю, что он существует только для получения партнерских комиссий KeyCDN.
Gator Cache
- Приятный интерфейс (хотя и устаревший дизайн) с хорошей производительностью и средними результатами.
 Легко настроить с помощью нескольких дополнительных опций.
Легко настроить с помощью нескольких дополнительных опций.
Hummingbird (WPMU DEV)
- Я не могу не ненавидеть все, что выходит из этой компании. Мошенничество, надоедливый маркетинг, плагины подражателей и множество жалоб пользователей. Не обманывайтесь их умным брендом! Мне пришлось повторно тестировать несколько раз, чтобы получить более быстрые времена. Большинство тестов были медленнее, чем без, и реальный глазной тест чувствовал себя медленнее. Интерфейс настроек был полон кнопок и цвета. Это может выглядеть дружелюбно (даже для детей), но на самом деле создает ощущение, что настроек гораздо больше, чем есть. 15 вариантов чувствовались как 100. Я не мог дождаться, чтобы отключить эту вещь!
Hyper Cache
- Милый маленький плагин с нужным количеством опций и настроек. Начальные загрузки были достаточно быстрыми, и их легко использовать с несколькими оговорками. Мне не нравится, что мне пришлось редактировать мой файл wp-config.php вручную, и кнопка пожертвования говорит: «Помогите детям», чтобы заставить вас пожертвовать.
 Если бы этот плагин превзошел все остальное, мне было бы все равно. Но поскольку он НЕ самый быстрый, мне трудно оправдать незначительные неудобства.
Если бы этот плагин превзошел все остальное, мне было бы все равно. Но поскольку он НЕ самый быстрый, мне трудно оправдать незначительные неудобства.
Hyper Cache Extended
- Основан на оригинальном Hyper Cache, но предназначен для медленных общих серверов. Поставляется с дополнительными функциями, которые, я думаю, не будут применяться на большинстве сайтов. Скорости были такими же, как и у оригинала. Я ненавижу, что этот также требует от вас редактировать файл wp-config.php вручную.
LiteSpeed Cache (LiteSpeed Webserver)
- Это реальная сделка! Самый быстрорастущий плагин кеша сейчас. Я думаю, что это настолько невероятно, что компания веб-сервера решила написать свой собственный плагин кеша и бесплатно выпустить его для публики. Они, вероятно, более квалифицированы, чем кто-либо другой, чтобы говорить по этому вопросу, поскольку кеширование WordPress должно выполняться на уровне сервера, а не на уровне кода. На шаг выше этого уровня будет уровень DNS / CDN, но это совсем другая банка червей.

- LiteSpeed Cache работает еще быстрее, если у вас есть сервер LiteSpeed (который у меня есть), но даже для тех, у кого его нет, таких как мой тестовый сервер, результаты по-прежнему впечатляют !!! Я тестировал только с использованием стандартных настроек. Включите дополнительные функции, такие как кэширование объектов и оптимизации CSS / JS, и вы получите еще большую производительность! Расширенные настройки LScache могут действительно проявиться, если вы знаете, как их использовать, особенно частный кеш и ESI. Это что-то передовое… Я не могу поверить, что они сделали бы это бесплатно.
- Для многих людей (как начинающих, так и профессионалов) LS кеш является золотым стандартом… их святым спасителем в мире плагинов кеша. Для меня это прекрасно работает в большинстве сценариев, но моя главная жалоба заключается в том, чтобы использовать его на реальном сервере LiteSpeed (как забавно). Использование кэширования страниц LiteSpeed приводит к раздражающим постоянным нагрузкам при первом посещении.
 Им действительно нужно заново выполнить механизм предварительного прогрева / сканирования, поскольку это единственная причина, по которой я не использую его на производственных площадках. Это глупо, потому что LS кеш (при использовании с LS сервером) имеет преимущество Varnish и теоретически может превзойти любое другое кеширование. Я подозреваю, что отчасти это связано с оптимизацией кэша LS, чтобы снизить нагрузку на сервер, что является более ресурсоэффективным и, возможно, менее агрессивным, чем оптимизация для чистой скорости. Тем не мение,
Им действительно нужно заново выполнить механизм предварительного прогрева / сканирования, поскольку это единственная причина, по которой я не использую его на производственных площадках. Это глупо, потому что LS кеш (при использовании с LS сервером) имеет преимущество Varnish и теоретически может превзойти любое другое кеширование. Я подозреваю, что отчасти это связано с оптимизацией кэша LS, чтобы снизить нагрузку на сервер, что является более ресурсоэффективным и, возможно, менее агрессивным, чем оптимизация для чистой скорости. Тем не мение,
MemcacheD Is Your Friend
- Простой кеш объекта с использованием memcache, который не обновлялся в течение 3 лет. Устанавливается легко, но я не вижу заметной разницы.
Memcached Redux
- Еще один простой плагин для кеширования объектов, но он не работает (без изменений времени загрузки). Во всяком случае, сайт стал еще медленнее. Я просто следовал простым инструкциям, но не хотел тратить время на то, чтобы понять это.

Powered Cache
- Это потенциальный спящий. Мне сразу понравились опции и пользовательский интерфейс. Разрешает полное кэширование страниц, а также кэширование объектов для динамических страниц (где кэширование страниц невозможно). Много полезных функций для продвинутых пользователей, оставаясь при этом чистыми и простыми в использовании для нубов. Также есть PRO версия,которая, я думаю, стоит того.
- Моя единственная жалоба на эту бесплатную версию заключается в том, что, хотя начальные времена загрузки бывают быстрыми, реальный глазной тест всего лишь на несколько медленнее, чем некоторые другие плагины. Например, Breeze загружается не так быстро, но при первой нагрузке ощущается быстрее. Опять же, это только для начальной загрузки, а повторные загрузки очень быстрые. Стоит попробовать посмотреть, как это работает на вашем сайте.
SG Optimizer / SuperCacher (SiteGround hosting)
- Плагин хромает, и я раздражен, у него так много восторженных отзывов! Он работает только на веб-серверах SiteGround (которые у меня есть), и в этом нет ничего волшебного.
 Ваш сайт МОЖЕТ быть чуть-чуть быстрее, но начальные загрузки «липкие». Как будто ваш сайт не отвечает в течение доли секунды, а затем загружает все сразу. Он дает более быстрое время загрузки (хотя все же не так быстро, как другие плагины) в тестах скорости, но не реагирует на тесты глаз. Честно говоря, я чувствую, что это было сделано для того, чтобы уменьшить использование ресурсов (в пользу веб-хостов), а не для ускорения вашего сайта (в интересах пользователей). Некоторые люди даже жалуются на то, что их сайт работает быстрее без плагина кеша SG.
Ваш сайт МОЖЕТ быть чуть-чуть быстрее, но начальные загрузки «липкие». Как будто ваш сайт не отвечает в течение доли секунды, а затем загружает все сразу. Он дает более быстрое время загрузки (хотя все же не так быстро, как другие плагины) в тестах скорости, но не реагирует на тесты глаз. Честно говоря, я чувствую, что это было сделано для того, чтобы уменьшить использование ресурсов (в пользу веб-хостов), а не для ускорения вашего сайта (в интересах пользователей). Некоторые люди даже жалуются на то, что их сайт работает быстрее без плагина кеша SG. - Даже на серверах SiteGround SWIFT Lite намного лучше. Используйте это вместо этого.
Simple Cache (Taylor Lovett)
- Представил мне мой главный программист. Этот простой плагин был создан уважаемым вице-президентом по инженерным разработкам в 10up. Я очень люблю это до смерти и использую это на VPS, принимающем 500 000 хитов / месяц! Это удивительно и быстрее, чем многие другие полнофункциональные плагины кеша.
 Имеет 3 основных настройки и очень простую функцию исключения. Предварительный кеш создается очень быстро, и вы никогда не испытываете медленных / липких 1-ых загрузок, как с другими плагинами. Настоятельно рекомендуется для уже оптимизированных сайтов или тех, которые обслуживают динамические страницы. Попробуйте, вы не пожалеете.
Имеет 3 основных настройки и очень простую функцию исключения. Предварительный кеш создается очень быстро, и вы никогда не испытываете медленных / липких 1-ых загрузок, как с другими плагинами. Настоятельно рекомендуется для уже оптимизированных сайтов или тех, которые обслуживают динамические страницы. Попробуйте, вы не пожалеете. - Хотя он прекрасно работает и без него, я настоятельно рекомендую активировать кеширование объектов (Memcache или Redis, я предпочитаю Redis) для максимальной производительности. ПРИМЕЧАНИЕ: мне пришлось использовать Redis 3.1.x, так как Redis 4.x не работал.
- Несколько предостережений: во-первых, это может не сработать сразу, и для диагностики проблемы может потребоваться помощь программиста. Кроме того, только один веб-сайт может использовать его на сервере или в ограниченной среде. Сначала я думал, что эта проблема связана с конфликтами ключей memcache / redis, и поэтому я установил несколько экземпляров Simple Cache, используя разные параметры объектного кэша, но он все равно не работал.
 Поговорив с моим доверенным программистом, я узнал, что проблема связана с самим Simple Cache. С тех пор мы сделали запрос на github и надеемся вскоре получить обновление. Этот плагин слишком удивителен, чтобы ограничивать его.
Поговорив с моим доверенным программистом, я узнал, что проблема связана с самим Simple Cache. С тех пор мы сделали запрос на github и надеемся вскоре получить обновление. Этот плагин слишком удивителен, чтобы ограничивать его.
Speed Up – Browser Caching
- Простой маленький плагин, который ускоряет ваш сайт, добавляя срок действия в ваш файл htaccess. Если вы когда-либо читали в Интернете руководства по ускорению оптимизации файла htaccess, этот плагин сделает это за вас. Можно комбинировать с другими плагинами, если они не пытаются редактировать файл htaccess. Честно говоря, я бы не стал его использовать, поскольку есть лучшие / более быстрые варианты кэширования, но этот может подойти для конкретных случаев использования.
Super Static Cache
- Избегайте этого плагина! Есть несколько отзывов, жалующихся на то, что он удалил свой сайт, требуя восстановления базы данных. Это была не единственная проблема, и, честно говоря, с моей стороны было бы безответственно призывать кого-либо рисковать своим сайтом этим.
 Любопытство одолело меня, и я все равно попробовал. Их рекомендуемый режим (перезапись) был медленным 2.0 с, а переключение в режим php было быстрее. Этот плагин ломал мой сайт каждый раз, когда я переключал режимы, требуя восстановления htaccess.
Любопытство одолело меня, и я все равно попробовал. Их рекомендуемый режим (перезапись) был медленным 2.0 с, а переключение в режим php было быстрее. Этот плагин ломал мой сайт каждый раз, когда я переключал режимы, требуя восстановления htaccess.
Swift Performance
- Это абсолютный победитель! Невероятный бесплатный плагин кеша с потрясающей производительностью, использующий только стандартные настройки (настройте расширенные опции, и он станет еще быстрее). SWIFT Lite (бесплатная версия) превосходит даже супер популярный платный плагин кеша WP Rocket! Есть несколько десятков потрясенных пользователей WP Rocket, конвертирующих каждый день. Какой бы ни был кеш-плагин, бесплатная версия SWIFT превосходит их все, независимо от того, какой сервер . Но не верьте мне на слово. Посмотреть на себя!
