Html карта сайта WordPress для посетителей ☆ DiviLancer
Рано или поздно каждый сайтостроитель начинает понимать, что сайт строится в первую очередь для пользователей, а не для поисковых систем. Конечно, лучше раньше, чем никогда. И начинает вводить онлайн удобства и сервисы на сайте для посетителей. Одним из таких удобств является html карта сайта WordPress.
- 1. HTML карта сайта
- 2. Зачем нужна карта для пользователей?
- 3.
Добавление карты сайта с помощью плагинов
- 3.1. 13 карт сайта в одном плагине PS Auto Sitemap
- 3.2. Визуальная карта сайта — плагин Slick Sitemap
- 3.3. Плагин WP Sitemap Page
- 4.
 На что стоит обратить внимание при создании html карты
На что стоит обратить внимание при создании html карты - 5. Советы при создании карты для посетителей
Она позволяет показать пользователю иерархический список записей и разделов с удобной навигацией по ним. В этой статье я покажу, как создать html карту сайта в WordPress для людей.
HTML карта сайта
Что такое html карта и чем она отличается от xml карты?
Карта сайта в формате xml создается для машин и поисковых систем. Она использует язык разметки для представления содержимого ресурса. Поисковые системы используют эти карты для определения приоритетов и настройки скорости сканирования сайта.
Карта сайта в формате html предназначена для реальных людей. Она отображает список записей и разделов сайта на одной странице. Роботам поисковых систем она подходит меньше, чем xml карта, хотя они ее тоже используют.
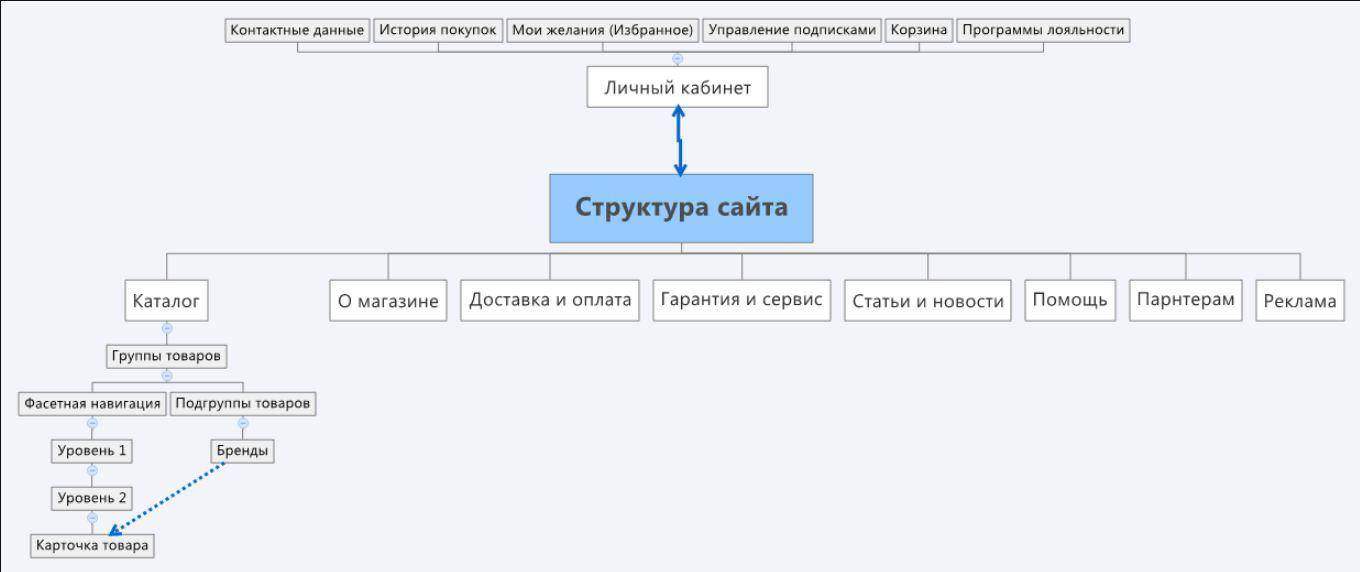
Хотя карта сайта в формате html и отображает структуру ресурса, но это не идеальный вариант для показа посетителю иерархии сайта. Вот тут-то и пригодится визуальная карта сайта. Она позволяет наглядно отображать только те элементы, статьи, рубрики, которые придадут дополнительное удобство пользования сайтом.
Вот тут-то и пригодится визуальная карта сайта. Она позволяет наглядно отображать только те элементы, статьи, рубрики, которые придадут дополнительное удобство пользования сайтом.
Зачем нужна карта для пользователей?
Если на сайте еще нет html карты, то ее надо сделать. Почему?
- Благодаря карте можно построить иерархию разделов, подразделов и записей на одной странице сайта.
2. Карта упрощает индексацию сайта ботами и увеличивает количество запросов, участвующих в поиске.
3. Она может служить дополнительным инструментом поиска нужного контента для пользователя
5. Html карта улучшает SEO показатели сайта
6. Для владельца сайта html карта покажет количество созданных записей в каждом разделе и пробелы в наполнении его необходимым контентом.
