Как вставить таблицу в WordPress?
Люди используют таблицы для представления данных и другой информации. Точно так же и в WordPress вы можете вставлять таблицы для отображения любой информации на вашем сайте.
Таблицы делают ваш контент более читабельным для посетителей. Они улучшают стиль презентации и внешний вид вашего сайта. Более того, ваши посетители могут интерпретировать ваш контент визуально привлекательным, но логичным образом.
Добавление таблицы делает вашу страницу более аккуратной. Они мгновенно привлекают внимание вашего посетителя, что также может увеличить коэффициент удержания на вашем сайте.
В этой статье мы покажем вам, как вставить таблицу в WordPress. К концу этого руководства вы сможете добавлять таблицы в WordPress на ходу.
Оглавление
- Способ 1: вставка таблицы в WordPress с помощью редактора блоков WordPress
- Способ 2: вставка таблиц WordPress без плагинов
- Вставка таблицы WordPress с помощью Google Docs
- Вставка таблицы WordPress с помощью генераторов таблиц
- Способ 3: вставка таблиц в WordPress с помощью плагинов
- Плагин для создания таблиц JetEngine
- Генератор таблиц данных от Supsystic
- Менеджер таблиц WP
- Таблица лиги
- Превосходные столы
- Конструктор таблиц WP
- Заключение
Способ 1: вставка таблицы в WordPress с помощью редактора блоков WordPress
WordPress — это универсальное решение для всех ваших потребностей в настройке. Это упрощает добавление таблицы с помощью встроенного редактора блоков Gutenberg. Ознакомьтесь с этим руководством, чтобы узнать, как эффективно использовать редактор Gutenberg.
Это упрощает добавление таблицы с помощью встроенного редактора блоков Gutenberg. Ознакомьтесь с этим руководством, чтобы узнать, как эффективно использовать редактор Gutenberg.
Чтобы вставить таблицу в WordPress с помощью этого редактора блоков, выполните следующие действия:
- Перейдите в панель управления WordPress.
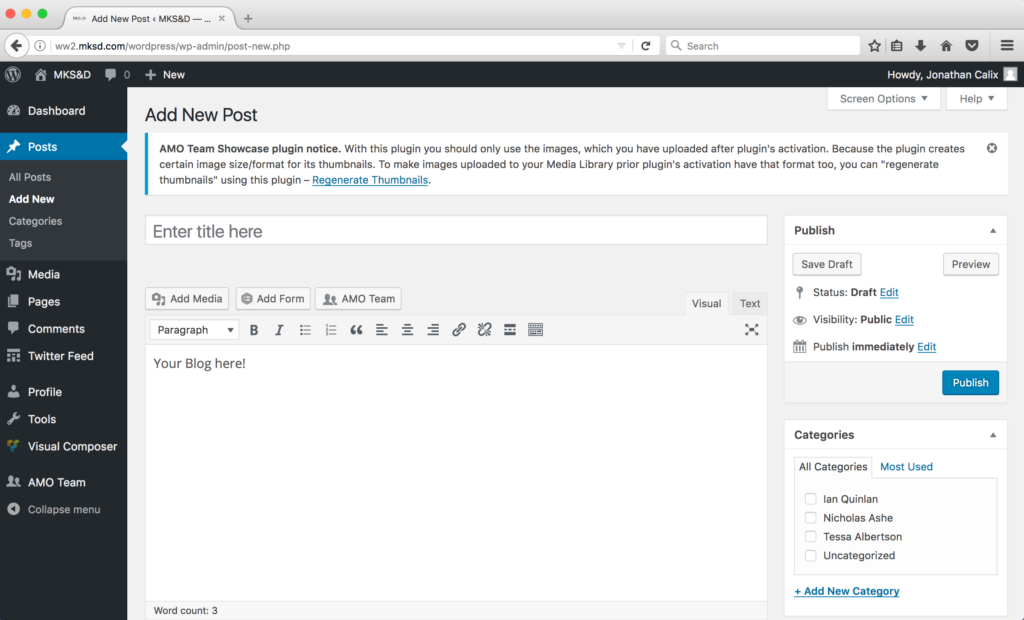
- Нажмите « Сообщения », а затем перейдите к « Добавить новое », чтобы создать новое сообщение. Вы также можете вставить таблицу в существующий пост. Перейдите в « Все сообщения » и выберите любой пост, который вы хотите.
- Нажмите на символ (+) вверху.
- Выберите «Таблица».
- Редактор предложит вам выбрать количество строк и столбцов, которые вы хотите установить для своей таблицы.
- Назначьте предполагаемое число. Вы всегда можете добавить или удалить строки и столбцы позже.
- Вы можете ввести номер ячейки таблицы, и редактор автоматически изменит размер таблицы в зависимости от содержимого таблицы.

- Вы даже можете установить фиксированную ширину таблицы от правого угла.
- Вы можете добавить раздел заголовка, раздел нижнего колонтитула и даже цвет фона таблицы.
- Если вам нужно добавить новый столбец или строку, щелкните ячейку, в которую вы хотите его добавить.
- Нажмите кнопку «Редактировать таблицу» .
- Вы также можете удалить столбец и строки таким же образом. Выберите « Удалить столбец » или « Удалить строку». ‘
- По умолчанию содержимое вашей таблицы выравнивается по левому краю. Если вы хотите изменить это, нажмите « Изменить выравнивание столбцов ».
- Теперь выберите вариант, по которому вы хотите выровнять таблицу. Вы можете выбрать левый, центральный или правый.
- Точно так же вы можете изменить выравнивание всей таблицы.
- Нажмите на кнопку « Изменить выравнивание ».
- Теперь выберите вариант из списка.

Этот метод вставки таблицы с помощью редактора Гутенберга намного проще. Эта функция предлагает большую гибкость в том, как отображать ваши таблицы. Однако в этом методе отсутствуют некоторые функции, такие как пользовательская сортировка, фильтрация поиска и многие другие.
Способ 2: вставка таблиц WordPress без плагинов
Мы познакомим вас с двумя простыми способами вставки таблиц в WordPress без плагинов. Первый использует Google Docs, а второй использует генератор таблиц.
Вставка таблицы WordPress с помощью Google Docs
Чтобы вставить таблицу WordPress с помощью Google Docs, вам сначала нужно создать документ Google или лист Google. Мы покажем вам, используя файл документа Google. Выполните следующие действия:
- Создайте файл документа Google.
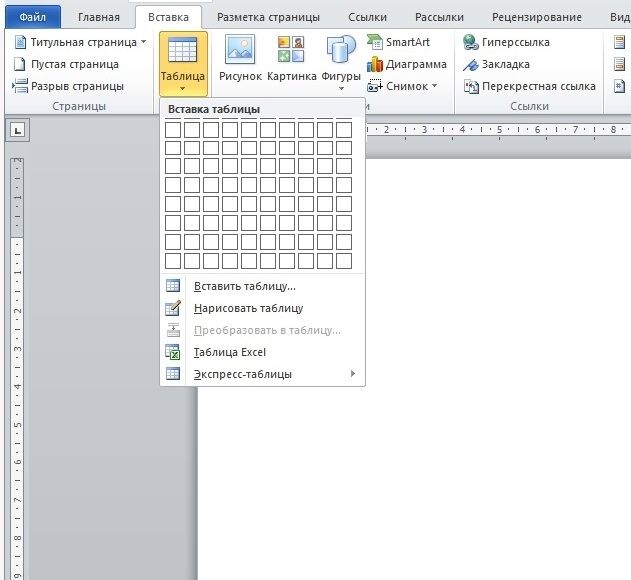
- Перейдите к «Вставить» и нажмите «Таблицы ».
- Установите необходимое количество строк и столбцов для вашей таблицы.
- После выбора количества строк и столбцов нажмите Enter на клавиатуре.

- Теперь добавьте содержимое в таблицу.
- Затем скопируйте таблицу из документации в редактор WordPress.
- Этот метод настолько прост, насколько это возможно.
- Недостатком использования Google Docs является отсутствие параметров настройки. Кроме того, таблица, созданная этим методом, может не работать на мобильных устройствах.
Вставка таблицы WordPress с помощью генераторов таблиц
Принцип работы генераторов таблиц заключается в том, что они позволяют вам создать таблицу. Затем он генерирует HTML-код для таблицы. Теперь вам нужно скопировать этот HTML-код и вставить его на свой сайт WordPress. Мы рекомендуем Rapid Tables и Responsive Table Generator Tool.
Проблема с использованием генераторов таблиц заключается в том, что вы можете столкнуться с техническими проблемами при использовании генераторов. Кроме того, вы не можете использовать параметры настройки с помощью этого метода.
Способ 3: вставка таблиц в WordPress с помощью плагинов
Использование плагинов для вставки таблиц в WordPress — простой процесс. Кроме того, плагины предлагают неограниченные возможности настройки для создания уникальных таблиц. Мы рекомендуем использовать плагин TablePress. Этот плагин получил более 800 000 активных установок и является одним из лучших плагинов.
Кроме того, плагины предлагают неограниченные возможности настройки для создания уникальных таблиц. Мы рекомендуем использовать плагин TablePress. Этот плагин получил более 800 000 активных установок и является одним из лучших плагинов.
Вот как вы можете вставить таблицу с помощью плагина TablePress:
- Во-первых, вам нужно установить и активировать плагин.
- Перейдите в панель управления WordPress.
- Перейдите в « Плагин » и нажмите « Добавить новый».
- Вы найдете строку поиска в правом верхнем углу. Введите «Таблпресс».
- Нажмите « Установить », чтобы установить плагин.
- Перейдите в Настройки.
- На левой боковой панели вы увидите TablePress. Нажмите здесь.
- Нажмите « Активировать », чтобы активировать плагин.
После установки и активации плагина TablePress вы готовы вставлять таблицы. Вот шаги:
- Перейдите в панель управления WordPress.

- На левой панели найдите TablePress.
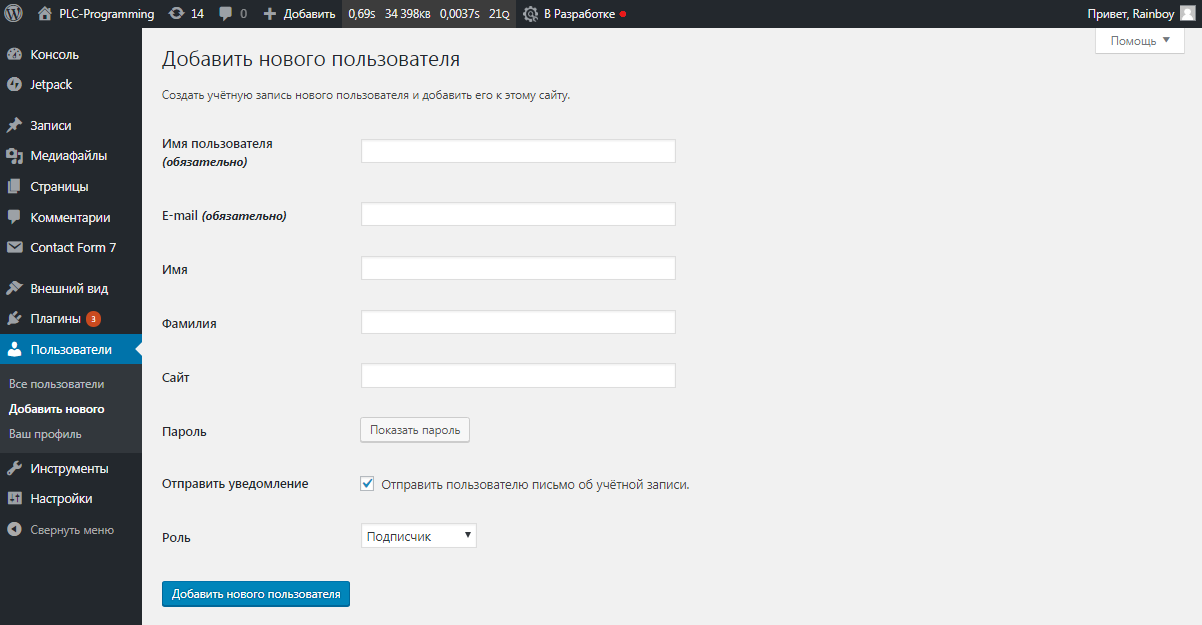
- Нажмите на него и перейдите к « Добавить новый ».
- Введите имя для вашей таблицы.
- Выберите количество строк и столбцов для вашей таблицы.
- После того, как вы установите номер, нажмите кнопку « Добавить таблицу » внизу, чтобы создать свою таблицу.
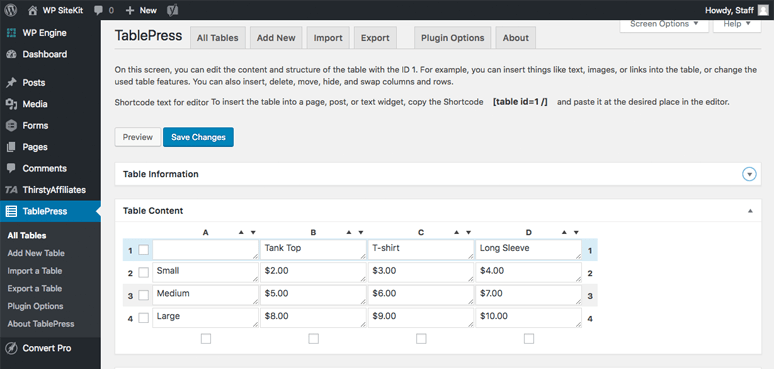
- Появится новый экран, где вы можете добавить информацию о своем столе. Вы также можете добавить контент.
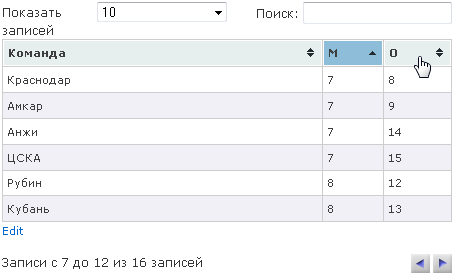
- Вы можете отсортировать данные в алфавитном или числовом порядке с помощью кнопок со стрелками.
- Под разделом « Содержимое таблицы » вы можете увидеть раздел «Управление таблицей» . Здесь вы можете настроить свой стол.
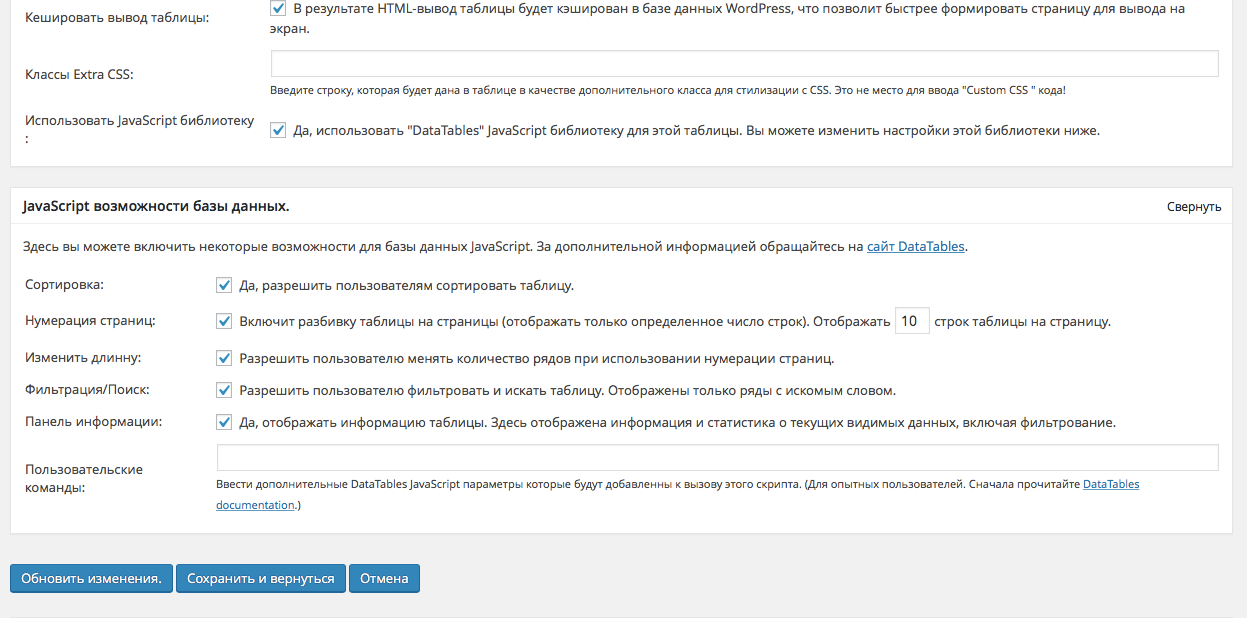
- Прокрутите вниз до раздела « Возможности библиотеки JavaScript DataTables ». Здесь вы можете сделать свою таблицу адаптивной. Это означает, что ваши читатели могут легко фильтровать, искать и сортировать таблицы.