- Переносить раздутый магазин страниц WooCommerce с 3,0 до 1,0 с при начальной загрузке – нелегкое дело. Глазные тесты еще более впечатляющие. Страницы загружаются мгновенно, как если бы ваш сайт работал с жесткого диска.
 Вы должны увидеть это, чтобы поверить. Это безумно безумно быстро Я даже использовал этот плагин, чтобы загружать раздутые страницы (много скриптов, рекламу, внешние запросы, плохое кодирование) от 13 секунд до 1 секунды! Да, это делает чудеса. Забавное примечание: страницы загружаются так быстро, что вы даже не понимаете этого.
Вы должны увидеть это, чтобы поверить. Это безумно безумно быстро Я даже использовал этот плагин, чтобы загружать раздутые страницы (много скриптов, рекламу, внешние запросы, плохое кодирование) от 13 секунд до 1 секунды! Да, это делает чудеса. Забавное примечание: страницы загружаются так быстро, что вы даже не понимаете этого. - Не обманывайте время загрузки, SWIFT также очень удобен во многих отношениях. Имеет различные режимы кэширования в зависимости от вашего типа сайта (блог против магазина). Первоначальный предварительный кеш создается очень быстро, в отличие от других плагинов, которые работают вечно. Легко вручную включить / исключить элементы из кэширования. Работает сразу с WooCommerce. Множество дополнительных функций и оптимизация, которых просто нет у других плагинов (расширенные опции для слияния CSS / JS, различные опции предварительной сборки, обход Google Analytics и многое другое). Лучше всего то, что он остается простым в использовании, несмотря на наличие расширенных функций, и чисто возвращает ваш сайт в нормальное состояние, если он отключен (
Правильная настройка WP Super Cache, включить кэширование плагином
[vc_row][vc_column][vc_column_text]
Скорость сайта значительный фактор, влияющий на ранжирование в поисковой выдаче. Существует множество методов увеличения скорости загрузки сайта, но самый значительный результат, обычно, достигается настройкой кэширования. Для этой цели я использую один из лучших плагинов — WP Super Cache.
Существует множество методов увеличения скорости загрузки сайта, но самый значительный результат, обычно, достигается настройкой кэширования. Для этой цели я использую один из лучших плагинов — WP Super Cache.Принцип работы: Каждый раз, когда посетитель сайта заходит/переходит на страницу, на сервер посылается множество запросов. Осуществляется подгрузка и передача html, css и js файлов. Браузер их обрабатывает и выдает пользователю загруженную страницу. Процесс занимает некоторое время, сие действие он проделывает для каждого посетителя, а если их сотни, не каждый сервер выдержит подобной нагрузки.
БОЛЕЕ ПОДРОБНО О ЗАПРОСАХ И СКОРОСТИ ЗАГРУЗКИ САЙТА, ОПИСАНО В СТАТЬЕ ПРО НАСТРОЙКУ ПЛАГИНА AUTOPTIMIZE — ОБЪЕДИНЯЕТ ВСЕ CSS, JS ФАЙЛЫ В ОДИН, ТЕМ САМЫМ ЗНАЧИТЕЛЬНО УМЕНЬШАЕТ КОЛИЧЕСТВО ЗАПРОСОВ.
После активации и настройки плагина WP Super Cache — происходит кэширование страниц при первом их посещении, т.е. создаются сохраненные копии страниц в отдельной папке на сервере. Всем другим посетителям будет отдаваться уже готовая копия страницы и на сервер будет отсылаться в разы меньшее количество запросов.
Всем другим посетителям будет отдаваться уже готовая копия страницы и на сервер будет отсылаться в разы меньшее количество запросов.
Скорость загрузки сайта может увеличиться до 750%, зависит от многих факторов: ваш хостинг, тема оформления, количество плагинов, картинок и т.д. Обычно, можно достичь ускорения в 2-3 раза. Также, если Ваш ресурс уже в значительной степени оптимизирован, прирост может быть меньше и наоборот.
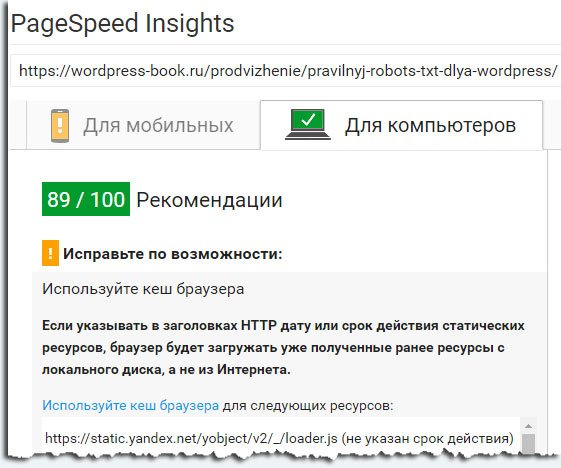
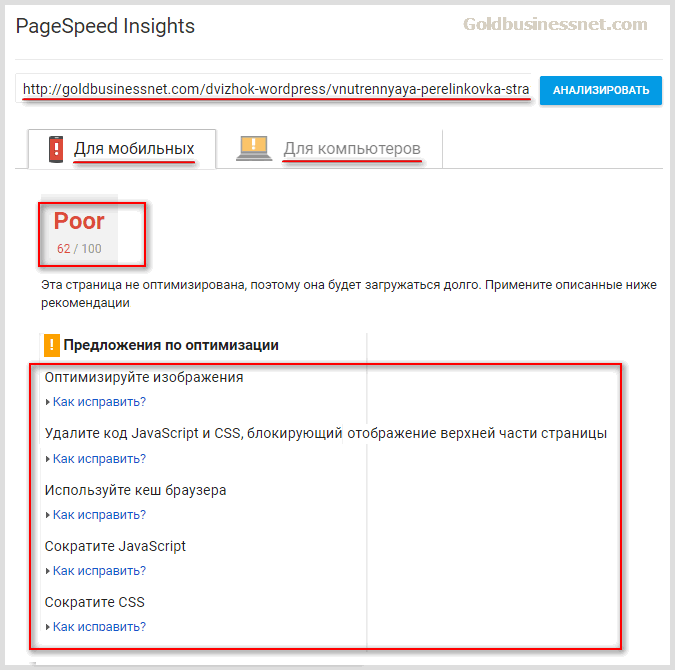
ВАЖНО ПОМНИТЬ: НЕ СТОИТ ОСТАНАВЛИВАТЬСЯ ТОЛЬКО НА КЭШИРОВАНИИ, НЕ ПРЕНЕБРЕГАЙТЕ ДОПОЛНИТЕЛЬНЫМИ МЕТОДАМИ ОБЛЕГЧЕНИЯ САЙТА, УМЕНЬШАЙТЕ КОЛИЧЕСТВО ПЛАГИНОВ, СЖИМАЙТЕ КАРТИНКИ, СНИЖАЙТЕ КОЛИЧЕСТВО ЗАПРОСОВ К ХОСТИНГУ. ХОРОШИМ НАЧАЛОМ, БУДЕТ ПРОВЕРИТЬ САЙТ В PAGE SPEED ISNIGHTS И СЛЕДОВАТЬ РЕКОМЕНДАЦИЯМ GOOGLE.
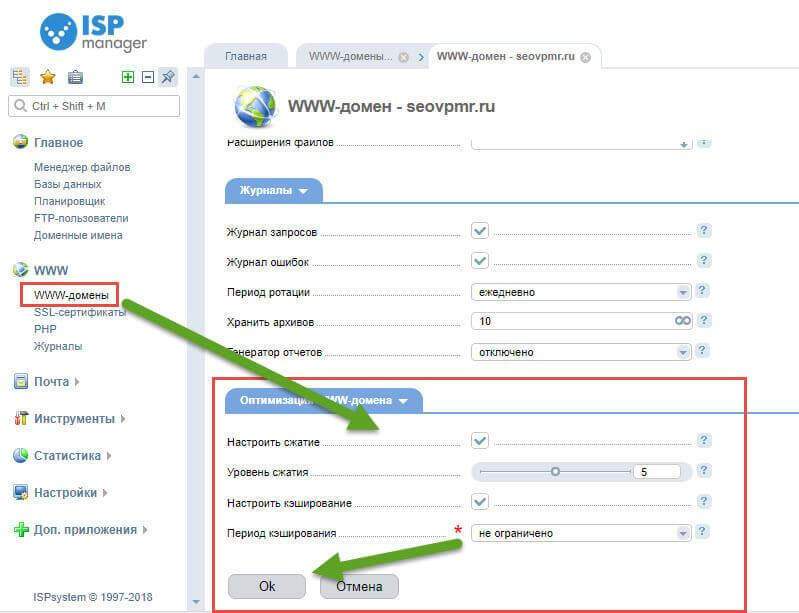
Для правильной работы плагина, необходимо, чтобы папка wp-content имела права доступа 755. Можно воспользоваться FTP клиентом, например FileZilla.
- Находим папку wp-content, обычно путь тако
W3 Total Cache — настройка плагина кэширования для WordPress: Часть 1
В предыдущем руководстве мы ознакомились с важностью использования кэширования для WordPress на примере плагина W3 Total Cache. А сегодня мы приступим к его настройке. Но для начала зайдите в меню Плагины — Добавить новый и установите плагин W3 Total Cache для своего сайта на WordPress.
А сегодня мы приступим к его настройке. Но для начала зайдите в меню Плагины — Добавить новый и установите плагин W3 Total Cache для своего сайта на WordPress.
Смотрите также:
В админке вашего сайта слева появится новый раздел «Performance». Нажмите на него, чтоб открыть панель плагина W3TC, из которого вы узнаете детальную информацию о плагине.
- Premium Services содержит информацию о платной поддержке по всем вопросам от команды.
- В Spread The Word предоставлена ссылка на разработчиков плагина.
- New Relic содержит статистический обзор о производительности сайта в соответствии с машиной сервера.
- Страница Google Page Speed Report становится доступна после настройки плагина W3 Total Cache. В этом разделе будет отображаться информация о производительности сайта и отчет о скорости загрузки страницы.
Общие настройки
Теперь перейдем к настройкам. Нажмите на General Settings (общие настройки) в меню плагина, где вы найдете основные настройки всего плагина. И сейчас мы пошагово рассмотрим каждую из них.
Нажмите на General Settings (общие настройки) в меню плагина, где вы найдете основные настройки всего плагина. И сейчас мы пошагово рассмотрим каждую из них.
1. Preview Mode (режим просмотра)
Если вы хотите протестировать плагин W3TC до того, как начать использовать его в публичной версии для своего сайта, включите этот режим.
- Включенный режим просмотра означает, что никто, кроме админа сайта, не может просматривать результаты работы плагина W3TC.
- Выключенный (по умолчанию) режим просмотра означает, что работу плагина могут видеть абсолютно все. На изображении выше этот режим выключен. Убедитесь, что и вы выбрали нужный режим.