Создать карту сайта для людей возможно следующими способами:
- С помощью плагинов,
2. Без плагинов через изменение html шаблонов темы,
Без плагинов через изменение html шаблонов темы,
3. При помощи шорткода.
И если варианты 2 и 3 требуют углубленного знания WordPress и основ программирования, то первый способ подходит всем, кто только начал создавать сайт на вордпресс. Поэтому я в статье остановлюсь только на создании html карты сайта при помощи плагинов.
Добавление карты сайта с помощью плагинов
Существует множество плагинов для создания карты, например:
- Simple Sitemap,
- WP Sitemap Page,
- Sitemap by click5 (позволяет создавать как xml, так и html карты сайта),
- Hierarchical HTML Sitemap,
- Simple Sitemap и другие
Я не буду рассматривать их всех, а остановлюсь только на трех плагинах, которые применял на нескольких своих и клиентских проектах.
13 карт сайта в одном плагине PS Auto Sitemap
Достаточно популярным и простым плагином для создания красивой карты сайта можно считать PS Auto Sitemap (количество скачиваний более 200 000, оценка 5.![]()
Его достоинствами являются:
- автоматическая генерация html карты сайта,
- 13 встроенных стилей визуализации,
- наличие внутреннего кэша, что позволяет освободить базу данных от лишних запросов.
Данный плагин хорошо работает на сайтах с не очень большим объемом страниц. Он не умеет делить карту сайта на несколько страниц и выводит ее одной длинной “портянкой”. Это является практически единственным недостатком.
Установка и активация плагина обычные, без каких либо премудростей. После его установки в консоли WP в разделе Настройки появится новый пункт PS Auto Sitemap.
Приступаем к формированию карты сайта для людей. Первое, что необходимо сделать — это создать страницу, на которой будет она размещена. При создании запоминаем (записываем) ID страницы. Узнать его можно при редактировании. В каждой теме ID выводится по-своему, у меня в Divi это вот так: post=232267. Значит ID страницы 232267.
На данную страницу надо вставить единственный шорткод:
<!— SITEMAP CONTENT REPLACE POINT —>
Всё сохраняем и идем в настройки плагина, для оформления внешнего вида карты сайта для пользователей.
- Display home list — Выводить в карту сайта домашнюю (главную) страницу или нет.
- Display post tree — Показывать дерево сообщений (выводить или нет в карте сайта записи).
- Display page tree — Показывать дерево страниц (выводить или нет страницы сайта).
- PostID of the sitemap — ID страницы с картой сайта.
- Depth level — уровень глубины. Сколько уровней сайта надо отображать (1, 2, 3 и так далее ) на html карте (
- Display first — очередность вывода. Что выводить первым записи или страницы?
- Display of categories & posts — выводить записи (посты) и страницы вместе или раздельно.

- Excluded categories — исключать категории. Какие категории нужно исключить из карты сайта. Необходимо указать ID категорий последовательно друг за другом, разделяя запятой.
- Exclude posts — исключить посты. Какие записи не надо выводить в пользовательскую карту. Также указываются ID постов через запятую.
- Select style — стиль отображения карты сайта на экране.
- Using cache — использование кэша (должно быть включено, то есть около use должна быть галочка).
- Сохранить изменения — не забыть всё сохранить.
Самое интересное в этих настройках, что можно выбрать стиль отображения карты на экране монитора пользователя. Стили все разные и достойные внимания. Всего предустановлено 13 стилей.
Вот так выглядит карта сайта в стиле Checker. Особенностью является то, что в карте отмечены страницы, которые уже посетил пользователь (серым цветом).
Для любителей музыки и сайтов соответствующей направленности стиль Music
Визуальная карта сайта — плагин Slick Sitemap
Он позволяет создать произвольную визуализацию карты сайта. Первое, что вам нужно сделать, это установить и активировать плагин Slick Sitemap. Установка обычная, без каких-либо особенностей.
Первое, что вам нужно сделать, это установить и активировать плагин Slick Sitemap. Установка обычная, без каких-либо особенностей.
Несмотря на то, что плагин достаточно старый и давно не обновлялся, он рабочий. Однако, прежде чем настраивать плагин, необходимо создать меню для его работы. Создается оно как обычное меню WordPress.
Создается меню с подменю, которое в свою очередь, может иметь свои собственные элементы. То есть, здесь должны быть все разделы, страницы или записи, которые необходимо отобразить на визуальной карте. Название может быть любое, у меня это “Визуальное меню”. Создать и сохранить его.
Можно также создать другое меню или использовать существующее с несколькими важными страницами. Это меню будет использоваться как служебное вверху карты сайта.
После того как созданы два меню (основное и служебное), можно настроить html карту сайта. Для этого надо перейти в консоли WordPress раздел Настройки (1) и выбрать пункт Slick Sitemap (2) для настройки плагина.
В настройках всего три пункта:
- Default Sitemap Menu — выбор основного меню (Визуальное меню),
- Default Columns — сколько столбцов должно быть отображено на карте сайте,
- Default Utility Menu — выбор служебного меню
и одна кнопка Сохранить изменения, которую надо нажать для сохранения установок визуальной карты.