- Нажмите « Сохранить изменения », как только вы будете удовлетворены настройками таблицы.
- Чтобы внести изменения в таблицу, вернитесь к TablePress на панели управления WordPress и внесите изменения.
Другие плагины, которые вы можете использовать для вставки таблицы в WordPress:
Плагин для создания таблиц JetEngine
Если вы хотите создавать динамические таблицы в Gutenberg или Elementor, попробуйте плагин JetEngine Table Builder. Этот плагин помогает создавать динамические таблицы, демонстрирующие продукты, пользователей, термины, сообщения, данные SQL и т. д.
Кроме того, JetEngine позволяет предварительно просматривать таблицы перед публикацией, стилизовать и настраивать их в соответствии с вашими потребностями.
Генератор таблиц данных от Supsystic
Если вы владеете или планируете запустить веб-сайт электронной коммерции с таблицей цен и каталогом, этот плагин — лучший выбор. Вы можете вставить таблицу с помощью этого плагина в кратчайшие сроки. Некоторые из его особенностей:
Некоторые из его особенностей:
- Пагинация
- Сортировка поиска
- Неограниченное количество строк и столбцов
- Адаптивные таблицы
- Функция редактирования для создания визуальных таблиц.
Менеджер таблиц WP
WP Table Manager позволяет создавать визуально привлекательные и полнофункциональные таблицы. Это плагин премиум-класса, который позволяет автоматически создавать резервные копии таблицы и ее настроек. Плагин добавляет другие функции в ваши таблицы, такие как фильтрация, поддержка нескольких языков, упорядочение и т. д.
Таблица лиги
League Table — это плагин премиум-класса, который позволяет без особых усилий вставлять таблицы в WordPress. Вы можете экспортировать и импортировать данные таблицы из других файлов одним нажатием кнопки. Если вы запускаете мультисайт, этот плагин пригодится для добавления сравнительных таблиц, ценовых таблиц, диаграмм и т. д.
Превосходные столы
Super Tables — это премиальный генератор таблиц для WordPress. Он загружен неограниченными функциями для создания, настройки и вставки таблиц. Superb Tables предлагает несколько цветовых схем для ваших столов. Кроме того, этот плагин поставляется с разметкой Schema для повышения рейтинга SEO. Вы можете создавать адаптивные таблицы с любым шрифтом и дизайном одним щелчком мыши, используя Superb Tables.
Он загружен неограниченными функциями для создания, настройки и вставки таблиц. Superb Tables предлагает несколько цветовых схем для ваших столов. Кроме того, этот плагин поставляется с разметкой Schema для повышения рейтинга SEO. Вы можете создавать адаптивные таблицы с любым шрифтом и дизайном одним щелчком мыши, используя Superb Tables.
Конструктор таблиц WP
WP Table Builder — это плагин для таблиц WordPress с функцией перетаскивания, который очень прост в использовании. От таблиц с ценами до простых информационных таблиц, вы можете создать таблицу любого типа с помощью плагина. Плагин предлагает адаптивный дизайн для каждого устройства. Он тесно интегрирован с редактором блоков WordPress. Вы даже можете создать таблицу, не выходя из редактора блоков. И самое главное, вы можете быстро начать работу с готовыми шаблонами.
Заключение
Таблицы пассивны, но являются важным компонентом любого веб-сайта. От улучшения внешнего вида вашего веб-сайта до удобства его использования таблицы облегчают восприятие вашего контента. Я упомянул три самых простых способа вставки таблицы в WordPress. У вас не должно возникнуть проблем при выполнении шагов, упомянутых выше.
Я упомянул три самых простых способа вставки таблицы в WordPress. У вас не должно возникнуть проблем при выполнении шагов, упомянутых выше.
Сообщите нам, было ли это руководство полезным, в разделе комментариев ниже:
Если вы хотите прочитать больше полезных статей о WordPress, вы можете взглянуть на следующее:
Как скрыть избранное изображение в записи WordPress?
Как полностью отключить комментарии в WordPress?
Как редактировать меню в WordPress?
код и плагины — WordPressify
1 Как встроить Google Таблицы в WordPress
1.1 1. Создайте код для встраивания Google Таблиц
1.2 2. Добавьте код для встраивания Google Таблиц в WordPress
2 Лучшие плагины WordPress для Google Таблиц
Вам нужно встроить Google Таблицы в WordPress? Хотя существует множество полезных плагинов для таблиц WordPress, которые добавляют таблицы на ваш сайт, иногда вам просто нужна полная гибкость Google Sheets, и лучше встроить свою таблицу прямо из Google Sheets.
Это гарантирует, что данные вашей электронной таблицы всегда актуальны, а для больших электронных таблиц ответственность за обработку снимается с сервера вашего сайта WordPress.
Встроить Google Таблицы в WordPress довольно просто – и в этом посте вы узнаете, как именно это сделать. Вам предложено на выбор несколько вариантов, начиная от простейшего решения для встраивания непосредственно из Google Sheets до плагинов Google Sheets WordPress, которые предлагают некоторые интересные возможности, включая импорт данных из Google Sheets в отдельную таблицу на вашем сайте.
Как встроить Google Таблицы в WordPress
Этот метод не требует использования каких-либо плагинов – все, что вам нужно сделать, это создать код для встраивания из интерфейса Google Sheets, а затем добавить его в редактор WordPress.
Предположим, что вы уже создали электронную таблицу, которую хотите встроить. Если нет, сначала сделайте это, а затем вернитесь сюда.
В этом примере представлена электронная таблица со случайными фиктивными финансовыми данными. Теперь встроим ее в WordPress.
Теперь встроим ее в WordPress.
1. Создайте код для встраивания Google Таблиц
Сначала будете работать в интерфейсе Google Sheets – обязательно откройте электронную таблицу, которую нужно встроить.
В интерфейсе Google Таблиц откройте меню Файл и выберите Опубликовать в Интернете:
Откроется всплывающий интерфейс. Перейдите на вкладку Встраивание в этом всплывающем окне и выберите, хотите ли вы встроить весь документ или только отдельный лист. Это полезно, если у вас несколько листов, но вы хотите включить только один из них на свой сайт WordPress.
Если вы развернете область Опубликовать содержимое и настройки, вы получите возможность решить, следует ли повторно публиковать электронную таблицу при внесении изменений в существующий документ:
- Если вы оставите этот флажок установленным, ваша встроенная электронная таблица всегда будет синхронизироваться с тем, что вы видите в интерфейсе Google Таблиц.

- Если вы снимите флажок, то нужно будет вручную повторно опубликовать свою электронную таблицу, если вы захотите обновить ее данные. В противном случае встроенная версия в WordPress будет просто снимком текущей версии электронной таблицы.
Сделав свой выбор и нажмите Опубликовать:
Как только вы это сделаете, то увидите встроенный код. Держите этот код встраивания под рукой, потому что он вам понадобится на следующем шаге:
Смотрите также:
Как в WooCommerce создать нестандартные таблицы размеров.
2. Добавьте код для встраивания Google Таблиц в WordPress
Затем перейдите в свою панель управления WordPress и создайте новую запись или страницу, на которую вы хотите встроить свою электронную таблицу или отредактировать существующий фрагмент контента.
Если вы используете редактор блоков WordPress, то можете добавить пользовательский блок HTML, а затем вставить в него код внедрения Google Таблиц. Если вы переключитесь на настройку предварительного просмотра, то увидите свое встраивание прямо в редакторе (хотя на бэкэнде это может выглядеть немного странно)
Если вы переключитесь на настройку предварительного просмотра, то увидите свое встраивание прямо в редакторе (хотя на бэкэнде это может выглядеть немного странно)
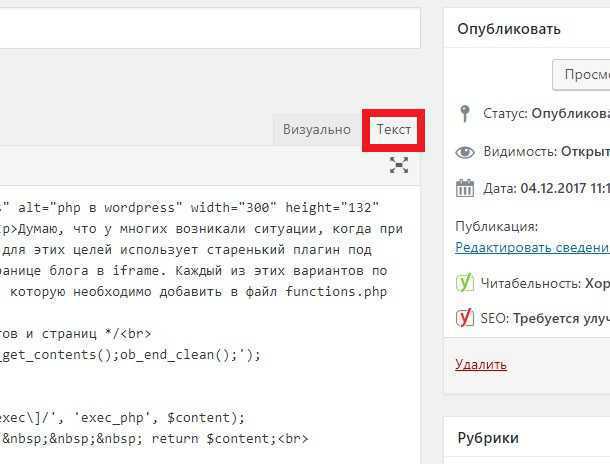
Если вы используете классический редактор TinyMCE, то вставьте код встраивания на вкладке Текст редактора (а не на вкладке Визуальный).
Когда вы публикуете / обновляете запись, вы должны увидеть встроенный документ Google Таблиц во внешнем интерфейсе. Как видите, в примере таблица довольно широкая, поэтому во внешнем интерфейсе она выглядит немного неудобной:
Чтобы исправить это, можете добавить во встраиваемый код параметры высоты и ширины. Например, ширина = «100%» (при этом она будет занимать всю ширину области содержимого) и высоту = «500» (500 пикселей -–вы можете настроить это в соответствии со своими потребностями):
С этими параметрами, добавленными во встраиваемый код, таблица выглядит намного лучше:
Лучшие плагины WordPress для Google Таблиц
Хотя описанный выше метод ручного встраивания работает, могут возникнуть ситуации, в которых вы предпочтете использовать плагин Google Sheets WordPress.
Inline Google Spreadsheet Viewer
Inline Google Spreadsheet Viewer – популярный бесплатный плагин, позволяющий встроить на основе коротких кодов встроенное средство просмотра PDF-файлов. Это полезно, если вы не хотите встраивать весь интерфейс Google Sheets и предпочитаете использовать программу просмотра электронных таблиц этого плагина.
Плагин предоставляет возможность добавлять собственный CSS, что дает полный контроль над тем, как выглядит ваша электронная таблица.
Цена: плагин бесплатный.
wpDataTables
Если вас интересуют только данные вашей электронной таблицы, но на самом деле вам не нужен интерфейс Google Sheets, wpDataTables может стать хорошим вариантом. Это популярный плагин для таблиц WordPress, который позволяет легко импортировать данные из Google Таблиц в самостоятельную таблицу. Приятно то, что он также дает вам возможность автоматически синхронизировать эту информацию с Google Таблицами.
Таким образом, обновляя исходную электронную таблицу в Google Таблицах, вы можете синхронизировать эти изменения с собственной версией на своем сайте WordPress.
Цена: 59 долларов.
TablePress
TablePress – популярный бесплатный плагин для таблиц WordPress. С помощью расширения Automatic Periodic Table Import вы можете автоматически импортировать Google Таблицы в WordPress по выбранному вами расписанию.
Все, что вам нужно сделать, это создать URL-адрес экспорта CSV для Google Sheets и добавить его в TablePress. Для этого перейдите в Файл → Опубликовать в Интернете в интерфейсе Google Таблиц и выберите CSV в разделе Ссылка.
Цена: бесплатный с условно платным расширением.
Visualizer
Visualizer – еще один популярный плагин для таблиц / диаграмм WordPress. В бесплатной версии вы можете единовременно импортировать Google Таблицы в WordPress. А если вы обновитесь до премиум-версии, вы сможете автоматически синхронизировать свою таблицу с электронной таблицей, чтобы данные вовремя обновлялись.
Цена: Бесплатная версия Visualizer доступна на WordPress.org, а премиум-версия стоит от 59 долларов.
Основные дополнения для Elementor
Если вы используете популярный конструктор страниц Elementor, сторонний плагин Essential Addons для Elementor включает виджет, который позволяет импортировать данные Google Sheets в таблицу в ваших проектах Elementor.
Цена: 39,97 долларов.
Если вам нужен самый простой способ добавить Google Таблицы в WordPress, можете опубликовать свою электронную таблицу в Интернете и добавить код для встраивания в любом месте вашего сайта WordPress.
Или, если вас интересуют только данные Google Sheets (а не сам интерфейс Google Sheets), можете предпочесть плагин Google Sheets WordPress, который импортирует данные из вашей электронной таблицы на сайт WordPress.
В зависимости от того, какой плагин выберете, вы сможете периодически синхронизировать свой сайт с Google Таблицами, поддерживая данные в актуальном состоянии.
Алексей Шевченко
редактор wpcafe
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
Лучший способ создать таблицу в WordPress без плагинов
Большинство из вас, кто использует WordPress, знают, что нет собственного способа добавлять таблицы в ваши темы. Да, вы можете использовать сторонние плагины, такие как TablePress, для добавления таблиц в WordPress, но это не самый эффективный способ сделать это. Плагины не только замедляют веб-страницу, но и усложняют исходный код. К счастью, есть несколько способов создать таблицу в WordPress без использования плагина. Давай проверим.
Да, вы можете использовать сторонние плагины, такие как TablePress, для добавления таблиц в WordPress, но это не самый эффективный способ сделать это. Плагины не только замедляют веб-страницу, но и усложняют исходный код. К счастью, есть несколько способов создать таблицу в WordPress без использования плагина. Давай проверим.
Создайте таблицу в wordpress без каких-либо плагинов
1. Использование Документов Google
Я использую Google Docs для создания первых набросков моей статьи, поскольку они не только более отзывчивы, чем WordPress, но также позволяют сотрудничать с другими авторами. К счастью, в Google Docs есть встроенная функция таблиц. Все, что вам нужно сделать, это создать таблицу в Google Docs, отформатировать ее, отредактировать так, как вы хотите, а затем скопировать и вставить таблицу из Google Docs в визуальный редактор в WordPress. Да, это так просто. Давайте разберемся в этом подробнее.
Перейдите на страницу Документов Google и нажмите кнопку «Вставить» в строке меню. Нажмите на стол и выберите размер стола. Вы можете выбрать таблицу размером до 20 x 20 ячеек, и я думаю, что этого более чем достаточно.
Нажмите на стол и выберите размер стола. Вы можете выбрать таблицу размером до 20 x 20 ячеек, и я думаю, что этого более чем достаточно.
После выбора размера таблица появляется на странице Документов Google. После того, как вы получите пустую таблицу, я порекомендую вам начать заполнять ее в Google Docs. Причина этого в том, что вы можете легко обновлять строки / столбцы в Документах Google, что будет невозможно позже после переноса на WordPress.
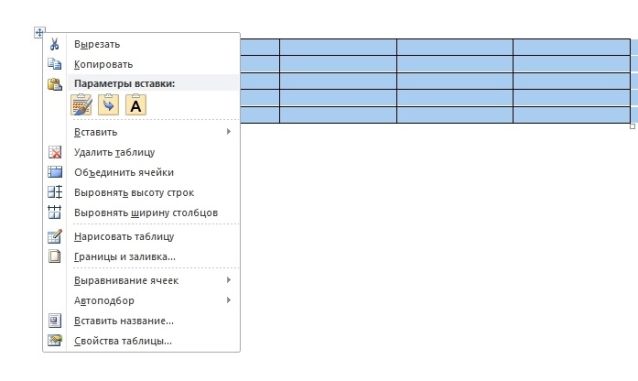
Чтобы добавить строки и столбцы в Документы Google. Щелкните правой кнопкой мыши ячейку в таблице, и вы увидите несколько вариантов вставки строк / столбцов в левую и правую часть ячейки.
После этого скопируйте таблицу, выделив область с помощью мыши или клавиш со стрелками на клавиатуре, и вставьте ее в визуальный редактор WordPress.
Это автоматически генерирует таблицу без необходимости в плагине, довольно круто. Вы можете изменить размер всей таблицы в соответствии с макетом вашей страницы, щелкнув угол таблицы в редакторе WordPress.
Ограничения
Хотя метод таблицы Google Docs довольно прост, есть некоторые ограничения. Нельзя менять размер отдельных ячеек, цвет, в таблице нет Он также реагирует на изменение размера страницы.. Это означает, что ваша таблица не подходит для мобильных устройств и стирает границы страницы. Следующий метод — решить эту проблему.
2. Воспользуйтесь онлайн-генератором таблиц.
Как я уже сказал, вы можете использовать несколько методов для добавления таблицы, и в Интернете есть множество достойных генераторов таблиц. Онлайн-редакторы таблиц полезны, когда вы работаете с большой и сложной таблицей. Все, что вам нужно сделать, это найти онлайн-генератор таблиц в реальном времени, установить размеры таблицы, ввести содержимое таблицы и скопировать содержимое в редактор WordPress.
Все генераторы онлайн-таблиц работают нормально, и мне лично нравится Генератор адаптивных таблиц Потому что он предлагает простой макет и быстрый просмотр бок о бок. И самое приятное то, что все таблицы являются адаптивными, то есть, если экран слишком мал для отображения полного содержимого, в таблице будет отображаться горизонтальная полоса прокрутки.
Вы можете ввести данные вручную, вставить их из листа Excel или вставить и отредактировать код HTML-таблицы.
В нашем примере мы сделаем это вручную. Чтобы начать, щелкните параметр «Ввести данные» на главной странице, выберите размер таблицы, а затем введите содержимое таблицы в ячейки. У вас могут быть дополнительные параметры в виде контрольного списка, чтобы первая строка / столбец оставалась заголовком таблицы.
После того, как вы внесли изменения и остались довольны графиком. Прокрутите страницу вниз и скопируйте вывод HTML вашей страницы в буфер обмена.
Затем перейдите к записи WordPress, в которую вы хотите включить эту таблицу, щелкните вкладку «Текст», чтобы переключиться в текстовый редактор HTML. Теперь вам просто нужно вставить его в редактор WordPress и сохранить изменения. Ваша таблица появится на странице и подстроится под размер экрана.
Таблица в редакторе выглядит очень маленькой, но это нормально. После сохранения страница будет адаптирована к размерам страницы. Таблица сжимается при уменьшении размера экрана. Будьте уверены, ваш стол не испортит макет страницы ни на одном из устройств.
Таблица сжимается при уменьшении размера экрана. Будьте уверены, ваш стол не испортит макет страницы ни на одном из устройств.
3. Генератор таблиц публикаций онлайн
Наконец, вы можете использовать Rapidtables Кроме того, он предлагает больше настроек, чем его предшественник. Этот генератор таблиц создает таблицу в HTML, поэтому вам не нужно много опыта в кодировании, вы можете просто скопировать и вставить его в код своей страницы и получить то, что хотите.
Мы выполним те же шаги и создадим нашу таблицу, вы можете настроить цвет фона, цвет границы, границу, узор, отступы и т. Д. Создав собственную таблицу, скопируйте ее содержимое в редактор WordPress.
Таблица выглядит как на рисунке ниже и содержит все настраиваемые параметры. Хотя вы можете не увидеть результаты в редакторе, если вы проверите предварительный просмотр, вы увидите обновленную таблицу.
Лучший способ создать таблицу в WordPress без плагинов?
Это были некоторые из способов добавить таблицу в WordPress без использования плагина.
Источник
Как встроить Google Таблицы на сайт WordPress — Мария Кассаева
Не знаете, как встроить Google Таблицы в WordPress? Хотя существует множество полезных плагинов таблиц для WordPress, которые помогут вам добавлять таблицы на ваш сайт, иногда вам просто нужна полная гибкость, и лучше встроить вашу таблицу прямо из Google Таблиц. Это гарантирует, что данные вашей электронной таблицы всегда актуальны, а для больших электронных таблиц ответственность за обработку снимается с сервера вашего сайта WordPress.
К счастью, встроить Google Таблицы в WordPress довольно просто — и в этой статье я покажу вам, как именно это сделать. Я предложу вам несколько различных вариантов, начиная от простейшего решения для встраивания непосредственно из Google Таблиц и заканчивая некоторыми плагинами, которые предлагают некоторые интересные возможности, включая импорт данных из Google Таблиц в отдельную таблицу на вашем сайте.
Я предложу вам несколько различных вариантов, начиная от простейшего решения для встраивания непосредственно из Google Таблиц и заканчивая некоторыми плагинами, которые предлагают некоторые интересные возможности, включая импорт данных из Google Таблиц в отдельную таблицу на вашем сайте.
Как вставить Google Таблицы на сайт WordPress
В этом разделе я покажу вам, как использовать встроенную опцию встраивания Google Таблиц, чтобы добавить вашу электронную таблицу в WordPress. Этот метод не требует использования каких-либо плагинов — все, что вам нужно сделать, это создать код для встраивания из интерфейса Google Таблиц, а затем добавить его в редактор WordPress.
В этом руководстве мы предполагаем, что вы уже создали электронную таблицу, которую хотите встроить. Если нет, сначала сделайте это, а затем вернитесь сюда за деталями, специфичными именно для WordPress. В этом примере я создала простую таблицу со случайными фиктивными финансовыми данными. Теперь давайте встроим её в WordPress.
Создайте код для встраивания Google Таблиц
Для начала вы будете работать в интерфейсе Google Таблиц — обязательно откройте электронную таблицу, которую вы хотите встроить. В интерфейсе Google Таблиц откройте меню Файл и выберите «Опубликовать в Интернете»:
Откроется всплывающий интерфейс. Перейдите на вкладку «Встраивание» в этом всплывающем окне и выберите, хотите ли вы встроить весь документ или только отдельный лист.
Если вы развернете область «Публикация содержимого и настроек», вы также получите возможность решить, следует ли повторно публиковать таблицу при внесении изменений в существующий документ:
- Если вы оставите этот флажок установленным, ваша встроенная электронная таблица всегда будет синхронизироваться с тем, что вы видите в интерфейсе Google Таблиц. Как только вы что-то измените, это изменение автоматически обновится на вашем сайте.
- Если вы снимите этот флажок, вам придется вручную повторно опубликовать свою таблицу, если вы захотите обновить ее данные.