Используйте Preview Mode (режим просмотра) для тестирования настроек прежде, чем вы будете использовать их на сайте. Этот режим остается активным даже после развертывания настроек, пока функция не будет отключена.
2. Page Cache (кэш страницы)
Мы много говорили о кэшировании в предыдущем посте о настройке W3TC. Активировав его, можно сократить время загрузки страницы. Обычно, когда пользователь запрашивает страницу, WordPress использует PHP-скрипты и запросы базы данных, которые требуют затрат ресурсов сервера и, в свою очередь, забирает больше времени для поиска страницы.
Активировав его, можно сократить время загрузки страницы. Обычно, когда пользователь запрашивает страницу, WordPress использует PHP-скрипты и запросы базы данных, которые требуют затрат ресурсов сервера и, в свою очередь, забирает больше времени для поиска страницы.
Каждый раз, когда пользователь запрашивает любую страницу, происходит то, что описано выше. Поэтому, активирование опции Page Caching обеспечит кэш-копию всех страниц. Для этого проверьте, что в нужном боксе стоит флажок.
Следующая опция — это Page Cache Method (метод кэширования страниц) и по умолчанию Disk: Enhanced. Эта опция зависит от типа сервера, который вы используете. Обычно опция Disk: Enhanced подходит для всех типов.
Pro Features: что это?
Это виртуальные разделяемые серверы
Первые две опции — Disk: Basic и Dish: Enhanced — используются для виртуального хостинга (когда несколько сайтов разделяют один сервер).
- Shared Server | Disk: Basic — идеально подходит для недорогого хостинга
- Shared Server| Disk: Enhanced — рекомендуется для других хостингов
Нужно выбрать Disk: Enhanced. Если ваш сайт начинает работать медленно, а ваш хостинговый провайдер говорит о том, что он использует дополнительные ресурсы, то измените опцию на Disk: Basic или смените хостинг.
Dedicated / Virtual Server
Выделенный / виртуальный сервер.
Если же вы используете мощный выделенный сервер, то W3TC позволяет пользоваться большим количеством параметров. Выделенные серверы не разделяют сервер с несколькими сайтами. Поэтому вы должны полностью его контролировать. В то время как виртуальный сервер является полу-выделенным, разделяется между несколькими пользователями (сродни виртуальному разделяемому хостингу).
Opcode: Alternative PHP Cache
Альтернативный PHP кэш. Это бесплатное Open Source PHP решение, которое кэширует PHP-код.
Opcode: eAccelerator
Ускоритель и оптимизатор PHP-кода.
Opcode: XCache
Это самый быстрый и стабильный кэш PHP Opcode, который полностью поддерживается как Linux, так и Windows.
Opcode: WinCache
Разработан специально для Windows, как Open Source-решение для кэширования PHP Opcode, кэширования файлов, уведомлений об изменениях файлов, кэш-сессии.
Multiple Server
Когда сайт разделяет ресурсы более чем одного сервера и доступен Memcache, то нужно использовать эту опцию.
3. Minify (минимизация)
Минимизация CSS- и JS-файлов и HTML-кода сокращает размер и количество файлов, которые в конечном итоге увеличивают скорость загрузки страниц.
Эту часть плагина W3TC нужно настраивать очень внимательно. Тут есть отдельные разделы в выпадающем меню для HTML, JavaScript и CSS. Необходимо протестировать каждую из этих опций одну за другой, а затем проверить сайт, чтоб выяснить, либо они работают корректно, либо нет.
Рекомендуемые настройки
Рекомендуемые настройки для процесса минимизации приведены ниже, но их стоит изучить с особым вниманием.
Minify: включите опцию, поставив галочку
Minify Mode
Эта опция может работать автоматически. Но если автоматически она не работает хорошо, то используйте Manual. Ручную настройку мы будем рассматривать в следующем руководстве.
Minify Cache Method
Вы можете еще раз просмотреть объяснение этой опции выше. Рекомендованная опция здесь — Disk.
HTML Minifier
Можно использовать стандартный (Default) минимизатор для HTML. Если у вас возникнут какие-либо проблемы с сайтом, как например, искажение шаблона, то попробуйте использовать Tidy вместо Default. Хотя он вряд ли покажет ошибку для минимизации HTML.
JS Minifier
Можно также использовать опцию JSMin для минимизации JavaScript, которая является стандартной. В случае возникновения каких-либо проблем, попробуйте альтернативные варианты.
CSS Minifier
Опять же, в случае с CSS Minifier, можно продолжать использовать стандартные опции до возникновения каких-либо проблем.
Если возникают какие-либо трудности в функционировании сайта, как например, искажение шаблона, то причина может быть в неправильной работе CSS или JavaScript. Для устранения этих неполадок отключите опции минимизации. Часто серверы Lite Speed конфликтуют с минимизацией.
Продолжение в следующей части
В следующем руководстве мы продолжим настройку плагина W3TC и рассмотрим вопросы, касающиеся кэша базы данных, объект кэша, прочее.
Источник: code.tutsplus.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Плагин кэширования для WordPress — WP-cache.com
Простейший плагин для кэширования Вордпресс
Иногда вдруг начинает хотеться чего-нибудь новенького. Не так давно для одного WordPress-сайта понадобилось поставить плагин кэширования. Я, как обычно, устремил взор на Hyper Cache — привычная штука, но для разнообразия решил поставить другой плагин.
Через поиск попал сюда https://habrahabr.ru/company/regru/blog/263781/ — здесь приводится тщательный разбор того, какой кэширующий плагин для WordPress лучше делает своё дело. Тройка лидеров такая:
- WP-Rocket
- WP Super Cache
- WP-cache.com
Первый из них платный, так что не проверял. Второй — нормальный, но куча настроек. А вот третий — самое интересное, сейчас пару слов о нём.
Worpdress-плагин кэширования WP-cache.com
Меня он привлёк потому, что это тот самый случай, когда нужно всё сделать быстро, просто и качественно. Он практически не имеет настроек, но, судя по исследованию, очень хорошо кэширует (лучше, чем Hyper Cache).
Чтобы его скачать, следует зайти сюда wp-cache.com — и там уже ясно, что делать.
После обычной установки и активации слева в админке появится ссылка с названием плагина. Кликаем по ней, заходим в его настройки и настраиваем:
Настройки плагина для кэширования вордпресс-сайта WP-cache. com
com
- Cache Frontend — эту настройку следует включить, чтобы вообще запустить плагин (после этого кое-что добавится в .htaccess)
- New Post or Page — если включить, то кэш будет очищаться при публикации новой страницы или записи.
- Delete Now — нажатие сюда приведёт к очистке кэша.
Не забудьте нажать «Save changes». Как видите, всё очень просто.
Target folder — это место на хостинге, где будут храниться закэшированные страницы.
По моим наблюдениям, кэширование страниц происходит на сутки, т.е. спустя 24 часа кэш очищается. А также кэшируется главная страница сайта.
Так что если вам нужен простой кэширующий плагин на свой WordPress-сайт и вы не хотите заморачиваться с настройками, то WP-cache.com — это именно то, что вам нужно.
Loading…WP Super Cache — настройка кэширования
Привет друзья, сегодня остановимся на настройках плагина для кэшировании — WP Super Cache. В мире, где нормальной считается скорость Интернета, превышающая 2 мб, любому сайту критически важно работать на предельной скорости загрузки. Считается, что секундная задержка при загрузке страниц сайта способна привести к 30% потерям в бизнесе. Поисковые системы, особенно Google, любят быстро загружающиеся сайты.
Считается, что секундная задержка при загрузке страниц сайта способна привести к 30% потерям в бизнесе. Поисковые системы, особенно Google, любят быстро загружающиеся сайты.
А ведь, правда, чем быстрее загружается сайт и следовательно, меньше времени тратиться на загрузку любой отдельной страницы, тем на более высокое место в выдаче поисковых результатов (SERP) попадают страницы такого сайта. Кроме того, это общеизвестный факт, что всем нужен быстрый сайт.
Плагин WP Super Cache
Один из лучших способов разогнать WordPress-сайт – это использовать кэширование. В этой инструкции мы включим WordPress-кэширование, используя плагин WP Super Cache. В качестве бонуса инструкция о том как устанавливать MaxCDN (невероятно популярная и добротная система доставки контента) с WP Super Cache.
Если вы совсем новичок в WordPress, то специально для вас небольшое введение в кэширование, так как для дальнейшего освоения этой темы, необходимо иметь прочный соответствующий фундамент
Что такое кэширование?
Кэширование – это, если объяснять совсем просто, сохранение информации в клиентском веб-браузере, вместо ее доставки с сервера в качестве ответа на каждый запрос. Для примера, возьмем фоновое изображение на вашем блоге. Страниц у вас множество, но для каждой из них используется одно и тоже фоновое изображение.
Для примера, возьмем фоновое изображение на вашем блоге. Страниц у вас множество, но для каждой из них используется одно и тоже фоновое изображение.
Если бы при каждой загрузке новой страницы, с сервера каждый раз доставлялась свежая копия фонового изображения, то это привело бы к чрезмерному росту трафика, и, как следствие, увеличению времени загрузки страниц. И в результате вы просто будете тратить время и ресурсы впустую.
Что если бы вы могли сохранить фоновое изображение во временной папке пользовательского девайса? Каждый раз, когда появляется необходимость отобразить изображение, то оно берется из временного хранилища или «кэша». Кэш, известный также как кэш браузера, поддерживается всеми устройствами, будь то, смартфон, планшет или ноутбук.
Идея повторного использования уже полученной информации и называется кэшированием. Конечно, здесь играют роль и другие факторы, такие как истечение срока кэширования, объекты, которые не затрагиваются кэшированием и т. п. – но здесь дано именно простое объяснение, необходимое для данной инструкции.
– но здесь дано именно простое объяснение, необходимое для данной инструкции.
Кэширование с использованием плагина WP Super Cache
WP Super Cache был разработан Automattic, командой создавшей нашу любимую WordPress.
Как установить Super Cache?
Устанавливать плагин лучше всего прямо в консоли WordPress, ведь это очень быстро.
Идем в консоль WP > Плагины > Добавить новый
Пользуясь поискам, ищем «WP Super Cache». Первый результат в списке это то, что нам нужно. Заметьте, что автор плагина Automattic — подтверждение того, что плагин — тот самый. Кликаем Install Now (Установить сейчас). После установки, активируем плагин
Активация и настройка WP Super Cache
Так как плагин WP Super Cache создан лучшими WP разработчиками, мы можем быть точно уверенны в одном – в его простоте.
Активировав в плагин в первый раз, вы увидите желтый прямоугольник с уведомлением наверху. Предупреждение должно появиться после первой активации. Это значит, что функции WP Super Cache еще не активированы. Просто кликните на Update Status (Обновить), чтоб проверить пропало ли сообщение.
Это значит, что функции WP Super Cache еще не активированы. Просто кликните на Update Status (Обновить), чтоб проверить пропало ли сообщение.