После создания и настройки карты следующим шагом будет отображение ее на странице сайта WordPress. Для чего надо создать новую страницу и добавить этот шорткод.
[slick-sitemap]
После этого опубликовать страницу и посмотреть, что получилось в результате работы плагина Slick Sitemap.
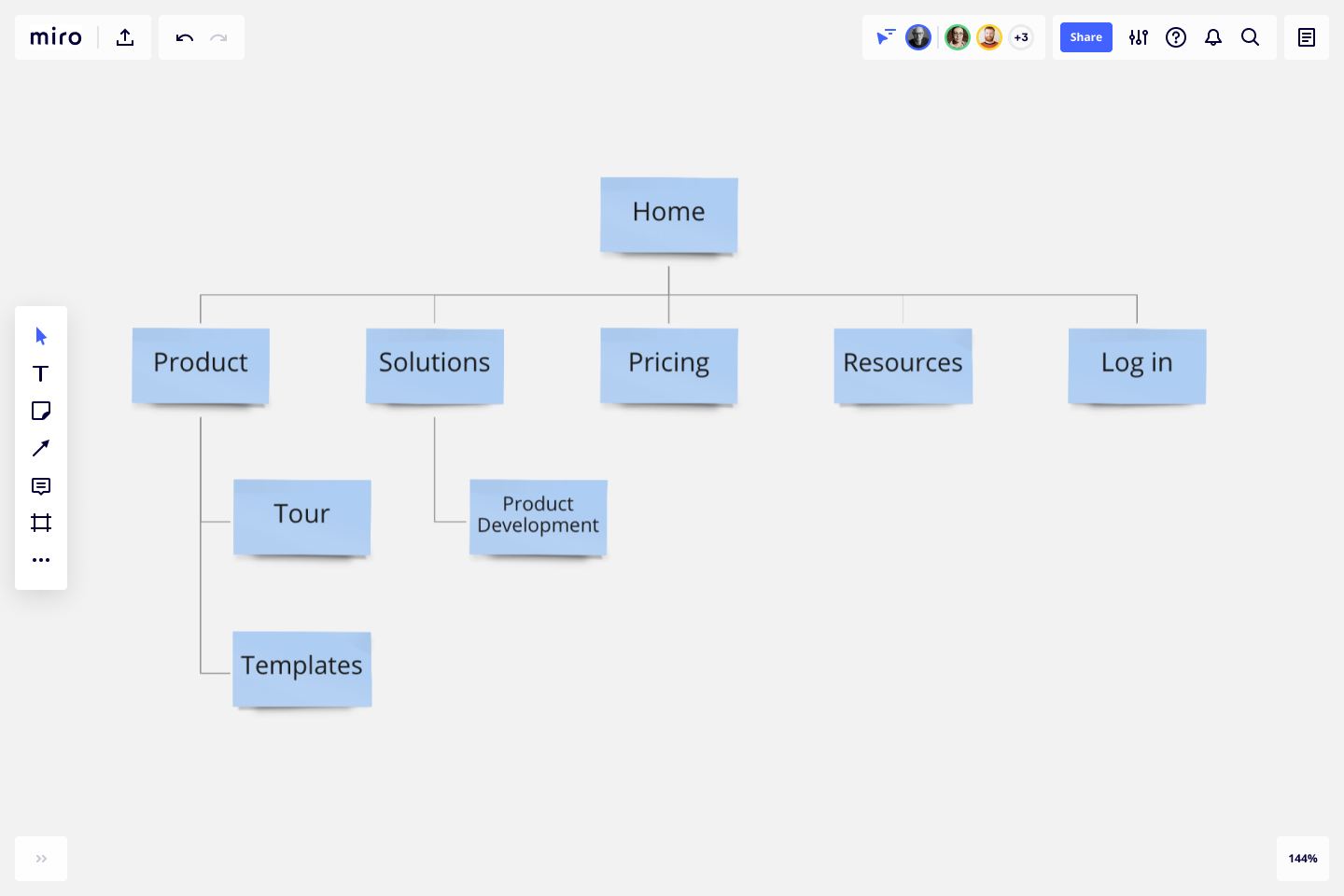
Пример визуальной карты сайта в WordPress
Плагин WP Sitemap Page
Еще одним из широко применяемых плагинов является WP Sitemap Page, который также “немного” заброшен. Крайняя версия WordPress, с которой он тестировался, 5.2.7. Но несмотря на это имеет количество скачиваний 200 000+ и оценку 5. 0.
0.
После установки и активации плагина в панели Настройки появился новый раздел WP Sitemap Page.
Особенности плагина:
- Дает возможность показать все страницы, сообщения и категории в одном месте.
- Настраиваемый вид отображения показываемой таксономии.
- Позволяет вывести один или любой вид контента.
- Прост в использовании.
- Есть возможность исключить некоторые страницы или какой-либо пользовательский тип сообщения.
- Посты и категории отображаются иерархически.
- Имеется возможность тонкой настройки через классы CSS.
- Доступен на русском языке
К недостаткам плагина относится то, что на больших проектах использование его нежелательно. Карта сайта создается динамически без использования кеша. Поэтому ее формирование будет “тормозить” сайт. Для больших проектов подойдет плагин PS Auto Sitemap, который имеет встроенный кеш.