Выбрав, нажмите «Опубликовать».
Как только вы это сделаете, вы должны увидеть встроенный код. Держите этот код встраивания под рукой, потому что он вам понадобится на следующем шаге.
Добавьте код для встраивания Google Таблиц в WordPress
Затем перейдите в свою панель управления в WordPress и создайте новую запись или страницу, на которую вы хотите встроить свою электронную таблицу (или отредактировать существующий фрагмент контента). Если вы используете редактор блоков WordPress, вы можете добавить пользовательский блок HTML, а затем вставить в него код внедрения Google Таблиц. Если вы переключитесь на настройку предварительного просмотра, вы должны увидеть то, что вы встроили прямо в редакторе (хотя на бэкэнде это может выглядеть немного странно).
Если вы используете классический редактор TinyMCE, вы можете вставить код встраивания на вкладку «Текст» в редакторе (а не на вкладку «Визуальный»). Когда вы публикуете/обновляете сообщение, вы должны увидеть встроенный документ Google Таблиц во внешнем интерфейсе. Как видите, моя таблица довольно широкая, поэтому во внешнем интерфейсе она выглядит немного неудобной/
Когда вы публикуете/обновляете сообщение, вы должны увидеть встроенный документ Google Таблиц во внешнем интерфейсе. Как видите, моя таблица довольно широкая, поэтому во внешнем интерфейсе она выглядит немного неудобной/
Чтобы исправить это, вы можете добавить во встраиваемый код параметры высоты и ширины. Например, я установила ширину 100% (при этом она занимает всю ширину области содержимого) и высоту 500 пикселей. Вы можете настроить это в соответствии со своими потребностями.
И с этими параметрами, добавленными во встраиваемый код, это выглядит намного лучше.
Лучшие плагины Google Таблиц для WordPress
Хотя описанный выше метод ручного встраивания работает в некоторых ситуациях, у вас могут быть другие ситуации, в которых вы предпочтете использовать плагин Google Таблиц для WordPress. В зависимости от того, какой плагин вы выберете, вы сможете улучшить взаимодействие с пользователем, автоматически импортировать (и синхронизировать) Google Таблицы в WordPress и многое другое.
1. Inline Google Spreadsheet Viewer
Inline Google Spreadsheet Viewer — популярный бесплатный плагин, который позволяет встроить встроенную программу просмотра PDF-файлов с помощью простой системы на основе коротких кодов. Это полезно, если вы не хотите встраивать весь интерфейс Google Таблиц и предпочитаете использовать программу просмотра таблиц этого плагина.
Это также открывает возможность добавления собственного CSS, что дает вам полный контроль над тем, как выглядит ваша электронная таблица. Плагин хорошо документирован, поэтому вы можете проверить множество вариантов на его странице со списком WordPress.org.
2. wpDataTables
Если вас интересуют только данные своей таблицы, но на самом деле интерфейс Google Таблиц вам не нужен, wpDataTables может быть хорошим вариантом. Это популярный плагин для таблиц WordPress, который позволяет легко импортировать данные из Google Таблиц в отдельные таблицы. Приятно то, что он также дает вам возможность автоматически синхронизировать эту информацию с Google Таблицами.
Поэтому, обновляя исходную электронную таблицу в Google Таблицах, вы все равно можете синхронизировать эти изменения с собственной версией на своем сайте. Это плагин премиум-класса, который стоит 59 долларов.
3. TablePress
TablePress — популярный бесплатный плагин для таблиц в WordPress. С помощью расширения Automatic Periodic Table Import вы можете автоматически импортировать Google Таблицы в WordPress по выбранному вами расписанию.
Все, что вам нужно сделать — это создать URL-адрес экспорта CSV для Google Таблицы и добавить его в TablePress. Для этого перейдите в меню «Файл» → «Опубликовать в Интернете» в интерфейсе Google Таблиц и выберите CSV в разделе «Ссылка».
4. Visualizer
Visualizer — еще один популярный плагин для таблиц/диаграмм в WordPress. В бесплатной версии вы можете единовременно импортировать таблицы Google в WordPress. А если вы перейдете на премиум-версию, вы также сможете автоматически синхронизировать таблицу с электронной таблицей, чтобы данные обновлялись. Бесплатная версия Visualizer доступна на WordPress.org, а премиум-версия стоит от 59 долларов.
Бесплатная версия Visualizer доступна на WordPress.org, а премиум-версия стоит от 59 долларов.
5. Essential Addons для Elementor
Если вы используете популярный конструктор страниц Elementor, плагин Essential Addons включает виджет, который позволяет вам импортировать данные Google Таблиц в таблицу в ваших проектах. Посмотрите демонстрацию здесь или просмотрите документацию. Essential Addons стоит 40 долларов.
Вставьте Google Таблицы на свой сайт WordPress
Если вам нужен самый простой способ добавить Google Таблицы в WordPress, вы можете опубликовать свою электронную таблицу в Интернете и добавить код для встраивания в любом месте вашего сайта. Или, если вас интересуют только данные Google Таблиц (а не их интерфейс), вы можете предпочесть плагины, которые позволяют импортировать данные из вашей электронной таблицы на ваш сайт. В зависимости от того, какой плагин вы выберете, вы даже сможете периодически синхронизировать свой сайт с Google Таблицами, чтобы поддерживать актуальность данных.
Если вам нужна помощь в работе с вашим сайтом WordPress, обращайтесь ко мне.
Как создавать графические таблицы в WordPress
Таблицы — одна из самых важных частей, когда вы пытаетесь отобразить упорядоченные данные. Это позволяет вам рисовать данные простым для понимания способом.
Однако создание таблиц никогда не было простым и требовало знания кодирования, чтобы создать такую таблицу. Однако для графической таблицы TablePress — один из лучших плагинов. В этом руководстве мы поймем, как создавать таблицы с помощью TablePress.
TablePress — это бесплатный плагин WordPress, который позволяет создавать удивительно креативные графические таблицы. Это один из самых популярных плагинов, с помощью которого вы можете вставлять таблицы в свои сообщения, страницы и виджеты. Вы также можете импортировать / экспортировать таблицы с помощью TablePress.
Как создавать таблицы в WordPress с помощью TablePress
После того, как вы установили и активировали плагин, на панели инструментов WordPress нажмите кнопку меню TablePress