Если права на файлы и папки в WordPress директории находятся в своих дефолтных значениях, то никакой ошибки не выскочит. В случае, если ошибка все же появилась, свяжитесь со своим хостинг-провайдером и исправьте ошибку, чтоб можно было продолжить.
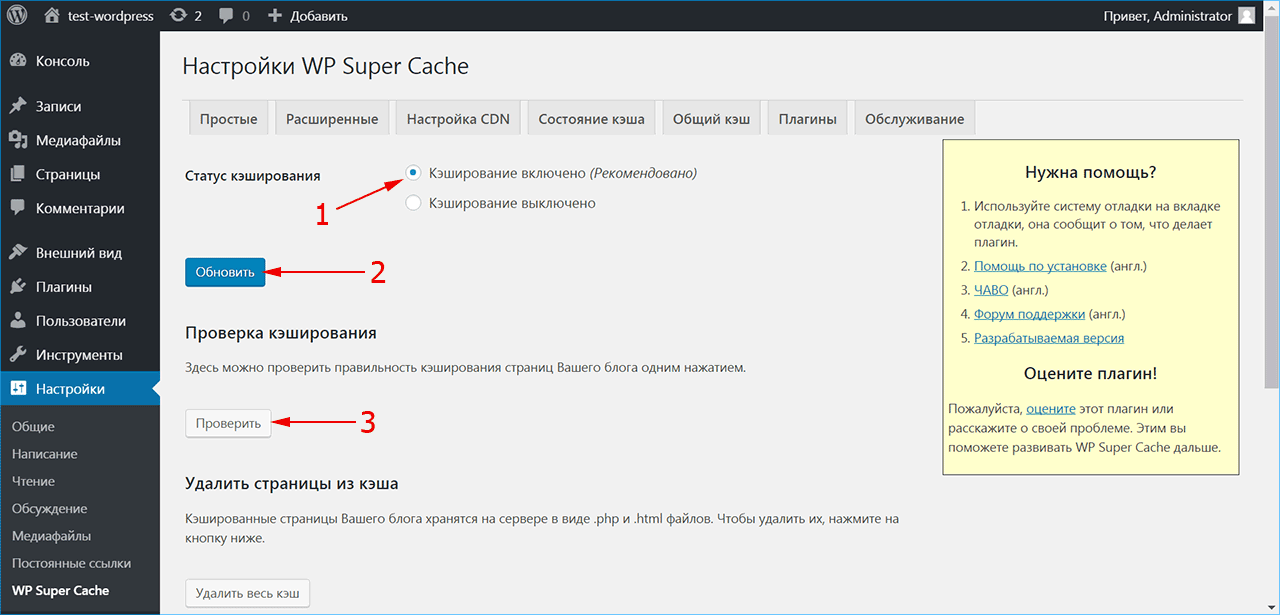
Сейчас мы активируем функции кэширования WP Super Cache. Просто кликаем на Caching On (Кэширование включено), а потом на — Update Status (Обновить). Это действие активирует дефолтные настройки, и так как все уже настроено на бесперебойную работу с большинством хостингов, то проблем с совместимостью быть не должно.
Включив кэширование, вы теперь можете проверить насколько правильно, работает плагин. Просто кликните на on Test Cache (Проверить) и вы получите такое сообщение как на скриншоте выше отмеченное зеленым. Это значит, что кэширование на 100% функционально на вашем сайте.
Вообще говоря, перед установкой любого плагина кэширования новичкам рекомендуется сделать резервное копирование. Лишний бекап еще никогда не мешал. Двигаемся далее.
Разбор продвинутых настроек в WP Super Cache
Теперь пришло время узнать, что нам способны дать продвинутые настройки плагина WP Super Cache.
Таб Advanced (Настройки)
Таб Advanced (Настройки) служит хранилищем для множества опций кэширования, некоторые из которых будут рассмотрены здесь.
Открыв Настройки, следует выбрать mod_rewrite, чтоб управляться с кэшированными файлами. mod_rewrite – это С-заголовочный файл, который говорит серверу, куда доставить кэшированные файлы. Можно оставить вариант PHP по умолчанию. Это уменьшит нагрузку на процессор, но ухудшит кэширование. Поэтому рекомендуется всё же переключится на mod_rewrite.
Чтоб сохранить настройки, кликам кнопочку Обновить. Теперь вы увидите большой желтый бокс с написанными на нем изменениями. WP Super Cache спросит вас, сохранить ли настройки в файле htaccess. Просто кликните на кнопочку Update Mod_Rewrite Rules (Обновить правила mod_rewrite) , чтоб сохранить изменения.
WP Super Cache спросит вас, сохранить ли настройки в файле htaccess. Просто кликните на кнопочку Update Mod_Rewrite Rules (Обновить правила mod_rewrite) , чтоб сохранить изменения.
Если все хорошо, вы увидите зеленое сообщение, информирующее вас о том, что права в файле .htaccess успешно переписаны.
Далее мы взглянем на настройки раздела Miscellaneous (Разное)
Активируем те, которые помечены как Recommended (Рекомендовано).
Если вы хотите, чтоб известные пользователи (те, у которых есть аккаунты на вашем WordPress-сайте) получали кэшированные файлы, то поставьте галочку напротив — Не кэшировать страницы известных пользователей.
Для остальных пунктов поставьте галочки так, как это показано на скрине.
Теперь обратим внимание на раздел Настройки
Так как эта группа настроек крайне специфична и отвечает определенным требованиям некоторых сайтов и варьируется в зависимости от таких условий, как, например, конфигурация сервера, трафик сайта, содержимое информации; многие их не меняют, однако некоторые специалисты рекомендуют в разделе Настройки установить галочки как показано на скрине ниже.
И наконец, раздел — Просроченные страницы & Очистка мусора
В пункте Cache Timeout следует выставить значение не менее 3600 секунд. Можно увеличить например, до 50000, но и размер кеша на сервере при этом соответственно будет расти. Еще ниже установите в расписании интервал для очистки кеша.
Таб Contents (Состояние кеша)
Этот таб позволяет вам увидеть всю кэшируемую информацию, содержащуюся на вашем сайте. Вы можете вручную удалять кэшируемые файлы в этом табе. Это особенно полезно для тестовых нужд. WP Super Cache сохраняет файлы с истекшим сроком кэширования на вашем блоге. Наконец, вы также можете увидеть статистику КЭШа для большинства обновляемой информации ваших кэшируемых файлов.
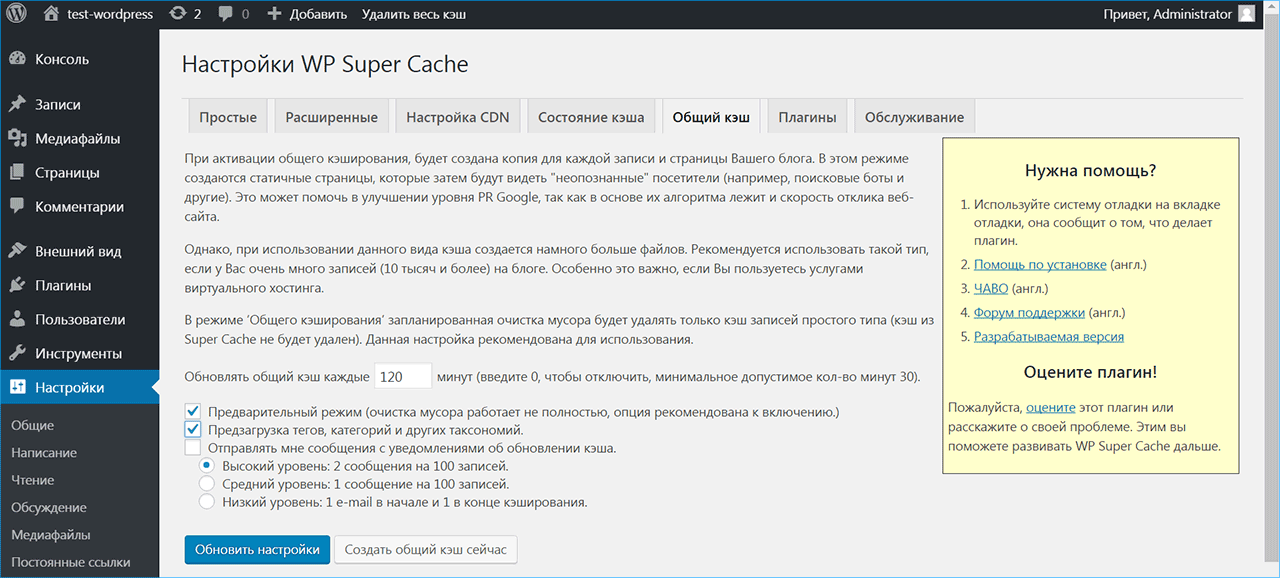
Таб Preload (Общий кеш)
Таб Preload – это что-то типа ручного переключатель WP Super Cache. Он позволяет вам кэшировать каждый отдельный пост или страницу прямо с первого дня. Хотя в самом начале этот процесс требует больших ресурсных затрат, все усилия окупятся в долгосрочной перспективе, когда поисковые роботы получат кэшированную версию сайта, которая всегда доставляется быстрее чем динамически сформированная.
Таб CDN – способ перелинковать MaxCDN с WP Super Cache
С помощью WP Super Cache вы можете легко интегрировать CDN в ваш сайт. В случае с WP Super Cache, вам нужно настроить вашего CDN-провайдера и использовать pull request’ы для загрузки файлов с вашего сервера в инфраструктуру CDN.
Однако учтите, услуга эта платная с бесплатным периодом в 2 месяца, но обязательным указание рабочей кредитки. Создать свой аккаунт можно вот здесь. Для тех кто все таки решил попробовать, инструкция ниже под катом. Рекомендации взяты с сайта wpkube.com
Настройка CDN-провайдера
Зайдите в свою панель управления MaxCDN и выберете таб Zones. Таким образом, вы попадете на страницу the Pull Zones Overview. Кликните кнопку Create Pull Zone
В настройках Pull Zone введите информацию и убедитесь в том, что поле Origin Server URL содержит базовый URL без конечного слэша. Даже если установочная ссылка WordPress выглядит, как http://www.mycompany. com/blog/ то базовый URL всегда должен быть таким http://www.mycompany.com.
com/blog/ то базовый URL всегда должен быть таким http://www.mycompany.com.
Кликаем Create, чтоб начать создание Pull Zone. Вы должны увидеть сообщение, сходное с тем, которое было показано выше.
Пройдет около 10 секунд, и вы получите сообщение-подтверждение, говорящее о том, что pull-зона создана.
Заходим в Панель управления MaxCDN > Overview > Zone Configuration и находим только что созданную Pull Zone.
Копируем CDN URL и добавляем к ней http://.
Вклеиваем полный URL (без закрывающего слэш) в поле Off-site URL, под CDN.
Затем прокручиваем страницу вверх и выбираем Enable CDN Support. Не меняем никаких настроек здесь. Просто кликаем на Save Changes, чтоб активировать CDN.
Наслаждаемся плюсами CDN
Использование сервиса CDN для ускорения сайта приводит к позитивным результатам:
- Прежде всего, контент доставляет вашим посетителям в максимально короткие сроки.