Карта сайта для пользователей добавляется посредством размещения соответствующего шорткода на странице. В арсенале следующие шорткоды:
В арсенале следующие шорткоды:
Можно отобразить любой пользовательский тип сообщения, используя его ключевое слово внутри атрибута «only». Например:
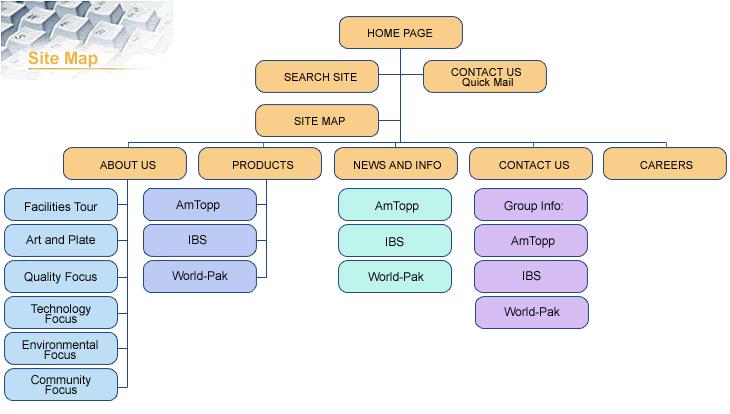
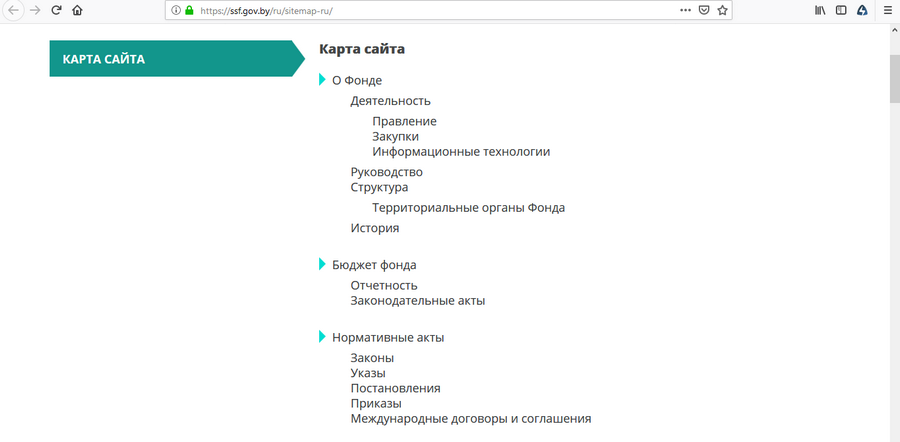
Если указан шорткод, то формируется стандартная иерархическая карта сайта, пример которой показан на рисунке.
Из трех рассмотренных выше плагинов я отдаю предпочтение PS Auto Sitemap, несмотря на его “преклонный” возраст.
На что стоит обратить внимание при создании html карты
- карта сайта не должна «выпадать» из общего дизайна ресурса;
- она должна одинаково (ну или почти одинаково) выглядеть в любом браузере;
- следует воздержаться от графических элементов в карте сайта, чтобы не замедлять ее загрузку;
- карта сайта должна соответствовать структуре самого сайта;
- ссылка на нее должна располагаться на видном месте.
Советы при создании карты для посетителей
И в заключение этой статьи позволю дать несколько практических советов при составлении пользовательской карты сайта:
- Карту надо составлять так, чтобы пользователь мог найти любой документ сайта.

- Все данные должны быть иерархически выстроены. Находясь в какой-либо категории посетитель должен видеть все ее записи.
- Ссылки на записи должны предлагаться в текстовой форме и представлять собой название статьи.
- Не надо вводить в карту графические элементы.
- Карта должны быть доступна с каждой страницы сайта, поэтому логичнее всего включать ее в меню, футер или сайтбар.
- Если есть возможность, то можно включить короткие описания каждого раздела, чтобы повысить заинтересованность посетителей посмотреть его.
Надеюсь, что созданная html карта поможет улучшить пользовательские факторы сайта и не разочарует посетителей.
Как создать визуальную карту сайта в WordPress
Карта сайта, как правило, является хорошей идеей для повышения рейтинга вашего сайта и воздействия поисковых систем. Это связано с тем, что он позволяет сканерам поисковых систем понять общую структуру вашего веб-сайта и, таким образом, помогает им лучше ранжировать его.
Однако вы также можете использовать этот файл Sitemap, чтобы сообщить пользователям структуру вашего веб-сайта или дорожную карту, сделав его визуальной картой сайта. В этом уроке мы увидим, как создать визуальную карту сайта для вашего сайта в WordPress.
Визуальная карта сайта
Визуальная карта сайта, также известная как карта сайта в формате HTML, является ценным компонентом навигации по вашему веб-сайту, который помогает людям проще и быстрее перемещаться по вашему сайту, получая представление о его структуре. Визуальная карта сайта также может служить отправной точкой или точкой отсчета, если они теряют ориентацию между страницами.