Перейдите в Add New, чтобы создать новую таблицу.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
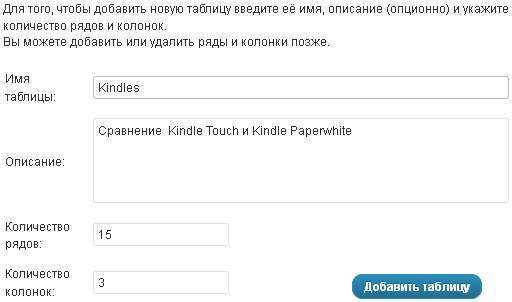
Начать сейчасЗдесь вам нужно будет указать все детали таблицы, включая имя, краткое описание, количество строк и столбцов, а затем нажать « Добавить таблицу» .
Вы попадете в окно, похожее на электронную таблицу, где вы сможете заполнить таблицы. Используя редактор перетаскивания, вы также можете перемещать строки и столбцы.
Когда вы закончите заполнять поля, прокрутите вниз, чтобы найти дополнительные параметры для дизайна и форматирования.
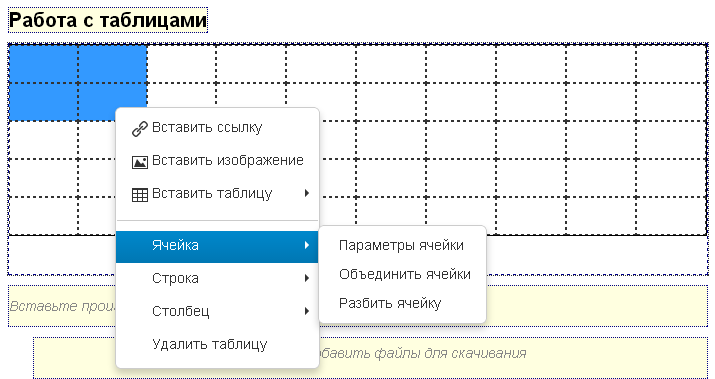
Здесь вы сможете добавлять изображения и ссылки в свои ящики. Все, что вам нужно сделать, это нажать кнопку « Вставить ссылку» или « Вставить изображение» , а затем нажать на поле, в которое вы хотите его добавить. Расширенный редактор позволит вам вставить.
Вы также можете объединить ячейки, нажав соответствующий rowspan или colspan, а затем выбрав ячейки.
Дополнительные параметры таблицы позволяют изменить стиль таблиц, определить, есть ли у таблицы верхний или нижний колонтитул и где должны отображаться описание и заголовок. Он также позволяет добавлять
Прокручивая вниз, вы найдете параметры библиотеки JavaScript , управляющие таблицами.
Эти параметры позволяют вам установить пользовательские параметры и указать сортировку и поиск таблиц.
Как только вы закончите со всеми настройками, обязательно сохраните их, и давайте перейдем к отображению таблицы на вашем веб-сайте.
В правом верхнем углу найдите шорткод, который будет использоваться для добавления таблицы на ваш сайт WordPress.
Если вы не можете найти его в указанном месте, вы также можете получить его из списка таблиц, нажав Показать шорткод .
А затем, чтобы добавить таблицу в свой пост, страницу или текстовый виджет, просто вставьте шорткод, который вы скопировали ранее.
А если у вас классический редактор WordPress, TablePress сам добавляет кнопку, с помощью которой вы можете вставлять шорткоды.
После нажатия кнопки вы увидите список всех таблиц на вашем веб-сайте, чтобы выбрать таблицу, которую вы хотите вставить.
Наконец, просто нажмите кнопку « Вставить шорткод» , чтобы добавить таблицу на свою страницу.
Как импортировать таблицы в WordPress
Перейдите к параметру TablePress на панели инструментов WordPress, а затем перейдите на вкладку Импорт .
Первым шагом является выбор источника импорта . В этом уроке мы будем использовать файл. Затем выберите, хотите ли вы создать новую таблицу или заменить существующую.
Нажмите кнопку « Обзор» и перейдите к файлу электронной таблицы, который вы хотите загрузить. После этого используйте меню « Формат импорта», чтобы указать формат файла, например CSV, HTML, JSON или Excel.
После загрузки таблицы вы можете отсортировать строки и столбцы, а затем отобразить таблицу на своем веб-сайте, используя технику шорткода, как и раньше.
Как экспортировать таблицы из WordPress
Чтобы экспортировать таблицу из WordPress, перейдите на вкладку « Экспорт » на странице TablePress .
Далее вам нужно выбрать таблицу, которую вы хотите экспортировать. Вы можете выбрать несколько таблиц, нажав Ctrl / Cmd при выборе, а затем выбрать формат экспорта и разделитель между значениями при использовании CSV (запятая, табуляция или точка с запятой).
После того, как вы внесли все изменения, теперь вы можете загрузить файл для выбранных таблиц, нажав кнопку « Загрузить экспортный файл» .
Вот как вы можете создавать, импортировать и экспортировать таблицы в WordPress. Это все из этого полного руководства о том, как работать с таблицами в WordPress. Не забудьте присоединиться к нам на наших Facebook и Twitter, чтобы не пропустить ни одной публикации.
Как встроить Google Таблицы в WordPress
В наших предыдущих статьях мы говорили о встраивании файлов PDF и документов Word в WordPress. Но на этот раз мы хотим показать вам кое-что еще. Мы поделимся с вами учебником о том, как встроить Google Таблицы в WordPress.
Но на этот раз мы хотим показать вам кое-что еще. Мы поделимся с вами учебником о том, как встроить Google Таблицы в WordPress.
Оглавление
Как встроить Google Таблицы в WordPress с помощью Google Drive
Опубликовать Google Таблицы
Вставить URL-адрес Google Таблиц
Как встроить Google Таблицы в WordPress с помощью плагина
Установите плагин
Скопируйте URL-адрес таблицы Google
Вставить Google Таблицы
Вывод
Google Таблицы — невероятно полезный, универсальный и настраиваемый инструмент.
 И мы здесь, чтобы помочь вам в этом.
И мы здесь, чтобы помочь вам в этом.В этом руководстве мы покажем вам два способа встраивания Google Таблиц в WordPress. Вы обнаружите:
При желании вы можете посмотреть наше пошаговое видео, которое проведет вас через этот процесс, или следовать нашим подробным инструкциям ниже.
Как встроить Google Таблицы в WordPress с помощью Google Drive
Добавление Google Таблиц на свои страницы и публикации — это легкая прогулка. Вам просто нужно получить ссылку iframe и добавить ее на свой сайт. Мы шаг за шагом проведем вас через этот процесс.
NB. Вы можете выполнить те же действия, если хотите встроить Google Docs, Google Slides и Google Drawings в WordPress.. Что касается форм Google, вам следует использовать другой метод, который мы обсуждали в отдельной статье о том, как встроить форму Google в WordPress.
Опубликовать Google Таблицы
Первое, что вам нужно сделать, это убедитесь, что ваши Google Таблицы опубликованы и доступны для всеобщего обозрения. Для этого перейдите на свой Google Диск и откройте документ, который хотите встроить.
В верхнем левом углу нажмите на Файл, и в раскрывающемся меню выберите Опубликовать в Интернете.
Далее пора опубликовать документ. Чтобы получить iframe, важно выбрать Встроить таб.
Прежде чем нажать кнопку Публиковать кнопка, вы можете выбрать, публиковать ли весь документ или только отдельные листы. Кроме того, все изменения, внесенные вами в исходный лист, будут автоматически опубликованы. Если вы хотите изменить этот параметр, нажмите Публикация контента и настроек внизу поля и снимите флажок Автоматически повторно публиковать при внесении изменений вариант.
Как только все будет настроено, вы можете, наконец, нажать кнопку Публиковать кнопку, а затем получите ссылку, которой можно поделиться.
Вставить URL-адрес Google Таблиц
Чтобы встроить Google Таблицы в WordPress, скопируйте код iframe. Затем перейдите на панель администратора. Выбирать Страницы> Добавить новый и вставьте ссылку в текстовом редакторе.
Чтобы встроить его в Гутенберг, добавьте Пользовательский HTML заблокируйте свою страницу и вставьте ссылку в поле HTML.
И с этим вы успешно добавили Google Sheet на свой сайт.
Кстати, если хотите изменить размер листа, вы можете указать его ширину и высоту в коде iframe. Например, мы хотим, чтобы наш лист был 1100 пикселей в ширину и 300 пикселей в высоту. Вот как мы отредактируем код:
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSz3eSCF1FeAWxjwwkcCprTRCIwUxHnNFPtIsOeAFZyBX_MdhSiIGPwxSHbZUfedUV_XQW6j33AyPKg/pubhtml?widget=true&headers=false"></iframe>
Другой способ встраивания Google Таблиц в WordPress — использование плагинов.
Как встроить Google Таблицы в WordPress с помощью плагина
WordPress, как платформа для создания веб-сайтов, имеет огромное количество встроенных функций, которые позволяют создавать довольно удивительные веб-сайты. Но чтобы значительно расширить возможности вашего сайта, вам понадобятся плагины WordPress. Какое бы действие ни пришло вам в голову, вы, скорее всего, найдете соответствующий плагин в официальная библиотека плагинов WordPress. И встраивание Google Таблиц в WordPress ничем не отличается.
Хотя по вашему поисковому запросу вы получите несколько результатов, на наш взгляд, в настоящее время лучшим плагином на рынке является EmbedPress.
Вы можете использовать его не только для добавления Google Таблиц на свои страницы, но и для встраивания аудио- и видеофайлов, сообщений и т. Д. Из более чем 75 источников.
EmbedPress поддерживается на регулярной основе и протестирован до последней версии WordPress.. На данный момент у него более 9 тыс. Активных пользователей.
Активных пользователей.
Также доступна премиум-версия плагина по цене от 49 долларов за один сайт до 299 долларов, что является пожизненной подпиской, которая позволяет вам использовать плагин на неограниченном количестве веб-сайтов.
Однако бесплатной версии EmbedPress должно хватить. Он может делать именно то, что вам нужно, а именно встраивать Google Таблицы в WordPress. Помимо этого, он позволяет бесплатно встраивать документы, слайды, формы, рисунки, карты Google вместе с контентом из Twitch и Wistia..
Установите плагин
Чтобы начать использовать плагин, мы должны сначала добавить его на наш сайт. На панели администратора перейдите в Плагины> Добавить новый и найдите EmbedPress. Затем установите и активируйте плагин.
В EmbedPress Раздел теперь появится в вашем меню, но здесь нет каких-либо конкретных настроек, которые вы могли бы изменить. У вас будет возможность изменить URL-адрес вашего листа Google, но только после того, как вы его встроите (подробнее об этом через секунду).
Скопируйте URL-адрес таблицы Google
Теперь, когда плагин активен, давайте вернемся на ваш Google Диск. Опять же, вы должны убедиться, что документ опубликован, но на этот раз нам не нужен код iframe.
Как только вы нажмете на Опубликовать в Интернете, выберите Ссылка на сайт вкладку и щелкните Публиковать.
Доступны те же параметры, что и тогда, когда нашей целью было получить код iframe, за исключением того, что теперь мы также можем выберите формат публикации (веб-страница, CSV, PDF и т. д.).
Когда все настроено, нажмите кнопку Публиковать кнопку, и вы получите ссылку, которой можно поделиться.
Вставить Google Таблицы
Следующее, что вам нужно сделать, это скопировать ссылку и перейти на панель управления WordPress. Выбирать Страницы> Добавить новый и вставьте ссылку в визуальный редактор.
В Гутенберге вам следует нажать на значок «+”И найдите блок EmbedPress. В раскрывающемся меню выберите Google Таблицы.
Блок Google Sheets теперь будет добавлен на вашу страницу, и все, что вам нужно сделать на этом этапе, это вставить URL-адрес Google Sheets в указанное поле. После этого нажмите кнопку Встроить кнопка.
И это все. Ваша таблица Google добавлена на ваш сайт. Только не забудьте сохранить изменения и нажать кнопку Публиковать кнопка. Если вы захотите отредактировать URL-адрес в любой момент, просто выберите символ карандаша.
Таблицы Google удобны, аккуратны, мощны, и хорошо знать, как добавить их на свой веб-сайт. Оба метода, которые мы обсуждали, довольно просты и требуют минимальных усилий со стороны пользователя. Способа без плагинов может быть достаточно, но мы также хотели познакомить вас с альтернативой. Не помешает узнать, как встроить Google Таблицы в WordPress с помощью плагина, который также дает вам возможность встраивать некоторые дополнительные типы файлов. Но вам решать, какой метод вам удобнее.
Но вам решать, какой метод вам удобнее.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Как вставлять таблицы в посты/страницы WordPress
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Есть простой способ.
Но это не лучший способ.
Новый редактор блоков в WordPress включает в себя табличный блок, и он прекрасно работает с простыми таблицами.
Однако есть вероятность, что вам понадобится что-то более сложное.
Есть два отличных плагина, которые могут помочь.
Первый плагин позволяет создавать таблицы с помощью специального редактора. Это означает, что вам даже не нужно смотреть на какой-либо код. Второй плагин лучше подходит для таблиц, которым нужна визуальная привлекательность и разнообразие.
Это означает, что вам даже не нужно смотреть на какой-либо код. Второй плагин лучше подходит для таблиц, которым нужна визуальная привлекательность и разнообразие.
Существует третий метод, который работает динамически и отображает сообщения, документы и другой контент на вашем сайте — мы рассмотрим этот вариант в конце.
Подпишитесь на конкурс тем на Youtube
- 1. Создайте таблицу с помощью TablePress
- Зачем использовать TablePress?
- Как использовать ТаблетПресс
- Общие вопросы
- 2. Создайте таблицу с Tablesome
- Как использовать Tablesome
- 3.
 Создайте таблицу с помощью WP Table Builder
Создайте таблицу с помощью WP Table Builder- Как использовать WP Table Builder
- 4. Используйте таблицу сообщений Pro
- 5. Используйте конструктор таблиц JetEngine
- Как использовать конструктор таблиц JetEngine?
- Можно ли создать таблицу без плагина?
1. Создайте таблицу с помощью TablePress
TablePress 9Плагин 0062 для создания и отображения таблиц в WordPress.
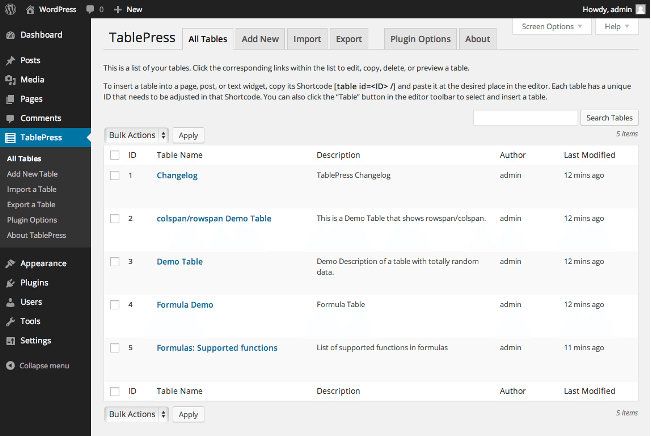
Как видите, это фаворит среди пользователей WordPress.
Зачем использовать TablePress?
Основное достоинство TablePress заключается в том, что он предоставляет удобный интерфейс для создания и изменения таблиц без использования кода .
Кроме того, у него больше функций, чем я могу здесь описать. Посетите страницу расширений, чтобы узнать обо всех интересных функциях, которые вы можете добавить к базовому плагину.
Последнее преимущество использования TablePress заключается в том, что ваши таблицы не привязаны к одному сообщению или странице. Поскольку вы создаете таблицы независимо от какой-либо записи/страницы, вы можете повторно использовать их в любом месте на своем сайте.
Как использовать TablePress
После активации TablePress вы найдете новое меню верхнего уровня, добавленное на панель администратора.
Нажав кнопку Добавить новый , вы перейдете на эту страницу, где сможете настроить имя и размер таблицы (не волнуйтесь, вы всегда сможете обновить строки/столбцы позже).
Создание таблицы дает вам доступ к полному редактору таблиц, где вы будете вводить свои данные.
Я добавил в таблицу несколько примеров данных, чтобы вы могли увидеть, как они могут выглядеть при использовании.Вы можете переставлять строки и столбцы, добавлять ссылки, объединять ячейки — в редактор встроено множество практических функций.
Когда вы будете готовы отобразить таблицу, скопируйте шорткод со страницы таблицы и вставьте его в редактор с помощью блока Shortcode.
Хотя в редакторе вы увидите шорткод, при просмотре сообщения отображается полная таблица.
Вот как выглядит таблица во внешнем интерфейсе.
Отображается в сообщении с темой Apex.Никогда не использовали шорткоды? Ознакомьтесь с ними в этом уроке.
Общие вопросы
Есть несколько распространенных проблем и вопросов, связанных с TablePress.
Повлияет ли шорткод на SEO моего сайта?
Нет. Использование шорткода никак не повлияет на способность Google читать таблицу на странице.
Пока вы видите шорткод в редакторе, на сайте выводится обычный доступный для сканирования HTML. Это ничем не отличается от самостоятельного написания HTML.
Является ли он адаптивным/удобным для мобильных устройств?
Таблицы, которые создает TablePress, по умолчанию не реагируют. Однако есть расширение, которое сделает их более удобными для мобильных устройств.
Потеряю ли я свои столы, если перестану использовать этот плагин?
Да и нет.
Данные таблицы хранятся в вашей базе данных, поэтому технически вы не потеряете их при удалении плагина. Однако у вас больше не будет доступа к этим данным на панели администратора, поэтому создание таблиц с ними может оказаться сложной задачей.
Сделайте резервную копию вашего сайта!
Хорошо, это не вопрос, а напоминание сделать резервную копию вашего сайта! Некоторые пользователи WP в сети жалуются, что проводят часы за своими столами только для того, чтобы в конечном итоге их потерять.
Всегда регулярно делайте резервную копию своего сайта, чтобы не потерять свою тяжелую работу. Если вам нужна помощь, вы можете следовать нашему руководству о том, как сделать резервную копию своего сайта. Существует множество отличных бесплатных и премиальных плагинов для резервного копирования.
2. Создайте таблицу с помощью Tablesome
Tablesome — это плагин для таблиц WordPress, позволяющий быстро создавать адаптивные таблицы и добавлять их на страницы и в сообщения. Вы также можете импортировать таблицы из файлов CSV и XLSX, созданных с помощью других инструментов, таких как Google Sheets, MS Excel и т. д.
Вы также можете импортировать таблицы из файлов CSV и XLSX, созданных с помощью других инструментов, таких как Google Sheets, MS Excel и т. д.
В то время как другие плагины, такие как Tablepress, хорошо представляют данные на настольных устройствах, они не реагируют на мобильные устройства. С другой стороны, Tablesome полностью адаптивен и отлично выглядит на всех размерах экрана. Вы можете создавать всевозможные таблицы, включая таблицы с большими данными, каталоги продуктов, сравнительные таблицы, таблицы спортивных лиг, таблицы цен и многое другое.
Также легко создавать и редактировать таблицы благодаря интуитивно понятному интерфейсу, похожему на электронную таблицу.
Как пользоваться Tablesome
Tablesome можно установить любой другой плагин WP. После установки вы найдете новое меню Tablesome, добавленное на вашу панель инструментов.
Если вы хотите импортировать файл из файла CSV или XLSX, вы можете сделать это, нажав «Параметры импорта».
Чтобы создать таблицу с нуля, щелкните элемент меню «Создать новую таблицу», чтобы перейти на страницу «Новая таблица».
На этой странице вы можете дать вашей таблице имя и ввести свои данные. Принципиальное отличие других плагинов от Tablesome заключается в том, что вы можете добавлять строки и столбцы по мере добавления данных в таблицу.
Доступно восемь типов данных, включая текст, форматированный текст, электронную почту, число, дату, ссылку, флажок и кнопки. Когда вы закончите создание таблицы, вы можете настроить ее внешний вид в меню «Настройки таблицы».
В настройках таблицы можно включить такие параметры, как поиск, сортировка, фильтры и разбиение на страницы. Вы также можете настроить, как вы хотите, чтобы таблица адаптировалась к экранам мобильных устройств.
В разделе «Стиль» можно настроить внешний вид заголовка таблицы, основной части, границ, шрифта и размера шрифта.
Когда вы будете готовы добавить свою таблицу в сообщение или на страницу, вы можете сделать это с помощью блока Tablesome или шорткода, если вы все еще используете классический редактор.
Вот пример того, как таблица Tablesome выглядит в интерфейсе сайта:
3. Создайте таблицу с помощью WP Table Builder
Если вы хотите создавать более визуально красивые таблицы, попробуйте WP Table Builder.
Хотя TablePress отлично подходит для структурирования и представления данных, таблицы не так уж привлекательны. WP Table Builder отлично подходит для создания таблиц сравнения продуктов, расписаний сотрудников и даже меню ресторана.
Благодаря простому интерфейсу перетаскивания WP Table Builder очень удобен в использовании.
Как использовать WP Table Builder
WP Table Builder можно установить как любой другой плагин. После установки вы найдете новое меню Table Builder, добавленное на вашу панель инструментов.
При нажатии кнопки «Добавить новый» открывается интерфейс перетаскивания, в котором вы можете создать свою таблицу.
В настоящее время существует пять различных типов контента, которые вы можете увидеть в верхнем левом углу изображения выше.
После выбора необходимого количества столбцов и строк (это можно изменить позже) вы можете просто перетащить любой из этих элементов в любую ячейку таблицы.
Менее чем через минуту возни с этим плагином я смог составить основу таблицы сравнения продуктов.
Легко понять, как с помощью этого плагина можно быстро создать любую таблицу.
Что касается добавления таблицы в пост, то это легко сделать с помощью шорткода. Нажав кнопку «Встроить» в верхней части интерфейса, вы увидите это всплывающее окно с шорткодом таблицы.
Затем все, что вам нужно сделать, это скопировать и вставить его в блок шорткода, чтобы включить его в любой пост или на страницу.
4. Используйте Posts Table Pro
Два плагина, которые мы рассмотрели до сих пор в этой статье, являются плагинами статических таблиц. Это означает, что пользователь должен добавлять данные вручную и изменять их всякий раз, когда он хочет обновить таблицу. Плагин статической таблицы идеально подходит для отображения структурированных данных, таких как финансовая информация.
Posts Table Pro отличается тем, что это плагин динамической таблицы WordPress. Вместо отображения статических данных он автоматически генерирует таблицы, используя информацию, хранящуюся в базе данных WordPress. Это может сэкономить вам много времени по сравнению с добавлением данных вручную.
Вы можете использовать Posts Table Pro для создания доступной для поиска таблицы записей блога WordPress, страниц или любого пользовательского типа записей. Чаще всего плагин используется для создания библиотеки документов, указателя сообщений в блогах, каталога ресурсов, каталога сотрудников или участников, а также видео- или аудиобиблиотеки.
Зачем использовать Posts Table Pro?
В зависимости от того, что вы хотите отобразить в таблице, автоматическое создание таблиц может принести множество преимуществ.
Вместо того, чтобы добавлять данные непосредственно в таблицу, вы добавляете запись (или пользовательскую запись) в панели администратора WordPress. Вы можете использовать все стандартные поля, которые поставляются с самим WordPress, и вы можете использовать плагины, такие как Advanced Custom Fields или Pods, для добавления настраиваемых полей и таксономий. После добавления вы используете шорткод Posts Table Pro для вставки таблиц в любом месте вашего сайта.
Вы можете использовать все стандартные поля, которые поставляются с самим WordPress, и вы можете использовать плагины, такие как Advanced Custom Fields или Pods, для добавления настраиваемых полей и таксономий. После добавления вы используете шорткод Posts Table Pro для вставки таблиц в любом месте вашего сайта.
После того, как вы вставили таблицу, вам больше не нужно ее обновлять. Любые изменения в постах автоматически отражаются в таблице, поэтому вам не нужно помнить об обновлении ее вручную.
Еще одним преимуществом отображения сообщений в таблице является то, что ваши пользователи могут получить доступ к отдельной странице для каждого элемента. Они могут перейти на страницу отдельного поста (или пользовательского поста), чтобы просмотреть полный контент. Это возможно только с плагинами динамических таблиц WordPress, потому что со статическими таблицами нет соответствующей страницы для каждого элемента в таблице.
Как использовать Posts Table Pro
Если информация, которую вы хотите отобразить, уже есть на вашем сайте WordPress (например, сообщения в блогах), вы можете сразу настроить Posts Table Pro. Кроме того, вы можете установить бесплатный плагин Pods и создать собственный тип записи вместе со всеми полями, которые вы будете отображать в виде столбцов в таблице.
Затем вы можете установить Posts Table Pro и использовать страницу настроек для его настройки. Существуют десятки параметров, и вы можете контролировать такие детали, как столбцы таблицы, раскрывающиеся списки фильтров и количество элементов, отображаемых на странице.
Затем добавьте шорткод [posts_table] везде, где вы хотите вставить таблицу на свой сайт WordPress. Например, существует множество вариантов шорткода, чтобы вы могли перечислять разные элементы в каждой таблице.
В целом, это отличный вариант для размещения контента на вашем сайте, превосходящий альтернативы статическим таблицам.
5. Используйте JetEngine Tables Builder
Другим плагином динамических таблиц WordPress является модуль JetEngine Tables Builder. С этим плагином нет необходимости добавлять данные вручную, так как таблицы автоматически создаются из баз данных WordPress.
Tables Builder чаще всего используется для таблиц продуктов WooCommerce, таблиц статистики и таблиц на базе Rest API (например, таблицы IMDb). С помощью этого плагина таблиц вы можете создавать таблицы динамических данных, показывающие: сообщения, термины, комментарии, обзоры, продукты или данные SQL.
Как использовать конструктор таблиц JetEngine?
Чтобы создать динамическую таблицу с подключаемым модулем JetEngine, выполните следующие действия:
- Загрузите и установите JetEngine
- Включите модуль динамических таблиц
- Создайте запрос с помощью конструктора запросов JetEngine.
- Настройте общие параметры таблицы (добавьте заголовок, выберите «Запрос для получения данных», выберите данные для предварительного просмотра таблицы).