- Улучшает общее впечатление пользователя от сайта
- Даже более того, скорость загрузки страниц увеличивается, что явный плюс в глазах Google.

- Вы получаете двойное преимущество, при этом экономя дорогостоящую пропускную способность, предоставляемую вашей хостинг-компанией.
Итог
Мы все любим быстрые сайты. В ближайшем будущем Интернет станет еще быстрее и лучше. Таким образом, использование кэширования на вашем WordPress сайте – это одна из первостепенных задач, которые необходимо выполнить.
Плагин WP Super Cache работает несколько менее эффективнее чем его ближайший конкурент — W3 Total Cache, но он имеет лучшую совместимость с плагинами и темами и гораздо проще настраивается. Как это сделать, вы теперь знаете.
Официальная страница плагина
Кэширование WordPress — Какой плагин выбрать?
Тема избитая, есть много постов про кэширование WordPress, но столкнувшись с этим вопросом, я не смог найти ни одной статьи, которая бы однозначно ответила на вопрос «Какой плагин лучше использовать для кэширования WordPress?». И тогда я решил сам разобраться и ответить на этот вопрос. И как думаете, ответил? )
И как думаете, ответил? )
Давно хотел разобраться с вопросом кэширования WordPress, но всё откладывал, так как острой необходимости в этом не было. Не вникал в вопрос кэширования, потому что не имел посещаемых ресурсов на WordPress, а те что имел, вполне неплохо работали и без кэширования, особой нагрузки на сервер не было.
Начал делать несколько небольших тематических сеток сателлитов на WordPress. Для этого взял несколько недорогих хостингов, которые позволяют разместить 5-10 сайтов. Я понимаю, если поставить на такие хостинги 5-10 WordPress в «голом виде», то даже при небольшой посещаемости, они будут превышать установленные для аккаунта нагрузки на сервер и меня попросят съехать. Именно это и подтолкнуло меня разобраться с темой кэширования и постараться максимально оптимизировать WordPress в плане нагрузки на сервер.
На некоторых блогах, которые я читаю, мне попадались отзывы о скрипте для кэширования WordPress — maxcahe. Поэтому когда я начал искать плагин для кэширования, я вспомнил именно про maxcahe. Нашёл страничку плагина, но когда начал читать, выяснилось, что этот скрипт платный. Цена 30$ не так высока и можно было купить, но этот скрипт можно использовать на ограниченном количестве сайтов. Чтобы увеличить количество сайтов, на котором можно использовать скрипт, нужно доплатить за каждый новый домен. То есть чтобы установить скрипт на дополнительный сателлит, нужно связаться с автором, оплатить дополнительный домен… в общем этот вариант мне не понравился. Учитывая то, что за обзор и хороший отзыв о скрипте, автор материально поощряет оставивших такой отзыв, то ценность таких отзывов снижается. Да и зачем платить, если есть аналогичное и бесплатное. В общем, решил пока разобраться и найти бесплатный аналог, которых, как оказалось, не так мало.
Нашёл страничку плагина, но когда начал читать, выяснилось, что этот скрипт платный. Цена 30$ не так высока и можно было купить, но этот скрипт можно использовать на ограниченном количестве сайтов. Чтобы увеличить количество сайтов, на котором можно использовать скрипт, нужно доплатить за каждый новый домен. То есть чтобы установить скрипт на дополнительный сателлит, нужно связаться с автором, оплатить дополнительный домен… в общем этот вариант мне не понравился. Учитывая то, что за обзор и хороший отзыв о скрипте, автор материально поощряет оставивших такой отзыв, то ценность таких отзывов снижается. Да и зачем платить, если есть аналогичное и бесплатное. В общем, решил пока разобраться и найти бесплатный аналог, которых, как оказалось, не так мало.
Пересмотрел описание и отзывы о популярных плагинах для кэширования WordPress, но ответа на вопрос “Какой плагин стоит использовать?”, я так и не нашёл. Кто-то использует один, кто-то другой. Каждый плагин имеет свои плюсы и минусы. Если какой-то плагин выигрывает в уменьшении нагрузки на сервер, то проигрывает в чём-то другом. Поэтому здесь я просто собрал названия и описания всех популярных плагинов для кэширования WordPress, собрал полезные ссылки на статьи с подробным описанием, настройкой и сравнением плагинов.
Если какой-то плагин выигрывает в уменьшении нагрузки на сервер, то проигрывает в чём-то другом. Поэтому здесь я просто собрал названия и описания всех популярных плагинов для кэширования WordPress, собрал полезные ссылки на статьи с подробным описанием, настройкой и сравнением плагинов.
Существующие плагины для кэширования WordPress
WP-Cache Плагин кэширования страниц, который ускорит работу вашего блога на WordPress и уменьшит нагрузку на сервер. Плагин делает из динамических страниц – статистические, сохраняя их на сервере. При следующем обращении пользователей к определённой странице, ему уже отдаётся сохранённая копия страницы. Это значительно снижает нагрузку на сервер и ускоряет загрузку страниц. Плагин довольно старый, если судить по упоминаниям о нём в сети.
Установка и настройка плагина WP-Cache
Страничка плагина WP-Cache на wordpress.org
WP Super Cache Этот плагин аналогичен WP-Cache. WP Super Cache, при обращении пользователя к конкретной странице блога, сохраняет статистическую копию страницы на сервере. При следующем обращении пользователей к содержимому этой же страницы, загружается сохранённая копия страницы.
При следующем обращении пользователей к содержимому этой же страницы, загружается сохранённая копия страницы.
Страничка плагина WP Super Cache на wordpress.org
Настройка плагина WP Super Cache
Подробное описание WP Super Cache и WP Cache
WP Widget Cache Из названия плагина можно понять его функции. Плагин WP Widget Cache кэширует виджеты вашего блога. Это уменьшает количество запросов к базе банных, что ускоряет загрузку страниц и уменьшает нагрузку на сервер. Если использовать плагин, который кэширует содержимое страниц полностью, то в использовании этого плагина не вижу смысла.
Страничка плагина WP Widget Cache на wordpress.org
DB Cache Этот плагин отличается от предыдущих. Он не сохраняет страницы, а сохраняет запросы к базе данных.
Страничка плагина DB Cache на wordpress.org
1 Blog Cacher Ещё один плагин для кэширования. 1 Blog Cacher аналогичен WP-Cache. Он сохраняет ответы на запросы к сайту в отдельные локальные файлы, помещая их в директории, которые соответствуют структуре ссылок вашего сайта.
Описание плагина 1 Blog Cacher
Страничка плагина 1 Blog Cacher на wordpress.org
Hyper Cache Этот плагин также как и WP Super Cache кэширует запросы к вашему блогу, создавая статистические страницы.
Установка и настройка плагина Hyper Cache
Страничка плагина Hyper Cache на wordpress.org
w3 Total Cache Ещё один плагин для кэширования WordPress. Плагин кэширует данные, создавая статистические страницы. Отличительная особенность этого плагина в том, что он поддерживает сжатие скриптов, CSS, кэш для базы данных.
Настройка плагина w3 Total Cache
Страничка плагина w3 Total Cache на wordpress.org
WP File Cache Плагин для кэширования WordPress, который позволяет производить долгосрочное кэширование на уровне запросов, сессионное кэширование часто изменяющихся объектов. Подробное описание плагины Вы найдёте на странице плагина на блоге автора по ссылке ниже.
Описание и настройка плагина WP File Cache на блоге автора
Страничка плагина WP File Cache на wordpress. org
org
WP Simple Cache Ещё один плагин для кэширования. По отзывам, от аналогов отличается простотой настройки и использования.
Описание и настройка WP Simple Cache
Страничка плагина WP Simple Cache на wordpress.org
MaxCache Платный скрипт для кэширования WordPress. По словам автора и по отзывам, MaxCache превосходит на голову все плагины WordPress для кэширования.
Страничка MaxCache
Статьи на тему плагины для кэширования WordPress, которые могут быть полезны:
Кэширование WordPress: какой плагин лучше кэширует? (Оригинал на английском)
Статья Кэширование в wordpress – выбираем лучший плагин для кэширования, основанная на переводе статьи «Кэширование WordPress: какой плагин лучше кэширует?».
Статья Какой плагин кэширования лучше, основанная на переводе статьи «Кэширование WordPress: какой плагин лучше кэширует?».
Когда уже закончил написание поста, попалась подборка плагинов WordPress для кэширования данных и оптимизации блога. Статья оригинал на английском.
Статья оригинал на английском.
Сравнение различных плагинов кэширования для WordPress от автора плагина WP File Cache. На момент написания статьи, плагина ещё не было, как я понял.
Думаю собранная здесь информация, поможет вам определиться с выбором плагина для кэширования WordPress.
Почитав описания плагинов, отзывы и комментарии, я остановил свой выбор на двух плагинах. Это Hyper Cache и WP File Cache. Каких-то иследований, сравнений, я не делал. Попробую в работе эти два плагина, после чего дополню этот пост.
Если есть чем дополнить, пишите.
Возможно вам будут интересны другие записи о плагинах WordPress:
WordPress и спам
WordPress RSS плагины
HTTP-кеширование — HTTP | MDN
Производительность веб-сайтов и приложений можно значительно улучшить за счет повторного использования ранее извлеченных ресурсов. Веб-кеши уменьшают задержку и сетевой трафик и, таким образом, сокращают время, необходимое для отображения представления ресурса. Благодаря использованию кэширования HTTP веб-сайты становятся более отзывчивыми.
Благодаря использованию кэширования HTTP веб-сайты становятся более отзывчивыми.
Кэширование — это метод, позволяющий сохранить копию данного ресурса и вернуть ее по запросу. Когда веб-кеш имеет запрошенный ресурс в своем хранилище, он перехватывает запрос и возвращает его копию вместо повторной загрузки с исходного сервера.Это позволяет достичь нескольких целей: снизить нагрузку на сервер, который не должен обслуживать всех клиентов сам, и повысить производительность за счет того, что он находится ближе к клиенту, т. Е. Требуется меньше времени для передачи ресурса обратно. Для веб-сайта это важный компонент в достижении высокой производительности. С другой стороны, он должен быть правильно настроен, поскольку не все ресурсы остаются неизменными навсегда: важно кэшировать ресурс только до тех пор, пока он не изменится, а не дольше.
Есть несколько видов кэшей: их можно сгруппировать в две основные категории: частные или общие кэши.Общий кэш — это кэш, в котором хранятся ответы для повторного использования более чем одним пользователем. Частный кэш предназначен для одного пользователя. На этой странице в основном рассказывается о кешах браузера и прокси, но есть также кеши шлюзов, CDN, кеши обратных прокси и балансировщики нагрузки, которые развернуты на веб-серверах для повышения надежности, производительности и масштабирования веб-сайтов и веб-приложений.
Частный кэш предназначен для одного пользователя. На этой странице в основном рассказывается о кешах браузера и прокси, но есть также кеши шлюзов, CDN, кеши обратных прокси и балансировщики нагрузки, которые развернуты на веб-серверах для повышения надежности, производительности и масштабирования веб-сайтов и веб-приложений.