XML-карта сайта и визуальная карта сайта
Основное различие между XML и визуальной картой сайта заключается в том, что она создается для поисковых систем, чтобы облегчить поиск вашего контента. Карта сайта XML помогает Google сканировать и индексировать все ваши страницы, отображая отдельные URL-адреса сайтов и связанные с ними метаданные. Это делает их более заметными.
Это делает их более заметными.
С другой стороны, визуальная карта сайта на основе HTML используется для предоставления реальным людям лучшего представления о том, что они могут найти на ваших сайтах и в сообщениях. Этот тип файла Sitemap также предоставляет все страницы в виде кликабельных ссылок, но более практичным, удобным для пользователя и визуально привлекательным способом.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПочему вы должны создать визуальную карту сайта
Без сомнения, одним из наиболее полезных аспектов включения визуальной карты сайта на ваш веб-сайт является то, что она помогает вам логично и удобно представить всю структуру веб-сайта потребителям. Кроме того, это может дать полезный визуальный контекст людям, которые имеют ограниченное время для просмотра вашего сайта или испытывают трудности с навигацией по веб-сайтам в целом, в зависимости от типа вашего веб-сайта и количества страниц.
Визуальные карты сайта очень полезны для сайтов с большим количеством контента или страниц, таких как обширные блоги или журналы или крупные онлайн-рынки. Тем не менее, даже если на вашем веб-сайте небольшое количество страниц, все равно рекомендуется иметь карту сайта, поскольку она сделает ее более доступной и удобной для посетителей.
Как создать визуальную карту сайта
Существует множество плагинов, которые вы можете использовать для создания визуальных карт сайта. Тем не менее, Simple Sitemap — это блестящее, надежное и известное решение, доступное бесплатно.
Simple Sitemap предлагает два блока для создания визуального файла Sitemap. С помощью этого плагина вы можете одновременно просматривать и создавать карту сайта. Кроме того, плагин прост в использовании и не требует предварительных знаний в области кодирования.
После того, как вы установили и активировали Simple Sitemap , перейдите на страницу плагина с панели управления WordPress.
После того, как вы нажмете кнопку « Развернуть » в разделе «Настройки карты сайта», появится меню с несколькими вариантами.
Вы можете отключить удаление ссылок на родительские страницы здесь. Кроме того, вы можете указать разделенный запятыми список идентификаторов родительских страниц, если хотите удалить определенные ссылки. Наконец, просто установите флажок рядом с уведомлением «Удалить ссылки на родительскую страницу ?», если вы хотите удалить все подключения к родительской странице.
Не забудьте сохранить изменения после обновления всех настроек.
Вы можете узнать больше о двух доступных блоках, развернув поле «Доступные блоки». Первый предназначен для вставки стандартной карты сайта, а второй отображает список сообщений, упорядоченных по таксономии. Здесь вы также найдете инструкции по его использованию.
Если вы хотите узнать больше о доступных шорткодах, просто изучите раздел « Шорткоды Sitemap ».
Вы можете получить доступ к полной документации по шорткодам, просто нажав на нее. Точно так же, когда вы открываете раздел «Значения по умолчанию для атрибутов шорткода & », вы найдете список всех возможных атрибутов, которые вы можете использовать для переопределения значений, которые вы хотите изменить.
Когда вы будете готовы создать свой файл Sitemap, перейдите на страницу, на которую вы хотите его поместить, и найдите блок с надписью Simple Sitemap. Мы будем использовать блок Гутенберга для карты сайта.
Как только вы добавите свой блок на свою страницу, вы увидите список ссылок в вашем блоке.
Теперь вы можете использовать вкладку «Блок» на своей странице или боковую панель публикации в правой части экрана, чтобы изменить конкретные настройки блокировки. Например, вы можете выбрать, какие типы сообщений показывать, и отсортировать их по заголовку, дате или идентификатору. Вы также сможете включать или удалять отрывок из файла Sitemap, отображать метку типа публикации, а также активировать или отключать ссылки, вкладки и другие функции карты сайта.
Конечно, вы можете использовать любые шорткоды плагина, чтобы добавить карту сайта вместо использования блока шорткодов.
Если вы довольны тем, как выглядит ваш файл Sitemap, нажмите кнопку «Опубликовать/обновить». Затем вы сможете увидеть, как ваш файл Sitemap будет отображаться в режиме реального времени.
Если вы хотите использовать классический редактор для создания Sitemap, вы должны вставить ранее скопированный шорткод в редактор. Для Elementor вы также можете использовать тот же шорткод в элементе Shortcode.
Вот как вы создаете визуальную карту сайта для своего сайта в WordPress. Это все для нас из этого урока. Обязательно присоединяйтесь к нам на наших страницах в Facebook и Twitter , чтобы не пропустить такие уроки.
Как создать многоязычную карту сайта для вашего сайта WordPress
Если вы хотите помочь Google и другим поисковым системам сканировать ваш сайт, вам необходимо создать карту сайта в формате XML. Карта сайта — это, по сути, список всего контента на вашем веб-сайте — вы можете отправить его непосредственно в Google, чтобы Google мог обнаружить весь ваш контент и оптимизировать способ сканирования вашего веб-сайта.
Карта сайта — это, по сути, список всего контента на вашем веб-сайте — вы можете отправить его непосредственно в Google, чтобы Google мог обнаружить весь ваш контент и оптимизировать способ сканирования вашего веб-сайта.