- Добавьте нужные столбцы.
- Настройка стиля таблицы.
- Добавьте таблицу на страницу (через конструктор страниц Elementor или Гутенберг).
С помощью Tables Builder вы можете легко добавить динамическую таблицу для своего веб-сайта с сортируемыми и самообновляющимися данными. Кстати, с помощью JetSmartFilters вы можете добавлять фильтры в свою таблицу.
Подводя итог, можно сказать, что это отличный плагин для создания динамических таблиц.
Можно ли создать таблицу без плагина?
В WordPress есть блок «Таблица», который позволяет быстро создать таблицу с произвольным количеством столбцов и строк, но тогда ваши данные остаются в одном месте, их нельзя использовать повторно, и они не будут красиво оформлены.
TablePress — отличный выбор для тех, кто хочет создавать большие многоразовые таблицы, которые они могут импортировать или экспортировать со своего сайта. WP Table Builder — отличная альтернатива визуальному контенту, а Posts Table Pro идеально подходит для отображения динамического контента на сайте.
Если вам нужен более широкий выбор плагинов, взгляните на наш список лучших плагинов для таблиц для WordPress.
Что еще нужно для добавления таблиц на сайт? Чего-то не хватает в этом уроке? Оставьте комментарий ниже.
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
Как добавить таблицы с помощью TablePress в WordPress
- Фейсбук
- Твиттер
Вы пытаетесь добавить таблицы в WordPress? До появления редактора Gutenberg было сложно обойтись без плагина или знания HTML. Однако Гутенберг добавил встроенную функциональность, позволяющую легко и без усилий добавлять таблицы.
Позволяет создавать базовые таблицы прямо в редакторе в несколько кликов.
Несмотря на то, что эта функция была очень востребована, она по-прежнему очень проста по сравнению с тем, что можно сделать с помощью плагина таблицы.
Сегодня я покажу, как добавлять таблицы с помощью TablePress в WordPress.
Зачем использовать таблицы в WordPress
Таблицы — это ряд столбцов и строк, которые позволяют организовать данные в удобном для чтения формате. Во многих случаях они экономят ваше время от написания полных предложений и экономят место на странице.
Если вам нужно отобразить большое количество данных, таблицы — ваш лучший друг.
Помимо экономии времени и места, они делают любую страницу более профессиональной. Это может быть чрезвычайно полезно, когда вы пытаетесь продавать товары. Это связано с тем, что посетители с большей вероятностью совершат покупку на профессиональном веб-сайте.
Одно из самых больших заблуждений относительно таблиц заключается в том, что они используются исключительно для числовых данных, но это не так. Вы также можете размещать слова и изображения в полях. Столы можно использовать очень творчески в умелых руках.
Установка TablePress
TablePress — чрезвычайно популярный подключаемый модуль с более чем 800 000 активных установок. Плагин позволяет создавать таблицы, а затем вставлять их в любой пост или страницу.
Плагин позволяет создавать таблицы, а затем вставлять их в любой пост или страницу.
Это имеет преимущество перед встроенной функцией, поскольку вы можете легко импортировать таблицу в любое количество сообщений или страниц, не создавая их каждый раз. Он также имеет множество параметров настройки, которых нет в инструменте таблицы по умолчанию.
Чтобы начать, нажмите «Плагины» и выберите «Добавить новый» на левой панели администратора.
Найдите TablePress в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин TablePress, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Создание таблицы
TablePress позволяет быстро и легко создать таблицу в WordPress. Созданные вами таблицы хранятся на странице плагина и могут быть отредактированы в любое время. Чтобы использовать созданную вами таблицу, вам нужно будет использовать шорткод.
В левой панели администратора нажмите TablePress и выберите опцию «Добавить новую таблицу».
Здесь вы можете назвать свою таблицу, добавить описание и выбрать количество строк и столбцов. Вся эта информация может быть отредактирована позже, если вам нужно внести изменения. Введите данные и нажмите на кнопку «Добавить таблицу».
Теперь вы сможете редактировать таблицу.
Редактирование таблицы
Самая первая опция — идентификатор таблицы. Это не повлияет на внешний вид таблицы, но повлияет на ее размещение. Идентификатор таблицы используется в шорткоде.
Например, если ваш идентификатор таблицы равен 2, шорткод будет выглядеть так:
[ht_message mstyle=»info» title=»» show_icon=»» id=»» class=»» style=»» ][table id=2 /][/ht_message]
Таким образом, идентификатор таблицы должен быть уникальным.
Ниже вы увидите имя таблицы и описание, которое вы ввели ранее. Теперь пришло время ввести содержимое таблицы.
Здесь вы можете напрямую ввести любой текст в точное поле. Однако, если вы посмотрите ниже, вы найдете раздел «Манипуляции с таблицами».
Здесь вы можете настроить свой стол практически любым способом. Например, вы найдете ссылку для вставки и кнопки изображения. Это работает, нажав кнопку, а затем щелкнув ячейку, в которую вы хотите добавить их.
Примечание: Если вы добавляете изображение, важно, чтобы оно не было слишком большим. Например, предположим, вы составляли сравнительную таблицу, в которую входили только чеки и крестики. Вы хотели бы убедиться, что чек и изображения X имеют правильный размер, иначе таблица может оказаться очень большой.
Вы также можете дублировать любую строку или столбец, нажав соответствующую кнопку.
В нижней части этого раздела вы также можете добавить дополнительные строки и столбцы по мере необходимости.
Есть еще два раздела: Table Options и Features библиотеки JavaScript DataTables. Настройки по умолчанию должны подойти для большинства веб-сайтов, но не стесняйтесь изменять их для своих нужд.
Настройки по умолчанию должны подойти для большинства веб-сайтов, но не стесняйтесь изменять их для своих нужд.
Когда вы закончите и просмотрите все внесенные вами изменения, нажмите кнопку «Сохранить изменения» внизу.
Теперь вам нужно добавить свою таблицу.
Добавление таблицы
Перейдите к любой существующей записи/странице или создайте новую. Просто поместите шорткод в то место, где вы хотите, чтобы таблица отображалась.
Помните, шорткод будет выглядеть примерно так:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][table id=2 /][ /ht_message]
Единственным отличием будет используемый номер. Теперь вы можете просмотреть таблицу на своем веб-сайте или с помощью кнопки «Предварительный просмотр».
Поздравляем, вы успешно создали и добавили таблицу в WordPress с помощью TablePress.
Профессионально представляйте информацию
Независимо от того, какой тип веб-сайта вы используете, организация важна как для разработчиков, так и для посетителей. Таблицы создают простой способ отображения и чтения информации. Он идеально подходит для сравнения продуктов и услуг.
Таблицы создают простой способ отображения и чтения информации. Он идеально подходит для сравнения продуктов и услуг.
Самое главное, что он отлично выглядит. Для многих людей таблица выглядит профессионально и легко может стать изюминкой страницы. Есть причина, по которой такие программы, как Excel и Google Sheets, так популярны.
Потому что они работают.
Всякий раз, когда вам нужно отобразить информацию на вашем веб-сайте, она всегда должна быть в удобном для чтения формате. И таблицы — отличный инструмент для использования.
Насколько легко использовать TablePress в WordPress? Зачем вам нужно добавить таблицу в WordPress?
- Фейсбук
- Твиттер
5 простых способов вставить таблицу в WordPress (без написания кода)
Вы когда-нибудь видели магниты?
Да, те штуки, которые цепляются за все, что сделано из железа…
Те штуки, которые цепляются друг за друга и…
Те штуки, у которых один конец называется «Северный полюс», а другой конец называется «Южный полюс». «…
«…
Несмотря на их склонность цепляться, что-то странное происходит, когда вы соединяете северные полюса двух магнитов или соединяете южные полюса двух магнитов…
Эти два магнита начинают отталкивать друг друга!
Они отталкивают друг друга, как будто им никогда не суждено было работать вместе.
Такой же отталкивающий эффект наблюдается при попытке вставить таблицу в WordPress!
WordPress и таблицы тоже отталкивают друг друга!
Вы просто не сможете создать таблицу в WordPress, которая выглядит аккуратно и профессионально, без использования плагина или написания кода HTML и CSS.
И, как вы знаете, писать код сложно, если вы не программист. Таким образом, единственный оставшийся вариант — использовать плагин для добавления таблицы в WordPress, которая выглядит хорошо.
Но какой плагин WordPress лучше всего использовать для создания таблиц?
Это именно то, о чем я собираюсь рассказать в этом уроке «Как вставить таблицу в WordPress» с помощью различных плагинов.
Итак, приступим.
5 простых способов вставки таблицы в WordPress
Существует пять основных методов, которые можно использовать для простой вставки таблицы в WordPress:
- Без использования плагина
- С помощью расширенного плагина TinyMCE
- Использование плагина TablePress
- Использование плагина PowerPack для Beaver Builder и
- Использование плагина PowerPack Elements
Существуют и другие способы создания таблицы в WordPress без использования плагинов, но для этого потребуется, чтобы вы закодировали HTML-таблицу в WordPress. Написание HTML-кода не сложно, но определенно занимает много времени.
И ваше время дороже плагина.
Так зачем терять время?
Использование плагинов для создания таблиц сэкономит вам много времени. Время, которое вы можете легко потратить на другие важные дела вашего бизнеса или которое вы можете провести с любимой семьей.
Итак, давайте поговорим о пяти различных методах вставки таблиц в WordPress.
Метод 1. Как вставить адаптивную таблицу в WordPress без плагина
Новый редактор Gutenberg, запущенный в WordPress 5.0, позволяет легко добавлять таблицы в WordPress, и эти таблицы по умолчанию являются адаптивными.
Вот что вам нужно сделать, чтобы вставить адаптивную таблицу в WordPress без каких-либо плагинов.
При редактировании сообщения или страницы в WordPress с помощью редактора Gutenberg щелкните значок «Добавить блок».
Затем вы увидите блок Таблица в группе Форматирование. Нажмите на нее, чтобы добавить ее в свою публикацию или страницу.
Затем установите количество столбцов и строк, которое вы хотите иметь в своей таблице, и нажмите кнопку «Создать таблицу».
Таблица будет создана.
Теперь вы можете задавать стили таблиц, добавлять/удалять столбцы и строки, настраивать выравнивание таблицы и т. д. с помощью панели инструментов блока «Таблица».
А также вы можете установить некоторые дополнительные свойства таблицы, используя панель Block слева.
Так таблица будет выглядеть в интерфейсе вашего сайта.
Это здорово, но таблица выглядит очень просто.
Так что вам придется потратить время на написание кода CSS, чтобы стилизовать эту таблицу, чтобы она выглядела красиво.
Это означает часы и часы потраченного времени, если вы не знаете, как писать код CSS.
Вот плюсы и минусы вставки таблицы в WordPress без использования плагина.
Плюсы добавления таблицы без плагина
- Это самый простой способ добавить таблицу в WordPress.
- Маловероятно, что этот метод перестанет работать, потому что это основная функция WordPress.
Минусы добавления таблицы без каких-либо плагинов
- Таблицы выглядят очень просто в интерфейсе. Поэтому вам нужно будет написать код CSS.
- Невозможно добавить функцию сортировки в столбцы таблицы.
Краткий вывод
Хотя это хороший способ быстро добавить таблицы в WordPress, таблицы не выглядят профессионально в интерфейсе.
Хорошо! Теперь рассмотрим второй метод.
Метод 2: вставка таблицы с помощью расширенного плагина TinyMCE
Расширенный плагин TinyMCE в основном добавляет множество функций к классической панели инструментов визуального редактора WordPress, таких как таблицы, поиск и замена, выбор семейства шрифтов и т. д.
Этот плагин имеет более миллиона активных установок. Это доказательство популярности этого плагина.
Итак, давайте сначала начнем с этого плагина…
Вот как создать таблицу с помощью этого плагина.
Сначала установите и активируйте расширенный плагин TinyMCE на своем веб-сайте WordPress.
После активации вставьте блок Classic, и вы получите множество дополнительных параметров редактирования на панели инструментов визуального редактора при создании или редактировании страницы или записи в WordPress, включая действие по добавлению таблицы.
Вы можете просто выбрать необходимое количество строк и столбцов в своей таблице, и плагин TinyMCE Advanced создаст для вас таблицу с таким количеством строк и столбцов.
На изображении выше вы можете видеть, что я создал таблицу с 3 строками и 3 столбцами.
Вот как таблица выглядит в интерфейсе веб-сайта:
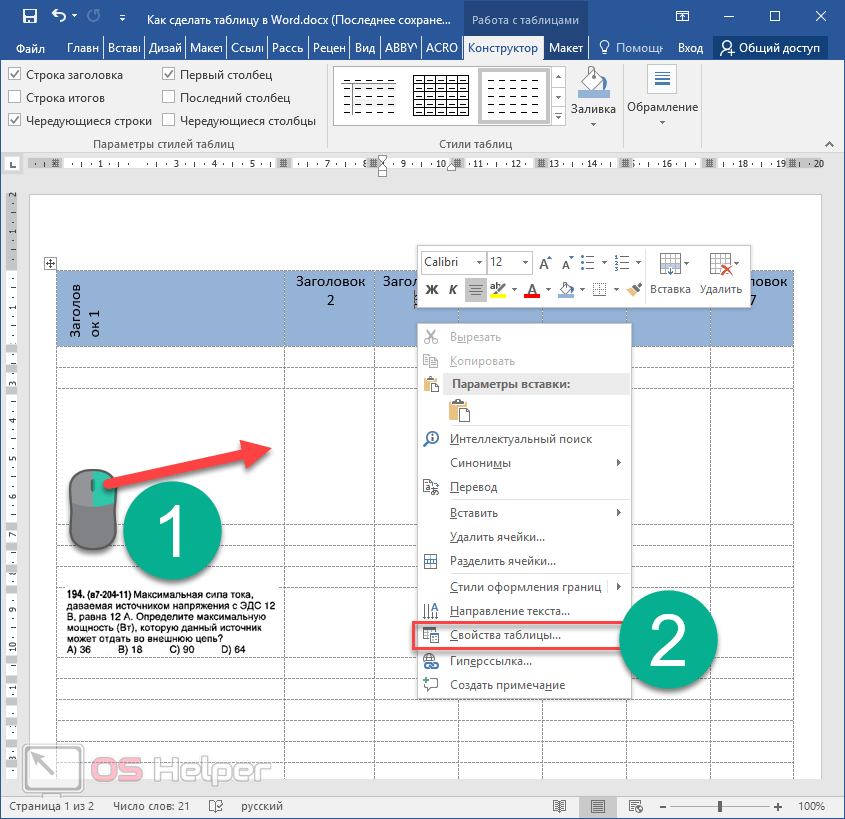
После того, как вы создали таблицу, вы можете стилизовать ее с помощью действия «Свойства таблицы».
Вот как выглядит всплывающее окно «Свойства таблицы»:
Вы даже можете установить свойства для ячеек и строк таблицы.
Вот как легко добавить таблицу в WordPress с помощью расширенного плагина TinyMCE.
Но легко не обязательно означает Отлично.
Что я подразумеваю под Великим?
Я имею в виду простоту управления каждым аспектом визуального оформления стола.
Например, вам потребуется написать код CSS для настройки таких вещей, как отступы и типографика таблицы.
Это просто часы потерянного времени. Ваше драгоценное время.
Но если вы хотите быстро создать достойную таблицу в WordPress, тогда вам поможет расширенный плагин TinyMCE.
Вот плюсы и минусы, которые я обнаружил при работе с этим плагином.
Плюсы использования расширенного плагина TinyMCE для создания таблиц
- Это самый простой и простой способ создания таблиц в WordPress, однако вам нужно вставить классический блок в WordPress, а затем добавить к нему таблицу. Расширенный плагин TinyMCE не очень помогает при добавлении таблицы с помощью блока таблицы редактора Гутенберга, как описано в методе 1 выше.
- Миллионы людей используют расширенный плагин TinyMCE. Таким образом, вероятность того, что этот плагин не будет регулярно обновляться, минимальна.
Минусы использования плагина TinyMCE
- Стиль таблицы по умолчанию выглядит некрасиво.
- Вам потребуется написать код CSS для разработки определенных аспектов вашей таблицы.
- Таблица не сортируется. Невозможно отсортировать данные в столбцах таблицы при просмотре таблицы во внешнем интерфейсе веб-сайта.
Краткое заключение
Расширенный плагин TinyMCE — хороший выбор, если вы просто хотите вставить простую статическую таблицу в WordPress.
Теперь рассмотрим третий метод.
Способ 3. Вставка таблицы с помощью плагина TablePress
Плагин TablePress на сегодняшний день является наиболее многофункциональным плагином для вставки таблицы в WordPress.
Как и плагин TinyMCE Advanced, это бесплатный плагин с хорошей поддержкой.
Он также имеет множество расширений, которые добавляют к таблицам различные функции, такие как адаптивность таблиц, включение фильтрации строк и т. д.
Чтобы создать таблицу с помощью TablePress, вам необходимо сначала установить и активировать этот плагин.
После активации вы увидите меню TablePress в панели администратора WordPress. В этом меню щелкните действие «Добавить новую таблицу», чтобы начать создание своей первой таблицы.
При нажатии на действие «Добавить новую таблицу» вы попадете на страницу «Добавить новую таблицу», где вы можете ввести имя для своей таблицы и выбрать количество строк и столбцов для вашей таблицы. После этого нажмите кнопку «Добавить таблицу».
При нажатии на кнопку вы попадете на страницу, где сможете ввести свои данные в столбцы и строки таблицы. Вы можете сделать это в разделе «Содержимое таблицы» на этой странице.
На этой странице также есть множество опций для настройки вашего стола. Так что не торопитесь, чтобы просмотреть все настройки, которые TablePress предоставляет вам для настройки вашей таблицы.
Нажмите кнопку «Сохранить изменения», когда закончите настройку таблицы.
Теперь, когда ваша таблица создана, вам нужно будет вставить ее на страницу WordPress.
Для этого отредактируйте или создайте страницу в WordPress. Вы увидите значок для вставки таблиц, созданных с помощью TablePress, на панели инструментов визуального редактора.
Щелчок по этому значку вызовет всплывающее окно «Вставить таблицу». Нажмите кнопку «Вставить шорткод» рядом с таблицей, которую вы только что создали, чтобы вставить ее на страницу.
Вот так таблица будет выглядеть на странице вашего сайта…
Вот как вы создаете таблицу с помощью плагина TablePress.
Легко, не правда ли?
Но тогда…
У этого плагина та же проблема, что и у расширенного плагина TinyMCE.
Вы должны написать код CSS.
Чтобы ваши таблицы выглядели великолепно, вам придется потратить много времени на написание кода CSS для таких простых вещей, как установка цвета фона для строк таблицы, центрирование таблицы, изменение шрифтов, размеров шрифтов и т. д.
«Время Инвестиции» в данном случае означает «Потерянное время».
И если вы все же решили использовать этот плагин, то вот плюсы и минусы использования этого плагина.
Плюсы использования плагина TablePress для создания таблиц
- Таблицы выглядят лучше, чем созданные плагином TinyMCE Advanced.
- TablePress — хорошо поддерживаемый подключаемый модуль.
- Для TablePress доступно множество дополнений, позволяющих добавить больше функций к таблицам.
Минусы использования плагина TablePress
- Таблицы выглядят прилично, а не великолепно или потрясающе.