Частные кеши браузера
Частные кеши выделены одному пользователю.Возможно, вы уже видели «кеширование» в настройках вашего браузера. Кэш браузера содержит все документы, загруженные пользователем по протоколу HTTP. Этот кеш используется, чтобы сделать посещенные документы доступными для навигации назад / вперед, сохранения, просмотра в качестве источника и т. Д. Без необходимости дополнительной поездки на сервер. Это также улучшает автономный просмотр кэшированного содержимого.
Общие прокси-кеши
Общий кеш — это кэш, в котором хранятся ответы, которые могут повторно использоваться более чем одним пользователем. Например, интернет-провайдер или ваша компания могут настроить веб-прокси как часть своей инфраструктуры локальной сети для обслуживания большого количества пользователей, чтобы популярные ресурсы многократно использовались повторно, уменьшая сетевой трафик и задержку.
Например, интернет-провайдер или ваша компания могут настроить веб-прокси как часть своей инфраструктуры локальной сети для обслуживания большого количества пользователей, чтобы популярные ресурсы многократно использовались повторно, уменьшая сетевой трафик и задержку.
HTTP-кеширование необязательно, но обычно желательно. Кеши HTTP обычно ограничиваются кэшированием ответов на GET ; они могут отказаться от других методов. Первичный ключ кэша состоит из метода запроса и целевого URI (часто используется только URI — это потому, что только GET запросов являются целями кэширования).
Распространенные формы записей кэширования:
- Успешные результаты поискового запроса: ответ
200(OK) на запросGET, содержащий такой ресурс, как HTML-документы, изображения или файлы. - Постоянная переадресация: ответ
301(перемещен навсегда). - Ответы об ошибках: страница результатов
404(не найдено).
- Неполные результаты: ответ
206(частичное содержимое). - Ответы, отличные от
GET, если определено что-то подходящее для использования в качестве ключа кэша.
Запись кэша может также состоять из нескольких сохраненных ответов, различаемых вторичным ключом, если запрос является целью согласования содержимого.Для получения дополнительной информации см. Информацию о заголовке Vary ниже.
Поле общего заголовка Cache-Control HTTP / 1.1 используется для указания директив для механизмов кэширования как в запросах, так и в ответах. Используйте этот заголовок, чтобы определить свою политику кэширования с помощью различных директив, которые он предоставляет.
Нет кеширования
Кэш не должен хранить ничего о запросе клиента или ответе сервера. Запрос отправляется на сервер, и каждый раз загружается полный ответ.
Cache-Control: нет магазина
Кэш, но перепроверить
Кэш отправит запрос на исходный сервер для проверки перед освобождением кэшированной копии.
Контроль кэша: без кеширования
Частные и публичные тайники
Директива public указывает, что ответ может кэшироваться любым кешем. Это может быть полезно, если теперь необходимо кэшировать страницы с HTTP-аутентификацией или кодами состояния ответа, которые обычно не кэшируются.
С другой стороны, «частный» означает, что ответ предназначен только для одного пользователя и не должен храниться в общем кэше.В этом случае ответ может храниться в кэше частного браузера.
Cache-Control: частный Cache-Control: общедоступный
Срок действия
Самая важная директива здесь — max-age = , то есть максимальное количество времени, в течение которого ресурс будет считаться новым. Эта директива относится ко времени запроса и отменяет заголовок Expires (если установлен). Для файлов в приложении, которые не изменяются, обычно можно использовать агрессивное кэширование.Сюда входят, например, статические файлы, такие как изображения, файлы CSS и файлы JavaScript.
Для получения дополнительной информации см. Также раздел «Свежесть» ниже.
Cache-Control: max-age = 31536000
Проверка
При использовании директивы « must-revalidate » кэш должен проверять состояние устаревших ресурсов перед их использованием, а истекшие ресурсы не должны использоваться. Дополнительные сведения см. В разделе «Проверка» ниже.
Cache-Control: необходимо повторно проверить
Pragma — это HTTP / 1.0 заголовок. Pragma: no-cache похож на Cache-Control: no-cache в том, что он заставляет кеши отправлять запрос на исходный сервер для проверки перед выпуском кэшированной копии. Однако Pragma не указана для ответов HTTP и поэтому не является надежной заменой для общего заголовка HTTP / 1.1 Cache-Control .
Pragma следует использовать только для обратной совместимости с кешами HTTP / 1.0, где Cache-Control HTTP / 1. 1 заголовок еще нет.
1 заголовок еще нет.
После того, как ресурс сохранен в кэше, теоретически он может обслуживаться кешем вечно. Кеши имеют ограниченное хранилище, поэтому элементы периодически удаляются из хранилища. Этот процесс называется вытеснение кеша . С другой стороны, некоторые ресурсы на сервере могут измениться, поэтому кеш следует обновить. Поскольку HTTP — это протокол клиент-сервер, серверы не могут связываться с кешами и клиентами при изменении ресурса; они должны сообщить время истечения срока действия ресурса.До истечения этого срока ресурс свежих ; по истечении времени ресурс устаревший . Алгоритмы вытеснения часто отдают предпочтение свежим ресурсам над устаревшими. Обратите внимание, что устаревшие ресурсы не удаляются и не игнорируются; когда кэш получает запрос на устаревший ресурс, он пересылает этот запрос с If-None-Match , чтобы проверить, действительно ли он еще свеж. Если это так, сервер возвращает заголовок 304 (Not Modified), не отправляя тело запрошенного ресурса, что экономит часть полосы пропускания.
Вот пример этого процесса с прокси с общим кешем:
Срок действия свежести рассчитывается на основе нескольких заголовков. Если указан заголовок « Cache-Control: max-age = N », то время жизни актуальности равно N. Если этот заголовок отсутствует, что очень часто случается, проверяется, если Expires заголовок присутствует. Если существует заголовок Expires , то его значение за вычетом значения заголовка Date определяет срок действия свежести.
Эвристическая проверка актуальности
Если исходный сервер явно не указывает актуальность (например, с помощью заголовка Cache-Control или Expires ), то можно использовать эвристический подход.
В этом случае ищите заголовок Last-Modified . Если этот заголовок присутствует, то время жизни кэша равно значению заголовка Date минус значение заголовка Last-modified , деленное на 10. Время истечения срока действия вычисляется следующим образом:
Время истечения срока действия вычисляется следующим образом:
expirationTime = responseTime + freshnessLifetime - currentAge
, где responseTime — это время, когда был получен ответ согласно браузеру.Для получения дополнительной информации см. RFC 7234: Протокол передачи гипертекста (HTTP / 1.1): 4.2.2. Расчет эвристической свежести.
Обновленные ресурсы
Чем больше мы используем кэшированные ресурсы, тем лучше будет отзывчивость и производительность веб-сайта. Чтобы оптимизировать это, передовой опыт рекомендует устанавливать время истечения как можно дальше в будущем. Это возможно для ресурсов, которые обновляются регулярно или часто, но проблематично для ресурсов, которые обновляются редко и нечасто.Это ресурсы, которые больше всего выиграют от кэширования ресурсов, но это затрудняет их обновление. Это типично для технических ресурсов, включенных и связанных с каждой веб-страницы: файлы JavaScript и CSS меняются нечасто, но когда они меняются, вы хотите, чтобы они обновлялись быстро.
Веб-разработчики изобрели метод, который Стив Содерс назвал оборотов [1] . Нечасто обновляемые файлы именуются особым образом: в их URL, обычно в имени файла, добавляется номер ревизии (или версии).Таким образом, каждая новая ревизия этого ресурса рассматривается как отдельный ресурс, который никогда не меняет и срок действия которого может истечь в очень далеком будущем, обычно один год или даже больше. Чтобы иметь новые версии, все ссылки на них должны быть изменены, что является недостатком этого метода: дополнительная сложность, о которой обычно заботится цепочка инструментов, используемая веб-разработчиками. Когда редко изменяемые ресурсы меняются, они вызывают дополнительное изменение часто переменных ресурсов.Когда они читаются, читаются и новые версии остальных.
Этот метод имеет дополнительное преимущество: обновление двух кэшированных ресурсов одновременно не приведет к ситуации, когда устаревшая версия одного ресурса используется в сочетании с новой версией другого. Это очень важно, когда на веб-сайтах есть таблицы стилей CSS или сценарии JS, которые имеют взаимные зависимости, то есть они зависят друг от друга, поскольку ссылаются на одни и те же элементы HTML.
Это очень важно, когда на веб-сайтах есть таблицы стилей CSS или сценарии JS, которые имеют взаимные зависимости, то есть они зависят друг от друга, поскольку ссылаются на одни и те же элементы HTML.
Версия ревизии, добавляемая в обновленные ресурсы, не обязательно должна быть классической строкой ревизии, такой как 1.1.3, или даже монотонно растущий набор чисел. Это может быть что угодно, предотвращающее коллизии, например хэш или дата.
Когда истечет срок действия кэшированного документа, он либо проверяется, либо снова выбирается. Проверка может произойти только в том случае, если сервер предоставил либо сильный валидатор , либо слабый валидатор .
Повторная проверка запускается, когда пользователь нажимает кнопку перезагрузки. Он также запускается при обычном просмотре, если кэшированный ответ включает заголовок « Cache-Control: must-revalidate ».Другой фактор — это настройки проверки кеша на панели настроек Advanced-> Cache . Существует опция принудительной проверки каждый раз при загрузке документа.
Существует опция принудительной проверки каждый раз при загрузке документа.
ETags
Заголовок ответа ETag представляет собой значение , непрозрачное для агента-пользователя , которое может использоваться в качестве надежного валидатора. Это означает, что пользовательский агент HTTP, такой как браузер, не знает, что представляет эта строка, и не может предсказать, каким будет ее значение. Если заголовок ETag был частью ответа для ресурса, клиент может выдать If-None-Match в заголовке будущих запросов — для проверки кэшированного ресурса.
Last-Modified
Заголовок ответа Last-Modified может использоваться как слабый валидатор. Он считается слабым, потому что имеет разрешение всего 1 секунду. Если в ответе присутствует заголовок Last-Modified-, то клиент может выдать заголовок запроса If-Modified-Since для проверки кэшированного документа.
Когда делается запрос проверки, сервер может либо игнорировать запрос проверки и ответ с нормальным 200 OK , либо он может вернуть 304 Not Modified (с пустым телом), чтобы дать браузеру команду использовать его кешированную копию. Последний ответ может также включать заголовки, которые обновляют срок действия кэшированного документа.
Последний ответ может также включать заголовки, которые обновляют срок действия кэшированного документа.
Заголовок HTTP-ответа Vary определяет, как сопоставить будущие заголовки запроса, чтобы решить, можно ли использовать кэшированный ответ или должен ли быть запрошен новый с исходного сервера.
Когда кэш получает запрос с полем заголовка Vary , он не должен использовать кэшированный ответ по умолчанию, если все поля заголовка, указанные в заголовке Vary , не совпадают как в исходном (кешированном) запросе, так и в новом запросе.