Некоторые сложности могут возникнуть, когда дело доходит до многоязычной карты сайта. Вы должны не только создать список контента для каждого отдельного языка на своем сайте, но и предоставить Google инструменты, чтобы понять, как ваши разные языки связаны друг с другом.
Например, вы хотите сказать «Это версия [Страницы A] на английском языке» и «Это версия [Страницы A] на испанском языке». Таким образом, Google узнает, что это одна и та же страница, только на разных языках (а не две совершенно разные страницы).
Хотя большинство SEO-плагинов WordPress упрощают создание одноязычной карты сайта, они не могут помочь вам создать многоязычную карту сайта… По крайней мере, сами по себе.
В этом посте мы объясним, что такое многоязычная карта сайта и чем она отличается от одноязычной карты сайта. Затем мы покажем вам, как вы можете использовать TranslatePress и его надстройку SEO Pack, чтобы подключиться к вашему любимому SEO-плагину WordPress и предложить карту сайта на нескольких языках.
Затем мы покажем вам, как вы можете использовать TranslatePress и его надстройку SEO Pack, чтобы подключиться к вашему любимому SEO-плагину WordPress и предложить карту сайта на нескольких языках.
Как работает многоязычная карта сайта?
Опять же, карта сайта (также известная как XML-карта сайта) — это, по сути, просто список всего контента на вашем сайте, который соответствует определенному формату.
Практически все SEO-плагины WordPress создают для вас карту сайта — обычно она находится по адресу yoursite.com/sitemap.xml .
Если вы откроете файл в браузере, вы увидите список всего вашего контента:
Но если вы загрузите .xml и откройте его в текстовом редакторе, вы увидите фактический «код» вашей карты сайта. Каждый URL-адрес на вашем сайте получает собственный тег
необходимо добавить некоторую дополнительную информацию к каждой записи  В частности, Google предлагает вам добавить дочернюю запись
В частности, Google предлагает вам добавить дочернюю запись
Таким образом, если ваш контент доступен на английском (по умолчанию) и испанском языках, у вас будет две
Вот пример того, как это выглядит ( и то, что вы сможете создать после выполнения этого руководства ):
В этом примере вы можете увидеть еще одно дополнение — тег hreflang. Hreflang — важный инструмент для всех аспектов многоязычного SEO, а не только для карт сайта.
По сути, тег hreflang сообщает Google, какой язык и локаль вы используете на конкретной странице. Регион является еще одним важным фактором, помимо языка. Например, вы можете использовать «es-mx» для мексиканского испанского языка и «es-es» для испанского испанского языка (как язык, так и страна).
К счастью, вам не нужно вручную добавлять всю эту информацию в вашу карту сайта — в следующем разделе мы покажем вам, как автоматически создать правильно отформатированную многоязычную XML-карту сайта с помощью плагина TranslatePress.
Как создать XML-карту сайта для многоязычного сайта на WordPress
Чтобы создать многоязычную XML-карту сайта для своего сайта WordPress, вы можете использовать TranslatePress вместе с надстройкой SEO Pack и вашим любимым плагином SEO, например Yoast. SEO или Rank Math.
С помощью бесплатного плагина TranslatePress вы можете легко перевести 100% вашего сайта WordPress с помощью простого визуального редактора:
После того, как вы перевели свой сайт, вы можете использовать надстройку Premium SEO Pack для TranslatePress, чтобы улучшить ваш многоязычный SEO множеством разных способов, включая создание многоязычной карты сайта.
Надстройка TranslatePress SEO Pack автоматически совместима с функциональностью карты сайта из следующих SEO-плагинов WordPress:
- Yoast SEO
- Ранг Математика
- SEOPress
- Все в одном SEO-пакете
В этом руководстве мы предполагаем, что вы используете один из этих SEO-плагинов.
Вы можете приобрести любую премиальную лицензию TranslatePress, чтобы получить доступ к надстройке SEO Pack.
TranslatePress Многоязычный
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедляет работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Получите плагинИли загрузите БЕСПЛАТНУЮ версию
Вот как все настроить…
1. Выберите языки вашего сайта
Для начала установите и активируйте бесплатный основной плагин TranslatePress с WordPress.org. Затем перейдите в Настройки → TranslatePress , чтобы выбрать язык(и), на который вы хотите перевести свой контент (и карту сайта):
Бесплатная версия позволяет переводить ваш сайт на один новый язык. Однако лицензия Personal ( , необходимая для перевода вашей карты сайта ) также включает надстройку Multiple Languages . Итак, если вы хотите перевести свой сайт более чем на один новый язык, установите надстройку «Несколько языков».
У вас также есть возможность использовать автоматический машинный перевод с помощью Google Translate или DeepL. Даже если вы используете автоматический перевод, вы все равно сможете вручную уточнить свои переводы с помощью визуального редактора.
Если вы хотите использовать автоматический перевод (100% опционально), вы можете перейти на вкладку Автоматический перевод и следовать этому руководству о том, как автоматически переводить WordPress с помощью TranslatePress.