- По умолчанию таблицы не оптимизированы для мобильных устройств. Вам нужно установить дополнительный аддон, чтобы сделать таблицы удобными для мобильных устройств.
- Вы должны написать код CSS, чтобы изменить внешний вид вашей таблицы, чтобы она выглядела великолепно.
Краткое заключение
TablePress — отличный плагин для добавления прилично выглядящих таблиц в WordPress. Но вам придется тратить время на написание кода CSS.
Я знаю, вы, должно быть, удивляетесь, почему я продолжаю писать о написании кода CSS. Итак, позвольте мне ответить на этот вопрос, прежде чем я перейду к другим методам создания таблиц.
Почему я думаю, что написание кода CSS — пустая трата времени
Потому что мы больше не живем в 1990-х.
Сегодня у нас есть необходимые знания и технологии, позволяющие создавать таблицы без необходимости написания кода.
Так зачем же тратить драгоценное время на написание кода?
Можем ли мы просто сделать так, чтобы каждый человек в мире мог создавать что-то столь же простое, как таблица, не заставляя их писать код?
Разве не к этому мы все должны стремиться?
Разве это не облегчит жизнь миллионам людей, которые не умеют программировать?
Да, будет.
Тем не менее, я вижу сотни плагинов и тем, которые заставляют пользователей изучать HTML, CSS, PHP и т. д.
И когда я их вижу, то часто придираюсь.
В результате этой писанины я создал этот самый сайт. Чтобы люди знали, что есть способы создать веб-сайт без написания кода.
Думаю, вы поняли.
Итак, давайте перейдем к методам 4 и 5.
Способ 4: вставка таблицы с помощью PowerPack для плагина Beaver Builder
PowerPack — это дополнение, которое устанавливается поверх плагина Beaver Builder и добавляет ему дополнительные функции.
Если вы не знаете, что делает плагин Beaver Builder, значит, вы не получаете удовольствия от создания веб-сайтов WordPress.
Посмотрите на плагин Beaver Builder.
Однако подключаемый модуль Beaver Builder не позволяет создавать с его помощью таблицы, и именно здесь на сцену выходит его дополнение PowerPack для Beaver Builder.
Используя PowerPack, вы можете легко добавлять профессионально выглядящие таблицы в WordPress.
Вот как вы можете это сделать…
Сначала установите и активируйте плагин Beaver Builder Lite.
Вы также можете купить полноценную версию плагина Beaver Builder. Но для этого урока давайте придерживаться бесплатной версии.
После установки и активации подключаемого модуля Beaver Builder Lite установите и активируйте подключаемый модуль PowerPack для Beaver Builder.
Вам нужно будет купить премиум-версию плагина PowerPack.
После установки и активации плагина PowerPack создайте или отредактируйте страницу и щелкните вкладку Beaver Builder, чтобы начать редактирование страницы с помощью Beaver Builder.
Вы попадете во внешний интерфейс вашего веб-сайта с активным Beaver Builder. Здесь вы увидите активную панель Beaver Builder с правой стороны.
Раскройте раскрывающееся поле «Группа» и выберите «Модули PowerPack».
Вы увидите все модули PowerPack. Прокрутите вниз, чтобы увидеть модуль «Таблица».
Теперь перетащите модуль Таблица на страницу.
Вы можете увидеть все модули, которые предоставляет плагин PowerPack, щелкнув «Модули» в верхнем меню на веб-сайте PowerPack.
Возвращаясь к учебнику…
При перетаскивании модуля таблицы на страницу вы увидите всплывающее окно параметров таблицы PowerPack.
Теперь вы можете легко создать целую профессионально выглядящую таблицу, используя параметры этого всплывающего окна.
Используйте вкладку «Заголовки таблицы» для создания столбцов таблицы. На изображении ниже вы можете видеть, что я создал 3 столбца.
Затем используйте вкладку «Строки таблицы», чтобы создать строки таблицы. PowerPack создаст для вас первую строку. Щелкните ссылку «Редактировать строки», чтобы изменить содержимое первой строки.
При нажатии на ссылку вы попадете во всплывающее окно «Настройки строки», где вы можете установить содержимое ячеек первой строки.
Вы можете использовать кнопку «Добавить ячейку», чтобы создать больше ячеек.
Нажмите кнопку «Сохранить», когда закончите ввод содержимого ячеек таблицы.
На изображении ниже вы можете видеть, что я создал 3 ячейки для первой строки таблицы и ввел некоторое содержимое для каждой ячейки.
Аналогичным образом я создал еще 2 строки по 3 ячейки в каждой для таблицы с помощью кнопки «Добавить строки».
Это создает таблицу. Вот как это выглядит спереди…
Но выглядит очень просто. Итак, теперь давайте стилизуем эту таблицу.
Вы можете легко сделать это, используя вкладку «Стиль».
Как вы можете видеть на изображении выше, существует ряд параметров стиля, которые можно использовать для создания профессионально выглядящей таблицы без необходимости написания кода CSS.
Вы также можете использовать вкладку «Типографика», чтобы изменить шрифты текста внутри таблицы.
Вот пример таблицы, которую можно создать с помощью плагина PowerPack.
Вы можете ознакомиться с более профессиональными таблицами, которые можно создать на веб-сайте PowerPack.
Когда вы закончите создание таблицы, просто опубликуйте страницу.
Вот оно!
Вот как можно сделать профессионально выглядящую таблицу в WordPress.
И если вам интересно, стоит ли покупать плагин PowerPack, то взгляните на все остальные модули, разделы и шаблоны, которые идут вместе с ним.
Вы можете просто перетащить эти различные элементы PowerPack на страницу, чтобы выделить ее.
Разве это не стоит цены плагина PowerPack?
Думаю, да.
А вот плюсы и минусы использования плагина PowerPack.
Плюсы использования PowerPack для плагина Beaver Builder для создания таблиц
- Вы действительно можете создать профессионально выглядящую таблицу, просто установив несколько параметров. Плагин PowerPack действует как настоящий конструктор таблиц WYSIWYG (What You See Is What You Get).
- Нет необходимости писать какой-либо код CSS, чтобы ваша таблица выглядела хорошо.
- По умолчанию таблицы адаптированы для мобильных устройств.
Минусы использования PowerPack для плагина Beaver Builder
- Вам также необходимо использовать плагин Beaver Builder Lite.
 Не такая уж большая проблема, потому что Beaver Builder сам по себе является отличным плагином.
Не такая уж большая проблема, потому что Beaver Builder сам по себе является отличным плагином. - Вам нужно будет купить PowerPack для плагина Beaver Builder. Но с плагином PowerPack вы можете сделать гораздо больше, чем просто таблицы.
Краткий вывод
Плагин PowerPack для Beaver Builder — лучший плагин для создания таблиц в WordPress без написания кода CSS.
Но что, если вы хотите использовать Elementor вместо Beaver Builder для разработки своих страниц?
Здесь на помощь приходит последний метод.
Метод 5: вставка таблицы с помощью плагина PowerPack Elements
PowerPack Elements — это надстройка над плагином Elementor.
Если вам интересно, что такое плагин Elementor, то проснитесь!
Elementor и Beaver Builder — два лучших плагина для создания страниц, доступных сегодня на рынке, для разработки веб-сайтов WordPress без необходимости написания кода.
Если вы не используете ни один из них, прекратите чтение этого руководства и сначала установите один из этих плагинов.
Если вы не уверены, какой из них вам следует использовать, Beaver Builder или Elementor, прочитайте это сравнение Beaver Builder и Elementor.
Теперь, если вы решили использовать Elementor для своего веб-сайта, вот как вы можете добавить таблицу с его помощью.
Сначала купите плагин PowerPack Elements.
Это надстройка над плагином Elementor. Поэтому вам нужно сначала установить и активировать плагин Elementor, а затем установить и активировать плагин PowerPack Elements.
После активации плагинов Elementor и PowerPack Elements создайте или отредактируйте страницу в Elementor, чтобы начать создание таблицы.
При нажатии кнопки «Редактировать с помощью Elementor» вы попадете на внешний интерфейс вашего веб-сайта с активным Elementor. Вы должны увидеть панель Elementor с левой стороны.
Прокрутите панель вниз, чтобы увидеть виджет таблицы элементов PowerPack.
Перетащите этот виджет «Таблица» на страницу, чтобы начать создание таблицы.
Как только вы перетащите виджет «Таблица» на страницу, вы увидите настройки таблицы на панели Elementor.
По умолчанию плагин PowerPack Elements создаст для вас таблицу с 3 столбцами и 2 строками. Вы можете увидеть 3 столбца, созданные в разделе «Заголовок» на изображении выше.
Вы можете нажать на каждый из разделов столбцов заголовков, чтобы изменить их свойства.
Подобно столбцам, вы можете увидеть две строки, созданные в разделе «Тело» на панели Elementor.
На изображении выше вы можете видеть, что созданы 2 строки по 3 ячейки в каждой.
Вы можете изменить свойства строки, щелкнув каждый из разделов «Строка таблицы:».
И вы также можете редактировать свойства ячейки, щелкнув каждый из разделов «Ячейка таблицы:».
Вы можете добавить дополнительные строки и ячейки, нажав кнопку «Добавить элемент».
Когда вы закончите создавать столбцы, строки и ячейки, таблица будет выглядеть так….
Очень просто, не так ли?
Теперь пришло время стилизовать эту таблицу.
Вы можете очень легко стилизовать эту таблицу на вкладке «Стиль» на панели Elementor.
Как вы можете видеть на изображении выше, вы можете стилизовать различные части таблицы, такие как заголовок, строки, ячейки и т. д., на вкладке «Стиль».
Вот все настройки, доступные для оформления заголовка вашей таблицы.
Вы получите аналогичные параметры для оформления строк, ячеек, нижнего колонтитула и т. д. вашей таблицы.
Вам придется немного поэкспериментировать, чтобы оформить стол так, как вы хотите.
Вот пример таблицы PowerPack Elements, для которой уже был создан стиль.
Вы можете увидеть больше примеров таблиц на веб-сайте PowerPack Elements.
И когда вы закончите создание таблицы, не забудьте опубликовать страницу.
Вот оно!
Теперь у вас есть великолепная таблица в WordPress.
Поздравляю!
Помимо таблиц, в плагине PowerPack Elements есть различные другие виджеты, которые вы можете использовать для оформления своей страницы без написания кода.
Вы можете ознакомиться со всеми виджетами PowerElements здесь.
Хорошо!
Теперь плюсы и минусы использования этого плагина.
Плюсы использования плагина PowerPack Elements для создания таблиц
- Это один из самых простых способов создания профессионально выглядящей таблицы в WordPress. Подобно плагину PowerPack для Beaver Builder, плагин PowerPack Elements также действует как настоящий конструктор таблиц WYSIWYG (What You See Is What You Get).
- Нет необходимости писать код CSS.
- С этим плагином очень легко создавать таблицы с изображениями и текстом.
- По умолчанию таблицы адаптированы для мобильных устройств.
Минусы использования плагина PowerPack Elements
- Вам нужно будет использовать плагин Elementor. Но с другой стороны, в настоящее время вы все равно должны использовать плагины Elementor или Beaver Builder. Ознакомьтесь с моим обзором Elementor, если вы все еще не уверены.
- Вам придется потратить немного денег, чтобы получить плагин PowerPack Elements.
 Но тогда этот плагин позволит вам делать гораздо больше, чем просто создавать таблицы.
Но тогда этот плагин позволит вам делать гораздо больше, чем просто создавать таблицы.
Краткое заключение
PowerPack Elements вместе с Elementor — отличный выбор для создания профессионально выглядящих таблиц в кратчайшие сроки и без написания кода CSS.
С учетом сказанного пришло время быстро завершить этот урок.
Быстрое завершение
Это был довольно длинный урок.
Но я надеюсь, что вы узнали различные способы вставки таблицы в WordPress.
Существуют бесплатные, трудоемкие и зависящие от кода способы создания таблиц в WordPress без использования плагина или с помощью плагина TinyMCE Advanced и TablePress.
Кроме того, существуют платные, экономичные и не требующие кода способы создания профессиональных таблиц в WordPress с помощью PowerPack для Beaver Builder и плагинов PowerPack Elements.
Какой из этих плагинов вы используете для создания таблиц в WordPress, решать вам.
В вашем распоряжении множество вариантов, так что выбирайте внимательно.
Если у вас остались вопросы, то задавайте их в комментариях ниже. Я отвечаю на каждый комментарий.
И если вам понравился этот урок, поделитесь им с друзьями на Facebook и Twitter. Я был бы очень признателен за это.
Как добавить ссылки в таблицу генератора таблиц данных WordPress?
Чтобы добавить ссылку в таблицу генератора таблиц данных WordPress, выполните следующие действия:
- Откройте вкладку Editor в настройках таблицы.
- Выберите ячейку для ссылки.
- Нажмите кнопку Создать ссылку в меню над таблицей.
- В открывшемся окне введите URL ссылки и текст ссылки, выберите открыть ссылку в новой вкладке , если хотите.
- Нажмите Вставить кнопку .
Важно! Не забудьте сохранить изменения таблицы.
Data Table от Supsystic прекрасно подходит для расширения функциональности таблиц на вашем сайте WordPress. Внимательно изучите пример таблицы данных с изображениями и ссылками.
Внимательно изучите пример таблицы данных с изображениями и ссылками.
| Feature | Utility | Version | Date of release | More info |
|---|---|---|---|---|
| Search | 8″ data-order=»9.8″> 9.8 | 1.8.4 | 30.05.2018 | More info |
| Sorting | 7″ data-order=»9.7″> 9.7 | 1.2.3 | 03.11.2015 | More info |
| Pagination | 5″ data-order=»9.5″> 9.5 | 1.2.6 | 17.11.2015 | More info |
| Diagrams | 9″ data-order=»9.9″> 9.9 | 1.2.5 | 17.11.2015 | More info |
| Export/Import Data | 10 | 0.2″ data-order=»1.0.2″> 1.0.2 | 12.05.2015 | Дополнительная информация |
Вот краткое руководство Как добавить ссылки в таблицу данных:
Как создать оглавление в WordPress
Опубликовано в WordPress Саманта Родригес
Последний раз в феврале 2 января 2022 г.
Пользовательский опыт посетителя (UX) должен быть очень важен для вас как владельца или разработчика веб-сайта. Однако может быть трудно понять, охватили ли вы все свои основы и что еще вы должны включить в свой сайт.
Одним из элементов, который часто упускают из виду, является оглавление (TOC) для вашего подробного контента. Добавление оглавления к каждому из ваших сообщений не только позволяет читателям находить именно те разделы, которые им интересны, но и делает ваш контент более организованным.
В этом посте мы представим различные варианты создания оглавления WordPress (включая плагины, шорткоды и HTML). Затем мы расскажем о двух популярных стилях и о том, как их достичь. Давайте начнем!
Зачем мне включать оглавление на мой сайт WordPress?Хотя оглавление может показаться излишним для поста в блоге, на самом деле оно может иметь большое значение для улучшения UX вашего сайта. Большинство читателей приходят к вашему контенту в поисках ответов на конкретные вопросы. TOC позволяет им легко переходить к информации, которая наиболее актуальна для них, вместо того, чтобы заставлять их прокручивать и просматривать, чтобы найти то, что им нужно.
Кроме того, оглавление может улучшить поисковую оптимизацию ваших сообщений (SEO). Эти удобные ссылки — простое место для включения ваших ключевых слов, которые являются очень важным фактором ранжирования.
Эти удобные ссылки — простое место для включения ваших ключевых слов, которые являются очень важным фактором ранжирования.