Эта функция обычно используется для обеспечения возможности кэширования ресурса в несжатой и (различных) сжатых формах и надлежащего обслуживания пользовательских агентов на основе поддерживаемых ими кодировок. Например, сервер может установить Vary: Accept-Encoding , чтобы гарантировать, что отдельная версия ресурса кэшируется для всех запросов, которые определяют поддержку определенного набора кодировок, например Accept-Encoding: gzip, deflate, sdch .
Варьируется: Принятие-кодирование
Примечание: Используйте Vary осторожно — это может легко снизить эффективность кэширования! Кэширующий сервер должен использовать нормализацию, чтобы уменьшить количество повторяющихся записей кэша и ненужных запросов к исходному серверу.Это особенно верно при использовании Vary с заголовками и значениями заголовков, которые могут иметь много значений. Заголовок Vary также может быть полезен для обслуживания различного контента для настольных и мобильных пользователей или для того, чтобы поисковые системы могли обнаруживать мобильную версию страницы (и, возможно, также сообщать им, что маскировка не предназначена). Обычно это достигается с помощью заголовка Vary: User-Agent и работает, потому что значение заголовка User-Agent отличается для мобильных и настольных клиентов.
Vary: User-Agent
Нормализация
Как обсуждалось выше, кэширующие серверы по умолчанию будут сопоставлять будущие запросы только с запросами с точно с одинаковыми заголовками и значениями заголовков. Это означает, что к источнику будет сделан запрос, и будет создан новый кеш для каждого небольшого варианта, который может быть указан различными пользовательскими агентами.
Это означает, что к источнику будет сделан запрос, и будет создан новый кеш для каждого небольшого варианта, который может быть указан различными пользовательскими агентами.
Например, по умолчанию все следующие результаты приводят к отдельному запросу к источнику и отдельной записи в кэше: Accept-Encoding: gzip, deflate, sdch , Accept-Encoding: gzip, deflate , Accept-Encoding : gzip .Это верно, даже если исходный сервер, вероятно, ответит и сохранит один и тот же ресурс для всех запросов (gzip)!
Чтобы избежать ненужных запросов и дублирования записей в кэше, серверы кеширования должны использовать нормализацию для предварительной обработки запроса и кэширования только необходимых файлов. Например, в случае Accept-Encoding вы можете проверить gzip, и другие типы сжатия в заголовке перед дальнейшей обработкой, а в противном случае сбросить заголовок.В «псевдокоде» это может выглядеть так:
// Нормализовать кодировку принятия
if (req. http.Accept-Encoding) {
if (req.http.Accept-Encoding ~ "gzip") {
установить req.http.Accept-Encoding = "gzip";
}
// elsif другие типы кодировки для проверки
else {
сбросить req.http.Accept-Encoding;
}
}
http.Accept-Encoding) {
if (req.http.Accept-Encoding ~ "gzip") {
установить req.http.Accept-Encoding = "gzip";
}
// elsif другие типы кодировки для проверки
else {
сбросить req.http.Accept-Encoding;
}
}
User-Agent имеет даже больше вариантов, чем Accept-Encoding . Таким образом, если вы используете Vary: User-Agent для кэширования мобильных / настольных вариантов файлов, вы аналогичным образом проверяете наличие «mobile» и «desktop» в заголовке запроса User-Agent , а затем очистить это.
Ускорение WordPress с помощью Amazon ElastiCache для Memcached
Шаг 1. Настройте ElastiCache для экземпляра Memcached
Во-первых, вам нужно запустить экземпляр Memcached. Откройте консоль AWS и выполните поиск «ElastiCache» или воспользуйтесь этой ссылкой, чтобы напрямую открыть консоль ElastiCache. На панели управления ElastiCache нажмите «Начать сейчас» и выберите Memcached. Введите имя myMemcached и выберите тип узла cache.t2.micro (обеспечивая соответствие требованиям уровня бесплатного пользования AWS).Оставьте версию движка и порт по умолчанию. Для целей этого руководства оставьте группу безопасности по умолчанию.
Введите имя myMemcached и выберите тип узла cache.t2.micro (обеспечивая соответствие требованиям уровня бесплатного пользования AWS).Оставьте версию движка и порт по умолчанию. Для целей этого руководства оставьте группу безопасности по умолчанию.
Если группа подсети не существует, ее необходимо создать. Для этого разверните параметр «Дополнительные параметры Memcached» в консоли ElastiCache, выберите «Создать новую для группы подсети», дайте группе имя и выберите подсети, которые вы хотите включить в группу.
Через несколько минут статус кластера станет «Доступен».Запишите конечную точку конфигурации, которая должна выглядеть следующим образом: mymemcached.chty1z.cfg.use2.cache.amazonaws.com:11211
Шаг 2. Настройте WordPress на EC2
Затем следуйте инструкциям по запуску веб-сайта WordPress, чтобы настроить экземпляр EC2 с предустановленным WordPress. В этом руководстве используйте настройки группы безопасности по умолчанию. Это создаст новую группу безопасности в VPC по умолчанию. Ваш экземпляр WordPress EC2 должен находиться в том же VPC, что и экземпляр ElastiCache.
В этом руководстве используйте настройки группы безопасности по умолчанию. Это создаст новую группу безопасности в VPC по умолчанию. Ваш экземпляр WordPress EC2 должен находиться в том же VPC, что и экземпляр ElastiCache.
Примечание: На шаге 2f учебного руководства при запуске нового экземпляра EC2 вам потребуется создать ключ SSH. Это позволит вам подключиться к экземпляру EC2, чтобы вы могли установить и настроить клиент Memcached. Обязательно загрузите и сохраните закрытый ключ в безопасном месте.
Шаг 3. Предоставьте экземпляру WordPress доступ к экземпляру Memcached
Перейдите на панель управления VPC, выполнив поиск «VPC» в консоли AWS.В левой части страницы щелкните вкладку «Группы безопасности» и выберите группу безопасности для своего экземпляра Memcached. Его можно найти, просмотрев подробную информацию о вашем экземпляре Memcached на панели управления ElastiCache. В нижней части страницы нажмите вкладку «Правила для входящих подключений», затем нажмите «Изменить». Добавьте новое настраиваемое правило TCP, чтобы разрешить доступ к порту 11211, используя идентификатор группы безопасности вашего экземпляра WordPress в качестве источника. Вы можете найти идентификатор группы безопасности экземпляра WordPress в списке групп безопасности (имя группы должно начинаться с WordPress) или просмотрев подробную информацию об экземпляре EC2, на котором запущен WordPress.Эти шаги позволяют WordPress подключиться к Memcached.
Добавьте новое настраиваемое правило TCP, чтобы разрешить доступ к порту 11211, используя идентификатор группы безопасности вашего экземпляра WordPress в качестве источника. Вы можете найти идентификатор группы безопасности экземпляра WordPress в списке групп безопасности (имя группы должно начинаться с WordPress) или просмотрев подробную информацию об экземпляре EC2, на котором запущен WordPress.Эти шаги позволяют WordPress подключиться к Memcached.
Шаг 4. Подключитесь к WordPress и установите клиент Memcached
Подключиться к WordPress
Вам необходимо подключиться к экземпляру WordPress, чтобы установить клиентское программное обеспечение, необходимое для работы WordPress с Memcached. В Mac / Linux вы можете использовать SSH-клиент по умолчанию, а в Windows вы можете использовать такие инструменты, как PuTTY или Git Bash. Подробные инструкции о том, как это сделать, см. В разделе «Шаг 3: Подключитесь к своему экземпляру» руководства по запуску виртуальной машины Linux. Для подключения к вашему экземпляру EC2 вам понадобится созданный вами SSH-ключ и его общедоступный IP-адрес.
Для подключения к вашему экземпляру EC2 вам понадобится созданный вами SSH-ключ и его общедоступный IP-адрес.
Если вы используете командную строку для подключения к своему экземпляру EC2, вы можете сделать это с помощью следующей команды (заменив PUBLIC_IP IP-адресом вашего экземпляра, а PRIVATE_KEY — путем к вашему SSH-ключу):
ssh ubuntu @ PUBLIC_IP -i PRIVATE_KEY.pem После подключения к серверу выполните команду « cat bitnami_credentials ».Запишите пароль, указанный в файле.
Установите клиент Memcached
Теперь вам нужно установить клиент PHP Memcached, который WordPress необходим для подключения к вашему экземпляру Memcached. Чтобы установить клиент Amazon ElastiCache для Memcached, выполните следующие команды в командной строке:
wget https://elasticache-downloads. s3.amazonaws.com/ClusterClient/PHP-7.0/latest-64bit
tar -zxvf последняя версия-64bit
sudo cp артефакт / amazon-elasticache-cluster-client.так / opt / bitnami / php / lib / php / extensions /
sudo echo 'extension = amazon-elasticache-cluster-client.so' >> /opt/bitnami/php/etc/php.ini
перезагрузка sudo
s3.amazonaws.com/ClusterClient/PHP-7.0/latest-64bit
tar -zxvf последняя версия-64bit
sudo cp артефакт / amazon-elasticache-cluster-client.так / opt / bitnami / php / lib / php / extensions /
sudo echo 'extension = amazon-elasticache-cluster-client.so' >> /opt/bitnami/php/etc/php.ini
перезагрузка sudo
Подождите несколько минут для завершения перезагрузки сервера. Примечание: Если ваша установка PHP или WordPress отличается от образа Bitnami, используемого в этом руководстве, эти команды могут отличаться.
В адресной строке браузера вставьте общедоступный IP-адрес сервера WordPress, а затем введите «/ admin».URL-адрес должен иметь вид «123.123.123.123/admin». Укажите «user» в качестве имени пользователя и используйте пароль, полученный из файла bitnami_credentials . Теперь вы можете установить плагин, который позволит вам использовать Memcached для ускорения вашего сайта.
Шаг 5. Включение кэширования
Включение кэширования
Теперь, когда у вас запущены WordPress и Memcached, вы можете включить кеширование.
Установить плагин
В этом руководстве используется плагин W3 Total Cache для включения кэширования Memcached.Это один из самых популярных и хорошо поддерживаемых плагинов для кэширования WordPress. Чтобы установить W3 Total Cache, перейдите в раздел «Плагины» на панели инструментов WordPress и нажмите «Добавить».
Далее Найдите «W3 Total Cache», выберите «Установить сейчас» и нажмите «Активировать».
Установить права на конфигурацию
После установки плагина на странице плагинов могут появиться следующие сообщения:
Мы рассмотрим первое сообщение позже в этом руководстве.Чтобы адресовать второе сообщение, выполните команду « chmod 777 /opt/bitnami/apps/wordpress/htdocs/wp-config. php ». Это необходимо сделать до настройки кеша, чтобы можно было внести необходимые изменения в файлы PHP. После выполнения команды обновите веб-страницу конфигурации плагина.
php ». Это необходимо сделать до настройки кеша, чтобы можно было внести необходимые изменения в файлы PHP. После выполнения команды обновите веб-страницу конфигурации плагина.