2. Переведите свой контент
Прежде чем вы сможете предлагать свою карту сайта на нескольких языках, вам нужно предложить свой контент на нескольких языках!
Чтобы вы могли легко переводить свой контент, TranslatePress предоставляет вам удобный визуальный редактор, который мы показали выше.
Независимо от того, используете ли вы автоматический перевод или нет, вы сможете открыть редактор перевода, посетив страницу, которую вы хотите перевести, в интерфейсе вашего сайта и нажав кнопку «Перевести страницу» в панели администратора. панель инструментов:
панель инструментов:
В редакторе все, что вам нужно сделать, это нажать на контент, который вы хотите перевести. Затем вы можете отредактировать его перевод на боковой панели:
Вы можете использовать визуальный редактор для перевода всего вашего контента, независимо от того, исходит ли он из редактора WordPress, вашей темы, плагина и т. д. Процесс — это то же самое — просто наведите и нажмите. Тем не менее, у нас есть множество конкретных руководств, если вы хотите более подробно ознакомиться с переводом любого конкретного типа контента:
- Блоки редактора (Gutenberg)
- Пользовательские поля
- Пользовательские типы записей
- Формы WordPress
- Меню WordPress
- Изображения
- Содержимое всплывающего окна
- Продукты WooCommerce
- Слайдеры
3. Установите надстройку SEO Pack
После того, как вы создали свой контент, все, что вам нужно сделать, это установить надстройку SEO Pack, чтобы сделать вашу карту сайта многоязычной. Опять же, надстройка SEO Pack доступна во всех премиальных лицензиях и автоматически совместима со следующими плагинами WordPress SEO:
Опять же, надстройка SEO Pack доступна во всех премиальных лицензиях и автоматически совместима со следующими плагинами WordPress SEO:
- Йоаст SEO
- Ранг Математика
- SEOPress
- Все в одном SEO-пакете
Как только вы установите надстройку SEO Pack, ничего настраивать не нужно — она сразу начинает работать.
Все, что осталось сделать, это перевести ваши URL-слаги, которые будут видны в вашей многоязычной XML-карте сайта. Для этого выберите параметр String Translation в интерфейсе перевода, а затем отредактируйте краткие URL-адреса для своего контента, чтобы настроить переводы URL-адресов:
Кроме того, вы также можете выбрать слаг, который хотите перевести, из раскрывающегося списка Strings в Visual Editor , а затем ввести его перевод в поле дополнительного языка, как если бы вы делали это с любым другим фрагментом контента. .
Теперь, когда ваши URL-адреса также переведены, при просмотре карты сайта вашего сайта вы увидите весь свой многоязычный контент:
карта сайта.
Чтобы убедиться, что TranslatePress правильно добавляет теги hreflang, вы можете загрузить файл [content]-sitemap.xml на свой компьютер и открыть его в текстовом редакторе.
Здесь вы можете увидеть, как TranslatePress добавляет
Как отправить карту сайта с несколькими языками в Google
Процесс отправки многоязычной карты сайта точно такой же, как и одноязычной карты сайта. То есть вы можете использовать Google Search Console для отправки карты сайта. Google автоматически обнаружит многоязычный контент в вашей карте сайта, потому что TranslatePress реализует именно тот формат, который рекомендует Google.
Если вы еще этого не сделали, вам необходимо подтвердить свой сайт с помощью Google Search Console, прежде чем вы сможете отправить свою карту сайта — у Kinsta есть подробное руководство по различным методам, которые вы можете использовать для этого.
После того, как вы подтвердили свой сайт с помощью Search Console, вы можете отправить свою карту сайта, следуя этим инструкциям:
- Перейдите на вкладку Sitemaps на панели инструментов вашего сайта в Google Search Console;
- Введите URL-адрес вашей основной карты сайта в поле Добавить новую карту сайта поле;
- Нажмите Отправить .
Примечание. Если вы используете Yoast SEO или другой плагин, который создает «индекс карты сайта», содержащий другие карты сайта, все, что вам нужно сделать, это отправить индекс карты сайта. Google автоматически обнаружит отдельные карты сайта внутри индекса.
Создайте свою многоязычную карту сайта сегодня
С TranslatePress и надстройкой SEO Pack вы можете легко создать многоязычную карту сайта WordPress, которая точно соответствует форматированию, рекомендованному Google. Более того, после того, как вы перевели свой сайт, вы можете создать карту сайта автоматически, даже пальцем не пошевелив.
Для начала вы можете перевести свой контент с помощью визуального редактора. Затем все, что вам нужно сделать, это установить надстройку SEO Pack, и все готово — TranslatePress автоматически выполнит всю работу по включению вашего многоязычного контента в карту сайта, а также добавит правильные теги hreflang.
TranslatePress Multilingual
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедляет работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
У вас остались вопросы о многоязычных картах сайта? Дайте нам знать в комментариях ниже!
Если вы нашли этот пост полезным, загляните на наш канал YouTube, где мы постоянно загружаем короткие и простые видеоуроки. Вы также можете подписаться на нас в Facebook и Twitter, чтобы узнавать первыми о наших публикациях.
Как создать карту сайта для WordPress (простой способ)
Ищете подробное руководство по созданию карты сайта для WordPress?