Помимо увеличения плотности ключевых слов, наличие оглавления в вашем сообщении может увеличить ваши шансы на получение избранного фрагмента в Google. Это короткая выдержка, которая появляется над основным списком результатов для некоторых поисковых запросов:
Получение избранного фрагмента не является точной наукой. Тем не менее, списки (такие как оглавления) часто отображаются, потому что они могут давать ответы на вопросы искателей в ясной и лаконичной форме.
Добавление оглавления с помощью плагиновПлагины — это идеальный способ расширить функциональность WordPress. Существует несколько доступных решений, которые обеспечивают простой способ добавления оглавления WordPress к сообщениям вашего сайта.
Наш любимый плагин оглавления WordPress — Fixed TOC. Вы также можете использовать другие плагины в сочетании с ним, такие как фиксированный виджет Q2W3, для дальнейшей оптимизации оглавлений на вашем веб-сайте.
Установить плагин очень просто. Все, что вам нужно сделать, это:
- Перейдите к Плагины > Добавить новый в панели управления WordPress.
- Загрузите файл плагина .zip (бесплатный или платный) или установите его из каталога плагинов (только бесплатные плагины).
После установки и активации у вас будет полный доступ ко всем функциям, предлагаемым этим конкретным плагином. Оттуда процесс будет варьироваться в зависимости от выбранного вами инструмента.
Например, вот как создать оглавление после установки фиксированного оглавления:
- Перейдите к Настройки > Фиксированное оглавление.
- На вкладке Общие выберите, к каким типам сообщений вы хотите применить оглавление, какие уровни заголовков включить и где вы хотите разместить свое оглавление.
- На вкладке Цвет выберите цветовую схему для своего оглавления.
Плагин автоматически добавит оглавление к каждому соответствующему посту и использует существующие заголовки для создания ссылок перехода.
Наряду с плагинами оглавления WordPress вы можете использовать шорткоды для дальнейшего управления отображением содержания WordPress. Это небольшие фрагменты кода, которые вы можете вставить в редактор, что позволяет отображать пользовательский контент практически в любом месте страницы.
Шорткоды упрощают добавление оглавления к сообщениям, страницам, боковой панели и виджетам. Вот как:
- Загрузите подключаемый модуль TOC, который использует короткие коды, или используйте подключаемый модуль без коротких кодов в сочетании с таким решением, как Shortcoder.
- Найдите шорткоды, предлагаемые плагином, или создайте их с помощью Shortcoder.
- Скопируйте шорткоды и вставьте их в любом месте WordPress (например, в записи блога). Shortcoder предлагает простые шорткоды оглавления, что упрощает добавление их на ваш сайт.
Красота шорткодов заключается в том, насколько универсальным может быть их размещение. Вы можете добавить их в верхнюю, среднюю или нижнюю часть своих страниц и сообщений или даже в виджет боковой панели.
Вы можете добавить их в верхнюю, среднюю или нижнюю часть своих страниц и сообщений или даже в виджет боковой панели.
Хотя плагины — это самый простой способ создать оглавление в WordPress, вы также можете добавить его вручную. Вот два способа сделать это.
Создание оглавления с помощью HTMLХотя HTML может быть пугающим, создание оглавления с помощью кода на самом деле является отличным вариантом для всех, кому нужно простое решение для своего веб-сайта. Для этого вы вставите таблицу в WordPress и включите в закладки ссылки на определенные страницы.
Это, безусловно, самый простой ручной вариант — без излишеств и громоздкости. Конечно, вы можете сделать все возможное, если хотите, включив несколько цветов, различные стили шрифта и заголовки и многое другое. Вы ограничены только собственным творчеством и знанием HTML.
Использование шаблонов страниц архивов и ссылок для оглавления Оглавление не всегда нужно размещать на отдельных сообщениях и страницах. Вместо этого вы можете создать «основной» оглавление, используя шаблоны WordPress. Это предустановленные дизайны страниц, которые позволяют создавать специальные страницы для таких элементов сайта, как архивы и ссылки.
Вместо этого вы можете создать «основной» оглавление, используя шаблоны WordPress. Это предустановленные дизайны страниц, которые позволяют создавать специальные страницы для таких элементов сайта, как архивы и ссылки.
Затем эти страницы можно использовать на вашем веб-сайте в качестве «главных» оглавлений, направляя пользователей именно к тому контенту, который они ищут. Например, возьмем страницу Archives в Leaving Work Behind:
Шаблоны для этих страниц обычно называются archives.php и links.php (хотя вы можете их переименовать). Некоторые темы включают эти страницы, но не все. Тем не менее, вы можете создать свой собственный с очень небольшими знаниями в области кодирования.
Содержание ТипыСтиль вашего оглавления играет огромную роль в том, насколько хорошо он улучшает UX посетителей. Имея это в виду, давайте рассмотрим два самых популярных стиля содержания WordPress.
Плавающее оглавление
Плавающее оглавление — это виджет, который остается фиксированным сбоку страницы. Его реализация состоит из двух шагов. Во-первых, вам нужно настроить оглавление WordPress и добавить его на свой сайт WordPress в качестве виджета (используя один из предыдущих методов).
Его реализация состоит из двух шагов. Во-первых, вам нужно настроить оглавление WordPress и добавить его на свой сайт WordPress в качестве виджета (используя один из предыдущих методов).
Как только это будет сделано, вы можете использовать подключаемый модуль фиксированного виджета Q2W3 (или аналогичное решение), чтобы виджет оглавления «застрял» сбоку страницы. Установив этот плагин, вернитесь к Widgets вашего сайта и откройте виджет TOC. Затем установите флажок Фиксированный виджет :
После включения этой опции оглавление больше не будет исчезать из вида страницы, когда пользователь прокручивает страницу вниз. Вместо этого он будет прокручиваться вместе с содержимым страницы, чтобы оно всегда присутствовало. Это также стиль по умолчанию, реализованный плагином Fixed TOC, о котором мы упоминали ранее.
Боковая панель содержания
Подобно плавающему оглавлению, в этом методе боковая панель отображается справа или слева от вашей веб-страницы. Однако вместо того, чтобы прокручиваться вместе с пользователем, боковая панель TOC остается в фиксированном положении (например, на WPBeginner):
Однако вместо того, чтобы прокручиваться вместе с пользователем, боковая панель TOC остается в фиксированном положении (например, на WPBeginner):
Боковую панель оглавления создать очень просто. Просто добавьте виджет TOC, если это возможно, или включите шорткод в существующий виджет боковой панели. Ваше оглавление WordPress будет отображаться как фиксированный аспект боковой панели.
Настройте свой сайт с помощью WP EngineПредоставление пользователям вашего веб-сайта пользовательского интерфейса высочайшего качества заставит их возвращаться за новым контентом. В дополнение к обучению вас различным методам включения WordPress TOC в ваши сообщения и страницы, наши ресурсы содержат много ценных советов и приемов для улучшения вашего сайта.
Мы также предлагаем великолепную круглосуточную поддержку, а разнообразие планов хостинга гарантирует, что вы сможете найти тот, который соответствует вашим потребностям. Проверьте их сегодня!
Как создать оглавление в WordPress вручную или с помощью плагина
Вы когда-нибудь прекращали читать статью, потому что она была слишком длинной, вам надоело или вы не могли найти раздел, который действительно хотели прочитать? Этого могло бы не случиться, если бы автор добавил оглавление.
Оглавление — это список ссылок перехода, которые ведут к различным разделам на странице или в сообщении. Они особенно полезны для длинных постов, так как выделяют важные разделы статьи, чтобы улучшить впечатление читателя. Читатель может перейти к разделу, который наиболее соответствует его вопросу. Или они могут прочитать всю статью — просто в том порядке, в котором они хотят, а не в том порядке, в котором автор разместил ее на странице.
Оглавление может помочь роботам поисковых систем так же, как и людям. Четко обозначая названия важных разделов статьи, боты могут понять, о чем статья, и отображать расширенные фрагменты в результатах поиска.
Теперь, когда мы обсудили преимущества добавления оглавления на ваш веб-сайт WordPress, давайте посмотрим, как это сделать. Сначала мы кратко рассмотрим, как мы можем вручную добавить оглавление. Затем мы рассмотрим, как вы можете автоматически использовать плагины WordPress.
Как создать оглавление в WordPress вручную
Вы можете вручную добавить оглавление к своим сообщениям или страницам WordPress с помощью небольшого количества кода. Вот как может выглядеть и функционировать оглавление в интерфейсе вашего сайта WordPress:
Вот как может выглядеть и функционировать оглавление в интерфейсе вашего сайта WordPress:
Обратите внимание, что мы будем использовать редактор блоков Gutenberg, который является родным редактором WordPress. Если вы используете другой конструктор страниц WordPress, вам лучше использовать плагин оглавления, совместимый с этим редактором страниц.
Давайте рассмотрим процесс ручного создания оглавления.
1 . Перейдите к публикации или странице, к которой вы хотите добавить оглавление.
2 . Если их нет, создайте заголовки, которые будут использоваться в качестве пунктов в оглавлении.
3 . Нажмите на первый блок заголовка. Появится панель инструментов.
4 . Нажмите кнопку Дополнительные параметры (значок с тремя вертикальными точками) и выберите Изменить как HTML .
5 . Добавьте уникальное имя ID в открывающий тег заголовка. Идентификационное имя — это уникальный идентификатор, который добавляется к открывающему тегу элемента HTML. Вот как это выглядит для заголовка:
Имя раздела
6 . Повторите эти действия для остальных заголовков на странице (или только для тех, которые вы хотите включить в оглавление). В этой демонстрации я буду использовать идентификаторы «якорь-1», «якорь-2», «якорь-3» и «якорь-4».
7 . Вернитесь к началу страницы. Нажмите кнопку Добавить блок на верхней панели инструментов.
8 . Щелкните блок Custom HTML . Этот блок HTML позволит вам создать оглавление.
9 . Добавьте оглавление со своими ссылками для перехода. Ссылки для перехода — это особый тип гиперссылок, по которым читатели могут щелкнуть, чтобы «перейти» к различным разделам на одной и той же странице. Чтобы создать ссылки перехода для этой демонстрации, я просто заполнил атрибут href хэштегом и идентификатором заголовков, которые я написал на предыдущем шаге.
Ссылки для перехода — это особый тип гиперссылок, по которым читатели могут щелкнуть, чтобы «перейти» к различным разделам на одной и той же странице. Чтобы создать ссылки перехода для этой демонстрации, я просто заполнил атрибут href хэштегом и идентификатором заголовков, которые я написал на предыдущем шаге.
Чтобы создать оглавление, скопируйте и вставьте в блок следующий HTML-код:
<дел>
Оглавление
<ол>
10 . Настройте названия разделов и ссылки для перехода, чтобы они ссылались на правильные разделы.
При редактировании ссылок для перехода не забывайте хэштег перед именем идентификатора.
Готово! Ваш стол готов.
Хотя этот процесс занимает всего несколько шагов, он требует некоторых знаний HTML и CSS. Если вы не знакомы или не знакомы с кодированием, вы можете использовать плагин для добавления ToC к своим сообщениям и страницам WordPress. Ниже мы рассмотрим лучшие плагины оглавления, которые не требуют кодирования.
Как создать оглавление с помощью подключаемого модуля
Создать оглавление (или оглавление) с помощью подключаемого модуля очень просто. Вы просто устанавливаете плагин ToC и настраиваете его параметры.
Вы начнете с общих настроек. Большинство плагинов позволят вам выбрать, какой тип контента должен поддерживаться, и хотите ли вы, чтобы оглавление автоматически вставлялось в каждую запись, страницу и другой поддерживаемый тип контента, или хотите ли вы принять решение о том, почтовая основа.
Тогда у вас будет несколько вариантов дизайна. Насколько широким должен быть стол? Какой размер шрифта? Это всего лишь несколько параметров, которые, скорее всего, будут включены в настройки плагина.
Давайте рассмотрим некоторые из лучших плагинов ToC на рынке. Вы можете ознакомиться с документацией для любого плагина, который вы выберете, для получения более подробных инструкций о том, как его использовать.
Лучшие плагины WordPress для оглавления
Ниже представлен ряд бесплатных и премиальных плагинов, которые вы можете использовать для добавления оглавления на свой сайт WordPress, независимо от вашего бюджета.
1. Фиксированное оглавление
Фиксированное оглавление — это мощный плагин WordPress с чистым кодом, который позволит легко добавить оглавление в ваш блог. Этот плагин премиум-класса может автоматически сканировать заголовки в сообщении и создавать оглавление, которое остается фиксированным при прокрутке страницы вниз.
Fixed TOC содержит более 50 анимированных эффектов, мета-боксы для каждой страницы, различные параметры настройки и многое другое. Помимо совместимости с последними браузерами и версией WordPress, этот плагин также готов к переводу, поэтому вы можете локализовать свое оглавление на любой язык, который захотите.
Используя этот плагин, вы можете быть уверены, что ваши читатели быстро и легко найдут нужный контент.
Pros
- Вы можете размещать элементы в оглавлении, что позволяет вам ссылаться на подразделы в более крупных разделах.
- Автоматически создает оглавление на основе заголовков на странице.
- Его «липкая» кнопка быстрого доступа удерживает оглавление на одном месте, когда пользователь прокручивает страницу вниз.
Минусы
- Это может быть сложно использовать с Gutenberg, собственным блочным редактором WordPress, потому что он не оптимизирован для него.
- Когда вы нажимаете кнопку-липучку, оглавление скрывает содержимое в правой части страницы (пользователи должны закрыть оглавление, чтобы снова увидеть это содержимое).
Цена : 20 долларов единовременно
2. Содержание Heroic
Содержание Heroic — это простой способ бесплатно добавить автоматически сгенерированное содержание на ваш сайт WordPress.
Этот плагин сканирует ваши статьи и создает оглавление, в котором перечислены заголовки вашей статьи (h2, h3, h4 и т. д.). Вы можете легко скрыть классы заголовков, которые вам не нужны. Это означает, что вам больше не нужно вручную создавать оглавление или обновлять его при изменении статьи. Кроме того, поскольку он построен в виде блока WordPress, его легко перетащить в контент Heroic ToC.
Pros
- Он автоматически создает оглавление на основе заголовков на странице.
- Вы можете переименовывать заголовки, чтобы они были короче и их было легче просматривать.
- Позволяет выбирать между нумерованным, маркированным или простым списком.
- Он оптимизирован для Гутенберга для удобного использования в родном редакторе блоков WordPress.
Минусы
- Он поставляется только с 4 стилями ToC.
- У вас не будет доступа к обширным параметрам настройки с точки зрения цвета, шрифтов и стилей границ.