Шаг 6. Настройте кэш
Обычно системы кэширования используются для уменьшения количества запросов, которые необходимо отправить в основную базу данных, путем временного хранения (кэширования) этих данных в Memcached.Теперь вы настроите WordPress для этого, чтобы ускорить работу вашего сайта. Сначала перейдите в раздел «Общие настройки» на вкладке «Производительность» (это вкладка, которую вы добавили, установив плагин кеширования). В разделе «Кэш базы данных» установите флажок «Включить» и выберите «Memcached» в качестве «Метод кэширования базы данных». Наконец, нажмите «Сохранить все настройки».
Вы должны получить следующее сообщение вверху страницы общих настроек:
Это происходит потому, что вам все еще нужно подключиться к вашему экземпляру Memcached, а экземпляр Memcached не работает локально (127. 0.0.1). Чтобы указать строку подключения, нажмите «Кэш базы данных» на панели навигации. Вставьте строку подключения Memcached для своего экземпляра ElastiCache для Memcached и нажмите «Проверить». Если вы не видите зеленого сообщения «Тест пройден», проверьте информацию о подключении ElastiCache и повторите попытку. Нажмите «Сохранить все настройки», чтобы сохранить новую конфигурацию.
Обновить права доступа к файлам
Вам необходимо обновить права доступа к файлам, чтобы исправить сообщения в разделе «Установить права доступа к файлу конфигурации» выше.Выполните следующие команды и убедитесь, что первое сообщение, обнаруженное в разделе «Установить разрешения файла конфигурации», больше не появляется:
chmod 755 / opt / bitnami / apps / wordpress / htdocs / wp-content
chmod 640 /opt/bitnami/apps/wordpress/htdocs/wp-config.php Поиск и устранение неисправностей
Если параметр Memcached выделен серым цветом в раскрывающемся списке конфигурации W3TC, необходимо убедиться, что клиент Memcached установлен. Вы можете сделать это, установив плагин WordPress PHP Info. На левой панели навигации нажмите «Настройки», затем «Информация о PHP». Найдите «memcached» и убедитесь, что клиент правильно установлен. Если вы не видите Memcached в списке, еще раз проверьте приведенные выше инструкции по установке клиента.
Вы можете сделать это, установив плагин WordPress PHP Info. На левой панели навигации нажмите «Настройки», затем «Информация о PHP». Найдите «memcached» и убедитесь, что клиент правильно установлен. Если вы не видите Memcached в списке, еще раз проверьте приведенные выше инструкции по установке клиента.
Если возникают проблемы с подключением к экземпляру Memcached при настройке и тестировании строки подключения, дважды проверьте конфигурацию группы безопасности ElastiCache для Memcached.Вы также можете использовать telnet для устранения проблем с подключением через командную строку с сервера WordPress, выполнив команду telnet
Вот несколько команд telnet, которые вы можете использовать:
- stats — показывает многочисленную статистику о сервере Memcached Набор
- — создает Memcached комбинацию ключ / значение
- get — получает ключ Memcached
- flush_all — удаляет все ключи
- Ctrl +] — выйти из telnet
telnet my_memcache. ] '.
статистика
STAT pid 13360
STAT время работы 88
…
установить my_key 0900 8
my_value
ХРАНЕНИЕ
получить my_key
VALUE my_key 0 8
my_value
КОНЕЦ
flush_all
Хорошо
] '.
статистика
STAT pid 13360
STAT время работы 88
…
установить my_key 0900 8
my_value
ХРАНЕНИЕ
получить my_key
VALUE my_key 0 8
my_value
КОНЕЦ
flush_all
Хорошо
Как использовать кеширование браузера в WordPress — для повышения скорости страницы
Обзор
Использование кеширования браузера — важный параметр, который Google и y-slow используют для анализа производительности вашей веб-страницы. Если вы когда-нибудь запускали тест Google PageSpeed на своем веб-сайте, он рекомендовал вам использовать кеширование браузера.
Что такое кеширование браузера?
Когда пользователь впервые посещает вашу веб-страницу, его браузер сохраняет копии статических файлов (изображения, java-скрипт, CSS, favicon и т. Д.) Локально на своем компьютере. Это означает, что браузеру не нужно загружать их снова, если пользователь повторно посетит вашу веб-страницу, потому что браузер будет извлекать данные из кеша, а не запрашивать сервер. В конечном итоге ваша веб-страница будет загружаться быстрее в браузере пользователя.Этот процесс называется кешированием браузера .
В конечном итоге ваша веб-страница будет загружаться быстрее в браузере пользователя.Этот процесс называется кешированием браузера .
Зачем нужно использовать кеширование браузера?
Кэширование ресурсов вашего веб-сайта на компьютере посетителя позволит им загружать ваши страницы быстрее каждый раз, когда они возвращаются на ваш сайт. Если ресурсы статичны, они подходят для содержимого, которое никогда или редко нужно обновлять. Сюда входят jpg, gif, png, favicon, javascript, css и т. Д.
Google рекомендует кэшировать статические ресурсы не реже одного раза в месяц .Для этого устанавливает максимальный возраст или дату истечения срока действия для ресурса в заголовках HTTP.
Установка даты истечения срока действия или максимального возраста в заголовках HTTP для статических ресурсов (изображений, js, css и т. Д.) Дает браузеру команду загружать ранее загруженные ресурсы с локального диска, а не по сети.
(источник –Google)
Это означает, что первый посетитель вашей страницы сделает несколько HTTP-запросов для кеширования нескольких статических ресурсов.Но кешируемые ресурсы имеют короткое время жизни. Добавляя заголовки с истекающим сроком действия, вы можете указать браузеру посетителя вашего веб-сайта хранить ресурсы в течение определенного периода времени, пока не истечет срок действия или не будет достигнут максимальный возраст. Это позволяет избежать ненужных HTTP-запросов при последующих просмотрах страницы.
Преимущества использования кеширования браузера:
- Минимизация количества HTTP-запросов; что, в свою очередь, значительно сокращает время загрузки вашего сайта.
- Сохраните время загрузки посетителей и данные, если они посещают ваш сайт более одного раза.
- Снижает нагрузку на ваш веб-сервер и экономит пропускную способность.
Как использовать кеширование браузера?
1) Настройте свой . htaccess в корневой папке вашего WordPress
htaccess в корневой папке вашего WordPress
Файл .htaccess должен находиться в корне вашего домена, обычно в папке public_html. Этот файл является скрытым, но должен отображаться в FTP-клиентах, таких как FileZilla или файловый менеджер. Вот как это сделать.
Примечание: Убедитесь, что у вас есть копия текущего.htaccess перед его настройкой.
На сервере
- Войдите в свою учетную запись cPanel .
- Щелкните значок Диспетчер файлов , расположенный в разделе «Файлы».
- Когда появится всплывающее окно, выберите Web Root (public_html). [Убедитесь, что установлен флажок « Показать скрытые файлы » ]
- Щелкните правой кнопкой мыши файл. htaccess и нажмите «Редактировать код».
- Добавьте следующий код в самый верх вашего файла.htaccess файл.
## СРОК КЭШЕНИЯ ##c> ExpiresActive On ExpiresByType image / jpg «доступ плюс 1 год» ExpiresByType image / jpeg "доступ плюс 1 год" ExpiresByType image / gif "доступ плюс 1 год" ExpiresByType image / png "доступ плюс 1 год" ExpiresByType text / css "доступ плюс 1 месяц" Приложение ExpiresByType / pdf "доступ плюс 1 месяц" ExpiresByType text / x-javascript "доступ плюс 1 месяц" Приложение ExpiresByType / x-shockwave-flash "доступ плюс 1 месяц" ExpiresByType изображение / значок x «доступ плюс 1 год» ExpiresDefault "доступ плюс 2 дня" ## EXPIRES CACHING ##
Этот код сообщает браузеру вашего посетителя, что статические ресурсы, такие как изображения, javascript, flash, pdf и значки, должны кэшироваться на определенный период времени, например месяц.Вы можете изменить продолжительность в зависимости от ваших требований. Установите минимальный возраст для часто обновляемых файлов и максимальный для тех, которые, вероятно, останутся неизменными. Один год — это максимальное время, которое вы можете установить, не нарушая рекомендаций RFC.
2) Использование плагина WordPress
Если вам неудобно редактировать файл .htaccess, плагин может быть самым простым способом для неспециалистов использовать кеширование браузера в панели администратора WordPress.
Редактирование файла.htaccess через WordPress SEO от Yoast
Если на вашем сайте установлен плагин yoast WordPress SEO , редактирование файла .htaccess займет всего несколько секунд. Это позволяет вам легко редактировать файл .htaccess прямо из администратора WordPress, что очень удобно.
- Наведите курсор на SEO в левой части панели инструментов WordPress, затем нажмите Tools > File Editor .
- Прокрутите вниз до. htaccess файл раздел и вставьте приведенный выше код в поле.
Используйте кеширование браузера с W3 Total Cache
Шаг 1:
Если вы уже установили W3 Total Cache, просто перейдите на панель управления WordPress » Performance» General Settings и включите « Browser cache »
Шаг 2:
Перейти к производительности >> Кэш браузера. Примените следующие настройки.
Примените следующие настройки.
Кэш браузера — Общие настройки
- Включить «Установить последний измененный заголовок»
- Включить «Установить заголовок с истечением срока действия»
- Включить «Установить заголовок управления кешем»
- Отключить «Установить тег объекта (eTag) »
- Включить « Установить заголовок W3 Total Cache »
- Включить « Сжатие HTTP (gzip) »
- Отключить « Предотвратить кеширование объектов после изменения настроек »
- Отключить « Не обрабатывать ошибки 404 для статических объектов «
Browser Cache — CSS & JS
- Enable « Set Last-Modified header »
- Enable « Set expires header »
- Истекает время жизни заголовка — 31536000 секунд (1 год)
- Включить «Установить заголовок управления кешем»
- Политика управления кешем: кэш с максимальным возрастом
- 902 50 Отключить «Установить тег объекта (eTag)»
- Включить «Установить заголовок W3 Total Cache»
- Включить «HTTP (gzip) сжатие»
- Отключить « Запретить кеширование объектов после изменения настроек»
- Отключить « Отключить файлы cookie для статических файлов»
Кэш браузера — HTML и XML
- Включить «Установить последний измененный заголовок»
- Включить «Установить заголовок истекает»
- Истекает время жизни заголовка — 3600 секунд (1 час)
- Включить «Установить заголовок управления кешем»
- Политика управления кешем: кеш с максимальным возрастом
- Отключить «Установить тег объекта (eTag)»
- Включить «Установить заголовок W3 Total Cache»
- Включить «HTTP (gzip) сжатие»
Кэш браузера — Медиа и другие файлы
- Включить «Установить заголовок последнего изменения»
- Включить «Установить заголовок с истечением срока действия»
- Истекает время жизни заголовка — 31536000 секунд (1 год)
- Включить «Установить заголовок управления кешем»
- Кэш Политика управления — кэш с максимальным возрастом
- Отключить «Установить тег объекта (eTag)»
- Включить «Установить заголовок W3 Total Cache»
- Включить «HTTP (gzip) сжатие»
- Отключить « Запретить кеширование объектов после изменения настроек»
- Отключить « Отключить куки для статических файлов»
Вот и все.