Файлы Sitemap помогают поисковым системам легко сканировать и индексировать ваш веб-сайт. Проще говоря, карта сайта — это список всех ссылок на вашем сайте. Сюда входят страницы, сообщения, категории и даже медиафайлы.
Проще говоря, карта сайта — это список всех ссылок на вашем сайте. Сюда входят страницы, сообщения, категории и даже медиафайлы.
Наличие карты сайта на вашем сайте облегчает поисковым системам поиск содержания вашего сайта. Но как это сделать?
Простой ответ: Вы можете добавить SEO-заголовок WordPress из любого SEO-плагина. В этой статье мы покажем вам, как создать карту сайта для WordPress менее чем за минуту без программирования.
Давайте углубимся.
Что такое карта сайта для WordPress?
Карта сайта WordPress — это файл XML (расширяемый язык разметки), который содержит список всех (или большинства) страниц вашего веб-сайта.
Карта сайта сообщает Google, Bing, DuckDuckGo и другим поисковым системам, где находится ваш контент, когда в последний раз обновлялась страница, насколько важна эта страница для вашего веб-сайта, а также другую информацию.
Если у вас нет обратных ссылок на ваш контент, поисковым системам будет сложно его найти. Файлы Sitemap позволяют поисковым системам индексировать ваш контент. А если вы используете SEO-плагин WordPress, вы можете легко создать XML-карту сайта для своего сайта WordPress.
Файлы Sitemap позволяют поисковым системам индексировать ваш контент. А если вы используете SEO-плагин WordPress, вы можете легко создать XML-карту сайта для своего сайта WordPress.
Как создать карту сайта для WordPress
Самый простой способ создать карту сайта для WordPress — использовать плагин SEO. WordPress создает базовую карту сайта самостоятельно, но включает в себя все, что у вас может быть не проиндексировано. Также нет возможности настроить карту сайта WordPress по умолчанию, если вы не знаете PHP-код.
Таким образом, карта сайта WordPress по умолчанию обычно полна ошибок. Мы рекомендуем использовать AIOSEO в качестве SEO-плагина для WordPress.
All In One SEO — лучший в мире SEO-плагин для WordPress.
AIOSEO не только достаточно мощный, чтобы внедрять последние передовые методы SEO, но вы также получаете расширенные возможности для решения конкретных проблем SEO прямо из коробки. Сюда входят:
- Локальные SEO-модули для малого бизнеса с местной аудиторией
- WooCommerce SEO для интернет-магазинов
- SEO-оптимизатор в вашем редакторе WordPress
- Smart Sitemaps для мгновенного индексирования в поисковых системах контент для ранжирования в Rich Snippets
И, конечно же, вы можете добавлять, редактировать и оптимизировать тег заголовка WordPress для любой страницы или публикации на вашем сайте! Ознакомьтесь с функциями более подробно из нашего обзора AIOSEO.
Шаг № 1: Настройка плагина All-in-One SEO
После того, как вы загрузите и установите плагин, вы получите мастер установки:
Процесс установки займет менее 10 минут.
Но что, если вы переходите с другого SEO-плагина? Каждый плагин обрабатывает метаданные по-своему. Значит, нужно все делать с нуля? Все ваши предыдущие усилия потрачены впустую?
Нет! Если All in One SEO обнаружит другой плагин SEO во время работы мастера установки, он предложит скопировать для вас основные настройки:
В конце настройки мастер установки также предложит вам деактивировать старый плагин SEO. . Таким образом, нет конфликтов и ошибок плагинов:
Нажатие на Fix Now не удалит настройки в вашем старом плагине SEO. Он просто деактивирует плагин для предотвращения конфликтов.
Шаг № 2. Просмотр включенной карты сайта в All in One SEO
Лучшая часть плагина All in One SEO заключается в том, что карта сайта включена по умолчанию. Итак, все, что вам нужно сделать, это установить плагин, и все готово. Но если вы переключаете плагины SEO, вам следует дважды проверить, включена ли карта сайта.
Итак, все, что вам нужно сделать, это установить плагин, и все готово. Но если вы переключаете плагины SEO, вам следует дважды проверить, включена ли карта сайта.
Перейдите к All-in-One SEO » Sitemaps на панели управления WordPress. Затем перейдите к параметру Включить карту сайта и проверьте, установлен ли переключатель во включенный режим:
Готово!
Шаг № 3. Проверьте файл Sitemap вашего сайта
Убедившись, что карта сайта включена, вы можете проверить карту сайта вашего веб-сайта. Просто нажмите кнопку Открыть карту сайта :
Если все пойдет хорошо, вы должны увидеть XML-карту сайта, подобную этой:
По умолчанию All in One SEO создаст карты сайта для ваших сообщений, страниц и категорий. И если у вас есть интернет-магазин, такой как магазин электронной коммерции, или есть какие-либо продукты в списке, то для них также будет настроена карта сайта.
Что делать, если вы знаете, как создать карту сайта для WordPress
Теперь, когда вы знаете, как создать карту сайта для WordPress, пришло время узнать, как получить еще больше трафика на свой сайт.

 На что стоит обратить внимание при создании html карты
На что стоит обратить внимание при создании html карты