Цена : Бесплатно
3. Easy Table of Contents
Easy Table of Contents идеально подходит для начинающих блоггеров и владельцев сайтов с ограниченным бюджетом.
Этот бесплатный плагин автоматически создает оглавление для ваших сообщений, страниц и пользовательских типов сообщений, анализируя содержимое заголовков. Вы можете выбрать, где и когда вставлять оглавление в свои статьи. Вы также получаете несколько вариантов настройки оглавления и управления его отображением, включая плавное управление и несколько форматов счетчиков. Вы даже можете скрыть оглавление от определенных сообщений.
Pros
- Он автоматически создает оглавление на основе заголовков на странице.
- Вы можете включать и отключать оглавление для определенных страниц и сообщений.
- Позволяет вкладывать заголовки, чтобы список было легче просматривать.
- Он совместим с Gutenberg, родным редактором блоков WordPress.

- В серверной части доступны широкие возможности настройки цвета, ширины и размера шрифта.
Минусы
- : Некоторые пользователи сообщают, что плагин перегружен дополнительным кодом, который может замедлить работу вашего сайта.
- Вы не можете вручную вставлять оглавление в разные разделы страницы.
Цена : Бесплатно
4. LuckyWP Table of Contents
LuckyWP Table of Contents — еще один бесплатный плагин WordPress, который помогает создавать оглавление с помощью блока Gutenberg, виджета боковой панели или ручной вставки ( с коротким кодом).
Этот многофункциональный плагин позволяет автоматически вставлять оглавление на каждую страницу, настраивать внешний вид оглавления вплоть до веса шрифта, легко выбирать цветовую тему и настраивать метки элементов. Он также включает кнопку «скрыть/показать» в правом верхнем углу оглавления, что позволяет пользователям выбирать, хотят ли они использовать ToC или нет.
Вы также можете разместить это оглавление в любом месте публикации или на странице, используя шорткод.
Pros
- Широкие возможности настройки: вы можете изменить цвета, ширину, плавающее положение, толщину шрифта и размер шрифта элементов таблицы.
- ToC включает кнопку «показать/скрыть» для удобства пользователей.
- Он совместим с Gutenberg, родным редактором блоков WordPress.
- Вы можете установить минимальное количество заголовков для отображения оглавления. Если страница не соответствует этому числу, она не будет показывать оглавление.
- Вы можете настроить метки каждого раздела для облегчения сканирования.
Минусы
- Он совместим только с несколькими конструкторами страниц: Gutenberg, Elementor, Beaver Builder и WPBakery.
- Если включена опция «автоматическая вставка», она будет размещать оглавление на каждой странице, что может выглядеть странно в зависимости от страницы (например, страницы продукта).

Цены : Бесплатно
5. Ultimate Blocks
Ultimate Blocks — это мощный плагин Gutenberg, содержащий более 15 блоков. Один из этих блоков позволяет вам быстро добавить оглавление к вашим сообщениям или страницам WordPress.
В этом блоке нет дополнительных настроек для настройки. Просто вставьте блок «Оглавление», и он автоматически сгенерирует оглавление из ваших заголовков. Вы можете выбрать, какие заголовки вы хотите включить в список, и дать пользователям возможность переключать видимость ToC.
Pros
- Он автоматически генерирует оглавление на основе заголовков на странице.
- Пользователи могут выбирать, отображать или скрывать оглавление.
- Вы можете добавить оглавление в любом месте страницы или публикации, просто добавив блок в нужное место.
- Для удобства пользователей элементы списка можно разделить на два и три столбца.

Минусы
- Он совместим только с Гутенбергом, но не со сторонними компоновщиками страниц.
- Предлагает ограниченные возможности настройки; вы не можете изменить цвета, шрифт и ширину оглавления.
Цены : Бесплатно
6. Thrive Architect Table of Contents
Thrive Architect — это многофункциональный конструктор страниц, который позволяет расширить функциональность вашего сайта WordPress, включая возможность автоматического создания таблицы содержание.
С помощью элемента «Оглавление» Thrive Architect вы можете выбрать, какие заголовки вы хотите включить в оглавление, чтобы каждый раз, когда появляется определенный заголовок, автоматически генерировалось оглавление. Вы также можете выбрать шаблон для своего ToC и настроить его, выбрав его макет, цвет, типографику, границу, тень и многое другое.
Pros
- Он автоматически генерирует оглавление на основе заголовков на странице.

- Вы можете выбрать типы заголовков, которые хотите отображать в таблице.
- Вы можете разделить элементы списка на два и три столбца и переименовать элементы для удобства пользователей.
- Опция липкой прокрутки позволяет оглавлению следовать за пользователями, когда они прокручивают страницу вниз.
- Если оглавление закреплено, вы можете выделить текущий раздел или выделить все разделы, которые пользователь уже посетил.
- Его расширенные параметры настройки позволяют изменять цвет при наведении, интервал, стили фона и цвета границ таблицы и ее элементов.
Минусы
- Он недоступен как отдельный плагин. Вам нужно будет подписаться на Thrive Suite для доступа.
Цены : 19 долларов США в месяц (за весь пакет Thrive Suite)
7. Многостраничный
Многостраничный — это плагин WordPress, который позволяет вам делить длинные сообщения на несколько страниц с настраиваемым оглавлением. Каждая подстраница может иметь собственный заголовок, что упрощает навигацию для ваших читателей.
Каждая подстраница может иметь собственный заголовок, что упрощает навигацию для ваших читателей.
Каждая подстраница с Multipage дает вам данные о просмотрах страниц. Таким образом, вы можете точно измерить трафик и увидеть, какие страницы работают лучше всего, и соответствующим образом адаптировать свою стратегию.
Pros
- Длинные сообщения можно разделить на несколько страниц, каждая с настраиваемым заголовком.
- Вы можете создавать различные целевые страницы с более простым кодом.
- Вы можете создать несколько страниц на своем веб-сайте без перегруженности.
Минусы
- Кодирование CSS в плагине ограничено. Вам нужно будет загрузить файл .css в папку темы, чтобы отредактировать внешний вид оглавления.
Цены : Бесплатно
8. Table of Contents Plus
Table of Contents Plus — это плагин WordPress, который позволяет создавать указатель или оглавление на длинных страницах и записях. Затем вы можете включить эти указатели на боковую панель, чтобы ваш сайт выглядел как Википедия. Это отлично подходит для сайтов с большим количеством контента и совместимо с системами управления контентом, которые организуют сайты с плотным контентом.
Затем вы можете включить эти указатели на боковую панель, чтобы ваш сайт выглядел как Википедия. Это отлично подходит для сайтов с большим количеством контента и совместимо с системами управления контентом, которые организуют сайты с плотным контентом.
Pros
- Вы можете настроить положение оглавления и определить минимальное количество заголовков.
- Вы можете использовать короткие коды, чтобы исключить определенные разделы или полностью скрыть оглавление для более четкого вида.
Минусы
- Автоматическая вставка работает только с пользовательскими типами сообщений, если шорткод ранее использовался для пользовательского типа сообщений.
Цена : Бесплатно
9. CM Содержание
С помощью этого полностью настраиваемого плагина вы можете определить оглавление по классу, тегу или идентификатору. Это также позволяет вам дополнительно настраивать оглавление с различными разделами, заголовками и позициями.
